Lo más destacado del complemento Divi: Página de inicio 25 Paquete de diseño Divi
Publicado: 2022-10-24Homepage 25 Divi Layout Pack es un paquete de diseño con 25 diseños de página de inicio diferentes que funcionan con el constructor Divi. Los paquetes de diseño se crean teniendo en cuenta diferentes tipos de negocios, pero todos los paquetes de diseño se pueden personalizar por completo y son lo suficientemente flexibles para adaptarse a cualquier tipo de sitio que necesite diseñar. En esta publicación, veremos todos los diseños que vienen con este paquete de diseño para ayudarlo a decidir si este es el producto adecuado para usted.
¡Empecemos!
Instalación del paquete de diseño de página de inicio 25 Divi
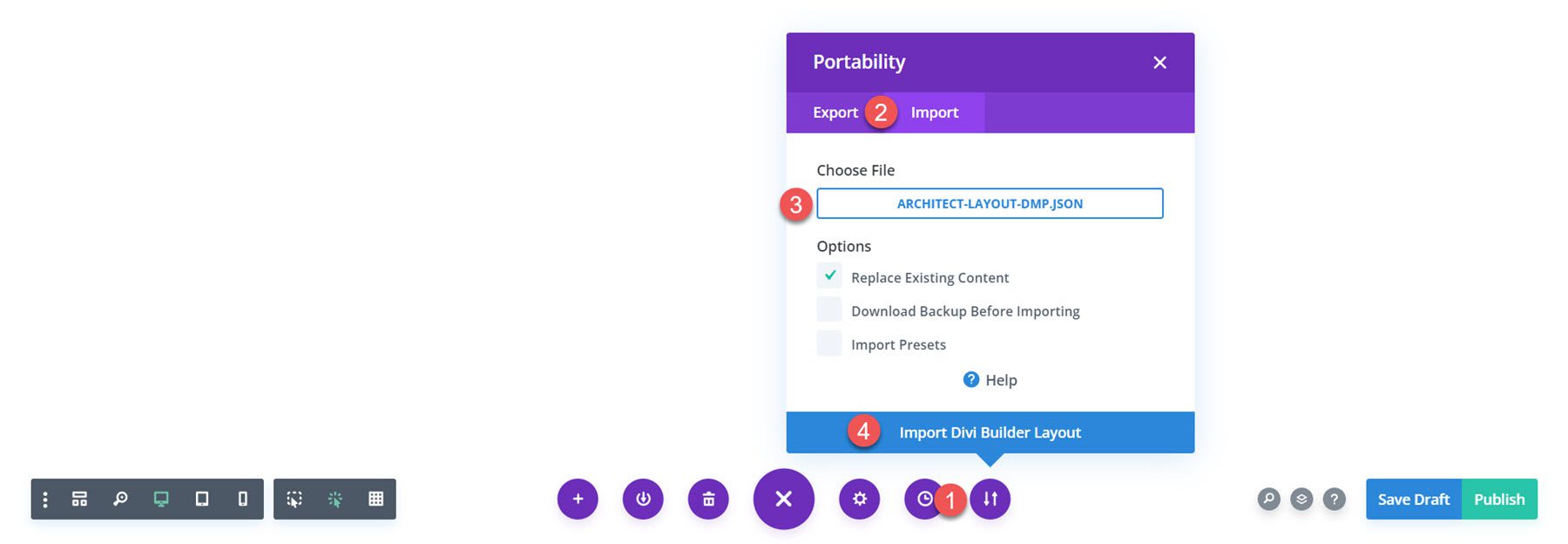
Página de inicio 25 Divi Layout Pack viene como un archivo ZIP que contiene archivos Divi Builder .json. Para instalar los diseños del control deslizante, comience por descomprimir el archivo. Luego, abra su página en Divi Builder.

Haga clic en la opción de portabilidad en la parte inferior de la página y seleccione la pestaña de importación. Seleccione el archivo .json para el diseño de la página de inicio que desee y comience a importar el diseño. Una vez que se haya importado el diseño, todo lo que necesita hacer es reemplazar el contenido con el suyo propio y ¡listo!
Página de inicio 25 Paquete de diseño Divi
Echemos un vistazo a cada uno de los 25 diseños que obtiene con el paquete de diseño de la página de inicio 25 Divi.
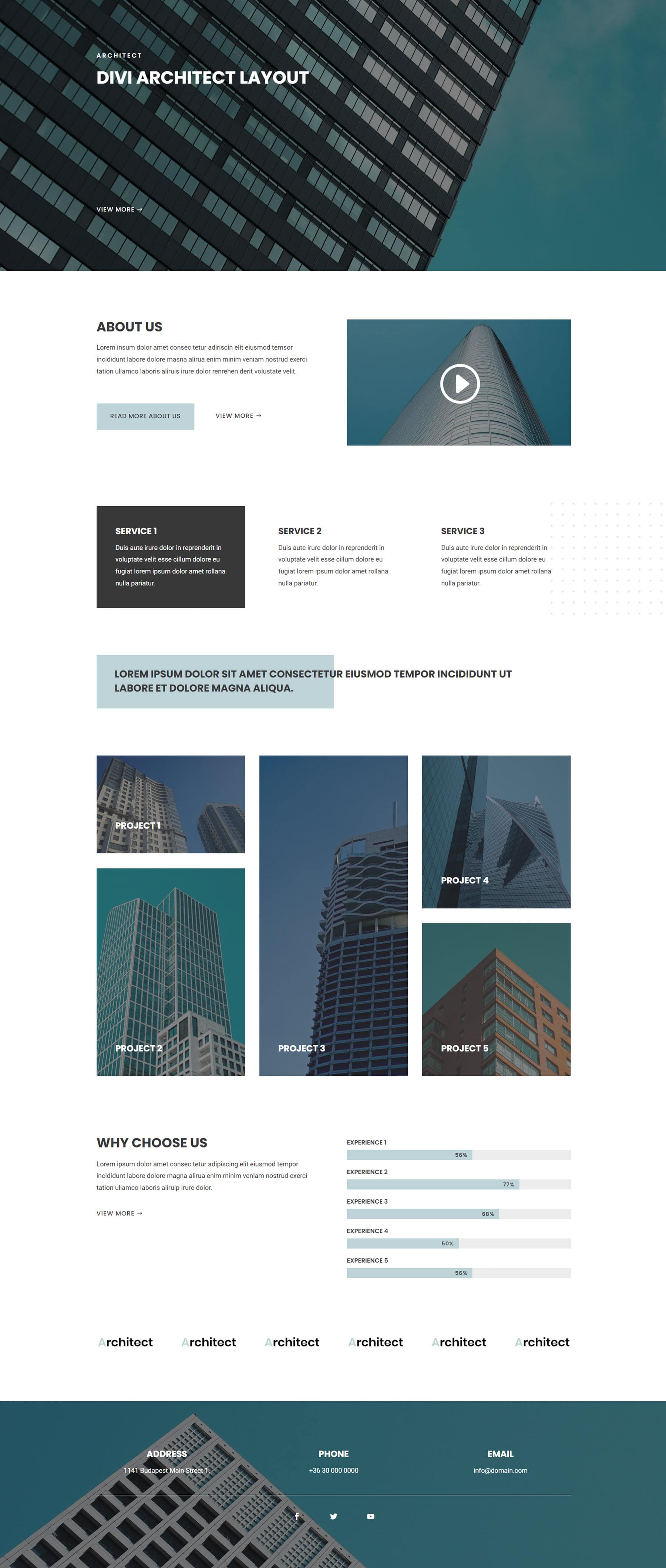
Disposición del arquitecto
El diseño del arquitecto comienza con una imagen de encabezado grande con texto, seguida de una sección sobre nosotros con enlaces para leer más y un video informativo. Lo siguiente es una lista de servicios y una lista de proyectos, que presentan algunos efectos de desplazamiento. Hay una sección de por qué elegirnos con barras de habilidades y luego una lista de logotipos. El pie de página de la página se mantiene simple, con la dirección, el teléfono, el correo electrónico y la información de las redes sociales en la lista. La página también utiliza muchos efectos deslizantes para el contenido de la página.

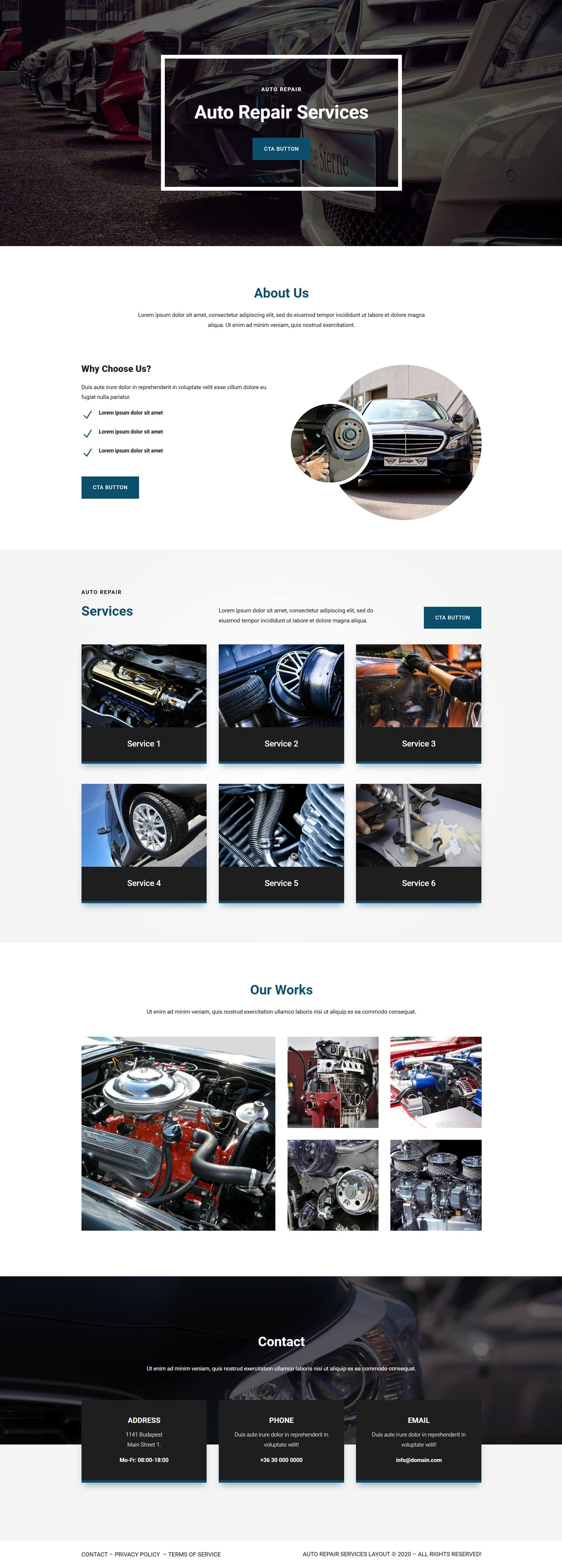
Diseño de reparación de automóviles
El diseño de reparación de automóviles tiene una imagen de encabezado grande con un borde blanco y texto junto con un botón CTA. La sección acerca de nosotros presenta algunas imágenes redondas y texto junto a marcas de verificación que tienen un sutil efecto de desplazamiento. A continuación está la sección de servicios. Cada servicio tiene una imagen y un título, y hay un efecto de desplazamiento para cada tarjeta en esta sección. A continuación, en la "sección de nuestros trabajos", hay una galería con imágenes en las que puede hacer clic para ver en pantalla completa. Finalmente está la sección de contacto con información de dirección, teléfono y correo electrónico, así como una barra de pie de página con algunos enlaces e información de derechos de autor.

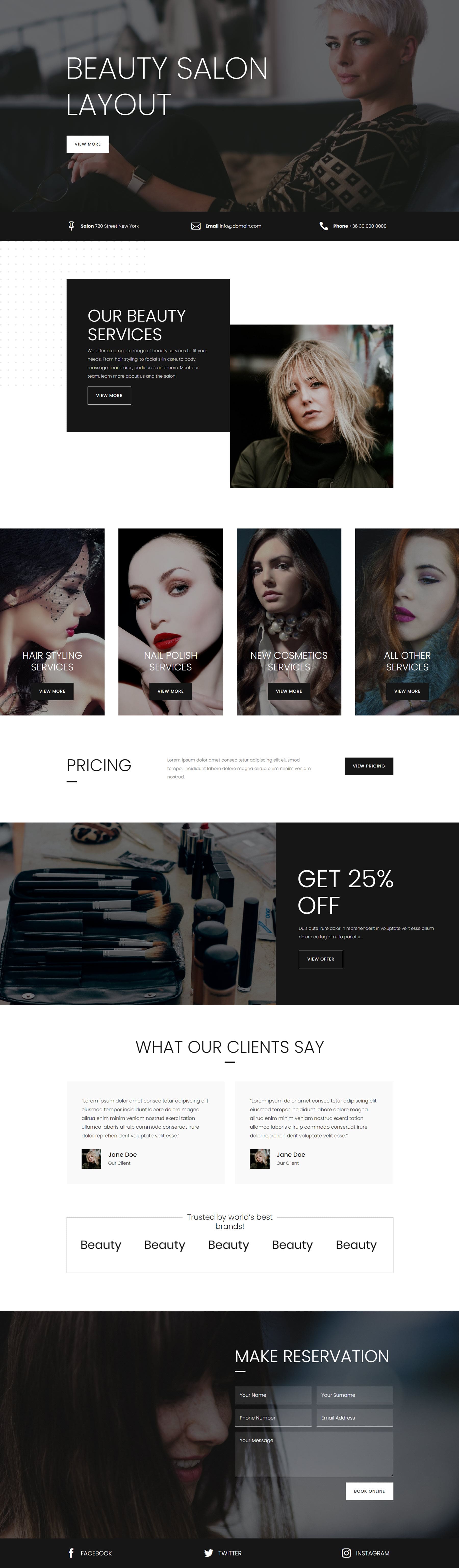
Disposición del salón de belleza
El diseño del salón de belleza presenta un diseño elegante con muchas animaciones de carga. La página comienza con un encabezado grande con un CTA con la dirección, el correo electrónico y la información del teléfono que se enumeran convenientemente a continuación. A continuación se encuentra la sección de servicios, con un texto introductorio y una lista de servicios sobre imágenes que tienen un efecto de oscurecimiento. Hay un botón para ver la información de precios y una oferta de 25 % de descuento con un botón para ver. Debajo de esto, hay dos reseñas de clientes y una lista de logotipos. Finalmente, hay un formulario de reserva y el pie de página presenta enlaces de redes sociales.

Diseño de negocio 1
Business Layout 1 comienza con una sección de encabezado con algo de texto, un número de teléfono y un formulario de contacto superpuesto a una gran foto de fondo. Hay una sección sobre nosotros con texto, una foto y un ícono, y un botón CTA. A continuación, la sección de servicios presenta tres servicios con una descripción, una foto y un CTA. Hay una tabla de precios y una sección de por qué elegirnos con íconos y botones CTA. El diseño también presenta una sección de galería y una sección de preguntas frecuentes. El pie de página presenta información de contacto y horarios de apertura sobre una imagen grande.

Diseño de negocio 2
Business Layout 2 tiene una imagen de encabezado con íconos de redes sociales, texto, un botón CTA y tres módulos publicitarios que transmiten de manera concisa la información de la empresa en la parte superior de la página. La sección de servicios presenta tres servicios con una foto, algo de texto y un botón CTA. La sección acerca de tiene texto y un botón CTA a la izquierda, con dos fotos a la derecha junto con un número que representa los años en el negocio. Hay una gran franja de galería después de esto, así como una sección de preguntas frecuentes. La última sección de la página es un formulario de contacto junto con la información de contacto. Este diseño también presenta muchas animaciones de carga en todo el diseño.

Diseño de negocio 3
El tercer diseño comercial tiene una imagen de encabezado grande con algo de texto, un botón CTA y algunos íconos publicitarios a la derecha. La siguiente sección acerca de nosotros presenta texto, un testimonio de un cliente y una foto. La sección de servicios tiene un diseño similar a Business Layout 2. Hay una sección de galería a continuación, así como reseñas de clientes y preguntas frecuentes. El pie de página incluye información de contacto y horarios de apertura, así como un formulario de contacto.

Diseño de negocio 4
Business Layout 4 tiene un encabezado más simple con texto y un banner azul debajo con texto y un botón CTA. La sección acerca de presenta texto, una imagen, un botón CTA y un número de teléfono. La sección de servicios muestra cada servicio con una imagen y una línea de texto. Hay una sección de por qué elegirnos en este diseño con módulos publicitarios y un agradable efecto de desplazamiento. Lo siguiente es una tabla de precios y una sección de galería, luego algunas reseñas de clientes. Finalmente, la última sección presenta un formulario de contacto e íconos de redes sociales.

Diseño de negocio 5
El quinto diseño comercial tiene una imagen de encabezado simple con algo de texto y un botón CTA. La sección Acerca de tiene una imagen a la izquierda con un botón sobre ella y el texto Acerca de a la derecha. La sección de servicios presenta tres servicios con una imagen, un botón y algo de texto. Hay una tabla de precios, una sección de por qué elegirnos con módulos publicitarios, una galería y una sección de preguntas frecuentes. Finalmente, la página termina con alguna información de contacto. La página presenta varios efectos de desplazamiento y animaciones en todas partes.

Diseño de negocio 6
Business Layout 6 comienza con un encabezado de imagen grande con texto y un botón CTA dentro de un borde blanco. La sección Acerca de presenta algo de texto, un botón CTA y dos imágenes circulares. Hay seis tarjetas enumeradas en la sección de servicios, cada una con una imagen y algo de texto. Después de esto está la sección de la galería, luego las reseñas de los clientes y las preguntas frecuentes. Finalmente, la información de contacto se encuentra en la parte inferior de la página.

Diseño de negocio 7
El séptimo diseño comercial tiene un encabezado grande con un botón de llamada a la acción y tres módulos publicitarios con un icono e información de contacto, así como horarios de apertura. La sección acerca de tiene texto, una reseña del cliente y una imagen circular. La sección de servicios abarca el ancho de la pantalla, y cada cuadro contiene texto y un botón CTA para obtener más información sobre cada servicio. La sección Por qué elegirnos presenta texto y flechas con efectos de desplazamiento, una imagen redonda, un botón CTA y un número de teléfono. Luego hay una tabla de precios, una sección de galería y preguntas frecuentes. Finalmente, la página termina con un formulario de contacto junto con alguna información de contacto.

Diseño de negocio 8
Este diseño presenta un cuadro sobre la imagen de encabezado grande que contiene algo de texto y un botón CTA. La sección acerca de nosotros también es simple, con un botón sobre la imagen grande y texto a la derecha. La sección de servicios presenta un ícono sobre cada imagen y tiene espacio para texto y un botón CTA para cada servicio. La tabla de precios tiene espacio para 4 planes de precios diferentes e incluye un icono para cada plan, así como texto y un botón CTA. La sección Por qué elegirnos muestra algunos módulos publicitarios con iconos grandes superpuestos a una imagen de fondo. Finalmente, la página tiene una sección de galería, una sección de revisión, una sección de preguntas frecuentes y termina con un formulario de contacto y enlaces de redes sociales.

Diseño de negocio 9
Business Layout 9 presenta un encabezado simple con texto y un botón CTA. La página acerca de nosotros presenta texto, un botón y una imagen en el lado derecho. A continuación, la sección de servicios enumera un texto, un botón CTA y una imagen con un icono superpuesto. También hay una tabla de precios y una sección de por qué elegirnos con módulos publicitarios en este diseño, seguida de una sección de galería, reseñas de clientes y preguntas frecuentes. Por último, la página termina con la información de contacto y el horario de atención.

Diseño de negocio 10
Finalmente, el último diseño comercial presenta una imagen de encabezado con el texto del encabezado sobre un fondo de color. La sección acerca de tiene algo de texto, un botón CTA y una imagen. La sección de servicios presenta tres tarjetas, una para cada servicio, con texto y un botón CTA. La tabla de precios es la tabla de precios de 4 niveles que vimos en el Diseño 8, seguida de la sección por qué elegirnos con módulos publicitarios con íconos. El diseño también tiene una sección de galería, reseñas de clientes y preguntas frecuentes. Y finalmente, el diseño termina con algunos enlaces de redes sociales y un formulario de contacto.


Disposición del estudio de baile
El diseño del estudio de baile presenta una paleta de colores rosa y gris y utiliza fotografías atractivas en todo el diseño. El encabezado presenta un icono y un texto de encabezado sobre un fondo rosa sobre una imagen oscurecida. La sección acerca de presenta texto, un botón CTA y una imagen. Hay tres cuadros a continuación con un icono que enumera tres estilos de baile. La sección del curso de baile es una sección de estilo collage con imágenes y tarjetas con información del curso y un botón CTA en ellas. La sección de clases de baile presenta dos tarjetas con dos conjuntos de información de clase enumerados. Finalmente, hay un control deslizante de revisión del cliente y la página termina con un formulario de contacto e información de contacto.

Disposición de la tienda de moda
El diseño de la tienda de moda presenta un encabezado de estilo dividido con texto y un botón CTA en el lado izquierdo y una imagen en el derecho. A continuación se incluye una lista de logotipos e imágenes grandes que enlazan con diferentes páginas de la tienda. Hay algunos logotipos y texto a continuación que representan diferentes servicios de la tienda, como envío gratuito y atención al cliente. La siguiente es una sección de productos recientes que utiliza el módulo Woo Products que funciona con WooCommerce. Hay otra sección dividida de imagen/texto que promueve descuentos diarios con un botón CTA, seguido de testimonios y un formulario de registro por correo electrónico para recibir un descuento.

Disposición de la aptitud
Este diseño utiliza un esquema de color negro, blanco y verde con imágenes oscuras. El encabezado presenta una imagen de fondo grande, algo de texto, un botón CTA y enlaces de redes sociales. La sección acerca de presenta texto, un botón CTA y dos imágenes con algunos efectos de desplazamiento. La sección de servicios destaca tres servicios con imágenes, un enlace CTA y algo de texto. Hay una sección con información sobre los entrenadores, con texto y un CTA junto a una imagen grande, seguida de algunos contadores numéricos que representan información sobre el gimnasio. A continuación hay una sección que presenta los beneficios de la membresía, con algo de texto y un botón CTA. Hay una sección de servicios de acondicionamiento físico que utiliza módulos publicitarios con un icono grande y un texto de descripción. Luego hay una sección para planes de membresía, con otra imagen grande junto con texto y un CTA. Finalmente, hay tres testimonios y la página termina con un formulario de suscripción al boletín e información de contacto.

Disposición de la tienda de muebles
El diseño de la tienda de muebles comienza con una imagen grande con texto de encabezado y una flecha con un botón para explorar categorías populares. A continuación se muestra la sección de categorías con tarjetas de imágenes grandes que vinculan a cada categoría. Hay algunos íconos debajo de esto con la función de tienda, como envío gratuito y atención al cliente. Después de esto hay una introducción a una colección, con una imagen grande y un texto descriptivo. La siguiente es la sección de nuevos productos, que utiliza el módulo Woo Products. Lo siguiente es una imagen con un texto que anuncia un descuento, y luego la sección descubre más con imágenes vinculadas a descuentos y productos mejor calificados. Hay un formulario de suscripción por correo electrónico y la página termina con módulos publicitarios con información de contacto.

Disposición del jardinero
El diseño del jardinero comienza con una gran imagen de flores con íconos de redes sociales, texto de encabezado y un botón CTA. Superpuestos hay tres módulos publicitarios que presentan tres servicios. La sección acerca de presenta texto y un botón CTA a la izquierda, con un icono y una imagen a la derecha. La siguiente es la sección por qué elegirnos con flechas y texto con un efecto de desplazamiento. La sección de nuestros trabajos presenta una galería, y la página termina con un formulario de contacto y una lista de información de contacto.

Diseño de energía verde
El diseño de energía verde comienza con una imagen de encabezado grande con texto de encabezado, tres marcas de verificación junto a algunas cualidades de la empresa y un botón CTA. La sección acerca de nosotros tiene texto y un botón CTA junto a una imagen con un efecto de desplazamiento. A continuación, hay tres cartas que representan tres tipos de energía verde. La sección de servicios presenta tres servicios, cada uno con una imagen, un icono, un texto descriptivo y un botón. Hay una sección de por qué elegir el verde que tiene una imagen grande y un cuadro con texto y un botón. A continuación se encuentra una sección de cómo trabajamos con algunos íconos a la derecha y un texto descriptivo a la izquierda. Hay algunos contadores de números debajo de esto que representan datos relevantes. Después de esto, hay una sección de testimonios sobre un fondo de imagen grande, luego una sección de por qué elegirnos con un gráfico de habilidades. Finalmente, el pie de página tiene íconos de redes sociales, enlaces a algunas páginas internas y texto de derechos de autor.

Disposición del gimnasio
El diseño del gimnasio utiliza un esquema de color negro, azul y blanco con muchas animaciones de carga. El encabezado es una imagen grande con texto de encabezado y un botón, y hay dos botones adicionales en la parte inferior del encabezado. A continuación está la sección de servicios, con texto de descripción, un botón CTA y una imagen para cada servicio. La sección de nuestros entrenadores presenta una imagen con texto a la derecha, junto con un botón CTA. A continuación se muestra información sobre el gimnasio, las clases y los entrenamientos en línea. Luego hay una sección con una imagen grande que presenta los servicios de acondicionamiento físico, seguida de otra sección con texto para describir los planes de membresía. La sección por qué elegirnos tiene un gráfico de barras de habilidades, testimonios de clientes y cuatro módulos de contador de números. A esto le sigue una sección de preguntas frecuentes y una sección de contacto con un formulario de contacto e información de contacto.

Diseño de manitas
Este diseño presenta un encabezado con texto de encabezado, un botón CTA y módulos publicitarios con información de contacto. La sección acerca de nosotros presenta texto, una imagen redonda y un testimonio de un cliente. Los servicios se presentan sobre fondos de colores con texto y un botón CTA. A continuación está la sección por qué elegirnos, con flechas y texto, un botón CTA, un número de teléfono y una imagen redonda. La sección de nuestros trabajos es una sección de galería, seguida de un formulario de contacto, información de contacto y una barra de pie de página.

Diseño oscuro del diseñador de interiores
Esta es la versión oscura del diseño del diseñador de interiores. El encabezado presenta una imagen grande con texto de encabezado y un botón CTA. La sección acerca de nosotros presenta un icono, texto y una imagen con una etiqueta encima. La sección de nuestros servicios se coloca sobre una imagen y también presenta un icono. La sección Por qué elegirnos muestra algunas reseñas de clientes, un botón CTA y una imagen. A continuación se encuentra la sección de nuestros trabajos, que es un módulo de galería. La sección de cómo trabajamos presenta tres pasos, cada uno con una foto, una descripción y un botón CTA. Finalmente, hay información de contacto, un formulario de contacto y una barra de pie de página.

Disposición de la luz del diseñador de interiores
Y esta es la versión ligera del diseño del diseñador de interiores. El diseño es exactamente el mismo que el de la versión oscura, pero el color de fondo principal es claro.

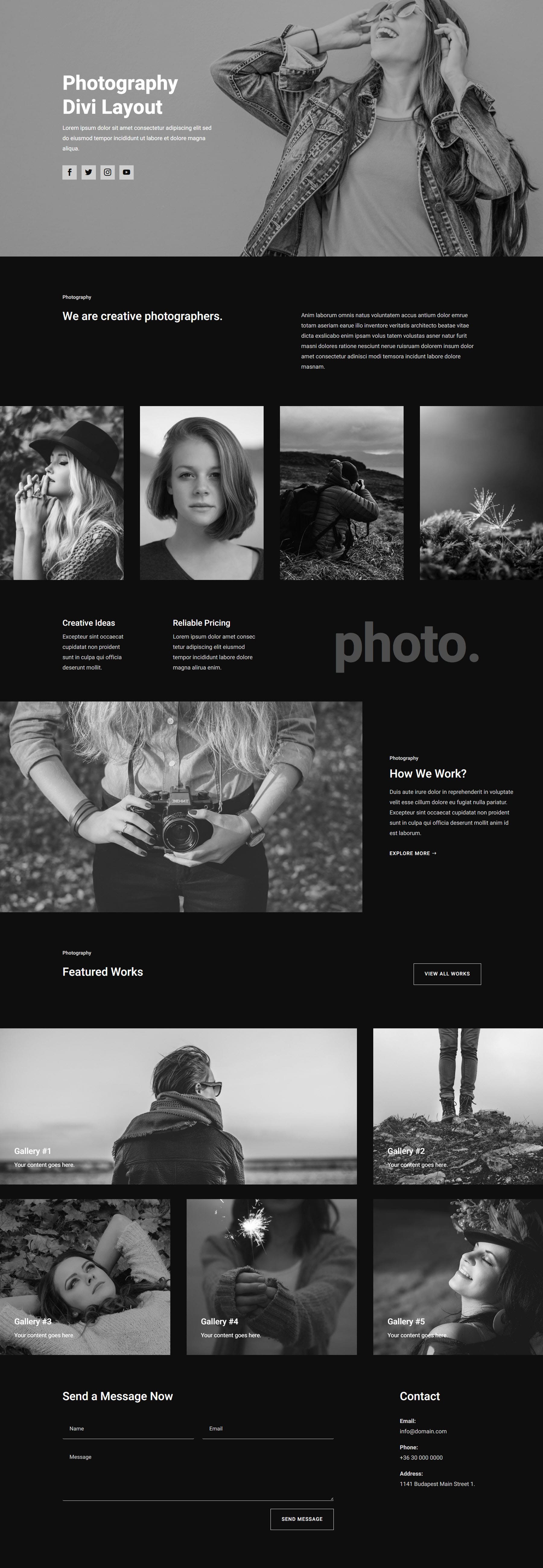
Diseño de fotografía
El diseño de la fotografía utiliza un esquema de color en blanco y negro y filtros en blanco y negro en las fotos. Hay una imagen de encabezado grande con texto e íconos de redes sociales, seguida de algunos sobre texto. Hay cuatro fotos que representan y vinculan cuatro estilos diferentes de fotografía y texto adicional debajo de esto. La sección de cómo trabajamos también tiene una foto grande, texto y un botón CTA. Hay una sección de trabajos destacados con un botón CTA y una galería, y luego la página termina con un formulario de contacto e información de contacto.

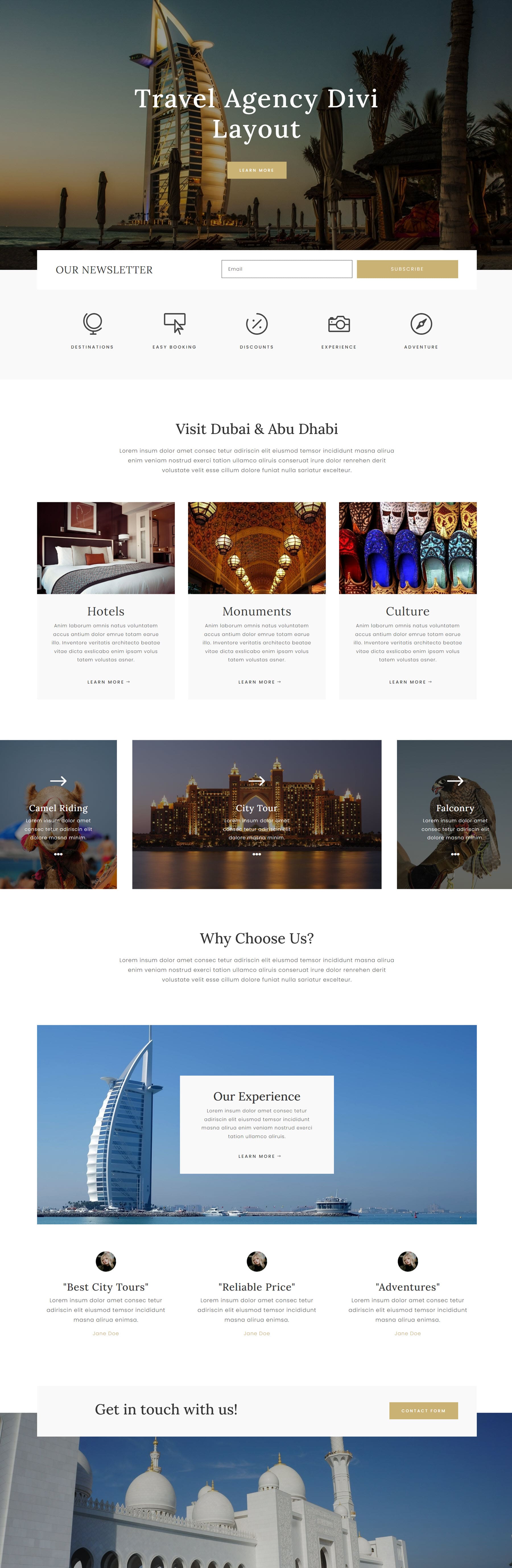
Disposición de la agencia de viajes
Nuestro diseño final es el diseño de la agencia de viajes. Este diseño presenta una imagen de encabezado grande con texto de sombrero y un botón CTA. Superpuesto al encabezado hay un formulario de registro de suscripción al boletín. A continuación hay una lista de íconos, luego un texto de introducción y tres tarjetas diferentes con una imagen, texto y un botón. Luego hay tres imágenes vinculadas que presentan actividades que podría reservar, con algún texto descriptivo. La sección por qué elegirnos tiene texto y luego una imagen con un enlace y algo más de texto. A continuación se presentan algunas notas publicitarias testimoniales. Finalmente, la página termina con un botón a un formulario de contacto y una imagen.

Comprar página de inicio 25 Divi Layout Pack
Página de inicio 25 Divi Layout Pack está disponible en Divi Marketplace. Cuesta $ 19.99 para uso ilimitado del sitio web y actualizaciones de por vida. El precio también incluye una garantía de devolución de dinero de 30 días.
Pensamientos finales
Homepage 25 proporciona varios diseños de página de inicio hermosos para su próximo proyecto de diseño. Cada diseño es único y está diseñado para una industria específica, pero cada diseño se puede personalizar totalmente para adaptarse a lo que necesite. Tenga en cuenta que estos diseños de página de inicio solo contienen una página y todos contienen enlaces CTA a varias subpáginas, que tendrá que diseñar usted mismo. No obstante, si está buscando comenzar su próximo proyecto de diseño con una plantilla de página de inicio, este producto seguramente lo ayudará.
¡Nos encantaría saber de usted! ¿Has probado el paquete de diseño de la página de inicio 25 Divi? ¡Háganos saber lo que piensa al respecto en los comentarios!
