Lo más destacado del complemento Divi: WP y Divi Icons Pro
Publicado: 2022-11-21WP and Divi Icons Pro es un complemento de terceros que agrega más de 3900 íconos con 11 estilos diferentes a Divi Builder. Los íconos incluyen Font Awesome, Material Design e íconos personalizados. También puede cargar los suyos propios y usarlos con todos los demás. En esta publicación, analizaremos de cerca WP y Divi Icons Pro para ayudarlo a decidir si es el complemento Divi adecuado para sus necesidades de íconos.
¡Hagámoslo!
Acerca de WP y Divi Iconos Pro
WP y Divi Icons Pro incluyen más de 3400 íconos de un solo color y 500 íconos multicolores. Funciona con el editor clásico, Gutenberg, y se integra en los módulos de Divi para que siempre esté disponible independientemente del editor que estés usando. Los iconos multicolores incluyen un editor para que puedas especificar los colores. Esto hace que funcionen bien con su marca.
Para Divi, está disponible dentro de cualquier Módulo Divi que incluya íconos o un editor de contenido como el Módulo de íconos, el Módulo de Blurb, el Módulo de acordeón, el Módulo de botones, el Módulo de alternancia, el Módulo de texto, el Módulo de llamada a la acción, etc. Veremos ambas opciones. en esta publicación
Configuración del módulo WP y Divi Icons Pro Divi
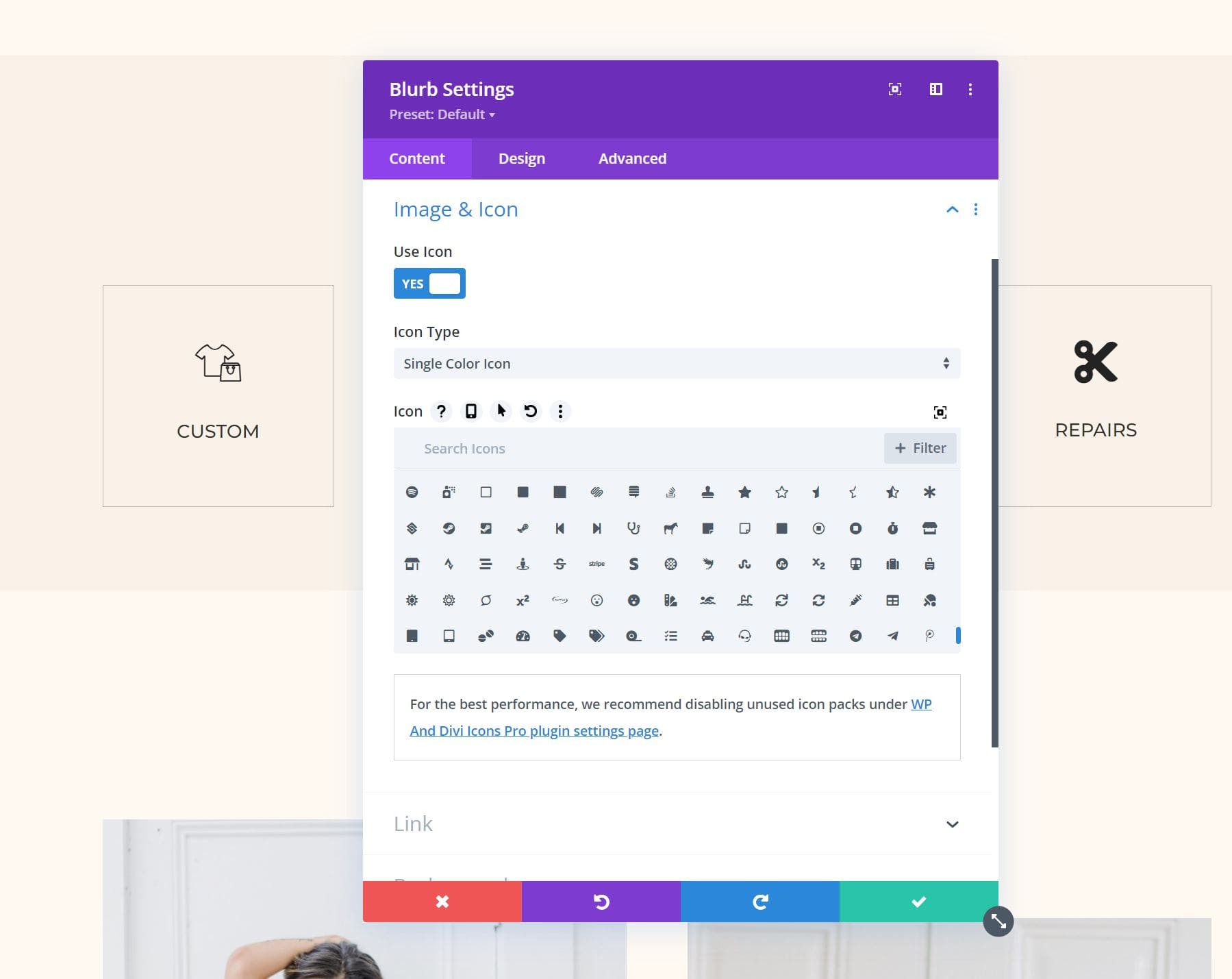
Todos los módulos Divi que muestran íconos tienen una nueva opción para elegir el tipo de ícono, más íconos para elegir y más opciones en el filtro. También incluye un enlace a la página de configuración del complemento WP y Divi Icons Pro (más sobre esto más adelante). Un ejemplo de un módulo Divi que contiene un icono es el Módulo Blurb. Tan pronto como instale y active el complemento WP y Divi Icons Pro, aparecerá una nueva gama de íconos en el área de íconos.

Tipo de icono
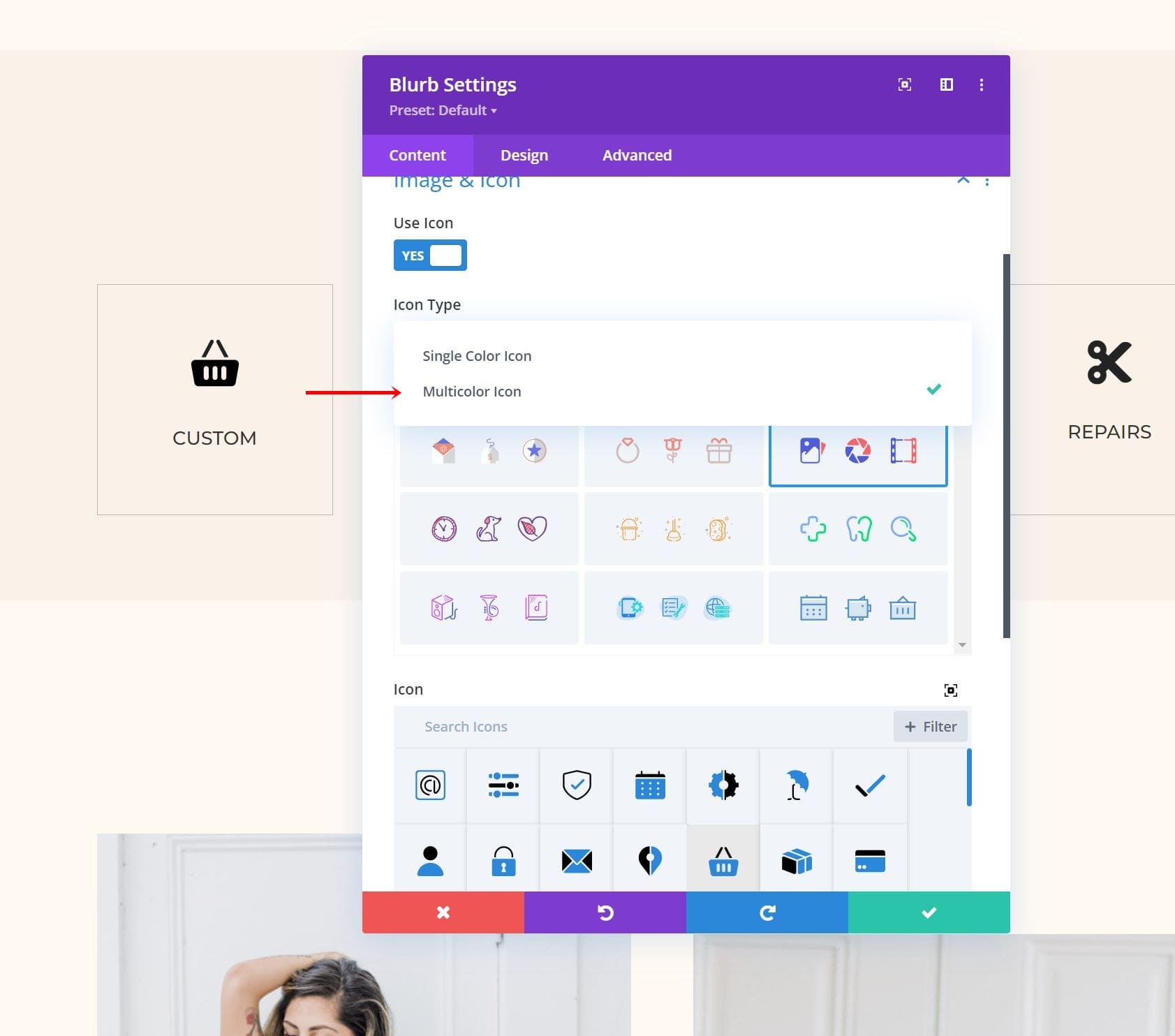
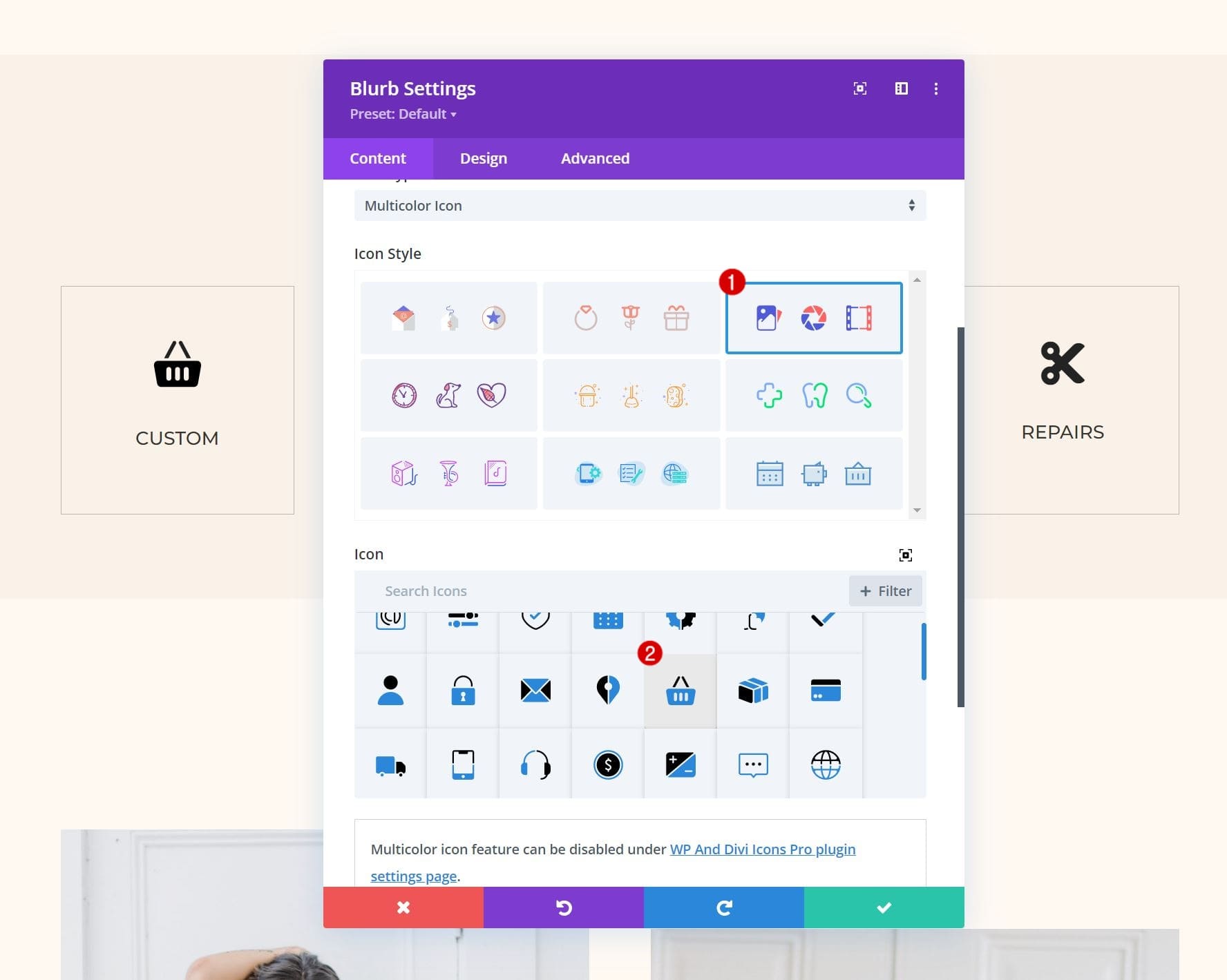
El tipo de icono le permite seleccionar entre iconos de un solo color e iconos multicolores. Con el icono de un solo color seleccionado, verá el selector de iconos estándar con búsqueda y un filtro (como se ve en la imagen de arriba). Con el Icono multicolor seleccionado, verá una nueva ventana de selección llamada Estilo de icono. Esto tiene 9 opciones para elegir. Estas opciones dividen los íconos por estilo de diseño.

Al seleccionar un estilo de diseño, solo se muestra ese tipo de icono en la ventana de selección de iconos. Esta ventana todavía incluye las opciones de búsqueda y filtro. El filtro ya se ha aplicado, por lo que solo muestra las opciones que pertenecen a ese estilo de diseño.

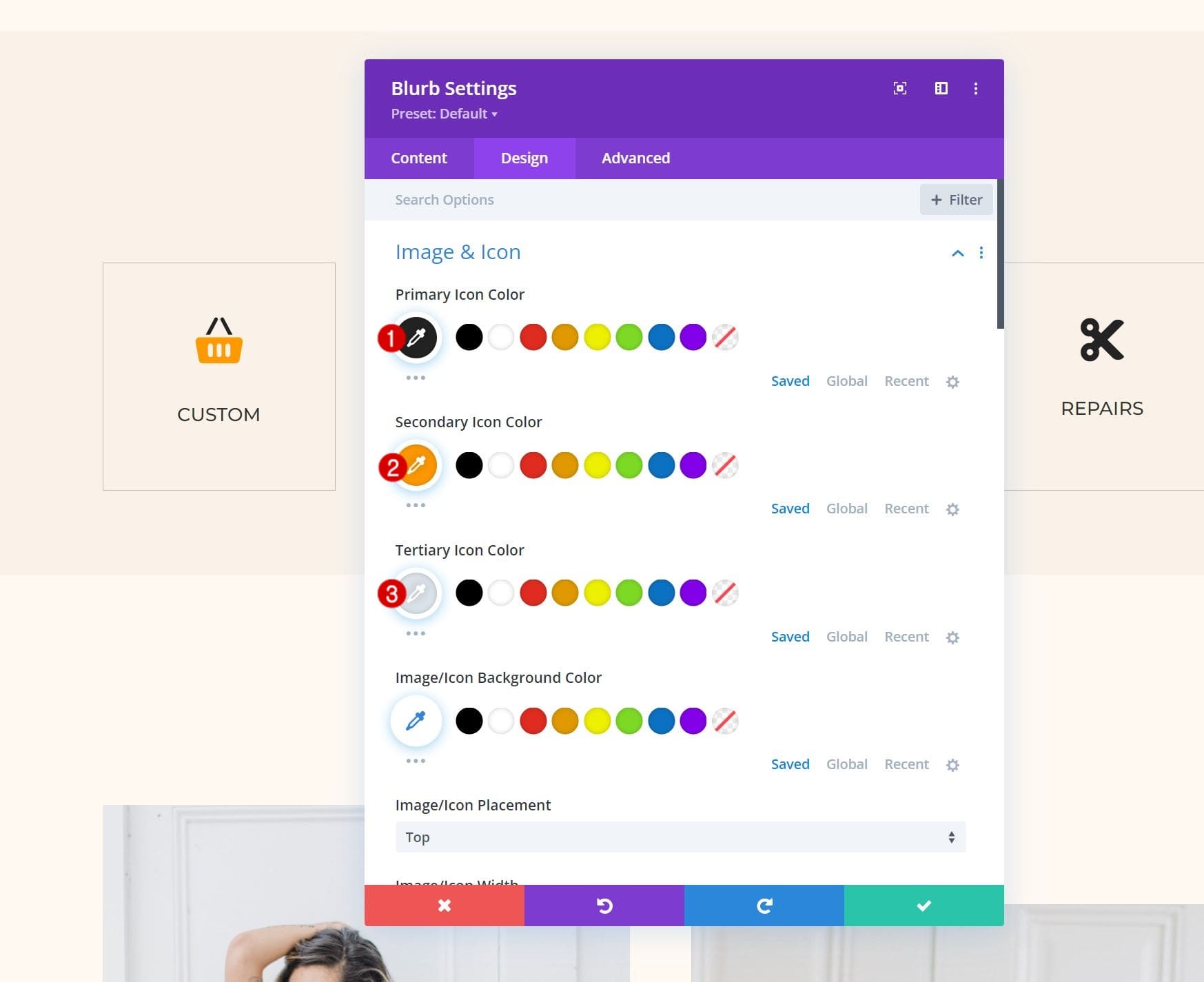
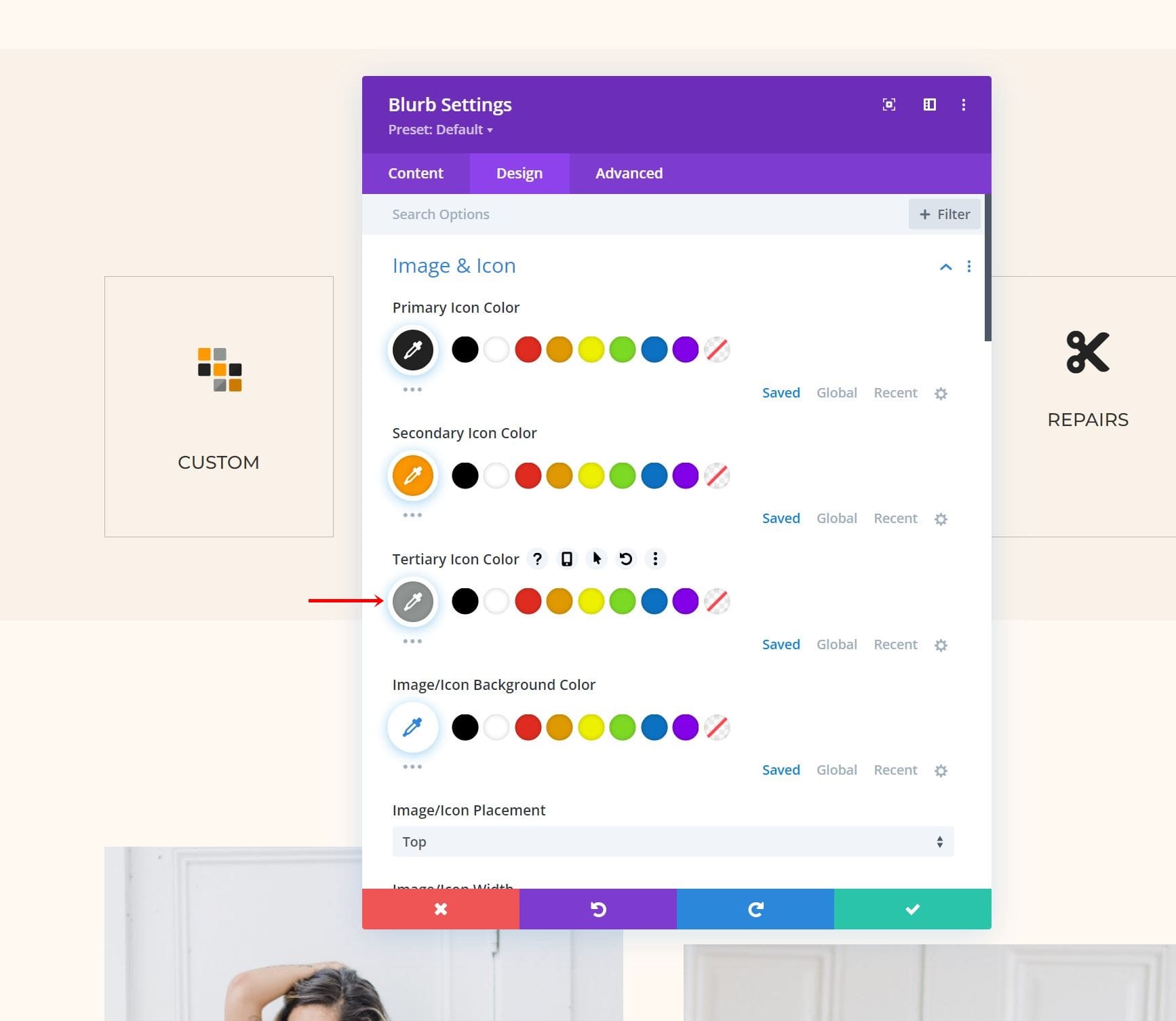
Los colores se ajustan en la pestaña Diseño. Los ajustes incluyen los colores de icono primario, secundario y terciario. El icono que he seleccionado muestra dos colores.

Si el icono tiene tres colores, puede ajustar los tres. Este ejemplo utiliza tres colores. Algunos íconos, como el de este ejemplo, agregan un cuarto color que es una sombra del tercer color.

Filtro de iconos
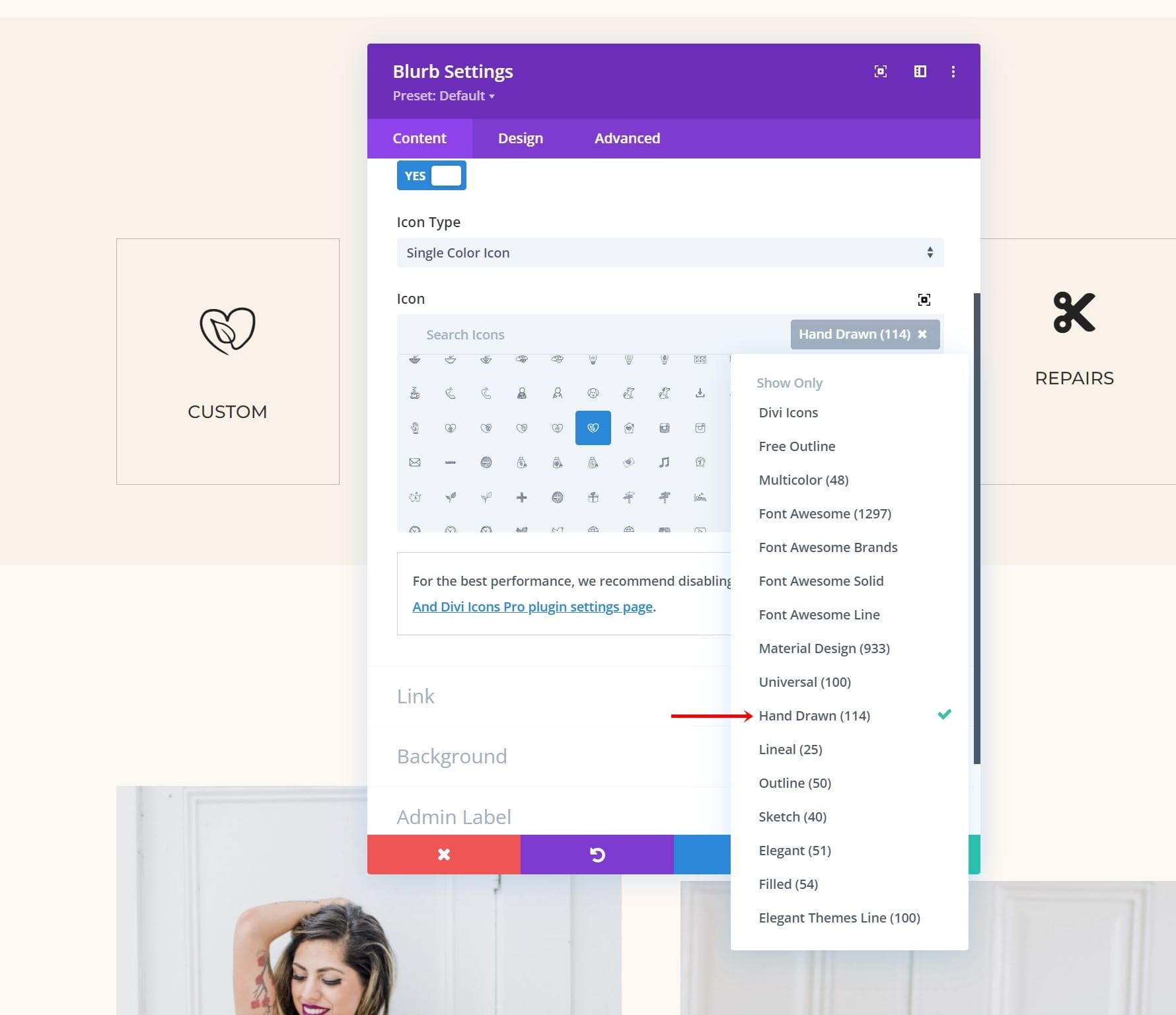
El selector de iconos incluye opciones de búsqueda y filtro. El filtro incluye Contorno, Dibujado a mano, Boceto, Relleno, Multicolor y más. La opción de filtro le permite encontrar rápidamente el icono que desea en el estilo que desee.

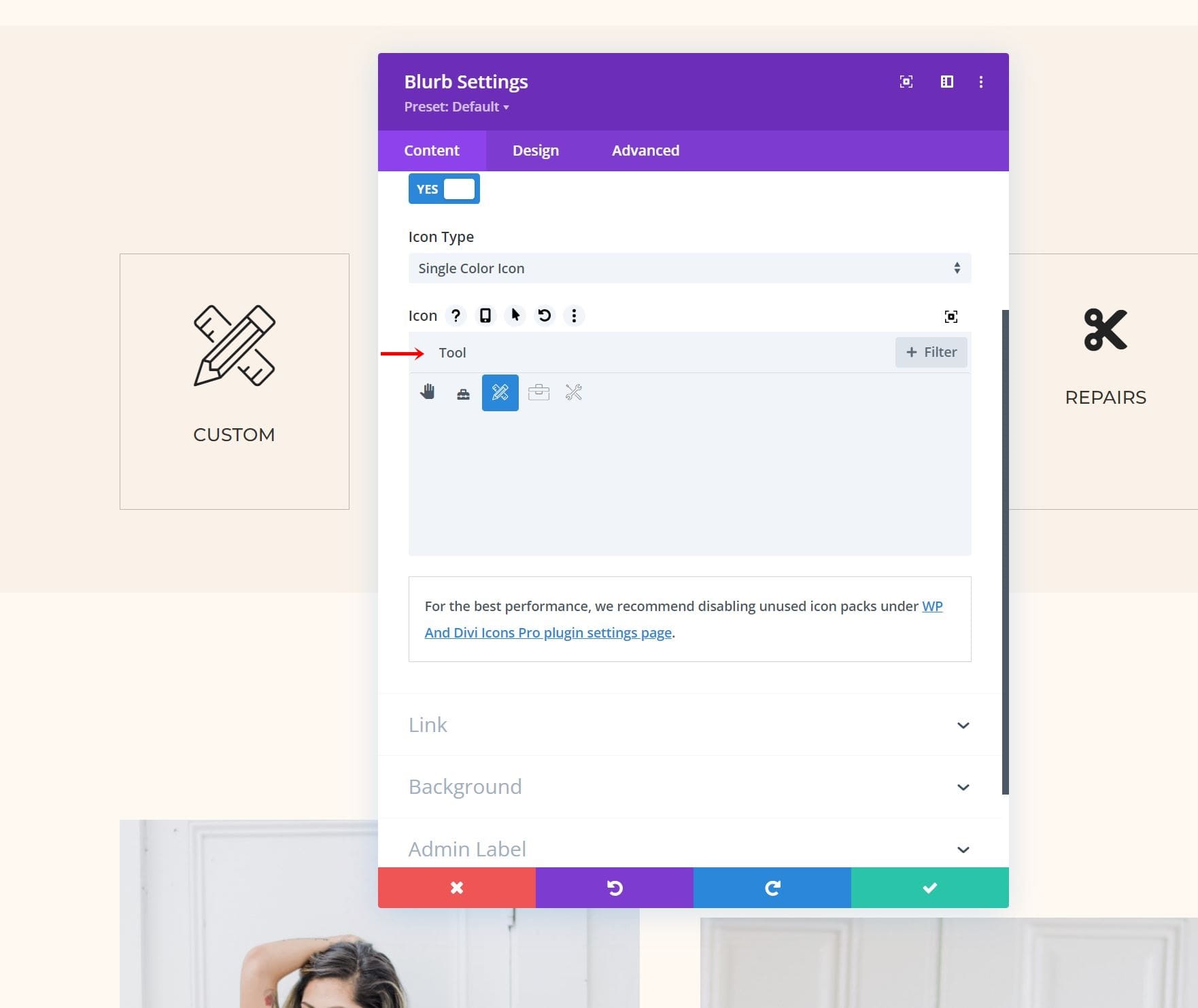
Para buscar, simplemente ingrese la palabra clave del tipo de ícono que está buscando. Por ejemplo, ingrese "herramienta" para encontrar todos los íconos de herramientas. Puede filtrarlos aún más si lo desea.

Dale estilo a los iconos WP y Divi Iconos Pro
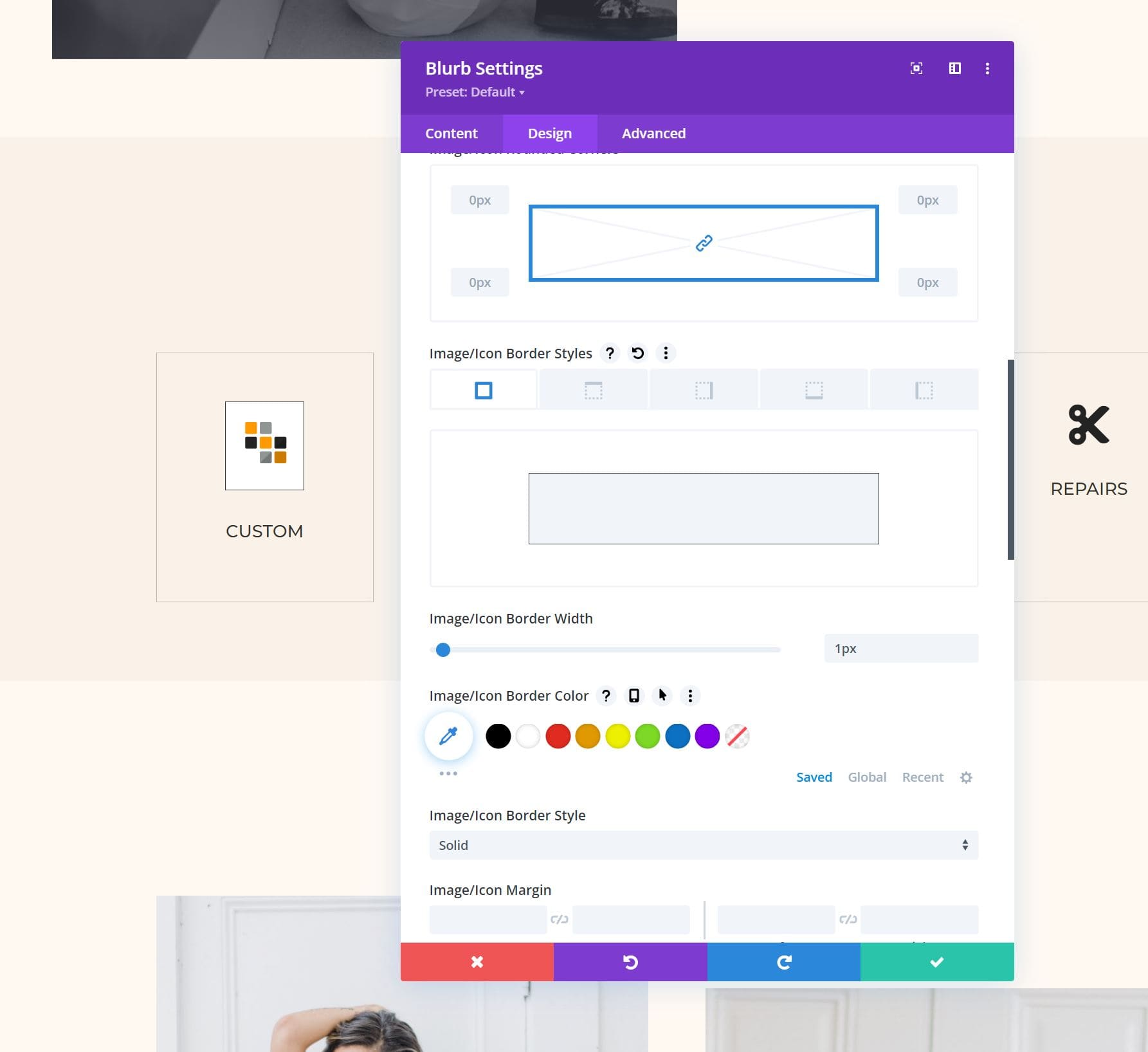
Los íconos se integran con Divi y funcionan igual que todos los íconos de Divi. Diseñar los íconos de WP y Divi Icons Pro es lo mismo que diseñar cualquier ícono con módulos Divi. En el siguiente ejemplo, hemos agregado un color de fondo blanco y un borde de 1 píxel.

Editor de contenido WP y Divi Icons Pro
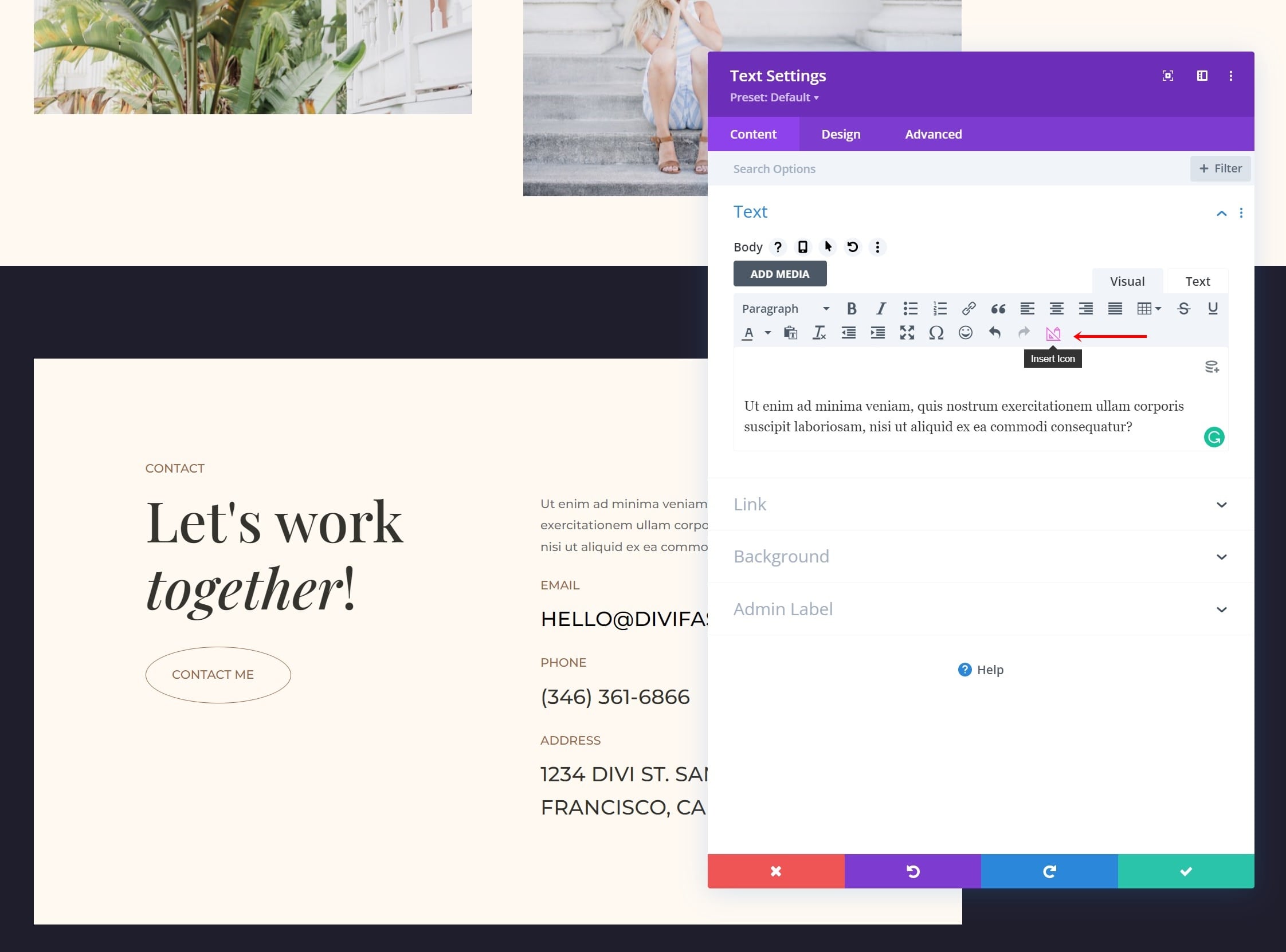
Todos los módulos Divi con un editor de contenido, como el que se encuentra en el Módulo de texto, el Módulo de llamada a la acción, el Módulo de acordeón, el Módulo de Blurb, etc., incluyen una opción en la barra de herramientas para agregar un ícono a su contenido.

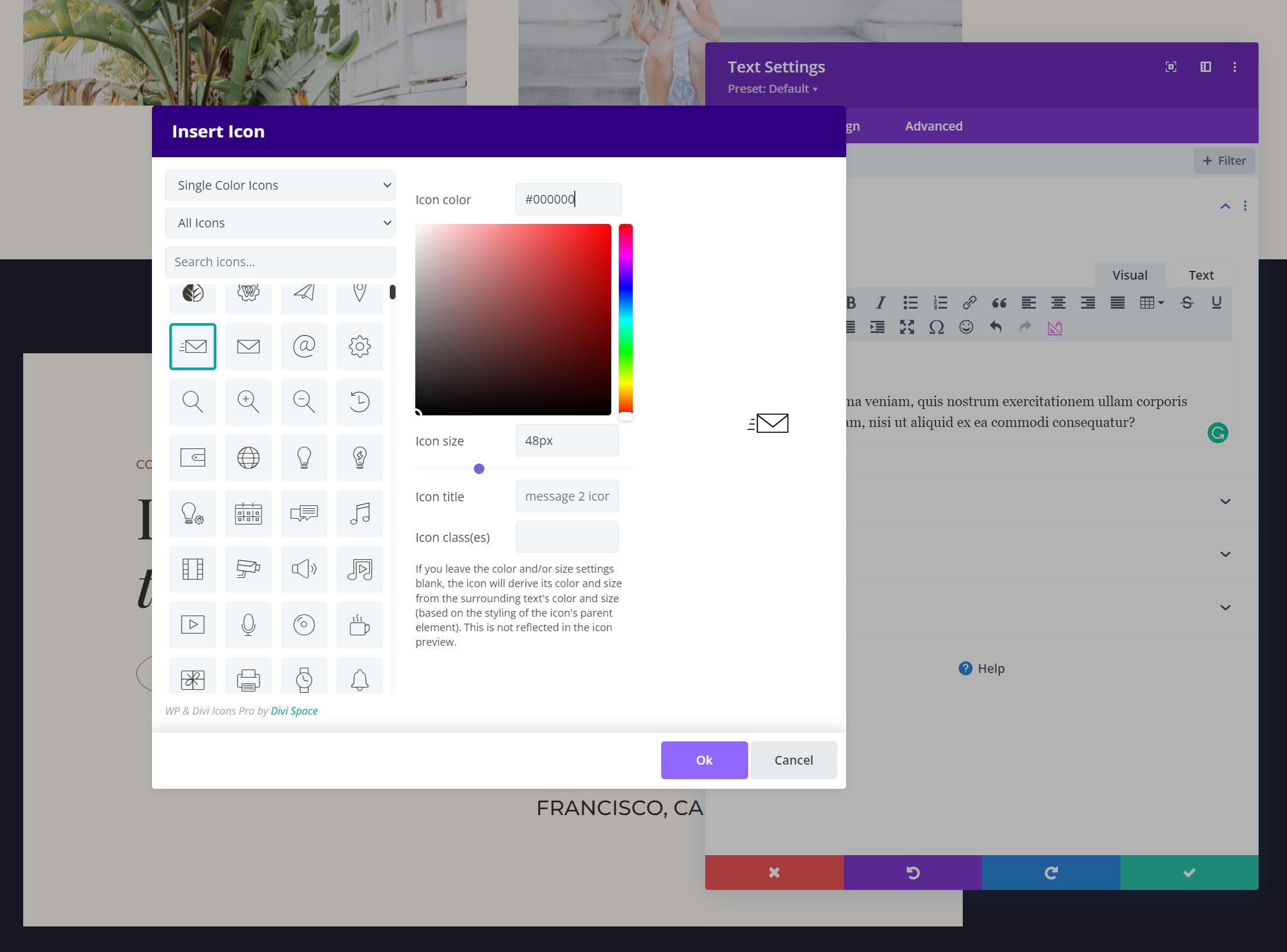
Esto abre una ventana de inserción de íconos que le permite agregar un ícono en línea con el contenido donde colocó el cursor. Al seleccionar esto, se abre el modal del selector de íconos donde puede seleccionar íconos únicos o multicolores, elegir el tipo de ícono, buscar, elegir un color, cambiar el tamaño del ícono, ver el título del ícono y agregar una clase de CSS. Por supuesto, también incluye una ventana con los iconos que puedes seleccionar. Puede agregar tantos iconos como desee a su contenido.


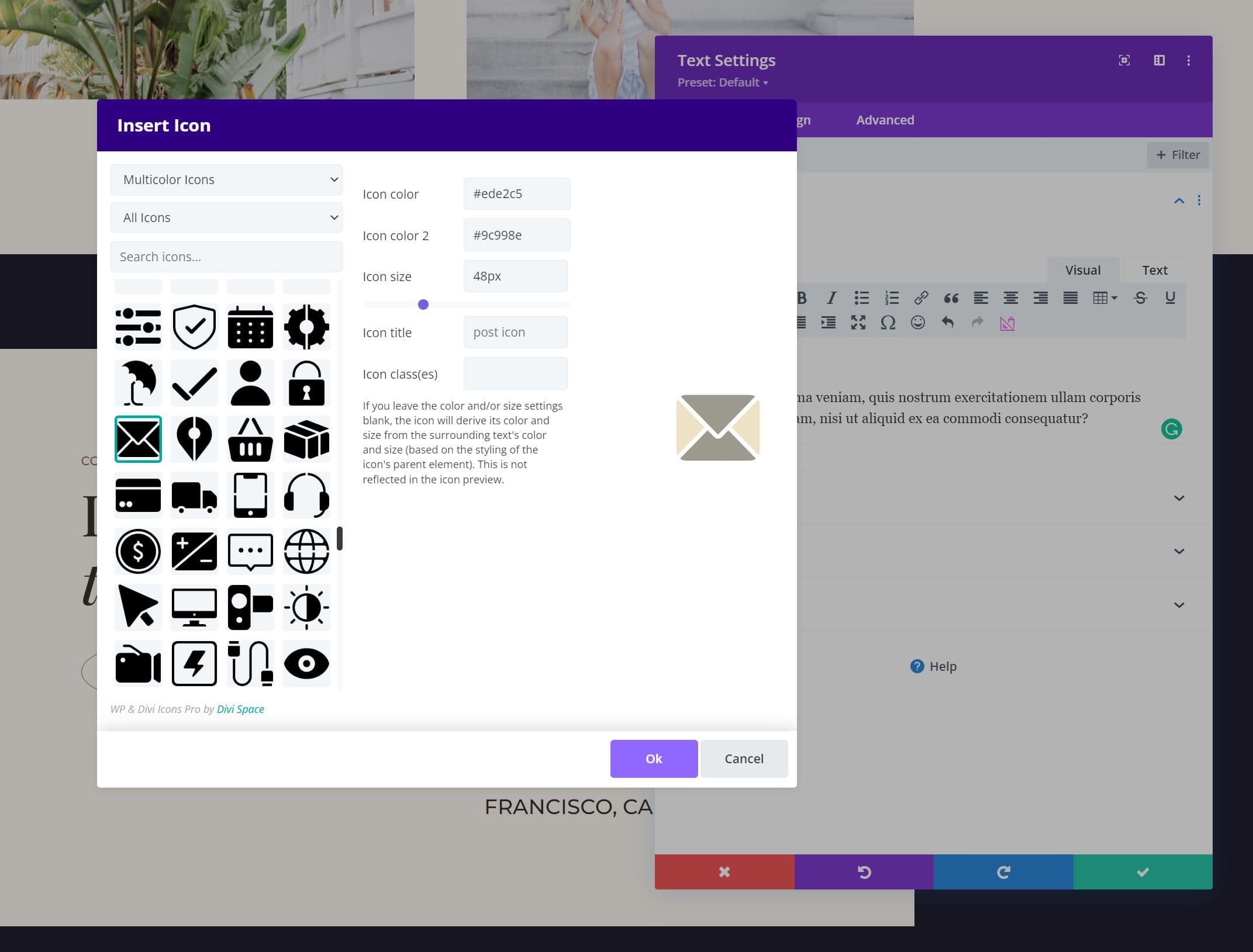
Los íconos multicolores agregan más opciones de color al editor. Agregará dos o tres selectores de color según el ícono que elija.

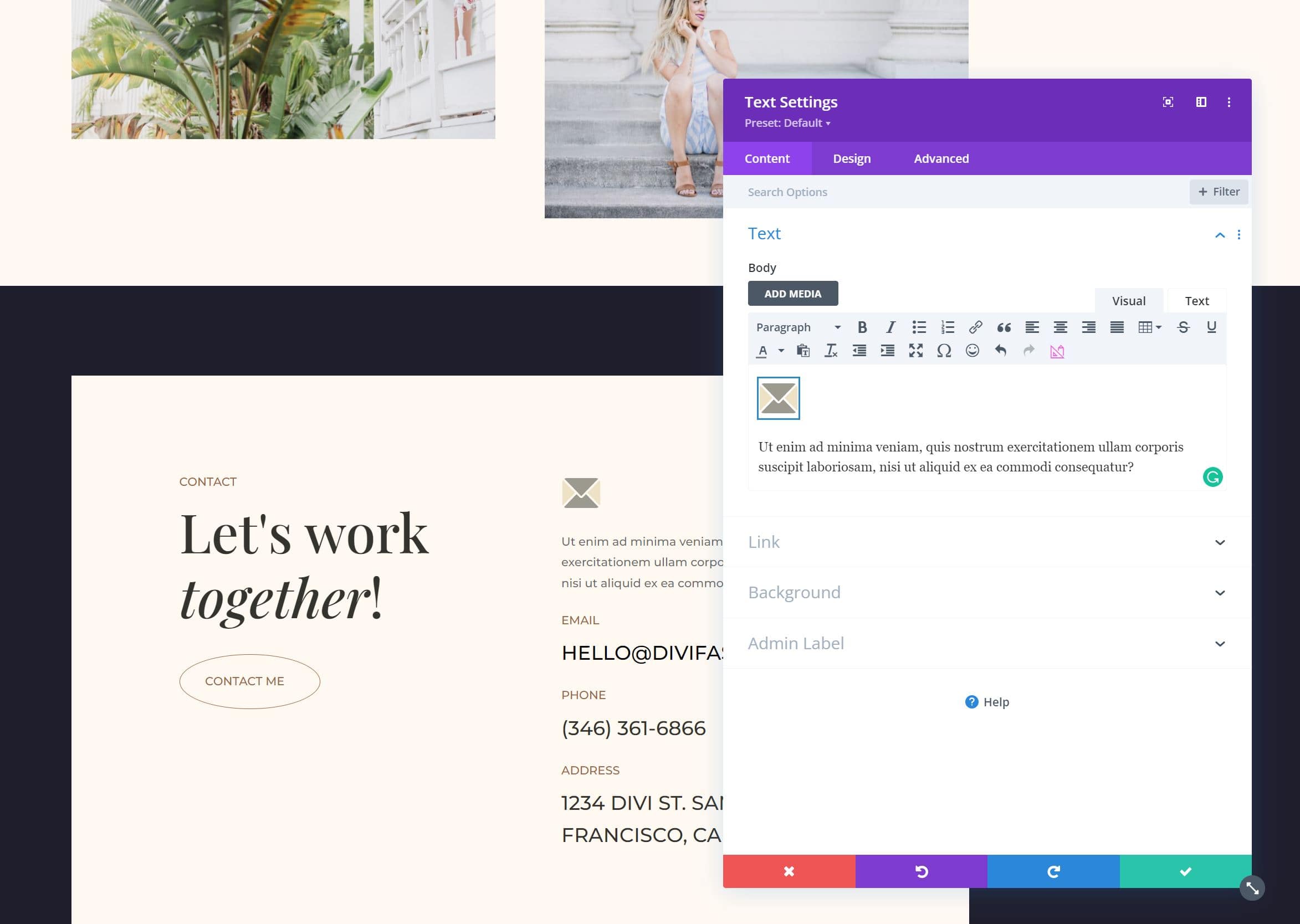
Puede hacer doble clic en el ícono en el contenido para abrir la ventana nuevamente y elegir un ícono diferente o hacer ajustes.

Configuración del complemento WP y Divi Icons Pro
WP and Divi Icons Pro incluye una pantalla de configuración con varias pestañas donde puede realizar ajustes, cargar íconos, elegir los íconos que desea usar y ver instrucciones sobre cómo usar el complemento.
Pestaña Rendimiento
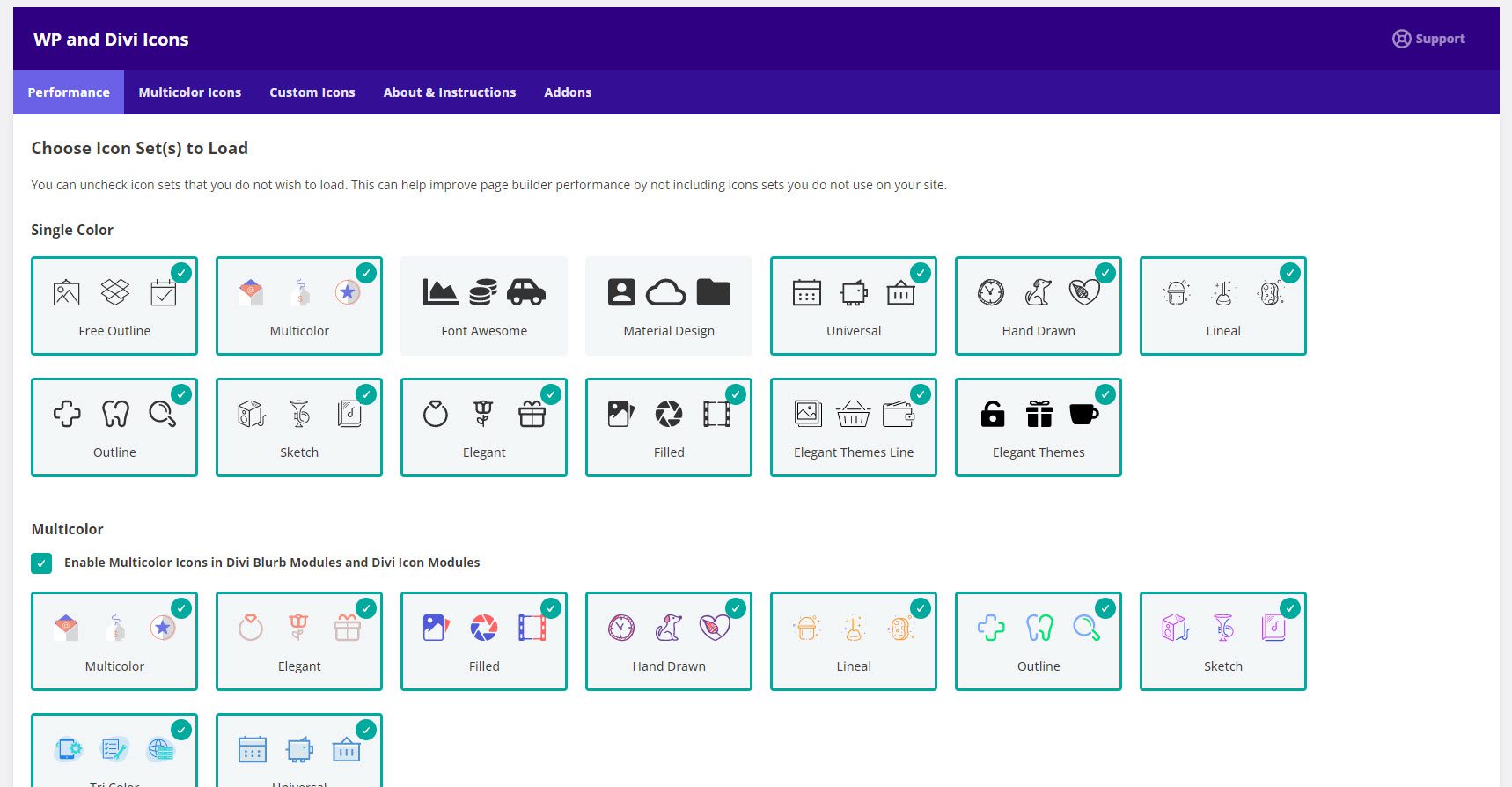
La pestaña Rendimiento le permite desactivar los iconos que no desea utilizar. Desmárquelos y no aparecerán en los selectores de iconos. Esto ayuda a mejorar el rendimiento de Divi porque no está cargando íconos no utilizados. En este ejemplo, he desmarcado los íconos Font Awesome y Material Design.

Pestaña de iconos multicolores
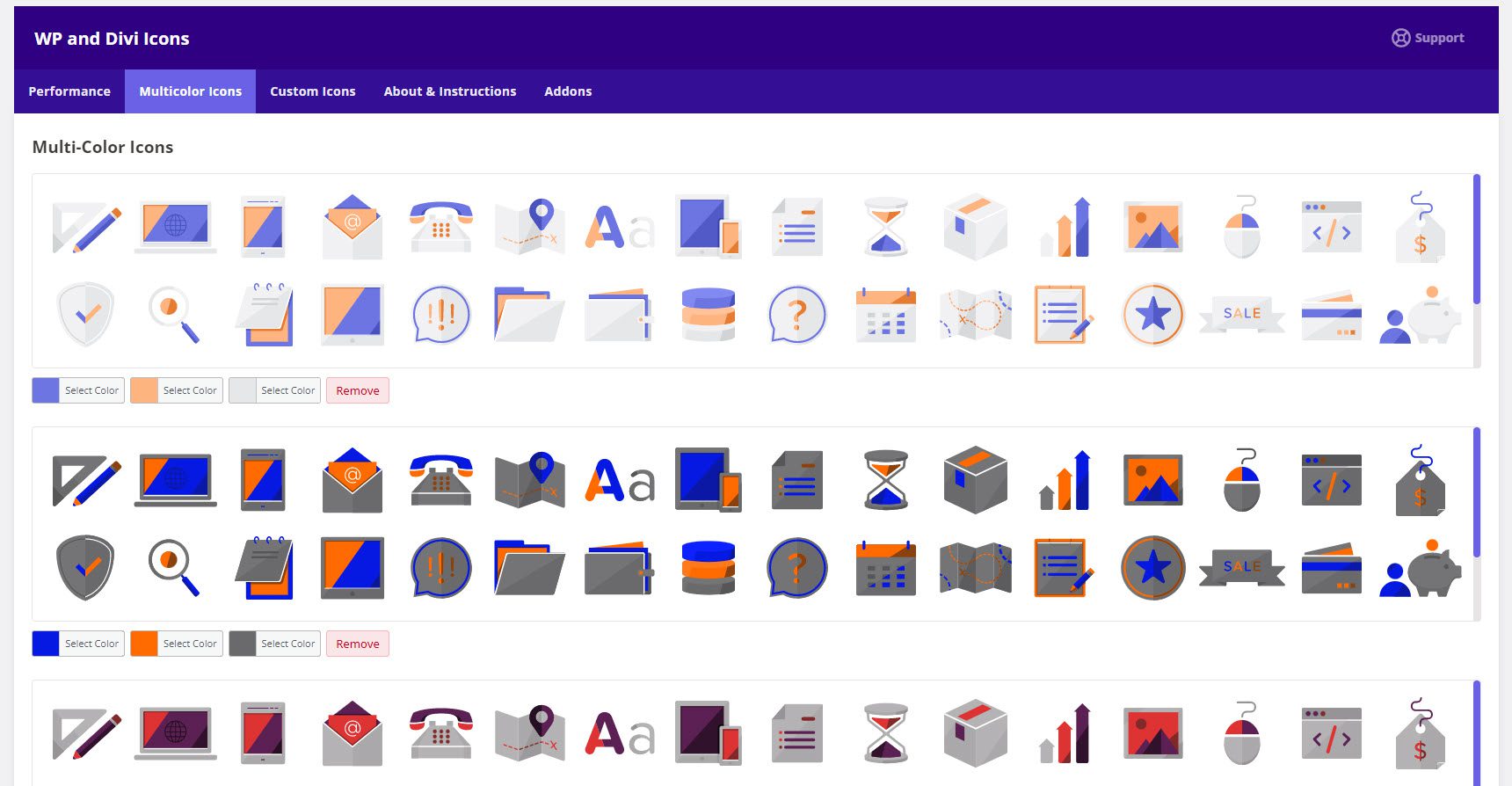
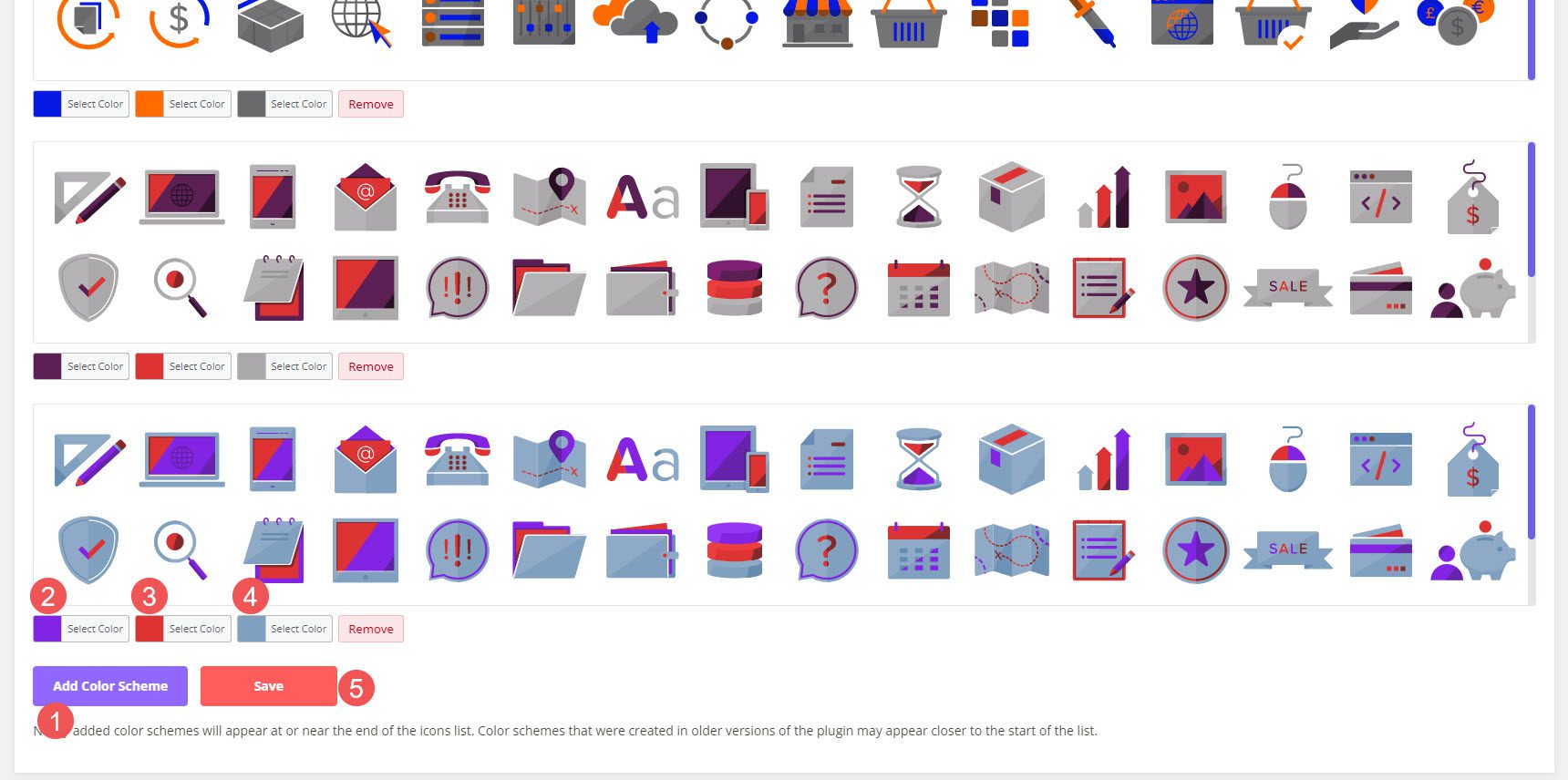
Los iconos multicolores le permiten especificar combinaciones de colores para sus iconos. Los colores que especifique aquí aparecerán al final de las listas de iconos. Al principio, los íconos multicolores no aparecían en el selector de íconos de Divi hasta que definí un esquema de color en la configuración del complemento WP y Divi Icons Pro. Afortunadamente, esto es fácil de hacer.

Vaya a Divi > Iconos de WP y Divi en el menú del tablero. Seleccione la pestaña Iconos multicolores . Haga clic en Agregar combinación de colores y seleccione los colores para especificar los suyos propios o haga clic en Guardar para usar los colores predeterminados. Puede ajustar tres colores diferentes. Puede agregar varios esquemas de color y también puede eliminar cualquier esquema de color que no desee conservar.

Pestaña de iconos personalizados
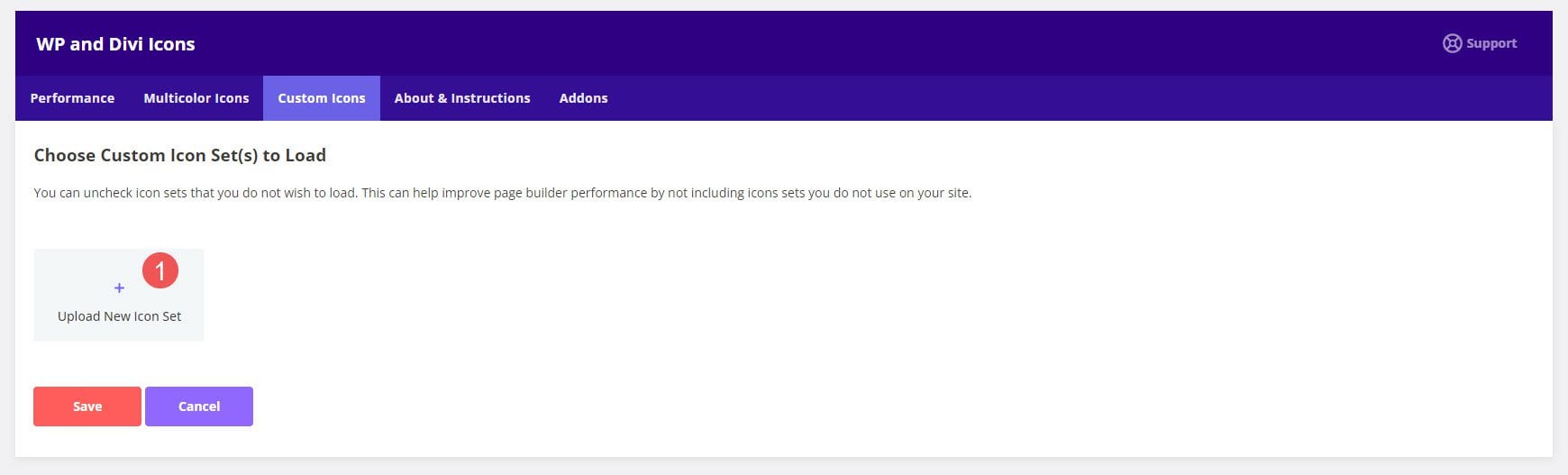
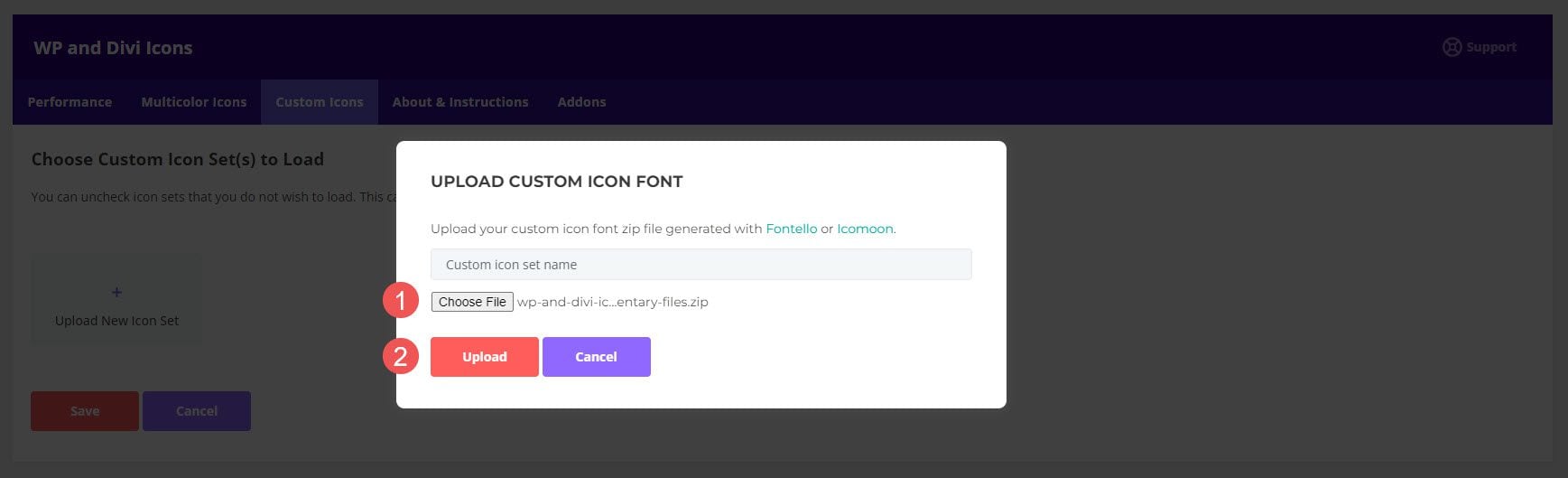
La pestaña Iconos personalizados le permite cargar conjuntos de iconos SVG personalizados. Una vez que se agregan, están disponibles dentro de los módulos Divi al igual que los demás. Para cargarlos, haga clic en Cargar nuevo conjunto de iconos , seleccione Elegir archivo en el modal que se abre y seleccione sus iconos. El archivo zip para la fuente del icono personalizado debe generarse con Fontello o Icomoon.

Toma un par de pasos, pero es simple y fácil. Ve a Fontello o Icomoon y sube tus fuentes a sus plataformas. Luego, descargue los íconos como un archivo comprimido en su formato. Una vez que tenga su archivo comprimido, cárguelo en la pestaña Iconos personalizados. Tus íconos se integran con todos los demás íconos.

Dónde comprar WP y Divi Icons Pro
WP y Divi Icons Pro están disponibles en Divi Marketplace por $79. Incluye uso ilimitado del sitio web, 1 año de soporte y actualizaciones, y una garantía de devolución de dinero de 30 días.

pensamientos finales
Ese es nuestro vistazo a WP y Divi Icons Pro. Se integra bien en Divi Builder y proporciona varias formas de agregar íconos a sus diseños y contenido. Las características y configuraciones son intuitivas. Me gusta la opción de deshabilitar los íconos que no estoy usando para ahorrar recursos web. También me gusta la posibilidad de cargar mis iconos. Tienen que estar en cierto formato, pero afortunadamente, no es difícil crearlos en ese formato. Si está interesado en agregar muchos íconos nuevos a su sitio web, vale la pena echarle un vistazo a WP y Divi Icons Pro.
Queremos escuchar de ti. ¿Has probado WP y Divi Icons Pro? Háganos saber lo que piensa al respecto en los comentarios.
