Producto destacado de Divi: barra lateral de accesibilidad
Publicado: 2024-08-05Tener un sitio web es crucial para su negocio en este mundo digital en constante cambio. Sin embargo, si no se toman medidas para garantizar que su sitio web sea accesible para todos, se corre el riesgo de alienar a ciertos grupos con discapacidades visuales y otras discapacidades.
Las demandas de accesibilidad están en su punto más alto, con un aumento de casi el 50% en las demandas según la Ley Estadounidense de Discapacidades (ADA) desde 2018. Instalar un complemento de accesibilidad es una buena idea para ofrecer una experiencia más agradable y protegerse contra litigios. En esta publicación, mostraremos un producto interesante en Divi Marketplace: la barra lateral de accesibilidad.
Vamos a sumergirnos.
- 1 ¿Qué es la barra lateral de accesibilidad de Divi?
- 1.1 Complementos de la barra lateral de accesibilidad
- 2 beneficios de tener un sitio web compatible con ADA
- 2.1 ¿Cuáles son algunas de las mejores prácticas de accesibilidad?
- 3 características de la barra lateral de accesibilidad Divi
- 3.1 Crear experiencias de navegación personalizadas con perfiles de accesibilidad
- 3.2 Herramienta de lectura de pantalla
- 3.3 Herramientas de navegación
- 3.4 Herramientas de lectura
- 3.5 Herramientas de texto
- 3.6 Herramientas gráficas
- 4 Cómo instalar la barra lateral de accesibilidad
- 5 Configuración de los ajustes de la barra lateral de accesibilidad
- 6 Precios de la barra lateral de accesibilidad
- 7. Conclusión
¿Qué es la barra lateral de accesibilidad de Divi?

La barra lateral de accesibilidad para Divi es un complemento que establece el estándar para crear sitios web compatibles con ADA sin tener que gastar mucho dinero. A diferencia de otros productos más caros, como Userway o accessiBe ($490 por año), el complemento Accessibility Sidebar es una opción súper asequible y fácil de usar que brinda la misma excelente experiencia de usuario a una fracción del costo de los otros . Imagine clientes satisfechos que puedan personalizar su sitio Divi exactamente como lo necesitan, creando una experiencia libre de frustraciones para todos. Ya sea que tenga problemas de visión, limitaciones de movilidad o diferencias cognitivas, este complemento le permite proporcionar un sitio web que garantice que todos puedan disfrutar de su contenido.
Complementos de la barra lateral de accesibilidad
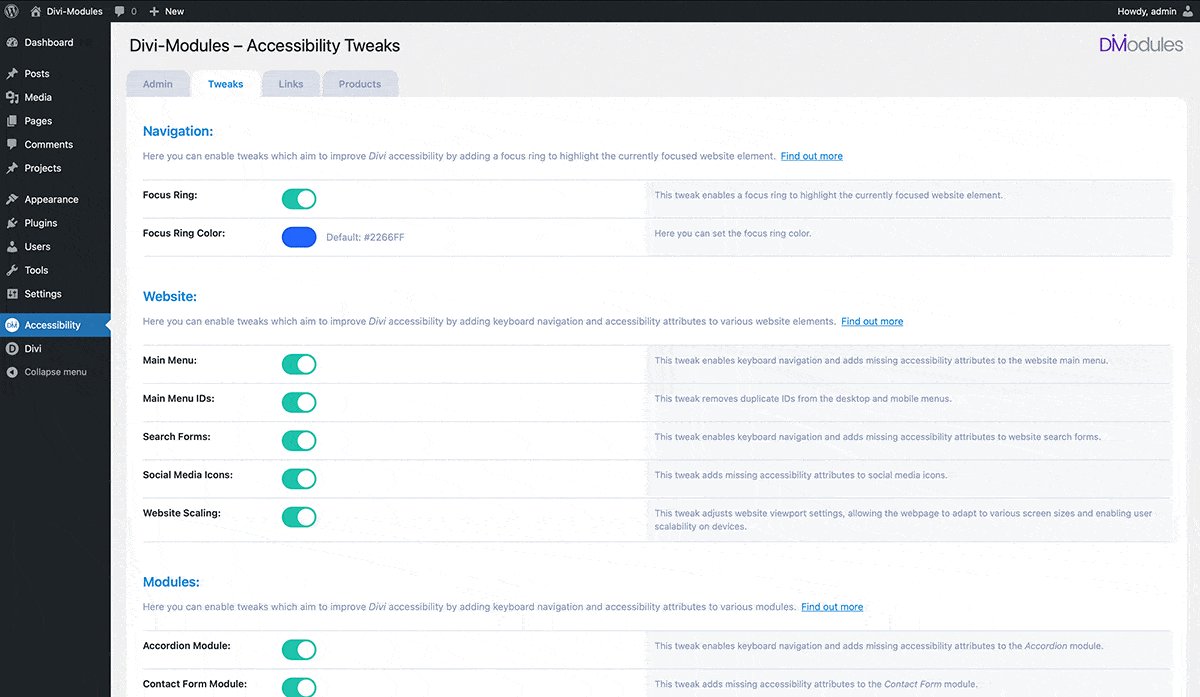
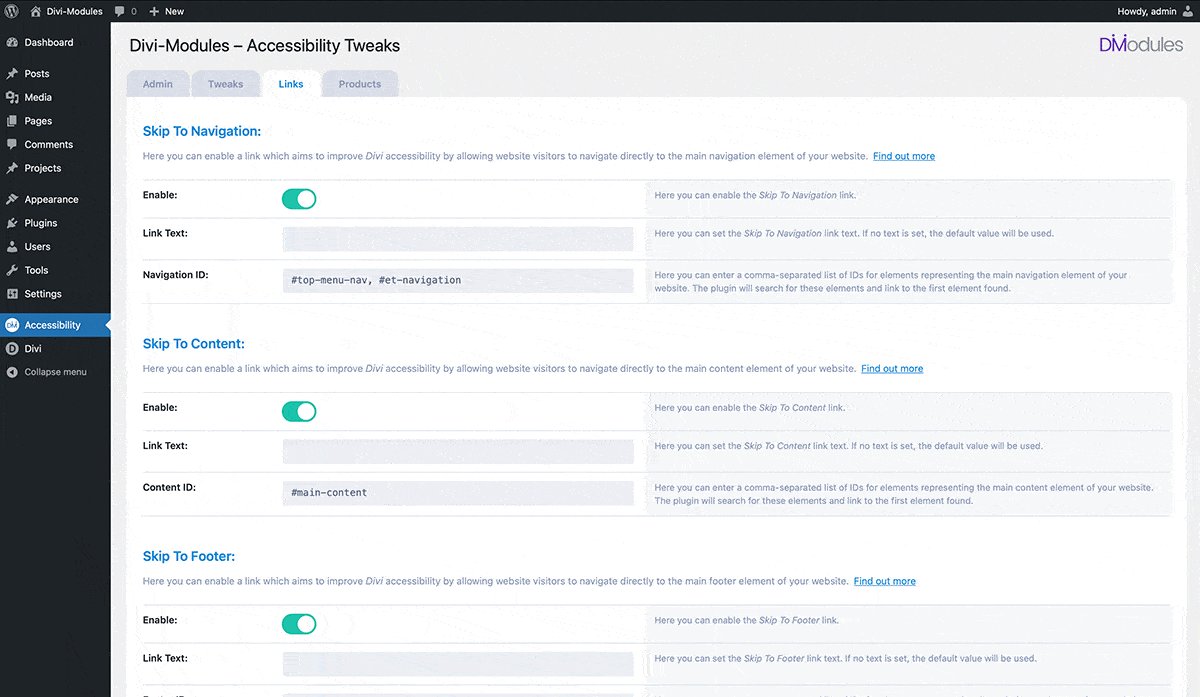
Además del complemento en sí, hay módulos Divi adicionales disponibles para complementar la barra lateral de accesibilidad. El primero es Accessibility Tweaks ($19 por año), un módulo Divi que ajusta automáticamente los módulos y el código de su sitio, facilitando a los visitantes la navegación por su sitio. Agrega controles de teclado para módulos Divi, como pestañas, acordeones y alternadores, debido a su falta de soporte de teclado. También agregó navegación con el teclado para los menús, un anillo de enfoque para los elementos sobre los que pasa el mouse y enlaces directos a las áreas de encabezado y pie de página.

Otra excelente extensión es Accessibility Attributes ($19 por año). Agrega una nueva pestaña a cada módulo, columna, fila y sección de Divi para agregar atributos de asistencia. La extensión le permite controlar la configuración de ARIA agregando opciones y campos para proporcionar significado semántico al contenido de su sitio. Son esencialmente etiquetas especiales que le dicen a Divi para qué sirve cada parte del sitio web y si debe ser accesible para tecnologías de asistencia como lectores de pantalla.

Beneficios de tener un sitio web compatible con ADA
Crear un sitio web que cumpla con la ADA no es sólo lo correcto; también es imperativo para su negocio. La ADA se aplica a sitios web en algunas regiones, lo que hace que la accesibilidad sea un requisito legal. Puede evitar posibles demandas y multas asegurándose de que su sitio web cumpla con las normas. Además de las consideraciones legales, un sitio web que cumple con la ADA es más inclusivo para todos. Millones de personas en todo el mundo tienen discapacidades que pueden afectar su experiencia de navegación web. Un sitio web accesible brinda una oportunidad única de atender a una audiencia amplia y diversa, aumentando su base de clientes potenciales y fomentando una comunidad en línea más inclusiva.
Otro beneficio potencial de crear un sitio web accesible es la optimización de motores de búsqueda (SEO). Los motores de búsqueda como Google dan prioridad a los sitios web que sean fáciles de usar y accesibles. Al seguir las mejores prácticas de accesibilidad, no solo ayuda a los usuarios, sino que también mejora potencialmente las calificaciones de su sitio web en las páginas de clasificación de los motores de búsqueda (SERP), lo que genera más tráfico orgánico.
¿Cuáles son algunas de las mejores prácticas de accesibilidad?
Para crear un sitio web que sea accesible para todos, el complemento de la barra lateral de accesibilidad es imprescindible. Además de eso, existen algunas prácticas recomendadas que debe seguir:
- Utilice etiquetas alternativas: proporcione descripciones de texto alternativo (etiquetas alternativas) para sus imágenes.
- Incorpore colores contrastantes: asegúrese de utilizar suficiente contraste de color entre el texto y los fondos.
- Proporcione formas alternativas de acceder al contenido: ofrezca subtítulos y transcripciones para contenido de audio y video.
- Utilice los principios de navegación sencilla: diseñe su sitio web para que sea completamente funcional únicamente con un teclado.
- Utilice CTA claras: garantice un etiquetado claro de los campos de formulario, botones y otras llamadas a la acción.
- Escriba contenido que sea fácil de entender: utilice un lenguaje claro y conciso, evitando la jerga o los términos técnicos.
- Incorpore tecnologías de asistencia: asegúrese de que su sitio web se integre bien con lectores de pantalla y otras tecnologías de asistencia.
- Realice pruebas: pruebe su sitio web para identificar y solucionar cualquier problema.
Características de la barra lateral de accesibilidad Divi
La barra lateral de accesibilidad de Divi va más allá de simplemente marcar la casilla de accesibilidad. Le permite crear un sitio web verdaderamente inclusivo con funciones integrales. Explorémoslos individualmente para demostrar el valor general que viene con el complemento de la barra lateral de accesibilidad.
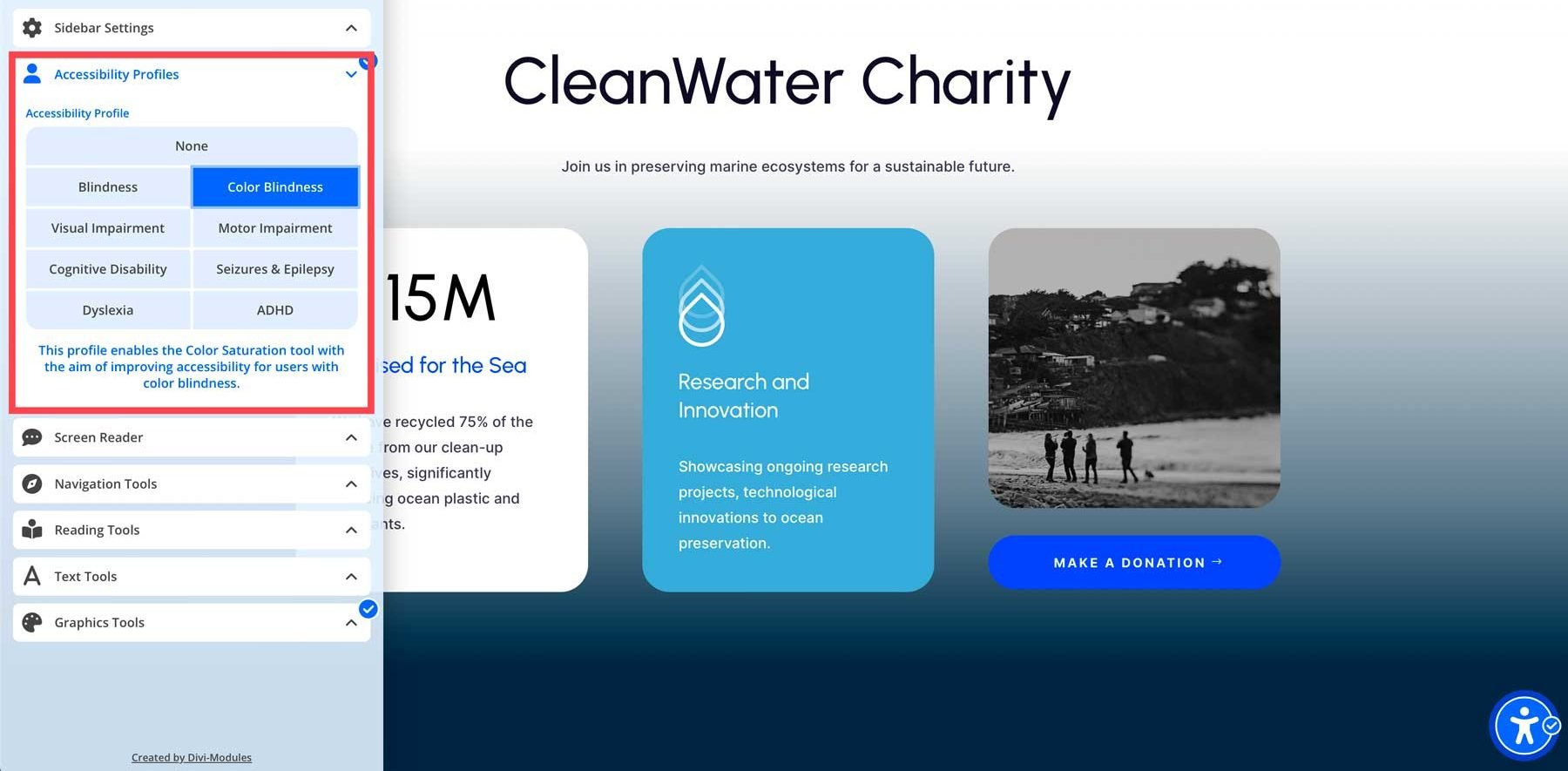
Cree experiencias de navegación personalizadas con perfiles de accesibilidad

La barra lateral de accesibilidad lleva la personalización un paso más allá con su función Perfiles de accesibilidad. Esto permite a los visitantes elegir configuraciones preconfiguradas que se adapten a necesidades específicas. No es necesario realizar ajustes manuales, ¡la barra lateral hace todo el trabajo duro por usted! Se incluyen algunas funciones increíbles, incluido un lector de pantalla, que optimiza el sitio web para los usuarios que dependen de lectores de pantalla para la navegación. Garantiza una gestión adecuada del enfoque, la estructura de los encabezados y las descripciones de las etiquetas alternativas de las imágenes. También hay ajustes preestablecidos para daltonismo, discapacidad visual, TDAH, dislexia y más.

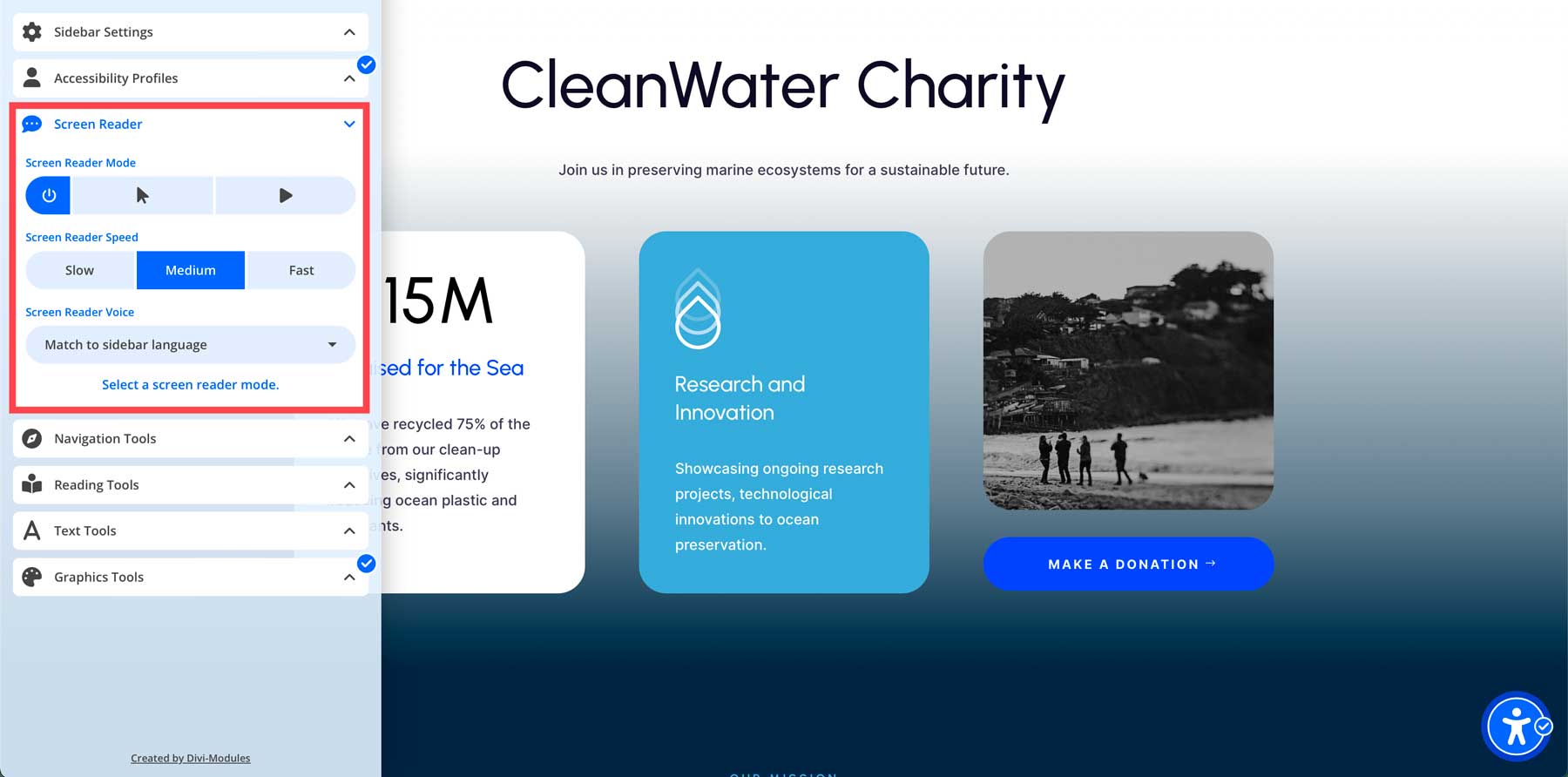
Herramienta de lectura de pantalla

La barra lateral de accesibilidad ofrece una sólida función de lector de pantalla que permite a los visitantes de su sitio web convertir texto en voz audible. Es una gran característica para ayudar a las personas con discapacidad visual o dificultades de lectura. Puede cambiar fácilmente entre diferentes modos de lector de pantalla, incluido el manual o el automático. En el modo manual, el usuario puede seleccionar el área de la página que desea que se le transcriba. El modo automático leerá todo el texto de la página de arriba a abajo. Además de los diferentes modos, los usuarios pueden seleccionar la velocidad y el idioma del lector.
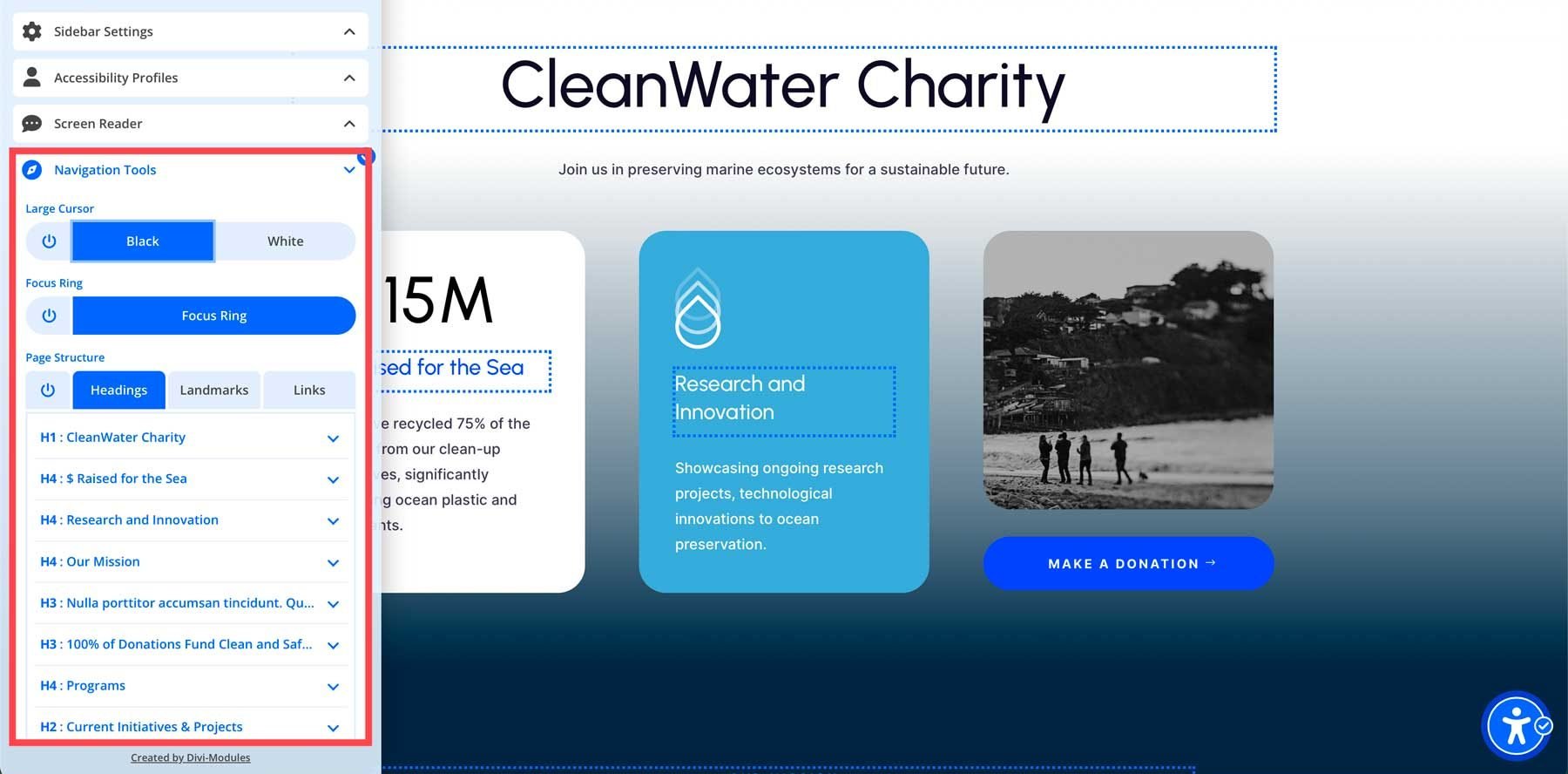
Herramientas de navegación

Tener una navegación sin esfuerzo es crucial para un sitio web accesible. Afortunadamente, la extensión Accessible Sidebar te proporciona una caja de herramientas de funciones que garantizan que todos tengan una buena experiencia de navegación. Los usuarios pueden ajustar el cursor para que sea más grande, cambiar el color y agregar un anillo de enfoque para ayudar a los visitantes a navegar por su sitio de manera más efectiva. También puede resaltar la estructura de la página identificando títulos, puntos de referencia y enlaces. Con estas funciones, el complemento elimina las barreras de navegación y permite que todos exploren su sitio web de forma intuitiva.
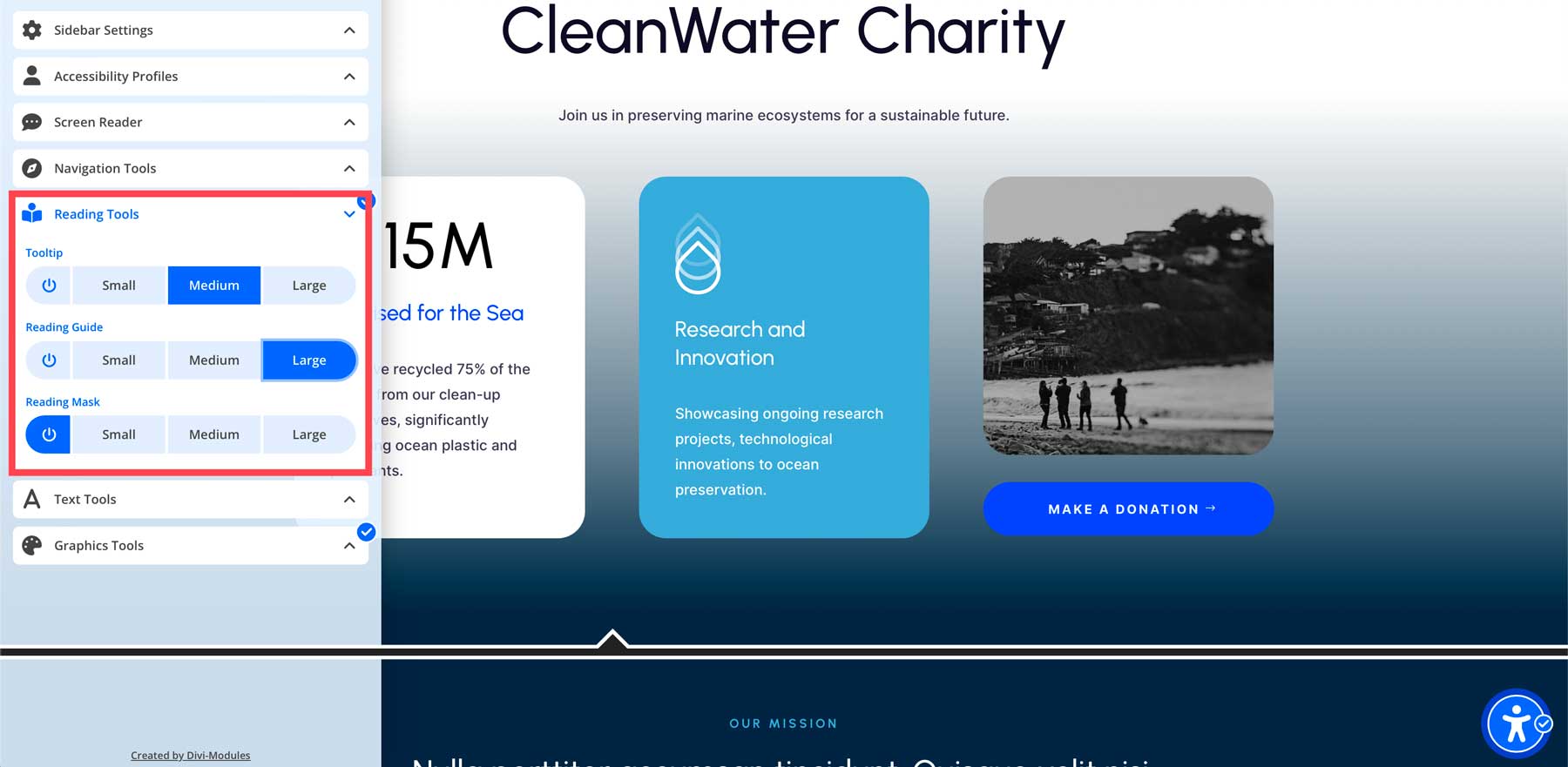
Herramientas de lectura

Cada uno tiene diferentes preferencias de lectura. Afortunadamente, la extensión Accessibility Sidebar comprende esto y proporciona varias herramientas para atraer a todos. Le permite ajustar el tamaño del texto de la información sobre herramientas, agregar una guía de lectura para ayudar a los usuarios a mantener su lugar en la página y una herramienta de máscara de lectura. La herramienta de máscara de lectura le permite agregar una sección resaltada en la que centrarse al leer el texto.
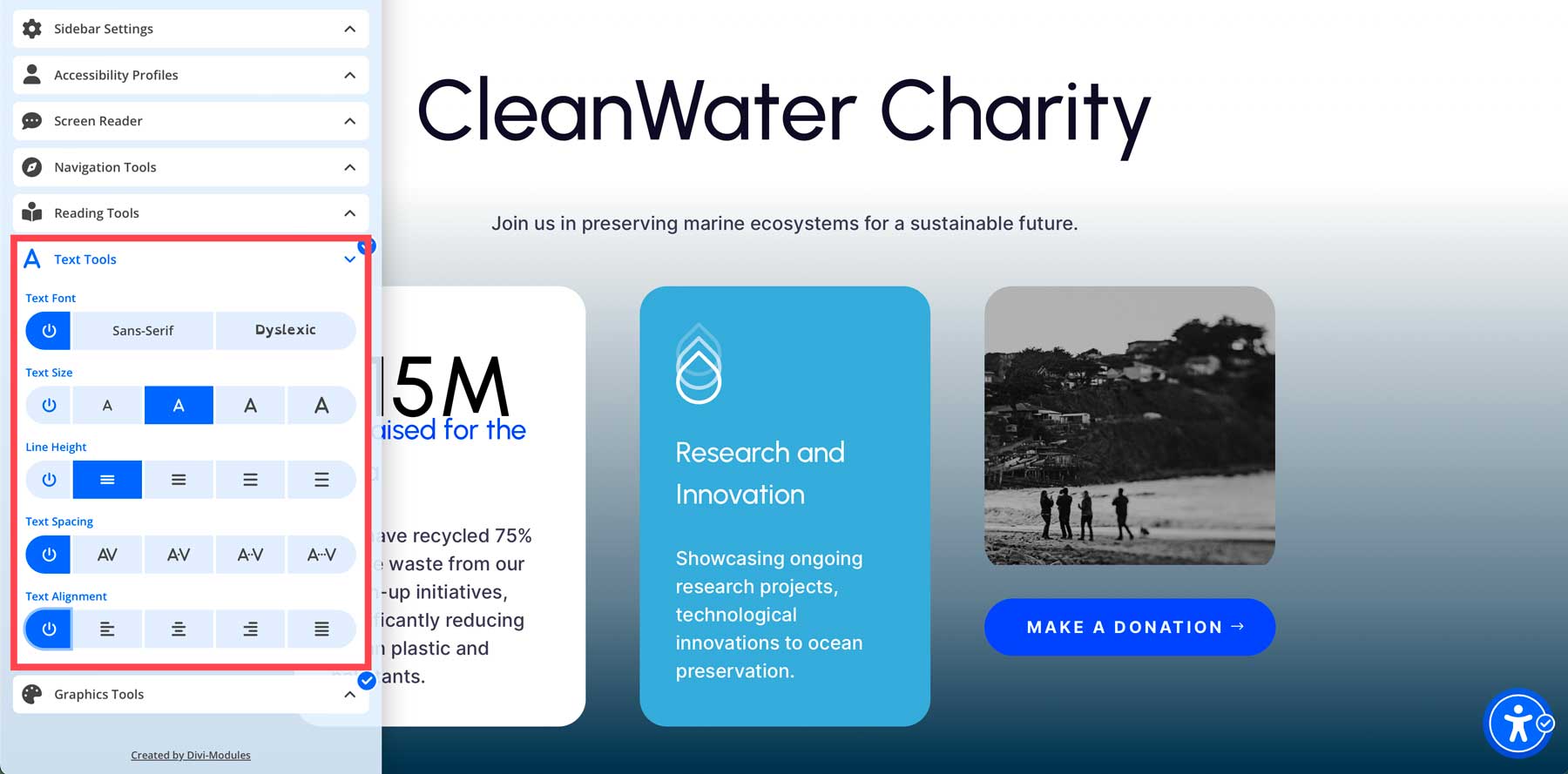
Herramientas de texto

La extensión Accessibility Sidebar ofrece varias herramientas para ajustar el tamaño, la altura de la línea, el espaciado y la alineación del contenido de su sitio web. Estas herramientas son excelentes para personas con discapacidades visuales o preferencias para controlar la apariencia del texto. Al poner estas herramientas a disposición de los visitantes de su sitio, puede brindar una experiencia más inclusiva, garantizando que todos puedan interactuar cómodamente con su sitio web.
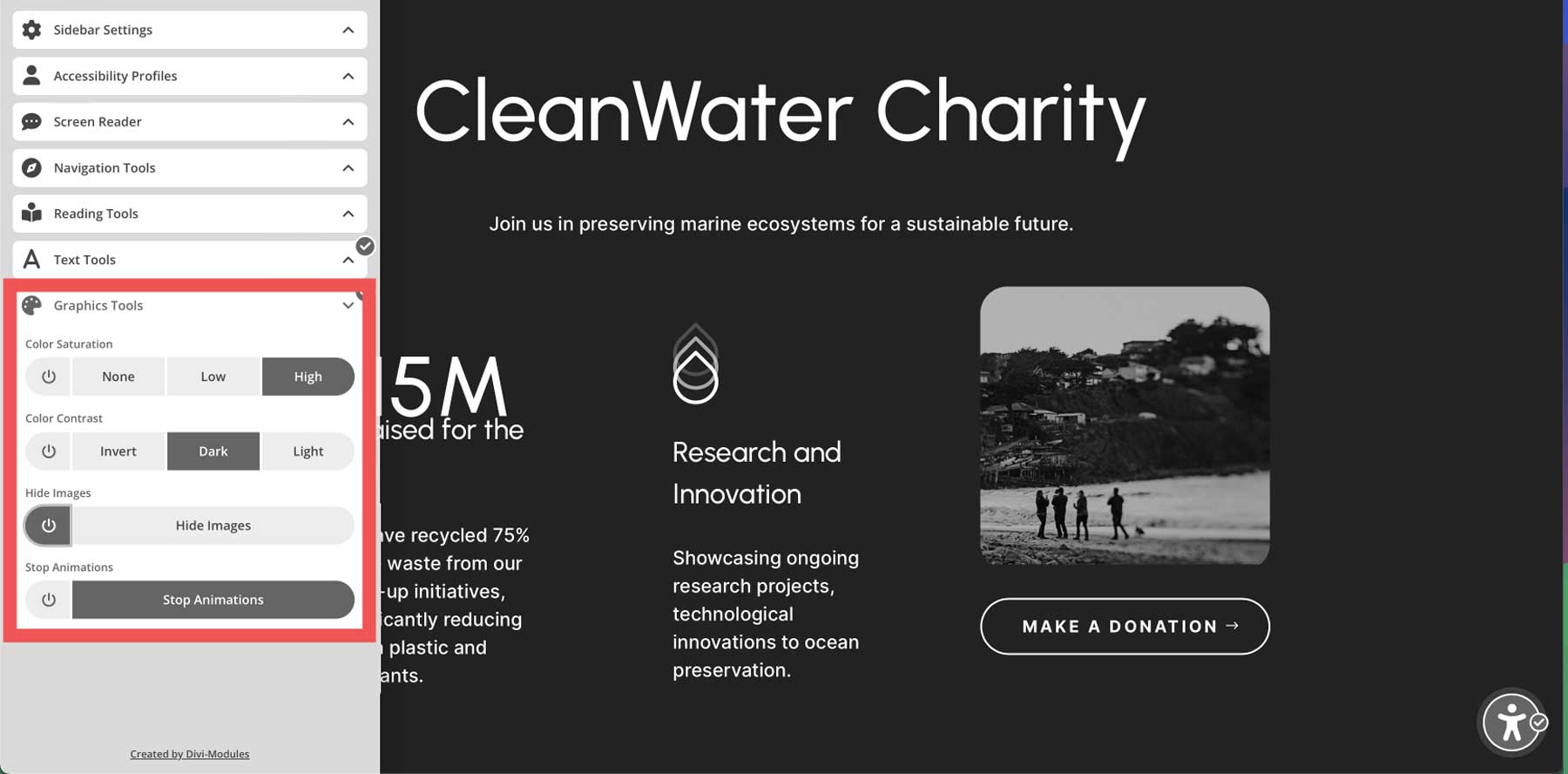
Herramientas gráficas

Un buen contraste de color entre el texto, las imágenes y sus fondos es vital para los usuarios con discapacidad visual o baja visión. La extensión Accessibility Sidebar ofrece varias herramientas gráficas para garantizar que aquellos con dificultades visuales puedan ver su contenido de manera efectiva. Existen herramientas para ajustar la saturación y el contraste del color, junto con la capacidad de ocultar imágenes y detener animaciones. Los usuarios pueden seleccionar el nivel correspondiente a sus preferencias, lo que hace de esta extensión una gran adición a su sitio web.
Cómo instalar la barra lateral de accesibilidad
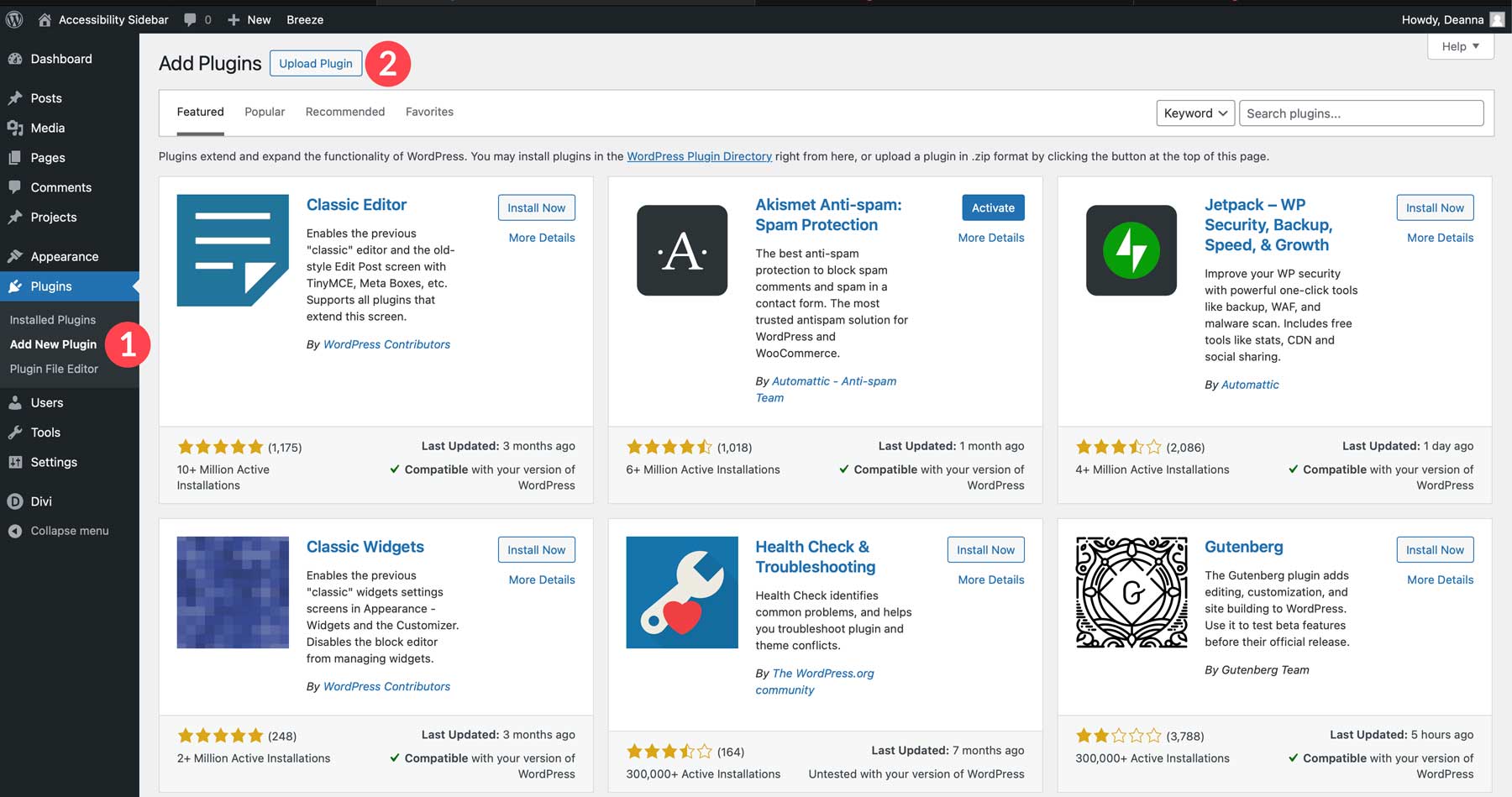
Instalar el complemento de la barra lateral de accesibilidad es simple. Primero, navegue hasta Complementos > Agregar nuevo complemento en el panel de WordPress. A continuación, haga clic en el botón Cargar complemento .

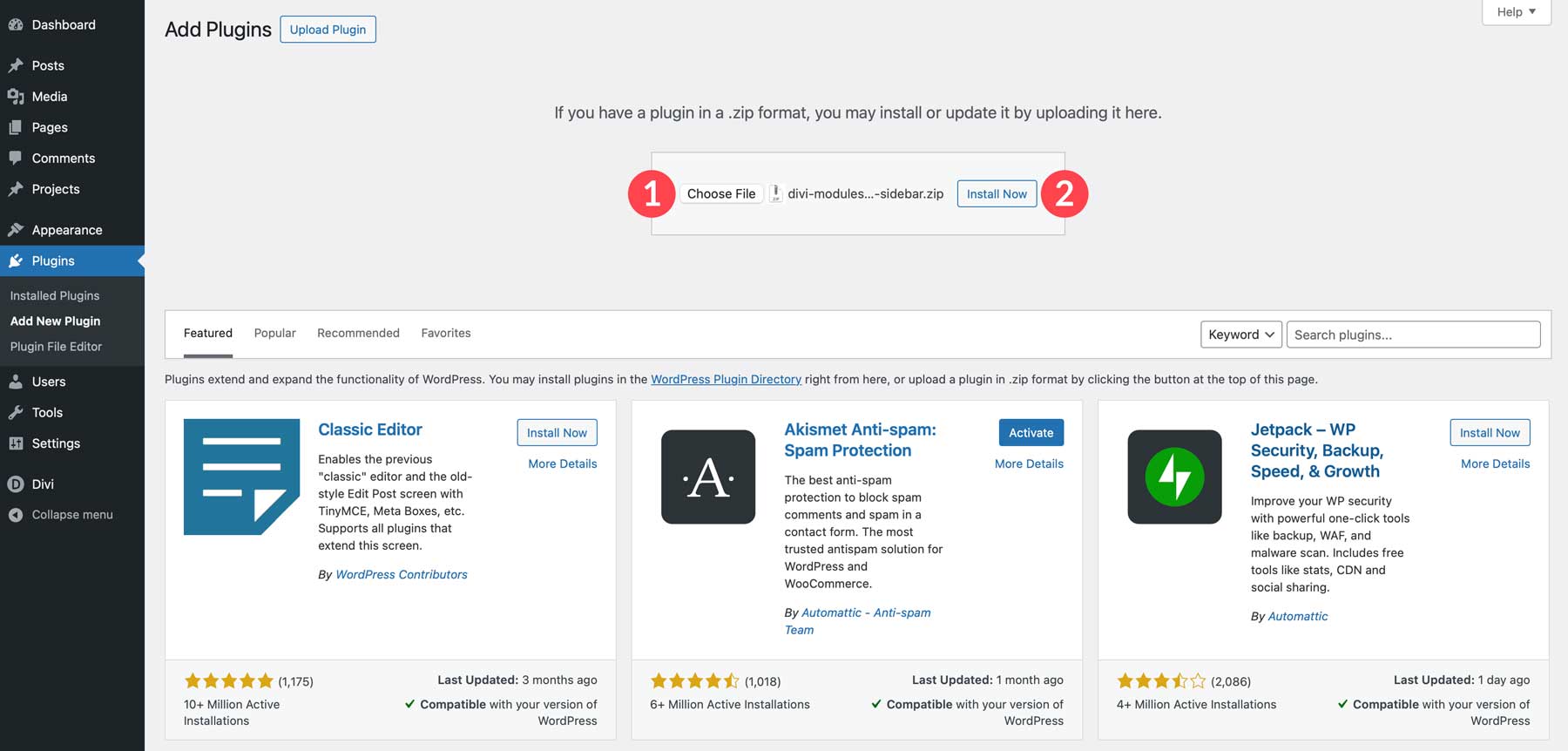
Cuando la página se actualice, haga clic en el botón Elegir archivo , cargue el archivo zip de la barra lateral de accesibilidad desde su computadora y haga clic en Instalar ahora .

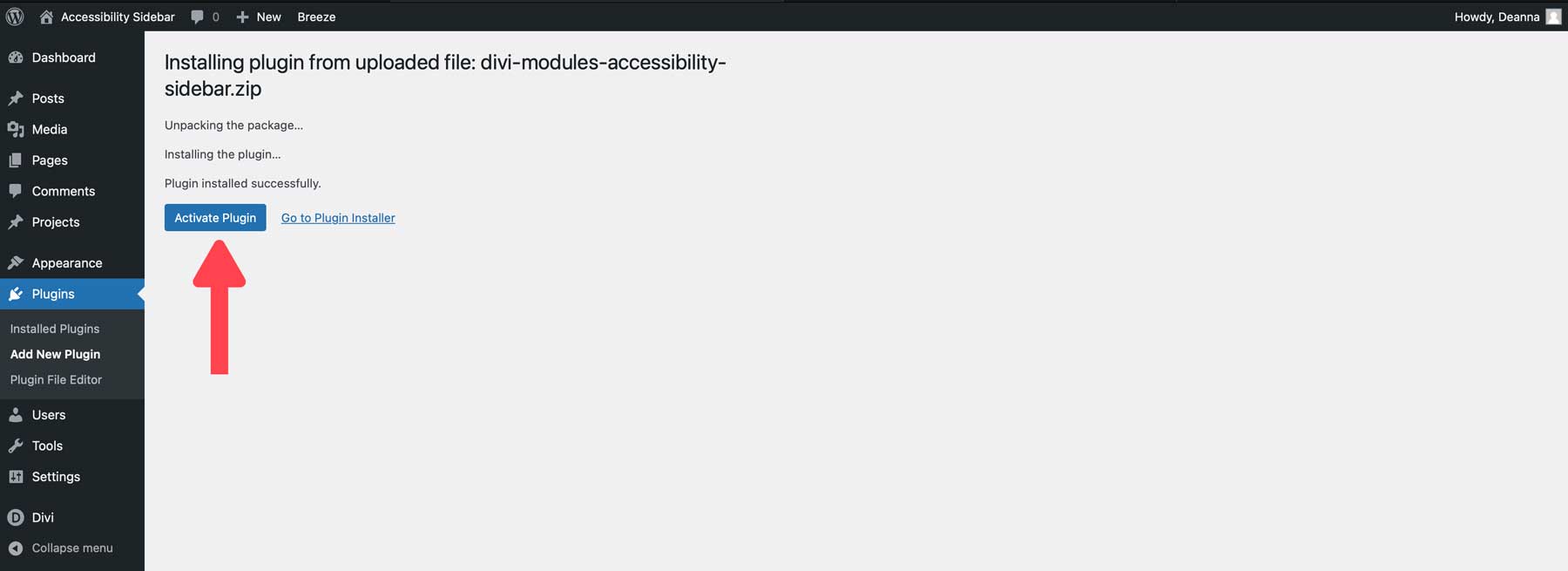
Una vez instalado, haga clic en el botón Activar complemento para finalizar la instalación del complemento.

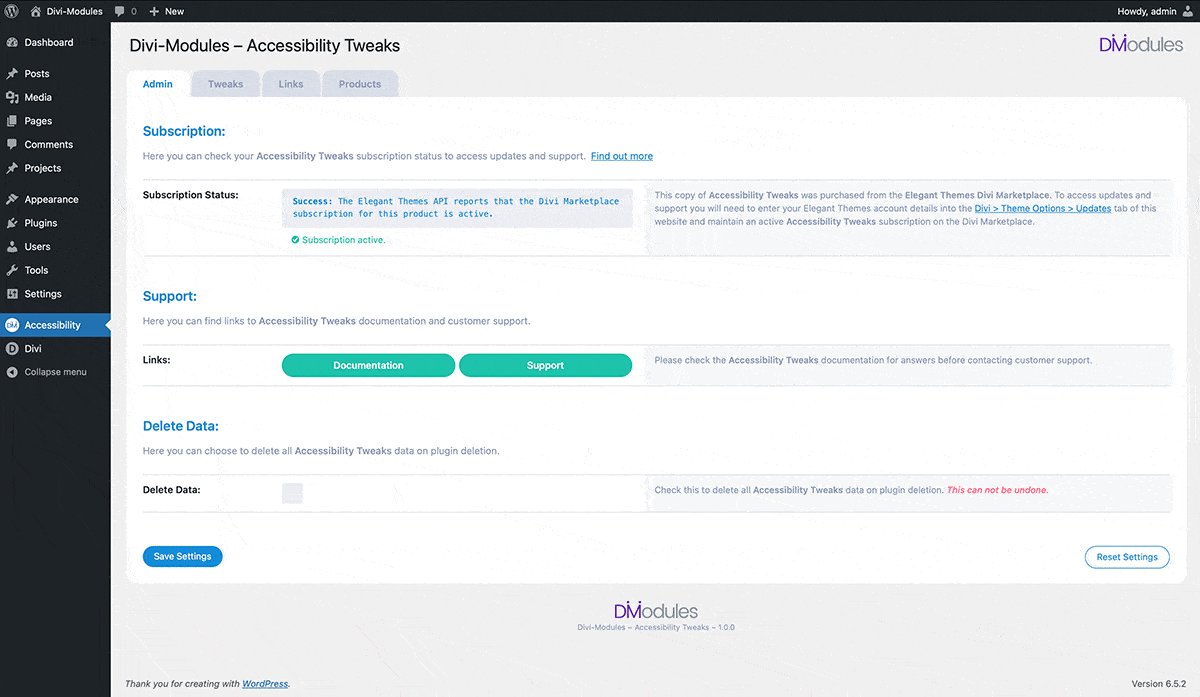
Configurar los ajustes de la barra lateral de accesibilidad

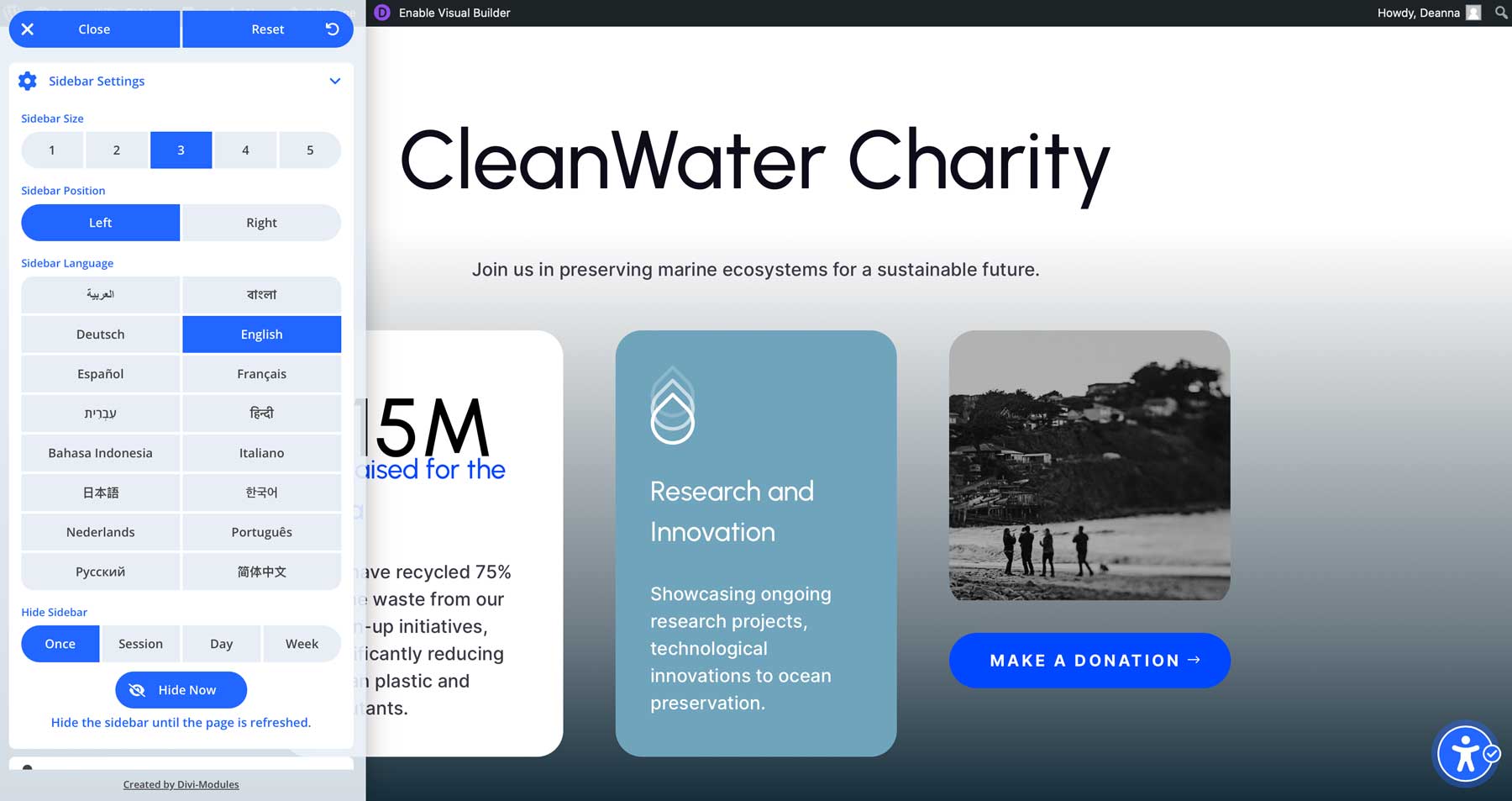
La barra lateral de accesibilidad tiene configuraciones de front-end y back-end. En la parte frontal, los usuarios pueden ajustar el tamaño, la posición y el idioma de la barra lateral. Los usuarios recurrentes pueden ajustar la frecuencia con la que desean verlo, con opciones para una vez, por sesión, diariamente o semanalmente.

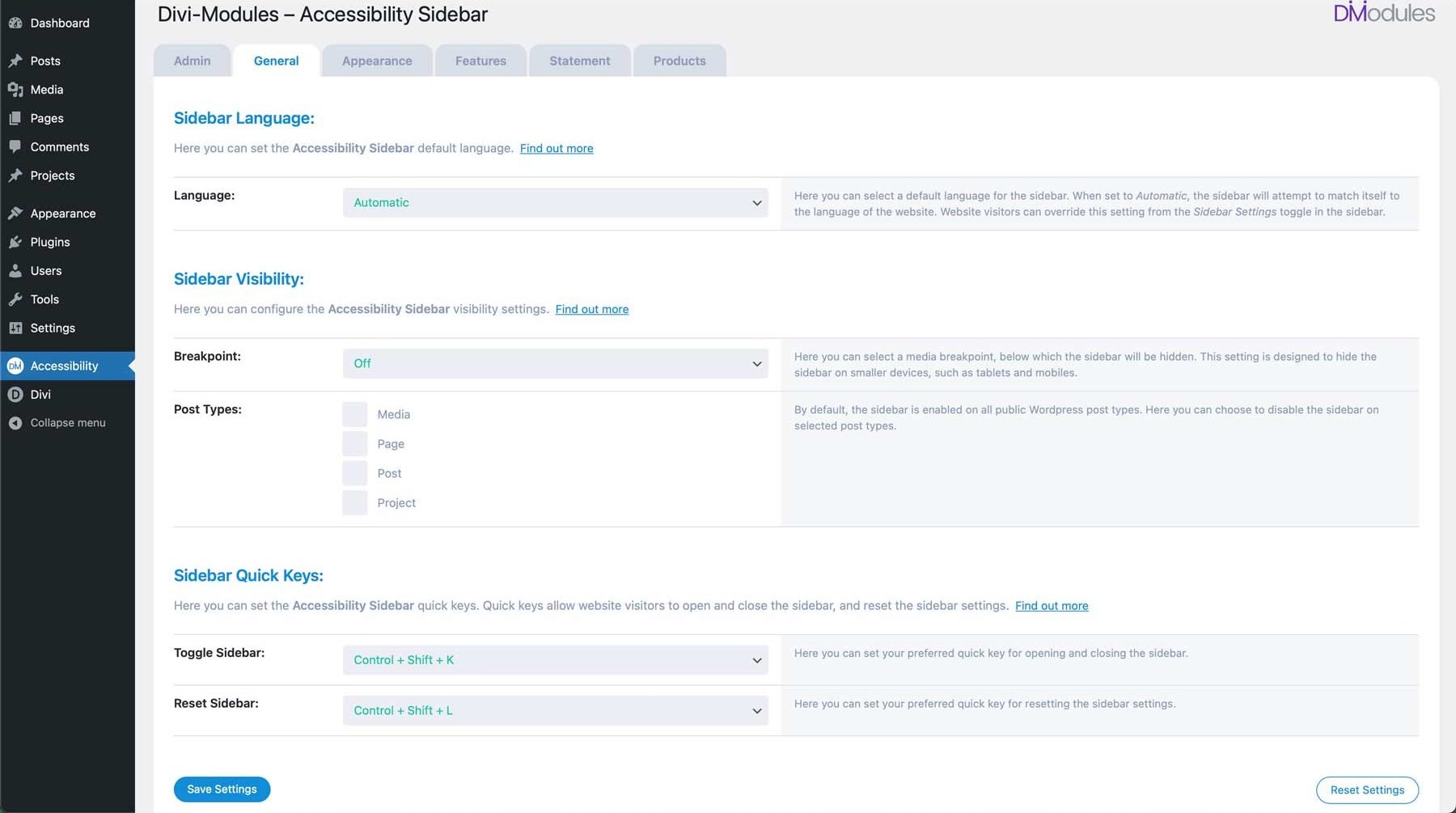
En el back-end, el propietario del sitio puede configurar una serie de ajustes, incluidos ajustes generales de idioma, tipos de publicaciones y teclas rápidas.

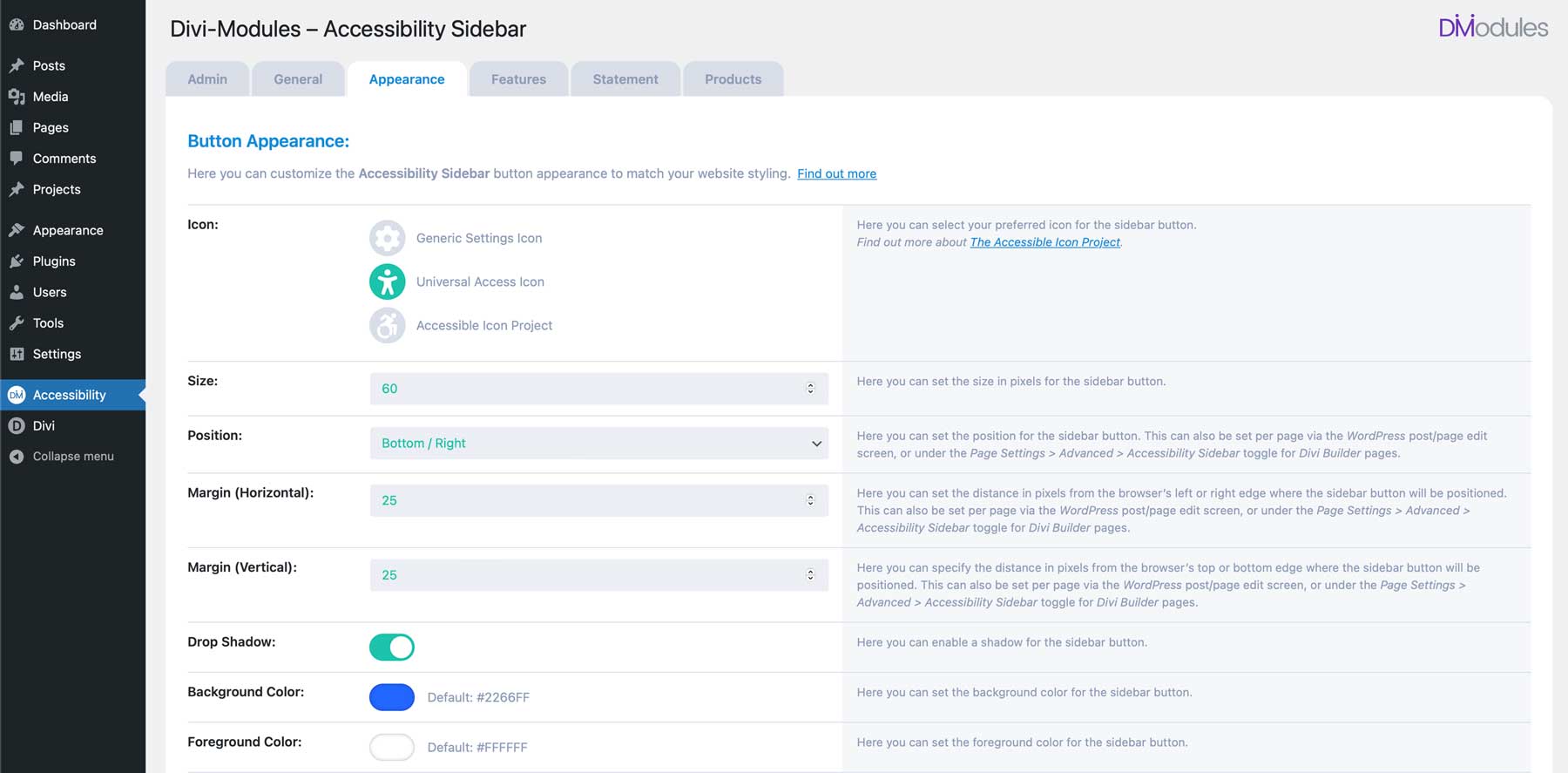
En la pestaña Apariencia , puede seleccionar el ícono de la barra lateral, configurar ajustes de tamaño, posición y espaciado, y editar las preferencias de color de los botones y la propia barra lateral.

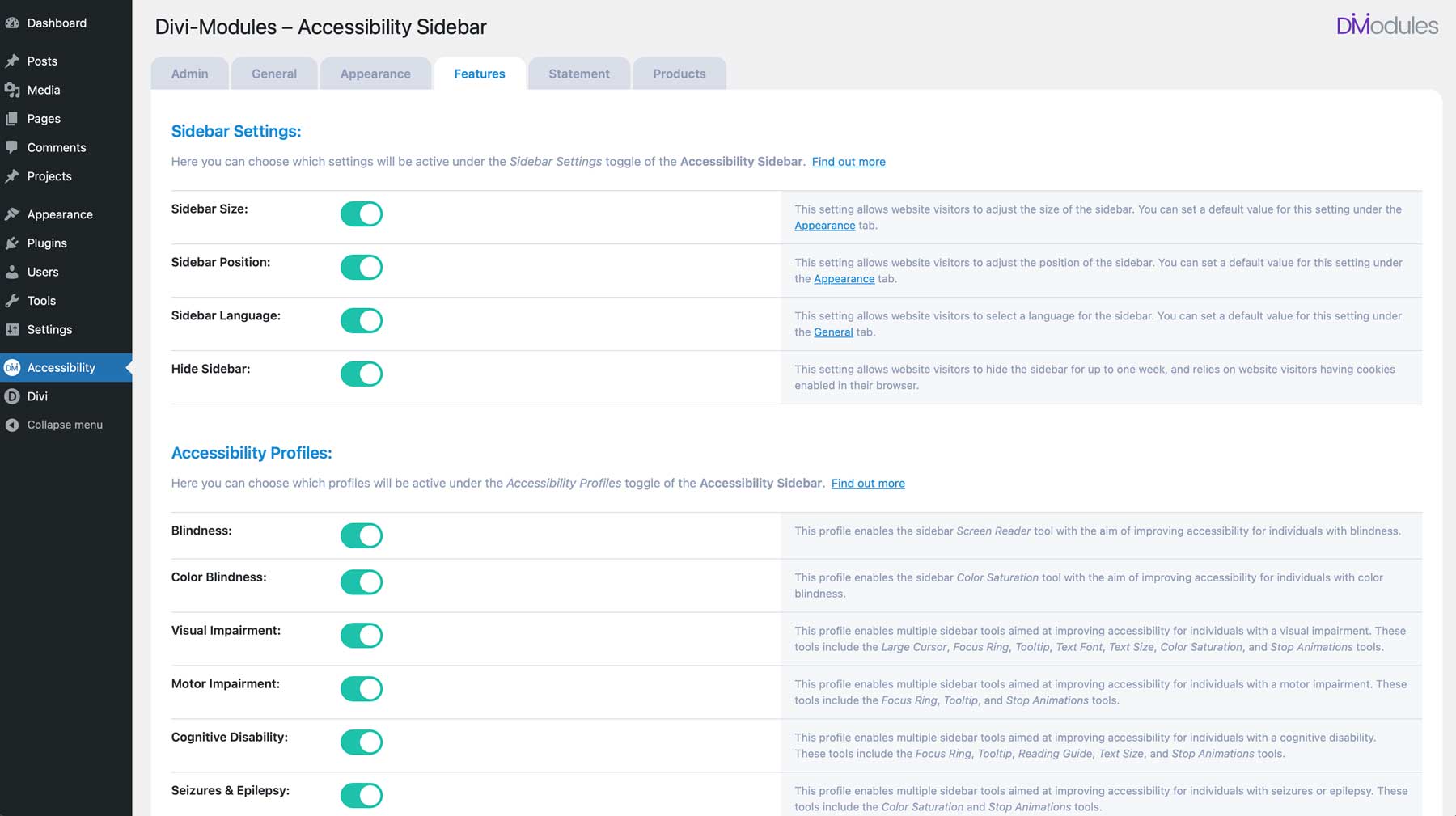
La pestaña Funciones le permite mostrar u ocultar configuraciones para la barra lateral y sus funciones, con alternancias individuales debajo de cada sección.

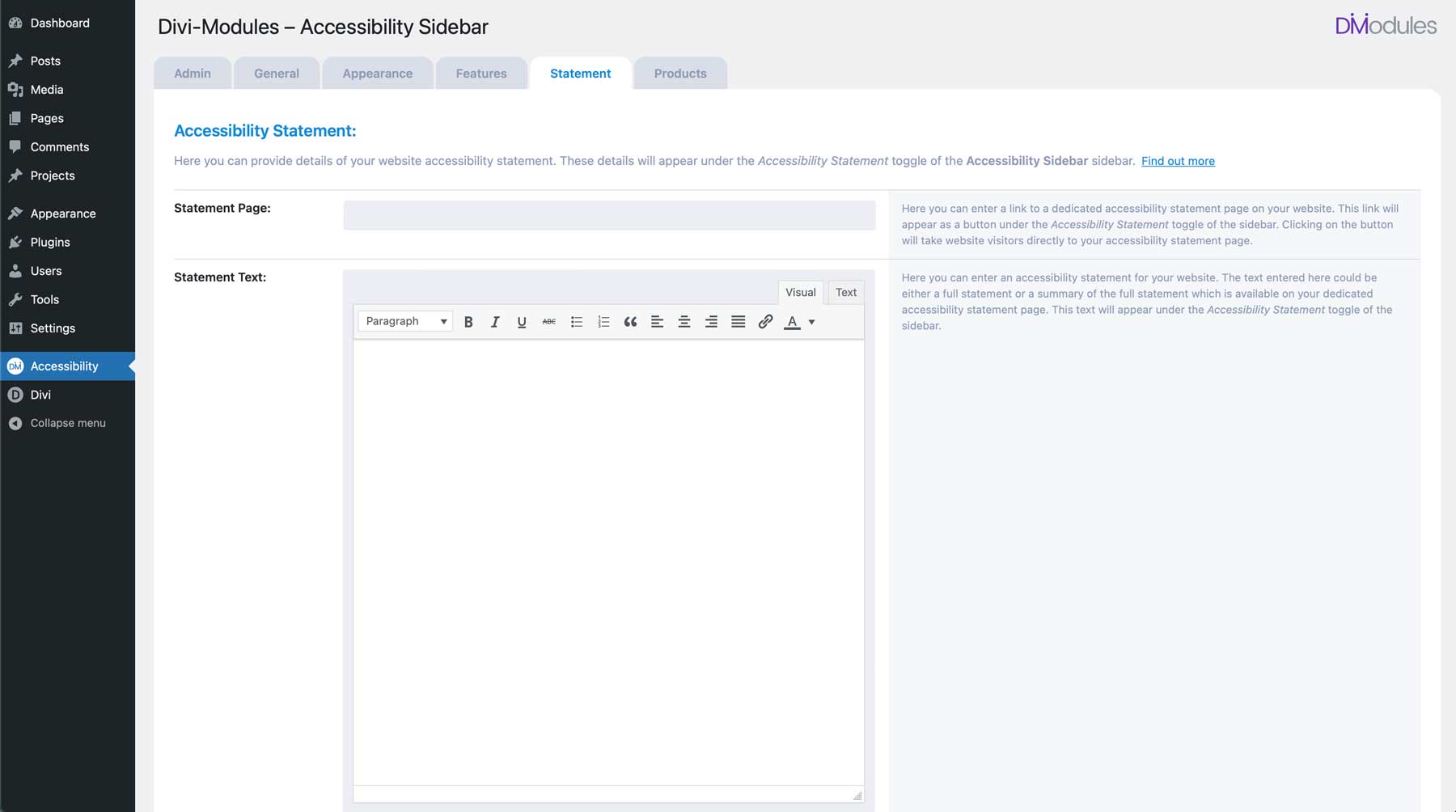
Otras opciones incluyen una pestaña para escribir su declaración de accesibilidad. Esto creará una página de declaración única en su sitio web donde podrá escribir una declaración personalizada para los visitantes de su sitio. Una vez escrito, se colocará un enlace a su página de estado de cuenta al pie de página de la barra lateral de accesibilidad.

Precios de la barra lateral de accesibilidad
El complemento Accessibility Sidebar está disponible por $43 por año en Divi Marketplace. Las dos extensiones complementarias, Atributos de accesibilidad y Ajustes de accesibilidad, están disponibles por 19 dólares al año cada una . Aquellos que buscan un paquete pueden comprar el Paquete de Accesibilidad a partir de $84 para una licencia de por vida .
Puede utilizar todos los productos en sitios web Divi ilimitados, lo que los convierte en una excelente opción para autónomos y agencias web que buscan asegurarse de que todos sus sitios web Divi cumplan con ADA. Si no está 100% satisfecho con su compra, puede obtener un reembolso completo dentro de los 30 días posteriores a su compra. También disfrutarás de un año de actualizaciones y soporte con tu compra.
OBTENER BARRA LATERAL DE ACCESIBILIDAD
Conclusión
Garantizar que su sitio web sea accesible para todos es una práctica esencial en el panorama digital en constante cambio actual. El complemento Accessibility Sidebar para Divi le permite crear una experiencia de navegación web inclusiva sin esfuerzo, eliminando barreras y la posibilidad de atraer a un público más amplio. Desde mejorar la navegación hasta personalizar las opciones de lectura y ajustar los colores para agregar contraste, puede estar seguro de que sus visitantes podrán interactuar cómodamente con su contenido. Al incorporar el complemento Accessibility Sidebar en su sitio web Divi, puede dar un paso importante hacia la creación de un espacio en línea verdaderamente inclusivo.