Producto destacado de Divi: Asistente Divi
Publicado: 2024-08-30¿Quieres pasar horas manteniéndote al día con tareas tediosas en tu sitio web Divi? Sinceramente, nadie lo hace. Afortunadamente, un producto llamado Divi Assistant puede ser tu superhéroe digital que te permitirá ahorrar tiempo. Este complemento imprescindible, disponible en Divi Marketplace, simplifica las tareas, aumenta la accesibilidad y agiliza el mantenimiento. Imagine poder modificar Divi para adaptarlo mejor a sus preferencias, aliviar los dolores de cabeza de optimización de imágenes o hacer que su sitio sea más accesible para todos.
Divi Assistant se encarga de todo, ahorrándote tiempo y dinero. ¿Estás listo para subir de nivel tu juego Divi? ¡Descubramos cómo funciona!
- 1 ¿Qué es el Asistente Divi?
- 2 funciones del Asistente Divi
- 2.1 Ayudante inicial
- 2.2 Ayudante de utilidad
- 2.3 Ayudante del constructor visual
- 2.4 Ayudante de estilos
- 2.5 Ayudante de fuentes
- 2.6 Ayudante de medios
- 2.7 Ayudante de código
- 2.8 Asistente de interfaz
- 2.9 Asistente de accesibilidad
- 2.10 Ayudante de aprendizaje
- 2.11 Ayudante de mantenimiento
- 2.12 Ayudante de soporte
- 3 Cómo utilizar el Asistente Divi
- 3.1 Instalar el Asistente Divi
- 3.2 Navegando por el panel del Asistente Divi
- 3.3 Crear un tema secundario
- 3.4 Cambiar el nombre del tipo de publicación de proyectos
- 3.5 Establecer estilos de encabezado globales
- 3.6 Cargar una fuente local
- 3.7 Garantizar la optimización de la imagen
- 3.8 Hacer que Divi sea más accesible
- 3.9 Habilitar el modo de mantenimiento
- 4 ¿Cuánto cuesta el Asistente Divi?
- 5 Conclusión
¿Qué es el Asistente Divi?

¿Quieres evitar hacer malabarismos con múltiples complementos para mejorar tu experiencia Divi? Divi Assistant, una potencia de PeeAye Creative, integra funciones esenciales en un complemento optimizado. Desde mejoras de accesibilidad hasta herramientas de mantenimiento, Divi Assistant le permite personalizar cada aspecto del Tema Divi. Dígale adiós a los tediosos ajustes manuales y dé la bienvenida a un flujo de trabajo más eficiente y agradable. Con Divi Assistant, el potencial de su sitio web es realmente ilimitado.
Echemos un vistazo de cerca al complemento y lo que ofrece.
Funciones del Asistente Divi
Divi Assistant es el complemento de utilidad para Divi más sólido disponible. Le permite optimizar su flujo de trabajo al automatizar tareas repetitivas que requieren horas para realizarse manualmente. Con unos pocos clics, puede realizar tareas como configurar enlaces permanentes al sitio, ver un informe completo del sistema, corregir errores de texto alternativo y más. Veamos todo lo que Divi Assistant puede hacer para que veas su tremendo valor.
Ayudante inicial
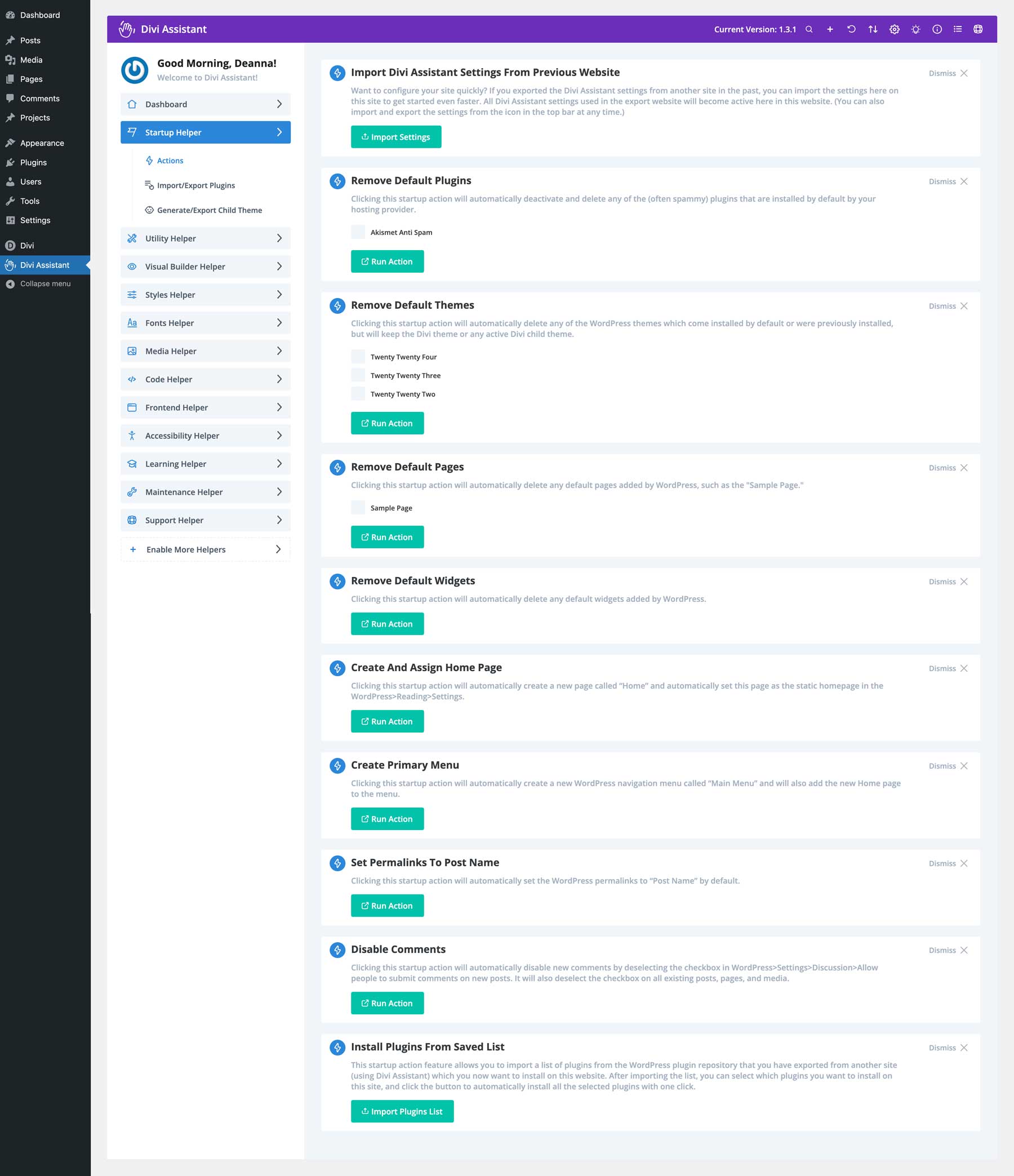
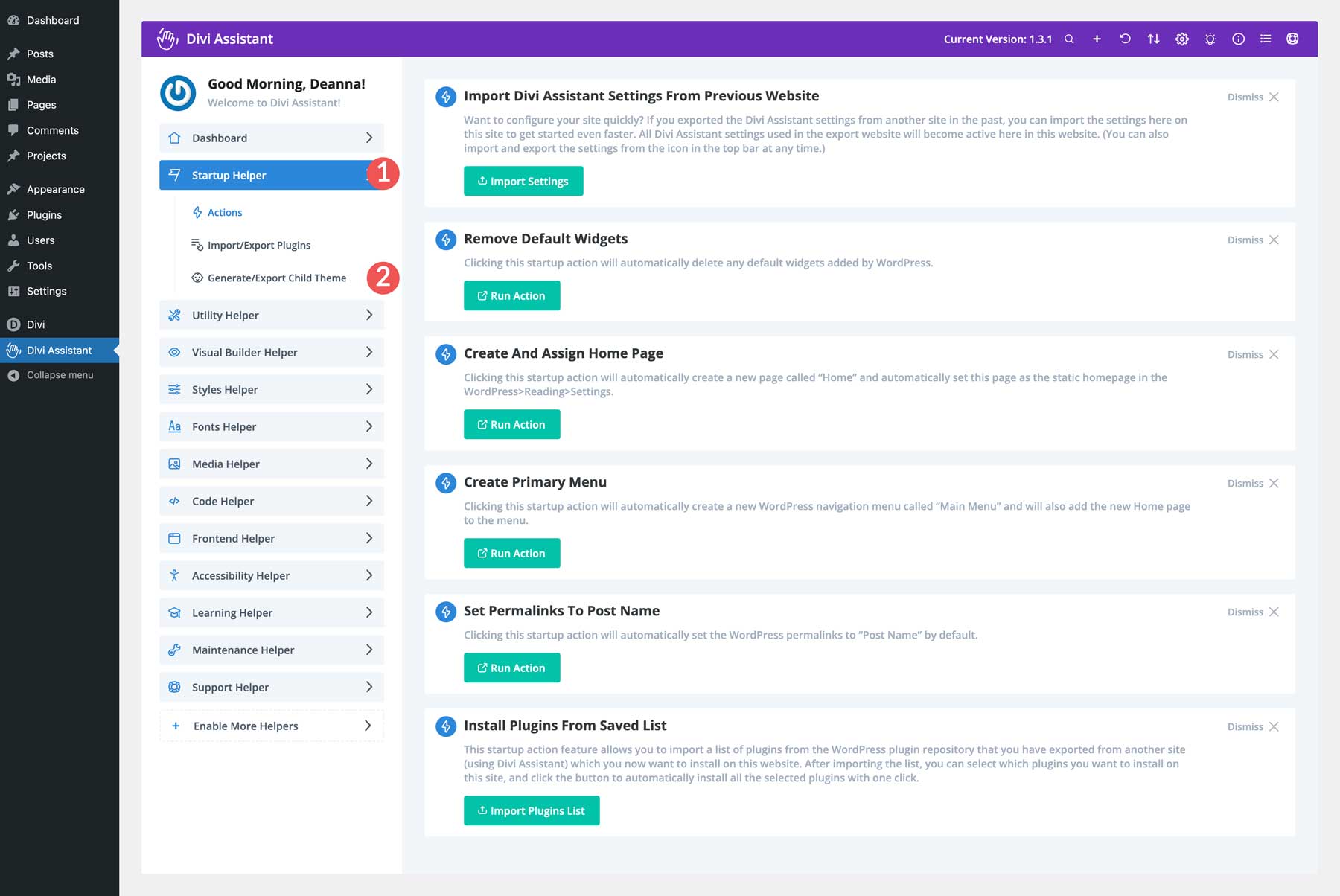
Starter Helper de Divi Assistant ahorra tiempo al configurar un nuevo sitio web Divi desde cero al eliminar las molestias. Con solo unos pocos clics, puede automatizar tareas repetitivas como eliminar complementos y temas predeterminados, eliminar páginas de inicio y widgets de WordPress, crear y asignar una página de inicio y crear un menú de navegación desde un panel conveniente. También puede cambiar la configuración de enlaces permanentes de su sitio, deshabilitar comentarios e importar complementos desde una lista guardada.

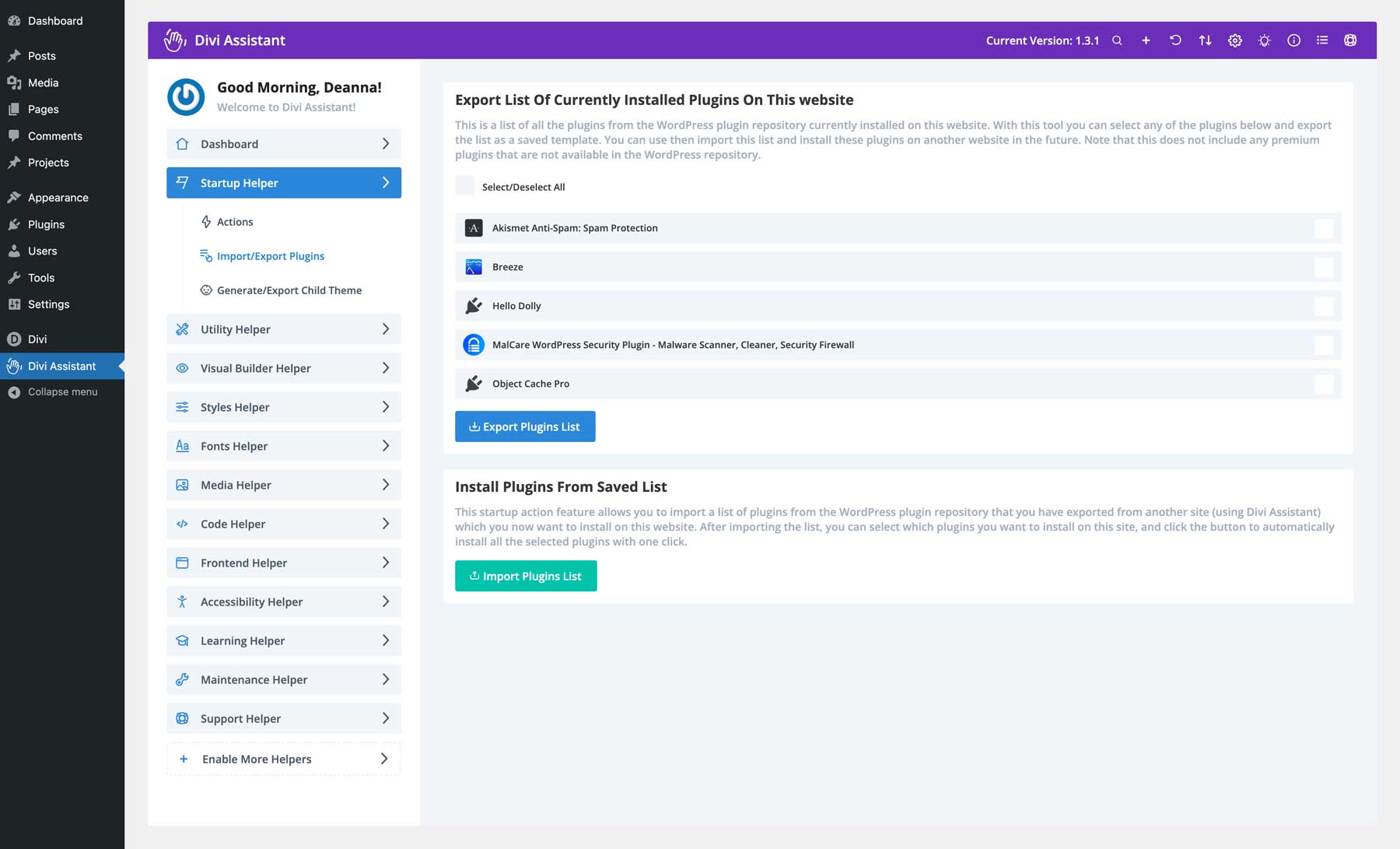
Starter Helper también es perfecto para configurar planos que se pueden usar en otros sitios Divi donde esté instalado Divi Assistant. Puede exportar fácilmente sus complementos favoritos en un archivo zip y cargarlos en otros sitios web de Divi para su comodidad.

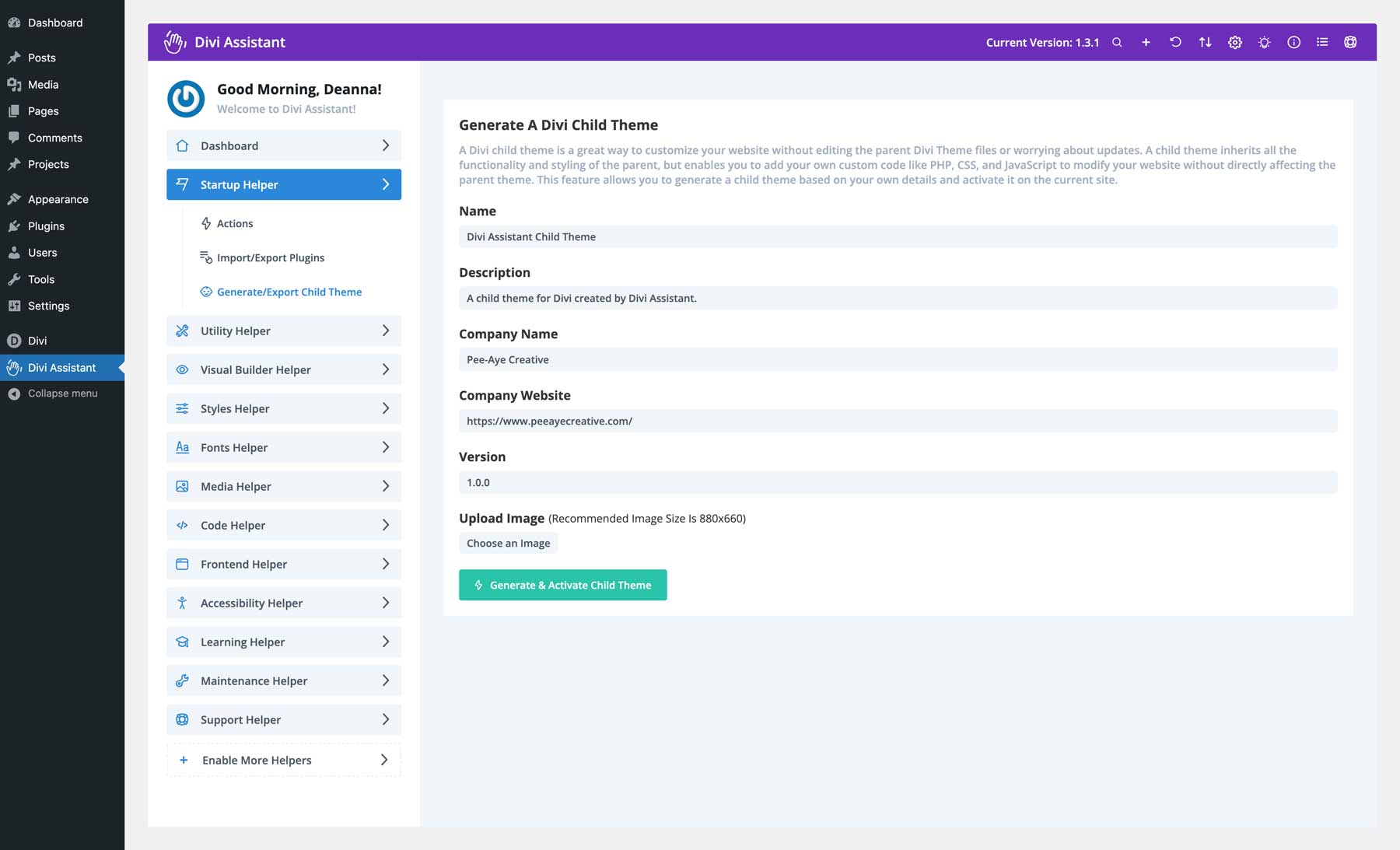
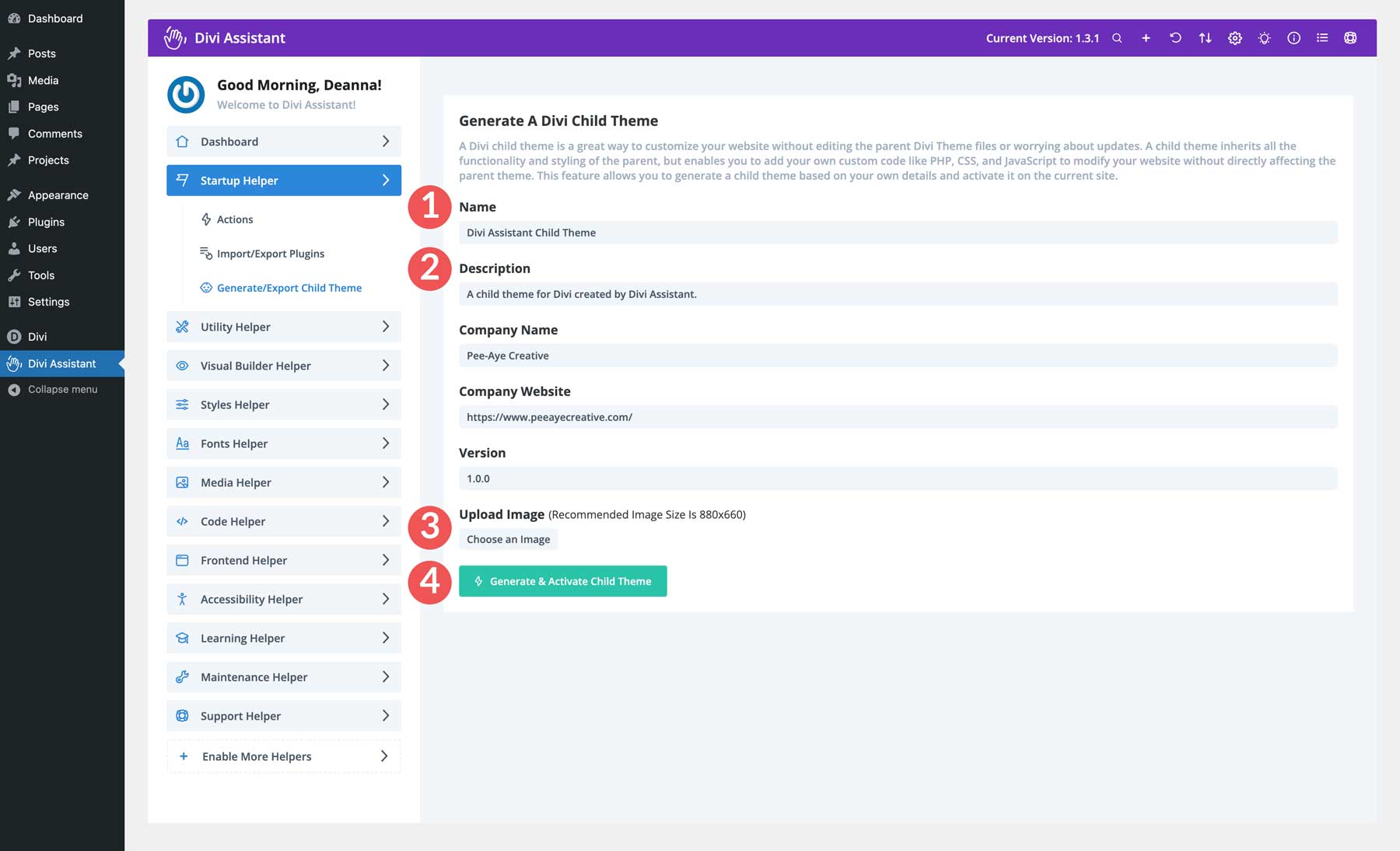
Otra característica excelente de Divi Assistant es la capacidad de generar un tema secundario Divi con unos pocos clics. Simplemente agregue un nombre y una descripción, cargue una imagen en miniatura del tema y siéntese mientras Divi Assistant se encarga del resto. Los temas secundarios también se pueden exportar fácilmente para usarlos en otros sitios web de Divi.

Ayudante de servicios públicos
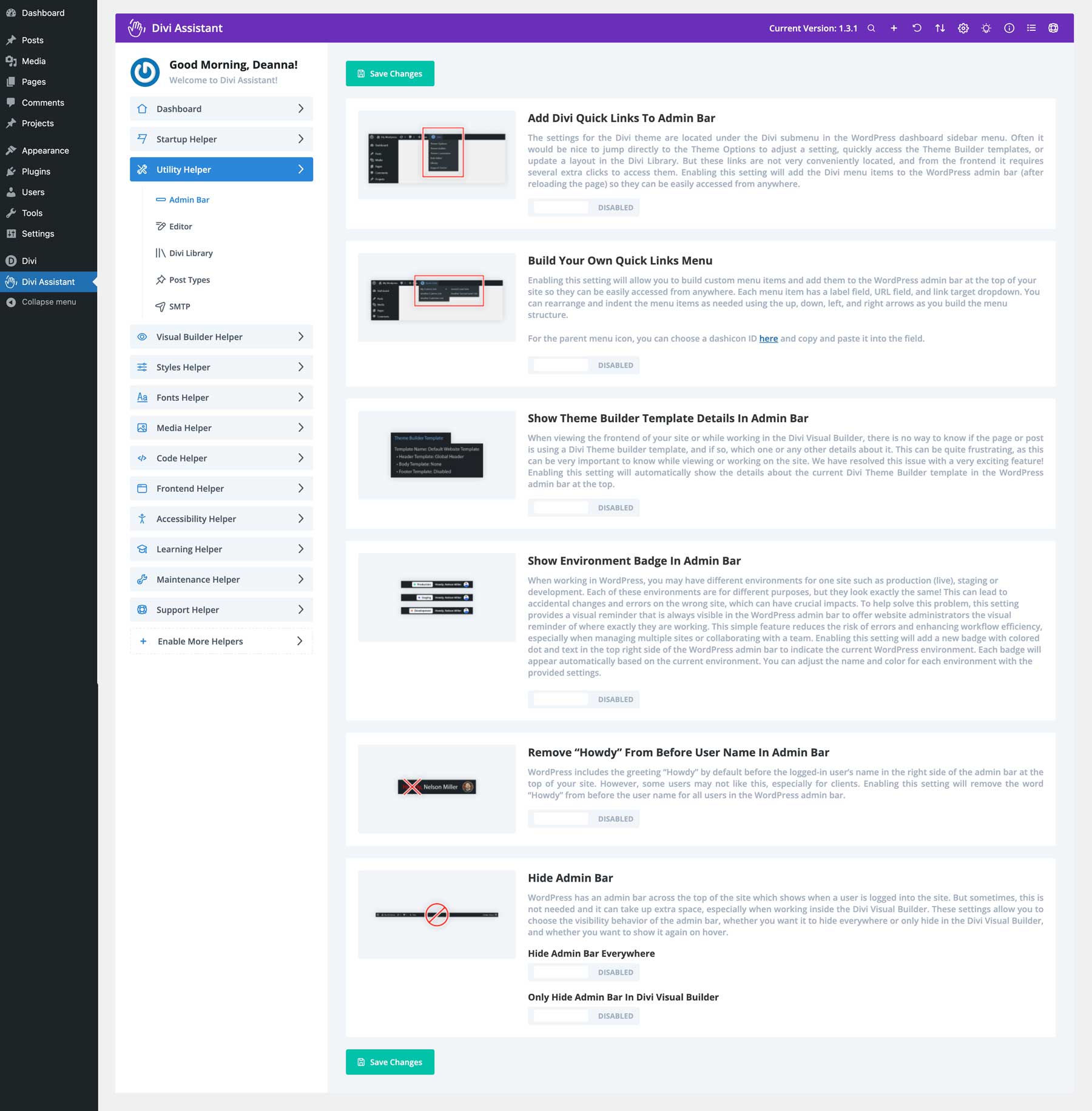
Con Divi Assistant Utility Helper, puede crear un menú de enlaces rápidos para mostrar en la barra de administración de WordPress, personalizarlo y agregar las herramientas que más utiliza. También puedes personalizar aún más la barra de administración eliminando "hola" antes de tu nombre de usuario de WordPress u ocultándolo por completo.

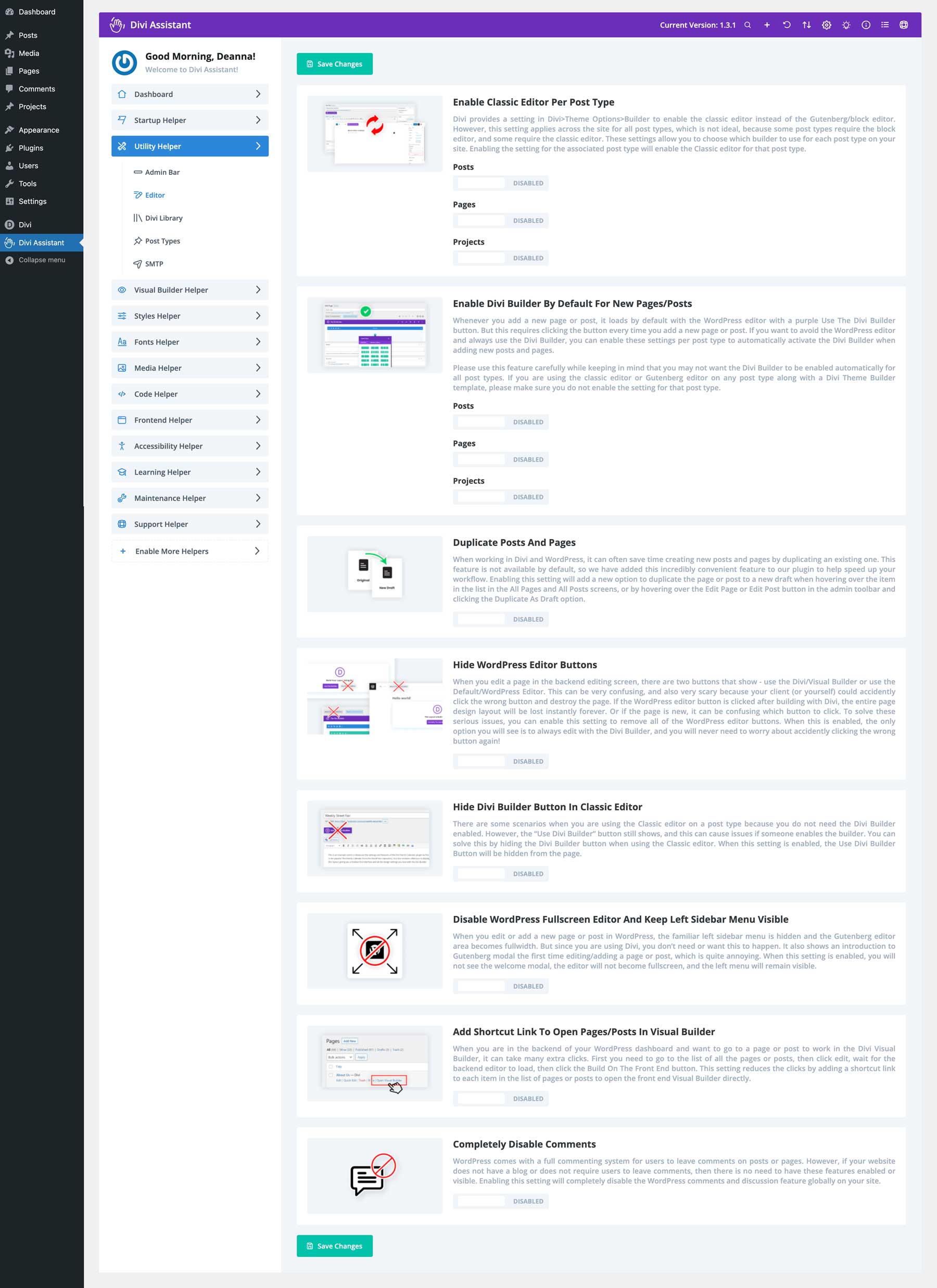
Personalizar la configuración del editor de WordPress
El asistente de utilidad de Divi Assistant también es perfecto para controlar los tipos de publicaciones personalizadas de su sitio. Puede habilitar fácilmente el Editor clásico en todos los tipos de publicaciones de Divi, incluidas publicaciones, páginas y proyectos. Alternativamente, puede asegurarse de que Divi Builder esté configurado en todos sus tipos de publicaciones personalizadas, eliminando la necesidad de hacerlo manualmente. Puede duplicar publicaciones y páginas, ocultar el editor de WordPress o los botones de Divi Builder, o desactivar fácilmente los comentarios.

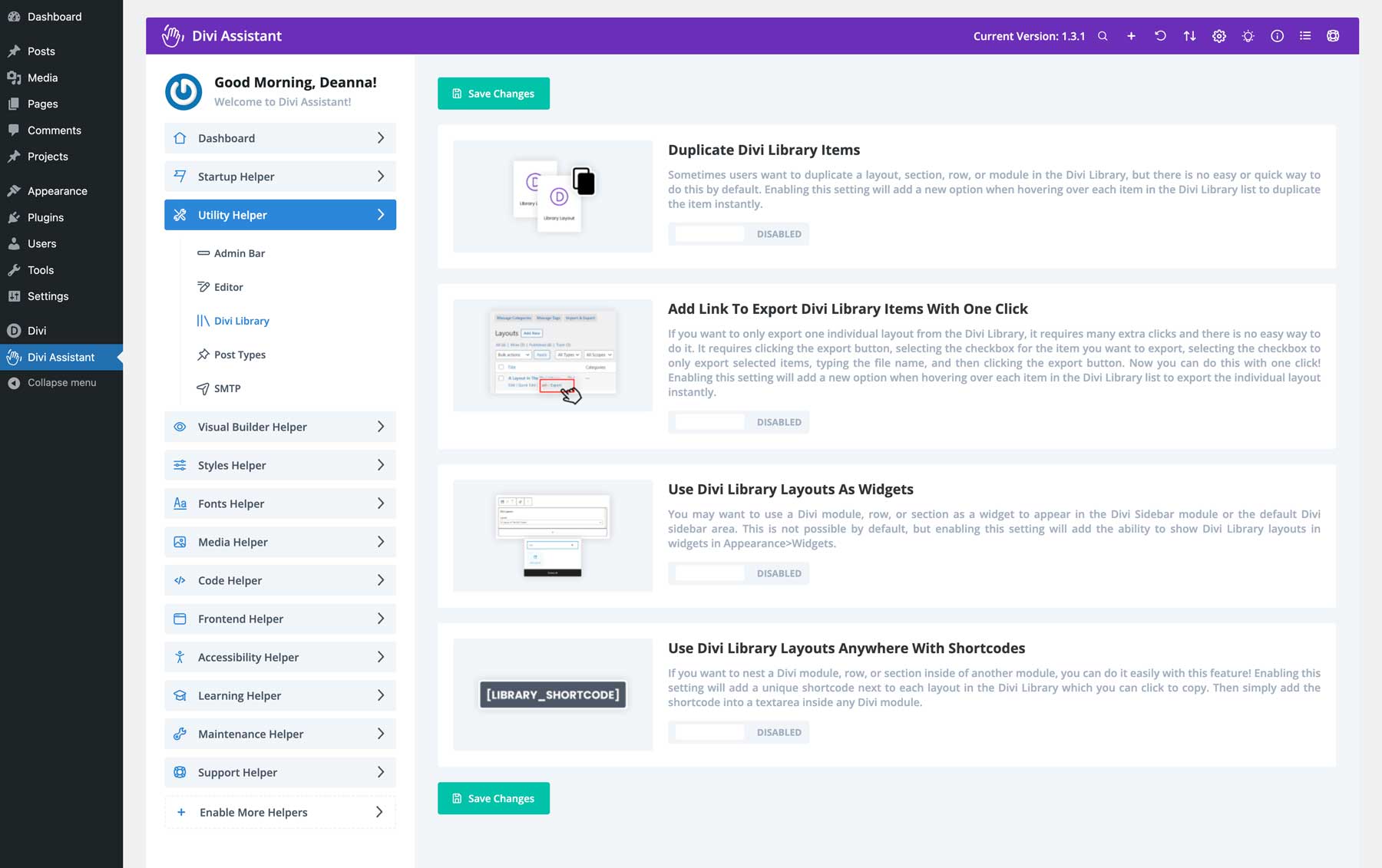
Tome el control de los diseños de su biblioteca Divi
Con Divi Assistant, puedes controlar fácilmente los diseños en la Biblioteca Divi. Puede duplicarlos fácilmente y agregar un enlace de exportación para exportar diseños. Puede crear fácilmente barras laterales personalizadas para sus sitios web Divi incorporando diseños de la Biblioteca Divi como widgets. Otra gran característica es usar un código corto conveniente para usar sus diseños Divi favoritos en cualquier lugar de su sitio.

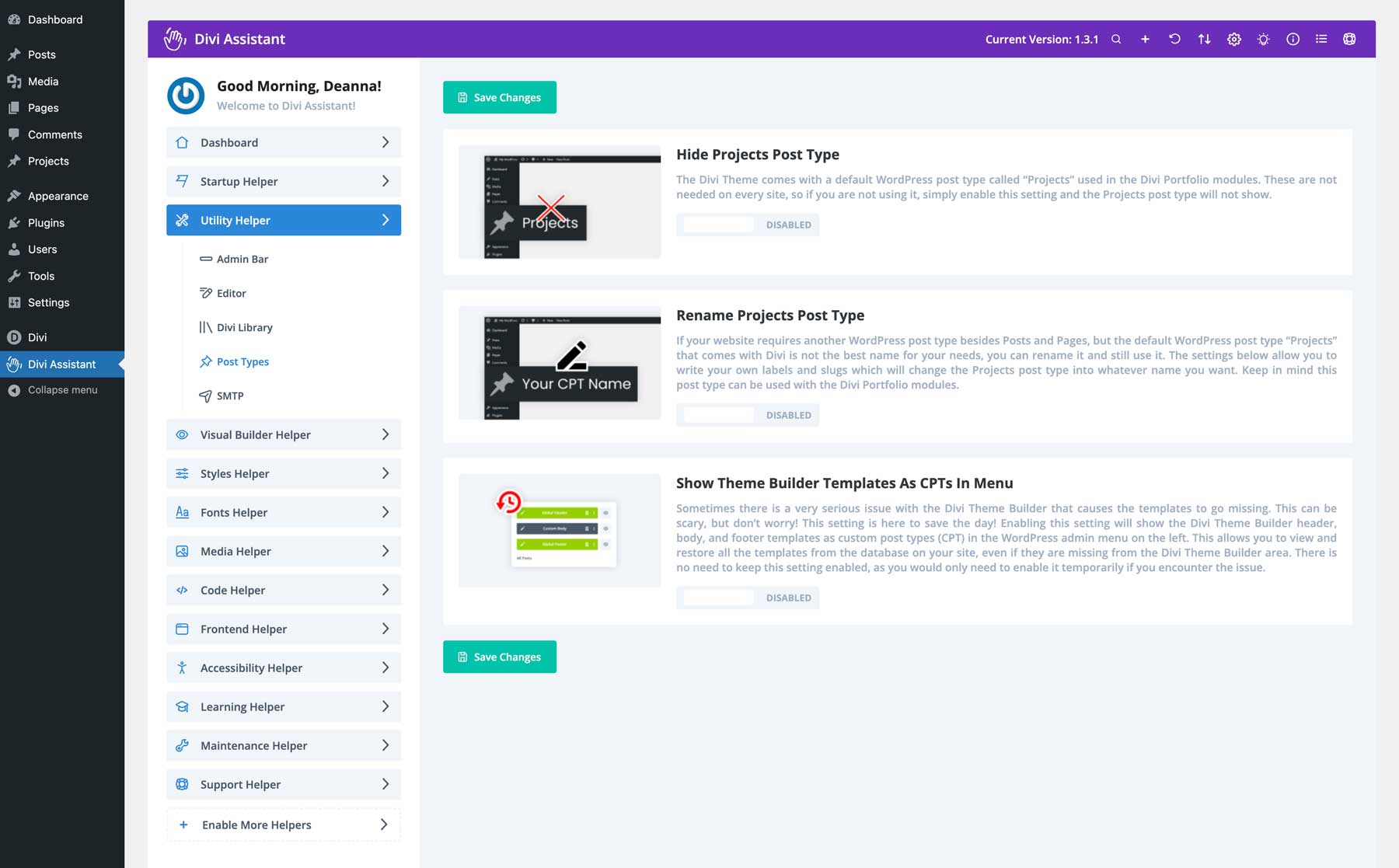
Administre tipos de publicaciones con facilidad
Otra característica increíble de Divi Assistant es su capacidad para cambiar el nombre del tipo de publicación del proyecto que viene de serie con Divi. Esta es una excelente manera de agregar un nuevo tipo de publicación personalizada sin necesidad de otro complemento. Alternativamente, puedes ocultar fácilmente el tipo de publicación del proyecto para evitar un desorden innecesario en la barra de herramientas de WordPress. ¿Quieres acceder más rápido a tus plantillas de Theme Builder? Divi Assistant también puede hacer eso, agregándolos directamente a la barra de herramientas para un fácil acceso.

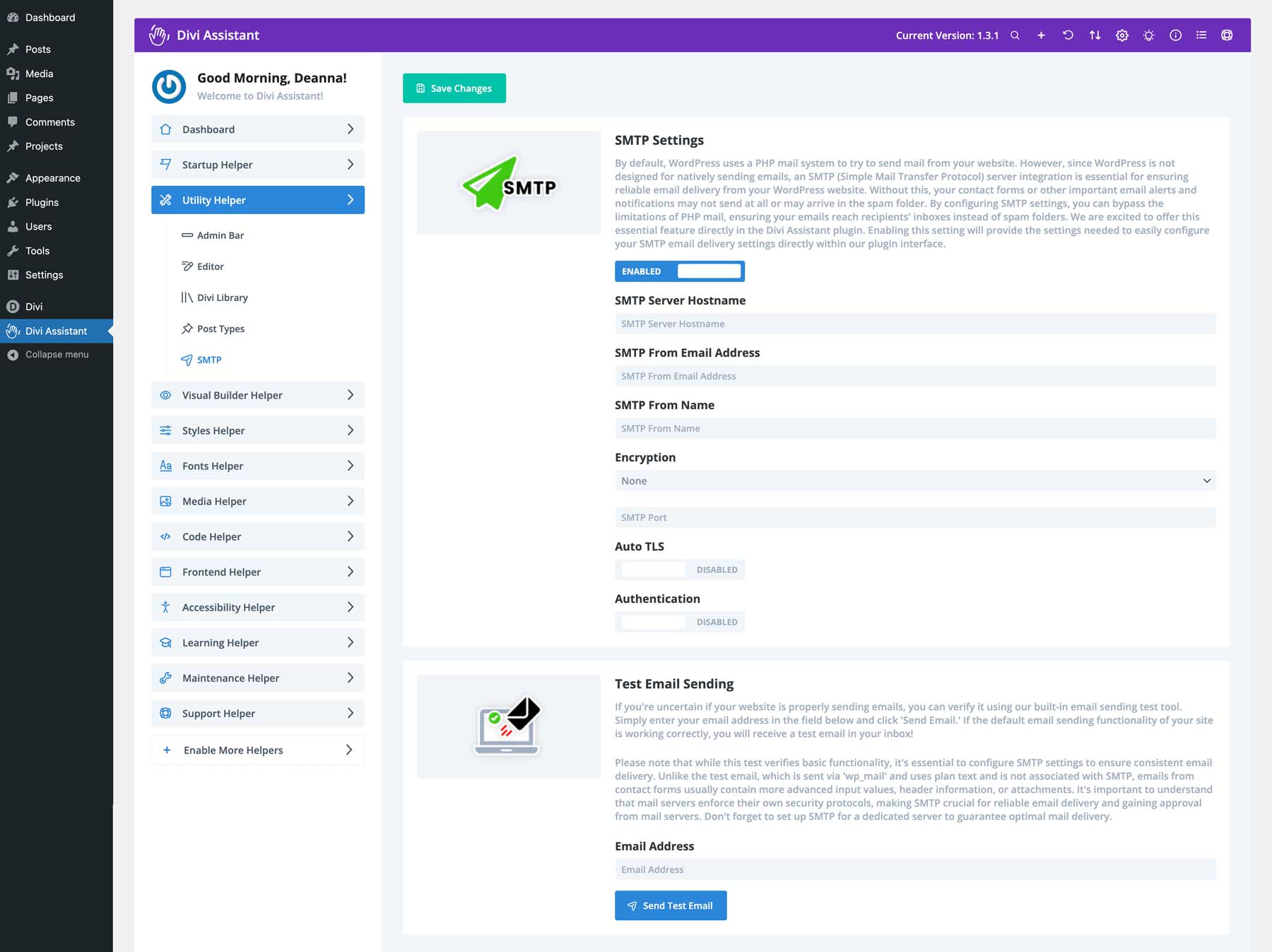
Administrar la configuración SMTP
Deje de lado el correo PHP y garantice la capacidad de entrega del correo electrónico con la configuración SMTP integrada de Divi Assistant. Ya sea que utilice Google u otro proveedor SMTP, puede agregar su configuración, enviar un correo electrónico de prueba y asegurarse de que su sitio entregará el correo electrónico sin problemas.

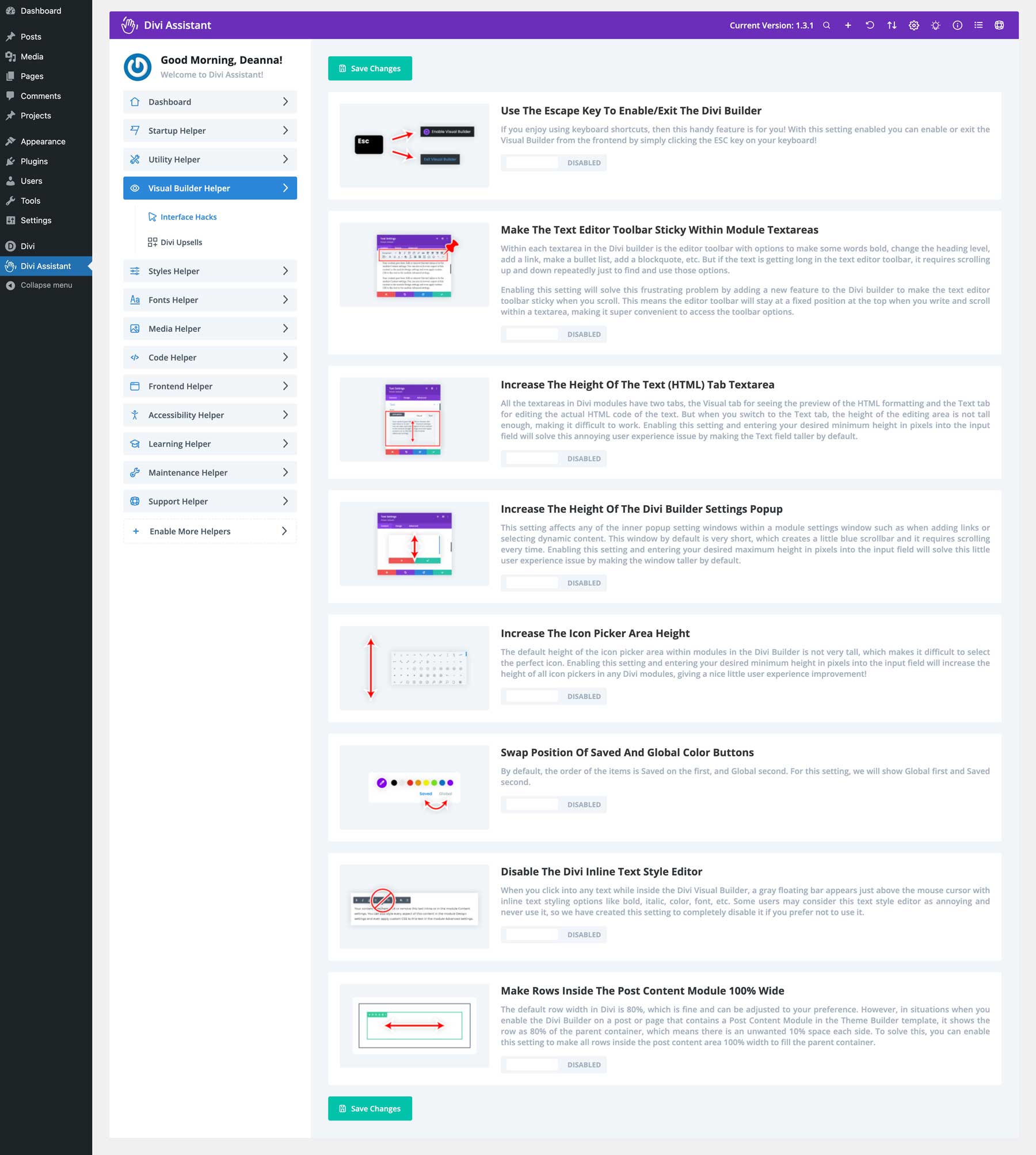
Ayudante del constructor visual
Divi Assistant incluye algunas características estelares para ayudarte a ser más productivo dentro del creador de páginas de arrastrar y soltar de Divi. Algunas opciones incluyen agregar un atajo de teclado para habilitar o deshabilitar Visual Builder con la tecla Escape y hacer que la barra de herramientas del editor de texto sea fija. Para aquellos que escriben publicaciones de blog u otro contenido extenso, esta es una gran herramienta que les evitará tener que desplazarse hacia arriba para agregar enlaces, insertar imágenes y más. Divi Assistant también agrega opciones para aumentar la altura del área de texto del módulo de texto, ajustar la altura del selector de íconos e intercambiar las posiciones de los colores guardados y globales.

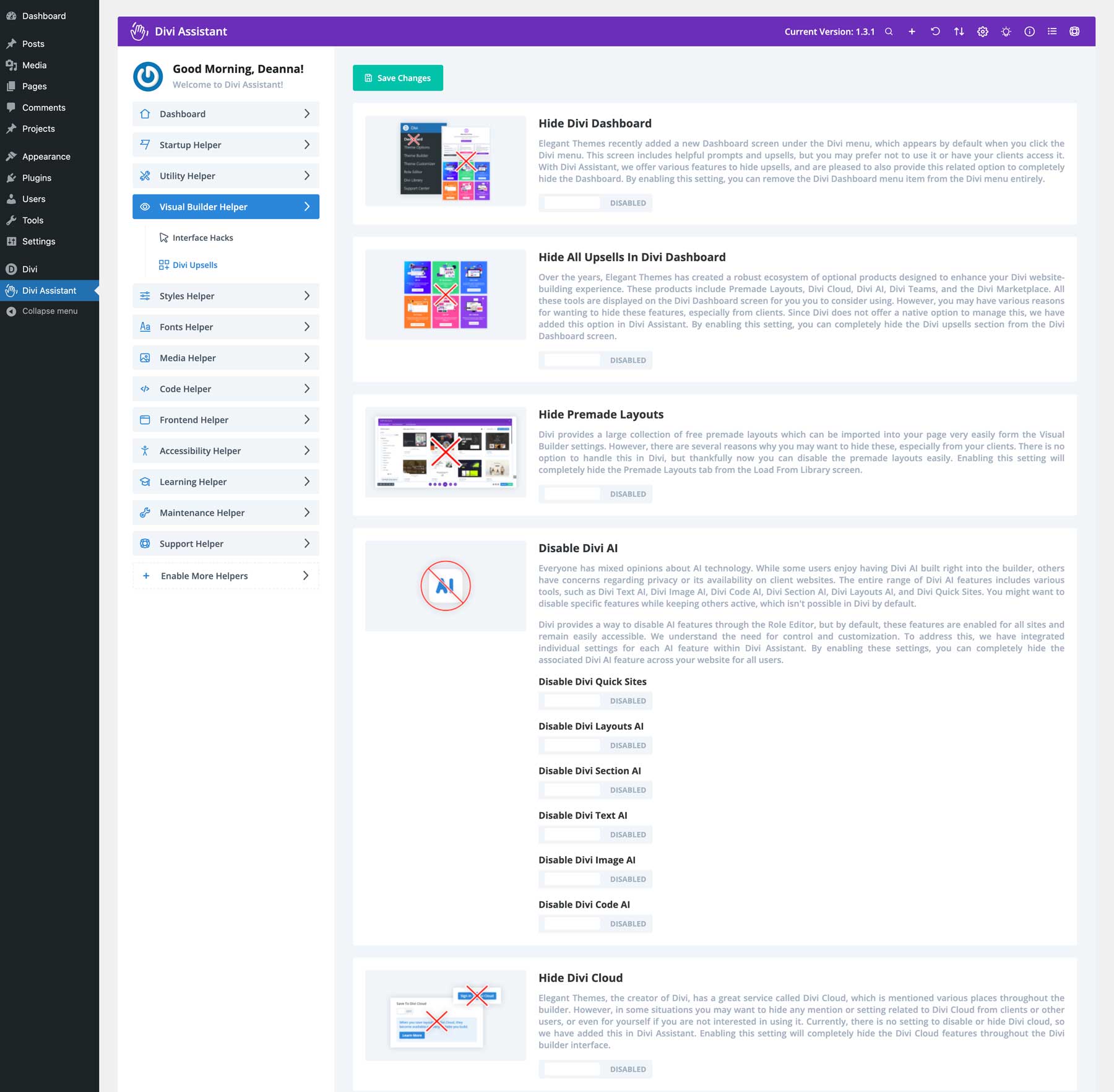
También puede crear filas al 100% de forma predeterminada, ocultar el Panel Divi y sus ventas adicionales, deshabilitar los diseños prediseñados y desactivar Divi AI, Divi Cloud u otros productos a los que no esté suscrito.

Ayudante de estilos
Con Styler Helper, puede agregar y administrar fácilmente sus colores globales desde el panel de Divi Assistant. Al agregar esa funcionalidad, no es necesario activar Visual Builder para editarlos dentro de una publicación o página. También puede configurar estilos personalizados para sus títulos, cuerpo de texto, enlaces, listas de viñetas y listas de números en una ubicación conveniente. Puede utilizar este gran ahorro de tiempo para configurar todos sus sitios web Divi exportando la configuración del Asistente Divi. ¿La mejor parte? Puede configurar todos sus estilos para tamaños de pantalla más pequeños, garantizando una experiencia de navegación perfecta en todos los dispositivos.

Ayudante de fuentes
Si desea utilizar fuentes dentro de Divi que no sean ttf u otf , Divi Assistant lo tiene cubierto. Puede permitir fácilmente el uso de otros tipos de archivos de fuentes dentro de Divi a través del acceso de administrador. Una pestaña de fuentes locales le permite cargar fuentes personalizadas dentro del panel de Divi Assistant. De esa manera, no es necesario que abandone el panel para activar Visual Builder.

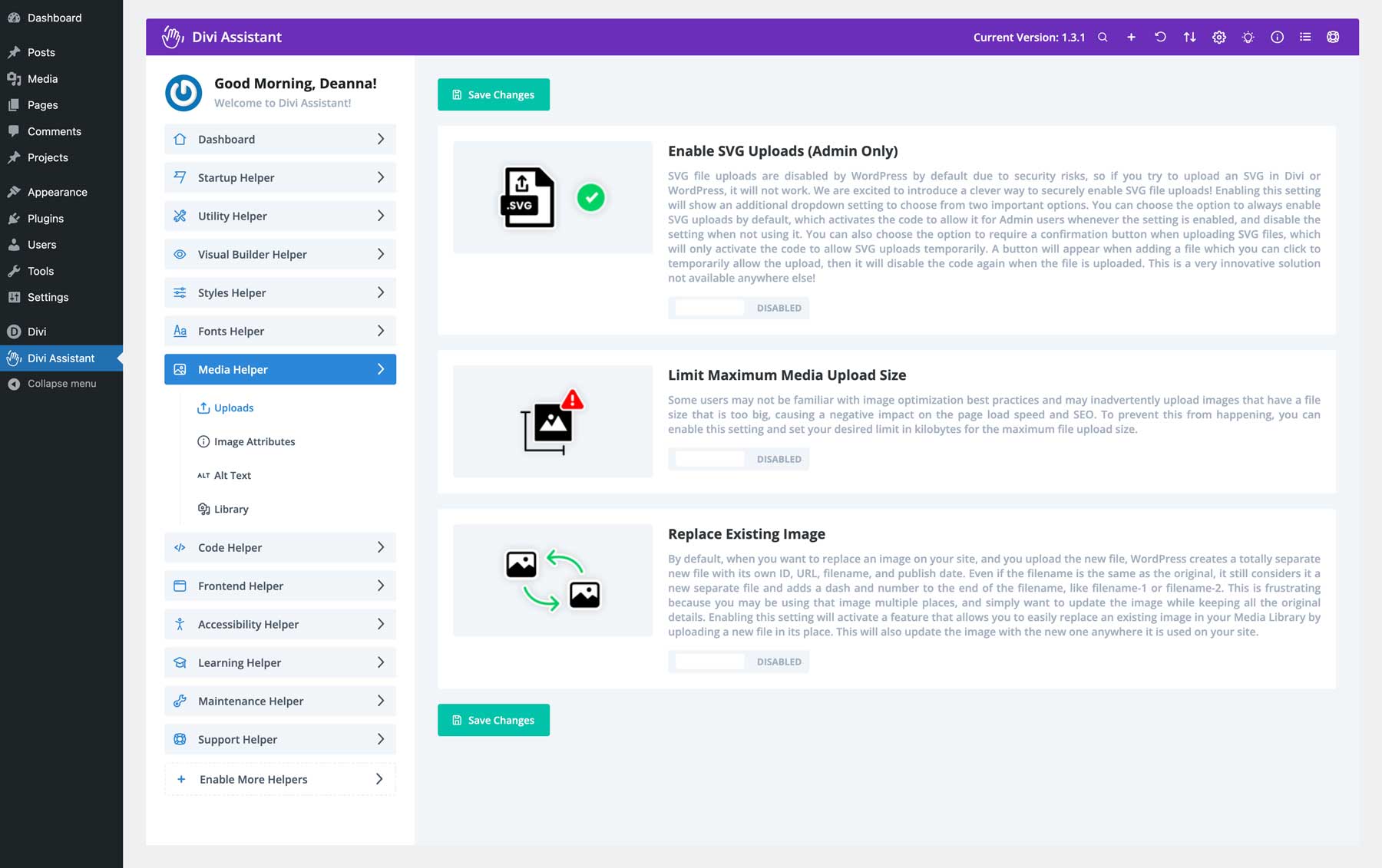
Ayudante de medios
Puede cargar archivos SVG de forma segura directamente en Divi a través de la Biblioteca multimedia a través de la pestaña Ayuda multimedia de los Asistentes Divi. Puedes elegir entre permitirlas siempre o desactivarlas cuando no lo hagas. Otras herramientas incluyen establecer un tamaño máximo de carga de imágenes, lo cual es excelente cuando varios usuarios son responsables de crear contenido en su sitio. Después de todo, cargar archivos de imágenes de gran tamaño acaba rápidamente con la velocidad y el rendimiento de su sitio. También puede reemplazar automáticamente imágenes en su sitio. WordPress crea un nuevo archivo de imagen cuando reemplaza uno existente, incluso si los nombres de archivo coinciden. Divi Assistant le permite reemplazar directamente las imágenes existentes, actualizándolas dondequiera que se utilicen en su sitio.

También puede ocultar información sobre herramientas en las imágenes, obligar a Divi a usar automáticamente el texto alternativo asignado a las imágenes en la galería multimedia y usar títulos de imágenes como etiquetas alternativas si no hay ninguna definida. Otra característica útil de Divi Assistant es la capacidad de desactivar el botón cargar más en la galería multimedia y reemplazarlo con un desplazamiento infinito.
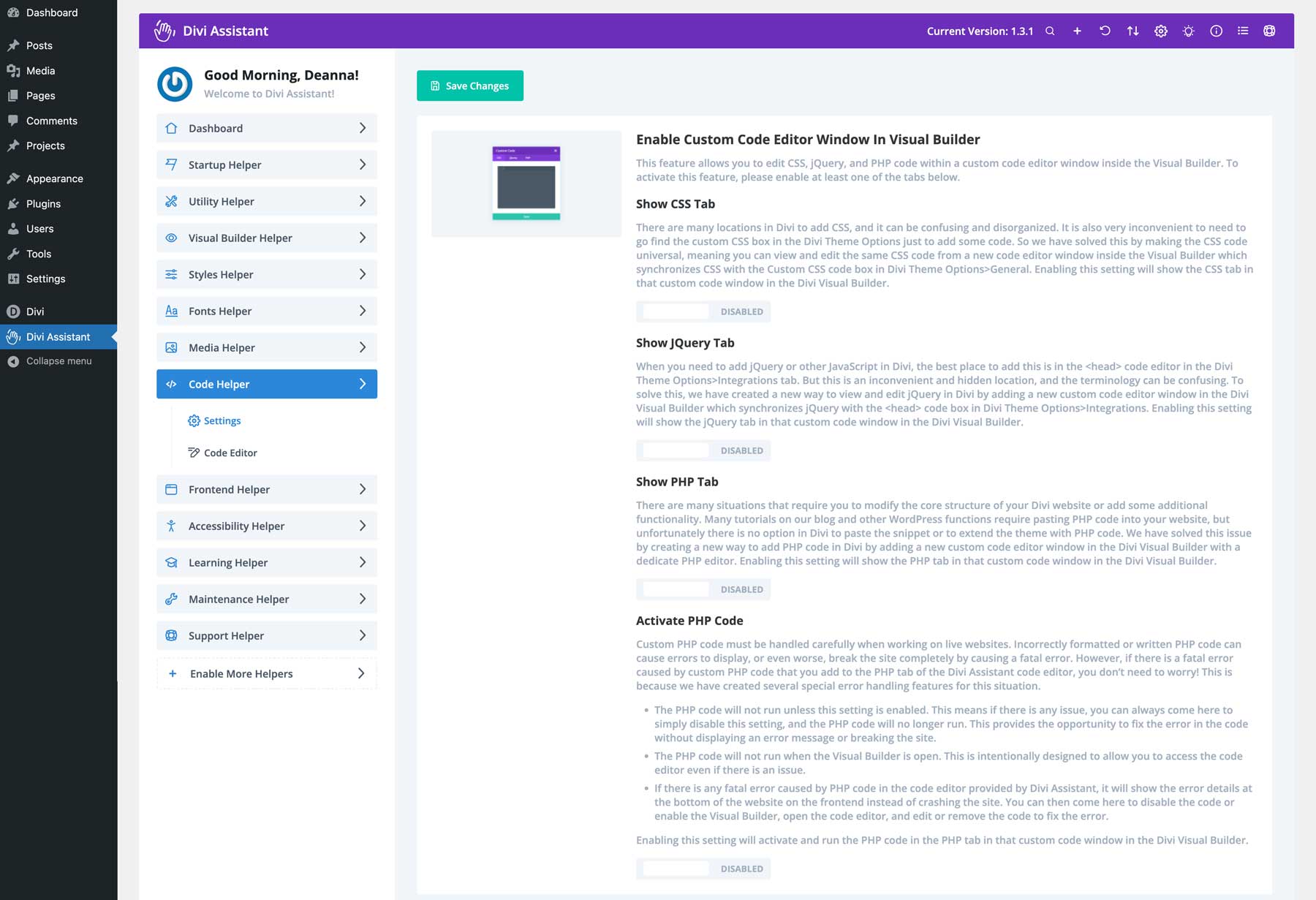
Ayudante de código
Divi Assistant presenta una nueva ventana de edición de código dentro de Visual Builder. Esta ventana permite la edición universal de código CSS, jQuery y PHP, eliminando la necesidad de navegar a ubicaciones separadas en las Opciones del tema Divi. El complemento también incluye funciones de manejo de errores para evitar errores fatales causados por el código PHP personalizado, lo que hace que sea más seguro experimentar con modificaciones de código.

Divi Assistant también proporciona una manera conveniente de ver el código mientras lo escribes. El editor de código CSS personalizado de Opciones de tema de Divi no se puede expandir de forma predeterminada. Con la configuración en Code Helper, puede establecer una altura mínima o arrastrar las áreas de código para ampliarlas, lo que le brinda más espacio para codificar.
Ayudante de interfaz
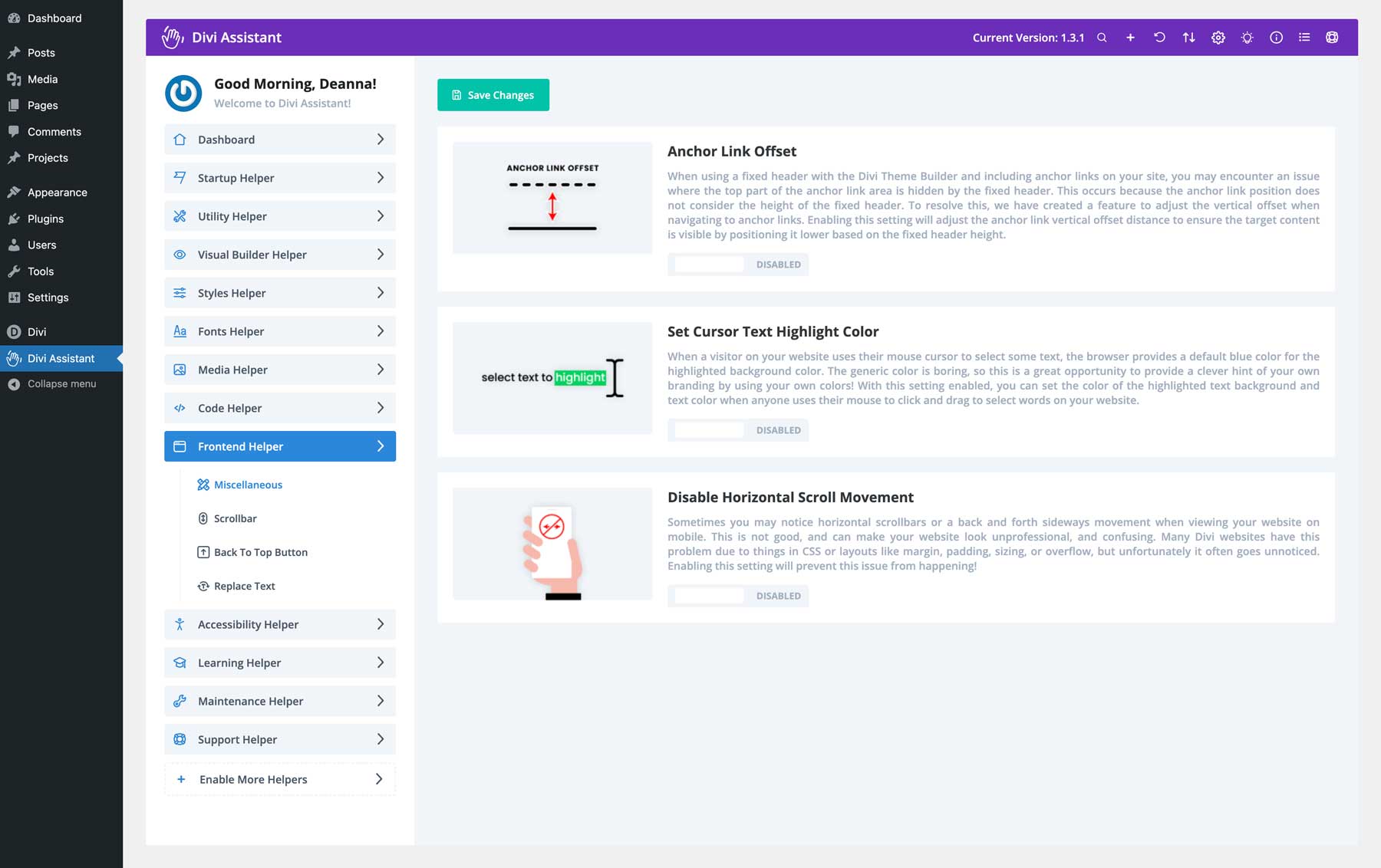
Frontend Helper es excelente para personalizar ciertas funciones de su sitio web. Por ejemplo, puede corregir errores comunes como enlaces de anclaje faltantes en encabezados fijos. También puede cambiar el color de resaltado del texto para que coincida con su marca. También hay una función para solucionar problemas de desplazamiento horizontal en dispositivos móviles.

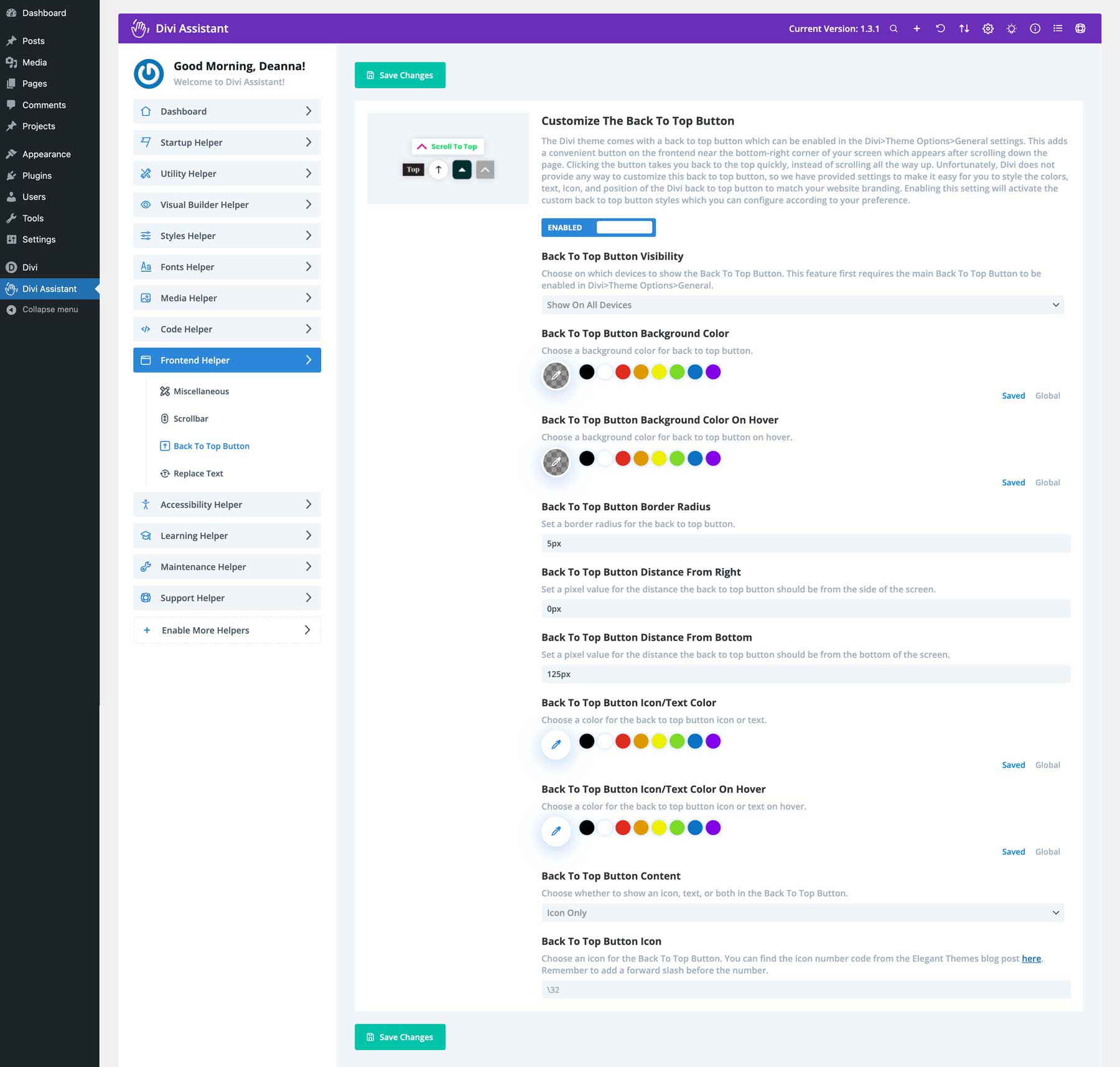
Otras características dentro de Frontend Helper incluyen la capacidad de personalizar la barra de desplazamiento del navegador. Puede ajustar fácilmente el ancho, cambiar los colores de primer plano y de fondo y ajustar el radio del borde. De manera similar, puede personalizar el botón integrado para volver al principio que viene de serie con Divi. Puede ajustar las opciones de respuesta, cambiar los colores, agregar un radio de borde y más.

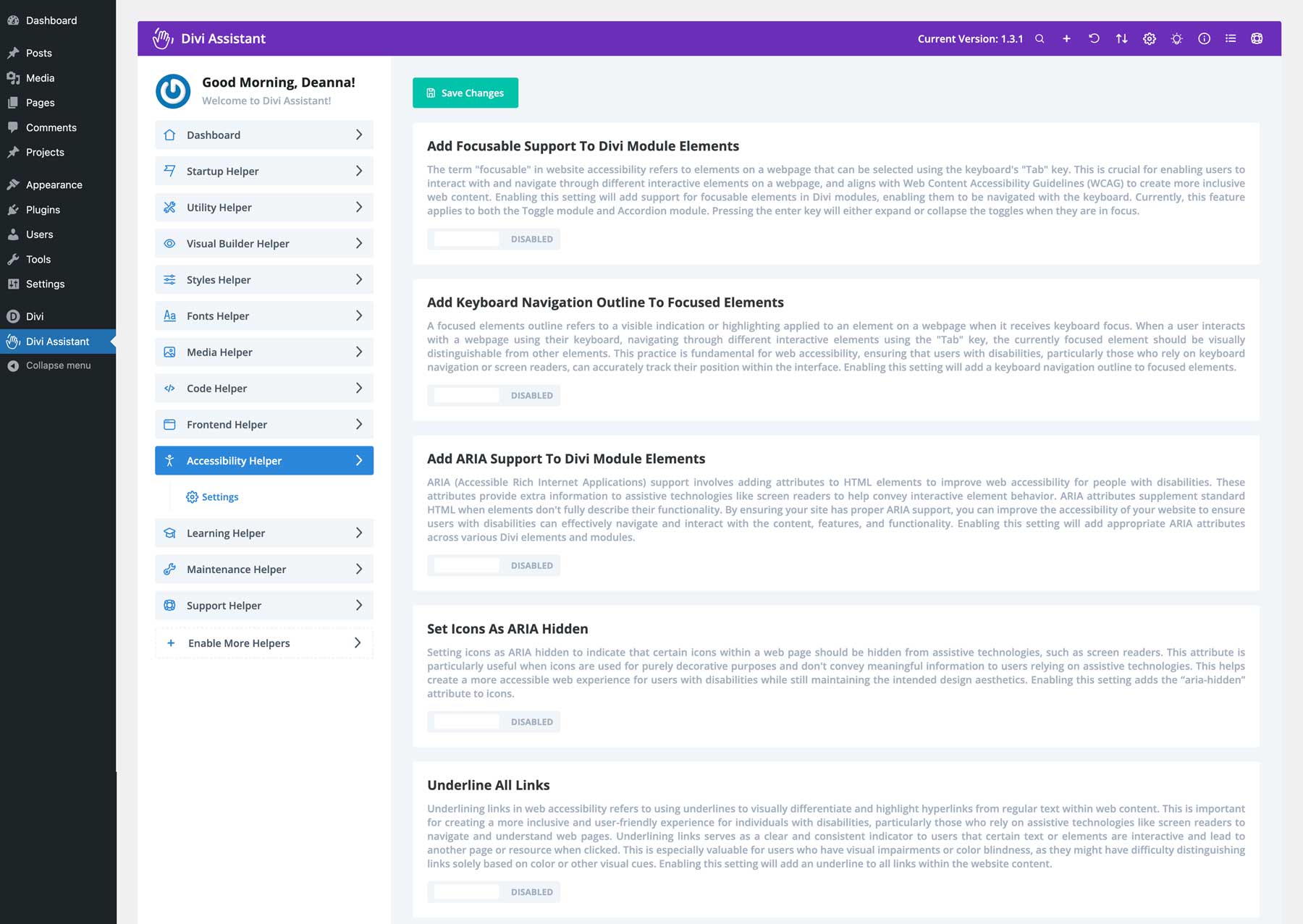
Ayudante de accesibilidad
Tener un sitio web accesible para todos los usuarios es crucial para la inclusión y su aparición en motores de búsqueda como Google. Divi Assistant soluciona esto agregando funciones de accesibilidad a su sitio web Divi. Agregar soporte enfocable, esquemas de navegación con teclado y atributos ARIA garantiza que su sitio web sea fácil de usar para todos, incluidos aquellos con discapacidades.

Divi Assistant optimiza los módulos Divi para lectores de pantalla y otras tecnologías de asistencia. Al configurar los íconos como ARIA ocultos, agregar una opción para omitir el enlace de navegación y corregir ID de menú duplicados, puede asegurarse de que la navegación de su sitio sea intuitiva. Además, una función de zoom y pellizco del navegador garantiza que su sitio web se pueda utilizar en todos los dispositivos. Otra gran característica es el botón Tota11y, que permite a los desarrolladores identificar rápidamente los problemas de accesibilidad para poder solucionarlos.

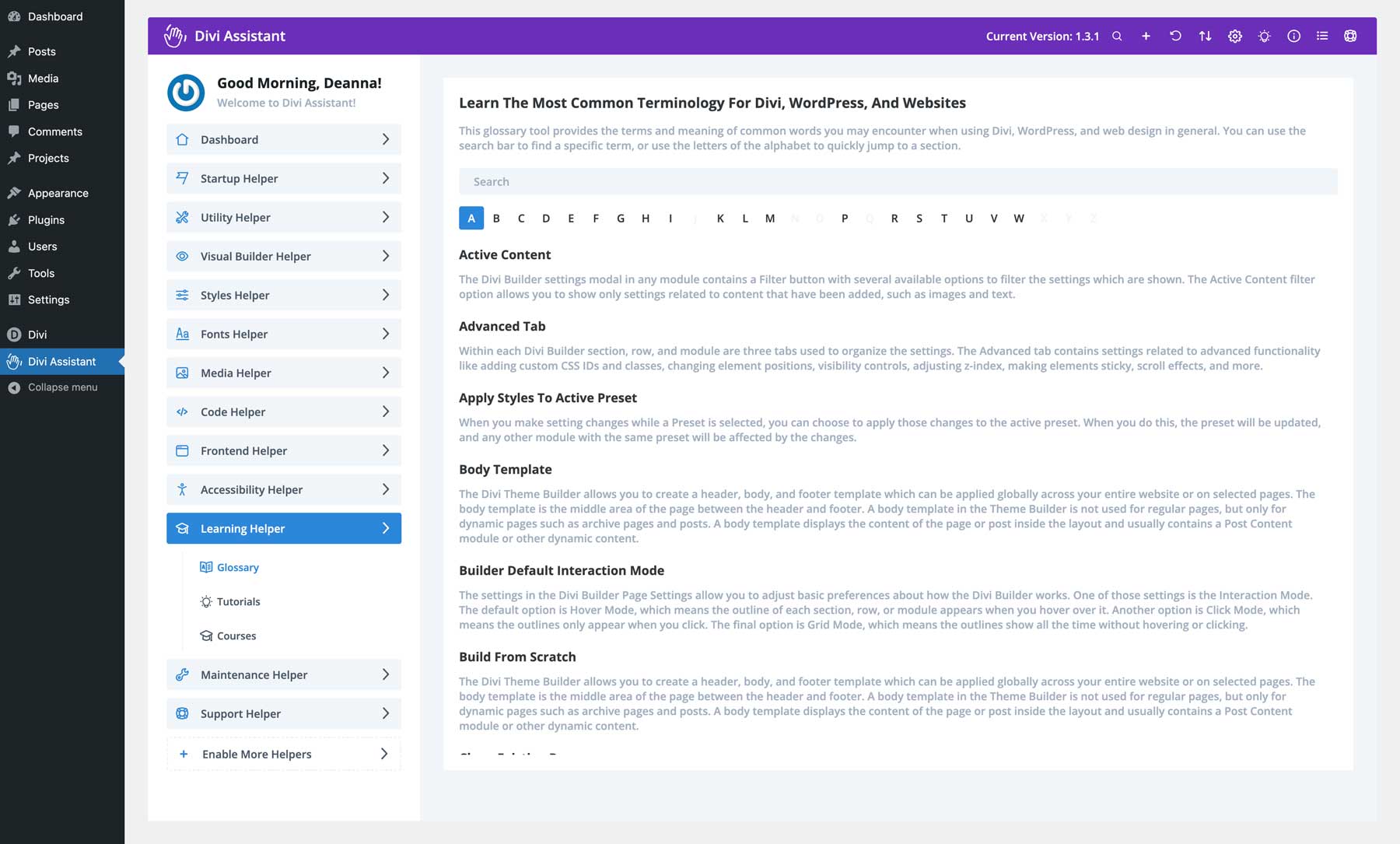
Ayudante de aprendizaje
El complemento Divi Assistant también tiene un increíble Learning Helper diseñado para resaltar los términos más comunes asociados con Divi, WordPress y los sitios web en general. Tiene un extenso glosario con todas las definiciones necesarias y una útil barra de búsqueda para encontrar exactamente lo que buscas.

Ayudante de mantenimiento
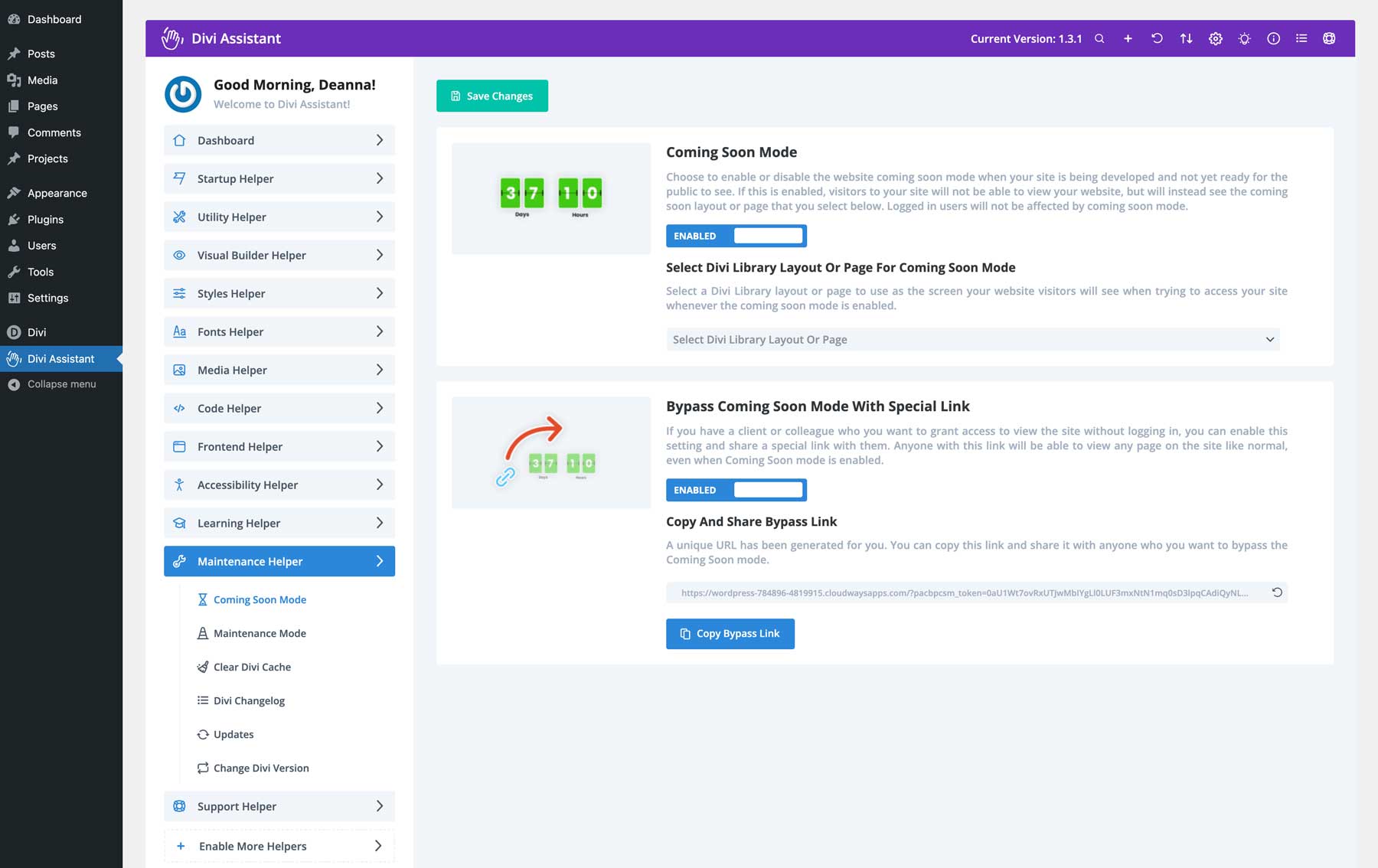
¿Quiere mantener su sitio web en secreto hasta que esté listo para el horario de máxima audiencia? ¡Con el ayudante de mantenimiento, puedes hacerlo! La función Próximamente le permite crear una página Próximamente o Mantenimiento de marca profesional mientras su sitio está en construcción. Puede crear fácilmente el diseño utilizando Visual Builder (o un diseño prediseñado) y vincularlo en la configuración de Divi Assistant. Una opción de omisión de enlace Próximamente le permite otorgar permiso a ciertos usuarios que pueden estar trabajando junto a usted.

Divi Assistant tiene una función de almacenamiento en caché incorporada que borra el caché CSS estático de Divi según una programación. Las opciones adicionales incluyen la asignación de reglas para borrar el caché, ya sea cada vez que alguien usa Visual Builder o cuando se actualiza un complemento o tema. También puedes agregar botones para estas acciones directamente a la barra de administración de WordPress, ahorrándote la molestia de navegar por la configuración del Asistente Divi para administrar el caché de Divi.

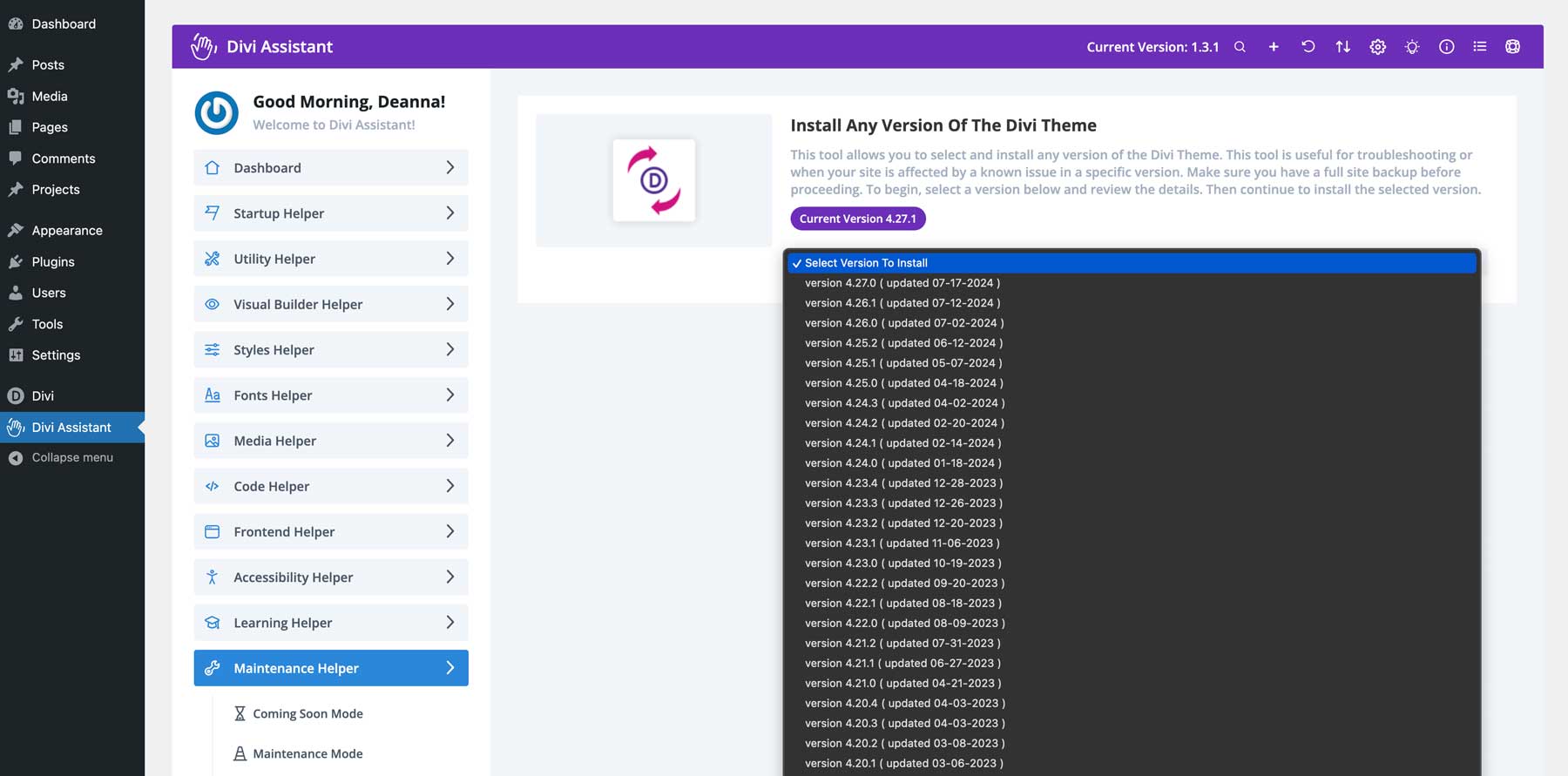
Maintenance Helper también incluye un cambiador Divi fácil de leer que proporciona información sobre la última versión de Divi y actualizaciones recientes. Hablando de actualizaciones, puede deshabilitar y ocultar fácilmente las actualizaciones automáticas de temas y complementos de WordPress, evitar que se instalen futuros temas predeterminados de WordPress o revertir Divi a una versión anterior.
Ayudante de soporte
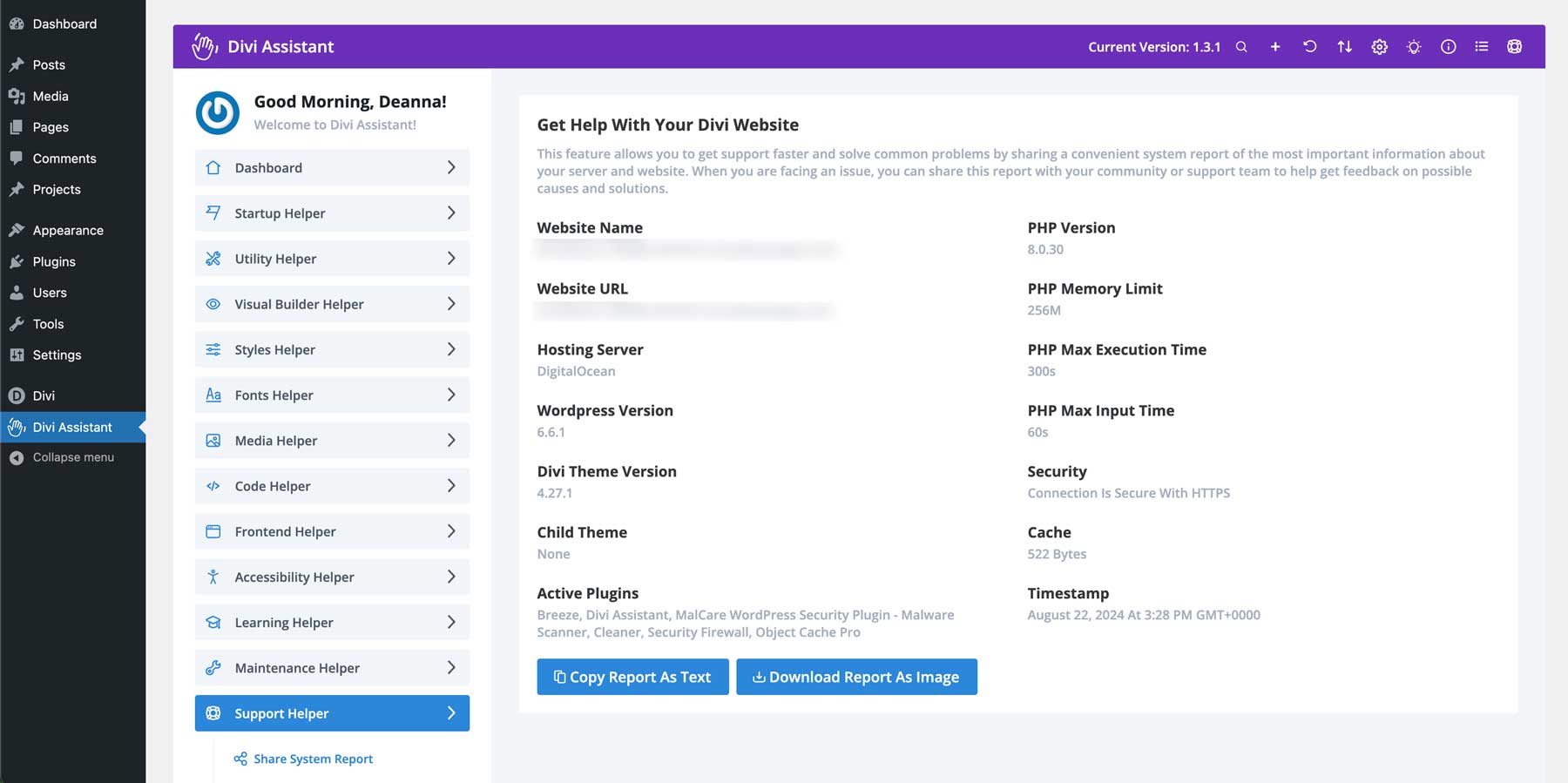
Por último, la sección Support Helper de Divi Assistant le brinda una descripción general de su sitio web y su estado. Pone información crítica a su alcance, incluidos parámetros PHP para límite de memoria, tiempo máximo de ejecución y tiempo máximo de entrada. También obtendrá una descripción general de los complementos instalados en su sitio, la versión de WordPress que está utilizando y su servidor de alojamiento. Si encuentra un problema y necesita soporte de Elegant Themes o de su proveedor de alojamiento, puede descargar fácilmente un informe del sistema o enviarlo por correo electrónico a un miembro del equipo de soporte para obtener ayuda.

Cómo utilizar el Asistente Divi
Ahora que sabes lo increíble que es Divi Assistant, veamos cómo instalar y usar el complemento.
Instalar el Asistente Divi
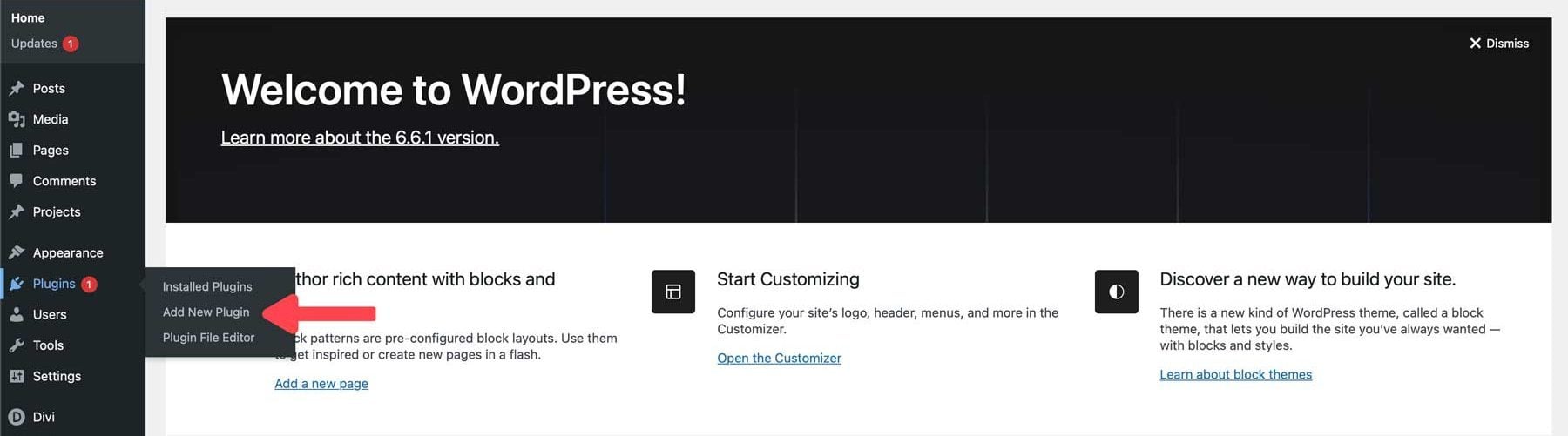
Después de comprar y descargar Divi Assistant de Divi Marketplace, inicie sesión en su sitio web de WordPress. Seleccione Complementos > Agregar nuevo complemento .

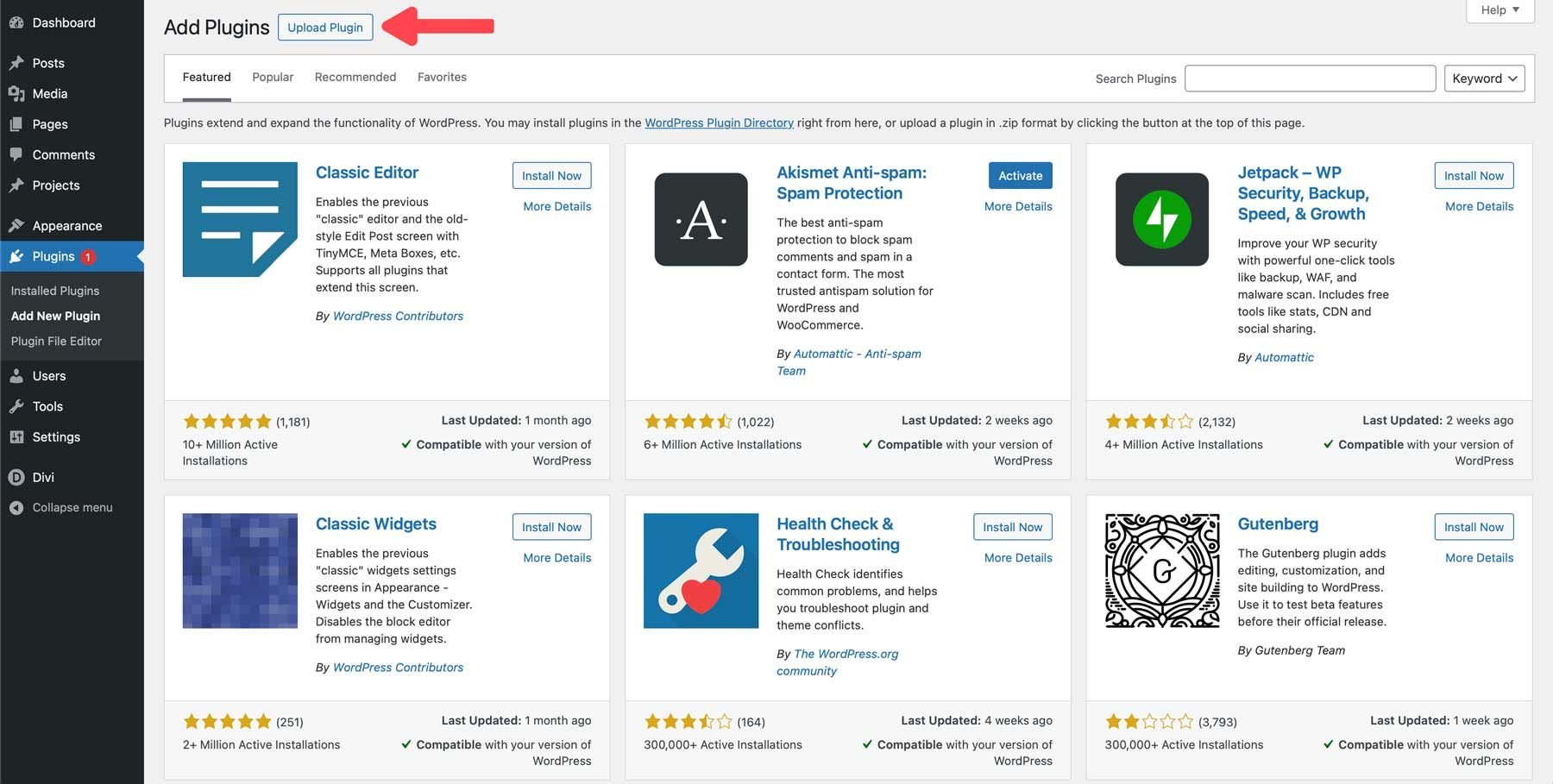
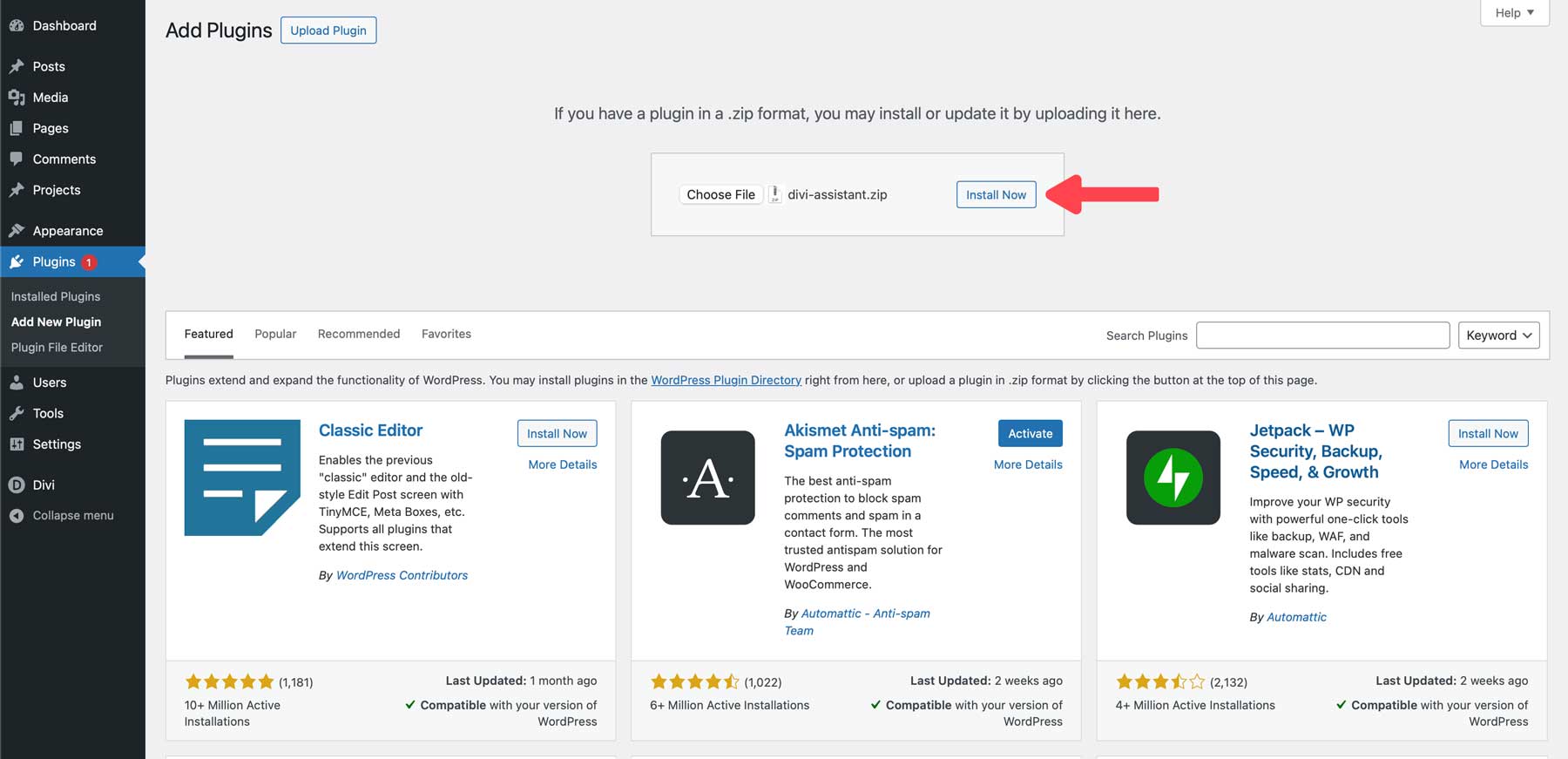
Haga clic en el botón Cargar complemento .

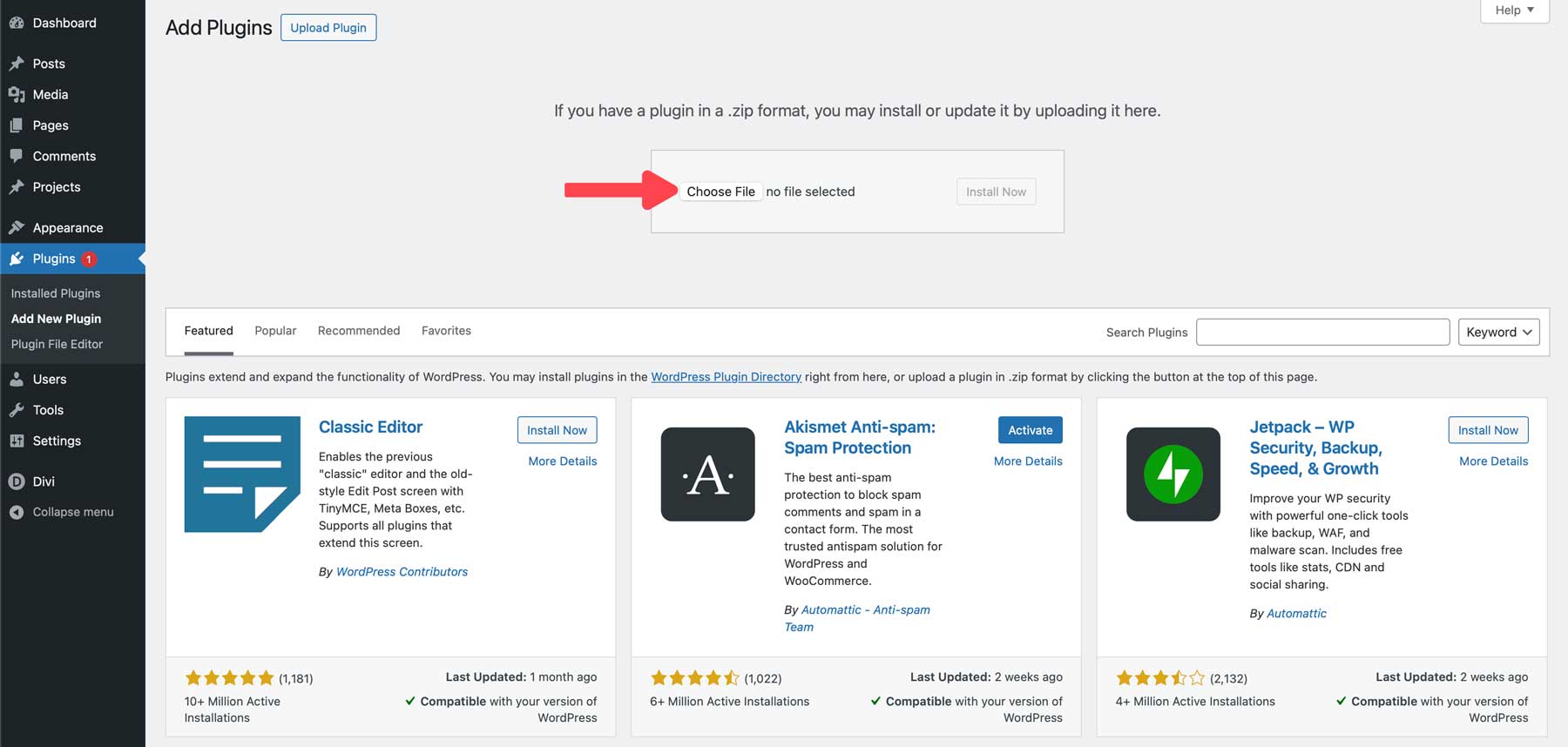
Seleccione Elegir archivo y busque el archivo del complemento comprimido en su computadora.

Haga clic en Instalar ahora con el archivo del complemento cargado.

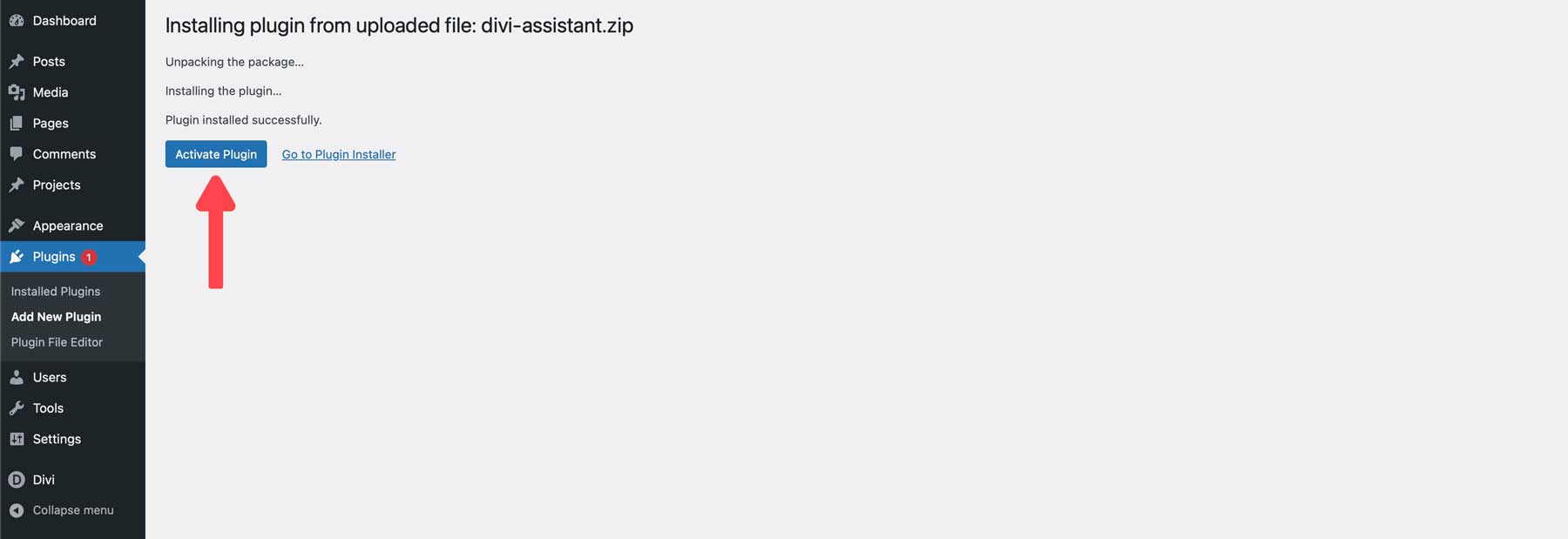
Una vez instalado el complemento, haga clic en Activar complemento .

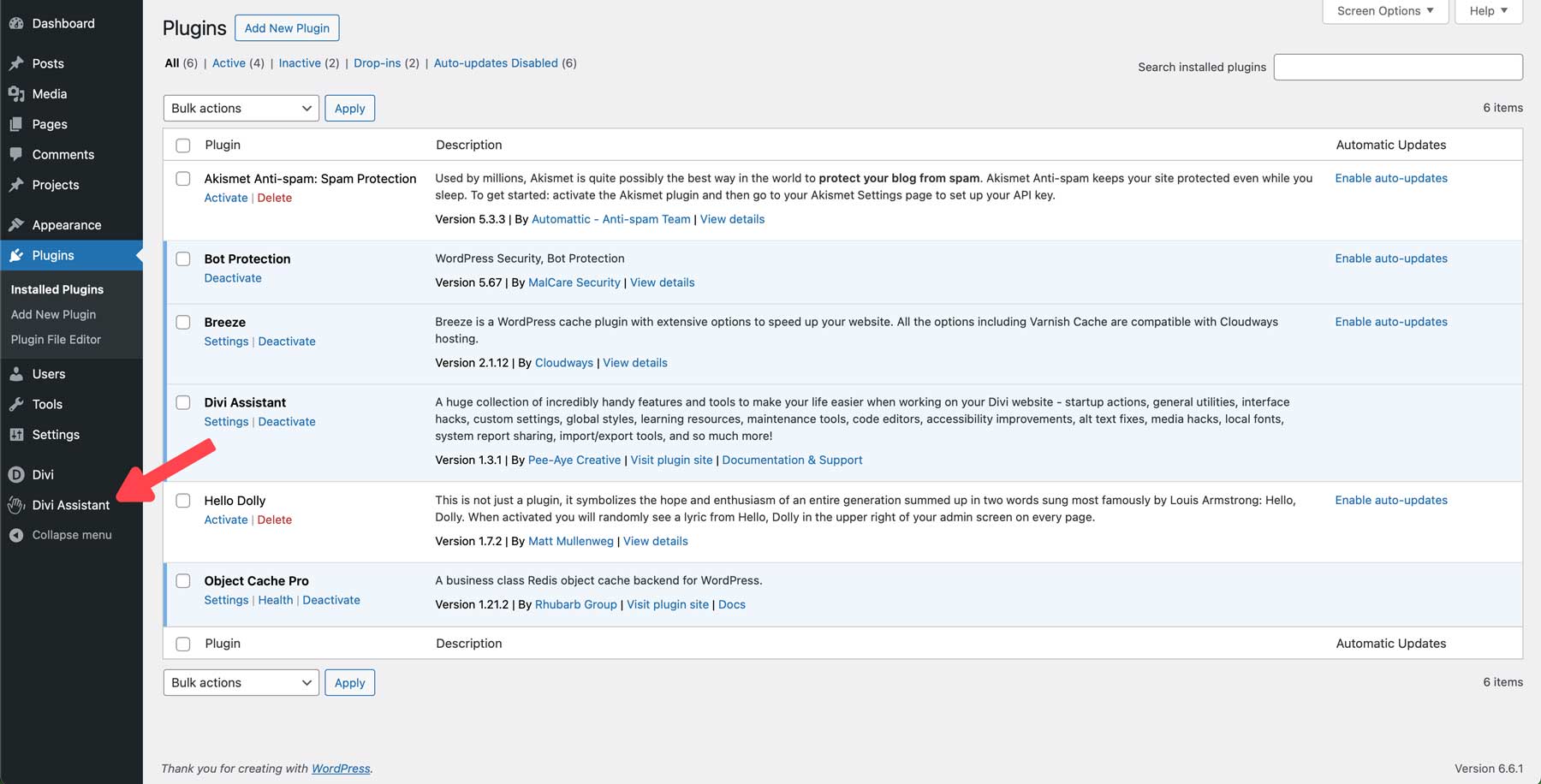
Una vez instalado el complemento, haga clic en la pestaña del menú Divi Assistant para acceder a su configuración.

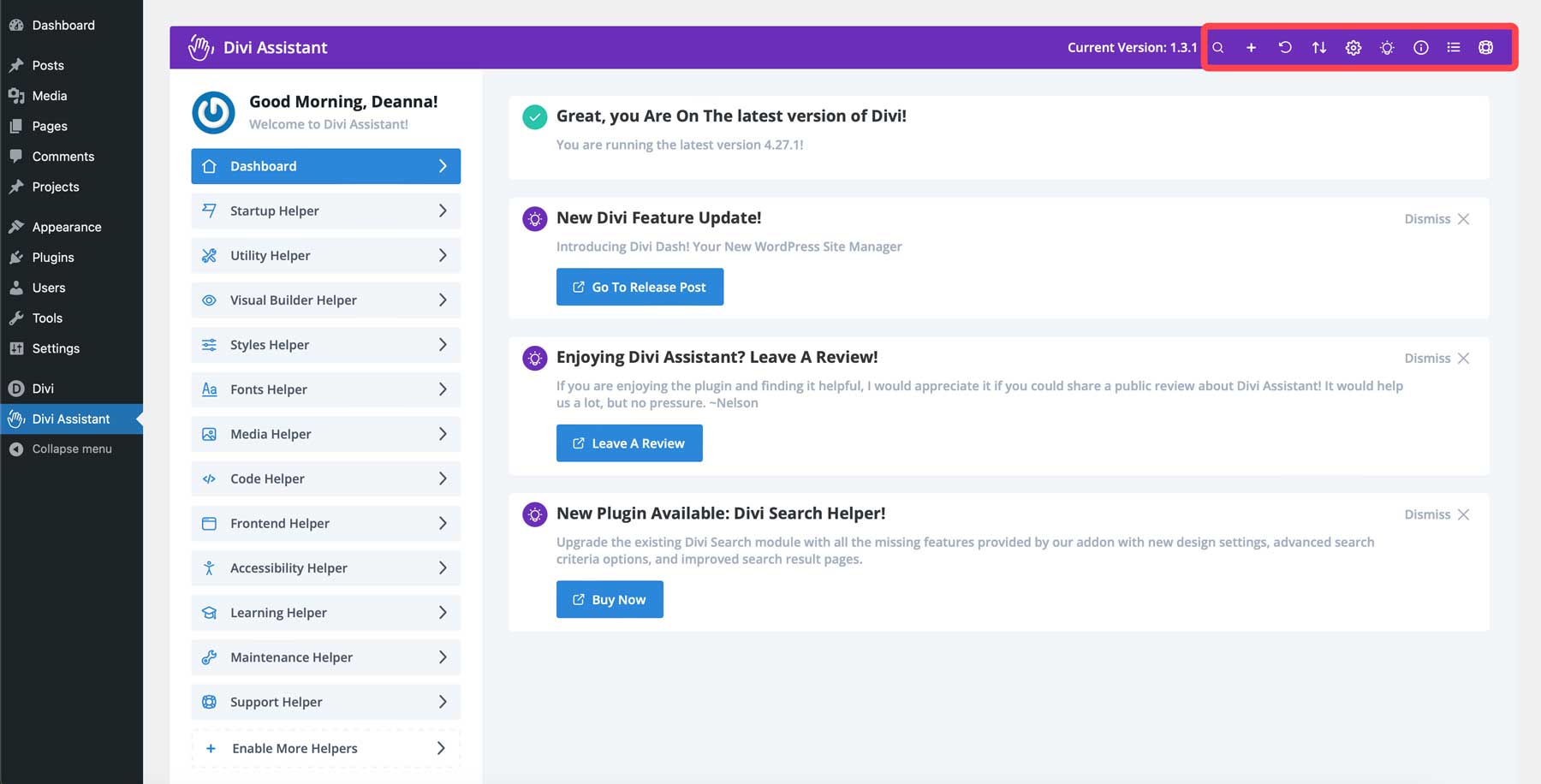
Navegando por el panel del Asistente Divi
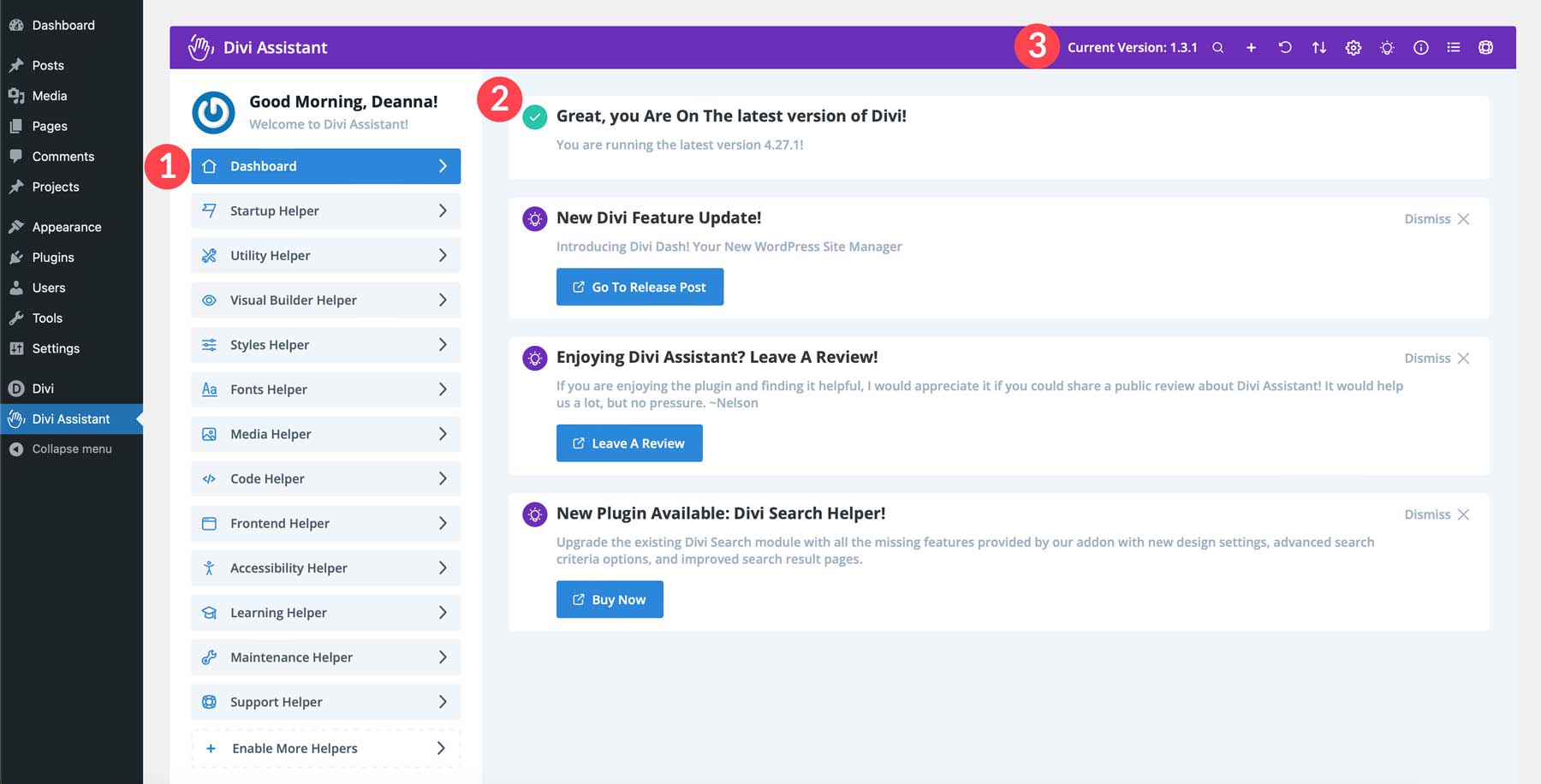
Cuando eche un vistazo por primera vez al Panel del Asistente Divi, puede resultar intimidante. Sin embargo, no se preocupe, porque la gente de PeeAye Creative ha facilitado la búsqueda de lo que necesita. Verá un menú a la izquierda, alertas relacionadas con Divi y la barra de tareas en la pantalla del panel principal. Cada elemento del menú contiene varias herramientas y configuraciones para mejorar su experiencia Divi.

También hay algunas opciones en la barra de tareas. Puede buscar configuraciones, controlar qué ayudantes están habilitados, restablecer la configuración predeterminada, importar o exportar configuraciones desde otro sitio web de Divi, acceder a la configuración de administrador, sugerir una nueva función y más.

En las siguientes secciones, le mostraremos cómo hacer algunas cosas importantes dentro de Divi Assistant, y la mayoría de las cosas se logran fácilmente con un solo clic. Desde crear un tema secundario hasta poner su sitio en modo de mantenimiento y agregar fuentes globales, Divi Assistant lo hace fácil.
Crear un tema secundario
Divi Assistant te permite crear un tema secundario dentro de Divi sin instalar un complemento adicional. Un tema hijo es esencial para personalizar Divi sin afectar su marco. Los temas secundarios le permiten realizar cambios en su sitio web de WordPress preservando los archivos originales, garantizando actualizaciones sencillas y protegiendo sus sitios web de vulnerabilidades.
Todo el proceso sólo lleva unos segundos. Desde el panel principal de Divi Assistant, haga clic en expandir la pestaña del menú Starter Helper y seleccione Generar/Exportar tema secundario .

Asigne un nombre, una descripción y una imagen en miniatura al tema de su hijo en la siguiente pantalla. Finalmente, haga clic en Generar y activar tema secundario .

Cambiar el nombre del tipo de publicación de proyectos
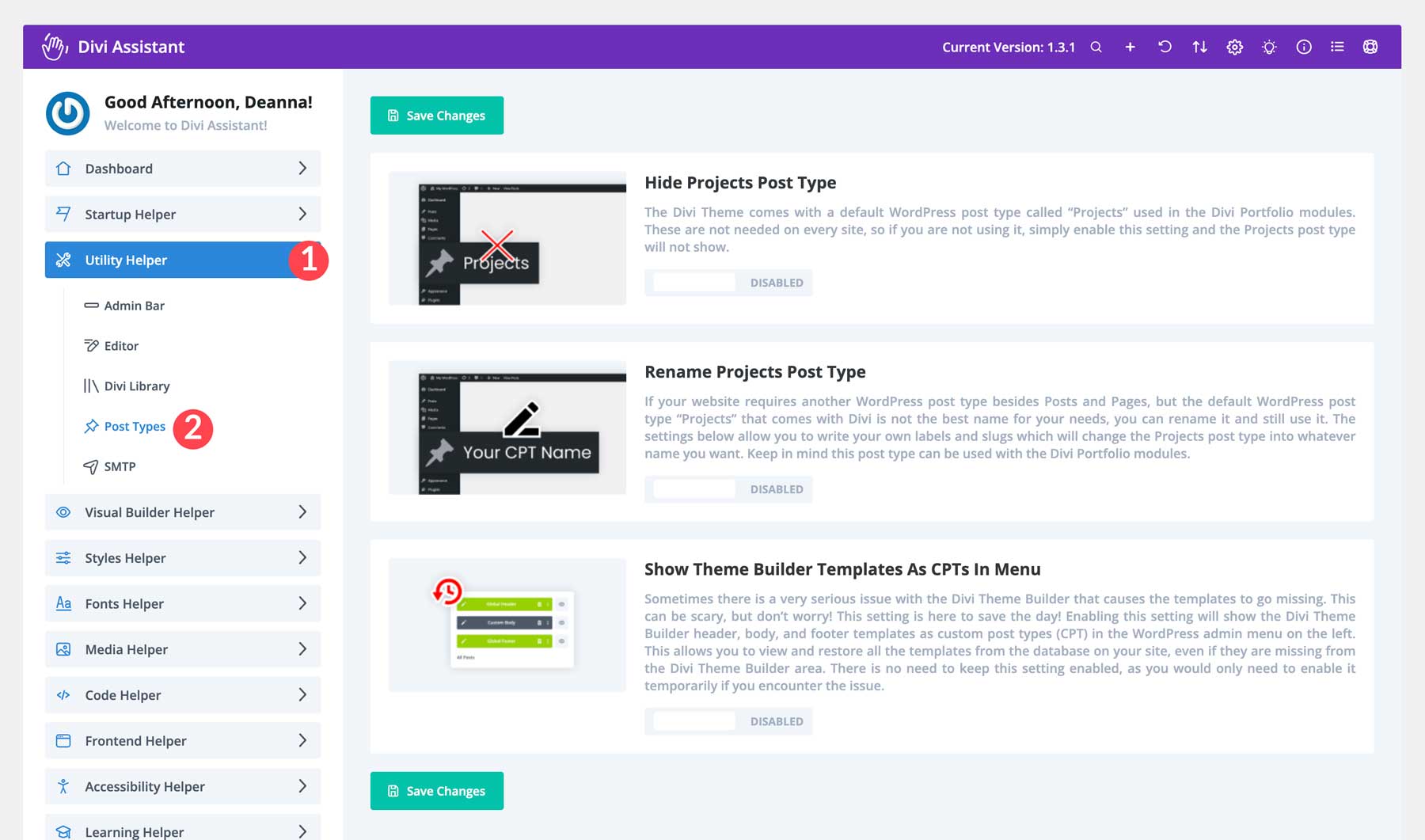
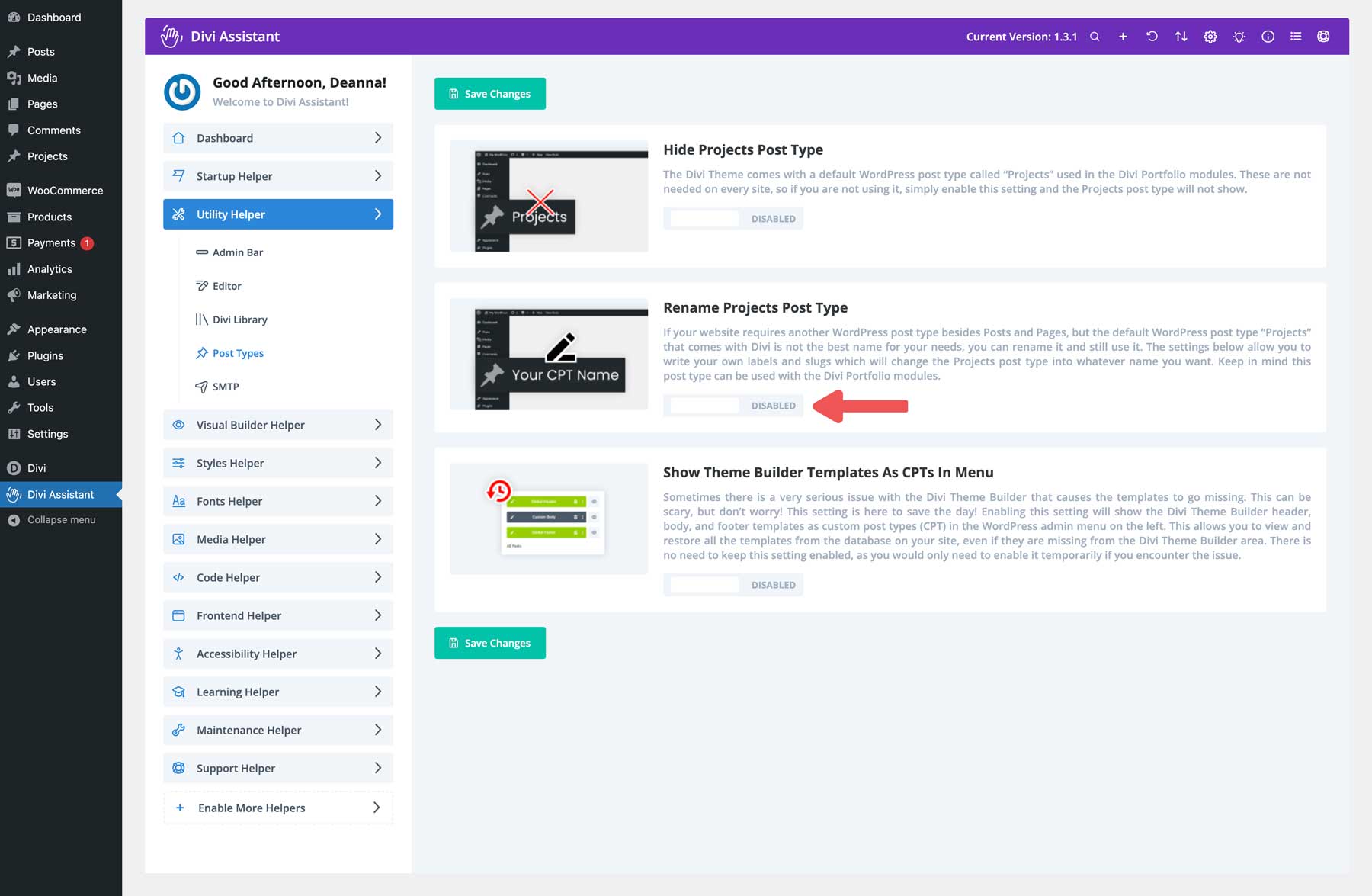
Dependiendo del tipo de sitio, podría tener sentido cambiar el tipo de publicación de proyectos por otro. Por ejemplo, un sitio web de bienes raíces podría beneficiarse de tener un tipo de publicación de propiedad para mostrar propiedades inmobiliarias. Para cambiarlo, seleccione la pestaña del menú Ayudante de utilidad y haga clic en el enlace de tipos de publicaciones .

A continuación, habilite la opción en Cambiar nombre de tipo de publicación de proyectos .

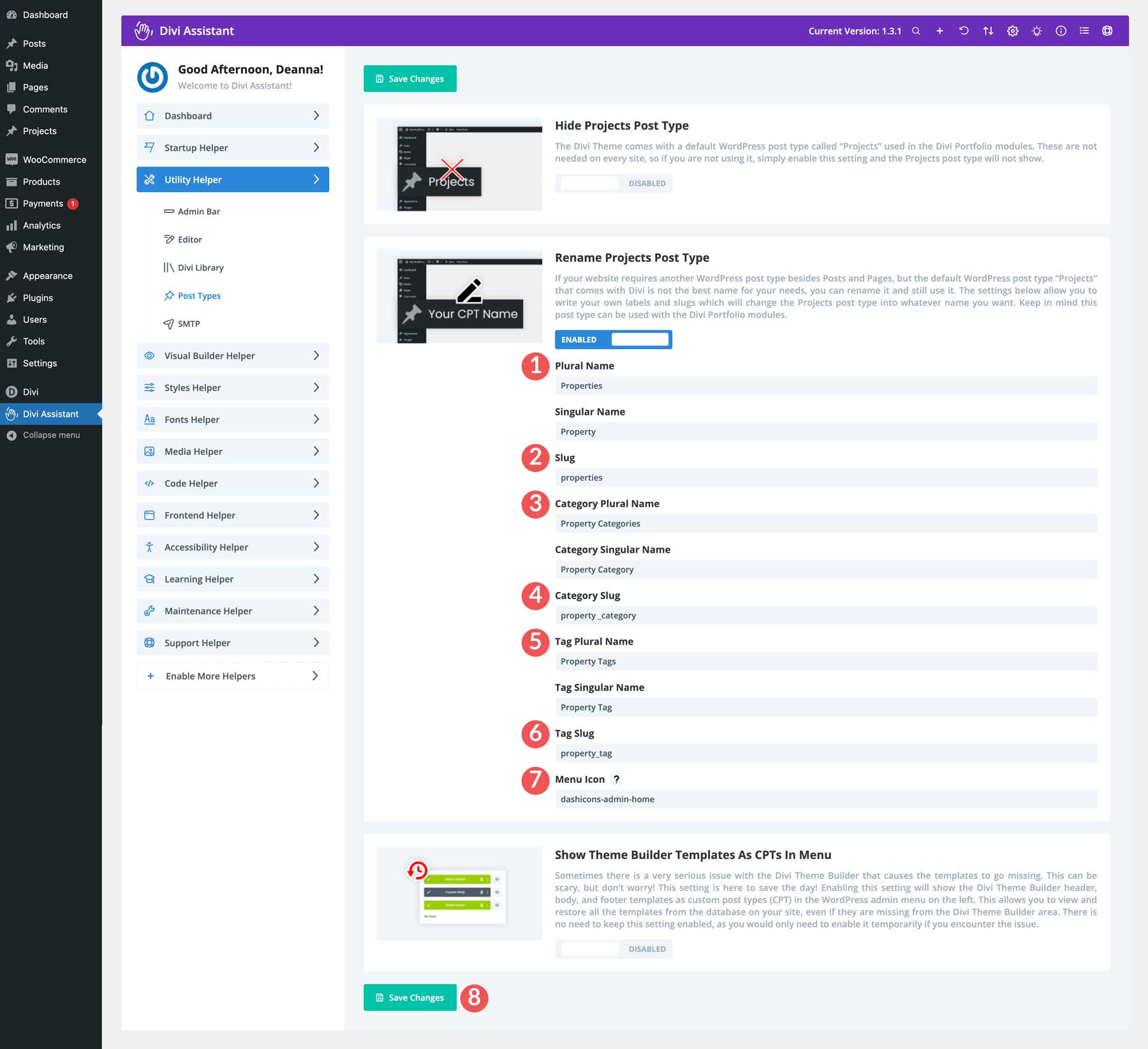
Finalmente, cambiará el nombre de la información del proyecto (nombre, slug, categoría, etc.) con la propiedad y hará clic en el botón Guardar cambios para realizar el cambio.

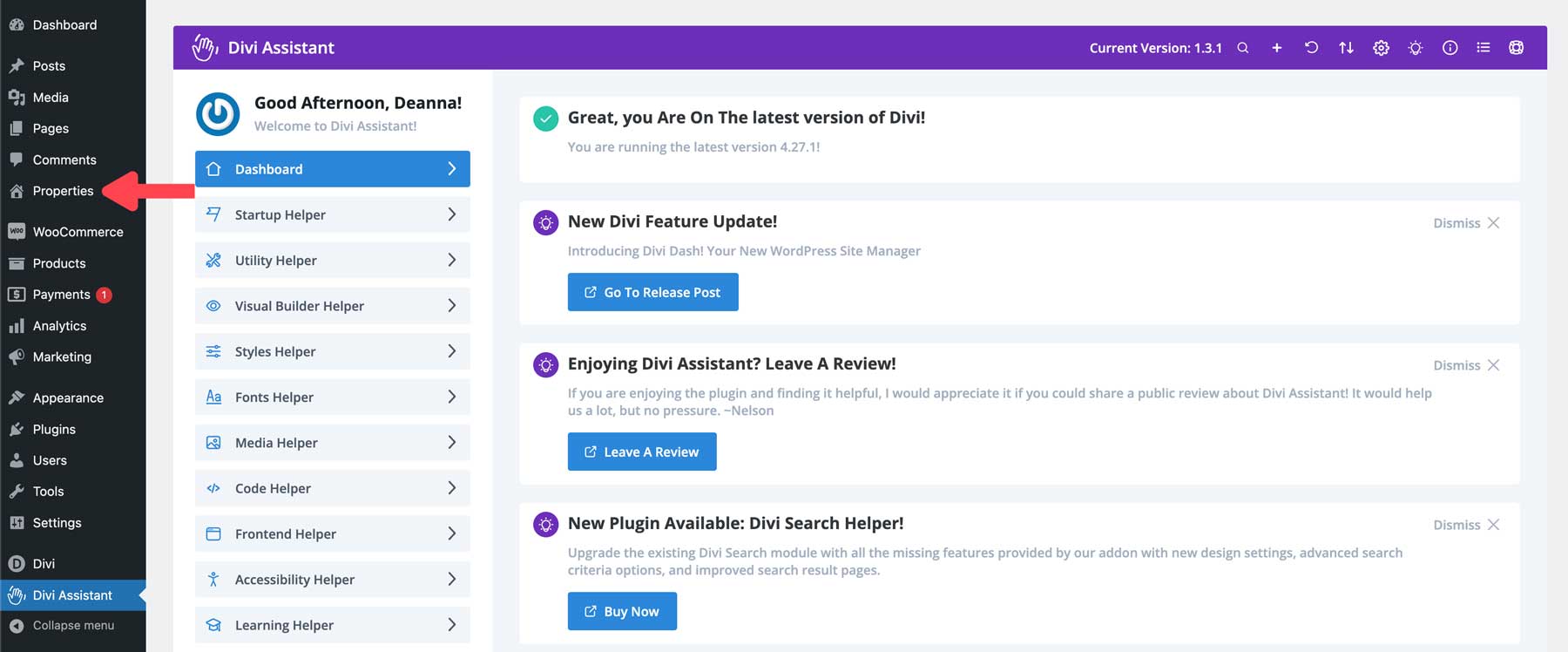
Una vez realizado el cambio, notarás que los proyectos se han cambiado a propiedades en la barra de herramientas de WordPress.

Establecer estilos de encabezado globales
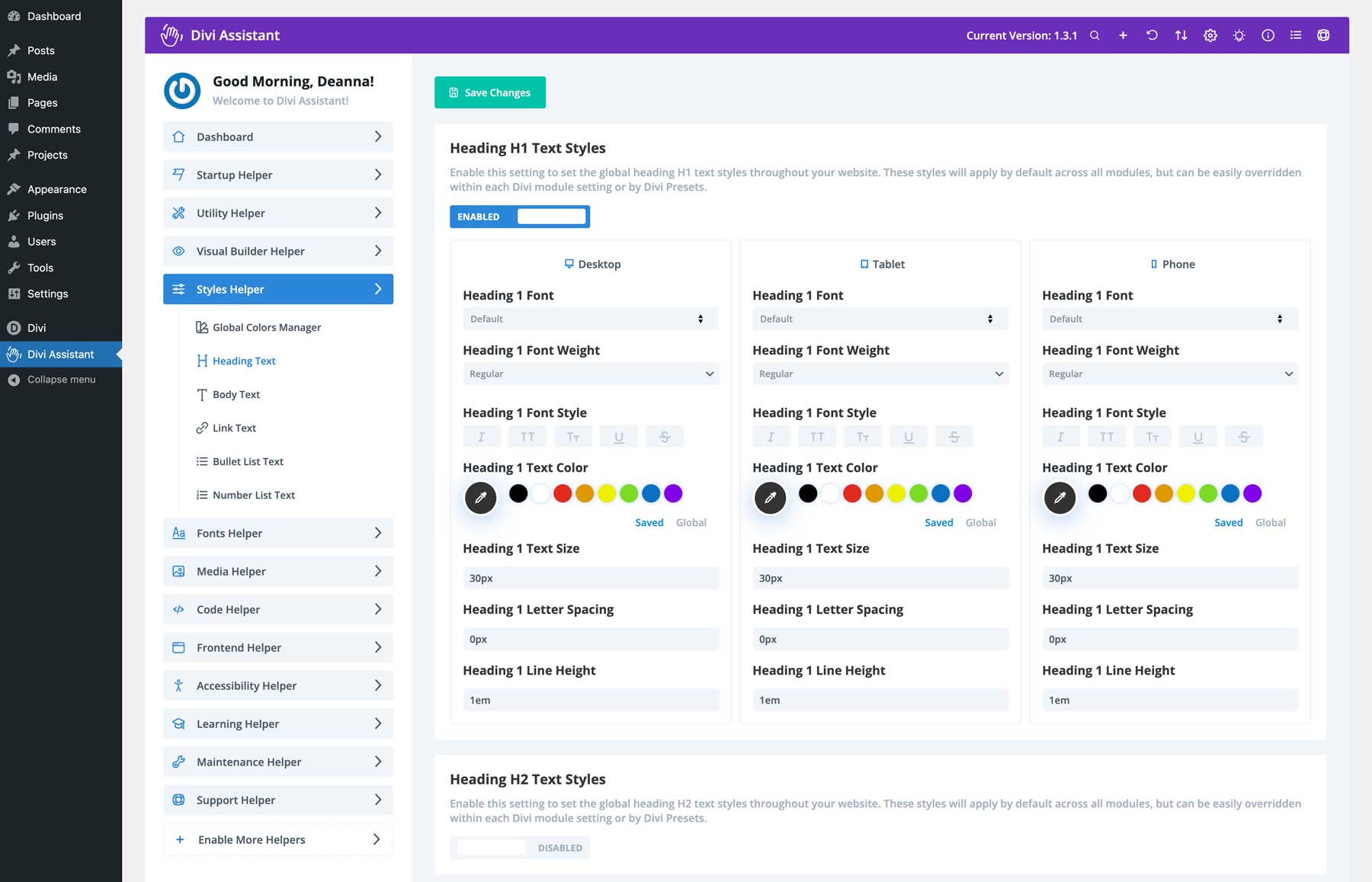
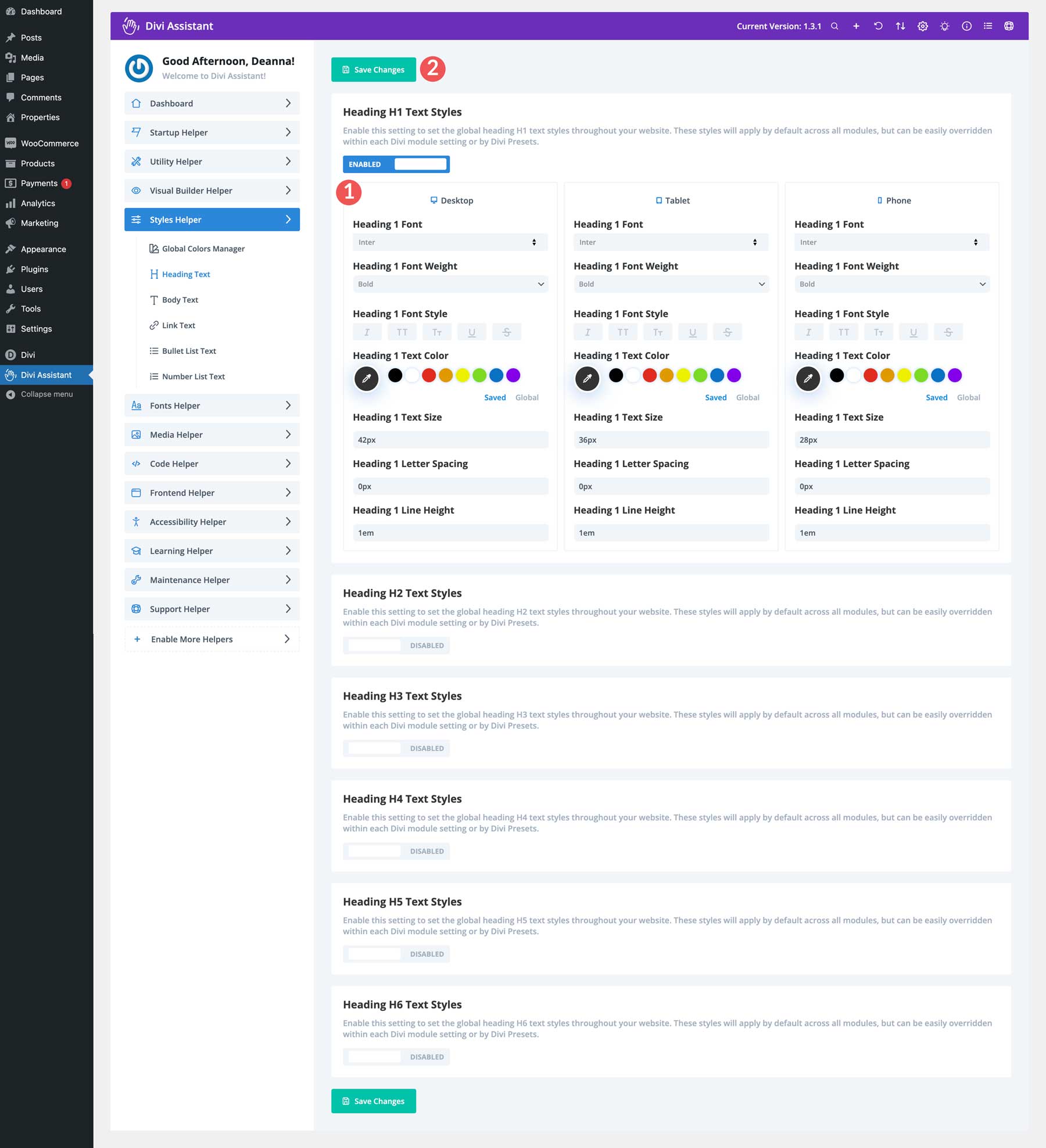
Una característica interesante de Divi Assistant es la capacidad de establecer estilos de encabezado globales. Esto supone un gran ahorro de tiempo. Claro, Divi te permite establecer ajustes preestablecidos globales para los encabezados, pero implica abrir Visual Builder y luego un módulo de encabezado. Con Divi Assistant, puedes configurar estilos en todo tu sitio web con solo unas pocas configuraciones.
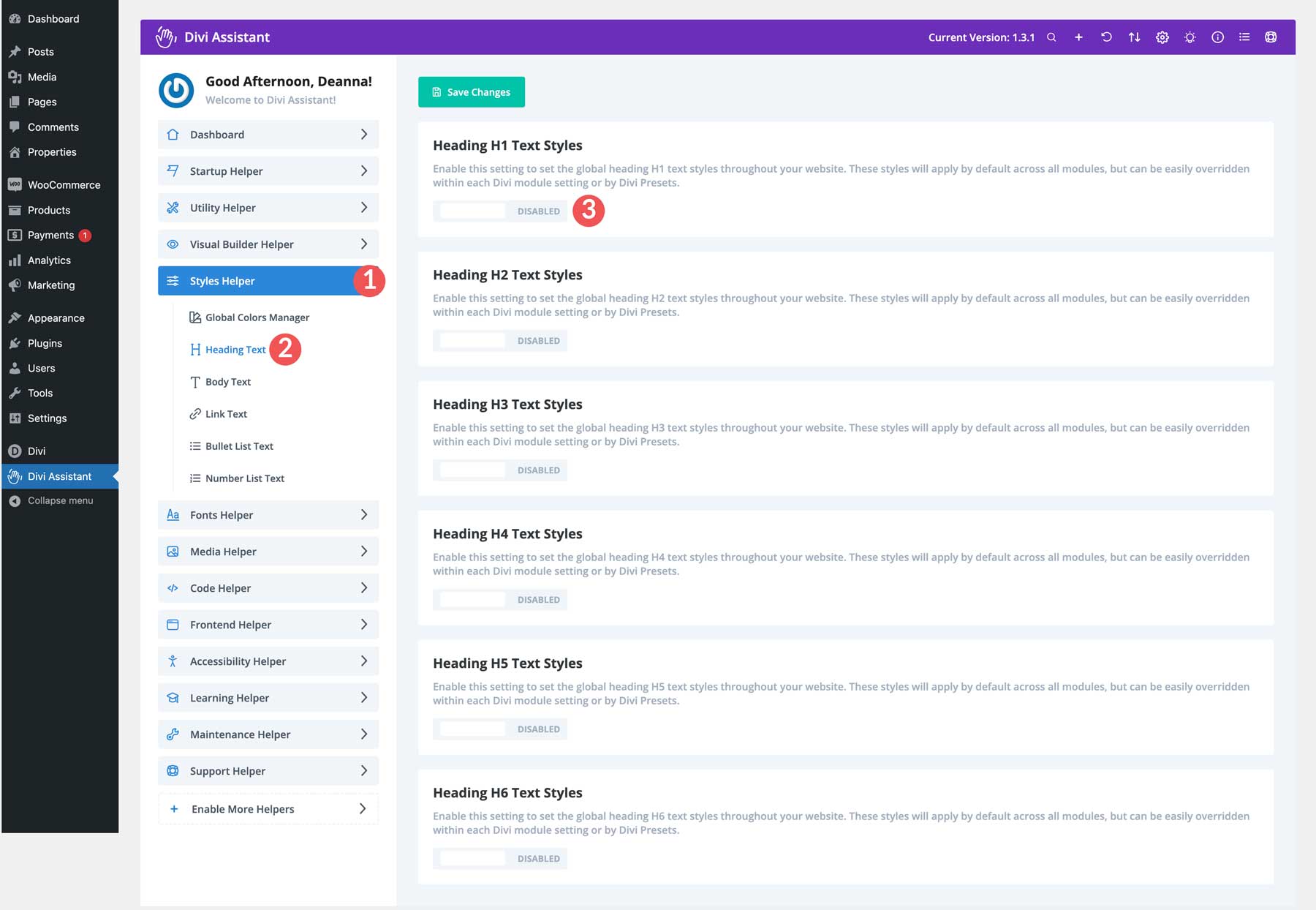
Abra la pestaña del menú Ayuda de estilos y seleccione Texto de encabezado de las opciones. Habilite la opción de alternancia en Estilos de texto del encabezado H1 .

Divi Assistant le permite elegir la fuente, el peso de la fuente y el estilo de fuente de manera receptiva. Eso significa que, independientemente del tamaño de la pantalla de sus visitantes, tendrán una experiencia de visualización perfecta. Divi requiere que hagas esto a nivel de módulo o que crees presentaciones de estilo global para cambiar el tamaño de fuente, los colores o la altura de la línea. Con Divi Assistant, puedes cambiar todos los estilos de encabezado, de H1 a H6, todo en un solo lugar. Una vez que realice los cambios que desee, haga clic en el botón Guardar cambios para que surtan efecto.

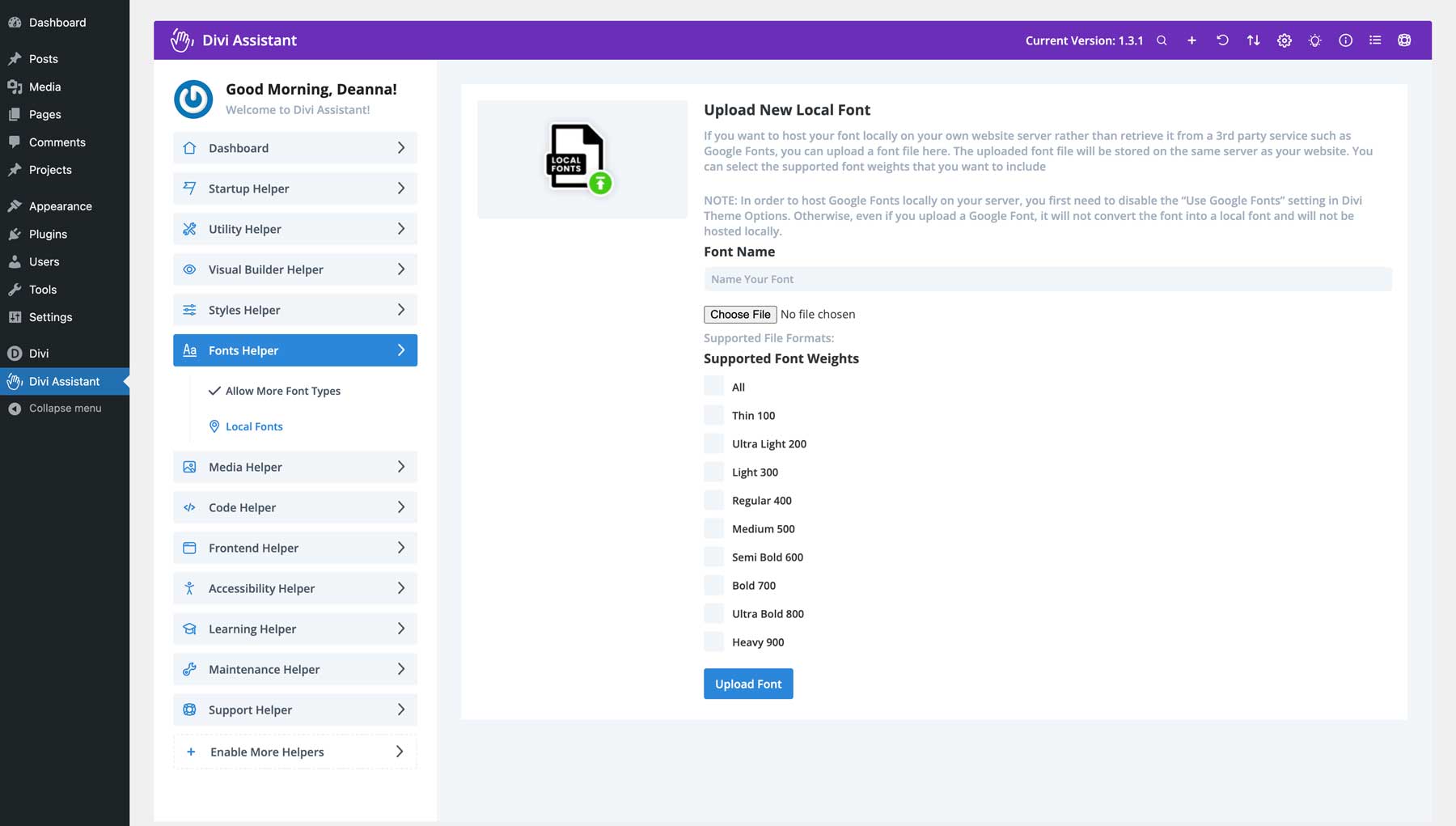
Cargar una fuente local
Una de las mejores características de Divi es la posibilidad de utilizar tus propias fuentes. Para hacerlo de forma nativa, debe abrir Visual Builder y agregarlos a nivel de módulo. Puedes hacerlo con Divi Assistant dentro del tablero.
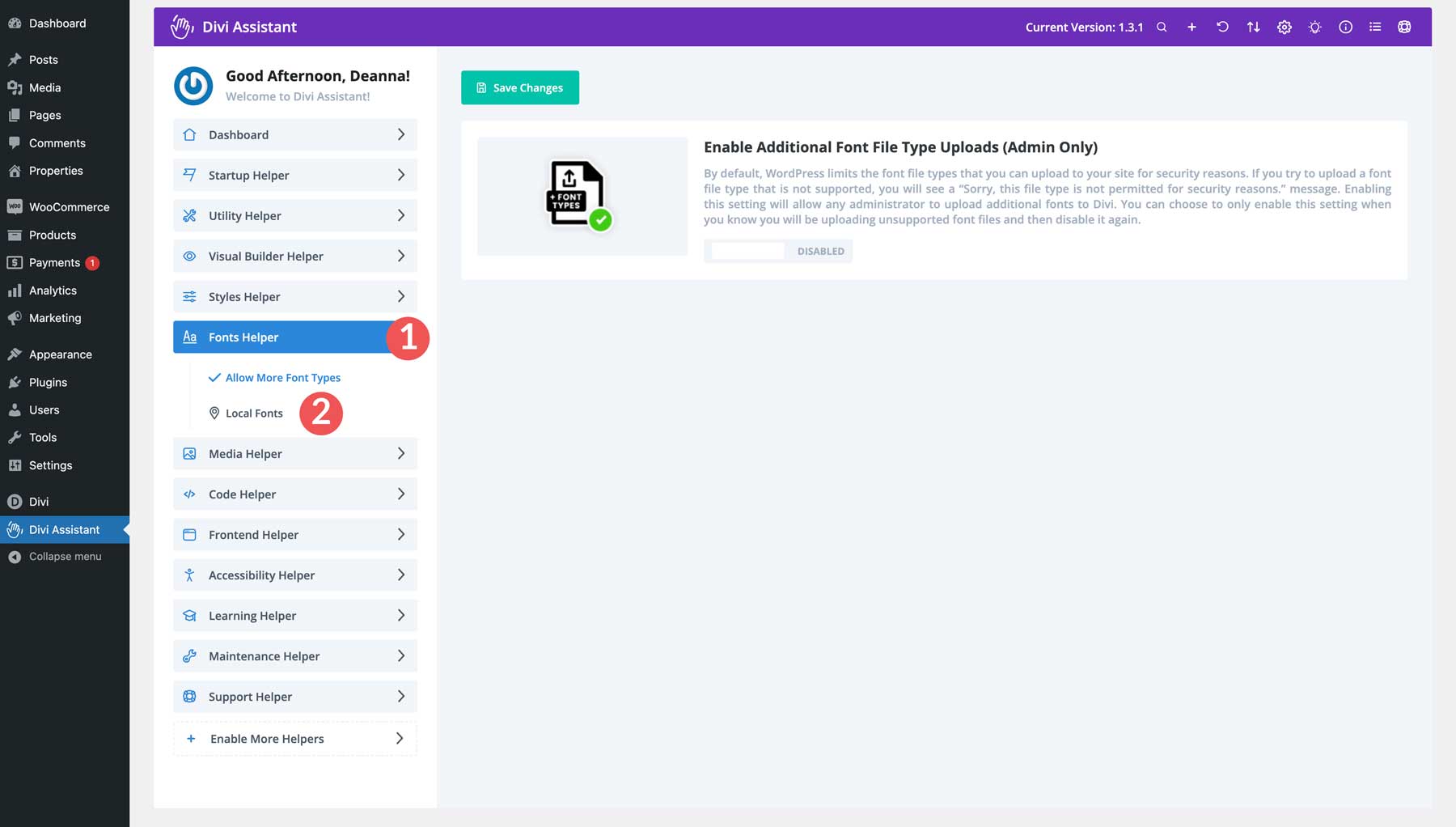
Seleccione la pestaña del menú Ayudante de fuentes y haga clic enFuentes locales.

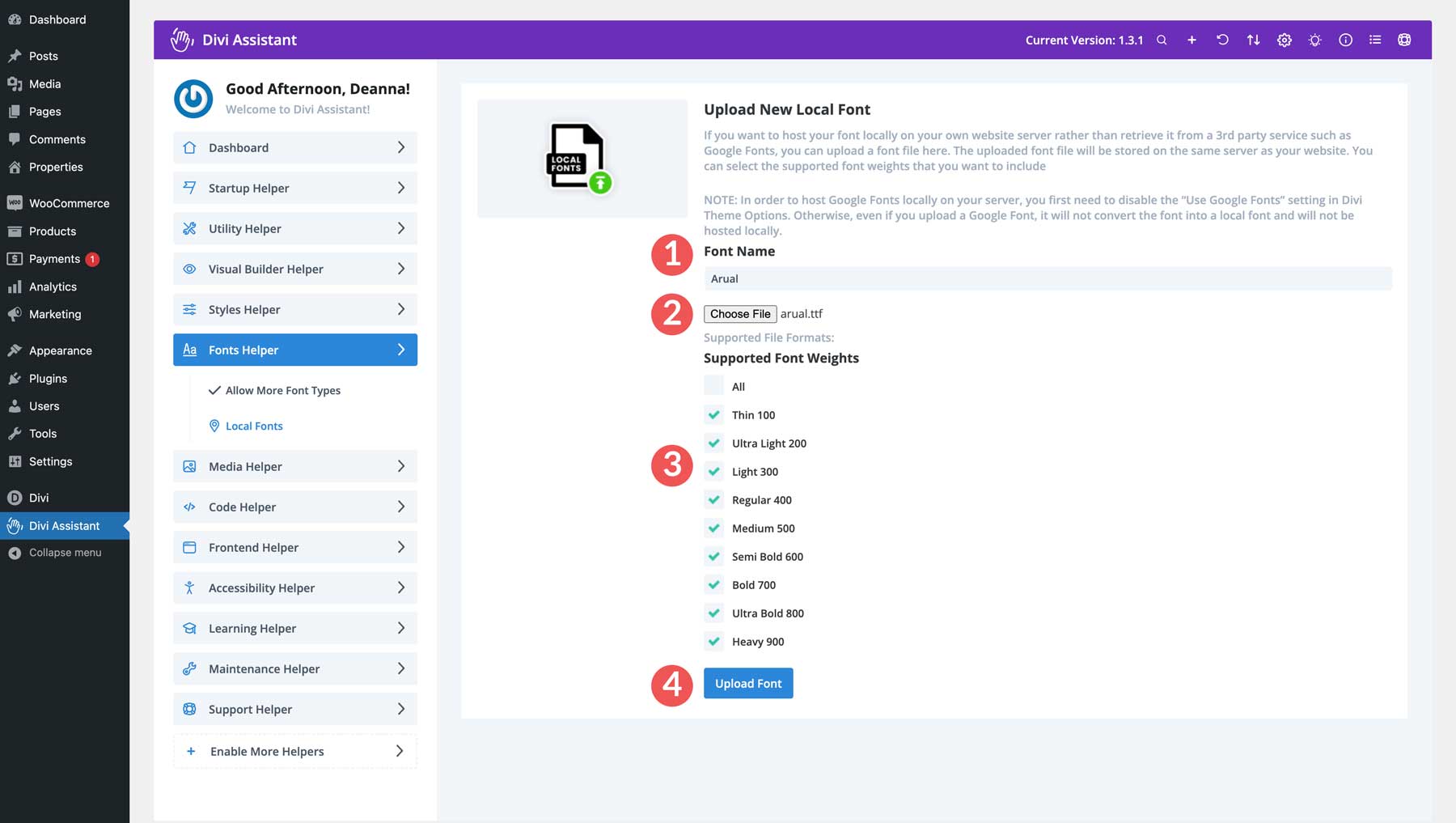
Cuando se abra la página, asigne un nombre a su fuente, cargue el archivo de fuente desde su computadora y asigne los pesos de fuente admitidos. Finalmente, haga clic en el botón Cargar fuente .

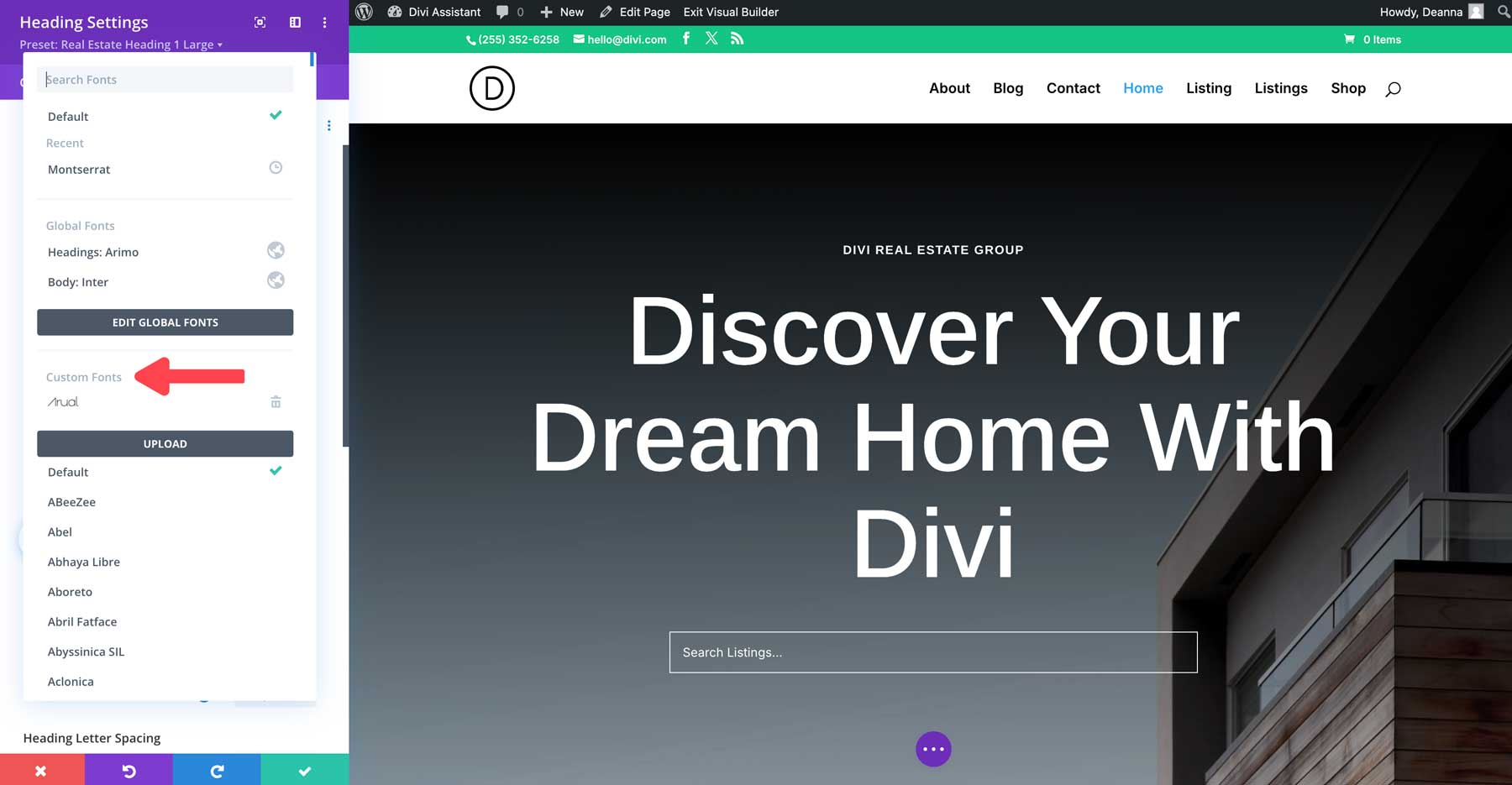
Abra Visual Builder, edite un módulo de texto o encabezado y su nueva fuente personalizada aparecerá en la configuración de diseño.

Garantizar la optimización de la imagen
WordPress puede comprimir imágenes cuando las subes a tu sitio web. Sin embargo, a menos que ajuste los parámetros de PHP para el tamaño máximo de carga, los usuarios de su sitio pueden cargar imágenes grandes que sobrecargarán su sitio web. No solo eso, los motores de búsqueda como Google consideran la velocidad de carga de la página un factor en cómo aparece su sitio en las páginas de clasificación de los motores de búsqueda (SERP). Por eso es importante optimizar las imágenes para mantener su tamaño bajo. Claro, los complementos de optimización de imágenes combaten esto, pero cargar su sitio con complementos también lo pesa.
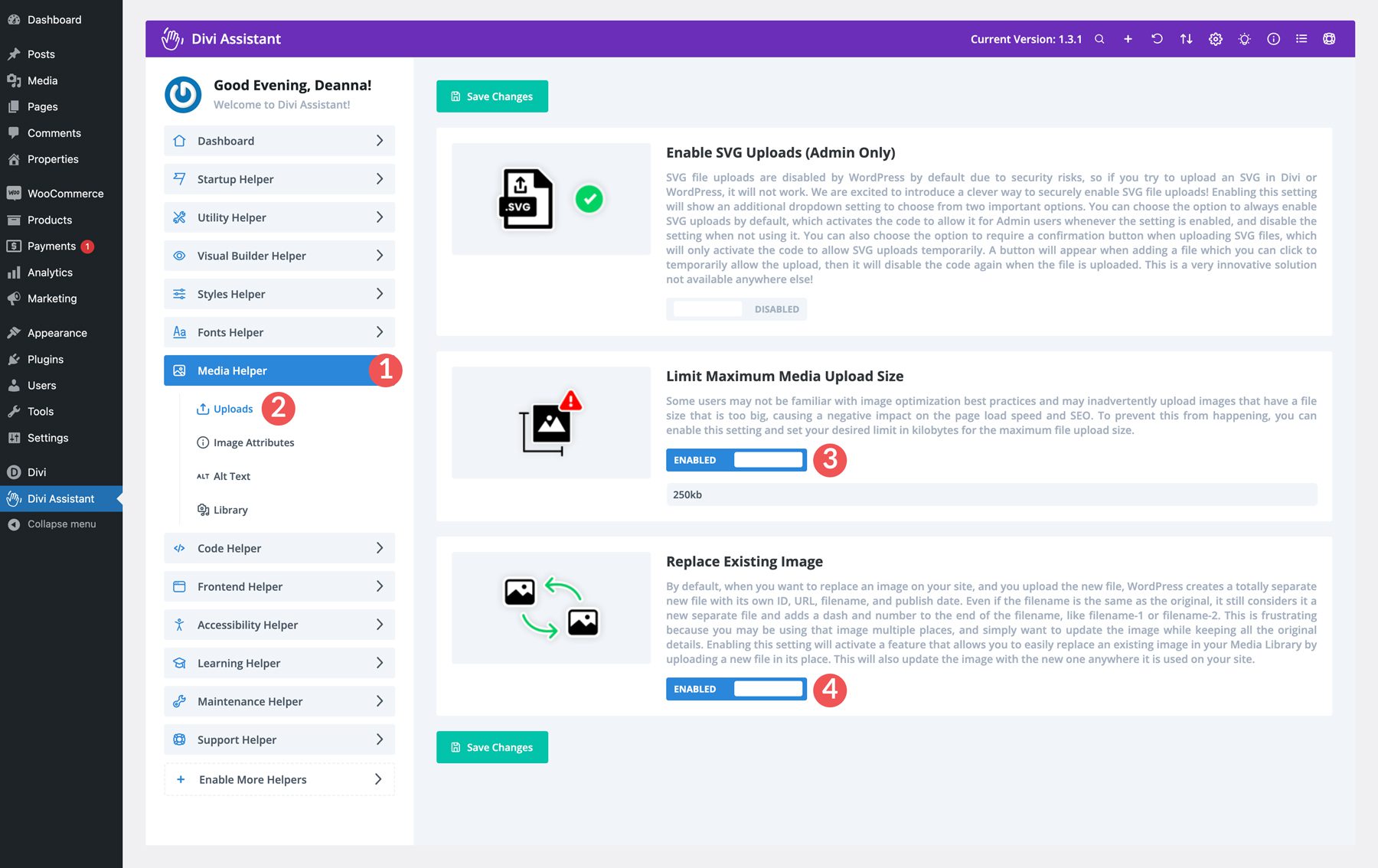
Afortunadamente, Divi Assistant tiene una solución para eso. Le permite controlar el tamaño de las imágenes que carga, lo que obliga a los usuarios de su sitio a cargar imágenes optimizadas. Además, gracias a su función de cambio de nombre de imágenes, podrás mantener al mínimo el número de imágenes necesarias.
En la pestaña de medios de Media Helper , puede limitar el tamaño máximo de carga de medios y reemplazar las imágenes existentes en su sitio conservando el nombre del archivo original. Seleccione el enlace de carga y active esas dos funciones. De esa manera, dará un paso fundamental para limitar la hinchazón en su sitio web.

Haga que Divi sea más accesible
Una de las cosas más importantes que puede hacer al crear un sitio web es asegurarse de que sea accesible para todos. Imagínese si no pudiera leer un menú o utilizar un sitio web porque fuera demasiado difícil. Un sitio web accesible significa que todo el mundo puede utilizarlo, independientemente de sus capacidades. Los sitios web accesibles suelen ser más fáciles de usar para todos, lo que genera una mejor experiencia de usuario y más visitantes.
Divi Assistant entiende esto e incluye una gran cantidad de funciones de accesibilidad para Divi. Con soporte para aplicaciones de Internet enriquecidas accesibles (ARIA), soporte enfocable para módulos Divi y elementos resaltados de navegación con teclado, puede asegurarse de que su sitio web sea accesible para cualquiera que acceda a él.
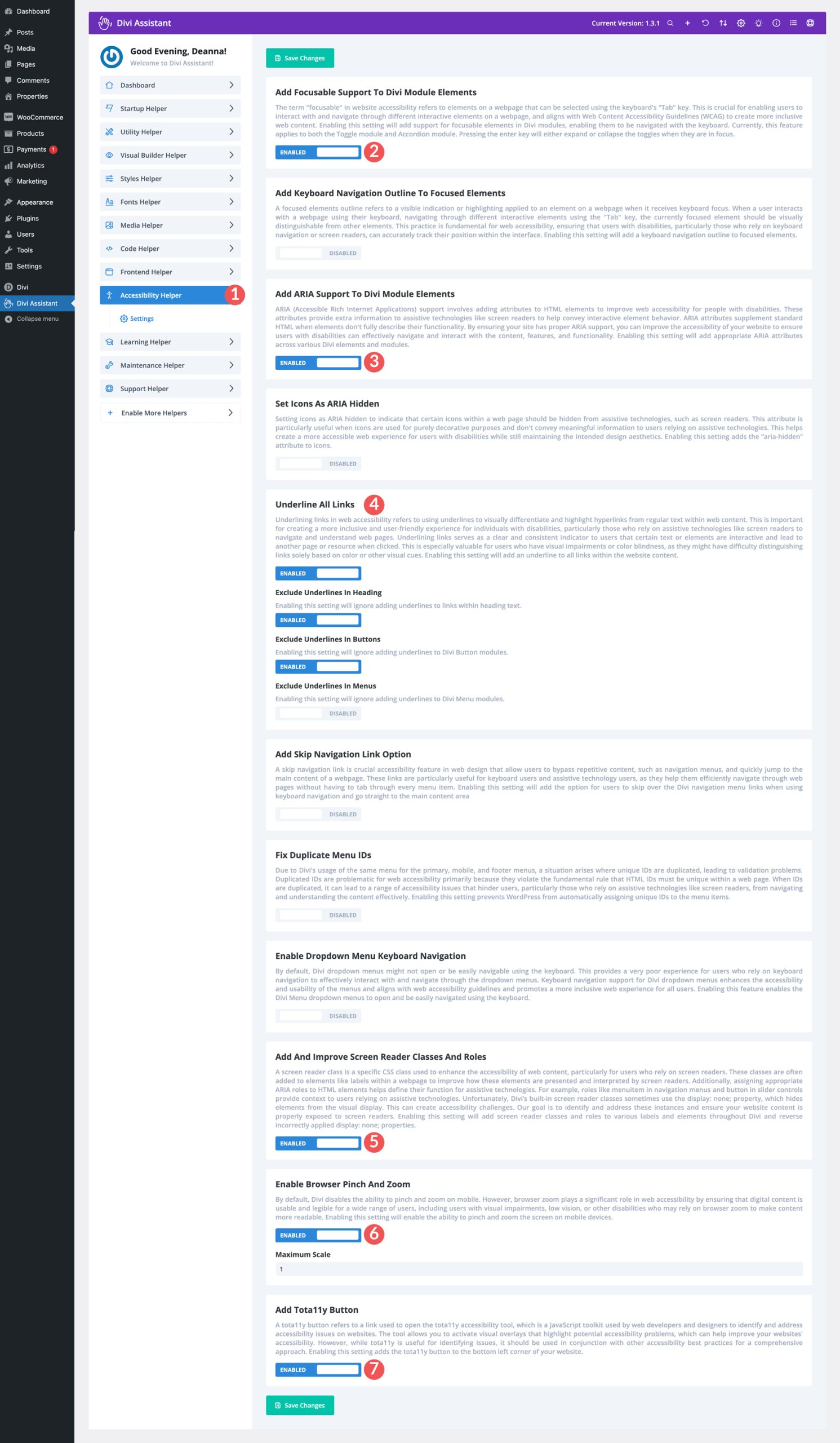
Para habilitar las funciones de accesibilidad, navegue hasta la pestaña del menú Accesibilidad en el panel de Divi Assistant. Algunas configuraciones que debe habilitar se resaltan en la siguiente captura de pantalla:

Habilitar el modo de mantenimiento
Cuando trabaja en su sitio web sin el modo de mantenimiento habilitado, corre el riesgo de perder visitantes que llegan a su sitio. Al actualizar complementos y temas, es una buena práctica proporcionar a los visitantes de su sitio un mensaje personalizado en lugar del mensaje predeterminado de WordPress. Divi Assistant le permite utilizar una página o un diseño de biblioteca Divi personalizado para sus mensajes. Es una excelente manera de proporcionar información sobre su sitio web mientras realiza actualizaciones críticas o realiza cambios de contenido.
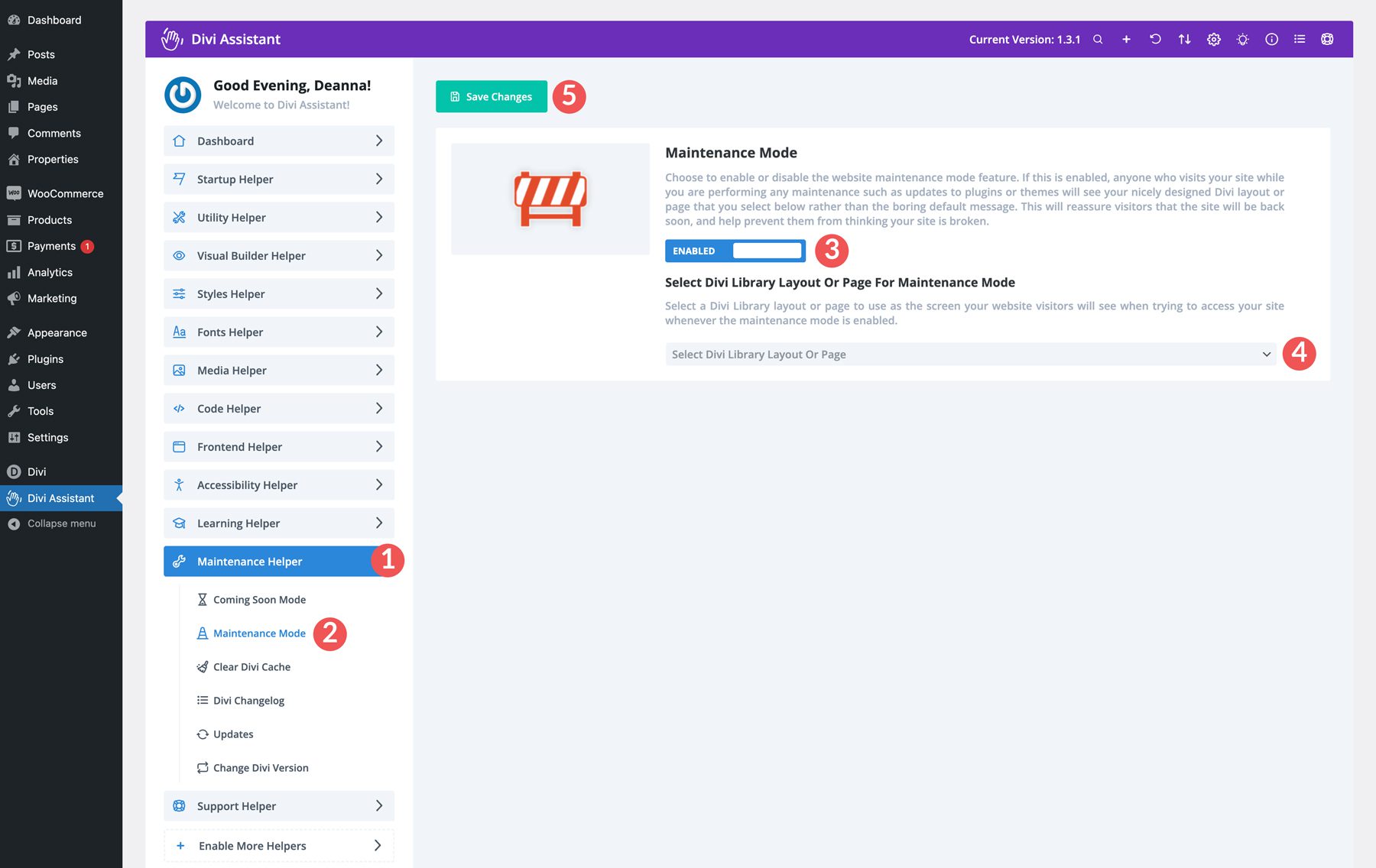
Para habilitar el modo de mantenimiento, navegue hasta la pestaña del menú Ayudante de mantenimiento . Desde allí, seleccione Modo de mantenimiento . Cambie la opción del modo de mantenimiento a Activado . Finalmente, seleccione la página o el diseño de la Biblioteca Divi que desea mostrar y haga clic en el botón Guardar cambios .

¿Cuánto cuesta el asistente Divi?

Divi Assistant está disponible en Divi Marketplace por $69. El precio incluye el uso ilimitado del sitio web, por lo que puedes usarlo en cualquier sitio web Divi que tengas. Puede configurar fácilmente un modelo para todas sus configuraciones y exportarlas a otros sitios. Divi Assistant también viene con un año de soporte y actualizaciones, lo que garantiza que tendrás la última versión del software y respuestas a todas tus preguntas cuando las necesites. Si no está completamente satisfecho con su compra, puede solicitar un reembolso completo durante 30 días completos después de la compra.
Obtener asistente Divi
Conclusión
Divi Assistant es un complemento imprescindible para cualquiera que utilice Divi Theme. Ofrece un conjunto completo de herramientas que agilizan su flujo de trabajo, mejoran la accesibilidad y mejoran el mantenimiento general del sitio. Divi Assistant es la solución perfecta para personalizar su experiencia Divi y crear sitios web excepcionales, desde automatizar tareas repetitivas hasta proporcionar funciones de utilidad esenciales.
Con su interfaz fácil de usar y amplias funciones, Divi Assistant es un activo valioso para los usuarios de Divi de todos los niveles. Al incorporar Divi Assistant a su flujo de trabajo, puede ahorrar tiempo, reducir frustraciones y crear sitios web que sean accesibles y eficientes. ¡Pruébalo!
