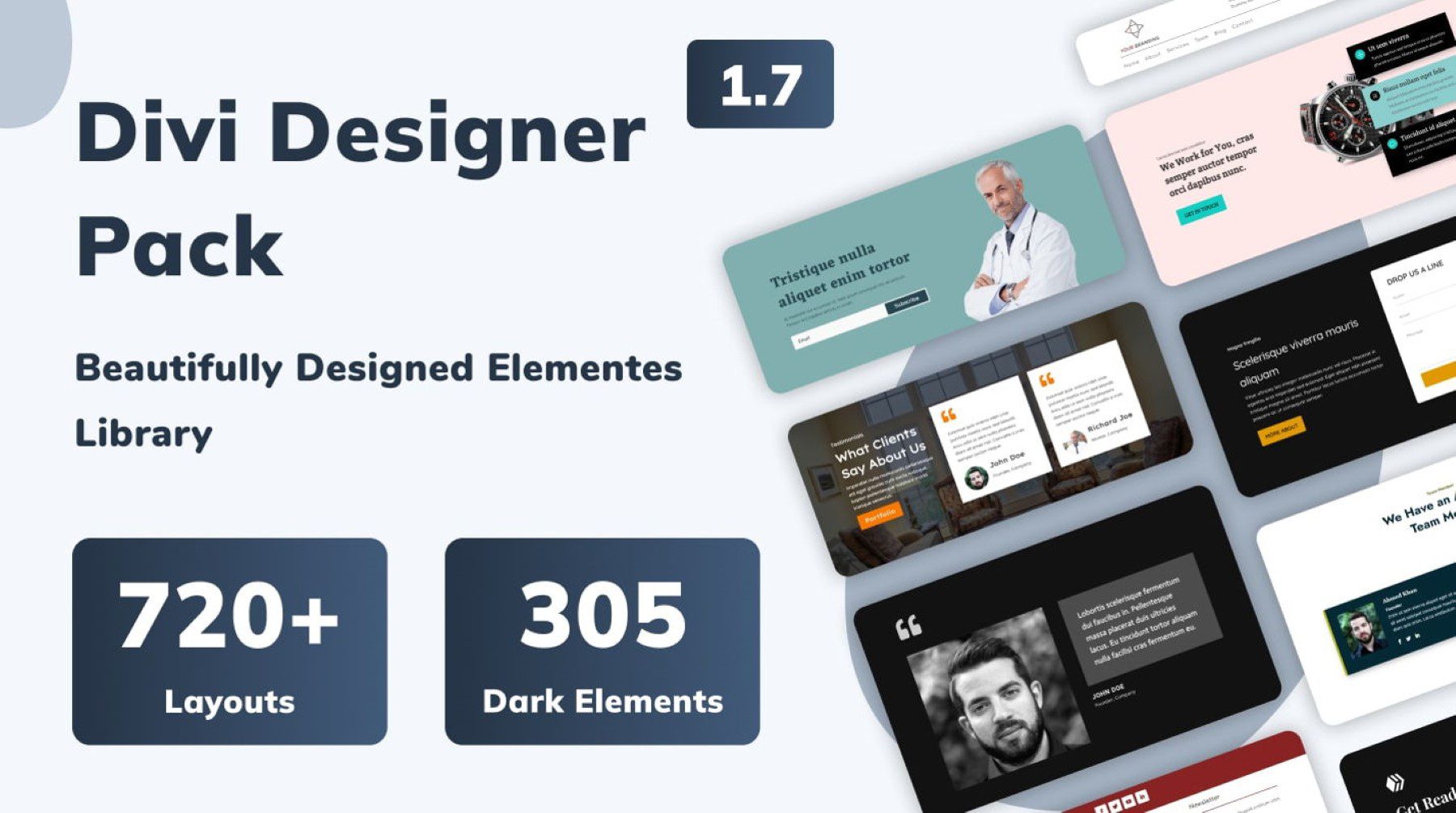
Producto destacado de Divi: paquete de diseñador Divi
Publicado: 2023-03-06Divi Designer Pack es un paquete de diseño con más de 720 elementos de diseño que puede usar con Divi Builder para crear sin esfuerzo su próximo sitio web. Viene con diseños claros y oscuros y una variedad de diseños para cada sección de su página. En esta publicación, veremos algunos de los diseños que vienen con el Divi Designer Pack para ver si este es el producto adecuado para usted.
¡Empecemos!
- 1 Instalación del paquete Divi Designer
- Paquete de 2 diseñadores Divi
- 2.1 Secciones de diseño de Divi Designer
- 2.2 Plantillas de creación de temas de Divi Designer
- 2.3 Plantillas de blog de diseñador Divi
- 2.4 Plantillas de Divi Designer Woo
- 3 Compra el paquete Divi Designer
- 4 pensamientos finales
Instalación del paquete Divi Designer
Divi Designer Pack viene como un archivo .ZIP que contiene archivos Divi Library .json. Los diseños están empaquetados para que pueda instalar todos los diseños, todos los diseños de una determinada categoría o todos los diseños claros u oscuros de una determinada categoría, según sus necesidades.
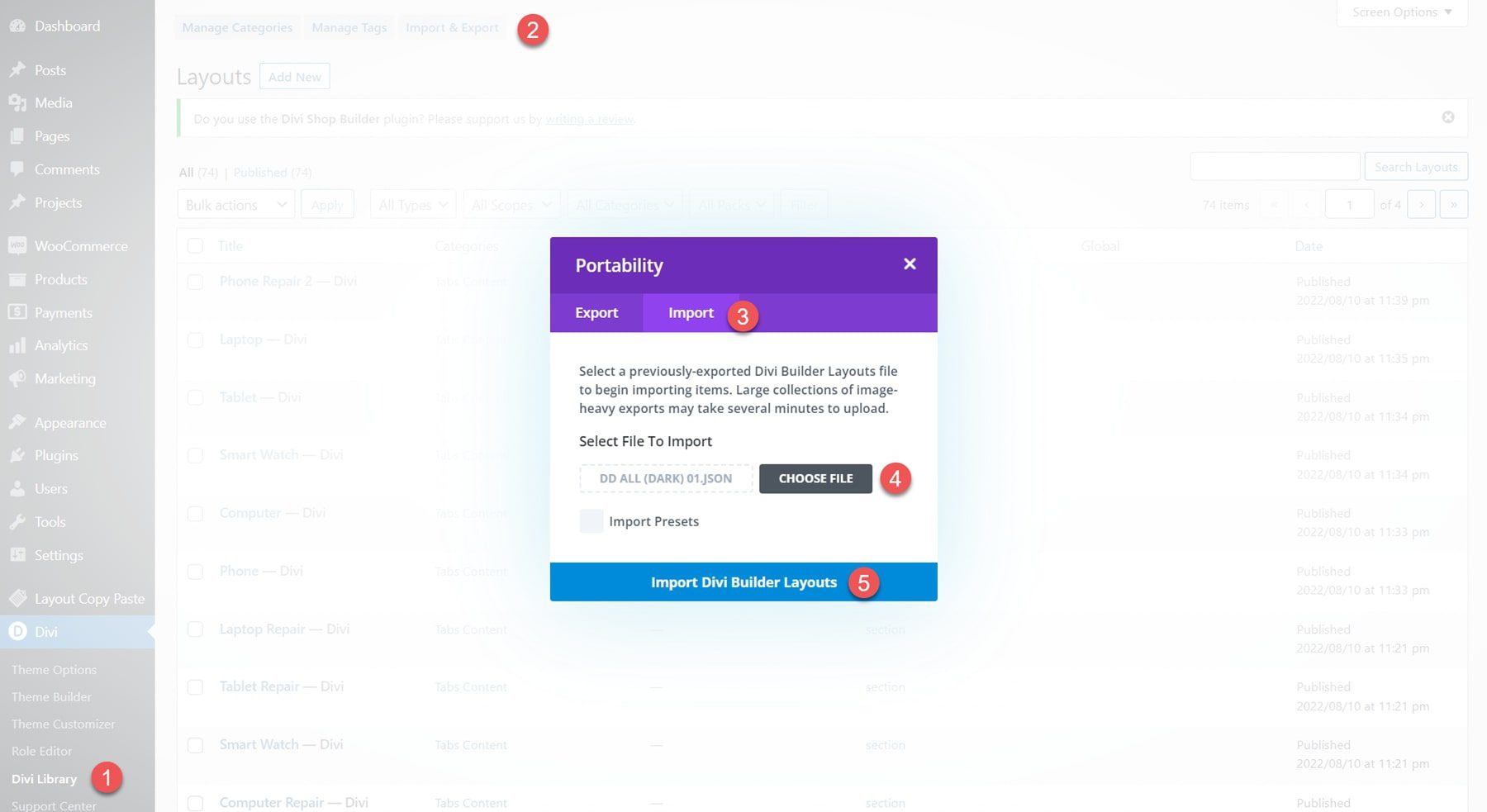
Para instalar los diseños, comience por descomprimir el archivo .ZIP en su administrador de archivos. Luego, abra su tablero de WordPress y navegue a la página de la Biblioteca Divi. Haga clic en Importar y exportar en la parte superior, luego seleccione la pestaña de importación. Elija un archivo de paquete de diseño .json para importar, luego seleccione Importar diseños de Divi Builder.

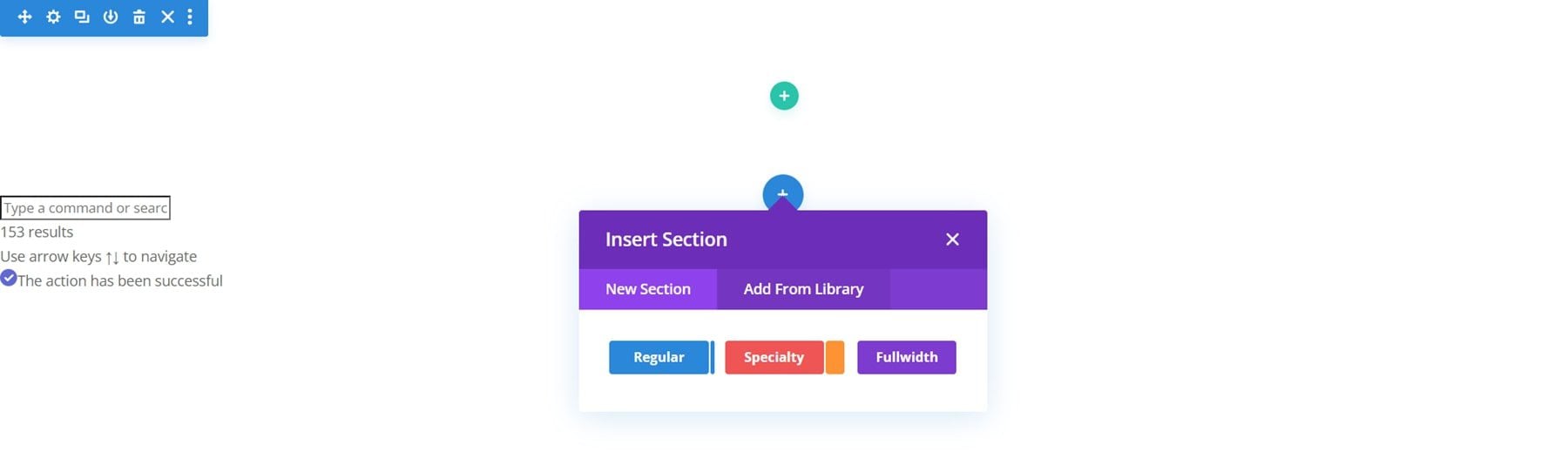
Una vez que se haya importado el diseño, abra su página en Divi Builder. Haga clic en el ícono azul más para agregar una nueva sección, luego seleccione Agregar de la biblioteca. 
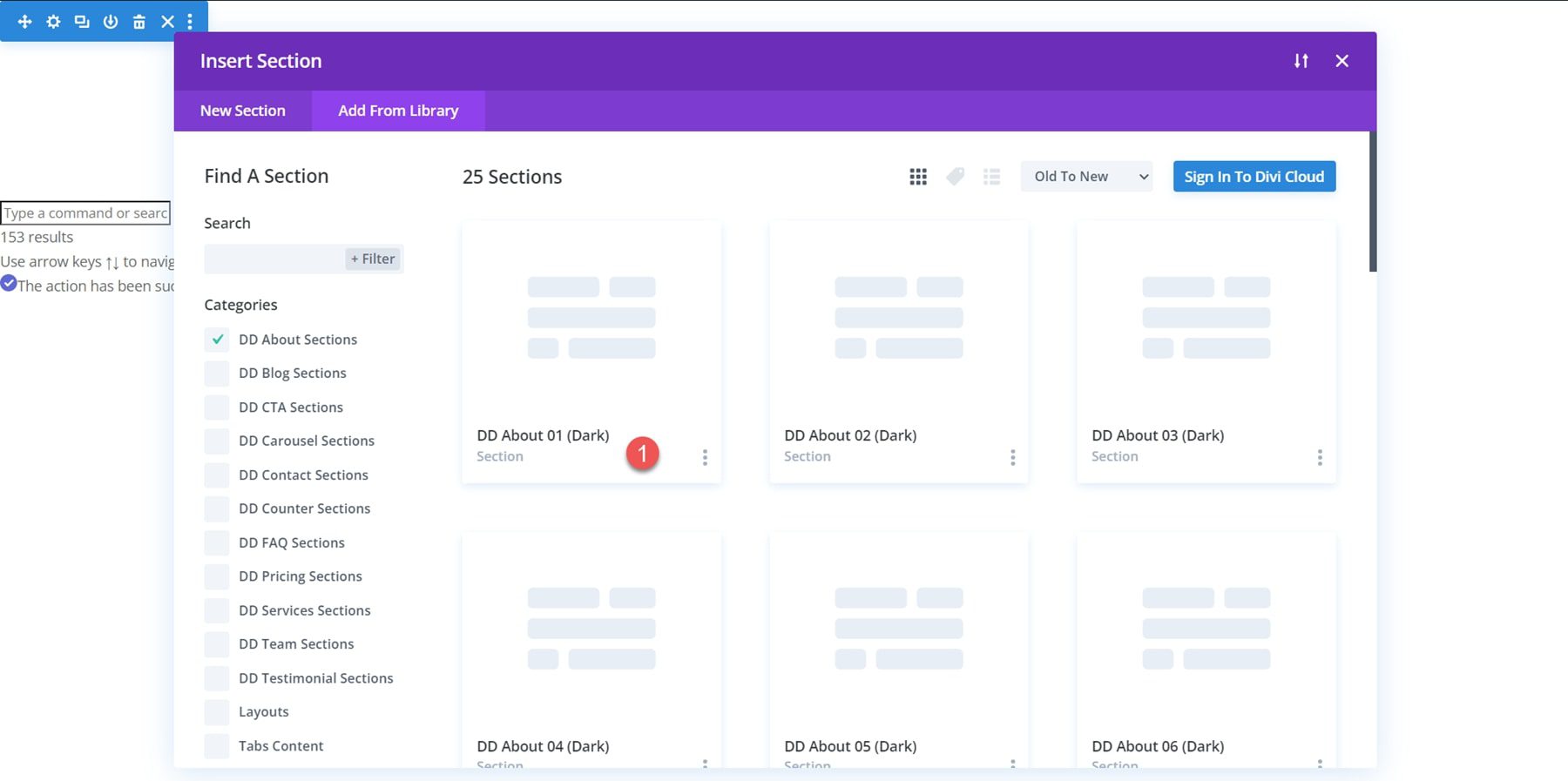
Ubique el diseño que desea usar en la Biblioteca Divi.

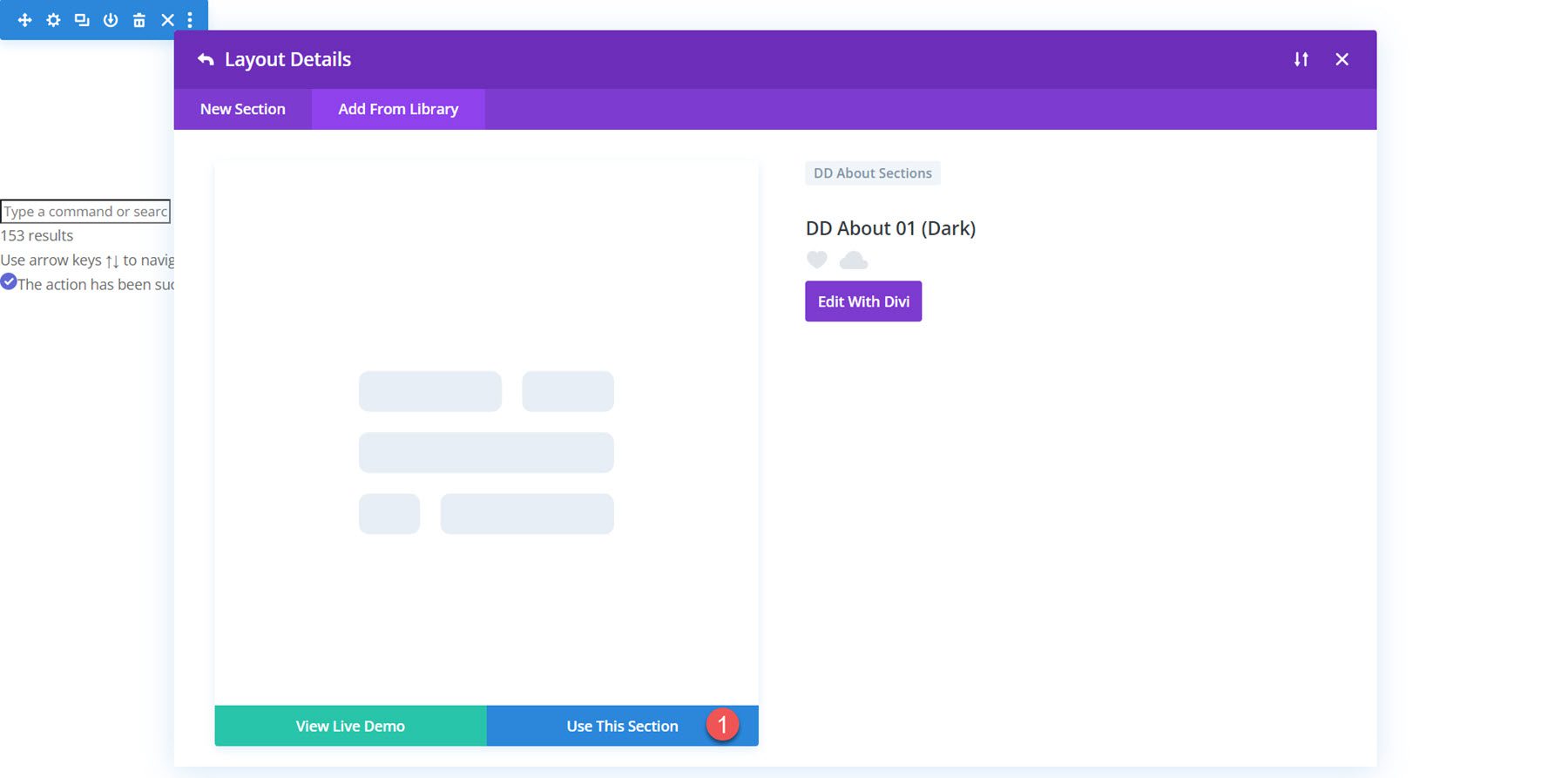
Luego, haga clic en el botón Usar esta sección para cargar el diseño en su página.

Paquete de diseñador Divi
Divi Designer Pack viene con más de 720 diseños para varias secciones del sitio web con diseños claros y oscuros. Cada uno de los diseños se puede personalizar a su gusto y el contenido se puede reemplazar por el suyo propio. Debido a que hay tantos diseños diferentes que vienen con este paquete, no podemos cubrirlos todos en esta publicación. Echaremos un vistazo a algunos diseños de cada categoría para darte una idea de qué diseños puedes obtener con el Divi Designer Pack. También puede ver todos los diseños en el sitio web de demostración en vivo.
Secciones de diseño de Divi Designer
Divi Designer Acerca de las secciones
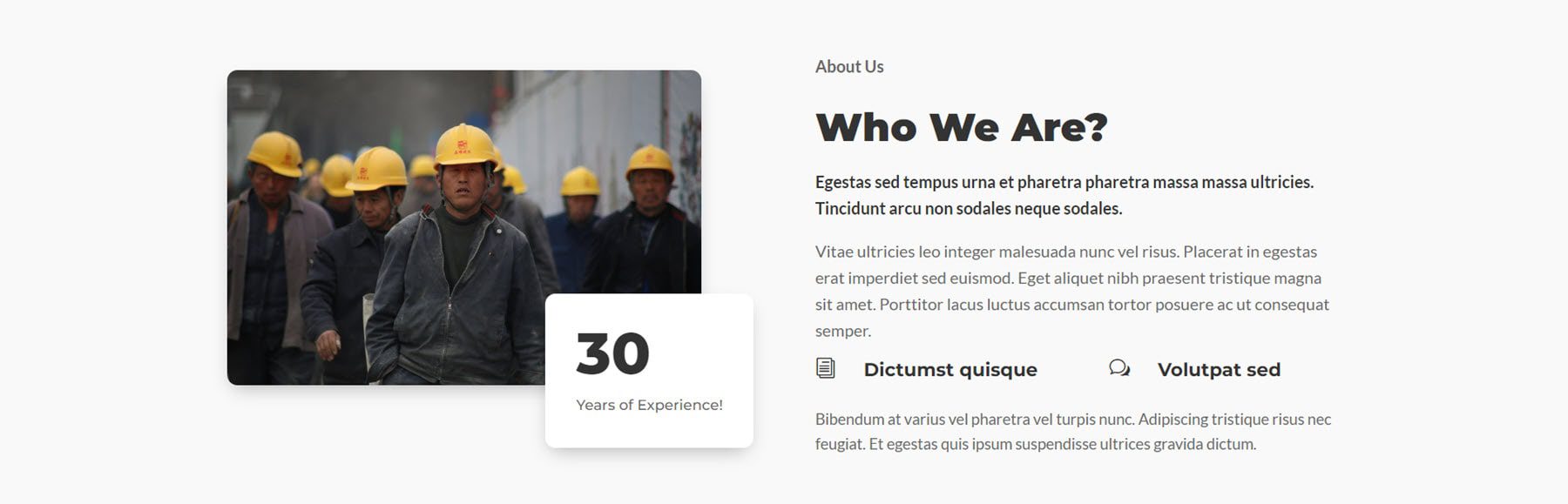
Hay 25 sobre diseños de sección en total. El diseño 2 tiene una imagen y un cuadro de texto superpuesto con un número. Hay texto en el lado derecho, junto con algunos módulos publicitarios.

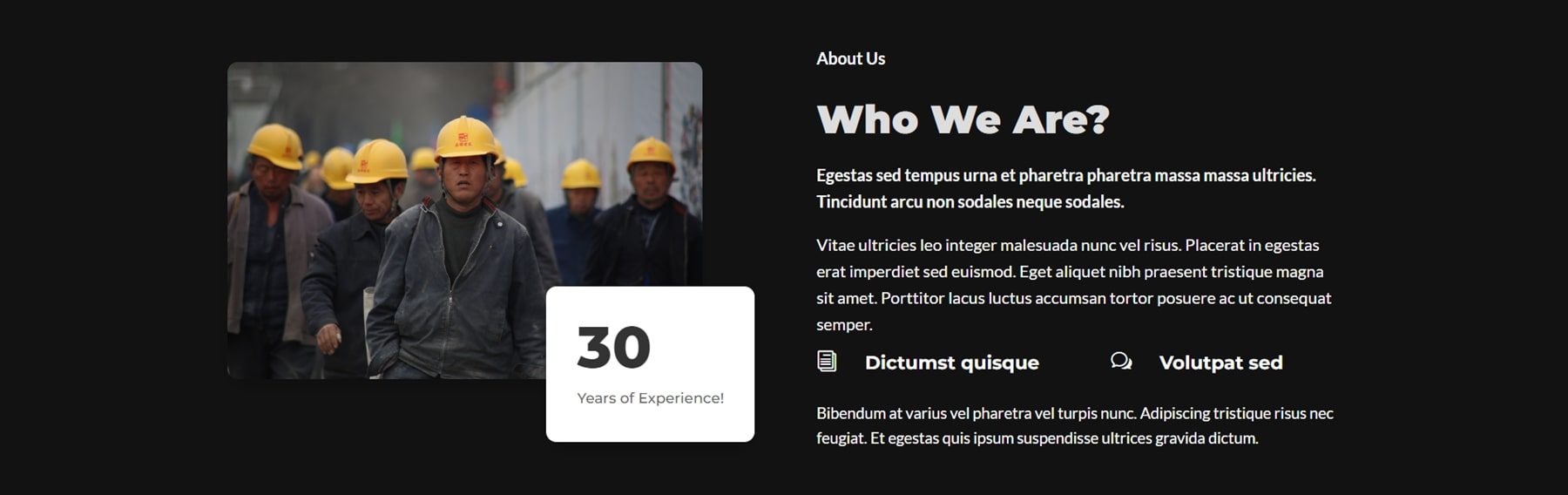
Aquí está la versión oscura del diseño 2.

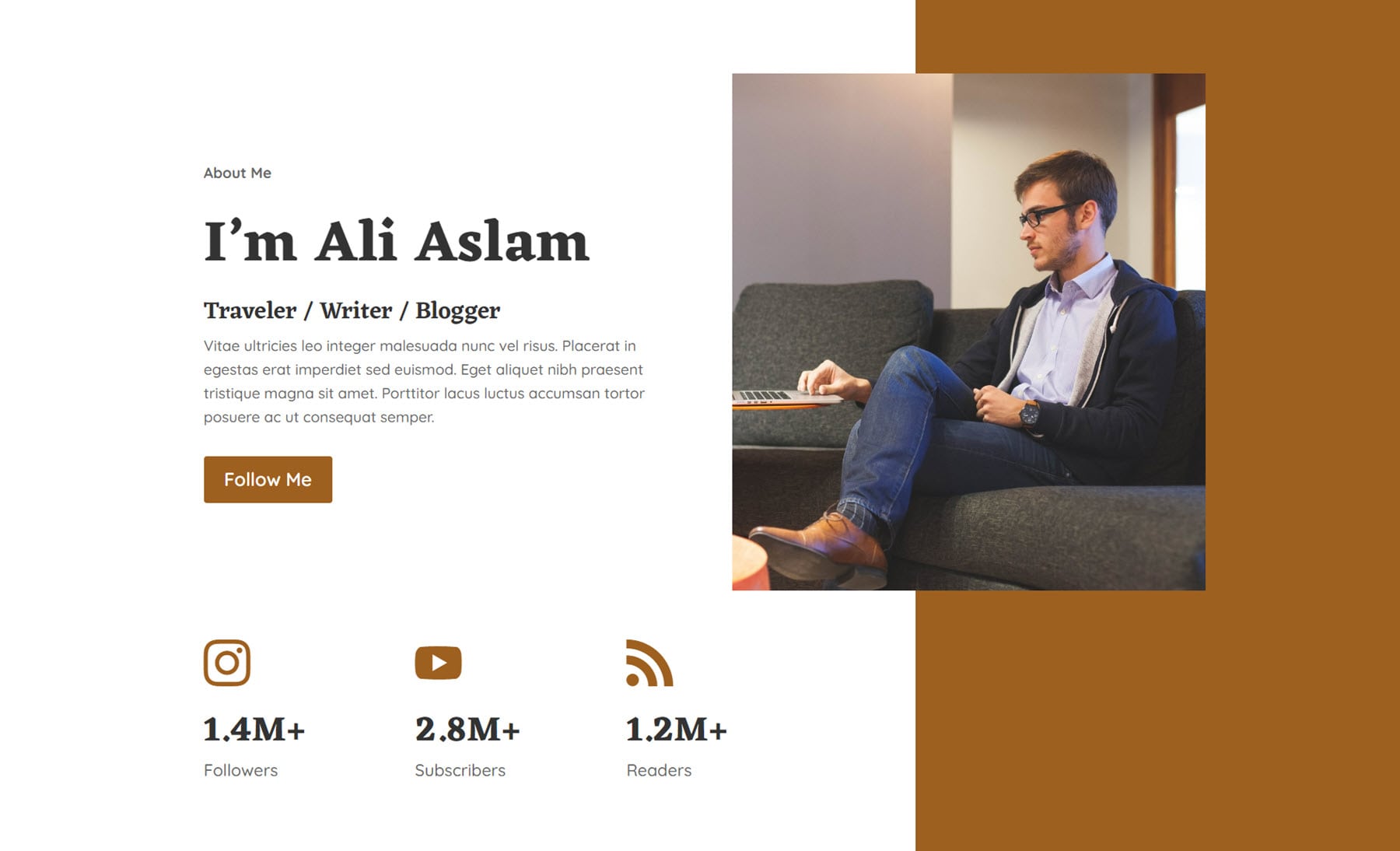
El diseño 11 presenta un diseño de dos tonos con texto a la izquierda y una imagen a la derecha, un botón CTA y algunos módulos publicitarios con íconos de redes sociales.

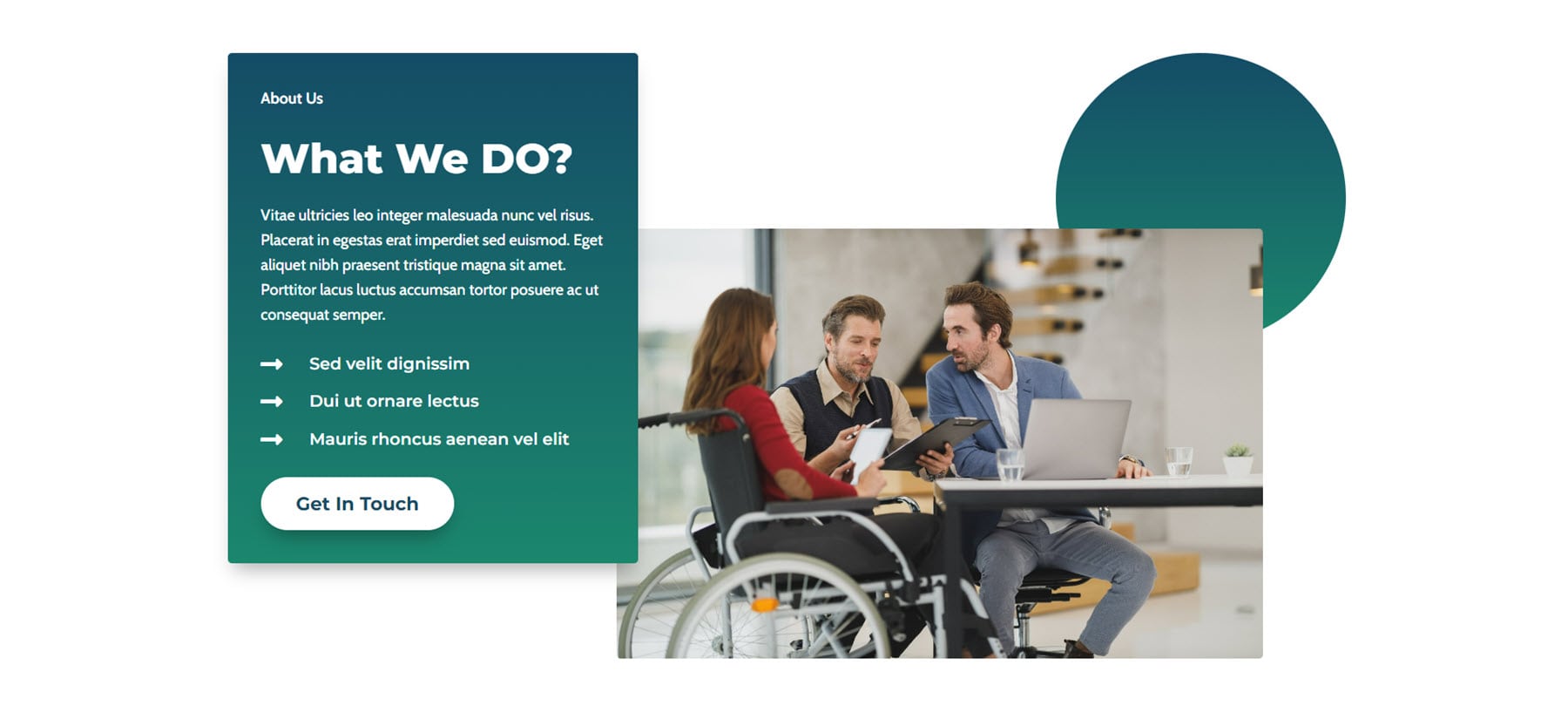
El diseño 17 utiliza formas degradadas alrededor de una imagen. Hay algo de texto y un botón CTA a la izquierda, junto con algunos módulos publicitarios con iconos de flecha.

Secciones del blog de Divi Designer
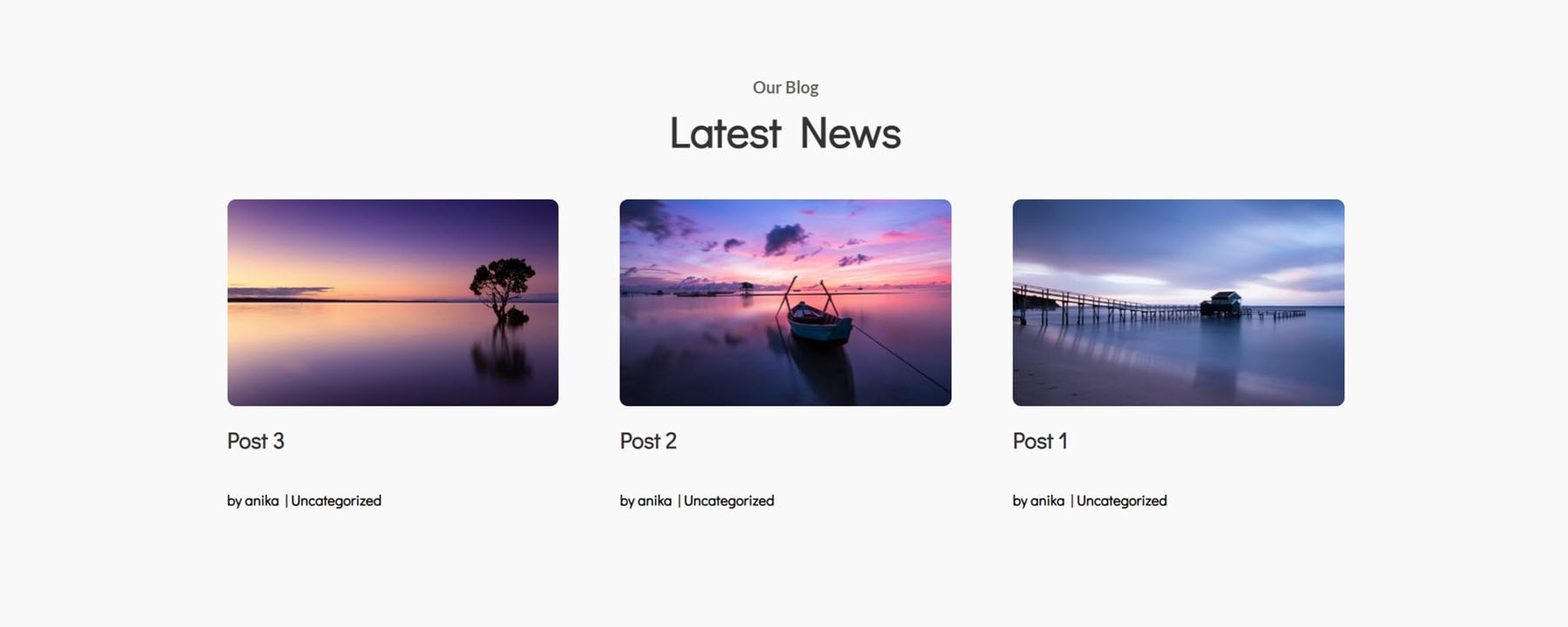
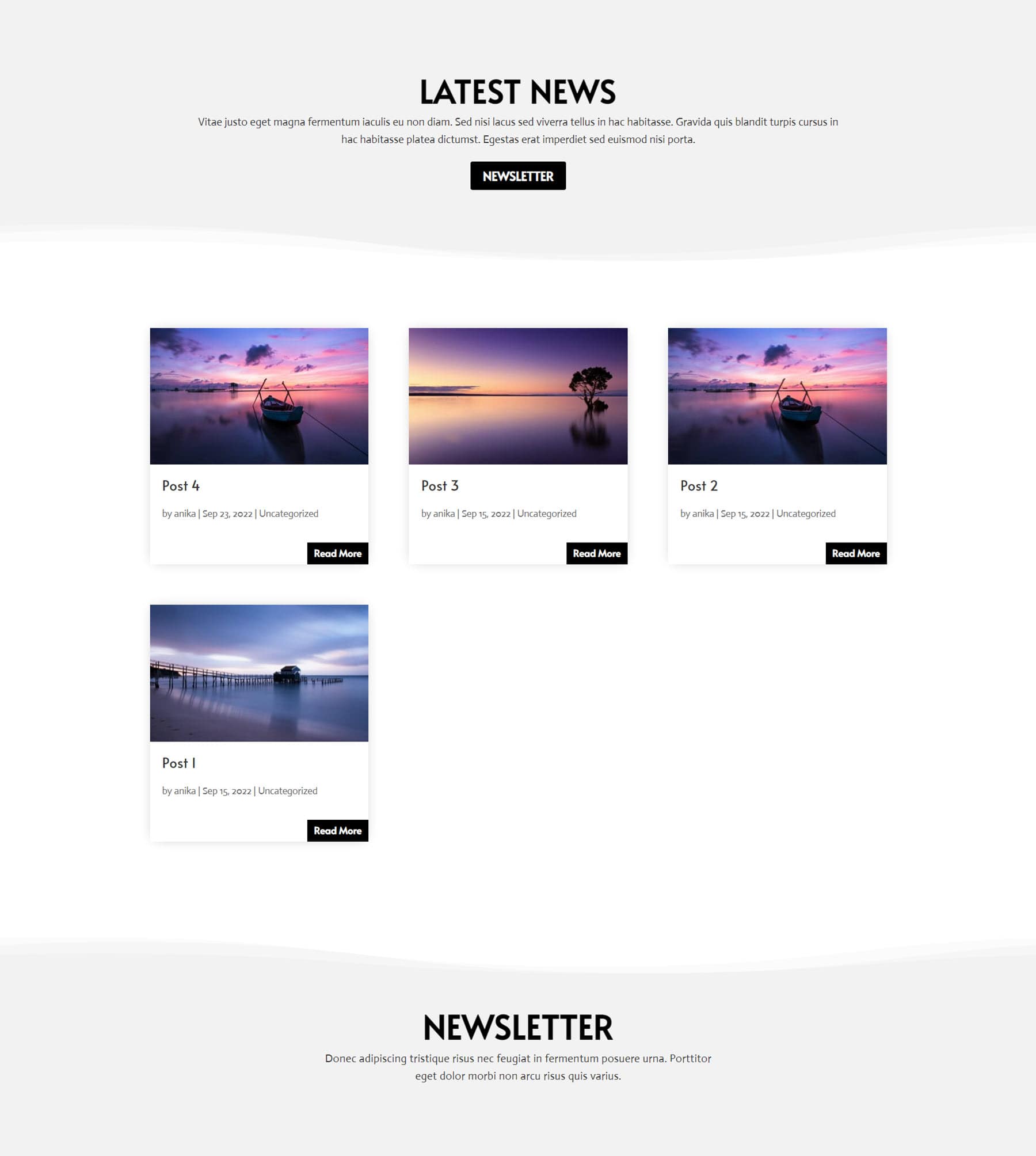
Hay 7 secciones de blog en total, con variaciones claras y oscuras. Estas secciones muestran una selección de publicaciones en tu blog. El diseño 1 tiene un diseño simple y minimalista, con un efecto de desplazamiento de acercamiento en las imágenes y un efecto de desplazamiento de subrayado en el título de la publicación.

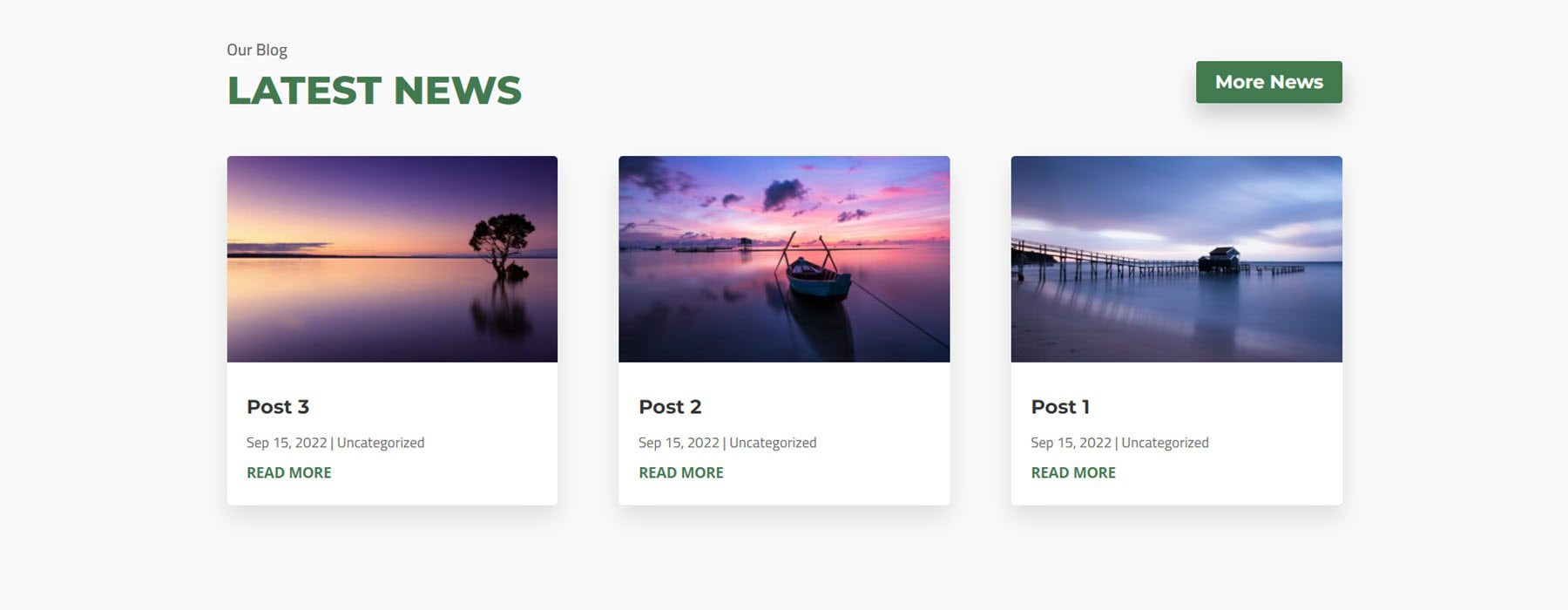
El tercer diseño del blog presenta un botón CTA en la parte superior derecha y tarjetas con un ligero efecto de sombra.

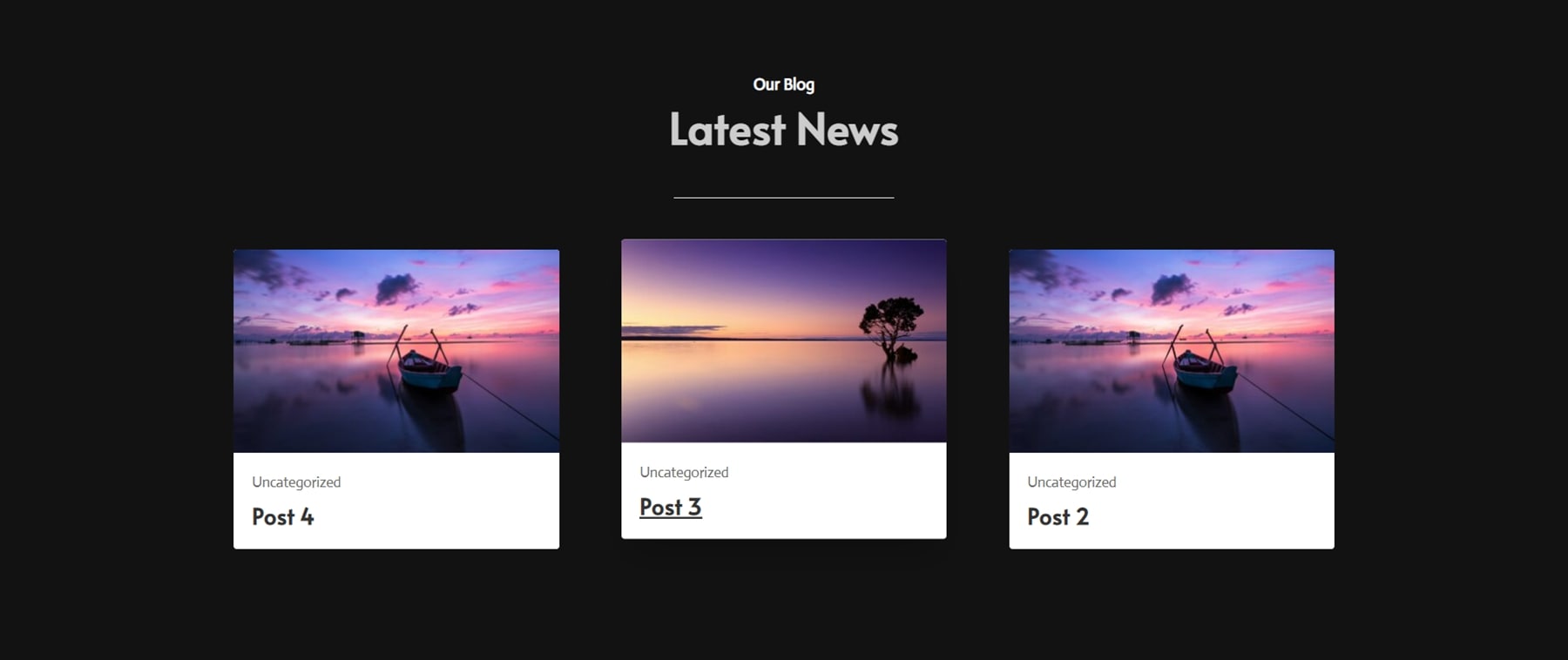
Aquí está la variación oscura del diseño de blog 5. Presenta un efecto de desplazamiento que agrega un subrayado al título de la publicación y mueve la tarjeta ligeramente hacia arriba.

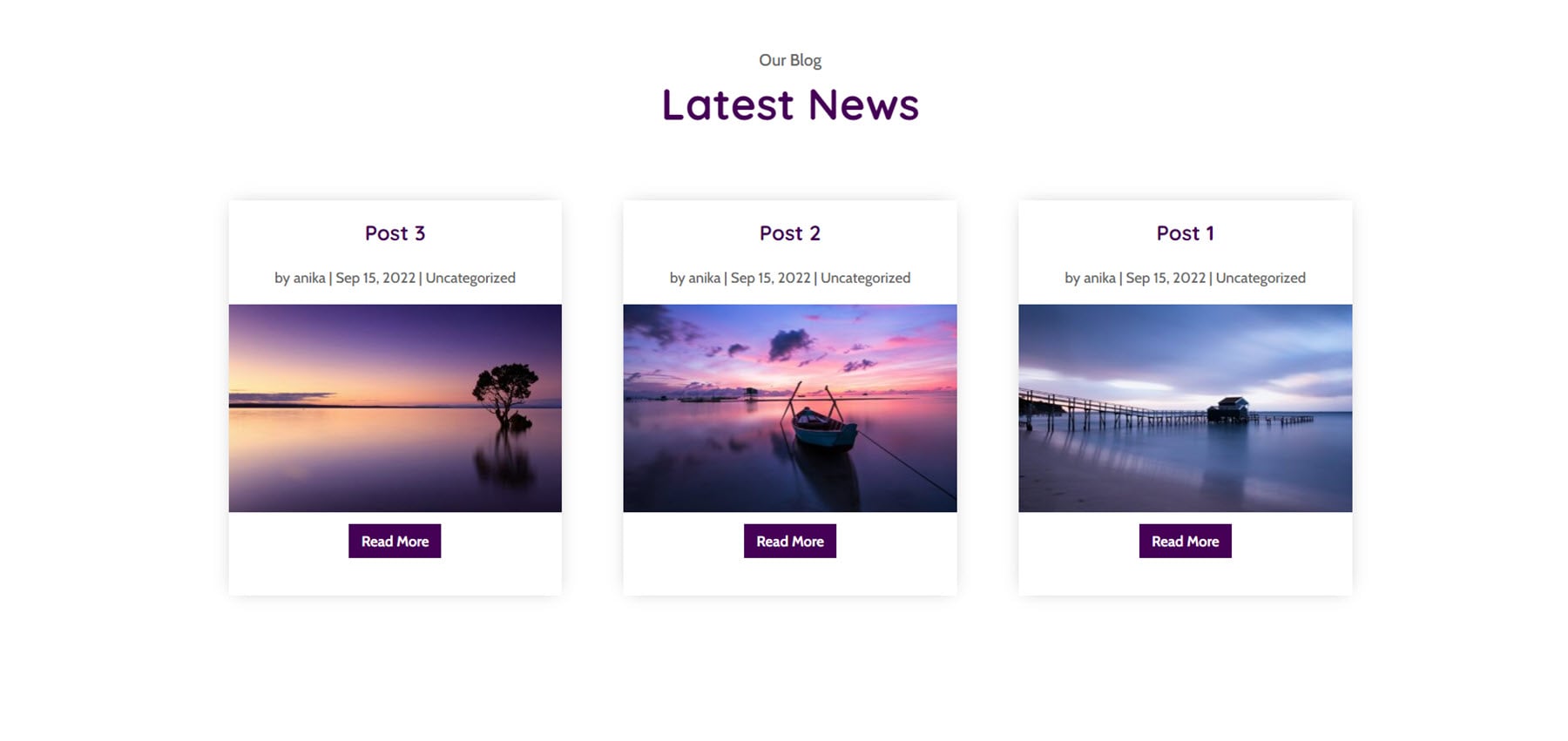
El diseño del blog 7 presenta una tarjeta con la información de la publicación en la parte superior, la imagen en el medio y un botón para leer más en la parte inferior.

Secciones del carrusel de Divi Designer
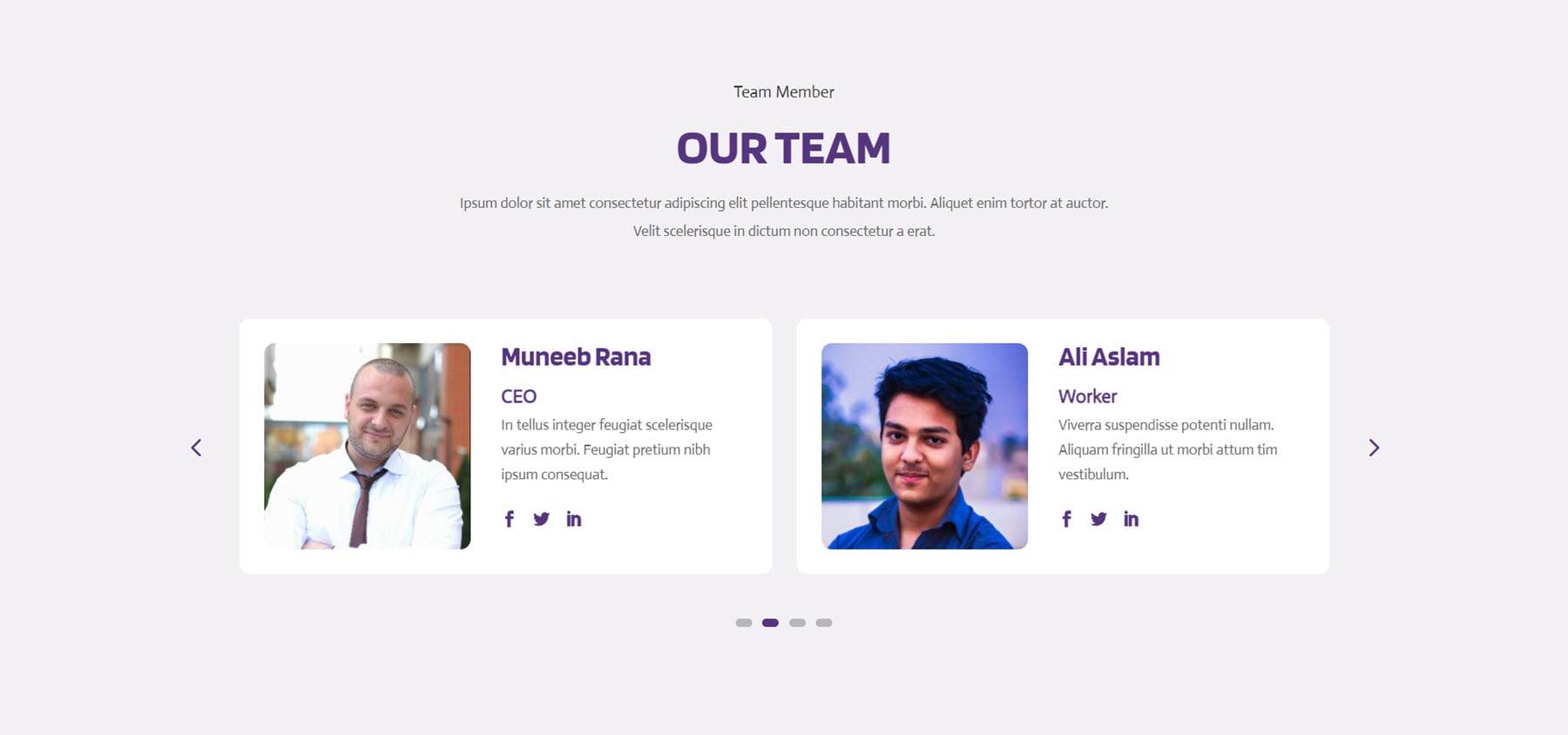
Hay 16 diseños de carrusel diferentes, con varios tipos diferentes de carruseles. El primer ejemplo es el carrusel 4, un carrusel de miembros del equipo. Cada tarjeta de miembro del equipo presenta una imagen, un nombre, un cargo, una descripción e íconos de redes sociales.

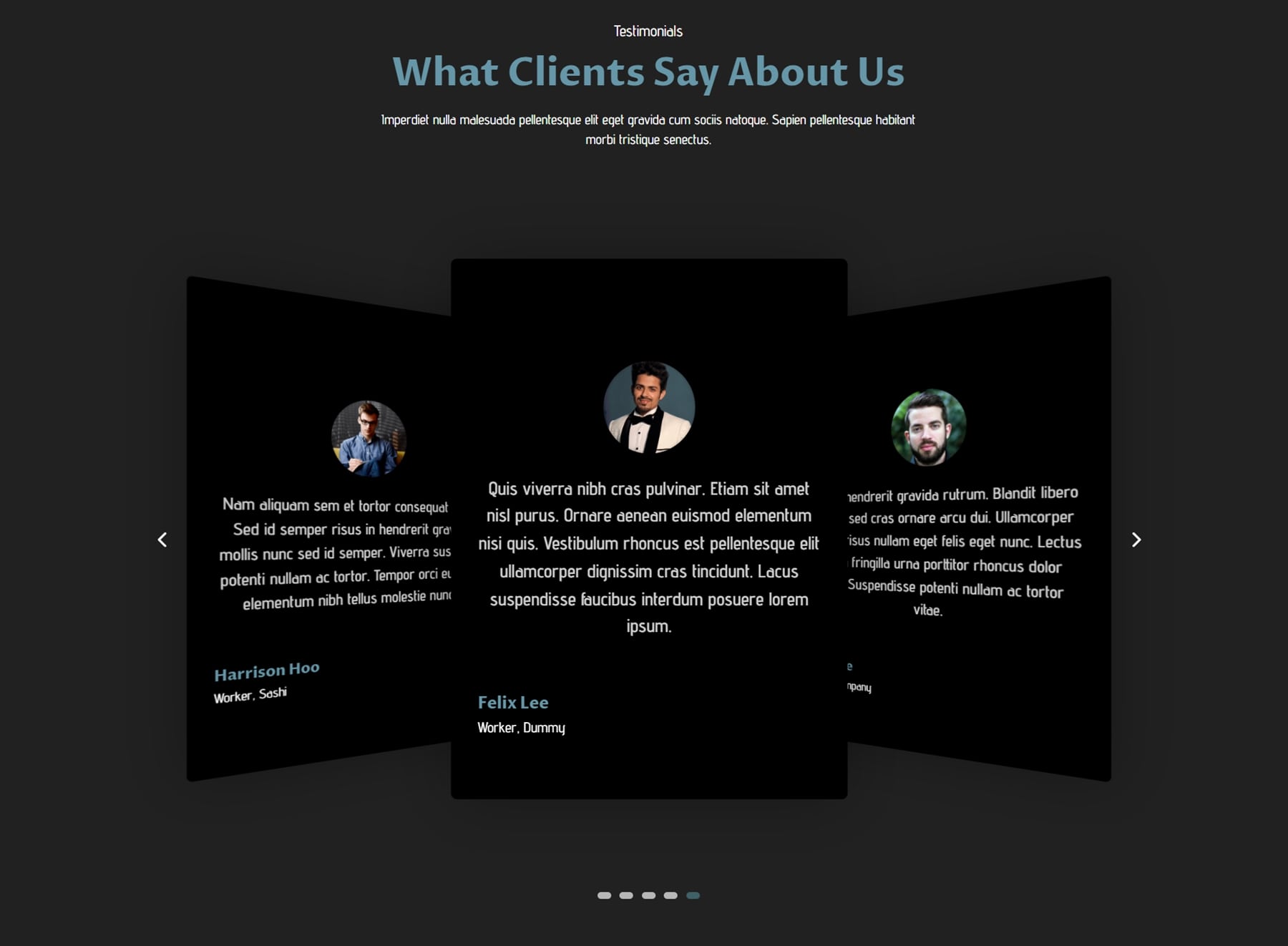
El diseño 7 es un carrusel de testimonios. Este es el diseño oscuro. Cada elemento del carrusel presenta una foto de perfil, texto testimonial, nombre y cargo.

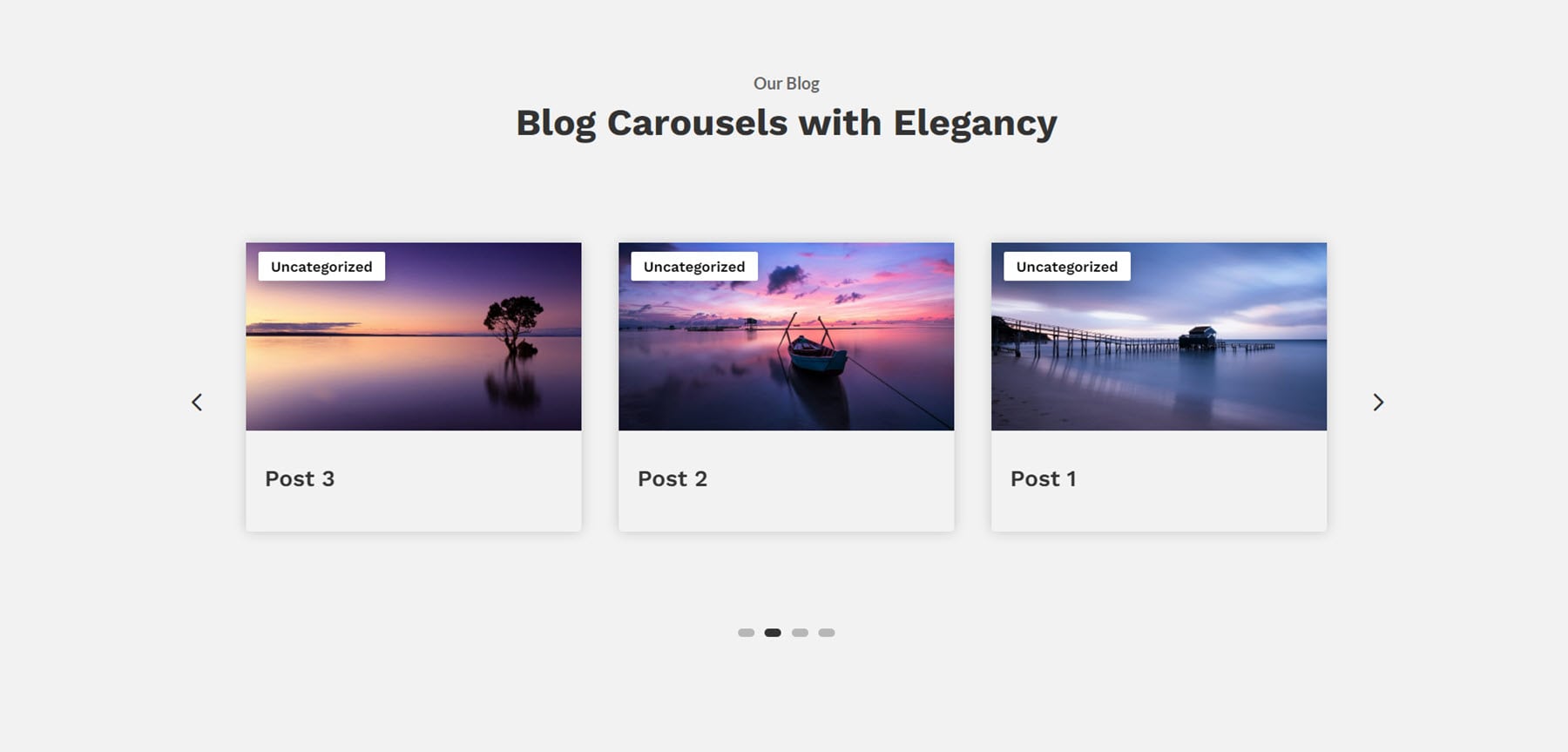
Carrusel 13 es un carrusel de publicaciones de blog. Es un diseño de tarjeta simple con la categoría de blog en la esquina superior derecha de la imagen y el título de la publicación debajo.

Secciones de contacto de Divi Designer
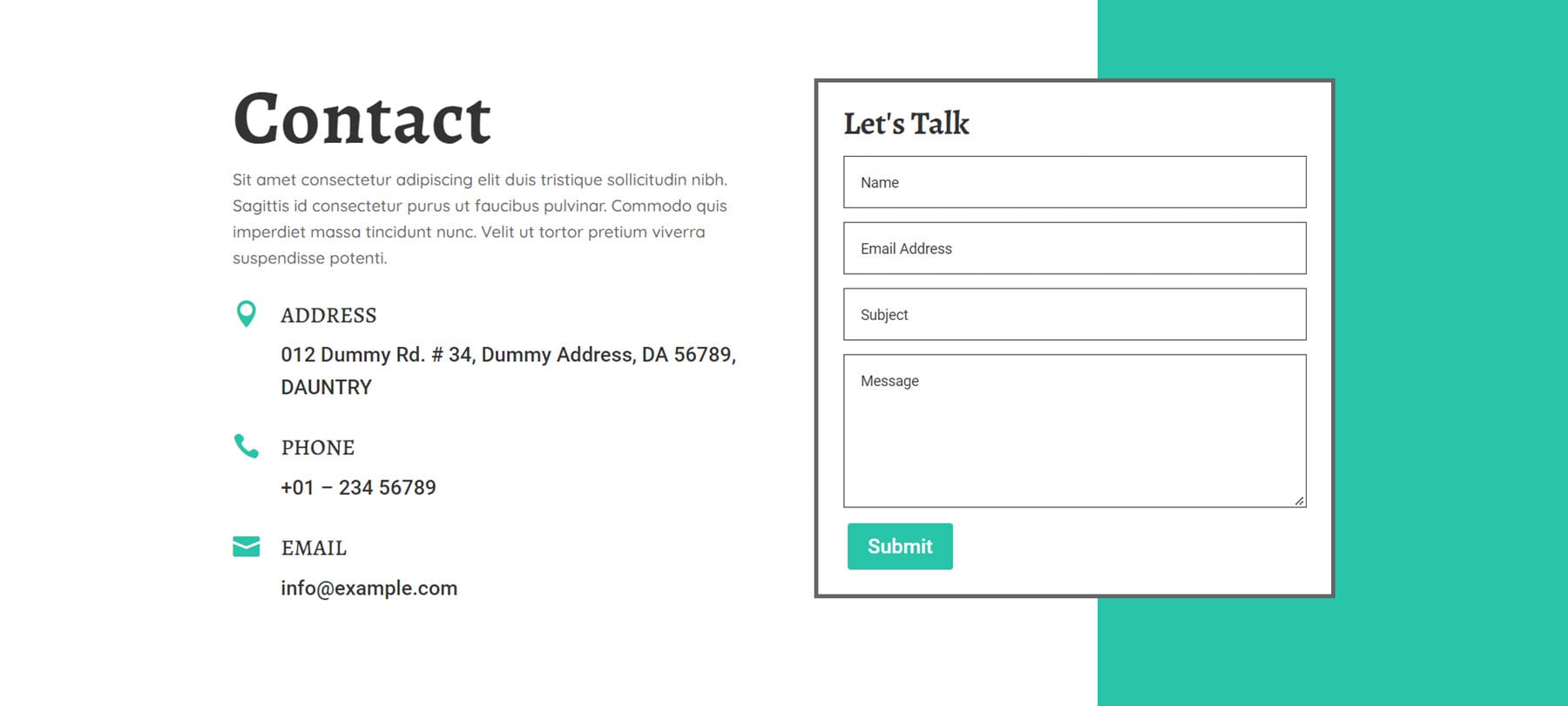
Divi Designer viene con 20 diseños de sección de contactos. Este es el diseño 4, que presenta texto e información de contacto a la izquierda y un formulario de contacto a la derecha.

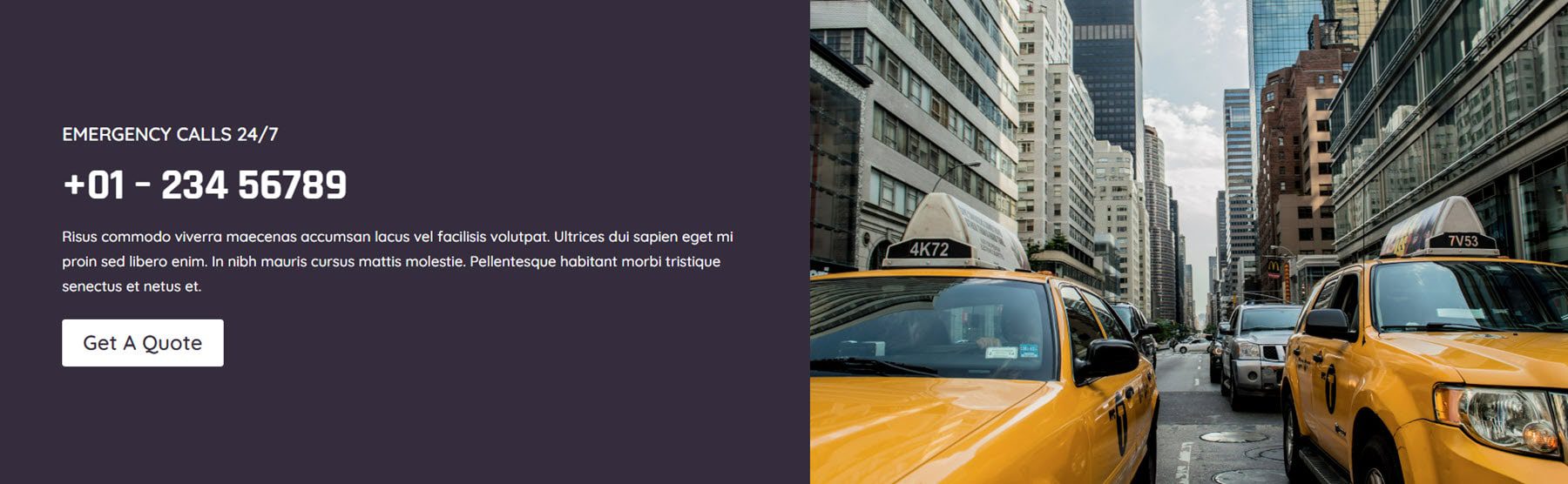
El diseño de contacto 6 es una sección simple con un número de teléfono, algo de texto y un botón CTA a la izquierda, con una imagen a la derecha.

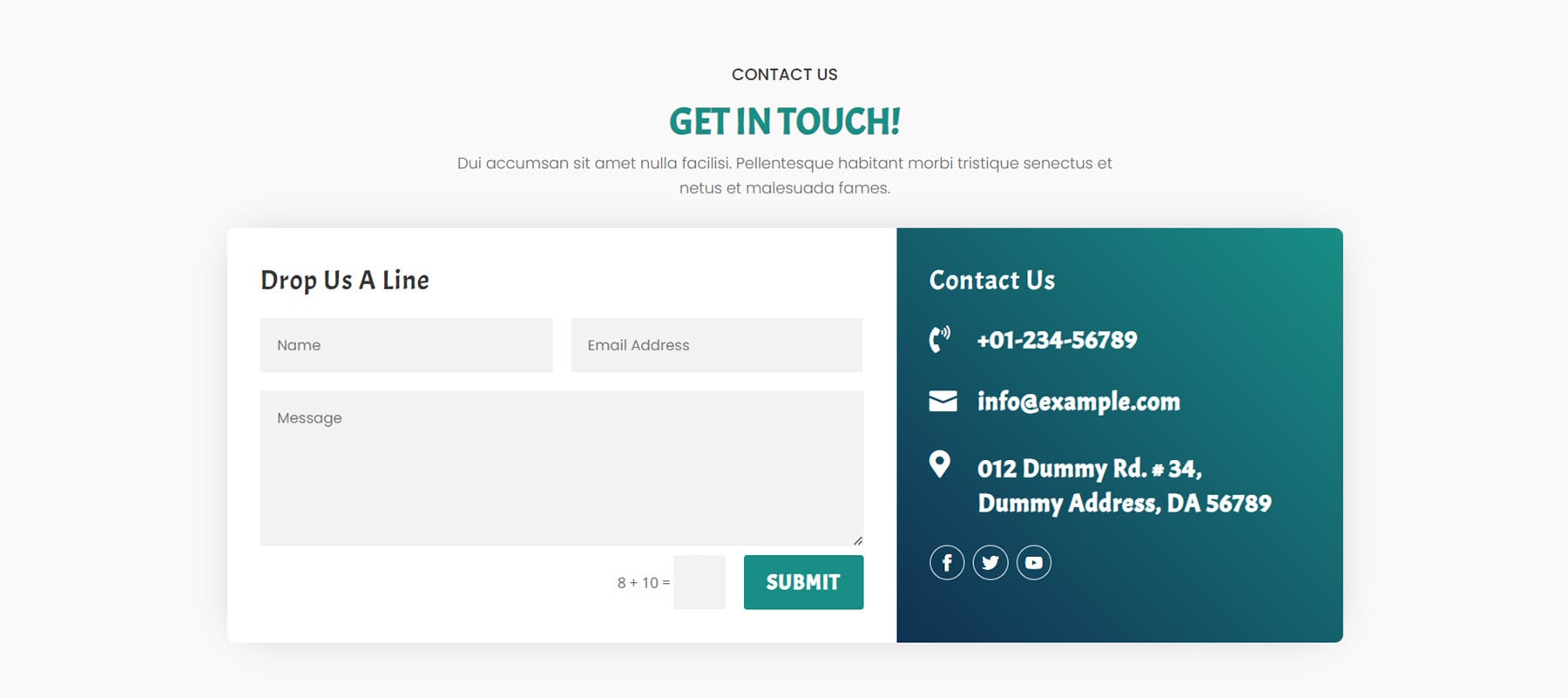
El diseño 15 presenta el formulario de contacto a la izquierda con la información de contacto a la derecha sobre un fondo degradado.

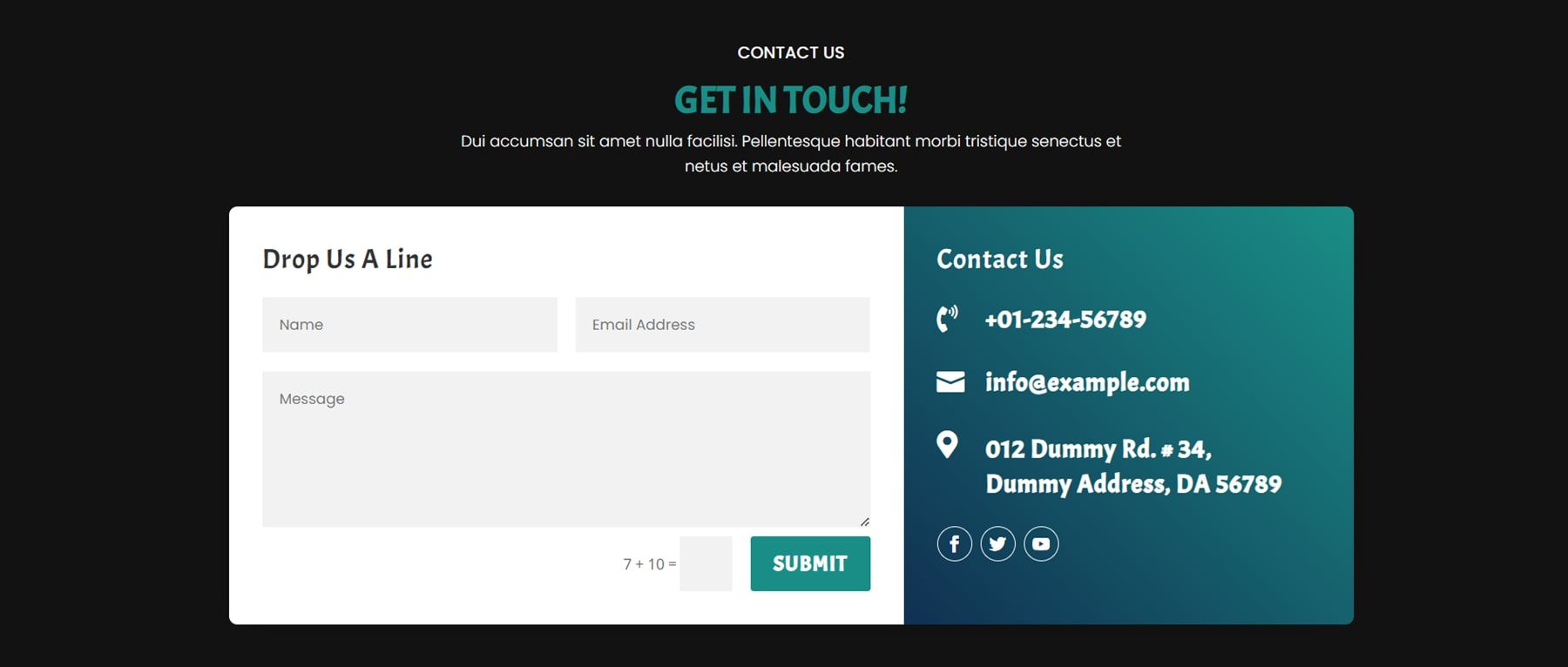
Esta es la variación oscura del diseño 15.

Secciones de mostrador Divi Designer
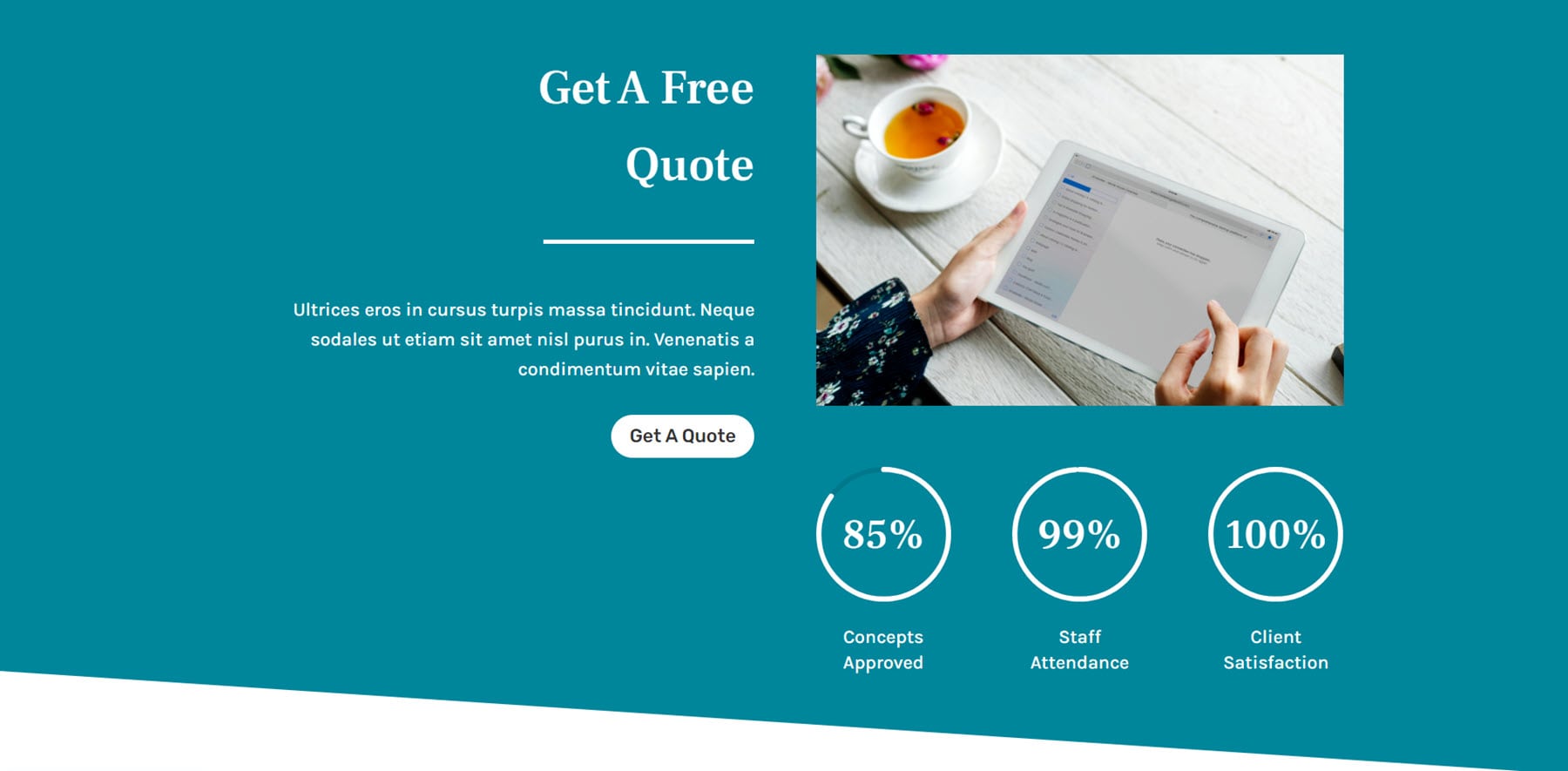
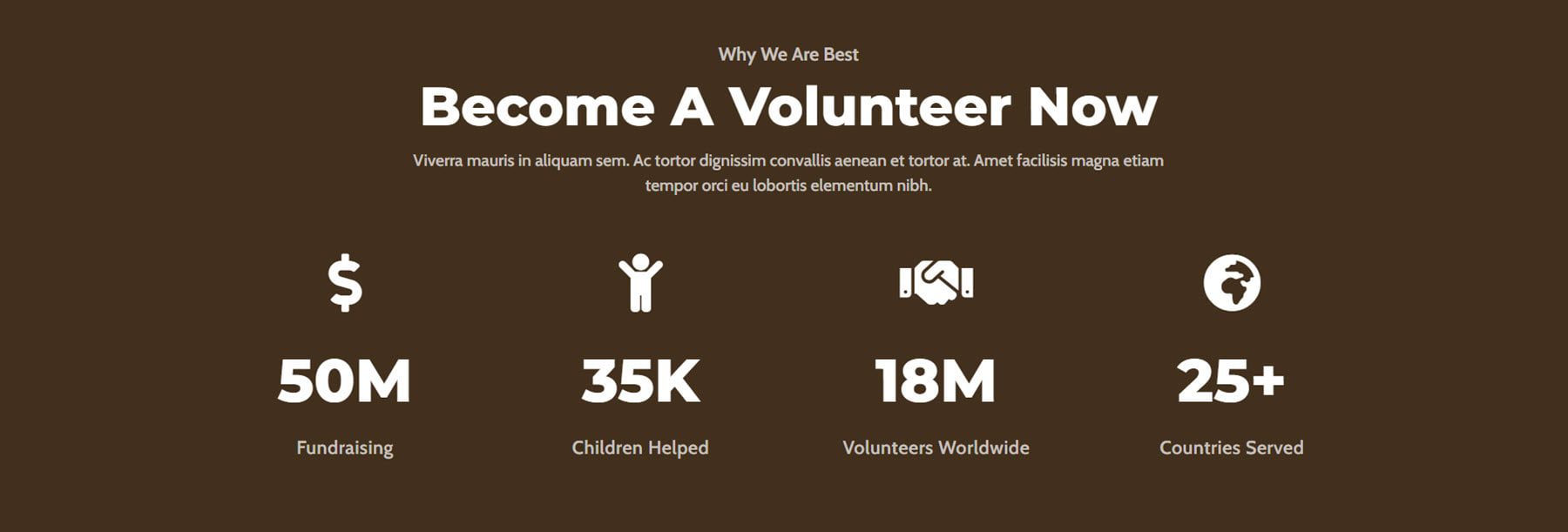
Hay 16 diseños de mostrador en total. El primer diseño es para obtener una cotización gratis y tiene texto y un botón CTA a la izquierda y una imagen y algunos contadores de números debajo.

El diseño 9 presenta algo de texto en la parte superior y contadores de números con íconos debajo.

El diseño de contador 11 tiene una barra de contador que se llena a medida que se carga la página. Este es el diseño oscuro.

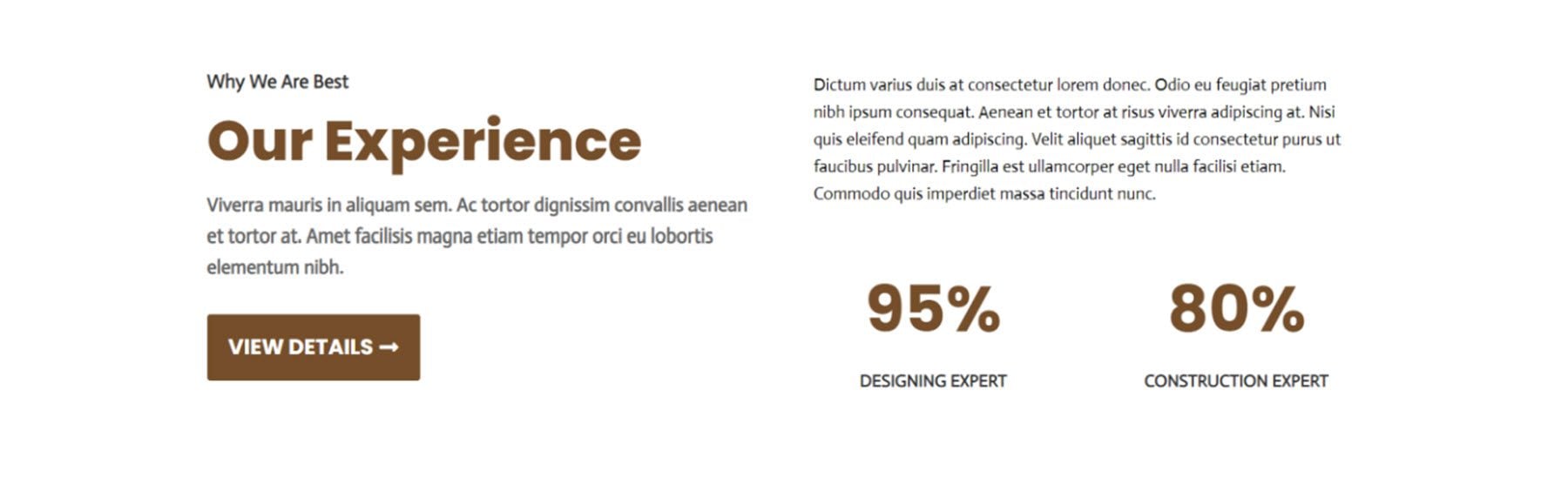
El diseño de contador 15 presenta texto a la izquierda y un botón CTA, con algo más de texto a la derecha seguido de contadores de números.

Secciones CTA de Divi Designer
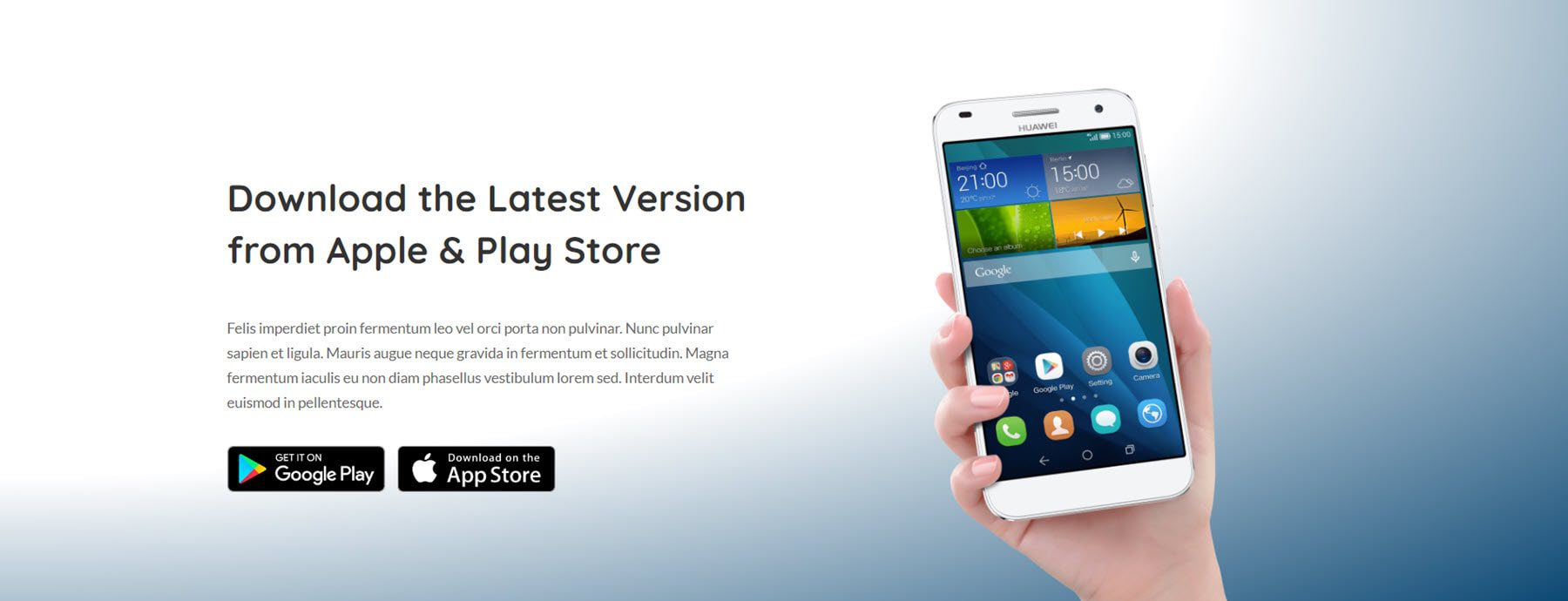
Hay 15 diseños de CTA en el Divi Designer Pack. Este primer ejemplo es el diseño 5. Es una sección de CTA que destaca una aplicación móvil y presenta imágenes que pueden vincularse a Google Play Store y App Store.

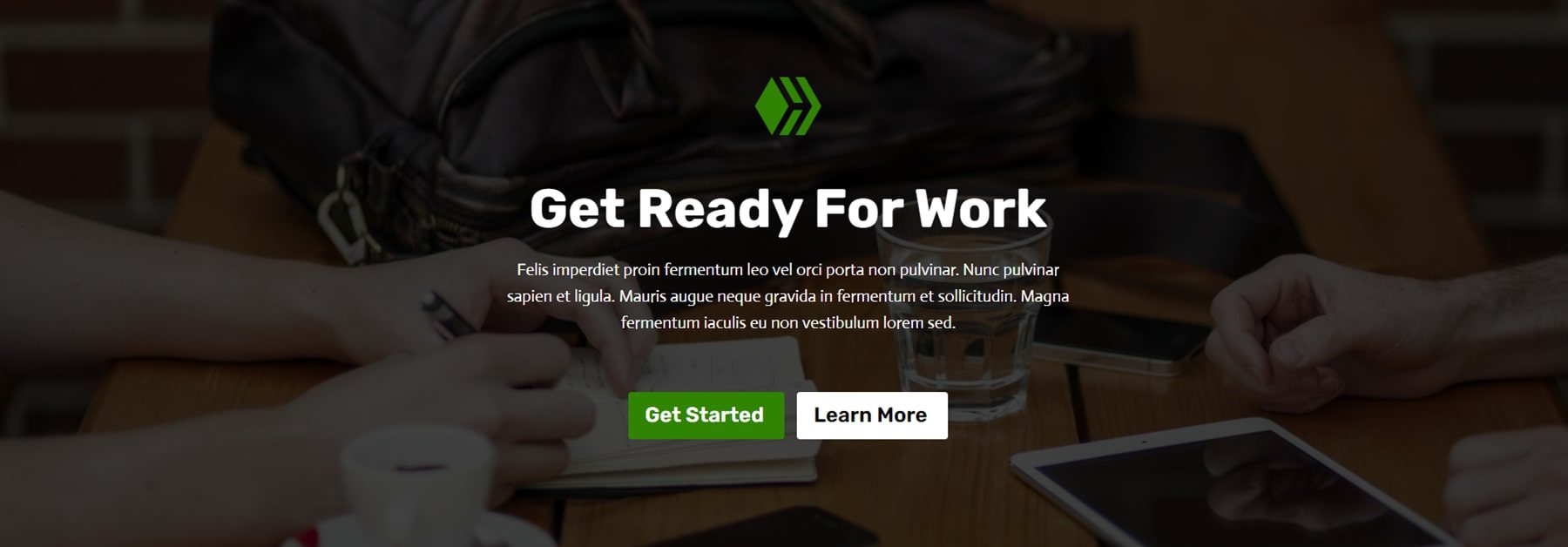
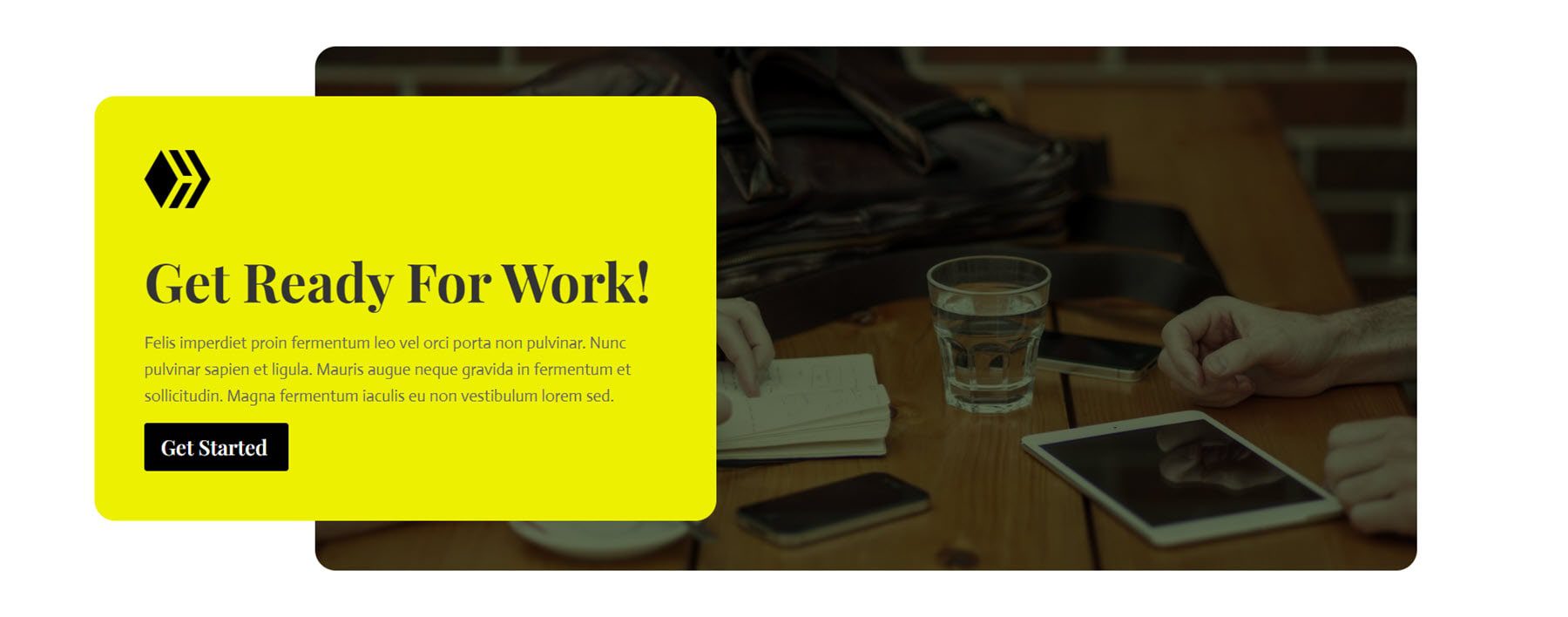
Este es el diseño 7 de CTA en la variante oscura. Tiene una imagen superpuesta oscura con un ícono, texto y dos botones CTA.

El diseño 9 presenta un módulo de publicidad con algo de texto y un botón CTA superpuesto a una imagen con esquinas redondeadas.

El diseño 10 presenta algunos íconos de texto y redes sociales.

Secciones de preguntas frecuentes de Divi Designer
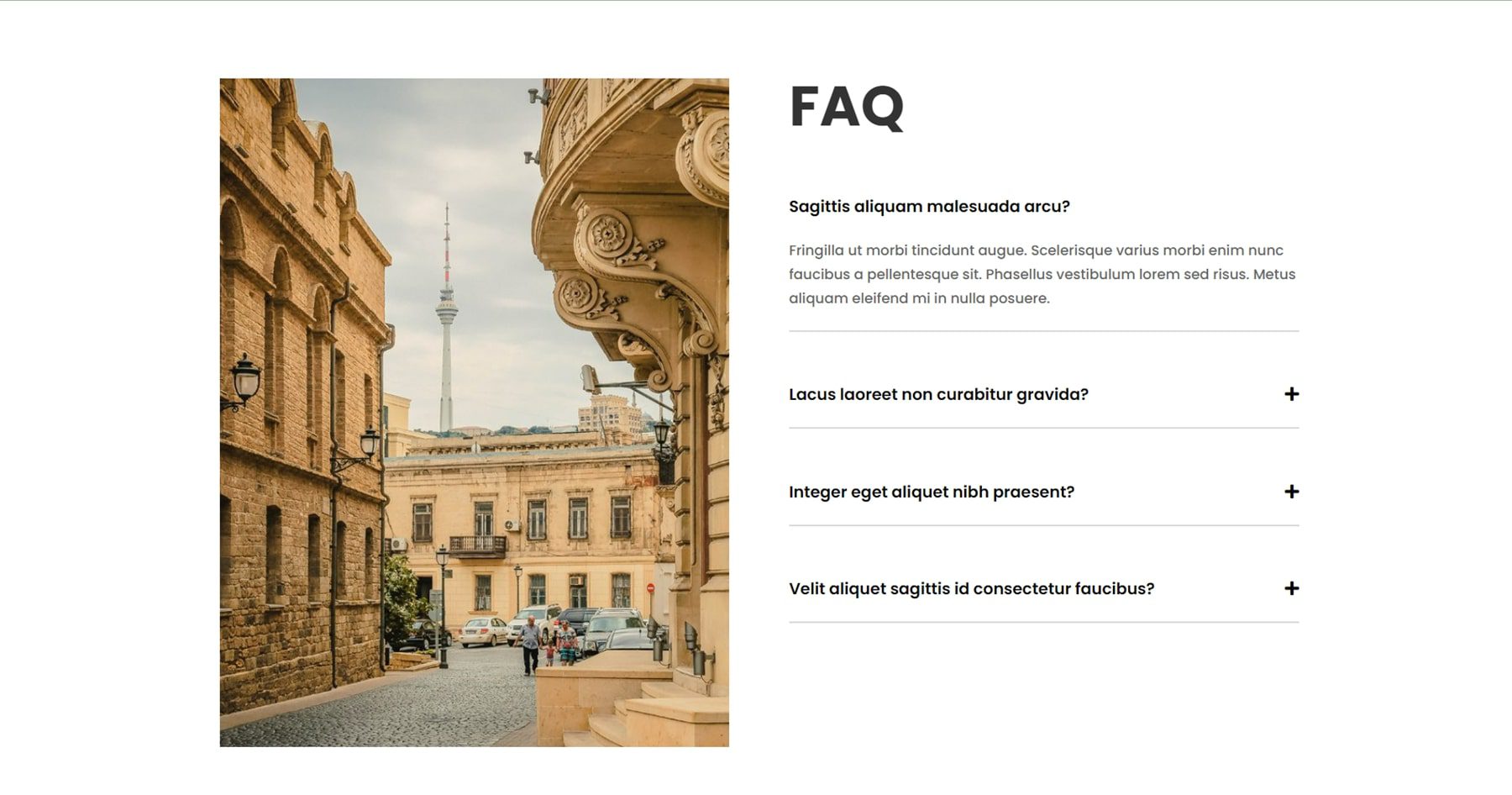
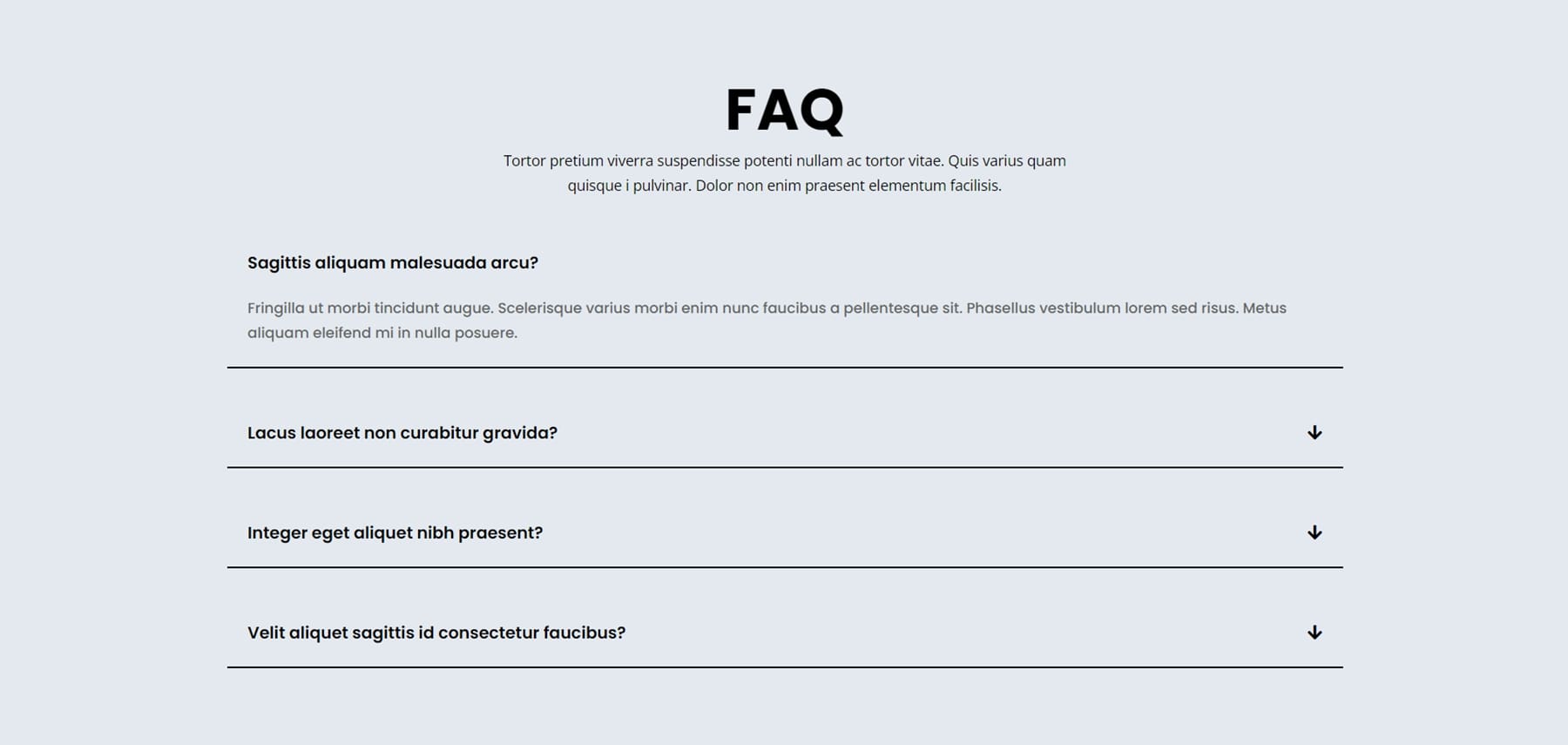
Hay 15 diseños de sección de preguntas frecuentes. Esta es la sección uno de preguntas frecuentes. Cuenta con una imagen grande en un lado y preguntas frecuentes de estilo alternativo a la derecha.

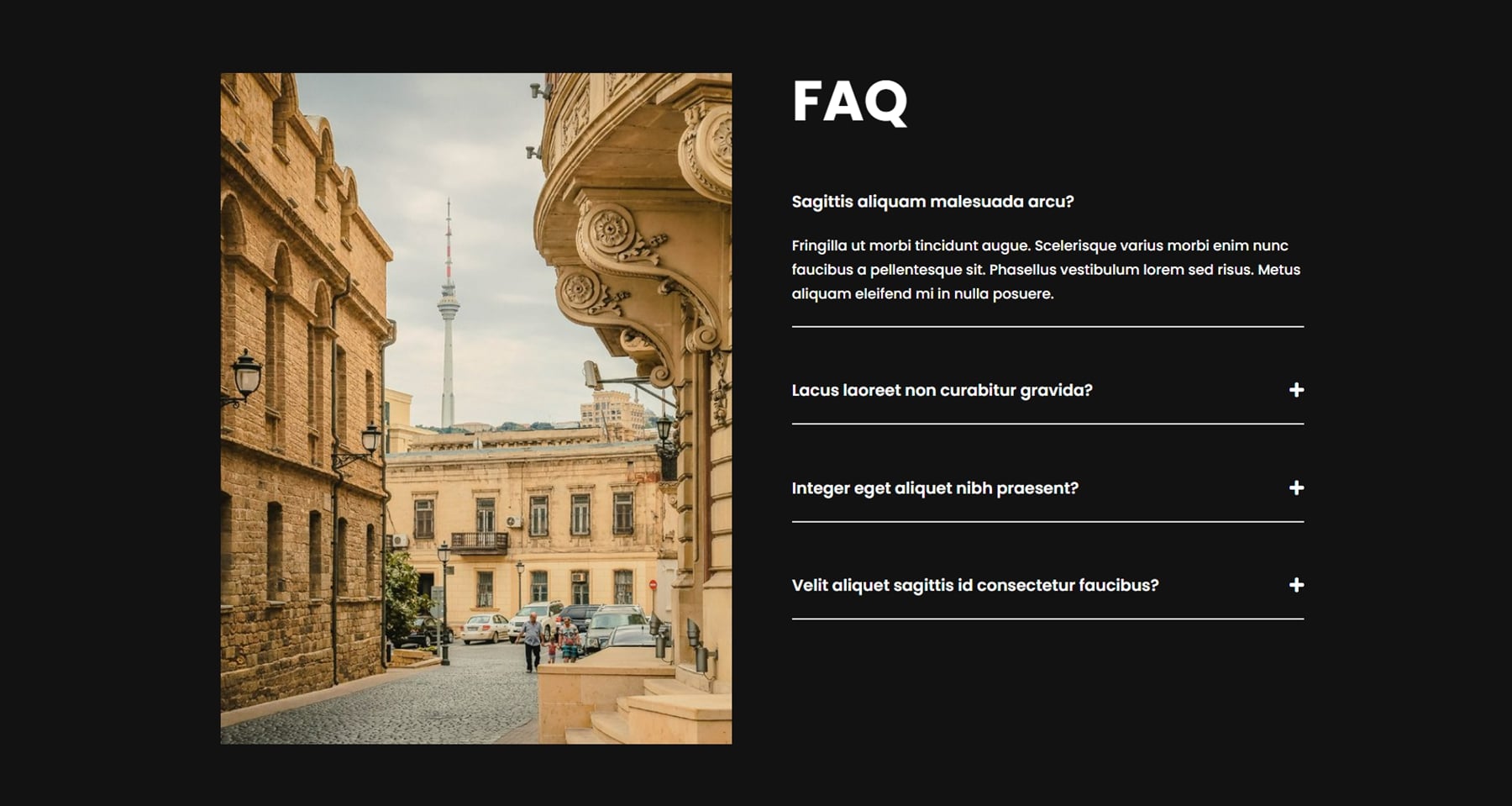
Y esta es la versión oscura de la sección uno de preguntas frecuentes.

El diseño de preguntas frecuentes 4 tiene un diseño de alternancia de ancho completo.

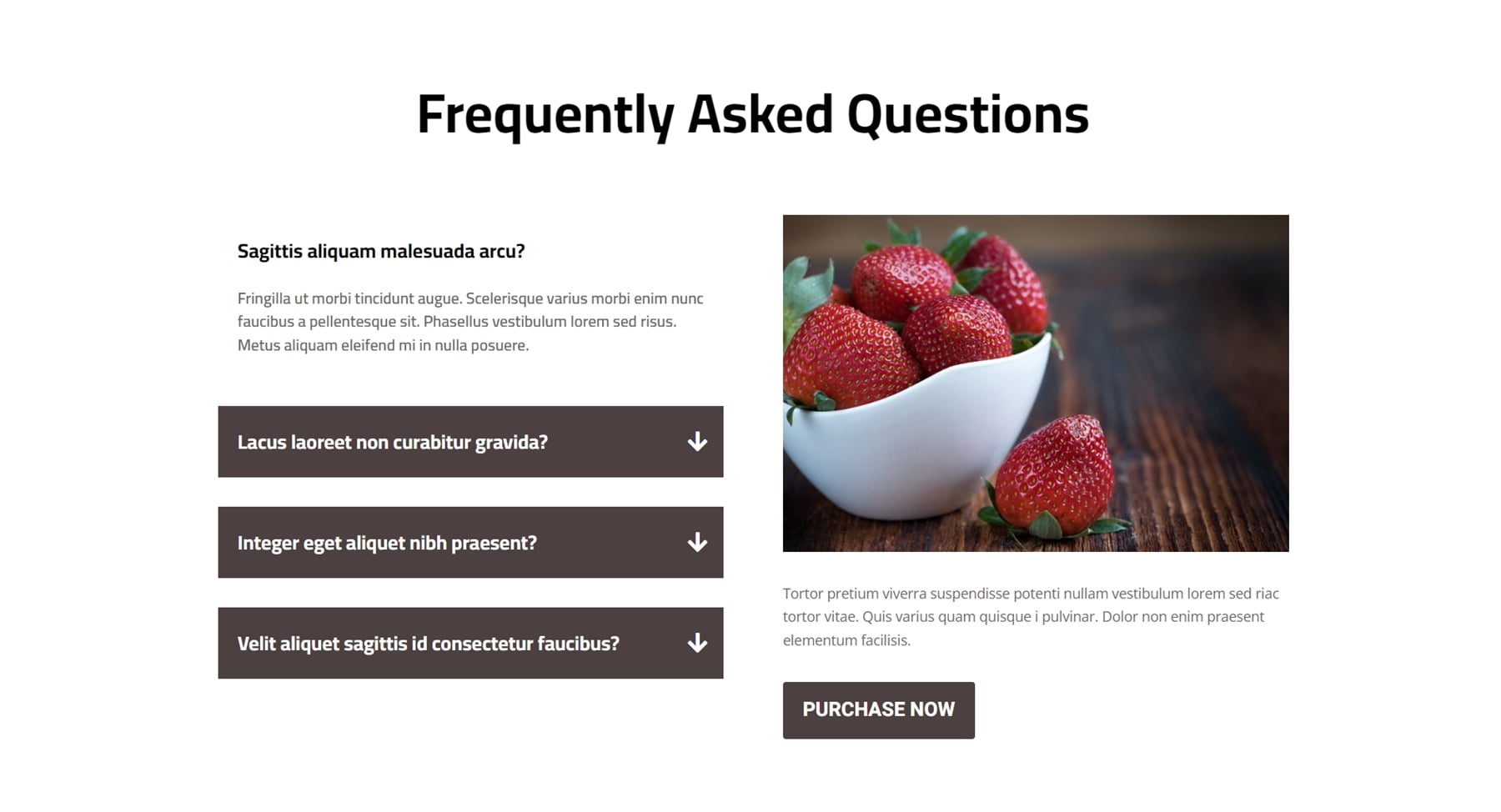
Finalmente, el diseño de preguntas frecuentes 7 presenta alternar preguntas frecuentes a la izquierda y una imagen, algo de texto y un botón CTA a la derecha.

Secciones Divi Designer Hero
Hay 30 diseños de secciones de héroes en total. El primero, el diseño 8, presenta texto en el lado izquierdo con una imagen transparente de una persona en el lado derecho.

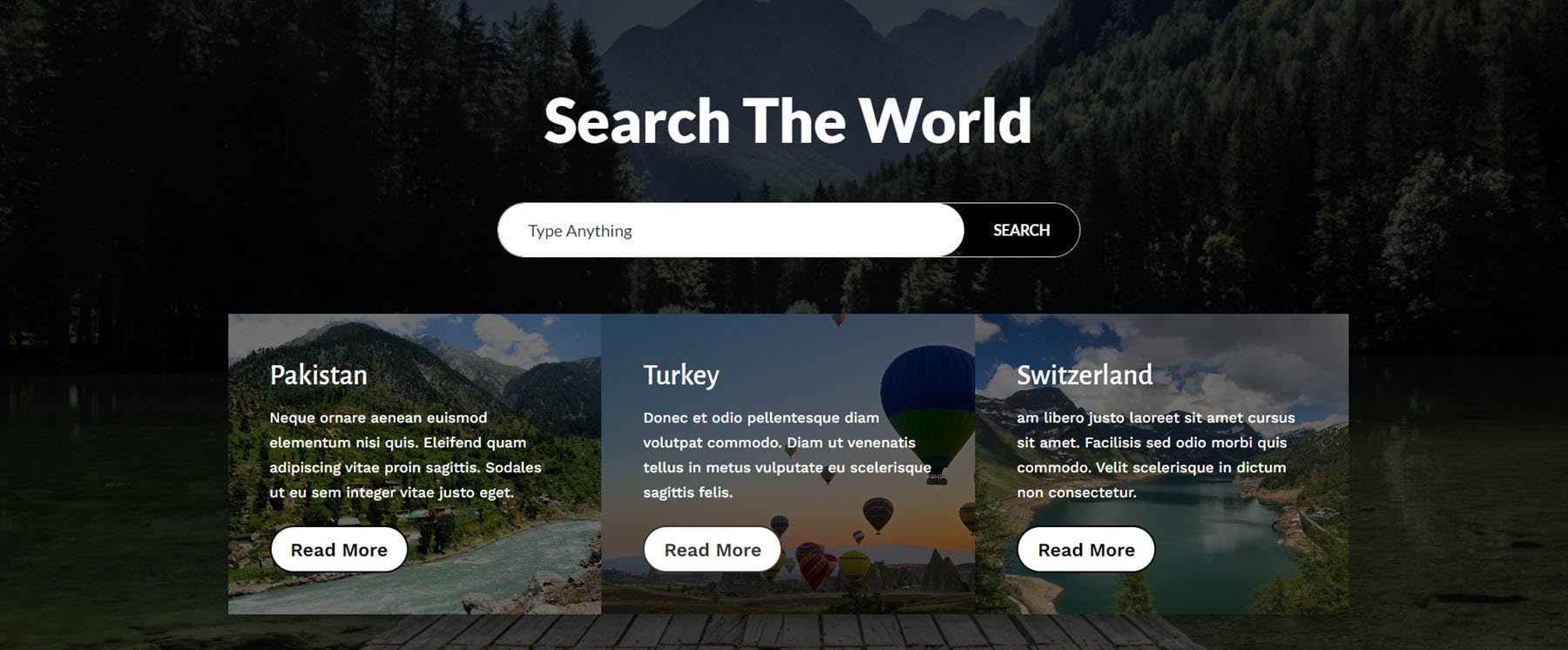
El diseño de héroe 9 presenta una imagen de fondo oscurecida con un texto de héroe grande y una barra de búsqueda. Debajo de la barra de búsqueda hay tres tarjetas de imágenes con texto descriptivo y un botón para leer más.

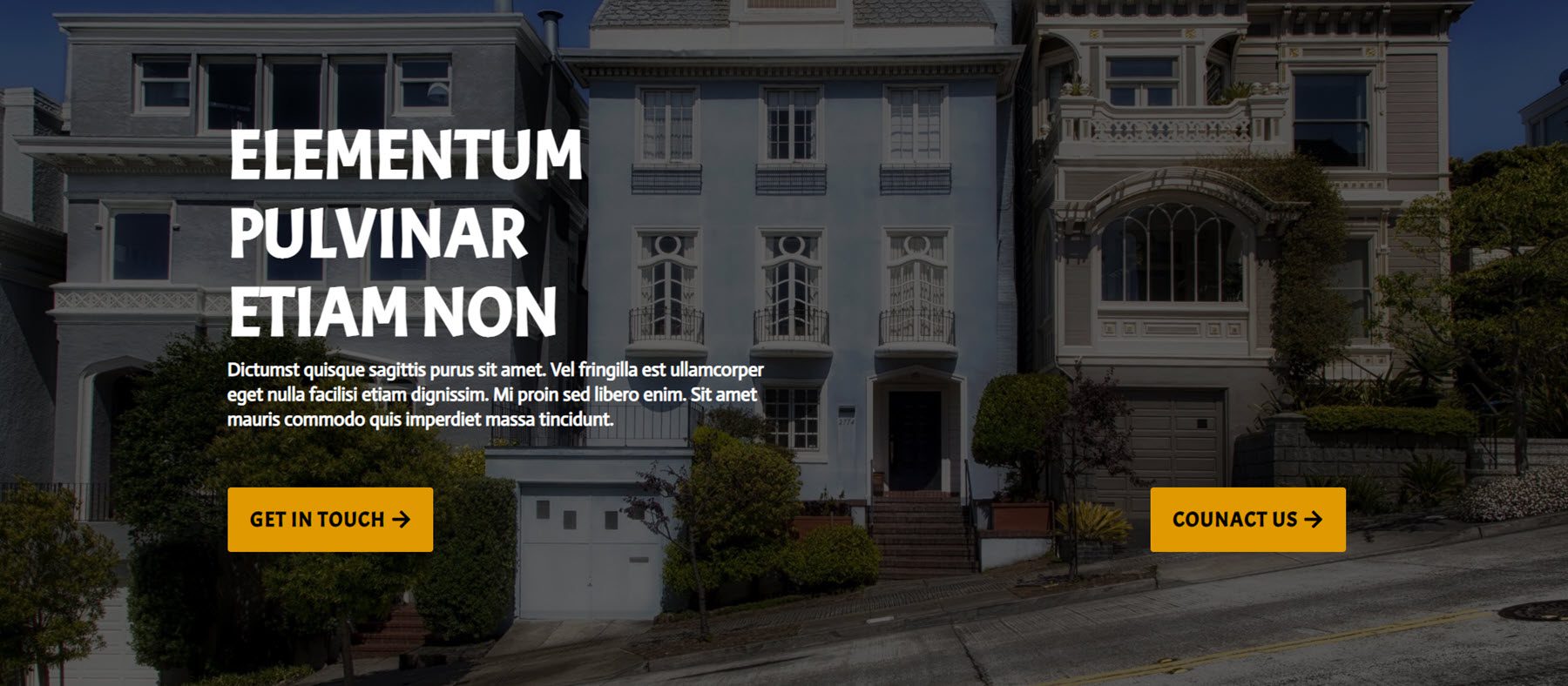
El diseño 19 utiliza una gran imagen de fondo oscurecida y presenta algo de texto y dos botones.

Secciones de precios de Divi Designer
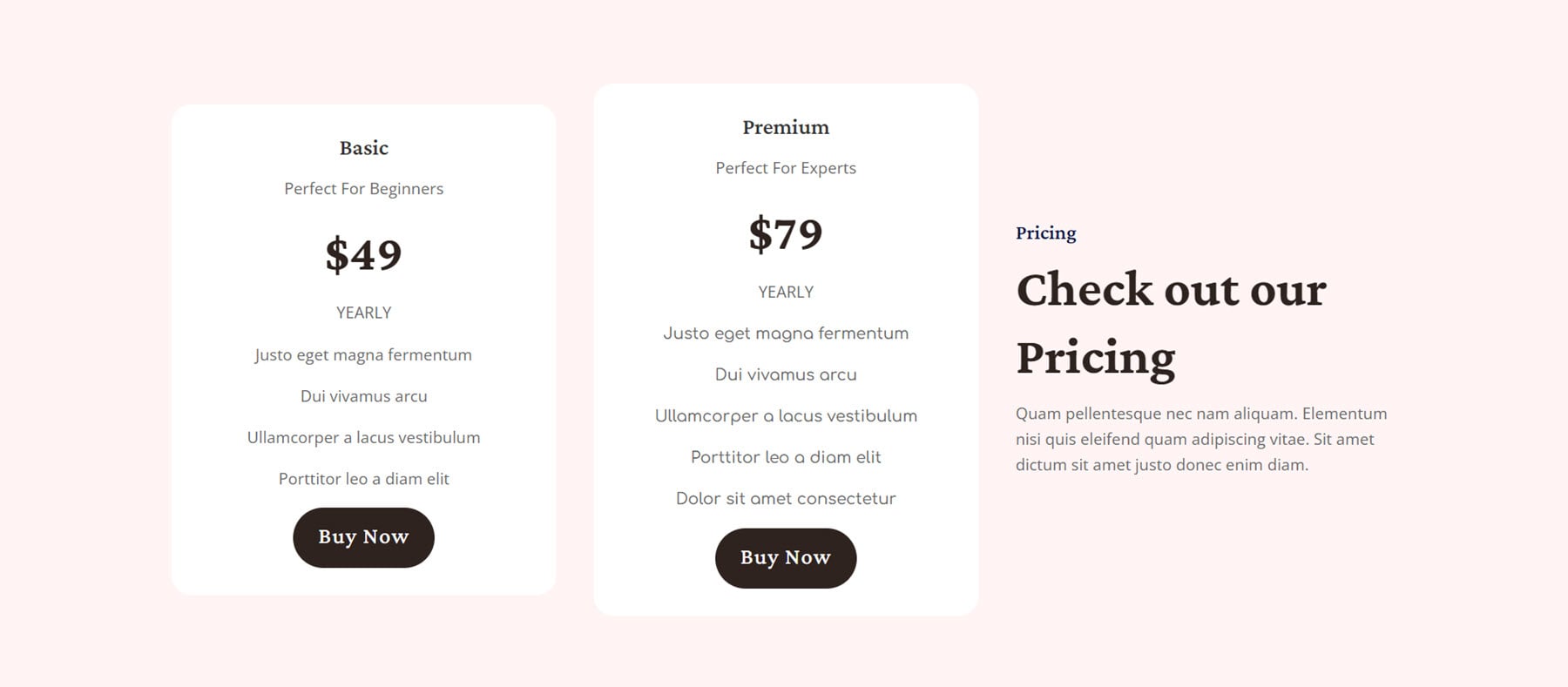
También hay 20 diseños de precios. Este es el diseño de precios 7. Tiene un fondo rosa y dos tarjetas de precios con algo de texto a la derecha. Cada tarjeta de precios tiene un título y un subtítulo, un precio, detalles y un botón de comprar ahora.

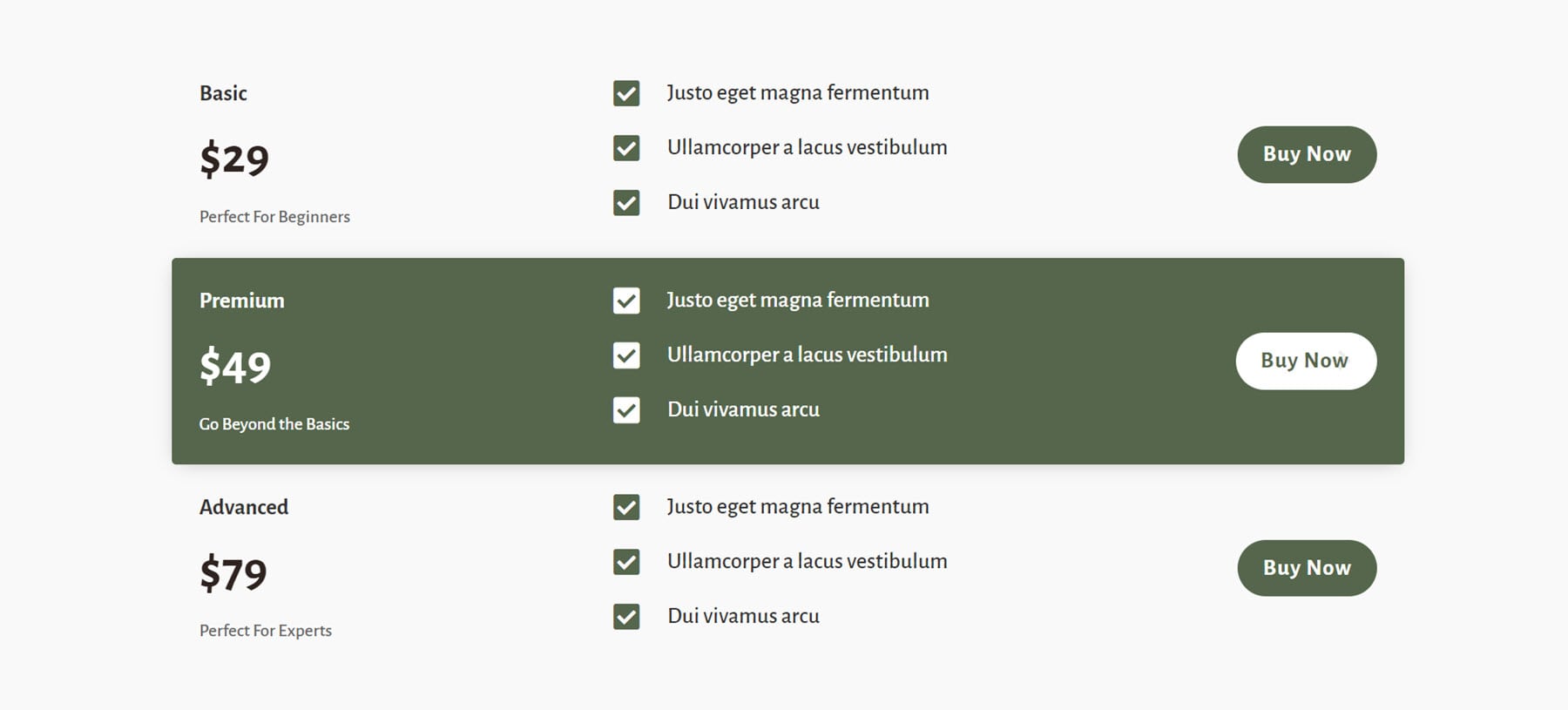
El diseño de precios 8 presenta tres niveles de precios. El título y el precio, junto con el subtítulo están a la izquierda. Las características están a la derecha, presentadas con marcas de verificación, y el botón Comprar ahora está a la derecha. La opción del medio está resaltada en verde.

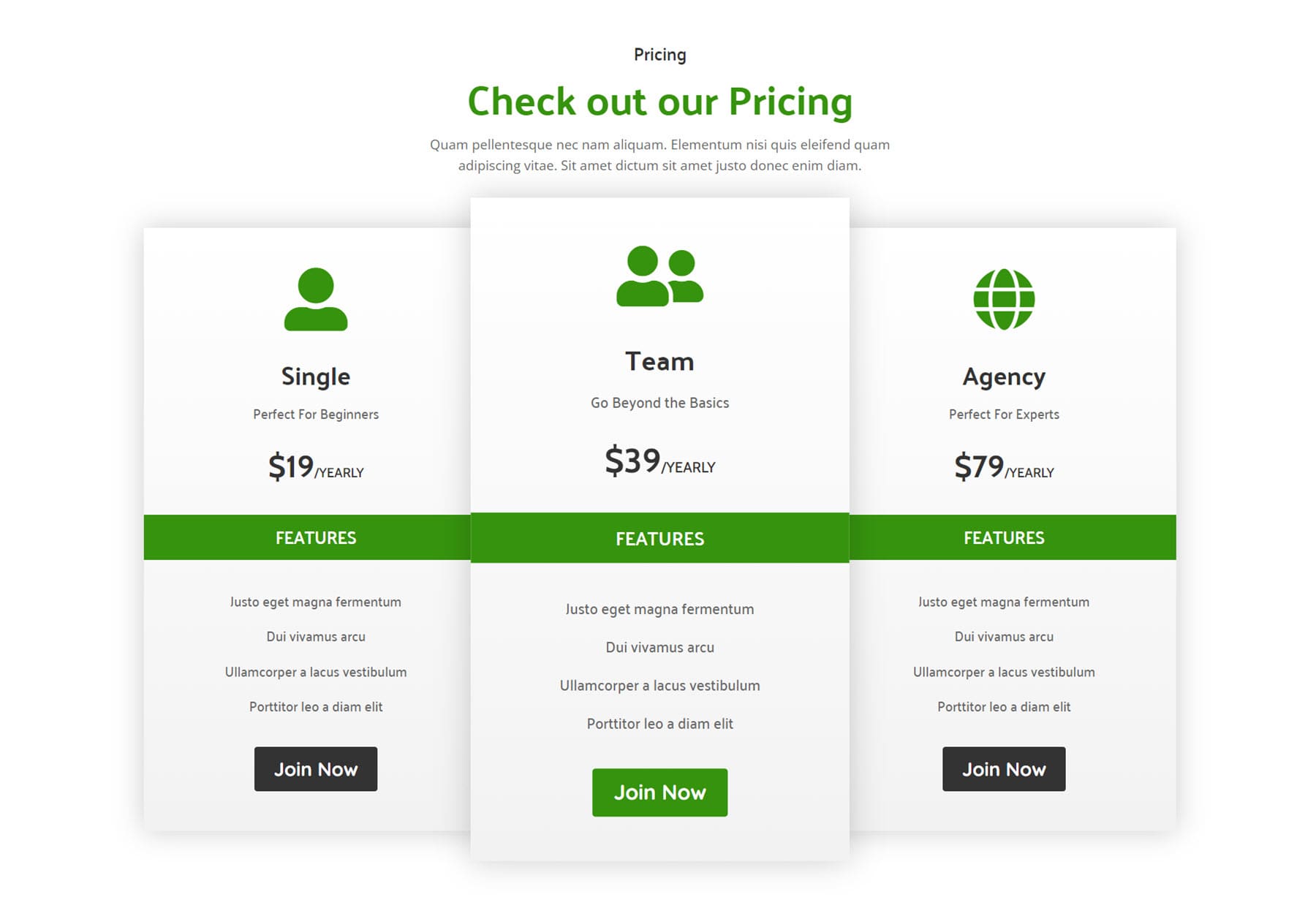
El diseño 12 presenta tres tarjetas con un ícono, título y subtítulo y precio en la parte superior de cada tarjeta. Hay un cartel verde que separa la parte superior de las funciones y luego una lista de funciones seguida de un botón. Cada tarjeta tiene un efecto de desplazamiento que mueve la tarjeta hacia arriba al pasar el mouse.

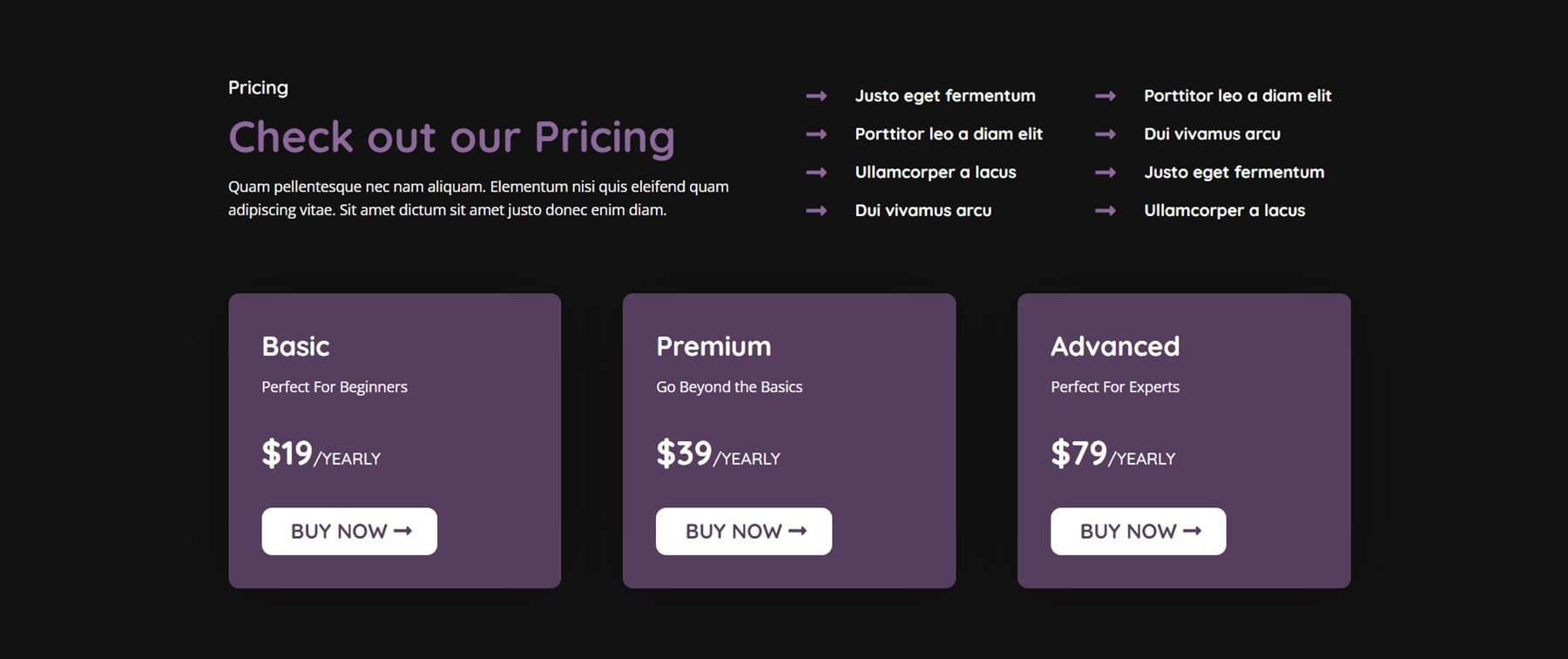
Esta es la versión oscura del diseño de precios 19. Tiene algunos íconos publicitarios en la parte superior para resaltar funciones y tres bloques de planes de precios.

Secciones de servicios de Divi Designer
Divi Designer Pack viene con 25 diseños de servicios. El diseño 3 presenta un encabezado, tres módulos publicitarios sobre un fondo oscuro con texto descriptivo y un botón.

El diseño de servicios 14 tiene tres tarjetas con un icono en la parte superior, un texto de descripción, una lista de texto numerada y un enlace para ver los detalles.

El diseño 19 presenta texto de encabezado y texto de descripción, junto con seis módulos publicitarios con íconos que representan cada servicio.

Esta es la versión oscura del diseño de servicios 25. Cuenta con cuatro secciones de servicios con un efecto de desplazamiento que oscurece la tarjeta.

Secciones deslizantes de Divi Designer
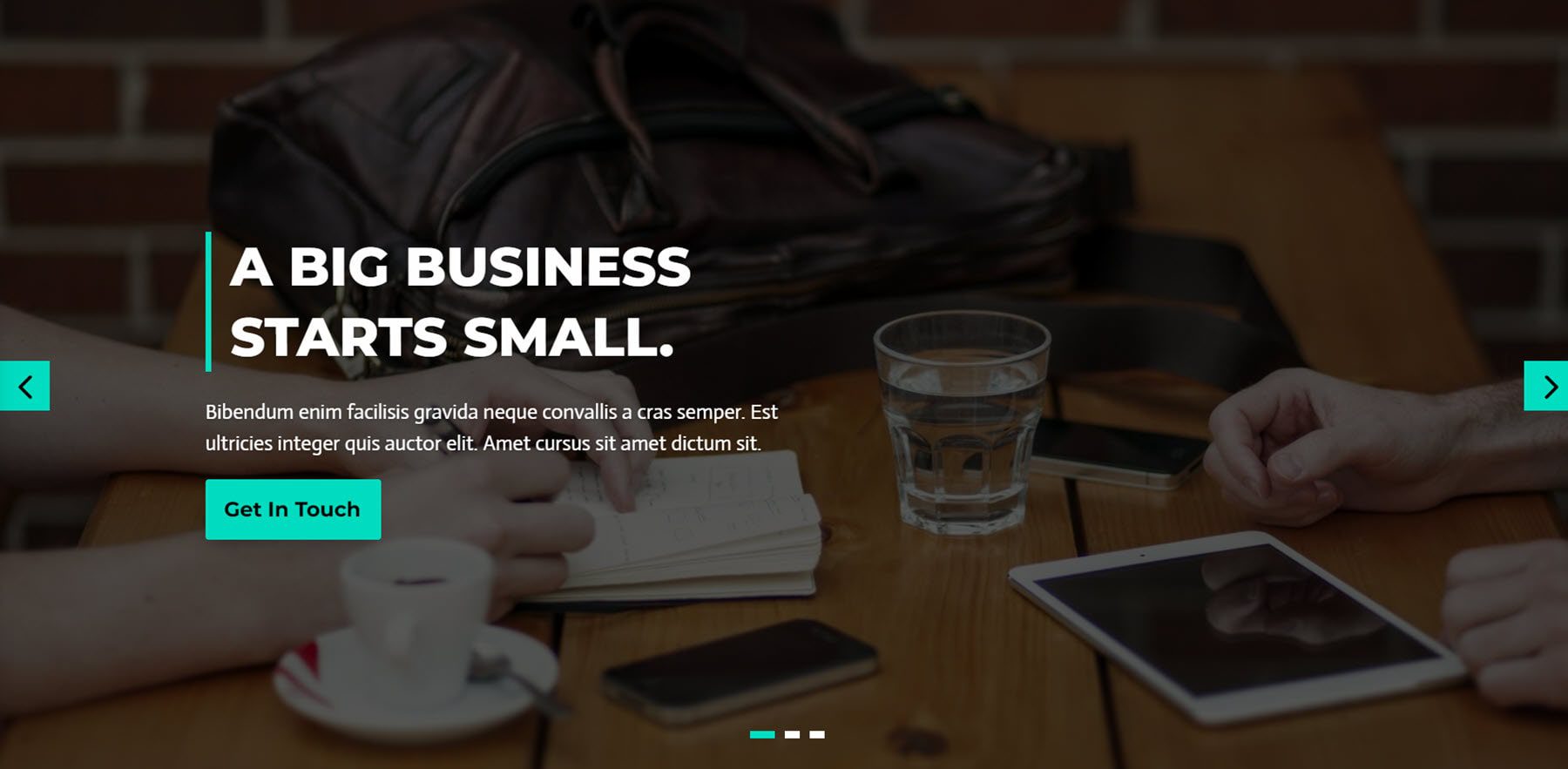
Hay un total de 15 diseños de controles deslizantes. El diseño del control deslizante 1 presenta un pequeño control deslizante de texto con un número, texto y un botón en cada diapositiva. Hay una sección de título con fondo verde sobre el control deslizante y una imagen en el lado derecho.

El diseño del control deslizante 8 es un control deslizante de imagen grande con una superposición oscura. Hay texto a la izquierda y un botón debajo.

El diseño del control deslizante 12 tiene una imagen de fondo grande y diapositivas de texto sobre un fondo blanco que cambia con cada diapositiva. También hay un botón en cada diapositiva.


Secciones del equipo de Divi Designer
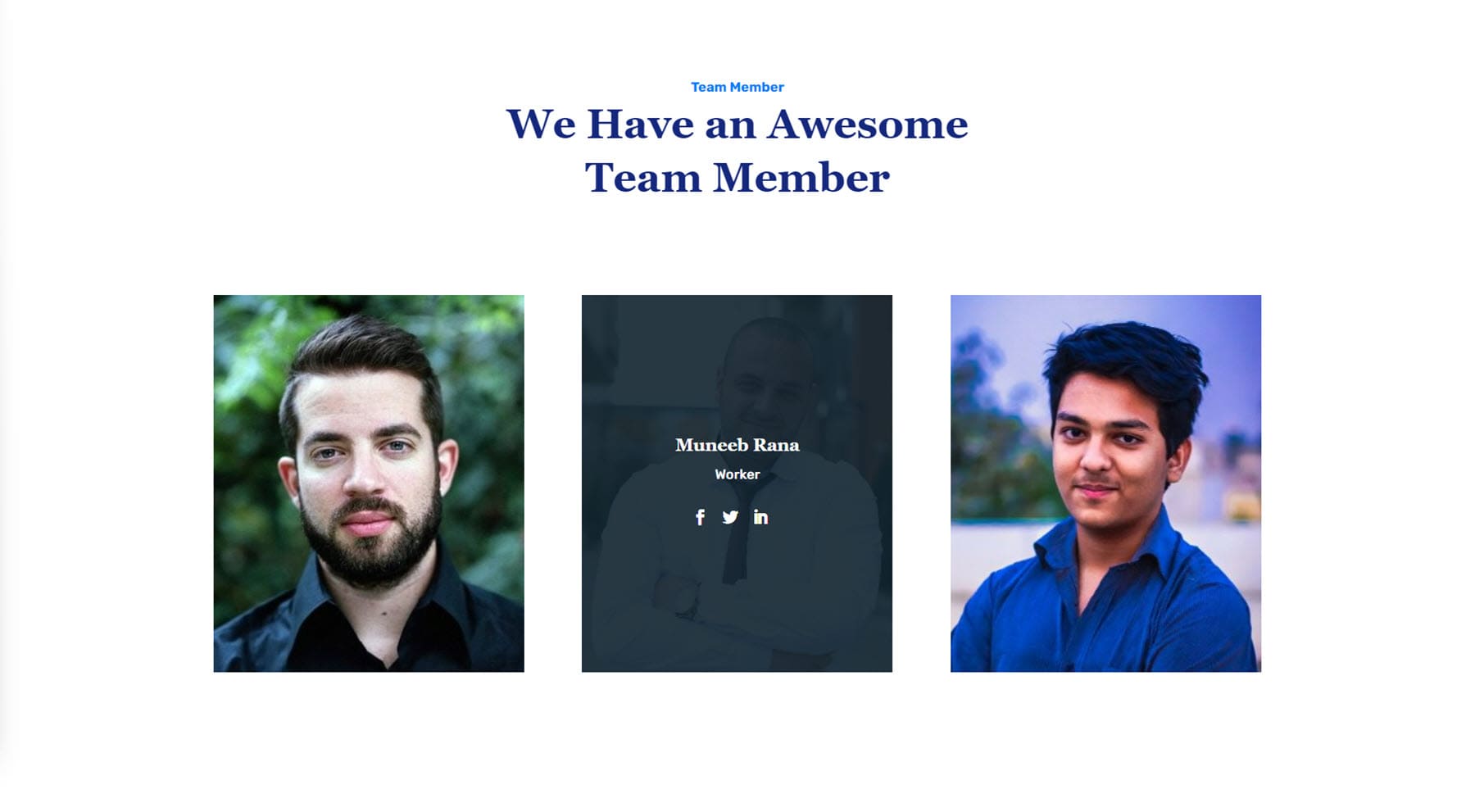
Hay 25 diseños de secciones de equipo en total. El diseño 8 presenta un encabezado y tres imágenes de miembros del equipo con un efecto de desplazamiento. Cuando pasa el cursor sobre la imagen, hay una superposición oscura y se muestran el nombre del miembro del equipo, el cargo y los íconos de redes sociales.

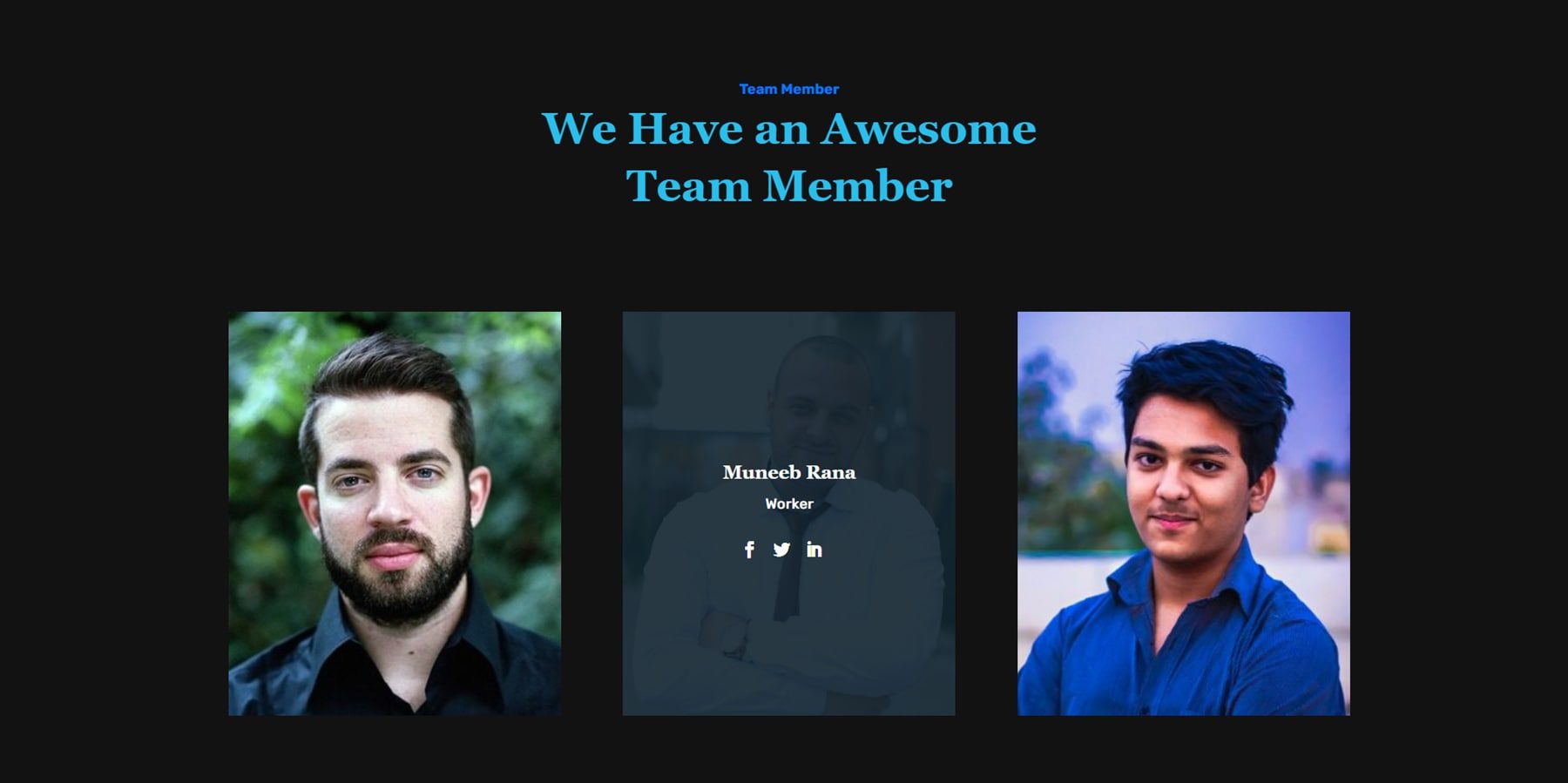
Aquí está la versión oscura del diseño 8.

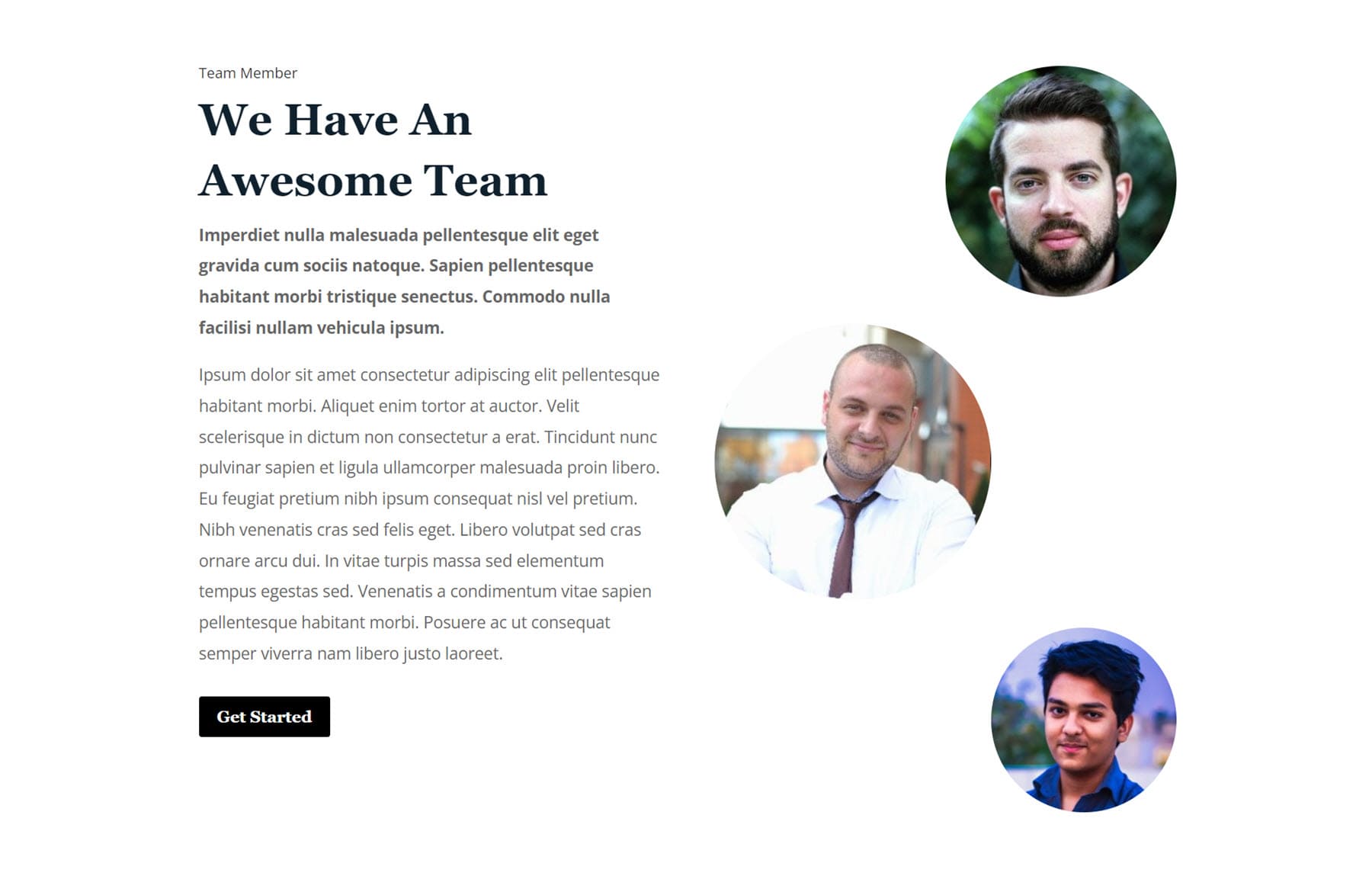
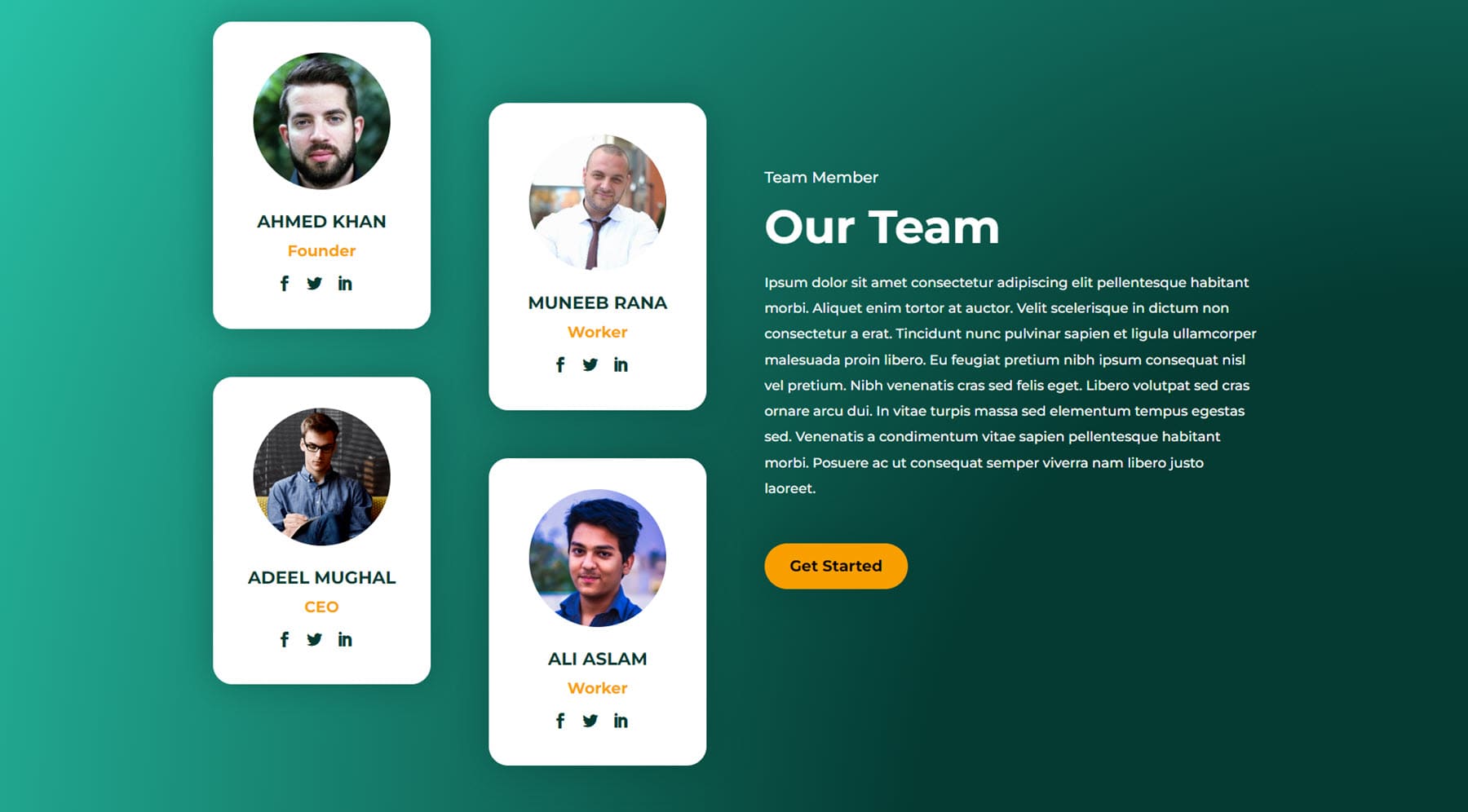
El diseño 13 tiene un encabezado y texto en el lado izquierdo, junto con un botón CTA. A la derecha hay tres imágenes circulares de miembros del equipo. Al igual que en el último diseño, cuando pasa el cursor sobre la imagen, se revelan el nombre del miembro del equipo, el cargo y los íconos de las redes sociales.

Este diseño es el diseño 18 y presenta tarjetas con fotos de miembros del equipo, títulos de trabajo y enlaces de redes sociales. A la derecha hay un encabezado y una descripción, seguidos de un botón CTA.

Secciones de testimonios de diseñadores de Divi
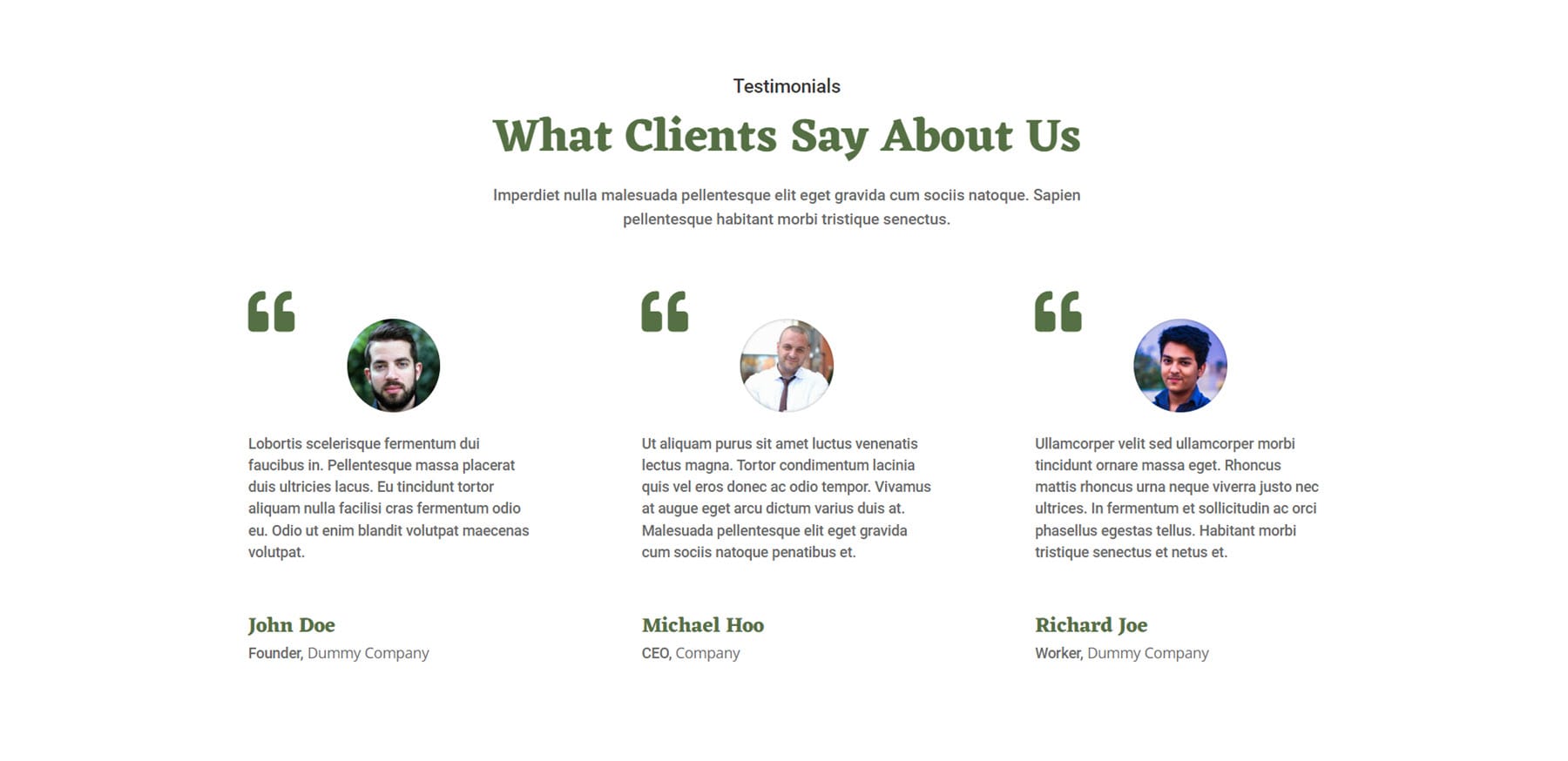
Hay 25 secciones testimoniales diferentes. Este es el diseño 1 y presenta el encabezado y el cuerpo del texto en la parte superior, seguido de tres secciones de testimonios. Cada testimonio tiene un icono, una imagen, un cuerpo de texto, un nombre, un cargo y una empresa.

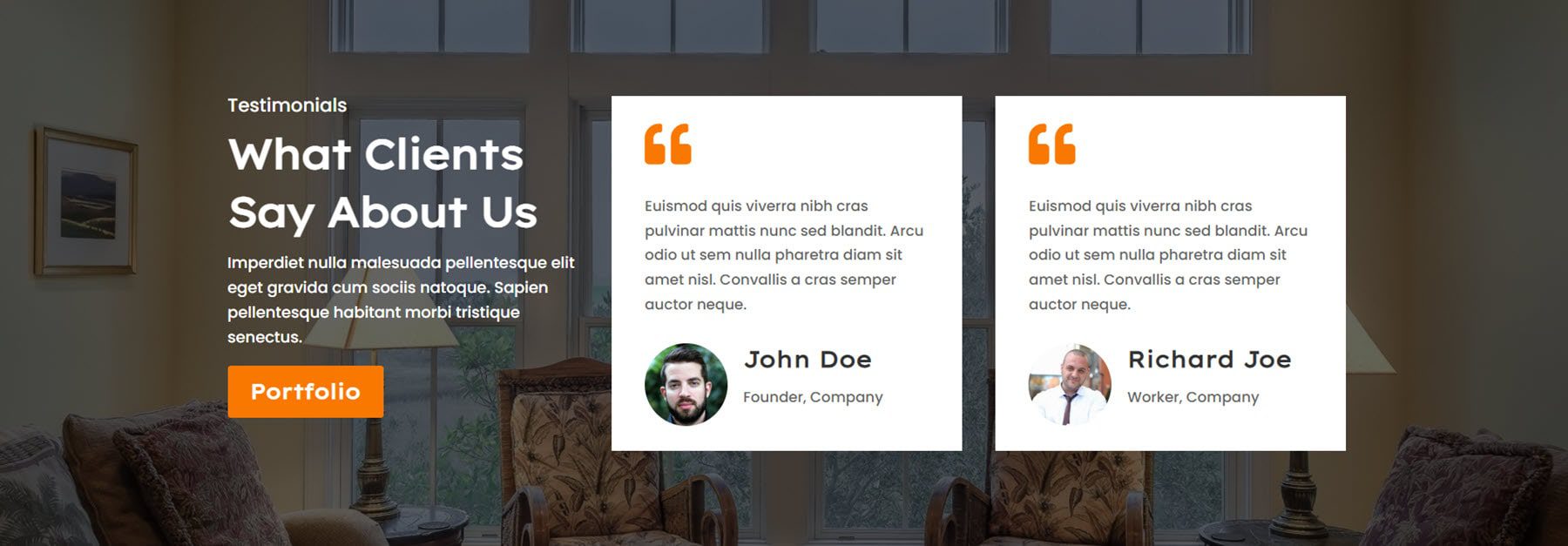
Esta sección es el diseño 2. Presenta dos tarjetas de testimonios con un ícono de cotización, texto, una imagen, nombre, cargo y título de la empresa sobre un fondo de imagen con una superposición oscura. A la izquierda, puede encontrar texto de encabezado, texto del cuerpo y un botón CTA.

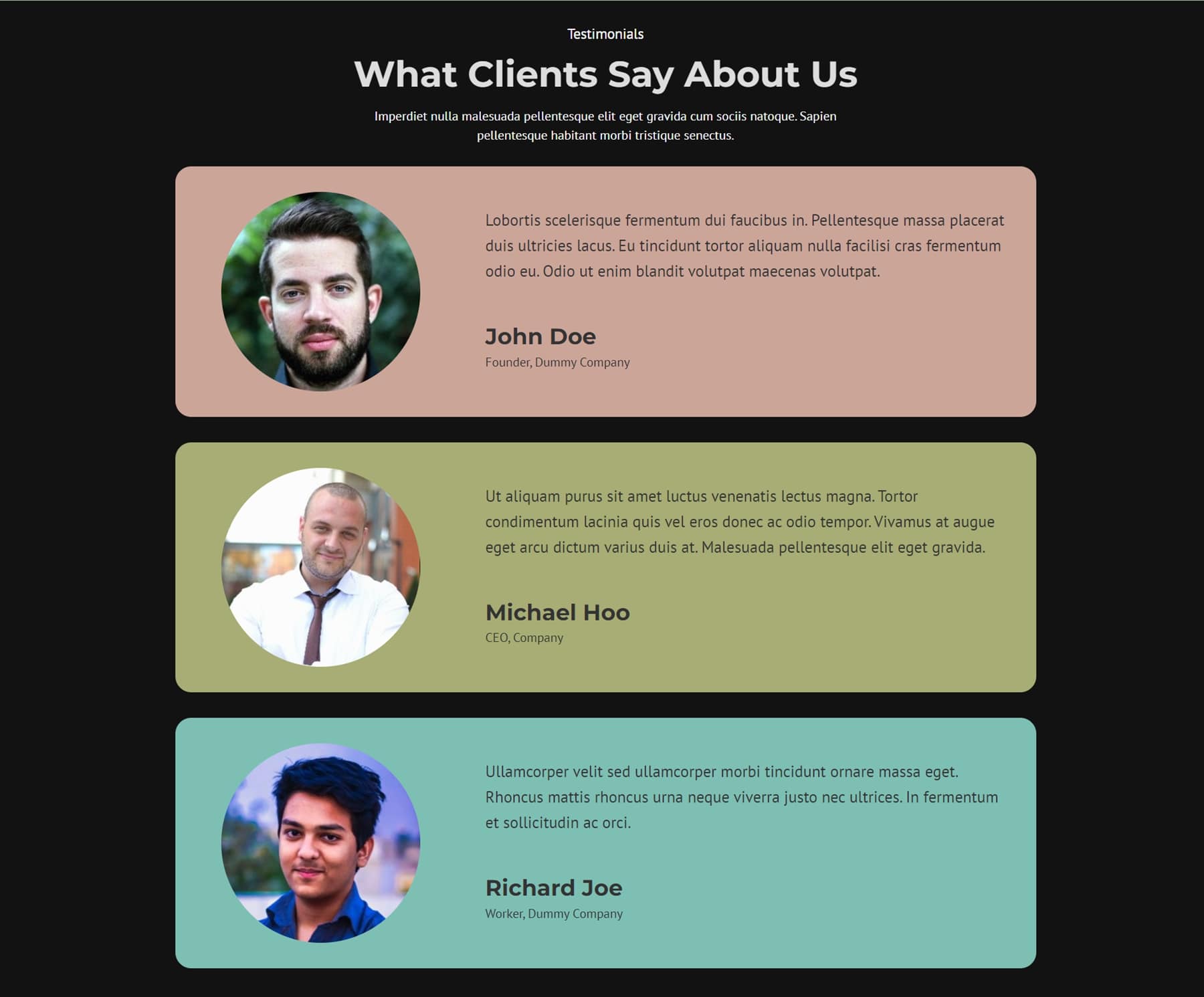
Esta es la versión oscura del diseño 5, con secciones coloridas que contienen testimonios de clientes.

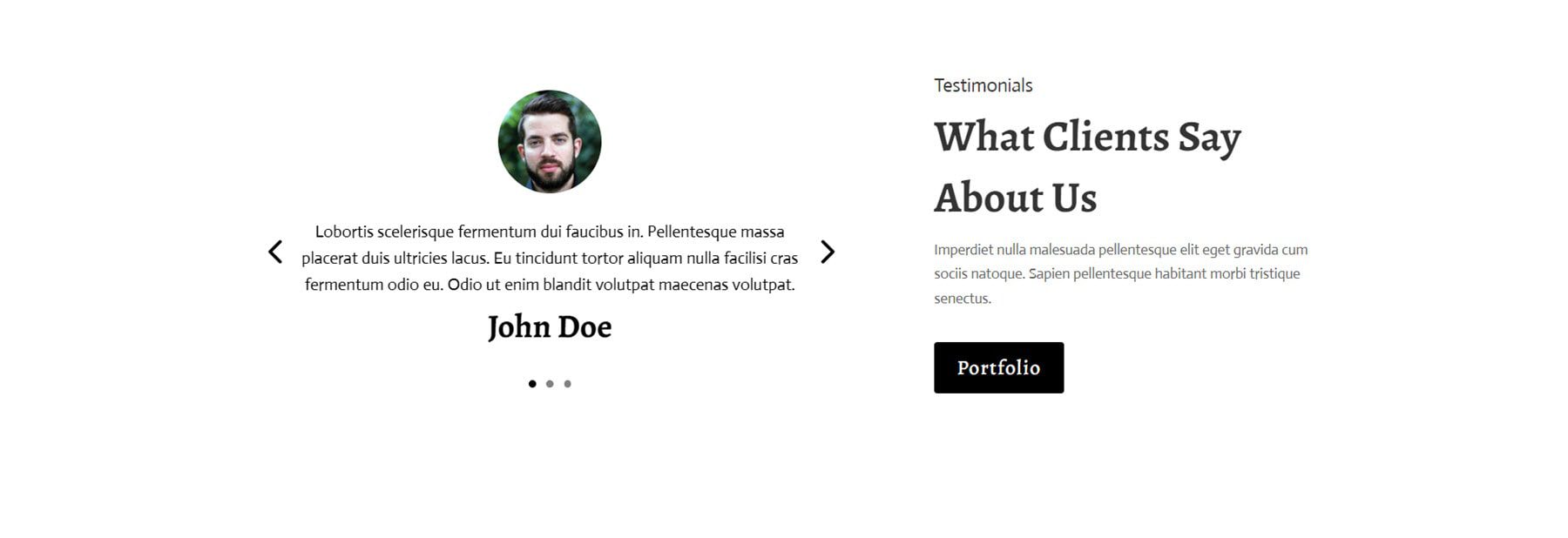
El diseño 7 presenta un control deslizante de testimonios a la izquierda con una imagen, texto de testimonio y un nombre en la parte inferior. A la derecha está el texto del encabezado, el texto del cuerpo y un botón CTA.

Plantillas de generador de temas de Divi Designer
A continuación están las plantillas de creación de temas. Estas son plantillas de encabezado, pie de página y cuerpo que se pueden cargar desde el generador de temas en la configuración de Divi en su tablero de WordPress.
Plantillas de pie de página de Divi Designer
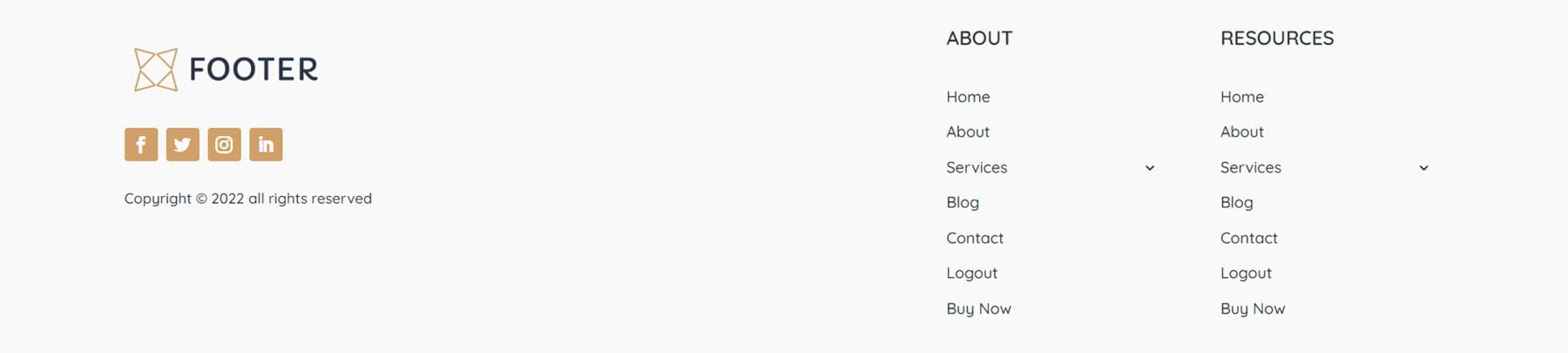
Hay un total de 20 plantillas de pie de página. El primero es el diseño de pie de página 4. Este diseño presenta un logotipo, íconos de redes sociales y un aviso de derechos de autor a la izquierda. A la derecha hay dos columnas de elementos de menú.

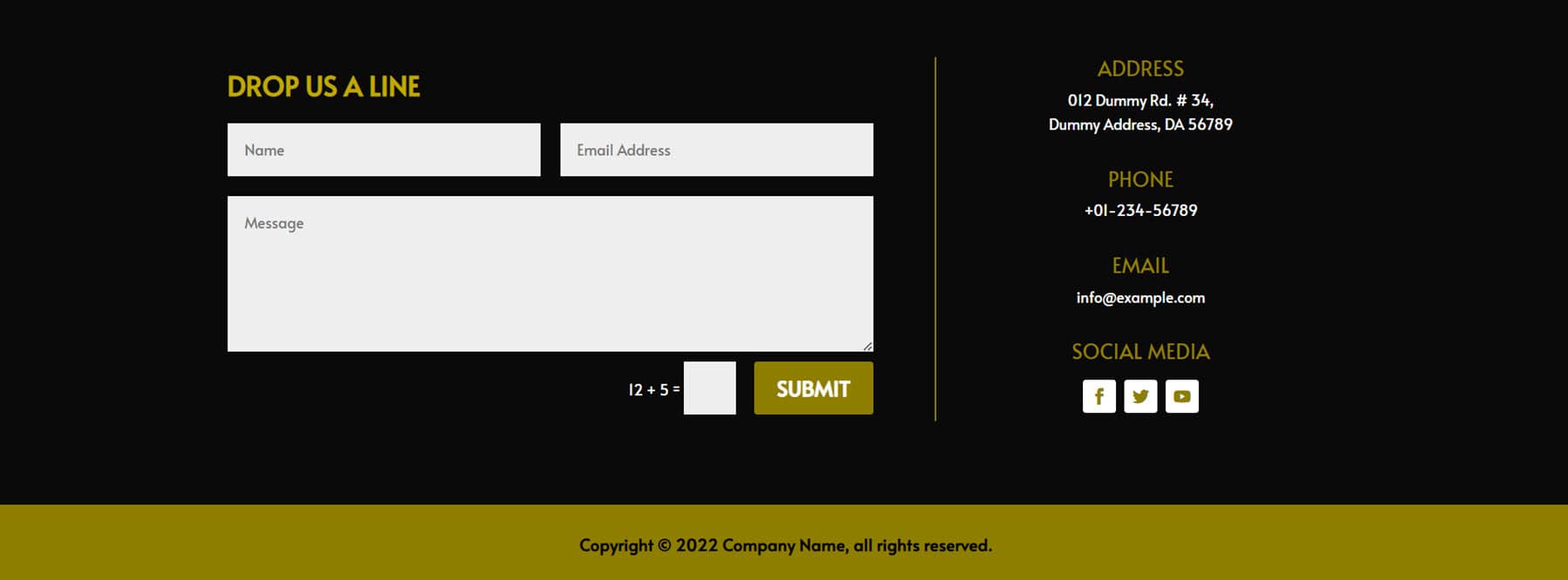
El diseño de pie de página 13 tiene un formulario de contacto a la izquierda e información de contacto e íconos de redes sociales a la derecha. También hay una barra de pie de página con información de derechos de autor.

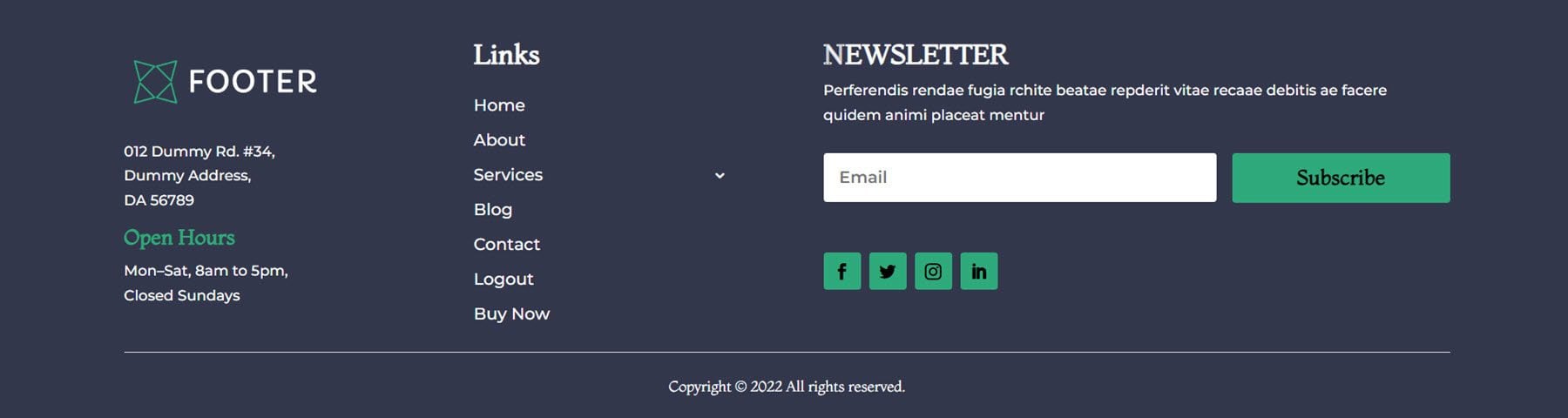
El diseño de pie de página 19 presenta un logotipo, una dirección y un horario de apertura en el lado izquierdo. En el centro hay una barra de menú y, a la derecha, un formulario de suscripción al boletín y enlaces a las redes sociales. En la parte inferior hay un aviso de derechos de autor.

Plantillas de encabezado de diseñador Divi
También hay 20 plantillas de encabezado en el Divi Designer Pack. Este es el encabezado 7. Cuenta con una barra de menú secundaria en verde con información de contacto y un botón CTA. La barra de menú principal presenta un logotipo a la izquierda y elementos de menú alineados a la derecha.

El diseño de encabezado 8 presenta información de contacto con un logotipo en línea en la parte superior. A continuación se muestran los elementos del menú.

El diseño de encabezado 13 presenta algunos íconos de redes sociales a la izquierda, un logotipo en el centro y un botón CTA a la derecha. A continuación se encuentran los elementos del menú, alineados a la izquierda, y una barra de búsqueda que está alineada a la derecha.

Plantillas Divi Designer 404
Hay 25 plantillas de página 404 diferentes. El primer diseño, el diseño 6, presenta las letras "OOPS" detrás del texto de error 404. Este diseño también tiene un botón naranja para ir a la página de inicio.

Este es el diseño 9. Presenta un texto grande sombreado y el error 404, junto con un botón para volver a la página de inicio seguido de algunos íconos de redes sociales.

El diseño 12 presenta los números 404 en una fuente grande y tiene un botón para volver a la página de inicio.

Plantillas de blog de diseñador Divi
Plantillas de página de blog de Divi Designer
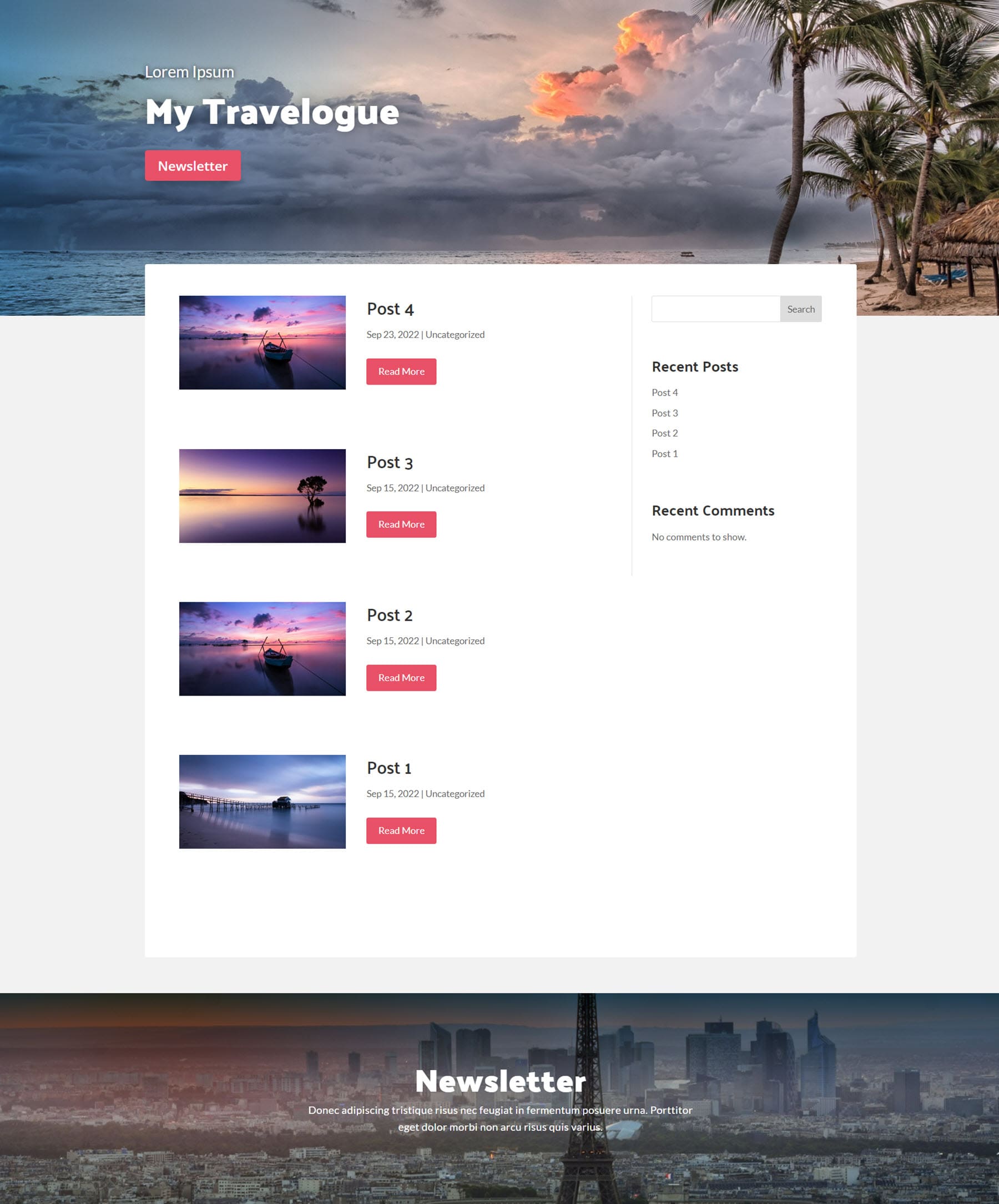
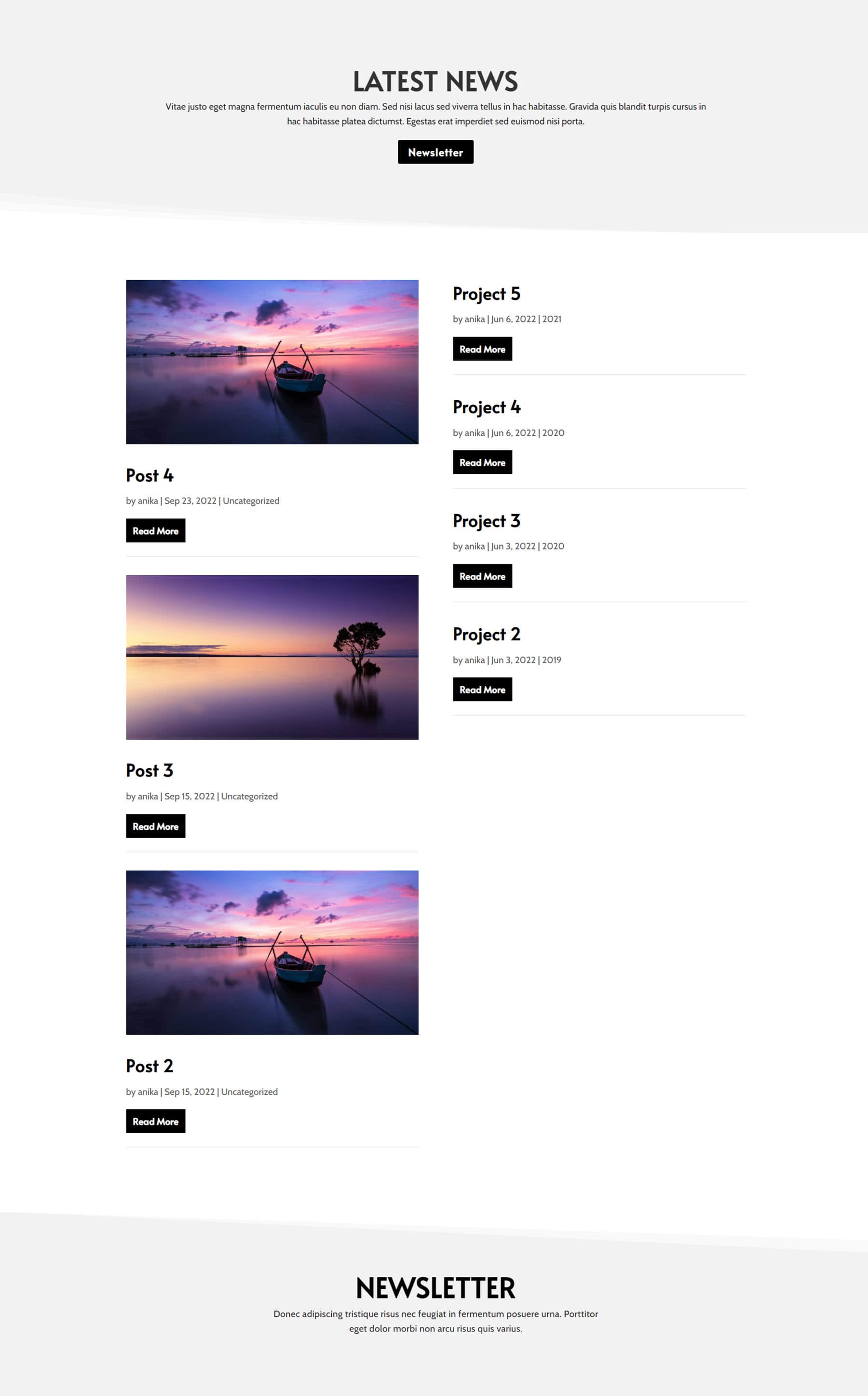
Hay 20 plantillas de blog que vienen con el Divi Designer Pack. El diseño de blog 1 presenta un encabezado de imagen con un título y un botón. Las publicaciones se enumeran a la izquierda con la imagen destacada, la información de la publicación y el botón Leer más. Hay una barra lateral a la derecha con una barra de búsqueda, publicaciones recientes y comentarios recientes. En la parte inferior hay otra imagen con texto superpuesto.

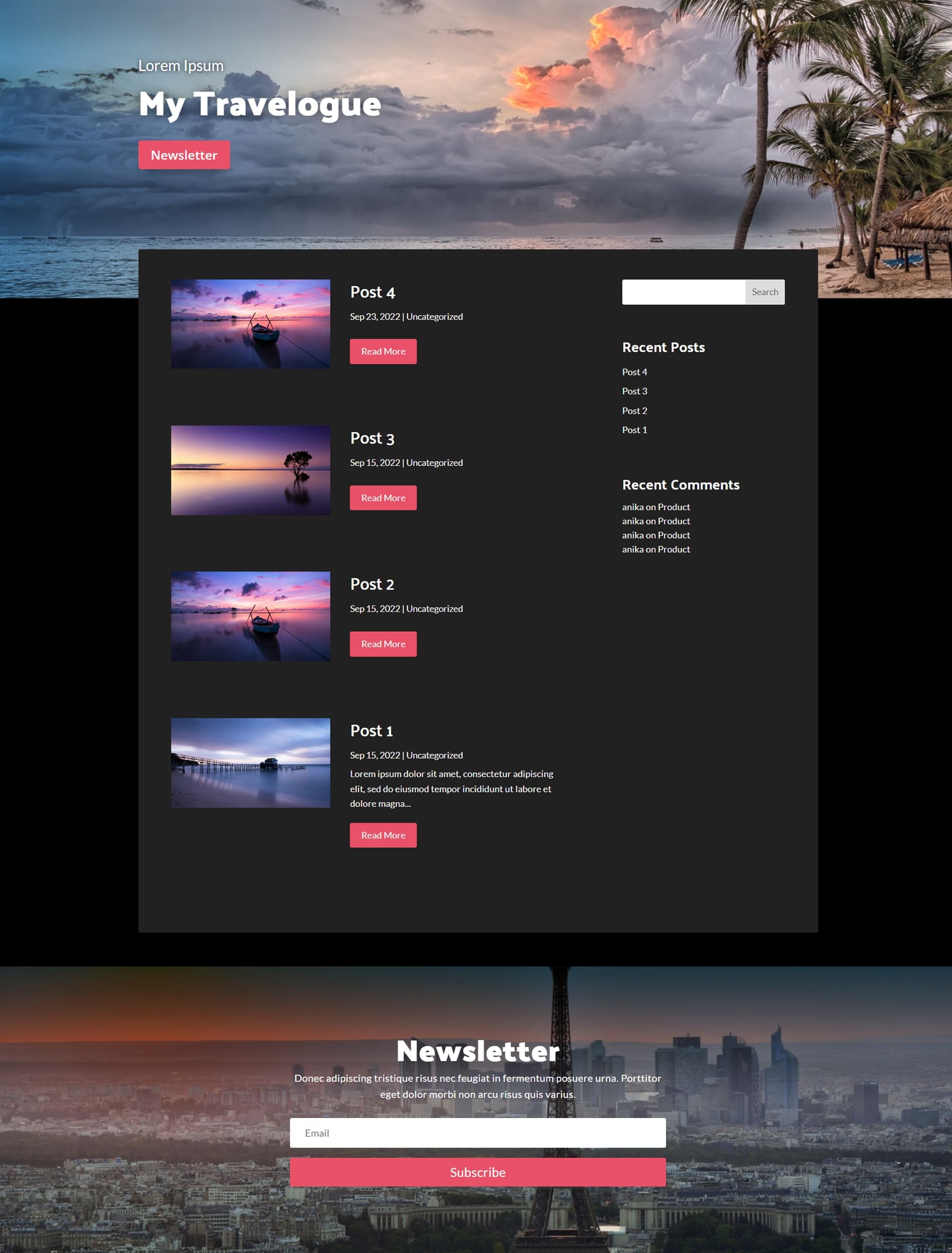
Aquí está la versión oscura del diseño del blog 1.

El diseño del blog 8 presenta algunos divisores de sección curvos y una sección de encabezado con texto y un botón en la parte superior. Las publicaciones de blog tienen un diseño estilo tarjeta con una imagen, detalles de la publicación y un botón para leer más. En la parte inferior de la página hay otra sección de texto.

El diseño de blog 18 presenta una sección de encabezado con texto y un botón, seguido de dos columnas de blog. La columna de la izquierda muestra publicaciones con una gran imagen destacada. La columna de la derecha solo muestra los detalles de la publicación y un botón para leer más. Finalmente, hay algo de texto adicional en el pie de página.

Plantillas de publicaciones de diseñador Divi
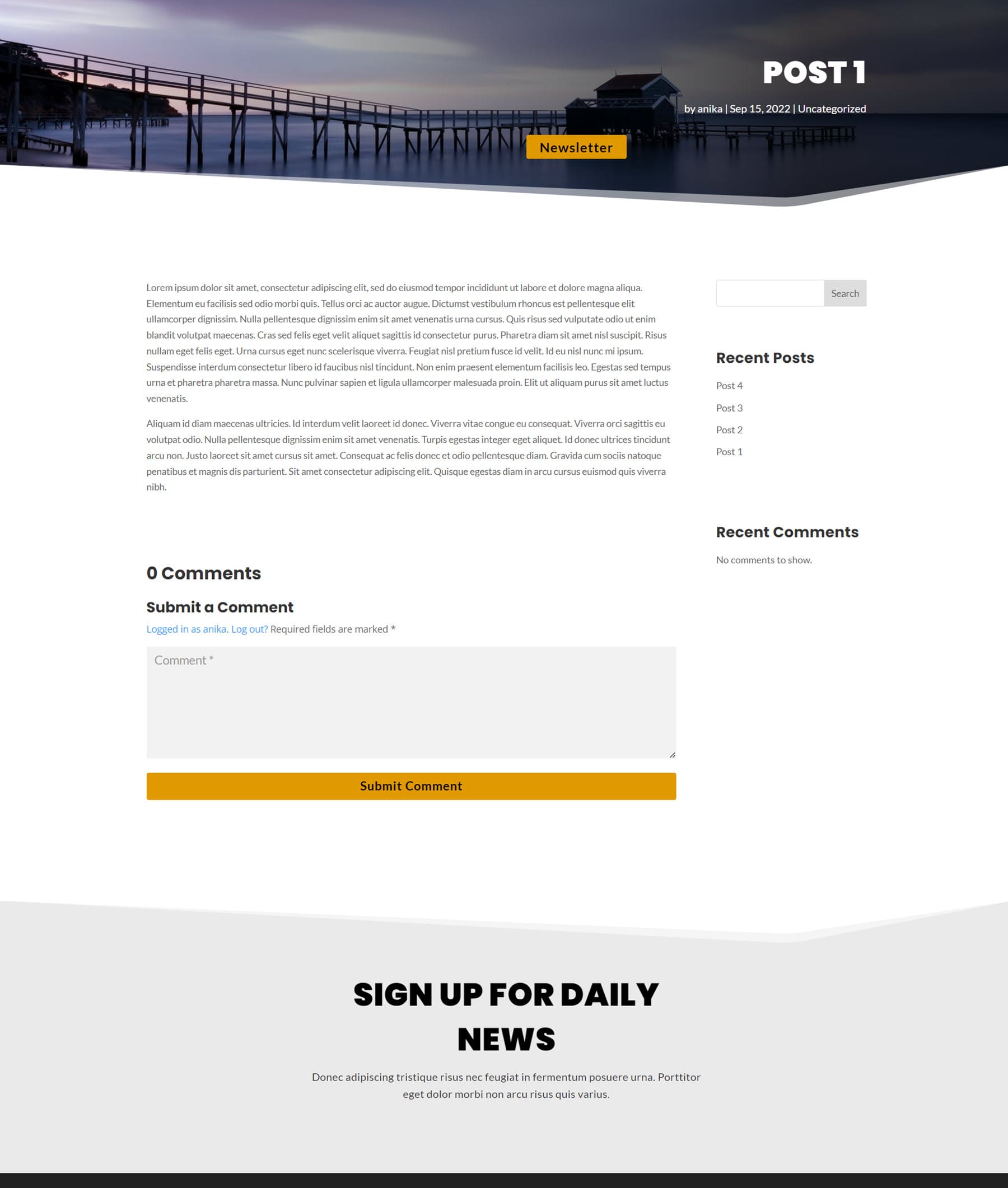
Hay 20 plantillas de publicaciones diferentes que vienen con el paquete. El diseño de la publicación 4 tiene la imagen destacada en la parte superior de la página, con el título de la publicación, la información de la publicación y un botón superpuesto. A continuación se encuentra el contenido de la publicación y los comentarios. Hay una barra lateral a la derecha que presenta una barra de búsqueda, publicaciones recientes y comentarios recientes. En la parte inferior de la página hay un texto adicional.

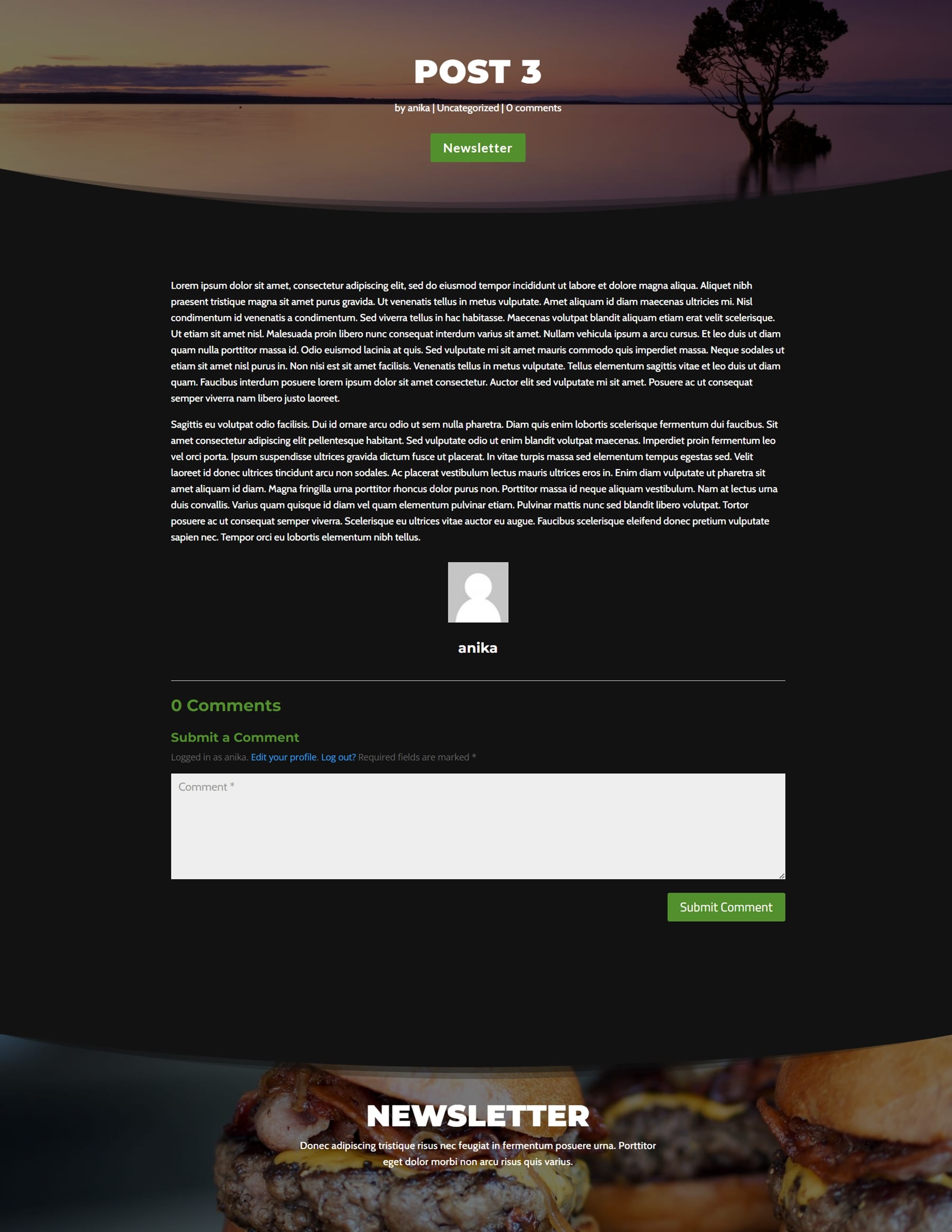
Aquí está la versión oscura del diseño de publicación 5. La imagen destacada está en la parte superior con un divisor curvo. El contenido de la publicación y los comentarios están sobre un fondo oscuro, seguidos de una sección con una imagen y un texto superpuesto que promociona una oferta.

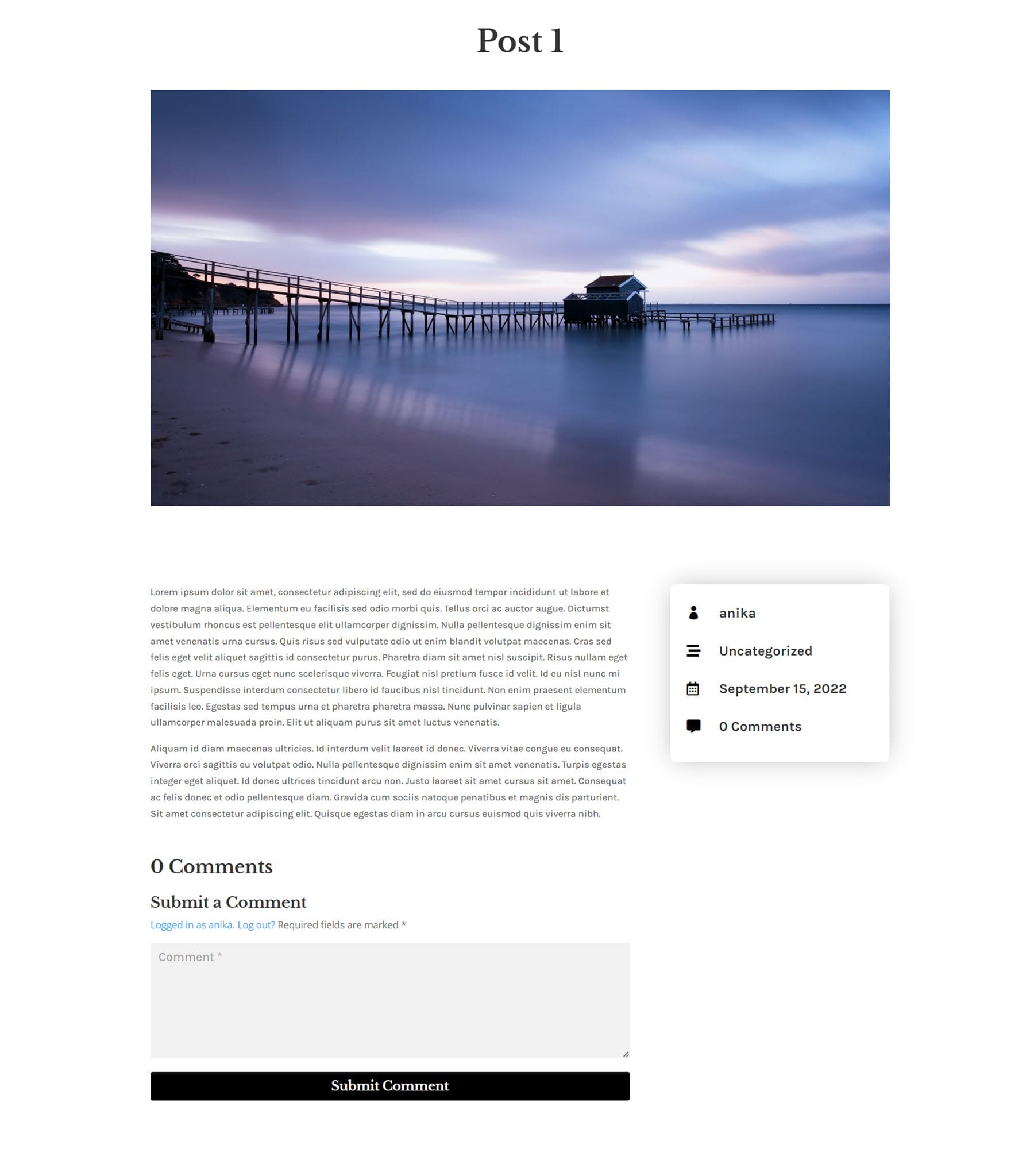
El diseño 11 comienza con el título de la publicación en la parte superior, luego la imagen destacada grande. Luego, puede encontrar el contenido de la publicación y los comentarios. A la derecha hay una tarjeta que contiene la información de la publicación.

El diseño de publicación 13 también presenta el título en la parte superior, seguido de la imagen destacada. La información de la publicación se encuentra debajo de la imagen. El siguiente es el contenido de la publicación y los comentarios, y finalmente hay una sección de publicaciones relacionadas que muestra tarjetas con otras publicaciones del blog.

Plantillas de Divi Designer Woo
Las plantillas Woo son diseños que funcionan con el complemento Woo Commerce.
Plantillas de carrito de diseñador Divi
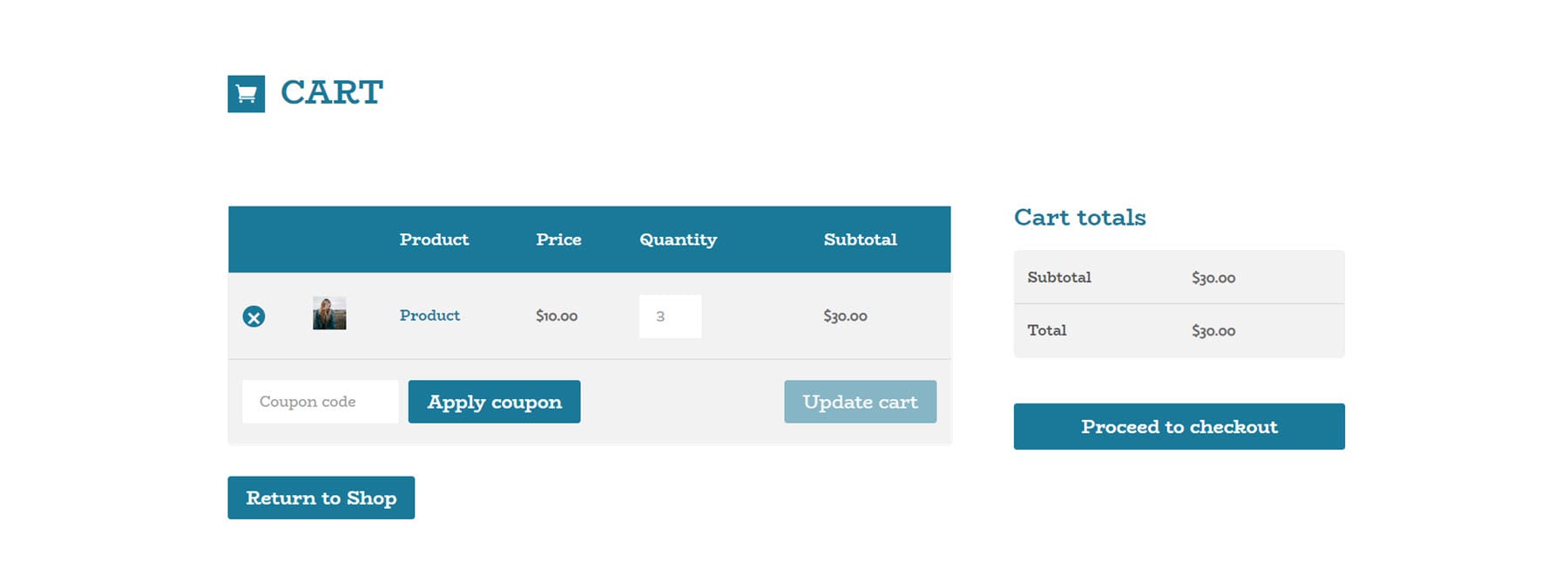
Hay 13 plantillas de carrito que vienen con el paquete. El diseño del carrito 1 presenta un tema de color azul. Hay un encabezado en la parte superior, seguido del carrito donde puede ver el contenido del carrito, aplicar un cupón y actualizar el carrito. Hay un botón de regreso a la tienda debajo de esto. A la derecha está el total del carrito, seguido del botón de proceder al pago.

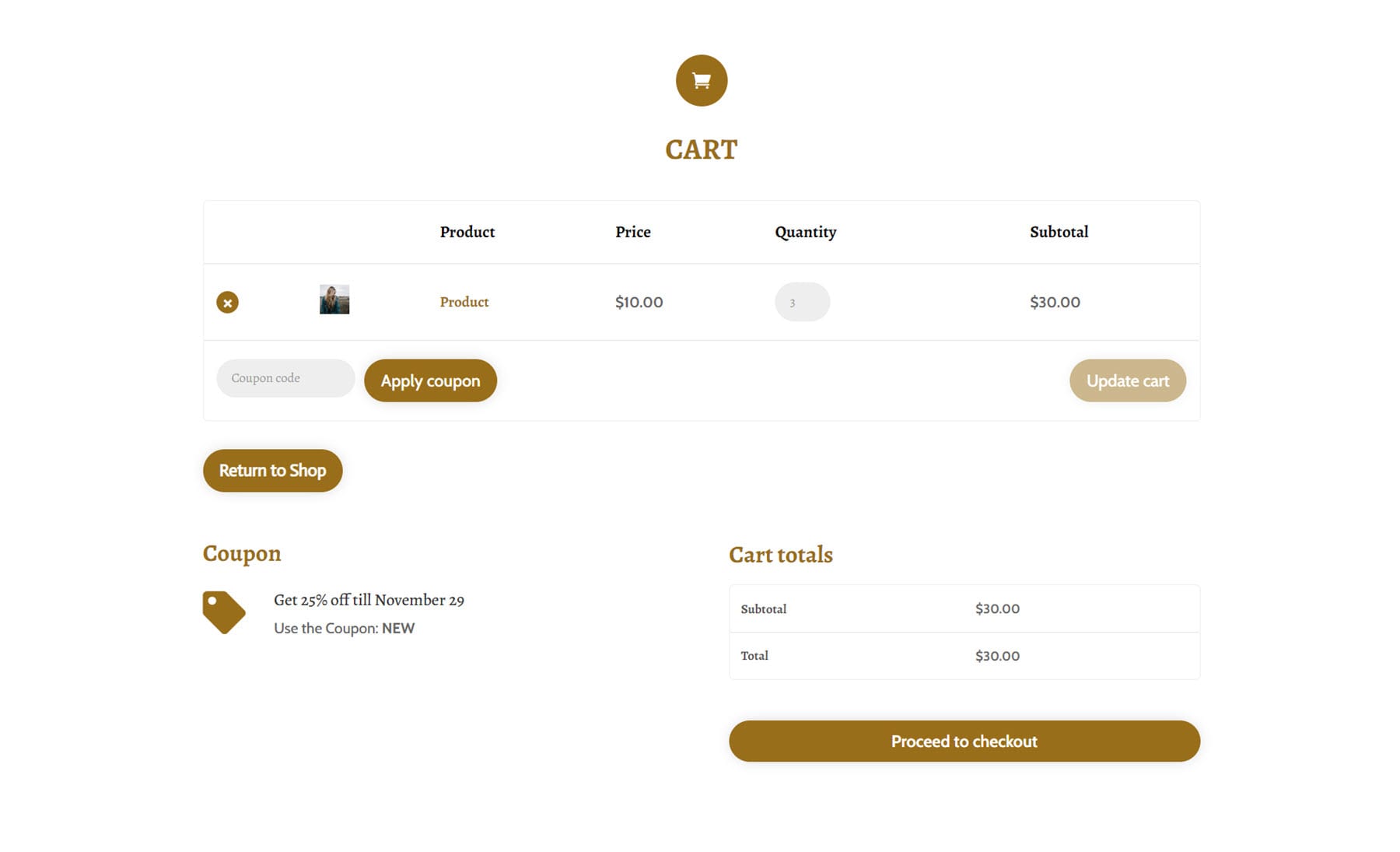
El diseño del carrito 2 tiene un encabezado con un ícono de carrito. Luego está el carrito donde se pueden ver los productos. A continuación, a la izquierda hay información sobre cupones, y a la derecha está el total del carrito y el botón de proceder al pago.

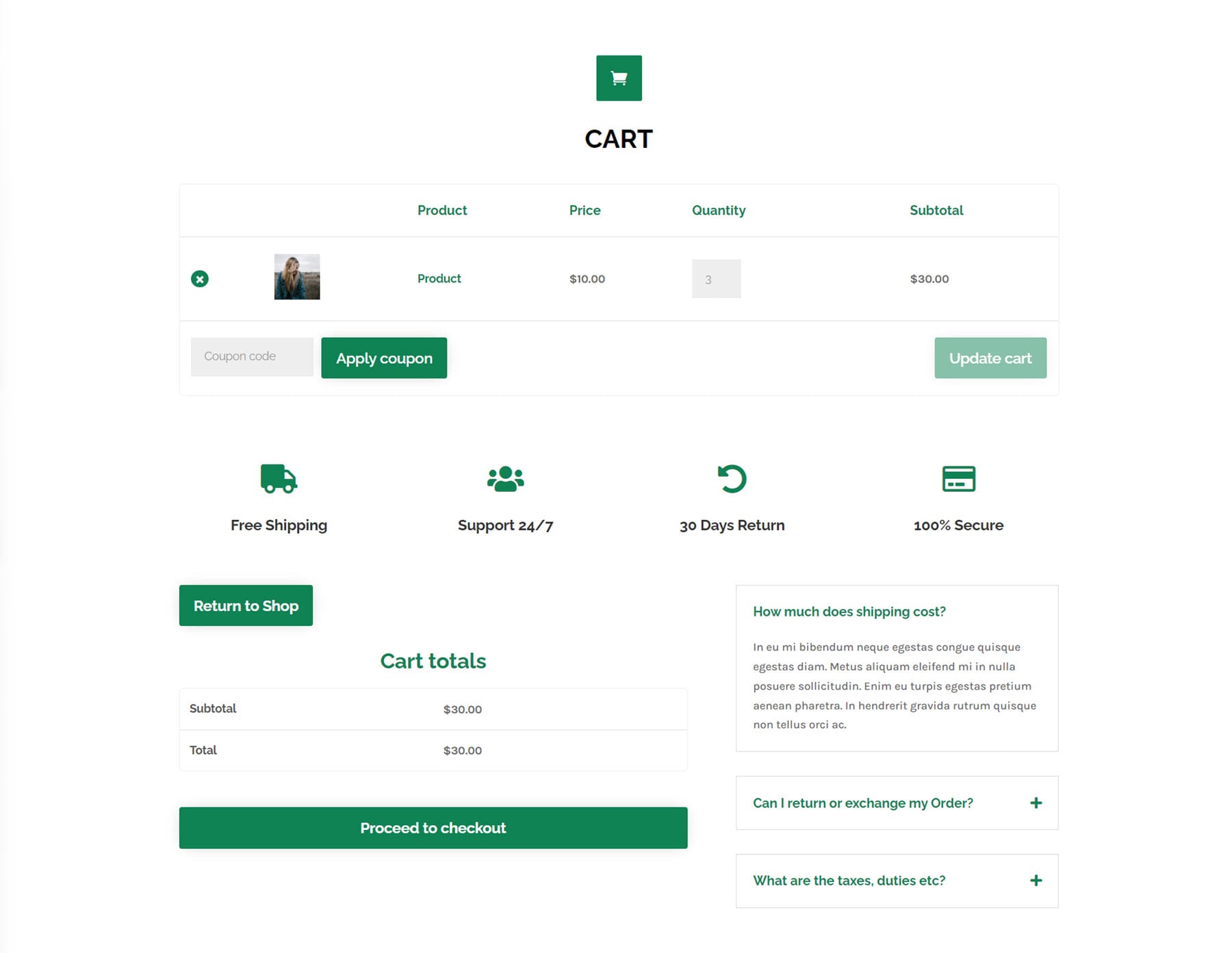
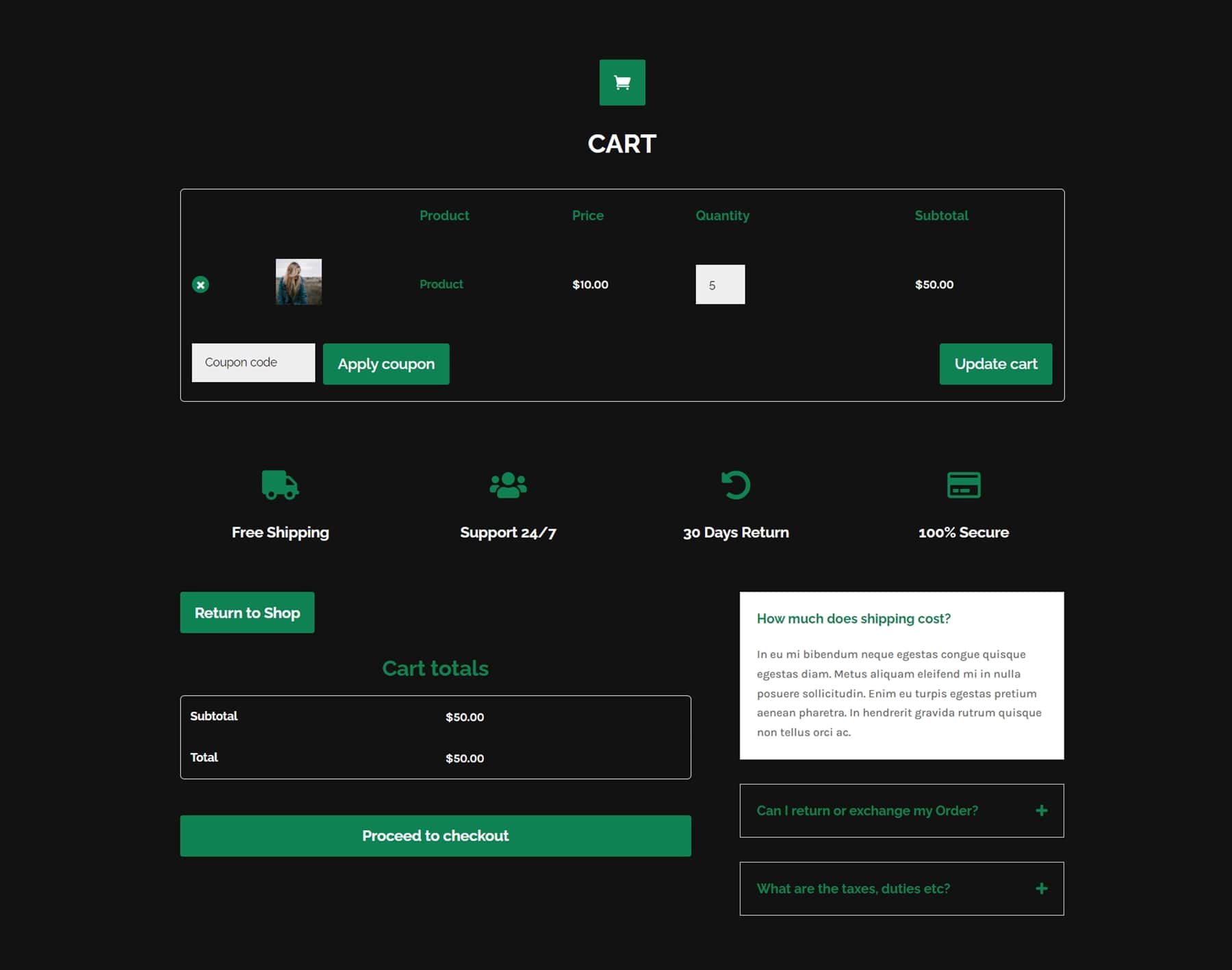
El diseño del carrito 8 comienza con un encabezado, seguido del contenido del carrito. Debajo de estos hay algunos íconos publicitarios y un botón para volver a comprar. A continuación se muestra el total del carrito y un botón para proceder al pago. A la derecha de esto hay un módulo de acordeón con algunas preguntas frecuentes.

Y aquí está la versión oscura del diseño del carro 8.

Plantillas de pago de Divi Designer
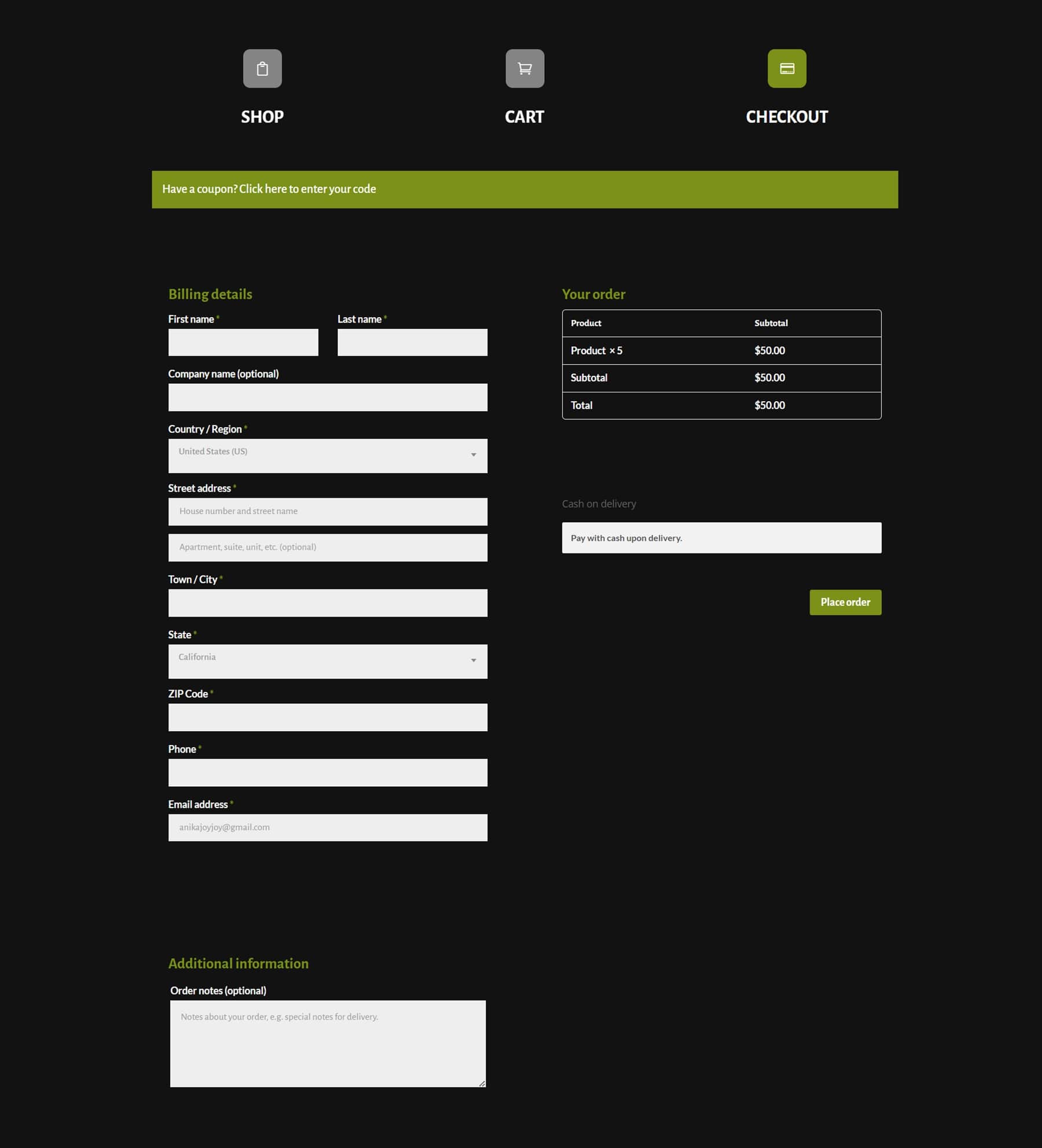
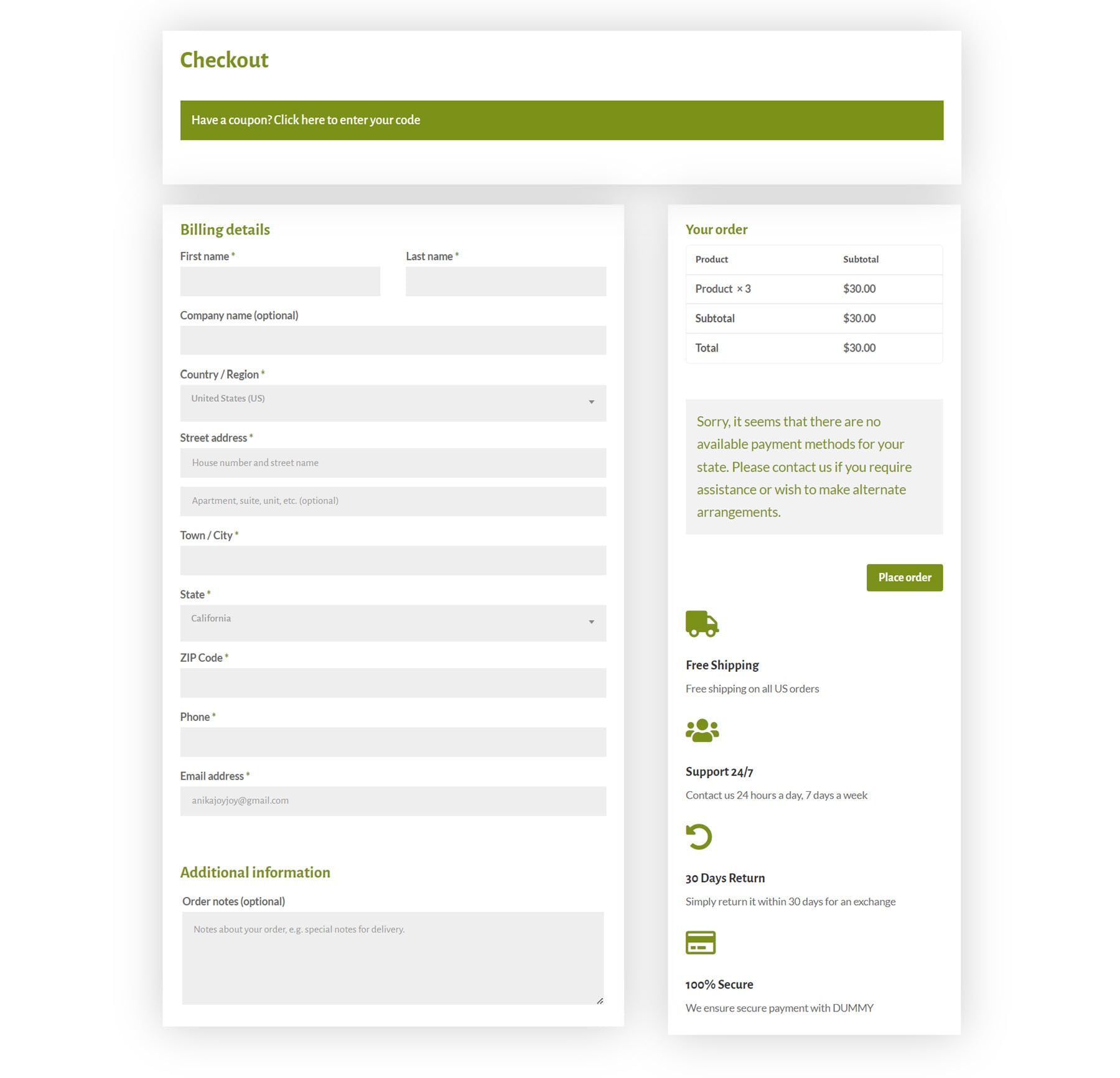
Hay 13 plantillas de pago en total. El diseño de pago 3 presenta enlaces a las páginas de la tienda y el carrito en la parte superior, seguidos de una sección de ingreso de cupones. A continuación, a la izquierda, se encuentran los detalles de facturación e información adicional, y a la derecha, el total del pedido y el pago. Esta es la versión oscura.

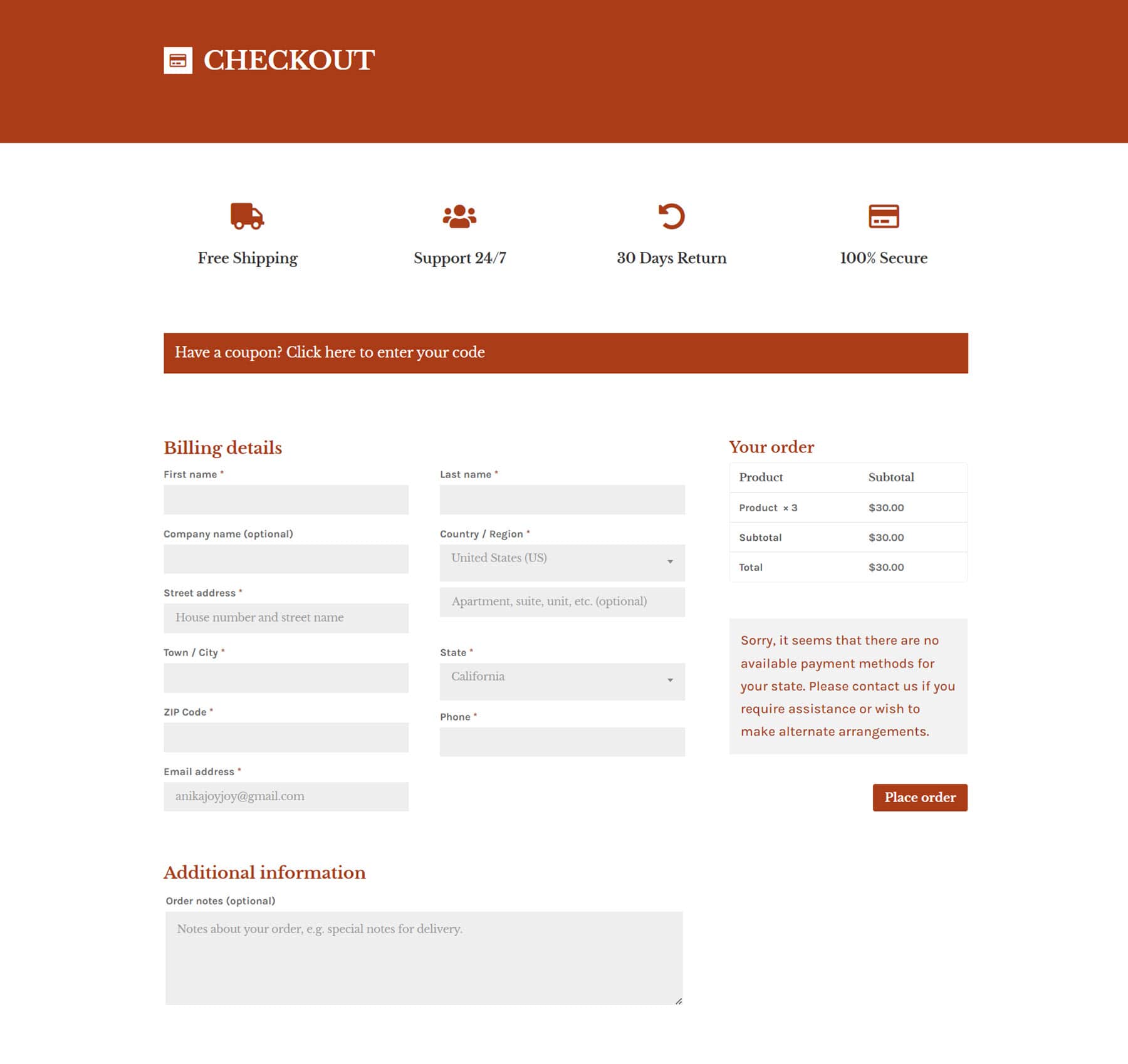
Esta es la cuarta plantilla. Presenta varios íconos en la parte superior que están vinculados al carrito y la tienda, seguidos de una entrada de código de cupón. A la izquierda están los detalles de facturación e información adicional, ya la derecha están el total del pedido y el método de pago.

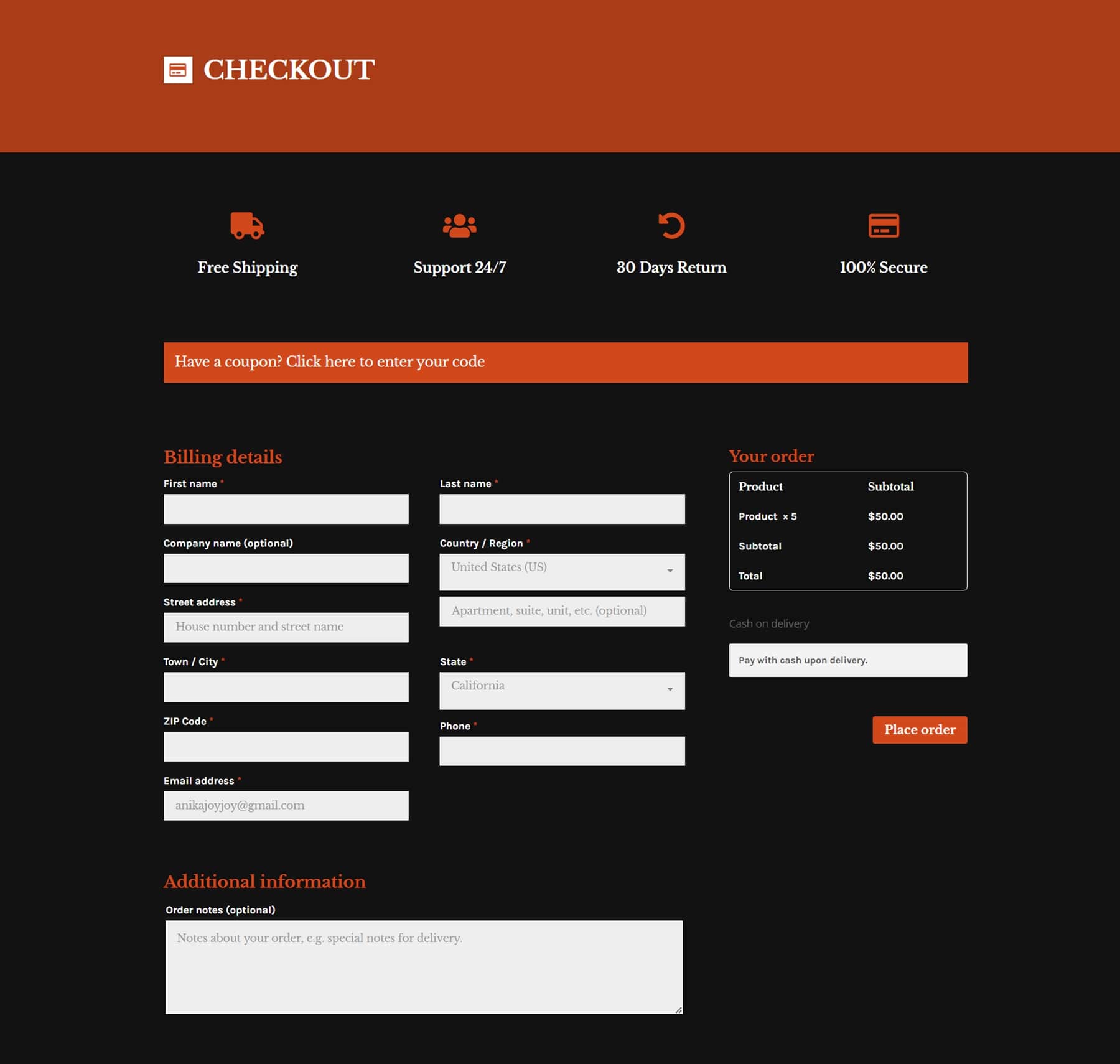
Aquí está la versión oscura del diseño de pago 4.

El diseño de pago 10 presenta un título y una entrada de cupón en la parte superior, seguidos de los detalles de facturación e información adicional. A la derecha están el total del pedido, el pago y algunos módulos publicitarios.

Plantillas de productos de diseñador Divi
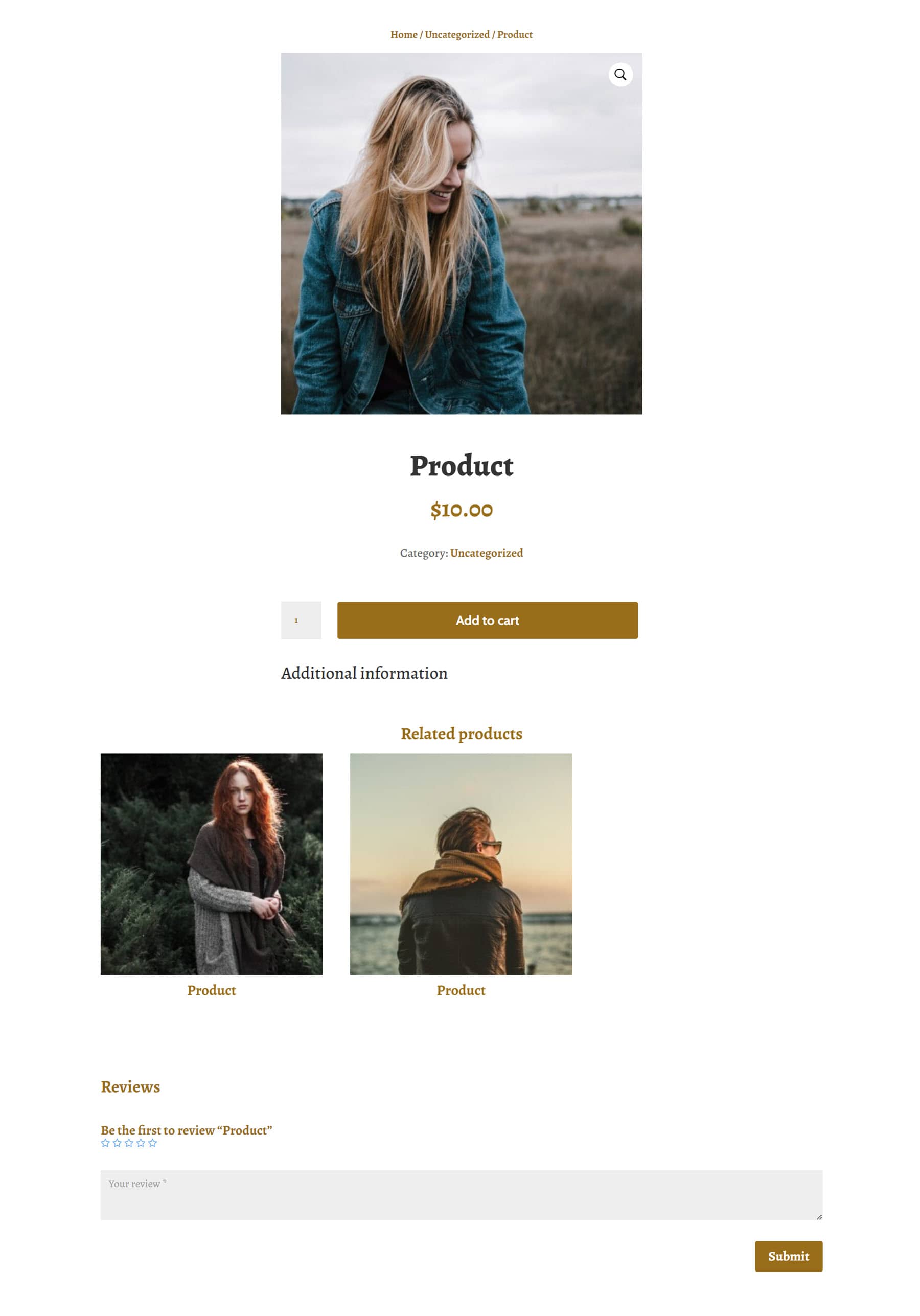
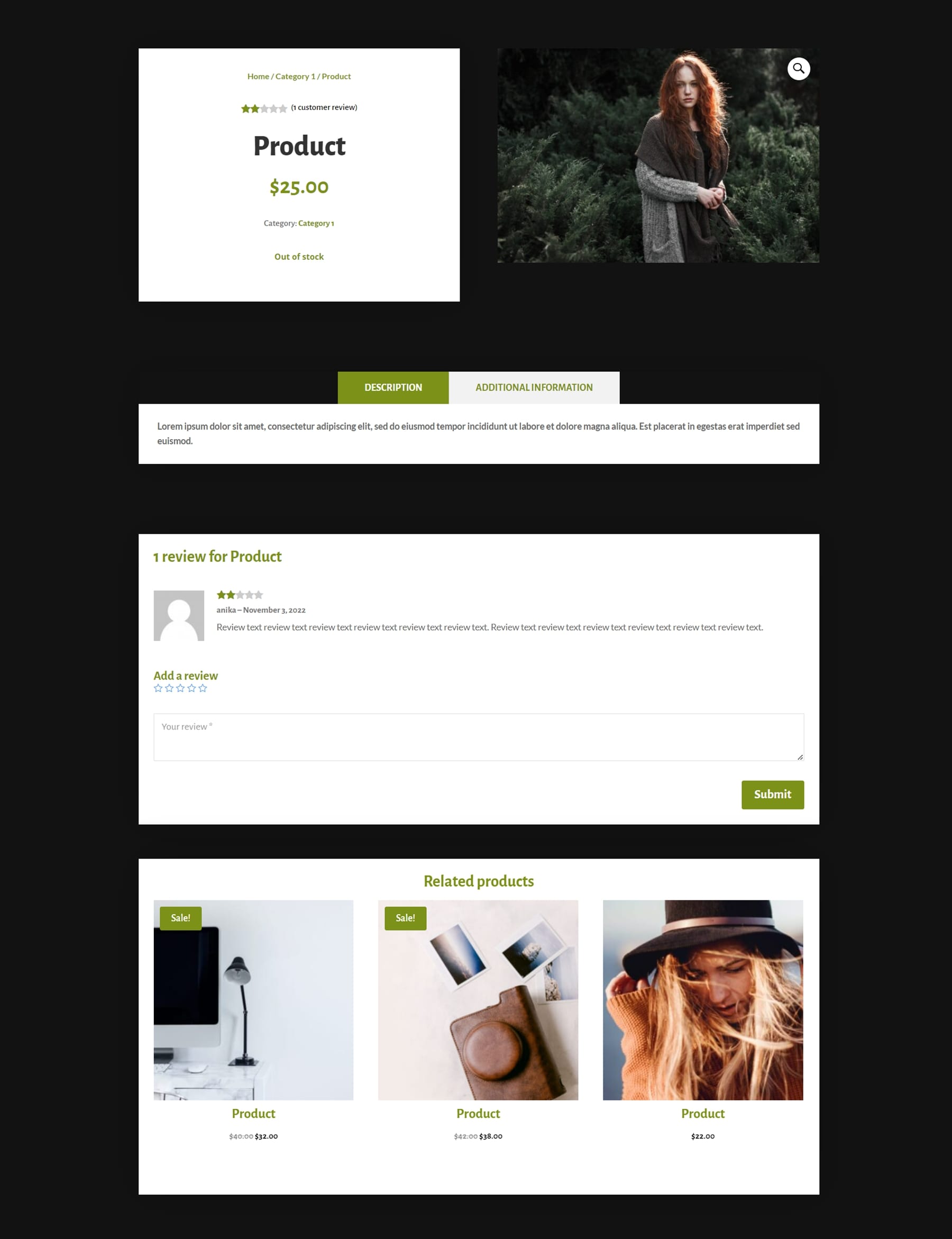
También hay 13 plantillas de productos. Este es el diseño 2, que presenta una imagen grande del producto en la parte superior. A continuación se encuentra el nombre del producto, el costo, la descripción y el botón Agregar al carrito. A continuación se muestran productos relacionados y reseñas.

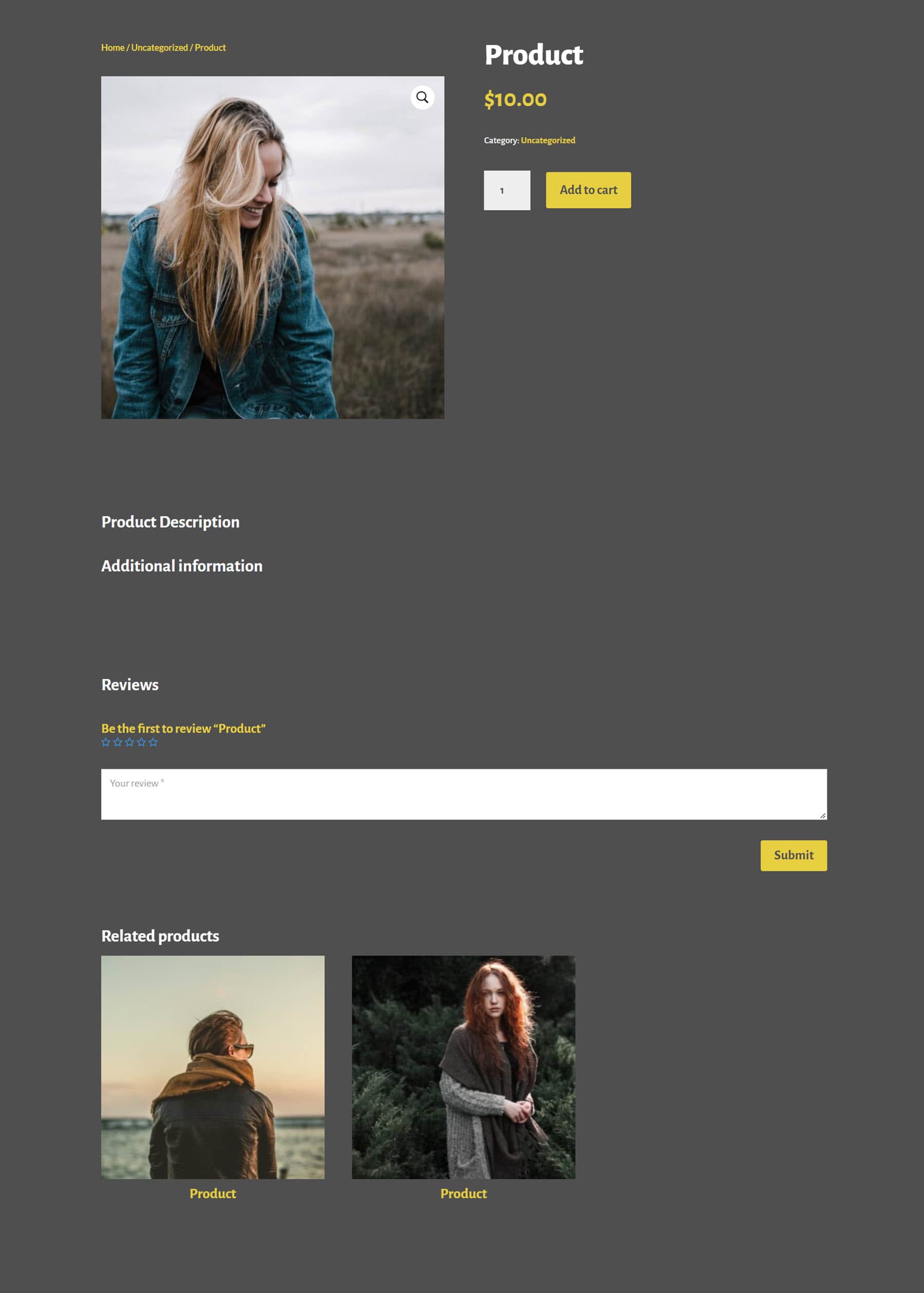
El diseño del producto 6 tiene un fondo más oscuro y presenta la foto del producto a la izquierda y la información del producto a la derecha, con el botón Agregar al carrito. A continuación se encuentran la descripción, las reseñas y los productos relacionados.

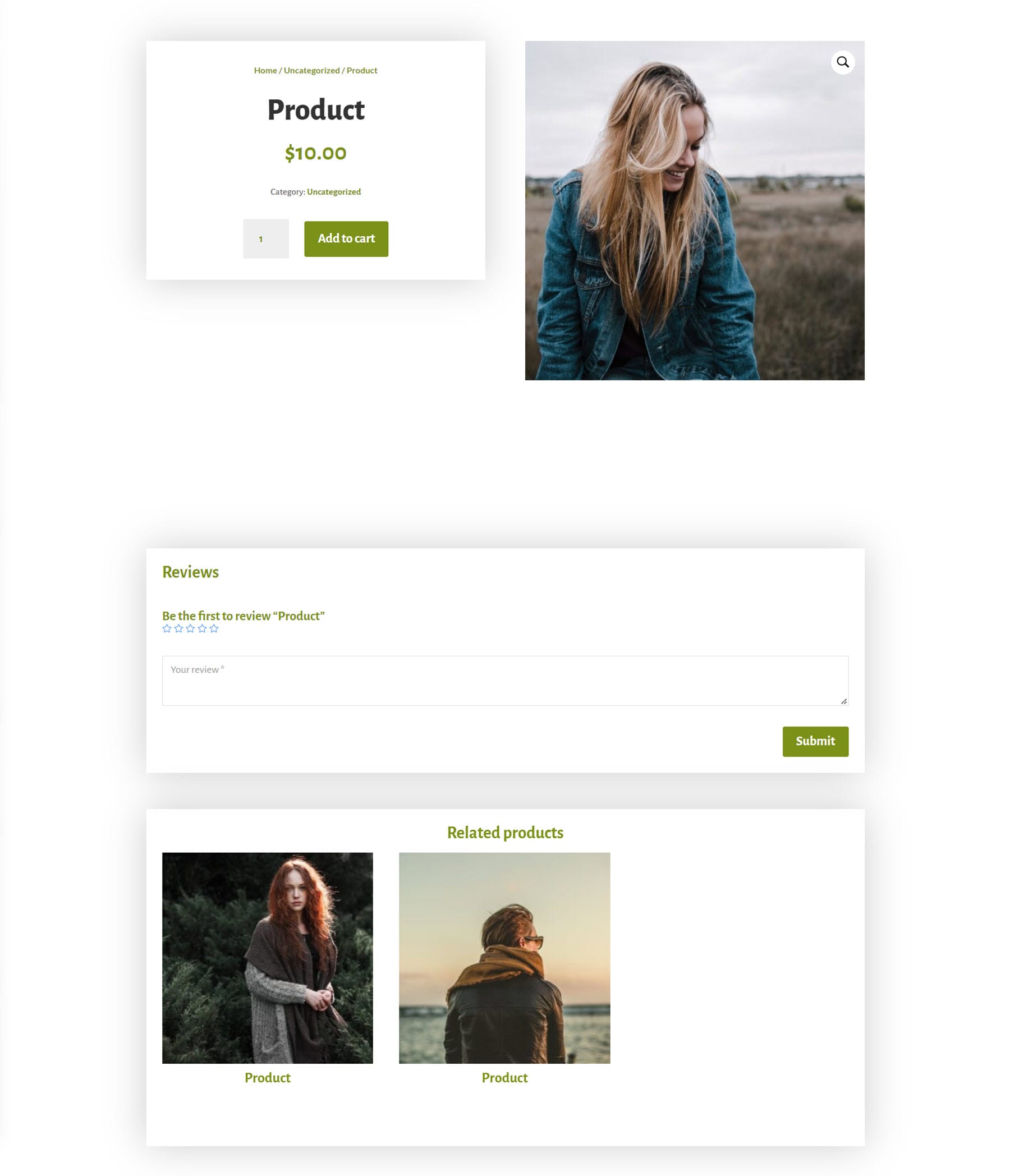
El diseño del producto 10 tiene un diseño de tarjeta con la información del producto y el botón Agregar al carrito a la izquierda. A la derecha está la imagen del producto. A continuación se muestran reseñas y productos relacionados.

Aquí está la versión oscura del diseño del producto 10.

Plantillas de tienda de diseñador Divi
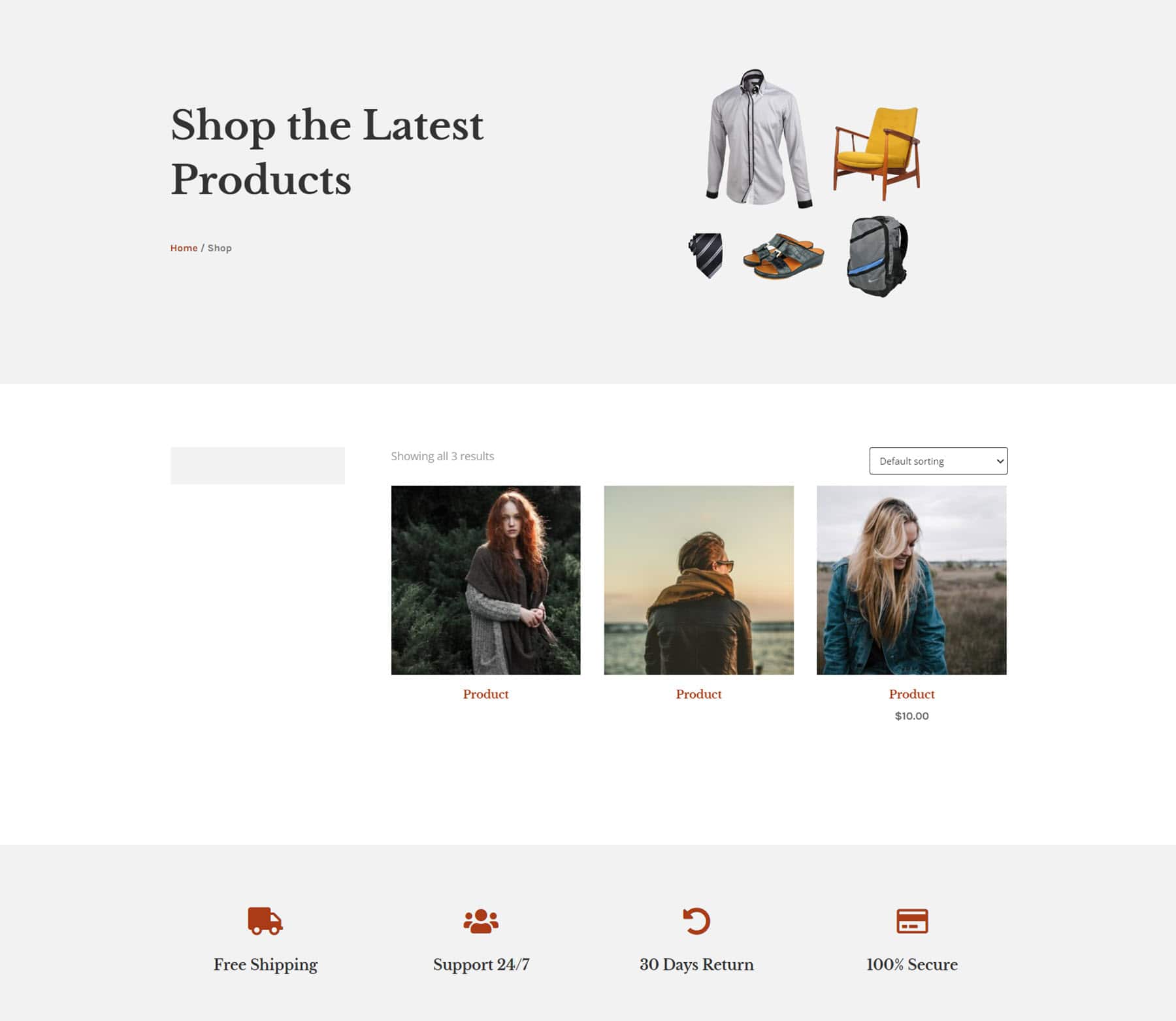
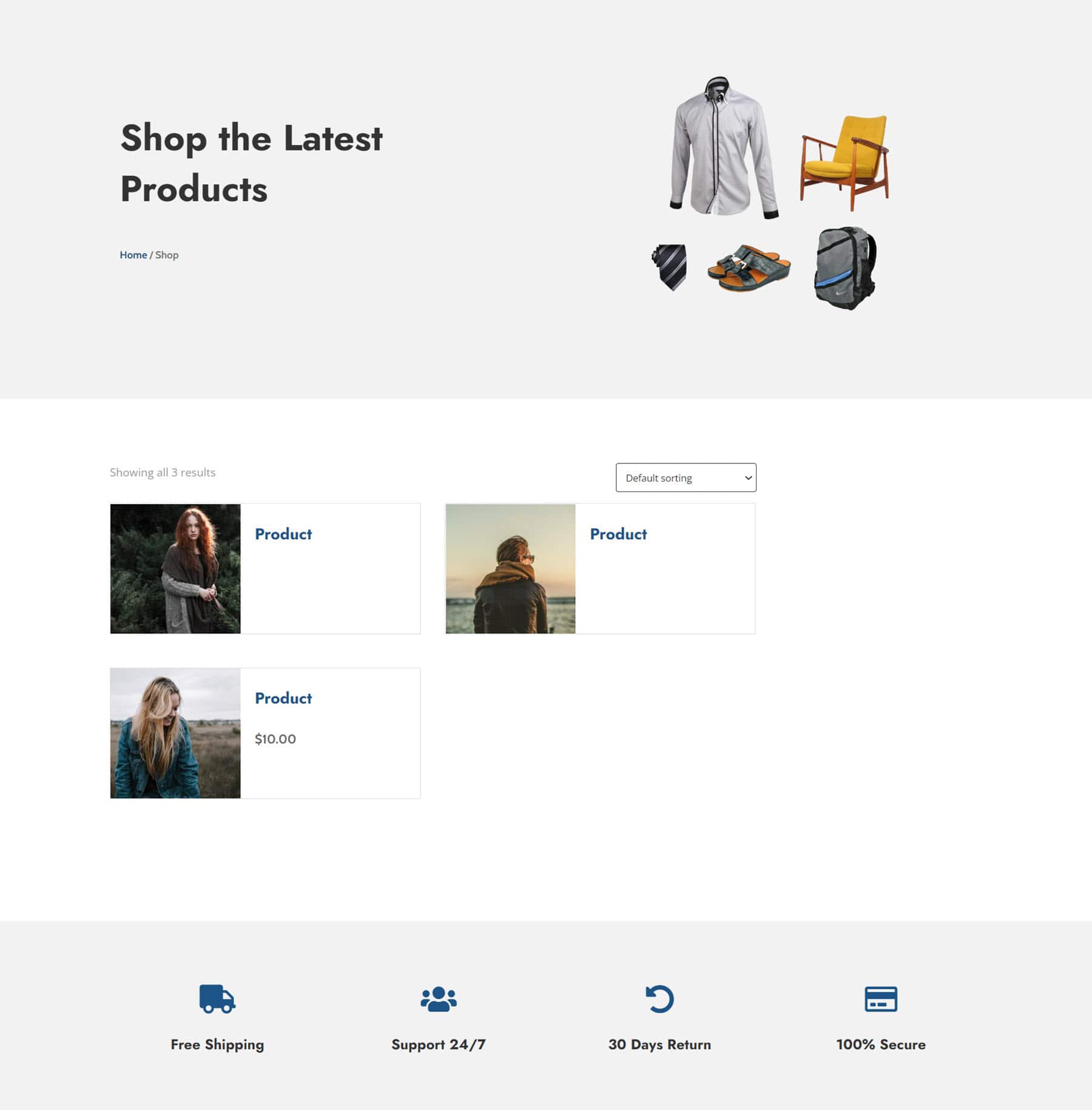
Finalmente, también hay 10 plantillas de tiendas que vienen con el Divi Designer Pack. Este es el diseño 4, que presenta un encabezado con una imagen, seguido de una barra lateral y los productos. En la parte inferior hay algunos módulos publicitarios con iconos grandes.

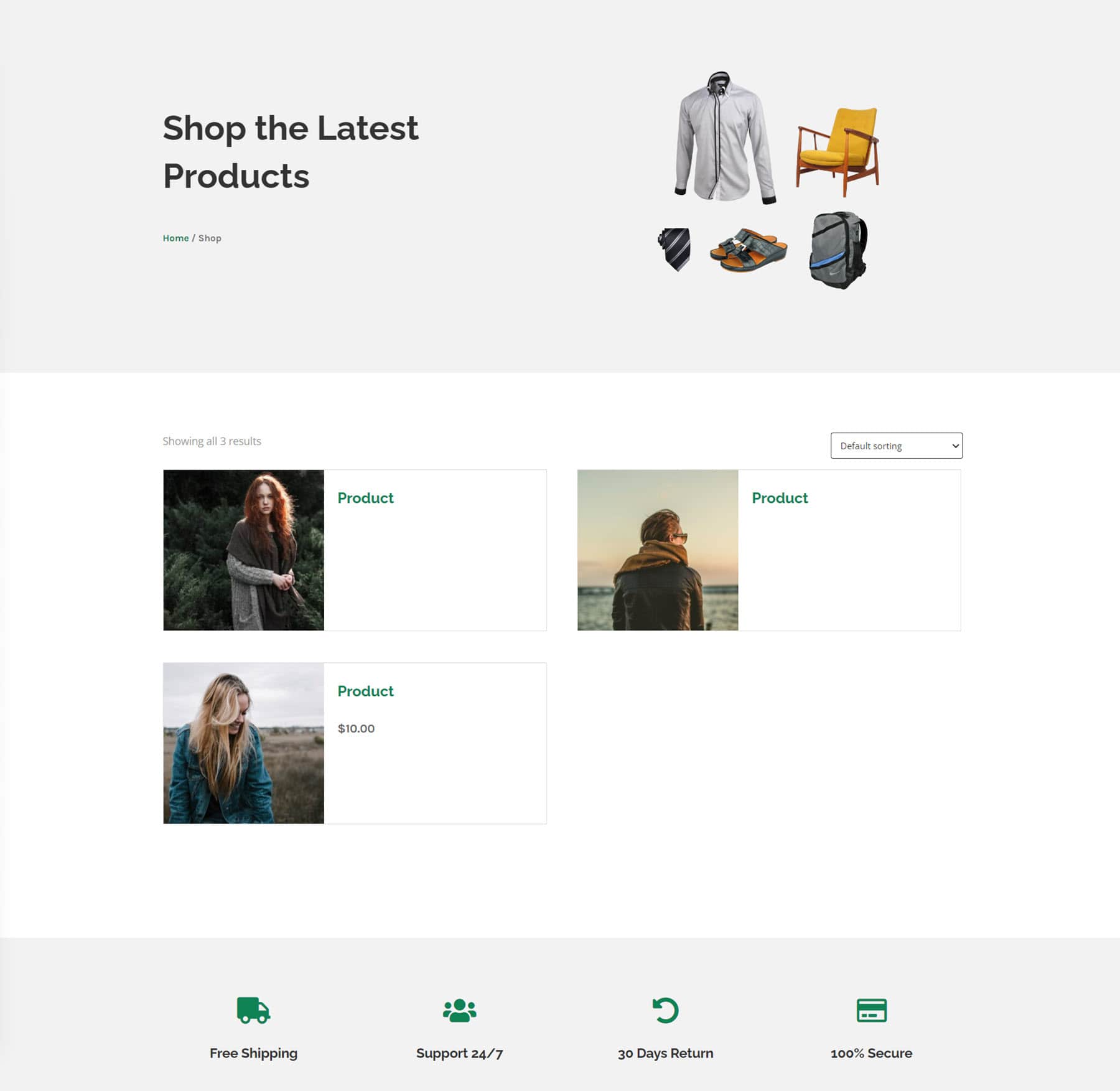
El diseño de la tienda 8 presenta un encabezado con texto y una imagen, productos debajo con un borde, seguido de algunos módulos publicitarios.
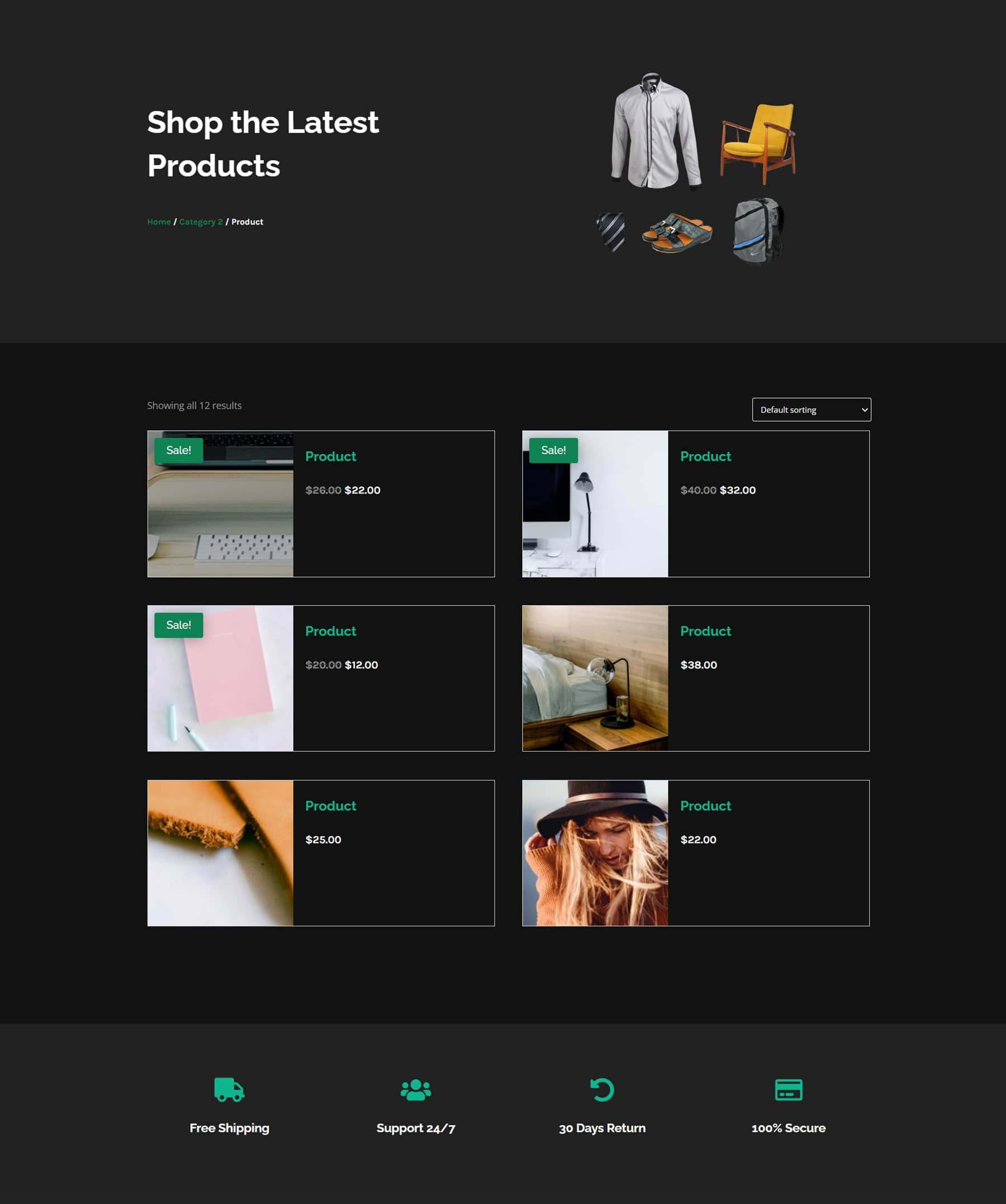
 Esta es la versión oscura del diseño de la tienda 8.
Esta es la versión oscura del diseño de la tienda 8.

Finalmente, el diseño de la tienda 9 presenta un encabezado con una imagen, seguido de productos a la izquierda y una barra lateral a la derecha, luego algunos módulos publicitarios en la parte inferior.

Compra el paquete Divi Designer
Divi Designer Pack está disponible en Divi Marketplace. Cuesta $ 19 por uso ilimitado del sitio web y actualizaciones de por vida. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
Solo tocamos la punta del iceberg en este artículo, hay muchos más diseños para descubrir en el Divi Designer Pack, todos con diferentes estilos y usos. Por supuesto, cada diseño puede personalizarse completamente con su propio contenido y cambiarse para que coincida con su caso de uso específico, y puede combinar muchos diseños de sección diferentes para crear fácilmente diseños de página completa. Para obtener una vista previa de todos los diferentes diseños que obtiene con el Divi Designer Pack, eche un vistazo a la demostración en vivo.
¡Nos encantaría saber de usted! ¿Has probado el paquete Divi Designer? ¡Háganos saber lo que piensa al respecto en los comentarios!
