Producto destacado de Divi: diseños Divi extendidos
Publicado: 2023-09-25Divi Layouts Extended es un producto de terceros para Divi que incluye más de 1700 diseños que se importan a través de un panel personalizado. Cubren una amplia gama de géneros e incluyen módulos, secciones y páginas completas. En esta publicación, veremos Divi Layouts Extended para ayudarlo a decidir si es el producto adecuado para su caja de herramientas Divi.
- 1 Instalación de Divi Layouts extendido
- 2 Actualización: Nueva interfaz de usuario
- Panel de control extendido de 3 diseños Divi
- 4 módulos extendidos de diseños Divi
- 4.1 Botones extendidos de Divi Layouts
- 4.2 Controles deslizantes extendidos de Divi Layouts
- 5 secciones extendidas de diseños Divi
- 5.1 Encabezados
- 5.2 Blogs
- 5.3 CTA
- 5.4 Secciones de héroe
- 5.5 Equipo
- 5.6 Testimonios
- 5.7 Línea de tiempo
- 5.8 Portafolio
- 5.9 Secciones Woo
- 6 páginas extendidas de diseños Divi
- 6.1 Inicio
- 6.2 Aterrizaje
- 6.3 Lookbook
- 6.4 Tienda
- 6.5 Publicar
- 6.6 Próximamente
- 6,7 404
- 7 Dónde comprar diseños Divi extendidos
- 8 pensamientos finales sobre los diseños Divi extendidos
Instalación de diseños Divi extendidos
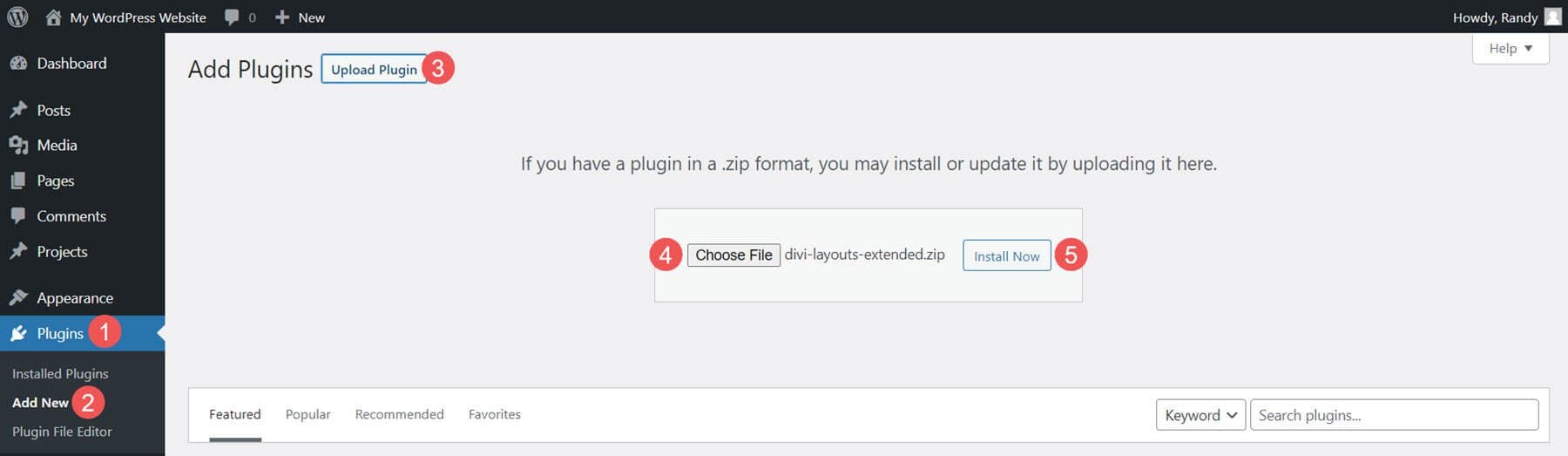
Instalar Divi Layouts fue simple. Súbelo y actívalo igual que cualquier complemento. Para subirlo, vaya a:
- Complementos
- Agregar nuevo
- Subir complemento
- Elija el archivo
- Instalar ahora

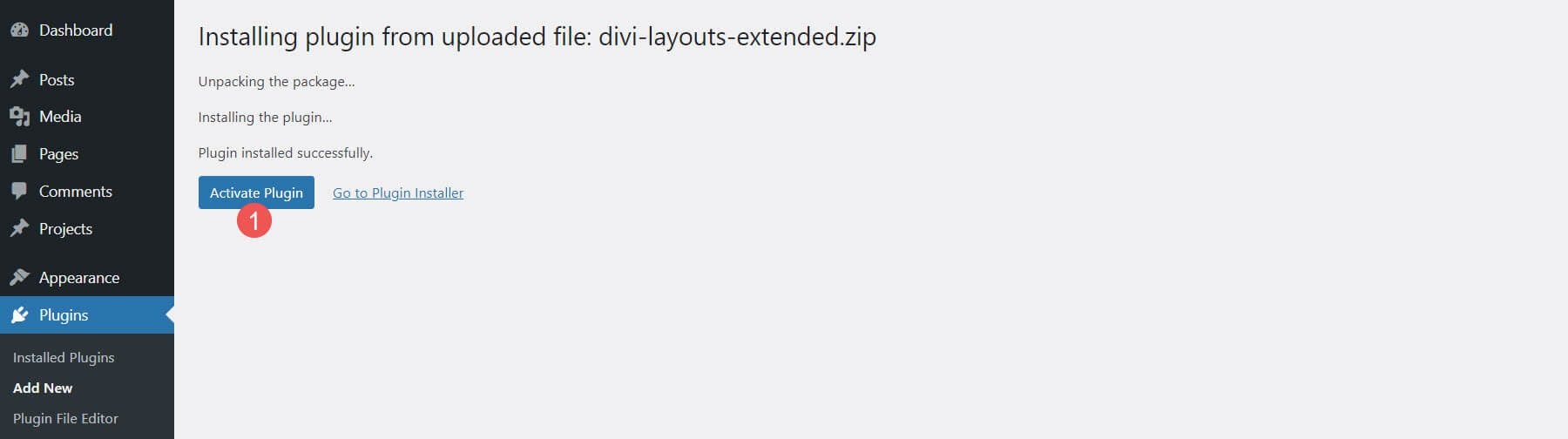
Una vez que se instale, verá una opción para activar el complemento. Seleccione para activarlo y estará listo para usar.
- Activar complemento

Actualización: nueva interfaz de usuario
Antes de sumergirnos en lo más destacado del producto, Divi Extended recientemente le dio a Divi Layouts Extended una nueva apariencia. Eche un vistazo a continuación para ver qué puede esperar de la nueva interfaz de usuario. ¡También agregaron 200 diseños más a su biblioteca, brindándole aún más opciones para elegir al crear sus sitios web!


Panel extendido de diseños Divi
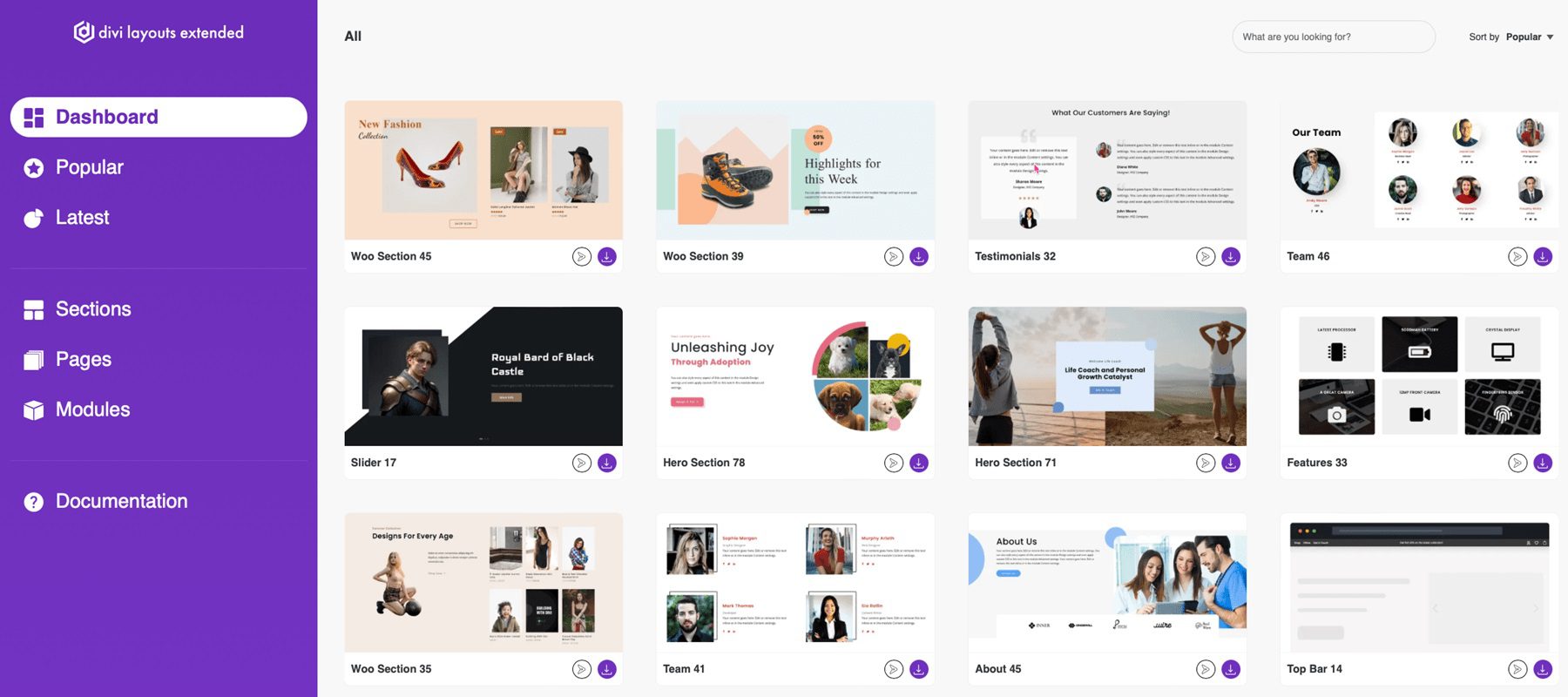
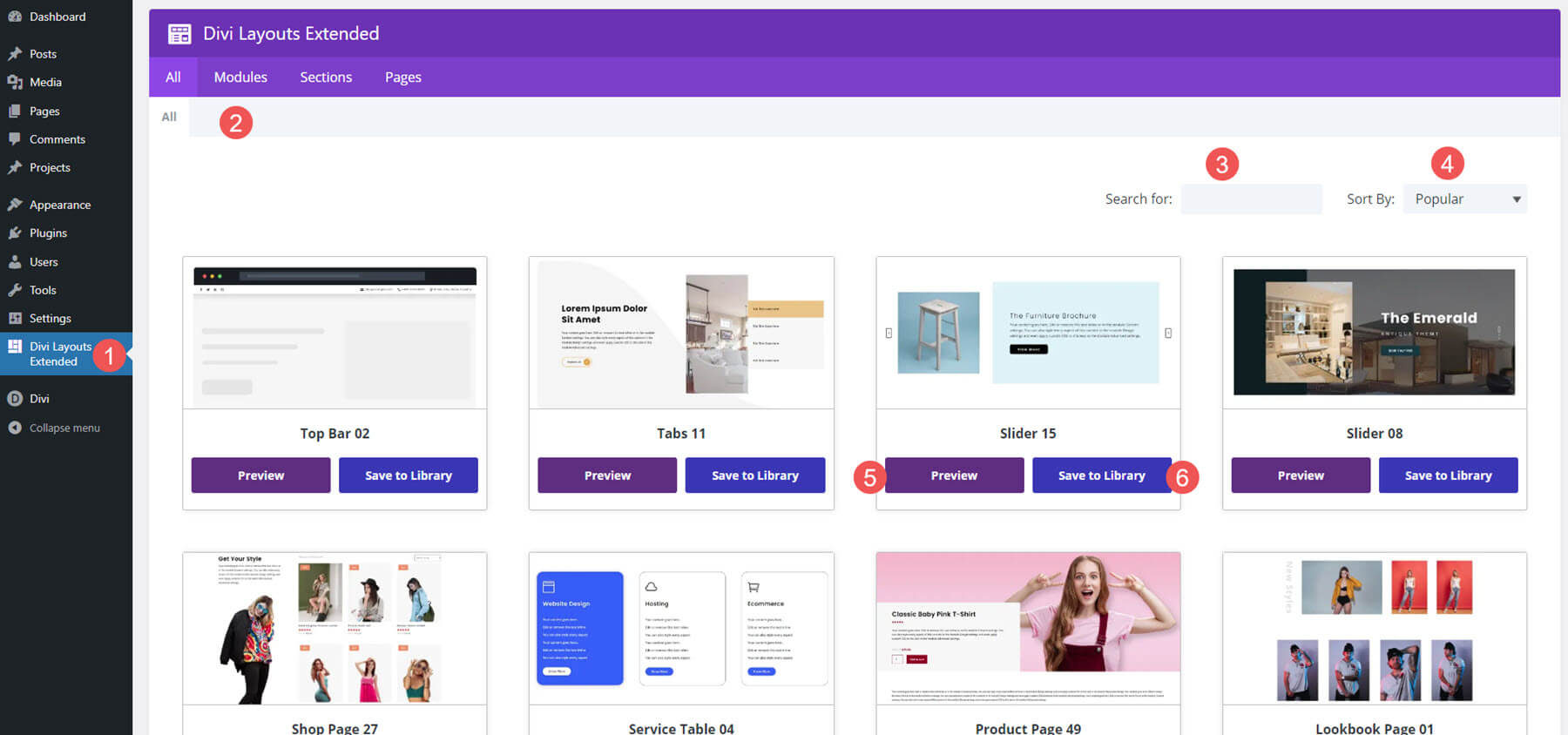
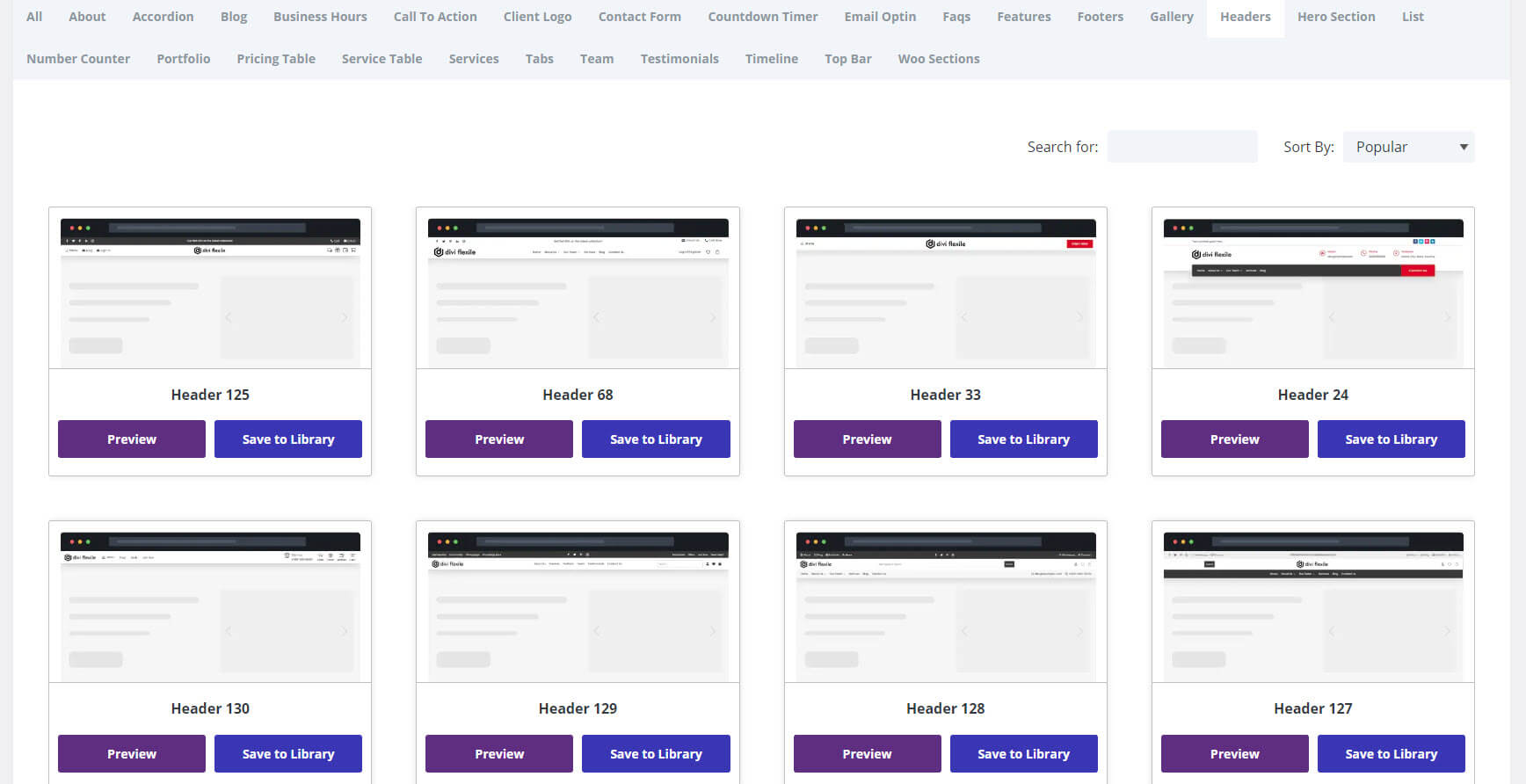
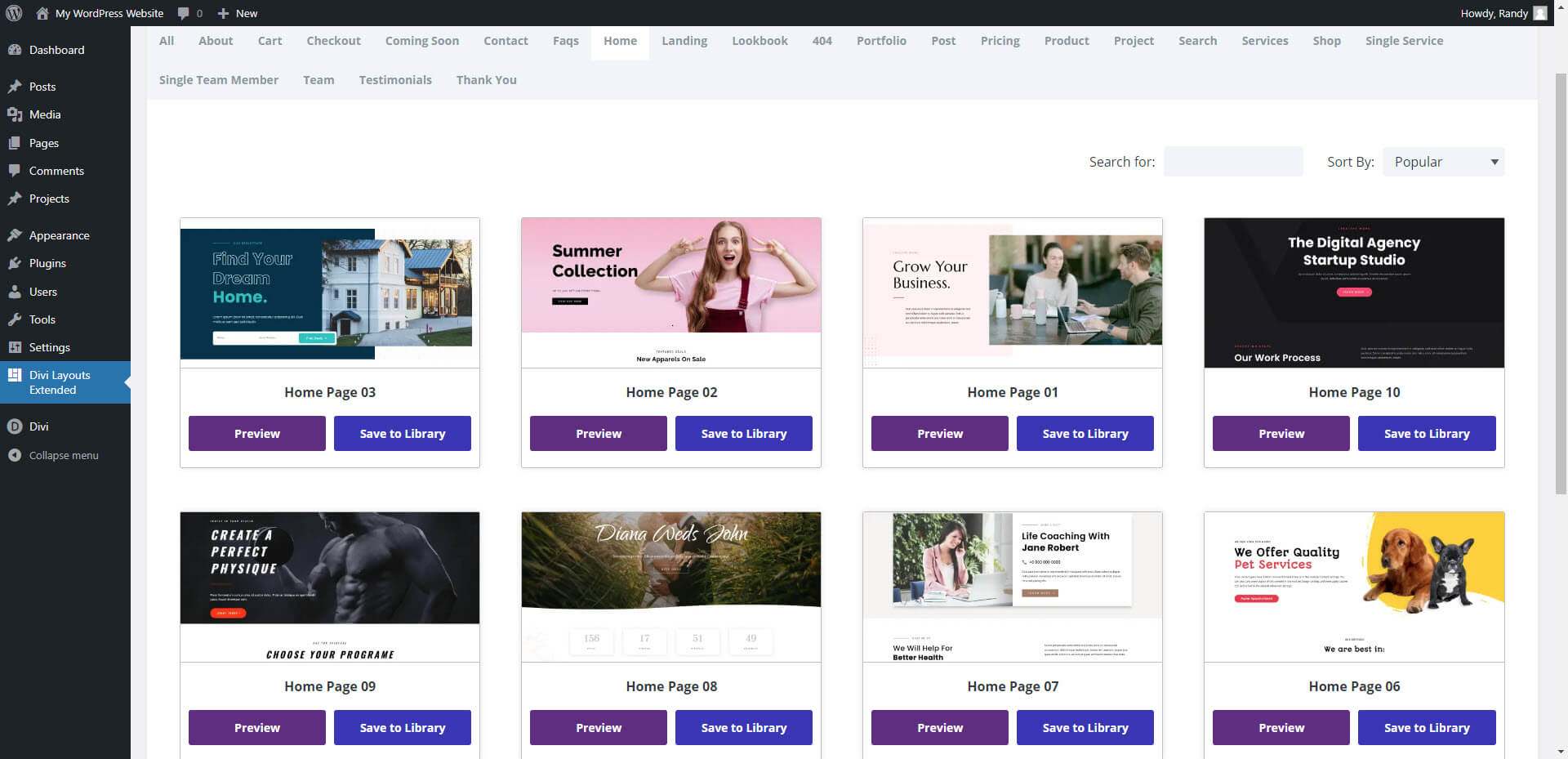
Se agrega un nuevo menú Divi Layouts Extended al panel de WordPress. Al hacer clic en él, se abre el nuevo panel donde puede seleccionar los diseños que desee. Este panel me pareció simple y muy intuitivo.
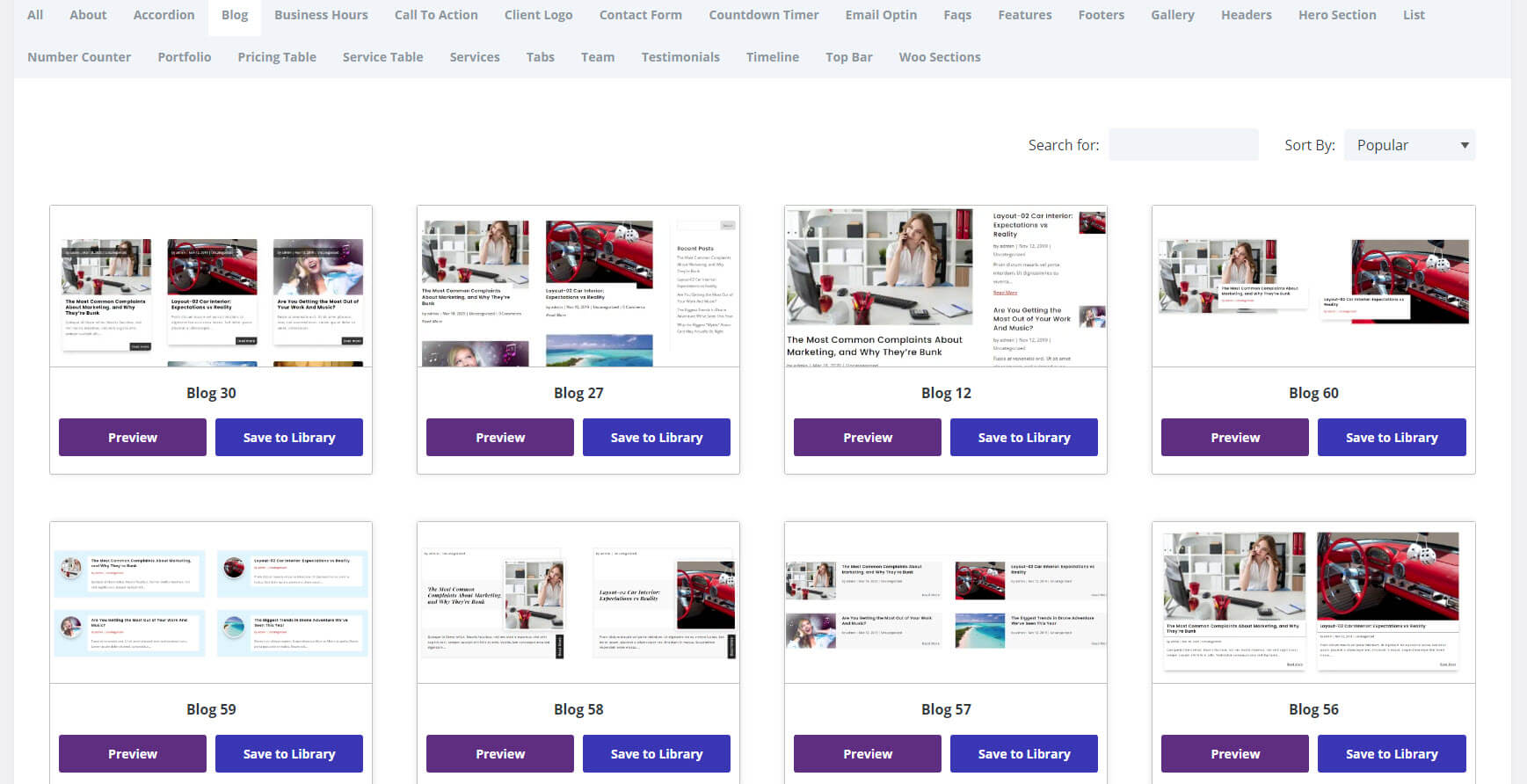
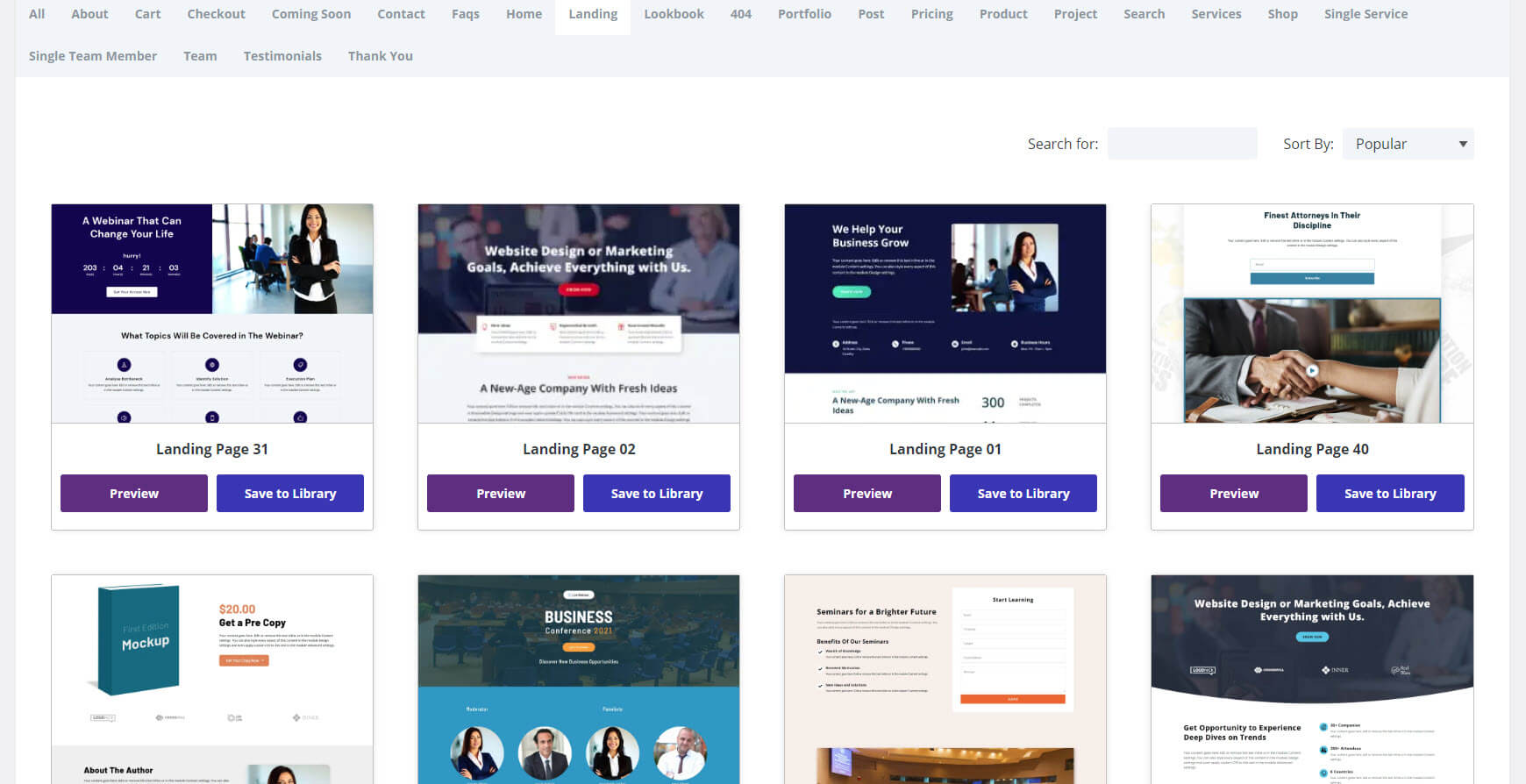
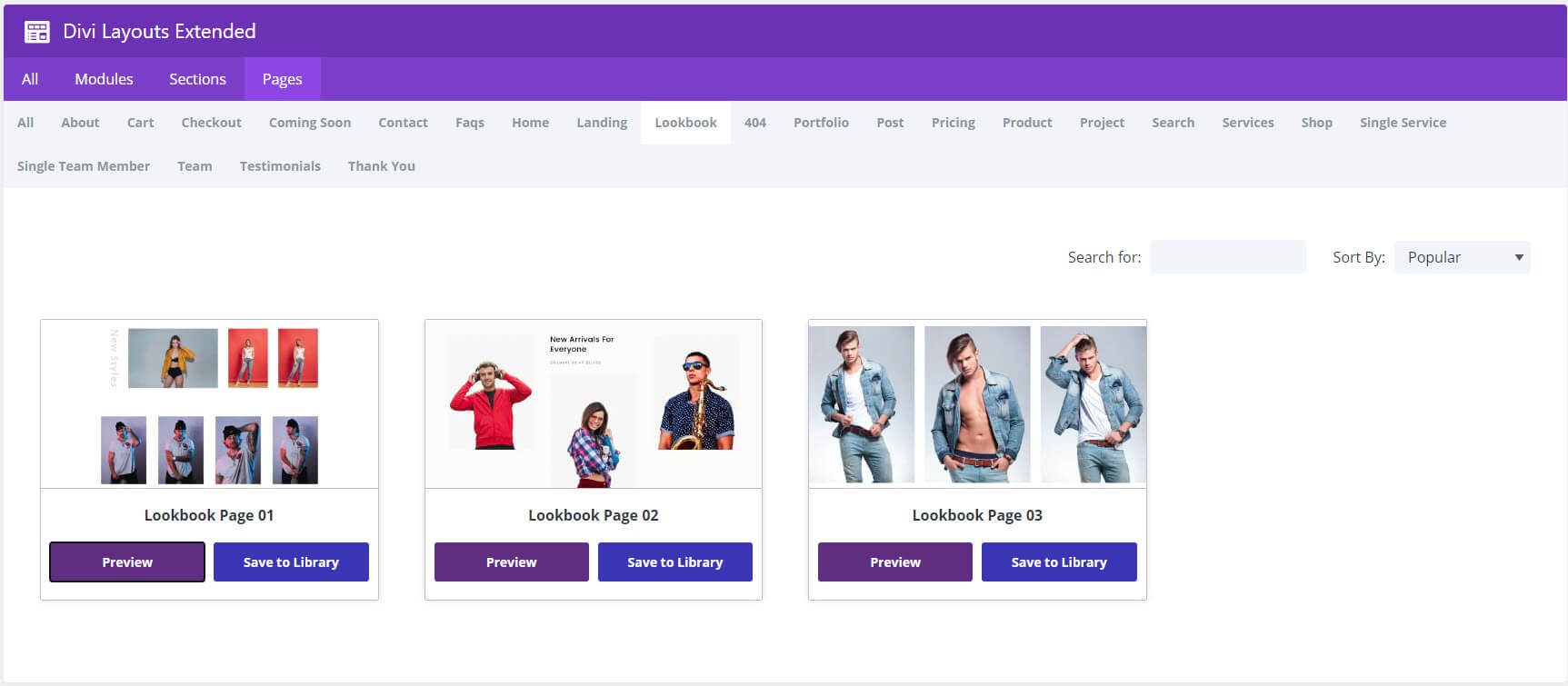
Incluye pestañas para ver los diseños, módulos, secciones o páginas. También puedes buscar lo que quieras y ordenarlos por popularidad, nombre y fecha en orden ascendente o descendente. Los diseños aparecen como tarjetas. Puede obtener una vista previa del diseño o guardarlo en su biblioteca, desplazarse por los diseños más grandes para verlos y obtener una vista previa de los diseños para verlos mejor. Este ejemplo muestra la pestaña Todos, que incluye módulos, secciones y páginas.

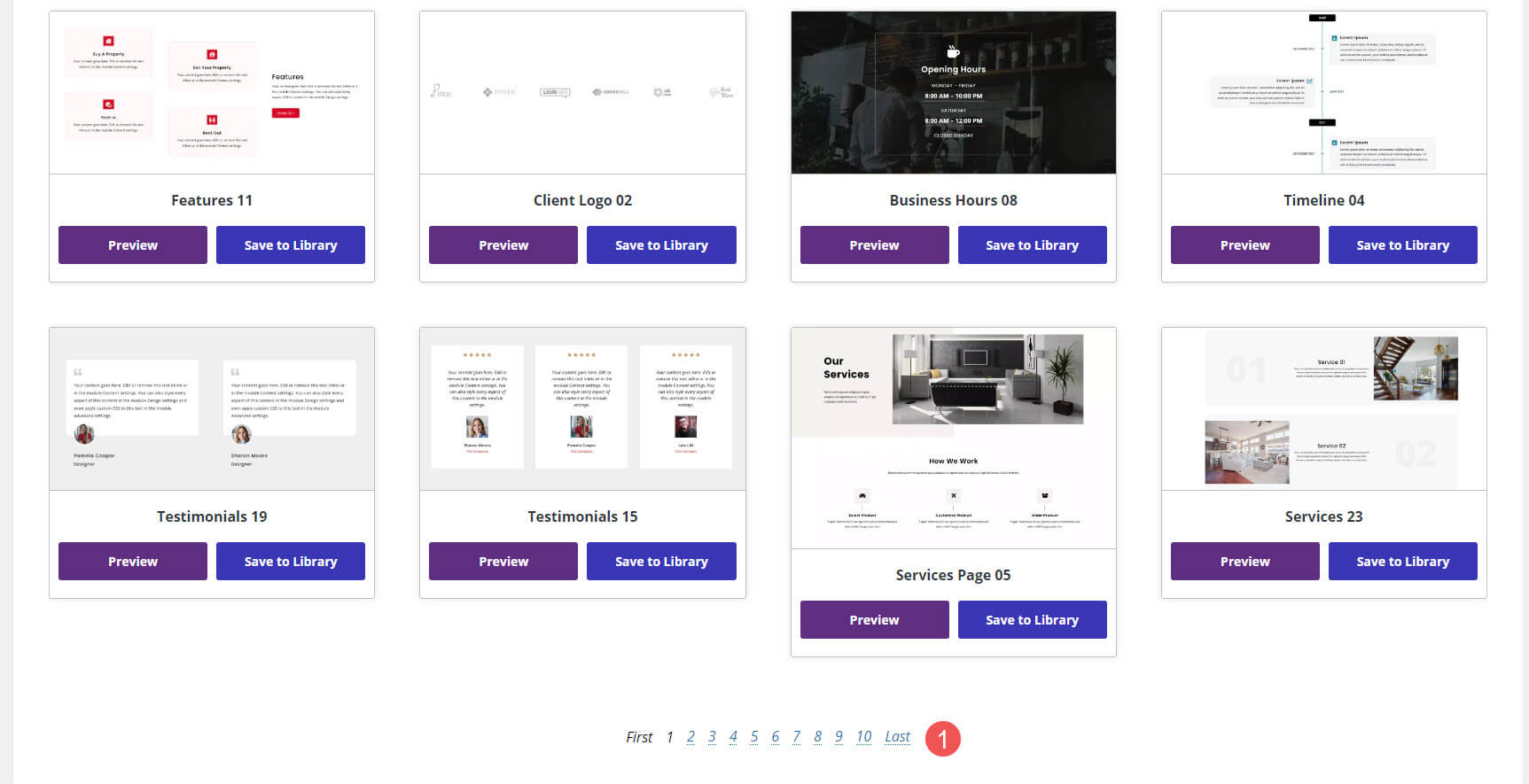
Desplazarse hasta el final de la lista es una navegación donde puede seleccionar una página o elegir Primera o Última.

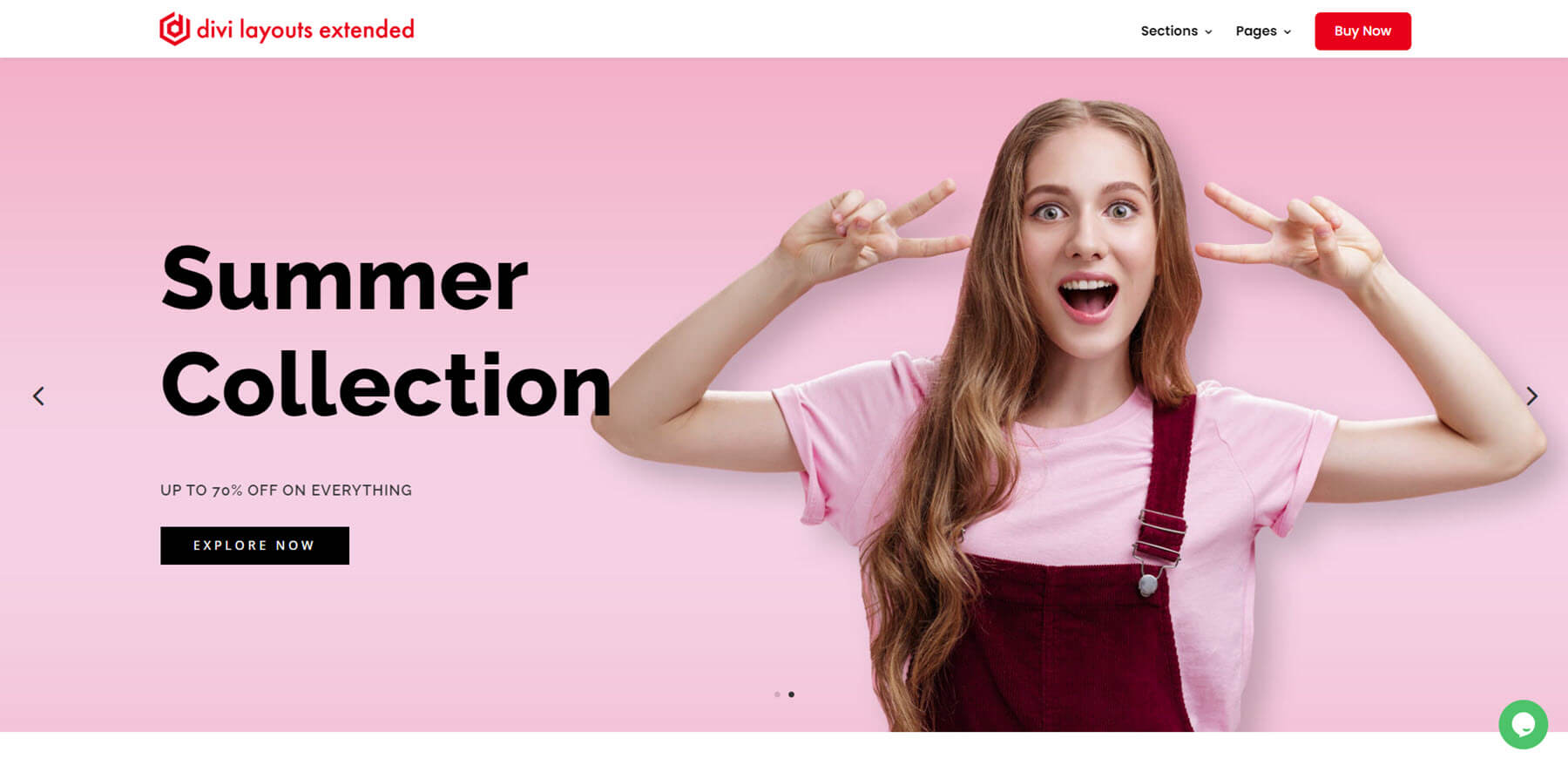
Al hacer clic en Vista previa se abre el elemento en el sitio web de Divi Layouts Extended. Puede desplazarse por el diseño, hacer clic en todas las cosas en las que se puede hacer clic, pasar el cursor para ver los efectos de desplazamiento y ver el diseño con imágenes, productos, etc.

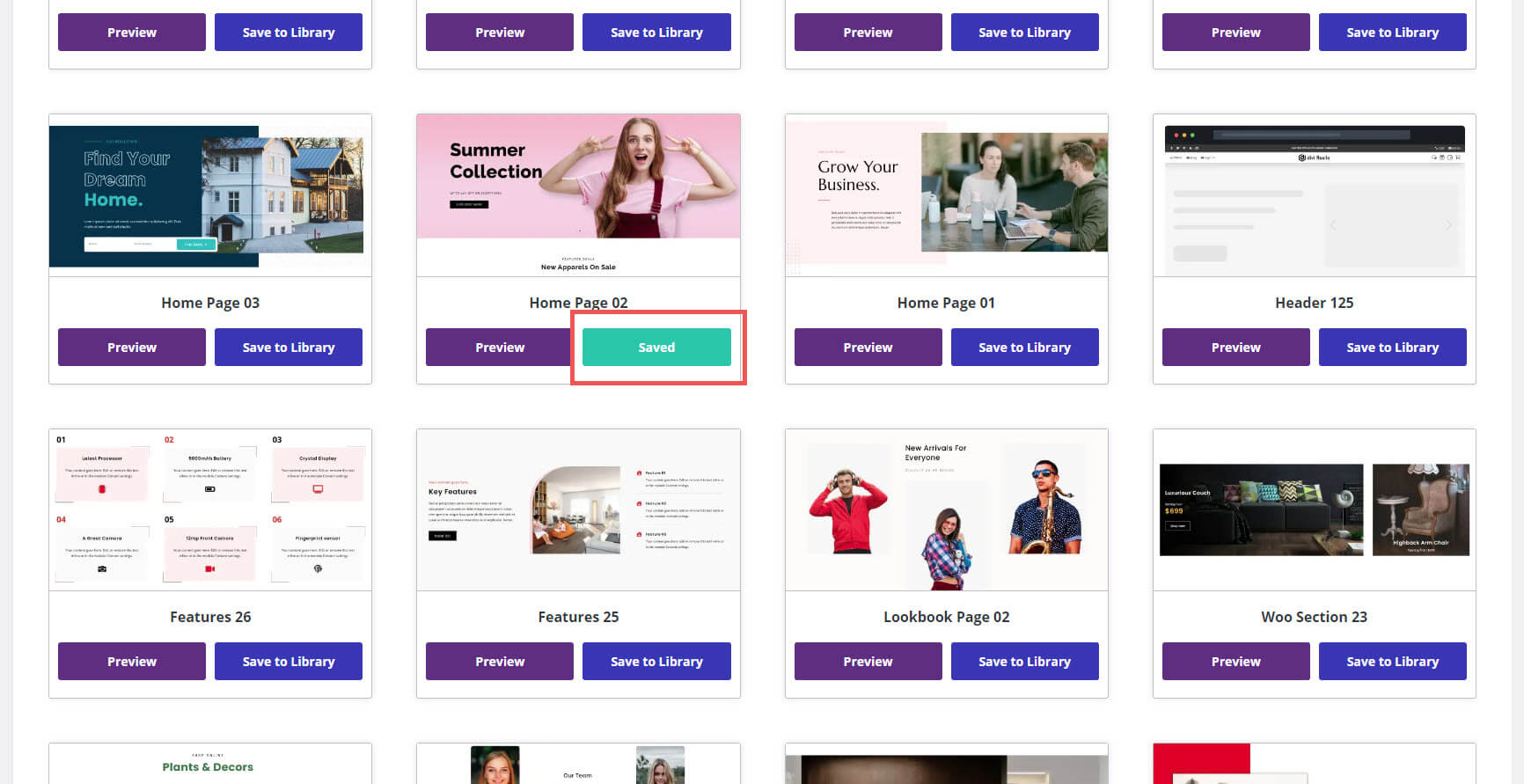
Cuando elige Guardar en la biblioteca, el diseño se importará y el botón cambiará de un botón morado a un botón Guardado verde.

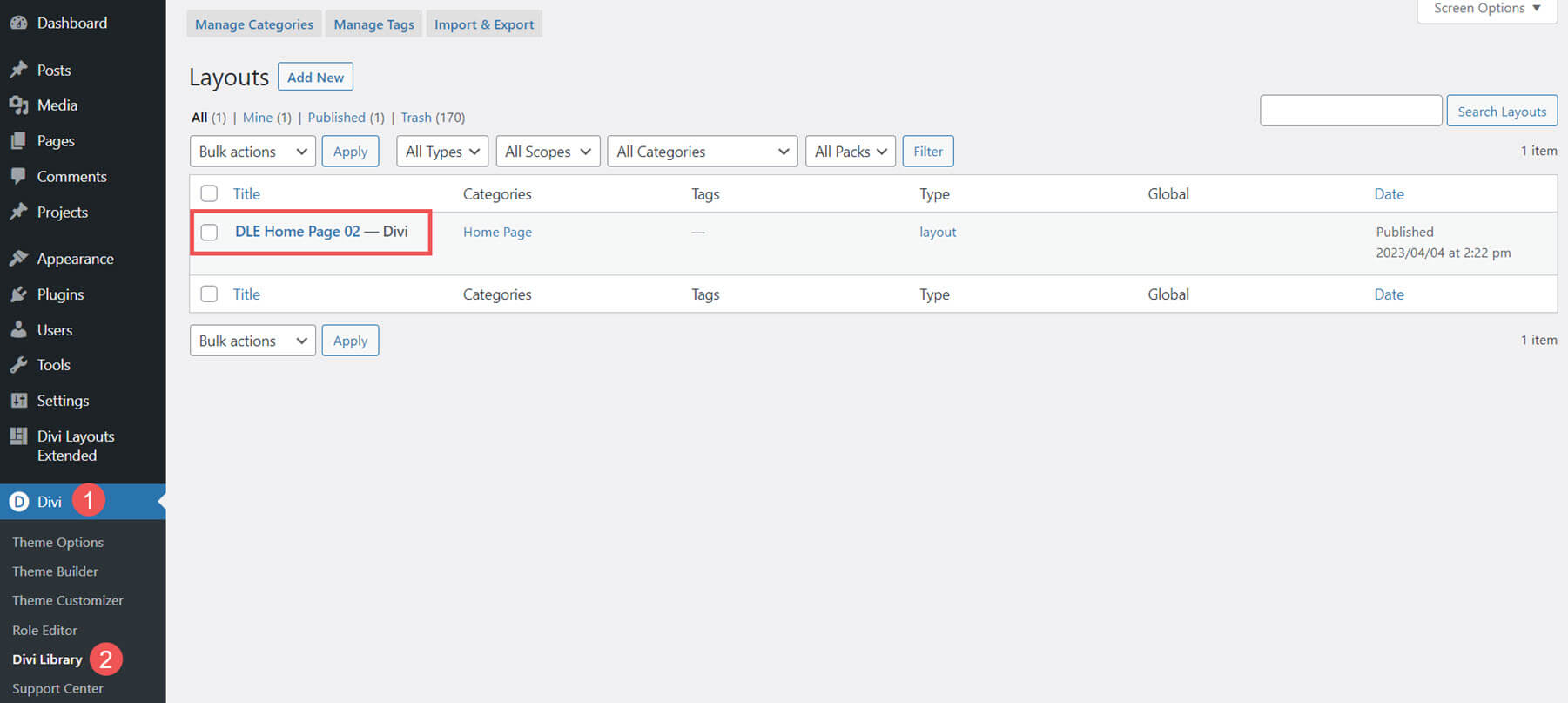
También verás el diseño en tu biblioteca, donde podrás usarlo normalmente en tus páginas, publicaciones y Divi Theme Builder. Incluirán las categorías y tipos. En este ejemplo, he guardado una página de inicio. Incluye la categoría de la página de inicio y el tipo de diseño.

Módulos extendidos de Divi Layouts
Los módulos extendidos de Divi Layouts incluyen botones y controles deslizantes. Veremos algunos ejemplos.
Botones extendidos de diseños Divi
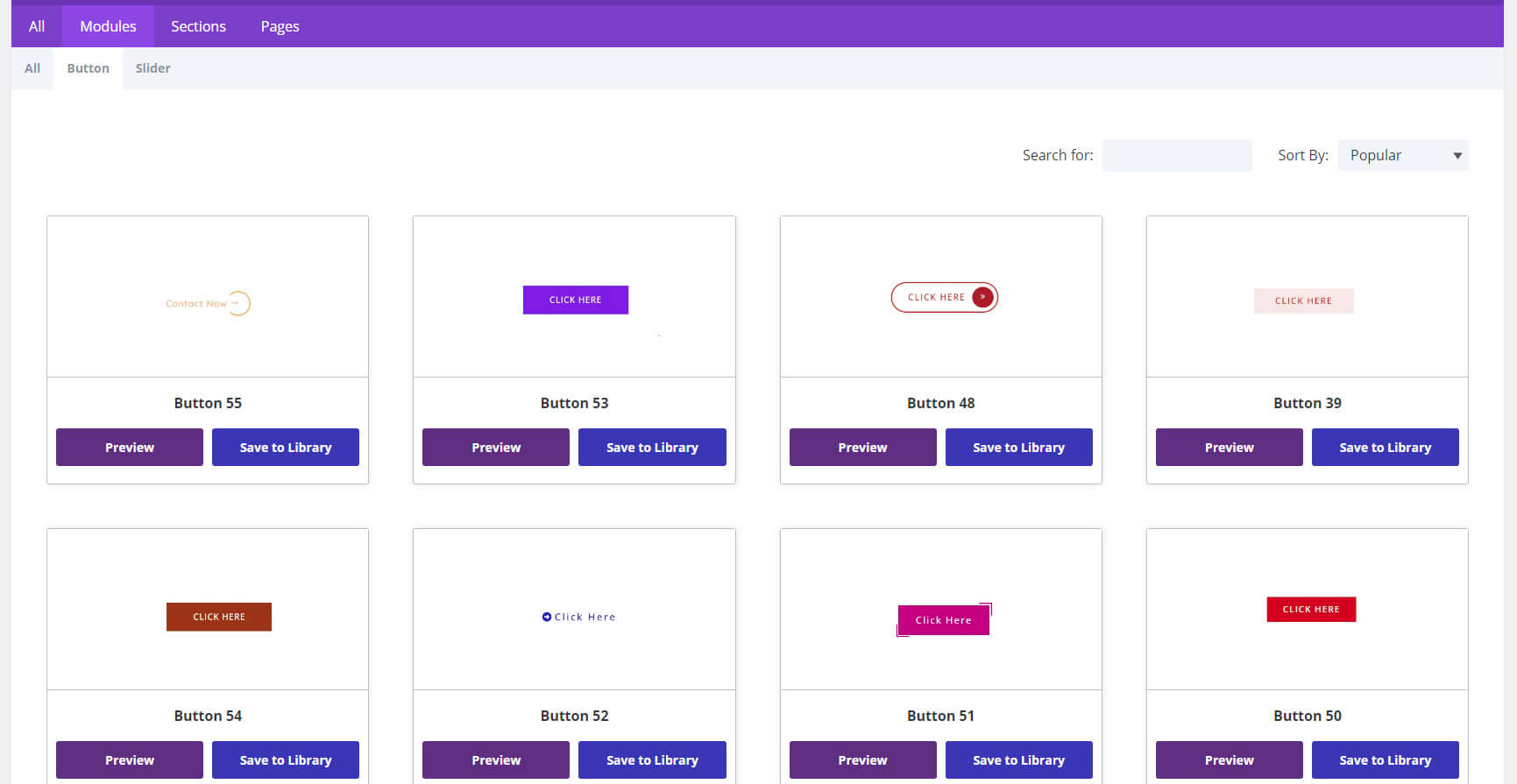
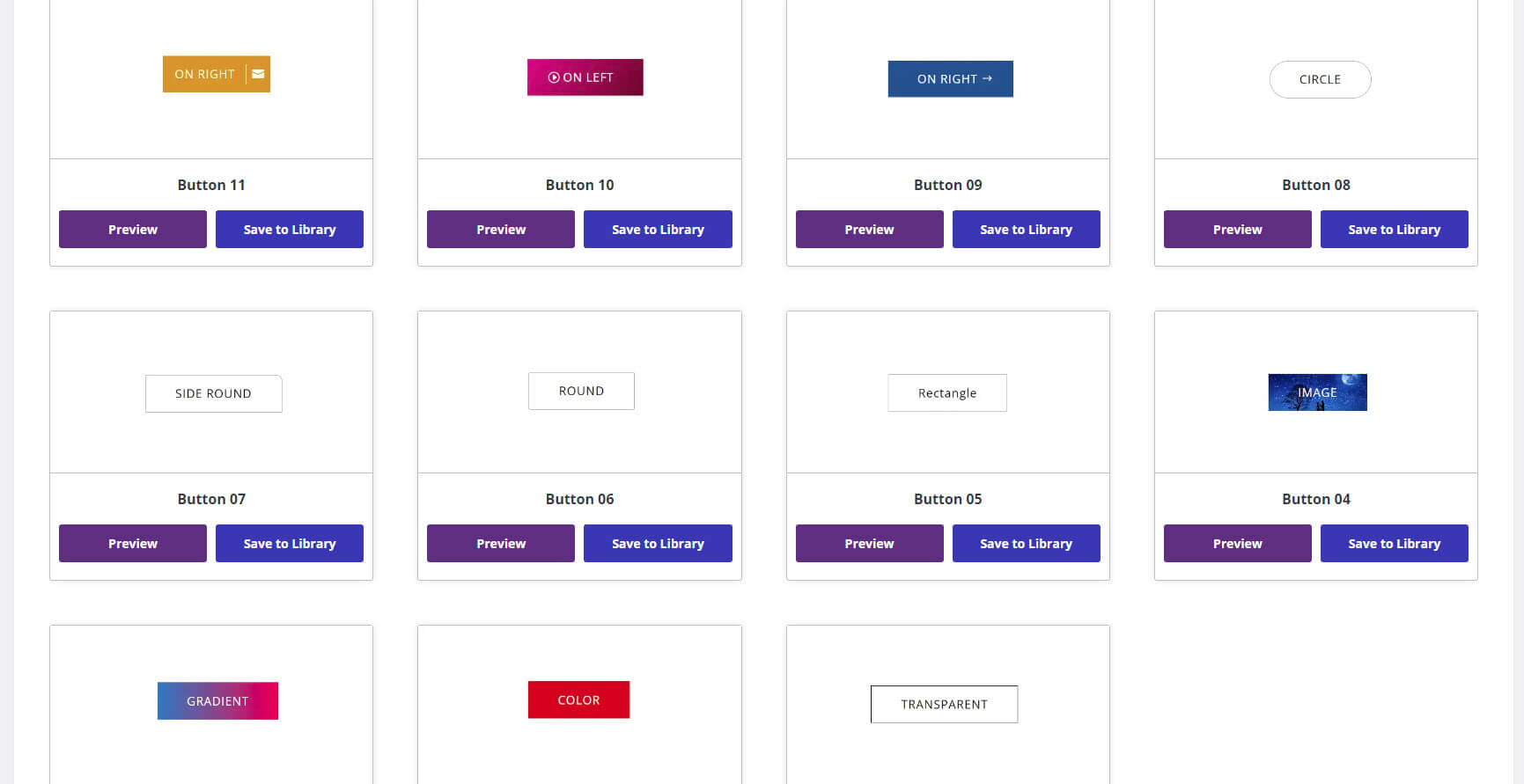
Hay 55 botones para elegir. El texto del botón funciona como una breve descripción de lo que hace el botón o su diseño.

Los diseños incluyen colores sólidos, sin colores, degradados, imágenes, texto, con o sin bordes, bordes cuadrados o redondeados, con íconos o, con o sin sombras, con o sin efectos de desplazamiento, y más. La mayoría están hechos para destacar y destacan bien. Me gustan especialmente los botones con iconos y con efectos de desplazamiento.

Controles deslizantes extendidos de diseños Divi
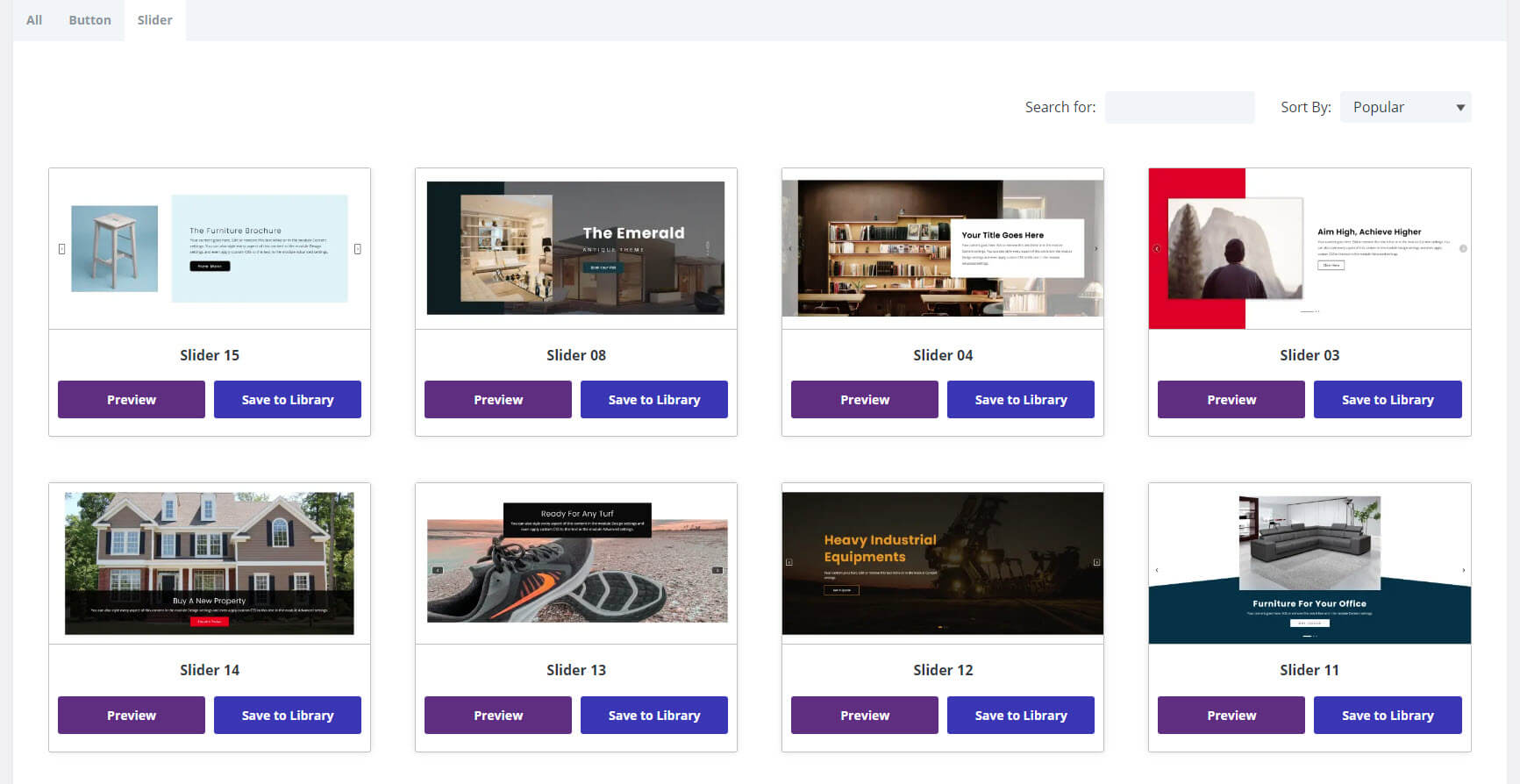
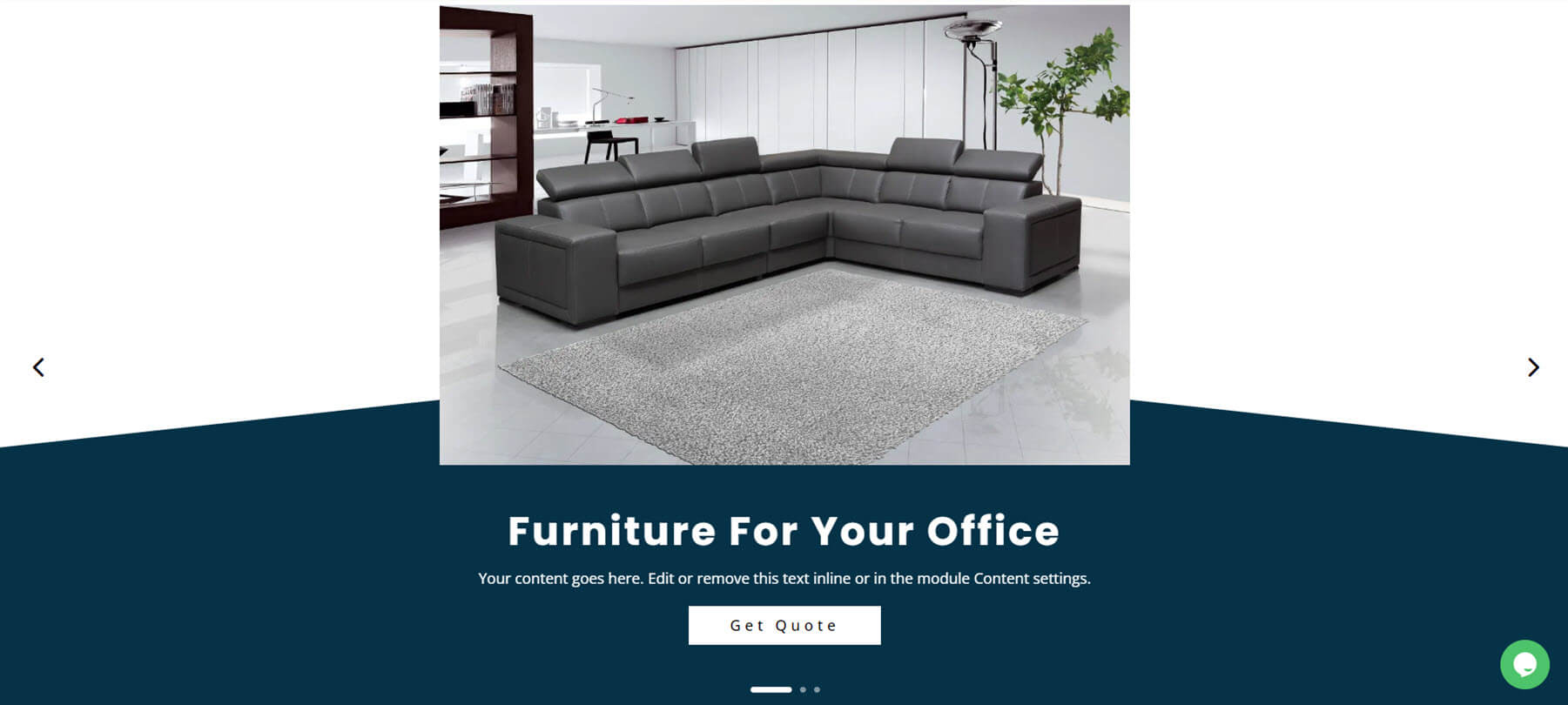
Hay 15 controles deslizantes para elegir. Son de pantalla completa e incluyen diferentes diseños para sus diseños y navegación. Incluyen un llamado a la acción, imágenes, fondos, productos, navegación, etc.

Este ejemplo muestra un fondo en ángulo, navegación con estilo, una imagen, texto y CTA.

Secciones extendidas de diseños Divi
Hay 855 secciones en 27 categorías diferentes. Incluyen secciones como Acerca de, blog, CTA, logotipos de clientes, encabezados, pies de página, barras superiores, contadores de números, testimonios, secciones destacadas, galerías, servicios y mucho más.
Encabezados
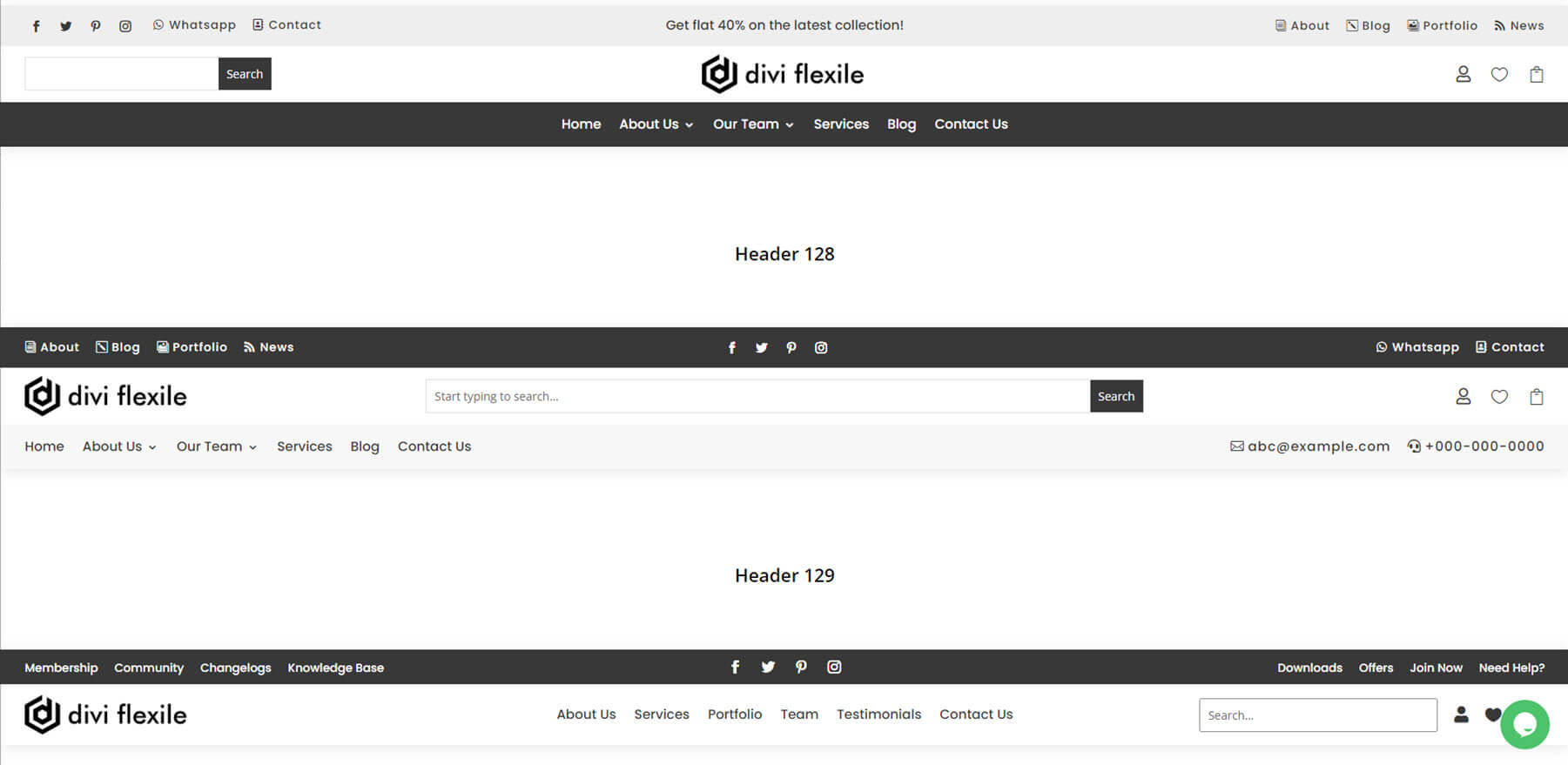
Incluye 130 encabezados. Incluyen menús, íconos de redes sociales, campos de búsqueda, números de teléfono en los que se puede hacer clic, CTA, menús desplegables con estilos y mucho más. Muchos incluyen una barra superior.

Este ejemplo muestra los encabezados 127-129. Incluyen navegación, íconos sociales, búsqueda, información de contacto, etc.

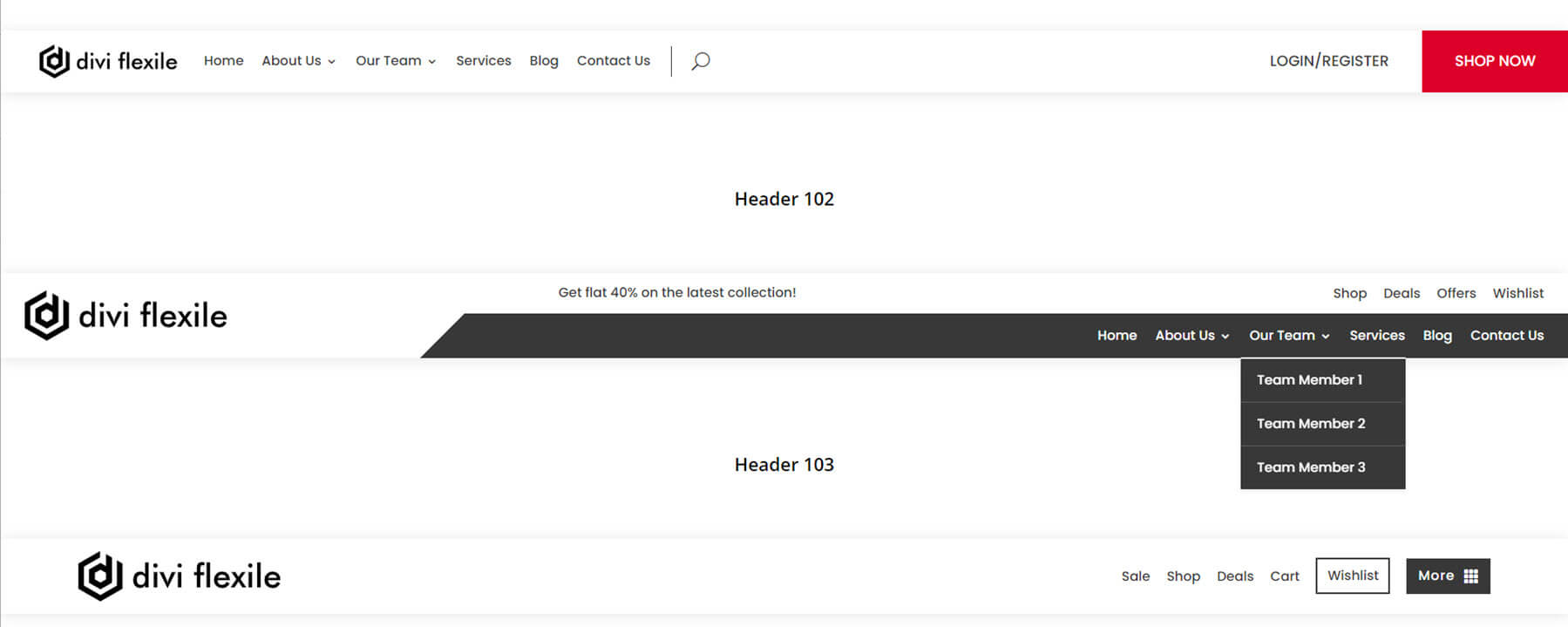
Este ejemplo muestra los encabezados 101-103. Incluyen botones de CTA con animaciones de desplazamiento. Estoy pasando el cursor sobre el menú del segundo encabezado para mostrar el menú desplegable.

Blogs
Hay 60 secciones de blog. Incluyen diseños de cuadrícula, diseños alternos, diseños de una sola columna, estilos, efectos de desplazamiento, etc. Las tarjetas del blog ofrecen muchas opciones de estilo.

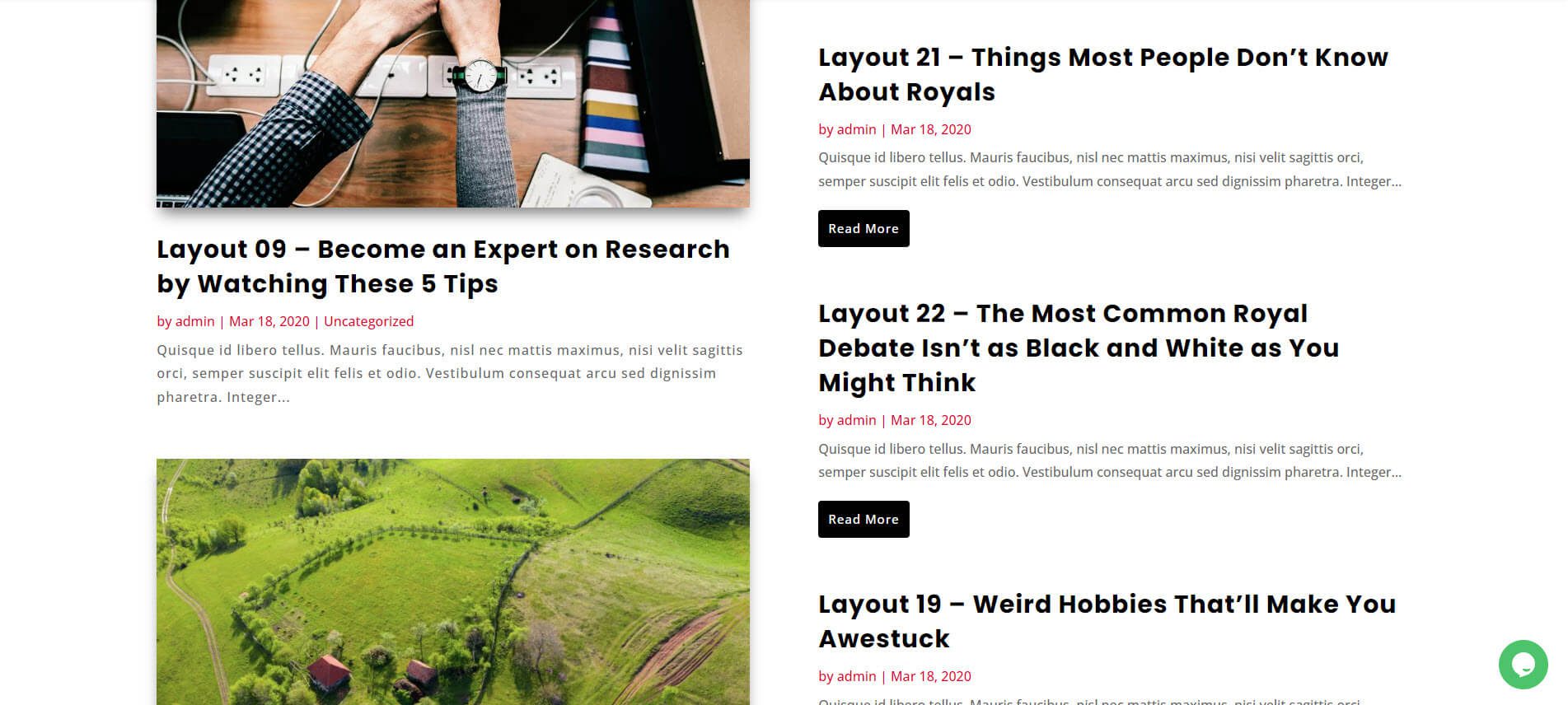
Este ejemplo tiene un diseño estilo revista con dos columnas. Las últimas publicaciones del blog se muestran en la columna de la izquierda e incluyen imágenes destacadas, mientras que las demás se apilan en la columna de la derecha e incluyen botones grandes para leer más.

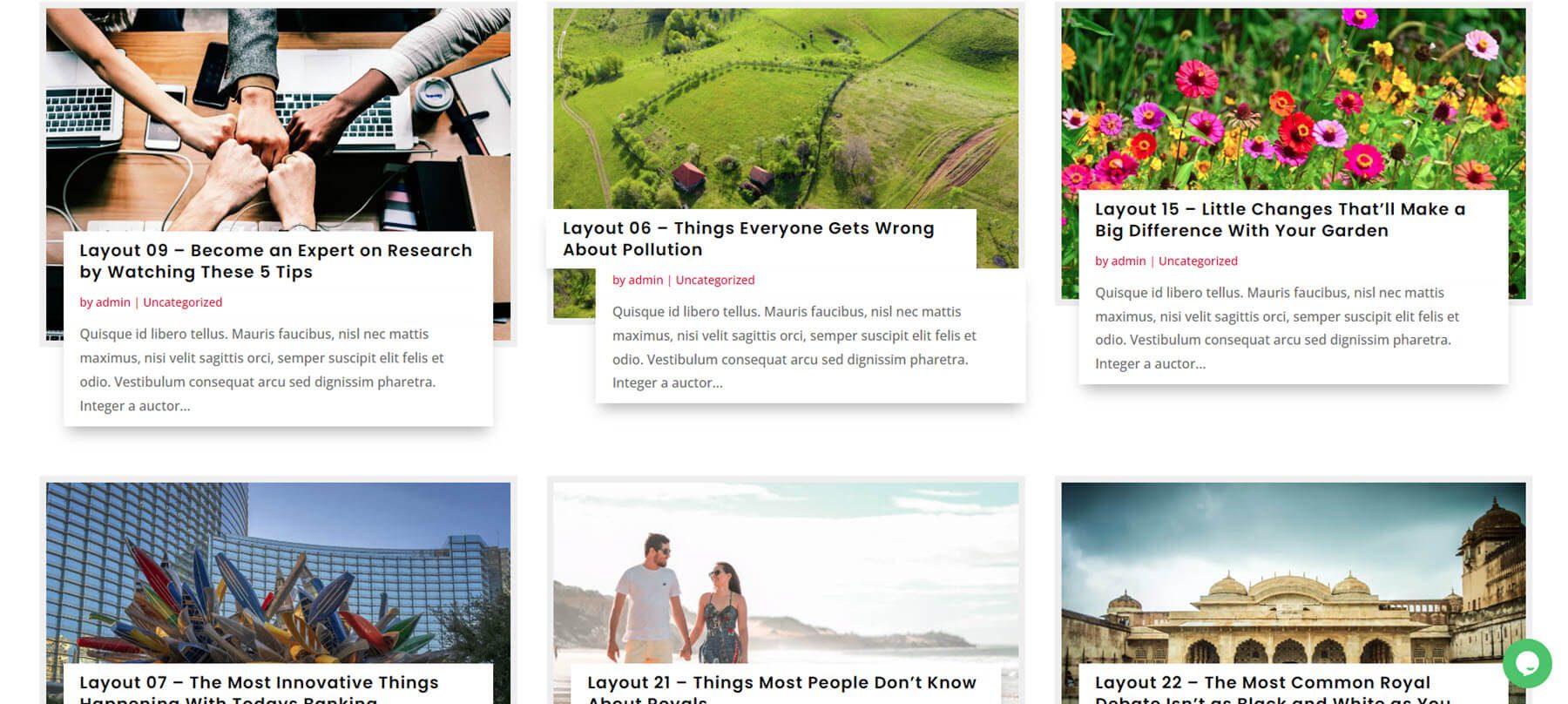
Este ejemplo muestra un diseño de cuadrícula con títulos y extractos superpuestos. Estoy pasando el cursor sobre la segunda publicación para mostrar su efecto de desplazamiento.

CTA
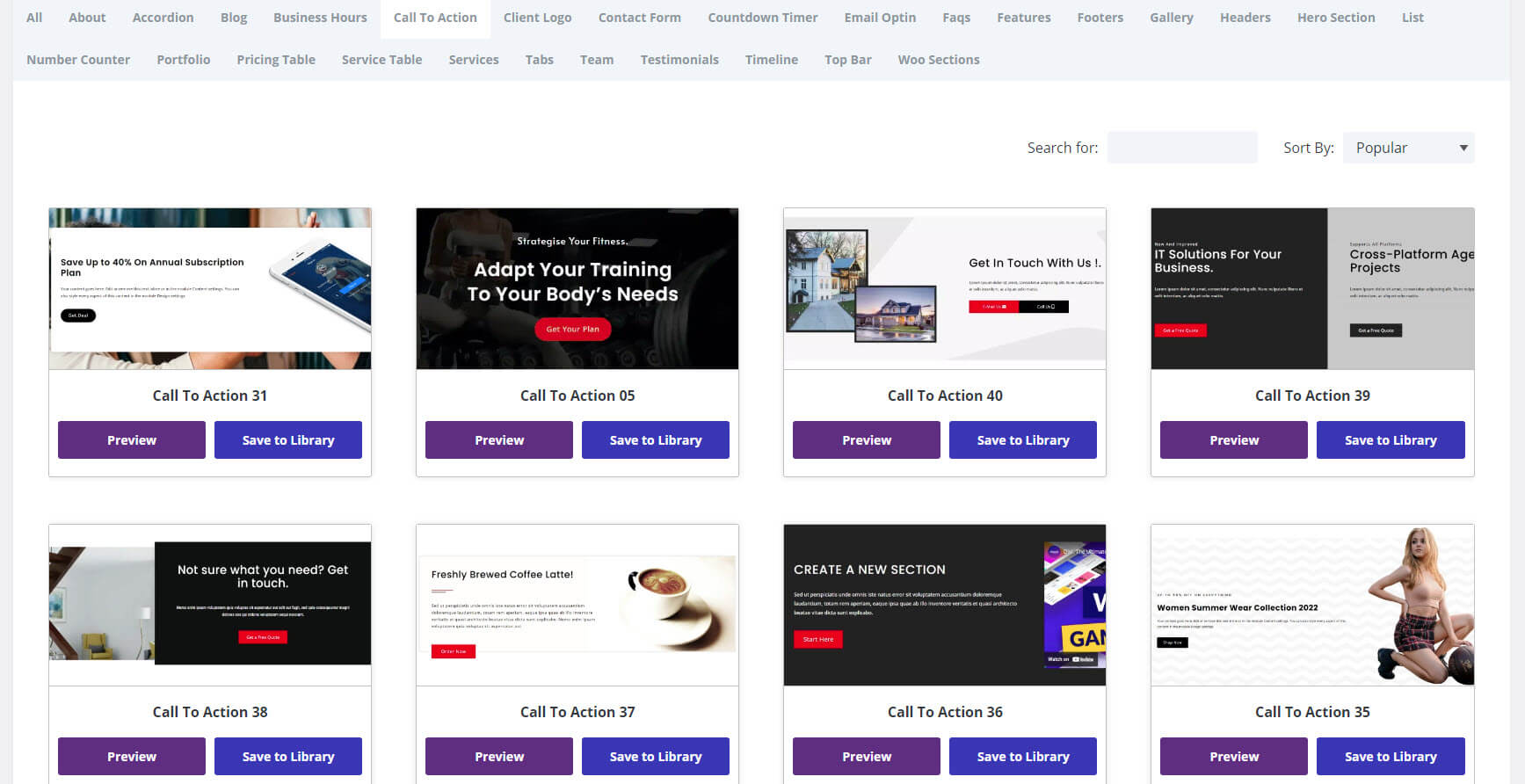
Hay 38 secciones de llamado a la acción para elegir. Son de ancho completo e incluyen imágenes, mensajes, botones, formularios, contadores de números y más en múltiples tipos de diseños.

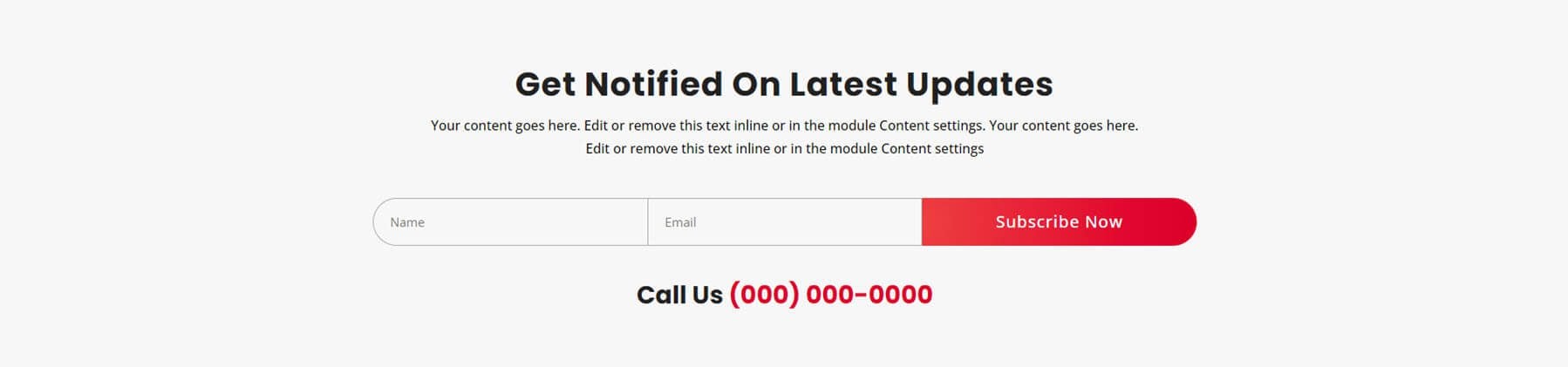
Este ejemplo muestra una CTA de correo electrónico con resaltados en rojo e información de contacto. Se puede hacer clic en el número de teléfono.

Secciones de héroe
Incluye 60 secciones de héroes. Incluyen CTA, videos incrustados, temporizadores de cuenta regresiva, imágenes, fondos, formularios, anuncios publicitarios, publicaciones, productos y más. Estos son algunos de mis diseños favoritos en Divi Layouts Extended.


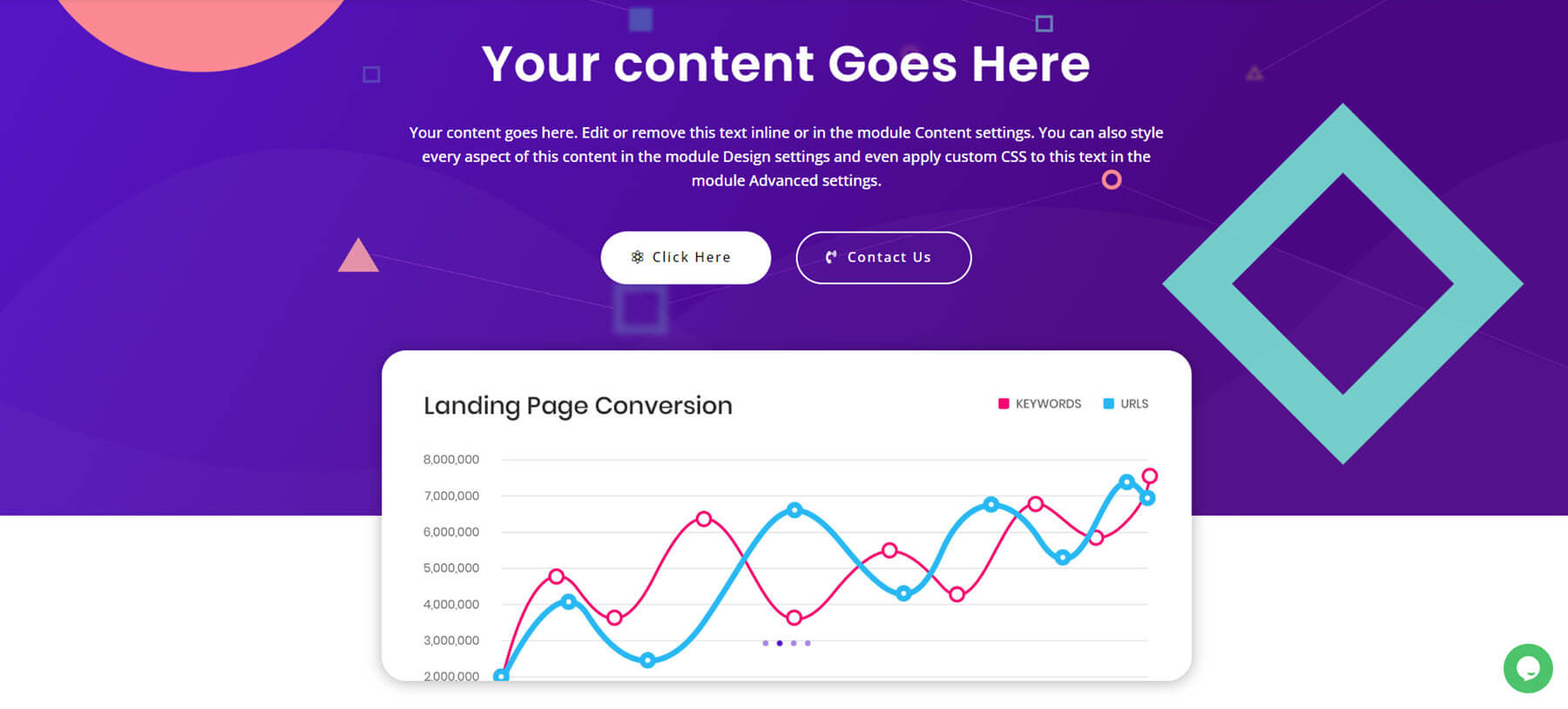
Este ejemplo muestra una CTA con un gráfico que se superpone a dos fondos. El fondo incluye formas de diferentes colores para destacar.

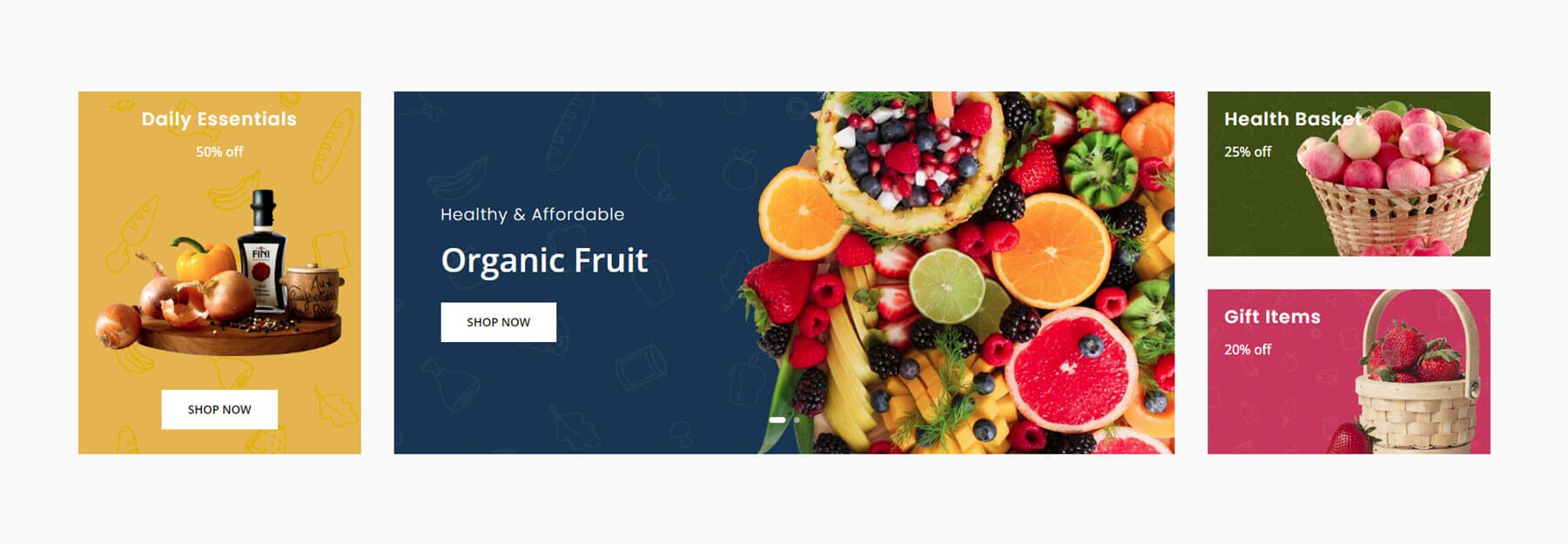
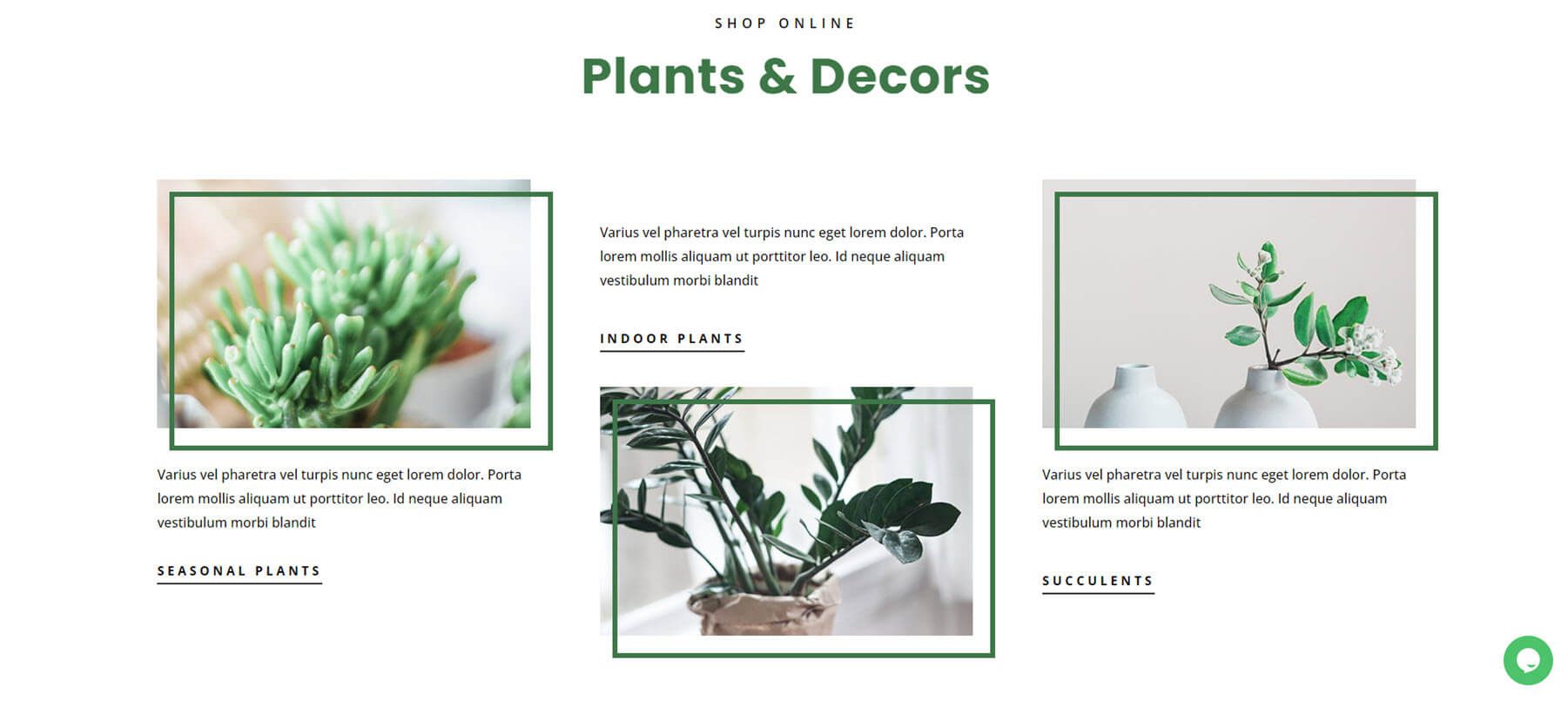
Este ejemplo incluye enlaces a las distintas páginas de la tienda. Incluyen colores sólidos e imágenes con títulos, botones o descuentos.

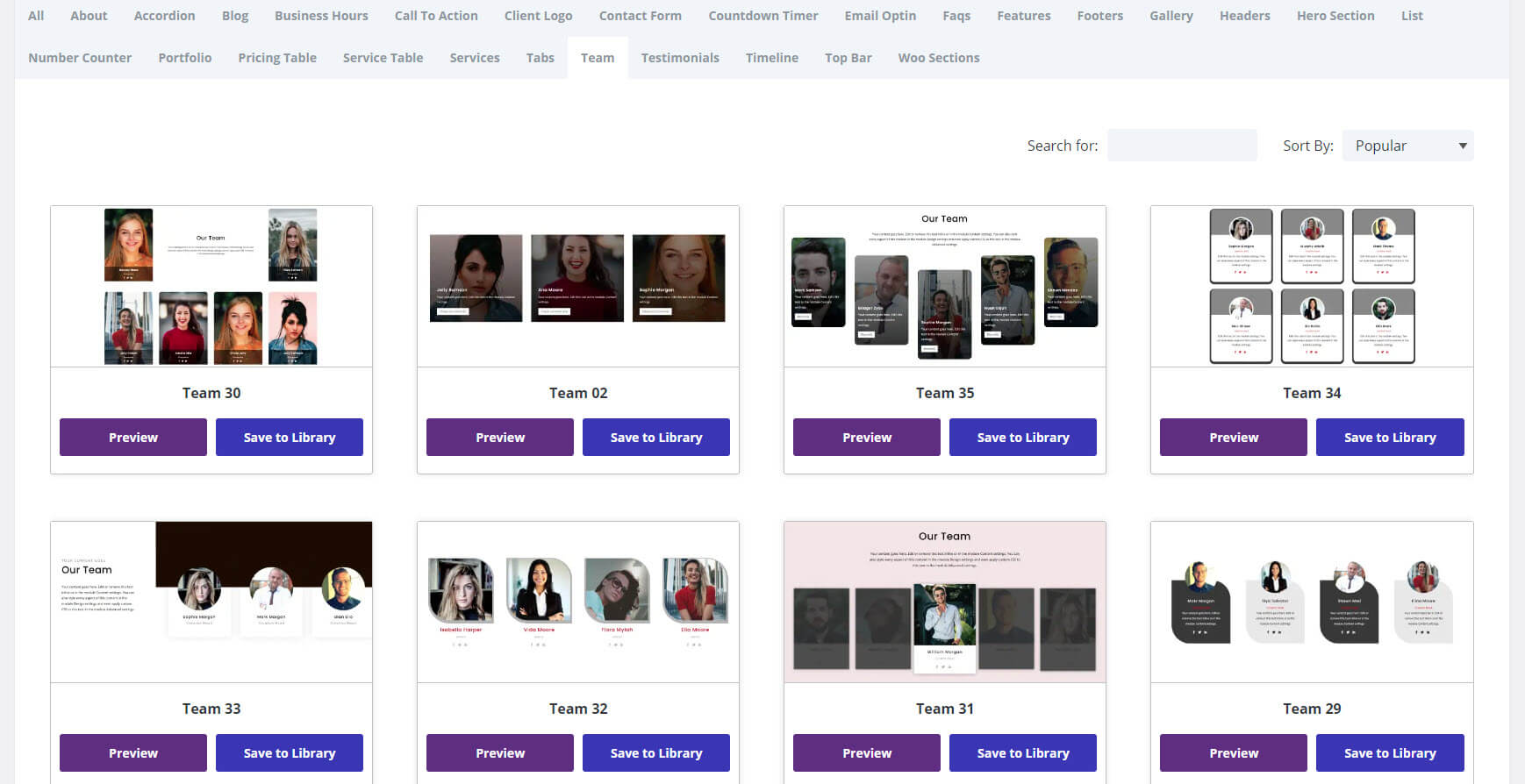
Equipo
Elija entre 35 diseños de equipo. Muestran módulos de persona con estilos de diferentes maneras e incluyen texto de apoyo, botones y más. La mayoría están colocados en una cuadrícula, pero hay algunos con diseños de una sola columna, diseños de mosaico, etc.

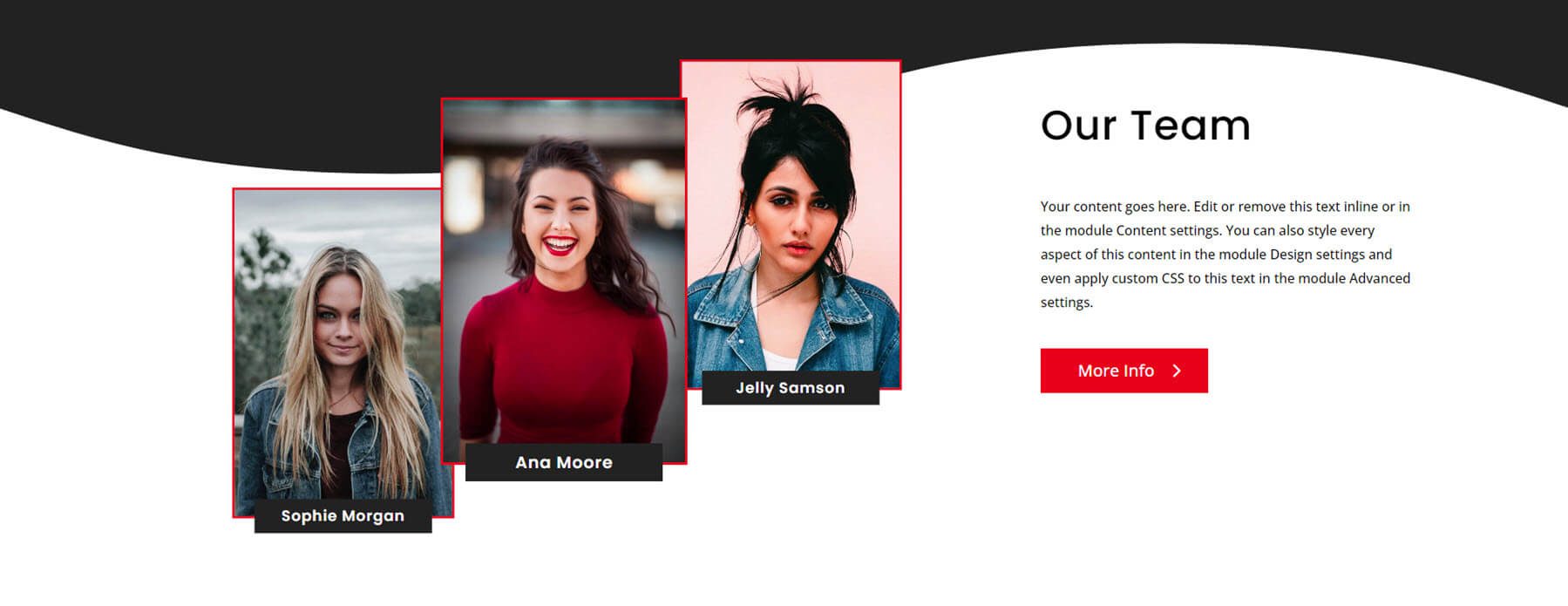
Este ejemplo muestra tres módulos de persona con texto, un botón y un fondo ondulado. Al pasar el cursor sobre un módulo a cada lado, se desliza en diagonal.

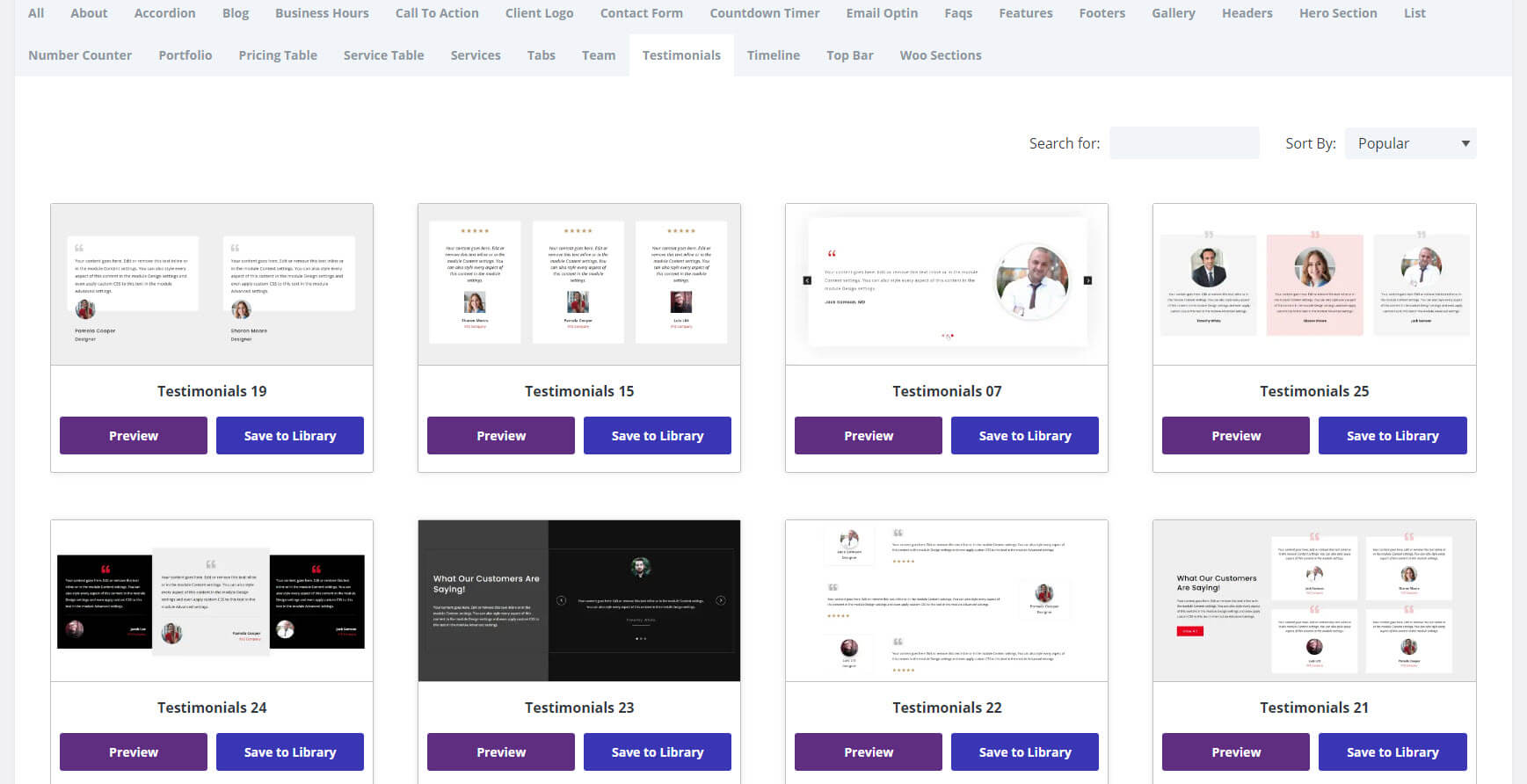
Testimonios
Hay 25 secciones de testimonios para elegir. Incluyen diseños de cuadrícula, diseños de una sola columna, diseños alternos y mucho más. Incluyen imágenes de fondo o color por un lado, diferentes fondos para los Módulos Testimoniales, imágenes en círculos, imágenes en cuadrados, etc.

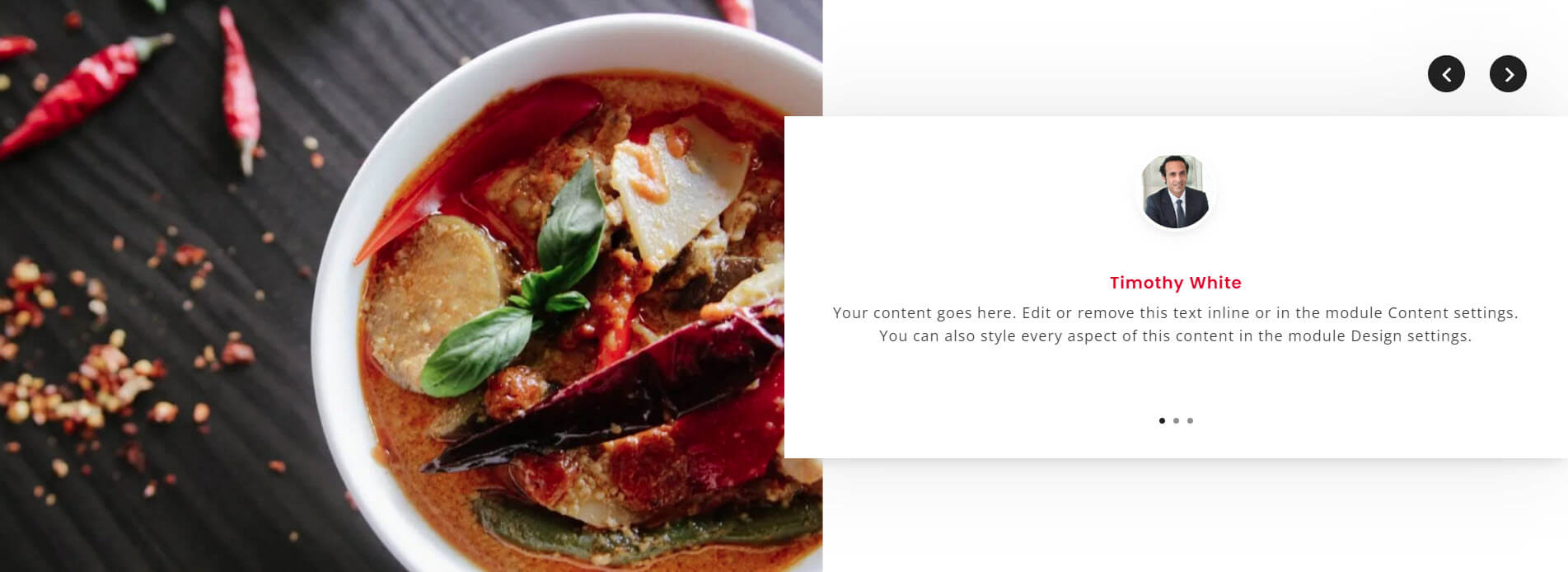
Este ejemplo muestra una imagen en un lado y un control deslizante de testimonios superpuesto a la imagen en el otro lado. El control deslizante incluye navegación en el extremo derecho.

Línea de tiempo
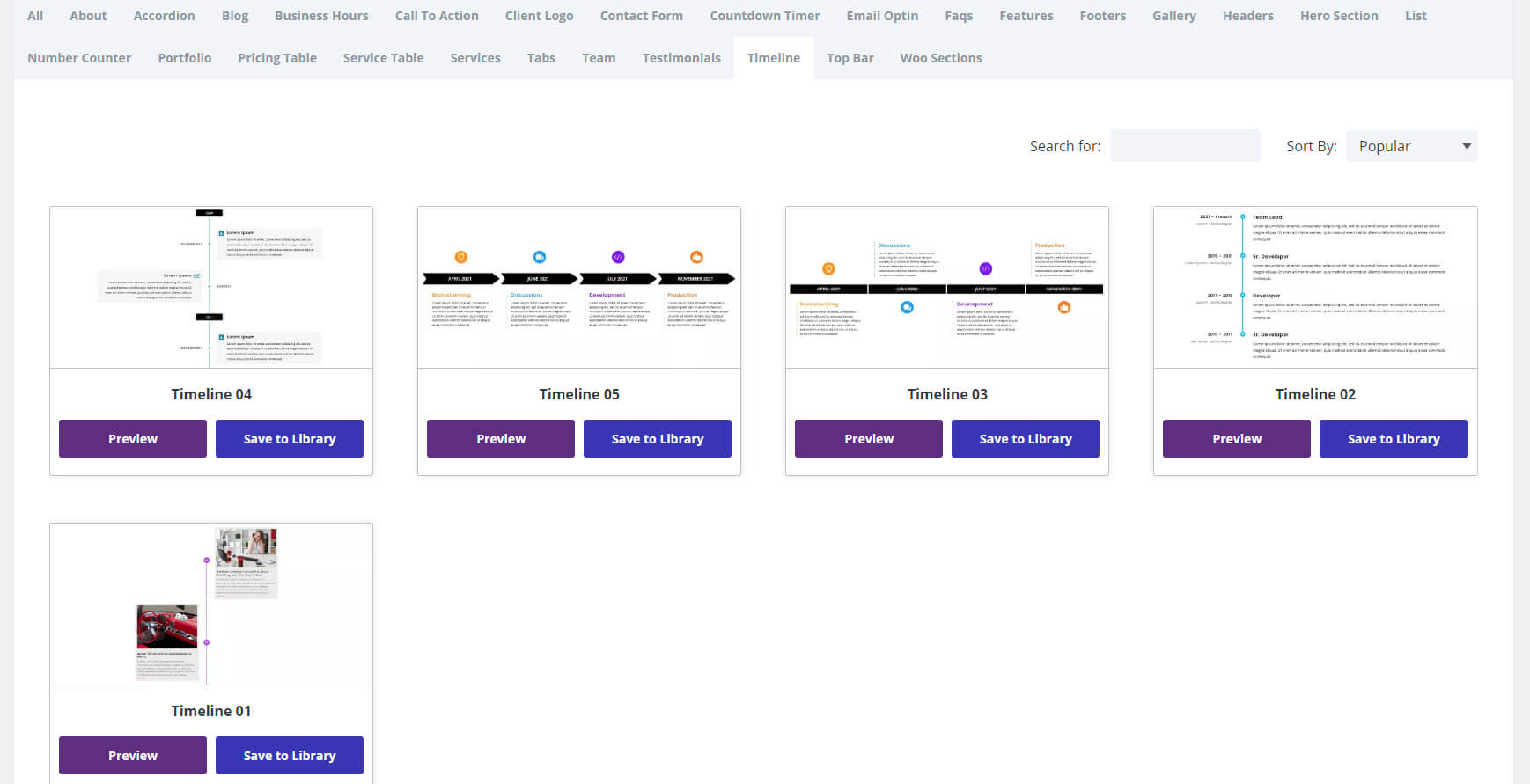
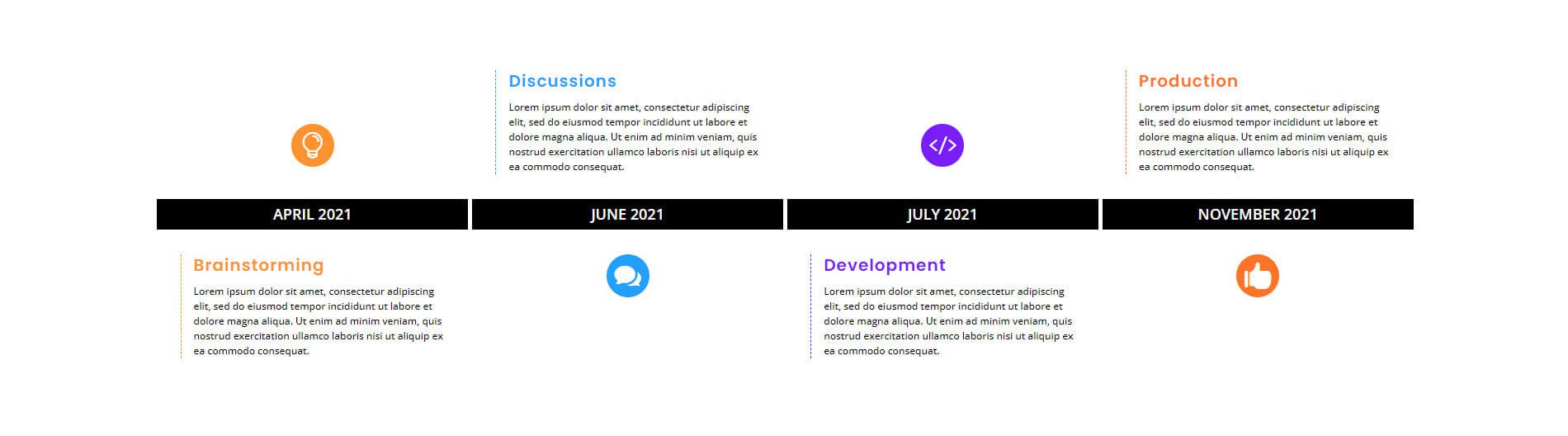
Hay 5 secciones de línea de tiempo para elegir. Son excelentes para mostrar los pasos del proceso, una línea de tiempo de publicación, etc. Incluyen diseños horizontales y verticales.

Éste muestra un cronograma de producción, lo cual es excelente para la gestión de proyectos. Muestra la línea de tiempo con iconos de diferentes colores que se alternan de arriba a abajo. El texto está en el lado opuesto de los íconos e incluye títulos del mismo color que los íconos.

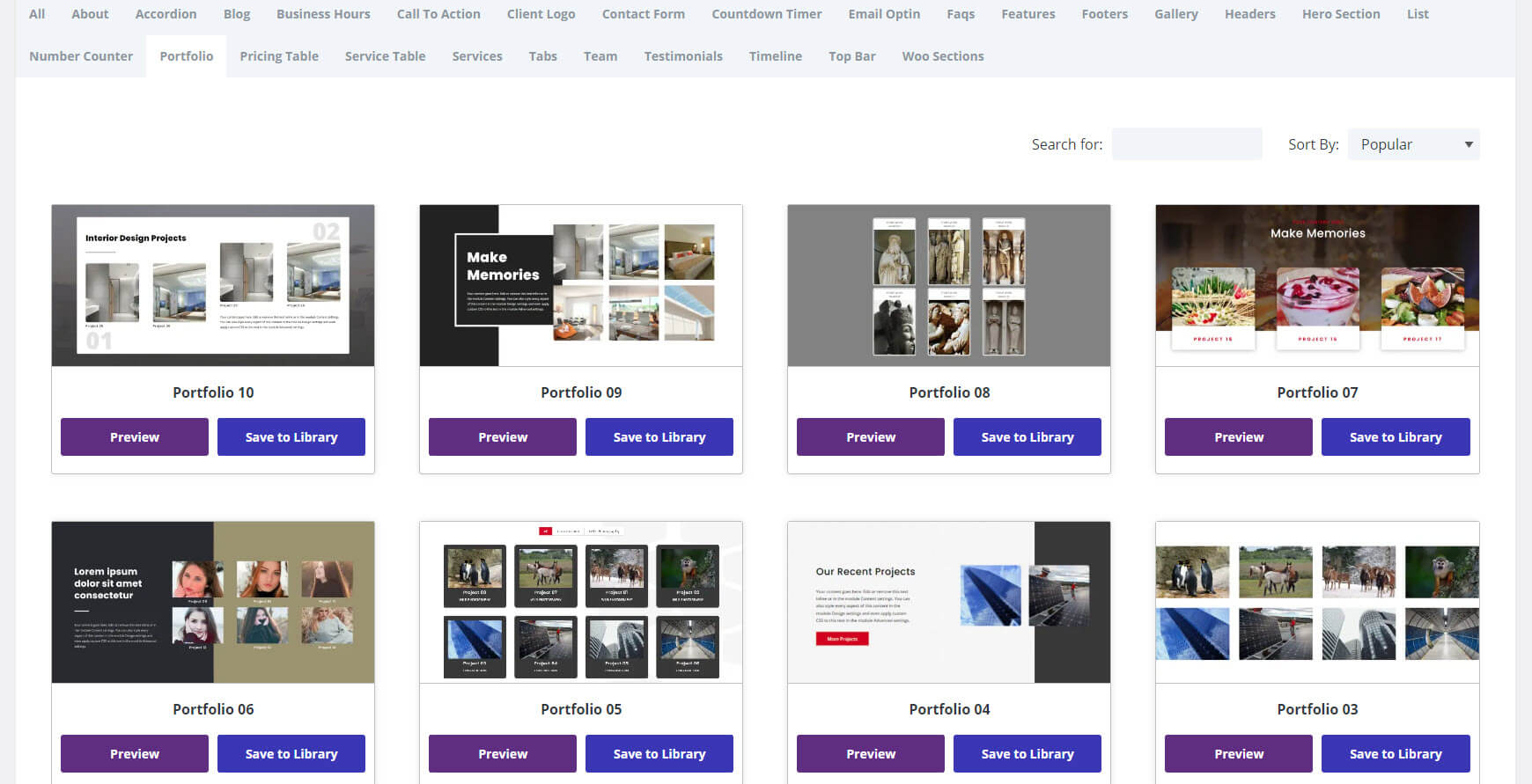
portafolio
Elija entre 10 diseños de cartera. Estos son algunos de los diseños más elegantes de Divi Layouts Extended. Incluyen varios diseños de fondo, incluidas imágenes y bloques de color. Incluyen varios diseños y diseños de tarjetas de cartera. Algunos incluyen una CTA o un filtro con estilo. Trabajan para diversas industrias, incluida la industrial, consumo, comercio, restauración, fotografía, diseño, etc.

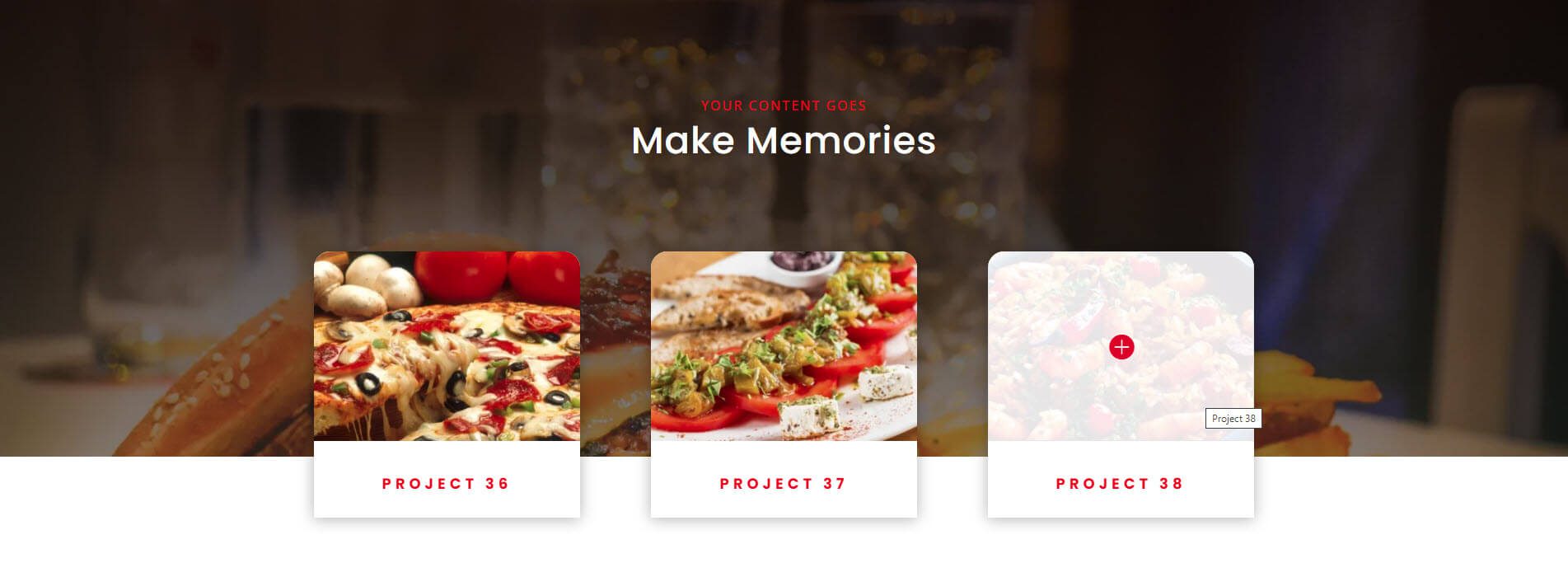
Este ejemplo utiliza una sección de cartera para crear el menú de un restaurante. Las tarjetas del portafolio tienen sombras, superposiciones y esquinas redondeadas. Se superponen a la imagen de fondo. Estoy pasando el cursor sobre el elemento de la derecha para mostrar la superposición.

Secciones Woo
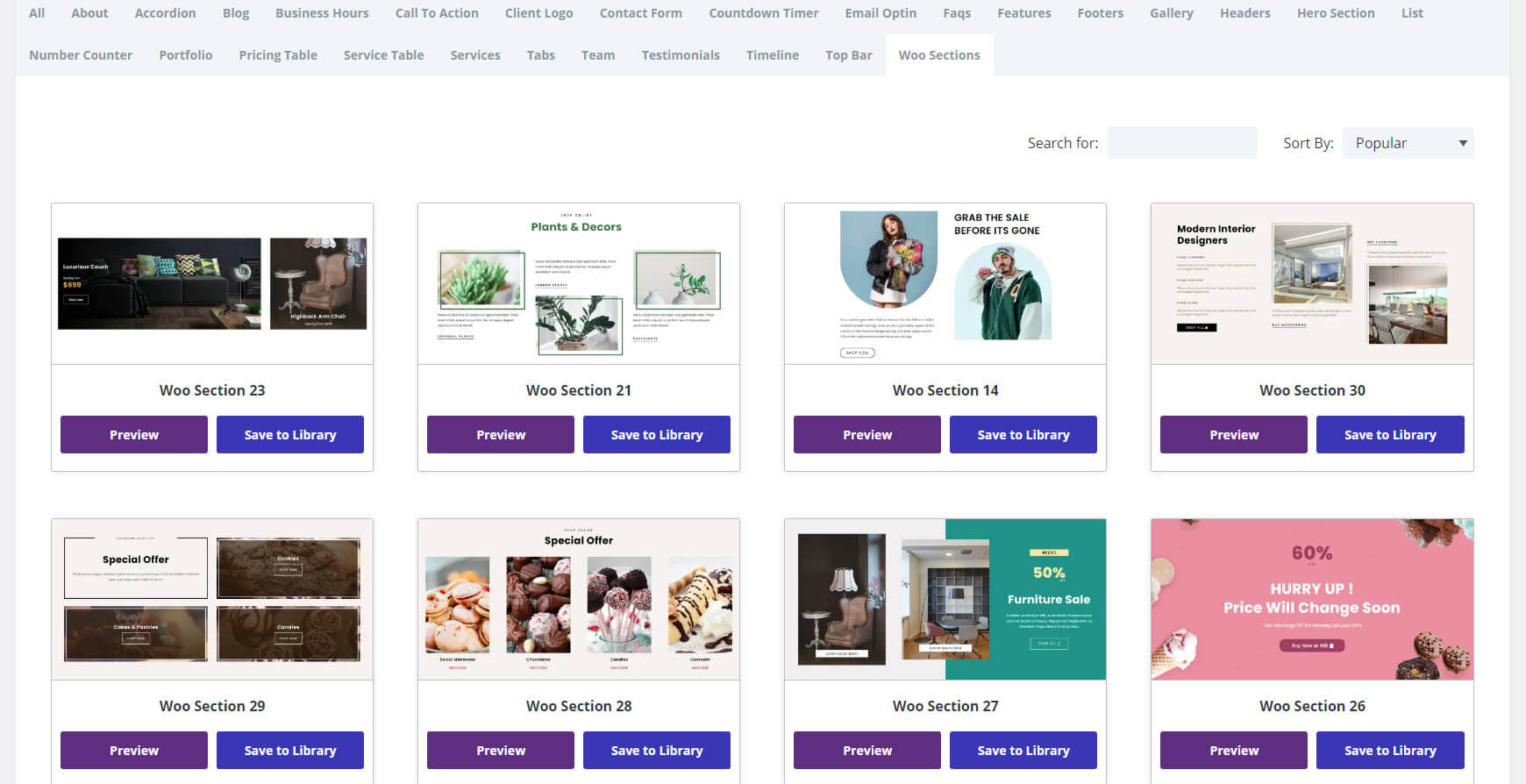
Hay 30 secciones Woo para elegir. Funcionan como CTA en las distintas categorías de la tienda e incluyen fondos con estilo, imágenes con estilo, ofertas, temporizadores de cuenta regresiva y muchos diseños de diseño. Funcionarían muy bien como secciones dentro de diseños y como secciones de héroe.

Este ejemplo muestra imágenes con estilo y bordes desplazados. Incluyen dos diseños diferentes dentro de la cuadrícula. Funciona como enlaces a categorías de la tienda.

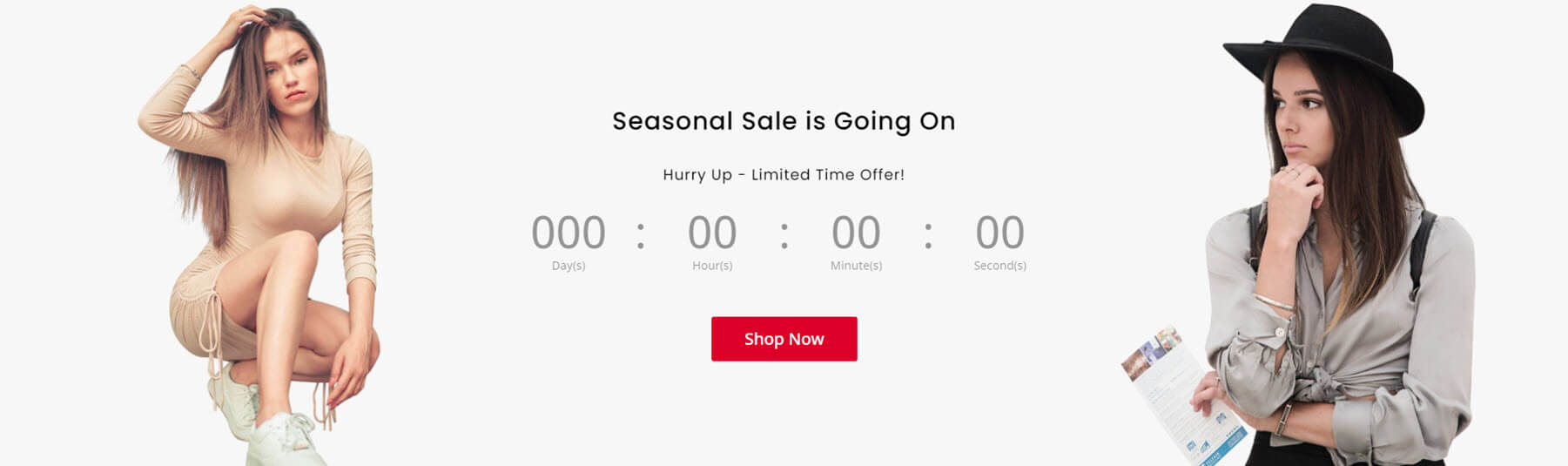
Este ejemplo incluye un temporizador de cuenta atrás y un botón para ver la tienda.

Páginas extendidas de diseños Divi
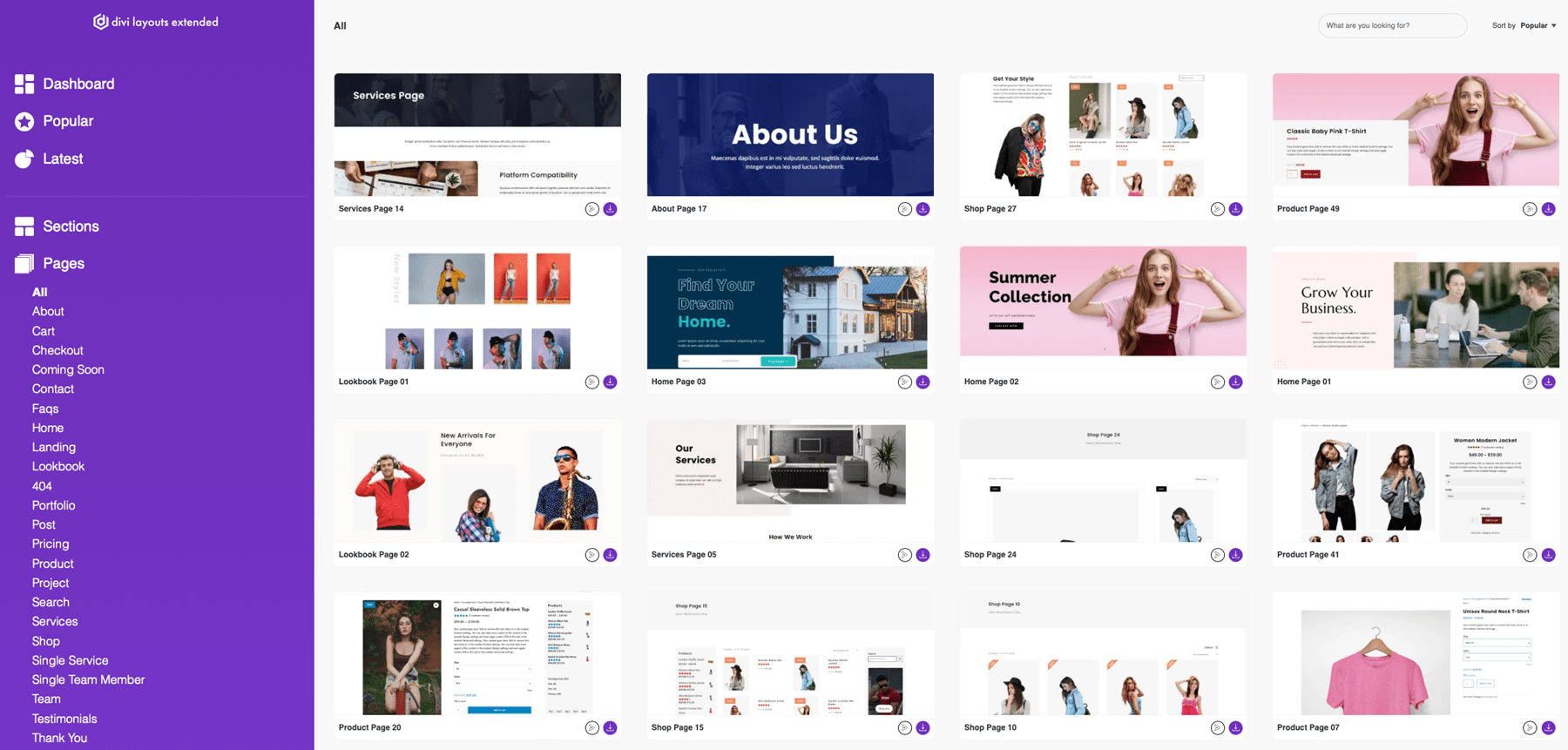
La pestaña Páginas extendidas de Divi Layouts incluye 23 tipos de páginas. Incluyen inicio, inicio, acerca de, próximamente, pago, precios, producto, búsqueda, servicios, proyecto, tienda, equipo, testimonios, preguntas frecuentes, Lookbook, 404 y más. Utilizan los módulos y secciones de las otras pestañas para crear páginas en varios géneros con estilos personalizados para cada uno. Aquí están algunos ejemplos.
Hogar
Elija entre 10 páginas de inicio para elegir. Están diseñados para tiendas, agencias, bandas, bienes raíces, bodas y varias empresas basadas en servicios.

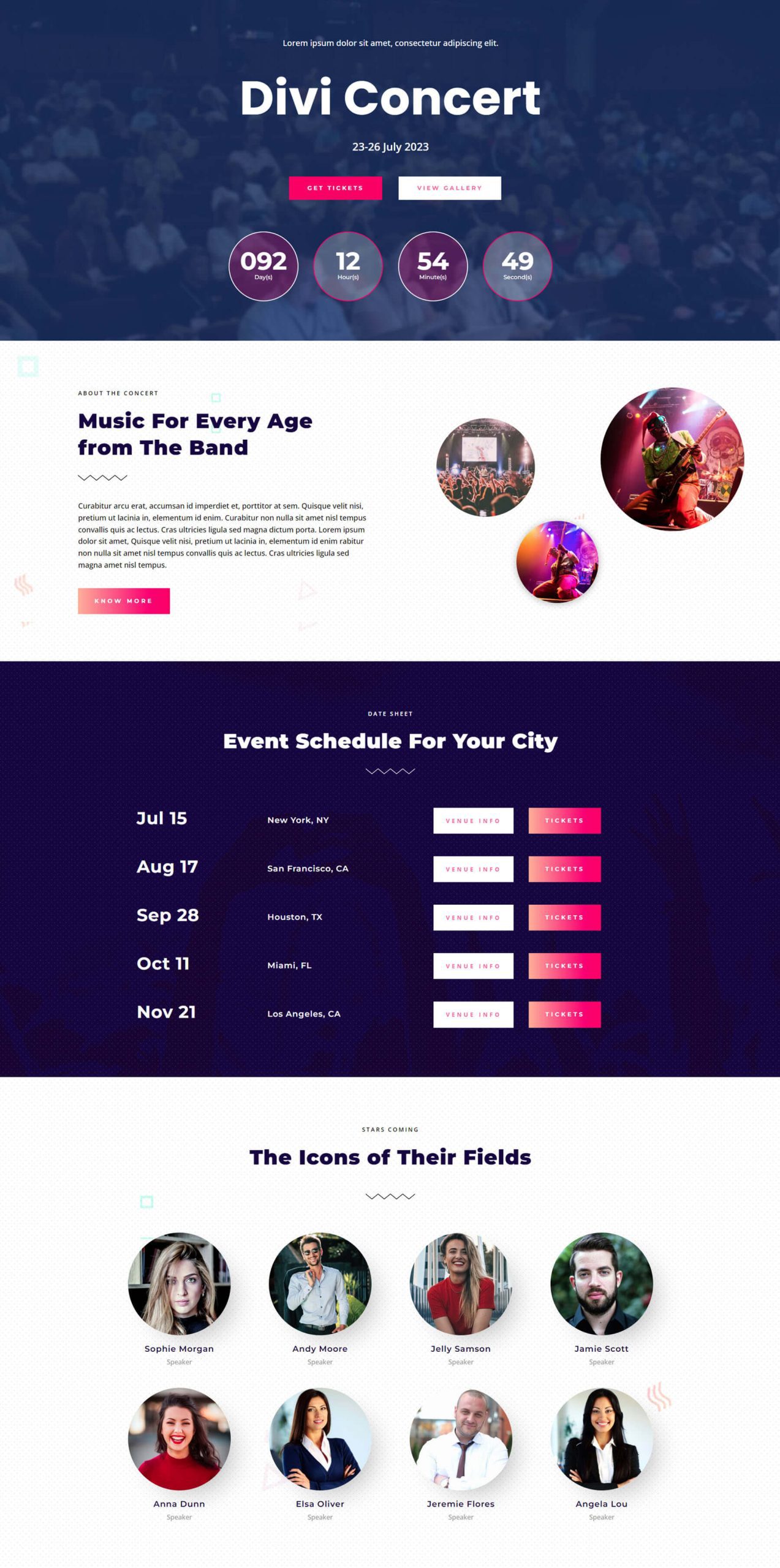
Este ejemplo muestra la primera mitad de Divi Concert, que fue diseñado para bandas y eventos en vivo. Incluye una sección de héroe con una imagen de fondo, CTA y un contador de números. También incluye secciones de información, un calendario de eventos y una sección de equipo para los miembros de la banda.

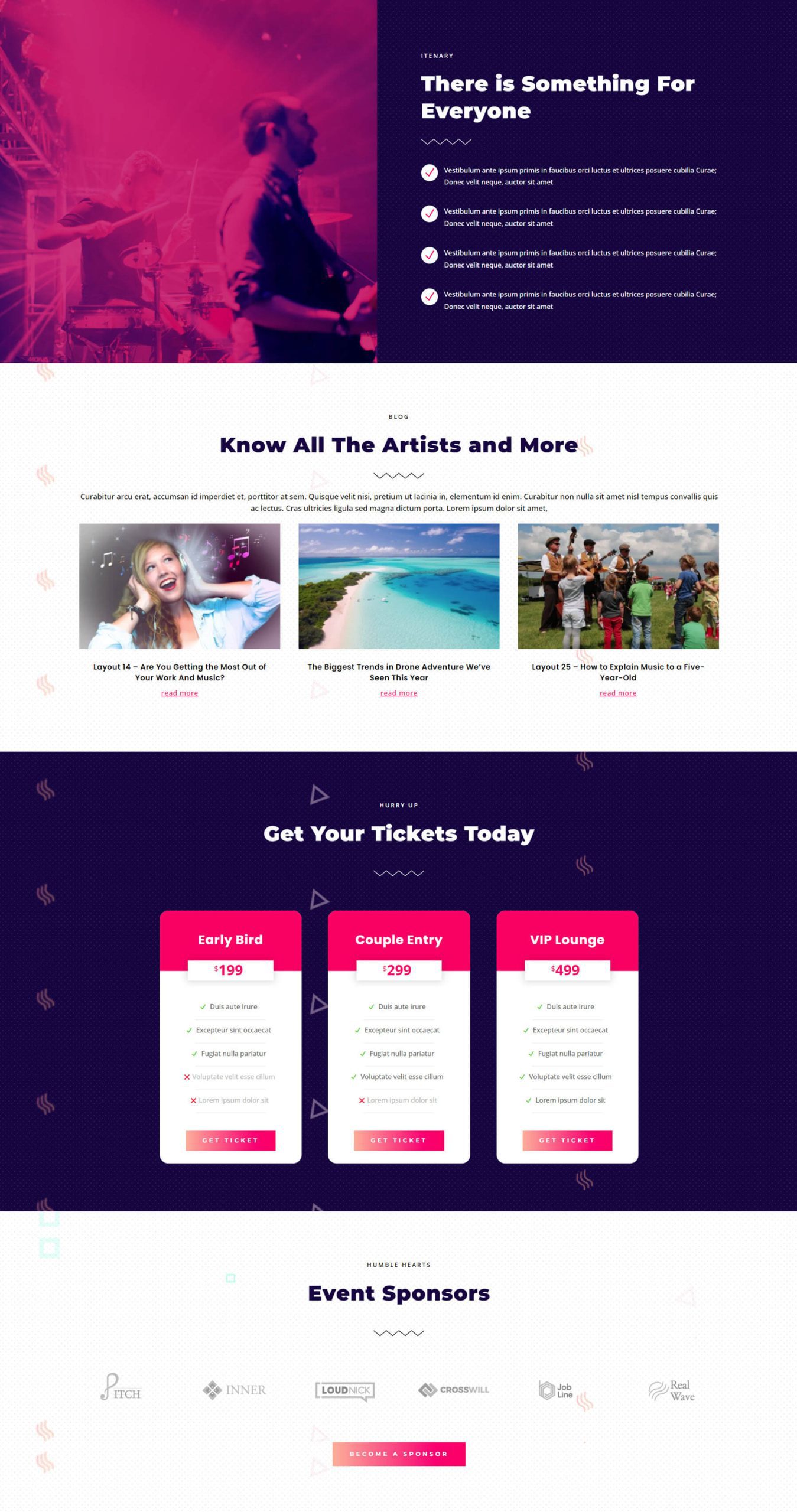
La segunda mitad incluye un itinerario con dos secciones que muestran una imagen por un lado y anuncios publicitarios por el otro. También se incluyen una sección de blog, tablas de precios y logotipos de patrocinadores.

Aterrizaje
Hay 40 páginas de destino para elegir en varios géneros con un enfoque en los negocios. Incluyen agencias, conferencias, autores, podcasts, seminarios web, etc.

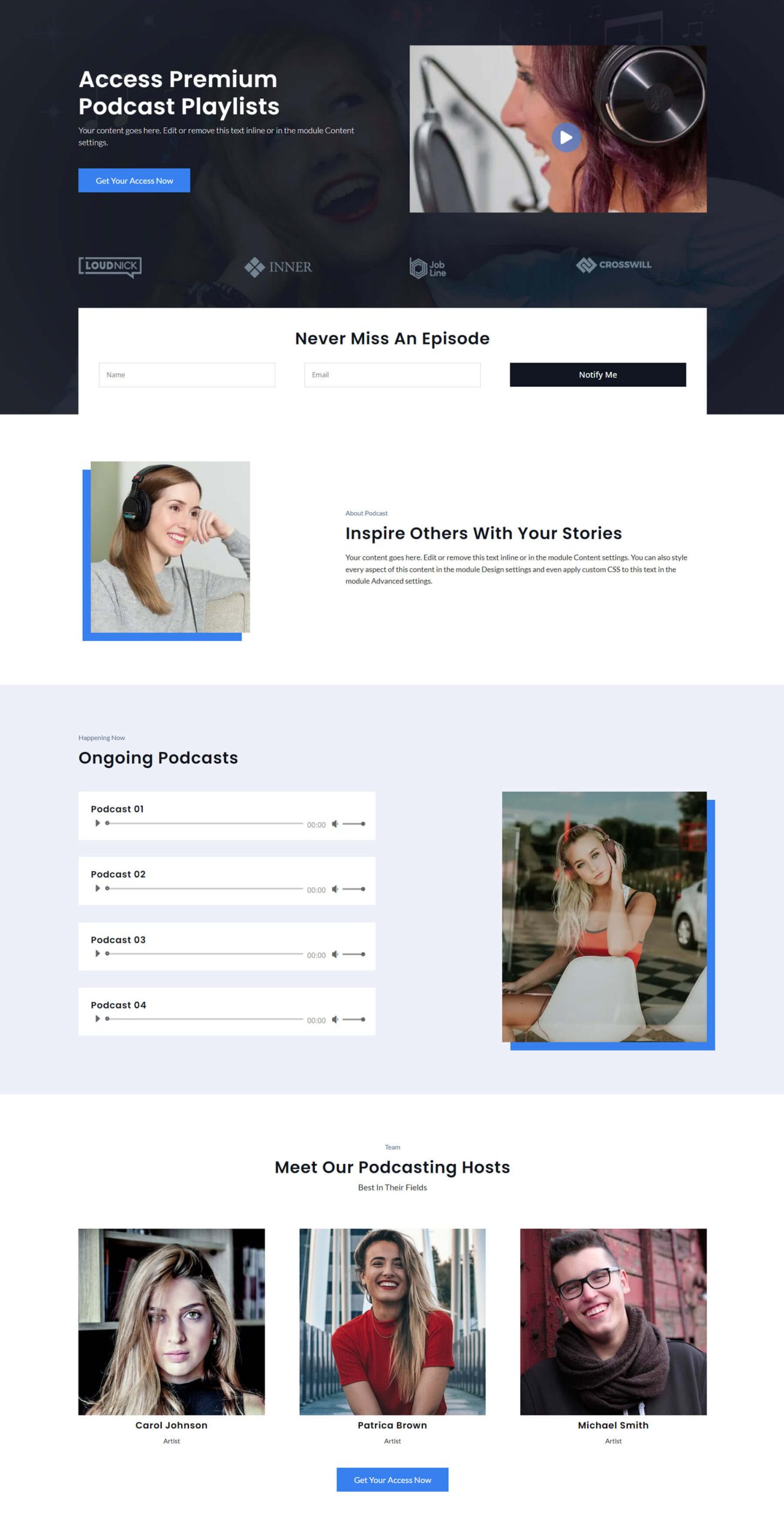
Esta es la página de inicio de un podcast. Incluye una sección de héroe con una llamada a la acción, un video incrustado, logotipos de patrocinadores y un formulario de correo electrónico. También incluye una sección de información, archivos de audio integrados y hosts.

lookbook
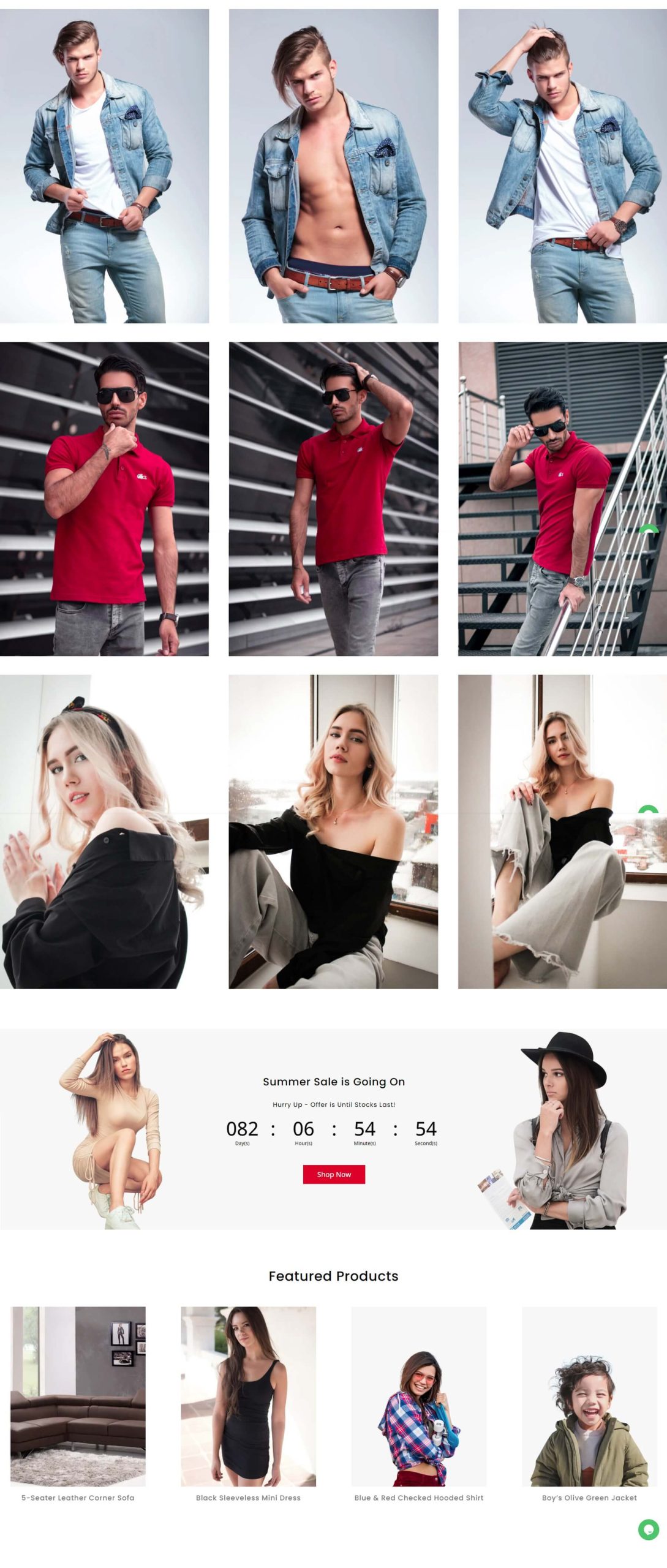
Hay 3 páginas de Lookbook para elegir. Incluyen muchas imágenes con estilos en varios diseños para crear páginas de tienda que se centren en las imágenes.

Este ejemplo muestra varias secciones de imágenes de productos e incluye un temporizador de cuenta regresiva y productos destacados.

Comercio
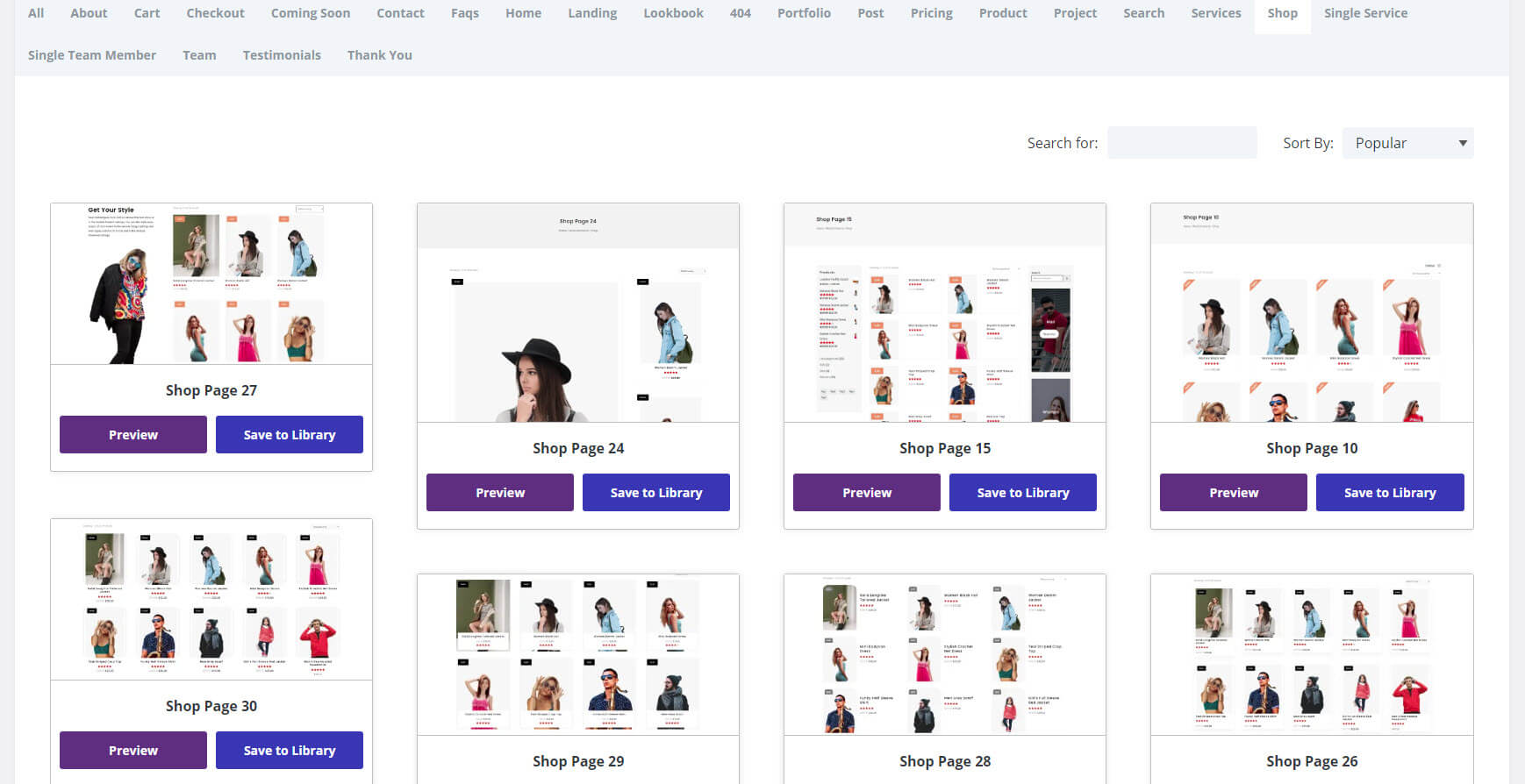
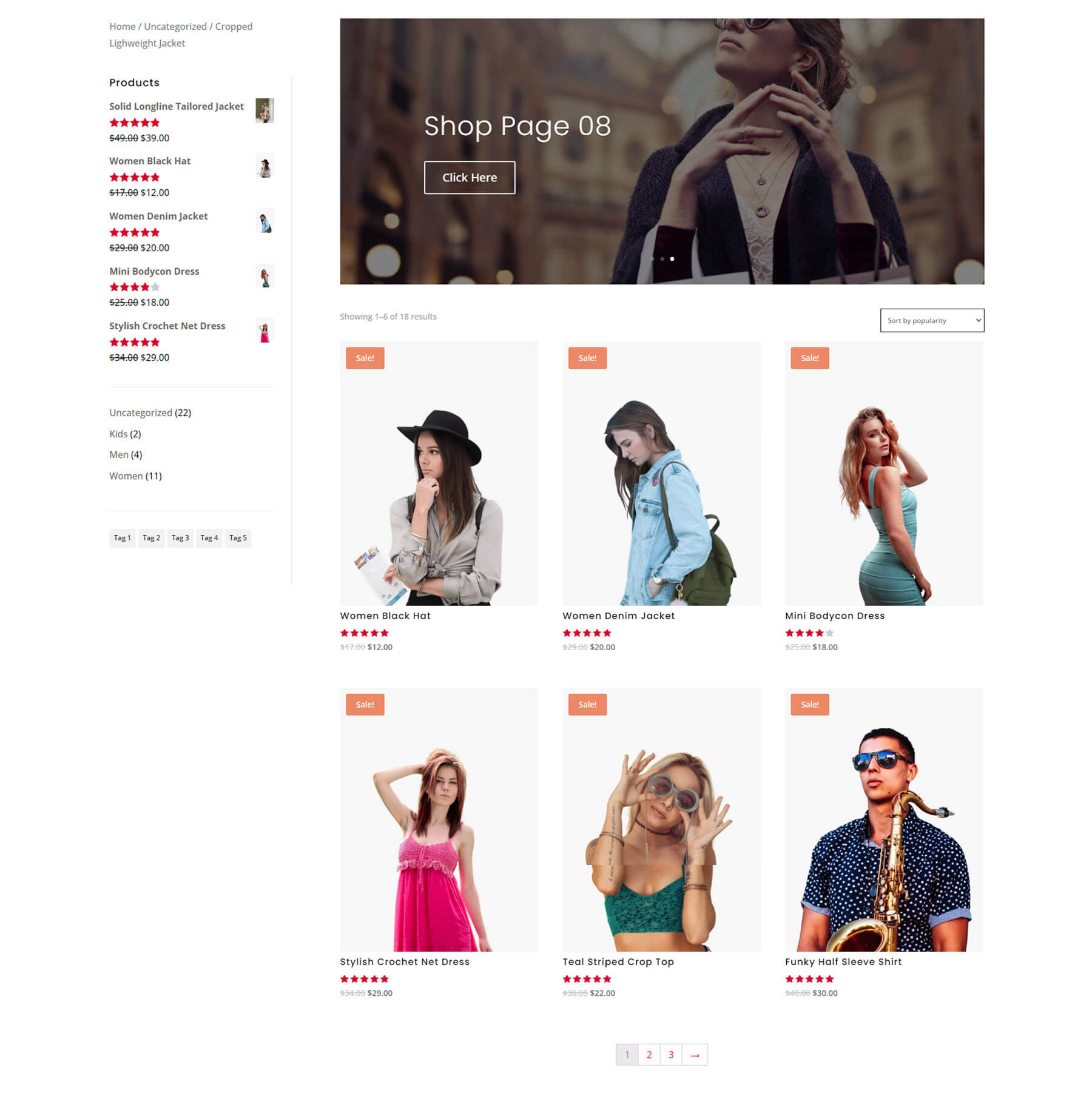
Hay 30 páginas de tienda para elegir. Muestran productos de varias maneras en cuadrículas, con imágenes grandes o pequeñas, con o sin barras laterales y con o sin CTA.

Este ejemplo incluye una barra lateral con rutas de navegación, productos, categorías y etiquetas. Un control deslizante en la parte superior de la página enlaza con categorías. Los productos incluyen elementos estilizados.

Correo
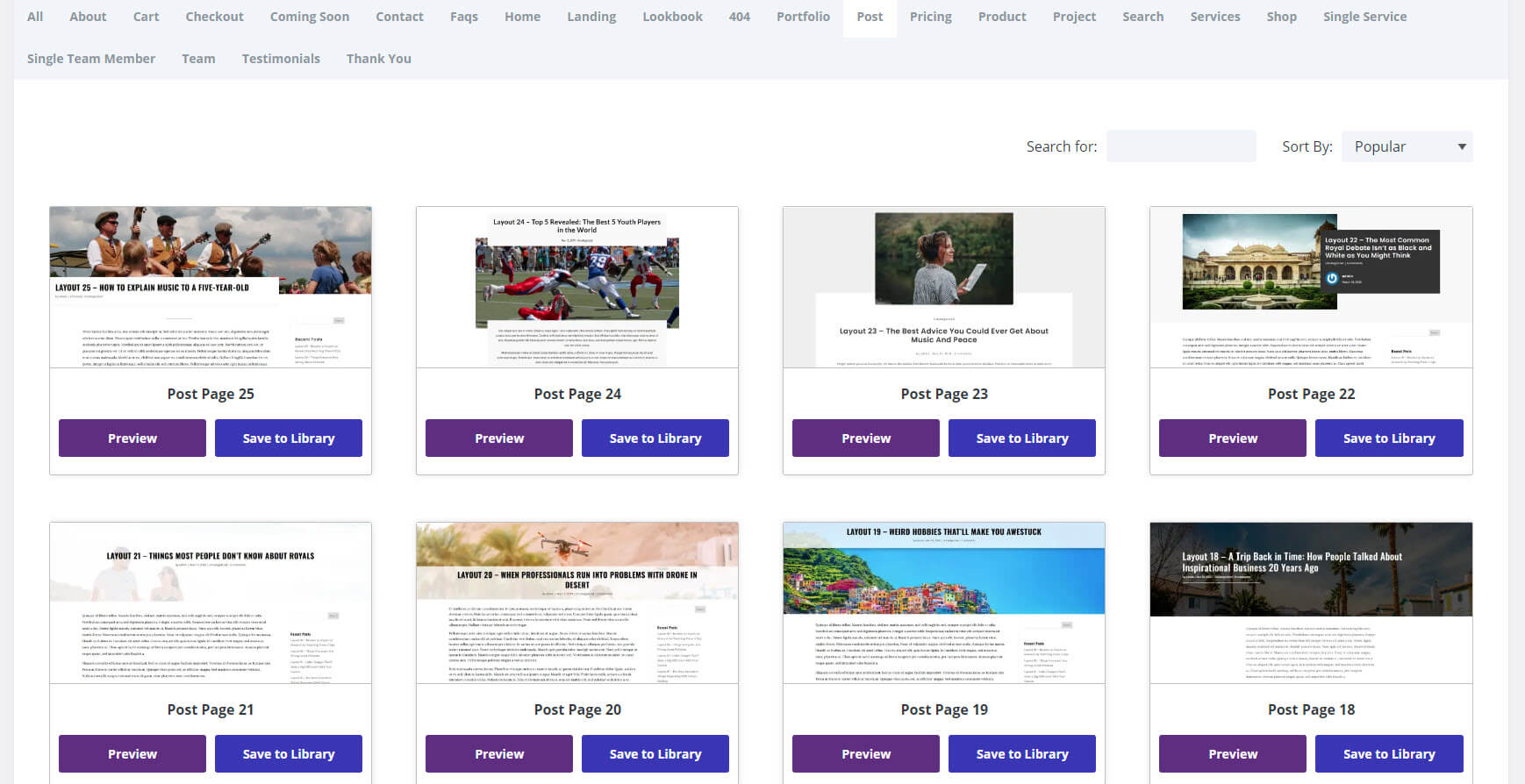
Hay 25 diseños de publicaciones de blog. Muestran los elementos de la publicación de diferentes maneras. Elija un diseño con o sin barra lateral.

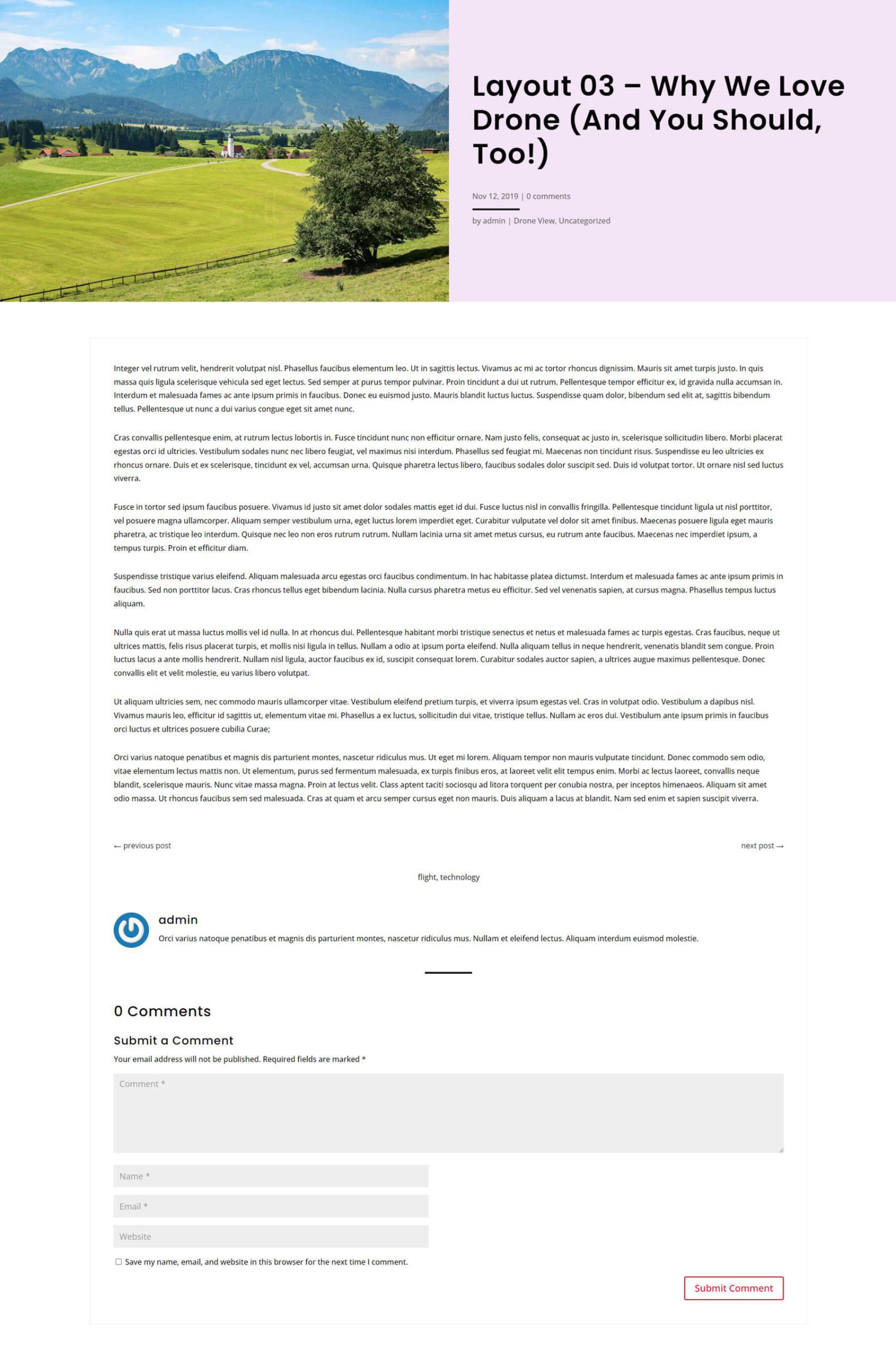
Este ejemplo coloca la imagen destacada a la izquierda con el texto y los metadatos a la derecha sobre un fondo sólido. El contenido se presenta en un diseño amplio de una sola columna con navegación de publicaciones, etiquetas y comentarios.

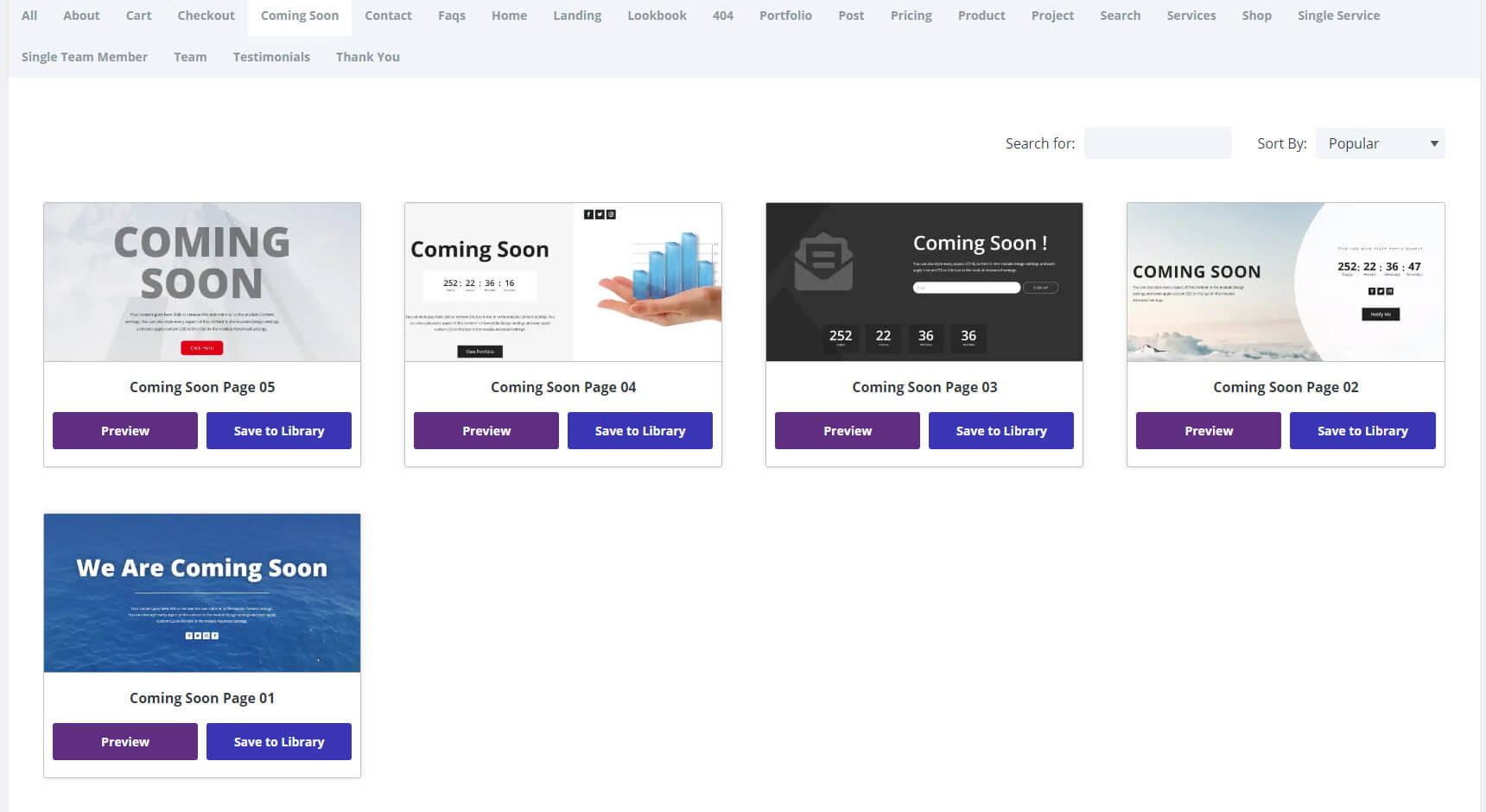
Muy pronto
Próximamente hay 5 páginas para elegir. Incluyen texto grande, temporizadores de cuenta regresiva, formularios de correo electrónico e íconos de seguimiento de redes sociales.

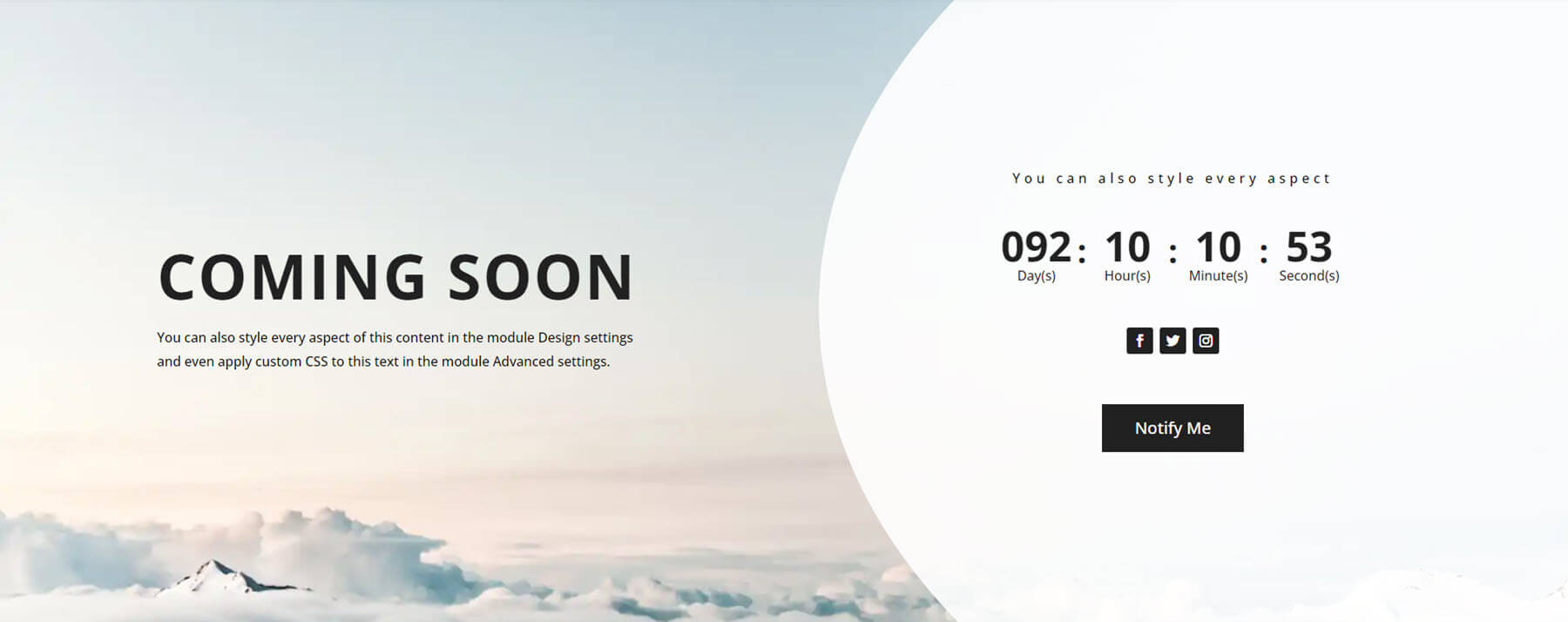
Este ejemplo muestra el mensaje de la izquierda sobre una imagen de fondo. A la derecha hay un temporizador de cuenta regresiva, íconos de redes sociales y un botón para un formulario de correo electrónico, todo colocado sobre un fondo blanco con un borde izquierdo redondeado.

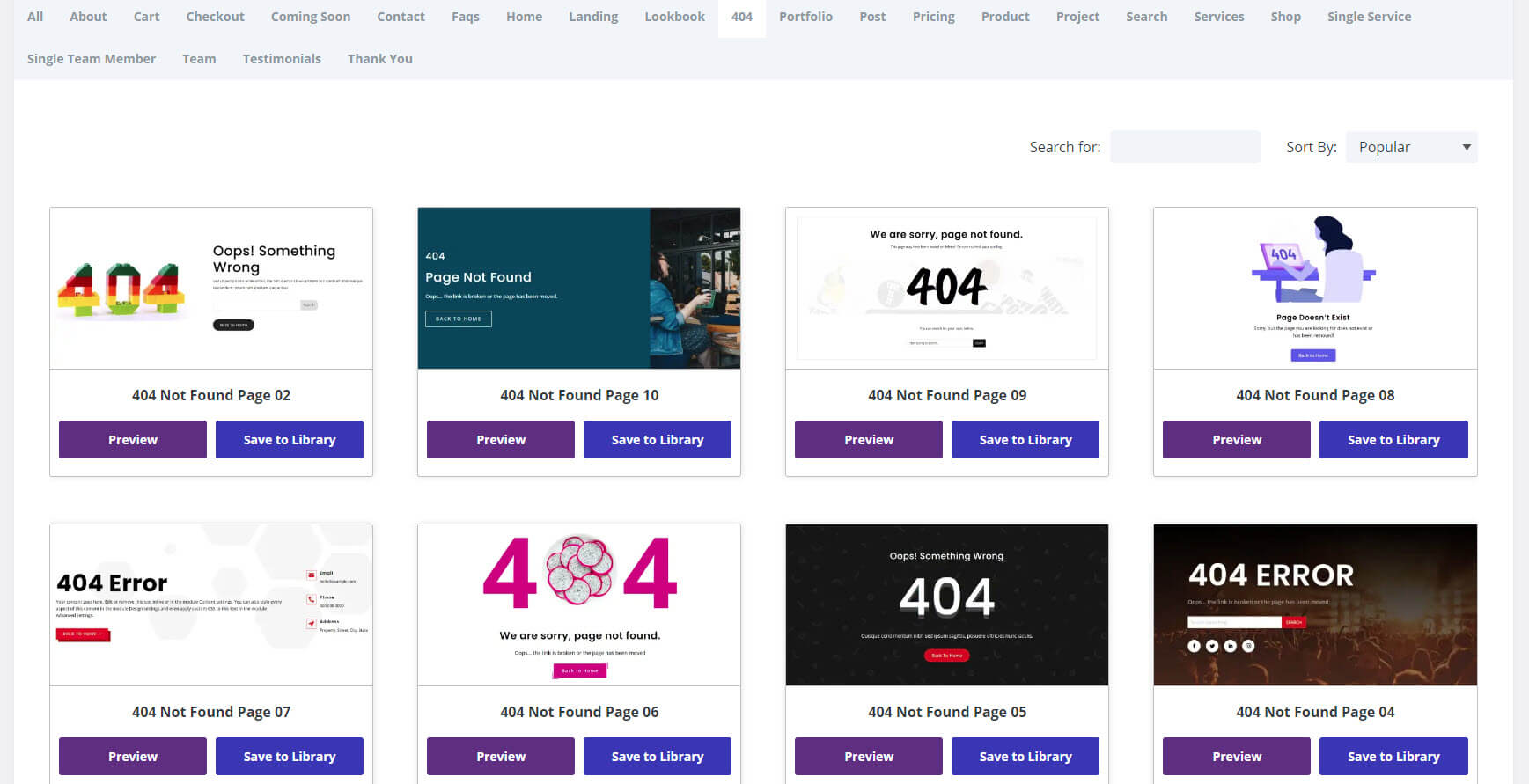
404
Hay 10 404 páginas. Incluyen una combinación de gráficos, imágenes, tipografía, íconos de seguimiento social, información de contacto, cuadros de búsqueda y un enlace a la página de inicio. La mayoría sólo incluye algunos de estos elementos, lo que los mantiene simples y fáciles de entender.

El ejemplo utiliza una imagen de fondo de un evento, que funciona muy bien con la página de inicio de Divi Concert. Incluye una imagen de fondo de ancho completo, el mensaje de error 404, un cuadro de búsqueda e íconos sociales.

Dónde comprar diseños Divi extendidos
Divi Layouts Extended está disponible en Divi Marketplace por $49. Incluye uso ilimitado del sitio web, un año de soporte y actualizaciones y una garantía de devolución de dinero de 30 días.

Se amplían las reflexiones finales sobre los diseños Divi
Ese es nuestro vistazo a Divi Layouts Extended. Hay muchos diseños bien diseñados en este complemento Divi. El panel es fácil de usar y solo importa los diseños que desee, manteniendo limpia su biblioteca Divi. Una vez importados a su biblioteca Divi, funcionan igual que cualquier diseño Divi. Si está interesado en ampliar su biblioteca de diseños Divi, Divi Layouts Extended es una excelente opción a considerar.
Queremos escuchar de ti. ¿Has probado Divi Layouts extendido? Háganos saber lo que piensa al respecto en los comentarios.
