Producto destacado de Divi: Galería de mampostería de Divi
Publicado: 2023-07-31Divi Masonry Gallery agrega un nuevo módulo de galería a Divi Builder. Con este complemento, puede crear y personalizar diseños de galería de mampostería para mostrar imágenes en su sitio web. Puede filtrar imágenes por categorías, habilitar la paginación, abrir imágenes en pantallas de caja de luz y más. El complemento también viene con opciones de diseño que le permiten personalizar completamente el diseño del módulo de la galería de mampostería. En este producto destacado, echaremos un vistazo a Divi Masonry Gallery para ayudarlo a decidir si es el producto adecuado para usted.
¡Empecemos!
- 1 Instalación de la galería de mampostería Divi
- 2 Galería de albañilería Divi
- 2.1 Configuración de contenido
- 2.2 Configuración de diseño
- 3 ejemplos de galerías de mampostería Divi
- 3.1 Ejemplo 1
- 3.2 Ejemplo 2
- 3.3 Ejemplo 3
- 4 Compra Galería de mampostería Divi
- 5 pensamientos finales
Instalación de la galería de mampostería Divi
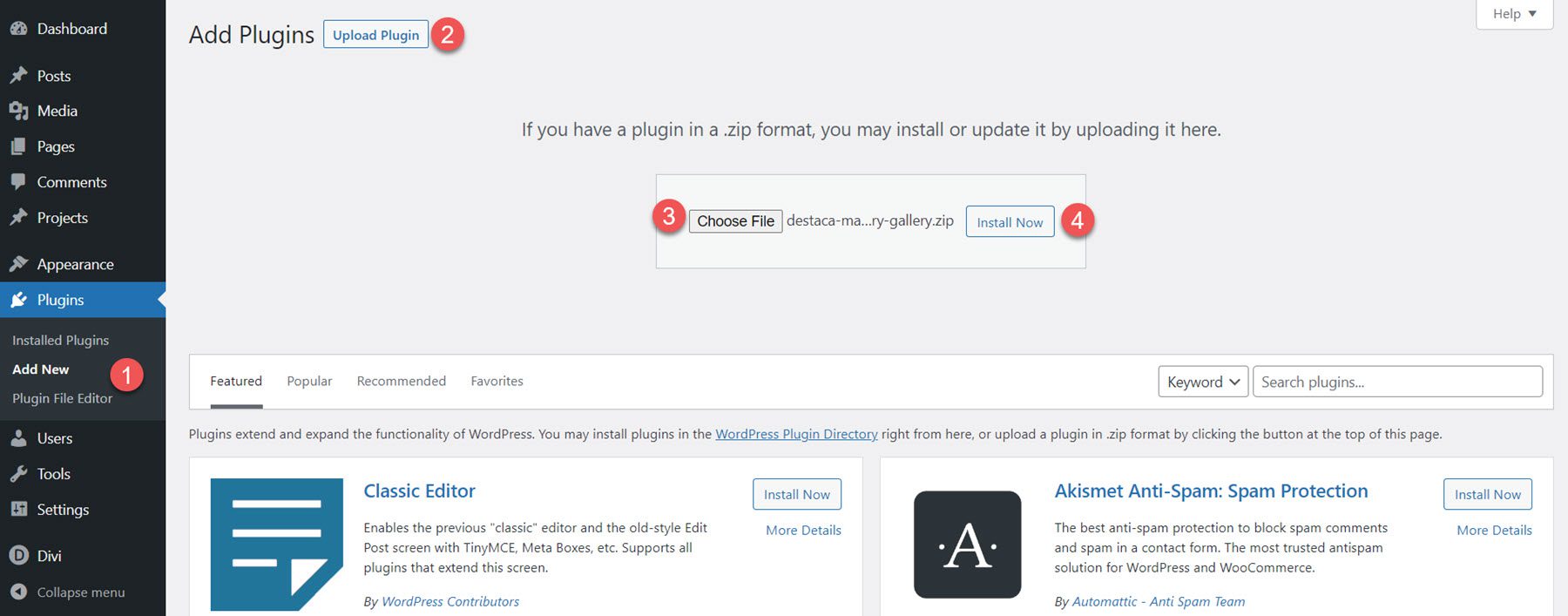
Para instalar Divi Masonry Gallery, vaya a la página Complementos en el panel de control de WordPress y haga clic en Agregar nuevo. Haga clic en Elegir archivo, seleccione el archivo del complemento .ZIP de su computadora y luego haga clic en Instalar ahora.

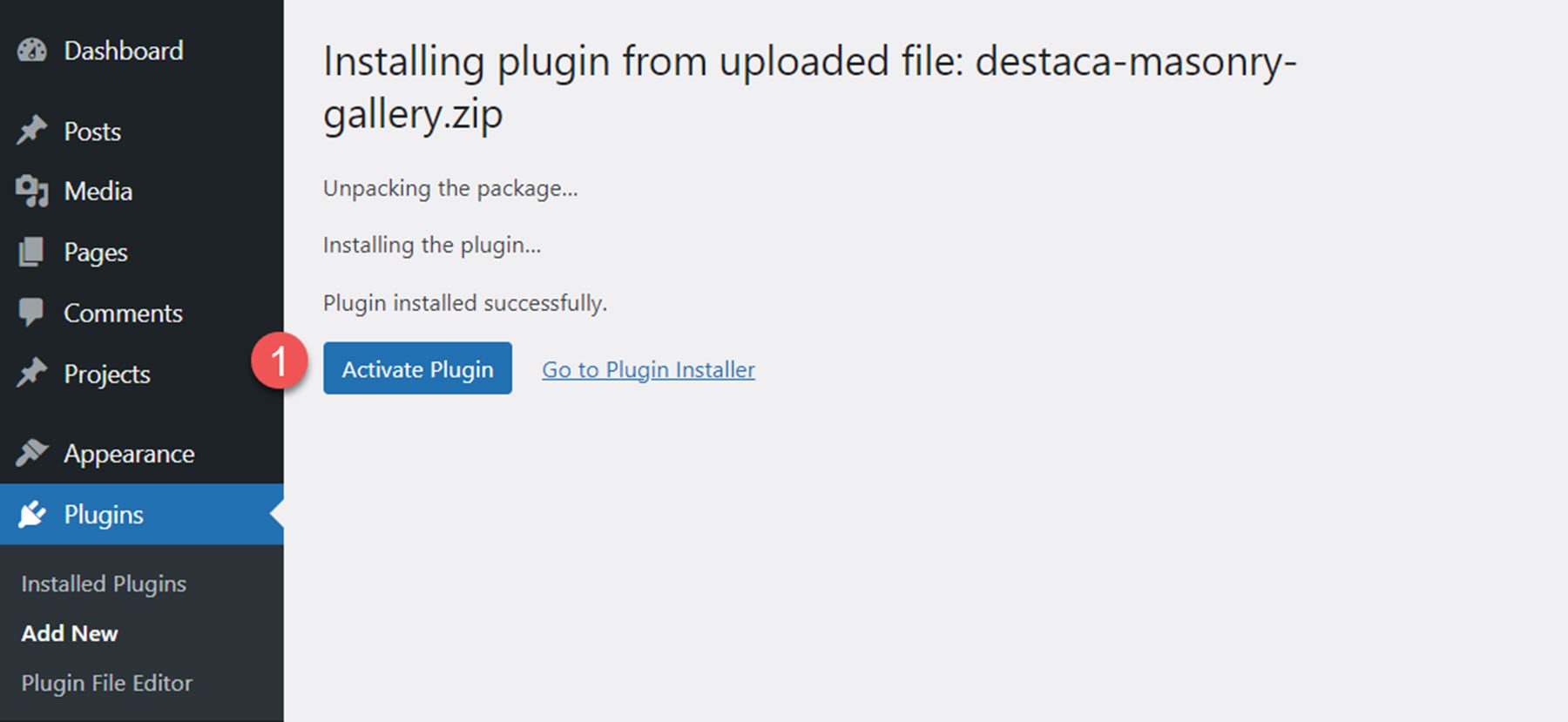
Una vez instalado el complemento, haga clic en activar.

Galería de albañilería Divi
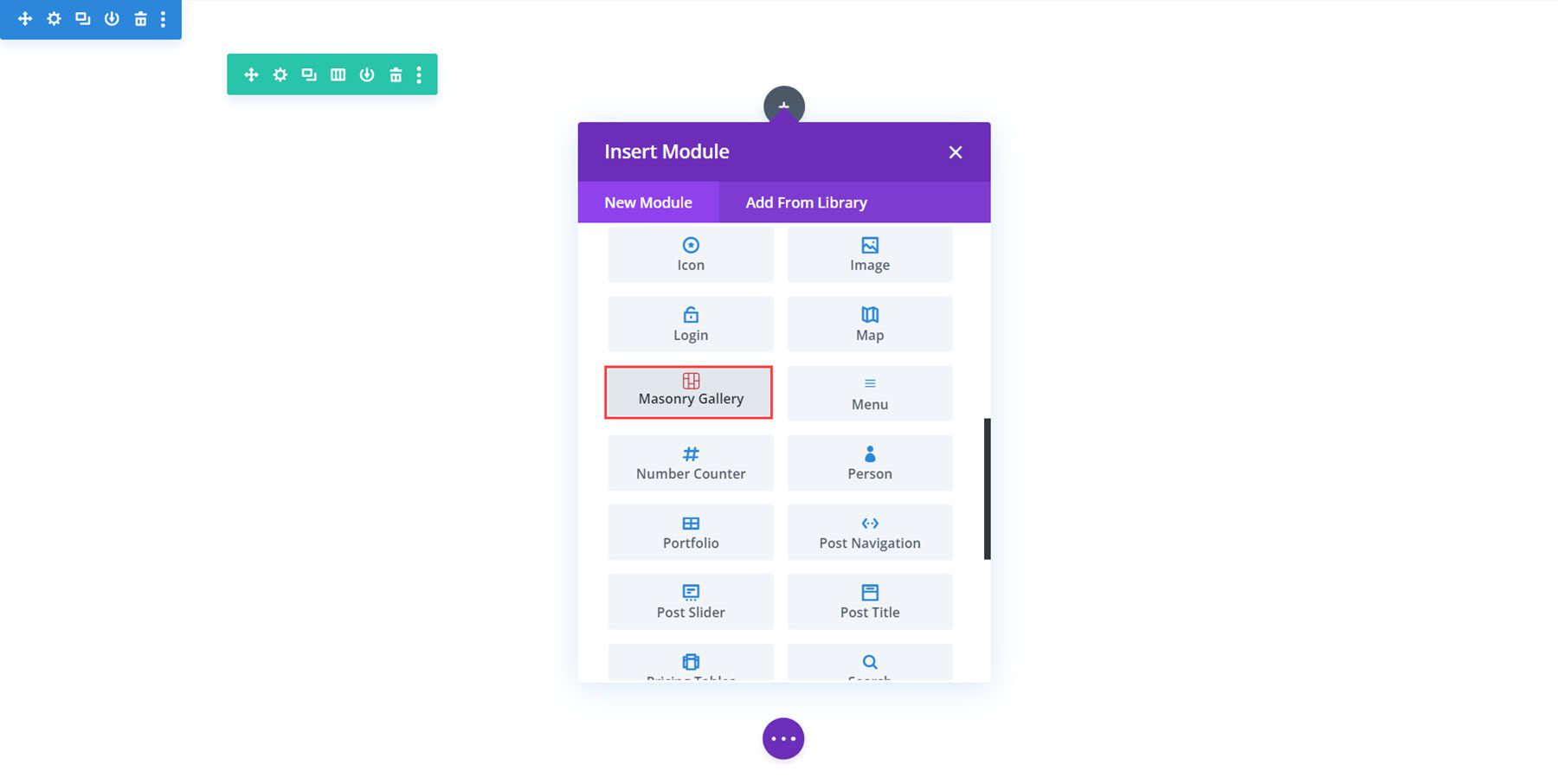
Una vez que se active el complemento, verá aparecer el módulo Divi Masonry Gallery en Divi Builder. Echemos un vistazo a la configuración del módulo.

Configuración de contenido
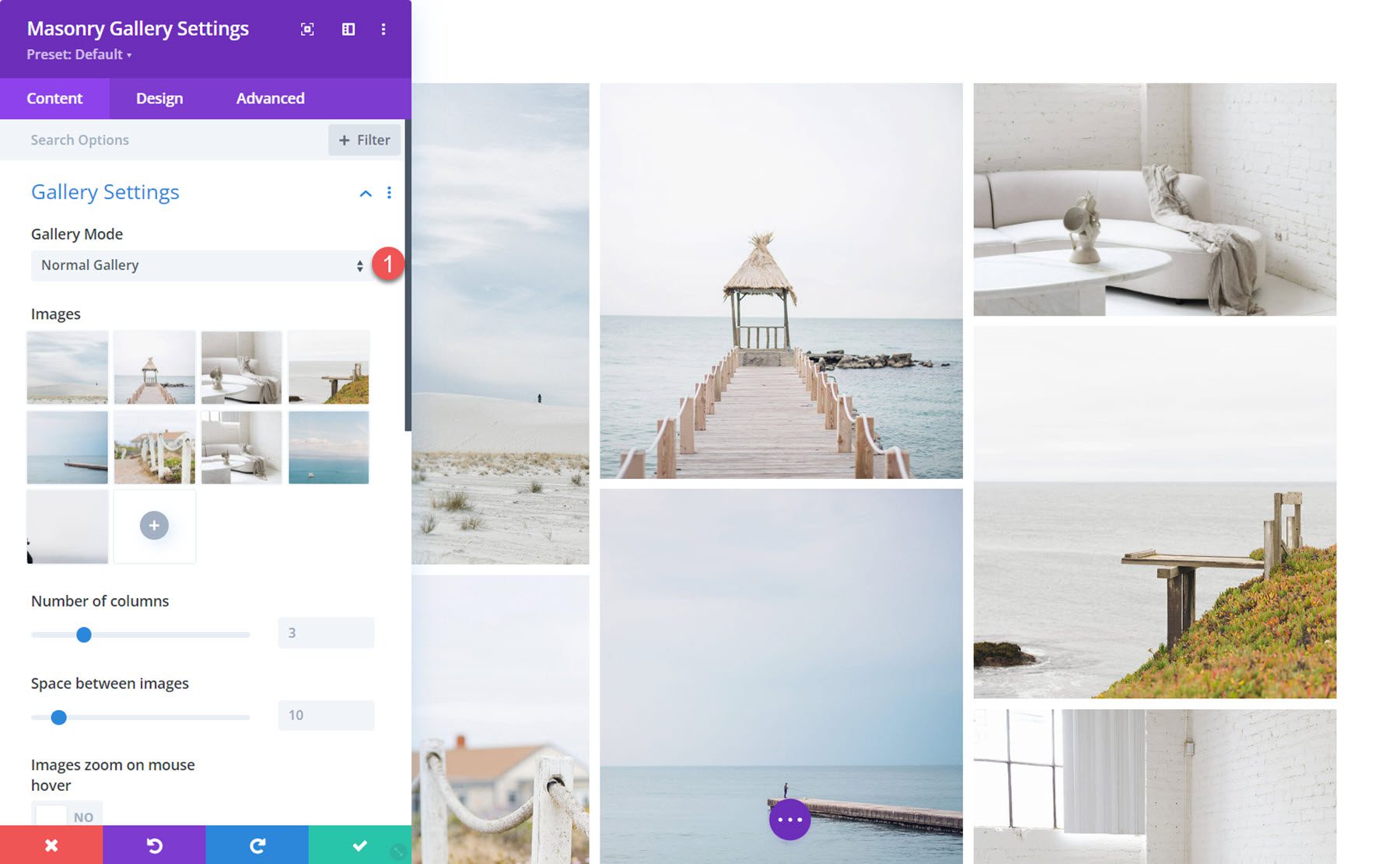
La mayoría de las opciones clave se encuentran en la sección Configuración de la galería de la pestaña de contenido. Aquí puede agregar sus imágenes y elegir cómo se muestran en la galería de mampostería.
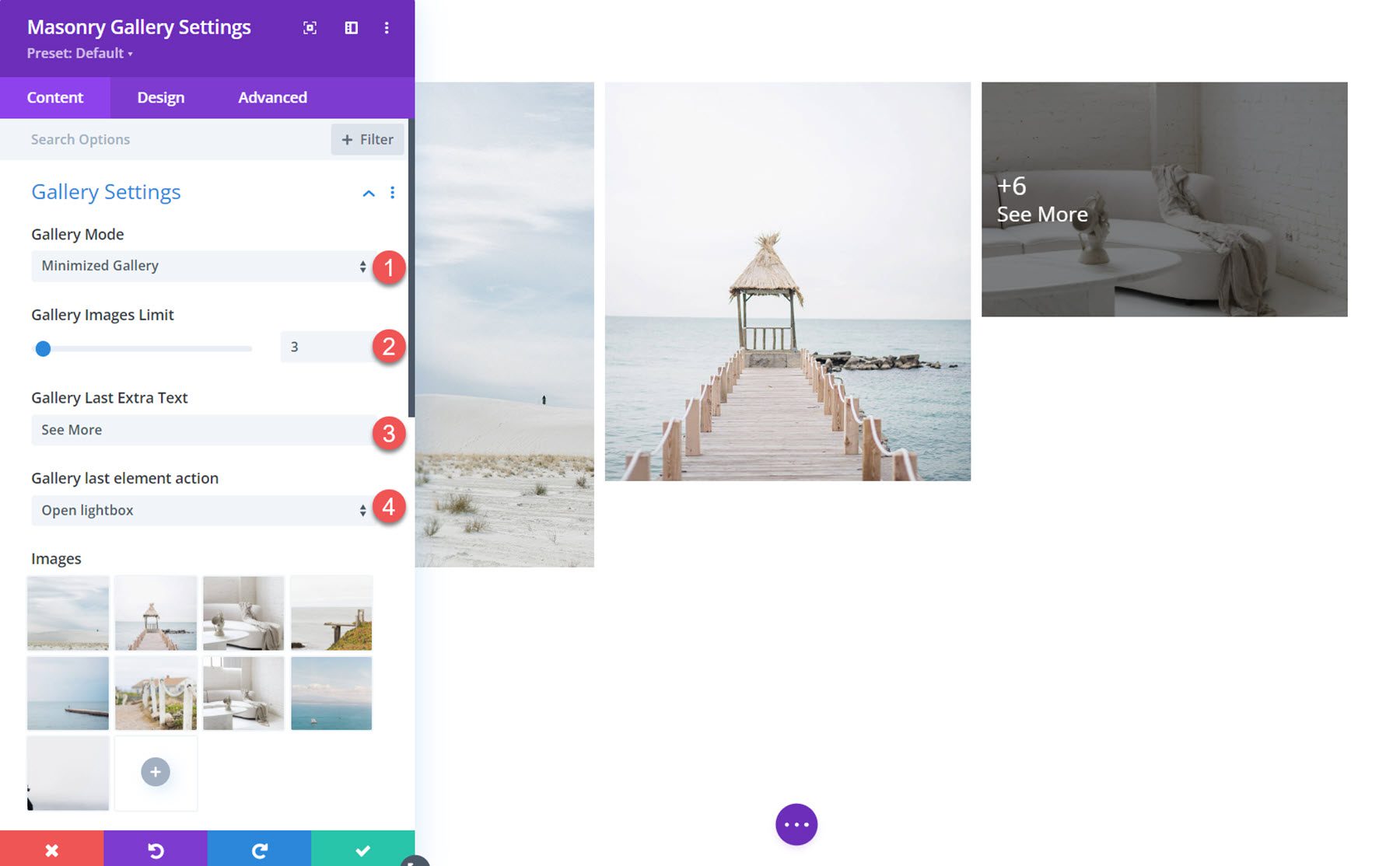
Configuración de la galería
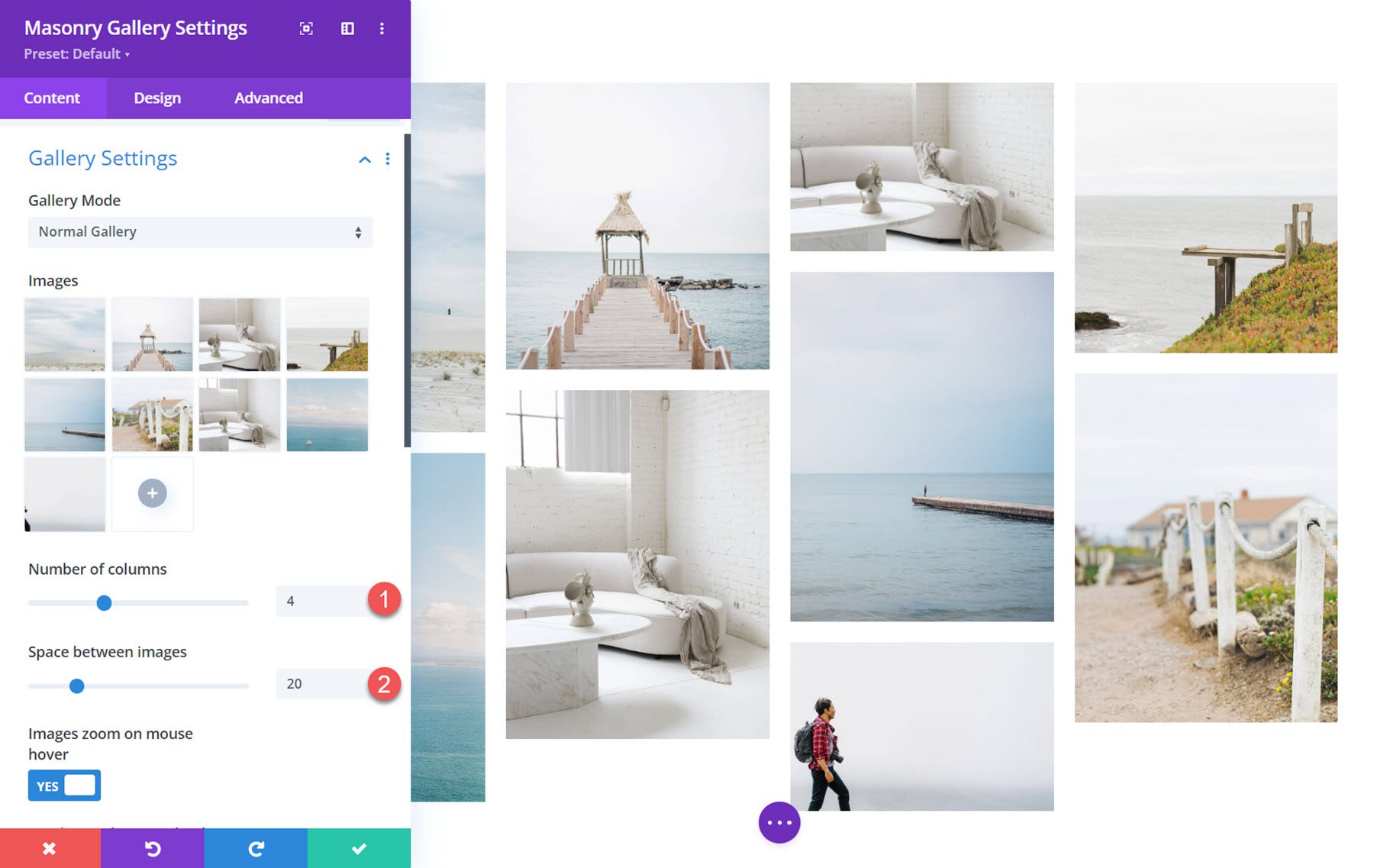
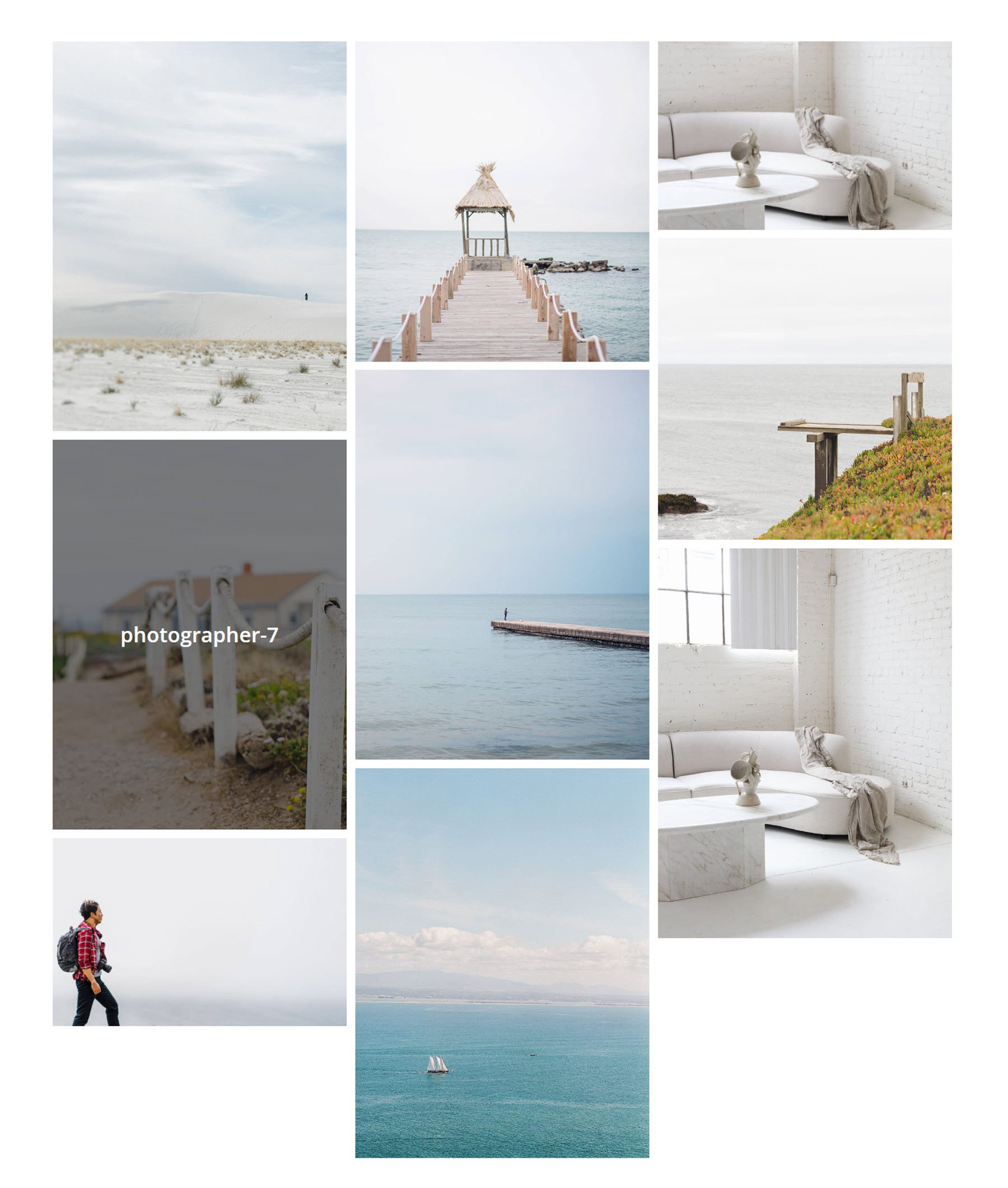
Esta es la galería de mampostería en el modo de galería normal.

También puede seleccionar el modo de galería minimizada, donde puede establecer un límite para la cantidad de imágenes que se muestran. El texto que se muestra en la última imagen se puede personalizar y puede elegir si la última imagen abre una caja de luz o abre un enlace.

Se puede ajustar el número de columnas y el espacio entre las imágenes. En el ejemplo que se muestra aquí, configuré la galería en 4 columnas y aumenté el espacio.

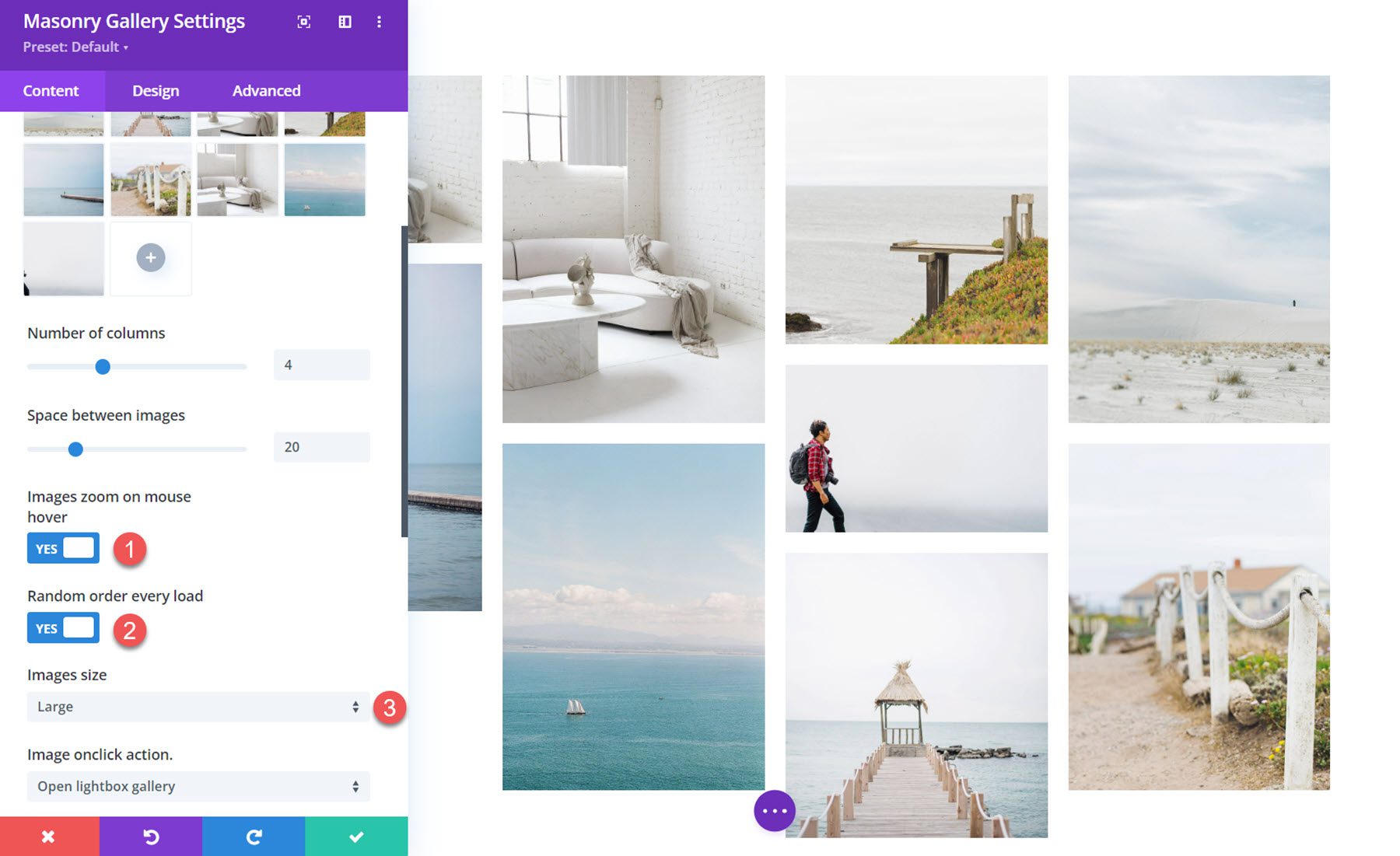
Aquí también puede elegir que las imágenes se acerquen al pasar el mouse, se carguen en orden aleatorio cada vez y se ajuste el tamaño de la imagen.

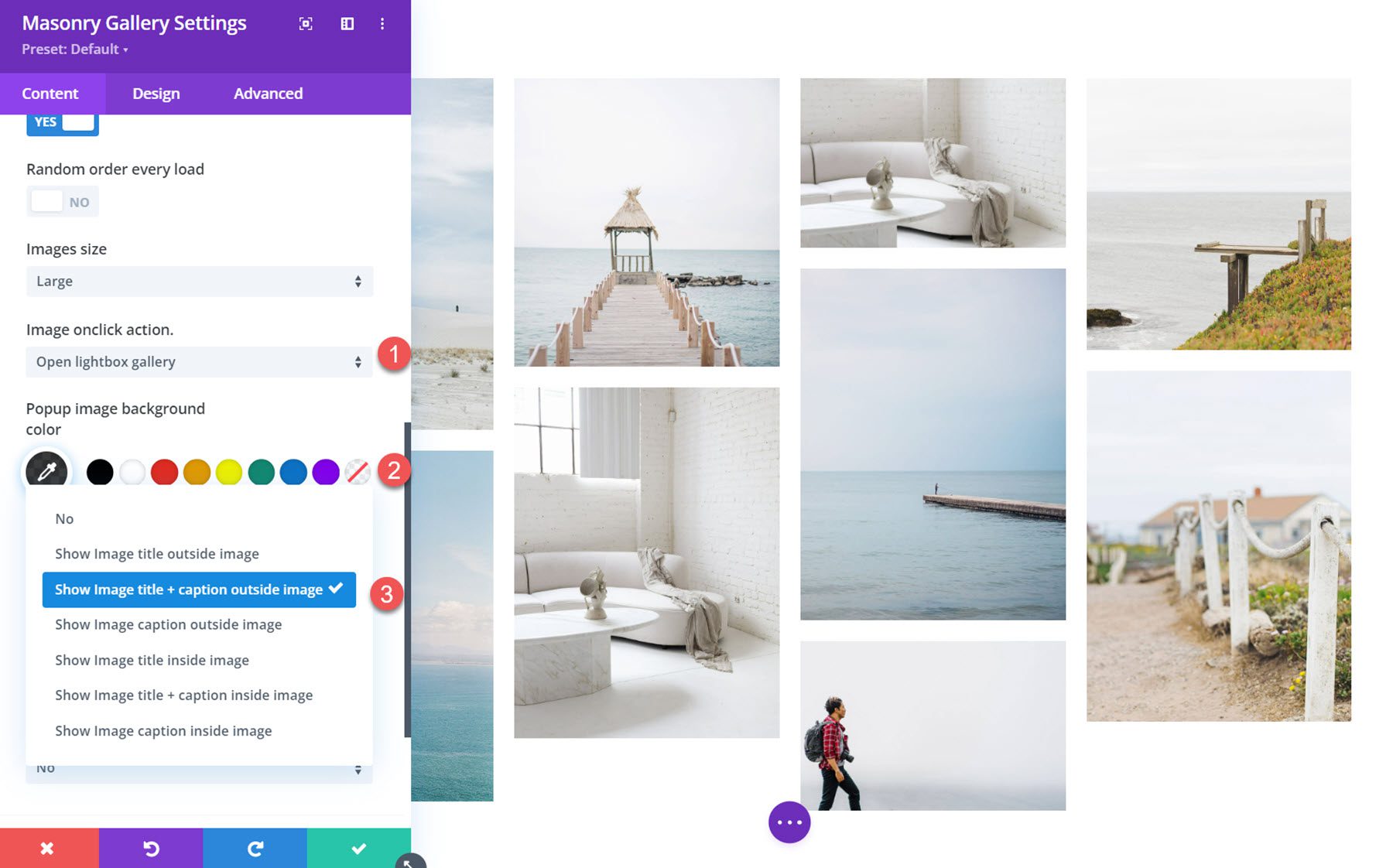
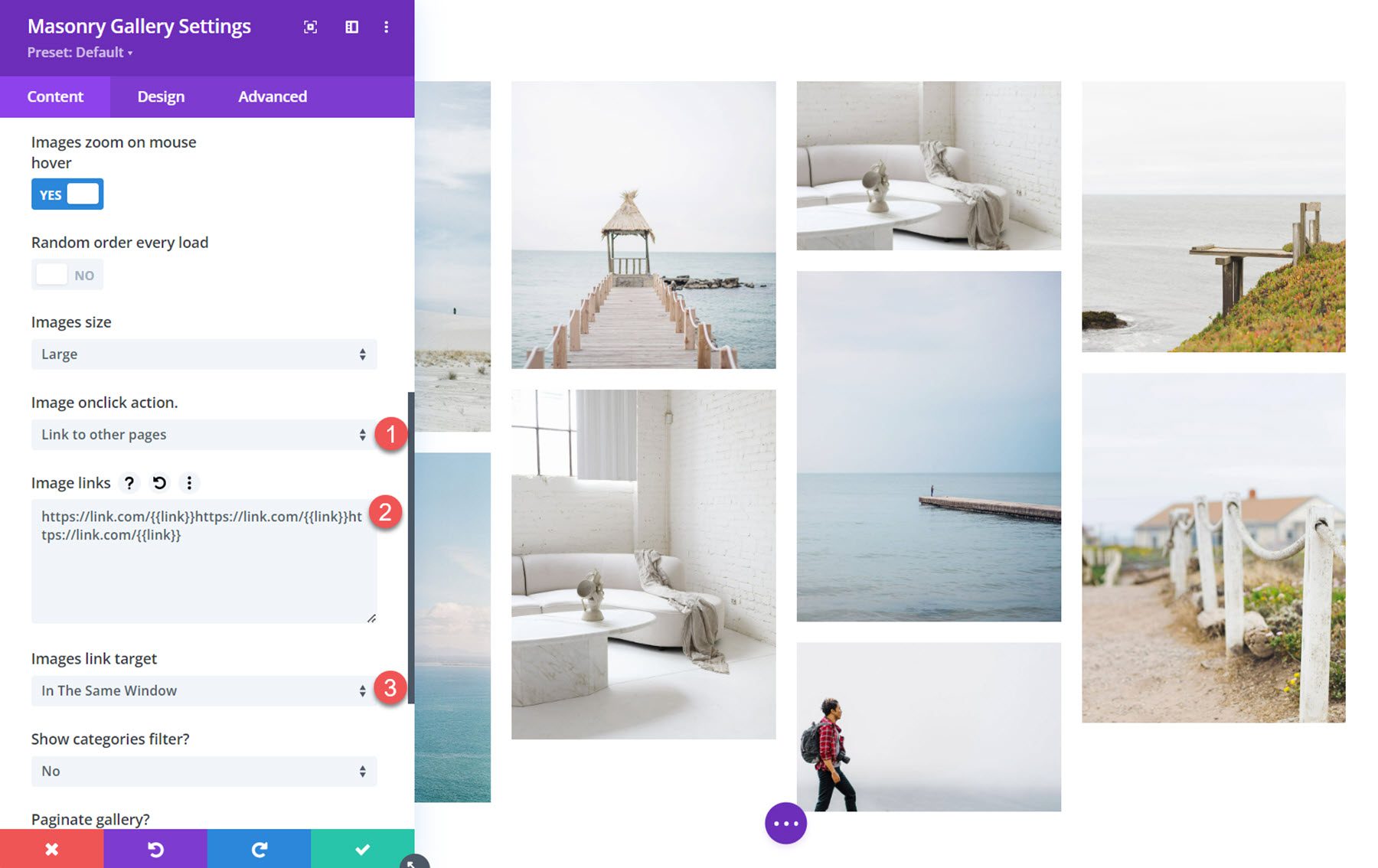
Acciones de imagen al hacer clic
Puede configurar las imágenes para que se abran en una caja de luz, abrir una URL específica o no hacer nada al hacer clic. Si se selecciona la opción de caja de luz, puede establecer el color de fondo y elegir cómo se muestra el título.

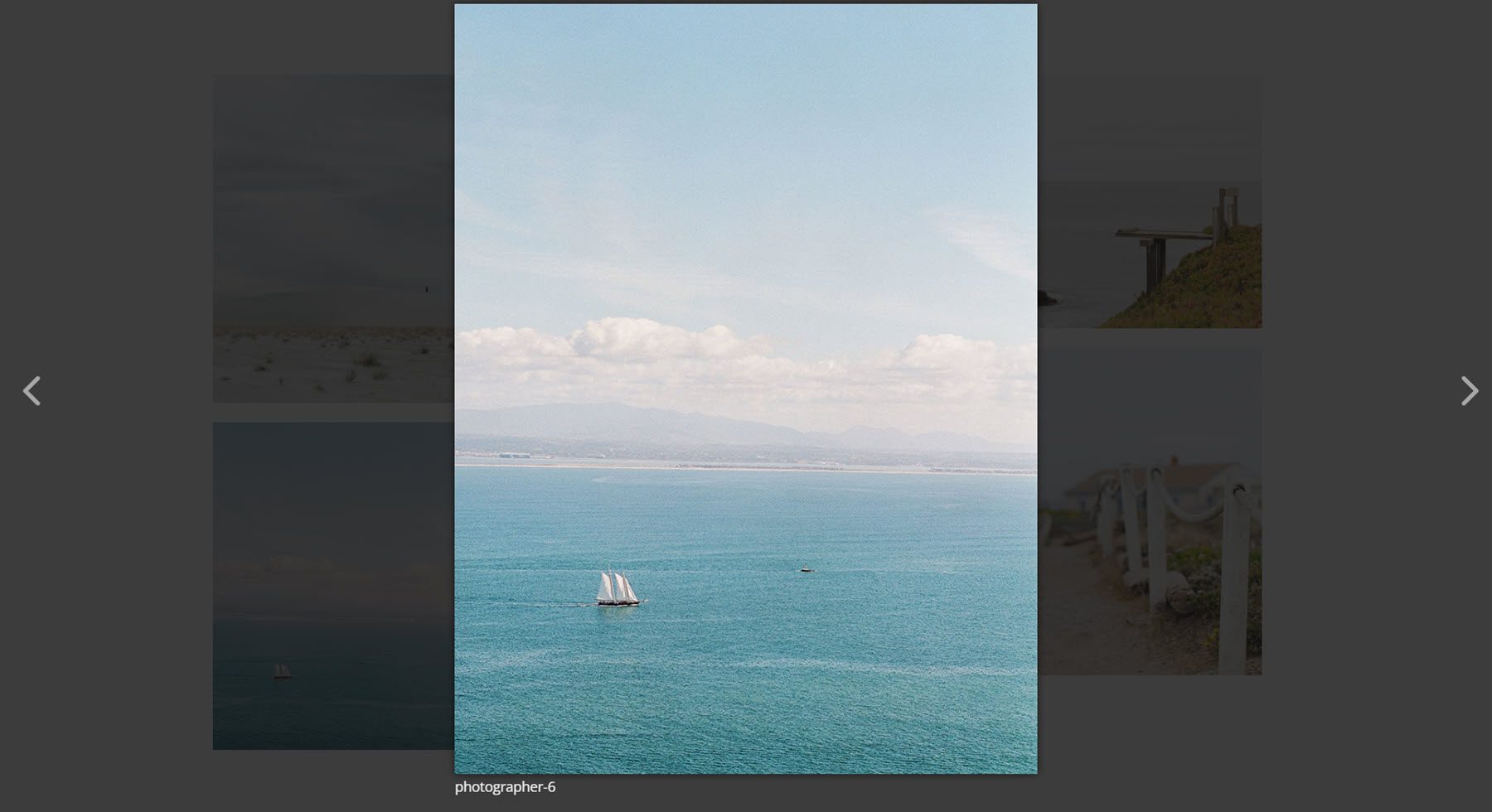
Aquí está la caja de luz en la parte delantera.

Los enlaces deben agregarse en el orden de las imágenes y separados por {{link}}. También puede establecer el destino del enlace.

Categorías
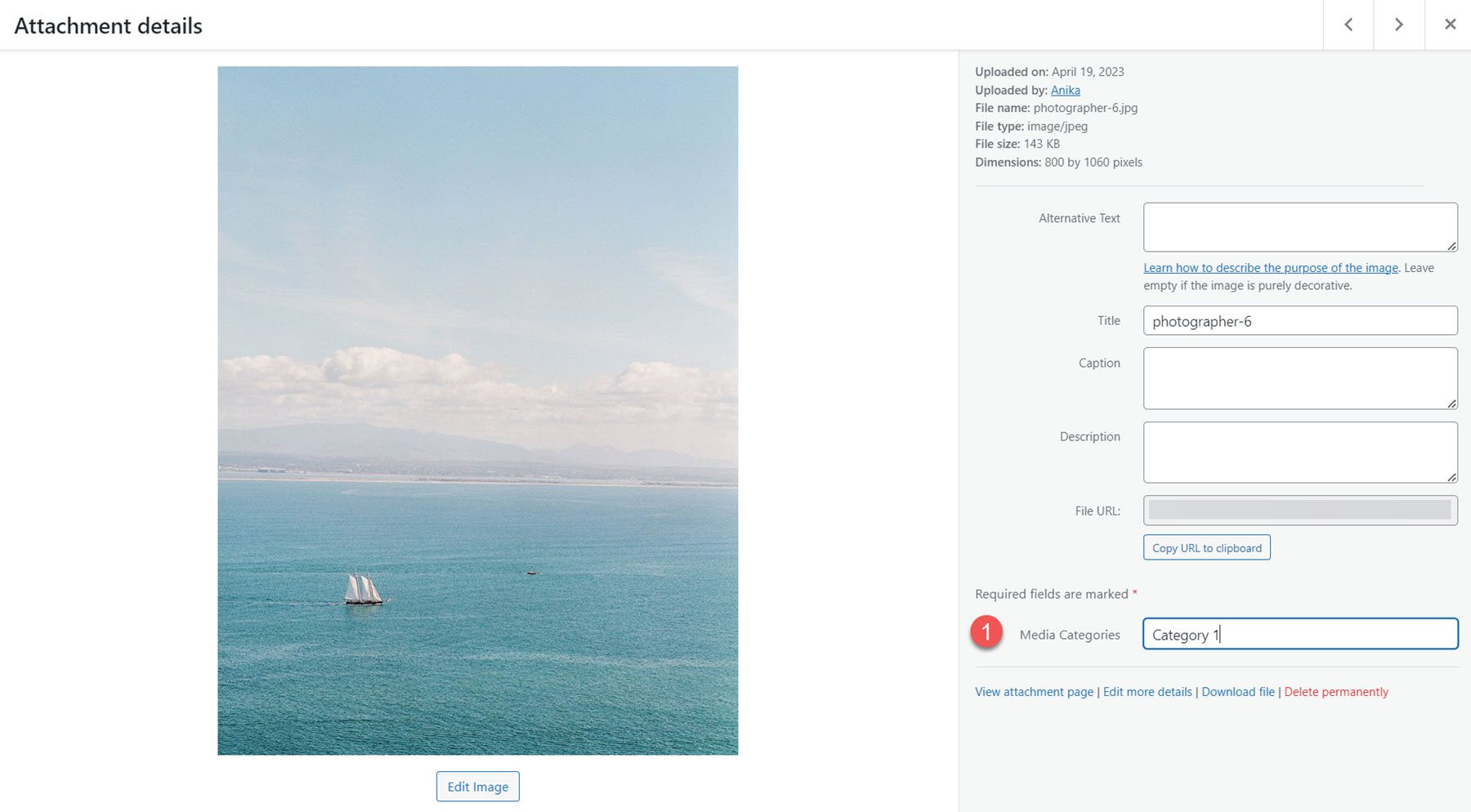
Divi Masonry Gallery agrega un campo de categoría a cada imagen en la biblioteca de medios. Puede habilitar estas categorías para filtrar las imágenes de la galería.

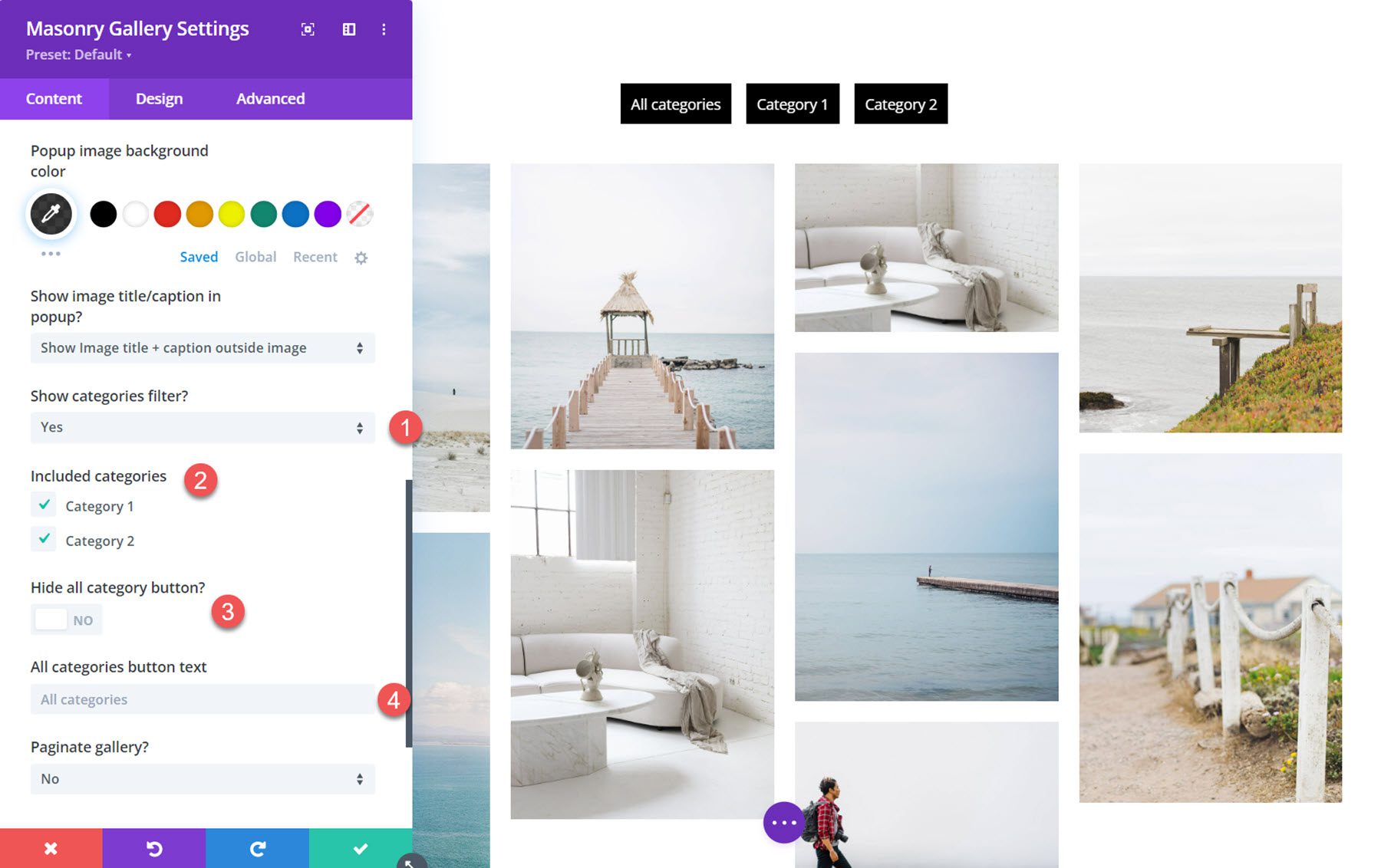
Con el filtro de categorías habilitado, puede elegir las categorías incluidas, mostrar u ocultar el botón de todas las categorías y cambiar el texto del botón de todas las categorías.

Paginación
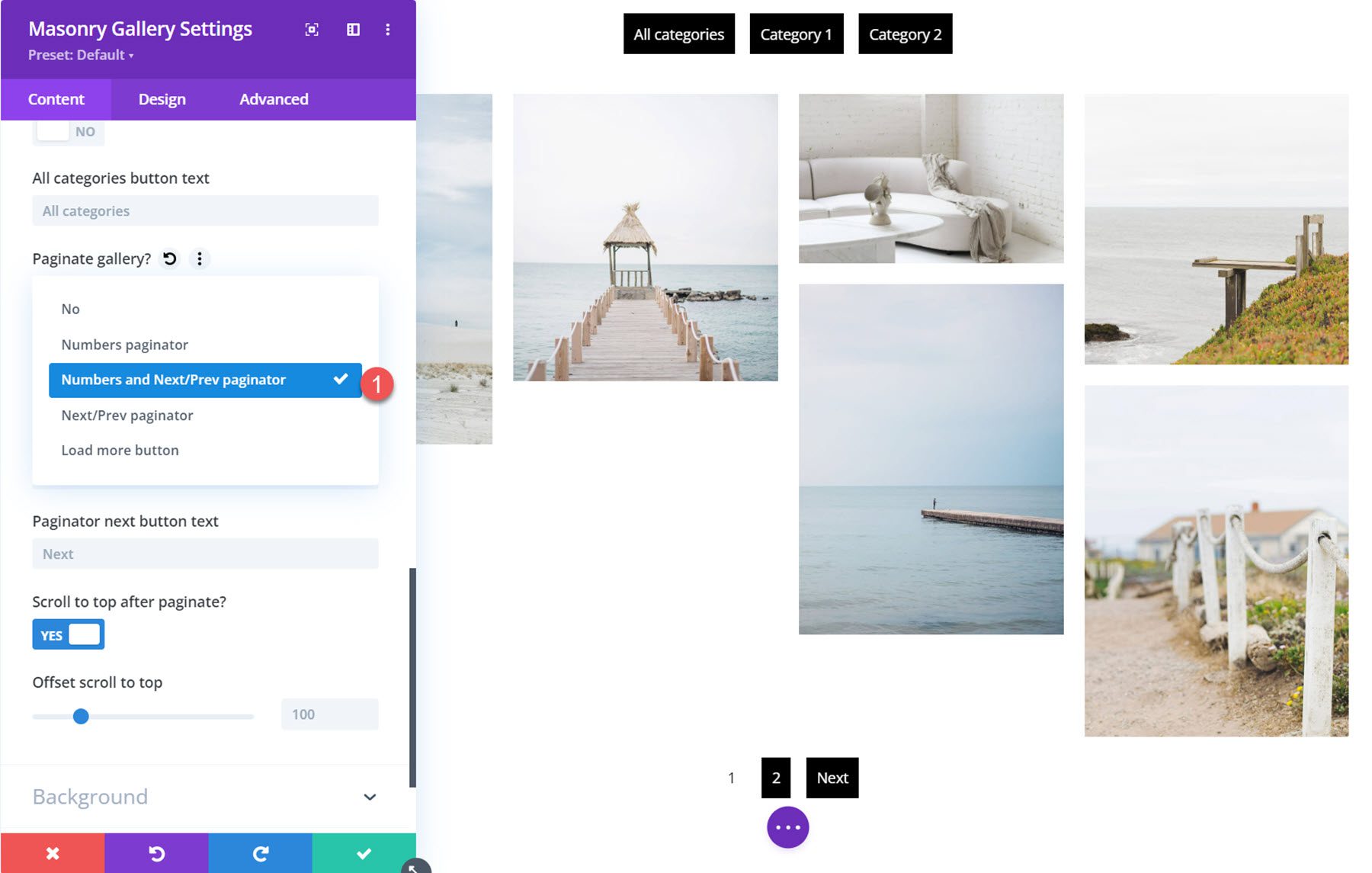
Hay varios tipos de paginación para elegir. Aquí están los números y la opción de paginación siguiente/anterior. También puede seleccionar una opción para cargar más o deshabilitar la paginación por completo.


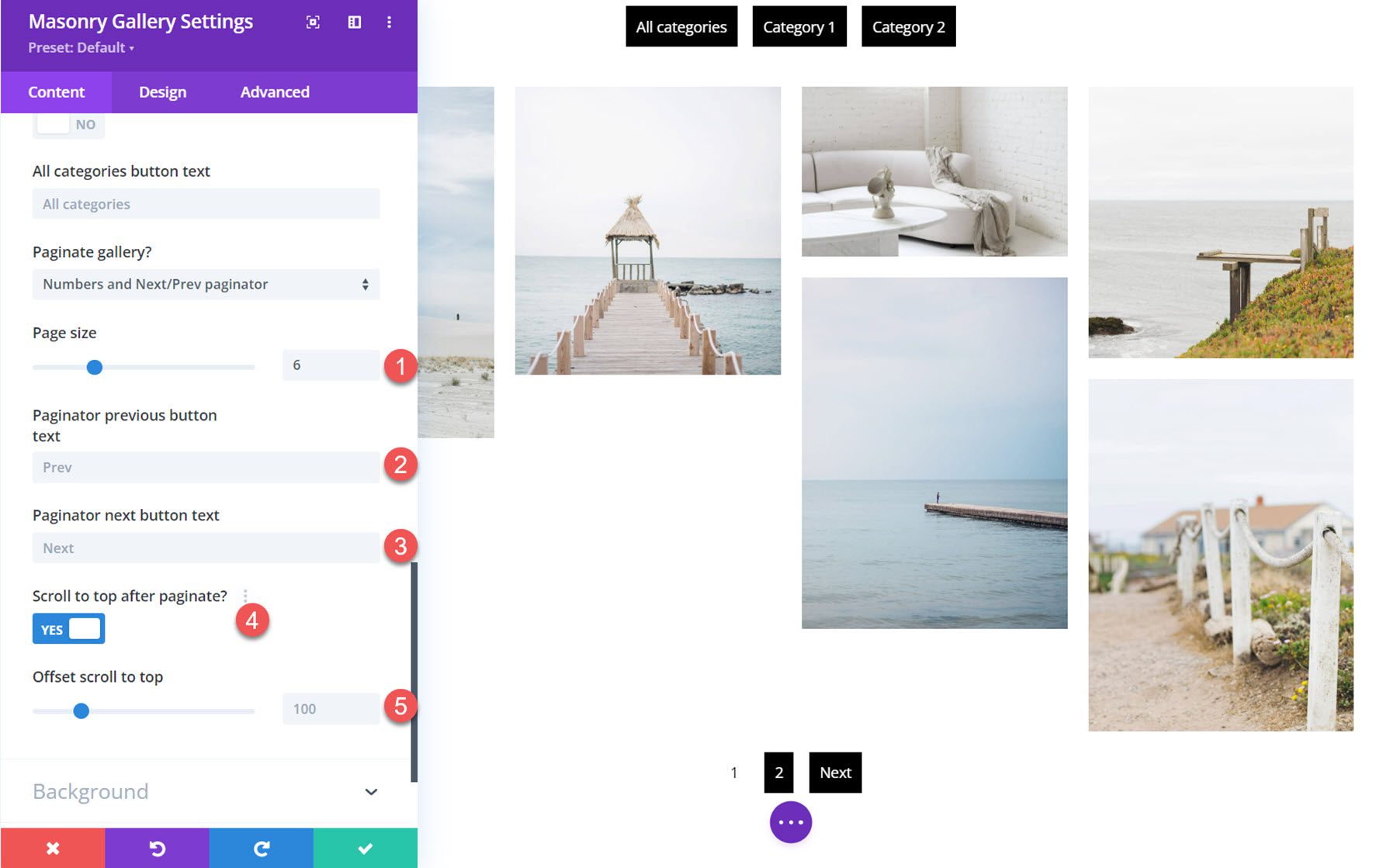
También puede especificar el número de imágenes que se muestran en cada página, modificar el texto del botón, desplazarse hasta la parte superior después de la paginación y establecer un desplazamiento hasta la parte superior.

Fondo
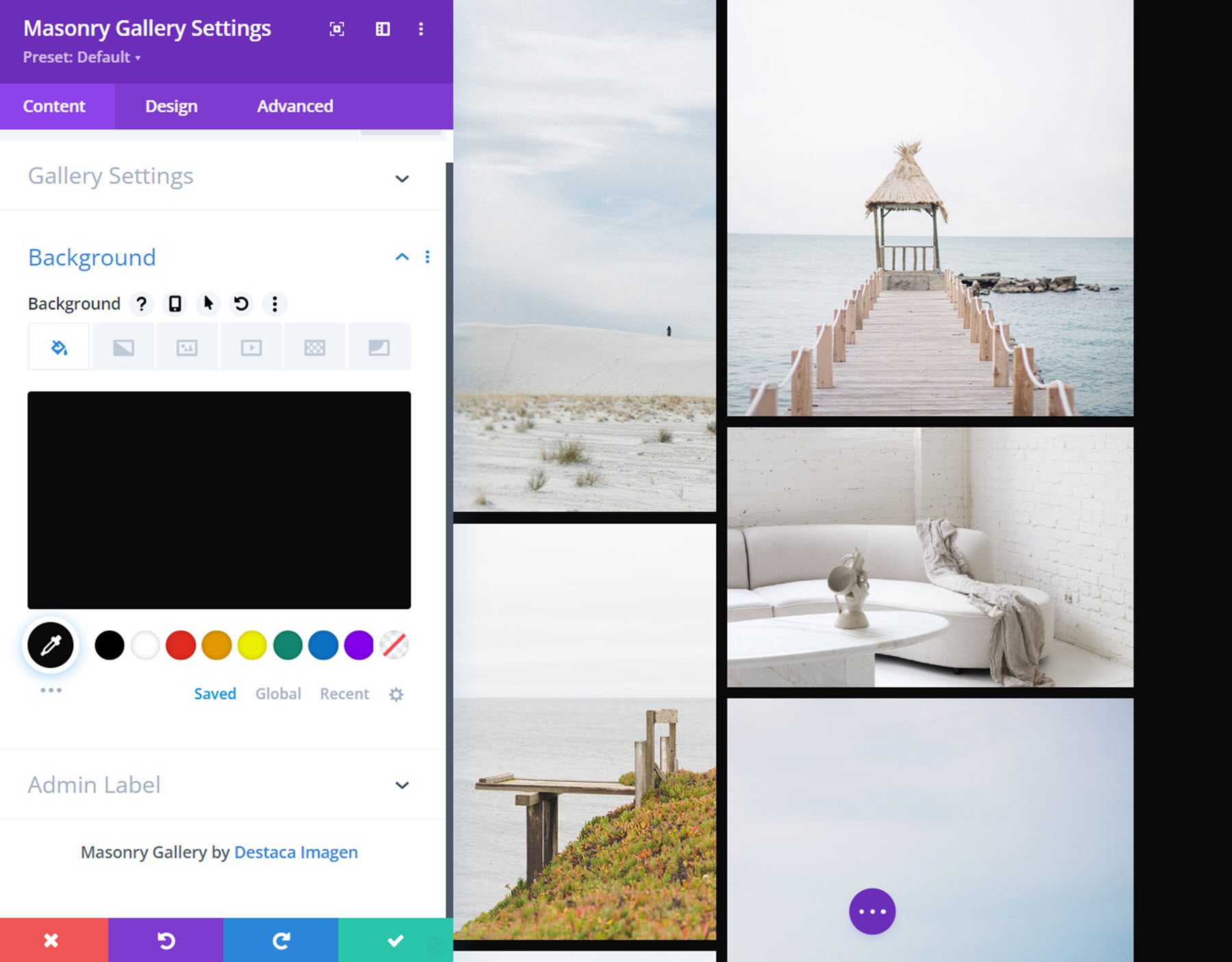
Aquí puede establecer el color de fondo para el módulo de la galería de mampostería.

Configuración de diseño
En la pestaña de diseño, puede personalizar aún más el aspecto del módulo de la galería de mampostería.
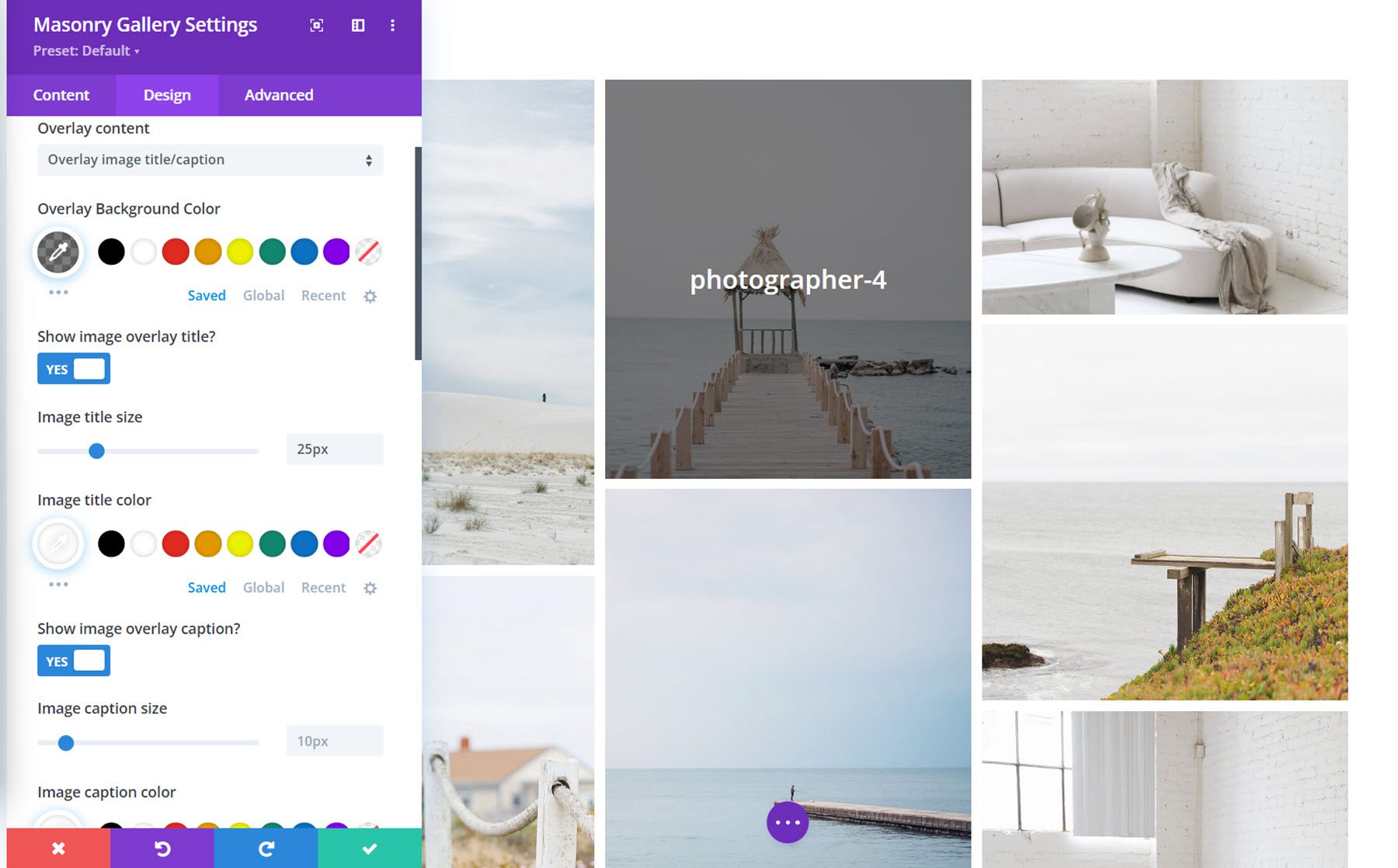
Cubrir
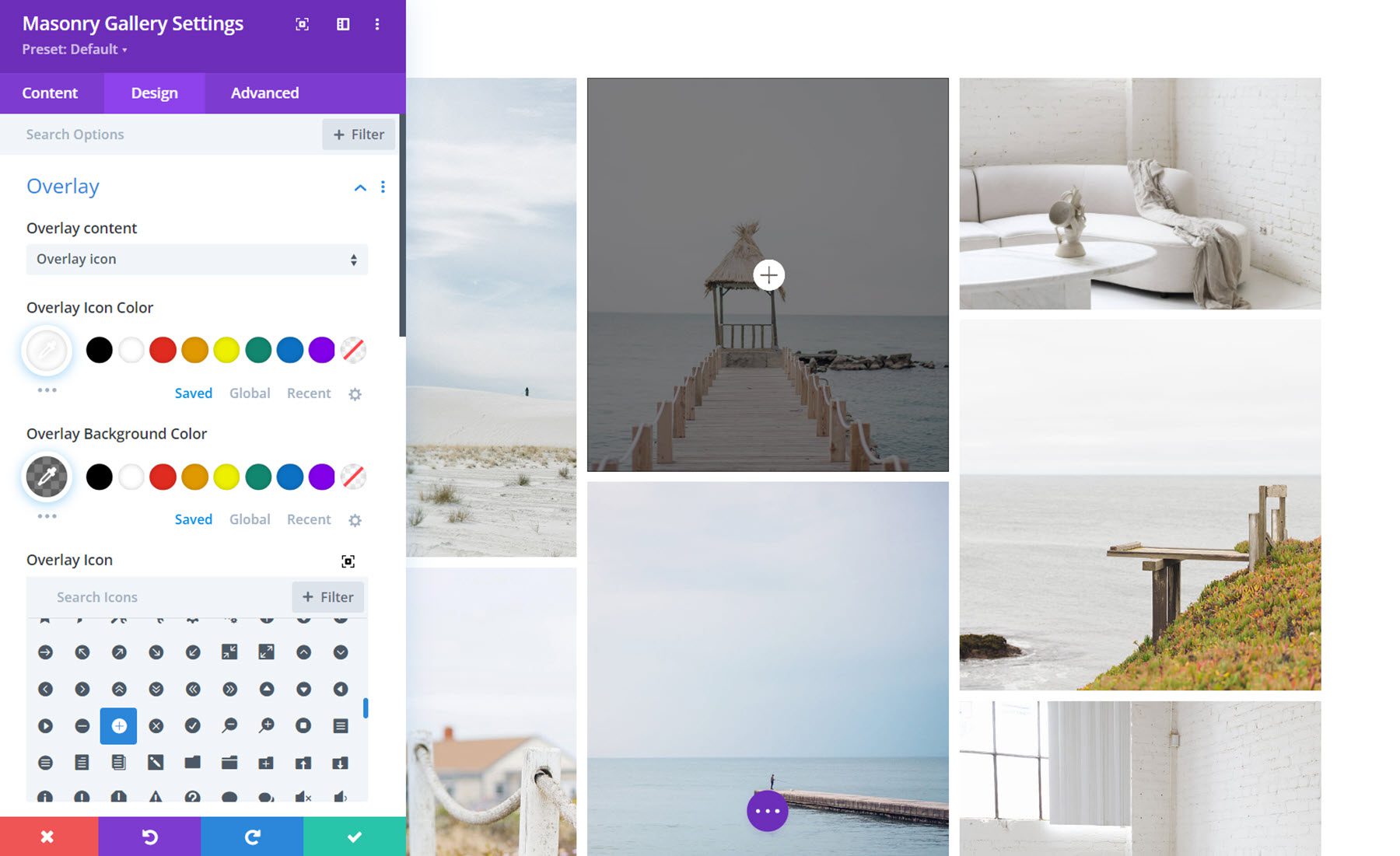
Aquí puede configurar un ícono o el título/título de la imagen para que aparezca sobre la imagen al pasar el mouse y configurar el color de fondo superpuesto. Con la opción de icono de superposición seleccionada, puede elegir el icono y el color del icono.

Puede personalizar la fuente y los colores si se selecciona el título/título superpuesto. Además, puede seleccionar la animación del contenido superpuesto, establecer la alineación del texto, el espaciado entre letras y la sombra del texto.

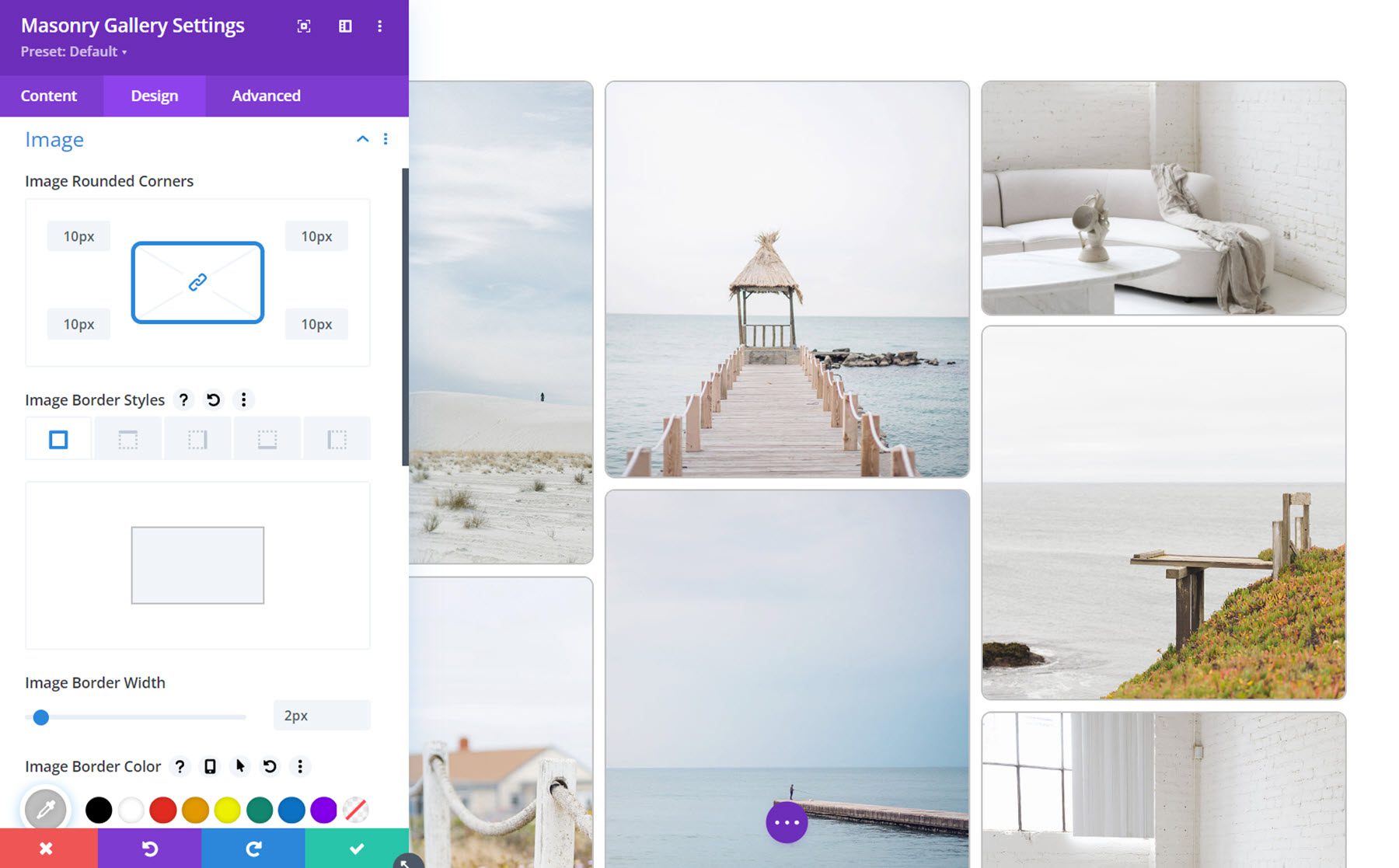
Imagen
En la configuración de la imagen, puede agregar una esquina redondeada y un borde a las imágenes de su galería.

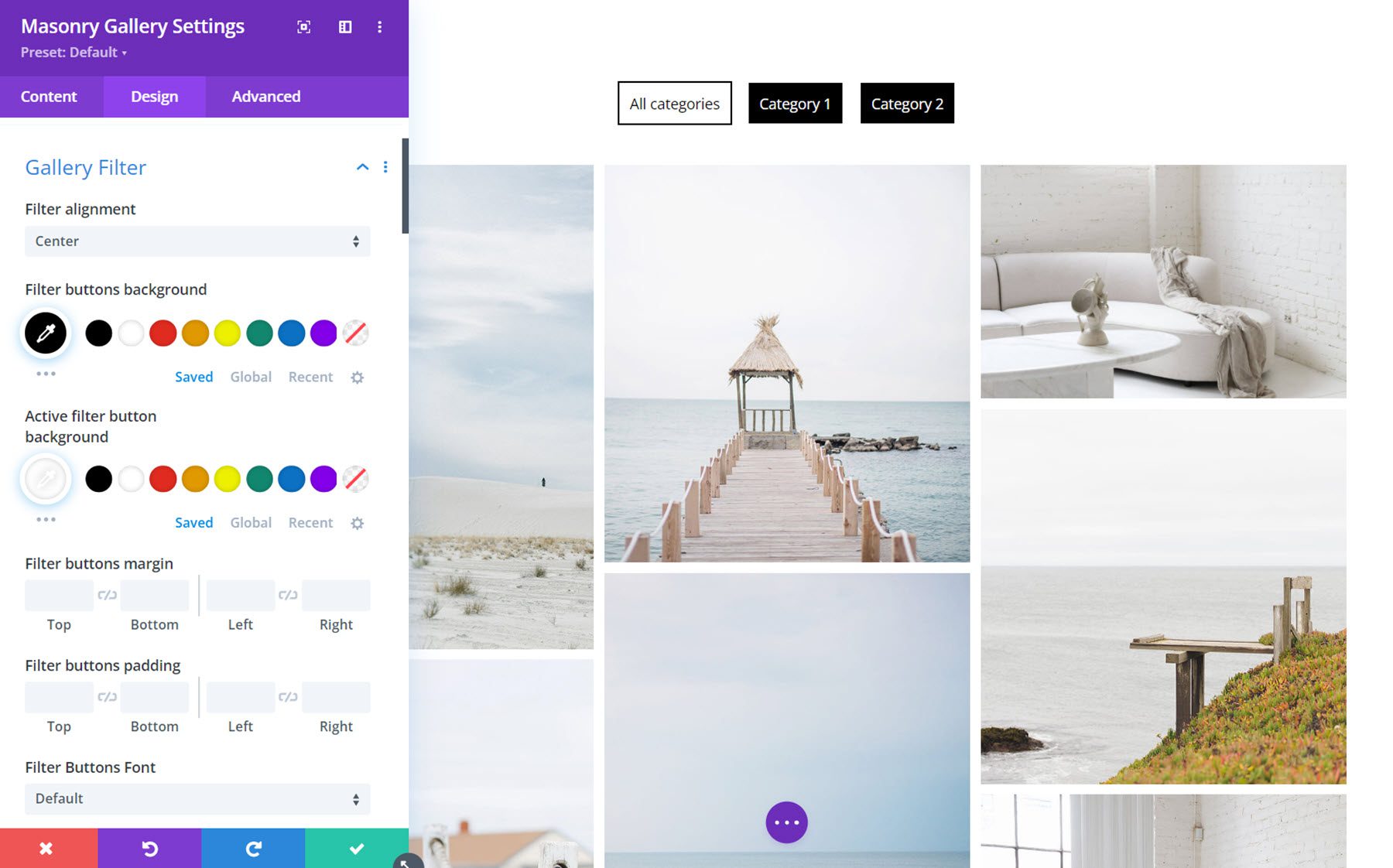
Filtro de galería
Aquí puedes personalizar el diseño del filtro de la galería. Puede cambiar la alineación, el fondo, el margen y el relleno, la fuente, el espaciado, las esquinas redondeadas, los bordes y las sombras de los cuadros. También puede cambiar cada una de estas configuraciones para el botón de filtro activo.

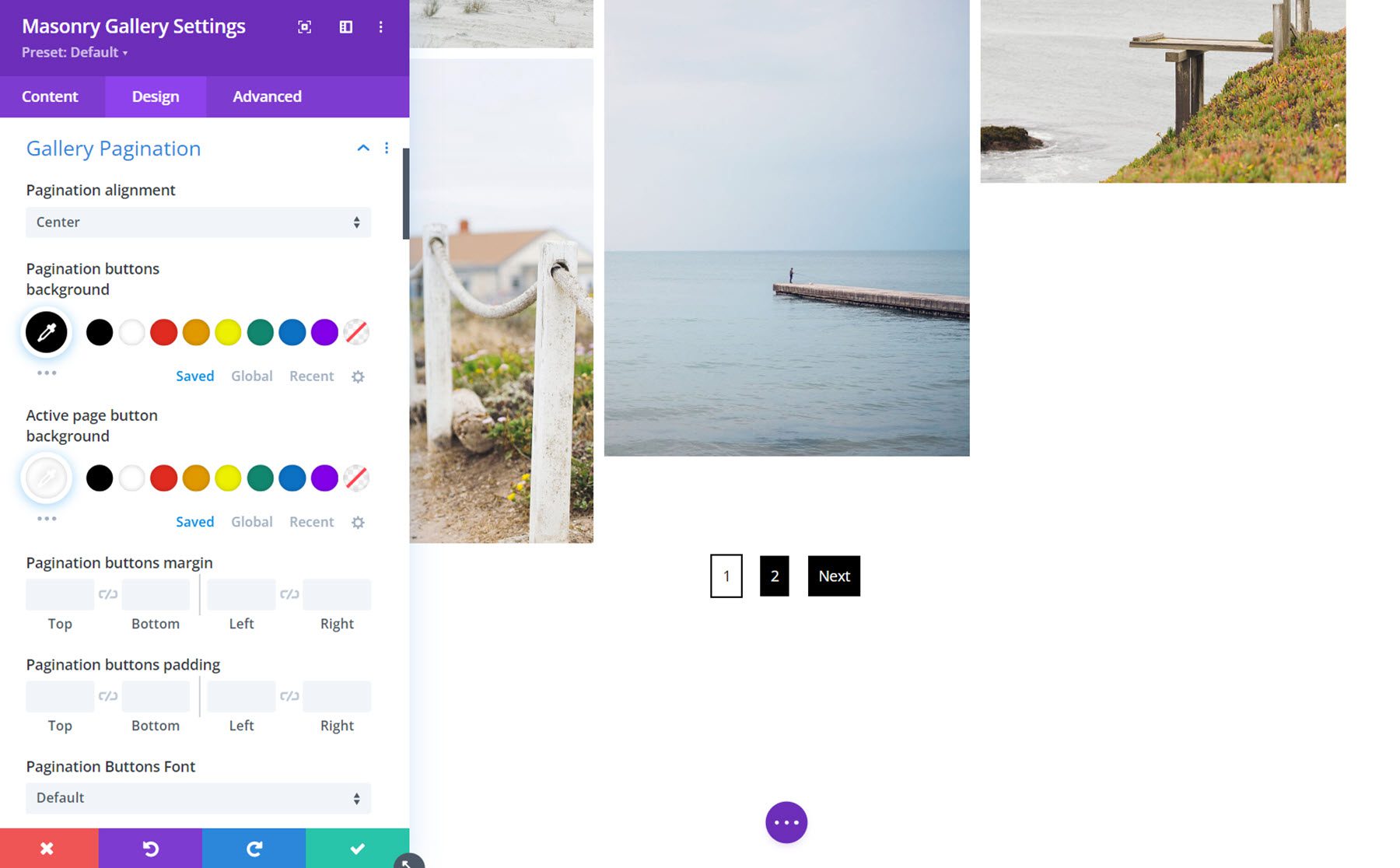
Paginación de la galería
Las opciones de diseño de paginación de la galería le permiten personalizar completamente el aspecto de la paginación. Al igual que la configuración del filtro de la galería, puede personalizar la alineación, el fondo, el margen y el relleno, la fuente, el espaciado, el borde y los estilos de sombra para los botones de paginación activos y regulares.

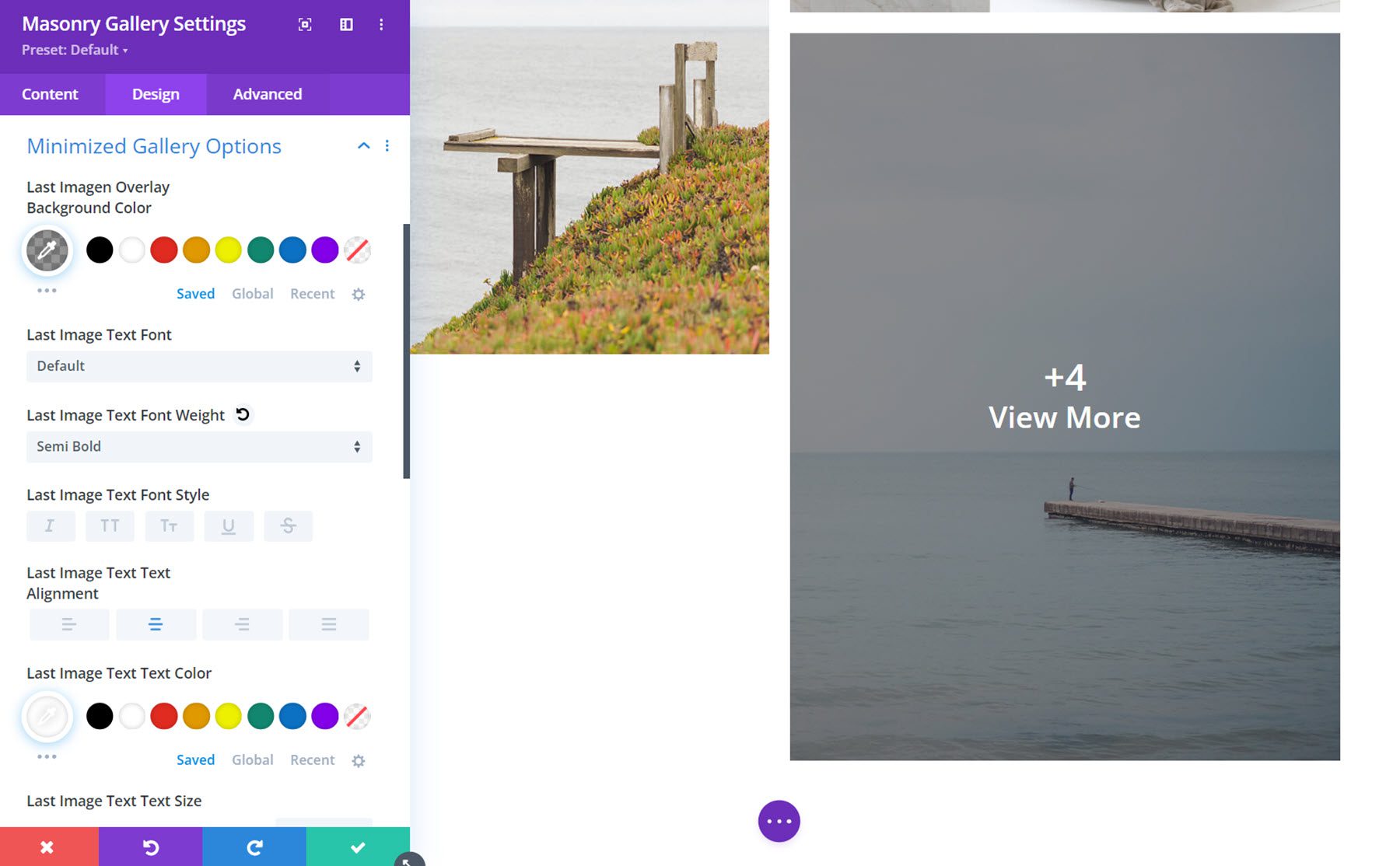
Opciones de galería minimizadas
El tipo de galería minimizada muestra una superposición sobre la última imagen. Aquí puede personalizar el estilo de la superposición. Puede cambiar el color de fondo, la fuente, la alineación, el tamaño del texto y la sombra del texto.

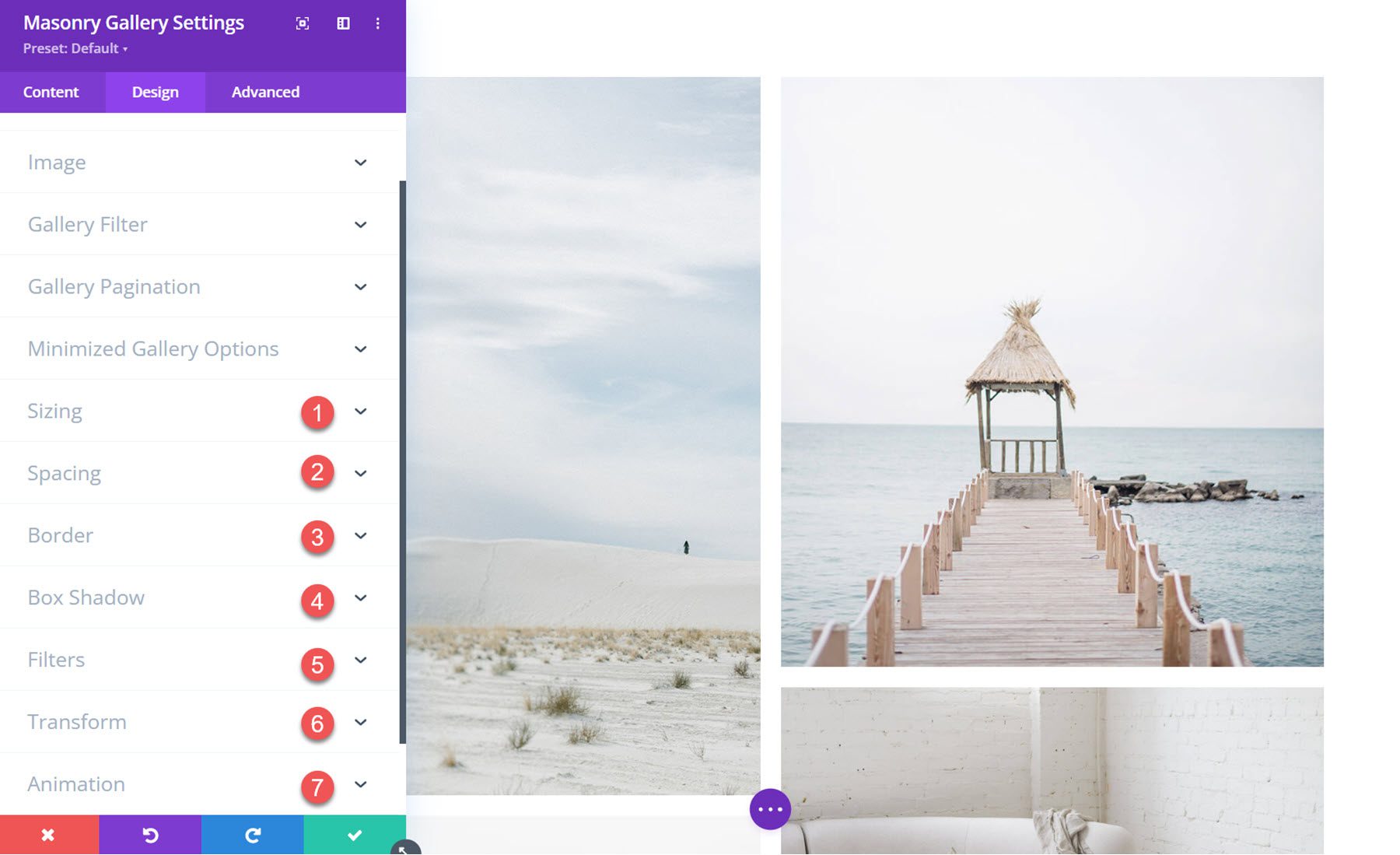
Otras configuraciones de diseño
Además de estas opciones de diseño específicas del módulo, también puede personalizar todas las opciones de tamaño, espaciado, borde, sombra de cuadro, filtros, transformación y animación.

Ejemplos de galería de mampostería Divi
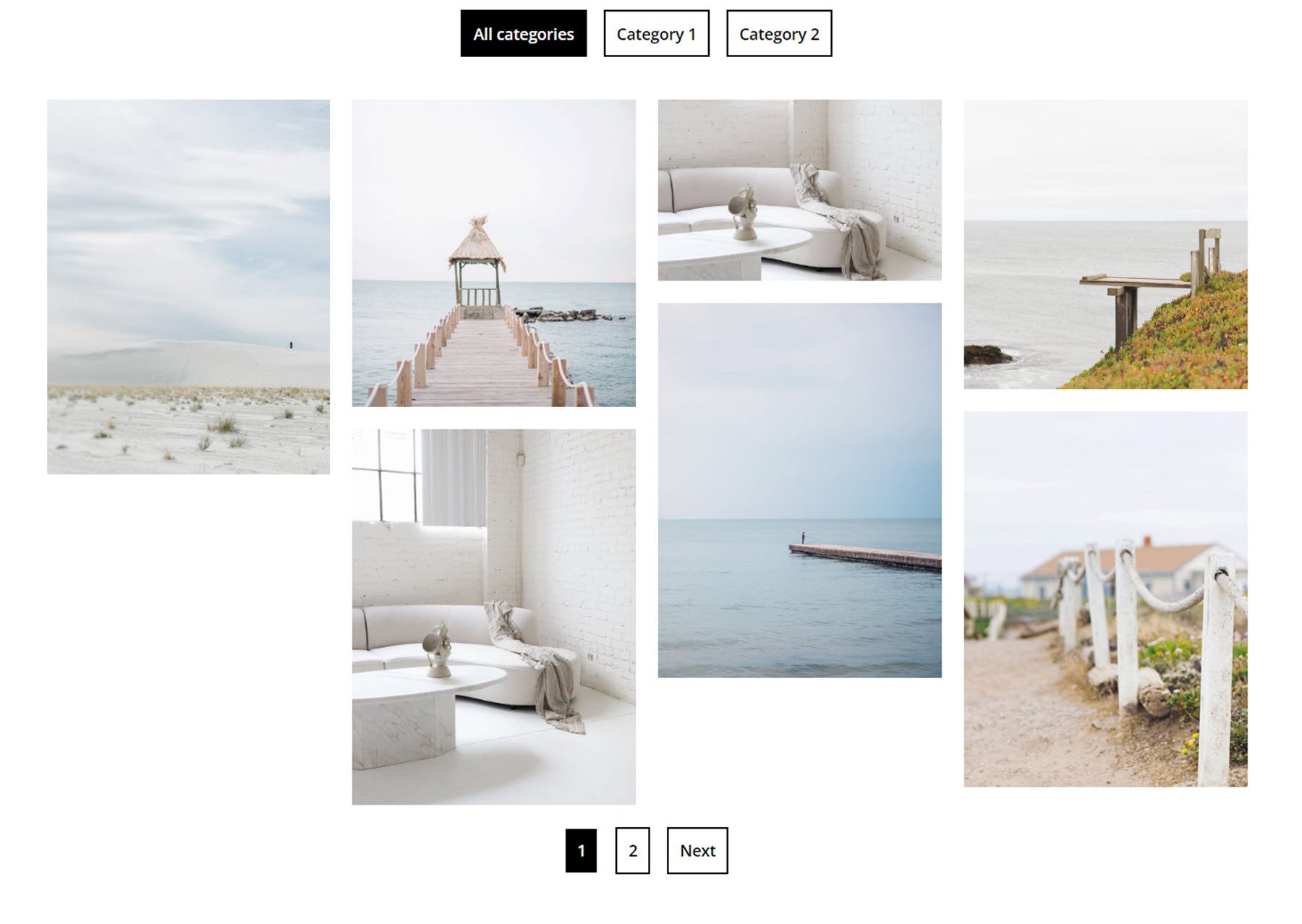
Ejemplo 1
El primer diseño de galería de ejemplo presenta cuatro columnas de imágenes. Los filtros en la parte superior se pueden usar para ordenar las imágenes por categoría, y los botones de paginación se pueden usar para ver la siguiente página de imágenes.

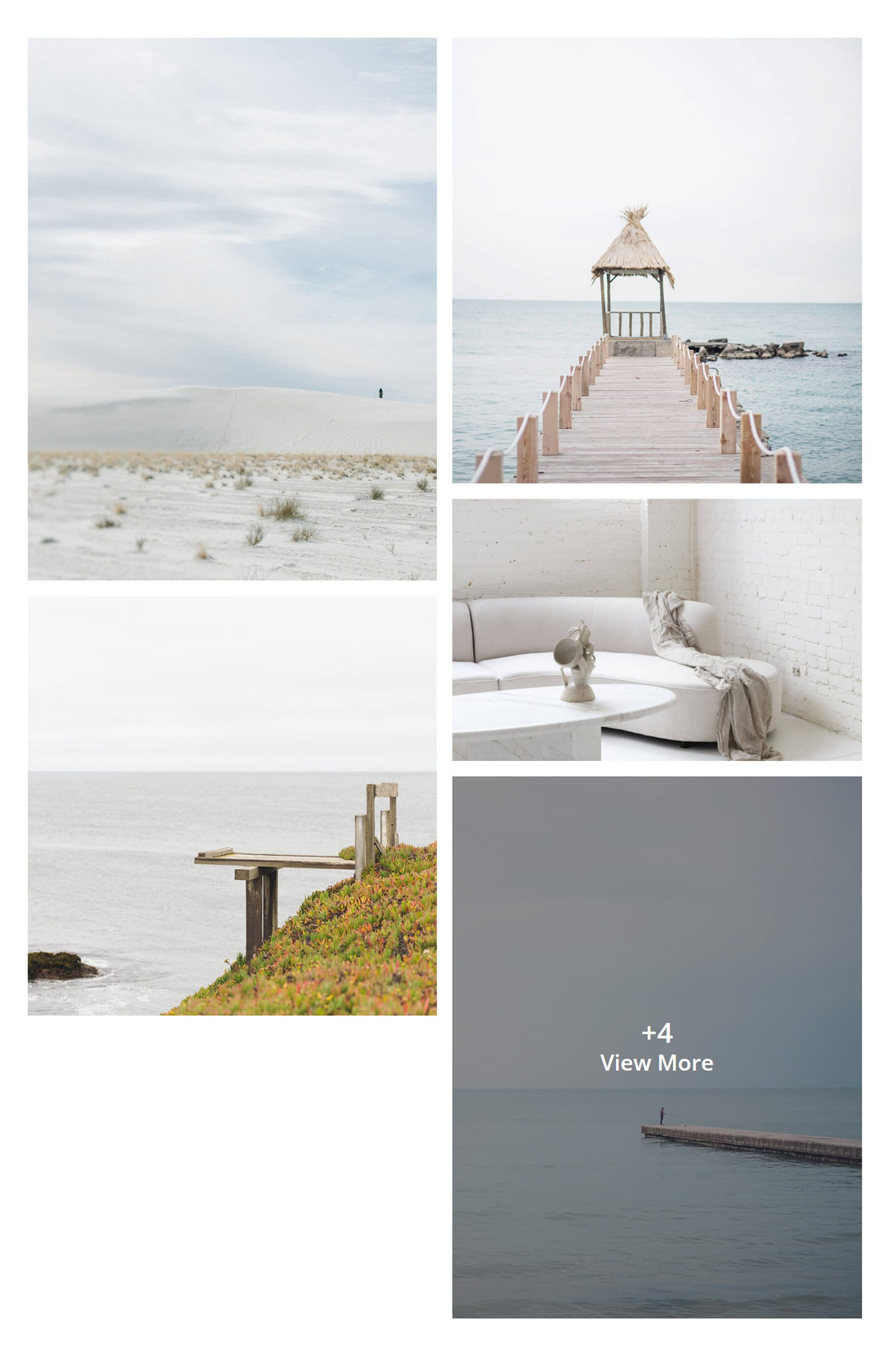
Ejemplo 2
Este diseño utiliza el diseño de galería minimizado. La última imagen se puede configurar para abrir una caja de luz o una nueva página donde se muestran el resto de las imágenes de la galería.

Ejemplo 3
Finalmente, el tercer ejemplo presenta un diseño de galería normal con 3 columnas. Al pasar el mouse, aparece una superposición que muestra el título de la imagen.

Comprar Galería de Albañilería Divi
Divi Masonry Gallery está disponible en Divi Marketplace. Cuesta $ 25 por uso ilimitado del sitio web y 1 año de soporte y actualizaciones. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
Con el complemento Divi Masonry Gallery, puede crear fácilmente galerías para mostrar imágenes de todos los tamaños en un diseño de mampostería hermoso, interactivo y totalmente personalizable. El complemento es rico en funciones. Puede habilitar filtros de categoría, paginación, galerías minimizadas, enlaces de imágenes y ventanas emergentes de lightbox. Con amplias opciones de diseño, puede personalizar cada parte del módulo de la galería de mampostería a su gusto. Si está buscando una forma creativa de mostrar imágenes en su sitio con opciones de diseño que puede personalizar con Divi, Divi Masonry Gallery es una excelente opción.
¡Nos encantaría saber de usted! ¿Has probado Divi Masonry Gallery? ¡Háganos saber lo que piensa al respecto en los comentarios!
