Producto destacado de Divi: megamenú de Divi
Publicado: 2023-06-19Divi Mega Menu es un complemento para Divi Builder que le permite crear Mega Menús para su sitio web. Con esta herramienta, puede crear mega menús complejos con elementos de menú, pestañas dinámicas y cualquier otro módulo Divi que desee. Divi Mega Menu aprovecha el poder de Divi Builder, brindándole un control total sobre el diseño de cada elemento de su menú. En este punto destacado del complemento, analizaremos más de cerca el complemento Divi Mega Menu para ayudarlo a decidir si es la solución adecuada para sus necesidades.
¡Empecemos!
- 1 Instalación del Mega Menú de Divi
- 2 Divi Mega Menú
- 2.1 Creador de menús Divi Mega
- Módulo desplegable de 2.2 Mega
- Módulo 2.3 Mega Pestañas
- 2.4 Configuración del megamenú de Divi
- 2.5 Agregando el Mega Menú Divi
- 3 Ejemplos de Divi MegaMenú
- 4 Comprar Divi Mega Menú
- 5 pensamientos finales
Instalando Divi Mega Menú
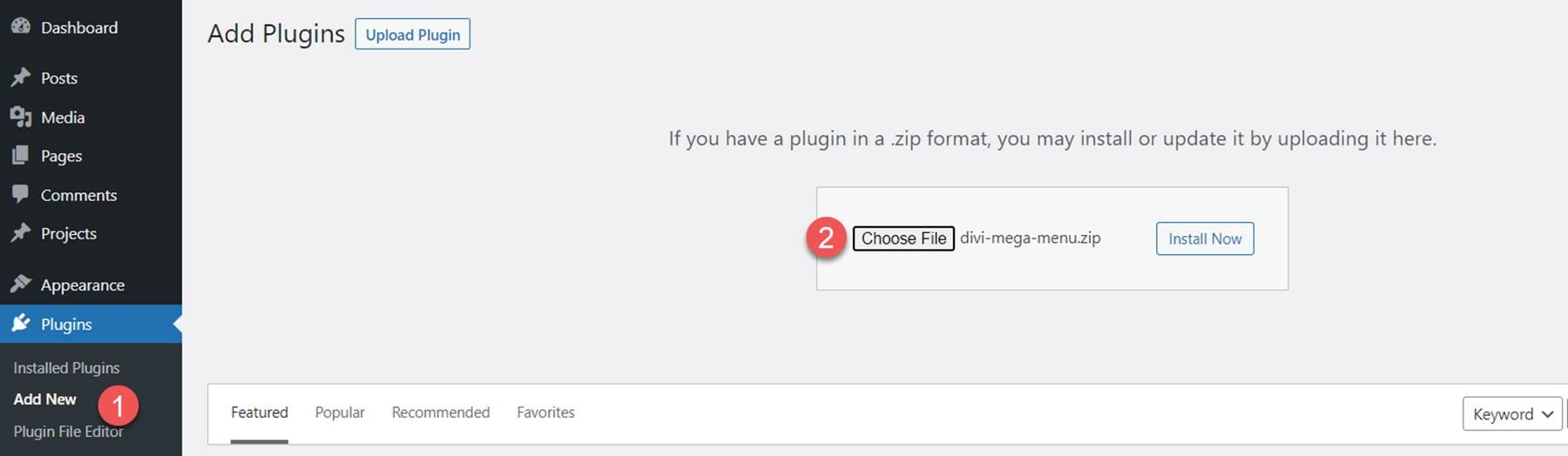
Divi Mega Menu viene como un archivo de complemento .ZIP. Para instalar el complemento, abra la página del complemento en su panel de WordPress y haga clic en Agregar nuevo. Haga clic en Elegir archivo, seleccione el archivo del complemento de su computadora y luego haga clic en Instalar ahora.

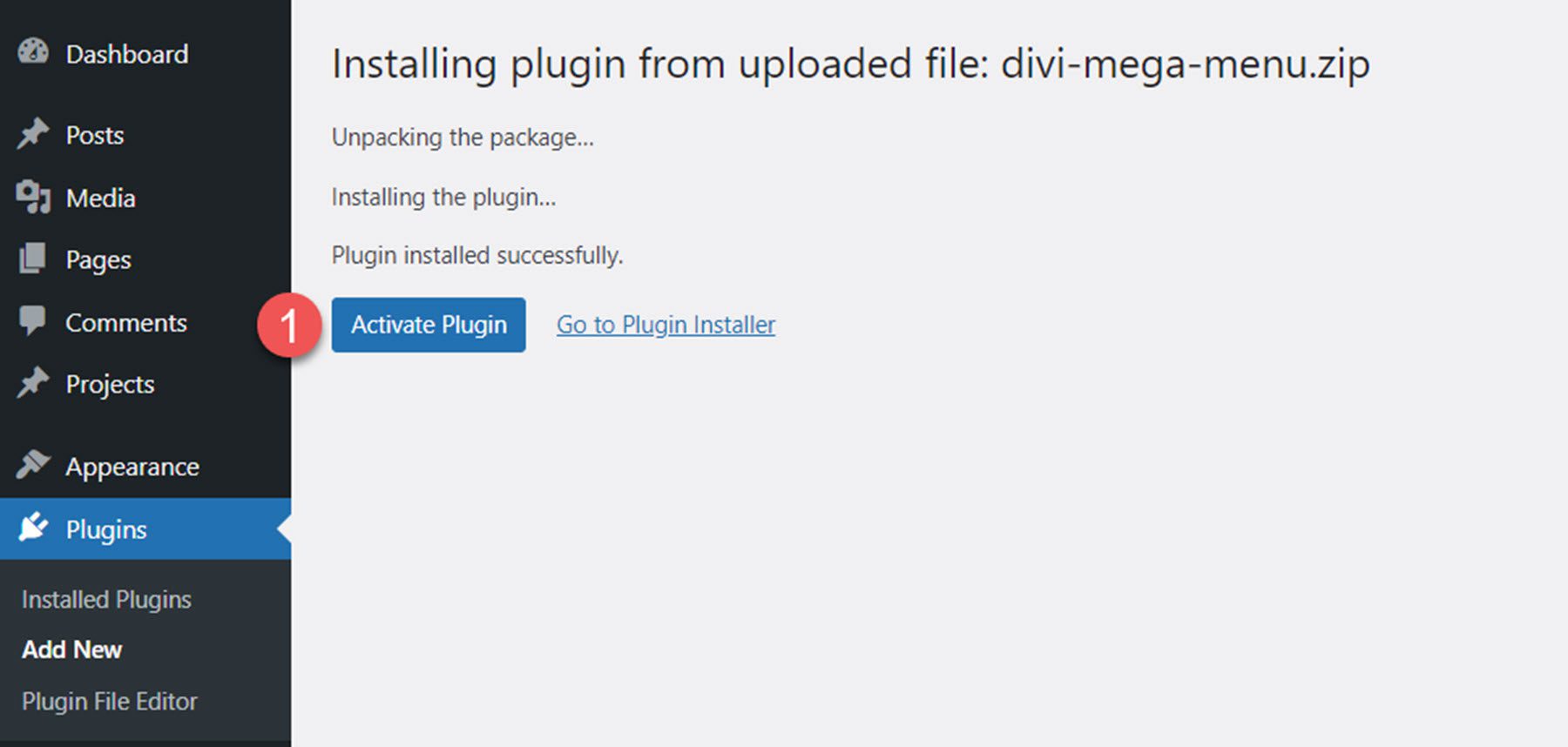
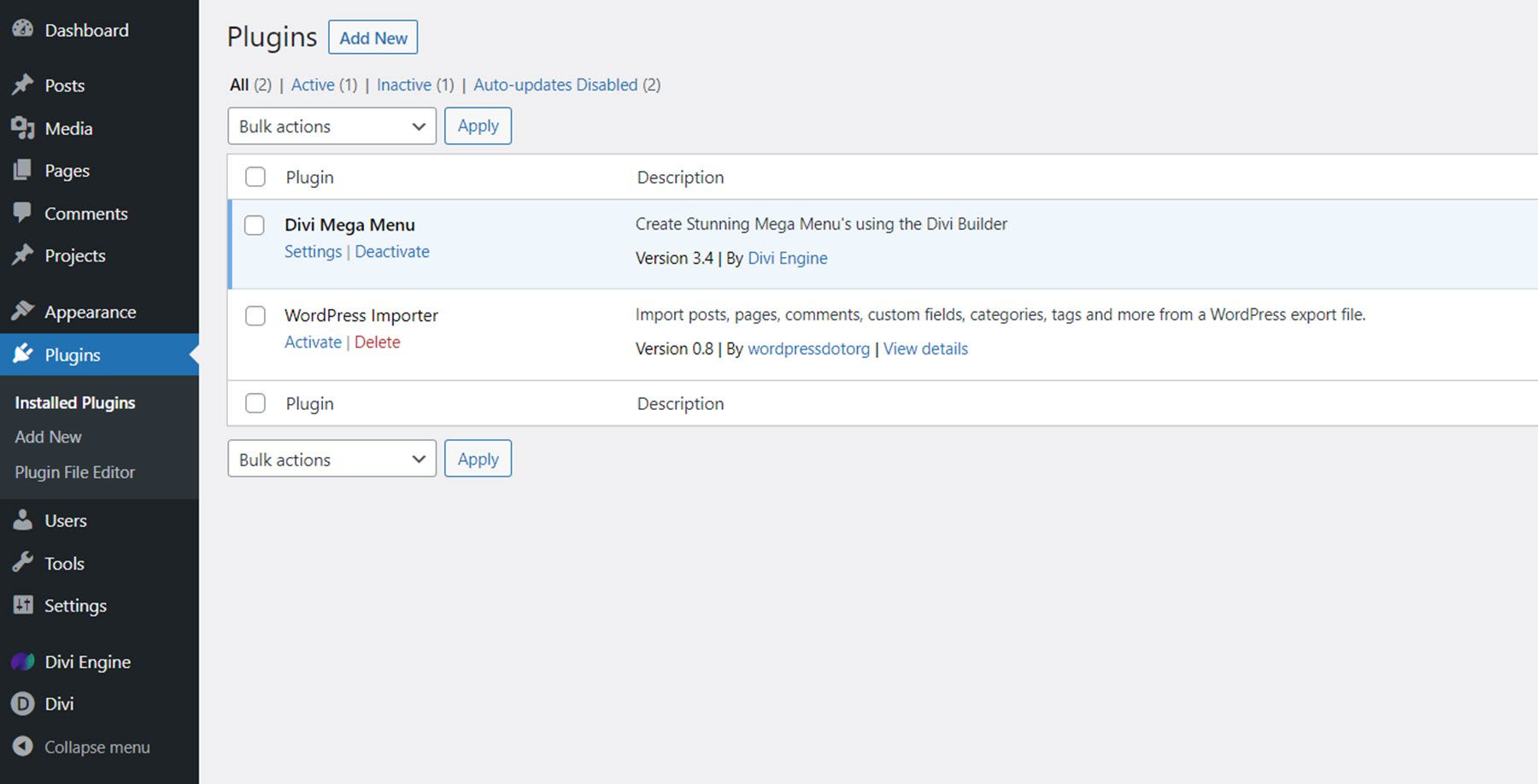
Una vez instalado el complemento, haga clic en activar.

Antes de trabajar con el complemento Divi Mega Menu, hay algunos pasos adicionales que debe seguir para asegurarse de que el complemento funcione correctamente en su sitio web. Primero, el autor del complemento recomienda deshabilitar todos los demás complementos, especialmente los complementos de almacenamiento en caché, en su sitio durante el desarrollo. Además, debe eliminar cualquier CSS personalizado que pueda entrar en conflicto con el mega menú.

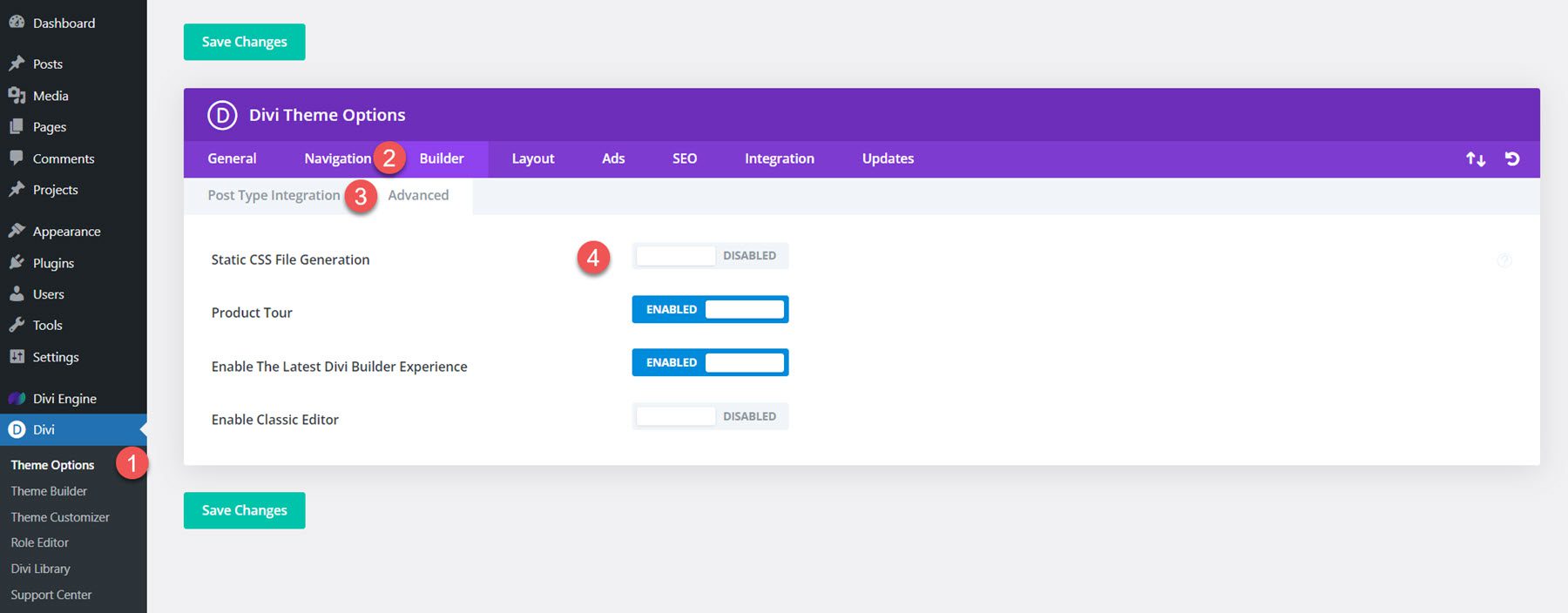
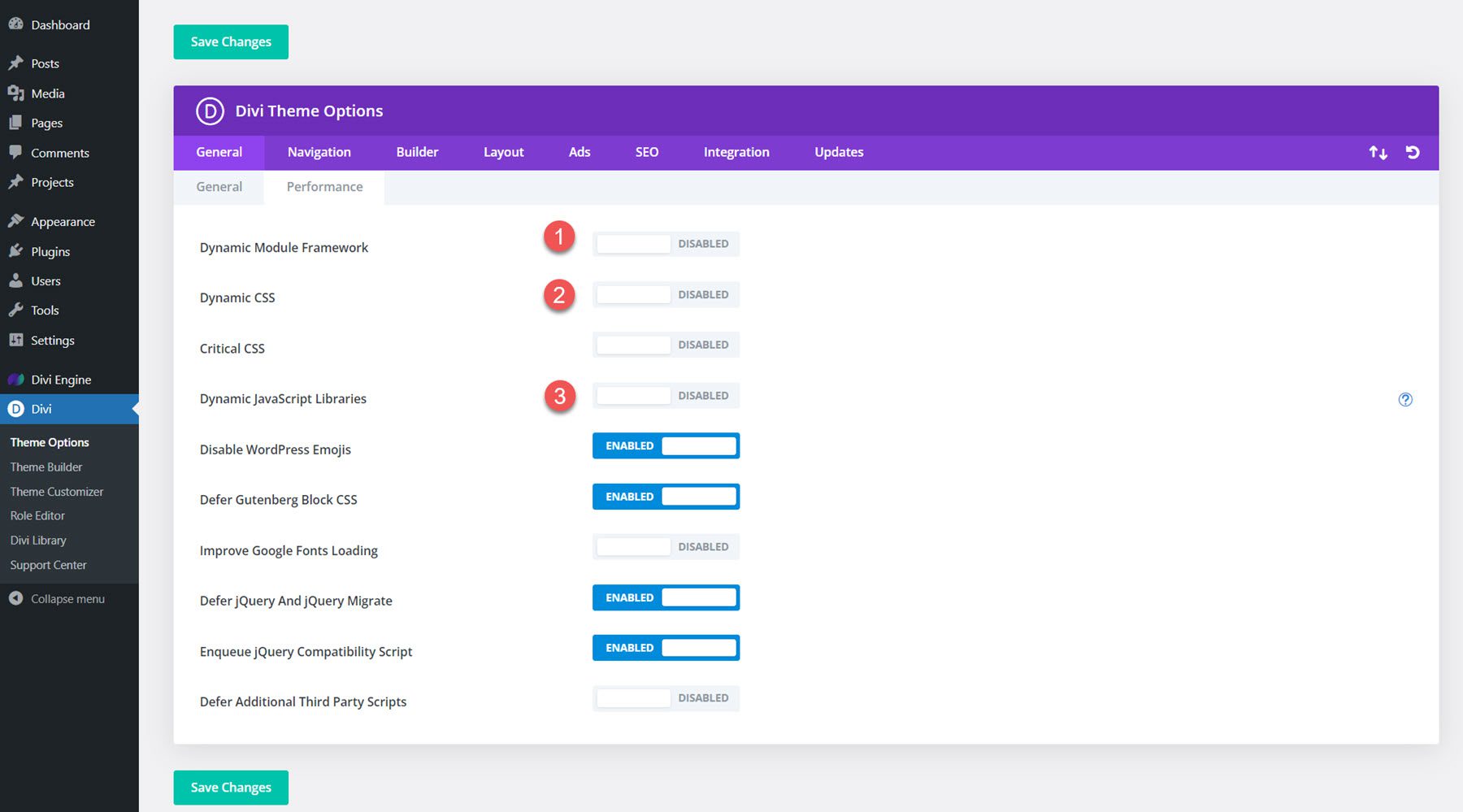
A continuación, vaya a Divi > Opciones de tema > Generador > Avanzado y deshabilite la opción Generación de archivos CSS estáticos.

Vaya a la pestaña General, luego seleccione la sección Rendimiento. Deshabilite las opciones relacionadas con JQuery dinámico, CSS y Javascript.

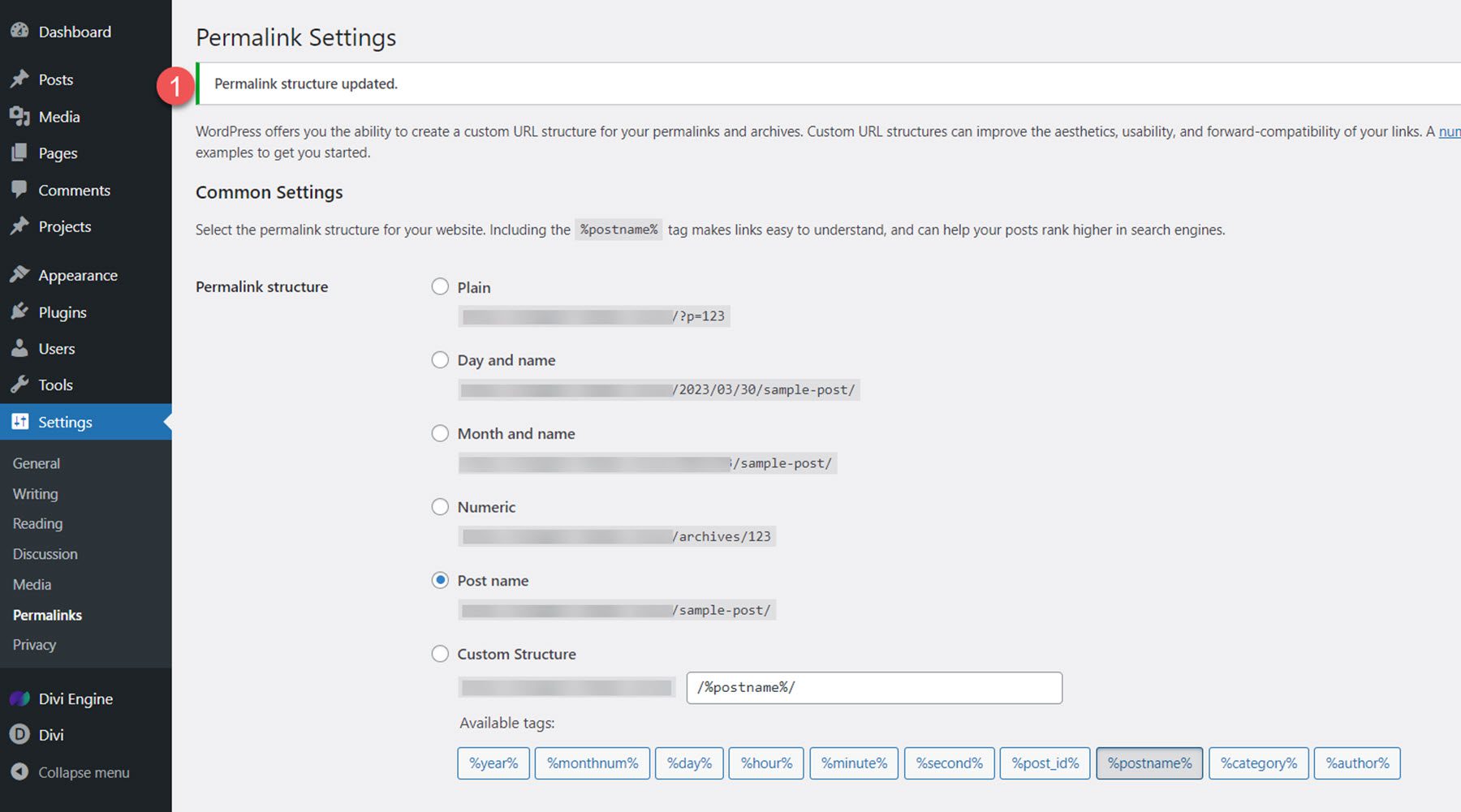
Finalmente, vacíe su estructura de enlaces permanentes navegando a Configuración> Enlaces permanentes y guarde la configuración dos veces.

Con toda la configuración fuera del camino, echemos un vistazo al complemento Mega Menu.
Divi Mega Menú
Divi Mega Menu agrega dos nuevos módulos a Divi Builder, el módulo Mega Drop-Down y el módulo Mega Tabs. También agrega dos nuevas páginas al tablero de WordPress: Mega Menu Settings, donde puede modificar las opciones del complemento, y Mega Menu, donde puede agregar y editar todos sus mega menús. Además, hay tres paquetes de diseño que puede descargar desde el sitio web del complemento para impulsar su diseño.
Creador de menús Divi Mega
Agregar un Nuevo Mega Menú
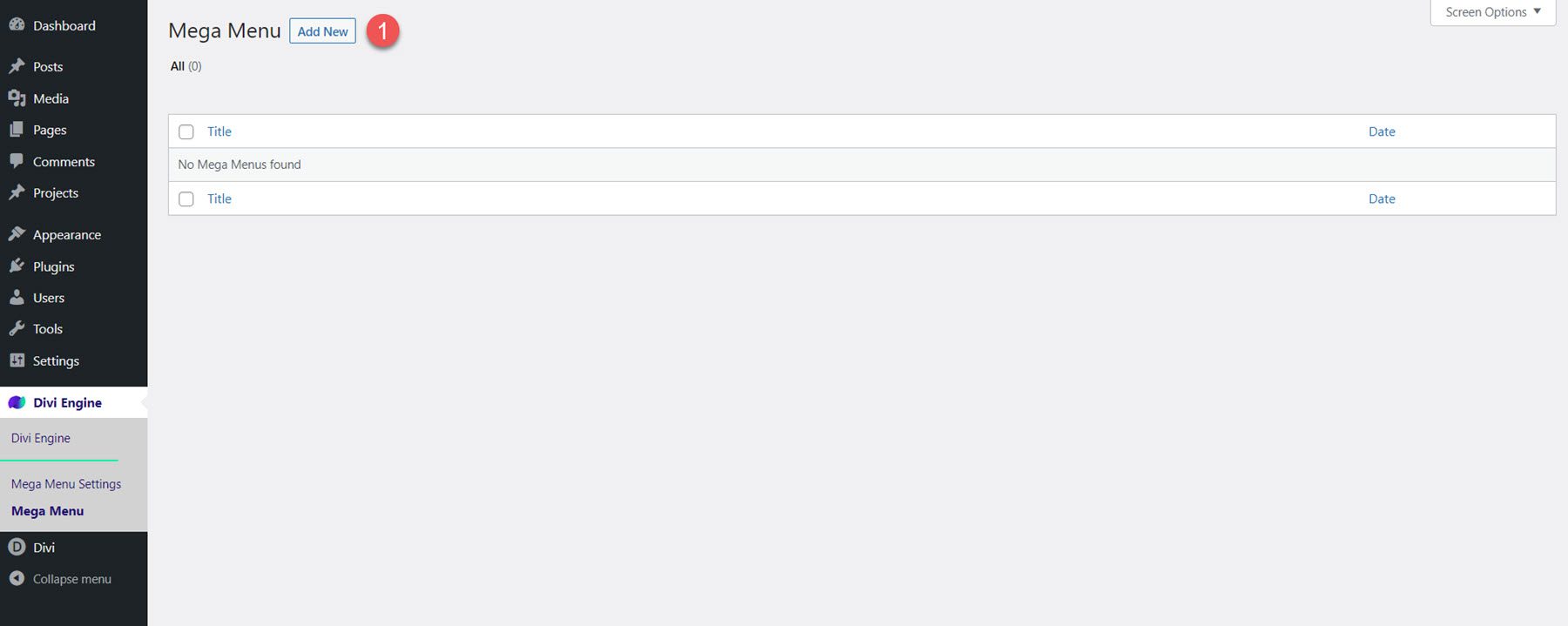
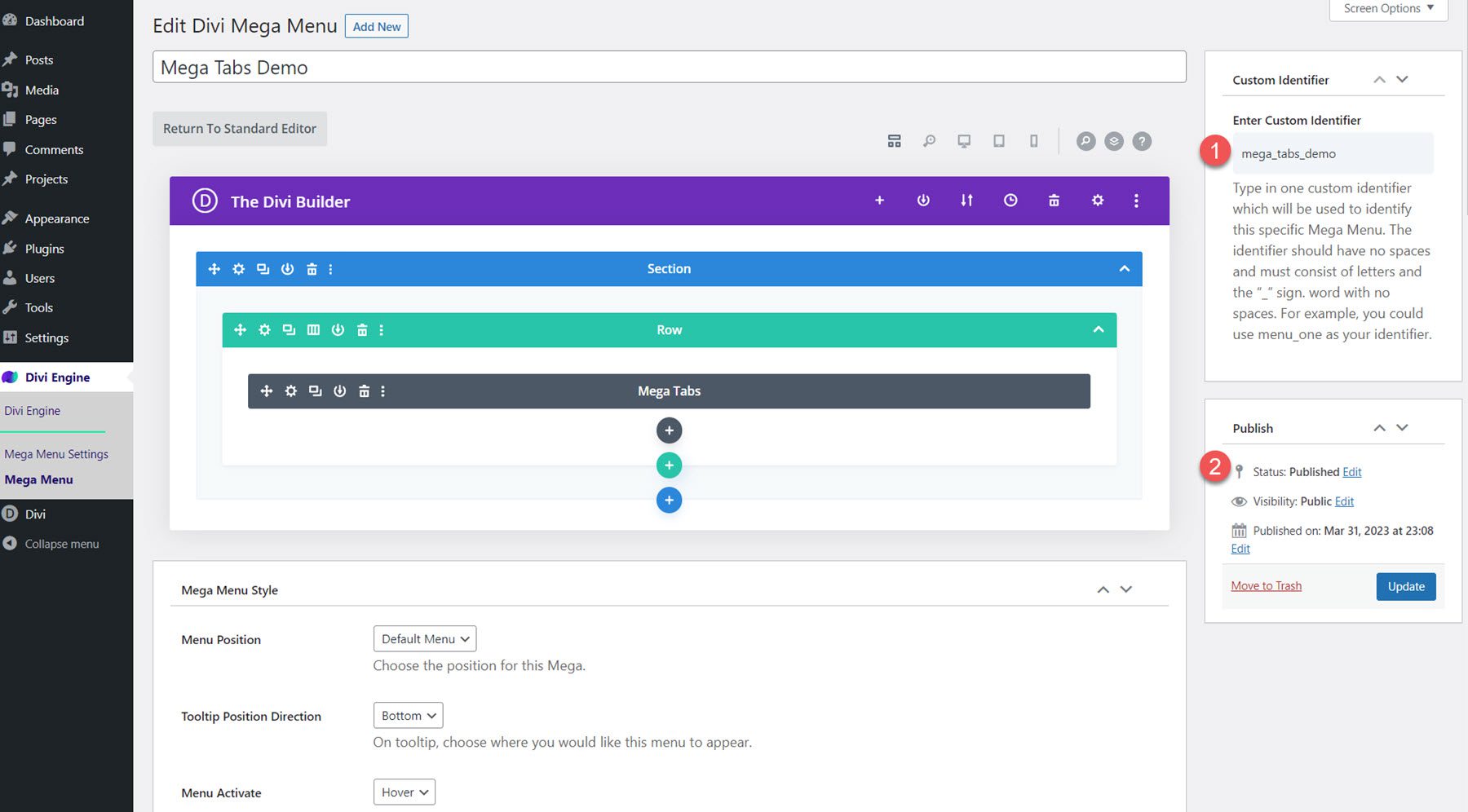
La página Mega Menú, ubicada en la sección Divi Engine, es donde puede crear y modificar sus Mega Menús. Haga clic en Agregar nuevo para comenzar.

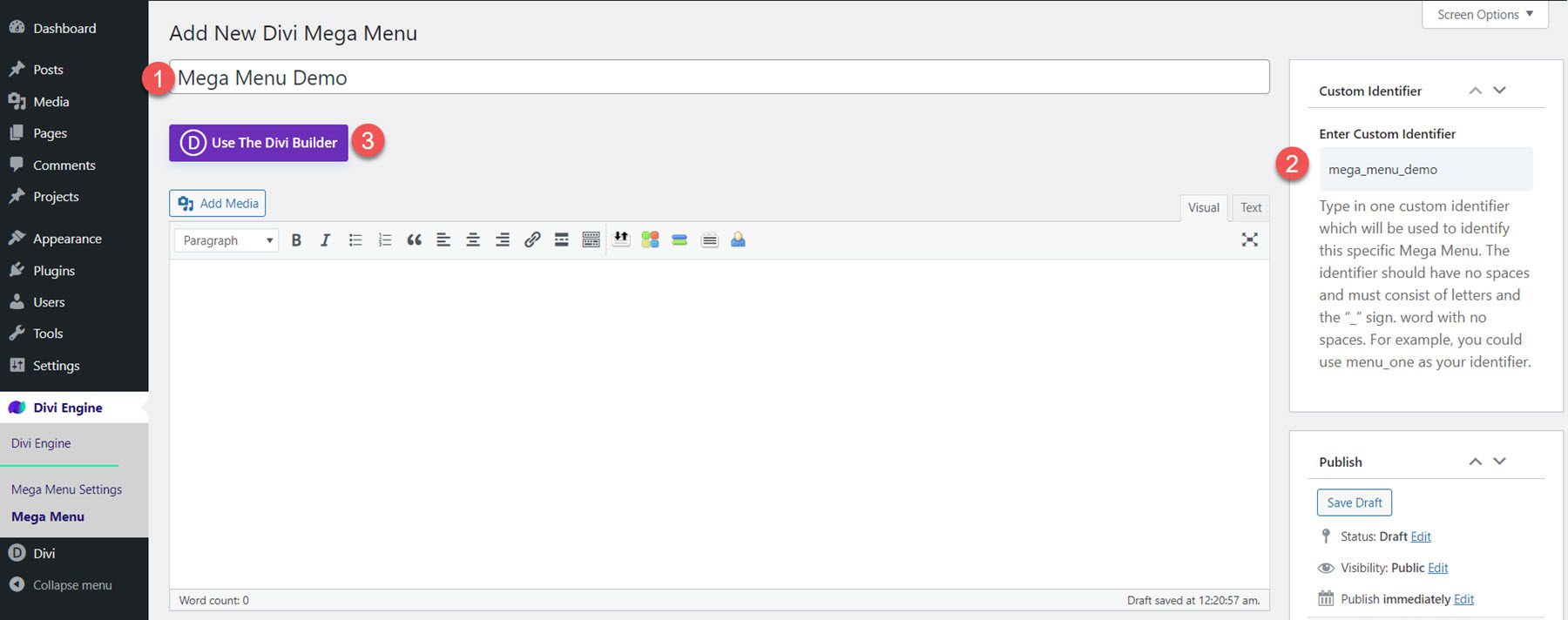
Establezca un título para su mega menú, ingrese un identificador personalizado y haga clic en Usar The Divi Builder.

Ahora puede usar Divi Builder para crear un diseño único para el mega menú. Con todas las capacidades de Divi Builder a mano, puede crear diseños complejos que incluyen los módulos Divi Mega Menu, así como los módulos predeterminados de Divi Builder.
Opciones de Mega Menú
Debajo del Divi Builder, hay tres secciones con opciones para diseñar y modificar el Mega Menú.
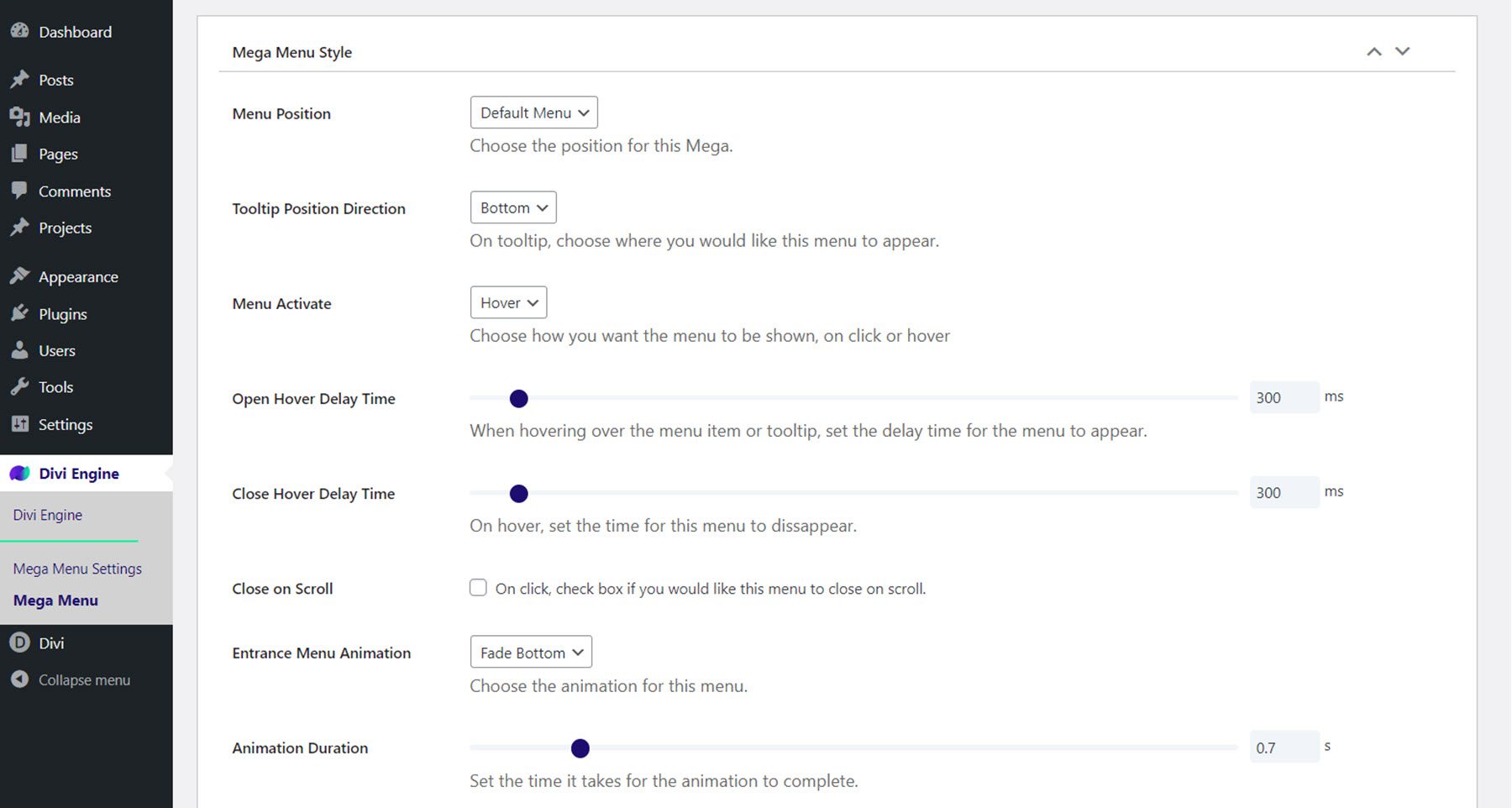
Estilo de megamenú
En las opciones de estilo generales, puede establecer la posición predeterminada o la información sobre herramientas, cambiar la dirección de la información sobre herramientas y elegir si el menú se activa al pasar el mouse o al hacer clic. Puede configurar el tiempo de demora de desplazamiento para abrir y cerrar, habilitar el cierre al desplazarse y configurar la animación y la duración de la entrada.

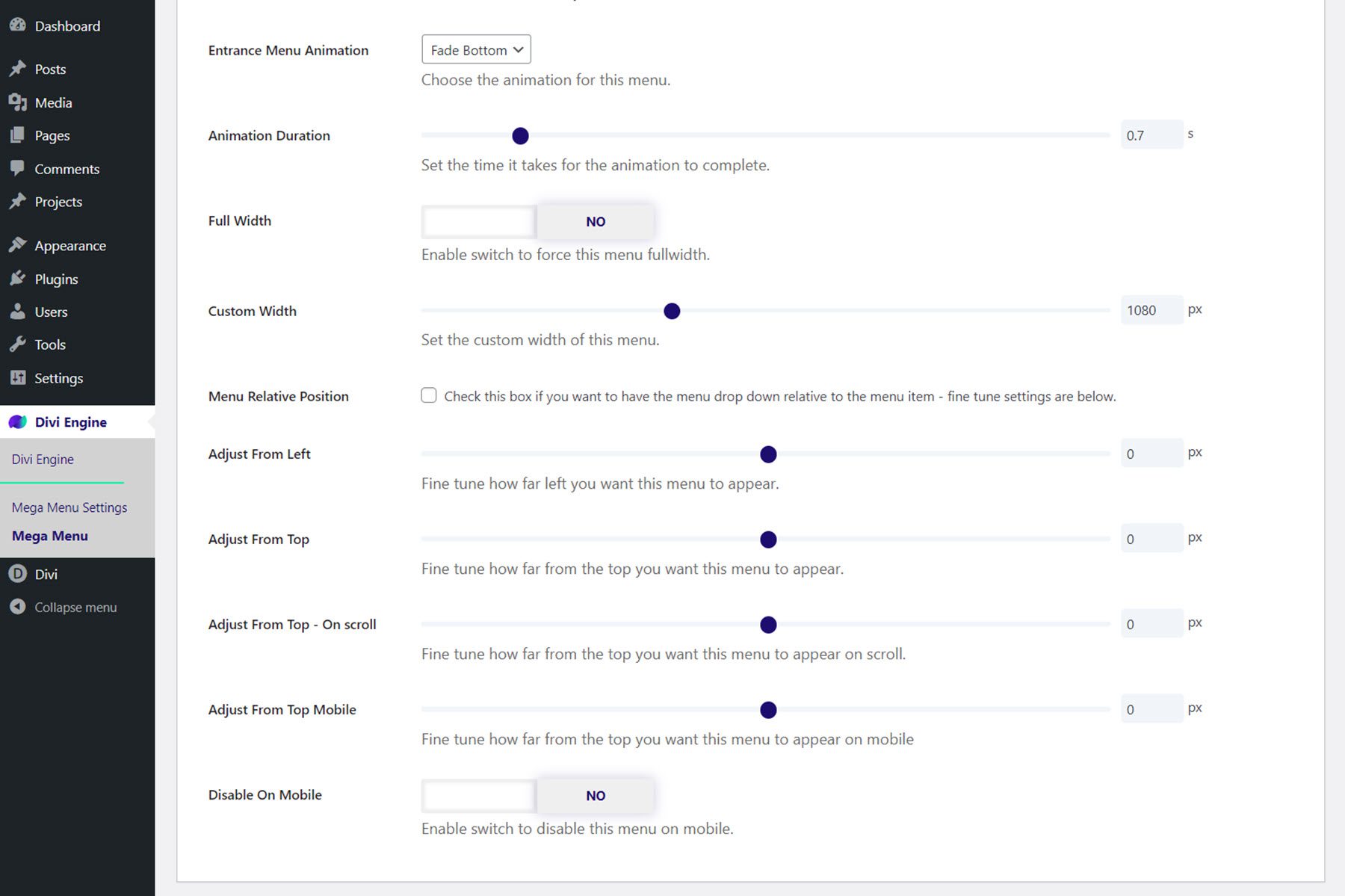
También puede configurar el menú para mostrar el ancho completo o configurar un ancho personalizado. La opción de posición relativa del menú le permite configurar el menú desplegable en relación con el elemento del menú, y puede ajustar la posición del menú desde la izquierda, la parte superior, la parte superior en el desplazamiento y la parte superior en el dispositivo móvil. Finalmente, puedes deshabilitar el menú en el móvil.

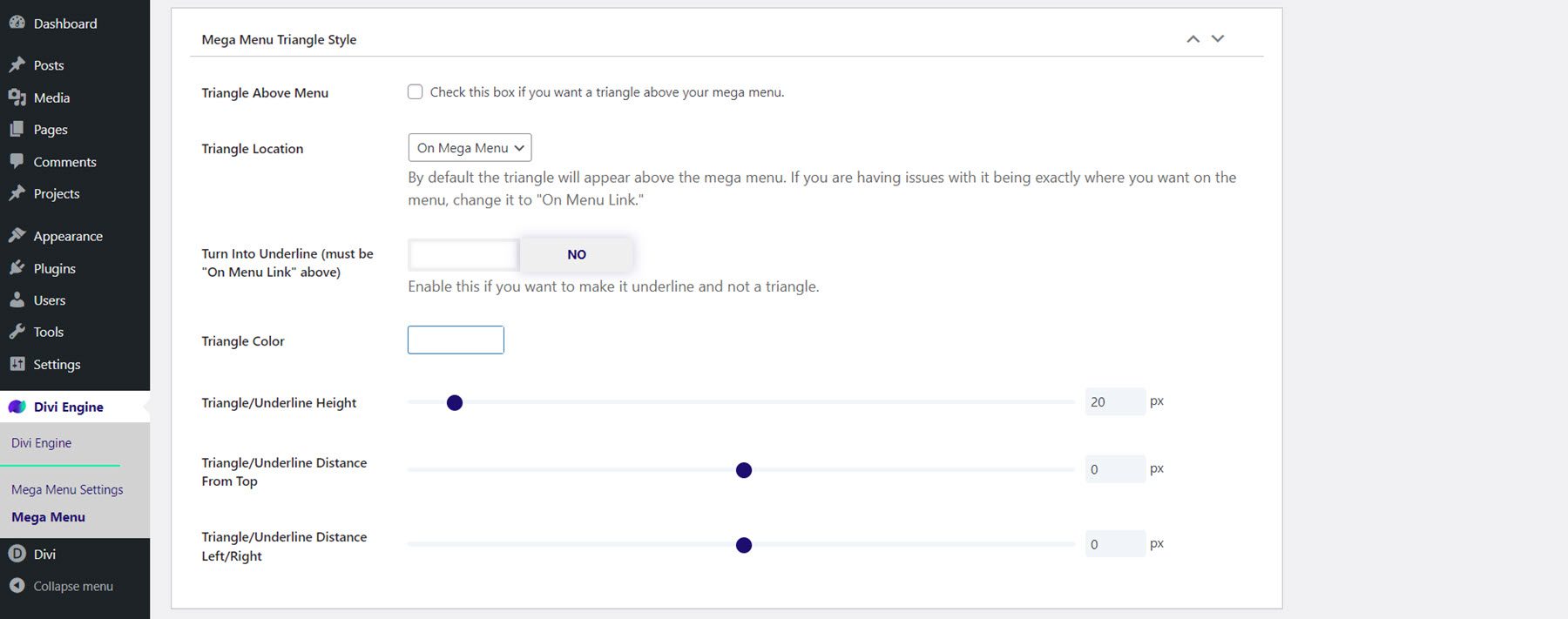
Mega Menú Triángulo Estilo
En la configuración de Estilo de triángulo del megamenú, puede habilitar un triángulo o subrayar sobre el megamenú y establecer la ubicación, el color, la altura y la posición.

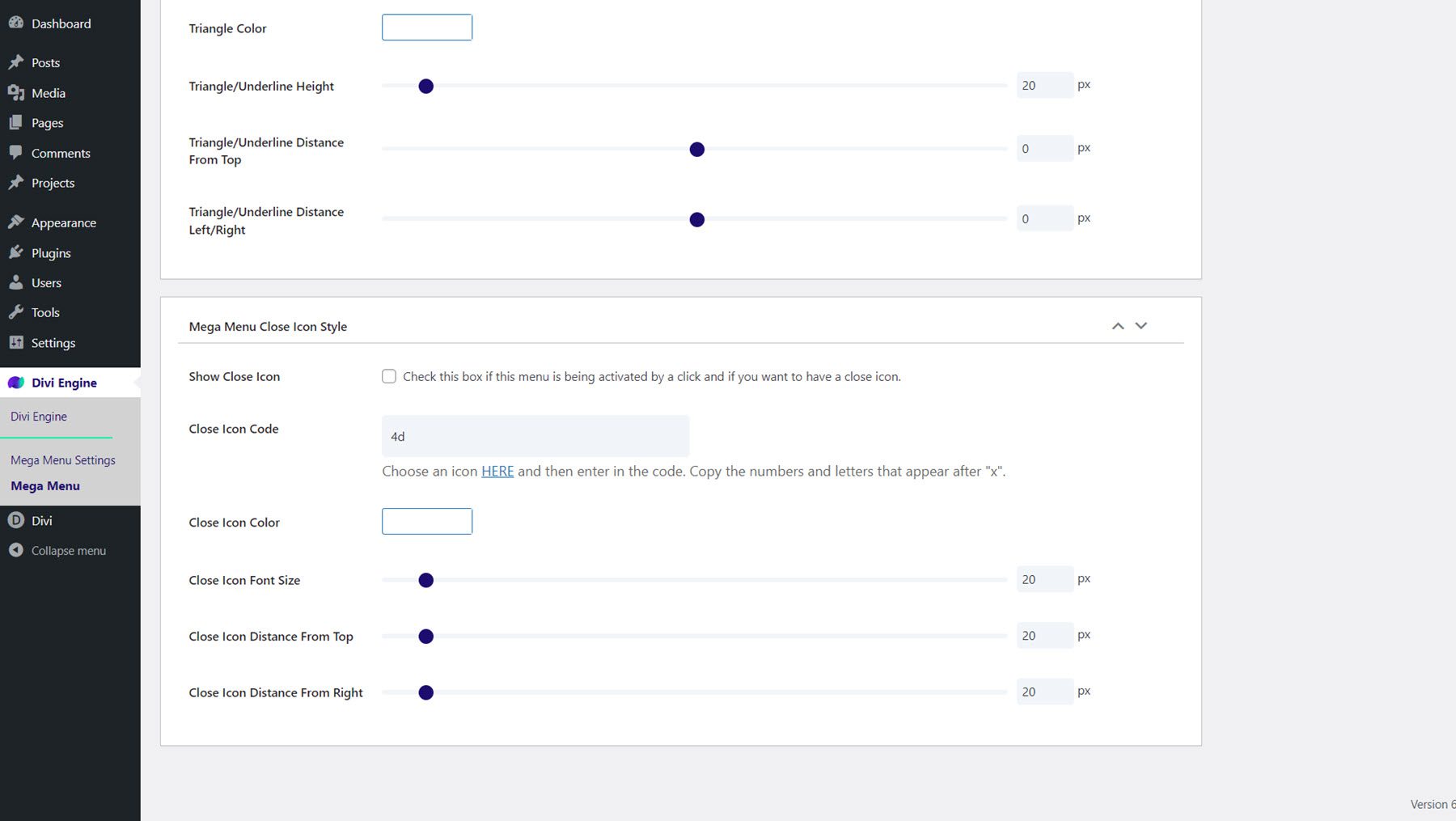
Mega Menú Cerrar estilo de icono
Aquí puede habilitar o deshabilitar el icono de cerrar, elegir el icono que aparece, establecer el color del icono y modificar las opciones de tamaño y posicionamiento.

Mega módulo desplegable
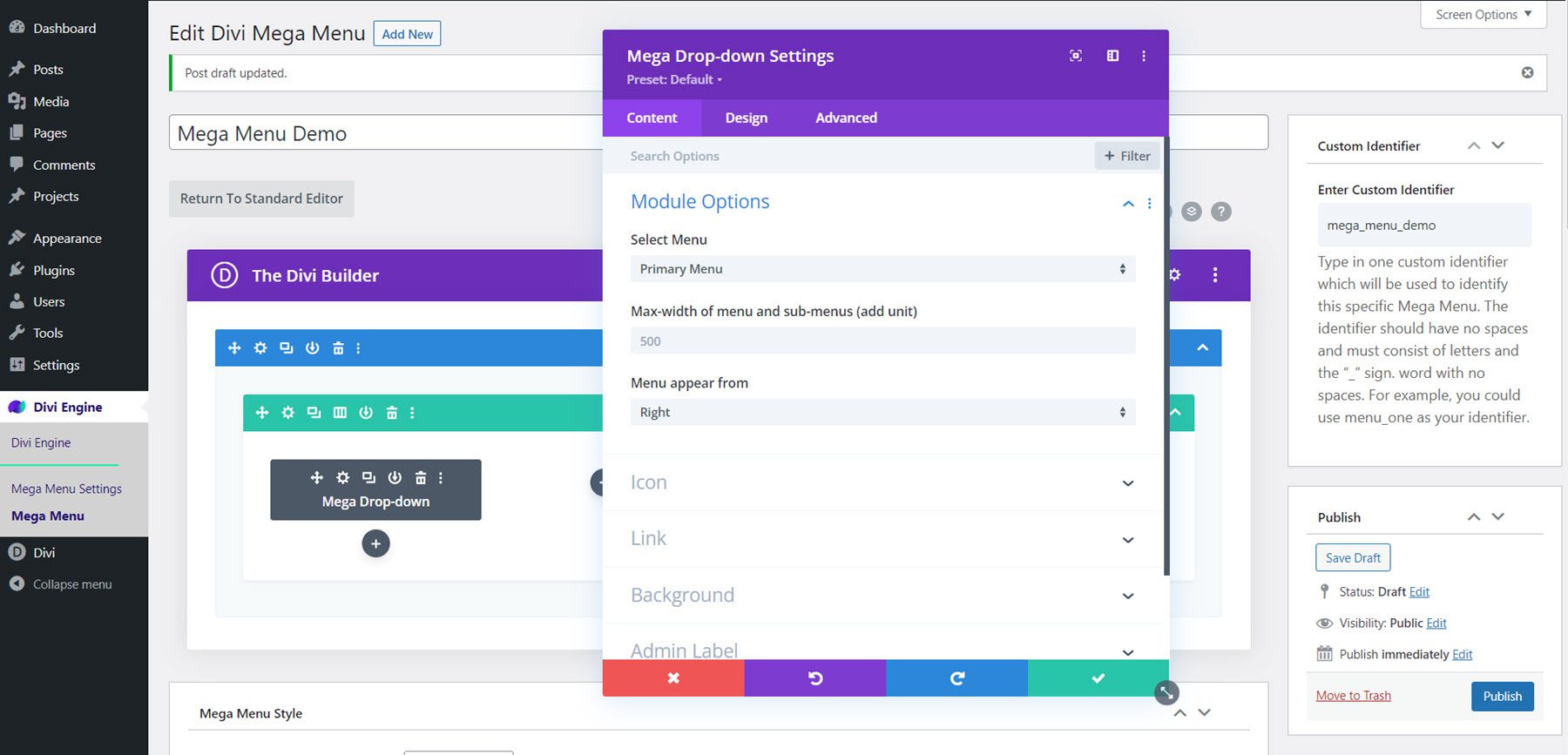
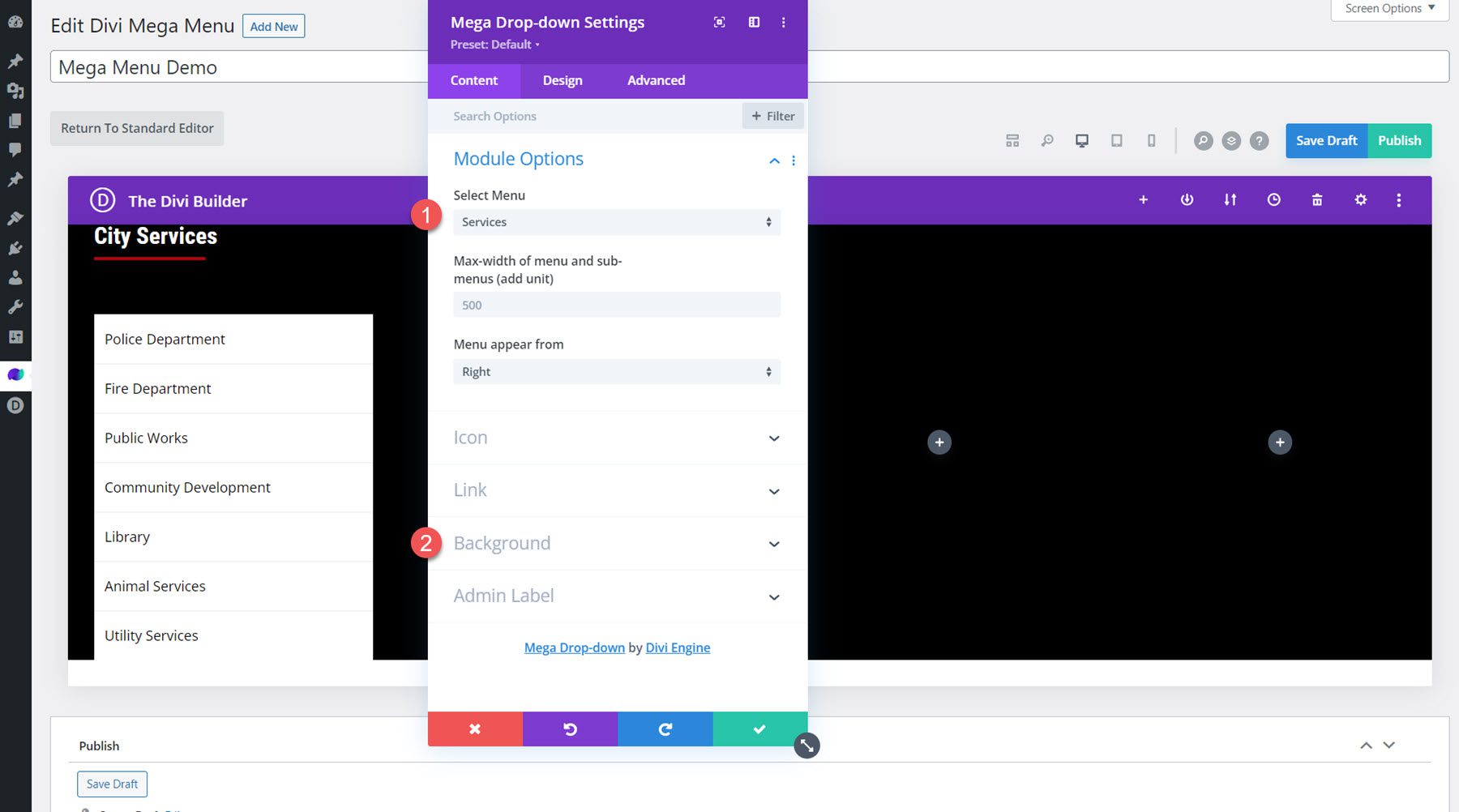
Echemos un vistazo más de cerca al módulo Mega desplegable. Este módulo le permite agregar un módulo de menú vertical a su mega menú. En la pestaña de contenido, puede seleccionar el menú que desea mostrar, establecer el ancho máximo del menú y elegir la dirección desde la que aparece el menú. También puede configurar los iconos del menú principal y posterior, establecer un enlace de módulo y cambiar el fondo.

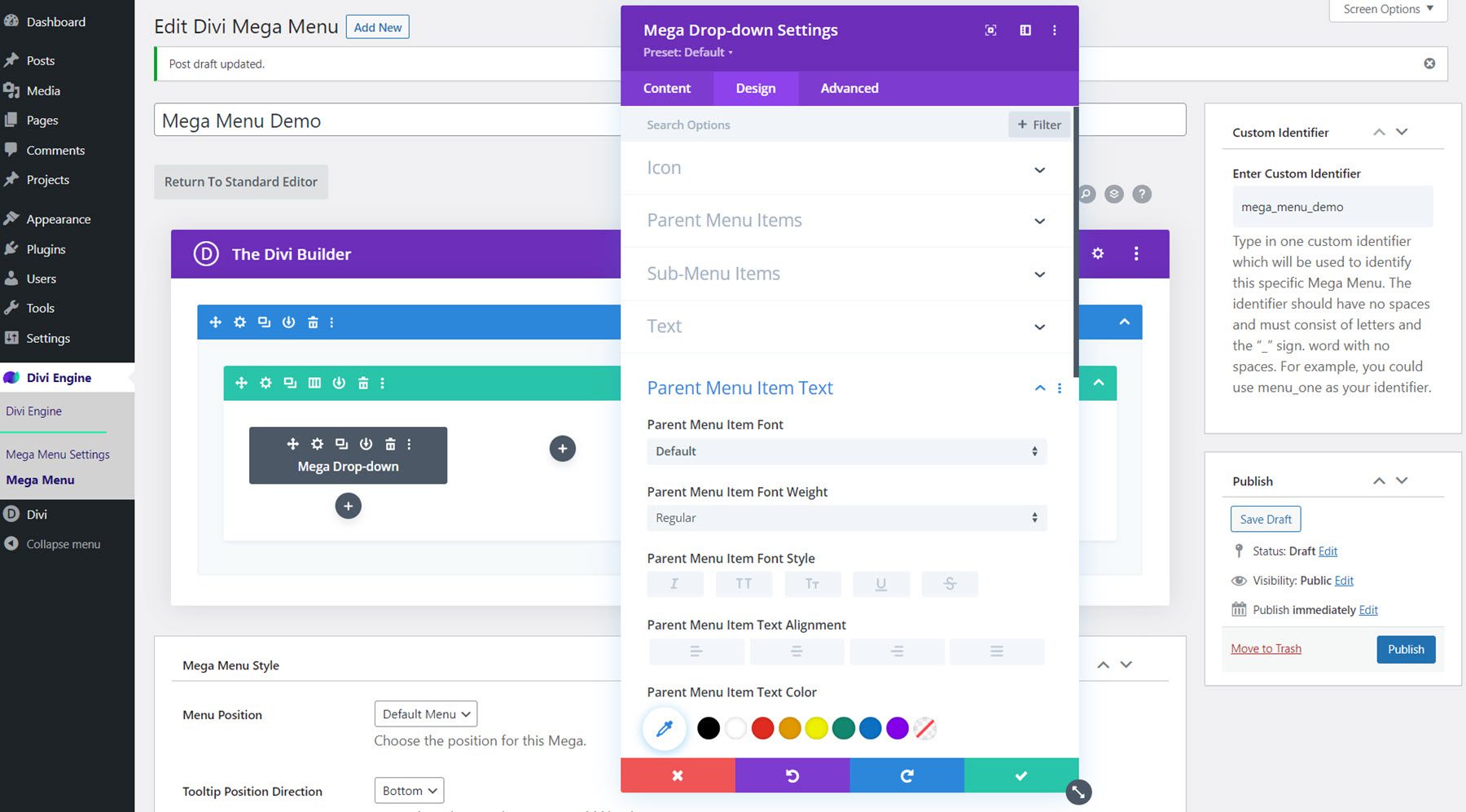
En la pestaña de diseño, puede modificar los colores y tamaños de los iconos, establecer el color de fondo, el color del borde y el relleno para los elementos del menú principal y del submenú, personalizar el texto del elemento del menú principal y del submenú y ajustar el tamaño, espaciado, borde, sombra de cuadro y otras opciones de diseño predeterminadas.

La pestaña avanzada presenta todas las opciones típicas que esperaría encontrar en un módulo Divi.
Diseñando un Mega Menú con el Mega Módulo Desplegable
Ahora diseñemos una sección de mega menú usando el módulo Mega desplegable. Este diseño contará con contenido del paquete de diseño de la ciudad de Divi y se desplegará en un elemento del menú "Servicios" para mostrar algunos servicios de la ciudad.
Configuración de secciones y filas
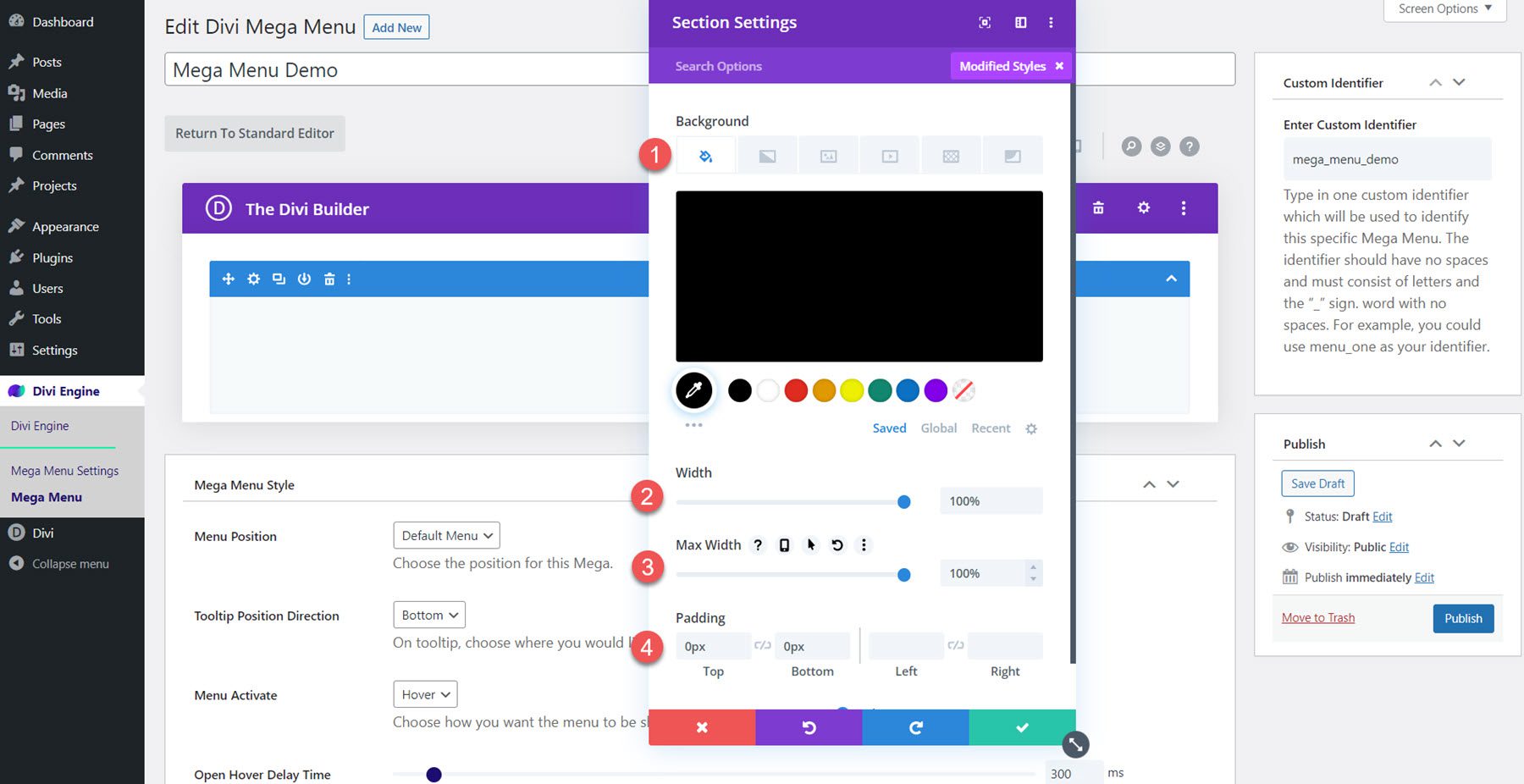
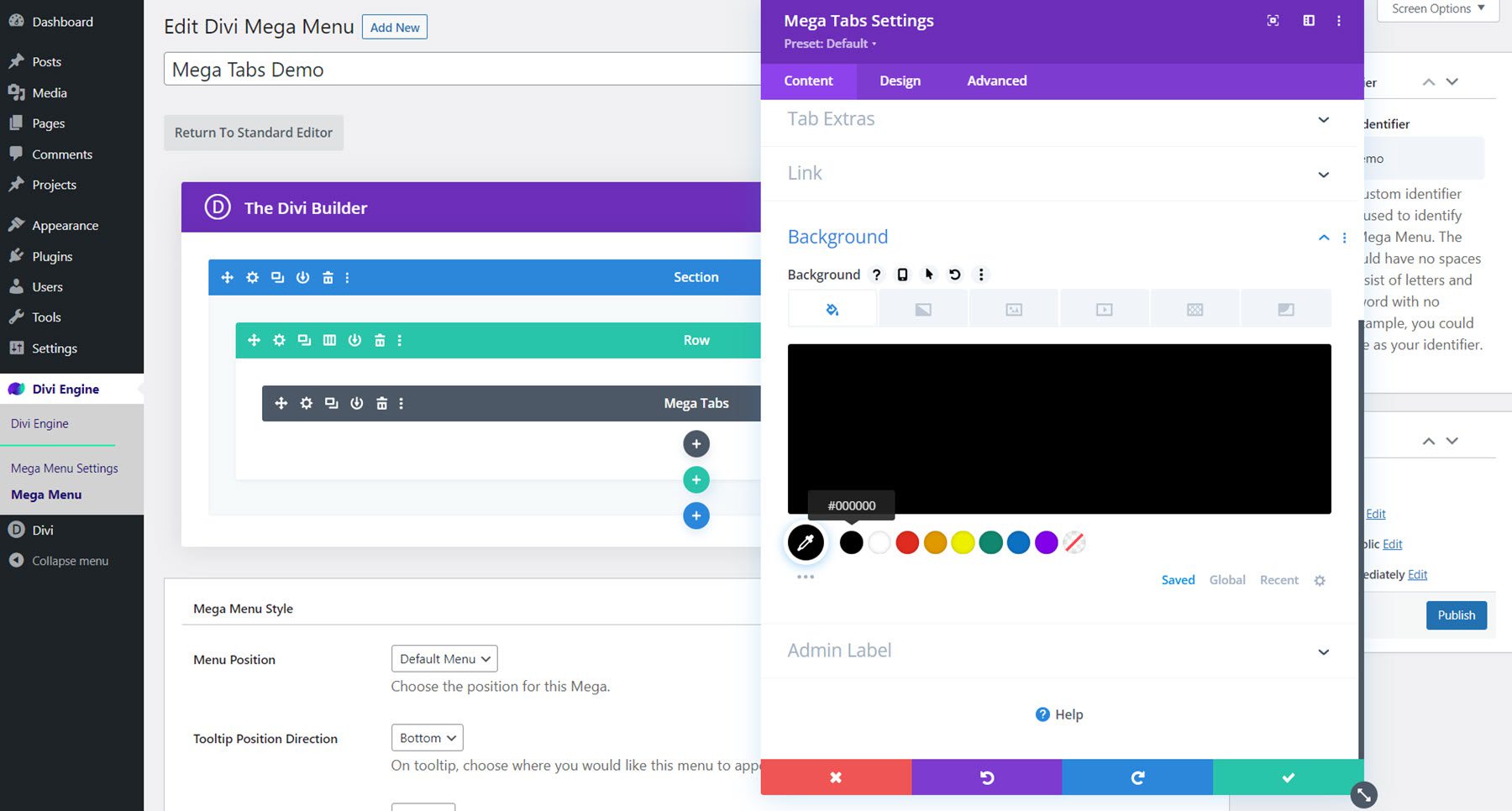
Primero, abra la sección de configuración y cambie las siguientes opciones:
- Antecedentes: #000000
- Ancho: 100%
- Max-Ancho: 100%
- Acolchado superior: 0px
- Acolchado inferior: 0px

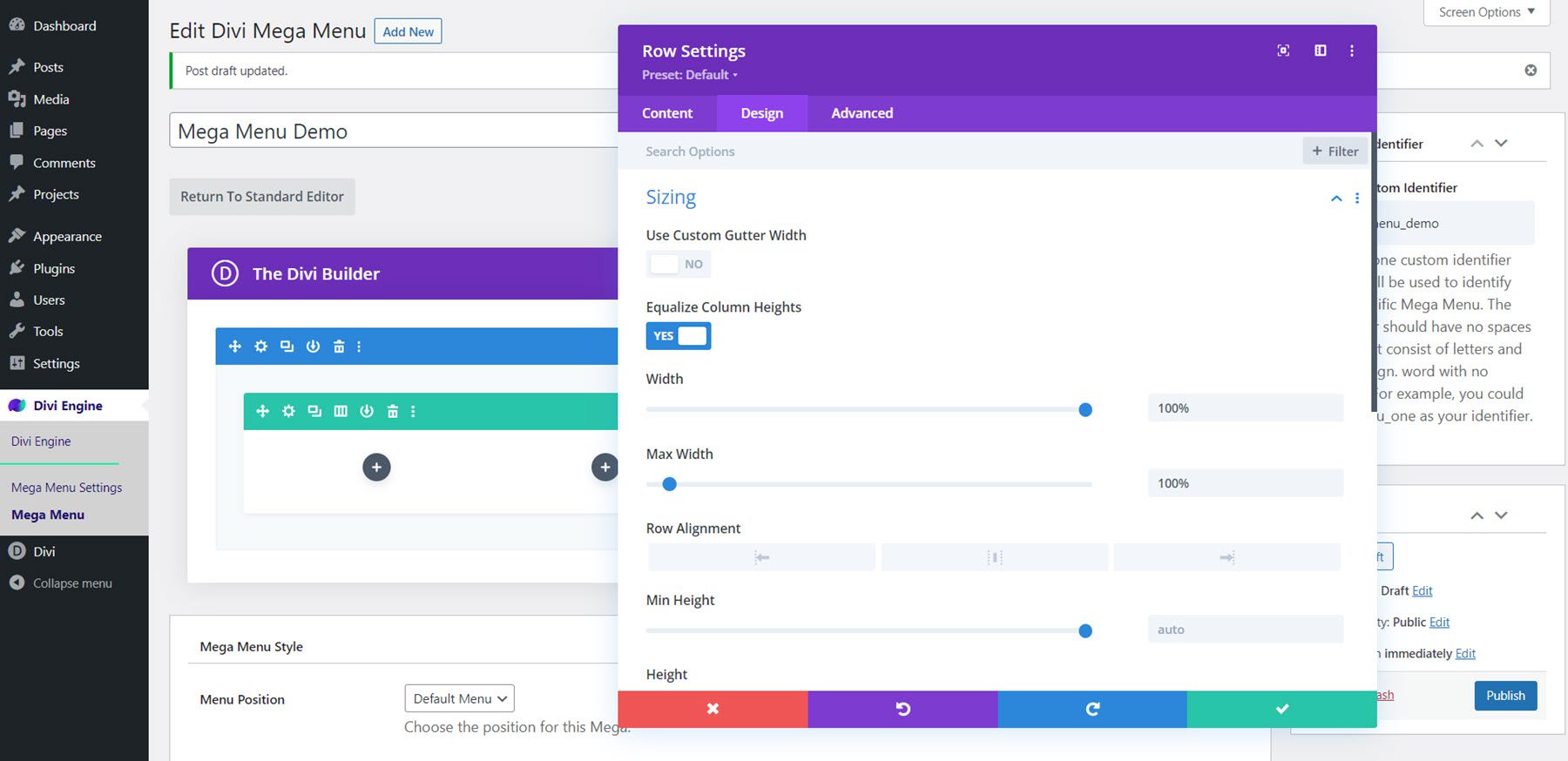
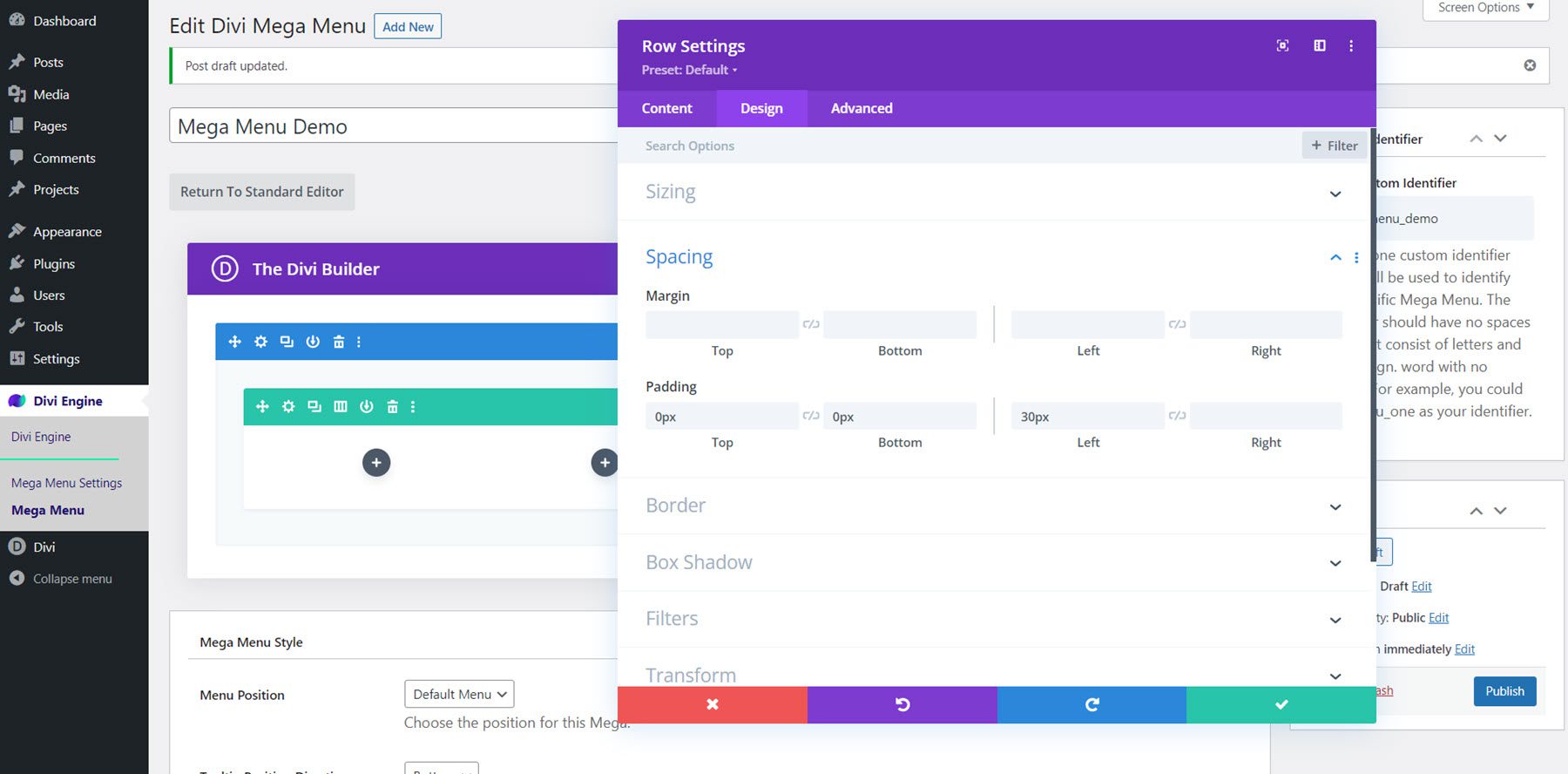
A continuación, agregue una fila con cinco columnas. Abra la configuración de fila y navegue a la pestaña Diseño, luego cambie la configuración de espaciado de la siguiente manera:
- Igualar alturas de columna: Sí
- Ancho: 100%
- Ancho máximo: 100%

Modificar el relleno:
- Acolchado superior: 0px
- Acolchado inferior: 0px
- Relleno izquierdo: 30px

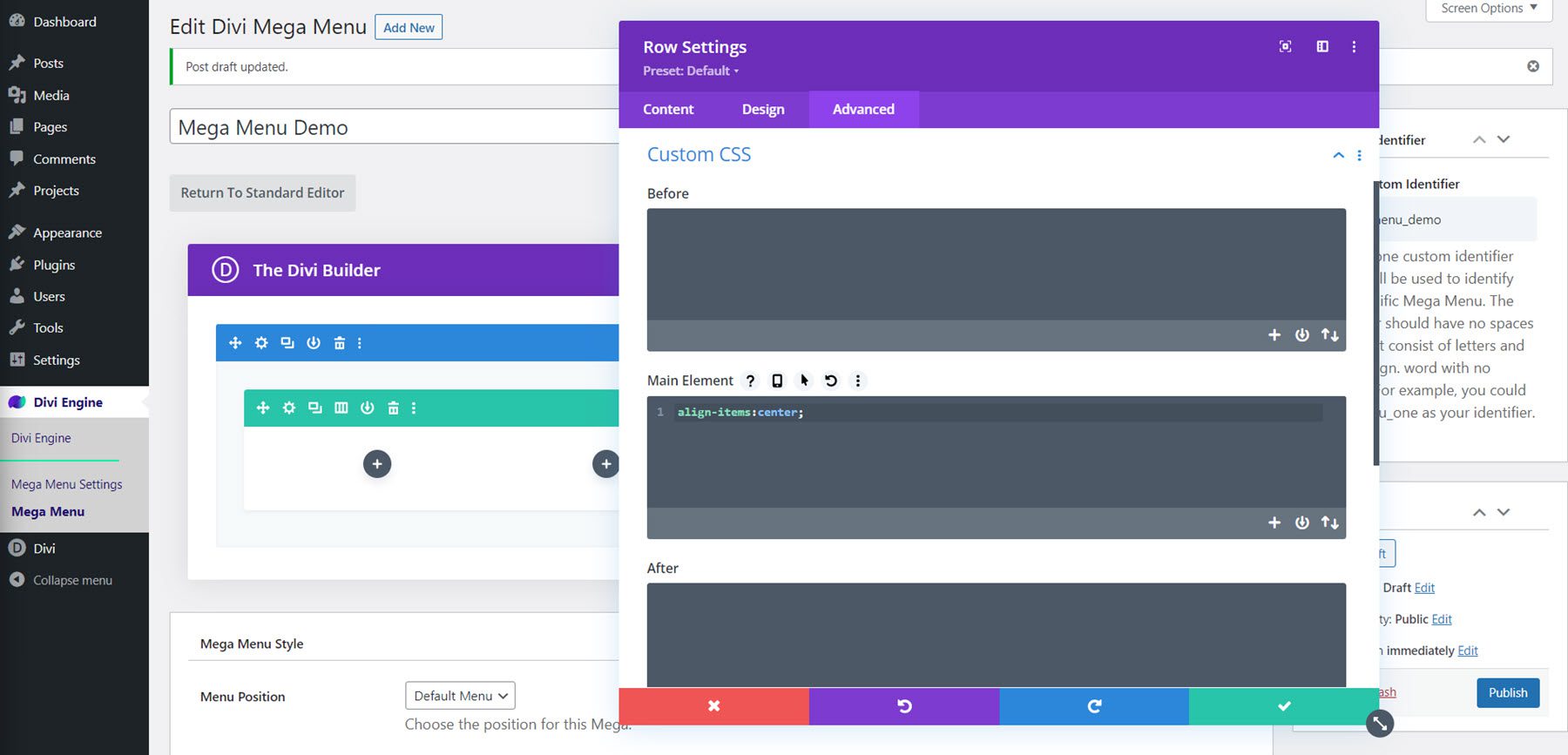
Finalmente, vaya a la pestaña Avanzado y agregue el siguiente CSS personalizado al elemento principal:
align-items:center;

Título del menú y divisor
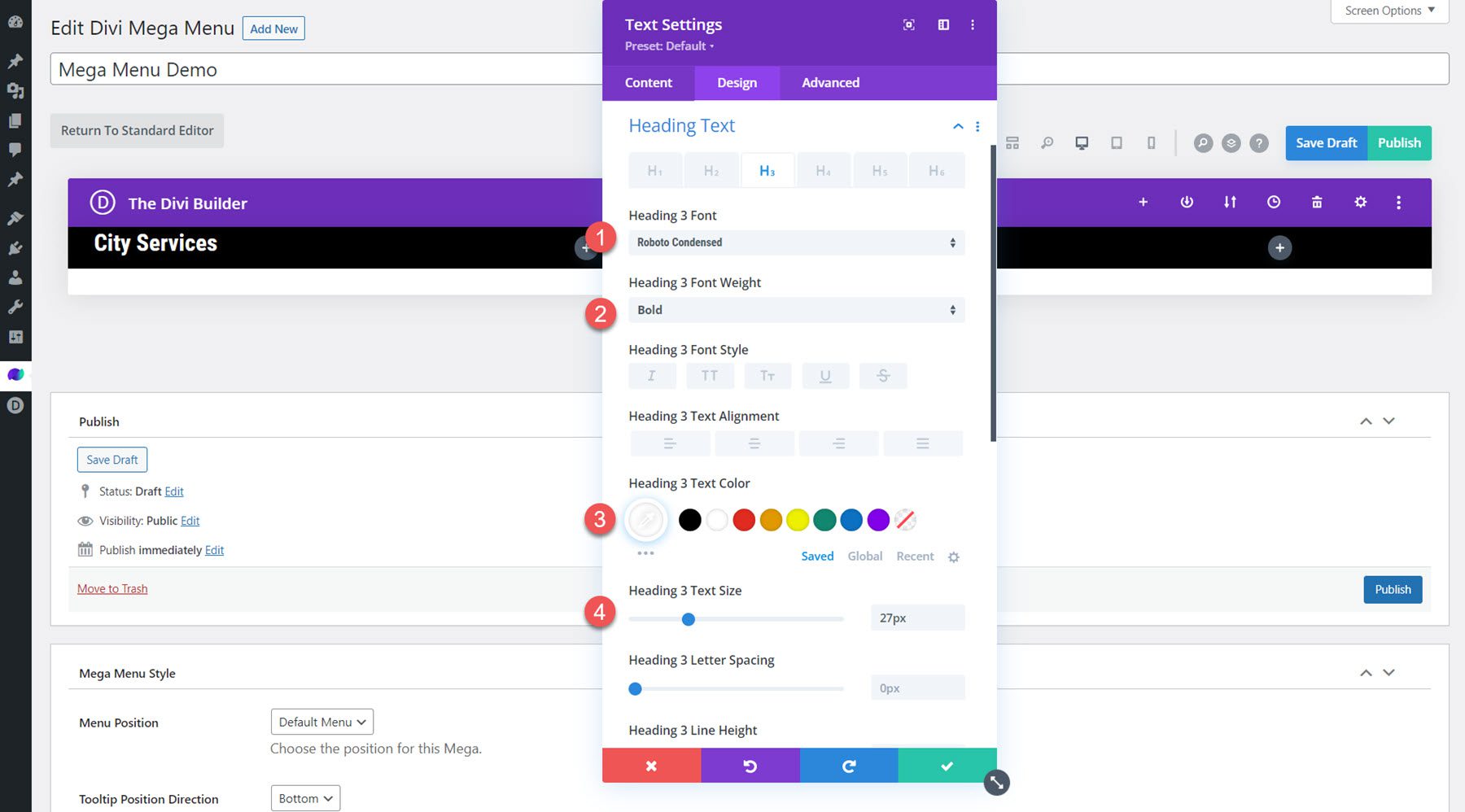
Agregue un módulo de texto a la primera columna y agregue el texto "Servicios de la ciudad" en H3. Este será el texto de encabezado del menú.
Personaliza el estilo de la siguiente manera:
- Fuente H3: Roboto condensada
- Peso de fuente H3: Negrita
- Color de texto H3: #FFFFFF
- Tamaño de texto H3: 27px
- Margen inferior: 0px

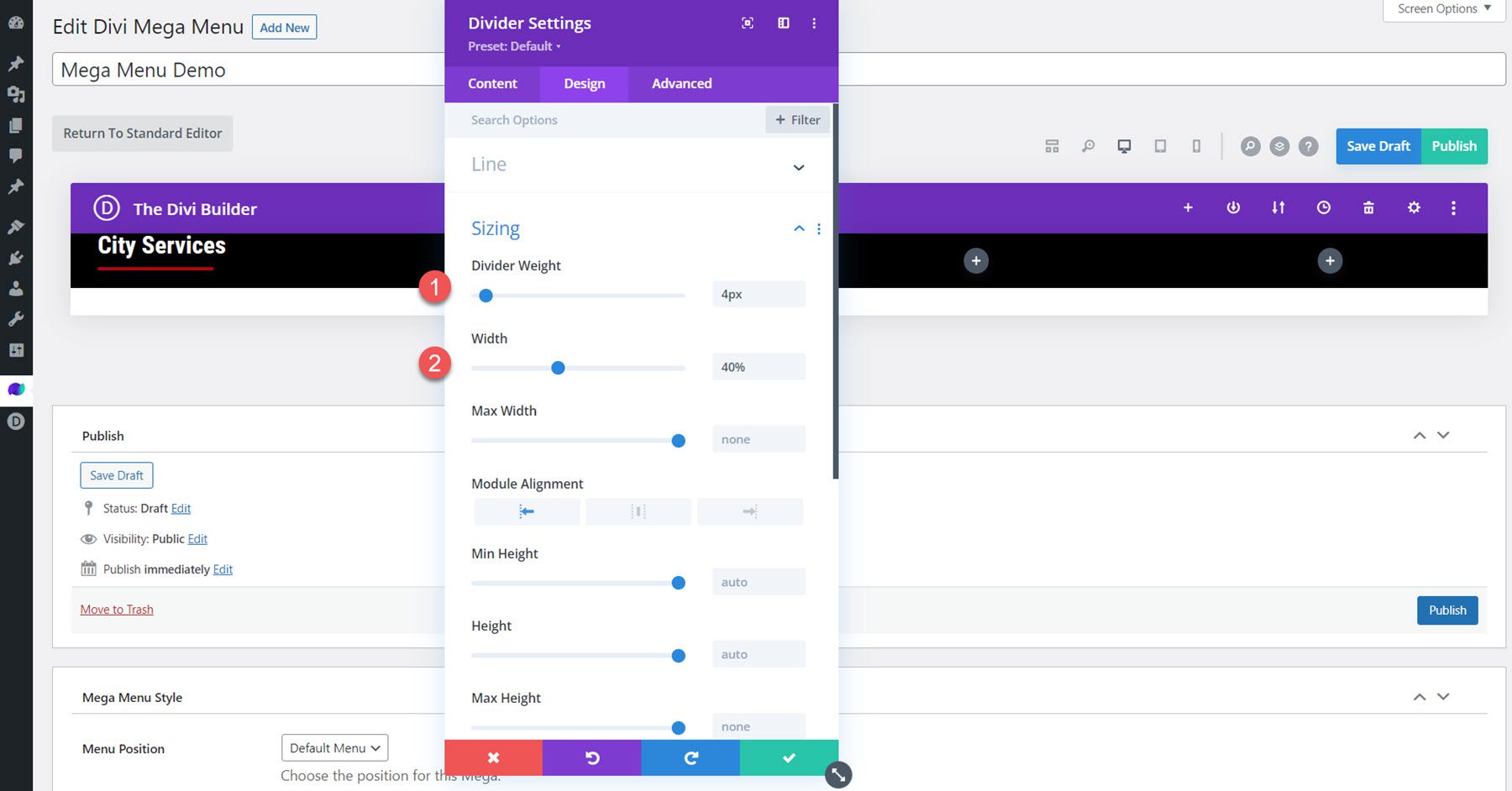
Agregue un módulo divisor debajo del texto del encabezado y modifique los estilos:
- Color de línea: #b1040e
- Peso del divisor: 3px
- Ancho: 40%
- Alineación del módulo: Izquierda
- Margen inferior: 0px

Mega módulo desplegable
Agregue el Mega módulo desplegable a la primera columna, debajo del divisor. En la pestaña de contenido, seleccione el menú que le gustaría mostrar. Además, establezca el fondo del módulo en transparente.

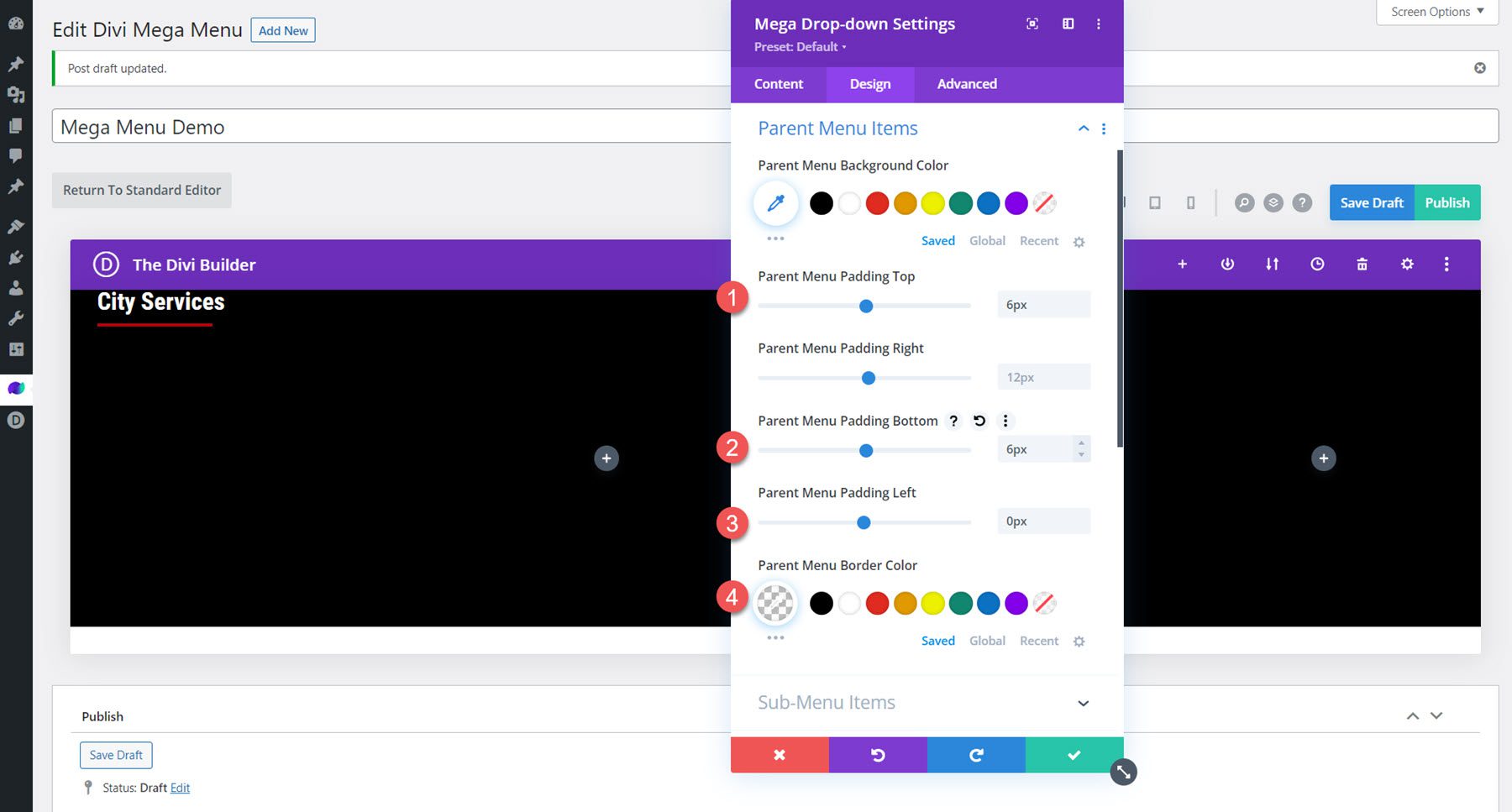
Vaya a la pestaña de diseño y abra la sección de elementos del menú principal. Modifique la configuración de relleno y borde.
- Parte superior del menú principal: 6px
- Parte inferior del relleno del menú principal: 6px
- Relleno del menú principal a la izquierda: 0px
- Color del borde del menú principal: transparente

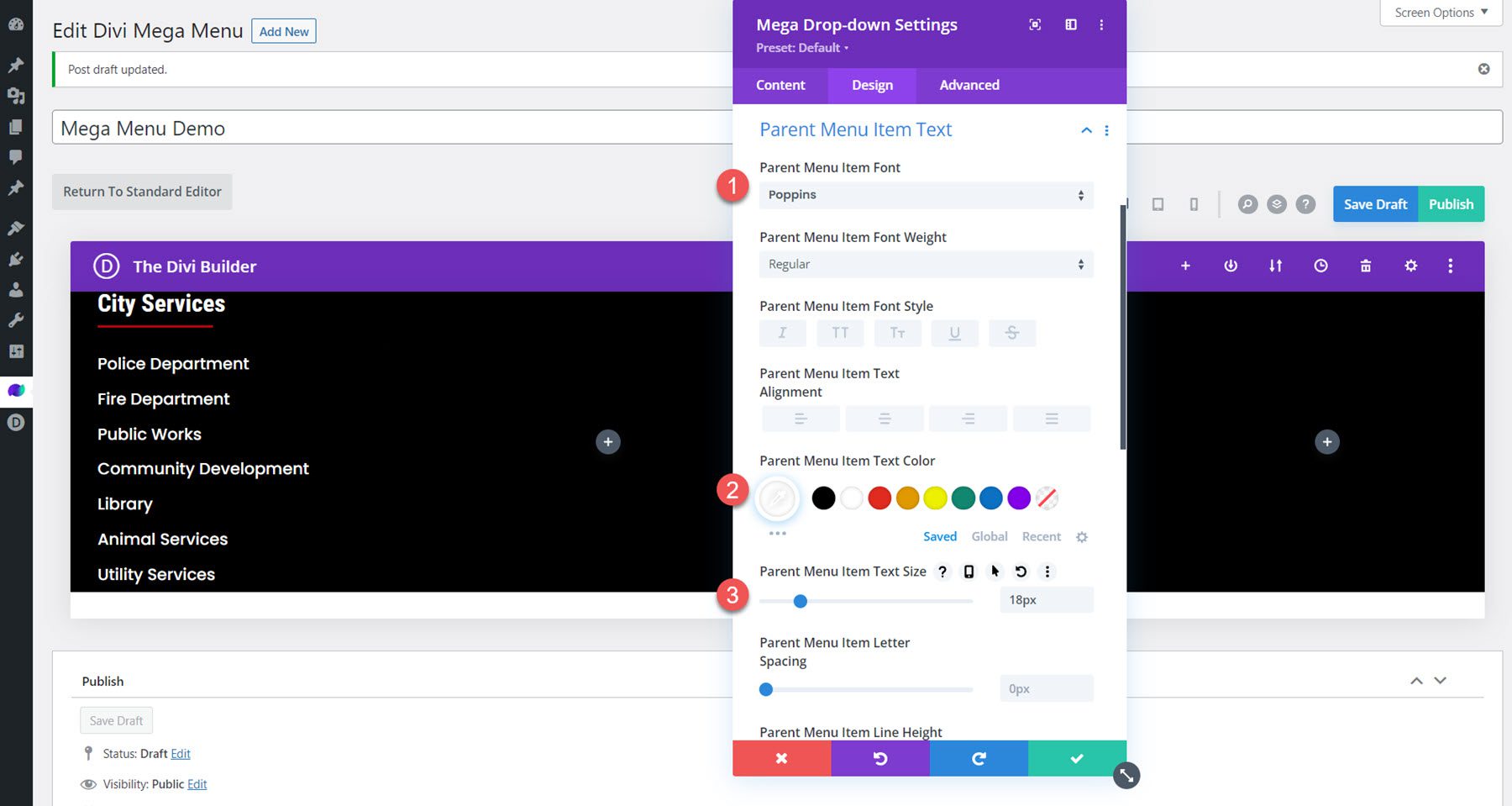
A continuación, modifique las opciones de texto del elemento del menú principal.
- Fuente del elemento del menú principal: Poppins
- Color del texto del elemento del menú principal: #FFFFFF
- Elemento del menú principal Tamaño del texto: 18 px

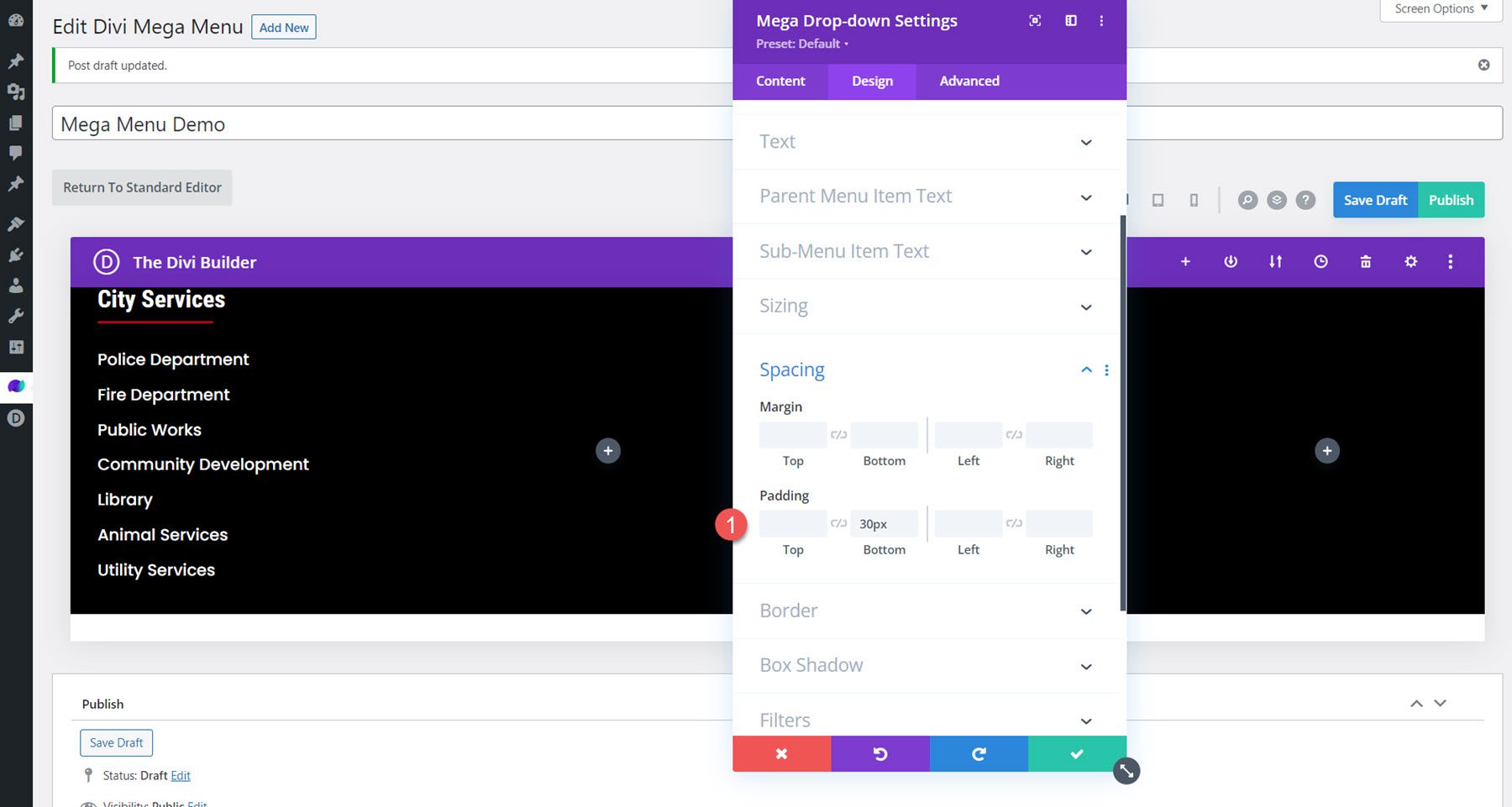
Finalmente, agregue un poco de relleno inferior en la configuración de espaciado.
- Acolchado inferior: 30px

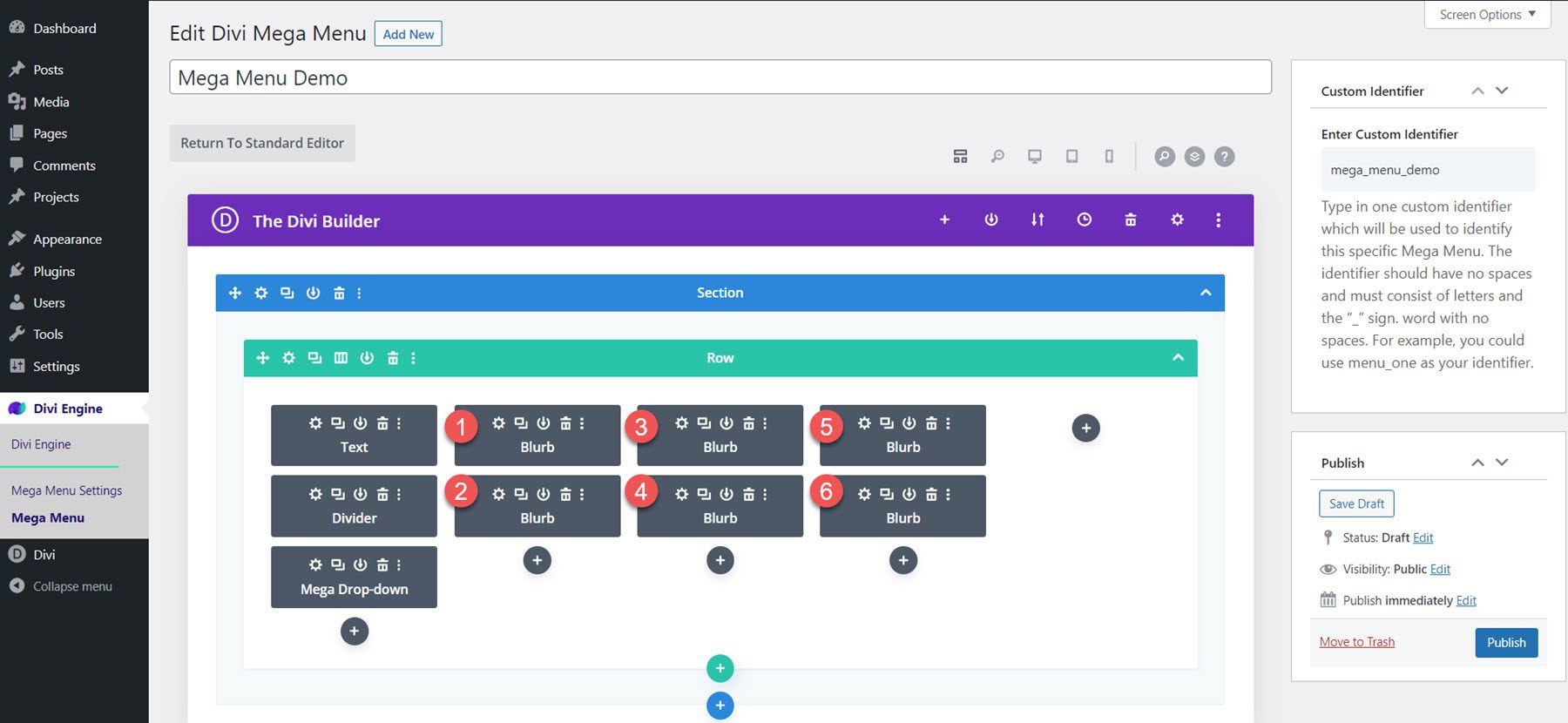
Módulos de Blurb
Agregue seis módulos publicitarios al diseño, dos en cada una de las columnas del medio. Agregue un título y una imagen a cada publicidad y personalice el estilo en la pestaña de diseño.

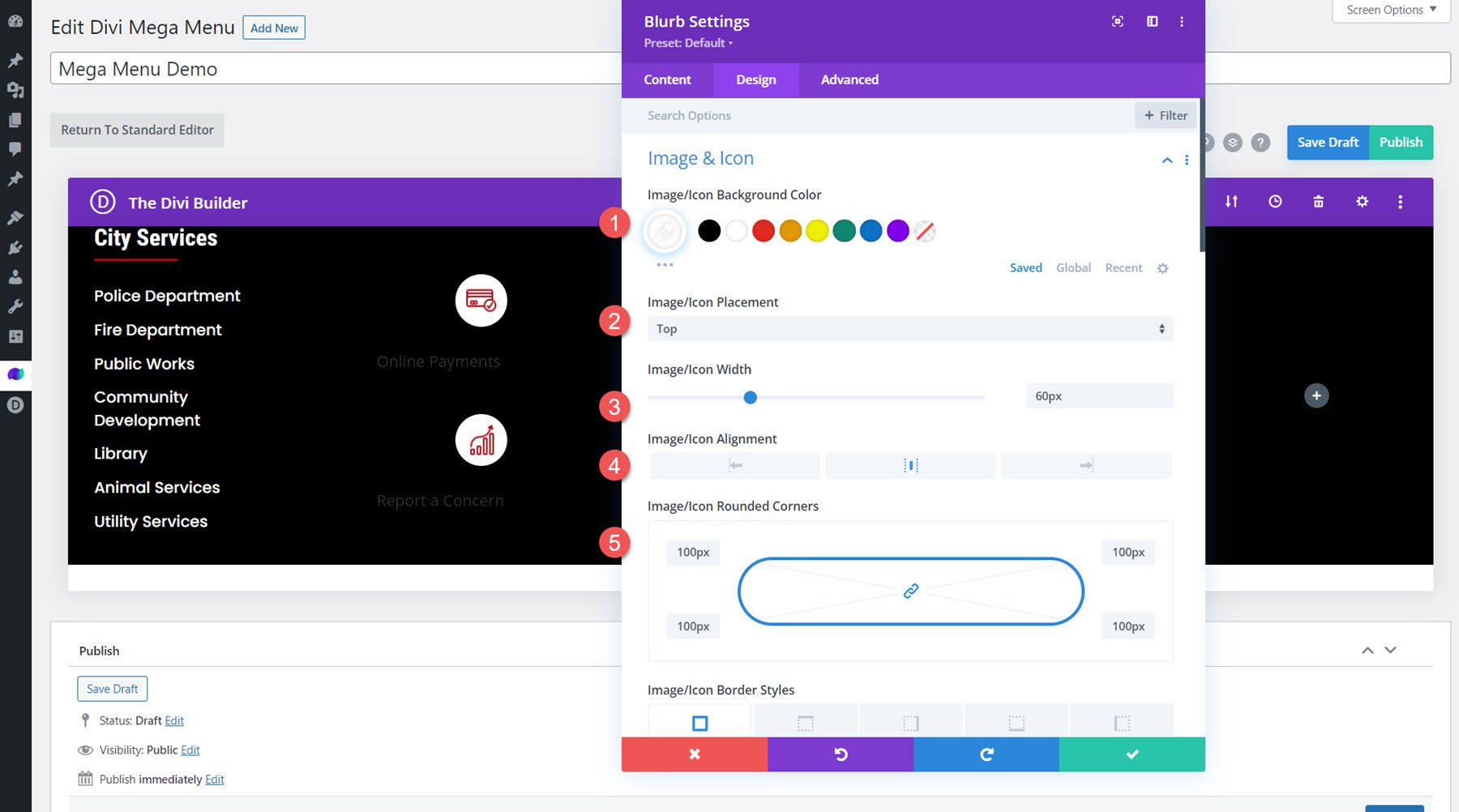
En la sección de imagen e icono, modifica lo siguiente:
- Color de fondo de imagen/icono: #FFFFFF
- Colocación de imagen/icono: Arriba
- Ancho de imagen/icono: 60px
- Alineación de imagen/icono: Centro
- Imagen/Icono Esquinas redondeadas: 100px
- Relleno de imagen/icono: 8px 8px 8px 8px

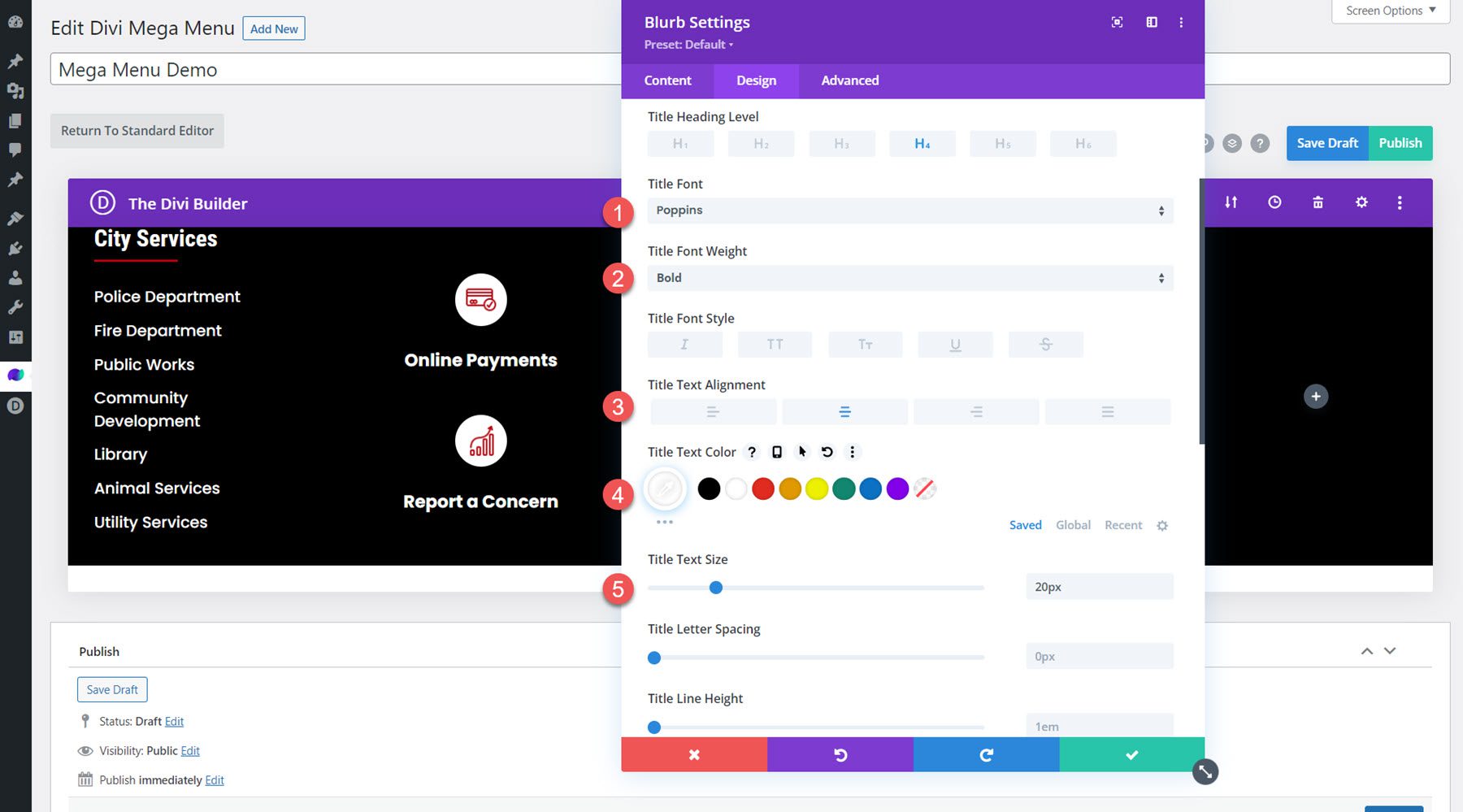
A continuación, modifique las opciones de texto del título.
- Fuente del título: Poppins
- Peso de la fuente del título: Negrita
- Alineación del texto del título: Centro
- Color del texto del título: #FFFFFF
- Tamaño del texto del título: 20px


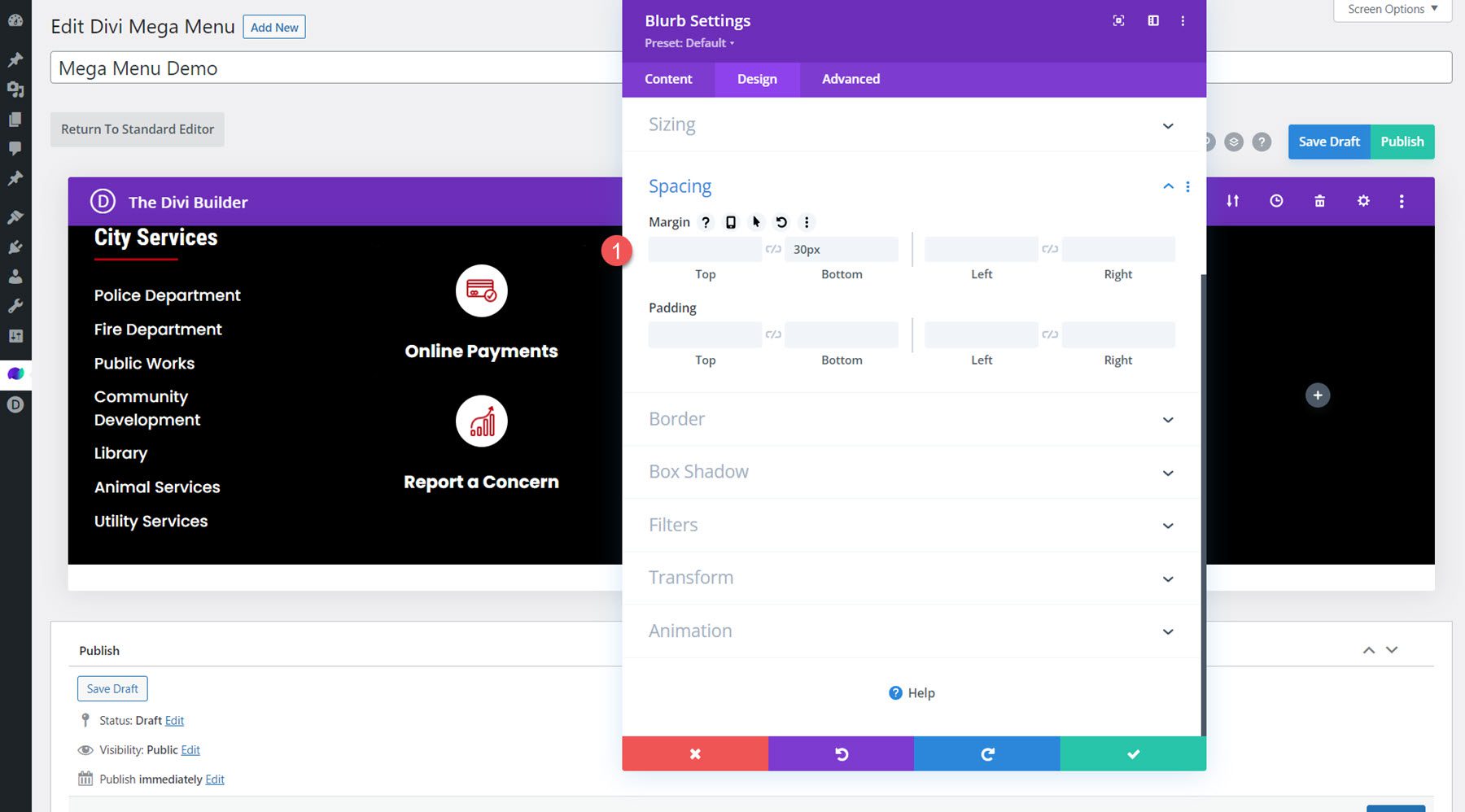
Finalmente, establezca el margen inferior en 30px.

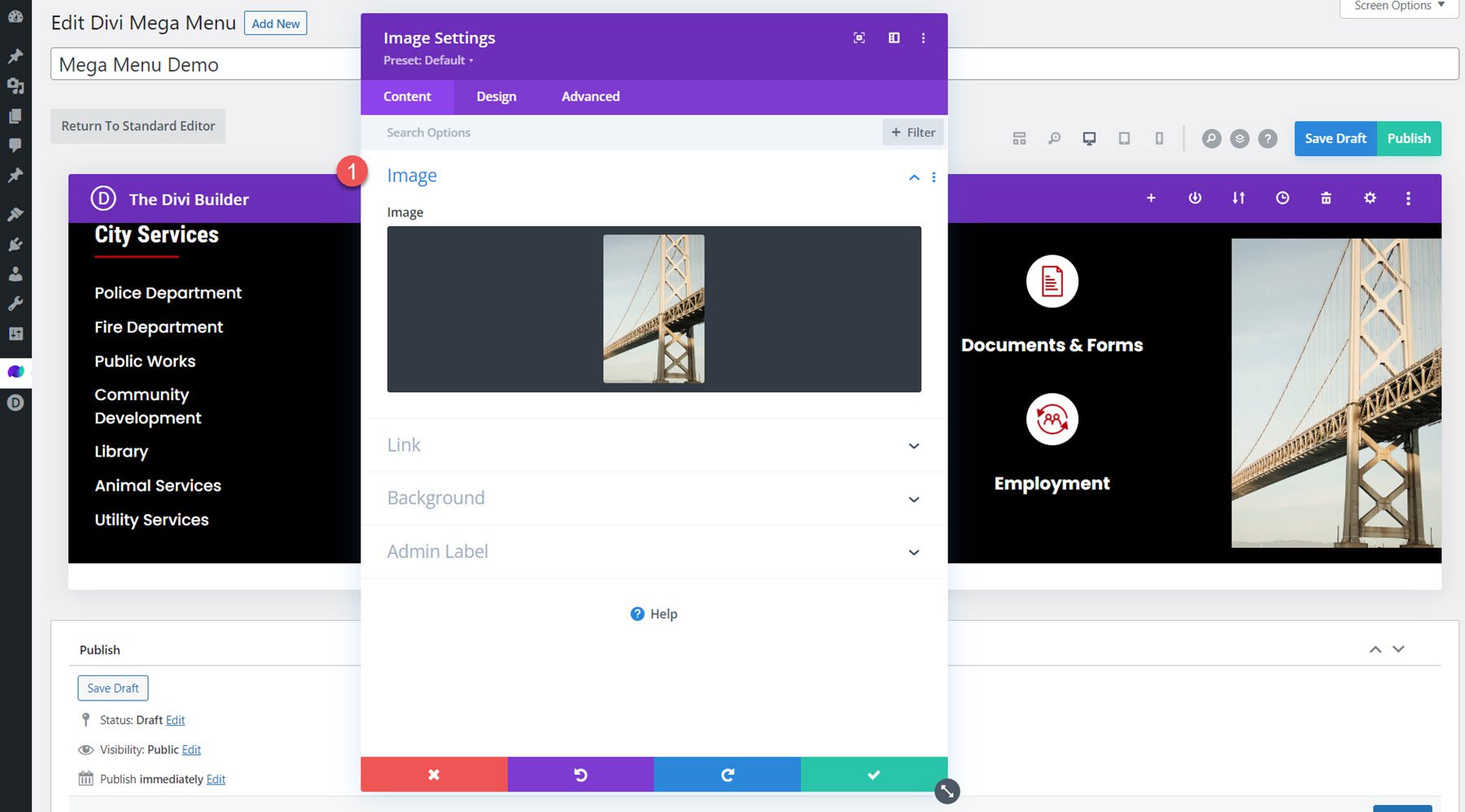
Módulo de imagen
En la última columna, agregue un módulo de imagen y configure la imagen.

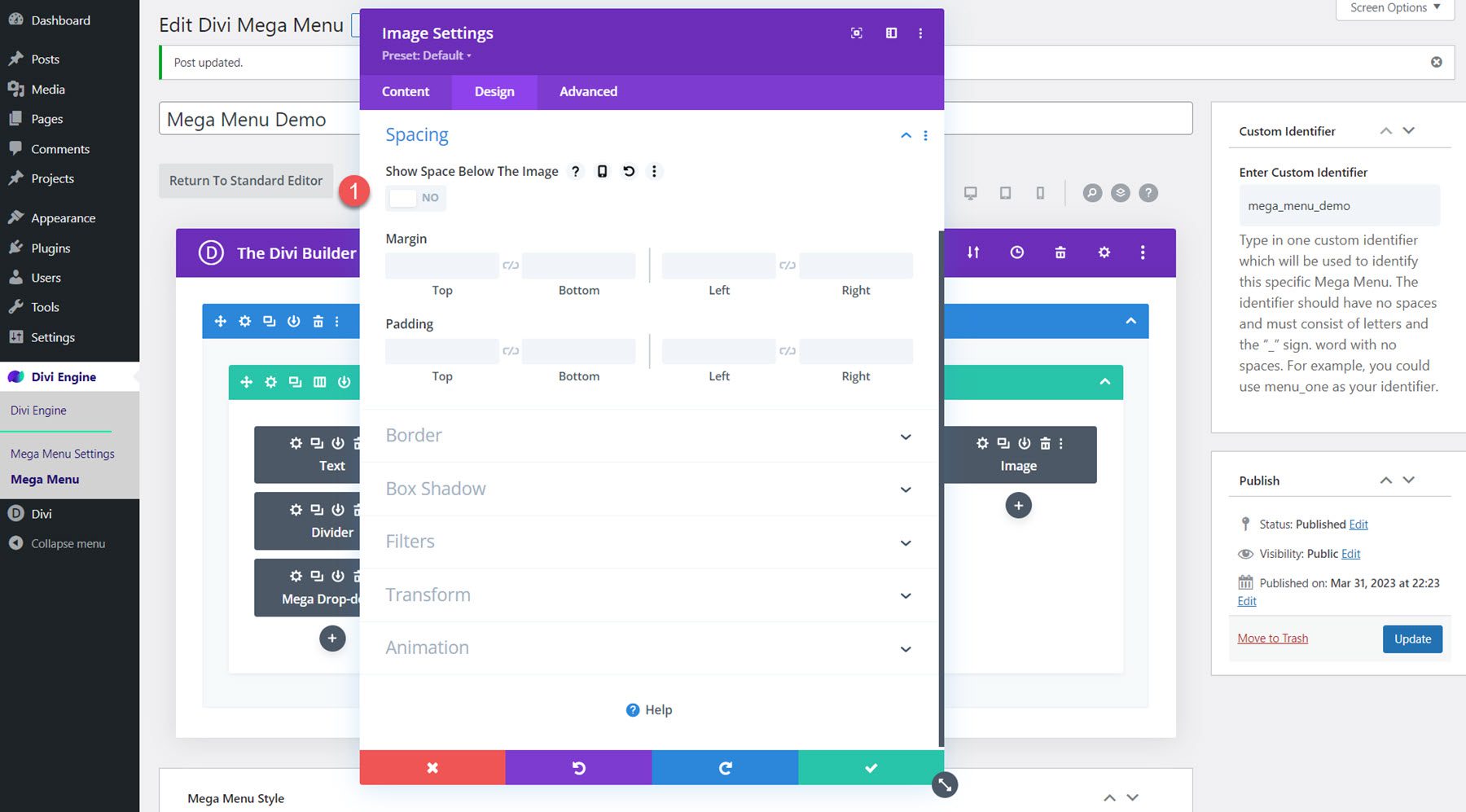
En la pestaña de diseño, modifique los siguientes ajustes:
- Mostrar espacio debajo de la imagen: No

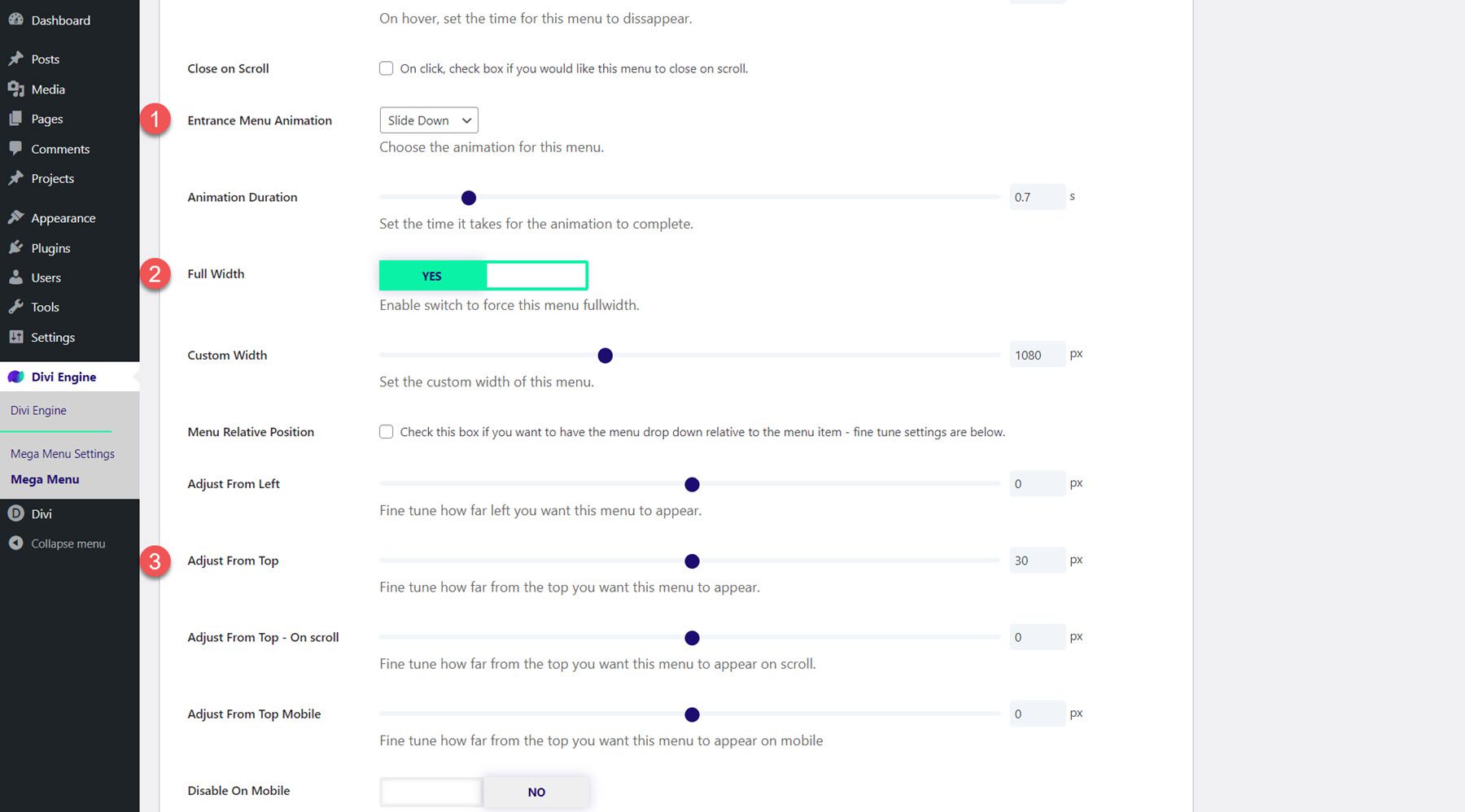
Modificar la configuración de estilo de mega menú
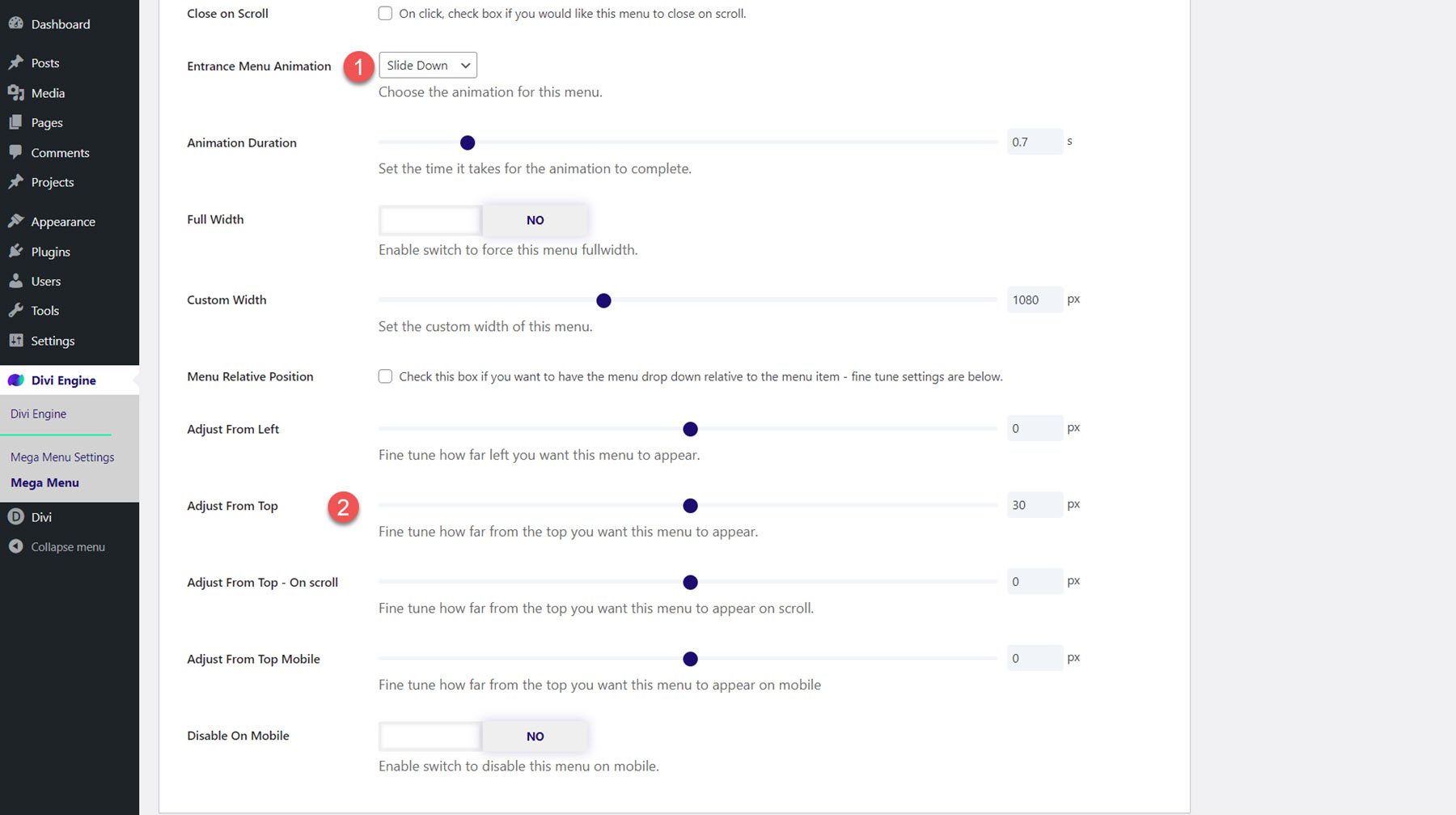
Ahora nuestro diseño está completo. Desplácese hacia abajo hasta las opciones de Mega Estilo de Menú y modifique las siguientes opciones:
- Ancho completo: Sí
- Animación del menú de entrada: deslizar hacia abajo
- Ajustar desde arriba: 30px

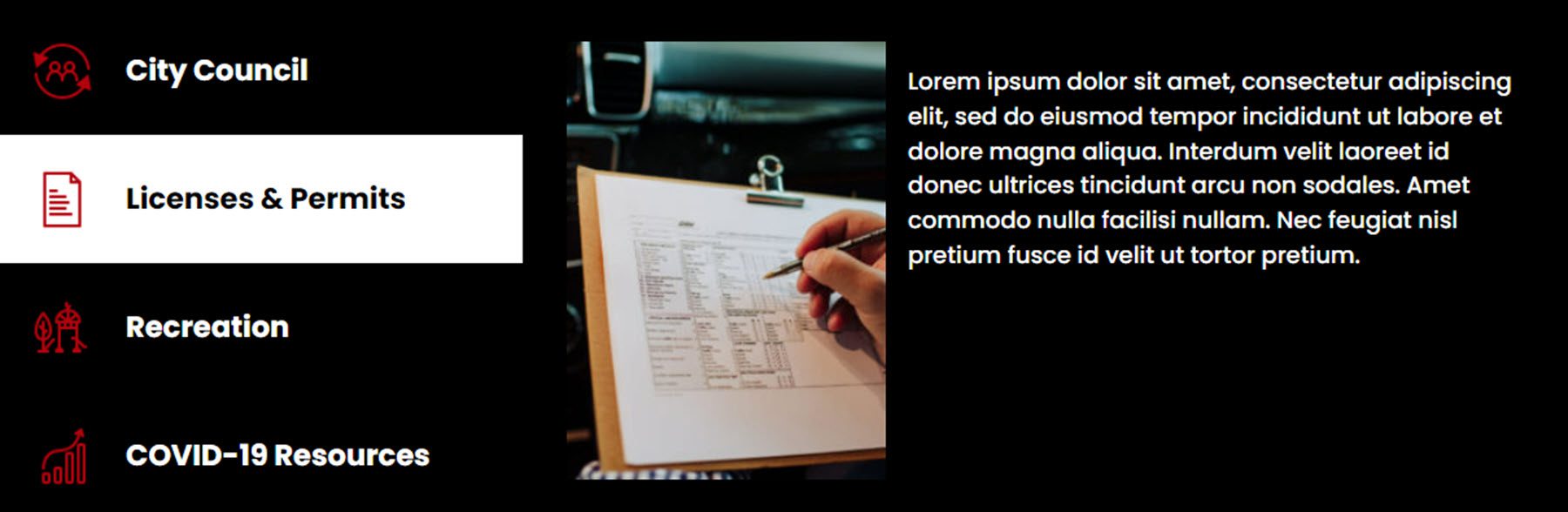
Resultado final
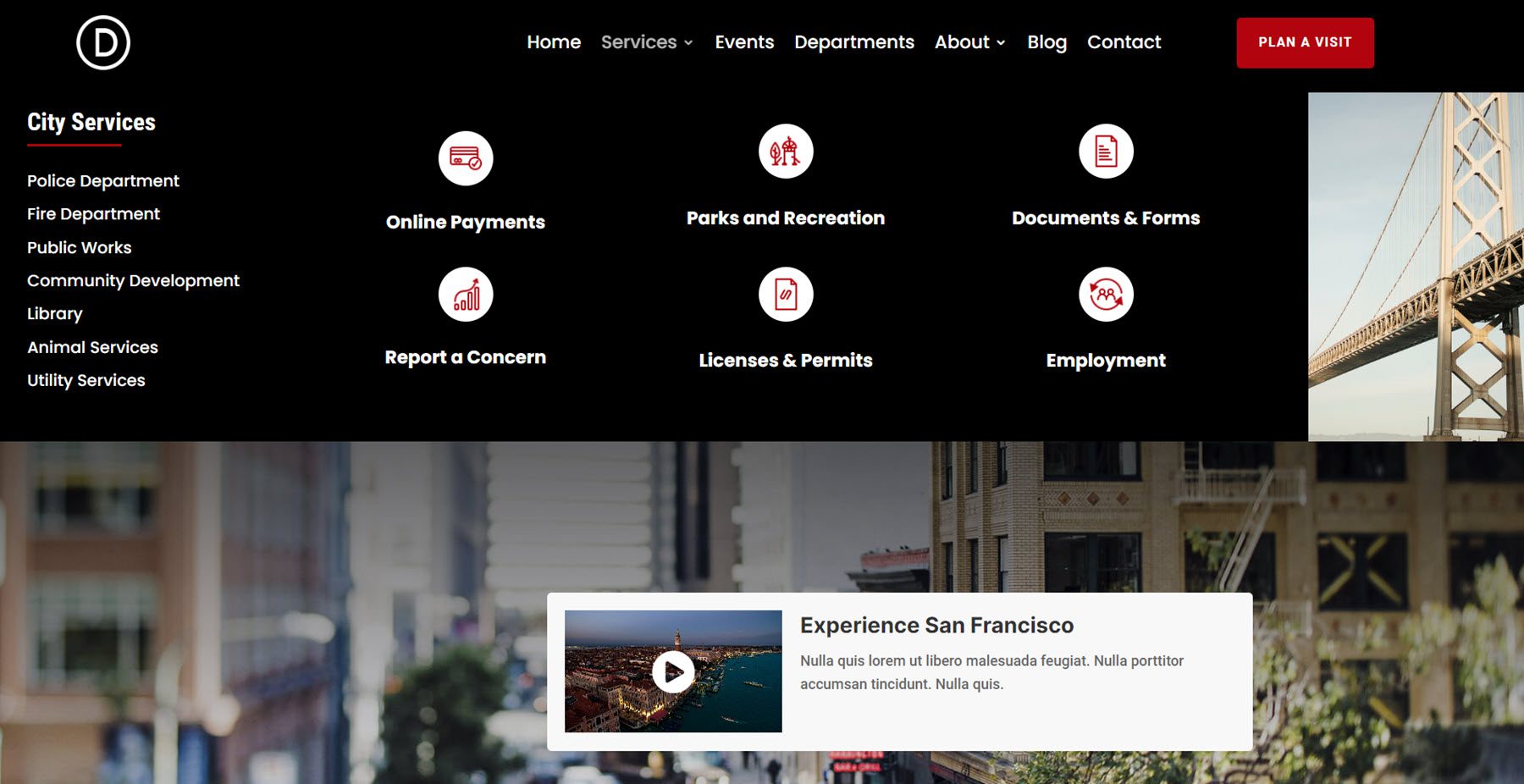
Aquí está el resultado final del mega menú con el módulo Mega Drop-Down.

Módulo Mega Pestañas
Ahora echemos un vistazo más de cerca al módulo Mega Tabs. Este módulo le permite agregar contenido con pestañas a su página, ya sea en un mega menú desplegable o en cualquier otra parte de su diseño. El módulo Mega Tabs no se puede ver en el generador visual, pero puede usar la vista de estructura alámbrica para construir la sección y obtener una vista previa del diseño en el sitio en vivo.
En la sección de contenido de la configuración del módulo, puede agregar cada una de sus pestañas. Cada pestaña tiene su propia página de configuración donde puede modificar el estilo de esa pestaña, o puede modificar los estilos de todas las pestañas juntas en la configuración general del módulo. En la sección Extras de pestañas, puede agregar enlaces e imágenes a cada una de sus pestañas.

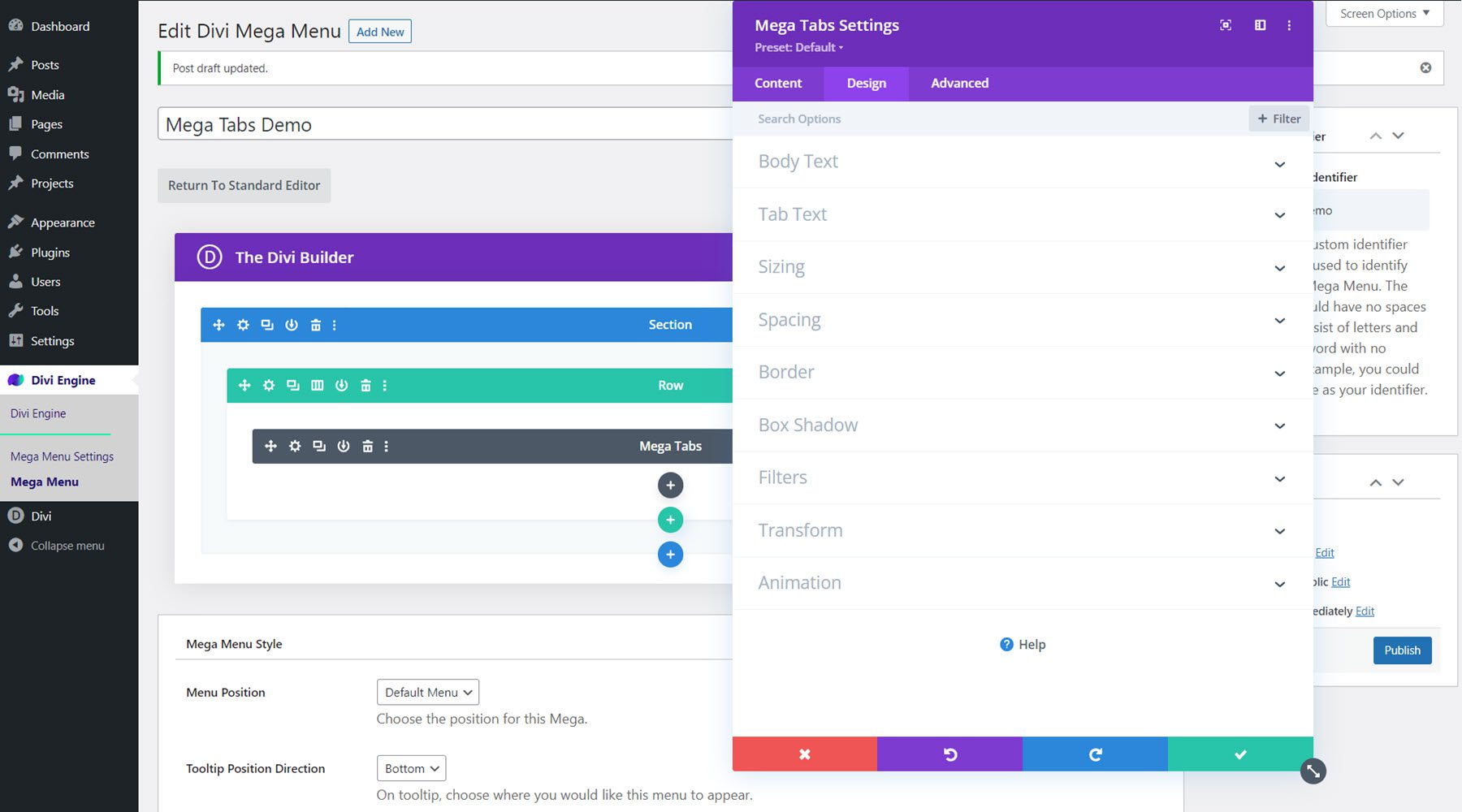
En la pestaña de diseño, puede modificar el cuerpo y los estilos de texto de la pestaña, así como las opciones de tamaño, espaciado, borde, sombra de cuadro, filtro, transformación y animación.

La pestaña avanzada también contiene los elementos típicos para personalizar aún más el diseño.
Diseñando un Mega Menú con el Módulo Mega Tabs
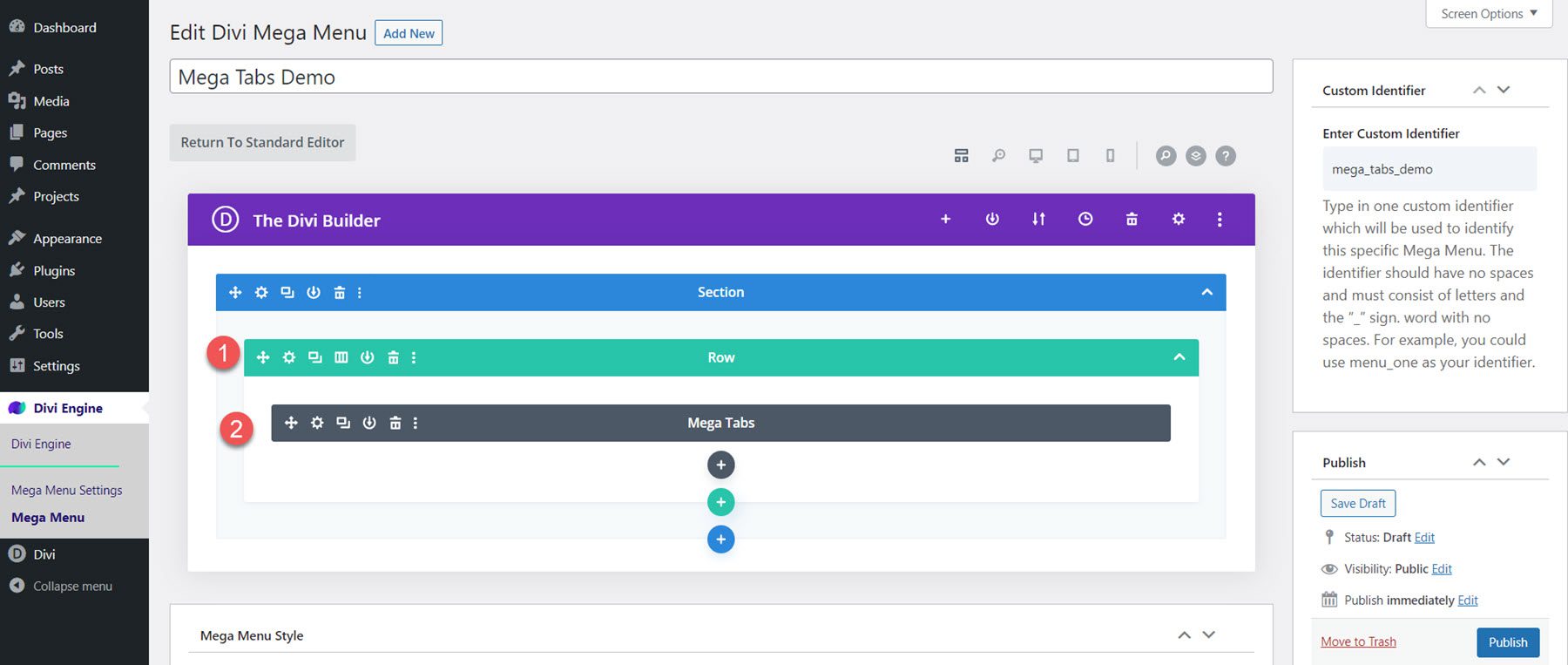
Para este ejemplo, vamos a diseñar un menú de megapestaña desplegable para que coincida con el paquete de diseño de la ciudad que estamos usando. Agregue una fila con una sola columna a la página Mega Menu, luego agregue el módulo Mega Tabs.

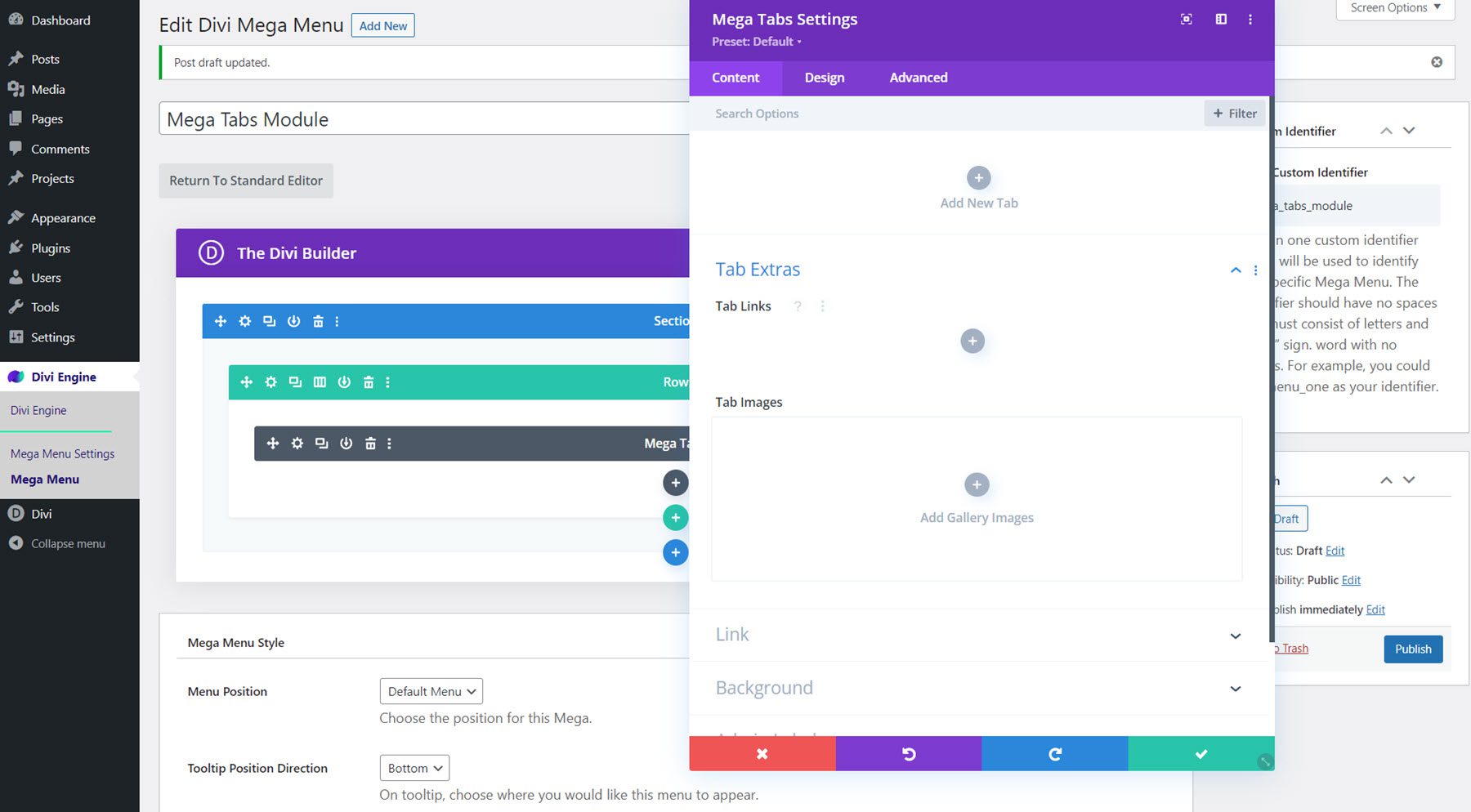
Configuración de contenido
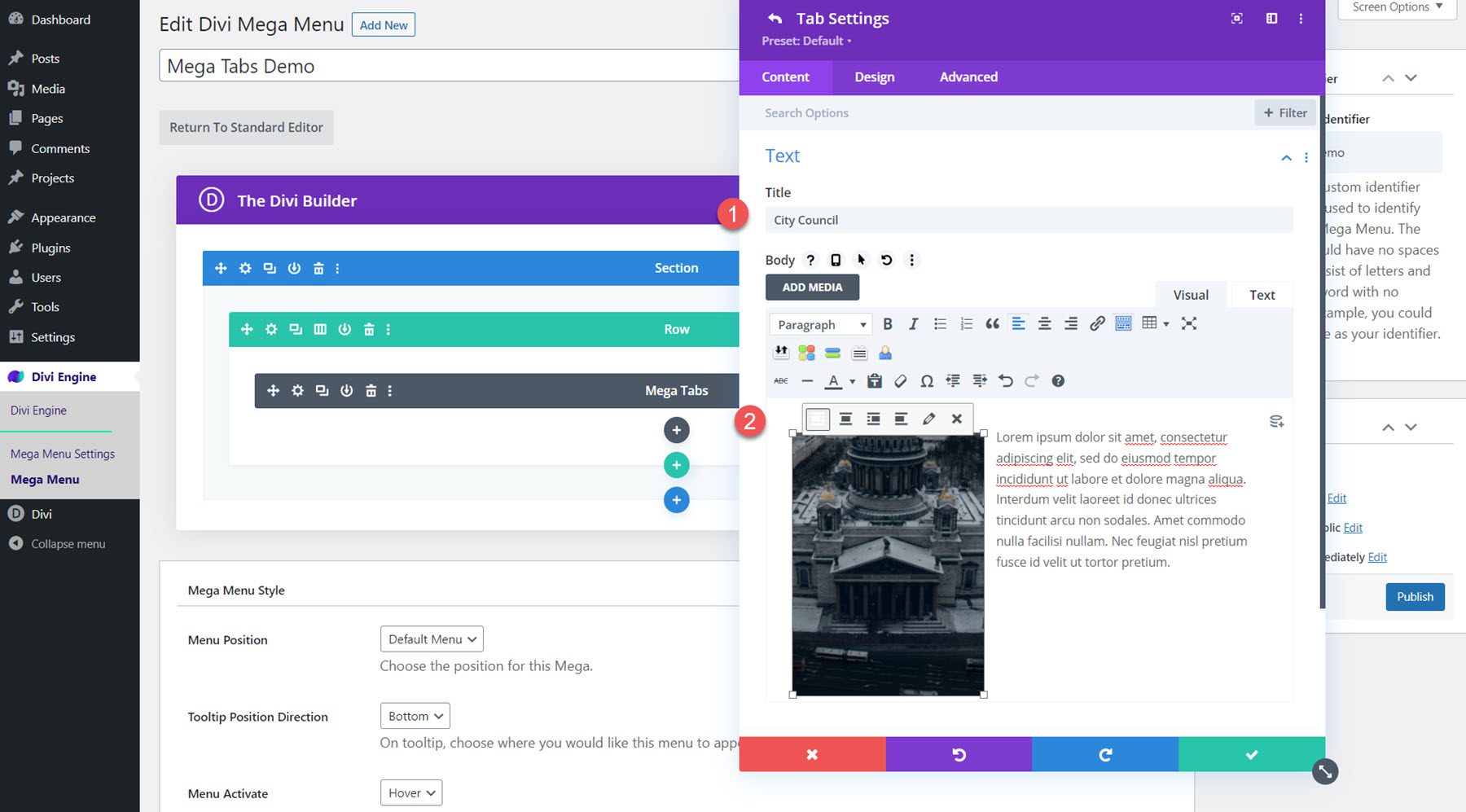
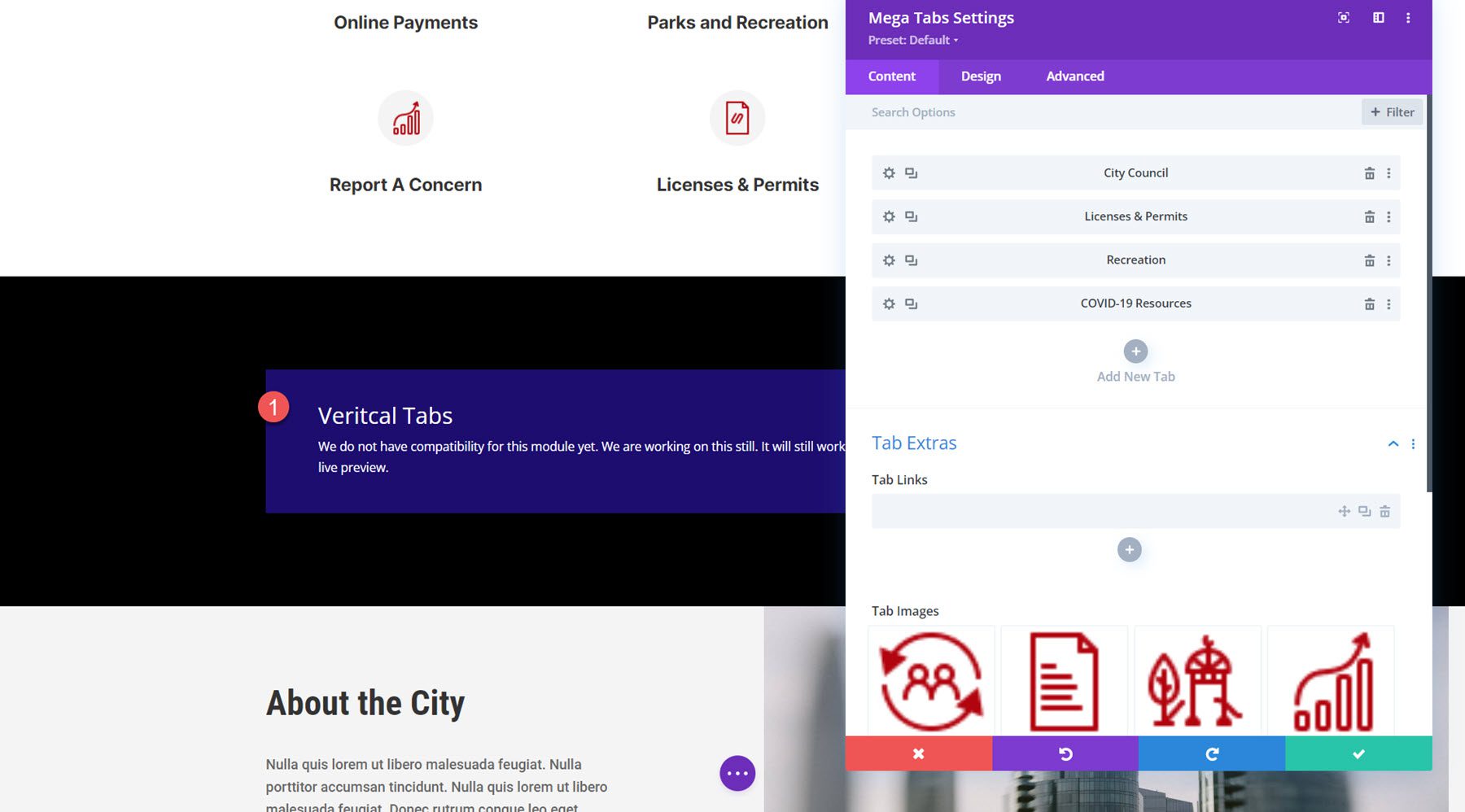
En la configuración de Mega Tabs, agregue cuatro nuevas pestañas. Agregue un título a cada pestaña, luego agregue una imagen alineada a la izquierda y algo de texto en el cuerpo.

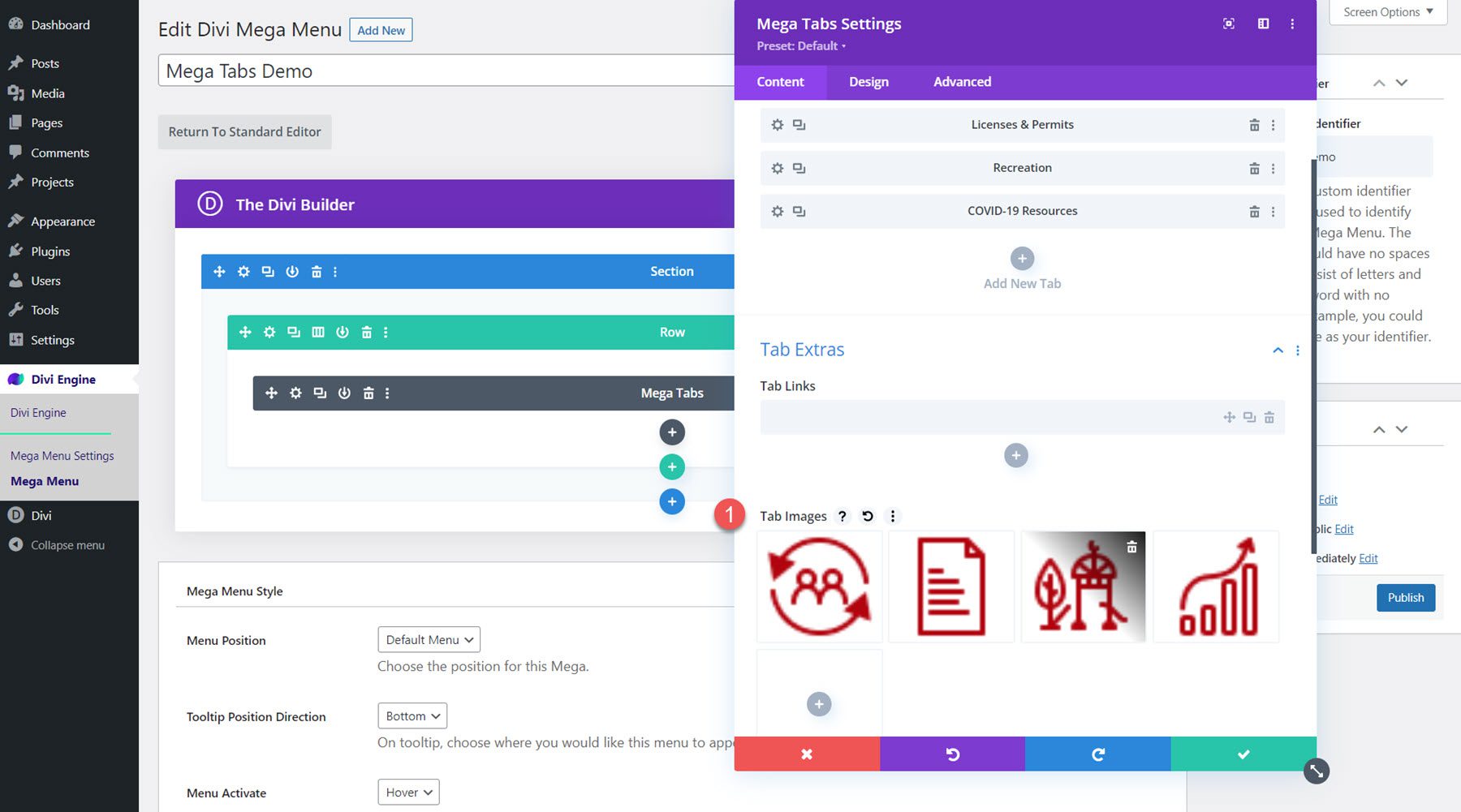
De vuelta en la configuración general del módulo, abra la sección Extras de pestañas y agregue las imágenes de pestañas para cada pestaña. Reorganice las imágenes para que el orden corresponda con el orden de tabulación anterior.

A continuación, establezca el fondo del módulo en negro.

Configuración de diseño
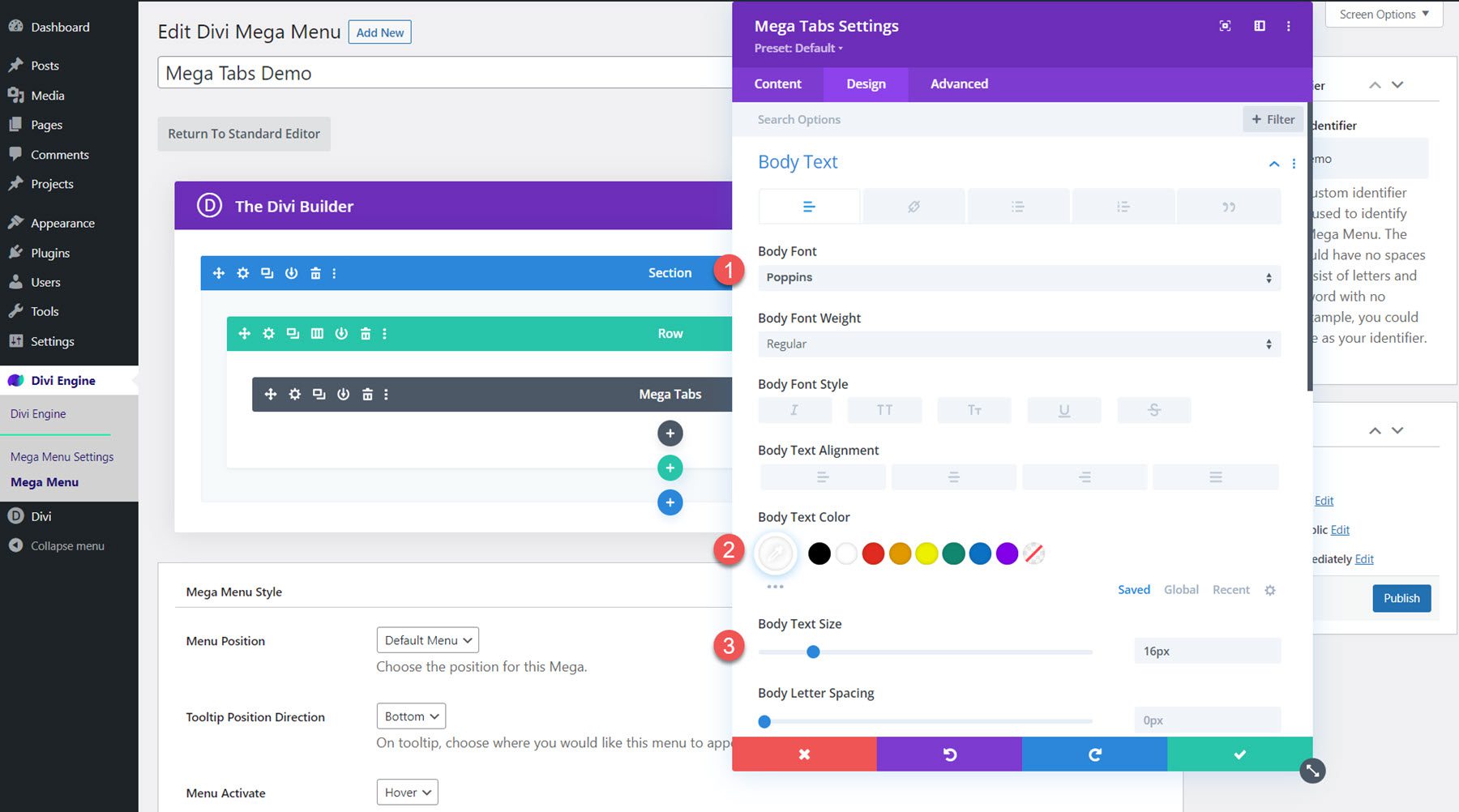
Abra la configuración del texto del cuerpo y modifique lo siguiente:
- Fuente del cuerpo: Poppins
- Color del cuerpo del texto: #FFFFFF
- Tamaño del cuerpo del texto: 16px

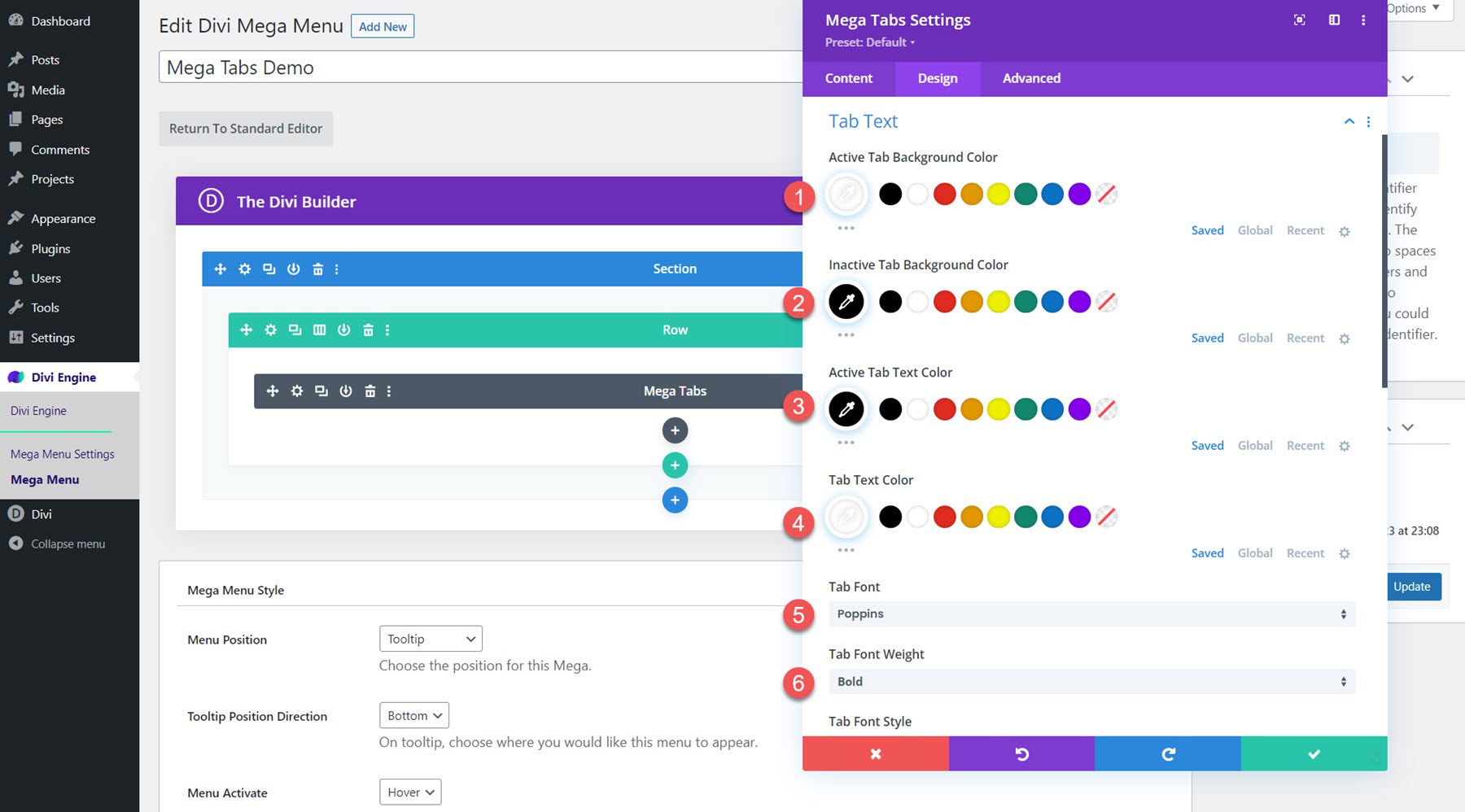
En las opciones de Tab Text, cambie las siguientes opciones:
- Color de fondo de la pestaña activa: #FFFFFF
- Color de fondo de la pestaña inactiva: #000000
- Color de texto de pestaña activa: #000000
- Color del texto de la pestaña: #FFFFFF
- Fuente de la pestaña: Poppins
- Peso de la fuente de la pestaña: Negrita
- Tamaño del texto de la pestaña: 20px

Modificar la configuración de estilo de mega menú
Ahora que el diseño está completo, desplácese hacia abajo hasta las opciones de Mega Menu Style y cambie lo siguiente:
- Animación del menú de entrada: deslizar hacia abajo
- Ajustar desde arriba: 30px

Resultado final
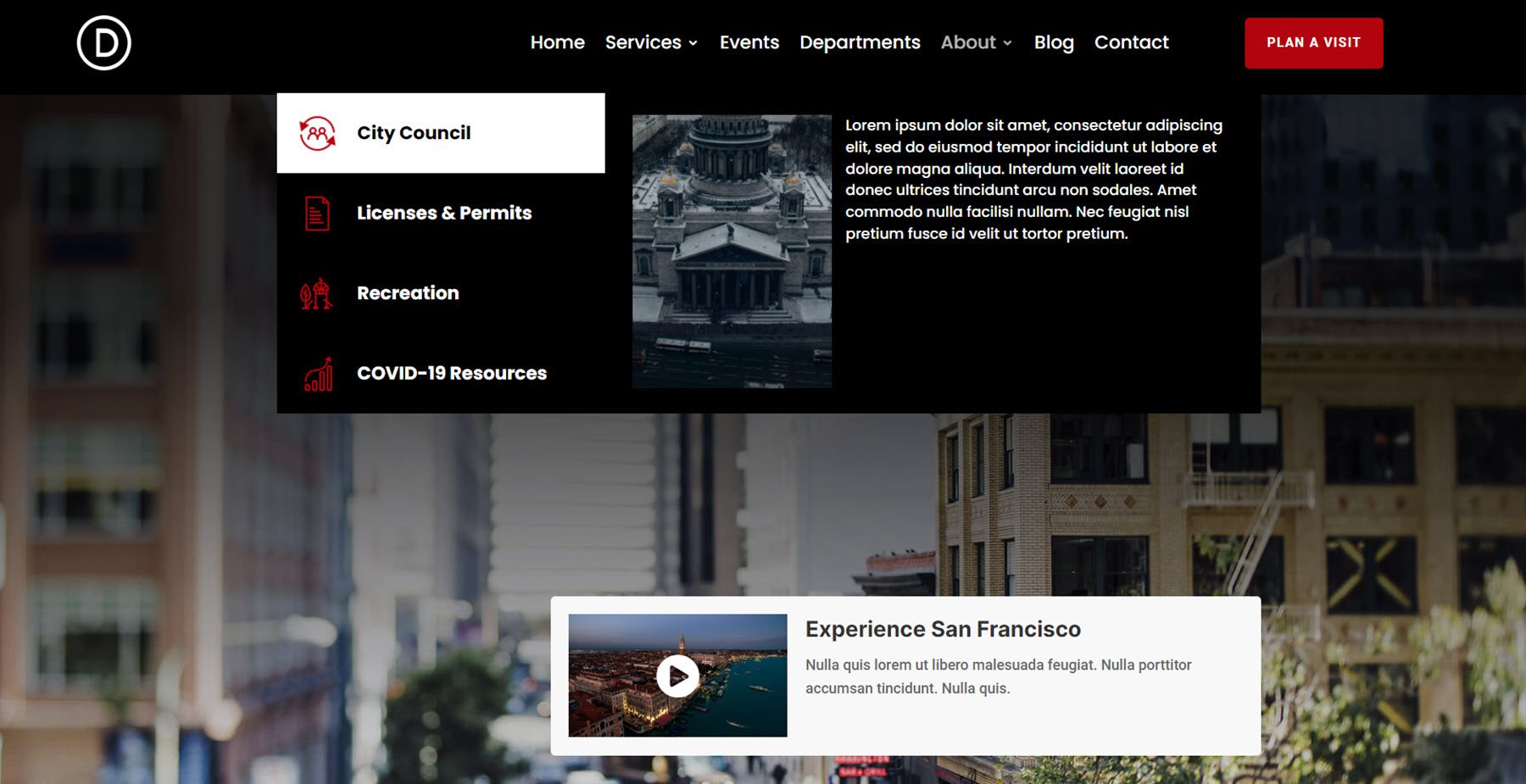
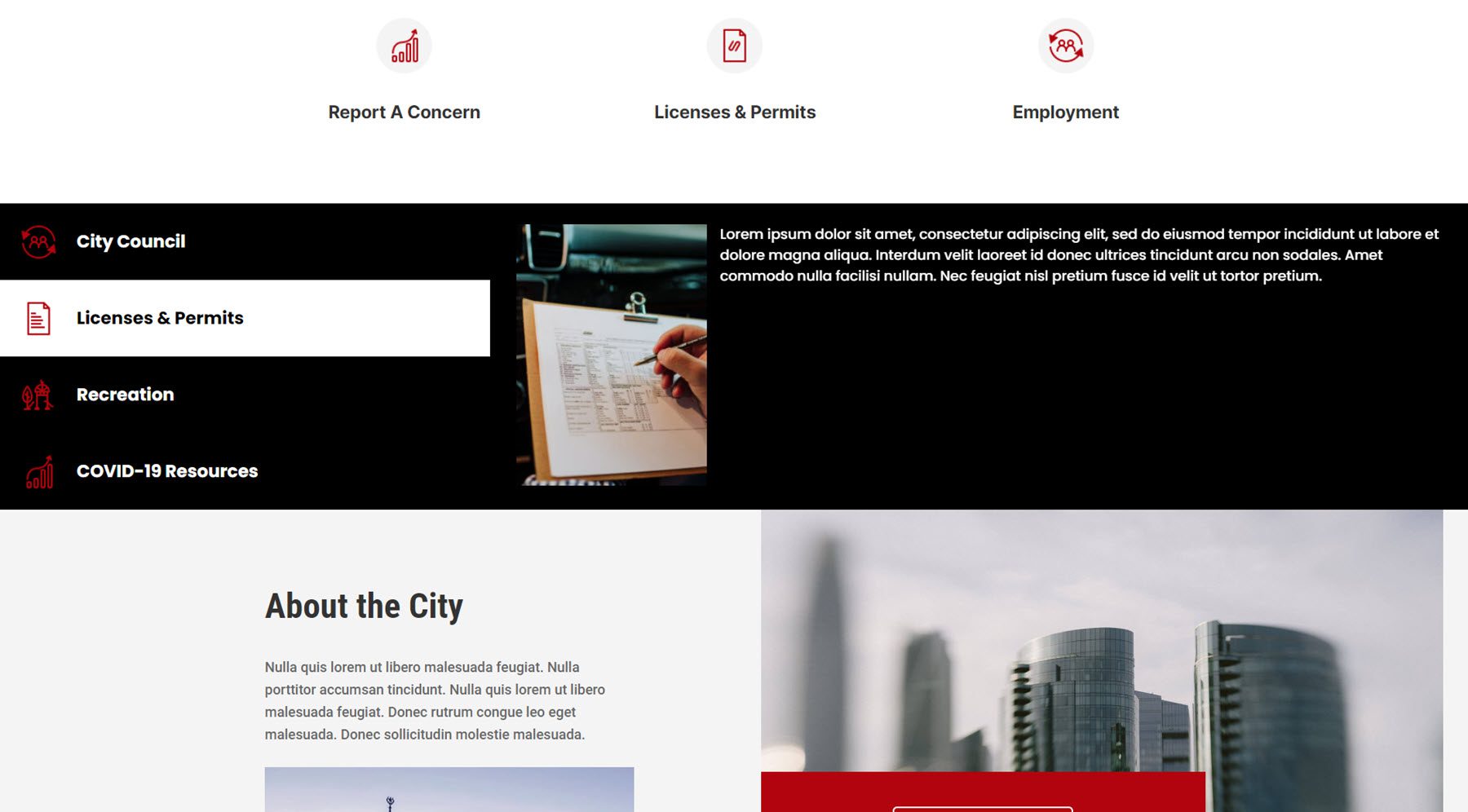
Aquí está el diseño completo del menú Mega Tabs.

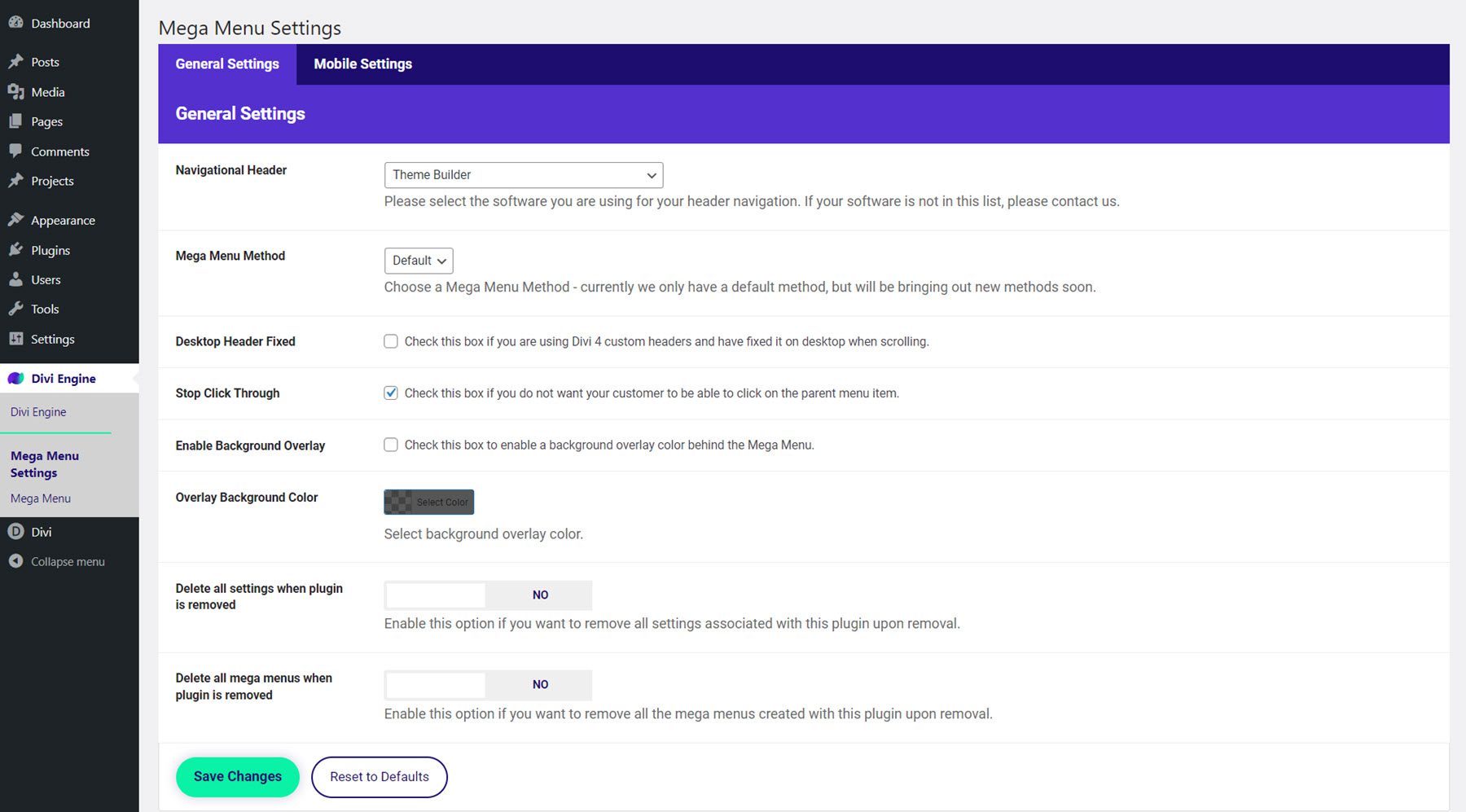
Ajustes del megamenú de Divi
La página de configuración de Mega Menu es donde puede controlar algunas de las opciones relacionadas con el complemento. Aquí puede seleccionar el tipo de navegación que está utilizando, configurar el encabezado para que sea fijo, detener el clic del elemento del menú principal, habilitar una superposición de fondo y cambiar la configuración de eliminación del complemento.

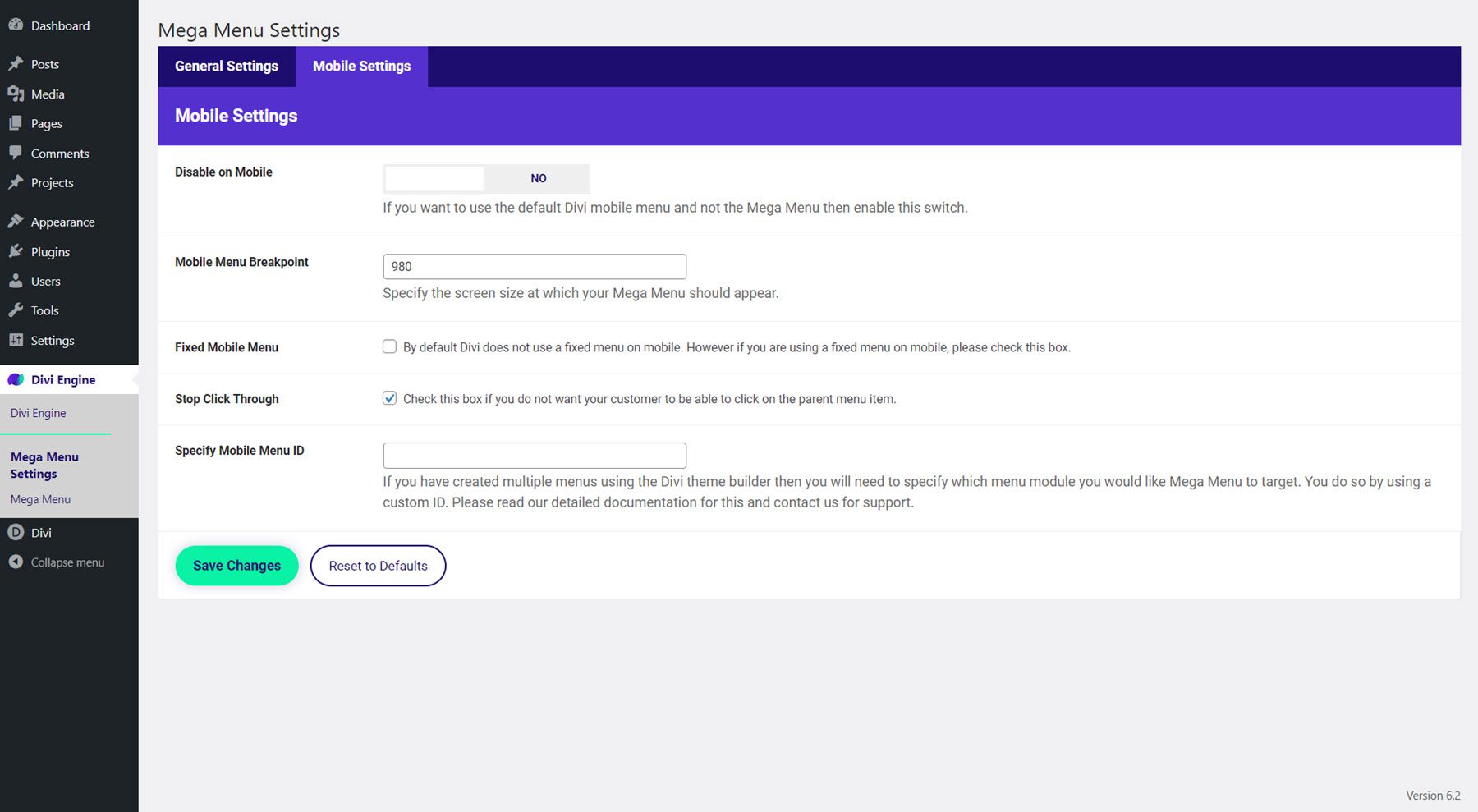
En la pestaña Configuración móvil, puede habilitar o deshabilitar el complemento en el dispositivo móvil, especificar el punto de interrupción del menú móvil, habilitar un menú móvil fijo, detener el clic en el elemento del menú principal y especificar una ID de menú móvil.

Agregando el Mega Menú Divi
Hay muchas maneras de agregar un diseño de mega menú a su sitio. Puede configurarlo para que aparezca en un menú, o puede asignarlo a un módulo en su diseño, como un botón o icono, donde puede aparecer al pasar el mouse o al hacer clic. Además, puede agregar el módulo Mega Drop-Down y el módulo Mega Tabs a cualquier diseño que cree con Divi como cualquier otro módulo, por lo que no está limitado a crear menús desplegables: puede agregarlos en su diseño a medida que lo desee. como.
Antes de agregar el mega menú a su sitio, asegúrese de que el mega menú tenga un conjunto de identificadores personalizados. Continúe y copie el identificador personalizado, ya que lo necesitará para agregar el mega menú al sitio. Además, asegúrese de que el mega menú esté configurado como publicado para que aparezca en la parte frontal de su sitio.

Adición de un mega menú a un elemento de menú
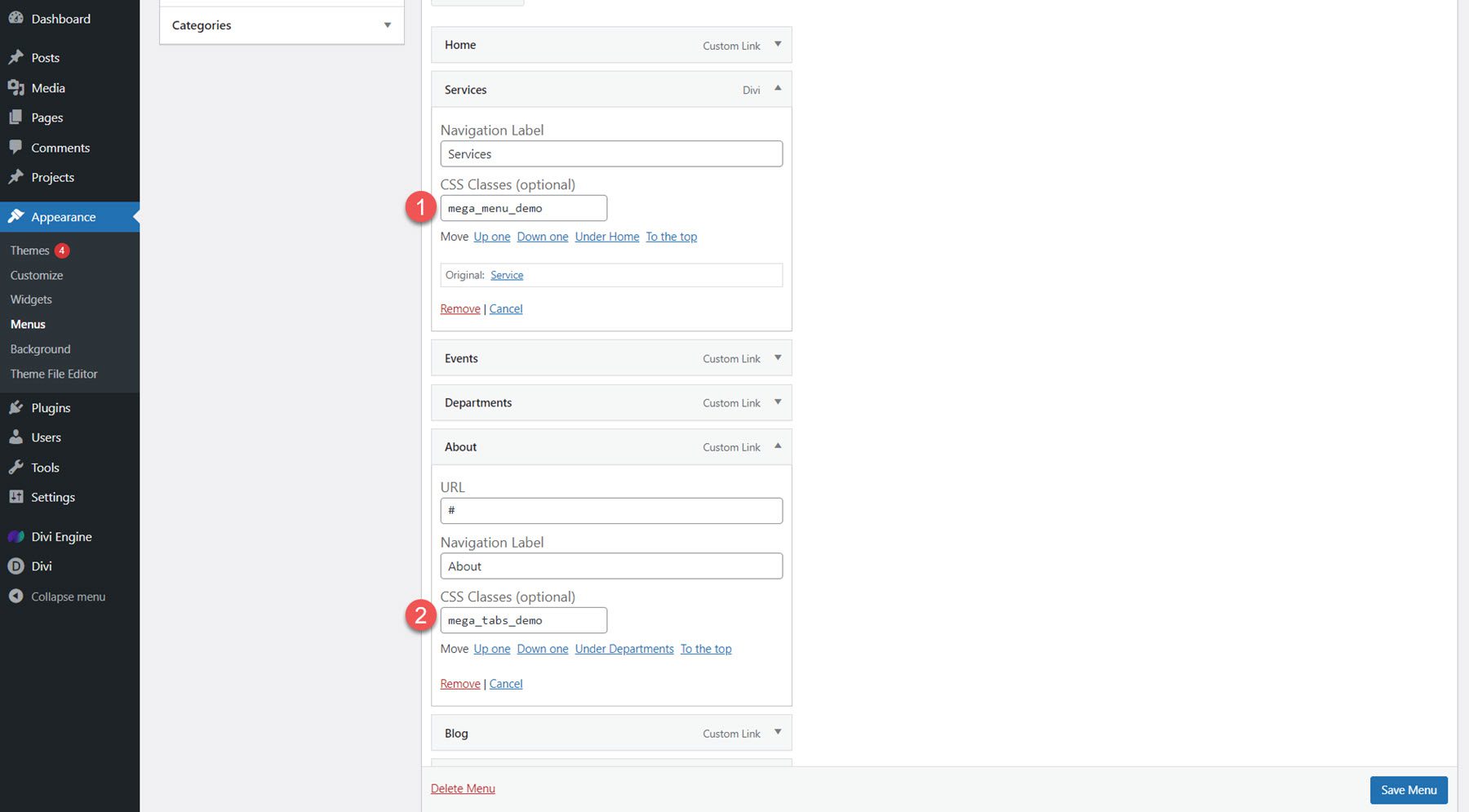
Para agregar un mega diseño de menú a su menú, vaya a la página Menús en Apariencia. Expanda el elemento que desea establecer como elemento principal para el mega menú, luego pegue el identificador personalizado que copió en el campo Clases de CSS. Aquí, estoy agregando el diseño Mega Dropdown al elemento del menú Servicios y el diseño Mega Tabs al elemento del menú Acerca de.

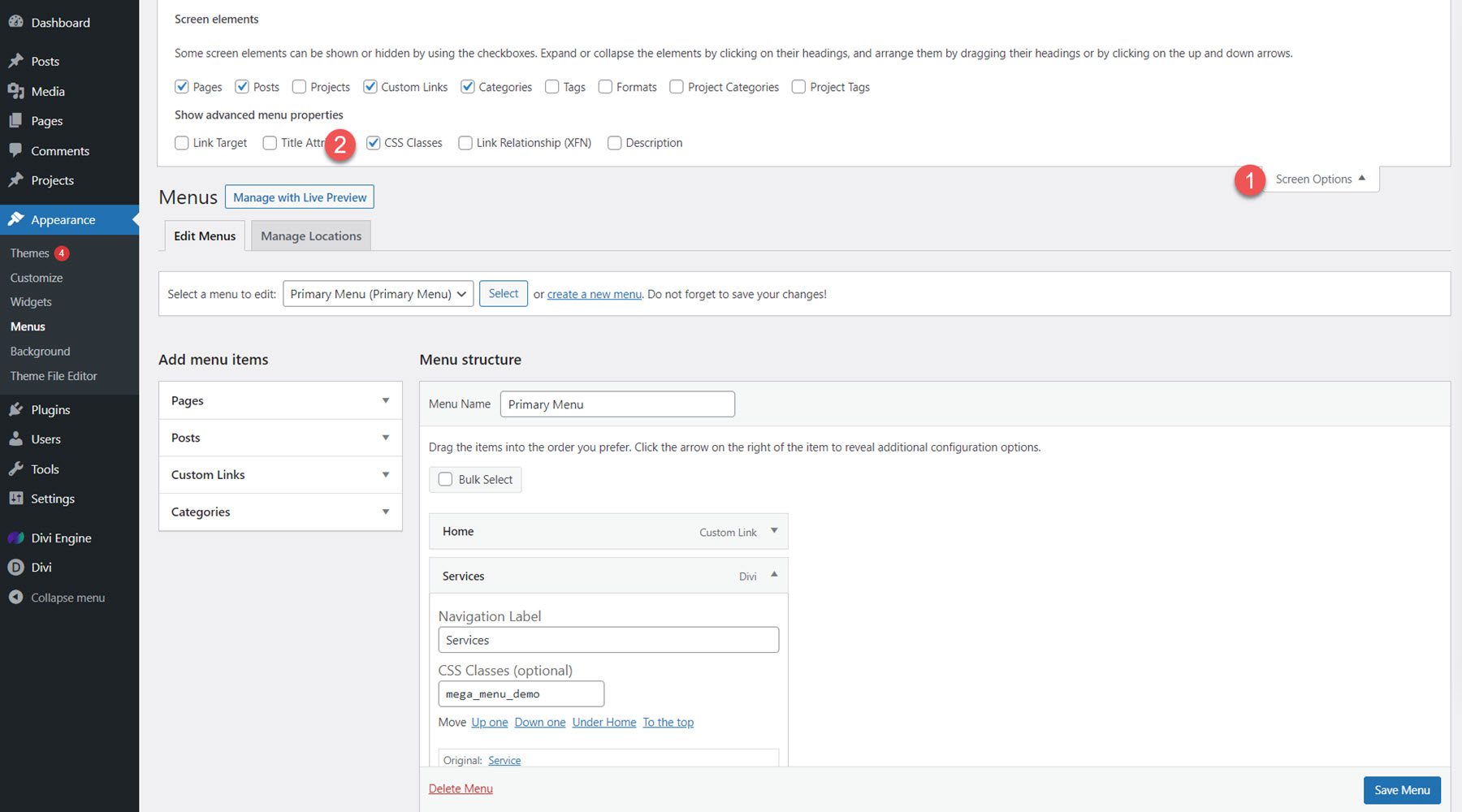
Si no ve el campo Clases de CSS, haga clic en Opciones de pantalla en la parte superior de la página y habilite Clases de CSS.

Así es como se ve el diseño Mega Dropdown en el menú.

Y aquí está el diseño de Mega Tab.

Agregando un Mega Menú a un Módulo
Para agregar un mega menú a un módulo, simplemente pegue el identificador personalizado en el campo Clase CSS en la pestaña Avanzado del módulo. El diseño del mega menú aparecerá al pasar el mouse por encima o al hacer clic, según la configuración que establezca. Aquí, estoy agregando el diseño de mega pestañas al botón "Planificar una visita".

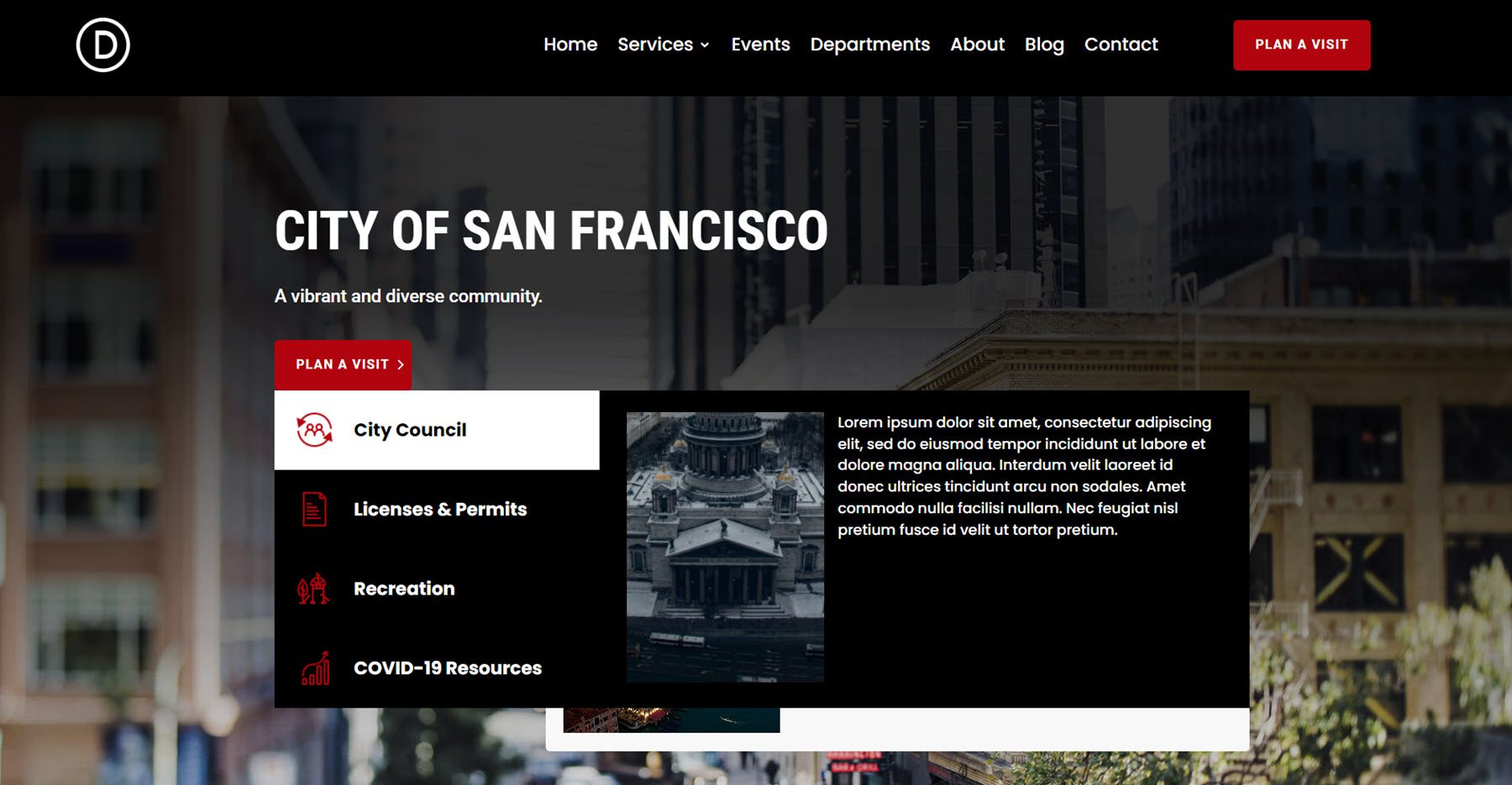
En la parte frontal, el mega menú aparece al pasar el mouse.

Uso de módulos de menú Divi Mega en un diseño
Para agregar el módulo Mega desplegable o Mega pestañas directamente a cualquier diseño, simplemente agregue un nuevo módulo a la página y seleccione el módulo deseado.

Así es como se ve en la parte delantera.

Ejemplos de Divi MegaMenu
Divi MegaMenu viene con acceso a tres ejemplos de diseño que tienen varios diseños de megamenú interesantes que puede usar para impulsar su diseño. Echemos un vistazo a los mega diseños de menú que vienen con el paquete de diseño Business.
El diseño de 4 columnas presenta dos columnas con una imagen, texto y un botón, una columna vacía y un menú grande a la derecha.

El diseño de productos es un diseño de menú simple y colorido que destaca diferentes productos.

Este es el diseño de pestañas verticales, que utiliza el módulo Mega Tabs.

El diseño Mega Drop-Down presenta cuatro columnas de módulos de menú desplegable con elementos de submenú.

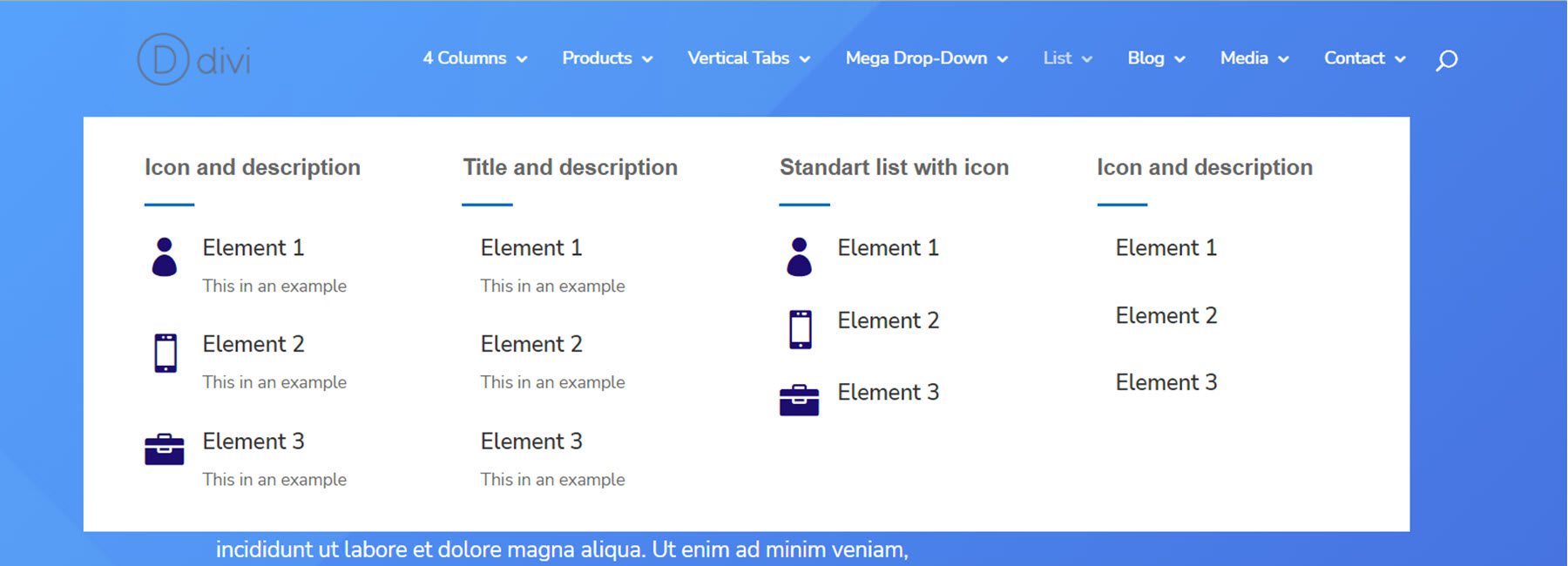
El diseño de la lista presenta cuatro columnas con títulos, divisores y módulos publicitarios que presentan un ícono.

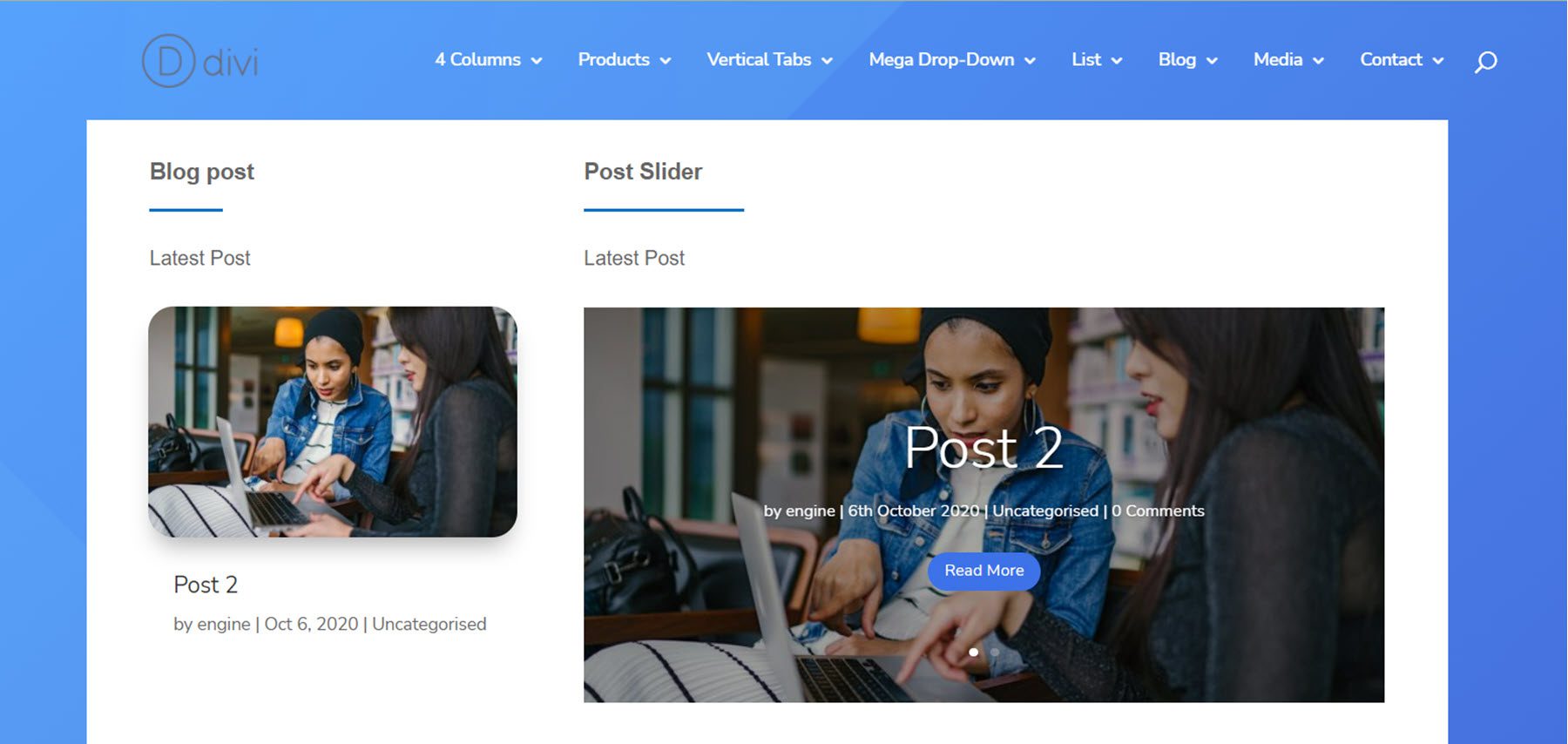
El diseño del menú del blog muestra la última publicación y un control deslizante de publicación.

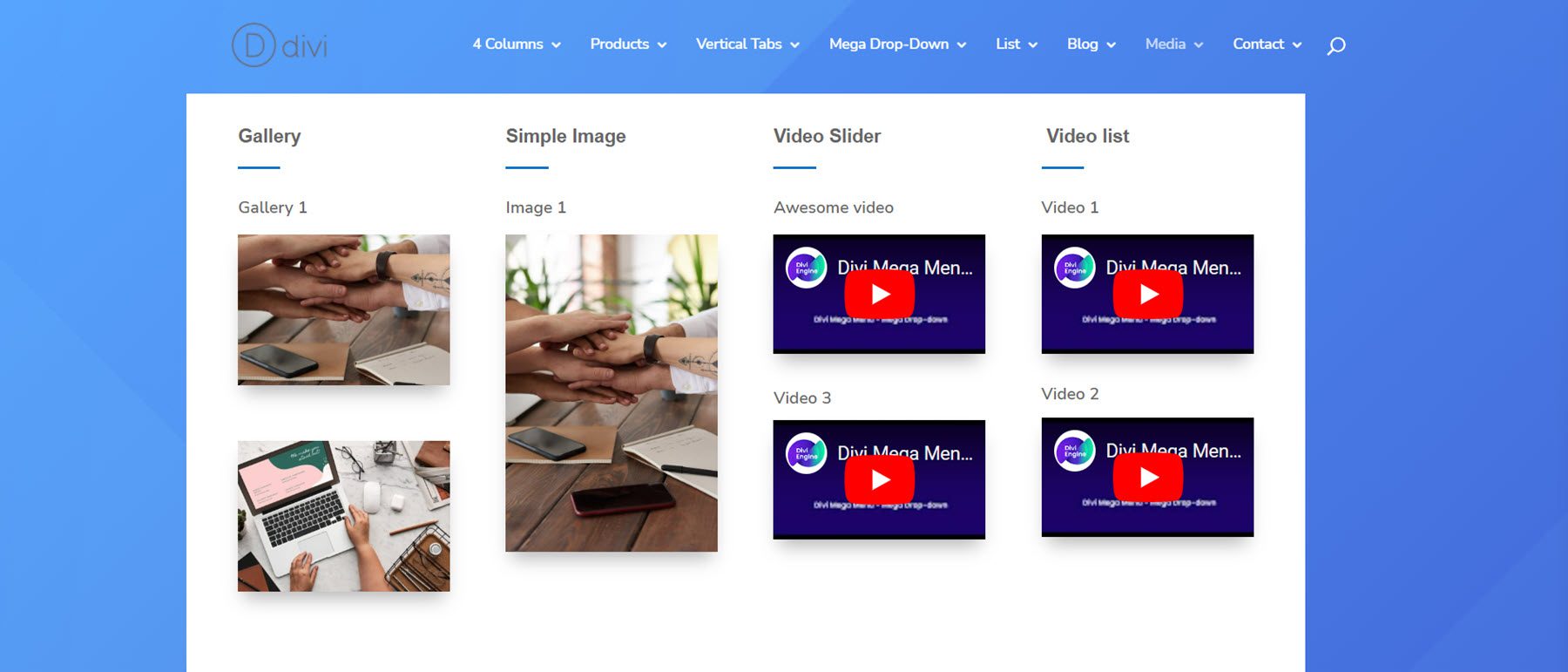
El diseño de medios tiene dos módulos de galería, una imagen, dos controles deslizantes de video y dos módulos de video.

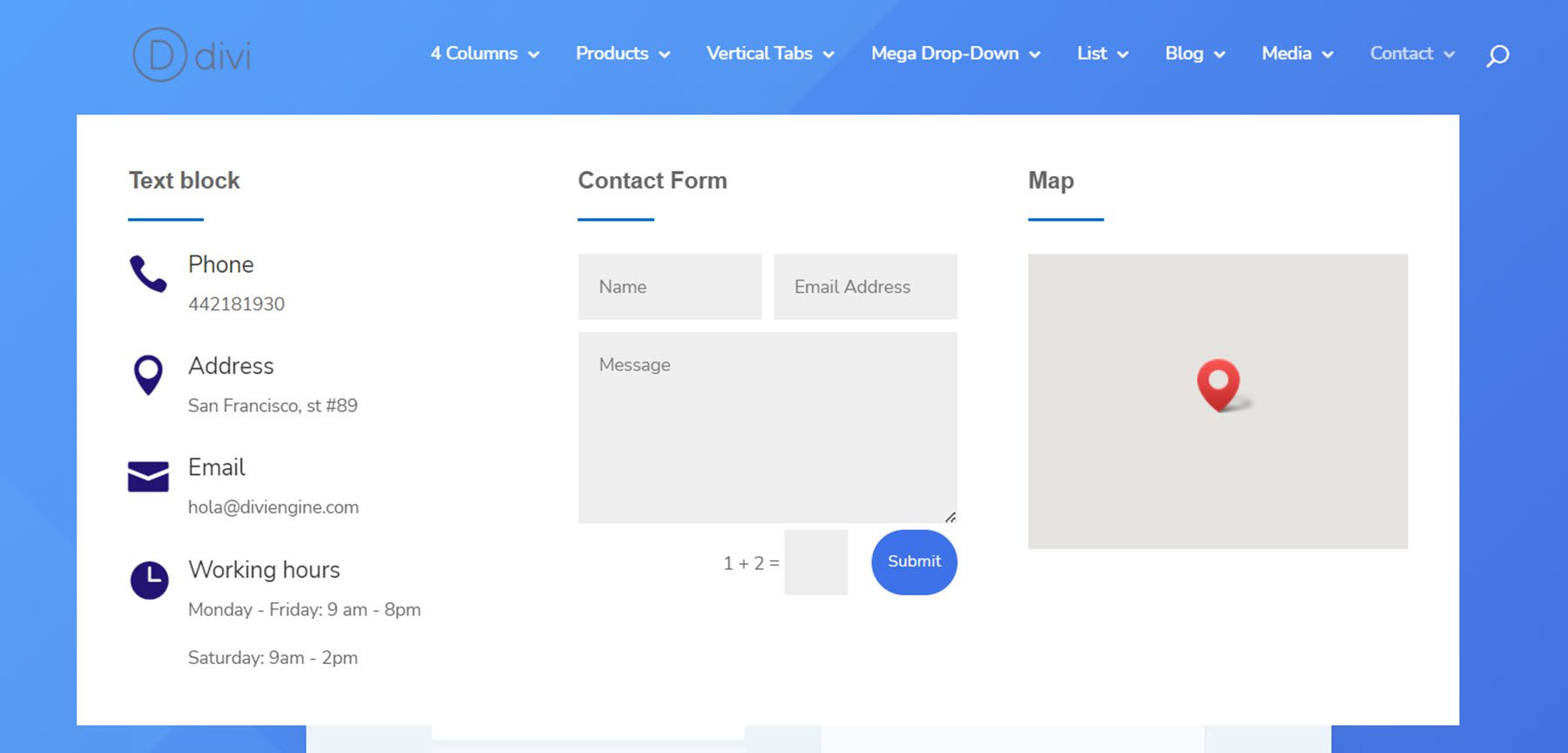
Finalmente, el diseño del menú de contacto tiene algunos anuncios publicitarios con información de contacto, un formulario de contacto y un módulo de mapa.

Comprar Divi Mega Menú
Divi Mega Menu está disponible en Divi Marketplace. Cuesta $ 46 por uso ilimitado del sitio web y un año de soporte y actualizaciones. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
Divi Mega Menu agrega una gran funcionalidad a Divi Builder, lo que le permite crear diseños de Mega Menu creativos y únicos con la gama completa de opciones de diseño disponibles en Divi. Una de sus ventajas es la capacidad de incorporar módulos Divi nativos en los diseños de Mega Menu, lo que da como resultado menús desplegables que ofrecen más que solo elementos de menú. Divi Mega Menu también facilita agregar mega menús al encabezado, a un módulo o directamente a un diseño, lo que le brinda mucha flexibilidad en el diseño y la ubicación. Si está buscando un complemento que le permita crear fácilmente mega menús con características y diseños complejos, Divi Mega Menu podría ser una excelente opción para usted.
¡Nos encantaría saber de usted! ¿Has probado Divi Mega Menú? ¡Háganos saber lo que piensa al respecto en los comentarios!
