Producto destacado de Divi: Divi Pixel
Publicado: 2023-07-17Divi Pixel es un complemento de terceros para Divi que agrega más de 45 módulos personalizados y más de 200 configuraciones para ampliar las capacidades de Divi. Esta configuración facilita la creación de sitios web que se destacan entre la multitud. En esta publicación, analizaremos Divi Pixel y veremos qué puede hacer para ayudarlo a decidir si es el complemento adecuado para sus necesidades.
- 1 Qué esperar de Divi Pixel
- 1.1 Más de 45 módulos personalizables
- 1.2 Más de 200 opciones personalizadas
- 1.3 y más
- 2 Instalación de Divi Pixel
- Pantalla de configuración de 3 píxeles divididos
- Pestaña General de 4 píxeles divididos
- 4.1 Fondo de partículas
- 4.2 Modo de mantenimiento
- 4.3 Permitir cargas TTF, OTF y WOFF
- 4.4 Cabecera personalizada y estilos de navegación
- 4.5 Personalizaciones de pie de página
- Pestaña Blog de 5 píxeles Divi
- 5.1 Estilo de página de archivo personalizado
- 6 redes sociales Divi Pixel
- 6.1 Habilitar iconos sociales Divi Pixel
- 6.2 Redes
- Pestaña móvil 7 Divi Pixel
- 7.1 Menú móvil
- 7.2 Ocultar elementos del submenú en dispositivos móviles
- 8 Pestaña Módulos Divi Pixel
- 8.1 Testimonios
- 8.2 Creador de ventanas emergentes
- 8.3 Preguntas frecuentes sobre Schema Markup
- 8.4 Globo
- 8.5 Cambio de contenido
- 8.6 Círculo de información
- Pestaña del inyector de diseño de 9 Divi Pixel
- 10 archivos complementarios Divi Pixel
- 11 Dónde comprar Divi Pixel
- 12 pensamientos finales
Qué esperar de Divi Pixel
Comencemos por echar un vistazo a lo que puede esperar del complemento Divi Pixel, si decide comprarlo.
Más de 45 módulos personalizables
Divi Pixel agrega una tonelada de nuevos módulos personalizables a Divi. Hay mucha variación en los módulos. Va desde un control deslizante antes/después, hasta calificación de estrellas, imágenes flotantes, carruseles y más.

Más de 200 opciones personalizadas
Divi pixel también le brinda un montón de opciones personalizadas, ¡más de 200 opciones adicionales para llevar su sitio web al siguiente nivel! Estas opciones personalizadas lo ayudan a personalizar aún más su sitio web Divi. Esto va desde poder cargar archivos SVG hasta crear una página de inicio de sesión personalizada, personalizar su encabezado y navegación, y más.

& Más
Las opciones y módulos mencionados anteriormente no son los únicos que vienen con Divi Pixel. Puede esperar características únicas dedicadas al área de Blog y la experiencia móvil. ¡También se incluye un inyector de diseño que te permite insertar diseños donde quieras!
Instalación de Divi Pixel
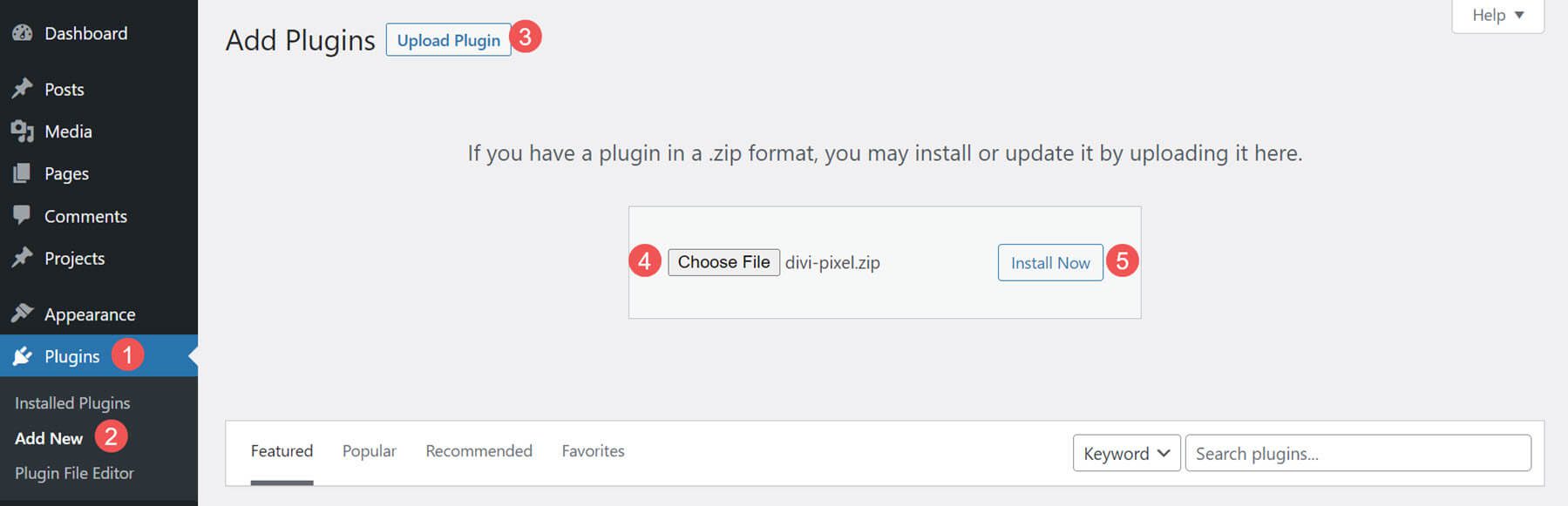
Sube y activa Divi Pixel igual que cualquier complemento. Vaya al panel de control de WordPress y seleccione:
- Complementos
- Agregar nuevo
- Cargar complemento
- Elija el archivo
- Instalar ahora

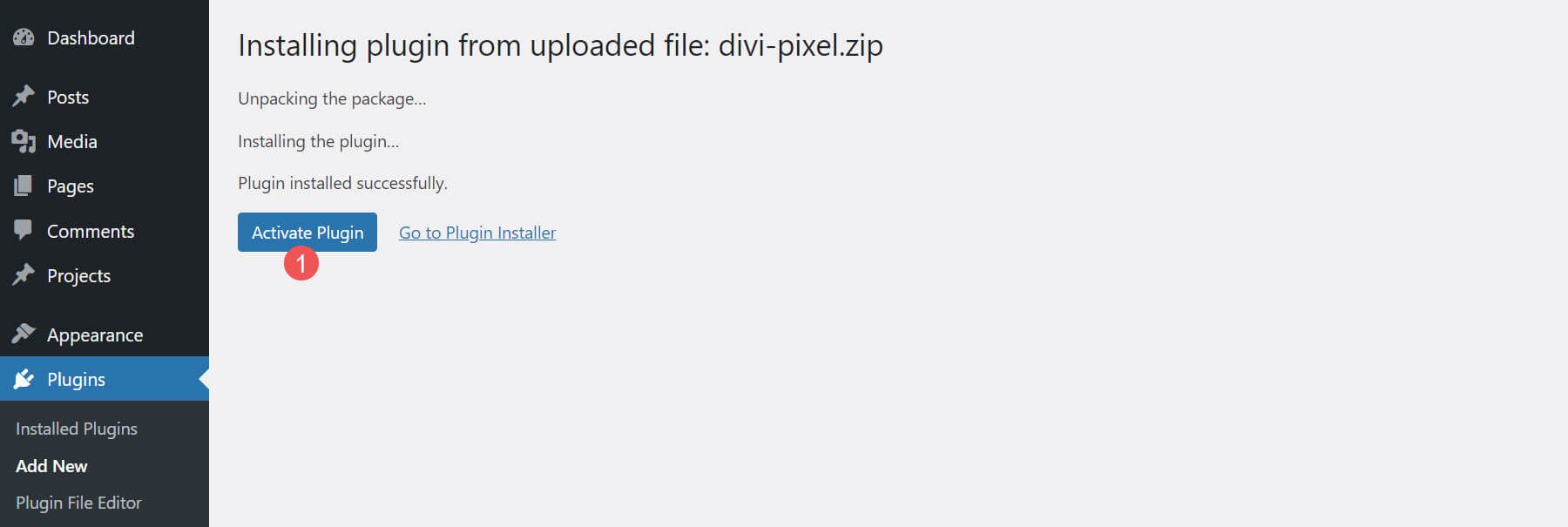
A continuación, active el complemento. Divi Pixel ahora está listo para usar.

Pantalla de configuración de Divi Pixel
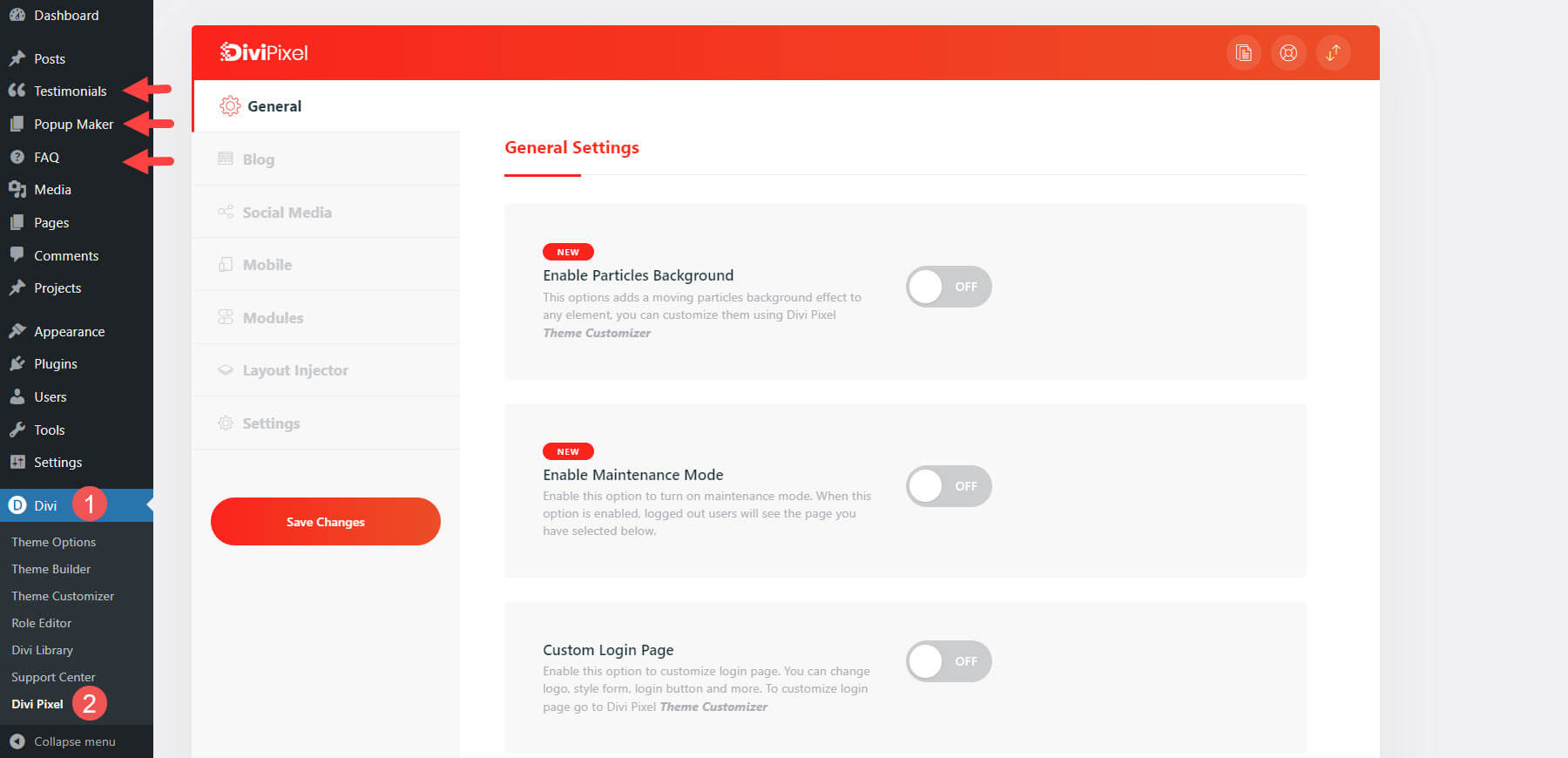
La configuración se encuentra en el panel de control en Divi > Divi Pixel . Incluyen 7 pestañas con opciones detalladas.

La configuración agrega funciones a través de ID de clase CSS, opciones para habilitar y módulos agregados a Divi Builder. Las características más nuevas están etiquetadas. Algunos están marcados como próximamente.
Veremos las funciones más recientes y algunas funciones interesantes en cada pestaña. Veremos muchas de las configuraciones en la parte trasera y delantera.
Pestaña General de Divi Pixel
La pestaña General incluye 25 configuraciones que incluyen opciones generales, opciones de encabezado y navegación, y opciones de pie de página.
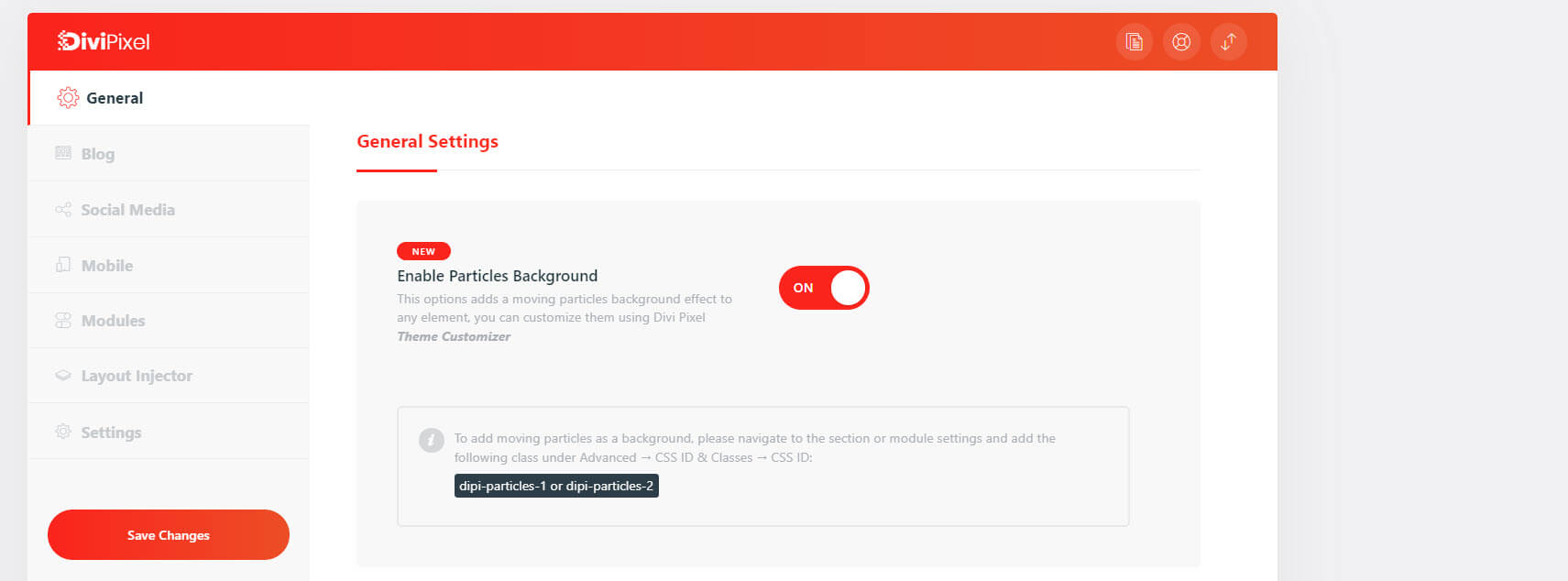
Fondo de partículas
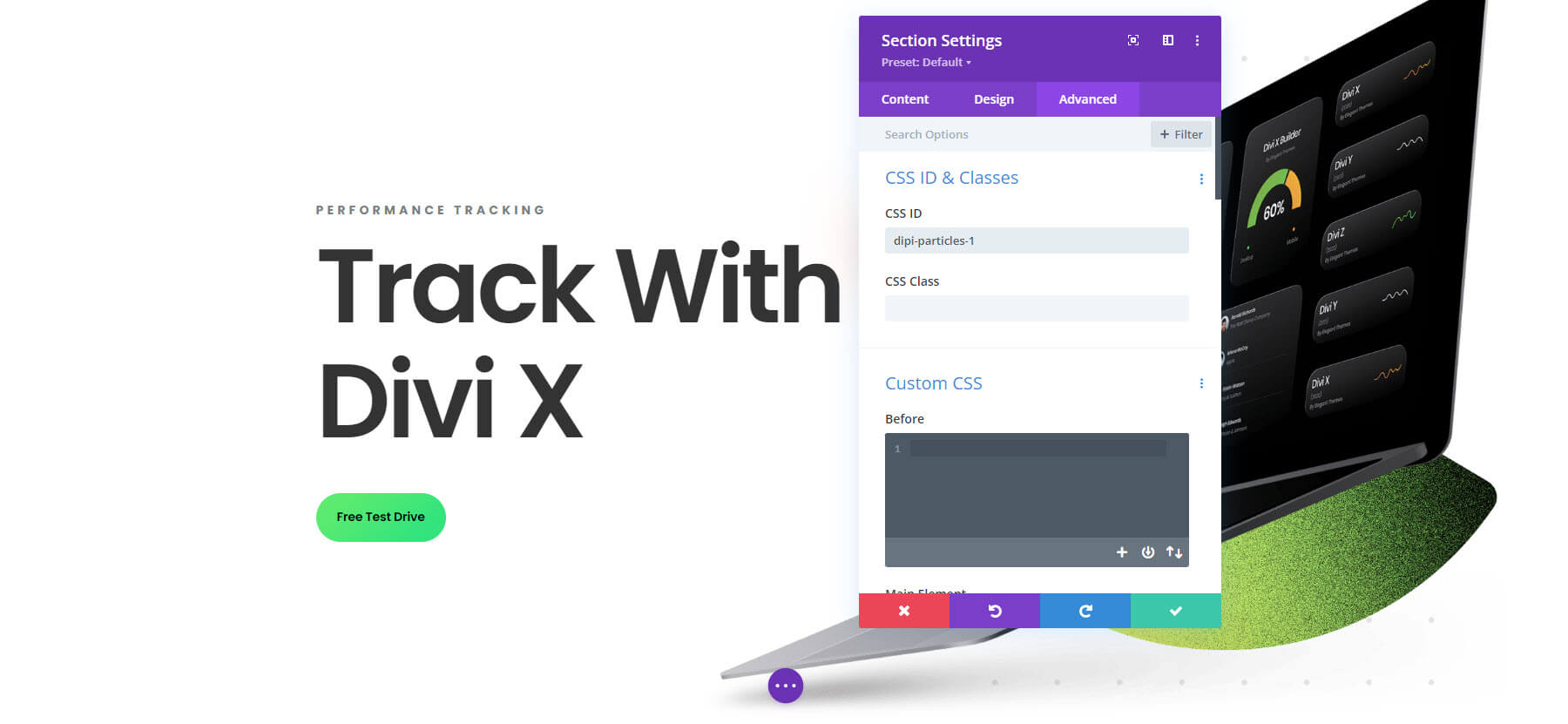
El fondo de partículas muestra un ID de clase de CSS para agregar al módulo o la sección en la que desea mostrar el fondo. Incluye dos ID de clase para elegir y puede ajustarlos en la configuración del personalizador.

He agregado la ID de CSS a la sección.

Aquí está el fondo con las partículas animadas habilitadas.

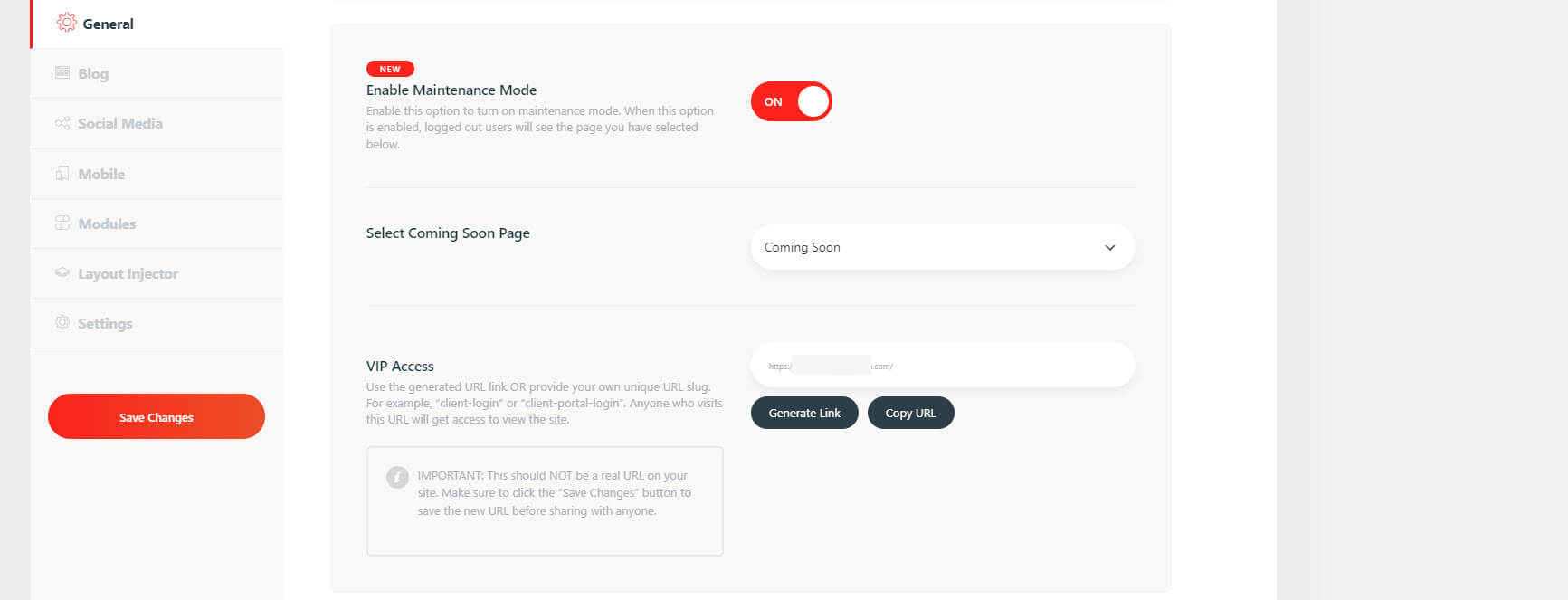
Modo de mantenimiento
El modo de mantenimiento configura su sitio web para mostrar que llegará pronto o que realizará actualizaciones. Seleccione cualquier página para mostrarla como la página del modo de mantenimiento. Una URL personalizada proporciona acceso al sitio.

Aquí está la página que seleccioné para mi próxima página. Ahora muestra esta página en lugar de mi página de inicio.

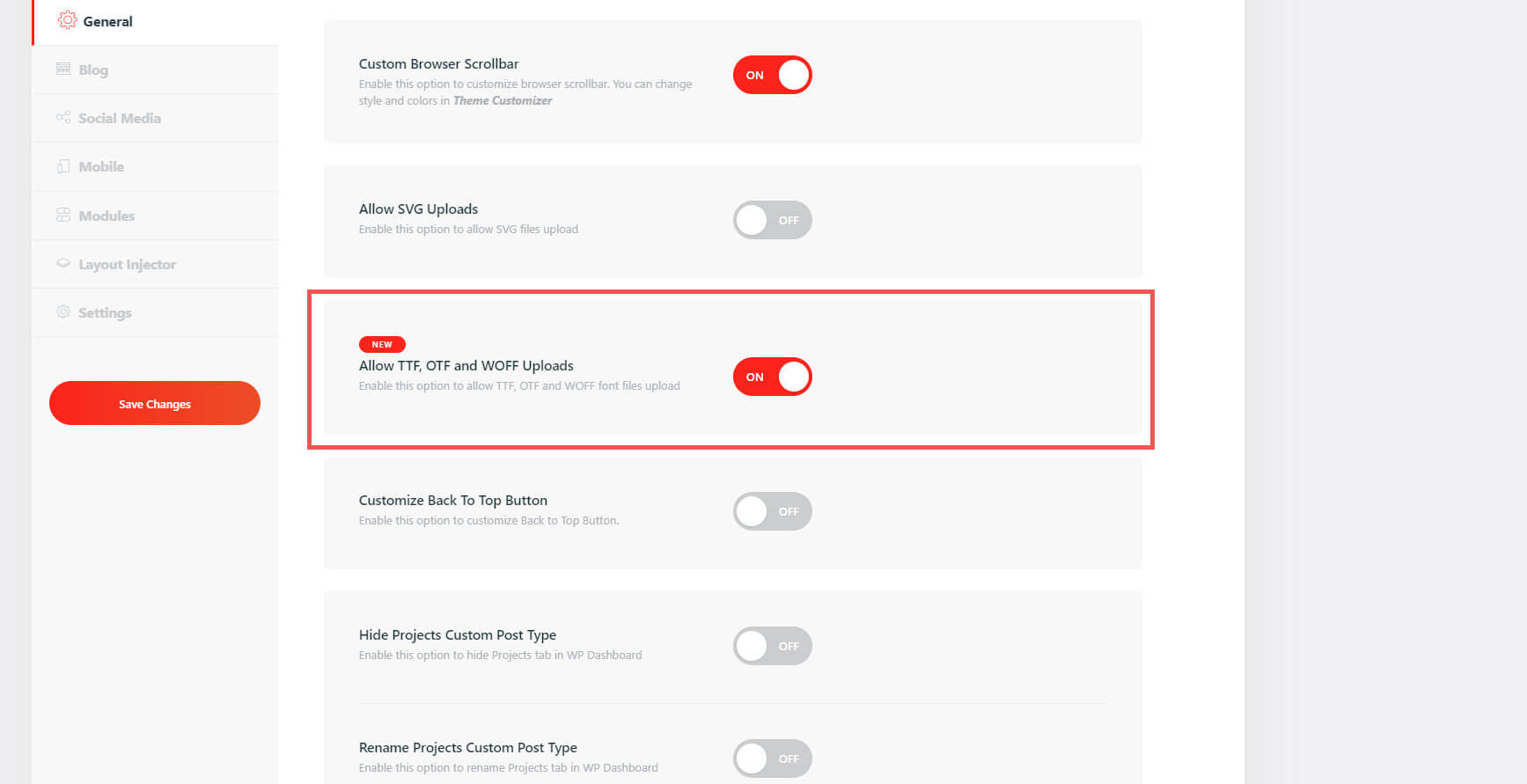
Permitir cargas TTF, OTF y WOFF
Habilitar esto le permite cargar más tipos de archivos. Estos tipos de archivos ahora se pueden cargar igual que cualquier archivo normal en su biblioteca de medios.

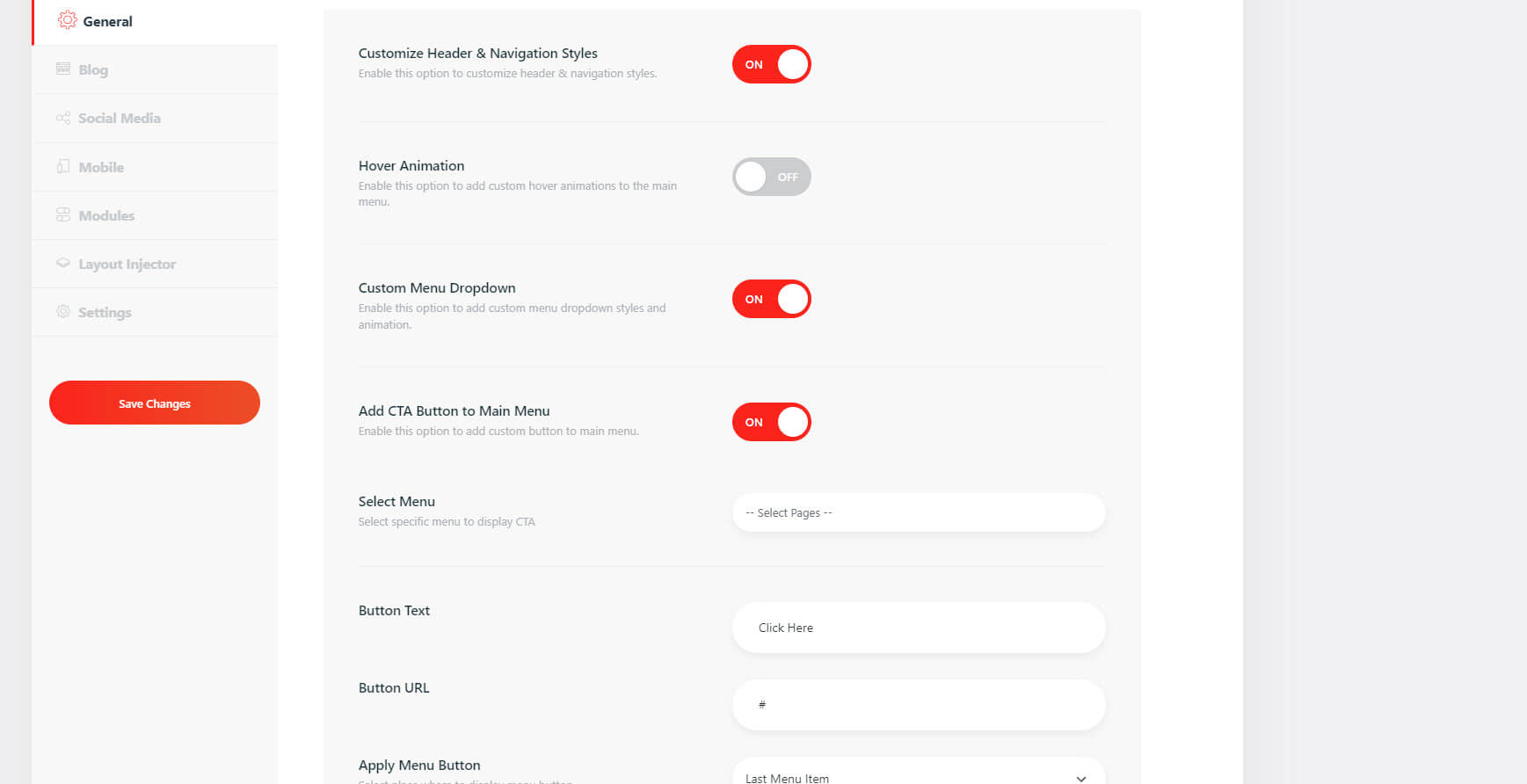
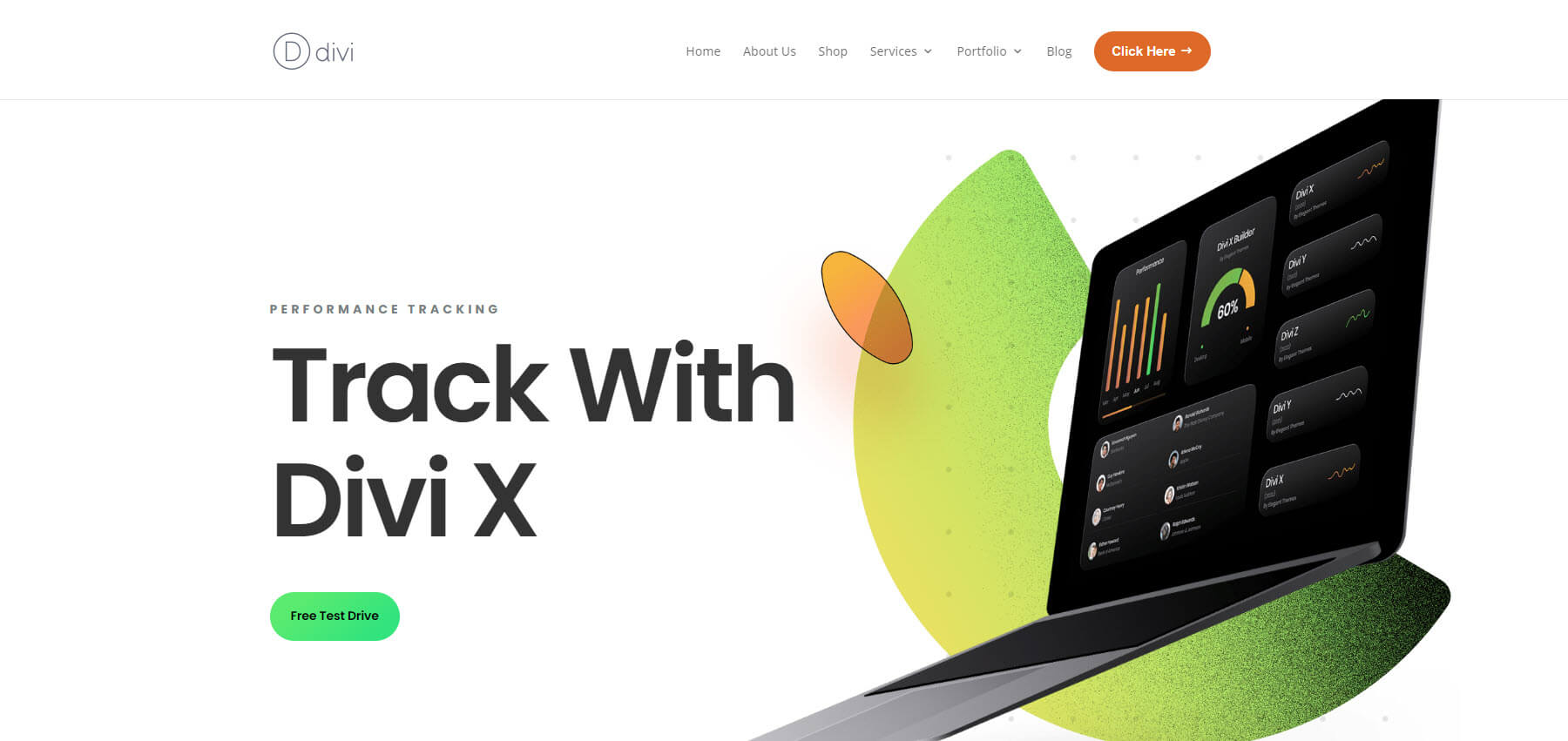
Encabezado personalizado y estilos de navegación
Los estilos de encabezado y navegación personalizados incluyen animaciones flotantes, menú desplegable personalizado, botón CTA, selección del menú, texto y URL del botón, CSS, algunas configuraciones móviles y más.

Aquí está el encabezado en la parte delantera. Ha agregado un botón CTA con una animación flotante.

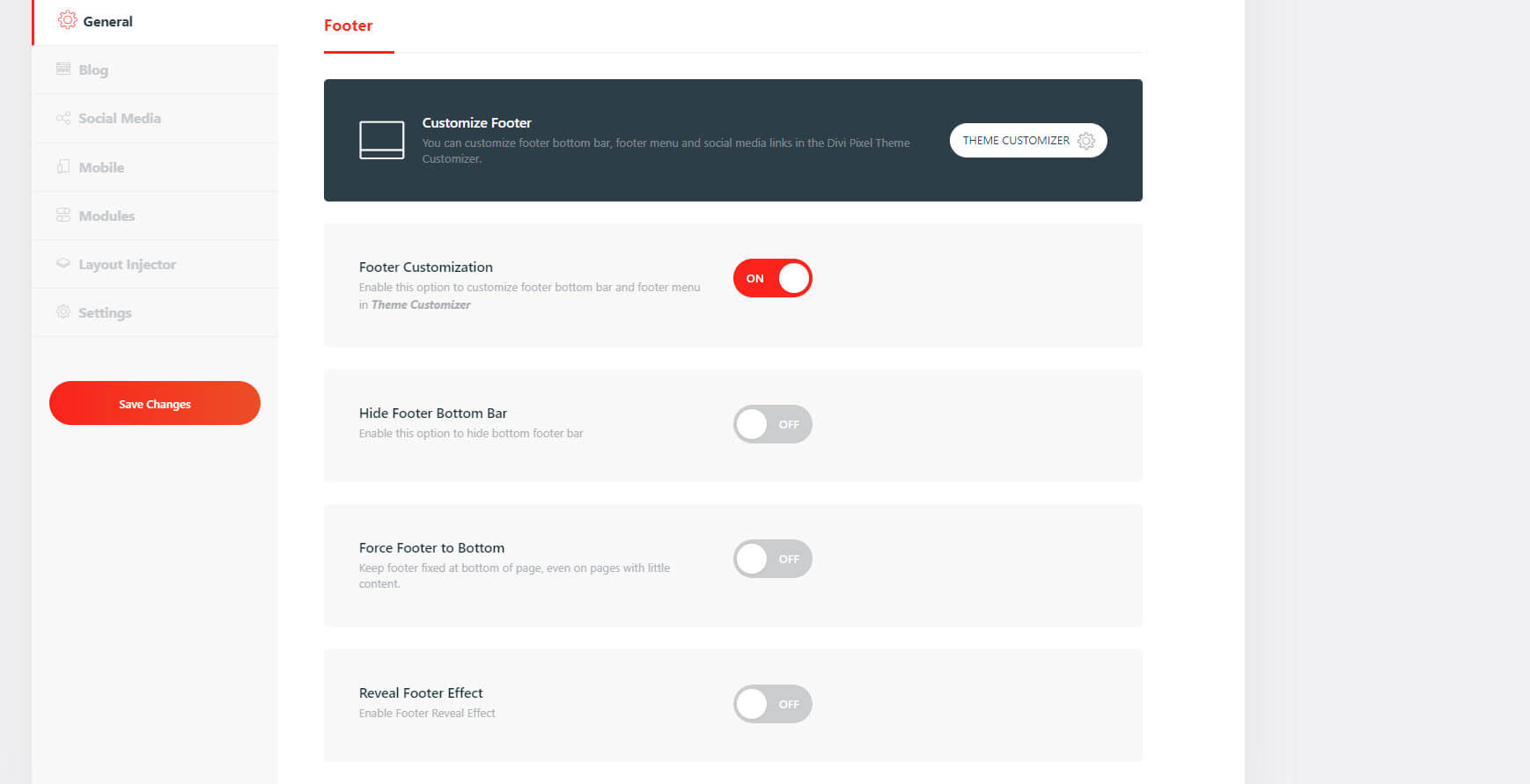
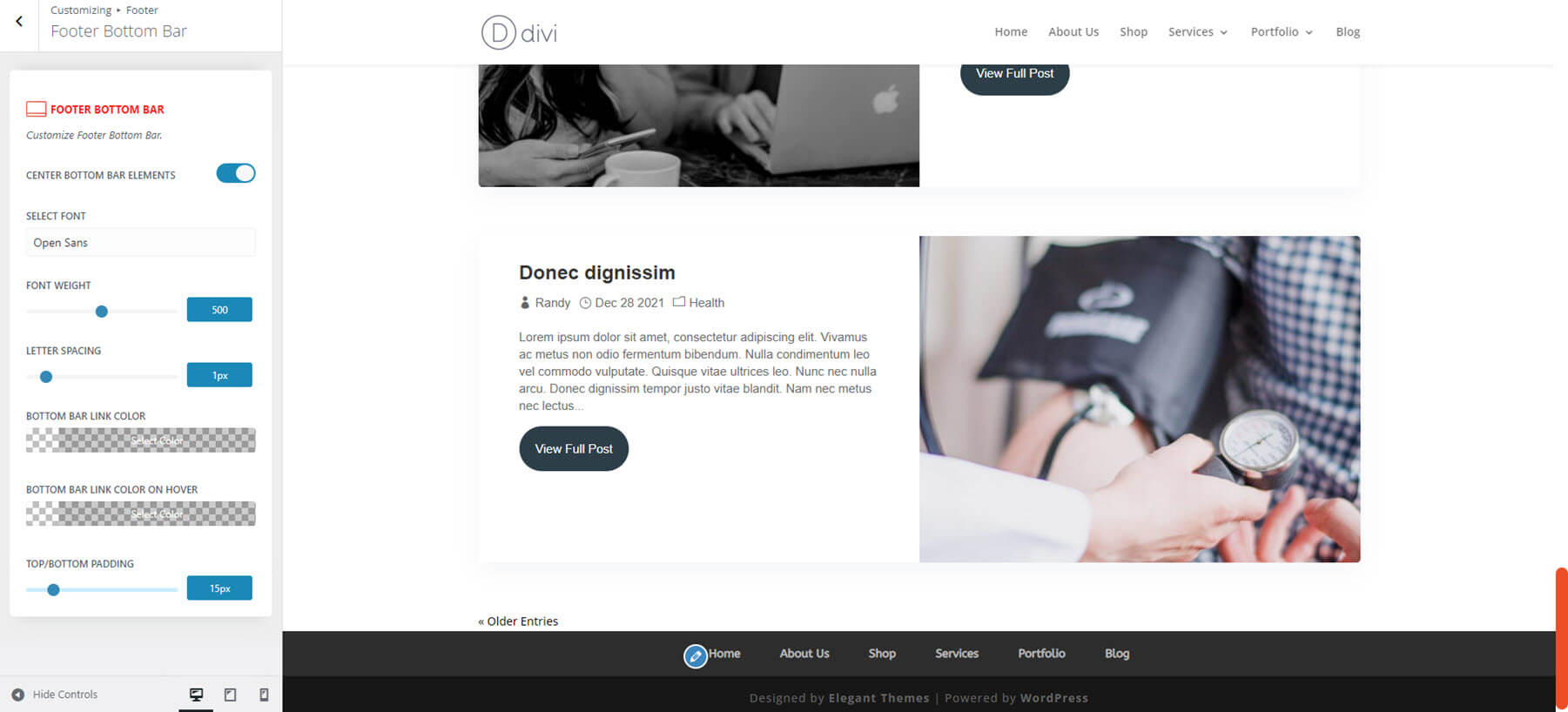
Personalizaciones de pie de página
Las personalizaciones del pie de página agregan nuevas funciones al personalizador de temas.

El personalizador agrega el menú de pie de página, la barra inferior y los íconos sociales. He ajustado el menú y la barra inferior en este ejemplo. También puede ver la barra de desplazamiento personalizada en esta imagen, que se agrega por separado.

Pestaña Blog Divi Pixel
La pestaña Blog agrega 9 configuraciones y muchas opciones de personalización de temas.
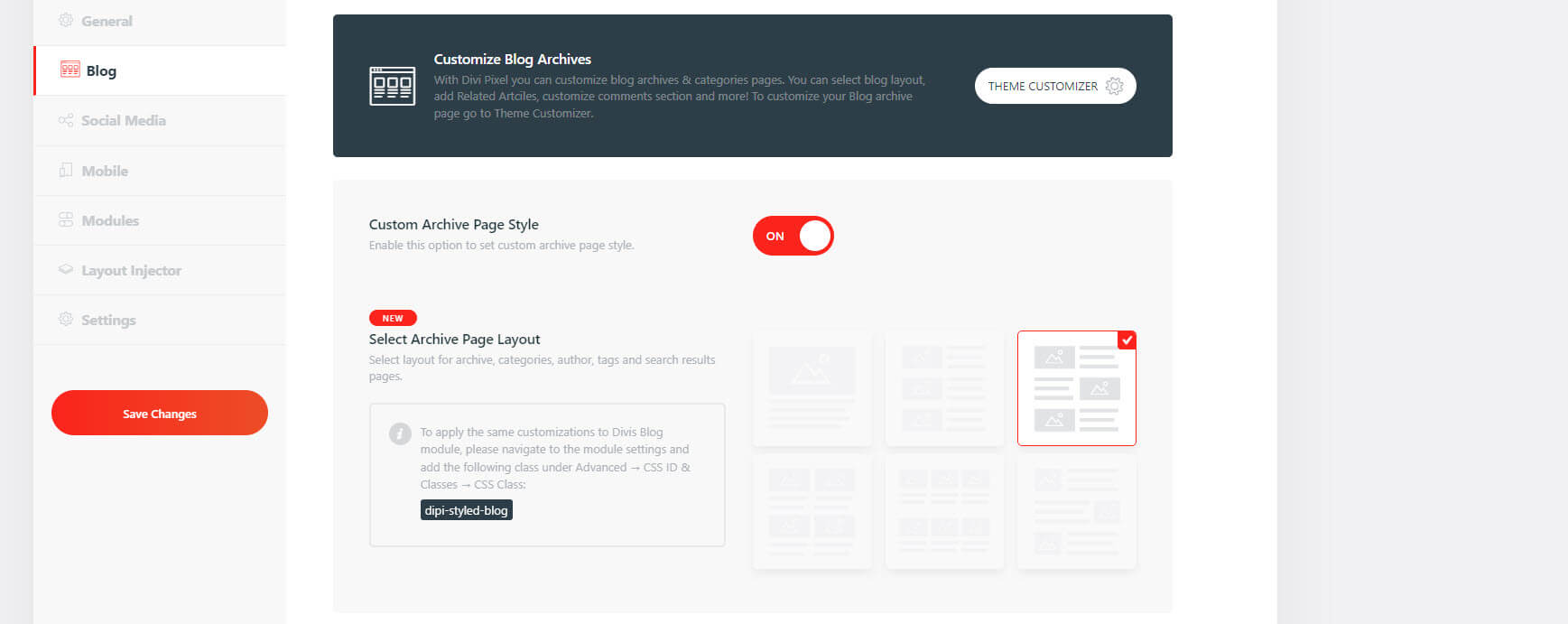
Estilo de página de archivo personalizado
Los estilos personalizados incluyen 6 diseños. Elija entre una sola columna con la imagen arriba, una sola columna con la imagen a la izquierda, una sola columna alternando, dos columnas con la imagen arriba, tres columnas con la imagen arriba y alternando usando imágenes más pequeñas. También puede aplicar estos diseños al módulo Divi Blog con la clase CSS.

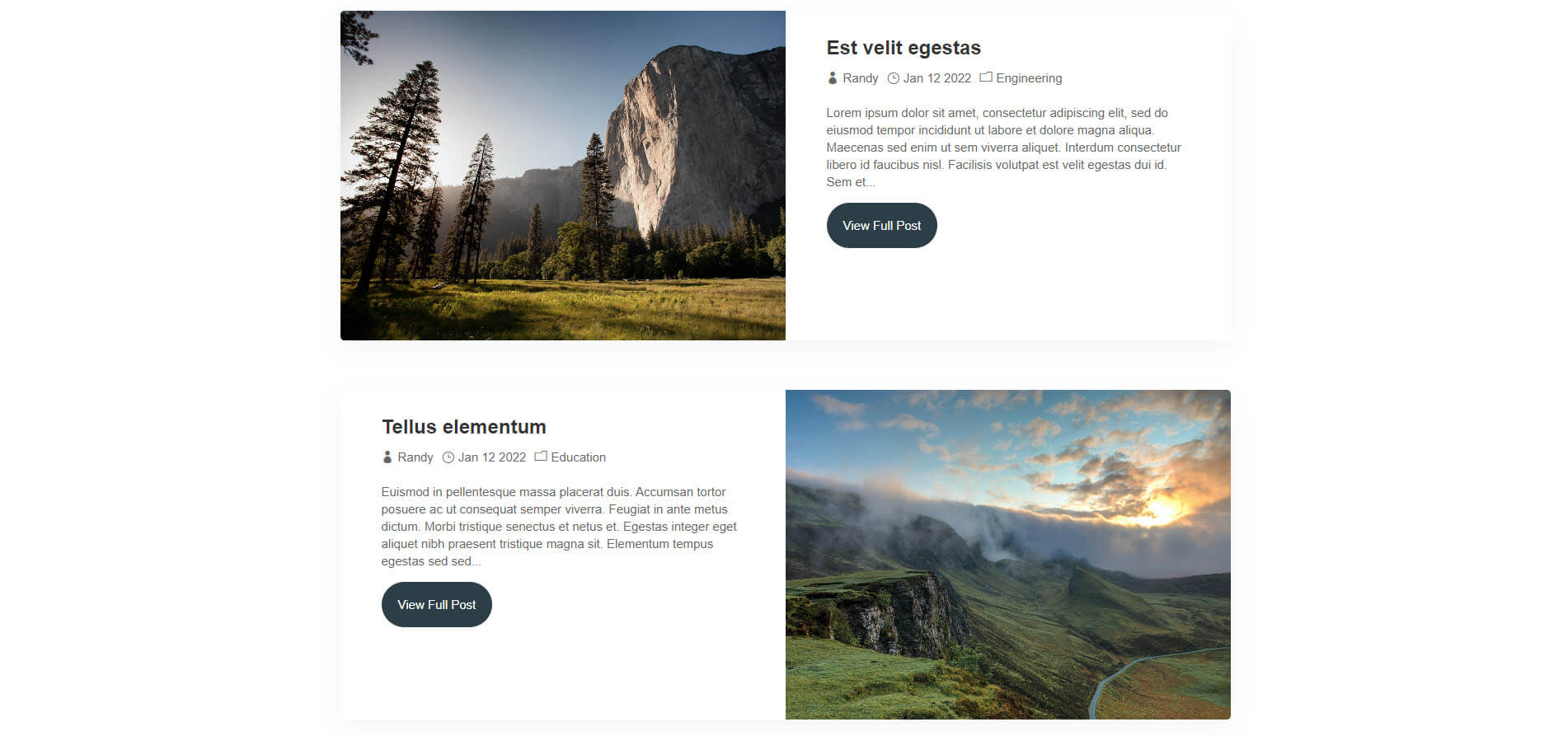
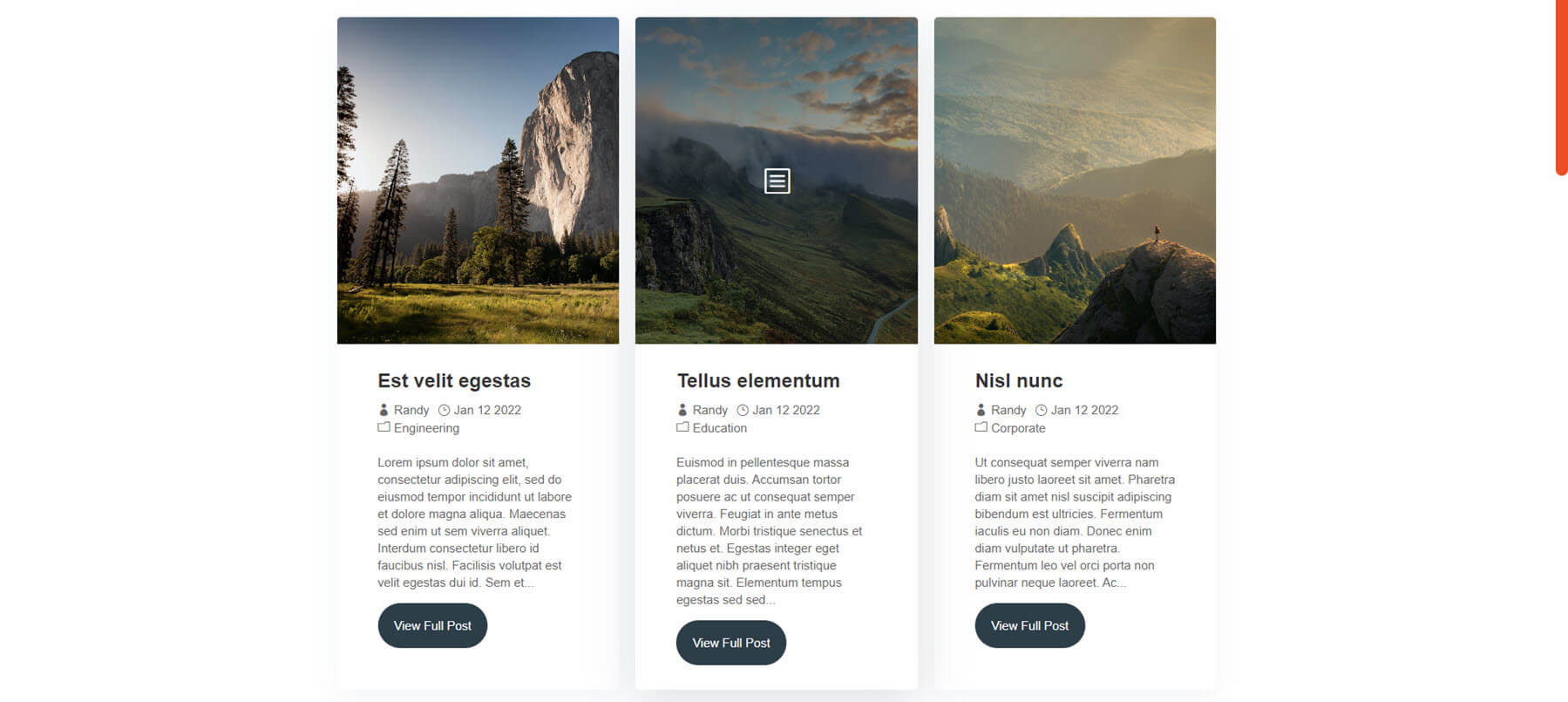
Esta es la configuración predeterminada. Agrega estilo a todos los elementos, incluido un botón con estilo. Las imágenes son amplias. Esto también muestra otra configuración que está habilitada de manera predeterminada llamada Agregar íconos al metatexto y el botón Leer más. También agrega el cuadro de autor, la navegación de publicaciones y las publicaciones relacionadas, que verá en las publicaciones mismas.


Cambiar el diseño es tan simple como hacer clic en el que desee y guardar los cambios. Aquí está el diseño de 3 columnas. Las imágenes son altas. Estoy pasando el cursor sobre la imagen del medio en el siguiente ejemplo para mostrar la superposición.

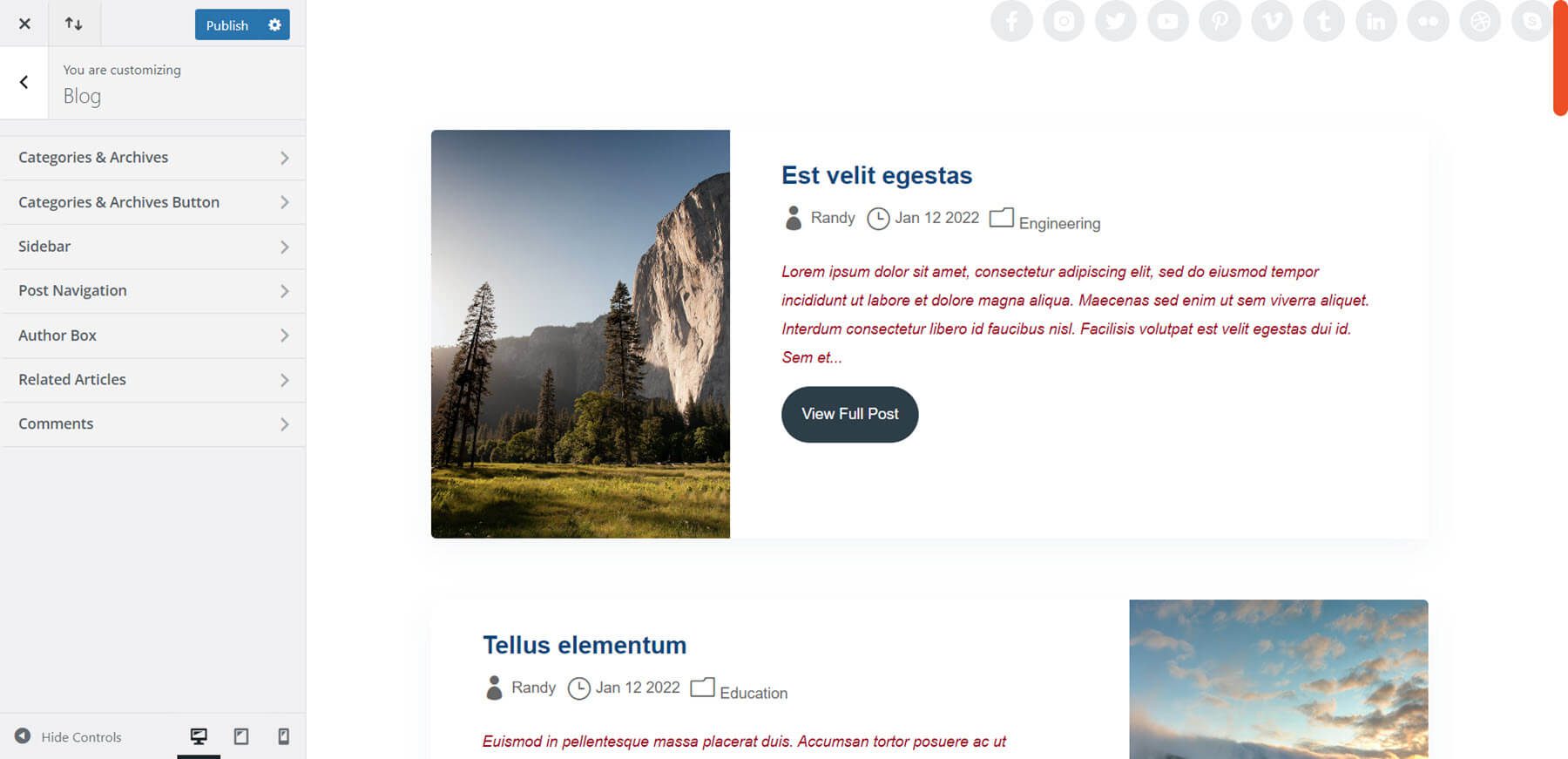
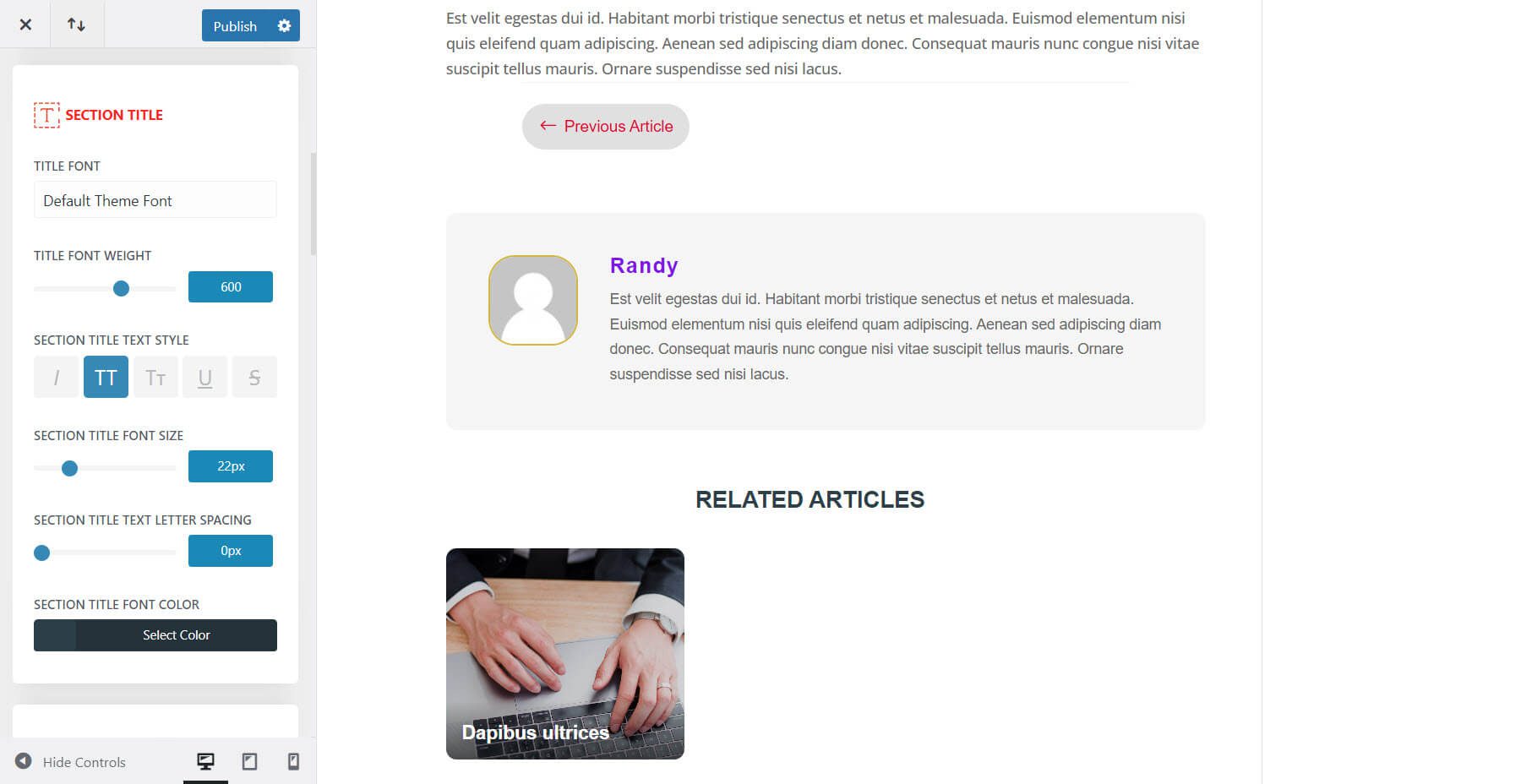
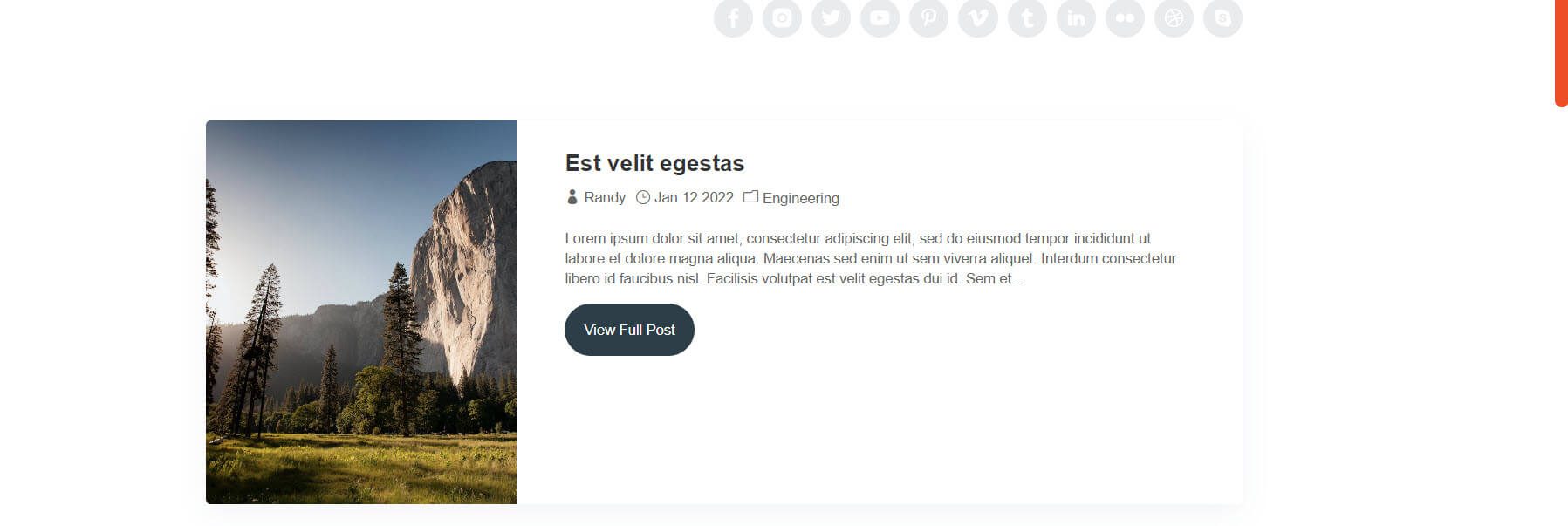
Puede ajustar todo el estilo con el personalizador de temas. Incluye opciones para las categorías, archivos, botones, barra lateral, navegación de publicaciones, cuadro de autor, artículos relacionados y comentarios. He ajustado la fuente del título y la fuente del extracto en el siguiente ejemplo. Este ejemplo también muestra los íconos sociales agregados al encabezado.

He ajustado las fuentes para la navegación, el cuadro de autor y las publicaciones relacionadas. Puede ajustar todos los elementos de forma independiente. Para el cuadro de autor, ajusté la fuente del título, la fuente del cuerpo y la imagen.

Redes sociales Divi Pixel
La pestaña Redes sociales de Divi Pixel le permite agregar íconos de redes sociales al encabezado. Elija en qué parte del encabezado se agregan los íconos y las redes sociales para agregar.
Habilitar iconos sociales Divi Pixel
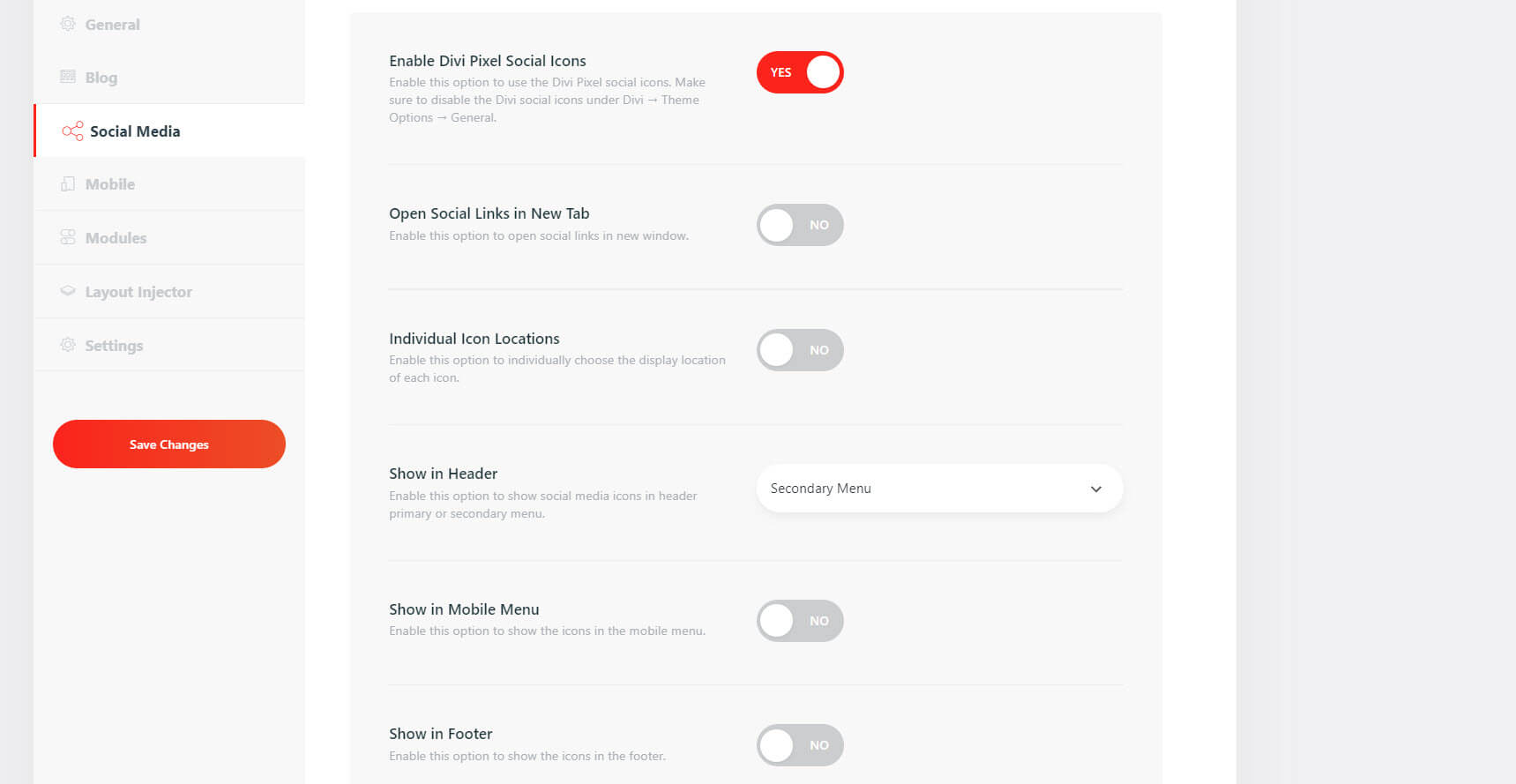
Puede habilitar los íconos de redes sociales para que se muestren en el encabezado. Esto también incluye opciones para controlar cómo funcionan al hacer clic, para dispositivos móviles, etc.

Los iconos se colocan en el menú secundario de forma predeterminada.

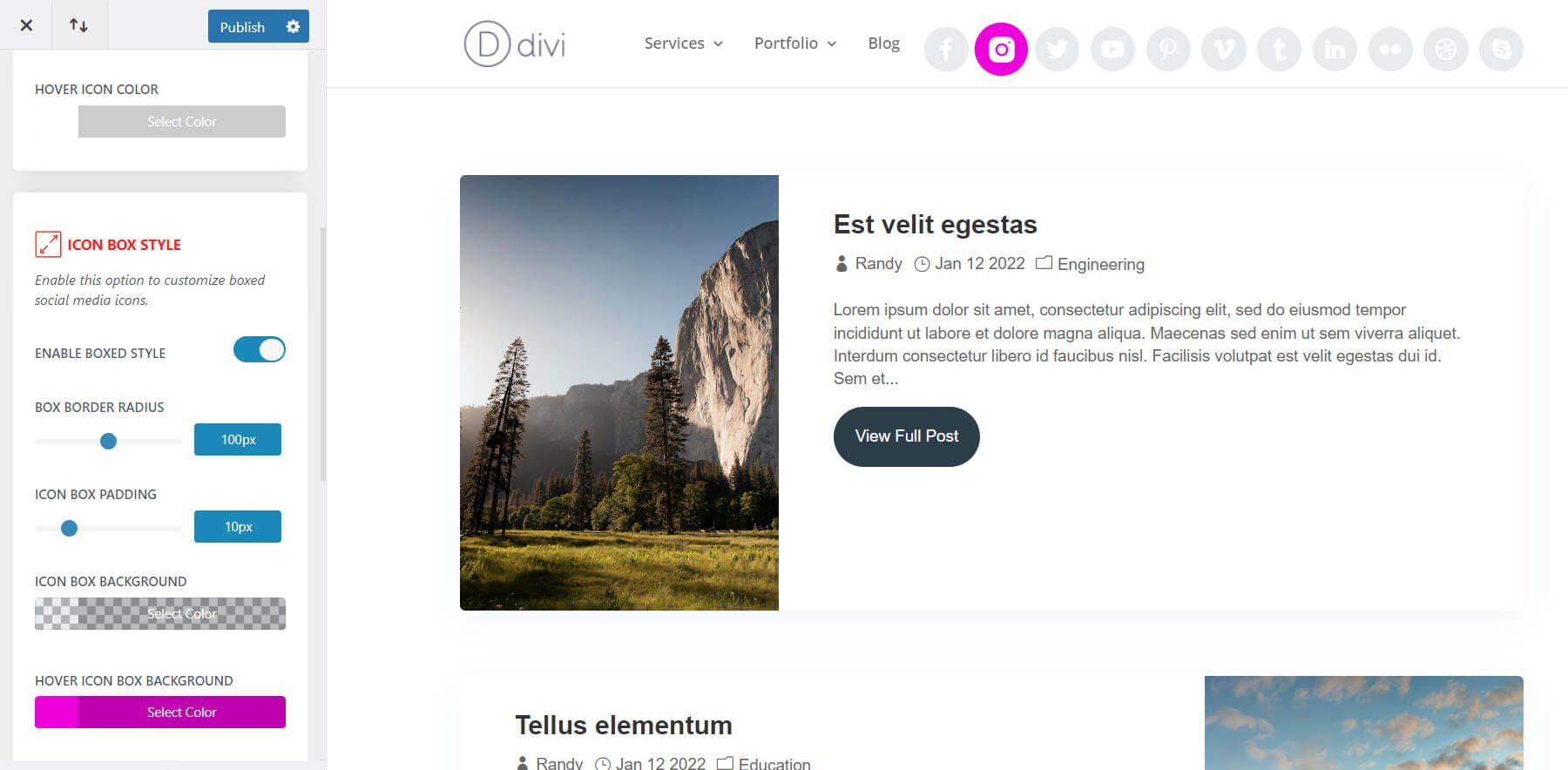
También puede ajustarlos en el personalizador de temas. Ajuste el ícono, el fondo, el desplazamiento, la animación, la forma, el tamaño, etc. Agregué los íconos sociales al menú principal, ajusté el tamaño de los íconos y la configuración del ícono y los colores de fondo.

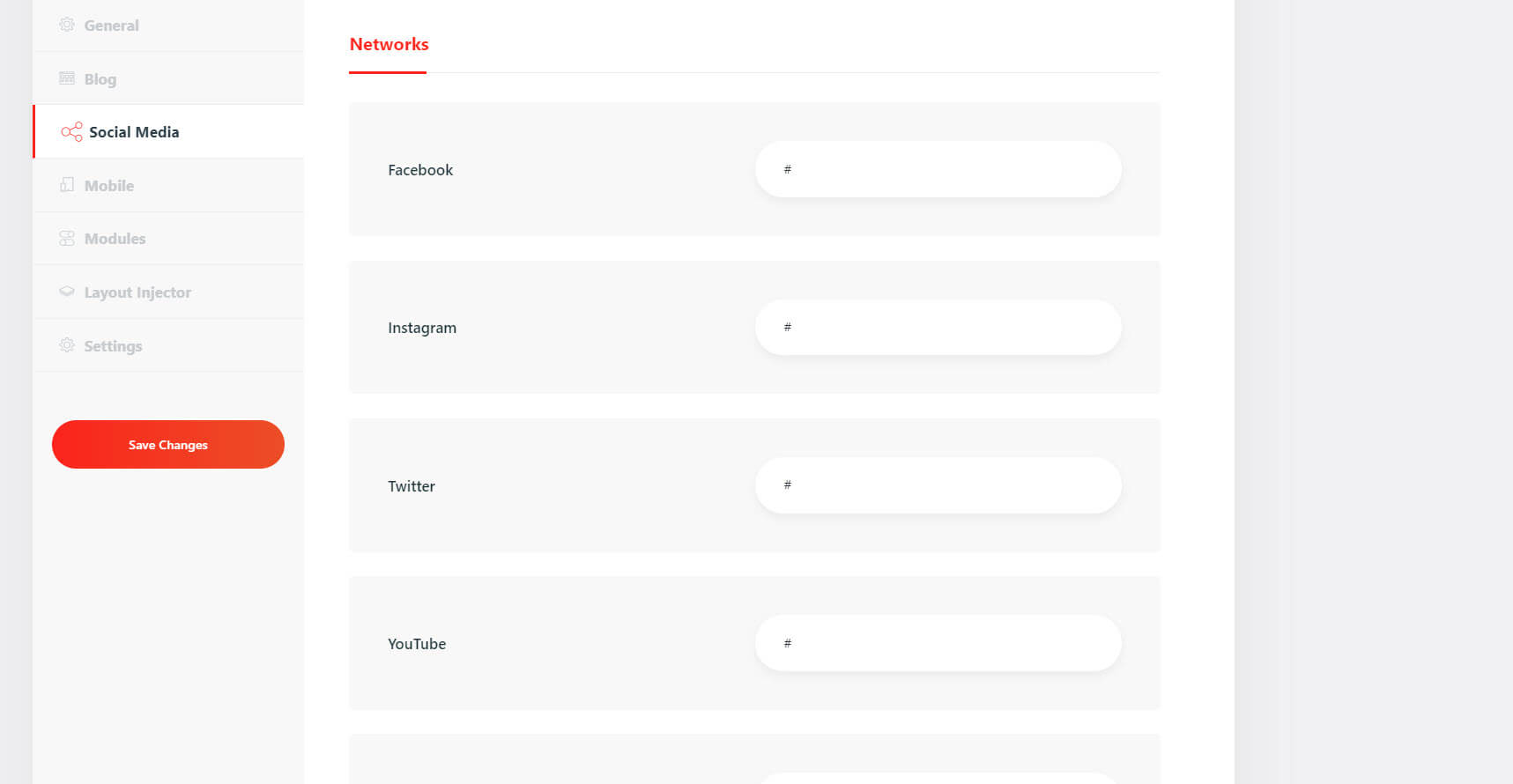
Redes
Seleccione entre 19 redes populares. Muéstralos agregando tu URL.

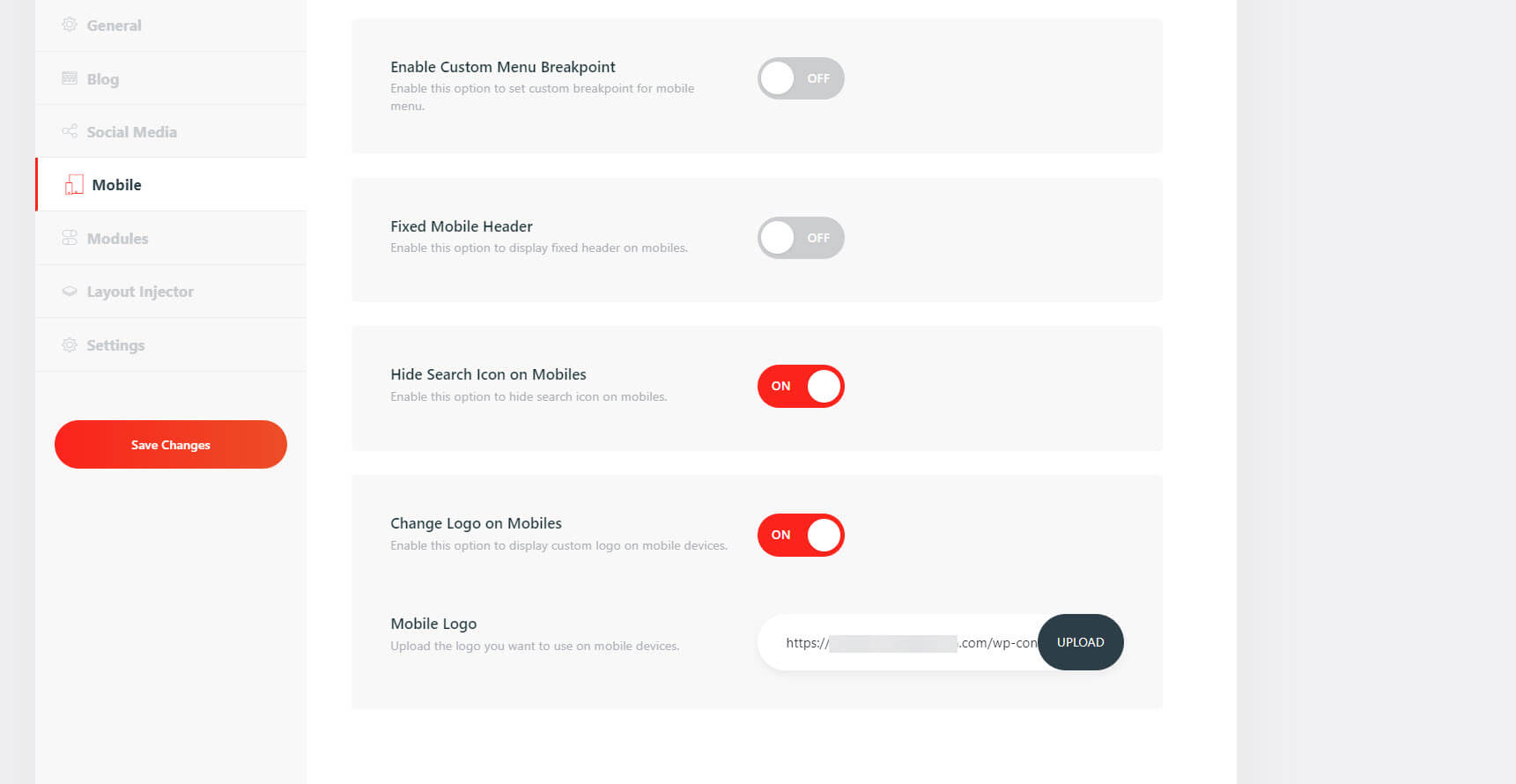
Ficha móvil Divi Pixel
La pestaña móvil incluye puntos de interrupción, corregir el encabezado móvil, ocultar el icono de búsqueda, cambiar el logotipo en el móvil, etc. Esto le da mucho control sobre la configuración móvil. Puede cargar cualquier logotipo que desee.

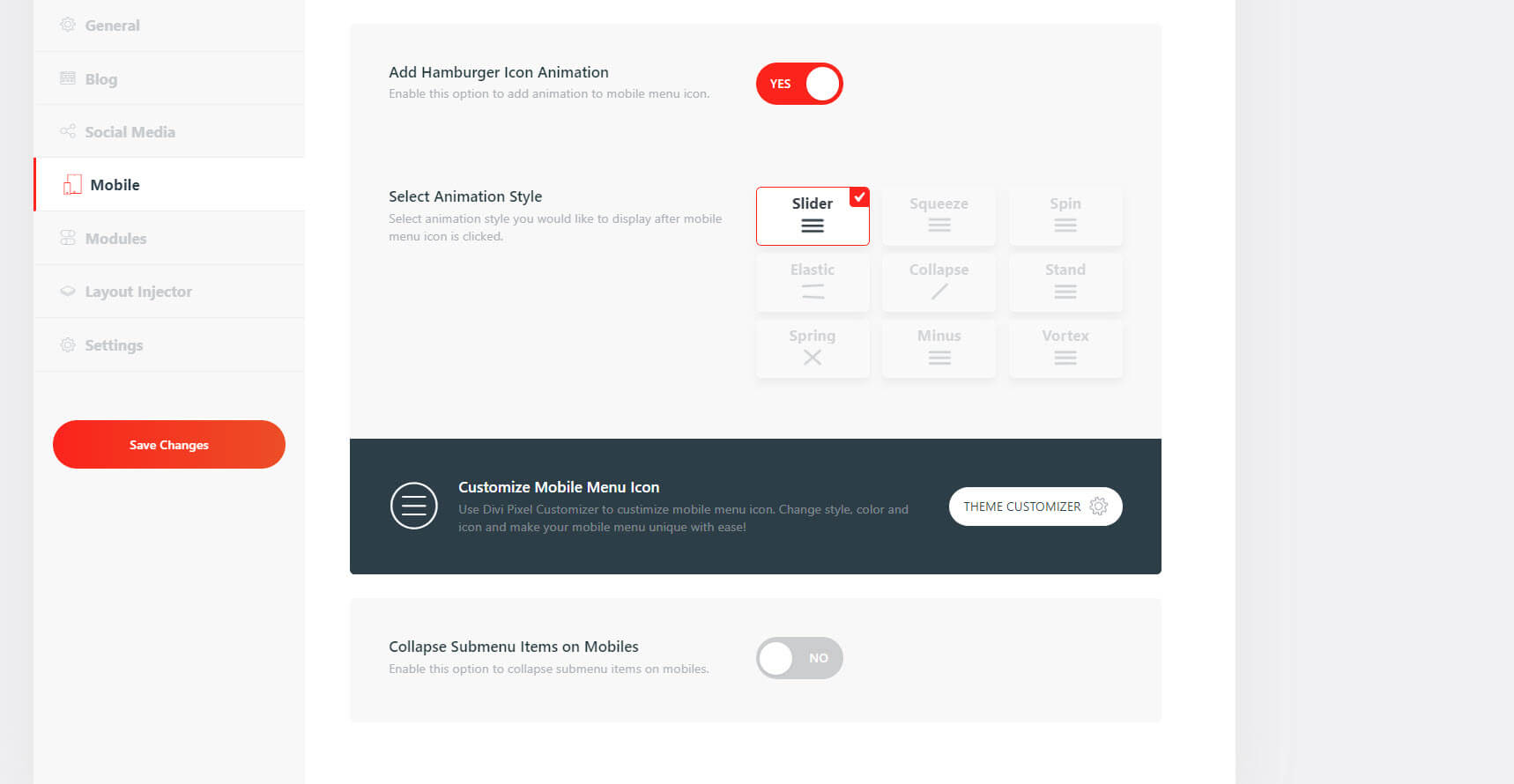
Menú móvil
El menú móvil agrega 9 configuraciones que incluyen opciones para el estilo de animación de los menús. Elija entre un control deslizante, apretar, girar, elástico, colapsar, pararse, saltar, menos y vórtice. Simplemente haga clic en el que desee. Muestra una animación en la pantalla de configuración para darle una idea de cómo funcionaría en la interfaz.

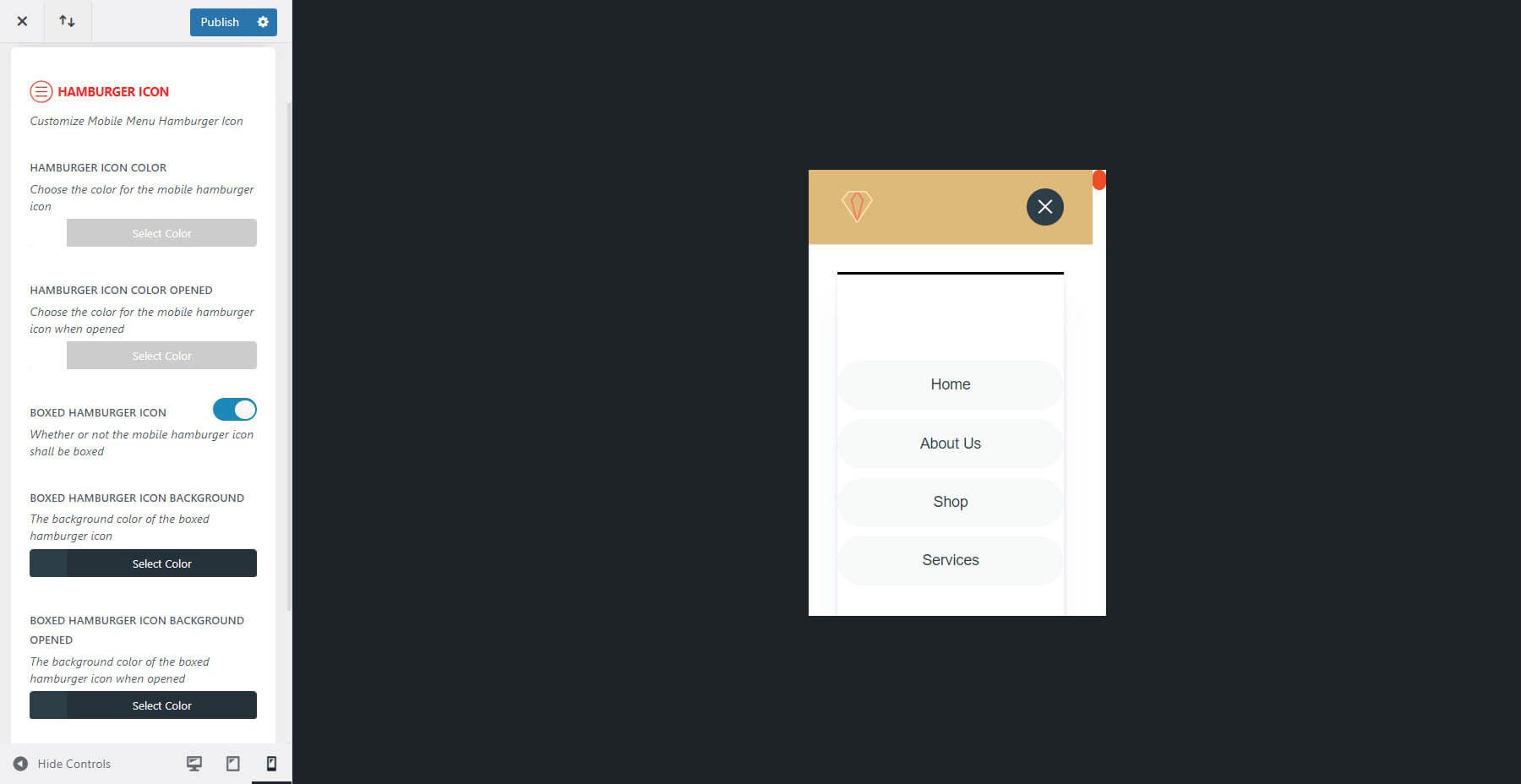
Puede ajustar todo el estilo del icono de la hamburguesa en el personalizador de temas. Ajuste el color, el color abierto, el color de fondo, el color de fondo abierto, el radio del borde, el relleno, etc. En este ejemplo, está usando un logotipo, un color de fondo y un menú desplegable diferentes a los de la versión de escritorio.

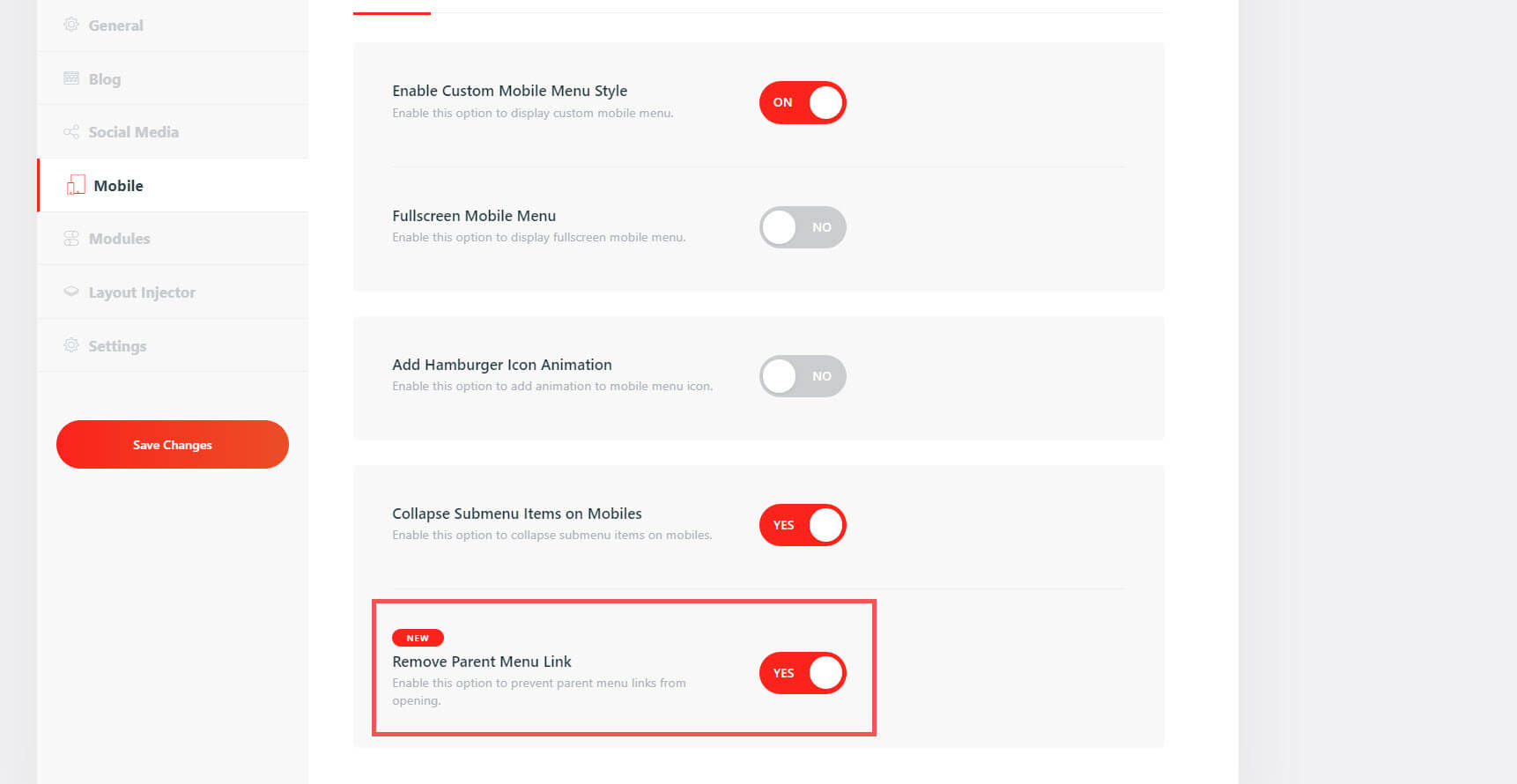
Ocultar elementos del submenú en dispositivos móviles
Al elegir Ocultar elementos del submenú en dispositivos móviles, se abre otra nueva opción: Eliminar enlace del menú principal. Esto evita que se abran los enlaces del menú principal.

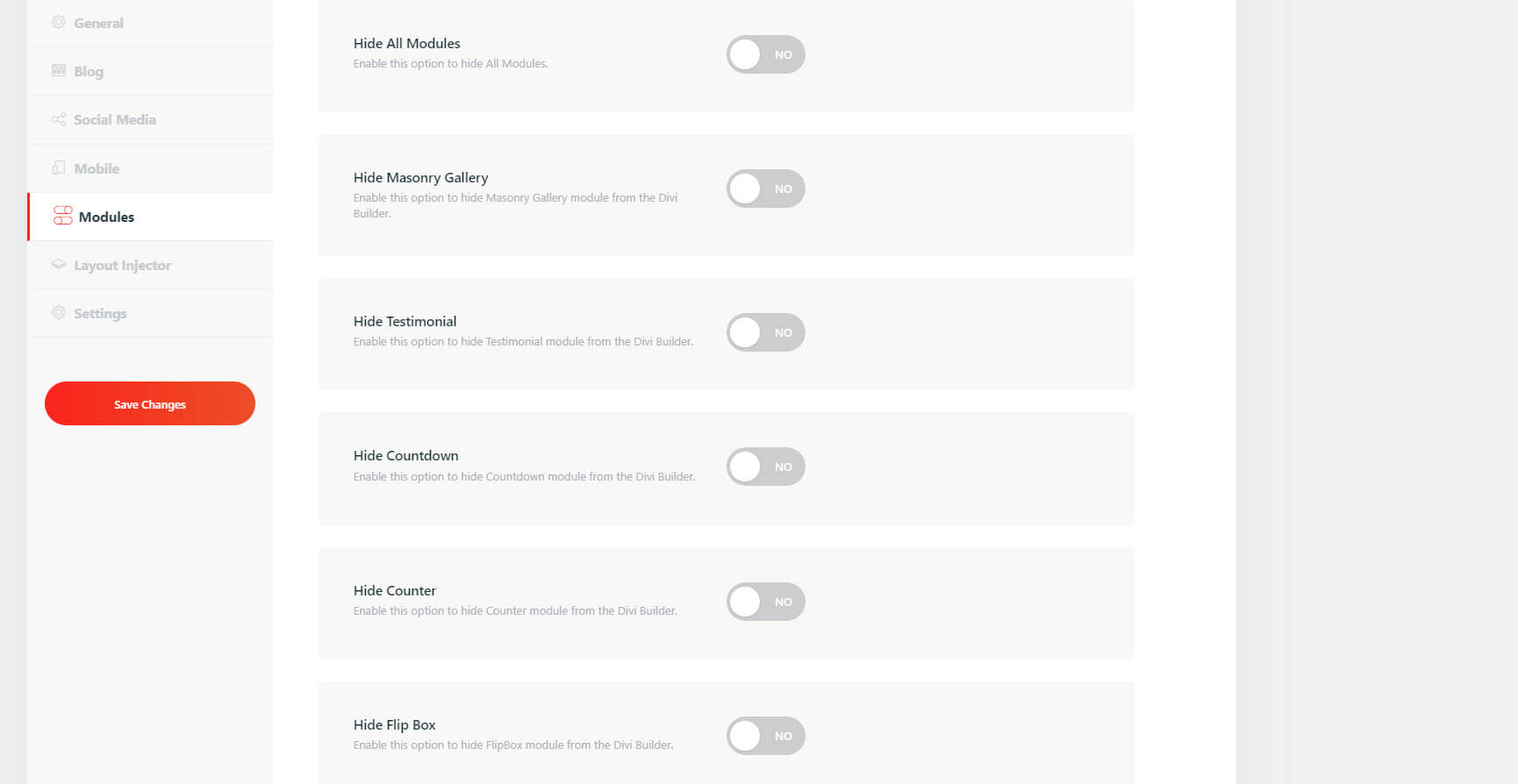
Pestaña Módulos Divi Pixel
La pestaña Módulo agrega más de 40 módulos nuevos a Divi Builder. Algunos de estos funcionan con los nuevos tipos de publicaciones que Divi Pixel agrega y a las que se accede en el panel de control de WordPress. Puede mostrarlos u ocultarlos todos o habilitar los módulos específicos que desee. Veremos algunos de los módulos Divi.

Testimonios
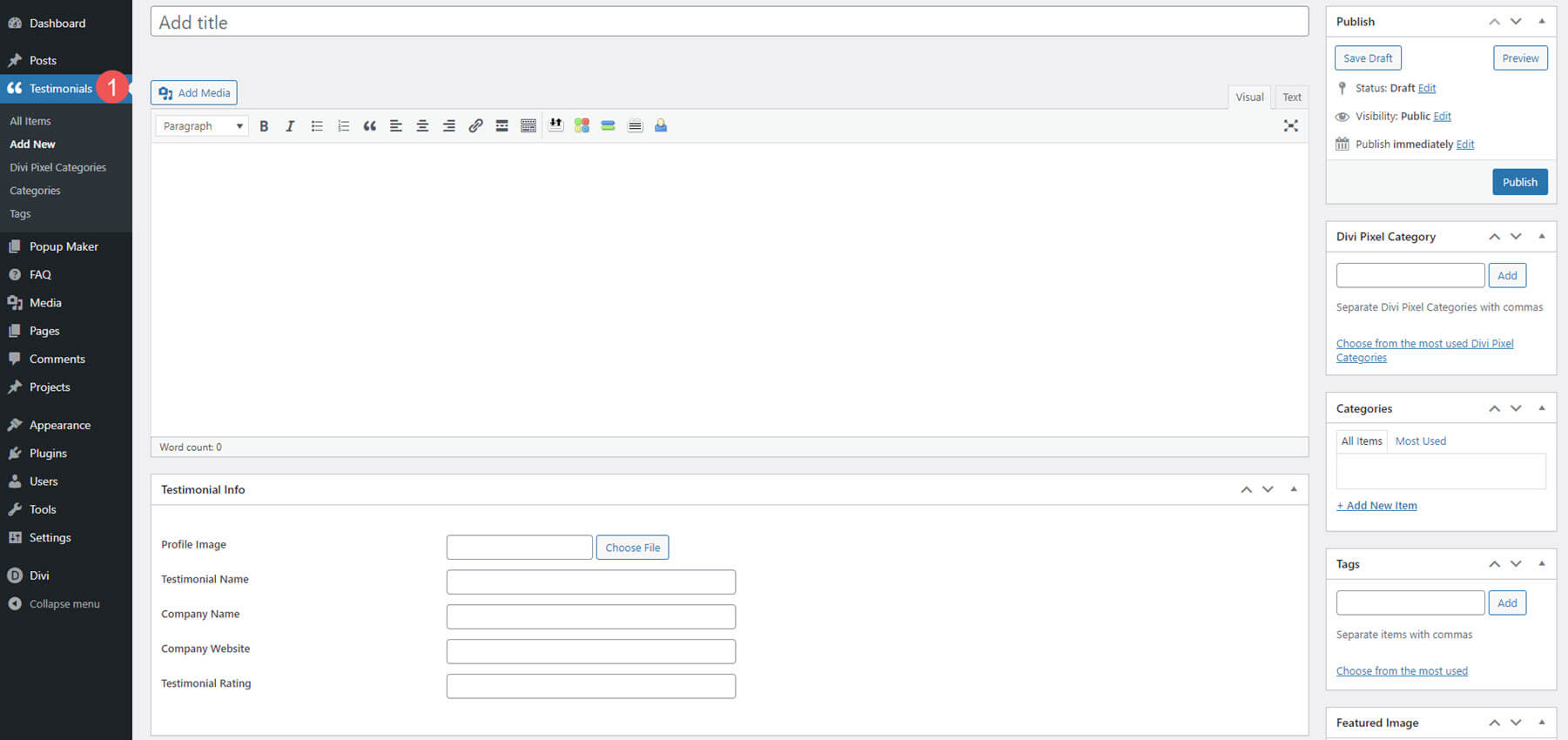
Testimonios agrega un nuevo tipo de publicación donde puede crear los testimonios para que los muestre el módulo. Puede crearlos en el editor u obtenerlos de Facebook, Google y WooCommerce. El editor incluye campos para el título, contenido, imagen, nombre, empresa, sitio web y calificación.

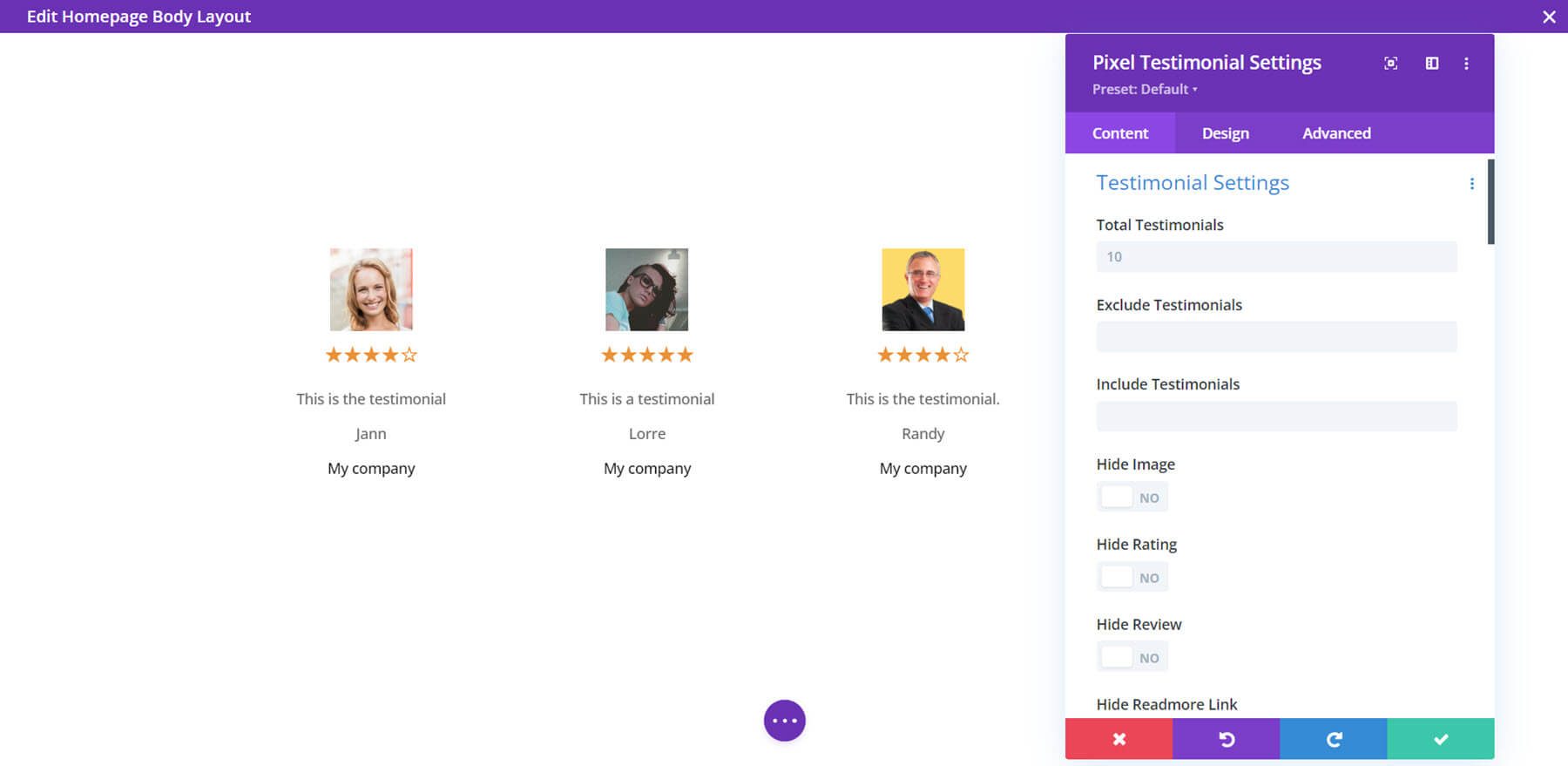
El módulo muestra los testimonios y brinda muchas opciones, incluido el número para mostrar, testimonios para incluir o excluir, qué elementos mostrar u ocultar, configuraciones emergentes, configuraciones de carrusel, el tipo de revisión y más. Todas las opciones de diseño estándar de Divi también están aquí.

Creador de ventanas emergentes
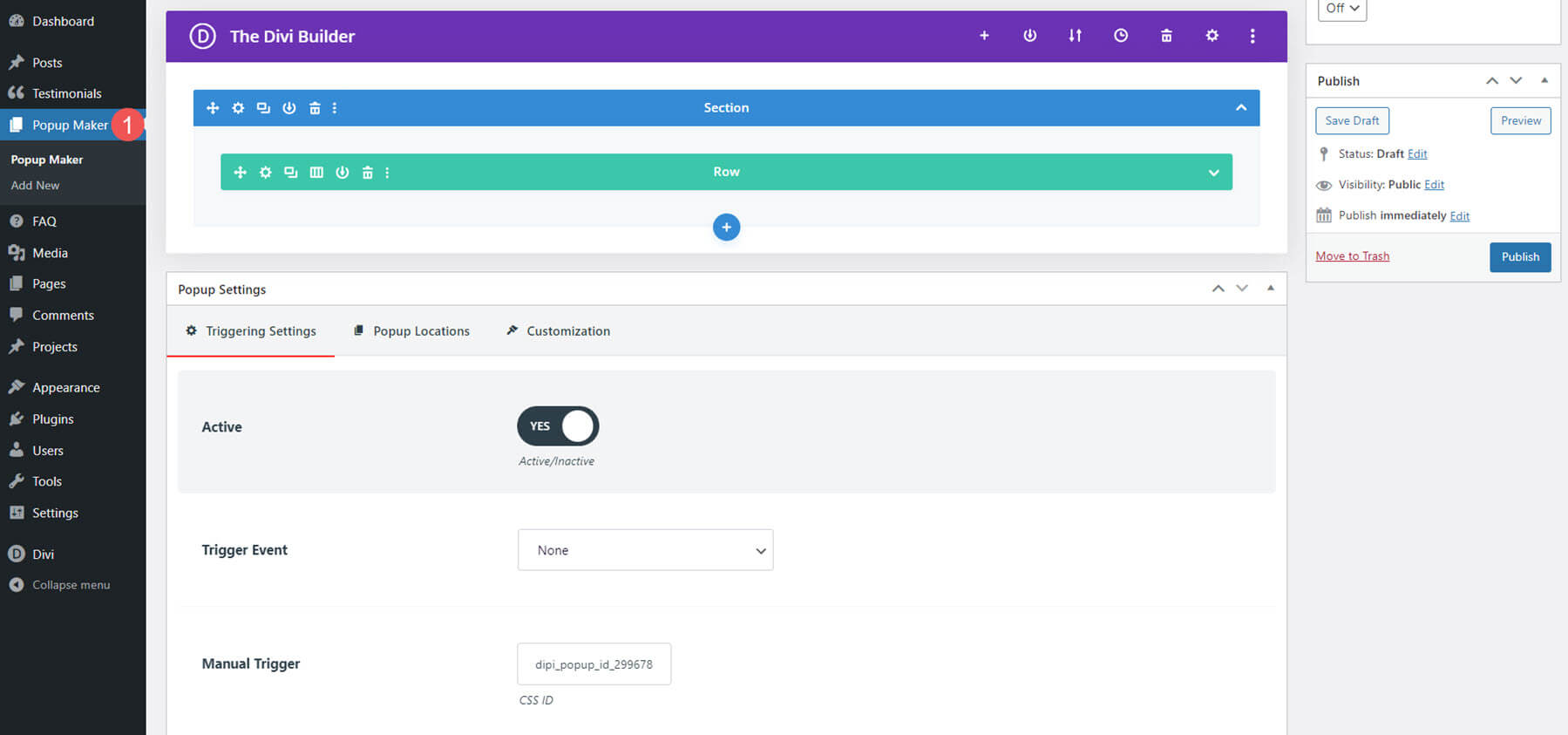
El creador de ventanas emergentes utiliza Divi Builder para crear los diseños. El editor también incluye configuraciones de activación, opciones de ubicación de ventanas emergentes y personalización. Este no es un módulo, pero puede mostrarlo u ocultarlo en la configuración del módulo. Se agrega a cualquier elemento con una ID de clase CSS.

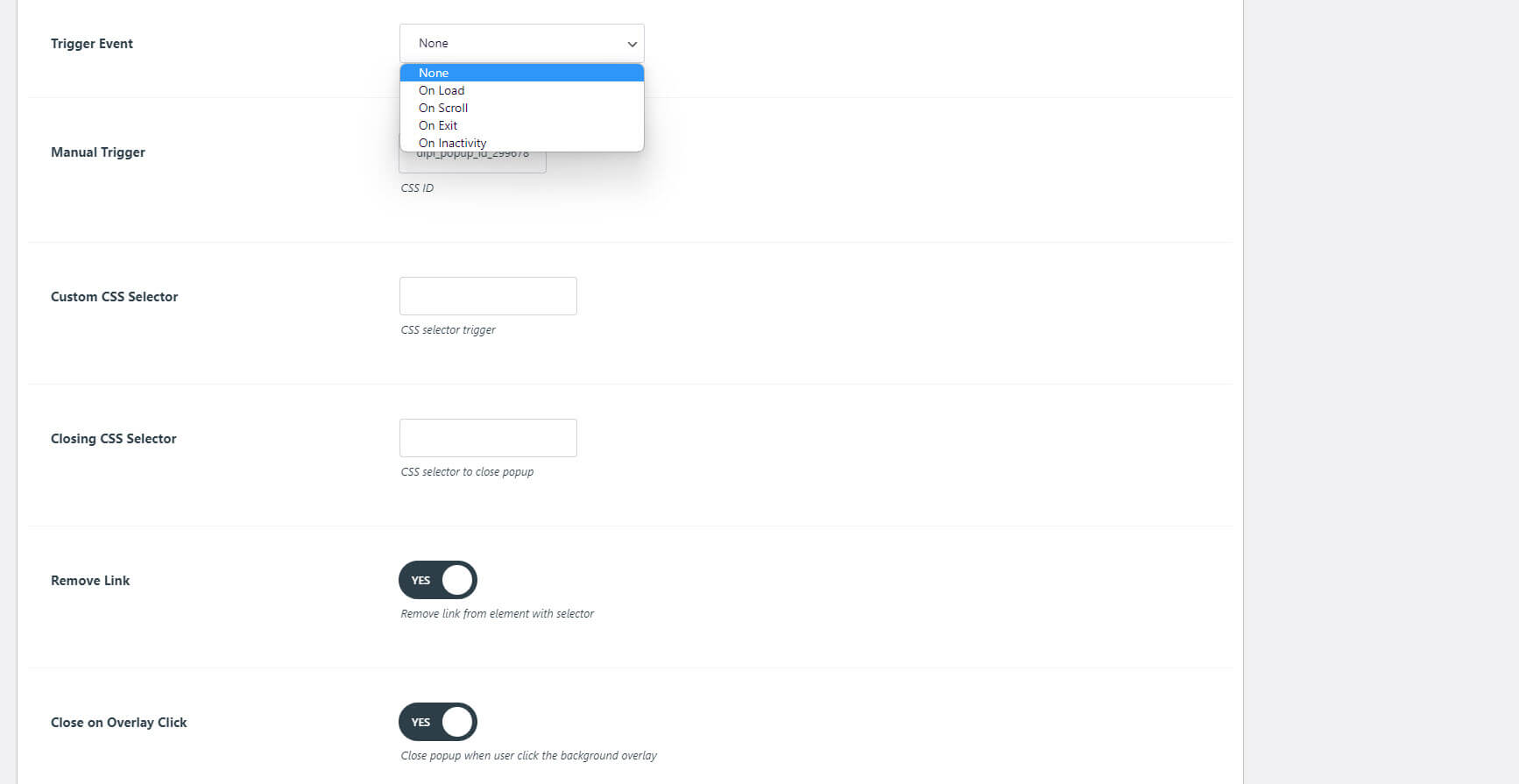
La configuración de activación le permite elegir los eventos de activación, las opciones de cierre, etc.

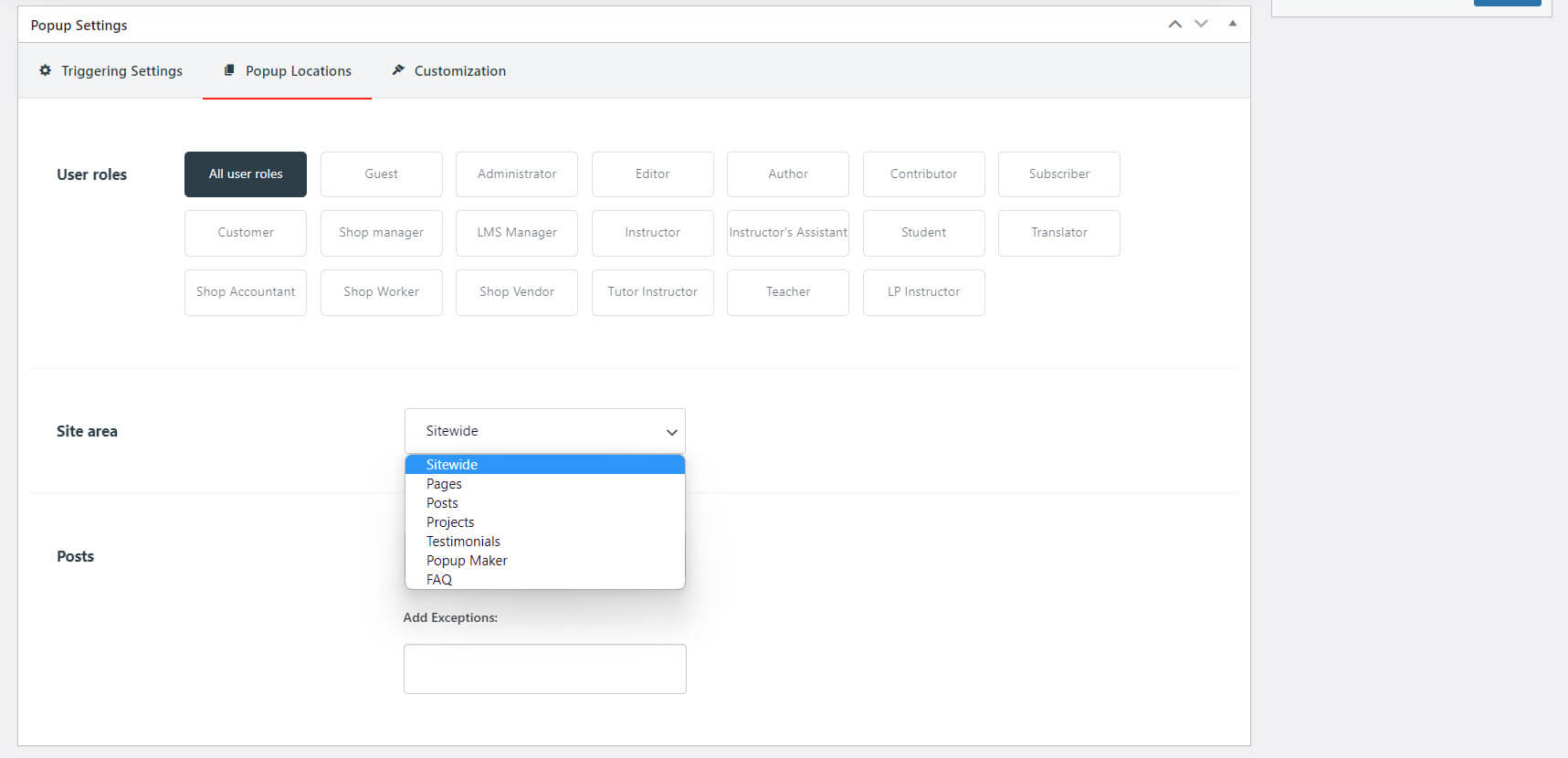
Las opciones de ubicación incluyen los roles de usuario, el área del sitio y las publicaciones que pueden mostrar la ventana emergente. Elija tipos de publicaciones, publicaciones específicas y excepciones.

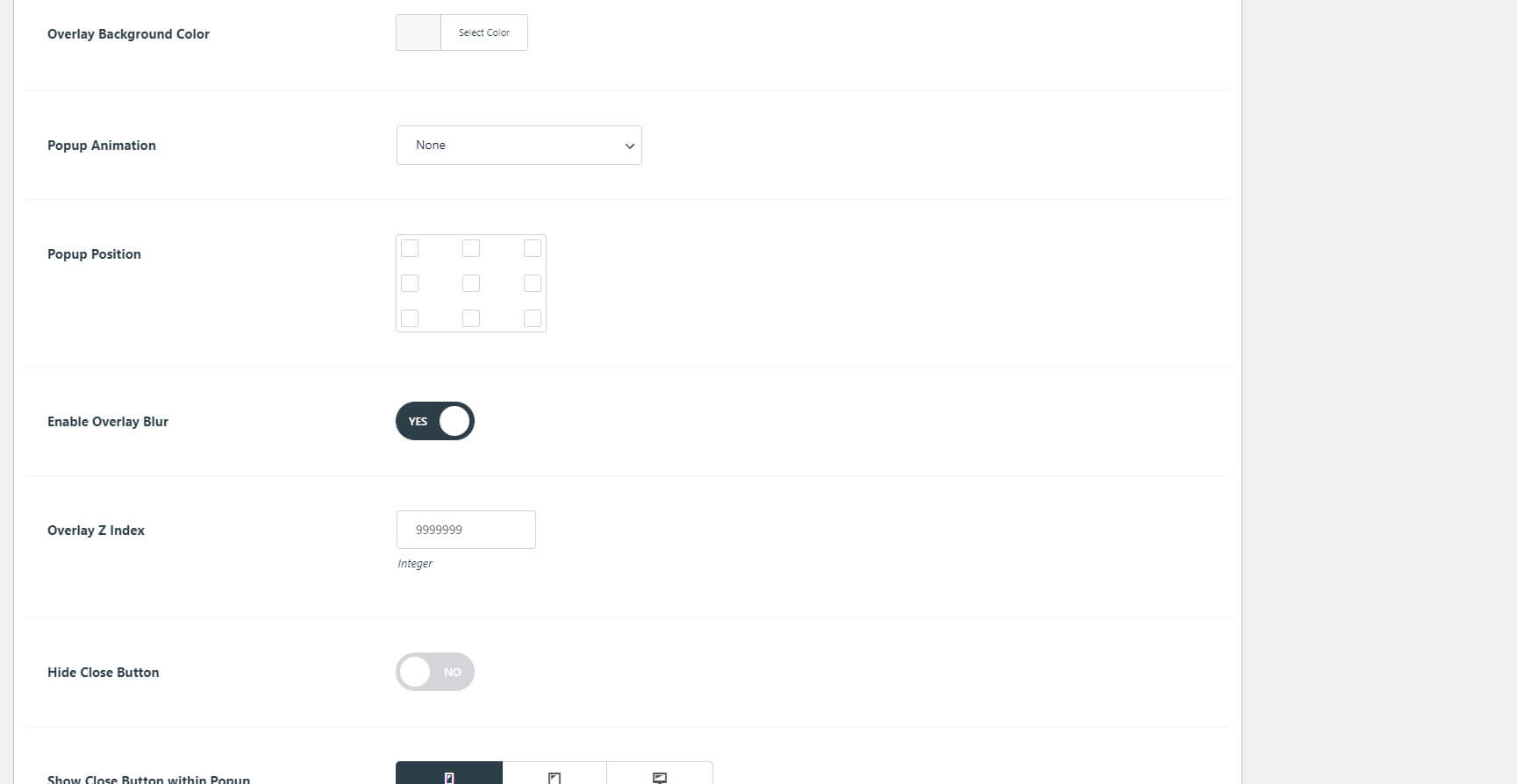
Las opciones de personalización le permiten elegir el color de fondo superpuesto, la animación emergente, la posición, el desenfoque y más.

Preguntas frecuentes sobre el marcado de esquema
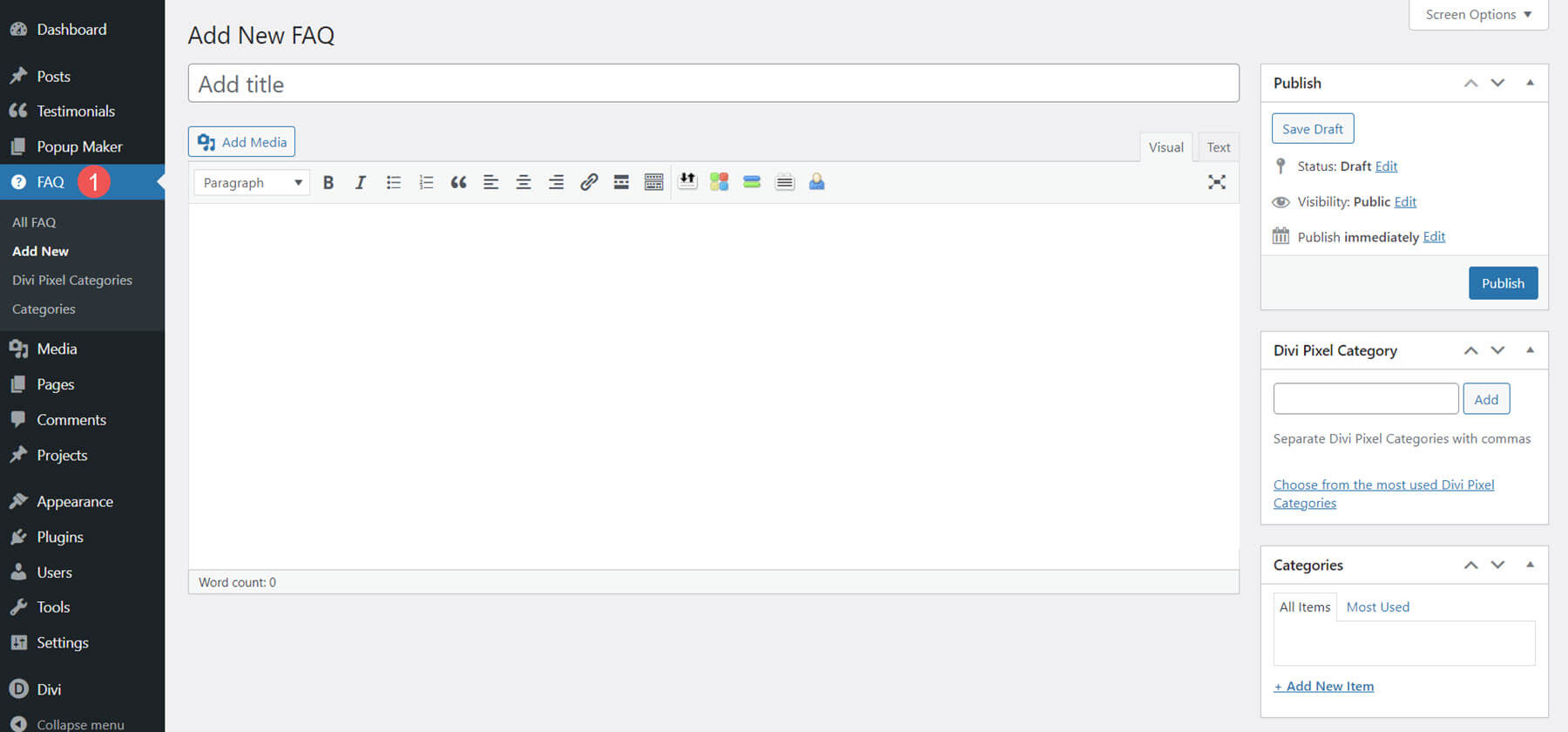
El módulo de preguntas frecuentes de Divi Pixel se basa en los principios de datos estructurados de Google. El generador de preguntas frecuentes utiliza el editor clásico. Puede crearlos como cualquier contenido en el editor clásico y agregar categorías de preguntas frecuentes.

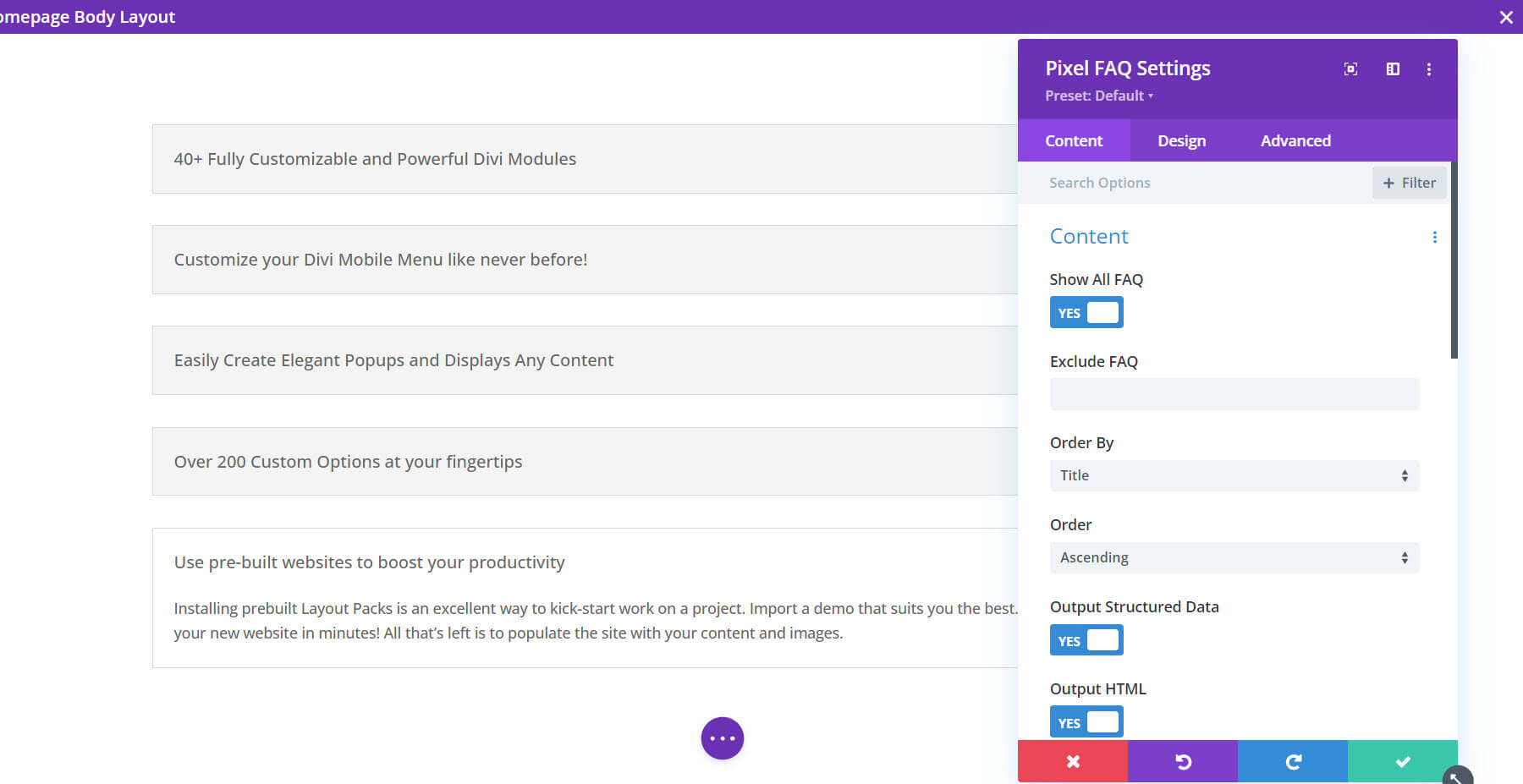
Una vez que haya creado las preguntas frecuentes, puede mostrarlas con el módulo de preguntas frecuentes. Muestre todas las preguntas frecuentes o excluya preguntas frecuentes específicas, visualice por categorías, genere datos estructurados y HTML, etc. Diséñelos en la pestaña de diseño.

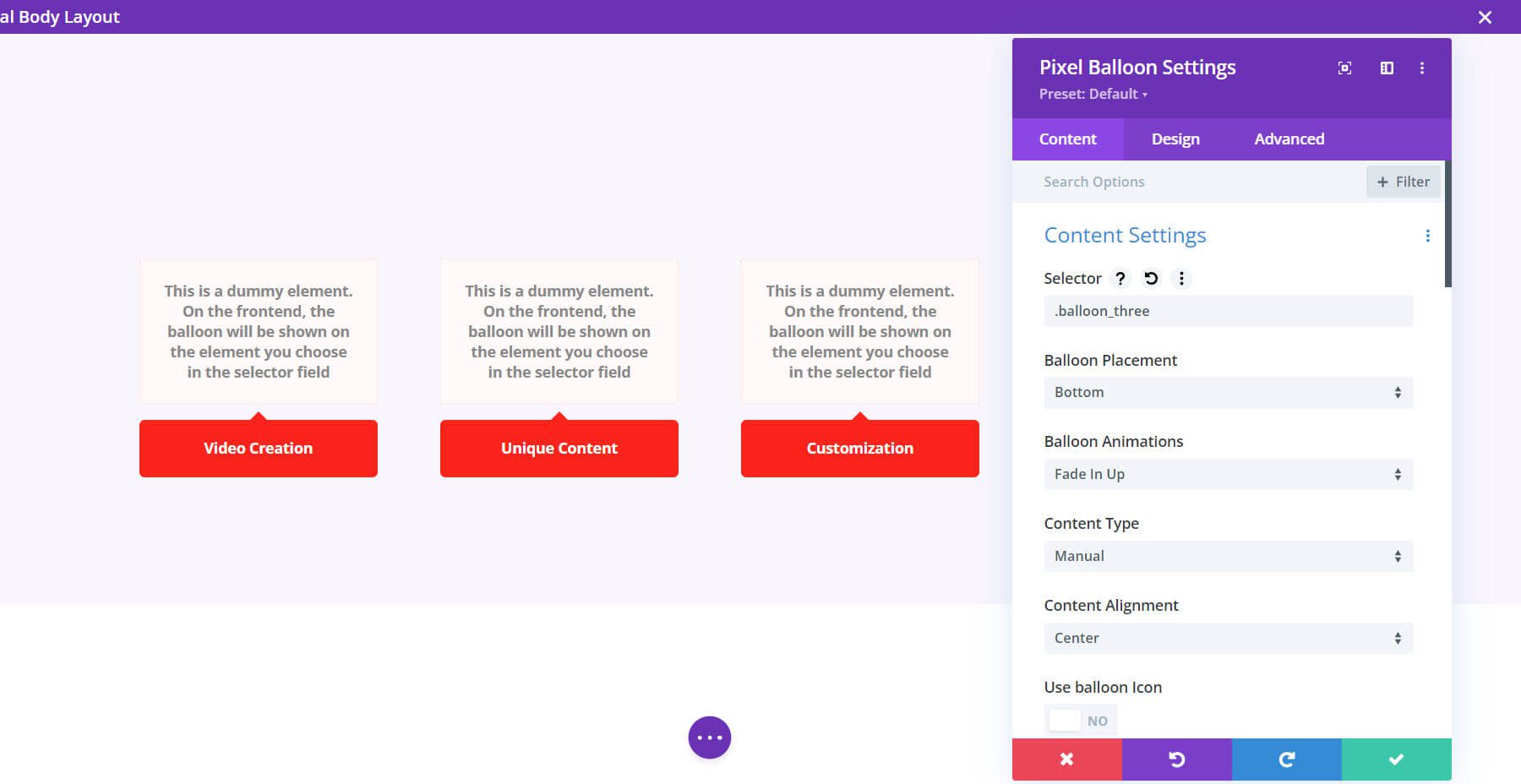
Globo
El módulo Globo crea un globo que se selecciona como elemento de menú. Agrega cualquier contenido dentro del globo y dale estilo en la pestaña de diseño.

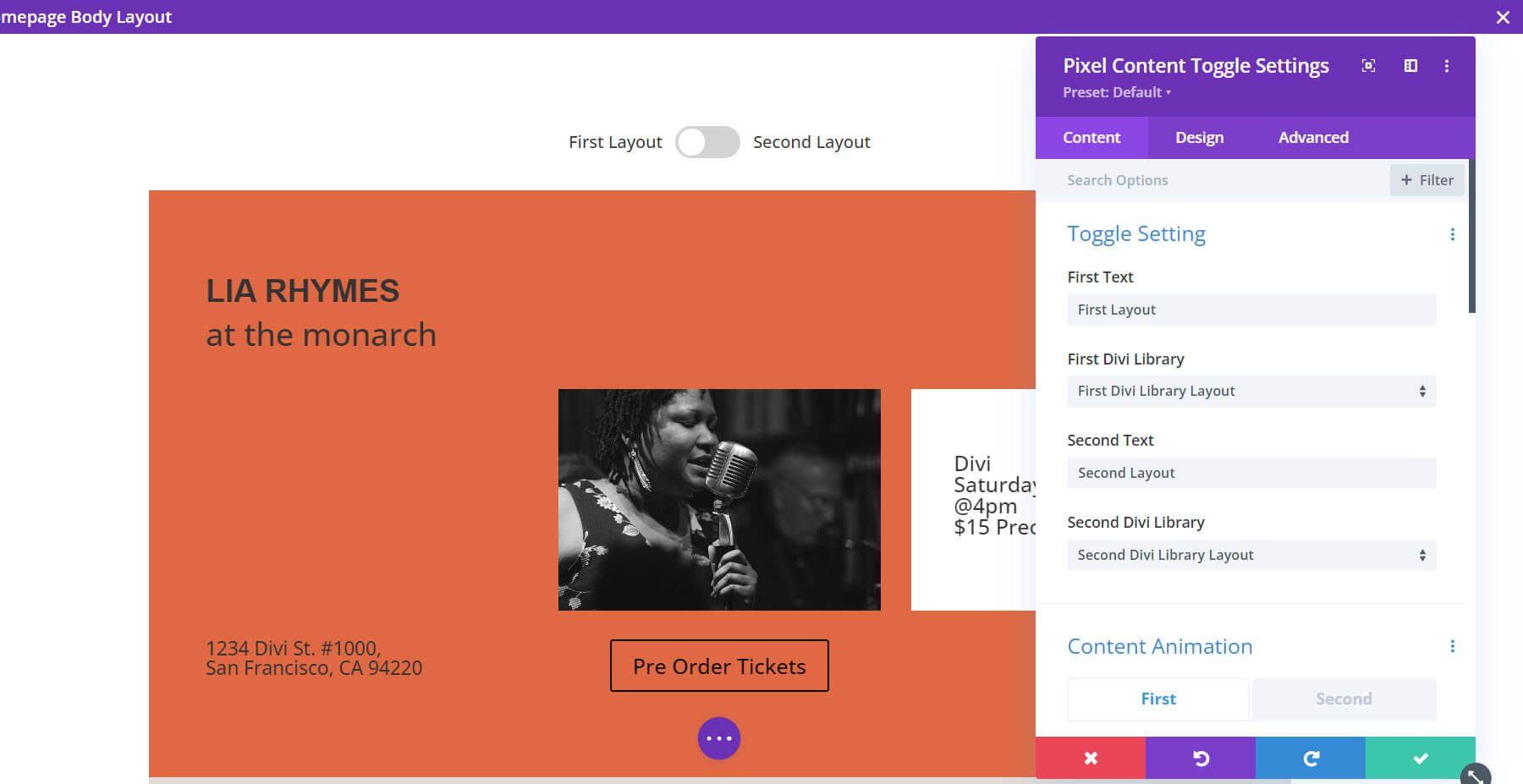
Cambio de contenido
El módulo de cambio de contenido es interesante. Le permite especificar dos diseños y proporciona un interruptor para que el usuario pueda cambiar entre ellos. He especificado dos diseños. La siguiente imagen muestra el primer diseño.

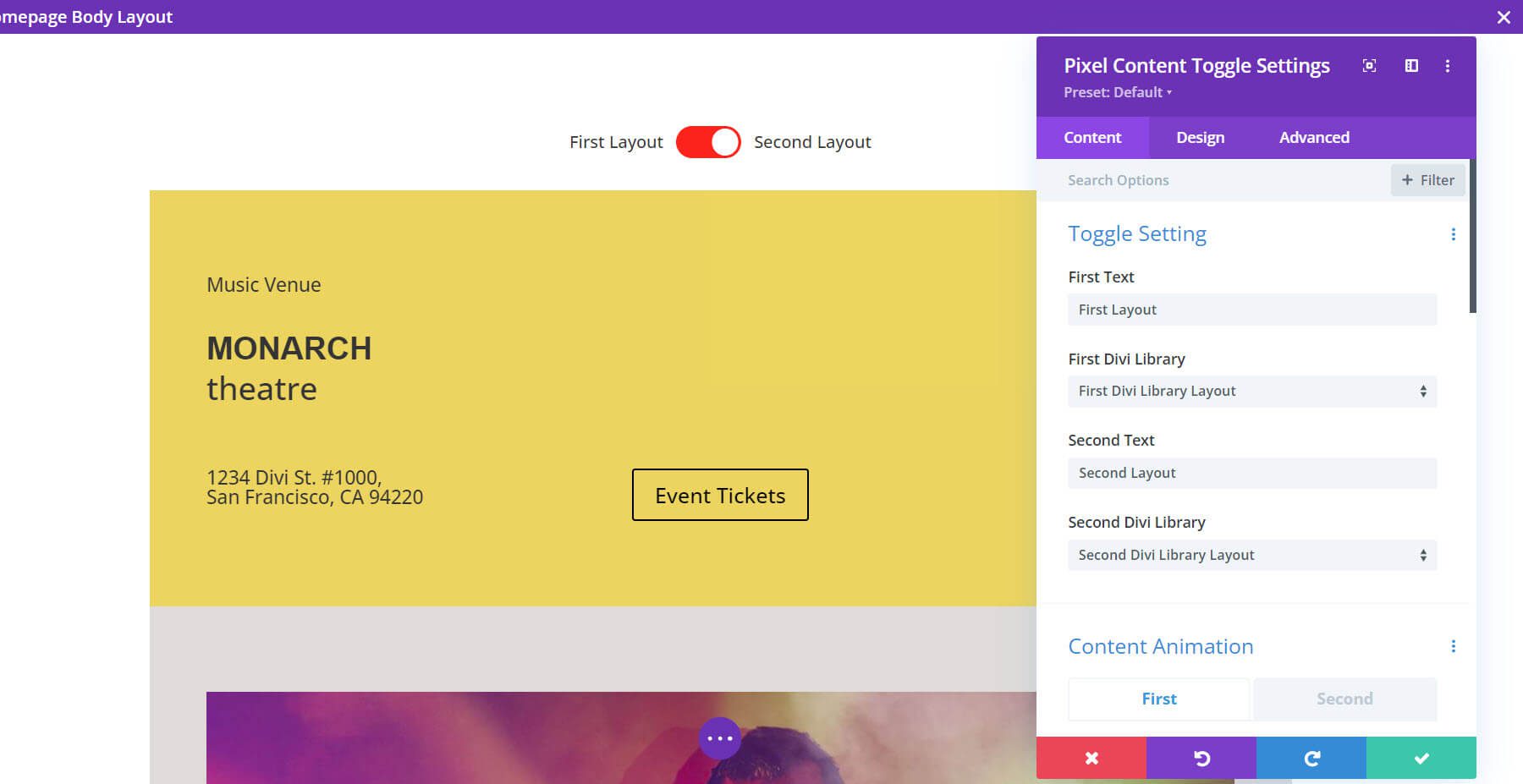
Al hacer clic en los cambios de alternar al segundo diseño, como se ve a continuación.

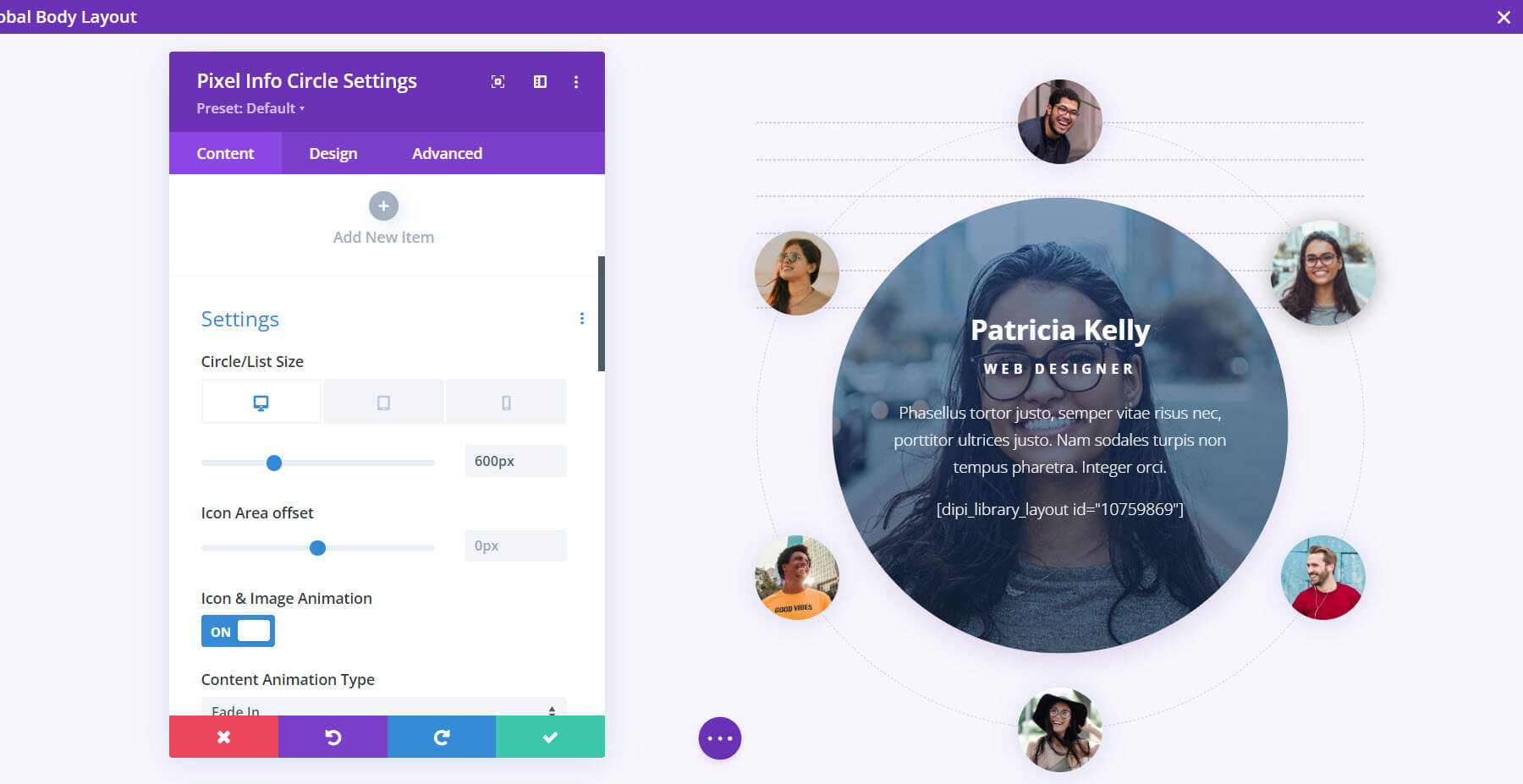
círculo de información
El módulo Info Circle es una forma interesante de mostrar información y contenido. Te permite agregar íconos o imágenes alrededor de un círculo. Cree tantos conjuntos de información como desee, elija íconos e imágenes para cada uno y diseñelos juntos o de forma independiente.

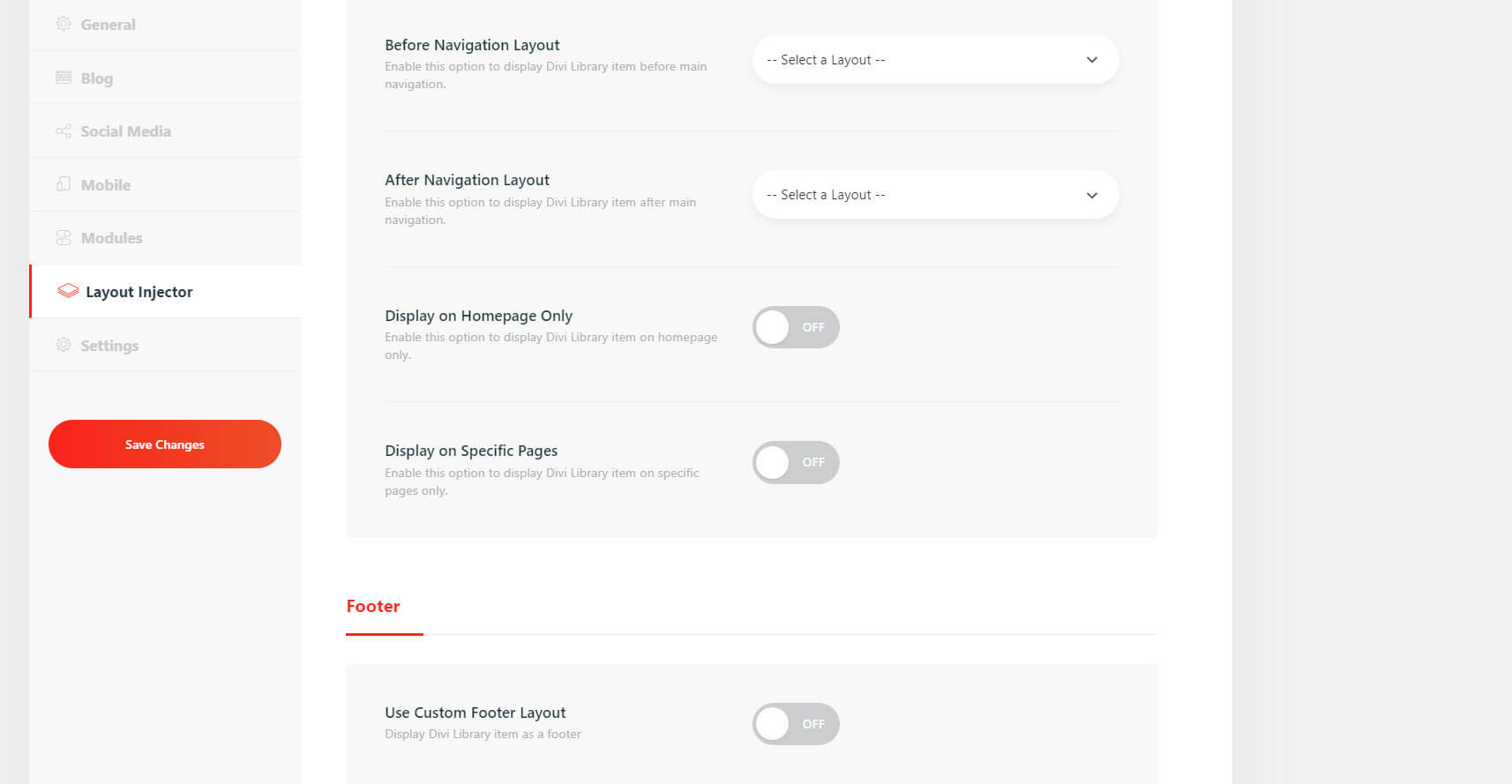
Pestaña del inyector de diseño de píxeles Divi
El inyector de diseño le permite seleccionar un diseño Divi y colocarlo en ciertas ubicaciones en el sitio web. Coloque el diseño antes y después de la navegación, el pie de página y después del blog y el encabezado del archivo. También puede construir una página 404.

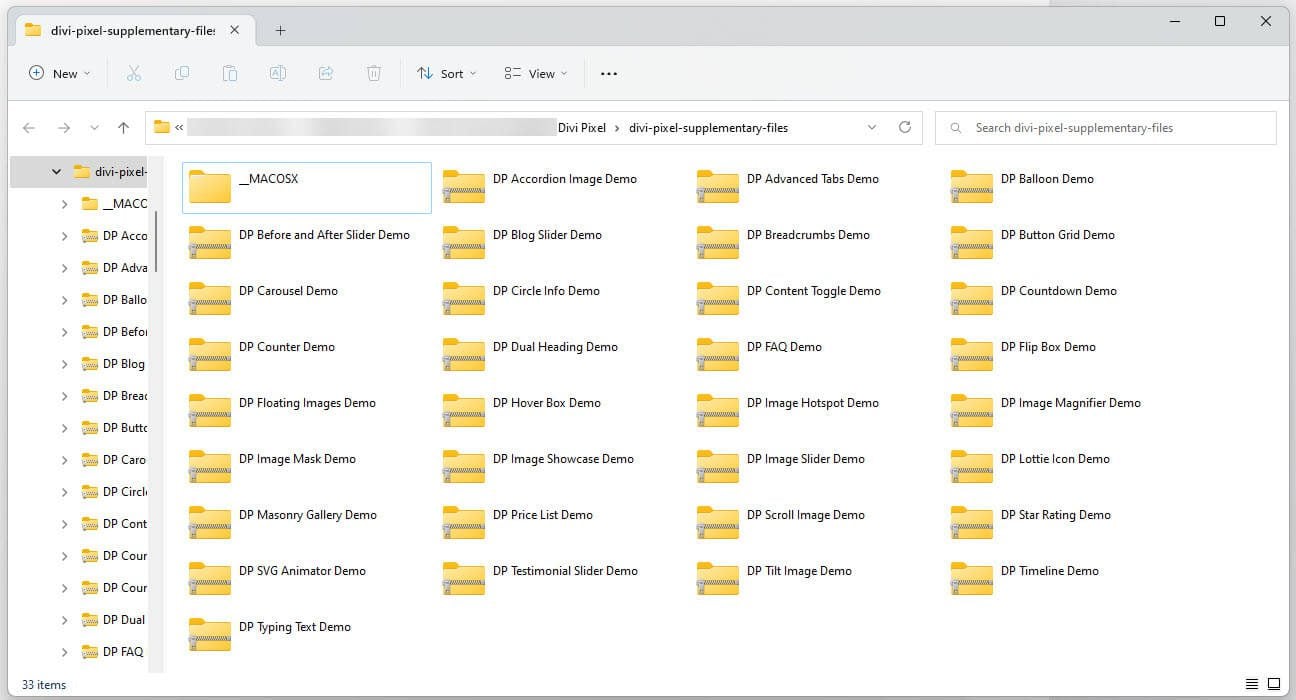
Archivos complementarios Divi Pixel
Divi Pixel también incluye muchas demostraciones que puede importar para obtener una ventaja inicial en sus diseños.

Dónde comprar Divi Pixel
Divi Pixel está disponible en Divi Marketplace por $169. Incluye uso ilimitado del sitio web, una garantía de devolución de dinero de 30 días y 1 año de soporte y actualizaciones.

pensamientos finales
Esa es nuestra mirada a Divi Pixel. Hay muchas funciones y módulos en este complemento. Solo he arañado la superficie en este post. Si desea ampliar lo que puede hacer con Divi, Divi Pixel es un buen lugar para comenzar.
Queremos escuchar de ti. ¿Has probado Divi Pixel? Háganos saber lo que piensa al respecto en los comentarios.
