Producto destacado de Divi: Ayudante de búsqueda de Divi
Publicado: 2024-09-03¿Está buscando una mejor manera para que los usuarios busquen contenido en su sitio web Divi? Entonces, deberías probar Divi Search Helper. Este increíble complemento potencia el módulo de búsqueda Divi estándar al agregar funciones potentes al módulo de búsqueda existente. En esta publicación, lo guiaremos a través de las funciones del complemento y le mostraremos cómo usarlo.
¡Vamos a sumergirnos!
- 1 ¿Qué es Divi Search Helper?
- 2 ¿Cuáles son las características de Divi Search Helper?
- 2.1 Diseño de campo de búsqueda mejorado
- 2.2 Ajustes del botón de búsqueda
- 2.3 Seleccionar tipos de publicaciones personalizadas para mostrar
- 2.4 Configuración personalizada de resultados de búsqueda
- 3 Cómo utilizar el asistente de búsqueda Divi
- 3.1 Instalar el asistente de búsqueda Divi
- 3.2 Agregar el módulo de búsqueda Divi a una página
- 3.3 Configurar los ajustes de contenido del módulo de búsqueda Divi
- 3.4 Configurar los ajustes de diseño del módulo de búsqueda Divi
- 4 ¿Cuánto cuesta el asistente de búsqueda Divi?
- 5 Divi Search Helper proporciona una mejor manera de buscar
¿Qué es el asistente de búsqueda Divi?

El complemento Divi Search Helper agrega muchas funciones adicionales a la barra de búsqueda de WordPress. Creado por los desarrolladores de PeeAye Creative, Divi Search Helper aumenta el poder de su búsqueda Divi, haciendo que sea muy fácil para los visitantes encontrar lo que necesitan sin tener que buscarlo.
Lo mejor de Divi Search Helper es que no necesitas experiencia en codificación para personalizarlo. Tendrás 65 nuevas configuraciones y funciones directamente integradas en Divi Builder. Puede definir qué tipos de publicaciones deben incluirse en la búsqueda, cómo se muestran los resultados de la búsqueda y más.
Obtenga el asistente de búsqueda Divi
¿Cuáles son las características de Divi Search Helper?
Como se mencionó anteriormente, Divi Search Helper agrega 65 nuevas configuraciones y funciones al módulo de búsqueda existente incluido con Divi. Profundicemos en estas funciones para que tenga una mejor idea de lo que puede hacer con ellas.
Nota: Actualmente, Divi Search Helper no permite obtener una vista previa de algunas de estas funciones y configuraciones dentro de Visual Builder. Sin embargo, PeeAye Creative promete estas actualizaciones en futuras versiones.
Diseño de campo de búsqueda mejorado

Div Search Helper ofrece muchas opciones para hacer que el campo de búsqueda destaque. Puede agregar íconos interesantes para que el campo de búsqueda se destaque, o puede agregar un ícono para borrar el campo de búsqueda, haciéndolo más intuitivo para todos los usuarios. Divi Search Helper también proporciona una gran cantidad de opciones de personalización, incluido el marcador de posición, el campo y el foco del campo, la fuente y varias configuraciones para la alineación, el tamaño y la altura de la línea del texto.
Ajustes del botón de búsqueda

Divi Search Helper le permite personalizar el botón del módulo de búsqueda con varias configuraciones. Puede elegir el tipo de botón para mostrar un icono, texto o ambos. También puede actualizar el texto del botón para mostrar algo más que la búsqueda. El complemento también le permite mostrar el botón a la izquierda o a la derecha y personalizar la apariencia usando la pestaña de diseño de Divi.
Seleccione tipos de publicaciones personalizadas para mostrar

Una de las mayores ventajas de Divi Search Helper es su capacidad para mostrar diferentes tipos de publicaciones, como publicaciones, páginas, proyectos, productos o eventos. A diferencia de la búsqueda estándar de WordPress, que muestra resultados de publicaciones, páginas y extractos, Divi Search Helper te permite elegir exactamente lo que deseas incluir. Con este complemento, puede crear barras de búsqueda personalizadas para áreas específicas de su sitio, como su blog, una página de portafolio o páginas de resultados de búsqueda personalizadas. Puede profundizar más en los resultados de búsqueda especificando etiquetas o categorías de publicaciones o proyectos específicos, metadatos personalizados o criterios de palabras clave específicos.
Configuración personalizada de resultados de búsqueda

Divi Search Helper proporciona resultados de búsqueda de dos maneras: una página de resultados de búsqueda o un menú desplegable de Ajax. También hay varias formas de personalizar cómo se muestran los resultados de la búsqueda. Las opciones incluyen el orden de los resultados de búsqueda (fecha de publicación, alfabéticamente, relevancia o aleatorio), cuántos resultados mostrar y texto del enlace de paginación. Como beneficio adicional, puede personalizar el texto del encabezado de los resultados de la búsqueda, elegir si desea mostrar los resultados en una nueva pestaña y determinar si desea incluir imágenes. Estas características mejoran drásticamente las opciones de búsqueda estándar de WordPress.
También hay muchas configuraciones de diseño, incluida la personalización del fondo, los enlaces de navegación, el relleno, la configuración de la barra de desplazamiento y el borde.
Cómo utilizar el asistente de búsqueda Divi
Con un conocimiento sólido de cómo funciona Divi Search Helper, profundicemos en la parte divertida. Le guiaremos en la instalación y personalización del complemento para satisfacer sus necesidades.
Instalar el asistente de búsqueda Divi
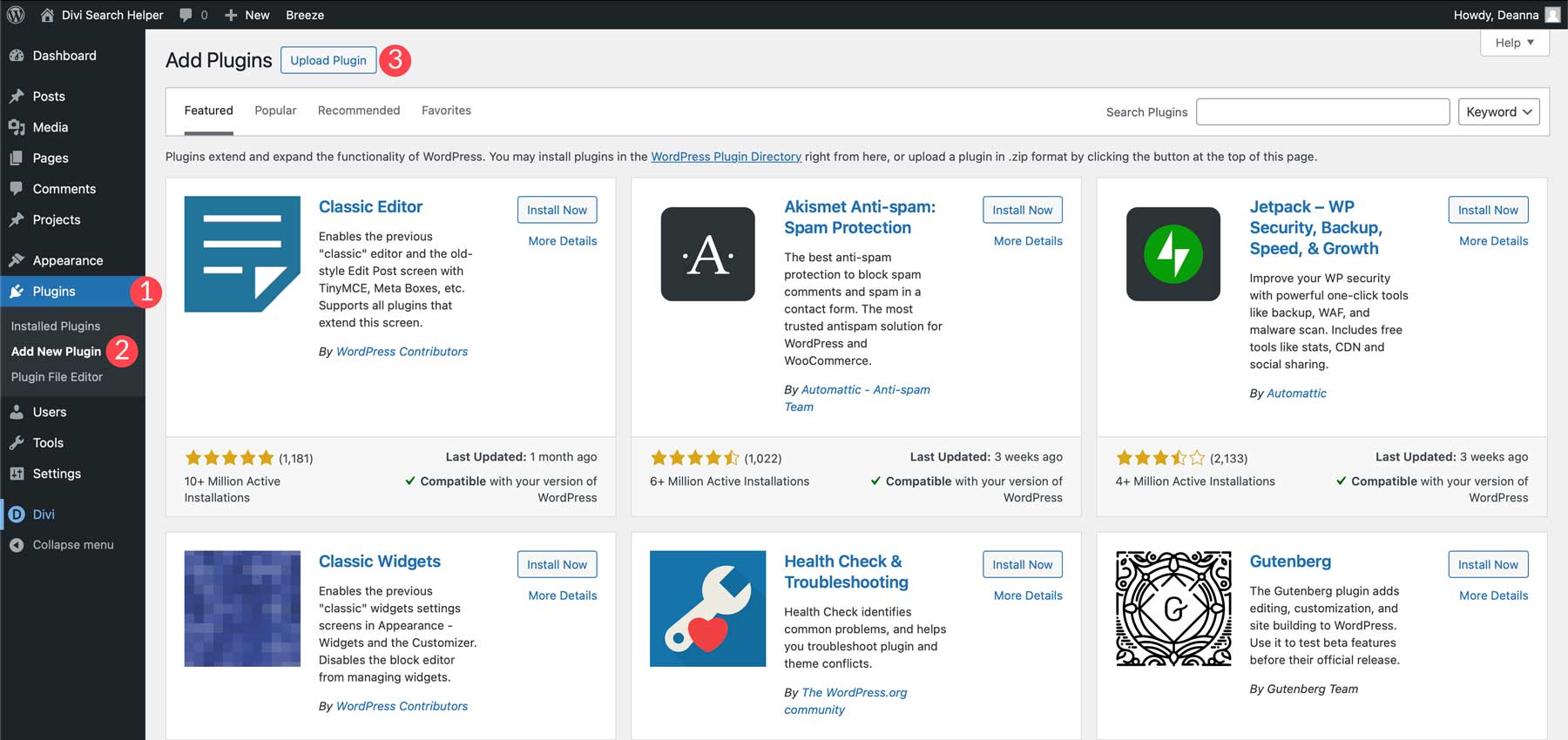
El primer paso es instalar el complemento. Comience navegando a Complementos > Agregar nuevo complemento . Haga clic en el botón cargar complemento .

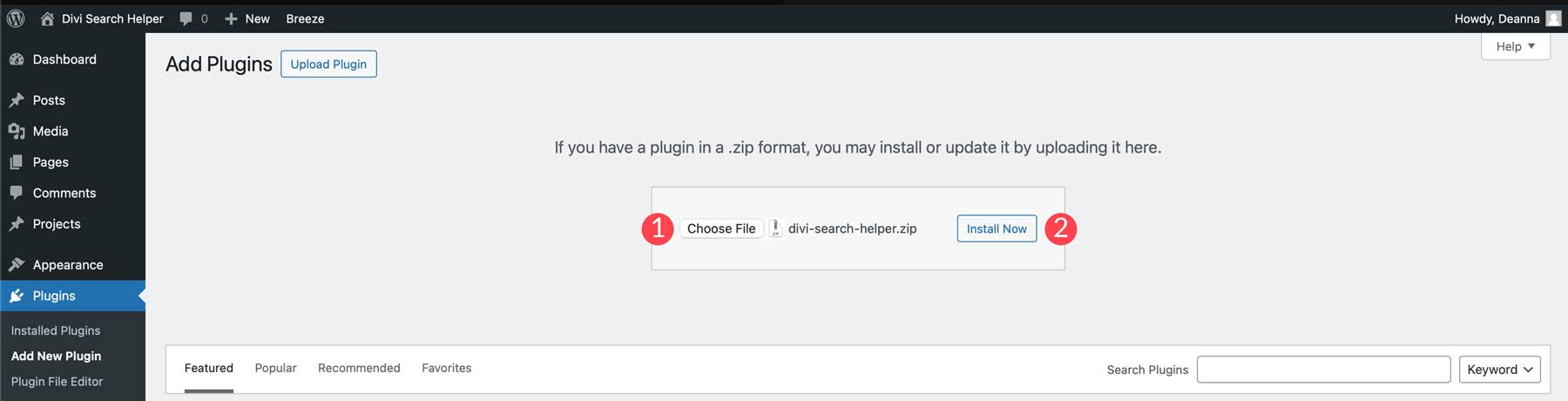
A continuación, haga clic en Elegir archivo y cargue la carpeta comprimida del complemento en WordPress. Haga clic en el botón Instalar ahora para continuar.

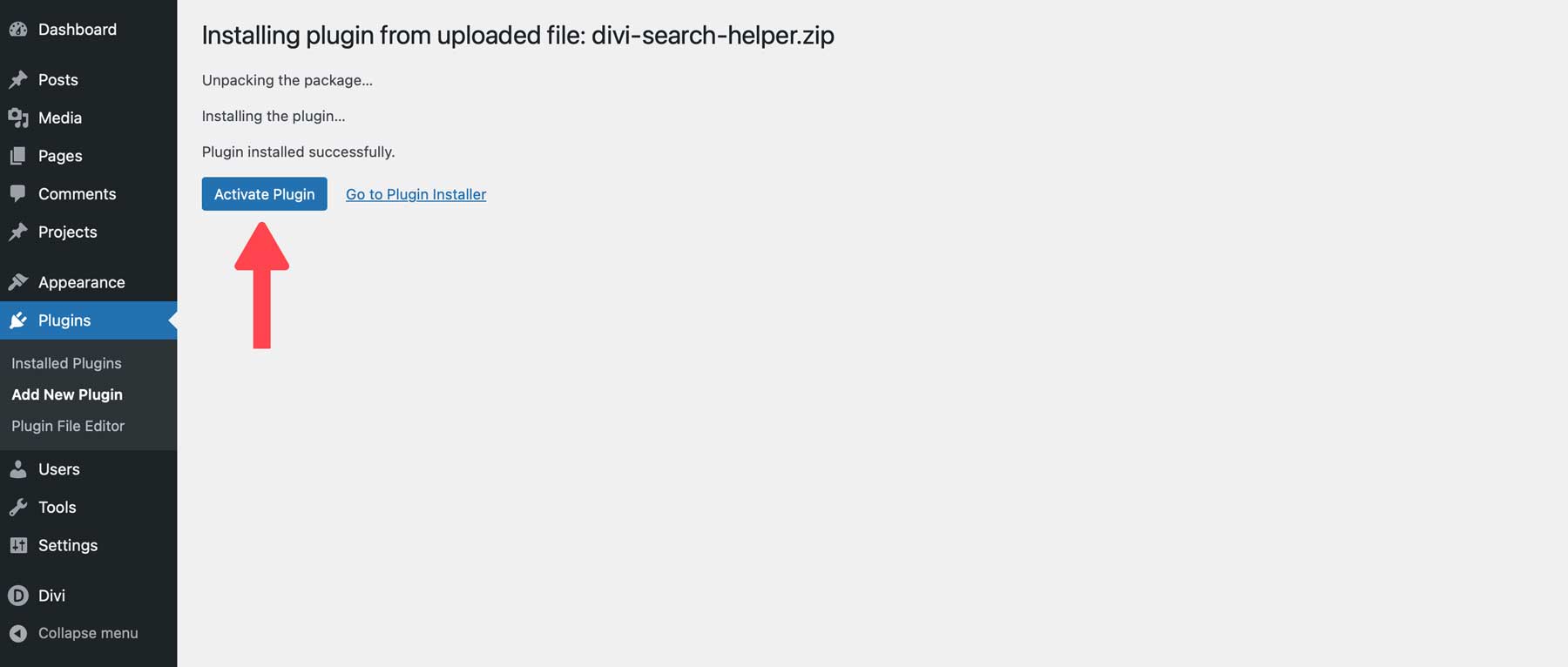
Finalmente, haga clic en Activar complemento para instalar Divi Search Helper.


Agregue el módulo de búsqueda Divi a una página
Con el complemento instalado, veamos qué puedes hacer con Divi Search Helper. Para este ejemplo, supongamos que desea crear una búsqueda para un tipo de publicación personalizada llamada café. Usaremos el complemento Divi Assistant (lea más sobre eso aquí) para cambiar el nombre del tipo de publicación de proyectos a cafés . Una vez creado tu nuevo tipo de publicación, ¡puedes realizar una búsqueda personalizada!
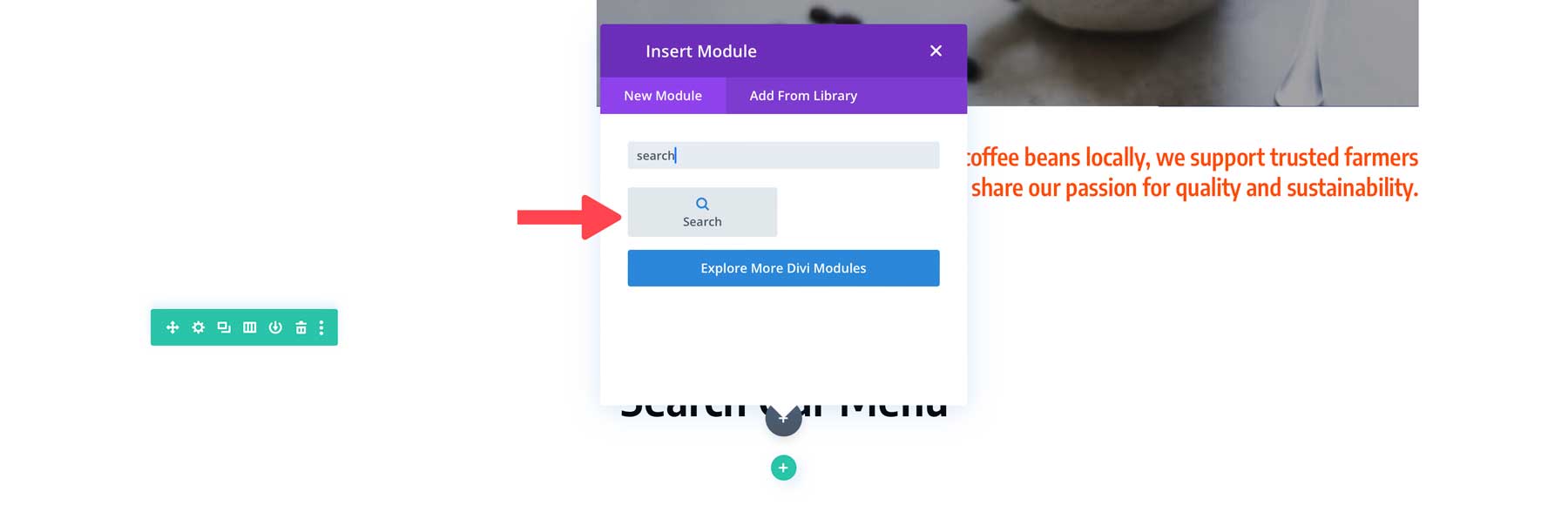
Agregaremos una búsqueda a nuestra página de inicio para que las personas busquen café. Habilite Visual Builder y cree una nueva sección. A continuación, seleccione el módulo de búsqueda .

Configurar los ajustes de contenido del módulo de búsqueda Divi
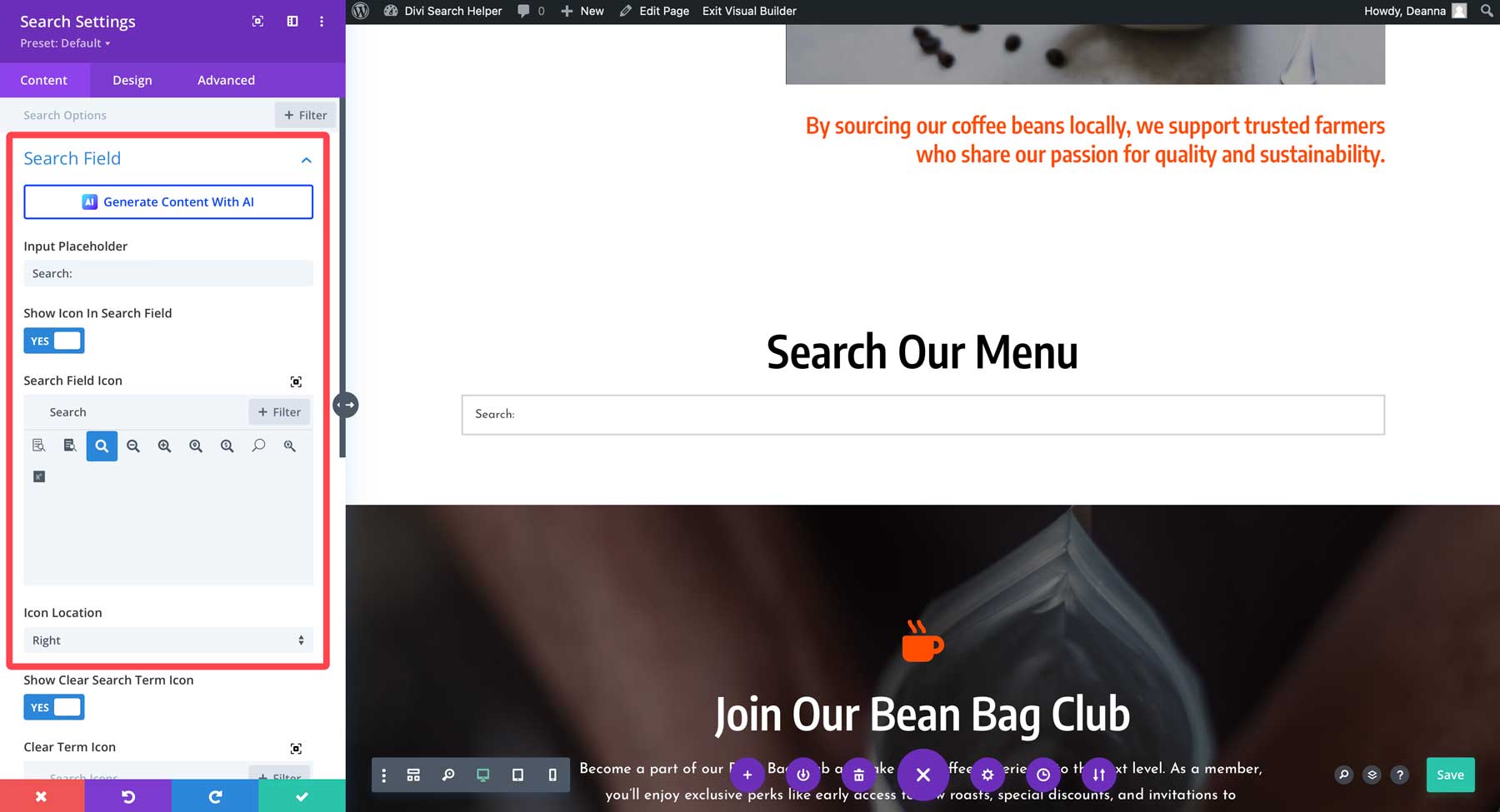
El módulo de búsqueda tiene muchas opciones para configurar, por lo que lo guiaremos en cada paso. Comience con el grupo de configuración del campo de búsqueda . Aquí puede configurar el marcador de posición de entrada a partir del término de búsqueda predeterminado. También puedes elegir un icono y su ubicación.

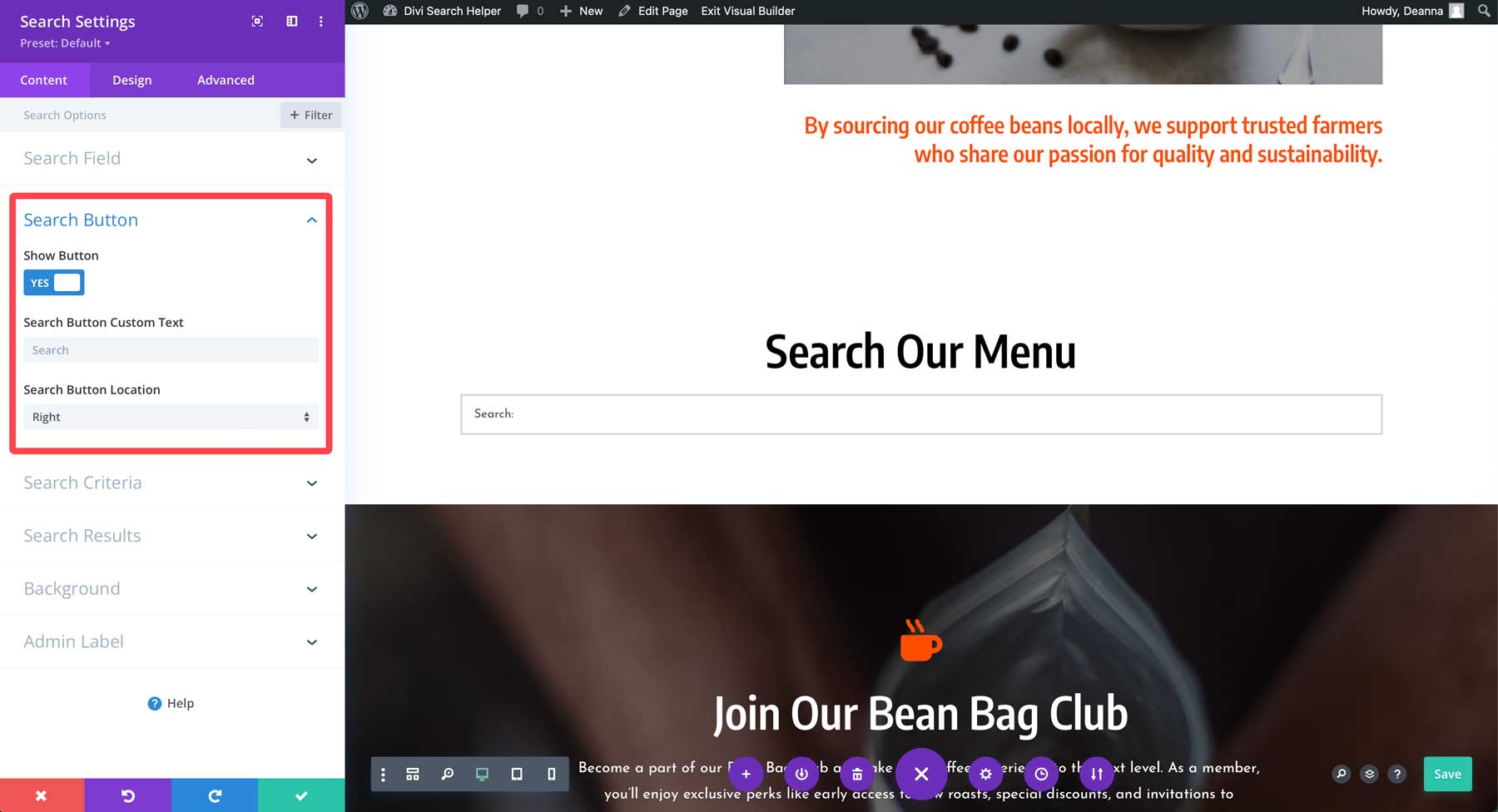
El grupo de configuración del botón de búsqueda incluye opciones para mostrar u ocultar el botón, agregar texto personalizado y controlar la posición del botón.

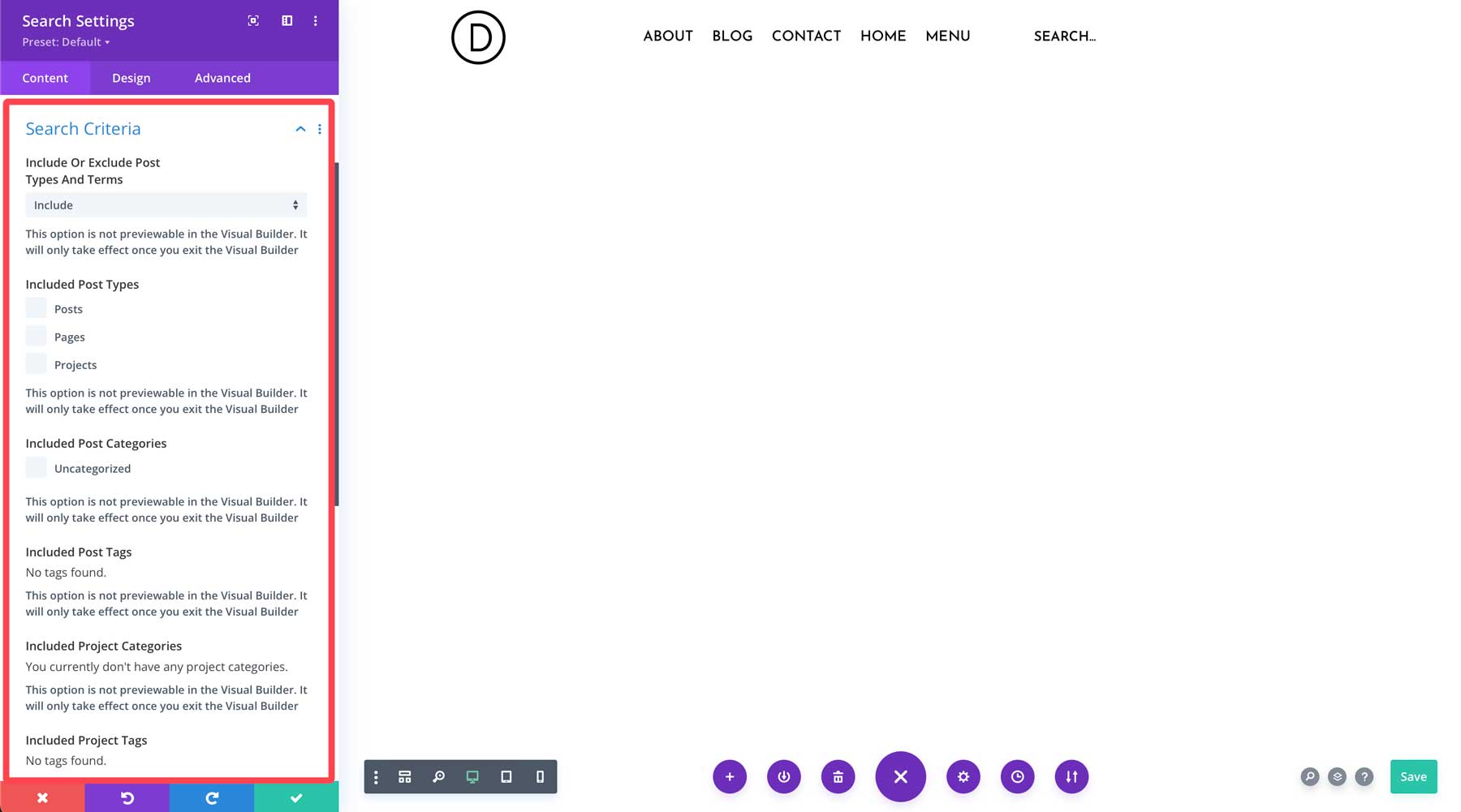
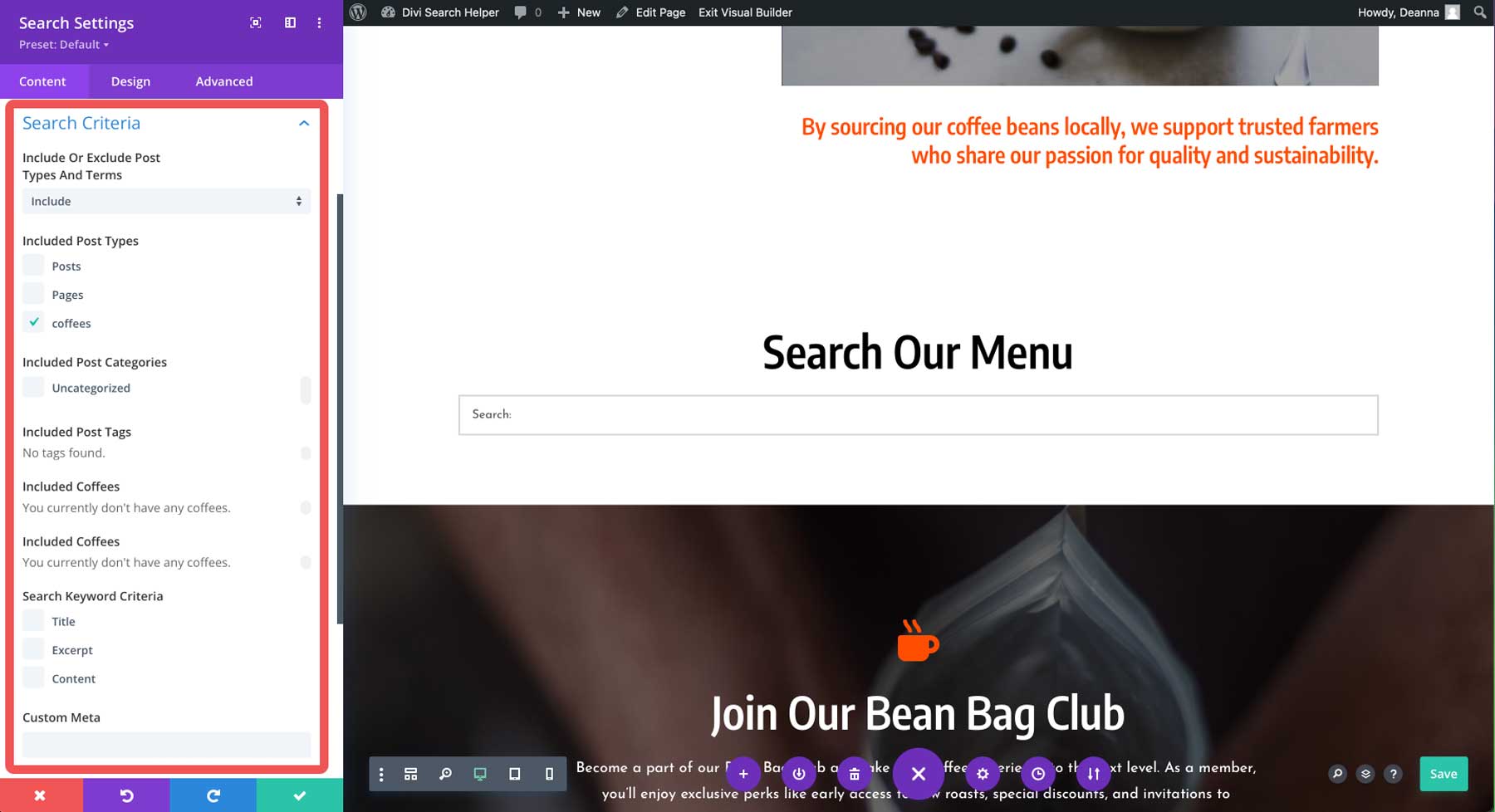
El siguiente grupo de configuración, Criterios de búsqueda, le permite elegir el contenido que desea mostrar. En este caso seleccionaremos cafés . También puede especificar los criterios de búsqueda de palabras clave, como título, extracto y contenido. También hay una sección para metadatos personalizados, que le permite agregar metaclaves personalizadas separadas por comas.

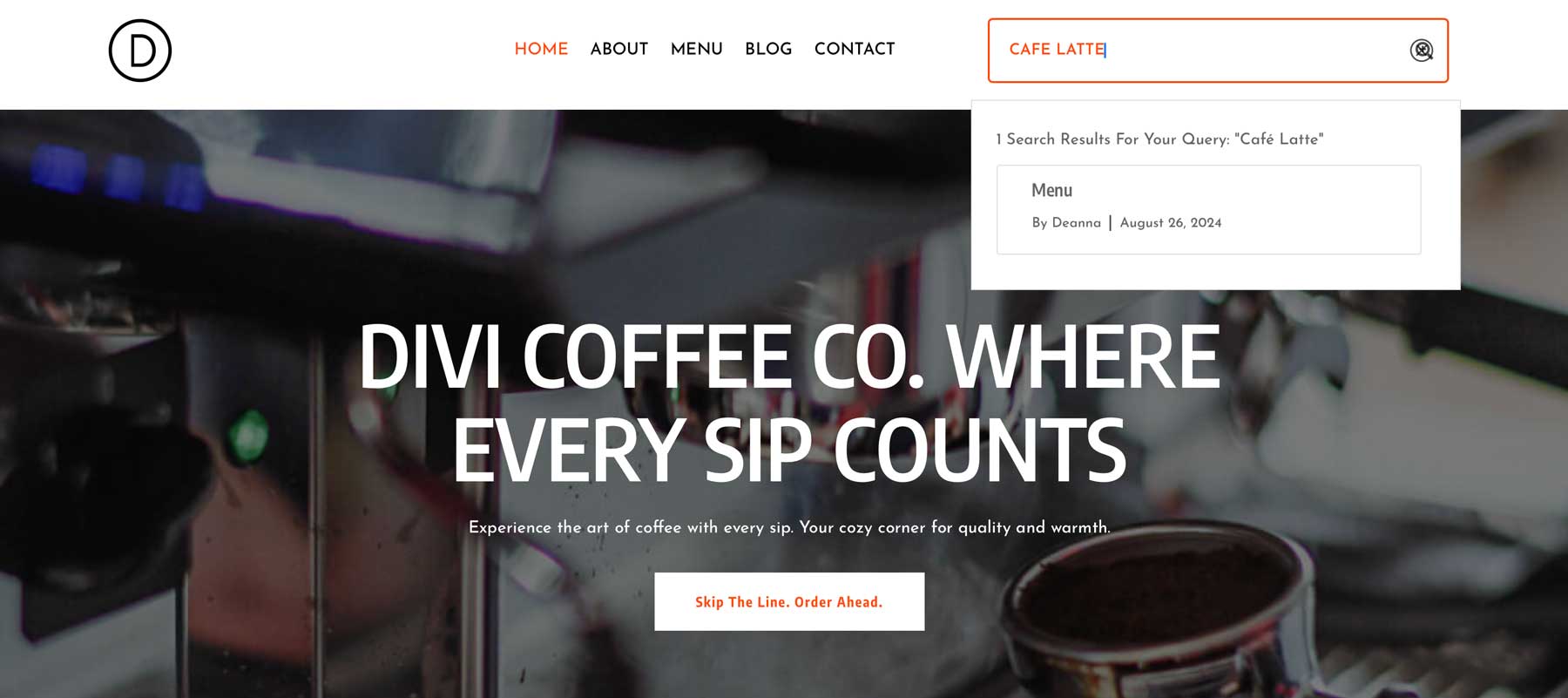
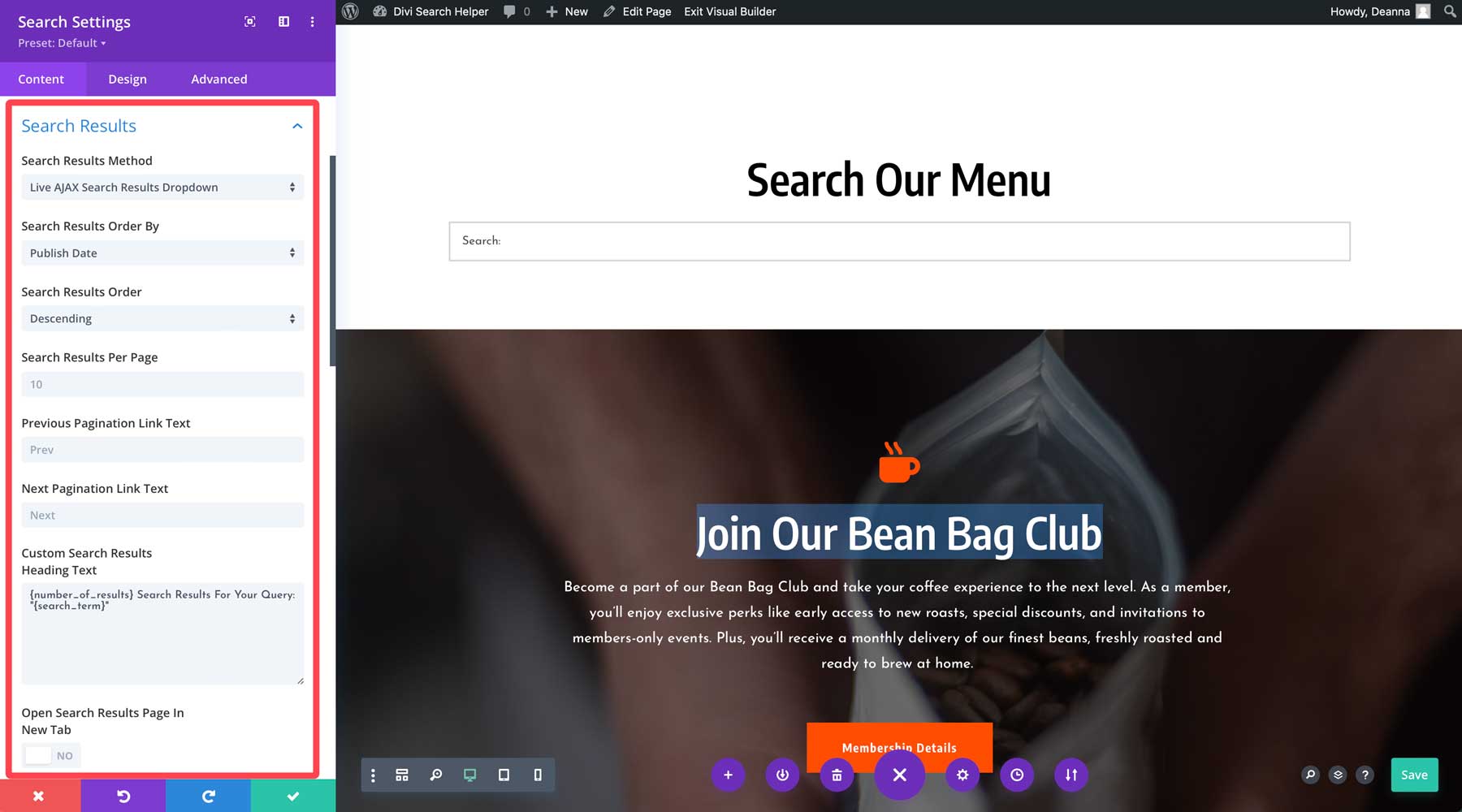
Finalmente, el grupo de configuración de Resultados de búsqueda controla el método de resultados de búsqueda desde dos opciones: la página de resultados de búsqueda de Theme Builder o el menú desplegable de resultados de búsqueda de Ajax. Otros parámetros incluyen el orden de los resultados de búsqueda, la cantidad de resultados por página que se mostrarán y el texto del enlace de paginación. También puede configurar un encabezado personalizado para su barra de búsqueda y seleccionar si desea que los resultados de la búsqueda aparezcan en la misma pestaña o en una nueva. Una cosa interesante que puedes hacer para que tu búsqueda sea más dinámica es mostrar imágenes y títulos en los resultados. Esa es una excelente manera de mostrar contenido visual en su sitio y captar la atención.

Configure los ajustes de diseño del módulo de búsqueda Divi
El módulo de búsqueda Divi también tiene las opciones de diseño familiares disponibles en Divi Builder. Puede asignar colores a fuentes e íconos en el campo de búsqueda y hacer botones con ellos. También puede controlar la configuración de diseño de los resultados de búsqueda. Echemos un vistazo a cada pestaña individualmente.
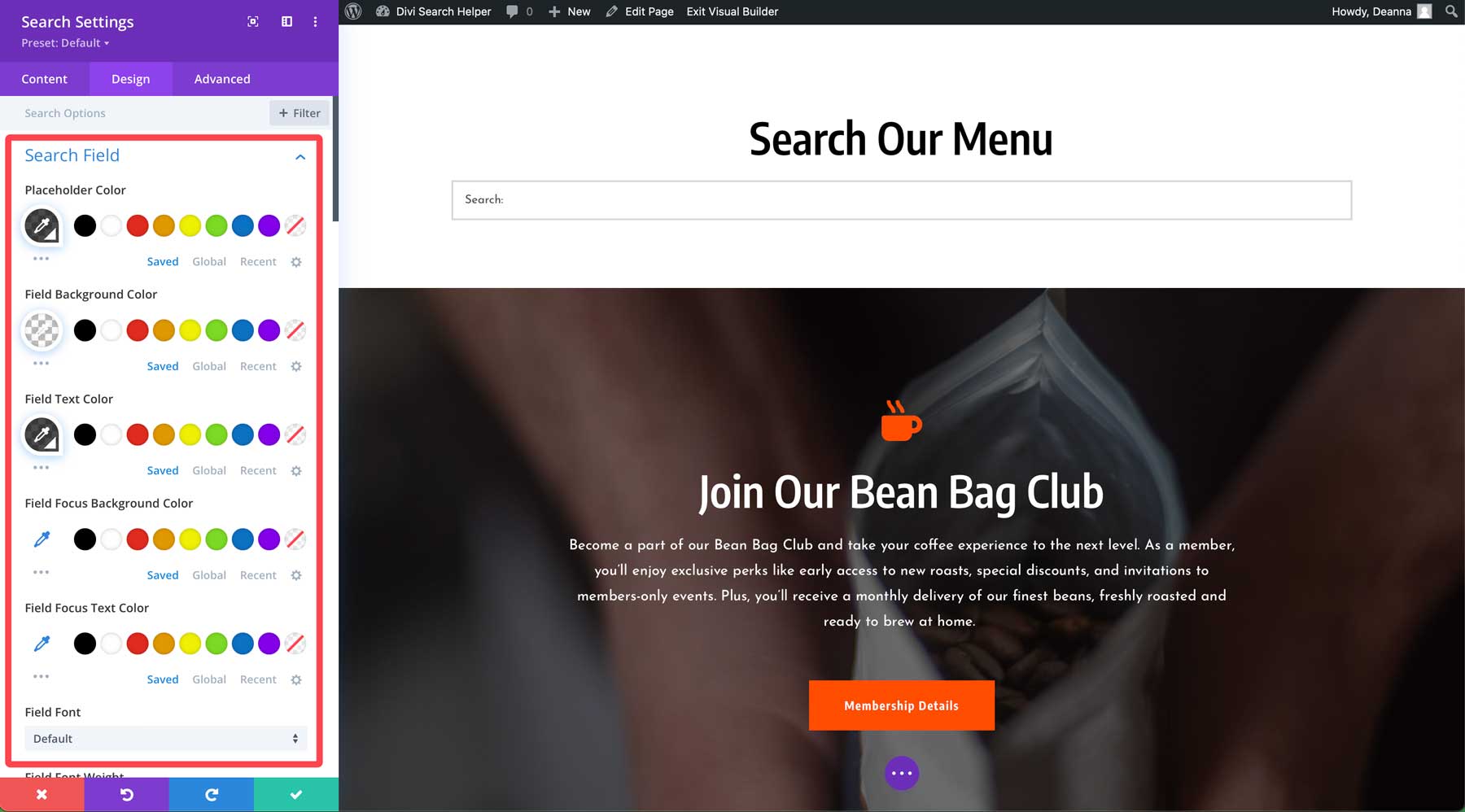
La opción Campo de búsqueda controla los colores y fuentes del texto y el borde del campo de búsqueda. Las opciones de diseño son casi ilimitadas, ya sea el marcador de posición, el color del texto del campo o la fuente.

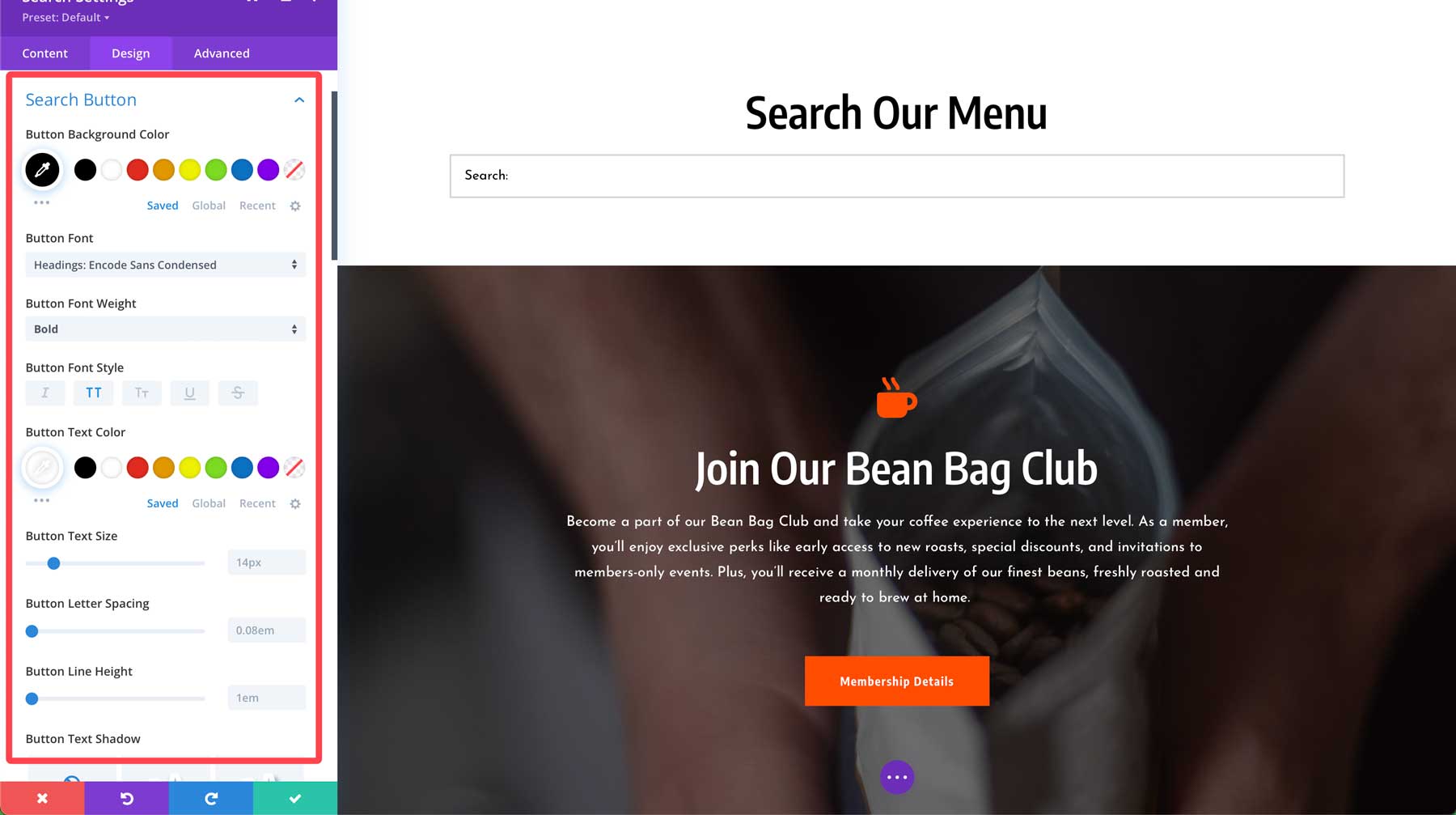
Del mismo modo, el Botón de Búsqueda es completamente personalizable. Con opciones para elegir la fuente, incluido el tamaño del texto, el espaciado entre letras y más, puede crear estilos para el botón de búsqueda que realmente se destaquen.

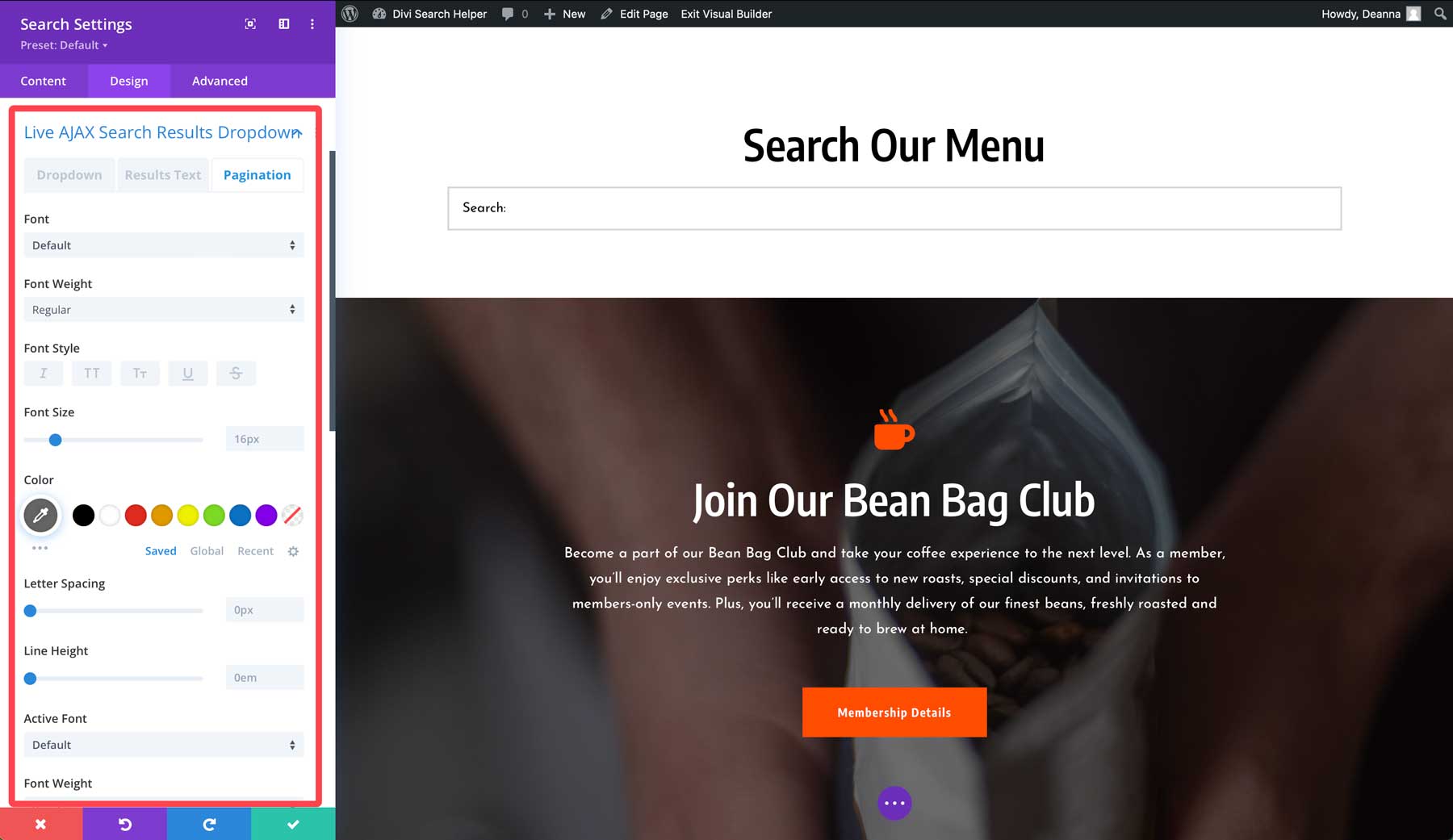
Configuración desplegable de resultados de búsqueda de Live Ajax
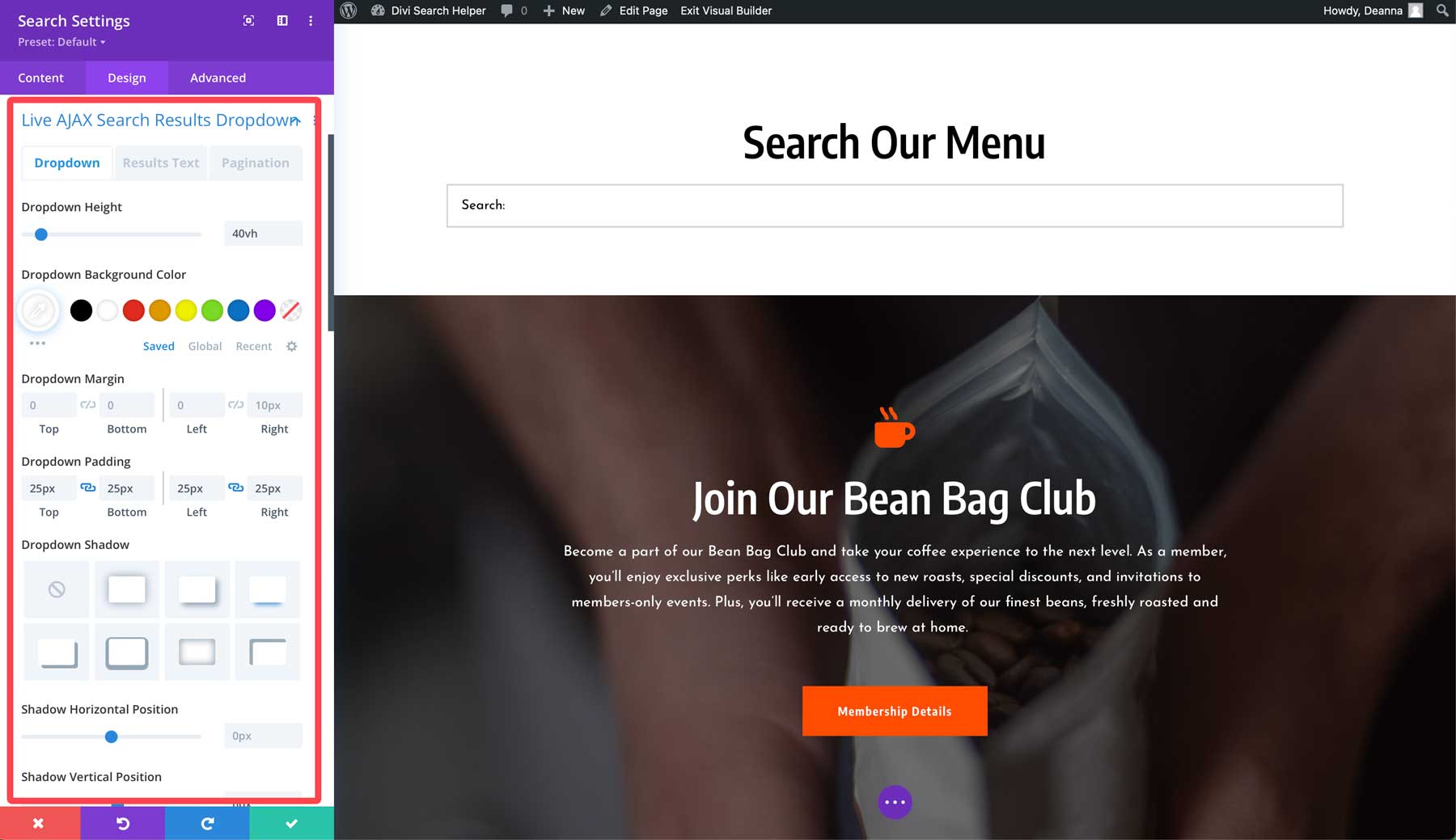
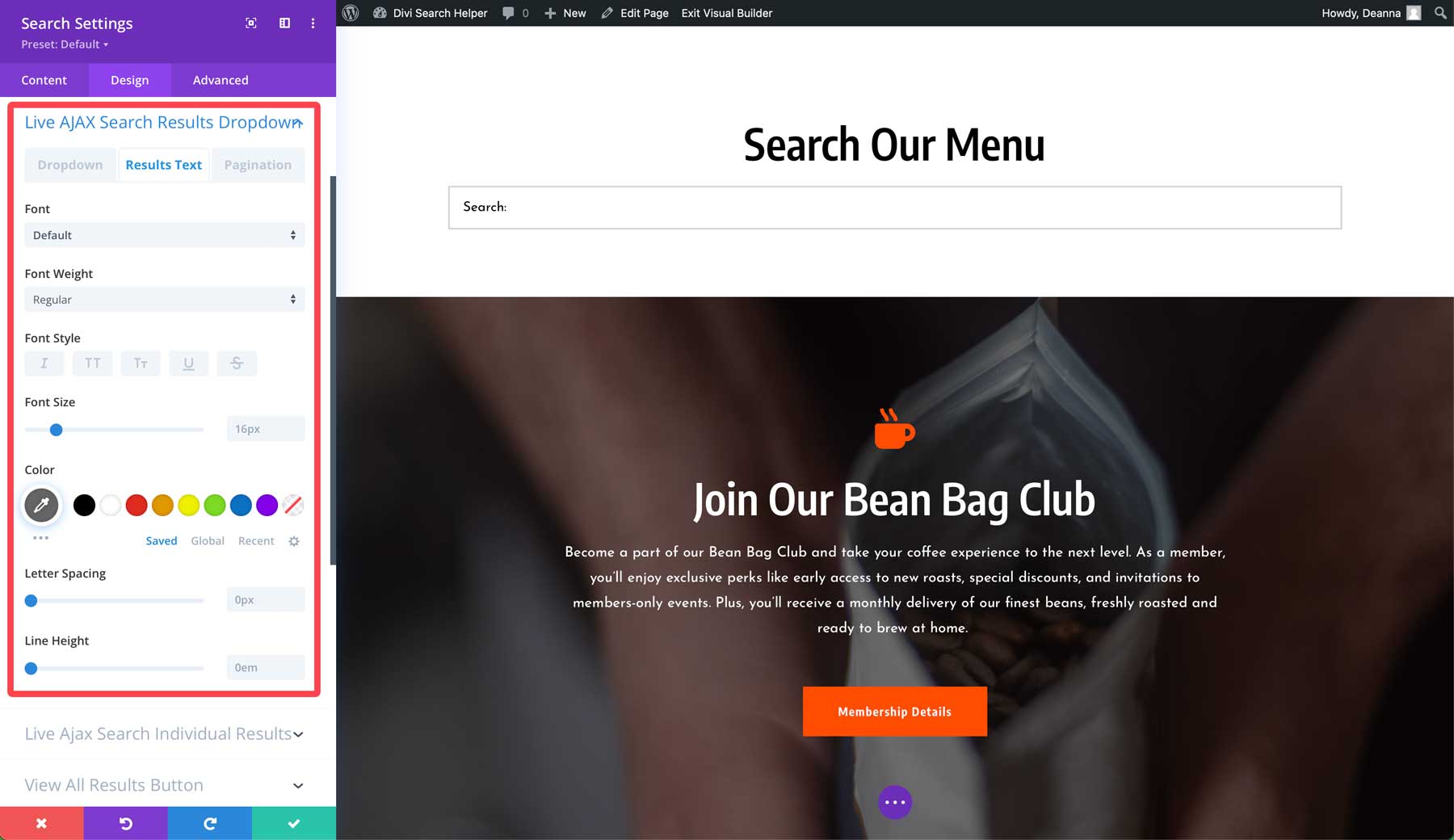
El menú desplegable de resultados de búsqueda de Ajax tiene tres opciones de pestaña: el contenedor desplegable, el texto de los resultados y la paginación. Para el contenedor desplegable, tiene opciones para el color de fondo, el relleno, la sombra del contenedor, el borde y la barra de desplazamiento.

La pestaña de texto de resultados controla la fuente, el color y varios atributos.

De manera similar, la pestaña de paginación le permite personalizar el texto y el texto activo, incluida la elección de fuentes y colores.

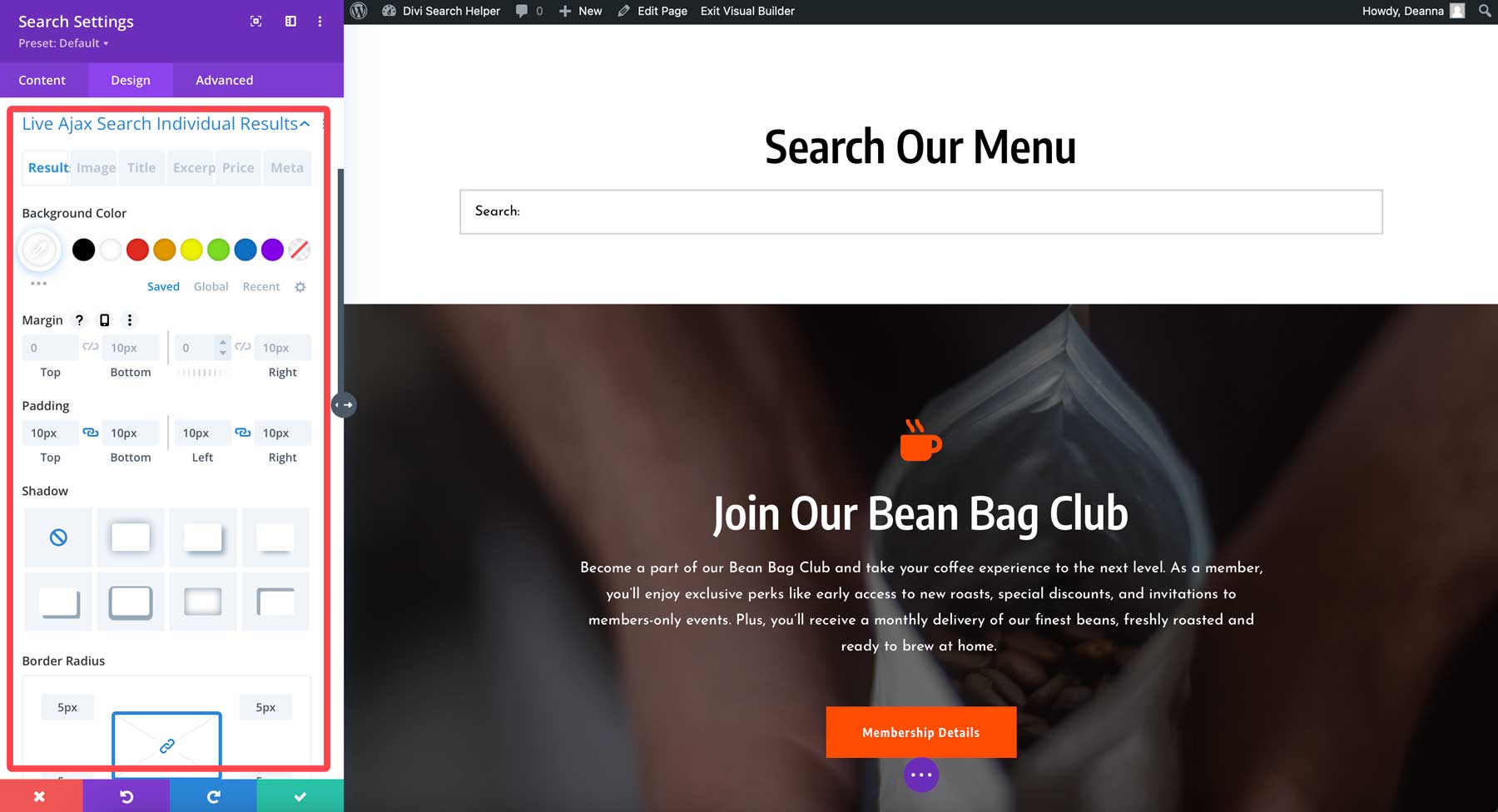
Configuración de diseño de resultados individuales de búsqueda Live Ajax
Los usuarios de Divi Search Helper también pueden estilizar los resultados individuales en el menú desplegable de Ajax. Con opciones para los resultados generales, el título, el extracto y el precio, puedes hacer que tu contenido sea realmente único. Al igual que con las otras opciones, todas las configuraciones son personalizables, incluidas fuentes, colores y más. Hay cinco pestañas con opciones que le permiten combinar su marca fácilmente. Sin embargo, tendrás que obtener una vista previa de los cambios una vez que los configures, ya que la mayoría de ellos no están disponibles en Visual Builder.

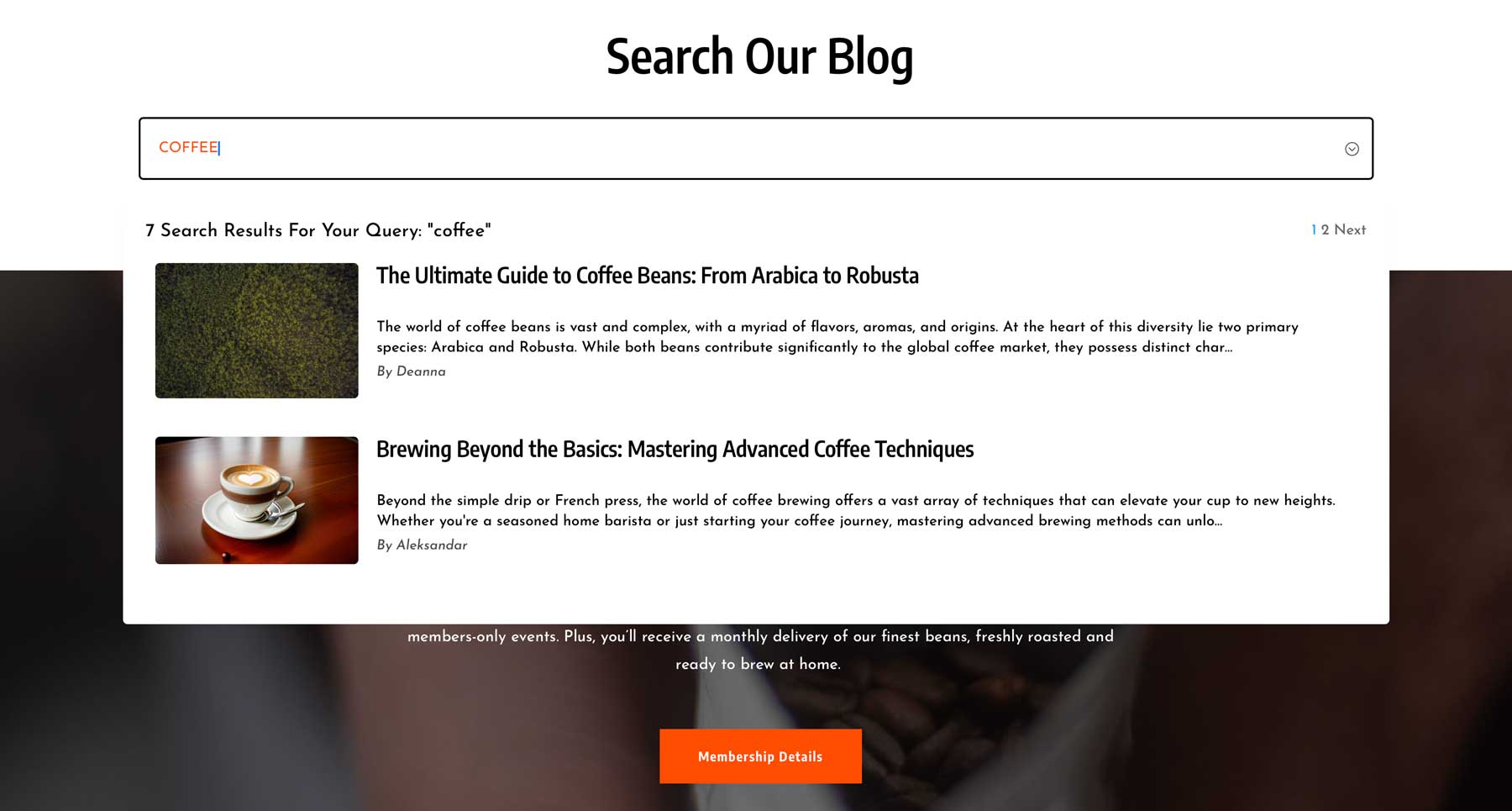
Una vez que todas las configuraciones de diseño estén implementadas, guarde la página y vea su nueva barra de búsqueda.

¿Cuánto cuesta el asistente de búsqueda Divi?

Divi Search Helper está disponible en Divi Marketplace por el bajo precio de $29 . Esto incluye un año de soporte y actualizaciones y una garantía de devolución de dinero de 30 días. También puede utilizar Divi Search Helper en sitios web ilimitados, lo que garantiza que pueda ofrecer a cada sitio web Divi que posea una opción de búsqueda más potente.
Obtenga el asistente de búsqueda Divi
Divi Search Helper proporciona una mejor manera de buscar
Divi Search Helper cambia las reglas del juego para los propietarios de sitios web Divi que buscan mejorar sus capacidades de búsqueda. Al agregar una gran cantidad de funciones al módulo de búsqueda Divi estándar, este complemento hace que sea más fácil que nunca para los visitantes de su sitio encontrar lo que buscan. Desde elementos de diseño personalizables hasta criterios de búsqueda avanzados, Divi Search Helper ofrece una solución increíble para mejorar la experiencia del usuario y los resultados de búsqueda.
Aquellos cansados de las limitaciones de la búsqueda predeterminada de WordPress deberían considerar Divi Search Helper. Su interfaz intuitiva y su precio asequible la convierten en una herramienta valiosa para cualquier usuario de Divi. ¡Pruébalo!
