Producto destacado de Divi: Divi Social Plus
Publicado: 2023-06-25¿Está buscando una manera fácil de mostrar sus publicaciones de Instagram y Twitter en su sitio web? Divi Social Plus es un complemento que agrega 5 nuevos módulos de redes sociales a Divi Builder. Con este complemento, puede conectar sus cuentas de Instagram y Twitter para mostrar fuentes y carruseles de redes sociales totalmente personalizables. El complemento también viene con un módulo para compartir en las redes sociales que también se puede personalizar por completo y agregar a sus diseños. En este punto destacado del complemento, echaremos un vistazo a Divi Social Plus para ayudarlo a decidir si es el complemento de redes sociales adecuado para usted.
¡Empecemos!
- 1 Instalación de Divi Social Plus
- 1.1 Obtener token de acceso a Instagram
- 2 Divi Social Plus
- 2.1 Fuente de Instagram
- 2.2 Carrusel de Instagram
- 2.3 Compartir en redes sociales
- 2.4 Fuente de Twitter
- 2.5 Carrusel de Twitter
- 3 Compra Divi Social Plus
- 4 pensamientos finales
Instalación de Divi Social Plus
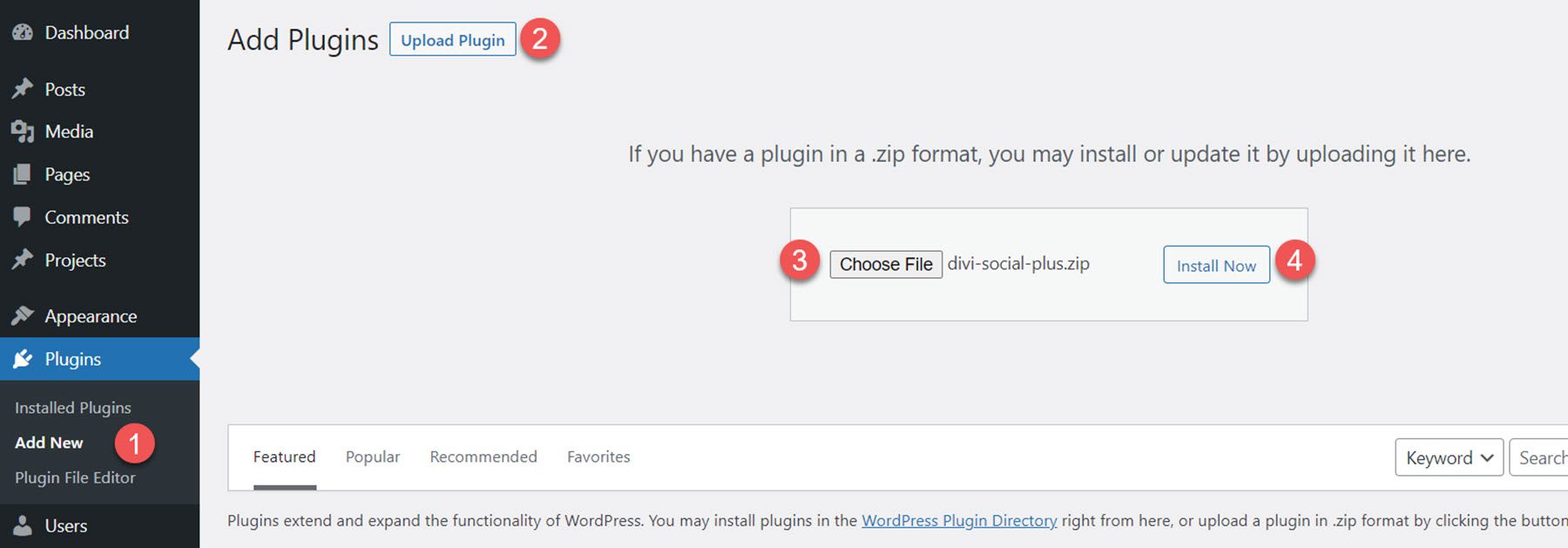
Para instalar Divi Social Plus, vaya a la página Complementos en el panel de control de WordPress y haga clic en Agregar nuevo. Haga clic en Elegir archivo y seleccione el archivo del complemento .ZIP, luego haga clic en Instalar ahora.

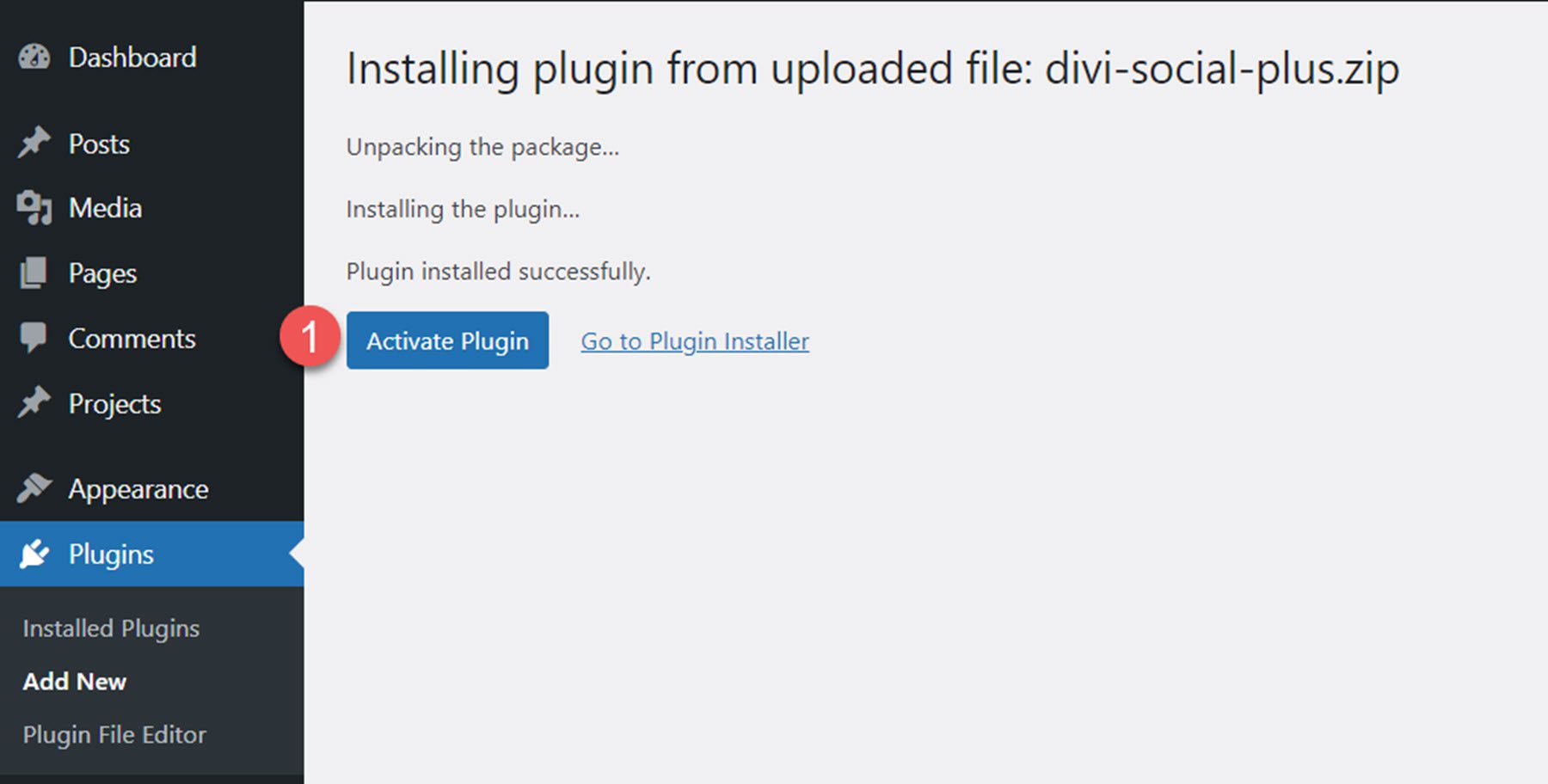
Una vez instalado el complemento, haga clic en activar.

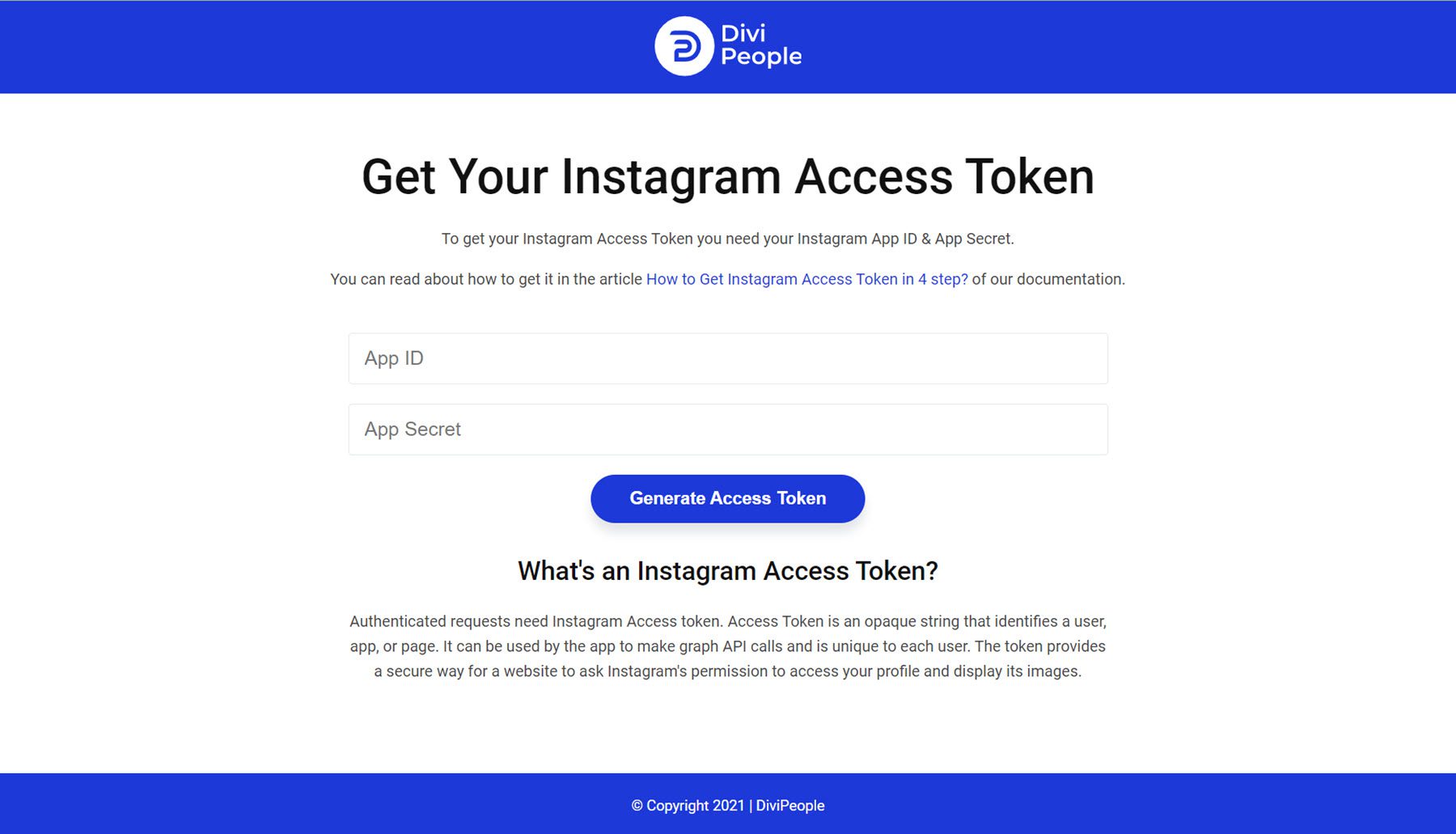
Obtener token de acceso a Instagram
Para conectar una cuenta y mostrar imágenes con los módulos de Instagram, debe generar un token de acceso a Instagram. El autor del complemento tiene documentación que puede seguir para configurar todo y obtener el ID de la aplicación y el secreto de la aplicación que necesita para generar el token de acceso de Instagram.

Divi Social Plus
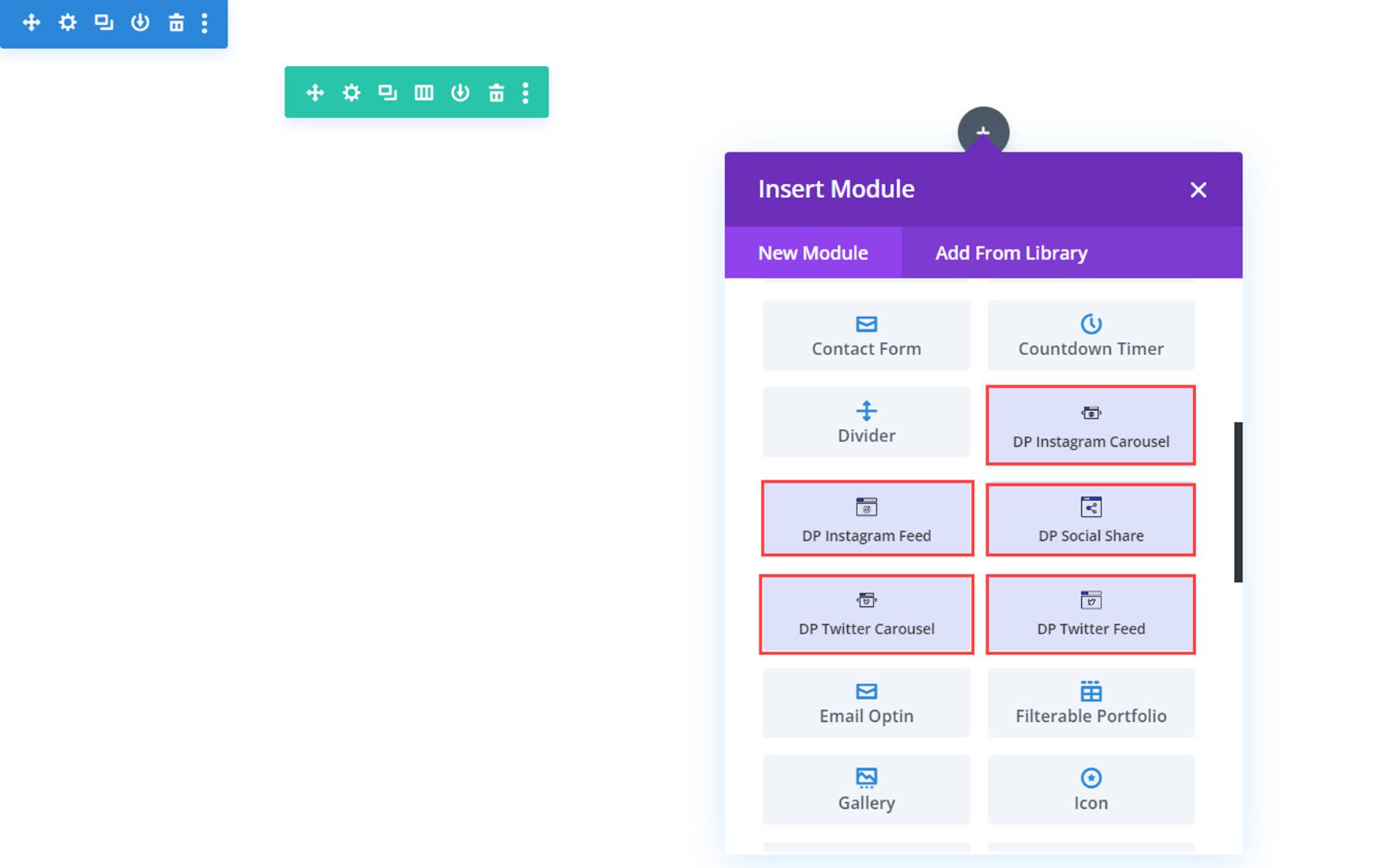
El complemento agrega 5 nuevos módulos de redes sociales a Divi Builder: Instagram Feed, Instagram Carousel, Social Share, Twitter Feed y Twitter Carousel. Echemos un vistazo a cada módulo.

Fuente de Instagram
Con este módulo, puede mostrar sus publicaciones de Instagram en un feed en cualquier lugar de su sitio web. Echemos un vistazo a la configuración.

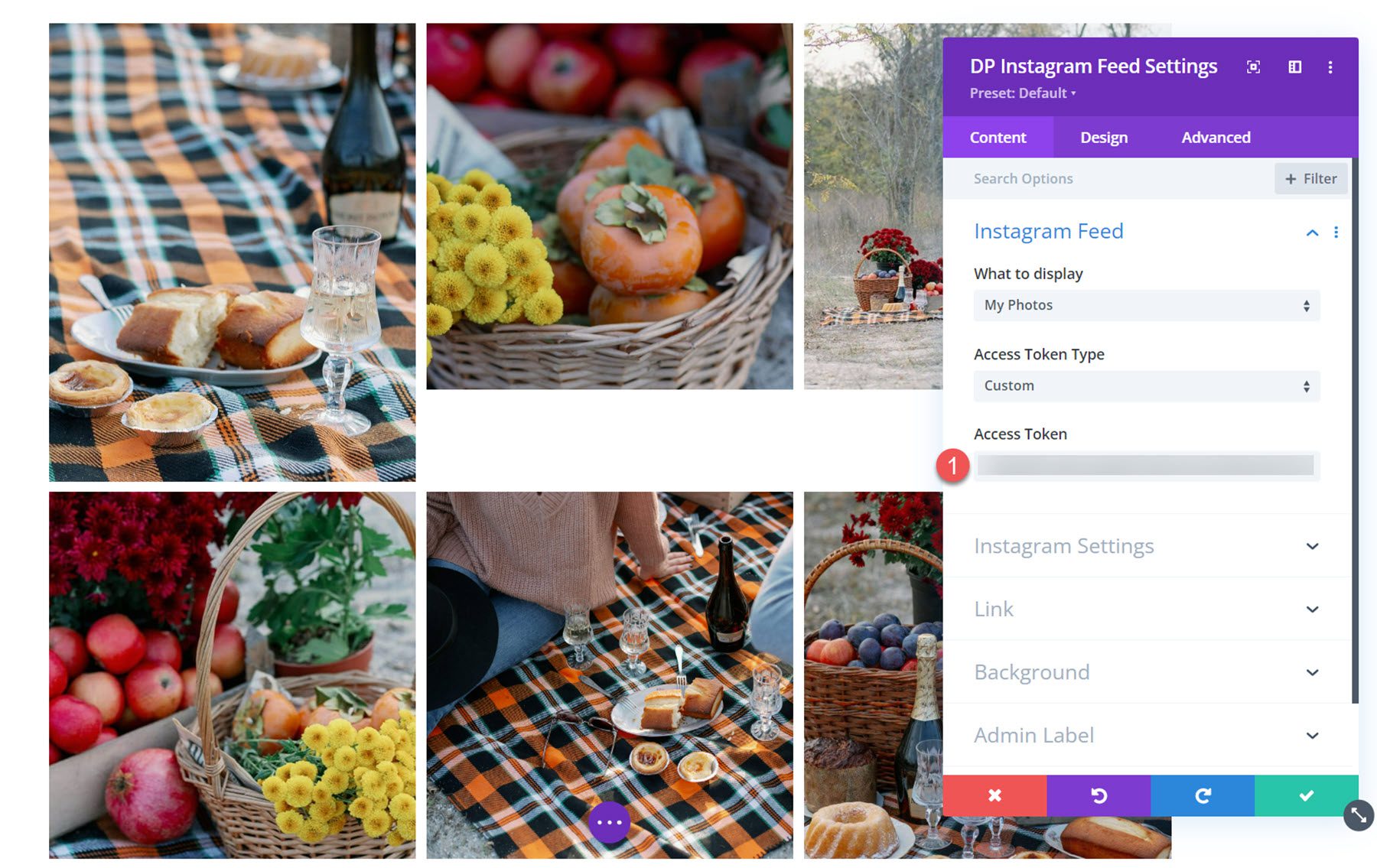
Configuración de contenido
En la configuración de Feed de Instagram, puede agregar su token de acceso generado. Una vez agregadas, sus fotos de Instagram aparecerán en Visual Builder y en su sitio web.

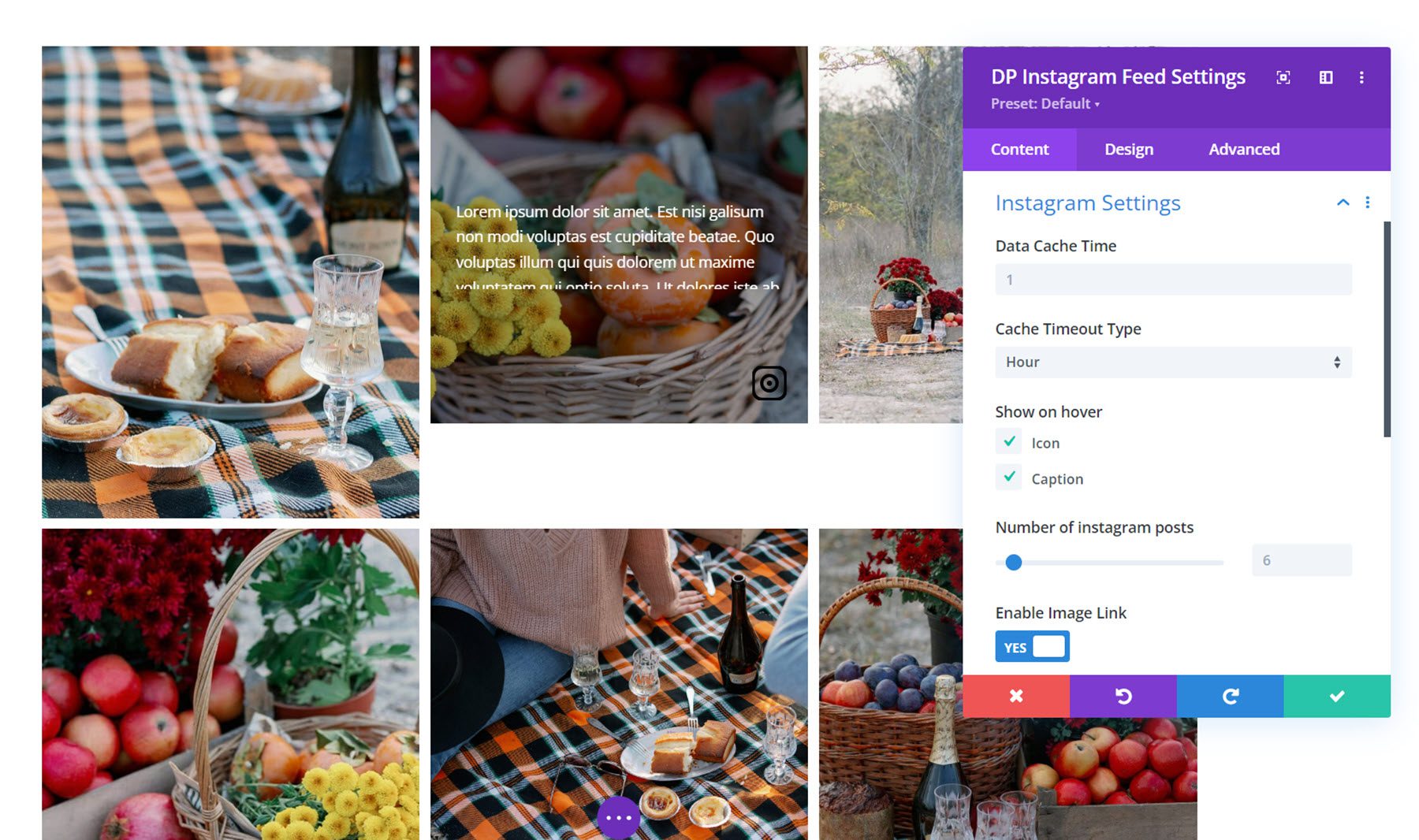
Configuración de Instagram
En la sección Configuración de Instagram, puede configurar el tiempo de caché de datos y el tiempo de espera de caché. También puede optar por mostrar el ícono y el título al pasar el mouse y establecer la cantidad de publicaciones de Instagram que se mostrarán.

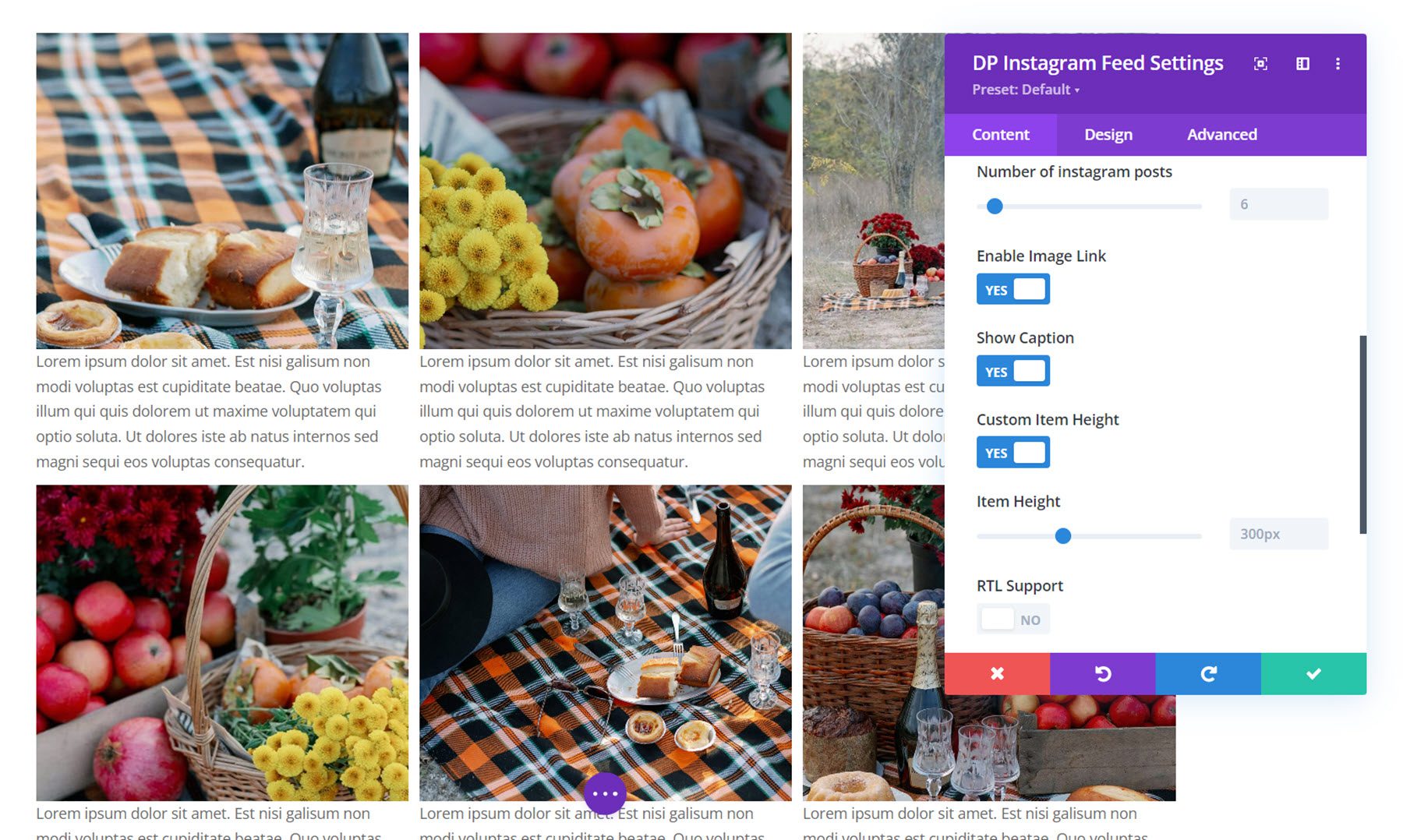
Además, puede habilitar el enlace de la imagen, mostrar el título de la publicación, establecer una altura de elemento personalizada y habilitar la compatibilidad con RTL.

Otras configuraciones de contenido
También puede establecer un enlace, un color de fondo y una etiqueta de administrador en la configuración de la pestaña de contenido.

Configuración de diseño
Echemos un vistazo a la configuración de diseño.
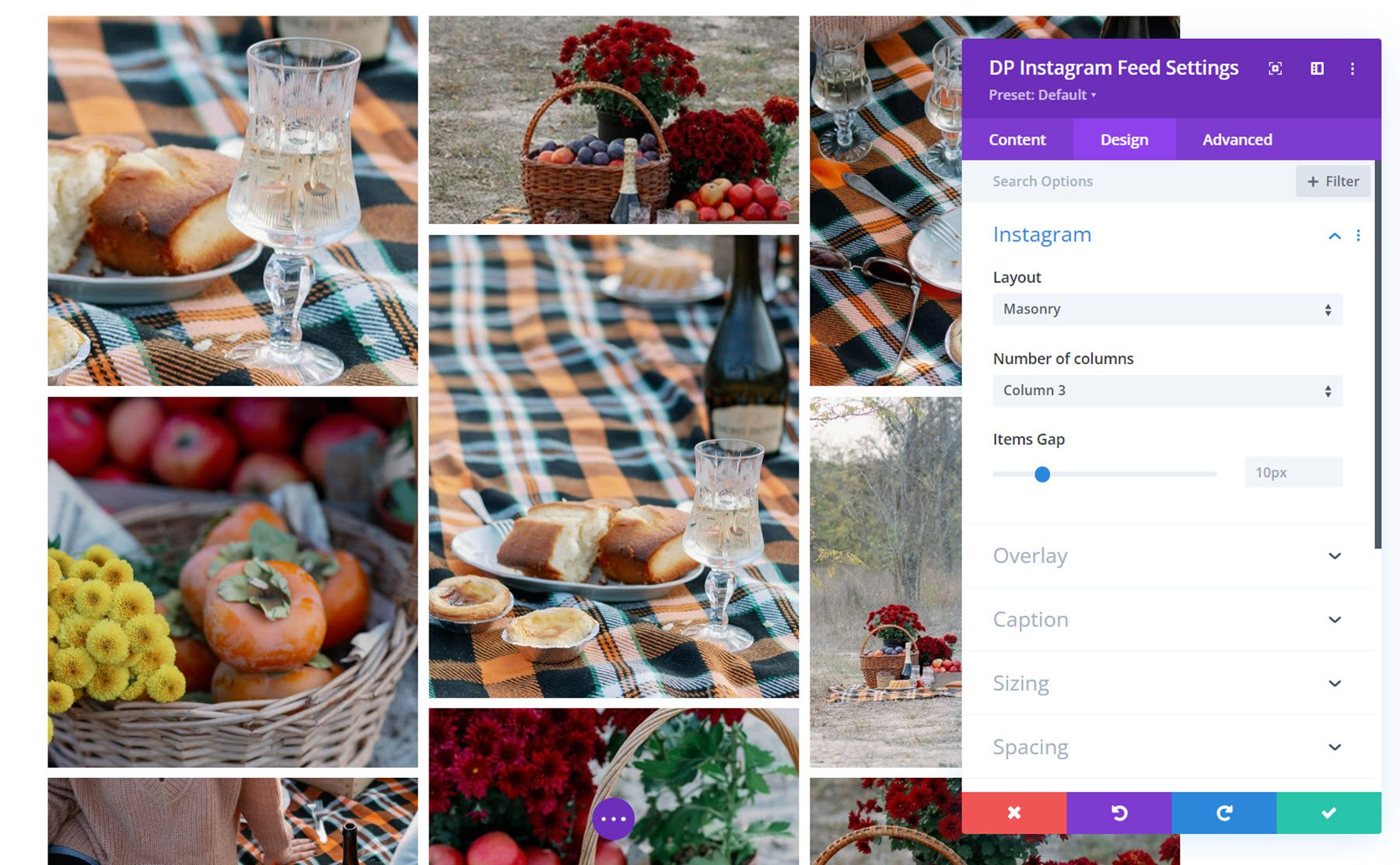
En la pestaña de Instagram, puede seleccionar el diseño, el número de columnas y el espacio entre los elementos. Además del diseño de cuadrícula que se muestra arriba, también puede elegir el diseño de mampostería o el diseño resaltado. Este es el diseño de mampostería.

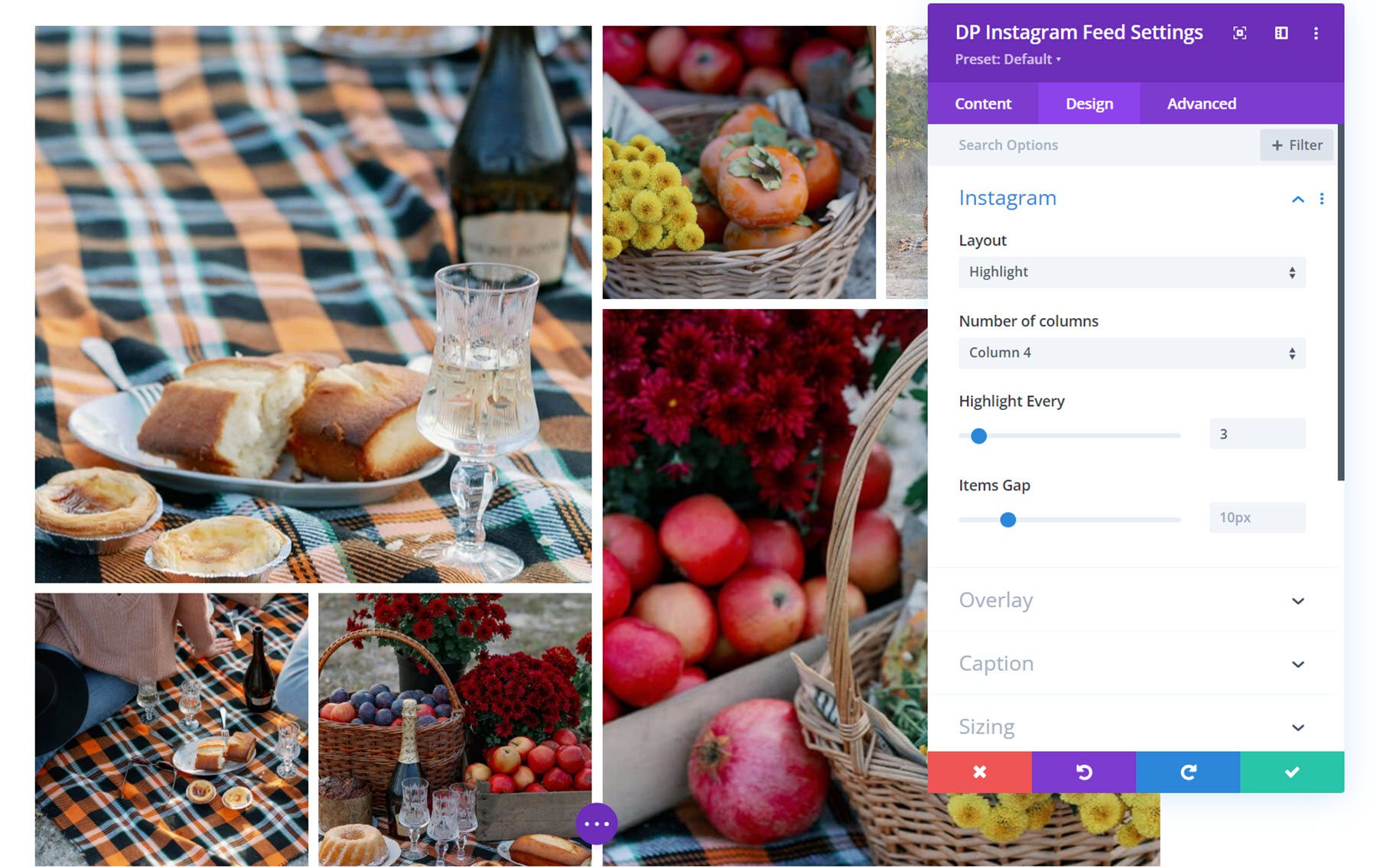
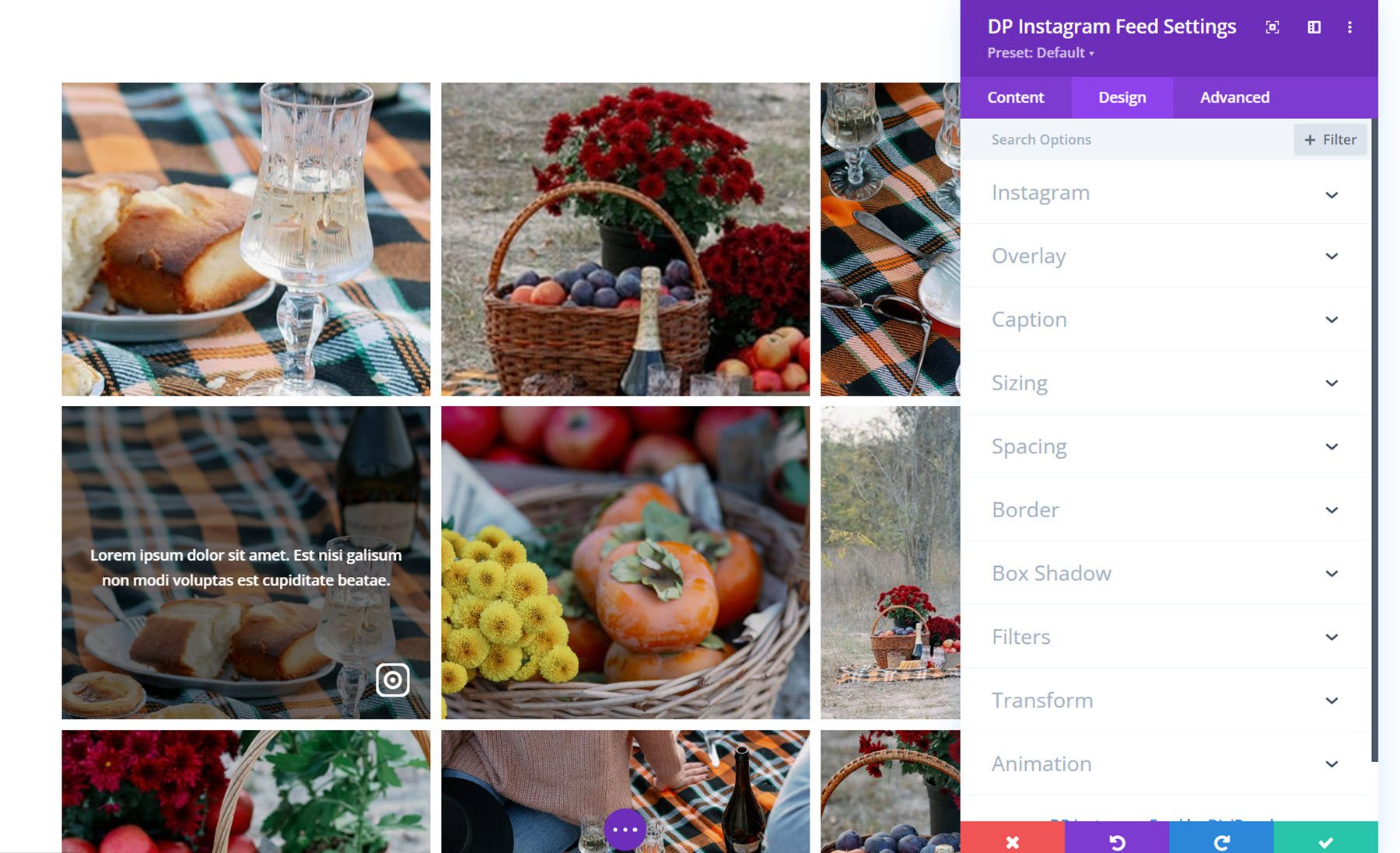
Este es el diseño destacado. Cuando se selecciona este diseño, puede elegir resaltar cada pocas imágenes, haciéndolas aparecer más grandes en la cuadrícula.

Cubrir
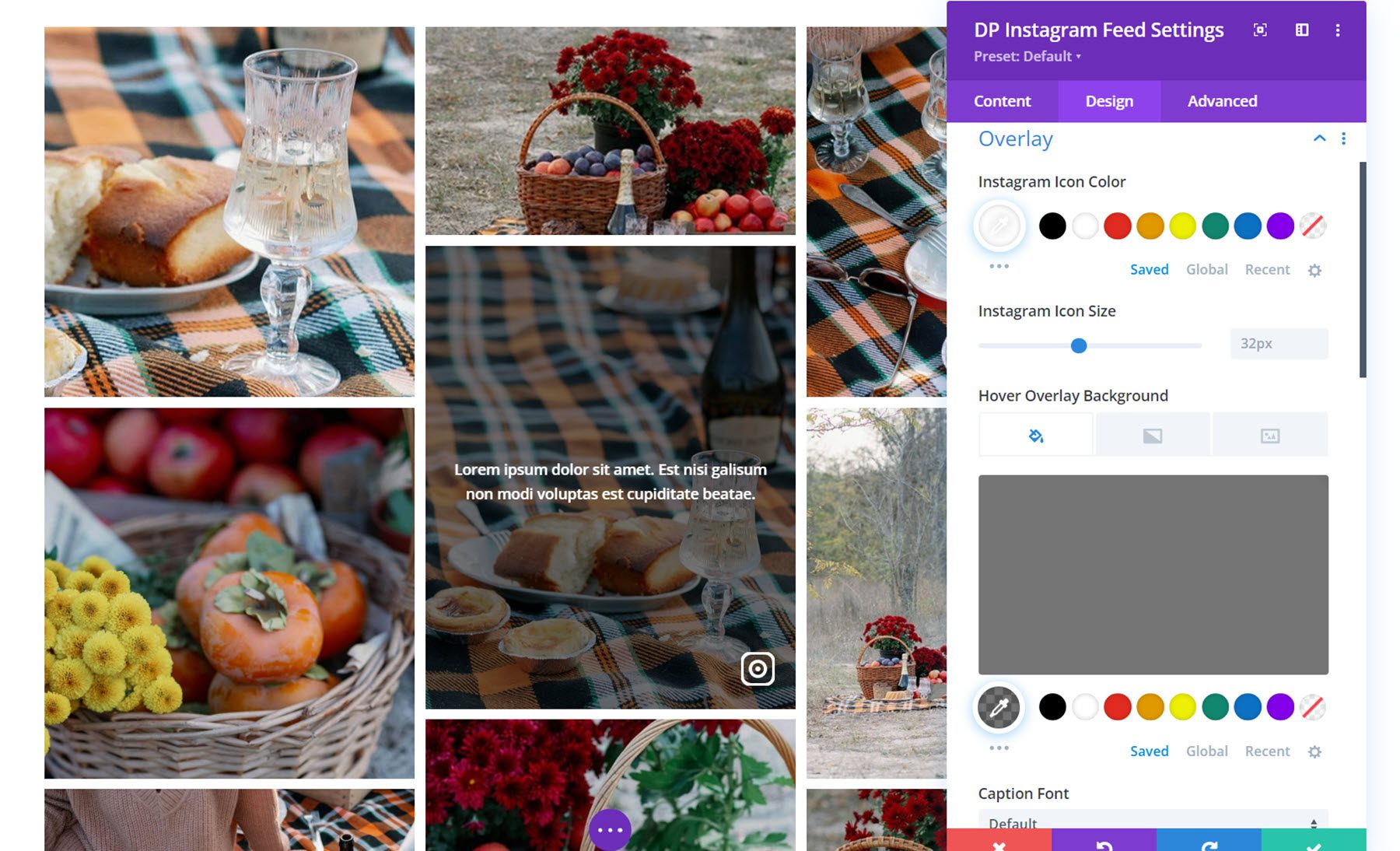
En la configuración de superposición, puede configurar el color y el tamaño del icono de Instagram, el color de fondo de la superposición y personalizar completamente los estilos de texto de los subtítulos.

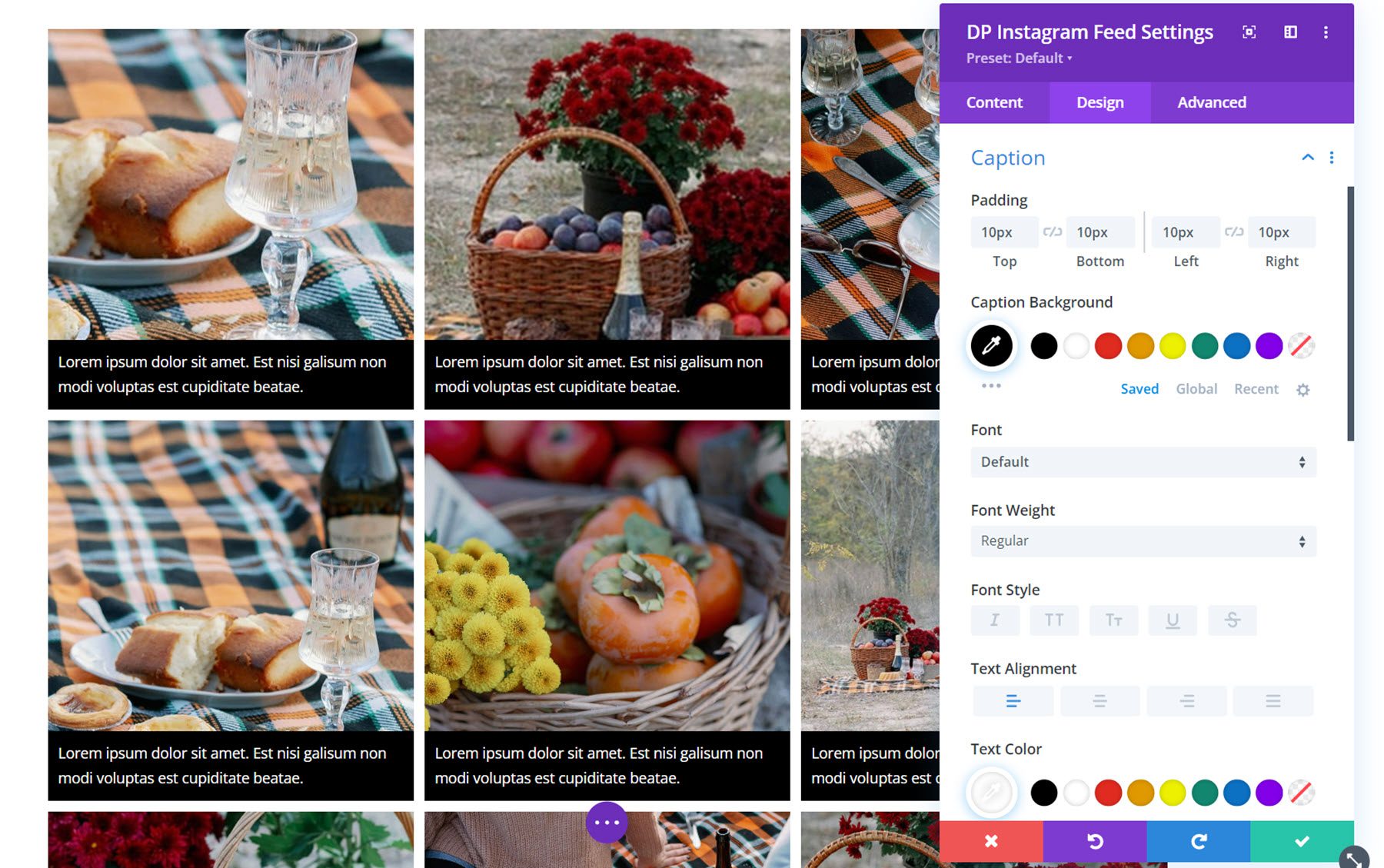
Subtítulo
Aquí puede cambiar el estilo del título, si está habilitado. Puede configurar el relleno y el fondo de los subtítulos, y personalizar los estilos de texto de los subtítulos.

Otras configuraciones de diseño
Además de estas configuraciones de diseño únicas, también puede personalizar las opciones de tamaño, espaciado, borde, sombra de cuadro, filtros, transformación y animación para el módulo de alimentación de Instagram.

Carrusel de Instagram
Con el módulo de carrusel de Instagram, puede exhibir fotos de Instagram en su sitio web en un atractivo formato de carrusel. Miremos más de cerca.

Configuración de contenido
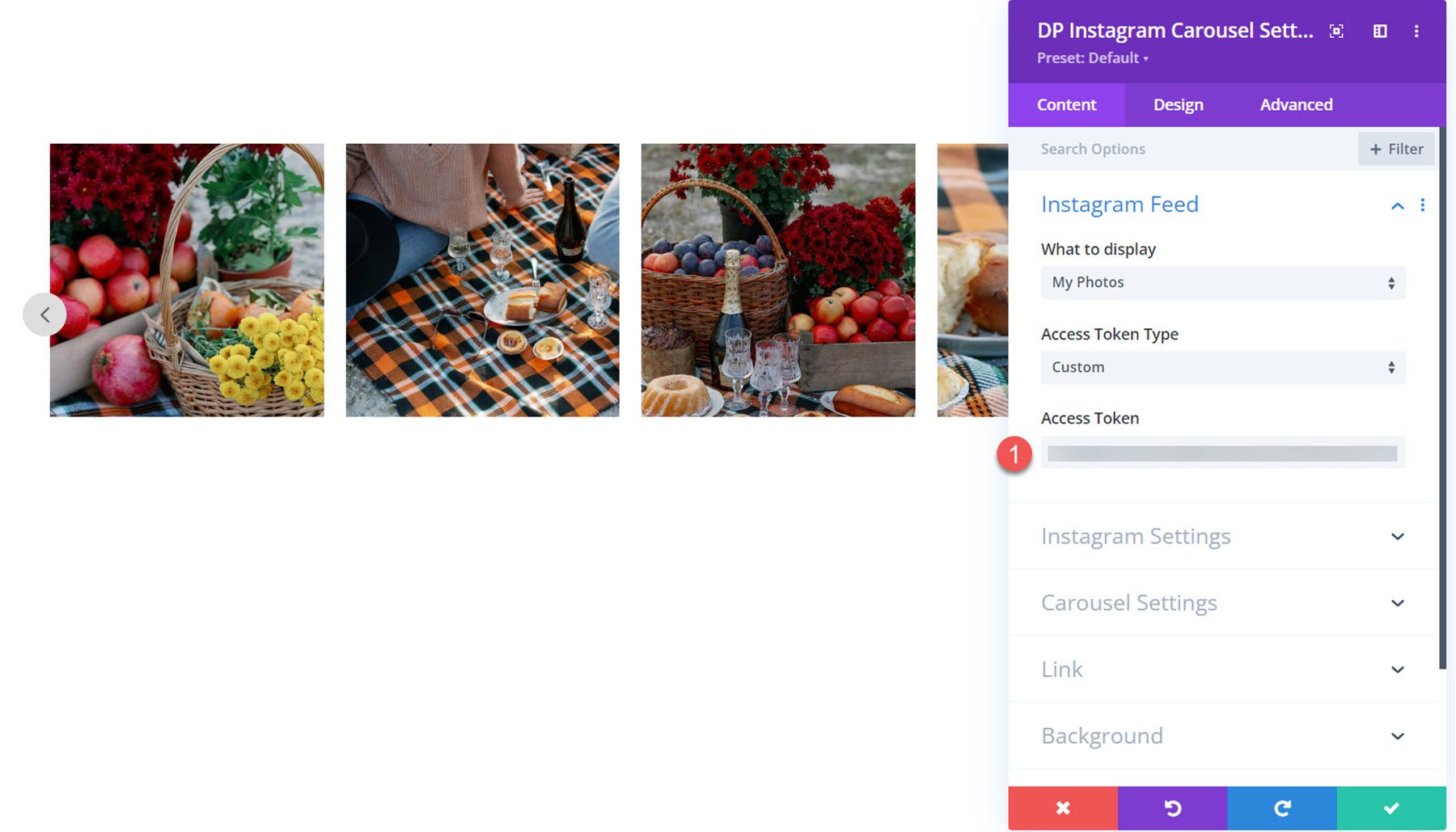
Primero, debe agregar el token de acceso que generó al campo en la configuración de Feed de Instagram. Luego, sus imágenes aparecerán en el carrusel.

Configuración de Instagram
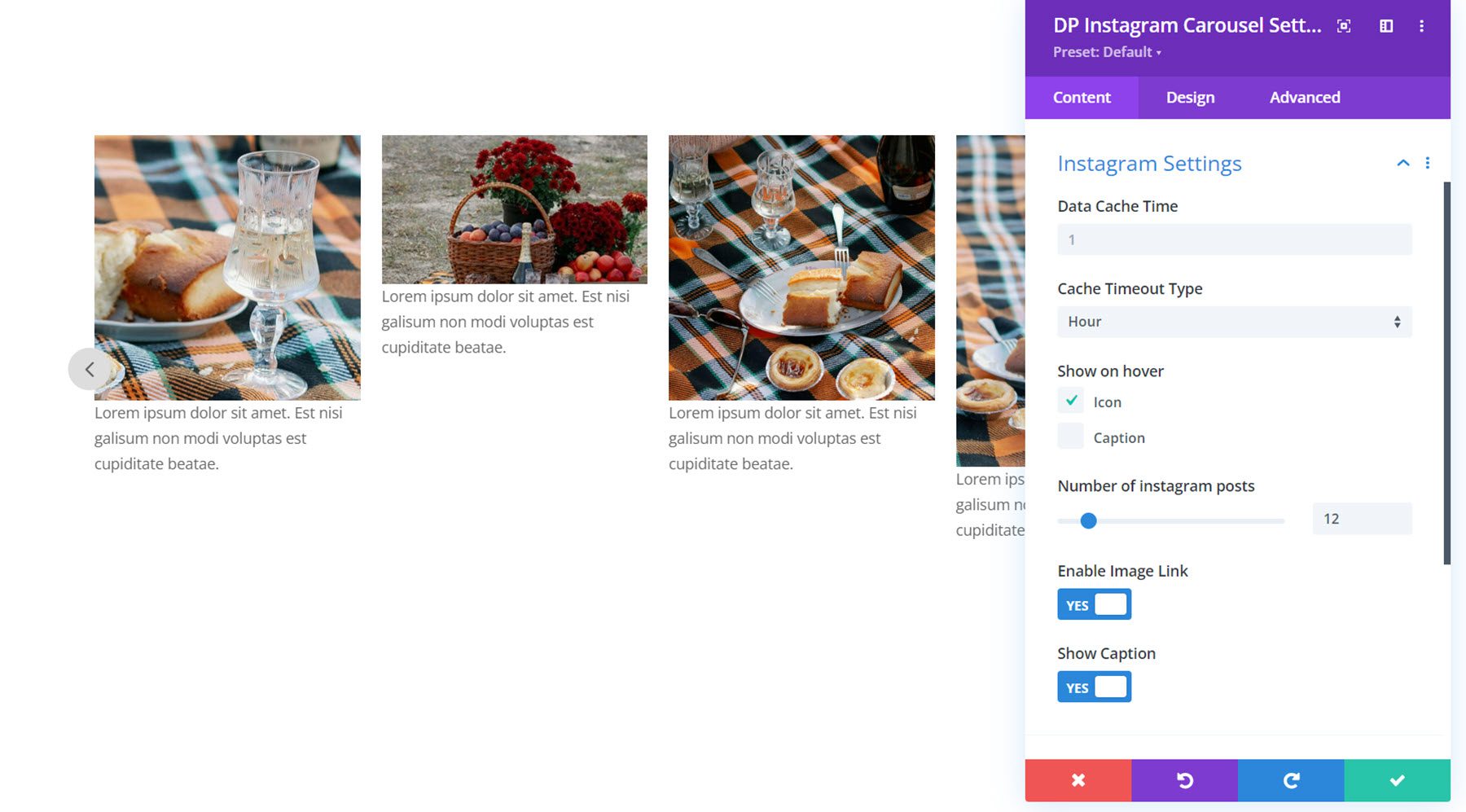
Aquí puede configurar el tiempo de caché de datos y el tipo de tiempo de espera de caché, mostrar u ocultar el ícono y el título al pasar el mouse, establecer la cantidad de publicaciones de Instagram para mostrar, habilitar el enlace de la imagen y mostrar u ocultar el título debajo de la imagen.

Configuración del carrusel
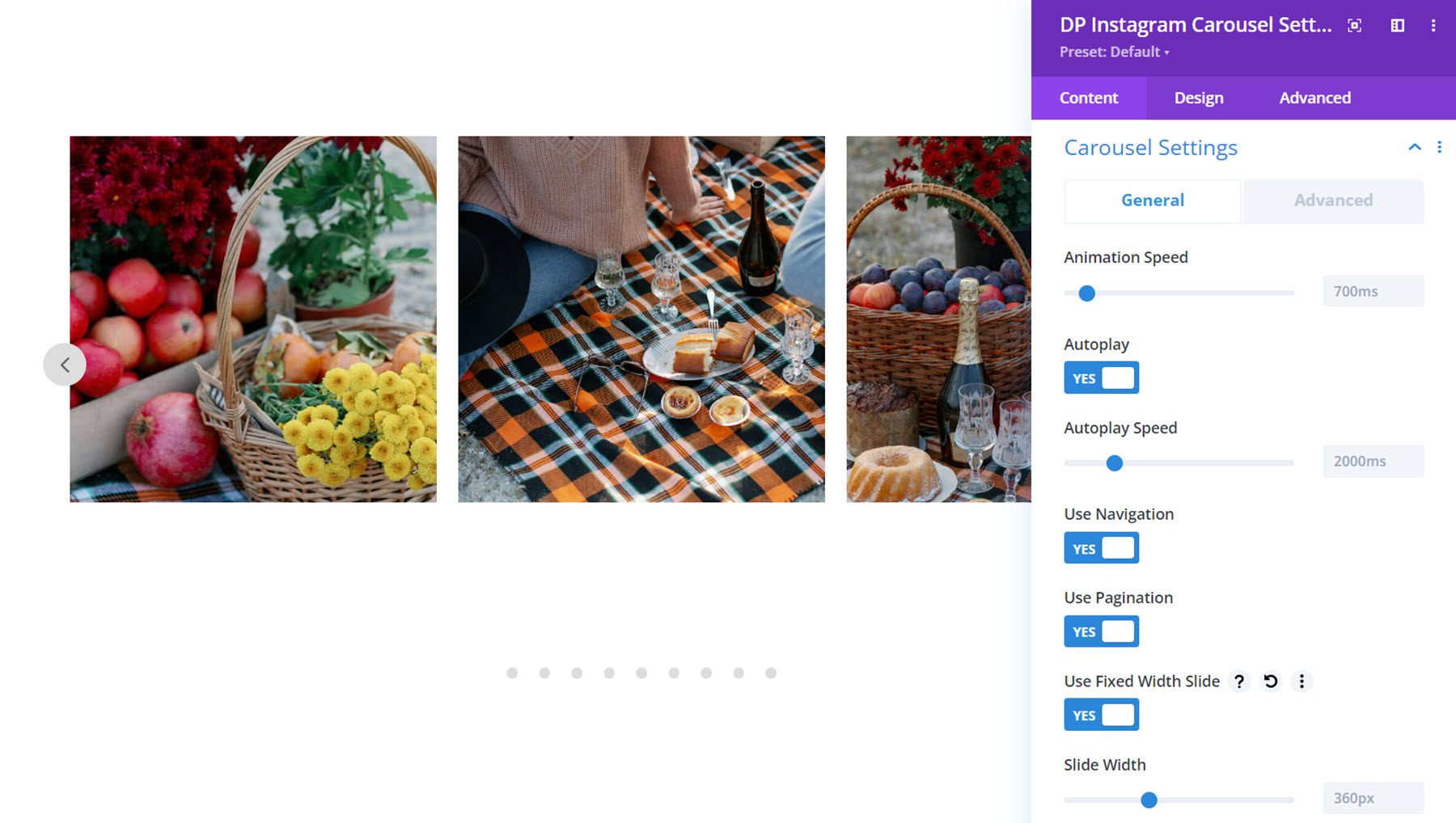
Hay dos pestañas en la configuración del carrusel: general y avanzada. Primero, echemos un vistazo a la pestaña general. Aquí puede configurar la velocidad de la animación, habilitar la reproducción automática y configurar la velocidad de reproducción automática, habilitar la navegación y habilitar la paginación. También puede habilitar la diapositiva de ancho fijo y establecer un ancho para cada imagen.

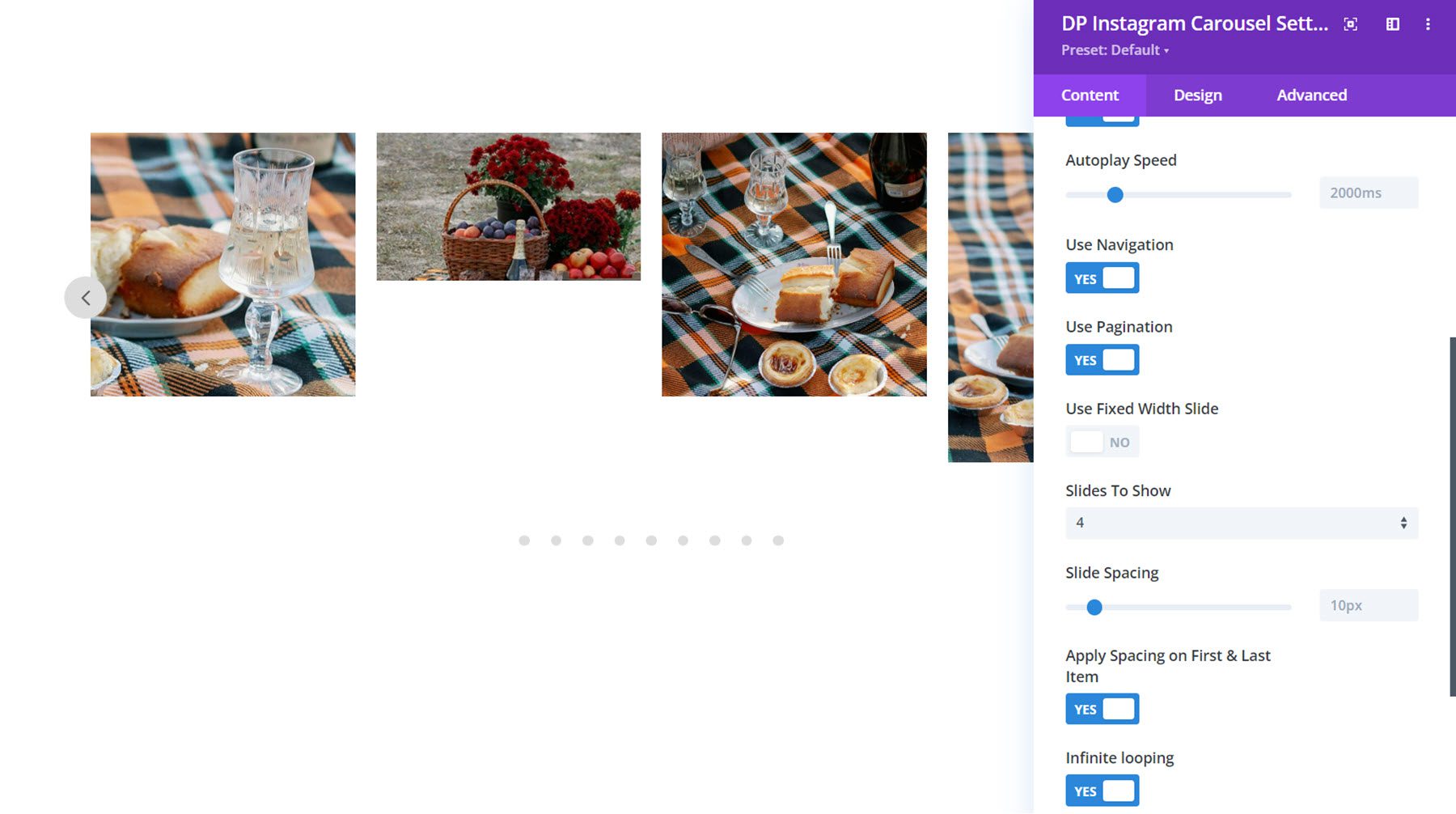
Si la diapositiva de ancho fijo no está habilitada, puede especificar el número de diapositivas que se mostrarán. En esta sección, también puede establecer el espacio entre las diapositivas, elegir si desea aplicar el espacio en el primer y el último elemento y habilitar el bucle infinito.

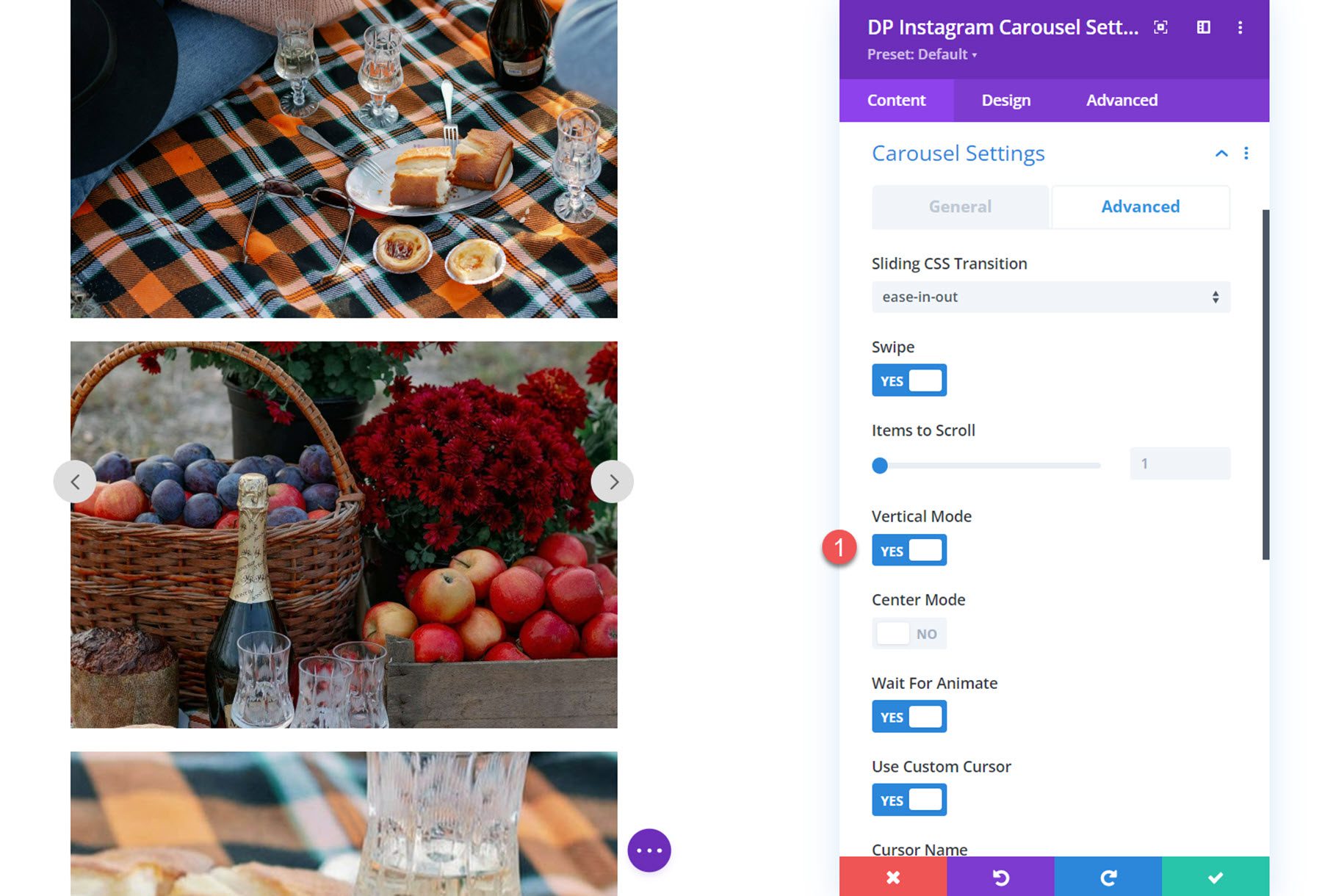
En la pestaña avanzada de la configuración del carrusel, puede establecer el tipo de transición CSS deslizante. Puede elegir entre lineal, de entrada o de salida. También puede habilitar la navegación por deslizamiento y establecer la cantidad de elementos para desplazarse. Aquí, también puede habilitar el modo vertical para mostrar sus fotos de Instagram en un carrusel vertical.

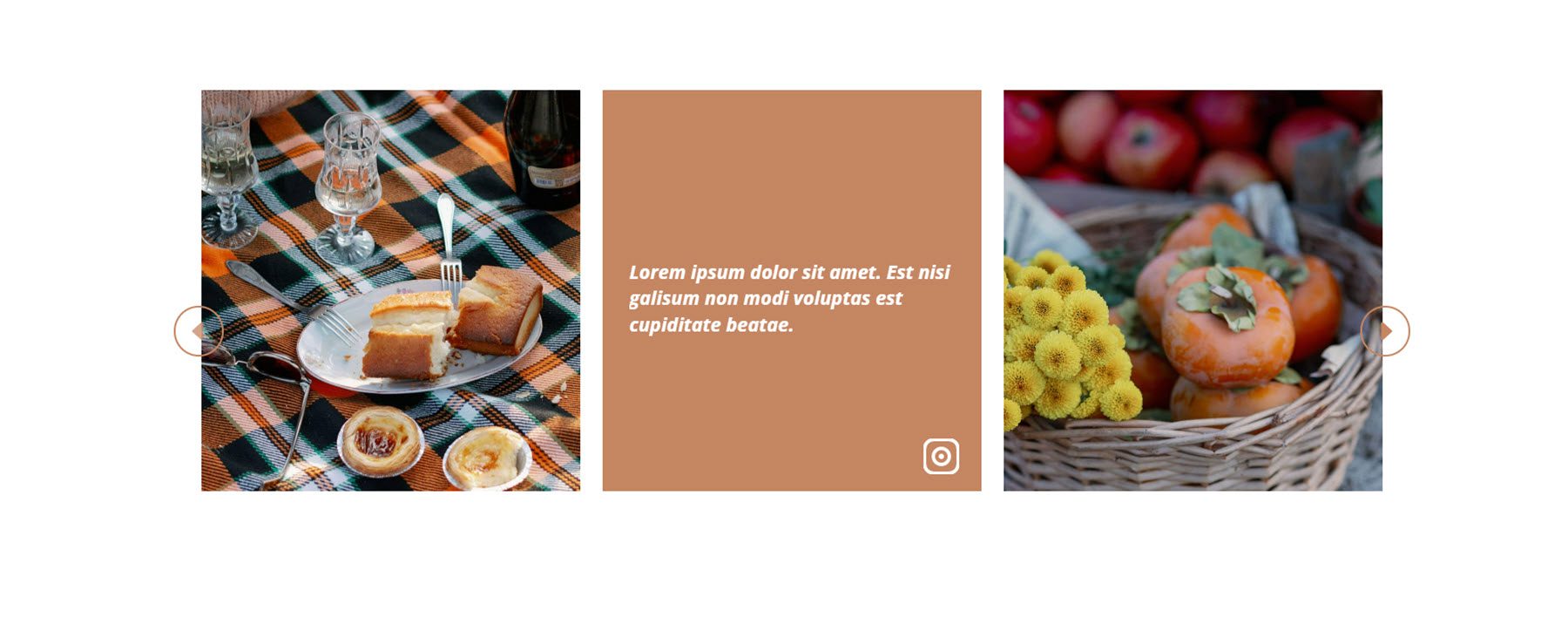
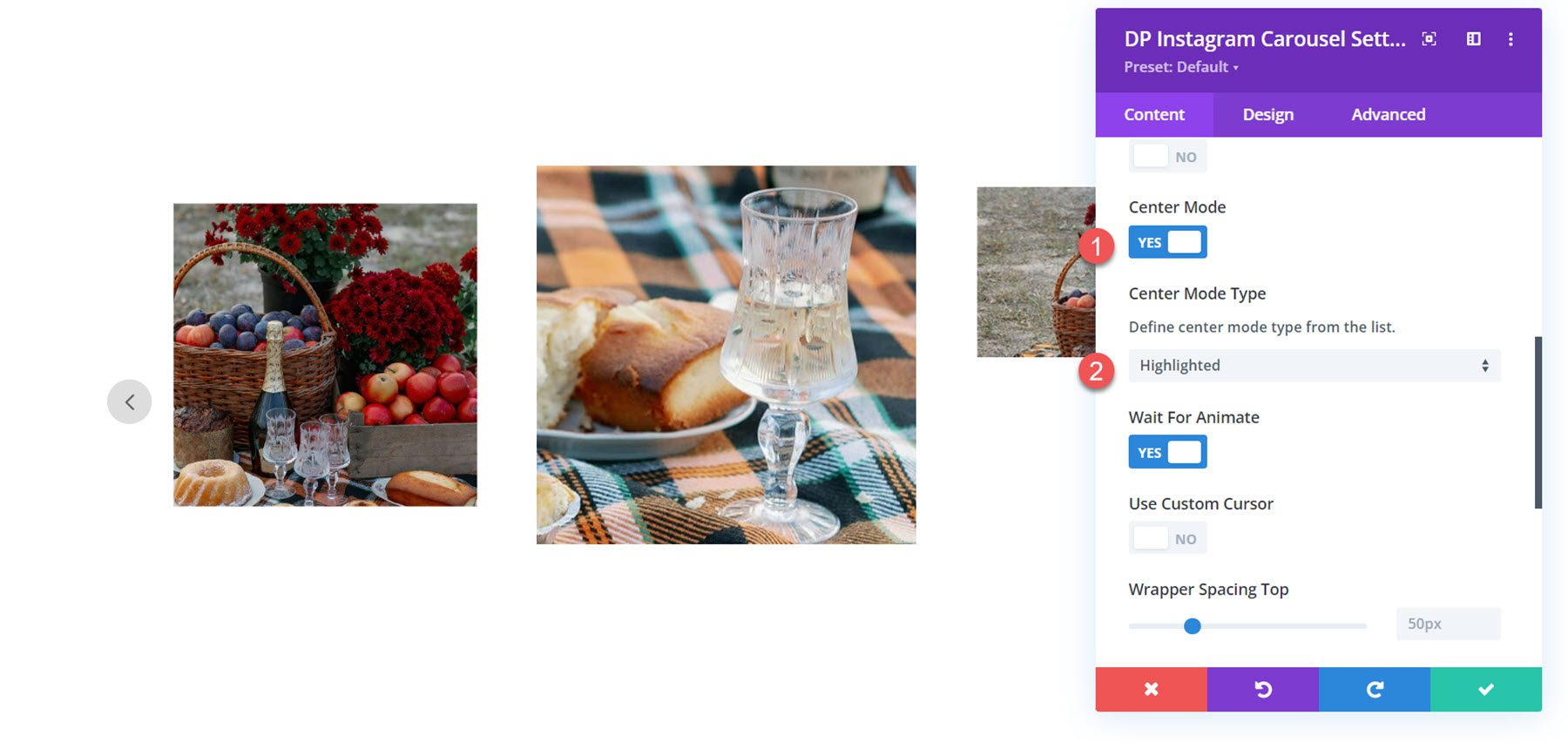
También puede habilitar el modo central para el carrusel. Con este modo habilitado, puede seleccionar entre clásico o resaltado. Así es como se ve el diseño del modo central resaltado, presenta la imagen central más grande que las imágenes circundantes.

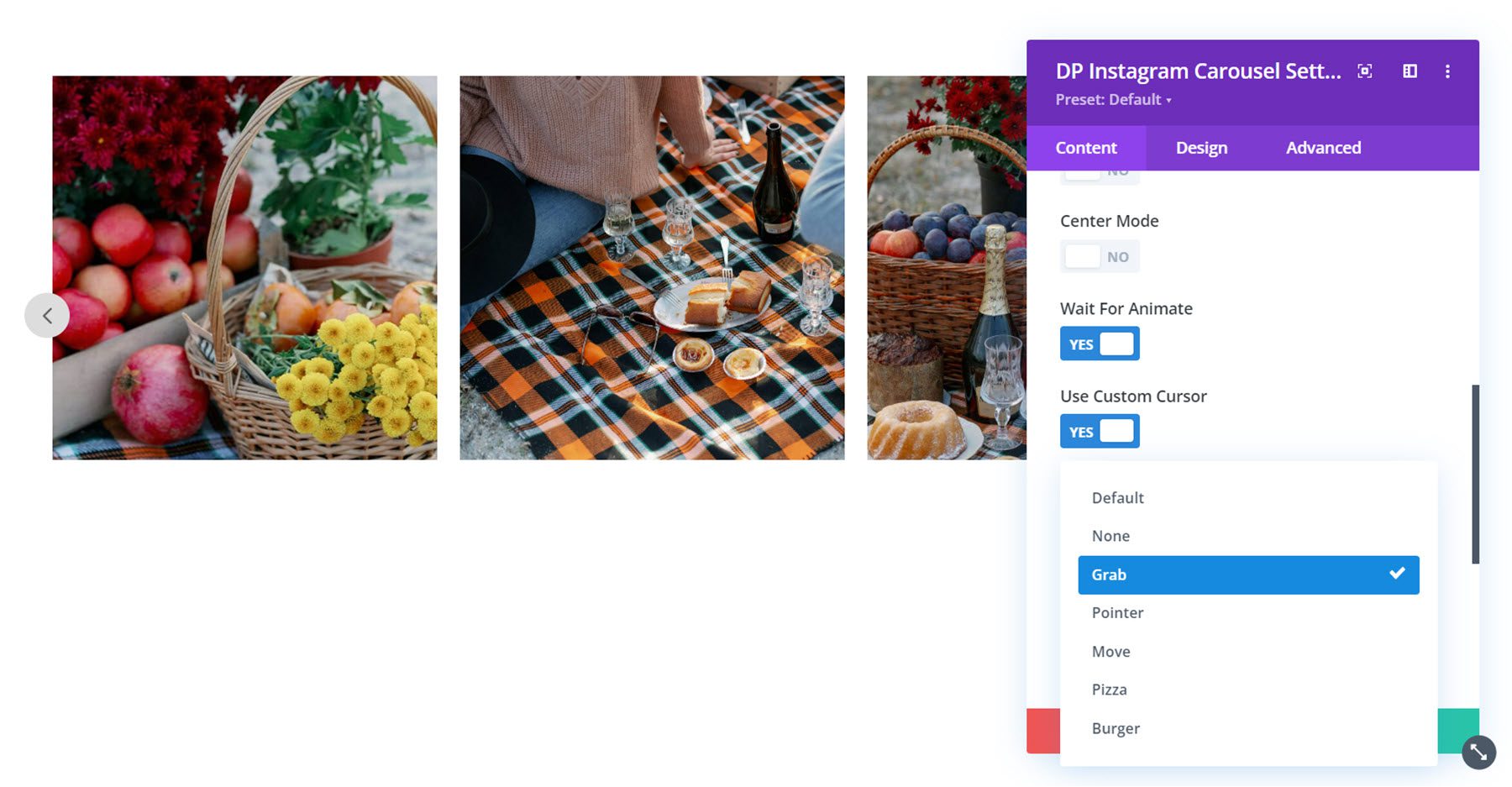
También en esta sección, puede habilitar la configuración de esperar para animar, que ignora las solicitudes para avanzar la diapositiva durante la animación, y puede habilitar un cursor personalizado que aparece sobre el control deslizante.

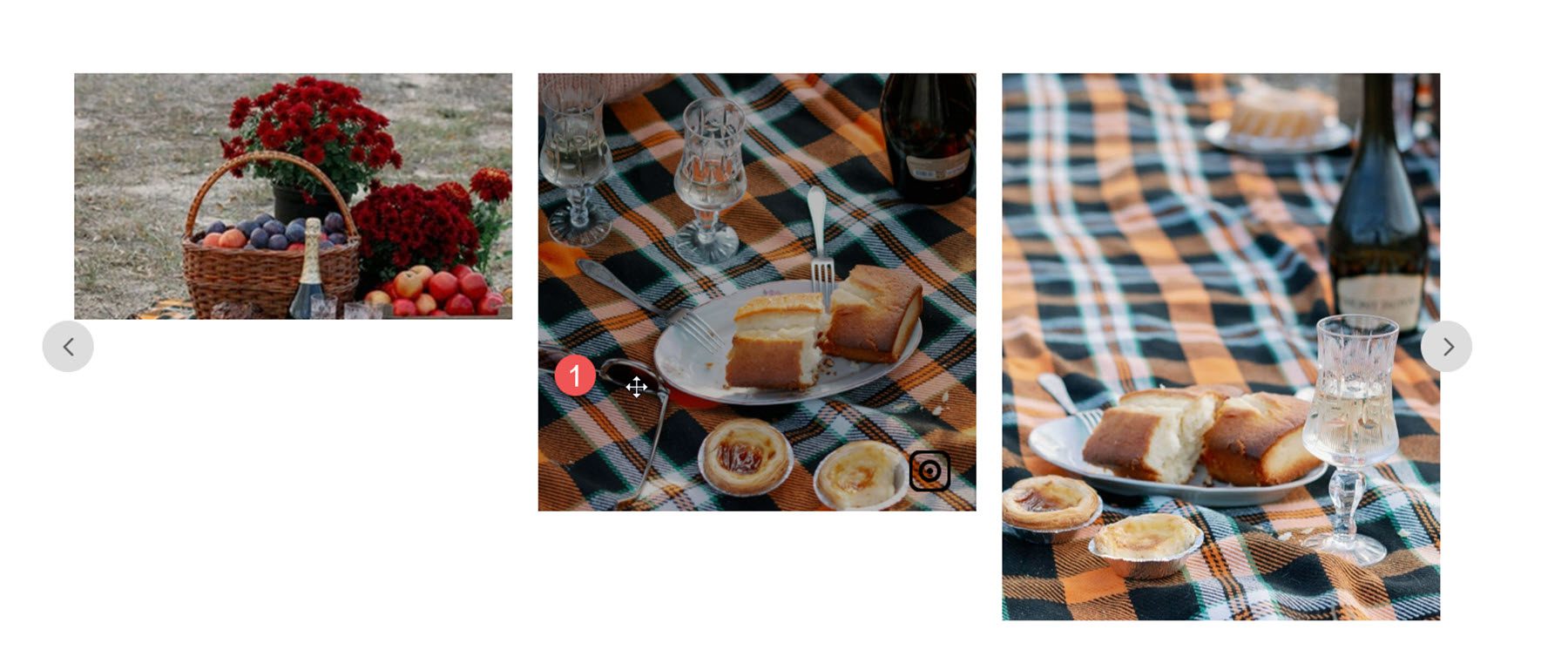
Aquí está el estilo de agarrar el cursor.

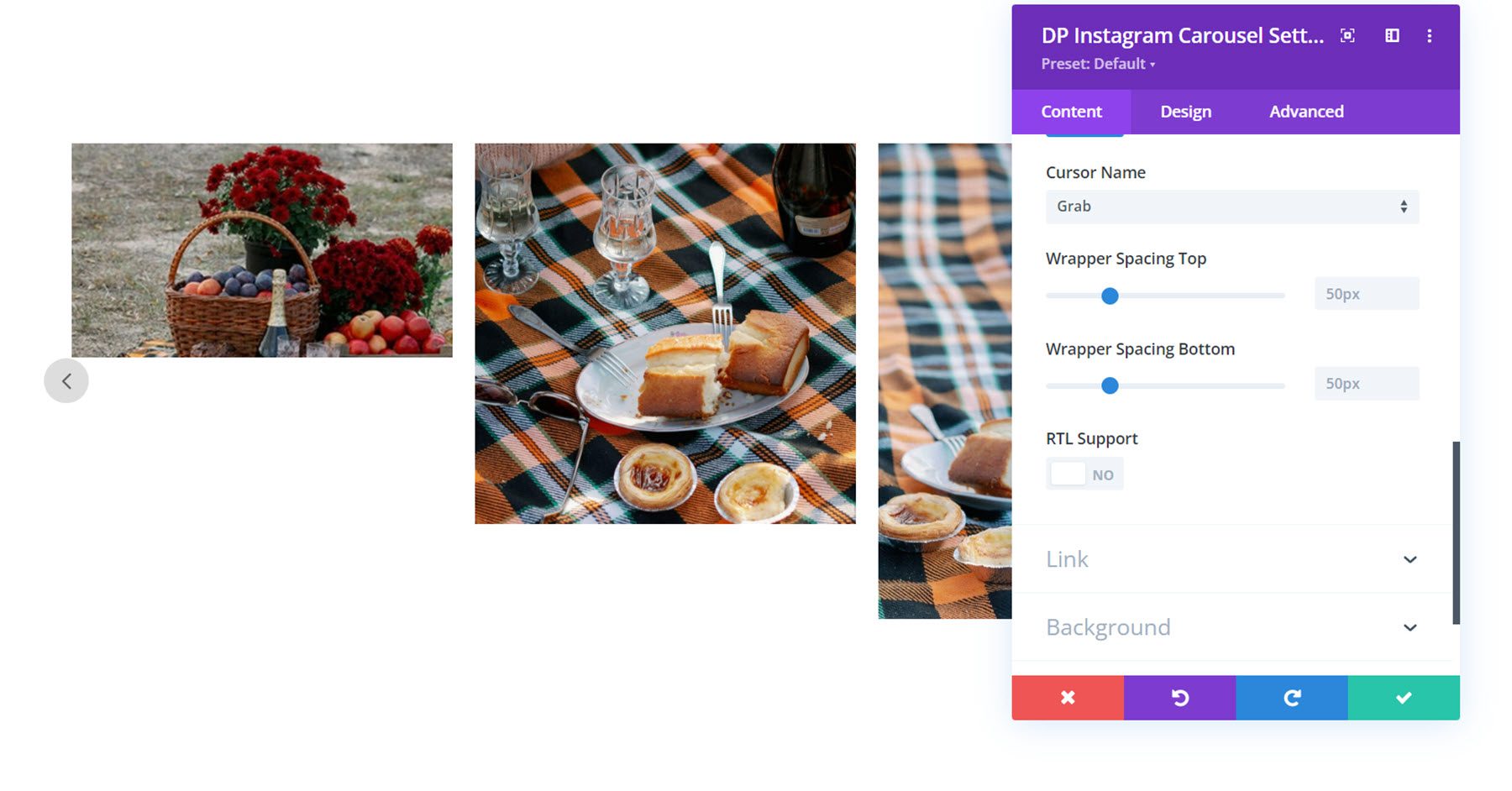
Finalmente, puede ajustar el espacio de la envoltura superior e inferior y habilitar la compatibilidad con RTL.

Otras configuraciones de contenido
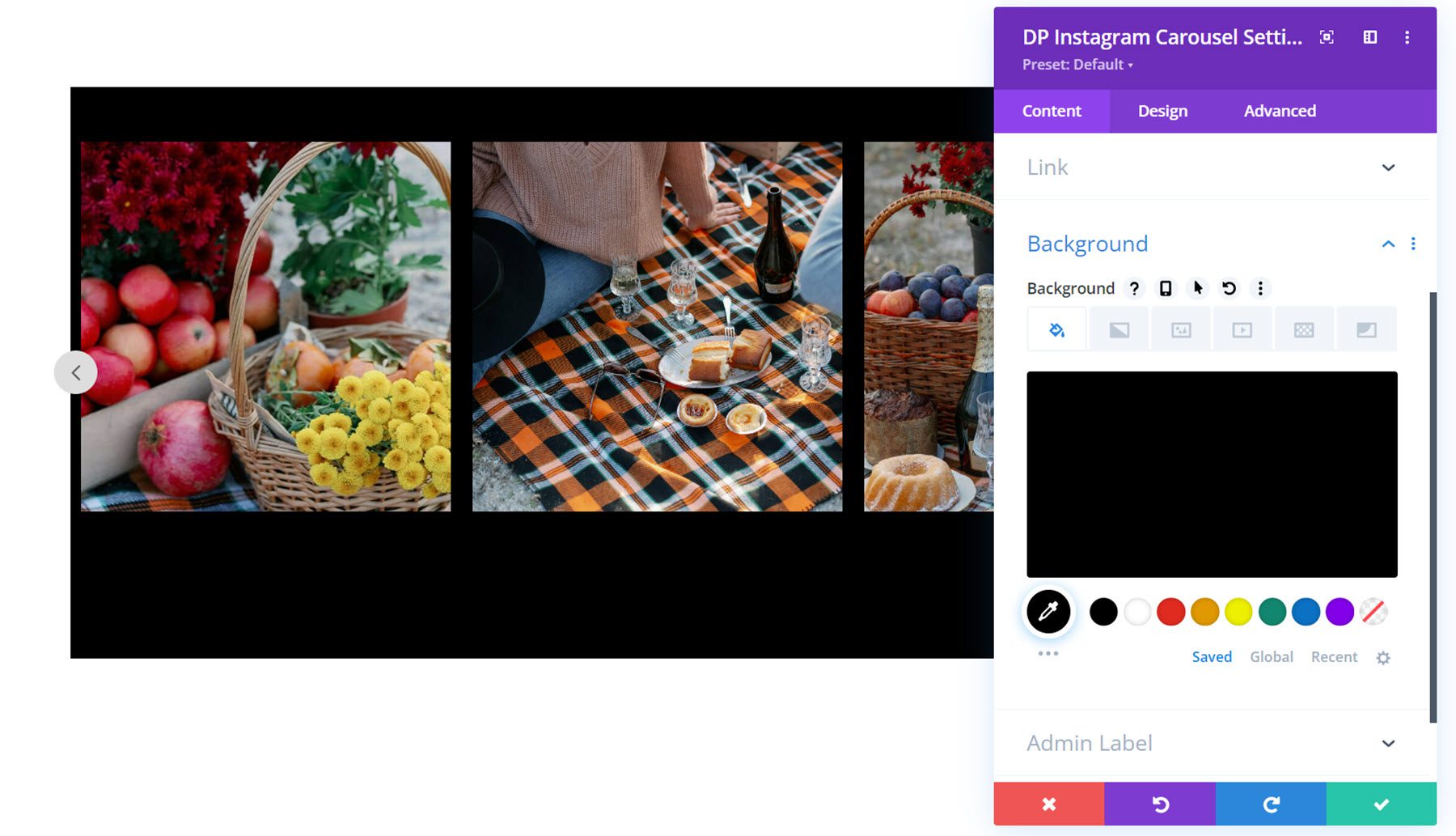
También puede personalizar el enlace del módulo, los estilos de fondo y la etiqueta de administrador dentro de la pestaña de contenido.

Configuración de diseño
Muchas de las configuraciones de diseño para el módulo Carrusel de Instagram son similares a las configuraciones para el módulo Feed de Instagram. Vamos a ver.
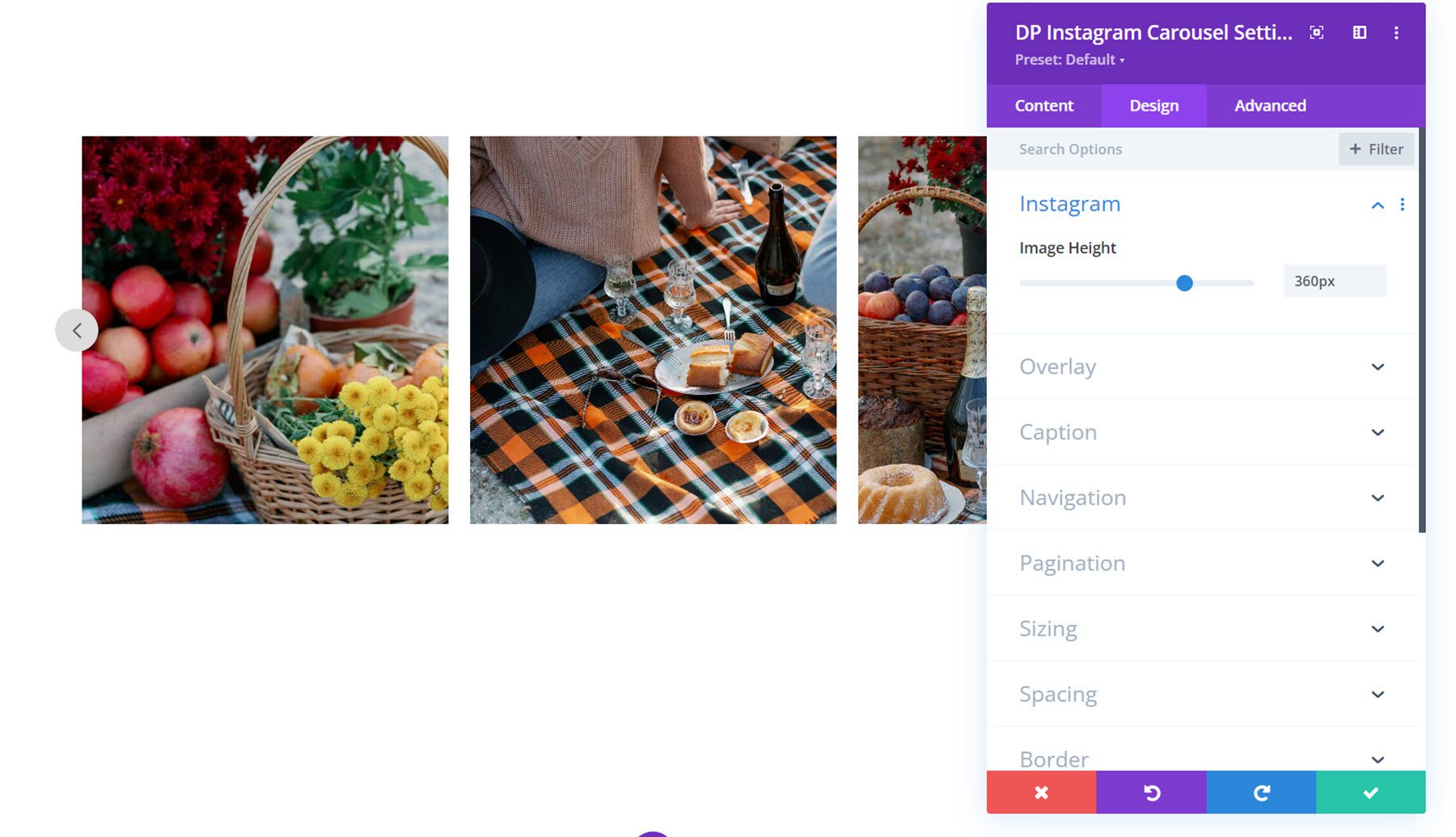
En esta sección, puede establecer la altura de la imagen.

Cubrir
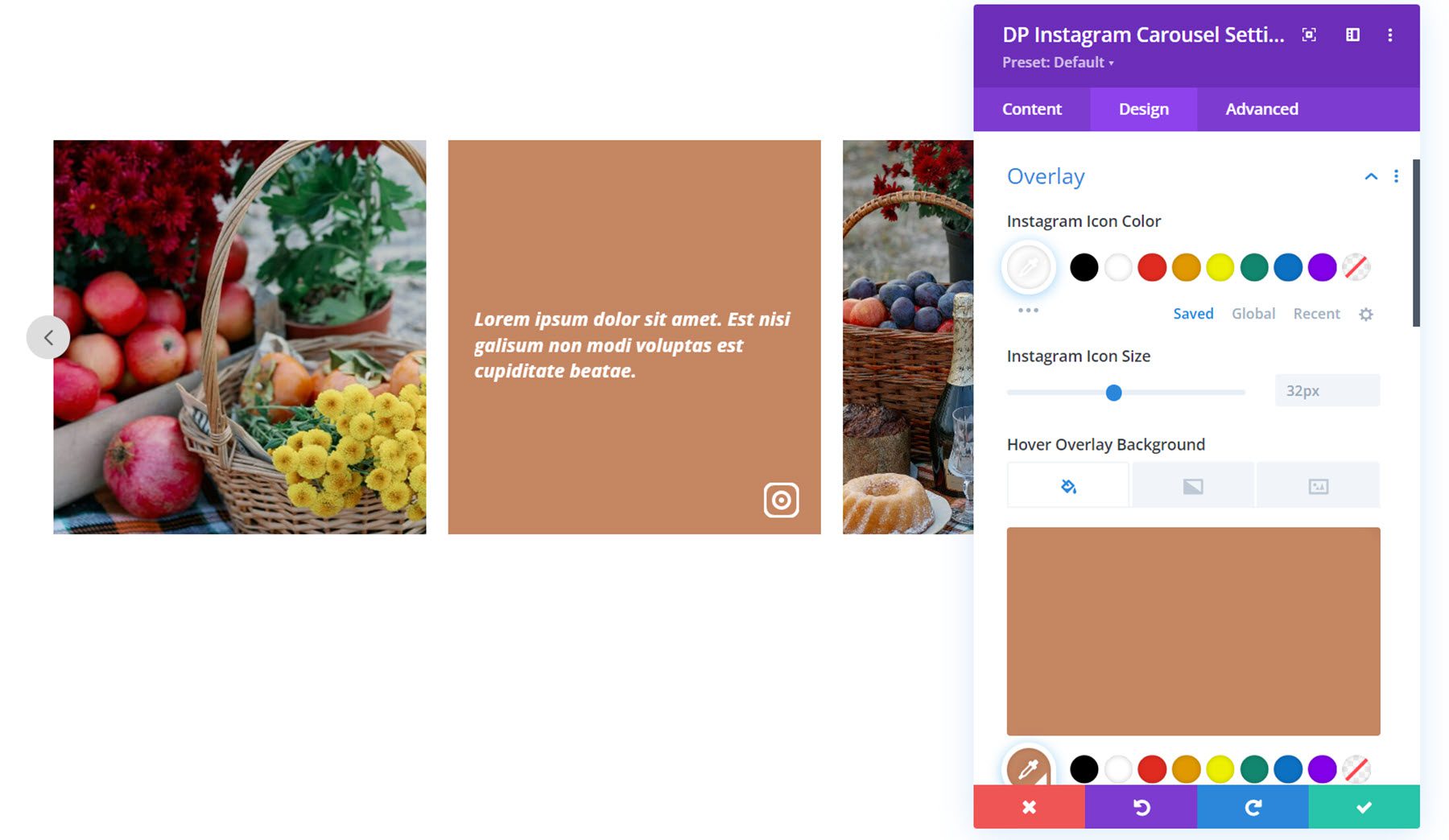
En la sección de superposición, puede personalizar el color y el tamaño del icono de Instagram, así como el color de fondo superpuesto y los estilos de fuente de los subtítulos. Aquí he establecido un color de superposición sólido que aparece al pasar el mouse.

Subtítulo
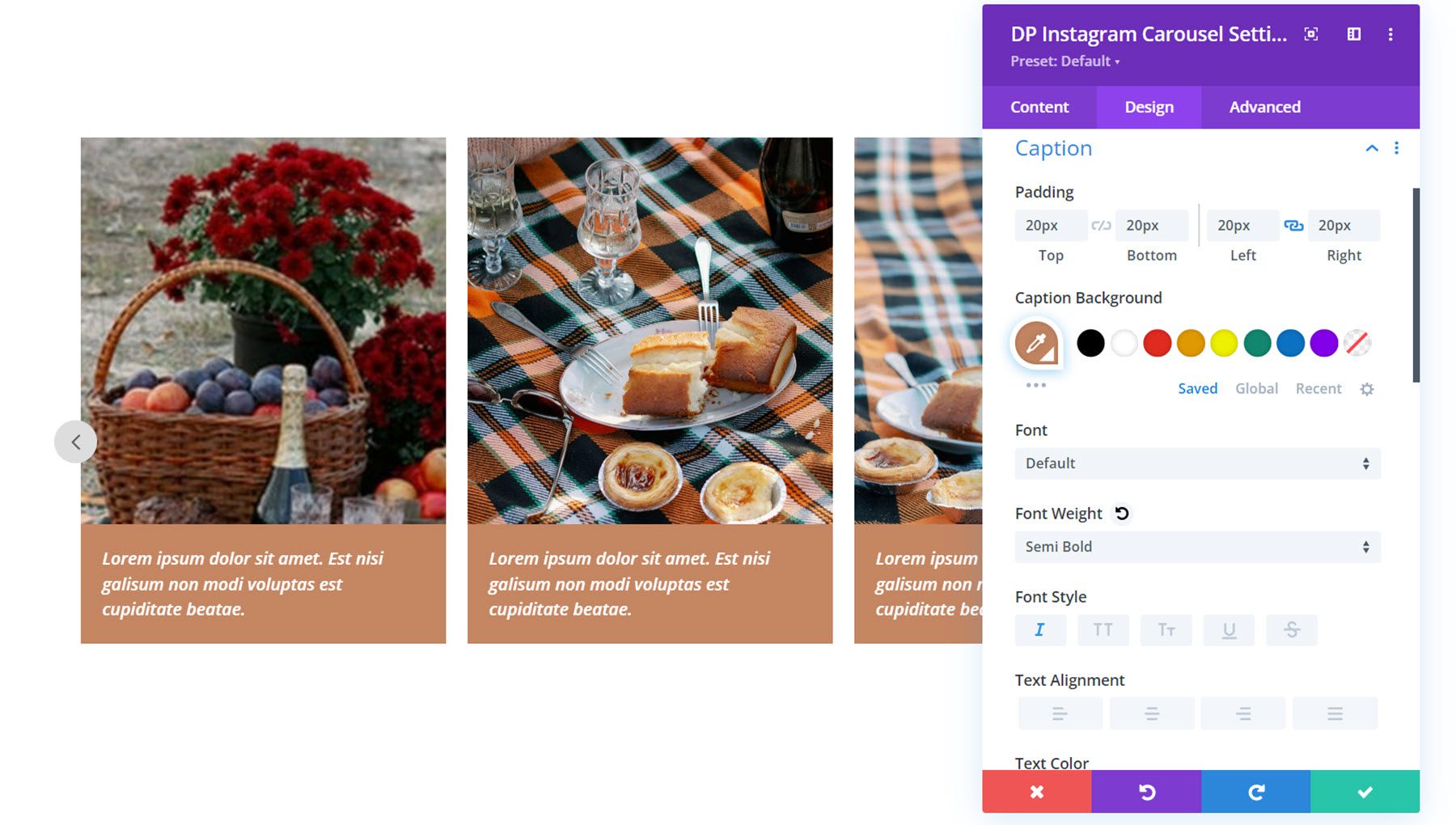
Aquí es donde puede personalizar el estilo del título que se muestra debajo de la imagen, si está habilitado. Puede configurar el relleno, el fondo de los subtítulos y los estilos de fuente.

Navegación
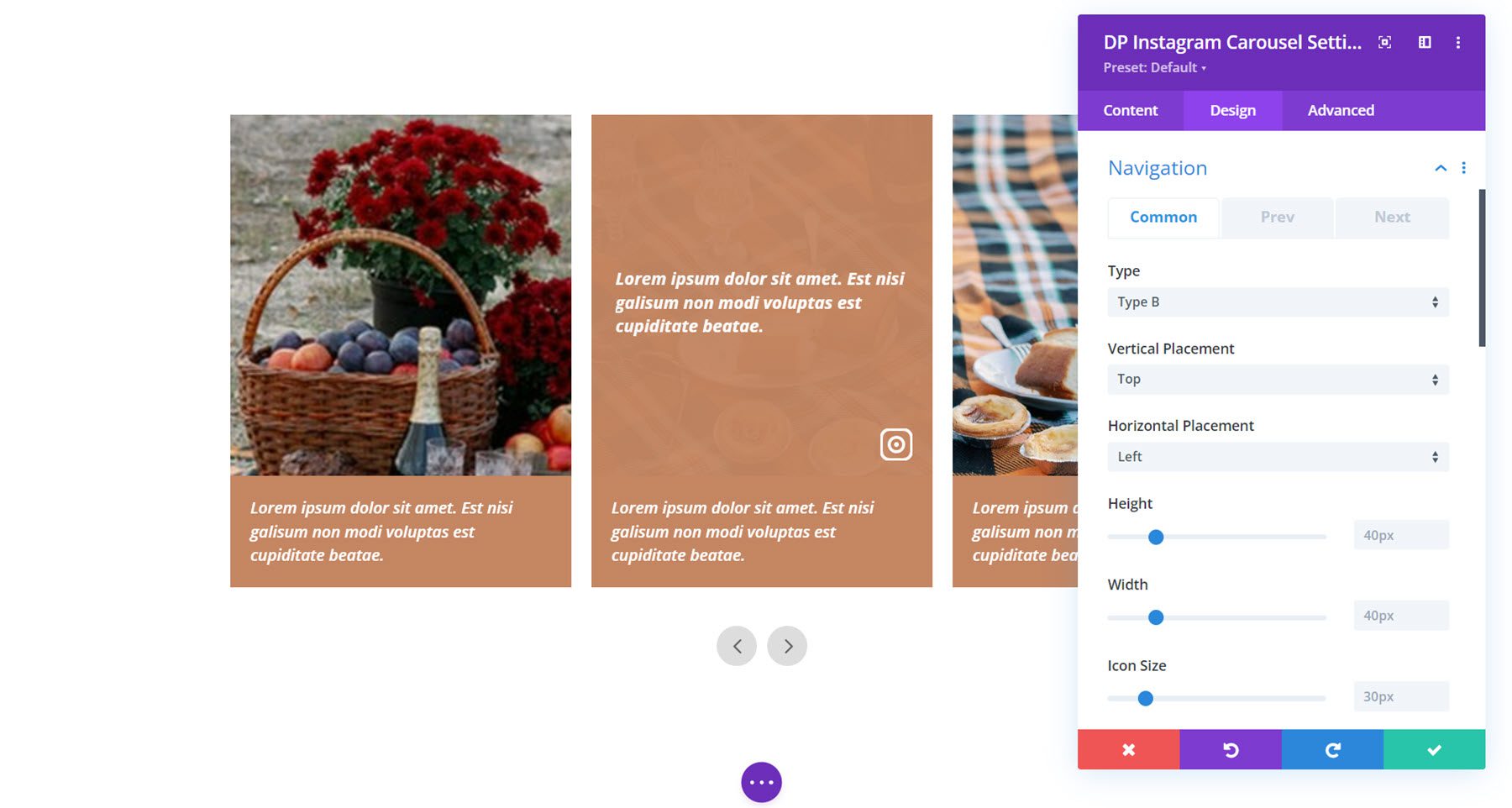
Hay tres pestañas de configuración en la sección de navegación: Común, Anterior y Siguiente. Primero, echemos un vistazo a la pestaña común. Aquí puede elegir entre los tipos de navegación A o B. El tipo A presenta una flecha a cada lado del carrusel. El tipo B presenta ambas flechas más juntas, como se muestra aquí. Puede ajustar la ubicación vertical y horizontal, la altura y el ancho y el tamaño del icono.

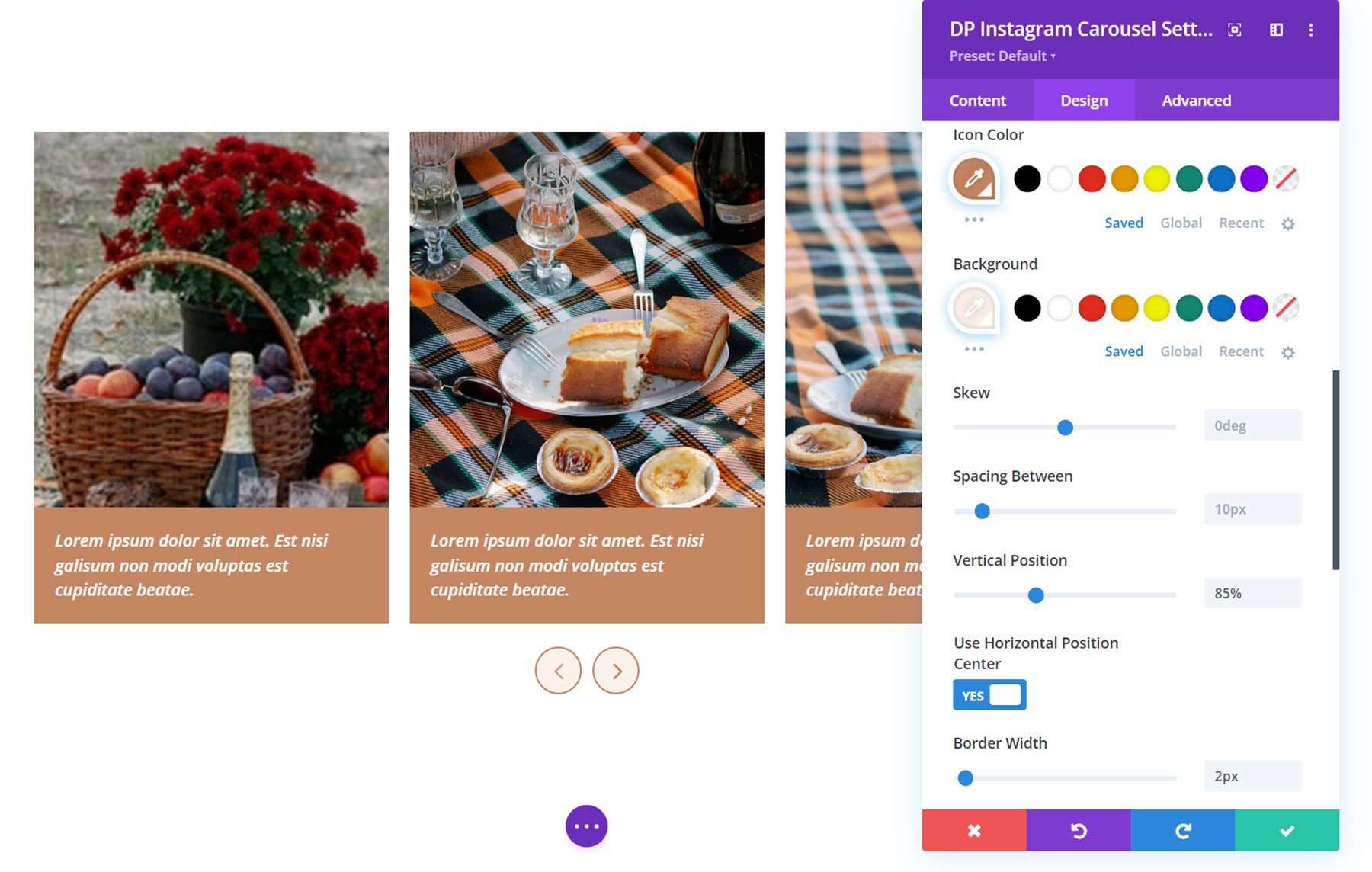
En esta sección, también puede establecer el color y el fondo de los iconos, sesgar los iconos, ajustar el espacio entre los iconos, establecer la posición vertical, habilitar el centro de la posición horizontal y ajustar el borde.

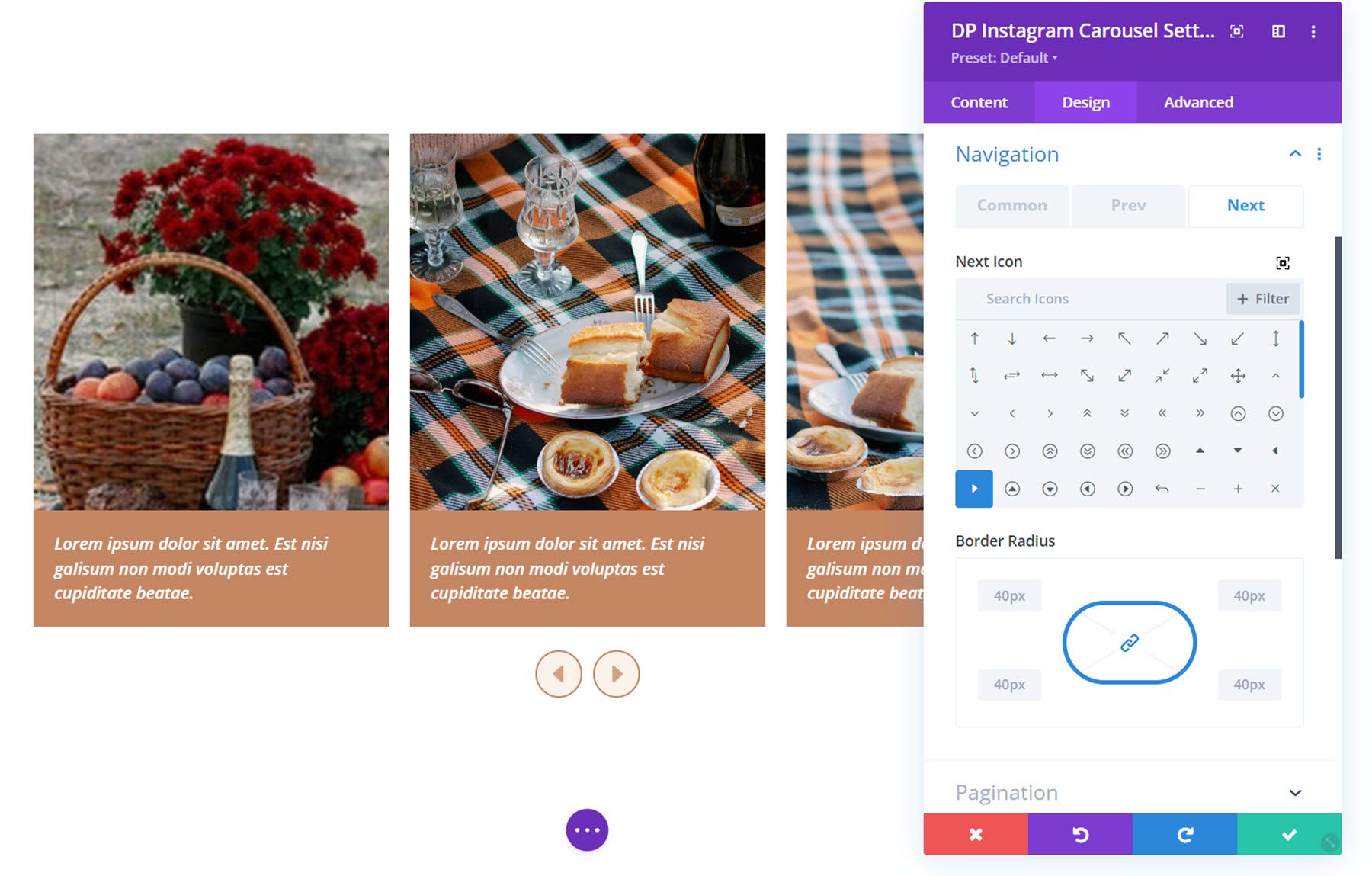
En las pestañas anterior y siguiente, puede configurar los iconos de navegación y establecer el radio del borde.

Paginación
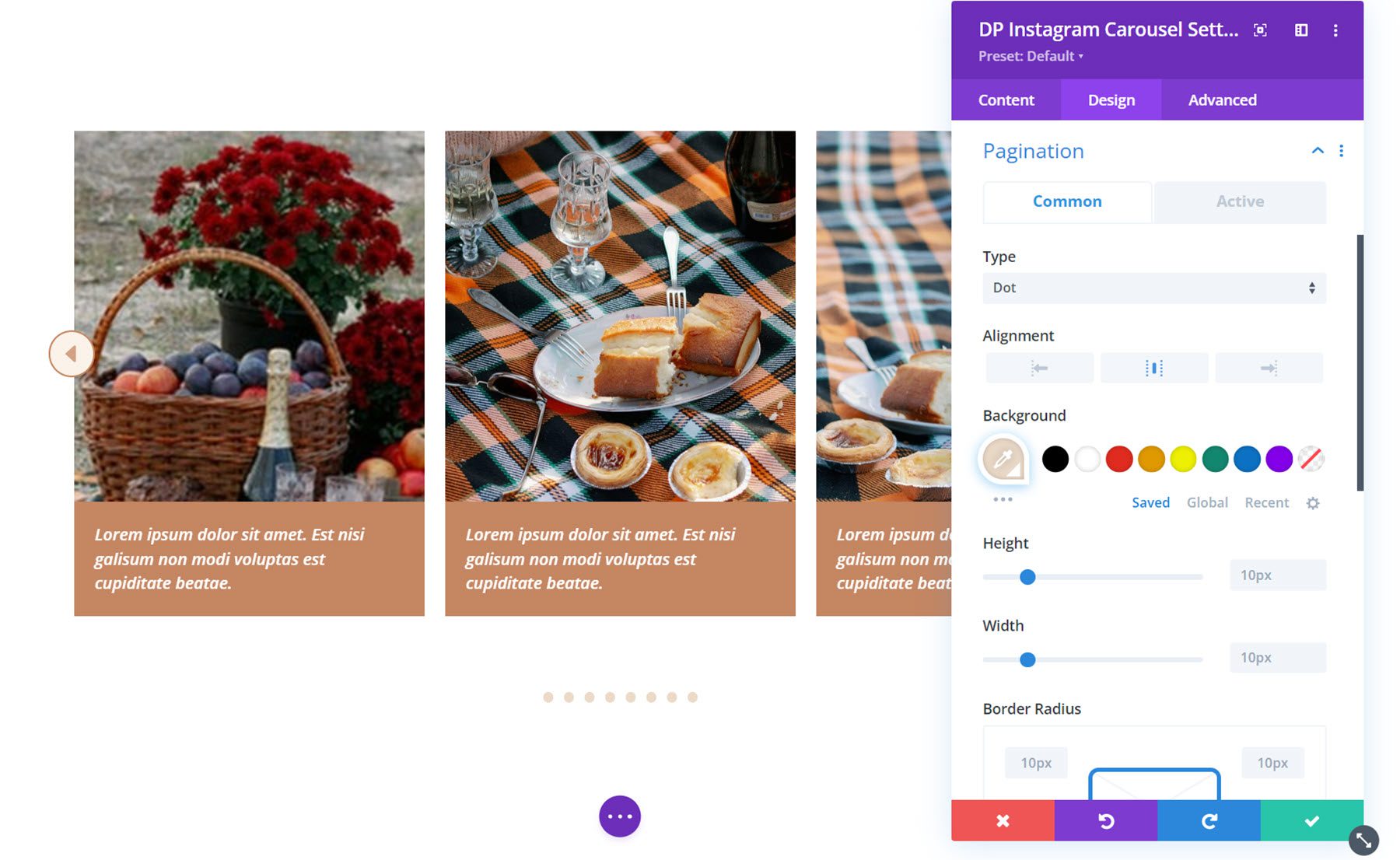
En la configuración de paginación, puede seleccionar entre el tipo de punto o el tipo de número de navegación. También puede seleccionar la alineación, el color de fondo de la paginación, la altura y el ancho, el ancho del borde, la posición vertical y el espaciado. En la pestaña activa, puede configurar el fondo de paginación activo, el color del texto y el ancho.

Otras configuraciones de diseño
También en la pestaña de diseño puede personalizar las opciones de tamaño, espaciado, borde, sombra de cuadro, filtros, transformación y animación.
compartir social
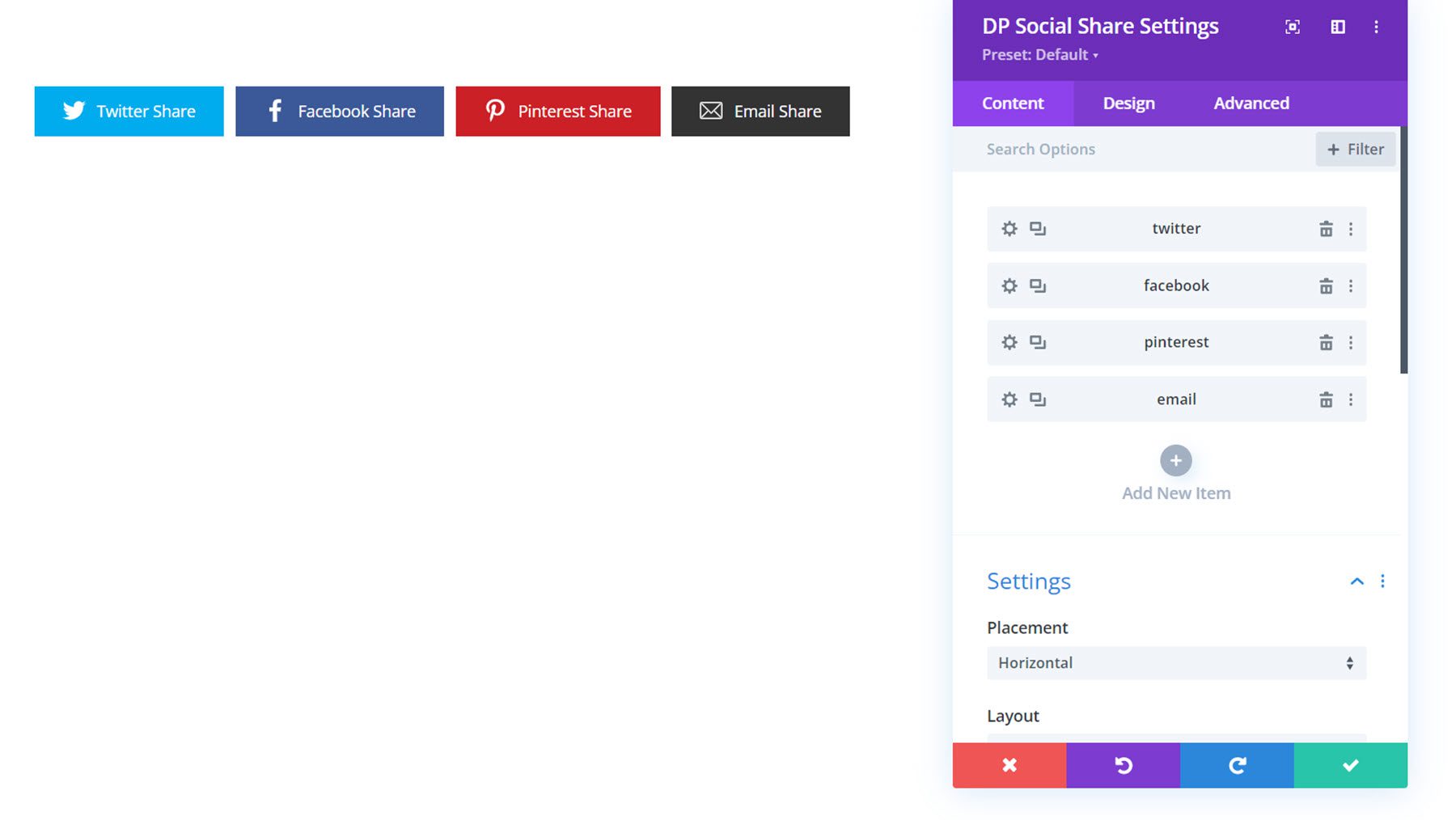
El módulo para compartir en redes sociales agrega un botón para compartir en redes sociales a su página. Cada elemento compartido en redes sociales se agrega al módulo individualmente en la pestaña de contenido.


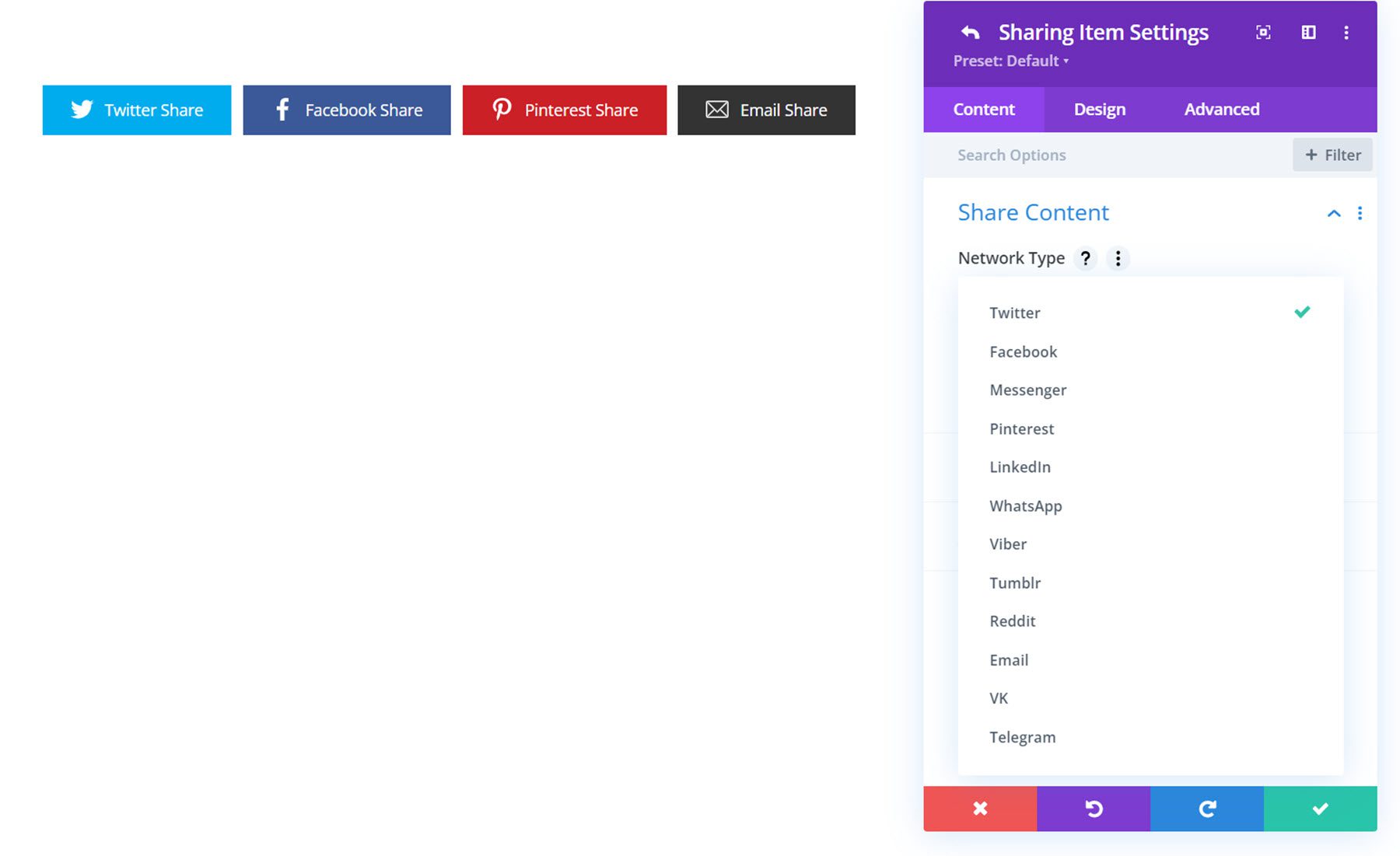
Compartir configuración de elementos
Cada elemento compartido individual se puede agregar en la pestaña Contenido y tiene su propia página de configuración.

En la pestaña de contenido de la ventana de configuración del elemento compartido, puede establecer el tipo de red, especificar el texto compartido, cambiar el fondo y establecer la etiqueta de administrador. Puede elegir mostrar botones para Twitter, Facebook, Messenger, Pinterest, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, Email, VK y Telegram.

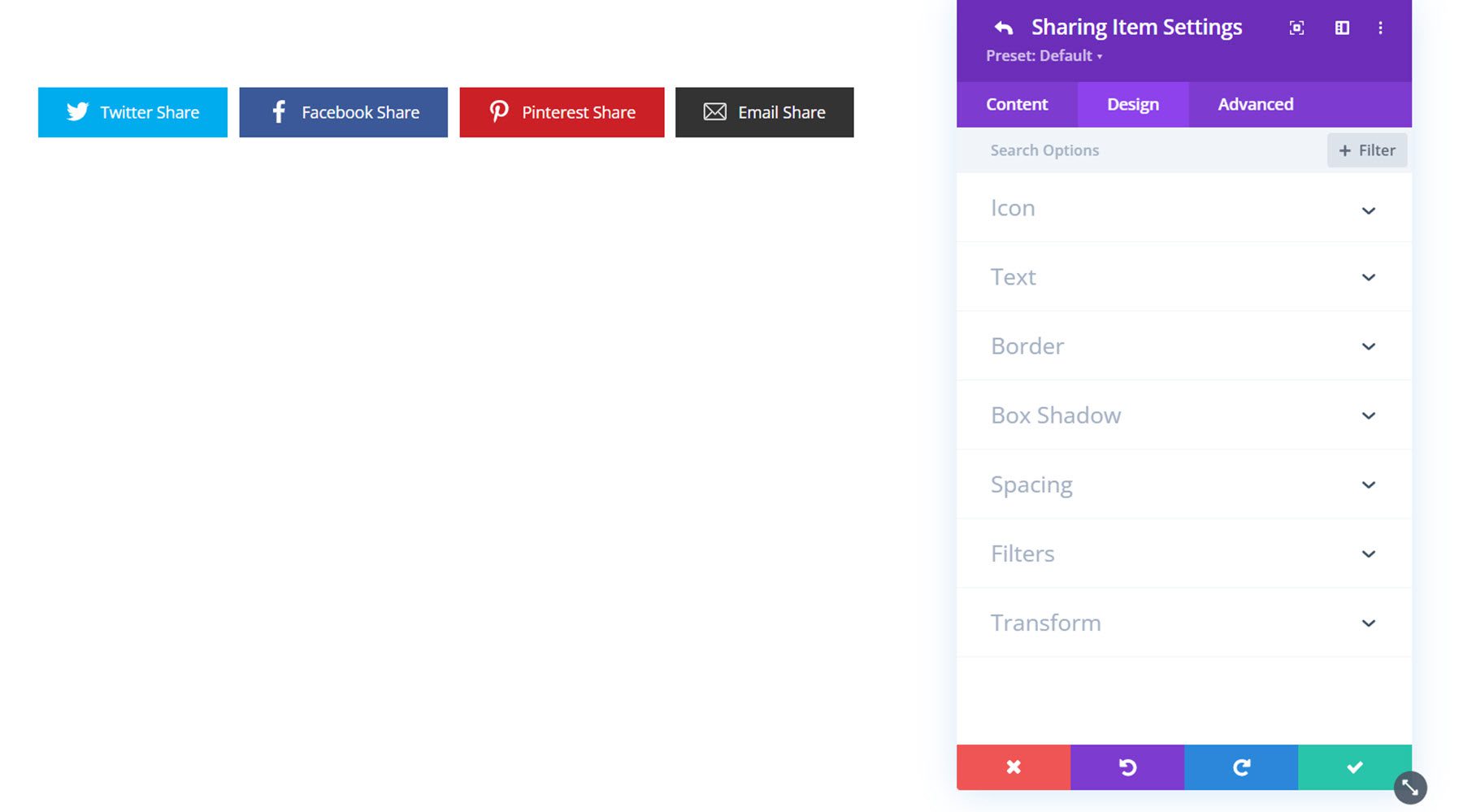
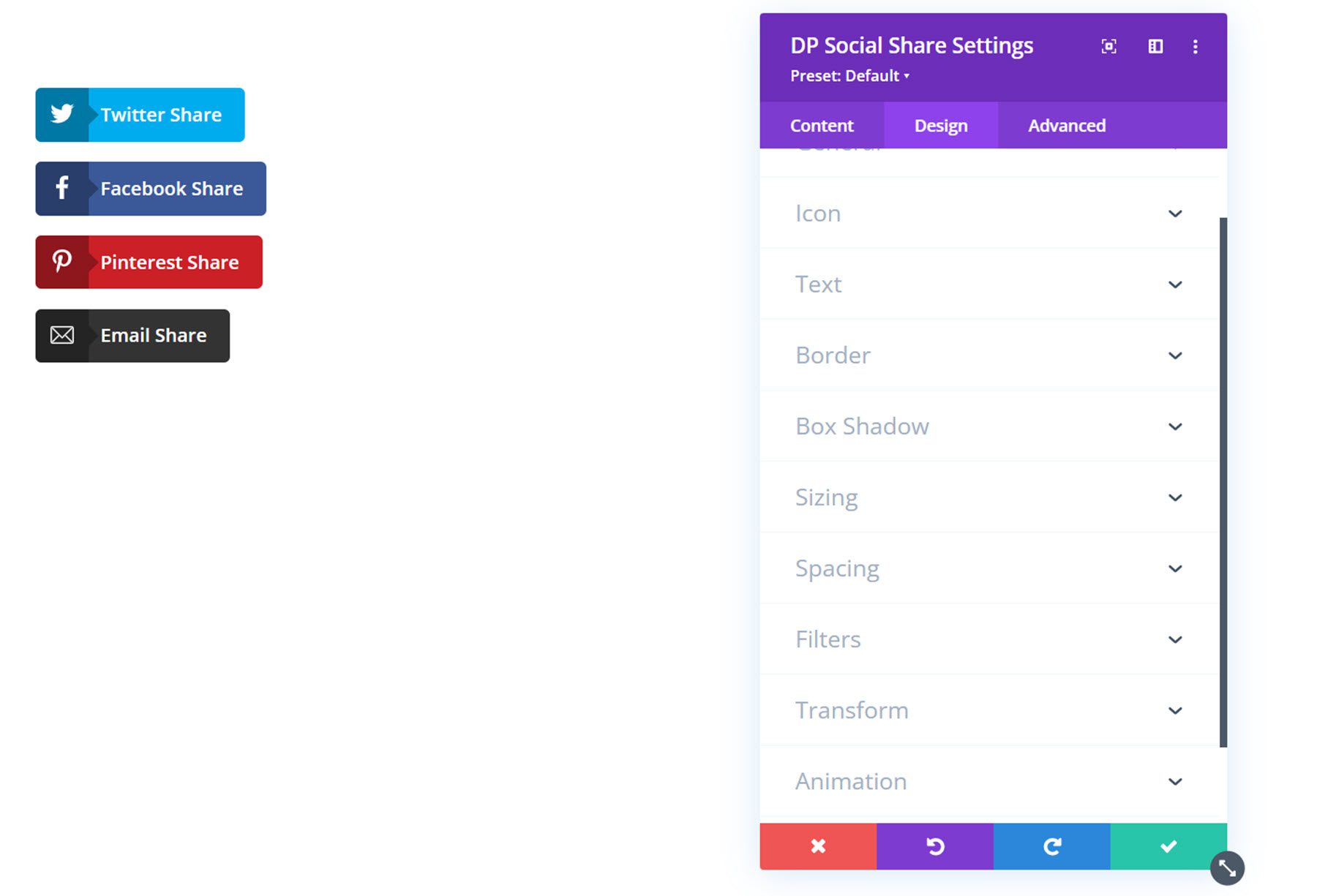
En la pestaña de diseño, puede personalizar el icono, el texto, el borde, la sombra del cuadro, el espaciado, los filtros y los estilos de transformación.

Configuración de contenido
Ahora echemos un vistazo a la configuración en la pestaña de contenido del módulo de compartir en redes sociales. La mayoría de las configuraciones se encuentran en la sección de configuración, aparte de los estilos de fondo y la etiqueta de administrador.
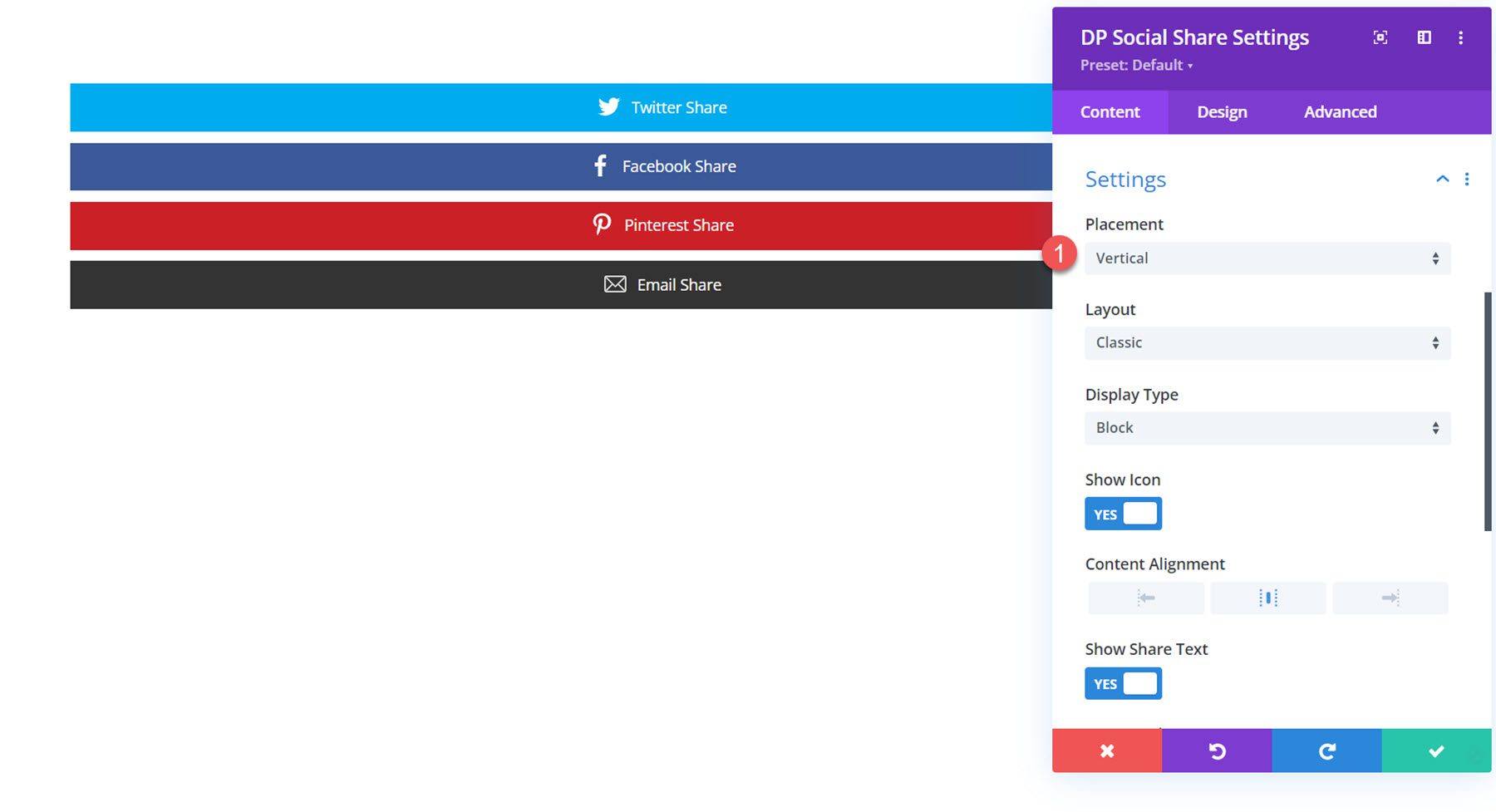
En la sección de configuración, puede elegir entre una ubicación horizontal o vertical. Aquí está el diseño vertical.

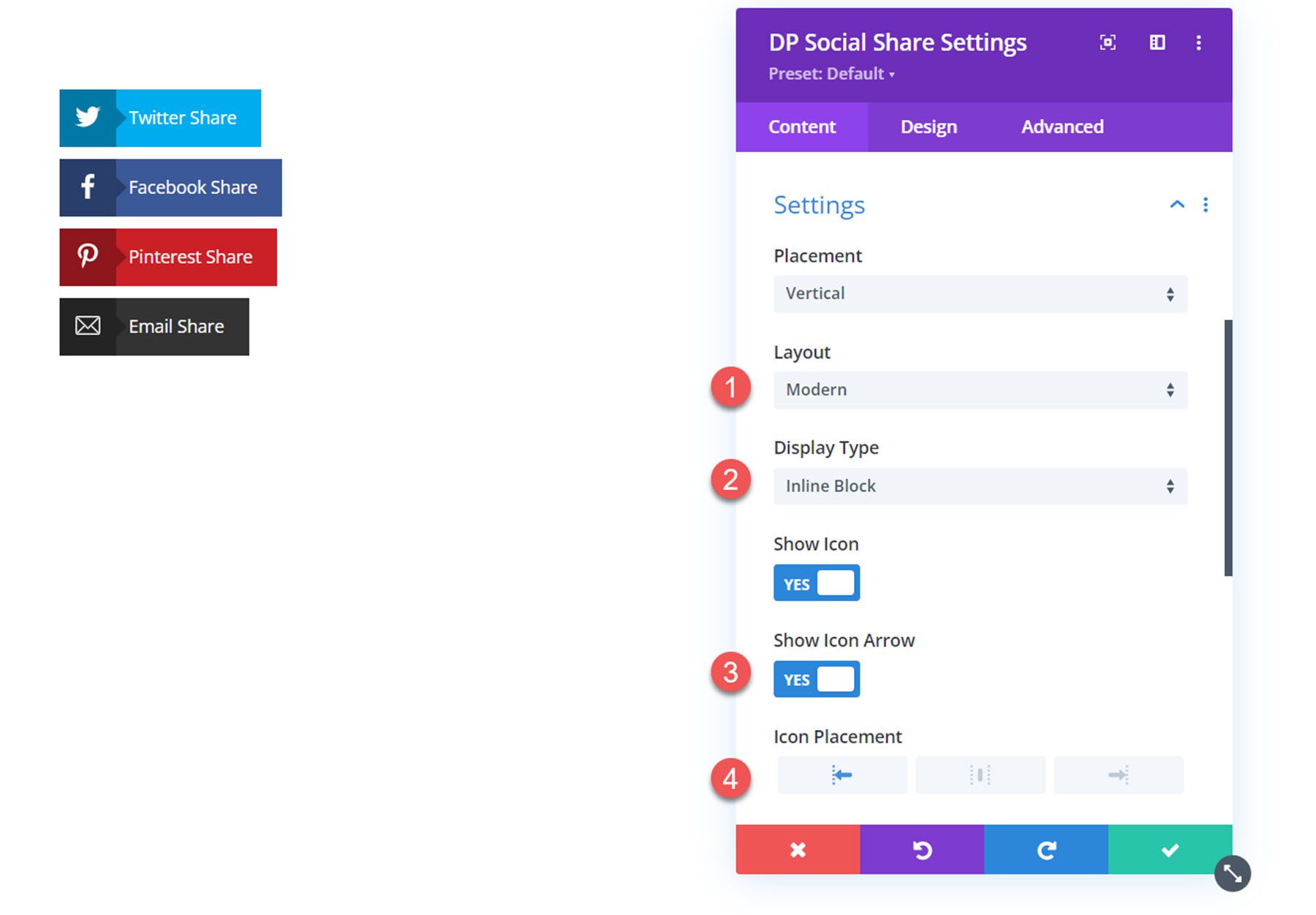
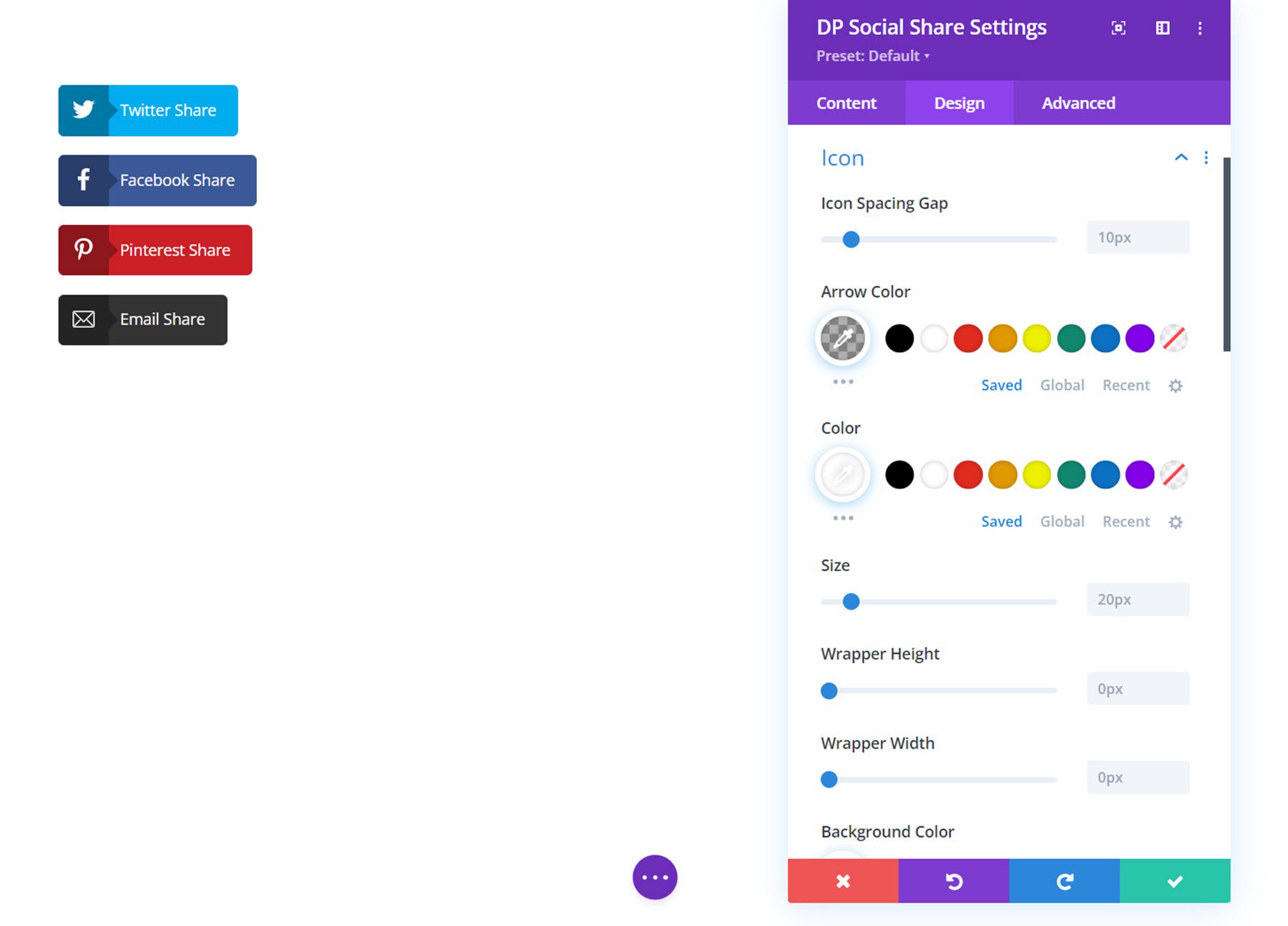
También puede elegir entre el diseño clásico (en la imagen de arriba) o el diseño moderno, que se muestra aquí. Con la opción de tipo de visualización, puede elegir entre el diseño de bloque, que abarca la longitud de su bloque, o un diseño de bloque en línea como este. Si se selecciona el diseño moderno, también puede mostrar una flecha de icono y cambiar la ubicación del icono.

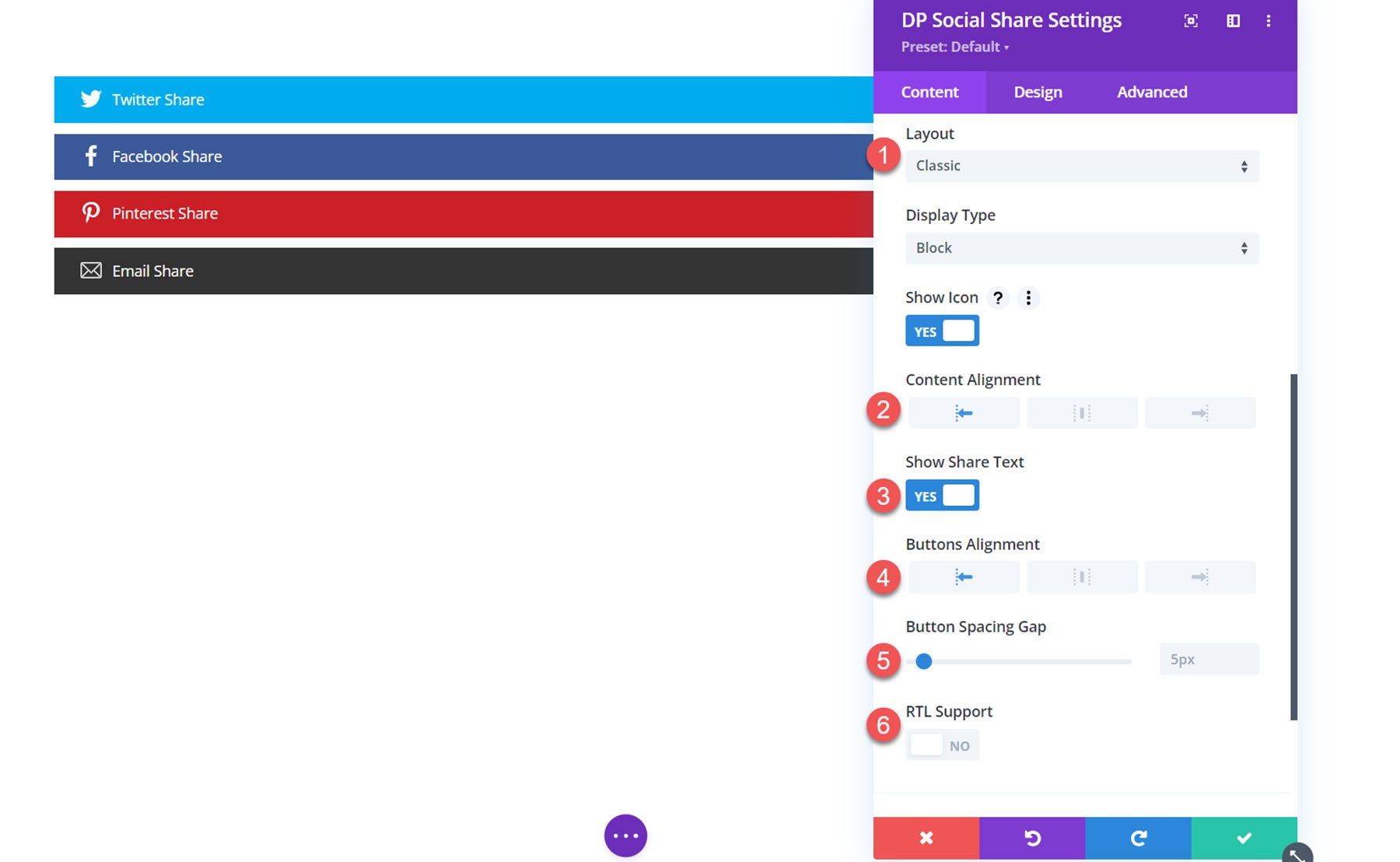
Si se selecciona el diseño clásico, puede establecer la alineación del contenido. También puede mostrar o habilitar el texto compartido, establecer la alineación de los botones, el espacio entre los botones y habilitar la compatibilidad con RTL.

Configuración de diseño
En la pestaña de diseño, puede personalizar el diseño de todos los botones para compartir en redes sociales.
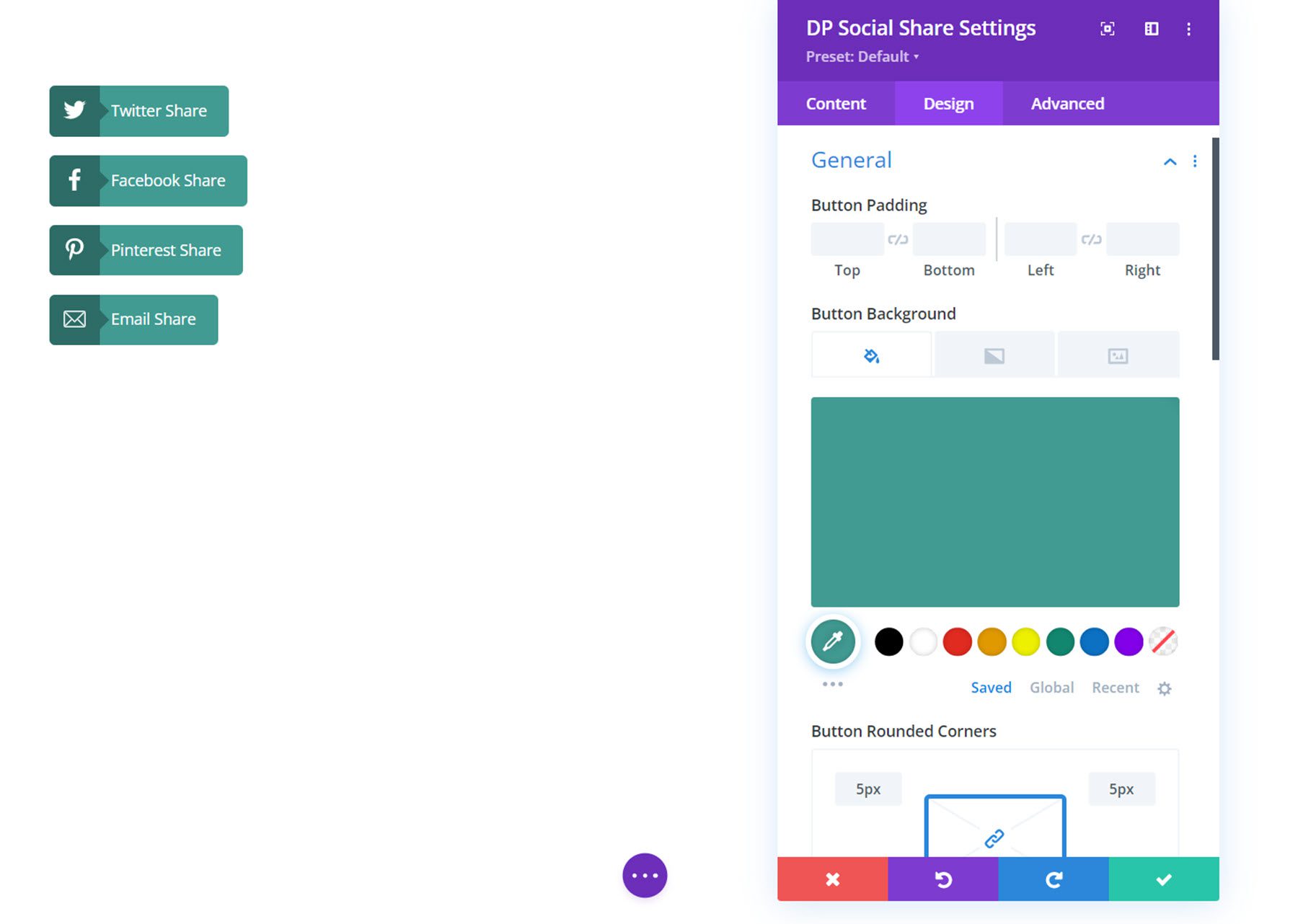
General
Aquí puede configurar el relleno del botón, el fondo del botón y los estilos del borde del botón.

Icono
En la configuración de iconos, puede cambiar el espacio entre iconos, el color de la flecha, el color del icono, el tamaño, la altura y el ancho del envoltorio, el color de fondo, el relleno, las esquinas redondeadas y los estilos de los bordes.

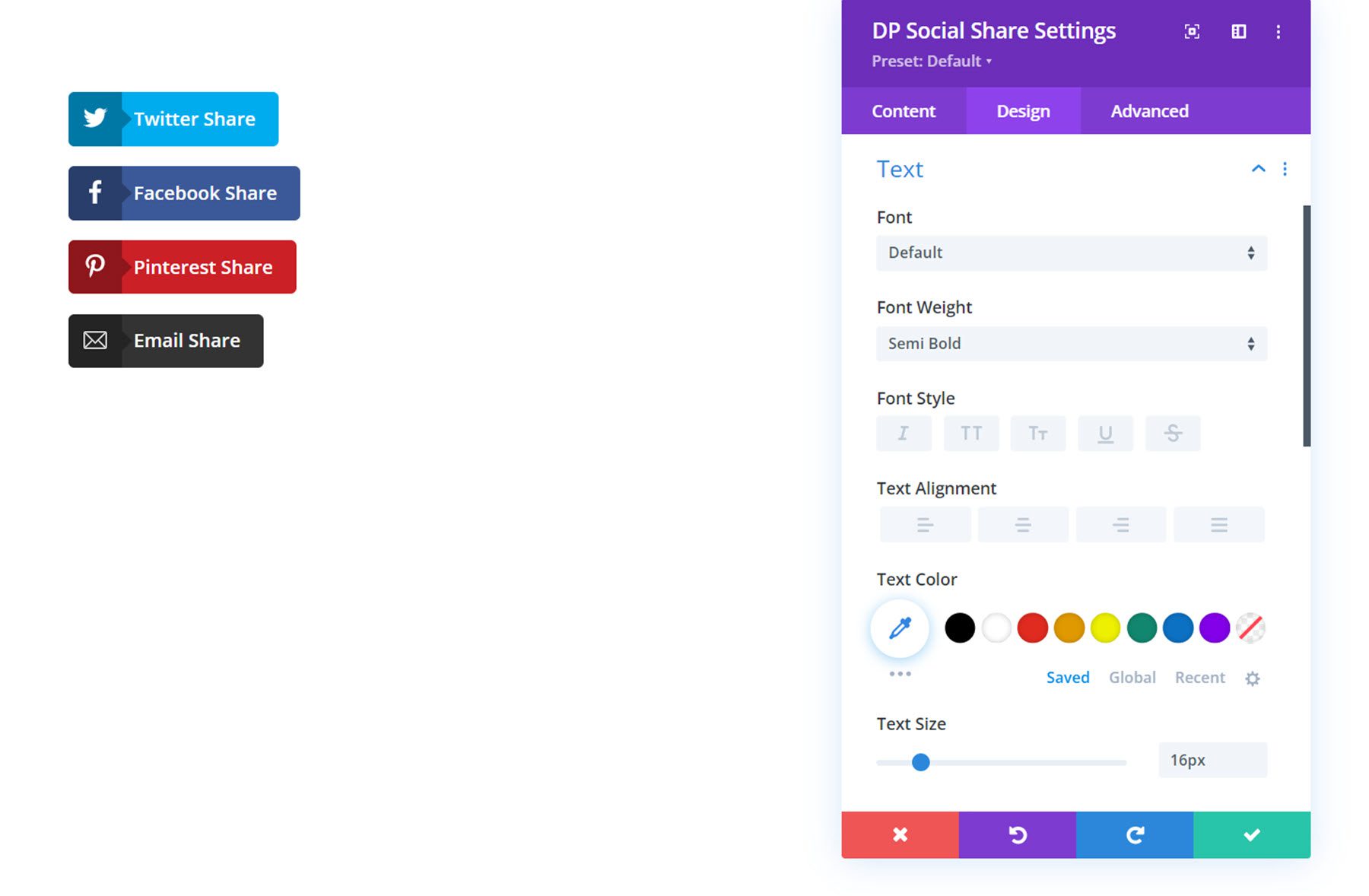
Texto
En la configuración de texto, puede diseñar el texto del botón.

Otras configuraciones de diseño
También en la pestaña de diseño, puede personalizar el borde, la sombra del cuadro, el tamaño, el espaciado, los filtros, la transformación y los estilos de animación para los botones de compartir en redes sociales.

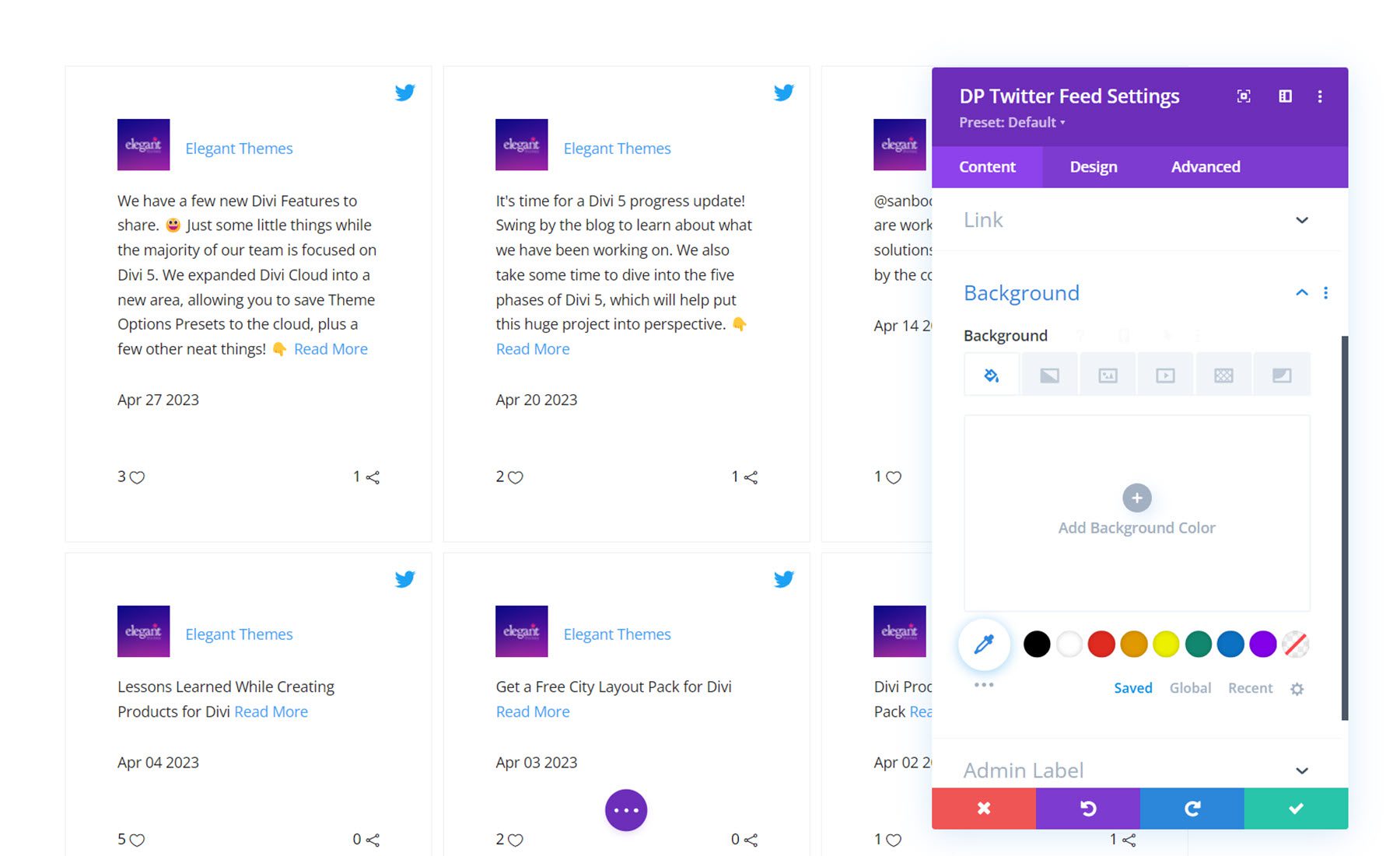
Feed de Twitter
Con este módulo, puede agregar un feed de Twitter al diseño de su sitio web. Echemos un vistazo más de cerca a la configuración.
Configuración de contenido
Feed de Twitter
En las opciones de Feed de Twitter, agregue el nombre de usuario de la cuenta de Twitter desde la que le gustaría mostrar los Tweets.

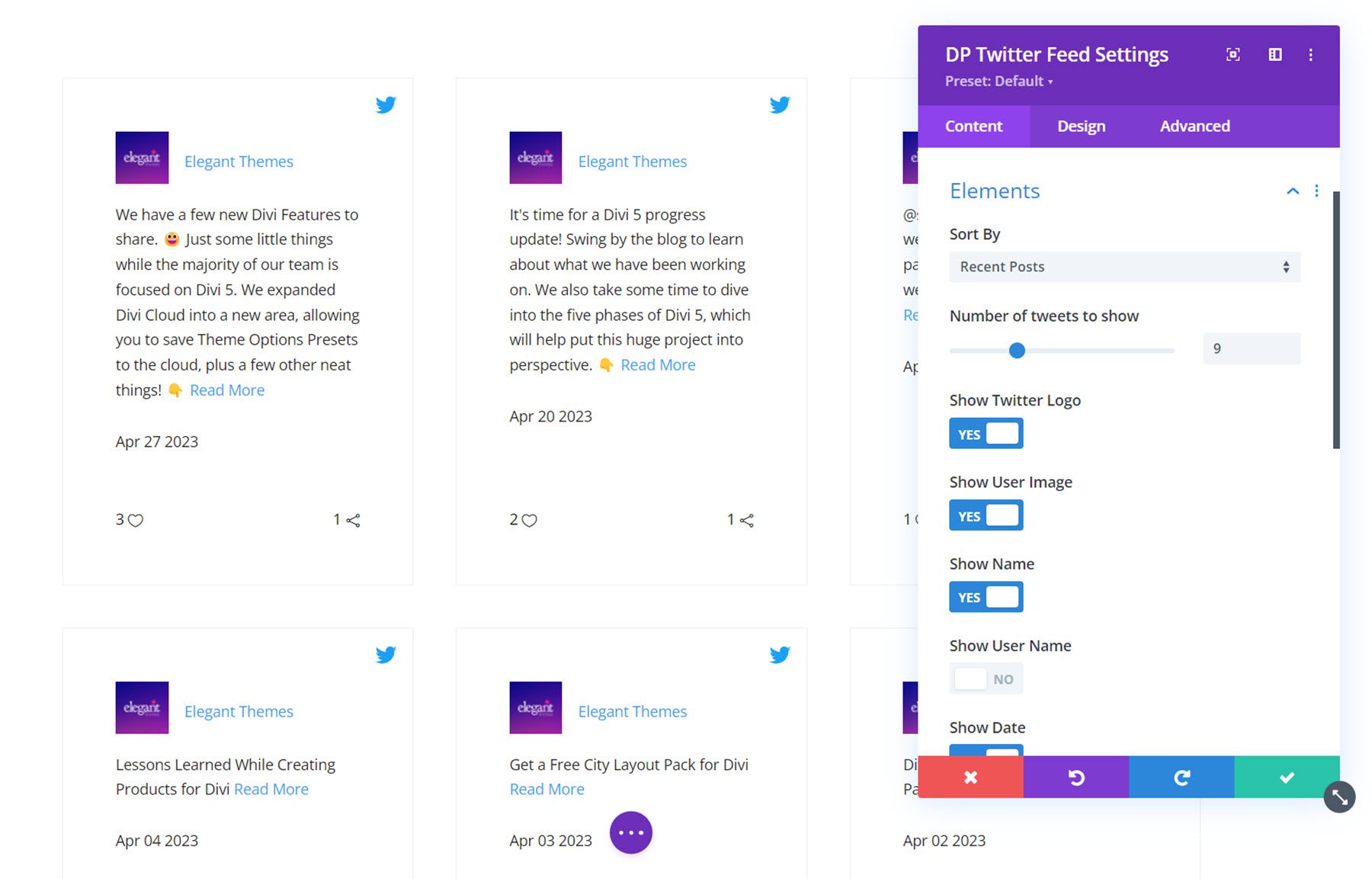
Elementos
Aquí puede configurar cómo se ordena el feed: por publicaciones recientes, publicaciones antiguas, favoritos o retweets. También puede configurar la cantidad de tweets para mostrar y habilitar o deshabilitar los siguientes elementos: logotipo de Twitter, imagen de usuario, nombre, nombre de usuario, fecha, favorito, retweet y leer más. También puede cambiar el texto Leer más.

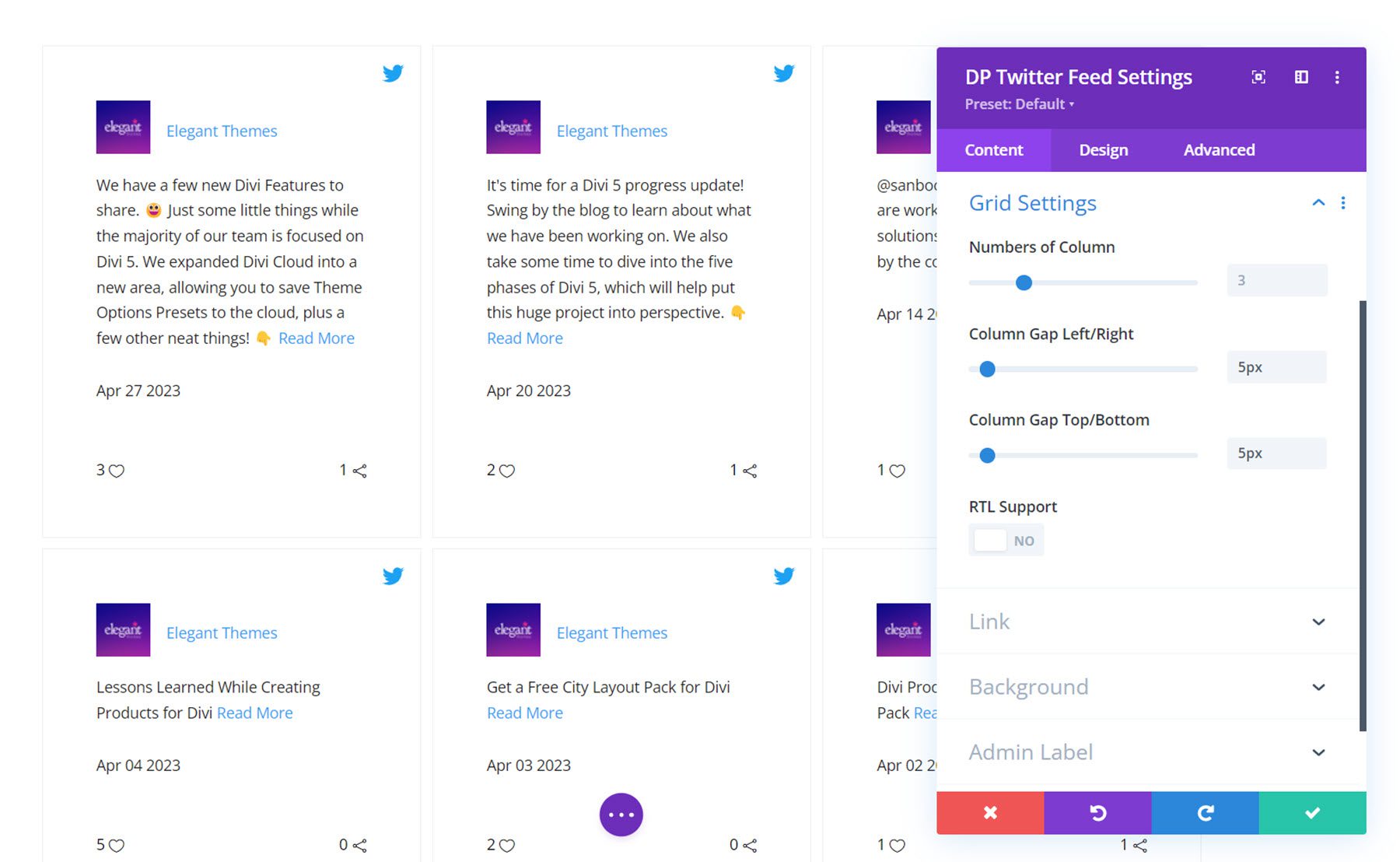
Configuración de cuadrícula
En la configuración de la cuadrícula, puede establecer el número de columnas, cambiar los espacios entre columnas y habilitar la compatibilidad con RTL.

Otras configuraciones de contenido
Además de estas opciones, también puede configurar el enlace del módulo, el fondo y la etiqueta de administrador en la pestaña de contenido.
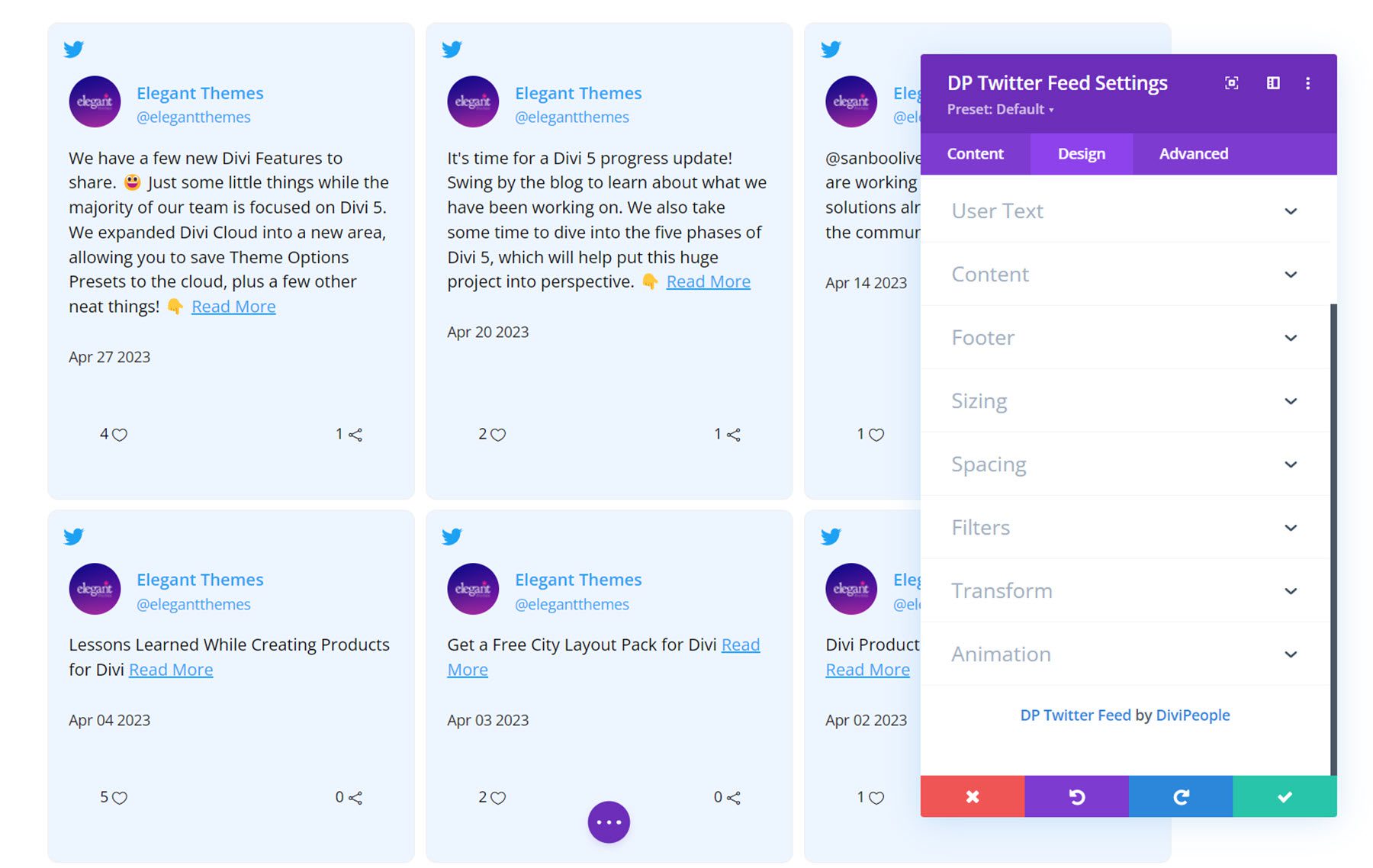
Configuración de diseño
En la pestaña de diseño, puede personalizar el aspecto del feed de Twitter.
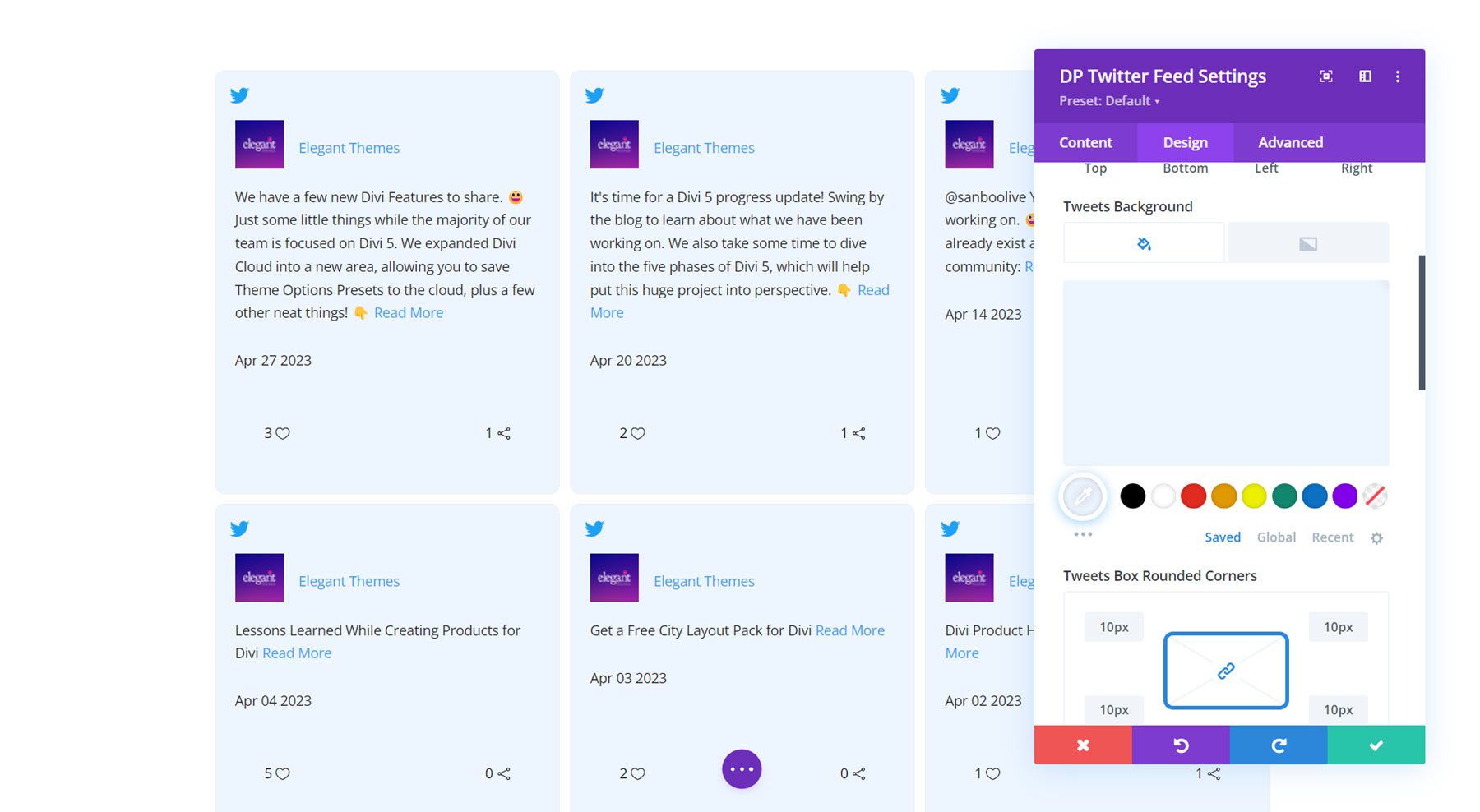
Cuadro de tuits
Aquí, puede configurar la alineación del cuadro de Tweet, la alineación del ícono de Twitter, el relleno, el fondo y los estilos de borde.

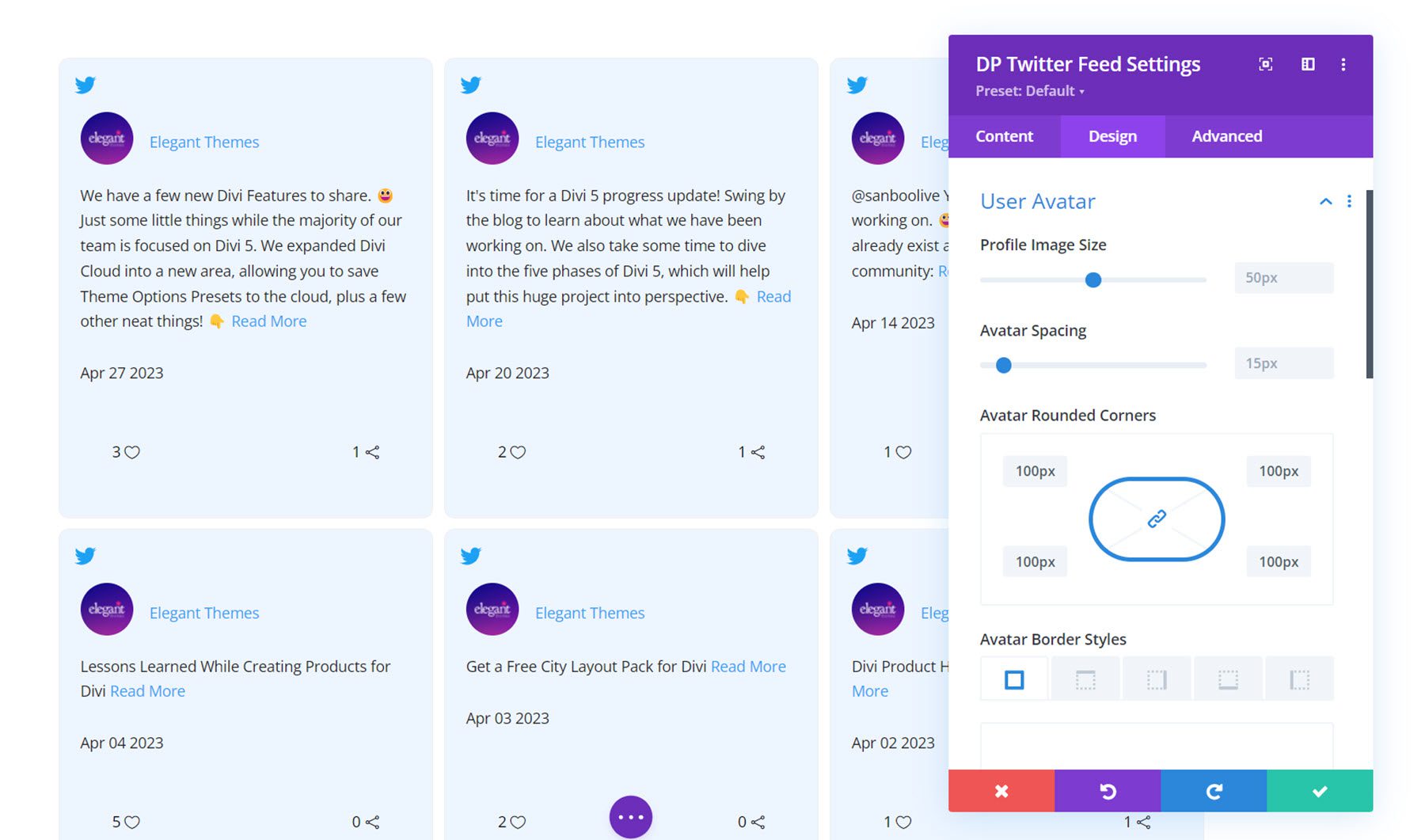
Avatar de usuario
En la configuración del avatar del usuario, puede cambiar el tamaño de la imagen del perfil, establecer el espaciado del avatar, agregar esquinas redondeadas y modificar los estilos de los bordes.

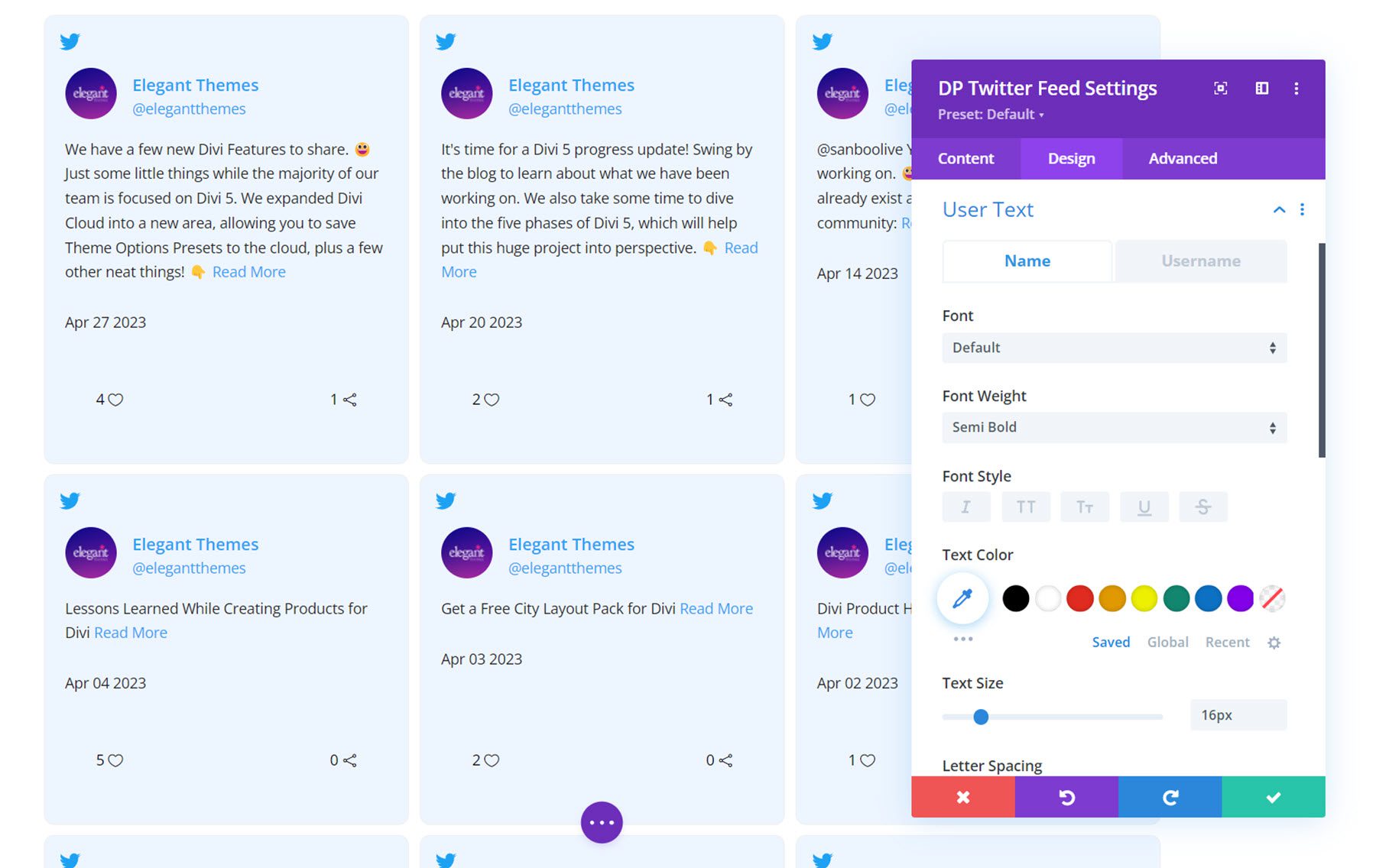
Texto de usuario
La configuración de texto del usuario está separada por la pestaña Nombre y la pestaña Nombre de usuario, por lo que puede establecer diferentes estilos para cada uno.

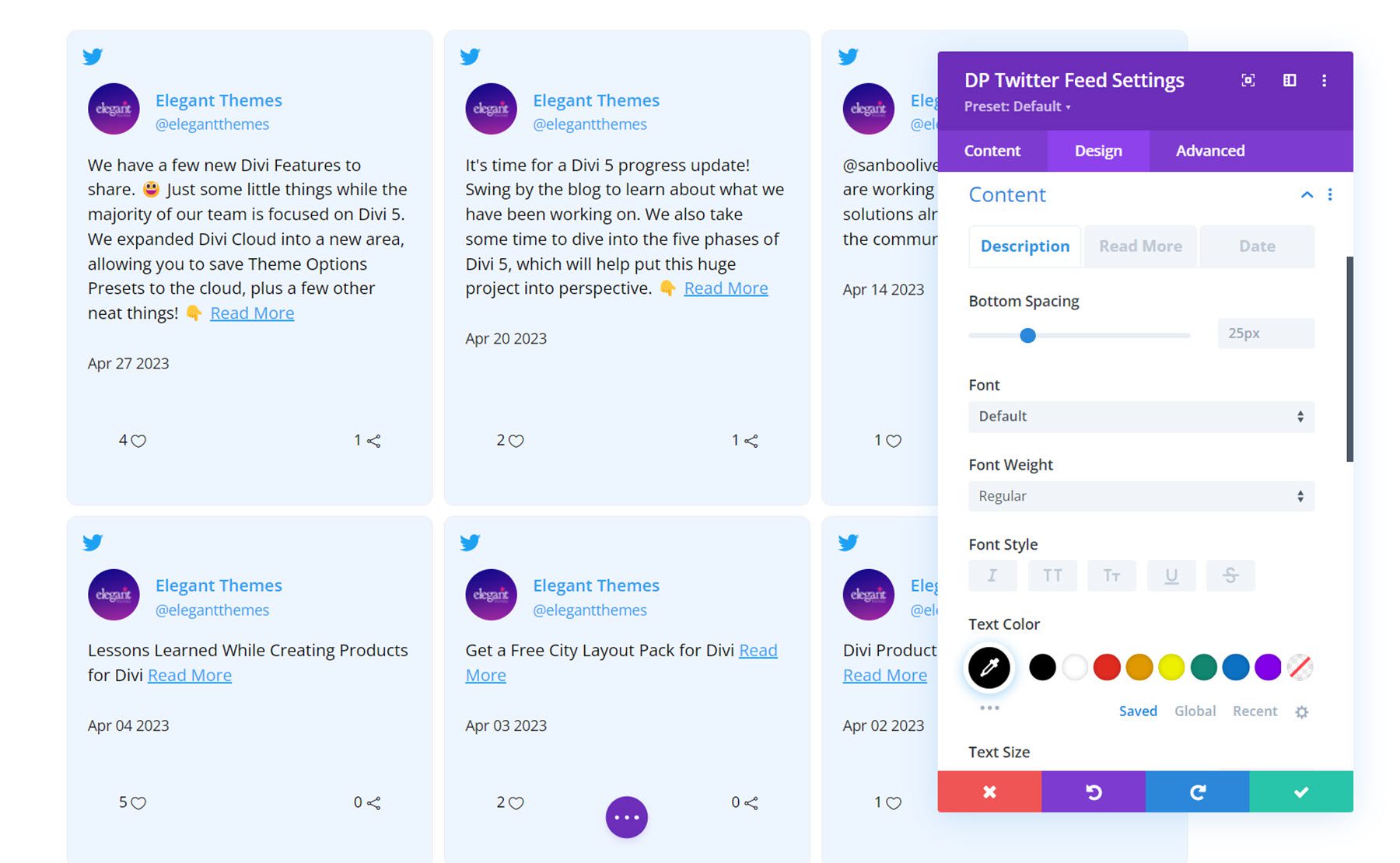
Contenido
Aquí es donde puede personalizar el estilo del contenido del Tweet. Estas opciones también están separadas en tres pestañas para diferentes estilos: Descripción, Leer más y Fecha. Puede personalizar los estilos y colores de fuente para cada uno de estos elementos. También puede ajustar el espaciado inferior en la configuración de la descripción.

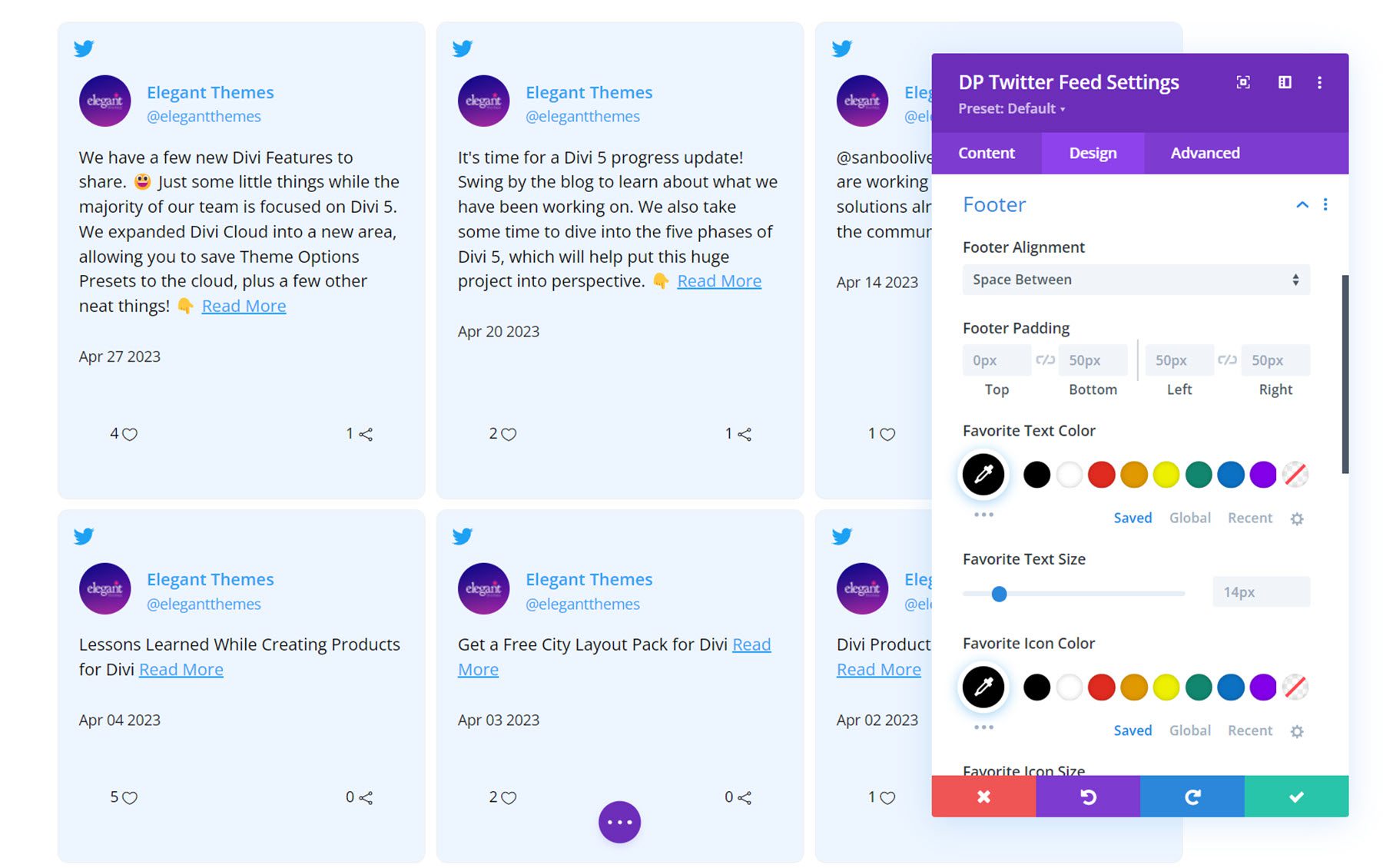
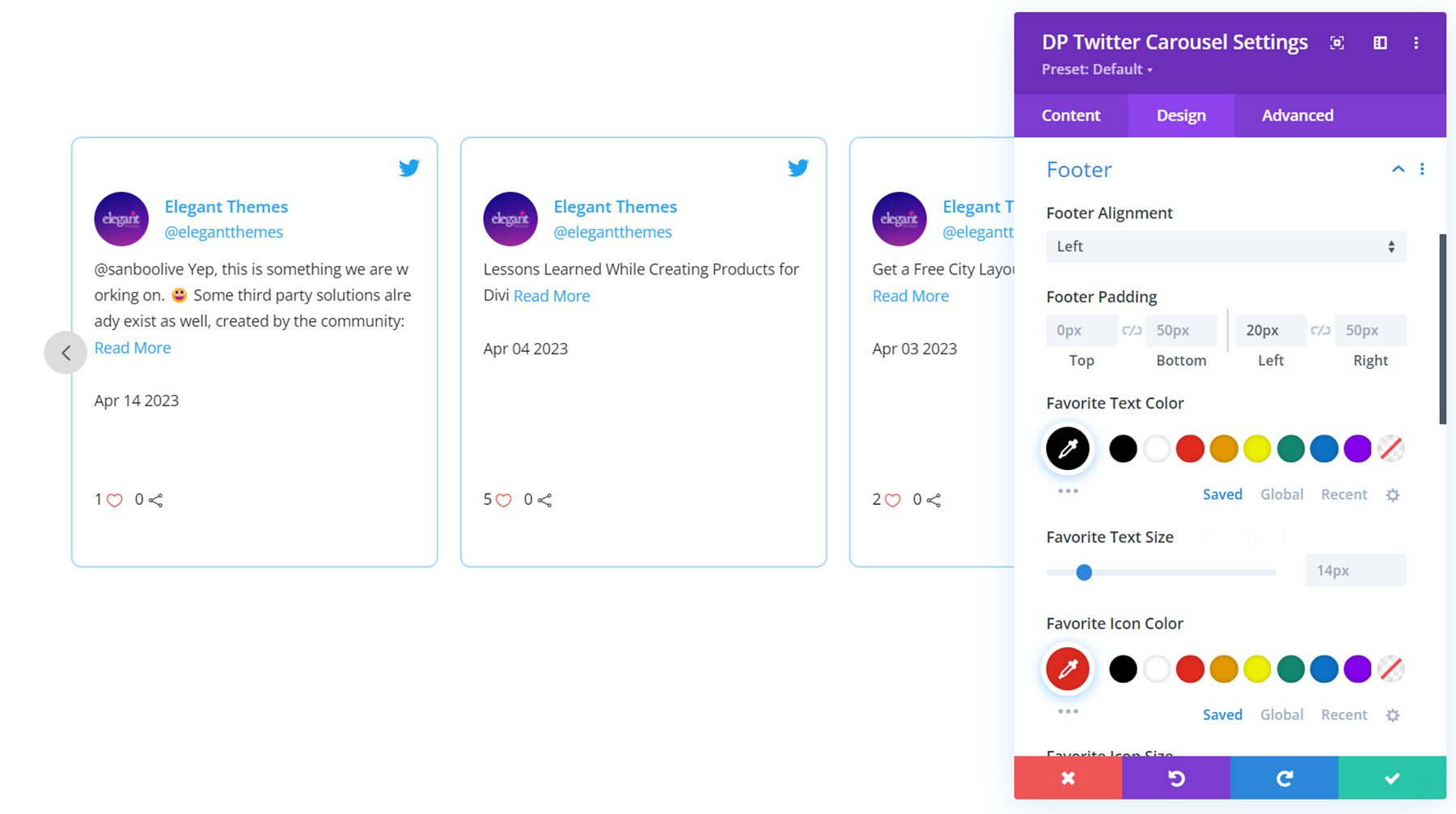
Pie de página
Aquí puede establecer la alineación y el relleno del pie de página, así como los colores y tamaños del texto y los iconos para los indicadores de favoritos y retweets.

Otras configuraciones de diseño
Además, puede personalizar el tamaño, el espaciado, los filtros, la transformación y los estilos de animación para el módulo de noticias de Twitter.

Carrusel de Twitter
Este módulo le permite agregar un carrusel de Tweets a su sitio web.
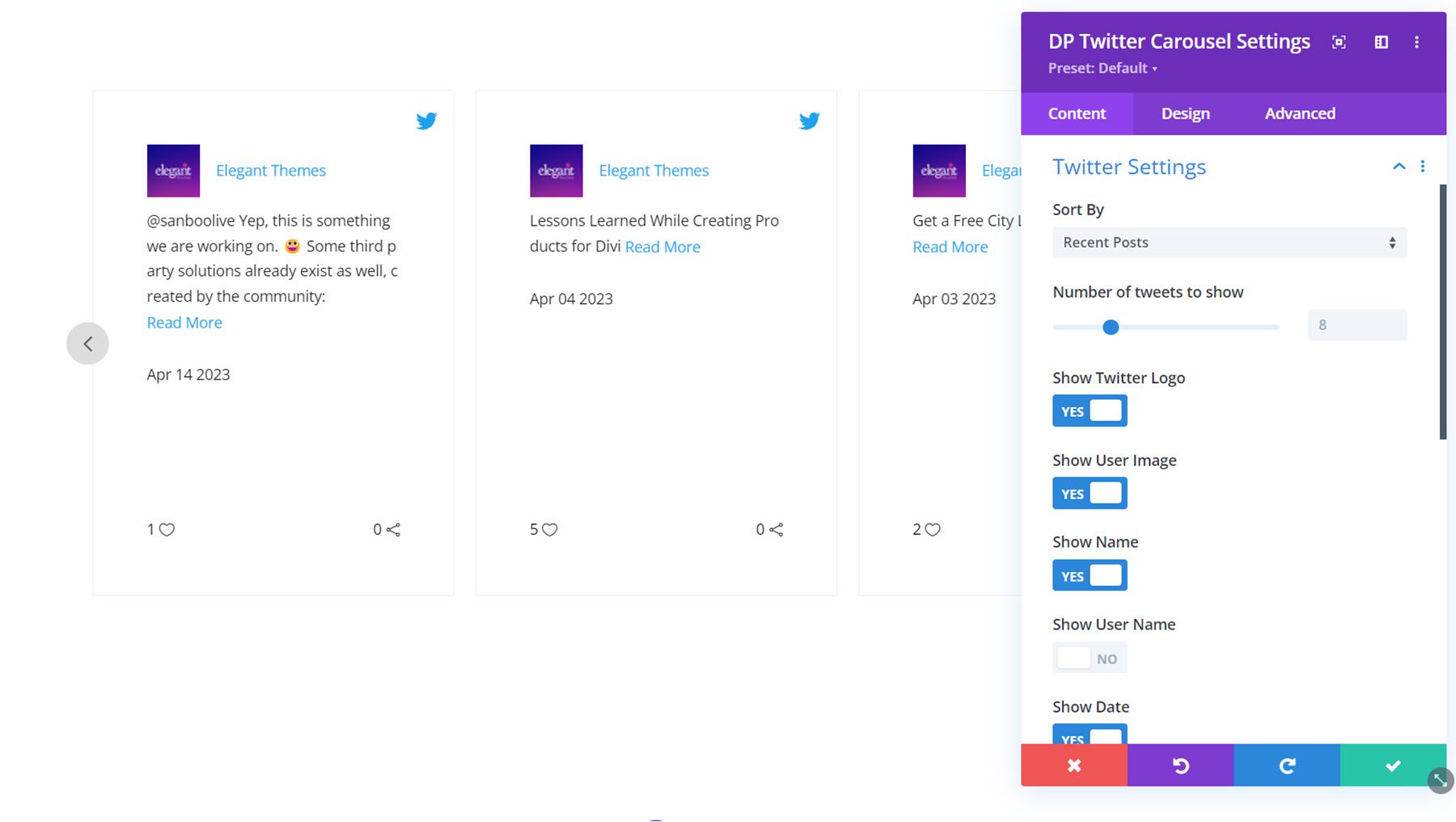
Configuración de contenido
Feed de Twitter
Aquí puede agregar el nombre de usuario de la cuenta de Twitter desde la que le gustaría mostrar los Tweets.

Configuración de Twitter
En la configuración de Twitter, puede seleccionar el tipo de clasificación, la cantidad de Tweets para mostrar y habilitar o deshabilitar lo siguiente: logotipo de Twitter, imagen de usuario, nombre, nombre de usuario, fecha, favorito, retweet y leer más. También puede personalizar el texto Leer más aquí.

Configuración del carrusel
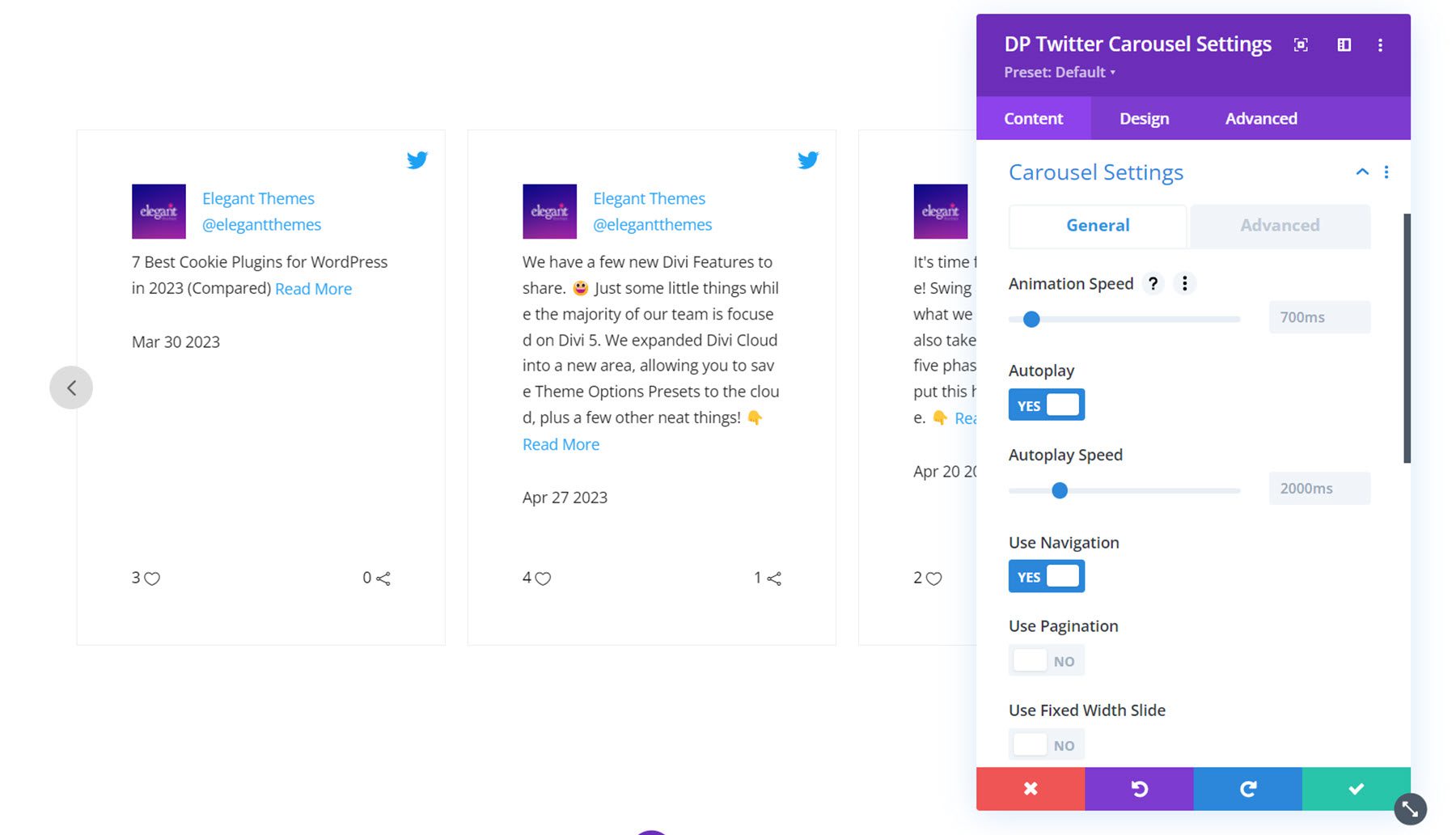
En la pestaña general, puede configurar la velocidad de la animación, habilitar la reproducción automática, configurar la velocidad de la reproducción automática, habilitar la paginación, habilitar las diapositivas de ancho fijo, seleccionar la cantidad de diapositivas para mostrar, ajustar el espaciado de las diapositivas, aplicar espaciado en el primer y último elemento, habilitar bucles infinitos e igualar las alturas de las columnas.

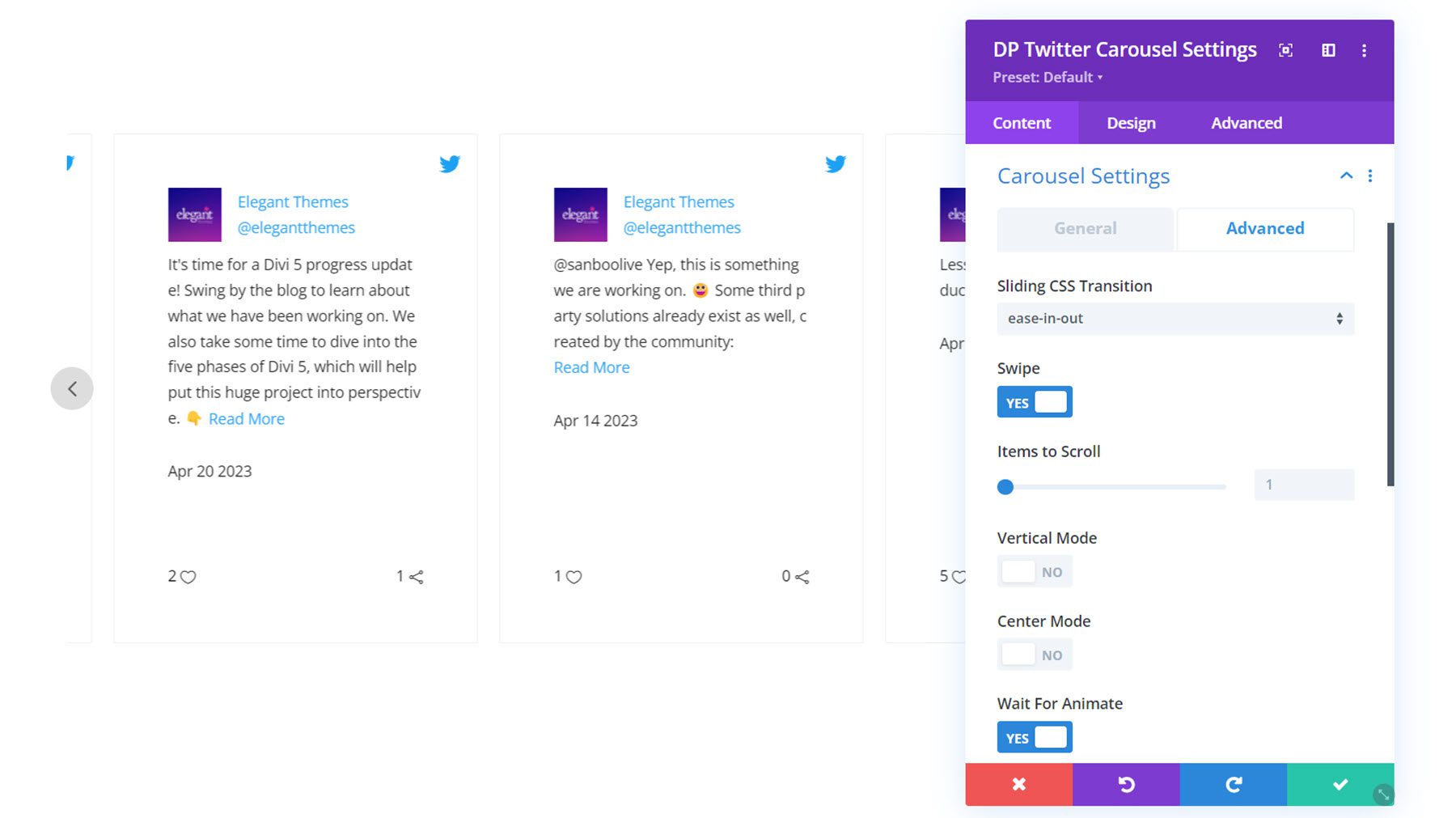
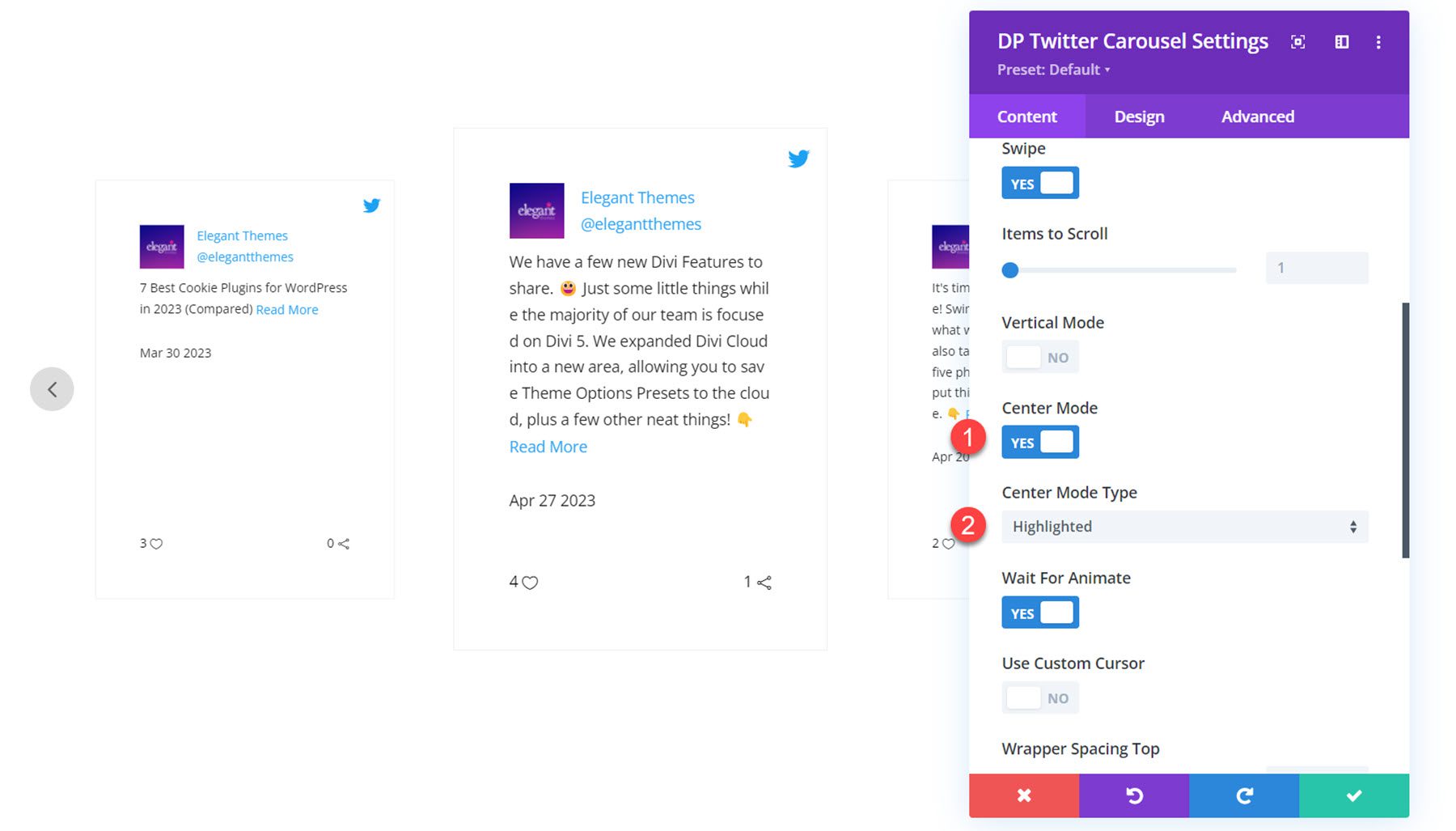
En la pestaña avanzada, puede seleccionar el tipo de transición CSS, habilitar el deslizamiento, establecer la cantidad de elementos para desplazarse, habilitar el modo vertical, habilitar el modo central, esperar a que se anime, habilitar el cursor personalizado, ajustar el espaciado de la envoltura y habilitar la compatibilidad con RTL.

Aquí está el carrusel con el modo central habilitado y el tipo de diseño destacado seleccionado.

Otras configuraciones de contenido
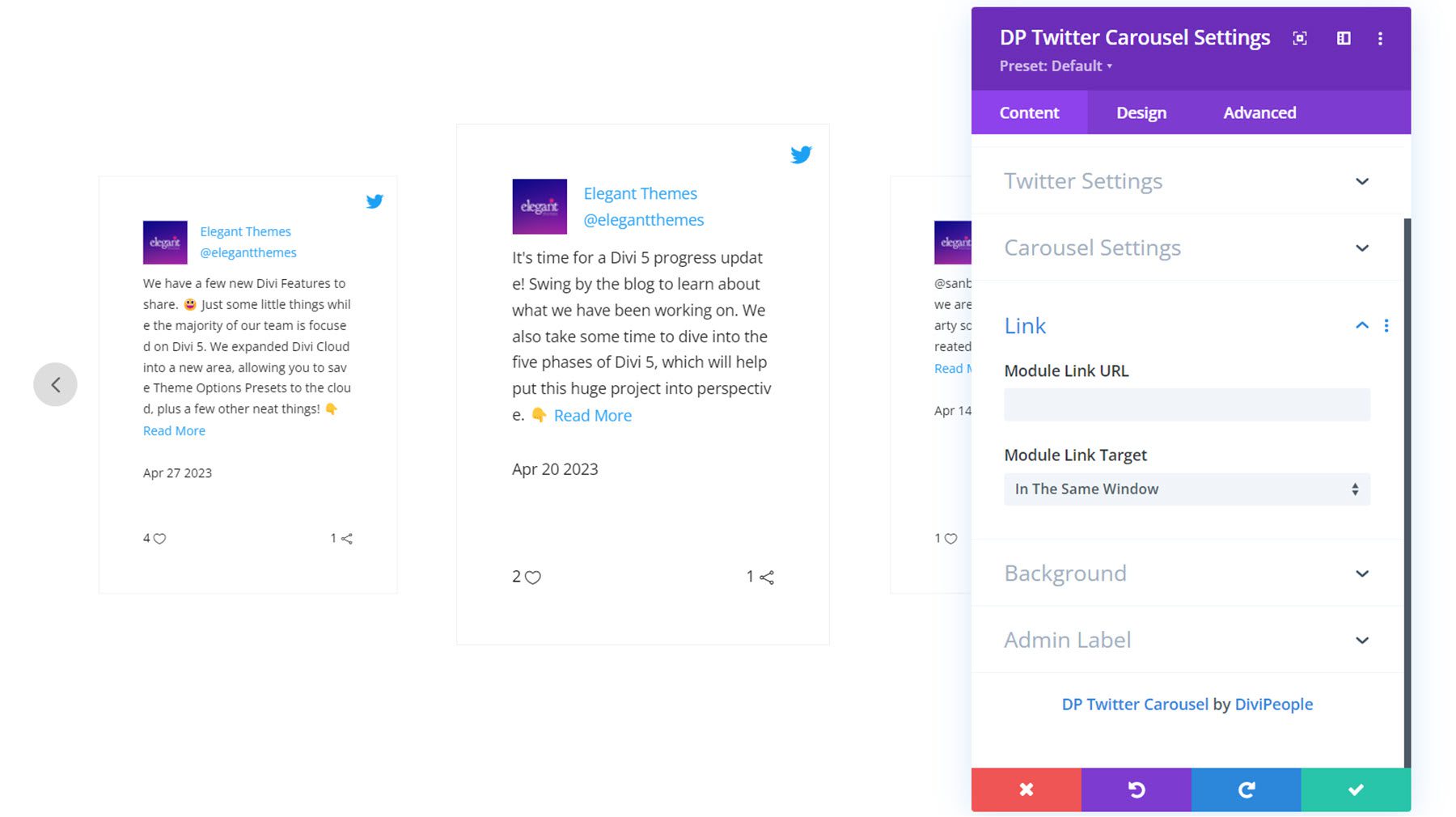
También puede establecer un enlace de módulo, cambiar los estilos de fondo y establecer una etiqueta de administrador en la pestaña de contenido.

Configuración de diseño
En la pestaña de diseño, puede personalizar completamente el estilo del carrusel de Twitter. Miremos más de cerca.
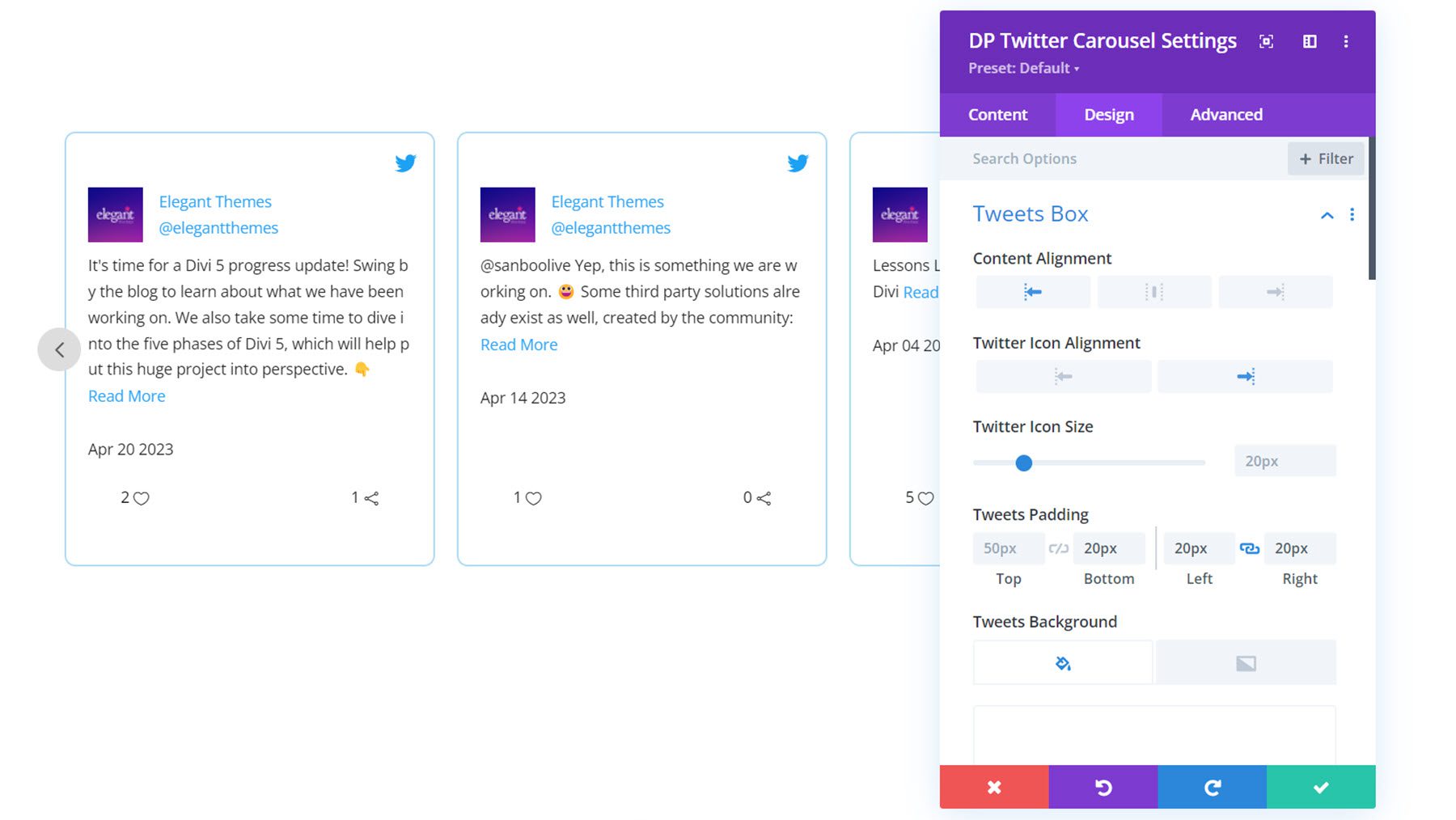
Cuadro de tuits
Aquí puede configurar la alineación del contenido, la alineación del ícono de Twitter, el tamaño del ícono de Twitter, el relleno, el fondo y los estilos de borde para cada Tweet.

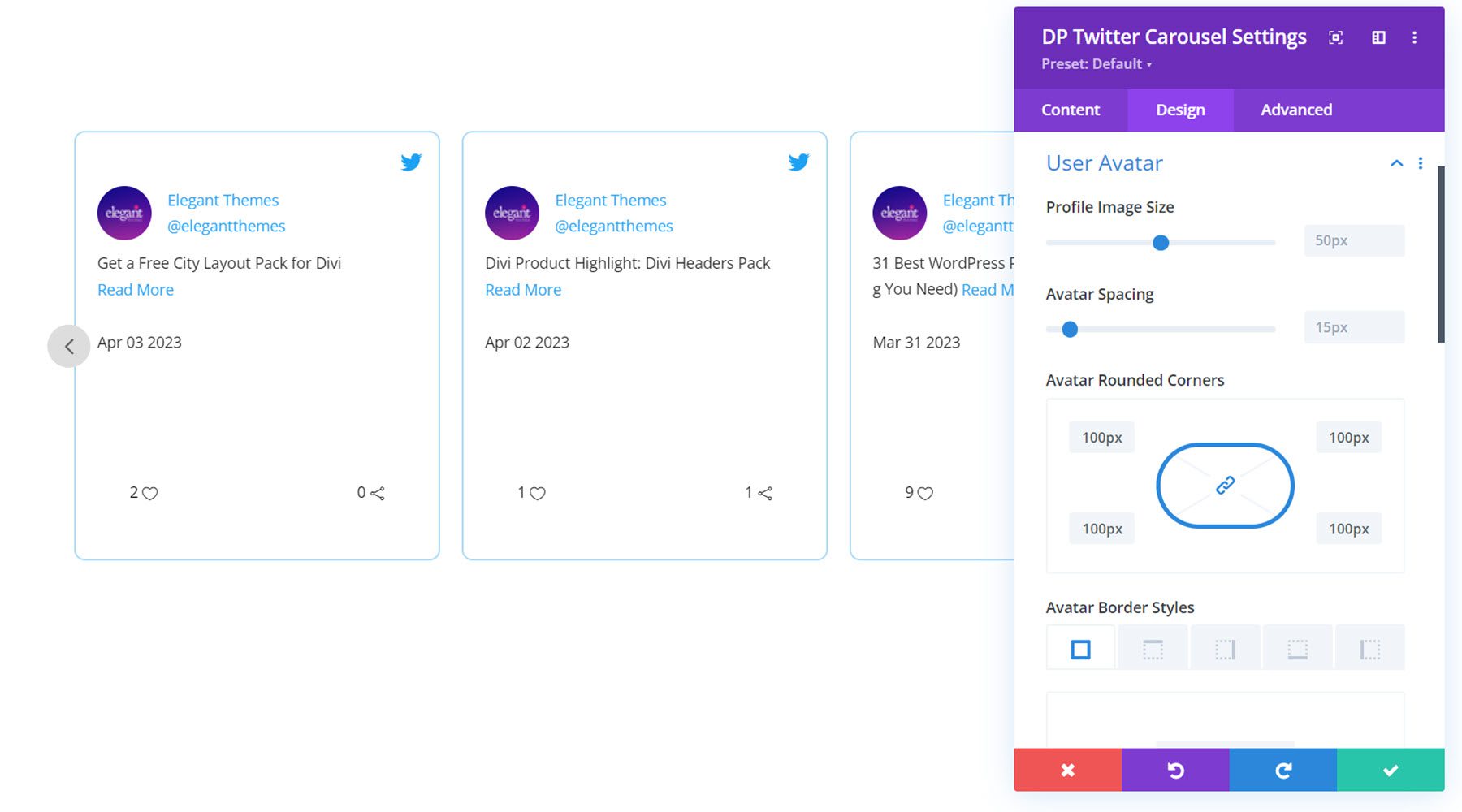
Avatar de usuario
En la configuración del avatar del usuario, puede establecer el tamaño de la imagen del perfil, el espaciado del avatar, las esquinas redondeadas y los estilos de borde.

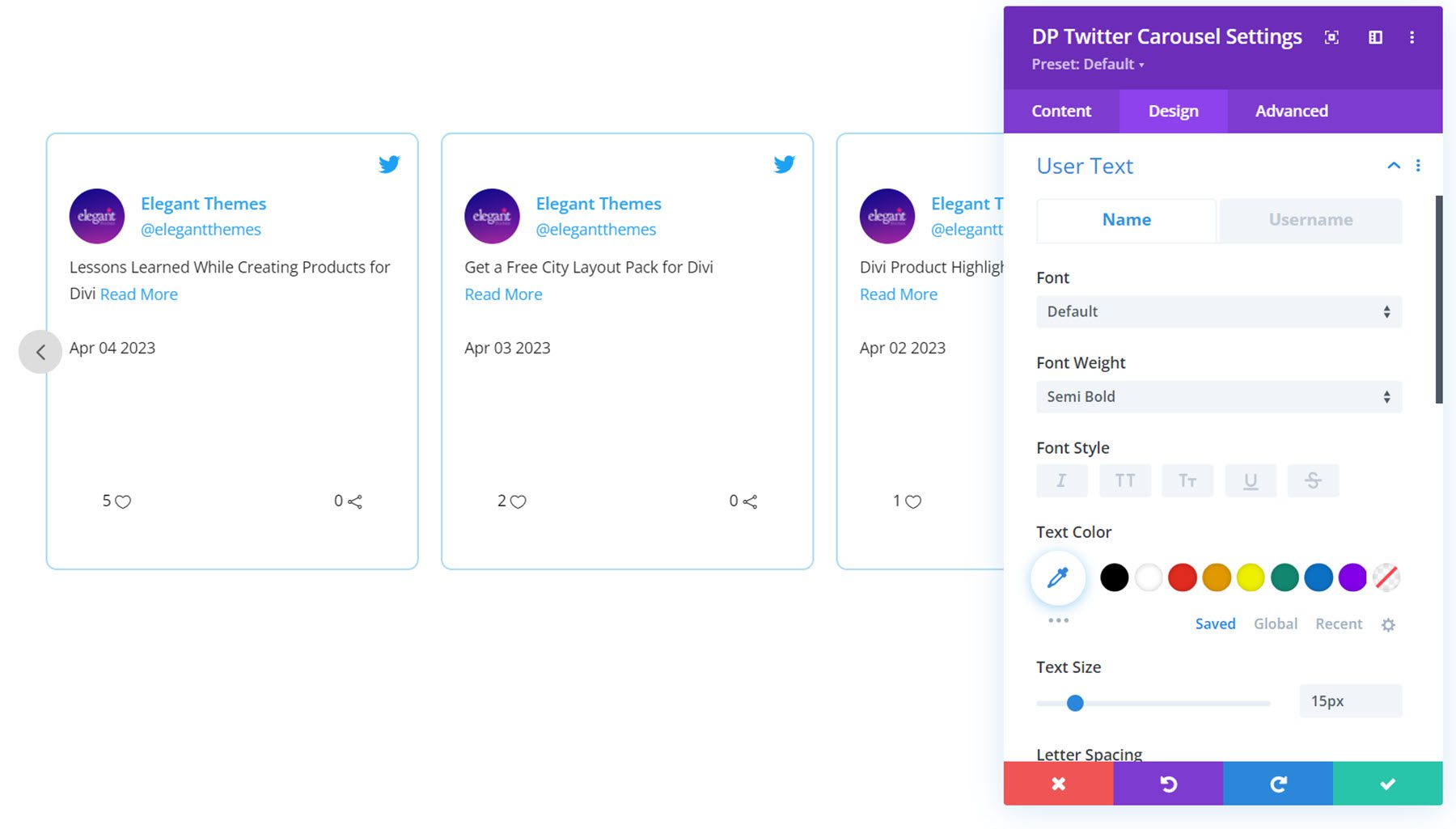
Texto de usuario
En la configuración de texto del usuario, puede personalizar los estilos de fuente para el nombre y el nombre de usuario.

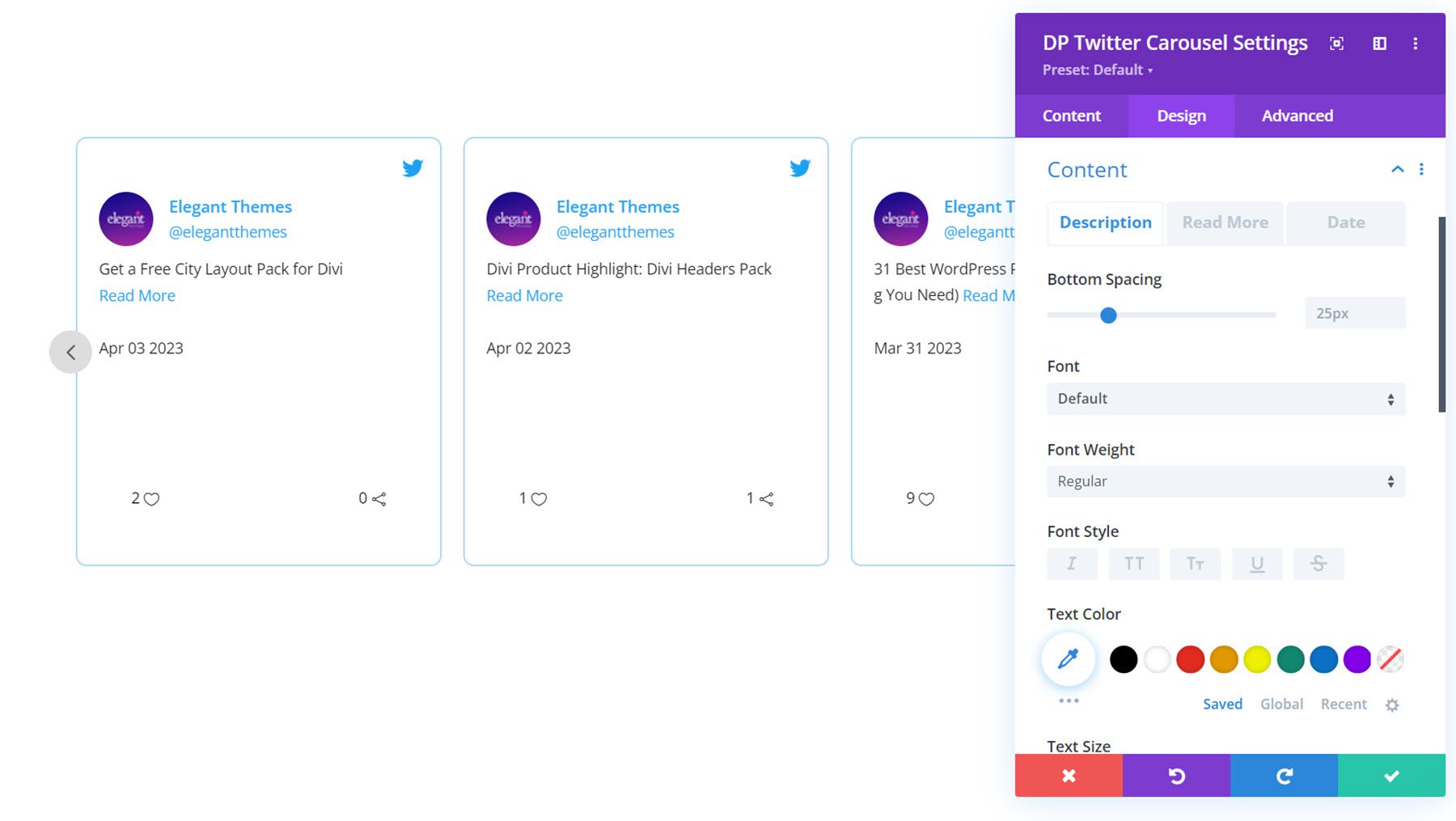
Contenido
Aquí puede personalizar los estilos de fuente para el contenido del Tweet, el enlace para leer más y la fecha.

Pie de página
En la configuración del pie de página, puede establecer la alineación y el relleno del pie de página. También puede personalizar los colores y tamaños del texto y los íconos para los indicadores de favoritos y retweets.

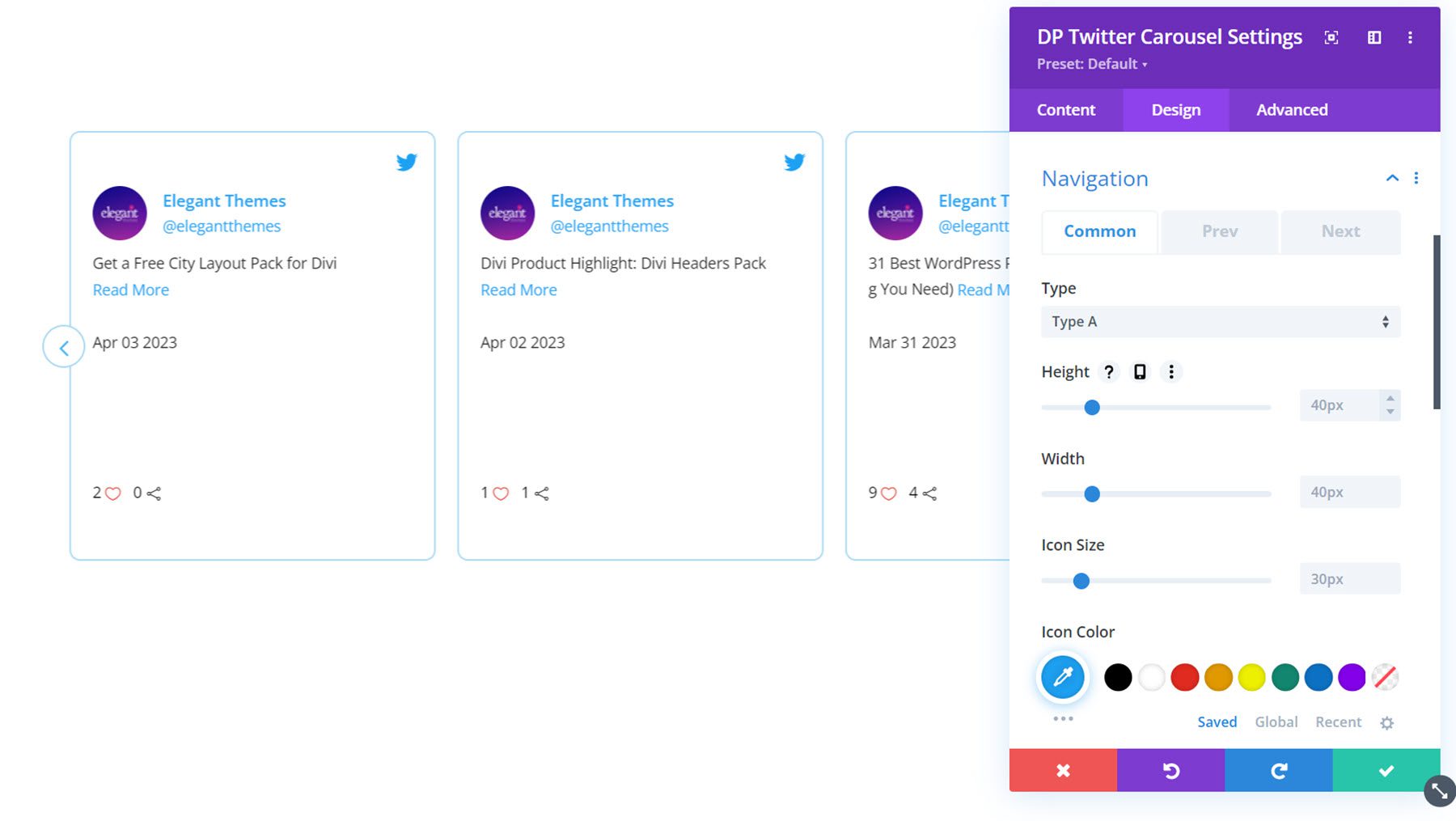
Navegación
Puede habilitar dos tipos de navegación: Tipo A y Tipo B. Este es el tipo A, con la navegación a cada lado del módulo carrusel. Aquí también puede establecer la altura y el ancho de los iconos de navegación, establecer el tamaño, el color y el fondo de los iconos, habilitar un efecto de inclinación, establecer la posición vertical y horizontal y establecer los estilos de borde. En las pestañas Anterior y Siguiente, puede establecer los iconos y el radio del borde para cada botón.

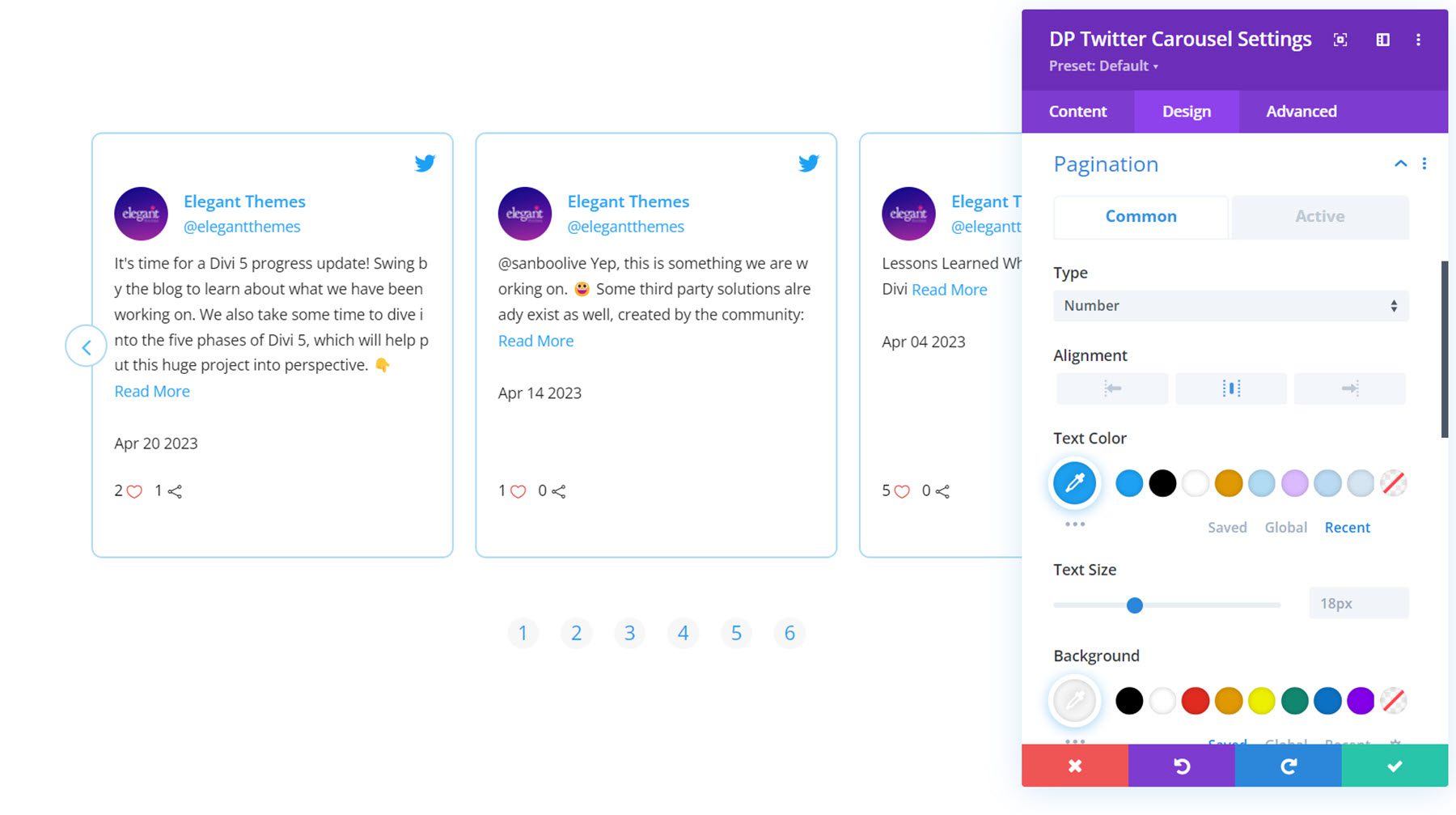
Paginación
En la configuración de paginación, puede elegir entre navegación de estilo de números o puntos. Este es el estilo de navegación de números. Puede personalizar la alineación, el color del texto, el tamaño del texto, el fondo, la altura, el ancho, el radio del borde, la posición vertical y el espaciado.

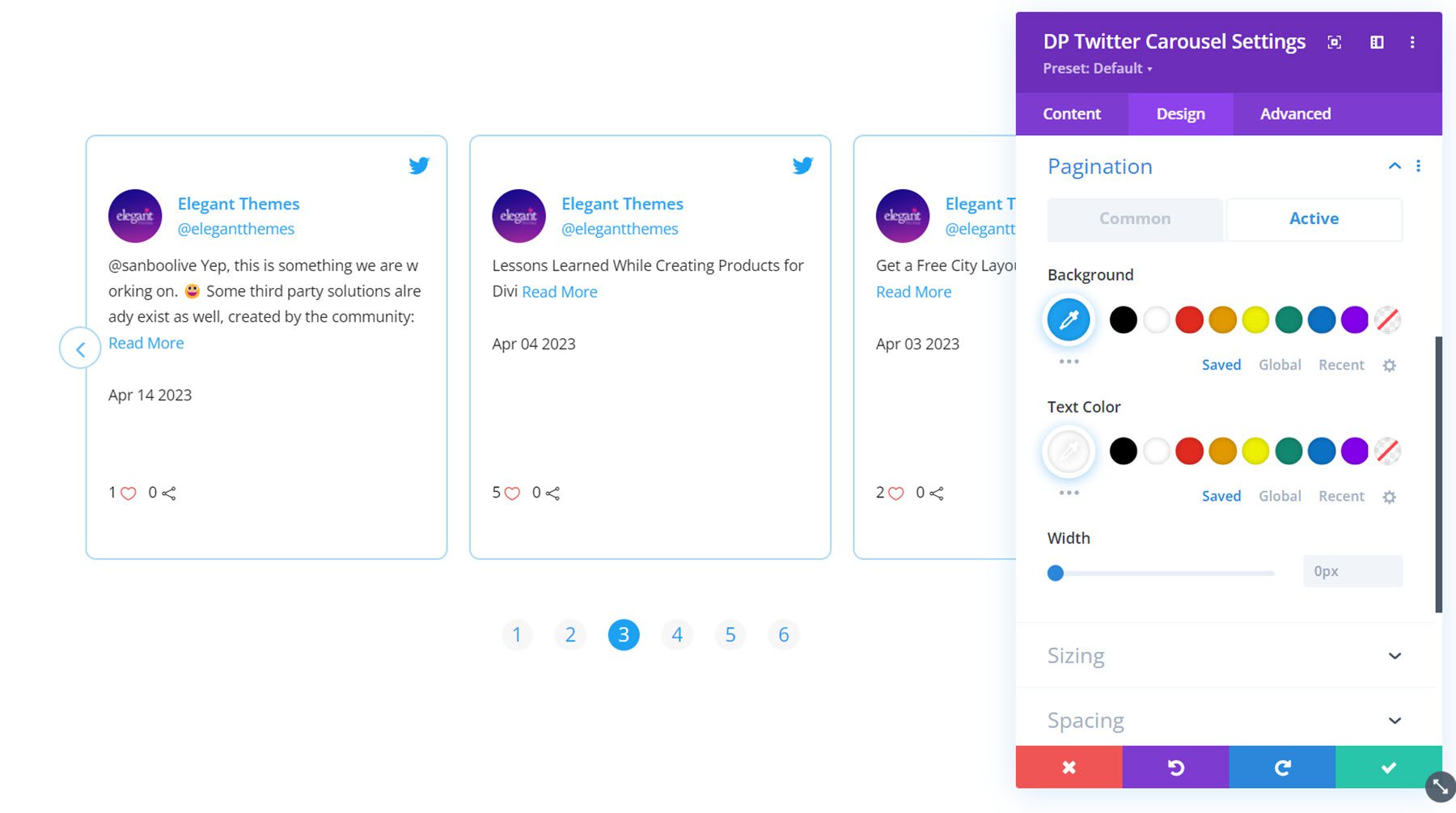
En la pestaña activa, puede establecer los estilos para el elemento de paginación activo.

Otras configuraciones de diseño
También puede personalizar las opciones de tamaño, espaciado, filtros, transformación y animación en la pestaña de diseño.
Comprar Divi Social Plus
Divi Social Plus está disponible en Divi Marketplace. Cuesta $ 49 por uso ilimitado del sitio web y 1 año de soporte y actualizaciones. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
Divi Social Plus agrega cinco nuevos módulos de redes sociales a Divi Builder, lo que le permite integrar su contenido de redes sociales en su sitio web. Con Divi Social Plus, puede agregar feeds y carruseles de Instagram y Twitter, así como botones para compartir en redes sociales a su sitio web. Cada módulo viene con muchas opciones de configuración y ajustes de diseño diferentes que le permiten tener un control total sobre el diseño de los módulos de redes sociales. Si está buscando una manera de integrar un feed de redes sociales en su sitio web Divi, este complemento puede ser una gran solución para usted.
¡Nos encantaría saber de usted! ¿Has probado Divi Social Plus? ¡Háganos saber lo que piensa al respecto en los comentarios!