Producto destacado de Divi: Divi Supreme Pro
Publicado: 2024-06-03Divi Supreme Pro es un sólido complemento de terceros desarrollado por Divi Supreme que amplía las capacidades de los sitios web Divi. Con más de 60 módulos premium y ocho extensiones, ofrece un conjunto completo de herramientas para simplificar la creación de sitios web sin conocimientos de codificación.

Con la confianza de muchos usuarios de Divi, esta solución rentable ofrece código limpio, animaciones impresionantes y control de diseño avanzado. En este punto destacado, repasaremos el complemento, sus características y más. ¡Empecemos!
- 1 Lo que obtienes con Divi Supreme Pro
- 1.1 Más de 60 módulos Divi adicionales
- 1.2 8 Extensiones Divi
- 1.3 Más de 40 diseños Divi premium
- 2 Instalación de Divi Supreme Pro
- 3 Usando Divi Supreme Pro
- 3.1 Agregar un módulo
- 3.2 Uso del Easy Theme Builder para encabezado
- 3.3 Agregar un texto con efecto de escritura
- 3.4 Agregar una lista de precios
- 3.5 Agregar un efecto de texto con falla
- 3.6 Agregar un punto de acceso a imágenes
- 3.7 Agregar un título doble
- 4 Compra Divi Supreme Pro
- 5 Divi Supreme Pro: Pensamientos finales
Lo que obtienes con Divi Supreme Pro
Divi Supreme Pro tiene un gran impacto con su amplia gama de características, elevando su sitio web Divi a nuevas alturas. Profundicemos en algunas de las capacidades notables que ofrece este potente complemento.
Más de 60 módulos Divi adicionales
Comencemos repasando algunos de los módulos adicionales que se agregan a Divi una vez que instala Divi Supreme Pro.

Efecto de escritura
El efecto Escribir texto da vida a su texto al hacer que parezca que lo están escribiendo, una letra a la vez. Con Divi Supreme Pro, puedes ajustar la velocidad de escritura y los efectos de retroceso. También puedes establecer retrasos antes de comenzar una nueva frase. Con sólo unos pocos clics, puedes repetir la animación sin cesar o aleatorizar la secuencia de oraciones.
caja flip
Un flipbox es una función web divertida que se voltea para mostrar más detalles cuando pasas el cursor o haces clic en él. Es excelente para hacer que las experiencias de los usuarios sean más atractivas y presentar información de manera sucinta. Con más de 15 efectos disponibles, Divi Supreme Pro te permite crear contenido interactivo llamativo que atraiga a los usuarios.
Botón Supremo
Divi ofrece una amplia gama de opciones de personalización para los botones de su sitio web, pero a veces es posible que necesite aún más control sobre su apariencia, animaciones y funcionalidad. Ahí es donde interviene el módulo Botón Supremo de Divi Supreme Pro. Con esta herramienta, puede crear botones con texto separador en el medio, elegir entre 29 animaciones de desplazamiento de botones diferentes y 15 efectos de desplazamiento de íconos, y agregar una caja de luz de imagen o video que funcione con YouTube. Vimeo y Dailymotion. También puede incluir información sobre herramientas para ambos botones.
Además, admite varios tipos de enlaces URL, lo que facilita la vinculación a URL, correos electrónicos, números de teléfono, SMS, Facebook Messenger, Skype, WhatsApp y Telegram.
Insignias de texto
Las insignias de texto son etiquetas pequeñas de colores que se utilizan en el diseño web para resaltar información clave o estados como notificaciones, nuevas funciones o roles de usuario. Mejoran la experiencia del usuario y la jerarquía visual. Con Divi Supreme Pro, puedes agregarlos fácilmente a los encabezados y texto de tu sitio web Divi.
Mostrar texto al pasar el cursor sobre la imagen
Con este módulo, cuando pasa el cursor sobre la imagen, se desliza una superposición desde la izquierda, cubriendo la imagen y mostrando texto. Una vez que alejas el mouse, la superposición se desliza hacia la derecha, revelando la imagen nuevamente. También podrás elegir entre diferentes animaciones para el texto que aparece. Este efecto muestra efectivamente una gran cantidad de información en un diseño compacto.
Lista de precios
El módulo de lista de precios de Divi Supreme Pro le permite crear listas de productos o servicios visualmente atractivas y organizadas con sus respectivos precios. Es ideal para menús, catálogos y listas de productos, ya que ayuda a los clientes a encontrar y comprender fácilmente información sobre precios.
Efecto de texto con falla
El efecto de texto con falla implica distorsionar intencionalmente el texto para crear una apariencia de falla digital. Agrega un elemento visual único y dinámico a los sitios web, dándoles una sensación moderna y vanguardista. Con Divi Supreme Pro, puedes agregar fácilmente el efecto de falla al texto con solo unos pocos clics.
Mezclar letras
El módulo Shuffle Letters para Divi mejora su sitio web con un efecto de texto llamativo. Ingrese el texto que desea mostrar y observe cómo se mezclan caracteres aleatorios antes de revelar el mensaje final. Puede ajustar fácilmente configuraciones como la velocidad de reproducción aleatoria, la duración y el texto aleatorio con solo unos pocos clics.
Punto de acceso de imagen
Un punto de acceso a una imagen es un punto en el que se puede hacer clic en una imagen y que activa una acción o muestra información cuando se hace clic en él. Con Divi Supreme Pro, puede crear puntos de acceso atractivos, receptivos y profesionales mientras mantiene la flexibilidad y personalización de Divi.
Doble rumbo
Logre una tipografía impresionante mejorando la apariencia del texto del título con colores, fuentes y otras personalizaciones. Puede insertar texto antes, en el medio y después del título principal. Con este módulo, incluso puedes hacer que una palabra específica se destaque dándole una fuente y un color únicos.
8 extensiones Divi
Estas ocho extensiones proporcionan todas las herramientas que necesita para crear sitios web excepcionales sin esfuerzo, mejorando su flujo de trabajo y potenciando la funcionalidad de su sitio web.

Ventanas emergentes
Como sugiere el nombre, Divi Popup te ayuda a crear ventanas emergentes que aparecen cuando los usuarios realizan acciones específicas, como hacer clic en un botón o un enlace. Estas ventanas emergentes pueden mostrar contenido adicional, recopilar detalles del usuario o satisfacer cualquier otra necesidad que se adapte al estilo de ventana emergente. Puede personalizar las ventanas emergentes para que coincidan con lo que funcione mejor para sus usuarios.
Elemento programado
El elemento programado de Divi es una característica adicional que permite programar cuándo aparecen y desaparecen elementos específicos de la página web. Esto proporciona un control más preciso sobre el momento del contenido y puede ayudar a mantener la participación del usuario al revelar contenido nuevo a intervalos adecuados. Este puede ser un método valioso para promocionar y automatizar descuentos sin esperar el momento perfecto.
Visor responsivo
Divi Supreme Responsive Viewer Extension facilita la creación de sitios web responsivos. Puede obtener una vista previa y ajustar el diseño para pantallas de dispositivos móviles, tabletas y computadoras de escritorio sin necesidad de herramientas de inspección del navegador. La interfaz es fácil de usar y le permite organizar el contenido sin esfuerzo.
Creador de temas sencillo para encabezado
Easy Theme Builder de Divi Supreme mejora el poderoso Divi Theme Builder para las opciones de WordPress para personalizar encabezados. Al desplazarse, puede crear fácilmente encabezados fijos, disminuir la altura del encabezado y ver diseños en varios dispositivos móviles.
Widget de biblioteca
La extensión del widget de biblioteca Divi Supreme mejora las características estándar del módulo de biblioteca del tema Divi. Con este módulo, puede mostrar publicaciones, páginas, productos WooCommerce o tipos de publicaciones personalizadas en varios diseños personalizables. Una amplia gama de opciones de diseño y disposición le permiten crear fácilmente pantallas atractivas sin necesidad de conocimientos de codificación.
Código corto de biblioteca
Con la extensión de código corto de Divi Supreme Library, puede crear códigos cortos para los elementos de su biblioteca, lo que permite incluirlos en cualquier publicación o página utilizando la API de código corto de WordPress. Puede personalizar la apariencia del código abreviado, lo que facilita la creación de presentaciones únicas y atractivas para los elementos de su biblioteca en cualquier página o publicación.
Atributos personalizados
Con la extensión Atributos personalizados, puede incluir cómodamente atributos HTML personalizados en diferentes elementos de Divi Builder, como secciones, filas, columnas, módulos y botones. Estos atributos ayudan a agregar datos que las bibliotecas de JavaScript necesitan o atributos HTML estándar que Divi Builder generalmente no incluye.
Leer más
La extensión Supreme Read More para Divi mejora la experiencia del usuario de su sitio web. Le permite ocultar texto extenso y revelarlo con un solo clic, manteniendo su contenido conciso pero informativo. Esta herramienta es ideal para usuarios de Divi que desean ofrecer información ampliada sin saturar sus páginas.
Más de 40 diseños Divi premium
Divi Supreme ofrece más de 44 diseños gratuitos disponibles para descargar en su sitio web. Exploremos algunas de las incorporaciones más recientes:
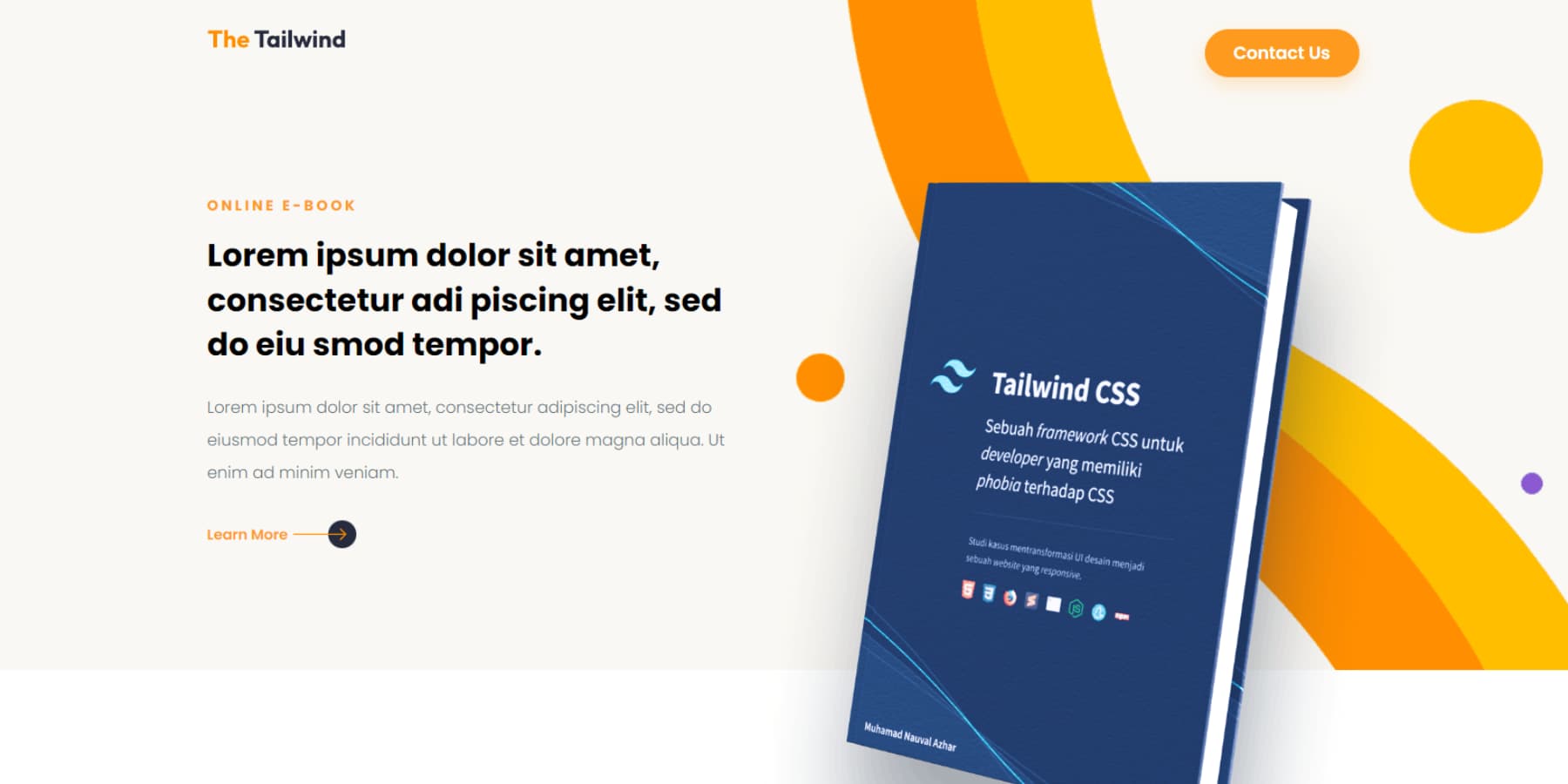
Página de inicio del libro electrónico

La plantilla de la página de destino del libro electrónico está ordenada y bien estructurada, separando beneficios y características. Las viñetas ayudan a los usuarios a comprender rápidamente los detalles esenciales. Varios botones "Más información" y "Descargar libro electrónico" fomentan la participación. Las áreas de contenido editables permiten una fácil personalización y el diseño sigue siendo consistente. Este diseño tiene el potencial de impulsar las conversiones al proporcionar funciones avanzadas y opciones de personalización, brindándole una experiencia completamente atractiva.
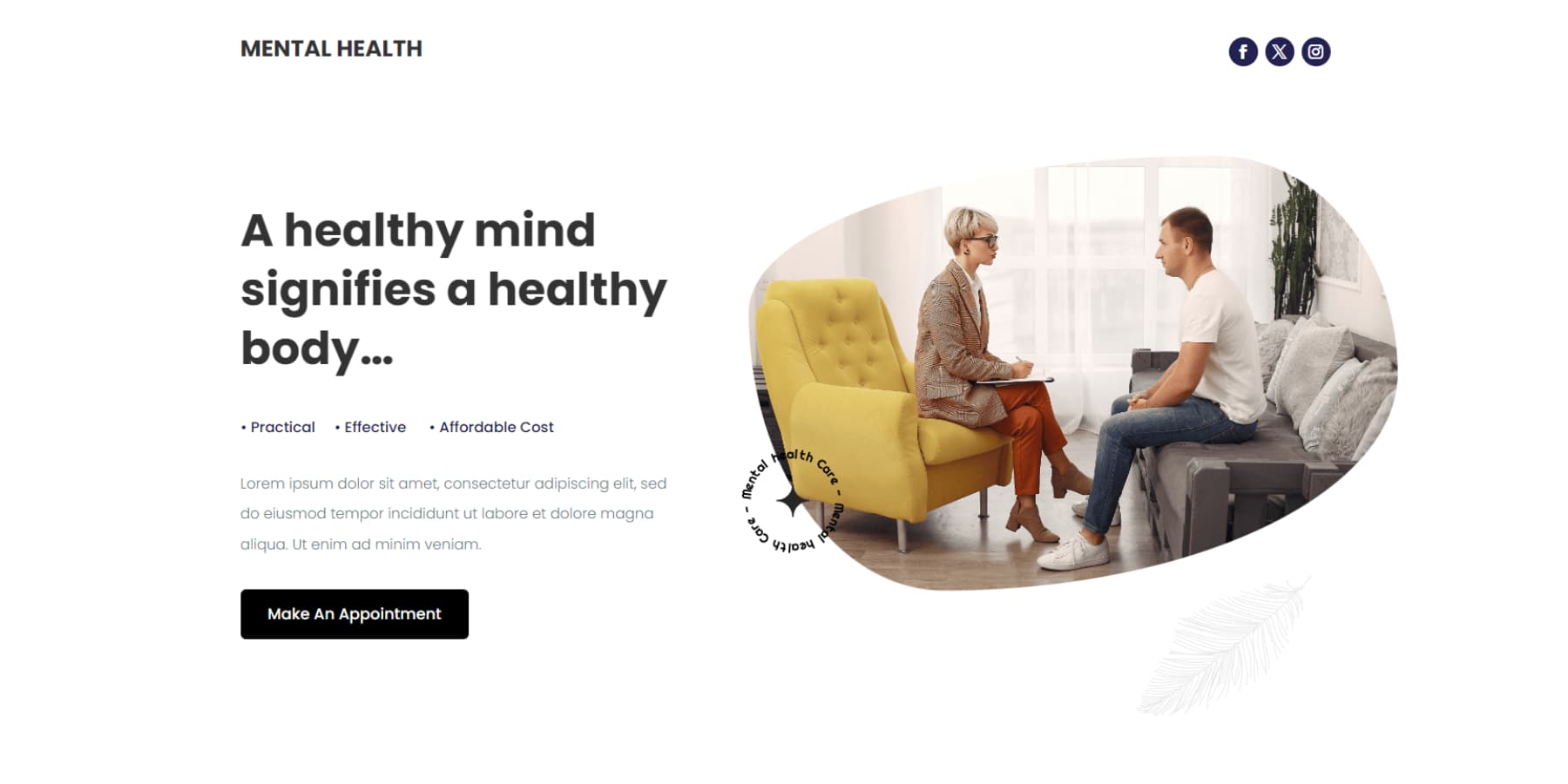
Página de inicio de salud mental

El diseño de la página de inicio de salud mental enfatiza la salud mental con un diseño claro y estructurado. Incluye opciones de asesoramiento prácticas y asequibles, destaca los perfiles de los consejeros y muestra historias de éxito. El diseño limpio y moderno incorpora una combinación de colores relajantes que simplifica la navegación y le ayuda a encontrar la información que necesita. Los módulos Divi Supreme Pro mejoran su experiencia con funciones interactivas como efectos de desplazamiento, filtros de imagen e íconos únicos.
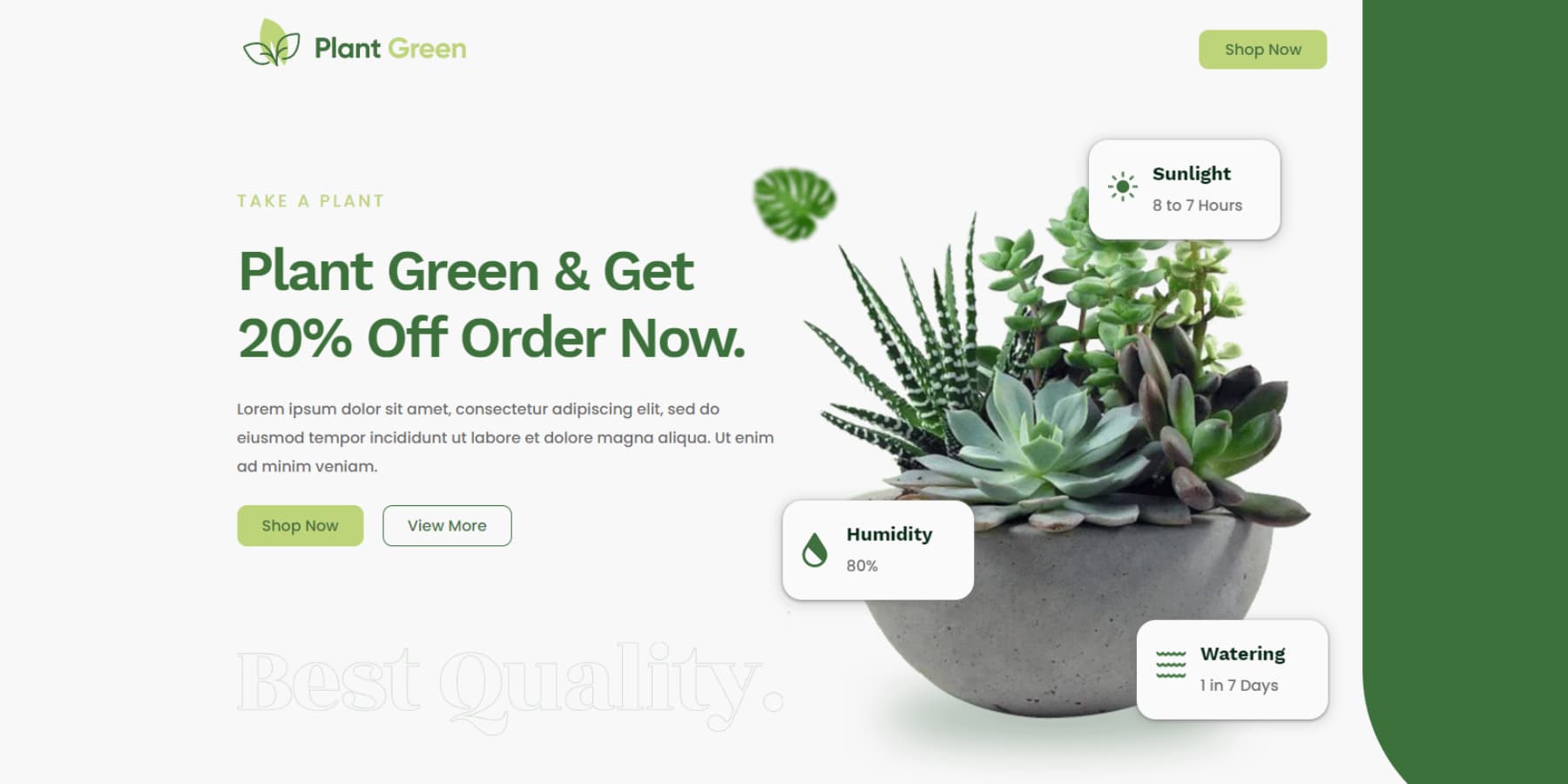
Página de inicio de la planta

El diseño de la página de inicio de Plant es limpio y bien organizado, con mucho espacio en blanco para facilitar la lectura. Destaca un fuerte llamado a la acción, mantiene una tipografía consistente y equilibra muy bien las secciones. El diseño fácil de usar garantiza una navegación intuitiva y hace que los elementos clave resalten de manera efectiva.
Página de inicio de consultoría

La plantilla de página de destino de consultoría de Divi Supreme presenta un diseño moderno y limpio que llama la atención. Las secciones claras facilitan el desplazamiento y la comprensión. La tipografía atrevida y las imágenes bien ubicadas captan tu atención y enfatizan la información clave. Además, parece estar diseñado para adaptarse a varios dispositivos, para que siempre obtengas una excelente experiencia visual.
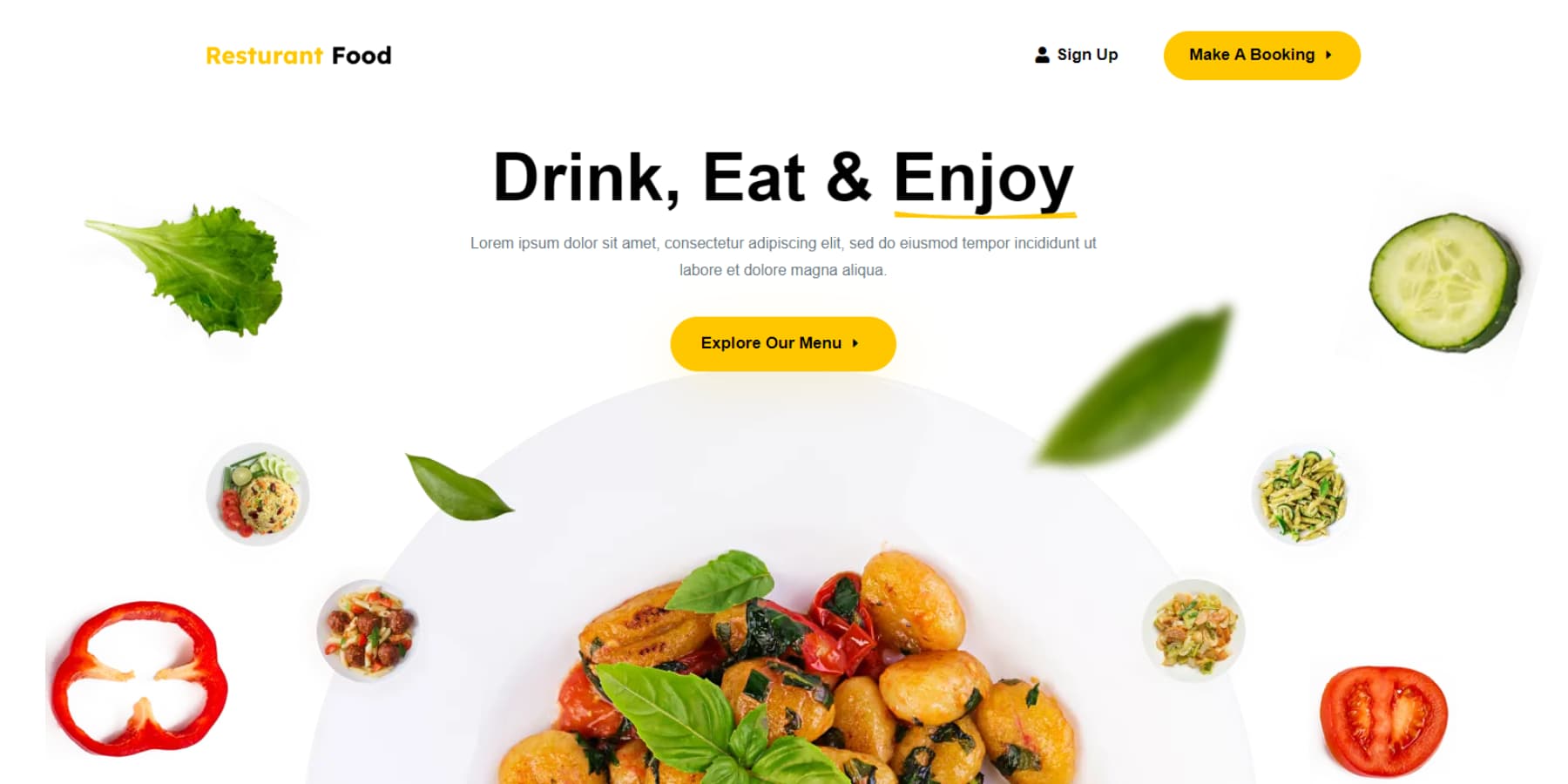
Página de inicio del restaurante


Esta plantilla de página de inicio de restaurante de Divi Supreme tiene varios aspectos positivos en cuanto al diseño. En primer lugar, el diseño es visualmente atractivo y moderno, con una estructura limpia y organizada. El uso de espacios en blanco permite que el contenido respire y mejora la legibilidad. El menú de navegación es de fácil acceso, lo que proporciona una navegación fluida por todo el sitio web. El uso de imágenes atractivas y secciones bien diseñadas ayuda a mostrar el menú y los servicios del restaurante de forma eficaz.
Instalación de Divi Supreme Pro
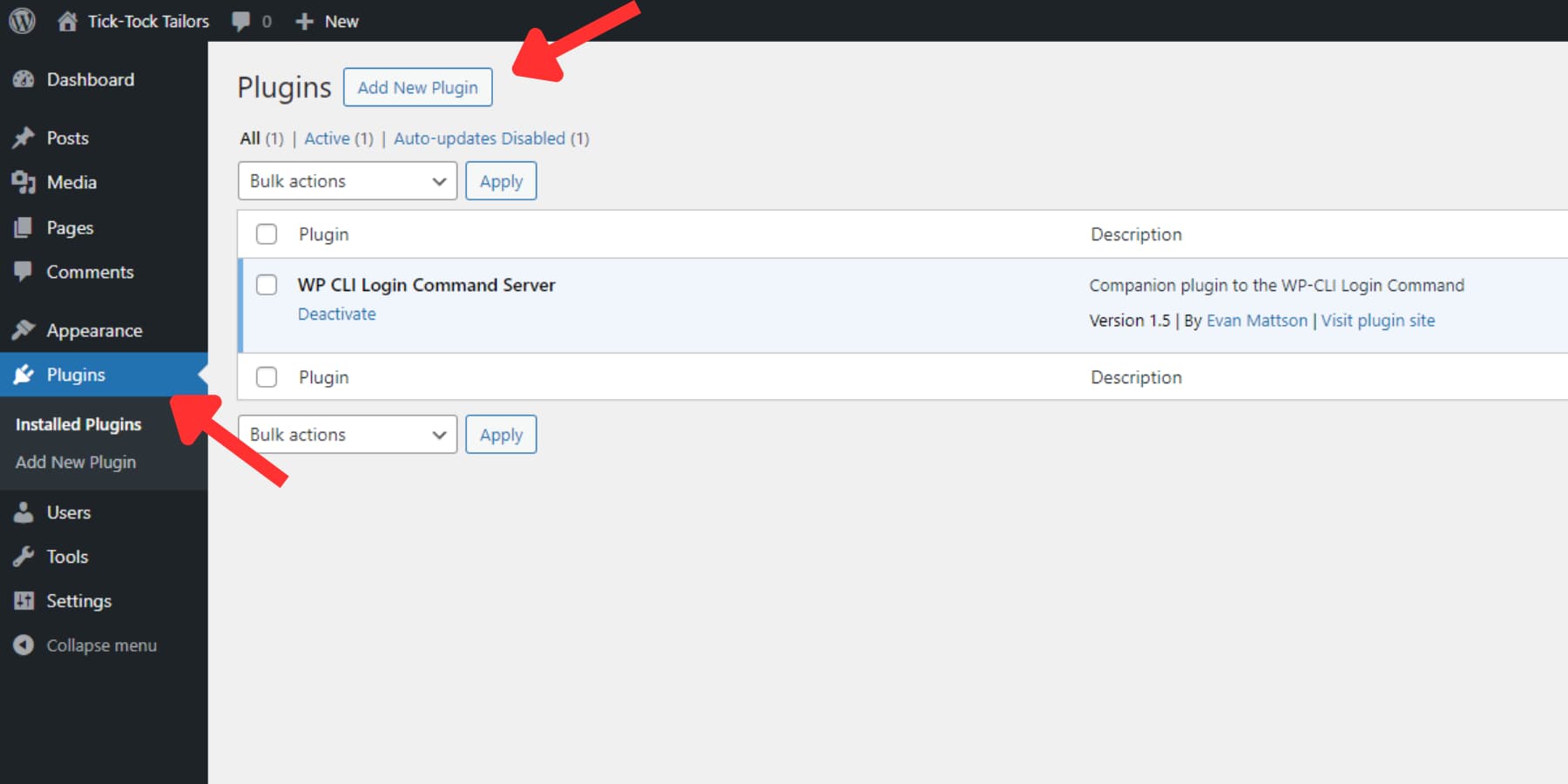
Instalar Divi Supreme Pro es lo mismo que instalar cualquier complemento de WordPress. Una vez que compre el complemento, descárguelo, diríjase a la pestaña Complemento en su panel de WordPress y seleccione Agregar nuevo complemento.

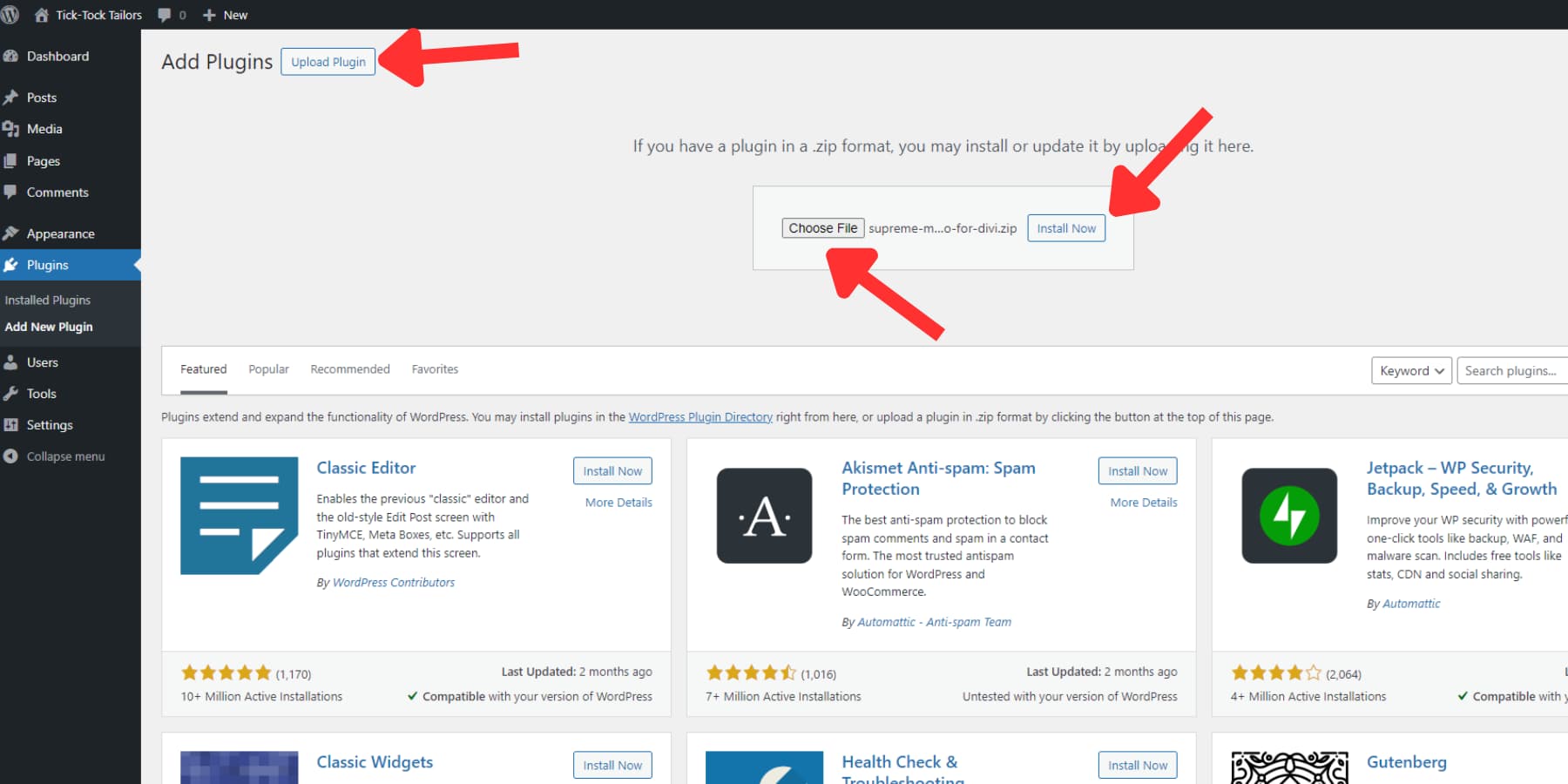
Luego, presione el botón Cargar complemento. Haga clic en Elegir archivo para encontrar el archivo zip del complemento en su computadora. Después de localizar el archivo, cárguelo.

Una vez cargado, haga clic en Instalar ahora para instalar el complemento. Finalmente, actívelo haciendo clic en el botón Activar complemento.

Usando Divi Supreme Pro
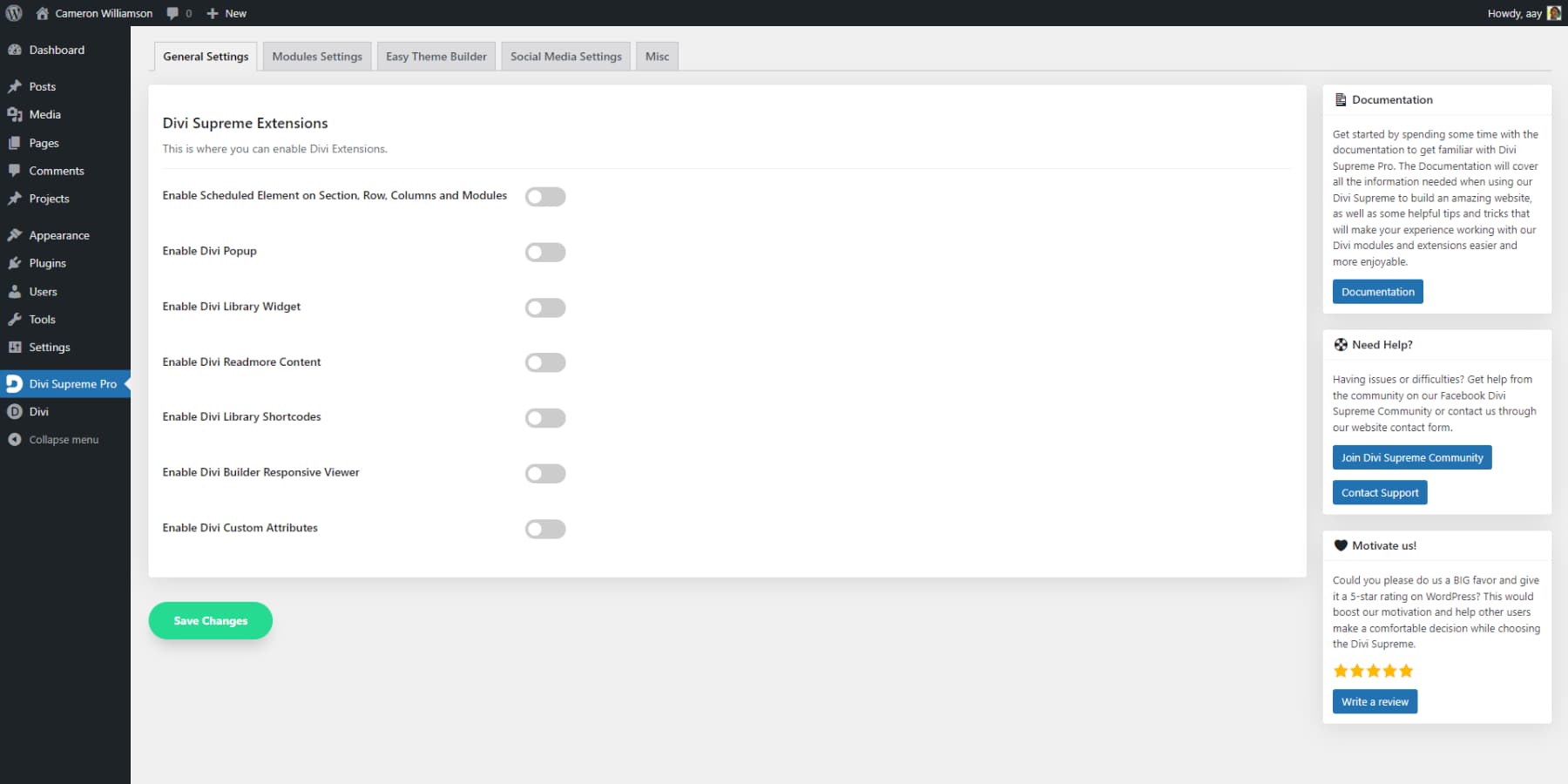
Una vez que hayas instalado el complemento, verás una nueva opción llamada Divi Supreme Pro en la barra lateral. Al hacer clic en este elemento del menú, accederá a la configuración de Divi Supreme Pro. Aprovechar todo el potencial de Divi Supreme Pro es muy sencillo, gracias a su interfaz intuitiva y su perfecta integración con Divi. Además, a la derecha de la pantalla encontrará tarjetas útiles con enlaces a documentación y opciones de soporte. Entonces, si estás atrapado en algún lugar, ¡la ayuda no está tan lejos! Ahora, hagamos una breve descripción general de su diseño y configuración:

Configuración general
Abrirá automáticamente la pestaña de configuración general cuando haga clic en el elemento del menú. Aquí es donde puedes activar y administrar extensiones Divi adicionales, como Divi Popups y la función Leer más. Estas extensiones están desactivadas de forma predeterminada.
Configuración del módulo
El complemento incluye numerosos módulos y funciones adicionales, que pueden afectar levemente el rendimiento de su sitio web. Sin embargo, puede mantener su sitio web y su editor optimizados utilizando la pestaña de configuración del módulo para desactivar cualquier elemento que no necesite.
Creador de temas fácil
La pestaña Easy Theme Builder le permite realizar cambios y agregar las señales de experiencia del usuario que discutimos anteriormente. Discutiremos esta pestaña en detalle más adelante en la publicación.
Configuración de redes sociales
Esta pestaña le permite pegar claves API y habilitar configuraciones para módulos relacionados con Facebook, como comentarios de Facebook, botones Me gusta, comentarios y transmisiones en vivo.
Varios
En la pestaña Misc, encontrará varias configuraciones y opciones que pueden no ser cruciales pero que a veces pueden resultar útiles. Esto incluye configuraciones de compatibilidad, opciones de desinstalación y funciones de seguridad. También puedes personalizar el nombre y el ícono del complemento, un proceso llamado etiquetado blanco, para presentar una imagen más profesional a tus clientes.
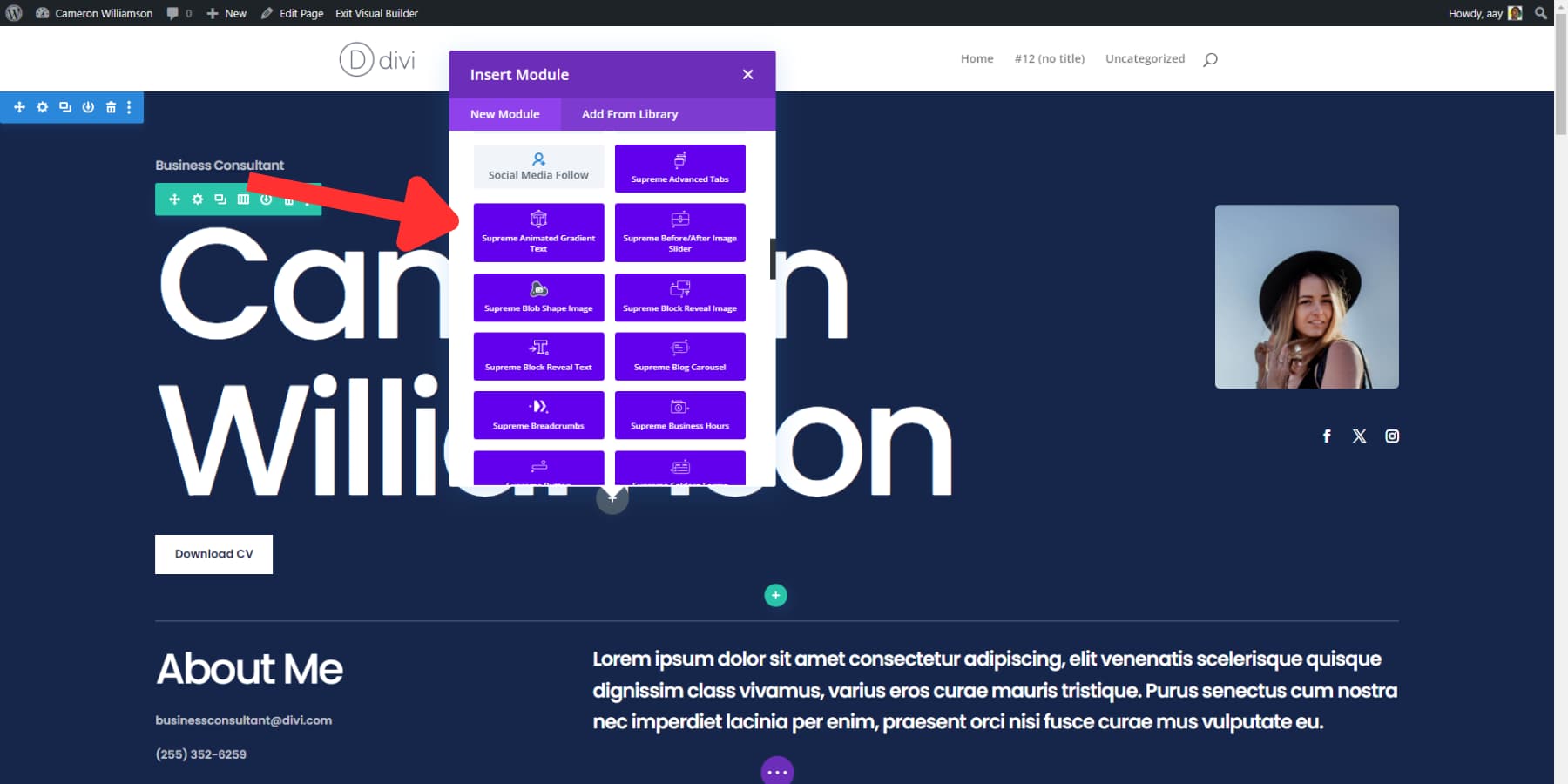
Agregar un módulo
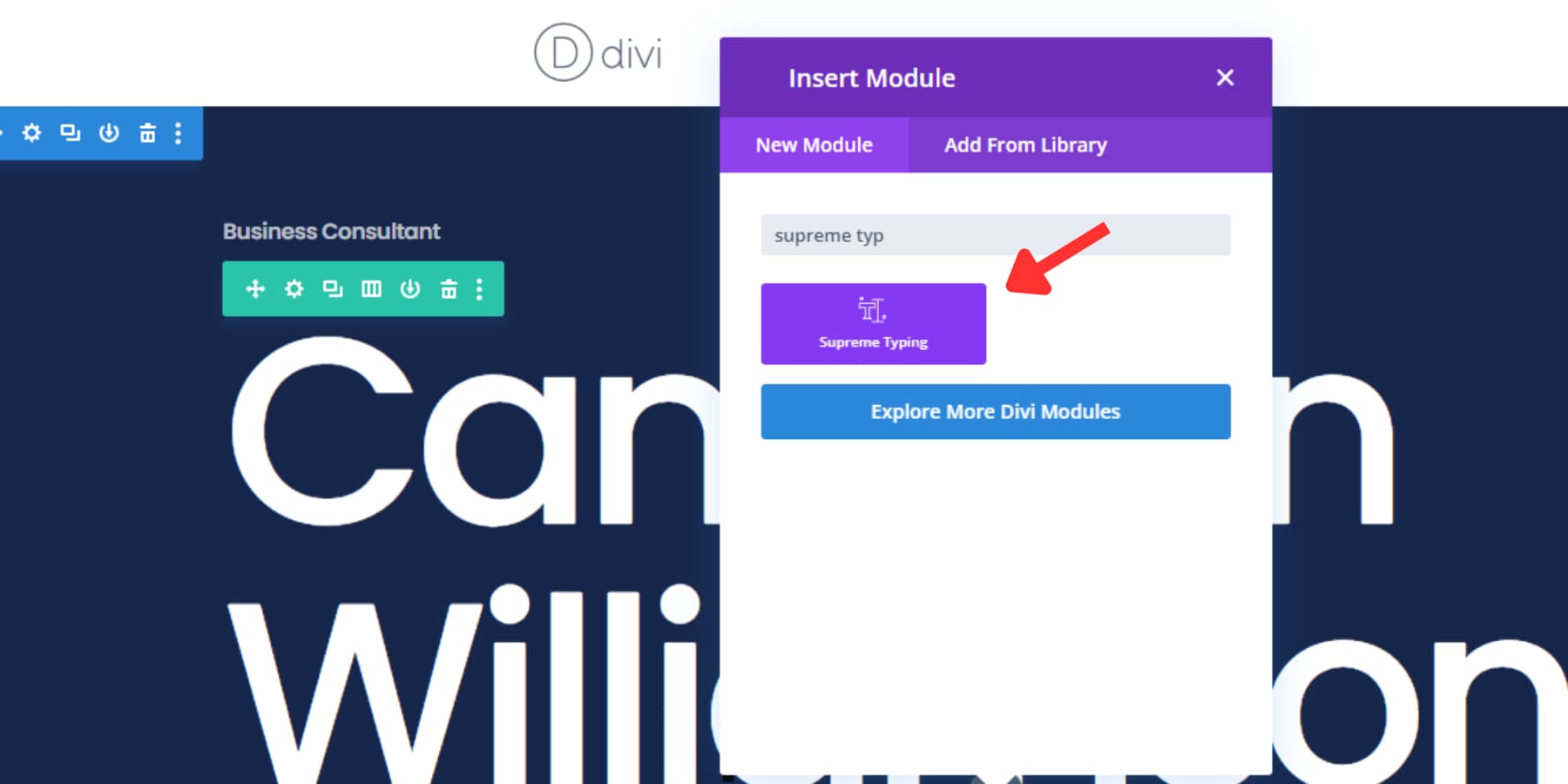
Todos los módulos Divi Supreme Pro dentro del editor Divi están codificados por colores con un color violáceo brillante para que puedas diferenciarlos y usarlos rápidamente. Además, todos ellos tienen el prefijo 'Supremo'.

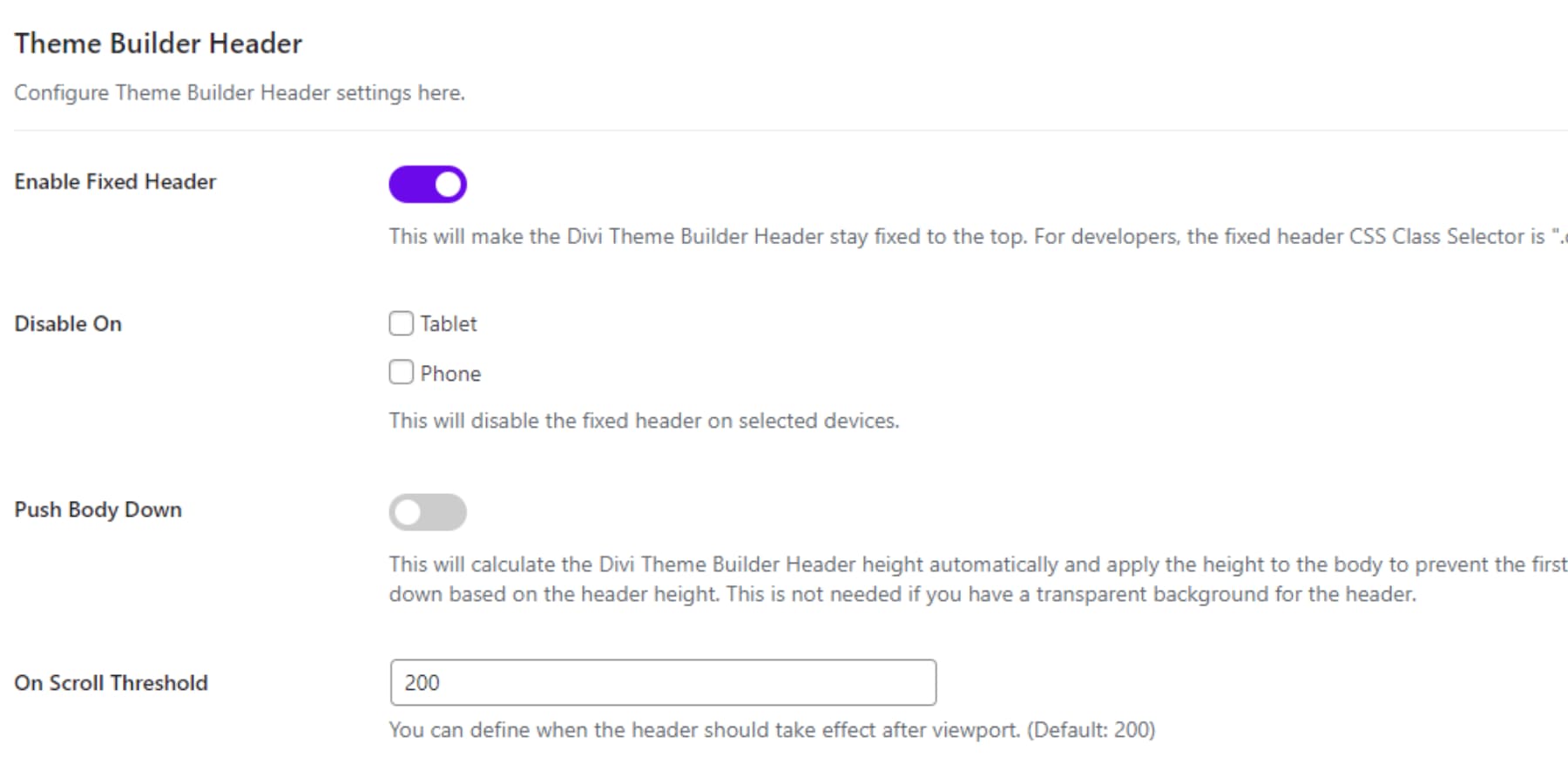
Usando Easy Theme Builder para encabezado
Easy Theme Builder le permite configurar su encabezado, ajustar los colores del encabezado al desplazarse y modificar los elementos que se reducen a su gusto. Por lo general, un encabezado con el Creador de temas se desplaza junto con el sitio. Sin embargo, con la configuración de encabezado de Easy Theme Builder, puedes mantener fácilmente el encabezado fijo en la parte superior. Incluso tienes opciones adicionales, como desactivar la función en móviles/tabletas, y algunas opciones estéticas.

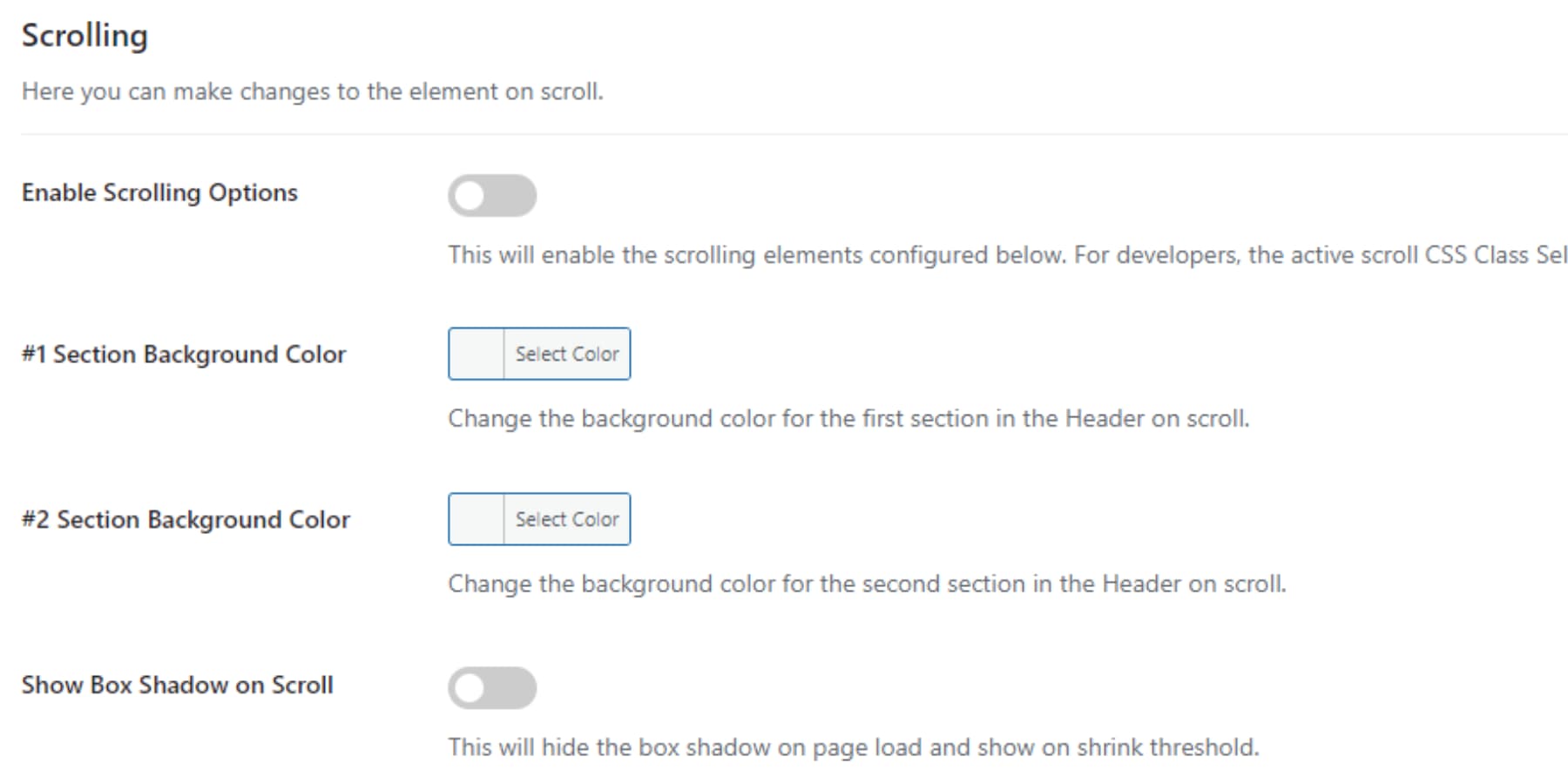
Activar la extensión de desplazamiento le da más profundidad a su encabezado. Puede cambiar los colores de fondo y agregar una sombra de cuadro que aparece cuando se desplaza.

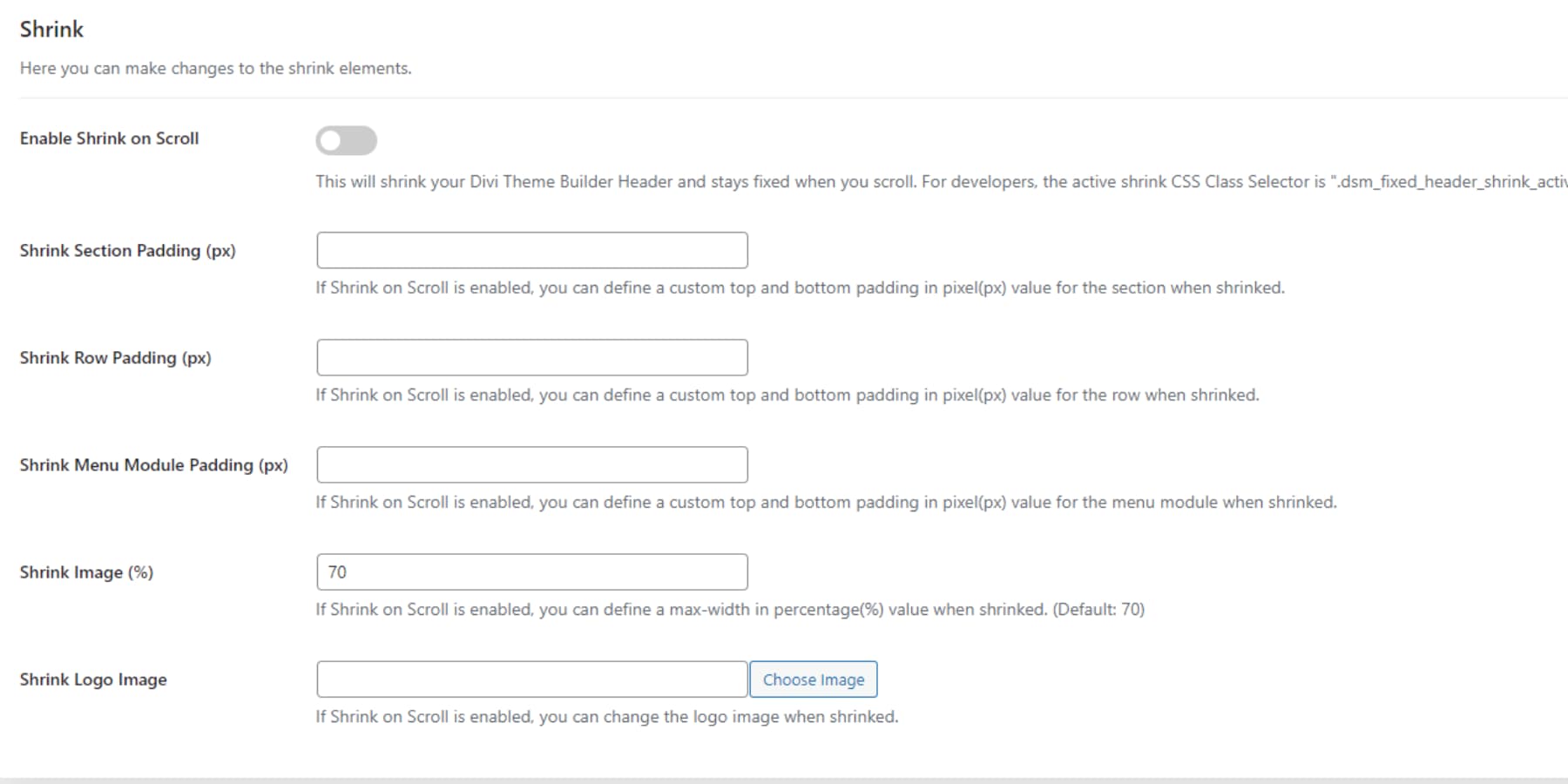
Por último, la opción Reducir le permite ajustar el tamaño del menú durante el desplazamiento y cambiar el logotipo a una imagen diferente. Agregue relleno a secciones, filas y módulos, y establezca un porcentaje para que la imagen se reduzca.

Agregar un texto con efecto de escritura
Busque Supreme Typing, selecciónelo y agregue el módulo a su lienzo.

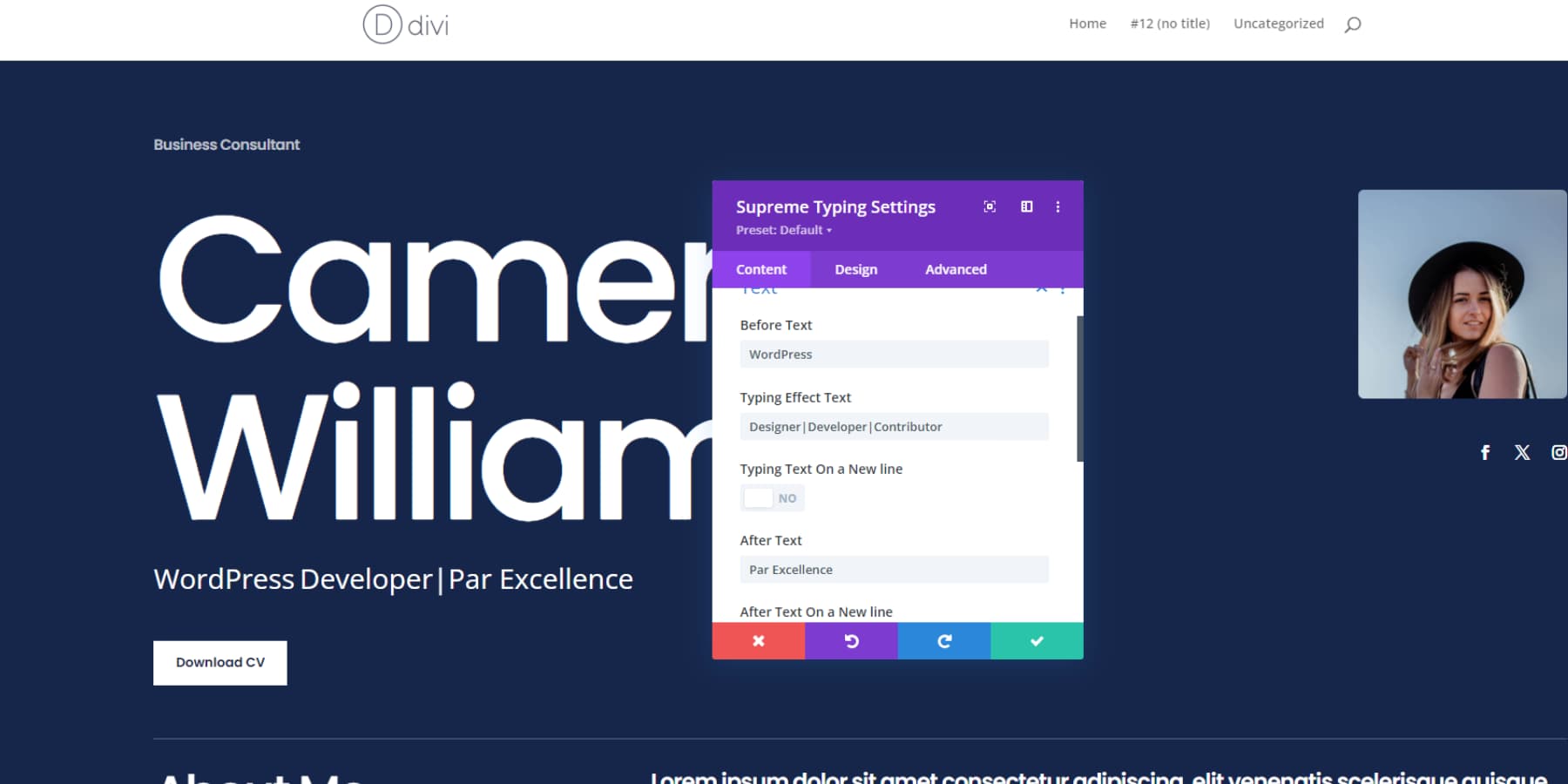
Verá opciones para ajustar el efecto, con tres campos de texto etiquetados Antes, Escribir y Después. Las etiquetas son sencillas. El texto en los campos Antes y Después será estático y no tendrá el efecto de escritura. En el campo Escribir texto, puedes utilizar el símbolo de barra vertical (|) para agregar varios textos que aparecerán uno tras otro. Por ejemplo:

También tiene configuraciones como mostrar textos en líneas separadas, opciones de bucle, velocidades, animaciones y opciones de enlace debajo del menú desplegable de texto de escritura inicial. En la sección de diseño, puede personalizar colores, fuentes y otras configuraciones de apariencia para este módulo.
Agregar una lista de precios
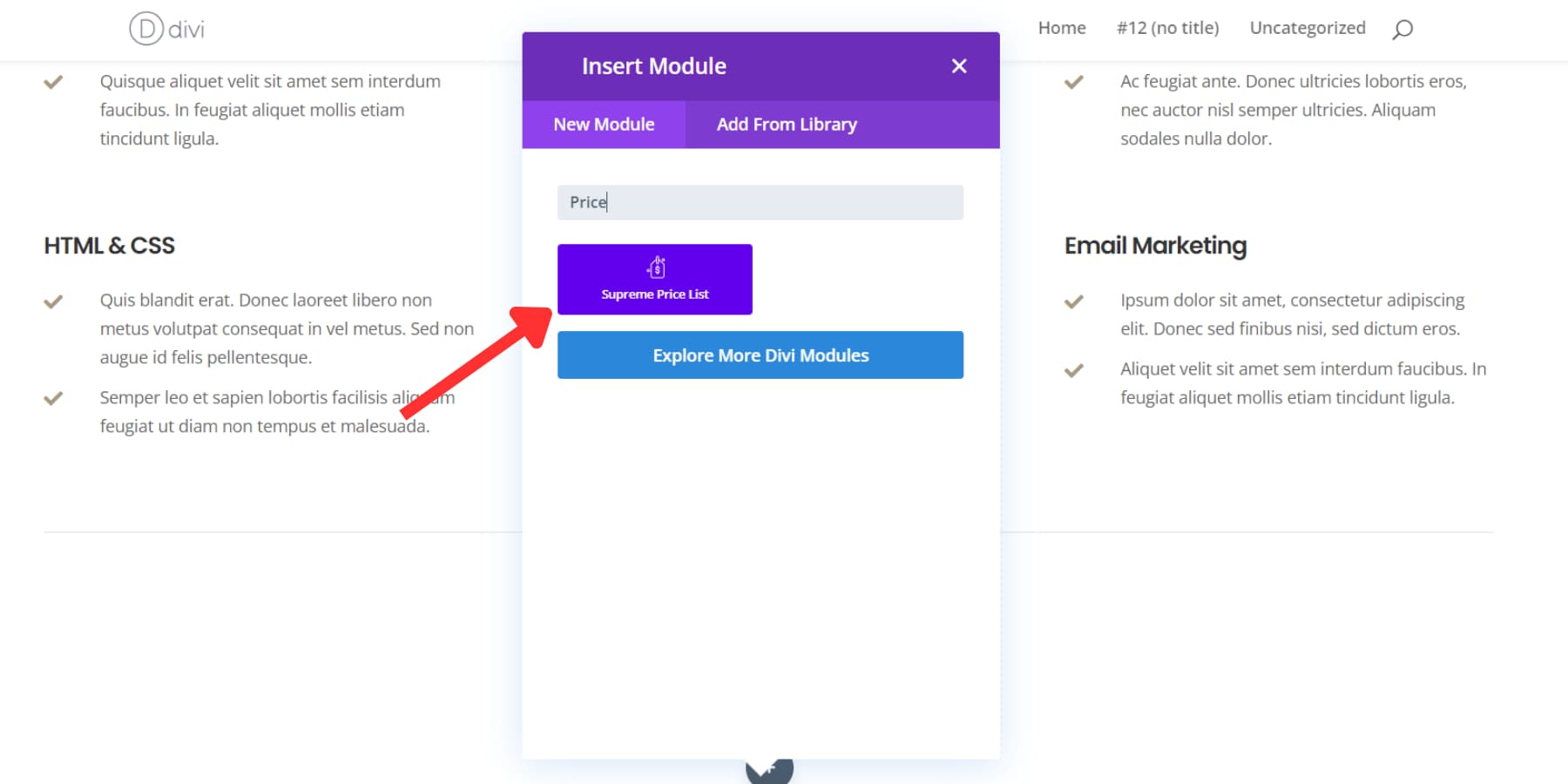
Para agregar una lista de precios a su página, primero busque y agregue el módulo Lista de precios. Aparecerá una ventana emergente inmediatamente. La opción inicial que verá es un botón + grande para agregar artículos a la lista de precios.

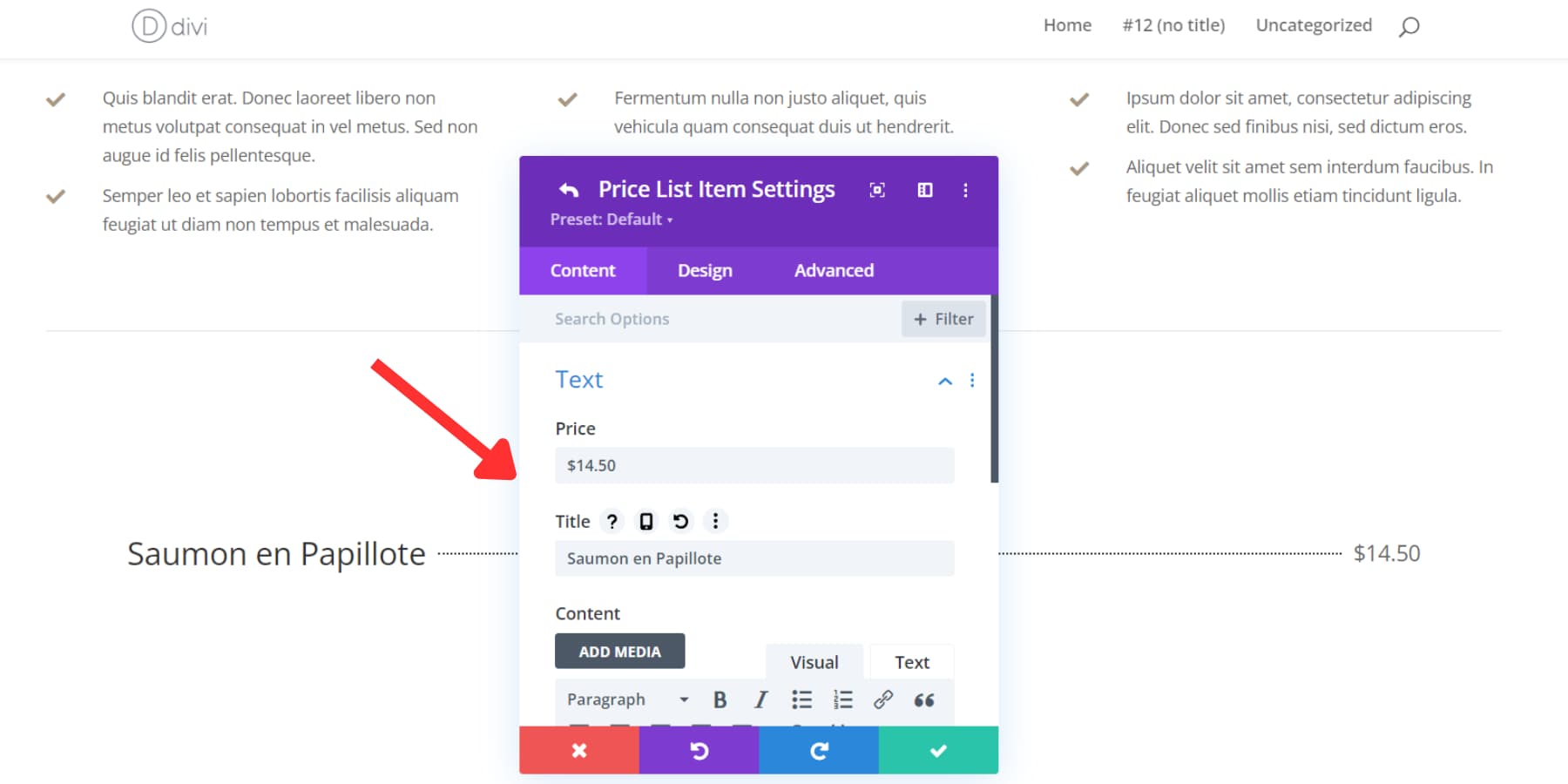
Haga clic en ese botón para abrir otra ventana emergente para ingresar un nuevo artículo y su precio.

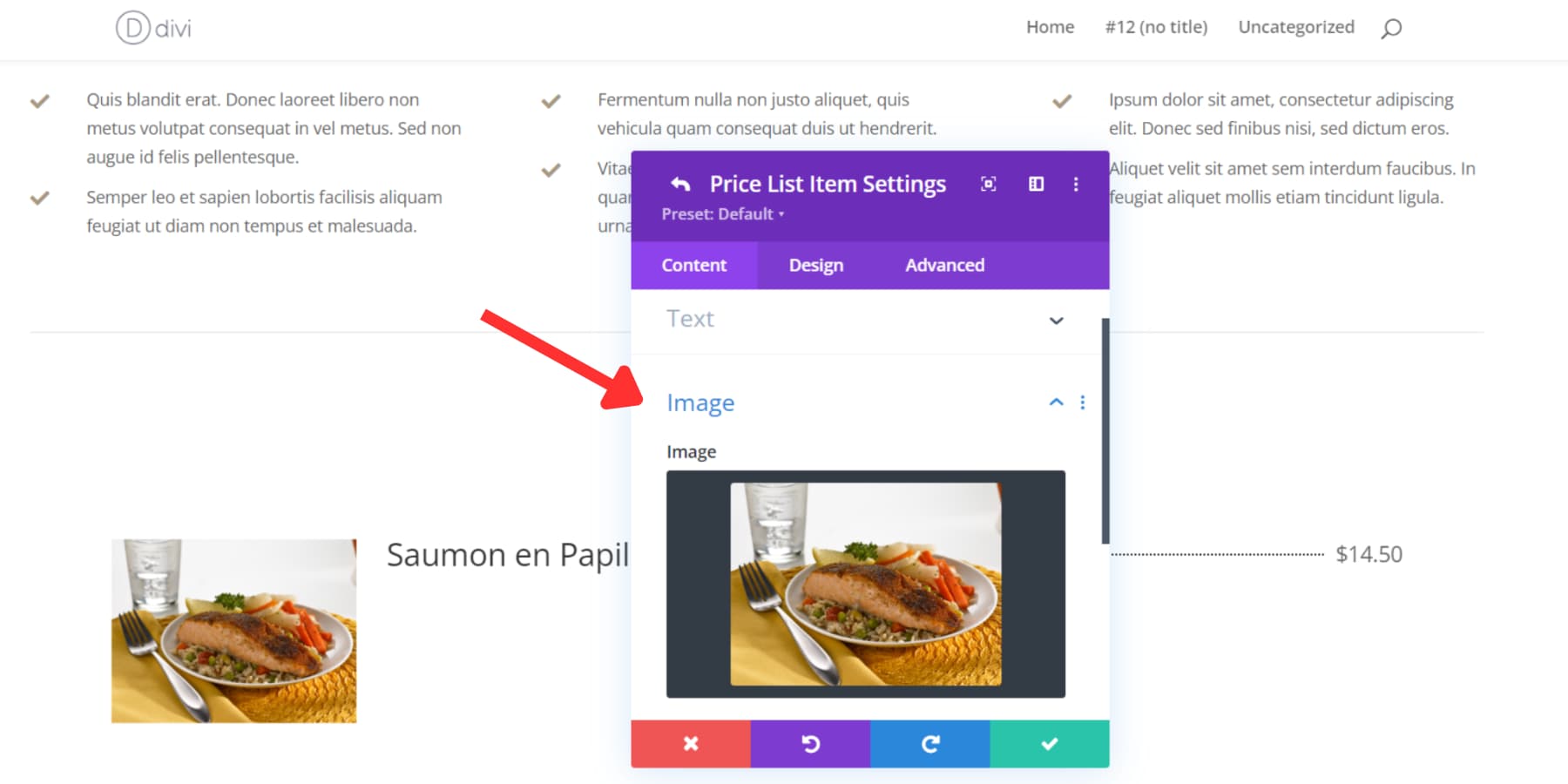
Además, puede incluir una imagen para este elemento utilizando el menú desplegable que aparece a continuación. Esto es especialmente útil para empresas como restaurantes o salones de belleza.

Agregar un efecto de texto con falla
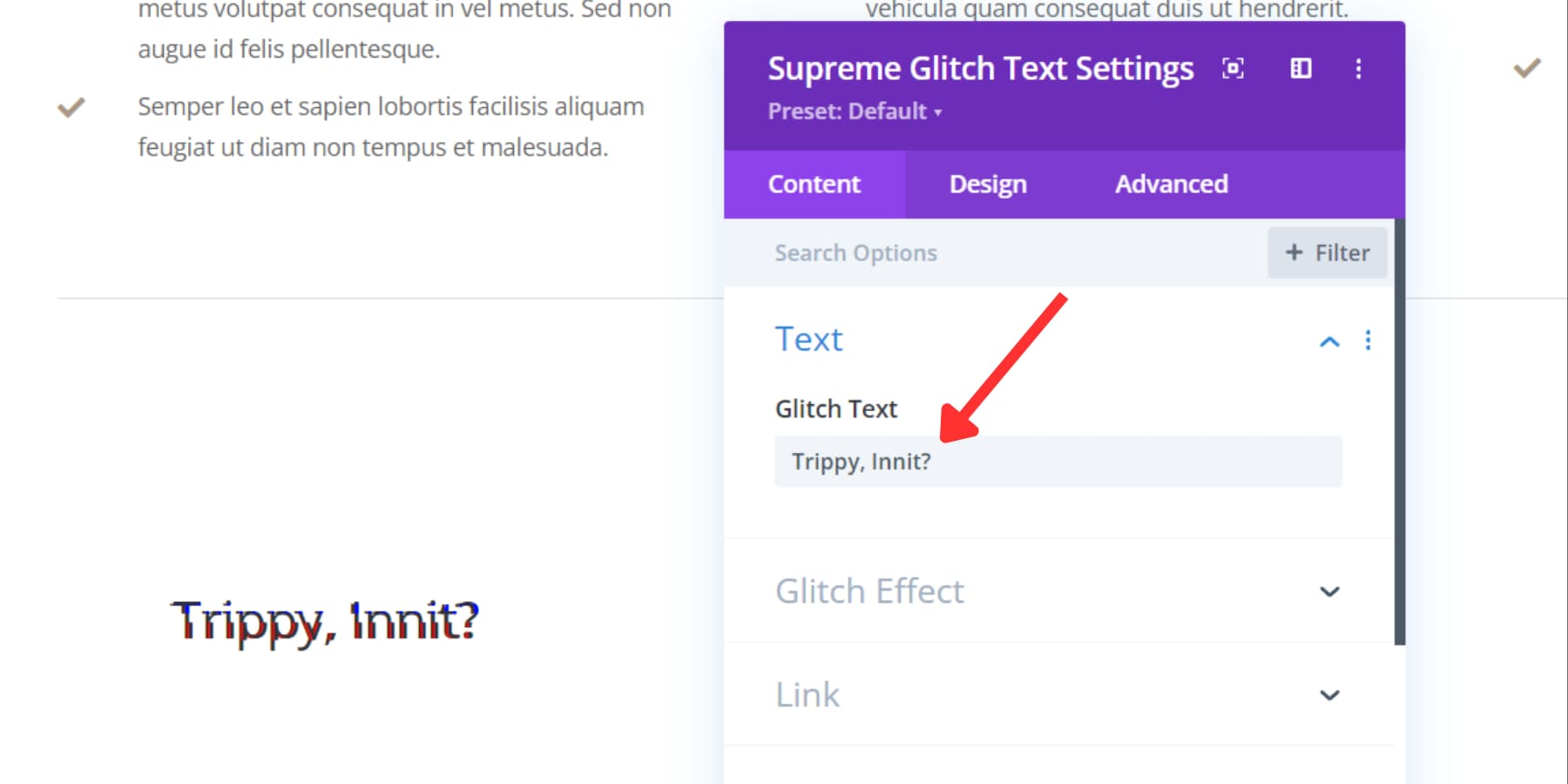
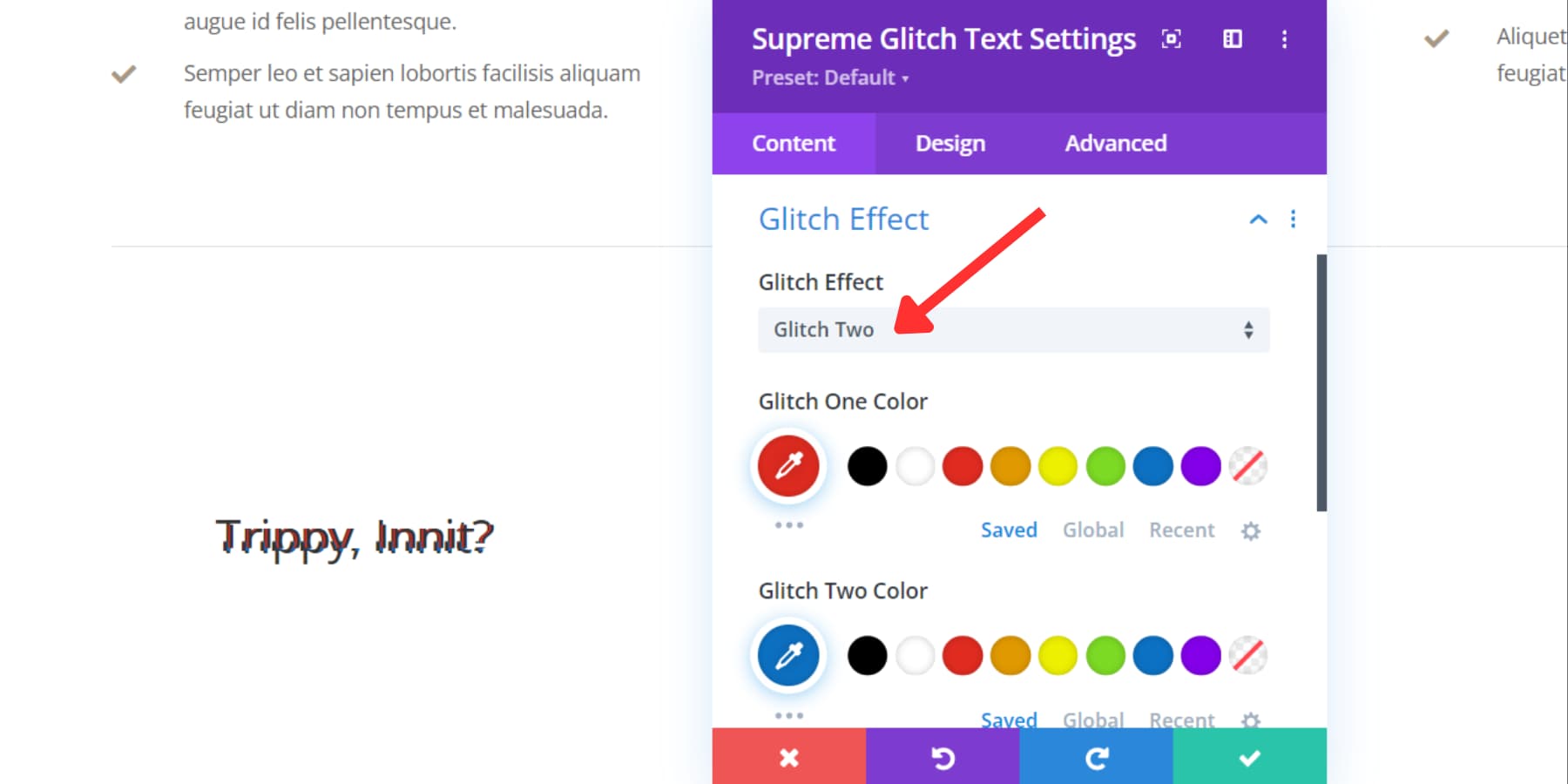
Busque el módulo Glitch Text y agréguelo al lienzo. Una vez que el módulo se agrega al lienzo, puede ingresar el texto al que desea aplicar el efecto alucinante en el cuadro Texto con falla.

Tienes tres efectos de fallas para elegir en el menú desplegable a continuación. También puedes elegir colores para los efectos de falla para los estilos Glitch Two y Three.

Experimente con los distintos estilos y opciones de color para lograr la apariencia con fallas deseada para su texto.
Agregar un punto de acceso a imágenes
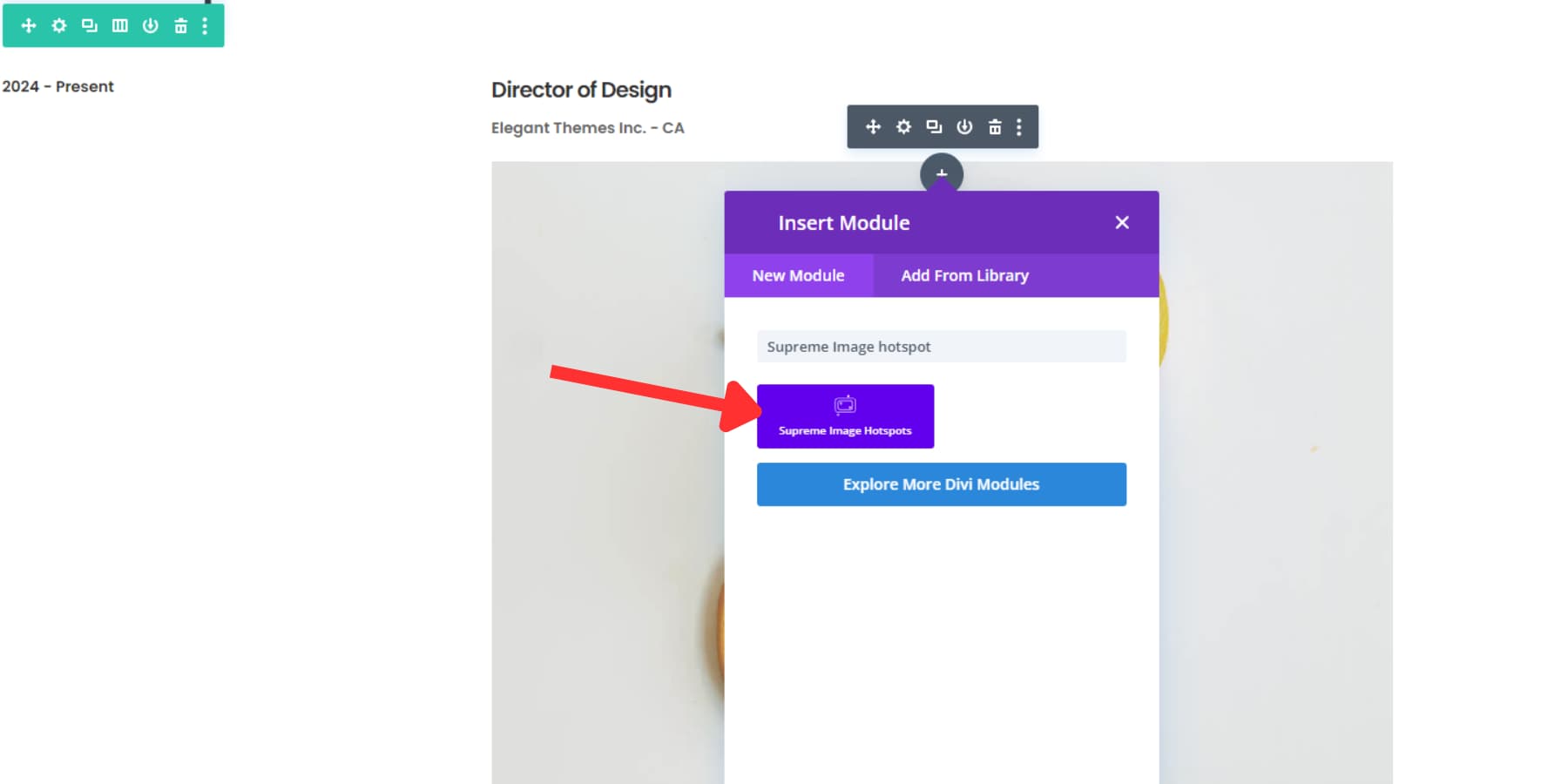
Para agregar el módulo de punto de acceso a imágenes, busque “Supreme Image Hotspot” y haga clic para agregarlo.

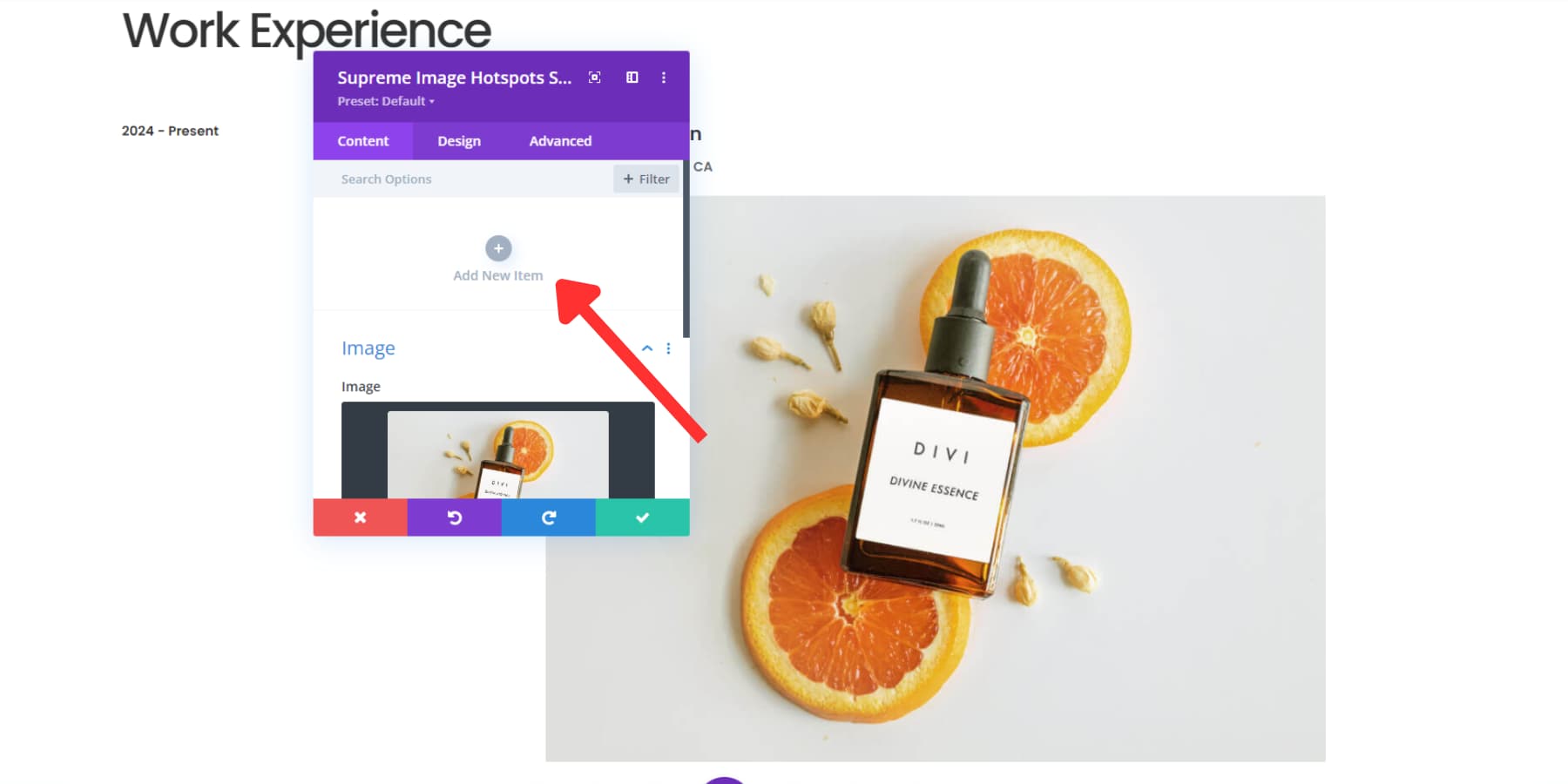
Después de agregar el módulo, vaya al menú desplegable de imágenes y elija la imagen que desee. En la parte superior del menú desplegable de imágenes, encontrarás un espacio para agregar tus puntos de acceso. Presione el botón grande Agregar nuevo (+) para abrir una nueva pestaña. Aquí puede elegir cómo aparecen sus puntos de acceso. Pueden ser un icono, una imagen o texto sin formato, seleccionables en el menú desplegable "Tipo".

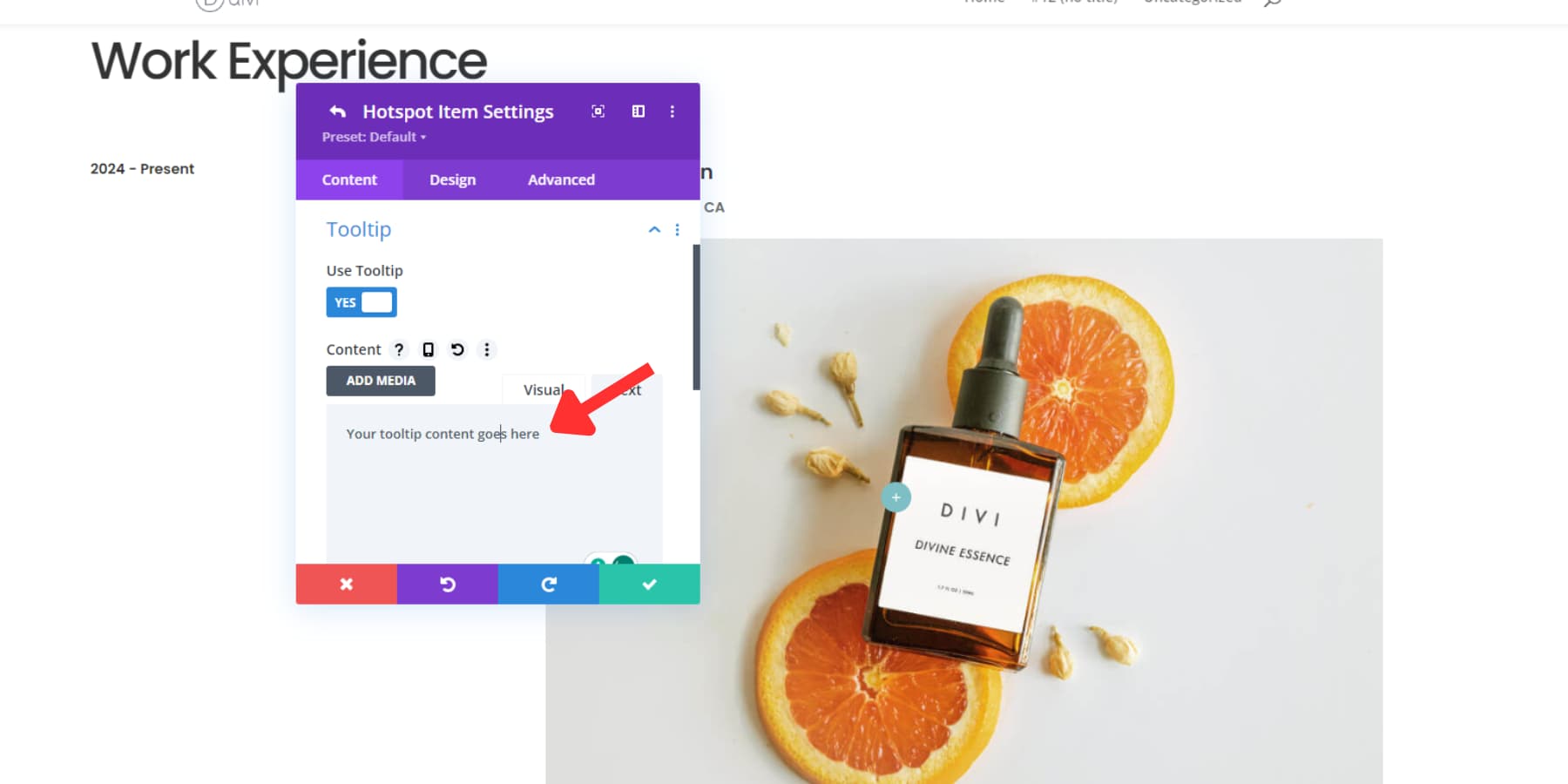
Si está utilizando un ícono o una imagen para un punto de acceso, puede agregar texto en el menú desplegable "Información sobre herramientas" debajo de la pestaña del punto de acceso. Incluso puedes usar HTML dentro de la información sobre herramientas.

Dirígete a la sección de diseño para ajustar la posición y los colores de la información sobre herramientas. Cuando esté satisfecho con su configuración, haga clic en la pestaña Guardar cambios. Volverá a la pestaña inicial, donde podrá agregar más puntos de acceso y realizar cambios.
Agregar un título doble
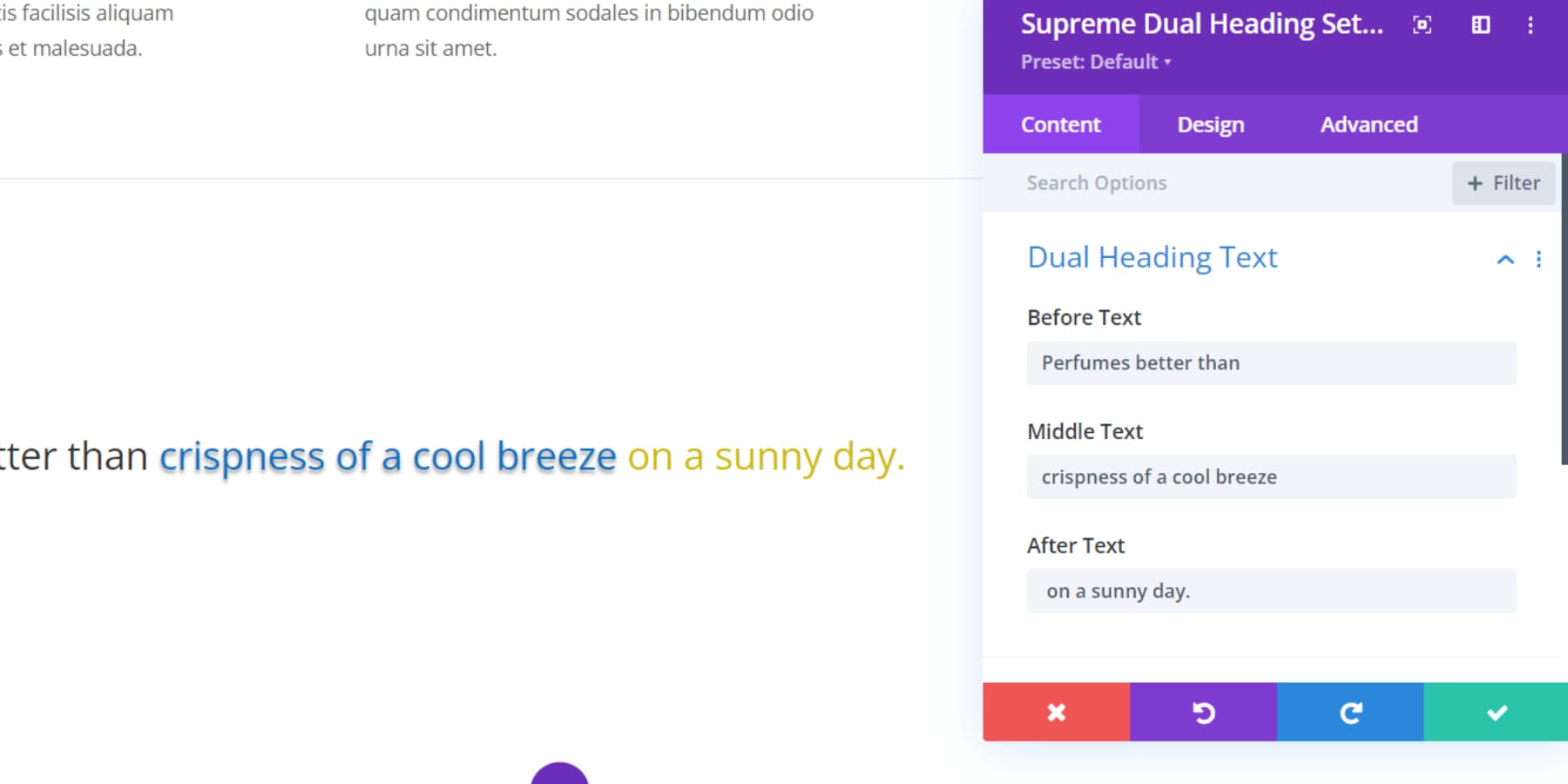
Para agregar un encabezado dual a su página, busque y agregue el módulo Encabezado dual. Tienes tres opciones: Antes, Medio y Después. Técnicamente, estos te permiten crear títulos con hasta tres colores.

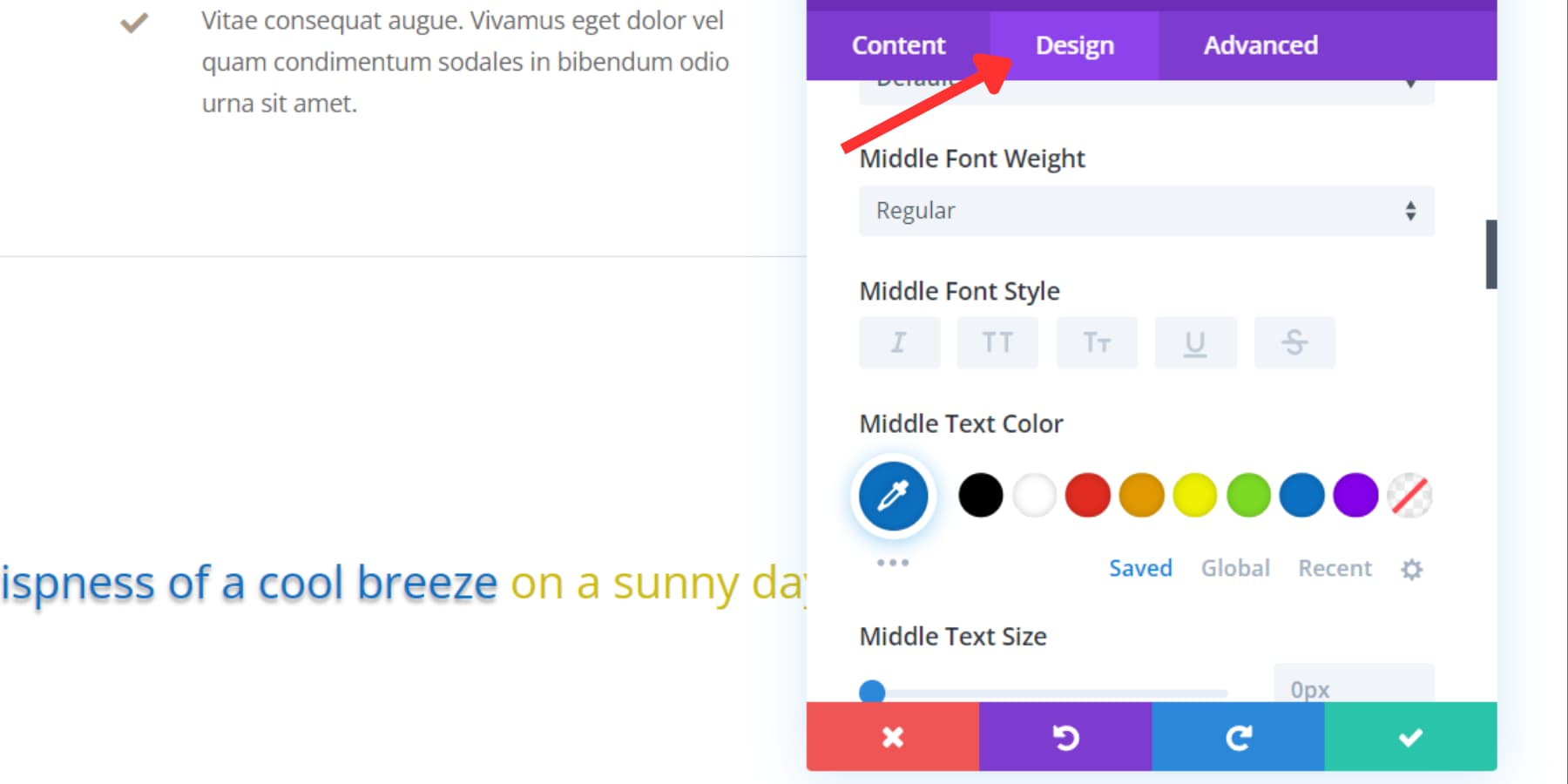
Para ajustar los colores del texto, vaya a la pestaña de diseño. Allí, puede controlar fácilmente los colores, fuentes y tamaños de su texto.

Comprar Divi Supreme Pro
Divi Supreme Pro cuesta $79 y está disponible en Divi Marketplace. Viene con una garantía de devolución de dinero de 30 días, por lo que puedes obtener un reembolso si no estás satisfecho con él. Además, puede utilizar el complemento en tantos sitios web como desee y recibir un año de soporte y actualizaciones.

Comprar Divi Supreme Pro
Divi Supreme Pro: Pensamientos finales
Ya sea que sea desarrollador o diseñador, Divi Supreme Pro agiliza el proceso de creación y le permite crear hermosos sitios web personalizados sin esfuerzo. Aunque es independiente de Divi, este poderoso complemento tiene como objetivo mejorar su experiencia de diseño web y puede ser una gran adición a su kit de herramientas Divi.
Nos encantaría escuchar tu opinión. ¿Has usado Divi Supreme Pro? Comparta su experiencia con nosotros en los comentarios a continuación.
