Producto destacado de Divi: DiviCommerce
Publicado: 2023-09-11DiviCommerce es un tema secundario de terceros para Divi que está diseñado para crear tiendas en línea. Incluye muchas páginas y funciones para crear tiendas WooCommerce que se destacan entre la multitud. En esta publicación, veremos las páginas y características de DiviCommerce para ayudarlo a decidir si es el tema secundario Divi adecuado para sus necesidades.
- 1 Instalación de DiviCommerce
- 2 páginas de DiviCommerce
- 2.1 DiviCommerce Inicio Uno
- 2.2 DiviCommerce Inicio dos
- 2.3 Inicio tres de DiviCommerce
- 2.4 DiviCommerce Inicio Cuatro
- 2.5 DiviCommerce Inicio Cinco
- 2.6 DiviCommerce Inicio Seis
- 2.7 Tienda DiviCommerce Uno
- 2.8 Tienda DiviCommerce dos
- 2.9 Tienda tres de DiviCommerce
- 2.10 Página uno del producto
- 2.11 Página dos del producto
- 2.12 Ventana emergente del carrito
- 2.13 Página del carrito
- 2.14 Página de pago uno
- 2.15 Acerca de nosotros
- 2.16 Contáctenos
- 3 encabezados DiviCommerce
- 4 pies de página de DiviCommerce
- 5 ventana emergente de DiviCommerce
- 6 Búsqueda DiviCommerce
- 7 Dónde comprar DiviCommerce
- 8 pensamientos finales sobre DiviCommerce
Instalación de DiviCommerce
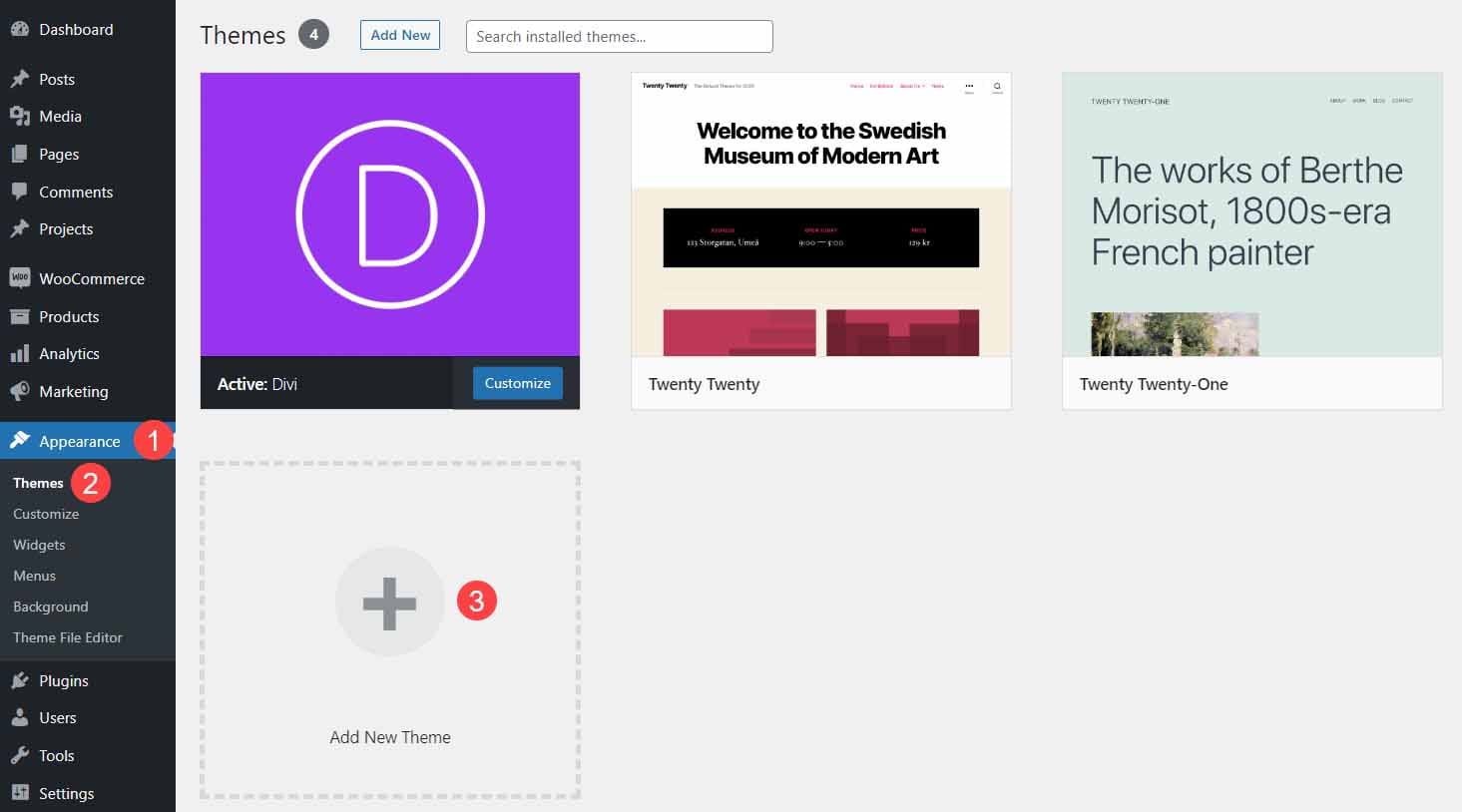
La instalación de DiviCommerce me resultó intuitiva. Instálalo como lo harías con cualquier tema de WordPress pero con Divi como tema activo. Vaya a Apariencia > Temas > Agregar nuevo tema .

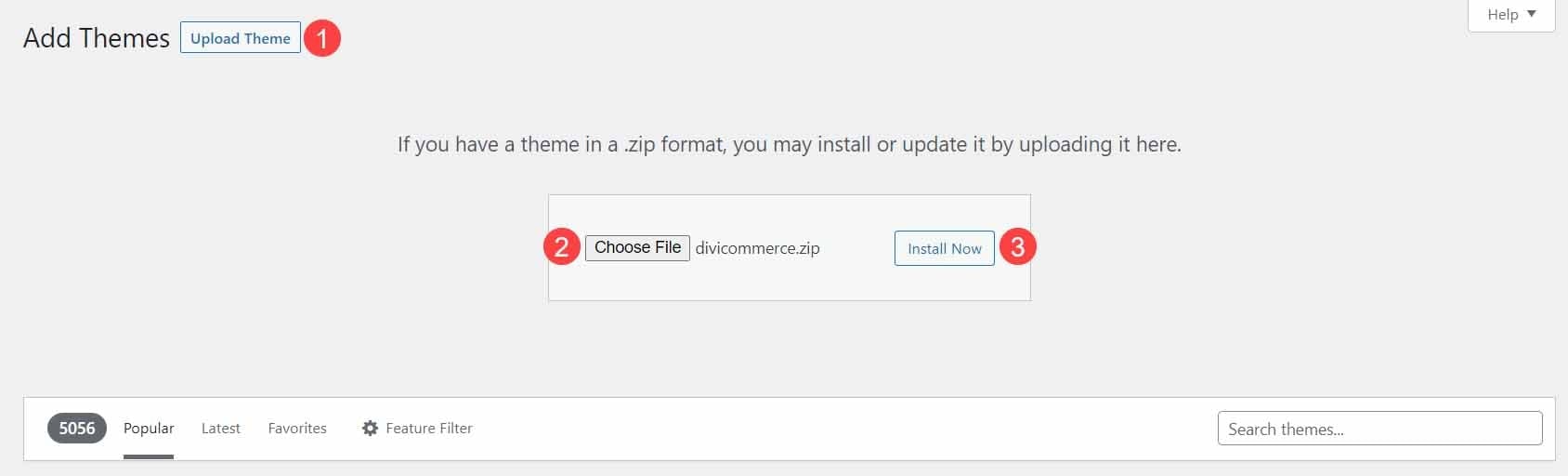
Seleccione Cargar tema , haga clic en Elegir archivo , seleccione el archivo comprimido DiviCommerce en su computadora y haga clic en Instalar ahora .

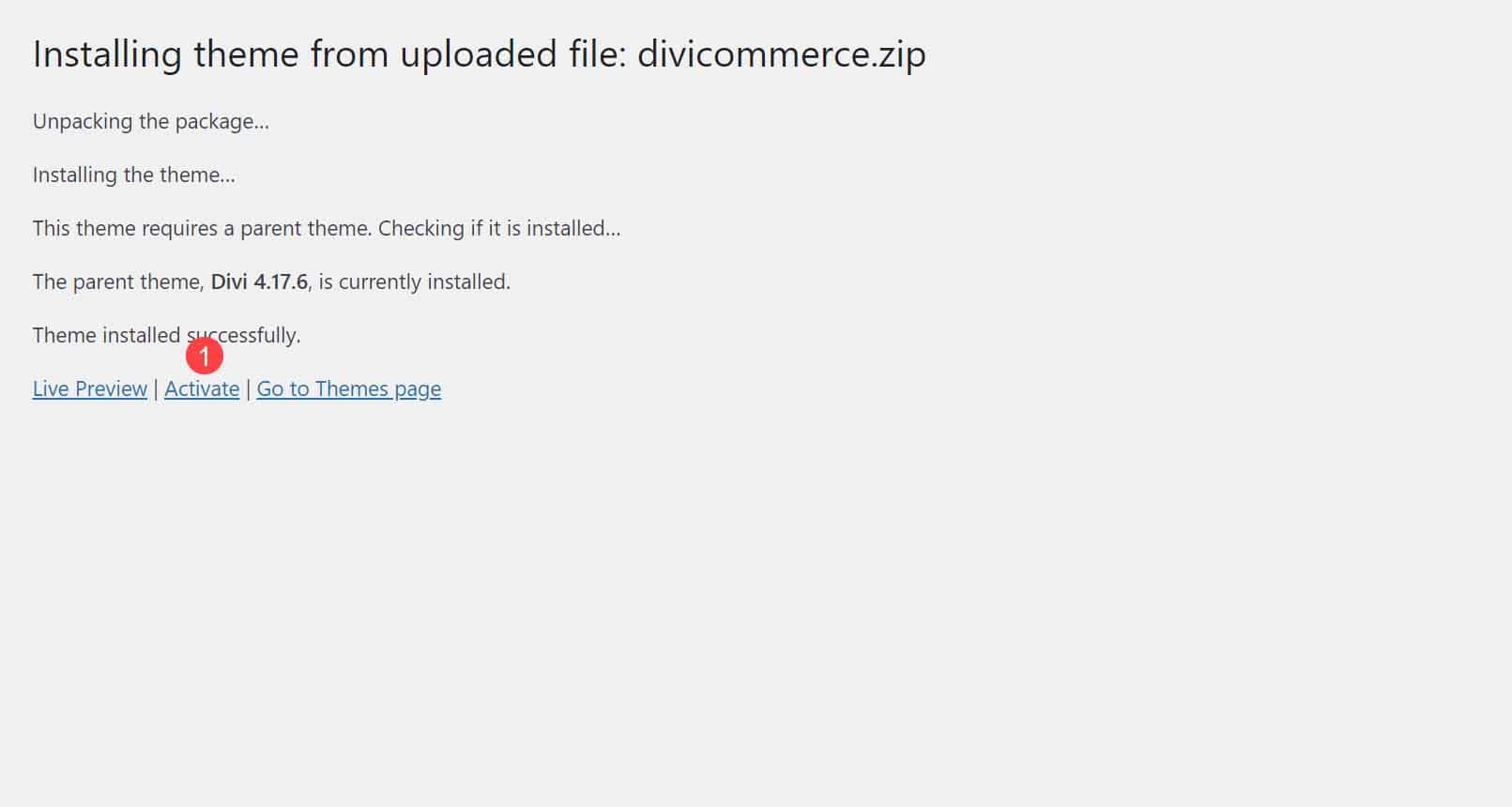
A continuación, haga clic en Activar .

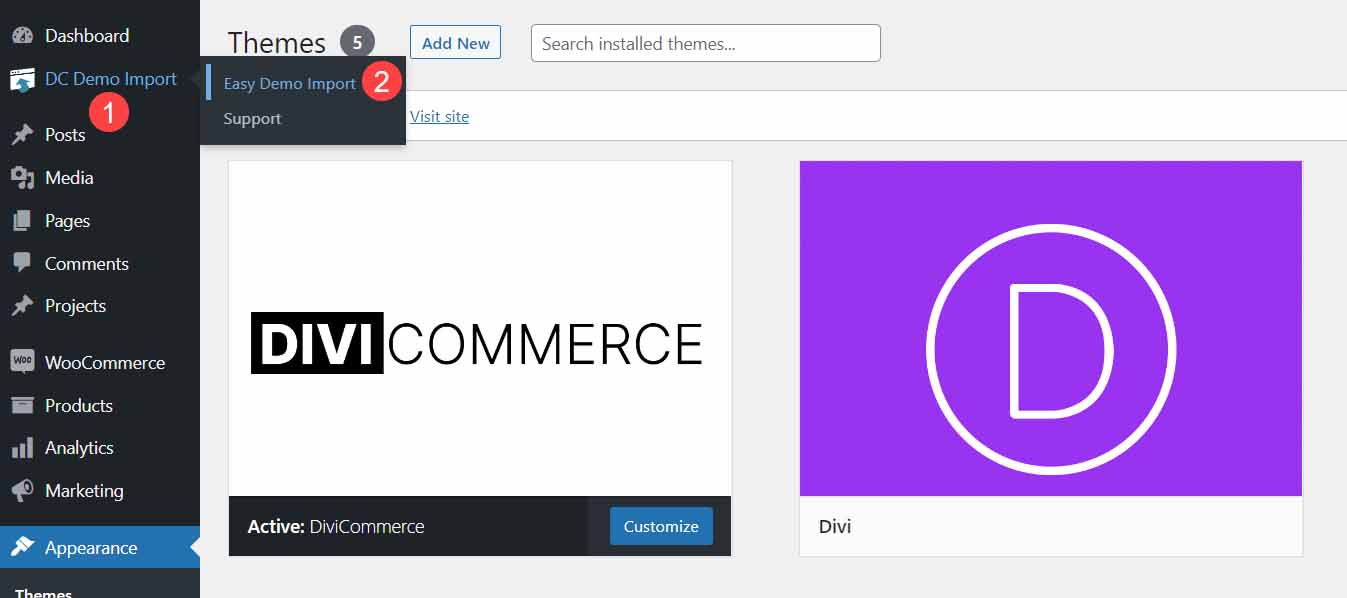
Finalmente, seleccione Importación de demostración de DC > Importación de demostración sencilla .

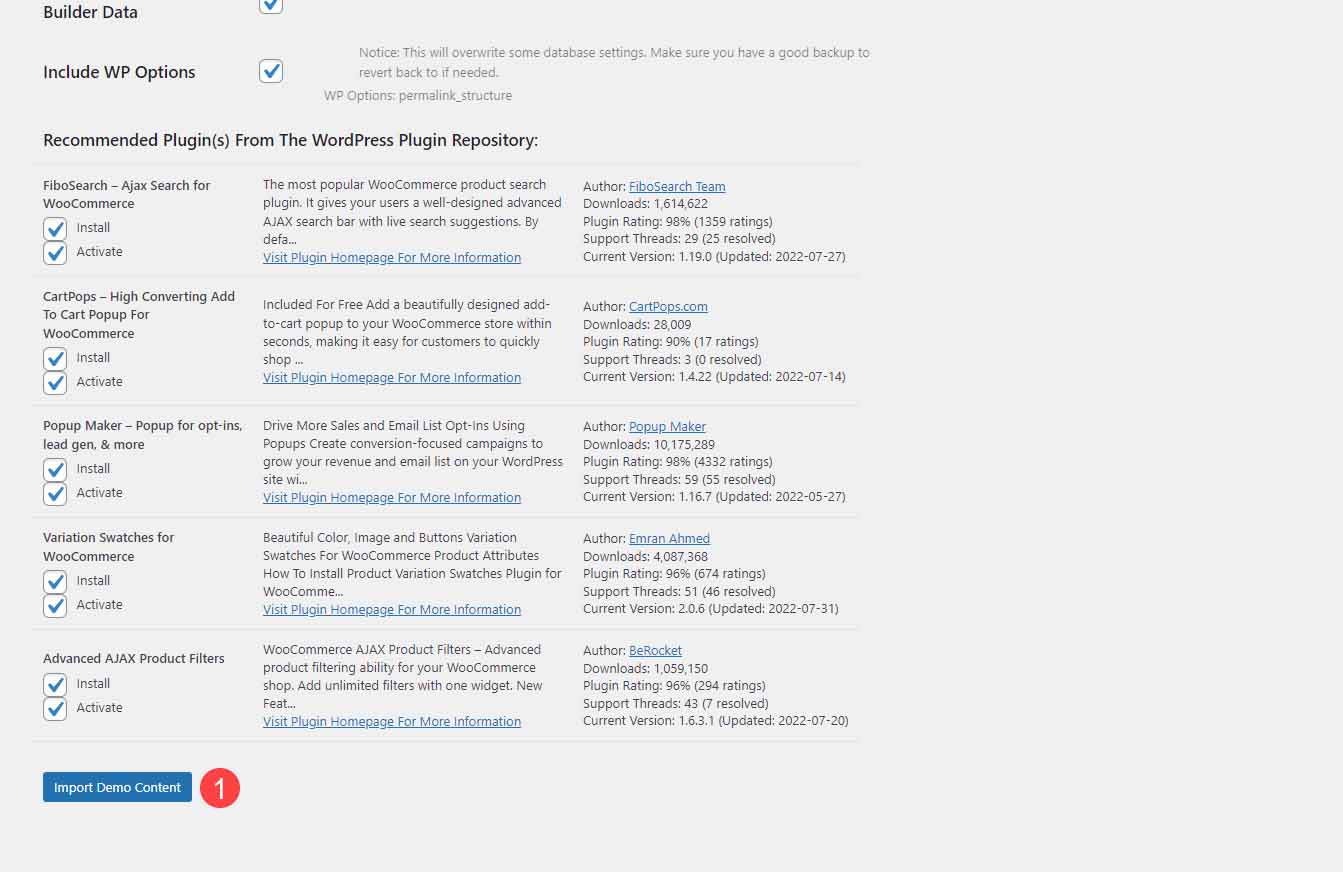
Elija los archivos para importar y haga clic en Importar contenido de demostración . Recomiendo usar la configuración predeterminada.

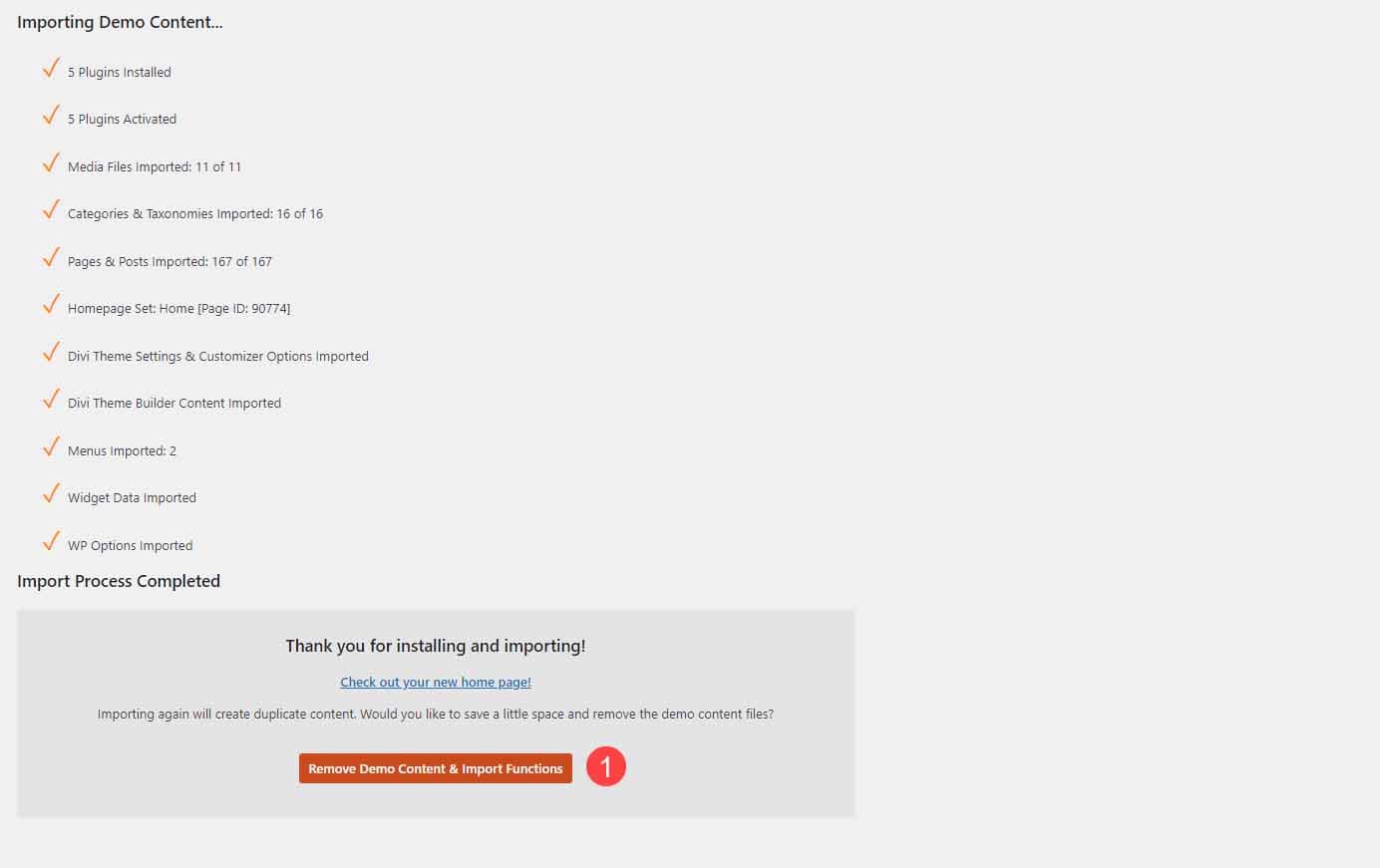
Una vez que se importe el contenido de demostración, haga clic en Eliminar contenido de demostración e importar funciones . Su sitio ahora se parece a la demostración con imágenes ficticias para mostrar los tamaños necesarios. Agregue su contenido y su sitio estará listo para usar.

Páginas de DiviCommerce
DiviCommerce viene con 26 páginas que incluyen 6 páginas de inicio diseñadas para crear múltiples tipos de tiendas online. También incluye 3 páginas de tienda, 2 páginas de productos, 2 páginas de pago, 5 encabezados, 2 pies de página y muchos extras. Las características incluyen filtros de productos Ajax, ventanas emergentes de carrito, búsqueda de productos Ajax, formularios emergentes y muestras de variaciones de WooCommerce.
Echemos un vistazo a los diseños. Dividiré los diseños más grandes en grupos más pequeños para que sean más fáciles de administrar y muestren imágenes del tema secundario descargado y la demostración del producto.
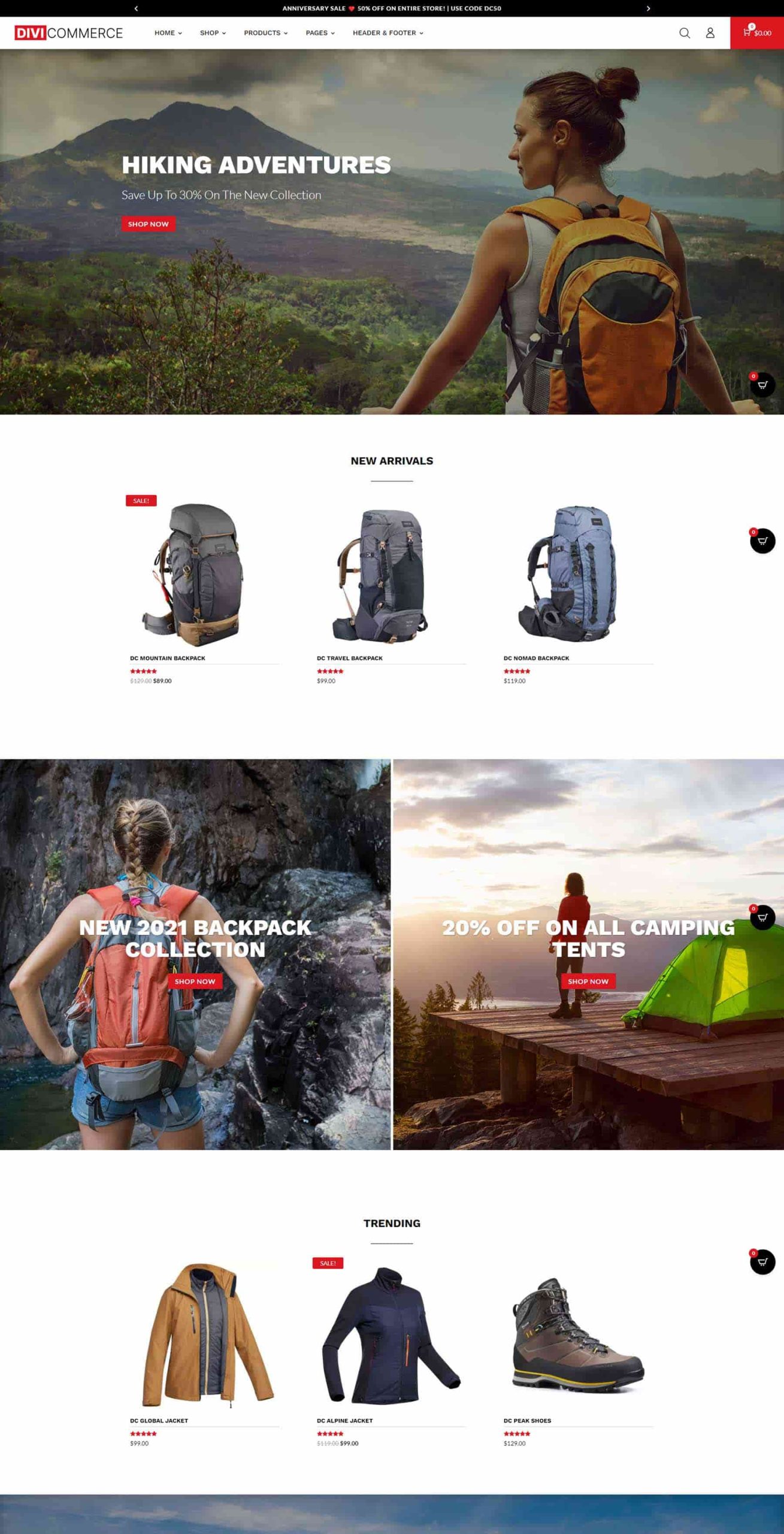
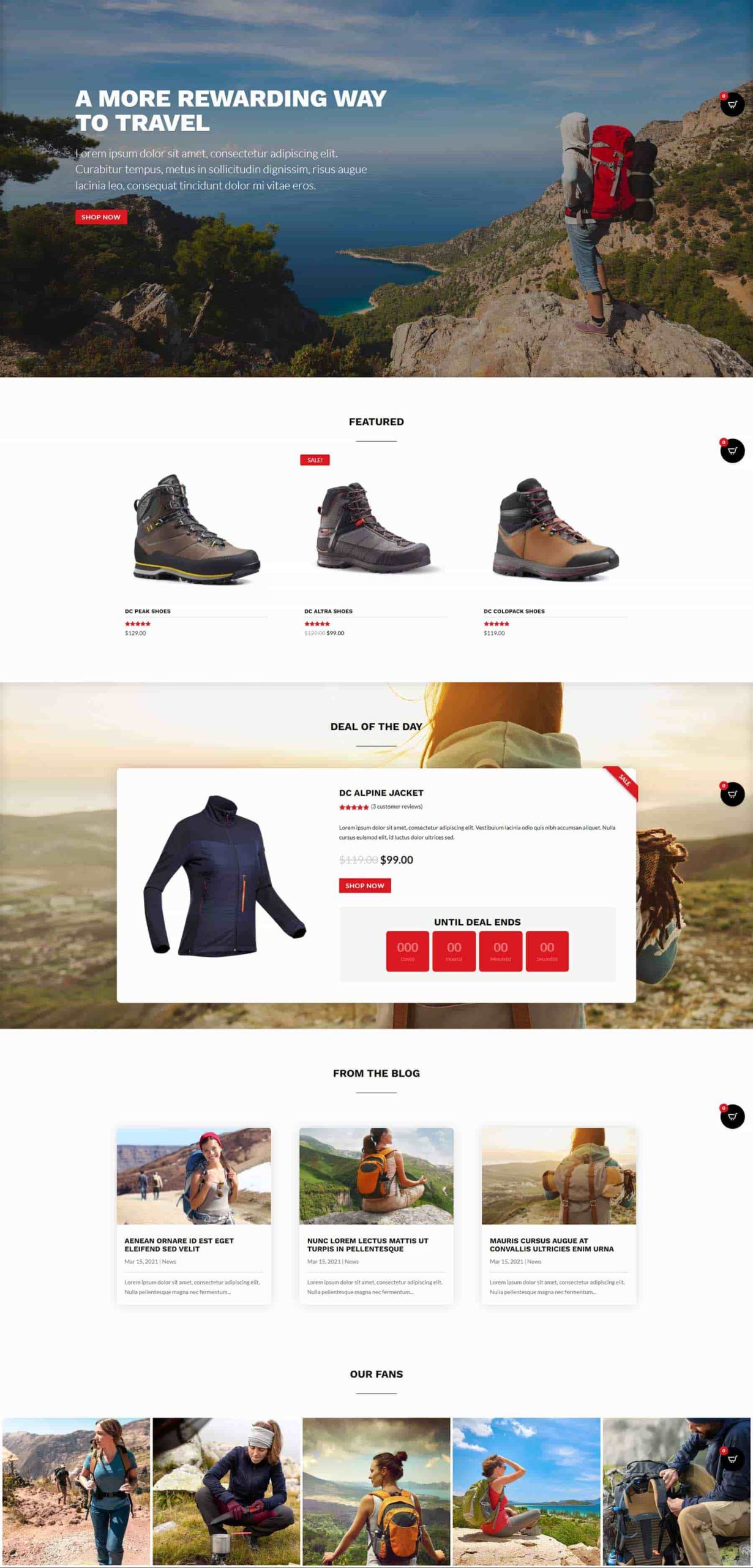
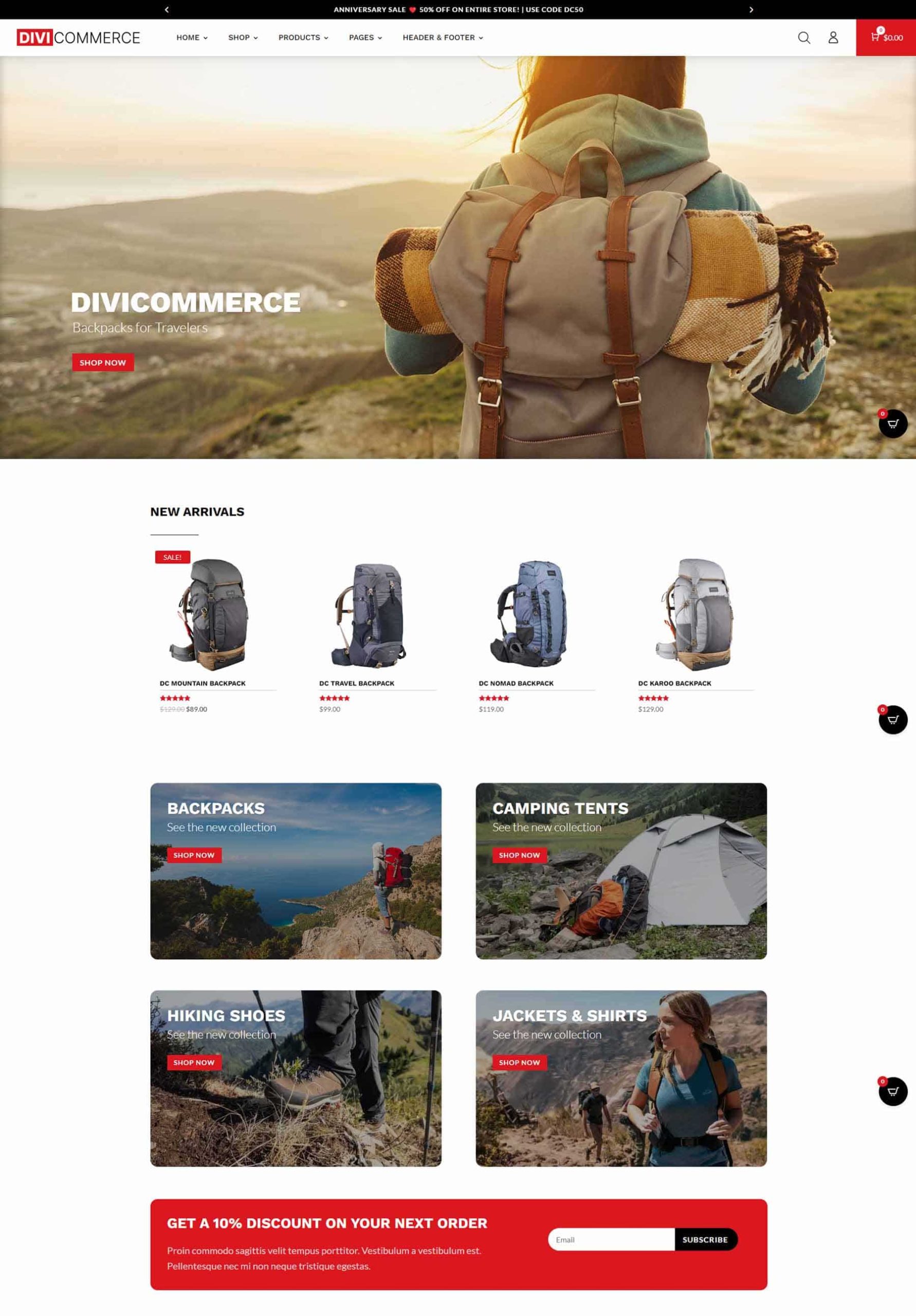
DiviCommerce Inicio Uno
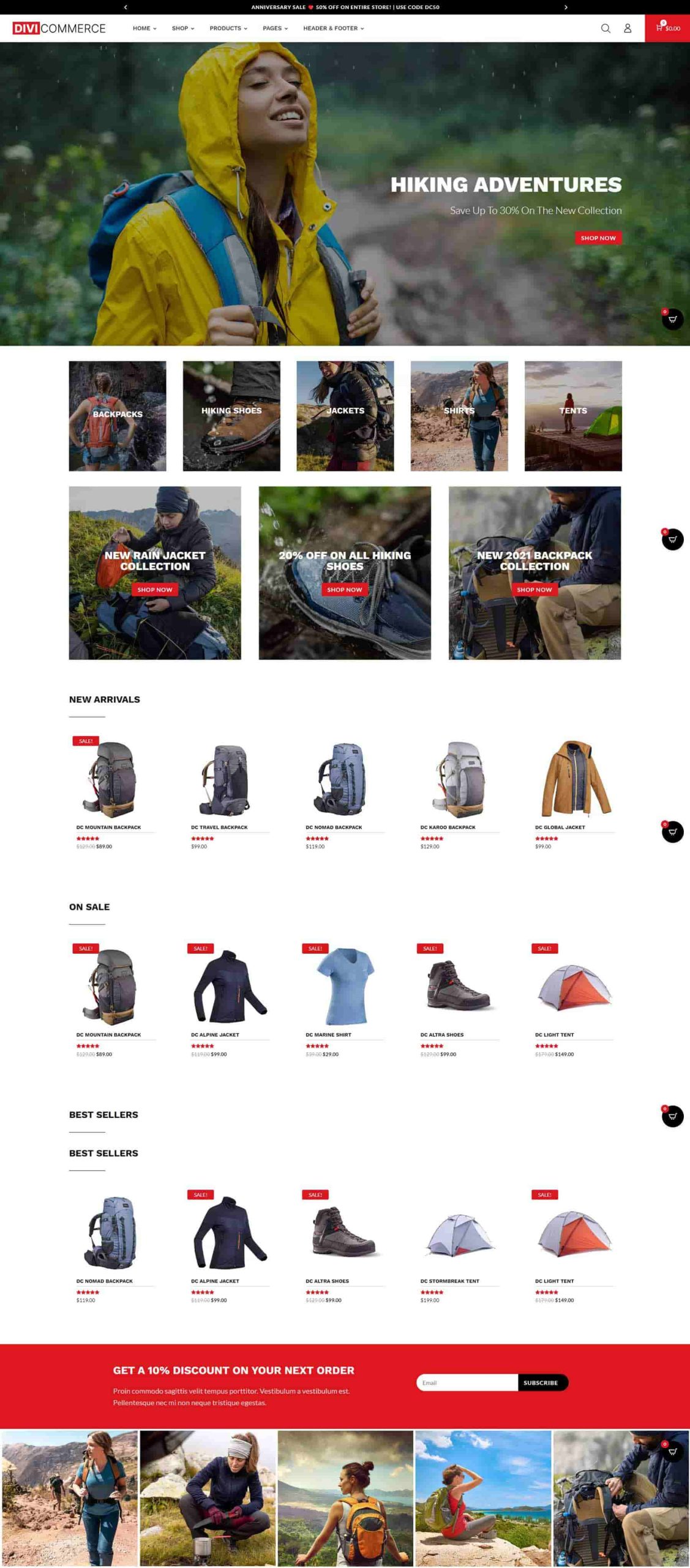
La sección de héroe muestra una imagen en pantalla completa con una CTA.

A continuación hay una sección para los recién llegados. Esto incluye efectos de desplazamiento para las tarjetas de productos. Una sección de dos columnas muestra imágenes que enlazan con la tienda. Las imágenes incluyen el efecto Ken Burns. A continuación, hay otra sección de la tienda con efectos de desplazamiento. Aquí está la parte superior de la demostración del producto.

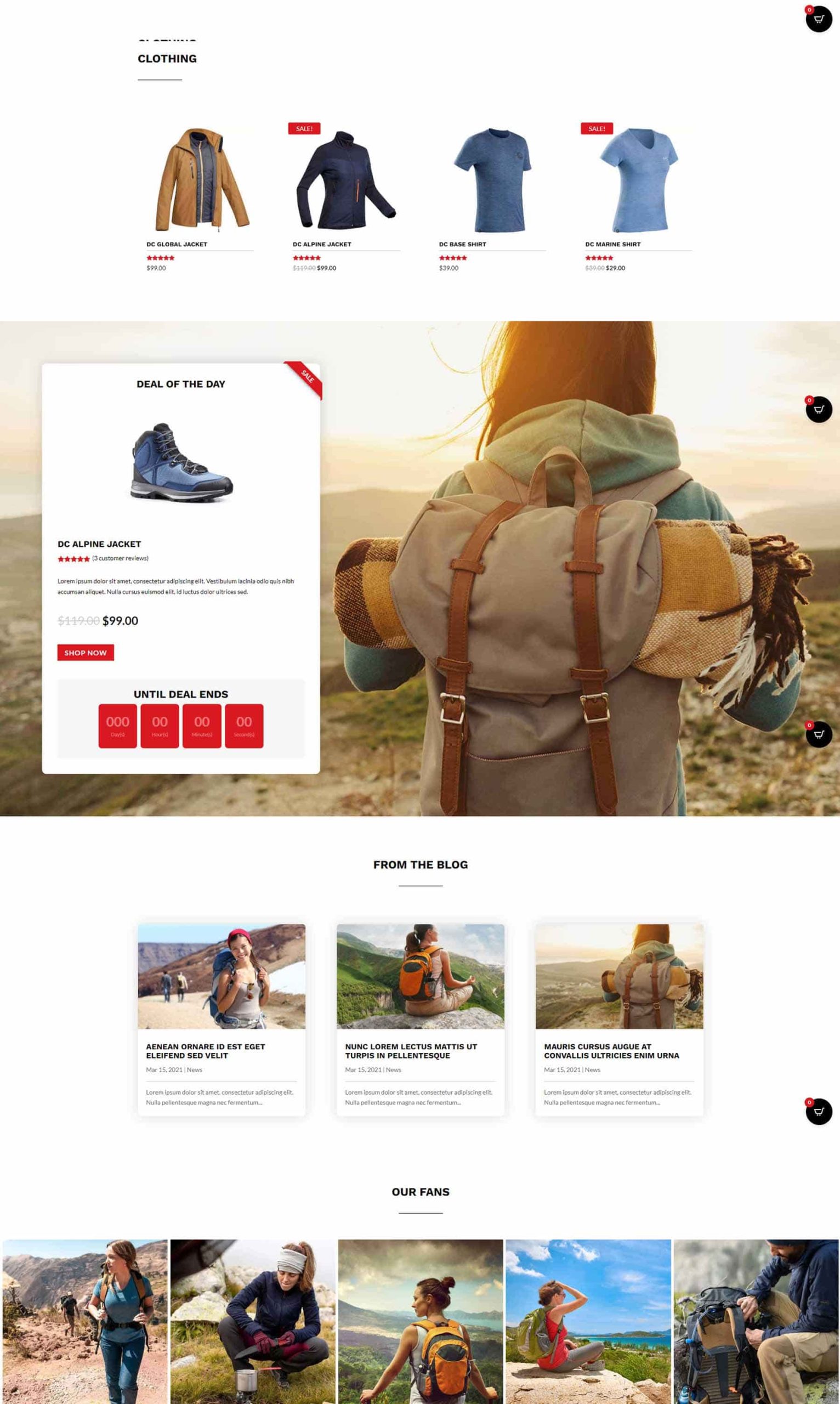
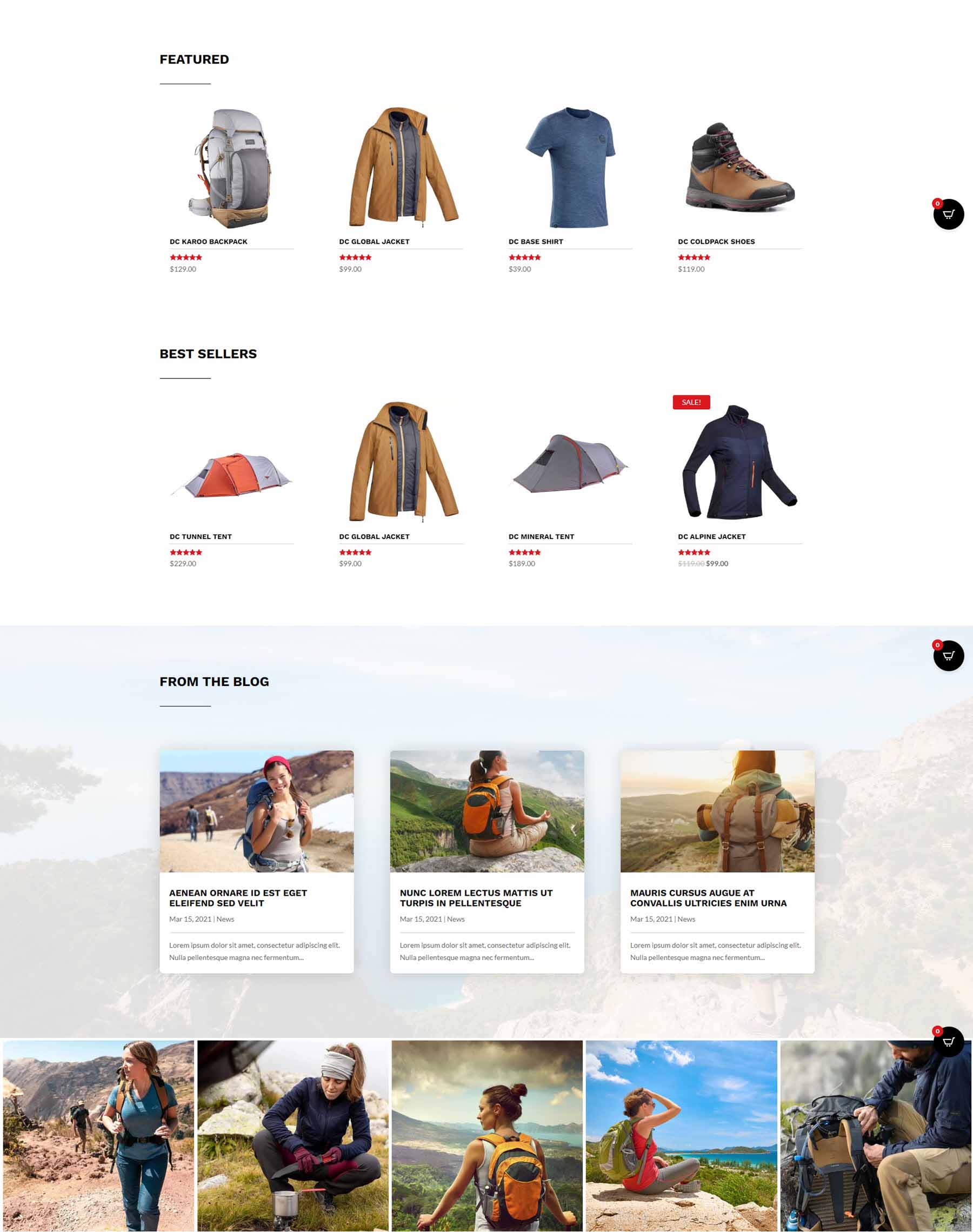
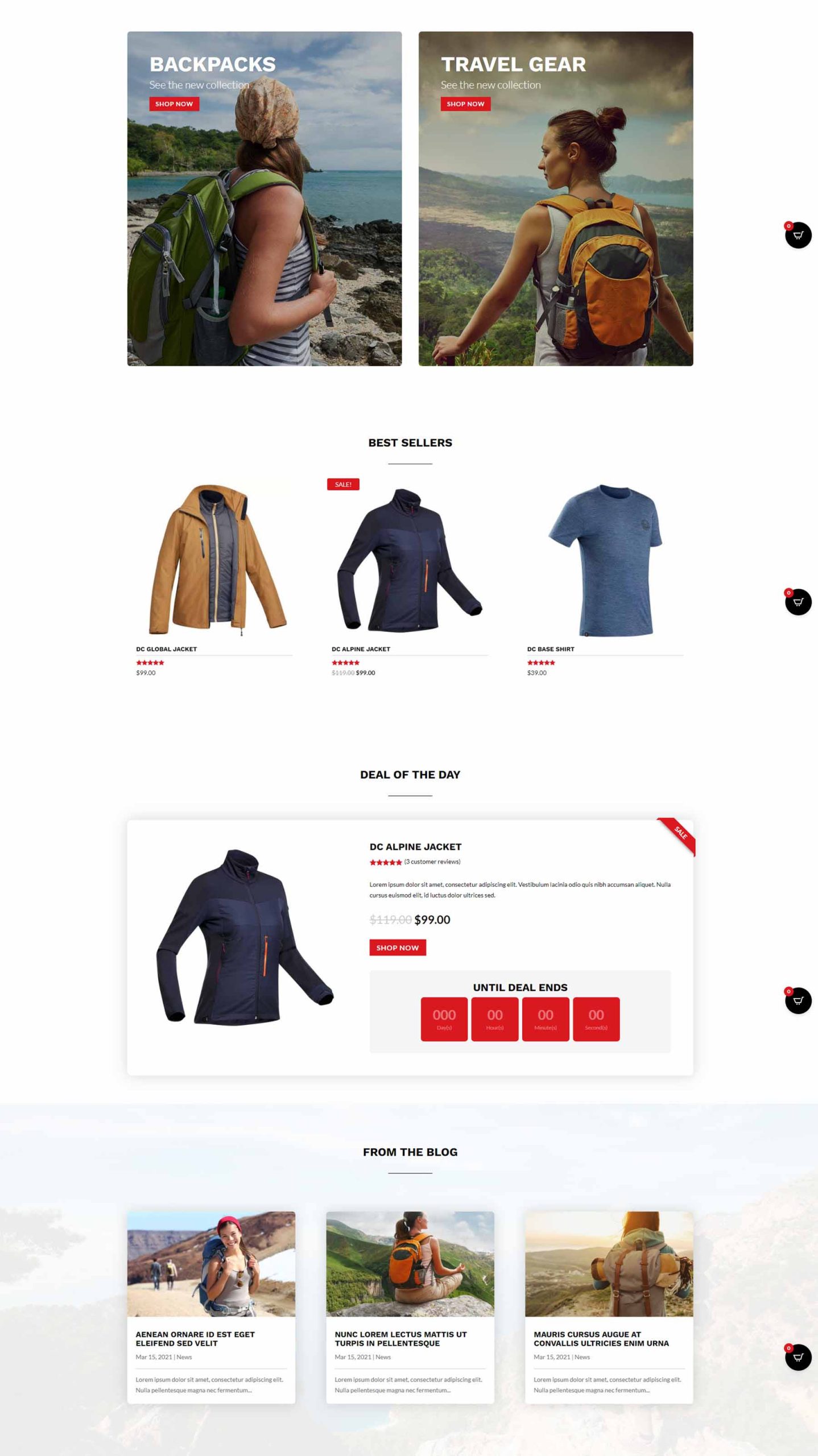
La mitad inferior del primer diseño de inicio muestra otra CTA en pantalla completa, productos destacados, una cuenta regresiva de ofertas únicas, un blog e imágenes.

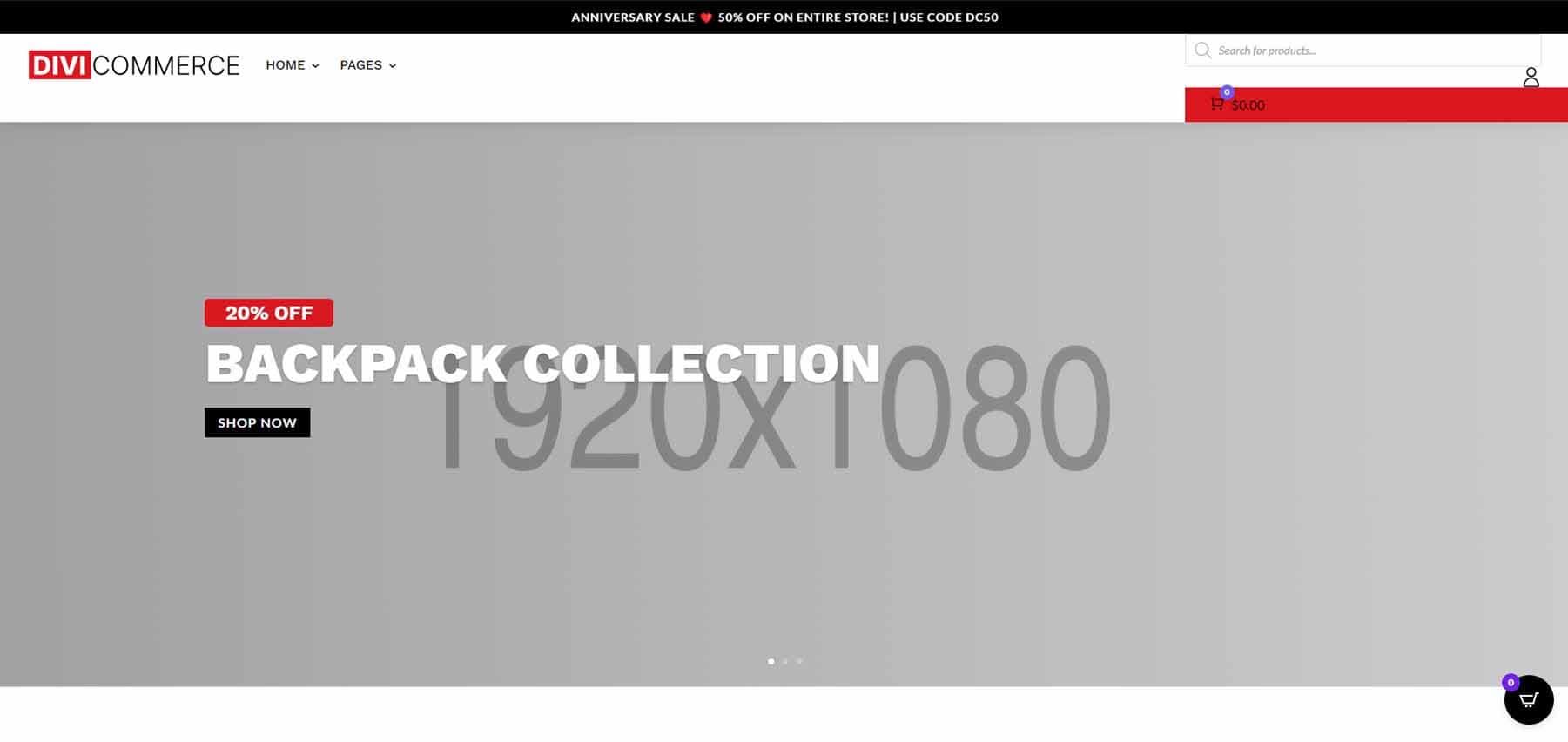
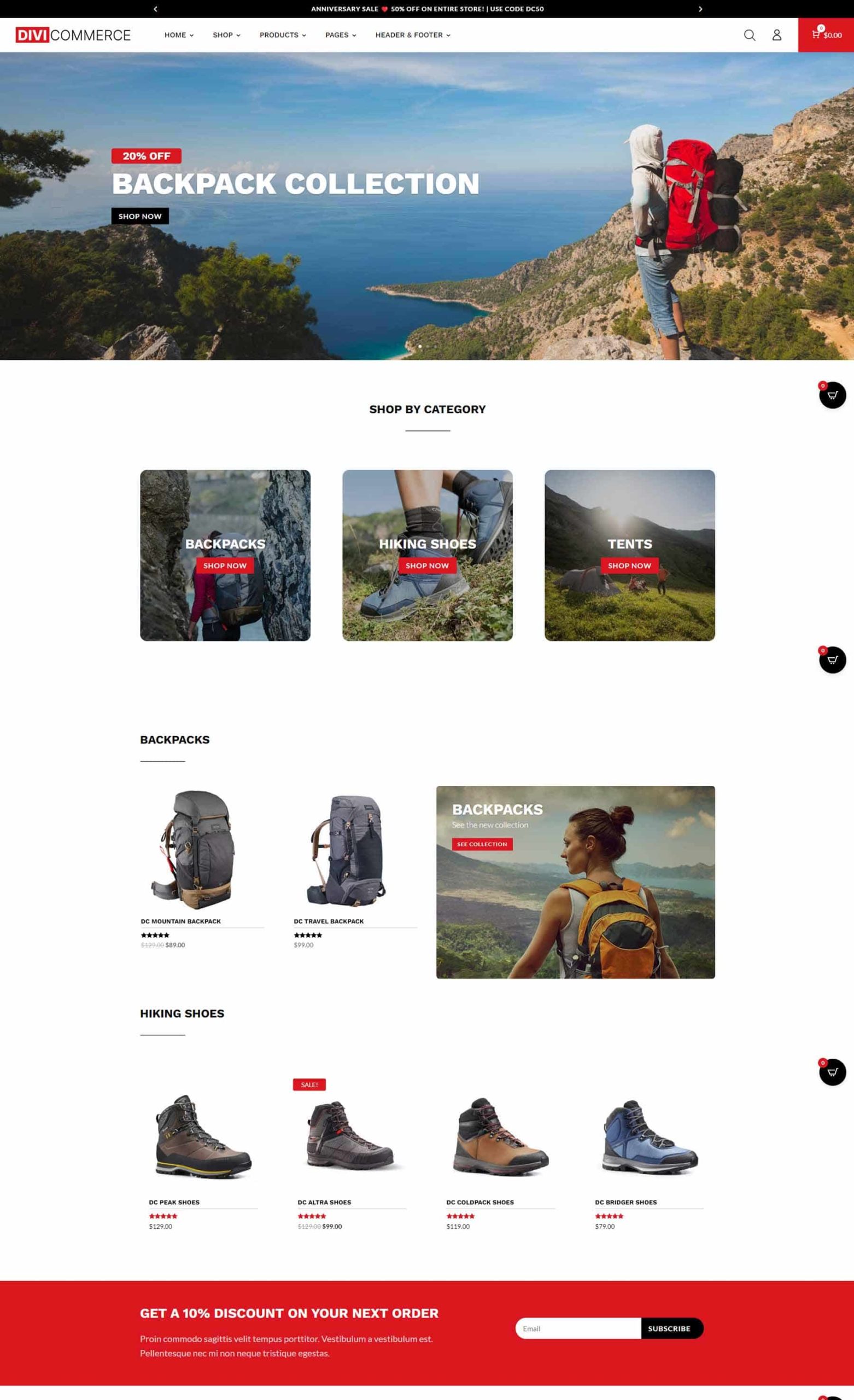
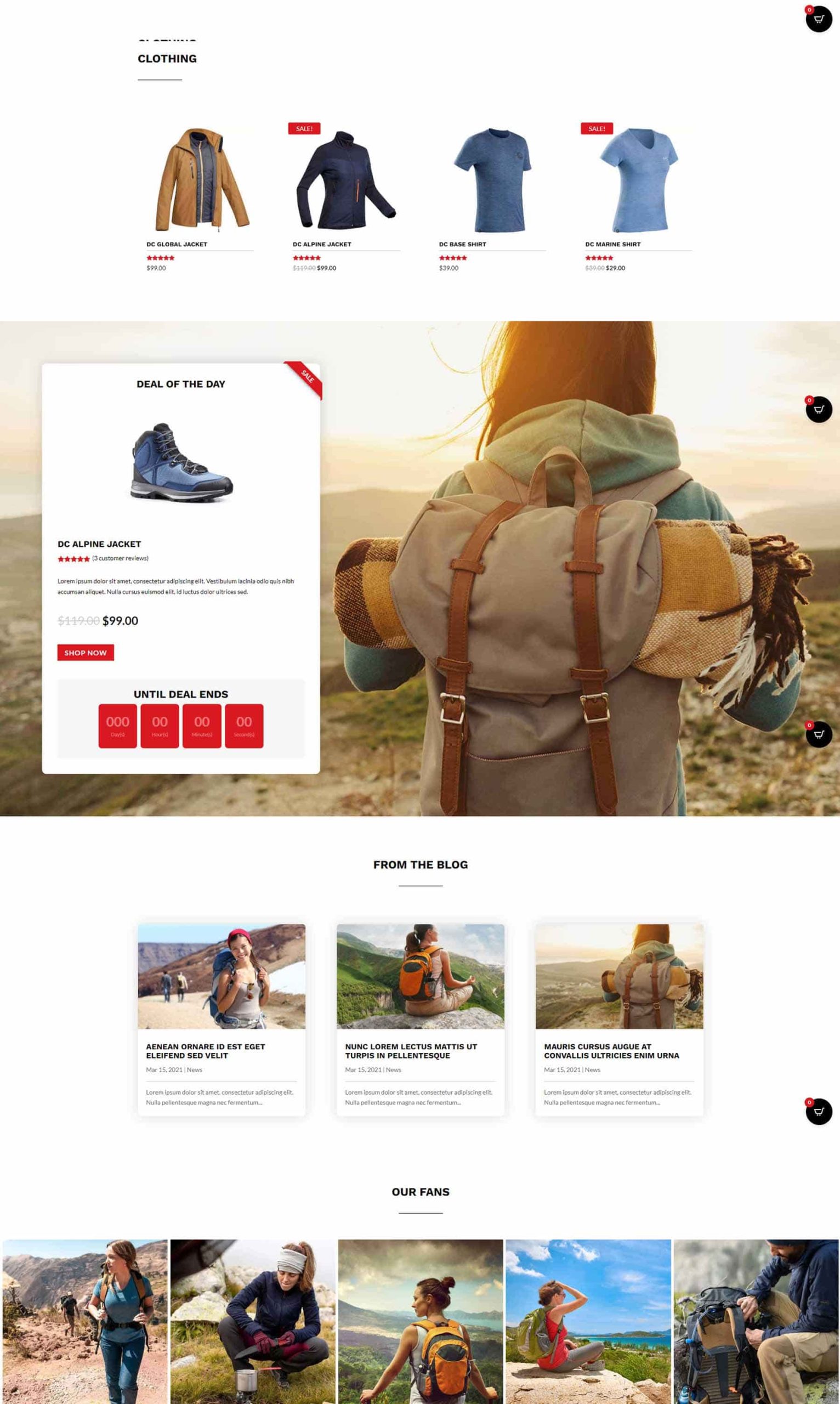
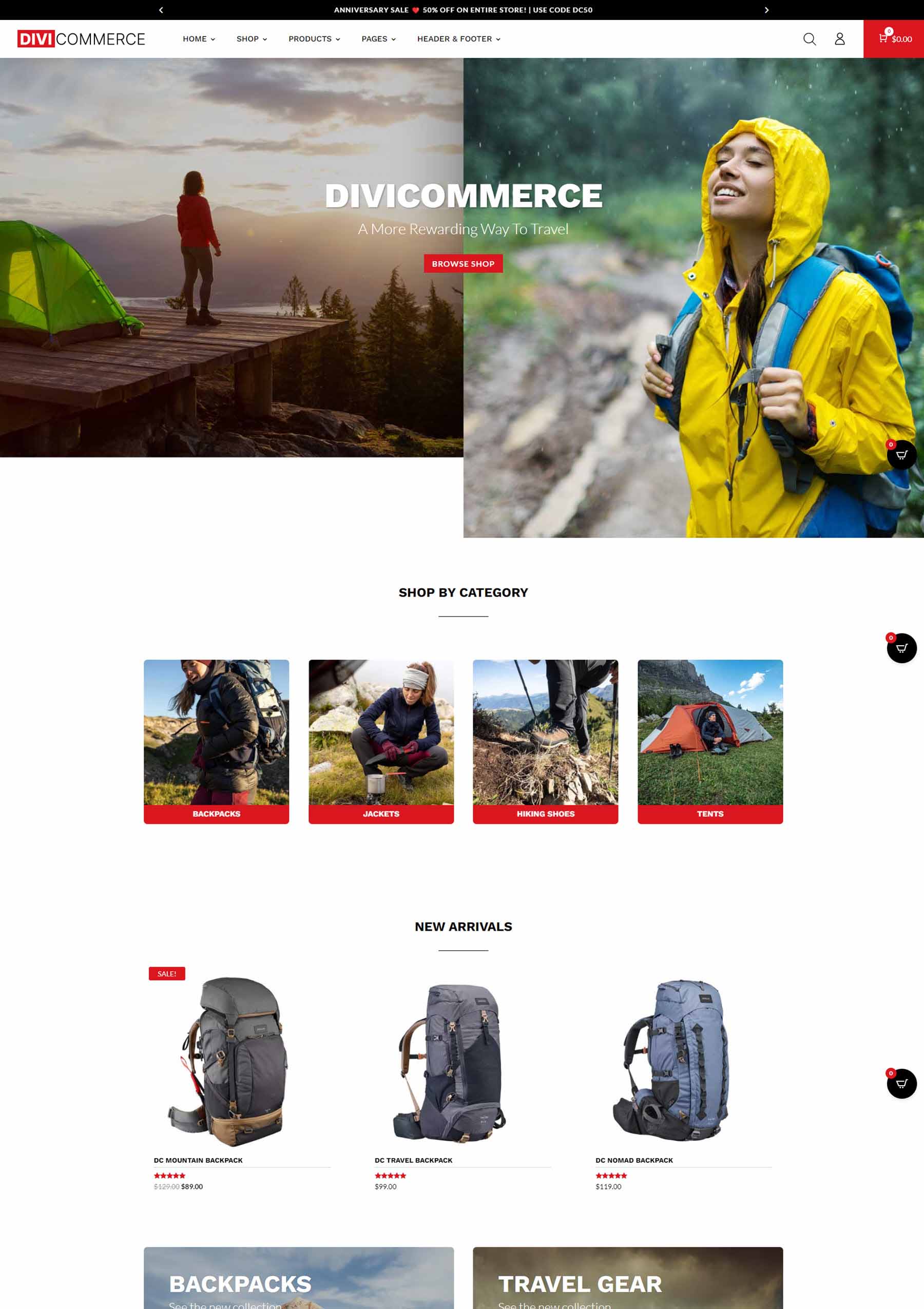
DiviCommerce Inicio dos
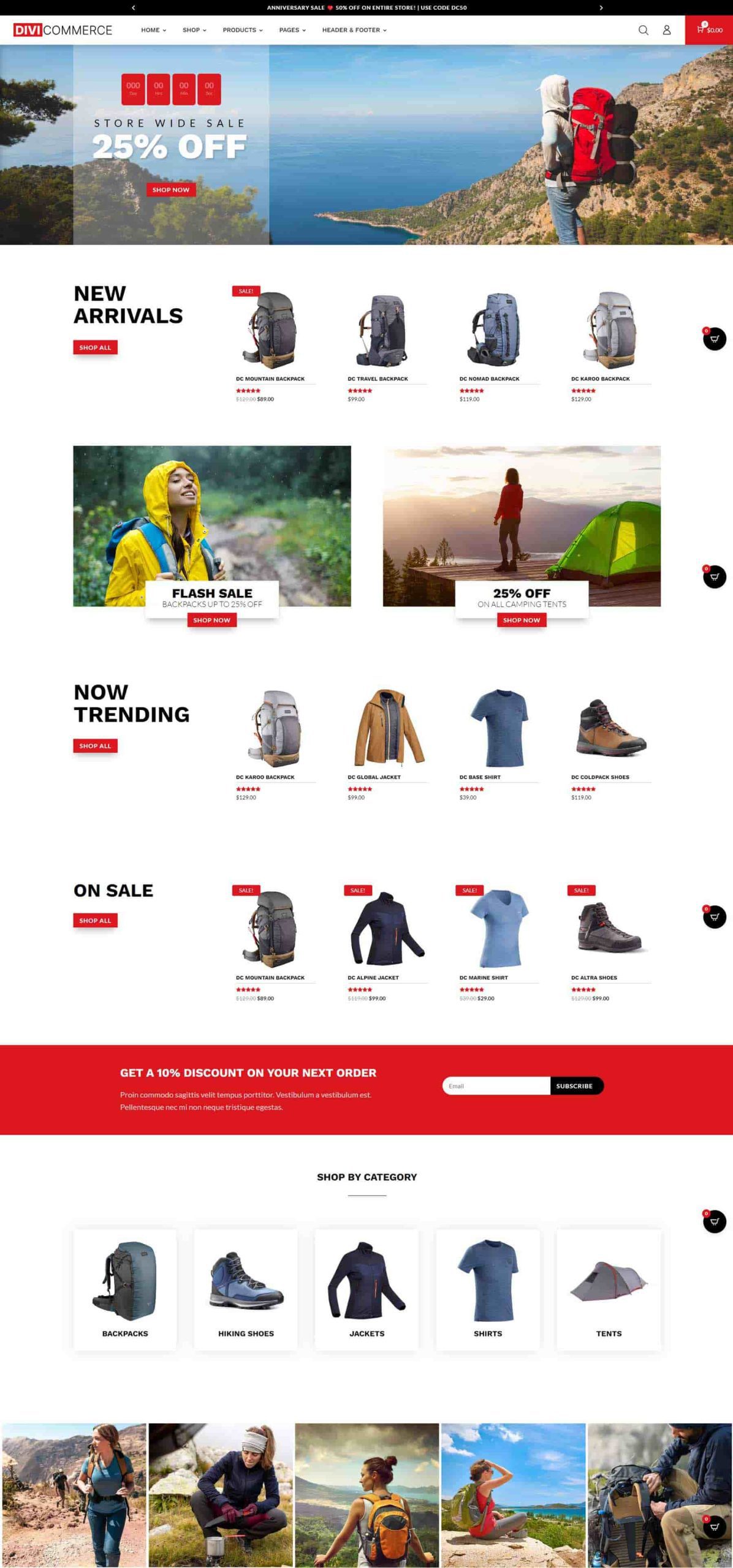
La segunda página de inicio muestra un control deslizante de pantalla completa con CTA.

La mitad superior de la página incluye CTA para categorías de compras, una sección de tienda única con dos productos en un lado y una CTA en el otro, una sección de tienda y un formulario de registro de correo electrónico de ancho completo. Todas las tarjetas y botones de productos incluyen efectos de desplazamiento.

La segunda mitad de Home Two muestra una sección de tienda, un temporizador de cuenta regresiva de ofertas en una tarjeta sobre una imagen de fondo de pantalla completa, un blog e imágenes.

DiviCommerce Inicio Tres
La mitad superior de Home Three muestra una CTA de ancho completo, una sección de tienda con novedades, una sección con cuatro imágenes en dos columnas para CTA de categoría y un formulario de correo electrónico amplio.

La segunda mitad del diseño muestra secciones de tienda, una sección de blog con una imagen de fondo y una sección con imágenes de clientes.

DiviCommerce Inicio Cuatro
La cuarta página de inicio incluye una sección de héroe única con dos imágenes. Uno es más largo que el otro y el texto y la CTA se superponen a ambas imágenes. También incluye imágenes de categorías con el título en la parte inferior de la tarjeta y una sección de tienda.

La segunda mitad del diseño muestra dos CTA de categorías grandes, una sección de tienda, una sección de ofertas con un temporizador de cuenta regresiva y un blog con una imagen de fondo.

DiviCommerce Inicio Cinco
La quinta página de inicio muestra una sección de héroe en pantalla completa con la CTA a la derecha. Tiene una gran sección de imágenes de categorías con cinco imágenes más pequeñas y tres imágenes más grandes. Tres secciones de la tienda muestran las novedades, lo que está en oferta y los más vendidos. Este diseño también incluye el formulario de correo electrónico de ancho completo e imágenes de clientes.

DiviCommerce Inicio Seis
La sexta página de inicio es la más singular. Muestra un temporizador de cuenta regresiva de ventas en la sección de héroe. Cada una de las secciones de la tienda coloca el título en texto grande a la izquierda de la sección. A esto le siguen dos CTA de imágenes que incluyen el título y el botón que se superponen a la imagen y entre sí. Otra sección de categorías incluye imágenes con sombras de cuadros que desaparecen al pasar el mouse. Este diseño también incluye el formulario de correo electrónico y las imágenes de los clientes.


Tienda DiviCommerce Uno
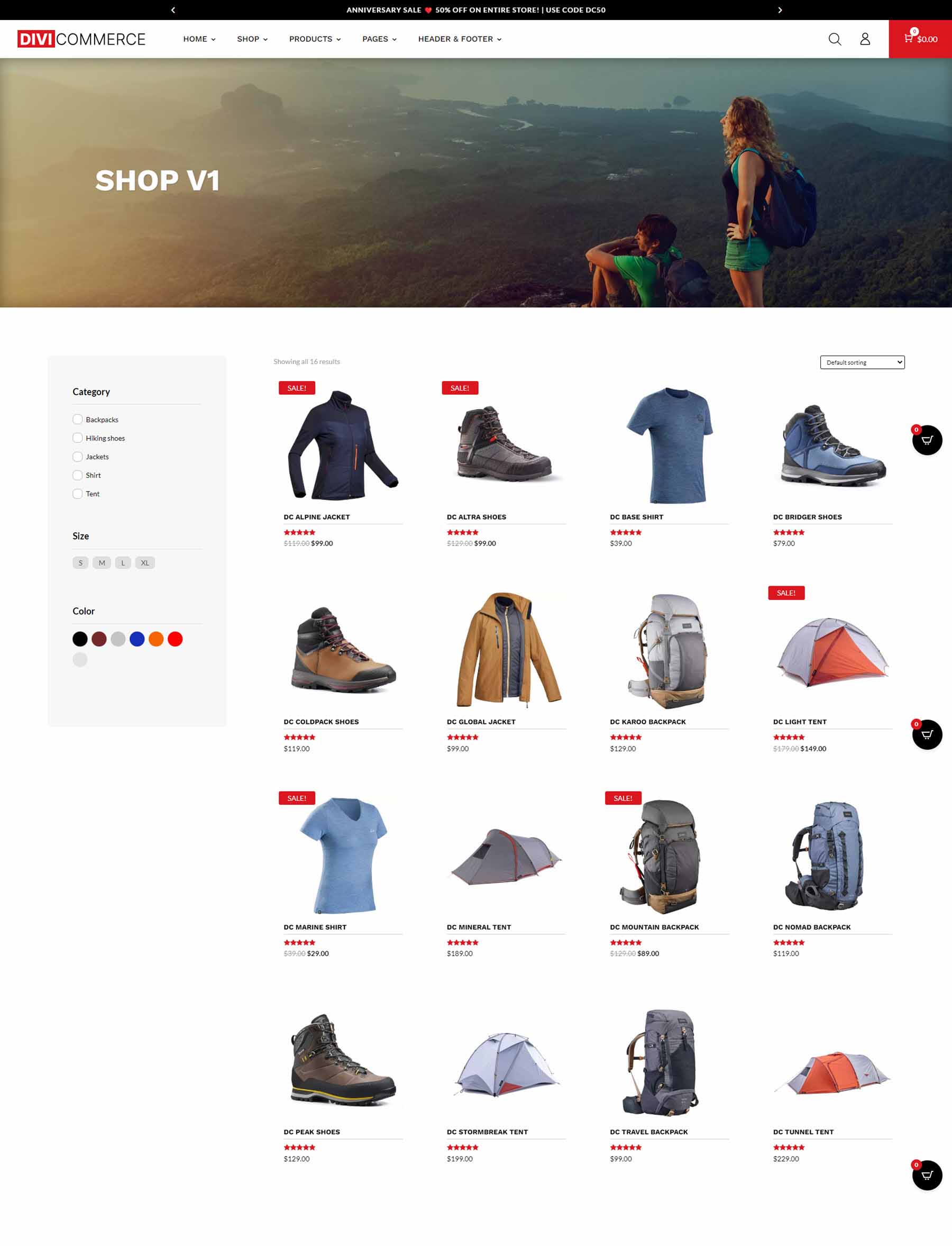
La primera página de la tienda muestra una imagen de ancho completo con un título de página seguido de los productos en cuatro columnas con un filtro de clasificación y una barra lateral a la izquierda. La barra lateral incluye las opciones de categoría, tamaño y color. Los productos muestran una sombra de cuadro al pasar el mouse.

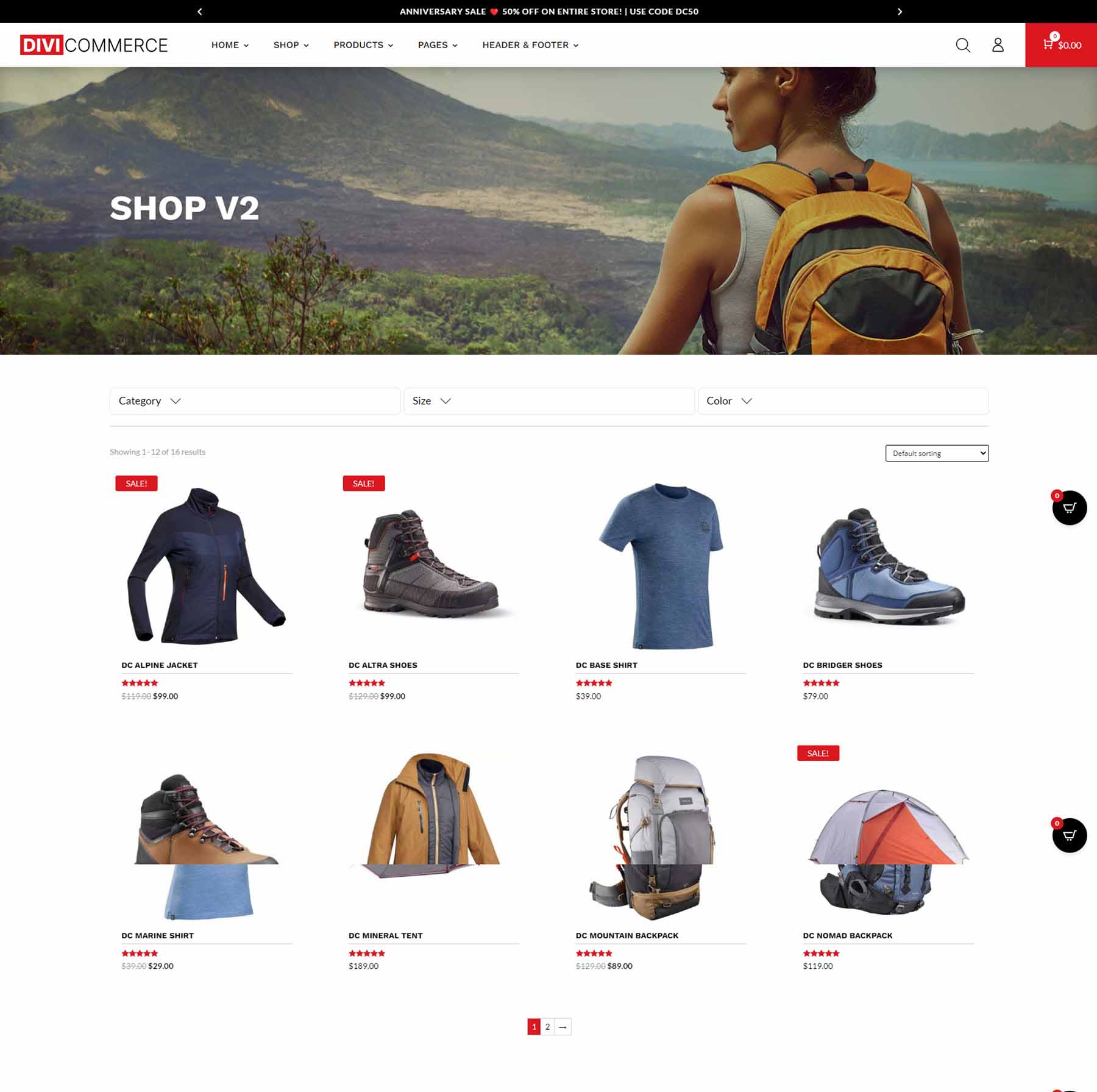
Tienda DiviCommerce dos
Shop Two incluye una imagen de ancho completo, coloca los productos en una sola columna y agrega un filtro de producto interesante donde los usuarios pueden filtrar por categoría, tamaño y color encima de la sección de la tienda. También incluye el filtro de clasificación y agrega paginación en la parte inferior de la página. Los filtros se abren al pasar el mouse.

Tienda DiviCommerce tres
Shop Three no incluye una imagen de ancho completo. Coloca las categorías de la tienda en la parte superior de la página con imágenes. La sección de la tienda incluye la barra lateral, el filtro, los efectos de desplazamiento y la paginación.

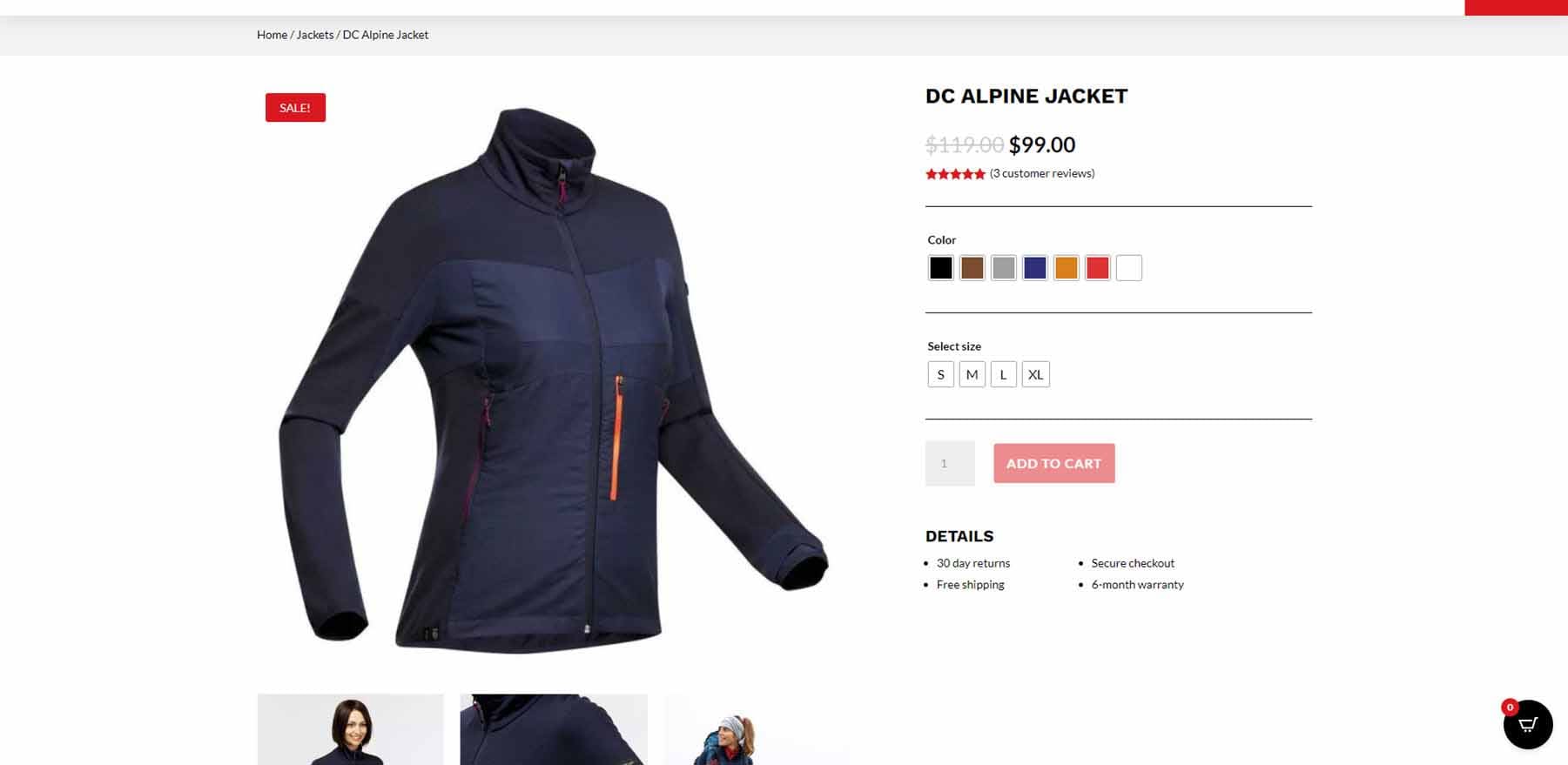
Página del producto uno
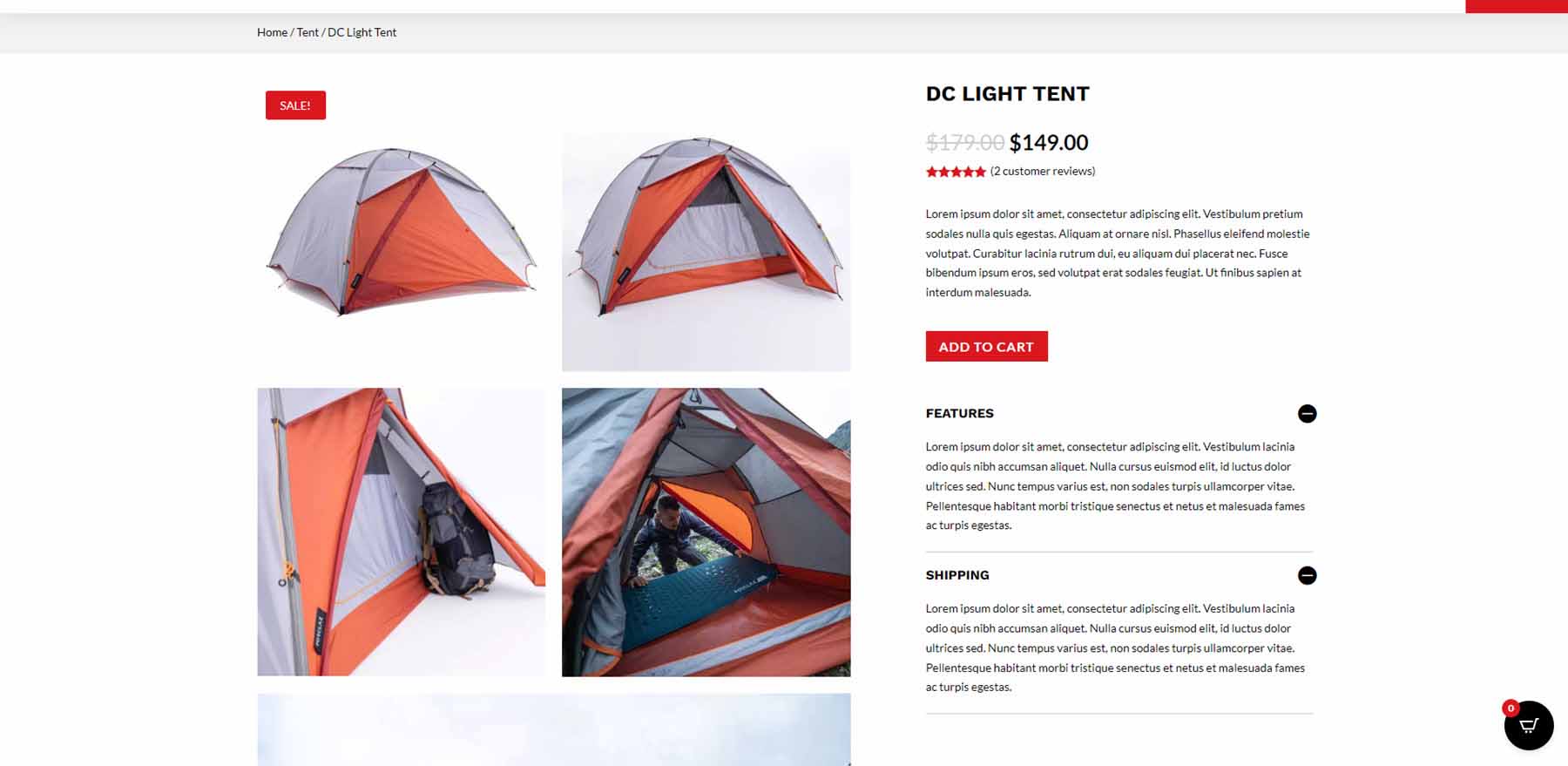
La primera página del producto muestra una imagen destacada grande a la izquierda y las opciones del producto a la derecha. Las opciones del producto permanecen en su lugar a medida que se desplaza. Las rutas de navegación en la parte superior de la página muestran a los clientes dónde se encuentran en la estructura de navegación.

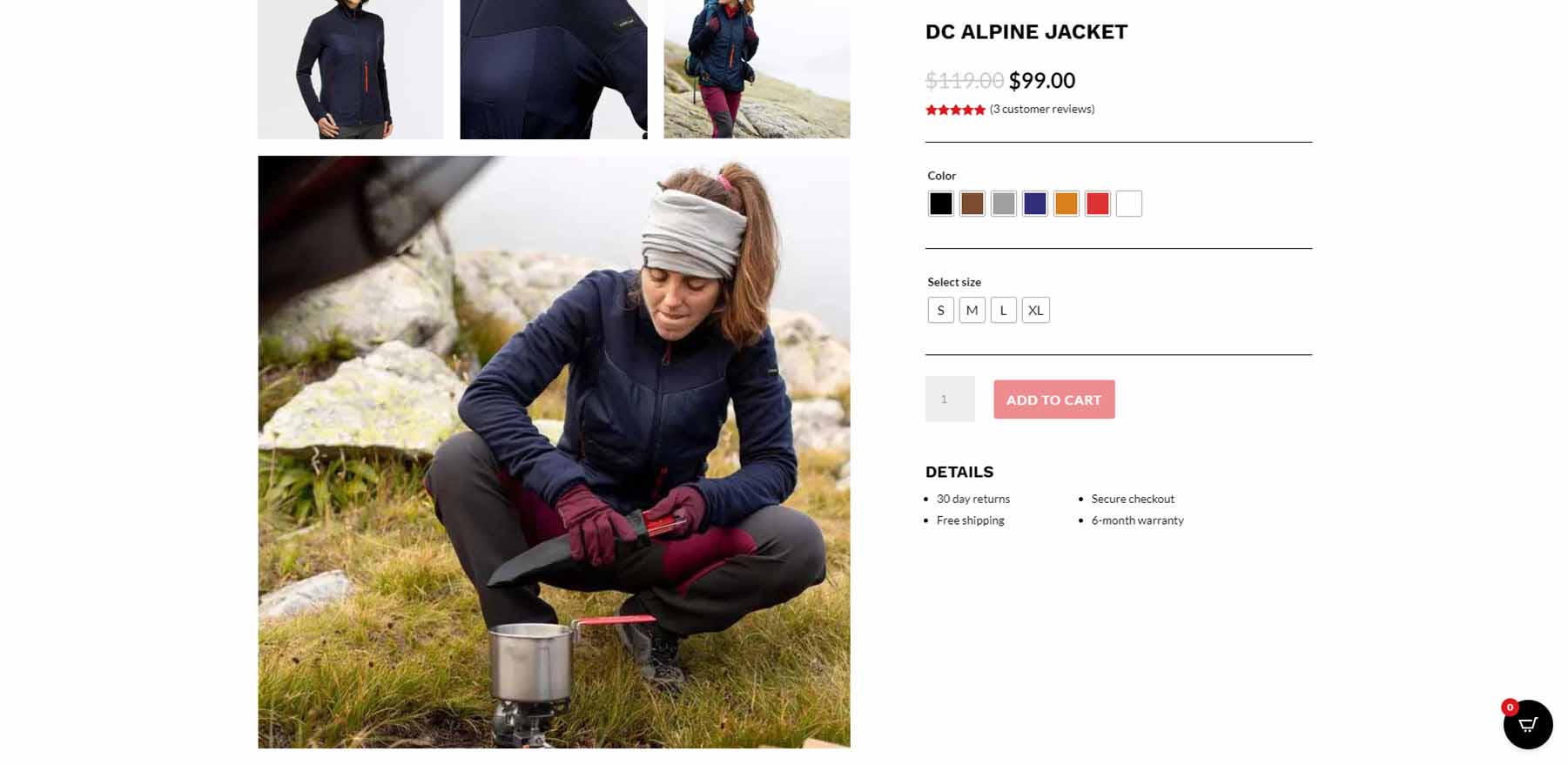
Después de la imagen destacada hay un conjunto de imágenes en miniatura y otra imagen grande. Una vez que la imagen grande llega al área de opciones del producto, las opciones se desplazan con la página.

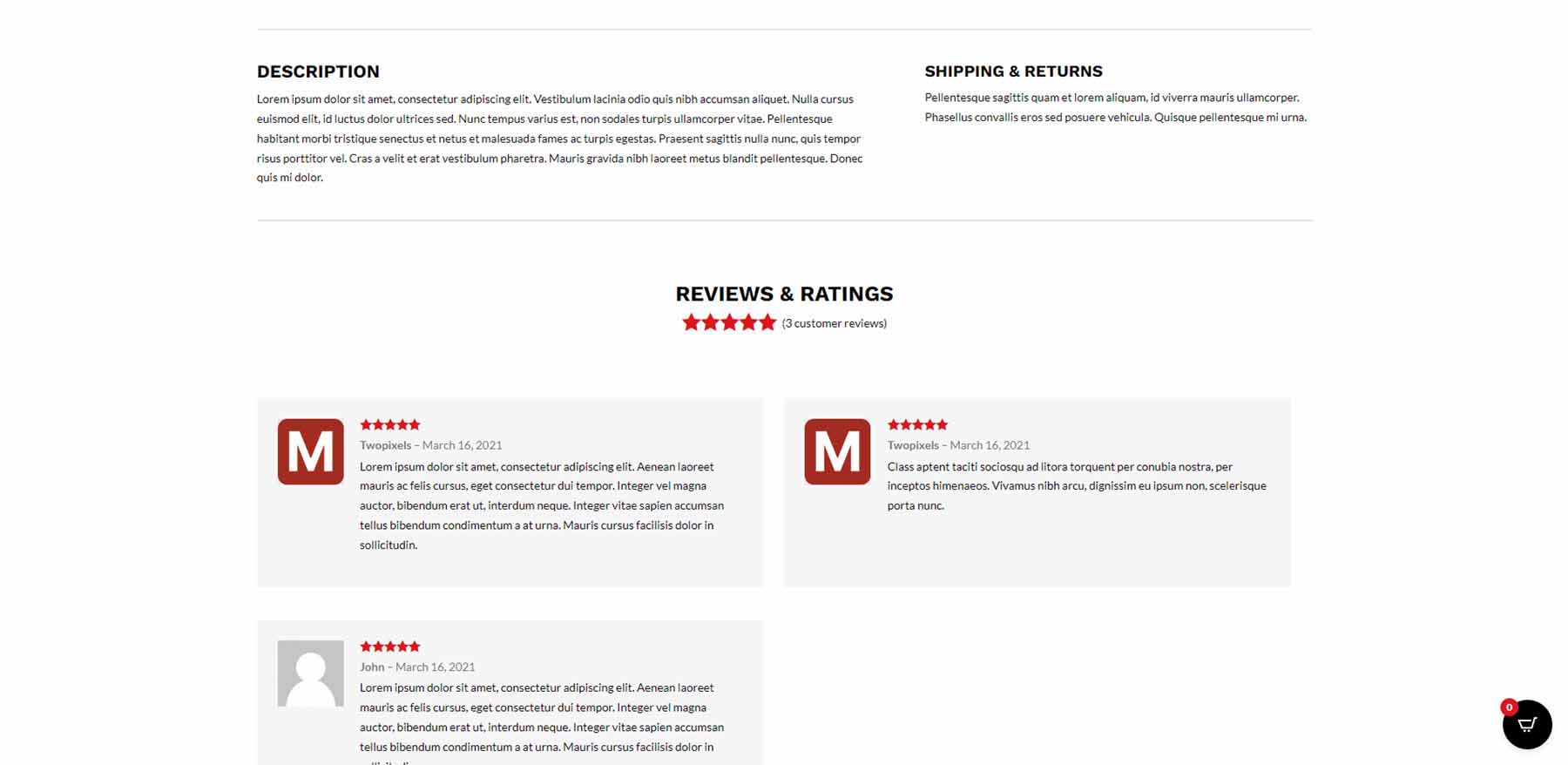
Lo siguiente es la descripción y la información de envío y una sección de reseñas.

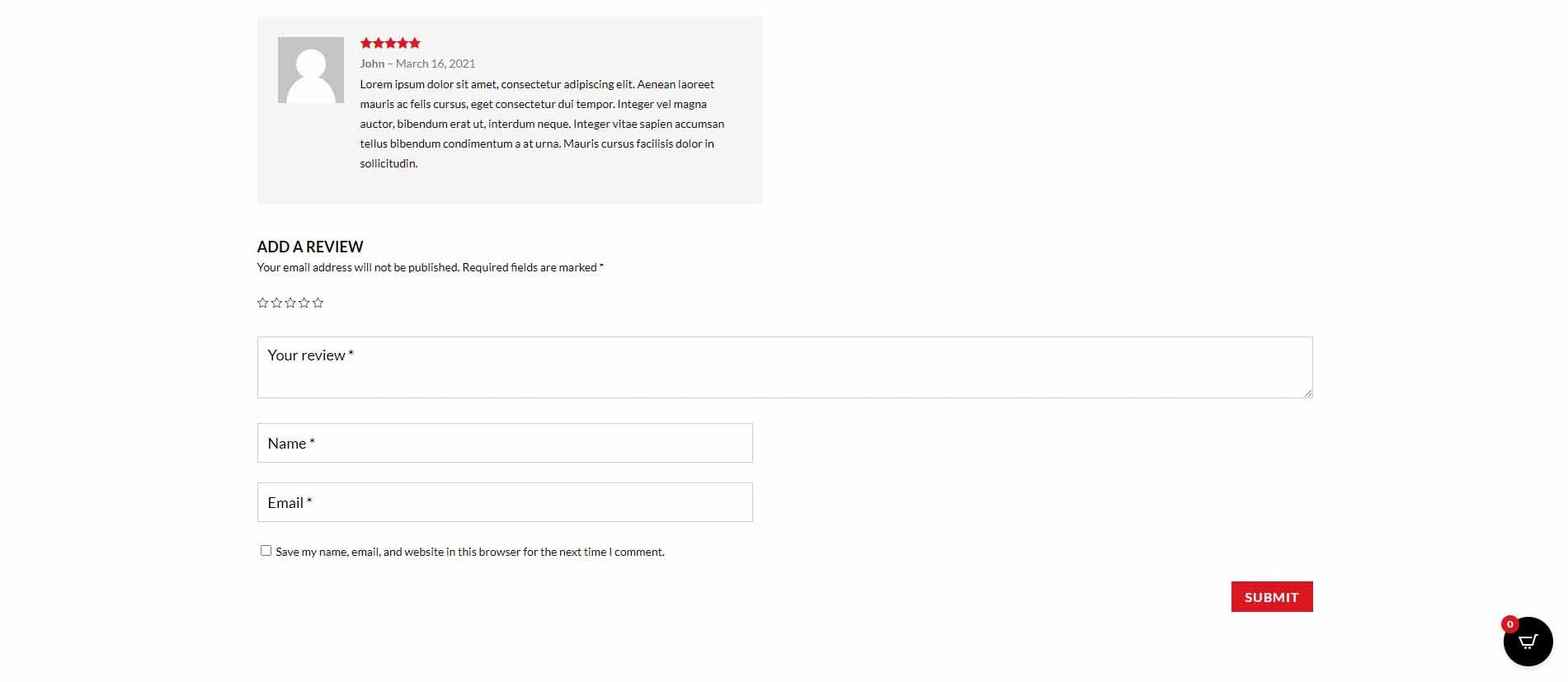
Por último, hay una sección donde los clientes pueden agregar sus propias reseñas. 
Página del producto dos
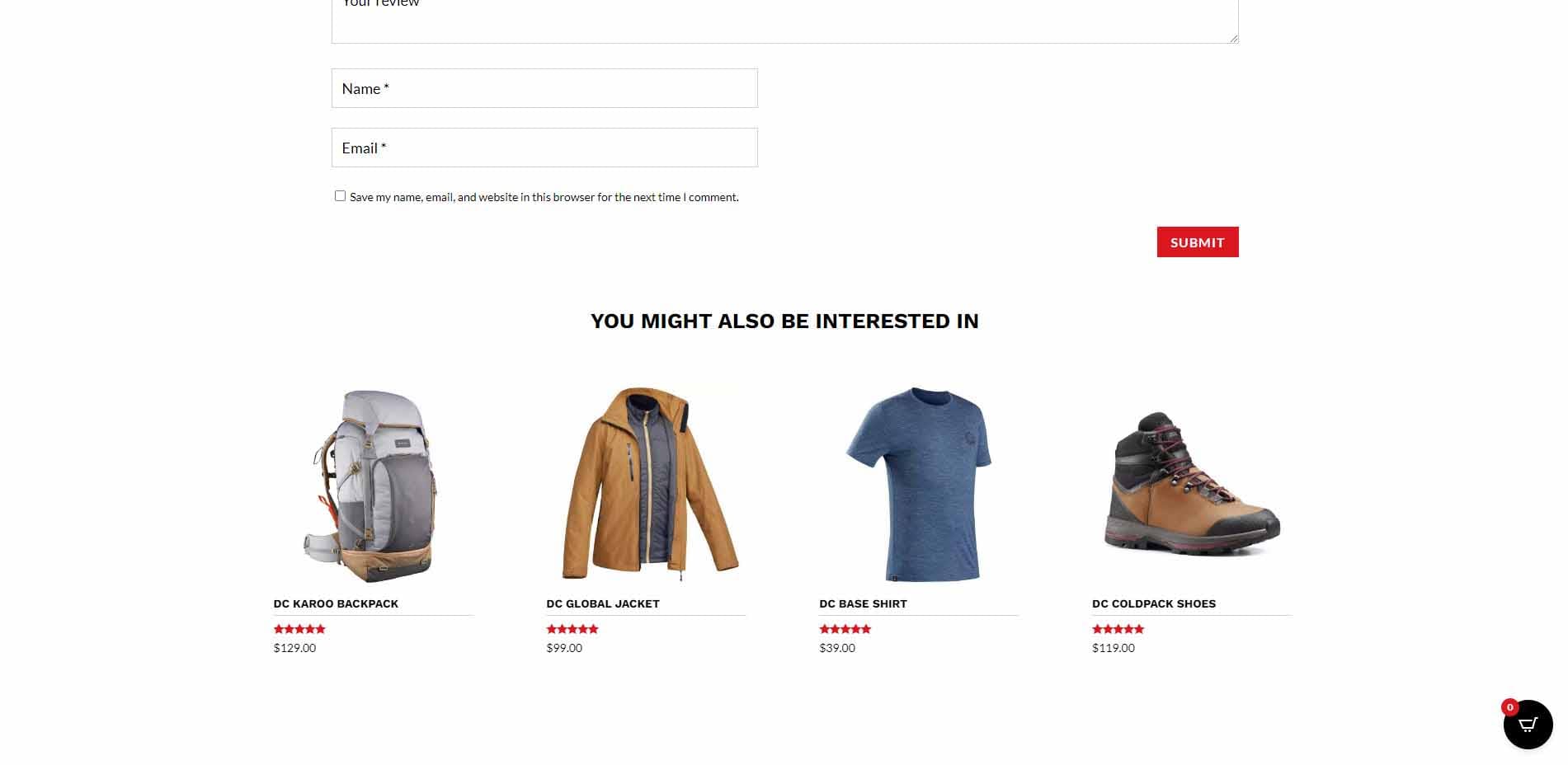
La segunda página del producto sigue el diseño de la primera pero agrega la descripción y la información de envío al área de opciones del producto en los controles.

La parte inferior de la página agrega una sección de productos que podrían interesarle al cliente. Las tarjetas de productos agregan sombras de cuadros al pasar el mouse.

Ventana emergente del carrito
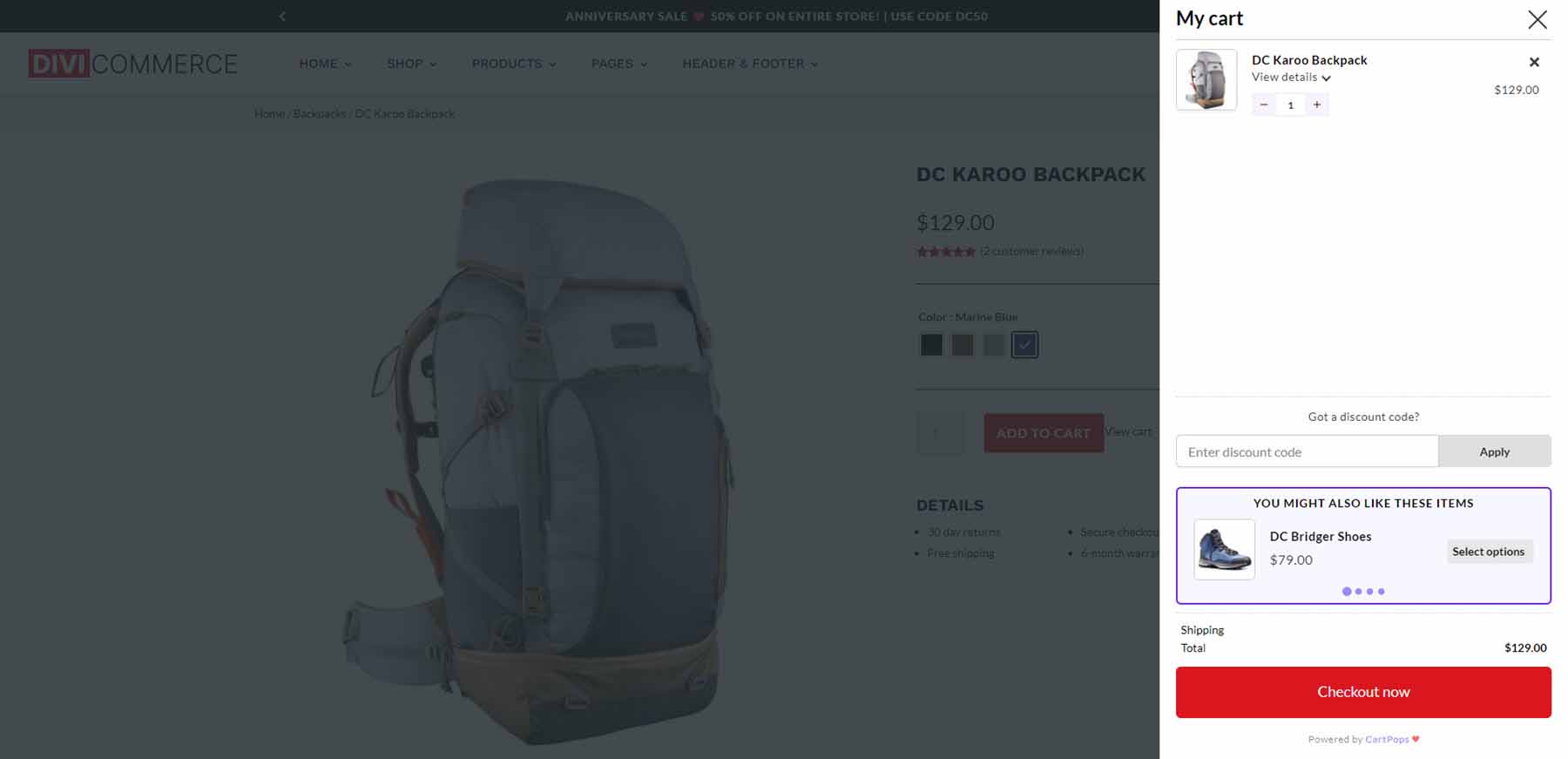
La ventana emergente del carrito aparece cuando se agrega un producto al carrito. Incluye un campo para agregar un código de cupón, un control deslizante con productos similares y un botón de pago.

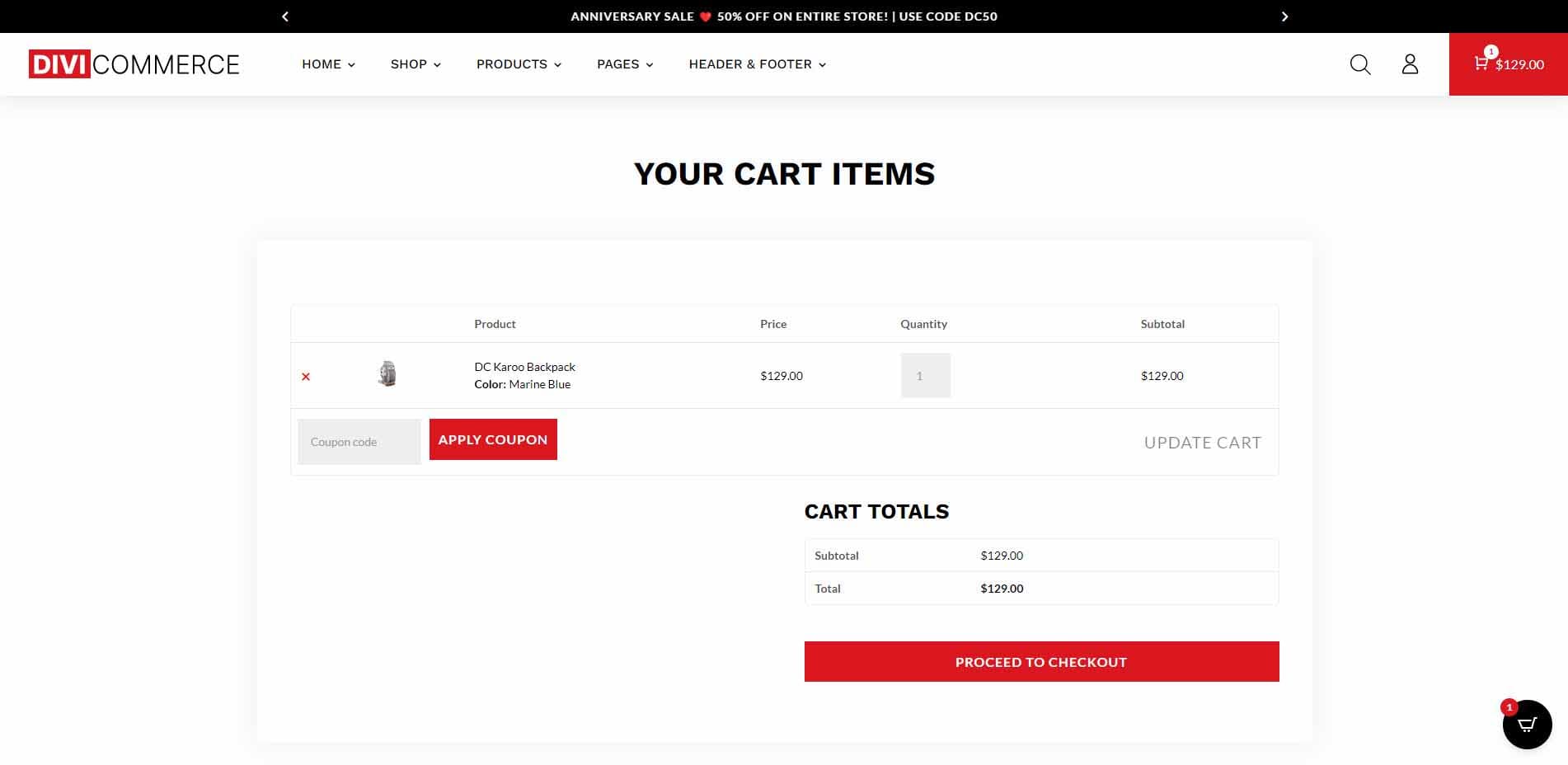
Página del carrito
DiviCommerce incluye una página de carrito con estilo. La información del carrito incluye una sombra de cuadro. Los botones son rojos para combinar con el diseño del tema secundario.

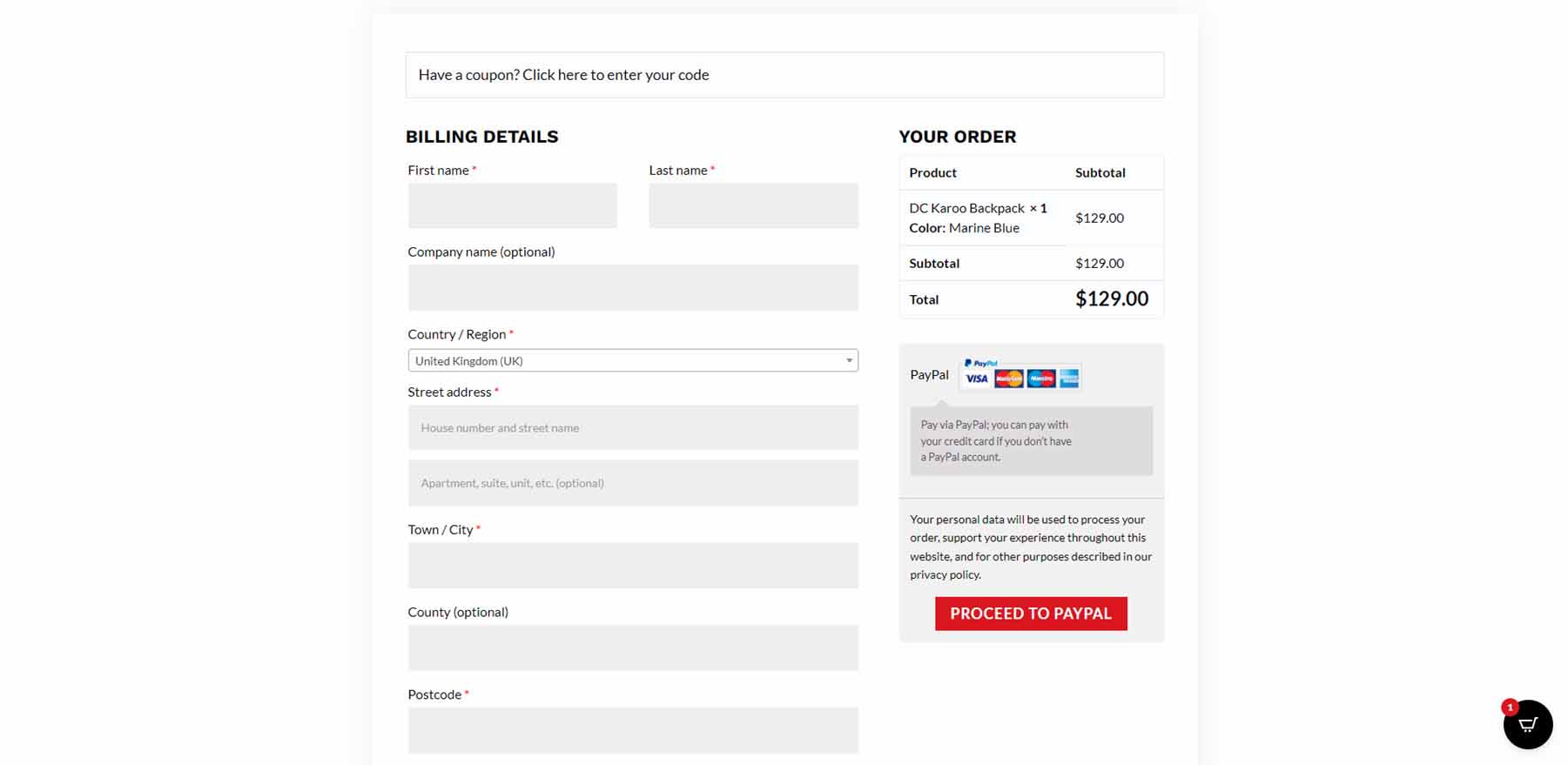
Página de pago uno
Tiene dos páginas de pago. Esta es la primera página de pago. Coloca la información del pedido y el pago a la derecha del formulario de pago. La segunda página de pago coloca esta información debajo del formulario y coloca la información de la empresa a la derecha del formulario.

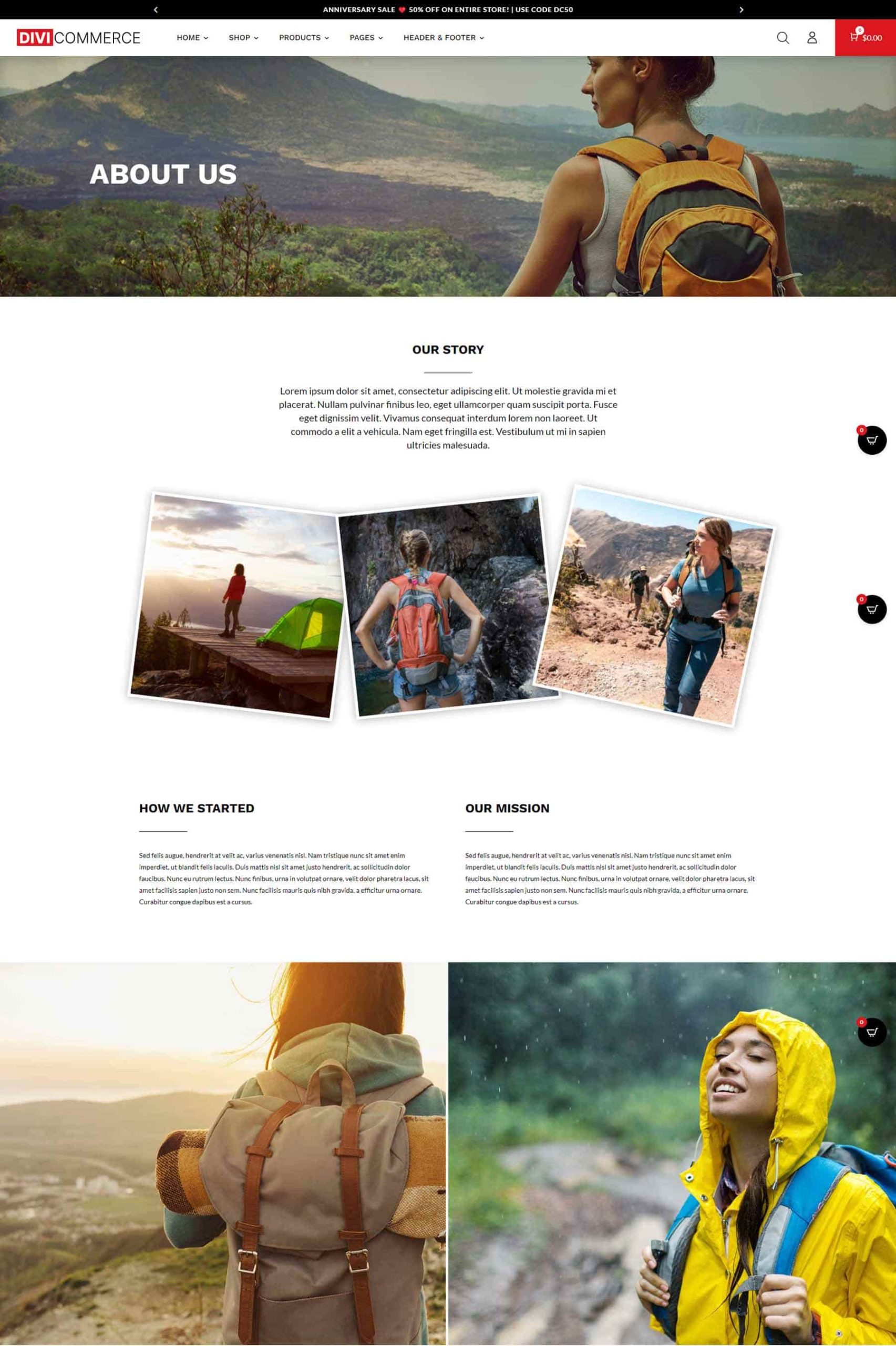
Sobre nosotros
La página Acerca de nosotros muestra imágenes en ángulo que se destacan. La página también incluye una imagen de ancho completo, varias áreas para texto y un par de imágenes más grandes.

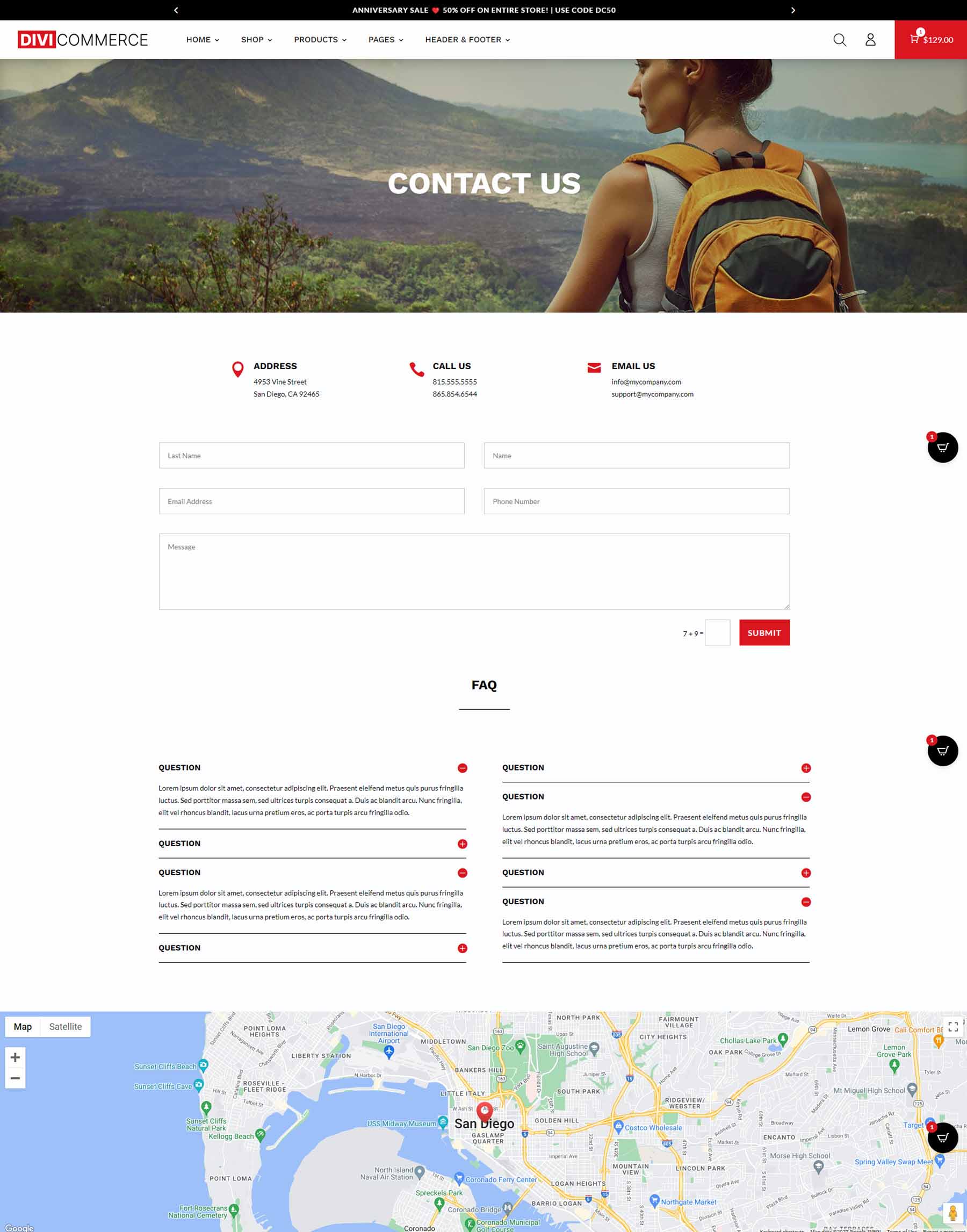
Contáctenos
La página Contáctenos muestra la información de contacto con anuncios, muestra un formulario de contacto, alterna entre las preguntas frecuentes e incluye un mapa de ancho completo.

Encabezados DiviCommerce
DiviCommerce incluye 5 encabezados. Incluyen múltiples secciones que se pueden usar, eliminar o intercambiar por otro encabezado.
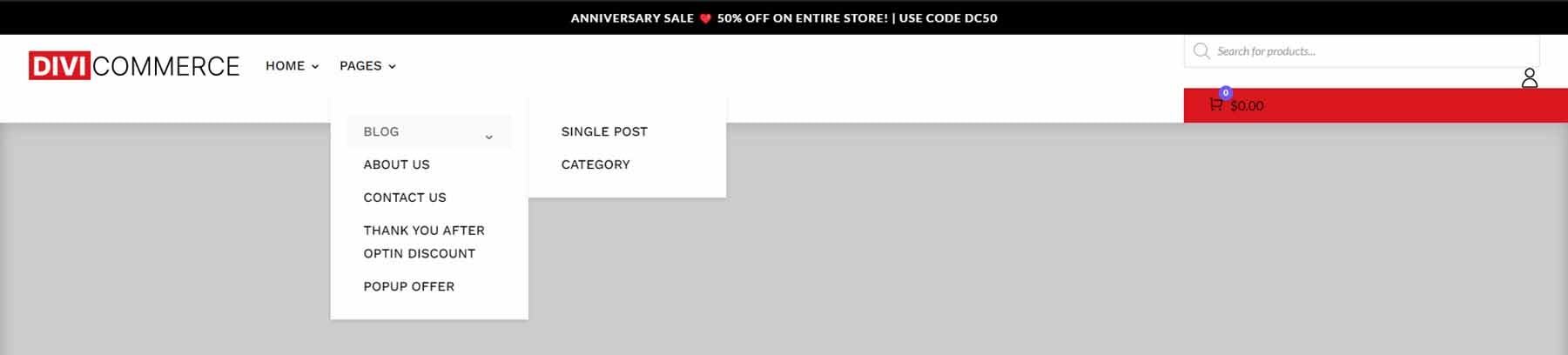
Encabezado uno
El primer encabezado agrega una barra de ofertas en la parte superior e incluye una búsqueda, inicio de sesión de cuenta y un enlace para el carrito de compras emergente a la derecha. El logo y el menú están a la izquierda.

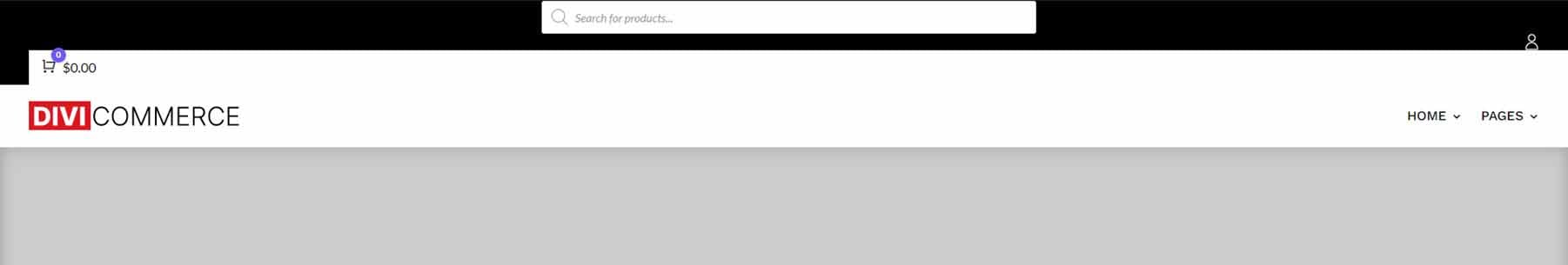
Encabezado dos
El encabezado dos coloca el cuadro de búsqueda en la barra superior. El carrito de compras y el menú intercambian lados.

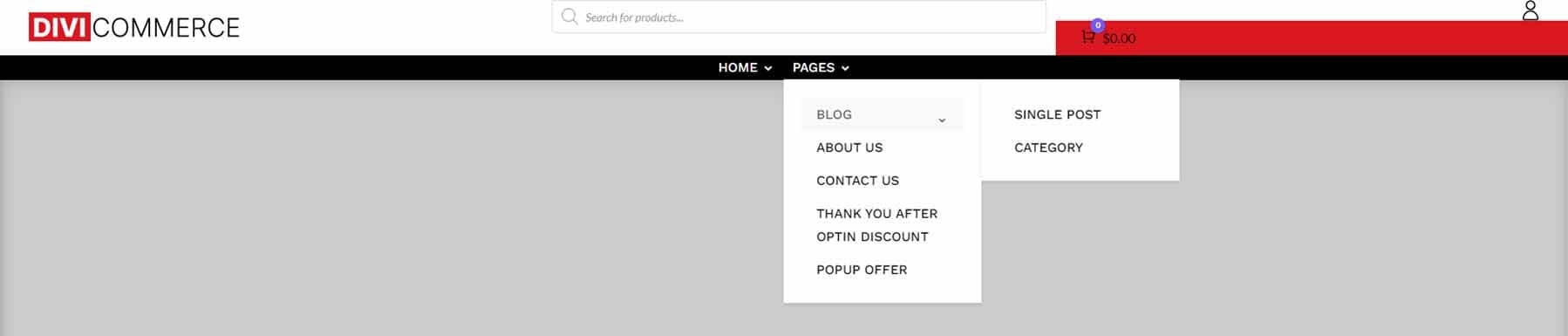
Encabezado tres
El tercer encabezado coloca el menú en una nueva barra en el centro y en la parte inferior y mueve la búsqueda al centro.

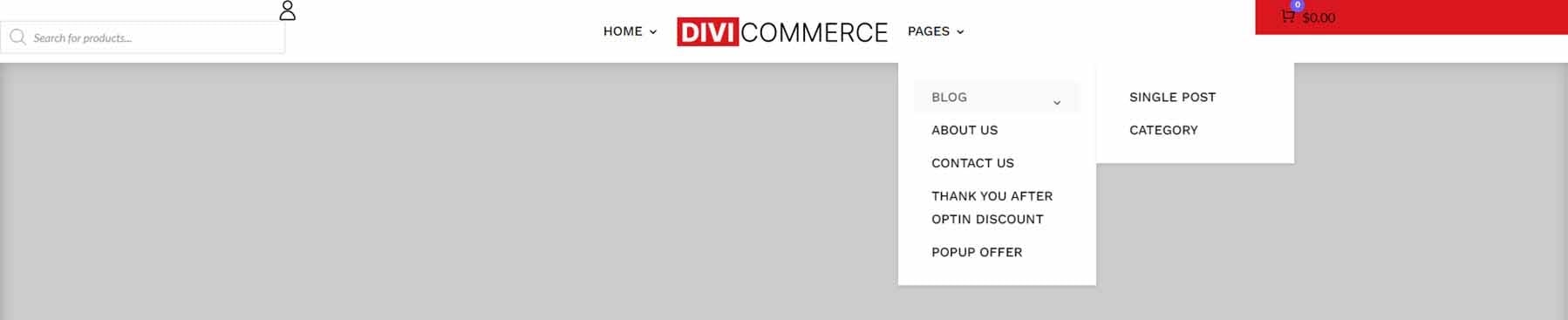
Encabezado cuatro
El cuarto encabezado centra el logo y el menú, coloca la búsqueda a la izquierda y el carrito a la derecha.

Encabezado cinco
Finalmente, el quinto encabezado coloca el cuadro de búsqueda en la barra superior, mueve el logo y el menú hacia la izquierda y coloca el carrito a la derecha.

Pies de página de DiviCommerce
DiviCommerce incluye dos pies de página. Ambos funcionan bien para el comercio electrónico.
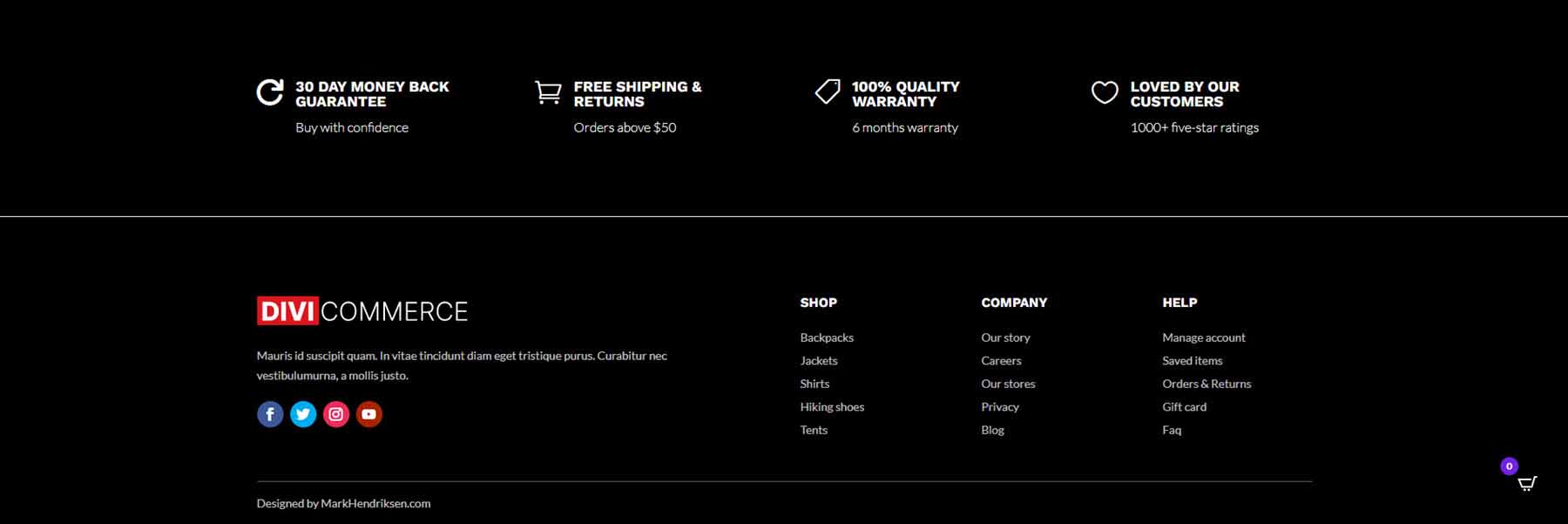
Pie de página uno
El pie de página número uno incluye dos secciones. La primera sección contiene anuncios publicitarios de información proporcionada como texto. La segunda sección incluye un módulo de imagen para el logotipo, un módulo de seguimiento en redes sociales y muchos módulos de texto para información y enlaces.

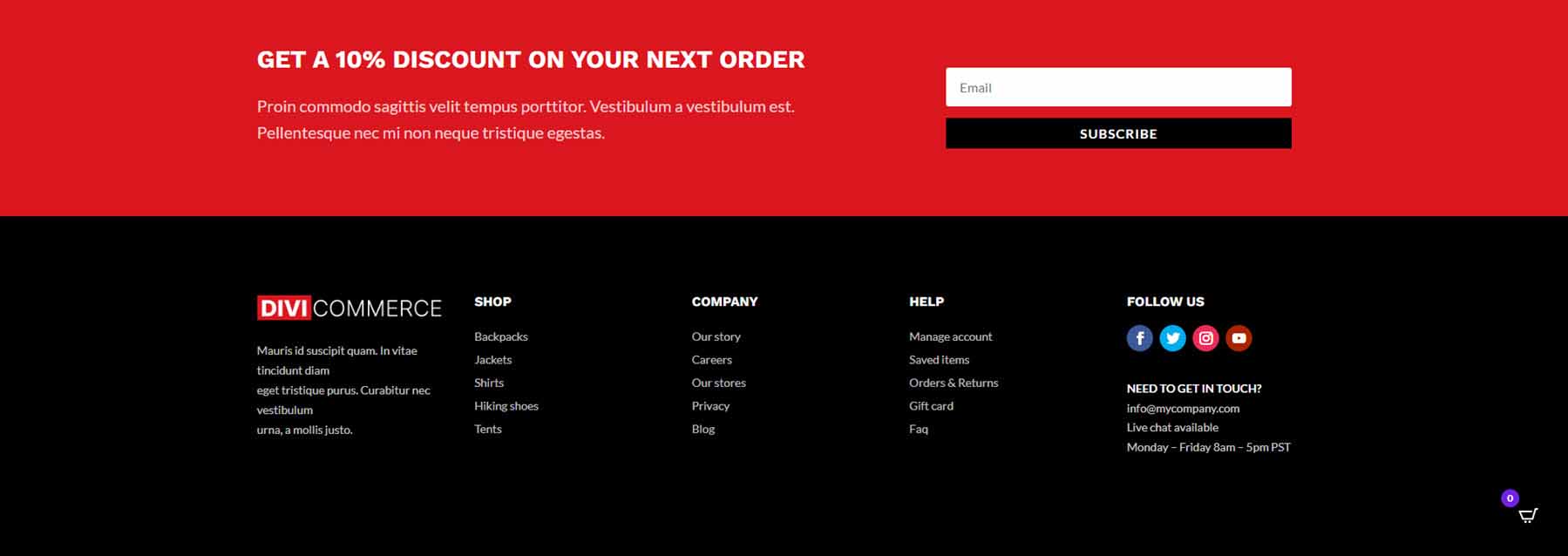
Pie de página dos
El segundo pie de página reemplaza la sección superior con un formulario de correo electrónico. La segunda sección mueve los botones de seguimiento de redes sociales hacia la derecha en su propia columna.

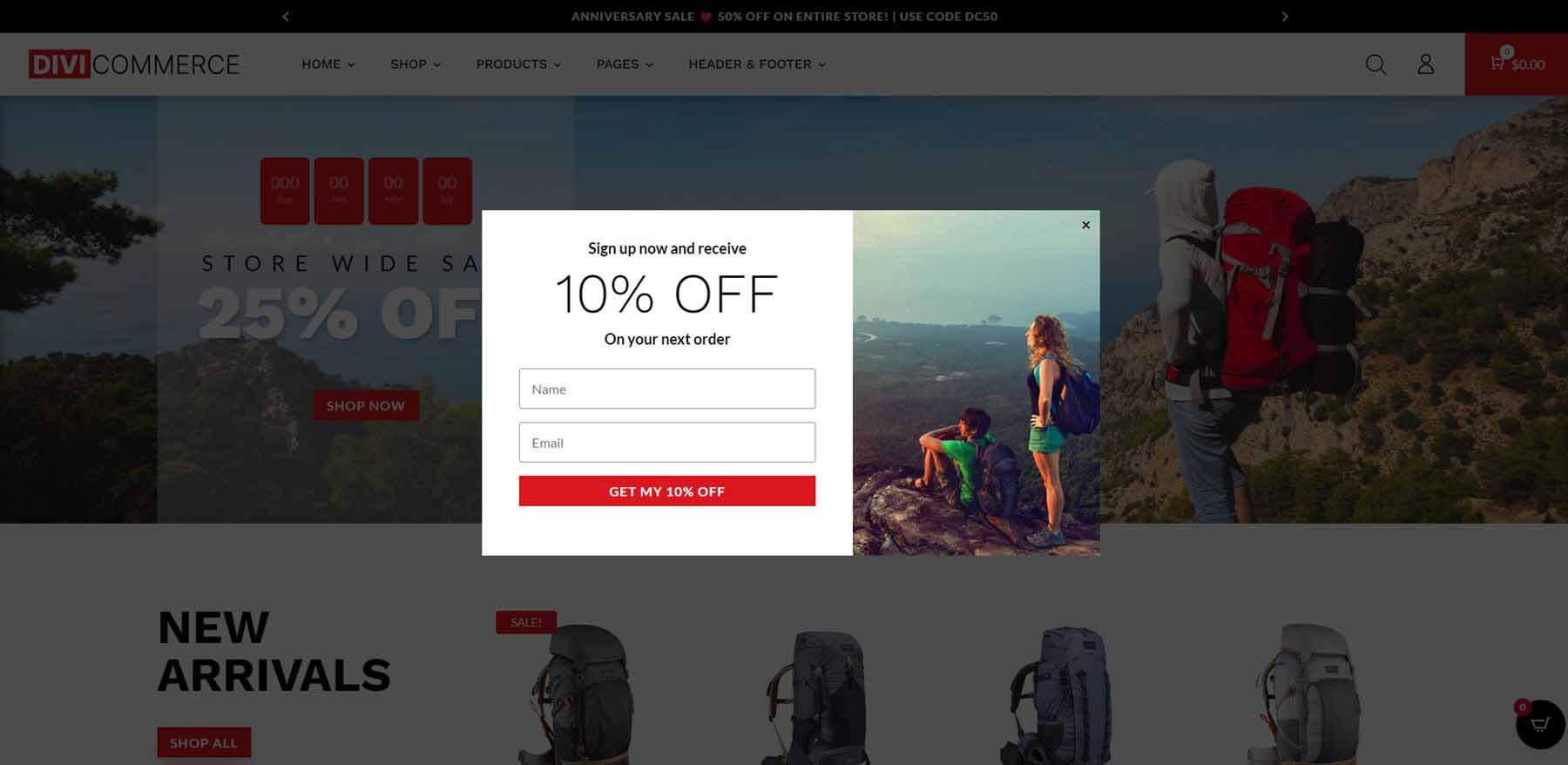
Ventana emergente de DiviCommerce
DiviCommerce incluye una ventana emergente creada con Divi Builder y un complemento llamado Popup Maker. La ventana emergente muestra un formulario de correo electrónico con una CTA de registro en un lado y una imagen en el otro. Incluye una superposición y un botón de cierre.

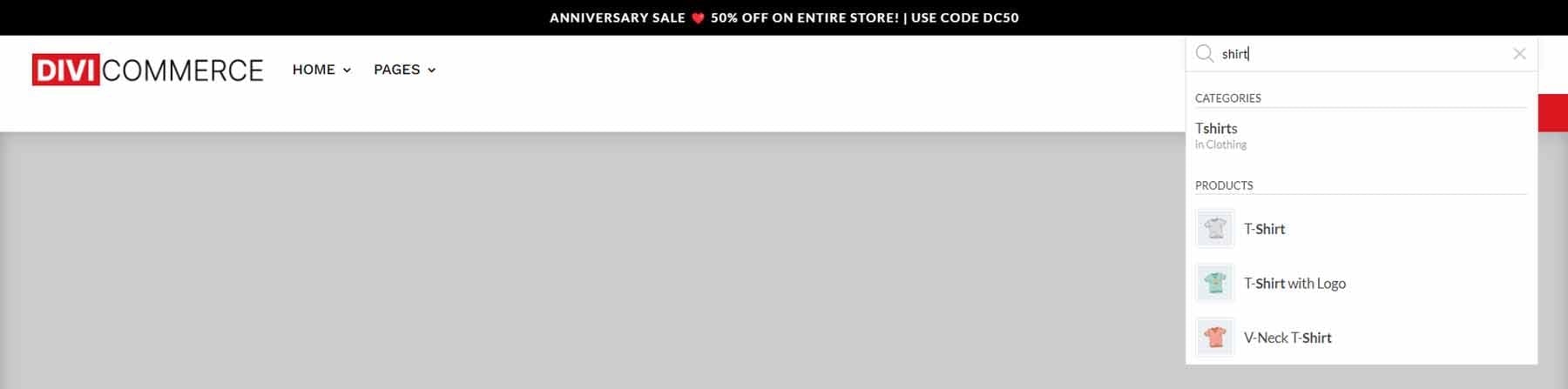
Búsqueda DiviCommerce
La búsqueda Ajax enumera las categorías y productos a medida que escribe. La búsqueda es rápida y los resultados permanecen abiertos, lo que permite al cliente hacer clic en cualquier elemento de los resultados.

Dónde comprar DiviCommerce
DiviCommerce está disponible en Divi Marketplace por $25. Incluye un año de soporte y actualizaciones, uso ilimitado del sitio web y una garantía de devolución de dinero de 30 días.

Poner fin a los pensamientos sobre DiviCommerce
Este es nuestro vistazo al tema hijo de DiviCommerce para Divi. Este tema secundario incluye muchas páginas y diseños para crear cualquier tipo de tienda WooCommerce. Los cinco complementos adicionales con el tema secundario agregan muchas características interesantes, como el carrito, ventanas emergentes y filtros. Las funciones de Ajax son rápidas. Le dan al sitio web muchas herramientas elegantes y útiles y se destacan entre la multitud.
Queremos escuchar de ti. ¿Has probado el tema hijo de DiviCommerce? Háganos saber lo que piensa al respecto en los comentarios.
