Producto destacado de Divi: DiviGrid
Publicado: 2024-04-28DiviGrid es un complemento que agrega más de 30 módulos nuevos a Divi Builder. Con estos módulos adicionales, puede crear diseños complejos para mostrar su contenido de maneras interesantes. Este complemento incluye varios complementos que facilitan la visualización de contenido en una cuadrícula, ideal para mostrar características, productos, servicios y más. Los módulos incluyen amplias configuraciones de diseño, interesantes animaciones y efectos de desplazamiento, y controles intuitivos sobre el orden y el diseño de los elementos. Además, el complemento tiene más de 500 diseños de demostración que puede utilizar para impulsar sus propios diseños.
En esta publicación, analizaremos DiviGrid para ayudarlo a decidir si es el producto Divi adecuado para su próximo proyecto de diseño web.
¡Empecemos!
- 1 Instalación de DiviGrid
- 2 configuraciones de DiviGrid
- 3 módulos DiviGrid
- 3.1 Anuncio avanzado
- 3.2 Título avanzado
- 3.3 Carrusel de imágenes avanzado
- 3.4 Persona Avanzada
- 3.5 Lista de precios avanzada
- 3.6 Pestaña Avanzado
- 3.7 Imagen de antes y después
- 3.8 Carrusel de blogs
- 3.9 Horario comercial
- 3.10 Cuadrícula de contenido
- 3.11 Imagen flotante
- 3.12 Menú de comida
- 3.13 Texto degradado
- 3.14 Panal
- 3.15 Imagen de acordeón
- 3.16 Título de imagen
- 3.17 Carrusel de imágenes
- 3.18 Zona activa de imagen
- 3.19 Ventana emergente en línea
- 3.20 Tarjeta Interactiva
- 3.21 Galería justificada
- 3.22 Lista de cuadrícula
- 3.23 Galería de mampostería
- 3.24 Botón múltiple
- 3.25 Cuadrícula de publicaciones
- 3.26 Desplazar varias imágenes
- 3.27 Desplazamiento de una sola imagen
- 3.28 Compartir en redes sociales
- Calificación de 3.29 estrellas
- Tarjeta de imagen inclinada 3.30
- 4 Dónde comprar DiviGrid
- 5 pensamientos finales
Instalación de DiviGrid
Antes de comenzar, asegúrese de que el tema Divi esté instalado y activo en su sitio web.

DiviGrid se puede instalar como cualquier otro complemento de WordPress. Abra la página de complementos en el panel de WordPress, luego haga clic en Agregar nuevo.

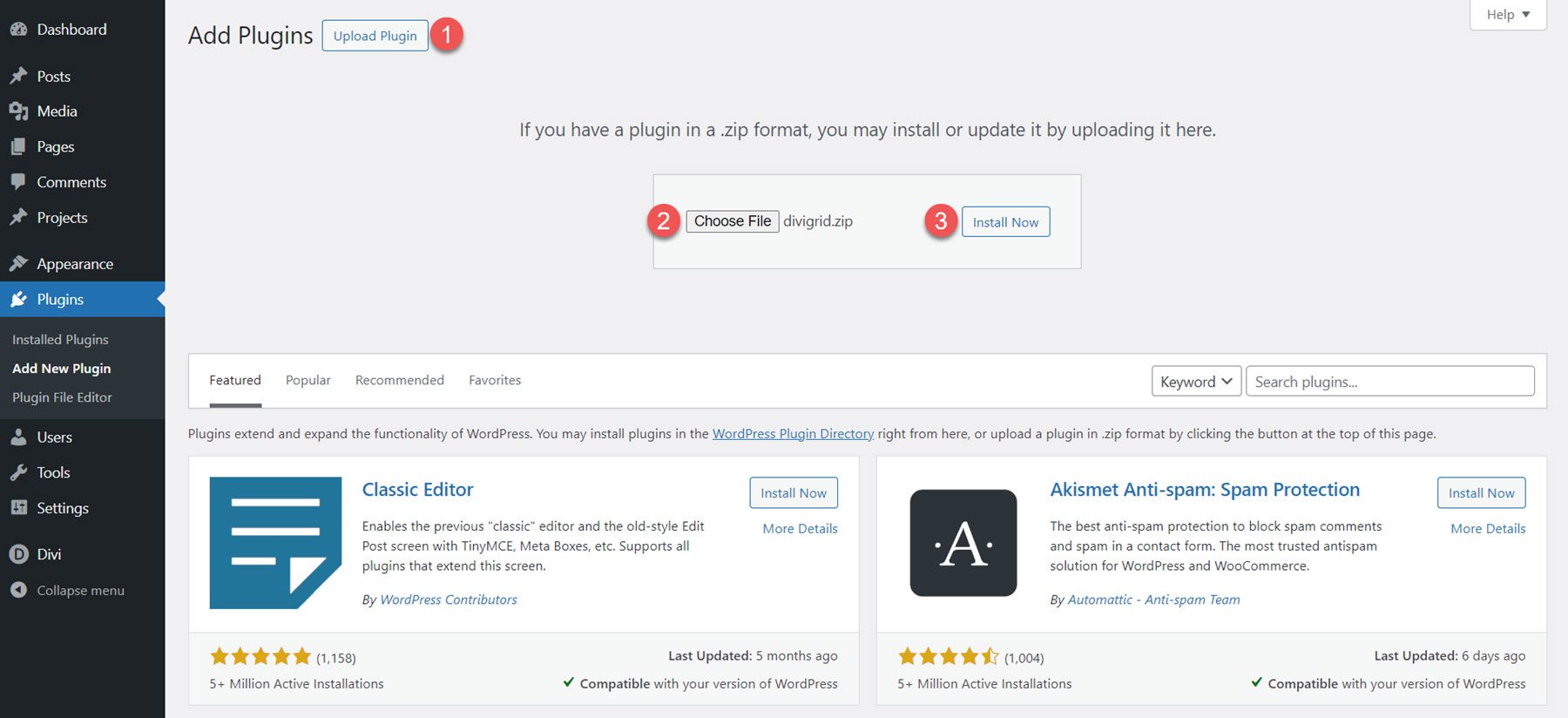
Haga clic en Cargar complemento en la parte superior, luego seleccione el archivo del complemento y haga clic en Instalar ahora.

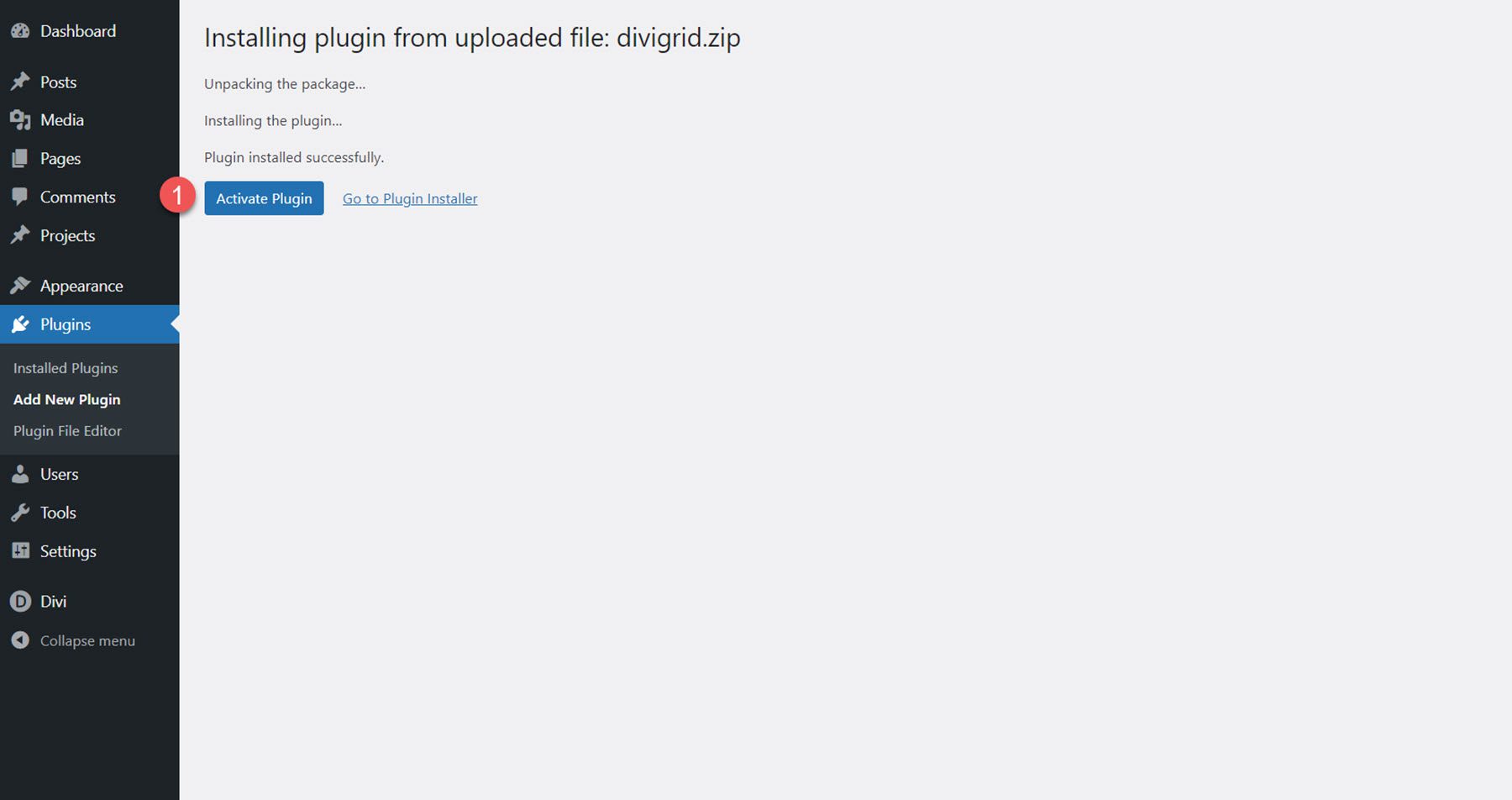
Una vez instalado, active el complemento.

Configuración de DiviGrid
Una vez que DiviGrid esté instalado y activado, verá una nueva pestaña para DiviGrid en el panel de WordPress. Aquí puede administrar los módulos DiviGrid activos y acceder a enlaces para ver y descargar las plantillas de demostración incluidas. Además, hay algunos enlaces útiles a documentación y soporte.

Módulos DiviGrid
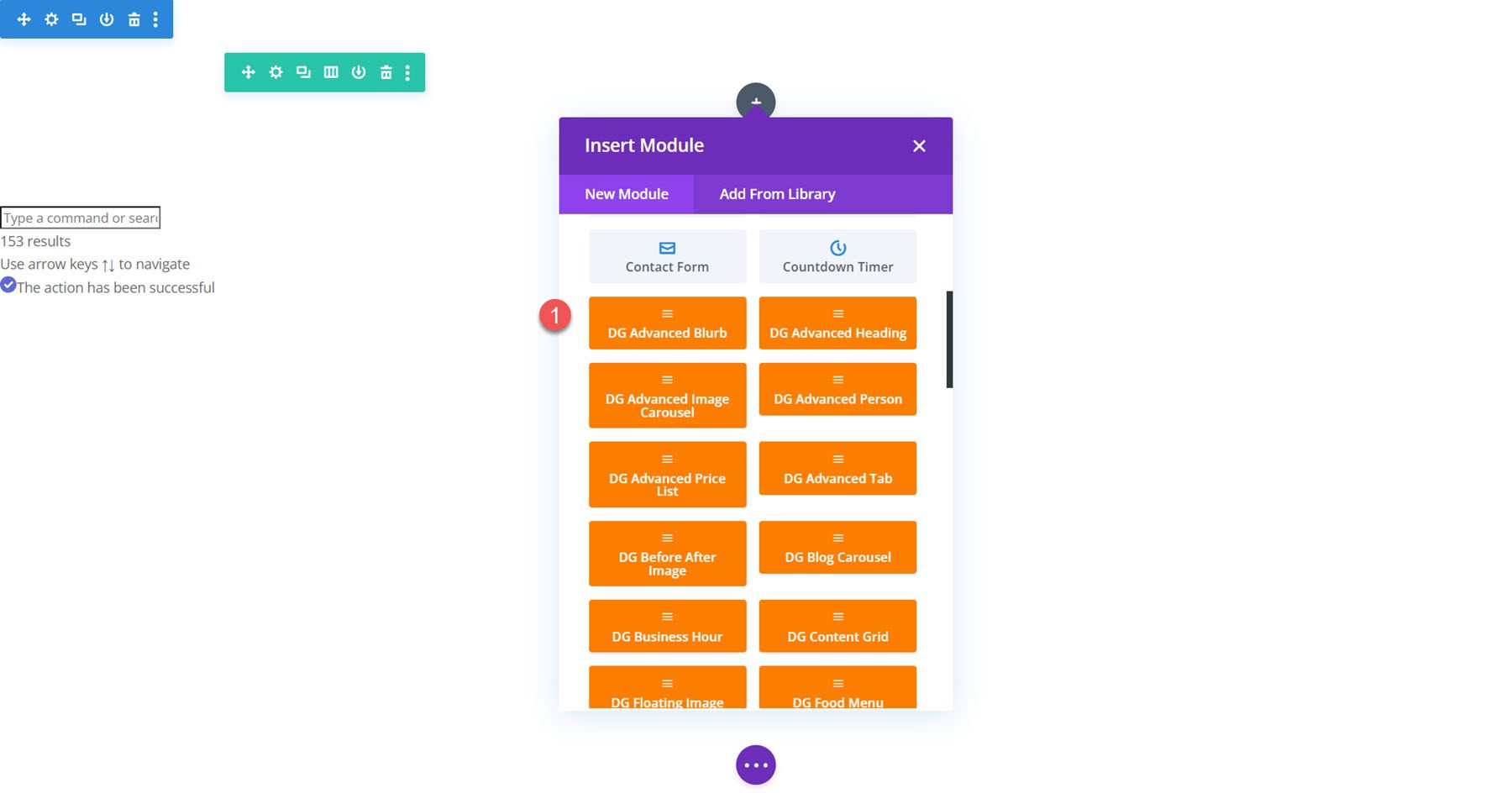
DiviGrid viene con más de 30 módulos. Abra una página con Divi Builder y haga clic en el icono gris más para agregar un nuevo módulo. Deberías ver los módulos DiviGrid disponibles en la lista de módulos.

Echemos un vistazo más de cerca a cada uno de los módulos incluidos en DiviGrid.
Anuncio avanzado
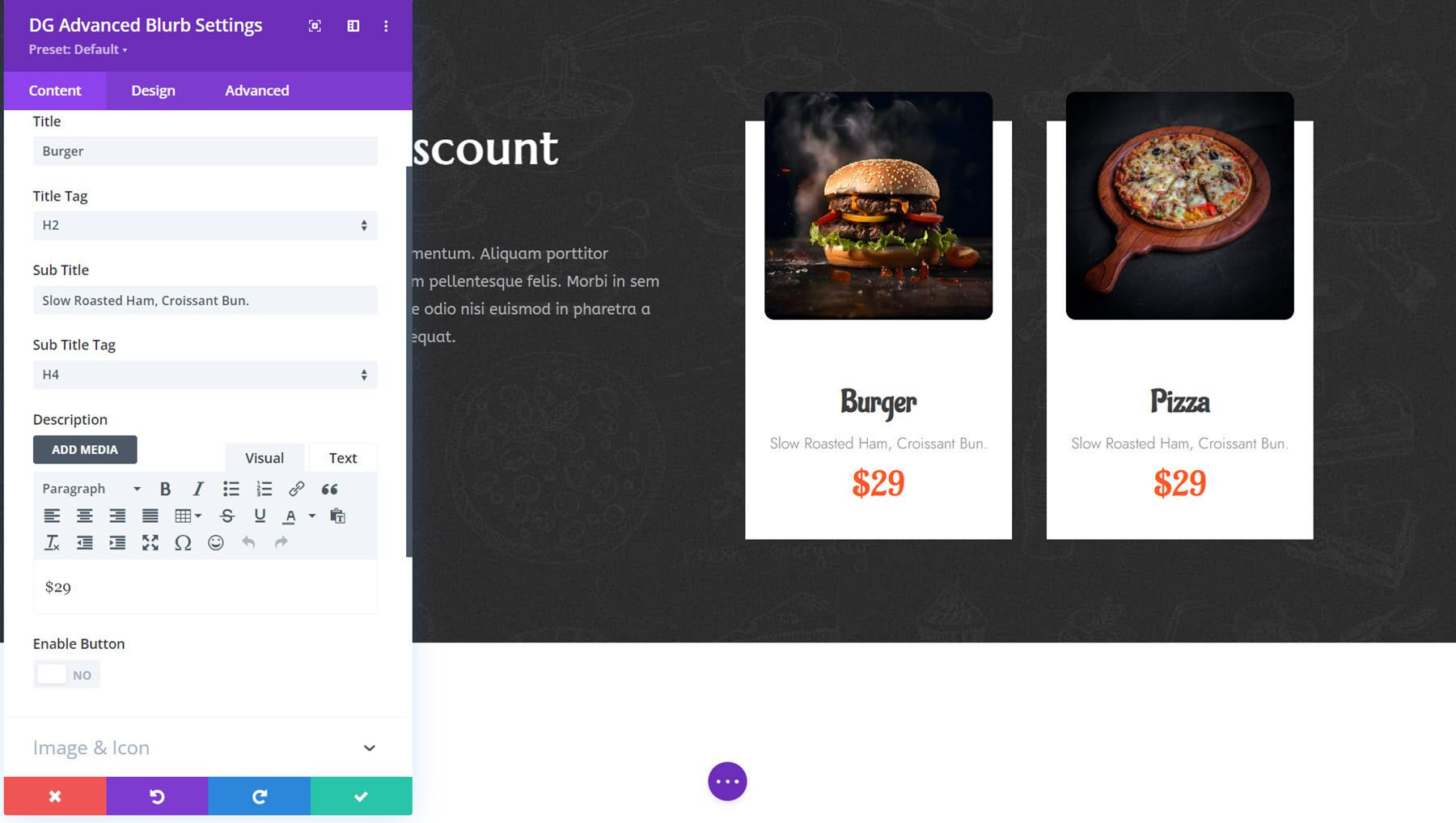
Con el módulo de publicidad avanzada, puede crear diseños de publicidad únicos con control sobre el título, subtítulo, texto, ícono, imagen, insignia y botón. Incluye control sobre el orden de cada uno de estos elementos en la propaganda, la capacidad de agregar divisores entre cualquiera de los elementos de contenido, efectos de desplazamiento únicos y muchas configuraciones para ajustar el diseño a su gusto.

Aquí está la demostración 2 de Advanced Blurb con un efecto de desplazamiento único.

Título avanzado
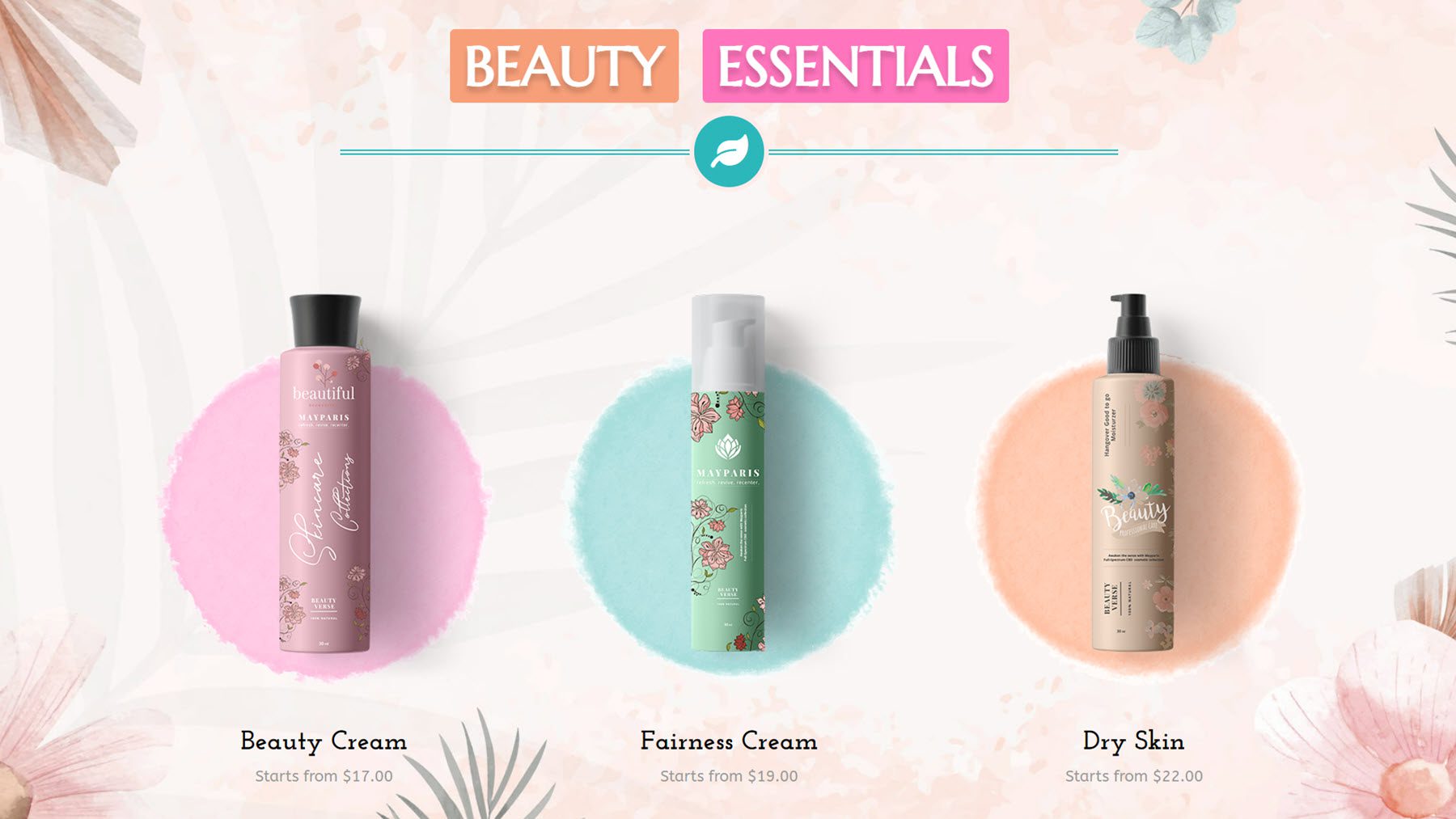
El módulo de encabezado avanzado facilita la creación de diseños de encabezado interesantes con múltiples campos de contenido a los que se les puede aplicar estilos individuales, diseños de texto duales y divisores. En las opciones de diseño, puede agregar estilos de clip de fondo y degradado, efectos de revelación y desplazamiento, resaltados de texto y muchas opciones de diseño para cada uno de los elementos del encabezado.

Esta es la demostración de encabezado avanzado 6, que presenta dos campos de texto con estilo y un divisor con un ícono. El texto tiene un efecto de oscilación al pasar el mouse.

Carrusel de imágenes avanzado
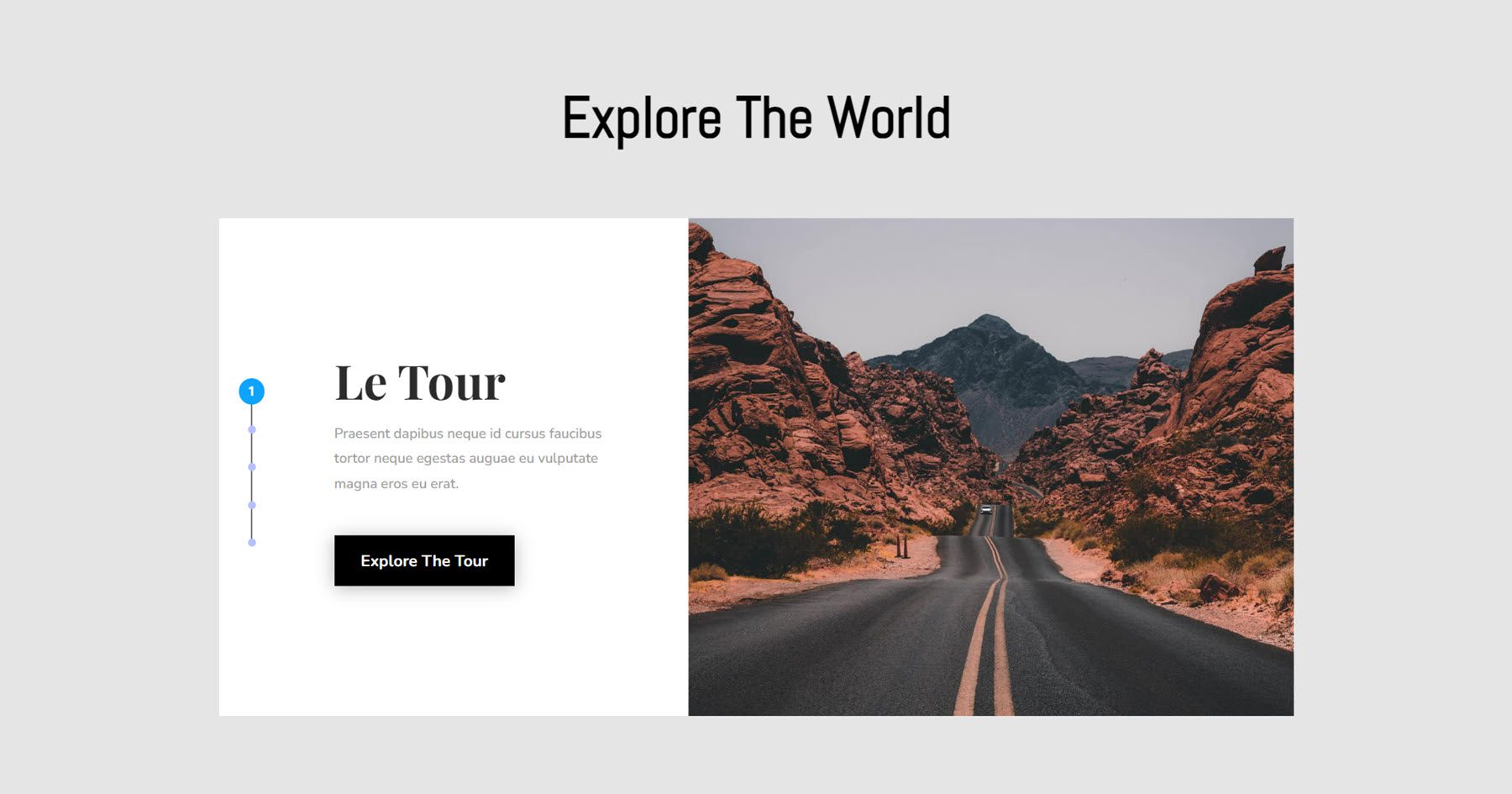
Con el módulo avanzado de carrusel de imágenes, puede diseñar carruseles cautivadores con dos opciones de diseño, cada una con control total del diseño sobre los elementos estáticos y del carrusel. Obtienes control preciso sobre el tamaño, las flechas de navegación, la paginación, las superposiciones y fondos, la tipografía, los botones, la dirección de la diapositiva, la reproducción automática y el bucle, y más.

Aquí está el diseño de demostración 15, que presenta navegación por diapositivas en el borde izquierdo, texto y un botón en el lado izquierdo, y una imagen de altura completa a la derecha. El carrusel utiliza un bonito efecto de diapositiva en el texto y la imagen.

Persona avanzada
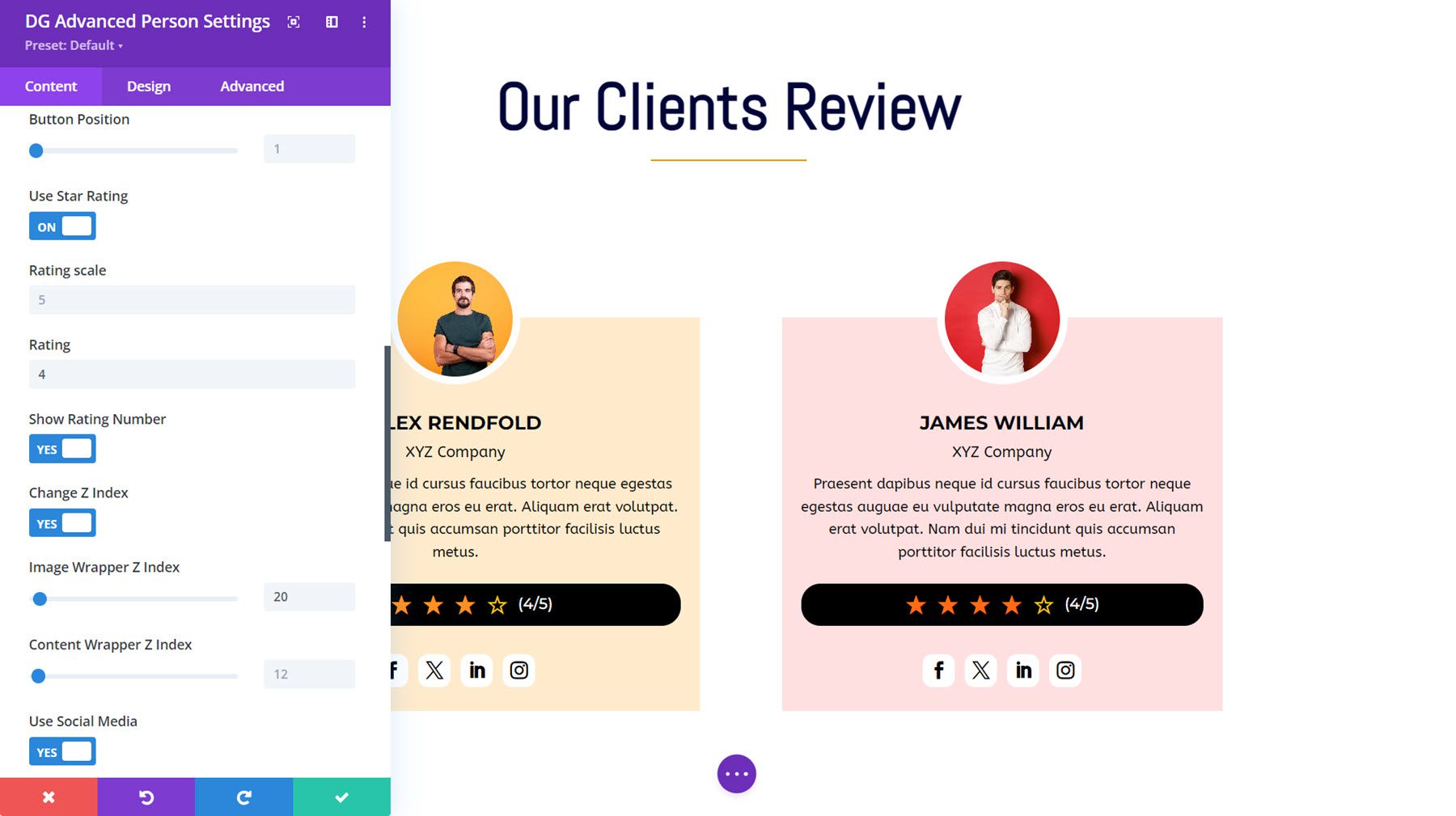
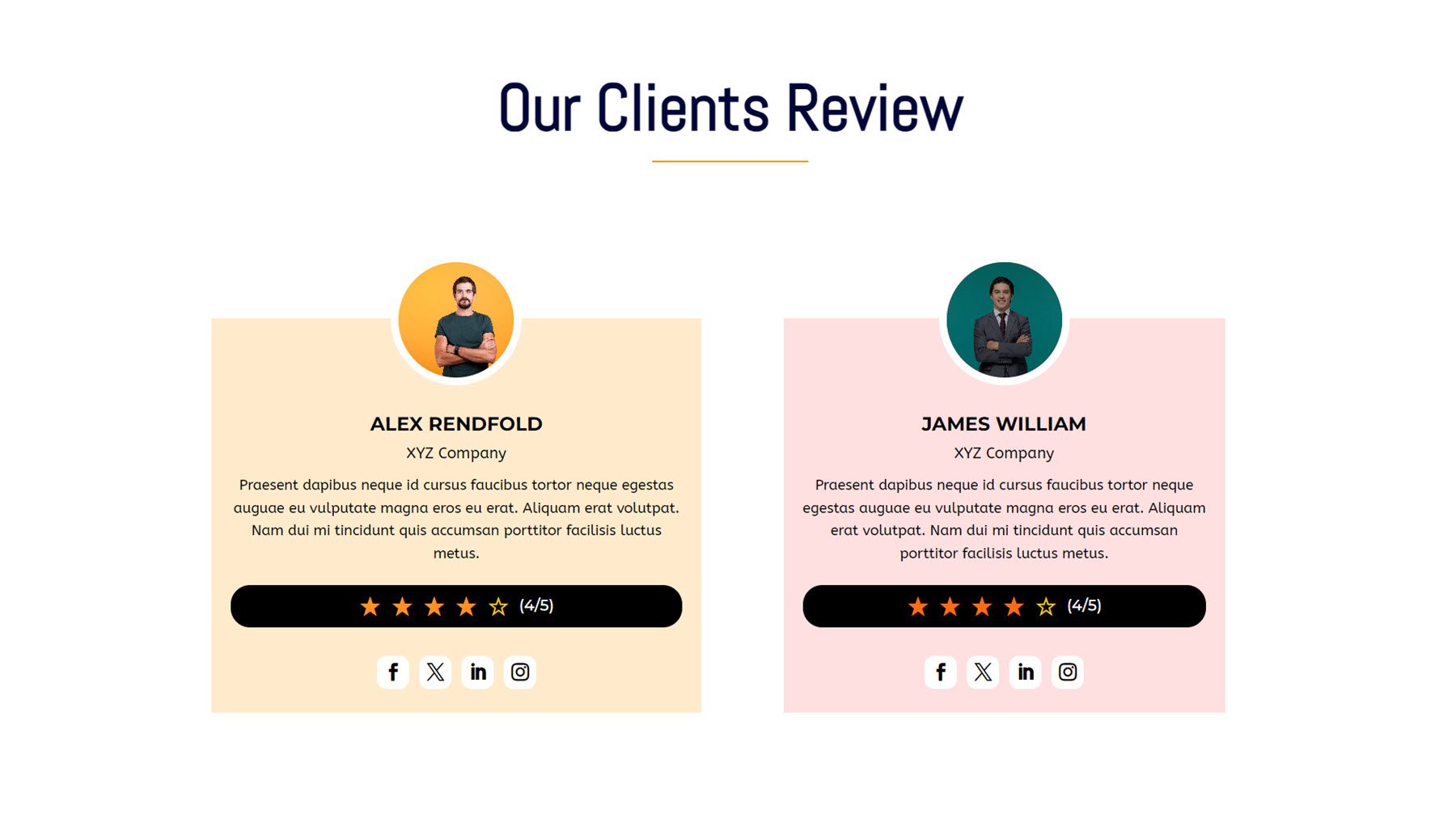
A continuación, el Módulo de persona avanzada es excelente para mostrar a los miembros del equipo o los testimonios de los clientes. Puede agregar un título, designación, descripción, botón, imagen, una imagen alternativa para mostrar al pasar el mouse, insignia, calificación de estrellas e íconos sociales.

Esta es la Demostración de persona avanzada 5, con una imagen de perfil redonda que muestra una imagen alternativa al pasar el mouse.

Lista de precios avanzada
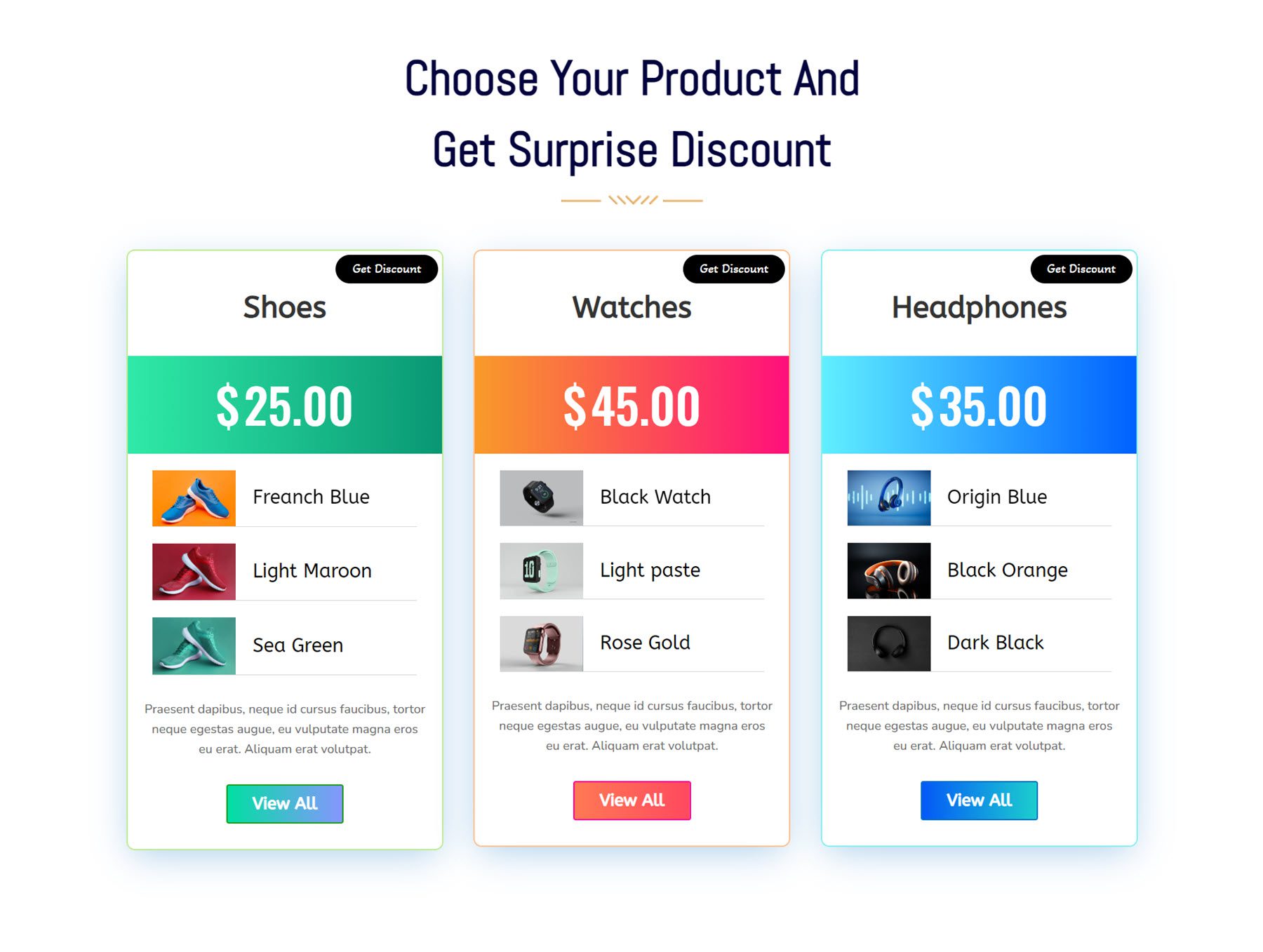
En la configuración del Módulo de lista de precios avanzada, puede agregar artículos individuales para cada uno de los componentes que desea mostrar. Puede elegir entre un ícono, imagen, título, valor de precio, descripción, ícono y texto, imagen y texto, lista ordenada, lista desordenada o botón. También puedes agregar insignias a la lista de precios y personalizar cada uno de los componentes con una gran cantidad de opciones de diseño.

La demostración avanzada de lista de precios 10 presenta un fondo degradado para el componente de precio, diseños de imagen y texto para mostrar los artículos, y una insignia en la parte superior.

Lengüeta avanzada
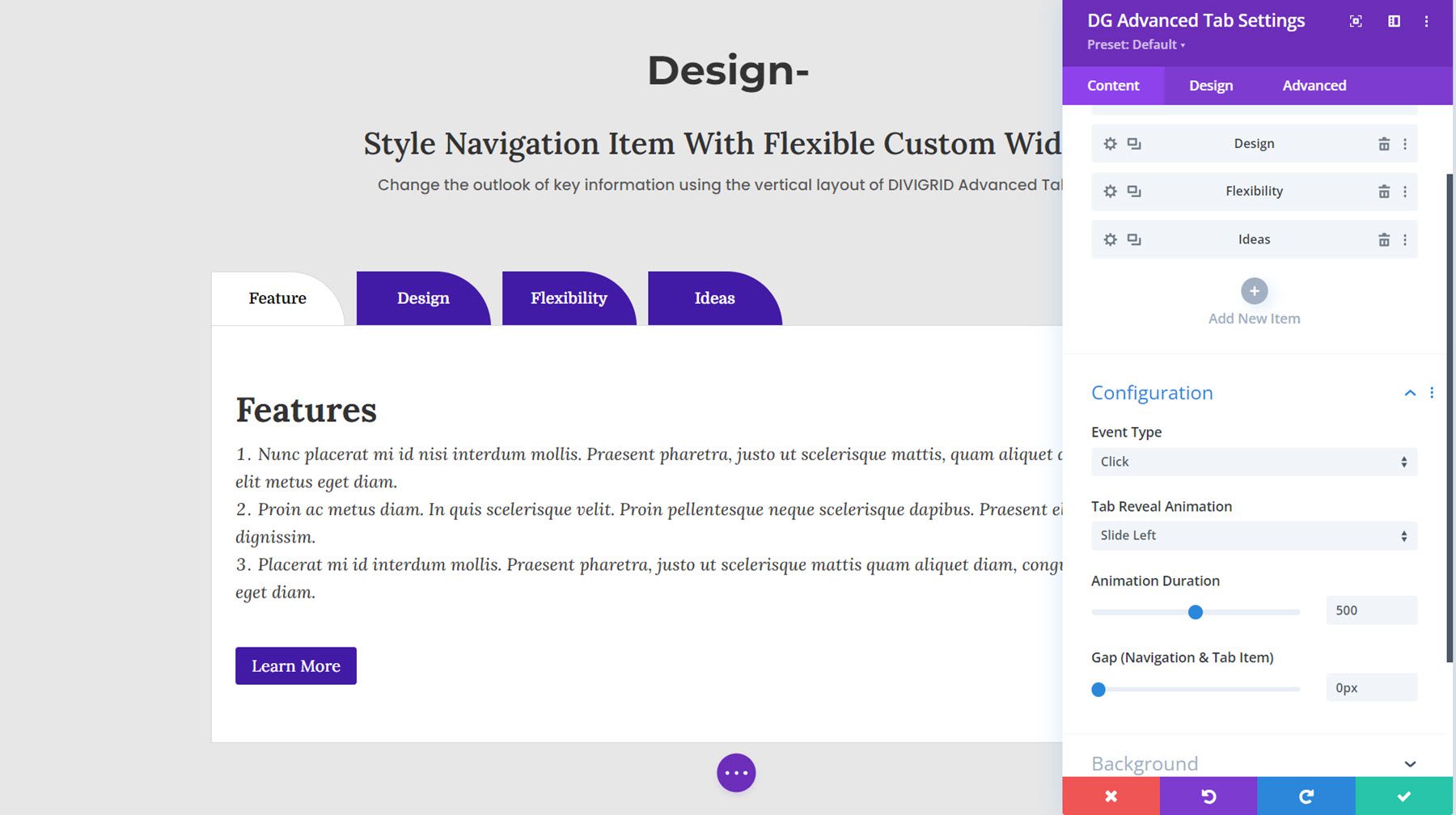
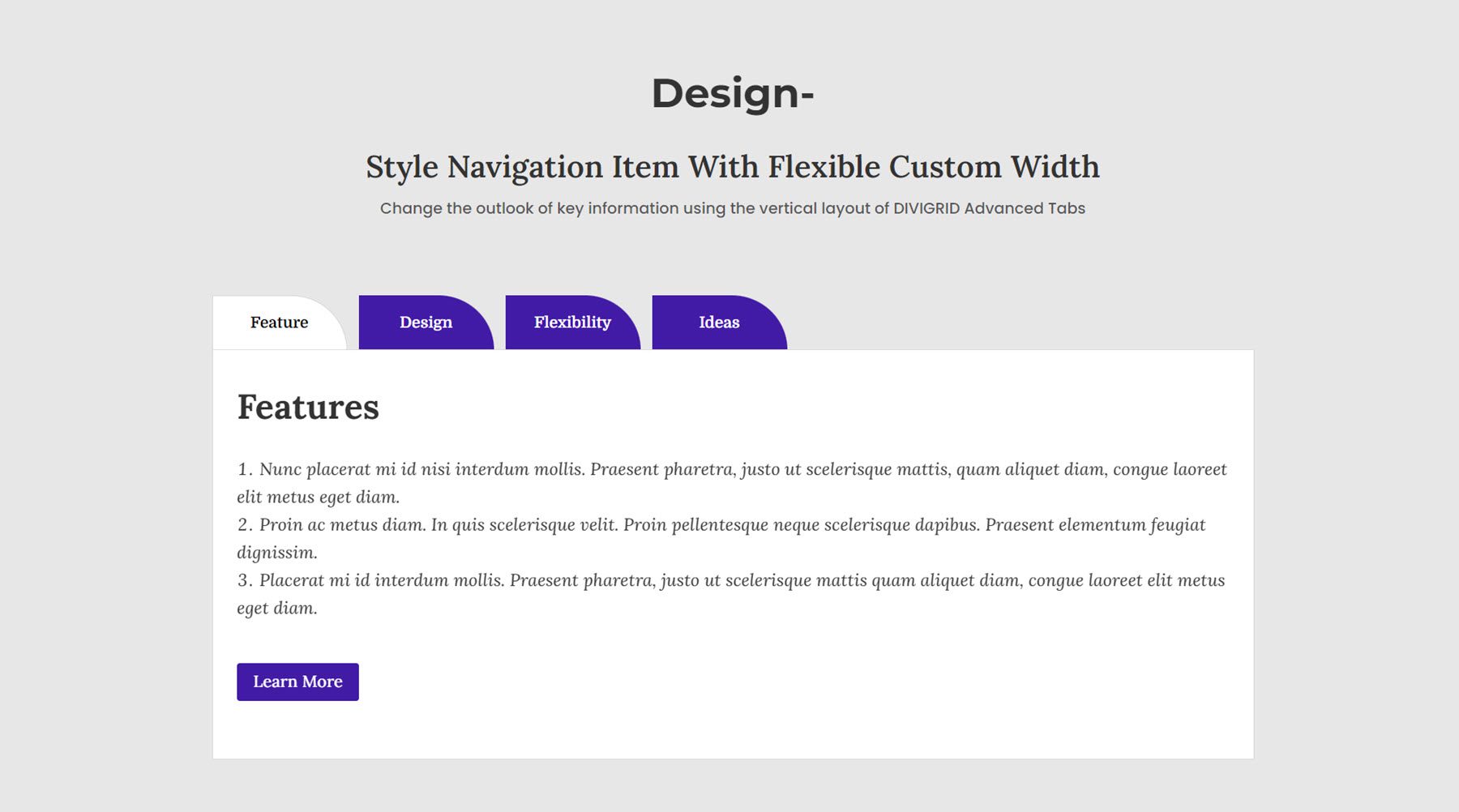
Ahora echemos un vistazo al módulo de pestaña Avanzado. Puede optar por revelar pestañas al pasar el mouse o hacer clic, agregar animaciones para revelar pestañas, personalizar el diseño y el espaciado, y personalizar el diseño de cada elemento.

Este es el diseño de demostración 8, con pestañas moradas que se revelan al hacer clic con una animación de transición.

Imagen de antes y después
Una imagen de antes y después puede ser una forma atractiva de mostrar a los clientes potenciales los resultados que puede ofrecer. Con este módulo, puede arrastrar el control deslizante para cambiar entre las imágenes de antes y después. Puede personalizar los controles del control deslizante, agregar una etiqueta al control deslizante y personalizar el diseño.

Aquí está el diseño de imagen de Antes y Después 1.

Carrusel de blogs
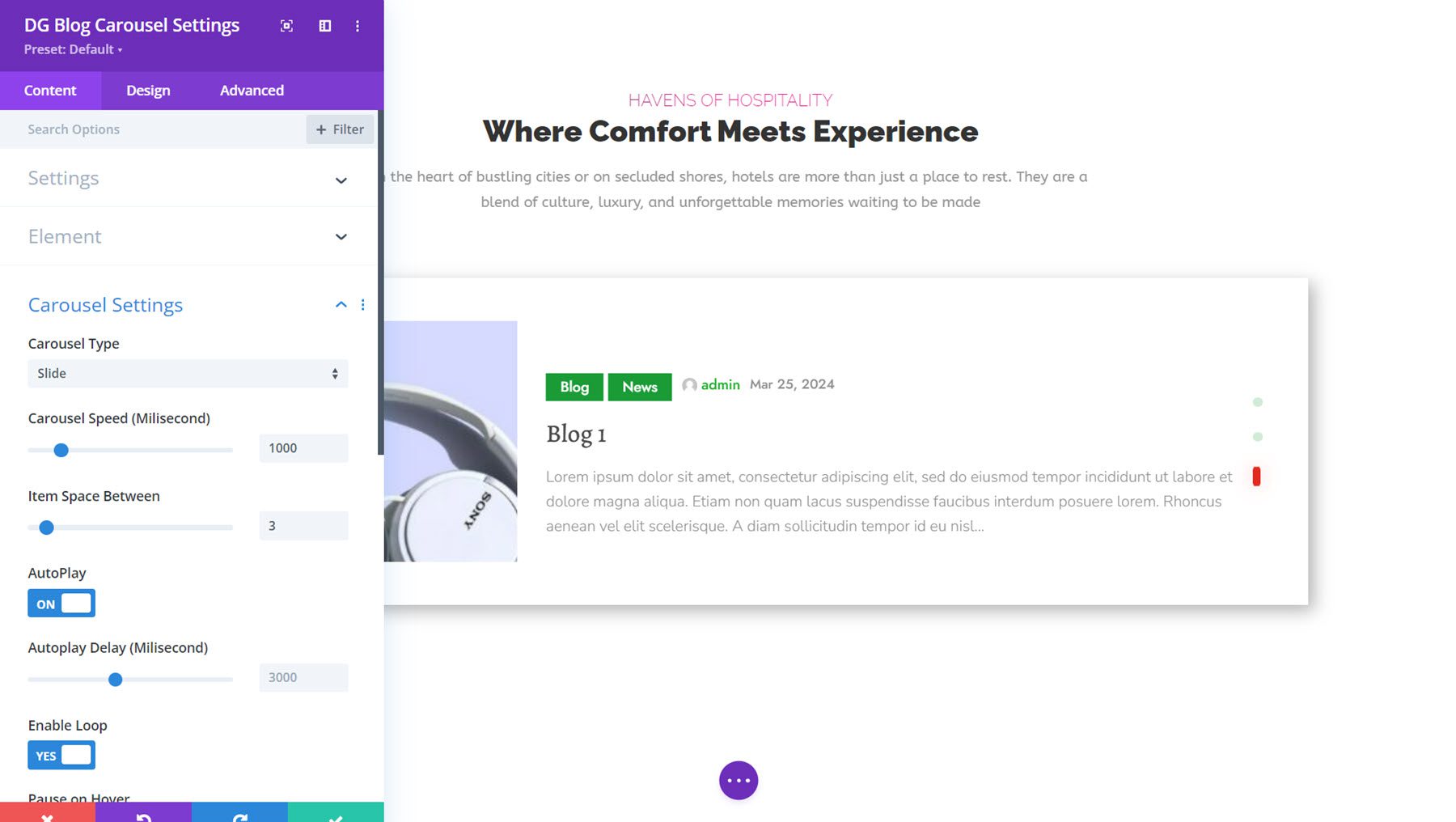
Con este módulo, puede agregar una vista en carrusel de las publicaciones de su blog. Puede elegir entre dos tipos de diseño y cuatro estilos de diapositiva. Puedes agregar un divisor, cambiar el orden de los elementos y controlar los elementos que se muestran y el diseño de cada componente.

Este es Blog Carousel Demo 3, con un tipo de carrusel de diapositivas. Presenta una imagen a la izquierda, información sobre la publicación en el centro, seguida del título del blog y un extracto. A la derecha están los puntos de navegación.

Hora de trabajo
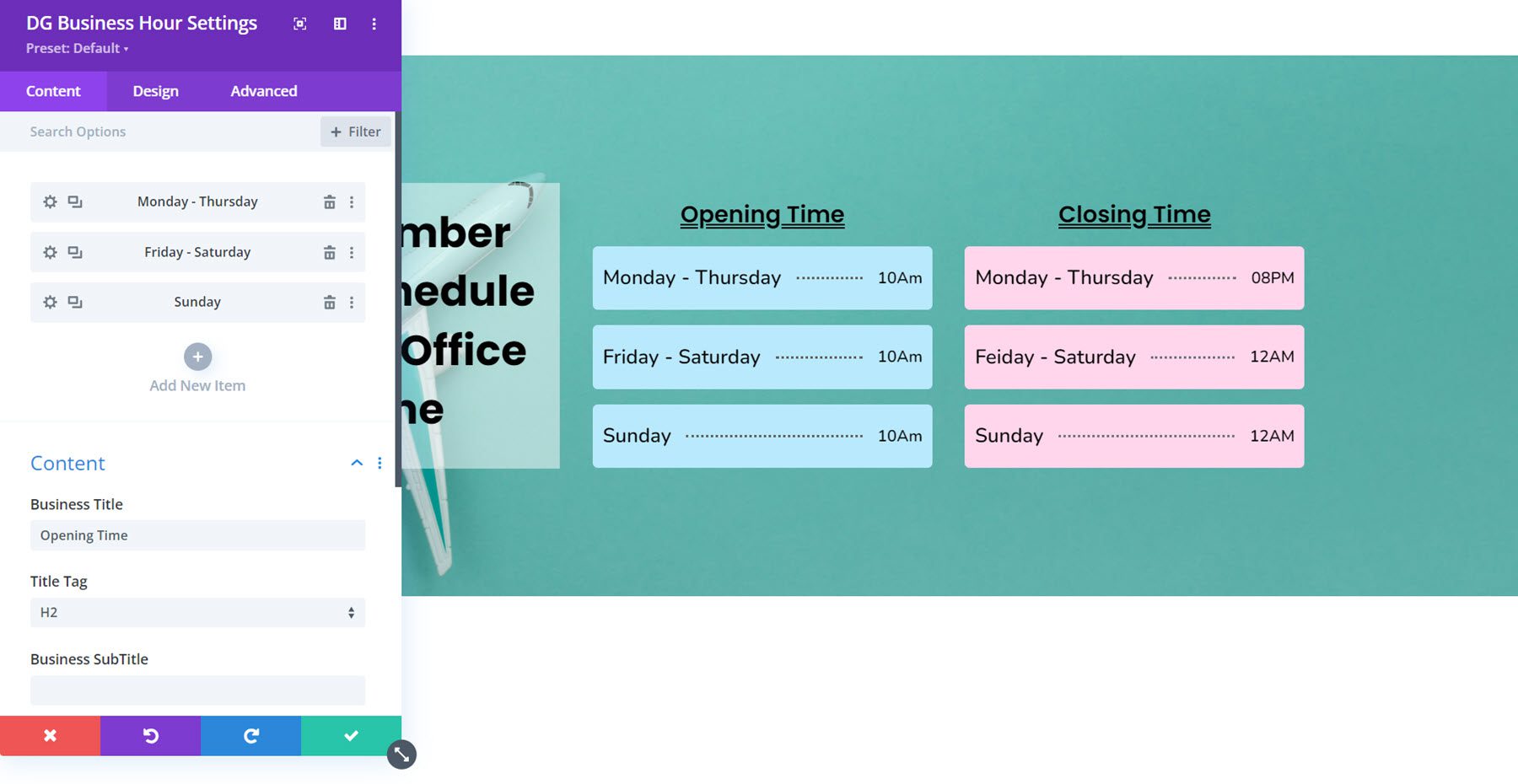
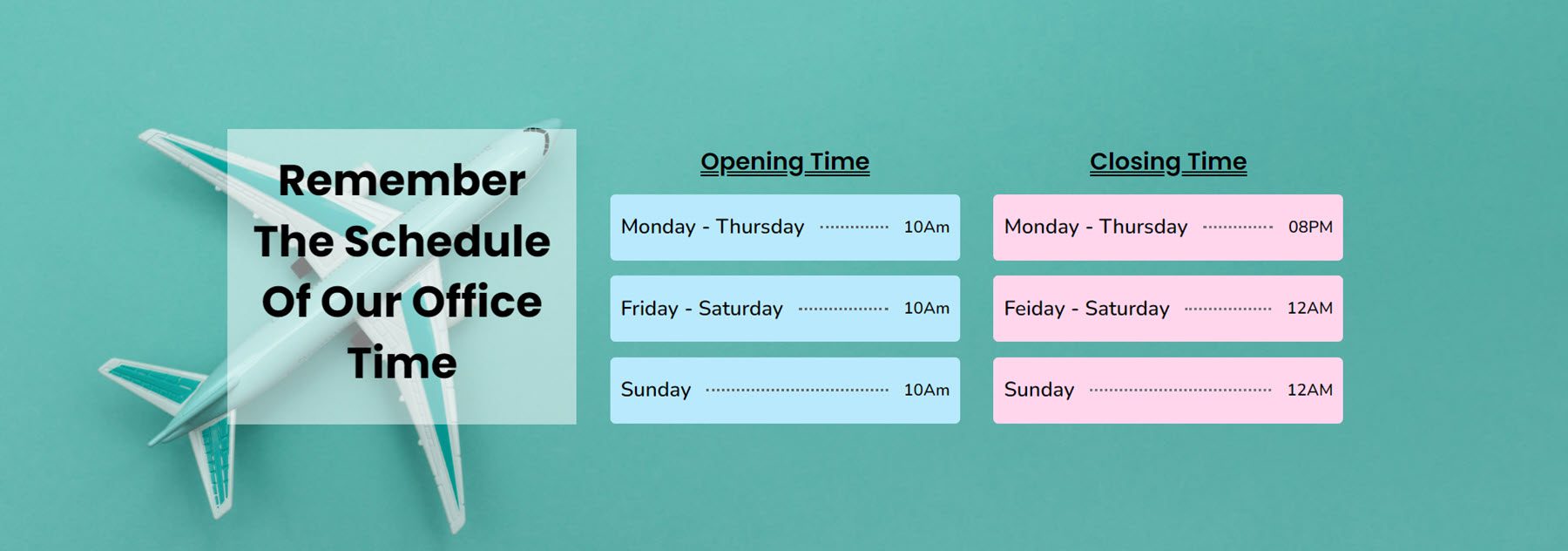
El módulo de horario comercial facilita agregar su horario de atención a su sitio web en una visualización simple. Puede agregar una hora de inicio y una hora de finalización a sus horas, personalizar el estilo del divisor, diseñar individualmente cada línea del módulo y diseñar todo el módulo con una variedad de opciones de diseño.

Aquí está el diseño de horario comercial 7, que presenta dos módulos de horario comercial diseñados con fondos coloridos y una línea divisoria de puntos.

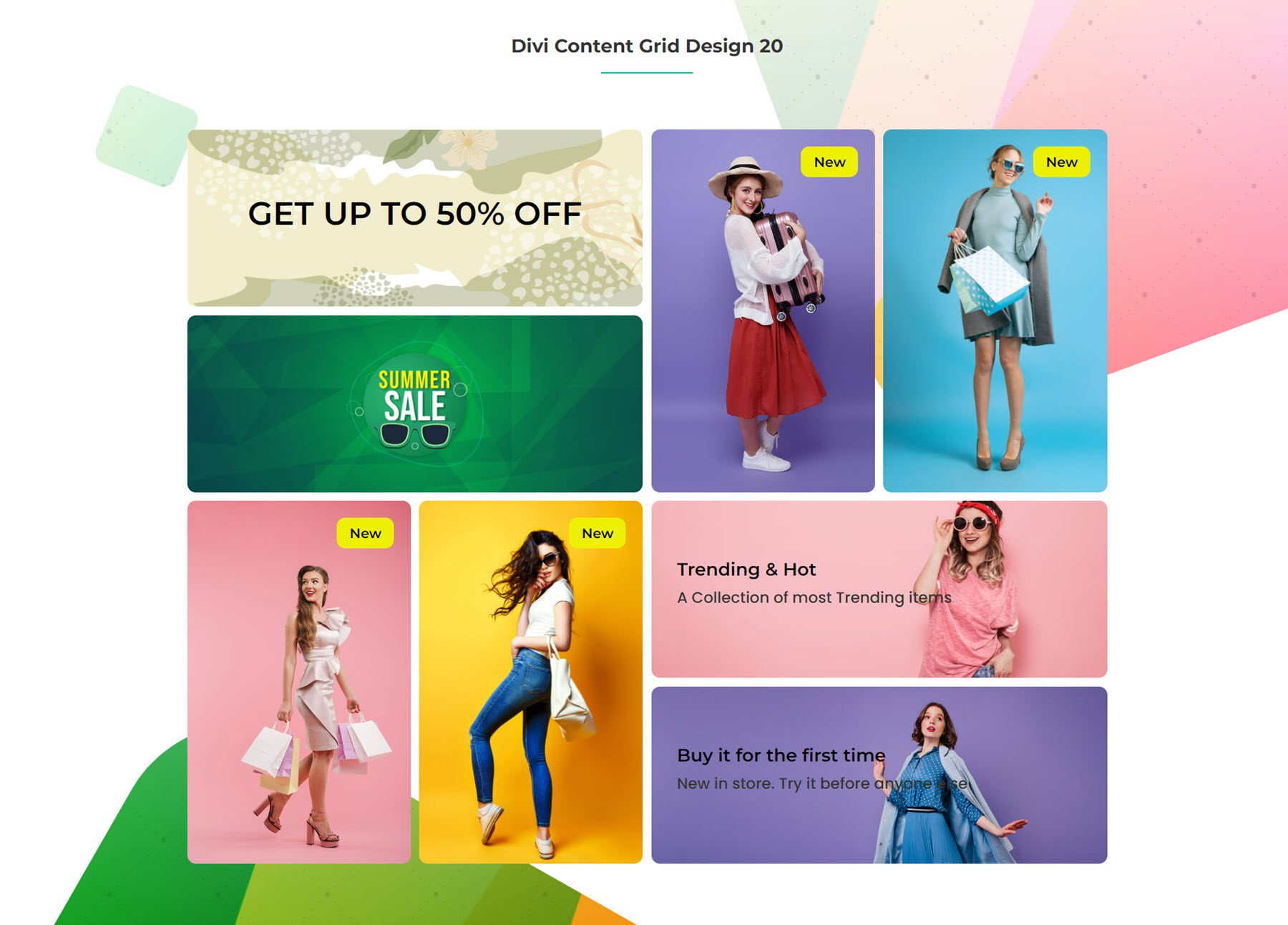
Cuadrícula de contenido
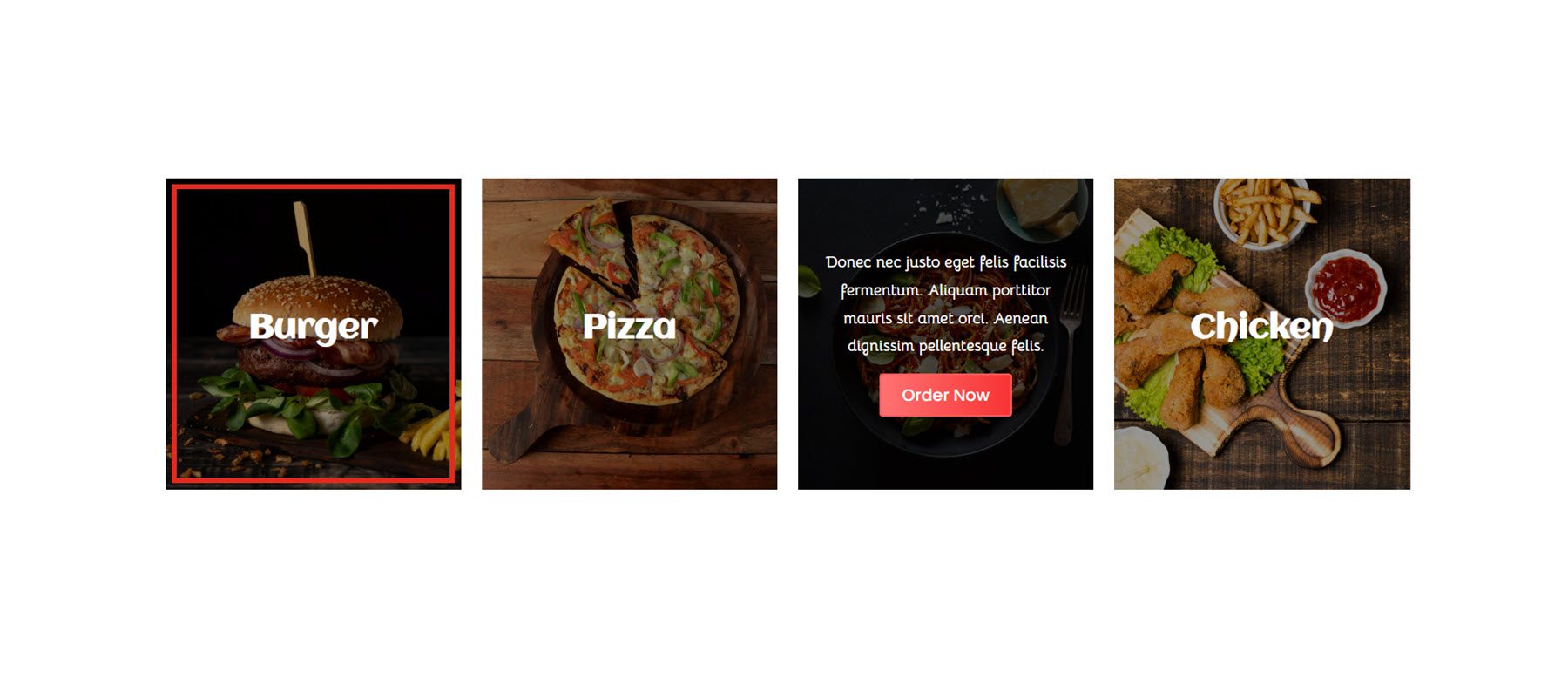
A continuación, la cuadrícula de contenido es un módulo versátil donde puede crear un diseño de cuadrícula para mostrar tarjetas con texto, imágenes y botones. Cada elemento de la cuadrícula se puede diseñar individualmente y el módulo de cuadrícula en sí viene con muchas opciones para controlar el diseño de la cuadrícula.

Este es Content Grid Layout 20, diseñado como una sección de navegación para una tienda de comercio electrónico.

Imagen flotante
Con el Módulo de Imagen Flotante, puedes crear una composición con varias imágenes y agregar un efecto de animación flotante que agrega movimiento a la sección, atrayendo la atención del usuario.

Este es el ejemplo 4 de imagen flotante. En este ejemplo, la persona en la silla, el escritorio, la planta y el círculo blanco en el fondo son imágenes separadas colocadas juntas y animadas con la configuración del módulo.

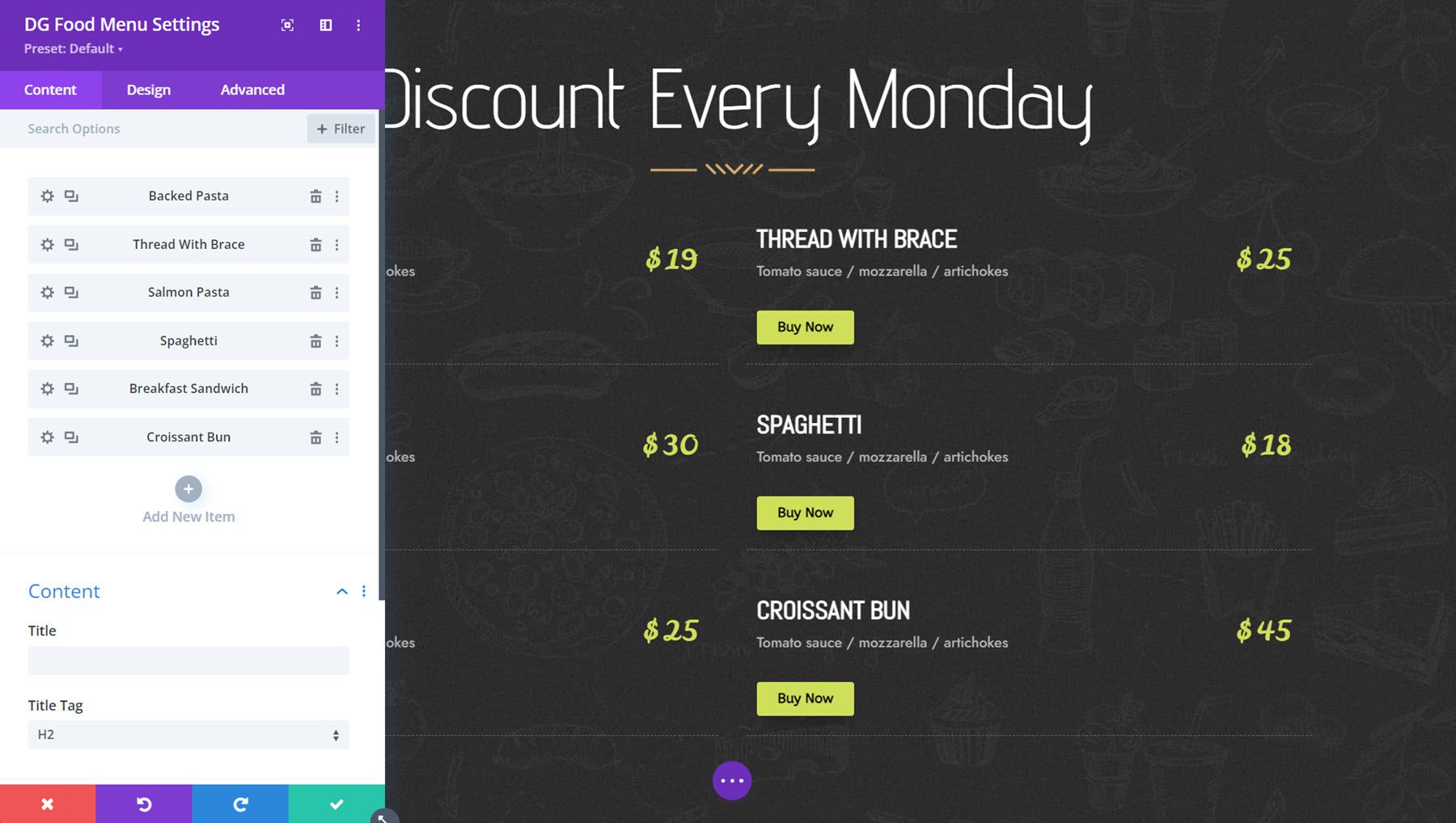
Menú
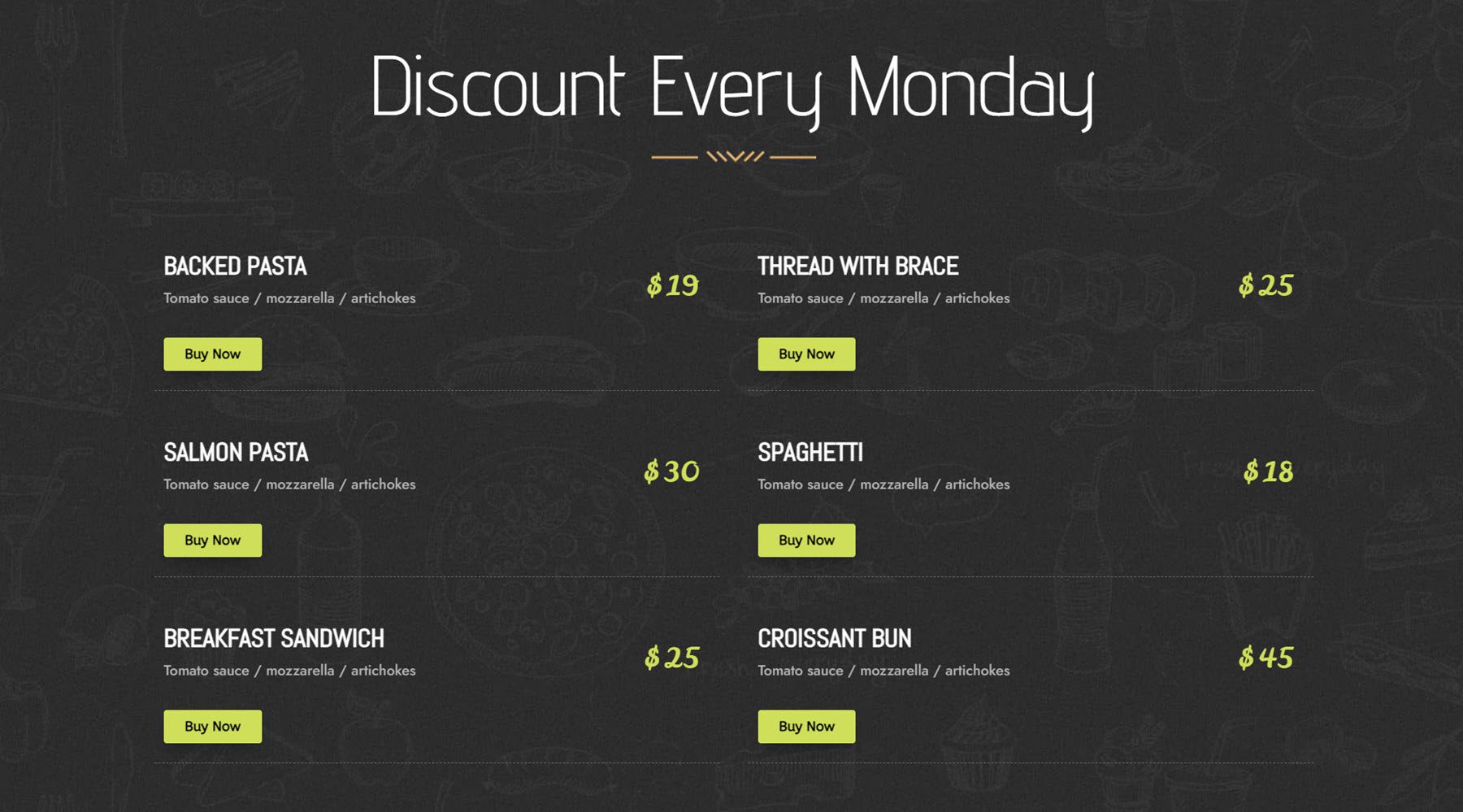
El siguiente es otro módulo útil que proporciona la funcionalidad para crear diseños de menú sencillos. Para cada elemento del menú, puede agregar un título y un subtítulo, establecer sus niveles de encabezado, agregar el indicador de moneda y el precio, y agregar un botón y/o insignia.


Aquí está el diseño de menú de comida 6, con un menú de dos columnas que incluye el título del artículo, el subtítulo, el precio y el botón de compra.

Texto degradado
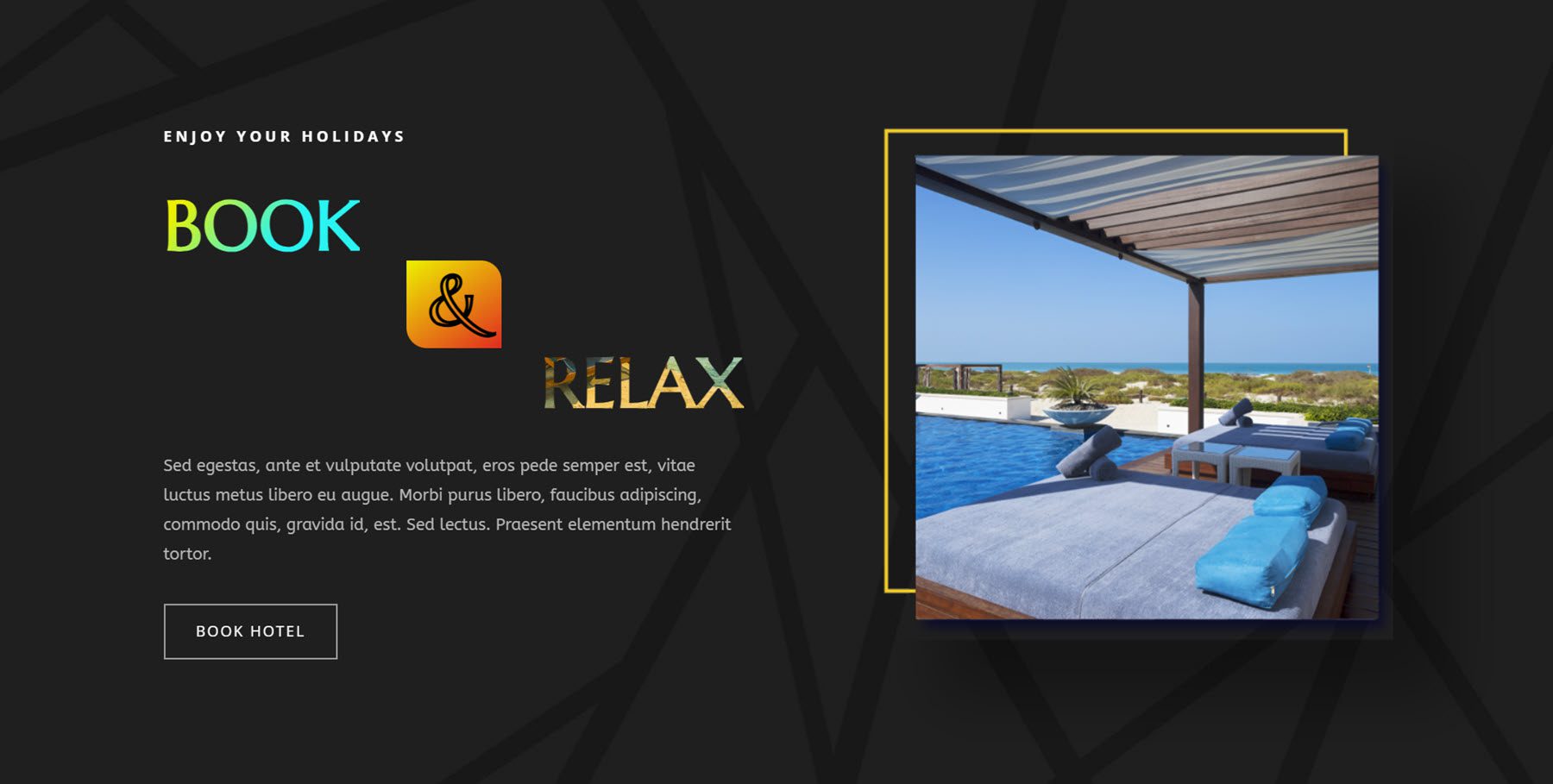
Con el módulo de texto degradado, puedes crear diseños de títulos interesantes y llamativos. Puede agregar texto de prefijo, infijo y sufijo y personalizar cada uno con una variedad de opciones de diseño, incluido encabezado degradado, clip de fondo, estilos de contorno, configuraciones de animación, efectos de desplazamiento y más.

Aquí está el ejemplo 2 del módulo de texto degradado. Presenta un prefijo y un infijo con fondos degradados y el texto del sufijo con un clip de fondo que se mueve.

Panal
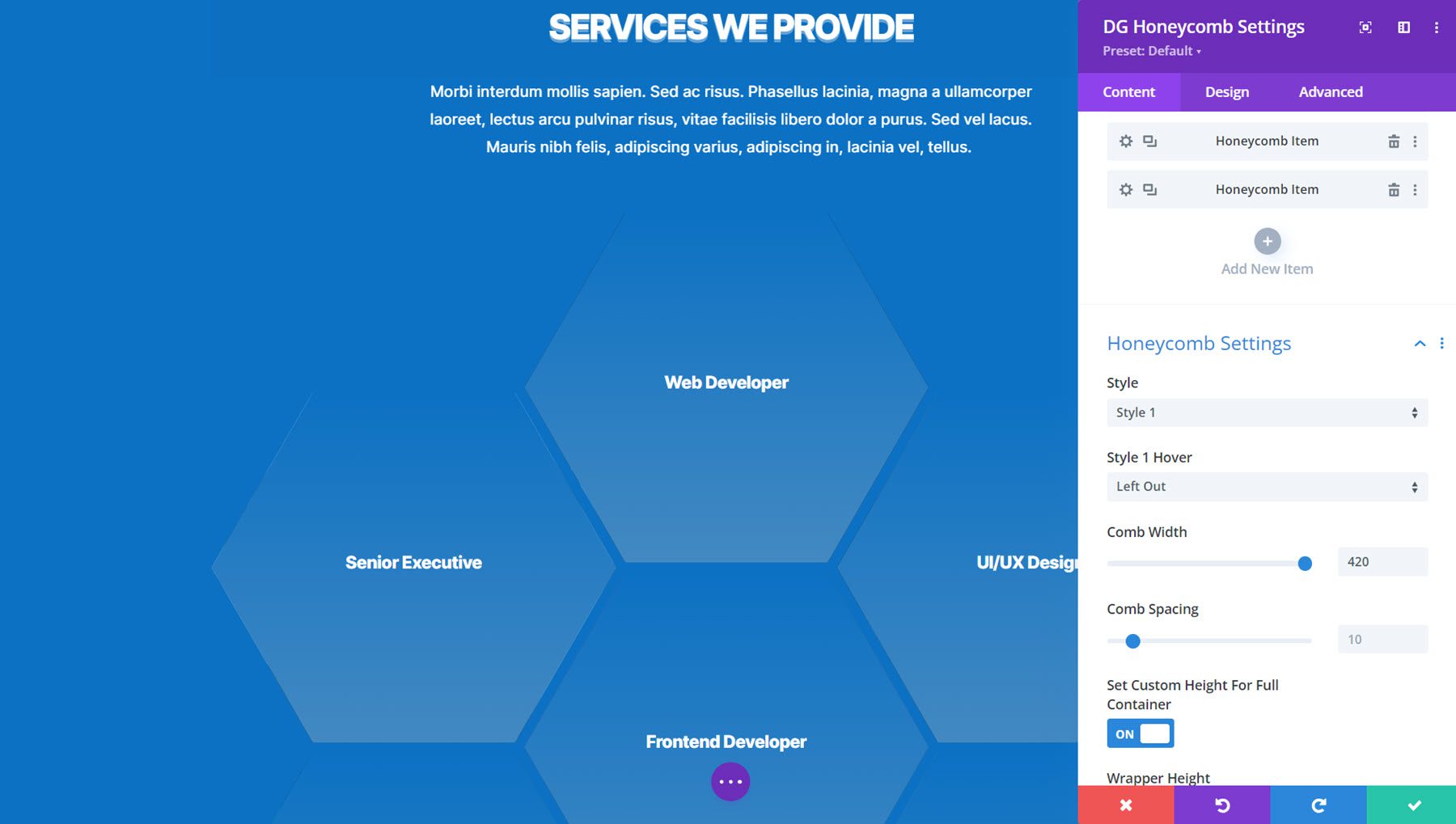
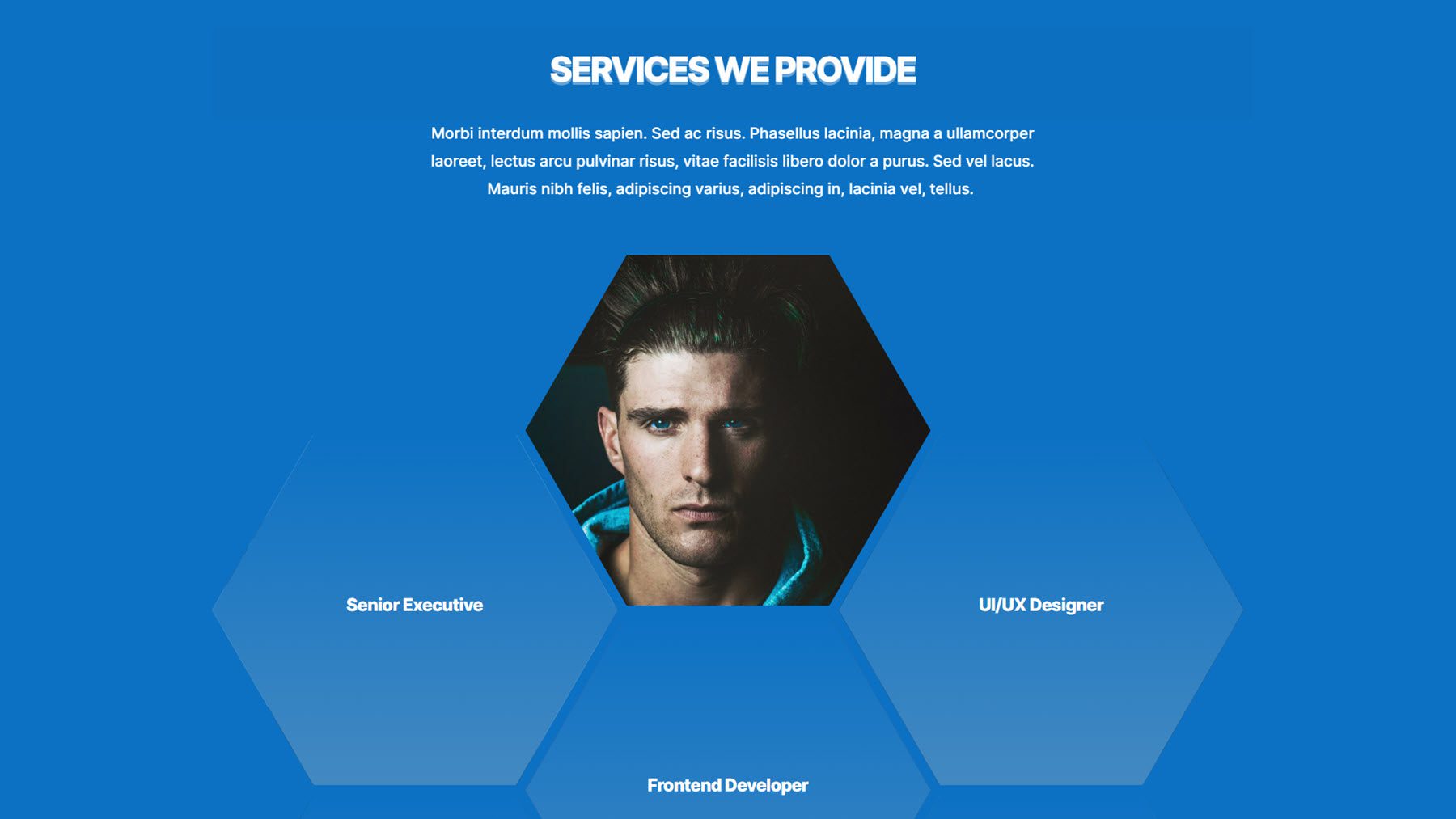
El módulo Honeycomb es otro módulo que le permite mostrar contenido en un diseño único. En este caso, puede agregar texto, imágenes e íconos a tarjetas en forma de panal que están dispuestas en un patrón de panal.

Este es el ejemplo 9 de Honeycomb, que muestra una imagen al pasar el mouse.

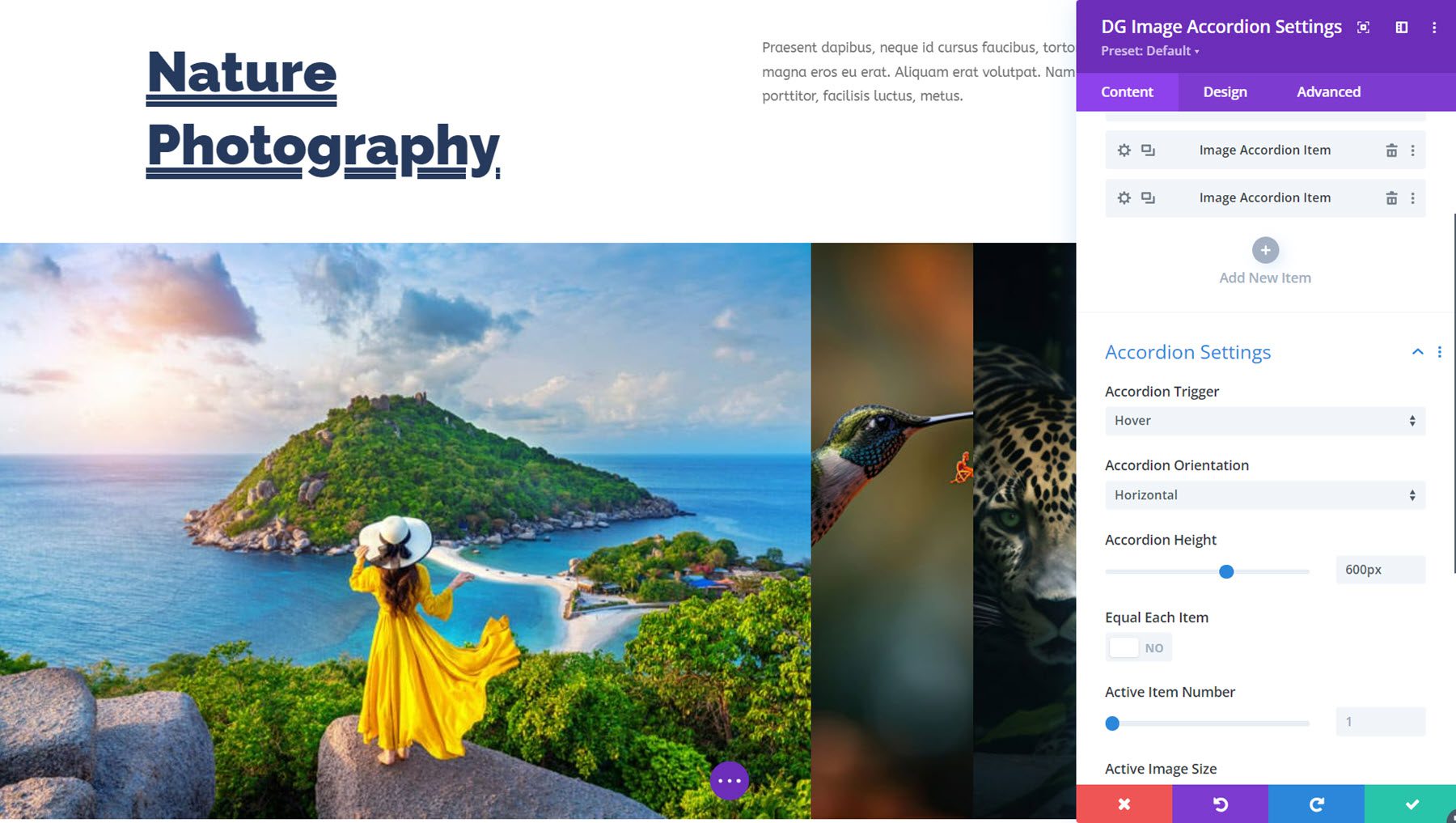
Imagen Acordeón
Este es el Módulo de Acordeón de Imágenes. Al hacer clic o pasar el cursor, la imagen seleccionada se expandirá y revelará el contenido. Puede simplemente mostrar la imagen o puede agregar contenido como texto, íconos, imágenes o botones para mostrar.

Este es el diseño de demostración de acordeón de imagen 5. Este es un diseño simple que revela la imagen al pasar el mouse con un borde animado.

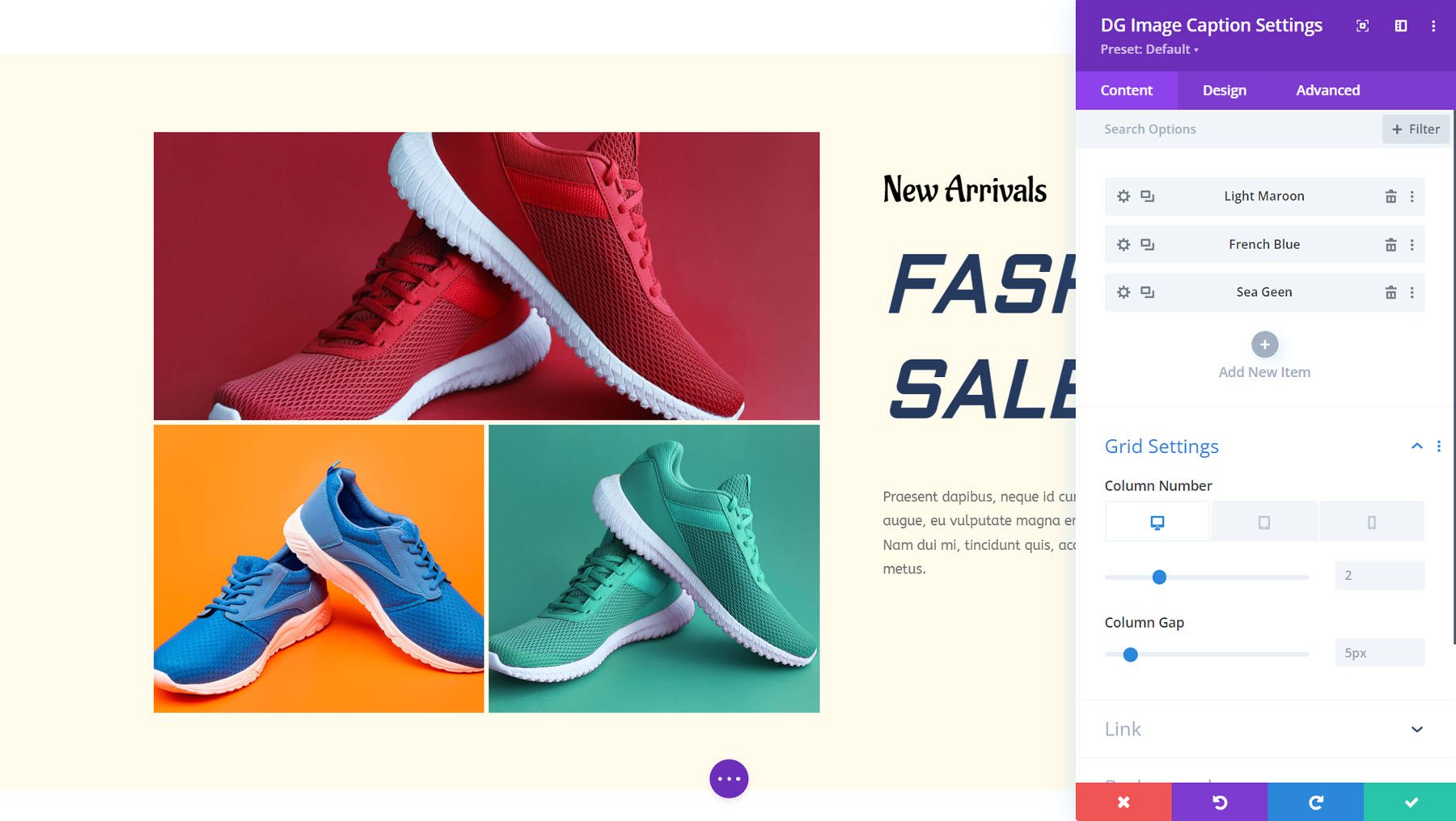
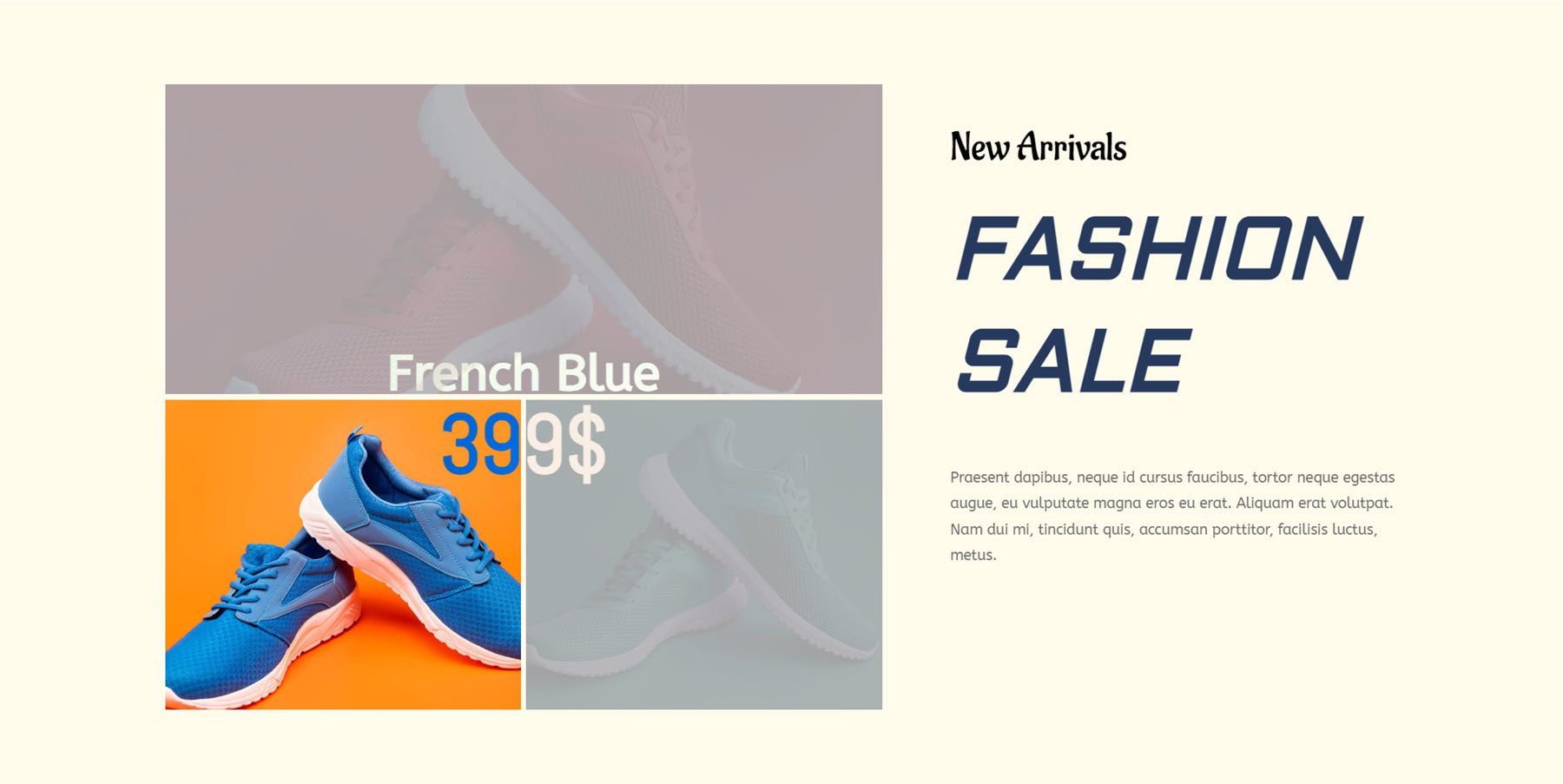
Captura de imagen
El siguiente es el módulo de título de imagen. Con esto, puede mostrar varias imágenes y mostrar un título al pasar el mouse. Hay muchas opciones de diseño para personalizar el estilo, el diseño, las fuentes, las imágenes y más.

Aquí está el diseño de demostración de título de imagen 8. Al pasar el mouse, aparece el título y las otras imágenes tienen una superposición gris.

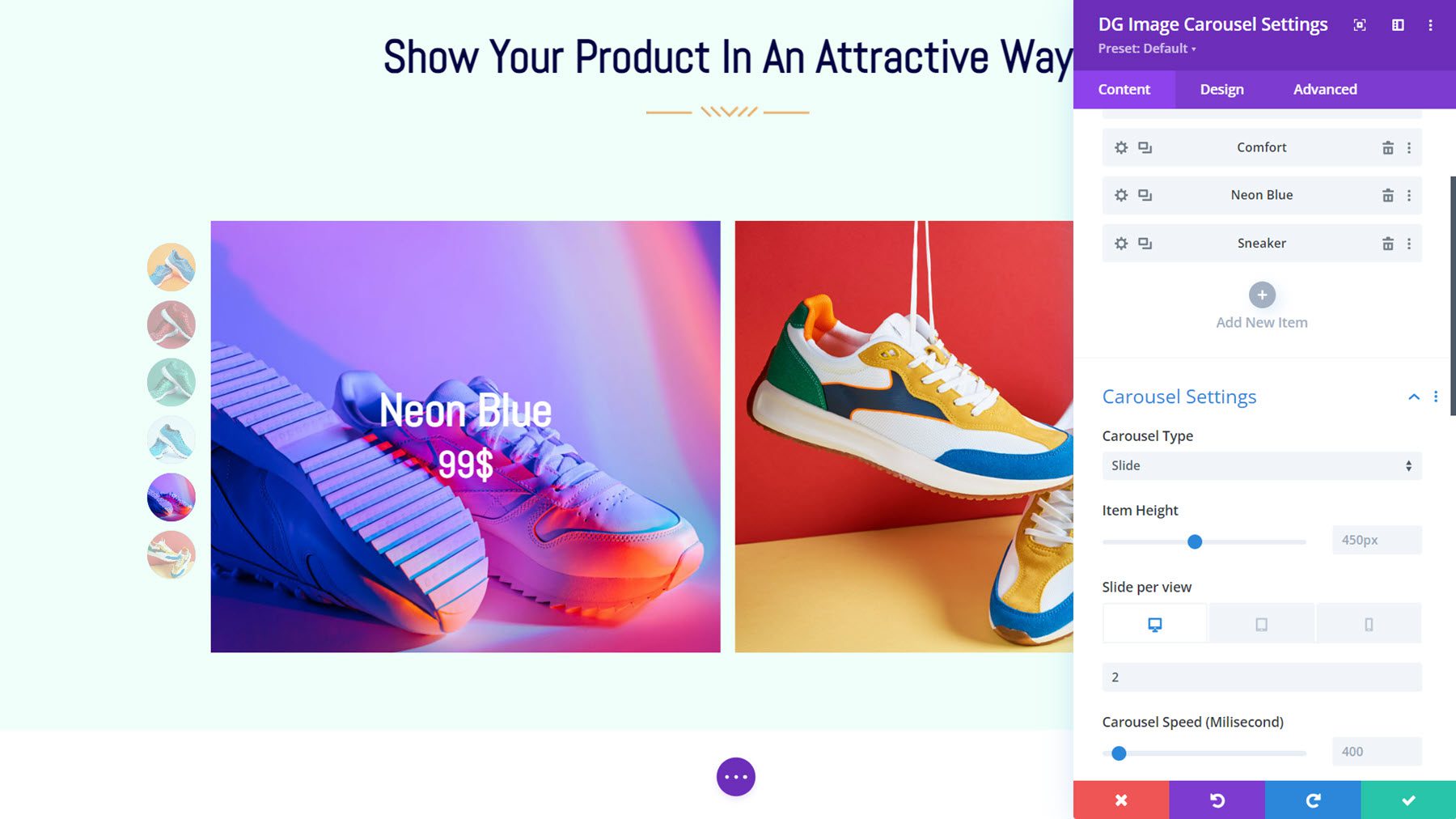
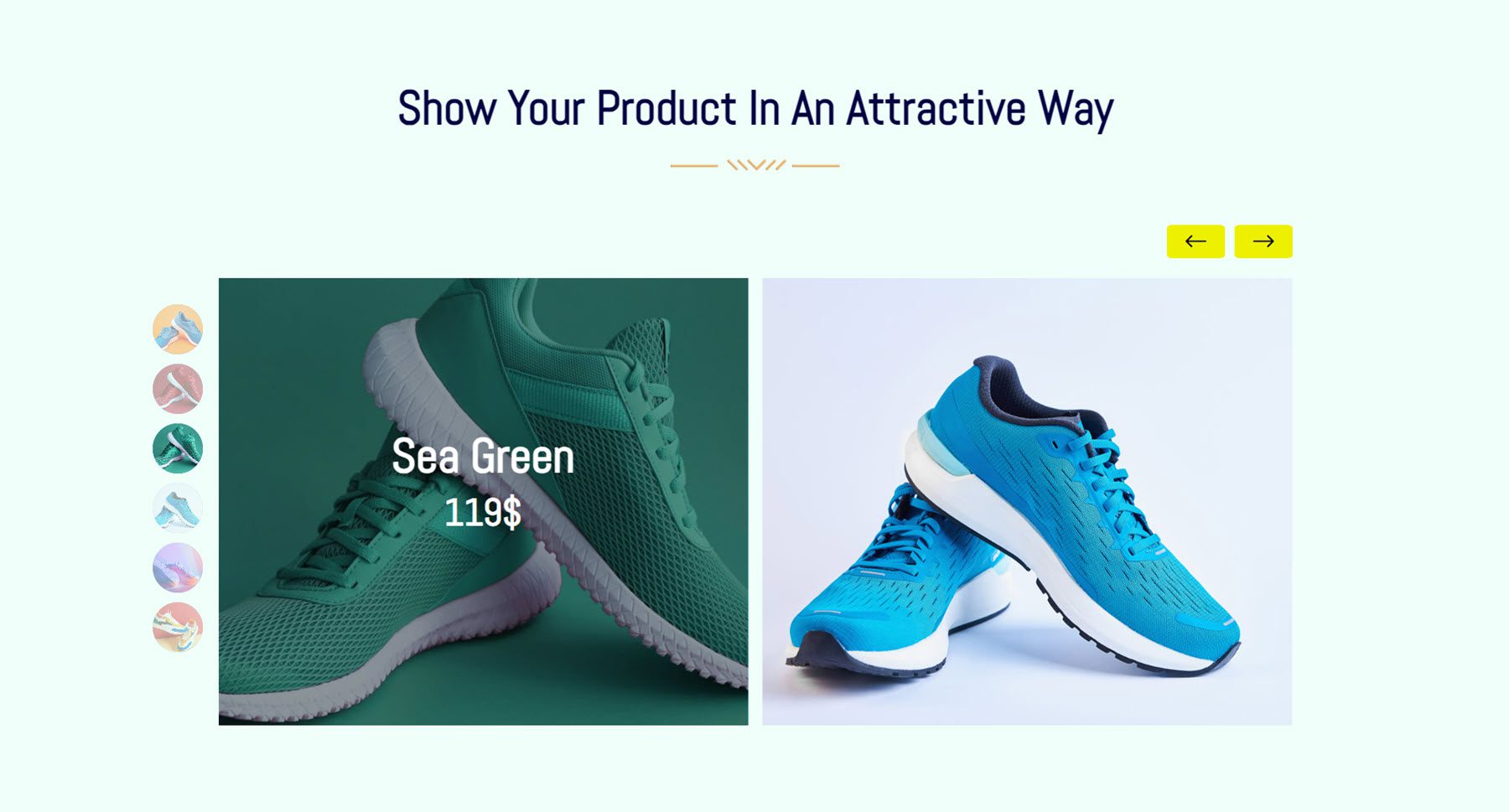
Carrusel de imágenes
El módulo Carrusel de imágenes de DiviGrid viene con muchas opciones interesantes que puede utilizar para mostrar sus imágenes, páginas, productos, servicios y más. Puede agregar texto y botones a las imágenes, elegir entre múltiples estilos de diapositivas y navegación, agregar efectos de desplazamiento y más.

Este es el diseño de carrusel de imágenes 1, que presenta la paginación estilo viñeta a la izquierda. Al pasar el cursor, el título y el precio se revelan con una superposición.

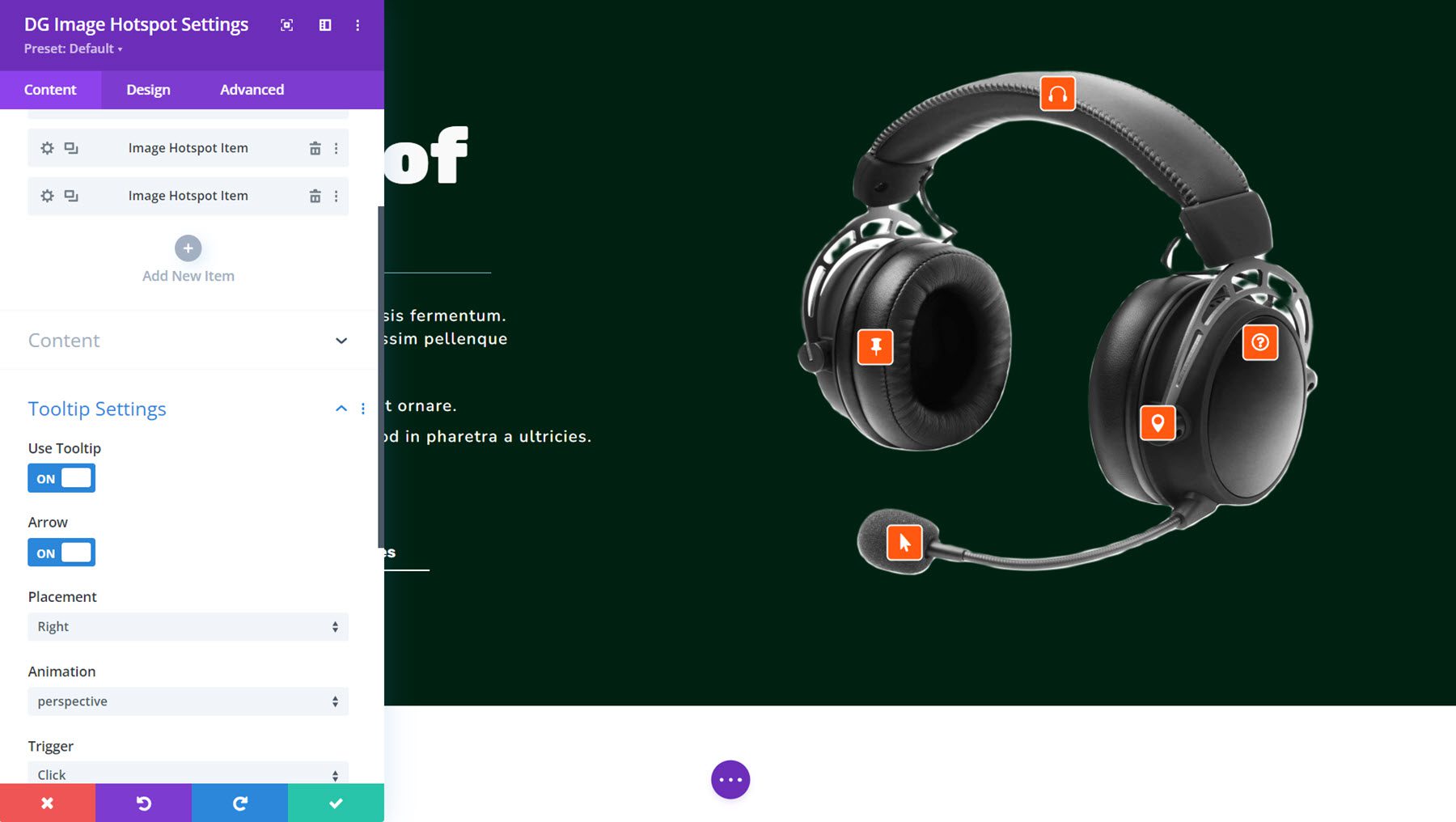
Punto de acceso de imagen
Con el módulo Image Hotspot, puede agregar puntos de acceso a una imagen y agregar contenido que se muestra en una información sobre herramientas al hacer clic o pasar el cursor. Puede elegir entre un icono, texto o imagen, agregar configuraciones de animación del punto de acceso, mostrar texto o un diseño de biblioteca en la información sobre herramientas y personalizar completamente el diseño de cada información sobre herramientas individualmente.

Aquí está el diseño de demostración 3 de Image Hotspot, con información sobre herramientas de color naranja con íconos. Al hacer clic, se abre la información sobre herramientas para revelar información sobre el producto.

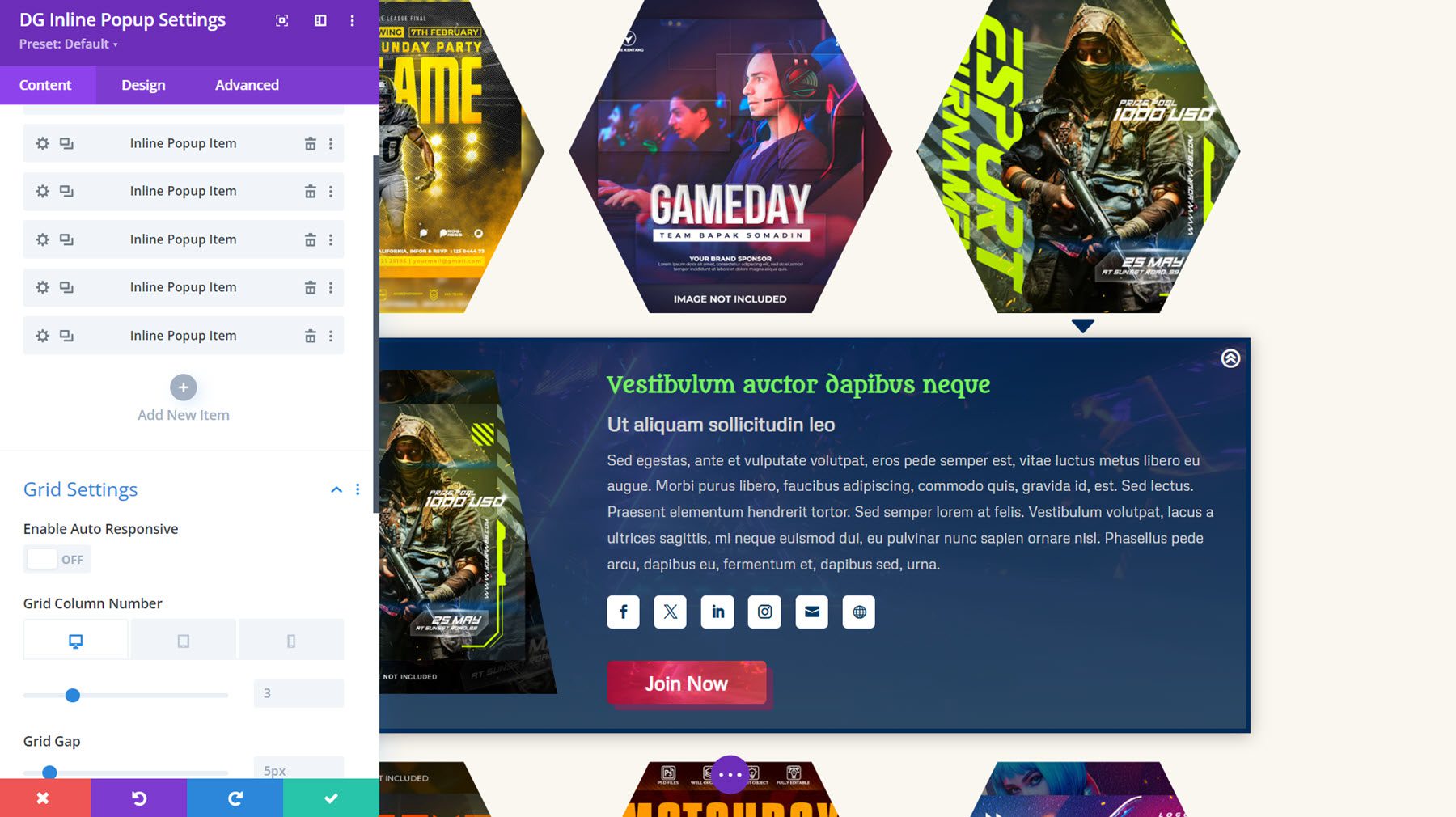
Ventana emergente en línea
Con este módulo, puede crear un diseño de cuadrícula de elementos que revela una ventana emergente en línea al pasar el mouse. Puede agregar una imagen, título, subtítulo, texto y texto superpuesto al elemento de la cuadrícula. En la ventana emergente, puede mostrar una imagen, título, subtítulo, contenido de texto, botón e íconos de redes sociales. Todos estos elementos se pueden diseñar completamente con la configuración de diseño.

Este es el diseño de ventana emergente en línea 25, con un envoltorio de imagen hexagonal y un estilo de desplazamiento de zoom de imagen aplicado. Al hacer clic, aparece la ventana emergente en línea debajo con una imagen, contenido, íconos sociales y un botón.

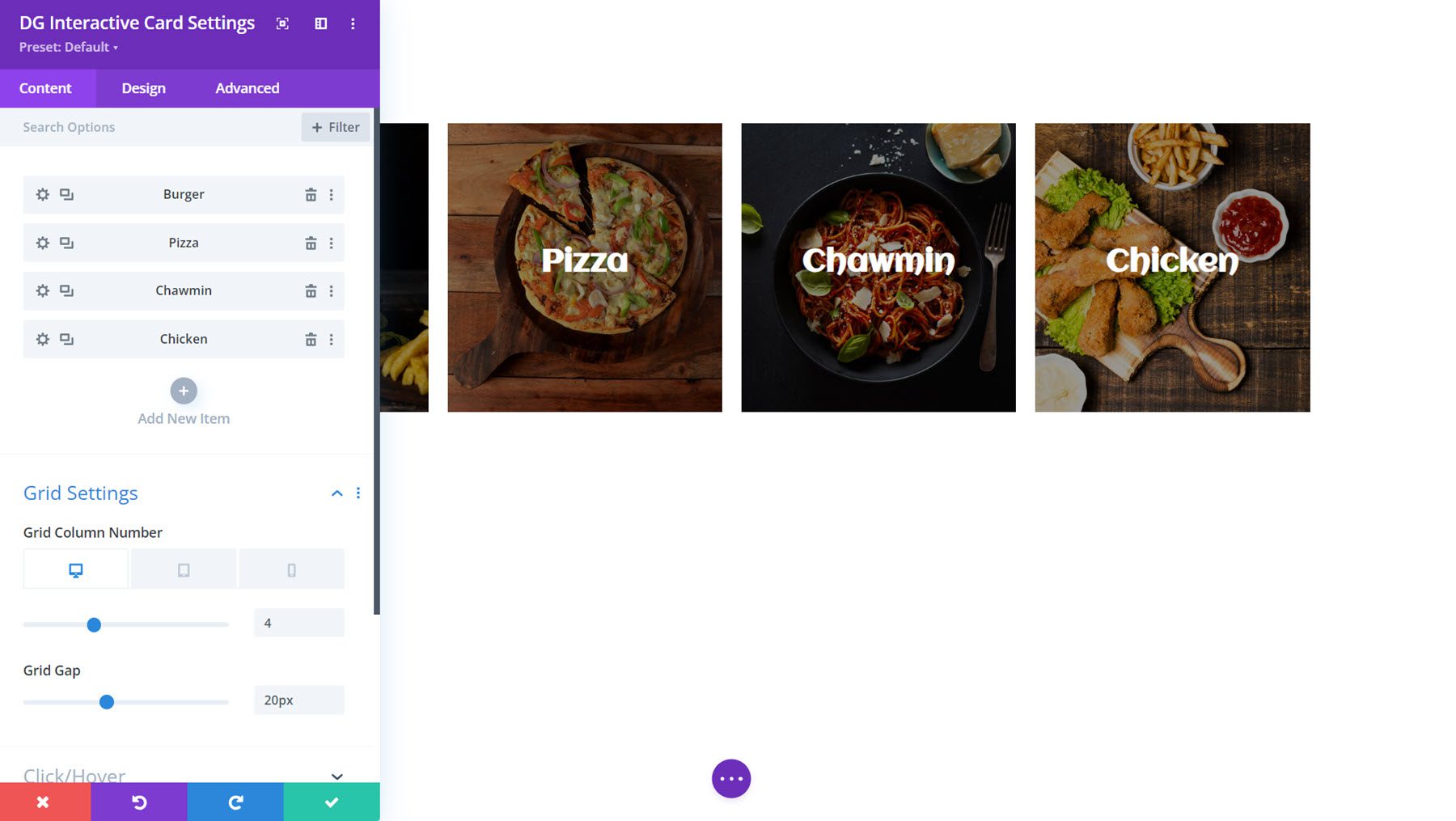
Tarjeta interactiva
La tarjeta interactiva es otro módulo rico en funciones que le permite mostrar información de una manera atractiva. Puede agregar contenido que aparece al hacer clic o pasar el cursor o que aparece junto al contenido de la portada para crear una tarjeta interactiva. Puede agregar un encabezado, subtítulo, contenido de texto y un botón al frente. En la parte posterior, también puedes mostrar estos elementos, junto con los íconos de redes sociales.

Aquí está el ejemplo de tarjeta interactiva 11, que muestra una animación de borde al pasar el mouse y revela la parte posterior con texto y un botón al hacer clic.

Galería justificada
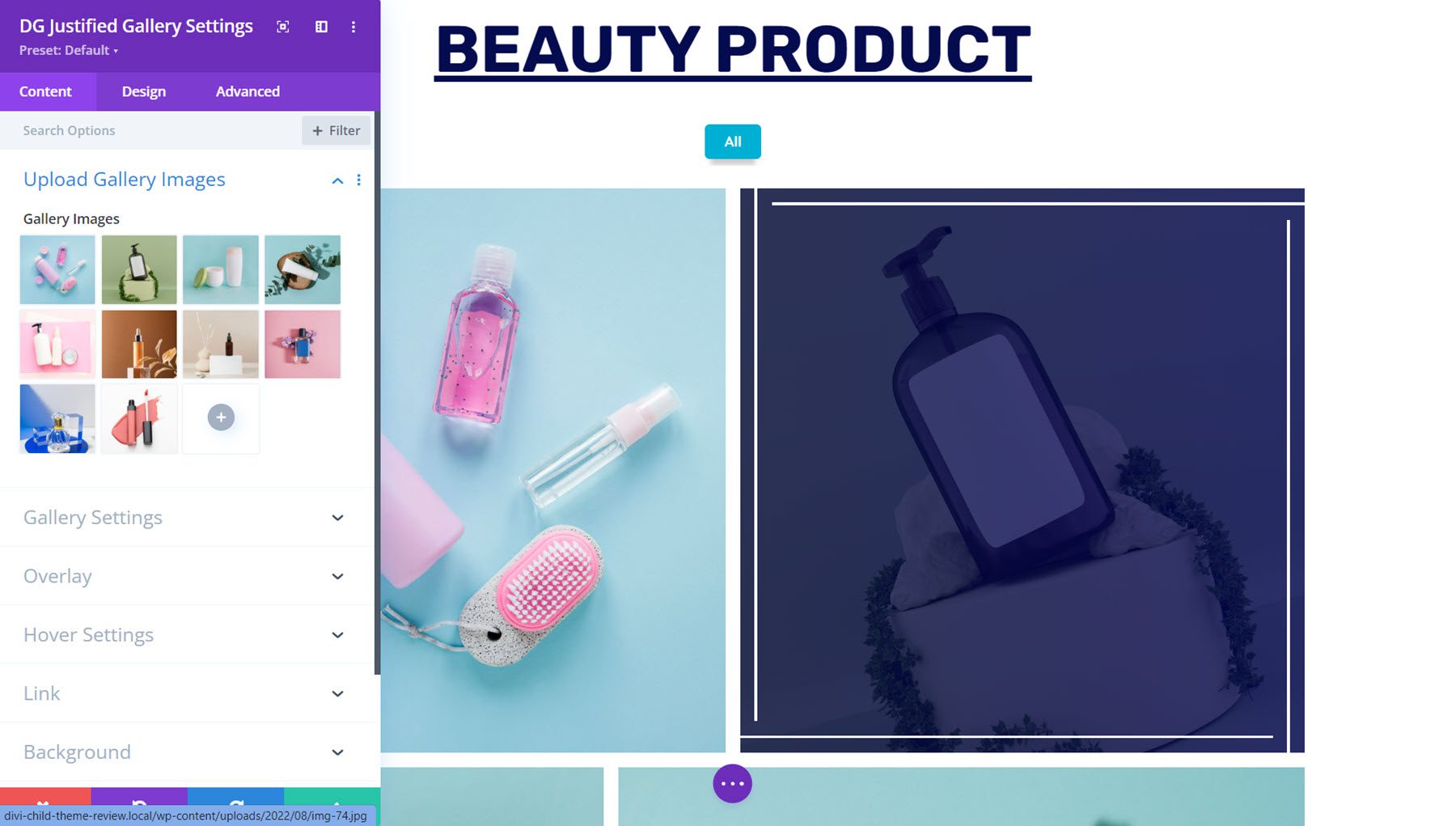
El módulo de galería justificada es una excelente manera de mostrar imágenes en su sitio. Puede agregar efectos de superposición y desplazamiento para las imágenes, y puede habilitar una caja de luz para que se abra al hacer clic.

Este es el diseño de demostración de galería justificada 9. Al pasar el cursor, la imagen se acerca en ángulo y aparece un borde. Al hacer clic, puede ver la imagen en una caja de luz.

Lista de cuadrícula
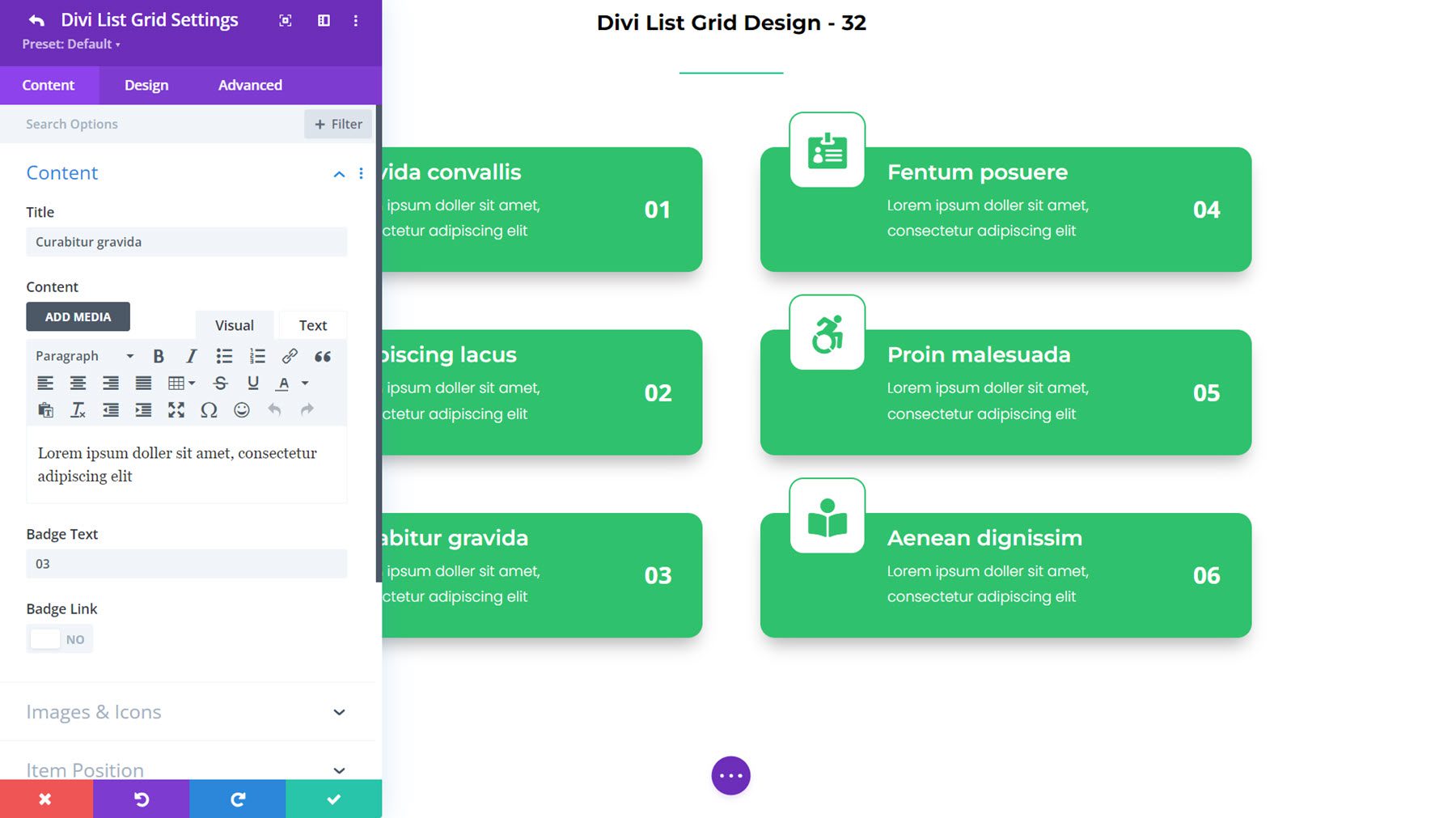
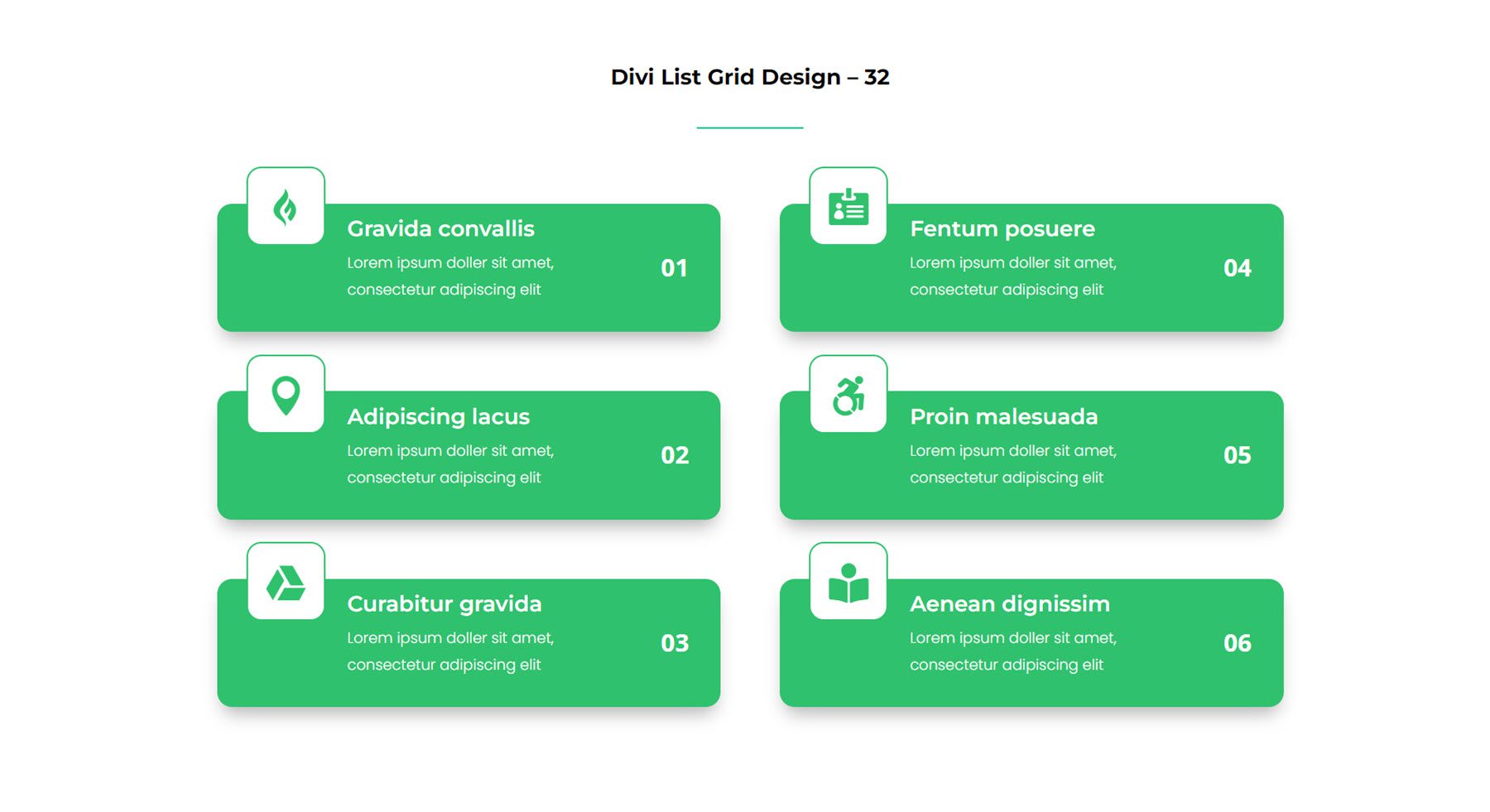
A continuación, el módulo List Grid es útil para crear una lista de servicios, funciones, pasos de un proceso y más. Puede agregar un título, descripción, insignia e imagen o ícono a cada elemento de la lista. También puede habilitar una línea conectora que pueda unir visualmente los elementos de su lista.

Este es el diseño de cuadrícula de lista 32, con un ícono en la parte superior y una insignia a la derecha con el número.

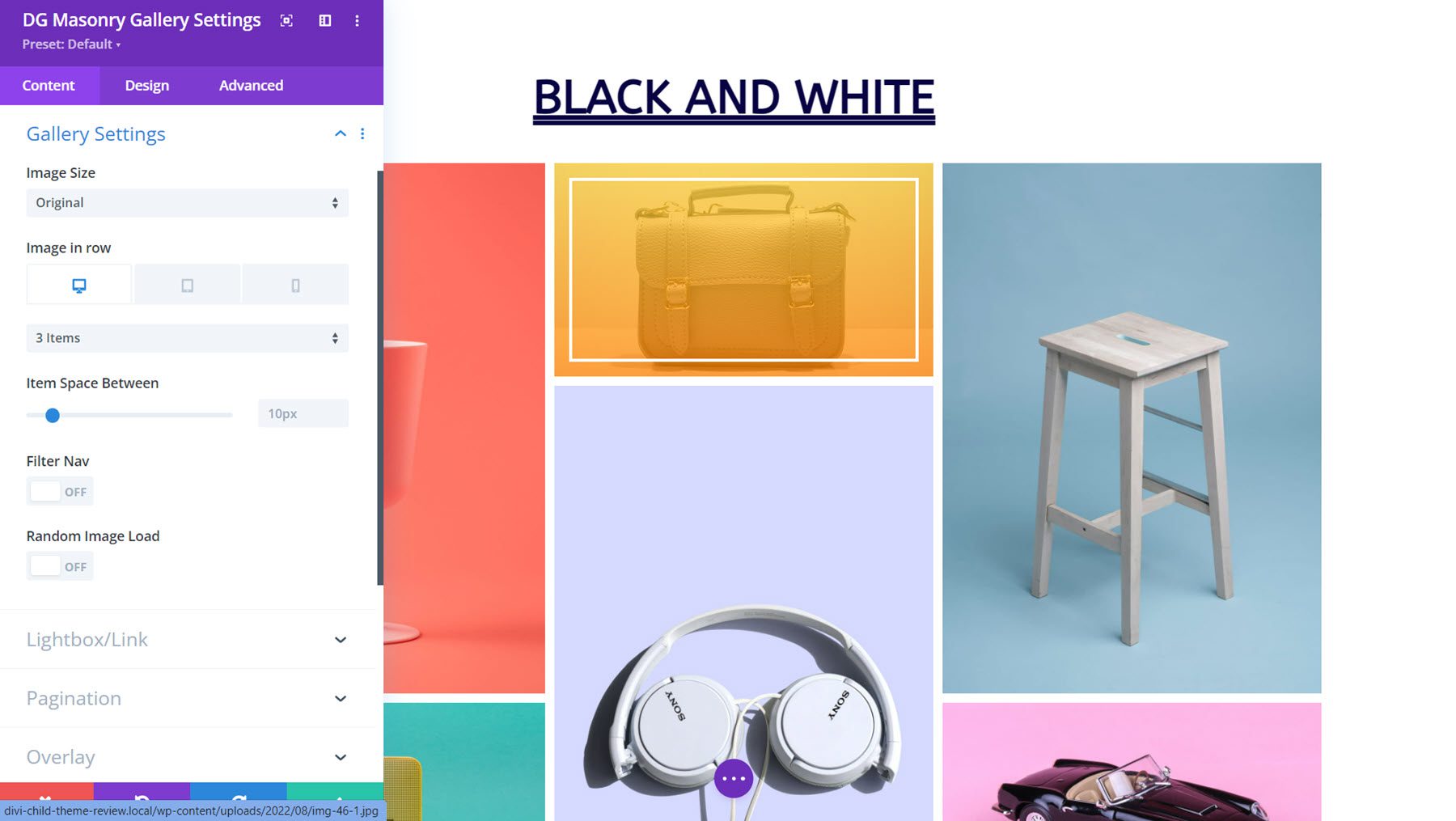
Galería de mampostería
Masonry Gallery es otra opción para mostrar sus imágenes en un diseño de galería. Puede abrir imágenes en una caja de luz, agregar paginación, aplicar efectos de superposición y desplazamiento, y más. Cada elemento es totalmente personalizable con la configuración de diseño.

Aquí está el diseño 2 de Masonry Gallery. Presenta una superposición colorida y bordes blancos al pasar el mouse.

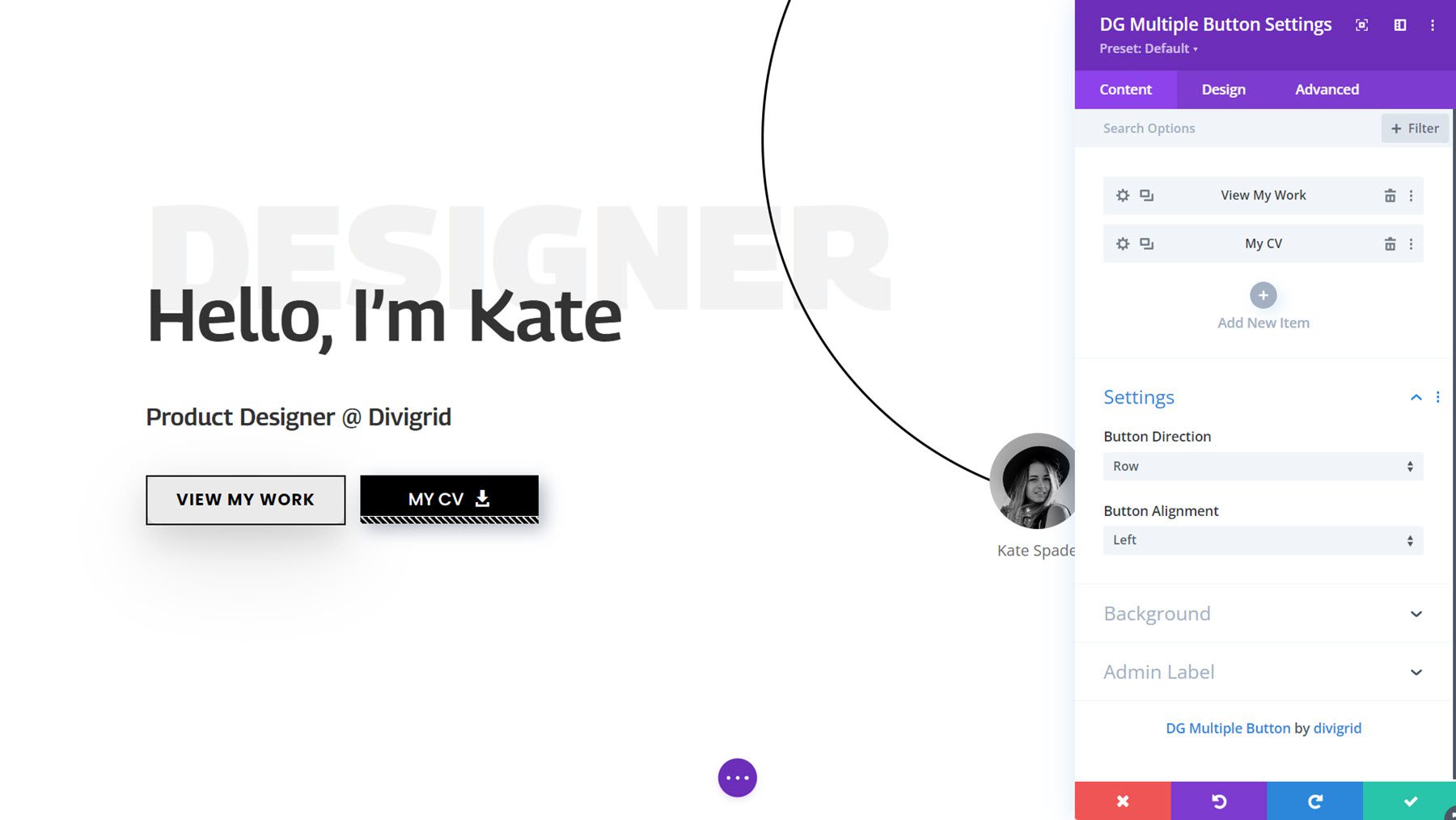
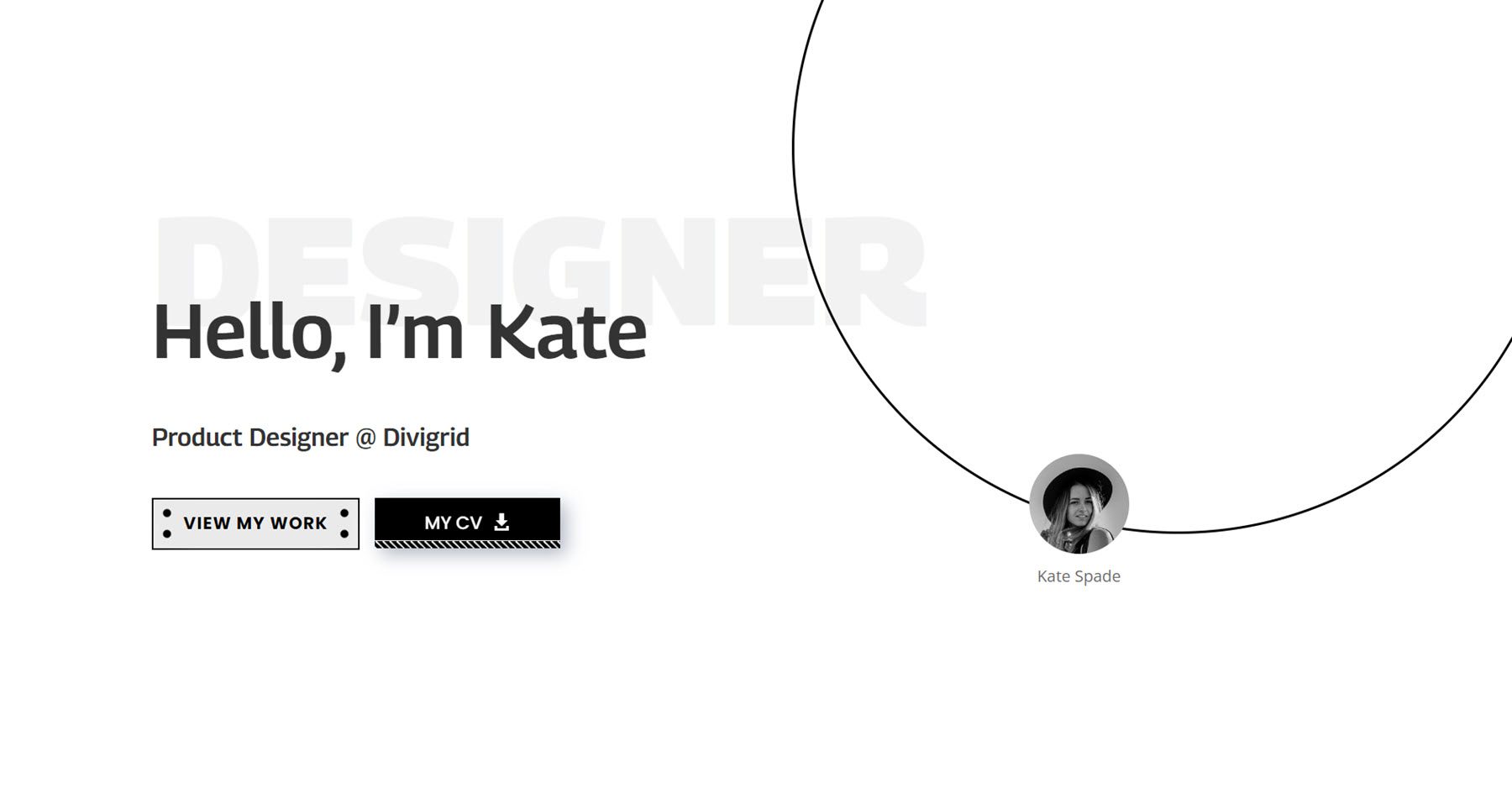
Botón múltiple
Con el módulo de botones múltiples, puede agregar varios botones dentro del módulo que se muestran uno al lado del otro. Puede optar por mostrar los botones en una fila o en una columna y personalizar la alineación. A cada botón se le puede aplicar un estilo individual y el módulo incluye muchos efectos de desplazamiento interesantes que se pueden agregar.

Este es el diseño de ejemplo 10 del módulo de varios botones. Al pasar el mouse, aparecen puntos sobre el primer botón. En el segundo botón, las rayas en la parte inferior se mueven al pasar el mouse.

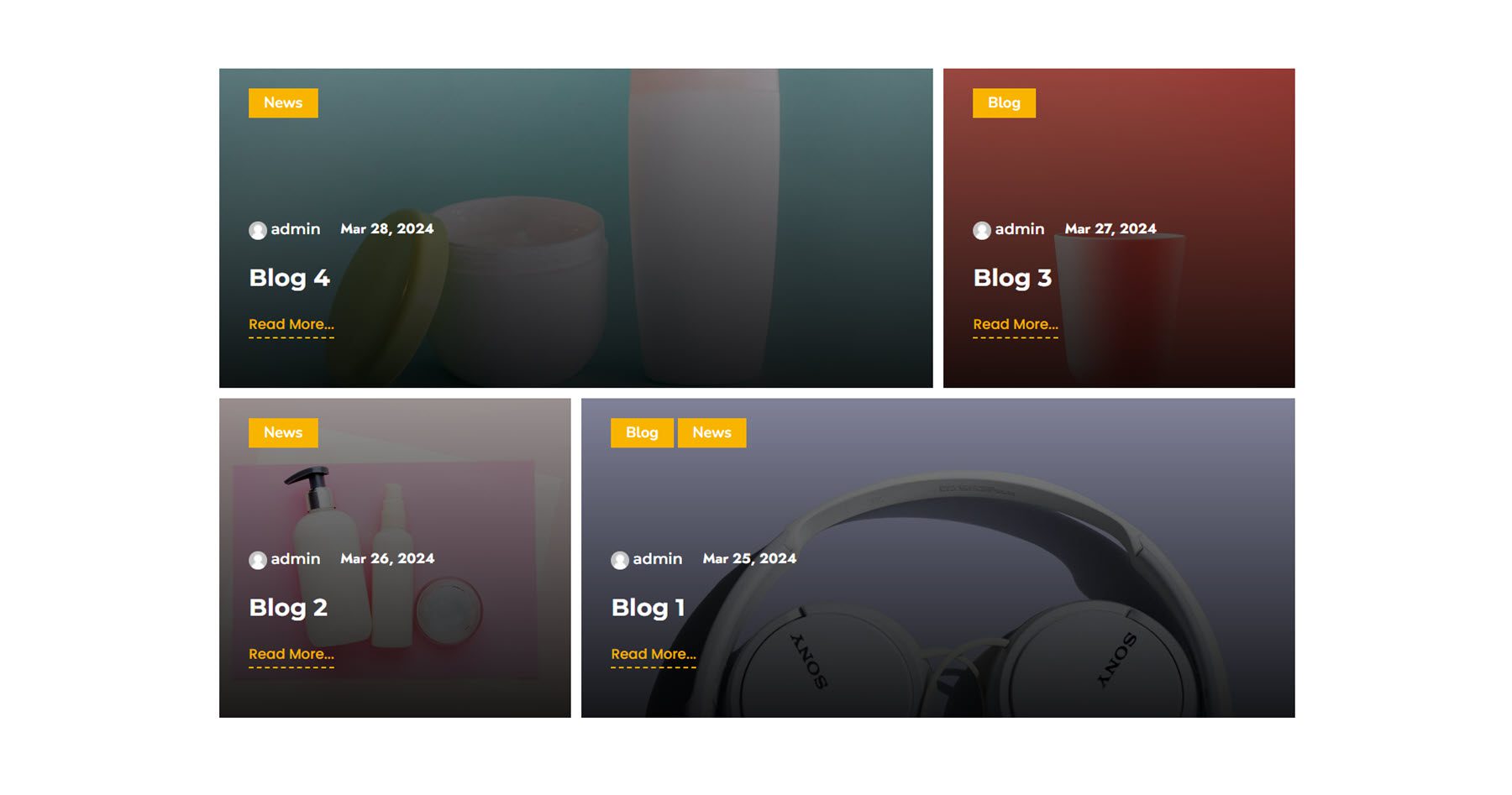
Cuadrícula de publicaciones
Este módulo facilita la visualización de publicaciones de blog en una cuadrícula personalizable. Tienes control total sobre el tipo de publicaciones que aparecen en la cuadrícula, así como sobre los elementos que aparecen en cada publicación. Hay muchas opciones para personalizar el diseño de la cuadrícula, la forma en que aparece la imagen de la publicación y, por supuesto, el diseño de cada elemento que ves en la cuadrícula.

Este es el ejemplo 14 del módulo Post Grid. Presenta la imagen destacada como fondo del elemento de la publicación con una superposición oscura. Para cada publicación, puede ver la categoría, el autor, la fecha, el título y el enlace para leer más.

Desplazarse por varias imágenes
A continuación, con el módulo de desplazamiento de varias imágenes, puede agregar imágenes a un carrusel que se desplaza automáticamente en su página. Puede configurar un diseño horizontal o vertical y personalizar la duración y el espaciado del desplazamiento. Cada elemento puede tener una imagen, título y descripción.

Este es el diseño de demostración de desplazamiento de imágenes múltiples 7, que presenta bebidas en un diseño de desplazamiento horizontal con el título y el precio.

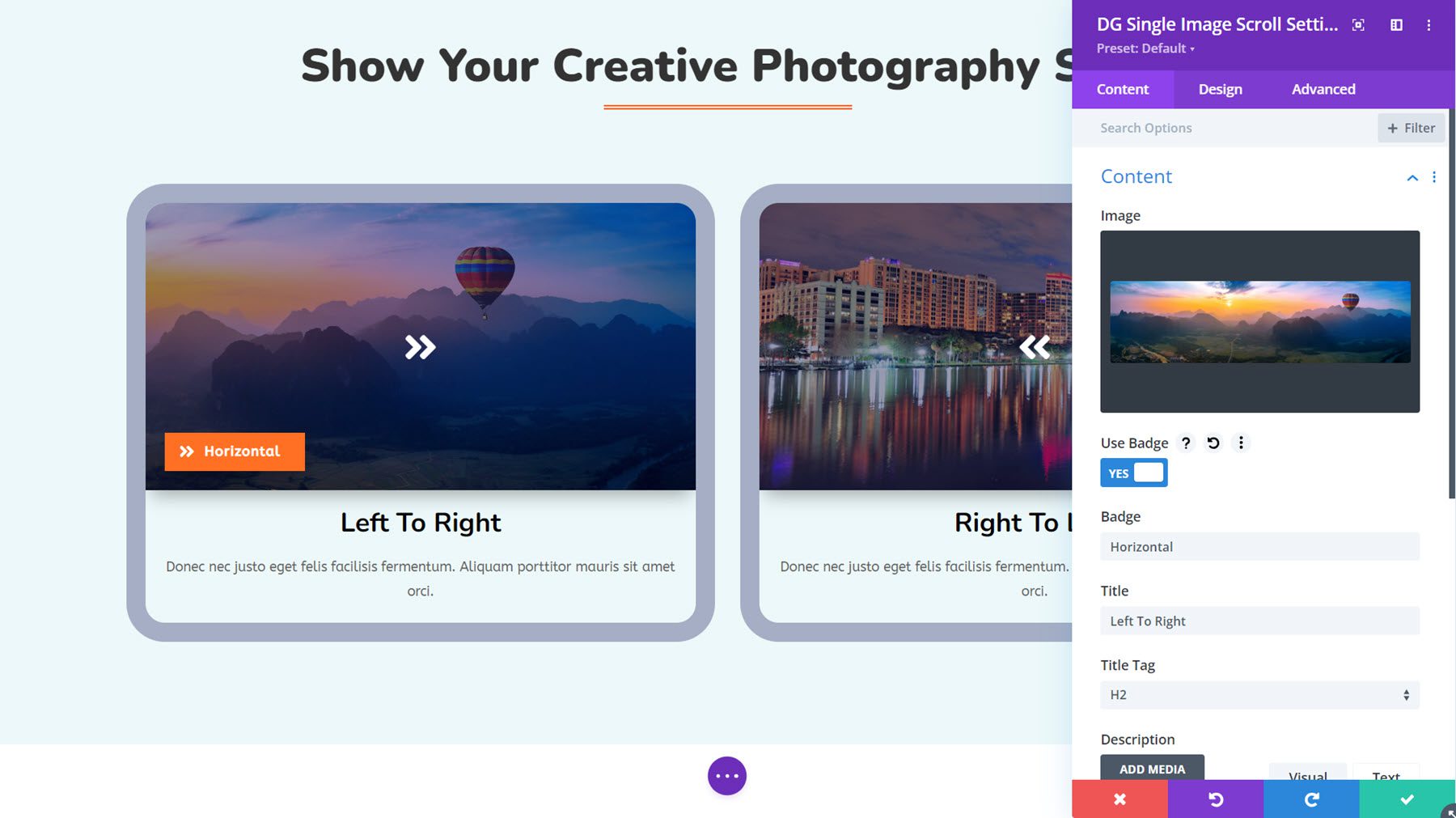
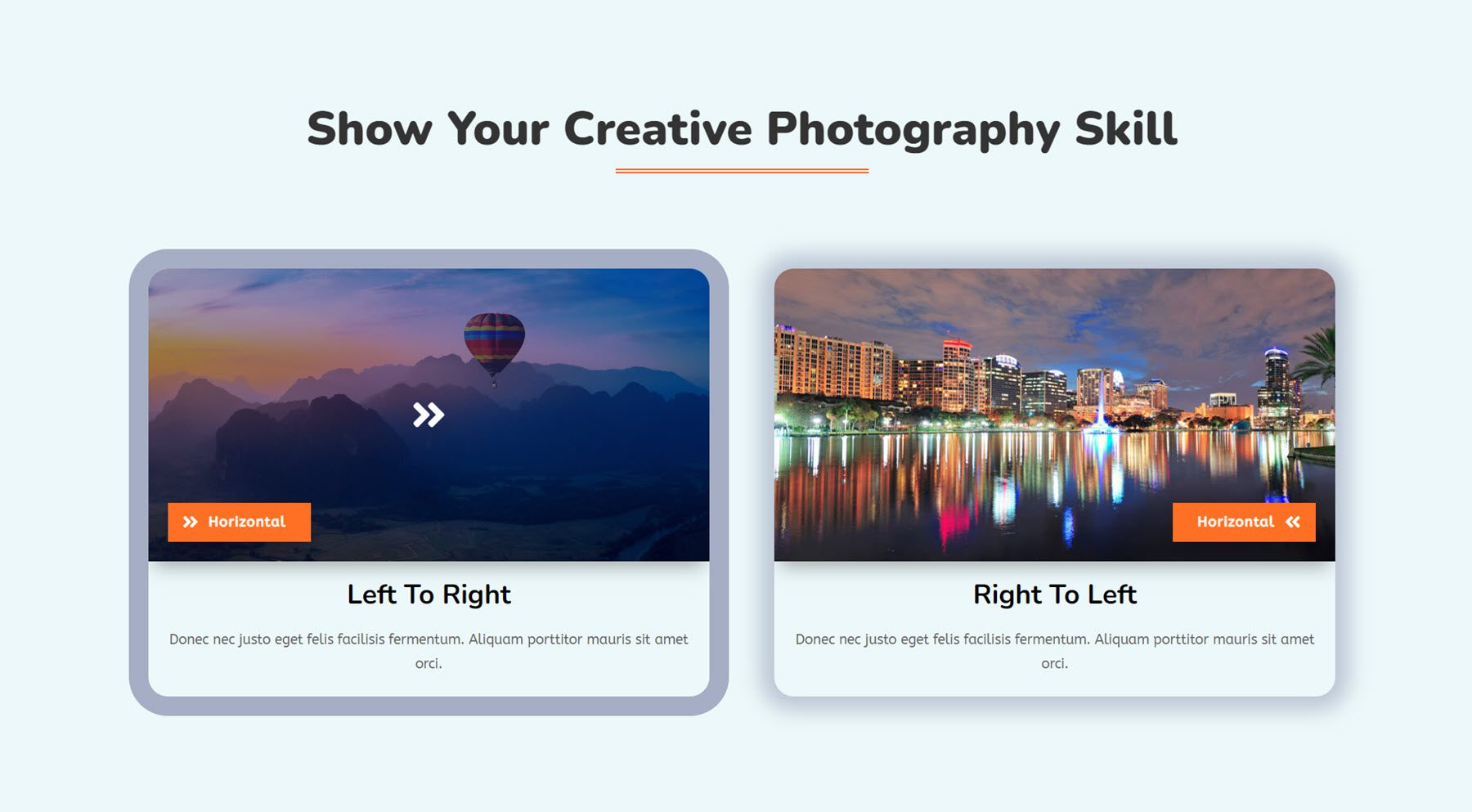
Desplazamiento de una sola imagen
El módulo de desplazamiento de imagen única es una excelente manera de mostrar en detalle imágenes grandes, como imágenes panorámicas. Al pasar el cursor, puede configurar la imagen para que se desplace de arriba a abajo, de abajo hacia arriba, de izquierda a derecha o de derecha a izquierda. También puede agregar una insignia, un título y una descripción para mostrarlos junto a la imagen.

Este es el ejemplo 4 del módulo de desplazamiento de una sola imagen, que muestra las opciones de desplazamiento de izquierda a derecha y de derecha a izquierda con una superposición que desaparece al pasar el mouse.

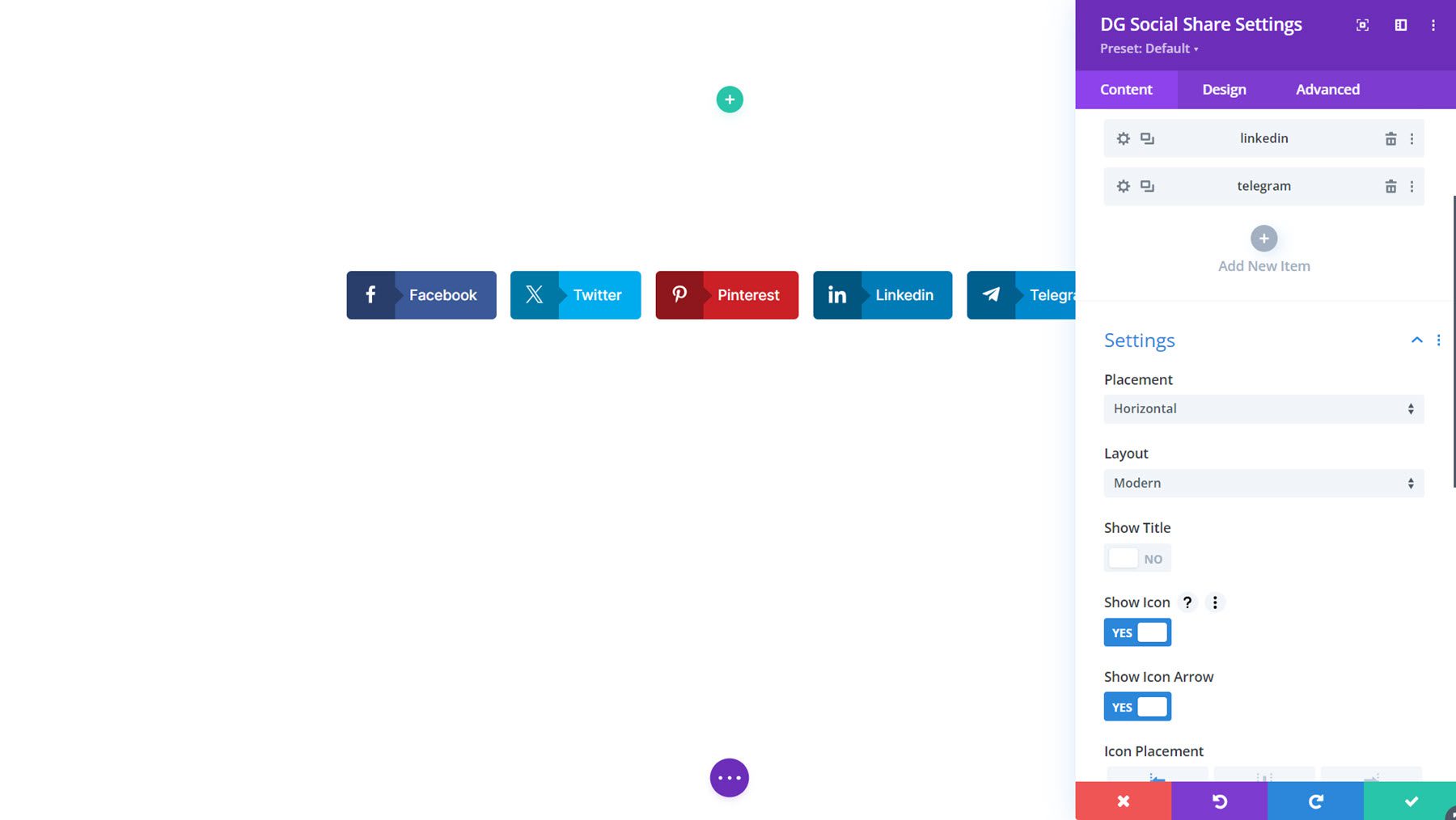
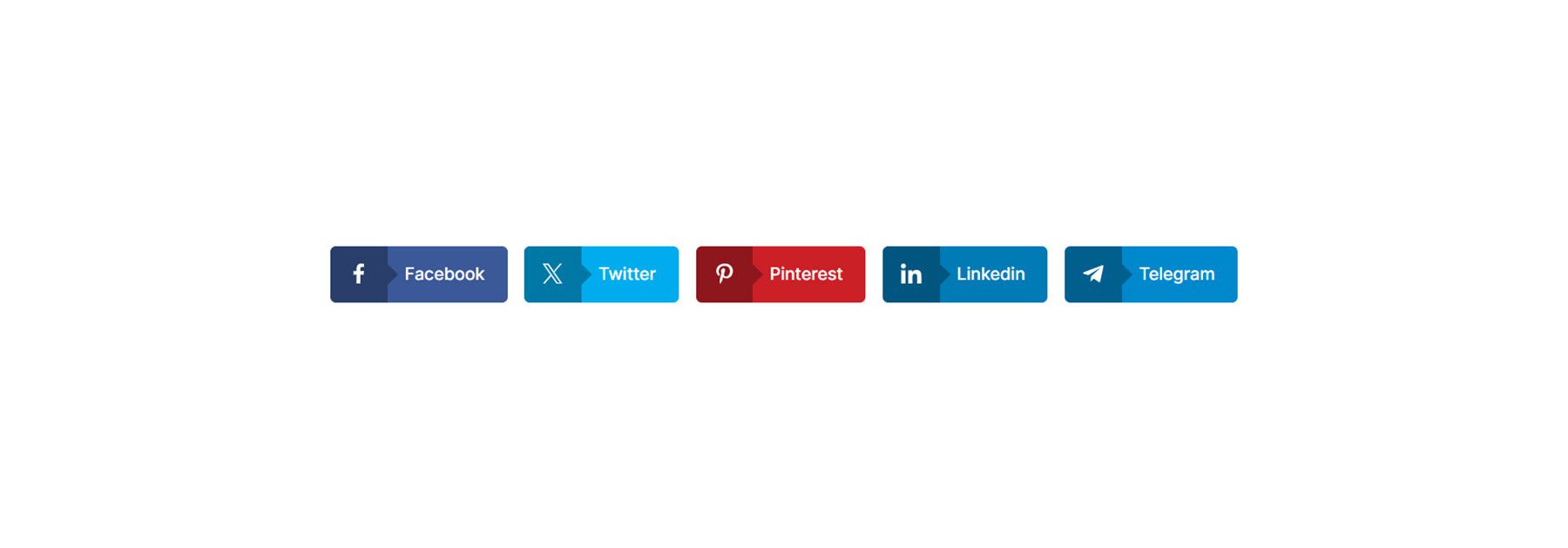
compartir social
Con el módulo Social Share, puede animar a los usuarios a compartir su página o publicar en las redes sociales. El módulo viene con muchas opciones de diseño para personalizar el estilo de estos íconos, incluidos dos diseños diferentes, varias configuraciones de contenido y diseño, e interesantes efectos de desplazamiento.

Aquí está el diseño de demostración de Social Share 1.

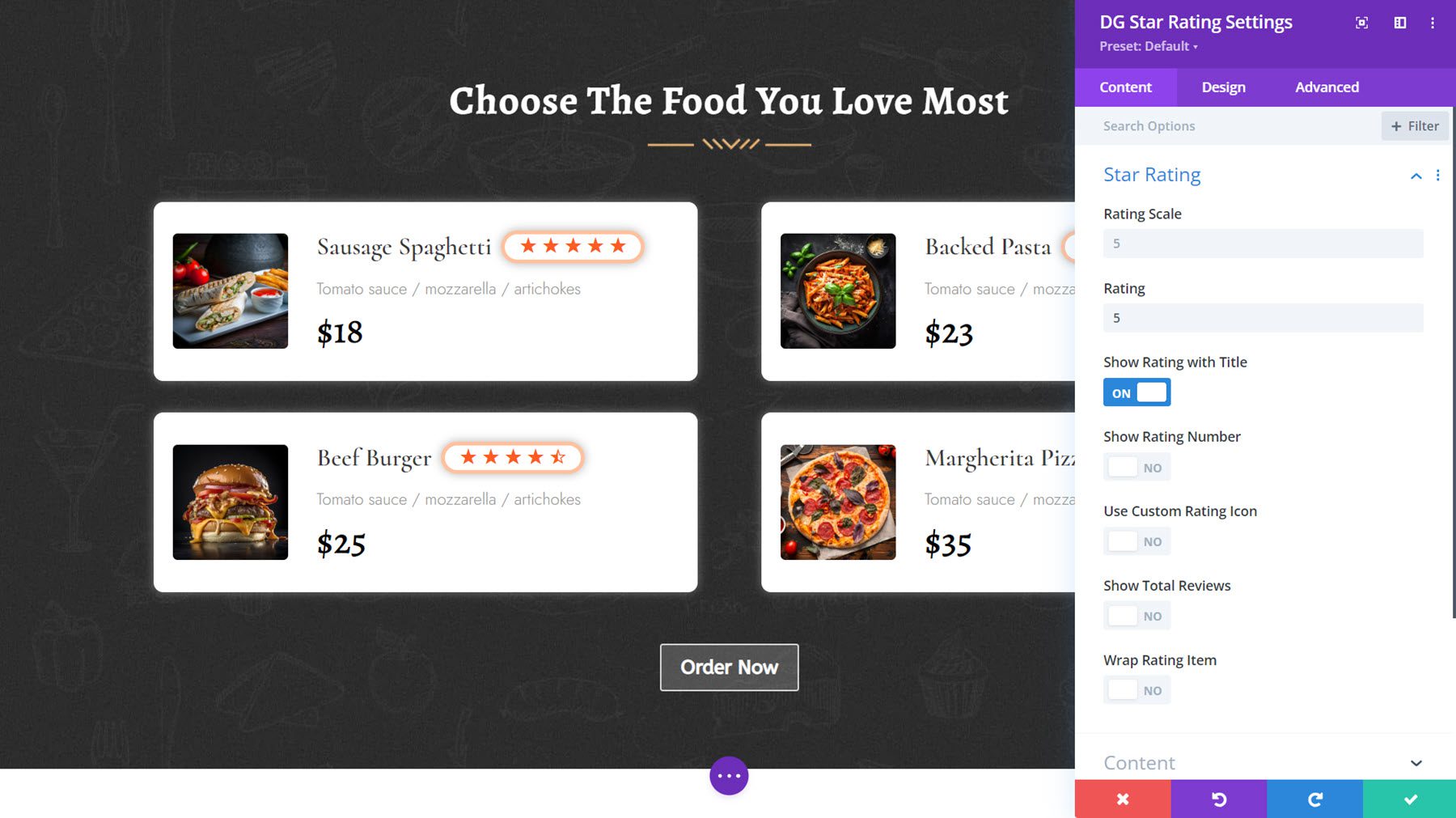
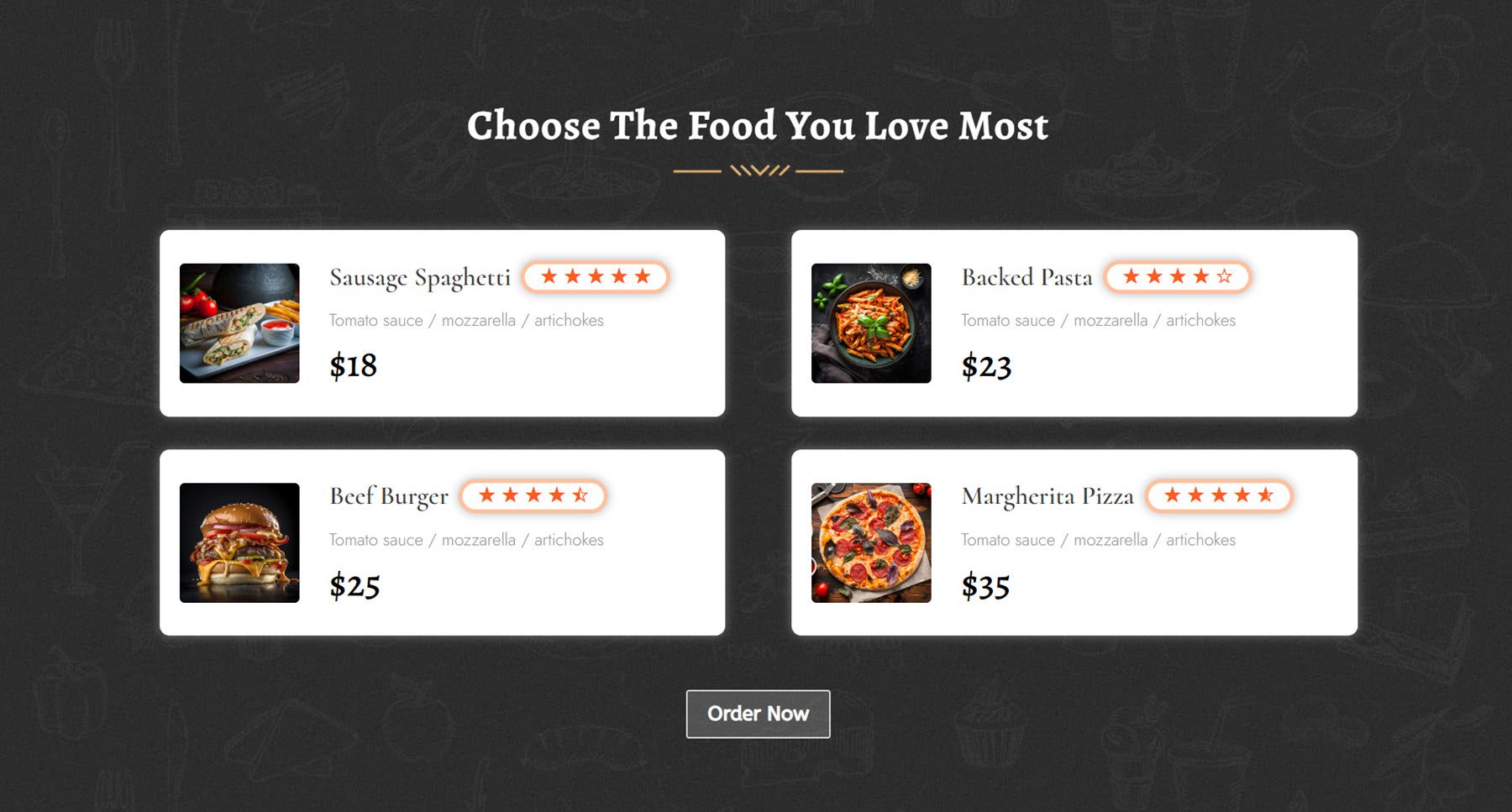
Calificación de estrellas
Puede utilizar el módulo de calificación por estrellas para mostrar las calificaciones de los clientes sobre sus productos o servicios, mostrar testimonios y más. Con este módulo, también puede mostrar un título, una imagen, una insignia, un subtítulo y una descripción junto con la calificación de estrellas para crear diseños completos.

El diseño de ejemplo de calificación de estrellas 3 muestra calificaciones de estrellas junto con los elementos del menú.

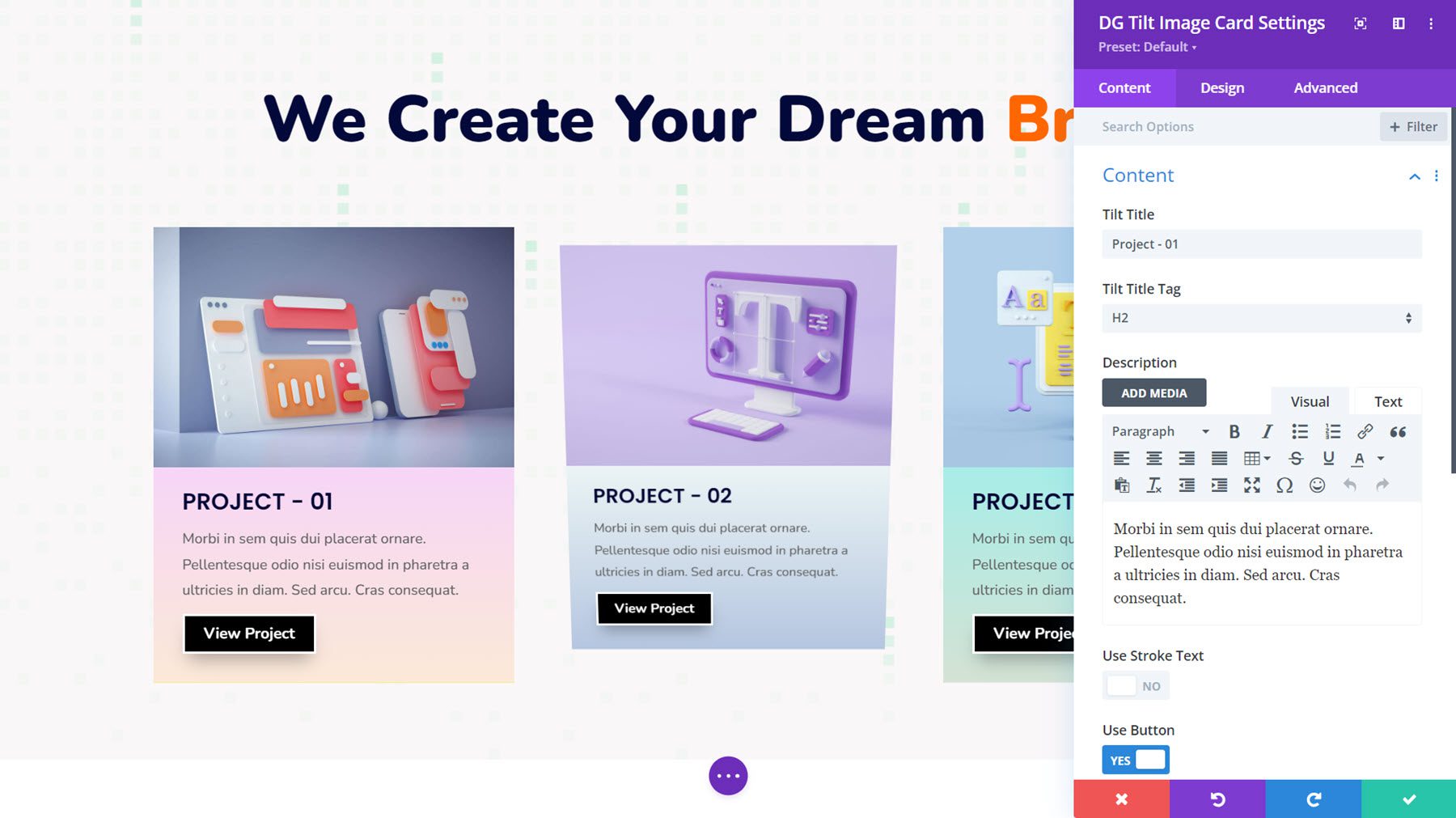
Tarjeta de imagen inclinada
Con el módulo de tarjeta de imagen inclinada, puede crear diseños de tarjetas con una imagen, contenido y un botón y habilitar un efecto de inclinación al pasar el mouse, agregando interactividad a su diseño. También puede habilitar una opción para mostrar el contenido al pasar el mouse.

Este es el diseño de demostración de tarjeta de imagen inclinada 8, con un fondo degradado aplicado al área de contenido.

Dónde comprar DiviGrid
DiviGrid está disponible en Divi Marketplace. Cuesta $59 por uso ilimitado del sitio web y 1 año de soporte y actualizaciones. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
Si está buscando un complemento Divi que agregue nuevos módulos con funciones extendidas y configuraciones de diseño, DiviGrid es una excelente opción. Con los módulos de DiviGrid, puedes crear diseños complejos fácilmente sin necesidad de código personalizado. Todos los módulos ofrecen amplias opciones de diseño y muchos incluyen interesantes efectos de desplazamiento y animación. Los diseños de ejemplo incluidos con el complemento también utilizan los módulos y pueden ser un excelente punto de partida para sus propios diseños.
¡Nos encantaría saber de usted! ¿Has probado DiviGrid? ¡Cuéntanos lo que piensas al respecto en los comentarios!
