Producto destacado de Divi: Tema Divi WooCommerce para tienda de muebles
Publicado: 2023-09-18Furniture Shop Divi WooCommerce Theme es un tema secundario de terceros para Divi que fue diseñado para el comercio electrónico. Incluye múltiples diseños de páginas y agrega muchas funciones que funcionan con WooCommerce. En esta publicación, veremos el tema Divi WooCommerce para tienda de muebles para ayudarlo a decidir si es el tema Divi Child adecuado para su tienda en línea.
- 1 Instalación del tema Divi WooCommerce de la tienda de muebles
- 2 opciones de tema Divi WooCommerce para tienda de muebles
- 3 páginas temáticas Divi WooCommerce para tienda de muebles
- 3.1 Páginas de inicio
- 3.2 Hogar dos
- 3.3 Páginas interiores
- 3.4 Encabezados
- 3.5 pies de página
- 4 páginas WooCommerce del tema Divi WooCommerce de la tienda de muebles
- 4.1 Páginas de la tienda
- 4.2 Diseños de página de un solo producto
- 4.3 Funciones de WooCommerce
- 5 Dónde comprar muebles Tienda Divi WooCommerce Theme
- 6 pensamientos finales
Instalación del tema Divi WooCommerce de la tienda de muebles
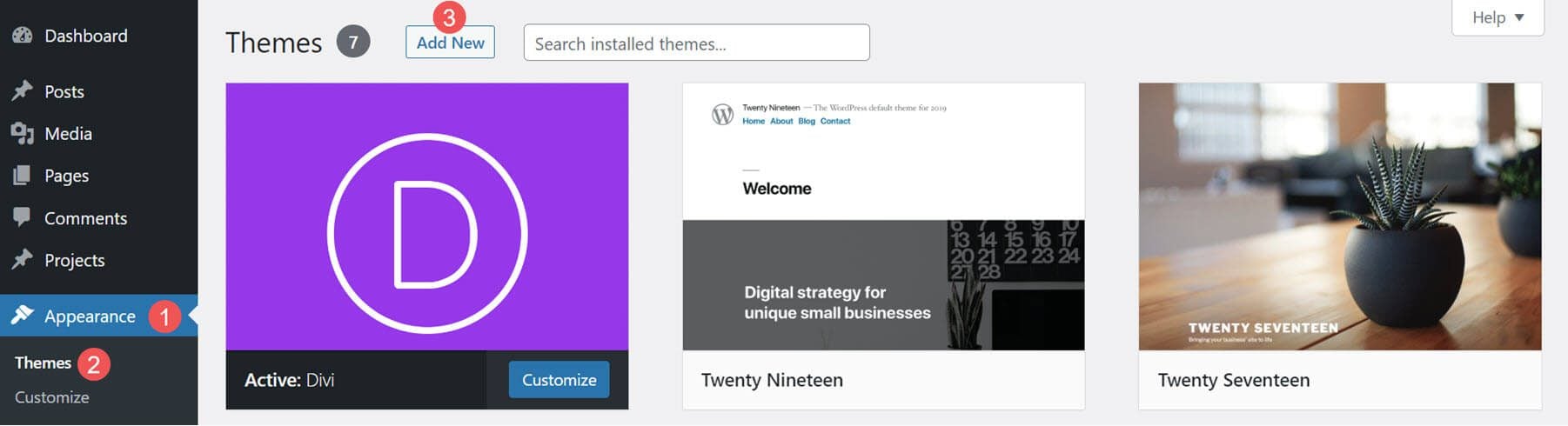
Instalar este tema Divi Child fue simple. Con Divi activado, cargue y active el tema Divi WooCommerce de Furniture Shop como cualquier tema de WordPress. Primero, ve a Temas :
- Apariencia
- Temas
- Agregar nuevo

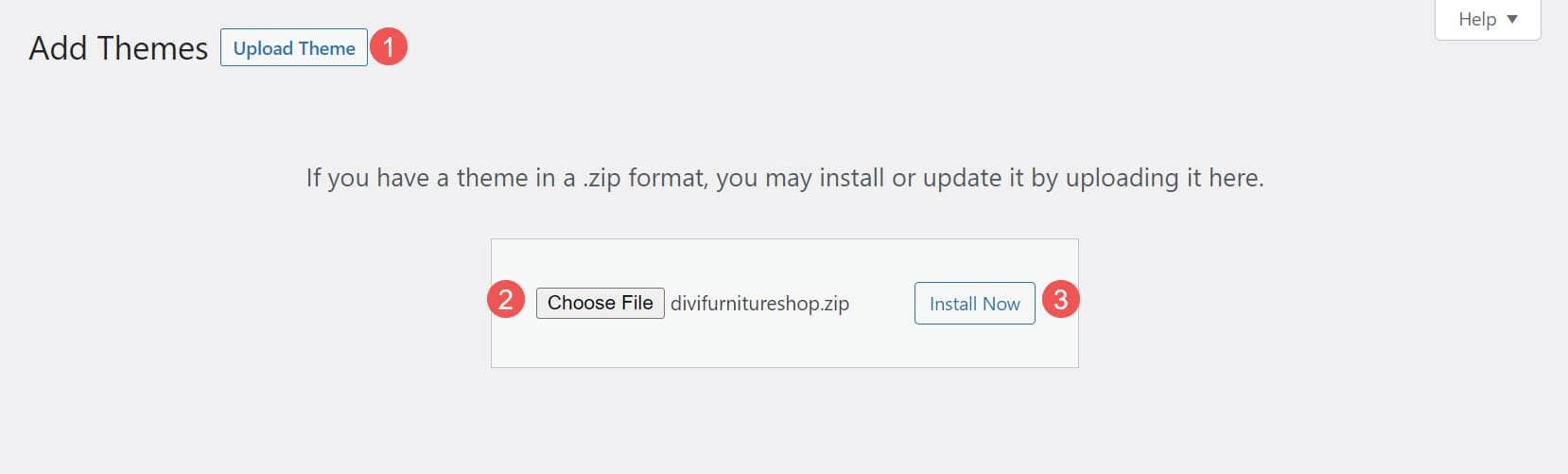
A continuación, sube el tema.
- Subir tema
- Elija el archivo
- Instalar ahora

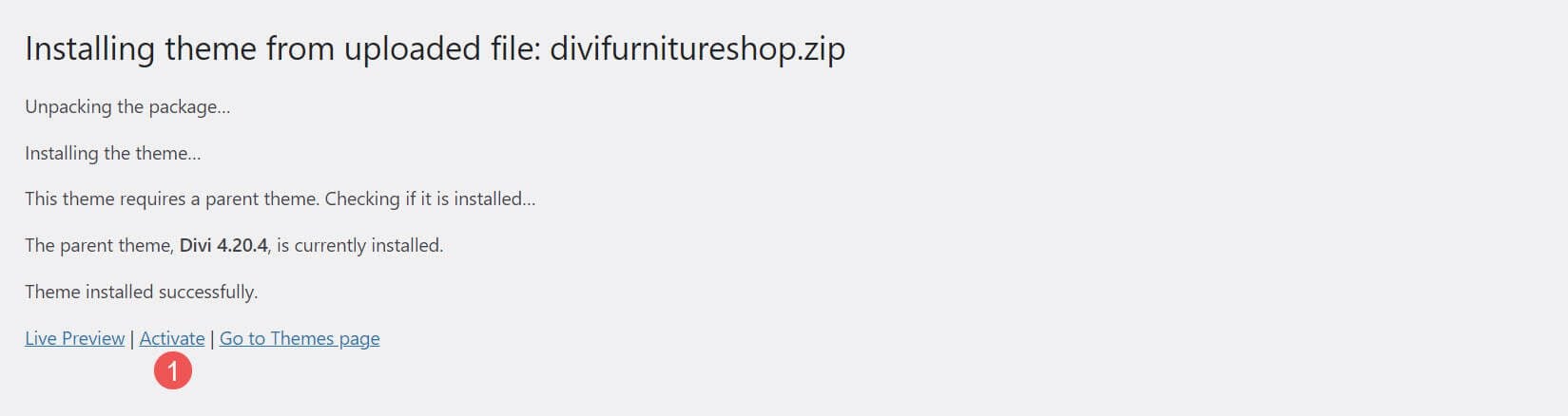
A continuación, active el tema infantil.
- Activar

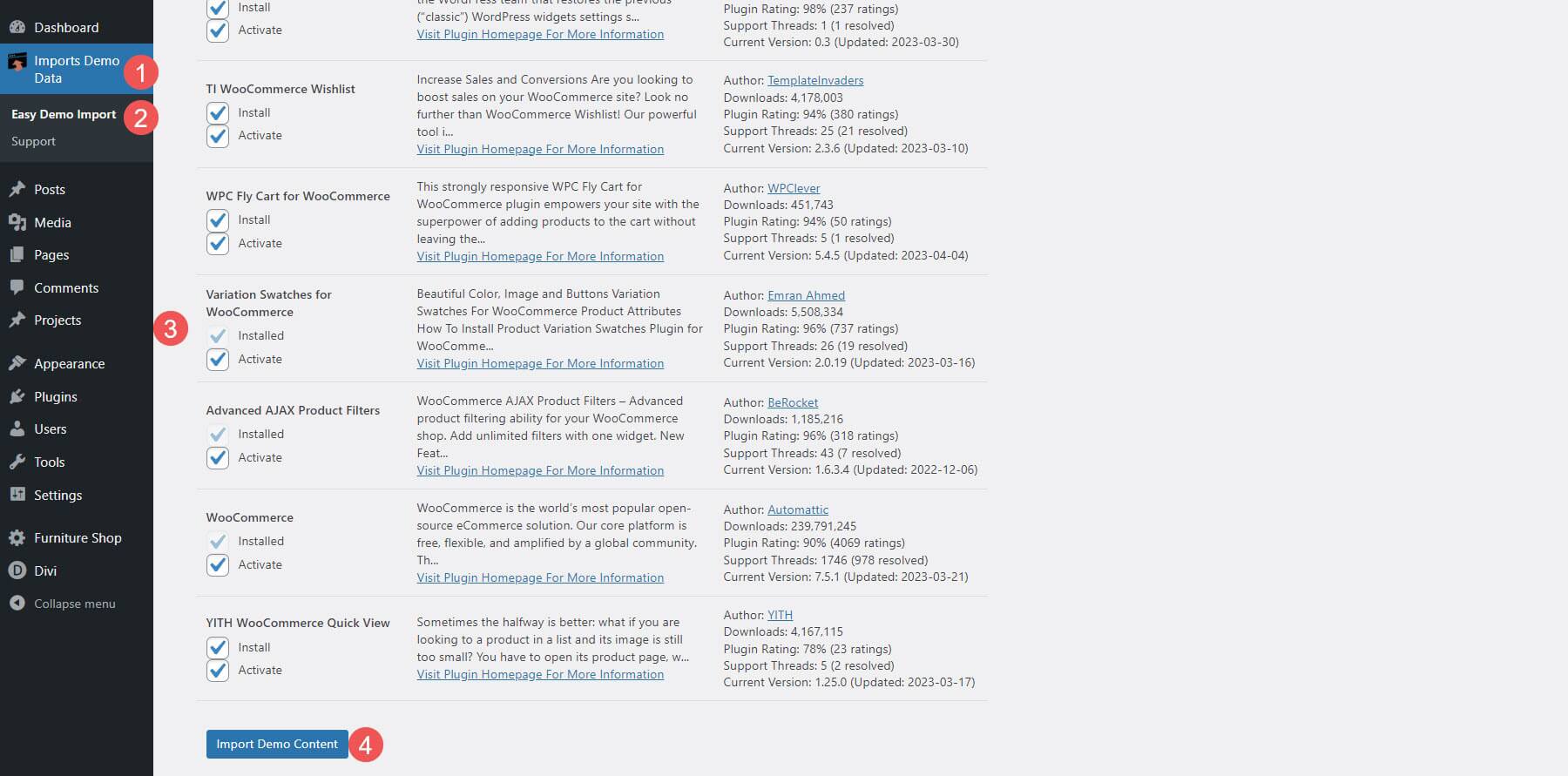
Seleccione todo el contenido que desea instalar. Esto incluye todas las páginas, diseños e incluso los complementos. También activará los complementos por usted. Todo está seleccionado por defecto. Recomiendo dejar todo seleccionado. Haga clic en Importar contenido de demostración y espere a que finalice la importación.
- Importar contenido de demostración

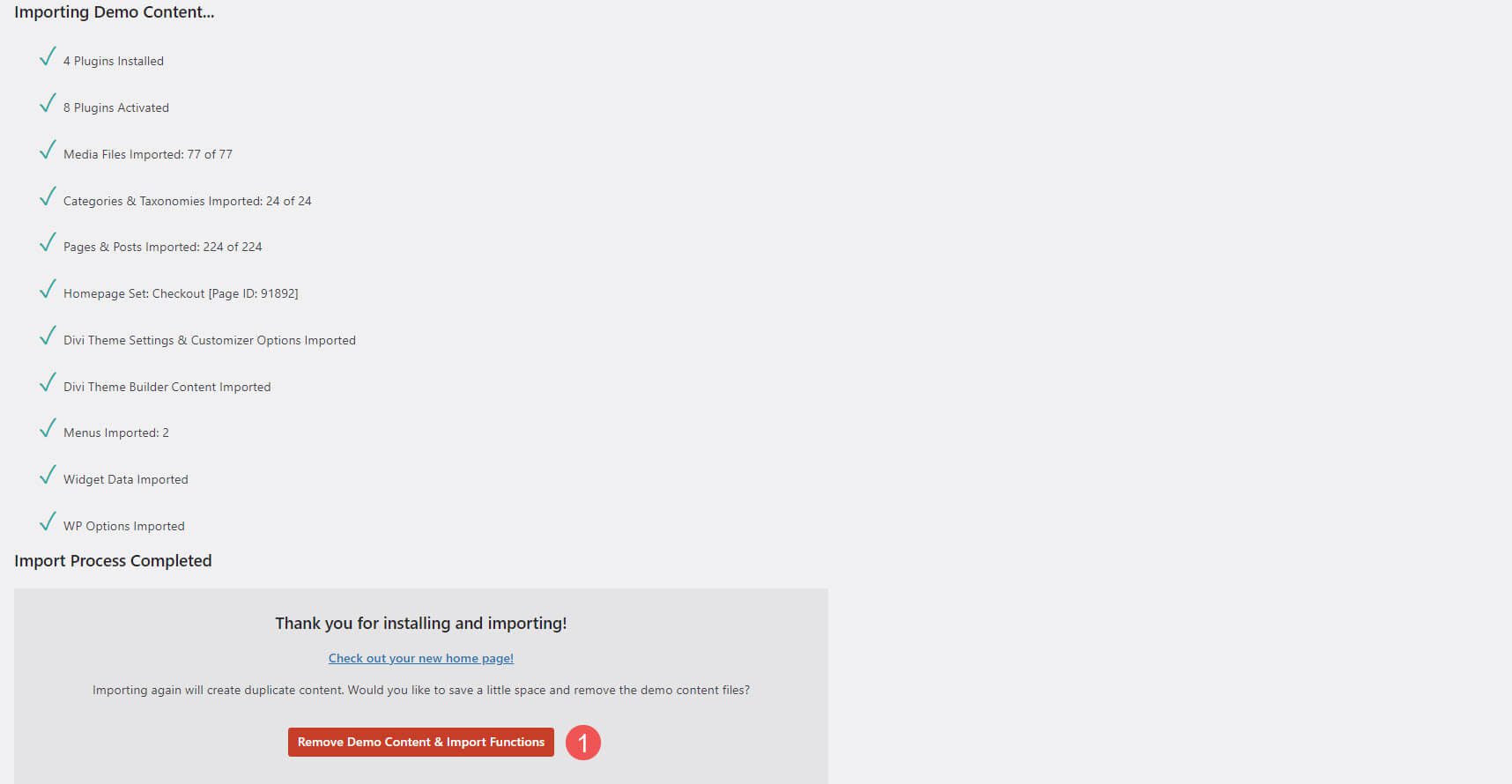
Finalmente, una vez que todo haya sido importado y activado, verás un mensaje indicando que el proceso se completó y luego podrás eliminar el importador .
- Eliminar contenido de demostración e importar funciones

Recibí un mensaje de que el complemento WooCommerce Wishlist estaba mal configurado, pero fue una solución fácil. Necesitará configurar algunos complementos, como las opciones de WooCommerce, las opciones del complemento de lista de deseos de WooCommerce, la configuración de FiboSearch, etc. La documentación muestra las configuraciones que necesitará. La mayoría de los míos estaban configurados correctamente, pero necesitaba hacer algunos ajustes para que coincidieran con la documentación.
Opciones del tema Divi WooCommerce de tienda de muebles
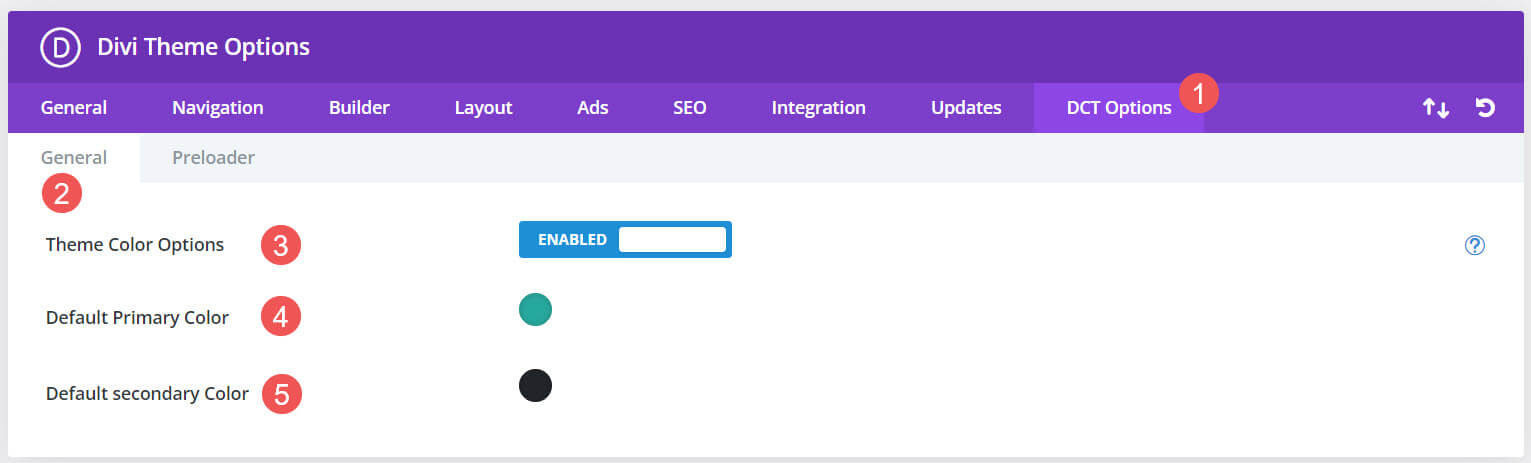
La configuración del tema incluye un cambio de color con un solo clic, selectores de color y precargadores. La pestaña general incluye opciones de color del tema y selectores de color donde puede seleccionar los colores primarios y secundarios predeterminados.

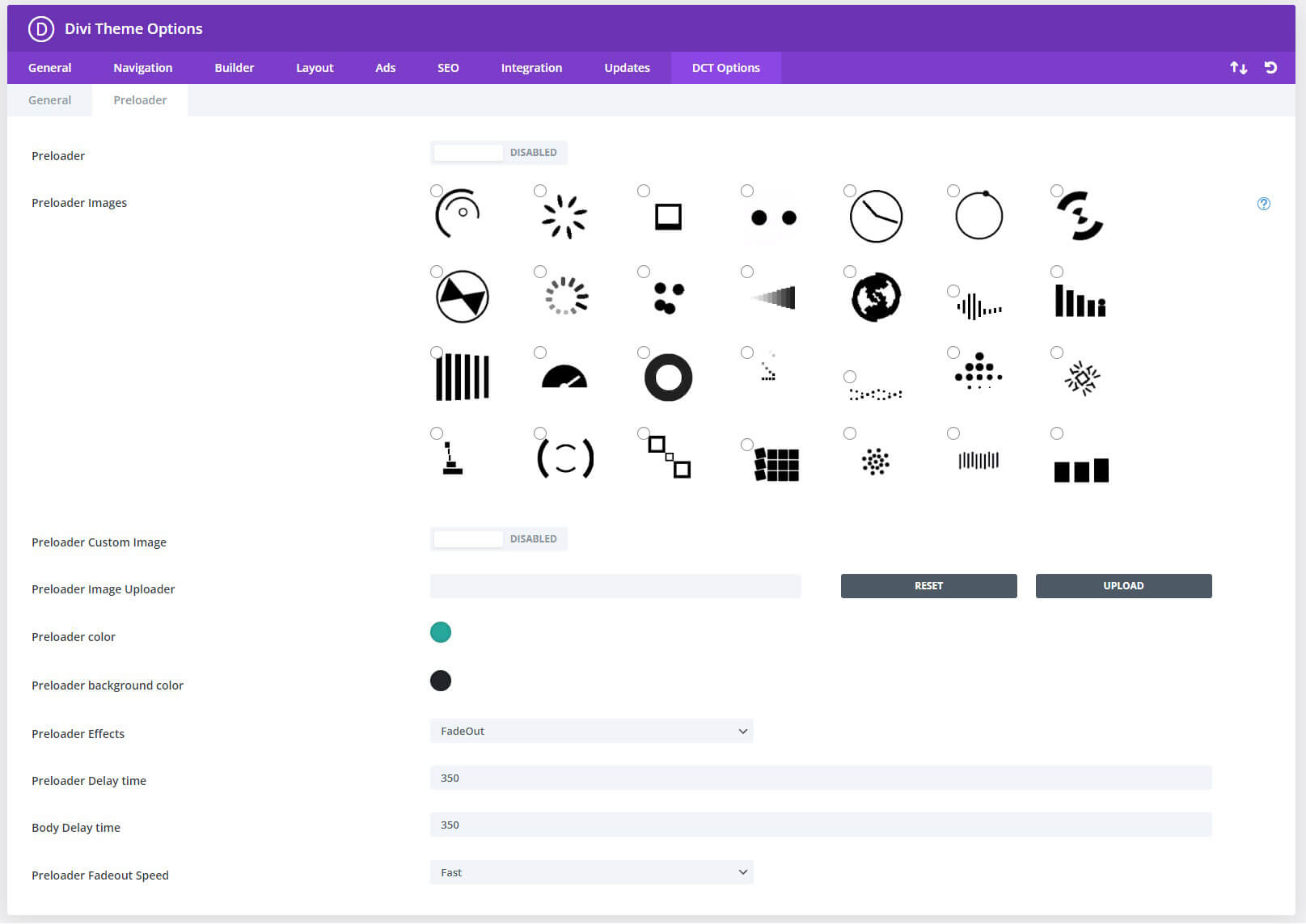
La pestaña del precargador incluye 28 precargadores integrados para elegir. También puedes cargar un precargador personalizado y elegir el color, el fondo, los efectos, el retraso y la velocidad de desvanecimiento.

Tienda de muebles Páginas temáticas Divi WooCommerce
Furniture Shop Divi WooCommerce Theme agrega 32 páginas a su sitio web, sin contar las páginas creadas en Divi Theme Builder. Estas incluyen páginas de inicio, páginas de sitios web estándar, páginas de WooCommerce, etc.

Páginas de inicio
El tema Furniture Shop Divi WooCommerce tiene 3 páginas de inicio diferentes para elegir. Los tres siguen el esquema de color blanco con reflejos verdes, incluyen los mismos elementos de diseño y se centran en el comercio electrónico. He aquí un vistazo a las tres páginas de inicio.
Inicio uno
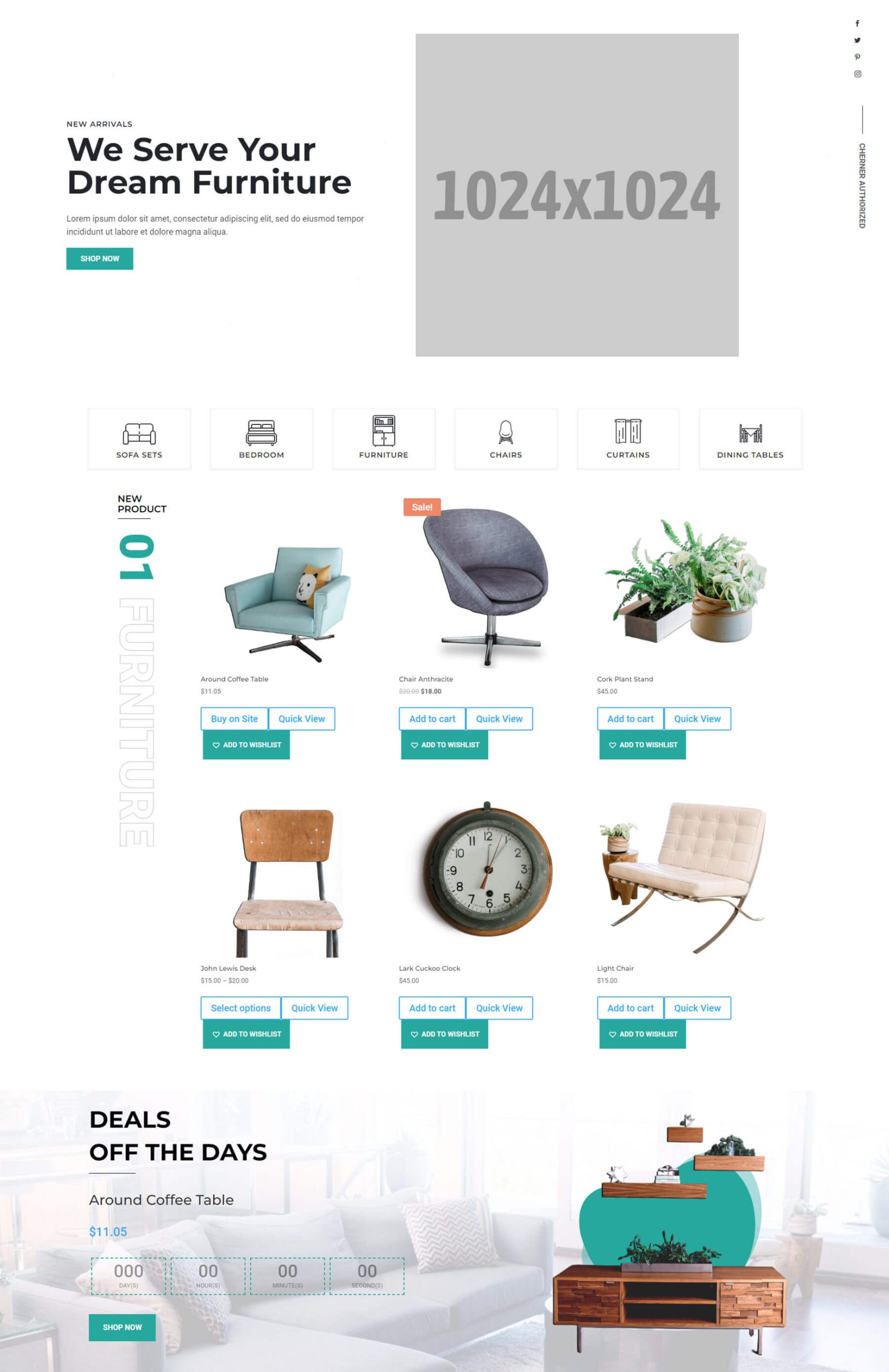
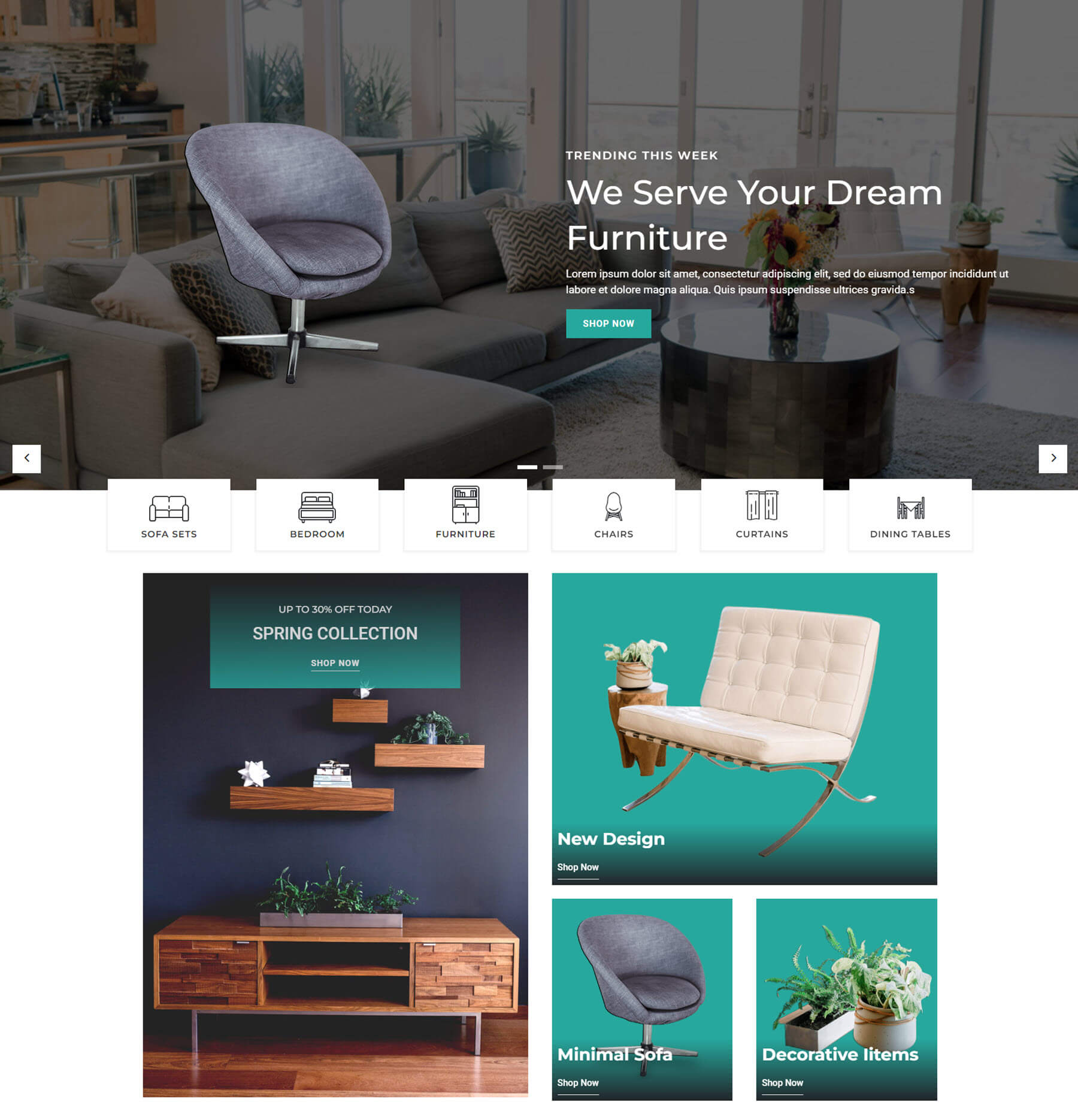
Aquí está la parte superior de la primera página de inicio. Incluye un control deslizante de CTA en la parte superior de la página con íconos sociales colocados verticalmente y un mensaje a la derecha. Los íconos de categorías con animaciones al pasar el mouse enlazan a las distintas categorías de tiendas. Una sección para nuevos productos muestra los productos en un módulo de tienda con estilo. Esta sección está etiquetada con un título colocado verticalmente. Una sección de Ofertas incluye una CTA con un temporizador de cuenta atrás, una imagen del producto y una imagen de fondo.

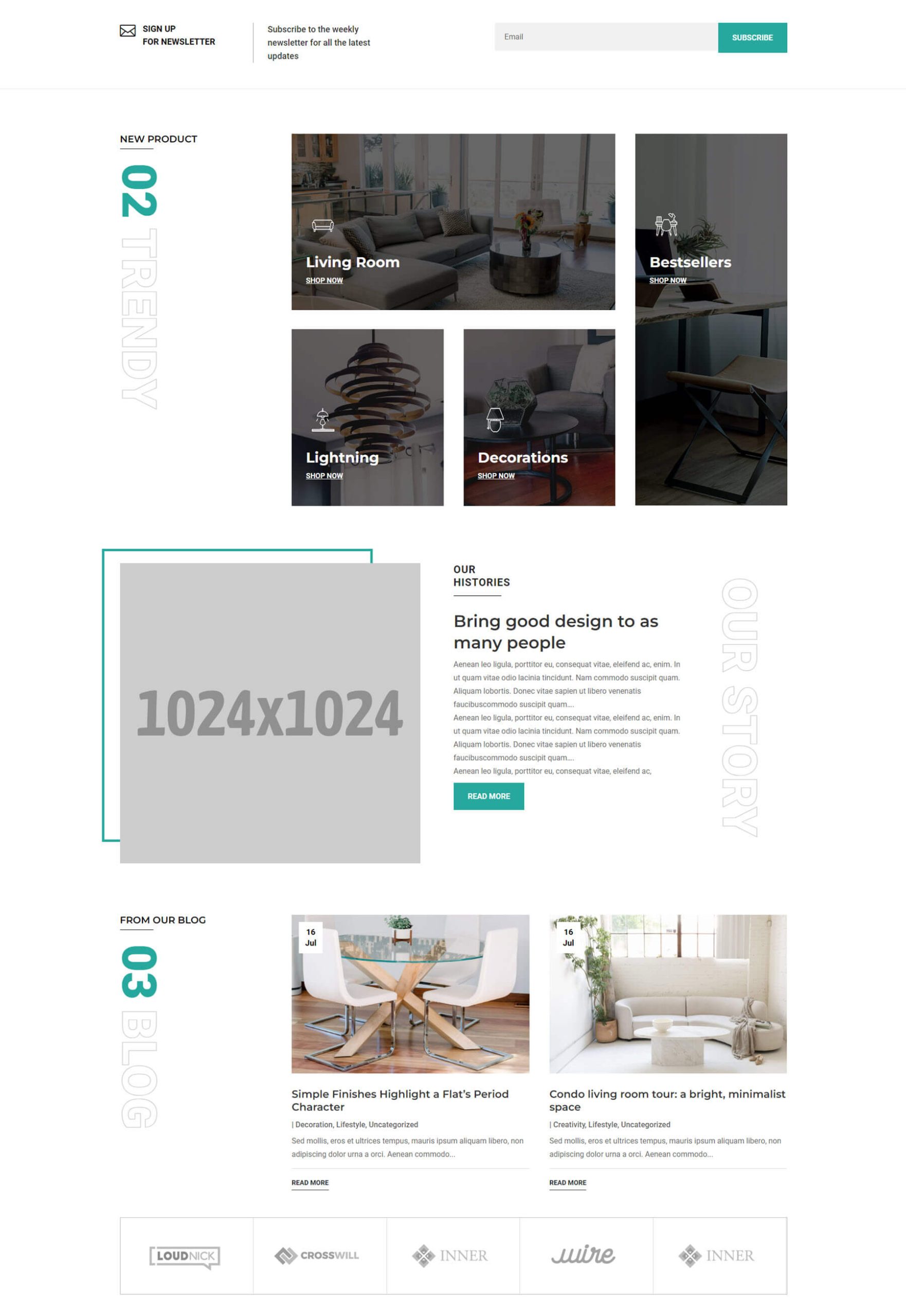
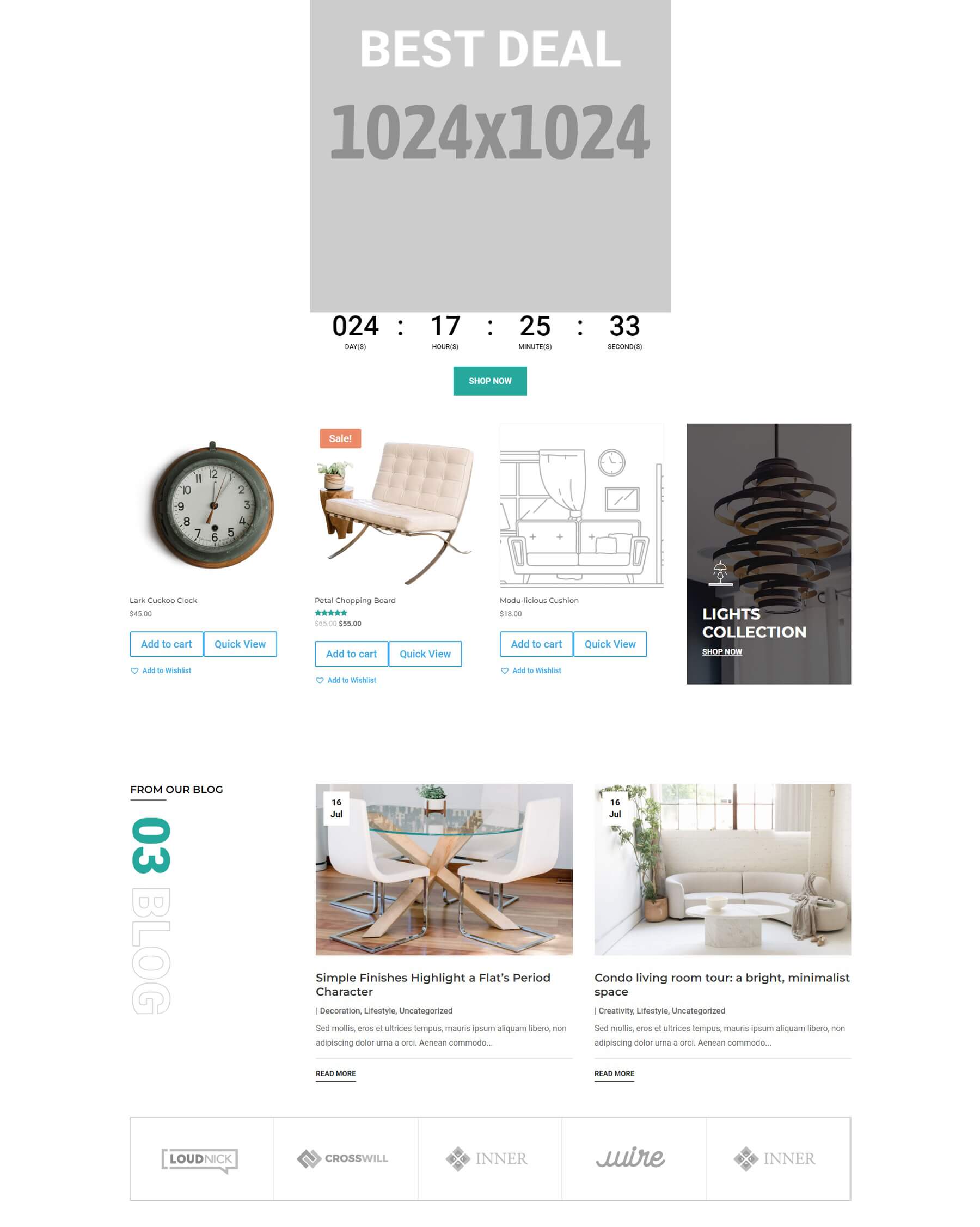
Esta es la parte inferior de la página. Incluye un formulario de boletín informativo y una sección de productos con imágenes en mosaico que enlazan con categorías de productos. Incluyen superposiciones de degradado. También incluye una sección Acerca de, una sección de blog con estilo y logotipos. Cada una de las secciones incluye texto vertical.

Hogar dos
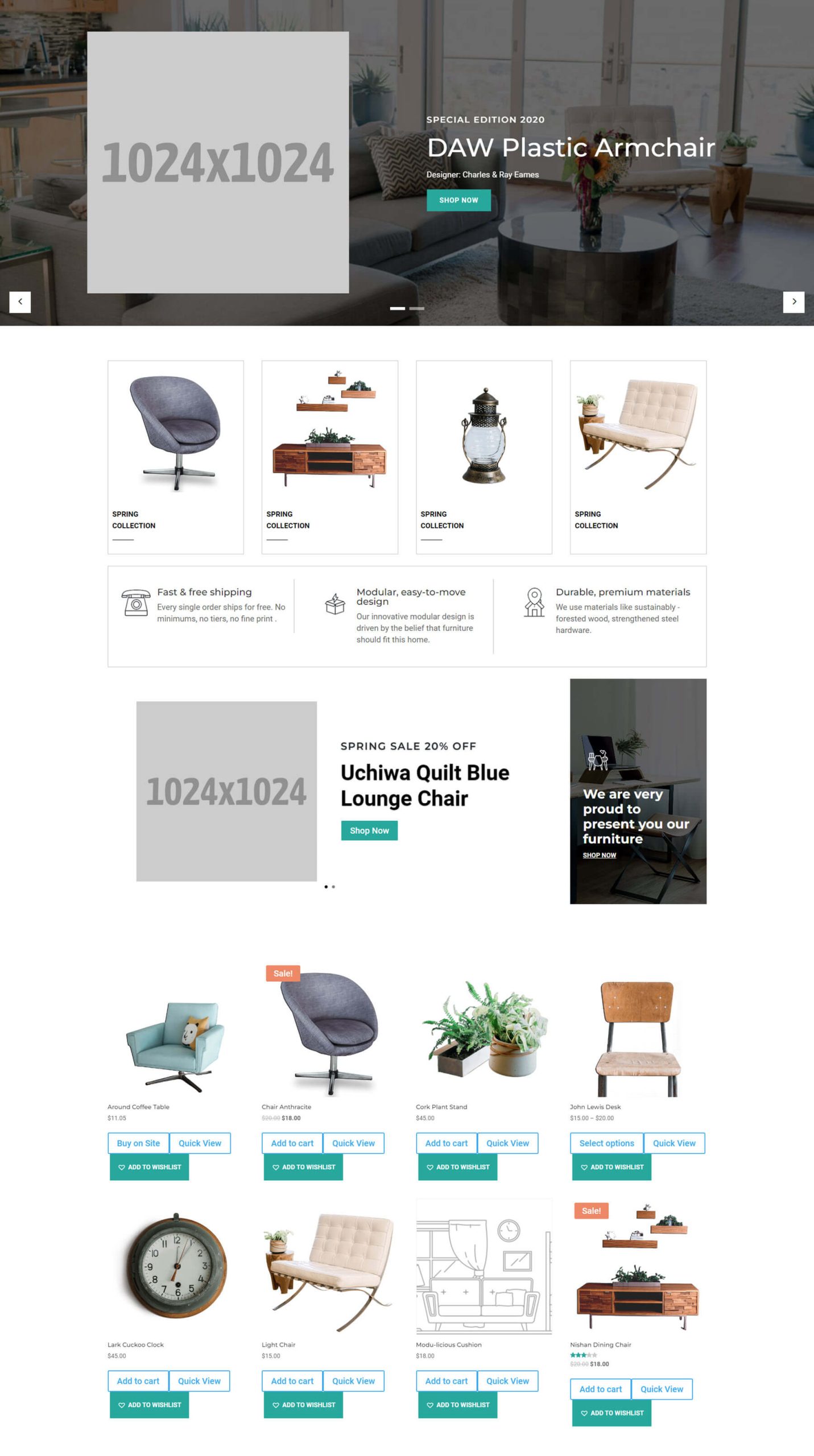
La primera parte de la segunda página de inicio incluye un control deslizante de ancho completo para la sección de héroe. Las imágenes con texto funcionan como enlaces a las categorías de la tienda, los íconos muestran información, otro control deslizante funciona como CTA y la sección de productos muestra productos con estilo en una cuadrícula.

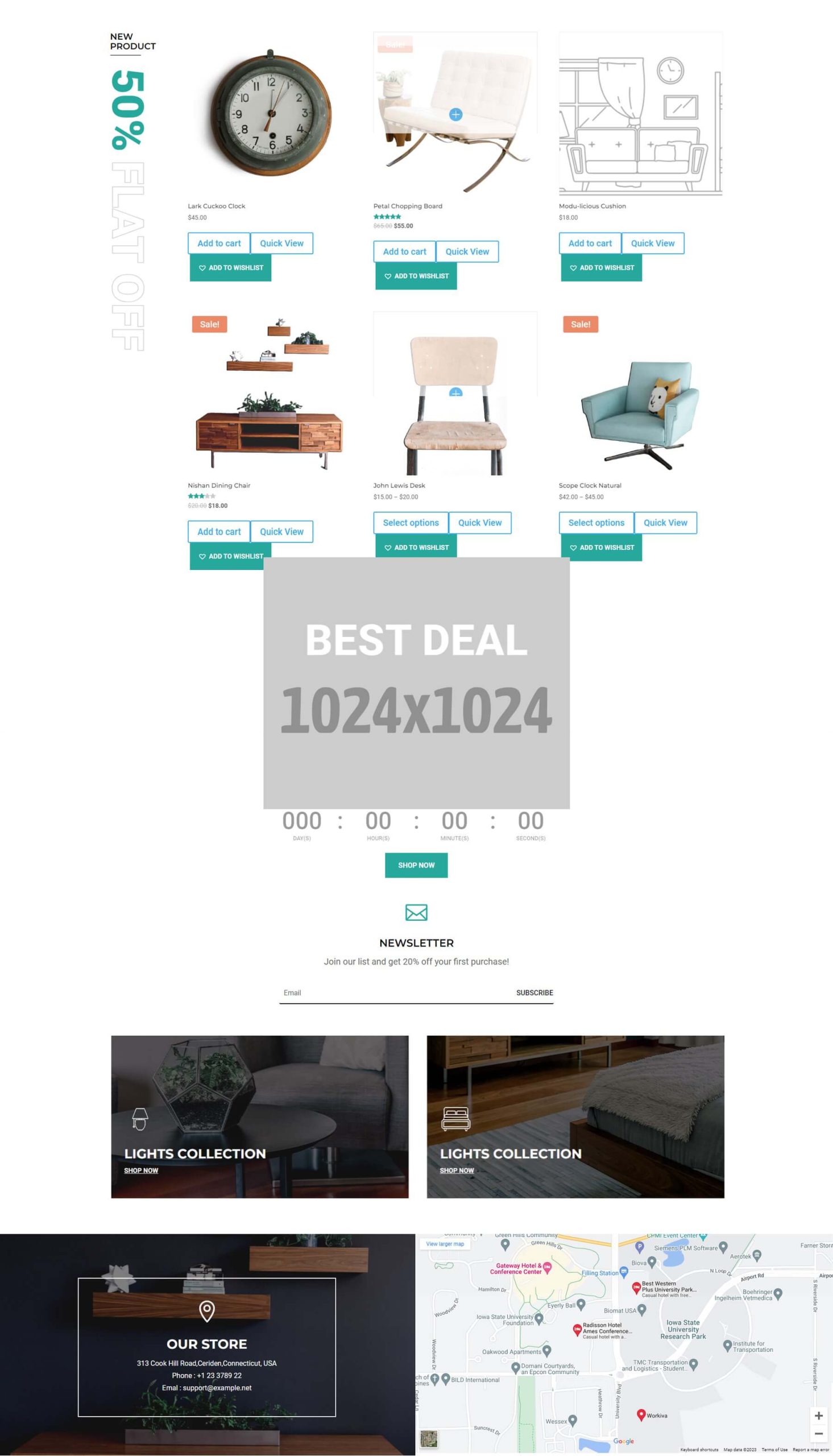
La segunda parte muestra nuevos productos, una CTA superpuesta con un temporizador de cuenta regresiva, un pequeño formulario de boletín informativo, imágenes más grandes para las CTA de categorías y una sección de contacto con información en un lado y un mapa en el otro.

Inicio tres
La primera sección de la tercera página de inicio incluye un control deslizante de ancho completo con íconos superpuestos que enlazan con las categorías de la tienda. Las imágenes grandes en un mosaico funcionan como CTA para la tienda.

La parte inferior muestra una CTA con un temporizador de cuenta regresiva, una sección de tienda con una CTA, una sección de blog y logotipos.

Páginas interiores
El tema Furniture Shop Divi WooCommerce tiene 25 páginas internas para crear su sitio web. Esto incluye todas las páginas estándar y algunos extras.
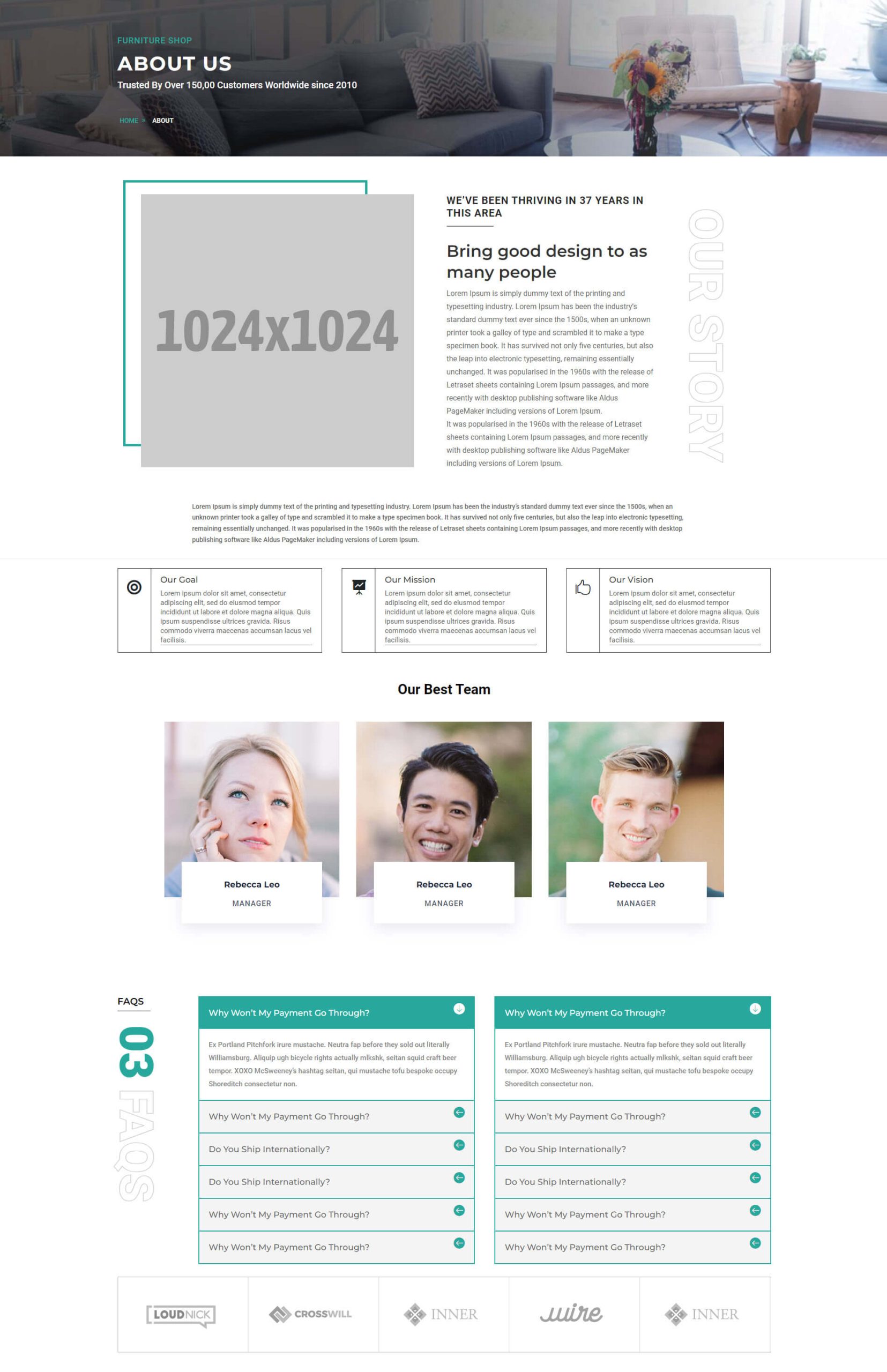
Acerca de
La página Acerca de incluye una pequeña sección principal con información y rutas de navegación seguidas de una sección más grande con información. Un conjunto de bloques de texto muestra información de la empresa. Los miembros del equipo incluyen íconos sociales que se revelan una y otra vez. Los módulos de acordeón crean las preguntas frecuentes. También incluye una sección para logotipos.

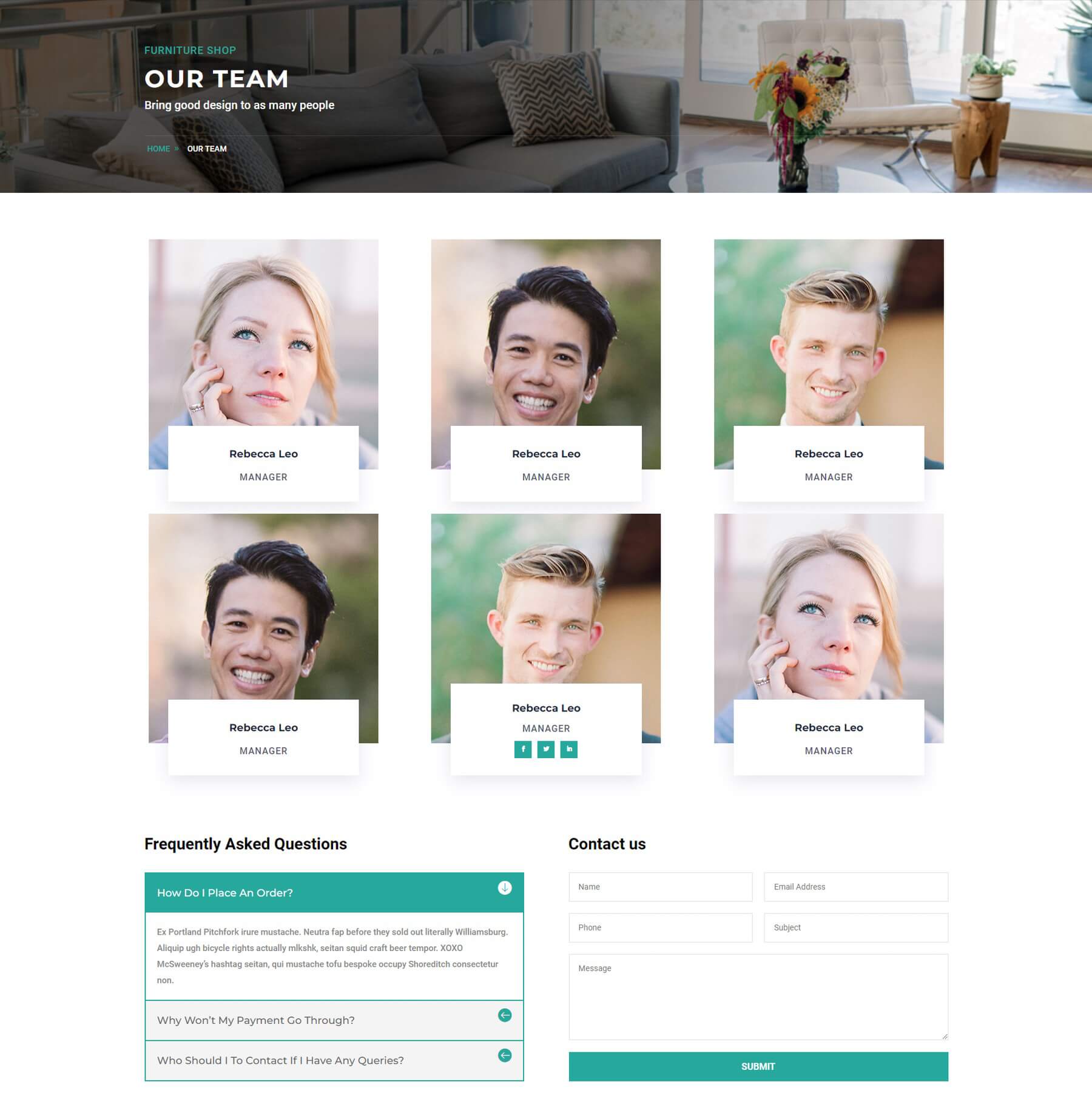
Nuestro equipo
La página Nuestro equipo incluye módulos de personas con íconos sociales que se muestran al pasar el mouse, como puede ver en el módulo central de la fila inferior. También incluye preguntas frecuentes más pequeñas junto a un formulario de contacto.


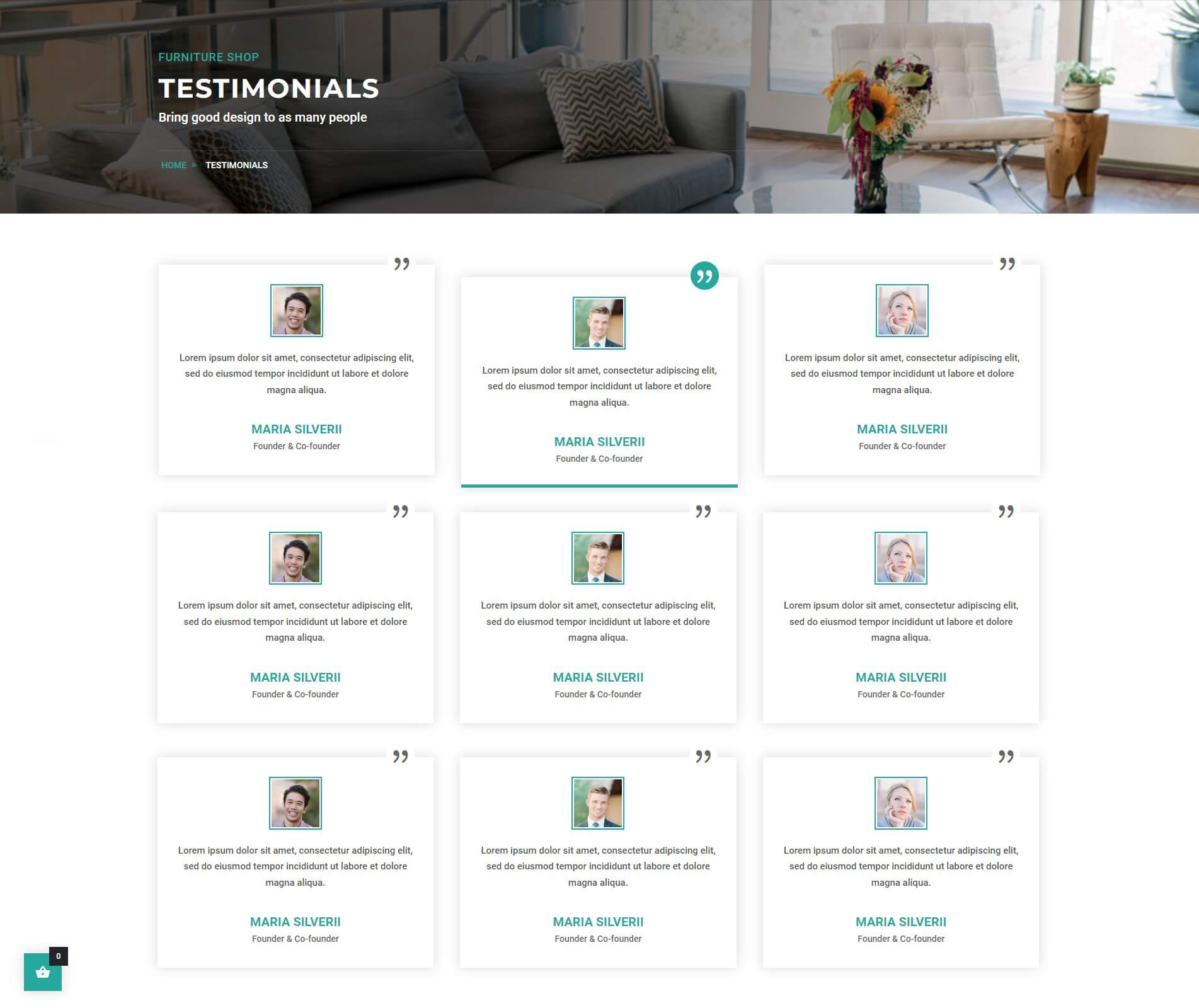
Testimonios
La página de testimonios incluye muchas tarjetas de testimonios estilizadas con efectos de desplazamiento. Al pasar el cursor, la tarjeta se mueve hacia abajo, cambia el color del ícono de cotización, agrega un fondo al ícono y agrega una barra en la parte inferior de la tarjeta.

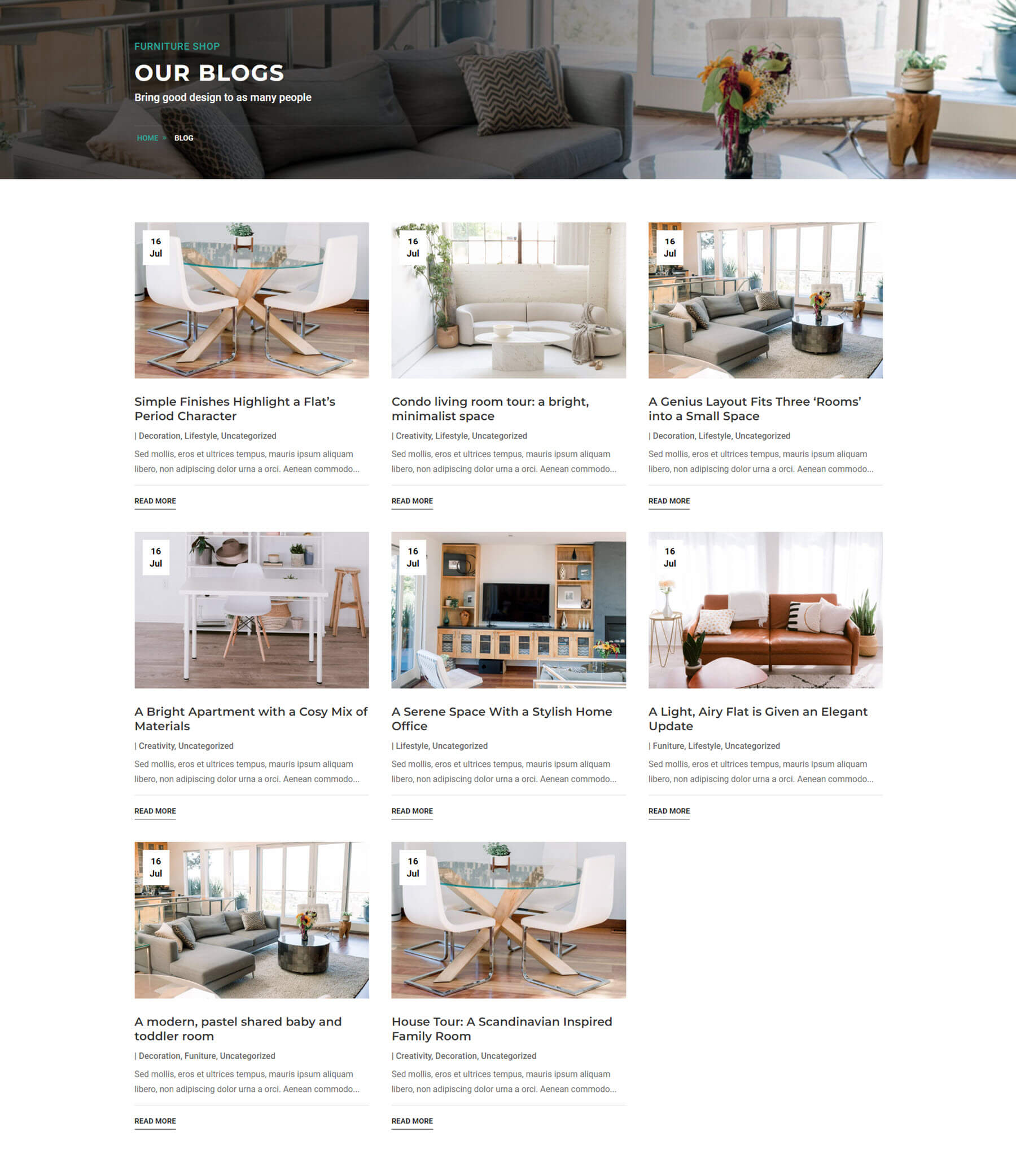
Blog
Hay cuatro páginas de blog para elegir, incluida una cuadrícula de 2 columnas, una cuadrícula de 3 columnas, una lista con la imagen de la izquierda y una lista con la imagen de la derecha. El siguiente ejemplo muestra una cuadrícula de blog de 3 columnas. Las tarjetas del blog incluyen animaciones flotantes que amplían la imagen.

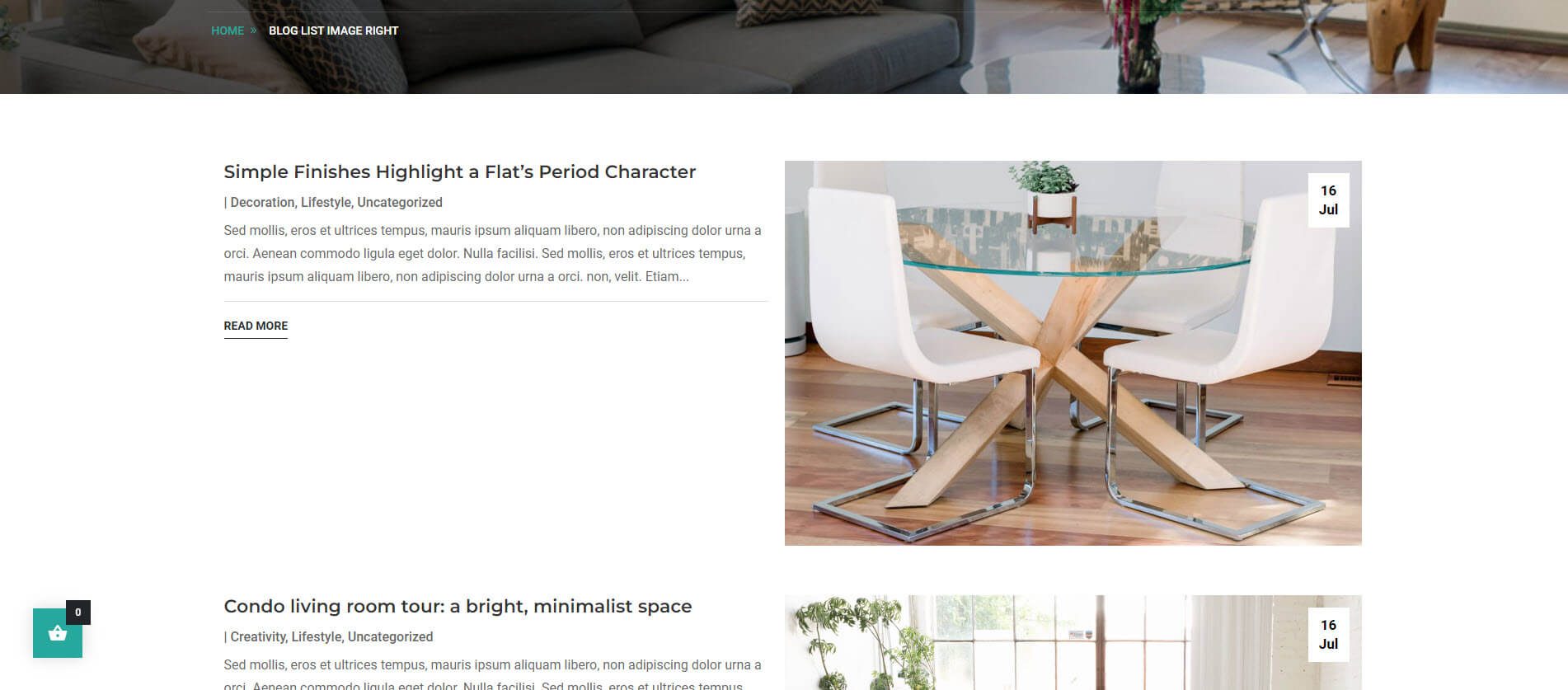
Este ejemplo muestra una lista con la imagen de la derecha.

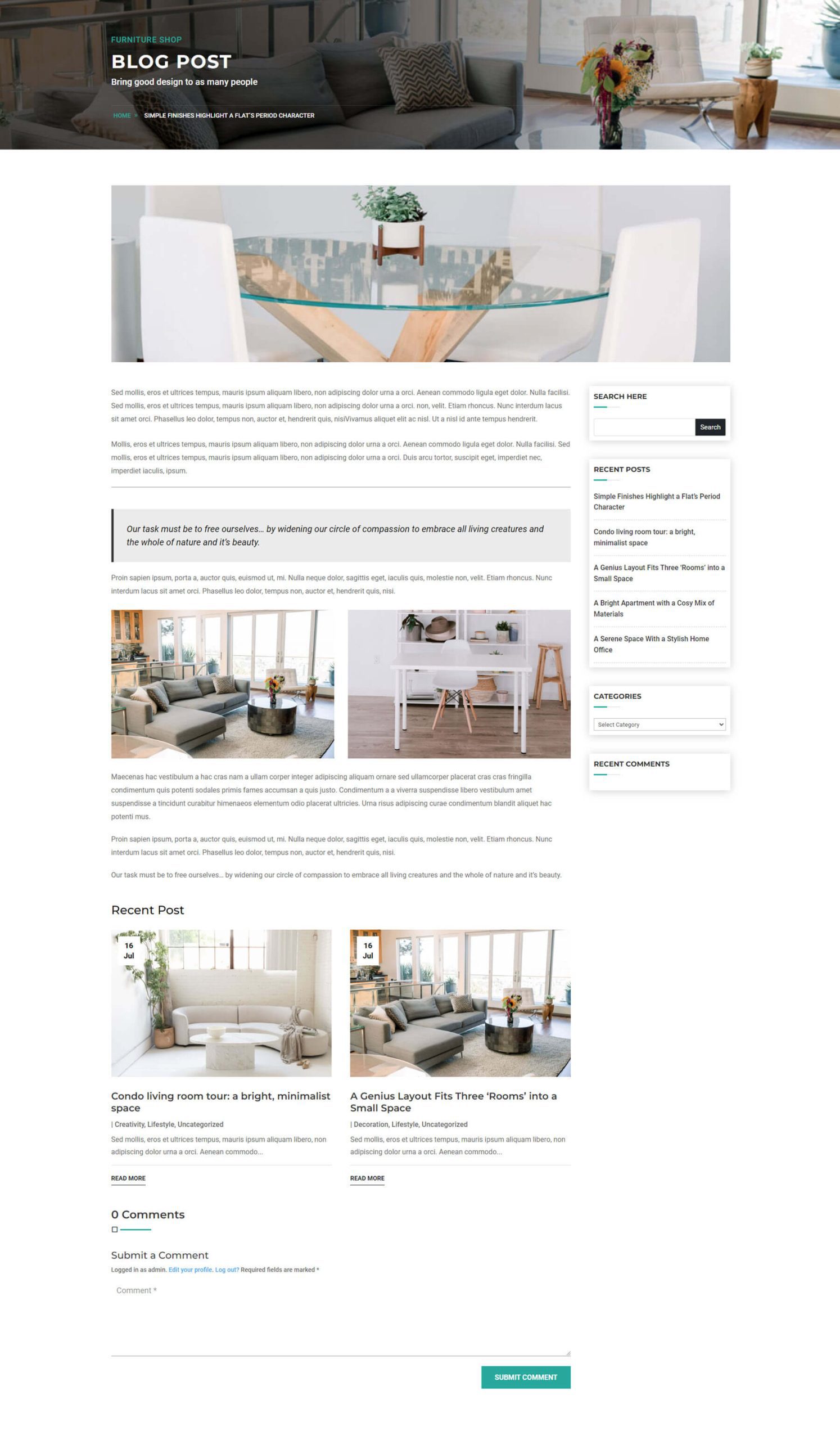
Entrada en el blog
El diseño de las publicaciones del blog muestra la imagen destacada, el contenido del blog, una barra lateral con estilo, publicaciones recientes con tarjetas que coinciden con el blog y una sección de comentarios con estilo.

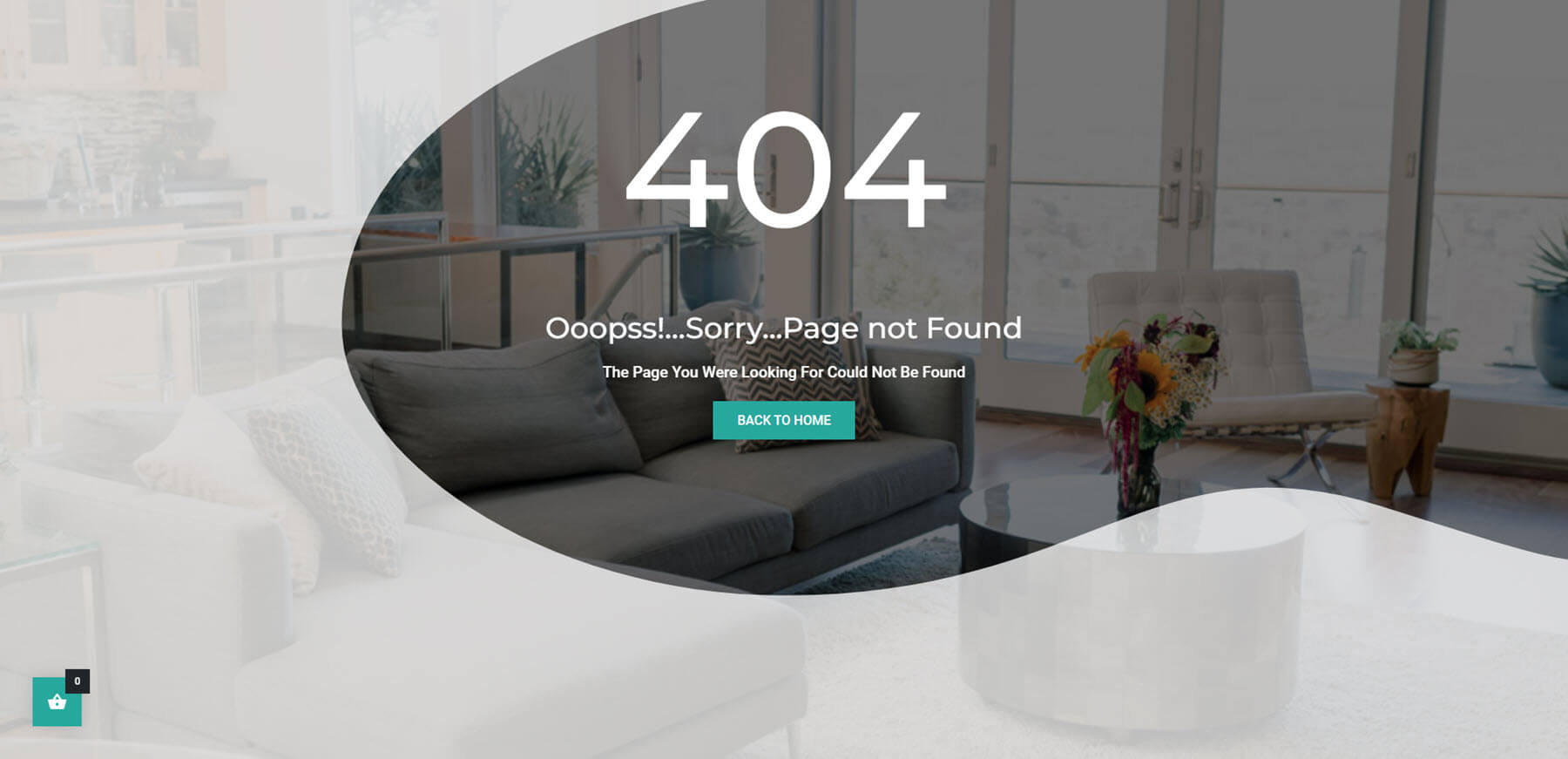
404
La página 404 muestra una imagen a pantalla completa con una máscara de fondo que revela una parte de la imagen. También incluye un mensaje 404 y un botón para volver a la página de inicio.

Encabezados
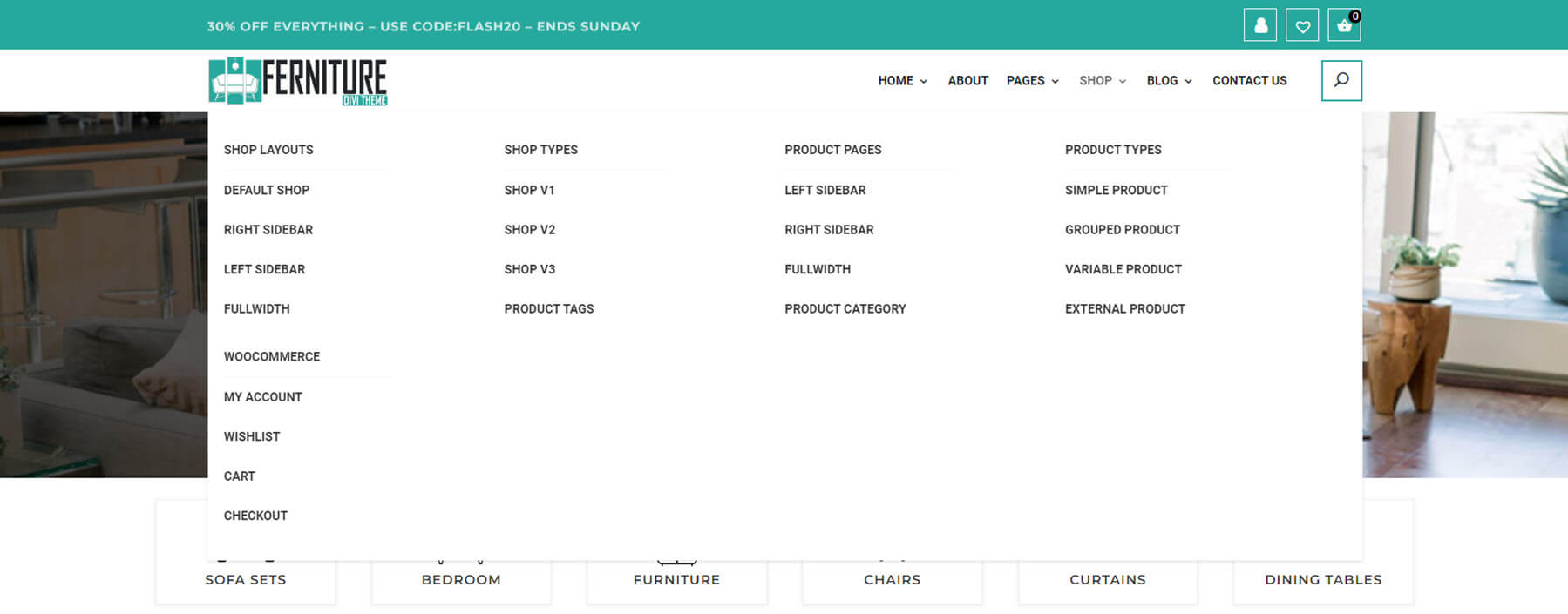
Hay tres encabezados para elegir. Los tres incluyen un mega menú.
Primer encabezado
El primer encabezado incluye una barra superior y navegación con un mega menú. La barra superior incluye una CTA de texto. Ambas áreas incluyen íconos. La navegación se sitúa a la derecha.

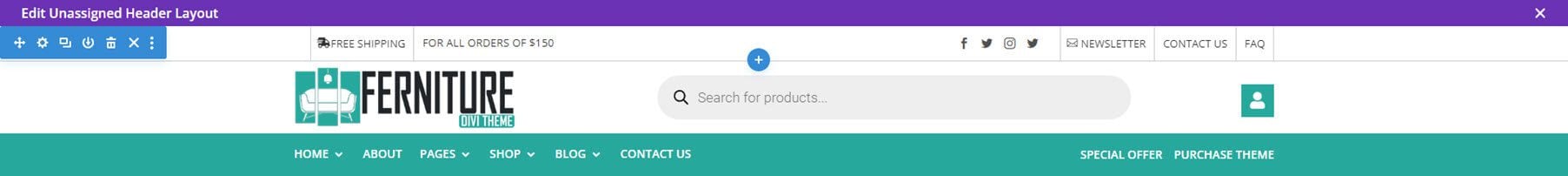
Segundo encabezado
El segundo encabezado incluye tres barras. La barra superior muestra información de compras, varias CTA e íconos de redes sociales. La segunda barra incluye los logotipos y un cuadro de búsqueda. La navegación se coloca en la barra inferior.

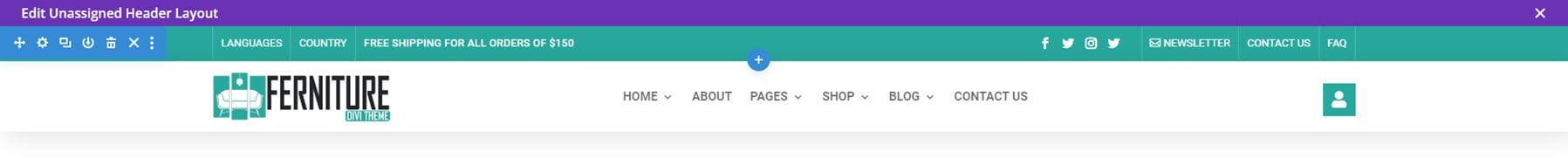
Tercer encabezado
El tercer encabezado incluye dos barras. La barra superior incluye elementos de los dos primeros encabezados. La navegación se coloca en el centro.

Pies de página
Hay tres pies de página para elegir.
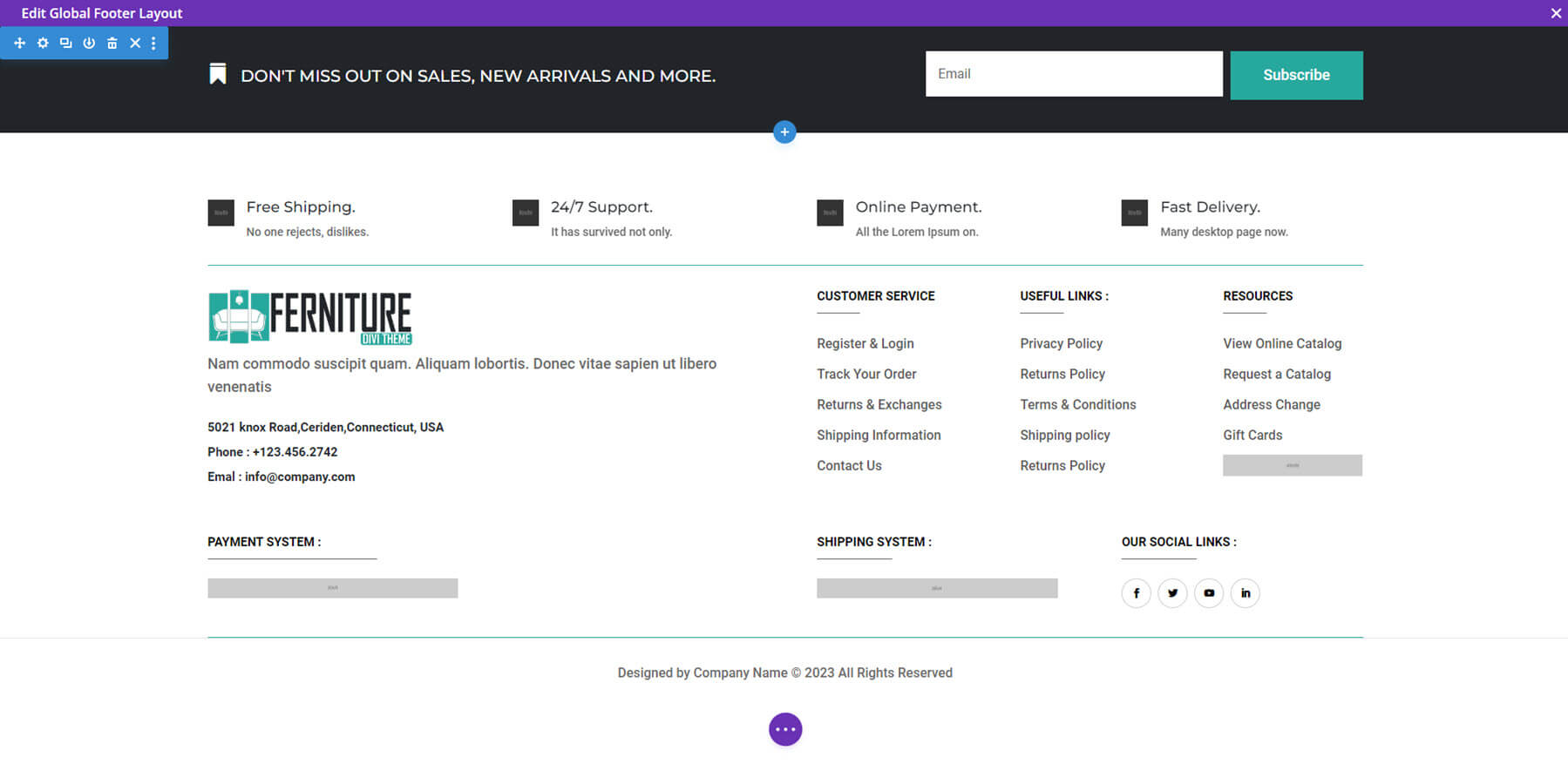
Primer pie de página
El primer pie de página muestra dos cuadros de búsqueda. El primero incluye una CTA y un pequeño formulario de suscripción, seguido de información de envío y enlaces en múltiples diseños.

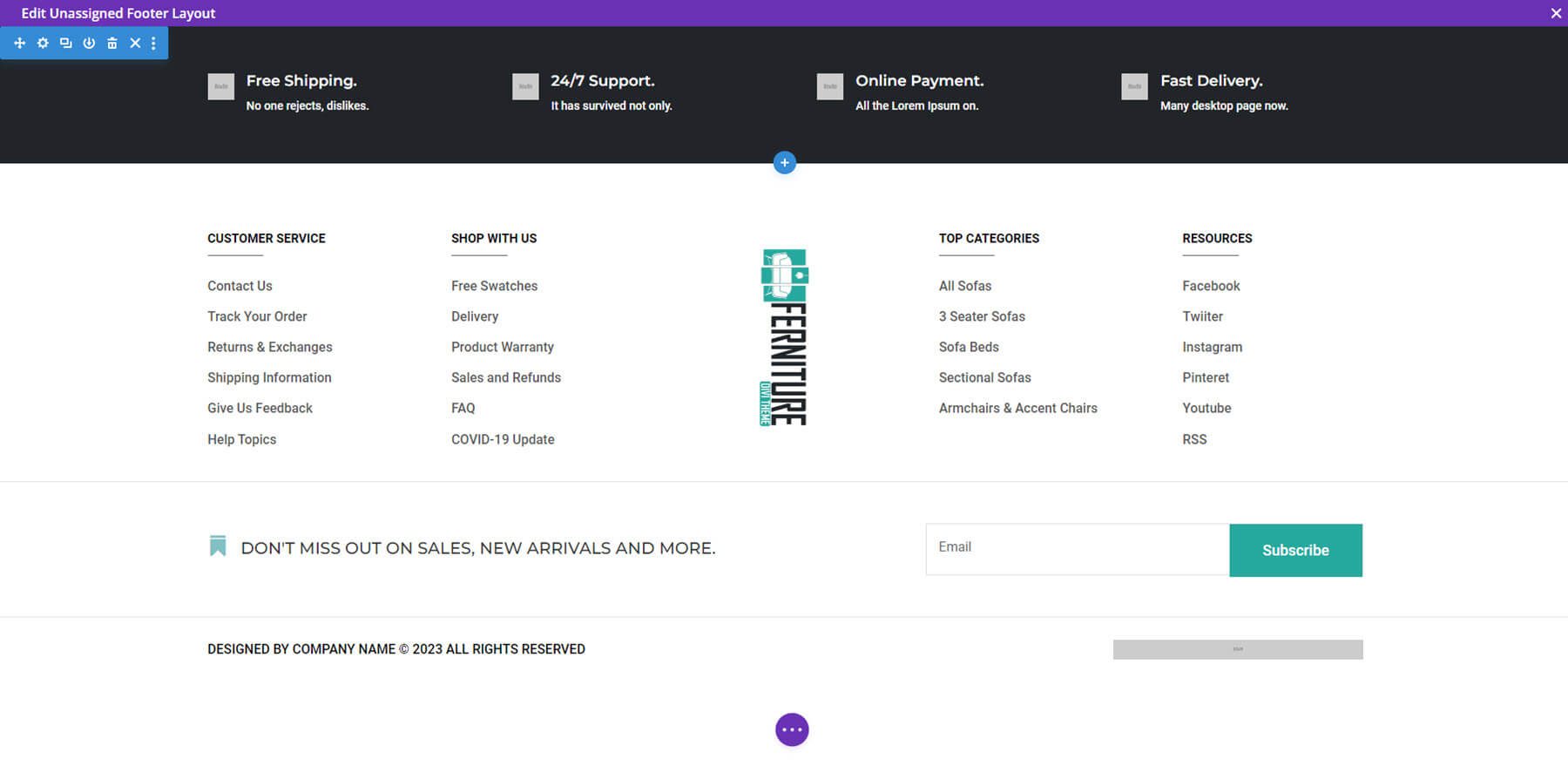
Segundo pie de página
El segundo pie de página muestra la información de envío en la parte superior, luego los enlaces y el formulario de correo electrónico en la parte inferior.

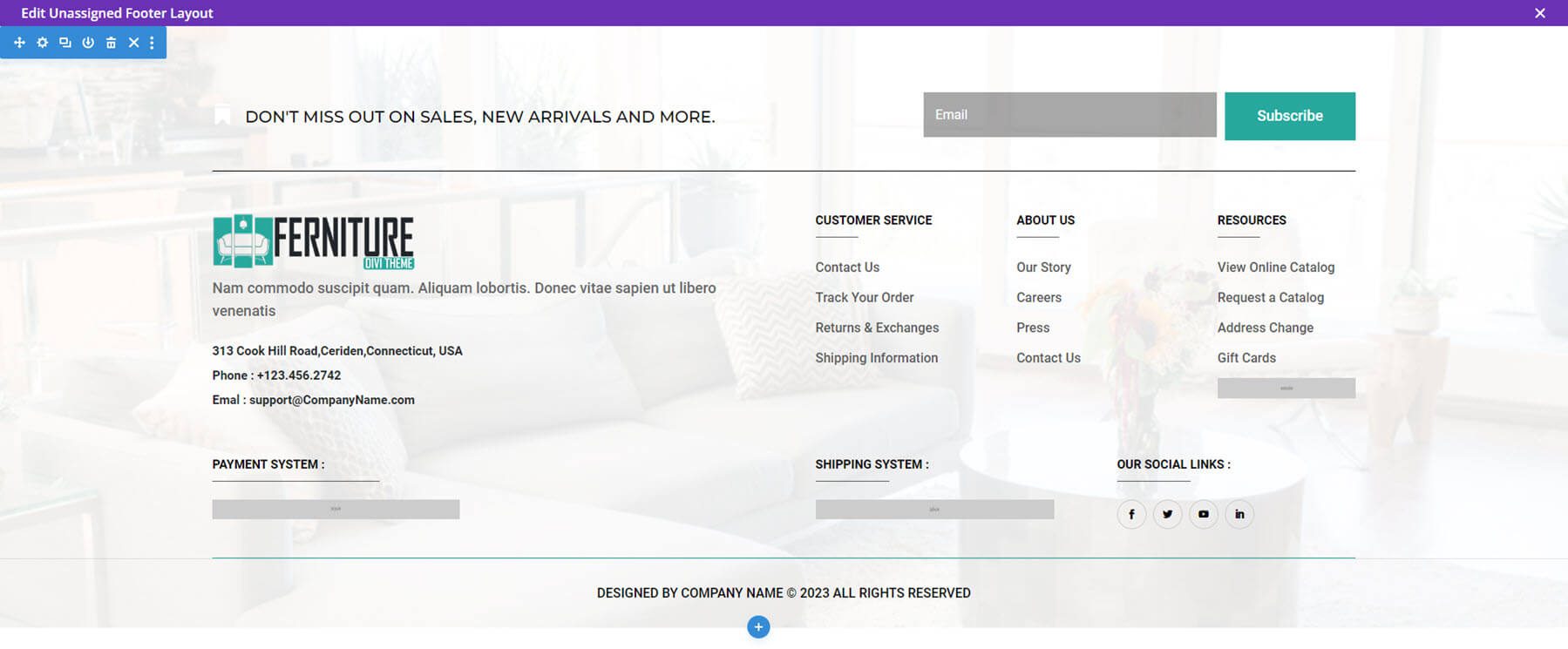
Tercer pie de página
El tercer pie de página incluye una imagen de fondo. En la parte superior se colocan un mensaje y un formulario de correo electrónico, seguidos de enlaces.

Tienda de muebles Tema Divi WooCommerce Páginas WooCommerce
El tema Furniture Shop Divi WooCommerce también incluye muchas páginas y funciones de WooCommerce.
Páginas de la tienda
Hay tres páginas de tienda para elegir y puede elegir con o sin barra lateral. Incluyen filtros de productos AJAX, una búsqueda en vivo AJAX, un carrito volador, una lista de deseos y una ventana emergente de vista rápida.
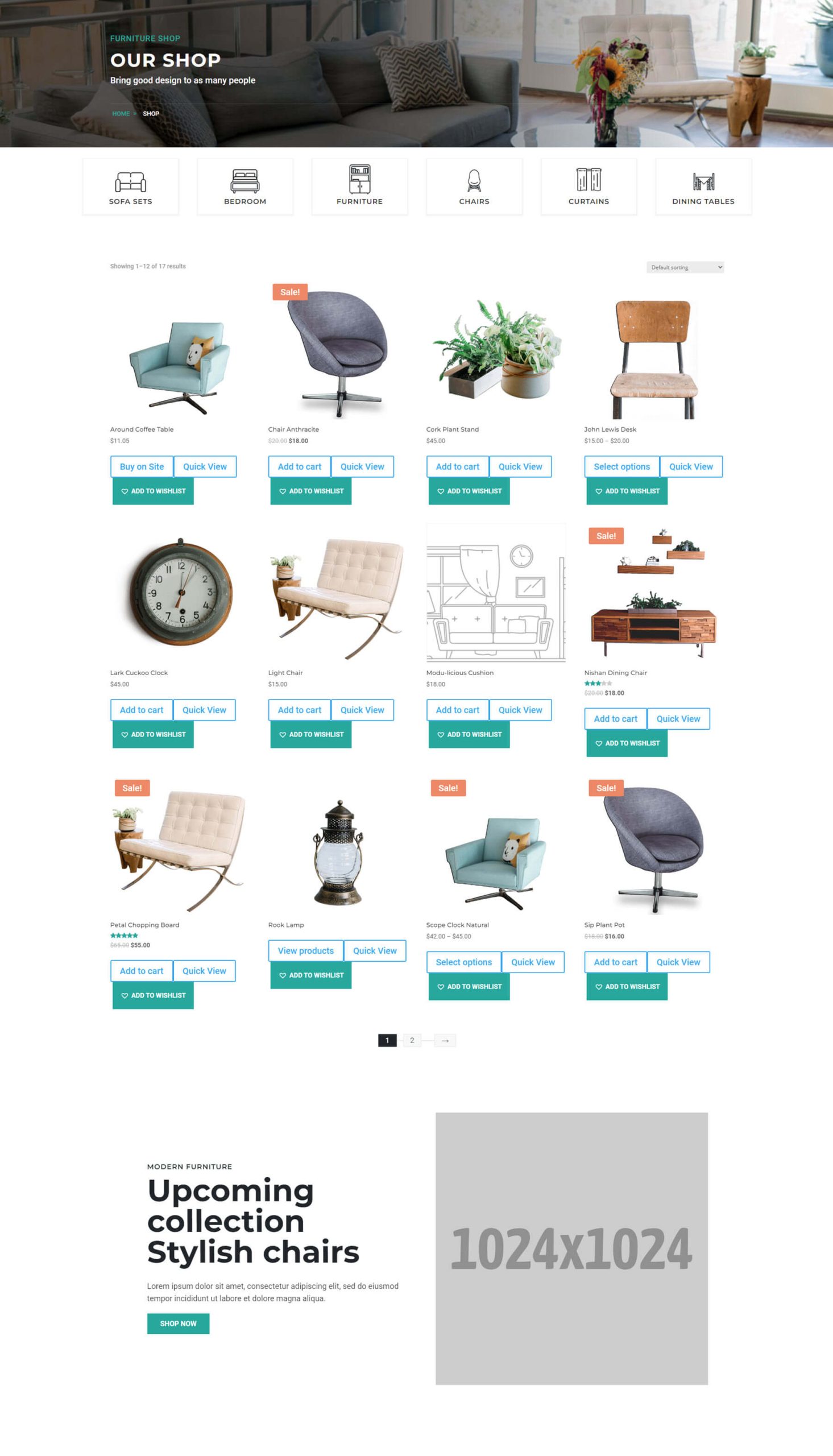
Página uno de la tienda
Las primeras páginas de la tienda incluyen una pequeña sección de héroes seguida de íconos de categorías. Una gran sección de tienda cubre la mayor parte de la página. Termina con una CTA para una categoría específica. La sección de tienda incluye un filtro, paginación, botones de compra con estilo, etc.

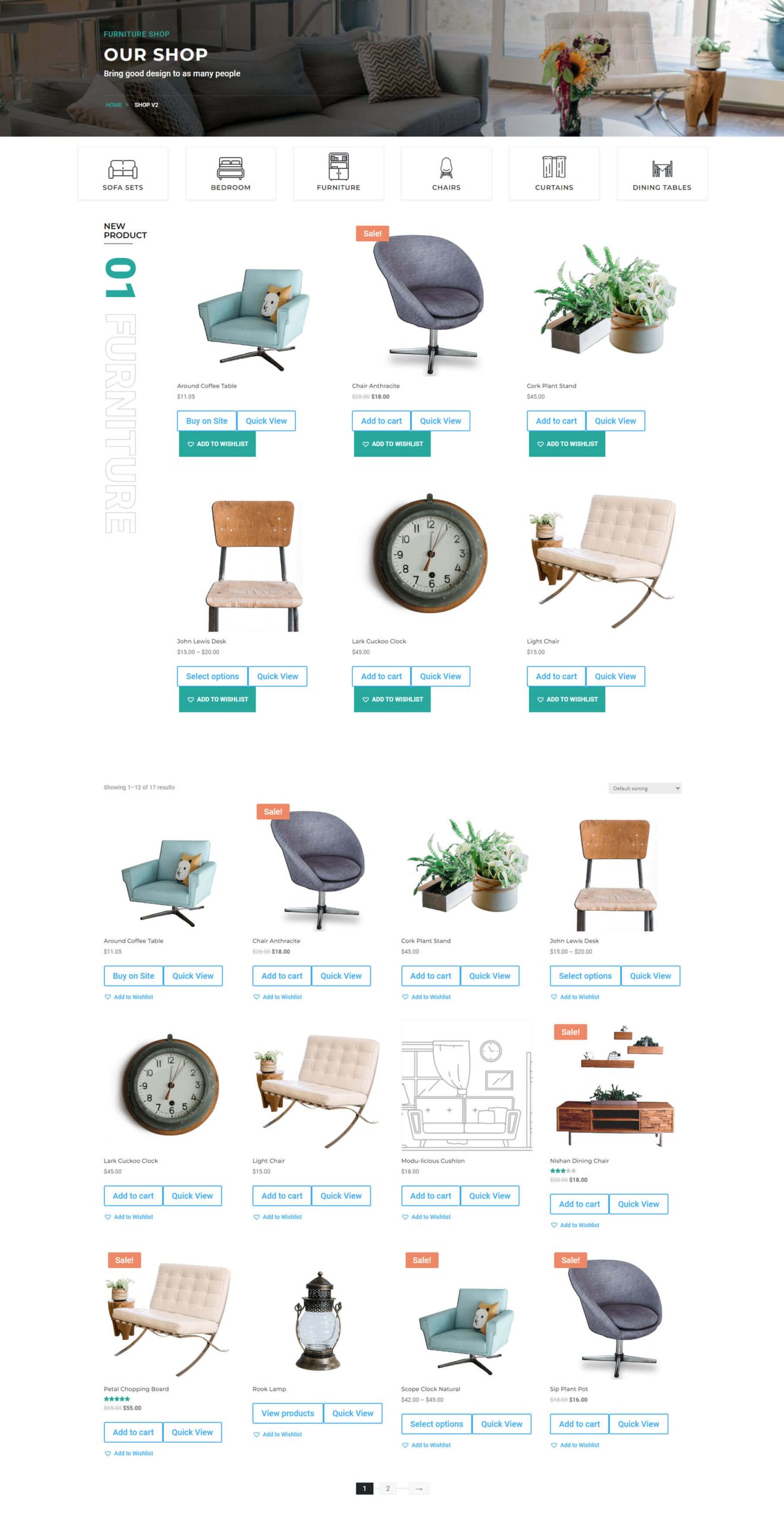
Página dos de la tienda
La segunda página de la tienda incluye dos secciones de la tienda. El primero son los productos más nuevos. Incluye un título vertical. El segundo son todos los productos. Incluye paginación.

Página tres de la tienda
La tercera página de la tienda incluye una sección de la tienda y agrega una CTA con un contador de números en la parte inferior de la página.

Diseños de página de producto único
Hay varias páginas de productos. Incluyen con o sin barra lateral y hay páginas para tipos de productos. Los tipos incluyen simple, agrupado, variable y externo. Todos siguen un diseño similar.
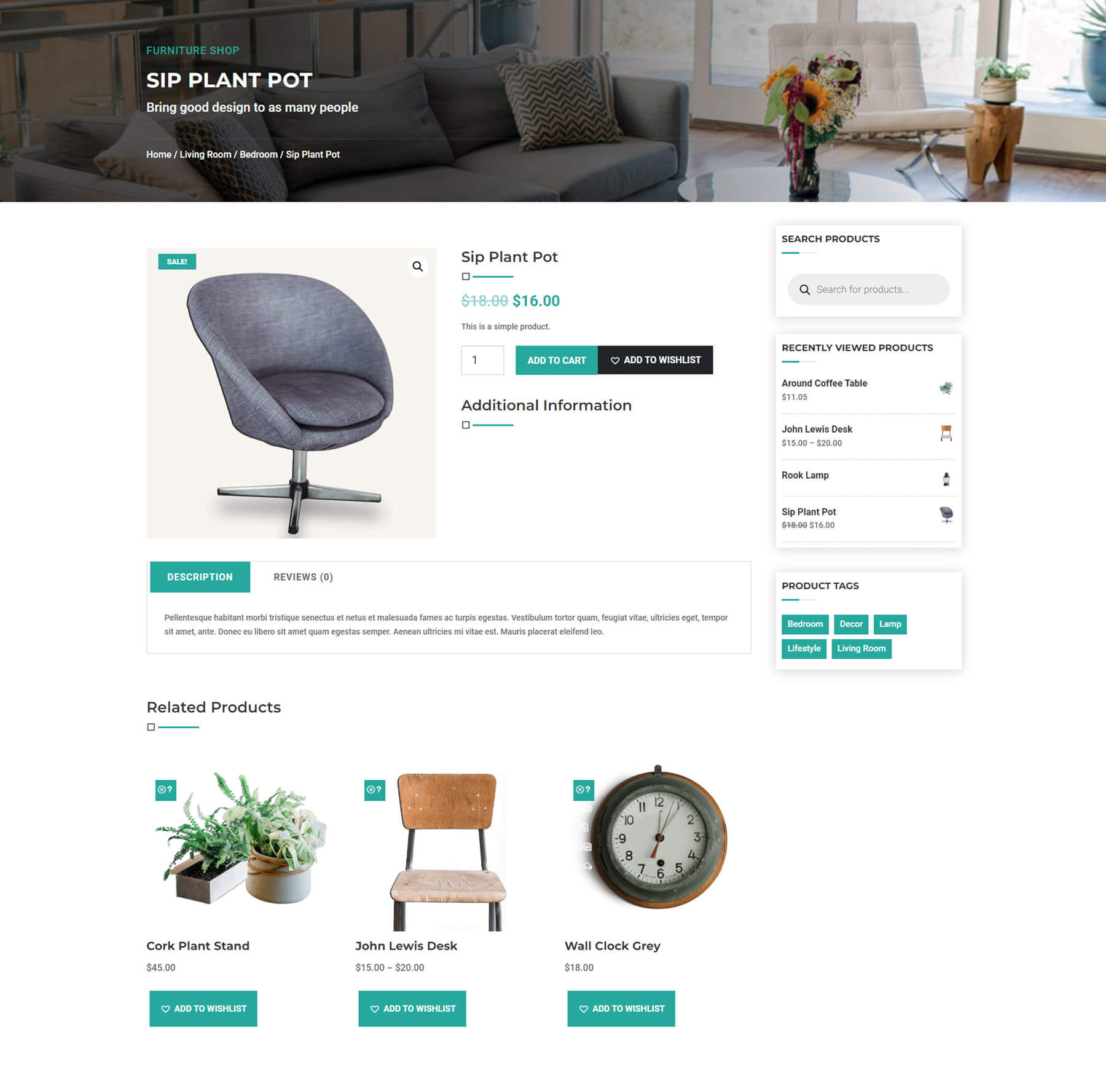
Tipo de producto sencillo
La página de tipo de producto simple incluye una barra lateral con cuadros de sombras. También incluye productos relacionados. La barra lateral incluye una búsqueda de productos, productos vistos recientemente y etiquetas de productos. La línea verde debajo del título de cada módulo de la barra lateral se expande al pasar el mouse.

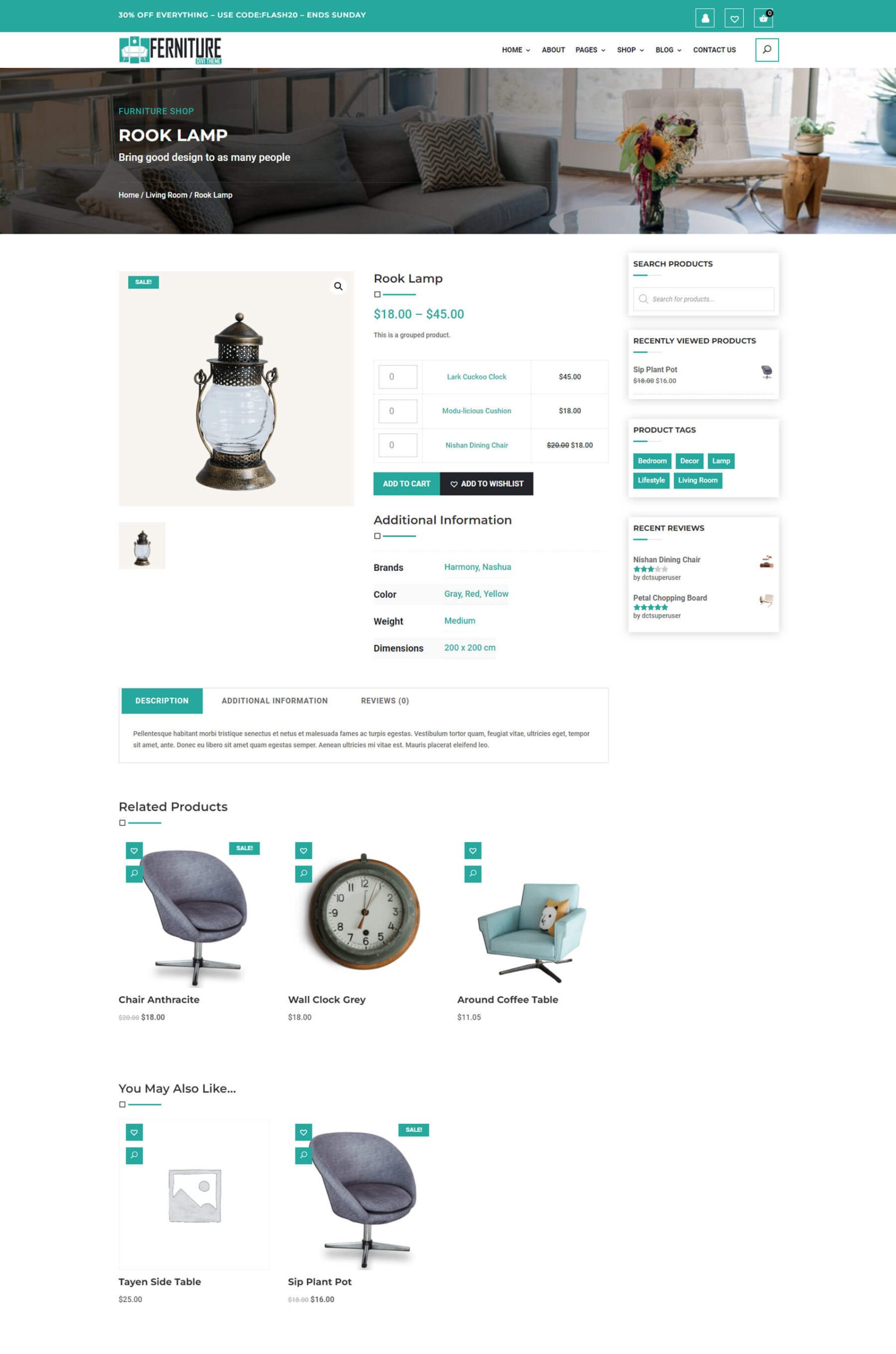
Tipo de producto agrupado
El tipo de página de producto agrupado permite al usuario elegir entre varios productos en la misma página. También incluye productos relacionados en la parte inferior de la página. Este ejemplo muestra algunas barras laterales más, incluidas reseñas.

Funciones de WooCommerce
También se agregan muchas funciones adicionales a WooCommerce, incluido un carrito volador, filtros AJAX y más. A continuación se muestran algunas de las funciones adicionales de WooCommerce.
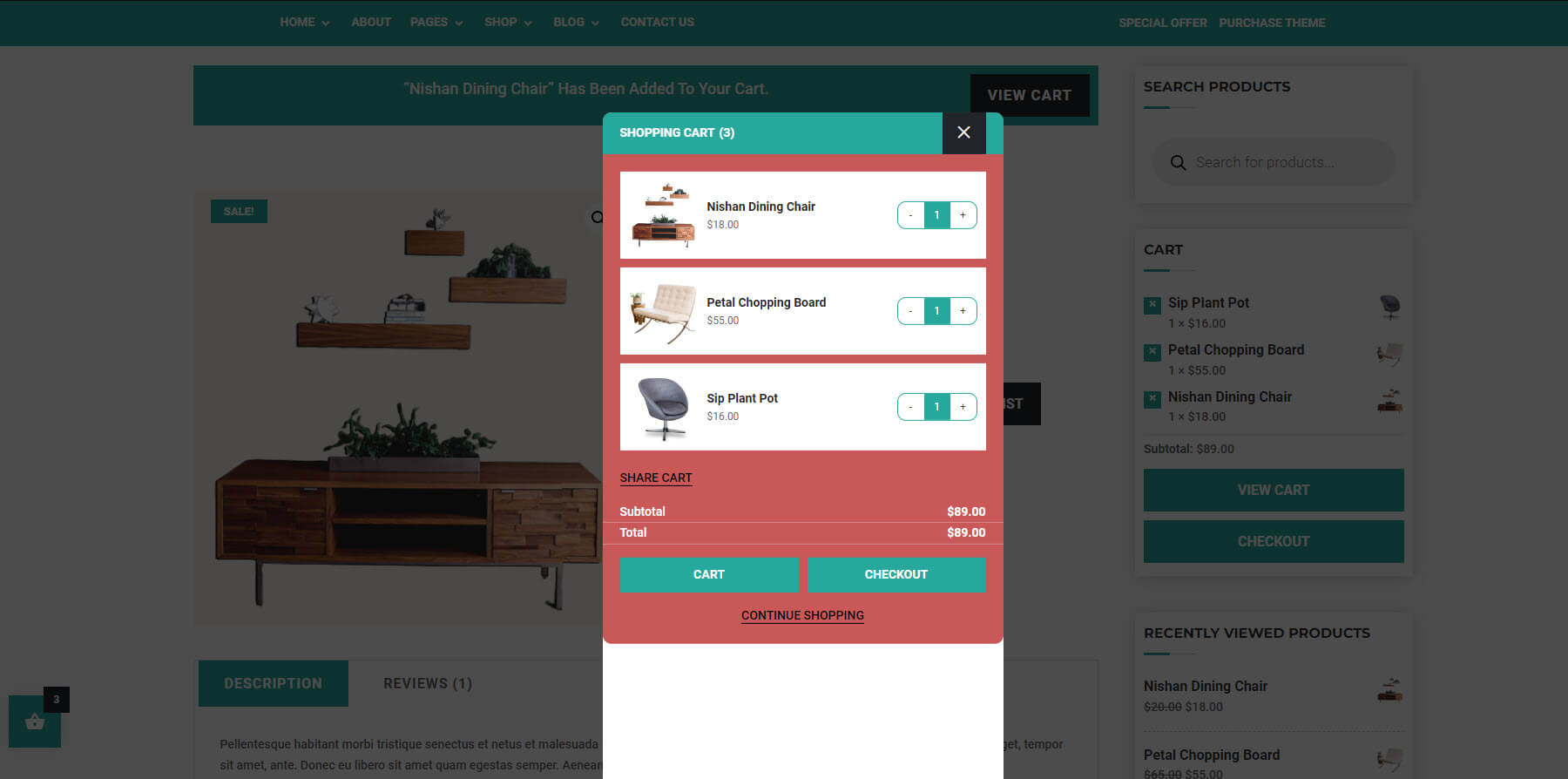
Carro volador
El carrito volador es una ventana emergente que muestra todos los productos con sus recuentos en el carrito. El usuario puede cambiar la cantidad de artículos para cada producto, ver la página del carrito, realizar el pago, compartir el carrito y continuar comprando. Destacan las combinaciones de colores verde y rojo. Creo que esta es una de las características más interesantes del tema Furniture Shop Divi WooCommerce.

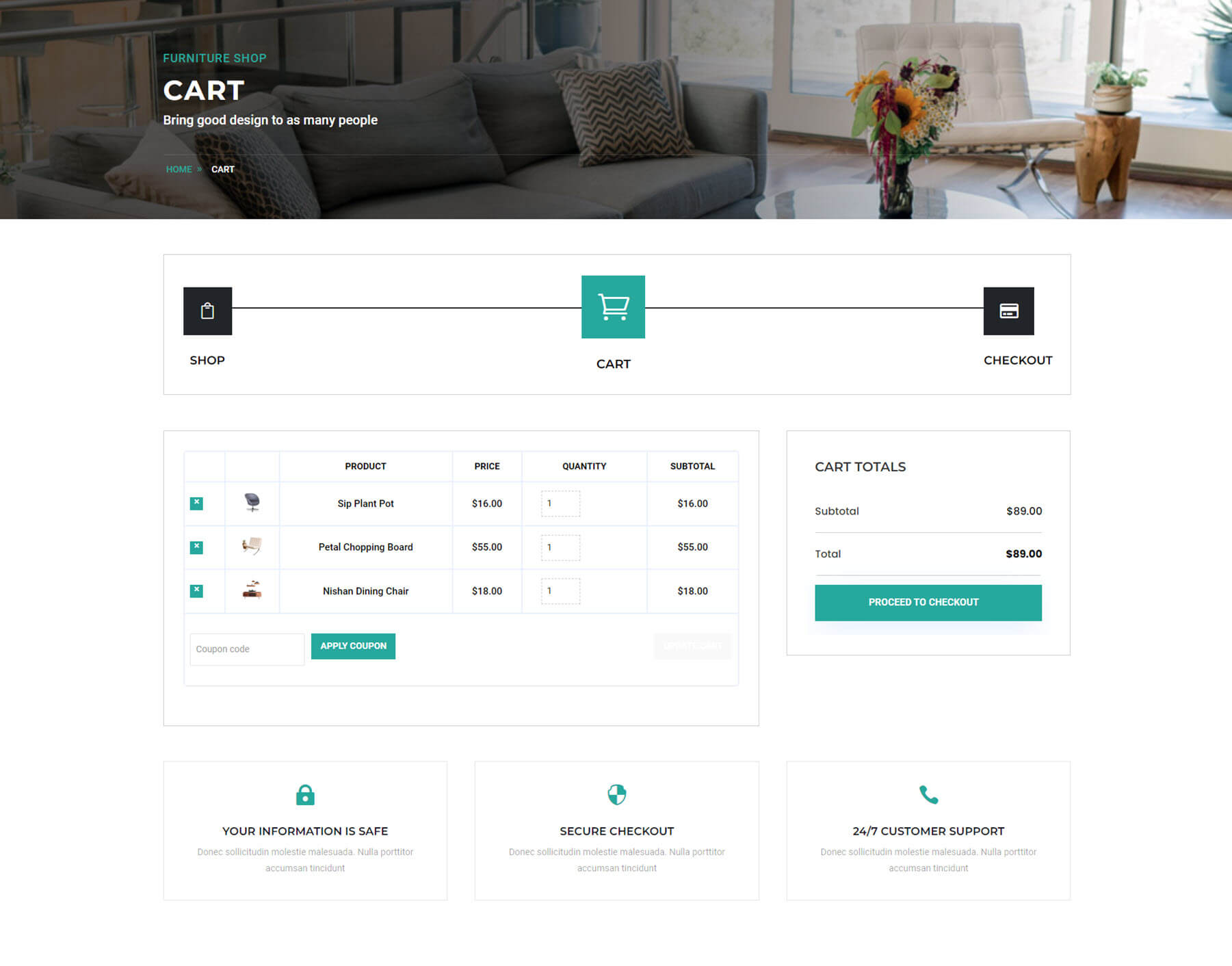
Carro
El carrito en sí está limpio e incluye íconos para mostrar dónde se encuentra el usuario en el proceso de pago.

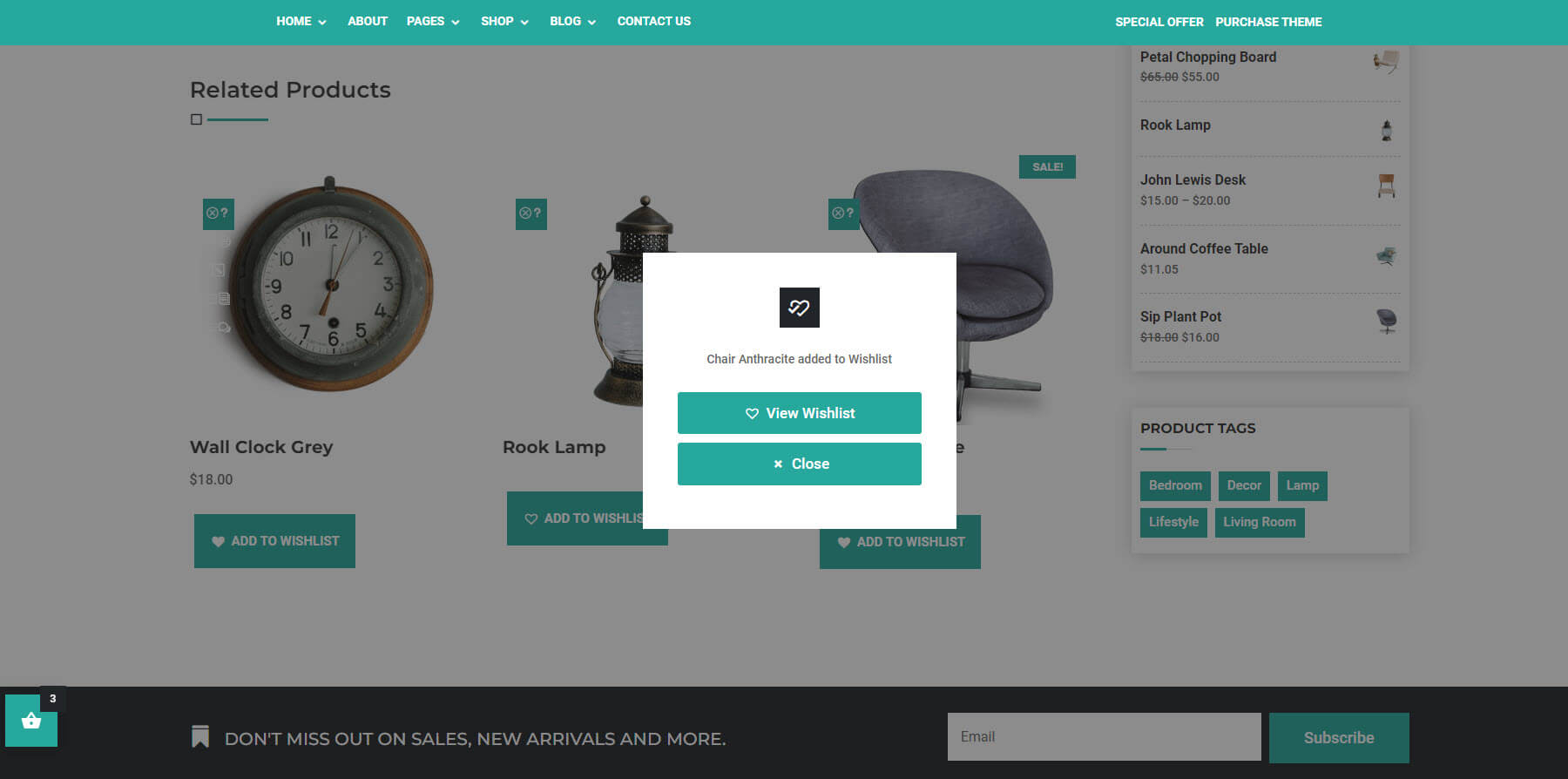
Ventana emergente de lista de deseos
Cuando el usuario agrega un artículo a la lista de deseos, una pequeña ventana emergente confirma que se agregó el artículo. Incluye una lista para ver la lista de deseos.

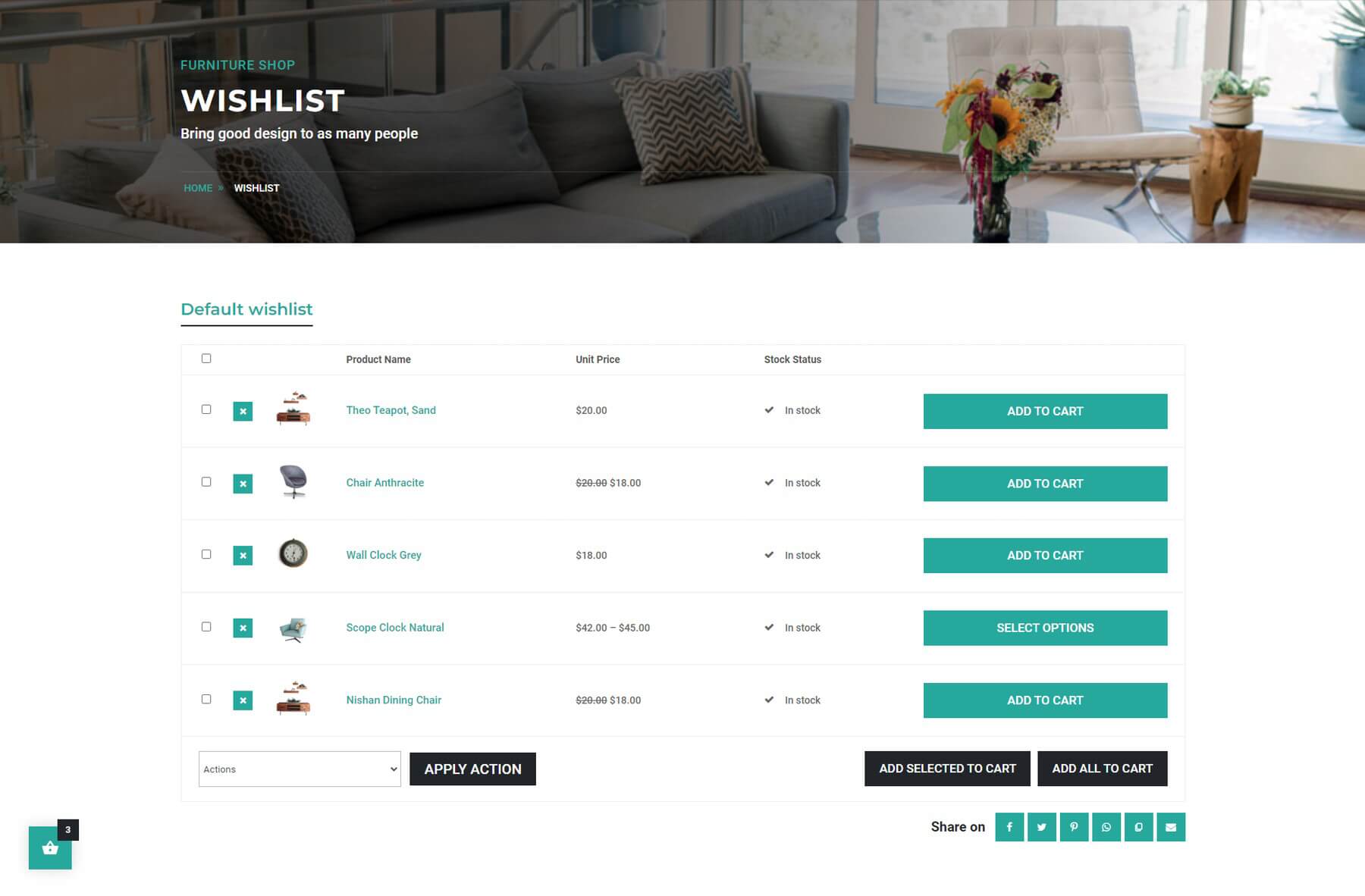
Lista de deseos
La página de la lista de deseos incluye el mismo estilo que el resto del sitio e incluye íconos para compartir en las redes sociales.

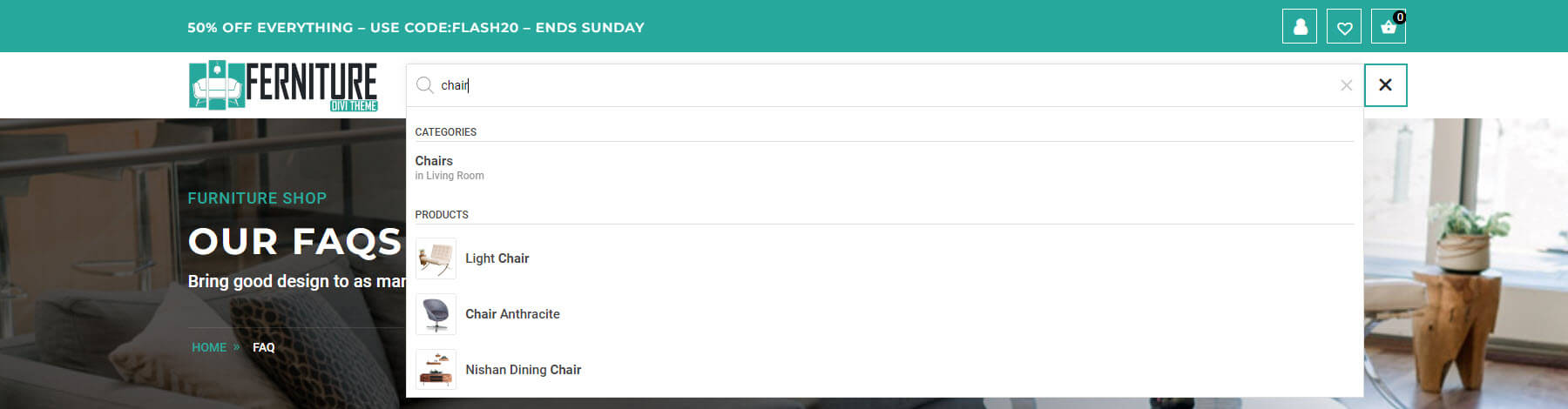
Búsqueda AJAX
La búsqueda de productos utiliza AJAX, por lo que el usuario no necesita ir a una página diferente para ver los resultados. Es rápido y fácil de usar. Muestra las categorías y los productos. Este ejemplo muestra el cuadro de búsqueda AJAX en el encabezado.

Dónde comprar tienda de muebles Tema Divi WooCommerce
El tema Divi WooCommerce de la tienda de muebles está disponible en Divi Marketplace por $ 39,99. Incluye uso ilimitado, un año de actualizaciones y soporte, y una garantía de devolución de dinero de 30 días.

Pensamientos finales
Este es nuestro vistazo al tema Divi WooCommerce de la tienda de muebles para Divi. Hay muchas páginas y funciones de WooCommerce disponibles en este tema Divi Child. Las páginas y funciones me parecieron fáciles de usar. Las opciones de color facilitan la combinación del tema infantil con los colores de su marca, haciéndolo lucir diferente del diseño original. Si está interesado en un tema infantil de WooCommerce, vale la pena echarle un vistazo al tema Divi WooCommerce de Furniture Shop.
Queremos escuchar de ti. ¿Has utilizado el tema Divi WooCommerce de la tienda de muebles? Cuéntanos si te gusta en los comentarios.
