Producto destacado de Divi: módulo Gravity Forms Styler para Divi
Publicado: 2023-10-02Gravity Forms Styler Module para Divi es un complemento disponible en Divi Marketplace que facilita la personalización completa del estilo de sus Gravity Forms directamente dentro de la interfaz familiar de Divi Builder. Con este complemento, puede agregar Gravity Forms a sus diseños Divi como lo haría con cualquier otro módulo. Al usar las opciones en la pestaña de diseño, tienes control total sobre cada aspecto del formulario.
Una característica única de este complemento es que puede obtener una vista previa del formulario completo, el formulario con errores de validación y la página del mensaje de confirmación directamente dentro de Divi Builder. En este producto destacado, veremos más de cerca el módulo Gravity Forms Styler para Divi y lo ayudaremos a decidir si es el producto adecuado para usted.
¡Empecemos!
- 1 Instalación del módulo Gravity Forms Styler para Divi
- 2 Módulo Gravity Forms Styler para Divi
- 2.1 Configuración de contenido
- 2.2 Configuración de diseño
- 2.3 Diseños prediseñados
- 3 Módulo Gravity Forms Styler para ejemplo de diseño Divi
- 3.1 Primera página
- 3.2 Segunda página
- 3.3 Error de validación
- 3.4 Página de confirmación
- 4 Compre el módulo Gravity Forms Styler para Divi
- 5 pensamientos finales
Instalación del módulo Gravity Forms Styler para Divi
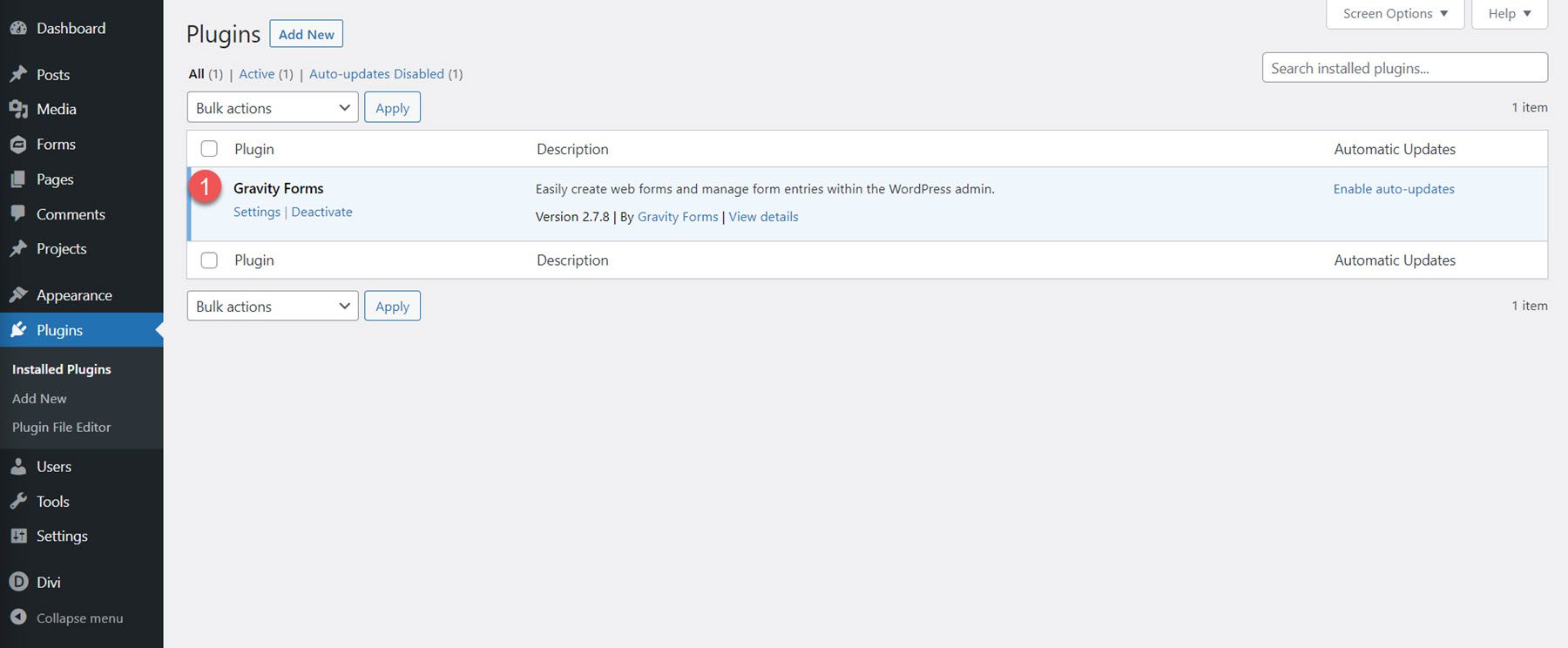
Primero, asegúrese de que el complemento Gravity Forms esté instalado y activado en su sitio. Además, compre el módulo Gravity Forms Styler para el complemento Divi en Divi Marketplace y descargue el archivo del complemento.

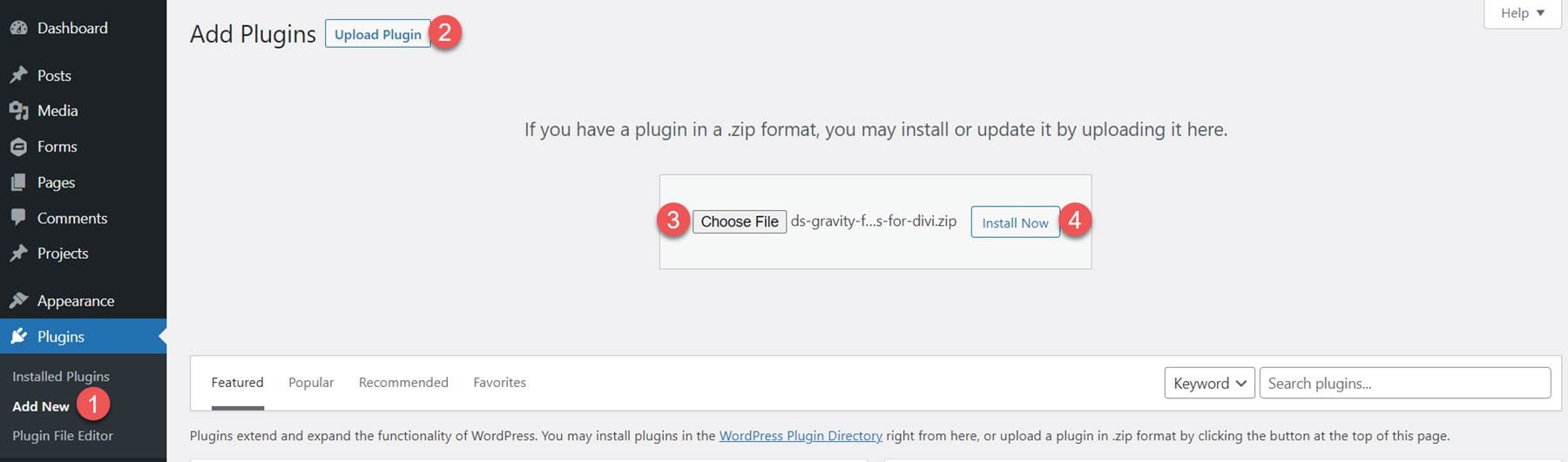
Para instalar el complemento, abra la página Agregar nuevo debajo del encabezado Complementos en el panel de WordPress. Haga clic en el botón Cargar complementos, luego haga clic en Elegir archivo para seleccionar el archivo del complemento de su computadora. Finalmente, haga clic en Instalar ahora y el complemento se agregará a su sitio web.

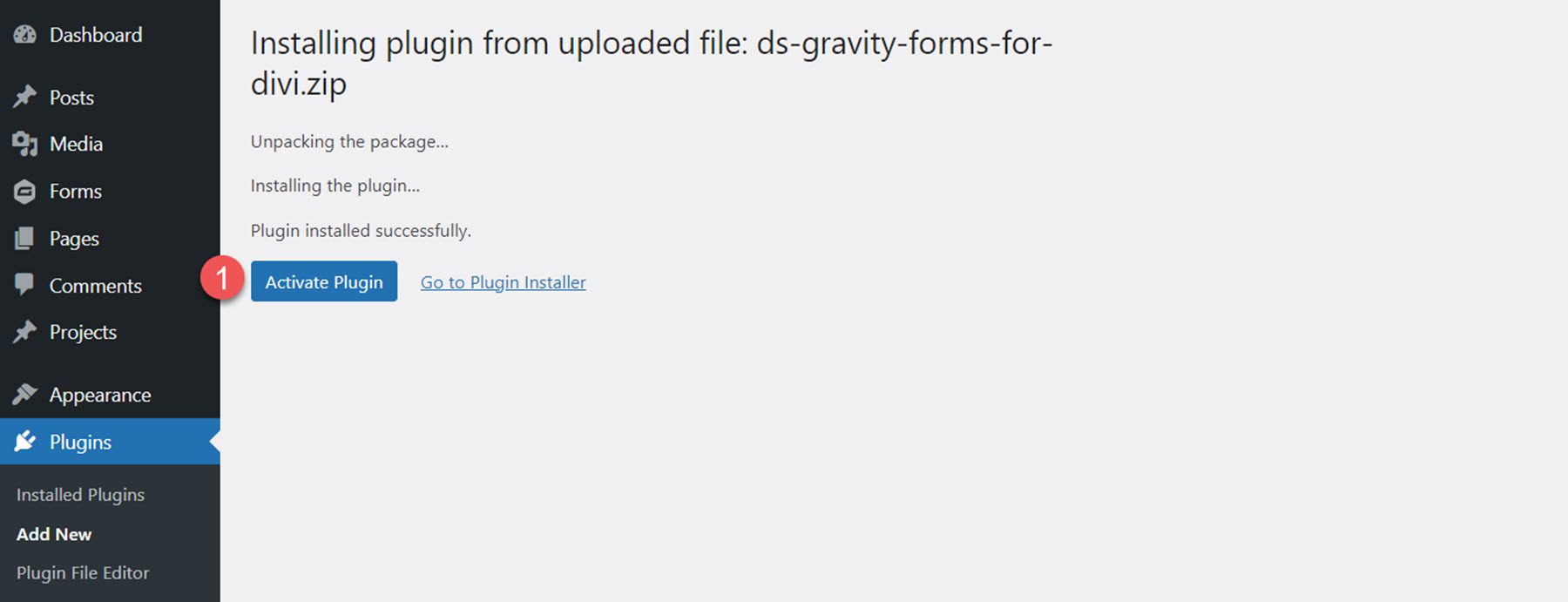
Una vez instalado el complemento, haga clic en Activar complemento.

Módulo Gravity Forms Styler para Divi
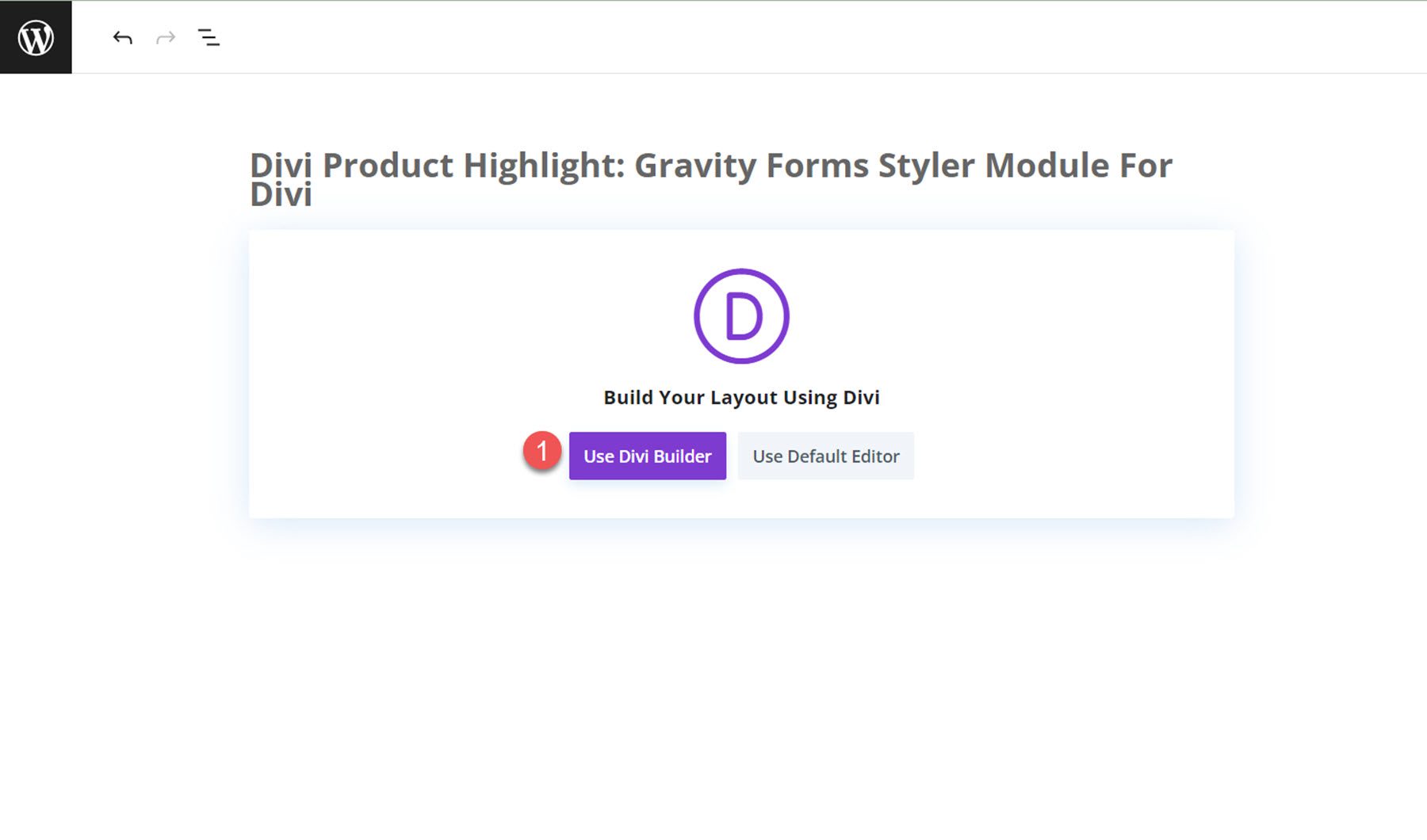
El módulo Gravity Forms Styler para Divi es un módulo que se agrega a Divi Builder, lo que significa que puede agregar Gravity Forms en cualquier lugar donde pueda agregar cualquier otro módulo Divi, lo que le brinda la máxima flexibilidad en sus diseños. Comience agregando una nueva página a su sitio y seleccione la opción Divi Builder.

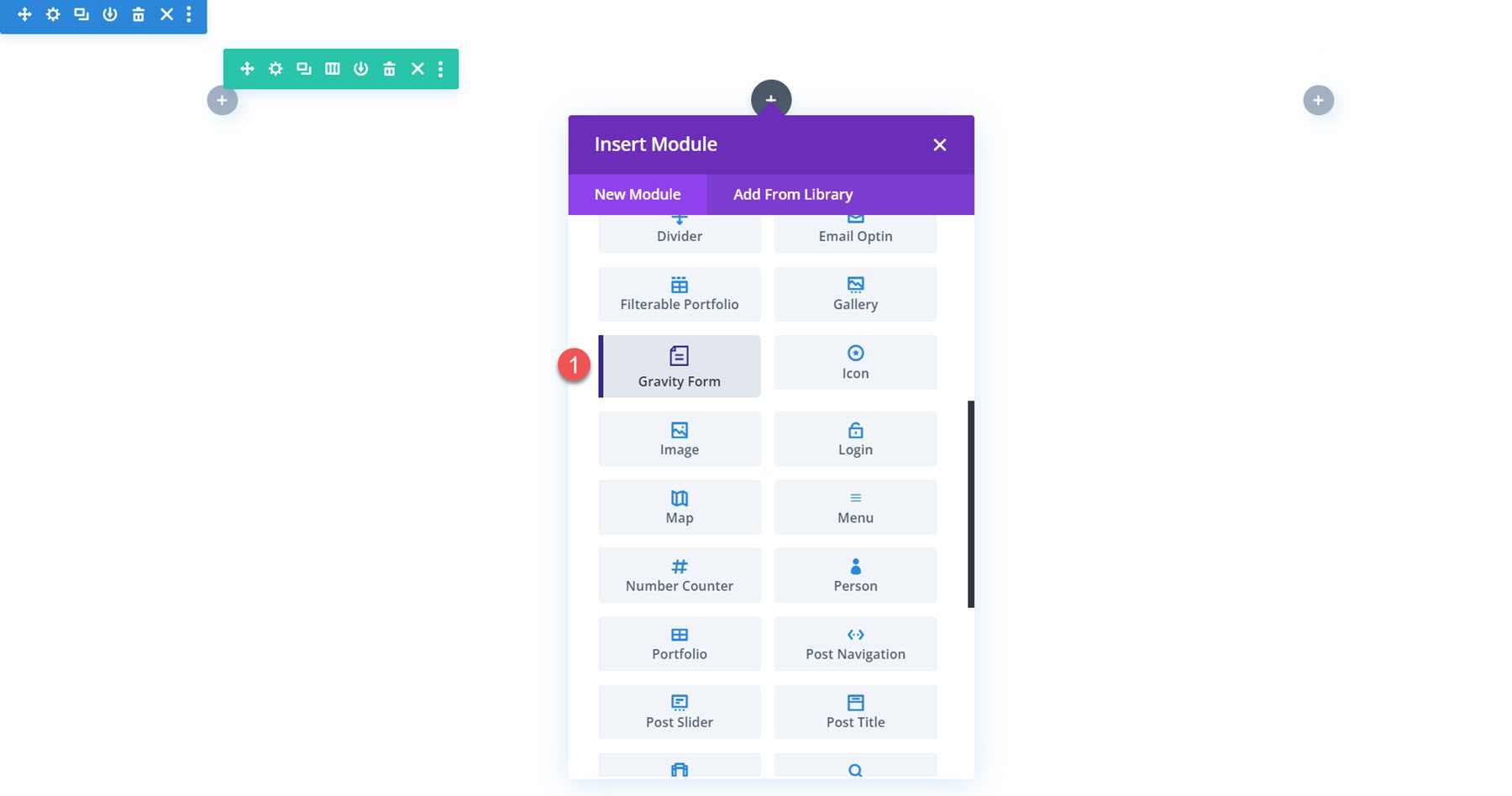
En la nueva página, haga clic en el icono gris más para insertar un módulo. Seleccione el módulo Gravity Form de la lista.

Configuración de contenido
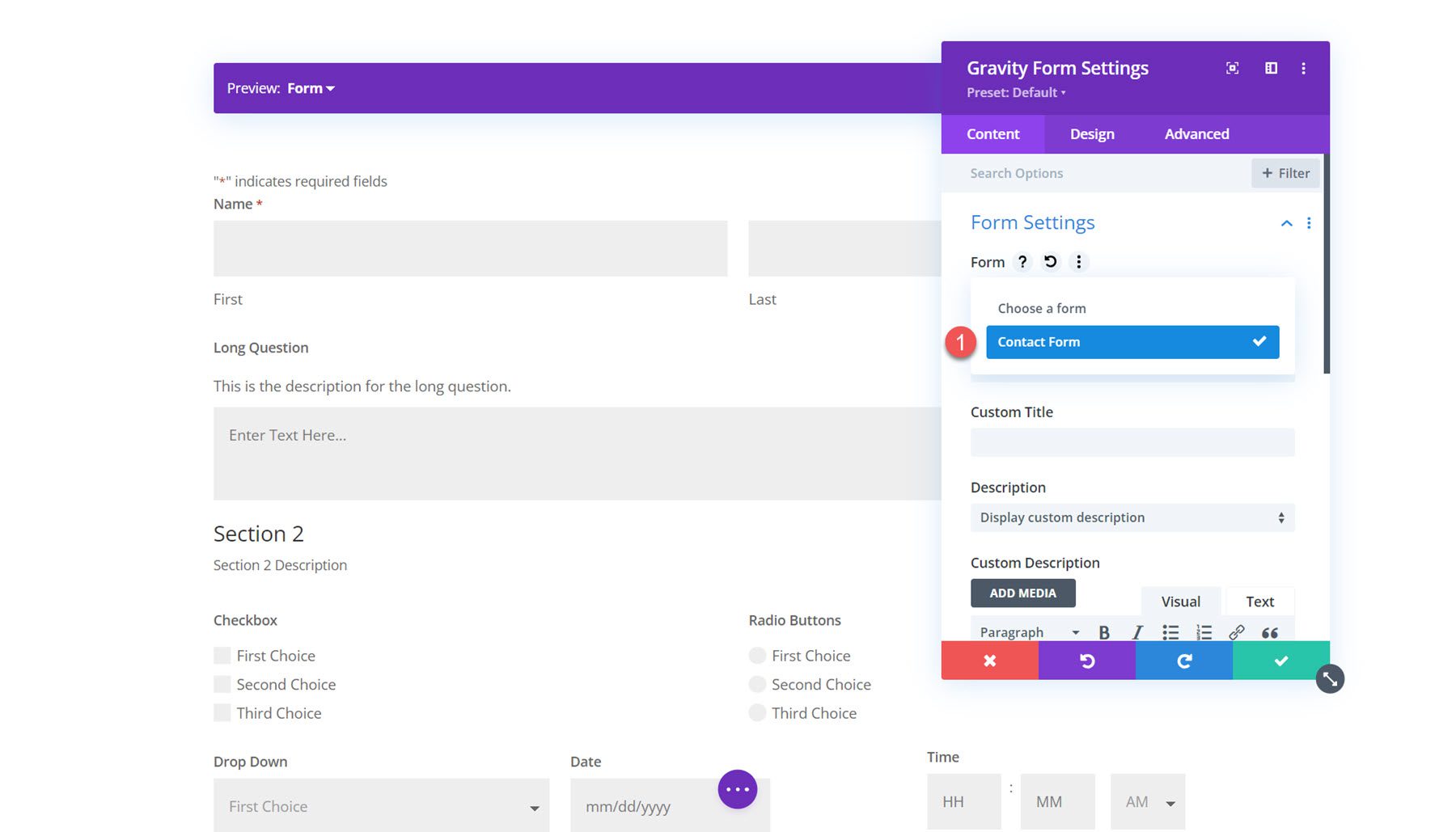
Abra las opciones para el módulo Gravity Form. La primera opción, titulada "Formulario", le permite seleccionar el formulario de gravedad que desea mostrar.

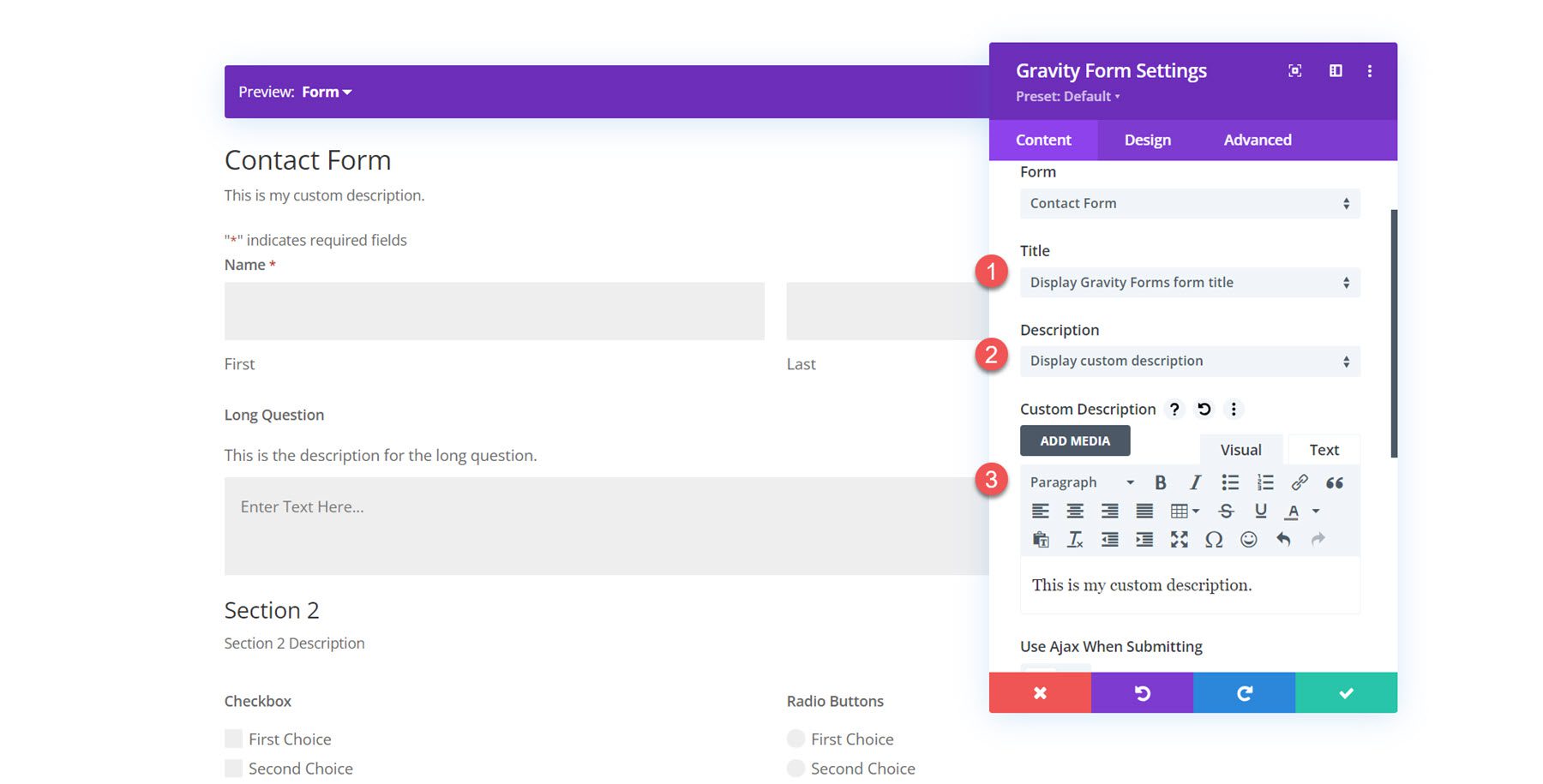
También puede personalizar el título y la descripción que se muestran en el formulario. Puede ocultar cada uno de estos elementos, establecer un título o descripción personalizados, o mostrar el título o descripción establecidos en la configuración de Gravity Forms.

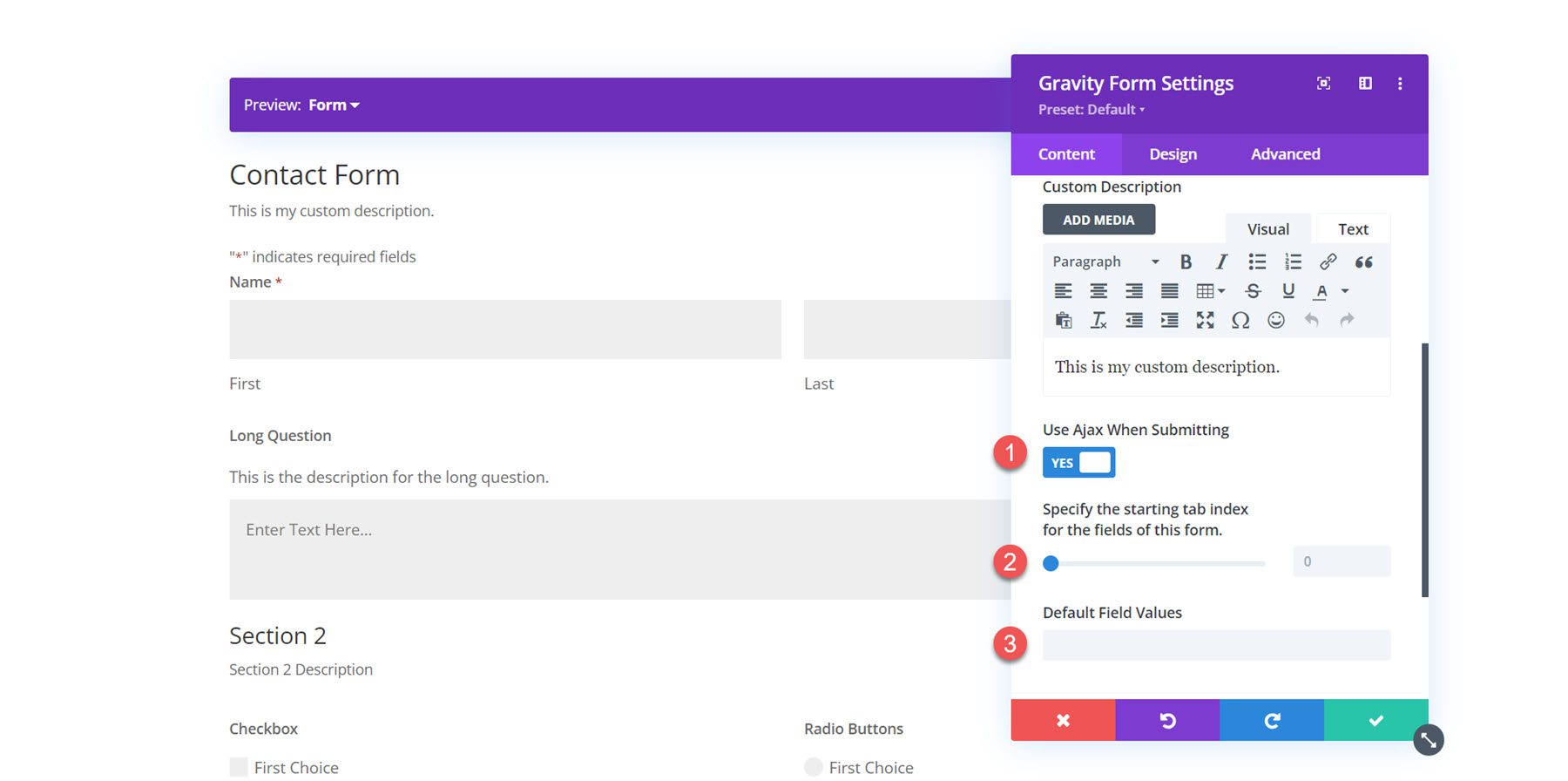
A continuación, puede habilitar Ajax para el envío de formularios. Si está habilitado, la página no se recargará después del envío del formulario. Puede especificar el índice de la pestaña inicial para los campos del formulario y los valores de campo predeterminados en la configuración de contenido.

Fondo
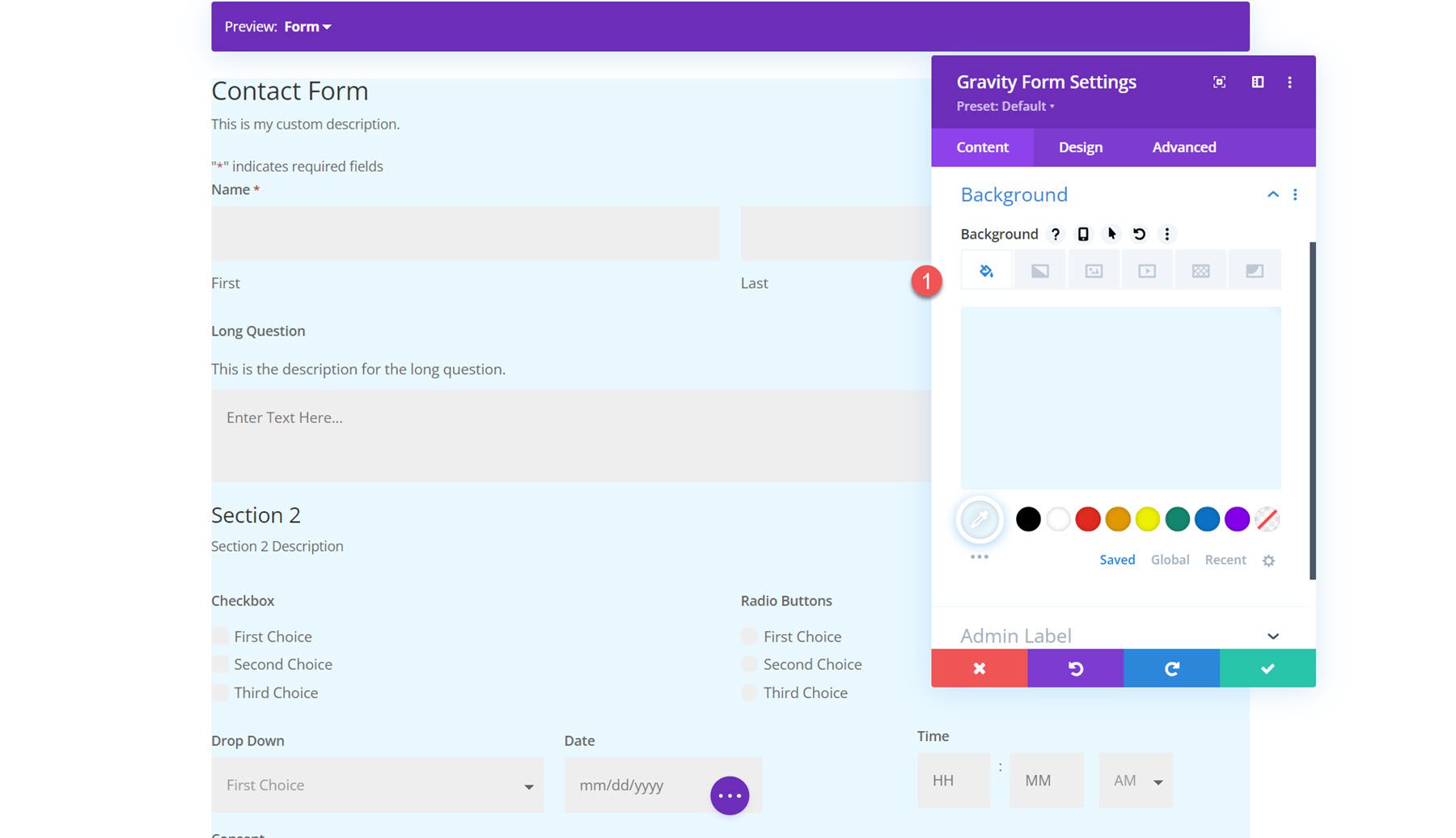
En la pestaña de contenido, también puede agregar un fondo al módulo Gravity Forms. Al utilizar las amplias opciones de fondo de Divi, puede agregar un color de fondo, degradado, imagen, video, patrón o máscara para crear diseños únicos para su formulario.

Configuración de diseño
Ahora, pasemos a la pestaña de diseño. Aquí es donde puedes personalizar completamente el diseño de cada elemento del formulario.
Fuente
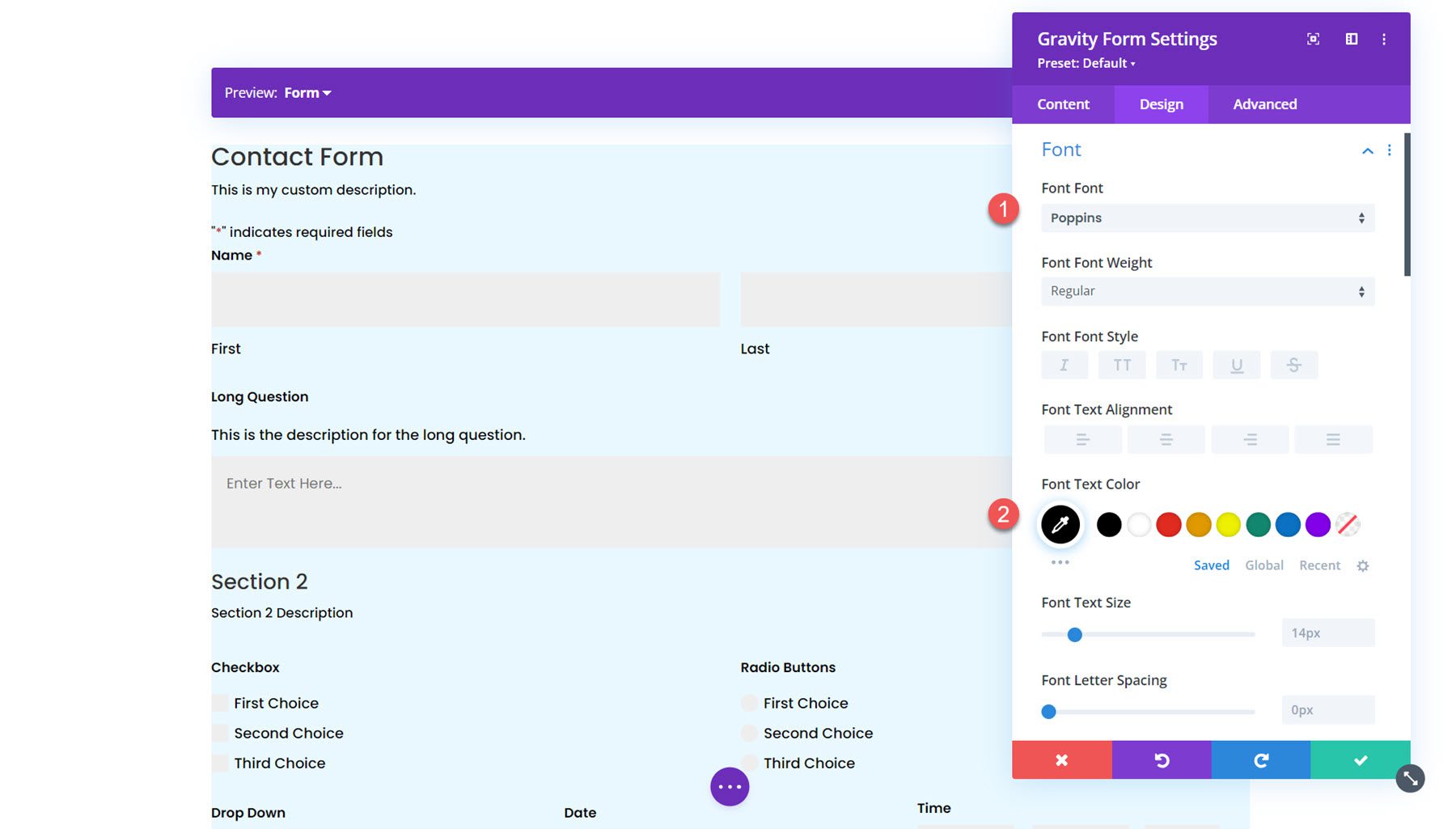
En la pestaña de fuente, puede configurar los estilos del texto en el formulario. En esta sección, puede configurar la fuente, el peso de la fuente, el estilo, la alineación, el color, el tamaño del texto, el espaciado entre letras, la altura de la línea y la sombra del texto. Aquí configuro la fuente y el color de la fuente.

Encabezado del formulario
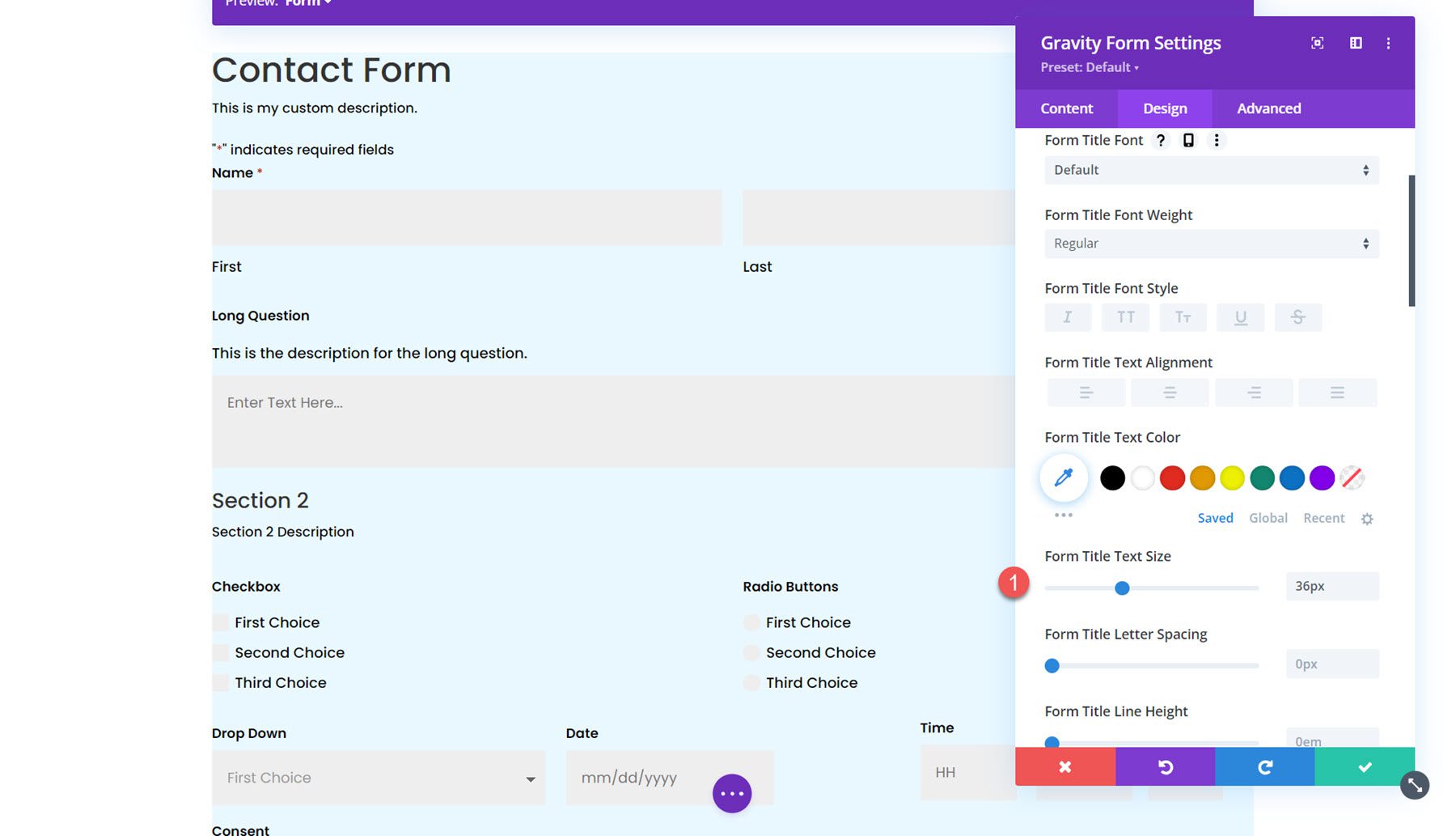
En la configuración del encabezado del formulario, puede personalizar el estilo de la fuente del encabezado del formulario, la fuente del título, el relleno y el margen, el borde y el fondo. Con estas opciones, puede personalizar completamente la sección de encabezado separada del resto del formulario. Para este ejemplo, aumenté el tamaño del texto del título del formulario.

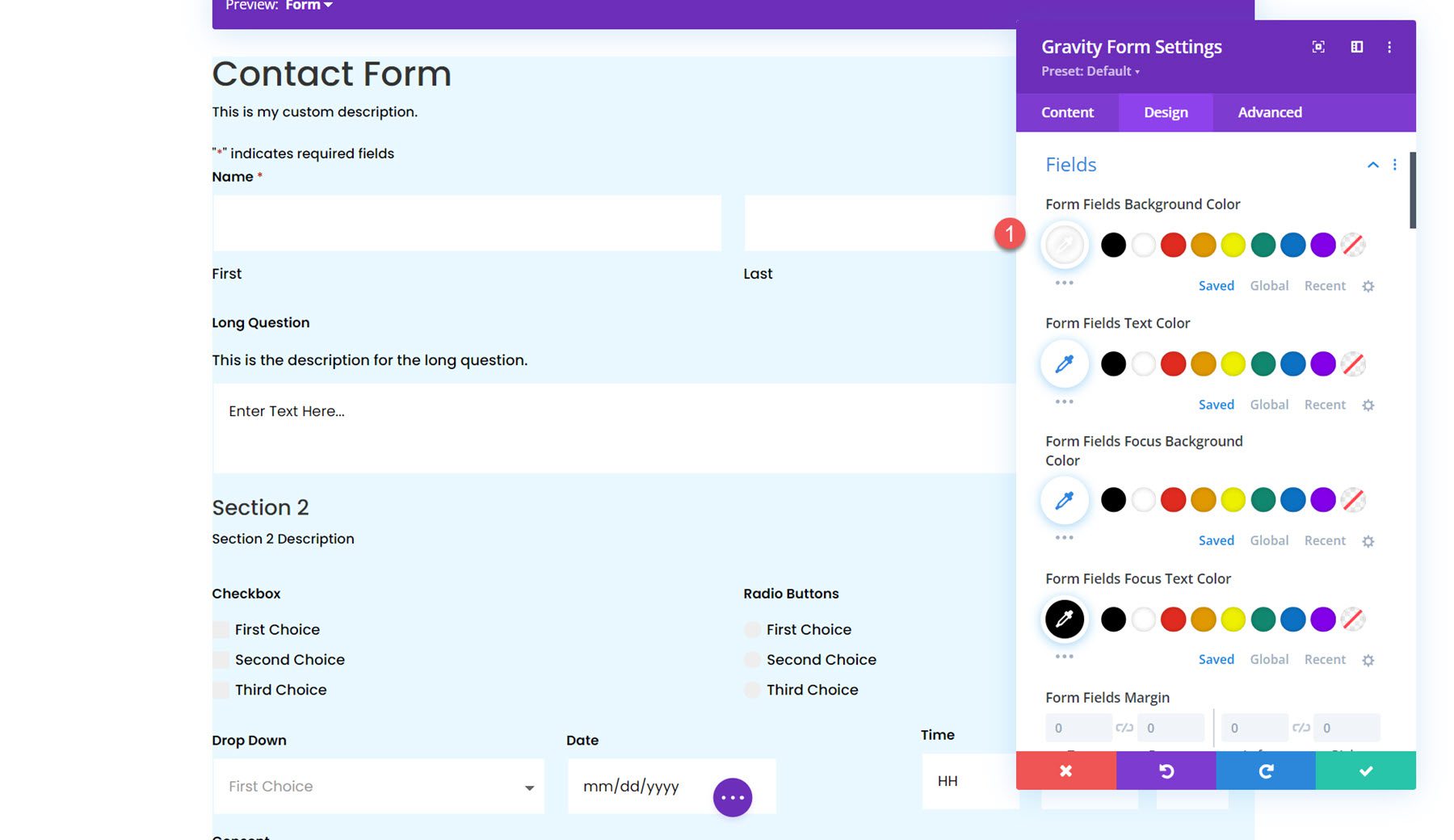
Campos
La sección de configuración de campos es donde puede configurar el estilo de los campos del formulario, incluido el color de fondo, el color del texto, el estilo de enfoque, el margen y el relleno, el estilo de fuente y el estilo de borde. En esta sección, configuro el color del campo en blanco.

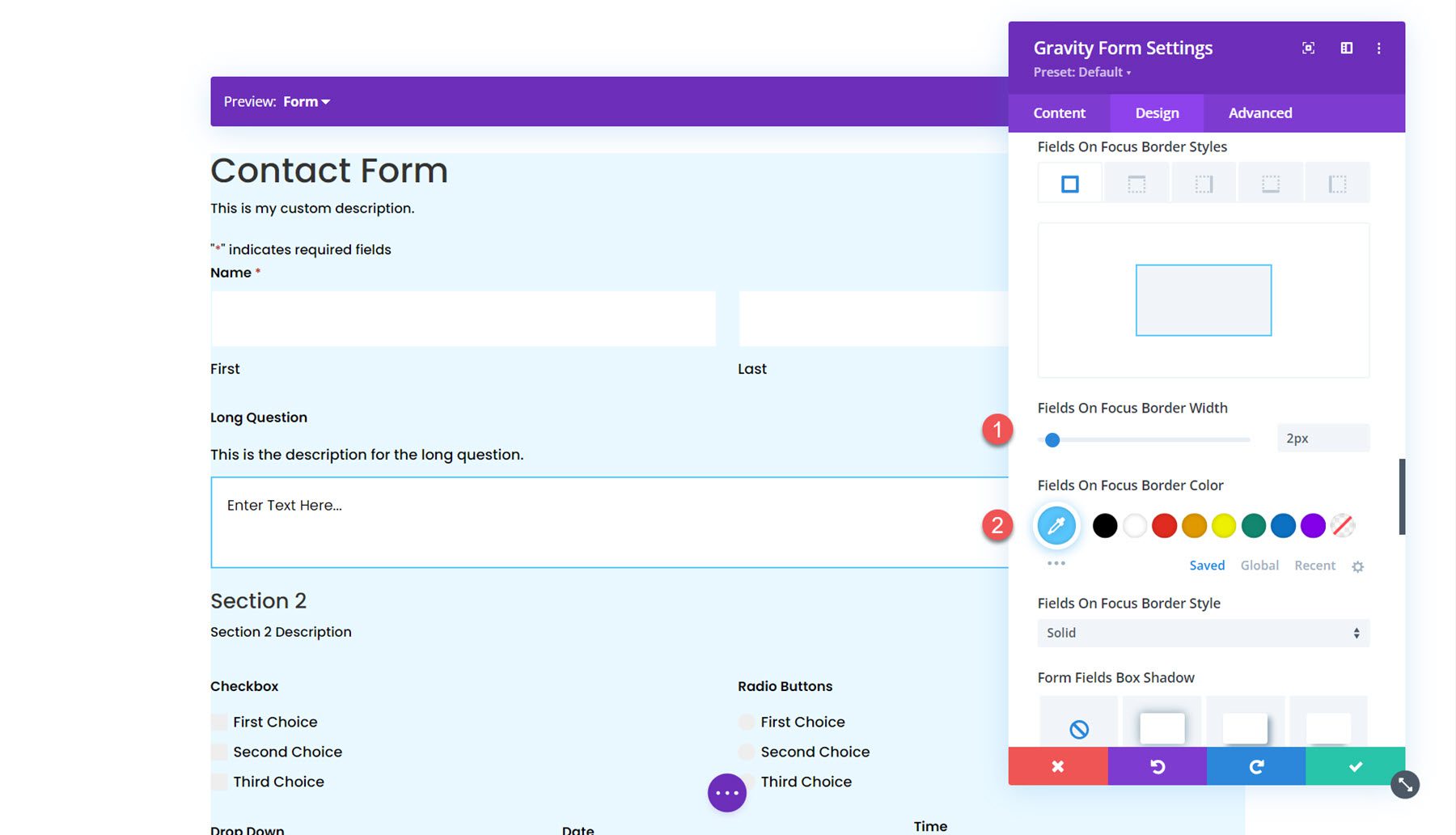
También habilité los bordes de enfoque. Esto aplica un estilo único al borde del campo activo, como puede ver en la captura de pantalla.

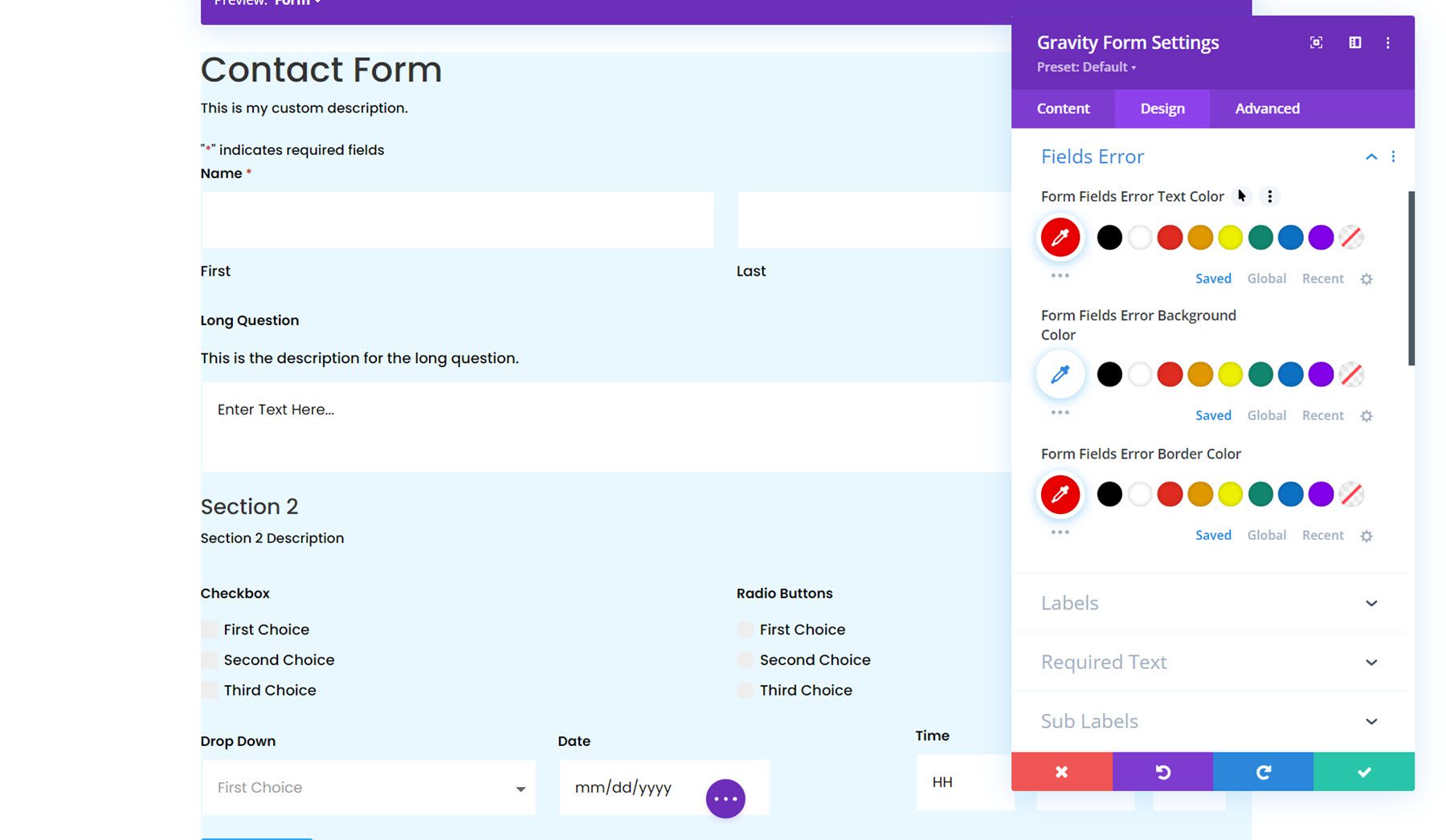
Error de campos
A continuación, la sección de error de campos es donde puede diseñar los colores del texto, el fondo y el borde para el error de campos del formulario.

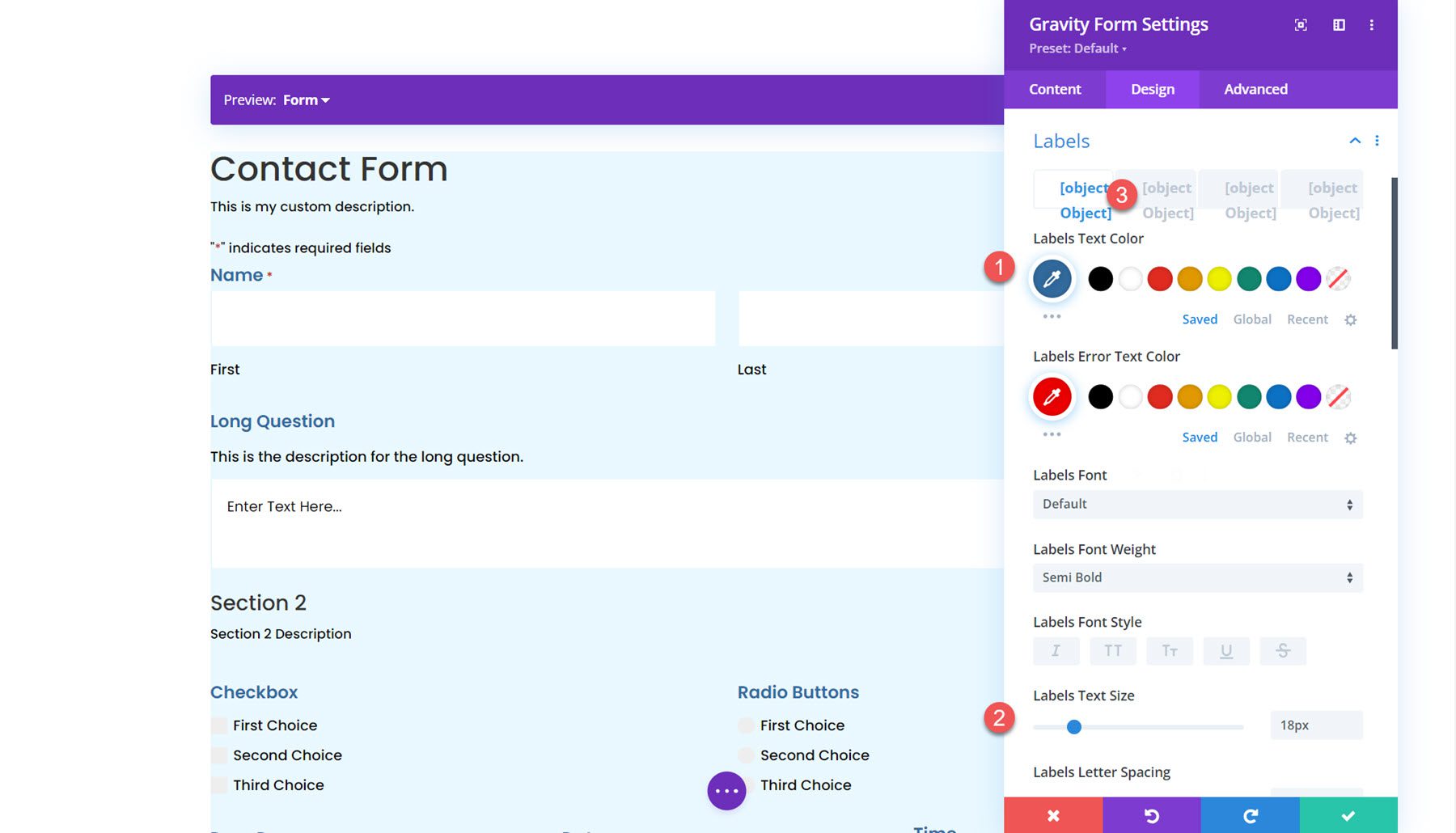
Etiquetas
En la sección de etiquetas, puede aplicar estilo al texto de la etiqueta, establecer el relleno y el margen, aplicar estilo al borde y agregar un fondo o una sombra de cuadro. Para este ejemplo, aumenté el tamaño del texto de la etiqueta y cambié el color. También quité el acolchado inferior.

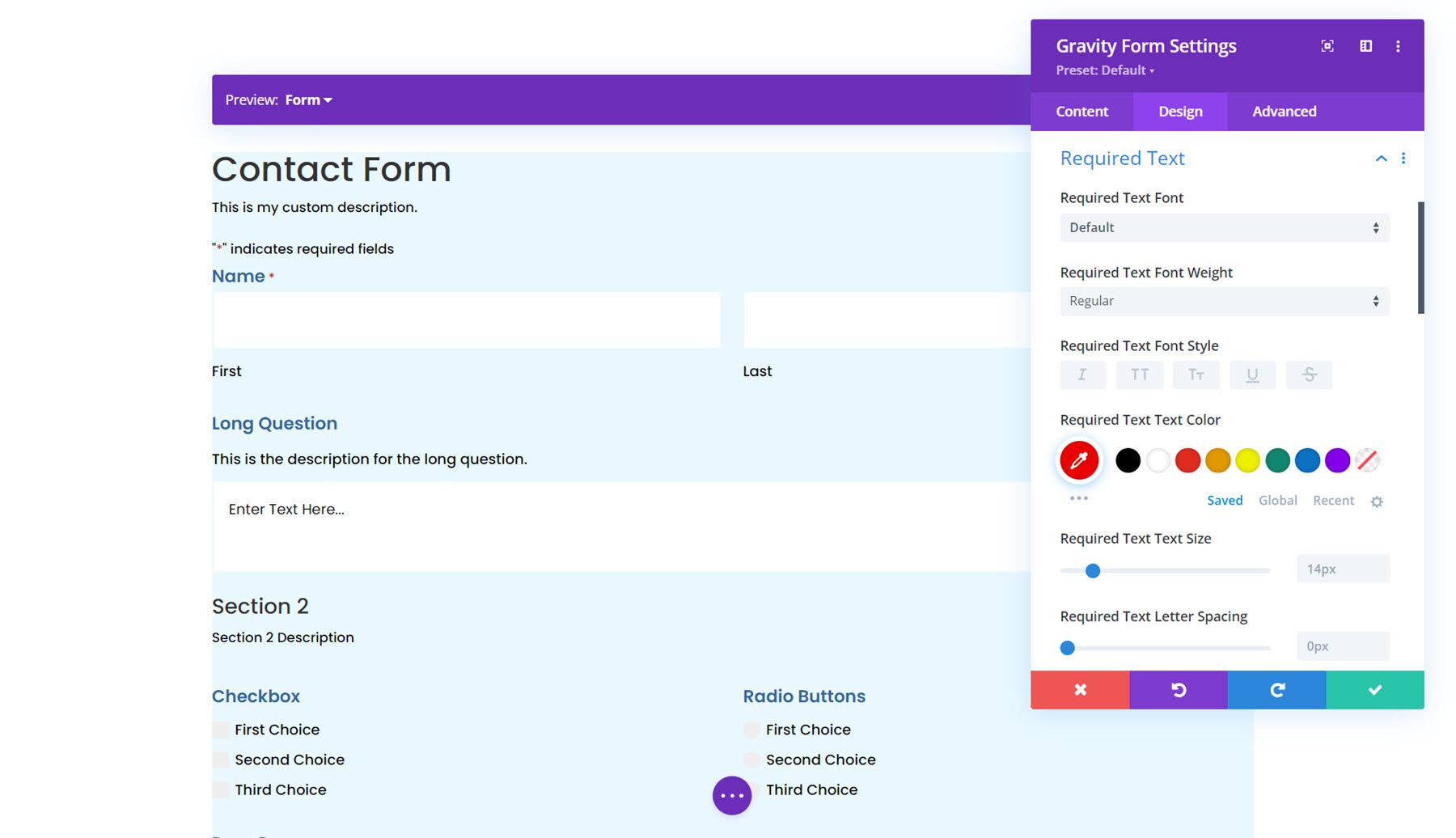
Texto requerido
La siguiente sección es donde puede diseñar el texto requerido. Las opciones le permiten diseñar el asterisco que aparece junto a los campos obligatorios.

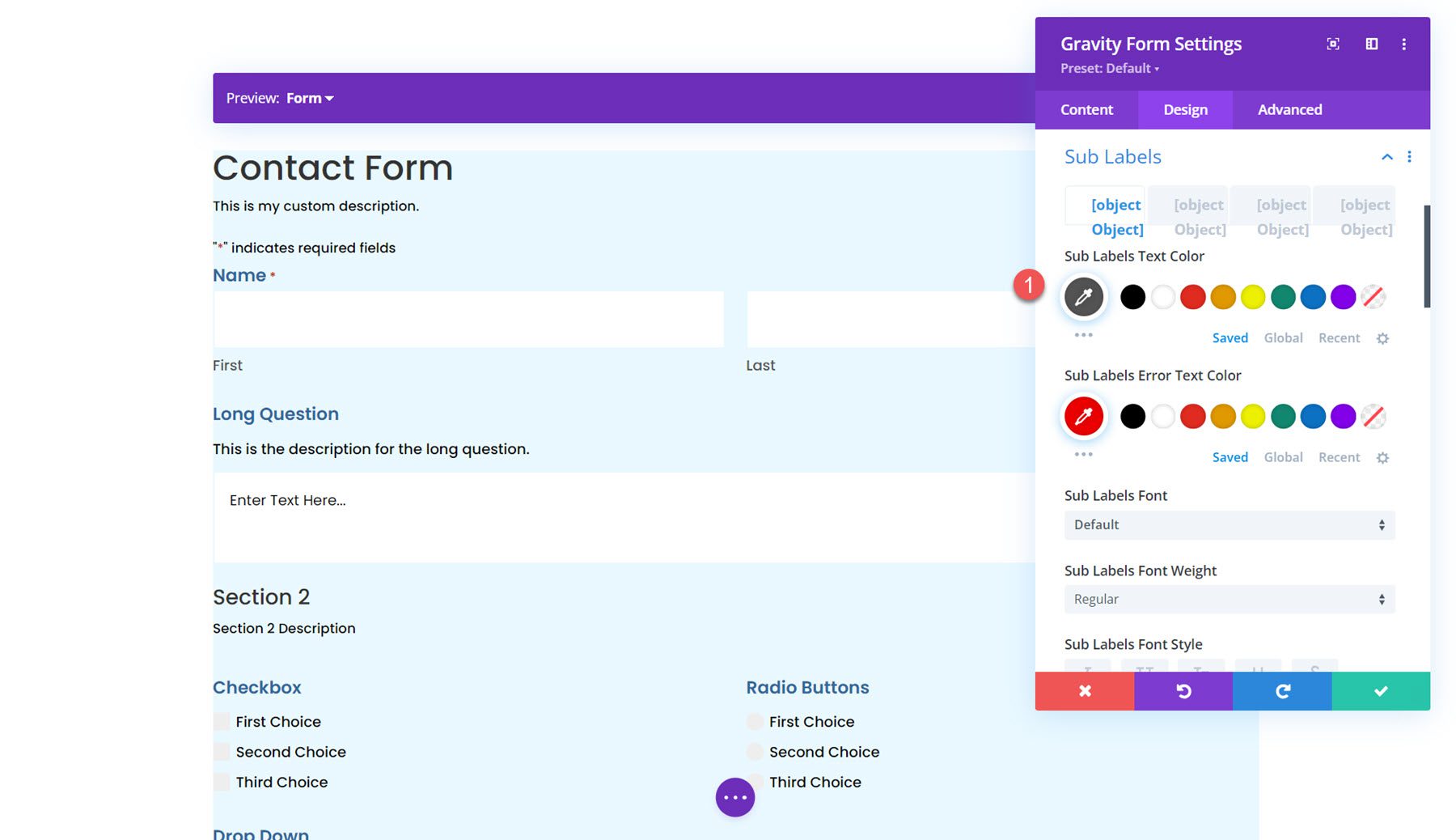
Subetiquetas
Lo siguiente es la configuración de las subetiquetas. Aquí puede personalizar el estilo del texto de la subetiqueta, el relleno y el margen, los estilos de borde, el fondo y la sombra del cuadro. Configuré el color del texto de la subetiqueta en gris y ajusté el margen superior.

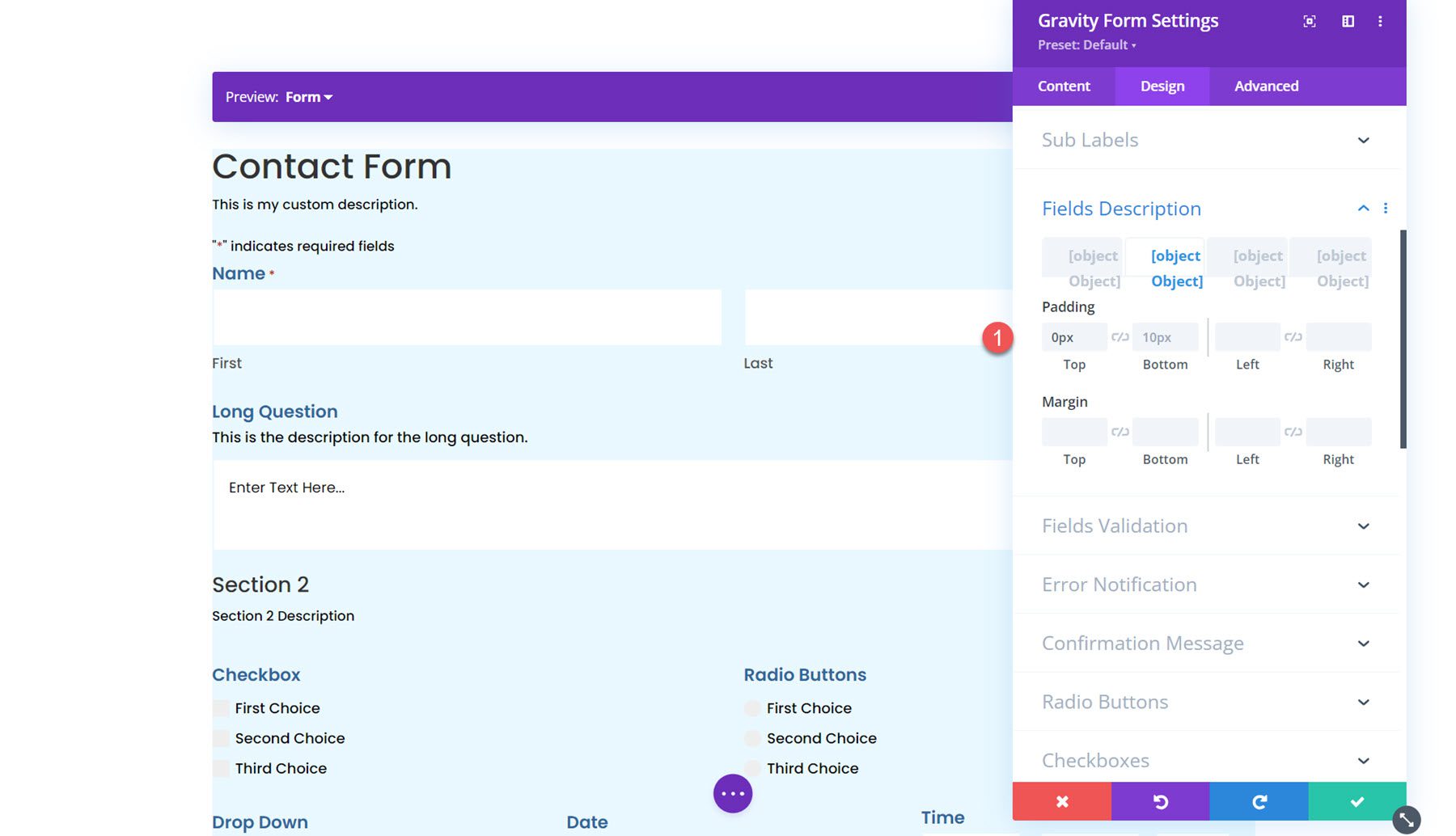
Descripción de los campos
La configuración de descripción de los campos es similar a la anterior, donde puede personalizar el estilo del texto, el relleno y el margen, los estilos de borde, el fondo y la sombra del cuadro. Ajusté los márgenes en este ejemplo para acercar la descripción y el título.

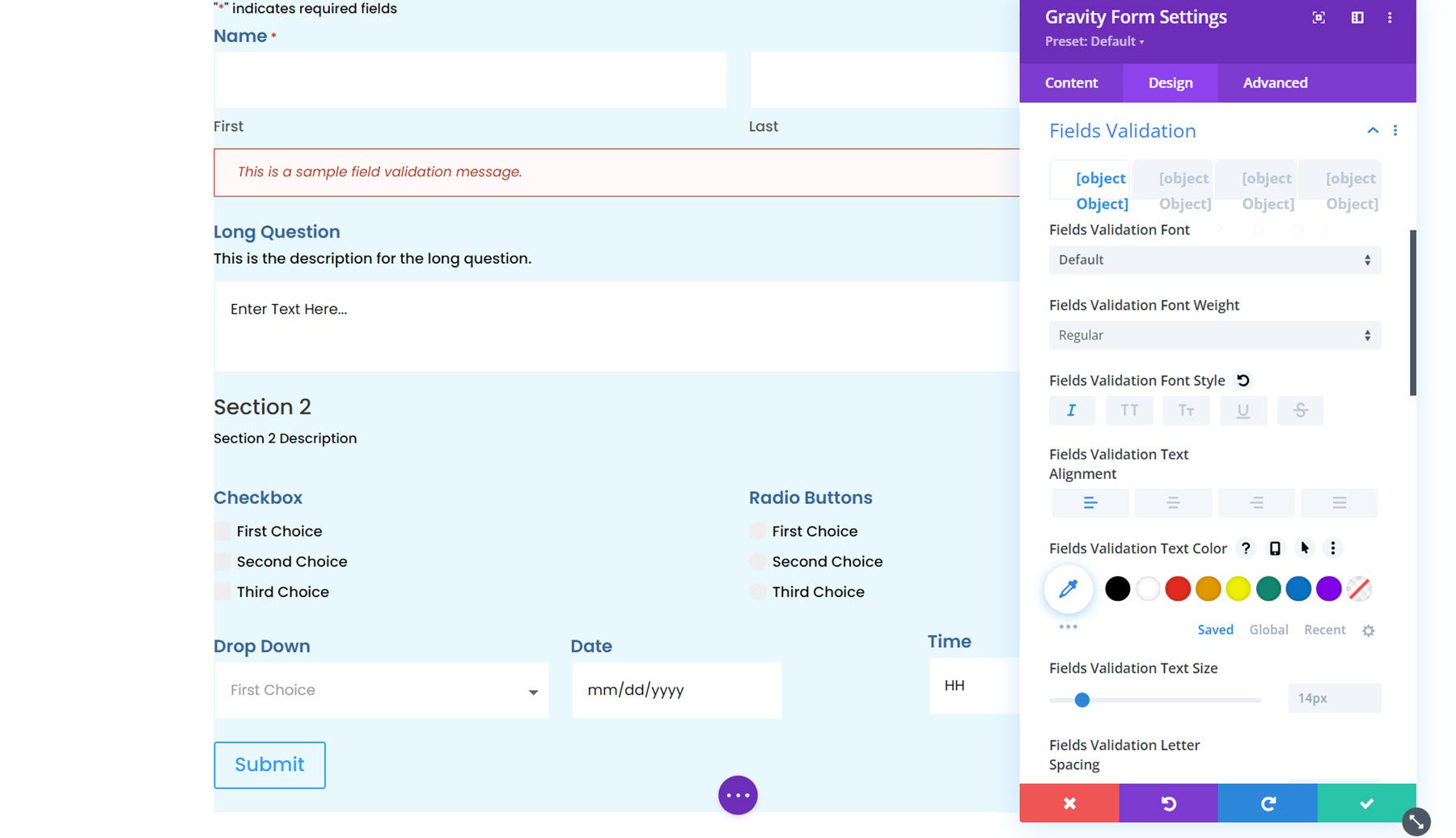
A continuación, puede configurar el estilo de fuente de validación de campos en la configuración de validación de campos. Además, puede personalizar el relleno y el margen, los estilos de borde, el fondo y la sombra del cuadro.

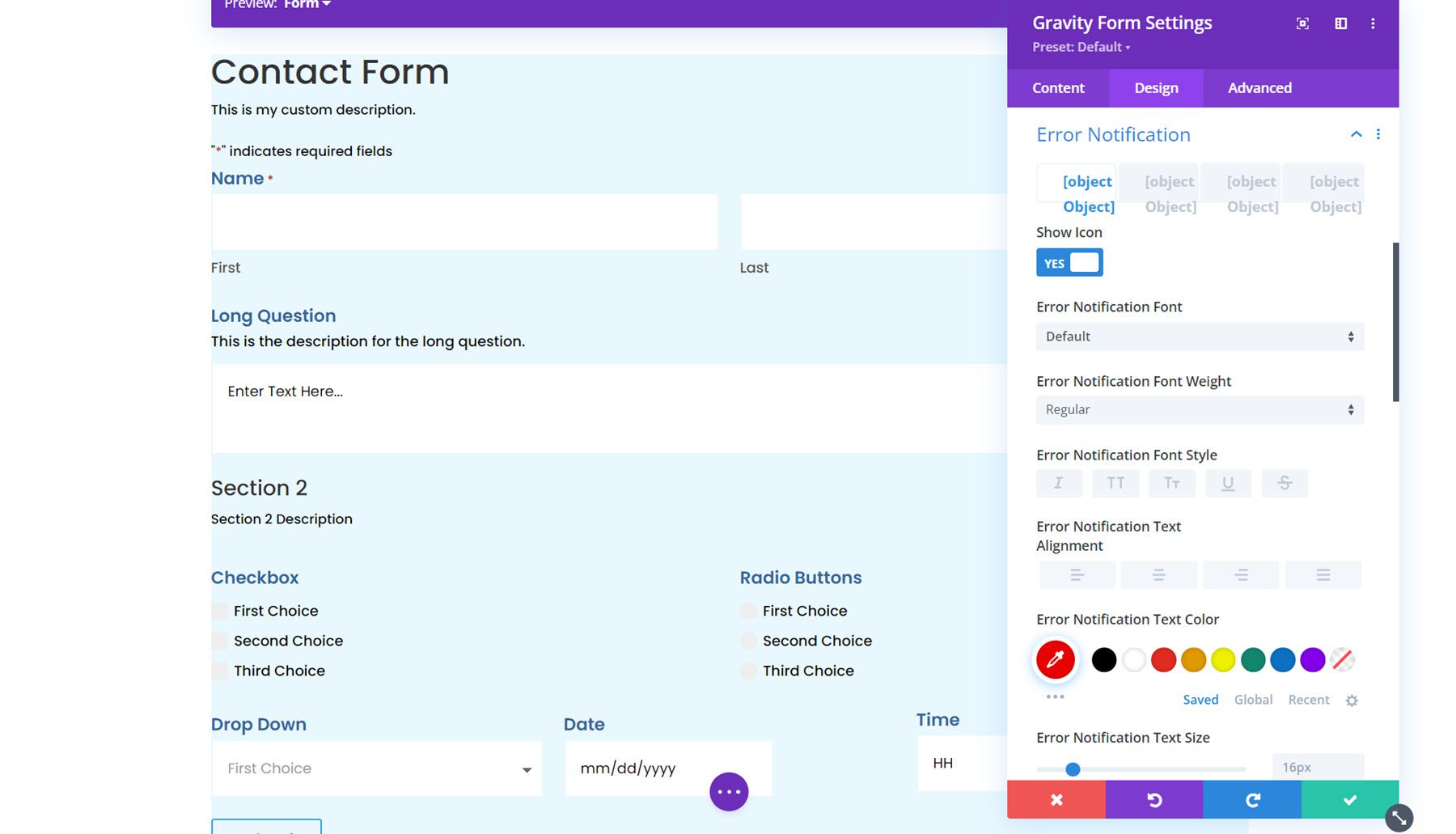
Notificación de errores
La configuración de notificación de errores es muy similar, con opciones para personalizar la fuente, el espaciado, el borde, el fondo y la sombra del cuadro.

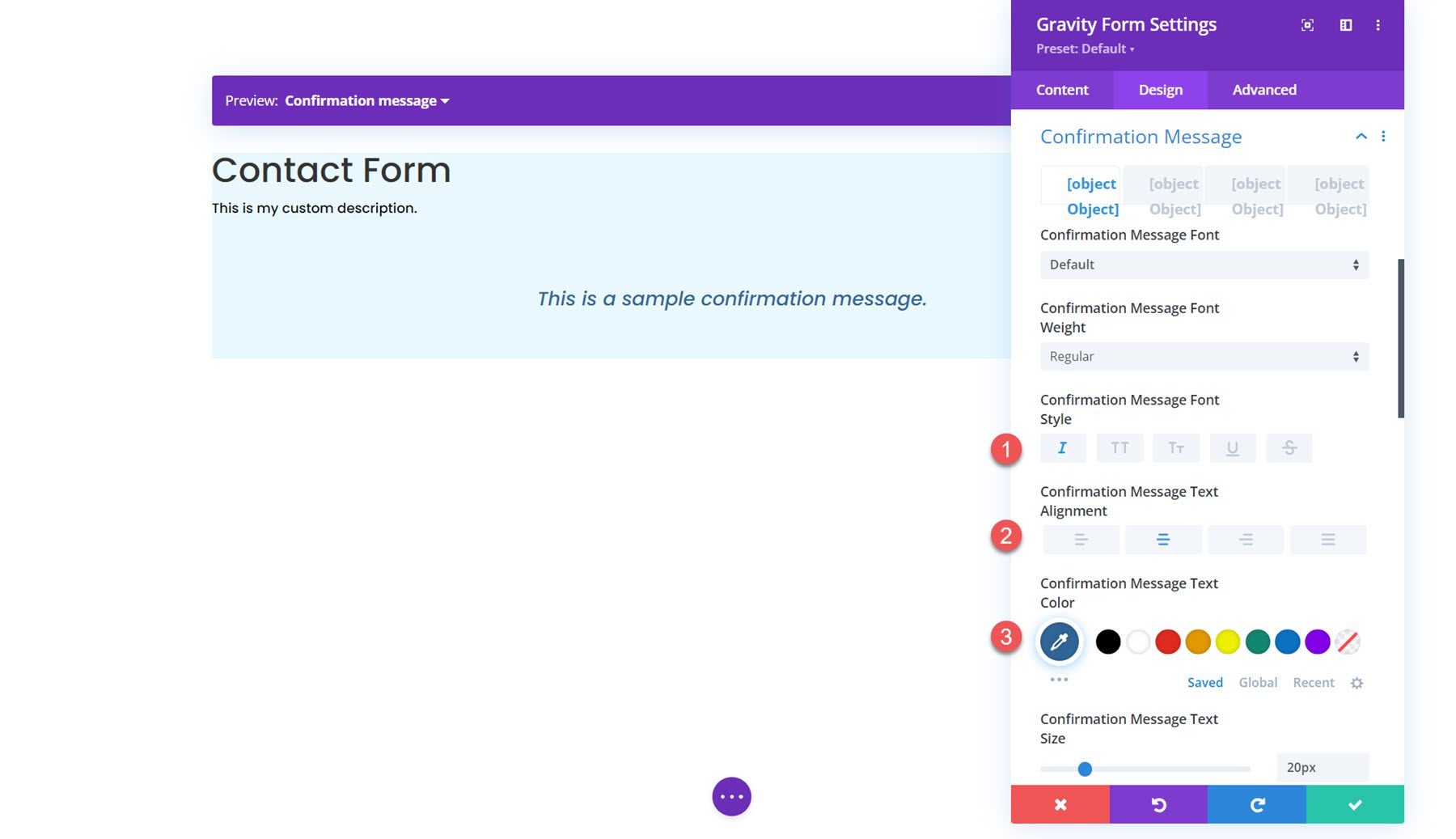
Mensaje de confirmacion
La siguiente sección es para personalizar el mensaje de confirmación. Puede utilizar la opción de vista previa en la parte superior para ver el diseño del mensaje de confirmación.

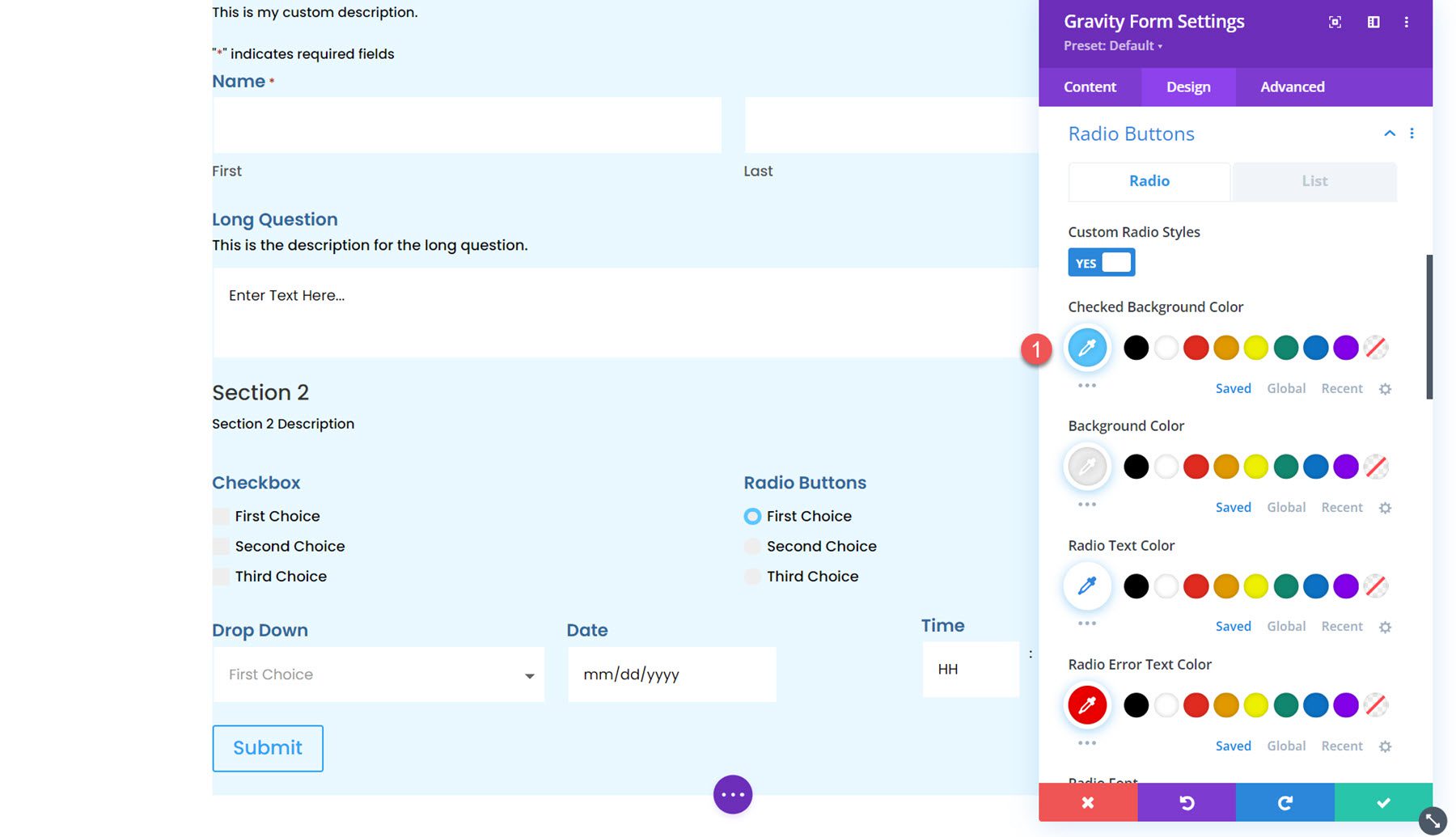
Botones de radio
En la configuración de los botones de opción, puede configurar los colores de la opción, el estilo del texto y el espaciado de la lista. Aquí, modifiqué el color de fondo marcado.

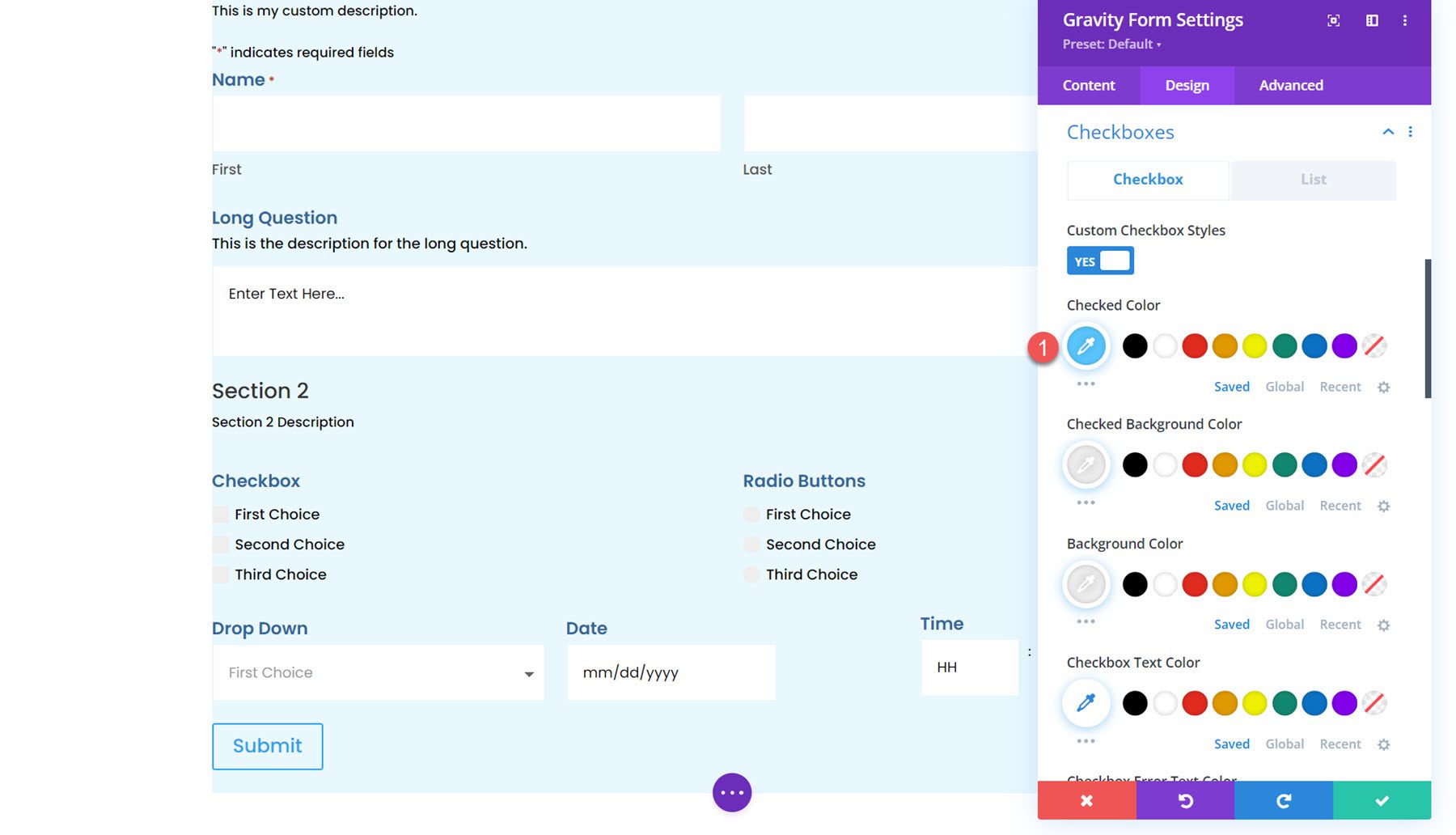
Casillas de verificación
De manera similar, puede cambiar los colores de las casillas de verificación, el estilo del texto y el espaciado de la lista en esta sección.

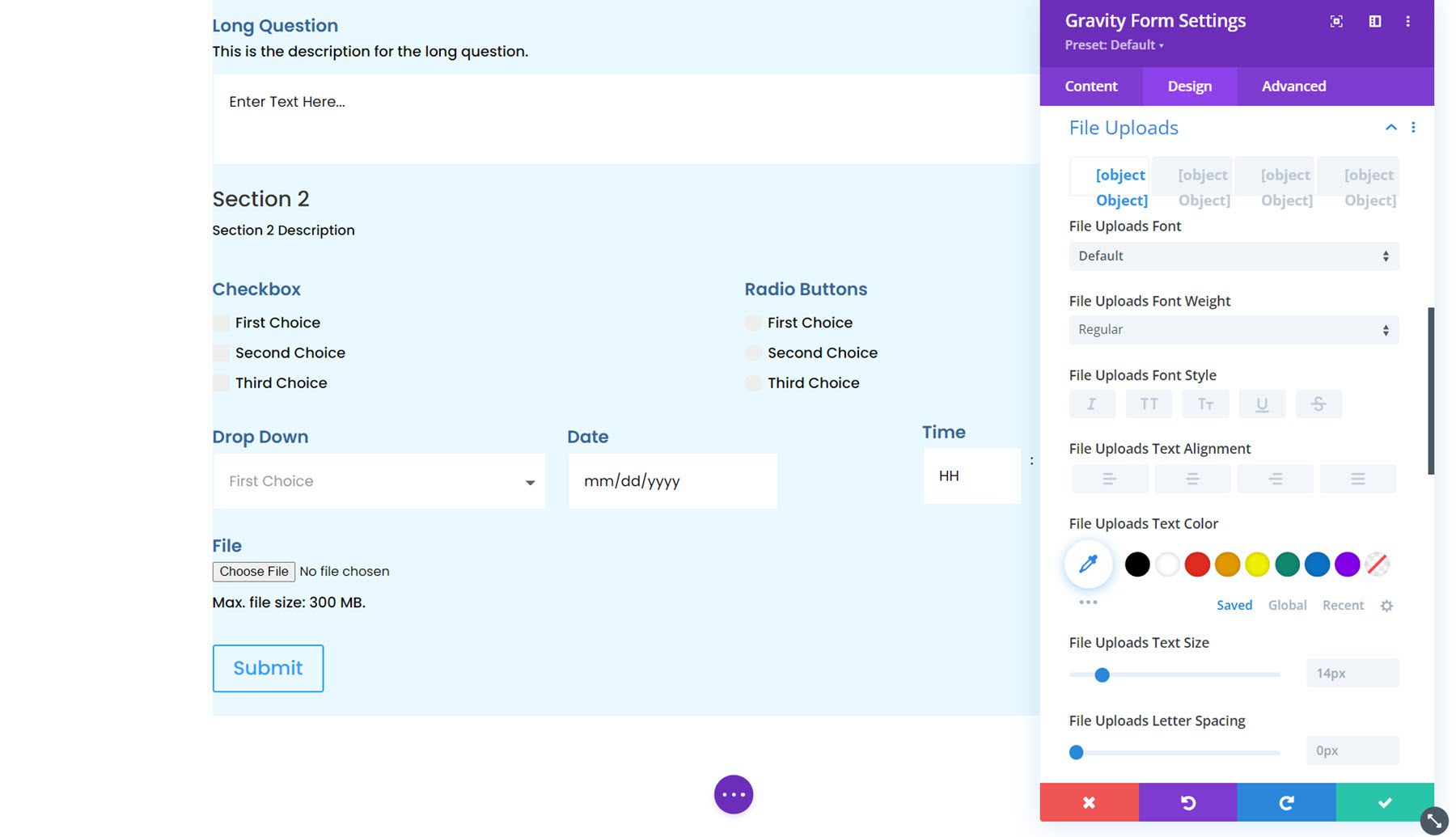
Cargas de archivos
La sección de carga de archivos se puede personalizar aquí. Puede personalizar el estilo de fuente, el espaciado, el borde, el fondo y la sombra del cuadro.

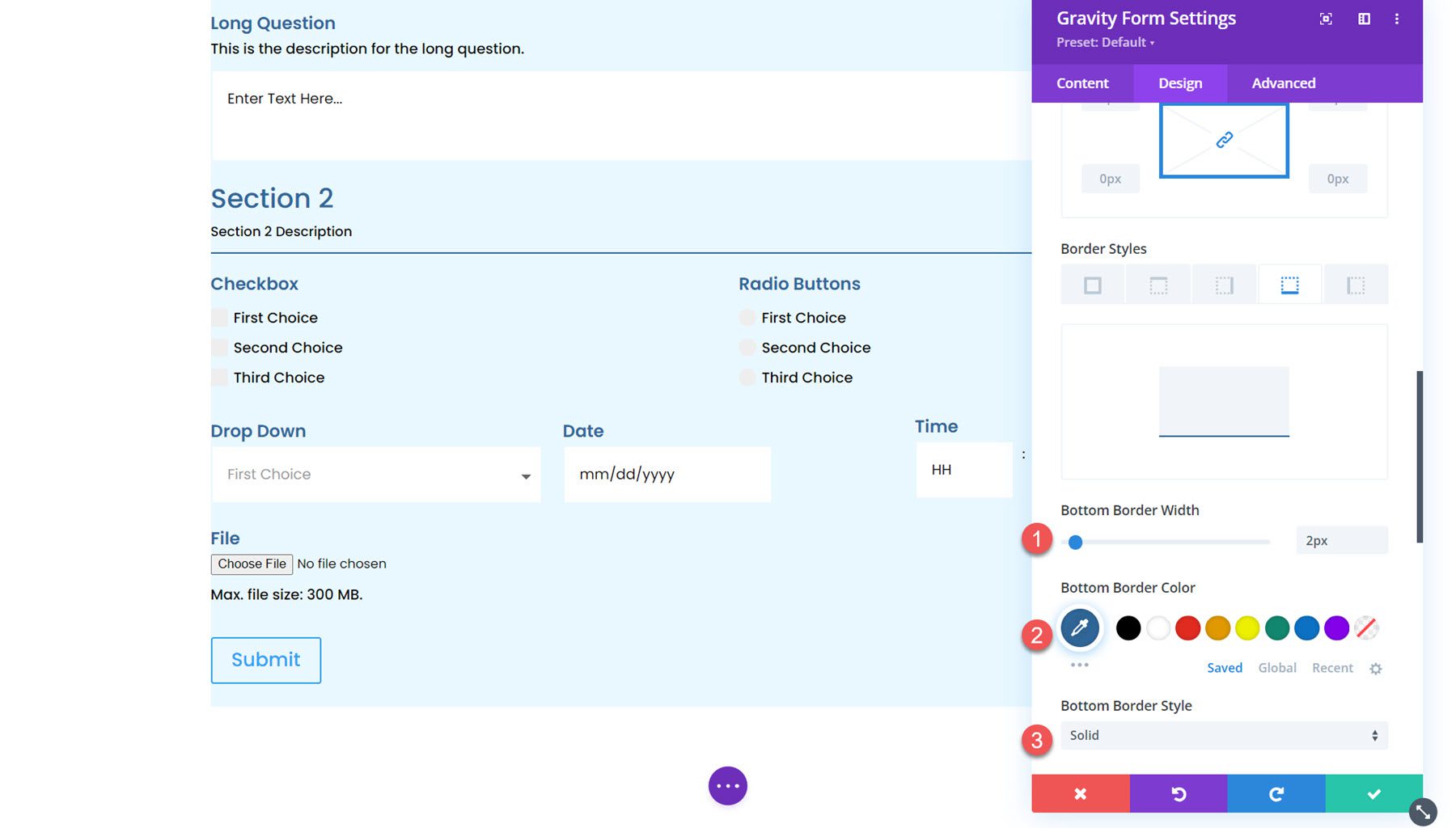
Salto de sección
Aquí puede personalizar el estilo de fuente para la descripción del salto de sección y el encabezado y personalizar el espaciado, el borde, el fondo y la sombra del cuadro.

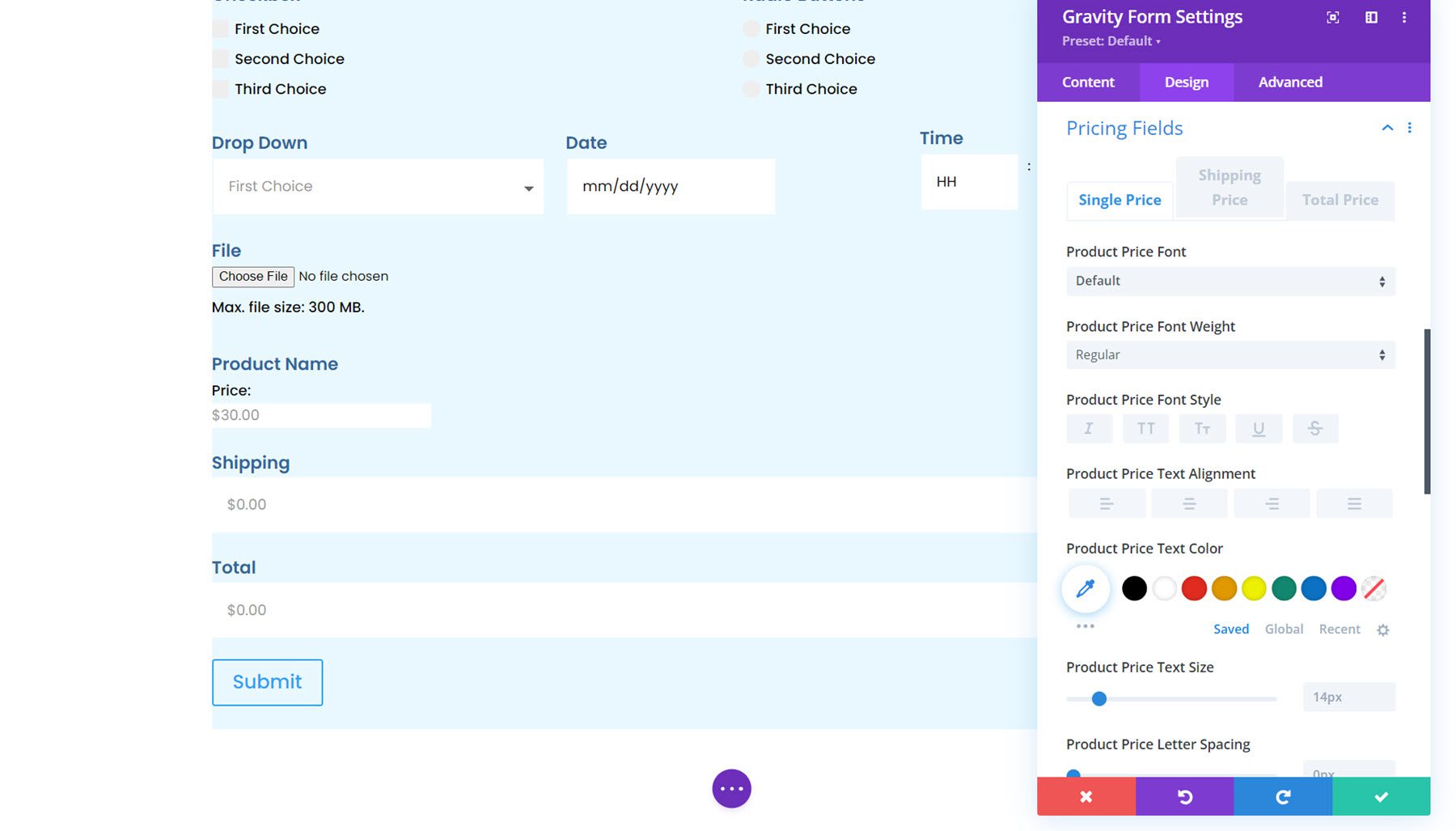
Campos de precios
También puede personalizar los campos de precios de Gravity Forms utilizando este módulo. Puede diseñar los campos de precio del producto, precio de envío y precio total.

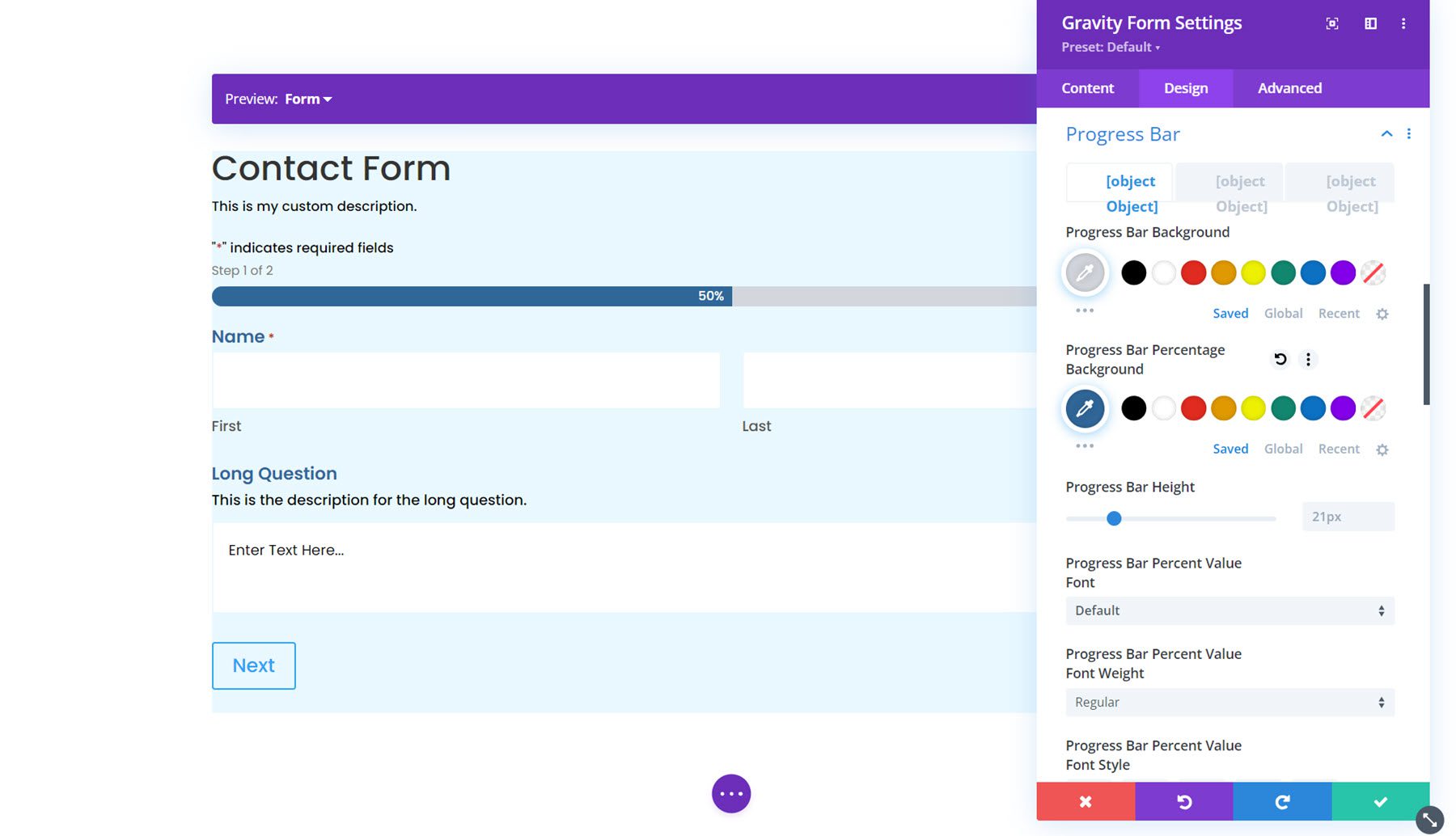
Barra de progreso
La siguiente es la opción de la barra de progreso. La barra de progreso aparece en el formulario si hay varias páginas y proporciona un indicador visual de qué tan avanzado se encuentra en el formulario. En la configuración de diseño, puedes personalizar el estilo de la barra de progreso. Puede configurar los colores, la altura de la barra, personalizar las opciones de fuente, agregar un borde y ajustar el espaciado.

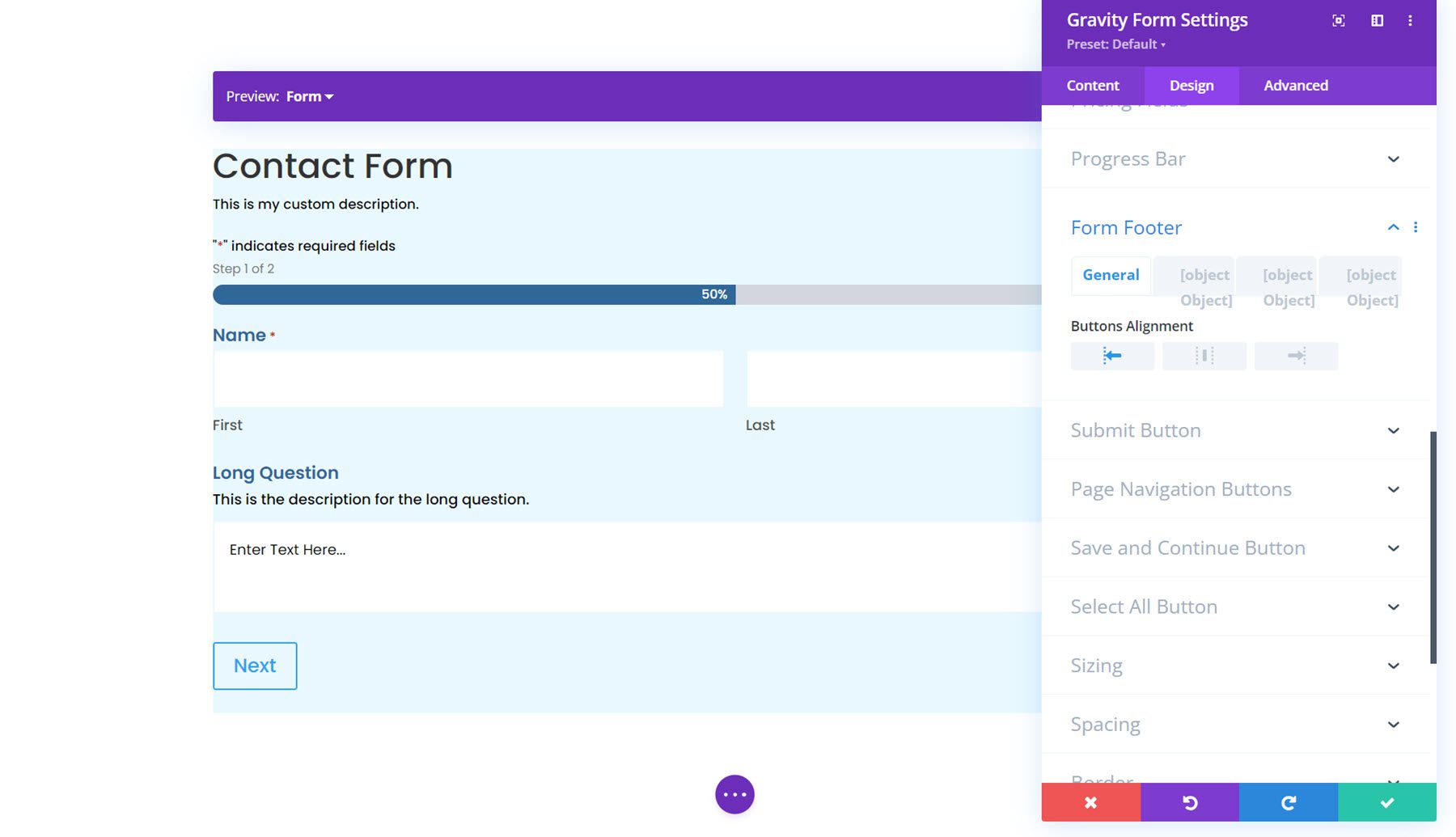
Pie de página del formulario
En las opciones de pie de página del formulario, puede configurar la alineación de los botones, el espaciado, los estilos de borde, el fondo y los estilos de sombra del cuadro.

Estilo de botones
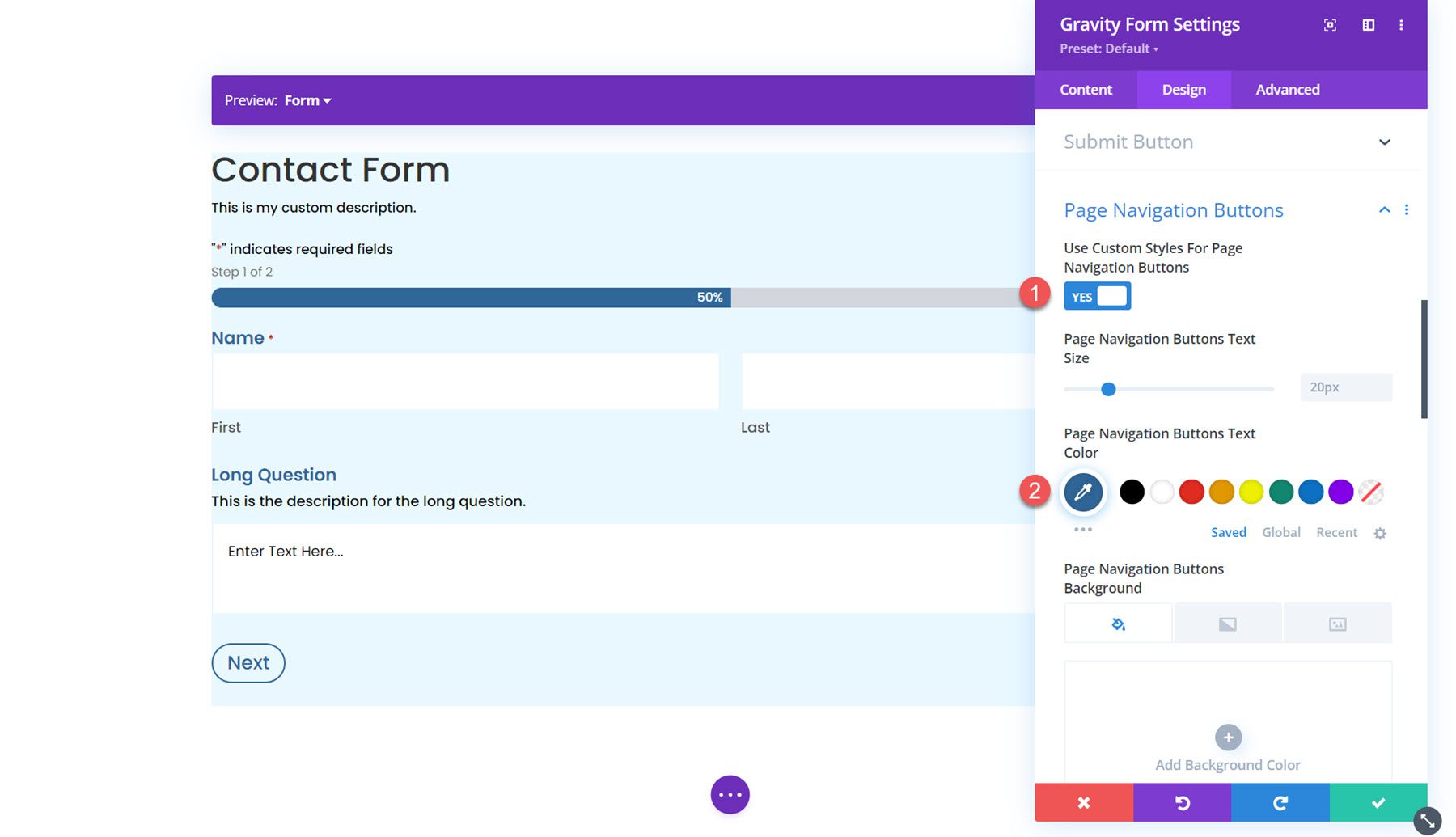
A continuación hay cuatro secciones donde puede personalizar los botones del formulario: botón Enviar, botones de navegación de página, botón Guardar y continuar y botón Seleccionar todo. En cada una de estas secciones, puede habilitar estilos de botones personalizados para modificar el estilo y adaptarlo al diseño de su formulario.

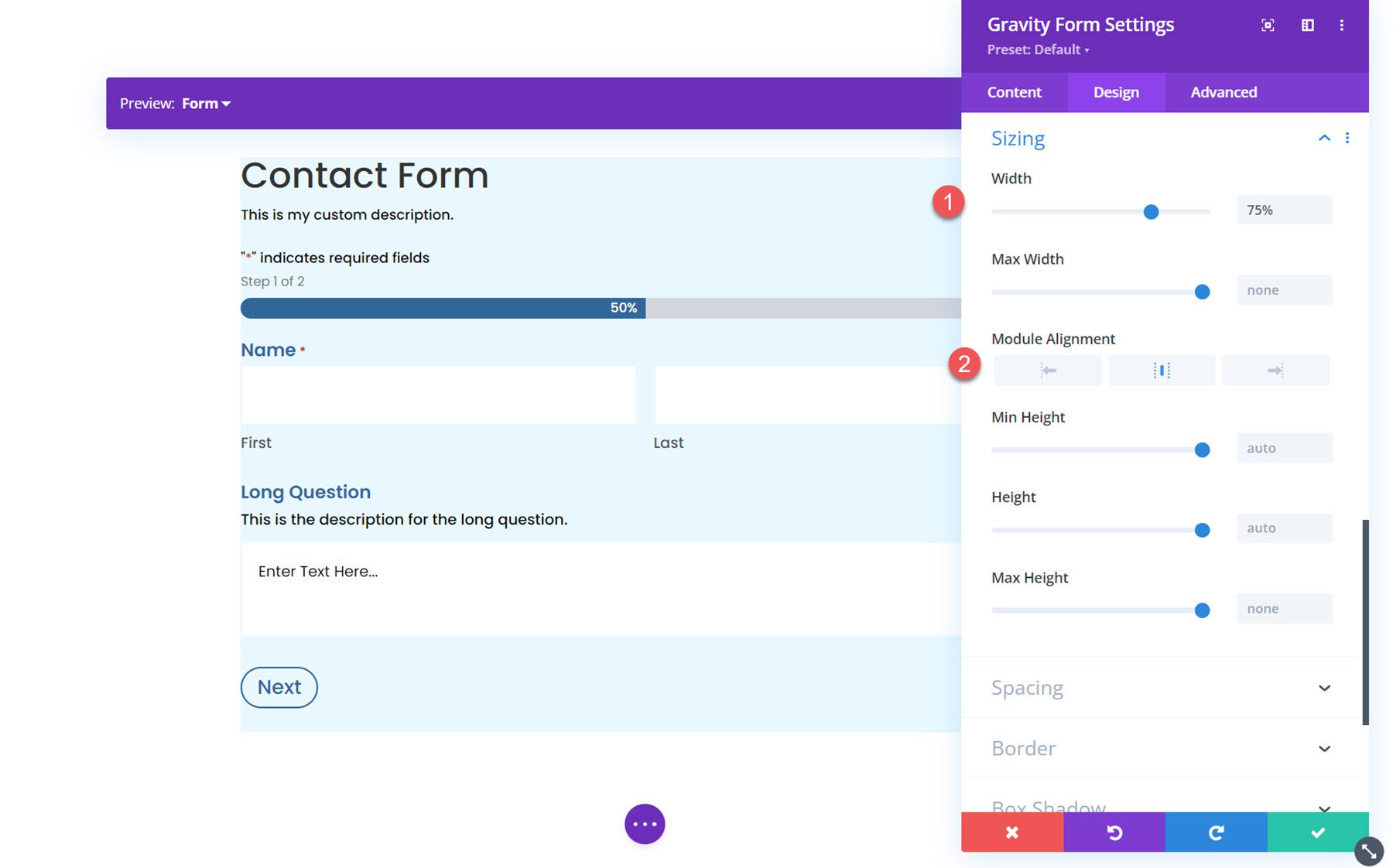
Dimensionamiento
En la configuración de tamaño, puede ajustar el ancho, el alto y la alineación del formulario. Aquí, configuro el ancho al 75% y la alineación al centro.

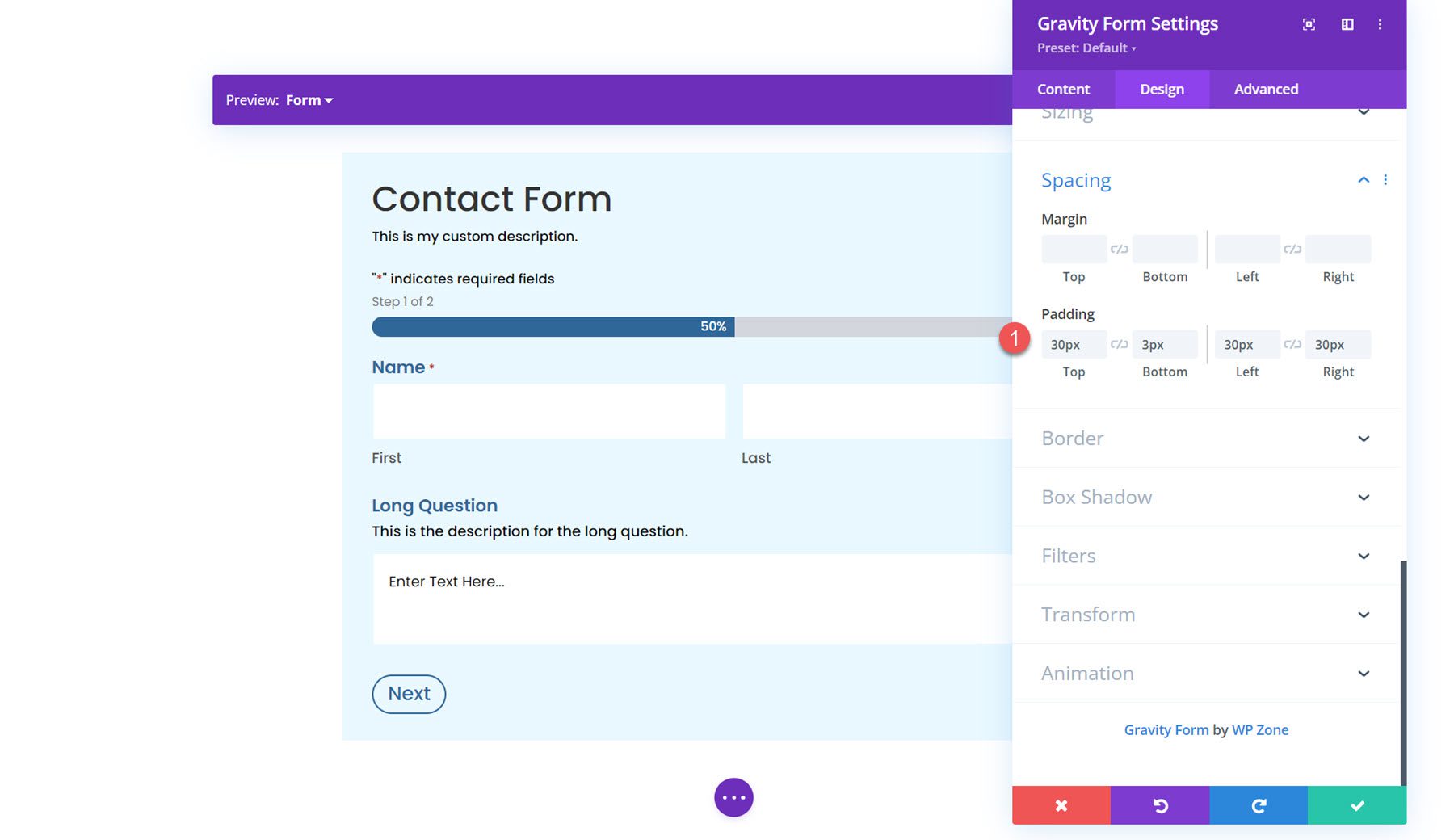
Espaciado
A continuación, puede modificar el margen y el relleno del formulario. Agregué algo de relleno a cada lado para este ejemplo.

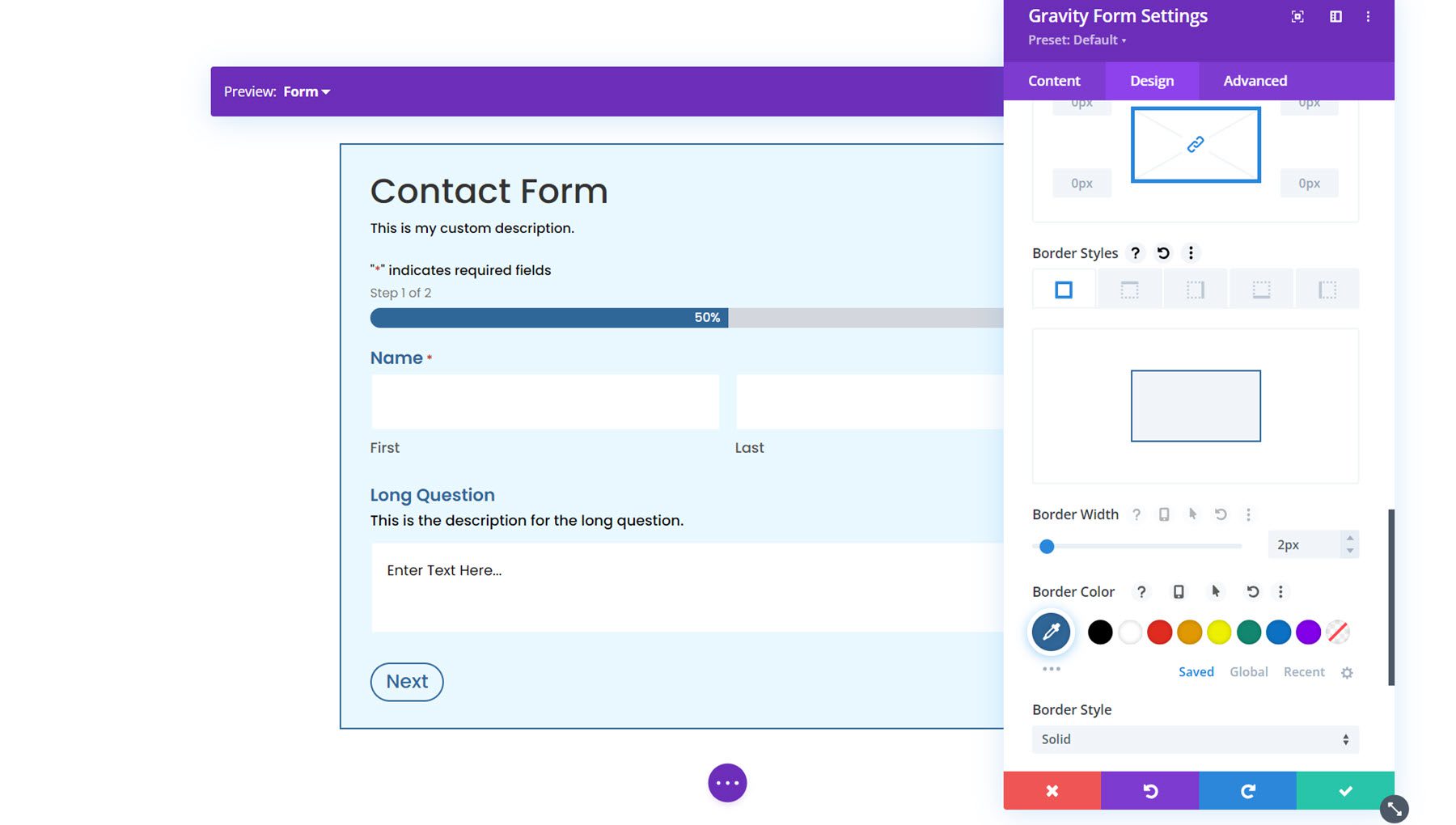
Borde
En la configuración del borde, puede agregar un borde alrededor del formulario. Aquí agregué un borde azul.

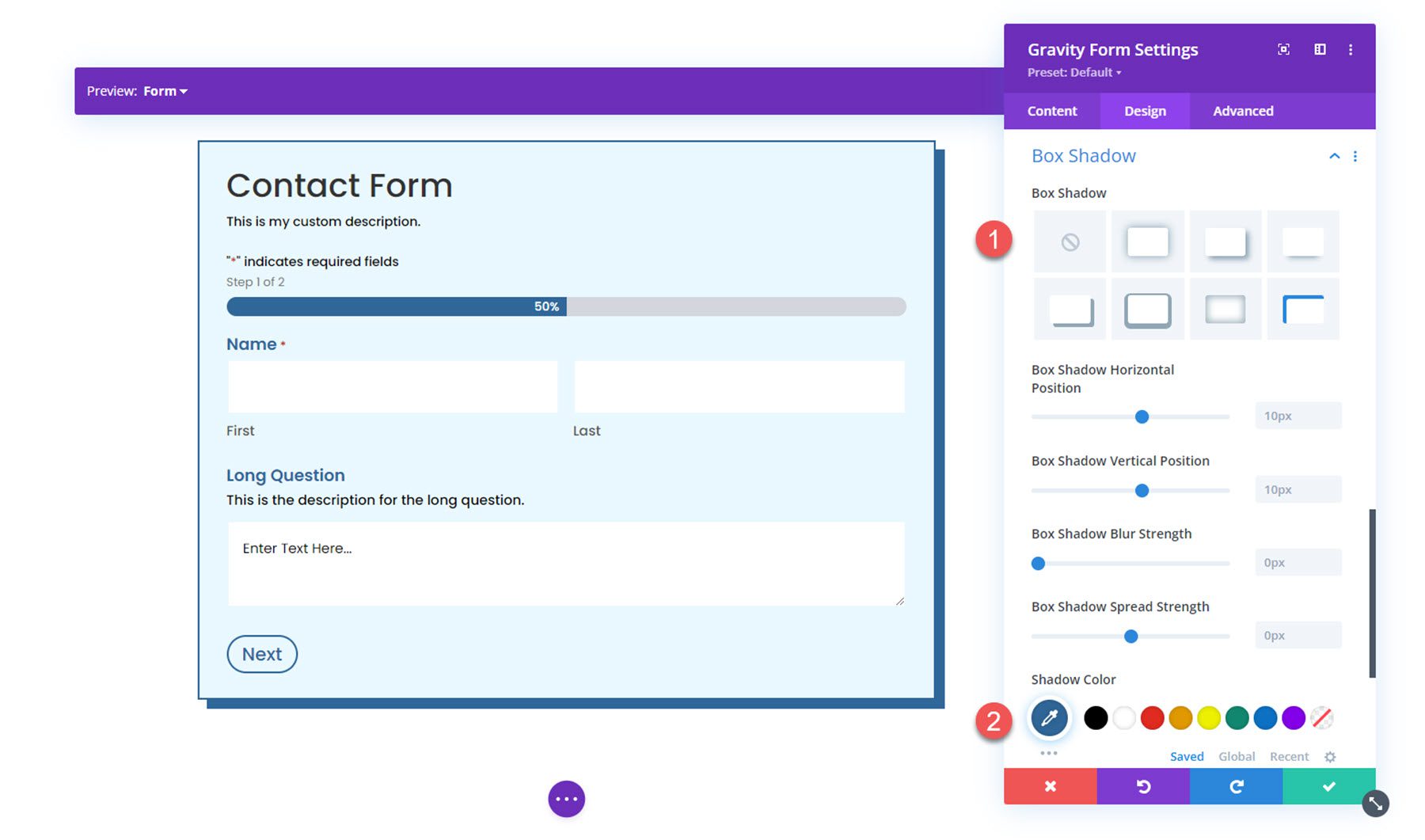
Sombra de la caja
A continuación, puede agregar un cuadro de sombra al formulario.

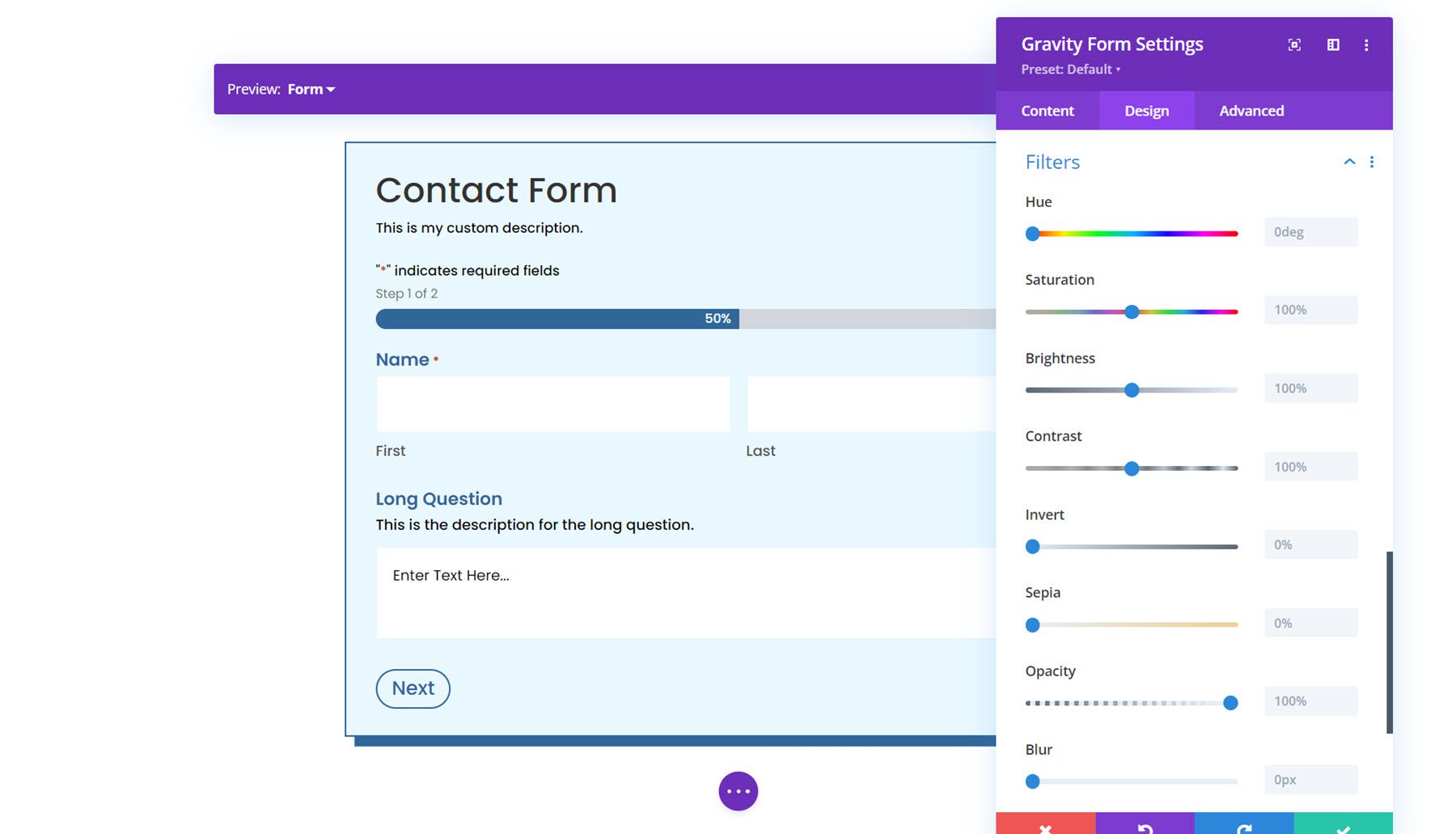
Filtros
Aquí, puede utilizar diferentes filtros para modificar cómo se muestra el formulario.

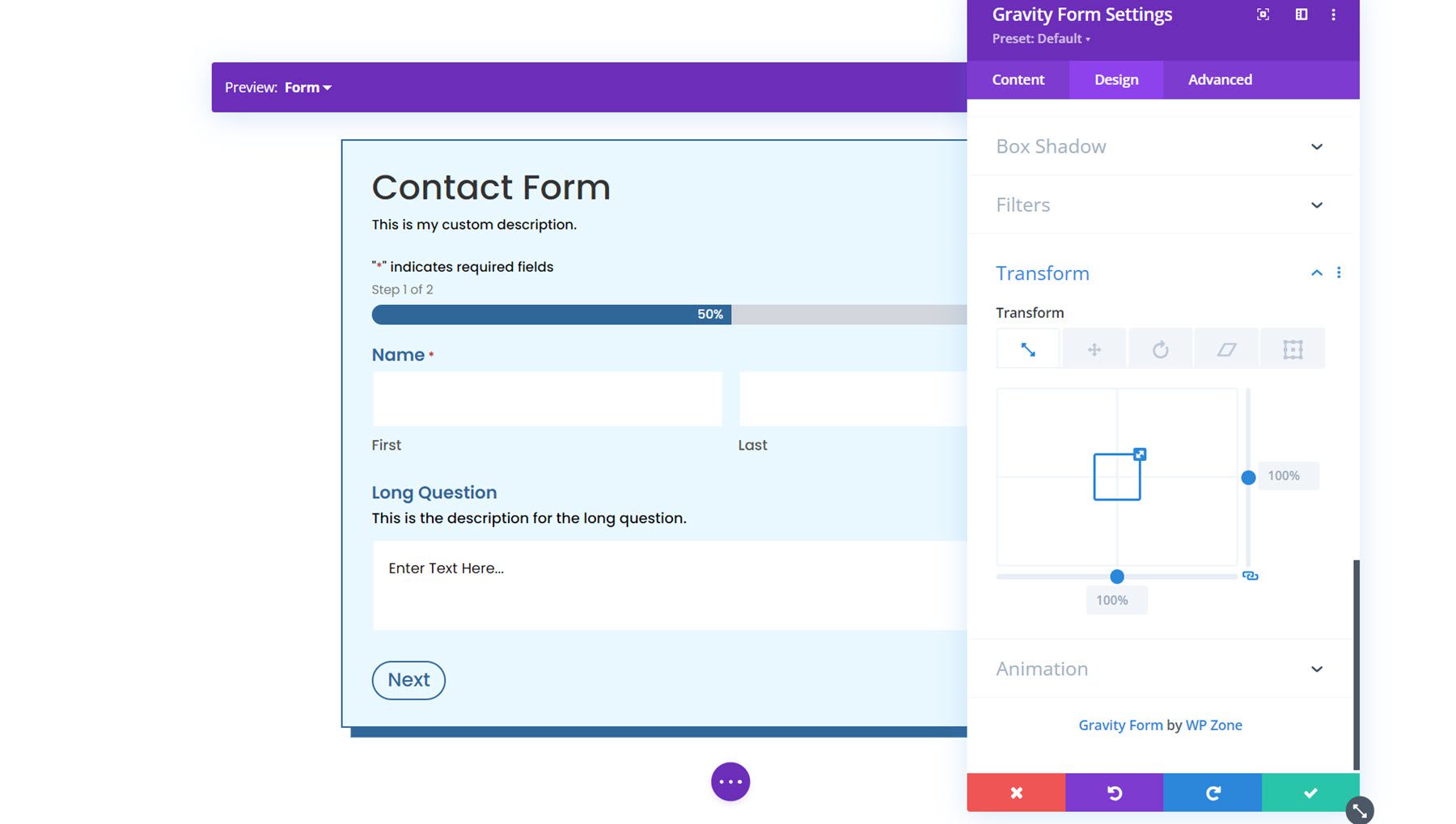
Transformar
En la configuración de transformación, puede ajustar cómo aparece el formulario usando las configuraciones de escala, traducción, rotación, sesgo y origen de transformación.

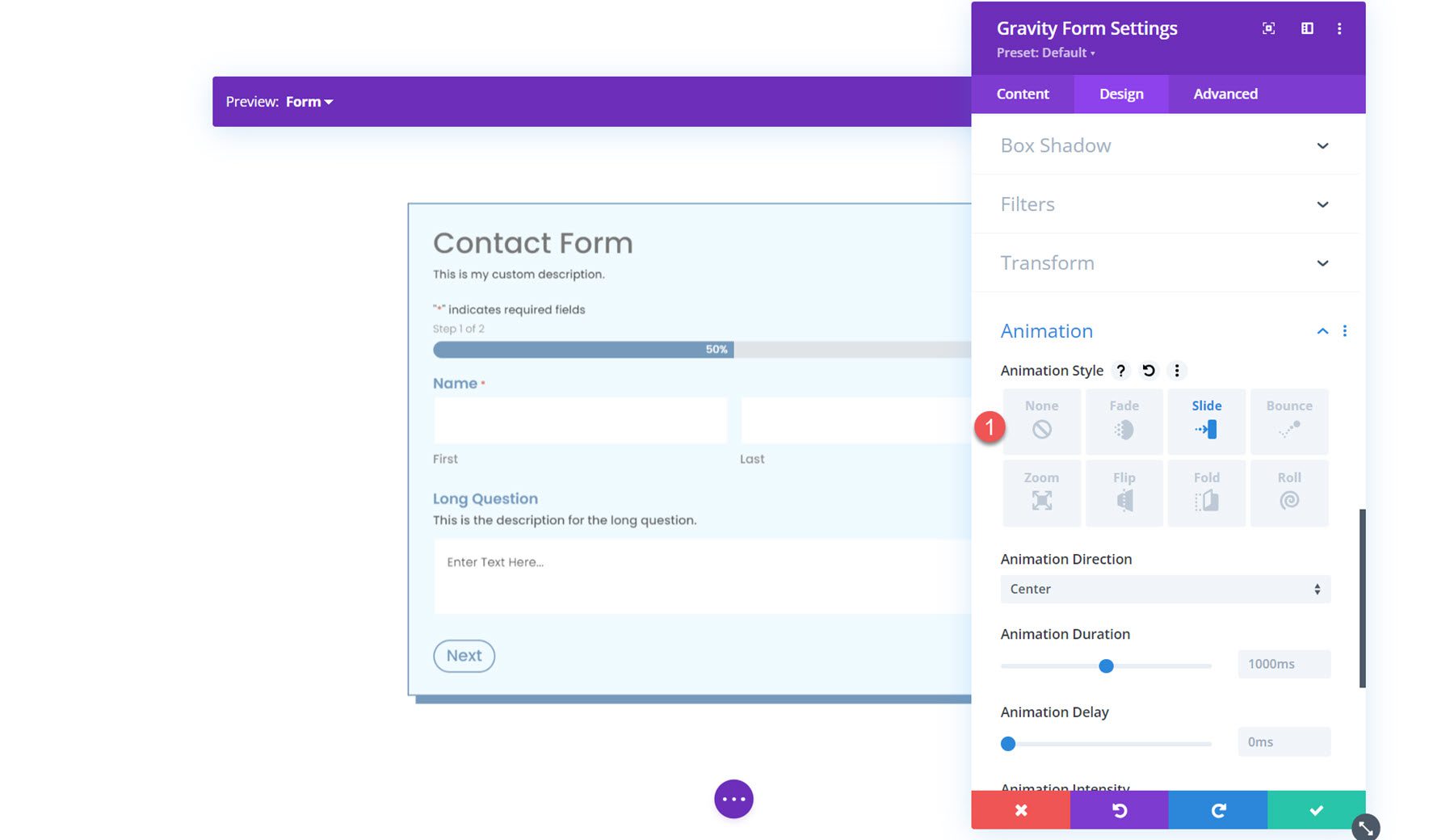
Animación
Finalmente, puede aplicar un efecto de animación al formulario en esta sección. Puede seleccionar entre siete estilos de animación diferentes y personalizar la duración, el retraso, la intensidad y más de la animación.

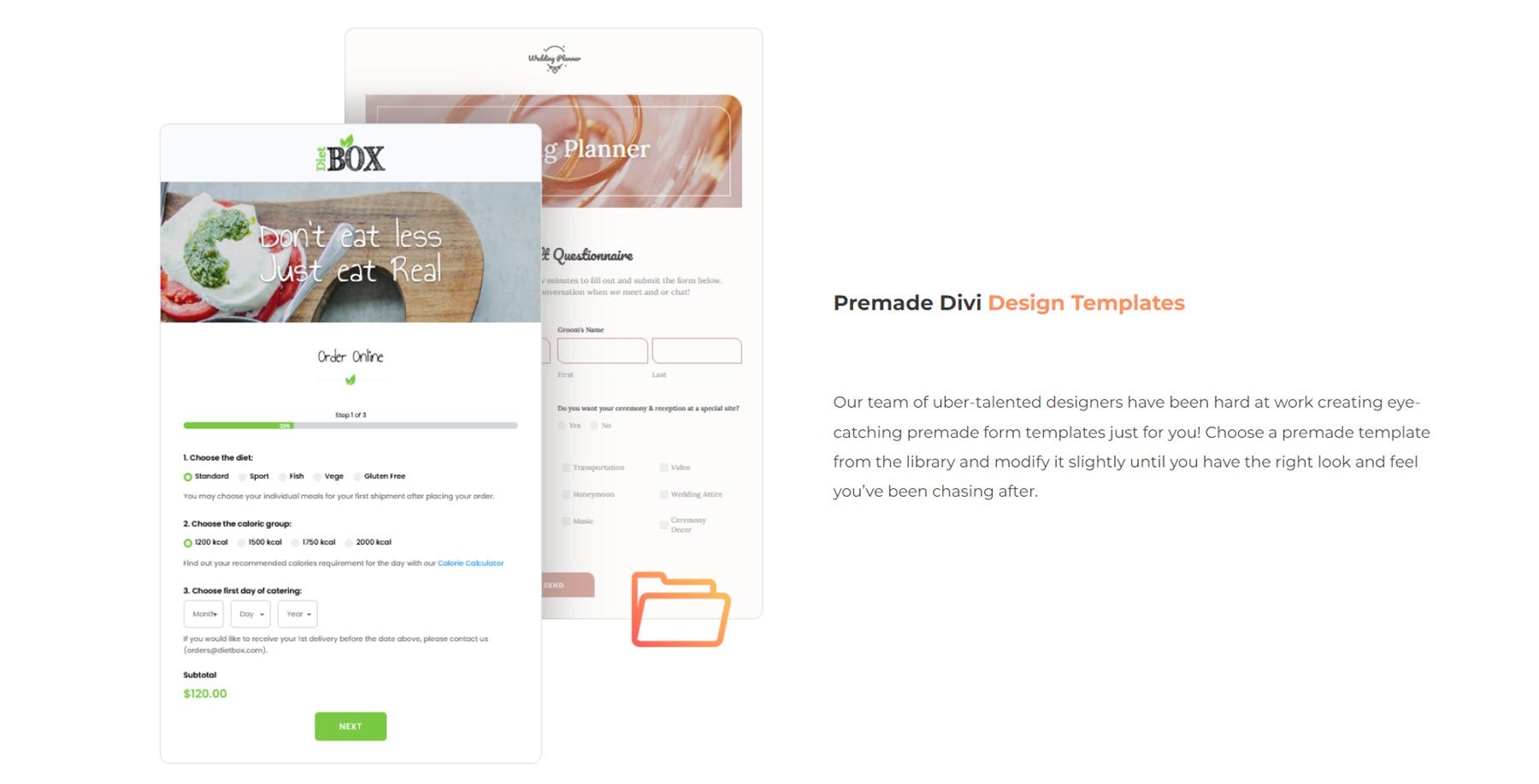
Diseños prediseñados
El módulo Gravity Forms Styler para Divi también viene con acceso a algunos diseños prediseñados para formularios con estilo completo. Puede descargar los diseños desde el sitio web del autor del complemento. Estos diseños son una excelente manera de comenzar con el proceso de diseño.

Ejemplo de módulo Gravity Forms Styler para Divi Layout
Aquí hay un ejemplo de cómo diseñar su Gravity Form usando el módulo Gravity Forms Styler para Divi.
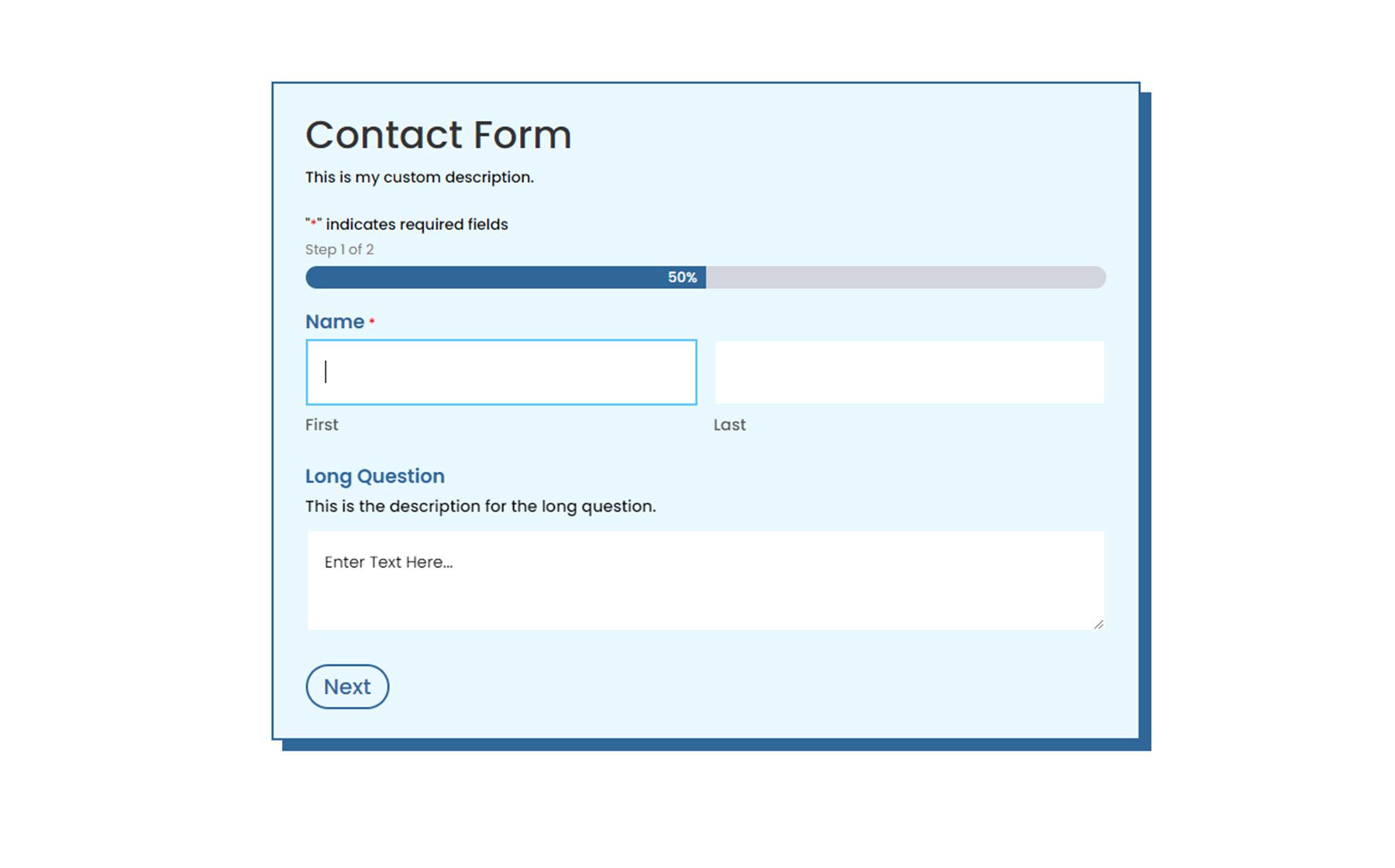
Primera página

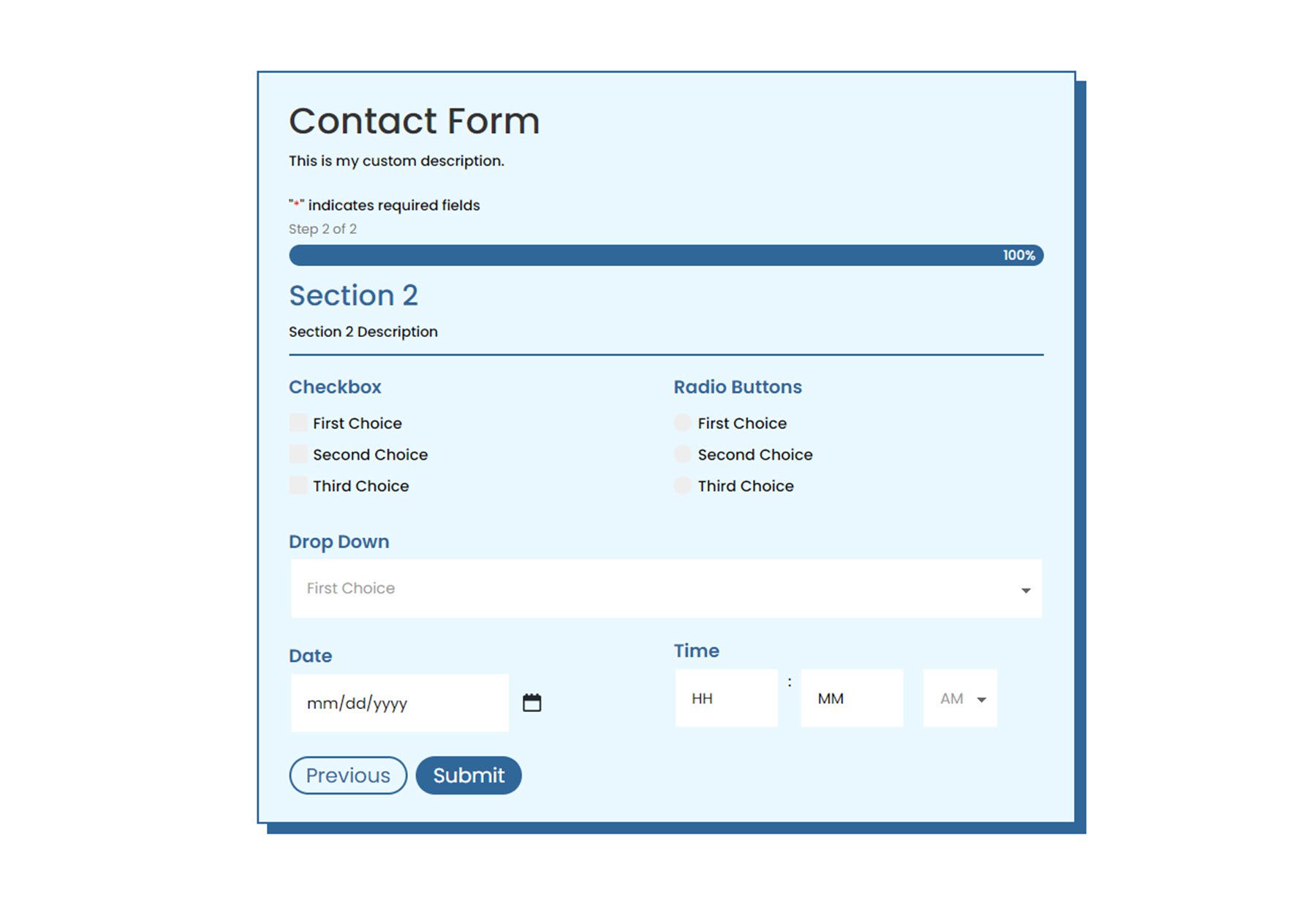
Segunda pagina

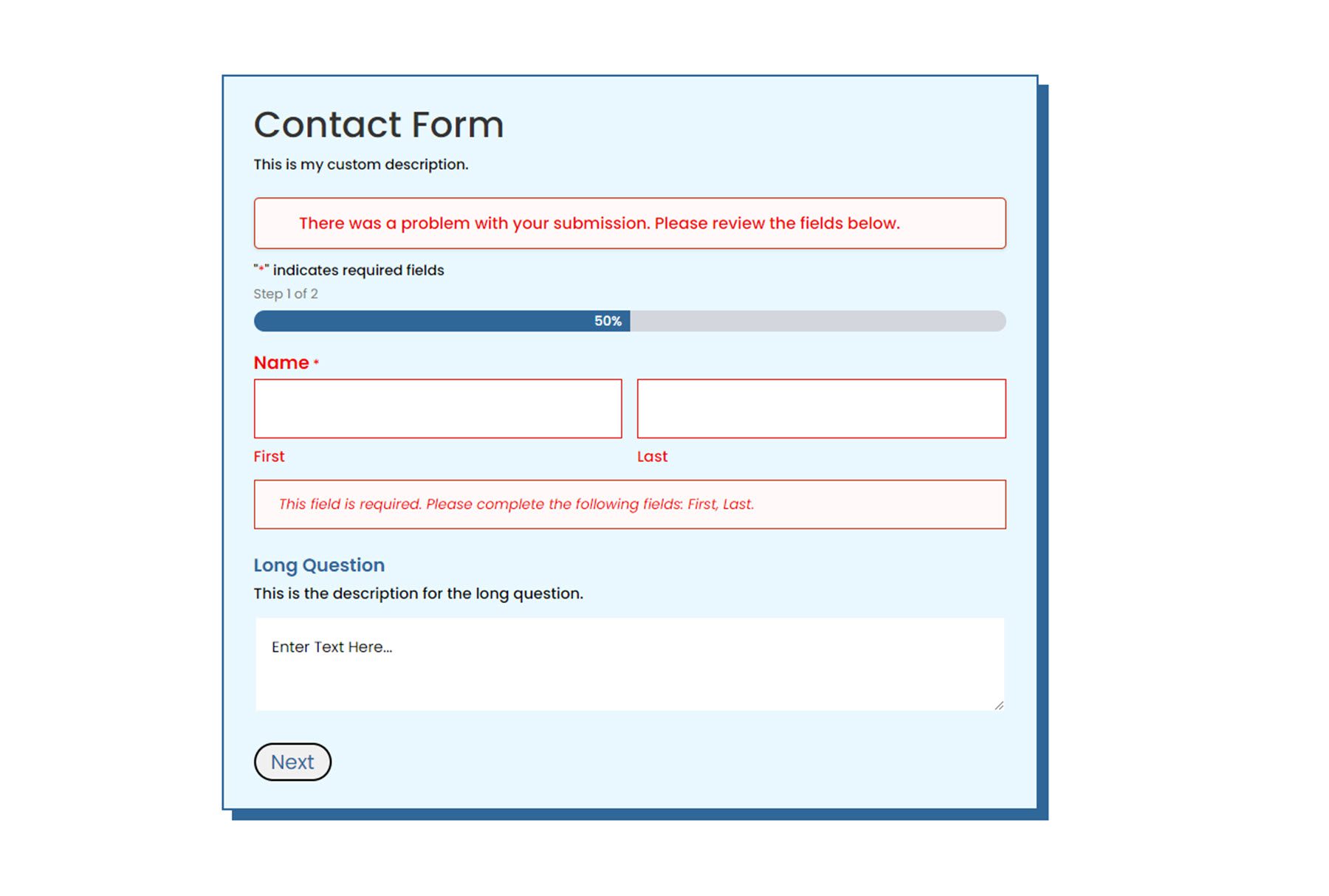
Error de validacion

Página de confirmación

Compre el módulo Gravity Forms Styler para Divi
El módulo Gravity Forms Styler para Divi está disponible en Divi Marketplace. Cuesta $39 por uso ilimitado del sitio web y 1 año de soporte y actualizaciones. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
El módulo Gravity Forms Styler para Divi brinda todas las funciones y flexibilidad de diseño de Divi a sus formularios creados con Gravity Forms. Con tantas formas de personalizar el estilo de cada elemento, las opciones de diseño son prácticamente infinitas. Si está cansado de usar CSS personalizado para lograr el estilo de su formulario y desea una manera fácil de personalizar Gravity Forms usando Divi Builder, este puede ser un gran producto para usted. ¡Nos encantaría saber de usted! ¿Has probado el módulo Gravity Forms Styler para Divi? ¡Cuéntanos lo que piensas al respecto en los comentarios!