Producto destacado de Divi: tema de identidad infantil
Publicado: 2024-07-29Dado que el panorama digital actual se vuelve más competitivo, es imperativo crear una fuerte presencia en línea, especialmente para autónomos, creativos o cualquier persona que desee dejar su huella. Ahí es donde entra en juego el tema Identity Child para WordPress y Divi. Este magnífico tema secundario te permite mostrar tu trabajo de manera hermosa, ayudándote a crear un sitio web cautivador de una sola página que muestra tu trabajo de manera efectiva y atrae nuevos clientes. En esta publicación, le presentaremos el tema Identity Child y le mostraremos sus características.
Vamos a sumergirnos.
- 1 ¿Qué es el tema Identidad Infantil?
- 2 ¿Qué incluye el tema Identity Child?
- 2.1 3 secciones de héroe
- 2.2 2 Secciones de Servicios
- 2.3 2 Secciones Acerca de mí
- 2.4 4 diseños de cartera
- 2.5 2 Secciones de Precios
- 2.6 4 Diseños de blog
- 2.7 2 Secciones de Contacto
- 3 Da rienda suelta a tu visión creativa con el tema Identity Child
- 3.1 Beneficios clave del tema Identidad Infantil
- 4 Cómo instalar el tema Identity Child
- 5 Cómo utilizar el tema Identidad Infantil
- 5.1 Importar contenido del tema secundario de identidad
- 5.2 Importar configuración del personalizador del tema Divi
- 5.3 Importar opciones de tema secundario de identidad
- 5.4 Importar plantillas de creación de temas de identidad
- 5.5 Importar diseños de biblioteca Divi
- 6 Precios del tema infantil de identidad
- 7 ¿Vale la pena el precio del tema Identity Child?
¿Qué es el tema de la identidad infantil?

El tema Identity Child de Divi Lover es un tema infantil premium que abarca el poder de un diseño de una sola página. Este enfoque mantiene a sus visitantes enfocados en la información más importante sobre usted y sus servicios. Con Identity, obtienes una colección de secciones prediseñadas, que incluyen Acerca de mí, Portafolio, Testimonios y más. Cada sección es totalmente personalizable, lo que le permite diseñarlas para satisfacer sus necesidades y mensajes de marca.
¿Qué se incluye con el tema Identity Child?
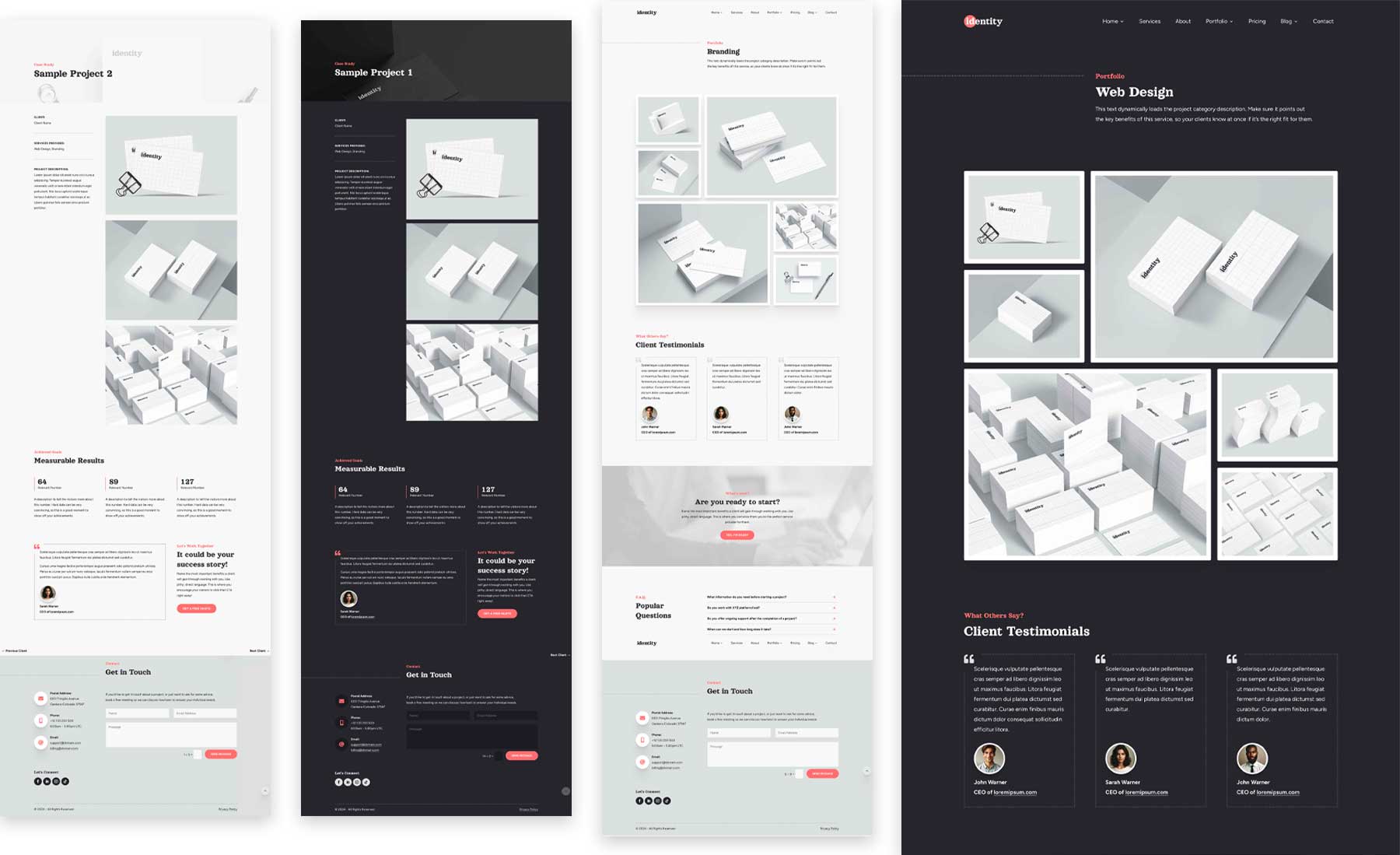
El tema Identity Child ofrece tres versiones de página de inicio: diseños claros, oscuros y de agencia. También hay secciones de servicios, acerca de, precios y contacto. Finalmente, hay dos diseños para proyectos y sus categorías en versiones clara y oscura, así como dos publicaciones de blog y diseños de categorías. Veamos lo que obtendrás con el tema Identity Child.
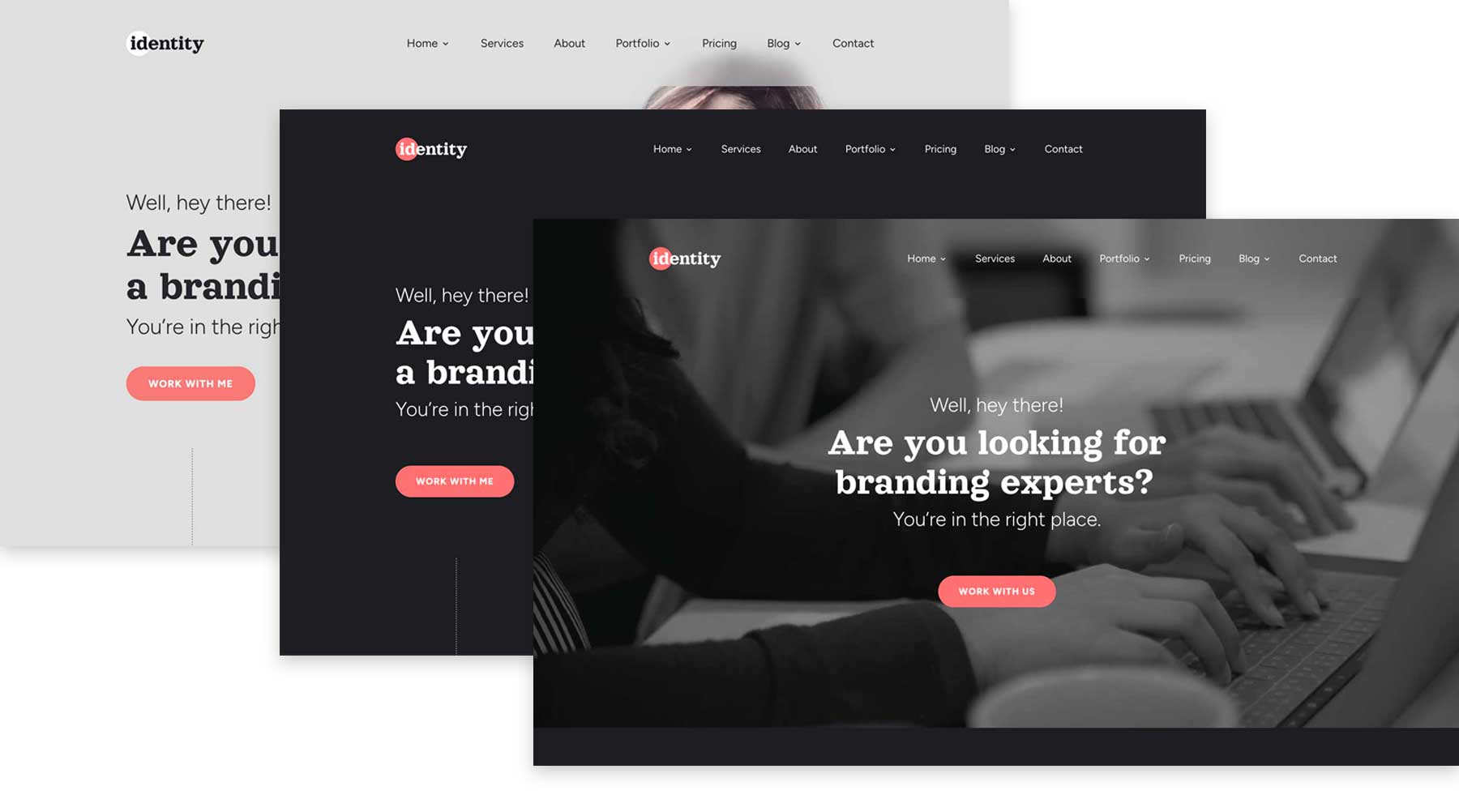
3 secciones de héroe

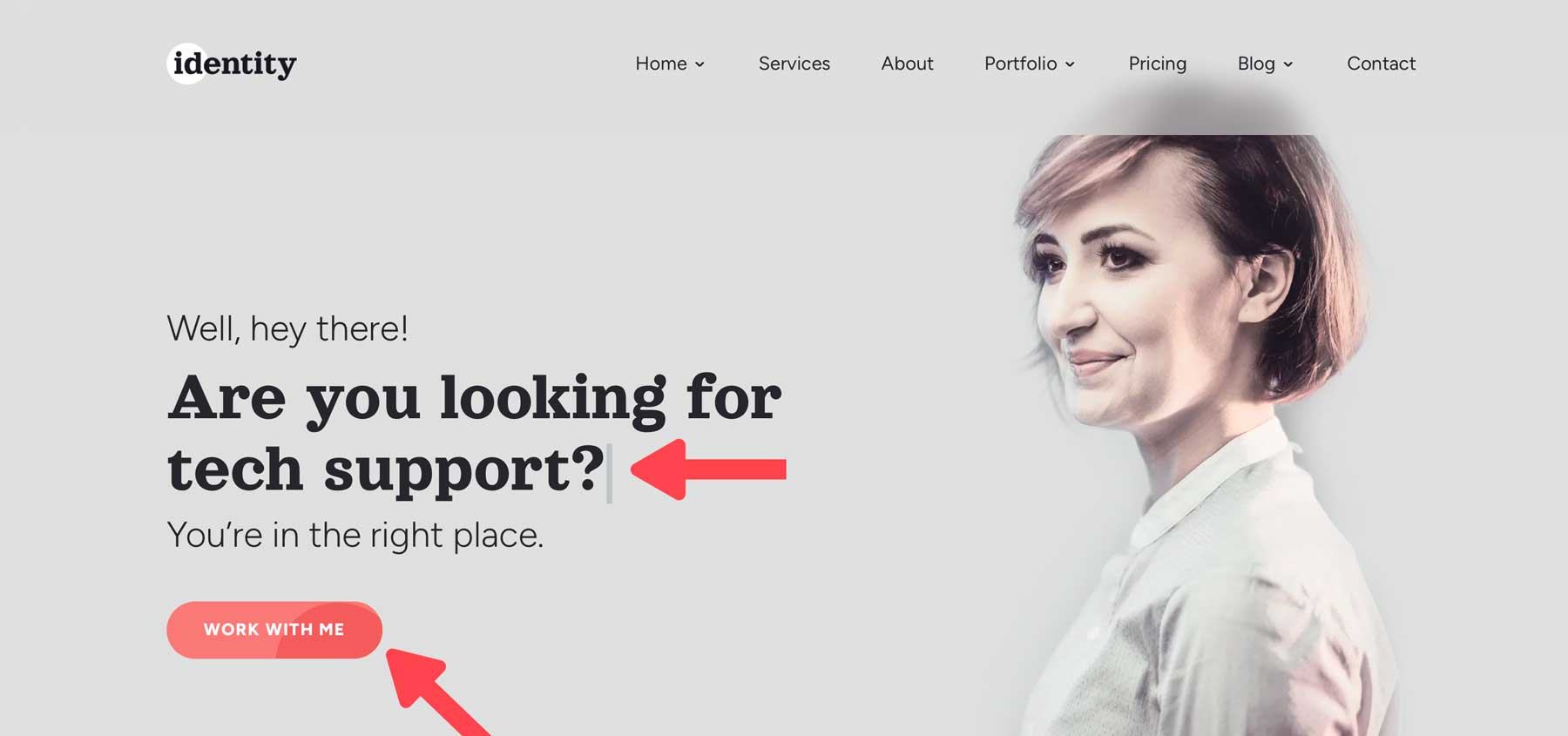
La sección principal es el saludo digital de su sitio web, la primera impresión que capta la atención del visitante. Identity entiende esto y ofrece muchas opciones de personalización para brindar tres secciones principales que reflejan perfectamente su marca. Con diseños claros, oscuros y de agencia, tendrás tres opciones de diseño para sorprender a tus visitantes. Puede cambiar fácilmente el vídeo de fondo, agregar una imagen de fondo, personalizar el texto y ajustar los colores según sus necesidades. Para garantizar que su audiencia esté realmente cautivada, las secciones principales de Identity tienen un efecto de texto de máquina de escribir para el título.
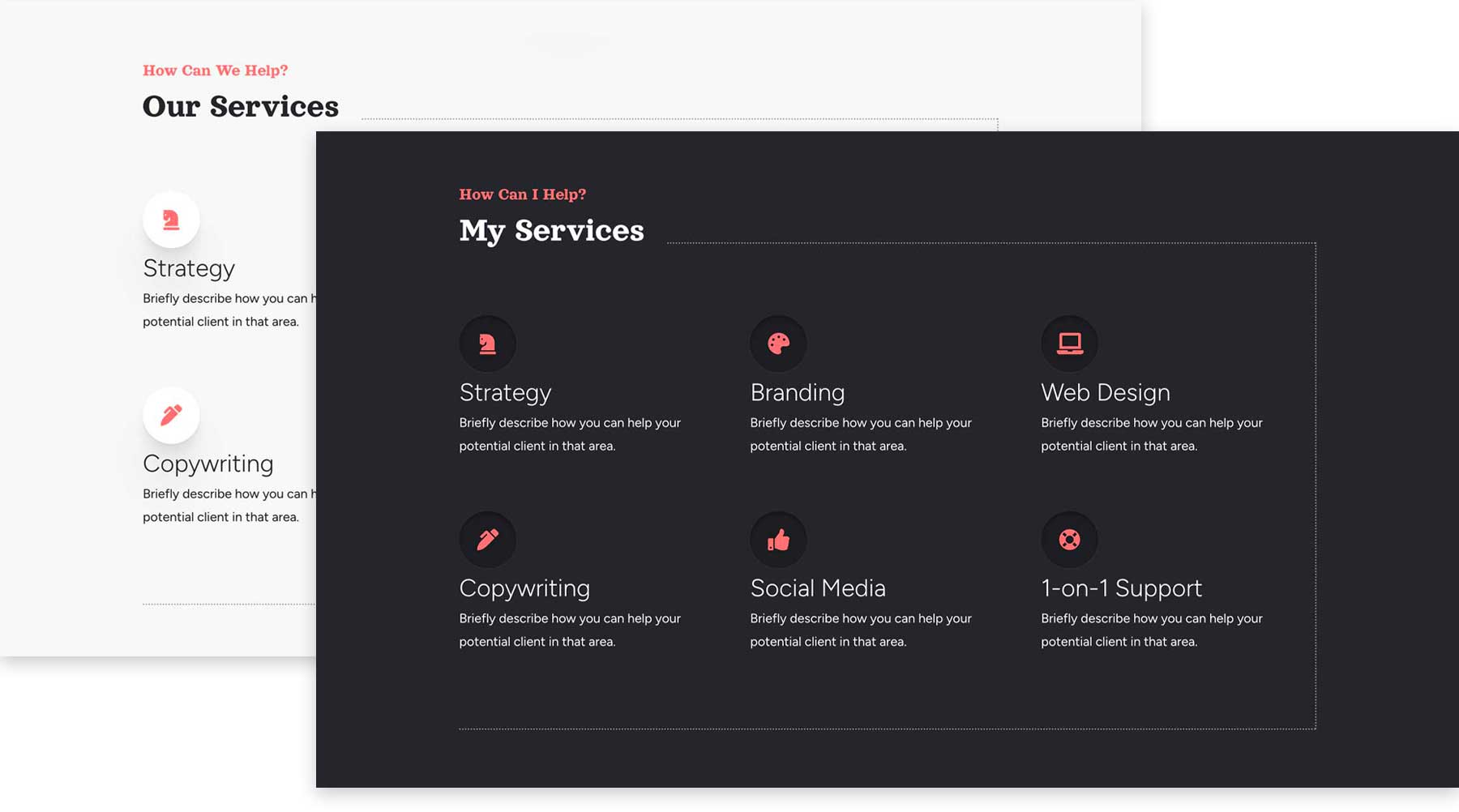
2 Secciones de Servicios

Al crear un sitio web para mostrar sus habilidades como autónomo, siempre es una buena idea incluir una lista de servicios. Afortunadamente, Identity Child Theme ofrece versiones claras y oscuras. De esa manera, puede elegir el diseño que más le convenga. Ambas secciones incluyen anuncios para mostrar todas sus ofertas comerciales independientes, lo que permite a los visitantes comprender lo que ofrece.
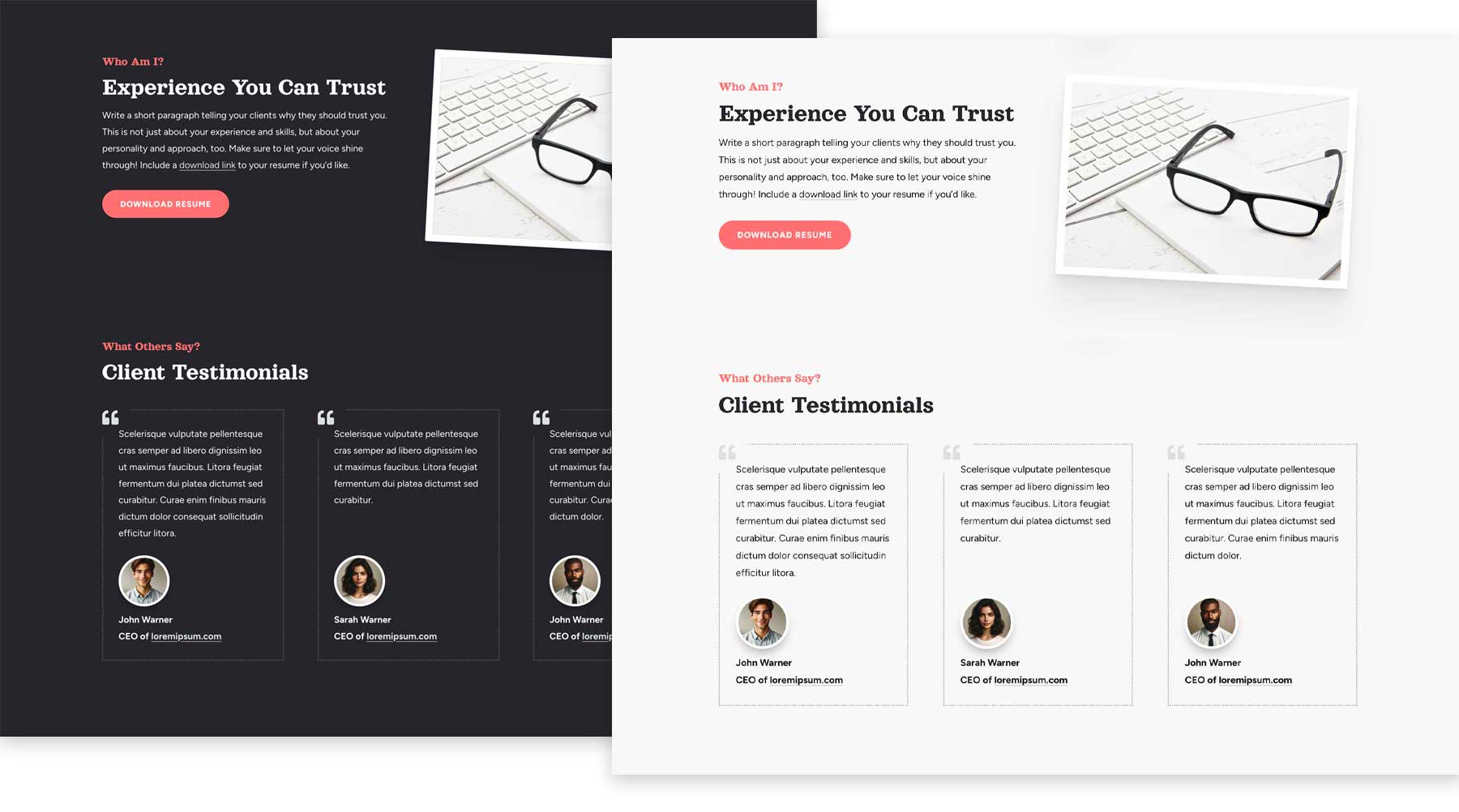
2 secciones sobre mí

Una sección Acerca de le permite conectarse personalmente con su audiencia. Identity proporciona un espacio dedicado para escribir una introducción cautivadora que muestre tus habilidades, experiencia y lo que te hace único. Hay dos diseños para elegir (claro y oscuro), con una sección para su biografía y otra para mostrar testimonios de clientes.
4 diseños de cartera

Un portafolio que muestre su mejor trabajo es crucial al crear un sitio web independiente. Afortunadamente, Identity Child Theme comprende esto y proporciona dos diseños para los elementos de su cartera y dos diseños de páginas de categorías. Estos diseños utilizan el tipo de publicación del proyecto, lo que le permite mostrar su trabajo fácilmente.
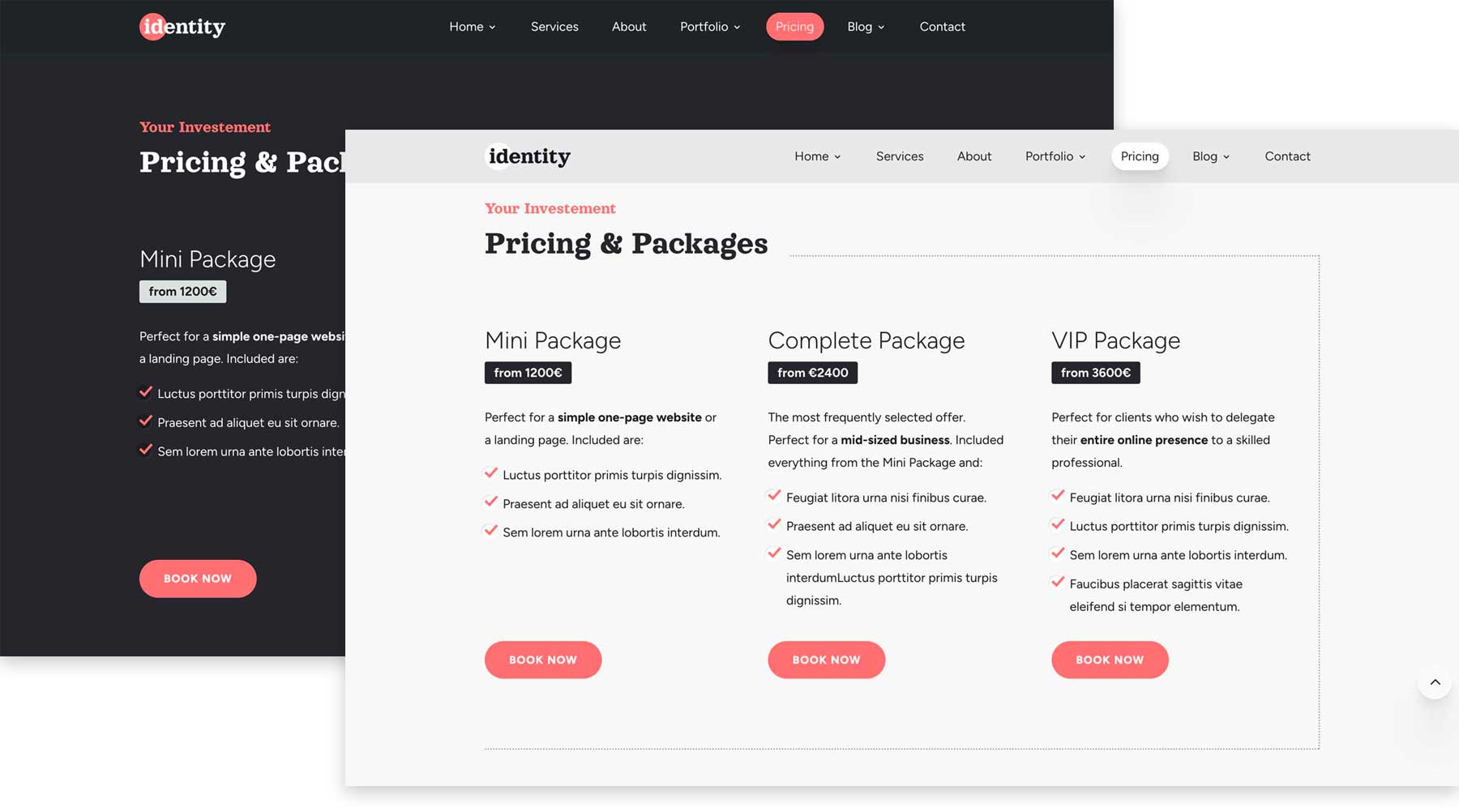
2 secciones de precios

Mostrar públicamente los precios le ayuda a precalificar a los clientes potenciales al eliminar a aquellos que están fuera de su rango de presupuesto. Hacerlo le brinda tiempo y esfuerzo para reducir comunicaciones innecesarias, como correos electrónicos de ida y vuelta para un cliente que probablemente no podrá pagar sus servicios de todos modos. El tema Identity Child aborda este problema proporcionando dos hermosas secciones de precios. Al igual que las otras secciones del tema secundario, puedes cambiar fácilmente los colores, las fuentes y el texto para adaptarlos a tus preferencias.
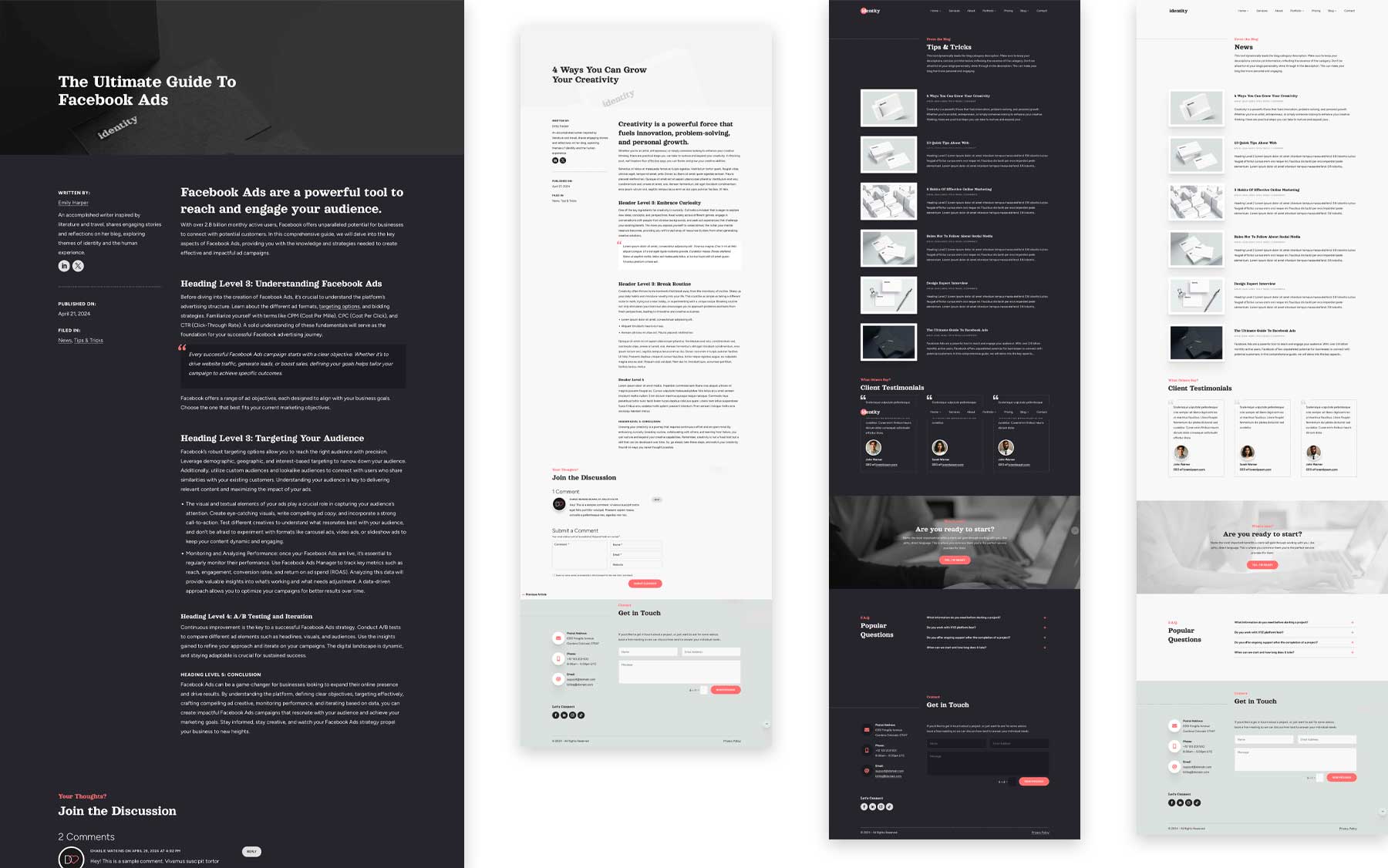
4 diseños de blogs

Agregar un blog a su sitio web independiente o de cartera le permite mostrar su conocimiento y experiencia en el campo. Publicar periódicamente contenido informativo y atractivo puede posicionarlo como un experto y un recurso confiable para clientes potenciales. El tema de identidad hace un excelente trabajo al brindar opciones para este importante aspecto de su sitio web. Puede elegir entre dos diseños de publicaciones y dos categorías para mostrar sus publicaciones.
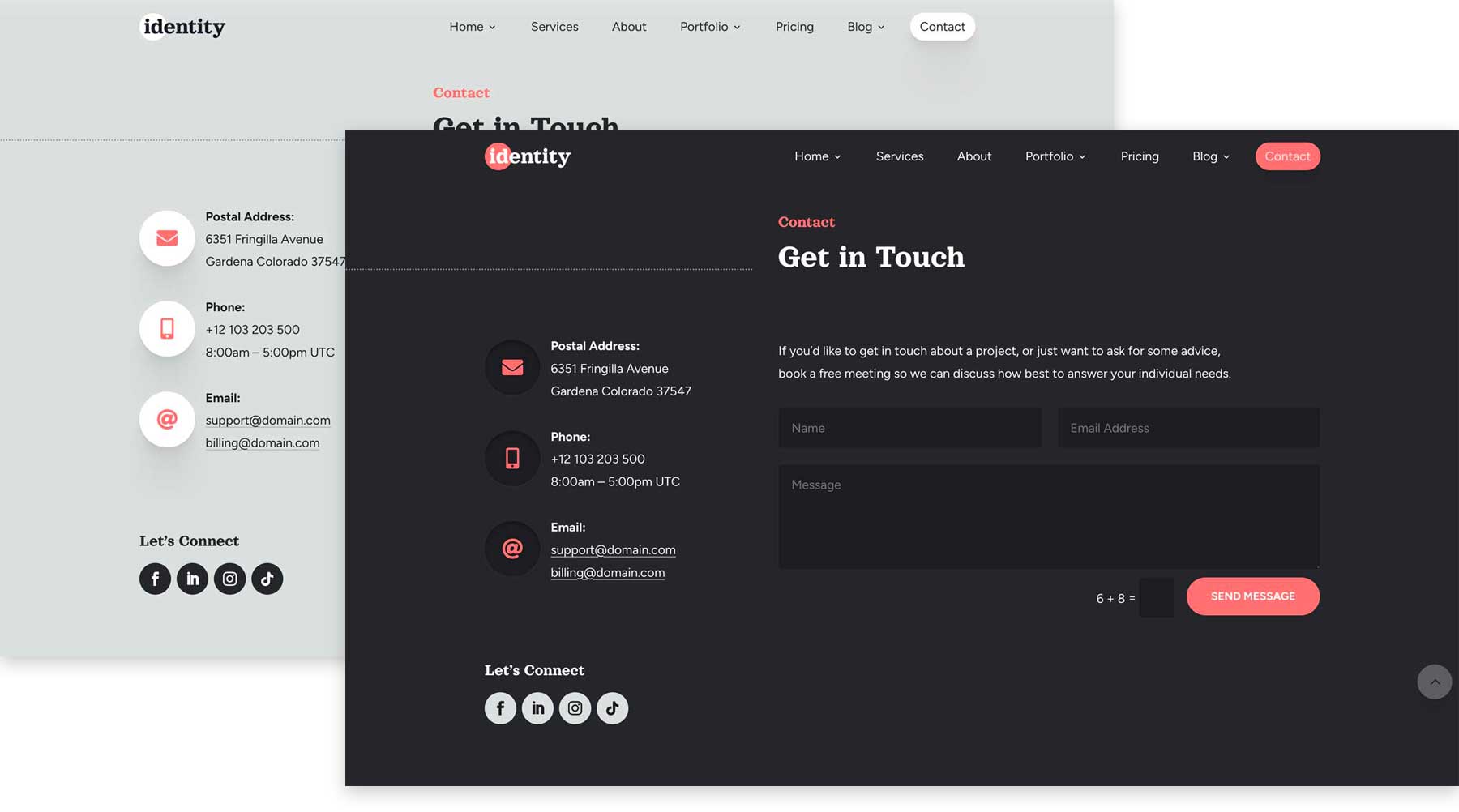
2 secciones de contacto

Fomentar las conexiones con los visitantes de su sitio web es uno de los aspectos más importantes de su sitio. Es por eso que Identity Child Theme presenta una sección de contacto fácil de usar con diseños prediseñados que facilitan el contacto con los clientes. Proporciona todas las partes necesarias de una buena área de contacto, incluidos datos de contacto, enlaces a redes sociales y un formulario de contacto. Al igual que las otras secciones del diseño, Identity proporciona una versión clara y oscura para que puedas elegir las mejores opciones para tus necesidades.
Dé rienda suelta a su visión creativa con el tema Identity Child
El tema Identity Child para Divi le permite crear un sitio web que refleje su identidad de marca única. Pero la belleza radica en el hecho de que se puede personalizar completamente utilizando Divi Builder. Aprovechando el poder del Visual Builder sin código de Divi, Identity ofrece opciones de personalización incomparables dentro del marco de los temas de Divi. Puedes cambiar fácilmente los colores del tema por una paleta que complemente perfectamente tu estilo. Encuentre la fuente perfecta con la biblioteca de fuentes integrada de Google de Divi, reorganice secciones, ajuste el relleno, agregue efectos sorprendentes y más. El cielo es el límite con el poder de Divi y la magnífica simplicidad del tema Identity Child.
Beneficios clave del tema Identidad Infantil

- Es 100% responsivo: El tema Identity Child es totalmente responsivo, lo que significa que se verá increíble en todos los dispositivos, independientemente del tamaño de la pantalla.
- Elija entre diseños claros y oscuros: el tema viene con múltiples plantillas para publicaciones y categorías, así como secciones prefabricadas en temas claros y oscuros.
- Cambie colores globalmente: Identity Child Theme viene con configuraciones de color globales que le permiten cambiar los colores con solo unos pocos clics.
- Efectos impresionantes: varios elementos del tema, incluidos enlaces de navegación, botones de CTA, imágenes e íconos, vienen con efectos de desplazamiento geniales para que su contenido se destaque. Los efectos adicionales incluyen texto de máquina de escribir en la sección de héroe, un módulo de línea de tiempo, animaciones de precarga y una barra lateral adhesiva.
Cómo instalar el tema de identidad infantil
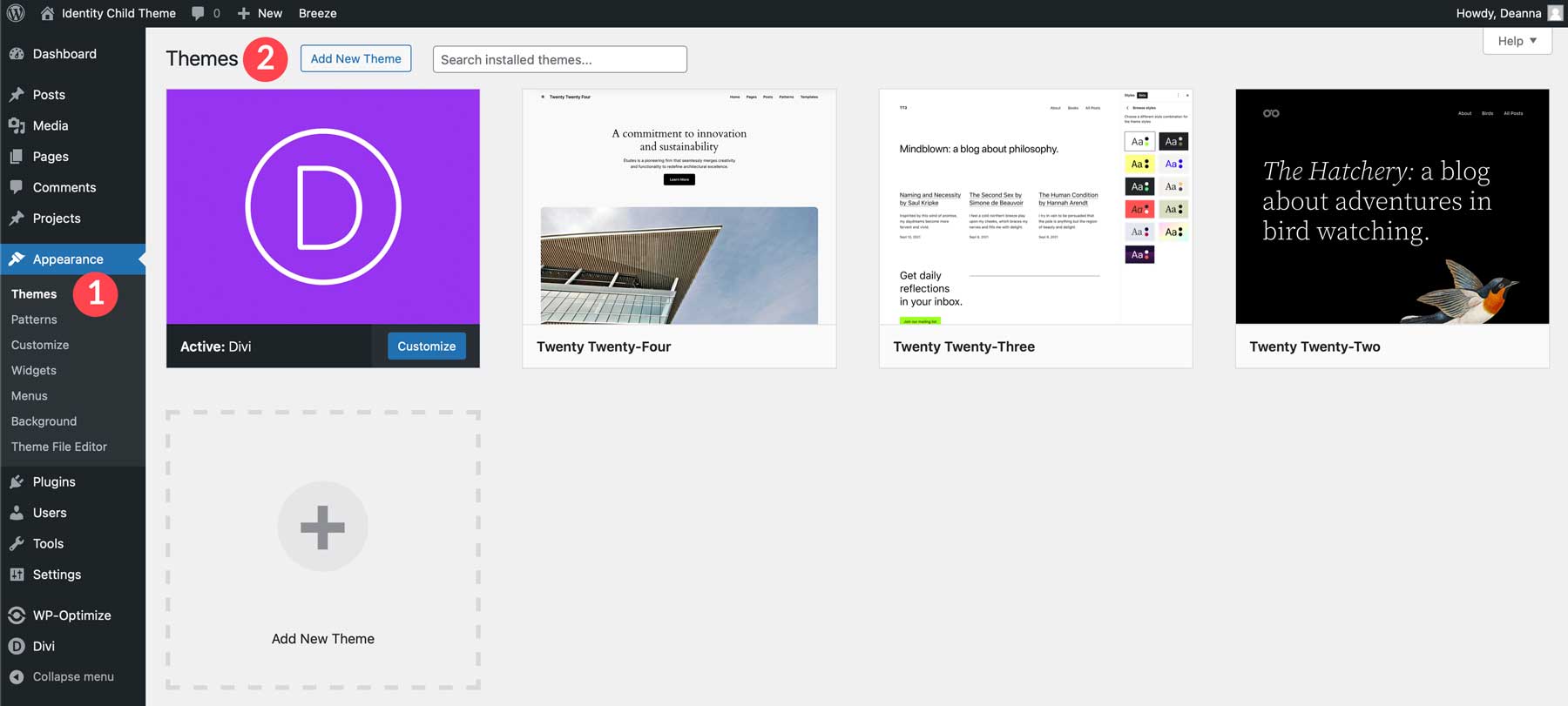
Agregar un nuevo tema a su sitio web de WordPress es muy sencillo. Primero, asegúrese de haber instalado y activado el tema Divi antes de continuar. Una vez que Divi esté activado, navegue hasta Apariencia> Temas en el panel de WordPress. A continuación, haga clic en Agregar nuevo tema .


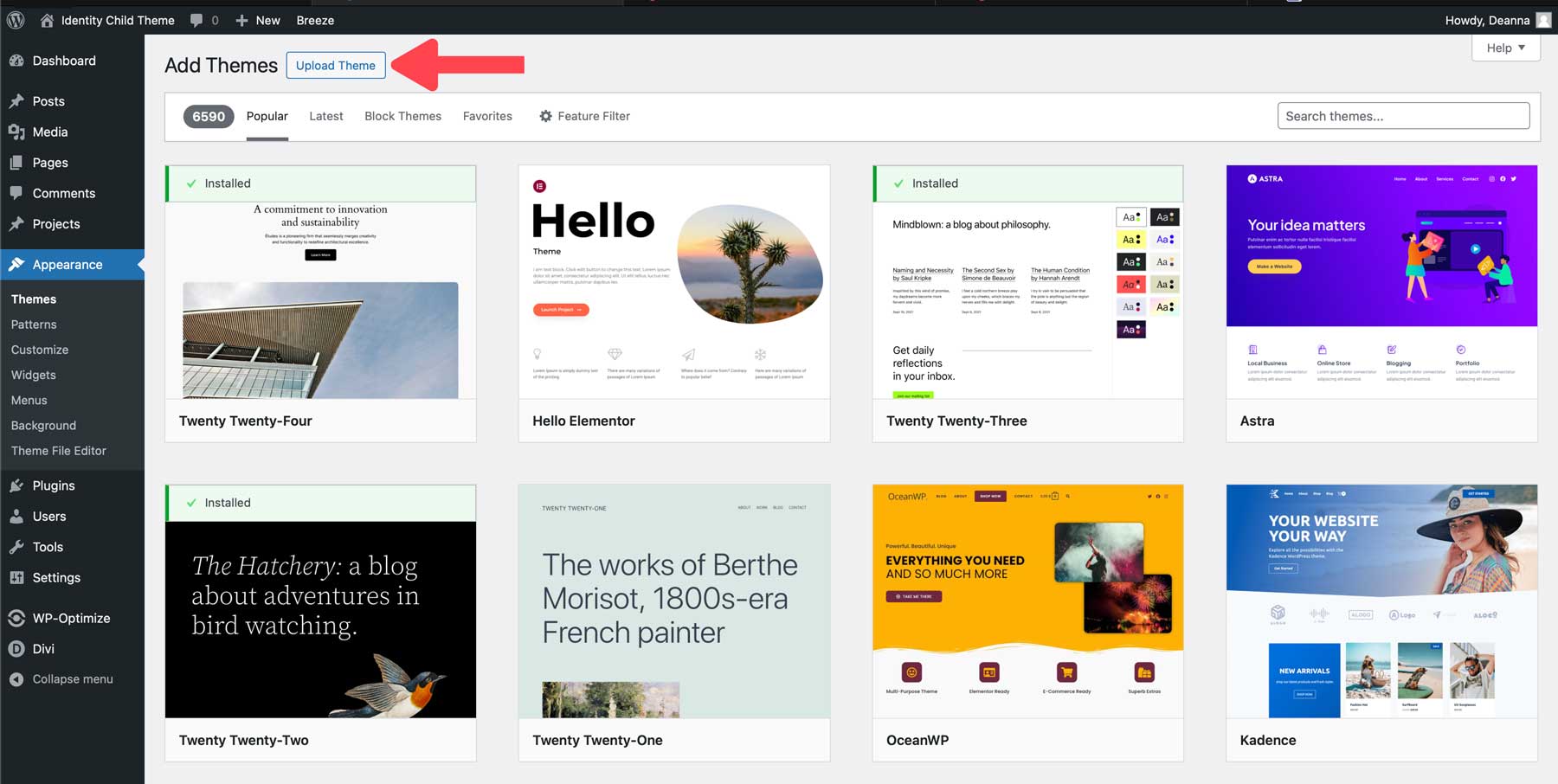
Cuando la pantalla se actualice, haga clic en el botón Cargar tema .

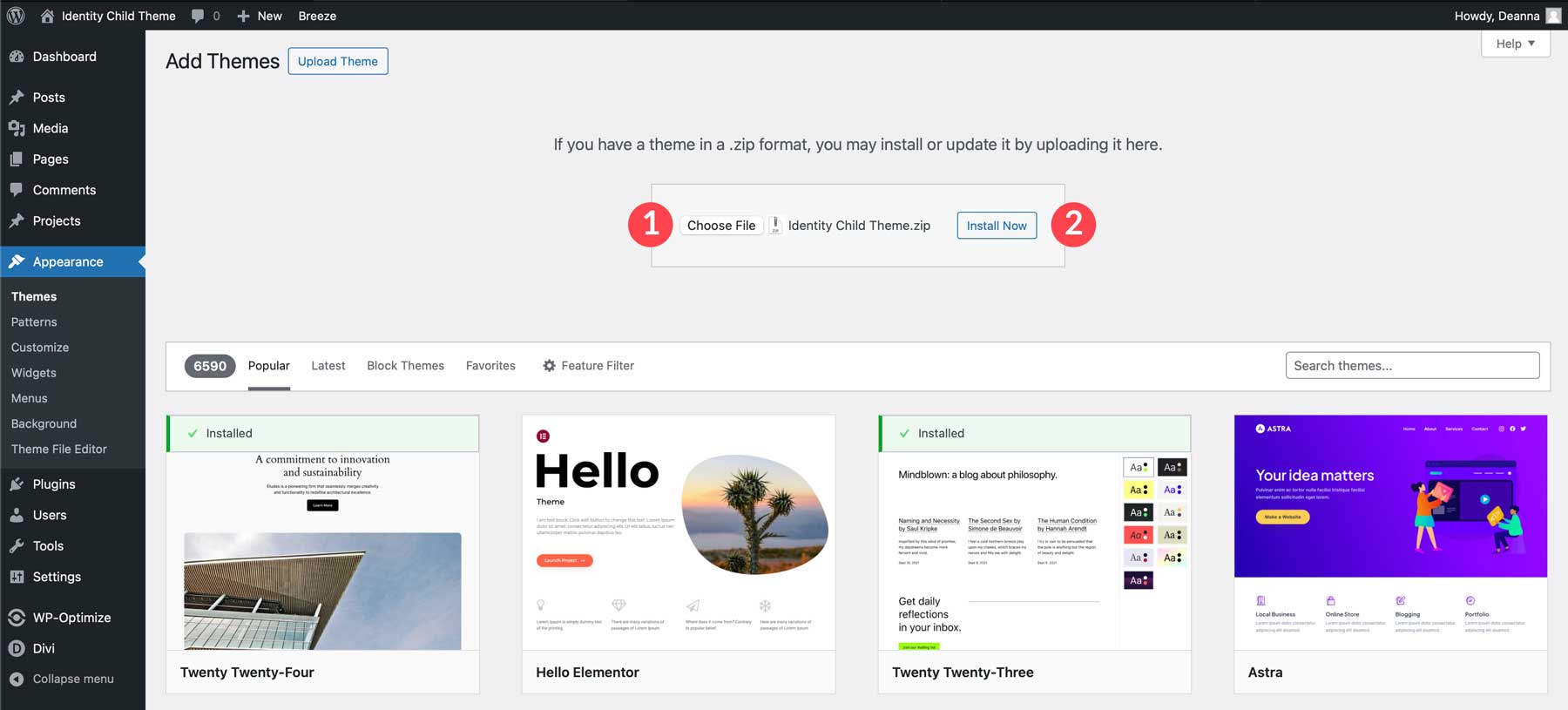
Haga clic en el botón Elegir archivo , ubique el archivo del tema comprimido en su computadora para cargarlo y haga clic en el botón Instalar ahora .

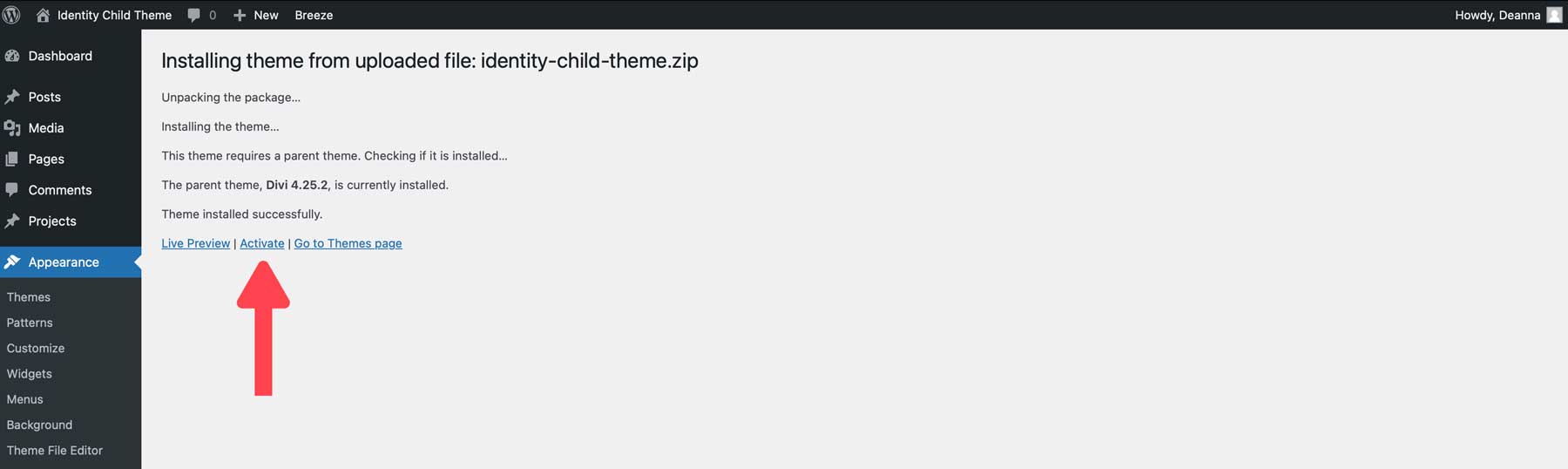
Una vez instalado el tema, haga clic en el enlace Activar para instalar el tema Identity Child.

Cómo utilizar el tema de identidad infantil
Para utilizar el tema Identity Child, primero debe importar su contenido. Hay algunos archivos con los que deberá familiarizarse, entre ellos:
- identidad-wordpress-content.xml
- identidad-tema-personalizador-configuración.json
- identidad-divi-tema-opciones.json
- identidad-divi-theme-builder-templates.json
- identidad-divi-library-layouts.json
Estos archivos le permiten agregar todas las secciones, plantillas y configuraciones de temas a su sitio web Divi. Comencemos importando el contenido primero.
Importar contenido del tema secundario de identidad
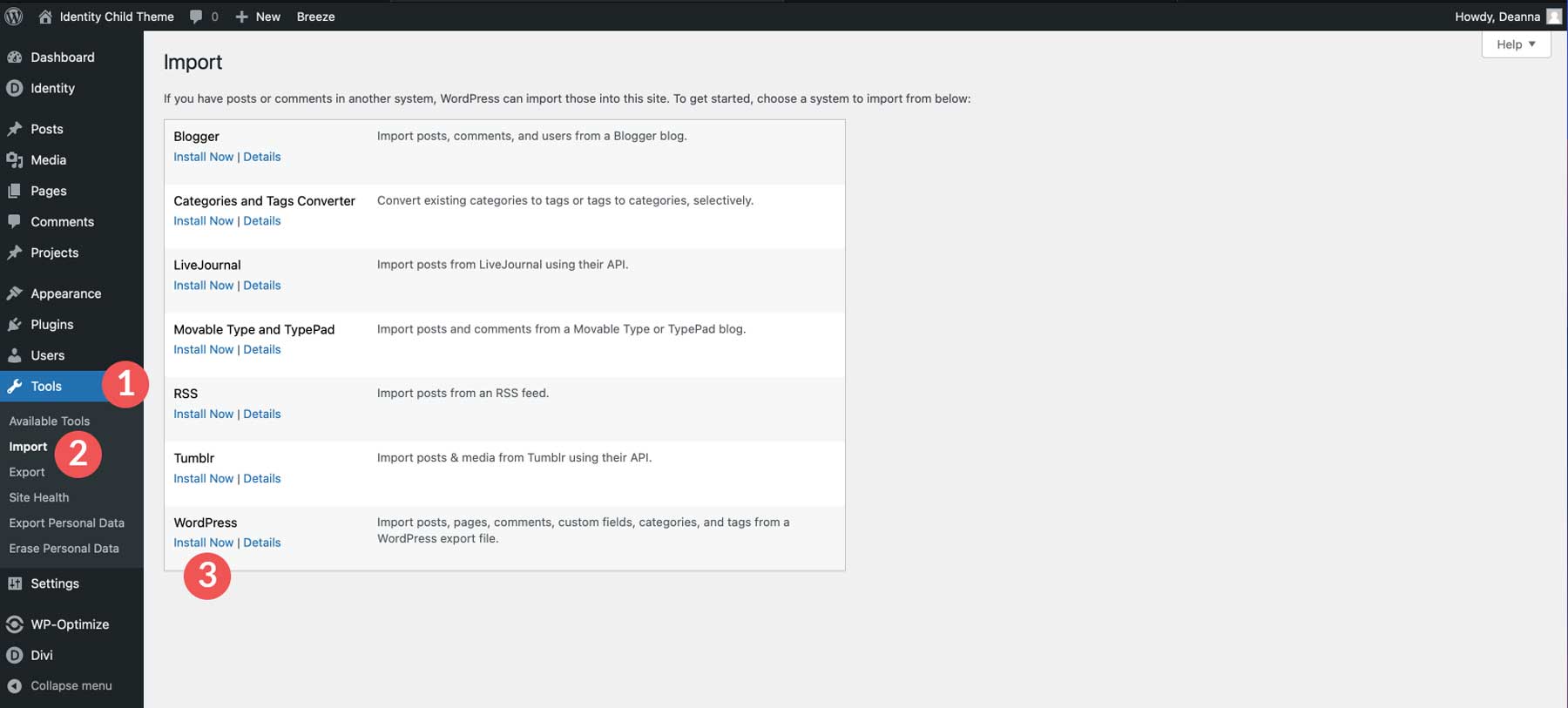
Vaya a Herramientas > Importar . Localice el importador de WordPress y haga clic en Instalar ahora .

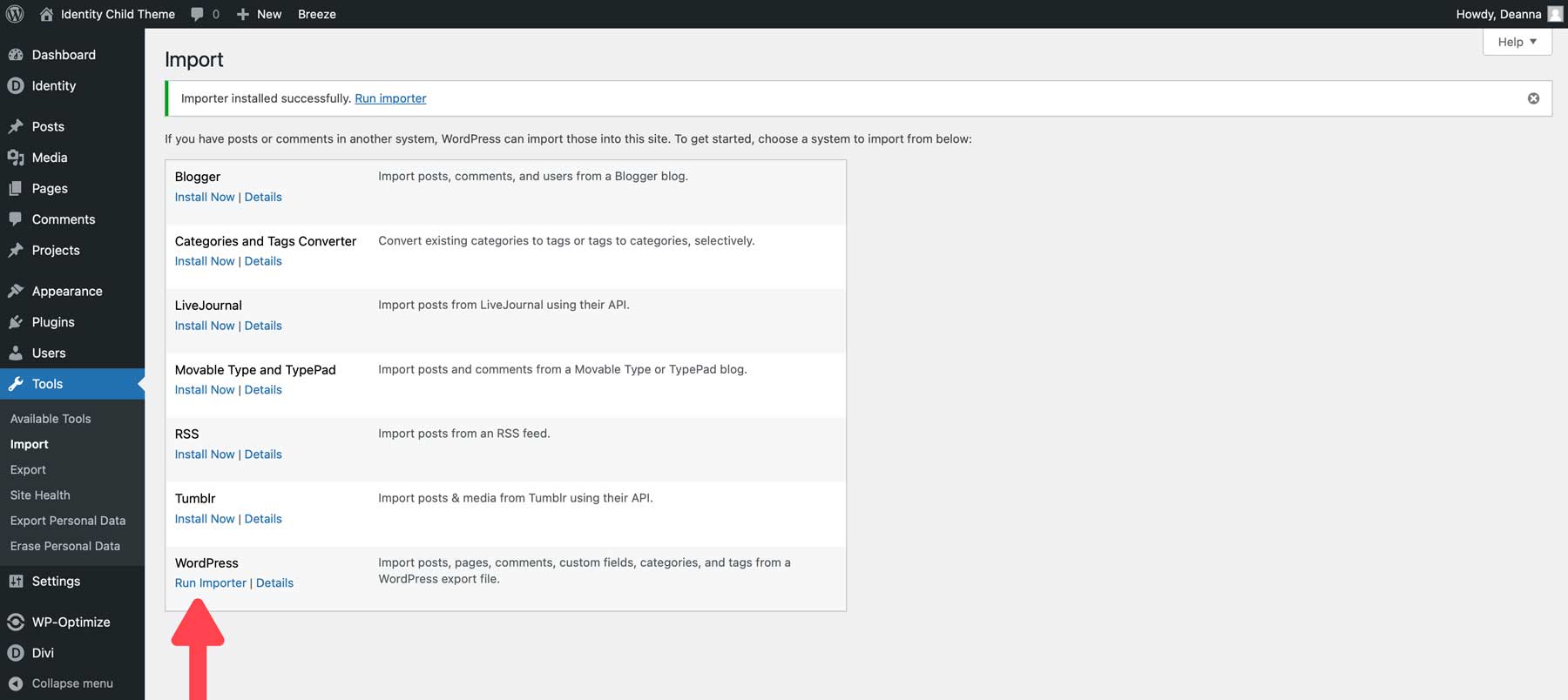
Una vez que el instalador esté listo, haga clic en Ejecutar importador .

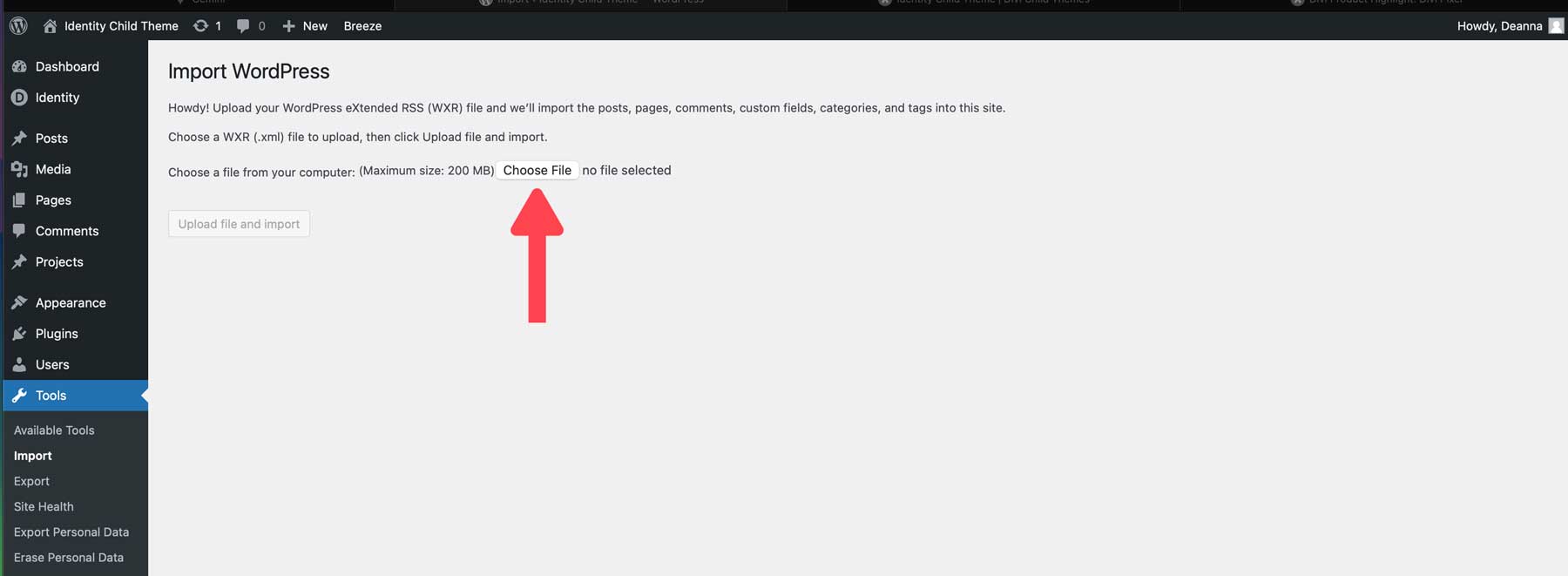
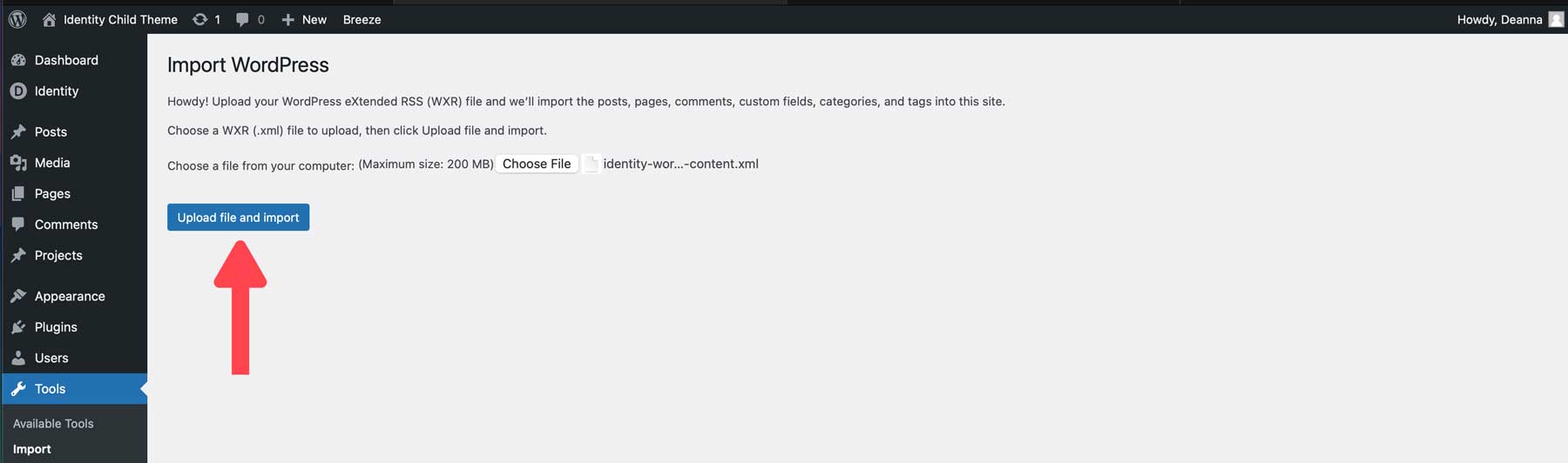
Haga clic en el botón Elegir archivo para importar el archivo XML. Localice el archivo identidad-wordpress-content.xml en su computadora.

Una vez cargado el archivo, haga clic en el botón Cargar archivo e importar .

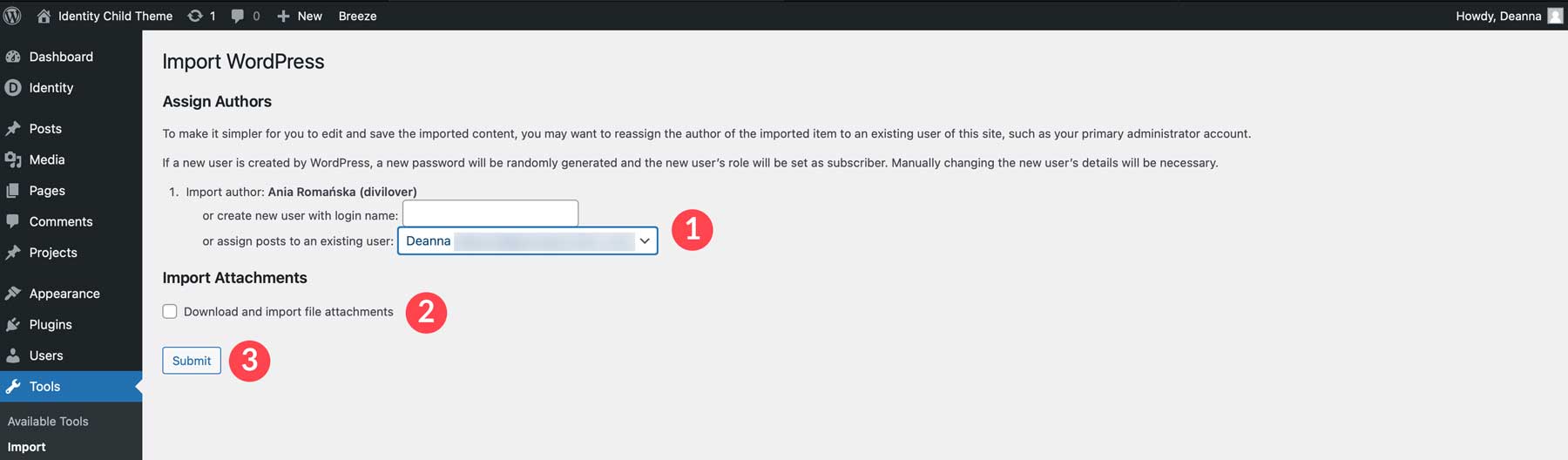
WordPress le preguntará si desea agregar un nuevo usuario o asignar publicaciones a un usuario existente. Seleccione su nombre de usuario de la lista desplegable , marque la casilla de verificación descargar e importar archivos adjuntos y haga clic en el botón enviar .

Importar configuración del personalizador del tema Divi
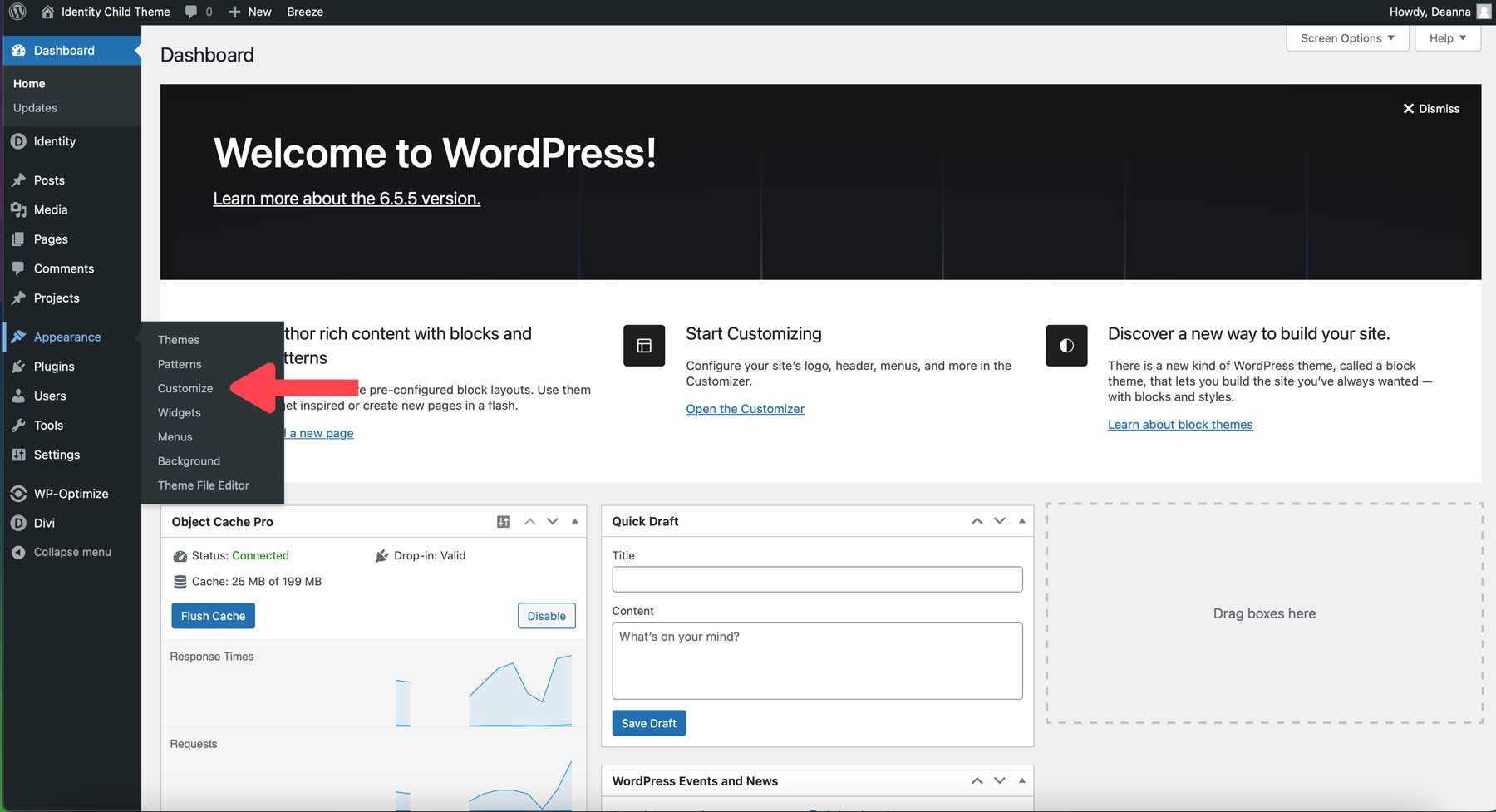
El personalizador de WordPress le permite ajustar la apariencia de su sitio web. El tema Identity Child viene con estilos predefinidos, incluidos colores y fuentes. Para agregar esas configuraciones a su sitio web, deberá importar el archivo identidad-tema-personalizador-configuración.json . Vaya a Apariencia > Personalizar .

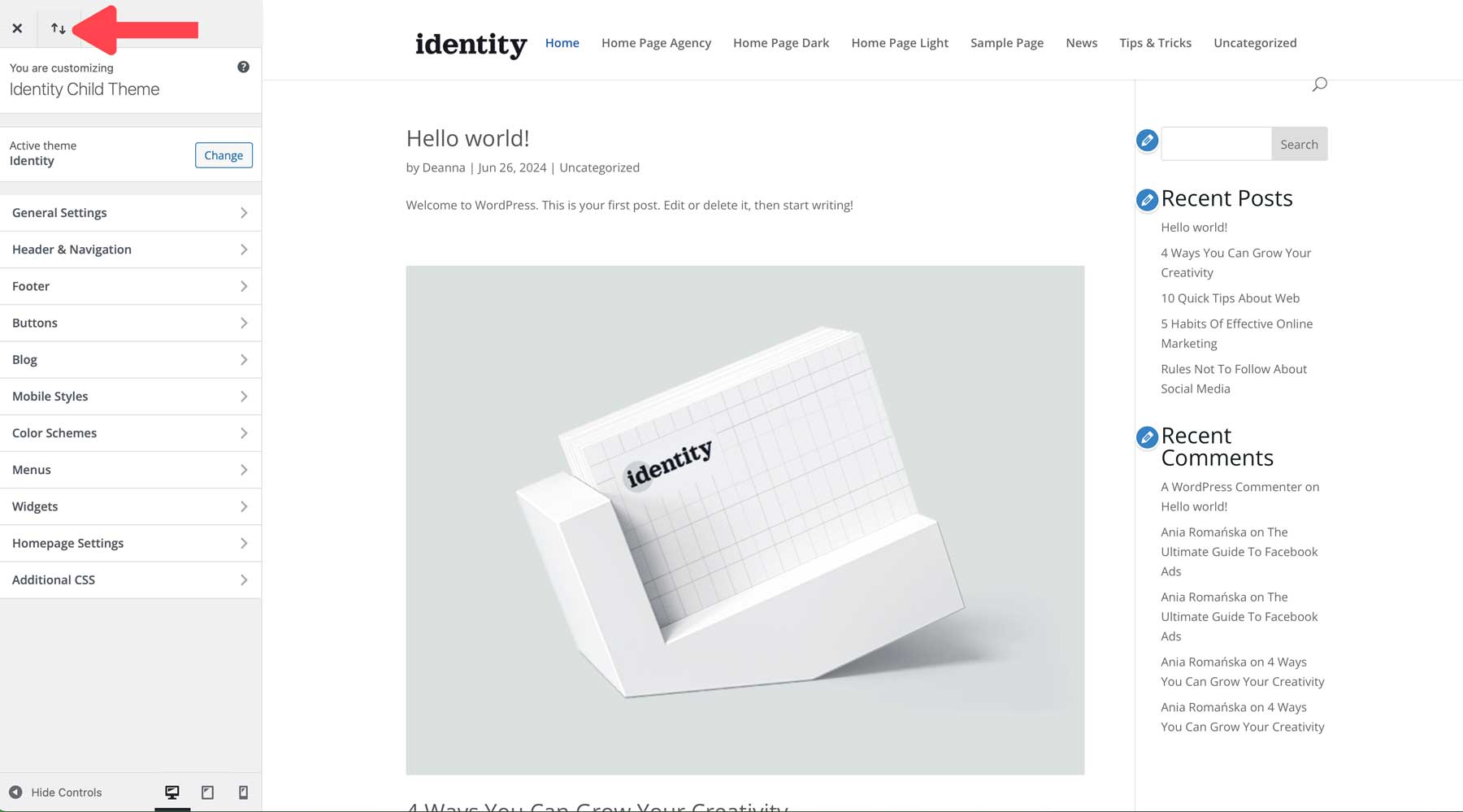
Cuando aparezca el personalizador, haga clic en el icono de importación/exportación en la parte superior izquierda de la página.

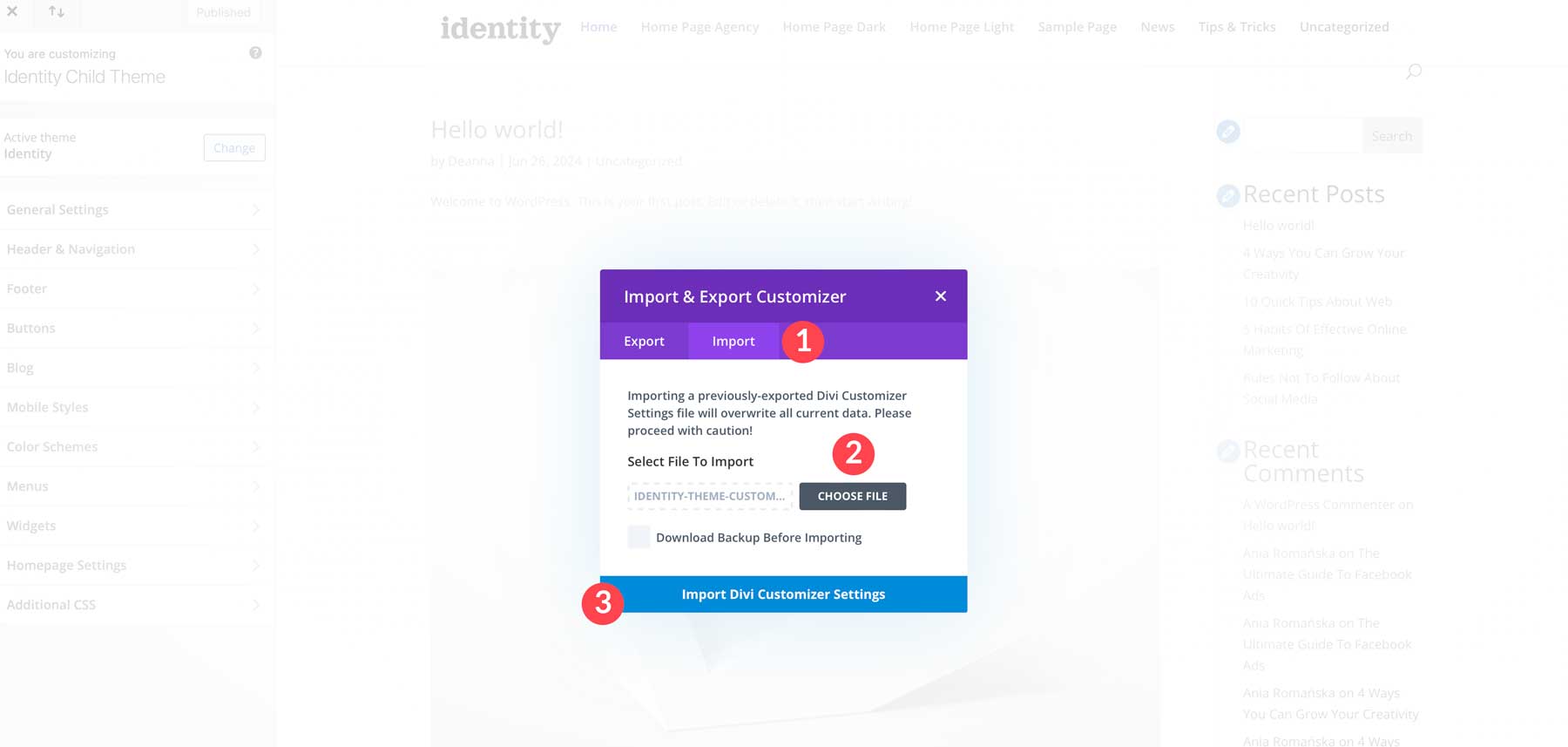
Haga clic en la pestaña Importar , haga clic en el botón Elegir archivo y cargue el archivo identidad-tema-personalizador-configuración.json . Seleccione la casilla Descargar copia de seguridad antes de importar para asegurarse de que el proceso se desarrolle sin problemas. Finalmente, haga clic en el botón Importar configuración del personalizador de Divi .

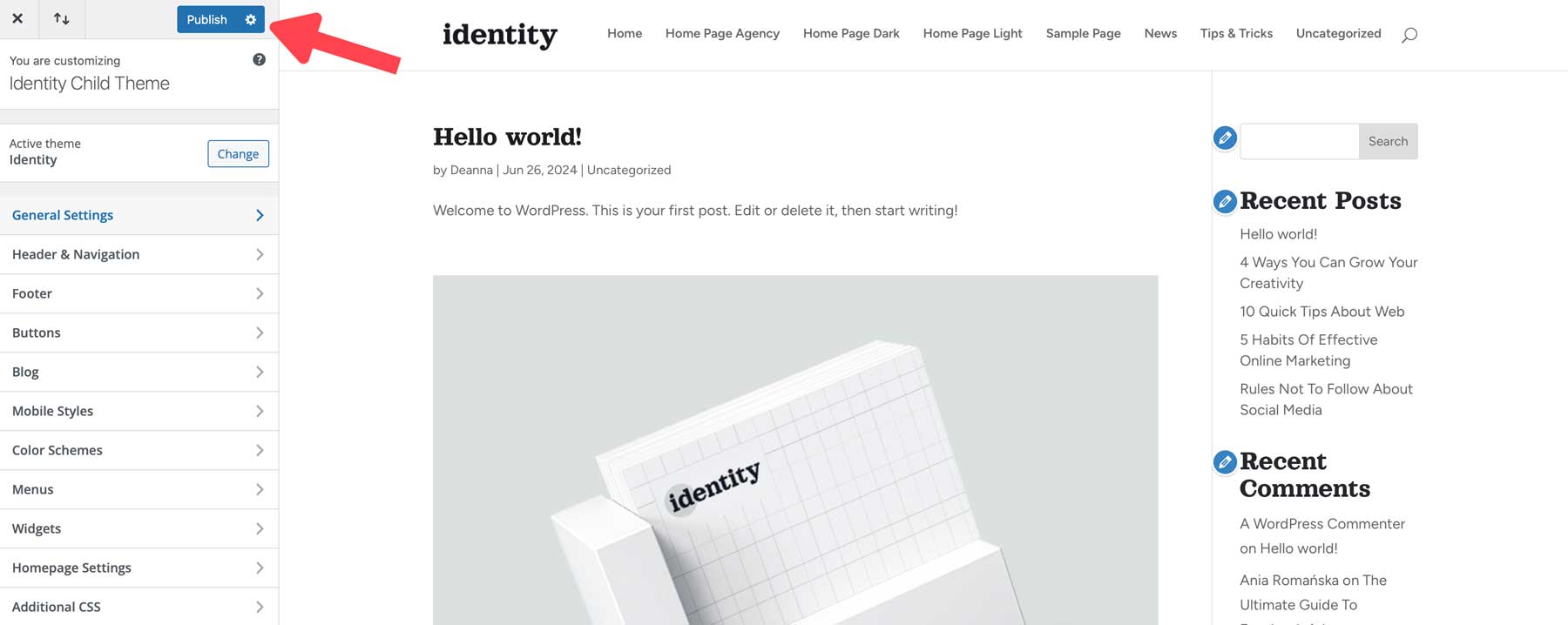
Una vez importadas las configuraciones, haga clic en el botón Publicar para guardar los cambios.

Importar opciones de tema secundario de identidad
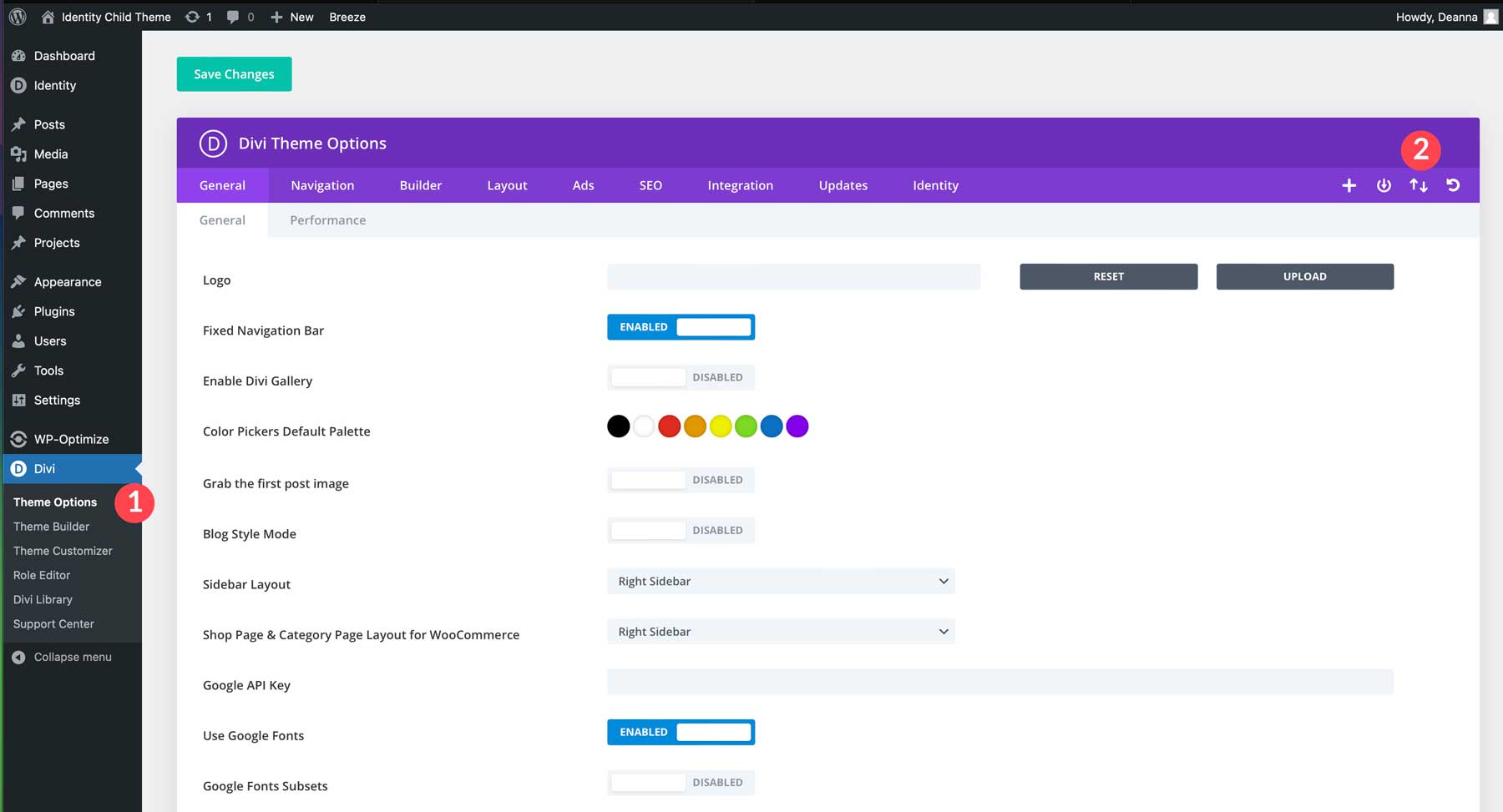
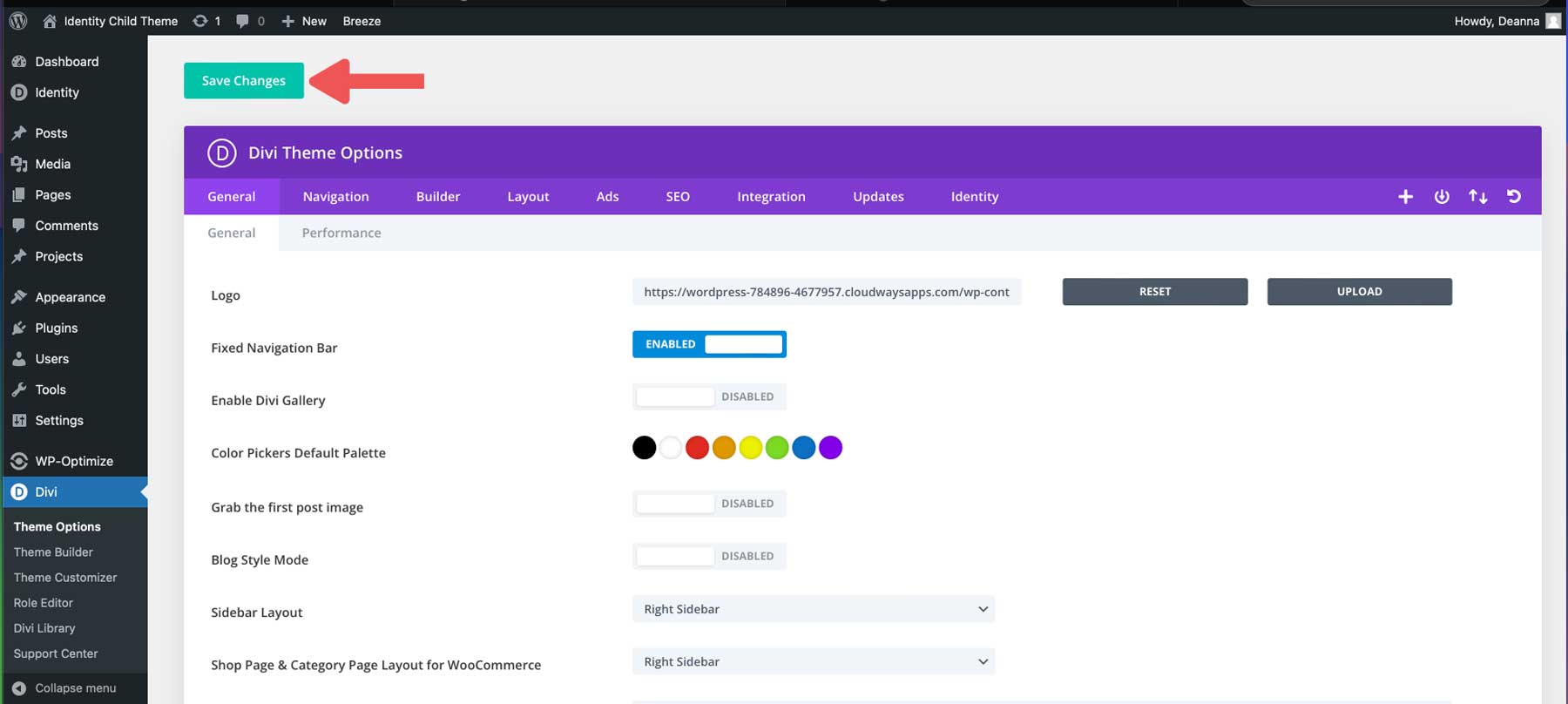
El siguiente paso es importar las opciones del tema asociadas con Identidad. Las opciones del tema controlan los colores globales, la configuración de rendimiento y otras configuraciones del tema Divi personalizadas para Identidad. Navega a Divi > Opciones de tema . Haga clic en el botón importar/exportar en la parte superior derecha de la página.

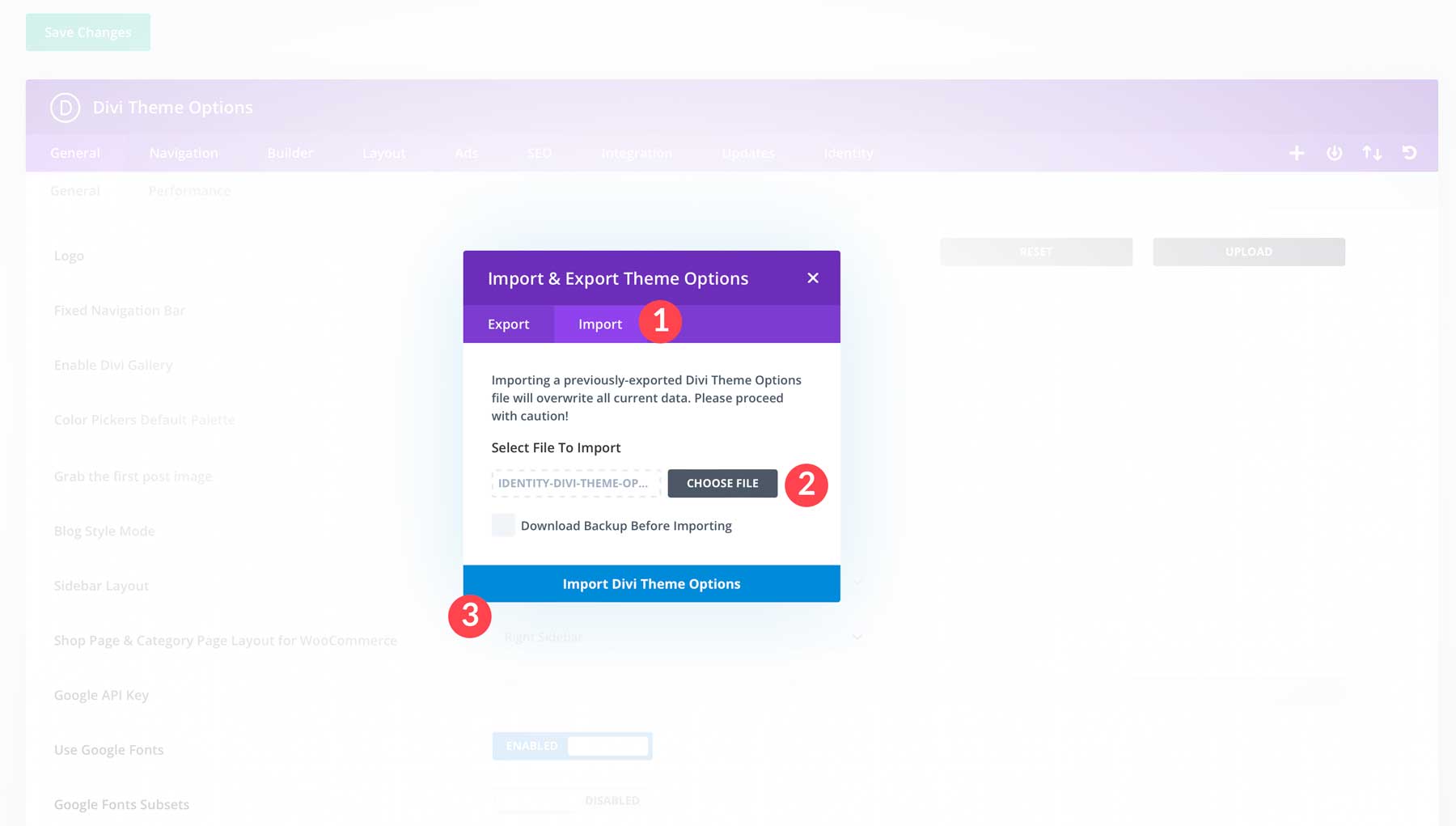
Haga clic en la pestaña Importar y haga clic en el botón Elegir archivo para importar el archivo identidad-tema-personalizador-settings.json . Una vez cargado el archivo, haga clic en Importar opciones de tema Divi . Como paso opcional, marque la casilla Descargar copia de seguridad antes de importar para asegurarse de que el proceso se desarrolle sin problemas.

Una vez que se importe el archivo JSON, haga clic en el botón guardar cambios .

Importar plantillas de creación de temas de identidad
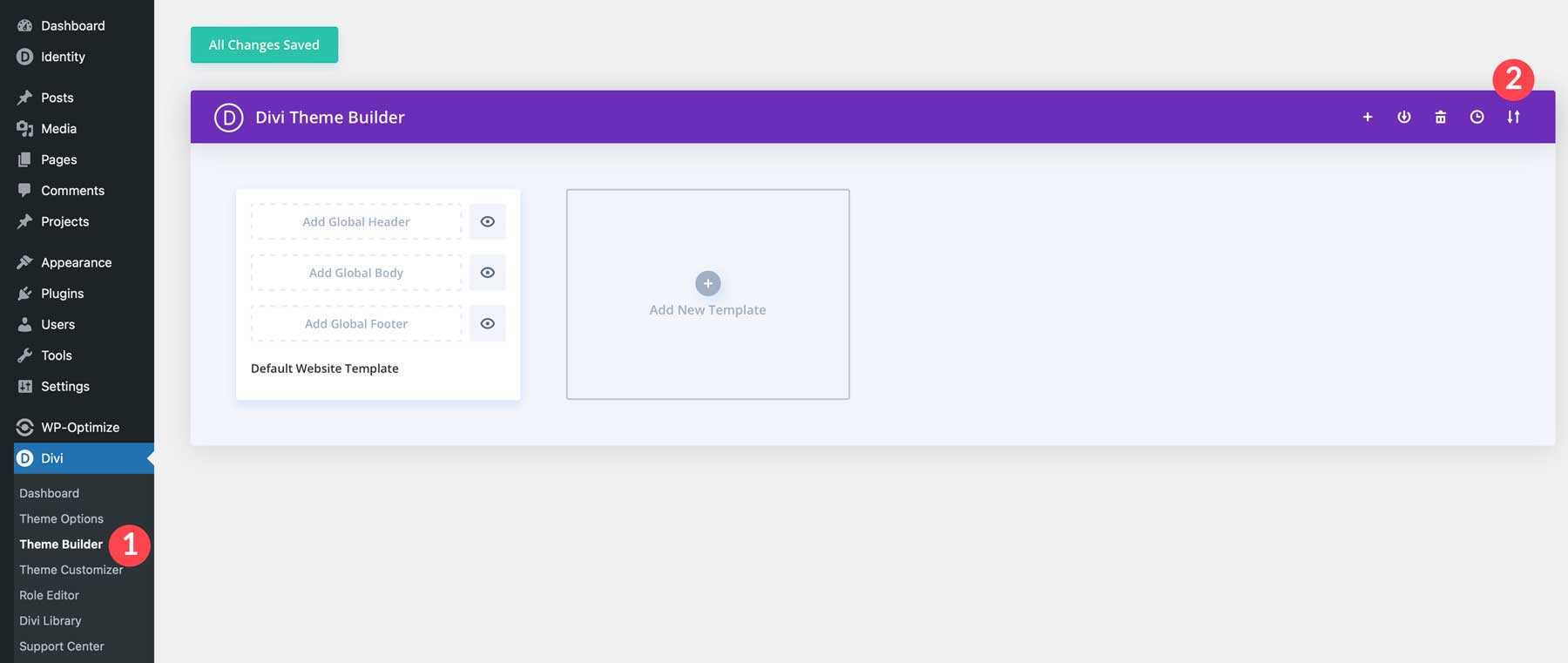
A continuación, necesitamos importar las plantillas de Theme Builder para Identity. Las plantillas le permiten actualizar fácilmente el contenido sin tener que diseñar cada publicación o página de categoría. La identidad viene con un encabezado global, pie de página, plantillas de publicaciones y categorías, y plantillas de proyectos y categorías. Para importarlos a su sitio web Divi, navegue hasta Divi > Theme Builder . Localice el icono de importación/exportación en la esquina superior derecha de la página.

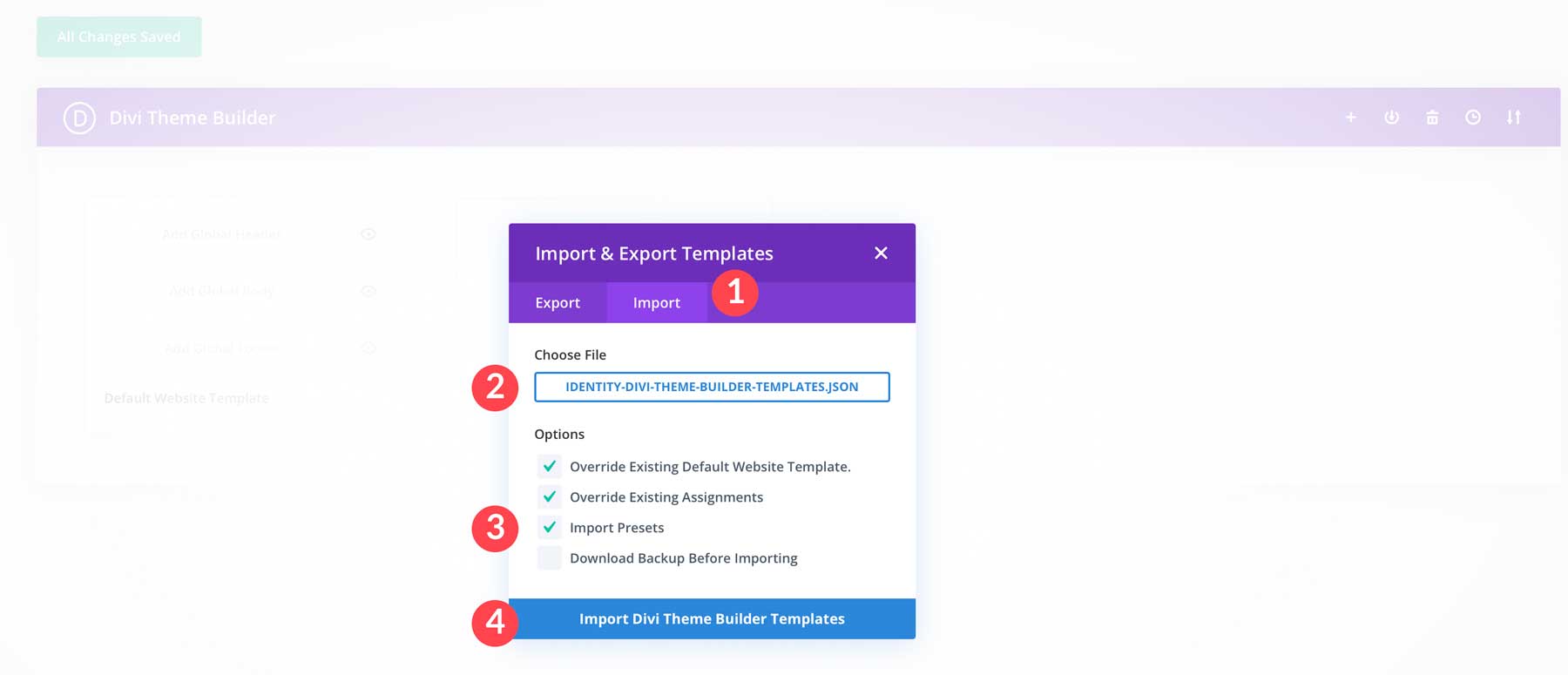
Haga clic en la pestaña Importar y elija el archivo identidad-divi-theme-builder-templates.json en su computadora. En opciones, deje las dos casillas de verificación habilitadas , seleccione importar ajustes preestablecidos y haga clic en el botón Importar plantillas de Divi Theme Builder .

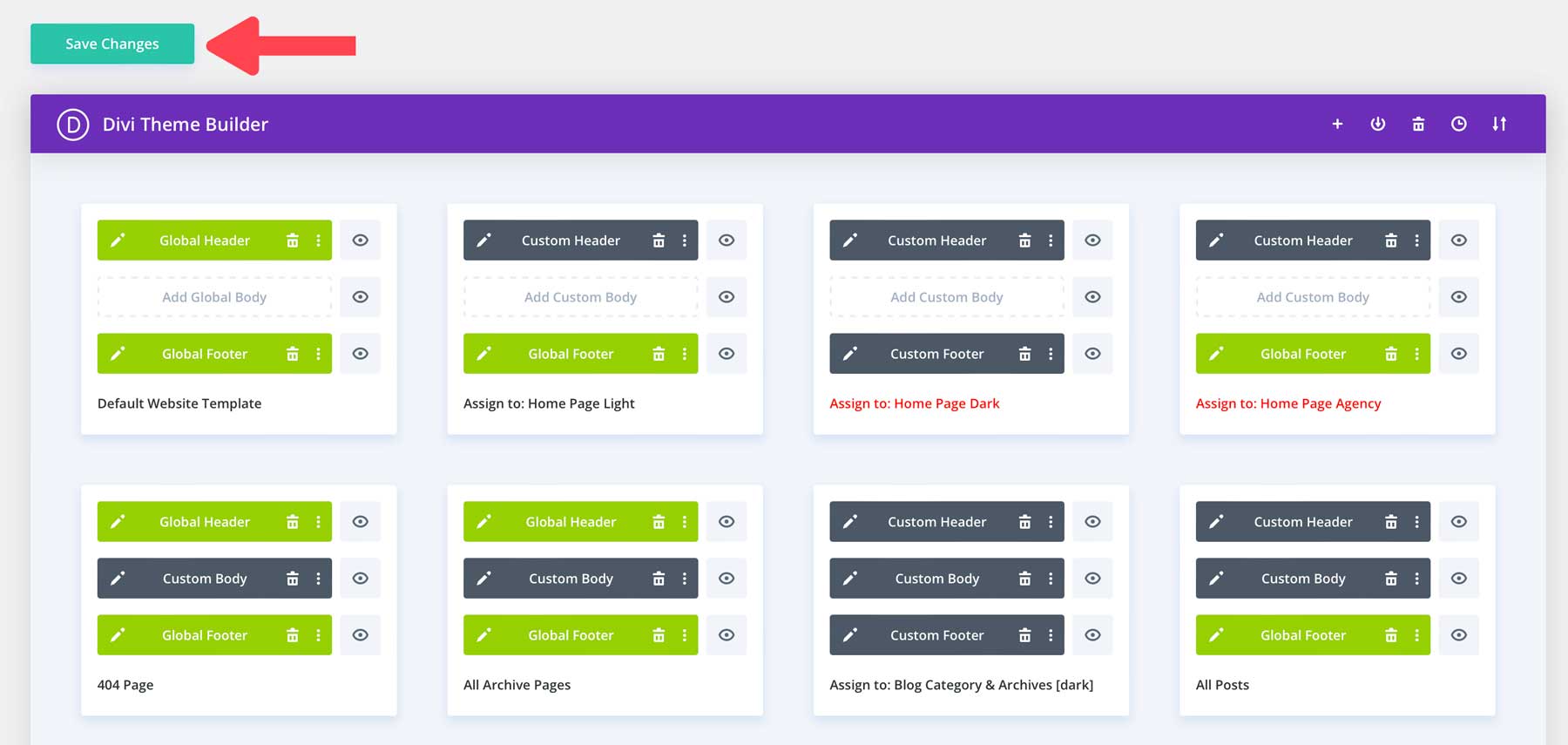
Verás las plantillas en la biblioteca de Theme Builder cuando se actualice la página. Haga clic en el botón Guardar cambios para continuar.

Importar diseños de biblioteca Divi
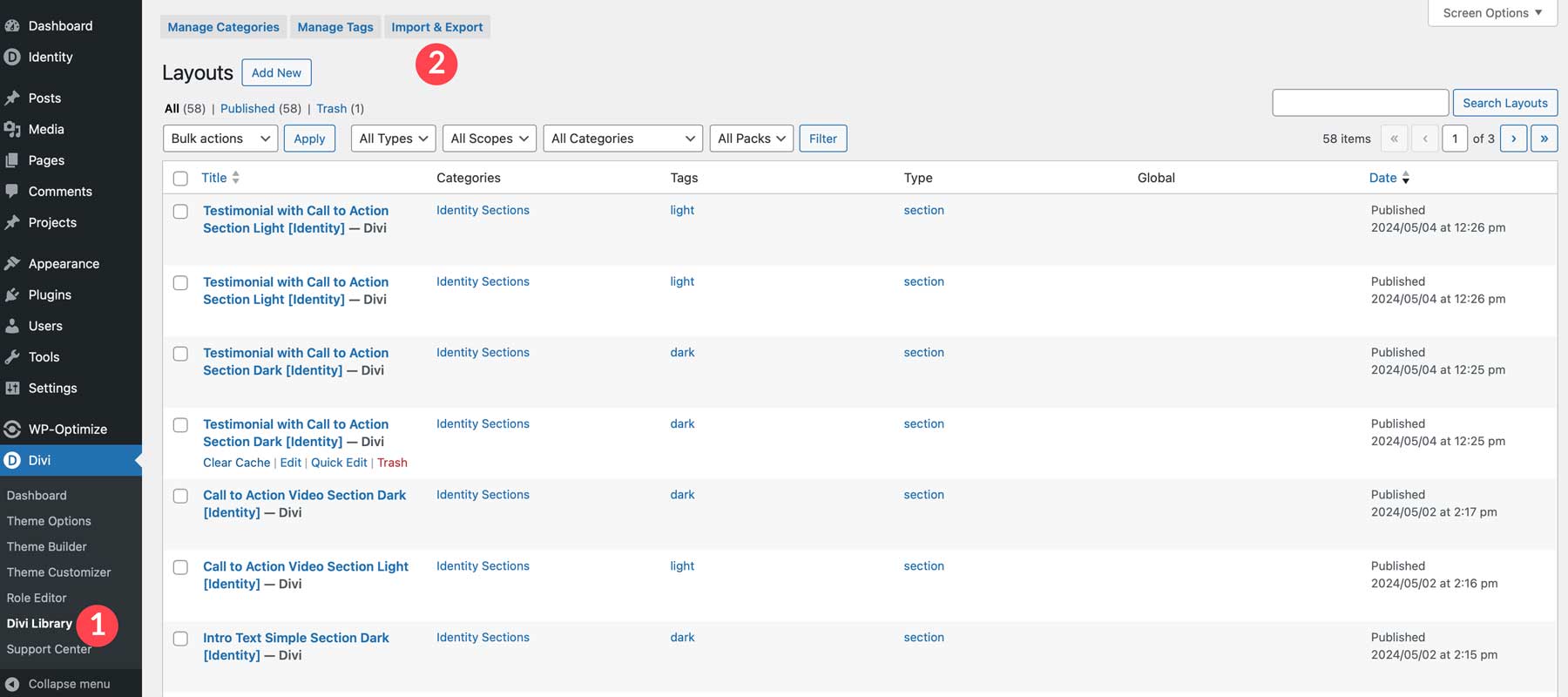
El último contenido que debemos importar son los diseños de la biblioteca Divi asociados con el tema Identity Child. Navega a Divi > Biblioteca Divi . Haga clic en el botón Importar y Exportar para continuar.

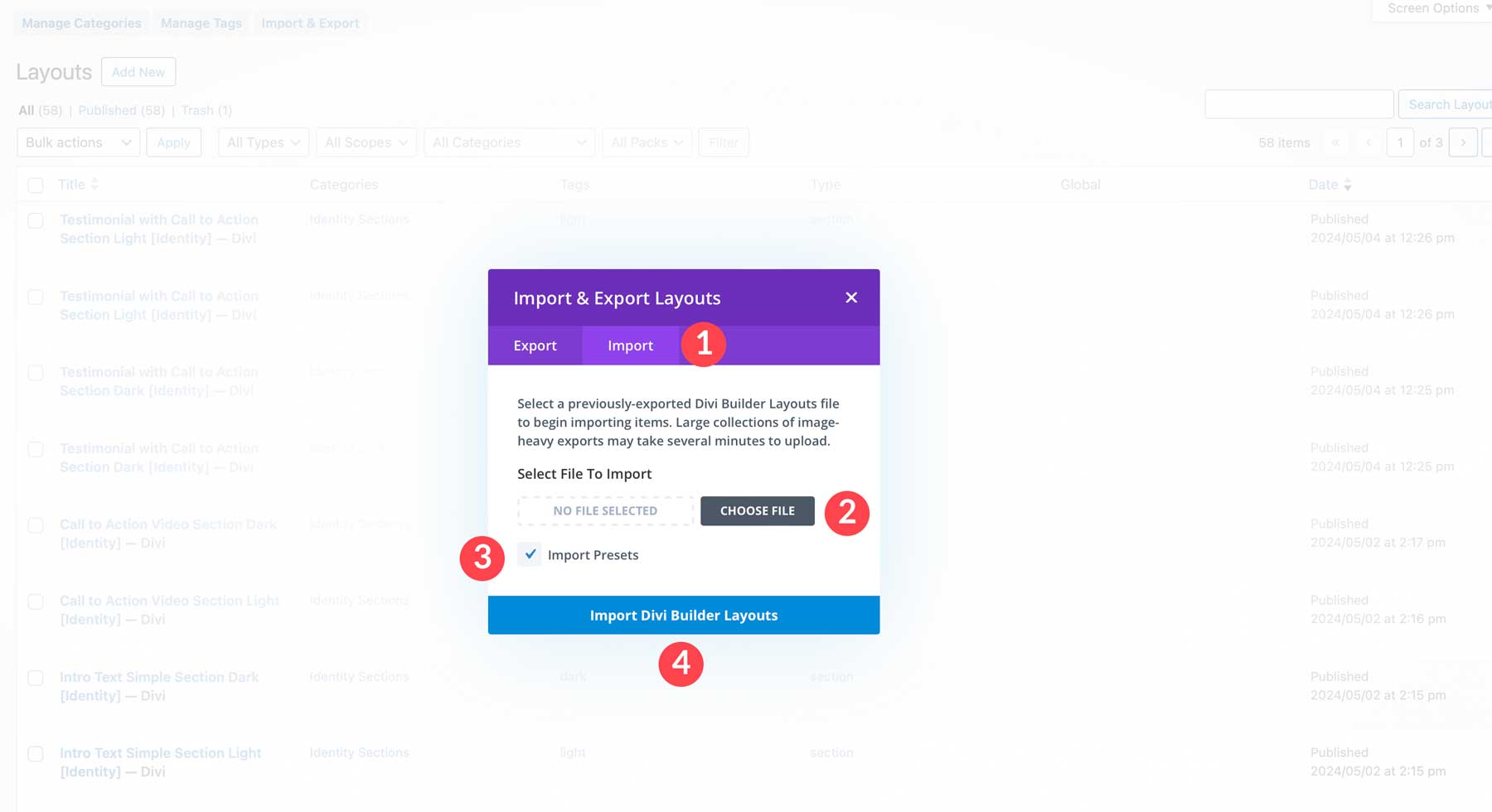
Haga clic en la pestaña importar y haga clic en el botón elegir archivo para cargar el archivo identidad-divi-library-layouts.json desde su computadora. Habilite la casilla de importación de ajustes preestablecidos y haga clic en el botón Importar diseños de Divi Builder para importar los archivos.

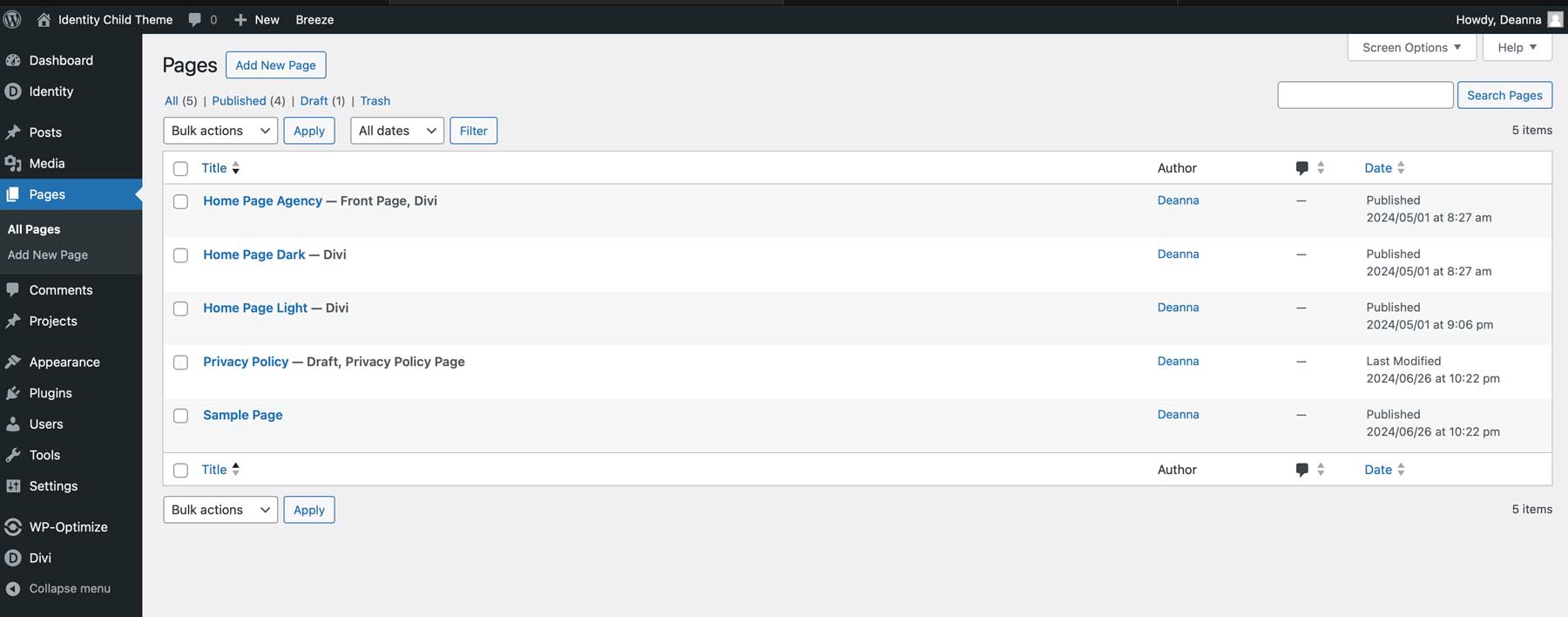
¡Eso es todo! Una vez importados los diseños, podremos ver que nuestras páginas y todo su contenido se agregan a su sitio web.

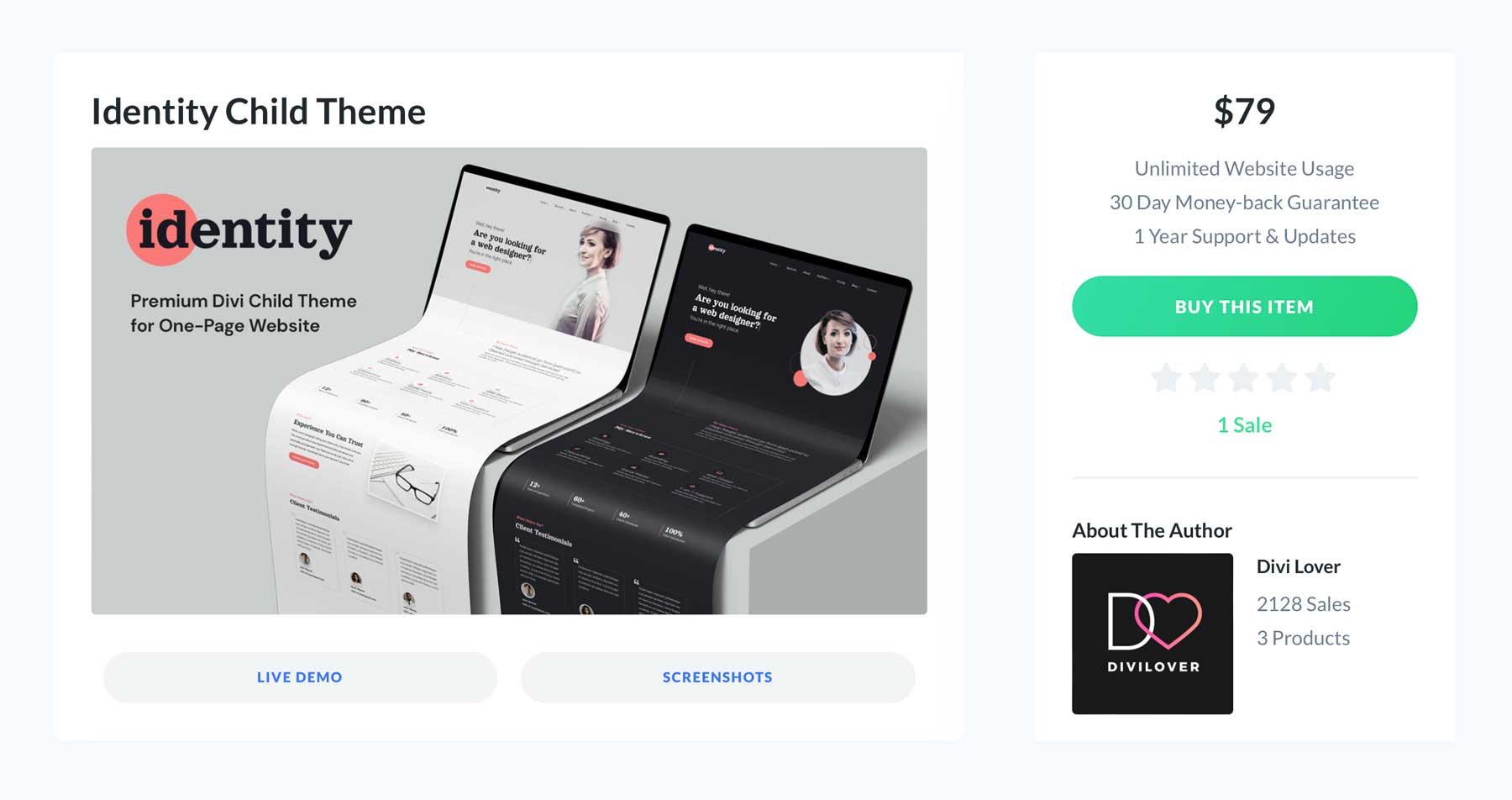
Precios del tema infantil de identidad

El tema Identity Child está disponible por $79 por año . Viene con soporte y actualizaciones ilimitados durante un año, por lo que tendrá la tranquilidad de saber que su sitio web está seguro y protegido. Además, la gente de Divi Lover ofrece una garantía de devolución de dinero de 30 días, por lo que si no estás completamente satisfecho con tu compra, recibirás un reembolso del 100%, sin hacer preguntas. Finalmente, Identity se puede utilizar en sitios web ilimitados.
COMPRAR IDENTIDAD TEMA INFANTIL
¿Vale la pena el precio del tema Identity Child?
Oh, absolutamente lo es. La identidad tiene un valor tremendo. Tiene un diseño elegante y moderno, ofrece varias secciones y plantillas prediseñadas y proporciona animaciones elegantes pero sutiles para atraer a los visitantes de su sitio web. La identidad proporciona la base perfecta, ya sea que sea un profesional independiente que muestra sus habilidades, un creativo que muestra su cartera o cualquier persona que desee establecer una sólida presencia en línea. Si está buscando un tema secundario para mejorar su negocio independiente o su sitio web de cartera, entonces Identity Child Theme es una excelente opción.
