Producto destacado de Divi: Milly Child Theme
Publicado: 2023-06-12Milly es un tema infantil de terceros para Divi que fue diseñado pensando en los emprendedores. Viene con muchas páginas, diseños y módulos con estilo para construir cualquier tipo de sitio web comercial y crear nuevas páginas con las secciones. Incluso agrega características adicionales para ayudar a que su tienda o negocio se destaque. En la publicación, analizaremos de cerca el tema infantil Milly para ayudarlo a decidir si es el tema infantil Divi adecuado para sus necesidades.
- 1 Instalación del tema Milly Child
- 2 Páginas y diseños temáticos de Milly Child
- 2.1 Páginas
- 2.2 Biblioteca Divi
- 2.3 Creador de temas
- 2.4 Embudos de ventas de Milly Child Theme
- 2.5 Encabezado de tema infantil de Milly
- 2.6 Íconos del tema Milly Child
- 3 Milly Child Theme Páginas y diseños de WooCommerce
- 3.1 Página de la tienda
- 3.2 Carro
- 4 opciones de tema Milly
- 4.1 Colores
- 4.2 Superposiciones
- 4.3 Precargador
- 4.4 Opciones
- Clases CSS de 4.5 Milly
- 5 Dónde comprar el tema Milly Child
- 6 pensamientos finales sobre el tema de Milly Child
Instalación del tema infantil Milly
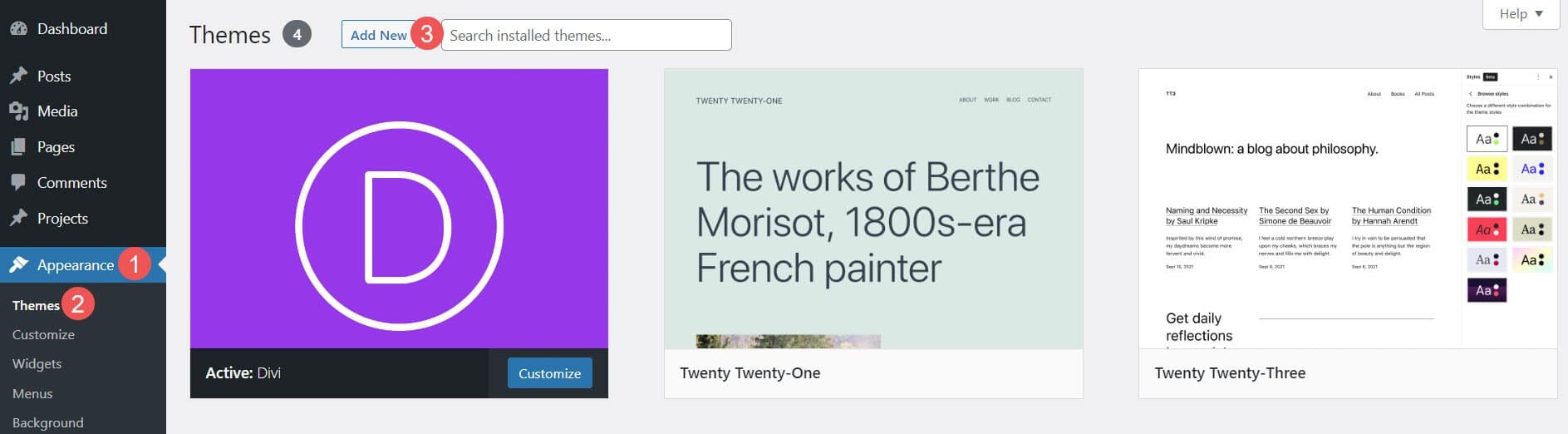
Primero, veremos lo fácil que es instalar Milly. Instalar el tema infantil Milly fue simple. En primer lugar, vaya a Apariencia > Temas y seleccione Agregar nuevo .
- Apariencia
- Temas
- Agregar nuevo

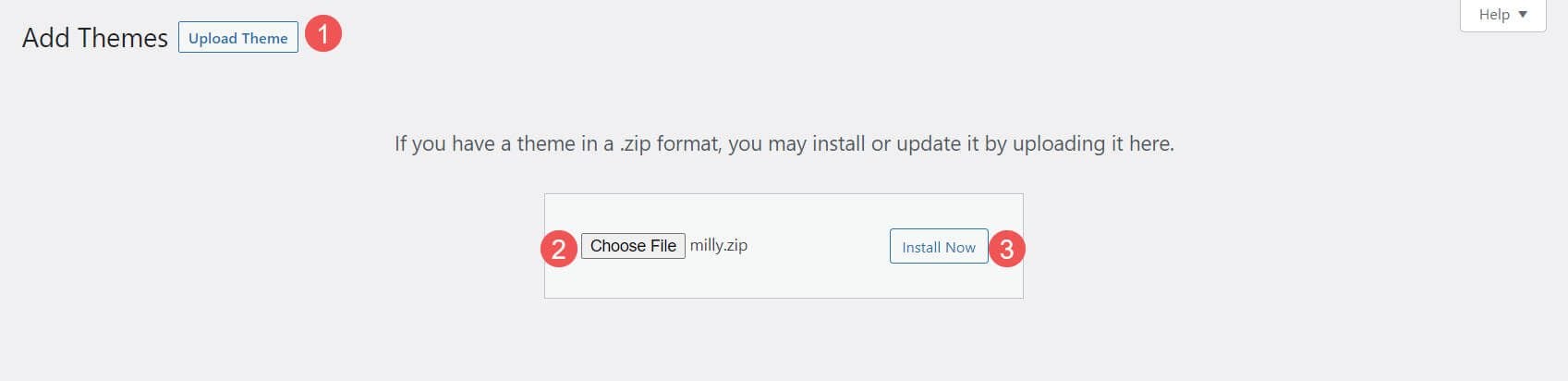
En segundo lugar, con Divi activado, cargue el tema secundario como lo haría con cualquier tema. Seleccione Cargar tema , Elija archivo , navegue hasta el archivo, selecciónelo y haga clic en Instalar ahora .
- Subir tema
- Elija el archivo
- Instalar ahora

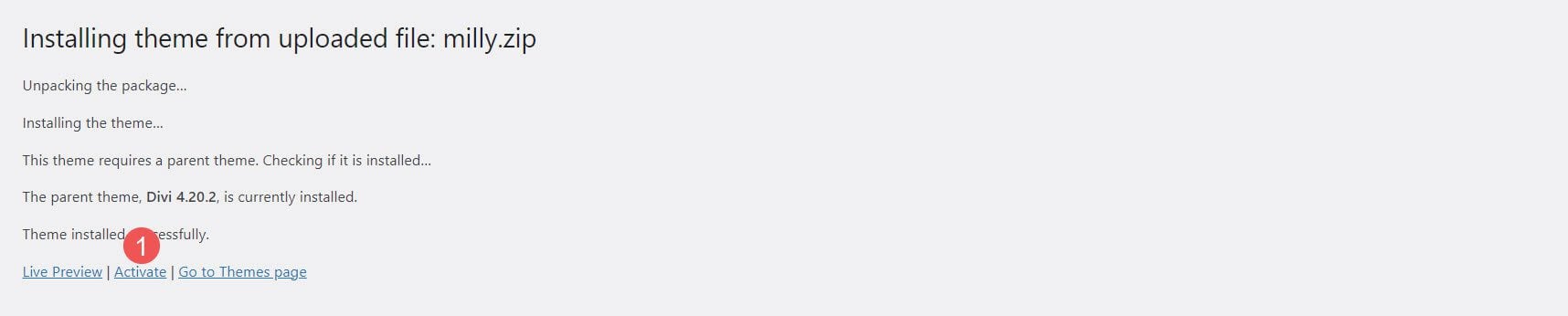
En tercer lugar, una vez que el tema hijo haya terminado de cargarse, actívelo .
- Activar

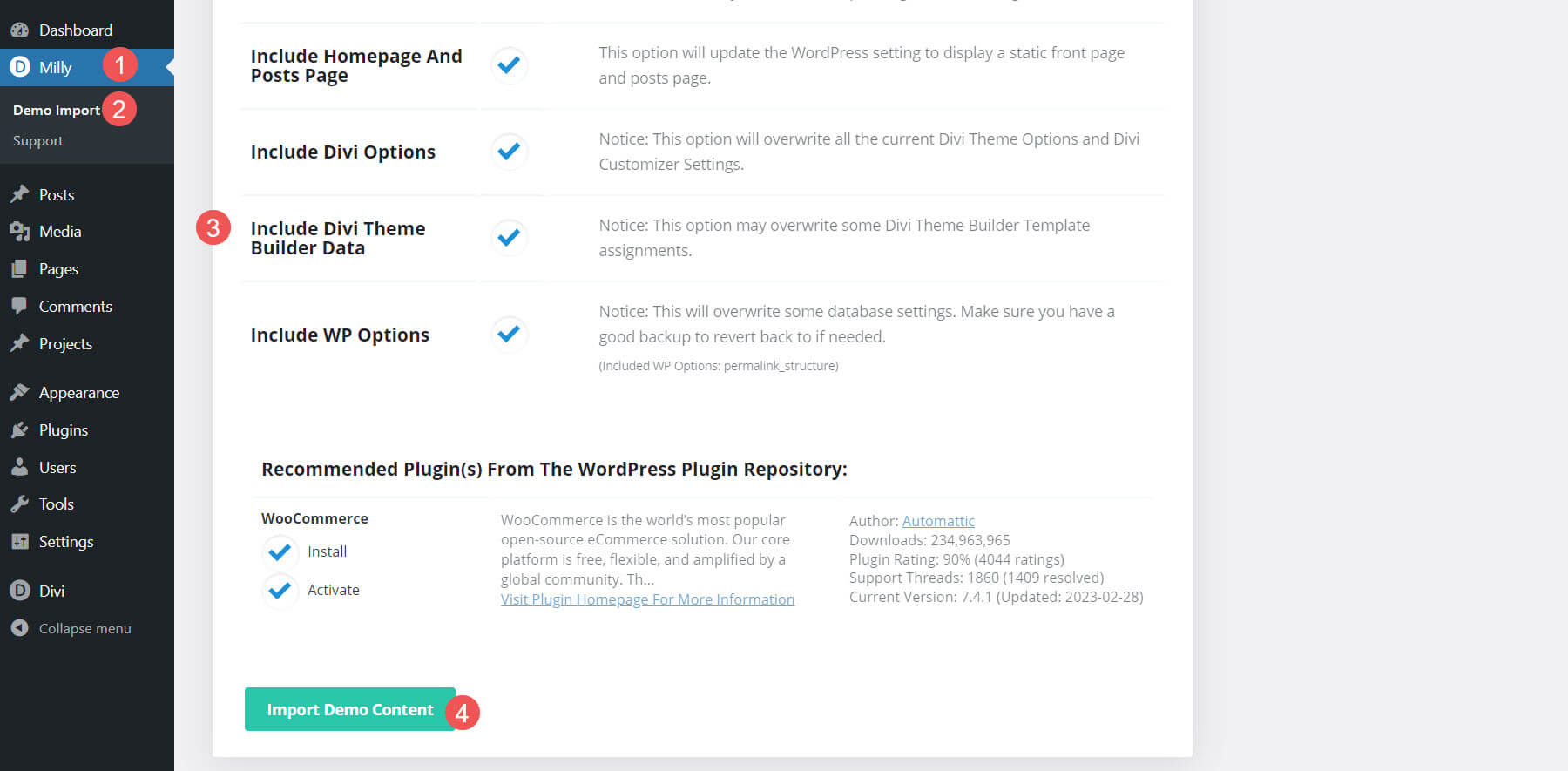
En cuarto lugar, deberá importar el contenido de demostración. Esto hará que su sitio web se vea como la demostración, pero no incluye imágenes. En su lugar, muestra una imagen ficticia con el tamaño que necesitará para esa ubicación. Para importar el contenido de demostración, vaya a Milly > Importación de demostración , seleccione todos los archivos que desea importar (recomiendo dejar esto como predeterminado) e Importar contenido de demostración . También instalará y activará WooCommerce por ti. WooCommerce está seleccionado de forma predeterminada.
- milly
- Importación de demostración
- Haga sus selecciones
- Importar contenido de demostración

En quinto lugar, elimine el panel de importación de demostración. Esto limpia su tablero para que no tenga enlaces que ya no necesita.

Finalmente, el tema hijo Milly está listo para usar. Aquí está la página de inicio después de importar el contenido de demostración. A continuación, echemos un vistazo a lo que está incluido.

Páginas y diseños de Milly Child Theme
Primero, veremos las páginas y los diseños. Milly incluye muchas plantillas de marketing. Esto incluye cuatro páginas de inicio que se construyen en torno a diferentes tipos de modelos comerciales. También incluye una página de información, una página de proyecto, una página de estudio de caso, una página de venta, una página de inicio de servicio, recursos, contacto, preguntas frecuentes, blog y páginas de tienda.
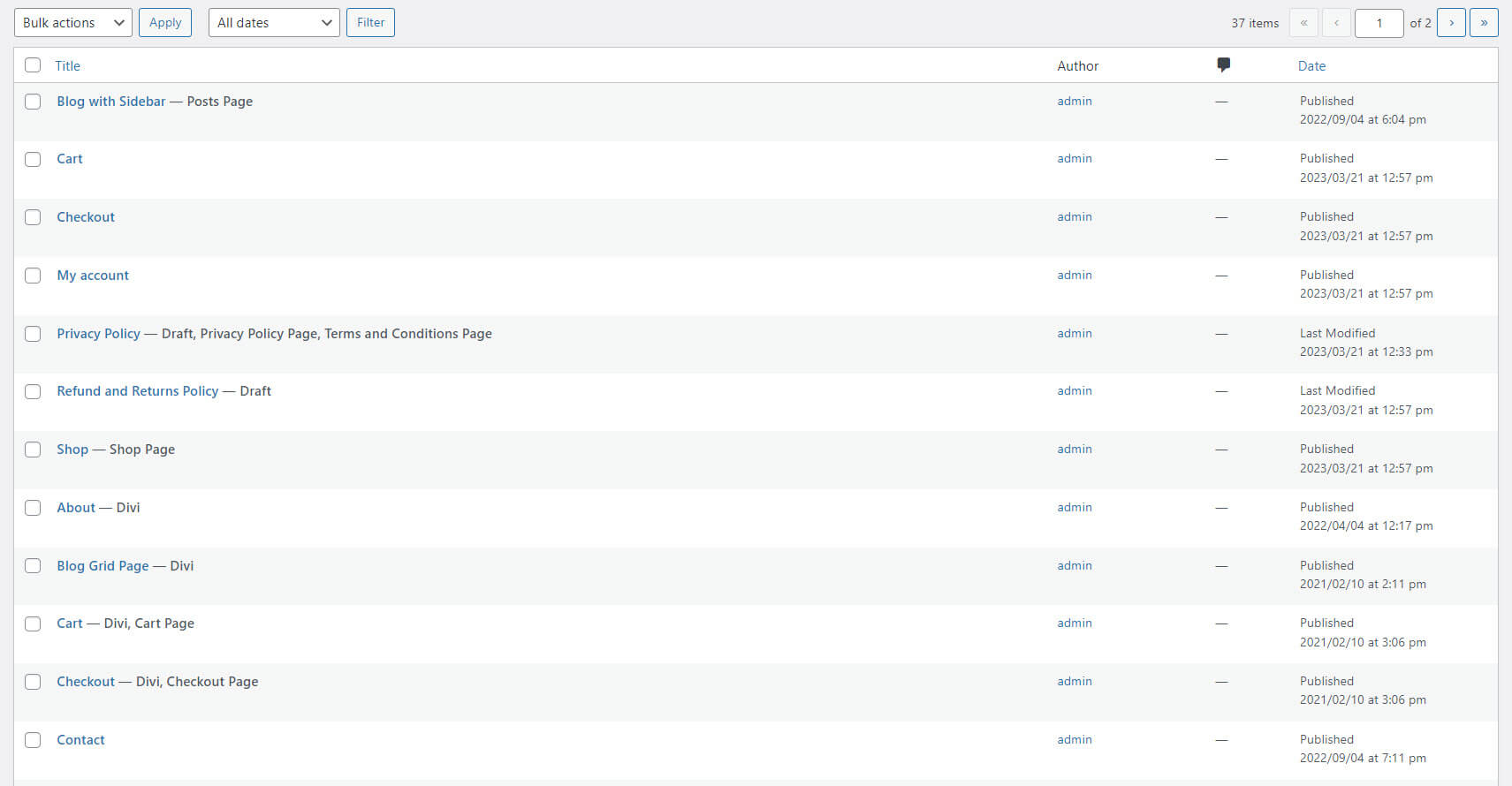
Paginas
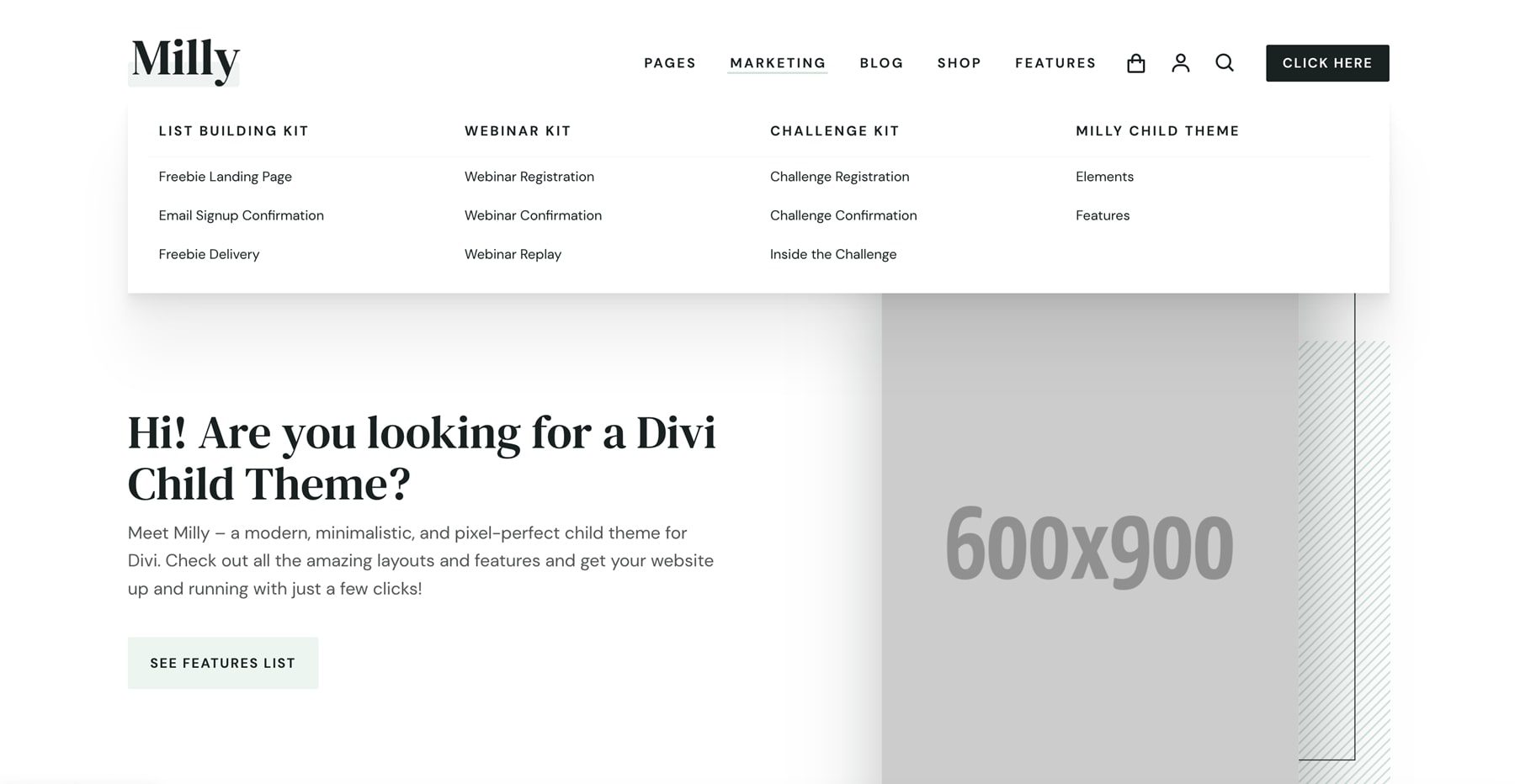
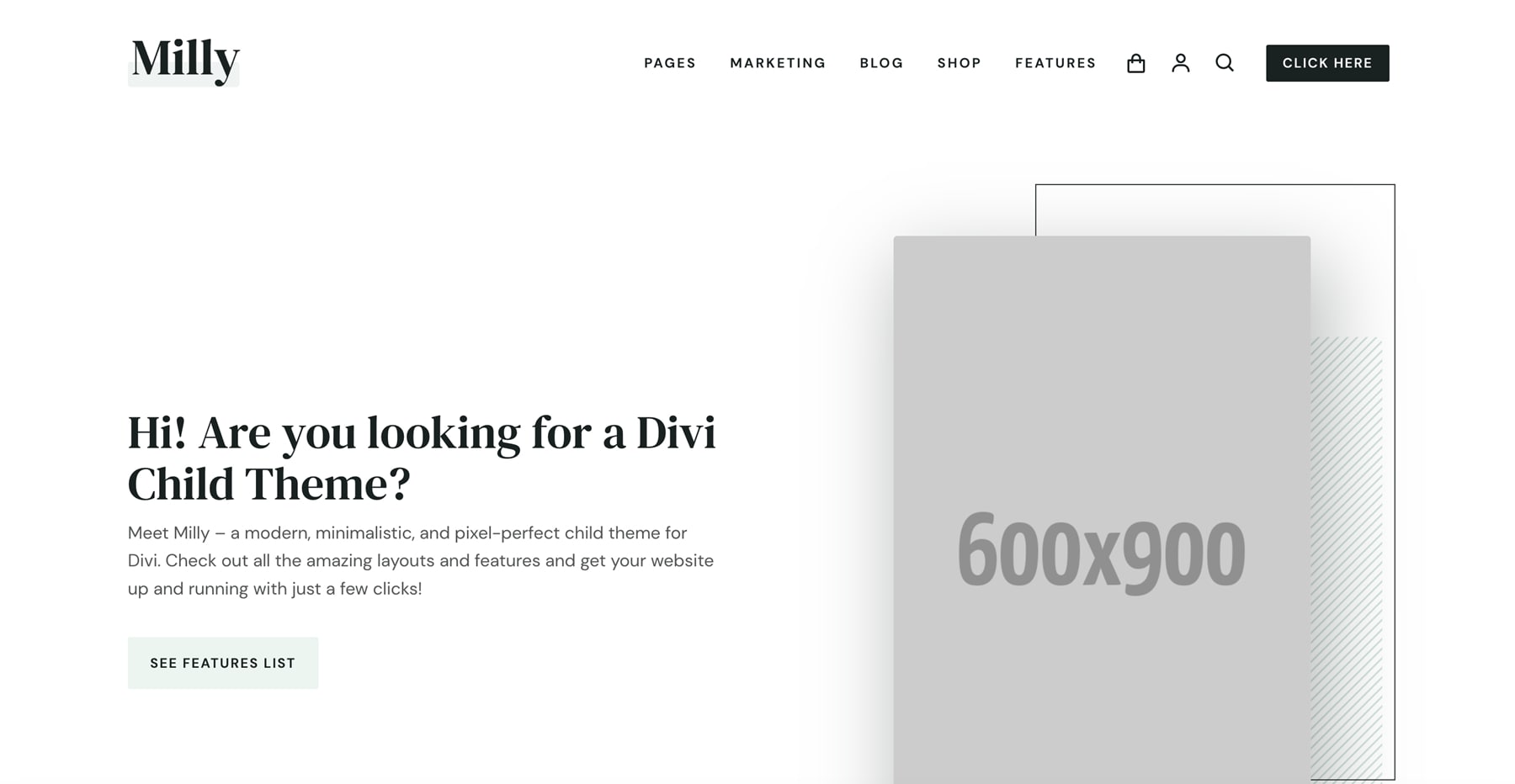
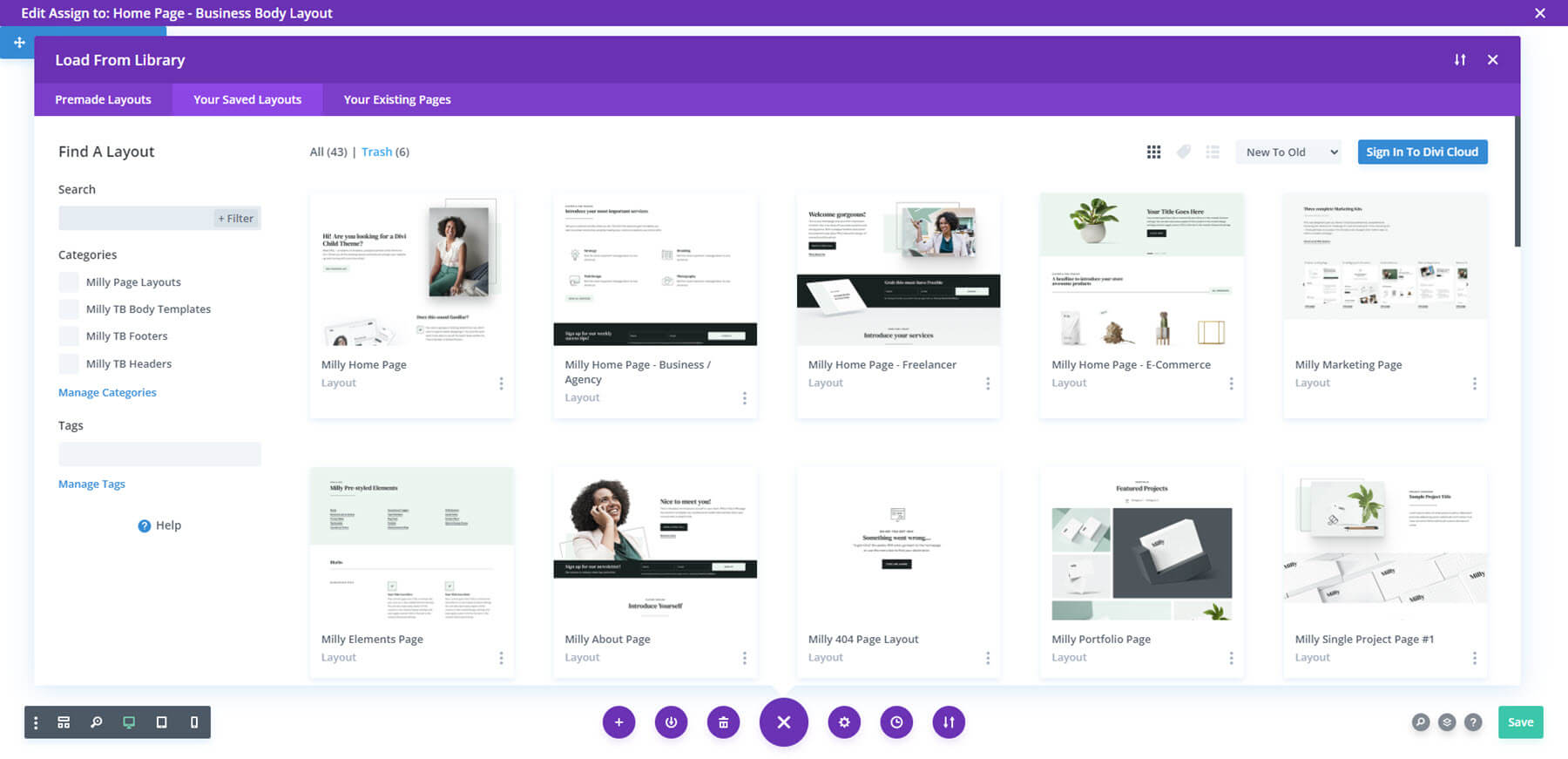
Hay más de 30 páginas añadidas a su sitio web. Incluyen múltiples páginas de inicio, páginas de sitios estándar y muchas páginas de comercio electrónico. Las páginas de inicio incluyen una página predeterminada, una para autónomos, una página de comercio electrónico y otra para una agencia comercial.

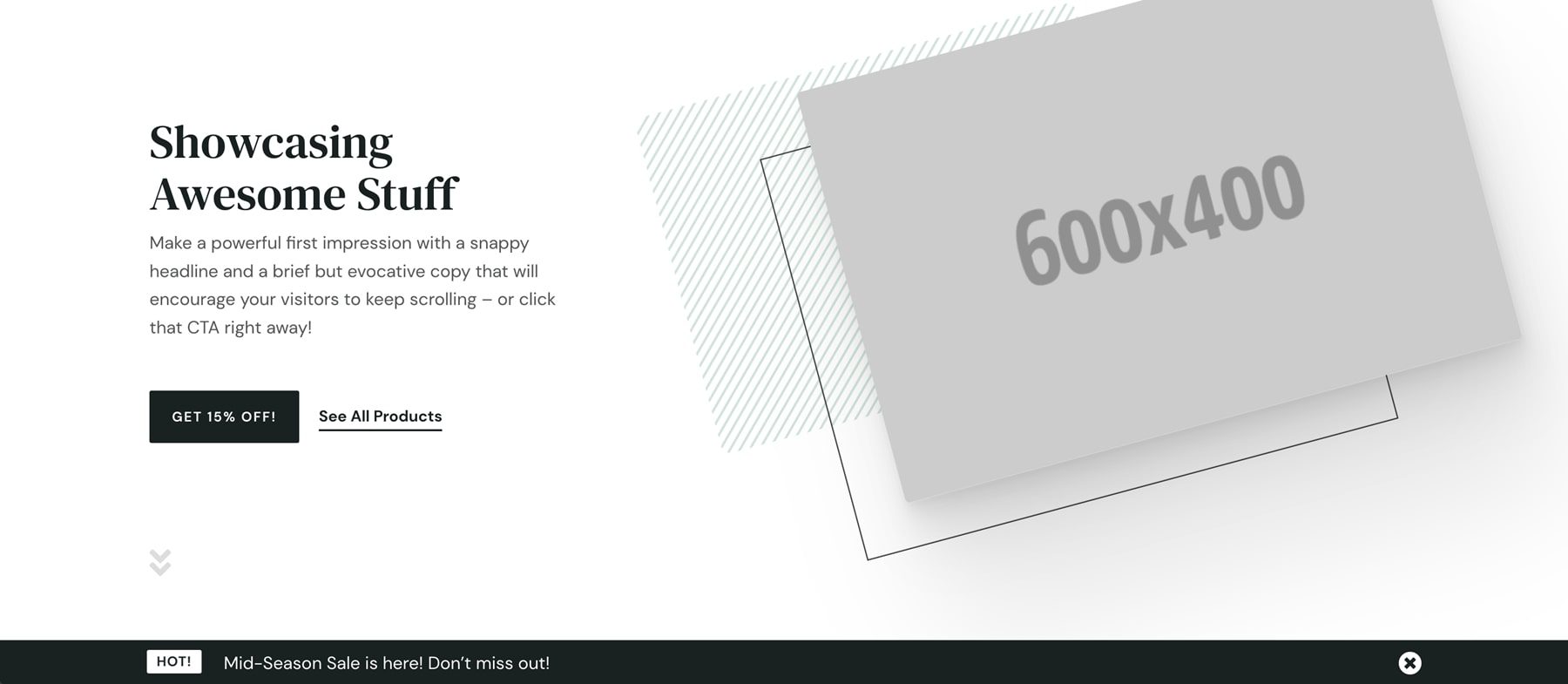
Esta es la página de inicio predeterminada. Incluye un CTA a la izquierda y una imagen a la derecha que sigue al cursor. Otras secciones incluyen anuncios publicitarios que muestran beneficios, contadores de números, un CTA, un video incrustado, un conjunto diferente de anuncios publicitarios con íconos grandes, otro CTA pequeño y un control deslizante de productos. Veremos estos elementos a medida que exploramos las funciones. Tiene un esquema de color blanco con algunos fondos gris oscuro.

Esta es la página de inicio del autónomo/emprendedor. Este tiene dos CTA a la izquierda y una imagen más pequeña a la derecha. También incluye una sección para un obsequio, anuncios publicitarios con efectos de desplazamiento, un control deslizante de testimonios, un control deslizante de proyectos y un CTA.

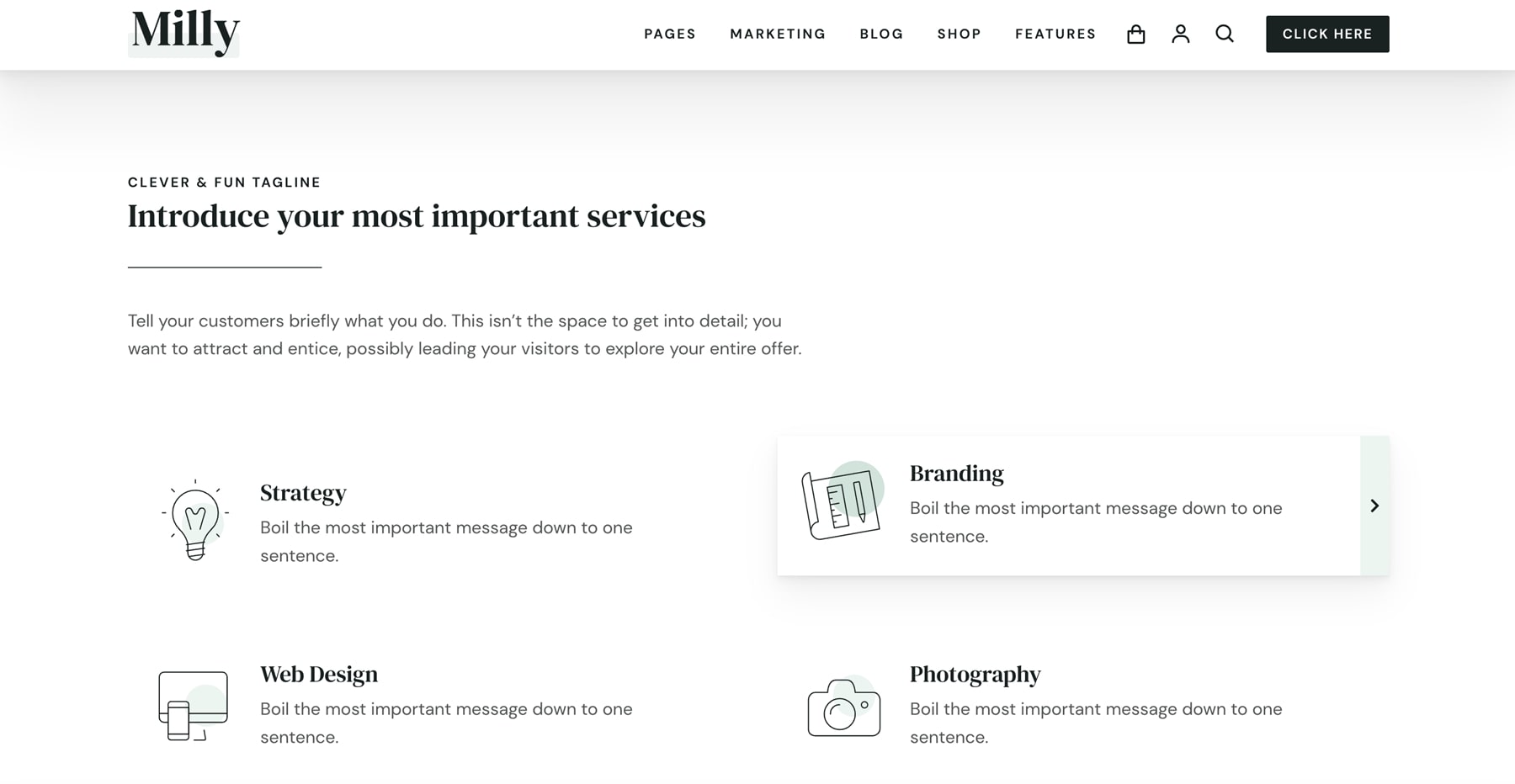
Aquí está la página de inicio de la empresa/agencia. En lugar de una sección de héroe con un CTA, tiene anuncios con un enfoque en los servicios. Estoy sobre uno para mostrar su efecto de desplazamiento. Esta página de inicio incluye una gran sección de blog, un CTA, contadores de números, logotipos de clientes y un CTA con pasos. Agrega una sección con verde claro para el fondo. Este ejemplo también muestra los iconos personalizados.

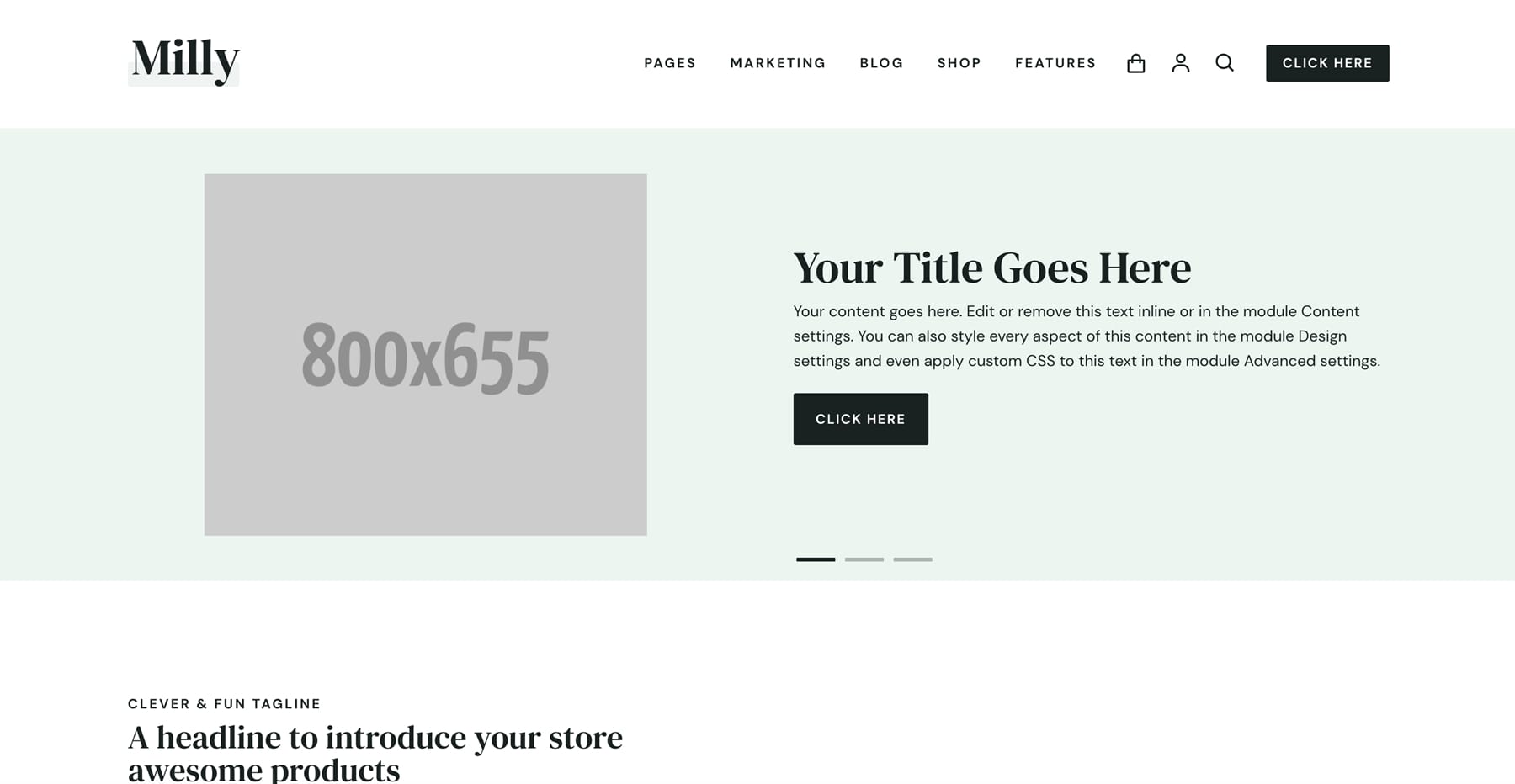
Aquí hay un vistazo a la página de inicio de comercio electrónico. Coloca la imagen del héroe a la izquierda con el CTA a la derecha. También utiliza una gran sección de tienda para mostrar productos, beneficios, un control deslizante de testimonios y una CTA de tienda con dos productos.

Biblioteca Divi
Hay 135 diseños agregados a la Biblioteca Divi. Incluyen todas las plantillas que se utilizan en otras páginas y en Theme Builder. También incluyen iconos. Veamos algunos al azar. Guardaré los diseños de WooCommerce para una sección diferente.

Este ejemplo muestra un control deslizante de testimonios. Los testimonios se construyen como tarjetas.

Aquí hay otro control deslizante. Este muestra logotipos de clientes.

Este diseño es una superposición emergente. Es un CTA con una imagen y un botón.

Este diseño es una barra de promoción. Incluye un CTA a la tienda. Esta barra está incluida en la página de la tienda. En esa página, se queda en la parte inferior de la pantalla hasta que se desplaza lo suficiente y luego se desplaza con la pantalla.

Esta sección muestra una línea de tiempo en un diseño alternativo.

Este muestra un proyecto de muestra. Incluye deslizador.


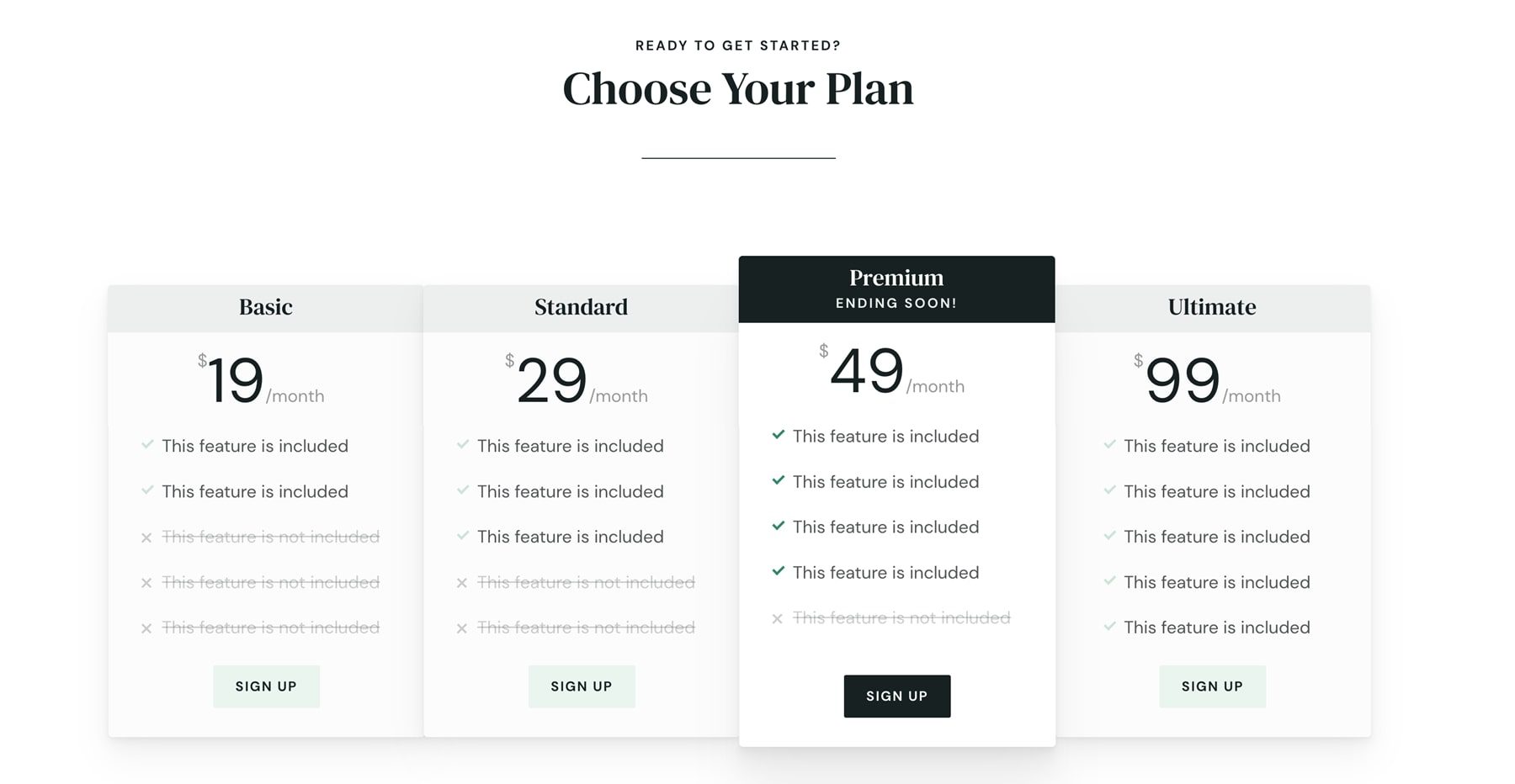
Este ejemplo muestra una tabla de precios.

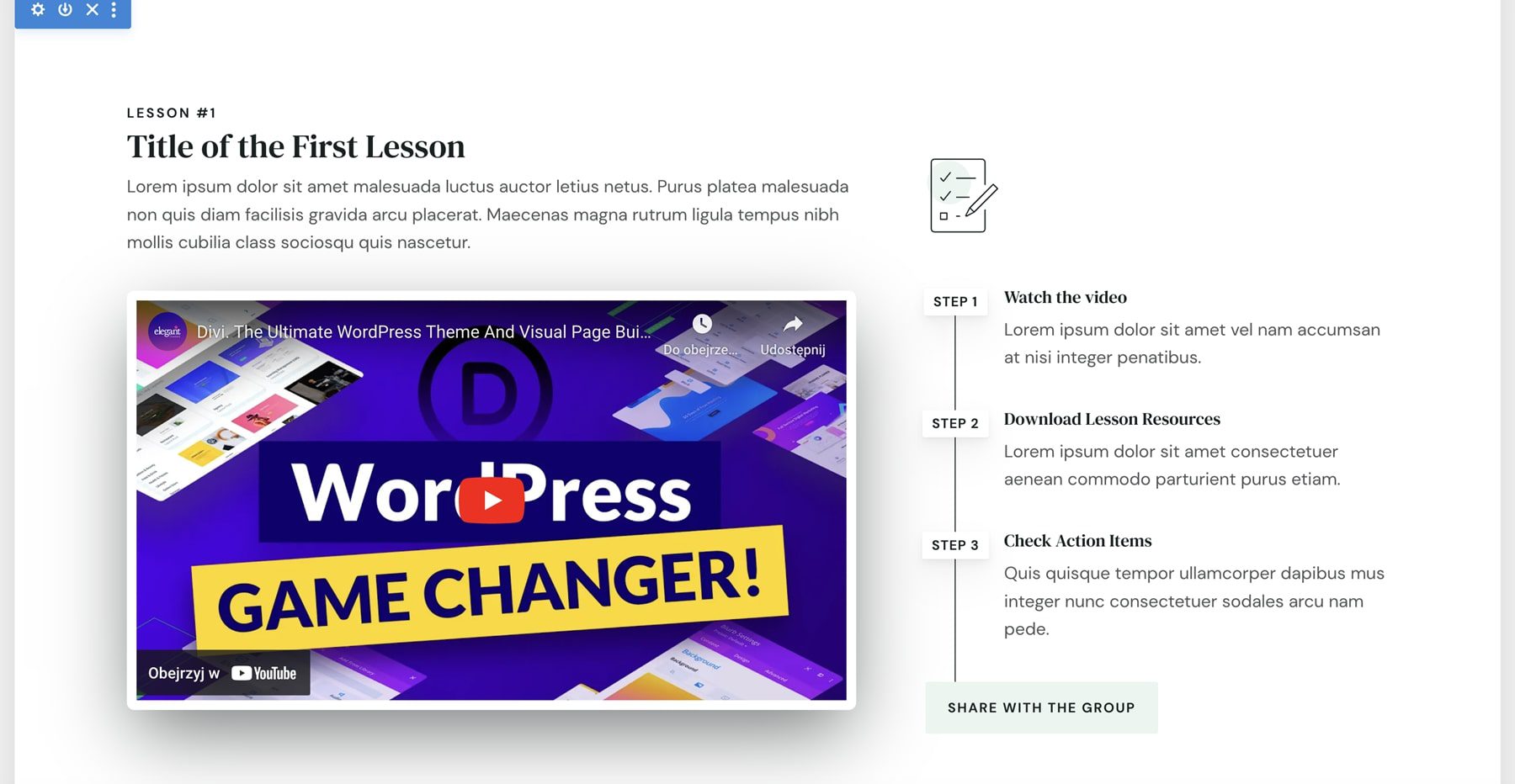
Esta sección incluye un video incrustado y enumera los pasos. También incluye un botón para compartir el vídeo.

Aquí hay otra superposición. Este incluye un video y un botón.

Este diseño es una barra lateral. Incluye una imagen dentro de un círculo y un botón para obtener más información.

Creador de temas
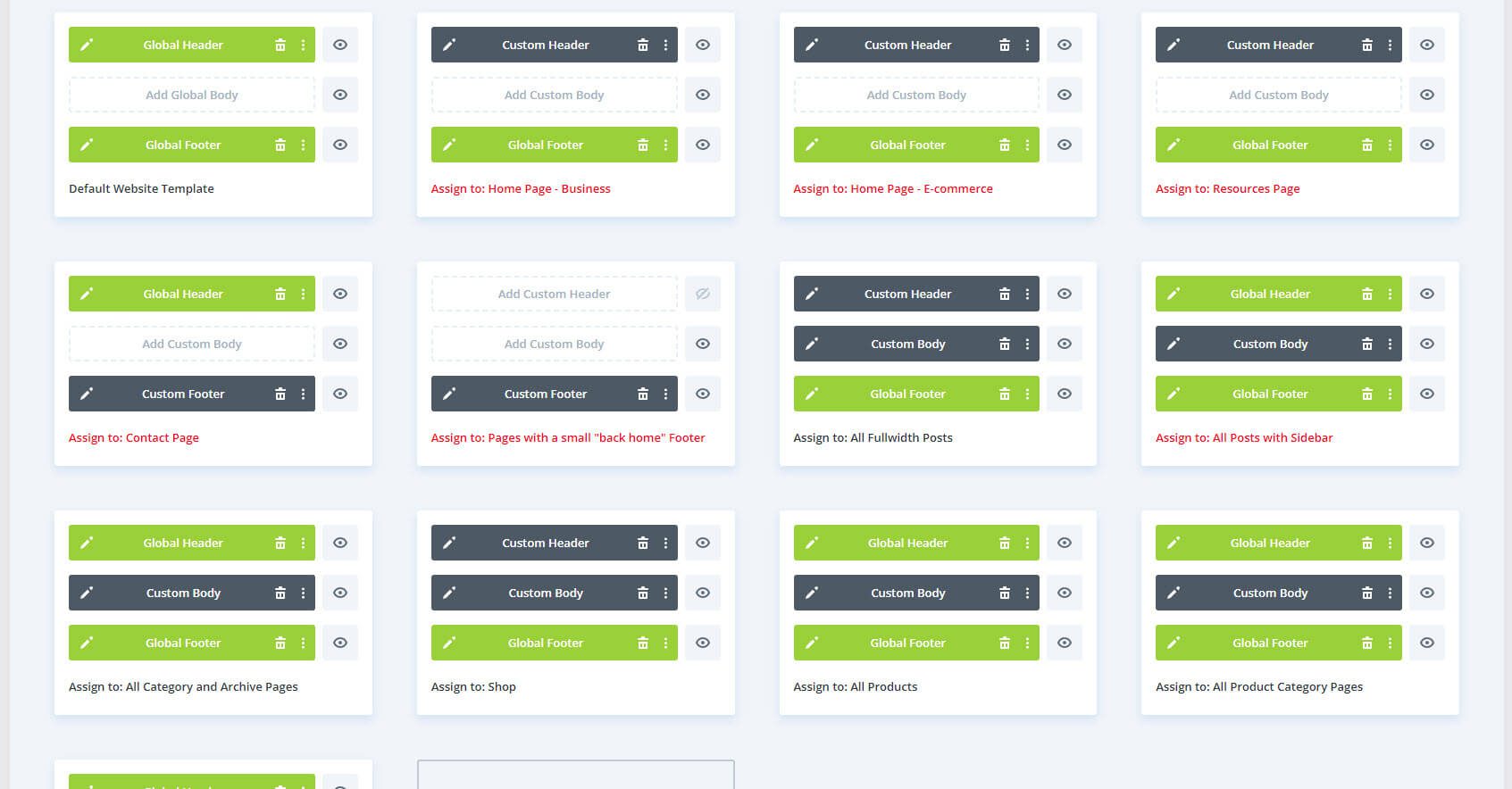
Hay 13 diseños en Divi Theme Builder. Estos incluyen encabezados y pies de página, el diseño del cuerpo de las publicaciones en ancho completo y con una barra lateral, la página de la tienda, las páginas de productos y una página 404. Algunos no están asignados, por lo que puede asignar los diseños que desea usar.

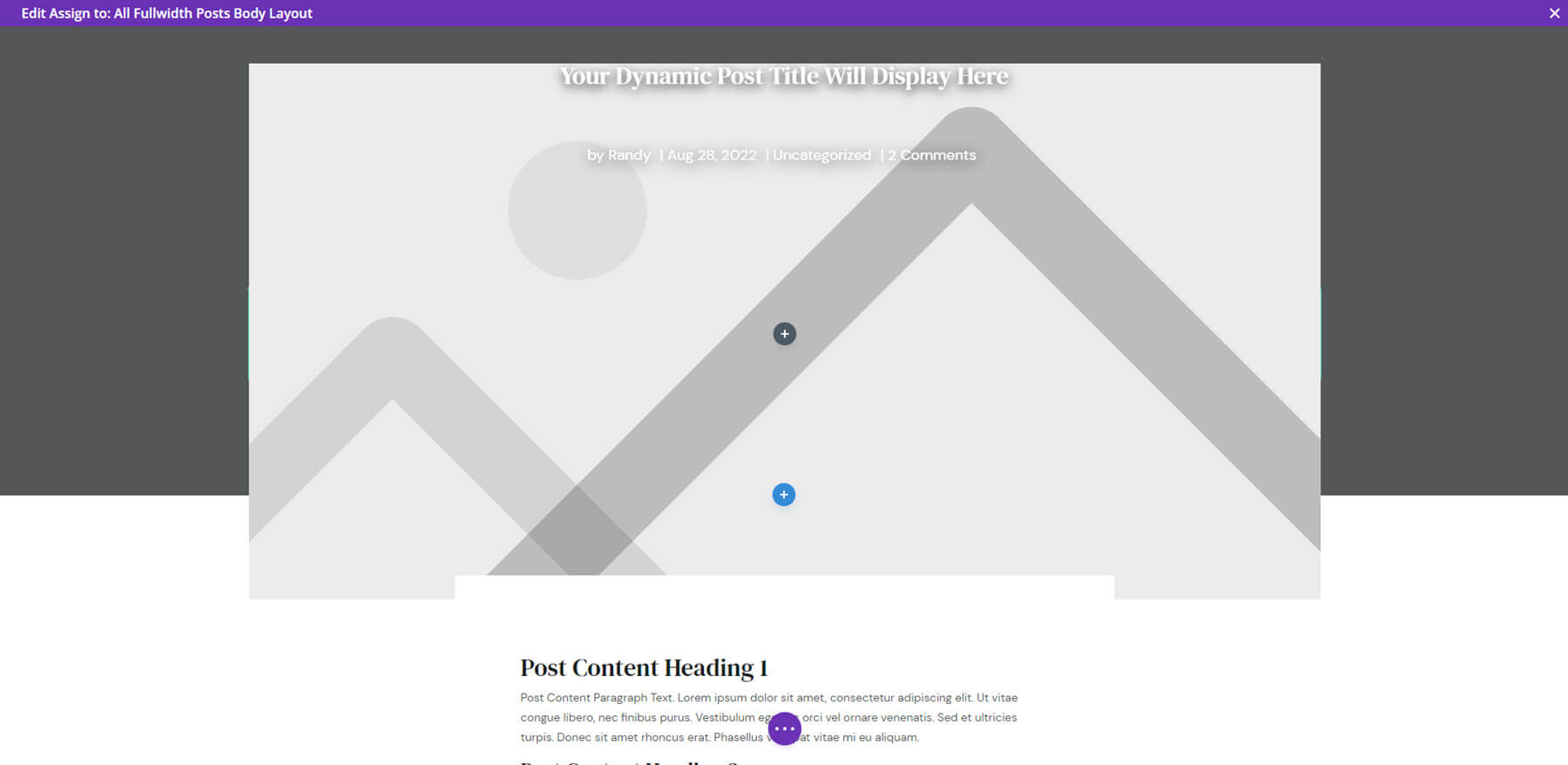
El diseño de todas las publicaciones incluye una imagen destacada grande que se superpone al fondo. También incluye artículos anteriores y siguientes, publicaciones relacionadas y un formulario de registro de correo electrónico.

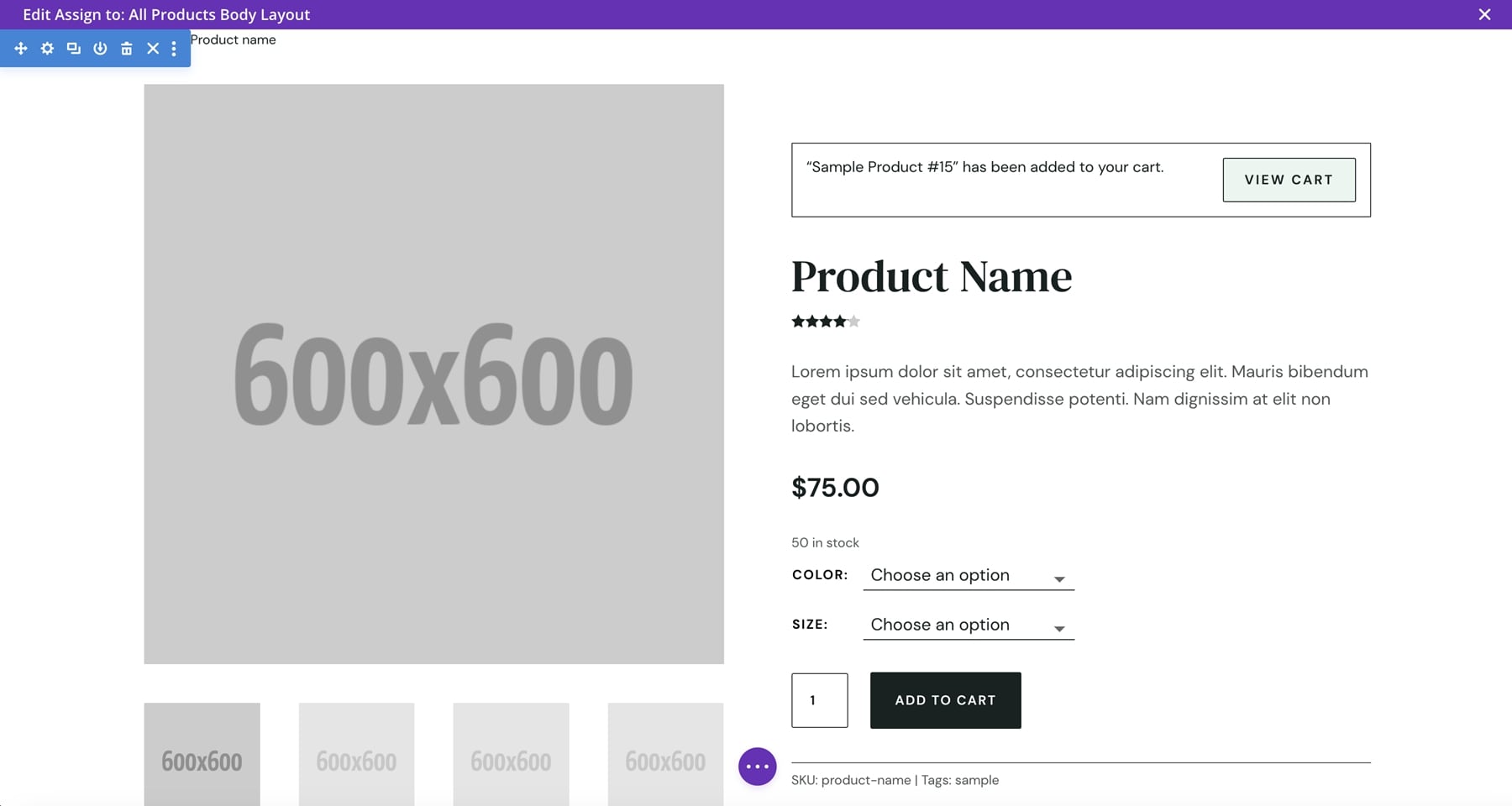
El diseño del cuerpo del producto muestra una imagen grande del producto con una galería y una descripción debajo de la imagen destacada en el lado izquierdo. El lado derecho incluye toda la información y opciones del producto. El lado derecho permanece en su lugar hasta el final de la descripción. También incluye productos relacionados, testimonios e información de envío.

Aquí está la página 404. Incluye una animación flotante para el icono.

Embudos de ventas de Milly Child Theme
Milly incluye tres kits de marketing: Webinar, Challenge y List Building. Incluyen páginas para construir campañas de marketing.
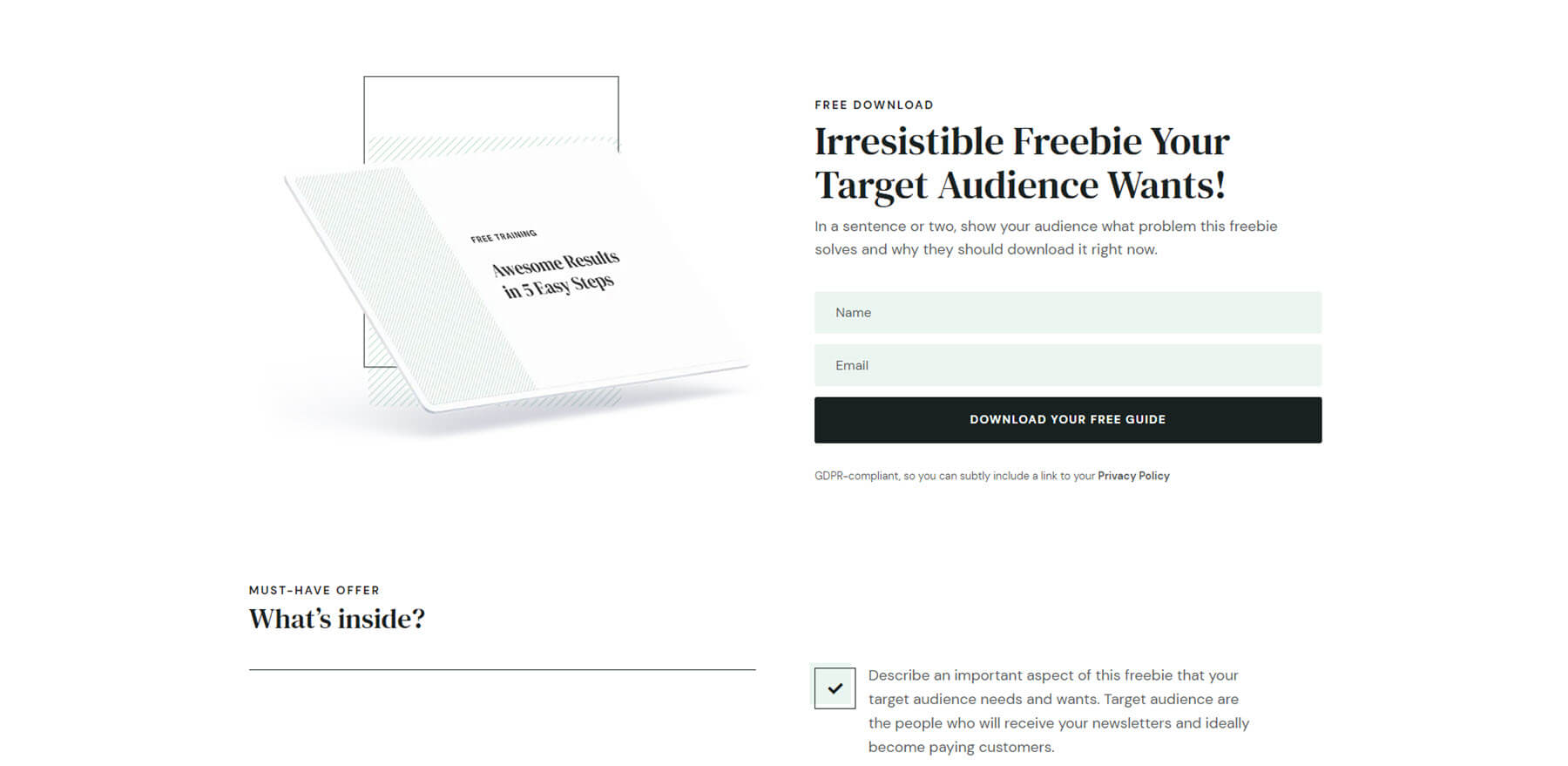
El kit de creación de listas incluye una página de inicio de obsequio, confirmación de registro por correo electrónico y entrega de obsequio. Este ejemplo es de la página de demostración, por lo que puede ver cómo se ve con imágenes.

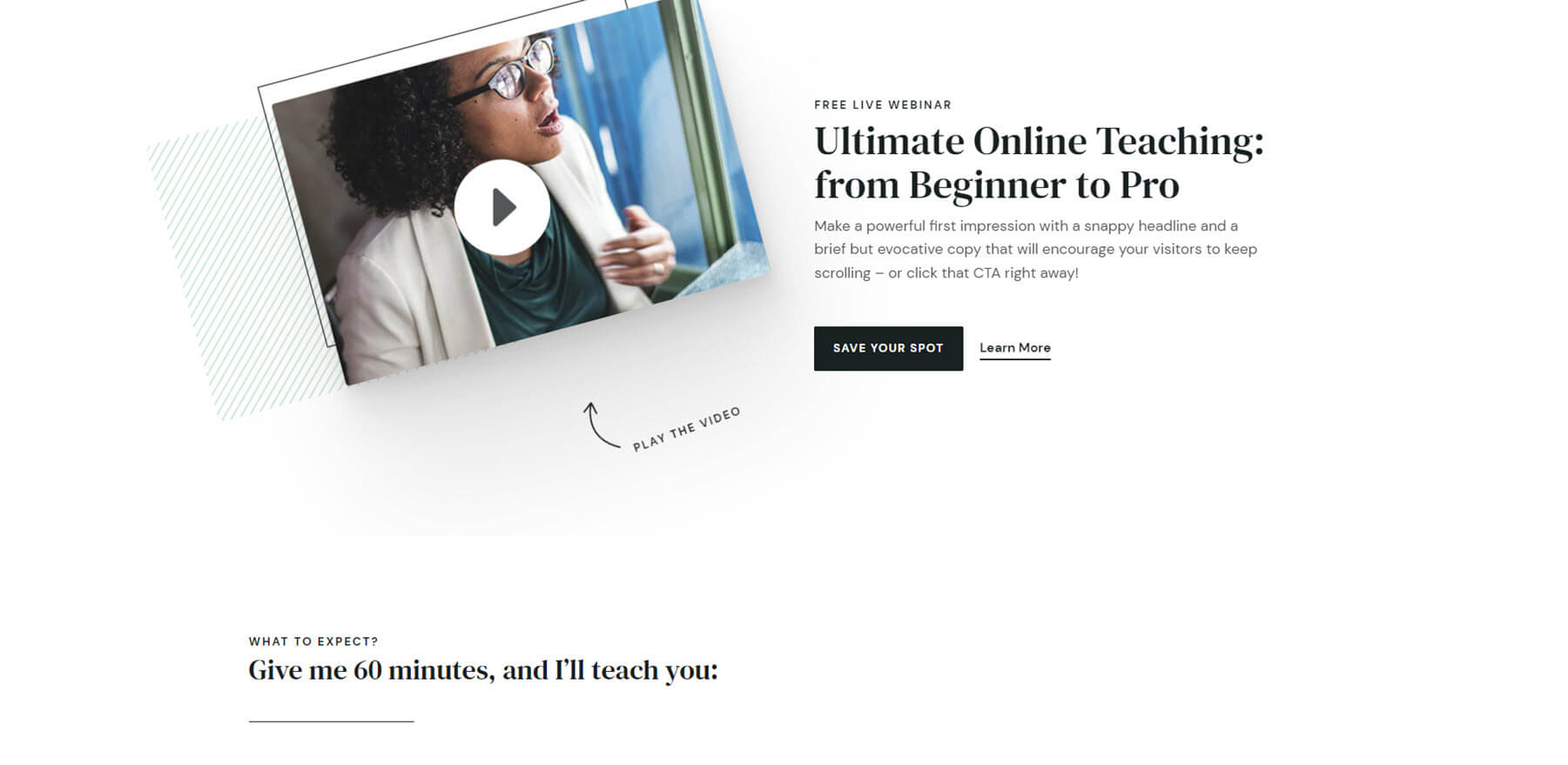
El kit de seminario web incluye registro, confirmación y reproducción. Aquí hay un vistazo a su página de demostración.

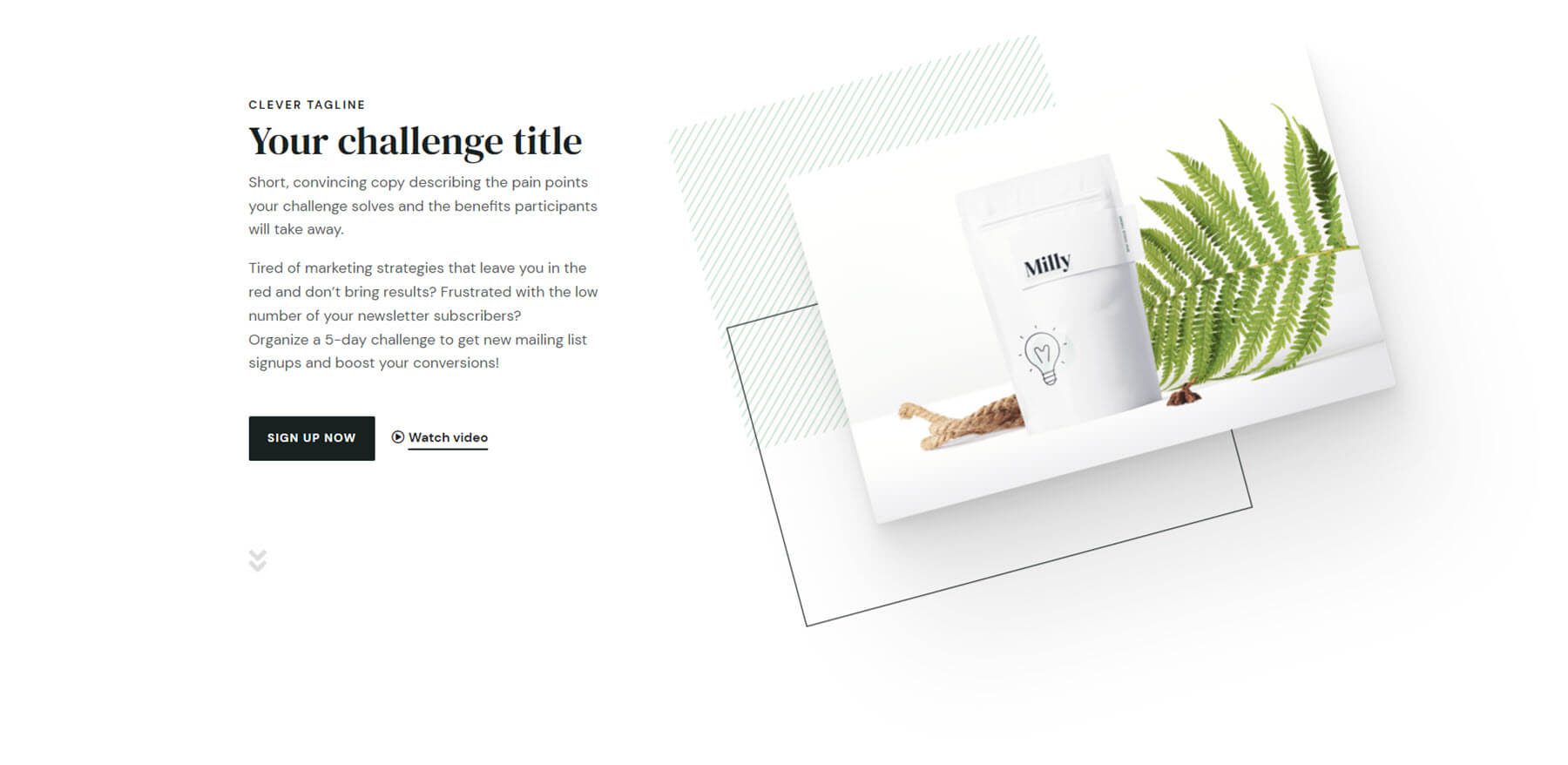
El kit del desafío incluye el registro, la confirmación y el interior del desafío. Los elementos de la imagen se mueven de forma independiente al pasar el mouse por encima.

Encabezado de tema infantil de Milly
El encabezado incluye submenús, un CTA e íconos personalizados de WooCommerce, incluido un recuento de productos para el ícono del carrito de compras. El CTA incluye una animación flotante para llamar la atención. También incluye una ventana emergente. En ciertas páginas, como la página de la tienda, el encabezado se coloca debajo de la sección principal. Se desplaza con la página y se adhiere a la parte superior de la página cuando llega a esa área.

Iconos de tema infantil Milly
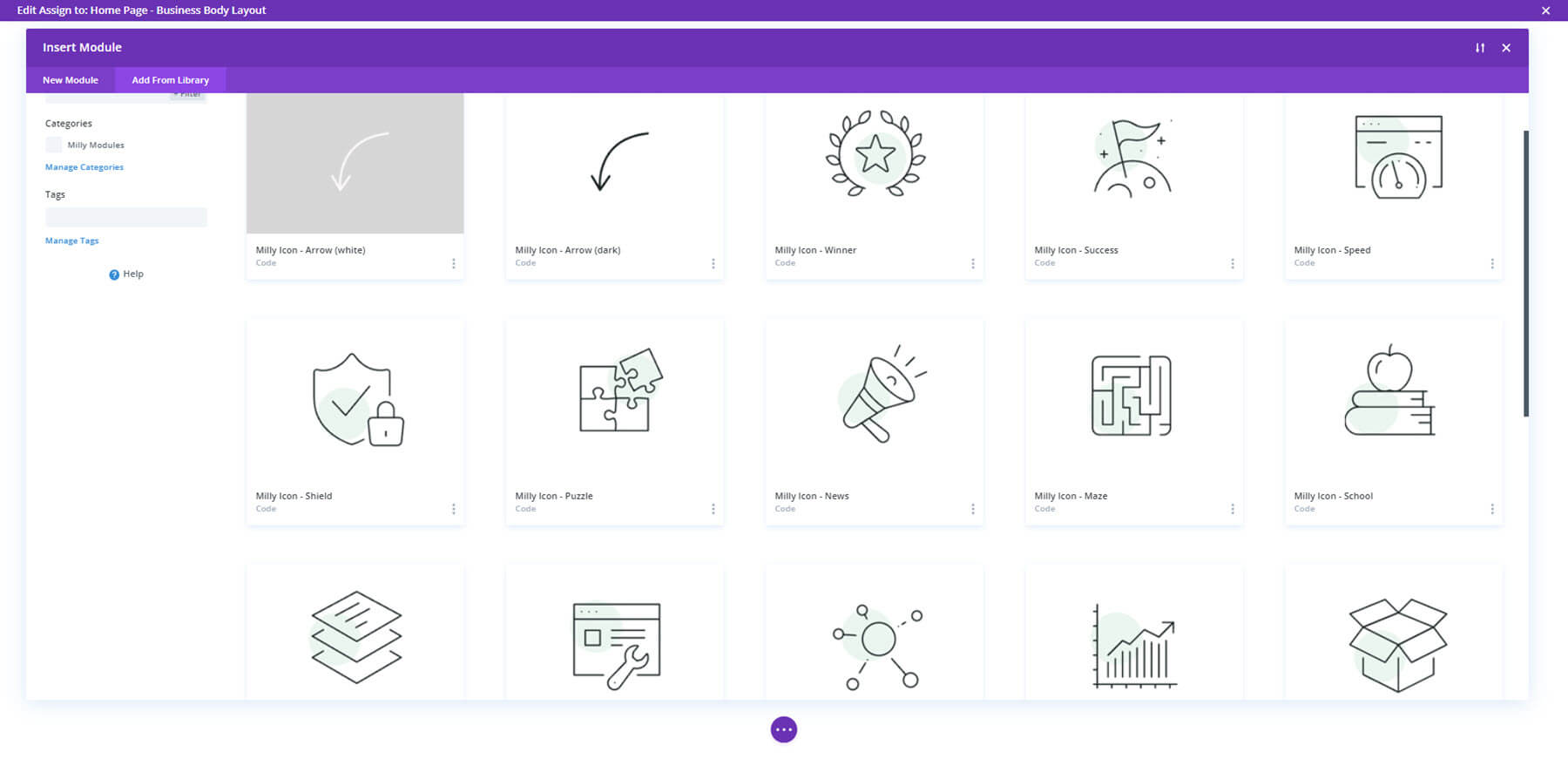
Más de 20 de los diseños de la Biblioteca Divi son iconos personalizados. Esto muestra varios de los iconos personalizados. La mayoría de los iconos tienen un círculo verde en el centro.

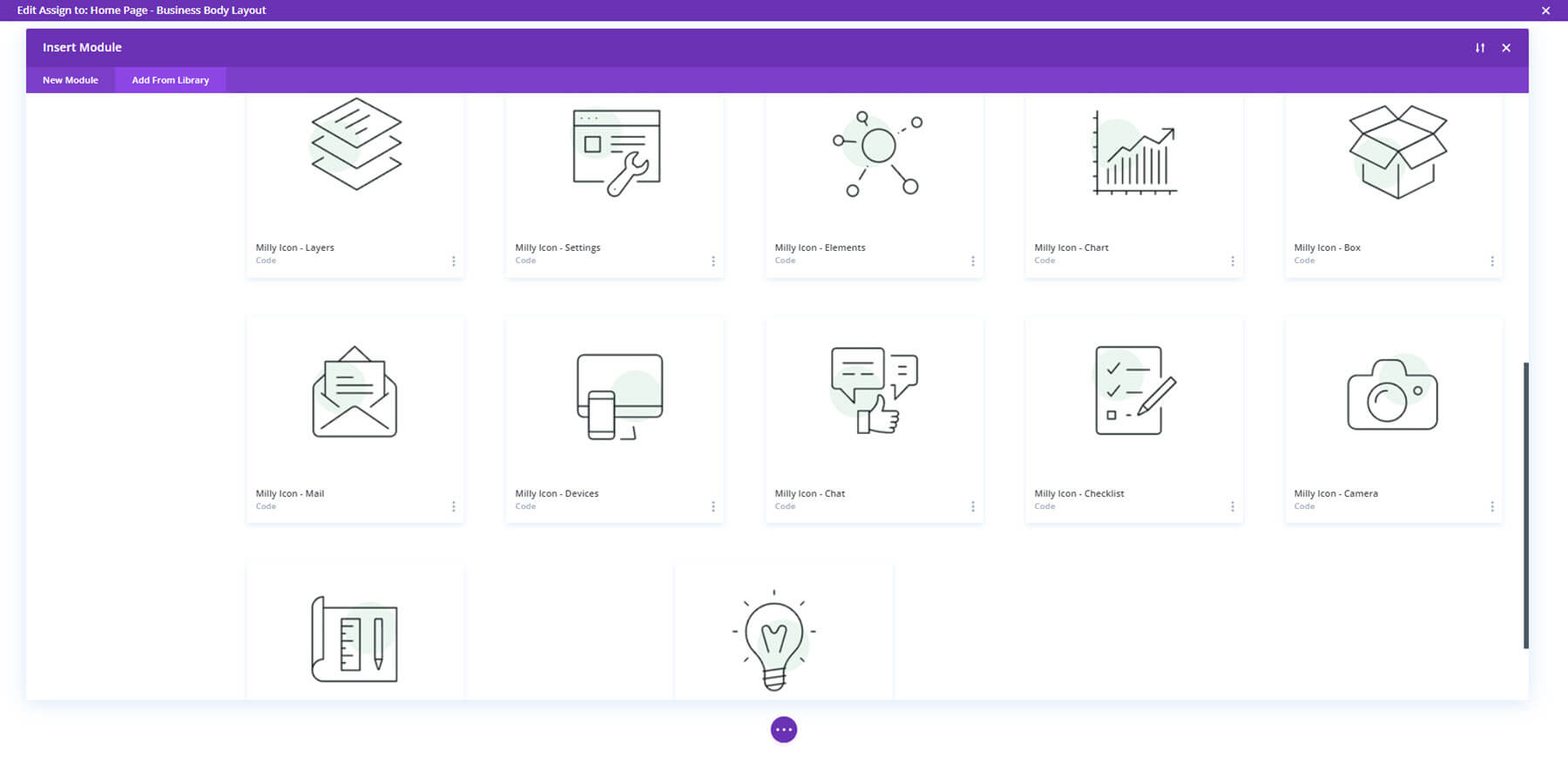
Este ejemplo muestra el resto de los iconos.

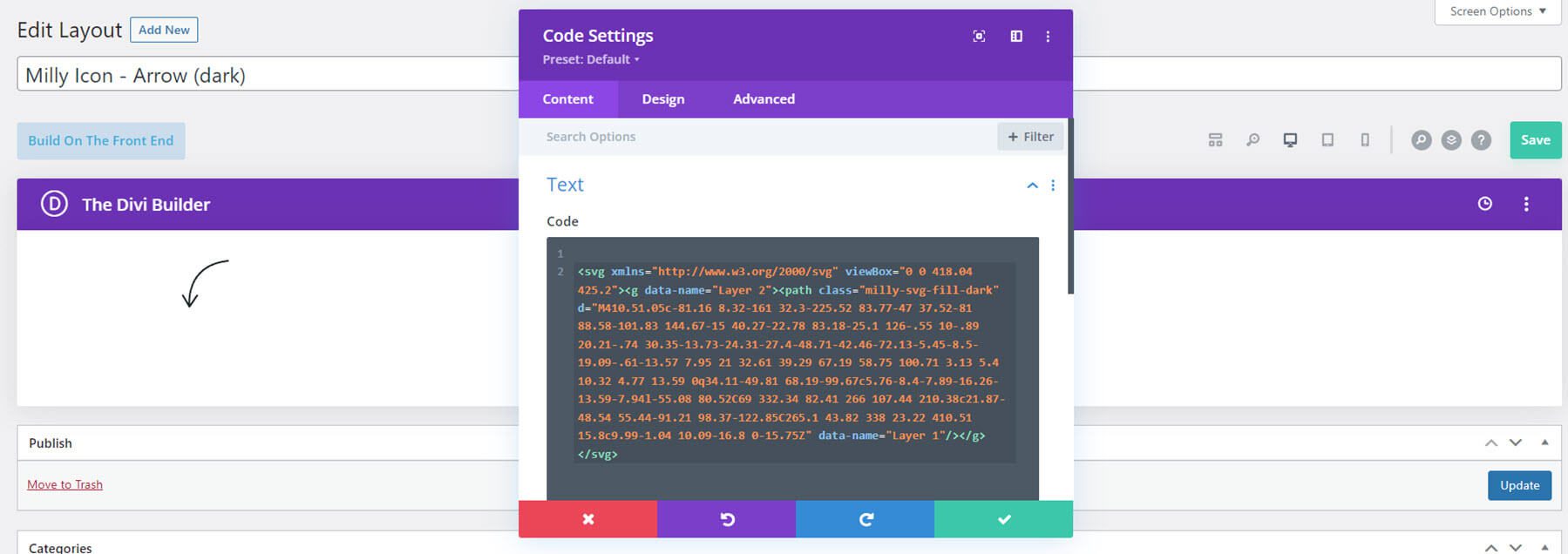
Se crean con módulos de código. Este ejemplo muestra una flecha oscura. Puede cargarlos desde la biblioteca Divi como módulos.

Páginas y diseños de Milly Child Theme WooCommerce
A continuación, veamos las características de WooCommerce. Milly incluye varias páginas de productos prediseñadas y controles deslizantes para mostrar sus productos. También incluye un carrito personalizado, una página de cuenta y una página de pago. Veamos algunos de ellos.
Página de la tienda
La página de la tienda incluye una sección principal con un CTA. La barra de promoción se pega en la parte inferior de la pantalla al principio.

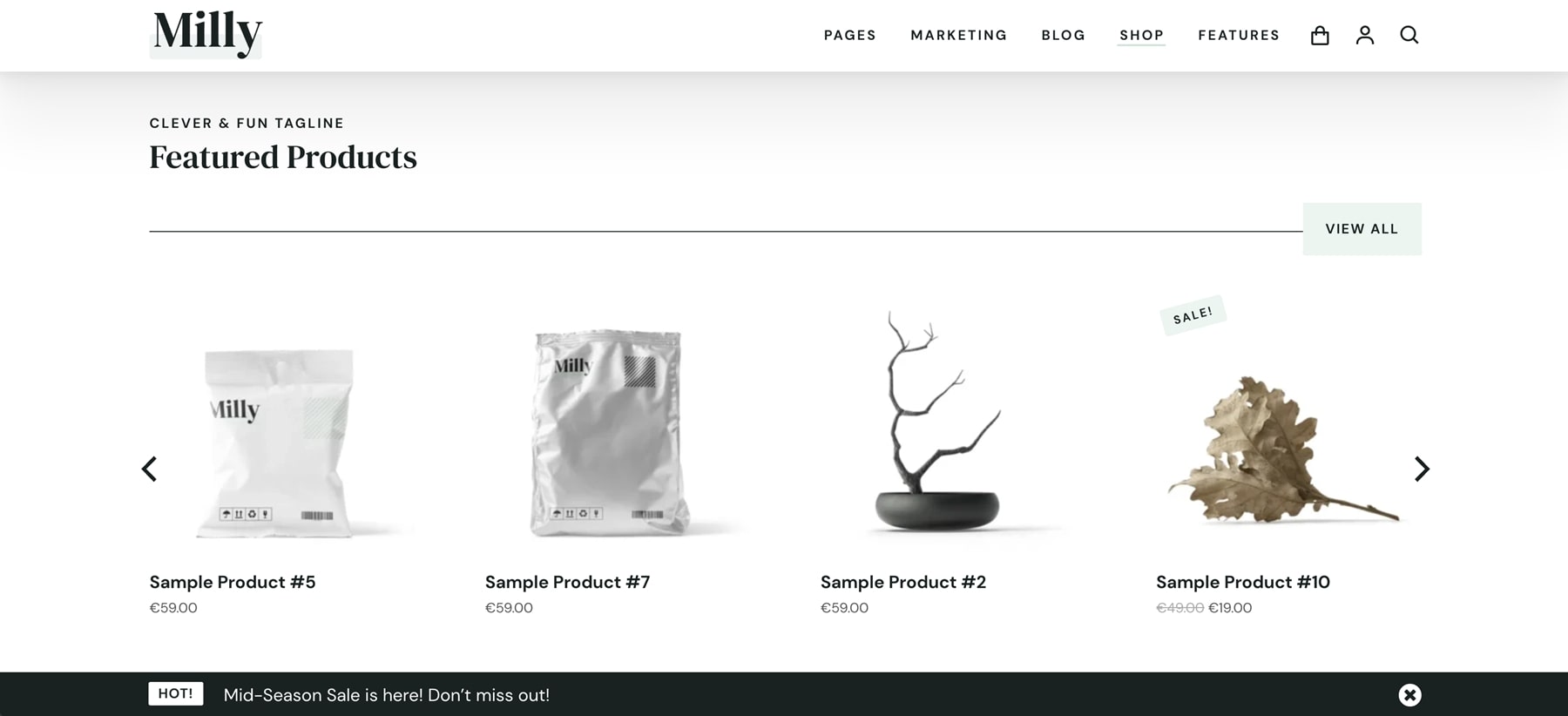
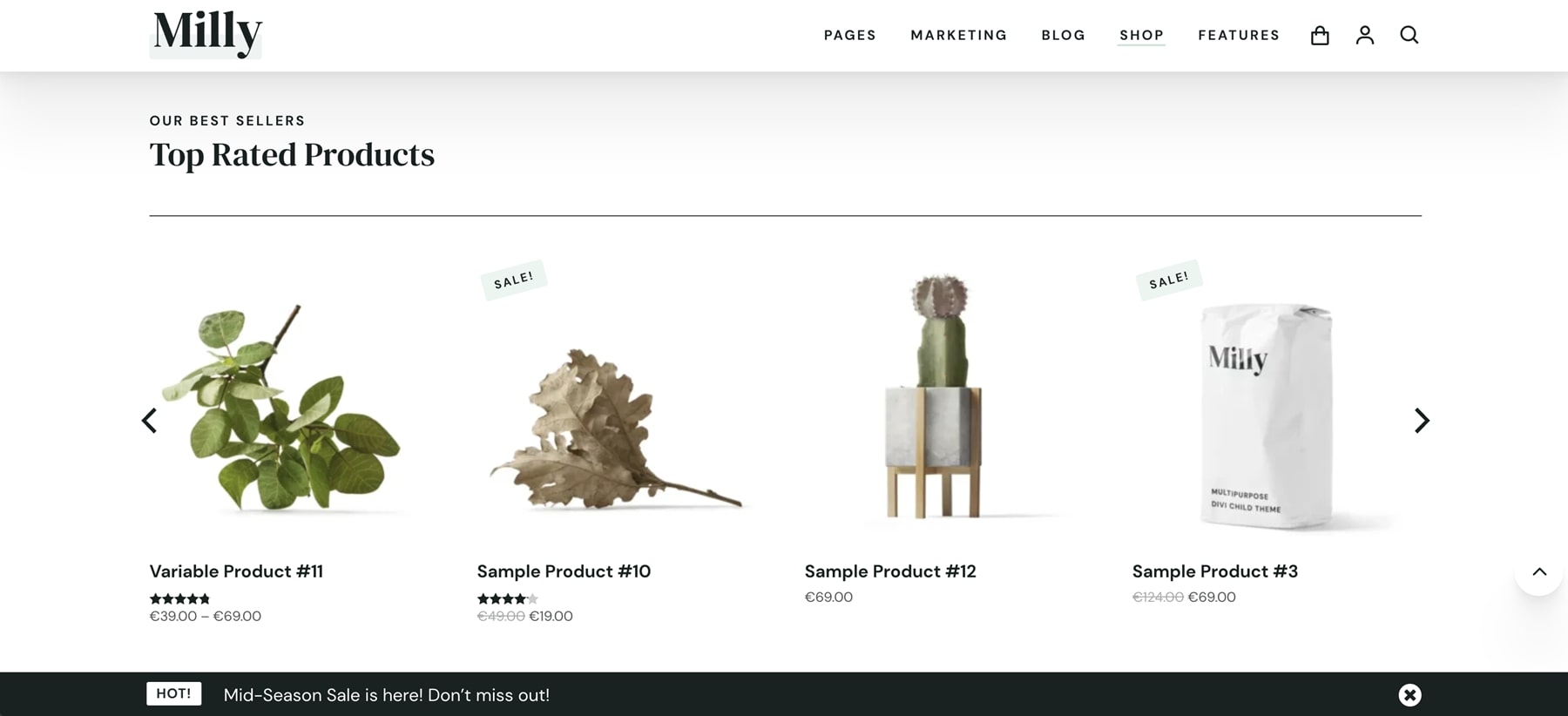
El desplazamiento revela el encabezado. Esta sección incluye un control deslizante de productos.

Los productos relacionados también se muestran con un control deslizante de productos.

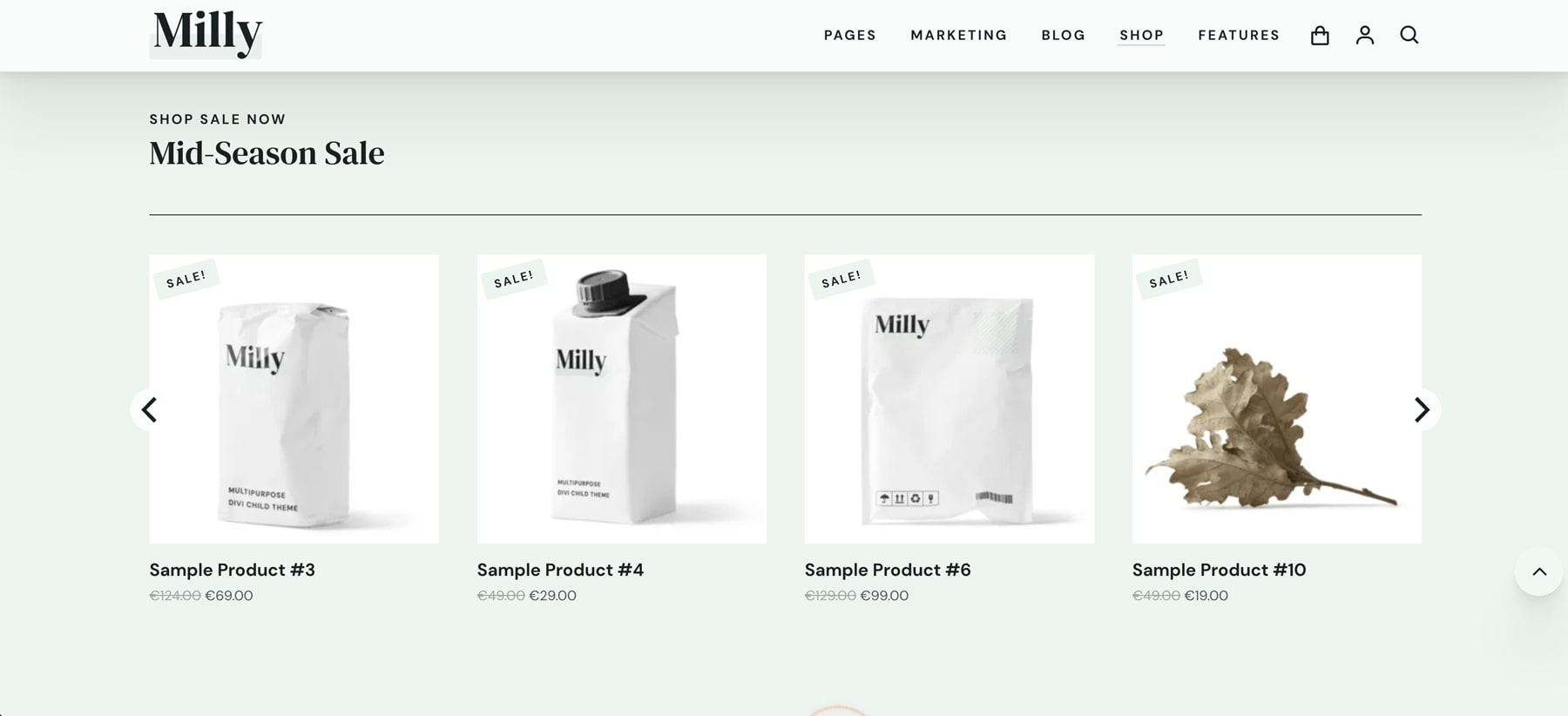
Este ejemplo muestra el control deslizante de ventas. La barra de promoción ahora se ha desplazado con la página.

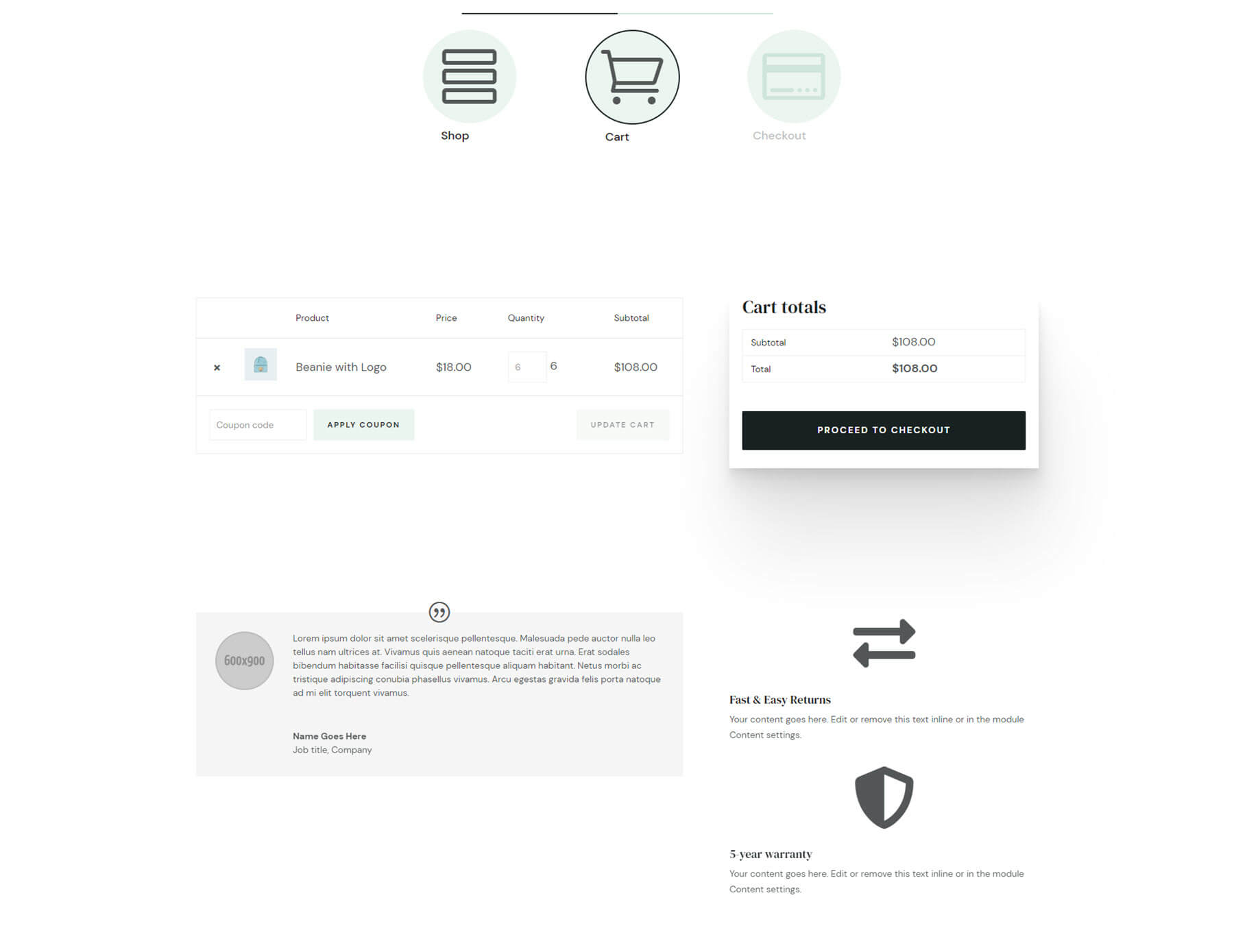
Carro
La página del carrito incluye íconos con una barra para indicar dónde se encuentra en el proceso.

Opciones del tema Milly
Finalmente, veremos las opciones de tema. Milly agrega una pestaña a las opciones del tema Divi. Aquí, puede elegir y ajustar varias opciones.
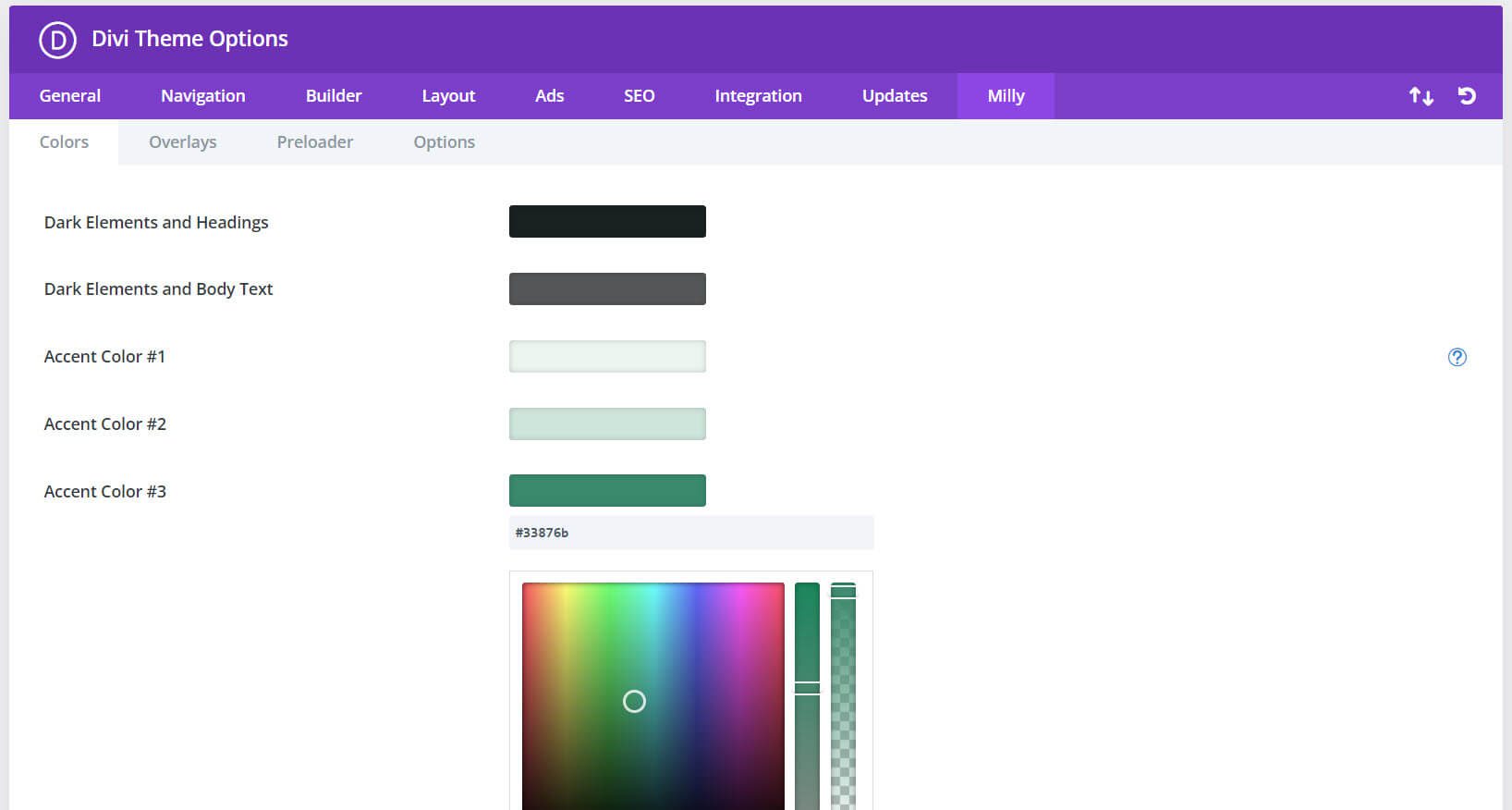
Colores
La pestaña de colores le permite seleccionar colores para elementos oscuros y encabezados, elementos oscuros y texto del cuerpo, y tres colores de énfasis diferentes. Al hacer clic en un color, se abre un selector de color donde puede seleccionar el color que desea.

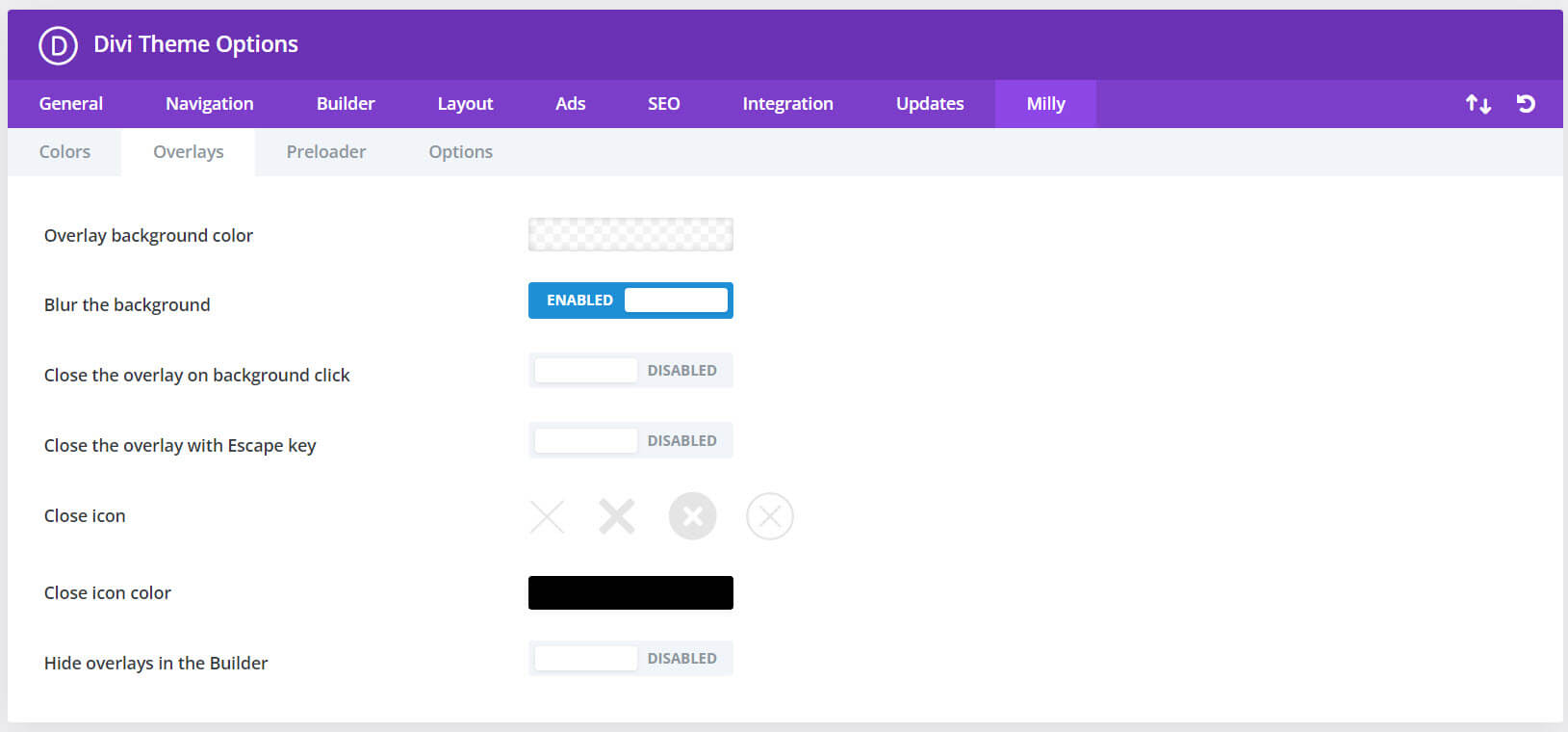
superposiciones
Milly puede usar cualquier sección como una ventana emergente. Se activan con un clic. Simplemente agregue la clase CSS a la sección y el elemento en el que desea que hagan clic sus visitantes. Esto significa que puede crear una ventana emergente con Divi Builder con cualquier diseño o diseño personalizado que desee. La pestaña de superposiciones incluye configuraciones para el color de fondo, desenfocar el fondo, cerrar al hacer clic, cerrar con la tecla Escape, cerrar icono, cerrar icono de color y ocultar las superposiciones en el generador.

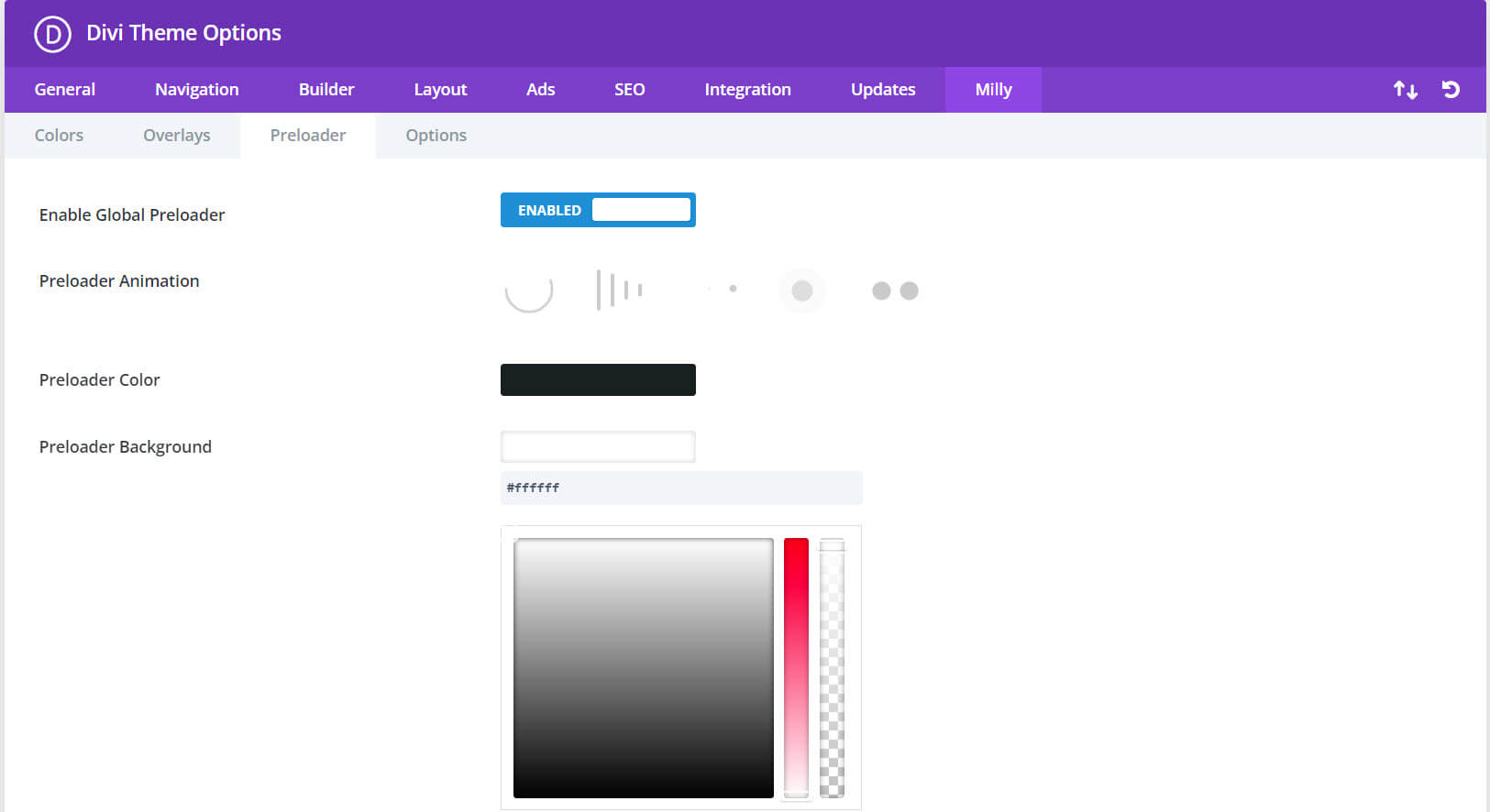
precargador
La pestaña del precargador le permite habilitar el precargador y elegir sus opciones. Las opciones incluyen animación, color y color de fondo.

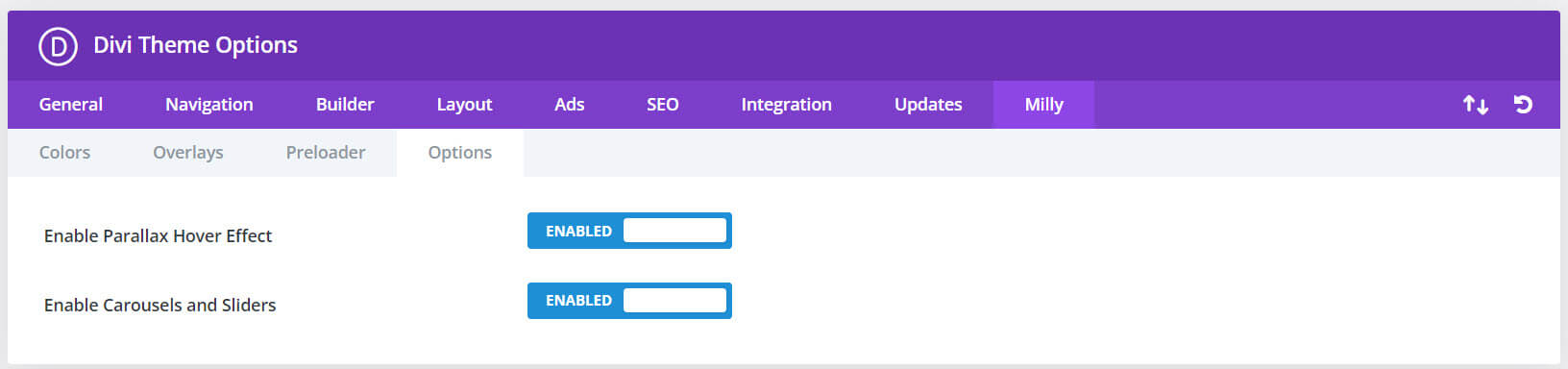
Opciones
La pestaña de opciones le permite habilitar el efecto de paralaje y habilitar carruseles y controles deslizantes.

Clases CSS de Milly
Además, hay otras 11 clases de CSS diseñadas para el tema infantil Milly que te permiten personalizar la forma en que funciona. Puede encontrar la lista en la documentación. Coloque la clase CSS en la pestaña avanzada de la sección donde desea usarla.
Dónde comprar el tema Milly Child
Milly Child Theme está disponible en Divi Marketplace. Regularmente cuesta $ 97 e incluye uso ilimitado del sitio web, una garantía de devolución de dinero de 30 días y un año de soporte y actualizaciones.

Pensamientos finales sobre el tema de Milly Child
Esa es nuestra mirada al tema Milly Child para Divi. El diseño es limpio y encontré que Milly es fácil de usar. Las funciones tienen un fuerte enfoque en las ventas, por lo que es ideal para cualquier persona que desee ejecutar un sitio web de comercio electrónico o capturar clientes potenciales y guiarlos a través de un embudo de ventas. Me quedé impresionado con el número de páginas y características. Me gusta especialmente el precargador y las superposiciones emergentes. Si está interesado en un tema secundario para empresas, vale la pena echarle un vistazo al tema secundario Milly.
Queremos escuchar de ti. ¿Has probado Milly Child Theme para Divi? Háganos saber lo que piensa al respecto en los comentarios.
