Producto destacado de Divi: TablePress Styler
Publicado: 2023-08-07TablePress Styler es un complemento de terceros para Divi que agrega muchas opciones de estilo a TablePress, un popular complemento de creación de tablas para WordPress. TablePress Styler no solo le brinda opciones de estilo, sino que también hace que TablePress sea más fácil de usar con Divi. En esta publicación, veremos TablePress Styler para ver cómo funciona con TablePress para ayudarlo a decidir si es el producto adecuado para sus necesidades.
- 1 Crear tabla TablePress para TablePress Styler
- 2 módulos TablePress Styler Divi
- 2.1 Identificación de la tabla
- 2.2 Configuración
- 2.3 Elementos
- 2.4 Columnas
- 2,5 filas
- 2.6 Opciones de TablePress Pro
- 3 Configuración de diseño de TablePress Styler
- 3.1 Nombre de TablePress Styler
- 3.2 TablePress Styler Descripción
- 3.3 Elementos de TablePress Styler
- 3.4 Espaciado
- 3.5 Células
- 3.6 Texto
- 3.7 Cabecera
- 3.8 Pie de página
- 3.9 Encabezado de fila
- 3.10 Iconos
- 3.11 Botones
- 3.12 colores
- 3.13 Fronteras
- 4 Resultados de diseño de TablePress Styler
- 5 Dónde comprar TablePress Styler
- 6 pensamientos finales sobre TablePress Styler
Crear tabla de TablePress para TablePress Styler
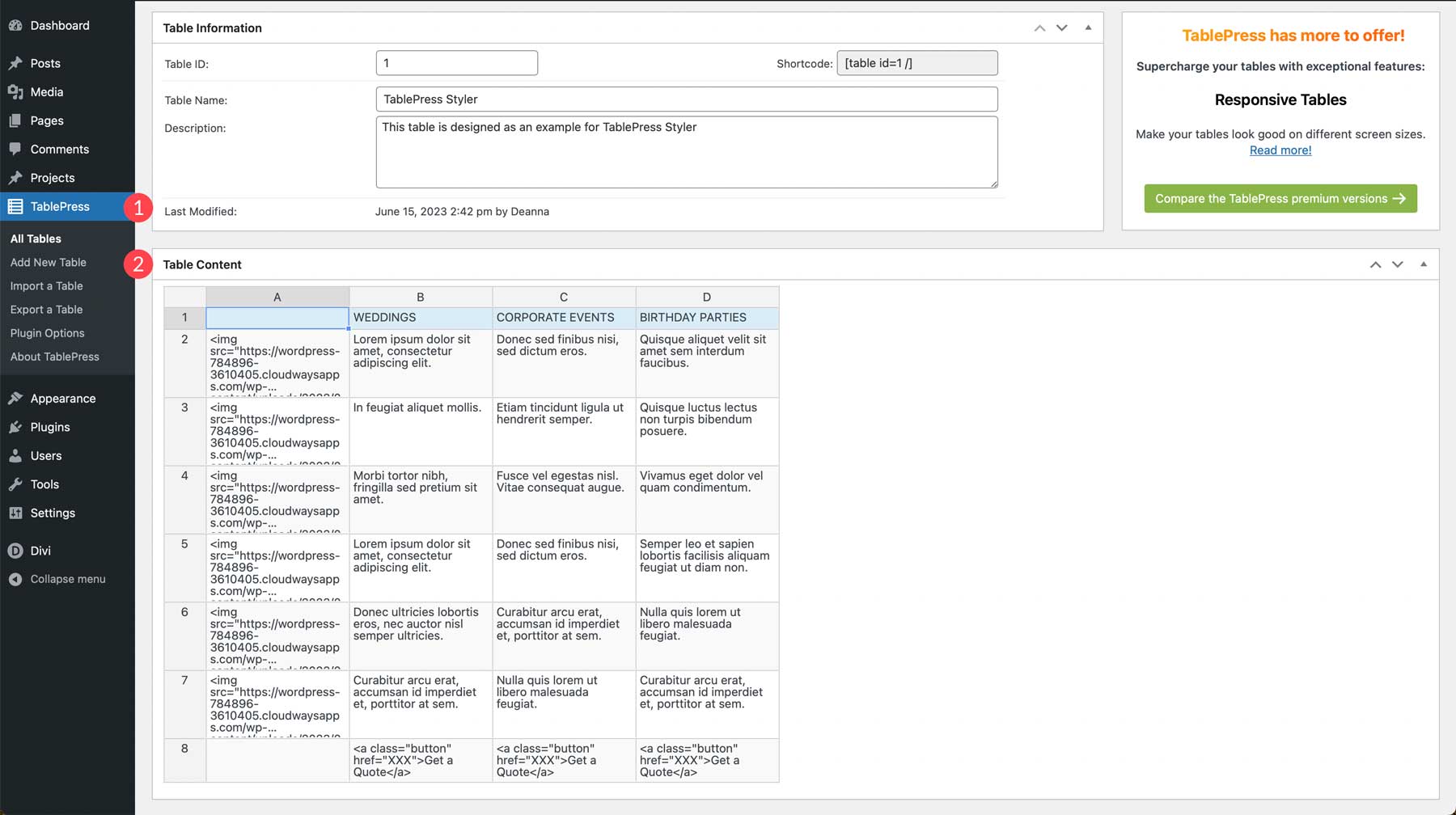
Primero, deberá crear las tablas que usará con TablePress Styler. TablePress Styler no crea tablas. En su lugar, aplica estilo a las tablas que se crearon en TablePress. Requiere el complemento TablePress y funciona como un complemento Divi para TablePress. Una vez que haya creado sus tablas en TablePress, use TablePress Styler para personalizar los estilos de esas tablas con Divi Builder.
En este ejemplo, he creado una tabla de muestra usando etiquetas del paquete de diseño de marketing por correo electrónico gratuito.

Usaré los estilos de la página de inicio de ese paquete de diseño para crear mis ejemplos.

Módulo TablePress Styler Divi
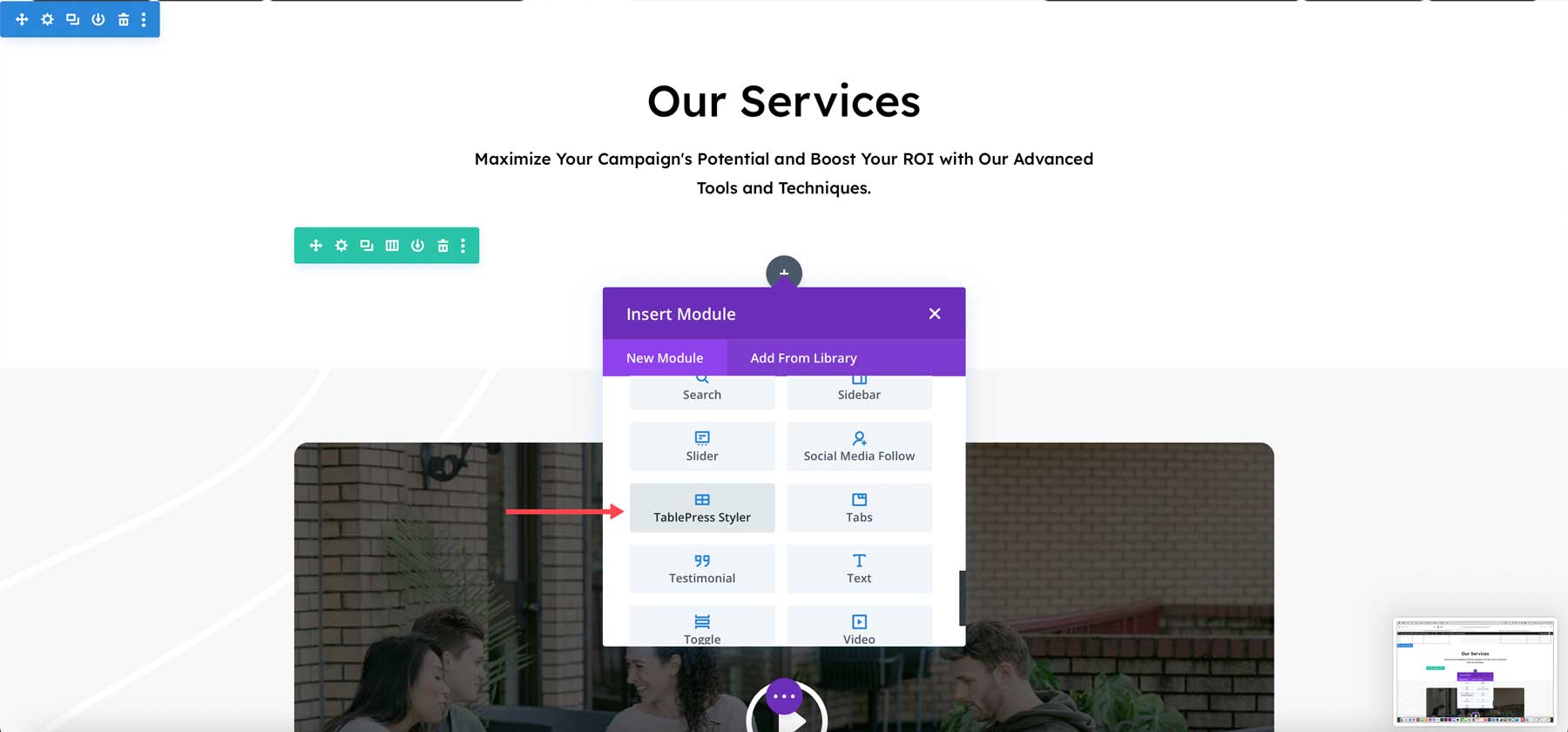
TablePress Styler agrega un nuevo módulo a Divi Builder. Normalmente, las tablas en TablePress se agregan con códigos cortos. Con TablePress Styler, no necesitará agregar la tabla por separado. Este módulo lo agrega por usted. Esto hace que las tablas sean más fáciles de usar con Divi Builder.

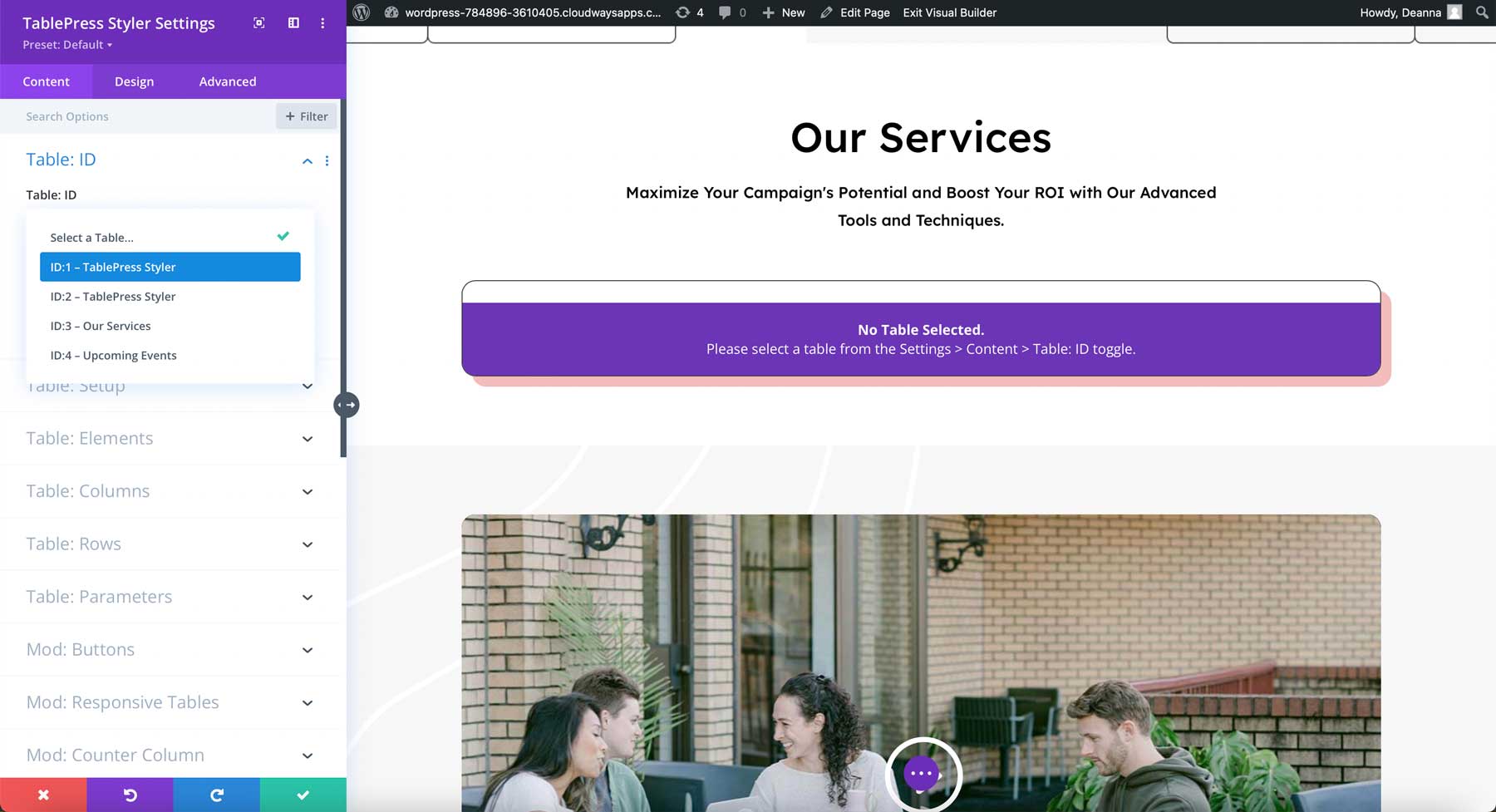
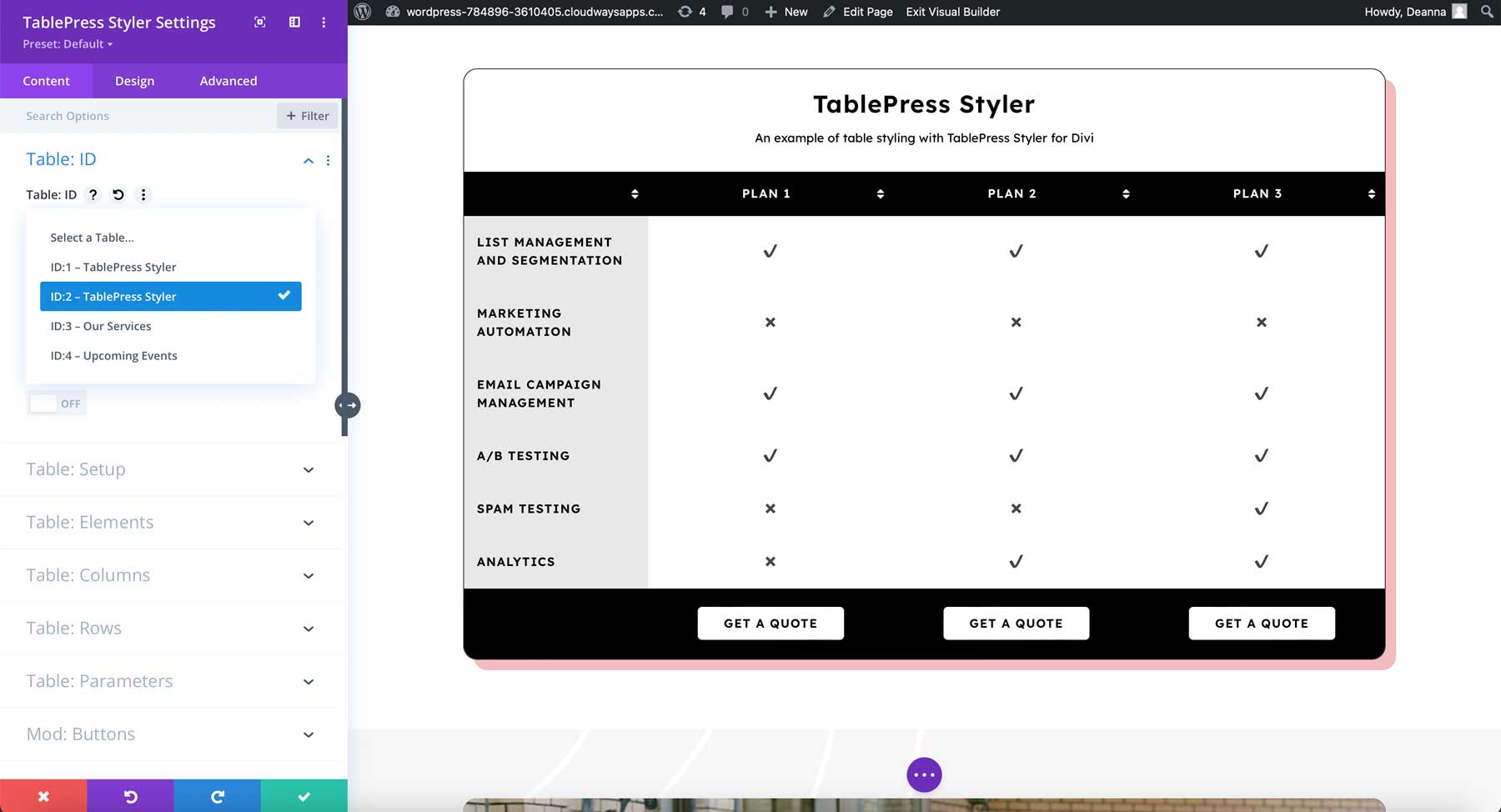
La primera opción en la configuración de TablePress Styler incluye un cuadro desplegable donde puede seleccionar su tabla. Al abrir el cuadro desplegable, se muestran todas las tablas que ha creado en TablePress. Seleccione la tabla que desea mostrar.

La tabla se muestra exactamente como la creó en el editor de TablePress.
Identificación de la tabla

Tienes control total sobre el diseño de la mesa. Puede realizar ajustes de diseño sin tener que volver al editor de TablePress. Ajuste la configuración, los elementos, las columnas, las filas, los parámetros, los botones y más. Algunas de las configuraciones requieren TablePress Pro (o Max) o una extensión de TablePress. Veremos las características que funcionan con la versión gratuita de TablePress.

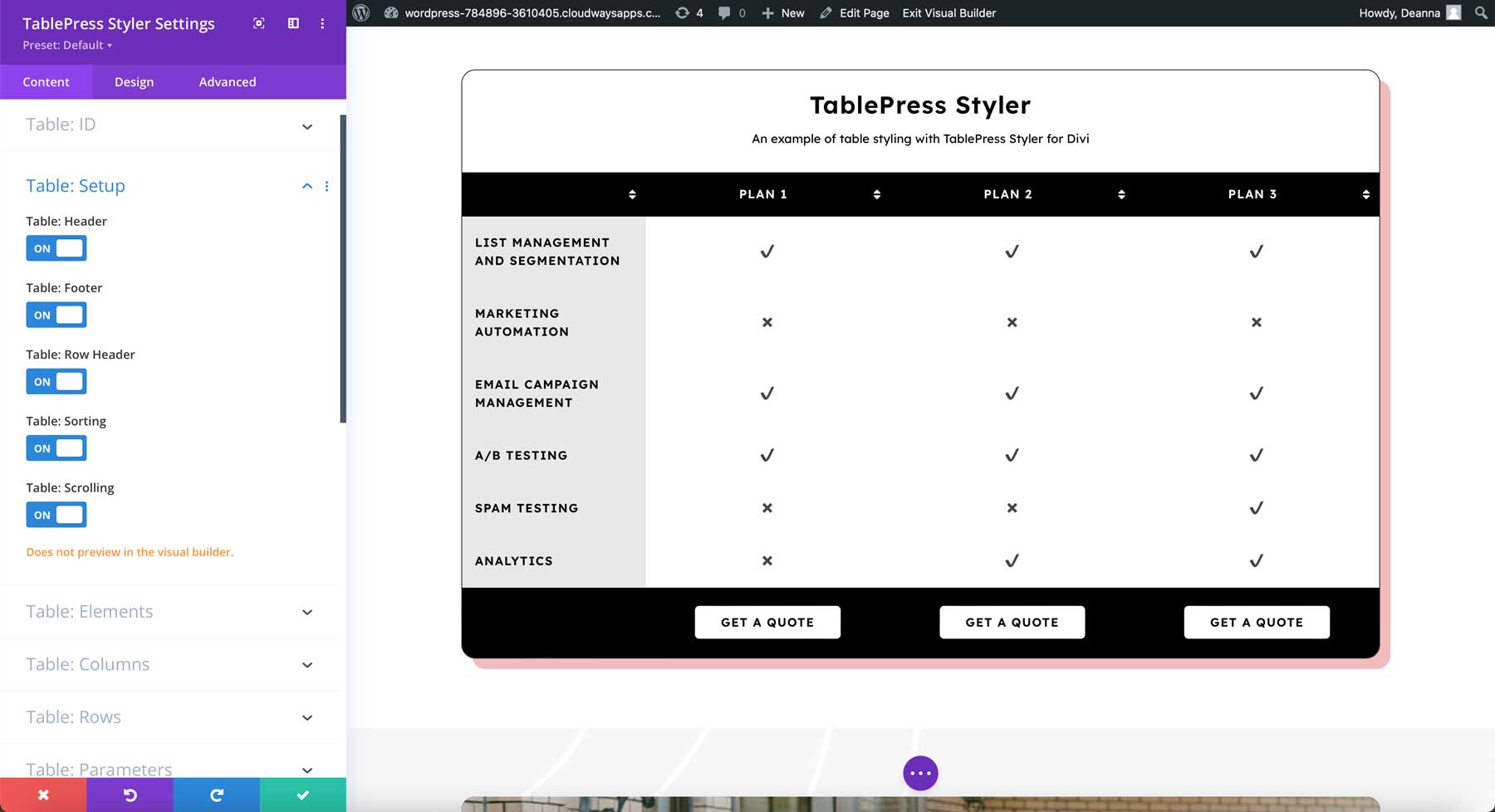
Configuración
La configuración ajusta los encabezados, el pie de página y el encabezado de fila. Puede habilitarlos o deshabilitarlos en cualquier combinación. También puede habilitar la clasificación y el desplazamiento. Los he habilitado todos en este ejemplo. Los dejaré habilitados a lo largo de estos ejemplos para mostrar las opciones del módulo.

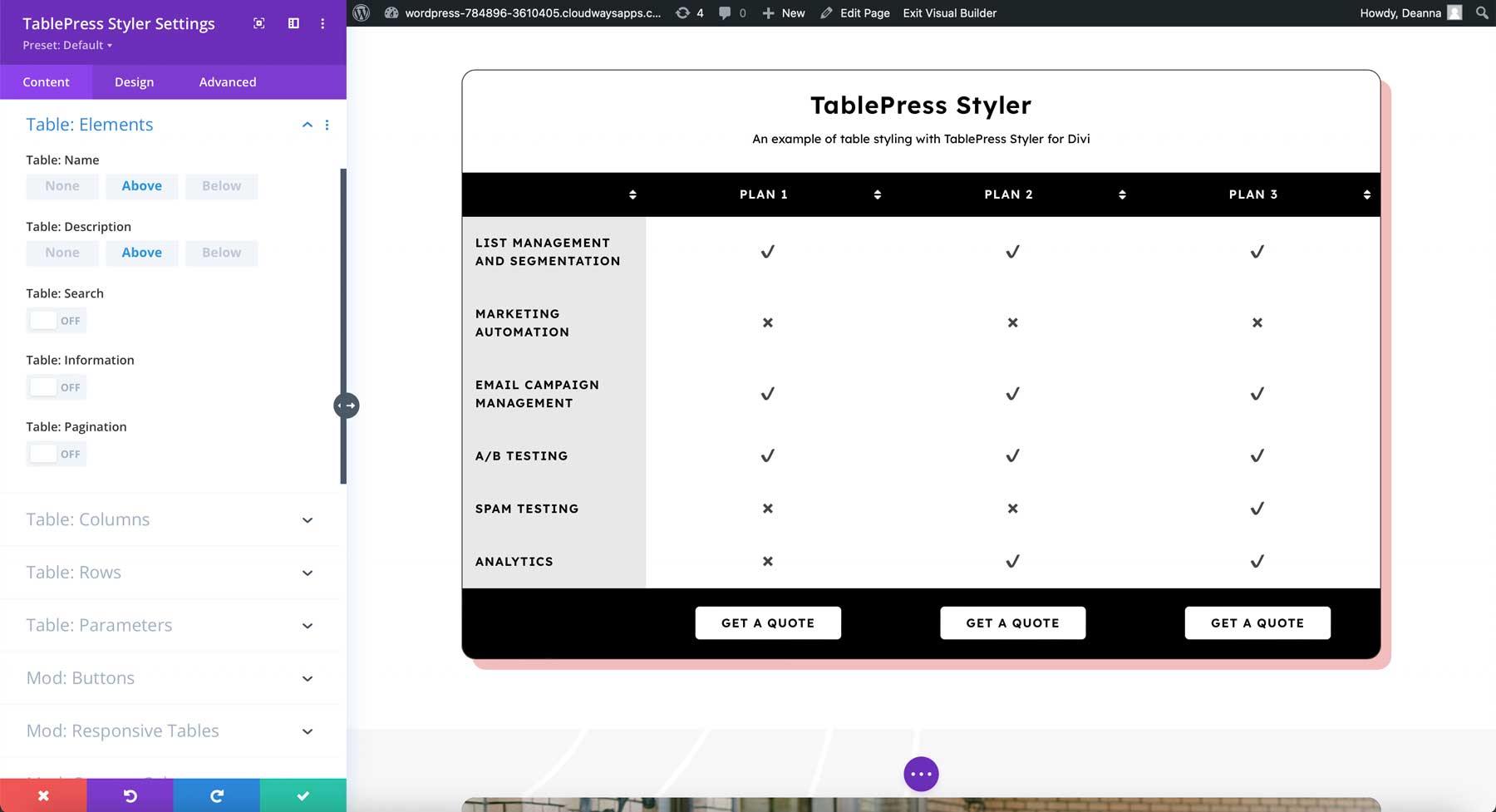
Elementos
Los elementos le permiten mover o deshabilitar el nombre y la descripción de la tabla. También puede habilitar la búsqueda, la información, la paginación y un selector. Si habilita la paginación, puede especificar la cantidad de entradas que se mostrarán en cada página. El encabezado y el pie de página no se cuentan en el número de entradas. Los habilité a todos en este ejemplo, cambié la paginación a 2 y moví el nombre debajo de la tabla y la descripción arriba de la tabla.

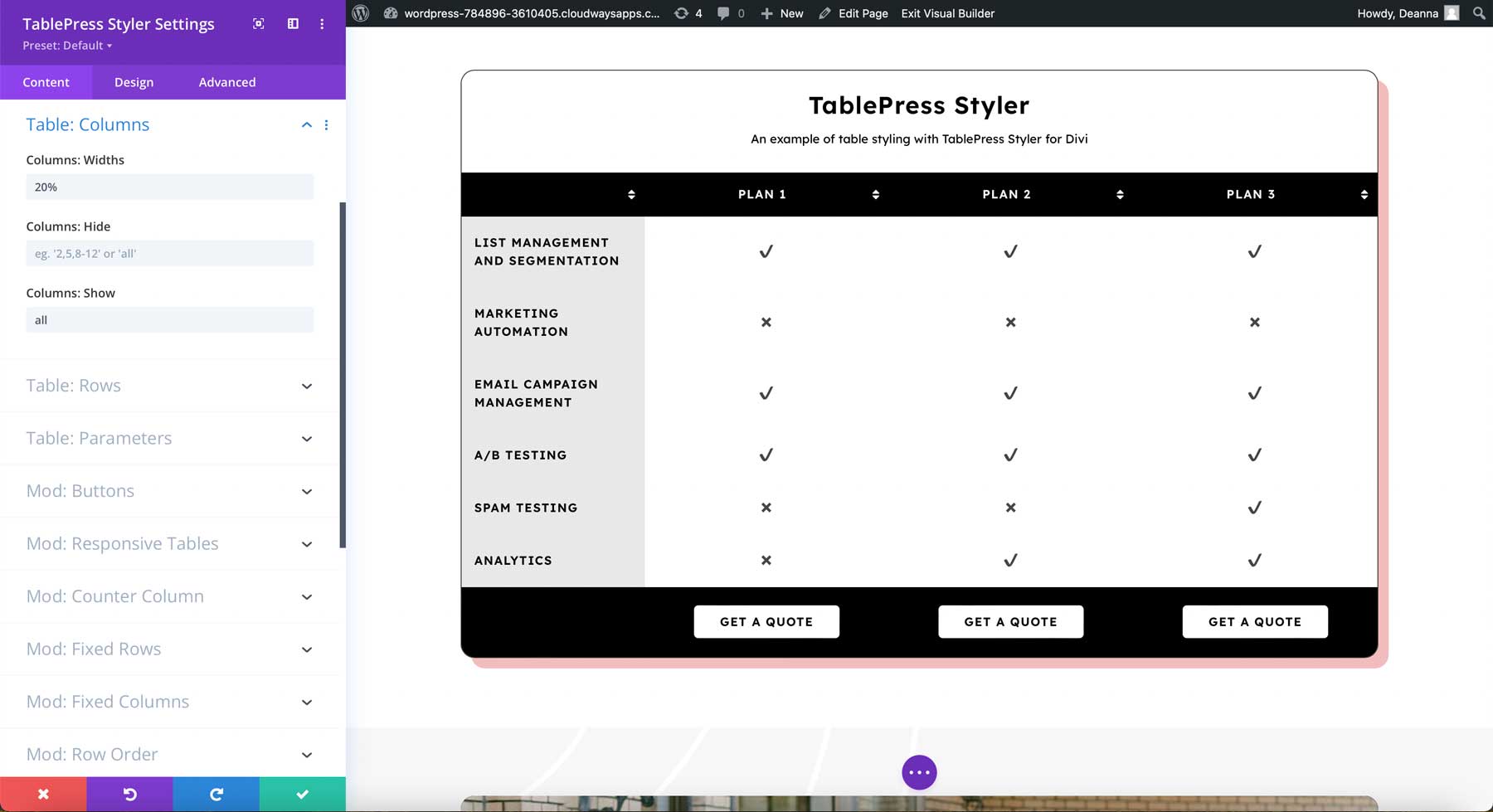
columnas
Las columnas le permiten establecer el ancho de cada columna. Especifique el ancho en píxeles, porcentajes, etc. También puede especificar columnas para ocultar o mostrar. He escondido las filas 2 y 5 en este ejemplo. Volví a mover el título a la parte superior y dejé la descripción en su nueva ubicación debajo del título.

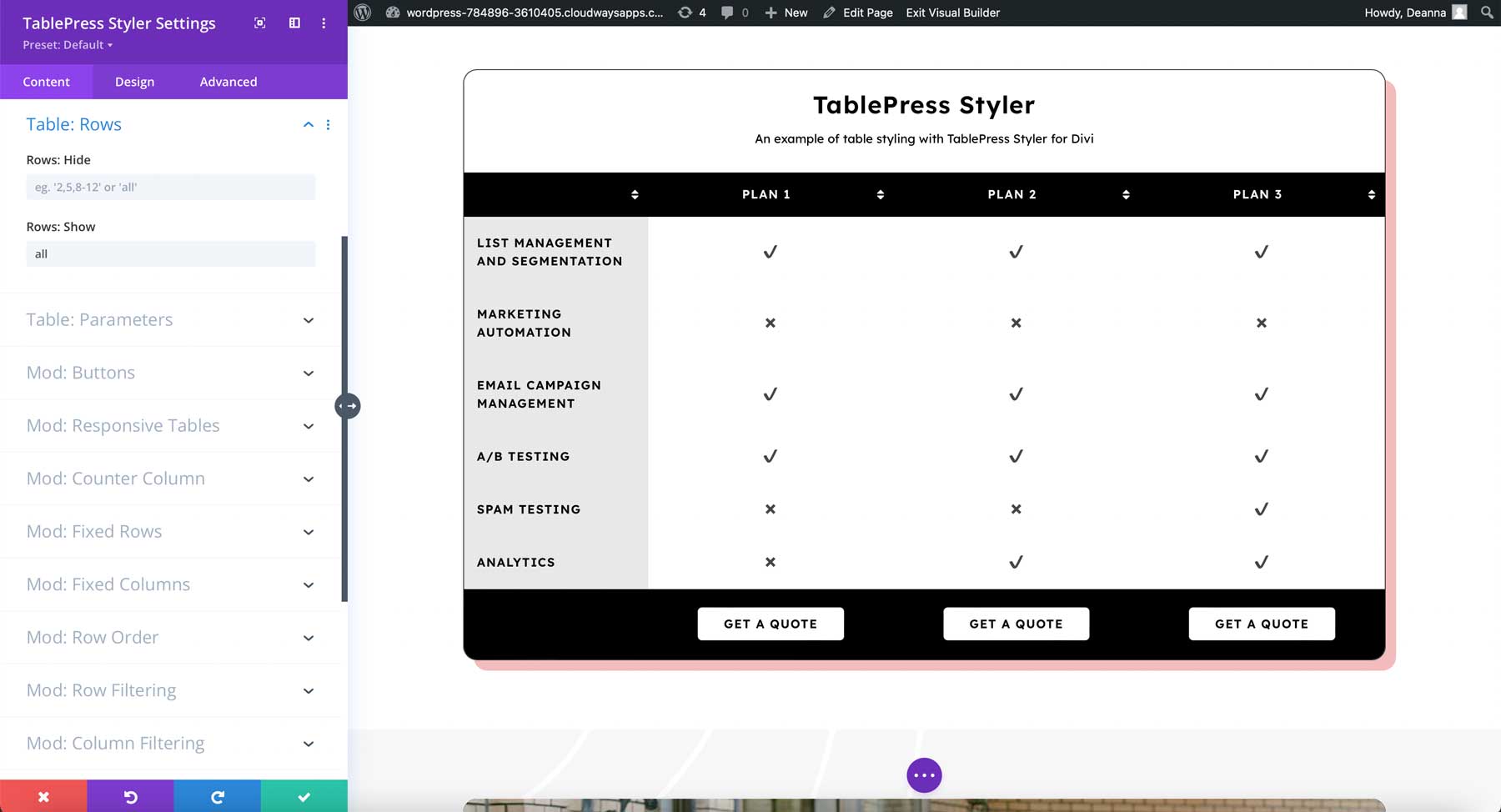
filas
Las filas le permiten especificar qué filas desea mostrar u ocultar. He escondido la fila 3 en este ejemplo.

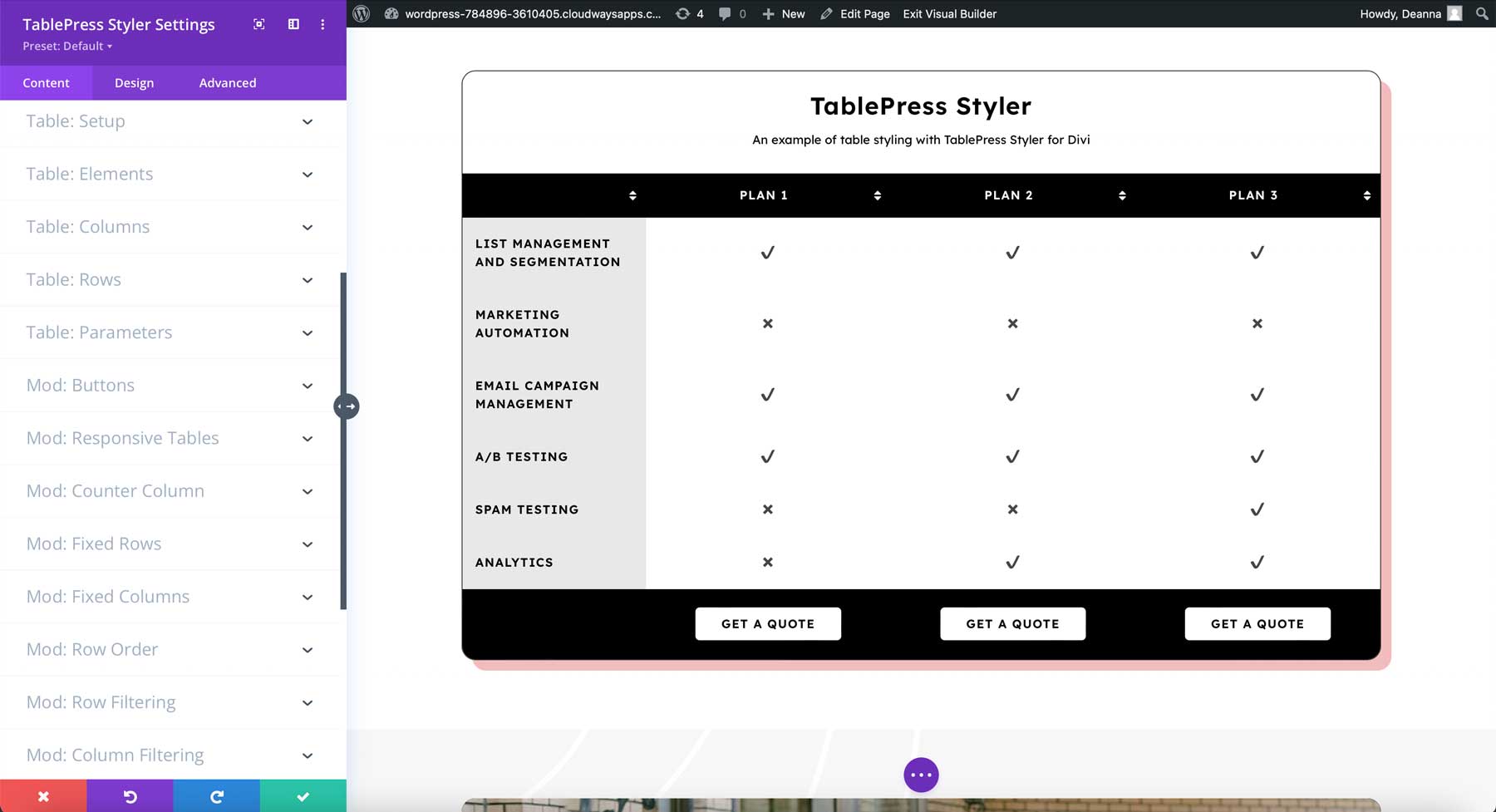
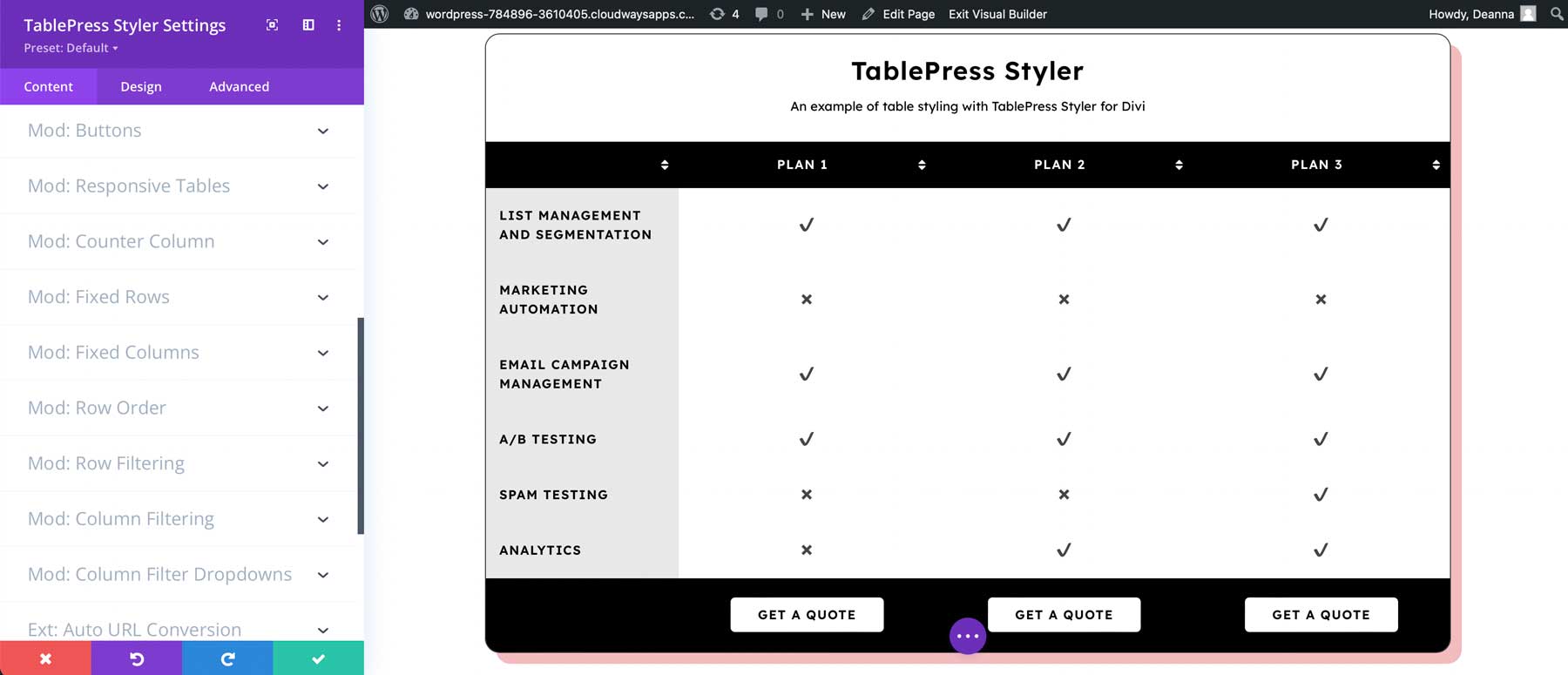
Opciones de TablePress Pro
En el complemento TablePress Styler, los parámetros son una característica avanzada que requiere conocimiento de los parámetros de la tabla. Las funciones que requieren TablePress Pro (o Max) incluyen botones, tablas receptivas, columnas de contador, filas fijas, columnas fijas, orden de filas, filtrado de filas, filtrado de columnas y menús desplegables de filtros de columnas. La conversión automática de URL requiere la extensión de conversión automática de URL de TablePress.

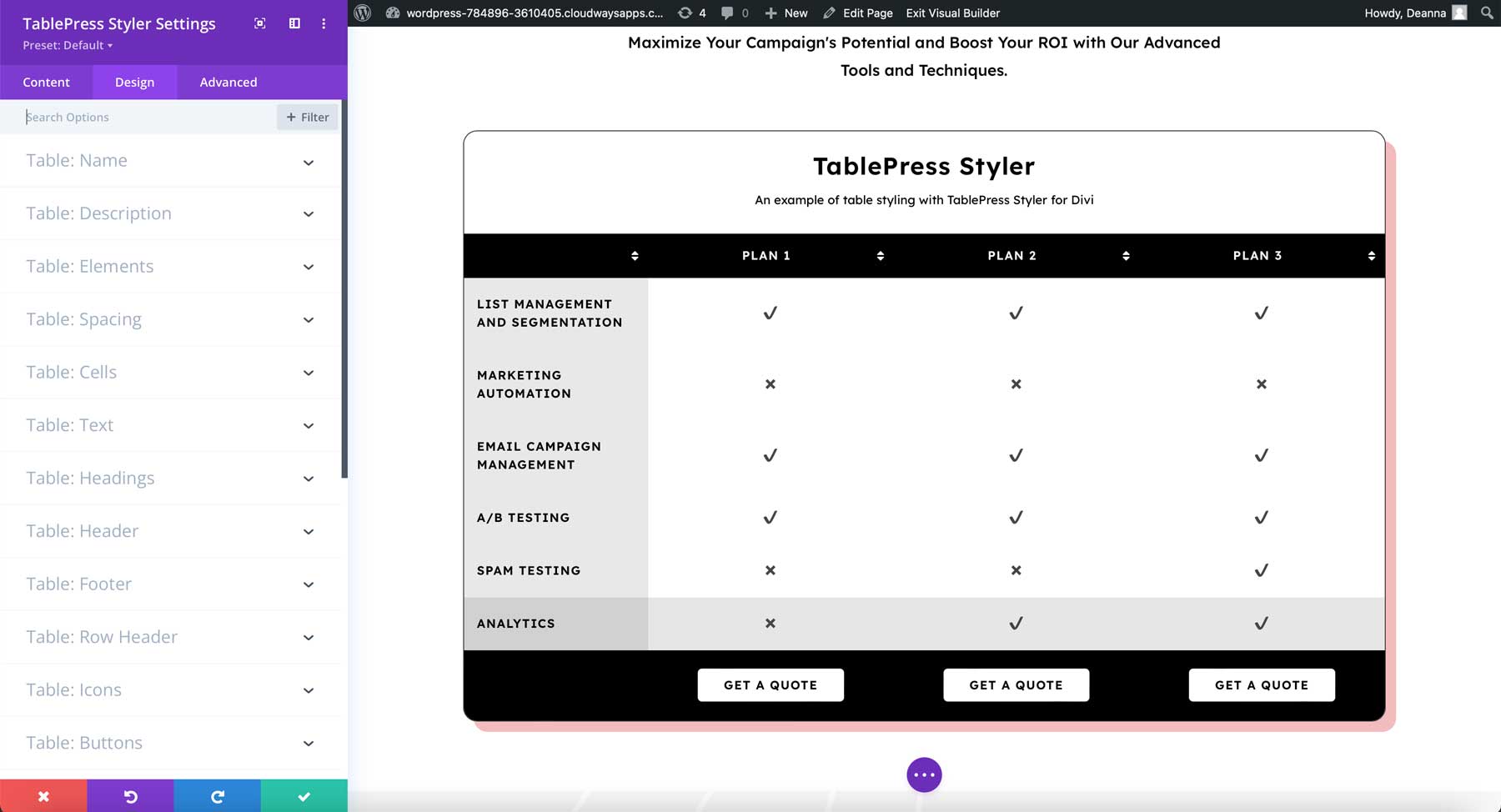
Configuración de diseño de TablePress Styler
Cada elemento incluye configuraciones de diseño independientes, lo que le permite personalizar las tablas de TablePress con Divi Builder. Personalizaré la tabla usando las colas de diseño del paquete de diseño.


TablePress Styler Nombre
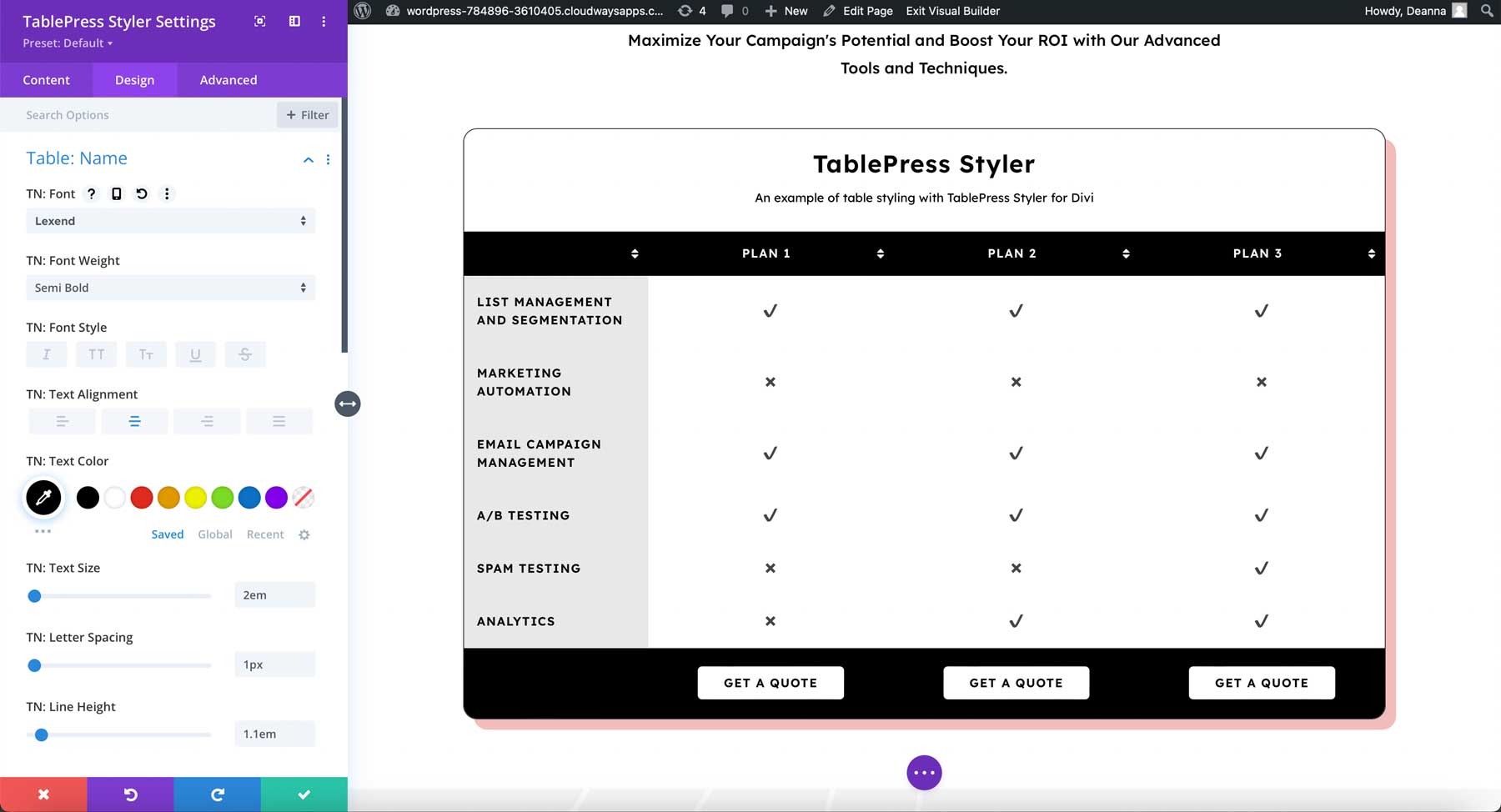
Además de los niveles de encabezado, la configuración del nombre de la tabla incluye todas las configuraciones de texto estándar. En este ejemplo, he cambiado la fuente, el peso de la fuente, el color y el tamaño. Ahora coincide con la configuración H2 utilizada en este paquete de diseño.

TablePress Styler Descripción
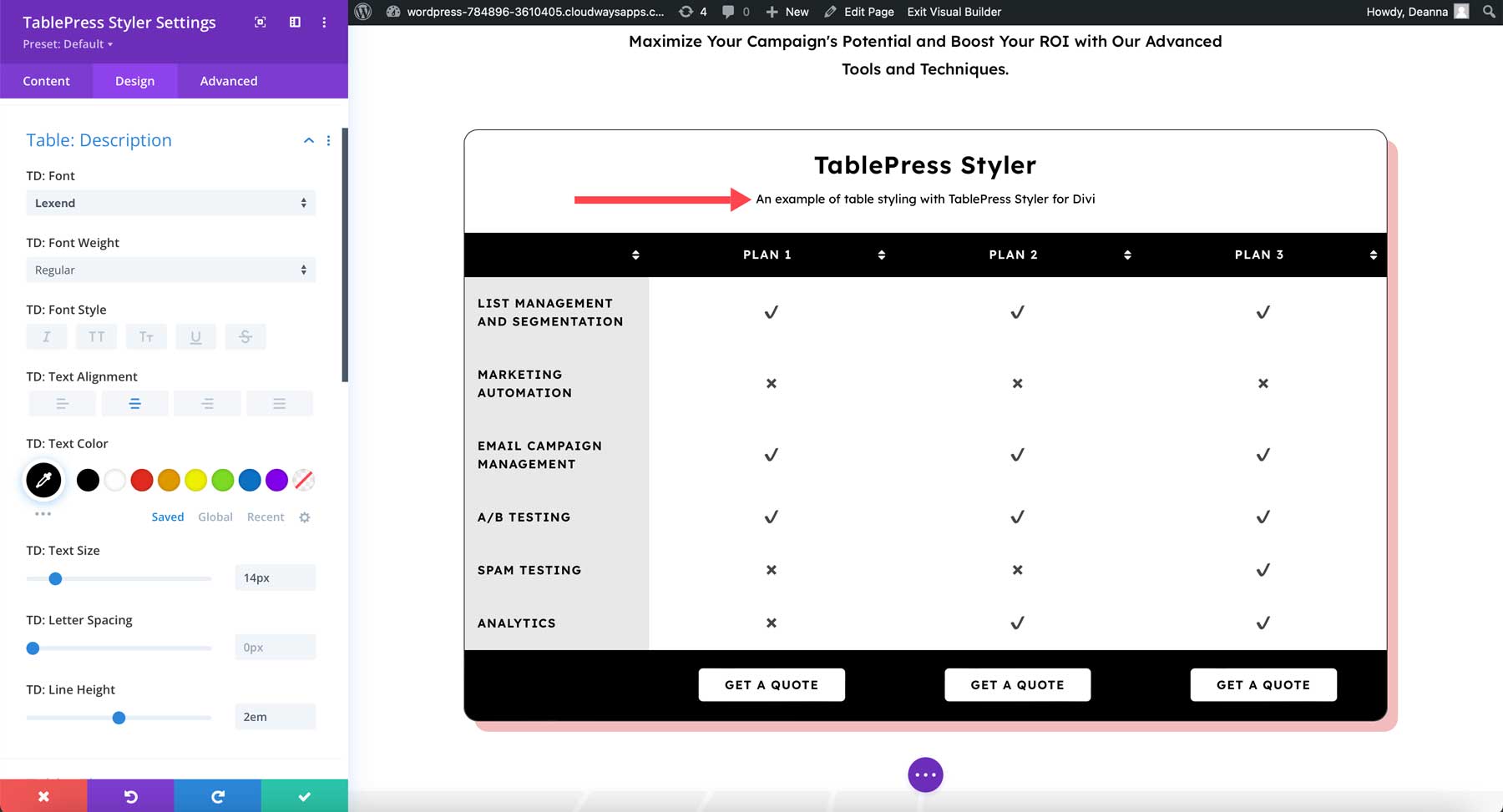
La descripción incluye las mismas opciones que el texto del nombre. En el siguiente ejemplo, he diseñado la descripción para que coincida con las notas publicitarias en la fila sobre la tabla. He cambiado la fuente, el peso y el color.

Elementos de TablePress Styler
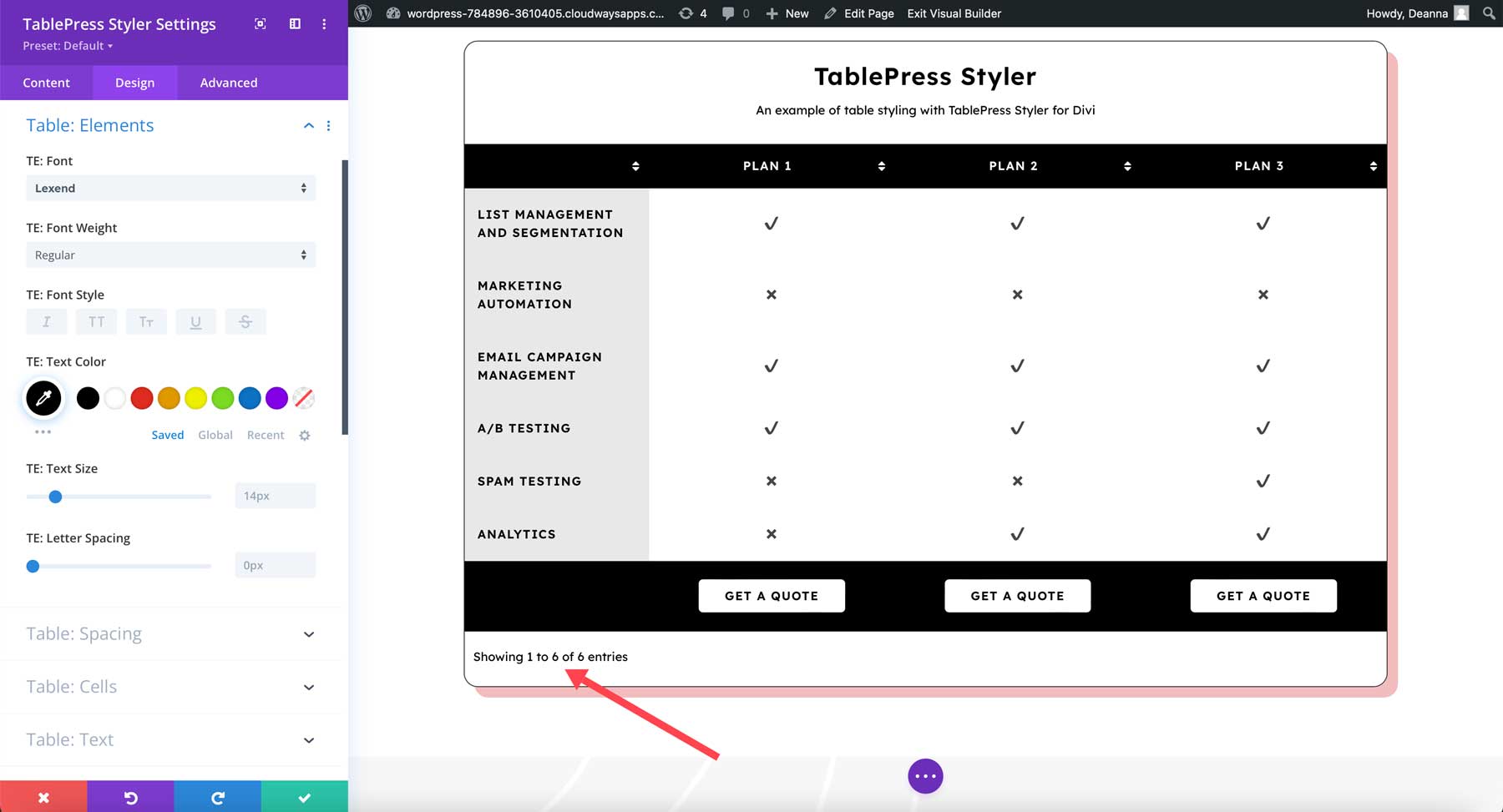
Los elementos también incluyen las opciones de fuente estándar. He ajustado la fuente, el peso y el color para este ejemplo. La búsqueda, la paginación y el texto similar ahora coinciden con los encabezados secundarios del paquete de diseño.

Espaciado
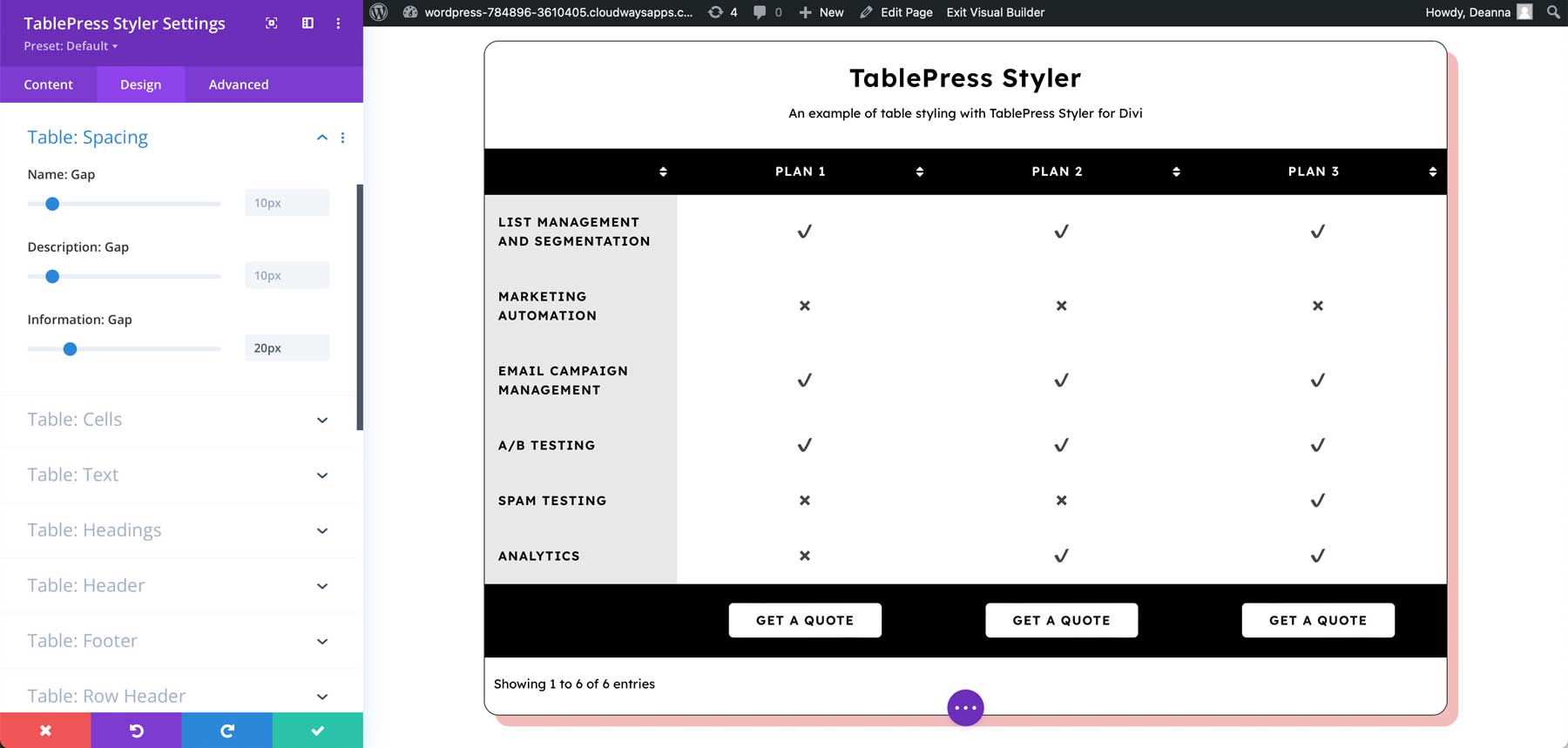
El espaciado le permite ajustar los espacios de todos los elementos, incluidos el nombre, la descripción, la búsqueda, la información, la paginación y el selector de paginación. He ajustado todas las configuraciones en este ejemplo para separar el texto un poco más.

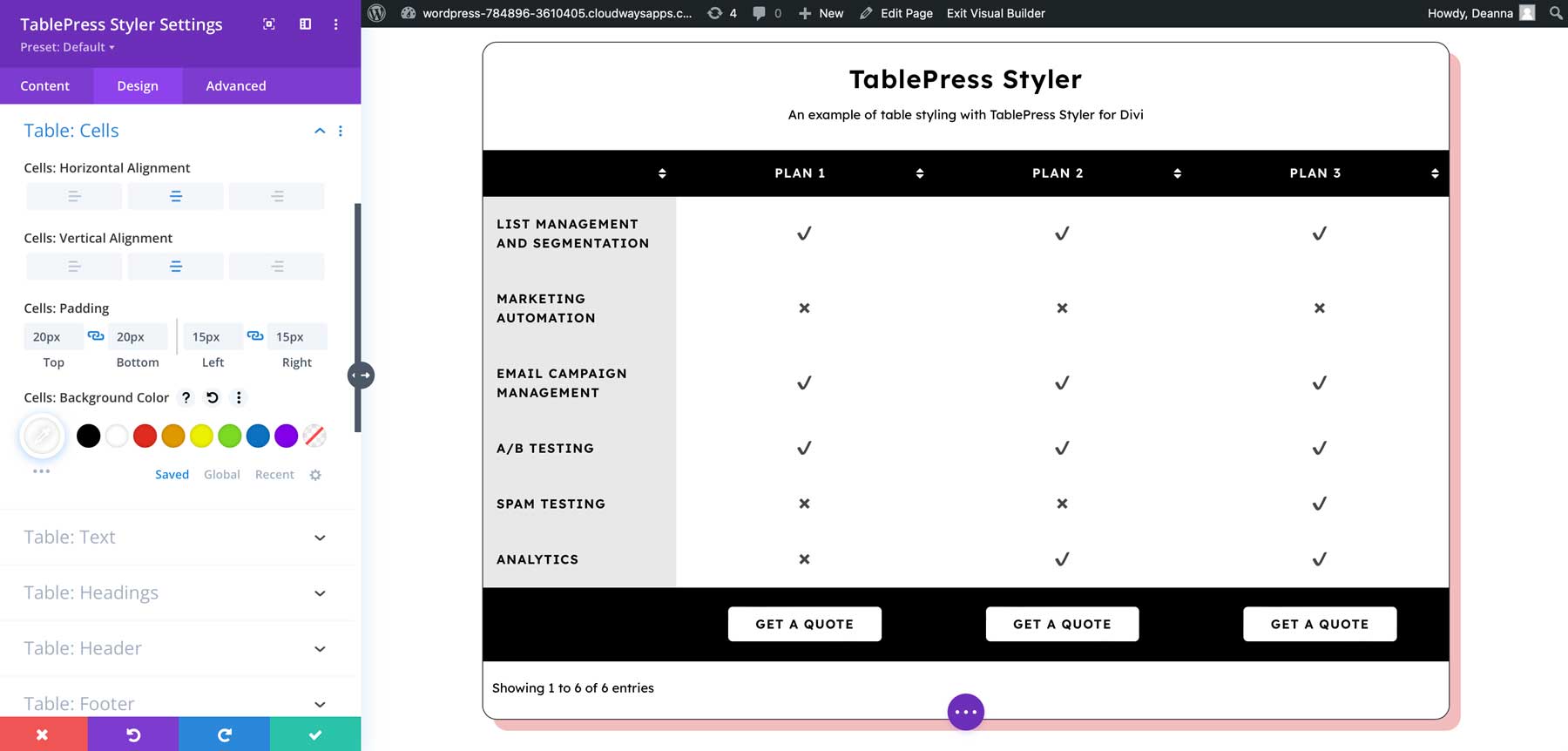
Células
Las celdas le permiten cambiar la alineación horizontal y vertical, el relleno y el color de fondo de las celdas. Agregué relleno y cambié el color de fondo a negro. Este color de fondo será más fácil de leer una vez que cambie los colores de fuente.

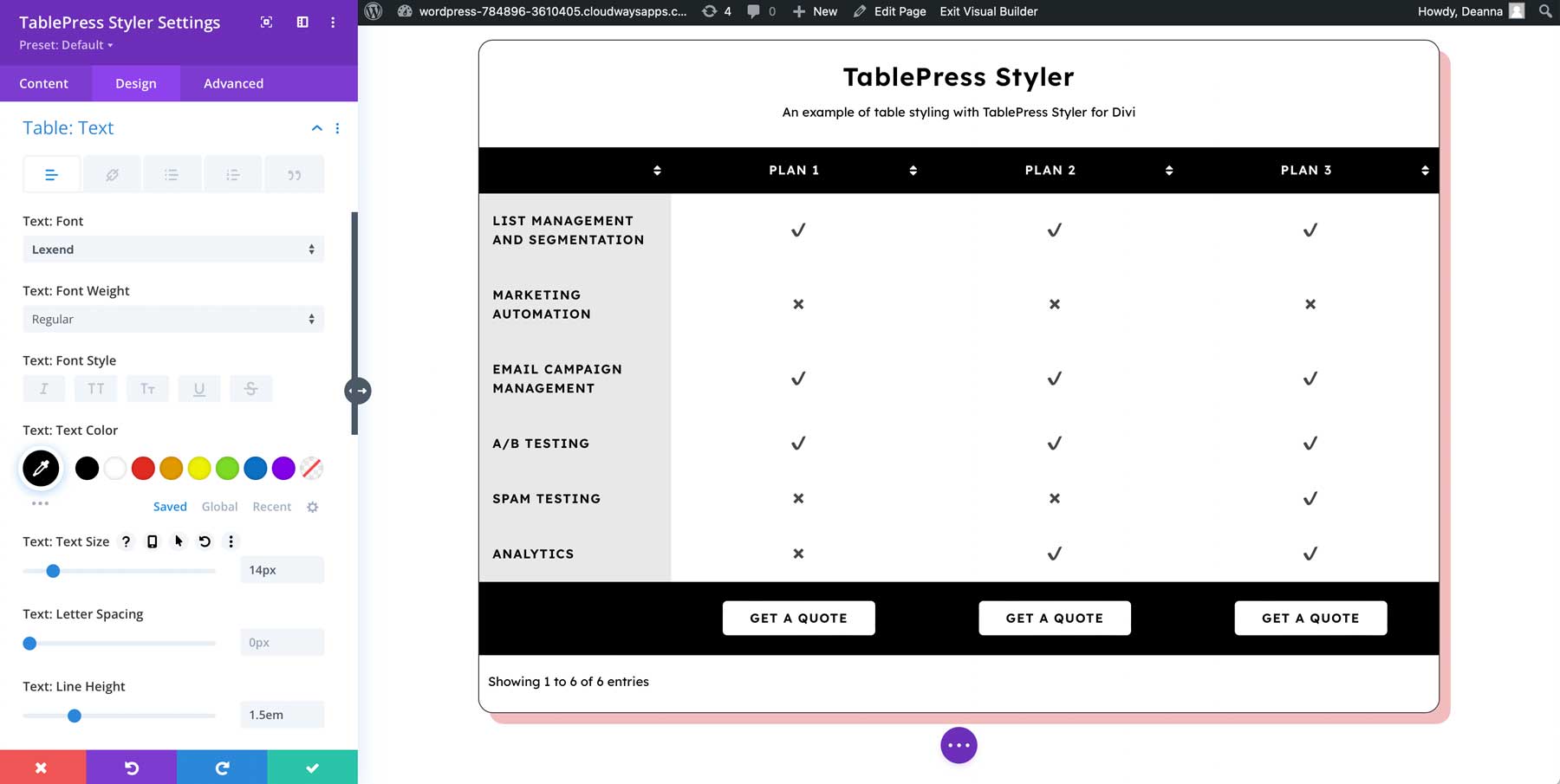
Texto
La configuración de texto controla el texto dentro de las celdas. He hecho que el estilo del texto coincida con el texto de la descripción.

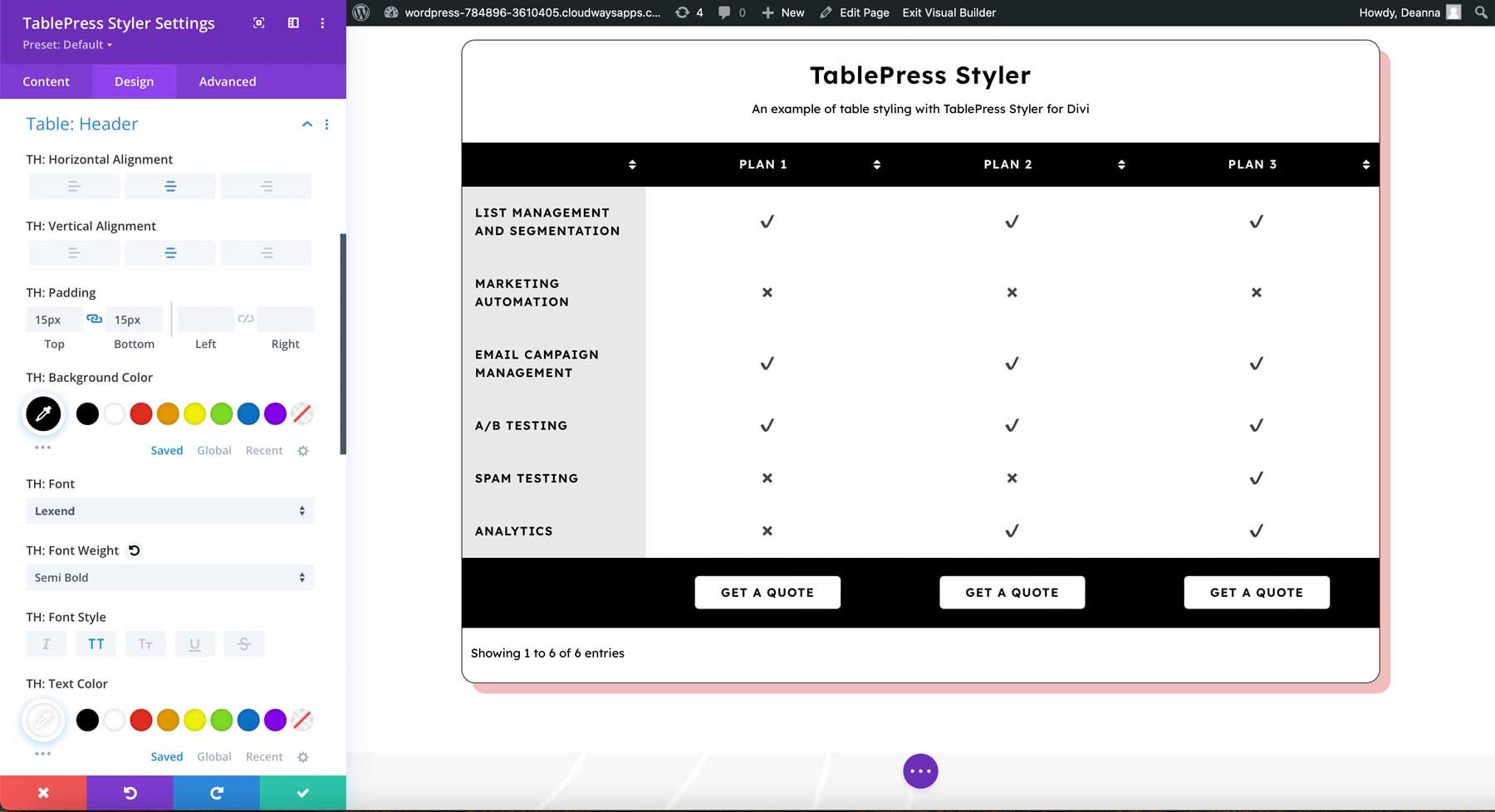
Encabezamiento
La configuración del encabezado incluye la configuración de fondo y fuente. He ajustado el color de fondo, el color de fuente y la alineación del texto en este ejemplo.

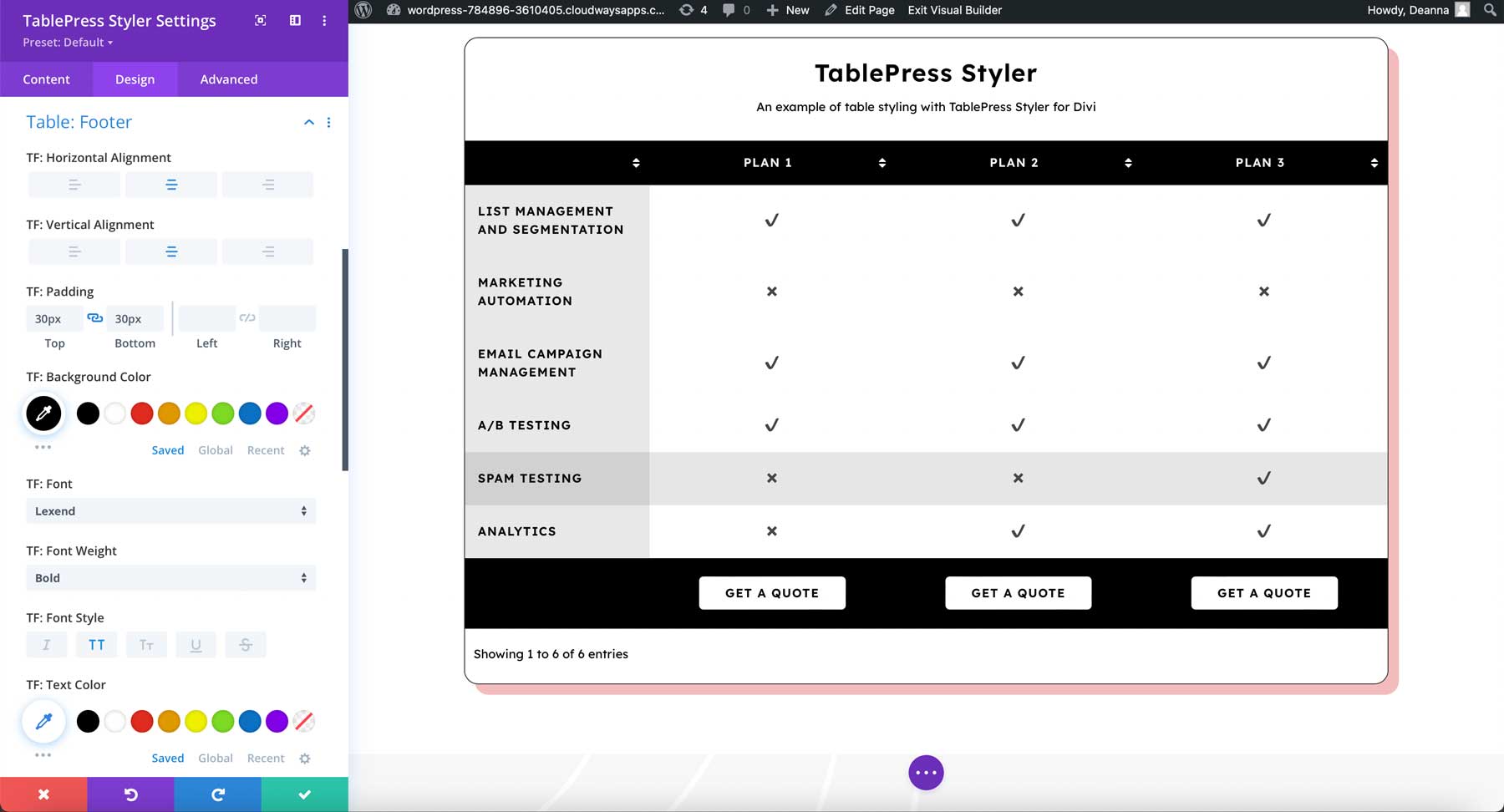
Pie de página
La configuración del pie de página sigue la configuración del encabezado e incluye los colores de fondo y fuente. He ajustado el color de fondo, el color de fuente y la alineación en este ejemplo.

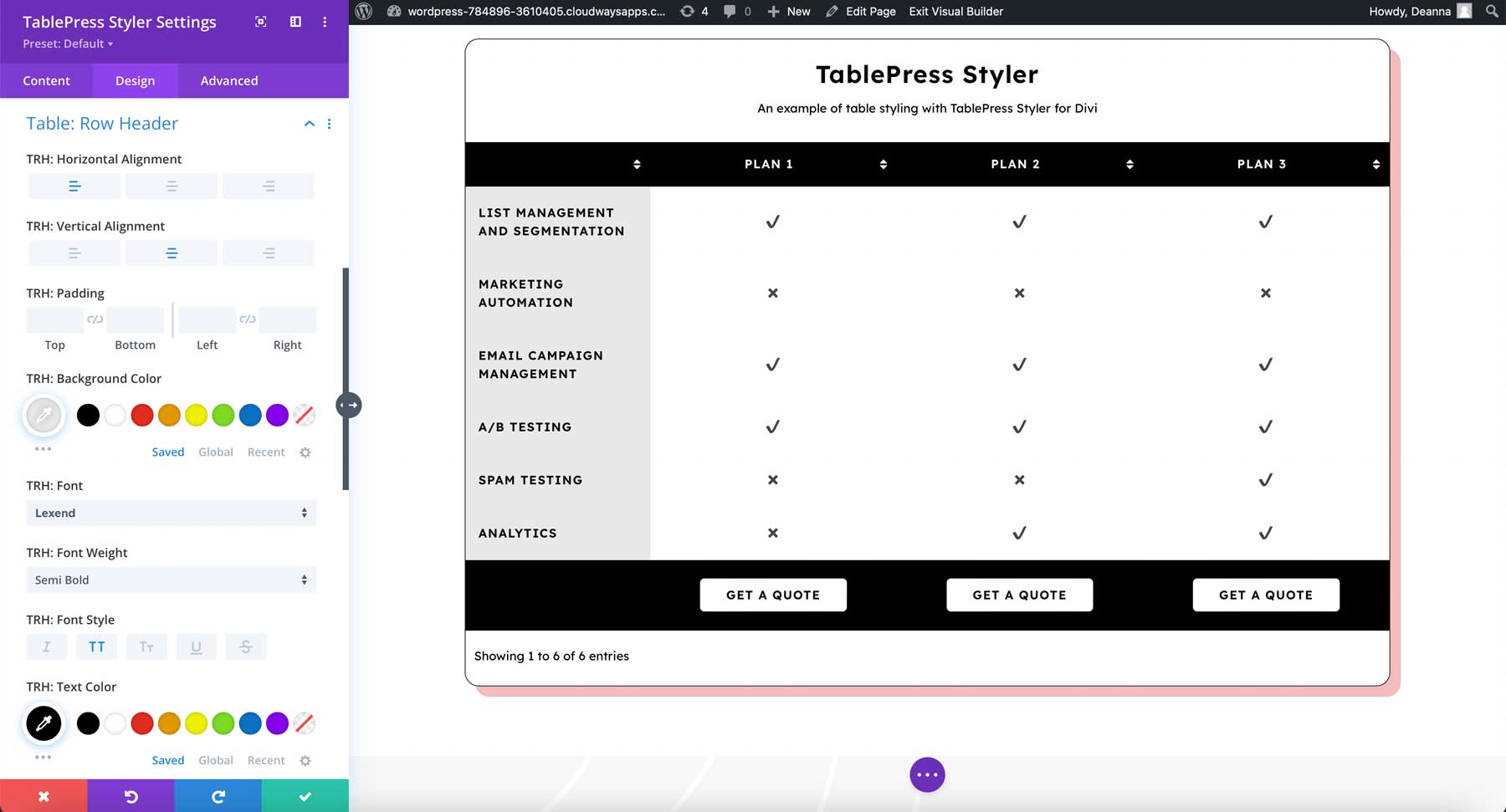
Encabezado de fila
El encabezado de fila también incluye la configuración para el fondo y los colores de fuente, la alineación, etc. He ajustado el color de fondo y el color de fuente en este ejemplo.

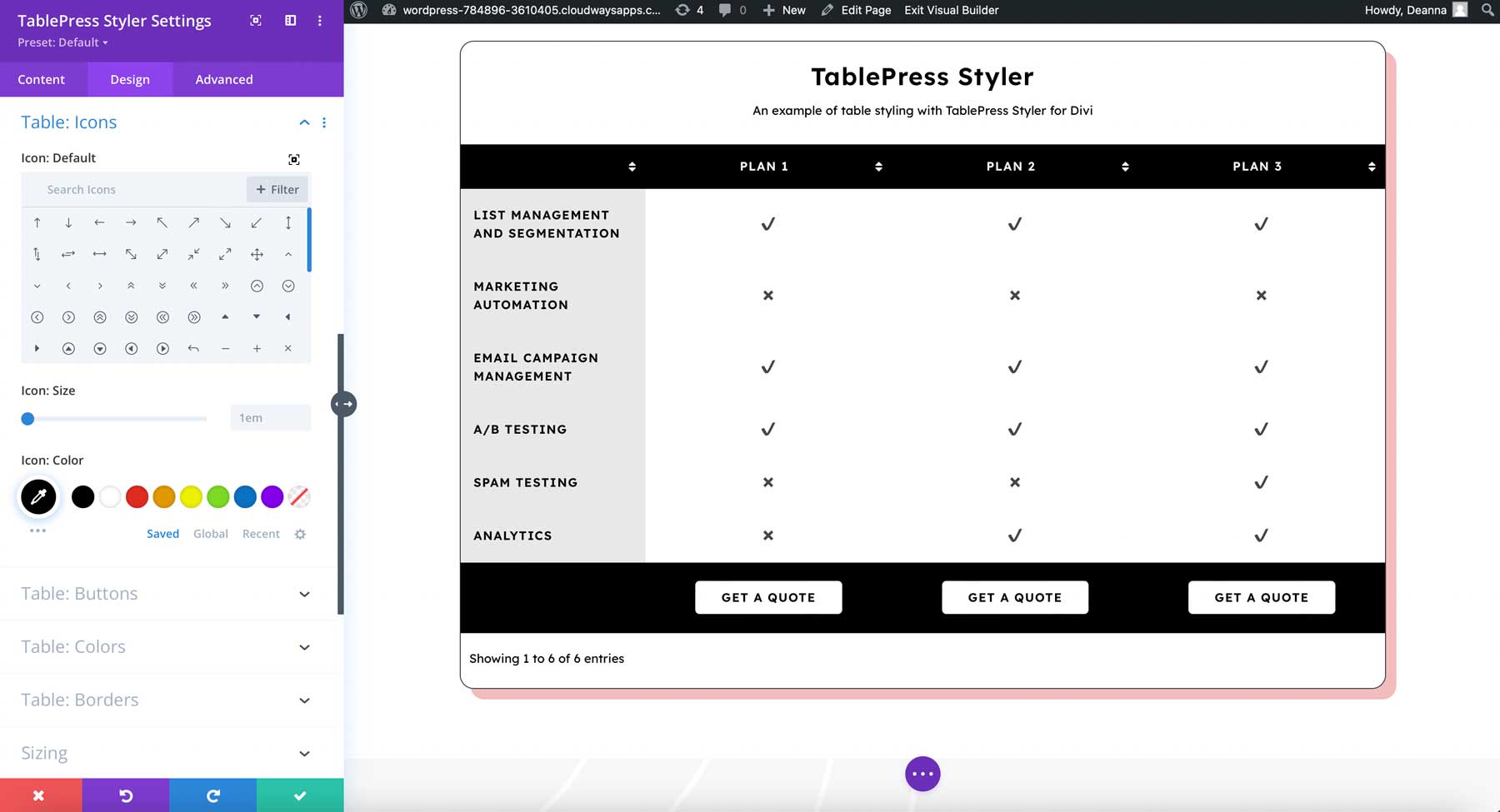
Iconos
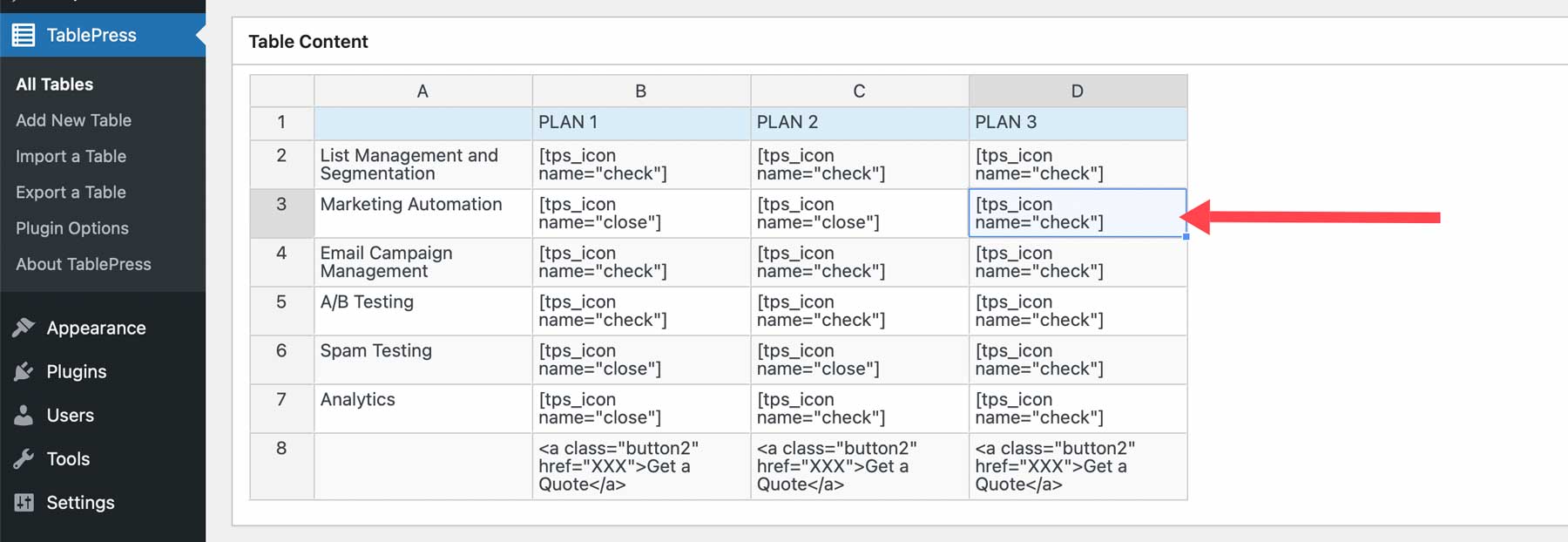
También puede agregar iconos a su tabla. Agréguelos a las celdas en el editor de TablePress. La página de ventas de TablePress Styler incluye un enlace a los íconos que puede usar e incluye los códigos abreviados para cada ícono.

Seleccione los iconos y ajuste sus tamaños y colores dentro del módulo TablePress Styler. Aumenté el tamaño de los íconos y cambié su color a negro.

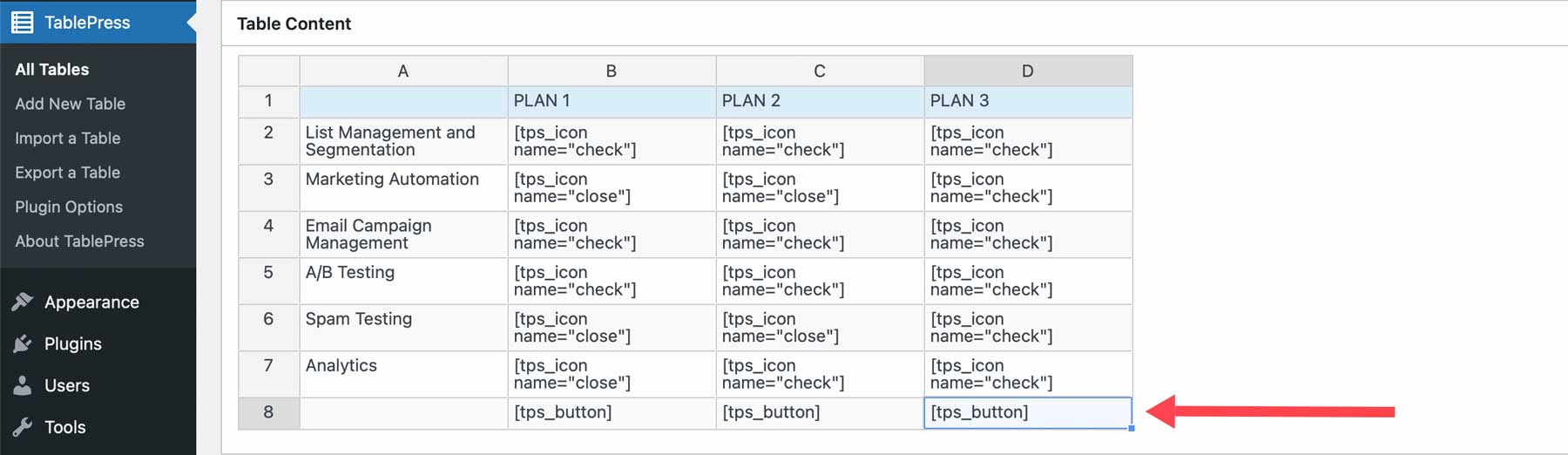
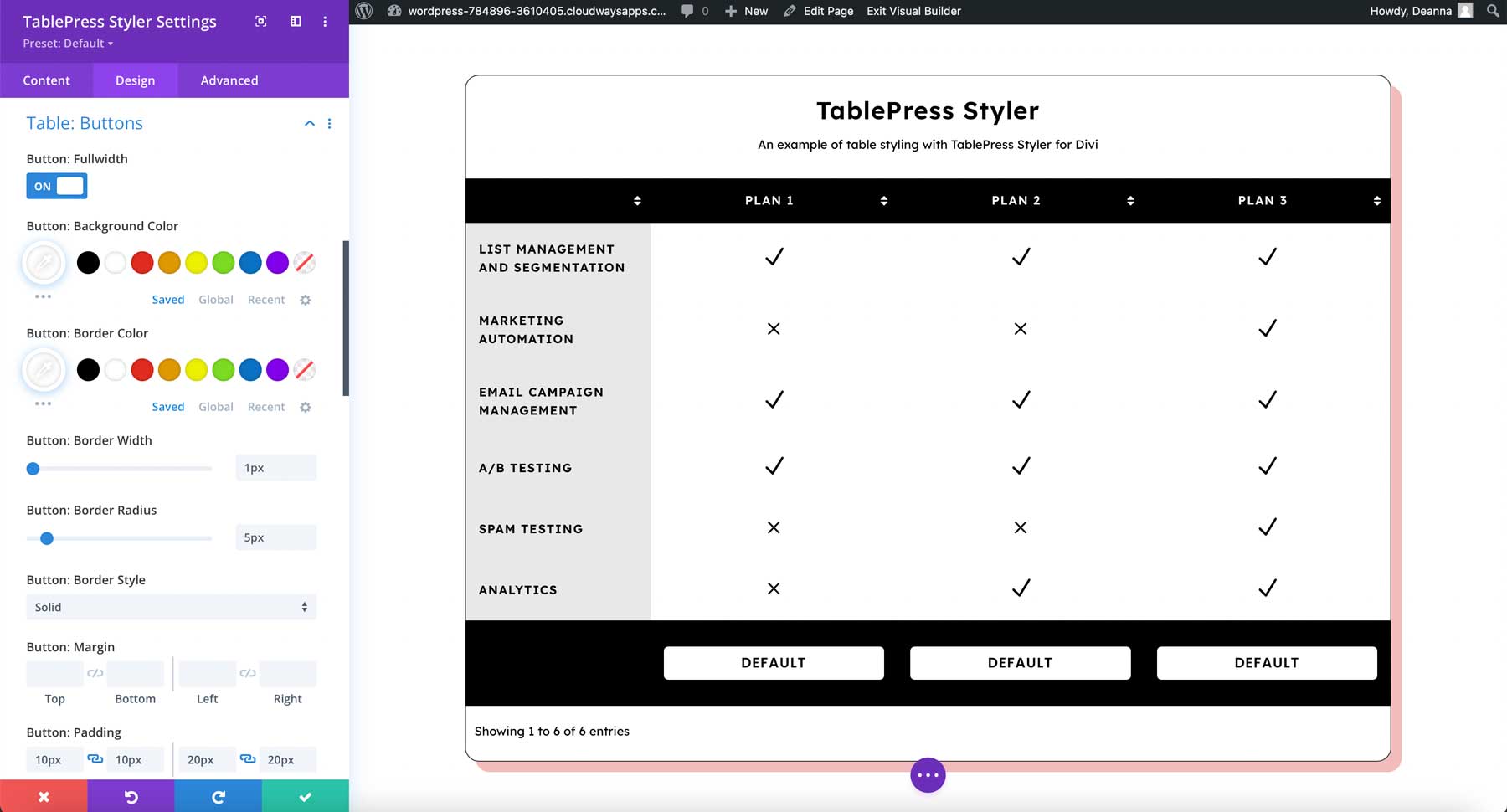
Botones
Agregue botones a las celdas de TablePress con el código abreviado del botón. También puede agregar un enlace personalizado al shortcode. Los he agregado al pie de página en mi ejemplo.

Una vez que tenga botones en su tabla, puede personalizarlos con la configuración de botones del módulo. Ajuste el fondo, el texto, los colores del borde, el radio del borde, el relleno, el margen, la sombra y mucho más. He ajustado la mayoría de estas configuraciones en el ejemplo.

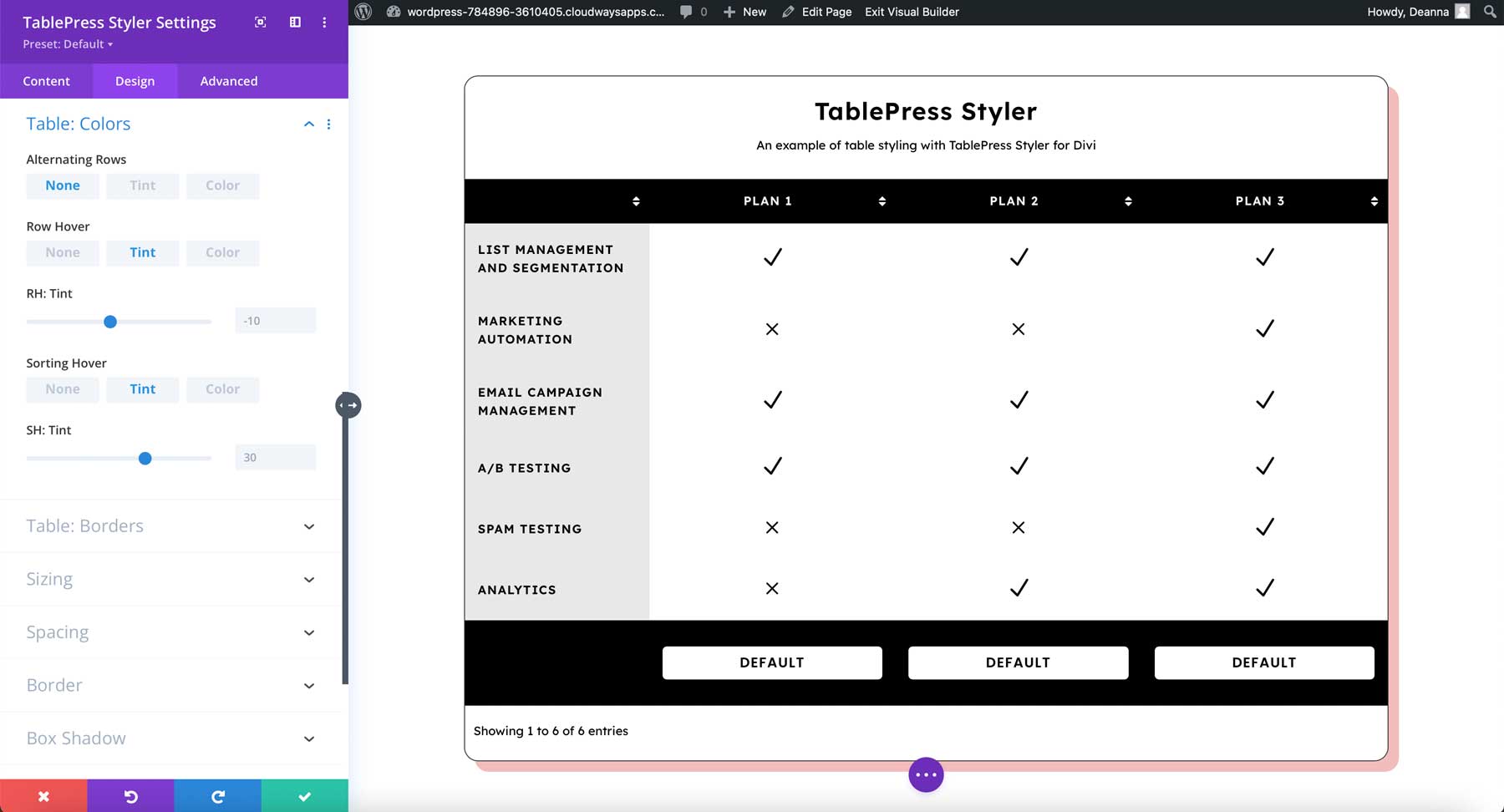
Colores
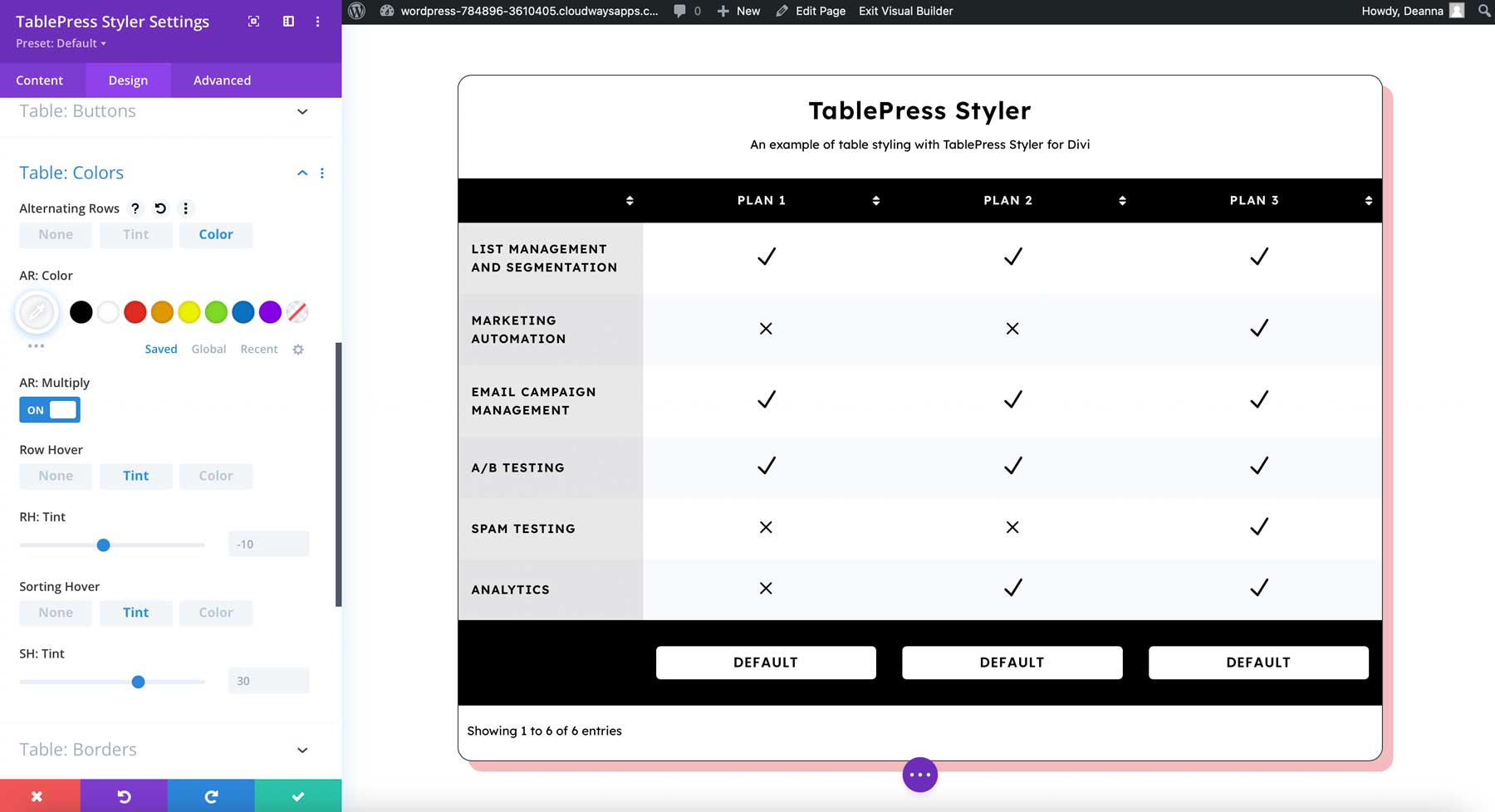
Los colores le permiten ajustar el color o el matiz de las filas alternas. También puede deshabilitar el color alterno si desea que todas las filas muestren el mismo color. Ajuste las opciones de fila, desplazamiento y clasificación por separado. Este ejemplo muestra las opciones de tinte. He ajustado el tinte para las filas alternas.

Para los colores, puede hacer que se multipliquen o no. Si elige usar multiplicar, como se ve en el ejemplo a continuación, para crear fondos grises, los colores se mezclan.

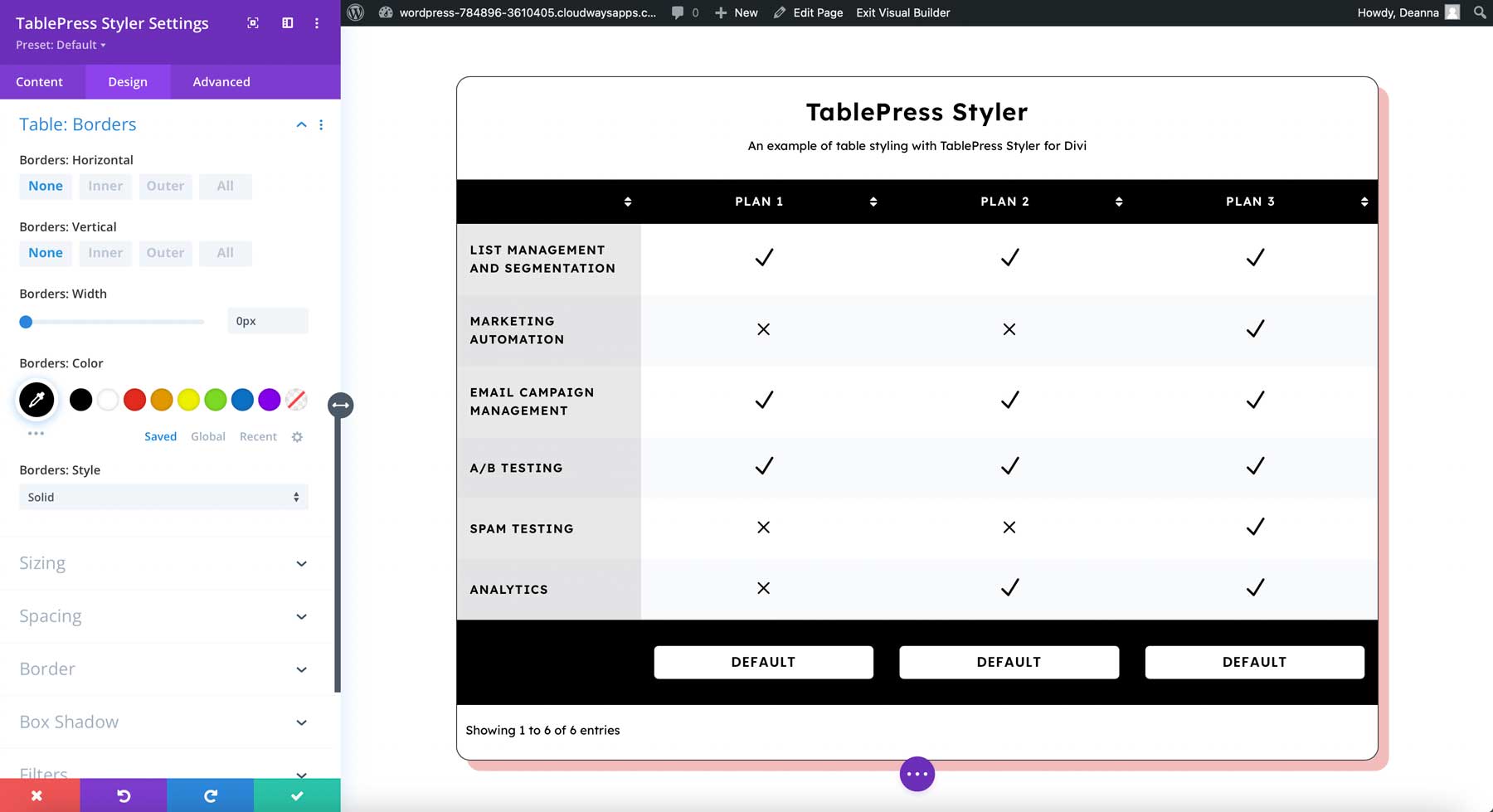
Fronteras
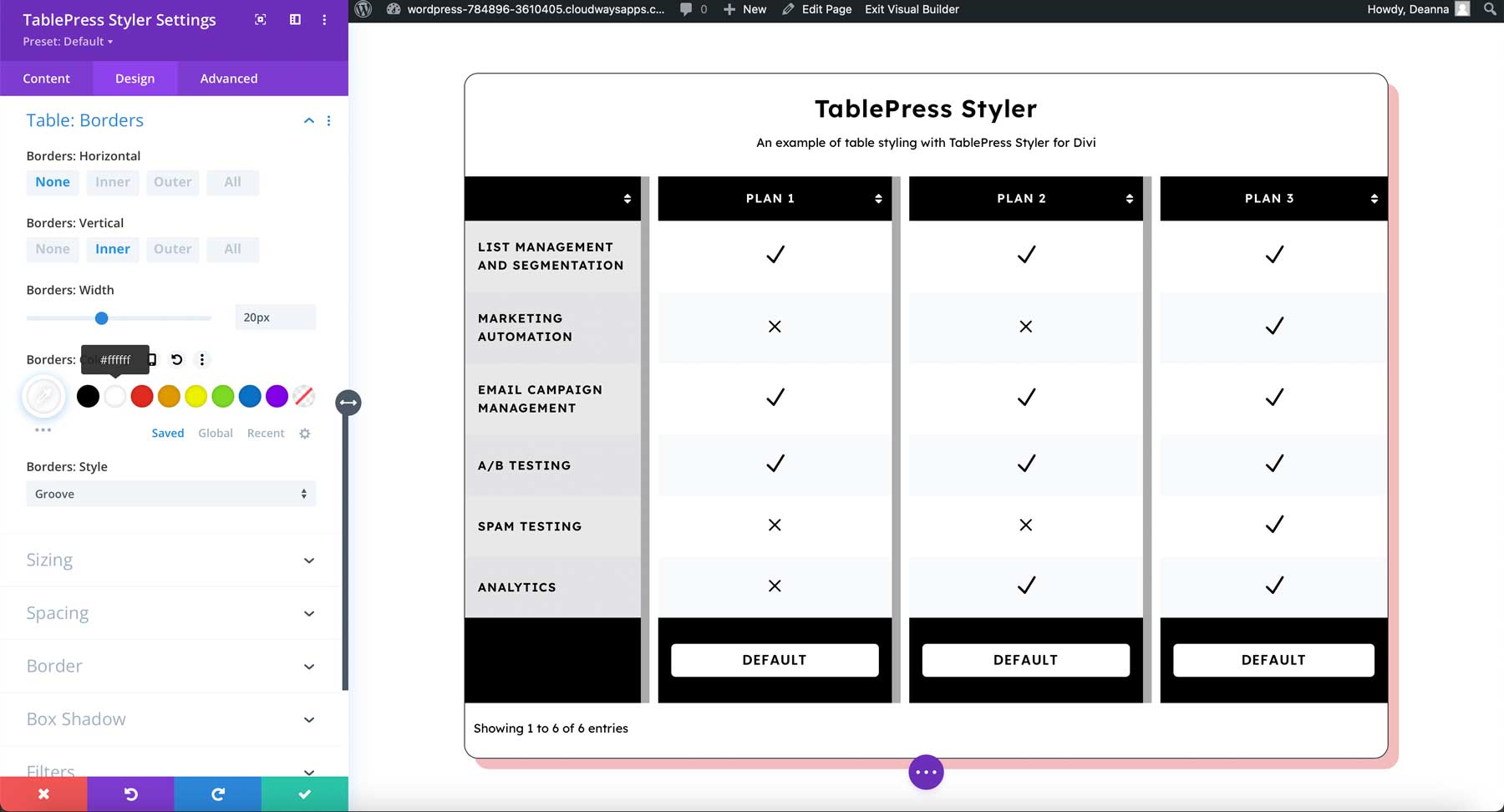
Los bordes le permiten especificar bordes horizontales y verticales, elegir bordes internos o externos y ajustar el ancho, el color y el estilo. Este ejemplo muestra todos los bordes deshabilitados tanto para horizontal como para vertical.

El siguiente ejemplo incluye un borde vertical interior. He deshabilitado el borde horizontal. También aumenté el ancho, cambié el color a blanco y seleccioné Groove para el estilo. Esto crea un conjunto de tarjetas que podrían usarse para tablas de precios, estadísticas, etc.

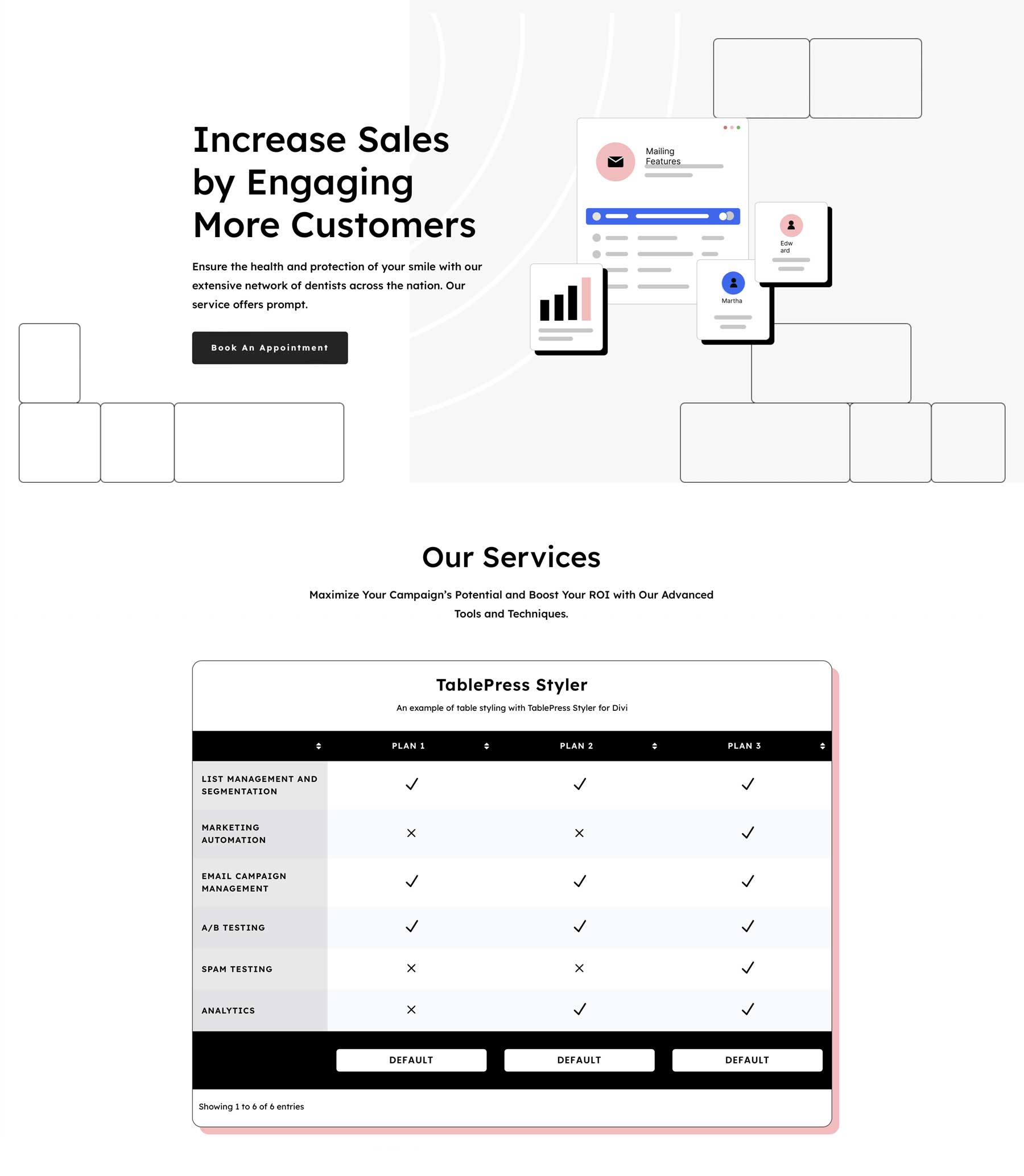
Resultados de diseño de TablePress Styler
Así es como se ve la mesa dentro del diseño Divi. Esta es solo una pequeña parte del diseño para mantener la imagen más pequeña. Pude obtener los estilos que quería sin problemas. Todo fue intuitivo. Funciona bien con TablePress y Divi.

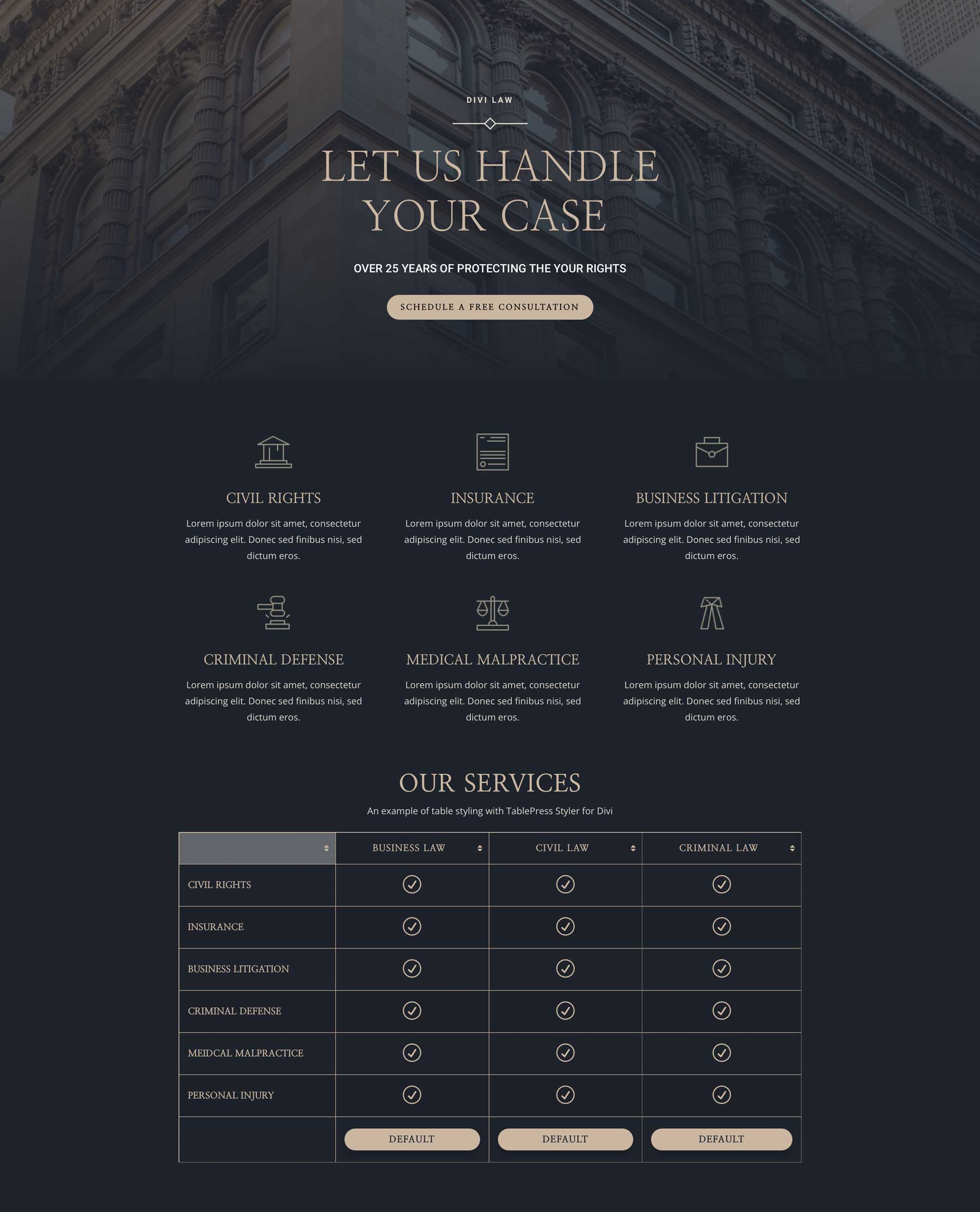
Como beneficio adicional, aquí hay un par de ejemplos de estilo más basados en los paquetes de diseño Divi. El primero está diseñado para que coincida con el paquete de diseño de abogados para Divi:

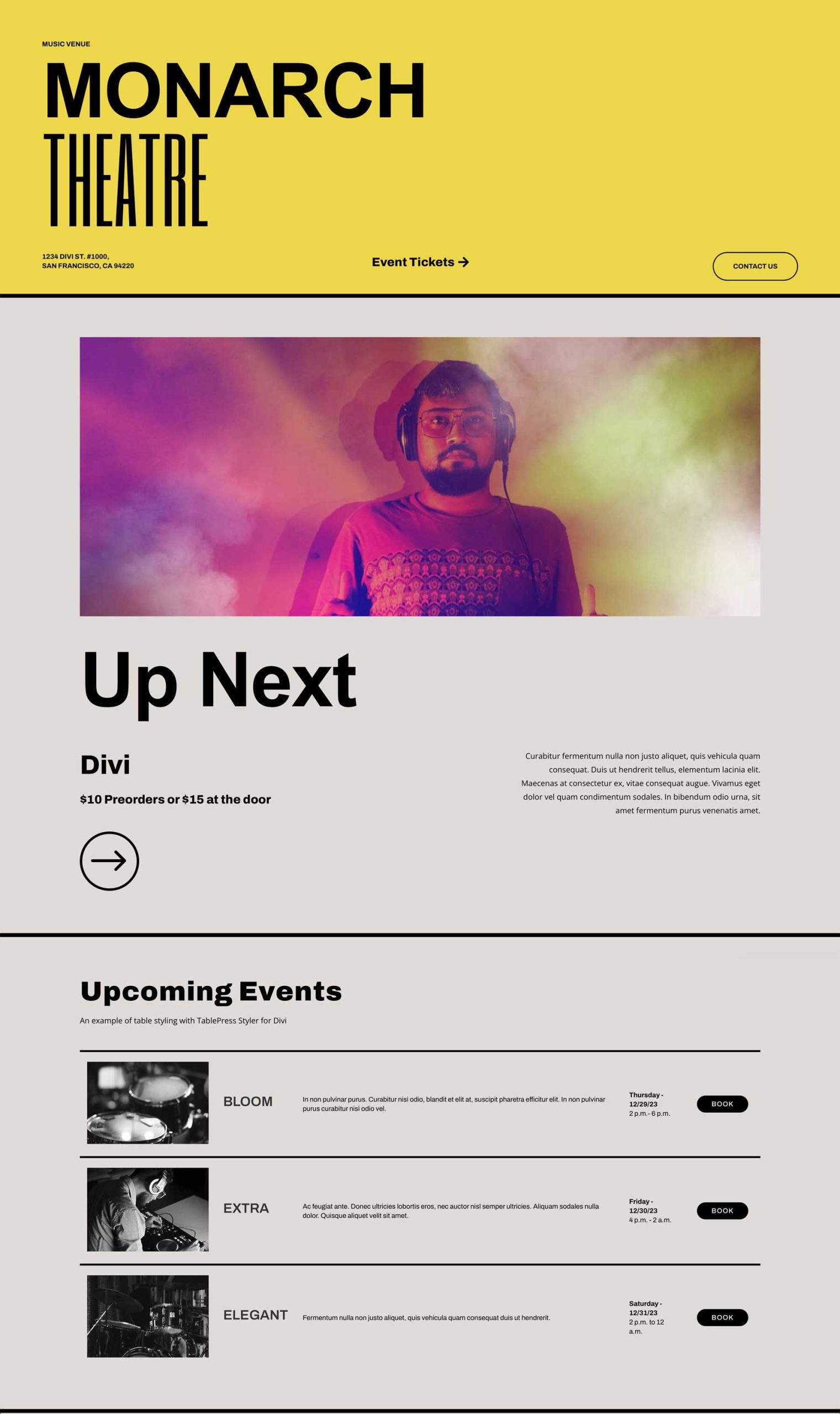
Finalmente, aquí hay un ejemplo de una tabla hecha para parecerse a una lista de eventos usando Music Venue Layout Pack for Divi.

Dónde comprar TablePress Styler
TablePress Styler está disponible en Divi Marketplace por $39. Incluye uso ilimitado, un año de soporte y actualizaciones, y una garantía de devolución de dinero de 30 días.

Pensamientos finales sobre TablePress Styler
Ese es nuestro vistazo a TablePress Styler para TablePress y Divi. TablePress Styler funciona bien para unir los tres. La configuración de diseño le brinda mucho control sobre los diseños y personalizaciones de la mesa. Todas las configuraciones son tan intuitivas como cualquier módulo Divi. Si usa TablePress y Divi, TablePress Styler es un complemento imprescindible para su caja de herramientas Divi.
Queremos escuchar de ti. ¿Has probado TablePress Styler? Háganos saber lo que piensa al respecto en los comentarios.
