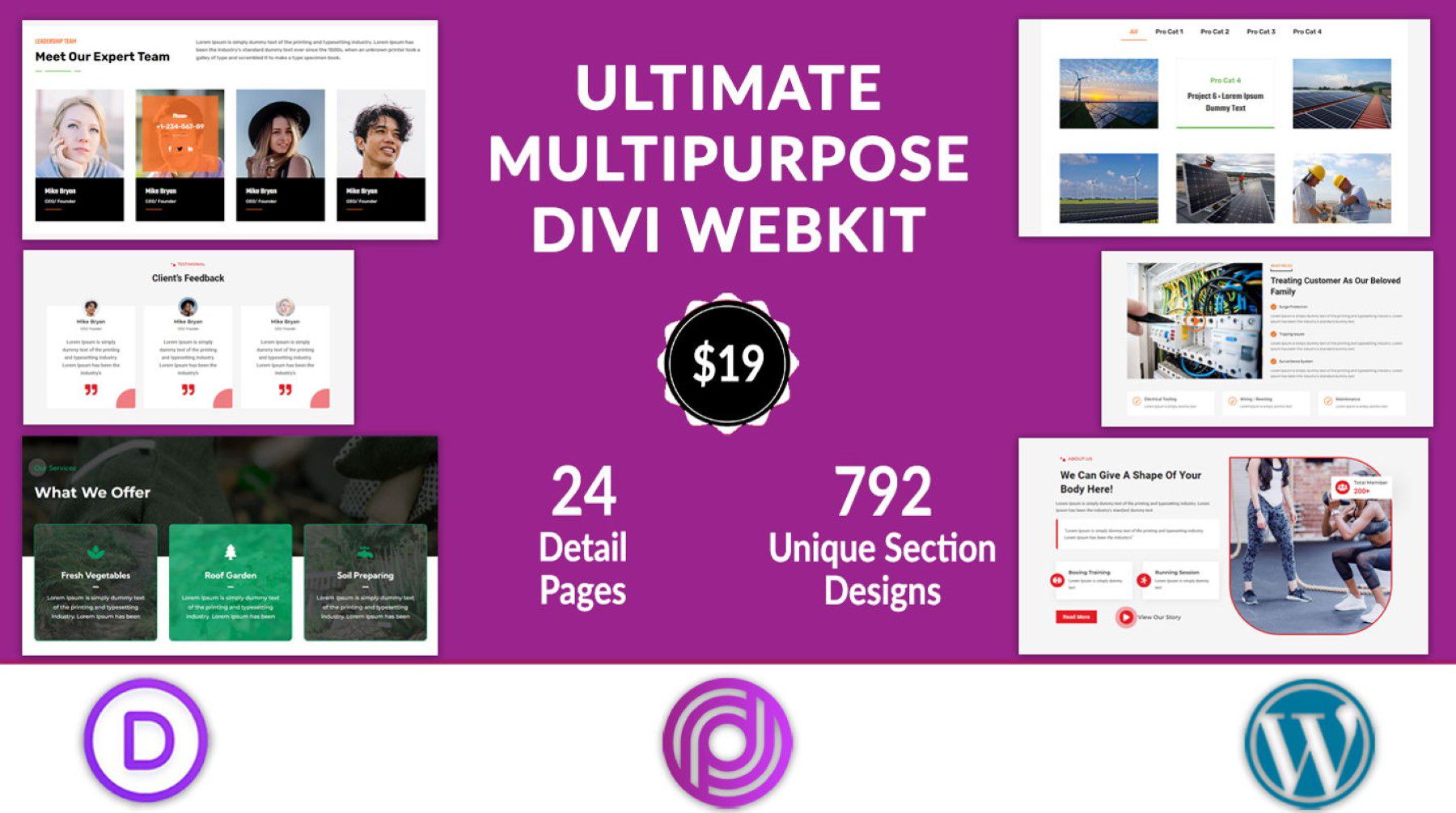
Producto destacado de Divi: Ultimate Multipurpose Divi Webkit
Publicado: 2023-04-24Ultimate Multipurpose Divi Webkit es una extensa compilación de secciones Divi y diseños de página que se pueden usar para crear diseños de sitios web rápidamente. El producto incluye diseños para secciones, formularios de contacto, tablas de precios, escalas de tiempo, pestañas, secciones de preguntas frecuentes, encabezados y pies de página, y mucho más. Cada webkit de la colección está diseñado en torno a un tema específico, como agencias digitales, jardinería y paisajismo, fitness y gimnasio, entre otros. Sin embargo, todos los diseños son adaptables y se pueden reutilizar para cualquier sitio web que desee crear.
Al utilizar la configuración de diseño de Divi, puede tener un control total sobre el aspecto de las secciones y personalizar los diseños a su gusto. En este producto destacado, veremos los diseños que obtiene con Ultimate Multipurpose Divi Webkit y lo ayudaremos a decidir si es el producto adecuado para su próximo proyecto de diseño web.
¡Empecemos!
- 1 Instalación de Ultimate Multipurpose Divi Webkit
- 2 Ultimate Multipurpose Divi Webkit
- 2.1 Diseños de sección
- 2.2 Diseños de encabezado y pie de página
- 2.3 Diseños de página de detalles
- 3 Compre Ultimate Multipurpose Divi Webkit
- 4 pensamientos finales
Instalación de Ultimate Multipurpose Divi Webkit
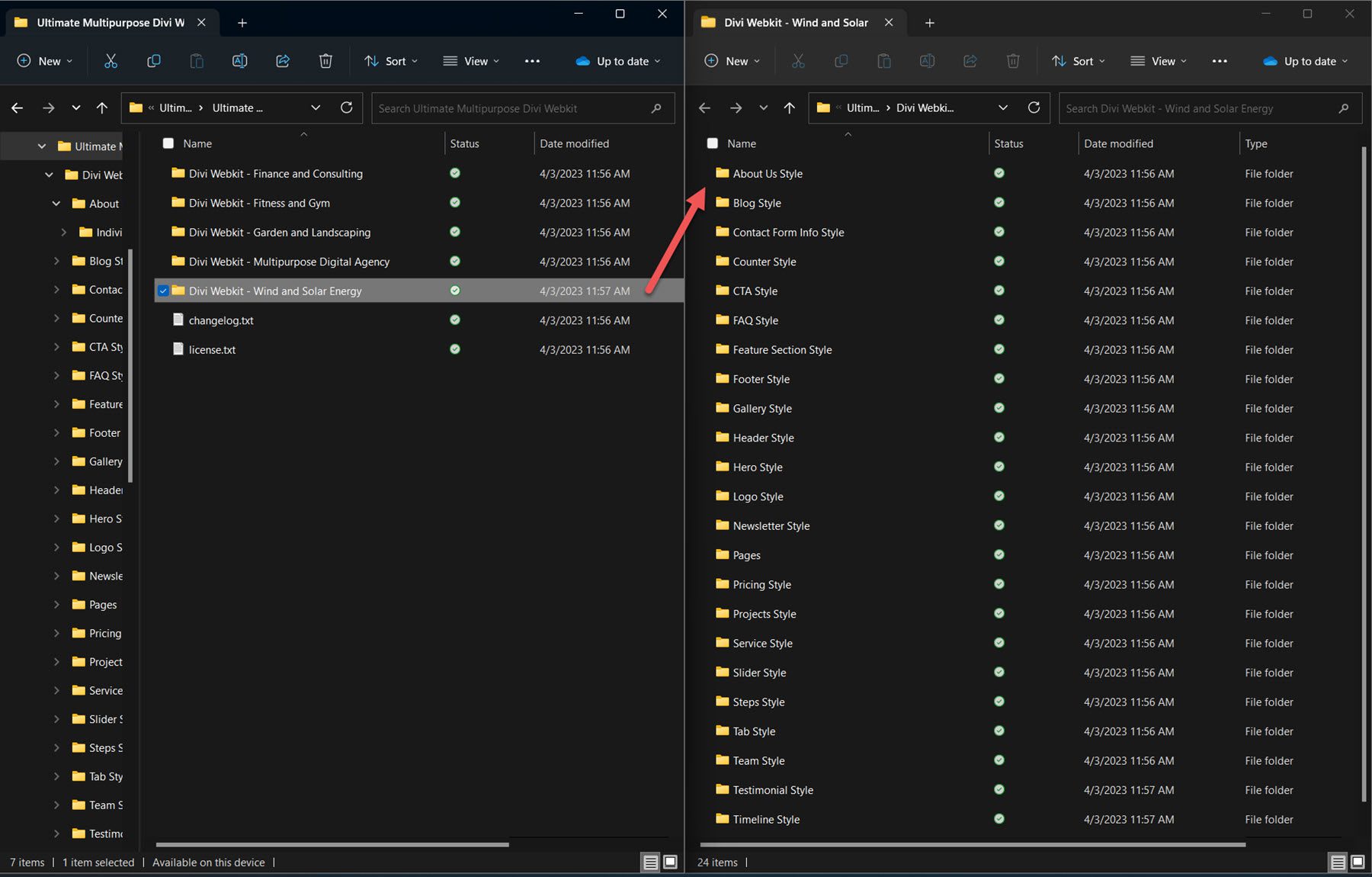
Ultimate Multipurpose Divi Webkit viene como un archivo .ZIP que contiene archivos Divi Library .json. Los diseños están organizados por webkit, y puede optar por importar todos los diseños de un determinado tipo o seleccionar el diseño individual que desee.

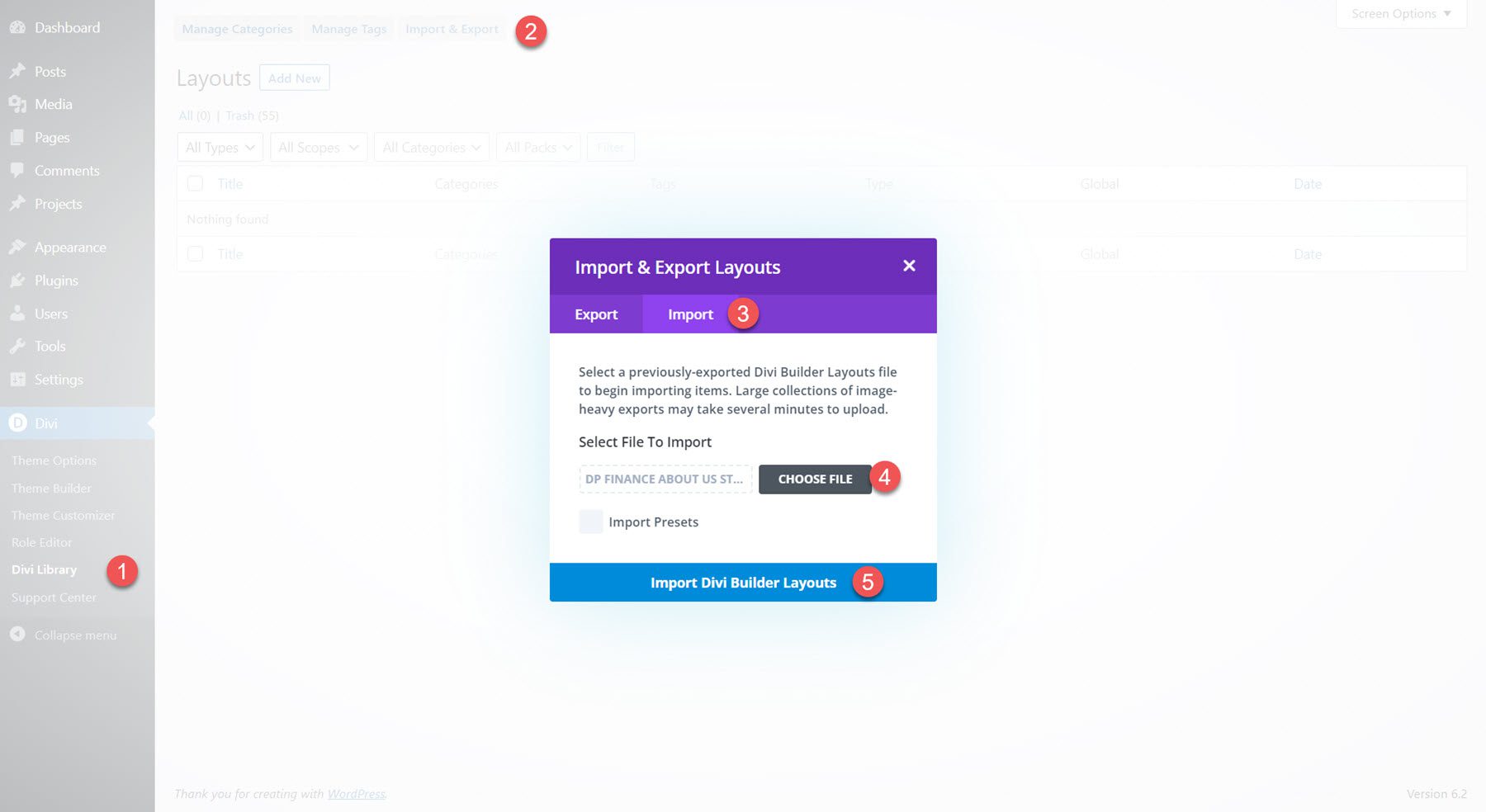
Para instalar los diseños, comience por descomprimir el archivo .ZIP en su administrador de archivos. Luego, abra su tablero de WordPress y navegue a la página de la Biblioteca Divi. Haga clic en Importar y exportar en la parte superior, luego seleccione la pestaña de importación. Elija un archivo de paquete de diseño .json para importar, luego seleccione Importar diseños de Divi Builder.

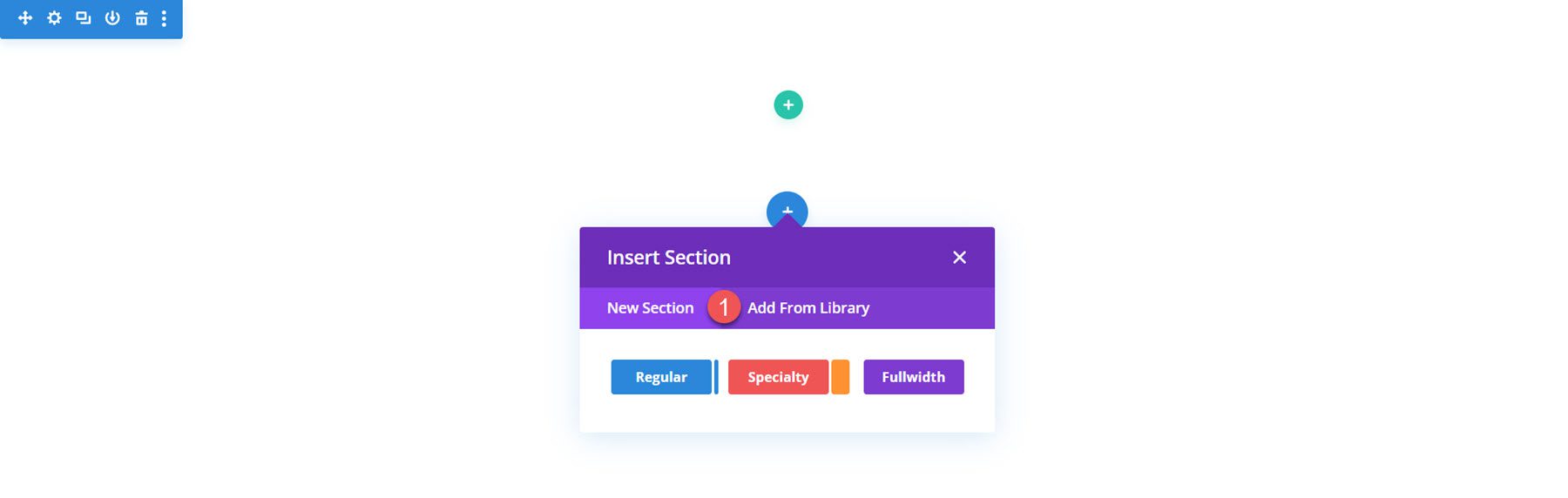
Una vez que se haya importado el diseño, abra su página en Divi Builder. Haga clic en el ícono azul más para agregar una nueva sección, luego seleccione Agregar de la biblioteca.

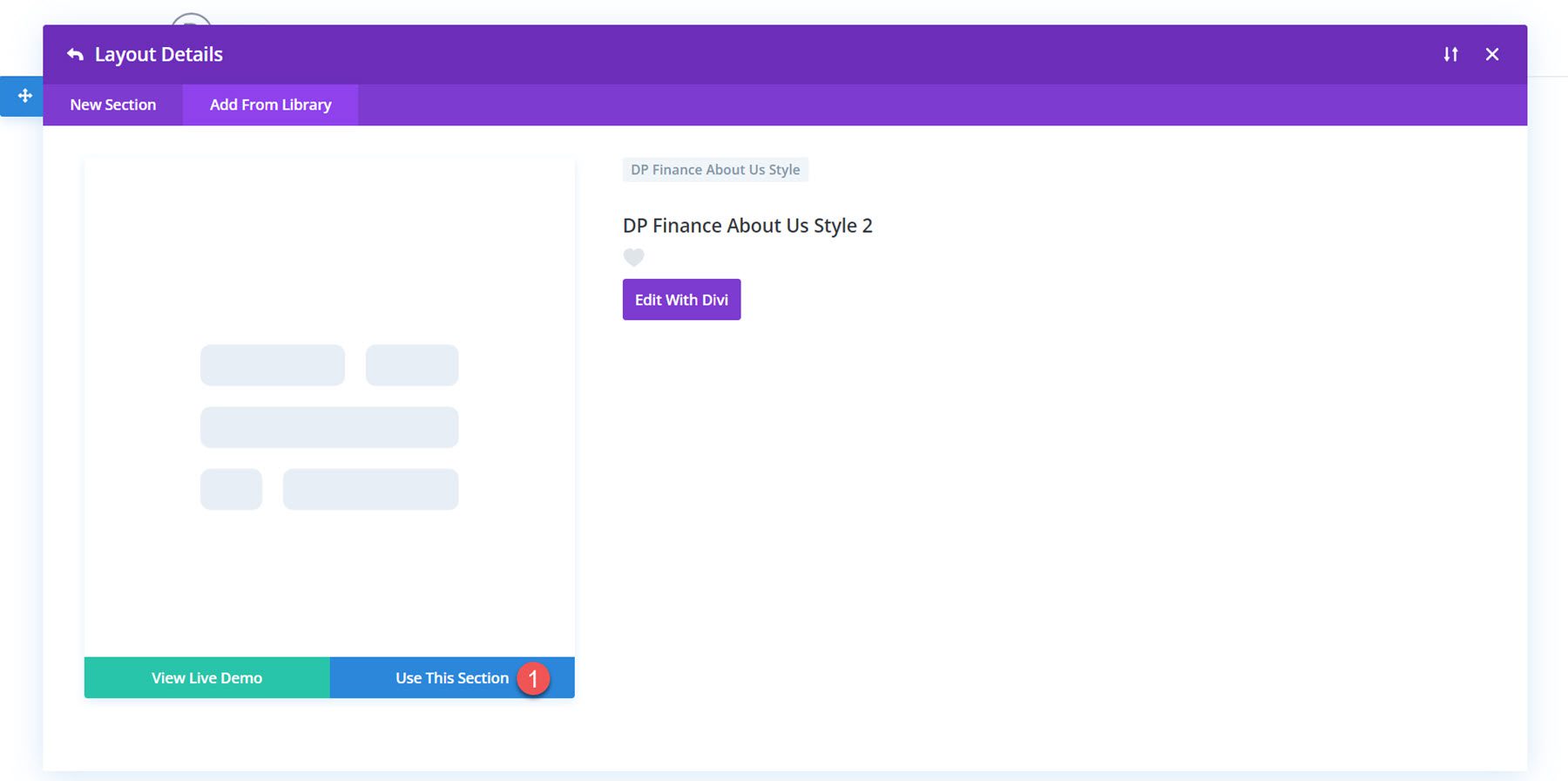
Ubique el diseño que desea usar, luego haga clic en el botón Usar esta sección para cargar el diseño en su página.

Ultimate Multipropósito Divi Webkit
Ultimate Multipurpose Divi Webkit consta de webkits con diferentes estilos y conceptos de sitios web. El Ultimate Multipurpose Divi Webkit actualmente viene con 7 webkits diferentes y tiene planes de agregar más webkits cada mes. En total, puede esperar más de 900 estilos de sección, 28 páginas de detalles y más de 22 elementos.
Diseños de sección
Cada webkit viene con varios diseños para cada sección que pueda necesitar en su sitio web. Echemos un vistazo a algunos de los diseños de sección.
Sobre nosotros
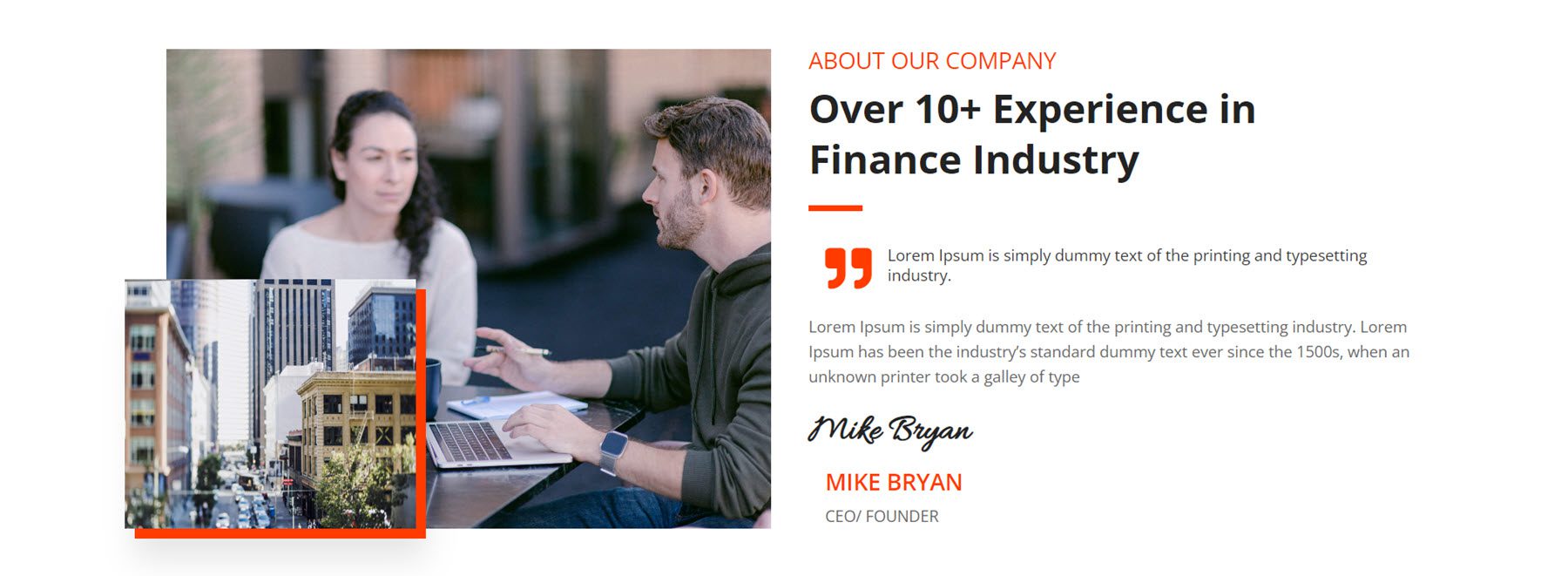
El primer diseño Acerca de nosotros que veremos es el diseño Acerca de nosotros 2 del webkit de finanzas y consultoría. Este diseño consta de dos imágenes, algo de texto para presentar a la empresa, una cita y el nombre del fundador en una fuente de escritura estilo firma.

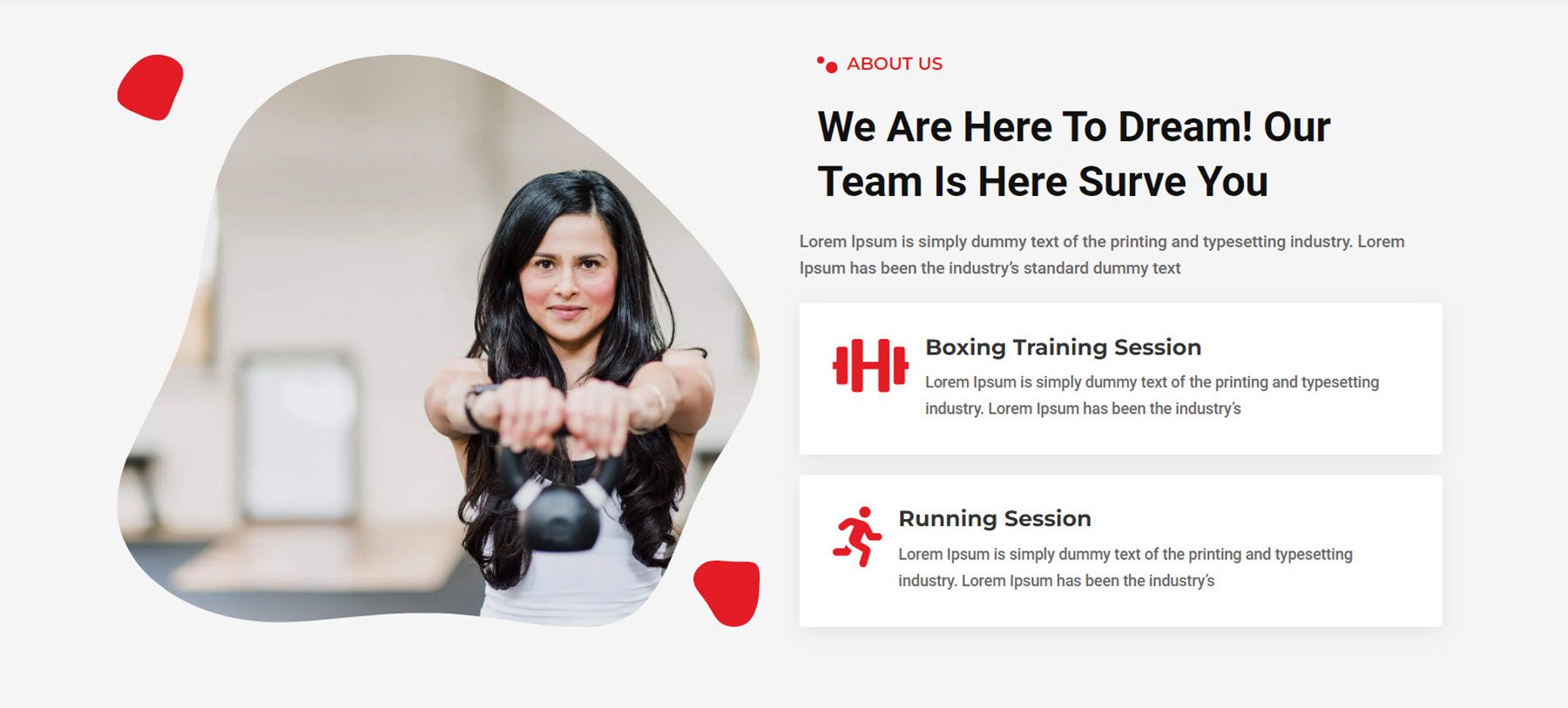
Este es el diseño 4 de Acerca de nosotros del kit web del gimnasio. Presenta una imagen recortada en una forma a la izquierda y algunos módulos de texto y publicidad a la derecha.

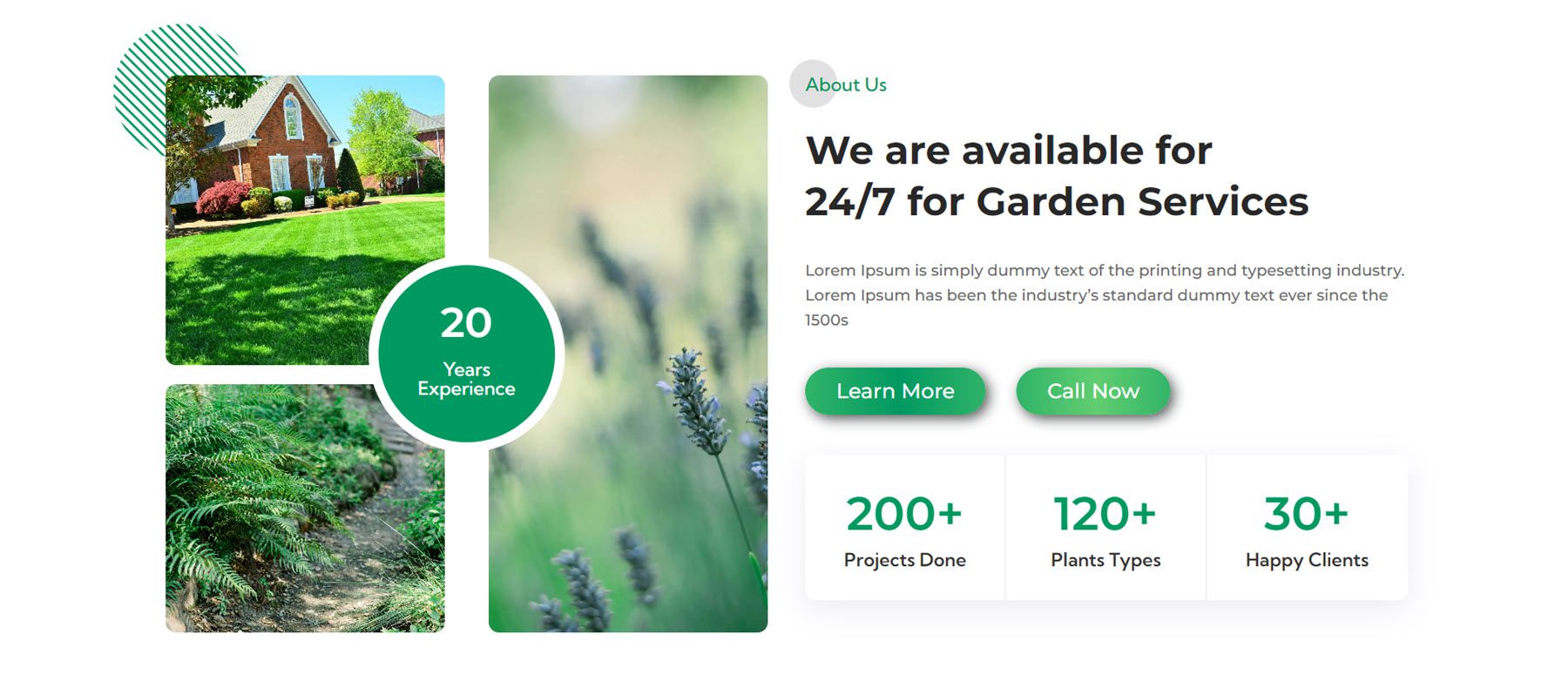
Acerca de nosotros, el diseño 3 del diseño de jardín y paisajismo presenta tres imágenes en un diseño de estilo collage con un contador de números en el medio. Hay un par de secciones de texto, dos botones y algunos contadores de números que cuentan cuando se carga la página.

Blog
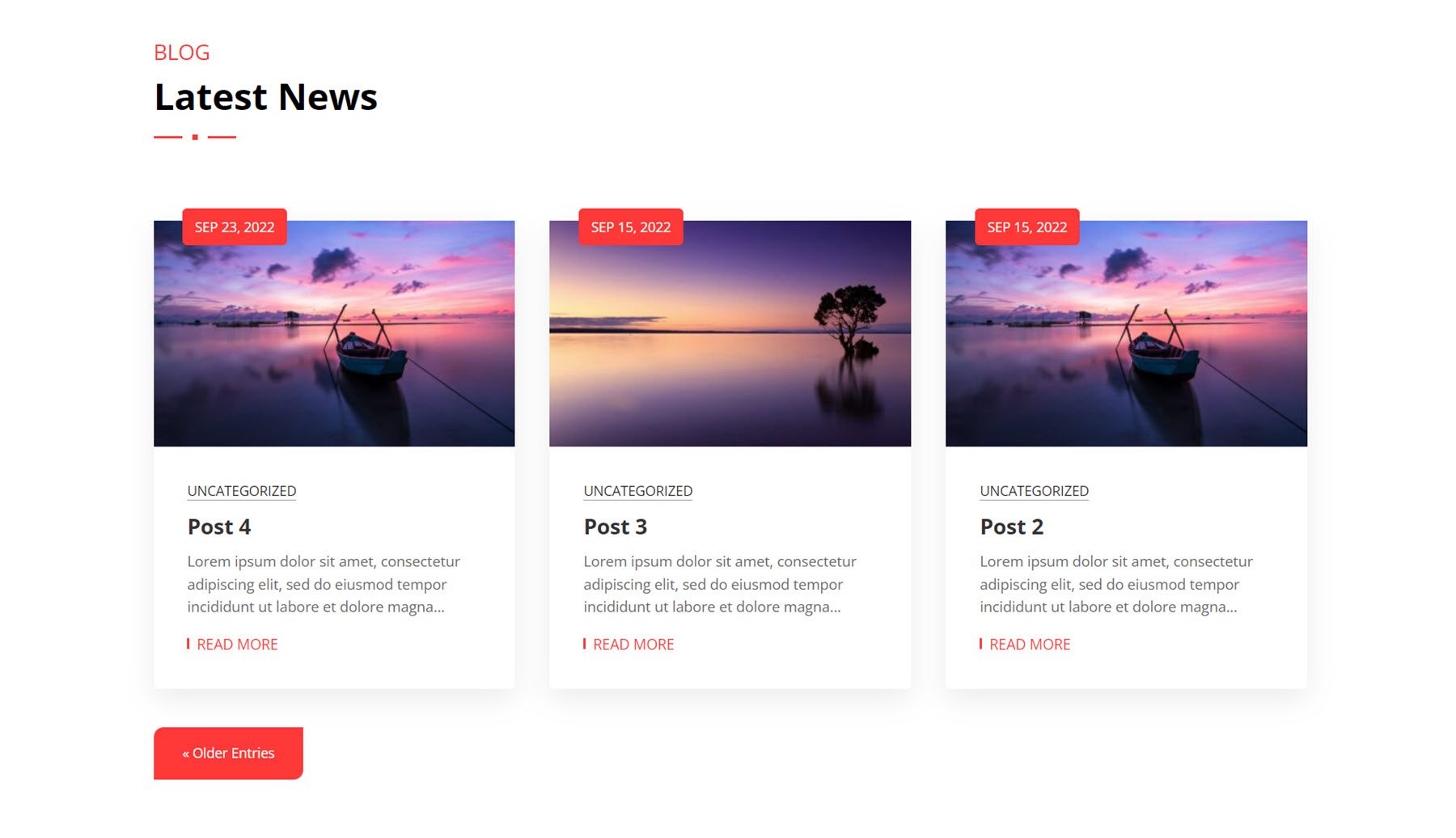
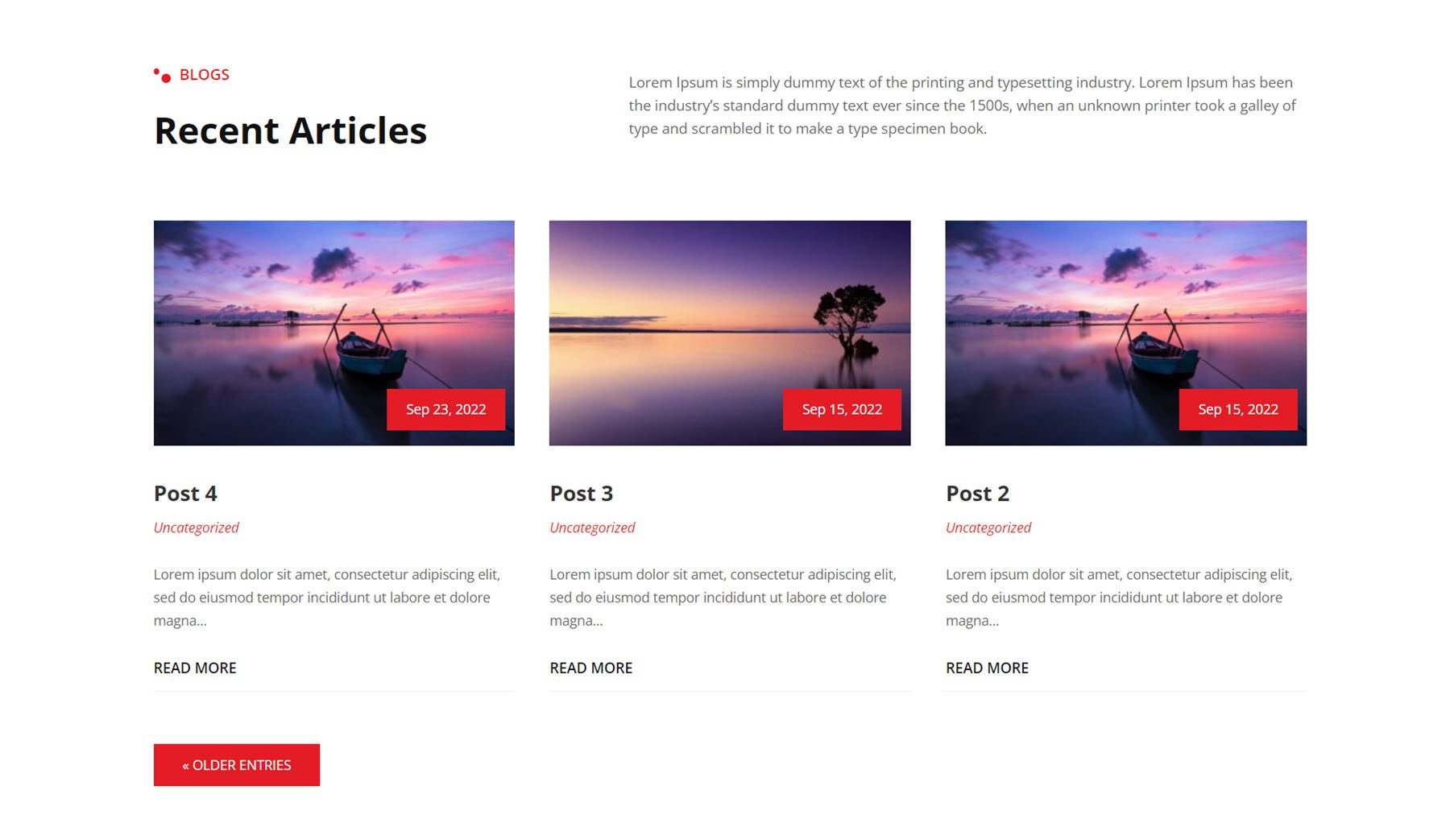
Este es el estilo de blog de agencia digital 1. Tiene un diseño simple y moderno con bloques estilo tarjeta que muestran publicaciones de blog recientes. La fecha de publicación del blog está resaltada en un fondo rojo en la parte superior de la imagen destacada.

Este es el estilo de blog 7 del webkit de energía eólica y solar. Al pasar el mouse, la imagen se acerca, el botón cambia a naranja y aparece una sombra de cuadro detrás de la publicación del blog.

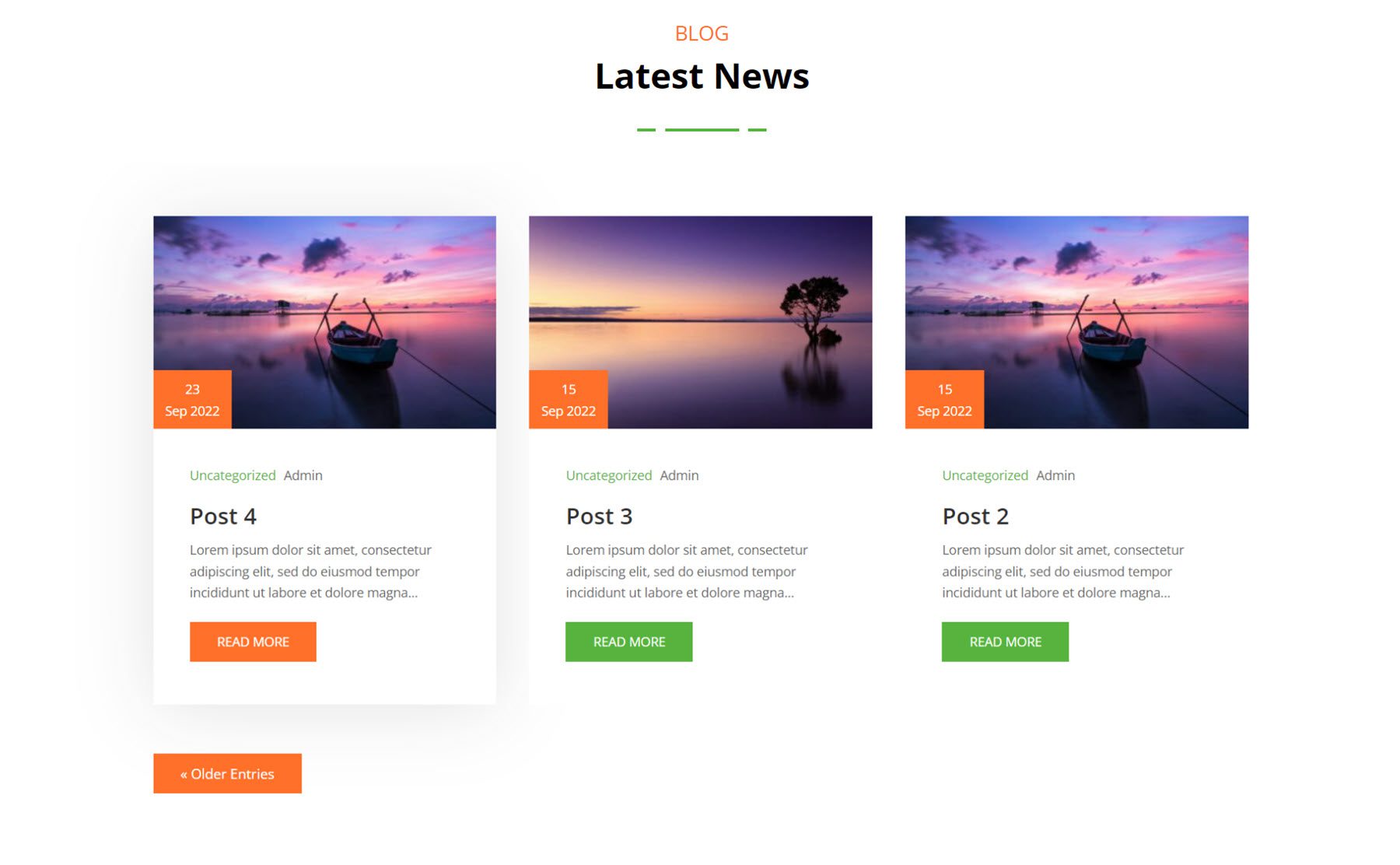
Finalmente, el diseño de este blog es el estilo 3 del webkit de fitness y gimnasio. Al pasar el mouse, la imagen se acerca, el bloque con la fecha de publicación se vuelve negro y la línea debajo del botón Leer más se vuelve negra.

Formulario de contacto/Información
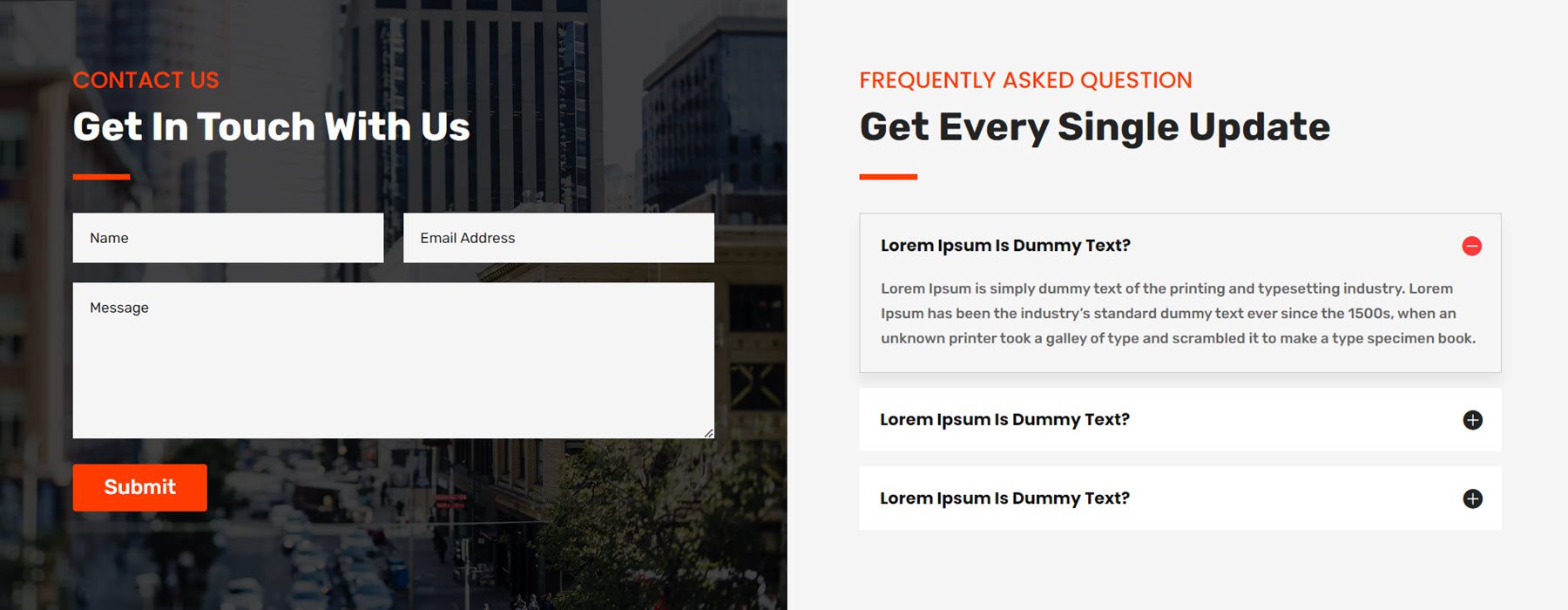
El primer formulario de contacto/diseño de información proviene del webkit de finanzas y consultoría. Este es el estilo de contacto/información 1, que presenta un formulario de contacto a la izquierda sobre un fondo de imagen y una sección de preguntas frecuentes a la derecha.

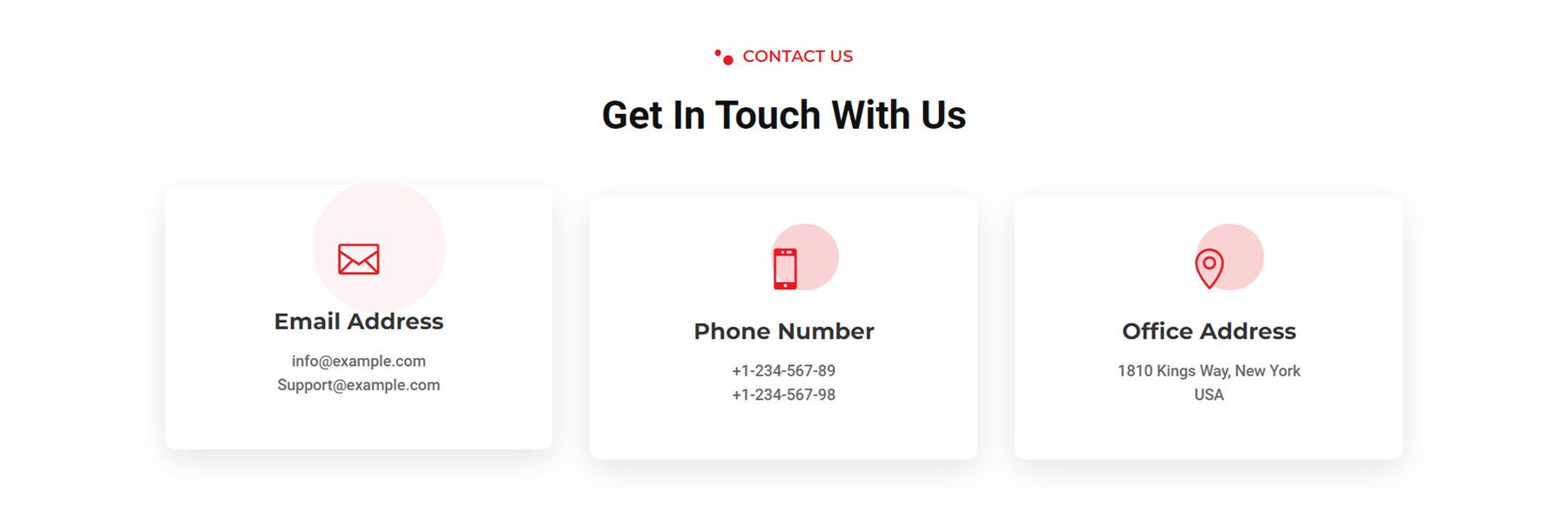
Este es el diseño de contacto 3 del webkit de fitness y gimnasio. Presenta tres anuncios publicitarios cuadrados con una sombra de cuadro, cada uno de los cuales resalta información de contacto importante. La tarjeta se desplaza hacia arriba al pasar el mouse por encima y el círculo rojo detrás del ícono se expande.

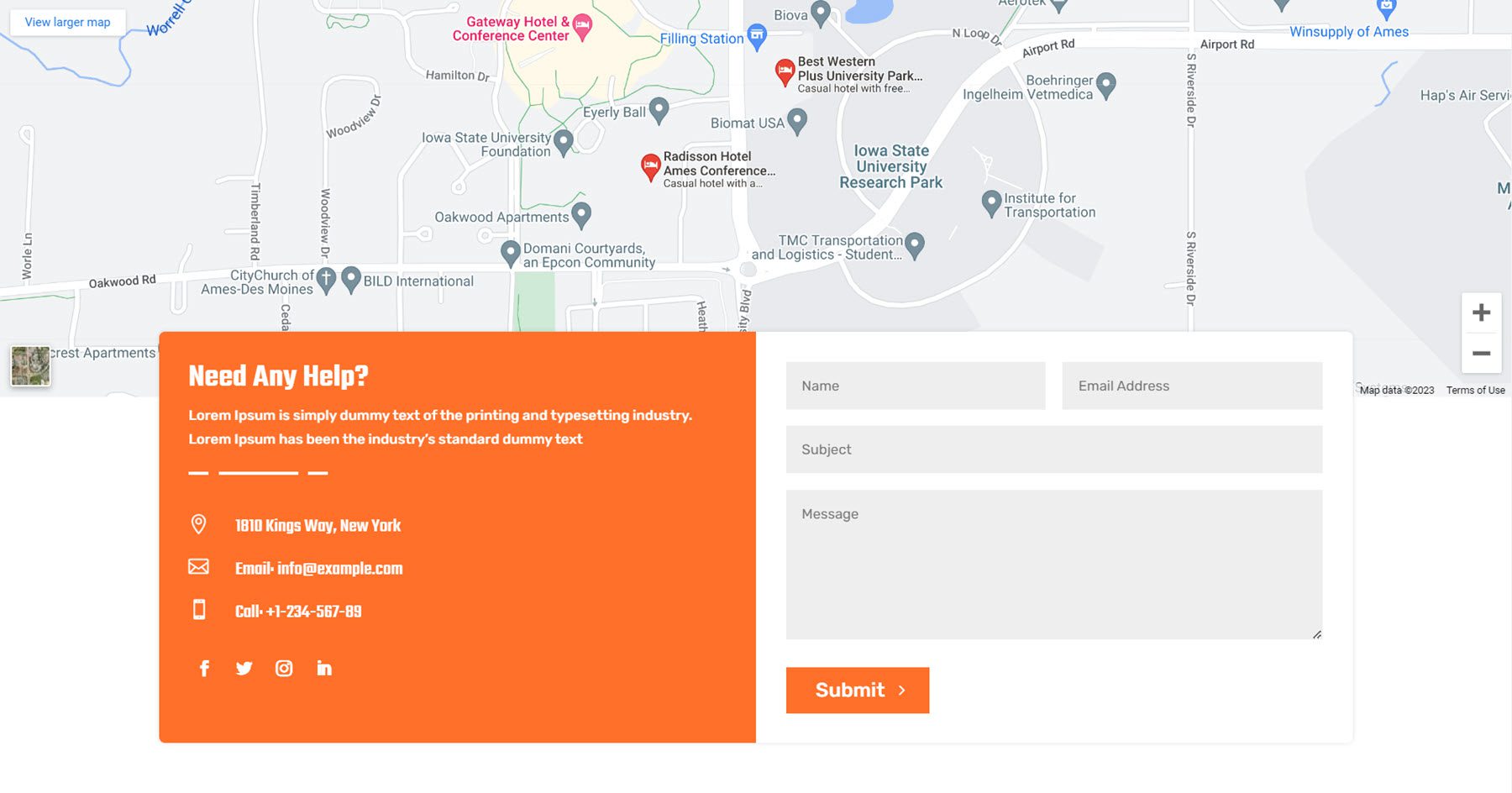
El estilo 6 del webkit de energía eólica y solar presenta un diseño único con un mapa de ancho completo y la información de contacto y el formulario en una tarjeta que se superpone a la parte inferior del mapa.

Encimera
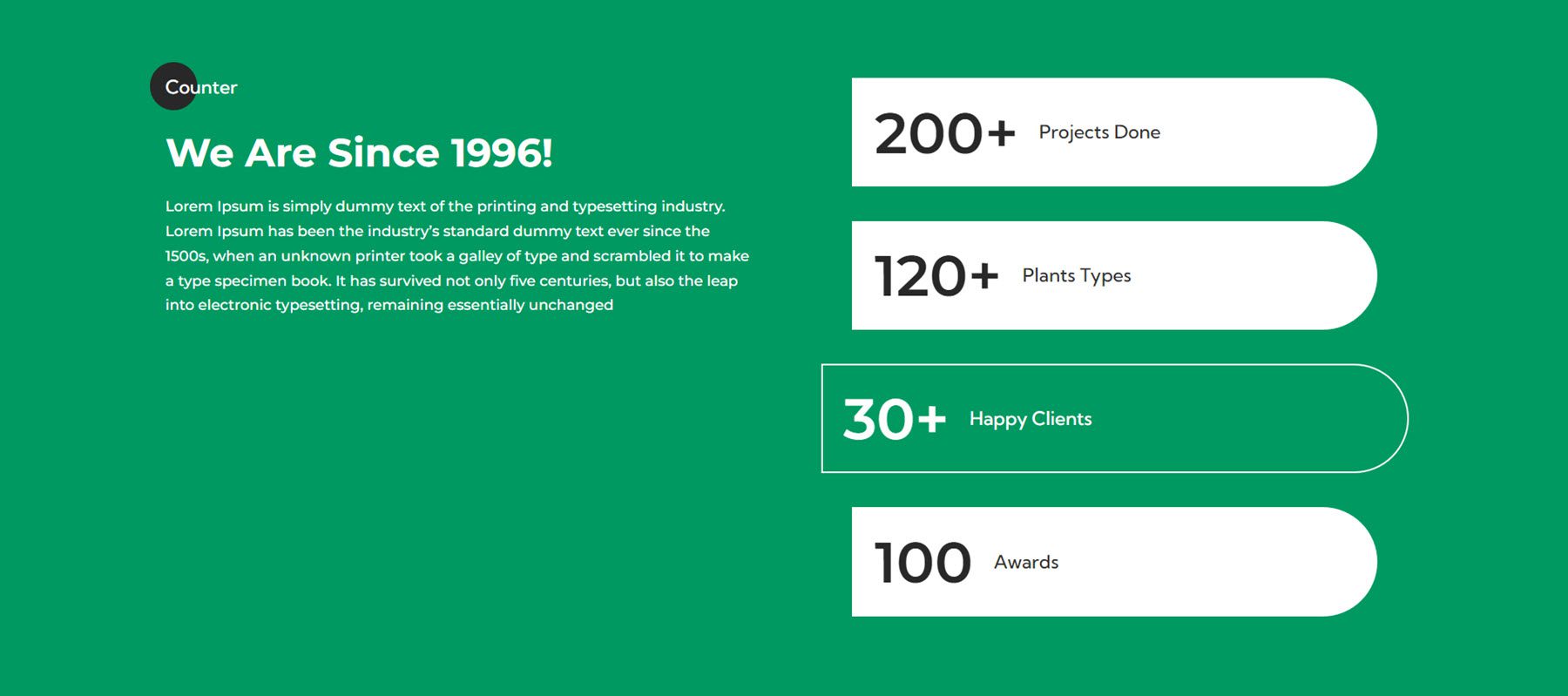
El módulo de contador ayuda a representar datos numéricos en su sitio web con un efecto de conteo a medida que se carga la página. Este primer ejemplo proviene del webkit de jardinería y paisajismo. El estilo 2 presenta cuatro contadores de números en una sección con un borde redondeado.

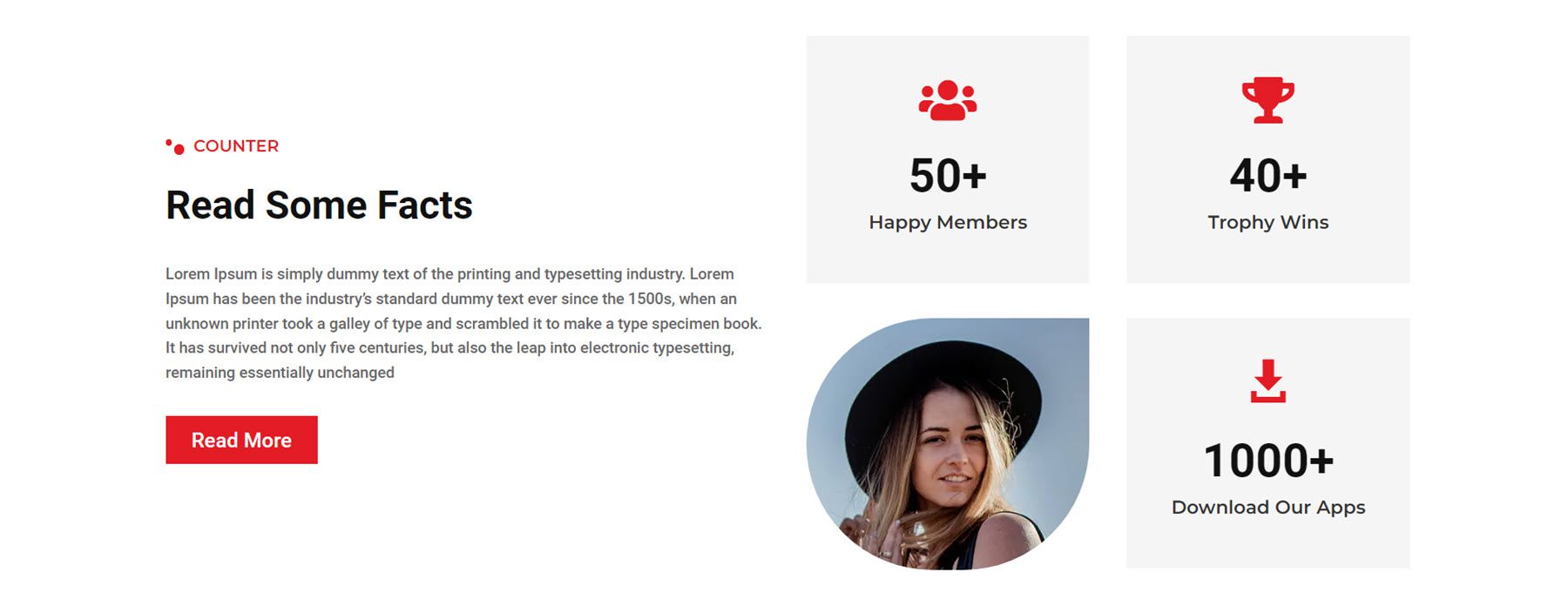
El diseño de contador 1 del webkit de fitness y gimnasio presenta cuatro contadores de números y una imagen dispuesta en una cuadrícula.

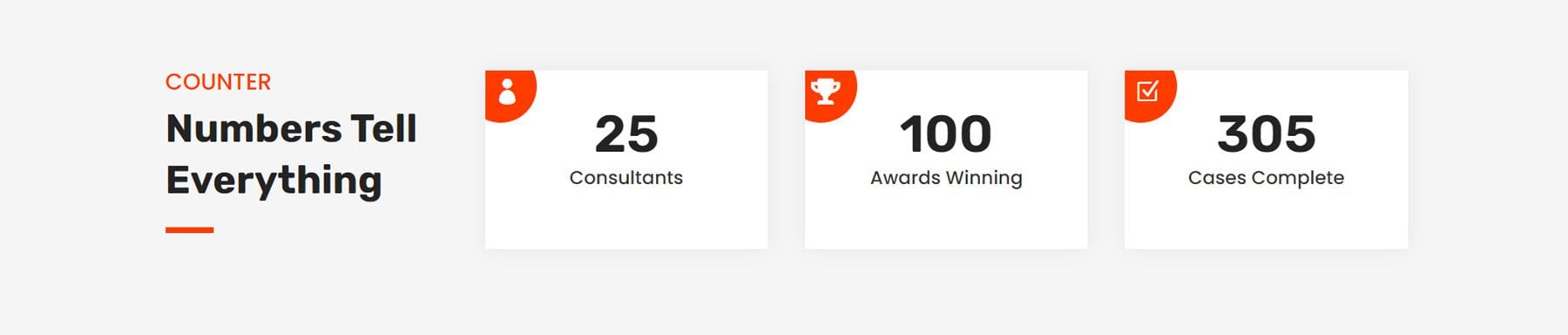
Finalmente, el estilo de contador 5 del webkit de finanzas y consultoría presenta tres contadores de números con íconos sobre un fondo naranja redondeado en la esquina superior izquierda.

llamada a la acción
El estilo de diseño 2 de CTA del webkit de viento y energía solar presenta un texto de encabezado que se desplaza hacia la izquierda y hacia la derecha y cambia de color de blanco a verde, creando un efecto sutil pero llamativo.

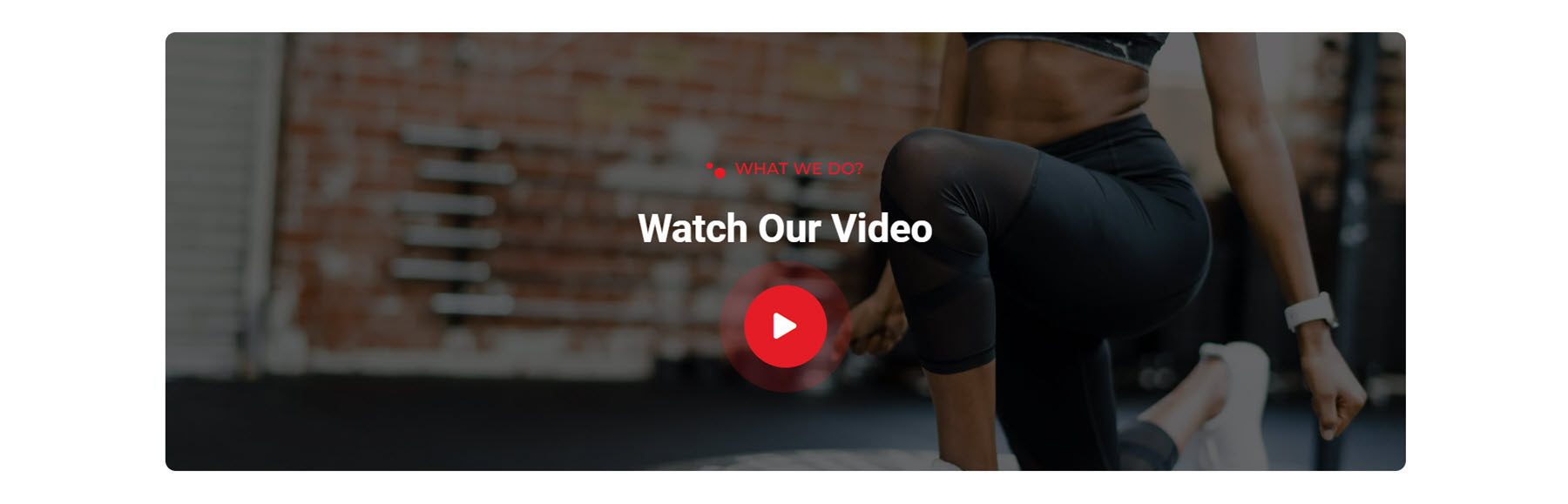
El siguiente es el diseño 2 de CTA del webkit de fitness y gimnasio, que destaca un video informativo. El botón de reproducción tiene un círculo opaco que pulsa desde el centro, alentando al usuario a presionar reproducir.

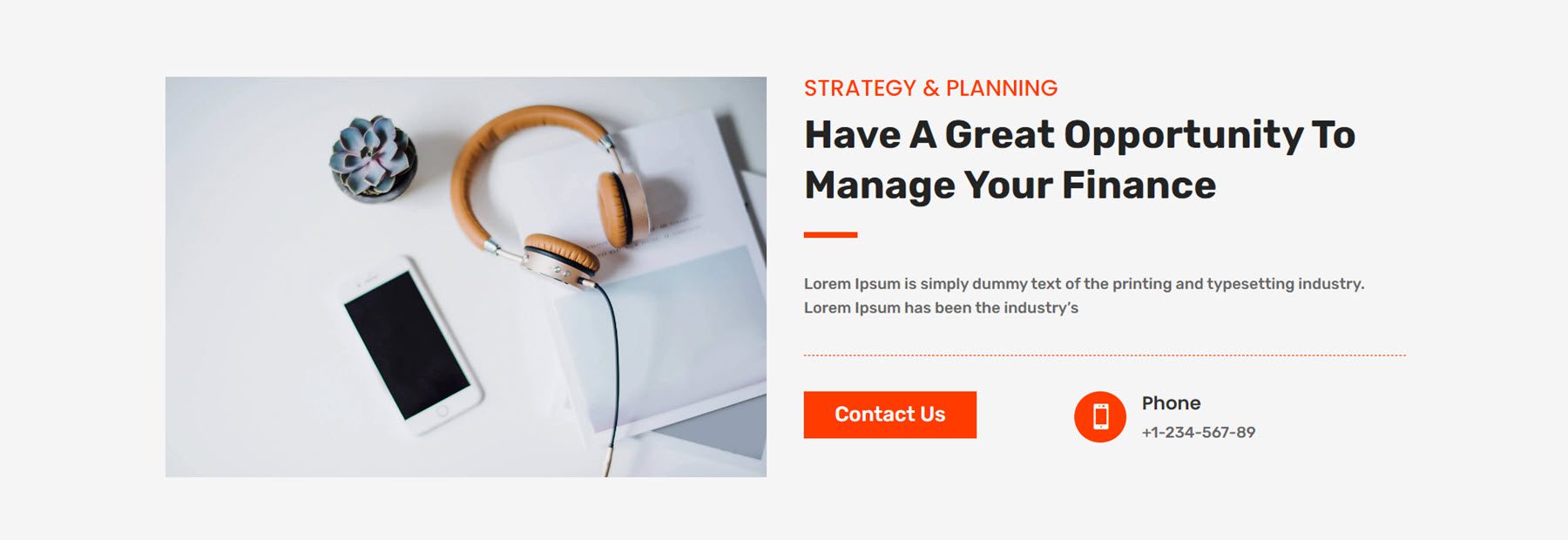
Finalmente, el diseño 2 de CTA del diseño de finanzas y consultoría presenta una imagen grande a la izquierda, algunos módulos de texto, un botón de contacto y un número de teléfono que se muestra en una propaganda.

Preguntas más frecuentes
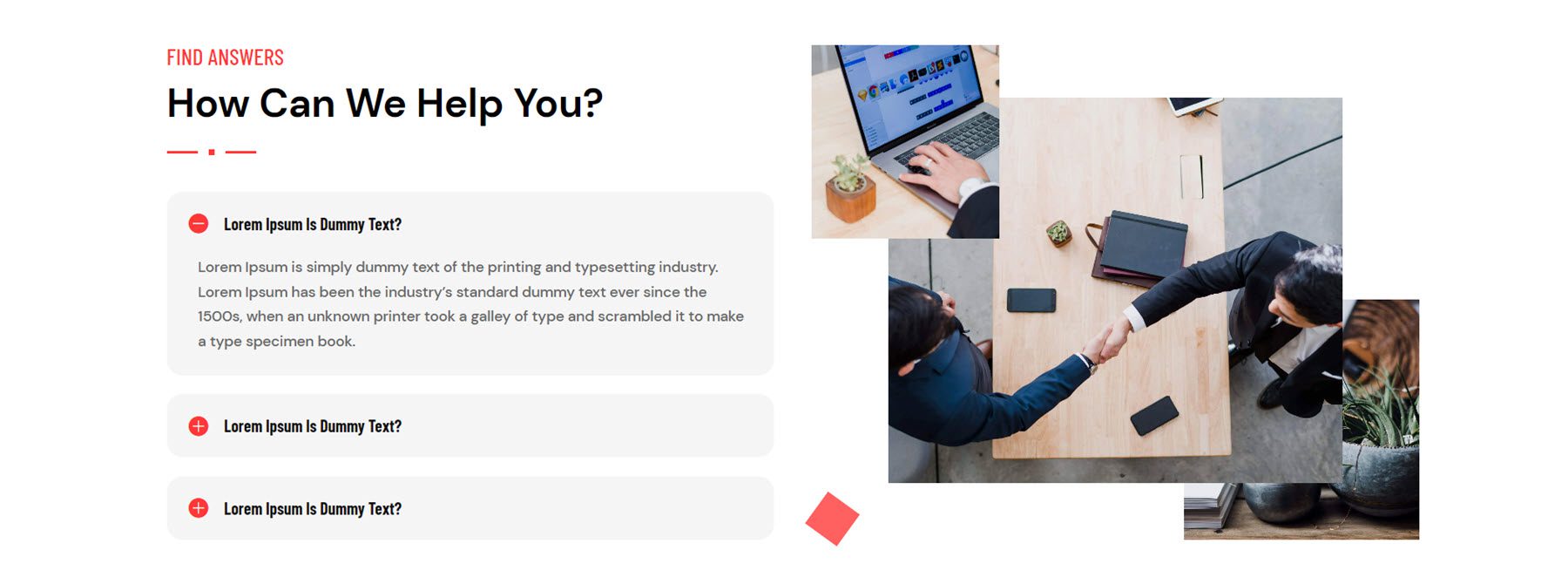
Pasando a los diseños de la sección de preguntas frecuentes, echemos un vistazo al estilo 4 del webkit de la agencia digital. El diseño tiene anuncios de preguntas frecuentes a la izquierda, un collage de tres imágenes a la derecha y una pequeña forma cuadrada que se desvanece hacia adentro y hacia afuera mientras gira.

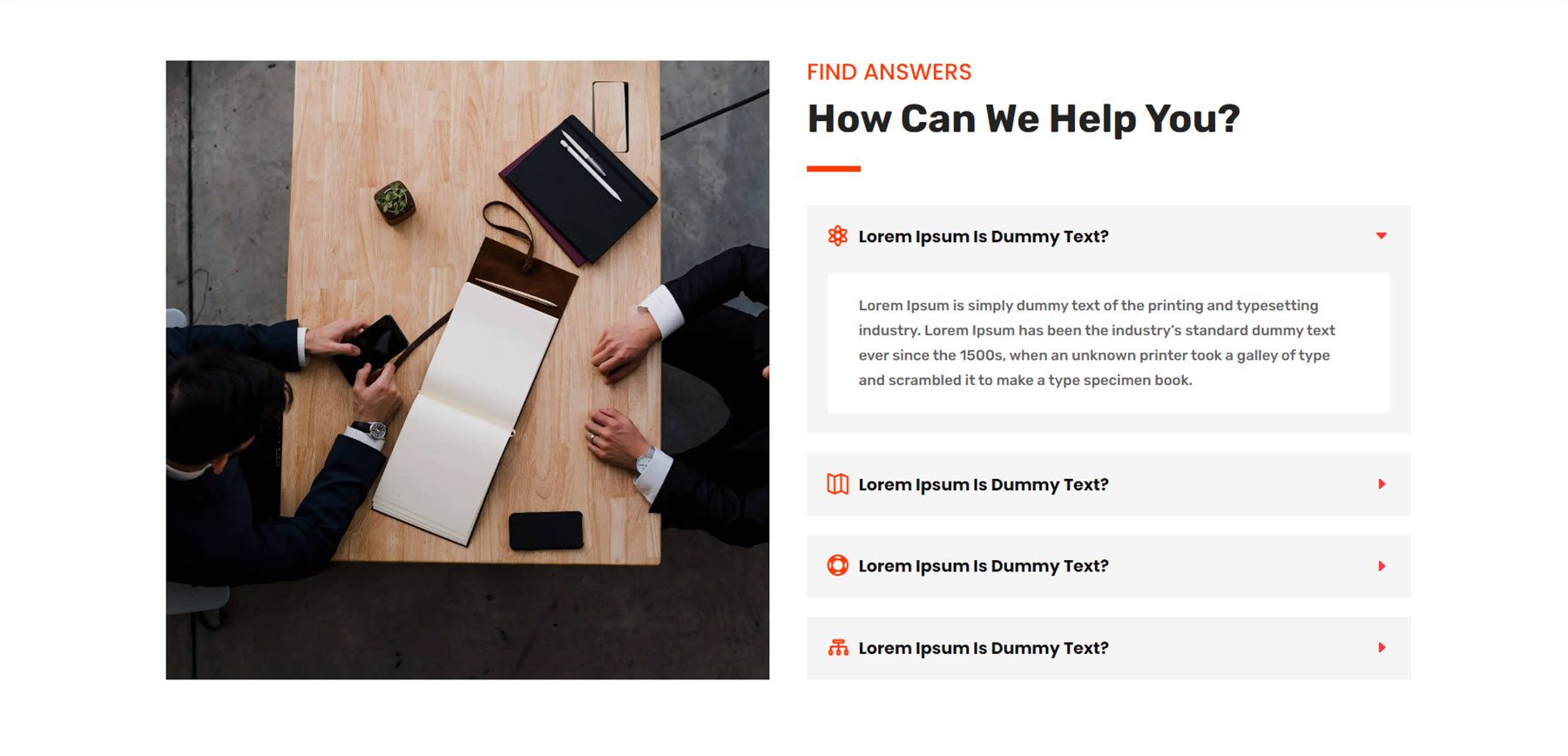
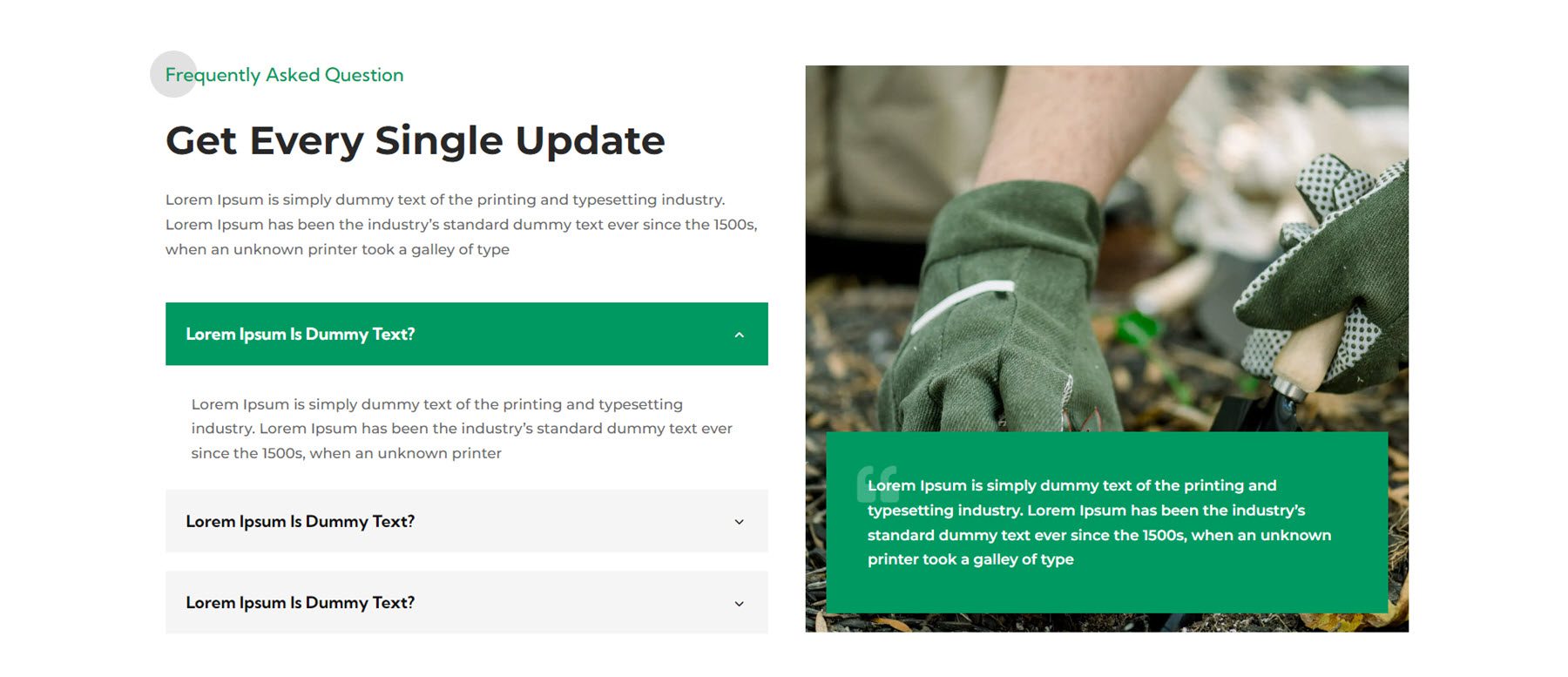
El diseño de preguntas frecuentes 3 del webkit de finanzas y consultoría presenta una imagen grande a la izquierda y un encabezado de texto y módulos de preguntas frecuentes a la derecha.

El diseño de preguntas frecuentes 3 del kit web de paisajismo presenta texto, los módulos de preguntas frecuentes a la izquierda y una imagen grande con una reseña de testimonio a la derecha.

Características
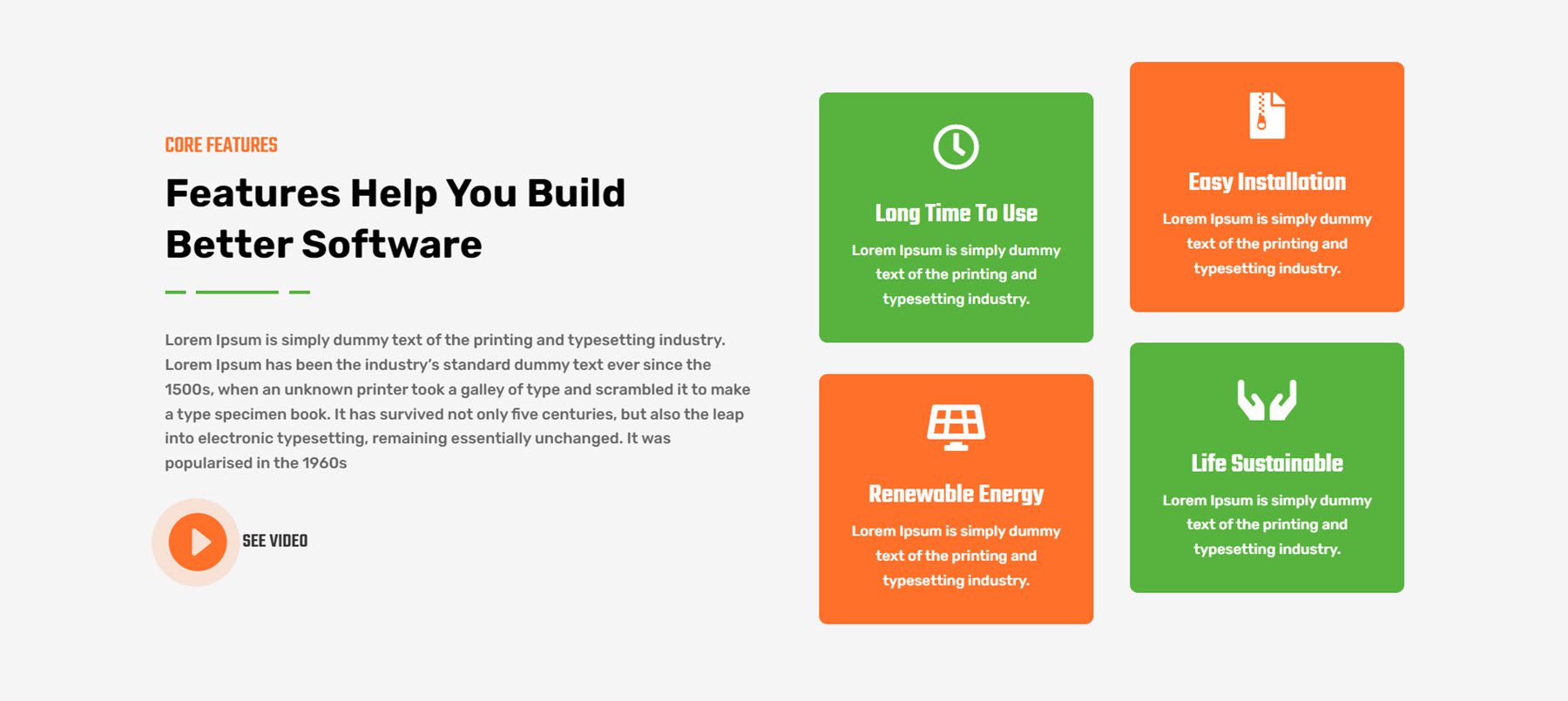
La sección de características es donde puede resaltar características únicas o puntos de venta para sus servicios o productos. El diseño 3 del webkit de viento y energía solar presenta texto a la izquierda, un botón para reproducir un video y cuatro anuncios publicitarios a la derecha que resaltan las características.

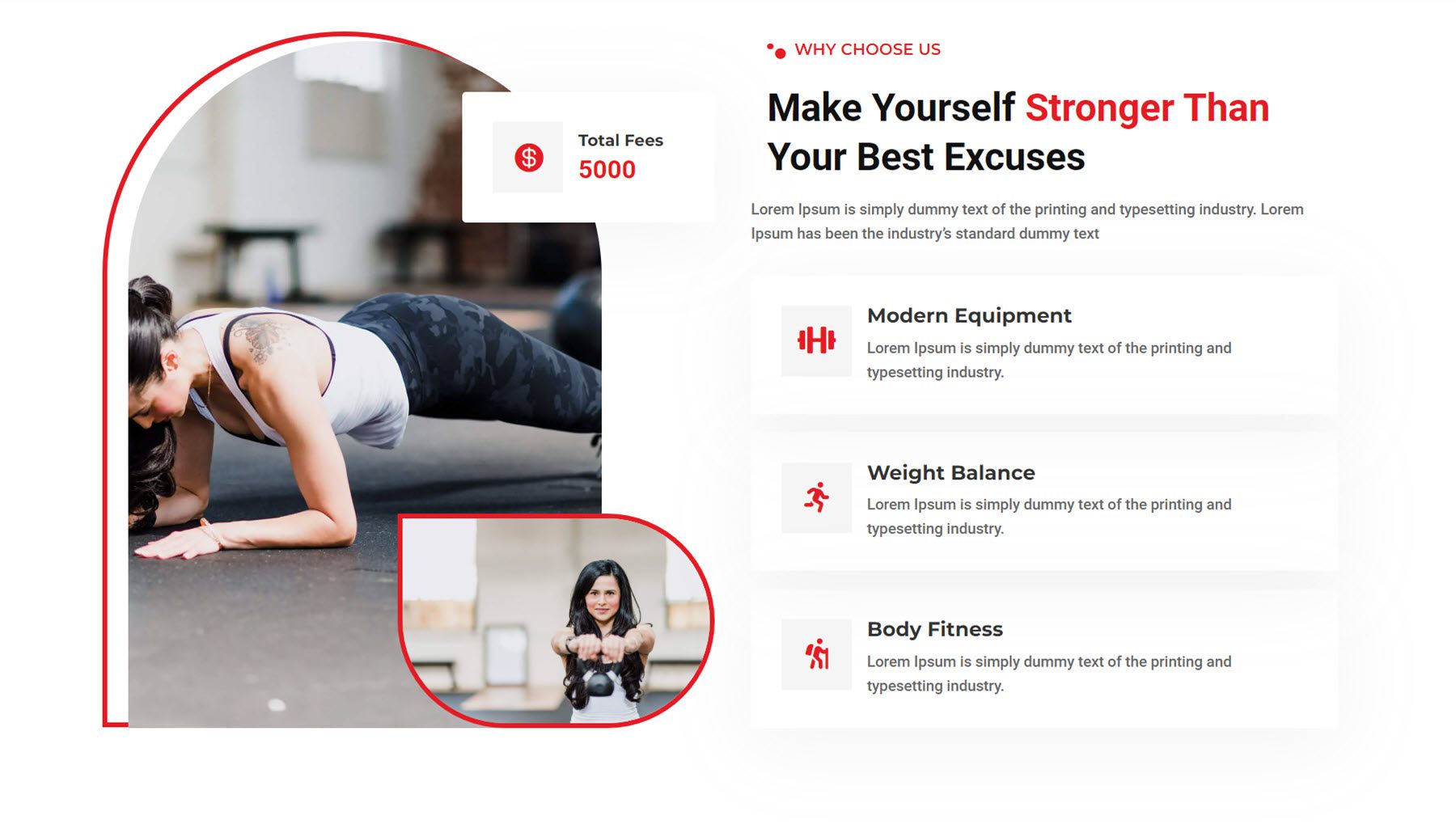
El diseño 3 del webkit del gimnasio tiene dos imágenes con estilos de borde únicos a la izquierda, con una nota publicitaria superpuesta a la imagen grande que destaca las tarifas. A la izquierda hay texto y tres notas publicitarias que resaltan las características.

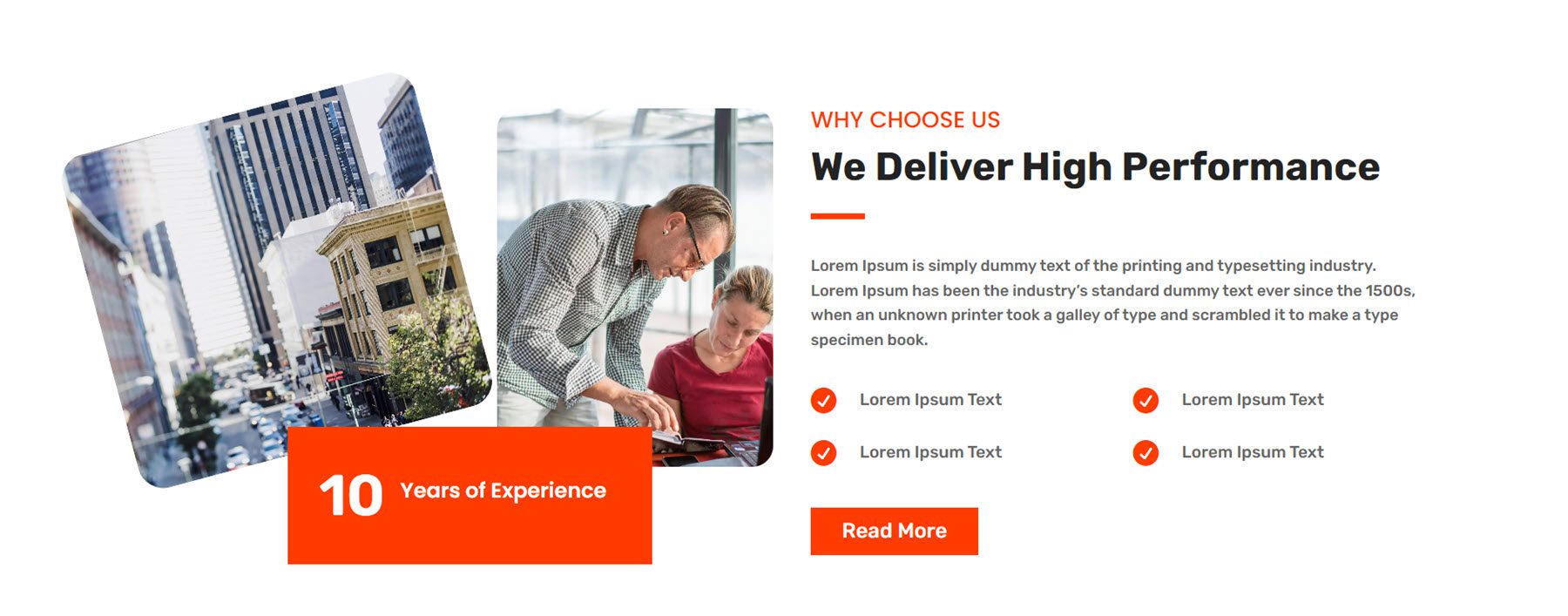
Este es el estilo 2 del webkit de finanzas y consultoría. Presenta dos imágenes, un contador de números a la izquierda y algo de texto, anuncios publicitarios y un botón a la derecha.

Galería
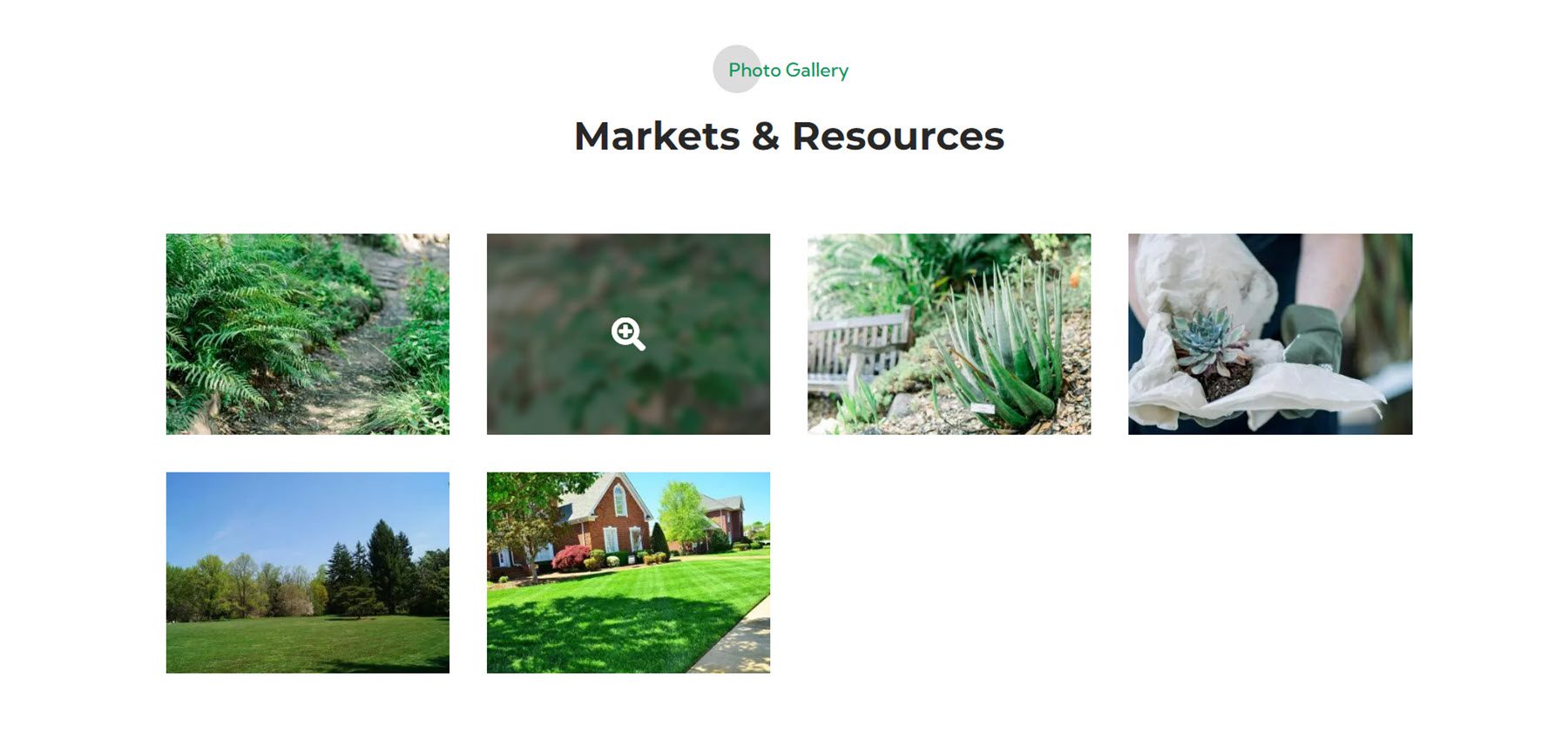
El estilo de galería 4 del kit web de jardín y paisajismo presenta un efecto de desenfoque y un ícono al pasar el mouse.

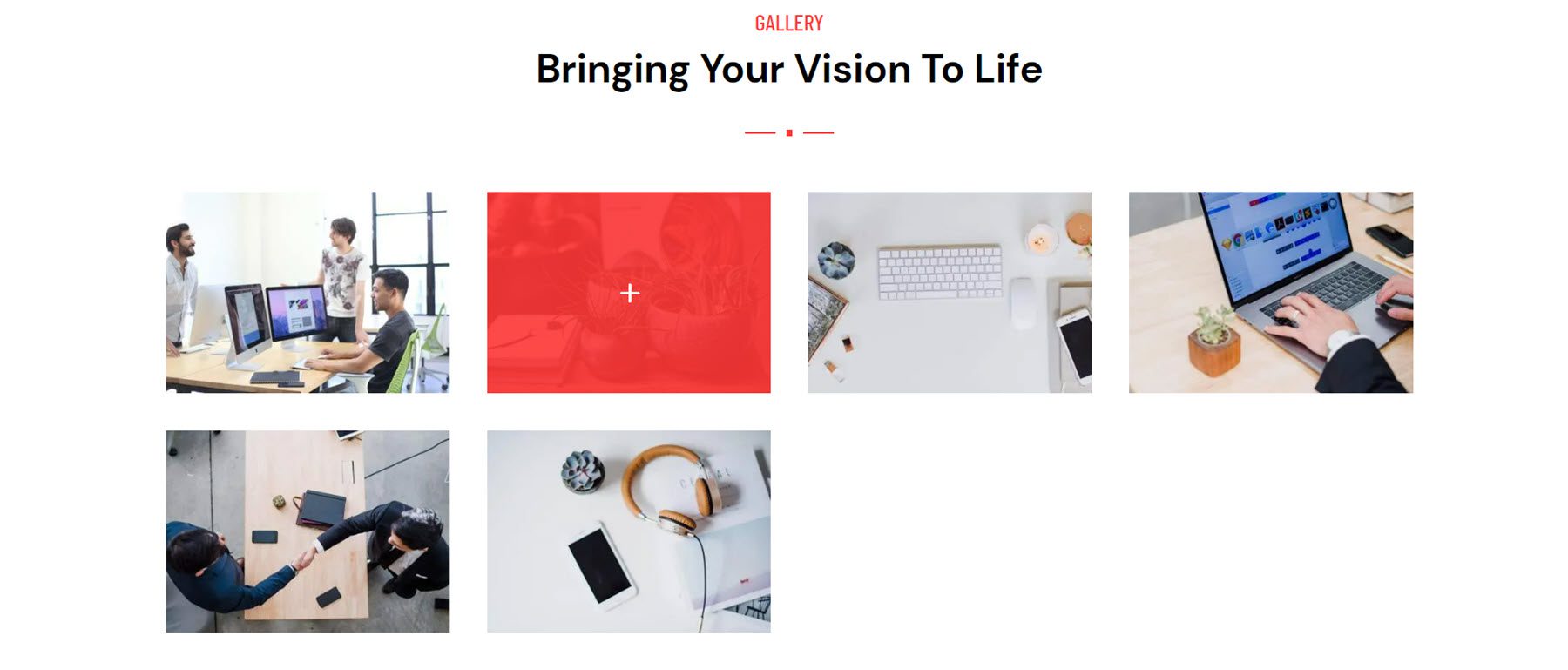
A continuación, el diseño de la galería 4 del webkit de la agencia digital tiene una superposición roja que se expande sobre la imagen al pasar el mouse por encima.

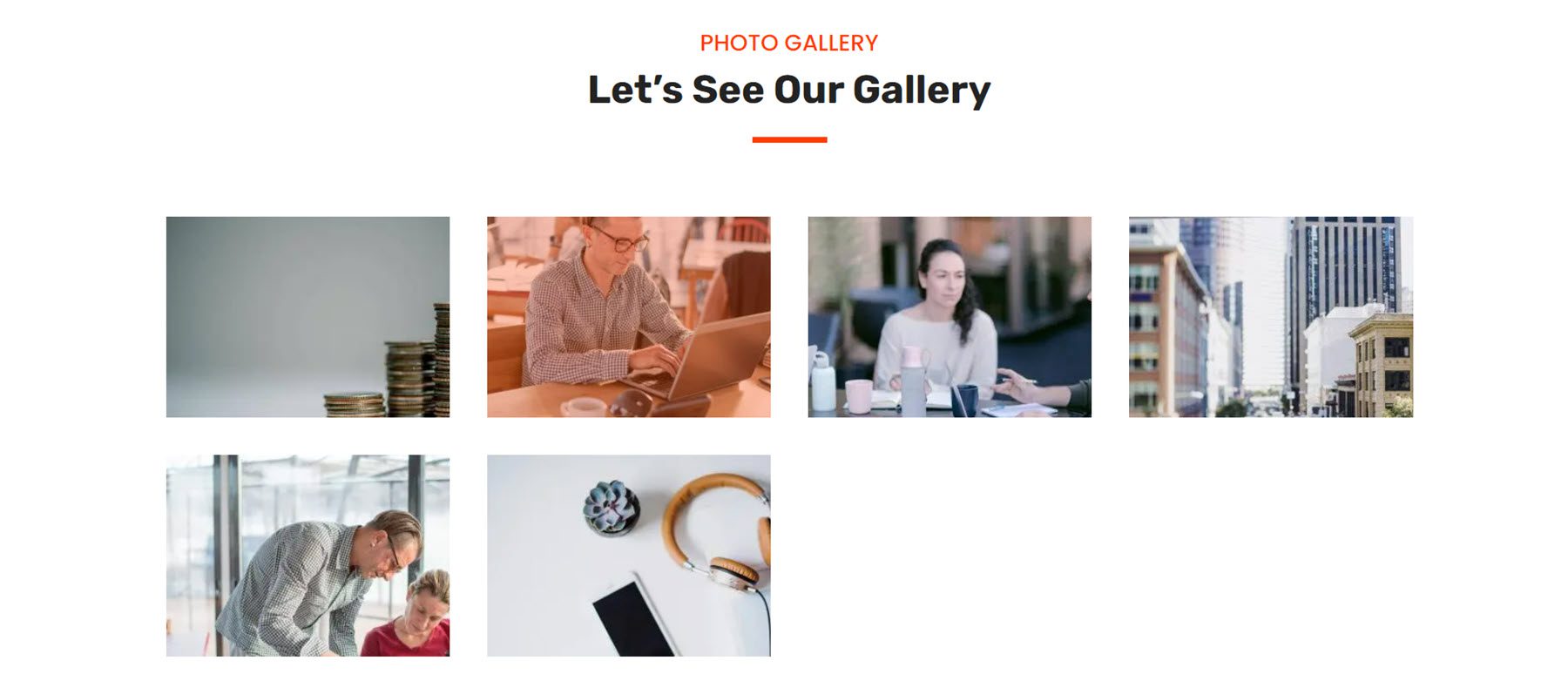
El estilo 3 del webkit de finanzas y consultoría presenta un interesante efecto de desplazamiento en el que la imagen se desplaza hacia la derecha y aparece una superposición de luz.

Héroe
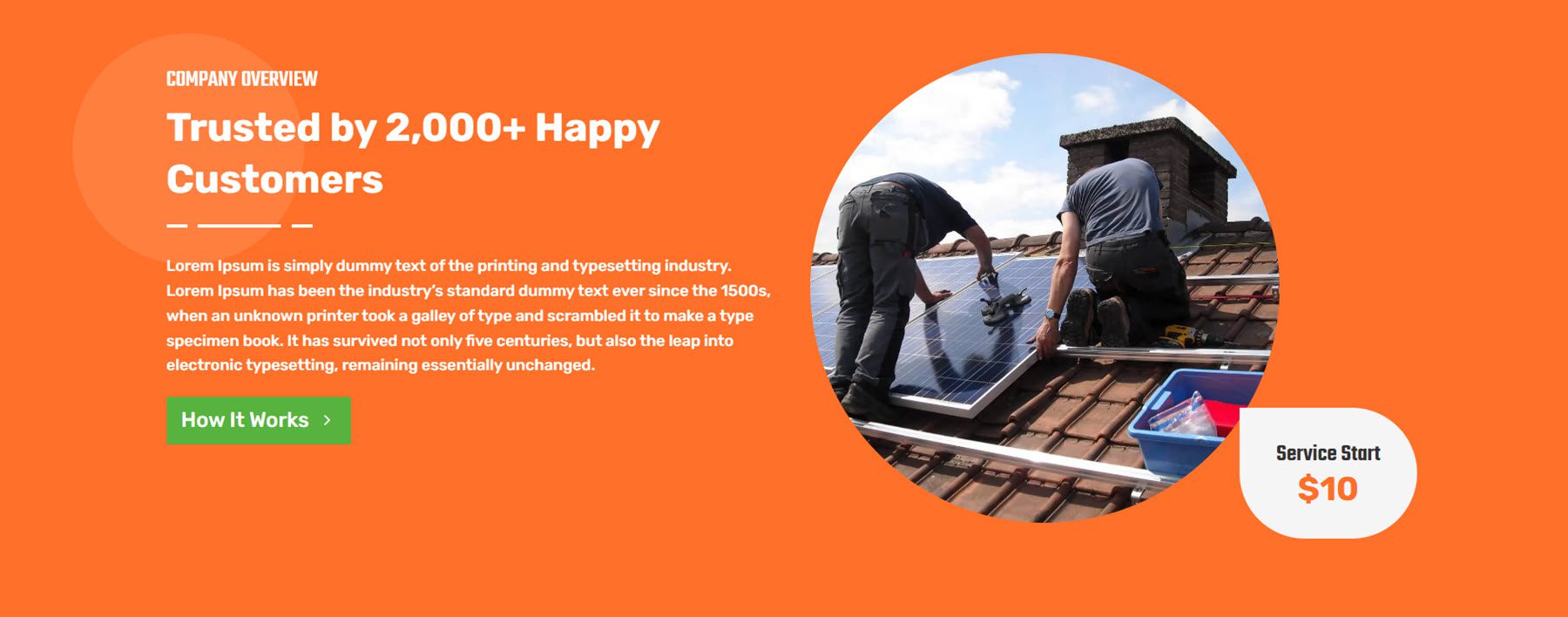
El diseño de la sección Hero 10 para el webkit de energía eólica y solar presenta un diseño de color naranja brillante con texto, un botón, una imagen con una sutil animación flotante y una nota publicitaria que destaca el precio inicial del servicio.

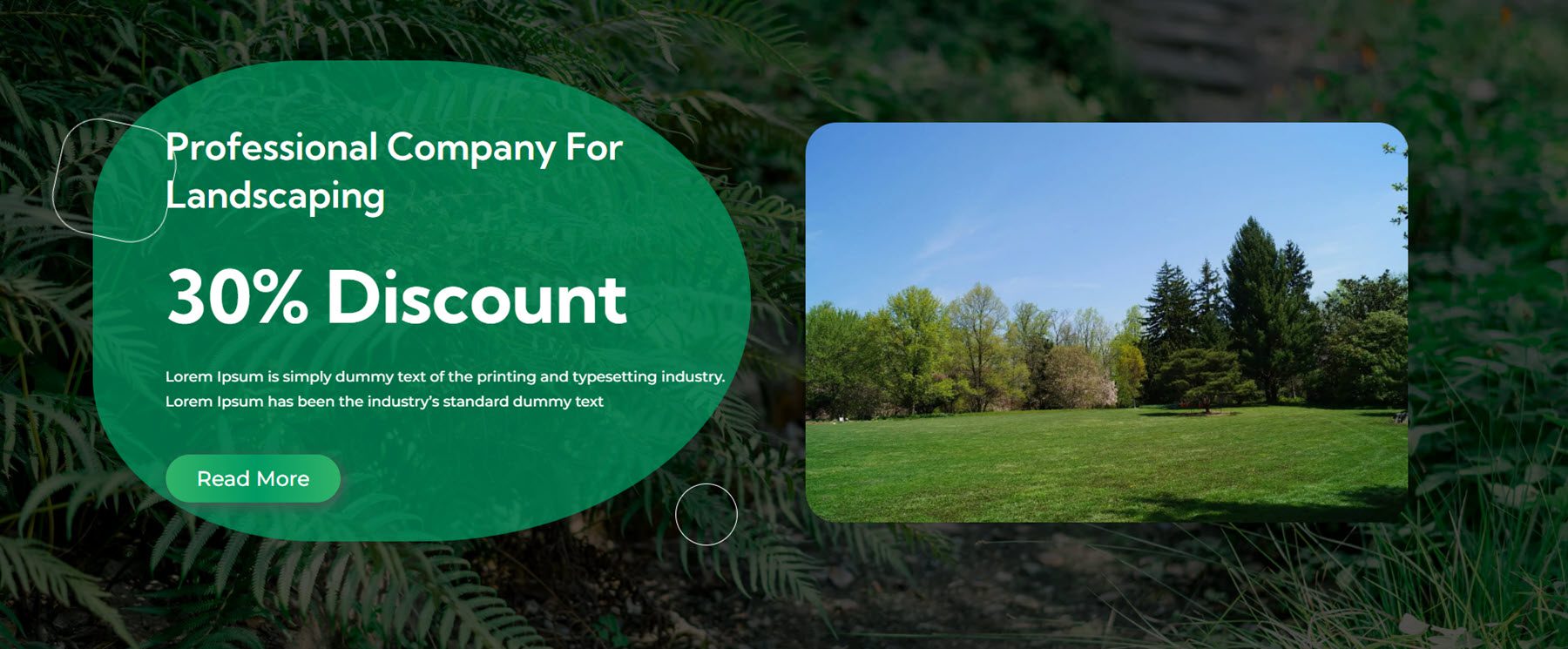
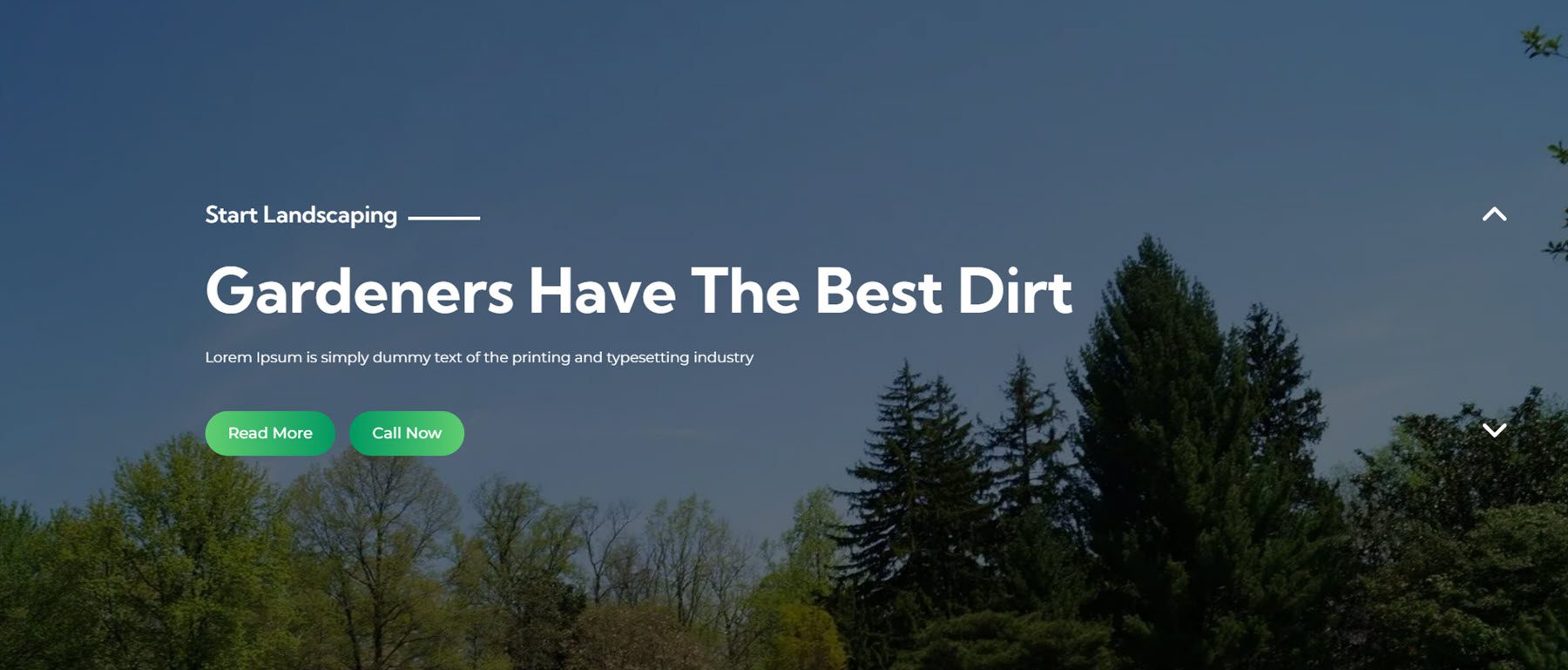
El estilo 3 en el webkit de jardinería y paisajismo presenta una gran publicidad con texto y una imagen sobre un fondo de imagen de ancho completo.

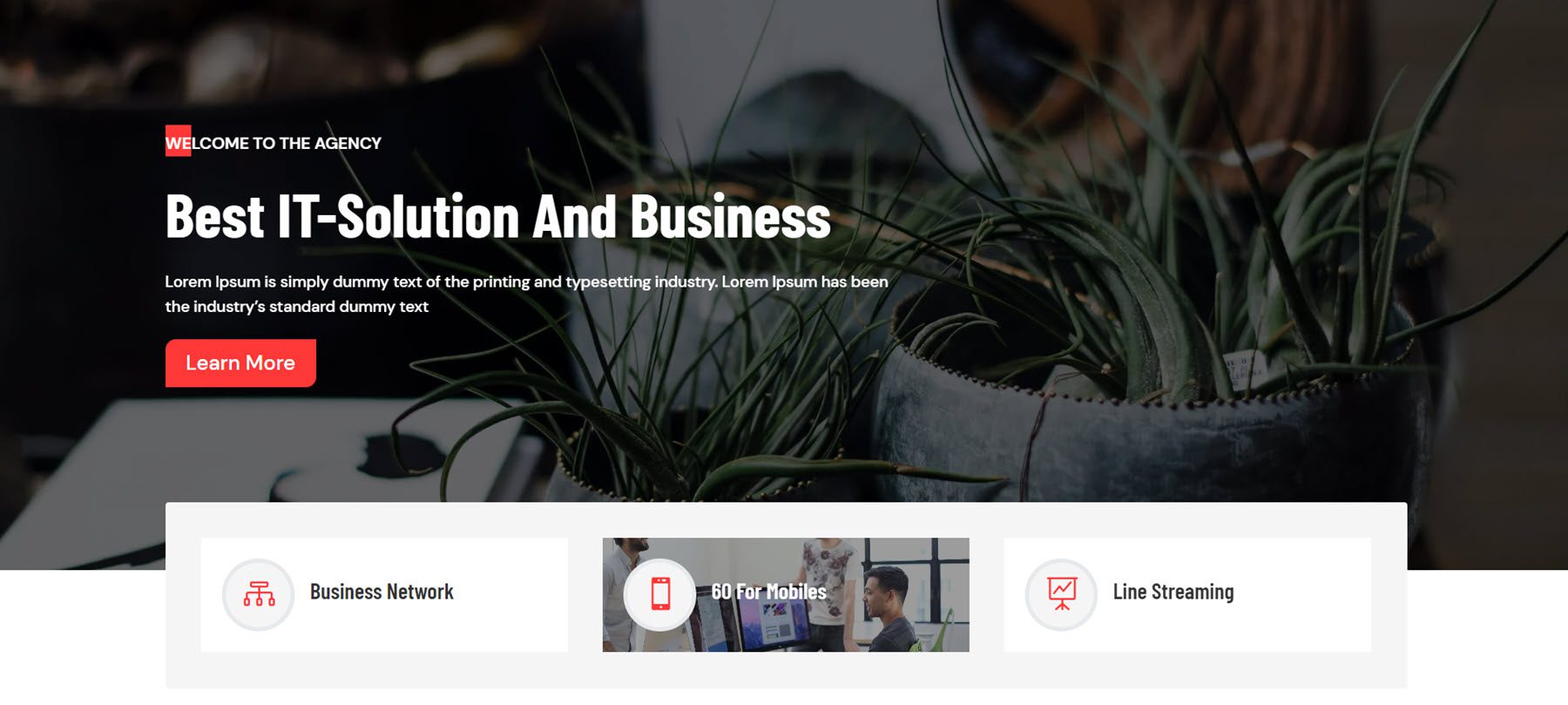
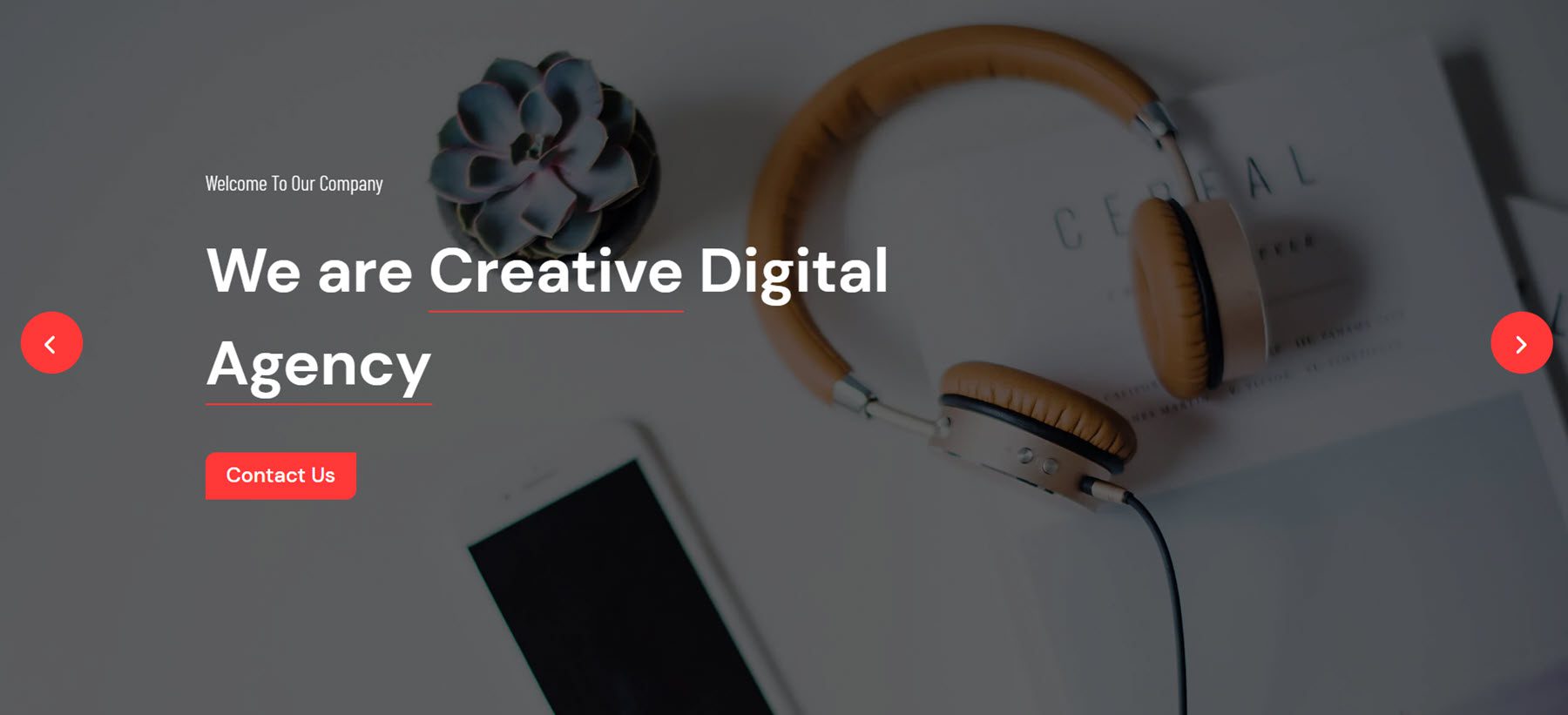
Finalmente, el estilo héroe 3 del webkit de la agencia digital presenta un fondo de imagen grande, algo de texto y un botón CTA, y una sección con tres anuncios que revelan una imagen al pasar el mouse.

Logo
La sección de logotipo estilo 4 del webkit de energía eólica y solar presenta una cuadrícula de logotipos que disminuyen de tamaño y revelan el color al pasar el mouse por encima.

Esta es la sección 4 del logotipo del webkit del gimnasio. Los logotipos se muestran en una sección de ancho completo sobre un fondo rojo.

El diseño 3 del diseño de finanzas y consultoría tiene una sección de texto en la parte superior e invierte el logotipo y los colores de fondo al pasar el mouse por encima.

Boletin informativo
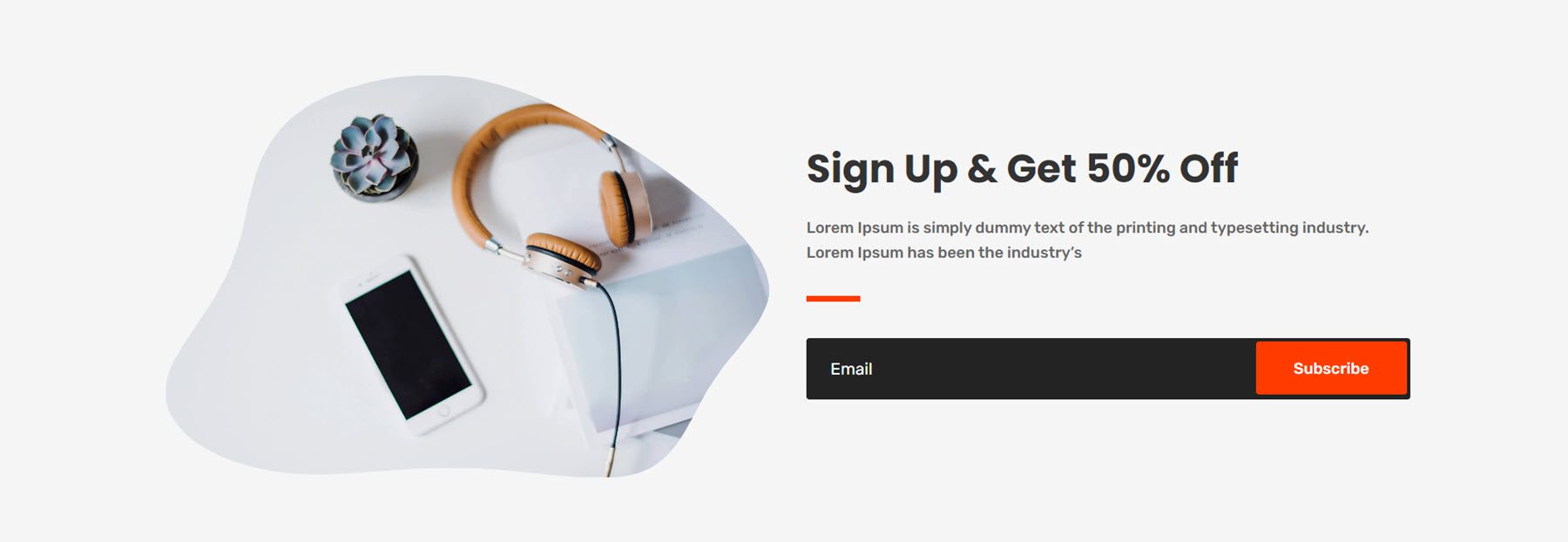
Esta es la sección de suscripción al boletín estilo 5 del webkit de finanzas y consultoría. Presenta una imagen con un diseño de clip único, algo de texto, un divisor y un formulario de registro.

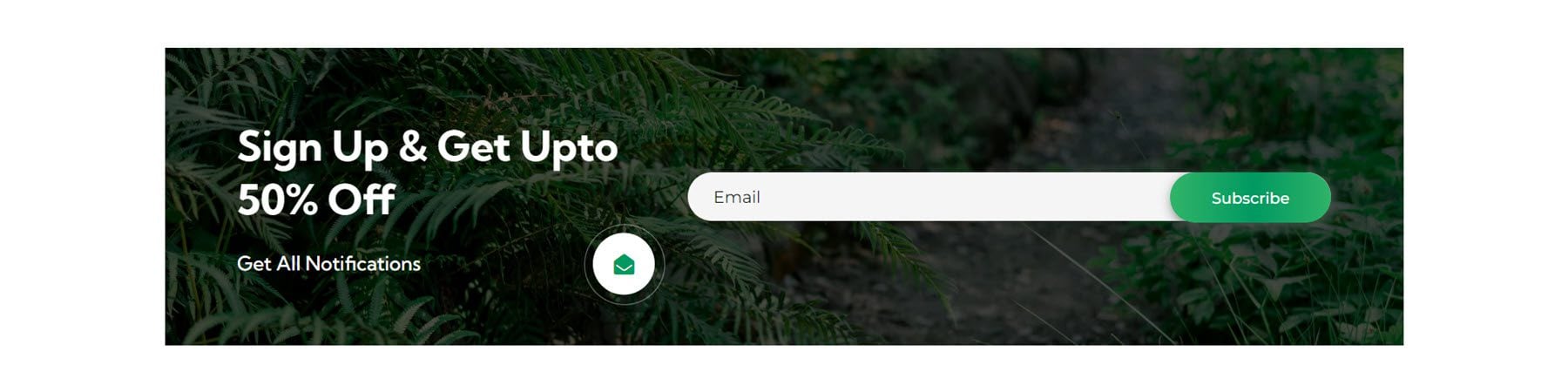
El estilo de boletín 2 del diseño de jardín y paisajismo presenta algo de texto, un icono con un efecto de borde pulsante y un formulario de registro en un fondo de imagen.

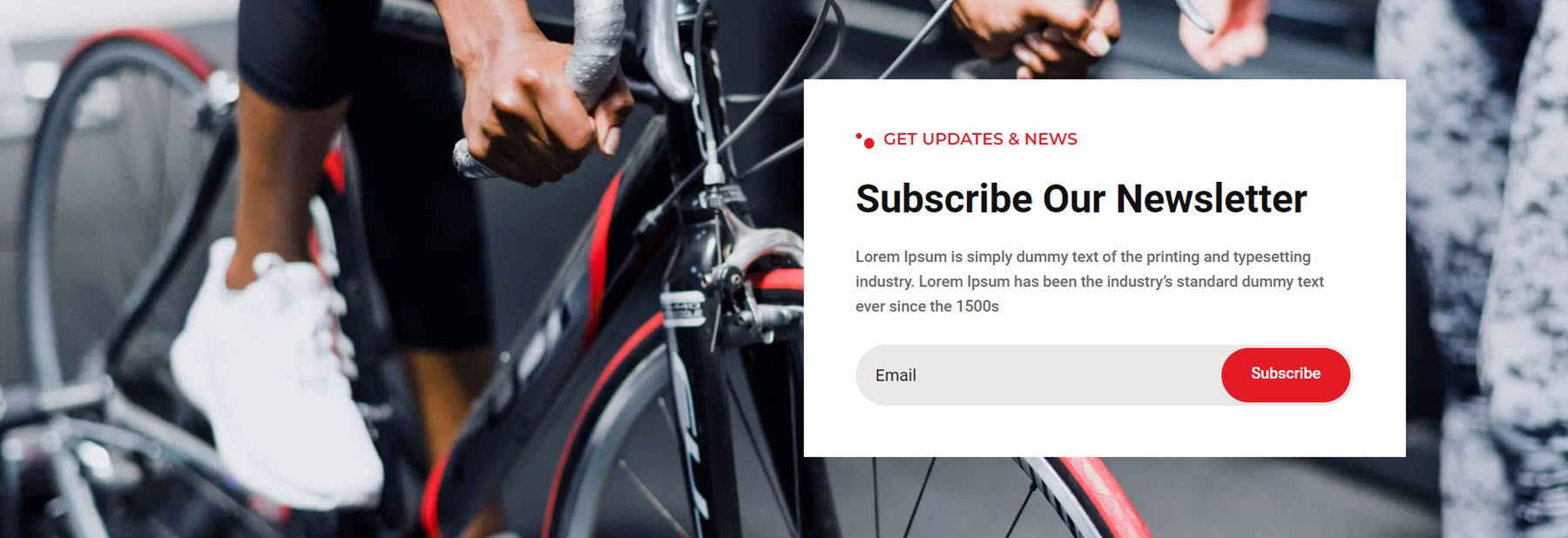
Finalmente, el estilo de diseño de boletín 3 del webkit de fitness y gimnasio presenta una tarjeta con texto y un formulario de registro en un fondo de imagen de ancho completo.

Precios
La sección de precios estilo 1 del webkit de energía eólica y solar presenta tres tablas de precios con una pequeña nota publicitaria en la parte superior derecha que destaca un descuento.

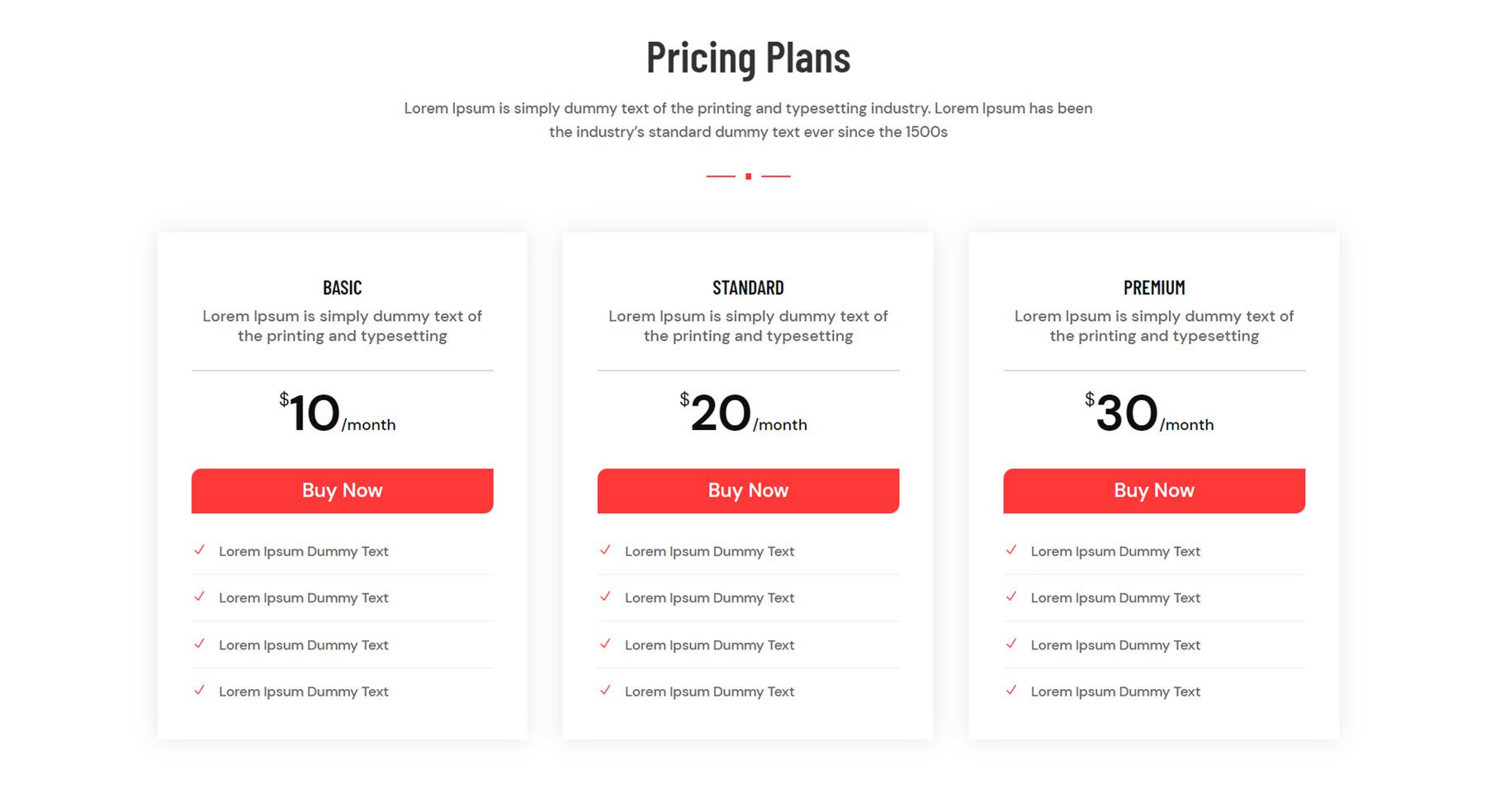
El estilo 4 del webkit de la agencia digital también incluye tres anuncios de precios. Hay una sección de texto en la parte superior, la información de precios, un botón Comprar ahora y cuatro anuncios publicitarios para resaltar las funciones.


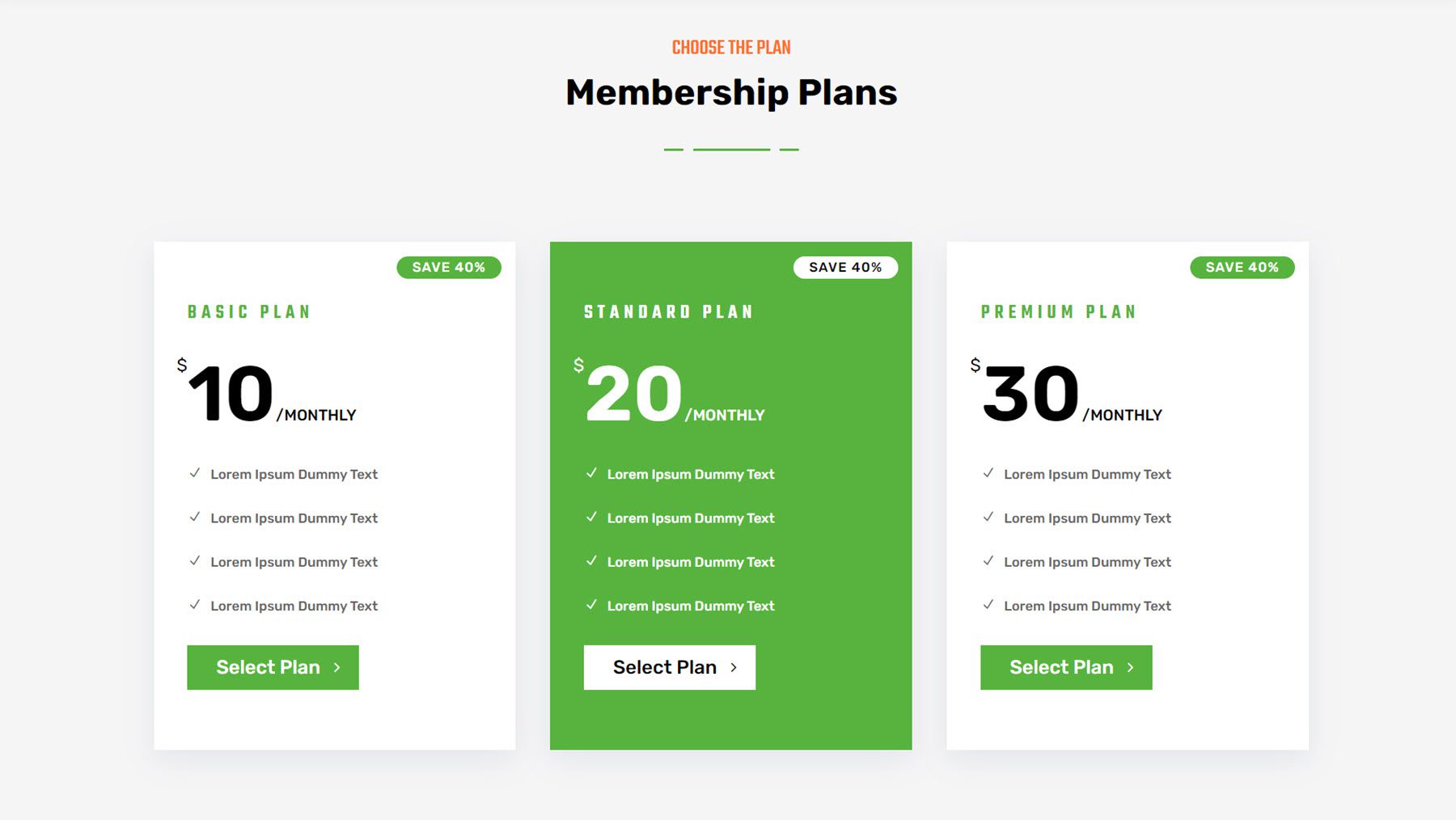
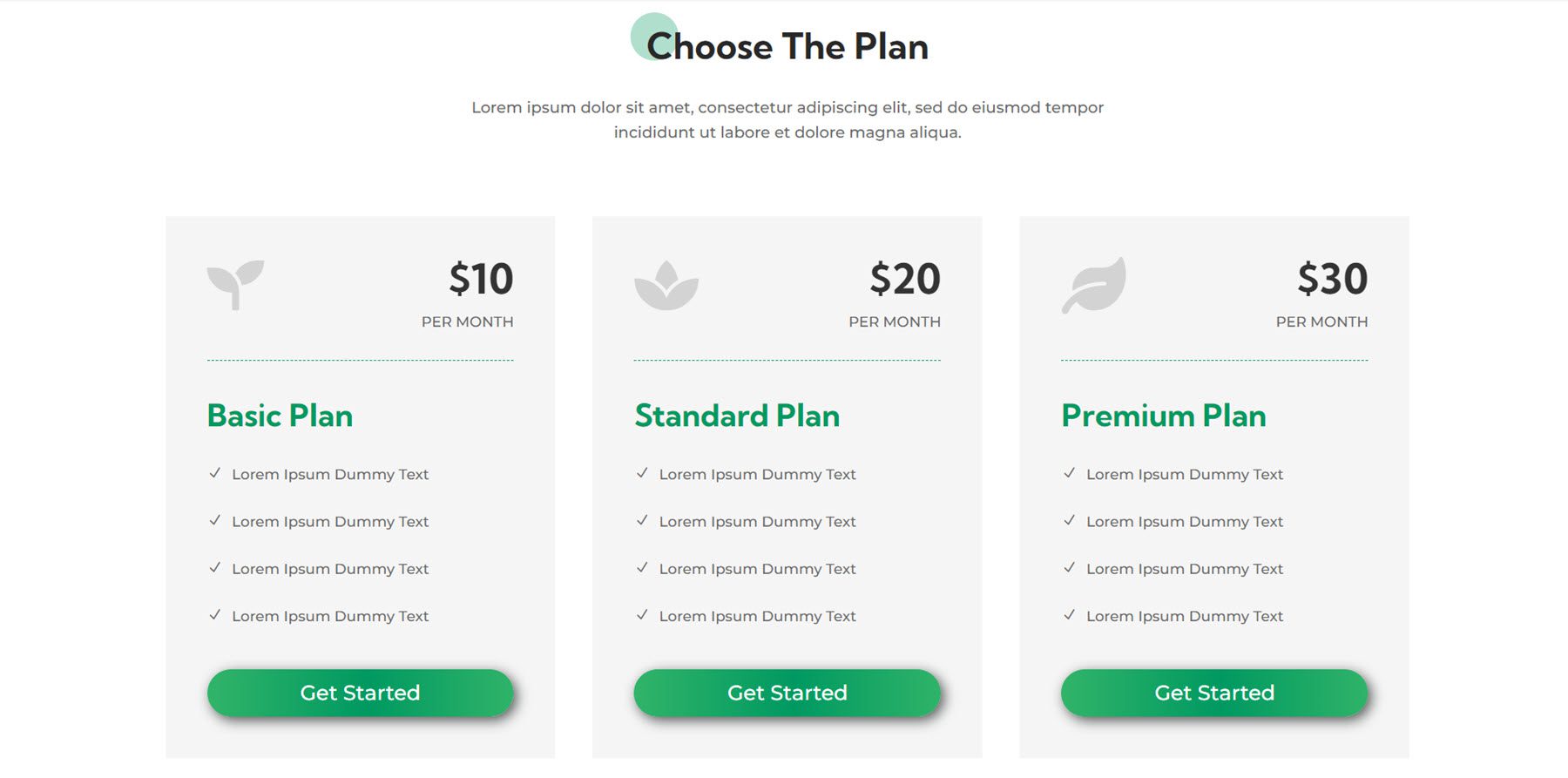
El diseño de la sección de precios 3 del kit web de jardinería y paisajismo resalta cada nivel de precios con un ícono en la parte superior. El gradiente en el botón cambia al pasar el mouse.

Proyectos
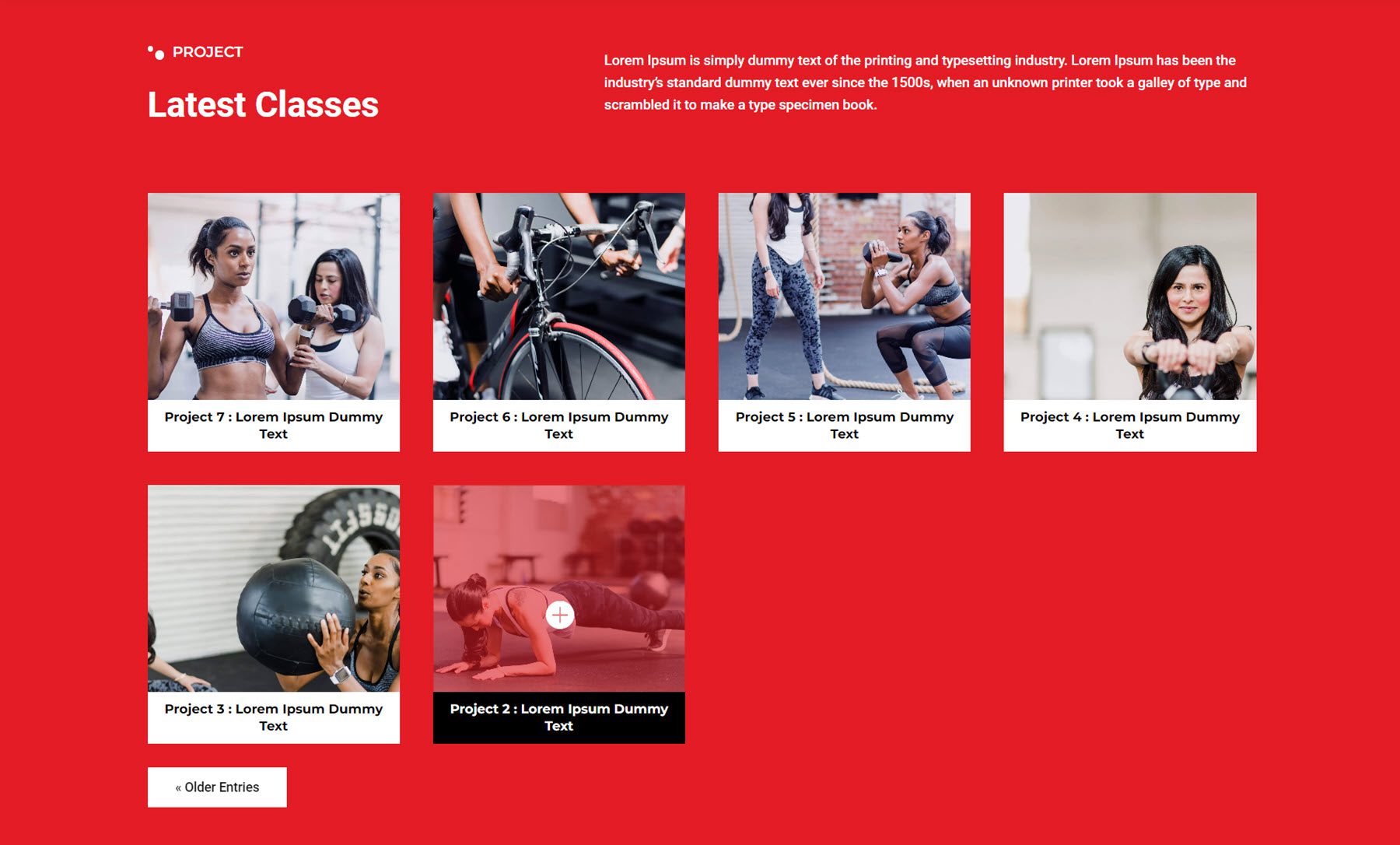
El diseño de la sección de proyectos 5 del webkit de fitness presenta texto en la parte superior y los proyectos enumerados a continuación con un efecto de desplazamiento que agrega una superposición y establece el fondo del título en negro.

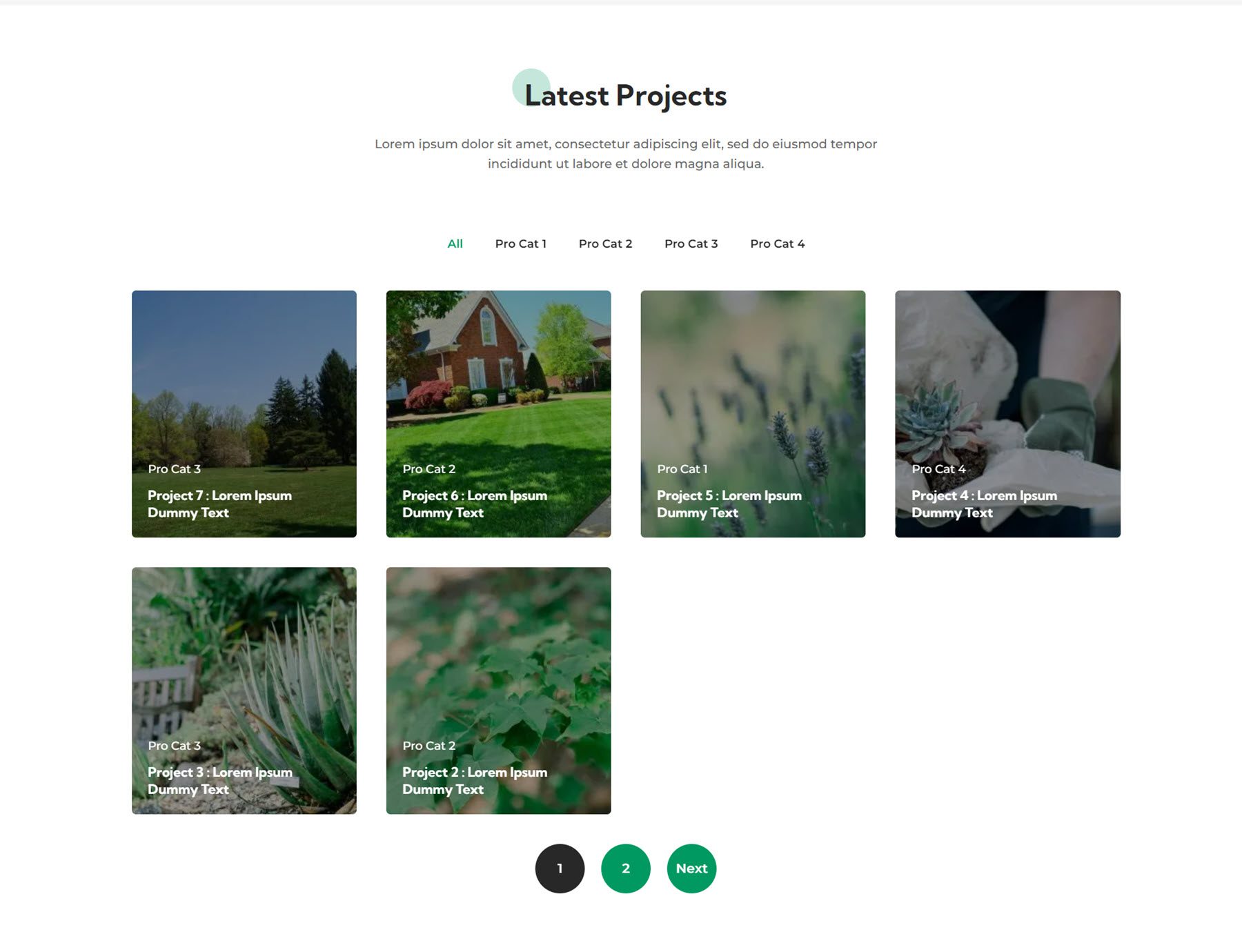
El siguiente es el diseño 2 de la sección del proyecto del webkit de jardinería y paisajismo. Presenta algo de texto y algunas categorías de proyectos en la parte superior. Los detalles del proyecto se enumeran sobre la imagen del proyecto, que se acerca al pasar el mouse por encima.

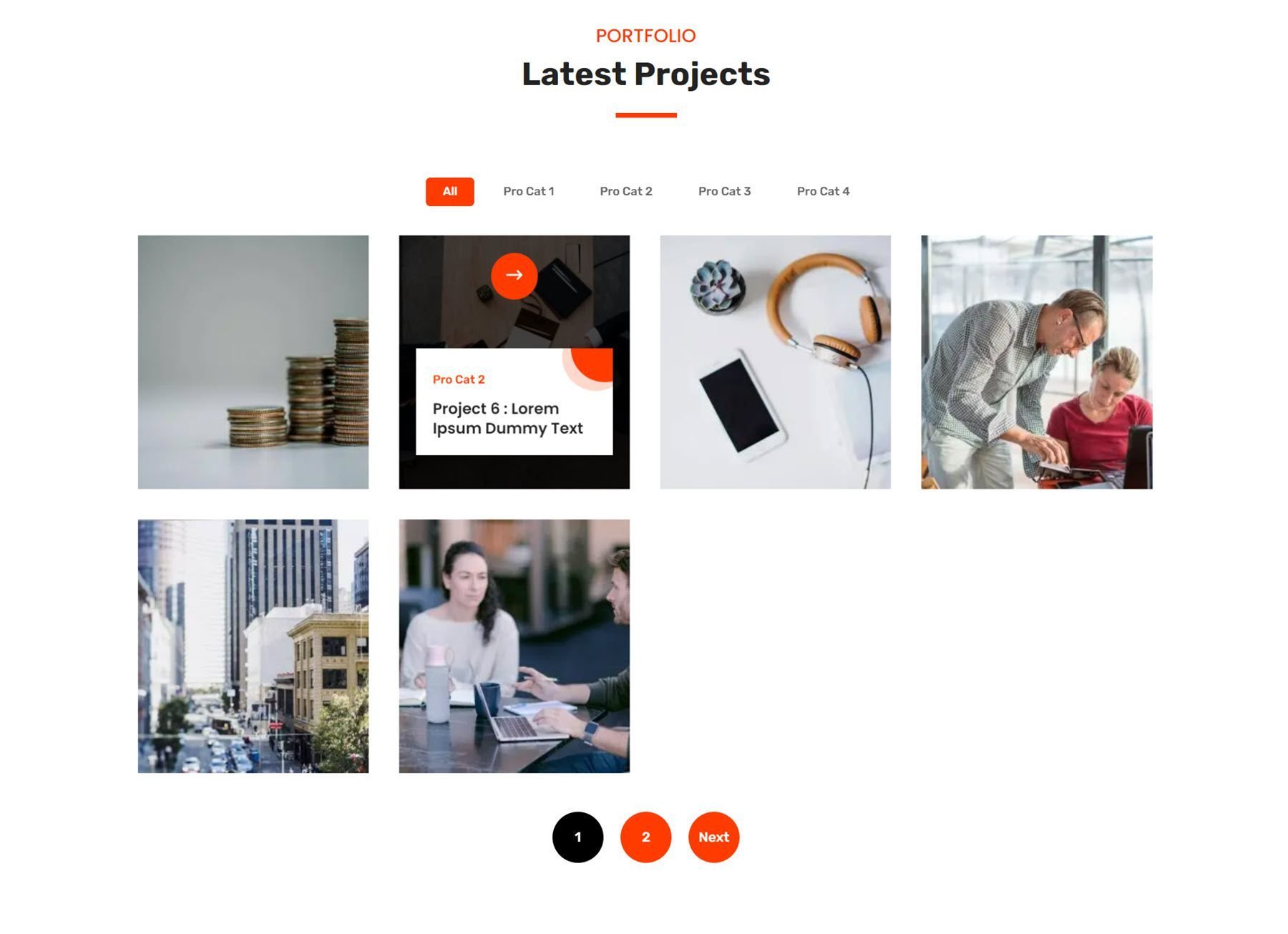
Finalmente, el estilo de proyecto 5 del webkit de finanzas y consultoría presenta categorías en la parte superior y la información del proyecto y un ícono al pasar el mouse.

Servicio
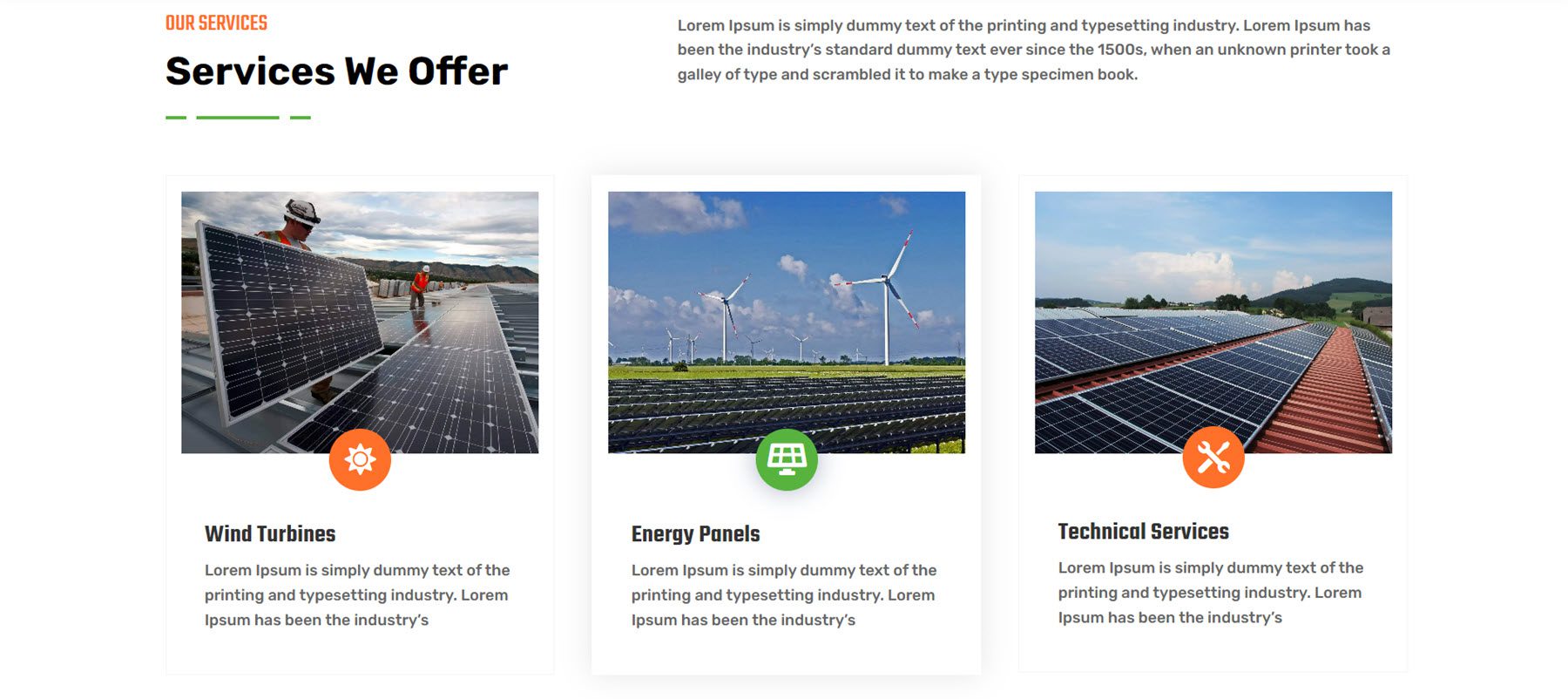
La sección de servicio 2 del webkit de energía eólica y solar presenta tres anuncios publicitarios con una imagen y un ícono que resaltan cada servicio. Al pasar el mouse, aparece una sombra de cuadro y el fondo del icono se vuelve verde.

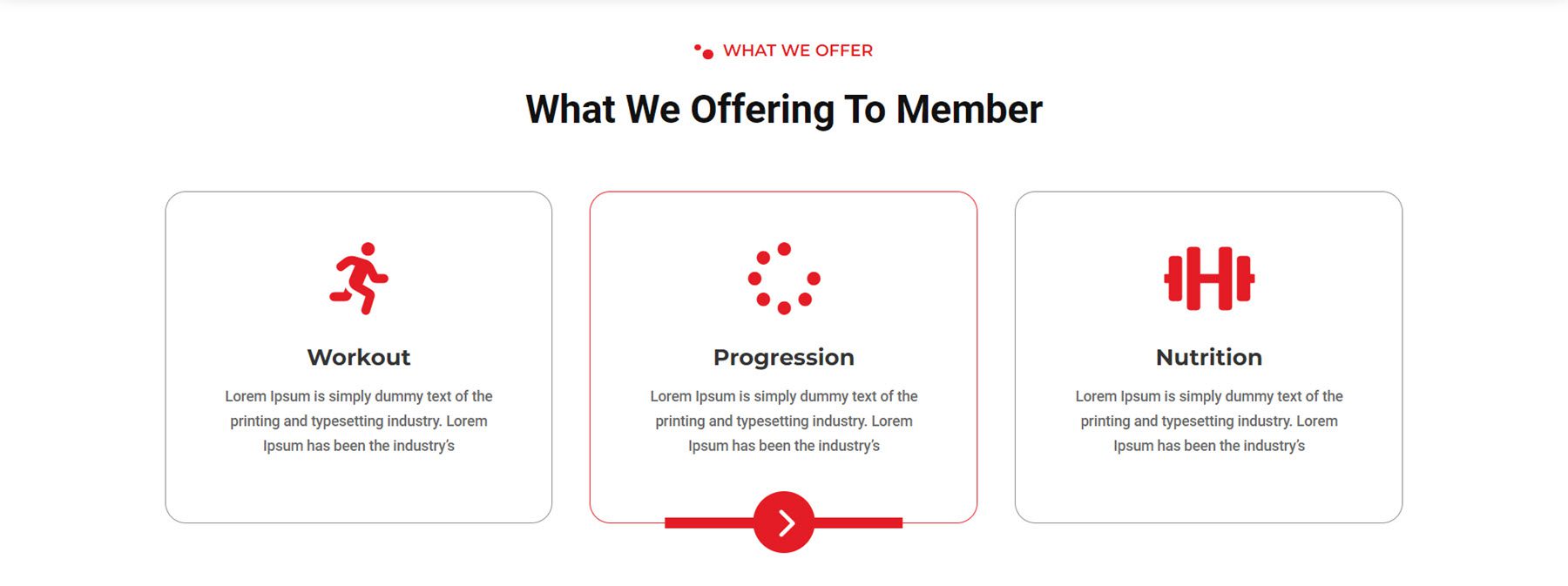
Este es el diseño de servicio 3 del webkit de fitness. Cuenta con tres anuncios publicitarios con iconos grandes. Al pasar el mouse por encima, el borde de la propaganda se vuelve rojo y aparece un icono de flecha y un borde en la parte inferior de la propaganda.

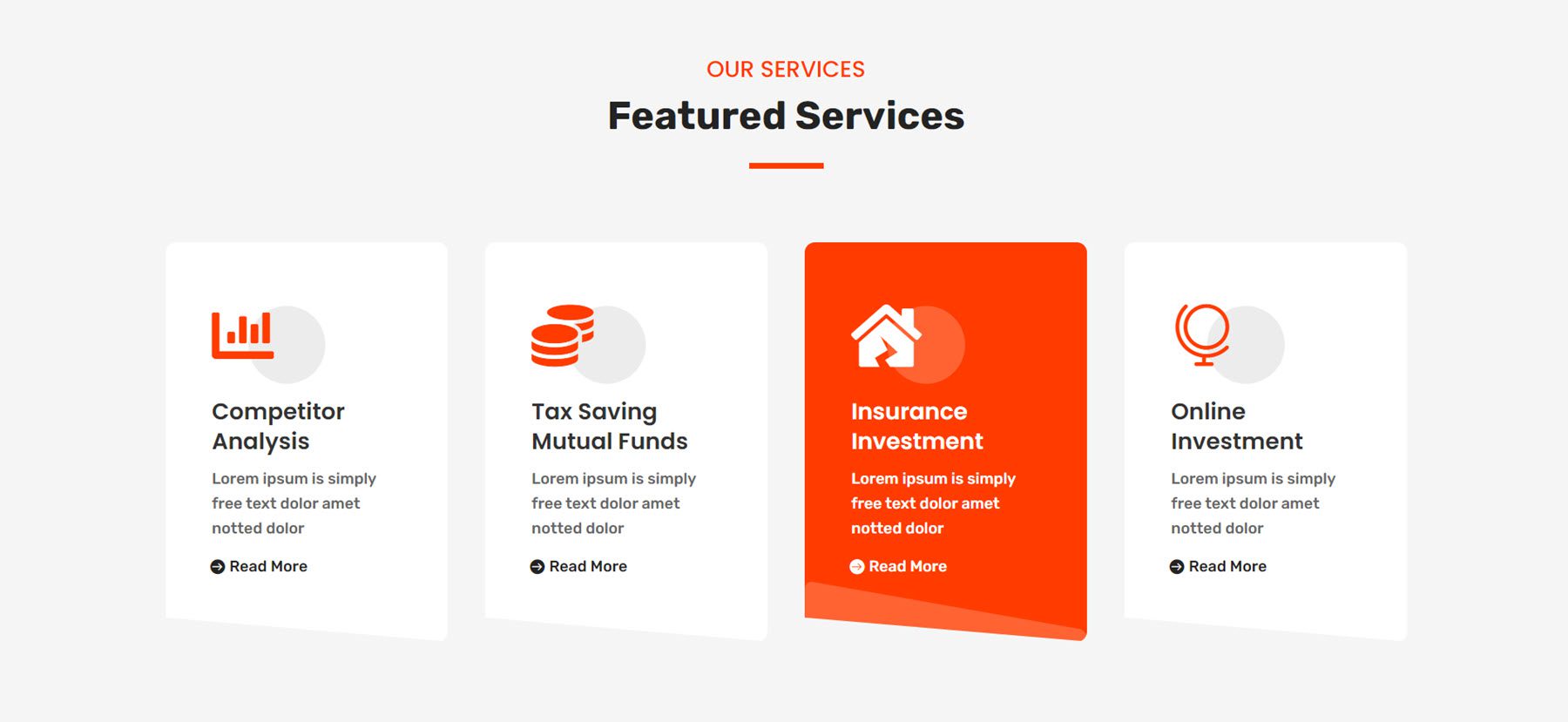
El diseño de servicio 2 del webkit de finanzas presenta cuatro anuncios de servicio con un ícono, una forma de círculo, texto y un botón. Al pasar el mouse, los colores se invierten y la forma del círculo cambia para agregar algo de interés visual.

Deslizador
El estilo del control deslizante 4 a continuación es del kit web de la agencia digital. Cuenta con grandes iconos de navegación rojos y algunos subrayados que resaltan partes del texto del control deslizante.

El estilo de control deslizante 5 del kit web de jardinería y paisajismo presenta dos flechas de navegación a la derecha. La diapositiva presenta texto y dos botones.

El control deslizante 2 del webkit de finanzas tiene un diseño de estilo dividido con texto a la izquierda sobre un fondo naranja y una imagen a la derecha.

Pasos
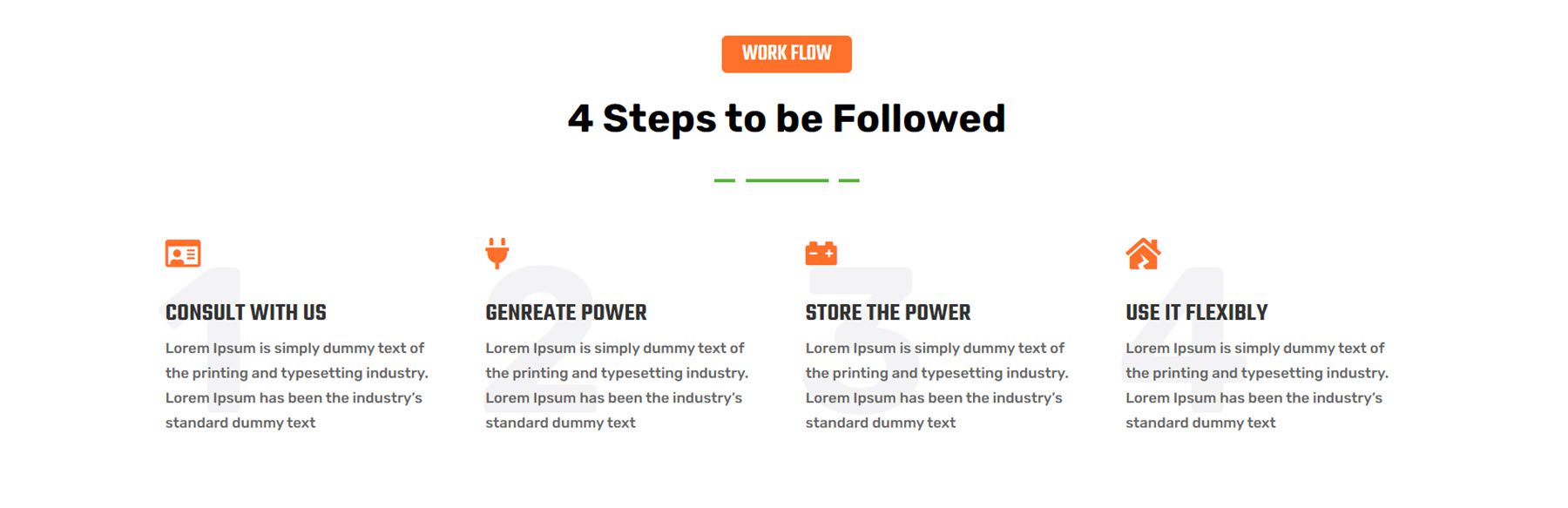
El diseño de la sección de pasos destaca los pasos de un proceso. Este es el diseño 1 del webkit de energía eólica y solar. Presenta algunos anuncios con un icono y un número detrás de cada anuncio que representa el paso.

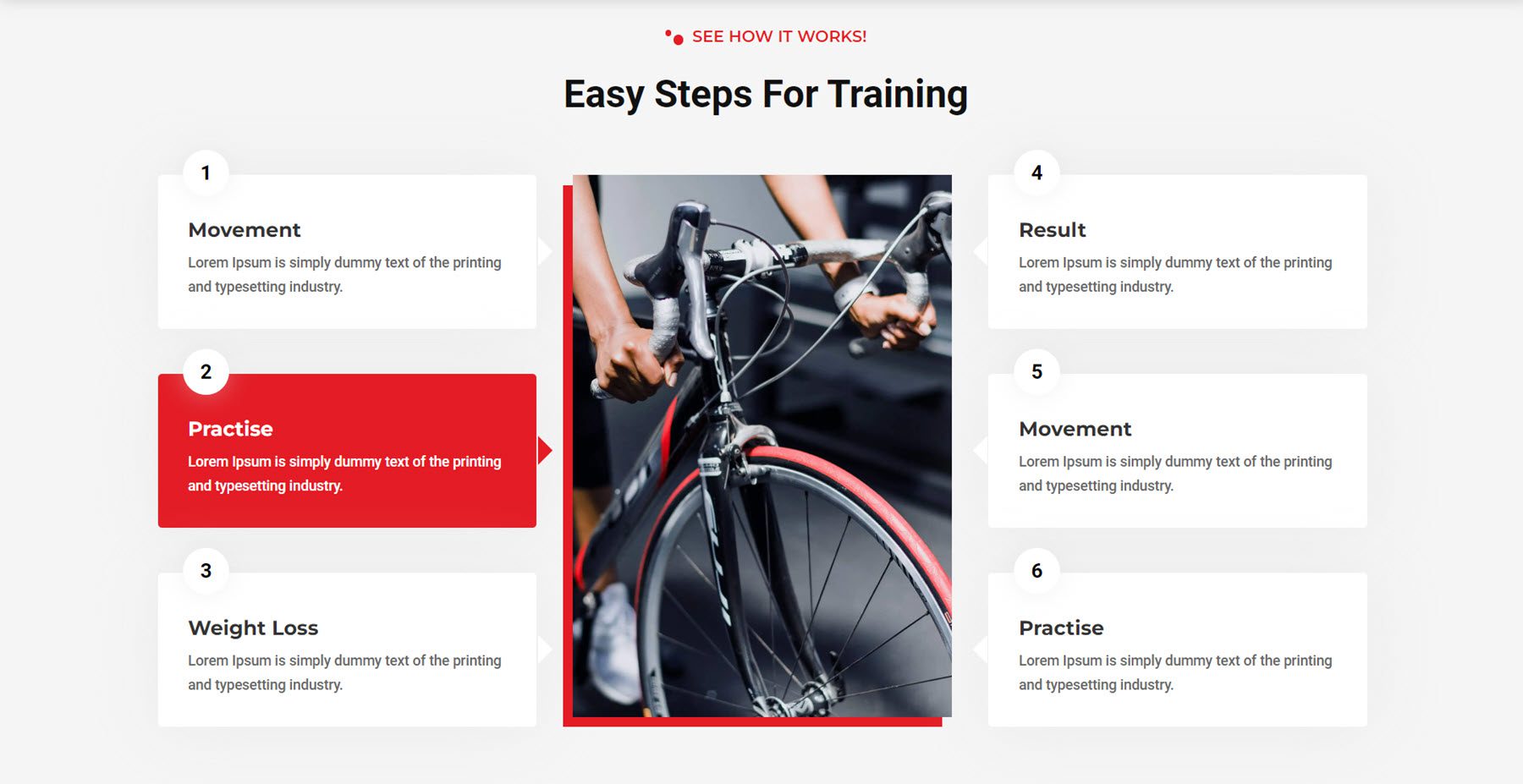
Este es el estilo 3 del webkit de fitness, que destaca los pasos para el entrenamiento. Los anuncios publicitarios rodean una imagen con una sombra de cuadro rojo.

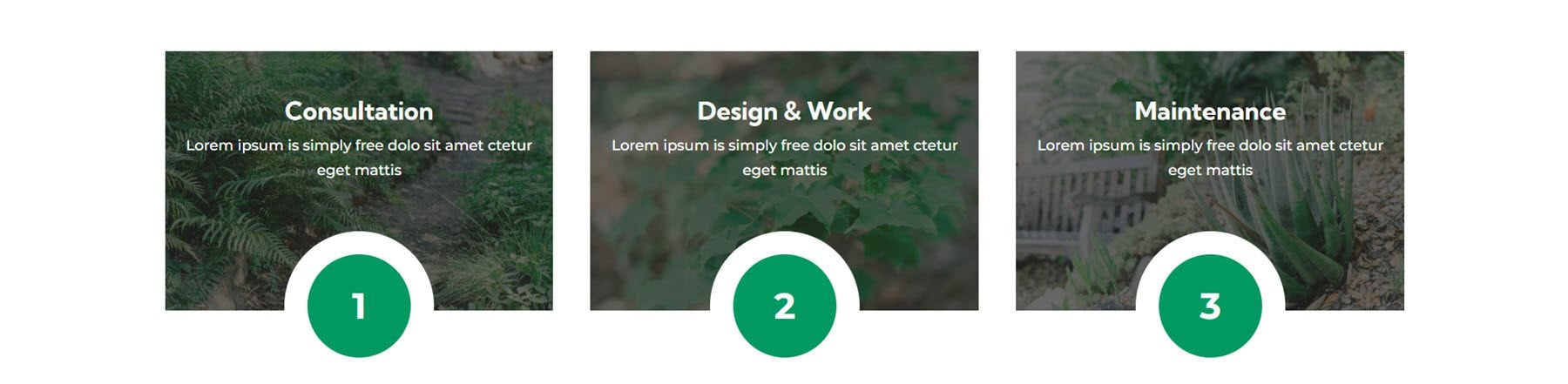
El diseño de la sección de pasos 5 del kit web de jardinería y paisajismo resalta cada paso en un fondo de imagen. El número de cada paso se presenta en un círculo verde que se superpone a la parte inferior de la imagen.

Pestaña
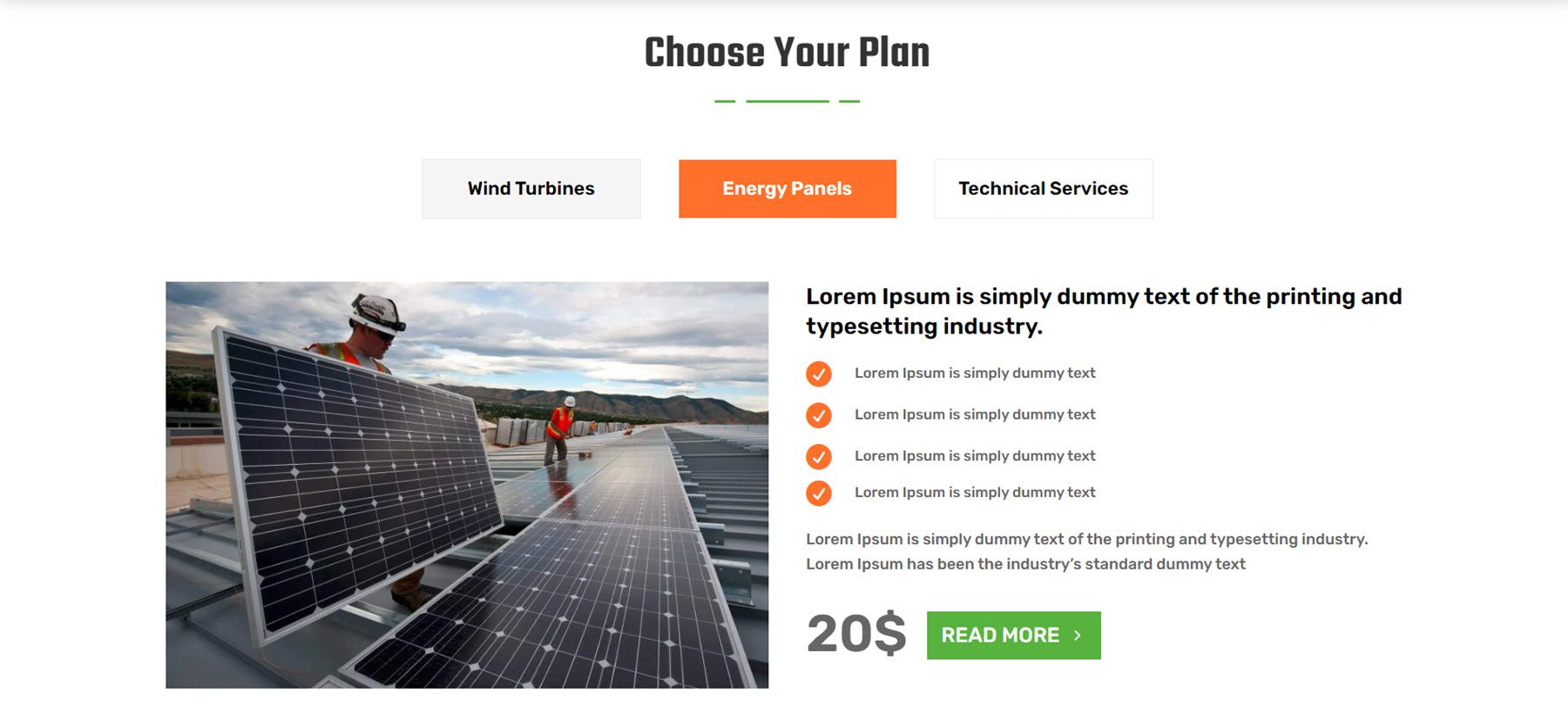
El diseño de pestaña 6 del webkit de energía eólica y solar presenta las pestañas en la parte superior y un diseño de contenido de pestaña con una imagen a la izquierda, algunos módulos de texto y publicidad a la derecha, junto con el precio y un botón CTA.

El estilo 4 del webkit de finanzas y consultoría presenta texto grande en el contenido de la pestaña y tres pestañas grandes en la parte inferior que puede usar para cambiar el contenido.

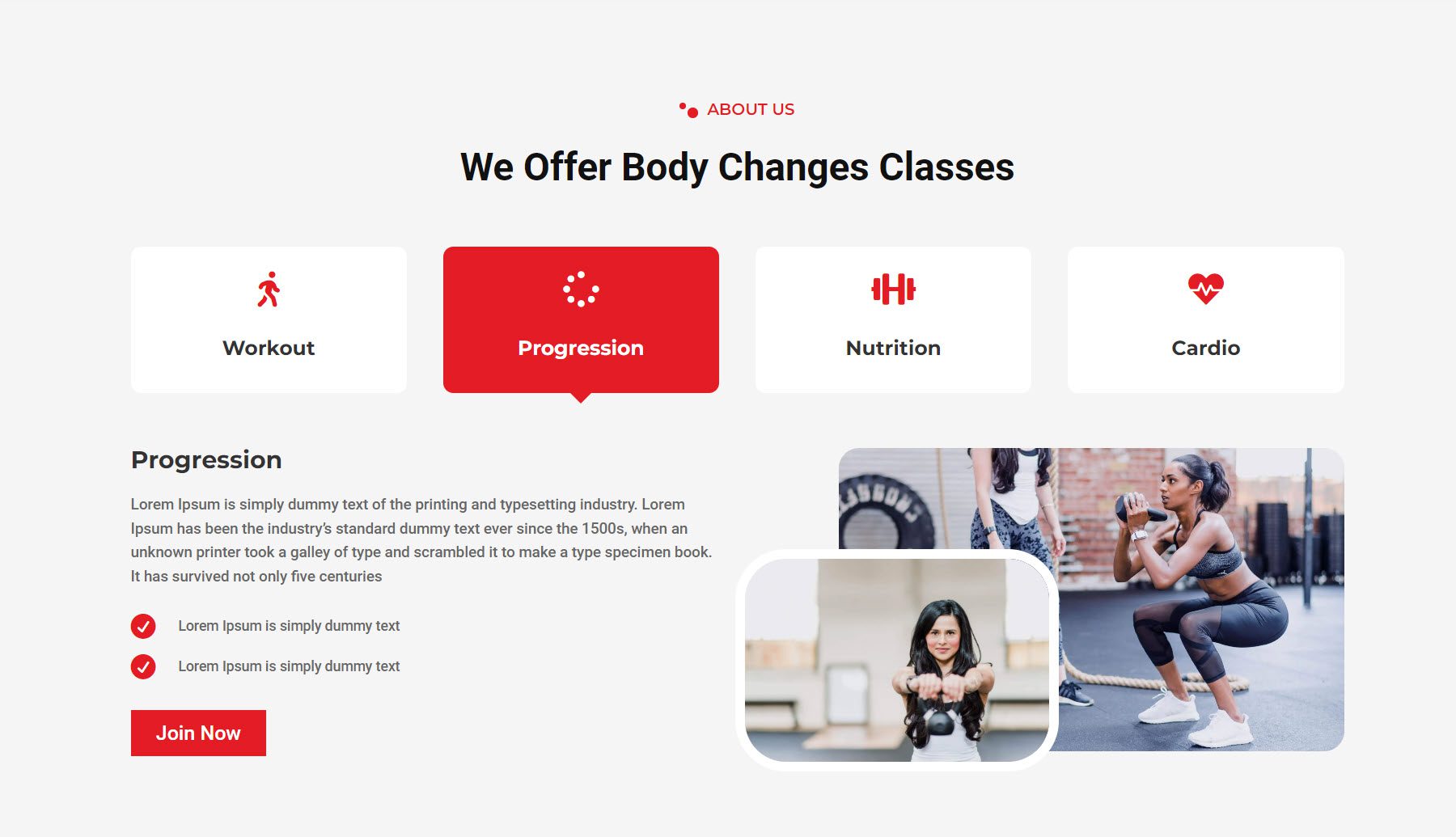
Este es el estilo de pestaña 5 del webkit de fitness y gimnasio. Tiene cuatro pestañas grandes en la parte superior con iconos. Dentro de cada pestaña, tiene algo de texto, un par de anuncios publicitarios, un botón CTA y dos imágenes dispuestas juntas a la derecha.

Equipo
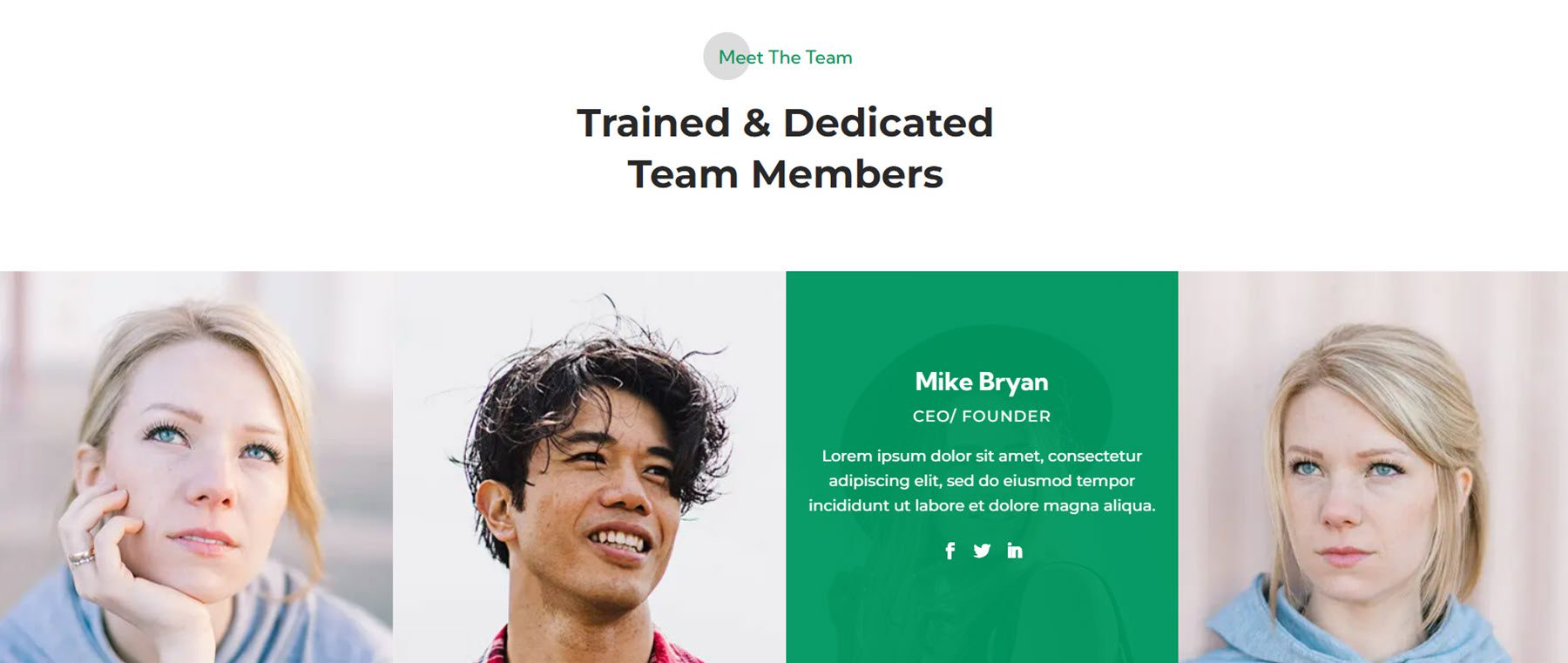
Este es el estilo de diseño de equipo 3 del webkit de jardinería y paisajismo. Cuenta con cuatro miembros del equipo en un diseño de ancho completo. Al pasar el mouse, aparece una superposición verde sobre la imagen y revela la información del miembro del equipo y los íconos sociales.

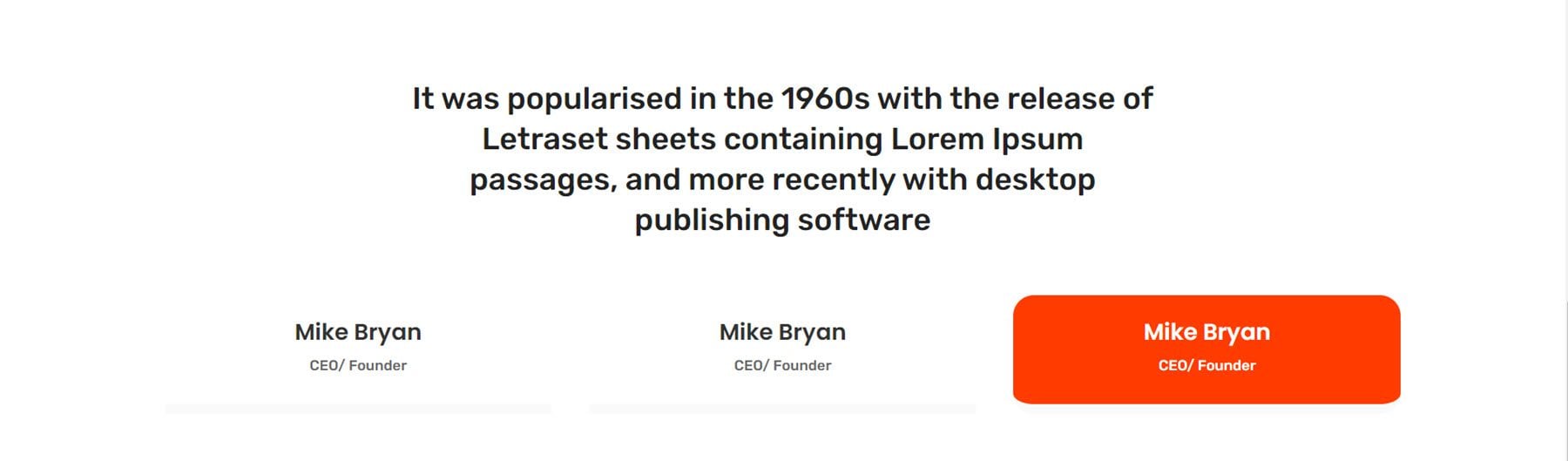
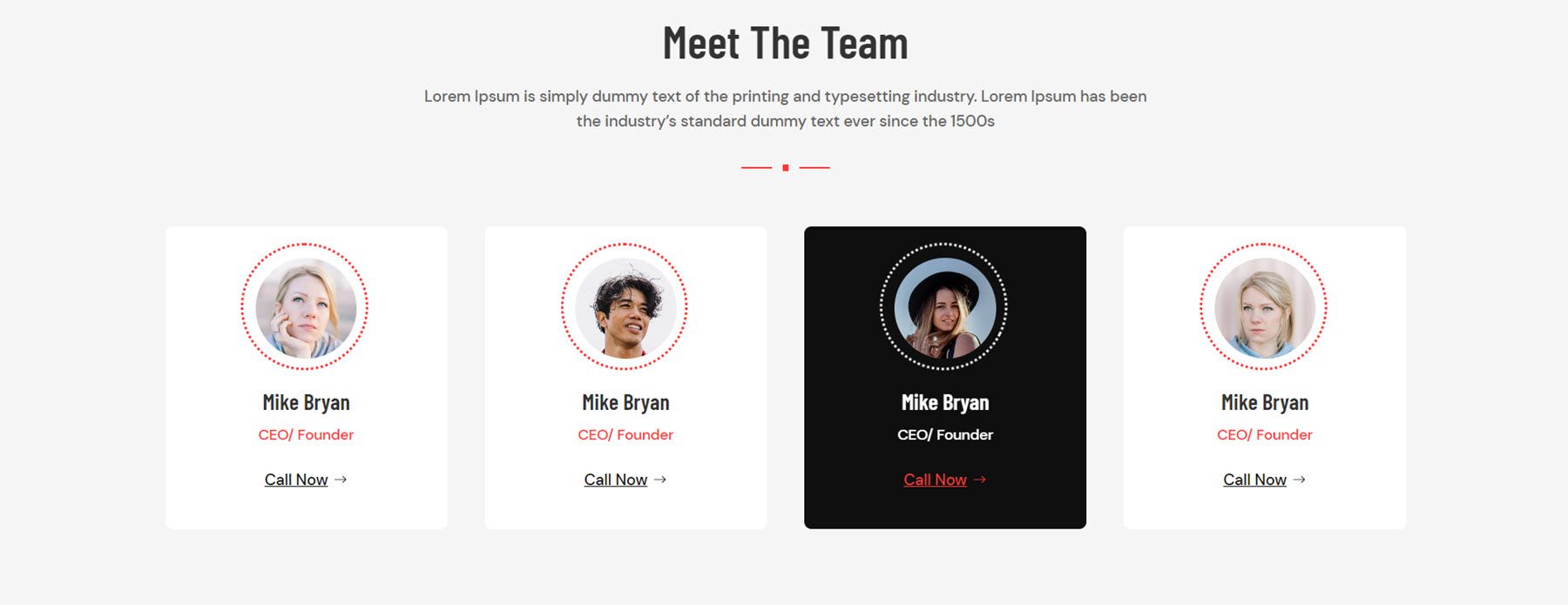
El diseño de equipo 2 del kit web de la agencia digital presenta una sección de equipo con íconos redondos y un gráfico de puntos que gira al pasar el mouse. La tarjeta de miembro del equipo también se vuelve negra al pasar el mouse sobre ella.

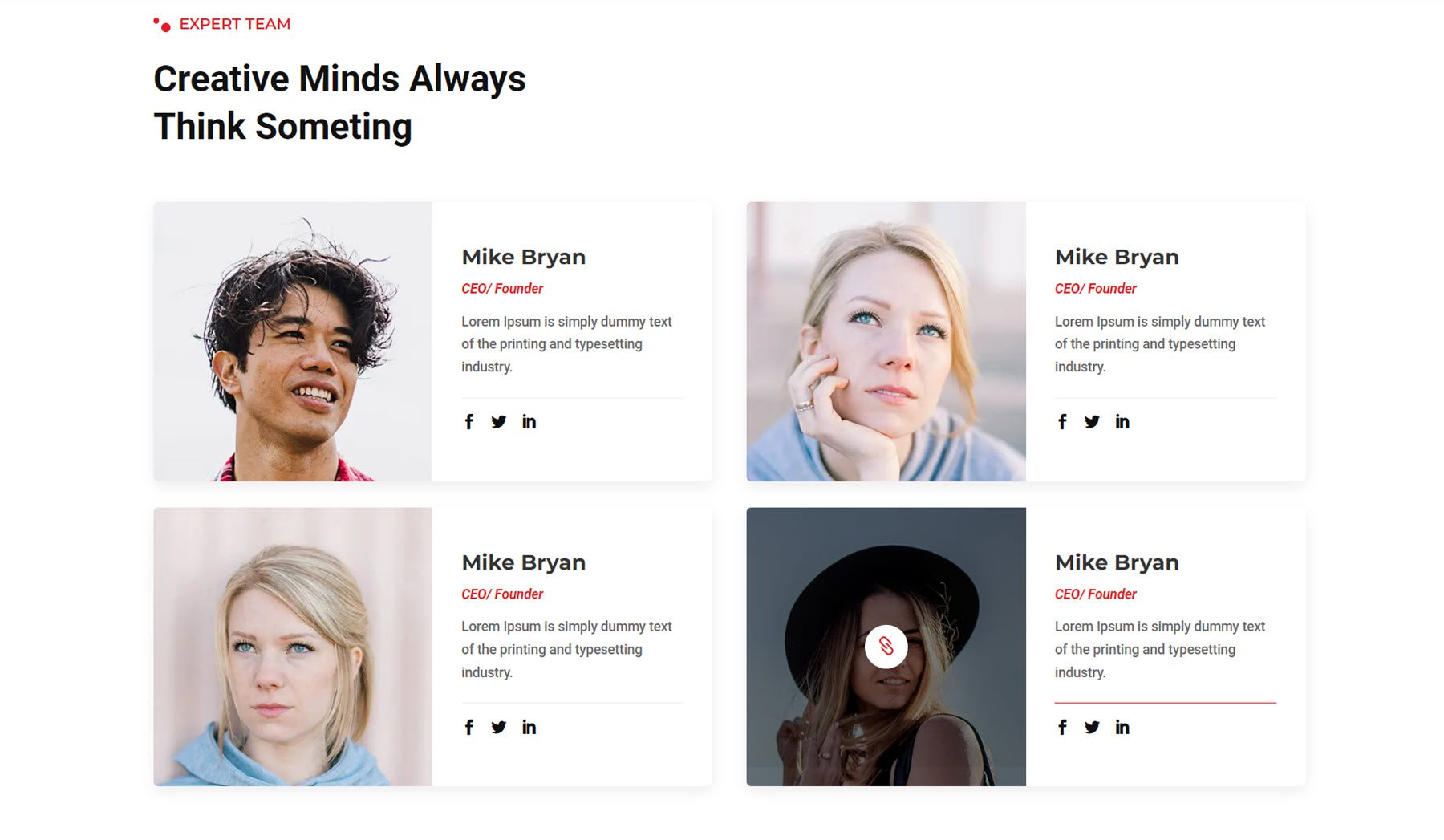
El estilo 1 del webkit de fitness y gimnasio presenta una imagen a la izquierda y la información del miembro del equipo a la derecha. Al pasar el mouse, aparece una superposición y un icono sobre la imagen, y la línea divisoria se vuelve roja.

Testimonial
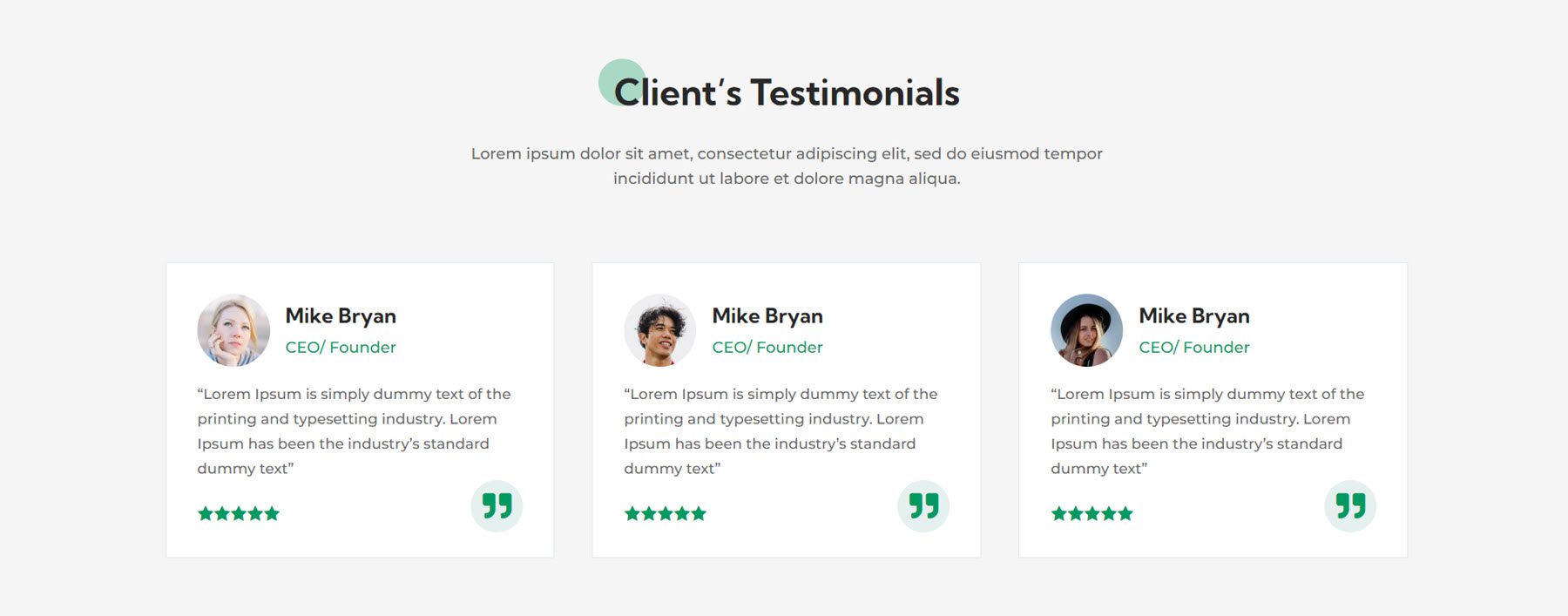
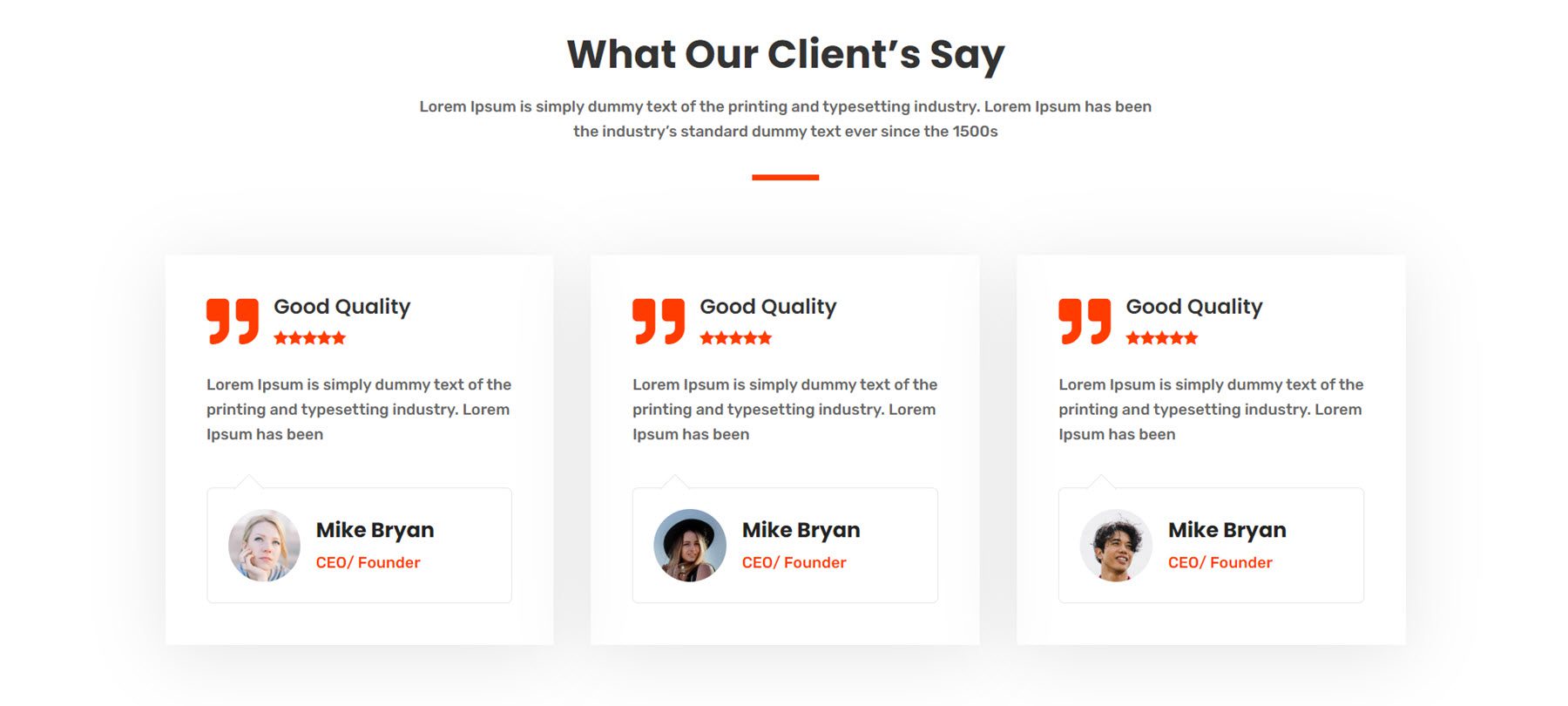
El estilo de diseño de testimonios 3 del kit web de jardinería y paisajismo presenta tres anuncios publicitarios de testimonios con una imagen de cliente, nombre, posición, texto de testimonio, calificación de estrellas e ícono de cotización.

El estilo 3 del webkit de finanzas y consultoría presenta anuncios de testimonios con un ícono grande, un título y una calificación de estrellas en la parte superior. La información del cliente se encuentra debajo, delineada con un borde.

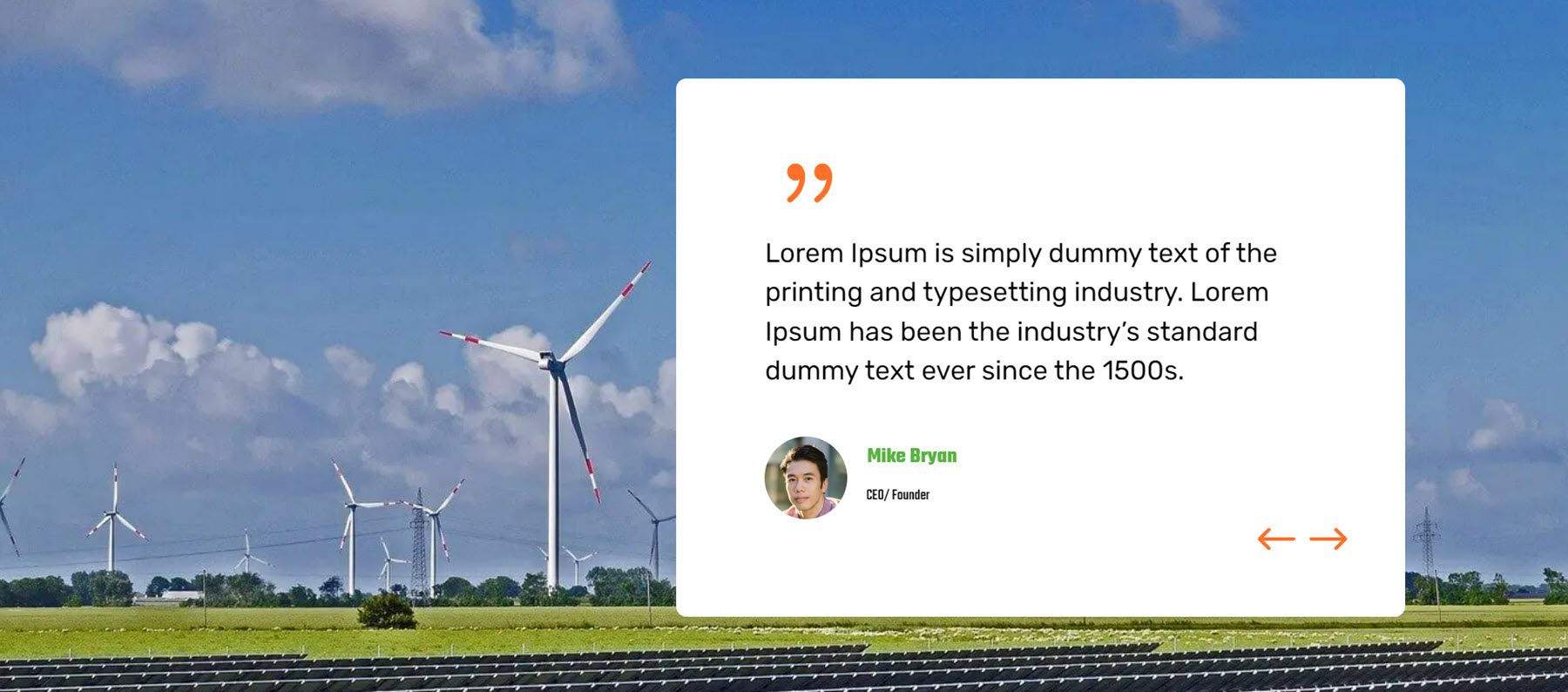
El estilo de diseño de testimonios 10 del webkit de energía eólica y solar tiene un control deslizante de testimonios grande sobre un fondo de imagen de ancho completo.

Cronología
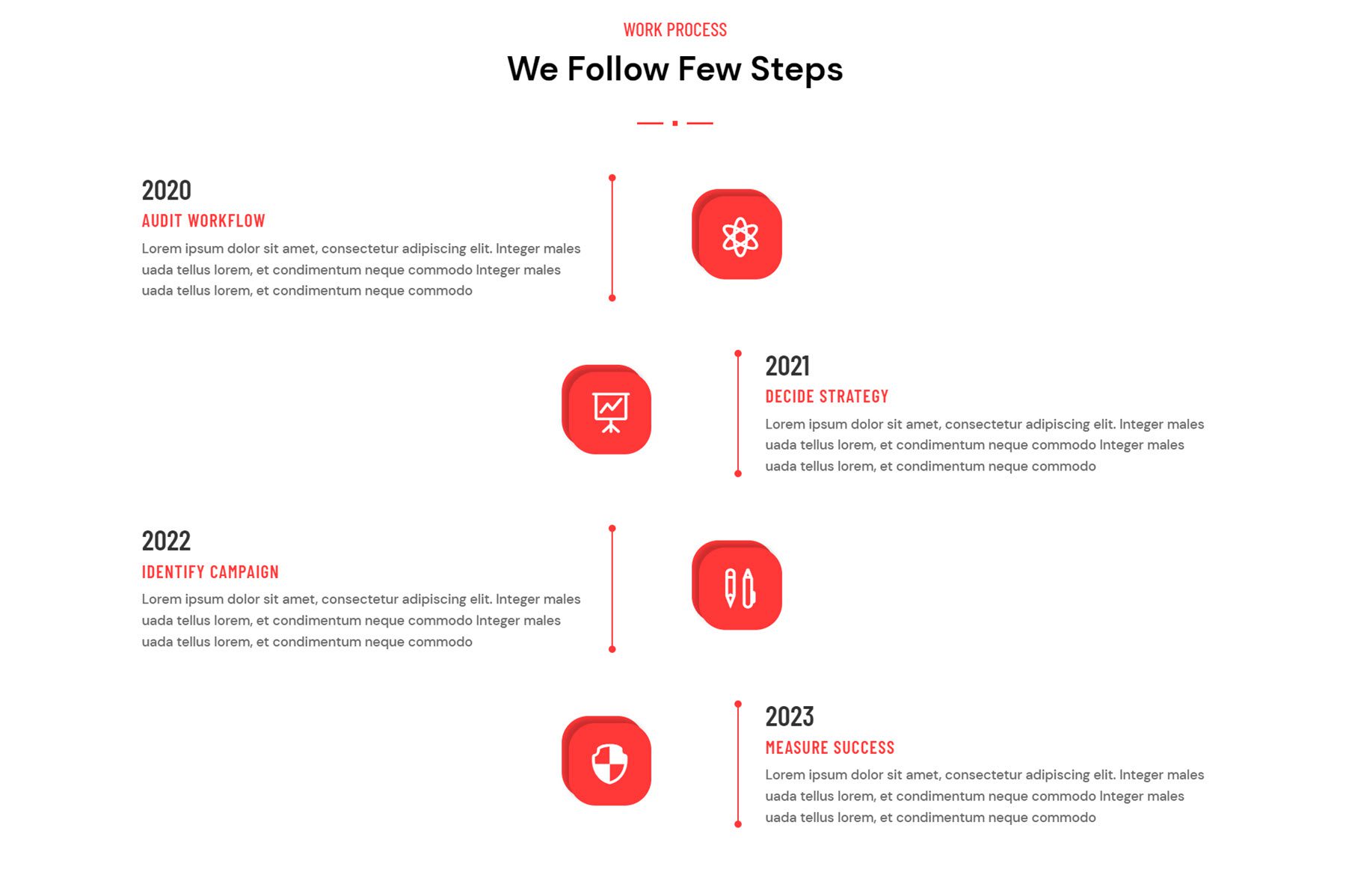
El diseño de la sección de la línea de tiempo se puede usar para resaltar una historia, contar una historia o demostrar un proceso. Este es el estilo 3 del webkit de la agencia. Cuenta con un ícono para cada objeto de la línea de tiempo y un gravamen que conecta cada paso.

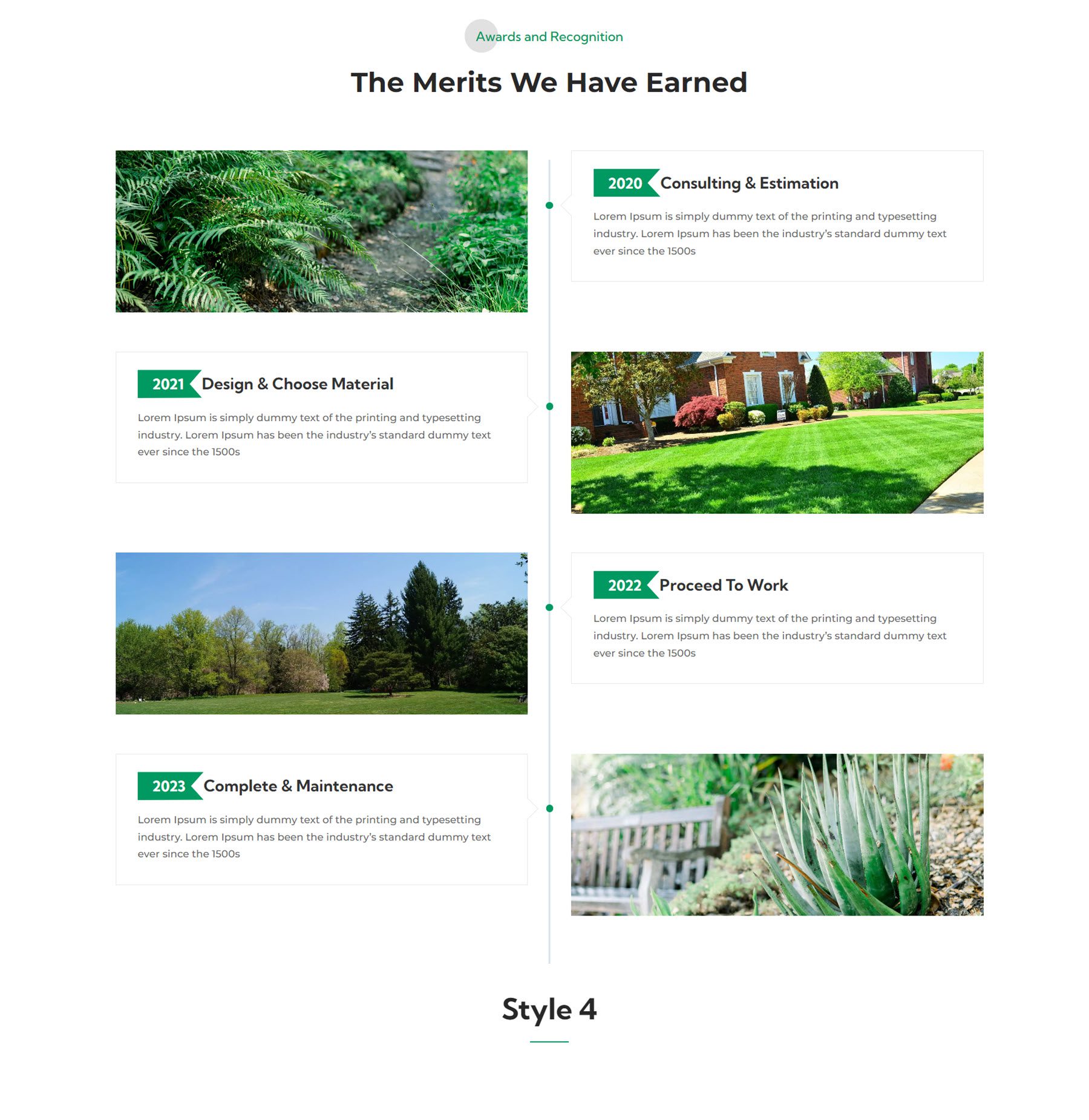
Este es el diseño de línea de tiempo 3 del kit web de jardinería y paisajismo. Este diseño presenta una propaganda con una fecha, encabezado y texto en un lado y una imagen en el otro lado.

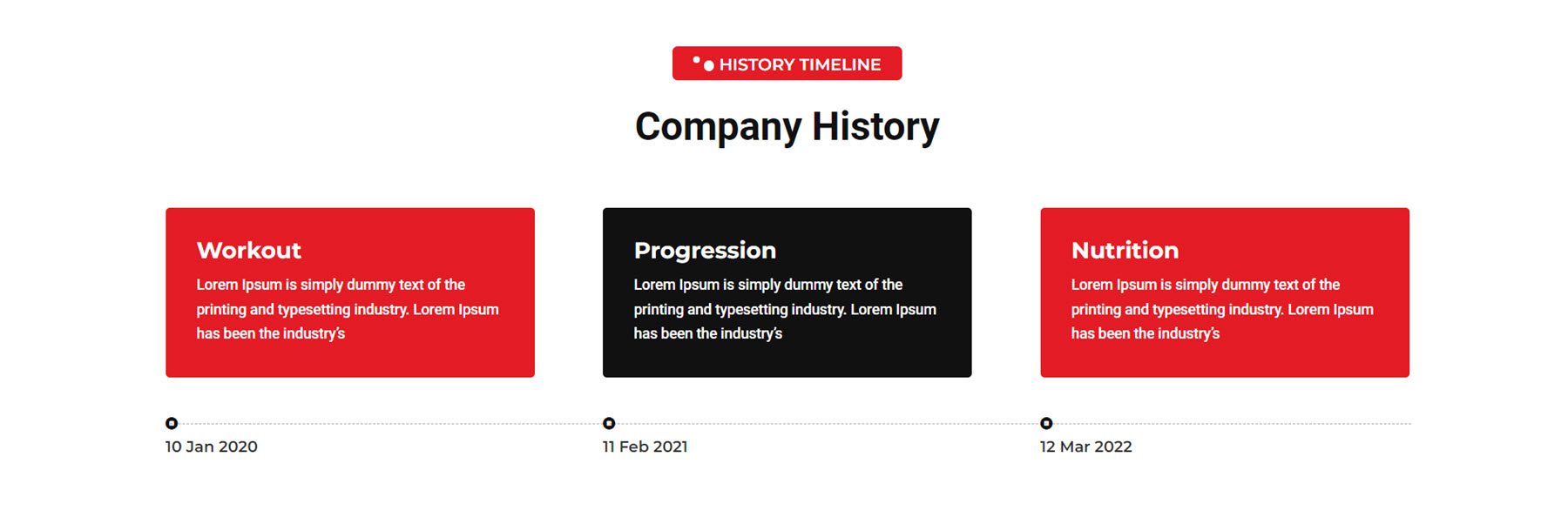
El diseño de la línea de tiempo 2 del webkit del gimnasio es una línea de tiempo vertical con tres pasos. Una línea en la parte inferior conecta cada propaganda, resaltada con una fecha.

Diseños de encabezado y pie de página
Ultimate Multipurpose Divi Webkit también viene con algunos diseños para el encabezado y el pie de página.
Encabezados
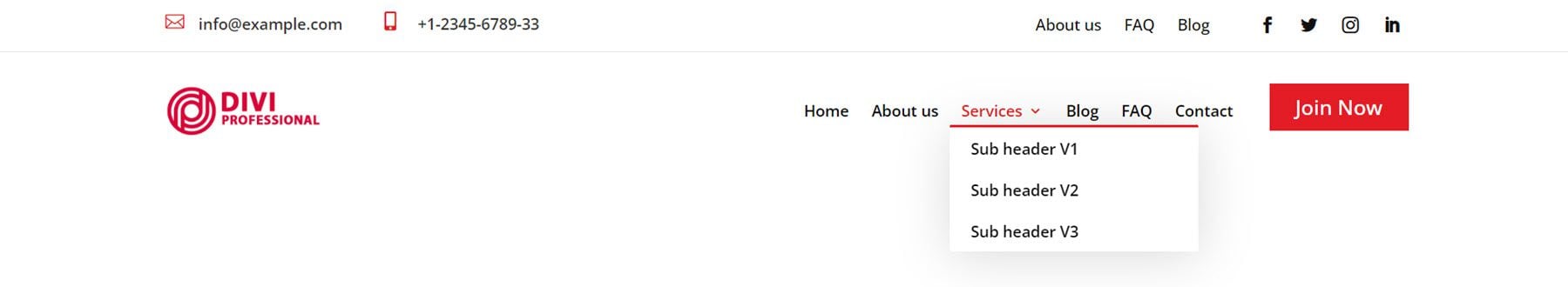
Este es el diseño de encabezado de fitness 1. Cuenta con un logotipo alineado a la izquierda, un menú alineado a la derecha y un botón CTA. El menú secundario de arriba presenta dos anuncios publicitarios con información de contacto, un menú e íconos de redes sociales.

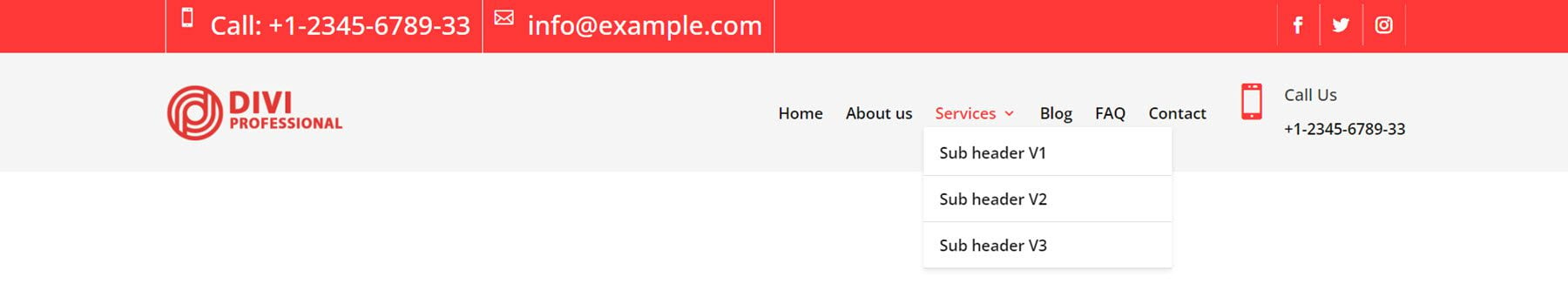
El diseño 5 del encabezado del webkit de la agencia presenta un menú principal con un logotipo alineado a la izquierda y un menú alineado a la derecha. A la derecha hay una propaganda con un número de teléfono. La barra de menú secundaria en la parte superior presenta dos anuncios publicitarios con información de contacto e íconos de redes sociales.

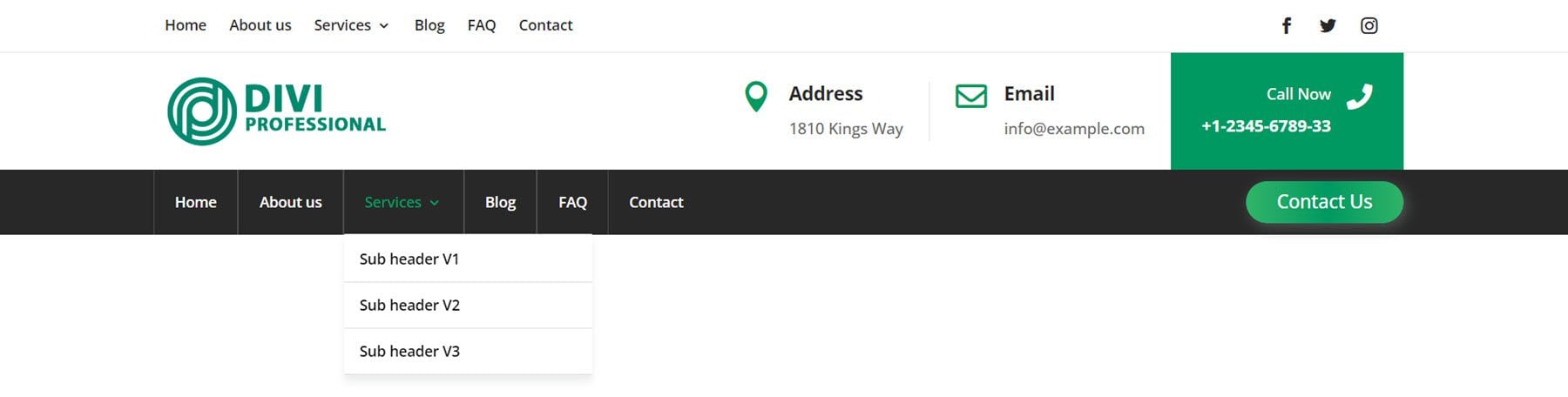
El estilo de encabezado 3 del webkit Garden and Landscaping tiene tres barras de menú diferentes. En la parte superior, la barra de menú secundaria tiene un menú e íconos de redes sociales. La barra de menú central presenta un logotipo y tres anuncios publicitarios con información de contacto. Finalmente, la tercera barra de menú tiene elementos de menú y un botón CTA.

Pies de página
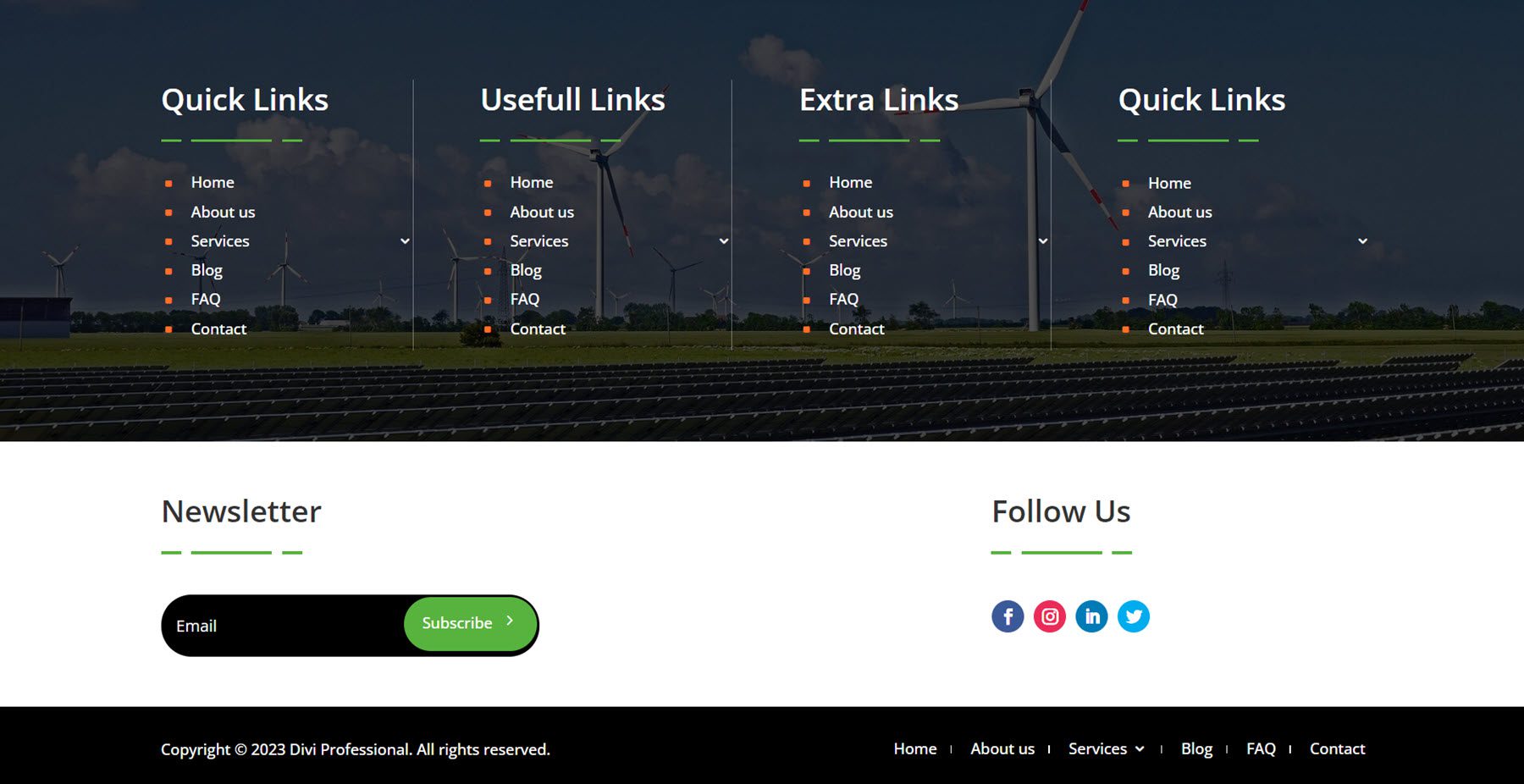
El estilo de pie de página 8 del webkit eólico y solar es un diseño de pie de página de tres partes. La primera sección presenta cuatro columnas con algunos elementos del menú. Debajo de esta hay una sección con un formulario de suscripción al boletín y enlaces a redes sociales. La última sección muestra la información de copyright y un menú.

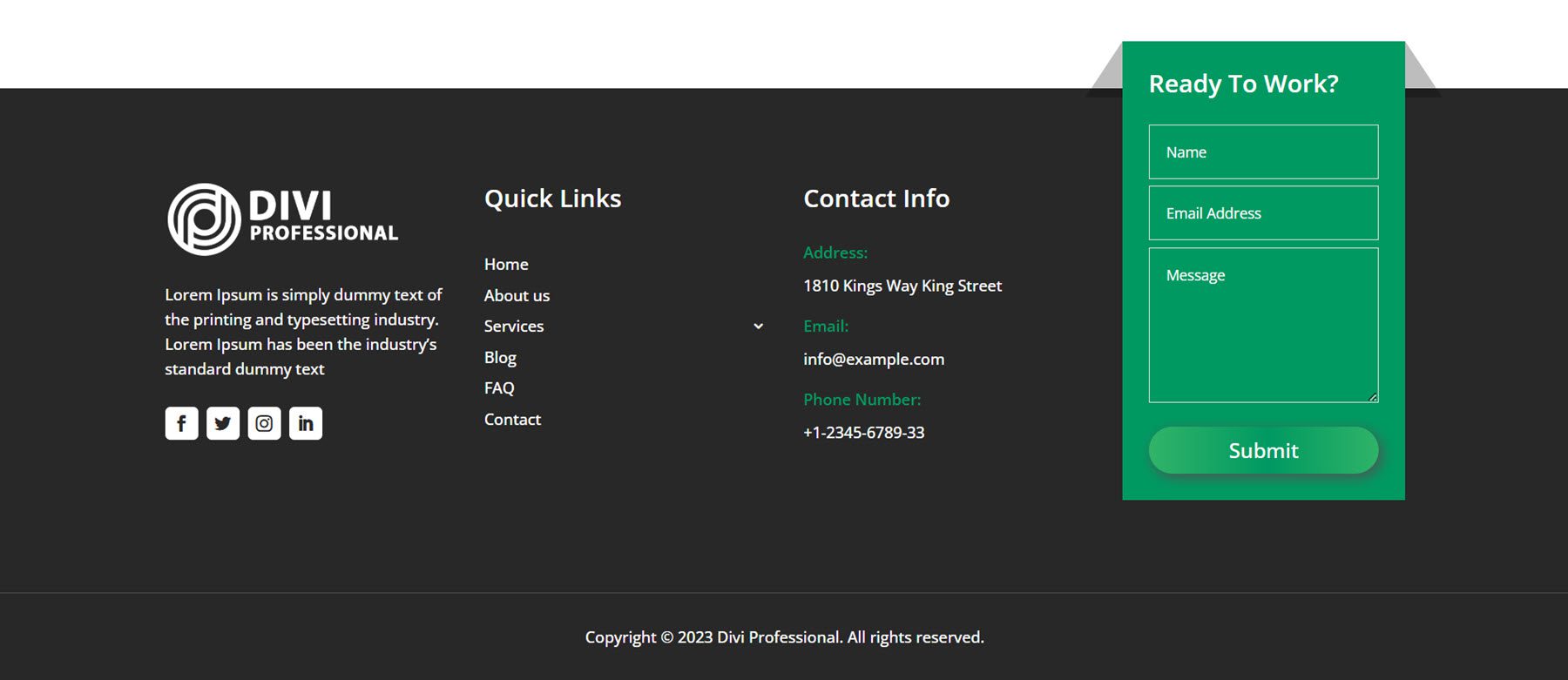
El estilo 2 del pie de página del webkit de finanzas y consultoría presenta un gran formulario de registro de correo electrónico en la parte superior del pie de página. El área de pie de página principal presenta un logotipo, texto e íconos de redes sociales, dos columnas de elementos de menú y una galería. En la parte inferior está la información de derechos de autor.

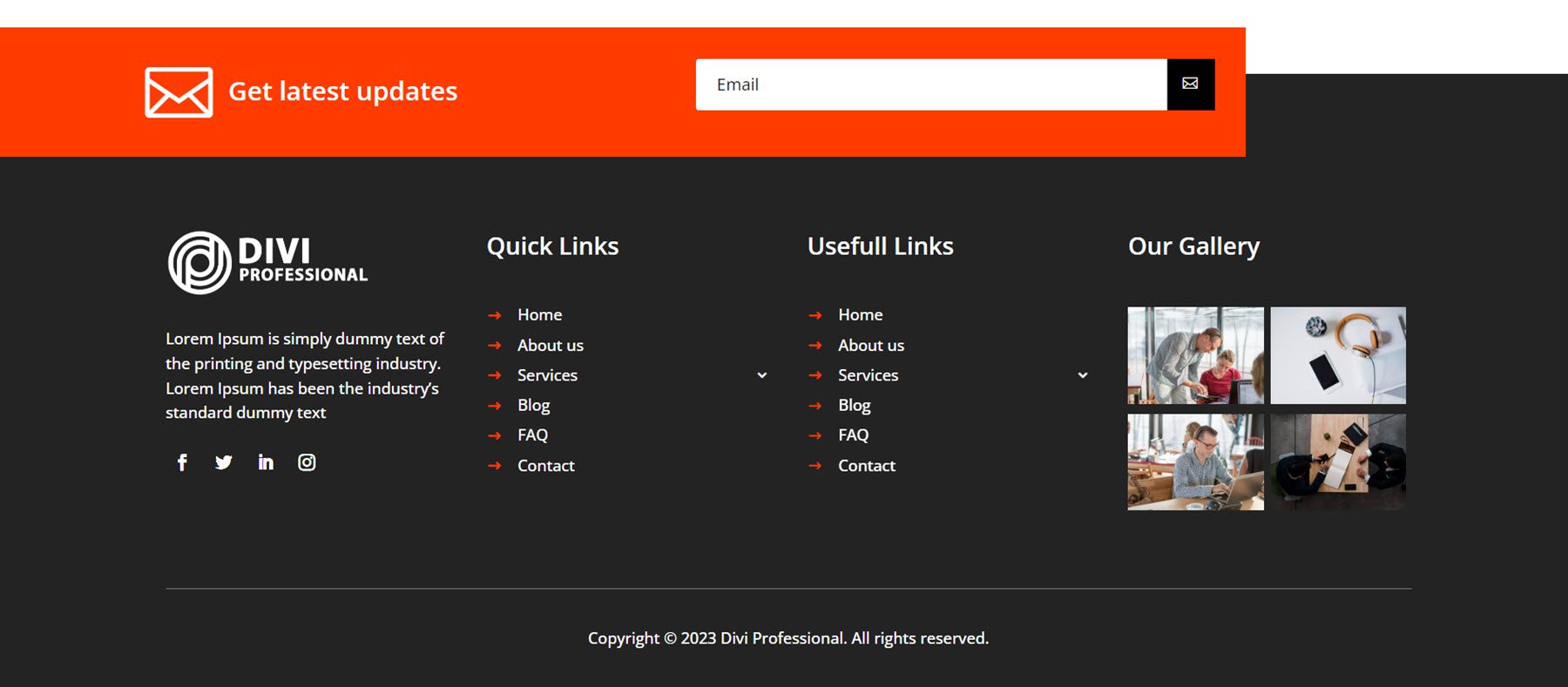
El estilo de pie de página 4 del webkit de jardinería y paisajismo se presenta como un diseño de pie de página de dos partes. La sección de pie de página principal presenta un logotipo, algo de texto e íconos de redes sociales. Hay una columna con elementos de menú y otra columna con información de contacto. En el lado derecho hay un formulario de contacto sobre un fondo verde. La información de copyright está en la parte inferior.

Diseños de página de detalles
Cada webkit incluido con Ultimate Multipurpose Divi Webkit viene con algunos diseños de página detallados. Echemos un vistazo a algunos.
Página de detalles del servicio
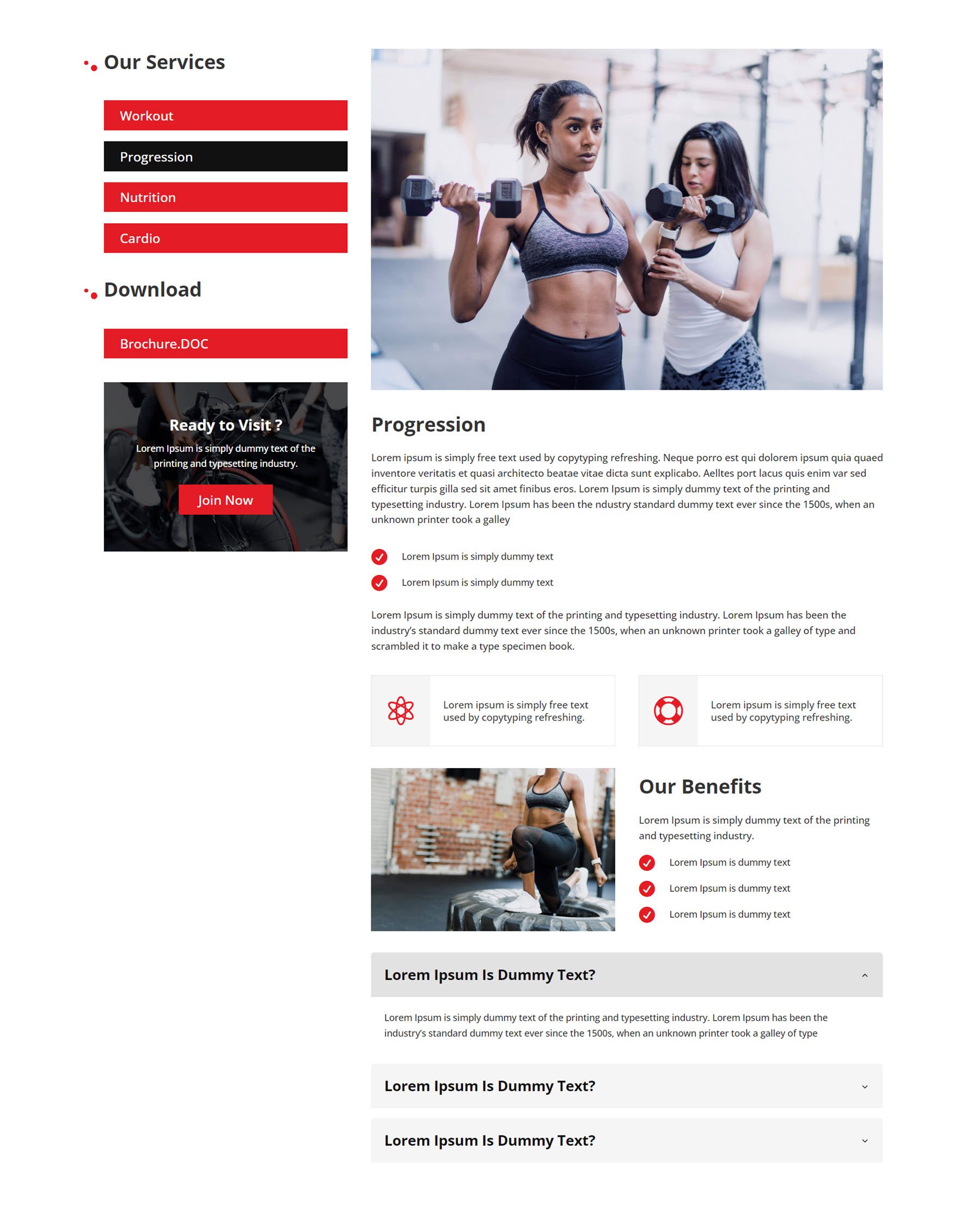
Este es el diseño de la página de servicio del webkit de fitness y gimnasio. Presenta una imagen grande y unos botones a la izquierda destacando algunos servicios. También en el lado izquierdo hay una sección de descarga con un botón para descargar un folleto y una propaganda de llamada a la acción con una imagen de fondo. En la sección principal de la página, hay contenido de texto con algunas notas publicitarias para resaltar parte de la copia. La sección de nuestros beneficios presenta una imagen y tres notas publicitarias, seguidas de una sección de preguntas frecuentes.

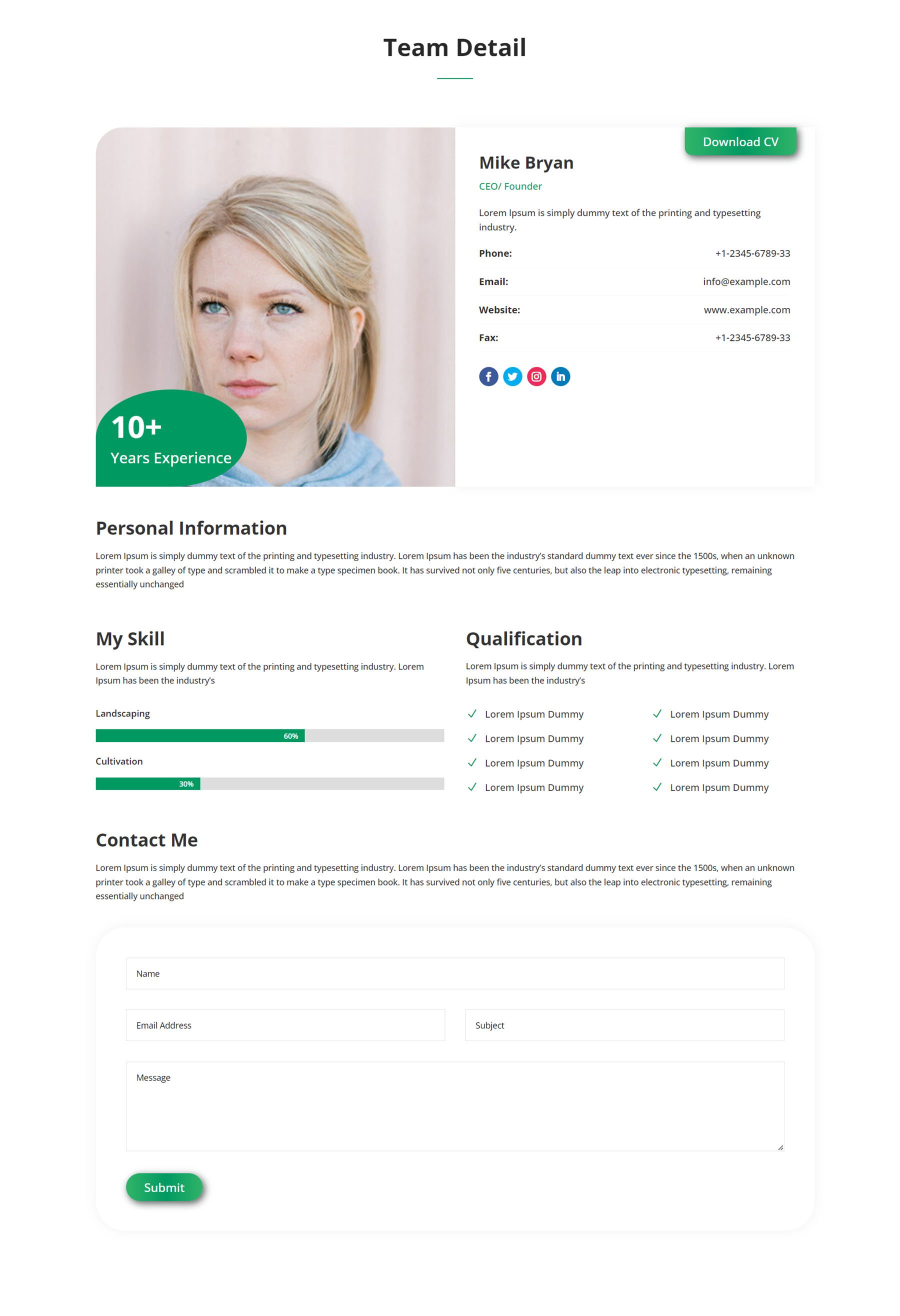
Página de detalles del equipo
Este diseño detallado del equipo proviene del webkit de jardinería y paisajismo. Destaca a un solo miembro del equipo y presenta un diseño de tarjeta en la parte superior con una imagen, información de contacto, íconos de redes sociales y una nota publicitaria sobre la imagen que destaca los años de experiencia. Debajo de esta sección hay texto, algunos gráficos para representar habilidades y módulos publicitarios que representan calificaciones. Finalmente, hay un formulario de contacto en la parte inferior de la página.

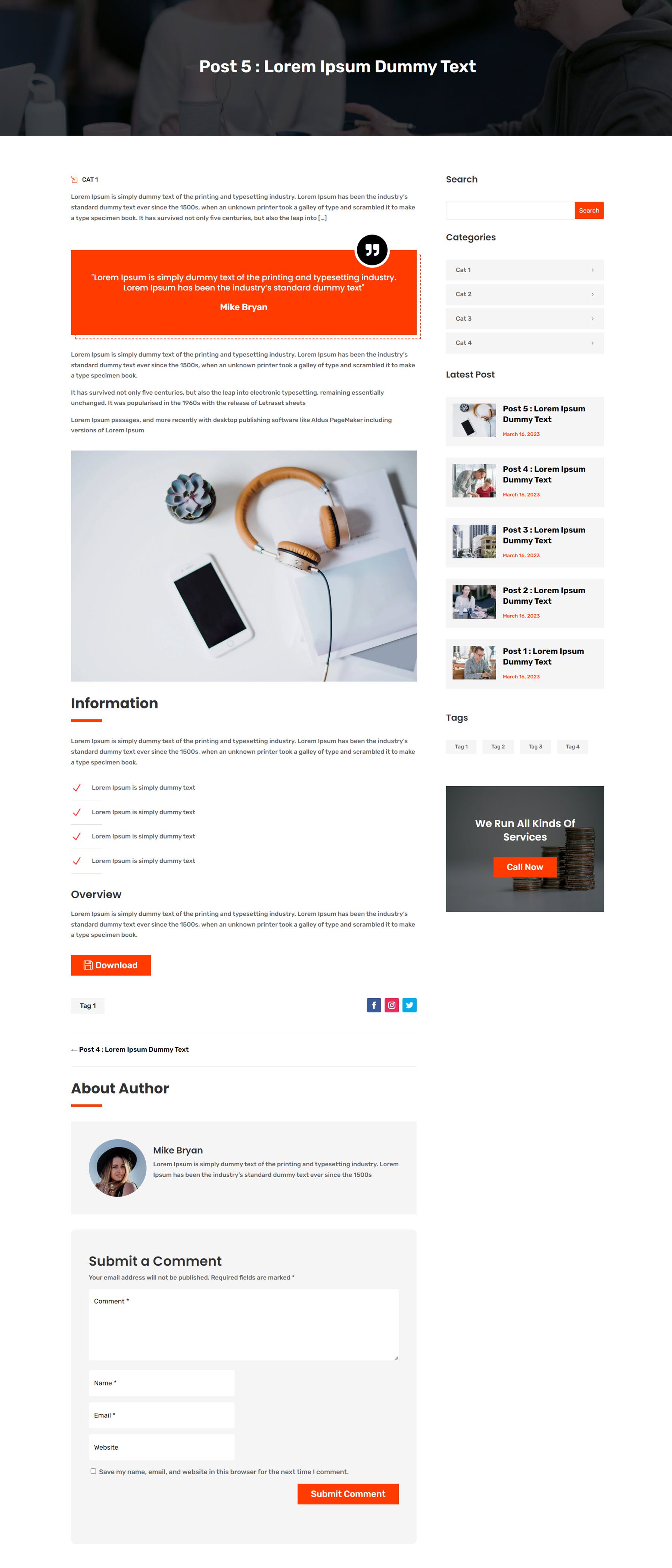
Página de blog
Este es el diseño de la publicación de blog del webkit de finanzas y consultoría. Debido a que es un diseño de blog, debe importarse a través de Divi Theme Builder. El diseño comienza con un encabezado de imagen de ancho completo con el título de la publicación del blog. El contenido de la publicación del blog tiene un estilo con detalles en naranja. Debajo del contenido de la publicación hay un cuadro de autor y una sección de comentarios. La barra lateral tiene un módulo de búsqueda, categorías, las últimas publicaciones, etiquetas y un CTA.

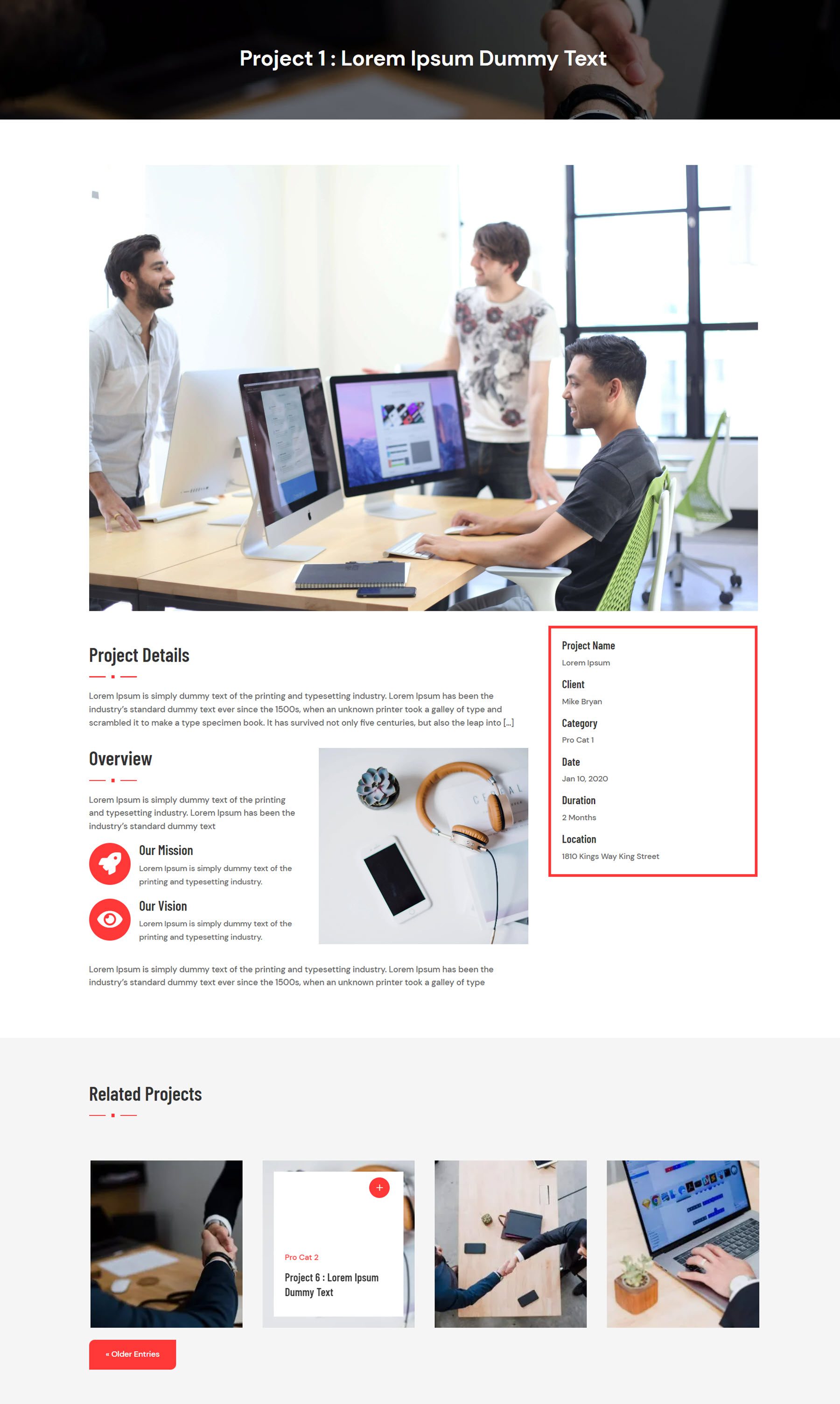
Página del proyecto
El diseño de la página del proyecto también debe importarse a través de Divi Theme Builder. Este diseño es del webkit de la agencia digital. Tiene una imagen de encabezado de ancho completo con el título del proyecto, seguida de una imagen grande. Debajo hay dos secciones para los detalles del proyecto y una descripción general del proyecto, con dos módulos publicitarios con íconos. La información clave sobre el proyecto se presenta a la derecha, rodeada por un borde rojo. Finalmente, otros proyectos se presentan en la parte inferior. Al pasar el mouse, el título y la categoría del proyecto se revelan sobre un fondo blanco.

Comprar Ultimate Multipurpose Divi Webkit
Ultimate Multipurpose Divi Webkit está disponible en Divi Marketplace. Cuesta $ 19 por uso ilimitado del sitio web y actualizaciones de por vida. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
Ultimate Multipurpose Divi Webkit viene con una tonelada de diseños de secciones de sitios web modernos y atractivos que pueden ayudarlo a crear fácil y rápidamente un sitio web atractivo. Todos los diseños parecen tener un diseño de alta calidad y son compatibles con dispositivos móviles. El producto parece actualizarse regularmente con nuevas colecciones de webkits, y se planean varios webkits nuevos para los próximos lanzamientos. Si está buscando una colección de diseños de secciones Divi para ayudarlo a impulsar su proceso de diseño, este producto podría ser una excelente opción para usted.
¡Nos encantaría saber de usted! ¿Has probado Ultimate Multipurpose Divi Webkit? ¡Háganos saber lo que piensa al respecto en los comentarios!
