Producto destacado de Divi: kit de estructura alámbrica Divi multiusos definitivo
Publicado: 2023-12-14Ultimate MultiPurpose Divi Wireframe Kit viene con más de 2000 diseños de diseño que se pueden utilizar en una amplia variedad de aplicaciones en todo su sitio web. Los wireframes le brindan el diseño básico y la funcionalidad que necesitará para cualquier sección determinada, luego puede usar fácilmente la configuración del módulo Divi para modificar el diseño a su gusto.
Este kit de estructura alámbrica puede ser extremadamente útil si creas sitios usando Divi y quieres un paquete de diseños que te ayuden a diseñar más rápido y al mismo tiempo te brinden control total sobre el estilo. En esta publicación, analizaremos más de cerca los diseños del kit de estructura alámbrica Divi multipropósito definitivo para ayudarlo a decidir si es el producto adecuado para usted.
¡Empecemos!
- 1 Instalación del kit de estructura alámbrica Divi multiusos definitivo
- 2 diseños de kit de estructura alámbrica Divi multipropósito definitivos
- 2.1 Diseños de sección
- 2.2 Diseños del generador de temas Divi
- 3 Dónde comprar el kit de estructura alámbrica Divi multipropósito definitivo
- 4 pensamientos finales
Instalación del kit de estructura alámbrica Divi multiusos definitivo
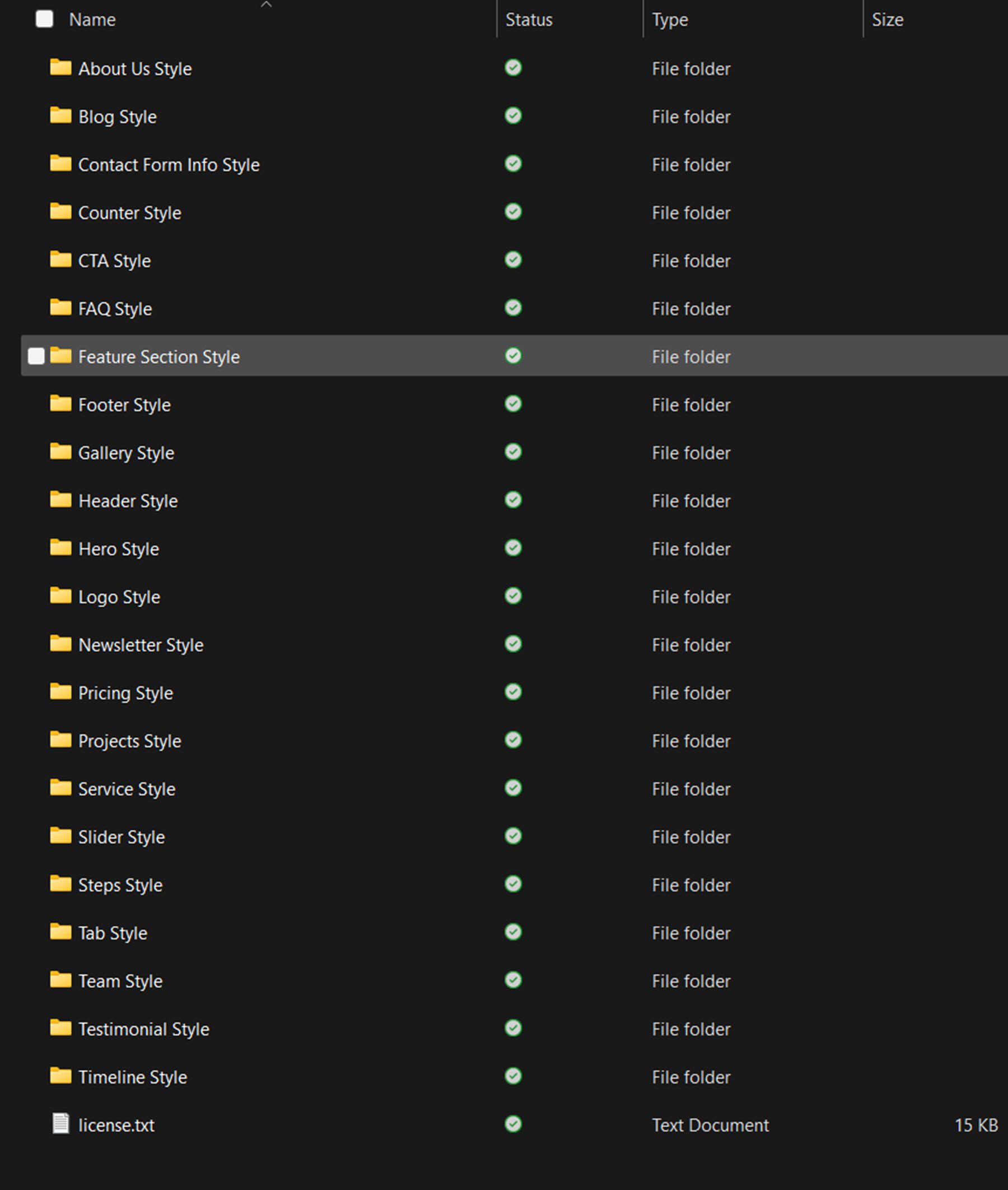
Ultimate MultiPurpose Divi Wireframe Kit viene como un archivo .ZIP que contiene archivos Divi Library .json. Los wireframes están organizados por tipo de diseño.

Las carpetas para cada tipo de diseño incluyen un archivo Divi Library que contiene todos los estilos y una carpeta con archivos individuales para cada estilo.

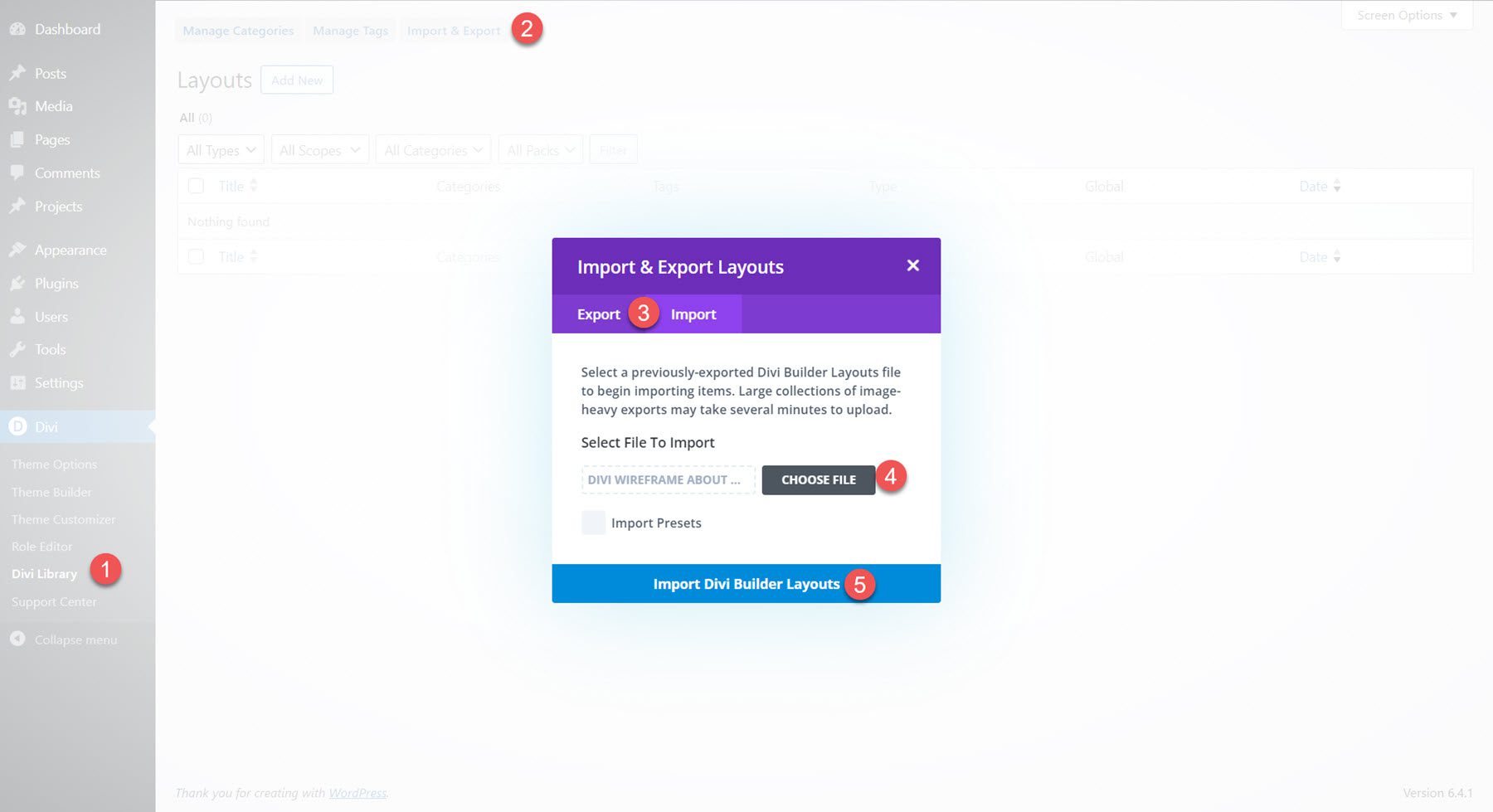
Para instalar los diseños, comience descomprimiendo el archivo .ZIP del kit de estructura alámbrica en su administrador de archivos. Luego, abra su panel de WordPress y navegue hasta la página de la Biblioteca Divi. Haga clic en Importar y exportar en la parte superior, luego seleccione la pestaña Importar. Elija un archivo de paquete de diseño .json para importar y luego seleccione Importar diseños de Divi Builder.

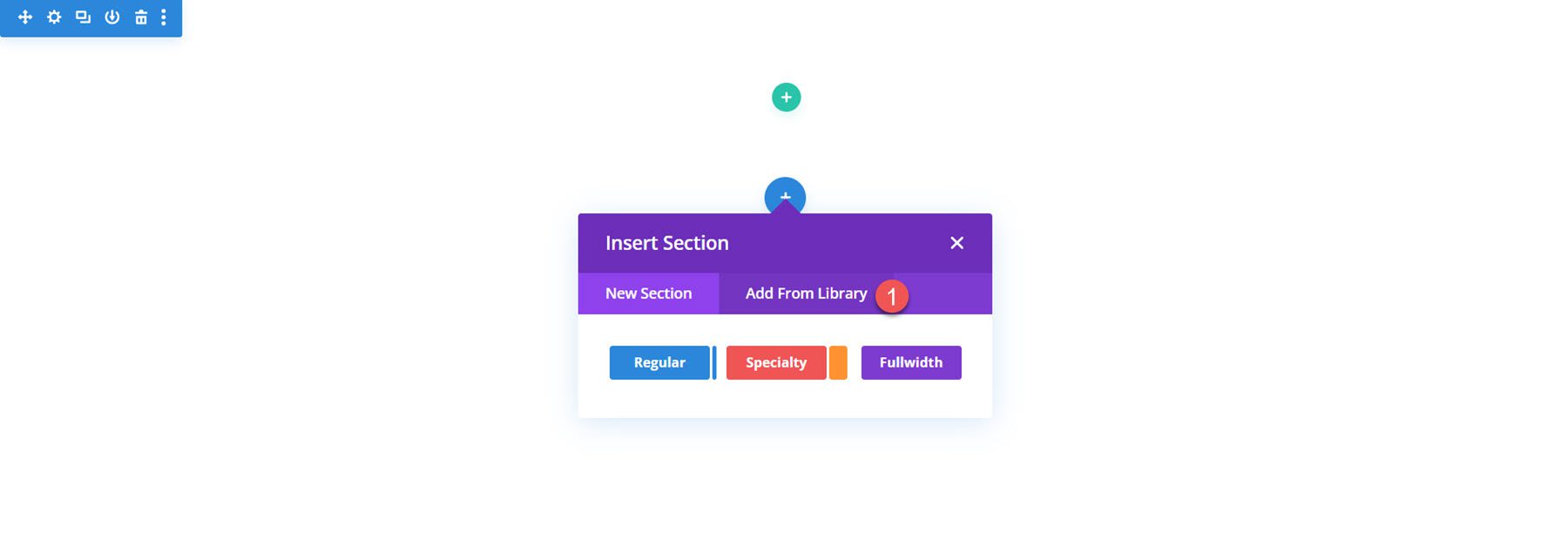
Una vez que se haya importado el diseño, abra su página en Divi Builder. Haga clic en el ícono más azul para agregar una nueva sección, luego seleccione Agregar desde la biblioteca.

Localice el diseño que desea utilizar y luego haga clic en el botón Usar esta sección para cargar el diseño en su página.

Diseños del kit de estructura alámbrica Divi multipropósito definitivo
El kit de estructura alámbrica Divi multipropósito definitivo viene con diseños para casi cualquier sección que desee agregar a su sitio. Los diseños utilizan todos los diferentes módulos que vienen con Divi, por lo que seguramente encontrará un diseño de estructura alámbrica que incluya la funcionalidad que está buscando. Cada tipo de diseño del Wireframe Kit incluye entre 20 y 100 estilos diferentes. Echemos un vistazo a algunos diseños de cada sección incluida en el kit Ultimate MultiPurpose Divi Wireframe.
Diseños de sección
Primero, echemos un vistazo a los diseños de las secciones. Una vez importado, cualquiera de estos diseños se puede agregar a los diseños de su página a través de la Biblioteca Divi.
Sobre nosotros
La sección Acerca de nosotros es un excelente lugar para resaltar características clave de la empresa y mostrar un elemento visual como una imagen o un video.
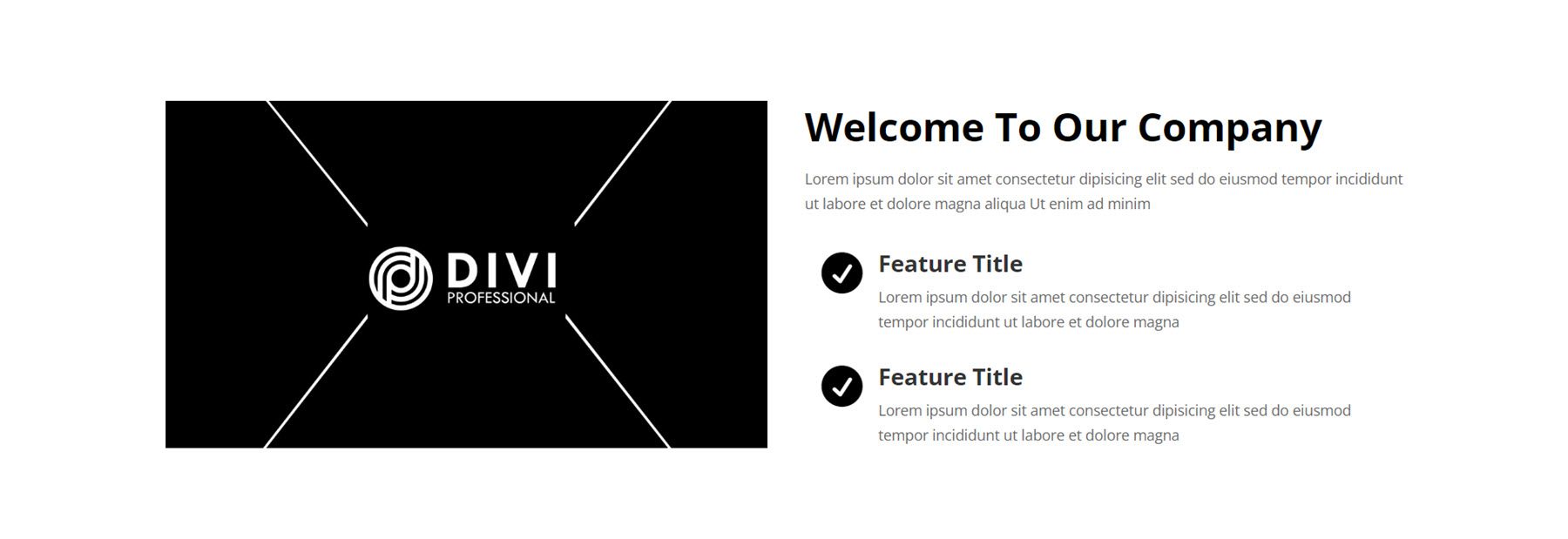
El estilo 1 presenta una imagen grande a la izquierda con un texto de bienvenida y dos anuncios publicitarios para resaltar las funciones. Los anuncios presentan iconos con un efecto de aparición gradual.

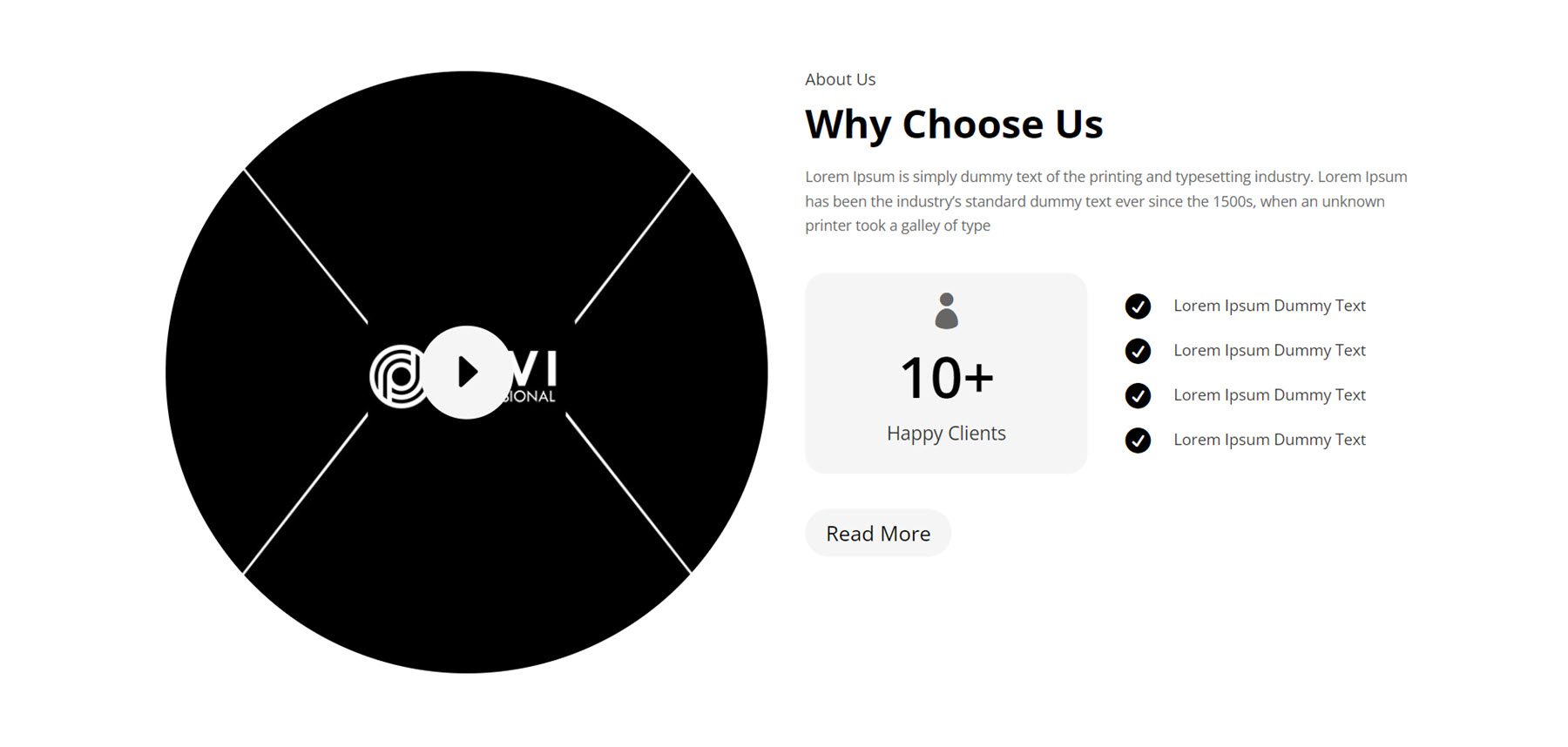
El siguiente diseño es el Estilo 13, un diseño interesante con una gran imagen circular a la izquierda y un ícono en el medio que se puede vincular a un video u otra página. A la derecha, hay un texto de introducción, seguido de un contador numérico que representa clientes satisfechos y algunas funciones marcadas con un icono a la derecha. El botón Leer más puede guiar al usuario a una nueva página.

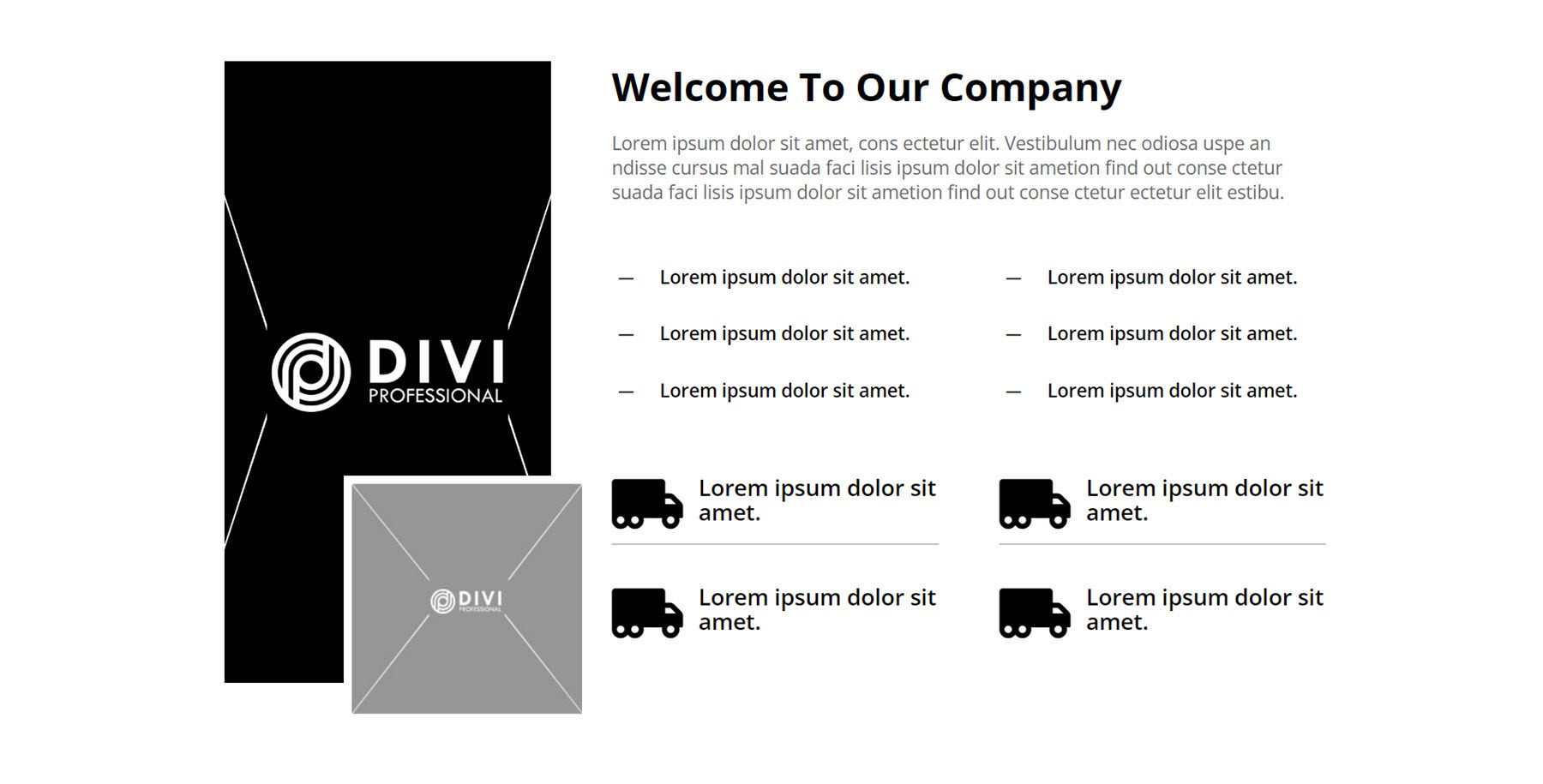
La última sección Acerca de nosotros que veremos es el Estilo 43. Presenta una imagen alta y una imagen más pequeña superpuesta a la izquierda. A la derecha hay un texto de introducción, seguido de algunos aspectos destacados clave en los íconos publicitarios.

Blog
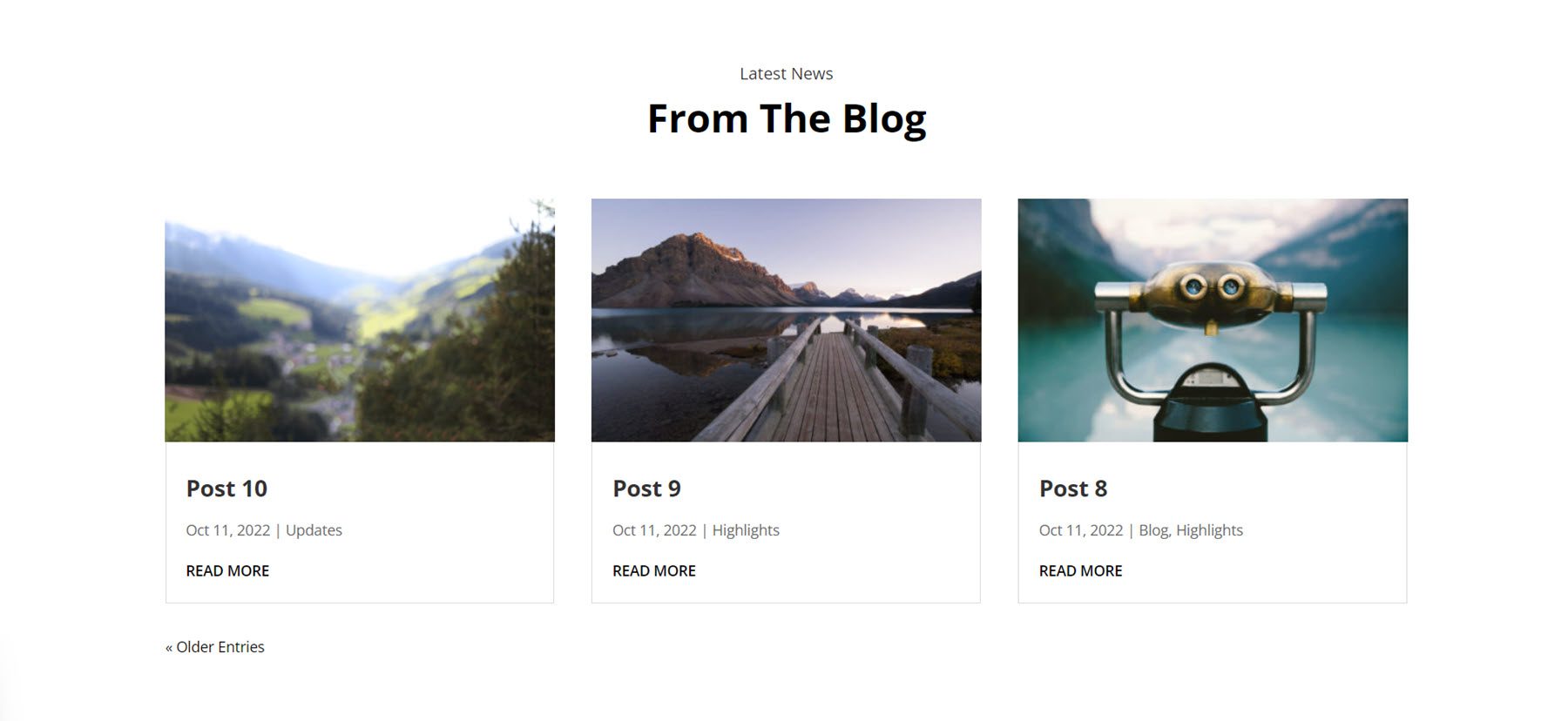
El módulo de blog le permite mostrar una colección de publicaciones en cualquier lugar de su sitio. Primero, echemos un vistazo al Blog Style 2. Es un diseño estilo tarjeta con tres publicaciones de blog. Cada publicación tiene una imagen destacada, seguida del título de la publicación, la fecha, la categoría y un botón para leer más.

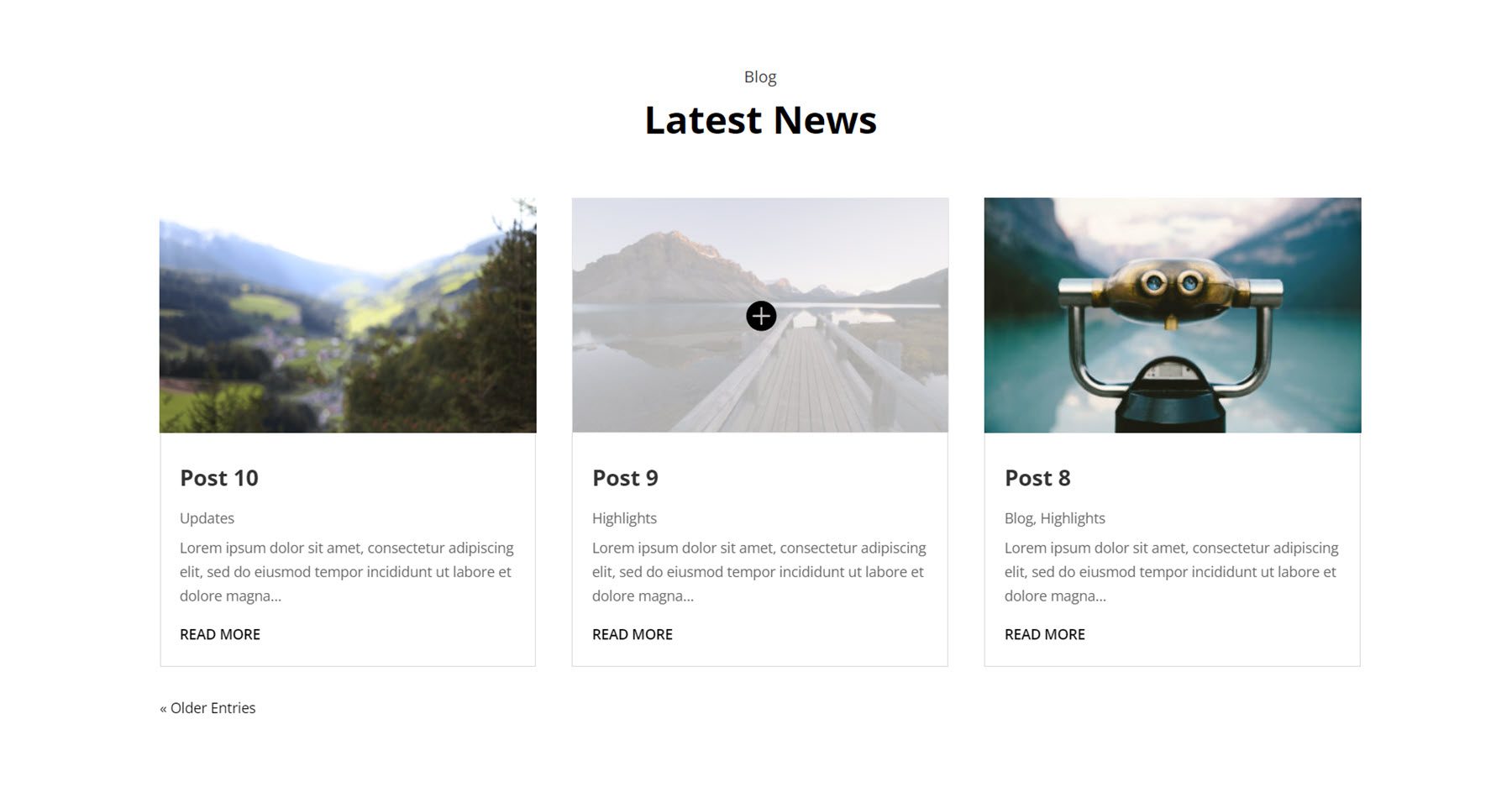
Blog Style 4 es similar al anterior, pero no muestra la fecha y en su lugar muestra un breve extracto de cada publicación. Al pasar el cursor, aparecen una superposición de luz y un ícono sobre la imagen destacada.

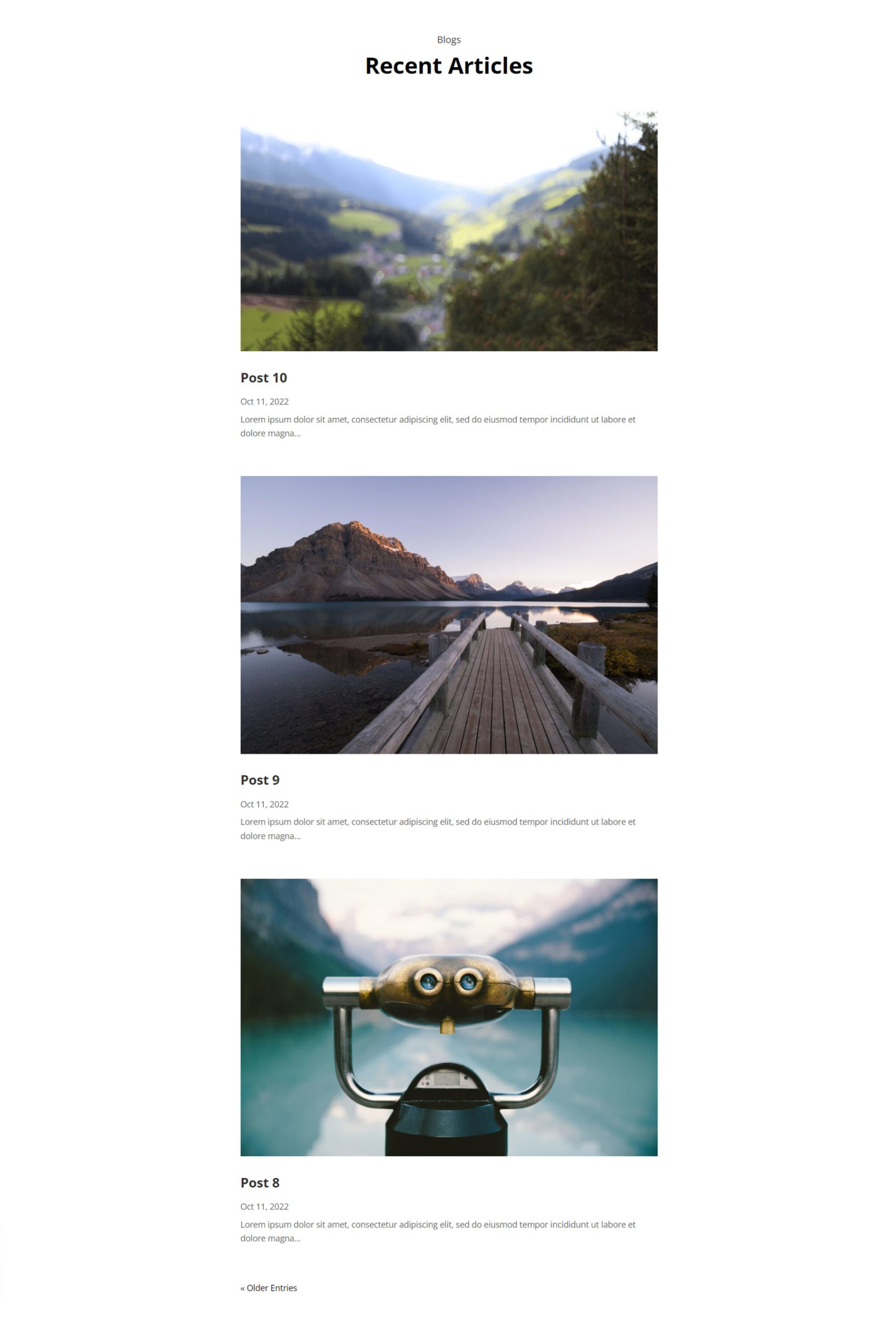
En Blog Style 19, las publicaciones se muestran en formato de lista, con una publicación tras otra. Las imágenes de cada publicación se muestran en ancho completo, seguidas del título de la publicación, la fecha y el extracto.

Información del formulario de contacto
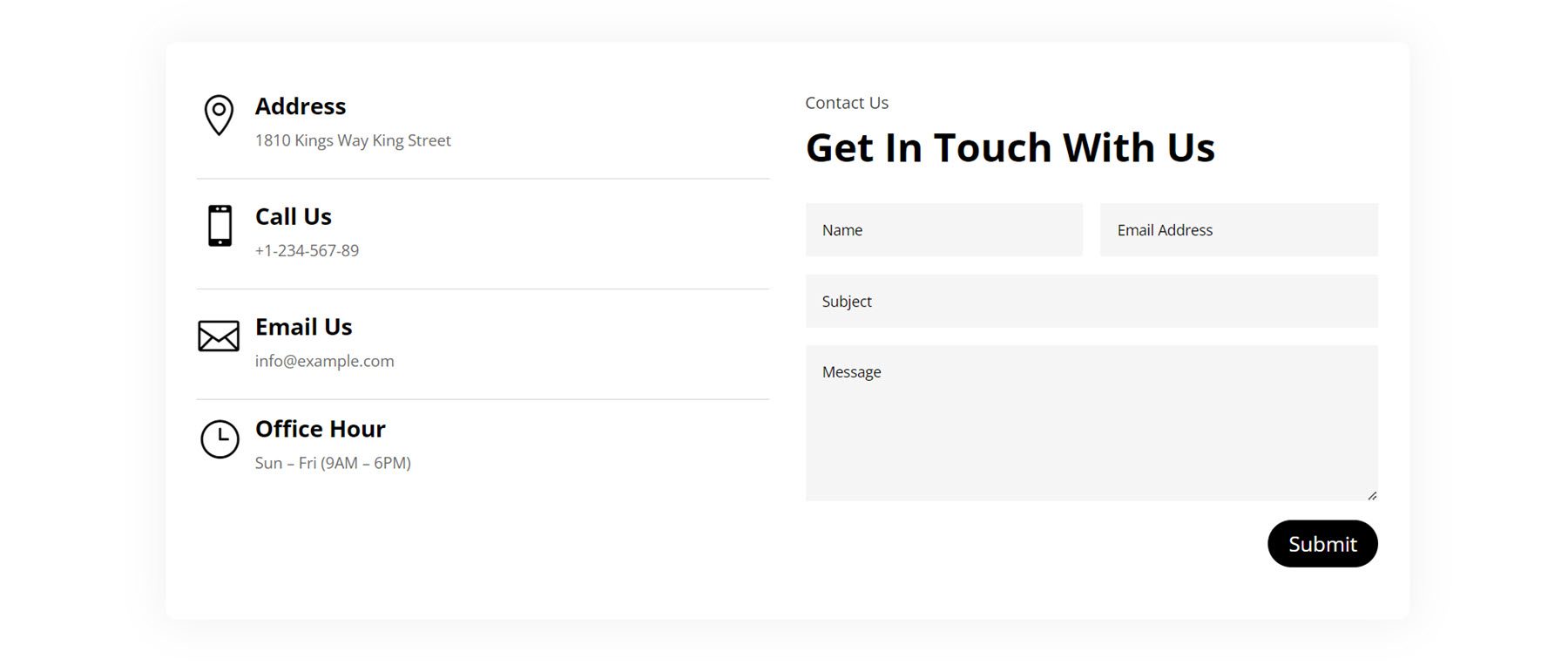
Estas secciones incluyen principalmente información de contacto, formularios de contacto y mapas. Aquí está el Estilo 9, presenta secciones de publicidad con íconos para información como la dirección, el número de teléfono, el correo electrónico y el horario. A la derecha hay un formulario de contacto.

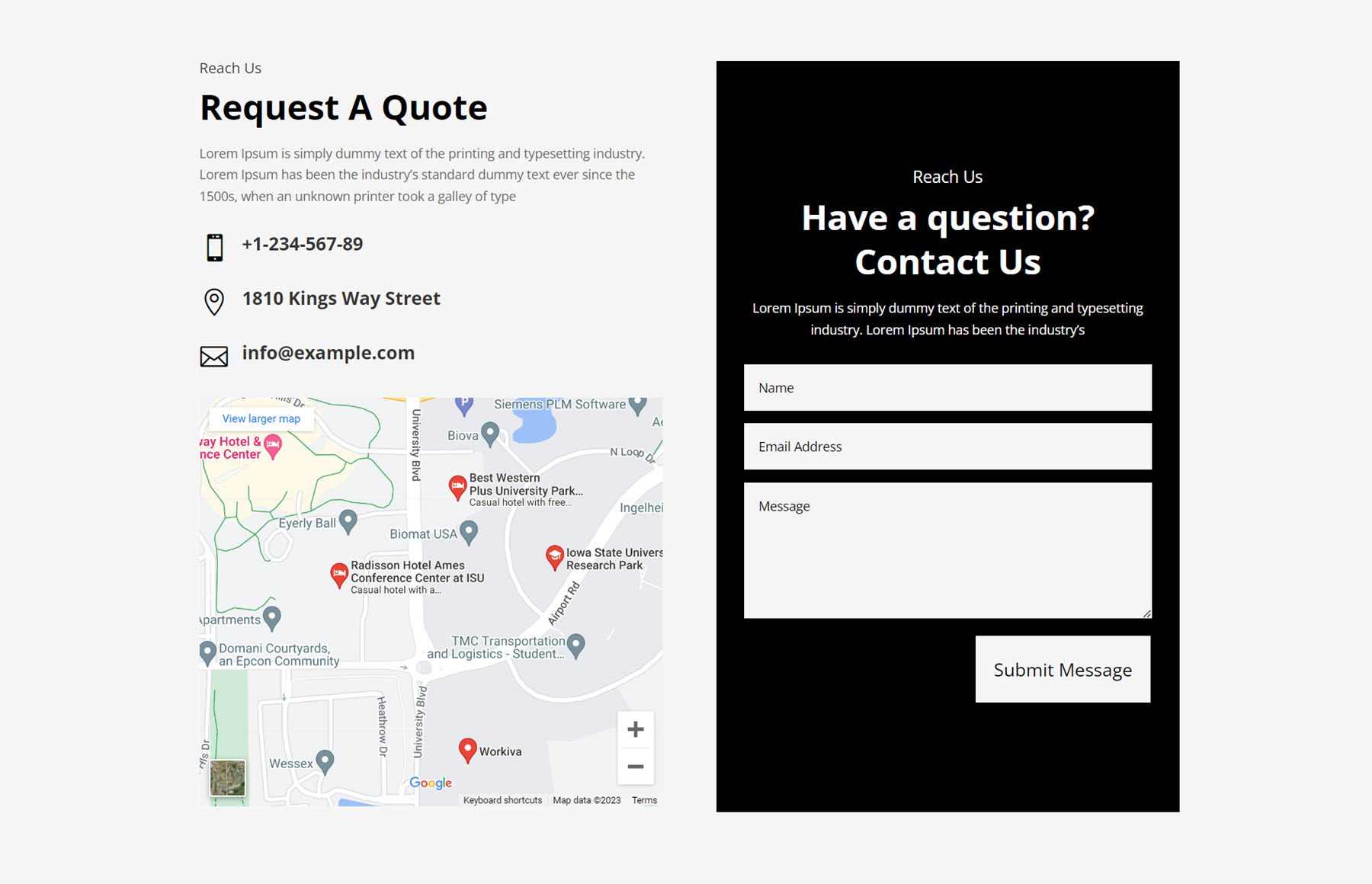
En el Estilo 22, hay una sección para una copia de introducción, seguida de algunos íconos que representan información de contacto y un mapa. A la derecha hay un formulario de contacto sobre un fondo negro.

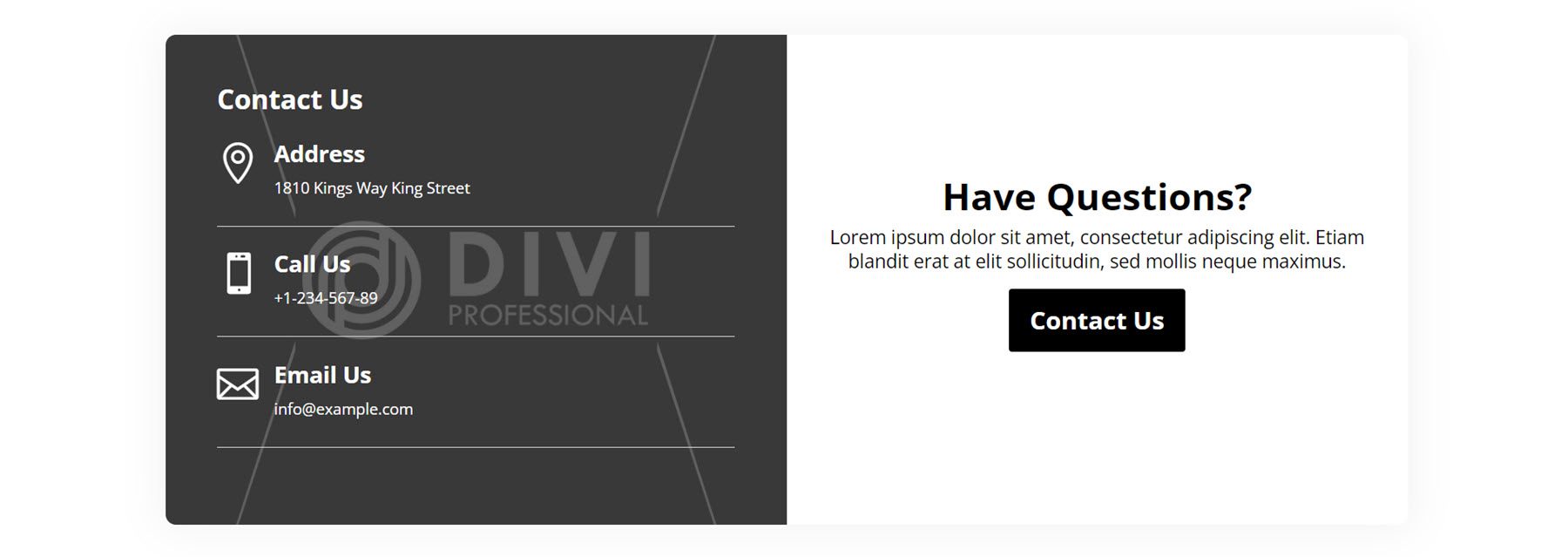
A continuación, el Estilo 40 presenta un diseño de estilo bloque con un cuadro de sombra alrededor de la fila. A la izquierda, se establece una imagen como fondo de la columna y hay algunos módulos de publicidad con íconos que representan información de contacto. A la derecha hay un título y una copia, luego un botón Contáctenos.

Encimera
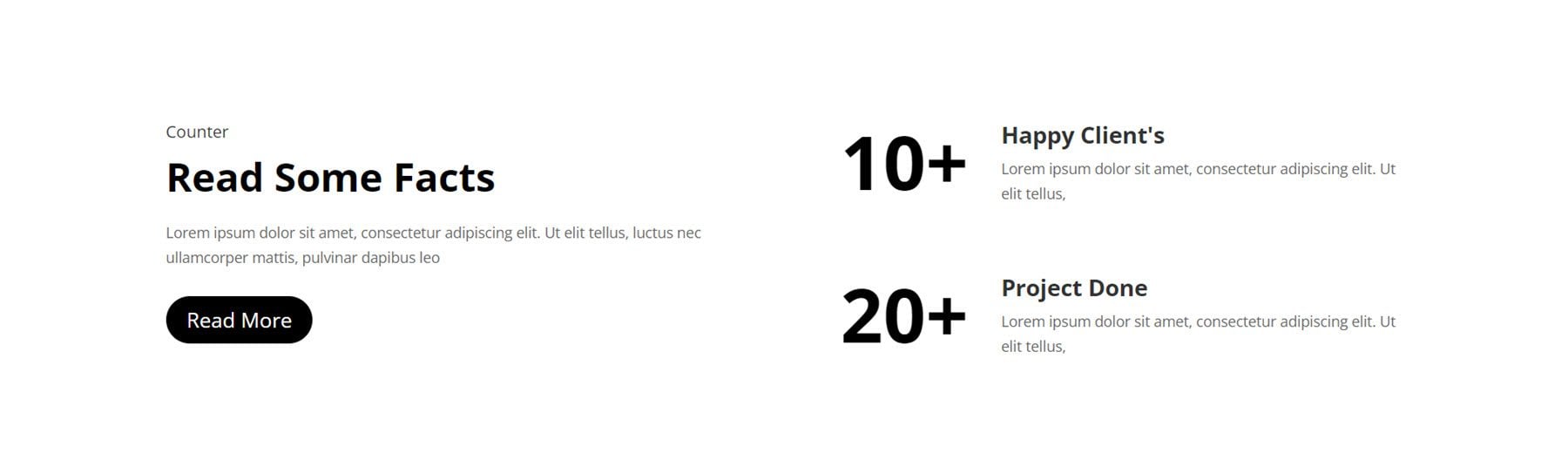
El primer contador que veremos es el Estilo 2. Tiene un subtítulo y un título a la izquierda, seguidos de una copia y un botón de leer más. A la derecha. Se muestran dos contadores de números grandes junto con un texto de descripción.

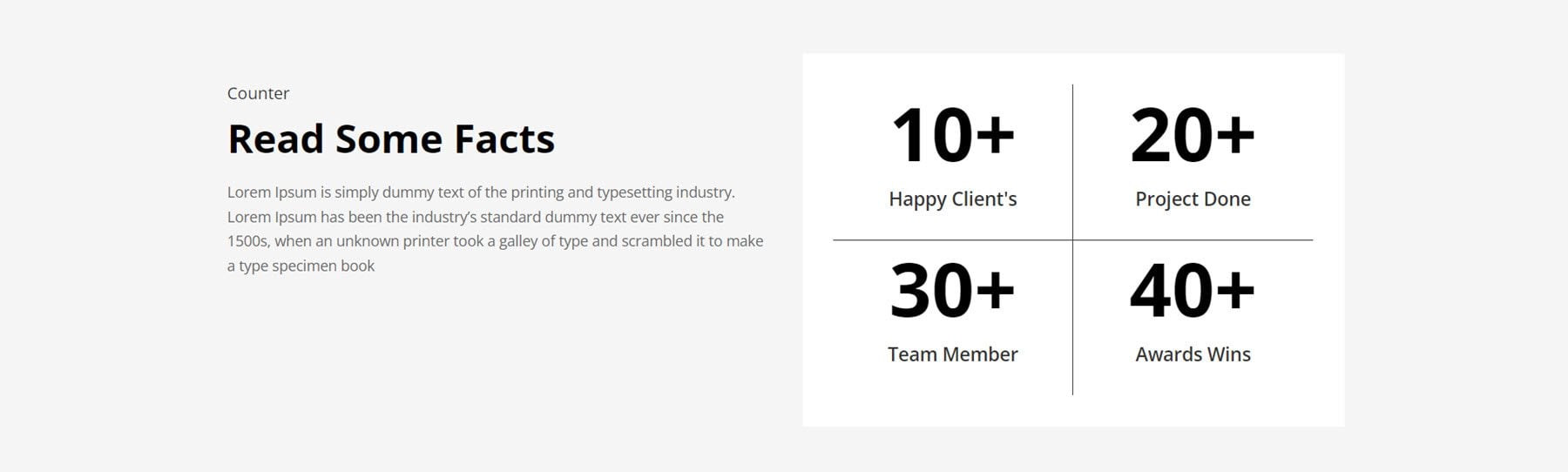
El estilo de contador 12 se muestra sobre un fondo gris con un texto de descripción a la izquierda. A la derecha, se muestran cuatro contadores de números sobre un fondo blanco con la descripción de cada número a continuación.

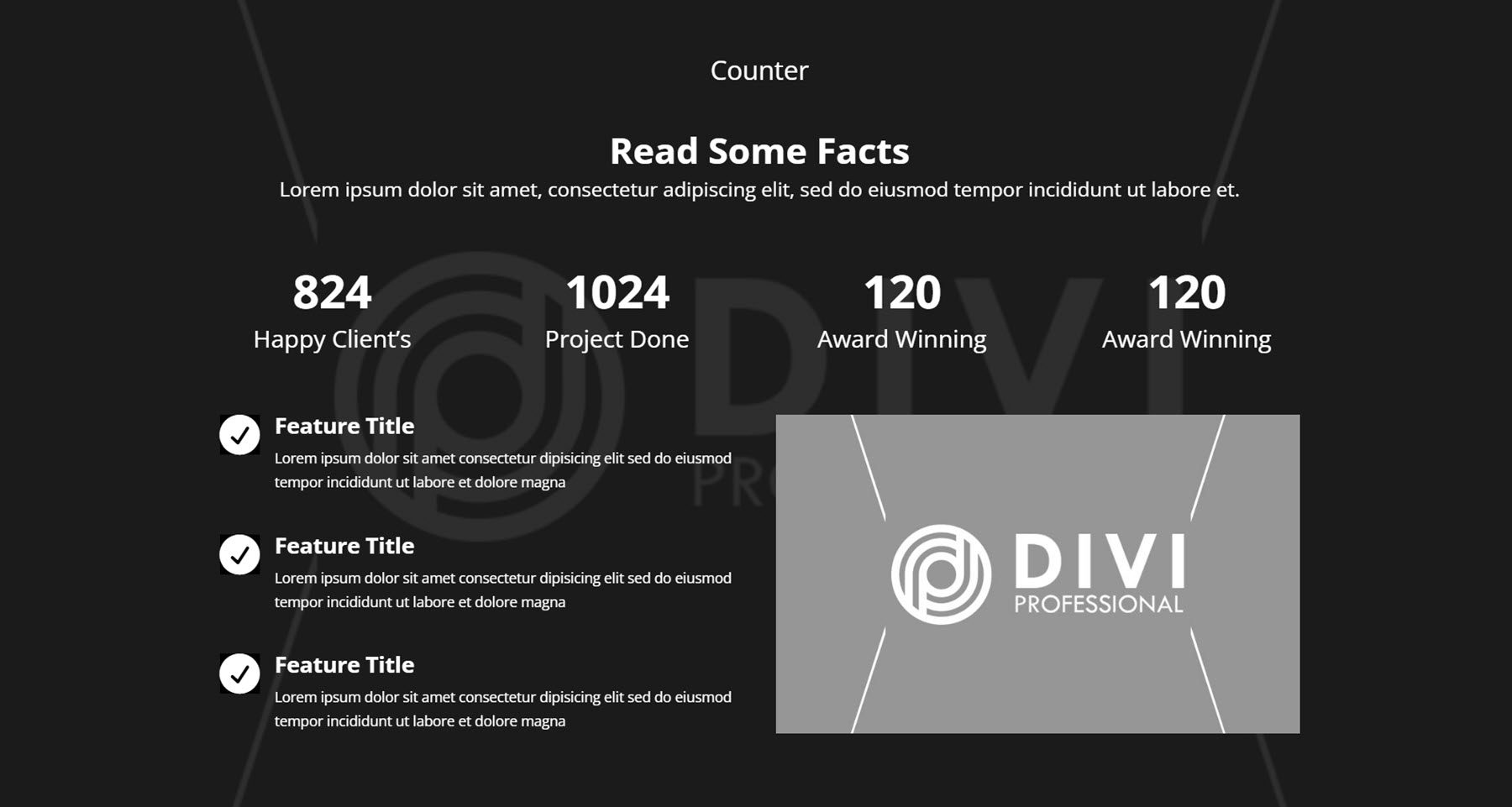
Counter Style 100 tiene muchos elementos diferentes. El diseño presenta una imagen grande como fondo con una superposición oscura. En la parte superior hay dos títulos y una línea de texto, luego, cuatro contadores de números con descripciones. Debajo de esto, tres módulos de publicidad resaltan las características a la izquierda con una imagen a la derecha.

llamada a la acción
Las secciones de CTA son excelentes para llamar la atención sobre una oferta especial, una página de ventas o cualquier otra acción que desee que realicen los usuarios. El estilo 3 presenta una imagen de fondo con una superposición oscura. A la izquierda hay un subtítulo breve seguido de un texto de título grande. A la derecha está el cuerpo del texto, seguido de un botón para leer más.

CTA Style 9 presenta dos cuadros diferentes, uno oscuro y otro claro. Cada función tiene un título, un cuerpo de texto y un botón.

A continuación, CTA Style 19 tiene un diseño estilo banner, con una sección en ángulo oscuro a la izquierda con texto y una imagen a la derecha con un botón.

Preguntas más frecuentes
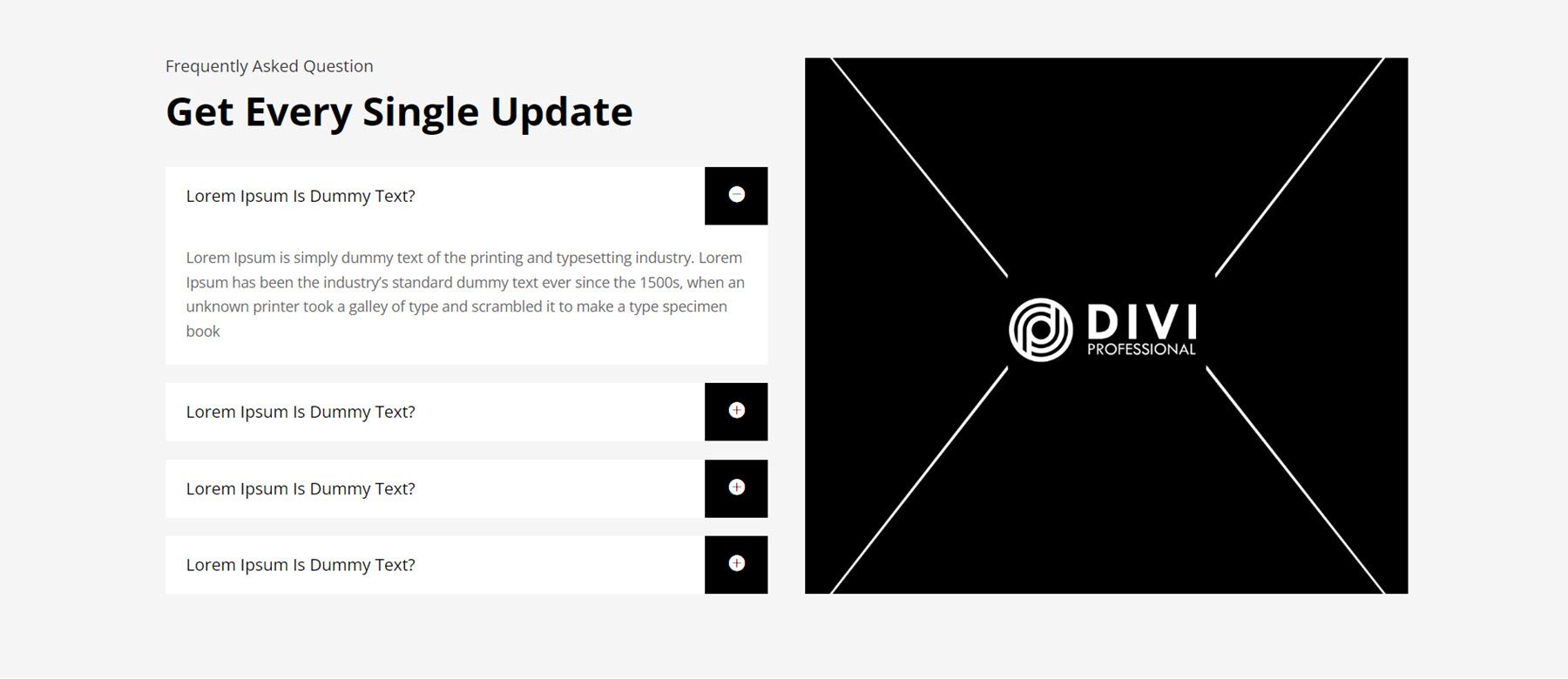
Agregar una sección de preguntas frecuentes a su sitio puede ayudarlo a comunicar información importante a los visitantes de su sitio web y reducir la cantidad de consultas repetitivas que puede recibir. El estilo de diseño de preguntas frecuentes 6 tiene acordeones de preguntas frecuentes a la izquierda debajo de un texto de encabezado. A la derecha hay una imagen grande.

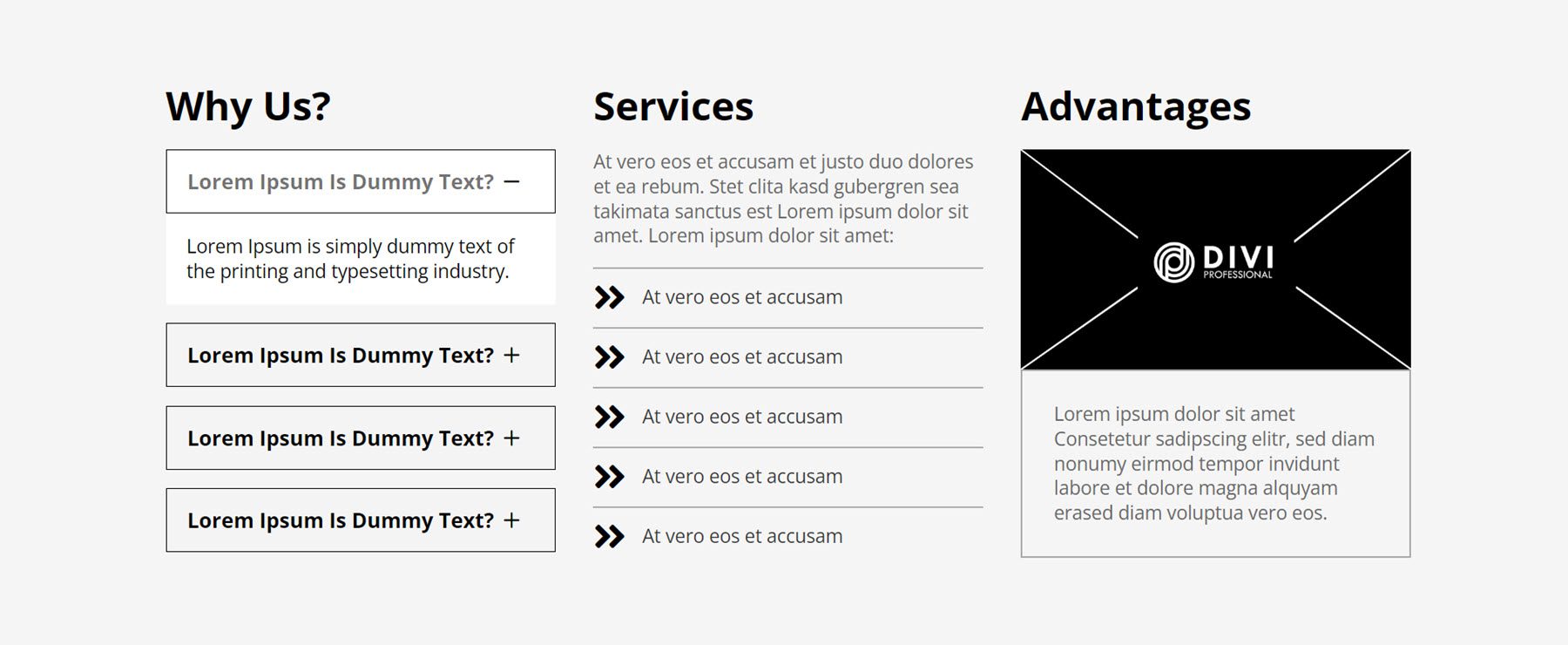
Para el siguiente diseño, veremos el Estilo 31 de Preguntas Frecuentes. Tiene cuatro acordeones de Preguntas Frecuentes en la columna de la izquierda, seguidos de una lista de servicios con íconos en el medio. A la derecha hay una imagen con texto rodeado por un borde.

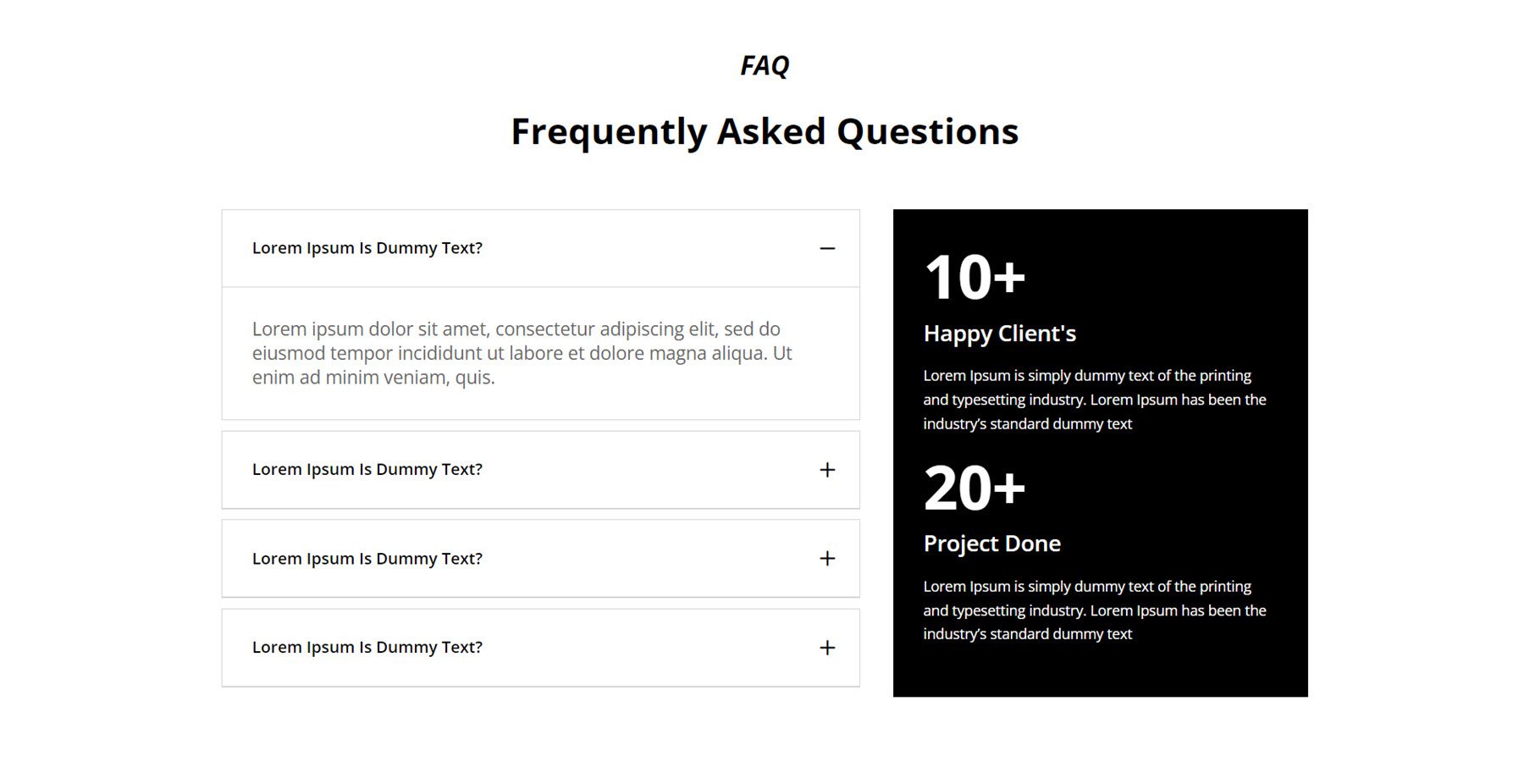
La última sección de preguntas frecuentes que veremos es la número 87. Presenta los elementos de preguntas frecuentes a la derecha, con dos contadores de números y un texto de descripción a la derecha sobre un fondo negro.

Sección de funciones
Las secciones de funciones tienen diseños muy versátiles. Como sugiere el nombre, puede utilizarlos para resaltar características de su servicio o producto. También puede utilizar los diseños para mostrar diferentes servicios, mostrar una lista de páginas o resaltar puntos clave con iconos.
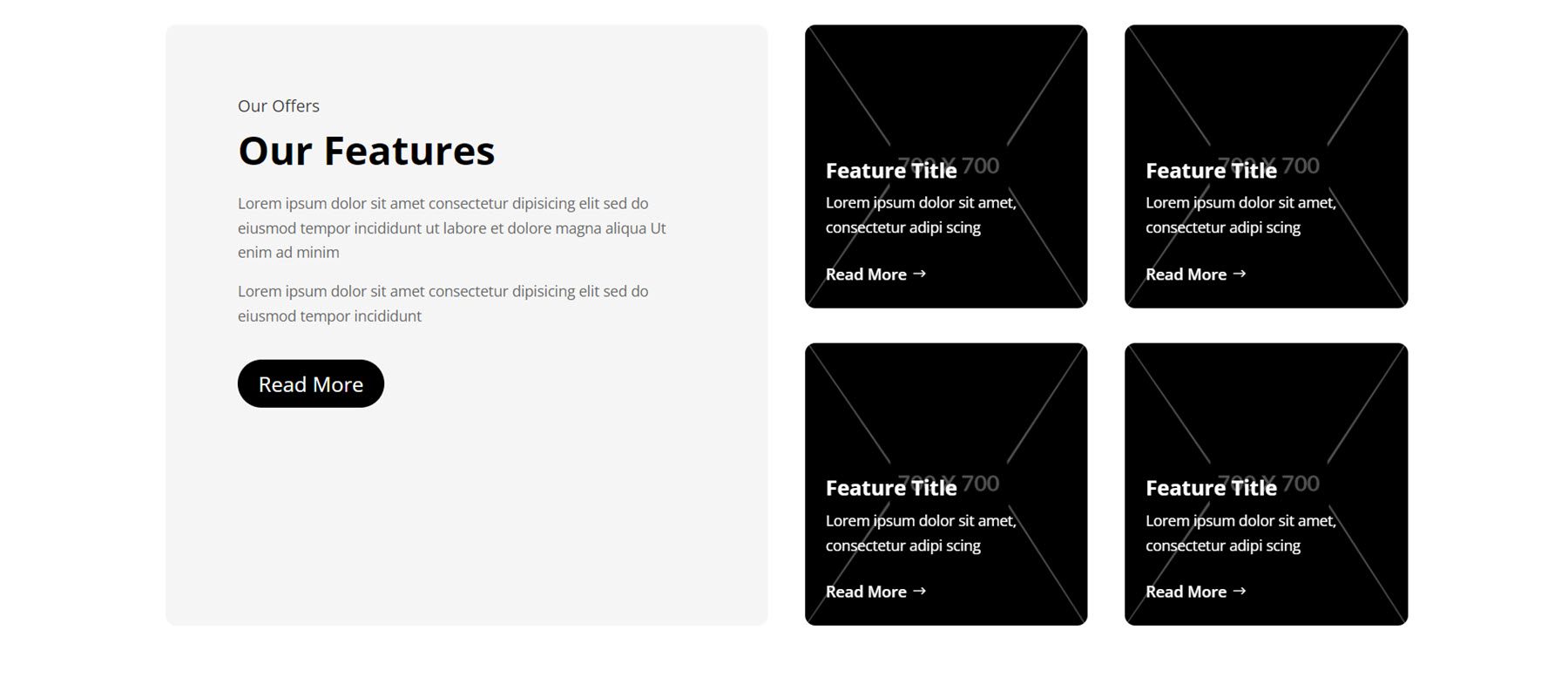
Aquí está el primer ejemplo, sección de características Estilo 7. Este diseño tiene un diseño estilo tarjeta con esquinas redondeadas. A la izquierda, tenemos un título y un texto del cuerpo seguidos de un botón. Luego, hay cuatro cartas, cada una con una imagen de fondo y una superposición oscura a la derecha. En cada tarjeta hay un título de función, un texto de descripción y un botón para leer más.

A continuación, Style 11 enumera cuatro funciones junto con los iconos de la izquierda. A la derecha, hay una imagen grande superpuesta con un círculo que muestra un contador numérico y una descripción.

El estilo 21 es un diseño interesante, con un título en la parte superior, una imagen alta en el centro y dos módulos de publicidad a cada lado con un título y una descripción de la función.

Galería
Los diseños de la galería comparten muchas similitudes, con algunas diferencias en los efectos de desplazamiento. Aquí está el Estilo 4, la imagen se expande al pasar el cursor.

En el Estilo 11, las imágenes de la galería se muestran en un solo control deslizante.

Finalmente, Gallery Style 14 presenta un borde alrededor de cada imagen.

Héroe
Las secciones principales son útiles para resaltar ofertas especiales, características e información clave sobre su negocio. El estilo 3 presenta una sección de texto con un encabezado y un subtítulo a la izquierda y el contenido del cuerpo a la derecha. Debajo hay una sección de llamado a la acción con un título, texto del cuerpo y un botón de leer más en un fondo de imagen grande.

Para Hero Style 5, las funciones se resaltan con una sección de texto con encabezado y cuerpo de texto, seguida de algunos anuncios que resaltan funciones y un botón de leer más. A la izquierda hay una imagen.

Hero Layout 17 presenta una imagen grande como fondo. A la izquierda hay un subtítulo, un título, el texto del cuerpo y un botón para leer más. A la derecha hay dos funciones resaltadas con un icono, sobre un fondo blanco.

Logo
Puede mostrar logotipos de clientes con los que ha trabajado en su sitio web para generar confianza y credibilidad entre los visitantes de su sitio web. Logo Style 4 presenta tres logotipos a la izquierda y un cuadro blanco a la derecha con un título, texto del cuerpo y un botón para ver más.

En Logo Layout 7, el encabezado, el subtítulo y el texto de descripción están a la izquierda, sobre un fondo de imagen grande que abarca todo el ancho de la sección. A la derecha, se muestran seis logotipos sobre fondos blancos.

Logo Layout 11 es un diseño relativamente simple con cuatro logotipos mostrados sobre un fondo gris. En este diseño, el tamaño del logotipo aumenta al pasar el mouse.

Boletin informativo
La siguiente es la sección del boletín. El primer diseño que veremos es el Estilo 4. Tiene un texto de introducción a la izquierda, seguido del formulario de suscripción al boletín. A la derecha hay una imagen. La sección tiene un fondo gris claro.


El estilo 10 puede funcionar muy bien como parte de un diseño de pie de página. Presenta un logotipo en el centro, seguido de tres columnas de información de contacto con finas líneas divisorias. Debajo se encuentra el formulario de suscripción al boletín.

El estilo de boletín 12 se presenta con una imagen de ancho completo como fondo. En el lado derecho, la copia del boletín y el formulario de suscripción aparecen sobre un fondo blanco.

Precios
En el estilo de diseño de precios 3, hay tres columnas con el precio indicado en un tamaño de fuente grande en la parte superior. Las características se resaltan a continuación, con una línea divisoria en el medio. En la parte inferior de cada columna hay un botón Reservar ahora. El cuadro de precio aumenta de tamaño al pasar el mouse.

El estilo 14 presenta un ícono en la parte superior de cada columna de precios. A continuación se muestra el título y el subtítulo de cada nivel, luego las funciones separadas por líneas divisorias. El precio se enumera a continuación, seguido de un texto descriptivo y un botón.

Para el estilo de diseño de precios 37, el texto se muestra en la columna más a la izquierda junto al botón Contáctenos. A la derecha hay tres columnas de detalles de precios. En la parte superior hay un título, seguido del precio, algunas características resaltadas con un ícono y un botón de reservar ahora. El diseño se coloca sobre un fondo oscuro y los botones presentan un efecto de degradado en escala de grises.

Proyectos
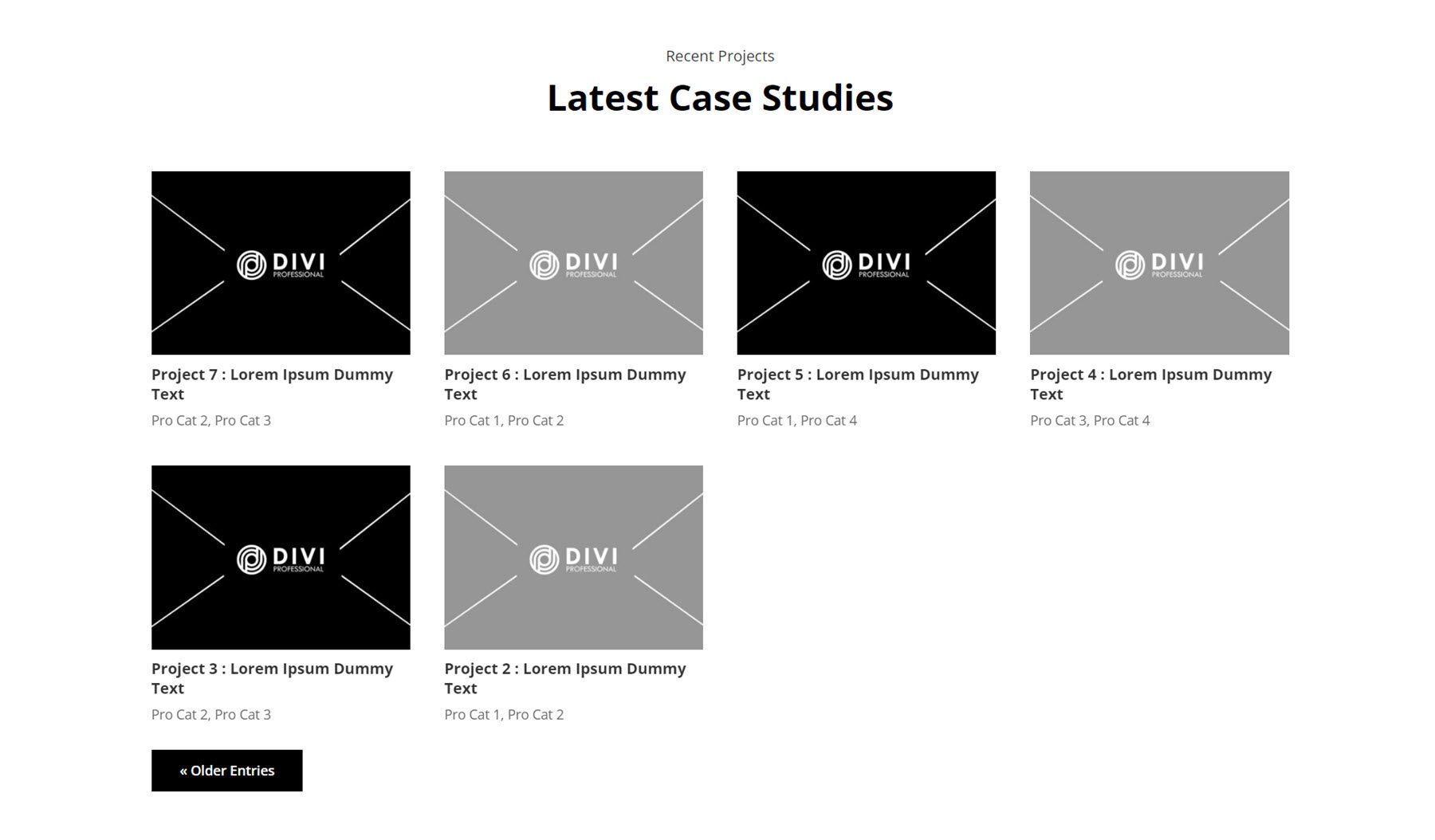
Con los diseños de la sección de proyectos, puede mostrar sus proyectos destacados de varias maneras diferentes. Primero, echemos un vistazo al Estilo 2. Utiliza un diseño estándar con la imagen destacada de cada proyecto, seguida del título y luego las categorías. Un botón en la esquina inferior izquierda le permite navegar a entradas más antiguas. Al pasar el cursor, aparece una superposición oscura sobre la imagen.

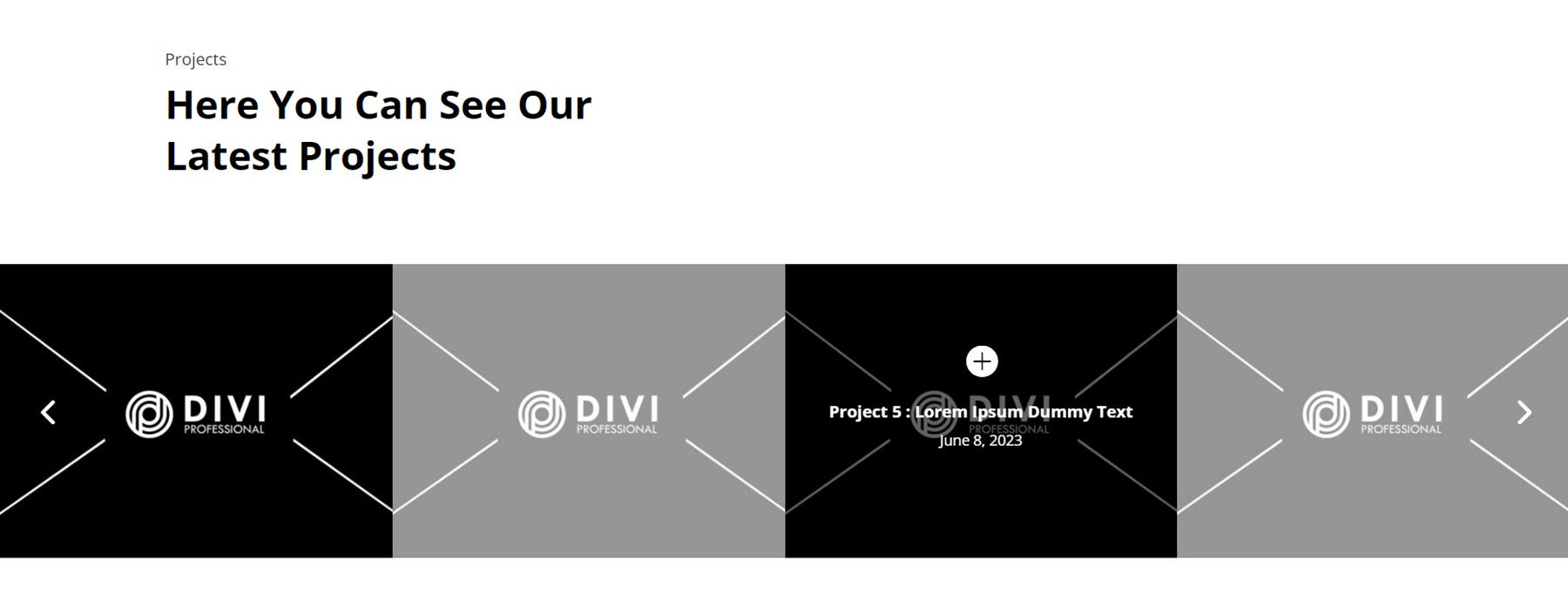
A continuación, Project Style 5 presenta cuatro proyectos con las imágenes mostradas en una fila continua. Al pasar el mouse, aparece una superposición oscura junto con un ícono más y la información del proyecto.

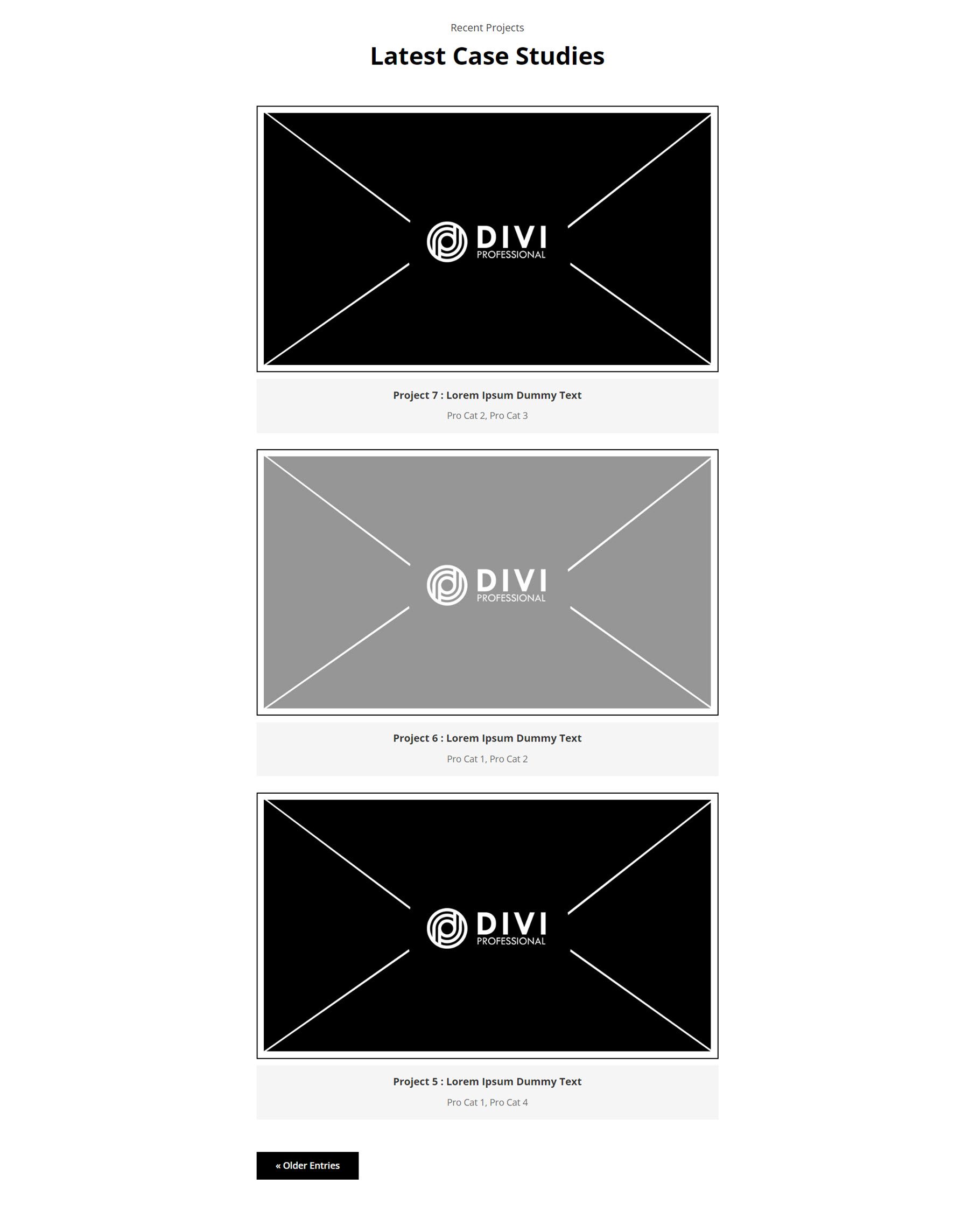
En el Estilo 18, los proyectos se presentan en una sola columna, uno tras otro. Con este diseño, puede guiar a su visitante para que vea un elemento del portafolio a la vez. Cada artículo tiene una imagen destacada grande con un borde negro. A continuación, los detalles del proyecto se enumeran sobre un fondo gris.

Servicio
Ahora echemos un vistazo a los diseños de servicios, donde puede mostrar la variedad de servicios que ofrece y brindar detalles importantes sobre sus servicios.
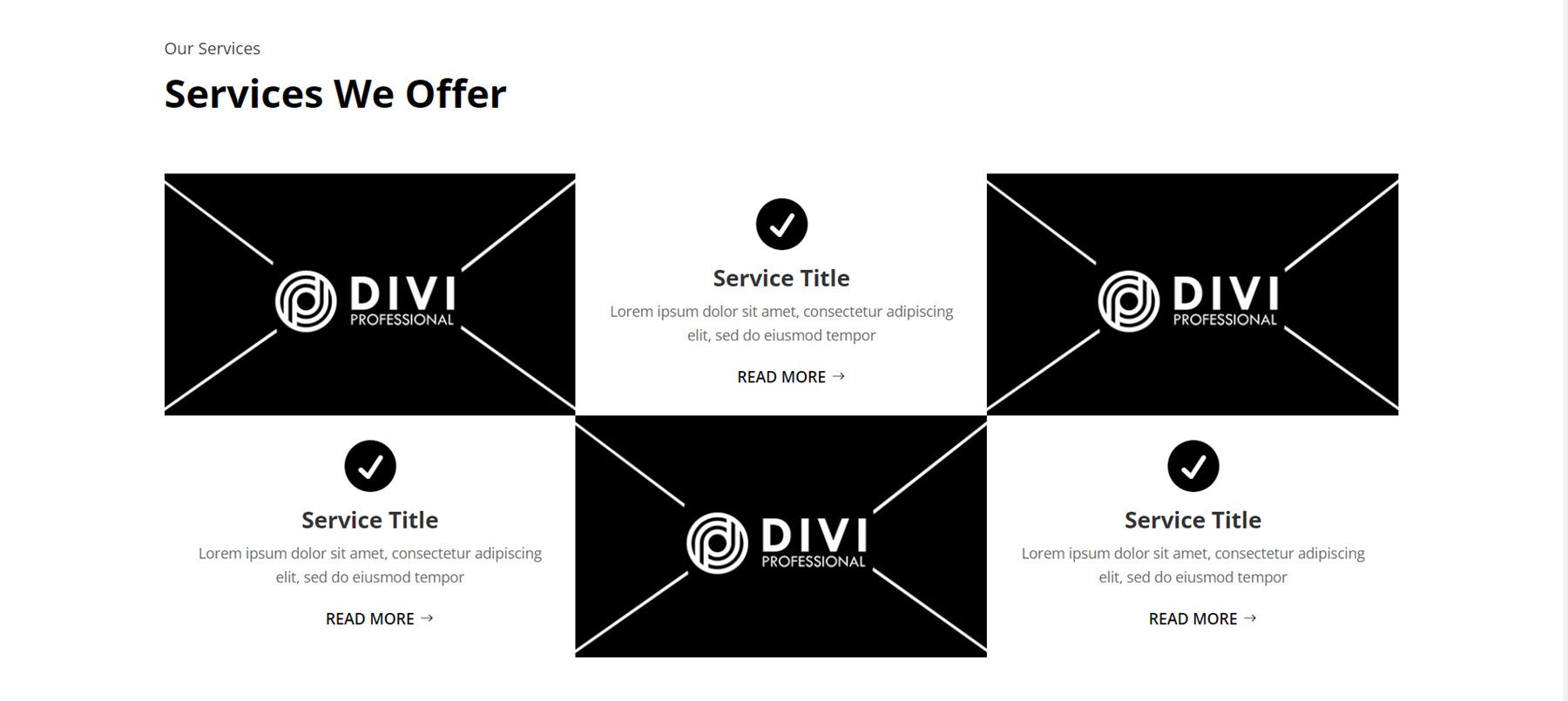
El primero es el estilo de servicio 11. Los servicios y las imágenes están organizados en un diseño alterno. Cada elemento de servicio se muestra con un icono y un botón de leer más.

Service Style 79 tiene cuatro cuadros con esquinas redondeadas, cada cuadro con un título y cuerpo de texto. Cada cuadro tiene un círculo negro en la parte superior con un número. Al pasar el cursor, el cuadro se mueve hacia arriba y el fondo se vuelve rojo.

En el Estilo 92, la columna de la izquierda presenta un título y un subtítulo, un cuerpo de texto con detalles, cuatro anuncios publicitarios con íconos de verificación y un botón Haga clic aquí. A la derecha hay dos columnas con cuadros de servicios. Cada cuadro tiene un ícono grande, un encabezado, un botón de flecha y un borde inferior.

Control deslizante
A continuación, diseños de controles deslizantes. El primero es Slider Layout 3. Es un control deslizante de ancho completo con una imagen de fondo grande para cada diapositiva. En la propia diapositiva, hay un subtítulo, un encabezado, un cuerpo de texto y un botón de leer más alineado a la izquierda.

A continuación, Slider Style 8 tiene un diseño similar, pero el texto del encabezado es grande y el contenido está alineado hacia el centro.

Finalmente, el control deslizante 14 tiene contenido alineado en el centro rodeado por líneas de borde en la parte superior e inferior. El control deslizante utiliza un indicador en forma de píldora para la diapositiva activa en lugar de un círculo estándar, lo que agrega un toque de diseño sutil al diseño.

Pestaña
Las pestañas son una excelente manera de condensar y organizar información en una página. Echemos un vistazo al Estilo 1. Presenta una imagen a la izquierda, con las pestañas a la derecha. Los títulos de las pestañas están centrados, con un fondo negro para la pestaña activa.

A continuación, Tab Style 9 presenta una imagen de fondo de ancho completo. A la derecha hay un formulario de contacto sobre un fondo blanco. A la izquierda hay un texto de encabezado, seguido de la sección de pestañas. Cuando se selecciona, el contenedor del título de la pestaña tiene lados en ángulo y un fondo negro.

Para la última sección de pestaña, echaremos un vistazo al Estilo 12. Tiene algo de texto a la izquierda, junto con dos anuncios con íconos para resaltar funciones. El módulo de pestañas está a la derecha, con un fondo gris. Cuando se selecciona, el contenedor del título tiene bordes en ángulo y un fondo negro.

Equipo
El kit de estructura alámbrica Divi multiusos definitivo viene con muchas formas diferentes de mostrar a los miembros de su equipo. Comencemos echando un vistazo al Estilo 11. Este diseño presenta imágenes redondas, seguidas del nombre, el cargo y luego la descripción. Al pasar el cursor, aparece una superposición gris sobre la imagen.

A continuación, el diseño del equipo 34. Este utiliza un fondo gris y muestra a los miembros del equipo dentro de un diseño estilo tarjeta con esquinas redondeadas. Cada miembro del equipo presenta una imagen, seguida del nombre, puesto de trabajo y enlaces a redes sociales.

Finalmente, Team Style 42. En la primera columna de la izquierda, hay algo de texto y un botón Contáctenos. A la derecha están los miembros del equipo, que se muestran perfectamente. Cada persona tiene una imagen, seguida de su nombre y puesto de trabajo. Al pasar el cursor, aparece una superposición gris sobre la imagen.

Testimonial
Los testimonios son una excelente manera de generar confianza con los visitantes del sitio web y demostrar sus calificaciones. En el Estilo de testimonio 10, hay dos cuadros de testimonio, cada uno con una calificación de estrellas, texto del testimonio, una imagen del autor, el nombre del autor, el cargo del autor y un ícono de cita en la esquina inferior derecha.

El estilo de testimonio 32 presenta un encabezado de comentarios del cliente con algo de texto y un botón a la izquierda. A la derecha hay dos cuadros de testimonios con una cita grande en la parte superior, seguida de la cita y la calificación de estrellas. La imagen del autor se muestra en el borde inferior del cuadro, seguida del nombre del autor y el cargo.

Este es el Estilo 97. En este diseño, el testimonio de un cliente se encuentra a la izquierda, con un ícono de cotización y una calificación de estrellas. A la derecha, separado por una línea divisoria, hay un módulo de vídeo para vídeos de clientes. Esta podría ser una forma interesante de agregar un testimonio más interactivo y convincente a su sitio web.

Línea de tiempo
El estilo de diseño final que veremos son las líneas de tiempo. Estas pueden ser excelentes formas de mostrar una secuencia de eventos o mostrar el historial de su negocio, por ejemplo. El primer estilo que veremos es el Estilo de línea de tiempo 6. Presenta un ícono para cada elemento de la línea de tiempo, centrado en la página. La alineación de cada elemento se alterna de derecha a izquierda. Cada elemento presenta un título y un texto de descripción, junto con el ícono que está sobre un fondo negro. Cada artículo también presenta una forma negra desplazada desde la esquina superior, lo que agrega algo de interés de diseño a cada artículo.

A continuación, Timeline Style 10 también utiliza un diseño alternativo, con el año marcado en la esquina superior en el centro de la página para cada elemento. Cada elemento de la línea de tiempo también incluye un ícono, un título y un texto descriptivo.

Finalmente, Timeline Style 18 usa una barra negra con esquinas redondeadas en la parte superior, que indica la fecha de cada elemento a continuación. Los elementos individuales de la línea de tiempo presentan un título y una descripción y están rodeados por un borde fino y esquinas redondeadas.

Diseños del generador de temas Divi
Ultimate MultiPurpose Divi Wireframe Kit también viene con algunos diseños que se pueden agregar al Divi Theme Builder para diseñar el encabezado y pie de página de su sitio web. Miremos más de cerca.
Encabezamiento
El primer estilo de encabezado que veremos es el Estilo de encabezado 7. Presenta una barra blanca en la parte superior con algunos enlaces a la izquierda e íconos de redes sociales a la derecha. Debajo, sobre un fondo gris, está el logotipo, la dirección de correo electrónico y el número de teléfono. Luego, hay una barra negra que contiene el menú y un botón Contáctenos.

A continuación, Header Style 11 comienza con una barra gris en la parte superior que contiene una línea corta de texto y enlaces a redes sociales. A continuación, sobre un fondo blanco, está el logotipo y tres anuncios con íconos que muestran el horario, la dirección y la información de contacto. Esta sección también contiene un botón Contáctenos. Finalmente, la barra negra contiene el menú y una propaganda con la información del número de teléfono.

Finalmente, Header Style 20 se abre con una barra negra que contiene información de contacto junto con íconos y enlaces de redes sociales. Luego, sobre el fondo gris de abajo, hay un logotipo y un módulo de menú.

Pie de página
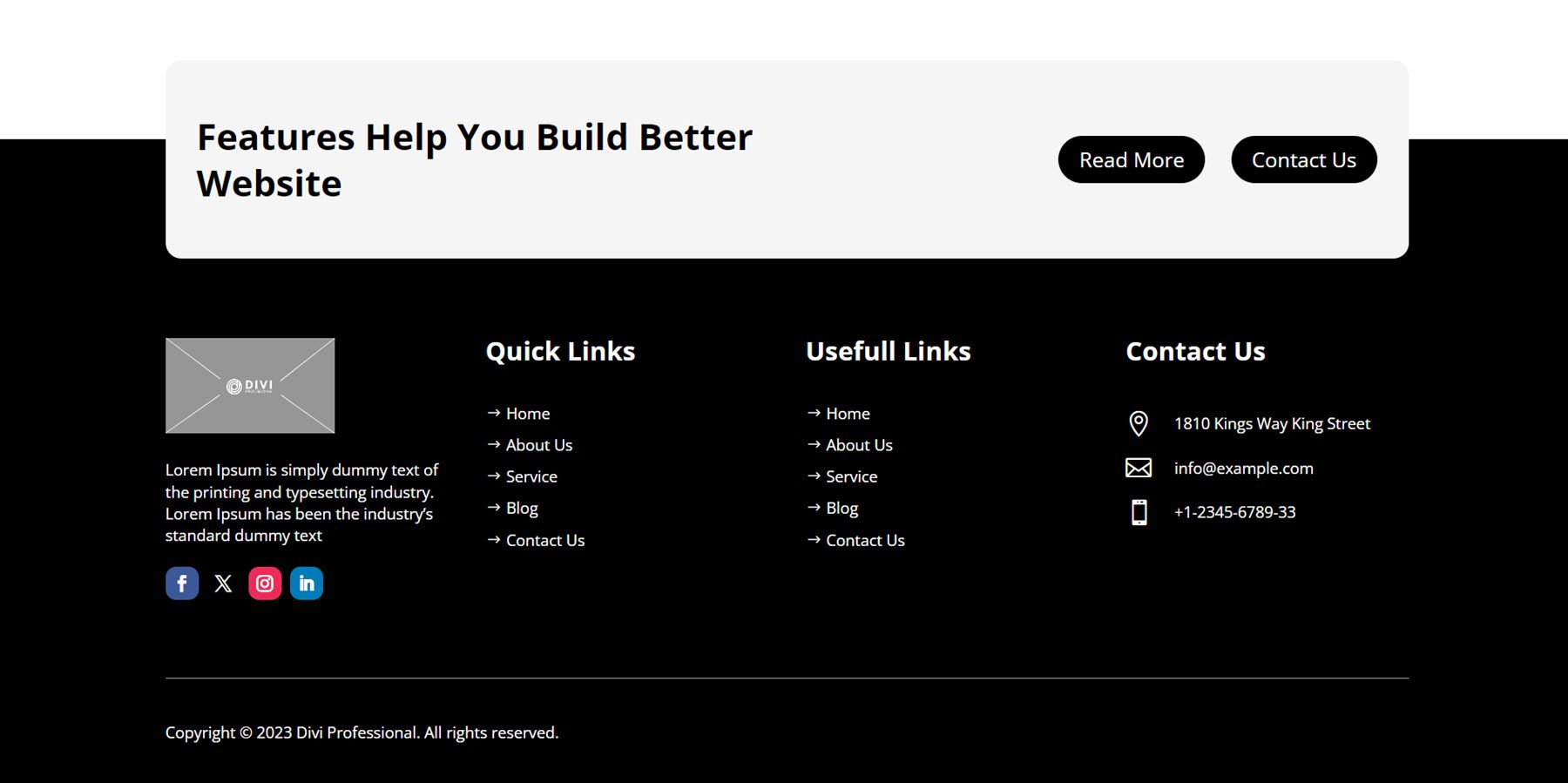
Primero, echemos un vistazo al estilo de pie de página 6. Tiene un diseño único con una sección de llamado a la acción que contiene algo de texto y dos botones en la parte superior del pie de página. A continuación, la sección de pie de página principal contiene una columna con un logotipo, texto de descripción e íconos de redes sociales. Luego, dos columnas con enlaces de navegación. A la derecha, se muestra la información de contacto junto con iconos para cada elemento. Hay una línea divisoria debajo de estos elementos, seguida de un texto de derechos de autor del sitio.

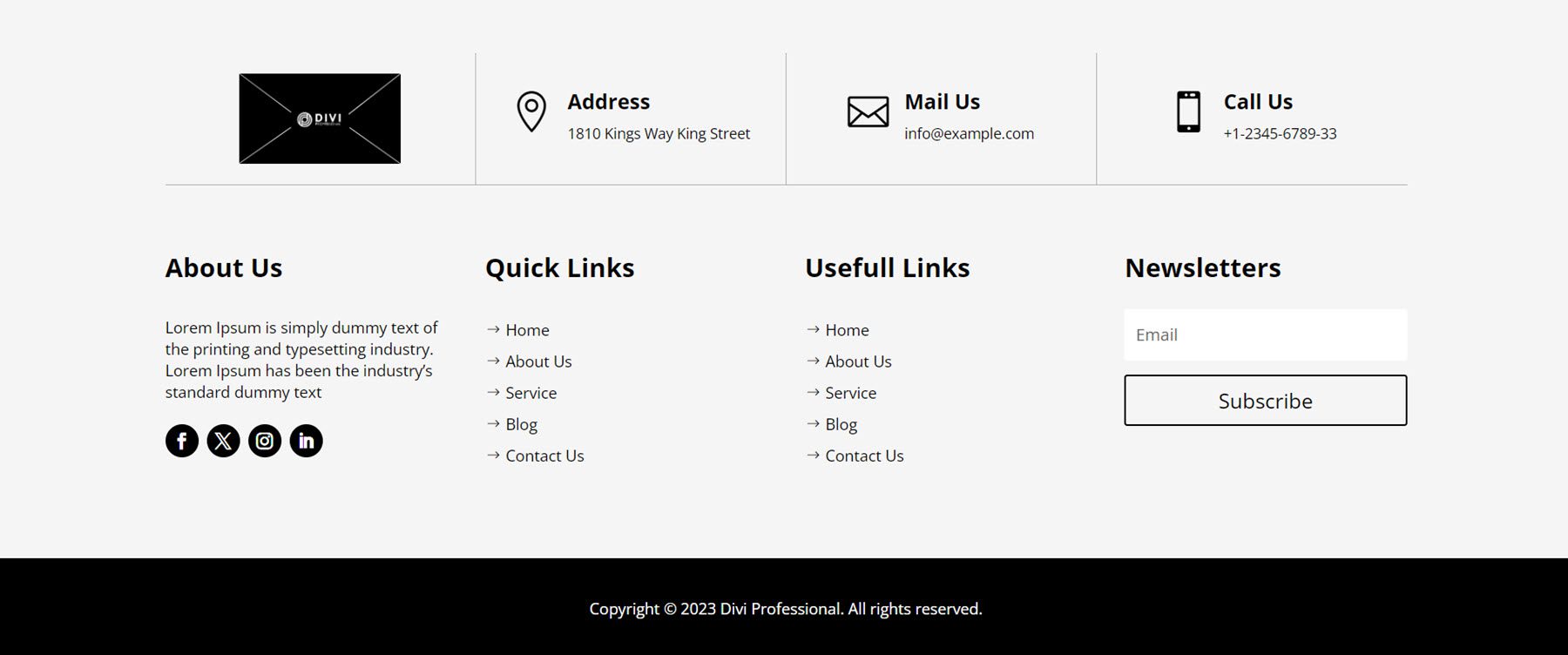
Footer Style 15 comienza con una fila que contiene una imagen o logotipo, la dirección, una dirección de correo electrónico y un número de teléfono, junto con íconos para cada uno de los elementos de contacto. Los elementos de esta primera fila están separados por finas líneas divisorias a lo largo de la parte inferior y entre los elementos. Debajo de esta sección, hay una sección sobre nosotros con texto y enlaces a redes sociales, dos columnas con enlaces a páginas del sitio y un formulario de suscripción al boletín. En la parte inferior, hay una barra negra que contiene la información de derechos de autor del sitio.

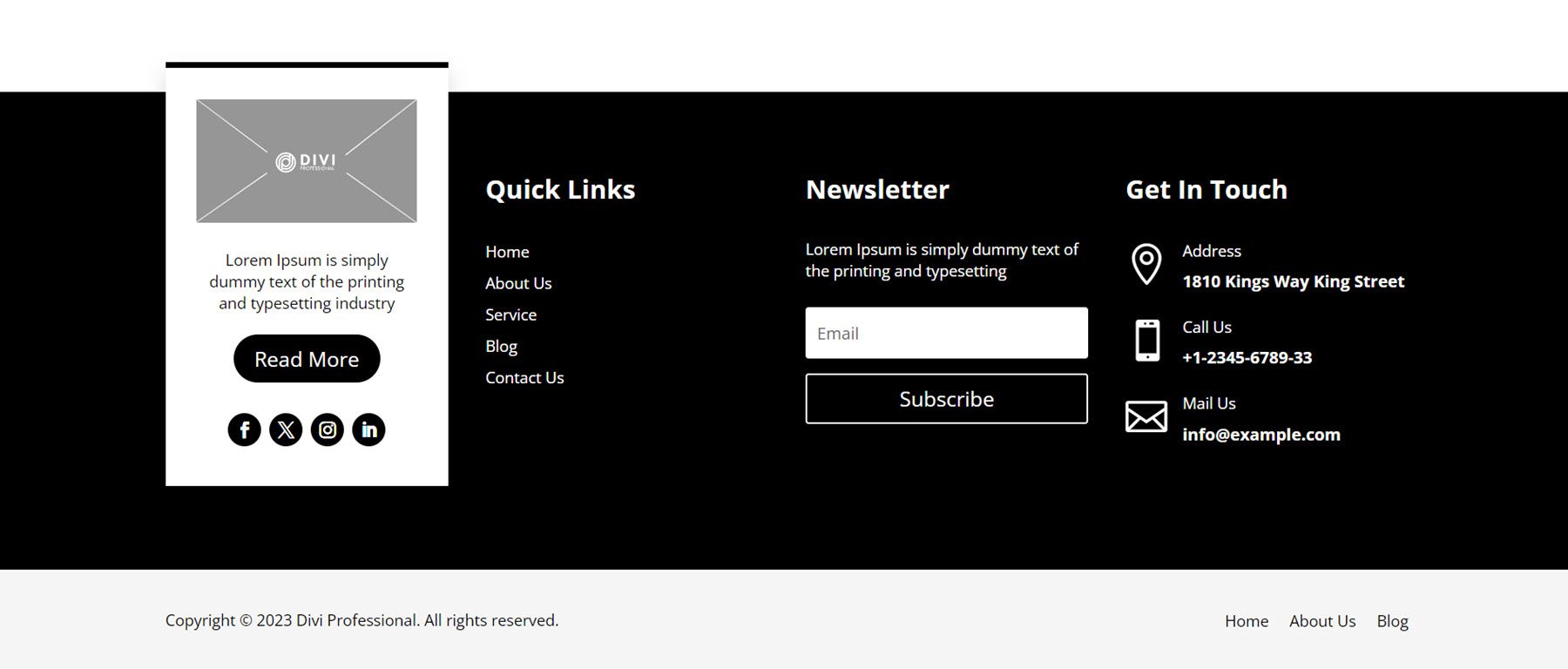
En el estilo de pie de página 18, la primera columna presenta un bloque con un fondo blanco que sobresale de la parte superior de la sección de pie de página negra. Este bloque resalta una imagen o logotipo, algún texto descriptivo, un botón de leer más y enlaces a redes sociales. A la derecha de esto hay una columna de Enlaces rápidos con enlaces a algunas páginas, luego una columna de suscripción al boletín y, finalmente, una columna Ponte en contacto con anuncios que incluyen información de contacto, como la dirección, el número de teléfono y el correo electrónico. Debajo de la sección de pie de página principal hay una franja de pie de página con un fondo gris, que presenta el texto de derechos de autor y enlaces de tres páginas.

Dónde comprar el kit de estructura alámbrica Divi multipropósito definitivo

El kit de estructura alámbrica Divi multiusos definitivo está disponible para su compra en Divi Marketplace. Cuesta $9.00 por uso ilimitado del sitio web y actualizaciones de por vida. El precio también incluye una garantía de devolución de dinero de 30 días.
Pensamientos finales
Ultimate MultiPurpose Divi Wireframe Kit viene con 22 tipos de diseño diferentes y más de 1000 estilos únicos que se pueden usar para crear diseños para su sitio web rápidamente. Debido a que los diseños del kit son estructuras alámbricas, no tienen demasiado estilo y pueden usarse como estructura básica para cualquier tipo de sitio que desee crear. Todo se crea con módulos Divi, por lo que es fácil abrir la configuración del módulo y aplicar estilo para transformar las estructuras alámbricas en secciones con estilo completo para su diseño. Si crea sitios web y desea una solución que pueda ayudarlo a impulsar el proceso y al mismo tiempo dejar la dirección del diseño en sus manos, el Ultimate MultiPurpose Divi Wireframe Kit podría ser una excelente opción.
¡Nos encantaría saber de usted! ¿Has utilizado el kit de estructura alámbrica Divi multipropósito definitivo? ¡Cuéntanos lo que piensas al respecto en los comentarios!
