Divi vs Elementor: ¿Qué creador de páginas es mejor para 2024?
Publicado: 2024-03-07¿Estás intentando decidir entre Divi y Elementor para crear tu sitio web de WordPress?
Divi y Elementor son creadores de páginas de WordPress populares del tipo arrastrar y soltar. Ambos te permiten crear un sitio web completamente personalizado sin tener ningún conocimiento técnico. Además de la creación de páginas, también proporcionan creación de temas e integraciones avanzadas de contenido dinámico.
Si bien tienen muchas similitudes, varias diferencias importantes pueden indicarle en un sentido u otro.
En este artículo, compararemos Elementor con Divi para ayudarlo a elegir el mejor creador de páginas para sus necesidades.
No estamos tratando de elegir un solo "ganador". En lugar de ello, destacaremos las similitudes y diferencias para ayudarle a elegir la mejor herramienta para sus necesidades. Para hacer esto, compararemos Elementor y Divi en diferentes áreas.
¿Entusiasmado? Comencemos con una descripción general rápida de ambos creadores de sitios.
Divi vs Elementor: descripción general rápida
Para comenzar nuestra comparación entre Divi Builder y Elementor, repasemos los conceptos básicos de ambos constructores.
divid

Divi es un complemento de creación de páginas para WordPress creado por Elegant Themes. Tiene una amplia gama de módulos que puede arrastrar y soltar en su sitio web.
Además, obtienes plantillas prediseñadas para ayudarte con el proceso de creación del sitio web. Divi es un complemento premium que también incluye un editor backend.
Entonces, si está familiarizado con la codificación, puede usar el panel de Divi para cambiar el código de diferentes elementos.
Obtener Divi
Elementor

Elementor es uno de los complementos de creación de páginas de WordPress más utilizados. También es un creador de páginas sin código, lo que significa que puede crear su página con una interfaz visual de arrastrar y soltar.
Hay plantillas prediseñadas tanto para páginas como para secciones. También obtienes muchas opciones de personalización y un excelente soporte adicional.
En términos de precios, Elementor sigue un modelo freemium. La versión gratuita en sí ofrece una amplia gama de funciones y personalizaciones.
Sin embargo, funciones adicionales como el creador de temas, la integración de WooCommerce, el generador de ventanas emergentes, CSS personalizado, etc., solo están disponibles con Elementor Pro.
Si desea obtener más información, puede leer nuestra revisión completa de Elementor.
Consigue Elementor Pro
Elementor vs Divi: ¿Qué es lo mismo?
Estos dos creadores de páginas de WordPress están en la cima de su juego, así que comencemos a ver qué tienen en común.
Obviamente, existen ligeras diferencias en las funciones aquí y allá, pero estas son las funciones básicas que obtendrás, sin importar el complemento que elijas.
Interfaces visuales de arrastrar y soltar
Divi y Elementor ofrecen interfaces visualmente atractivas de arrastrar y soltar con edición en línea.
Esto significa que puede crear su sitio web mientras ve lo que verán sus visitantes y puede cambiar el texto simplemente haciendo clic y escribiendo en la página.
divid
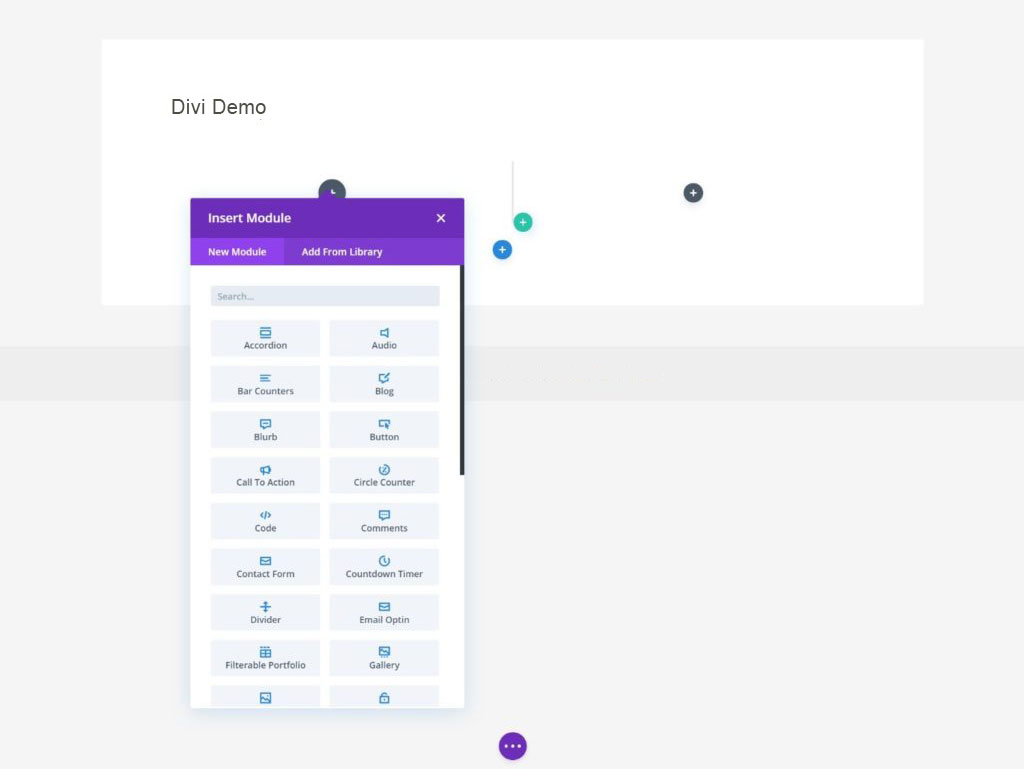
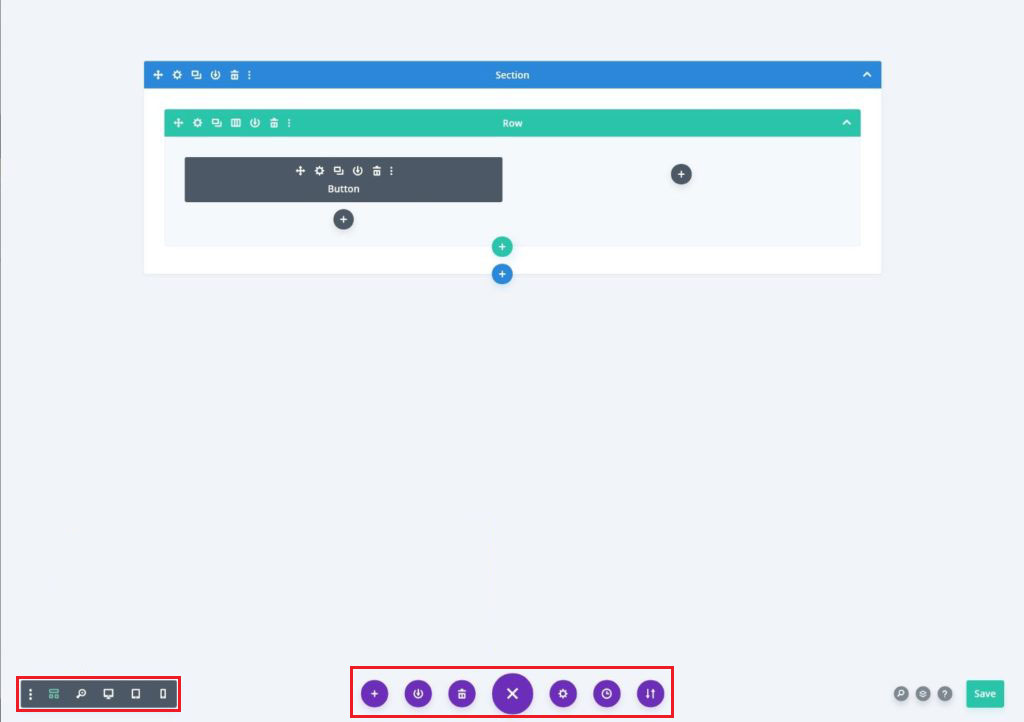
Cuando inicie el creador visual de Divi, obtendrá una vista previa en vivo en pantalla completa de su sitio web. Hay una barra de herramientas flotante plegable en la parte inferior e íconos flotantes que se muestran al pasar el mouse sobre partes específicas de su sitio web.
Para agregar contenido o diseños, haga clic en los distintos íconos. Por ejemplo, el icono negro le permite agregar un nuevo módulo.

Cuando agrega contenido o elementos de diseño, al hacer clic en él se mostrará una ventana emergente con configuraciones detalladas. Puede cambiar el tamaño o arrastrar esta ventana emergente a cualquier lugar de la pantalla para personalizar la interfaz.

Para contenido de texto, también puedes usar la edición en línea, que te permite simplemente hacer clic y escribir en la vista previa en vivo de tu página.
Al hacer clic en la parte inferior de la página, se abre un menú que le permite seleccionar diferentes vistas previas del dispositivo, iniciar una vista de estructura alámbrica de edición de backend y acceder a configuraciones adicionales de alto nivel.
Así es como se ve la vista de estructura alámbrica:

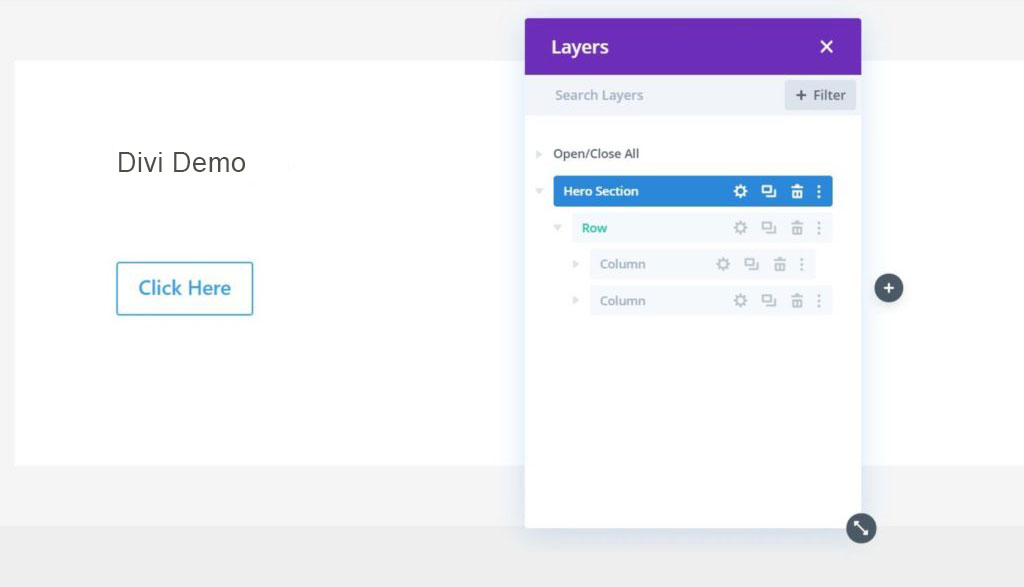
Como alternativa a la estructura alámbrica, puedes utilizar la herramienta Capas para organizar tu contenido en diferentes estructuras.

Elementor
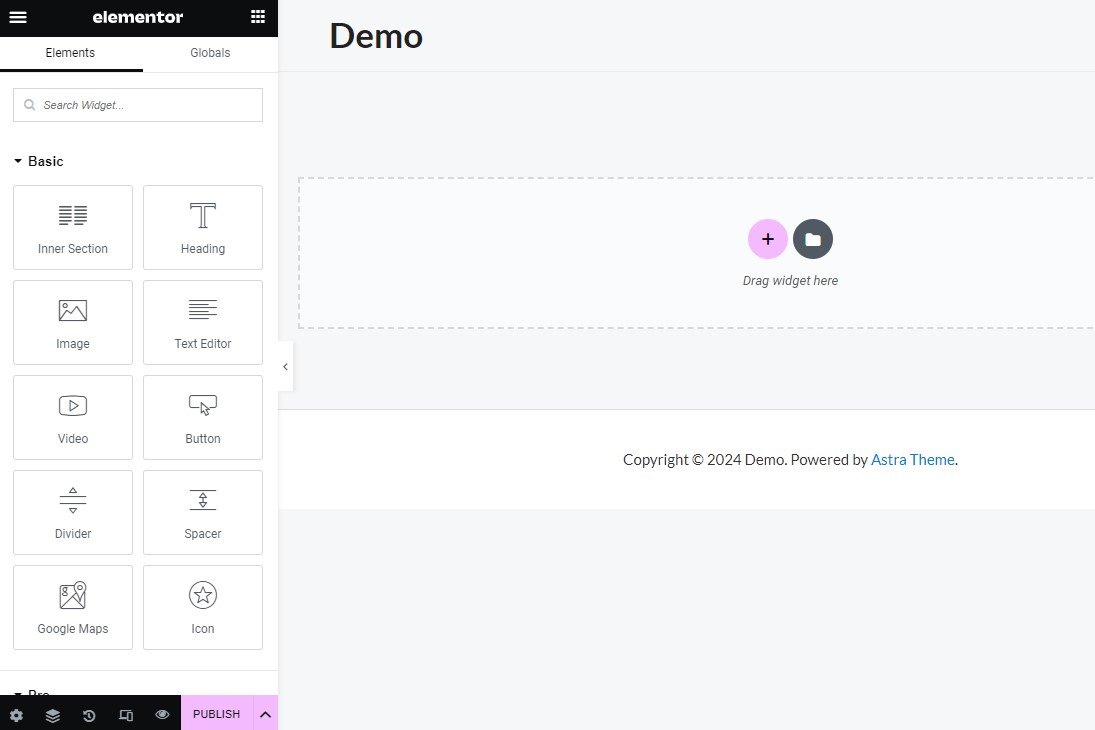
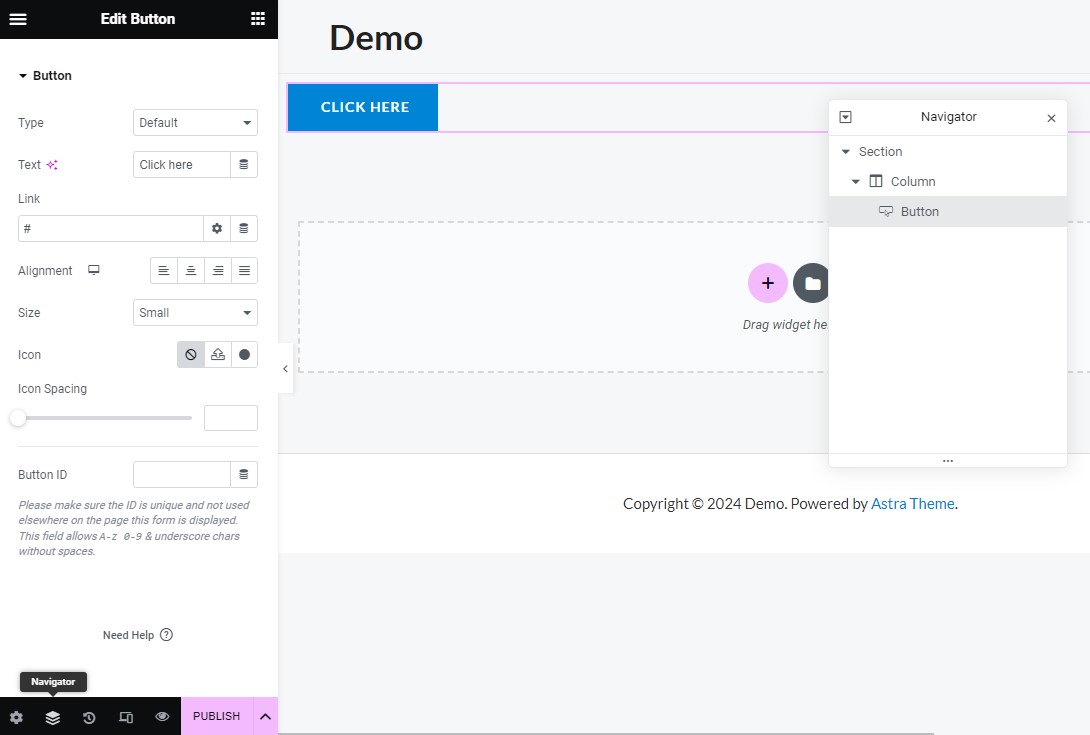
Elementor adopta un enfoque significativamente diferente en su interfaz de usuario. Muestra una vista previa en vivo de su diseño a la derecha y una barra lateral fija a la izquierda (similar al Personalizador de temas de WordPress).

Esta barra lateral es donde manejará la mayoría de sus opciones de diseño. Por ejemplo, en la barra lateral, puedes ver una lista de widgets y arrastrar uno a tu diseño.
Luego, en la barra lateral, puedes cambiar el estilo, el contenido y otras configuraciones del widget.

La mayor parte del contenido también se puede editar en línea. Esto significa que puede simplemente hacer clic y escribir en la vista previa en vivo.
Sin embargo, Elementor no ofrece la vista de estructura alámbrica que ofrece Divi, pero tiene una herramienta Navegador muy útil. Similar a la herramienta Capas de Divi, esta herramienta proporciona una descripción general del diseño estructural de su página. También puedes cambiar el nombre de los elementos para hacerlos más memorables.

Además, también obtendrá funciones adicionales como deshacer/rehacer, vistas previas de dispositivos, historial de revisiones y más.
En general, la interfaz de usuario de Elementor se siente más limpia y menos abrumadora porque no utiliza íconos flotantes como Divi.
Opciones de estilo
Tanto Elementor como Divi Builder son conocidos por sus opciones de estilo. Entonces, si eres diseñador, te gustarán todas las opciones para controlar el aspecto de tu diseño.
divid
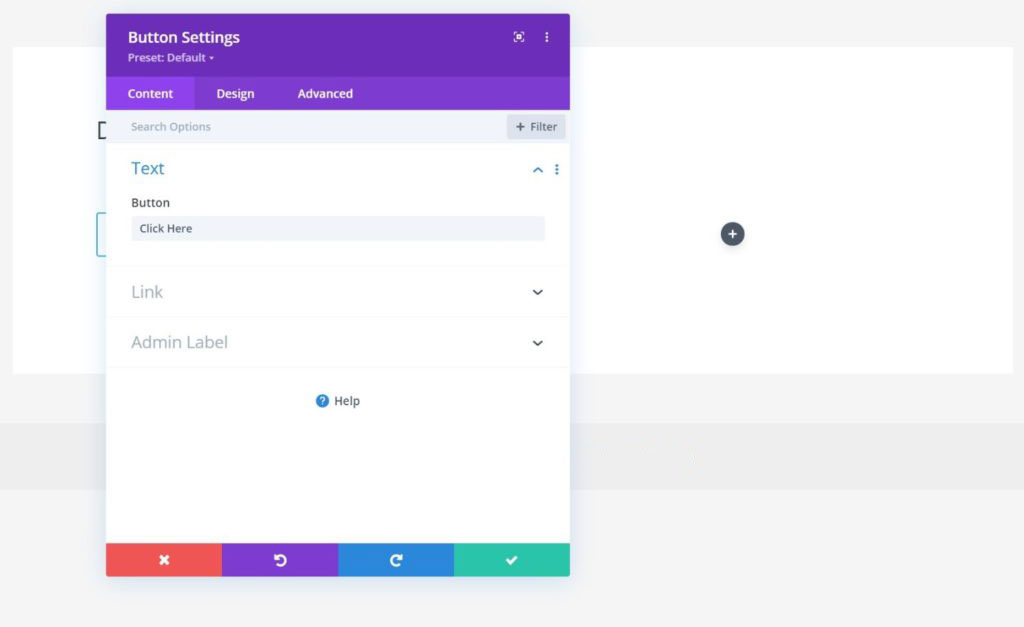
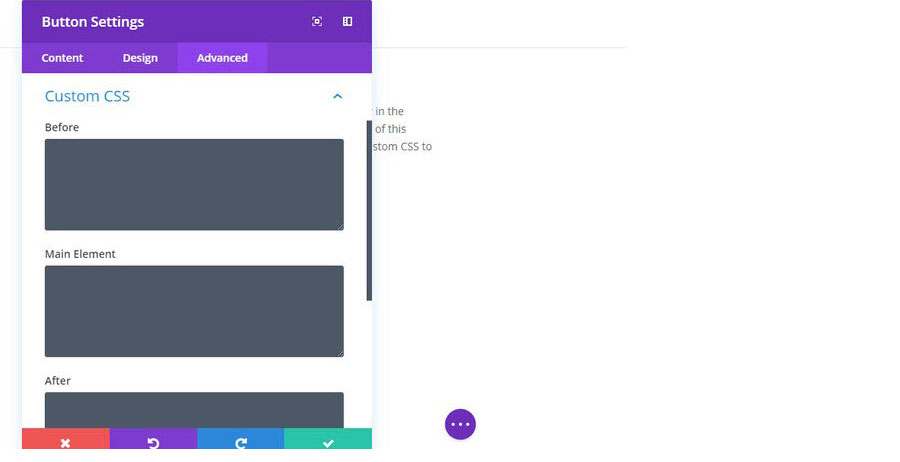
Divi Builder te ofrece tres pestañas diferentes para controlar tus diversos elementos:
- Contenido: esto le permite editar el contenido de un módulo, como texto, imagen, fondo, etc.
- Diseño: cubre todo, desde tipografía hasta colores, sombras, bordes y más.
- Avanzado: le permite agregar CSS personalizado y controlar la visibilidad receptiva.
Y si te gusta trabajar con CSS personalizado, tienes muchas opciones porque Divi Builder facilita la aplicación de CSS tanto al elemento principal como antes/después del elemento principal:

Elementor
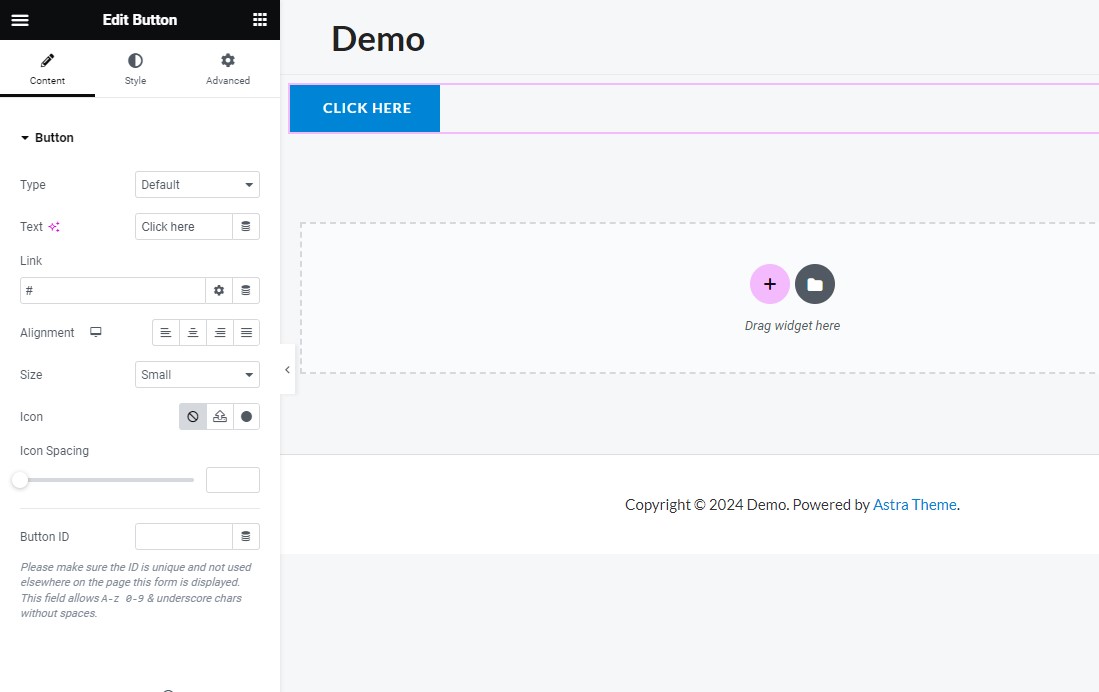
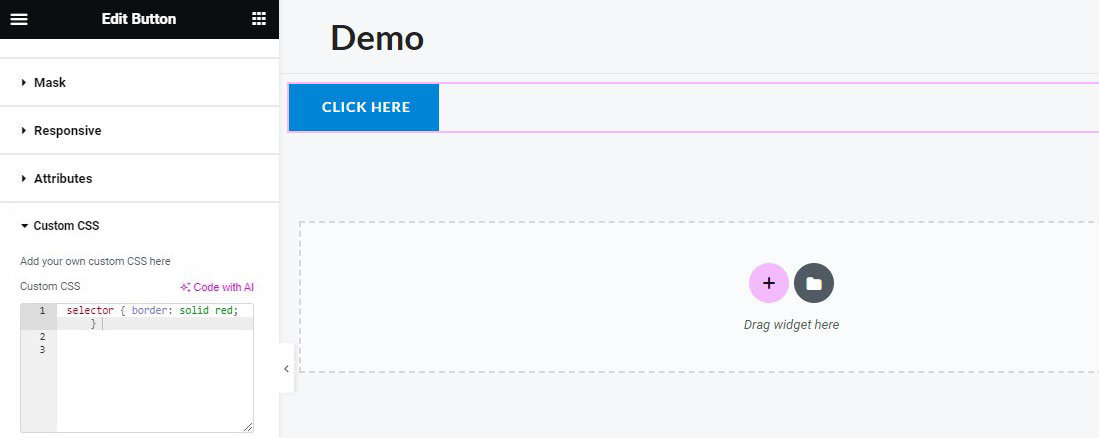
Al igual que Divi, Elementor también te ofrece tres pestañas de configuración para estilizar tus páginas:
- Contenido: esto le permite modificar opciones como título, enlace, tamaño y alineación.
- Estilo: Le permite editar opciones como tipografía, colores, opacidad, bordes, etc.
- Avanzado: le permite controlar configuraciones como márgenes/relleno personalizados, índice z, animación, CSS, etc.
Y si tiene la versión Elementor Pro, puede aplicar CSS personalizado directamente a elementos individuales para tener aún más control.

En general, ambos ofrecen opciones similares para elementos de estilo.
Configuración de diseño responsivo
De forma predeterminada, cualquier diseño creado con Divi o Elementor responde. Eso significa que sus diseños funcionarán perfectamente en cualquier dispositivo.
Ambos también van un paso más allá al permitirle modificar la configuración de respuesta de sus diseños.
Por ejemplo, Divi y Elementor te permiten usar diferentes opciones de estilo según el dispositivo que utilicen los visitantes. También puede ocultar módulos específicos según el tipo de dispositivo, como una imagen grande en dispositivos móviles.
Funcionalidad del generador de temas
Divi y Elementor ya no se limitan al contenido de una sola página. En cambio, le permiten crear su tema completo de WordPress utilizando la misma interfaz visual de arrastrar y soltar.
Entonces, ¿qué es la creación de temas?
La creación de temas elimina la necesidad de un tema de WordPress prediseñado al permitirle diseñar todo el tema con un creador de páginas de arrastrar y soltar. Por ejemplo, podrás crear plantillas para:
- Encabezamiento
- Pie de página
- Publicaciones y páginas individuales
- Archivar páginas
Además de insertar dinámicamente información nativa de WordPress, como el título de una publicación de blog, también puedes usar los creadores de temas de ambos complementos para ingresar datos de campos personalizados.
divid
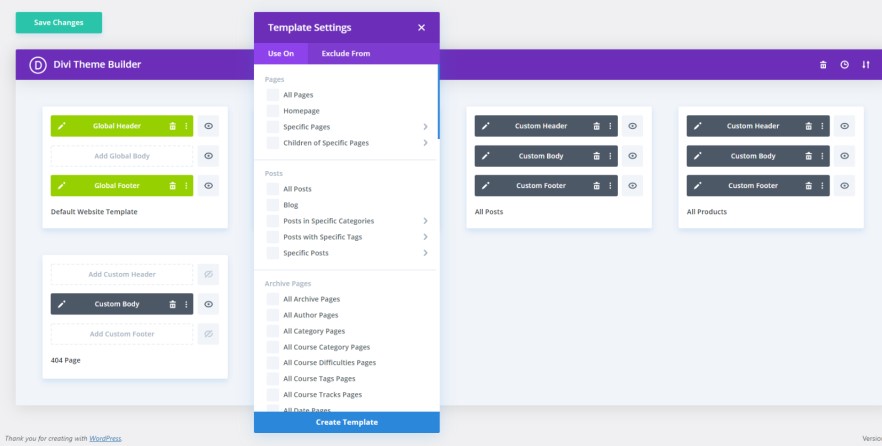
Divi tiene una interfaz de creación de temas separada donde puedes configurar tus reglas condicionales. Puede utilizar sus plantillas de temas en todo el sitio o para contenido individual.

Desde allí, puede crear sus diferentes archivos de plantilla de temas utilizando la interfaz visual habitual de Divi Builder, así como módulos de contenido dinámico para incluir información dinámica en sus plantillas, como el título de una publicación o información de un campo personalizado.
Elementor
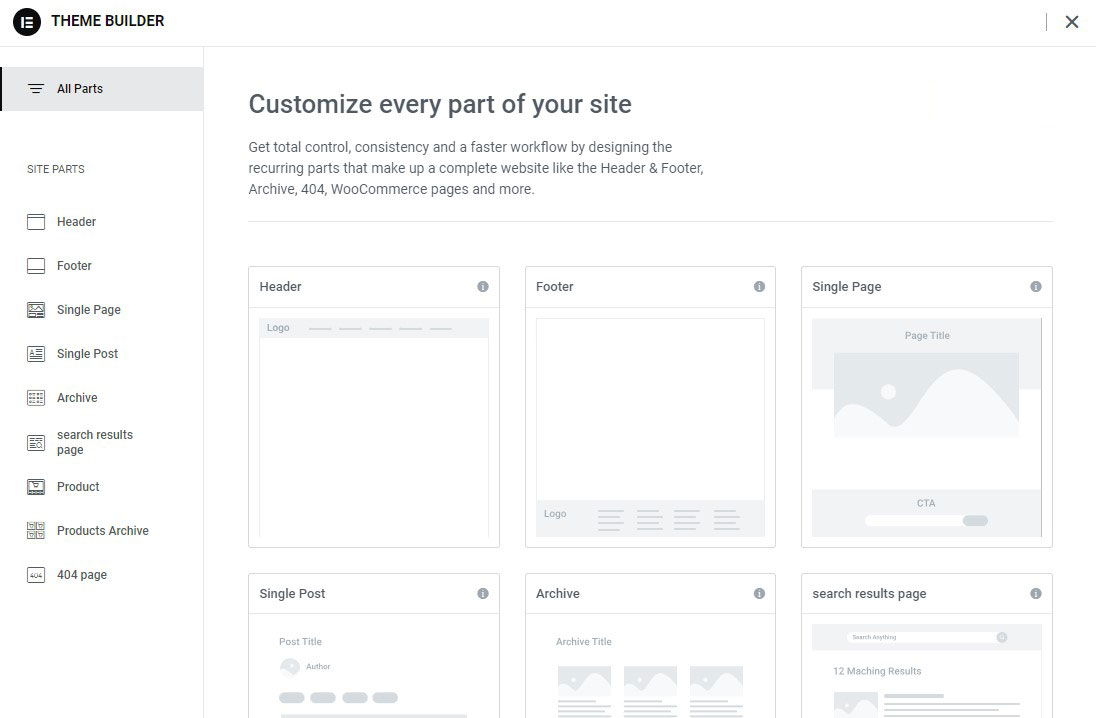
Con Elementor Pro, puede acceder a un área de creación de temas separada para manejar todas las diferentes partes de su plantilla de tema.

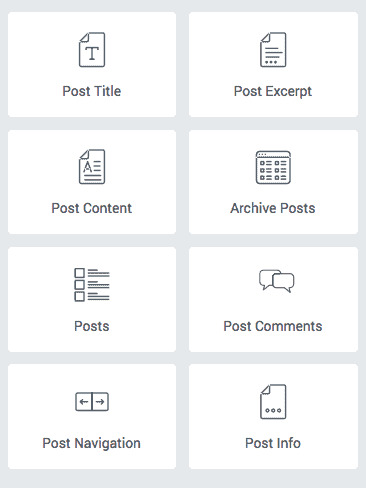
Para crear la plantilla real, utilizará la misma interfaz de Elementor. La principal diferencia es que obtienes widgets de tema únicos para insertar información dinámicamente, como el título de la publicación o el contenido de la publicación:

También puede llenar dinámicamente widgets regulares con contenido de su sitio web o campos personalizados.
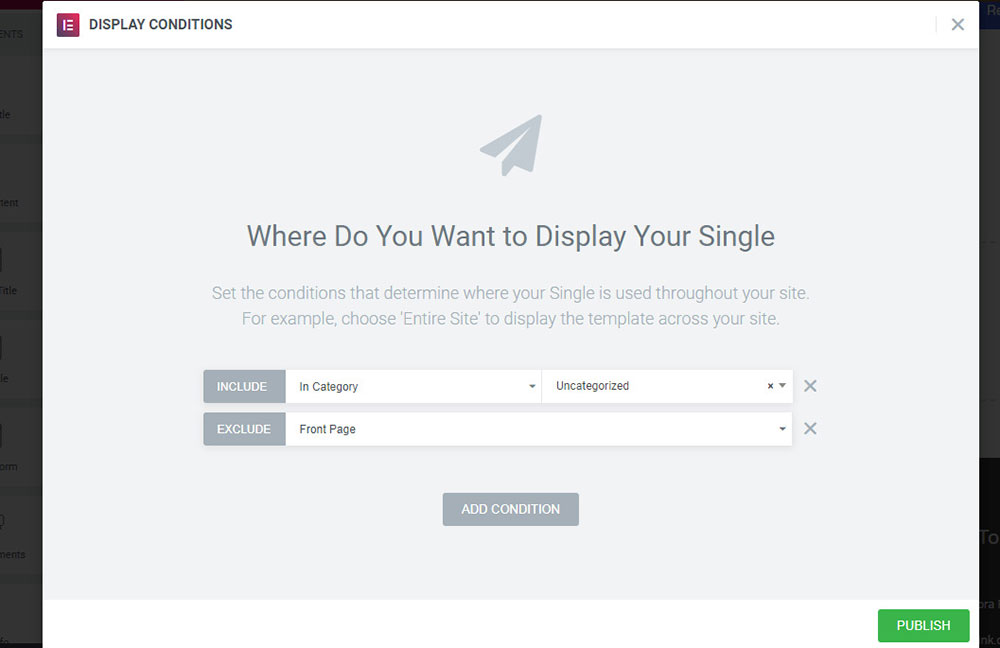
Una vez que haya publicado una plantilla de tema, puede usar reglas condicionales para especificar dónde se debe aplicar. Puede usarlo en todo el sitio o orientarlo a ciertos contenidos.

En general, ambos creadores de temas son bastante poderosos.
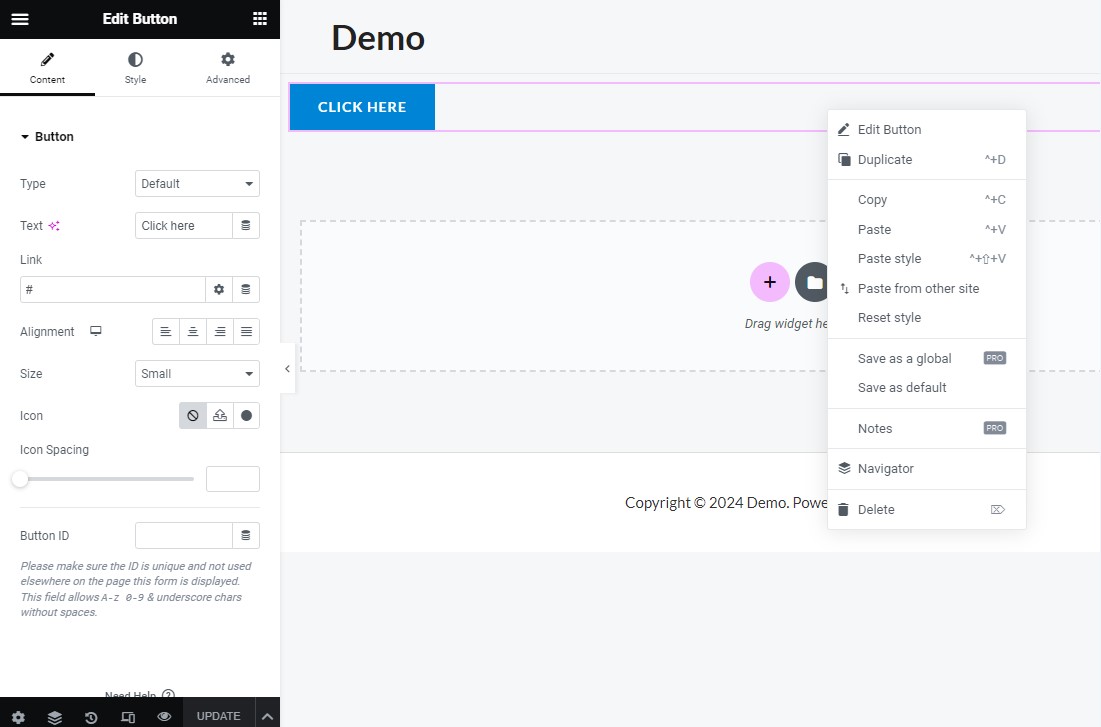
Soporte de clic derecho
Tanto Divi como Elementor admiten el clic derecho, lo cual es poco común entre los creadores de páginas de WordPress.
Aunque parezca poco, poder hacer clic derecho es muy útil para optimizar su flujo de trabajo. Por ejemplo, puedes rápidamente:
- Copiar estilos entre widgets
- Widgets duplicados
- Eliminar widgets
- Guardar plantillas
- Y más
divid
Aquí está el menú contextual en Divi:

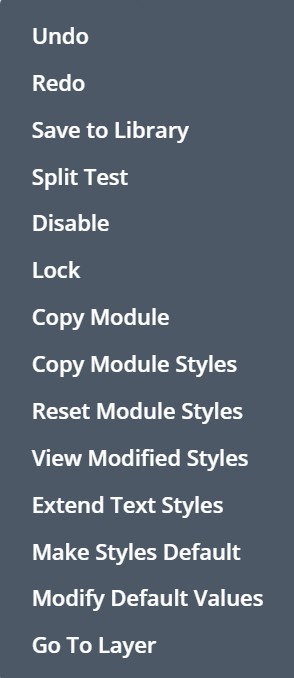
Elementor
Aquí está el menú contextual en Elementor:

Divi vs Elementor: ¿Qué es diferente?
Ahora que hemos cubierto algunas de las similitudes entre Elementor y Divi, veamos algunas de las diferencias principales.
1. Módulos y elementos
Para crear sus diseños, deberá utilizar los módulos y elementos disponibles en el creador de páginas seleccionado.
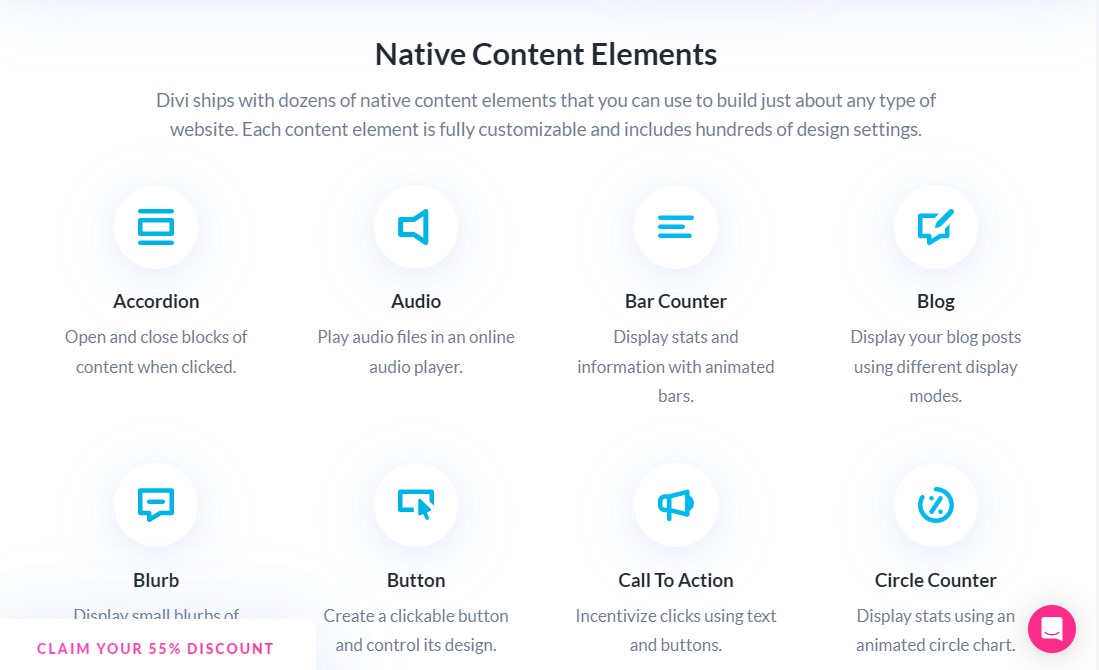
Los módulos Divi se han dividido en tres categorías: elementos de contenido, elementos de comercio electrónico y elementos estructurales.

En total, obtendrá 68 módulos para construir su sitio.
Además, Divi también ofrece un ecosistema próspero de complementos de terceros que puedes utilizar para ampliar la funcionalidad de Divi.
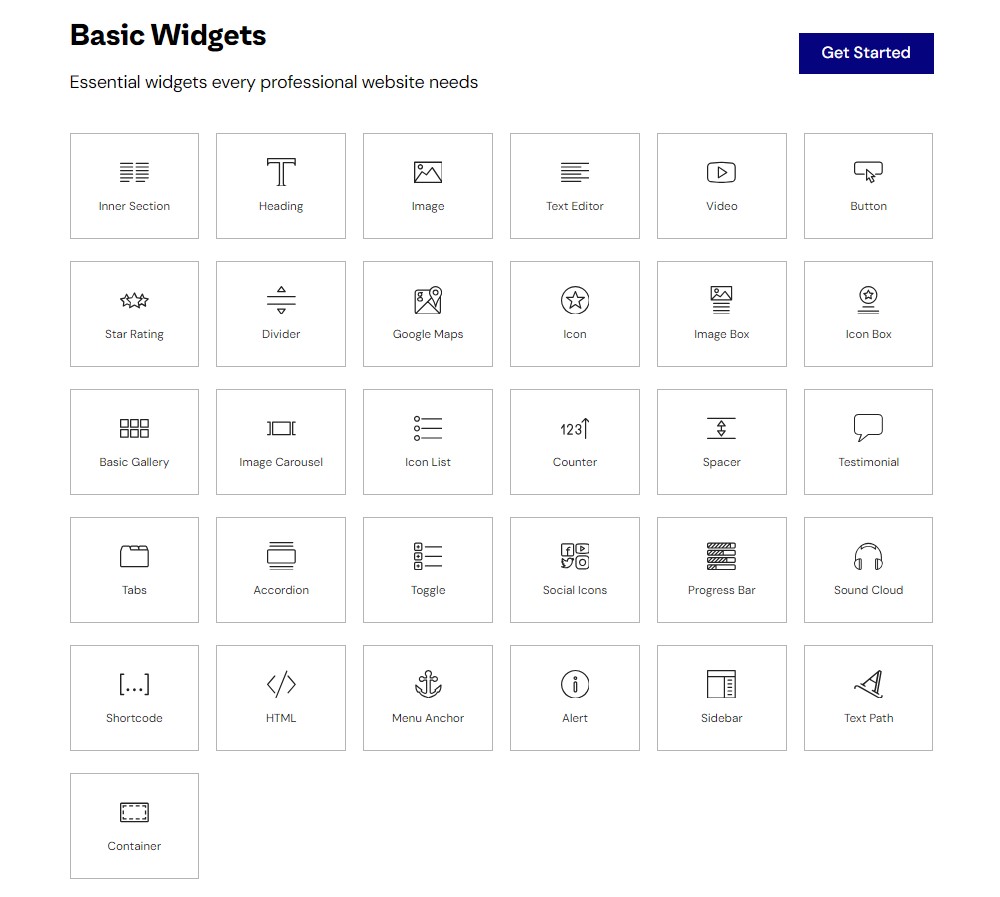
Por otro lado, la versión gratuita de Elementor viene con más de 40 widgets básicos para ayudarte a crear tus diseños. Elementor Pro te brinda acceso a más de 50 widgets Pro. También hay varios complementos de Elementor de terceros disponibles que agregarán nuevos widgets.
Los widgets de Elementor se han dividido en cuatro categorías: widgets básicos, widgets profesionales, elementos temáticos y widgets de WooCommerce.

2. Plantillas prediseñadas
Tanto Divi como Elementor vienen con muchas plantillas impresionantes que se pueden importar, así que esto es lo mismo.
Pero manejan las plantillas de maneras ligeramente diferentes.
Con Divi, obtienes paquetes de diseño, que son kits de plantillas temáticas diseñadas para nichos específicos. Por ejemplo, si desea crear el sitio web de un restaurante, un paquete de diseño Divi puede tener varios diseños para:
- Página principal
- Acerca de la página
- Página de menú
- página de blog
- Página de galería
- Pagina de contacto
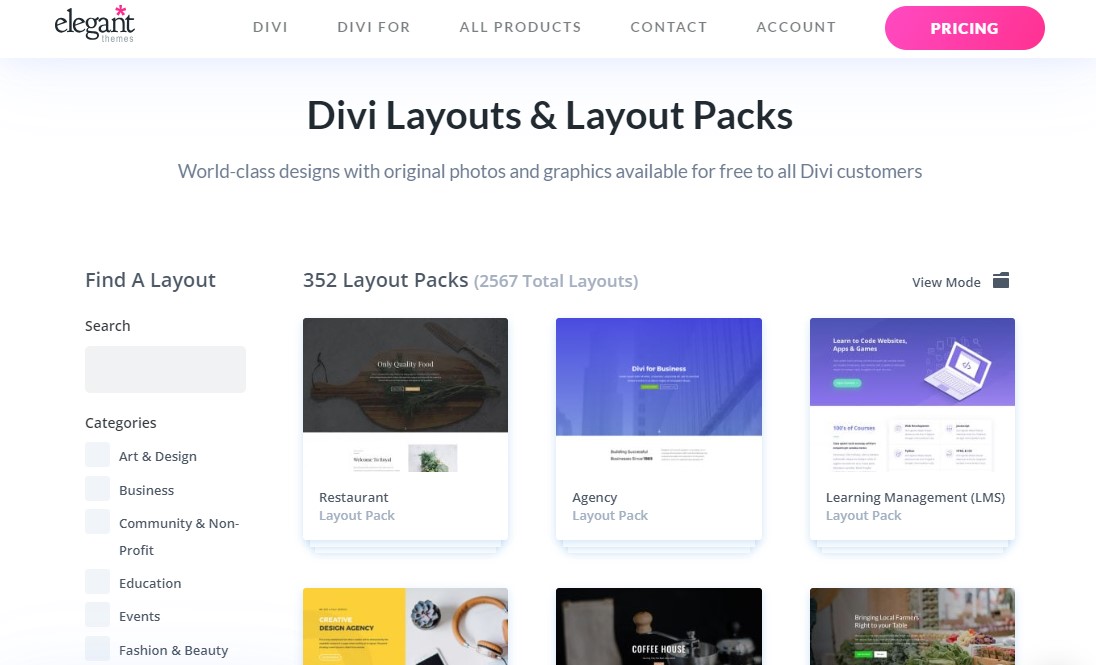
En sus 352 paquetes de diseño, Divi tiene la asombrosa cantidad de 2567 plantillas de páginas diferentes, que es definitivamente la colección más grande entre las dos:

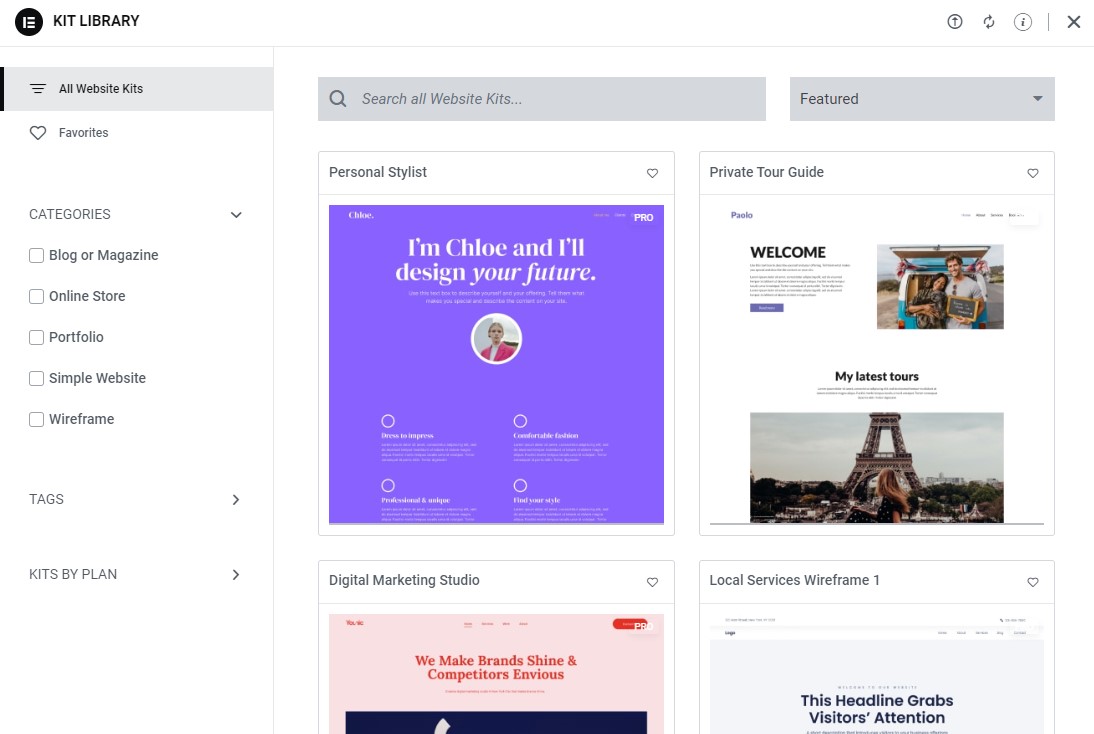
Elementor, por otro lado, ofrece una serie de plantillas, que incluyen las siguientes:
- Kits de sitio: son conjuntos de plantillas que se pueden utilizar para crear un sitio completo similar a los paquetes de diseño de Divi.
- Páginas: son plantillas de páginas individuales que se utilizan comúnmente para páginas de destino y páginas de inicio.
- Bloques: son plantillas para determinadas secciones de la página, como las secciones de héroe o acerca de nosotros.

En general, Divi está a la cabeza cuando se trata de kits de sitios web completos, con más de 352 kits frente a los 120+ de Elementor.
Sin embargo, ambos son extremadamente poderosos cuando se trata de plantillas, por lo que probablemente estarás satisfecho de cualquier manera. Elementor también proporciona una mayor variedad de tipos de plantillas, que algunas personas pueden encontrar útiles.
3. Generador de ventanas emergentes
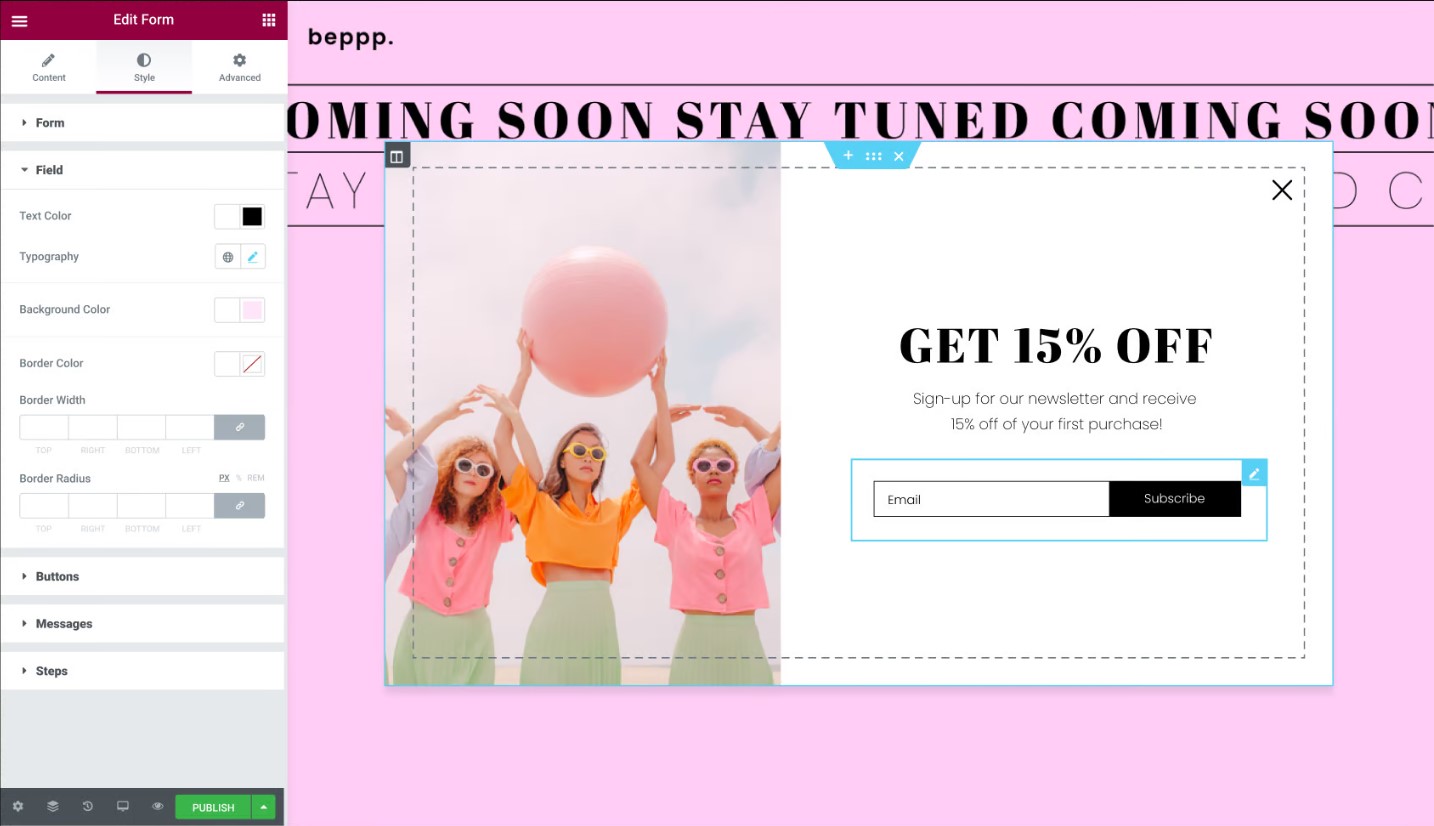
Una de las diferencias de características más notables es que Elementor contiene su propia herramienta de creación de ventanas emergentes, mientras que Divi no.
Elementor Popup Builder le permite crear y mostrar ventanas emergentes en cualquier lugar de su sitio web utilizando la misma interfaz de Elementor.

Además, también utilizará los widgets de Elementor para diseñar hermosos formularios emergentes (registro de correo electrónico, inicio de sesión/registro, etc.).
Divi no ofrece un generador de ventanas emergentes integrado como Elementor, pero los complementos de terceros como Divi Overlays le permiten crear ventanas emergentes usando Divi.
Con su compra de Divi, puede acceder al complemento de suscripción de correo electrónico de Bloom. Le permite crear ventanas emergentes de suscripción de correo electrónico. Sin embargo, no es tan configurable como Elementor Popup Builder porque no hay un generador de arrastrar y soltar.

Entonces sí, Elementor obtiene una marca extra más que Divi.
4. Pruebas A/B incorporadas
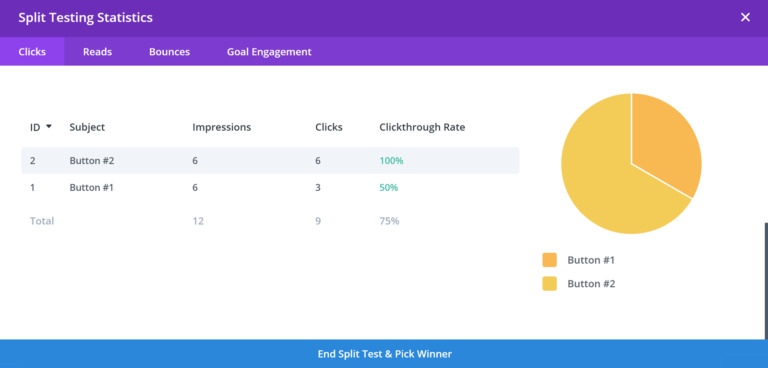
Esta no es una característica que todos usarán, pero si eres especialista en marketing, es posible que aprecies el hecho de que Divi tiene una herramienta de prueba A/B incorporada, Divi Leads, que te ayuda a mejorar tus diseños.
Al hacer clic derecho en cualquier módulo, puede iniciar instantáneamente una prueba A/B para examinar el rendimiento de las diferentes versiones del módulo.

Si desea crear páginas de destino y otro contenido similar, lo más probable es que estas funciones le resulten útiles.
Dicho esto, puedes realizar pruebas A/B de Elementor utilizando herramientas de terceros como Google Optimize. También puedes utilizar un complemento de terceros llamado Split Test For Elementor, que no es tan útil como Divi.
5. Widget de formulario
¿Sabías que Divi y Elementor cuentan con widgets (módulos) de formulario integrados?
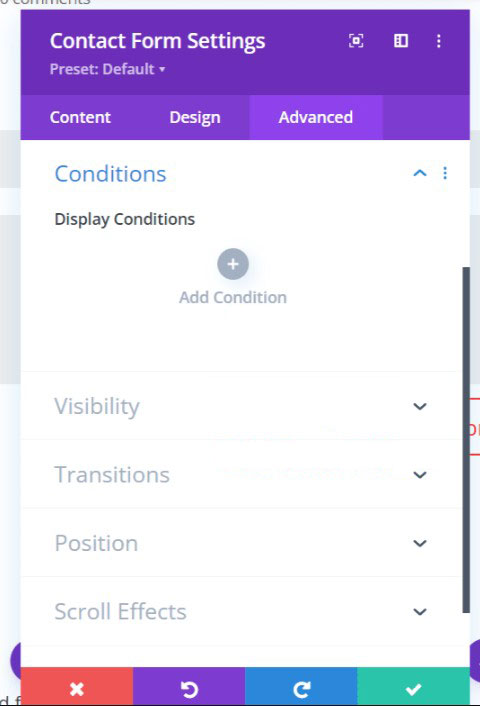
Pero hay una diferencia. Puede personalizar los campos del formulario, cambiar colores, etc. Sin embargo, al widget de formulario de Elementor le faltan las "CONDICIONES".

El widget de formulario de Divi es más potente y le permite agregar lógica condicional a los formularios, lo cual es una parte importante de cualquier creador de formularios.

Esta diferencia puede no parecer mucha, pero lo es. Aquellos que hayan utilizado complementos de creación de formularios de WordPress antes comprenderán los beneficios de la lógica condicional.
En pocas palabras, el widget de formulario de Divi es más poderoso que el de Elementor.
6. Editor de funciones
La opción de edición de roles será útil cuando crees sitios web para clientes que no saben mucho sobre WordPress o diseño. Puede restringir su acceso utilizando el Editor de funciones para que no interfieran con configuraciones que estropeen la apariencia de un sitio web.
Ambos creadores de páginas proporcionan reglas diferentes para ciertos roles:
- Divi: administrador, editor, autor, colaborador, gerente de tienda
- Elementor: editor, autor, colaborador, suscriptor
En comparación con las reglas básicas de Elementor, el editor de funciones de Divi le permite restringir acciones de nivel mucho más alto.
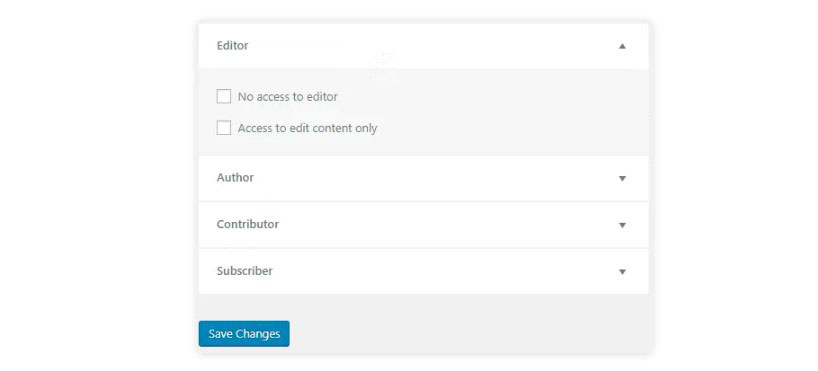
Por ejemplo, en Elementor, solo se dan dos reglas para la función de Editor:

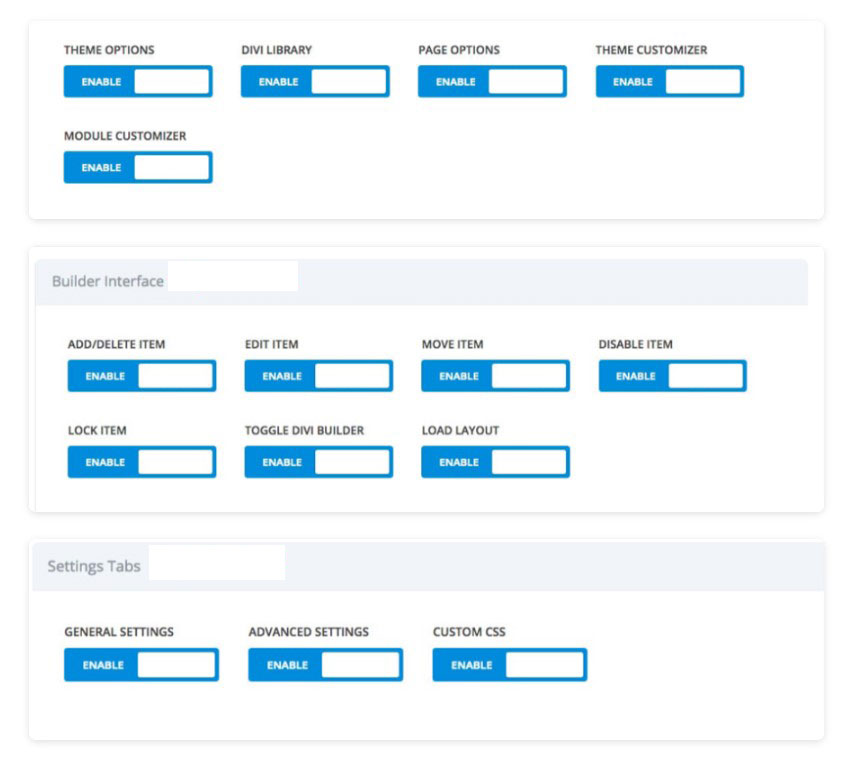
Mientras que con Divi, puedes habilitar/deshabilitar restricciones de alto nivel a bajo nivel para un "Editor" y otros roles:

7. Edificio WooCommerce (carrito y pago)
Tanto Elementor como Divi Builder son compatibles con WooCommerce, lo que le permite personalizar la tienda de su tienda y las páginas de productos individuales.
Divi Builder simplemente le permite utilizar el carrito y las páginas de pago del tema existente. Este podría ser el tema Divi o un tema específico de WooCommerce.
Sin embargo, el soporte para WooCommerce de Elementor es más extenso que el de Divi Builder, ya que Elementor le permite configurar completamente el carrito de WooCommerce y las páginas de pago utilizando la interfaz visual de Elementor.
Si bien no es tan simple como crear plantillas de tiendas y de productos individuales, usted tiene mucho control sobre el diseño, la disposición y el contenido de esos sitios clave de comercio electrónico.
Si desea personalizar completamente su tienda WooCommerce sin escribir ningún código, Elementor tiene una gran ventaja.
8. Alojamiento de sitios web
La siguiente diferencia no tiene que ver con los creadores en sí, sino con cómo se puede crear un sitio web con Elementor y Divi.
Si está abrumado por la idea de crear su propio sitio de WordPress desde cero, Elementor tiene su propia solución de sitio web todo en uno que proporciona lo siguiente:
- alojamiento de WordPress
- WordPress y Elementor preinstalados
- Acceso a todas las funciones de Elementor Pro sin costo adicional

Simplemente regístrese para obtener una cuenta y comience a crear su sitio. Al mismo tiempo, tienes acceso completo a la funcionalidad de WordPress.
Divi ha colaborado con algunos proveedores para proporcionar Divi preinstalado a través de su lista Divi Hosting. Sin embargo, estas asociaciones siguen siendo menos convenientes que la solución de alojamiento todo en uno de Elementor.
En general, recomendamos utilizar su propio alojamiento web independiente para sitios web serios.
Sin embargo, para los sitios web de cartera básicos, el alojamiento todo en uno de Elementor es una buena opción que facilita la creación de un sitio web de WordPress.
Si desea obtener más información, puede leer nuestra revisión completa del alojamiento de Elementor.
9. Versión gratuita
Los creadores de páginas son caros. Eso es algo que todos sabemos. Además, si no tienes experiencia previa con los creadores de páginas, la versión gratuita te resultará muy útil.
El creador de páginas Divi no ofrece una versión gratuita. Sin embargo, ofrece una garantía de devolución de dinero de 30 días sin hacer preguntas.
Elementor ofrece una versión gratuita, y esta es una de las principales razones detrás de la popularidad de Elementor en comparación con el constructor Divi.
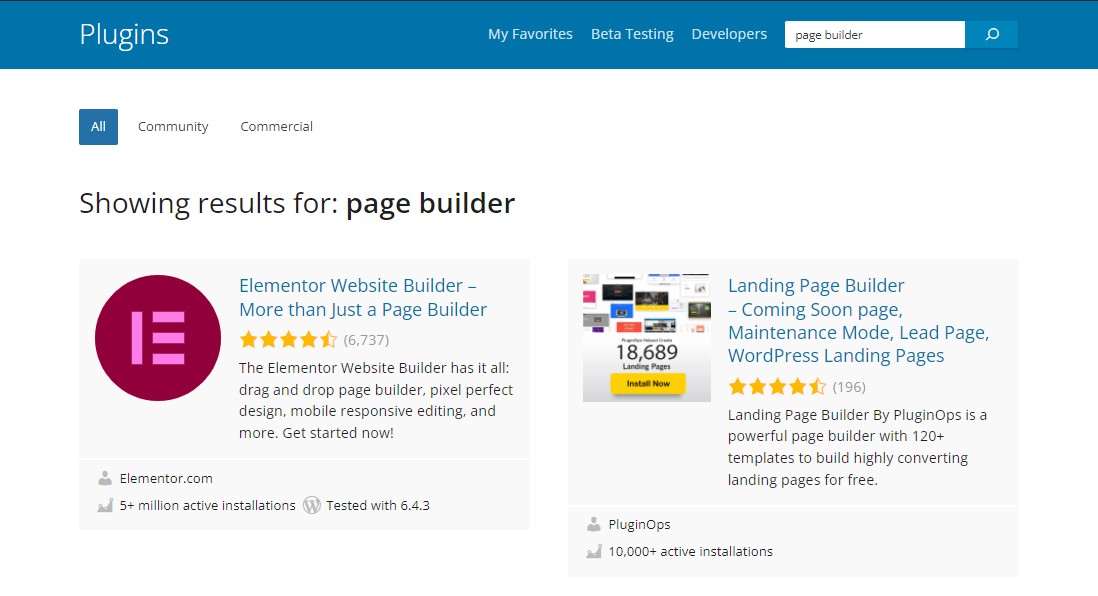
Cuando busca "Page Builder" dentro del repositorio de complementos de WordPress, la versión gratuita de Elementor siempre aparece primero (más de 5 millones de instalaciones, 4,6 estrellas calificadas es la prueba de su confiabilidad).

Elementor frente a Divi: rendimiento
Si desea que su sitio web tenga éxito, es importante que se cargue rápidamente.
Las malas noticias:
Cada creador de páginas agrega algo de peso adicional a la página en comparación con el uso del editor de bloques nativo de WordPress.
Las buenas noticias:
Siempre que utilice alojamiento rápido e implemente otras mejores prácticas de optimización del rendimiento, aún puede crear sitios de WordPress de carga rápida con todos los creadores de páginas.
Para probar el rendimiento de Divi vs Elementor, creamos diseños similares y los sometimos a la herramienta de prueba de velocidad.
Para mantener las cosas lo más iguales posible, hicimos nuestros diseños con conjuntos de módulos similares para ambos constructores y la misma información dentro de cada módulo.
Ambos sitios utilizan el tema Astra como tema básico, y estos son los módulos que utilizamos:
- Título
- Imagen
- Párrafo
- Formulario de contacto
- Botón
Solo para que quede claro, estamos utilizando el complemento Divi Builder con el tema Astra para que esta sea una comparación uniforme. Es decir, no estamos utilizando el tema Divi de WordPress.
Además, una cosa para recordar es que Divi tiene una función incorporada para minimizar y combinar CSS y JavaScript, mientras que Elementor no. Como resultado, Divi es más adecuado para limitar las solicitudes HTTP listas para usar.
Sin embargo, puedes aplicar fácilmente la misma optimización a Elementor usando un complemento gratuito como Autoptimize o un complemento pago como WP Rocket.
El sitio web que creamos con Divi arrojó los siguientes resultados:
- Tamaño total de página: 589 kB
- Solicitudes HTTP totales: 29
- Velocidad de carga de página: 1,4 segundos
El sitio de Elementor entregó:
- Tamaño total de página: 488 kB
- Solicitudes HTTP totales: 40
- Velocidad de carga de página: 2,1 segundos
Como puede ver, el sitio Divi se cargó más rápido (gracias a la opción de optimización de script incorporada), mientras que Elementor entregó un tamaño de página significativamente más pequeño, lo que puede mejorar el rendimiento general del sitio.
Divi versus Elementor: Precios:
La comparación de precios es difícil porque Elementor es menos costoso en algunos casos y Divi es menos costoso en otros. Entonces, dependiendo de cómo planees usar cada complemento, uno puede ser más rentable que el otro.
Versión gratuita
Elementor es el único que ofrece una versión completamente gratuita. Además, la versión gratuita de Elementor es muy flexible. Incluso con la versión gratuita, puedes crear algunos diseños atractivos y acceder a los widgets más básicos.
Entonces, si desea mantener las cosas gratuitas, Elementor es su única opción. ¡Es realmente bueno!
Versiones Premium
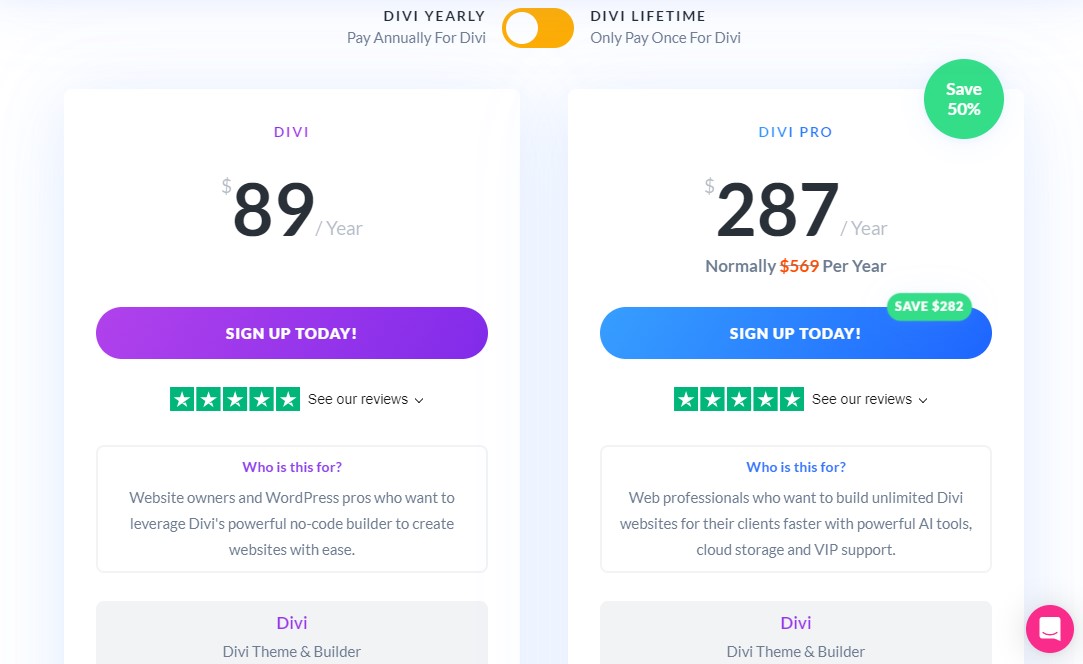
Los planes de Elegant Themes permiten un uso ilimitado. Una licencia de un año cuesta $89 y le permite usarla en una cantidad ilimitada de sitios web personales y de clientes.

Aparte de eso, tu compra te otorga acceso a todos los productos de Elegant Themes más allá de Divi. Por una única cuota tendrás acceso a:
- tema Divi
- Complemento Divi Builder
- Temas adicionales
- Complemento Bloom (opciones de correo electrónico)
- Complemento Monarch (compartir en redes sociales)
Obtener Divi
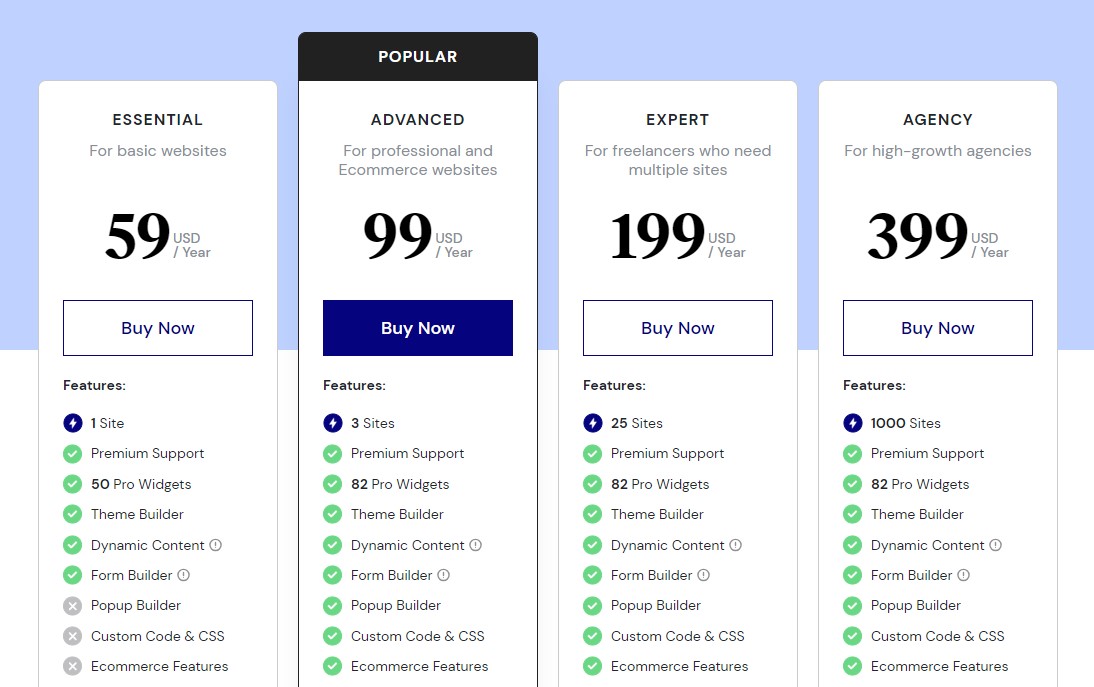
Por otro lado, Elementor Pro ofrece cuatro planes de precios:

- Esencial: Cuesta $59 al año por el uso de un solo sitio.
- Avanzado: Cuesta $99 al año por el uso de hasta tres sitios.
- Experto: Cuesta $199 al año para un uso de hasta 25 sitios.
- Agencia: Cuesta $399/año por hasta 1000 usos del sitio.
Todos los planes incluyen Theme Builder, Dynamic Content, Form Builder, Premium Support, etc.
Consigue Elementor Pro
En términos de las versiones premium, así es como se comporta:
- Elementor Pro es más económico si solo necesitas un creador para un único sitio web.
- Divi es más barato si necesitas un creador para varios sitios web.
Licencia de por vida
Finalmente, una última consideración importante es la duración de la licencia.
Divi ofrece una tarifa de licencia única de $287. Sin embargo, Elementor sólo ofrece licencias de un año. Eso significa que tendrá que renovar su licencia cada año si desea seguir recibiendo soporte y actualizaciones. Si no renueva, no podrá agregar nuevos widgets de Elementor Pro. Sin embargo, todos los widgets de Elementor Pro existentes en sus diseños seguirán funcionando.
Divi frente a Elementor: soporte
Tanto Divi como Elementor ofrecen soporte 24 horas al día, 7 días a la semana a usuarios con una licencia activa. En general, Divi tiene una ligera ventaja porque proporciona formas más flexibles de contactar al soporte.
divid
Todos los usuarios de Elegant Themes que tienen una licencia activa obtienen soporte premium 24 horas al día, 7 días a la semana. Una de las ventajas clave es que obtienes soporte por chat en vivo a través de Intercom.
Esta es una ventaja significativa, ya que la ayuda del chat en vivo es poco común en cualquier tema o complemento de WordPress.
Además, puedes seguir utilizando su antiguo sistema de soporte del foro si lo prefieres. Sin embargo, el sistema de foros depende del apoyo de la comunidad. Alternativamente, puede ayudarse usted mismo con la documentación detallada de la base de conocimientos.
También puedes buscar ayuda de la comunidad a través del grupo oficial de Facebook de usuarios de temas Divi, que cuenta con más de 75.000 miembros.
Elementor
Los usuarios de pago de Elementor tendrán acceso a soporte premium 24 horas al día, 7 días a la semana a través de tickets. Además, Elementor mantiene una base de conocimiento pública detallada que muestra cómo utilizar las funciones principales, resolver problemas comunes y más.
Elementor también tiene un gran grupo oficial de Facebook donde puedes encontrar el apoyo de la comunidad de más de 148.000 miembros. Esta es una gran opción para usuarios de Elementor gratuitos y premium.
¿Qué dicen otros sobre Divi Builder o Elementor Pro?
Las reseñas de los usuarios son cruciales para cualquier producto, incluso para los creadores de páginas visuales como Elementor o Divi. Entonces, ¿qué dicen otros usuarios sobre los dos creadores de páginas de WordPress?
Veamos las reseñas de los usuarios sobre los creadores de páginas Divi y Elementor.
divid
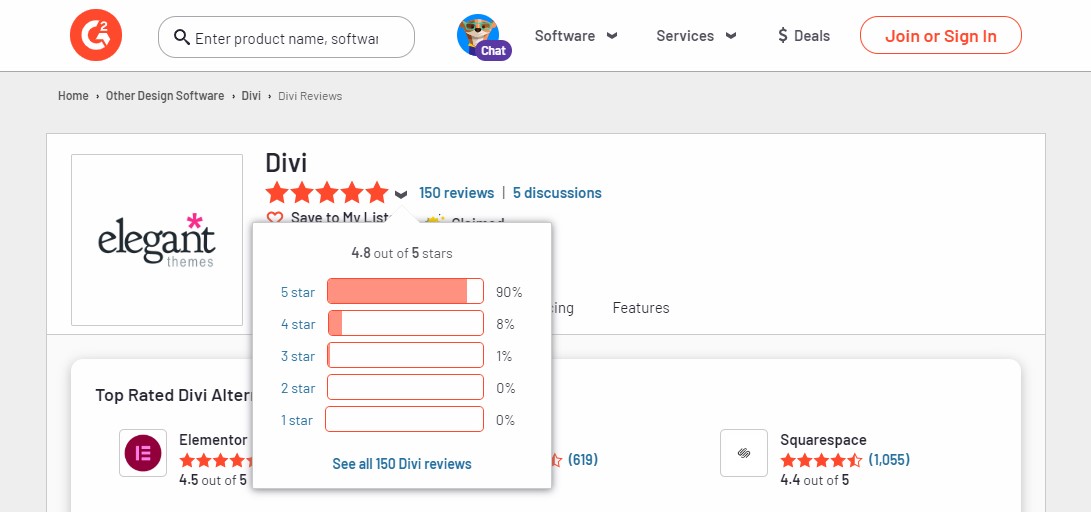
Divi ha recibido críticas maravillosas de usuarios de toda la blogósfera, especialmente en sitios de comparación de software de productos como G2 y Trustpilot.
En G2, Divi obtuvo una calificación de 4,8 sobre 5.

Elegant Themes obtuvo una calificación de 4,9 sobre 5 en Trustpilot.

Elementor
Elementor tampoco se queda atrás en términos de valoraciones de los usuarios.
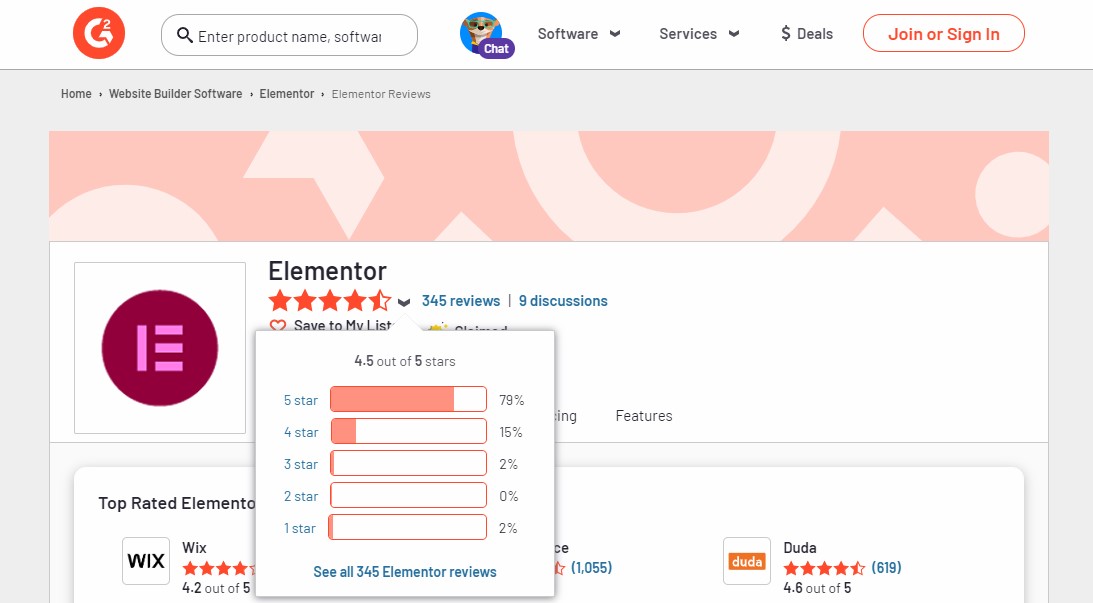
En G2, Elementor obtuvo una calificación de 4,5 sobre 5 calificaciones.

En Trustpilot, Elementor obtuvo una calificación de 2,9 sobre 5.

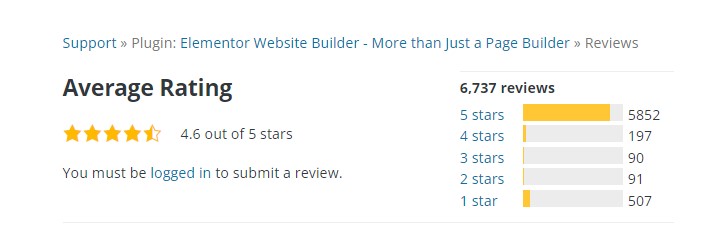
Sin embargo, con más de 5 millones de instalaciones, este complemento tiene una calificación de 4,5 estrellas y más de 6700 reseñas en WordPress.org.

¿Deberías utilizar Elementor o Divi?
Divi y Elementor son dos de los mejores complementos de creación de sitios web de WordPress disponibles, por lo que no creemos que te equivoques con ninguno de los dos.
Sin embargo, creemos que Elementor ha avanzado en términos de funcionalidad y soporte de terceros.
Por ese motivo, recomendamos Elementor a la mayoría de las personas.
Ventaja para Divi
Divi tiene una ventaja importante: su precio.
- Es mucho más barato si necesitas un complemento para varios sitios: el único caso en el que Elementor Pro parece más barato que Divi es cuando solo necesitas un creador para un único sitio web.
- Hay un trato de por vida: con Elementor Pro, debes pagar anualmente, lo que aumenta las diferencias de precio con el tiempo. Divi te permite pagar $287 por soporte y actualizaciones de por vida. Desde el punto de vista del valor, eso es inmejorable.
Si tienes un presupuesto ajustado, Divi puede ser suficiente. Y cuando consideras cuánto más barato es Divi con el tiempo, puede ser la mejor opción.
Obtener Divi
Ventaja para Elementor
Elementor tiene algunas ventajas muy distintas, incluidas las siguientes:
- Versión gratuita: puede crear sitios web de apariencia profesional sin actualizar a la versión pro.
- Generador de ventanas emergentes: puede utilizar estas ventanas emergentes de muchas maneras, incluido marketing, elementos de interfaz y más.
- Soporte WooCommerce más avanzado: personalizar su carrito y las páginas de pago es una gran ventaja si desea personalizar completamente una tienda WooCommerce.
- Enorme biblioteca de complementos de terceros: si Elementor y Elementor Pro no satisfacen sus necesidades, existe una amplia biblioteca de complementos de terceros disponibles.
En términos de funcionalidad, Elementor tiene una clara ventaja. Entonces, si quieres lo mejor de lo mejor, te recomendamos usar Elementor y Elementor Pro.
Personalmente, también preferimos la interfaz Elementor a la interfaz Divi, que es otra razón por la que recomendamos Elementor. Sin embargo, esto es subjetivo y es posible que te guste Divi.
Consigue Elementor Pro
Esto concluye nuestra comparación en profundidad de Elementor vs Divi. ¡Esperamos que te haya resultado útil!
Para obtener más información, consulte estos otros recursos útiles:
- Elementor y Beaver Builder
- Elementor gratuito frente a Pro
- Comparación de SeedProd, Elementor y Divi
- Los 10 mejores temas y plantillas de Elementor
Por último, síganos en Facebook y Twitter para mantenerse actualizado sobre los últimos artículos relacionados con WordPress y blogs.
Preguntas frecuentes
¿Es Divi mejor que Elementor? En comparación con Divi, Elementor ofrece más elementos de diseño. Sin embargo, en términos de precios, Divi ofrece una mejor oferta. Con el tema independiente, también ofrece una gran selección de plantillas prediseñadas y acceso a otros productos de Elegant Themes.
En comparación con Divi, Elementor ofrece más elementos de diseño. Sin embargo, en términos de precios, Divi ofrece una mejor oferta. Con el tema independiente, también ofrece una gran selección de plantillas prediseñadas y acceso a otros productos de Elegant Themes.
¿Es Elementor más rápido que Divi? Elementor puede ser más rápido que Divi. Sin embargo, esto depende más de su paquete de alojamiento que del creador de páginas. Varias pruebas en Internet sitúan a Elementor ligeramente por delante de Divi en términos de rendimiento, aunque no hay mucho que decir.
Elementor puede ser más rápido que Divi. Sin embargo, esto depende más de su paquete de alojamiento que del creador de páginas. Varias pruebas en Internet sitúan a Elementor ligeramente por delante de Divi en términos de rendimiento, aunque no hay mucho que decir.
¿Qué es mejor para un principiante Divi o Elementor? Tanto Divi como Elementor son buenos para principiantes. Sin embargo, creemos que Elementor tiene la ventaja ya que ofrece una versión gratuita. Esto lo hace excelente para principiantes o para aquellos que buscan crear un sitio web único.
Tanto Divi como Elementor son buenos para principiantes. Sin embargo, creemos que Elementor tiene la ventaja ya que ofrece una versión gratuita. Esto lo hace excelente para principiantes o para aquellos que buscan crear un sitio web único.
¿Puedo usar Divi y Elementor juntos? No, Divi y Elementor no se pueden utilizar juntos. Si bien ambos son creadores de páginas, funcionan de diferentes maneras y pueden entrar en conflicto si intenta utilizar dos sistemas para realizar la misma tarea.
No, Divi y Elementor no se pueden utilizar juntos. Si bien ambos son creadores de páginas, funcionan de diferentes maneras y pueden entrar en conflicto si intenta utilizar dos sistemas para realizar la misma tarea.
¿Cuál es la diferencia entre Divi y Divi Builder? Divi es un tema de WordPress, mientras que Divi Builder es un creador de páginas de arrastrar y soltar creado por Elegant Themes. Ambos funcionan perfectamente juntos o puedes utilizar cualquiera de ellos (según tus necesidades).
Divi es un tema de WordPress, mientras que Divi Builder es un creador de páginas de arrastrar y soltar creado por Elegant Themes. Ambos funcionan perfectamente juntos o puedes utilizar cualquiera de ellos (según tus necesidades).
¿Cuánto cuesta Divi? El creador de páginas Divi cuesta $89 por año, o puedes pagar $249 una vez para tener acceso de por vida. Ambas opciones de precio de Divi incluyen soporte para un número ilimitado de sitios web.
El creador de páginas Divi cuesta $89 por año, o puedes pagar $249 una vez para tener acceso de por vida. Ambas opciones de precio de Divi incluyen soporte para un número ilimitado de sitios web.
