Cree y personalice un sitio de Docusaurus (con función de blog)
Publicado: 2023-02-17Para sitios web ligeros, aplicaciones y otros proyectos pequeños, cada vez más desarrolladores recurren a generadores de sitios estáticos sobre WordPress u otros sistemas de administración de contenido (CMS). Los sitios estáticos ofrecen una manera simple y efectiva de crear sitios web y aplicaciones que son rápidos, seguros y fáciles de mantener.
Docusaurus es uno de esos generadores de sitios estáticos, y está ganando popularidad rápidamente en la comunidad de desarrollo.
En esta publicación, profundizaremos en los beneficios de usar Docusaurs como su generador de sitios estáticos y por qué es un favorito cada vez mayor entre los desarrolladores.
¿Qué es el docusaurio?
Docusaurus es un popular generador de sitios estáticos que utiliza React, una de las principales bibliotecas de JavaScript, como su biblioteca de interfaz de usuario para la creación de páginas. Al igual que otros generadores de este tipo, es fácil de configurar y modificar y, lo que es más importante, le brinda todo lo que necesita para comenzar a trabajar con su sitio web estático.
Sin embargo, lo que distingue a Docusaurus es que lo ayuda a crear y administrar un sitio web donde el contenido juega un papel clave . Le permite crear rápida y fácilmente un sitio web completo, completo con una función de blog, que destaca su contenido desde el primer momento.
Debido a que el contenido es el enfoque con Docusaurus, es perfecto para crear sitios de documentación como wikis. También utiliza Markdown, que es ideal tanto para la colaboración como para el almacenamiento en un repositorio de Git. Además, tiene un montón de características increíbles como i18n, búsqueda y temas personalizados, de los que hablaremos con más detalle más adelante.
Estas son solo algunas de las características destacadas que hacen de Docusaurus una opción sólida:
- Construido usando React
- Compatibilidad con MDX v1
- Compatibilidad con la incorporación de componentes de React a través de Markdown
- Versionado de documentos
- Compatibilidad con Git, Crowdin y otros gestores de traducción para la traducción de documentos y la implementación masiva o individual
¿Quién usa Docusaurus?
Docusaurus fue creado por Facebook, por lo que no sorprende que muchas grandes marcas y empresas lo estén utilizando actualmente en la web.
Estas son solo algunas de las marcas más importantes que utilizan Docusaurus en la actualidad (con más próximamente a medida que la popularidad de Docusaurus continúe creciendo):
- Búsqueda de documentos de Algolia
- Broma
- reaccionar nativo
- Supabase
Y más se unen a sus filas cada día.
Cómo instalar Docusaurus
Docusaurus es muy simple de instalar y solo requiere unos minutos. En este tutorial, crearemos un sitio de documentación con un blog y personalizaremos el aspecto del sitio web.
Y esta es la parte más interesante: nos llevará menos de una hora poner todo en marcha.
¡Vamos a sumergirnos!
Requisitos
Docusarus requiere Node.js 16.14 o posterior. Es un SSG de archivo plano, lo que significa que no necesitará una base de datos adicional.
Si aún no tiene Node.js 16.14+ disponible, deberá comenzar instalando Node.js o actualizando su versión actual. Luego puede continuar con el proceso de instalación de Docusaurus a continuación.
También vamos a usar el sitio de ejemplo de Docusaurus de este repositorio de GitHub. Puede usarlo o una instalación limpia de Docusaurus para este tutorial.
Proceso de instalación
Para comenzar el proceso de instalación de Docusaurus, primero debe ejecutar el siguiente comando:
npx [email protected] classicEsto creará una carpeta para su proyecto y creará un andamio dentro del tema clásico. El tema clásico ya contiene algunas características preconfiguradas como un blog, páginas personalizadas y un marco CSS.
Después de la instalación, debe ejecutar el siguiente comando para iniciar el servidor local:
npm startSi desea crear una versión optimizada que esté lista para su implementación, debe ejecutar esto en su lugar:
npm run buildEstructura
Una vez que haya instalado su instancia de Docusaurus, podrá abrir el directorio de su proyecto y observar más de cerca el "esqueleto" de su nuevo sitio.
Así es como se ve la estructura del archivo:
my-website ├── blog │ ├── 2019-05-28-hola.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ └── mdx.md ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lockHay algunos detalles a tener en cuenta con respecto a algunos de estos archivos y carpetas:
-
/blog: Contiene todos los archivos relacionados con tu blog. -
/docs: contiene todos los archivos relacionados con sus documentos. Puede personalizar su orden en el archivo sidebar.js . -
/src: contiene todos los archivos que no son de documentación, como páginas o componentes personalizados. -
/src/pages: Todos los archivos JSX/TSX/MDX se transformarán en páginas. -
/static: archivos estáticos que se copiarán en la carpeta de compilación final. -
docusaurus.config.js: archivo de configuración de Docusaurus. -
packaged.json: cada sitio de Docusaurus es una aplicación de React, por lo que aquí encontrará todas las dependencias y secuencias de comandos que utiliza para React. -
sidebar.js: aquí puede especificar el orden de los documentos en la barra lateral.
Personalización de la instalación de Docusaurus
Como puede ver por la simplicidad de su estructura de archivos, Docusaurus es fácil de usar y navegar. Del mismo modo, personalizar su sitio de Docusaurus es muy sencillo. Puede abrir y editar estos archivos usando su editor de texto favorito o IDE.
Repasemos algunas de las opciones de personalización que tendrá desde el primer momento.
Página principal
Lo primero que probablemente querrá hacer es personalizar la página de inicio predeterminada para exhibir su propio proyecto. Por suerte, no es complicado hacer los cambios que quieras en la página de inicio de Docusaurus.
Para modificar la página de inicio, abra el archivo src/pages/index.js y realice los ajustes allí mismo. Es una página React típica, por lo que puede modificarla o reconstruirla cambiando el contenido o creando componentes React personalizados.
Archivo de configuración
A continuación, nos sumergiremos en el crucial archivo docusaurus.config.js y cambiaremos algunos detalles importantes para nuestra instancia.
Nombre y descripción
En el archivo de configuración, encontrará:
const config = { title: 'My Site', tagline: 'Dinosaurs are cool', url: 'https://your-docusaurus-site.com', baseUrl: '/',Simplemente cambie estos detalles para adaptarlos a las necesidades de su sitio y luego guarde el archivo.
Barra de navegación
Para editar su barra de navegación, ubique el elemento navbar .
Para nuestro ejemplo aquí, queremos agregar un enlace a Kinsta, cambiar el nombre del elemento "Tutorial" a "Documentación de inicio" y agregar el logotipo de Kinsta.
Así es como lo haríamos:
navbar: { title: 'Kinsta starters', logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo-alpha-purple.png', }, items: [ { label: 'Kinsta starters', to: '/docs/intro', }, {to: '/blog', label: 'Blog', position: 'left'}, { href: 'https://github.com/kinsta', label: 'GitHub', position: 'right', }, ], }, Pie de página
La personalización del pie de página en Docusaurus se compone de dos secciones: el contenido del pie de página en sí y los enlaces del pie de página.
Contenido del pie de página
La mayor parte del contenido de su pie de página (sin incluir la lista de enlaces) se puede colocar en su archivo themeConfig.footer . Este es el lugar ideal para agregar un logotipo y un aviso de derechos de autor.
Así es como hemos modificado nuestra configuración de pie de página:
module.exports = { themeConfig: { footer: { logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo.png', href: 'https://kinsta.com', width: 160, height: 51, }, copyright: `Copyright ${new Date().getFullYear()} Kinsta. Built with Docusaurus.`, }, }, };Enlaces de pie de página
Cambiar los enlaces del pie de página es similar a cambiar la barra de navegación superior: busque la sección footer en docusaurus.config.js y edítela hasta que se ajuste a sus necesidades.
Así es como hemos cambiado nuestra sección footer para que luzca:
footer: { style: 'dark', links: [ { title: 'Docs', items: [ { label: 'Kinsta starters', to: '/docs/intro', }, ], }, { title: 'Talk with us', items: [ { label: 'Discord', href: 'https://discord.gg/vjRPMhFaBA', }, { label: 'Support', href: 'https://kinsta.com/kinsta-support/', }, { label: 'Twitter', href: 'https://twitter.com/kinsta', }, ], }, { title: 'More', items: [ { label: 'Application Hosting', href: 'https://kinsta.com/application-hosting/', }, { label: 'Database Hosting', href: 'https://kinsta.com/database-hosting/', }, { label: 'WordPress Hosting', href: 'https://kinsta.com/wordpress-hosting/', }, { label: 'DevKinsta', href: 'https://kinsta.com/devkinsta/', }, ], }, ], };Colores y CSS
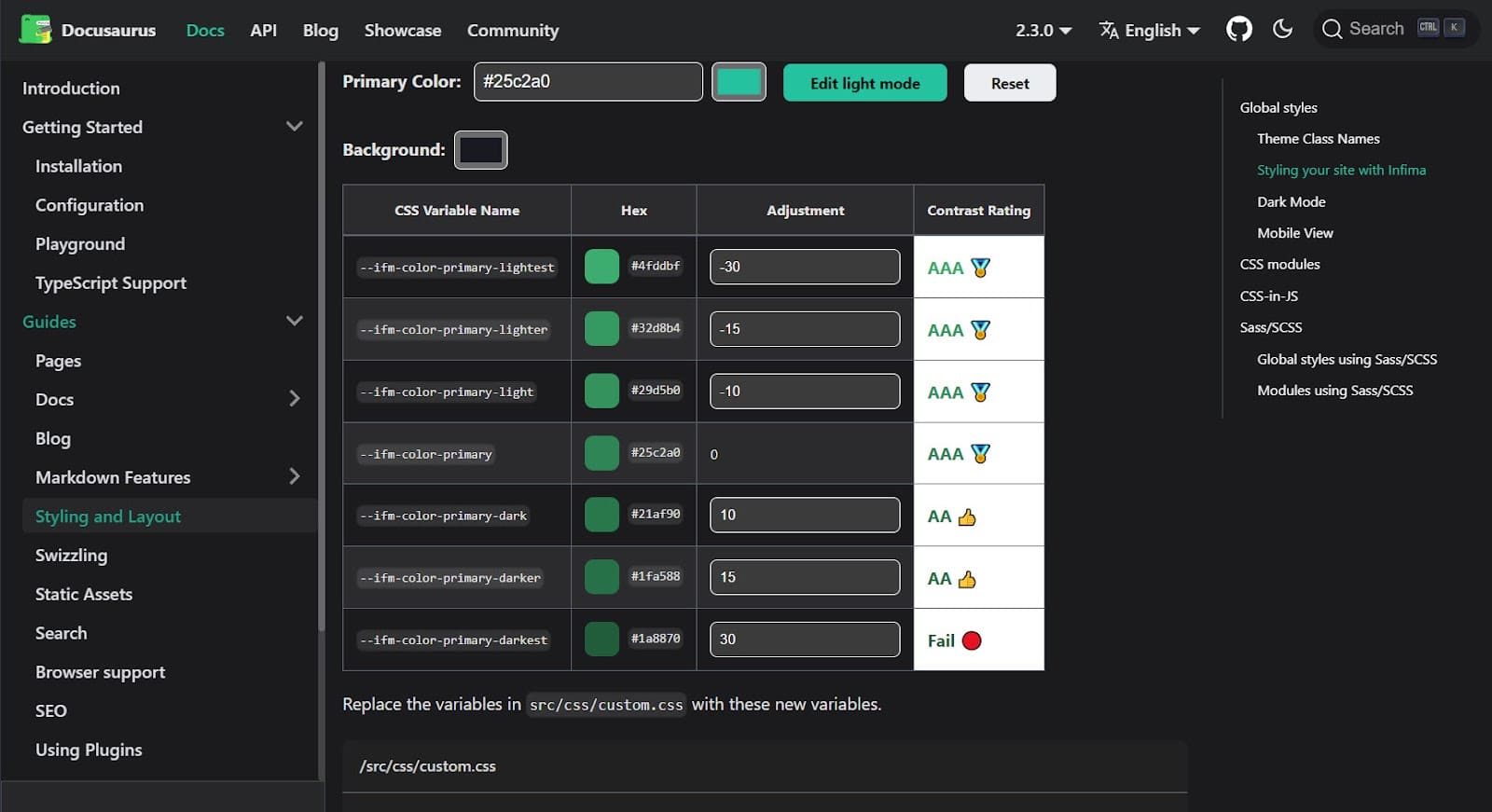
El ajuste preestablecido clásico para Docusaurus utiliza el marco Infima CSS. Con esto en mente, los creadores de Docusaurus crearon una herramienta web muy útil para ayudarlo a cambiar los colores y otros elementos y declaraciones CSS.
Una vez que haya ingresado sus preferencias en la página, la herramienta generará un archivo custom.css , completo con un encantador conjunto de tonos complementarios, en cuestión de segundos. Luego puede copiar este nuevo archivo CSS en el directorio /src/css de su proyecto como referencia.


Documentación
Toda la documentación de su nuevo sitio web se almacena en la carpeta /docs . Por supuesto, puede cambiar el nombre de la carpeta en docusaurus.config.js .
Simplemente cree los archivos de descuento en su editor de texto o HTML y colóquelos en esa carpeta. Cada archivo debe verse así:
--- id: the-id title: Title --- # Rest of the document Basado en la ID, Docusaurus crea las URL para los artículos en esa subcarpeta: yourdomain.com/docs/{id}
También podemos crear subcarpetas si queremos dividir nuestra documentación en diferentes secciones lógicas. Sin embargo, tendremos que hacer un poco de trabajo adicional para que estos subdirectorios funcionen de la forma esperada.
Digamos que creamos una nueva carpeta de documentos llamada "Starters". Si luego actualizáramos la página de inicio y hiciéramos clic en el nuevo enlace "Inicio" agregado automáticamente a nuestra barra lateral, obtendremos un error, porque aún no hay una página de índice en nuestra nueva carpeta.
La forma más fácil de solucionar esto es crear un archivo _category_.json que generará el índice de todas las páginas almacenadas en esta carpeta. Solo necesitas agregar el siguiente código:
{ "label": "Starters", "position": 2, "link": { "type": "generated-index", "description": "All Kinsta Starters" }, }; Como puede ver, la barra lateral se regenera para coincidir con la estructura de sus archivos. Eso es porque el archivo sidebar.js contiene este tutorialSidebar : [{type: 'autogenerated', dirName: '.'}],
Si prefiere encargarse de esto por su cuenta, puede cambiar esto a algo como esto:
tutorialSidebar: [ 'intro', 'hello', { type: 'category', label: 'Tutorial', items: ['tutorial-basics/create-a-document'], }, ],Blog
Docusaurus incluye un elegante módulo de blog. Tener un blog junto a su sitio web principal puede ser muy útil para informar a su base de usuarios sobre los cambios que ocurren en su proyecto, o para seguir ejecutando notas del proyecto como una forma de registro de cambios.
Cada publicación consta de una parte preliminar, como esta:
--- slug: docusaurus-starter title: Docusaurus Starter authors: palmiak tags: [starters, docusaurus] --- …y, por supuesto, el contenido en sí. También tiene una etiqueta <!--truncate--> muy útil, que ayuda a limitar el resumen de la publicación que se muestra en todas las listas de publicaciones.
También es una gran idea crear un archivo author.yml para los créditos. El archivo se ve así:
palmiak: name: Maciek Palmowski title: DevRel url: https://github.com/palmiak image_url: https://github.com/palmiak.pngGracias a este archivo, tendrás todos los datos del autor en un solo lugar para una fácil referencia.
Cómo implementar su sitio web de Docusaurus en Kinsta
Además de los sitios de WordPress, las aplicaciones independientes y las bases de datos, Kinsta puede alojar sitios web estáticos.
Esto significa que es perfecto para sus sitios de Docusaurs, y para administrar todos sus proyectos web, directamente desde su panel de MyKinsta.
Una vez que se haya implementado su aplicación, podrá revisar los análisis continuos de su aplicación, tanto en vivo como históricos, con mediciones que incluyen:
- Uso de Ancho de Banda
- Tiempo de construcción
- tiempo de ejecución
- uso de CPU
- Uso de memoria
De principio a fin, el proceso de implementación a través de MyKinsta lleva solo unos minutos.
¡Empecemos!
Requisitos previos: configuración de su proyecto Docusaurus
Para alojar su proyecto de Docusaurus en la plataforma de alojamiento de aplicaciones de Kinsta, deberá:
- Incluya un campo de nombre en su archivo package.json . (Esto puede ser cualquier cosa y no afectará su implementación).
- Incluya un script de compilación en su archivo package.json . (Tu proyecto de Docusaurus ya debería incluir esto).
- Instale el paquete serve npm y configure el script de inicio para servir build.
Una vez que los haya marcado, puede continuar con la implementación real de su sitio.
Implementación de su proyecto Docusaurus
Siga estos sencillos pasos para conectarse a su cuenta de GitHub y lanzar su sitio de Docusaurus:
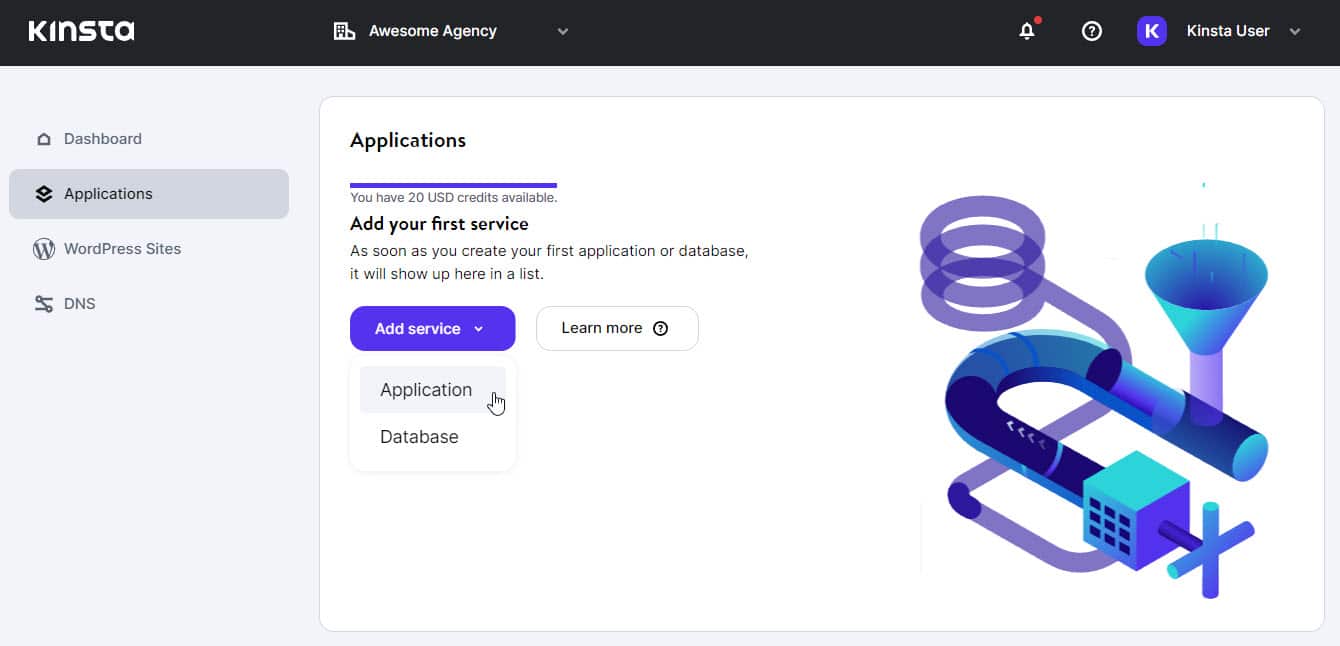
- Inicie sesión en su cuenta MyKinsta y vaya a la pestaña Aplicaciones en el menú de la izquierda.
- Haga clic en el botón azul Agregar servicio y elija Aplicación en el menú desplegable.

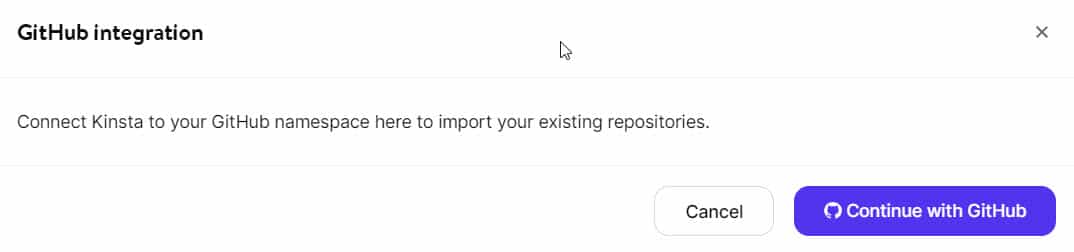
La pestaña Aplicaciones en el tablero de MyKinsta con el mouse sobre la opción "Aplicación" después de hacer clic en el botón azul "Agregar servicio". - Si aún no se ha conectado a su cuenta de GitHub a través de MyKinsta, se le mostrará un modal animándolo a hacerlo. Haga clic en el botón Continuar con GitHub para continuar.

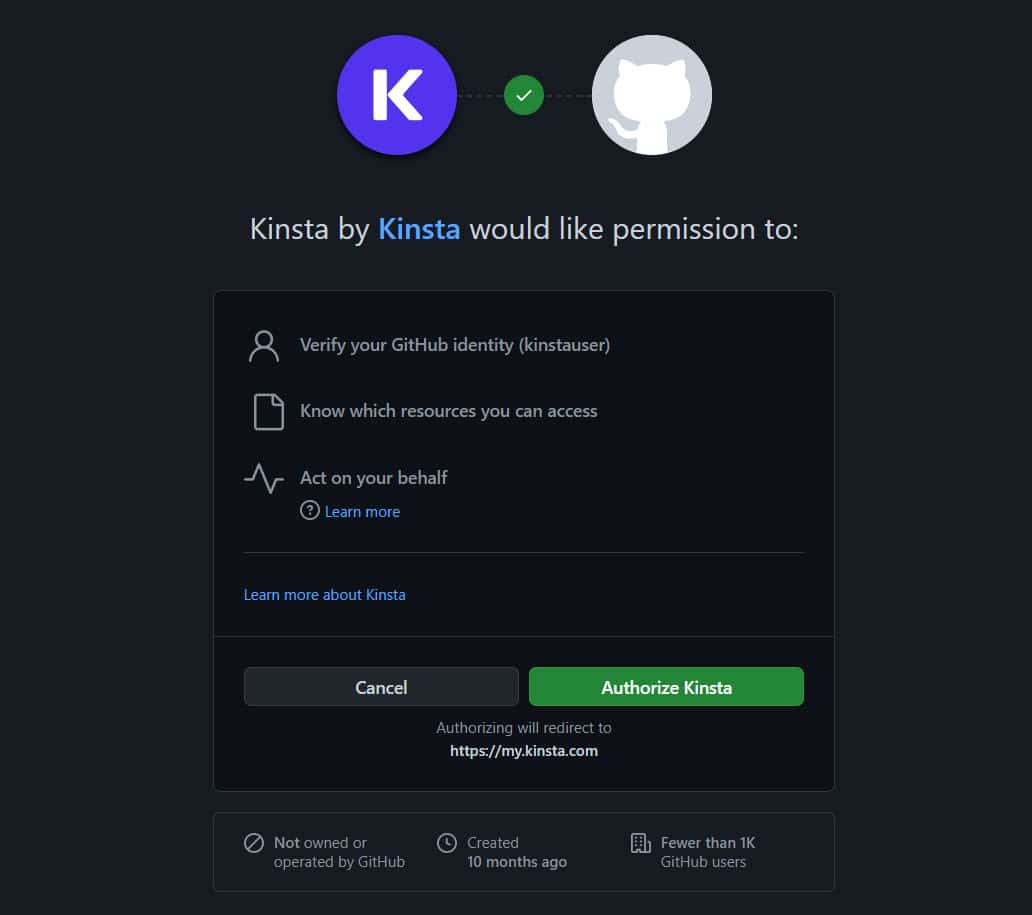
Un modal con el texto "Integración de GitHub: conecte kinsta a su espacio de nombres de GitHub aquí para importar sus repositorios existentes". En la parte inferior derecha hay un botón blanco "Cancelar" y un botón azul "Continuar con GitHub". - Se abrirá una nueva ventana, solicitando su permiso para autorizar a Kinsta a acceder y administrar sus recursos de GitHub. Asegúrese de haber iniciado sesión en la cuenta de GitHub correcta, luego haga clic en el botón verde Autorizar Kinsta cerca de la parte inferior.

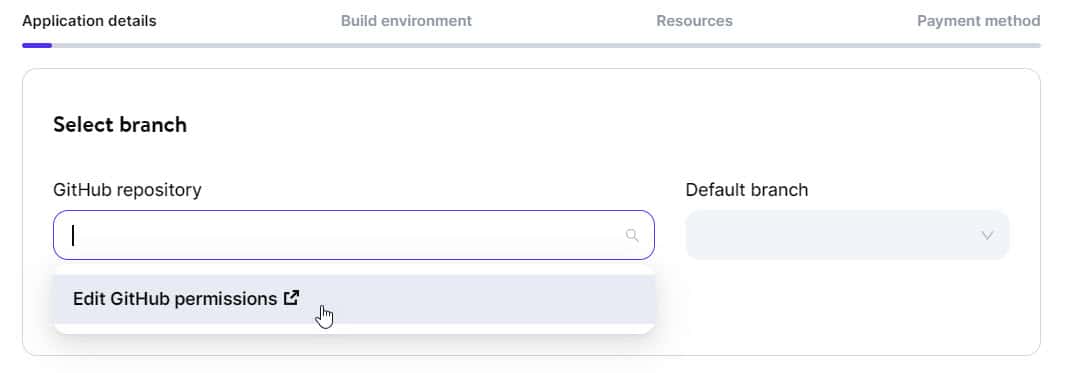
Un modal de autorización de GitHub con el texto “Kinsta by Kinsta desea permiso para: Verificar su identidad de GitHub (kinstauser); Sepa a qué recursos puede acceder; Actuar en su nombre” con un botón gris “Cancelar” y un botón verde “Autorizar Kinsta” en la parte inferior. - Ahora ha venido al asistente de integración de GitHub. Este es el último paso antes de que pueda implementar su sitio. Considere cuidadosamente los campos presentados y complételos de acuerdo con su configuración de GitHub y los requisitos de su proyecto. Si tiene un Dockerfile en su repositorio, puede usarlo para configurar la imagen del contenedor; de lo contrario, Kinsta configurará automáticamente una imagen de contenedor para usted. Tenga en cuenta que es posible que deba editar sus permisos de GitHub antes de poder continuar, especialmente si esta es su primera implementación a través de Kinsta.

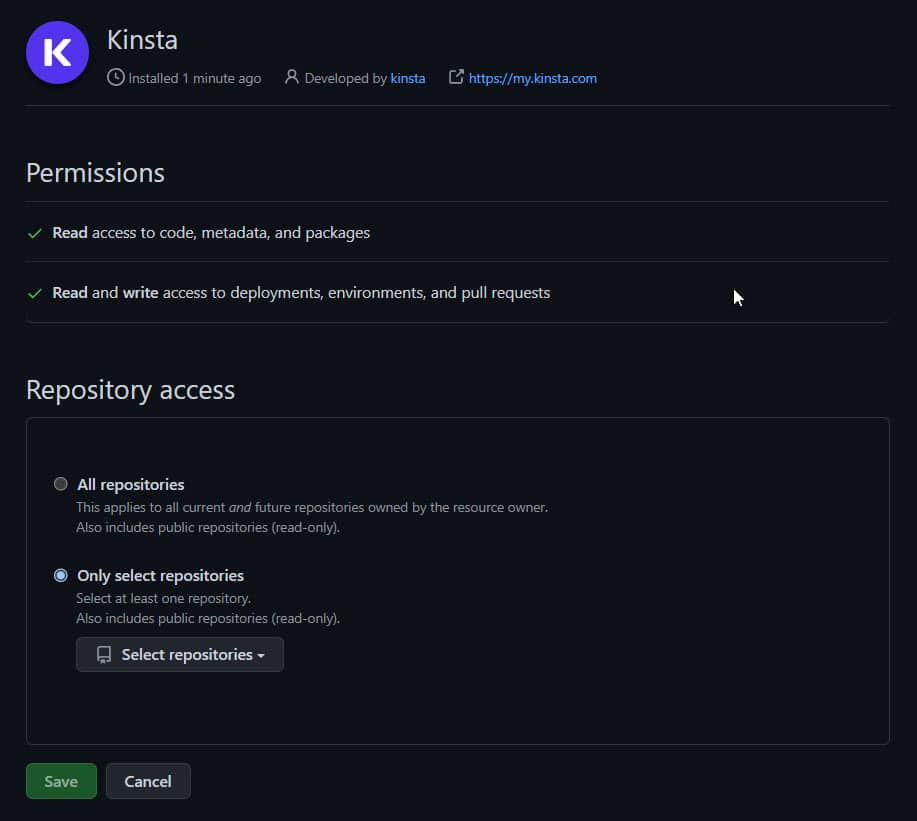
El nuevo asistente de aplicaciones en MyKinsta que muestra la mano del mouse sobre la opción desplegable "Editar permisos de GitHub" para el campo "Repositorio de GitHub". Puede elegir otorgar acceso a Kinsta a todos los repositorios o solo a algunos específicos. Estos permisos se pueden ajustar en cualquier momento desde la configuración de aplicaciones de su cuenta de GitHub.

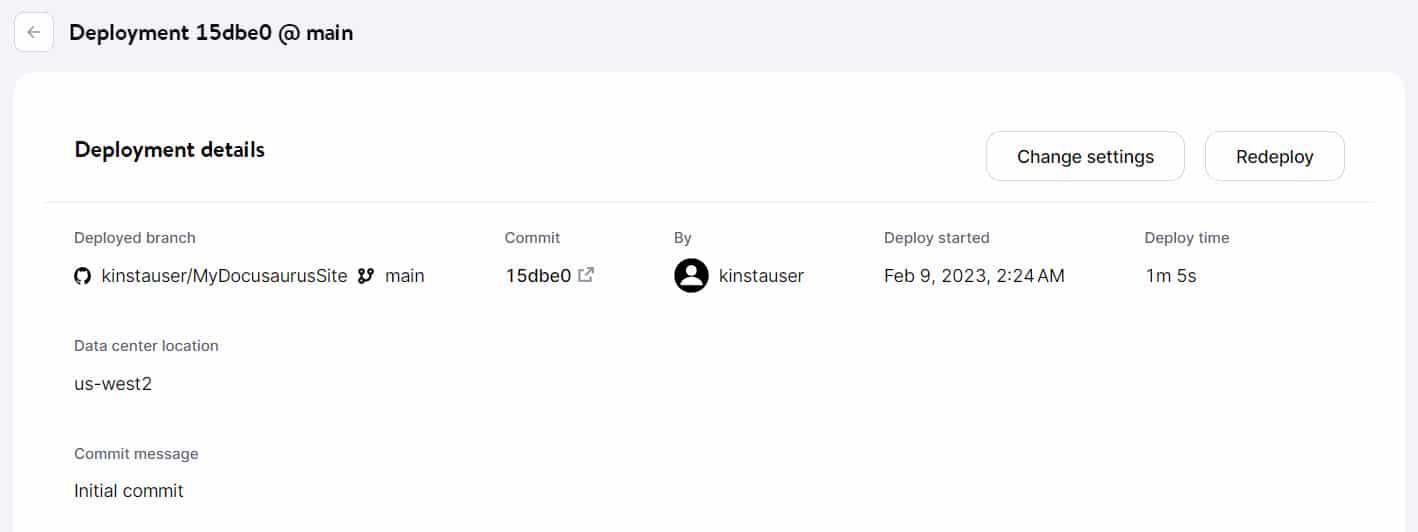
La sección “Permisos” de GitHub, mostrando dos opciones en la sección “Acceso al repositorio”: “Todos los repositorios” o “Solo seleccionar repositorios”. - Una vez que haya realizado sus selecciones y confirmado sus elecciones, se le mostrarán los detalles de su implementación, así como las opciones para cambiar la configuración o volver a implementar .

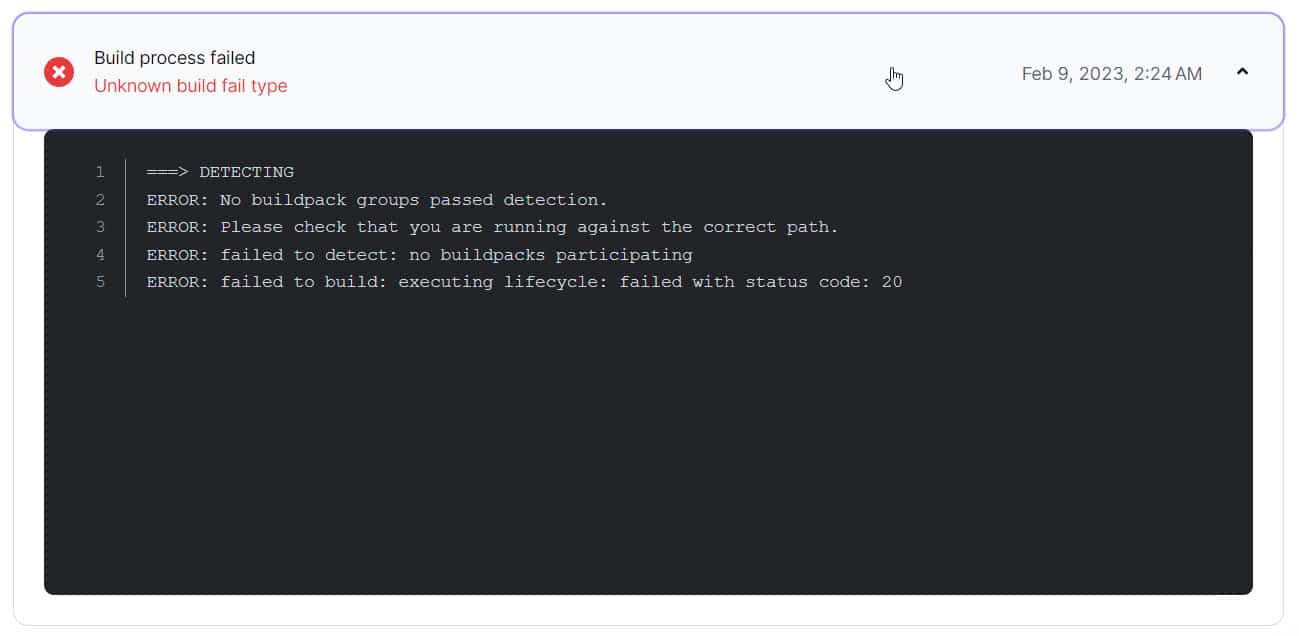
La página "Detalles de implementación" en MyKinsta que muestra información relacionada con la aplicación implementada, incluido el nombre de la sucursal implementada, el número de confirmación, el mensaje de confirmación adjunto, los tiempos de implementación y la ubicación del centro de datos seleccionado. Aquí también verá los errores que ocurrieron durante la implementación, junto con detalles sobre la causa del error para que pueda solucionarlo fácilmente. Si tiene dificultades para solucionar el problema, puede encontrar orientación adicional sobre los errores de implementación en la documentación de Kinsta.

Un error titulado "Proceso de compilación fallido" junto con "Tipo de falla de compilación desconocida" encima de un panel de detalles que enumera los errores individuales que contribuyeron a la falla.
Si ha llegado hasta aquí sin errores, felicidades: ¡acaba de implementar con éxito su sitio de Docusaurus a través de Kinsta! Su aplicación (es decir, su sitio estático) está disponible tan pronto como haya completado el asistente. Puede verlo en la URL de su aplicación, que normalmente es https:// your-docusaurus-site .kinsta.app .
Aquí está nuestro primer vistazo a nuestro sitio de muestra en Kinsta:

Resumen
Con sus funciones sorprendentemente poderosas, diseño amigable, navegación intuitiva y enfoque en el contenido, no es difícil ver por qué Docusaurus se considera una herramienta excelente para cualquier desarrollador que busque implementar y mantener fácilmente un sitio de documentación estática bien organizado y optimizado y/o Blog.
Una vez que haya llenado su sitio con contenido que sus visitantes valorarán, comenzará a tomar nota de las funciones integradas adicionales que son útiles. Por ejemplo, las capacidades de optimización de motores de búsqueda de Docusaurus son perfectas para ayudarlo a obtener una mejor visibilidad entre una audiencia más amplia mientras trabaja en otras técnicas para avanzar en las clasificaciones de SEO.
¿Has construido algo con Docusaurus? Comparta sus proyectos y experiencia con nosotros en la sección de comentarios a continuación.
