Descargue un encabezado y pie de página GRATIS para el paquete de diseño Divi's Home Baker
Publicado: 2022-08-27¡Hola nación Divi! Gracias por unirse a nosotros para la próxima entrega de nuestra iniciativa de diseño Divi semanal, donde cada semana regalamos nuevos obsequios. Recientemente compartimos un nuevo paquete de diseño de Home Baker. Para ayudarlo a poner en funcionamiento su sitio web lo antes posible, compartimos una plantilla global de encabezado y pie de página que también se adapta perfectamente a este paquete de diseño. Espero que lo disfrutes.

Echa un vistazo a El panadero casero
Plantilla de encabezado y pie de página global a continuación
¡Consíguelo gratis hoy!
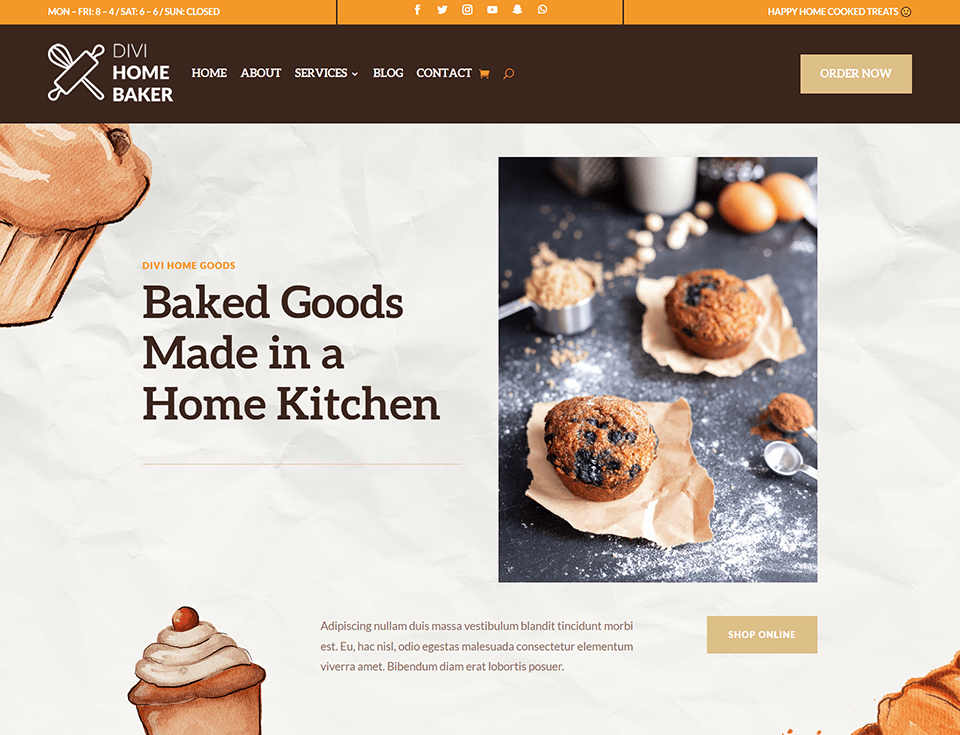
Diseño de encabezado


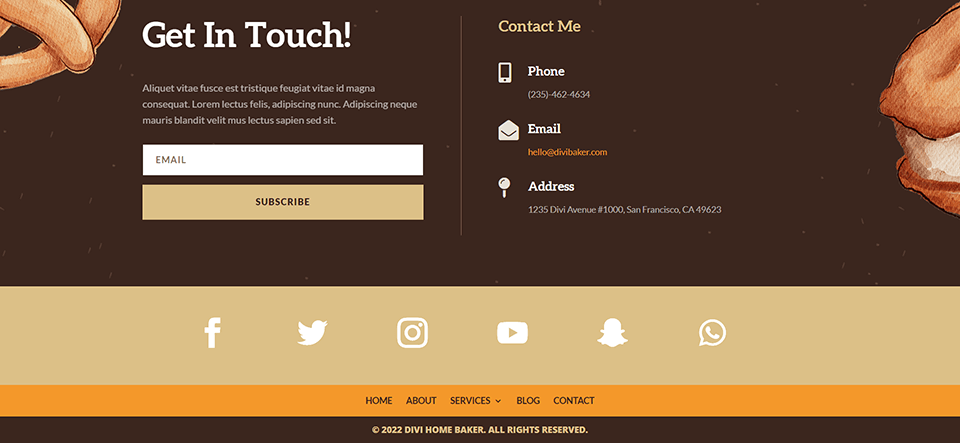
Diseño de pie de página


Descargue la plantilla global de encabezado y pie de página para el paquete de diseño de Home Baker
Para poner sus manos en la plantilla global gratuita de encabezado y pie de página, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
Cómo cargar la plantilla
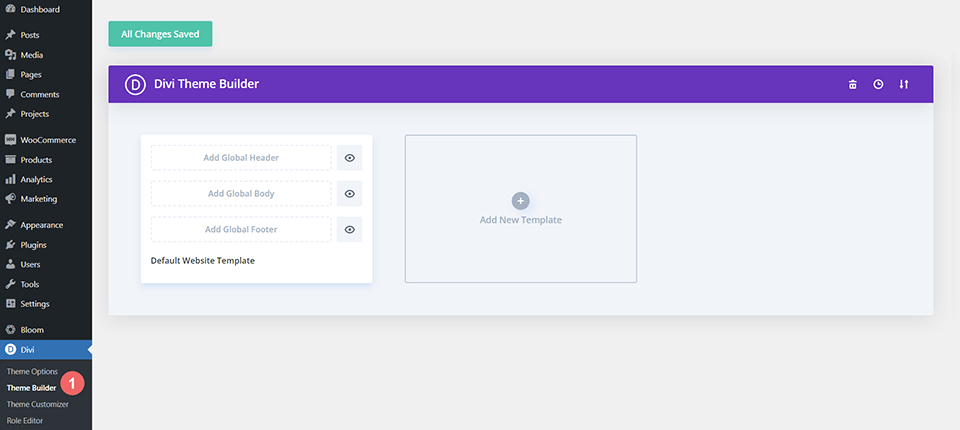
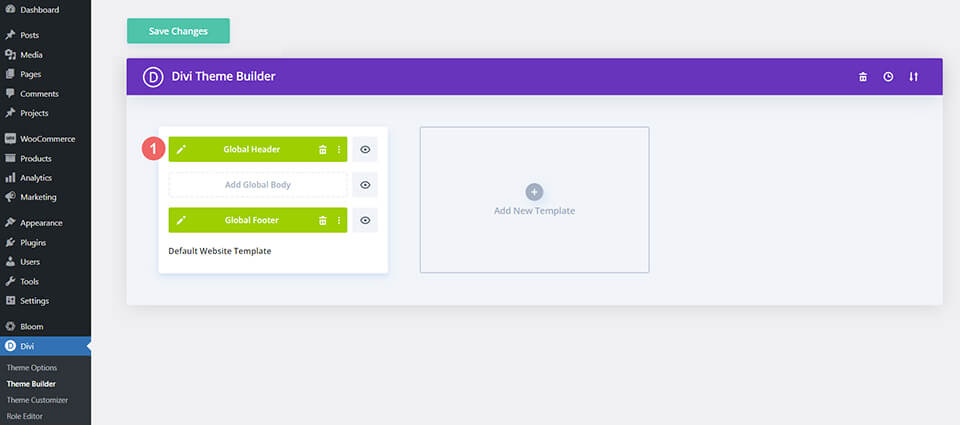
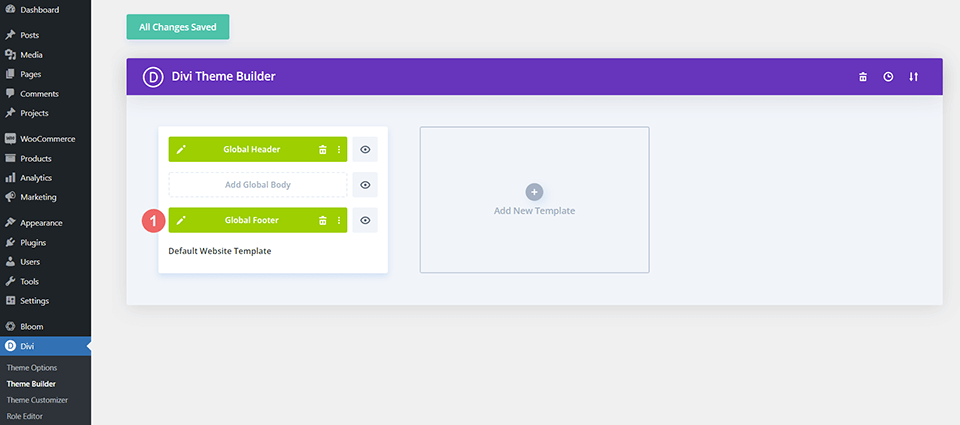
Ir al Creador de temas Divi
Para cargar la plantilla, navegue hasta Divi Theme Builder en el backend de su sitio web de WordPress.

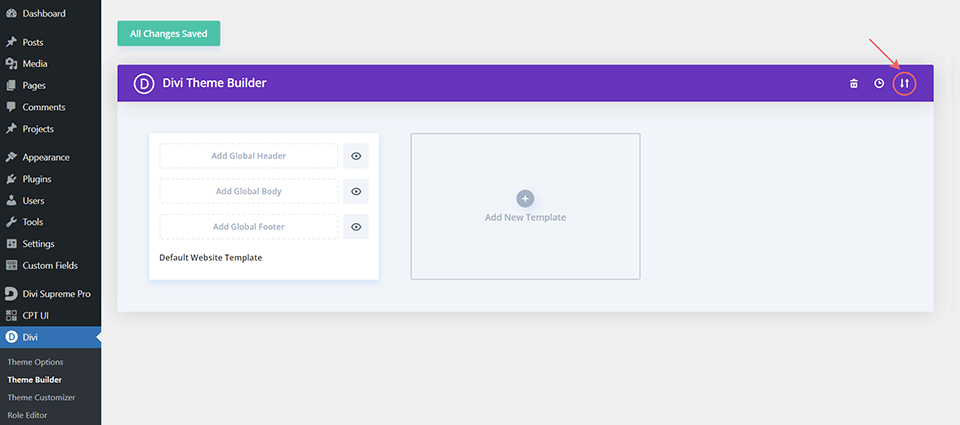
Subir plantilla de sitio web predeterminada global
Luego, en la esquina superior derecha, verás un ícono con dos flechas. Haga clic en el icono.

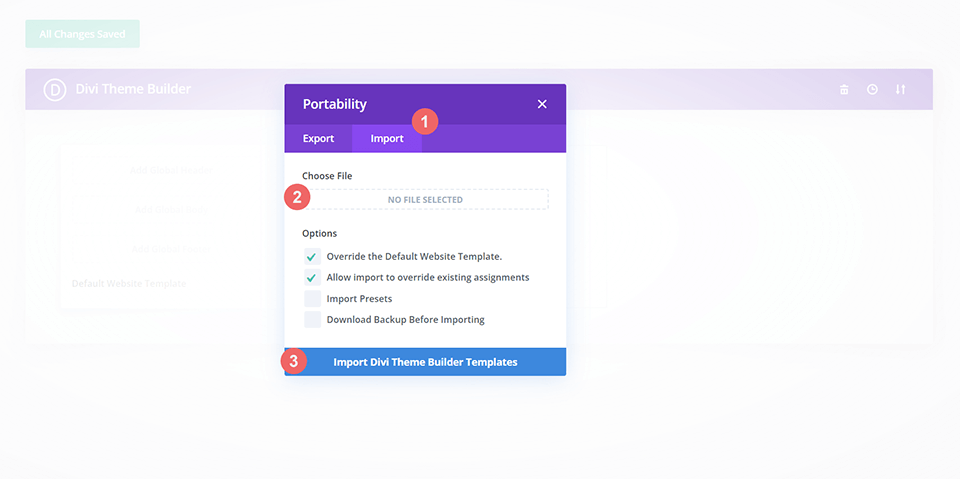
Vaya a la pestaña de importación, cargue el archivo JSON que pudo descargar en esta publicación y haga clic en 'Importar plantillas de Divi Theme Builder'.

Guardar los cambios del generador de temas Divi
Una vez que haya cargado el archivo, notará un nuevo encabezado y pie de página global en su plantilla de sitio web predeterminada. Guarde los cambios de Divi Theme Builder tan pronto como desee que se active la plantilla.
Cómo modificar la plantilla
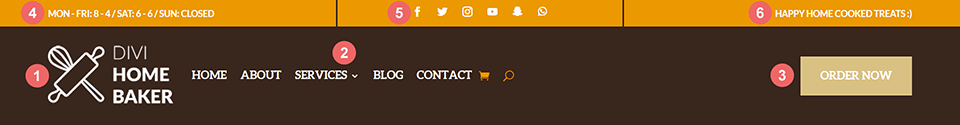
Elementos de la plantilla de encabezado Divi Home Baker
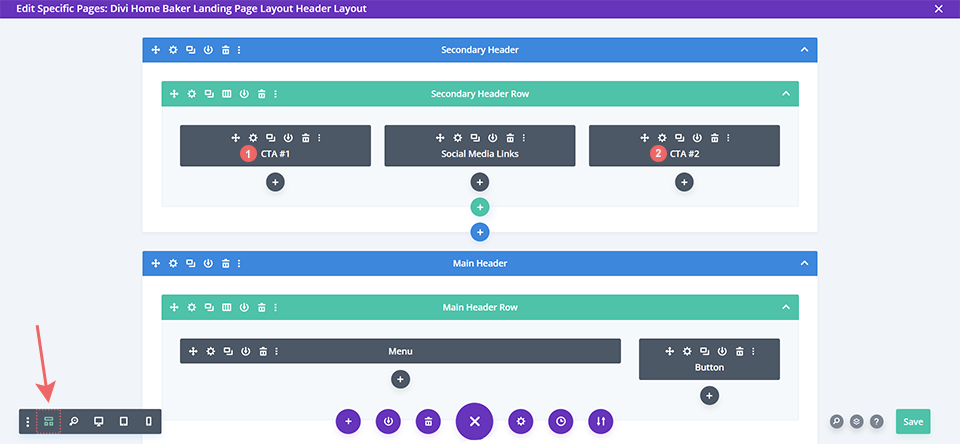
La plantilla de encabezado Divi Home Baker tiene múltiples módulos Divi. Puede editar dichos módulos para que coincidan con su marca, negocio y las necesidades de su sitio web. Echaremos un vistazo a los seis elementos que componen la plantilla de encabezado a continuación:

En primer lugar, el encabezado tiene una sección principal y una sección secundaria. El menú principal contiene el menú, el logotipo y un botón. El menú secundario contiene dos llamadas a la acción de texto y un conjunto de íconos de redes sociales.
Módulos de la Sección Primaria
- Logotipo (módulo de menú): el logotipo se completa a través del módulo de menú. Puede usar la función de campos dinámicos del constructor Divi para extraer su logotipo de todo el sitio, o puede cargar su logotipo directamente en el menú.
- Menú (Módulo de menú): puede seleccionar un menú de su sitio para completar este módulo.
- Botón (Módulo de botones): El módulo de botones actúa como una llamada a la acción
Módulos de Sección Secundaria
- CTA n.º 1 (módulo de texto): este módulo de texto actualmente tiene el horario de funcionamiento; sin embargo, podemos editarlo para que sea lo que queramos.
- Enlaces de redes sociales (Módulo de seguimiento de redes sociales): edite este módulo para agregar y vincular las redes sociales que elija
- CTA #2 (Módulo de texto): Otro módulo de texto que podemos usar como lugar para colocar su eslogan u otro anuncio.
Plantilla de encabezado abierto
Para modificar los elementos de la plantilla de encabezado global, comience abriendo la plantilla.


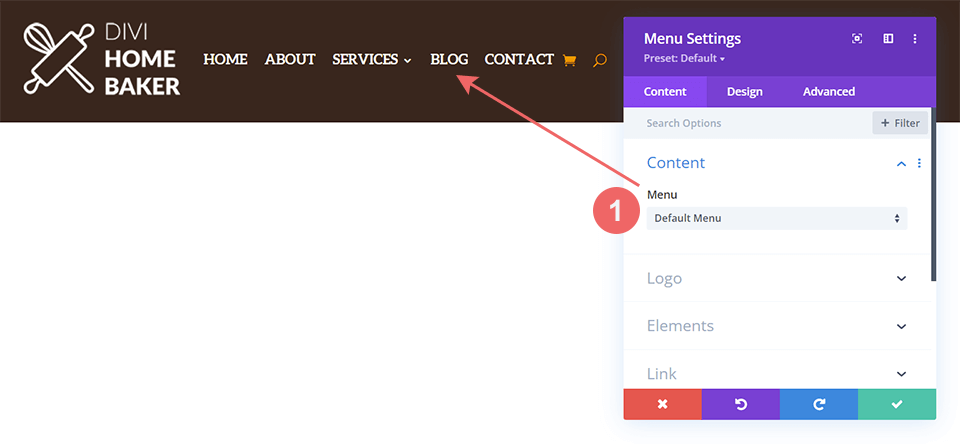
Elige tu menú
Seleccione un menú de su elección en el Módulo de Menú.

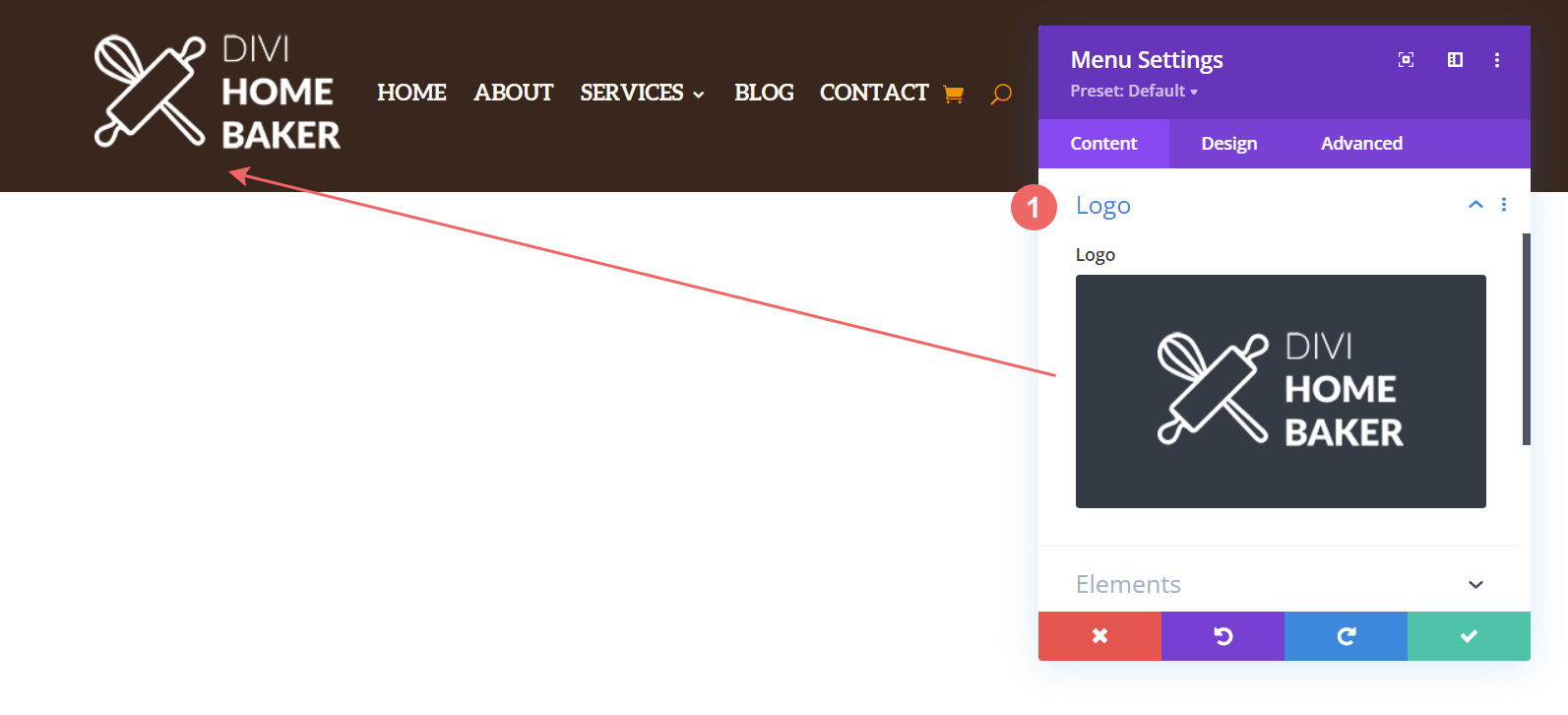
Subir logotipo de elección
Dentro del mismo módulo de menú, elija o cargue su logotipo de elección

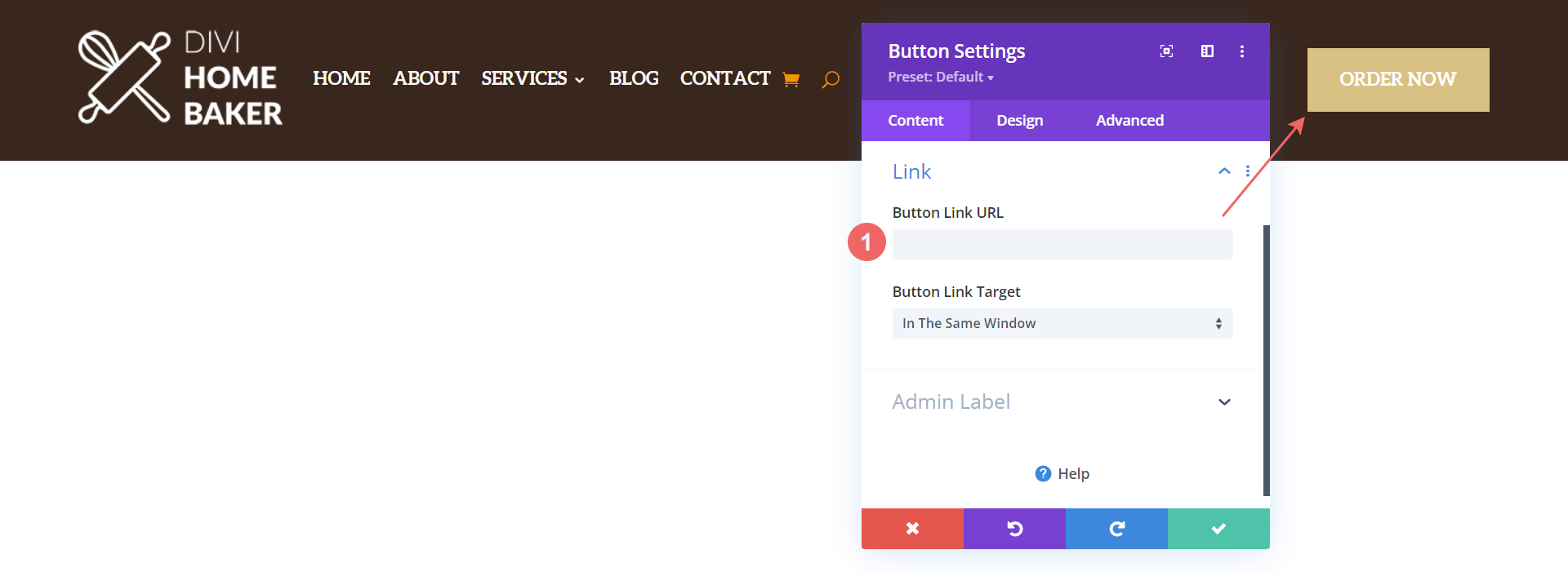
Actualizar destino del botón
Este encabezado tiene un botón en la parte superior derecha del menú principal. Abra la configuración del botón y actualice la URL del enlace al destino de su elección. También puede usar el mismo modo de configuración para editar el texto en el botón.

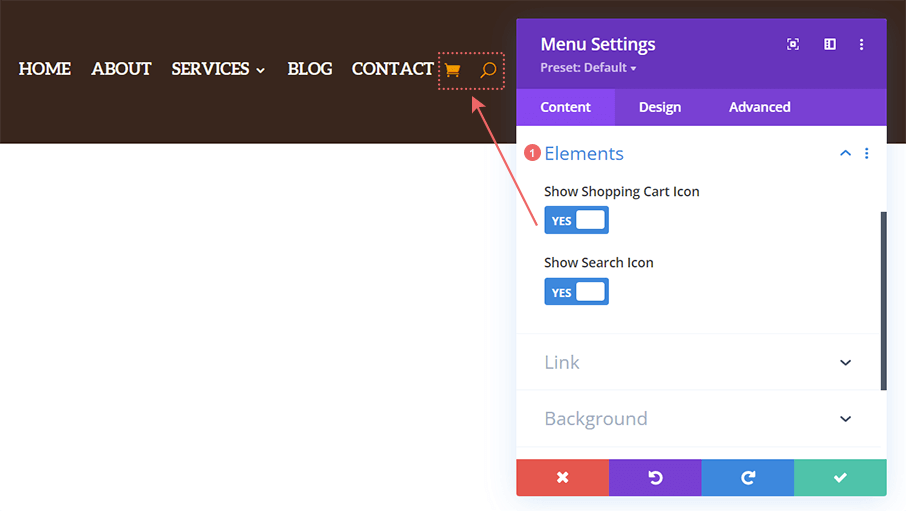
Habilitar/deshabilitar íconos de búsqueda y carrito
De forma predeterminada, el módulo de menú dentro de este encabezado tiene los iconos de búsqueda y carrito activados. Si tiene WooCommerce instalado y activo, el ícono del carrito se mostrará automáticamente en la interfaz. Sin embargo, si desea ocultar estos íconos, tiene la opción de hacerlo dentro de la configuración del menú.

Agregar contenido a CTA #1 y CTA #2
En el lado derecho e izquierdo del área del encabezado secundario hay módulos de texto que se pueden editar con el contenido que mejor le parezca. En la plantilla, usamos el módulo de texto de la izquierda para mostrar el horario de la panadería. En el lado derecho, usamos el módulo de texto para compartir el eslogan de la empresa, con un lindo emoji. Debido a la altura de la sección del encabezado secundario, puede ser más fácil editar los módulos con esa sección utilizando la Vista de estructura alámbrica de Divi Theme Builder.

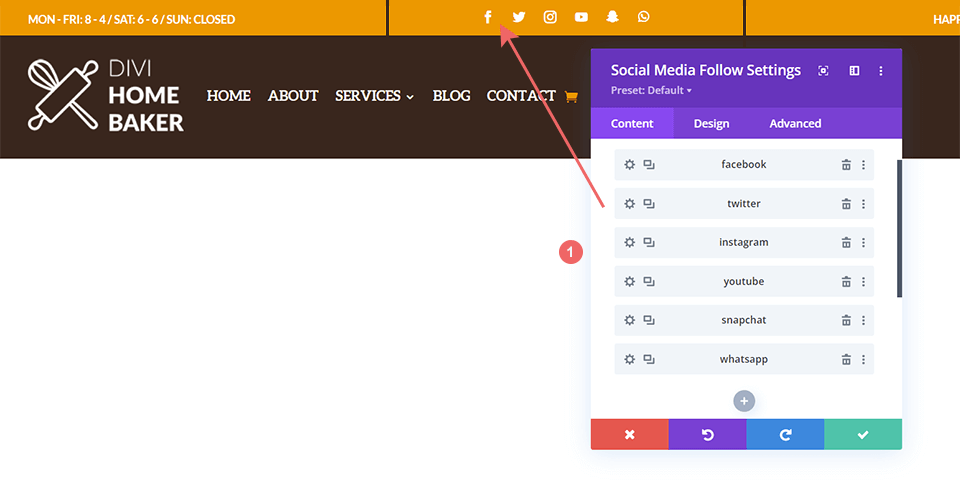
Agregue sus redes sociales y enlaces
Abra el Módulo de seguimiento de redes sociales para editar, agregar o eliminar las redes sociales que le gustaría mostrar dentro de su encabezado. ¡No olvide agregar los enlaces correctos a sus diversas cuentas de redes sociales también!

Abrir plantilla de pie de página
Continúe abriendo el pie de página global dentro de la plantilla de sitio web predeterminada.

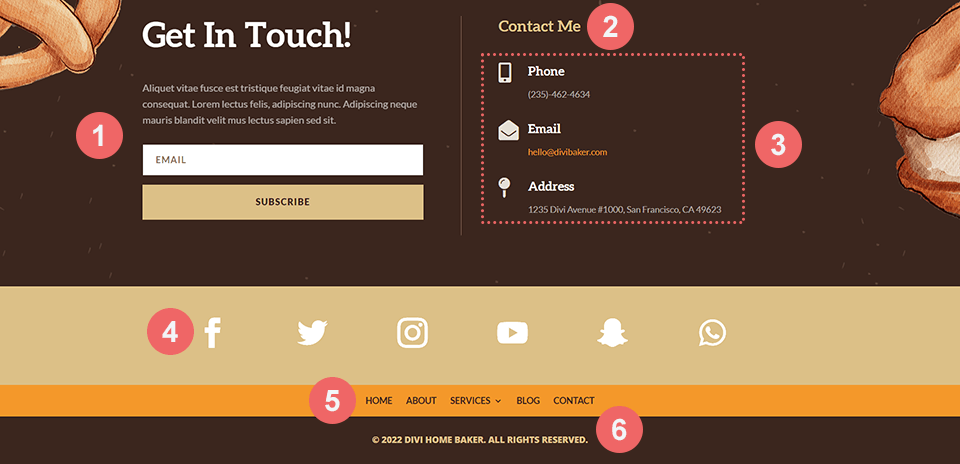
Elementos de la plantilla de pie de página de Divi Home Baker
A diferencia de la plantilla de encabezado de Divi Home Baker, la plantilla de pie de página se compone de cuatro secciones. ¡Pero no temas! La sección principal tiene dos columnas, y las tres secciones restantes tienen solo un módulo cada una dentro de ellas. Una vez más, se recomienda encarecidamente utilizar la Vista de estructura alámbrica, especialmente al editar las tres secciones finales.

Desglose de secciones y módulos de pie de página
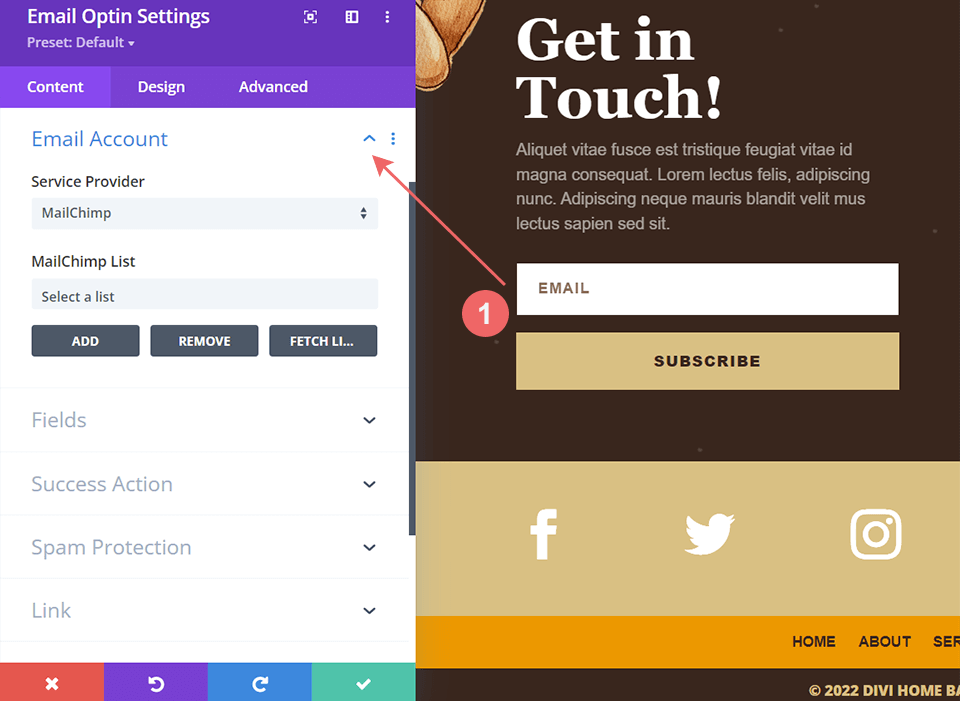
- Módulo Optin de correo electrónico: edite el título, el cuerpo del texto y asegúrese de conectar la plataforma de marketing por correo electrónico de su elección al módulo
- Módulo de texto: cambia el título como mejor te parezca según tus necesidades
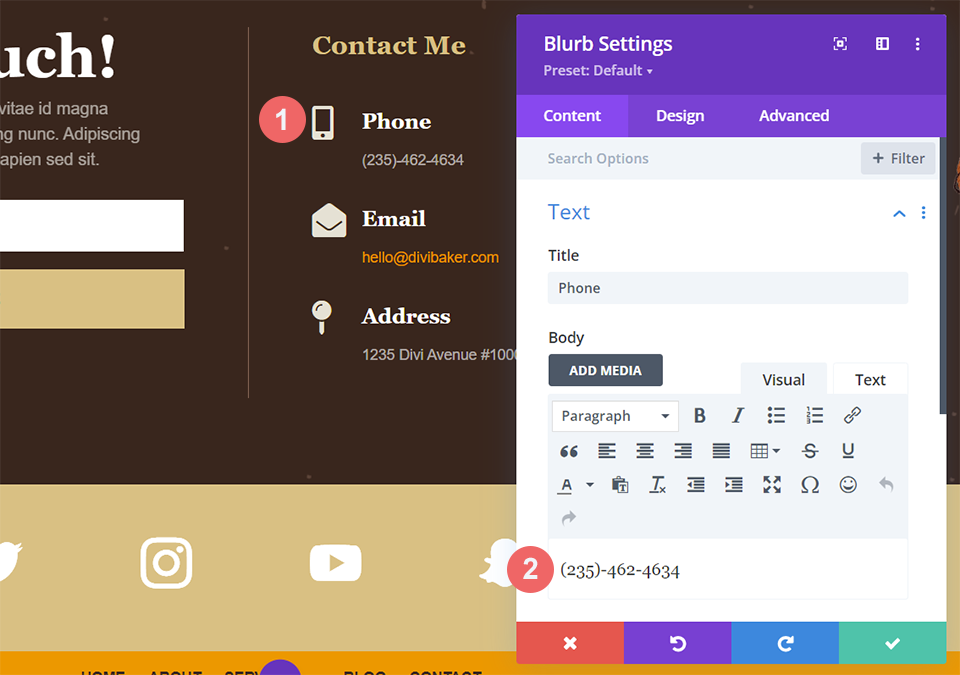
- Módulos de publicidad: aquí tenemos tres módulos de publicidad que se utilizan para mostrar su información de contacto.
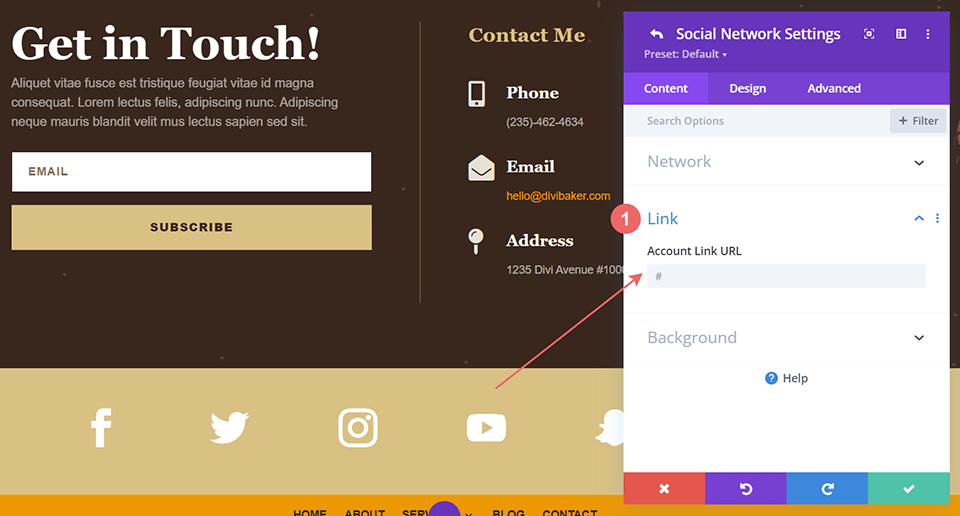
- Módulo de seguimiento de redes sociales: al igual que con el módulo en el encabezado, esto se puede usar para vincular sus cuentas de redes sociales
- Módulo de menú: Elija su menú de pie de página aquí.
- Módulo de texto: por último, recuerde editar el texto posterior dentro de este módulo de texto para ingresar su propia información de derechos de autor
Conecte su solución de marketing por correo electrónico
En primer lugar, conecte la solución de marketing por correo electrónico de su elección al módulo de correo electrónico.

Agregue su información de contacto
Dentro de los tres módulos publicitarios, puede editar los íconos y el texto. Explore las bibliotecas de iconos incluidas con Divi y agregue su contenido.

Vincule sus cuentas de redes sociales
Agregue enlaces a sus cuentas de redes sociales dentro del Módulo de seguimiento de redes sociales.

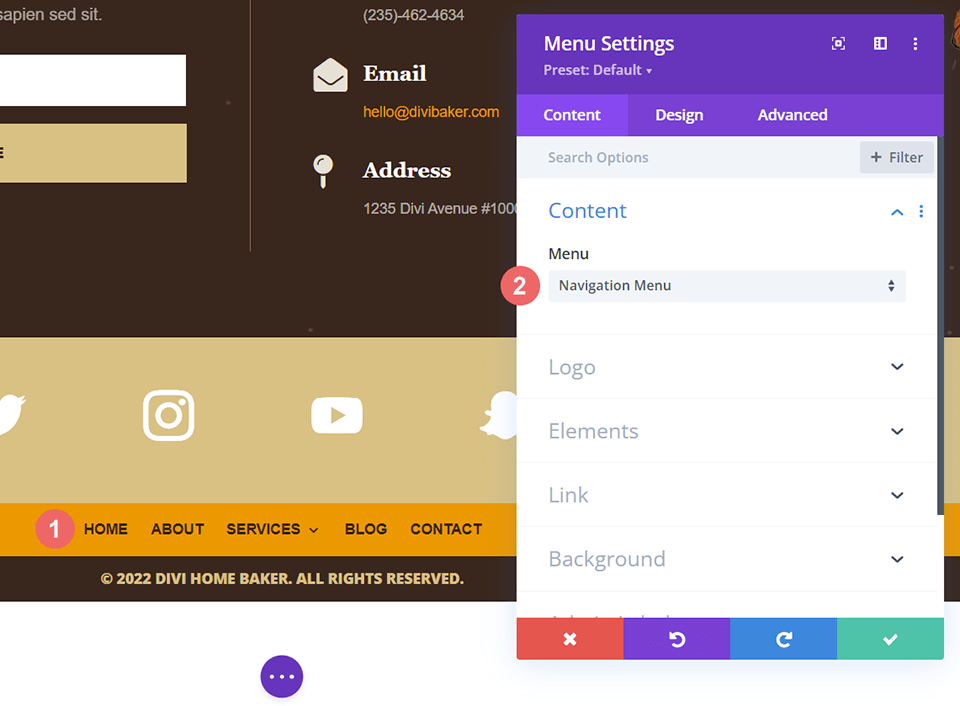
Seleccione su menú de pie de página
Elija su menú de pie de página.

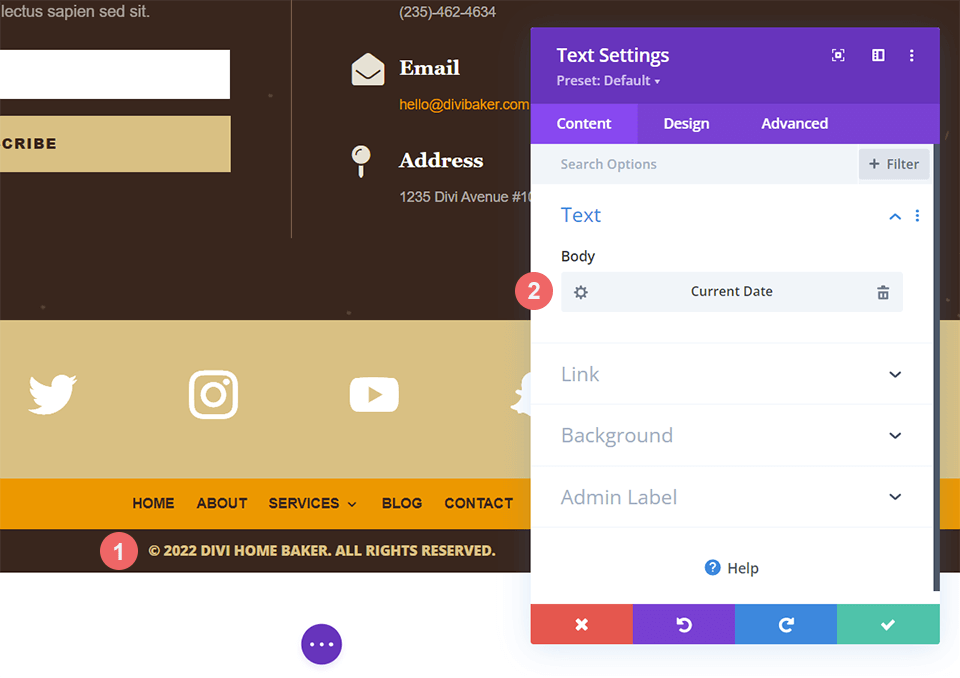
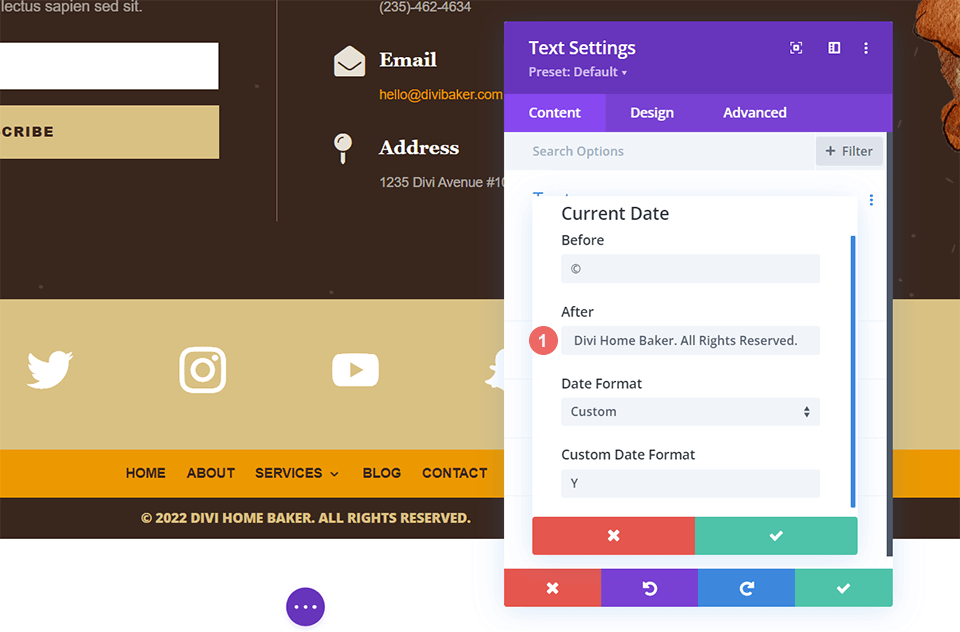
Modificar contenido de derechos de autor
Para editar la sección de derechos de autor, iremos a la función Campo dinámico dentro del módulo de texto.

Haga clic en el engranaje debajo del título Cuerpo. Dentro del cuadro modal que aparece, querrá editar el contenido dentro del cuadro de texto Después.

¡Nuevos regalos cada semana!
Esperamos que haya disfrutado del paquete de diseño de Home Baker y el regalo de encabezado y pie de página que lo acompaña. Esperamos escuchar sus opiniones en la sección de comentarios a continuación. ¡Asegúrate de volver la próxima semana para obtener más regalos!
