llamar la atención | El mejor complemento de WordPress para mapas de imágenes
Publicado: 2022-09-29Cuando se trata de atraer consumidores en línea, es innegable que una imagen vale más que mil palabras . El contenido visual y las imágenes llamativas e interactivas pueden ser complementos útiles y atractivos para su sitio web. Entonces, ¿cómo podemos agregar estos elementos visuales interactivos? La respuesta es una: el mejor complemento de WordPress para mapas de imágenes WP Draw Attention .
¿Qué tiene de bueno el complemento WP Draw Attention? No necesita ser un experto en diseño web para crear imágenes atractivas. Unos pocos pasos simples y listo, creando un mapa de imágenes impresionante e interactivo.
Pero no nos robemos la marcha y lo analicemos paso a paso.
¿Qué es un mapa de imágenes de WordPress?
Definido de manera simple, un mapa de imagen interactivo es una imagen, una foto o un gráfico con áreas en las que se puede hacer clic que brindan explicaciones breves o notas adicionales.
Con mapas de imágenes interactivos, puede exponer las ventajas de su producto sin sobrecargar a sus visitantes con textos extensos. Una imagen interactiva puede contener mucha más información que el texto. Con un mapa de imágenes, puede compartir la misma información de manera más atractiva y expresiva agregando imágenes, textos, códigos abreviados, videos, audio y más a su imagen.
Dada su versatilidad, los mapas de imágenes son una vista común al navegar por la web. Una aplicación común de los mapas de imágenes está muy extendida entre los agentes inmobiliarios, los propietarios y los arquitectos para mostrar planos de edificios o propiedades. Por ejemplo, la empresa Architectural Metal Solutions ofrece a los visitantes una imagen de planta interactiva que ilustra los tratamientos de fachada y techado diseñados y fabricados por la empresa.
Sin embargo, hay más usos para los mapas de imágenes. On the Wings of LCR utiliza un mapa interactivo de imágenes en el sitio web para mostrar a los visitantes las aves del Bajo Río Colorado. El mapa de imágenes no solo informa sobre cada ave, sino que también brinda información sobre sus puntos de acceso y nos permite escuchar sus llamadas.
Independientemente de los objetivos de su sitio web, siempre puede encontrar formas creativas de incorporar mapas de imágenes en su sitio web. ¡Todo depende de tu imaginación!
Llame la atención: Complemento interactivo de WordPress para mapas de imágenes

WP Draw Attention es uno de los complementos de WordPress de mapas de imágenes interactivos más populares de todos los tiempos. Este complemento fácil de usar y con todas las funciones hace que la creación de mapas de imágenes interactivos sea súper simple sin "campanas y silbatos". Los mapas de imágenes creados con esta herramienta son receptivos, compatibles con SEO y personalizables.
El éxito del complemento radica en su facilidad de uso para principiantes. Las herramientas de dibujo incorporadas en el complemento le permiten dibujar formas complejas arrastrando y organizando los puntos de acceso en su imagen.
El complemento también ofrece flexibilidad de personalización para el color de fondo, el color del texto, la visualización de imágenes, etc. Además, el editor permite agregar video, audio, imagen y otros formatos ilimitados a cada forma resaltada en su imagen.
WP Draw Attention es un complemento mejor calificado y altamente recomendado, tiene más de 10,000 instalaciones activas y testimonios positivos de más de 80 calificaciones de 5 estrellas en el Directorio de complementos de WP. Lo importante es que el complemento sea compatible con la última versión, los temas y los creadores de páginas de WordPress.
Características clave
Ahora, veamos las características principales de una manera más detallada y veamos qué hace que WP Draw Attention sea tan atractivo para muchos usuarios de WordPress.
- Amplia herramienta de dibujo: la herramienta de dibujo le permite dibujar formas complejas. Con un clic, agrega un punto a su imagen y, al arrastrar los puntos existentes, crea la forma que desea. La herramienta incluye la capacidad de ampliar y desplazar la imagen mientras dibuja la forma deseada del punto de acceso. Permite a los usuarios dibujar círculos perfectos, rectángulos y formas complejas de manera precisa.
- Aspectos destacados coloridos: cree un esquema de color personalizado completo para que coincida con su sitio. Puede definir el color de resaltado, la opacidad, el ancho del borde y el color, hacer que las formas sean visibles en todo momento o solo en caso de que los usuarios interactúen con la imagen.
- Puntos de acceso ilimitados: cree tantas áreas en las que se pueda hacer clic y puntos de acceso como desee en su mapa de imagen.
- Más información al hacer clic: Comparta más información (texto, imagen, video, audio y más) sobre el área resaltada cuando los usuarios pasan el cursor sobre ella o hacen clic.
- URL a otras páginas: además de agregar información adicional, también puede vincular el área resaltada a otra página, publicación, producto o archivo descargable. Puede optar por abrir la URL en una nueva ventana o en la misma ventana.
- Diseño receptivo y accesible: el complemento es compatible con todos los tipos de pantalla, y su interfaz altamente receptiva ajusta las imágenes al tamaño y los temas de su pantalla. Por lo tanto, independientemente del dispositivo y las capacidades, su mapa de imágenes es visible para cualquiera que visite su sitio web.
- Fácil de mostrar: con el complemento de WordPress del mapa de imágenes de Draw Attention, puede colocar la imagen interactiva en cualquier publicación o página usando códigos abreviados o usando el bloque del editor de WordPress de Draw Attention.
Funciones profesionales
Junto con todas las funciones mencionadas anteriormente, puede actualizar Draw Attention Pro para obtener más funciones y opciones de personalización.
- Múltiples mapas de imágenes: agregue áreas resaltables ilimitadas en imágenes interactivas ilimitadas.
- Opciones de diseño: introduzca información adicional en una variedad de diseños, es decir, caja de luz o información sobre herramientas.
- Variar estilo de punto de acceso: aplique estilo a los puntos de acceso con diferentes bordes, colores de relleno y opacidades. Y acceda a la función "Mostrar siempre puntos de acceso".
- 20 paletas de colores: la versión premium ofrece más de 20 esquemas de colores listos para usar para diseñar fácil y rápidamente su imagen interactiva.
Precios de atención de WP Draw
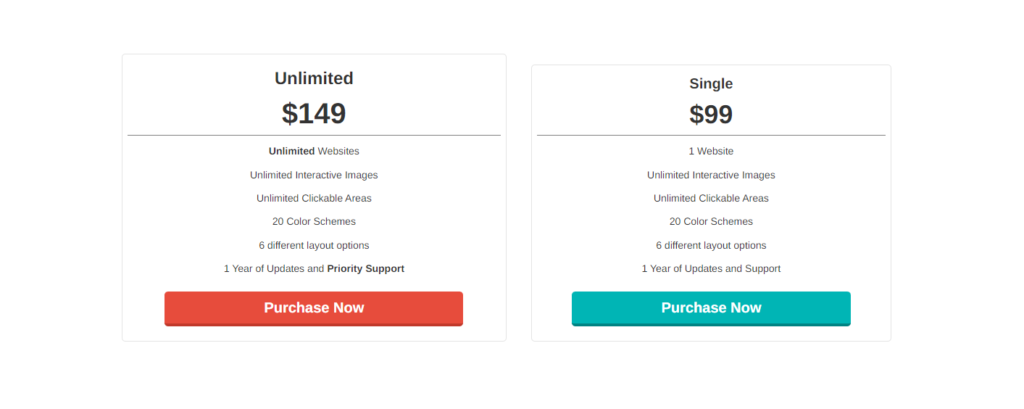
La versión premium del complemento viene con 2 planes Unlimited ($ 149) y Single ($ 99). Ambos planes ofrecen imágenes interactivas ilimitadas, áreas ilimitadas en las que se puede hacer clic, más de 20 esquemas de temas listos para usar, varias opciones de diseño y un año de soporte prioritario.
La diferencia entre los dos planes radica principalmente en la cantidad de sitios web que le gustaría usar con el complemento. Si solo posee un sitio, el plan Single es adecuado para usted. Pero, si es un desarrollador que quisiera usar esto en varios sitios de clientes, le recomendamos el plan Ilimitado.

Cómo comenzar con WP Llamar la atención
Conociendo las principales funcionalidades del complemento, es hora de continuar con la guía paso a paso del complemento de mapa de imágenes de WordPress para ver cómo ejecutarlo desde la instalación hasta la colocación de un mapa de imágenes en su sitio web.

Paso 1: Instalación del complemento
El primer paso es la instalación. Para instalar WP Draw Attention, diríjase al panel de control desde el back-end de su sitio web. Vaya a "Complementos" > "Agregar nuevo". Busque "WP Draw Attention". Haga clic en "Instalar" > "Activar".

Ahí tienes WP Draw Attention ejecutándose en tu sitio web de WordPress.
Paso 2: Cargue la imagen y agregue áreas de puntos de acceso
Lo primero que debe hacer para comenzar a crear su mapa de imagen es cargar una imagen. Puede ser, por ejemplo, una imagen de producto, un mapa, un plano de planta o cualquier tipo de imagen.
Cuando ingrese a la página "Agregar nueva imagen", primero escriba un título para su nuevo mapa de imagen interactivo. El título será visible en su sitio web, así que trate de ser compatible con SEO al decidirlo.
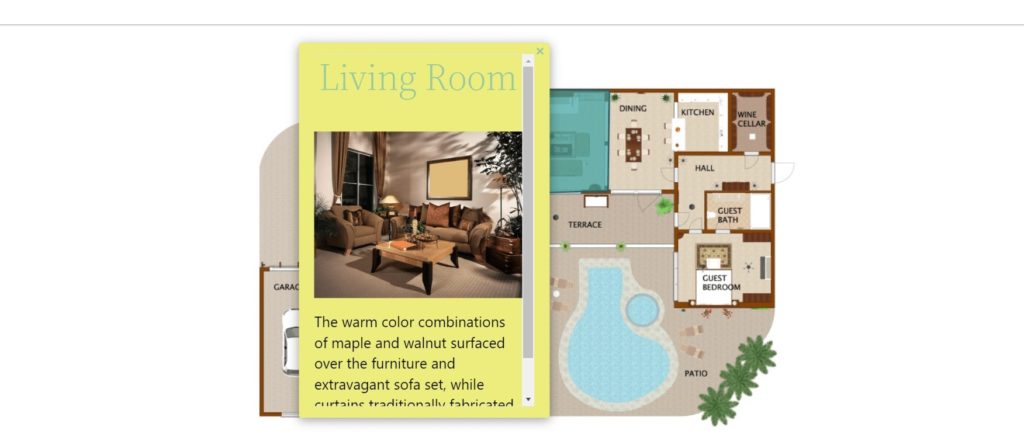
Proceda a hacer clic en la ventana "Soltar imagen aquí" en el lado derecho para cargar una imagen en la que se basará su mapa. Un ejemplo de ello es que hemos subido un plano de planta de la casa.

Después de cargar la imagen, publíquela para que pueda comenzar a dibujar áreas de su imagen en las que se puede hacer clic en la sección "punto de acceso". Tenga en cuenta que publicar la imagen no la colocará en ninguna página pública de su sitio; para mostrar el mapa de imágenes en su sitio web, vaya al Paso 5 para obtener más información.
Para dibujar áreas de imágenes en las que se puede hacer clic, primero seleccione si desea crear un polígono, un círculo o un rectángulo. Una vez seleccionado, cree un contorno para la forma deseada en su imagen haciendo clic o arrastrando el cursor del mouse con la herramienta de dibujo incorporada.
Después de crear la forma inicial, puede regresar y editar los puntos, o eliminar la forma para comenzar de nuevo.
Paso 3: Agregar más información
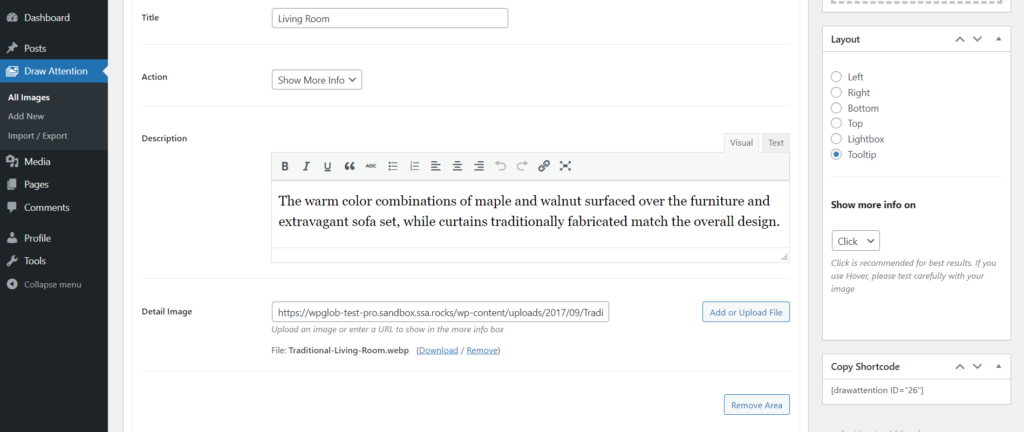
El siguiente paso es agregar una descripción más detallada del área resaltada. Puede escribir una descripción detallada y adjuntar una imagen que aparecerá cuando alguien haga clic o se desplace sobre las áreas en las que se puede hacer clic en su mapa de imágenes.

En lugar de agregar información adicional, también puede agregar una URL y reenviar a sus visitantes a otro sitio web.
Eso es todo: ¡ha creado un área en la que se puede hacer clic en su imagen base!
Puede continuar agregando nuevos puntos de acceso de mapas de imágenes en los que se puede hacer clic siguiendo el mismo procedimiento descrito anteriormente hasta que alcance el objetivo deseado.
Al final, simplemente guarde el mapa de imagen en la esquina superior derecha o obtenga una vista previa de su mapa de imagen.
Paso 4: Personalización del estilo del mapa de imagen
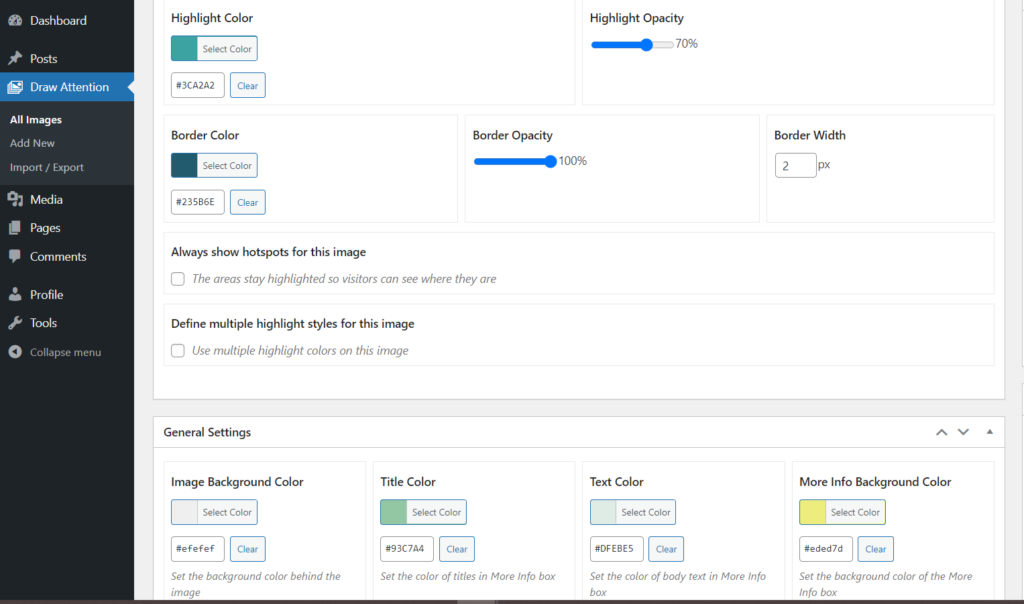
Como ya hemos discutido, el complemento viene con una amplia opción de personalización de estilo. Por ejemplo, puede seleccionar el color de resaltado, el color de fondo de la imagen, el nivel de opacidad, el color del texto, etc. De modo que puede personalizar completamente el estilo de su mapa de imagen para que coincida con su sitio web.
Además, la versión premium viene con una buena gama de temas listos para un estilo rápido y una variedad de diseños para elegir, por ejemplo, el cuadro de luz y las ventanas emergentes de información sobre herramientas para mostrar las descripciones de los puntos de acceso.

Paso 5: agregue un mapa de imágenes a su sitio web
El código abreviado de su mapa de imagen interactivo aparece en el lado derecho de su pantalla. Lo que debe hacer es simplemente copiar el código abreviado e insertarlo en un nuevo bloque de página.
¡Eso es todo! El mapa de imágenes ahora está visible en su sitio de WordPress.

Además de nuestra guía paso a paso, también puede utilizar la extensa documentación de WP Draw Attention para obtener más información sobre las herramientas y funcionalidades que ofrece este increíble complemento, y encontrar más pautas sobre cómo realizar actualizaciones y cambios en sus mapas de imágenes interactivos. .
Terminando
Entonces, para concluir, seguramente podemos afirmar que WP Draw Attention merece ser llamado el mejor complemento de mapa de imágenes interactivo en WordPress. Este complemento de mapa de imágenes de WordPress es excepcionalmente asequible y ofrece muchas características.
Preparar un mapa de imagen con WP Draw Attention se puede hacer de forma rápida y sin esfuerzo. Tan pronto como instale y active WP Draw Attention, podrá acceder a un mundo completamente nuevo donde no hay límites para su imaginación. Puede crear una cantidad ilimitada de zonas interactivas en las que se puede hacer clic en sus imágenes, y personalizar y diseñar todo lo relacionado con su mapa de imagen: desde el color del área resaltada hasta el color y el tamaño de la fuente del texto.
Un mapa interactivo de WordPress puede ser una forma atractiva y creativa de comunicar ideas a los visitantes de su sitio web. No importa si simplemente está compartiendo información visualmente o presentando las características del producto/servicio, en cualquier caso, las imágenes interactivas hacen que la apariencia general de su sitio sea mucho más avanzada y atractiva.
¿Cómo va a utilizar los mapas de imágenes en su sitio web? Comparte tus ideas en la sección de comentarios. Además, si te gustó el artículo, no olvides consultar nuestro blog para ver los últimos artículos sobre el mundo de WordPress y los complementos.
