Las 3 formas más fáciles de mejorar el rendimiento de su sitio
Publicado: 2020-04-17El rendimiento y la velocidad del sitio son ahora una ciencia viva. Un estudio muestra que el comportamiento del cliente se puede cambiar en unos pocos milisegundos.
La mayoría de los propietarios de sitios piensan que mostrarán el diseño y la función más atractivos para la audiencia. Pero deben tener en cuenta que las funciones web adicionales pueden destruir el rendimiento del sitio.
Algunos diseñadores agregan un moderno fondo en movimiento o desplazamiento web de paralaje para embellecer su sitio. Sin embargo, la dura verdad es que un visitante no esperará más de 10 segundos para cargar la página de su sitio.
Por lo tanto, el sitio perderá visitantes muy pronto. En este caso, los maestros del sitio no se enfocan en las razones de la pérdida de visitantes regulares. ¿Estás enfrentando tales problemas? Entonces debe leer este artículo para saber cómo puede mejorar enormemente el rendimiento de su sitio.
1. Mejore el rendimiento del sitio aumentando la velocidad

La demora de carga de solo un segundo puede costarle:
- 11% menos vistas de páginas
- 16% de reducción en el placer de la audiencia
- 7% de pérdida en progreso
Cada segundo puede crear una mala impresión en el rendimiento de su sitio. Ya es hora de acelerar su sitio. Veamos cuáles son los trucos útiles más simples pero instantáneos para que los impliques en tu sitio.
Minimizar solicitudes HTTP
Según Yahoo, el 80% del tiempo de carga de un sitio web se usa para descargar las partes separadas de ese sitio, como imágenes, scripts y hojas de estilo.
Para cada uno de estos componentes, existe una solicitud HTTP. Entonces,
Más elementos en la página = Mayor tiempo de carga de la página
Por lo tanto, minimizar las solicitudes HTTP es crucial para mejorar el rendimiento y la velocidad del sitio.
En primer lugar, averigüe cuántas solicitudes realiza su sitio para usar como punto de referencia. El usuario de Google Chrome puede ver la cantidad de solicitudes HTTP en su sitio mediante las herramientas para desarrolladores del navegador. Siga los pasos a continuación para saber cómo funciona.
Paso 1: Vaya a la página que desea analizar. Haga clic en el lado derecho de su mouse. Ahora haga clic en "Inspeccionar".
Paso 2: luego haga clic en la pestaña "Red". Si no puede ver la pestaña "Red", intente expandir la barra lateral.
Paso 3: Ahora busque la columna de Nombre, Tamaño, Hora.
- Nombre: muestra todos los archivos de esa página.
- Tamaño: presenta los tamaños de archivo.
- Tipo- Muestra el tipo de cada archivo
- Tiempo: muestra el tiempo de carga de cada archivo.
Paso 4: Eche un vistazo a la esquina inferior izquierda. Aquí puede ver el número total de solicitudes HTTP.
Puede aumentar la velocidad de su sitio si descubre los archivos innecesarios y los elimina.

Minimizar y consolidar archivos
Ahora conoce el número y el tipo de solicitudes. Así que será fácil reducirlos. Para aprovecharlo al máximo, debe comenzar con archivos JavaScript, HTML y CSS.
Estos archivos son esenciales porque administran la apariencia de su sitio. Cuando un usuario visita su sitio, también crea solicitudes cada vez.
Para reducir estos números, debe minimizar y combinar sus archivos. Disminuye el tamaño y el número total de archivos.
Un creador de sitios web con plantilla debe dar este paso. Debido a que los sitios web con plantillas son fáciles de crear, pero pueden contener un código desordenado y el rendimiento del sitio puede disminuir debido a eso.
Minificar: significa eliminar espacios en blanco, formato y código innecesarios. Cada código innecesario agrega tamaño a su página. Debe borrar los saltos de línea, los espacios adicionales y la sangría. Este proceso de eliminación asegura que sus páginas sean lo suficientemente delgadas.
Combinar: Significa agregar archivos juntos. Si tiene varios archivos CSS y JavaScript, puede guardarlos en un solo archivo.
Menos elementos y solicitudes HTTP = Tiempo de carga más rápido
Reduzca el tiempo de respuesta del servidor
El tiempo de carga de la página depende del tiempo de búsqueda de DNS. Un DNS (sistema de nombres de dominio) es un servidor que tiene una base de datos de direcciones IP. Además, sus nombres de host asociados. Cuando un usuario copia una URL en el navegador, un servidor DNS traduce esa URL en una dirección IP. Ayuda a mostrar la ubicación en línea.
Por ejemplo, si desea visitar la URL ubnt.com. En primer lugar, lo escribirá en su navegador, que es realmente poco para su escritorio.
El ISP realizará una búsqueda de DNS que encuentra la dirección IP de esa URL.
Supongamos que la dirección IP es 52.41.57.152.442. Esta dirección le indica dónde obtener el sitio que está buscando. Para este paso, los usuarios no necesitan memorizar largas cadenas de números.
Todo el tiempo para completar este paso describe qué tan rápido es su proveedor de DNS. Si el tiempo es largo, debe cambiar a un proveedor de DNS más rápido para acelerar el rendimiento de su sitio y el tiempo de carga.
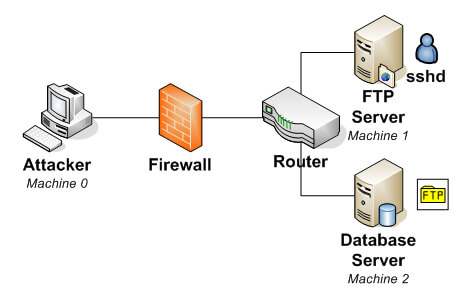
2. Mejore el rendimiento del sitio aumentando la seguridad

Garantizar la seguridad de su sitio es una de las tareas esenciales hoy en día. Aquí hemos tratado de mostrarle una forma fácil pero poderosa de seguridad del sitio. Sumerjámonos.
Habilitar IPv6
IPv6 (Protocolo de Internet versión 6) es más rápido que IPv4 (Protocolo de Internet versión 4). Por ejemplo, LinkedIn y Facebook encontraron una mejora después de acceder a IPv6. La mejora es del 40% y alrededor del 10-15% respectivamente.
Aproximadamente, el 15% de los usuarios en Google están sobre IPv6. Además de eso, solo el 10% del sitio web está habilitado para IPv6.
Entonces, ¿su sitio web está habilitado para IPv6? Si no está seguro, pruébelo en línea.
Una red de entrega de contenido (CDN) es una red distribuida globalmente de servidores web o puntos de presencia (PoP) cuyo propósito es proporcionar una entrega de contenido más rápida.
El contenido se replica y almacena a través de la CDN para que el usuario pueda acceder a los datos que se almacenan en una ubicación geográficamente más cercana al usuario. Esto es diferente (y más eficiente) que el método tradicional de almacenar contenido en un solo servidor central.
La mayoría de los proveedores de CDN (Content Delivery Network) como CacheFly, Cloudflare, AKAMAI, Incapsula, ofrecen IPv6. Por lo tanto, habilítelos comprobando el panel de control.
Los usuarios de Cloudflare pueden habilitarlo yendo a la pestaña "Red". Tener IPv6 no es perjudicial para nada. Será divertido sujetar su sitio y, al mismo tiempo, garantizará la seguridad.

Proteja su dominio con DNSSEC

El protocolo DNSSEC (Extensiones de seguridad del sistema de nombres de dominio) puede agregar una capa adicional de seguridad en su dominio.
Básicamente, el DNS se inventó para ser un sistema compartido escalable, y en ese momento no se consideró la seguridad. DNSSEC agrega signos criptográficos al registro DNS. Este sistema se utiliza para verificar que la solicitud provenga de un servidor de nombres autorizado o no.
Puede habilitar DNSSEC con el registrador de dominio. Si es un usuario de Cloudflare, puede permitir DNSSEC yendo a la pestaña "DNS".
Por otro lado, puede usar DNS premium de Namecheap ya que son compatibles con DNSSEC. Después de proteger sus datos DNS con DNSSEC, puede verificar que su dominio en línea esté habilitado con DNSSEC.

Habilitar certificado SSL
HTTPS es un gran impulso de Google y una gran organización para hacer que Internet sea más seguro y confiable. Últimamente, Google ha mencionado que HTTPS es una de las señales de clasificación de búsqueda. Por lo tanto, continúe e implemente un certificado SSL en su sitio.
Si su sitio web tiene acceso a través de HTTPS, significa que los datos están encriptados desde la PC del usuario hasta el servidor web.
Un blogger necesita más el certificado SSL. Si no tiene transacciones confidenciales en su sitio web, puede usar el certificado SSL GRATUITO.
Si se toma en serio la seguridad de su sitio, puede pensar en trabajar con WAF (Web Application Firewall) para protegerse de OWASP Top 10 y más.
Habilitar HSTS
HSTS (HTTP Strict Transport Security) es otra capa adicional de seguridad. Permite que el navegador guíe todos los contactos a través del canal seguro (HTTPS) únicamente. Además, bloquee la degradación del protocolo y el ataque de secuestro de cookies.
Puede habilitar HSTS en el borde de la red aunque esté utilizando CDN.
3. Mejore el rendimiento del sitio aumentando el diseño

El diseño del sitio es crucial para aumentar el rendimiento del sitio. Aquí hemos enumerado algunos puntos que pueden impulsar inmediatamente su sitio.
Asegúrese de que todo su sitio web sea receptivo
Durante los últimos años, a todo el mundo le gusta navegar desde sus teléfonos móviles. Por lo tanto, a nadie le gusta visitar un sitio que no está optimizado para dispositivos móviles.
Incluso Google comenzó a penalizar los sitios que no son aptos para dispositivos móviles en 2015.
Los desarrolladores web ahora crean un sitio con una versión móvil, ya que es obligatorio. Sin embargo, ¿su sitio es compatible con dispositivos móviles? En caso afirmativo, las felicitaciones por la conversión de su sitio permanecerán y seguramente crecerán en el futuro. De lo contrario, no se demore en hacerlo móvil o con pestañas.
Usar Borrar CTA

¿Un botón CTA (Llamada a la acción) en su sitio puede mejorar su tasa de venta o conversión? ¡La respuesta a ésta pregunta es sí! Los estudios han revelado que los botones naranjas de CTA aumentan las tasas de conversión en un 32,5%, con botones rojos en un 21%.
Por lo tanto, agregar el Botón de llamada a la acción puede cambiar las reglas del juego de su sitio. Para impulsar la acción, asegúrese de usar algunas palabras procesables como: agarrar, comenzar, verificar, descubrir, aprender, etc.
Usar más imágenes
Al público le gusta la visibilidad en lugar de solo leer artículos. Las opciones visibles pueden ser GIF, fotos, videos o dibujos. Según un estudio, el 10% de los lectores hacen clic en tu enlace o artículo después de que les hayan gustado las imágenes. Muchos sitios web ofrecen fotos de archivo.
Veamos las opciones gratuitas para usted-
- Pexels (Gratis)
- Unsplash (Gratis)
- Pequeños visuales (gratis)
- Pixabay (Gratis)
- Stocksnap (gratis)
Personalización de imagen gratuita con planes pagos-
- Canva
Opciones de pago-
- Depositphotos
- Shutterstock
Elegir el tema correcto

Usar el tema adecuado para el sitio web también es un hecho esencial. Debe elegir un tema adecuado para su sitio web.
Un buen tema no debería ralentizar un sitio, pero lamentablemente muchos temas lo hacen. Veamos cómo puede elegir el tema adecuado para el rendimiento de su sitio.
- Desactivar los temas que están creando problemas
- Puedes usar el tema veinte veinte. (Lea el artículo sobre el tema predeterminado de WordPress)
- Use plantillas predeterminadas de Elementor, o puede elegir Complementos Happy Elementor para crear diseños.
Lee este artículo
Resumen de la mejora del rendimiento del sitio
Realmente no es posible cubrir todos los problemas en unos pocos párrafos. Pero debe seguir todos estos consejos si desea un desarrollo rápido en el rendimiento del sitio. Si está creando uno propio o planea contratar a un desarrollador para personalizar su sitio, entonces puede echar un vistazo en HappyAddons.
Sorprendentemente, no necesita aprender una sola línea de código para personalizar cualquier función de HappyAddons.
Esperamos que te haya resultado muy útil. Si puede seguir los pasos cuidadosamente, seguramente puede acelerar su sitio web.
Sin embargo, si tiene alguna técnica que deba incluirse en la lista, no dude en compartirla en los comentarios a continuación. Te responderemos mientras tanto.
