Diseño web de comercio electrónico: todo lo que necesita saber
Publicado: 2024-12-19¿Alguna vez te has preguntado por qué el diseño de Amazon se ha mantenido casi igual desde 2009? Porque funciona. Han descifrado la fórmula y se apegaron a ella. La razón detrás del éxito de Amazon es que se concentran en eliminar todas las barreras posibles entre sus productos y las billeteras de sus clientes y menos en el diseño feo. ¿Pero eso significa que tu tienda debería lucir como si fuera hace veinte años? No.
Eso es precisamente lo que cubriremos hoy. Le mostraremos los pasos prácticos que puede seguir ahora mismo y exactamente cómo utilizar herramientas como Divi para dominar el diseño web de comercio electrónico que equilibra la belleza con los negocios.
- 1 ¿Importa el diseño en el diseño web de comercio electrónico?
- 2 Diseño web de comercio electrónico: ¿Qué hace que los compradores compren?
- 2.1 Indicadores de confianza
- 2.2 Principios básicos de UX
- 2.3 Prueba social
- 2.4 Velocidad de carga
- 2.5 ¿Qué no funciona en el diseño web de comercio electrónico?
- 3 El coste real de un mal diseño web de comercio electrónico
- 3.1 Carros de compras abandonados
- 3.2 Sobrecarga del servicio al cliente
- 3.3 Negocios repetidos perdidos
- 3.4 Costos de desarrollo crecientes
- 4 Los elementos esenciales para crear un sitio web de comercio electrónico
- 4.1 1. Un sistema de gestión de contenidos adecuado
- 4.2 2. Integraciones y extensibilidad
- 4.3 3. Escalabilidad y agilidad
- 4.4 4. Un backend capaz de manejarlo todo
- 5 más ventas, menos estrés con Divi
- 5.1 Divi AI: más rápido que la velocidad del pensamiento
- 5.2 De la idea al sitio web en minutos
- 5.3 Todo lo que necesitas, todo en un solo lugar
- 6 Del diseño a los dólares: guía de implementación
- 6.1 Planificación de las páginas que necesita
- 6.2 Diseño de tarjetas de productos que conviertan
- 6.3 Determinación de una estrategia de exhibición de productos
- 6.4 Implementación de experiencias posteriores a la compra
- 7 Es hora de hacer que tu tienda se venda
¿Importa el diseño en el diseño web de comercio electrónico?
Mire la tienda en línea de Nike y luego vaya a eBay. Uno es elegante y pulido, mientras que el otro parece estar luchando por deshacerse de sus raíces de diseño de los noventa.
Luego está Walmart: renovaron por completo su torpe sitio web en 2018 y sus ventas en línea han aumentado un 22% casi todos los años desde entonces. Los tres tienen diferentes lenguajes de diseño, pero aun así generan importantes ingresos porque han descifrado lo que importa en el diseño de comercio electrónico.
No me malinterpretes: el diseño importa, pero por razones que van más allá de la estética. Tus clientes acuden a tu tienda con una misión: encontrar lo que buscan y comprarlo sin problemas. No están aquí para admirar tus sofisticados efectos de desplazamiento o ese radio perfecto para los botones que pasaste horas eligiendo.
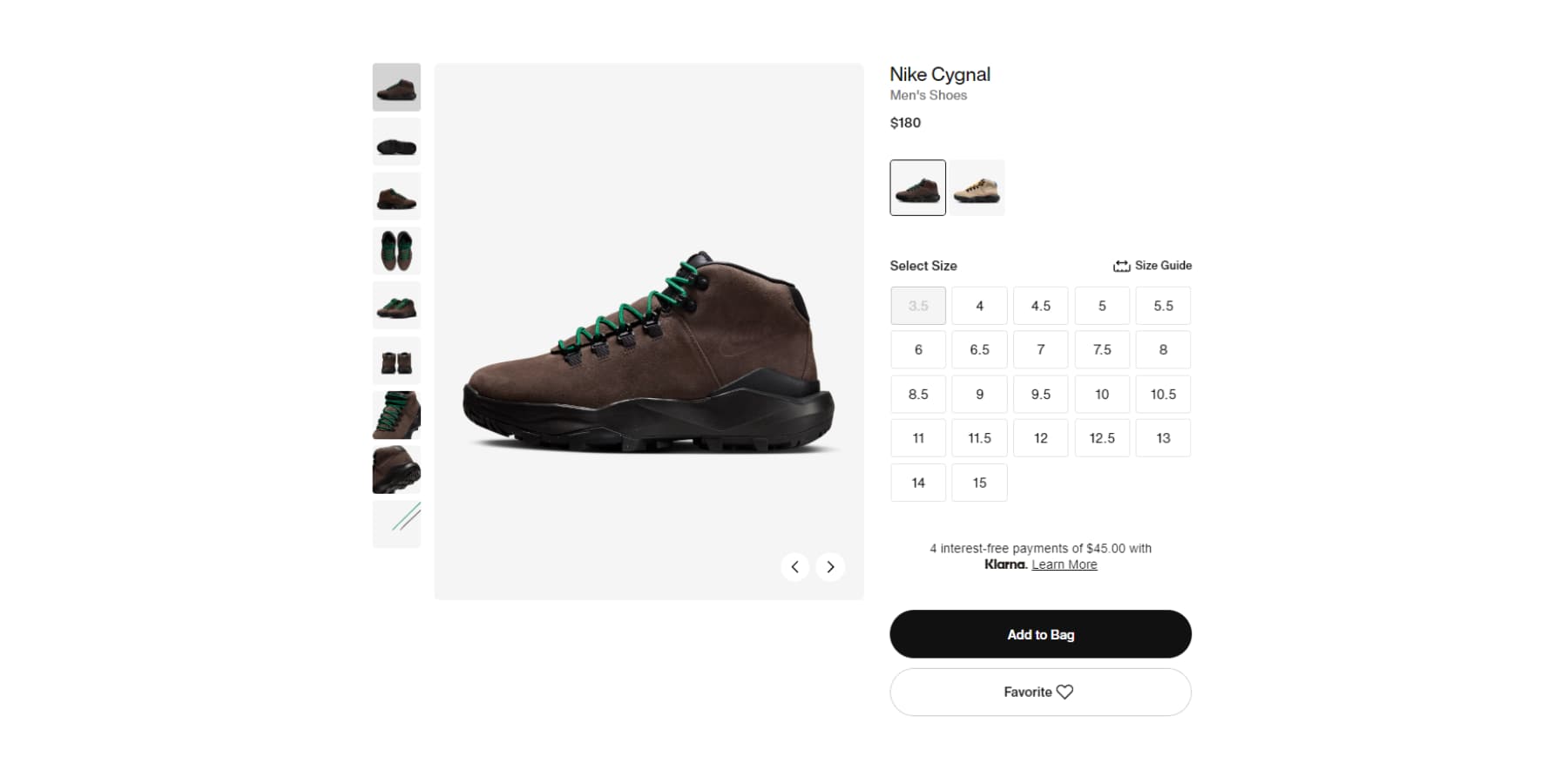
Los sitios de comercio electrónico más exitosos logran este equilibrio. Mira cómo las páginas de productos de Nike te guían naturalmente a través de las opciones de talla y estilo.

Estas no son elecciones de diseño aleatorias: son decisiones calculadas basadas en años de pruebas de lo que hace que las personas hagan clic en "comprar".
Al centrarse en guiar a los compradores sin problemas desde la navegación hasta la compra, estas tiendas eliminan la fricción en cada paso. Piense en categorías de productos claras, barras de búsqueda destacadas, visualizaciones de precios obvias y botones de pago que no puede perderse. Mientras sus competidores persiguen las tendencias de diseño, ellos están ocupados perfeccionando los caminos que convierten a los visitantes en clientes.
Diseño web de comercio electrónico: ¿Qué hace que los compradores compren?
Mientras los diseñadores debaten sobre el tono perfecto de azul para los botones de compra, a los compradores reales les importa algo completamente diferente. A partir de años de datos de diseño web de comercio electrónico y del comportamiento real del cliente, esta es nuestra comprensión de lo que realmente impulsa las decisiones de compra en línea.
Indicadores de confianza
Las insignias de confianza y los indicadores de seguridad sirven como atajos visuales para la confianza del cliente. Son la piedra angular del diseño web de comercio electrónico moderno. El enfoque más eficaz combina certificados SSL, logotipos de pago reconocidos e insignias de seguridad en puntos de decisión cruciales, especialmente cerca de las áreas de precios y pago.

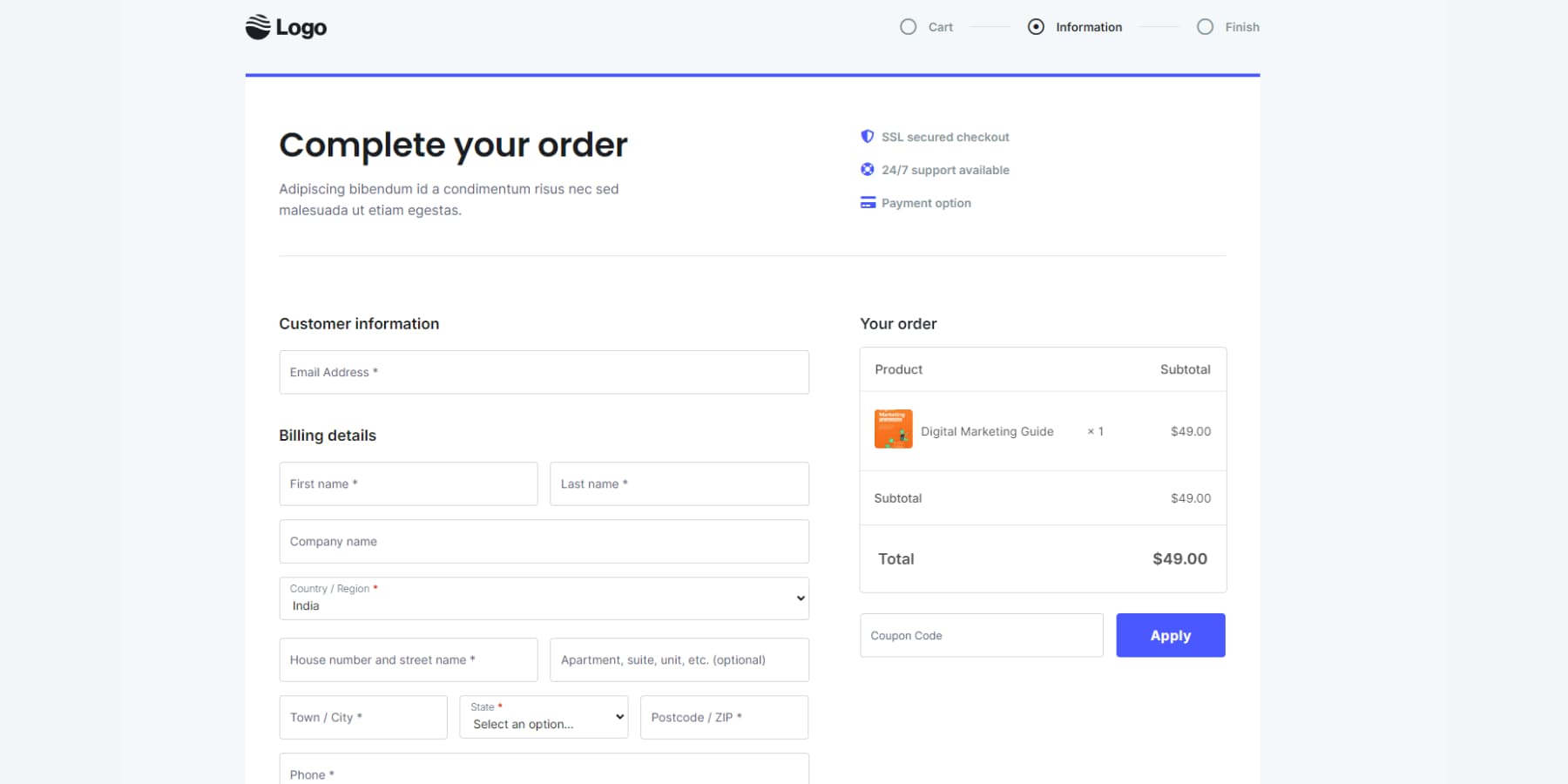
Ejemplo de buen diseño de señales de confianza de Cartflows
Pero el fomento eficaz de la confianza va más allá de estos símbolos. Información de contacto clara, políticas de envío detalladas y procesos y garantías de devolución transparentes forman la base de la confianza del cliente. La clave es la ubicación estratégica: colocar elementos de confianza donde los clientes naturalmente duden o cuestionen su decisión de compra.
Esto crea una ruta de compra fluida y al mismo tiempo mantiene un diseño limpio y ordenado que no abruma a los visitantes con símbolos de confianza.
Principios básicos de UX
El éxito del diseño web de comercio electrónico depende de eliminar la fricción en el proceso de compra. Esto significa implementar estructuras de navegación claras, patrones de diseño consistentes y rutas aparentes de compra.
Las páginas de productos más eficaces siguen una jerarquía lógica: imágenes de productos destacadas, precios transparentes y botones de compra de fácil acceso. Los elementos de apoyo como descripciones de productos, especificaciones y fotografías adicionales deberían mejorar, en lugar de interrumpir, este flujo principal.
La capacidad de respuesta móvil no es opcional; es crucial para mantener una experiencia perfecta en todos los dispositivos donde se toman las decisiones de compra.
Prueba social
La prueba social funciona mejor cuando se combinan múltiples formatos: calificaciones de estrellas, reseñas escritas, fotografías de clientes y respaldo de expertos. Coloque estos elementos estratégicamente: en la mitad superior de la página de los productos y cerca de los botones de llamada a la acción, donde respaldan naturalmente las decisiones de compra.
El tipo de prueba social debe alinearse con su producto. Los productos visuales se benefician de las fotografías de los clientes, mientras que las ofertas complejas necesitan revisiones detalladas. Manténgalo auténtico: las experiencias reales de los clientes superan constantemente a los testimonios pulidos.
No ocultes las críticas negativas. Mostrar sólo puntuaciones perfectas puede generar escepticismo. En su lugar, responda profesionalmente a las críticas y proporcione información de contacto, demostrando transparencia y compromiso con la mejora.
Velocidad de carga
La velocidad de carga afecta directamente sus resultados: cada segundo adicional de tiempo de carga reduce las conversiones en un 7 %. La carga rápida de imágenes de productos, procesos de pago rápidos y transiciones de página ágiles no son sólo requisitos técnicos: son impulsores de ventas.
La clave es optimizar sin comprometer la calidad. Esto significa imágenes de tamaño adecuado, código eficiente y almacenamiento en caché estratégico. El rendimiento móvil merece especial atención, ya que la mayoría de los compradores navegan a través de teléfonos.
Concéntrese primero en el contenido crítico: asegúrese de que las imágenes de los productos, los precios y los botones de compra se carguen inmediatamente, mientras que los elementos menos cruciales se pueden cargar progresivamente. Una tienda bien optimizada debería cargar su contenido principal en 2 o 3 segundos, con elementos interactivos listos en 5 segundos como máximo.
¿Qué no funciona en el diseño web de comercio electrónico?
Ahora que sabemos qué funcionará, aclaremos qué no. Es posible que le sorprenda saber que algunos de los "trucos" que los influencers utilizan en línea podrían afectar sus tasas de conversión. Estos son los conceptos erróneos más comunes que hacen que los propietarios de tiendas inviertan en los lugares equivocados.
Páginas de productos desordenadas
Las páginas de productos fallan cuando intentan mostrar todo a la vez. Los densos muros de texto, múltiples llamadas a la acción competitivas y listas interminables de funciones abruman a los compradores y reducen las tasas de conversión. El error más común es abarrotar todos los detalles del producto en la mitad superior de la página.

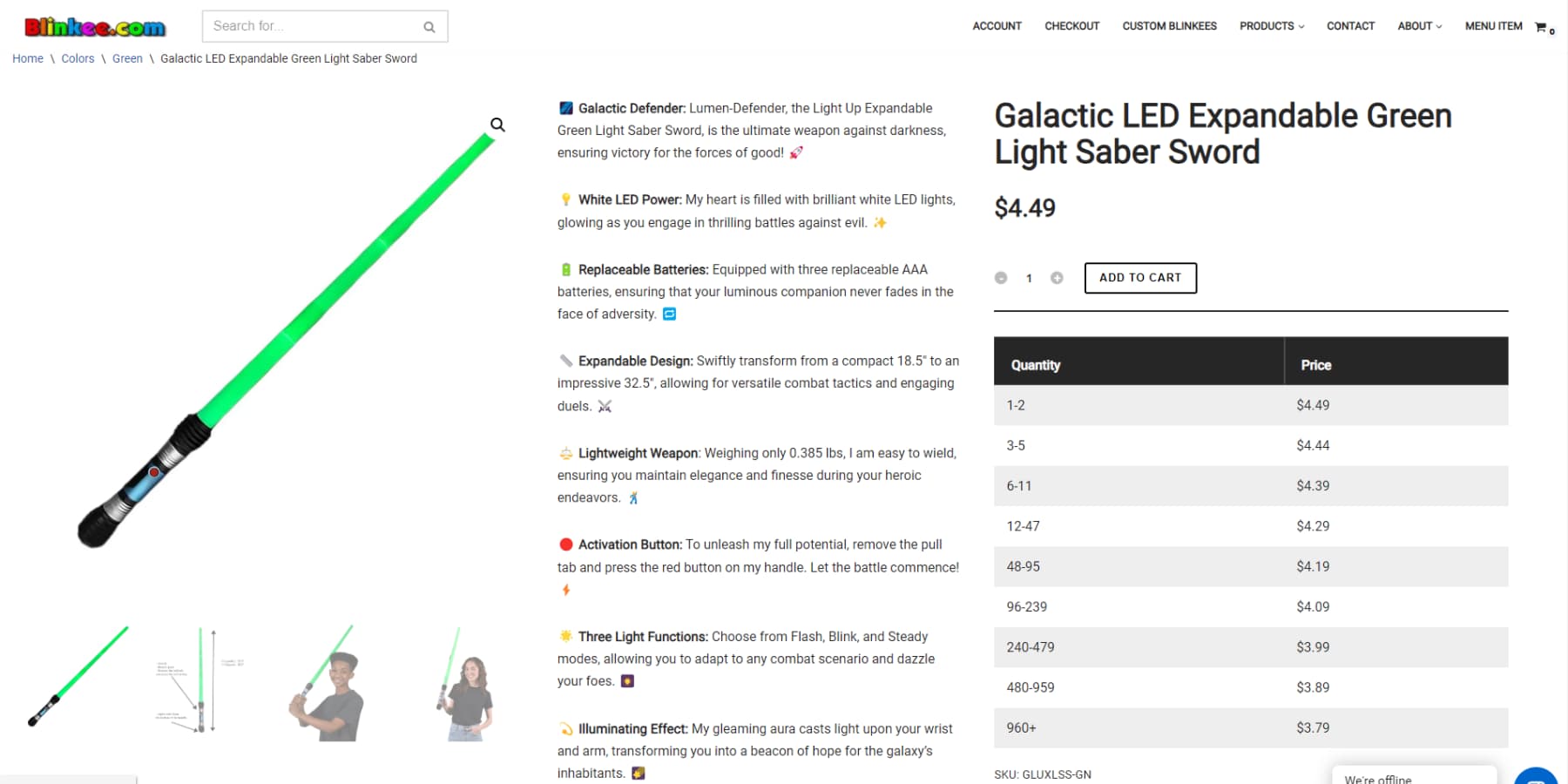
Blinkee es mundialmente “famoso” por su terrible diseño web de comercio electrónico
En cambio, las páginas de productos necesitan una jerarquía visual clara que guíe a los clientes a través de la información esencial: la imagen principal, el precio, las características clave y el botón de compra.
Los detalles secundarios deben estar más abajo en la página, donde los clientes interesados pueden encontrarlos. Piense en la página de su producto como una conversación, no como un volcado de datos. Cada elemento debe tener un propósito claro para llevar a los clientes hacia una decisión de compra.
Copia que se está esforzando demasiado
Evite las exageraciones en mayúsculas y los signos de exclamación excesivos en las descripciones de los productos. "¡¡ASOMBROSO!!" y “¡¡¡EL MEJOR PRODUCTO DE TODOS!!!” alejar a los clientes en lugar de convertirlos. Evite el contenido lleno de palabras de moda vacías como "revolucionario" o "revolucionario". Sus clientes quieren detalles claros y específicos sobre lo que hace su producto y por qué es importante para ellos.
Concéntrese en los beneficios prácticos: explique cómo su tienda de campaña maneja la lluvia en lugar de hacer afirmaciones vagas sobre "transformar las experiencias al aire libre". Las descripciones directas y honestas convierten mejor que el entusiasmo fabricado.
Ventanas emergentes agresivas
La década de 2000 llamó. Quieren recuperar sus ventanas emergentes. Ya sabes lo que queremos decir: "¡¡¡OBTENGA UN 10% DE DESCUENTO!!!" antes de ver lo que vendes, “¡NO TE DEJES!” al mover el mouse hacia arriba y “¡ÚNASE A NUESTRA LISTA VIP!” al intentar leer los detalles del producto. Imagínese a alguien saltando frente a usted tan pronto como ingresa a su tienda y gritando a todo pulmón: "¡¡¡INTERACTUA CONMIGO !!!!"
Estos intentos desesperados de capturar correos electrónicos hacen más daño que bien. Si debe utilizar ventanas emergentes, el tiempo lo es todo. Deje que los compradores exploren su tienda primero. Una oferta relevante y en el momento oportuno supera siempre a cinco interrupciones agresivas. Tus tasas de conversión te lo agradecerán.
Imágenes pobres
Las fotografías de productos deficientes (borrosas, mal iluminadas o de tamaño inconsistente) dañan instantáneamente su credibilidad. Las imágenes de sus productos son su escaparate y realizan el trabajo que harían las pantallas físicas.
Muestre escala, detalle y contexto en cada toma. Evite esas pequeñas miniaturas que hacen que los clientes entrecierren los ojos y evite usar las mismas fotos del fabricante que todos los demás.
Incluya múltiples ángulos, tomas de estilo de vida y funciones de zoom; estas no son opcionales cuando los clientes no pueden tocar sus productos. Las herramientas de inteligencia artificial actuales hacen que obtener fotografías de productos de calidad profesional sea accesible y asequible.
El costo real de un mal diseño web de comercio electrónico
El mal diseño no se trata sólo de parecer poco profesional: le cuesta dinero real. Cada visitante frustrado y confundido representa dólares que salen volando de su caja registradora. Analicemos el impacto de las malas decisiones de diseño en sus resultados.
Carros de compras abandonados
Aquí hay una estadística dolorosa: 7 de cada 10 compradores abandonan su carrito antes de comprar. El mal diseño suele ser el culpable. Los flujos de pago confusos, los costos de envío sorpresa y las experiencias móviles torpes alejan a los clientes justo cuando están listos para comprar.
Cada carrito abandonado no es sólo una venta perdida: es el gasto de marketing desperdiciado lo que los llevó allí en primer lugar.
Los cálculos duelen: si gastas 50 dólares para atraer a cada cliente potencial a tu tienda, esas tasas de abandono están agotando tu presupuesto de marketing. Solucione los puntos de fricción comunes en su proceso de pago y verá resultados inmediatos en sus tasas de finalización.
Sobrecarga de servicio al cliente
El pésimo diseño confunde a los clientes e inunda sus canales de soporte. Cuando los compradores no pueden encontrar guías de tallas, información de envío o políticas de devolución, presionan el botón de contacto.
Cada ticket de soporte de una pregunta que su diseño debería haber respondido es dinero tirado a la basura. Su equipo de soporte se atasca respondiendo preguntas básicas en lugar de manejar problemas reales.
Además, muchos compradores ni siquiera se molestarán en preguntar: se marcharán y comprarán a un competidor cuyo sitio tenga sentido. El buen diseño es su mejor agente de servicio al cliente.
Negocios repetidos perdidos
Las primeras impresiones se quedan. Cuando los compradores luchan con un sitio web torpe, rara vez regresan por unos segundos. Piénselo: incluso si pasan por una experiencia frustrante para realizar una compra, recordarán esa molestia la próxima vez que necesiten su producto.
Perder clientes habituales es un golpe más duro de lo que cree. Los clientes recurrentes gastan más que los nuevos y adquirirlos prácticamente no cuesta nada. Una tienda mal diseñada no sólo está perdiendo ventas hoy, sino que está acabando con el valor para el cliente a largo plazo. Esos cálculos del valor de por vida parecen bastante sombríos cuando los clientes sólo compran una vez.
Costos de desarrollo crecientes
Las soluciones de curita se acumulan rápidamente. Un diseño básico deficiente convierte cada nueva característica o actualización en un proyecto complejo. Los ajustes simples se transforman en revisiones importantes. Las actualizaciones rápidas de precios necesitan un código personalizado. Las nuevas categorías de productos requieren reconstrucciones de navegación.
Estas constantes soluciones reducen los márgenes y ralentizan la adaptabilidad del mercado. El inteligente diseño inicial se amortiza al hacer que los cambios futuros sean sencillos y asequibles. El costo real no son sólo las correcciones: las oportunidades perdidas al lidiar con la deuda técnica.
Cada parche agrava el problema, creando un efecto de bola de nieve que aumenta los gastos de desarrollo y disminuye la flexibilidad del sitio. Una base de diseño sólida elimina estas costosas espirales de mantenimiento.
Los fundamentos de la creación de un sitio web de comercio electrónico
Elimine las características sofisticadas y los diseños de moda y descubrirá que los sitios de comercio electrónico exitosos comparten elementos fundamentales. Estos no son extras opcionales: son la columna vertebral de cualquier tienda que realice conversiones constantemente. Esto es lo que absolutamente debes hacer bien.
1. Un sistema de gestión de contenidos adecuado
El sistema de gestión de su tienda puede hacer o deshacer su negocio. Si bien las plantillas llamativas y los diseños modernos llaman la atención, el backend determina si prosperarás o tendrás dificultades.
Administrar una tienda en línea implica más que mostrar productos y precios. Necesita funciones de zoom para las imágenes de los productos, variantes de color que se actualicen en tiempo real, tablas de tallas que aparezcan cuando sea necesario y cálculos de envío que tengan sentido. Su sistema necesita manejar todo esto sin sudar.
La mayoría de las plataformas prometen simplicidad pero ofrecen limitaciones. Funcionan bien hasta que necesite funciones personalizadas o desee ampliarlas. Ahí es donde destaca WordPress. Impulsa casi la mitad de la Web al manejar necesidades básicas y complejas sin obligarlo a encerrarse.

La diferencia se nota en las operaciones diarias. ¿Quieres agregar una tabla de tallas? Hecho. ¿Necesitas mostrar muestras de tela? Fácil. ¿Es hora de agregar videos de productos? Ningún problema. WordPress te permite crear exactamente lo que tus clientes necesitan, no lo que alguna plataforma decide que deberías tener.
2. Integraciones y extensibilidad
Las tiendas en crecimiento enfrentan un desafío común: la integración del sistema. Cuando las herramientas de procesamiento de pagos, envío, inventario y marketing no se sincronizan correctamente, usted se verá atascado con actualizaciones manuales en lugar de centrarse en el crecimiento.
Los sistemas bien conectados crean eficiencia. El stock se actualiza automáticamente con los pedidos, las tarifas de envío se calculan instantáneamente y los datos de los clientes fluyen directamente a las herramientas de marketing. Las reseñas de productos aparecen tan pronto como se aprueban.
WordPress y WooCommerce manejan estas conexiones de forma sencilla. Puede agregar rápidamente opciones de pago o métodos de envío, sincronizar el inventario con un complemento o integrar marketing por correo electrónico en minutos. A medida que los mercados cambian y las necesidades de los clientes cambian, usted puede adaptarse rápidamente agregando, eliminando o modificando funciones. Y la mejor parte es que las funciones básicas de WooCommerce son gratuitas.

3. Escalabilidad y agilidad
El crecimiento puede convertirse en el mayor obstáculo en el diseño web de comercio electrónico. Más servidores presionan las ventas, más productos complican la administración y más clientes significan cargas de datos más pesadas. La planificación de la expansión no es opcional.
Si bien la mayoría de las plataformas luchan más allá de las cargas básicas (funcionan bien con 100 productos pero fallan con 1000), WordPress maneja la escala de manera diferente. Sitios importantes como TechCrunch y CNN lo utilizan para atender a millones de personas diariamente, lo que demuestra su confiabilidad ya sea que venda diez artículos o miles.
La escalabilidad significa más que manejar el tráfico. Agregar precios al por mayor, productos exclusivos para miembros o programas de fidelización se realiza sin reconstruir su tienda. La eficiente estructura de base de datos de WordPress garantiza búsquedas rápidas y operaciones fluidas a medida que crece, lo que simplifica la expansión a nuevos mercados o monedas.

4. Un backend capaz de manejarlo todo
Piense en el backend de su tienda como un iceberg: los clientes ven la superficie, pero la base se encarga del trabajo pesado: inventario, pedidos, cuentas, pagos, impuestos y seguridad.
WordPress le brinda control total como plataforma autohospedada, como ser propietario en lugar de alquilar. Puedes modificar cualquier cosa, pero eres responsable del mantenimiento. Esto significa que sus datos siguen siendo suyos y puede personalizar la funcionalidad libremente. Sin embargo, también significa administrar servidores, copias de seguridad y actualizaciones de seguridad.
La mayoría de las tiendas equilibran esto utilizando servidores como SiteGround que comprenden las necesidades comerciales. Usted mantiene el control mientras obtiene soporte experto para mantener el rendimiento. Esto le permite concentrarse en el crecimiento mientras mantiene su backend sólido y seguro.

Lanzar un sitio web de WordPress con Siteground
Más ventas, menos estrés con Divi
Crear sitios web solía significar luchar con el código o conformarse con plantillas prefabricadas. Esos días ya pasaron. WordPress nos dio la base para un excelente diseño web de comercio electrónico, pero ahora necesitas herramientas que se adapten a tu forma de trabajar, que es, sin lugar a dudas, Divi.

Divi se basa en WordPress agregando herramientas de diseño visual que tienen sentido. Haga clic en cualquier elemento de su página y edítelo allí mismo: no más rebotes entre pantallas de vista previa. El constructor visual incluye más de 200 módulos de diseño, para que nunca te quedes atrapado descifrando código complejo.
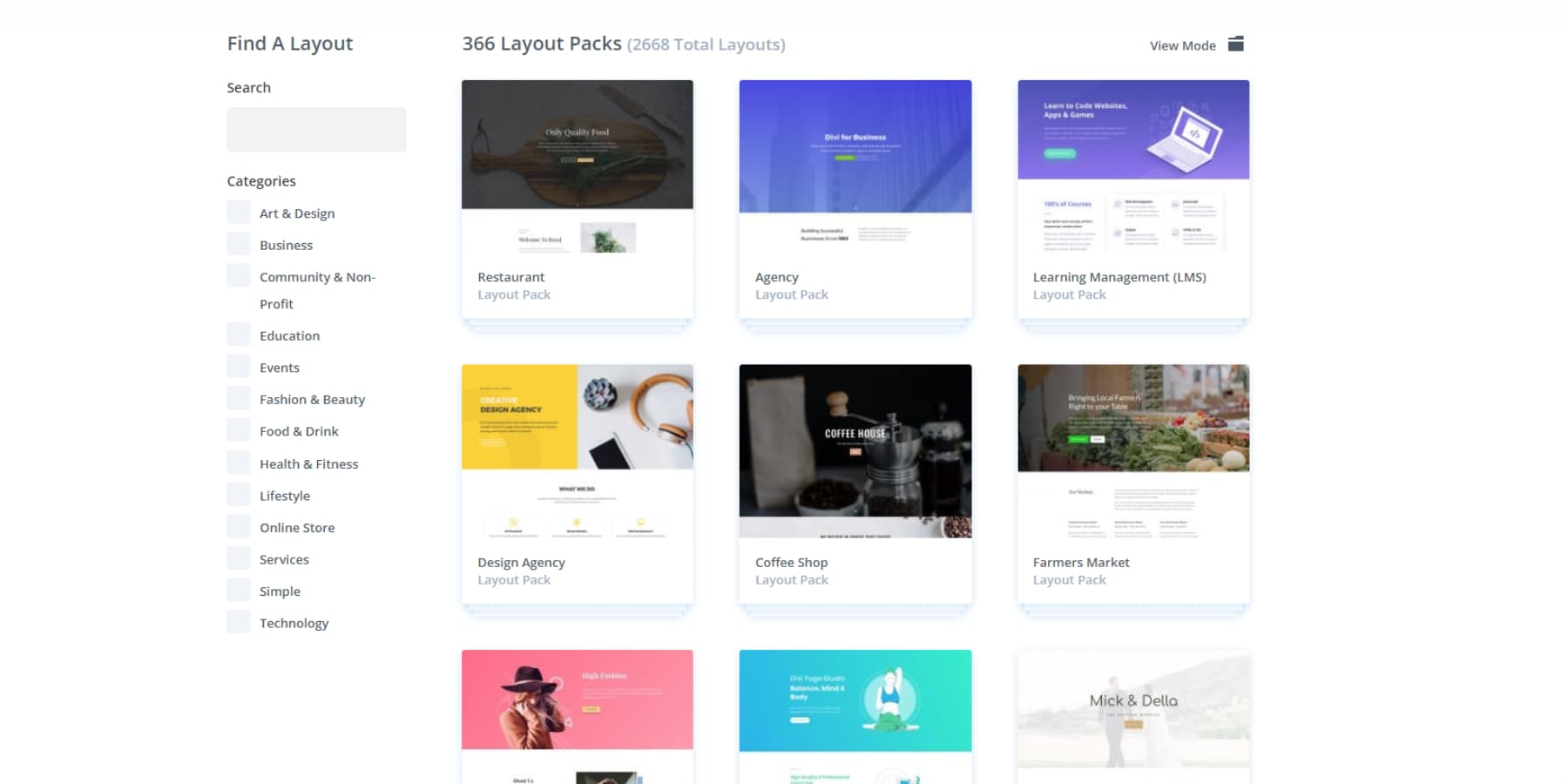
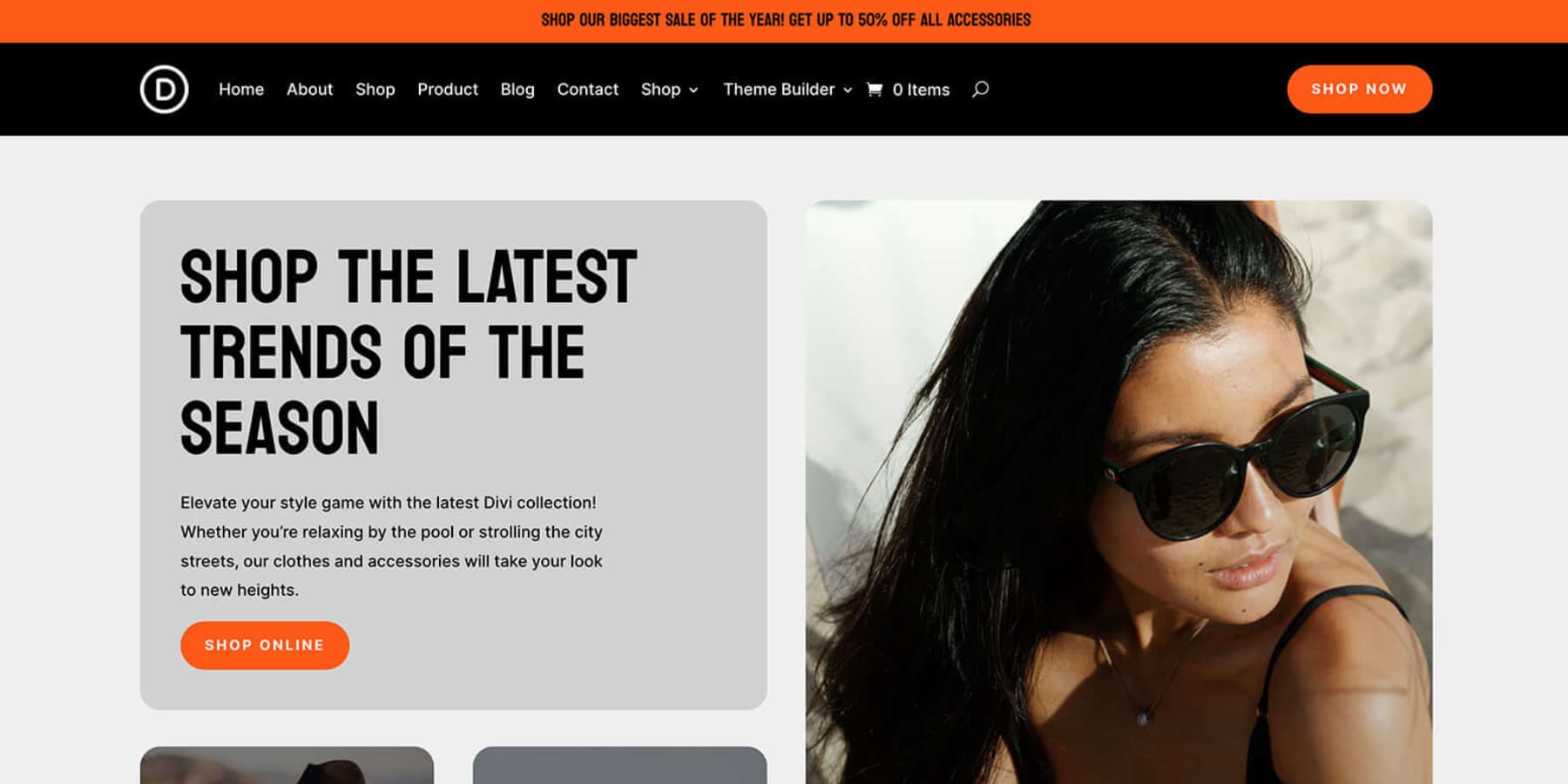
Sin embargo, las buenas herramientas no significan nada sin un buen diseño. Divi viene cargado con más de 2000 diseños profesionales, no plantillas básicas, sino paquetes de diseño completos que mantienen la coherencia desde su página de inicio hasta las páginas de sus productos.

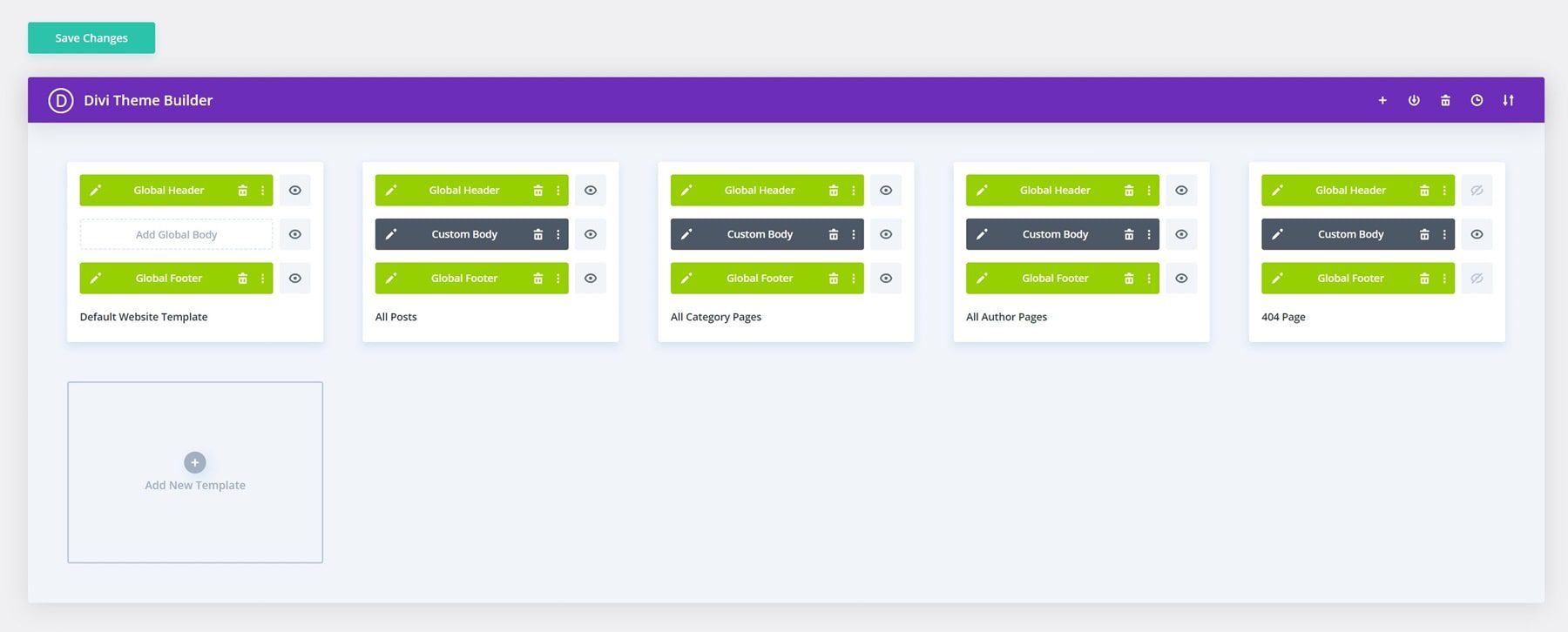
Theme Builder va más allá al permitirle diseñar encabezados, pies de página y plantillas dinámicas visualmente, lo que le brinda control sobre cada parte de su sitio.

Piense en él como su socio de diseño que cumple: no tendrá que hacer concesiones entre lo que desea y lo que puede construir. Simplemente arrastre, suelte y personalice hasta que su sitio coincida con su visión.
Pruebe Divi sin riesgos
Divi AI: más rápido que la velocidad del pensamiento
Las herramientas visuales de Divi cambiaron la forma de crear sitios web y ahora Divi AI cambiará la forma de completarlos. Justo en su espacio de trabajo familiar de Divi, encontrará su redactor personal, su asistente personal, su editor de imágenes y sus desarrolladores que entienden su marca y hablan su idioma.
La IA maneja todo, desde los titulares hasta el cuerpo del texto, manteniendo la voz de su marca consistente en cada página.
¿Necesita mejorar las fotografías de productos o las imágenes destacadas? Escribe lo que quieras y obtén imágenes personalizadas que combinen perfectamente con tu estilo. No más búsquedas interminables de fotografías de archivo ni sesiones de fotos costosas.
¿Ya tienes una foto de producto pero necesitas mejorarla y hacerla profesional? Hazlo también.
¿Necesitas agregar una nueva sección a tu página? Simplemente describe lo que necesitas y observa cómo Divi AI lo ensambla rápidamente.
Incluso cuando necesitas un código personalizado.
Consigue Divi AI
De la idea al sitio web en minutos
Cuando se combina con Divi AI, Divi Quick Sites cambia el guión al crear un sitio web. Cuéntale sobre tu negocio y construirá todo tu sitio: páginas, navegación y todo. Para las tiendas, incluso configura WooCommerce automáticamente.
El sistema construye una jerarquía de diseño adecuada desde el principio. Sus combinaciones de colores, tipografía y espaciado se mantienen consistentes en cada página. La navegación funciona de inmediato. Los formularios de contacto se conectan correctamente. Incluso las plantillas de tu blog y las páginas de archivo combinan perfectamente.
Más allá de los diseños de IA, Divi incluye una colección de sitios de inicio hechos a mano por nuestro equipo de diseño. Cada uno viene con fotografías e ilustraciones personalizadas que no encontrarás en ningún otro lugar.
Elija un sitio, agregue sus datos, eso es todo. Obtendrá menús funcionales, espacio adecuado entre páginas y un estilo consistente en cada página.
¿La mejor parte? Todo sigue siendo flexible. Con el mismo creador visual, puede agregar páginas, intercambiar contenido o ajustar diseños en cualquier momento. Su Quick Site no es sólo una plantilla: es una base de sitio web completa que crece con su negocio.
Todo lo que necesitas, todo en un solo lugar
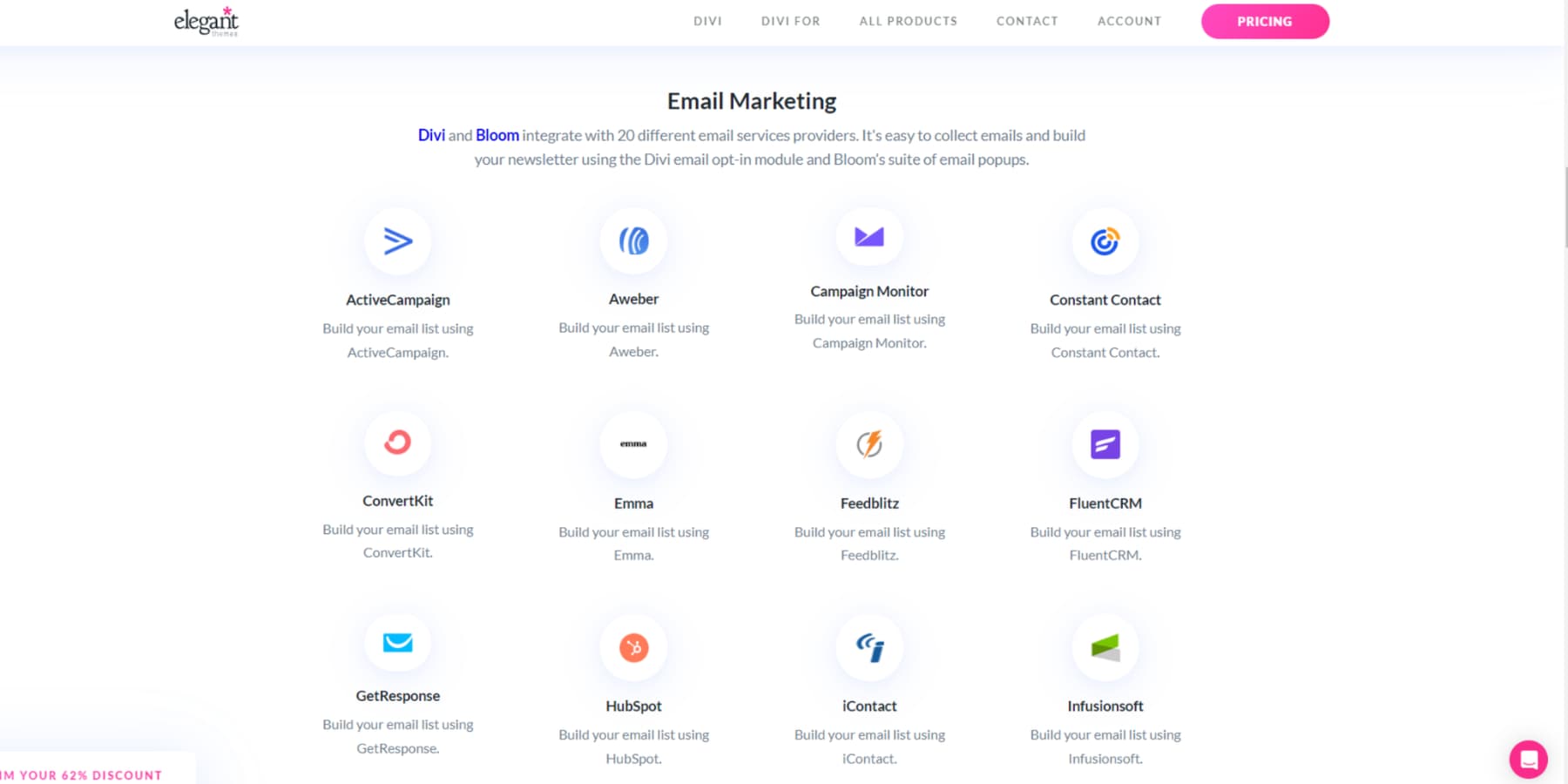
Divi funciona bien con tus herramientas favoritas, desde Mailchimp hasta WooCommerce. Más de 75 servicios populares se conectan directamente a su flujo de trabajo.

Los complementos de SEO como Rank Math se integran directamente en el creador visual, por lo que optimizas el contenido mientras lo creas. Además, con WordPress bajo el capó, nunca estarás limitado por lo que puedes agregar. El ecosistema Divi va más allá de las simples herramientas. Nuestra comunidad de Facebook de 76.000 miembros comparte diariamente consejos de diseño, soluciones e inspiración. Los vendedores experimentados comparten consejos y trucos, mientras que los usuarios experimentados ayudan a los recién llegados a dominar la plataforma. Cuando estás atascado, nuestro equipo de soporte altamente calificado interviene rápidamente.
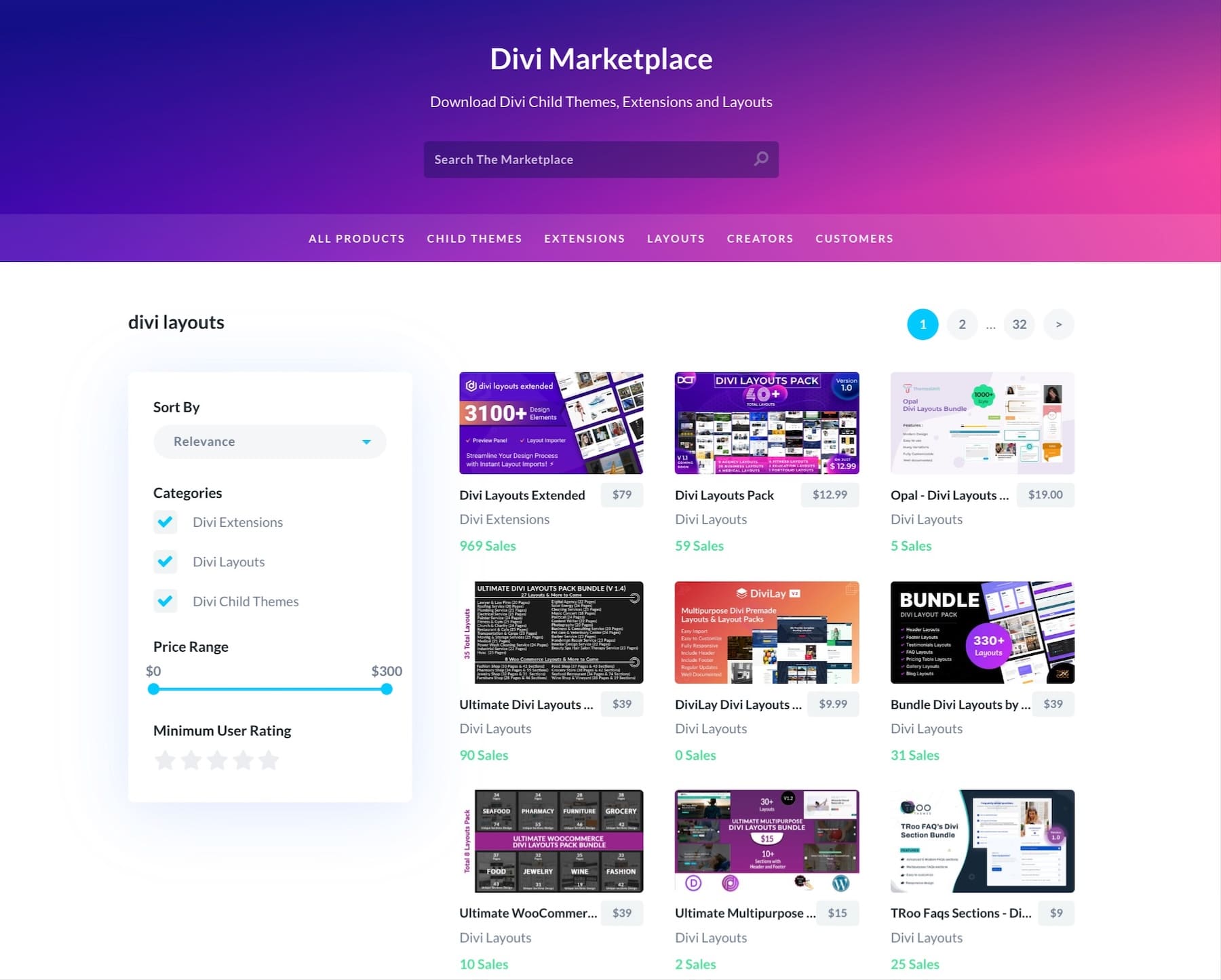
¿Quieres ampliar tu sitio? Divi Marketplace ofrece temas secundarios profesionales, paquetes de diseño y extensiones de desarrolladores confiables.

Cada adición mantiene las funciones de edición visual de Divi al tiempo que agrega funcionalidad especializada. Desde diseños de tiendas hasta diseños de portafolios, encontrará soluciones prediseñadas que le ahorrarán horas de trabajo.
Obtén Divi hoy
Del diseño a los dólares: guía de implementación
La sesión de teoría estuvo genial, pero pongámonos prácticos. Esta guía paso a paso lo guiará para convertir estos principios en una tienda funcional que se convierta y se vea genial. No hay tonterías, solo pasos prácticos que puedes implementar hoy.
Planificación de las páginas que necesita
El diseño web de comercio electrónico eficaz comienza con una planificación adecuada. Su tienda es tan fuerte como su estructura. Antes de profundizar en los detalles del diseño, debe definir exactamente qué páginas necesita y cómo funcionarán juntas. Aquí está el plano de su página esencial.
Página de inicio y páginas de destino
Su página de inicio debe mostrar inmediatamente lo que diferencia a su tienda de la competencia. Concéntrese en presentar los más vendidos, los recién llegados y rutas de navegación claras hacia las categorías de productos.

Coloque su propuesta de valor más sólida en la parte superior y luego guíe a los visitantes a través de un flujo lógico de colecciones y promociones destacadas. Theme Builder de Divi te permite crear plantillas que pueden incorporar automáticamente tus últimos productos y ventas con cierta configuración.
Las páginas de destino funcionan mejor cuando se centran en un objetivo claro: promocionar una línea de productos o crear una lista de correo electrónico.
Agregue elementos de conversión comprobados, como testimonios de clientes, textos centrados en los beneficios y llamados a la acción claros. Los módulos especializados de Divi ayudan a crear urgencia a través de temporizadores de cuenta regresiva y formularios de captura de correo electrónico que se integran con las principales plataformas de marketing.
Páginas de productos y archivos de colecciones
Las páginas de productos se convierten cuando presentan toda la información crucial por adelantado. Incluya múltiples ángulos de productos, guías de tallas claras, especificaciones detalladas y botones de compra destacados en su galería de imágenes. Muestre reseñas y fotografías genuinas de clientes para reforzar las decisiones de compra.
Además, cada página de categoría, un archivo de colección, debe incluir productos seleccionados, filtros relevantes y promociones específicas.
Por ejemplo, la página de la categoría “Camisas para hombre” de una tienda de ropa necesita colecciones de temporada en la parte superior, seguidas de subcategorías como camisas de vestir y camisetas, con los más vendidos en un lugar destacado. Estas páginas de categorías son puntos de entrada enfocados para el tráfico directo y los resultados de búsqueda.

Theme Builder de Divi puede ayudarlo a crear plantillas distintas para diferentes tipos de productos. Los diseños simplificados funcionan mejor para elementos simples, mientras que los diseños detallados se adaptan a productos complejos que requieren más explicaciones.
Páginas de carrito y pago
Las páginas del carrito cierran el trato o pierden la venta. Comience con imágenes claras del producto, ajustes de cantidad sencillos y precios destacados. Agregue estimaciones de envío con anticipación para que los clientes conozcan los costos totales por adelantado. Coloque recomendaciones de productos inteligentes debajo del resumen del carrito, donde llamarán la atención sin interrumpir el flujo de compra. Los módulos Woo de Divi, como Productos de carrito, Totales y Ventas cruzadas, simplifican este diseño, mientras que, en la mayoría de los demás creadores de páginas, tienes que luchar con PHP personalizado.
Haga que los clientes realicen el pago sin problemas con un proceso optimizado. Estructura la página claramente a través de facturación, envío y pago utilizando los módulos de pago especializados de Divi. Mantenga los formularios breves, coloque insignias de confianza cerca de las opciones de pago y elimine distracciones innecesarias. Configure esto una vez en Theme Builder y observe cómo funciona perfectamente en cada venta.
Si desea diseñar algo más personalizado y avanzado, Divi funciona perfectamente con complementos de embudo de WooCommerce como CartFlows, FunnelKit y más.
Páginas de cuenta (iniciar sesión, registrarse, panel de control)
La mayoría de las tiendas tratan las páginas de cuentas como una ocurrencia de último momento. Pero estas páginas manejan todo, desde inicios de sesión por primera vez hasta compras repetidas: merecen la atención adecuada. La página de inicio de sesión es lo primero. El módulo de inicio de sesión de Divi te ayuda a crear algo que se ajuste al estilo de tu tienda, no una forma genérica que grita "plantilla".

Un ejemplo de una página de inicio de sesión de Ali Sencan en Dribbble
¿Necesita más opciones de estilo para su página de registro? Divi Marketplace tiene extensiones sólidas que se conectan directamente.
El panel es donde sus clientes habituales pasarán su tiempo. Tome las sólidas funciones de la cuenta de WooCommerce con su código corto, colóquelas en una página usando el módulo de texto de Divi y haga que la página brille con el creador visual de Divi. Muestre el historial de pedidos con claridad, mantenga las direcciones de envío fáciles de actualizar y coloque las funciones más utilizadas al alcance de la mano. Pasar un poco de tiempo aquí puede marcar una gran diferencia en la forma en que los clientes interactúan con su tienda.
Páginas de políticas (envío, devoluciones, términos)
Las páginas de políticas generan confianza y evitan dolores de cabeza en el soporte. Coloque sus costos de envío, tiempos de entrega y ventanas de devolución al frente y al centro: los clientes abandonan los carritos cuando estos detalles se esconden detrás de los clics. Divida las políticas complejas en secciones escaneables con títulos claros. Enumere las tarifas de envío por región, plazos de entrega previstos y umbrales de envío gratuito. Su política de devoluciones debe describir el plazo de devolución, los requisitos de condición y los tiempos de procesamiento de reembolso sin jerga legal.
Los módulos de alternancia de Divi funcionan perfectamente para organizar políticas extensas en secciones ampliables. Con el Creador de temas, cree una plantilla de centro de políticas y vincúlela a secciones específicas de las páginas de sus productos y al flujo de pago.
Incluya una sección destacada de preguntas frecuentes que aborde las inquietudes sobre los costos comunes de envío internacional o de devolución. Recuerde actualizar los límites de envío estacionales durante los períodos festivos y mostrarlos de manera destacada en su tienda utilizando los elementos globales de Divi: actualice una vez, cambie en todas partes.
Diseñar tarjetas de productos que conviertan
Las tarjetas de producto son el apretón de manos de su tienda con los compradores: deben causar una primera impresión sólida. Si bien Divi funciona sin problemas con las tarjetas de productos predeterminadas de WooCommerce, obtenga una extensión de mercado sólida para impulsar sus diseños aún más.
La extensión adecuada le permite agregar efectos de desplazamiento inteligentes, contadores de acciones o botones de adición rápida que hacen que la navegación se sienta natural.
Mantenga los diseños de sus tarjetas enfocados en lo que importa. Los títulos de productos claros, los precios visibles y los elementos bien espaciados ayudan a los compradores a escanear rápidamente. Pruebe diferentes diseños con sus productos reales; lo que funciona para una tienda puede no funcionar para la suya.
Determinar una estrategia de exhibición de productos
Después de definir las tarjetas de productos, piense en cómo funcionarán juntas en la página. Los diseños de cuadrícula funcionan bien para productos visuales como ropa o arte, mientras que las vistas de lista pueden adaptarse mejor a elementos detallados. Las extensiones de Divi Marketplace lo ayudan a combinar estos diseños o agregar opciones de filtrado que ayudan a los compradores a encontrar exactamente lo que buscan.
Considere cómo fluyen sus productos en diferentes dispositivos: lo que se ve perfecto en una computadora de escritorio debe funcionar igual de bien en un dispositivo móvil. Muestre tres o cuatro productos por fila en pantallas más grandes, permitiendo que el diseño se ajuste naturalmente para dispositivos más pequeños. El objetivo es ayudar a los clientes a navegar de manera eficiente, ya sea que compren desde su teléfono o computadora de escritorio.
Implementación de experiencias posteriores a la compra
La venta no es el final, es sólo el comienzo. La forma en que maneje la experiencia posterior a la compra puede marcar la diferencia entre compradores únicos y clientes leales. La mayoría de la gente se olvida de optimizar esta parte, pensando que realmente no importa en el diseño web de comercio electrónico. Construyamos un sistema que convierta a los compradores primerizos en compradores habituales.
Una página de agradecimiento adecuada
La mayoría de las tiendas desperdician su página de agradecimiento en detalles básicos del pedido. Los comerciantes inteligentes lo saben mejor: se trata de bienes raíces de primera para profundizar las relaciones con los clientes. Si bien WooCommerce maneja los conceptos básicos de una "página de agradecimiento", herramientas como CartFlows o WPFunnels te permiten crear algo más significativo aprovechando el creador visual de Divi.
Agregue un video rápido de bienvenida de su equipo, muestre su programa de fidelización o incluya selecciones de productos personalizados según su compra. Algunas tiendas incluso ofrecen recompensas instantáneas o contenido exclusivo aquí. La clave es hacer que los clientes se sientan bien al comprarle, no solo procesar sus pedidos. Mantenlo limpio, mantenlo enfocado, pero haz que valga la pena.
Colección de comentarios de clientes
Los comentarios actualizados le ayudan a detectar problemas antes de que se conviertan en problemas. En su página de agradecimiento, coloque una ventana emergente simple y no intrusiva preguntando cómo fue la experiencia de compra; manténgala en una o dos preguntas como máximo. Nadie quiere una encuesta inmediatamente después de comprar.
Conecte su plataforma de correo electrónico a WooCommerce para obtener información más detallada y activar una solicitud de comentarios unos días después de la entrega. Herramientas como MailPoet hacen que esto sea automático. Pregunte sobre la calidad del producto, la velocidad de envío o la satisfacción general. Simplemente programe el momento adecuado: demasiado pronto resulta agresivo, demasiado tarde y es posible que olviden los detalles.
Correos electrónicos transaccionales y de bienvenida consistentes
Los correos electrónicos estándar de WooCommerce funcionan, pero rara vez entusiasman porque todos parecen idénticos. Puede ensuciarse las manos con código personalizado o utilizar herramientas como FunnelKit o WPFunnels para permitirle diseñar correos electrónicos que coincidan con su marca e impulsar la participación con un creador de arrastrar y soltar. Personalice confirmaciones de pedidos, actualizaciones de envío y secuencias de bienvenida que parezcan personales, no robóticas.

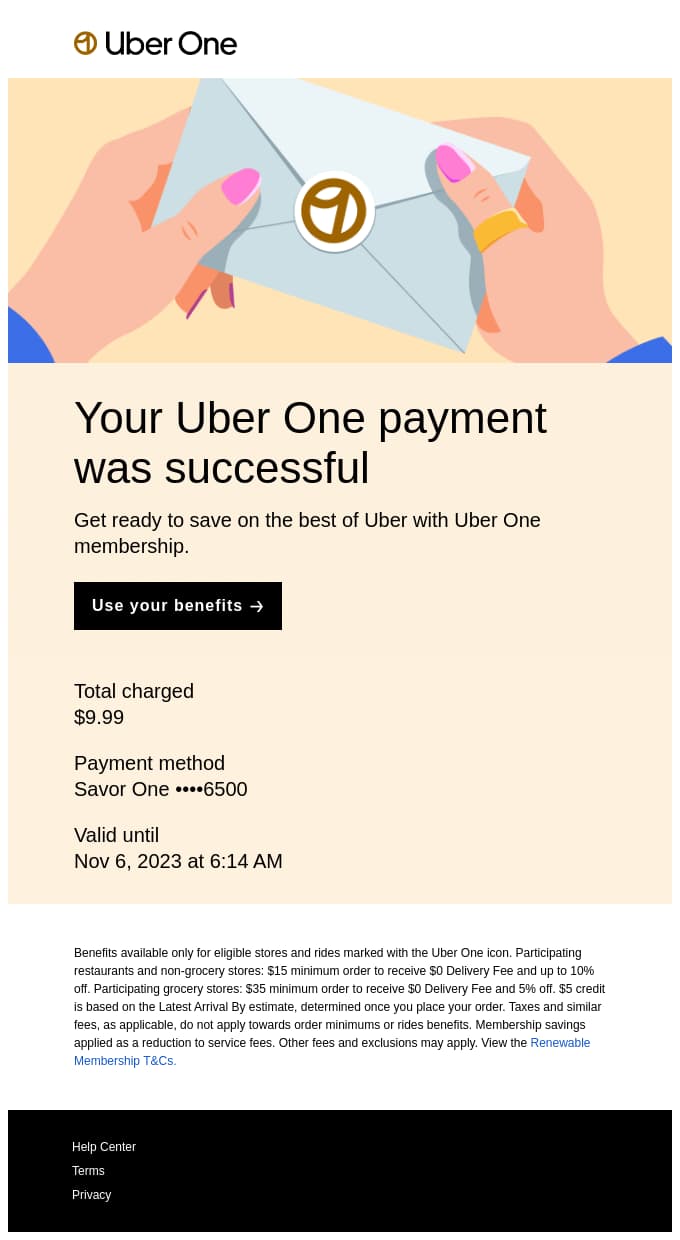
Un ejemplo de un excelente diseño de correo electrónico transaccional de Uber (imagen de Really Good Emails)
Cree una serie de bienvenida que guíe a los nuevos clientes a través de la historia de su marca, muestre los mejores productos o comparta consejos para el cuidado de su compra. Calcula cuidadosamente estos toques y sepáralos para que sigan siendo útiles, no molestos. El objetivo es construir relaciones, no inundar las bandejas de entrada.
Es hora de hacer que su tienda se venda
Ahora ya lo sabe, el diseño consistente de Amazon ha impulsado las ventas durante más de una década porque entienden lo que hemos cubierto hoy: los principios superiores del diseño web de comercio electrónico provienen de la eliminación de barreras entre productos y compras. Cada elemento, desde las tarjetas de productos hasta el flujo de pago, debe combinarse para convertir a los navegadores en compradores.
Un diseño deficiente hace perder dinero a través de carros abandonados, equipos de soporte abrumados y pérdida de negocios recurrentes. Pero con el creador visual de Divi, la integración de WooCommerce, las herramientas impulsadas por IA y las extensiones de Marketplace, puedes crear una tienda que equilibre la belleza con un diseño centrado en la conversión.
Deja de dejar dinero sobre la mesa. Transforma tus sueños de comercio electrónico en realidad con Divi.
Convierta a los navegadores en compradores con Divi
