18 increíbles ejemplos de diseño de sitios web de comercio electrónico (y por qué funcionan)
Publicado: 2023-01-25¿Se pregunta cómo hacer que el diseño de su sitio web de comercio electrónico se destaque?
Los mejores sitios de comercio electrónico son atractivos y funcionales. Esto puede elevar el valor percibido de sus productos y marca.
En este artículo, le mostraremos ejemplos de primer nivel de diseño de sitios web de comercio electrónico y por qué funcionan. No importa cuán grande o pequeña sea su tienda en línea, puede aprender de los mejores.
¡Vamos a ver!
- ¿Qué hace que los mejores diseños de sitios web de comercio electrónico?
- 18 impresionantes diseños web de comercio electrónico
- Dicha
- Belleza GXVE
- Entonces te conocí
- Aguilera
- drogadicto
- Cooperativa de artículos para el hogar
- Jenni Kayne
- Herrajes exclusivos
- cruce de cuerdas
- Bicicletas Jugo
- Revistas Nudl
- luna en mi pared
- KiwiCo
- Omsom
- Amasados Básicos
- Estación de motor
- Doctor palomitas de maíz
- Cosecha diaria
¿Qué hace que los mejores diseños de sitios web de comercio electrónico?
El mejor diseño de sitio web para comercio electrónico no se trata solo de lo que se ve más bonito. Se trata de lo que convierte mejor. Después de todo, los sitios web de comercio electrónico existen con un propósito: ¡ganar dinero!
Un buen diseño de comercio electrónico se trata de 5 cosas principales:
- Confianza
- Navegación
- Optimización móvil
- Carrito y pago
- Marca
Pensemos en lo que realmente significa cada uno de estos factores.
Confianza
Es comprensible que las personas tengan miedo de ser estafadas o engañadas en línea. No puede ver con quién está haciendo negocios en las compras en línea, y es fácil que los malos actores se escondan detrás de un teclado.
Esto significa que su tienda de comercio electrónico necesita ganarse la confianza del cliente a través de la transparencia y la seguridad. Un excelente sitio web de comercio electrónico puede responder fácilmente preguntas de clientes potenciales como:
- ¿Cómo se ponen en contacto con usted los clientes si tienen preguntas o un problema con sus productos?
- ¿Qué información recopila y cómo mantiene segura esa información?
- ¿Cómo pueden los clientes obtener un reembolso o un cambio si no están satisfechos?
- ¿Es seguro su sitio web?
Enumerar la información de contacto de su empresa, las preguntas frecuentes, las políticas de privacidad y devolución y las medidas de seguridad del sitio web pueden ser de gran ayuda para aliviar las preocupaciones de los clientes.
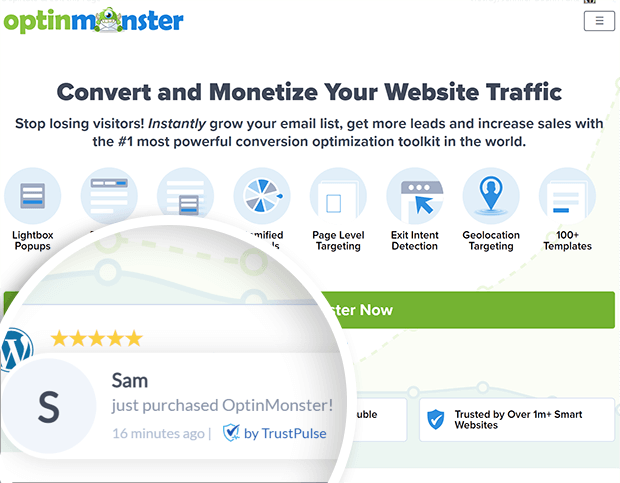
La prueba social es otra forma importante de generar confianza. Las pruebas sociales, como las reseñas de los clientes, los testimonios y las notificaciones de compra en tiempo real, muestran que otras personas están comprando, usando y gustando de sus productos. Esto puede ayudar a los posibles compradores a sentirse más seguros al comprar productos de su marca.
Una de las formas más fáciles de agregar prueba social a cada página de su sitio web es con TrustPulse.

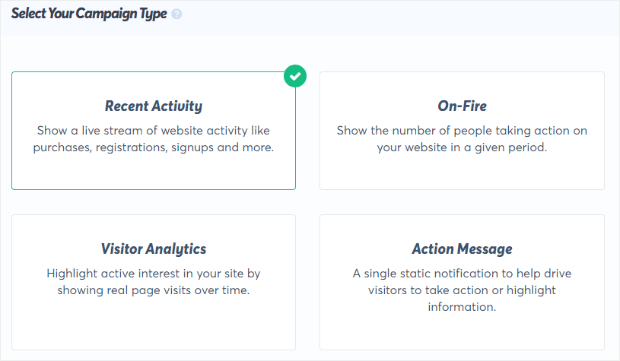
TrustPulse es el mejor software emergente de notificación de ventas para WordPress, Shopify, BigCommerce y cualquier otra plataforma de comercio electrónico que pueda imaginar. Con solo unos pocos clics, puede agregar notificaciones sutiles pero persuasivas al diseño de su sitio web de comercio electrónico.

TrustPulse puede mostrar una fuente en tiempo real de ventas, suscripciones, descargas y muchas otras conversiones en su sitio. Esto indica a los nuevos visitantes que también deben comprar o suscribirse. No necesita ninguna experiencia en codificación o diseño para agregar estas notificaciones con TrustPulse.

¿Quieres probarlo por ti mismo? Regístrese para obtener su cuenta TrustPulse 100% libre de riesgos para comenzar.
Navegación
El diseño más hermoso o las descripciones de productos escritas por expertos no harán ningún bien a su negocio de comercio electrónico si sus clientes no pueden encontrar los productos o la información que están buscando.
La navegación reflexiva y fácil de usar mejora tanto la experiencia del usuario como el SEO (optimización de motores de búsqueda), por lo tanto, considere cuidadosamente la estructura de su sitio de comercio electrónico.
Su menú de navegación debe equilibrar la simplicidad con la claridad. No desea 25 enlaces diferentes en la parte superior de su sitio de comercio electrónico, pero tampoco desea que los usuarios tengan que hacer clic en 8 niveles de páginas.
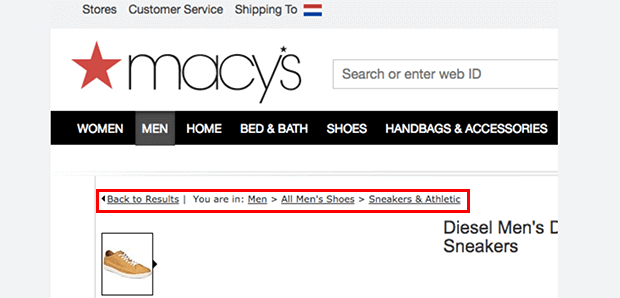
Idealmente, los clientes deberían poder llegar a todas las páginas de su sitio desde la página de inicio con 3 o menos clics. Agregar migas de pan puede ayudar a los visitantes a realizar un seguimiento de dónde están y descubrir a dónde deben ir.

Otro elemento de navegación esencial es una barra de búsqueda. Los usuarios de WooCommerce pueden crear potentes motores de búsqueda en el sitio con SearchWP. También desea asegurarse de que sus resultados de búsqueda y páginas de categoría se filtren fácilmente por tamaño, combinación de colores y otros atributos importantes. De esa manera, los visitantes pueden ordenar exactamente lo que quieren.
Recuerde: ¡cuanto antes los clientes puedan encontrar lo que quieren, antes podrán comprarlo!
Optimización móvil
Muchos compradores utilizan dispositivos móviles para buscar, comparar y comprar productos. Si su sitio web de comercio electrónico no tiene un diseño receptivo, se verá terrible en dispositivos móviles y es posible que no funcione correctamente. Esto puede erosionar la confianza del cliente y alejar incluso a aquellos que estaban interesados en comprarle.
Para evitar esto, elija una plantilla o tema receptivo de su plataforma de comercio electrónico. Asegúrese de que cada elemento de diseño cambie de tamaño y se realinee correctamente en diferentes tamaños de pantalla. Use fuentes simples y de alto contraste para el texto del cuerpo para que su sitio siga siendo legible.
Carrito y pago
El objetivo final de cualquier diseño de sitio web de comercio electrónico es impulsar las ventas. Esto significa que debe priorizar la experiencia del carrito de compras por encima de todo.
No importa cuán creativo sea el diseño de su sitio, no oculte el carrito de compras. Coloque el ícono del carrito en la esquina superior derecha, ya que es donde los clientes suelen buscar el carrito. Asegúrese de que se pueda acceder al carrito de compras desde todas las páginas de su sitio. Siempre que sea posible, muestre la cantidad de artículos en el carrito para que los clientes no olviden lo que agregaron.

Otras formas de optimizar el diseño de pago incluyen habilitar el pago de una página y el pago de invitado siempre que sea posible. Recorta tus formularios de pago para que solo pidas la información personal que realmente necesitas.
Por ejemplo, a muchos compradores en línea no les gusta dar sus números de teléfono. Si no va a utilizar esa información de contacto para entregar su pedido, no exija esa información.
También puede agregar una barra de progreso a su página de pago para mostrar a los clientes que casi han terminado. El proceso de pago es donde muchos visitantes comienzan a dudar de sus decisiones, así que elimine tanta fricción del proceso como sea posible.
Marca
Finalmente, la marca es una parte crítica del diseño de su sitio web de comercio electrónico. Su marca no es solo su logotipo, sino también las imágenes, el texto, el nombre de la marca, la voz y el tono de la marca, el nombre de dominio y mucho más.
Si bien no tenemos tiempo para entrar en un curso completo sobre desarrollo de marca, queremos señalar 2 principios básicos.
Primero, su marca debe ser consistente para ser reconocible. Esto significa que utiliza características de diseño similares y complementarias no solo en todo su sitio web, sino también en su empaque y materiales de marketing.
En segundo lugar, su marca debe atraer a su público objetivo, no solo presentar los colores o las fuentes que le gustan personalmente. Un buen diseñador de marca puede ayudarlo a desarrollar una fuerte identidad de marca.
Ahora que comprende los conceptos básicos del diseño de sitios web de comercio electrónico, ¡veremos algunos ejemplos del mundo real!
15 impresionantes diseños web de comercio electrónico
Hemos ordenado nuestra lista de diseños de sitios web de comercio electrónico en diferentes industrias, pero puede inspirarse fácilmente en el diseño de sitios web fuera de su nicho específico. ¡Vamos a ver!
1. dicha

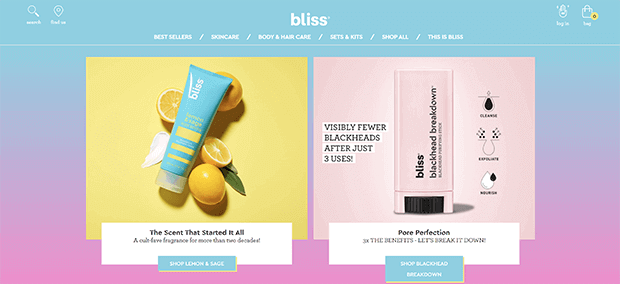
La marca para el cuidado de la piel Bliss hace honor a su nombre con colores suaves y sombreados que promueven una sensación de relajación. La barra de navegación tiene 6 enlaces fáciles de entender, un cuadro de búsqueda y una bolsa de compras, todo en las ubicaciones habituales para que los usuarios no tengan que adivinar. El sitio utiliza una mezcla de fotos de productos de estilo de vida e ilustraciones estilizadas. Las imágenes de los productos tienen todos los colores coordinados para crear una apariencia cohesiva.

2. Belleza GXVE

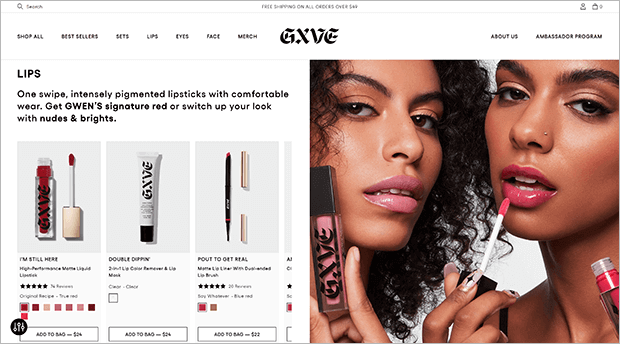
La marca de belleza de Gwen Stefani, GXVE Beauty, utiliza fotos de alta calidad para mostrar los productos en uso. La página de inicio está dividida en secciones para cada rasgo facial y los productos correspondientes. El menú de navegación también utiliza rasgos faciales como categoría principal.
3. Entonces te conocí

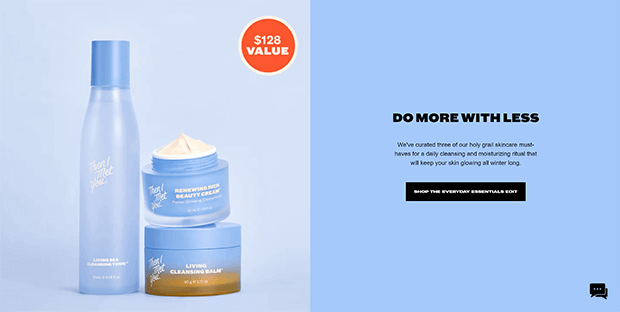
El sitio web de la marca de belleza coreana Then I Met You presenta su característico azul bígaro y un naranja de alto contraste. El diseño del sitio permite que su producto de alta calidad hable por sí mismo, con elementos de diseño mínimos para que coincida con una recomendación de producto minimalista.
4. Aguilera

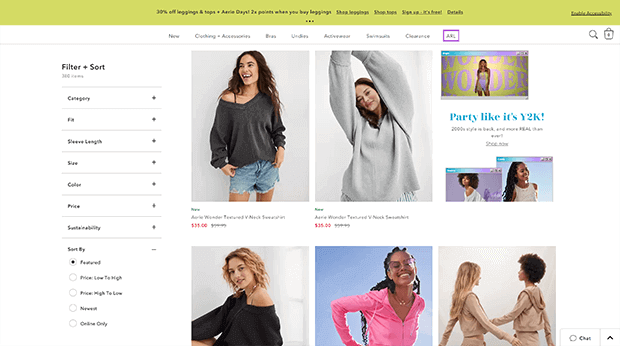
La marca de moda Aerie se inclina hacia la tendencia retro con colores brillantes y un motivo de ventana de navegador de la década de 2000. En sus páginas de inicio de categorías de productos, puede ordenar por ajuste, tamaño, color e incluso la longitud de la manga. Una vez que los clientes encuentran su nuevo atuendo perfecto, la barra de búsqueda y la bolsa de compras se encuentran fácilmente en la esquina superior derecha, justo debajo de la barra flotante que promociona las ofertas actuales.
5. Buena droga

Dopegood usa bordes redondeados en sus imágenes de alta calidad para hacer eco de las formas redondas y gruesas de sus productos. Los espacios en blanco y negro de alto contraste en el sitio permiten que las fotos del producto ocupen un lugar central. Hay toneladas de información importante del producto, como medidas detalladas y fotos con estilo, para ayudar a los compradores a visualizar los muebles en su espacio.
6. Cooperativa de artículos para el hogar

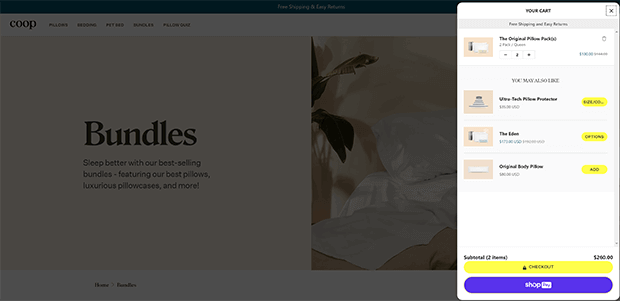
Coop lleva la accesibilidad del carrito de compras al siguiente nivel mediante el uso de un carrito deslizable. Esto permite a los compradores ver su carrito y las ventas adicionales sin salir de la página.
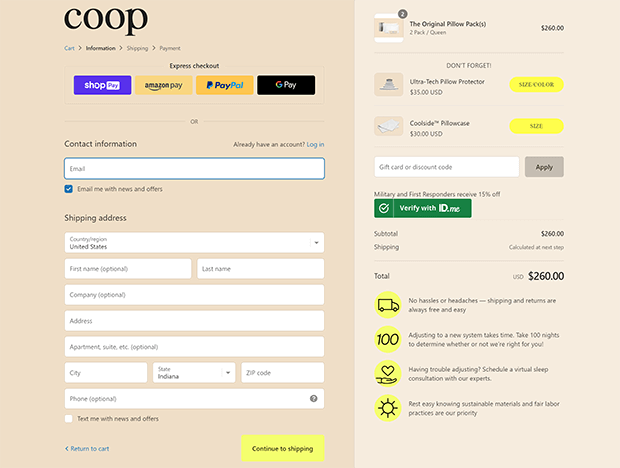
Su proceso de pago es una sola página, pero aun así se las arregla para incluir información esencial como las políticas de envío y devolución y la garantía de satisfacción.

7. Jenni Kayne

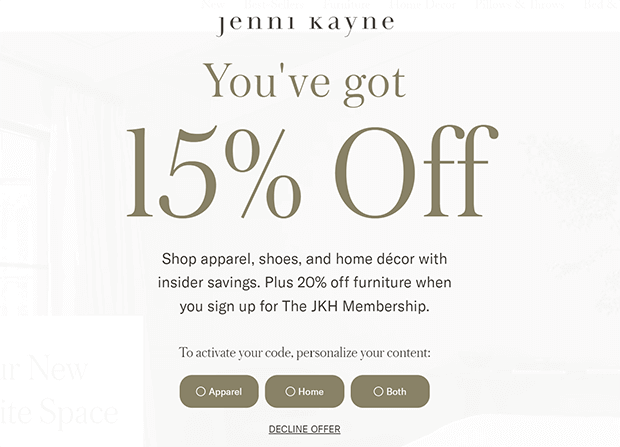
Jenni Kayne hace un gran trabajo al mantener la navegación simple a pesar de tener un gran catálogo. Tienen un enlace para los más vendidos en todo el sitio y luego enlaces intuitivos de categorías de productos. Nos gusta especialmente su alfombra de bienvenida de pantalla completa que ofrece códigos de cupón personalizados según el tipo de producto que está buscando.
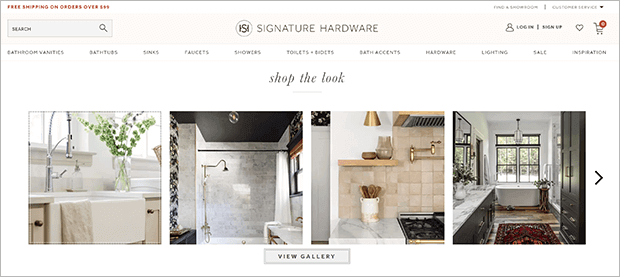
8. Hardware exclusivo

La marca Signature Hardware sabe que sus clientes quieren algo más que un grifo que funcione. Es por eso que han creado una guía de estilo comprable con enlaces a las páginas de productos relevantes. También incluyen una gran sección de recursos con inspiración para el diseño y tutoriales de mejoras para el hogar.
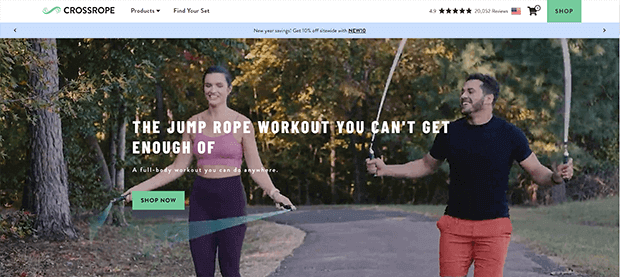
9. Cuerda cruzada

Para mostrar su producto de fitness especializado, Crossrope presenta una gran presentación de diapositivas de video en la parte superior de su tienda en línea. La barra de navegación superior presenta prueba social en forma de más de 20,000 reseñas positivas, el ícono del carrito de suma importancia y un botón de llamada a la acción (CTA) en negrita en caso de que te lo hayas perdido en otro lugar.
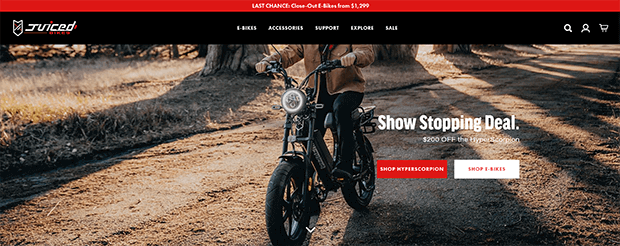
10. Bicicletas con jugo

Sabe exactamente lo que vende Juiced Bikes tan pronto como abre la página, lo cual es importante para más productos de nicho. Los colores llamativos y las llamativas fotografías de los productos captan la atención del espectador. Y las promociones especiales en la barra flotante y la primera sección de la página de inicio son imperdibles.
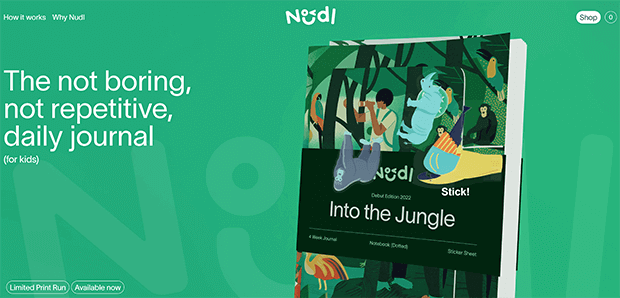
11. Revistas Nudl

Nudl vende revistas para niños y su sitio tiene toneladas de elementos de diseño aptos para niños. Desde el logotipo caprichoso hasta la foto interactiva del producto, este diseño de sitio web de comercio electrónico invita fácilmente a la diversión. Con una línea de productos pequeña, la marca simplifica la navegación con un solo botón Comprar.
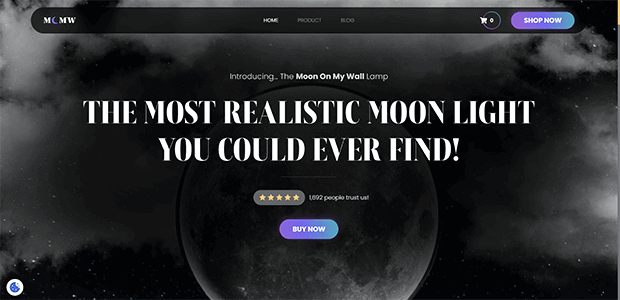
12. Luna en mi pared

Moon On My Wall utiliza tonos grises de ensueño con detalles dorados para reflejar el brillo de su lámpara en forma de luna. Los elementos en movimiento llaman la atención y fomentan un mayor desplazamiento, más allá de una serie de CTA convenientemente ubicados. La cantidad de artículos en el carrito se actualiza automáticamente y se resalta con un círculo de colores.
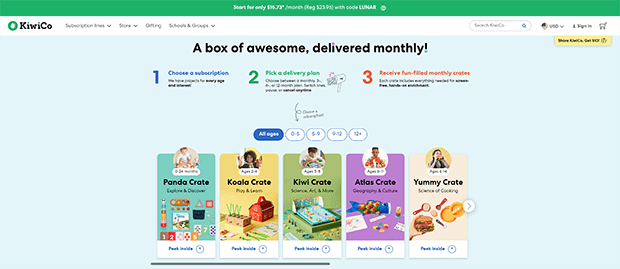
13. KiwiCo

Otra compañía para niños llamada Kiwi Crate facilita a los padres ocupados clasificar sus muchos productos según la edad y el interés. El menú de navegación presenta fotos del grupo de edad correspondiente. Nos gusta especialmente su uso de prueba social en forma de contenido generado por el usuario publicado en las redes sociales y reseñas de clientes reales.
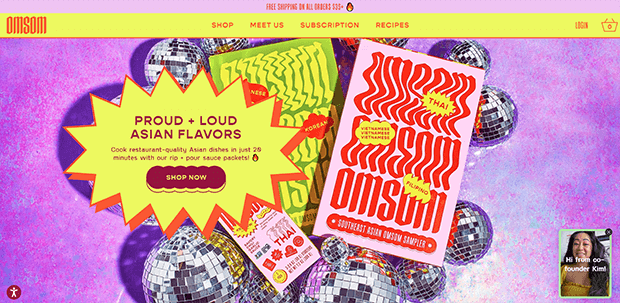
14. Omsom

La marca de comida asiática Omsom utiliza colores y tipografías "orgullosos y llamativos" para reflejar los sabores orgullosos y llamativos de sus salsas. En lugar de videos, el sitio utiliza GIF animados simples. Debido a que son solo unos pocos cuadros, estos GIF se cargan más rápido que los videos y también muestran lo fácil que es usar el producto.
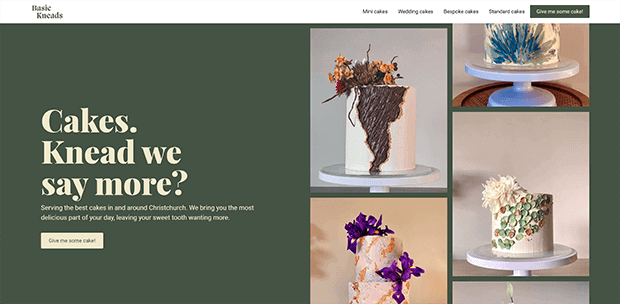
15. Amasados Básicos

Incluso una pequeña empresa local puede utilizar los principios de un buen diseño de sitios web de comercio electrónico para crear un sitio web con altas tasas de conversión. Las fotos que se desplazan y el titular chistoso captan la atención del visitante, mientras que la navegación simple permite a los nuevos clientes encontrar el tipo de pastel que necesitan.
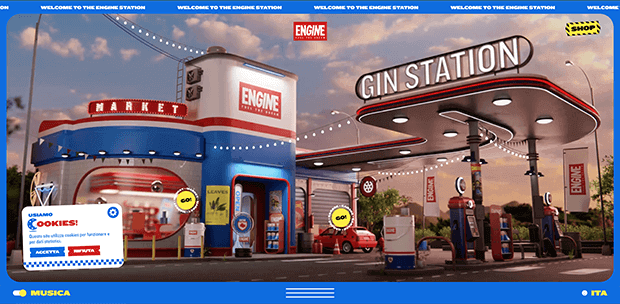
16. Estación de motores

Engine Station es una obra maestra de la marca personalizada. Incluso el cuadro de notificación de cookies utiliza los colores y fuentes brillantes de la marca. Este es un gran ejemplo de una página de inicio sin desplazamiento, incluso en dispositivos móviles. Las barras superior e inferior flotantes enmarcan el contenido muy bien y atraen al espectador más hacia el sitio web.
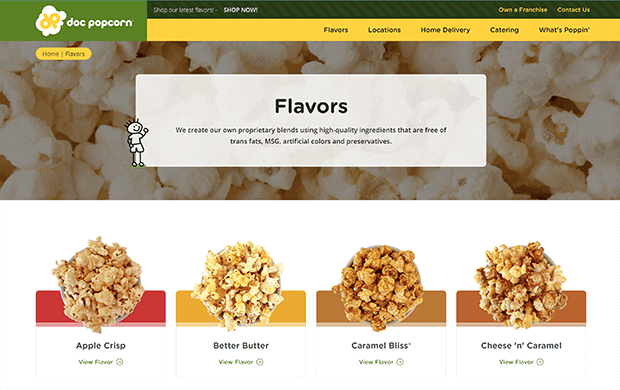
17. Doctor palomitas de maíz

Si bien el sitio web de Doc Popcorn tiene que servir a una amplia variedad de usuarios, desde consumidores individuales hasta franquiciados, crean caminos claros para cada usuario en todo el sitio. El menú de navegación está ordenado por caso de uso, ya sean tiendas minoristas, entrega a domicilio o catering. La página de categoría Sabores guía a los usuarios hacia la siguiente información que necesitan con un CTA para la entrega a domicilio. Cada página de sabor individual tiene enlaces en la parte inferior a otros sabores populares. Todo esto mantiene a los usuarios en el sitio más tiempo, lo que aumenta las posibilidades de que saquen su tarjeta de crédito y hagan un pedido.
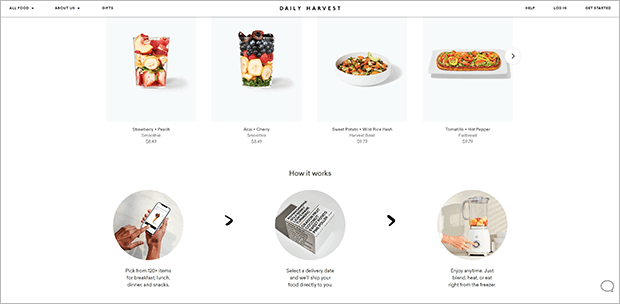
18. Cosecha diaria

La startup de alimentos saludables Daily Harvest utiliza un fondo blanco simple y una fuente negra para que las coloridas frutas y verduras en sus productos se destaquen mejor. Los GIF simples y las fotos de estilo de vida demuestran lo fácil que es hacer un pedido.
Próximos pasos: Cree su propio diseño de sitio web de comercio electrónico perfecto
Con suerte, esta lista le ha dado algo de inspiración para su propio sitio web de comercio electrónico. Si está listo para mejorar el diseño de su sitio de comercio electrónico, consulte estos recursos:
- Los mejores complementos de comercio electrónico de WordPress
- Los mejores creadores de sitios web de comercio electrónico
- Lista completa de verificación de lanzamiento de comercio electrónico
Si desea comenzar con la prueba social en su sitio de comercio electrónico, ¡pruebe TrustPulse sin riesgos hoy!
