Cómo editar y personalizar su página de pago de WooCommerce
Publicado: 2023-10-05La página de pago predeterminada de WooCommerce está optimizada para la tienda y la audiencia promedio. Sin embargo, es muy probable que su tienda sea cualquier cosa menos promedio y que su audiencia tenga necesidades y preferencias únicas que desafíen un flujo de pago básico.
Si esto suena como su tienda, probablemente desee personalizar la página de pago predeterminada de WooCommerce para que sea más fácil de usar para sus clientes específicos y alentarlos a completar compras.
Afortunadamente, hay muchas formas de editar la página de pago de WooCommerce. Puede usar extensiones o bloques de WooCommerce, o editar la página manualmente usando código. Al optimizar esta página, puede crear una experiencia de pago más fluida.
Sin embargo, antes de realizar cambios, asegúrese de tener un complemento de respaldo de WordPress instalado y activo, para que pueda restaurar rápidamente su sitio en caso de que algo salga mal o simplemente desee deshacer su trabajo.
En esta publicación, analizaremos más de cerca por qué es posible que desee editar la página de pago en WooCommerce. Luego, lo guiaremos a través de tres métodos simples.
¿Por qué crear una página de pago de WooCommerce personalizada?
El año pasado, casi la mitad de los consumidores estadounidenses abandonaron sus compras en línea durante el proceso de pago. Algunas de las razones de esto incluyen un procedimiento de pago largo o complicado y que el cliente no pueda calcular el costo total del pedido por adelantado.
Por lo tanto, es importante eliminar todas las barreras al momento de pagar y proporcionar un proceso sencillo. Una forma de hacerlo es simplificando el flujo de pago para que los compradores puedan completar sus pedidos mucho más rápido.
Además, la personalización de la página de pago de WooCommerce se puede utilizar como estrategia de marketing. Por ejemplo, puede recopilar detalles de sus clientes para poder mejorar sus productos.
Alternativamente, puede realizar ventas adicionales y cruzadas de artículos para aumentar el tamaño promedio del pedido. Puede sugerir productos relacionados u ofrecer complementos como seguros y papel de regalo.
Otra razón para crear una página de pago de WooCommerce personalizada es asegurarse de que encaje con el resto de su sitio web. Puede aplicar colores y fuentes personalizados o cargar su logotipo. Esto puede ayudarle a reforzar su marca y ofrecer una experiencia de pago memorable.
Cómo editar los campos de pago de WooCommerce
Una forma eficaz de personalizar su página de pago es editar los campos de pago de WooCommerce. De esta manera, puede proporcionar un proceso simplificado a los compradores, facilitándoles completar un pedido.
De forma predeterminada, WooCommerce ofrece un conjunto de campos útiles para su página de pago. Estos incluyen nombre, apellido, dirección de correo electrónico, teléfono, nombre de la empresa, pueblo/ciudad y más.
Si vende principalmente a particulares, es poco probable que necesite el campo Nombre de la empresa . Mientras tanto, si ofrece obsequios o descuentos a los clientes en sus cumpleaños, tiene sentido agregar un campo de Fecha de nacimiento .
Hay otras formas de personalizar los campos de WooCommerce. Puede aplicar nuevos colores, ajustar el tamaño de los campos o cambiar el texto del marcador de posición.
También es una buena idea eliminar los campos innecesarios y configurar los campos obligatorios que deben completarse antes de que el cliente pueda continuar con el pedido. Puede ir un paso más allá y permitir que los clientes verifiquen una preferencia de entrega, soliciten una fecha de entrega específica o configuren un método de contacto preferido.
Extensiones para editar los campos de pago de WooCommerce
La forma más sencilla de editar los campos de pago de WooCommerce es utilizar una extensión. Afortunadamente, existen muchas herramientas para elegir.
Checkout Field Editor es una extensión premium de WooCommerce que le permite optimizar su página de pago agregando, eliminando o editando campos.

Aunque no puedes quitar los campos principales, puedes moverlos. Esto le brinda un mayor control sobre el flujo del proceso de pago.
Si tiene una tienda grande, es posible que necesite una herramienta más sofisticada, como los complementos de pago de WooCommerce.

Con esta herramienta, puede insertar complementos gratuitos (y de pago) en la etapa de pago. Por ejemplo, si vende productos o regalos personalizados, puede permitir que los clientes agreguen un mensaje al pedido.
También le permite ofrecer servicios de envoltura de regalos y seguros. Incluso puedes darles a los clientes la opción de dejar una propina.
El complemento le brinda total flexibilidad sobre sus campos de WooCommerce. Puede crear complementos condicionales, agregar costos fijos o basados en porcentajes y actualizar dinámicamente los totales de los pedidos. Además, la herramienta admite suscripciones de WooCommerce y pedidos de renovación.
Cómo personalizar su página de pago de WooCommerce
Ahora que sabes un poco más sobre los campos de pago de WooCommerce, echemos un vistazo a tres formas de personalizar tu página de pago.
1. Utilice los bloques de carrito y pago de WooCommerce
La primera forma de personalizar su página de pago de WooCommerce es utilizar la extensión Woo Cart y Checkout Blocks. Esta herramienta es completamente gratuita.
Busque la página de bloques de WooCommerce y haga clic en Descarga gratuita .

Luego se le guiará a través del proceso de pago (aunque no se le exigirá que pague nada).
Hay diferentes formas de personalizar tu experiencia de pago con estos bloques. Puede configurar complementos de productos, aceptar múltiples métodos de pago, ofrecer opciones de pago exprés y más.
Tenga en cuenta que los bloques Carrito y Pagar solo están disponibles en sitios con WordPress 6.9 o superior. Además, deberá reemplazar los códigos cortos existentes en las páginas de Carrito y Pago.
Primero, navegue hasta Páginas en su panel y abra su página de Pago . Aquí puede eliminar el código abreviado de pago [woocommerce_checkout].
![Elimine el código abreviado de pago [woocommerce_checkout] en el editor de páginas.](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
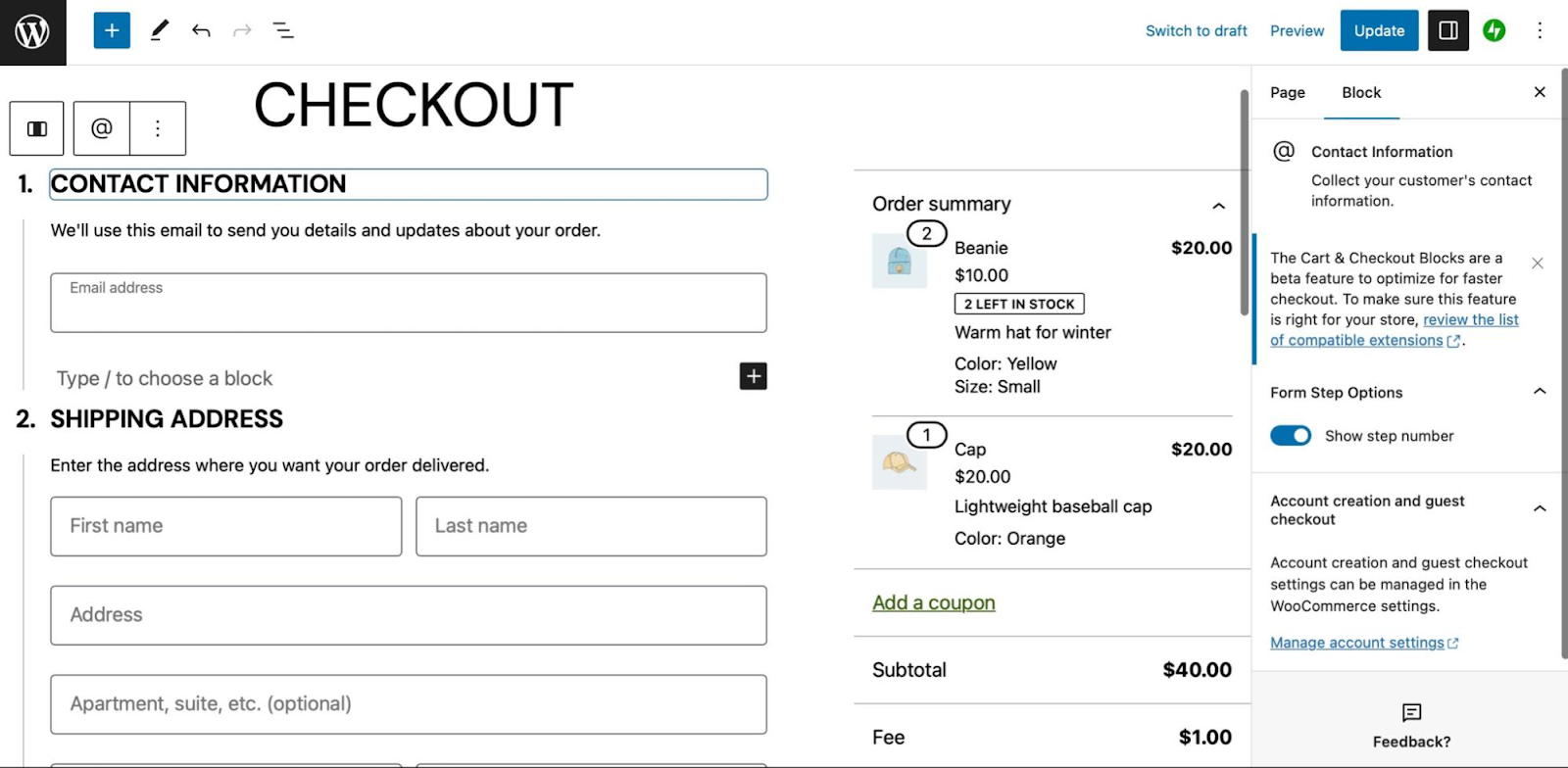
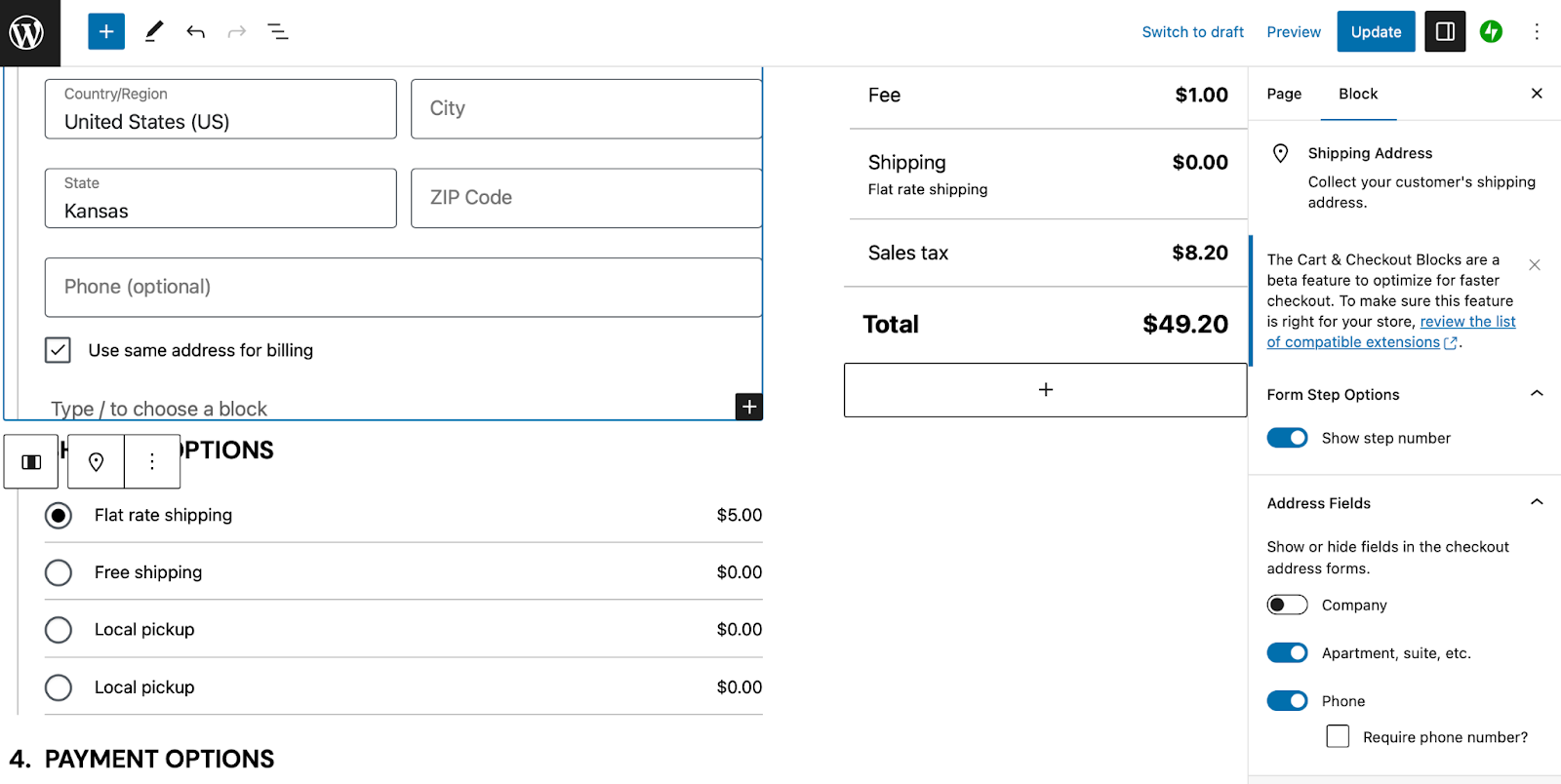
Luego, busque el bloque de pago y agréguelo a su página. Ahora debería ver una vista previa de su carrito basado en bloques que puede personalizar usando la configuración en la barra lateral.

Ahora ya está todo listo para personalizar su página de pago. Puede mostrar/ocultar los números de los pasos de pago, mostrar/ocultar ciertos campos y hacer que el campo Teléfono sea obligatorio usando la configuración de bloqueo.

Además, puede configurar complementos pagos, permitir a los compradores aplicar cupones o notas a sus pedidos, habilitar múltiples opciones de envío y más.
2. Personalice su página de pago usando extensiones de WooCommerce
Si bien WooCommerce Blocks ofrece una manera fácil de personalizar su página de pago, también puede comenzar con varias extensiones de WooCommerce. Veamos algunas opciones.
Hacer recomendaciones de productos
Una de las mejores formas de aumentar el tamaño promedio de su pedido es hacer recomendaciones de productos en la página de pago. Afortunadamente, la extensión Product Recommendations hace que esto sea súper simple.

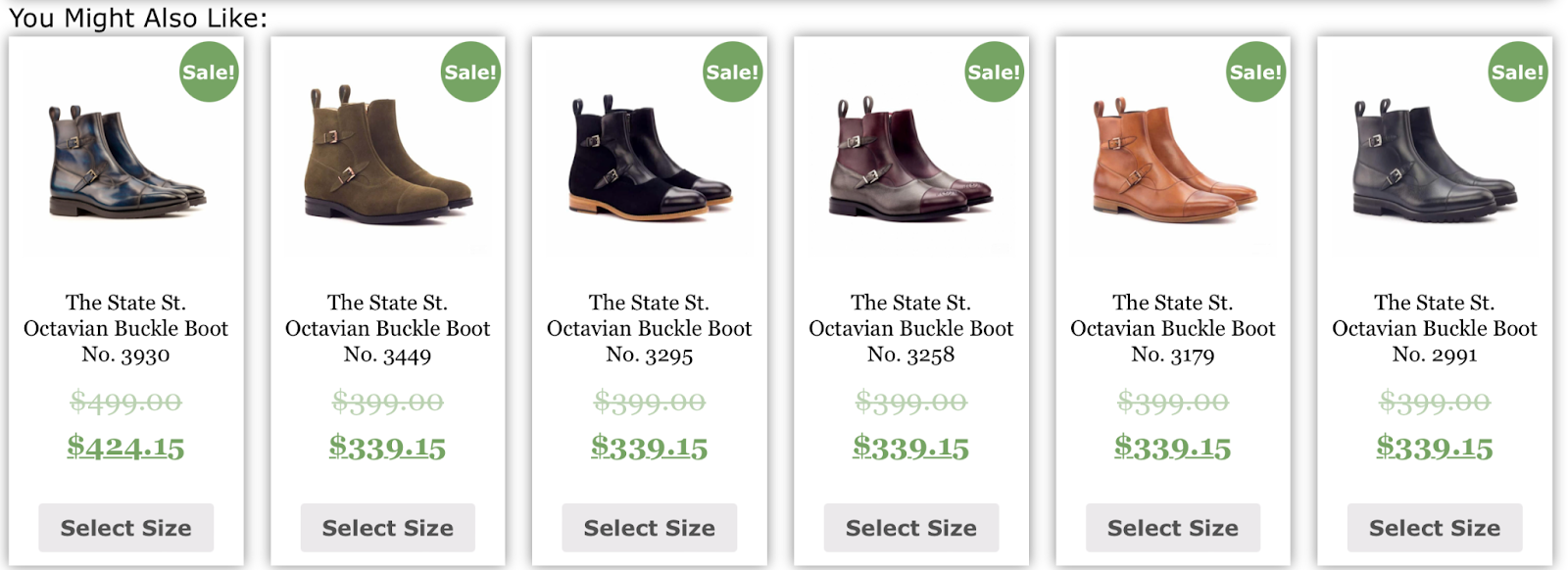
Puede presentar ventas cruzadas bajo títulos llamativos como "Comprados juntos con frecuencia" o "Quizás también le gusten".

Alternativamente, puede vender productos adicionales para aumentar el valor del pedido. Además, puede presentar sus recomendaciones de productos en toda su tienda, incluidas las páginas de productos individuales y la página de confirmación de pedido.
Habilitar múltiples direcciones de envío
Otra forma de personalizar su página de pago de WooCommerce es habilitar múltiples direcciones de envío. A veces, los clientes realizan pedidos que constan de varios productos que deben enviarse a diferentes direcciones (como direcciones de casa y del trabajo).
Además, a algunos clientes les gusta comprar regalos y enviarlos directamente a sus amigos y familiares. Sin esta opción, los clientes se ven obligados a realizar pedidos separados para cada dirección de envío, lo que puede llevar bastante tiempo.
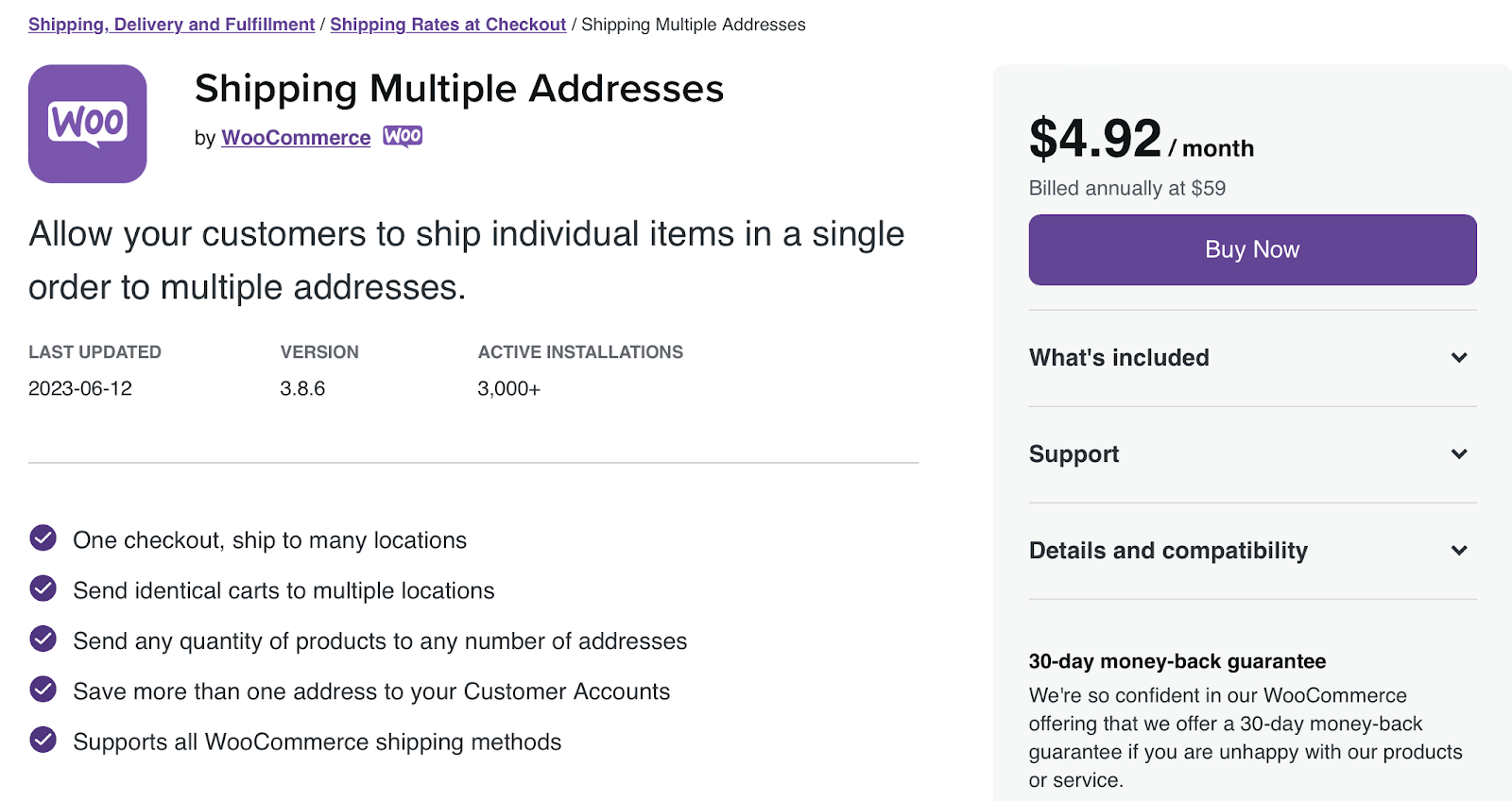
Puede utilizar la extensión Envío a varias direcciones para ofrecer esta función.

Los clientes pueden solicitar que se envíe cualquier cantidad de productos a cualquier número de direcciones. Además, pueden guardar todas estas direcciones de envío dentro de sus cuentas.
Una vez que compre esta extensión, todo lo que necesita hacer es instalarla en su sitio de WordPress y habilitar múltiples métodos de envío.
Permitir que los clientes elijan una fecha de entrega
Una excelente manera de brindarle a su tienda una ventaja competitiva es permitir que los clientes elijan una fecha de entrega para recibir sus pedidos. Esto puede mejorar la satisfacción general del cliente, ya que demuestra que está dispuesto a hacer un esfuerzo adicional.
Con la extensión Order Delivery for WooCommerce, puede limitar la cantidad de pedidos por día para asegurarse de poder procesar todos los pedidos dentro del período de tiempo especificado.

Además, puede proporcionar a los clientes una lista de opciones para fechas de entrega basadas en días festivos, métodos de envío y otros factores.
Una vez que compre e instale la extensión en WooCommerce, puede mostrar un selector de fecha de entrega en su formulario de pago. Aquí, puede determinar franjas horarias, definir un rango de entrega y cobrar costos adicionales cuando los clientes eligen una fecha/hora específica.
Ofrecer complementos al finalizar la compra
Otra forma de optimizar la página de pago de WooCommerce es agregar opciones de ventas adicionales. Por ejemplo, puede ofrecer seguro de envío, manejo urgente, obsequio de la empresa o envoltorio de regalo.
También puede permitir que los clientes elijan entre una variedad de complementos pagos al momento de pagar, como mensajes de regalo o recibos de regalo. Los complementos de pago de WooCommerce ofrecen una manera fácil de hacer esto.

Con esta extensión, puede agregar varios tipos de campos a su formulario de pago, según su tipo de complemento. Por lo tanto, puede incluir campos de texto adicionales, botones de opción, casillas de verificación o carga de archivos.

Puede configurar costos por monto fijo o porcentuales. Mientras tanto, puede incluir complementos condicionales que cambian según factores como la cantidad de productos en el carrito y el subtotal del carrito.
Mostrar mensajes a los clientes al momento de pagar
La personalización de su página de pago de WooCommerce puede implicar simplemente mostrar un mensaje. Puede hacer esto para atraer clientes, promocionar ofertas en su tienda o indicarles artículos relacionados.
Puede utilizar la extensión Cart Notices WooCommerce para hacer esto.

Una vez que haya comprado e instalado la extensión, podrá mostrar mensajes dinámicos al finalizar la compra para alentar a los clientes a comprar más productos. Por ejemplo, es posible que desee presentar un aviso que diga: "Agregue un artículo más para calificar para el envío gratuito".
Si ofrece envío exprés, puede motivar a los clientes a realizar un pedido mostrando un mensaje que diga: "Haga su pedido en los próximos diez minutos para la entrega al día siguiente".
Proporcionar una opción de envoltura de regalo
Aunque muchos de sus clientes compran para ellos mismos, algunos compran regalos para sus seres queridos. Por lo tanto, es una gran idea ofrecer una opción de envoltura de regalo en su página de pago de WooCommerce.
La extensión Gift Wrapper para WooCommerce te permite agregar esta opción a tu tienda.

De esta manera, puedes personalizar tu página de Tienda permitiendo a los clientes agregar envoltorios de regalo a artículos individuales. Los compradores también pueden envolver todo su pedido envoltorio de regalo al finalizar la compra. Además, puedes configurar diferentes opciones de precios para este servicio.
Este complemento admite productos WooCommerce tanto simples como variables, y puede ofrecer una cantidad ilimitada de diseños de envolturas de regalo. Los compradores pueden incluso agregar un mensaje personalizado a sus pedidos.
3. Personaliza tu página de pago manualmente
También puede realizar cambios en la página de pago manualmente. Esta opción es mejor si se siente cómodo trabajando con código.
Si está editando los archivos de su sitio directamente, es mejor crear un tema secundario. De lo contrario, cuando cambie de tema o incluso actualice su tema principal actual, perderá todos los cambios que haya realizado.
Además, es una buena idea hacer una copia de seguridad nueva de su tienda WooCommerce, ya que un solo error puede dañar su sitio. Hay muchos complementos de copia de seguridad de alta calidad para elegir, pero Jetpack VaultPress Backup es una herramienta poderosa y confiable.

El complemento funciona automáticamente y crea copias de seguridad en tiempo real que se almacenan de forma segura en Jetpack Cloud. Mejor aún, VaultPress Backup está diseñado específicamente para sitios de WordPress y WooCommerce, lo que significa que realiza una copia de seguridad de sus archivos, bases de datos y datos de clientes.
Edite el diseño visual de su página de pago de WooCommerce usando CSS
Para editar sus campos de WooCommerce manualmente, primero deberá utilizar la herramienta de inspección en su navegador para identificar el área exacta que desea personalizar. Luego, estará listo para aplicar los cambios a su tema.
Aquí hay una lista de etiquetas principales (incluidas clases e ID) que le permiten editar el diseño de su página de pago:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Para darle un ejemplo, es posible que desee cambiar el color de fondo de un cuadro de entrada. En este caso, puede utilizar el siguiente fragmento de código:
.woocommerce-checkout input[type="text"] { background-color: #222; }Alternativamente, es posible que desees eliminar un campo de tu página de Pago, como el campo Nombre de la empresa en la sección Facturación . En este escenario, deberá agregar el siguiente fragmento de código a su archivo funciones.php .
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Asegúrate de guardar los cambios cuando estés listo.
Cómo crear un pago de WooCommerce de una página
Si desea simplificar la experiencia de compra, es posible que desee crear una experiencia de pago en una sola página, utilizando un complemento como WooCommerce One-Page Checkout. Con esta herramienta, puede agregar campos de pago a cualquiera de sus páginas de destino.

Esta extensión ofrece tres formas de crear un pago de una página. Primero, puede habilitarlo producto por producto.
Alternativamente, puede configurar un pago de una página con un código corto. Todo lo que necesita hacer es agregar el siguiente código corto a cualquier página o publicación en su sitio:
[woocommerce_one_page_checkout]
Cómo aumentar la velocidad de su página de pago
Si bien es una buena idea personalizar su página de pago de WooCommerce, también querrá asegurarse de que esté optimizada para el rendimiento. Las tasas de rebote aumentan en un promedio del 32 por ciento a medida que el tiempo de carga de la página pasa de uno a tres segundos.
Para maximizar las conversiones y las ventas, es importante mejorar la velocidad de su sitio web. Hay diferentes formas de optimizar su página de pago de WooCommerce, pero Jetpack Boost ofrece una solución fácil y conveniente.

Existe una versión gratuita del complemento, que es fácil de configurar. Vaya a Complementos → Agregar nuevo y busque "Jetpack Boost". Luego, haga clic en Instalar ahora → Activar.
Ahora puedes dirigirte a Jetpack → Boost en tu panel de control.

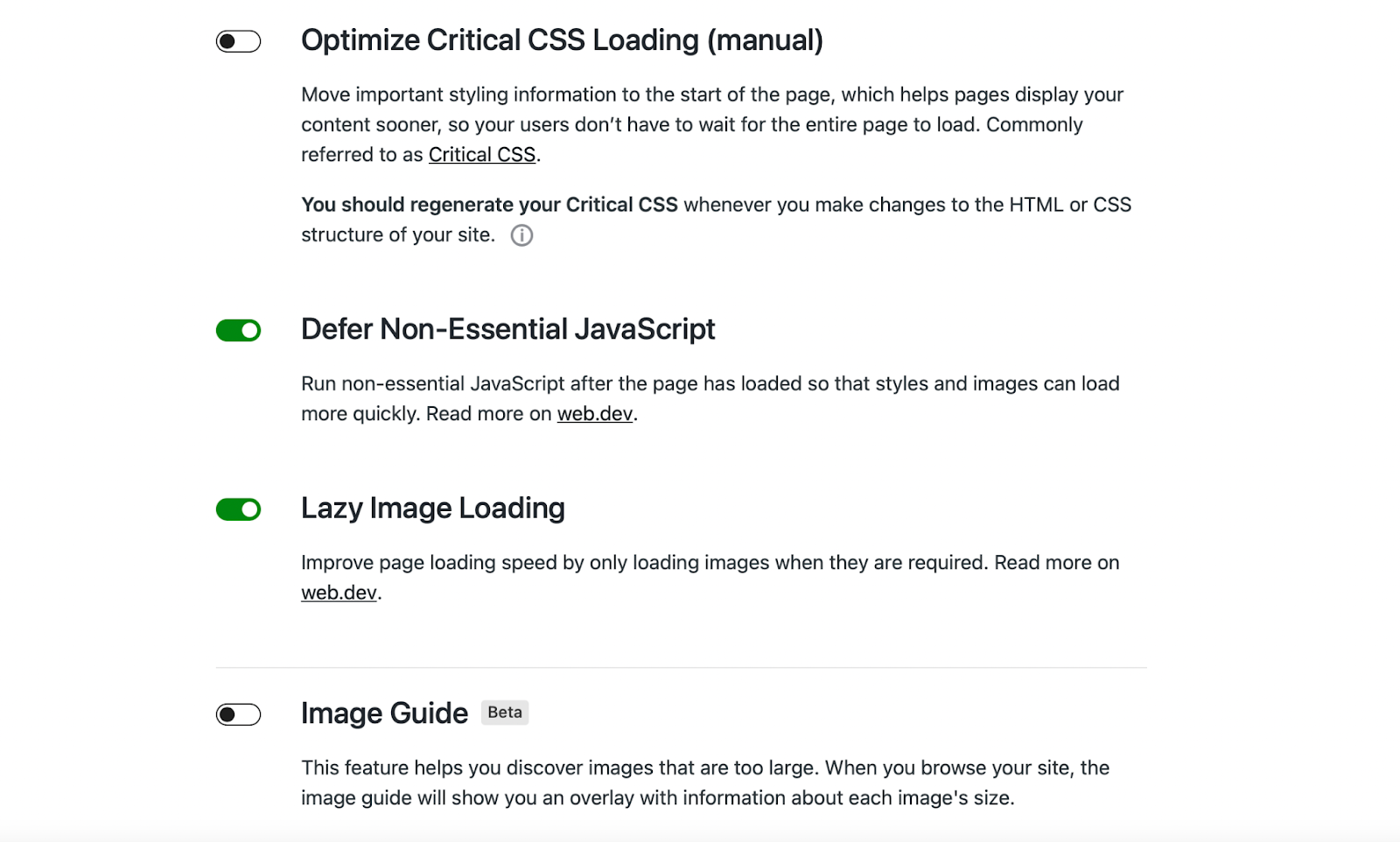
Aquí puede habilitar cualquiera de las configuraciones de optimización que desee aplicar a su sitio web. Por ejemplo, es posible que desees cargar imágenes de forma diferida para mejorar los tiempos de carga.
También es una buena idea optimizar la carga de CSS crítica. Esta función mueve su información de estilo al inicio de la página para que su contenido se cargue mucho más rápido. Como tal, es una excelente manera de mejorar su experiencia general de usuario.
También puedes actualizar a un plan Jetpack premium para acceder a funciones adicionales. Por ejemplo, el complemento regenerará automáticamente el CSS crítico (y las puntuaciones de rendimiento) de su sitio cada vez que realice un cambio en su sitio.
Preguntas frecuentes sobre la personalización de la página de pago
Esta publicación cubrió los conceptos básicos de la personalización de la página de pago de WooCommerce, pero es posible que aún tenga algunas preguntas. Respondamos algunas de ellas.
¿Qué es la página de pago de WooCommerce?
Cuando instalas WooCommerce en WordPress, obtendrás una página de pago predeterminada. Contiene campos para que los clientes ingresen su nombre, dirección, dirección de correo electrónico, información de pago y más. Una vez que hayan ingresado estos detalles, podrán completar su pedido.
¿Cuál es la mejor manera de personalizar una página de pago de WooCommerce?
No existe la mejor manera de personalizar la página de pago de WooCommerce, ya que depende de sus preferencias, nivel de habilidad y experiencia. Para los principiantes, puede ser más fácil usar WooCommerce Blocks o una extensión de WooCommerce, ya que no necesitarás usar código.
Es posible que los usuarios más experimentados deseen editar los campos de pago de WooCommerce utilizando fragmentos de código. Esto implica agregar fragmentos de CSS en el Personalizador de WordPress o en el tema de su hijo.
¿Debo hacer una copia de seguridad de mi sitio antes de editar la plantilla de la página de pago?
La página de pago de WooCommerce es una de las páginas más importantes de su sitio web. Por lo tanto, es importante hacer una copia de seguridad de su sitio de WordPress antes de realizar modificaciones.
De esta manera, si cometes un error o un cambio que no te gusta, es fácil restaurar tu sitio web a una versión anterior. No necesitará solucionar los errores de su sitio ni pasar por la molestia de deshacer el cambio.
La forma más sencilla de realizar una copia de seguridad de su sitio es utilizar un complemento como Jetpack VaultPress Backup. Una vez instalada, esta práctica herramienta realiza copias de seguridad en tiempo real que se almacenan de forma segura en Jetpack Cloud.
Además, obtendrá acceso a un registro de actividad para reforzar la seguridad en su sitio. Mientras tanto, el proceso de restauración es súper simple y le permite volver a poner en funcionamiento su sitio con solo unos pocos clics.
¿Qué más puedo hacer para mejorar mi página de pago de WooCommerce?
Es una gran idea personalizar su página de pago de WooCommerce para aumentar las ventas y mejorar la experiencia del cliente, pero existen otras formas de mejorar su página de pago.
Es importante priorizar la velocidad de su sitio, ya que esto puede reducir la tasa de rebote y mejorar la experiencia de compra. Puedes instalar un complemento como Jetpack Boost para acelerar tus tiempos de carga.
Una vez activado, Jetpack Boost le brinda acceso a una interfaz limpia donde puede controlar su puntaje de rendimiento. Además, la herramienta facilita la habilitación de funciones de optimización como carga diferida, CSS crítico y aplazamiento de JavaScript no esencial.
Optimice su experiencia de pago en WooCommerce
Si bien WooCommerce proporciona una página de pago integrada, hay muchas formas de mejorar la página para impulsar las ventas y configurar opciones de pago útiles. Por ejemplo, puede habilitar varias direcciones de envío, hacer que ciertos campos sean obligatorios u ofrecer envoltorios de regalo.
En resumen, aquí hay tres formas de editar y personalizar su página de pago de WooCommerce:
- Utilice los bloques WooCommerce Cart y Checkout.
- Utilice extensiones de WooCommerce como Avisos de carrito y Recomendaciones de productos.
- Utilice código para personalizar manualmente la página de pago.
También querrás optimizar el rendimiento de tu página de pago, utilizando una herramienta para principiantes como Jetpack Boost. De esta manera, puede acelerar su sitio y mejorar la experiencia del usuario, lo que puede generar más conversiones.
