Cómo editar y personalizar la página de su tienda WooCommerce
Publicado: 2023-03-16WooCommerce es un complemento que agrega una tienda a su sitio web de WordPress. Propiedad de Automattic, la gente detrás de WordPress.com, y respaldada por más de 300 empleados, se considera la mejor opción para los aspirantes a propietarios de tiendas de comercio electrónico y las operaciones de comercio electrónico de nivel empresarial existentes por igual.
La construcción de su sitio con WordPress y WooCommerce le otorga la propiedad total de su tienda, con un marco flexible para construir un sistema y un diseño que es tan único como su sueño.
Hoy vamos a hablar sobre la página de la tienda de WooCommerce, por qué es posible que desee crear una y cómo personalizarla.
¿Nuevo en el comercio electrónico? Obtenga más información sobre WooCommerce.
¿Qué es una página de la tienda de WooCommerce?
La página de la tienda de WooCommerce se incluye de forma predeterminada y es la página de archivo para el tipo de publicación del producto. Esto simplemente significa que mostrará todos sus productos publicados para que los visitantes se desplacen. Es esencialmente su sala de exposición en línea, donde los visitantes ven su catálogo. Puede mostrar elementos individualmente, por categoría o ambos, con categorías y productos en una sola página.
¿Por qué crear una página personalizada de WooCommerce Shop?
La página predeterminada de WooCommerce Shop es una buena opción para muchas tiendas y te ayuda a ponerte en marcha rápidamente. Pero personalizar esta página brinda una experiencia seleccionada para los compradores que puede generar más ventas para usted y un viaje más optimizado para sus compradores.
Entonces, comencemos con las razones por las que es posible que desee personalizar su página de la tienda.
1. Haz que sea rápido y fácil para los compradores
Cuanto más rápido sus visitantes puedan encontrar lo que están buscando y obtener la información que necesitan para sentirse cómodos al hacer una compra, mejor. Una tienda bien organizada evita que los compradores se sientan abrumados.
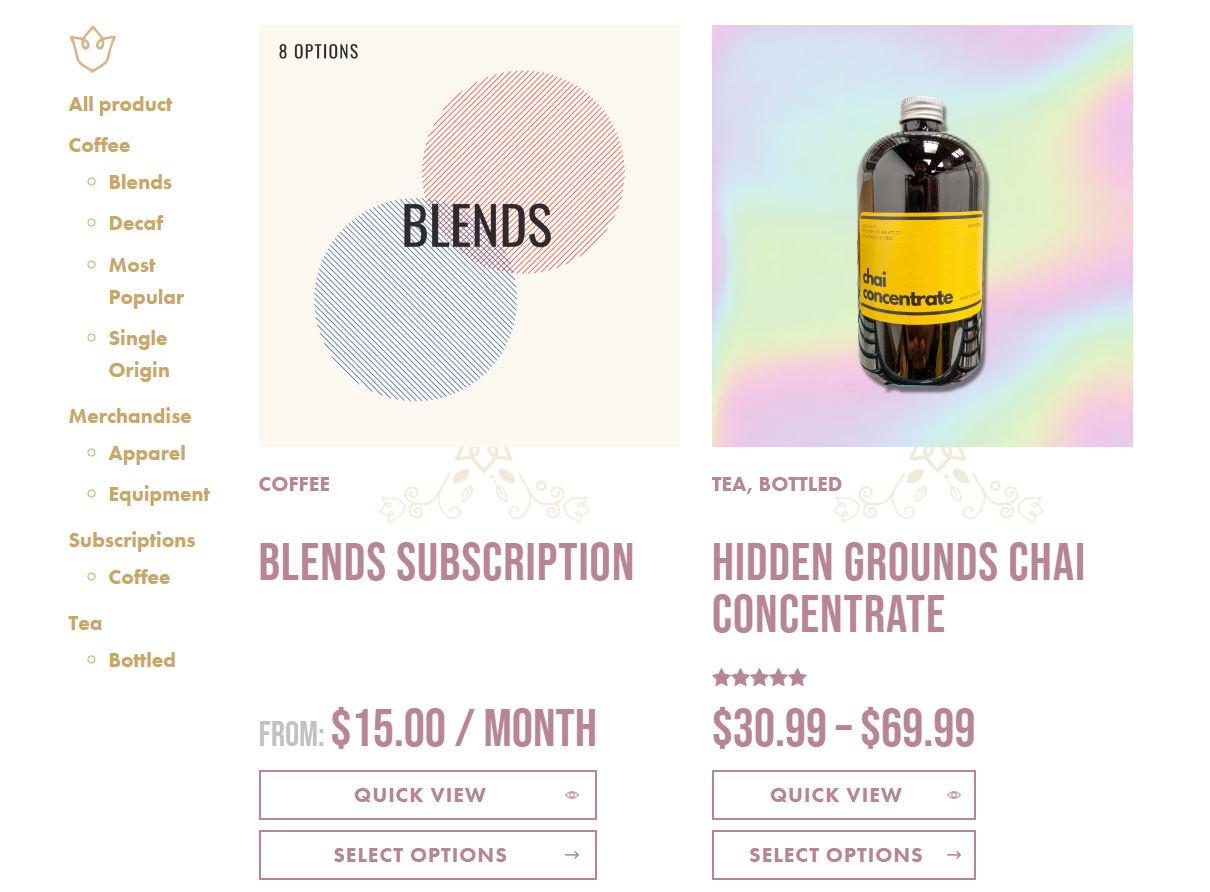
En este ejemplo de The Hidden Grounds, hay una lista de filtros de categorías en su barra lateral para que los compradores puedan saltar rápidamente a cualquier categoría. Los botones Vista rápida y Seleccionar opciones facilitan aprender más, elegir variaciones y agregar al carrito sin salir de la página de la tienda.

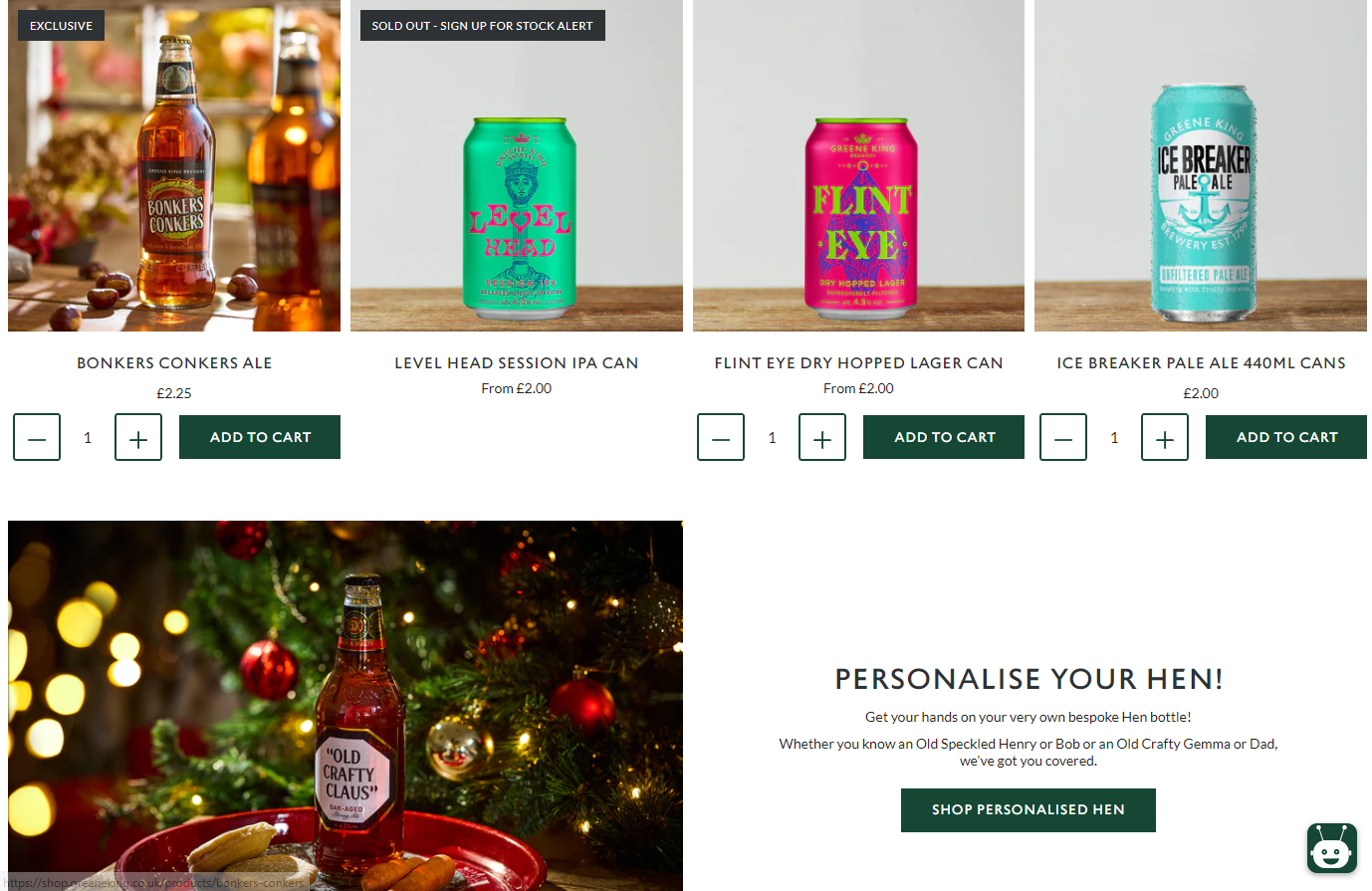
Greene King permite a los compradores elegir cantidades y agregar artículos a su carrito directamente desde la página de la tienda. También agregaron secciones de contenido a la página de la Tienda que promocionan sus opciones de personalización.

2. Proporcione una experiencia adaptada a sus productos y audiencia
Lo que está vendiendo, ya quién lo está vendiendo, afecta la cantidad y el tipo de información del producto que sus clientes necesitan para tomar una decisión. Los enfoques a continuación le permiten brindar una experiencia adaptada a sus audiencias y sus necesidades.
Para marcas y productos conocidos, es posible que los compradores no necesiten saber nada más que la disponibilidad y el precio del artículo. En este caso, cuanto más rápido alguien pueda encontrar y agregar artículos a su carrito, mejor. Es posible que un cliente desee agregar varios productos a su carrito sin salir de la página de la tienda y luego proceder directamente al pago.
Para artículos nuevos y desconocidos, o categorías de productos donde los compradores necesitan información detallada, como ingredientes de alimentos o especificaciones de accesorios, es posible que desee mostrar información allí mismo en la página de la tienda.
Estos son algunos ejemplos de cómo puede modificar su página de la tienda según los productos que vende o su audiencia:
- Agregue filtros para grandes catálogos de productos o artículos que se vuelvan muy granulares. Tal vez venda piezas de repuesto que los compradores necesitan encontrar en función de su tamaño, color, SKU, etc.
- Concéntrese en las imágenes si vende artículos que son más visuales. Las tiendas de ropa, por ejemplo, pueden mostrar fotos más grandes o permitir que las personas se desplacen por un carrusel de imágenes directamente en la página de la tienda.
- Presentar productos en una mesa. Si vende artículos que no dependen de las imágenes, es posible que desee eliminar las imágenes de la ecuación por completo. En lugar de una cuadrícula de productos más tradicional, use una tabla que presente información clave. Esta es una configuración particularmente buena para negocios basados en servicios o tiendas mayoristas con clientes que agregan muchos artículos a su carrito a la vez.
- Incluya insignias específicas para sus productos. Por ejemplo, si vende alimentos, puede tener insignias para "vegano" o "sin nueces". Esto ayuda a los compradores a ver de inmediato qué se ajusta a sus necesidades (y qué no).
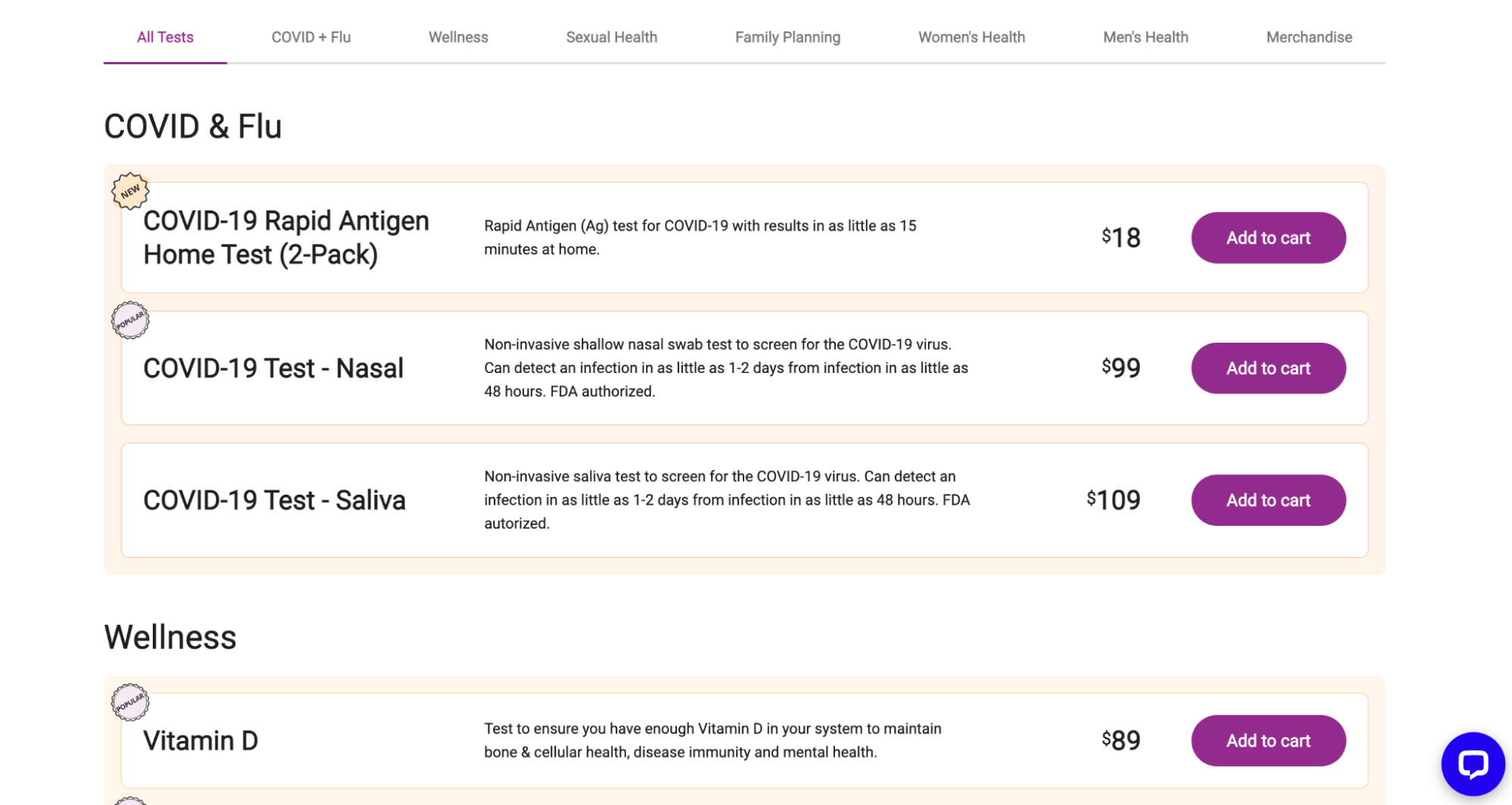
Este ejemplo de My LAB BOX utiliza una combinación de tablas clasificadas por tipo de prueba para que los visitantes puedan escanear rápidamente las opciones y agregarlas a su carrito. Bonificación: también usan insignias para resaltar atributos especiales ("nuevo", "popular").

3. Destacar productos y promociones destacados
La edición de la página de su tienda WooCommerce le permite captar la atención de sus clientes y dirigir su interés hacia productos y categorías destacados, ofertas promocionales y cosas como envío gratuito o garantías de satisfacción.
Los temas de bloques realmente brillan en este caso. Use el bloque de productos mejor calificados para dar lo mejor de sí, el bloque de productos en oferta para resaltar las opciones con descuento o el bloque de productos cuidadosamente seleccionados para tener una sección de artículos que puede cambiar rápidamente según la temporada, los eventos actuales u otros. situación.
4. Refleja tu marca y personalidad
La plantilla de la página de la tienda predeterminada tiene una apariencia limpia y profesional, por lo que muchos propietarios de sitios eligen usarla sin ninguna personalización.
Eso está bien, pero personalizar la página de su tienda puede ayudarlo a destacarse de la competencia, presentar una apariencia unificada en su sitio y otros perfiles de la empresa, y generar confianza al presentar reseñas y otros símbolos de confianza.
La página de la tienda de Daelmans es un excelente reflejo del diseño de su marca. Cada detalle, incluso la barra roja que aparece cuando alguien pasa el cursor sobre un producto, se adapta perfectamente al estilo de todo su sitio.

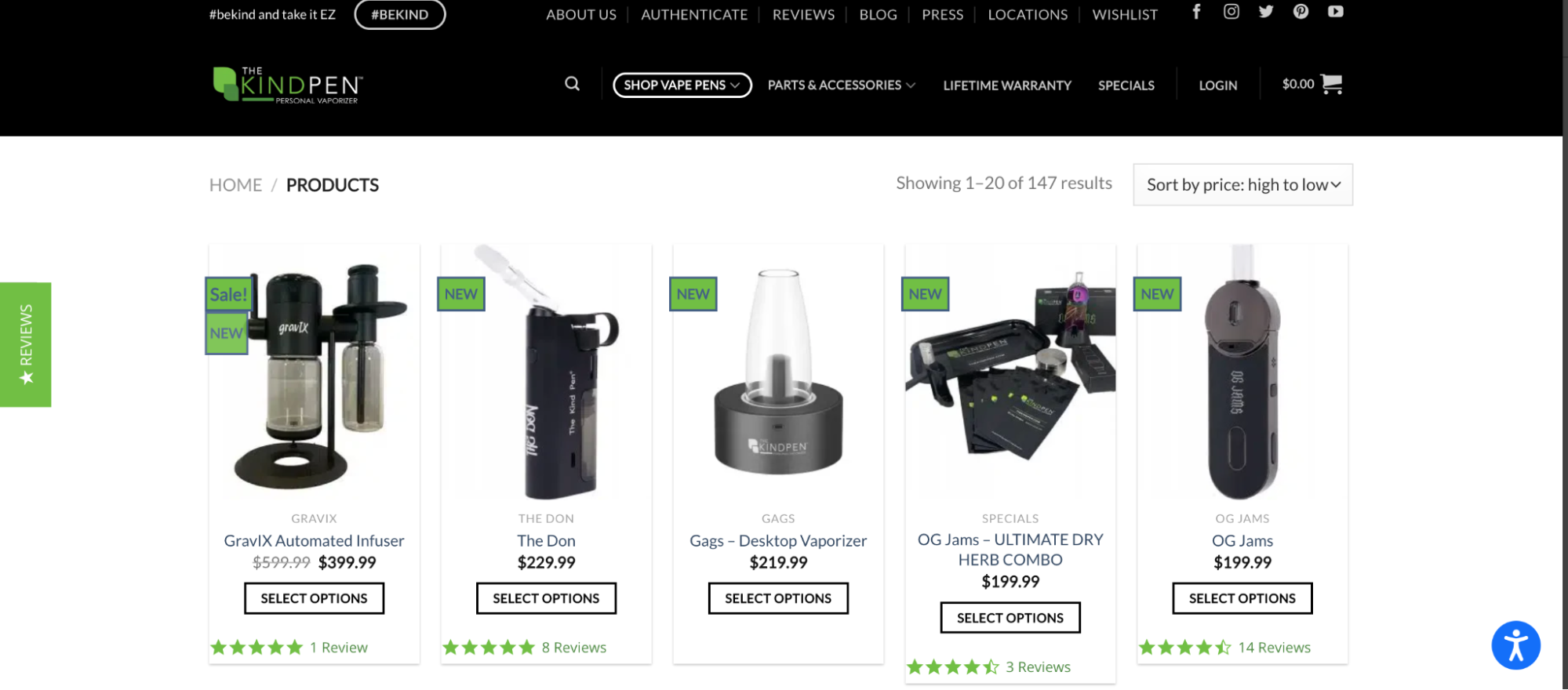
Y The Kind Pen agregó estrellas debajo de cada producto para mostrar cuán bien revisados están. Además, hay una pequeña llamada ingeniosa a la izquierda donde los compradores curiosos pueden hacer clic para leer aún más reseñas para aliviar cualquier duda que puedan tener.

Vea más ejemplos de lo que los propietarios de tiendas WooCommerce han hecho con sus páginas de Tienda en WooCommerce Showcase.
Cómo personalizar la página de su tienda WooCommerce
Bien, entonces, ¿cómo haces cambios en tu página de la tienda? Hay varias opciones entre las que puede elegir, según cómo esté construido su sitio y su nivel de experiencia.
1. Personaliza la página de tu tienda usando el personalizador de WooCommerce
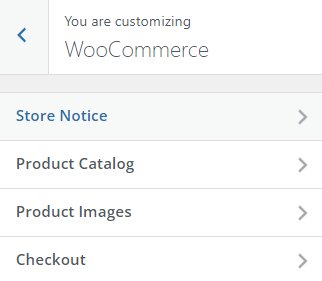
La sección WooCommerce del Personalizador incluye pestañas para Aviso de tienda, Catálogo de productos, Imágenes de productos y Pago. Esta es la forma más sencilla de realizar cambios básicos en la página de su tienda.
Para encontrarlo, ve a Apariencia → Personalizar → WooCommerce.

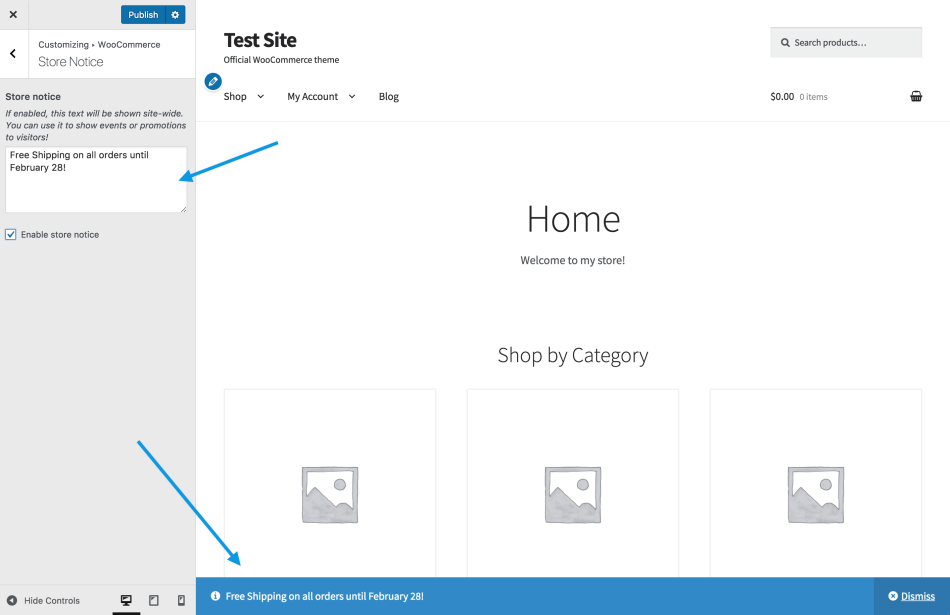
Personalizar el aviso de la tienda WooCommerce
El Aviso de la tienda aparece para los visitantes del sitio en una barra superpuesta en la parte inferior de su sitio (algunos temas pueden colocarlo en la parte superior). La barra aparece en todo el sitio con una opción para descartarla. La función es una excelente manera de informar a los visitantes sobre una promoción actual, una categoría de producto destacada, un próximo evento o una política de toda la tienda, como envío gratuito para pedidos superiores a una cierta cantidad.
La pestaña Aviso de la tienda tiene un campo para que ingrese texto y etiquetas HTML para formatear y vincular. Haga clic en la casilla de verificación Habilitar notificación de la tienda para activar la función.

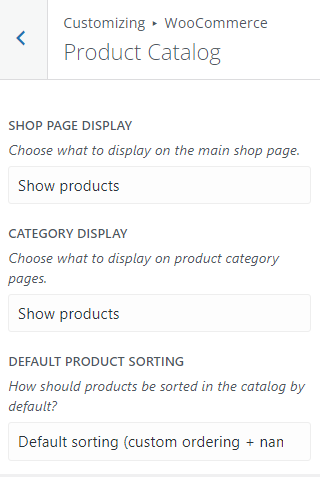
Personaliza el catálogo de productos de WooCommerce
La pestaña Catálogo de productos tiene menús desplegables para administrar aspectos de sus páginas de Tienda y Categoría de producto.

Si tiene una gran cantidad de artículos en su tienda, una sola página de Tienda puede ser abrumadora para los visitantes. Use el menú Mostrar página de la tienda para seleccionar lo que debe aparecer en la página: categorías, productos o ambos. La opción Categoría mostrará una cuadrícula de miniaturas que representan las categorías disponibles en su tienda.
Use el menú Clasificación de productos predeterminada para administrar la visualización de artículos en la página de la tienda. El valor predeterminado es Pedido personalizado + nombre, pero también puede ordenar por:
- Popularidad (ventas)
- Puntuación media
- Más reciente
- Precio (ascendente)
- Precio (descendente)
Para establecer un pedido personalizado para la opción predeterminada, vaya a Productos → Todos los productos . Luego, haga clic en la pestaña Clasificación en la parte superior.
A continuación, seleccione una categoría, tipo de producto, estado de existencias o cualquier combinación de los tres. Haga clic en Filtrar . Ahora puedes arrastrar y soltar productos como quieras.
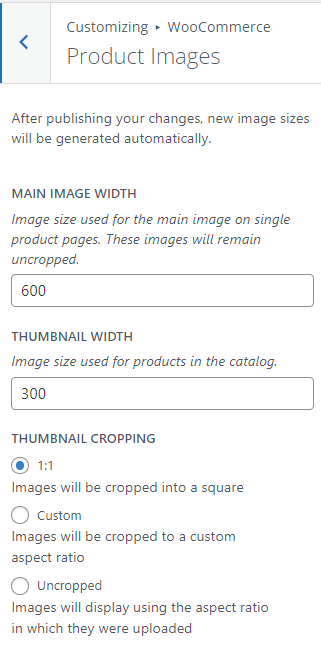
Personalice las imágenes de productos de la página de la tienda de WooCommerce
La pestaña Imágenes de productos le permite personalizar el tamaño y la visualización de las imágenes de productos en la página de la tienda. Hay tres opciones:
- 1:1 (recortado a un cuadrado)
- Relación de aspecto personalizada
- Sin recortar (se muestra usando la relación de aspecto en la que se cargaron las imágenes)
Cuando publica sus cambios, las miniaturas en los nuevos tamaños de imagen se generan automáticamente.

2. Personaliza la página de tu tienda con el editor de bloques de Gutenberg
Si está utilizando un tema de bloque, puede editar y personalizar su página de la tienda WooCommerce con el Editor del sitio. Siempre haga una copia de seguridad de su sitio de WordPress antes de realizar modificaciones en la plantilla de su página de la tienda.
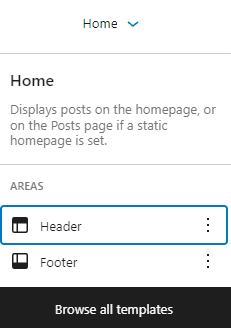
Para personalizar su página, vaya a Apariencia → Editor y elija Examinar todas las plantillas en el menú desplegable en la parte superior central de la página.

Haga clic para editar la plantilla del catálogo de productos .

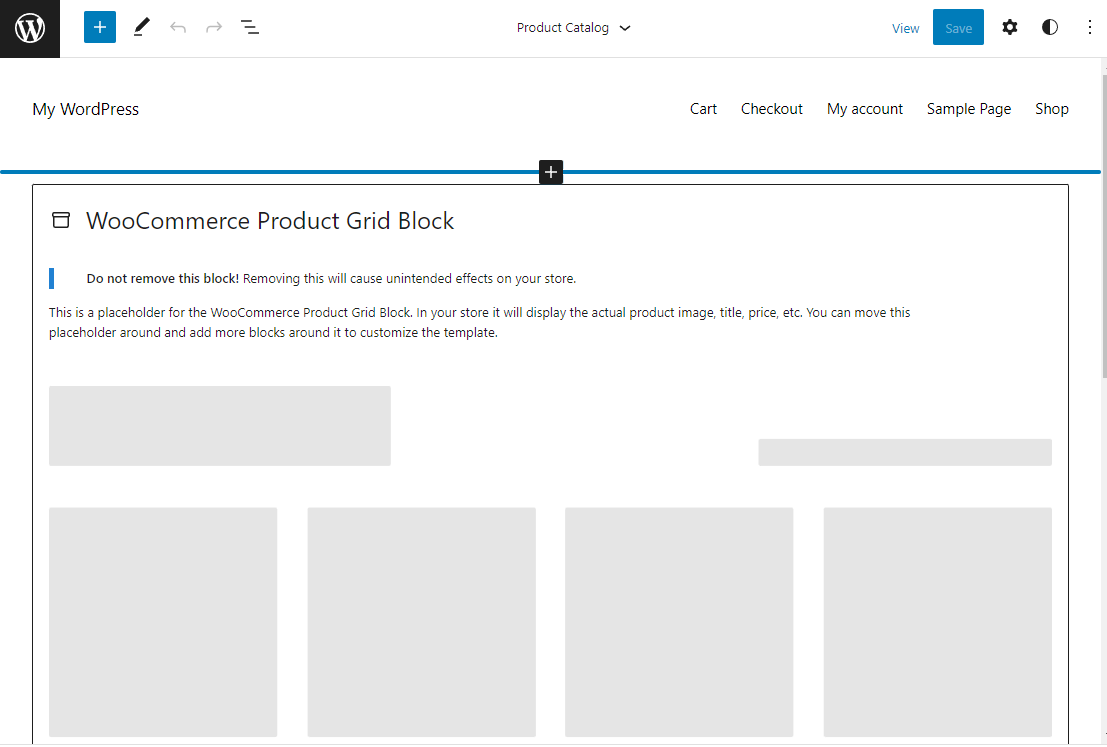
La plantilla del catálogo de productos consta del encabezado, el pie de página y el área del cuerpo. Haga clic en las áreas de encabezado o pie de página para editar su contenido y agregar nuevos bloques según lo desee, como una imagen o un bloque de párrafo.
De forma predeterminada, el cuerpo de la página simplemente tiene el bloque Product Grid, que mostrará la imagen del producto, el título, el precio, etc.

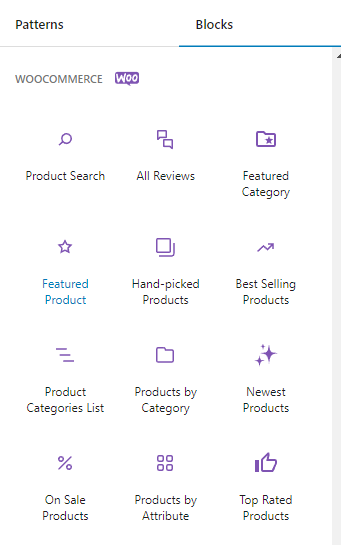
Agrega bloques encima y debajo del bloque Product Grid para personalizar tu plantilla de página de tienda. Puede usar cualquier tipo de bloque, incluidos más de 20 bloques de WooCommerce, ubicados en una sección dedicada del insertador de bloques para facilitar la navegación.
Utilice los bloques Productos más vendidos y Productos mejor calificados para promocionar sus artículos más populares. Use el bloque Todas las reseñas para incluir testimonios de clientes en la página.

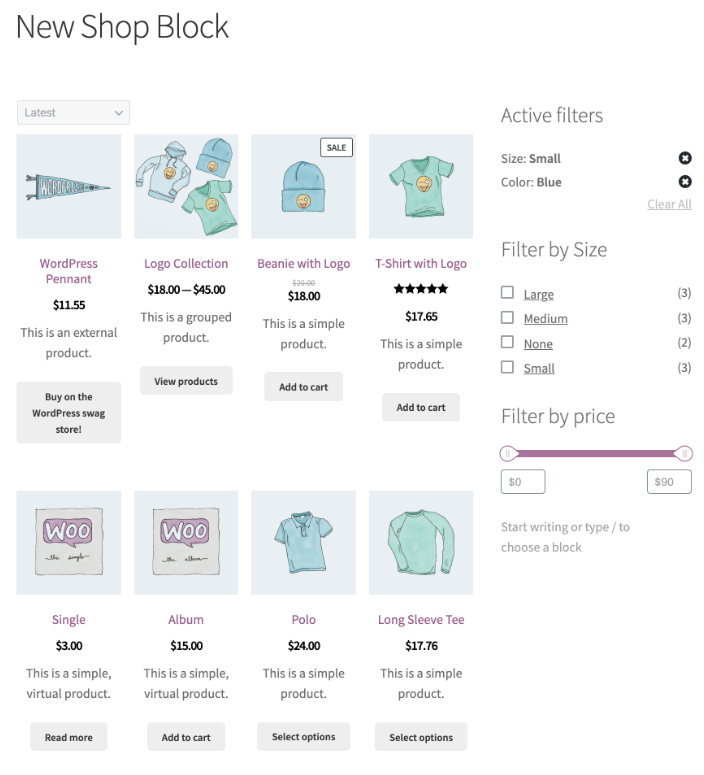
La página de la tienda personalizada a continuación utiliza un bloque de columnas para crear el área de contenido y el diseño de la barra lateral. Un bloque de Todos los productos carga el catálogo en el área principal, mientras que los bloques de filtro en la barra lateral le permiten al cliente encontrar rápidamente lo que está buscando.

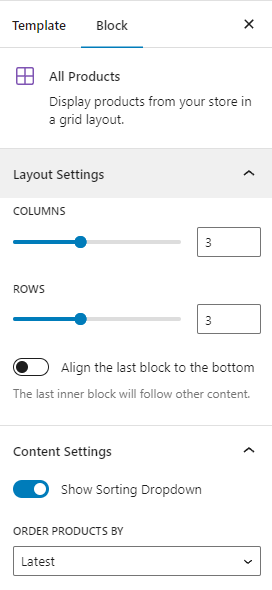
La configuración del bloque Todos los productos, a la que se accede a través del ícono de ajustes en la parte superior derecha, incluye herramientas para ajustar el diseño de la cuadrícula, ocultar el menú desplegable de clasificación y establecer el orden predeterminado de los productos.

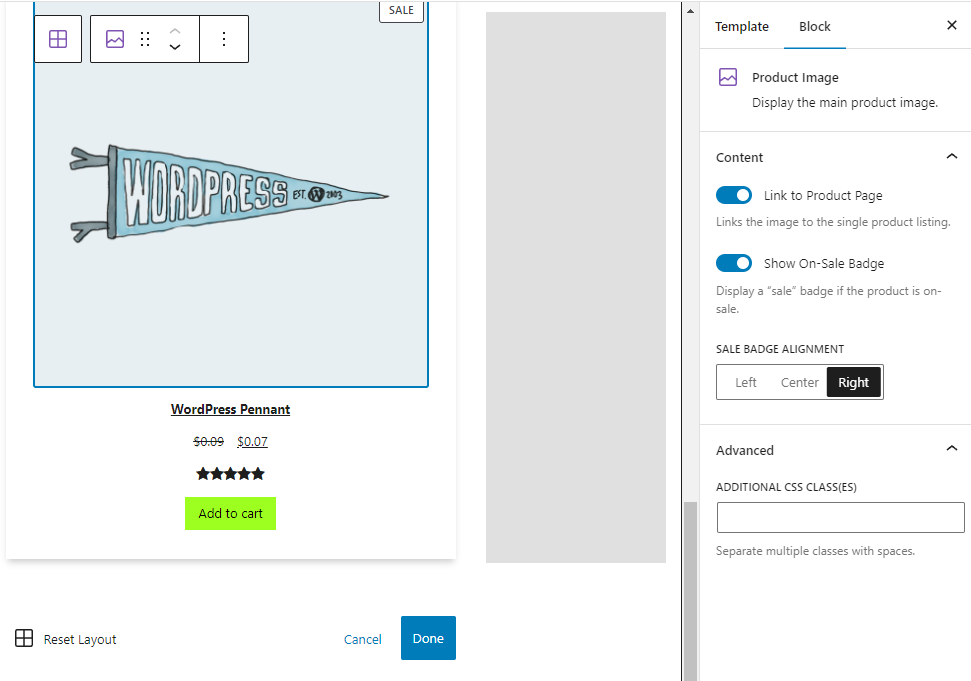
Puede editar el bloque Todos los productos para personalizar aún más su página de WooCommerce Shop. Haga clic en el bloque, luego en el icono Editar .
Para administrar su configuración, puede hacer clic en elementos dentro del producto de ejemplo, como Imagen del producto y Título del producto.

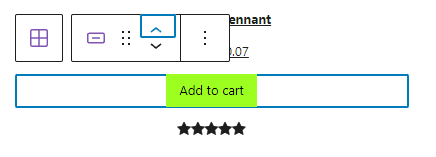
Puede reorganizar el contenido que se muestra para los elementos de la cuadrícula. Por ejemplo, puede mover el botón Agregar al carrito arriba de las calificaciones del producto. Haga clic para seleccionar un elemento, luego use las flechas arriba/abajo para mover su ubicación en el diseño.

Obtenga más información sobre los bloques de WooCommerce.

3. Personaliza la página de tu tienda usando las extensiones de WooCommerce
Las extensiones son tipos de complementos creados específicamente para las tiendas WooCommerce. Puede usarlos para mejorar la experiencia de compra y mejorar el contenido y las características de su página de la Tienda.
Vamos a repasar algunos ejemplos. Para obtener más extensiones, visite la biblioteca de extensiones.
Filtros de productos para WooCommerce
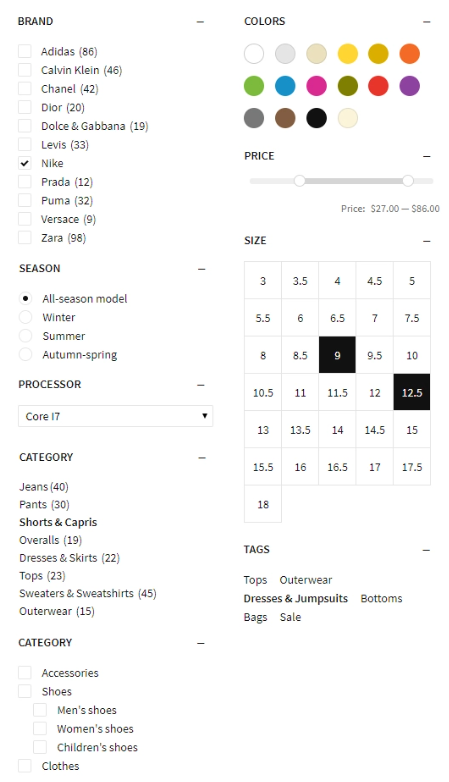
Con los filtros de productos para WooCommerce, puede permitir que los clientes filtren sus productos según varios criterios, incluida la categoría, el precio, la calificación promedio y el estado del stock.
Los filtros hacen accesible un catálogo de miles de artículos, ya que los compradores pueden usarlos para obtener resultados relevantes de forma rápida y sencilla. La extensión utiliza AJAX para actualizar los resultados sin necesidad de que los visitantes actualicen la página.
Las opciones de filtrado se pueden mostrar de varias maneras: casillas de verificación, botones de radio, controles deslizantes de precios, tablas de tallas y listas de colores. Pueden basarse en etiquetas, lo que le permite crear filtros personalizados como "Favoritos del personal".

Obtenga más información sobre los filtros de productos para WooCommerce.
Vista rápida de WooCommerce
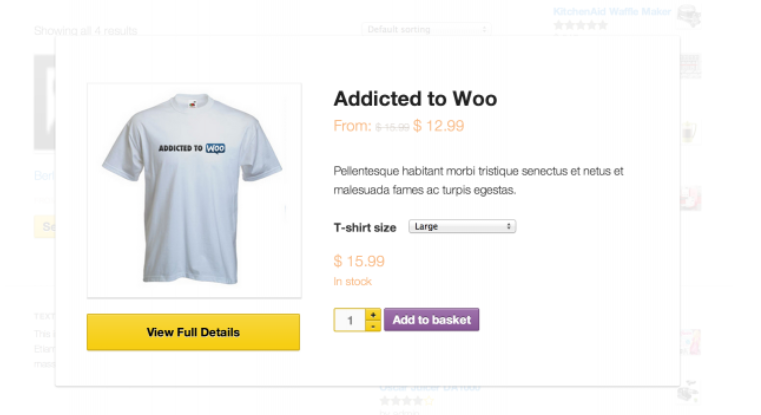
La vista rápida de WooCommerce les permite a sus compradores obtener más información sobre los productos, elegir entre variaciones y agregar artículos a su carrito sin salir de la página principal de la tienda.
La extensión agrega botones de Vista rápida a la página de su tienda que activarán una ventana emergente cuando se haga clic en ellos. La ventana contiene información esencial del producto, además de la posibilidad de elegir entre variaciones y agregar artículos a su carrito. Esto acelera la experiencia de compra, ya que los visitantes pueden comparar productos y hacer selecciones sin tener que cargar varias páginas nuevas.

Obtenga más información sobre la vista rápida de WooCommerce.
Etiquetas de productos avanzadas de WooCommerce
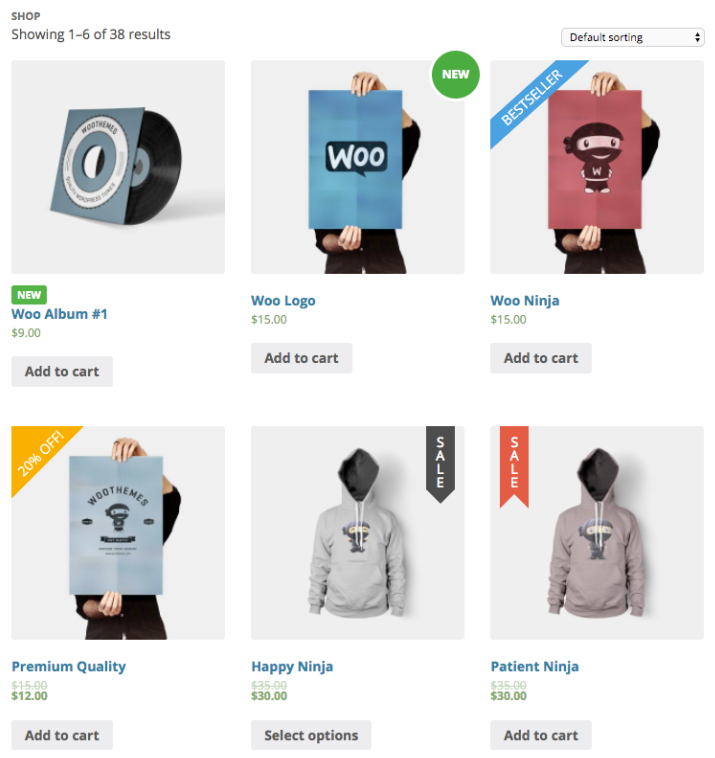
WooCommerce Advanced Product Labels agrega un estilo visual a la página de su tienda para captar la atención de los clientes. Puede crear etiquetas personalizadas para exhibir nuevos productos, artículos en oferta, los más vendidos y más.

Las etiquetas se pueden aplicar globalmente, a un producto específico o a un grupo de artículos según las condiciones.
Puede establecer una amplia variedad de condiciones para cada etiqueta. Agregue una etiqueta "Nuevo" para todos los elementos agregados en las últimas dos semanas. Muestre una etiqueta de "Oferta" para los artículos con descuento. O muestre los artículos que más compran los compradores con una etiqueta de "Bestseller".
Las condiciones incluyen categoría de producto, tipo, precio, estado de stock, popularidad, clase de envío, estado destacado y más. Incluso puede crear condiciones basadas en etiquetas para grupos personalizados flexibles.
Hay seis gráficos de etiquetas para ayudar a sus compradores a navegar visualmente, o puede cargar sus propias imágenes de etiquetas. Seleccione de una paleta de colores predefinida o aplique colores personalizados para que coincidan con su marca. Una opción de vista previa en vivo le permite ver cómo se verán las etiquetas para los compradores.
Obtenga más información sobre las etiquetas de productos avanzadas de WooCommerce.
Tablas de productos para WooCommerce
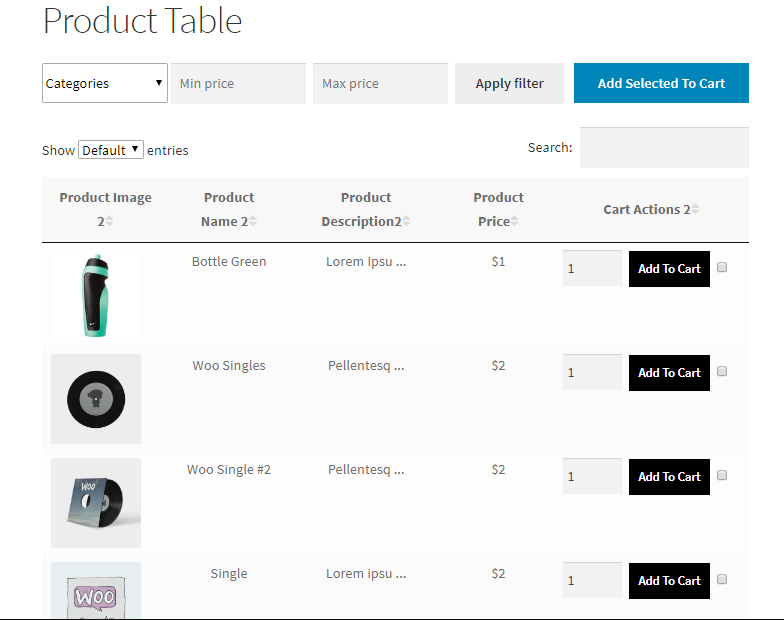
Product Tables for WooCommerce te permite mostrar tu catálogo en un formato de tabla para una fácil referencia y comparación en una sola página. Los títulos de las columnas son personalizables y puede seleccionar un orden de clasificación predeterminado.
La extensión admite productos variables, con menús desplegables para seleccionar variaciones. Cada fila tiene un botón Agregar al carrito y una casilla de verificación para agregar varios artículos al carrito simultáneamente.

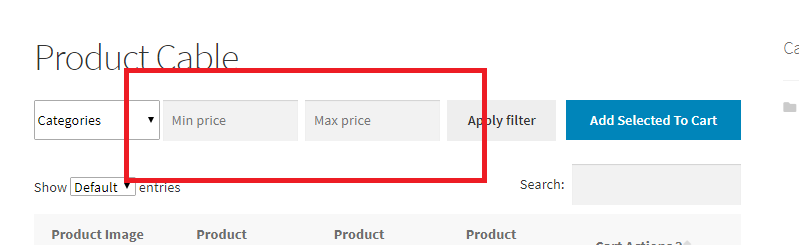
Los compradores pueden usar los campos sobre la tabla para filtrar sus resultados según la categoría y el rango de precios. También pueden filtrar por atributos de variación como el tamaño o el color. El filtrado se realiza a través de AJAX, por lo que es rápido, sin necesidad de actualizar la página.

Puede crear tantas tablas de productos personalizadas como desee y usar códigos abreviados para agregarlos a su página de la tienda. Elija la cantidad de datos de productos que desea mostrar y configure las opciones para cada tabla individual.
Esta extensión es excelente para cualquier tienda en la que los clientes elijan varios elementos de una lista, como un mayorista B2B o un restaurante que muestre elementos del menú para realizar pedidos en línea.
Obtenga más información sobre las tablas de productos para WooCommerce.
4. Personaliza tu página de Tienda manualmente (usando código y ganchos)
Los ganchos le permiten personalizar plantillas, como la página de la tienda, sin ninguno de los riesgos que conlleva la edición de archivos principales. WooCommerce usa el archivo de plantilla archive-product.php para la página de la tienda. Puede encontrar una lista de ganchos disponibles en la página de referencia de gancho de filtro y acción de WooCommerce.
Siempre haga una copia de seguridad de su sitio antes de realizar cualquier cambio: cuando modifica el código del sitio, incluso un error puede causar problemas importantes. Jetpack VaultPress Backup es una excelente opción, ya que guarda tu sitio cada vez que se realiza un cambio. Luego, si su sitio no funciona, puede restaurar rápida y fácilmente una versión justo antes de realizar las modificaciones.
Además, nunca edite los archivos del complemento directamente, ya que las actualizaciones futuras sobrescribirán su trabajo. En su lugar, agregue su código personalizado al archivo functions.php de su tema secundario o use un complemento como Code Snippets.
Aquí hay algunas personalizaciones que puede hacer en su página de la tienda usando ganchos y código:
Oculte el recuento de resultados de la página de la tienda y el menú desplegable de clasificación predeterminado
Estos elementos de la página son convenientes para los compradores, pero no son muy útiles para las tiendas que solo tienen unos pocos artículos. Agregue este código para ocultarlos de su página de la tienda.
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }Cambia el número de productos por fila en tu página de la tienda.
Use este código para anular el número predeterminado de productos por fila. Establezca un número más alto para aumentar la cantidad de productos visibles en la página sin desplazarse. Establezca un número más bajo y la imagen de cada producto aparecerá más grande para una vista más detallada.
En este ejemplo, establecemos el número en dos elementos por fila:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }Mueva los títulos de los productos sobre las imágenes de los productos en su página de la tienda.
Use este código para mover los títulos de sus productos desde debajo de cada fila de imágenes de productos hasta encima de ellos. Este cambio de diseño le brinda una opción de diseño para destacarse de otras tiendas y coloca sus títulos más arriba en la página, para que los compradores los vean sin desplazarse.
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );Haz que tus precios se destaquen.
Haga que sus precios destaquen para los compradores agregando el siguiente código al campo CSS adicional en el Personalizador. Este cambio de estilo es útil si el punto de precio es importante para sus clientes. En este ejemplo, el precio está en negrita y se establece en color azul.
.wc-block-grid__product { font-weight: bold; color: blue; }Agregue algo de color a los bordes de la imagen de su producto.
Este código agrega un borde de color a la imagen de su producto. Aquí el borde se establece en 2px de ancho y el color es naranja.
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }Preguntas frecuentes sobre la personalización de la página de la tienda de WooCommerce
¿Qué es la página de la tienda de WooCommerce?
Cuando instala WooCommerce, crea varias páginas de forma predeterminada, incluida la Tienda. La URL predeterminada es /tienda/, pero puede elegir una opción diferente a través de WooCommerce → Configuración → Producto → General . Por ejemplo, si está vendiendo membresías, puede cambiar la página de la tienda predeterminada a una titulada "Membresías".

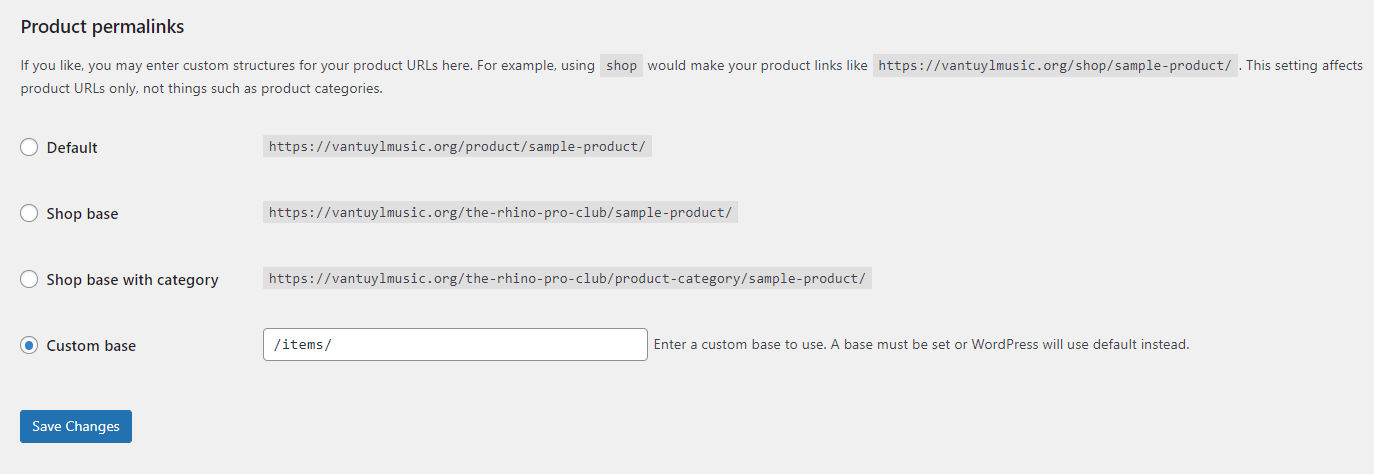
WooCommerce usa el nombre de la página de su tienda en la ruta URL de sus productos: yoursite.com/shop/product-category/product-name/ . Vaya a Configuración → Enlaces permanentes para personalizar la estructura de URL para su tienda y productos.

¿Cuál es la mejor manera de personalizar una página de WooCommerce Shop?
La mejor manera de personalizar su página de la Tienda depende de consideraciones como su presupuesto para extensiones, su nivel de comodidad con la codificación y su familiaridad con los bloques y el Editor del sitio.
Puede usar la biblioteca de documentación y el blog de WooCommerce para mejorar su conocimiento de WooCommerce y cómo personalizarlo.
¿Debo hacer una copia de seguridad de mi sitio antes de editar la plantilla de la página de la tienda?
WordPress no almacena un historial de revisión de plantillas como lo hace con páginas y publicaciones. Por esta razón, siempre debe hacer una copia de seguridad de su sitio antes de editar la plantilla de la página de la tienda WooCommerce.
Jetpack VaultPress Backup es una solución de copia de seguridad automática en tiempo real para WordPress que le permite restaurar su sitio sin perder datos cruciales de clientes y pedidos. Se guarda en la nube cada vez que realiza un cambio en su sitio, por lo que puede restaurarlo incluso si su panel de control se vuelve inaccesible.
Obtenga más información sobre cómo hacer una copia de seguridad de su tienda WooCommerce.
¿Cómo aumento la velocidad de carga de la página de mi tienda?
Jetpack Boost es el complemento de optimización de velocidad para WordPress que superó a cinco complementos de alto rendimiento en una prueba cara a cara.
Se dirige específicamente a áreas clave relacionadas con la experiencia del usuario. Estas son algunas de las mismas cosas que mide Google al determinar la clasificación del sitio, por lo que una mejora en esta área también podría ayudarlo a atraer más tráfico.
Jetpack Boost puede aplazar el análisis de JavaScript que no es esencial, optimizar la entrega de CSS e implementar la carga diferida en su sitio.
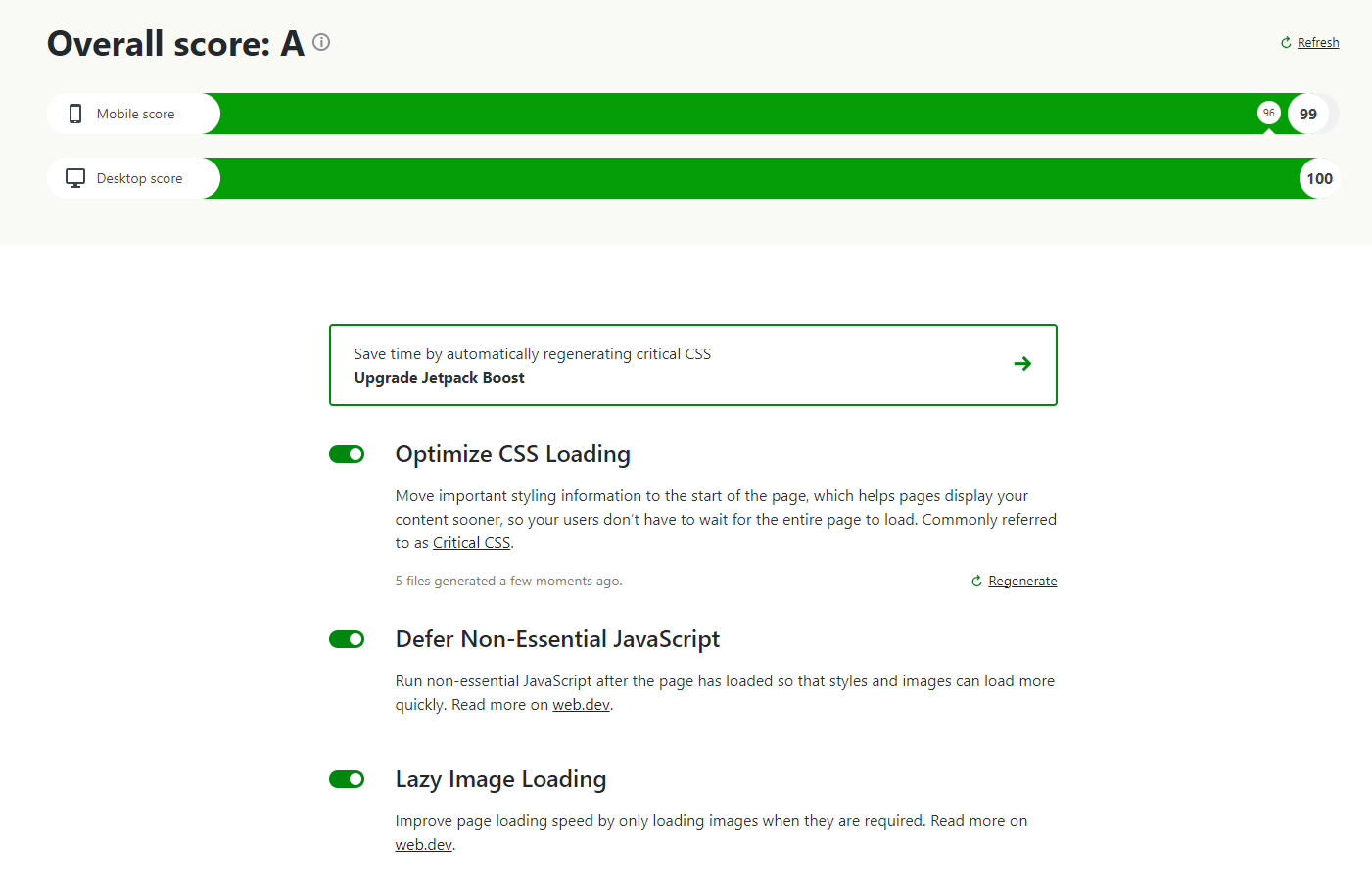
Simplemente instale y active el complemento, luego vaya a Jetpack → Boost . Puede ver sus puntajes de rendimiento y alternar las funciones de aceleración para fines de depuración y prueba de velocidad desde una pantalla conveniente.

Para conocer más formas de acelerar la página de su tienda, consulte Nueve formas de acelerar una tienda WooCommerce.
¿Qué más puedo hacer para mejorar mi página de WooCommerce Shop?
A continuación hay más formas en las que puede mejorar y optimizar su página de WooCommerce Shop.
Personalice el comportamiento "Agregar al carrito" de su página de la tienda
Acelere el proceso de compra para sus clientes al permitirles agregar artículos a su carrito directamente desde la página de la tienda y luego redirigirlos inmediatamente a la página del carrito. Hará esto a través de las opciones que se encuentran yendo a Configuración de WooCommerce → Productos → General .
Marque Habilitar los botones Agregar al carrito de AJAX para que se muestren en los archivos para mostrar los botones Agregar al carrito en la página principal de la tienda.
Marque Redirigir a la página del carrito después de agregar correctamente, y los compradores irán directamente a la página del carrito después de agregar un artículo. Esta opción es excelente para las tiendas donde los clientes generalmente no necesitan permanecer en la página de la tienda para agregar más artículos.
Establecer una imagen de marcador de posición de producto personalizado
Si WooCommerce no tiene una foto para uno de sus SKU, usará una imagen de marcador de posición predeterminada.
Puede actualizar la imagen del marcador de posición para usar un gráfico personalizado como su logotipo. De esta forma, si alguna vez hay un producto sin imagen en tu tienda, WooCommerce mostrará la imagen de tu marca en lugar del marcador de posición predeterminado.
Vaya a Configuración de WooCommerce → Productos → General e ingrese la URL de la imagen o el ID del archivo adjunto en el campo Imagen del marcador de posición . Guarde sus cambios para actualizar la imagen predeterminada.
Mejora la velocidad de tu tienda WooCommerce
Un retraso de un segundo en los tiempos de carga de un móvil puede reducir las tasas de conversión en un 20 %. Por lo tanto, mejorar la velocidad de su sitio puede tener un impacto inmediato en las ventas.
Jetpack Boost es la solución de velocidad de WordPress más rápida y conveniente, con un tablero simple para monitorear el rendimiento de su sitio y habilitar herramientas de velocidad. Instale el complemento, revise sus informes de velocidad móvil y de escritorio, luego mida la diferencia después de activar las funciones de optimización con un solo clic.
