¿Cómo editar y cambiar el tamaño de imágenes en WordPress? Tutorial rápido
Publicado: 2024-08-29¿Te preguntas cómo editar y cambiar el tamaño de imágenes en WordPress? Déjanos ayudarte con eso.
Mostrar imágenes, infografías o elementos visuales es una forma poderosa de involucrar y contar su historia a sus visitantes. Sin embargo, utilizar la imagen correcta es sólo la mitad de la estrategia; mostrar sus imágenes de manera efectiva es la otra mitad que debe considerar para lograr los mejores resultados.
La buena noticia es que no es tan difícil como parece. WordPress proporciona herramientas sencillas para editar sus imágenes directamente dentro de la página o publicación.
Puede cambiar fácilmente el tamaño de las imágenes, recortarlas, elegir resoluciones personalizadas, alinearlas como desee y optimizarlas para motores de búsqueda y páginas de productos WooCommerce.
En esta publicación, le mostraremos cómo editar y cambiar el tamaño de imágenes en WordPress utilizando los mejores y más sencillos métodos posibles, junto con otros consejos y trucos útiles. Así que sin más preámbulos, comencemos.
¿Cómo se editan imágenes en WordPress?
Hay algunas formas interesantes y diferentes de editar imágenes en WordPress. Veámoslos uno por uno.
- ¿Cómo escalar o cambiar el tamaño de imágenes en WordPress?
- ¿Cómo recortar una imagen en WordPress?
- ¿Cómo se rota una imagen en WordPress?
- ¿Cómo voltear una imagen en WordPress?
- ¿Cómo configurar la alineación de una imagen en WordPress?
- ¿Cómo cambiar el tamaño de imágenes masivas en WordPress?
- ¿Cómo editar y cambiar el tamaño de imágenes en WooCommerce?
- ¿Cómo restaurar imágenes a su versión original?
1. ¿Cómo escalar o cambiar el tamaño de imágenes en WordPress?
Escalar o cambiar el tamaño de las imágenes en WordPress es una forma eficaz de optimizarlas para los motores de búsqueda. Las imágenes más pequeñas se cargan más rápido, lo que mejora el tiempo de carga, lo que resulta beneficioso para el SEO.
Si bien es posible que 1 o 2 imágenes no tengan un impacto significativo, las páginas o publicaciones con muchas imágenes pueden afectar gravemente el tiempo de respuesta del servidor y, en consecuencia, los elementos básicos de la web.
Además, cambiar el tamaño de las imágenes se puede utilizar con fines de estilo para mejorar el atractivo visual de su página o publicación.
Estos son los pasos para hacer esto:
Paso 1: Vaya a la Biblioteca multimedia: en su panel de WordPress, navegue hasta Medios → Biblioteca . Aquí es donde se almacenan todas las imágenes y archivos multimedia cargados.
Paso 2: seleccione o cargue una imagen: si tiene una imagen que desea cambiar de tamaño, haga clic en ella. De lo contrario, puede cargar uno nuevo haciendo clic en el botón Agregar nuevo .
Paso 3: Edite la imagen: una vez seleccionada la imagen, haga clic en Editar imagen . Esto abrirá la pantalla de edición de imágenes, donde podrá realizar cambios en el tamaño y otras propiedades.
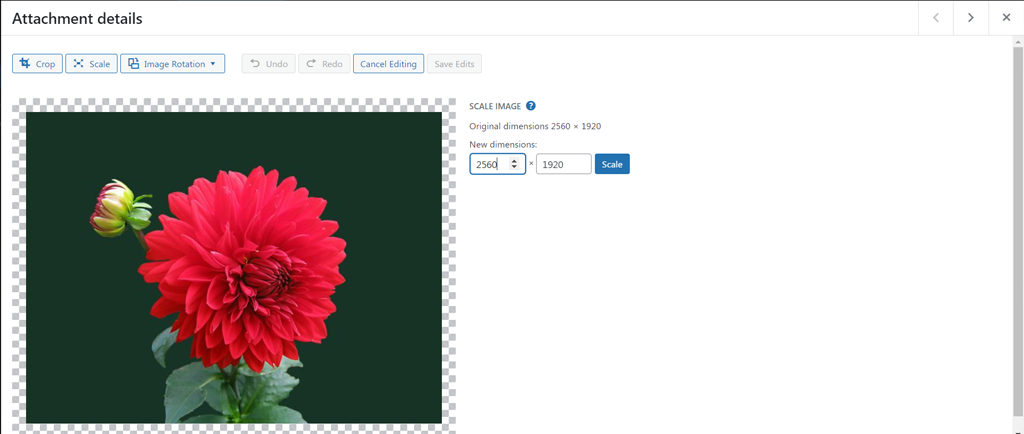
Paso 4: cambie el tamaño de la imagen: busque el ícono de Escala . Aquí puede ingresar el nuevo ancho y alto que desea para la imagen. Esto es útil si necesita dimensiones específicas. Después de ingresar el nuevo tamaño, haga clic en Escalar para cambiar el tamaño de la imagen.

Paso 5: use la imagen redimensionada: para usar la versión redimensionada, regrese a su biblioteca multimedia y seleccione la imagen nuevamente. Puede copiar la URL del archivo, que es el enlace directo a la imagen.
Paso 6: inserte la imagen en su sitio: puede pegar la URL donde desee mostrar la imagen en su sitio, como en una publicación o página. Alternativamente, puedes simplemente reinsertar la imagen redimensionada en un bloque de imagen si estás editando una página o publicación.
2. ¿Cómo recortar una imagen en WordPress?
Recortar una imagen es completamente diferente a cambiar su tamaño; recorta las áreas sin importancia para centrar la atención en la parte más importante de la imagen.
Estos son los pasos para hacer esto:
Paso 1: acceda a la biblioteca multimedia: comience navegando a Medios → Biblioteca en su panel de WordPress. Aquí es donde puede ver todas las imágenes cargadas y otros archivos multimedia.
Paso 2: seleccione o cargue su imagen: si tiene una imagen lista que desea recortar, haga clic en ella para abrir las opciones de edición. Si necesita utilizar una imagen nueva, haga clic en Agregar nueva para cargarla en su biblioteca multimedia.
Paso 3: Edite la imagen: una vez seleccionada su imagen, haga clic en el botón Editar imagen . Esto abrirá las herramientas de edición de imágenes.

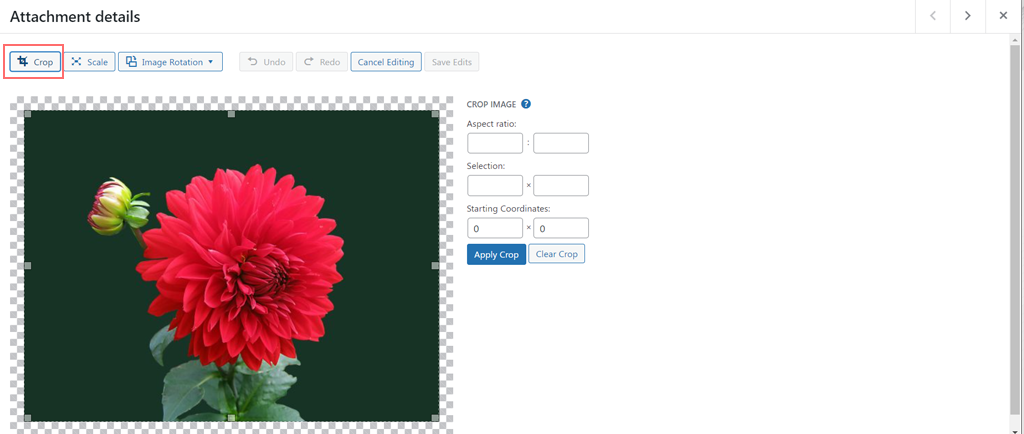
Paso 4: Recortar la imagen: Para recortar la imagen, haga clic en el icono Recortar en la barra de herramientas de edición. Ahora puede hacer clic y arrastrar el mouse sobre la imagen para seleccionar el área que desea conservar. Las áreas fuera de su selección se eliminarán, lo que le permitirá centrarse en las partes más importantes de la imagen.
Paso 5 : Ajustar y aplicar el recorte : Si necesita ajustar la selección, simplemente arrastre los bordes del cuadro de recorte hasta que esté satisfecho con la selección. Una vez satisfecho, haga clic en Recortar nuevamente para aplicar el recorte a su imagen.
Paso 6: guarde sus cambios: finalmente, haga clic en el botón Guardar para almacenar la versión recortada de su imagen en su biblioteca multimedia. Su imagen ahora está lista para usarse en cualquier lugar de su sitio.
Leer: ¿Cómo cambiar el tamaño de la imagen destacada de WordPress?
3. ¿Cómo se rota una imagen en WordPress?
Aquí hay otra cosa divertida que puedes hacer con las imágenes: gíralas en la dirección que desees (en el sentido de las agujas del reloj o en el sentido contrario a las agujas del reloj) y alinéalas para que encajen mejor.
Así es como puedes hacerlo:
Paso 1: acceda a la biblioteca multimedia: vaya a Medios → Biblioteca en su panel de WordPress. Esto mostrará todas las imágenes cargadas.
Paso 2. Seleccione y edite la imagen: haga clic en la imagen que desea rotar para abrirla. Luego, haga clic en Editar imagen para comenzar a editar.

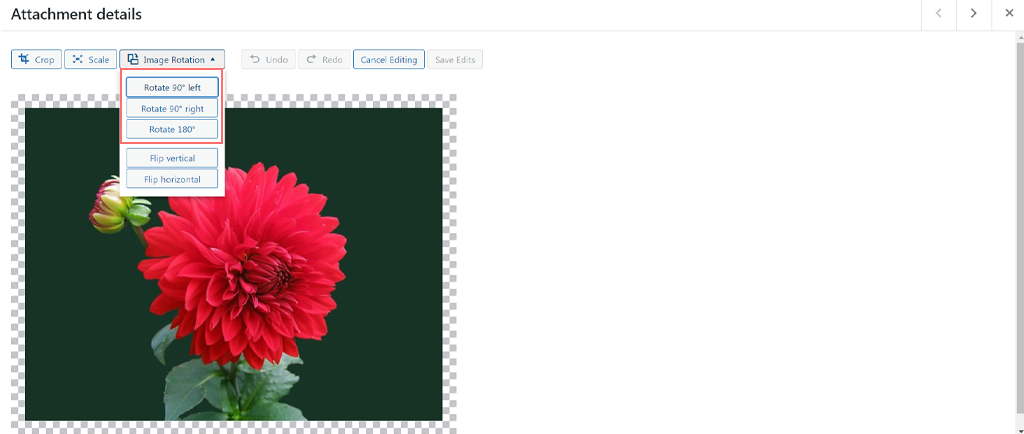
Paso 3. Girar la imagen: busque los botones Girar a la izquierda y Girar a la derecha . Haga clic en Girar a la izquierda para girar la imagen en el sentido contrario a las agujas del reloj o en Girar a la derecha para girarla en el sentido de las agujas del reloj. Cada clic gira la imagen 90 grados. Si necesita rotar la imagen 180 grados, haga clic en el botón dos veces.
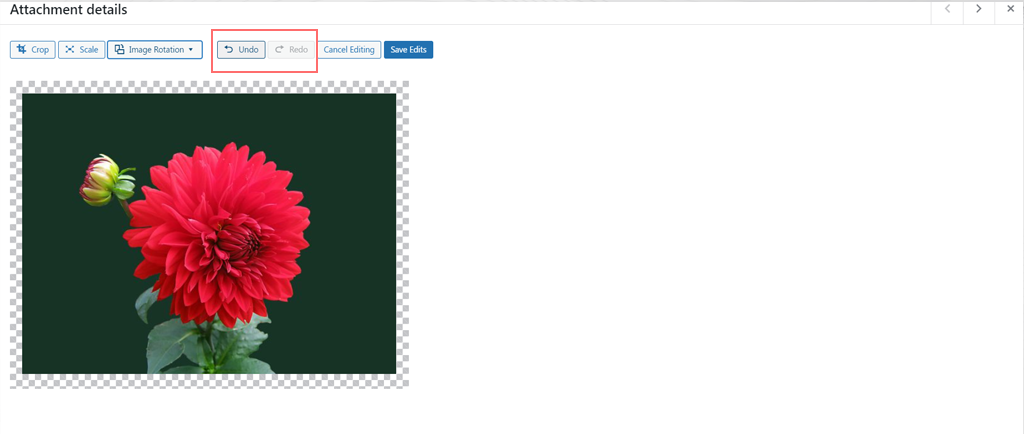
Paso 4. Deshacer cualquier error: si comete un error o cambia de opinión, utilice el botón Deshacer para revertir la última acción. Esto le ayuda a corregir cualquier error fácilmente.

Paso 5. Guarde sus cambios : después de haber rotado la imagen a su gusto, haga clic en Guardar para conservar los cambios.

4. ¿Cómo voltear una imagen en WordPress?
También tienes la opción de voltear imágenes y darles un aspecto artístico. Ayuda a corregir la orientación, mejorar la estética y garantizar la coherencia del diseño.
También puede crear efectos visuales interesantes y mejorar la exhibición de productos al ofrecer diferentes perspectivas para su tienda en línea.
Si quieres probarlo, sigue los pasos que se detallan a continuación:
Paso 1. Acceda a la Biblioteca multimedia: en su panel de WordPress, vaya a Medios → Biblioteca para ver todas las imágenes cargadas.
Paso 2. Seleccione y edite la imagen: haga clic en la imagen que desea voltear. Luego, haga clic en Editar imagen para abrir las opciones de edición de imágenes.
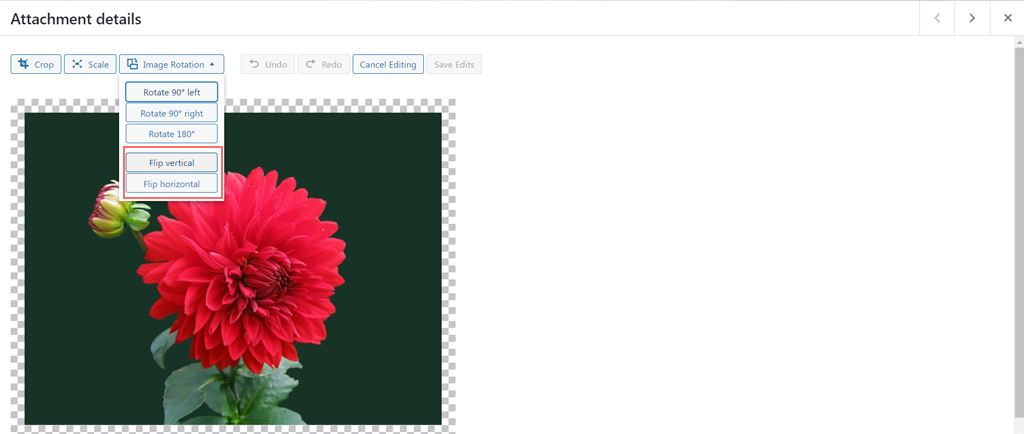
Paso 3. Elija el botón Rotación de imagen y decida cómo desea voltear la imagen:

– Voltear vertical: haga clic en esta opción para voltear la imagen.
– Voltear horizontalmente: haga clic en esta opción para crear un efecto de imagen reflejada.
Paso 4. Aplicar y guardar: revise sus cambios. Si está satisfecho con el aspecto de la imagen invertida, haga clic en Guardar para mantener la nueva orientación.
5. ¿Cómo configurar la alineación de una imagen en WordPress?
Alinear imágenes en su página o publicaciones le ayuda a posicionar estéticamente las imágenes para mejorar la apariencia visual. La mejor parte es que es muy fácil de hacer.
Así es como puedes hacerlo:
Paso 1: agregue la imagen a su página: comience insertando su foto en la publicación o página usando el bloque Imagen. Simplemente arrastre y suelte la imagen o use el botón Agregar imagen para cargarla.
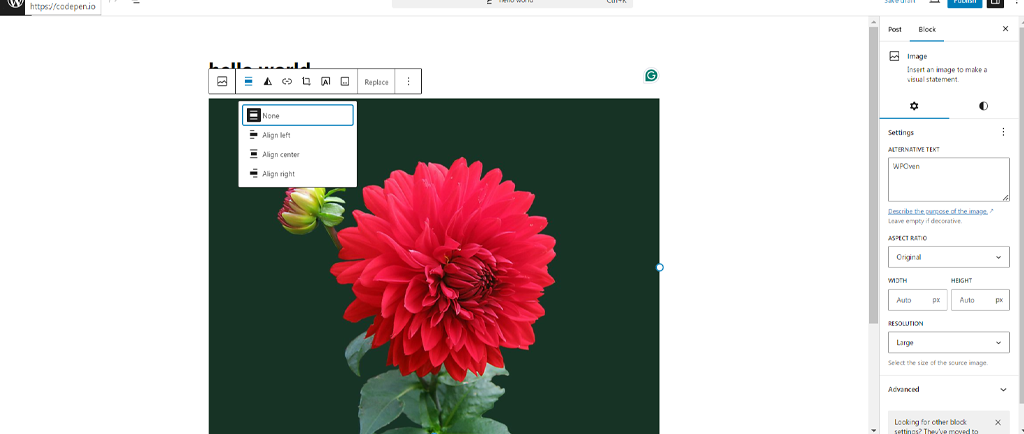
Paso 2: Acceda a las Opciones de alineación: haga clic en la imagen para seleccionarla. Esto revelará una barra de herramientas encima del bloque de imagen con varias opciones de edición.
Paso 3. Establecer la alineación de la imagen : haga clic en el icono Alinear en la barra de herramientas. Verás opciones para alinear la imagen a la izquierda, al centro o a la derecha. Elija la alineación que mejor se adapte a su diseño.


Paso 4. Ajustar el ancho de la imagen : si desea cambiar el ancho de la imagen, también puede seleccionar Ancho completo o Ancho ancho en la misma barra de herramientas. Esto ajustará cómo la imagen se extiende a lo largo de la página.
6. ¿Cómo cambiar el tamaño de imágenes masivas en WordPress?
Si necesita editar imágenes masivas en WordPress, desafortunadamente, no hay una función predeterminada disponible. Sin embargo, esto no significa que no puedas hacerlo: hay varios complementos disponibles en el repositorio de WordPress que te permiten hacerlo.
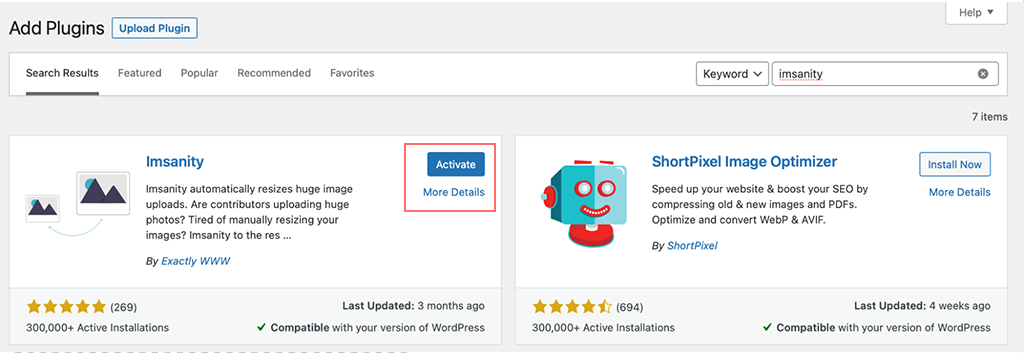
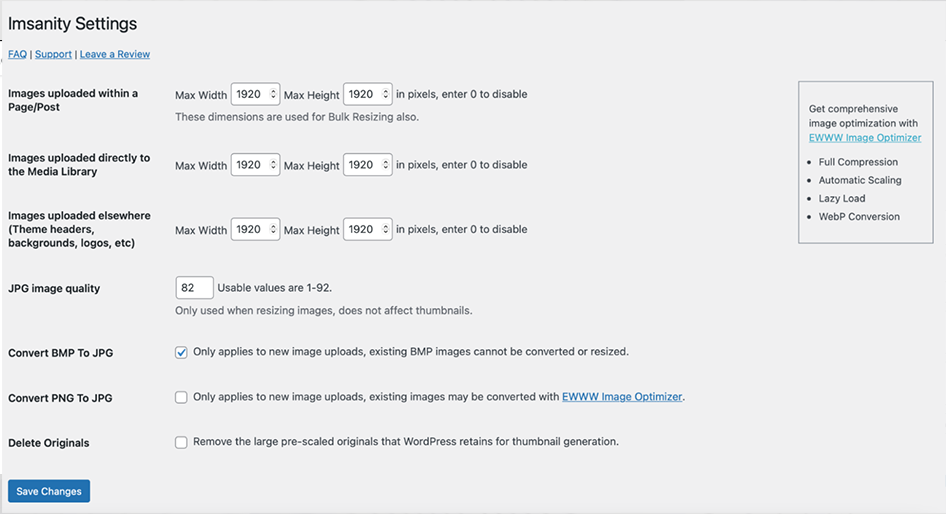
Puede instalar Imsanity, que es un complemento gratuito que le permite cambiar el tamaño de las imágenes de forma masiva. Así es como puedes hacerlo.
Paso 1 : Vaya a su panel de WordPress > Complementos > Agregar complemento

Paso 2: busque el complemento Imsanity; si lo encuentra, haga clic en instalar > Activar
Paso 3: Ahora ve a Configuración > Imsanity y comienza a cambiar el tamaño de las imágenes de forma masiva

Nota: antes de cambiar el tamaño de todas las imágenes de su sitio, tenga en cuenta que esto puede cambiar el aspecto de sus publicaciones y páginas. Para estar seguro, es una buena idea hacer una nueva copia de seguridad de su sitio antes de comenzar.

7. ¿Cómo editar y cambiar el tamaño de imágenes en WooCommerce?
Si tiene una tienda en línea con el complemento WooCommerce, puede editar fácilmente imágenes de productos para atraer visitantes.
A continuación se muestran pasos simplificados para que los principiantes aprendan a ajustar las imágenes de los productos WooCommerce:
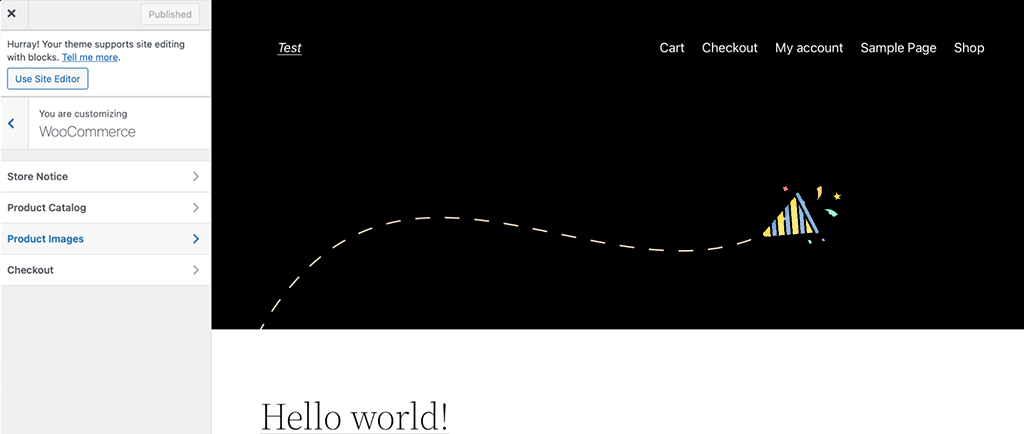
Paso 1: acceda al personalizador de WooCommerce
1. Inicie sesión en su panel de WordPress.
2. Vaya a Apariencia > Personalizar .
3. Haga clic en WooCommerce > Imágenes del producto .

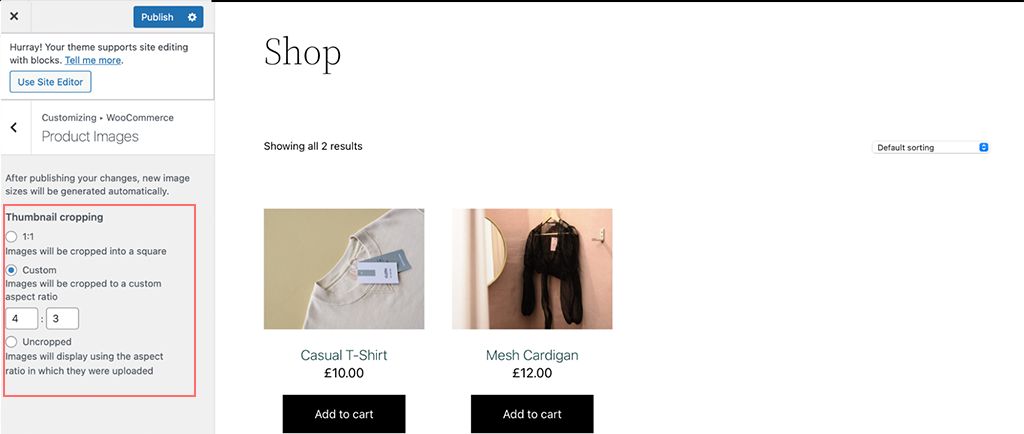
Paso 2 : ajustar la configuración de imagen
- Ancho de la imagen principal : establezca el ancho de la imagen principal del producto.
- Ancho de miniatura : establezca el ancho de las miniaturas de los productos.
- Elija cómo se recortan las imágenes :
- Cuadrado : Hace que las imágenes sean perfectamente cuadradas.
- Personalizado : Le permite establecer dimensiones personalizadas.
- Sin recortar : Mantiene el tamaño de la imagen original.
Paso 3 : Cambio automático de tamaño de miniaturas
- WooCommerce versión 3.3 y superiores cambia automáticamente el tamaño de las miniaturas para que coincidan con su configuración.

Paso 4: utilice un complemento para cambiar el tamaño de las miniaturas (opcional)
- Si necesita más control, instale el complemento Force Regenerate Thumbnails .
- Vaya a Complementos > Agregar nuevo y busque "Forzar regeneración de miniaturas".
- Instale y active el complemento.
- Ejecute el complemento para regenerar todas las miniaturas según su nueva configuración.
Paso opcional para usuarios avanzados : ajustar el tamaño de las imágenes con código
- Si sabe codificar, puede utilizar los ganchos de WooCommerce para ajustar el tamaño de las imágenes.
- Por ejemplo, la función
wc_get_image_sizese puede utilizar para modificar las definiciones de tamaño de imagen.
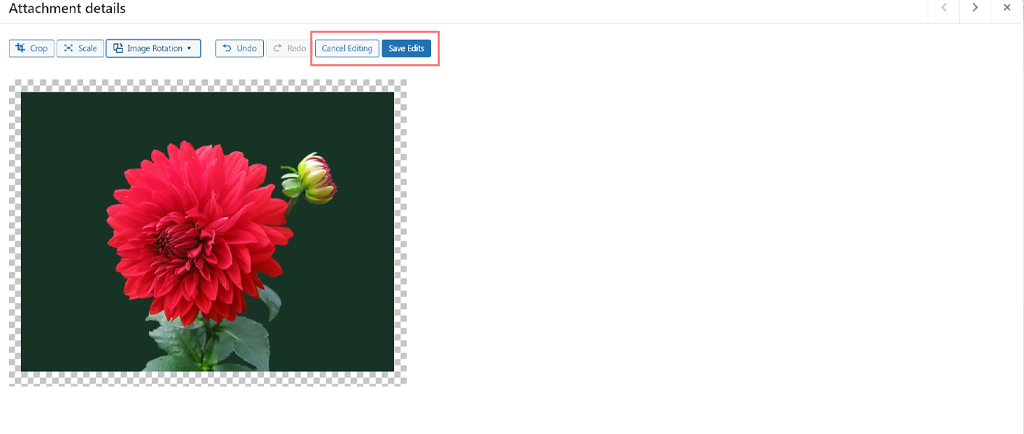
8. ¿Cómo restaurar imágenes a su versión original?
Durante la edición de imágenes, puede haber ocasiones en las que no esté satisfecho con los cambios o se dé cuenta de que ha cometido un error. Si esto sucede, puedes revertir fácilmente la imagen a su versión original.
Simplemente haga clic en el botón 'Cancelar edición' y la imagen se restaurará a su estado original.

Ahora que sabes cómo editar y cambiar el tamaño de las imágenes, es importante optimizarlas también para evitar tiempos de carga lentos, que son cruciales para el rendimiento de tu sitio.
Por esa razón, tenemos muchos otros blogs que cubren técnicas de optimización de imágenes que también debes leer.
- Los 5 mejores complementos de optimización de imágenes para mejorar la velocidad del sitio web y el SEO
- ¿Cómo buscar y agregar fotografías de archivo mientras trabaja en WordPress?
- 22 mejores formas de acelerar el rendimiento de WordPress
Si prefiere evitar tener que lidiar con todos estos detalles y desea estar tranquilo, el mejor atajo es alojar o migrar su sitio a un servicio de alojamiento de WordPress rápido y administrado. De esta manera, puede estar seguro de que el rendimiento y el mantenimiento de su sitio están en buenas manos.
Resumen
Ya sea que esté creando un sitio web de portafolio de fotografías, una tienda de comercio electrónico o simplemente agregando y editando imágenes en sus publicaciones, estas tácticas pueden mejorar el diseño general de su sitio web y mejorar la experiencia del usuario.
Para ayudar con esto, WordPress ofrece opciones integradas de edición de imágenes como rotar, escalar, recortar y alinear, que son fáciles de usar. Además, puede aprovechar los complementos de WordPress que ofrecen funciones más avanzadas, como la edición masiva de imágenes.
Pero eso no es todo: editar y cambiar el tamaño de las imágenes es sólo el comienzo. Para lograr una mejor experiencia de usuario y tiempos de carga más rápidos, también hemos incluido algunos consejos y trucos de optimización que puede seguir.

Rahul Kumar es un entusiasta de la web y estratega de contenidos especializado en WordPress y alojamiento web. Con años de experiencia y el compromiso de mantenerse actualizado con las tendencias de la industria, crea estrategias en línea efectivas que generan tráfico, aumentan la participación y aumentan las conversiones. La atención de Rahul al detalle y su capacidad para crear contenido atractivo lo convierten en un activo valioso para cualquier marca que busque mejorar su presencia en línea.