Cómo editar migas de pan en WordPress
Publicado: 2021-08-10¿Estás buscando la forma más fácil de personalizar tus migas de pan? Has venido al lugar correcto. En esta guía, veremos cómo editar fácilmente migas de pan en WordPress . Ya sea que desee reemplazar el texto de inicio o cambiar los separadores, ¡lo tenemos cubierto!
¿Qué son las migas de pan y por qué las necesitas?
Las migas de pan son enlaces de navegación que se muestran generalmente en la parte superior de sus páginas/publicaciones que ayudan a los usuarios a explorar las rutas de los enlaces en todo su sitio web. De esta manera, pueden averiguar qué parte de su sitio están viendo actualmente y volver a las páginas secundarias o incluso a la página de inicio con unos pocos clics. Si tiene una tienda WooCommerce o un blog grande, la configuración de migas de pan es crucial para sus necesidades de navegación.
La buena noticia es que puede incorporar fácilmente estas migas de pan de varias maneras según las demandas de su sitio web. Por lo general, la mayoría de los usuarios configuran las migas de pan en función de la jerarquía, por lo que las migas de pan muestran las categorías y subcategorías según la estructura del sitio web. Esto incluye mostrar qué categoría de productos o páginas están visitando los usuarios o qué subcontenido están viendo para que puedan volver a la jerarquía superior cuando lo deseen con un solo clic.
Alternativamente, puede configurar rutas de navegación basadas en atributos para que las rutas de navegación se muestren de acuerdo con los atributos que el espectador está buscando. También puede usar la ruta del historial y mostrar migas de pan en función de las páginas anteriores que los usuarios han visitado en su sitio.
Por supuesto, eso no es todo cuando se trata de personalizar tus migas de pan. Puede agregar migas de pan personalizadas a diferentes páginas, como:
- archivo de encabezamiento
- Archivo de etiquetas
- Página/Publicaciones en el sitio web
- Navegación de páginas desde la página de inicio
- Resultados de la búsqueda
- página de error 404
- Y más
Como puede ver, hay una gran variedad de personalizaciones para las migas de pan para garantizar que se muestren de una manera que tenga sentido para la estructura de su sitio web y cómo desea que sus clientes naveguen por su sitio.
Si usa complementos de migas de pan dedicados , es probable que vengan con sus propias opciones para personalizar sus migas de pan tanto como desee. Sin embargo, si está utilizando Yoast SEO o la opción de migas de pan de WooCommerce, es posible que deba usar un poco de codificación para personalizarlas aún más.
En la siguiente sección, le mostraremos cómo puede editar las migas de pan en WordPress y habilitar varios elementos de navegación.
Cómo editar migas de pan en WordPress
Primero, debemos aclarar que el proceso para personalizar sus migas de pan puede ser diferente dependiendo de si usa Yoast SEO, un complemento de WordPress dedicado o migas de pan de WooCommerce .
Antes de comenzar, también le recomendamos que eche un vistazo a esta guía para asegurarse de que ha configurado sus migas de pan correctamente desde cero.
En esta sección, aprenderá diferentes métodos para editar migas de pan en WordPress .
- Personaliza las migas de pan con Yoast SEO
- Edite las migas de pan de WooCommerce mediante programación
Echemos un vistazo a cada método.
1) Cómo editar migas de pan en WooCommerce con Yoast SEO
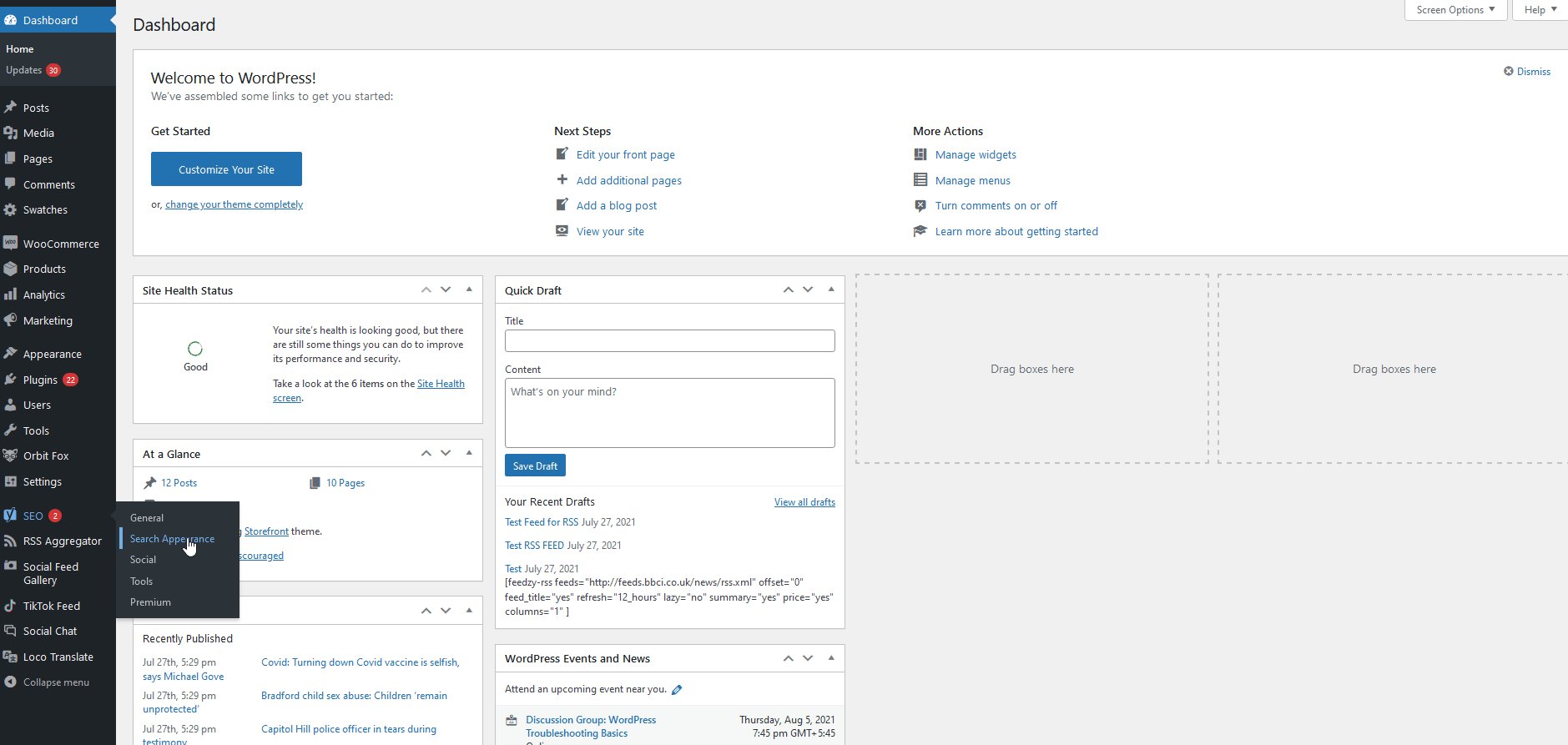
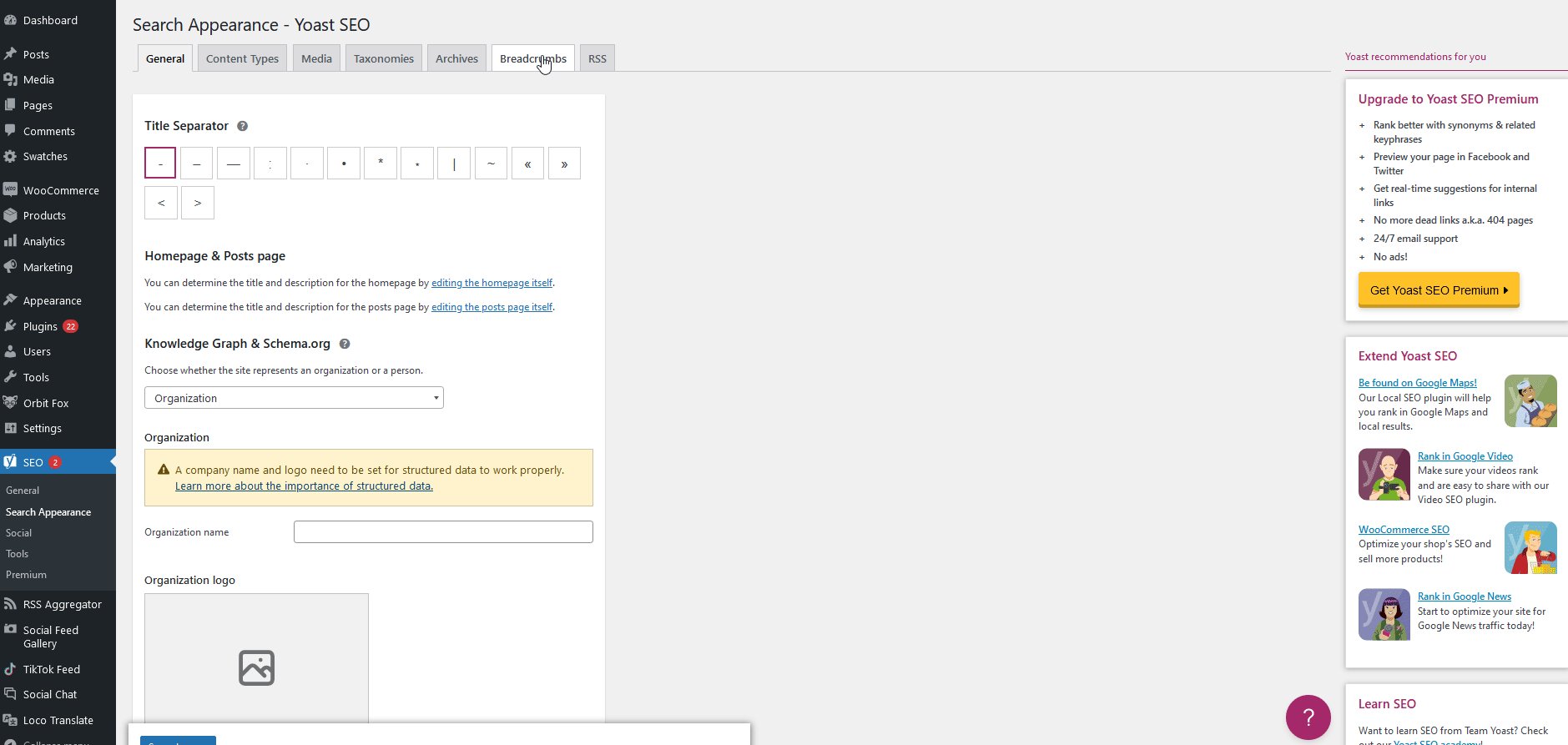
Una vez que haya habilitado las migas de pan en Yoast SEO, puede configurarlas usando su configuración dedicada. Para esto, en su panel de administración de WordPress, vaya a Yoast SEO > Apariencia de búsqueda y diríjase a la pestaña Breadcrumbs .

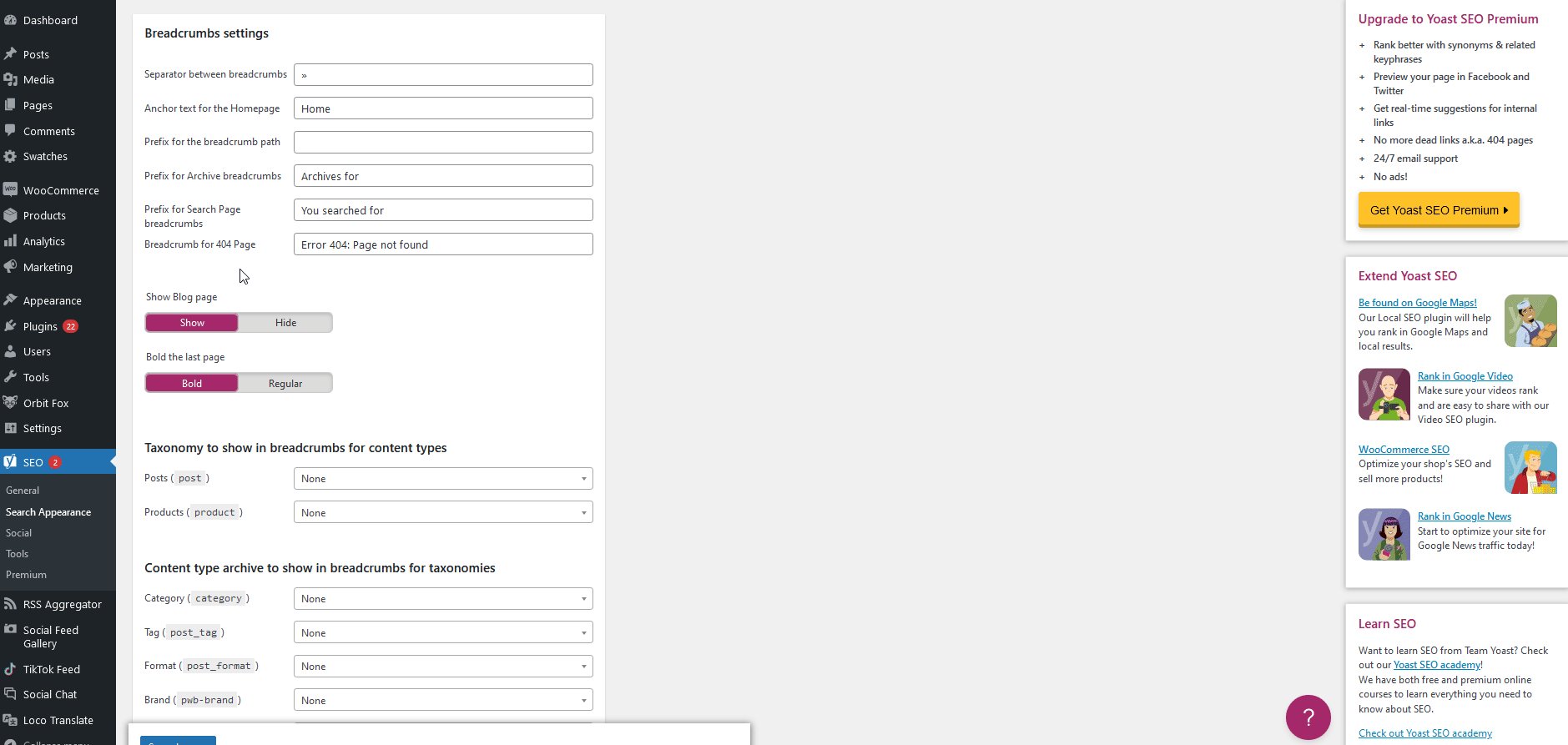
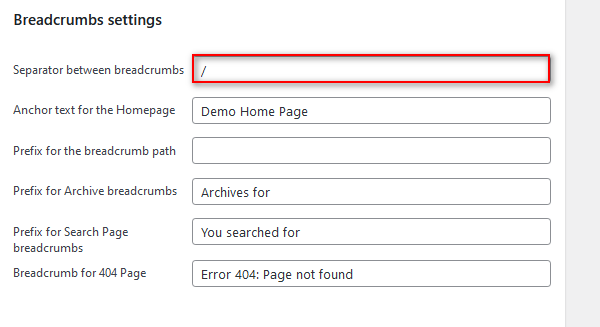
Aquí podrá editar sus migas de pan. Comencemos con los pasos principales:
Cambiando el separador
Usando la opción Separador entre migas de pan, puede cambiar su separador de migas de pan.

Simplemente escriba el separador que desea utilizar. Los más comunes son “ | " o "/".
Edición del texto de la página de inicio
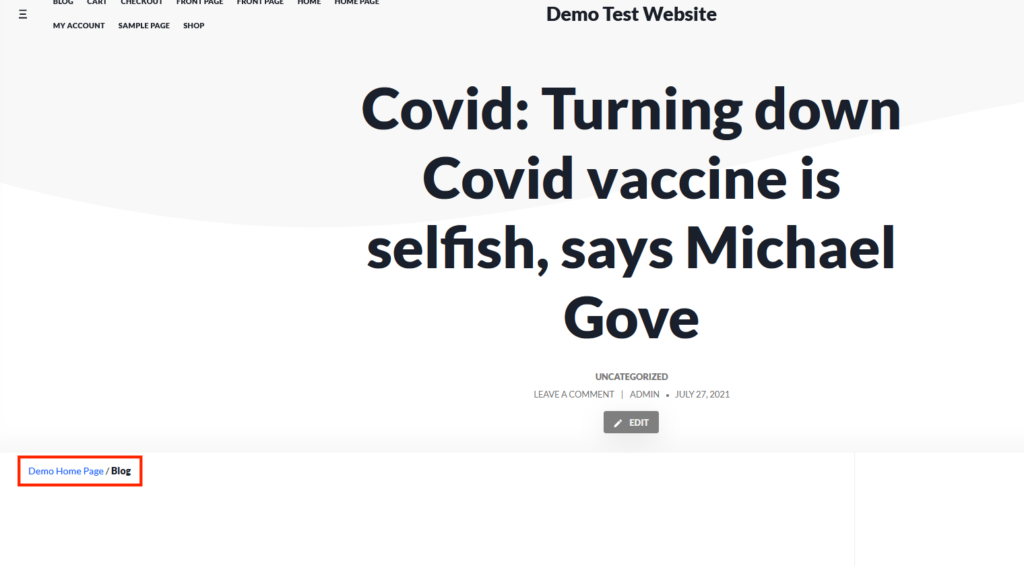
Puede reemplazar el texto de la página de inicio con la opción Anchor Text for the Homepage .

Simplemente escriba el texto de su nueva página de inicio usando ese campo y se verá así:

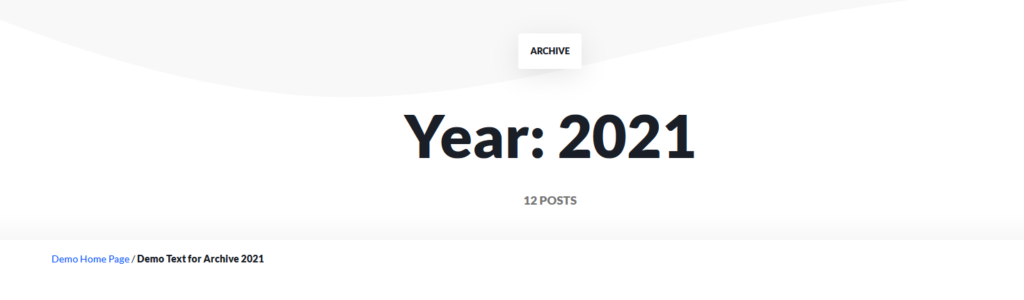
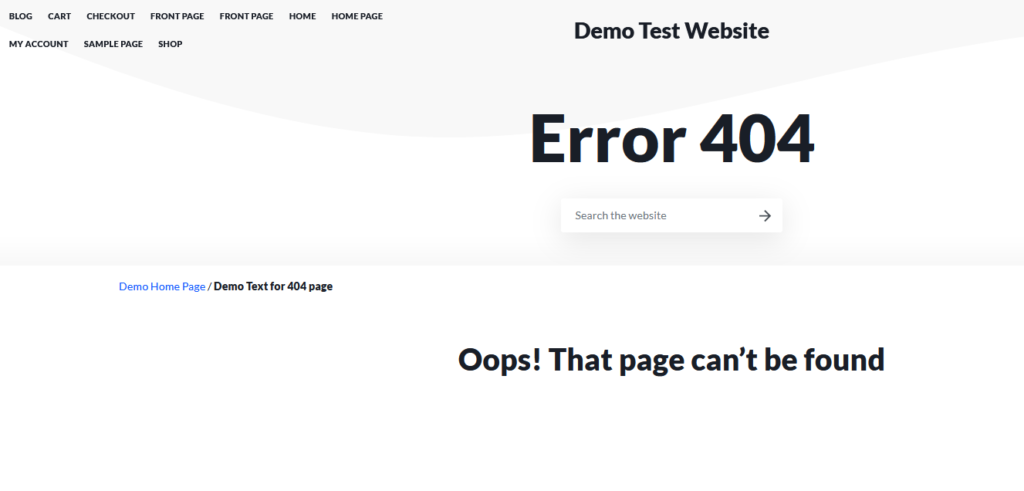
Cambio de prefijos para archivo, página de búsqueda y páginas 404
Con Yoast SEO, también puede editar migas de pan cambiando individualmente los prefijos para su archivo, resultados de la página de búsqueda y páginas de error 404.

Simplemente agregue el texto requerido en los campos correspondientes y guarde los cambios.


Puede obtener más información sobre opciones adicionales a las taxonomías para tipos de contenido y taxonomías, así como opciones adicionales de Yoast SEO aquí.
Agregar migas de pan de la página de la tienda a su tienda WooCommerce en Yoast SEO
Otra alternativa interesante es editar el archivo functions.php y agregar un enlace de Tienda a sus migas de pan. Este enlace aparecerá cuando sus clientes naveguen por las páginas de su tienda WooCommerce, por lo que si tiene una tienda en línea, le recomendamos que lo pruebe.
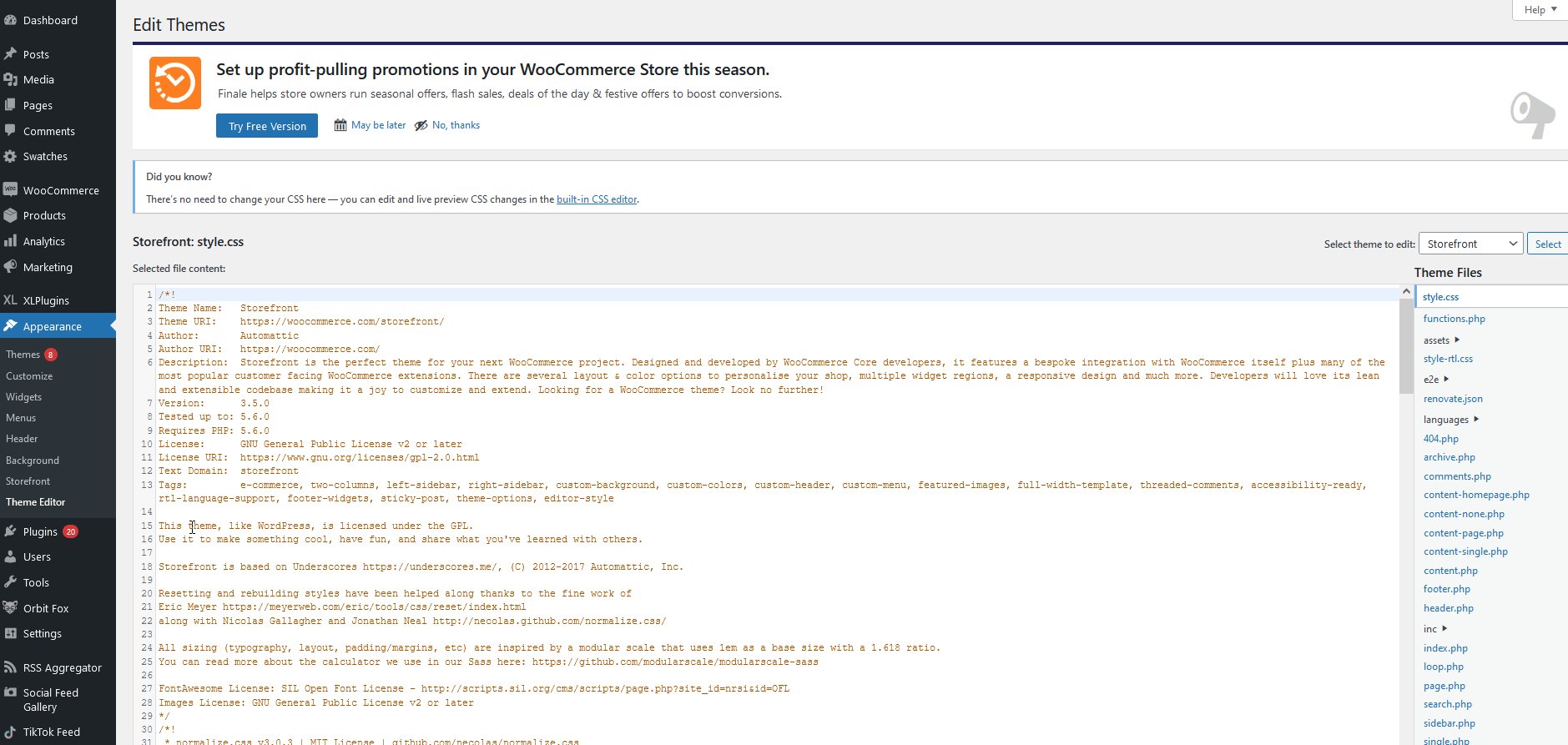
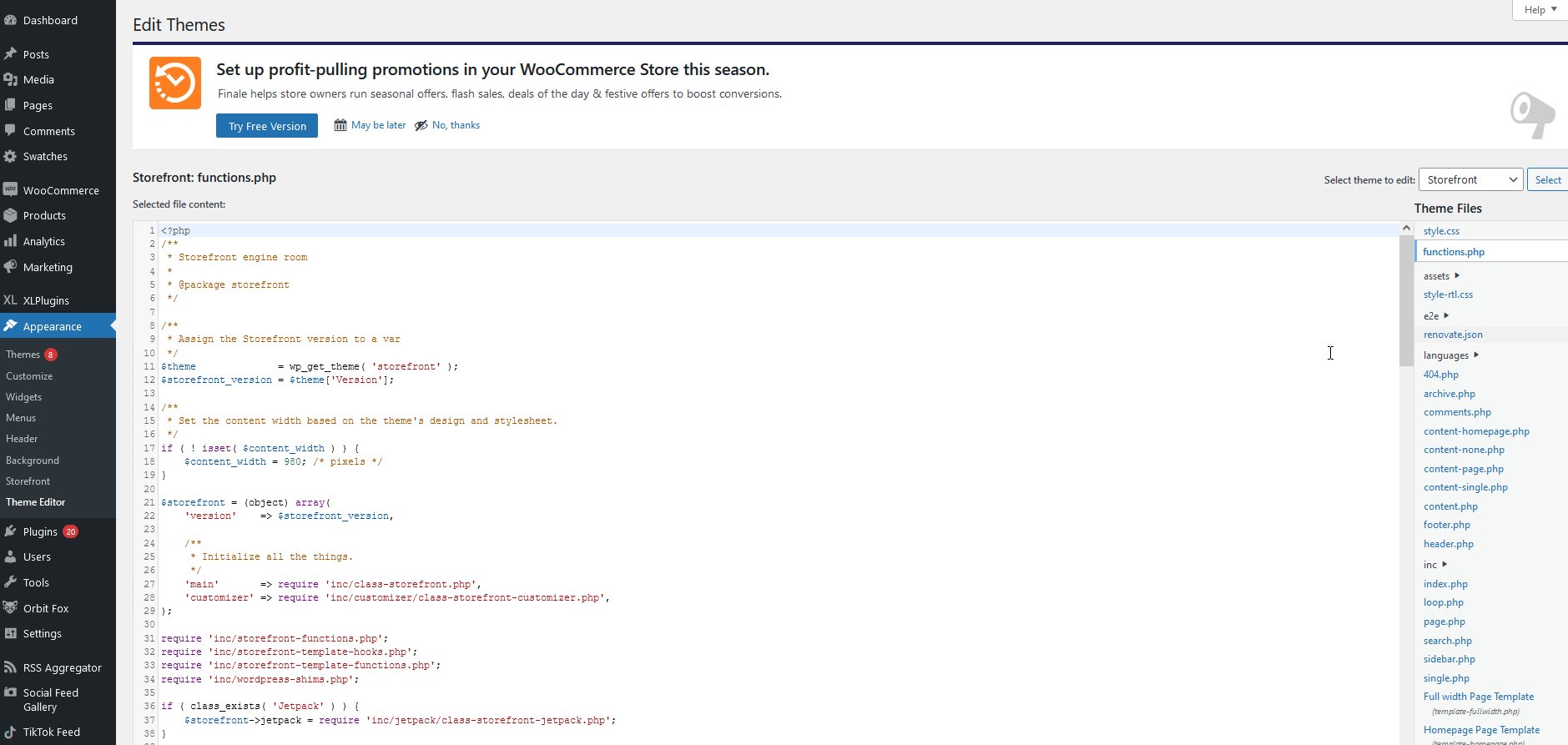
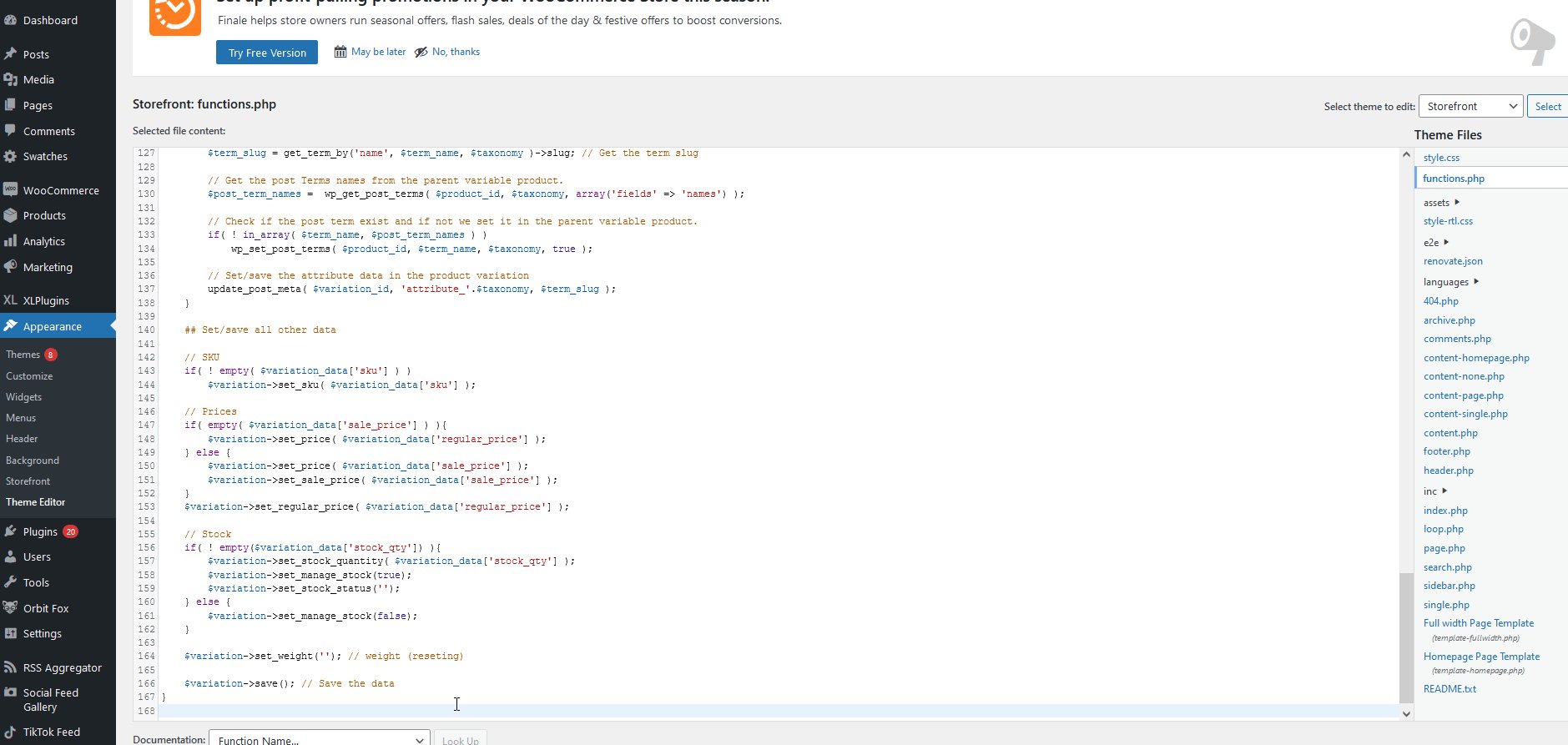
Para abrir su archivo functions.php , vaya a Apariencia > Editor de temas en su barra lateral y presione functions.php en la barra lateral derecha que muestra sus archivos de temas.

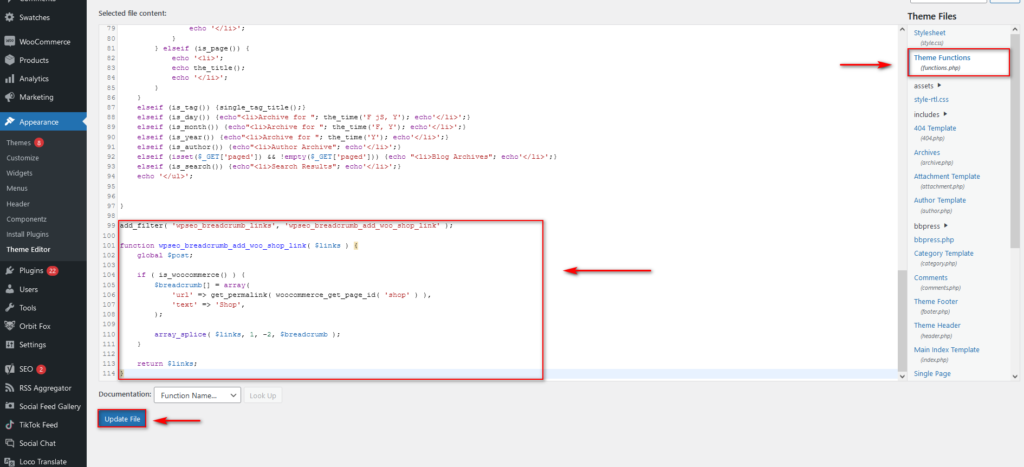
Luego, simplemente copie y pegue este script:
add_filter('wpseo_breadcrumb_links', 'wpseo_breadcrumb_add_woo_shop_link' );
función wpseo_breadcrumb_add_woo_shop_link ($ enlaces) {
publicación global $;
si (es_woocommerce()) {
$miga de pan[] = matriz(
'url' => get_permalink(woocommerce_get_page_id('tienda')),
'texto' => 'Tienda',
);
array_splice ($ enlaces, 1, -2, $ ruta de navegación);
}
devolver $enlaces;
} 
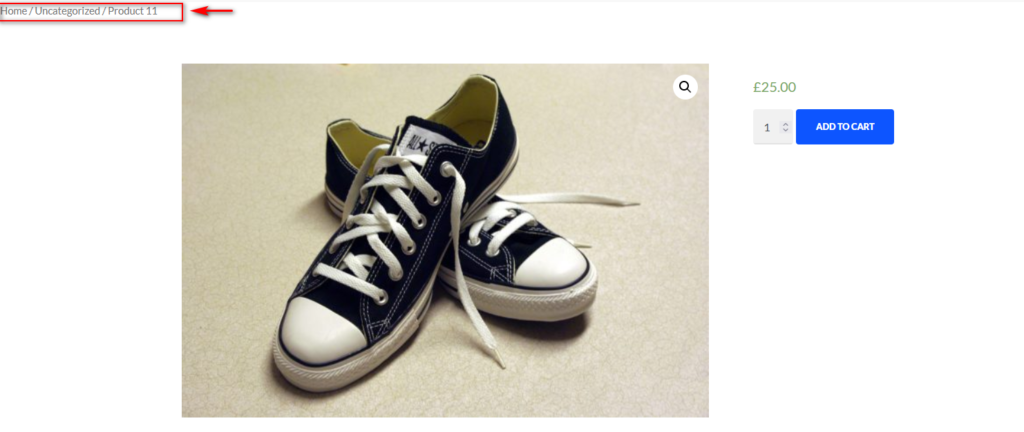
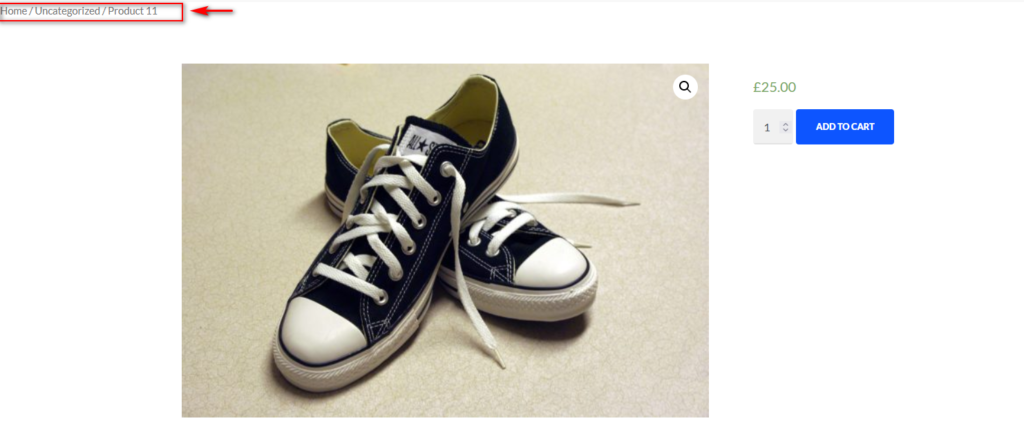
Luego, presiona Actualizar y listo. Como puede ver, hemos agregado un enlace a un producto a las migas de pan.

Además, si puede usar filtros y funciones, puede usar el filtro wpseo_breadcrumb_single_link para personalizar aún más las rutas de navegación. Puedes aprender más sobre esto aquí.
2) Cómo editar las migas de pan de WooCommerce mediante programación
Si tiene una tienda de WooCommerce, también puede habilitar y editar migas de pan diseñadas específicamente para sitios de WooCommerce . Estas migas de pan solo se habilitarán en sus páginas de WooCommerce, por lo que es la opción perfecta para cualquier tienda de comercio electrónico.
Comencemos con lo básico y habilitemos las migas de pan en WooCommerce. Para ello, utilizaremos un fragmento de código básico de migas de pan de WooCommerce.
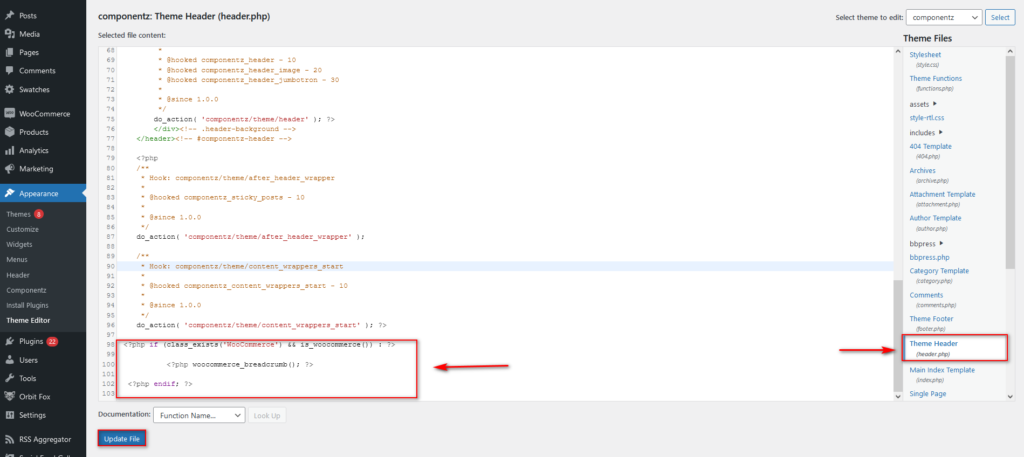
Simplemente pegue el siguiente código PHP en sus archivos de tema (personalmente recomendamos agregarlo a su archivo de encabezado) . En tu tablero, ve a Apariencia > Editor de temas y seleccione Header.php en la barra lateral derecha para abrir el archivo en el Editor de temas.
Luego, simplemente pegue el siguiente fragmento:
<?php si (clase_existe('WooCommerce') && es_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php endif; ?> 
Esto habilitará su ruta de navegación de WooCommerce en las páginas de su tienda. Sin embargo, también puede optar por personalizar sus elementos aún más con algunas funciones ingeniosas.

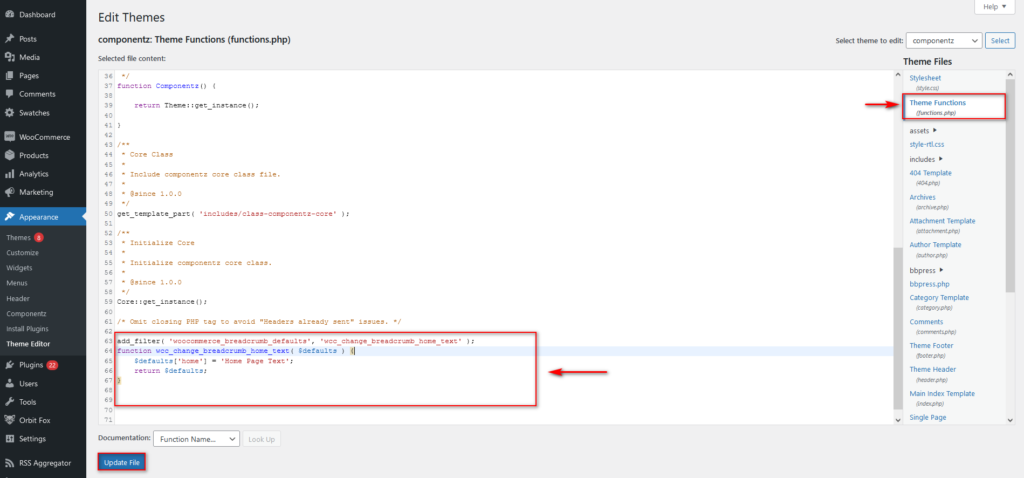
Recuerde agregar estos fragmentos de código a su archivo functions.php que puede encontrar en Apariencia > Editor de temas > functions.php.

Editar texto de inicio de WooCommerce BreadCrumbs
Comencemos con un ejemplo básico y veamos cómo puede cambiar el texto de Inicio de sus migas de pan de WooCommerce. Simplemente cambie el texto en la línea $defaults['Home'] = 'Home Page Text' de 'Home Page Text' a su texto requerido.
add_filter('woocommerce_breadcrumb_defaults', 'wcc_change_breadcrumb_home_text');
función wcc_change_breadcrumb_home_text ($ predeterminado) {
// Cambiar el texto de inicio de la ruta de navegación de 'Inicio' a 'Apartamento'
$defaults['home'] = 'Texto de la página de inicio';
devolver $ valores predeterminados;
} 
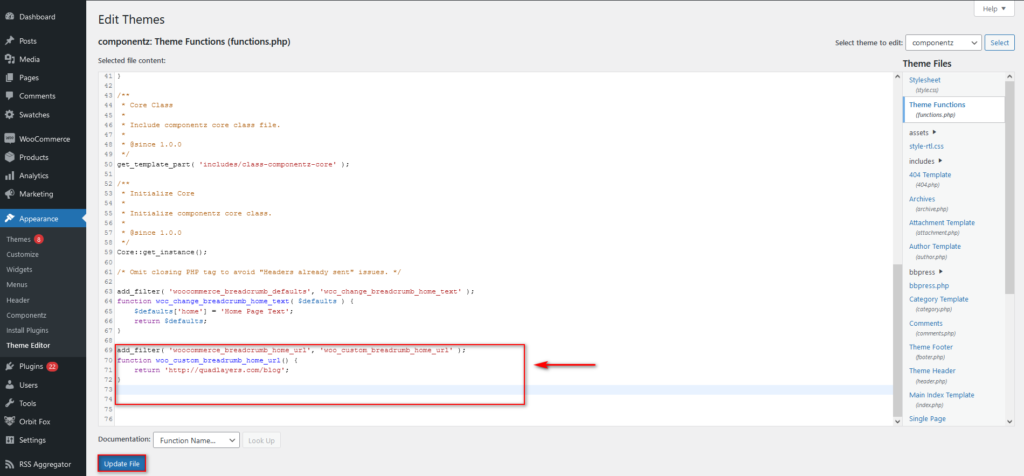
Editar enlaces de texto de inicio de WooCommerce BreadCrumbs
Del mismo modo, puede cambiar el enlace de la página de inicio desde sus migas de pan de WooCommerce usando un fragmento similar. Recuerde cambiar el enlace URL después del texto de retorno. Por ejemplo, para su fragmento de código, debe reemplazar http://quadlayers.com/blog con su nuevo enlace requerido entre las dos comillas “.
add_filter('woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url');
función woo_custom_breadrumb_home_url() {
devuelve 'http://quadlayers.com/blog';
} 
Edición del separador de migas de pan de WooCommerce, antes y después del texto, y más
También puede usar la función de matriz predeterminada para cambiar varios elementos de sus migas de pan de WooCommerce, como el separador, el texto anterior y posterior, y más.
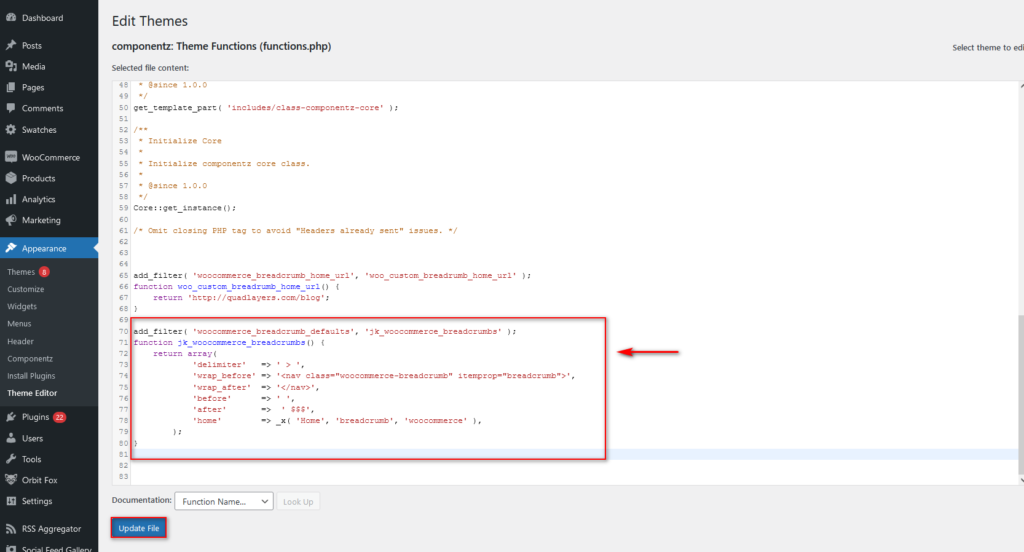
En el fragmento, simplemente reemplace el texto entre la sección ' ' en la matriz por el texto requerido en el siguiente fragmento:
add_filter('woocommerce_breadcrumb_defaults', 'jk_woocommerce_breadcrumbs');
función jk_woocommerce_breadcrumbs() {
matriz de retorno (
'delimitador' => ' > ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">',
'wrap_after' => '</nav>',
'antes' => ' ',
'después' => 'Después del texto',
'inicio' => _x( 'Texto de inicio', 'miga de pan', 'woocommerce' ),
);
} 
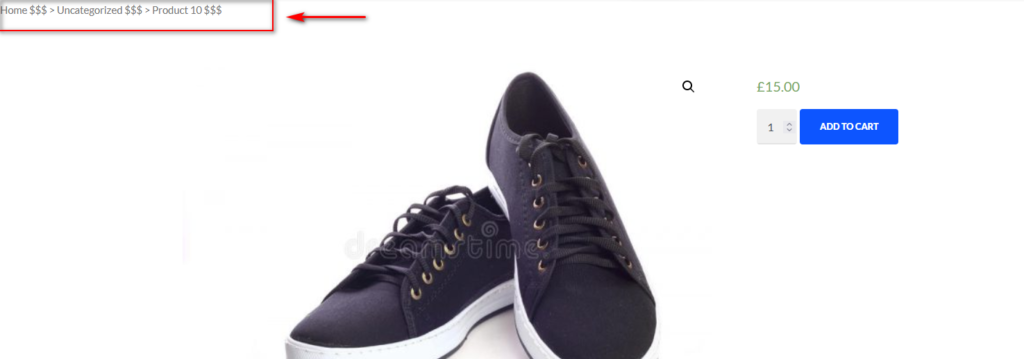
Como resultado, los separadores y el texto anterior y posterior cambiarán.

Puede consultar fragmentos de código adicionales para personalizar las migas de pan de su WooCommerce en su documentación aquí.
Bonificación: agregar tus propias migas de pan y diseñarlas
¿Qué pasa si no quieres confiar en WooCommerce o Yoast SEO? ¿Hay otras formas de editar migas de pan en WordPress? ¡Sí hay! Puede crear su propia función personalizada para sus migas de pan . Esto le permite crear migas de pan personalizadas que puede diseñar usando CSS personalizado.
Esta es la opción perfecta para usuarios más experimentados que saben manejar CSS y PHP. Si es más un principiante y no está seguro de configurar sus propios códigos y funciones, le recomendamos que use uno de estos complementos de migas de pan o use los métodos que mencionamos anteriormente para personalizar sus migas de pan.
Si tiene la experiencia suficiente para usar sus propias funciones, le recomendamos que cree una copia de seguridad completa de su sitio e instale un tema secundario antes de comenzar. Después de eso, estarás listo para comenzar.
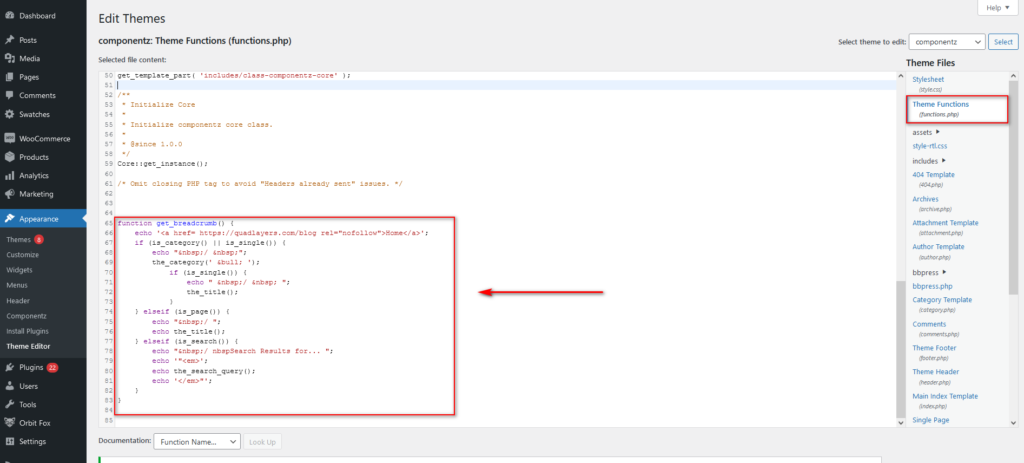
Primero, vaya a Apariencia > Editor de temas y agregue la siguiente función a su archivo functions.php .
función get_breadcrumb() {
echo '<a href='.home_url().' rel="nofollow">Inicio</a>';
if (es_categoría() || es_único()) {
echo " / ";
la_categoria(' • ');
si (es_soltero()) {
echo " / ";
el título();
}
} elseif (es_pagina()) {
echo " / ";
echo el_titulo();
} elseif (es_buscar()) {
echo " / $nbsp Resultados de la búsqueda de... ";
echo '"<em>';
echo the_search_query();
eco '</em>"';
}
} 
Editando el código de las migas de pan personalizadas para una mejor personalización
Recuerde que puede usar una sección específica del código para cambiar el texto y el separador de su página de inicio en la parte superior de la función.
Por ejemplo, puede editar la siguiente línea:
echo '<a href='.home_url().' rel="nofollow">Inicio</a>';
A
echo '<a href= https://quadlayers.com/blog rel="nofollow">Inicio</a>';
O cualquier URL que quieras.
Además de eso, también puede cambiar el separador reemplazando el / en las declaraciones de eco de la derecha en el código.
Por ejemplo, puede reemplazar el separador de / a > de la siguiente manera:
echo " > ";
Recuerde que   solo se agrega para incluir un espacio entre y después de los separadores.
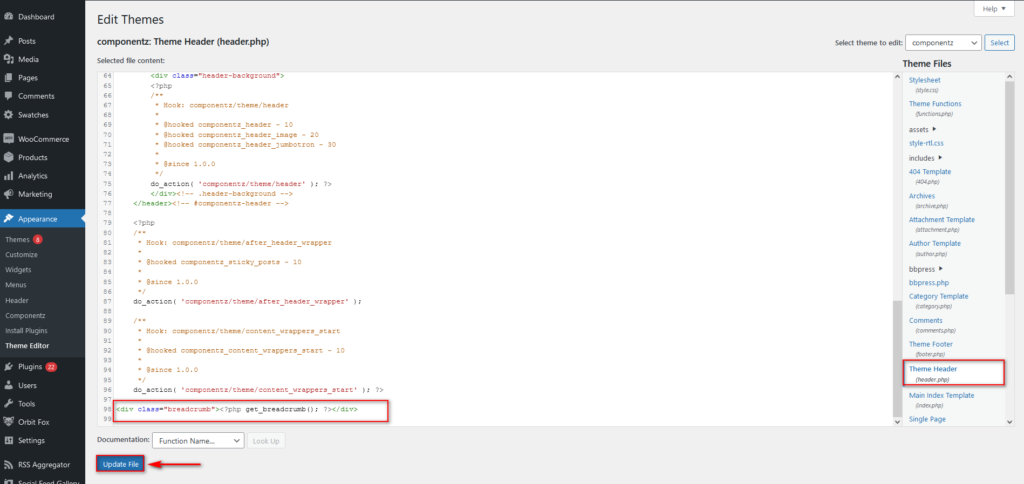
Luego, haga clic en Actualizar archivo para guardar su función y luego presione el archivo Header.php en la barra lateral de archivos a la derecha para cambiar a su archivo de encabezado de tema. Ahora, debe agregar la llamada de función a su archivo de encabezado agregando este fragmento a su archivo Header.php .
<?php custom_breadcrumbs(); ?>

¡Eso es! Así es como puede editar migas de pan en WordPress usando una función personalizada.
Diseñar tus migas de pan personalizadas
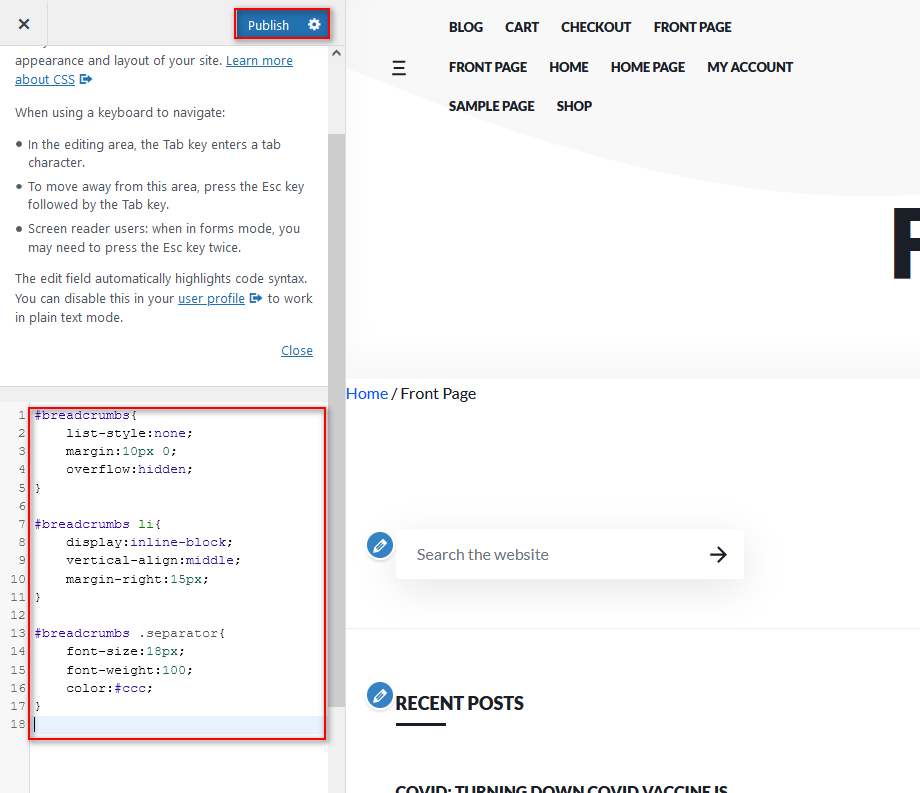
También puede diseñar sus migas de pan usando la sección CSS adicional de su tema. Para esto, simplemente vaya a Apariencias > Personalizar y diríjase a la sección CSS adicional como se muestra a continuación.

Aquí puede agregar el siguiente fragmento de CSS y cambiar los valores requeridos para diseñar y personalizar sus migas de pan.
#migas de pan{
estilo de lista: ninguno;
margen:10px 0;
desbordamiento: oculto;
}
#pan rallado li{
pantalla: bloque en línea;
alineación vertical: medio;
margen derecho: 15px;
}
#pan rallado .separador{
tamaño de fuente: 18px;
peso de fuente: 100;
color:#ccc;
} 
Por supuesto, puede cambiar todos estos valores y jugar para encontrar los que mejor se adapten al tema de su sitio web. Una vez que esté satisfecho con los cambios, recuerde presionar Publicar .
Conclusión
En resumen, las migas de pan son muy útiles para ayudar a sus usuarios a navegar por su sitio. Esto es especialmente importante cuando tienes una tienda online o un sitio con muchas secciones.
En esta guía, ha aprendido diferentes métodos para editar migas de pan en WordPress . Antes de personalizar sus migas de pan, debe configurarlas usando uno de los siguientes métodos:
- Con un complemento de migas de pan dedicado
- Usando Yoast SEO
- Con el gancho de migas de pan dedicado de WooCommerce
- Al crear su propia función de migas de pan
Una vez que los haya configurado, puede personalizarlos. En esta guía, hemos visto dos formas de hacerlo:
- Editar migas de pan con Yoast SEO
- Personalice las migas de pan de WooCommerce mediante programación
Si usa Yoast SEO y no tiene habilidades de codificación, el primer método es para usted. Por otro lado, si tiene habilidades de codificación y desea más flexibilidad, puede personalizar las migas de pan mediante programación.
Si necesita ayuda, háganoslo saber en los comentarios a continuación y lo ayudaremos tanto como podamos.
Finalmente, si desea obtener más información sobre cómo agregar más funciones de navegación a su sitio web, le recomendamos que consulte algunos de estos artículos:
- Cómo personalizar la página 404 en WordPress
- Ocultar y eliminar productos relacionados en WooCommerce
- Cómo personalizar la página de categoría de WooCommerce
