Cómo editar el pie de página en Elementor
Publicado: 2022-05-06¿Se pregunta cómo puede editar el pie de página en Elementor? Si es así, súbete.
Si ha estado usando Elementor por un tiempo, sabe que es un increíble complemento de WordPress con numerosas capacidades. Además, siempre hay espacio para agregar más funciones, y si desea editar el pie de página de WordPress, necesitará un complemento adicional.
Editar el pie de página en el creador de sitios web de Elementor puede ser un proceso largo si no está seguro de dónde buscar la solución. En este artículo, le mostraremos cómo hacer uso de un excelente creador de encabezados y pies de página que le permitirá crear un diseño con Elementor y luego asignar ese diseño como una opción de pie de página en su sitio web.
Cubriremos todo el proceso de edición de su pie de página de WordPress con o sin una plantilla de pie de página específica.
¡Empecemos!
¿Qué es un pie de página en WordPress?
La opción de pie de página de sitios en el sitio web de WordPress es simplemente la parte inferior de su página web o la parte inferior de su sitio web, donde podemos encontrar contacto con nosotros y otra información en un breve enlace. Normalmente, la opción de pie de página está diseñada para aparecer en todas las páginas.
Contiene uno de los bultos de información más importantes sobre su sitio, negocio y productos que podemos decir que interconecta todo el sitio.
Si planea agregar un menú de pie de página personalizado mientras crea su sitio web de WordPress, puede aumentar notablemente la experiencia de sus visitantes.
Es el mejor lugar en todo su sitio que contiene ciertos tipos de información importante.
Además, también funciona como un menú de navegación web en cada página de su sitio. Y sus usuarios pueden acceder fácilmente al contenido en el área del widget de pie de página, independientemente de la página en la que se encuentren.
Más comúnmente, el área de pie de página de los sitios mantiene enlaces a sus perfiles de redes sociales, información de derechos de autor, detalles de quién mantiene su sitio y qué otras cosas hace. Además, puede tener enlaces a tus mejores productos, servicios o contenidos.
En resumen, es una parte muy importante de su sitio después del encabezado de WordPress. Desempeña un gran papel para hacer que su sitio web sea atractivo, atractivo y exitoso. Por lo tanto, se necesita un pie de página impresionante y único para su sitio de WordPress.
¿Por qué editar pie de página en Elementor?
De hecho, el diseño del pie de página depende del diseño de sus temas activos de WordPress. Significa que todos los sitios web que utilizan un tema pueden tener un tipo de pie de página similar. Si desea tener un diseño único, no es una buena idea tener una plantilla de pie de página similar a otros sitios web.
También es posible que desee eliminar el texto de derechos de autor predeterminado de WordPress que dice "Desarrollado por WordPress" en su menú de pie de página. Puede agregar su propia información de derechos de autor y otra información en esa área.
En resumen, podemos decir que un pie de página personalizado ayuda a crear una identidad de marca única para su negocio.
Elementor es conocido como un personalizador de wordpress muy flexible.
Cómo editar el pie de página en Elementor
En la discusión anterior, nos hemos centrado en las razones para editar el área del widget de pie de página. Ahora avancemos y veamos cómo editar el pie de página en Elementor y personalizarlo de manera agradable y excepcional.
Puede hacerlo de dos formas: 1) manualmente y 2) usando la plantilla.
Primero, le mostraremos el primer método. En este método, debe seguir los siguientes pasos:
Paso 1: Agregar una página de prueba
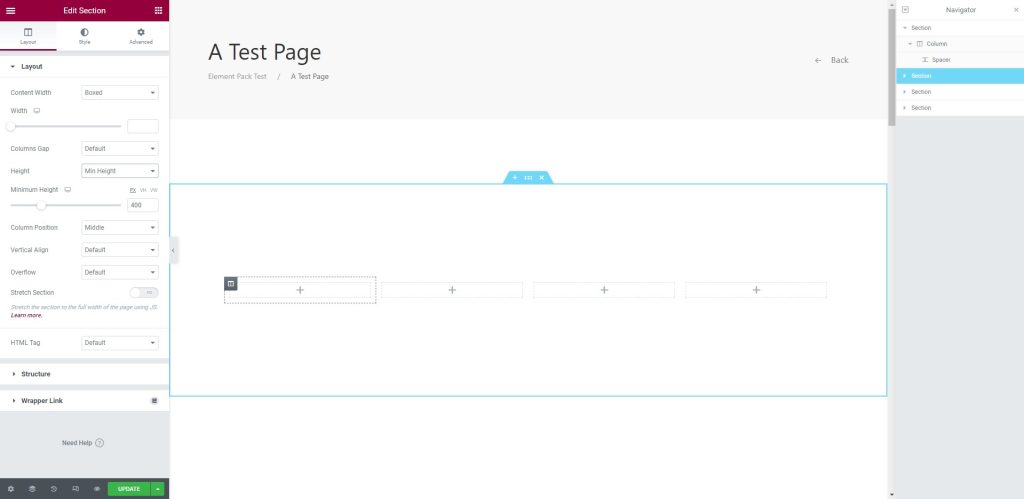
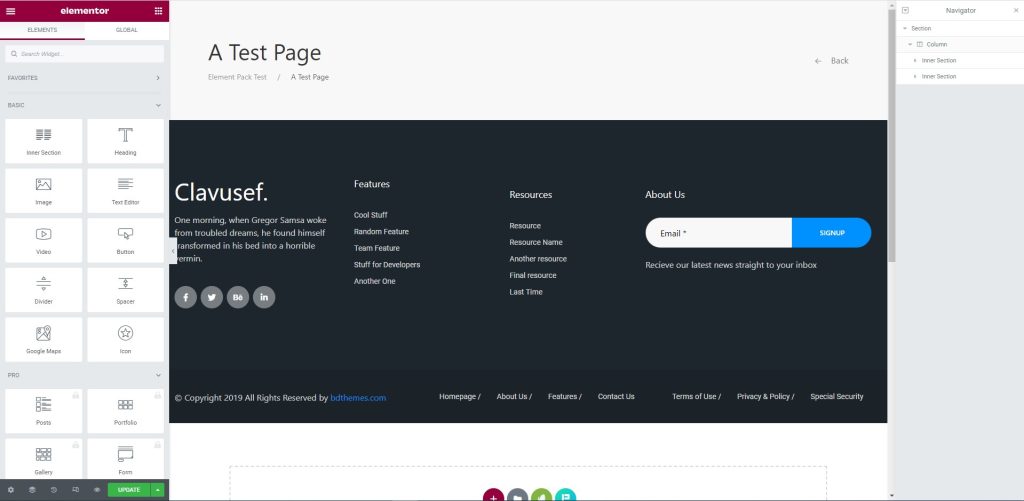
Para comenzar, vaya al generador de páginas de Elementor. Seleccione una página de prueba e ingrese una sección con cuatro columnas en el área de texto.

Paso 2: Agregar pie de página en la sección
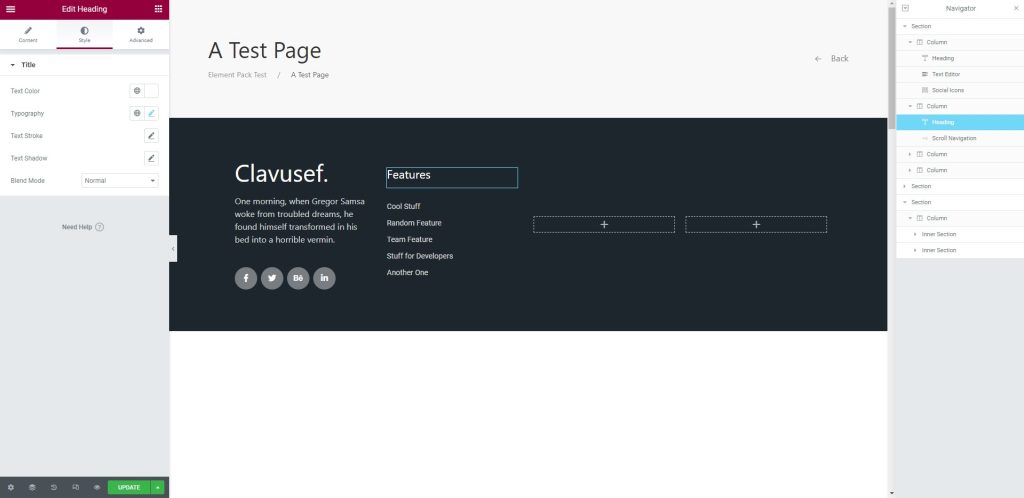
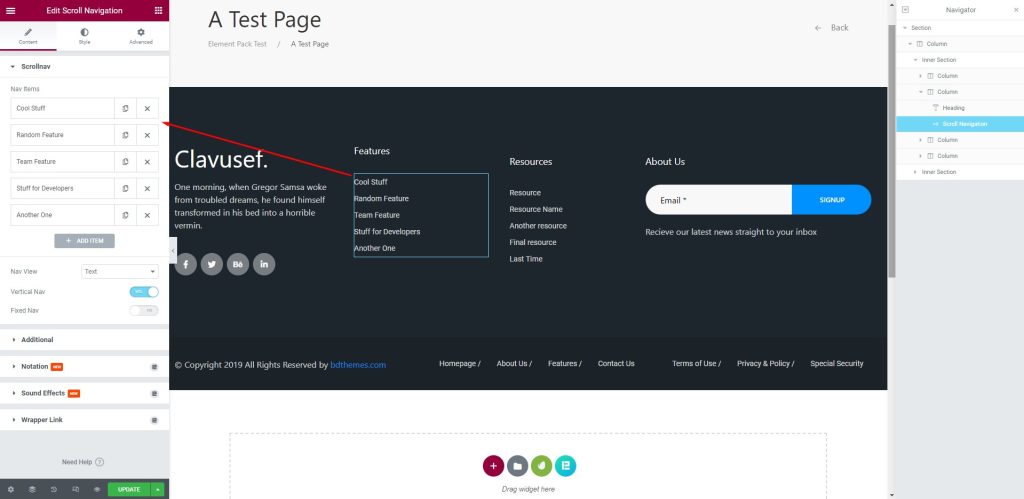
A continuación, agregue bloques de pie de página en la sección que necesite. Después de agregar la plantilla de bloques, puede personalizarlos fácilmente.

A continuación, vamos a discutir el segundo método, que es mediante el uso de plantillas. Para esto, siga los pasos a continuación:
Paso 1: Agregar una página de prueba
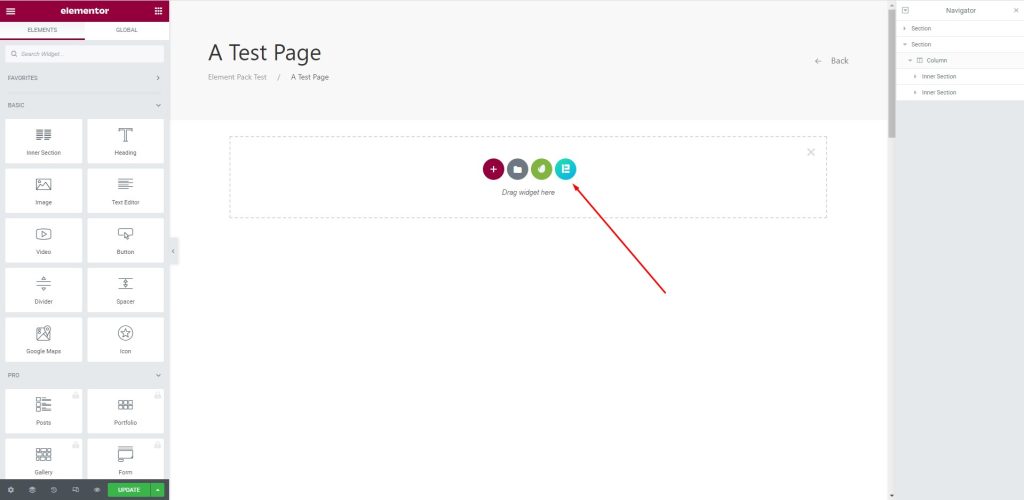
Aquí, seleccione una página de prueba, presione Element Pack Pro y abra el generador de páginas de Elementor. Allí puede insertar plantillas.


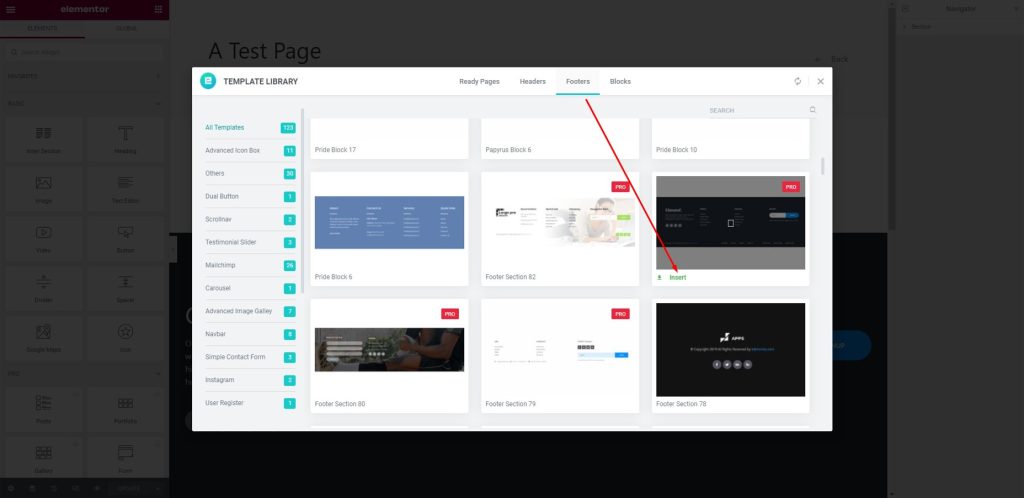
Paso 2: Inserta una plantilla
Después de eso, aparecerá un cuadro; vaya al menú Pie de página e inserte la plantilla seleccionada como se muestra a continuación.

Paso 3: Insertar pie de página en el área de texto
Ahora, el pie de página se mostrará en el área de texto.

Paso 4: personaliza el pie de página
Ahora, puede editar o personalizar la sección de pie de página usando el menú de la izquierda.

¡Felicitaciones! Has editado con éxito el pie de página personalizado por ti mismo. Puede editar fácilmente el pie de página en cualquier momento siguiendo los métodos.
Conclusión
Hemos discutido el pie de página y descrito cómo editar el pie de página de los sitios mediante el widget de Elementor arriba. Espero que esto te ayude mucho, y puedes usarlo después para tu propio sitio web de wordpress y crear una plantilla. También puede usarlos en un tema premium de wordpress.
Gracias por ser paciente al leer este artículo.
