Cómo editar HTML en WordPress
Publicado: 2021-02-25¿Quieres personalizar tu sitio? Si está buscando formas de personalizar su sitio web y su diseño, ha venido al lugar correcto. En esta guía, le mostraremos diferentes métodos para principiantes para editar archivos HTML en WordPress sin contratar a un profesional independiente.
¿Por qué editar código HTML en WordPress?
Aunque WordPress es un CMS listo para usar que no requiere experiencia en codificación y ofrece miles de temas y complementos para personalizar su sitio, aprender a editar HTML le dará mucha flexibilidad.
Al personalizar el código HTML, obtendrá más control sobre su sitio y podrá realizar personalizaciones de diseño avanzadas, agregar funciones o efectos personalizados a su tema . Además, podrá solucionar problemas cuando no tenga acceso a su panel de administración.
Algunas de las principales cosas que puede hacer al personalizar el código HTML son:
- Incluye texto, imágenes y videos.
- Agregar funcionalidades o características
- Tenga más control sobre su sitio de WordPress
- Solucionar problemas cuando no tiene acceso a su panel de administración de WordPress
Con todo, si aprende a editar el código HTML en WordPress, tendrá más opciones para personalizar su sitio y podrá llevarlo al siguiente nivel.
¿Cuándo no deberías editar HTML?
Como probablemente sepa, WordPress utiliza cuatro lenguajes principales: HTML, CSS, PHP y JavaScript. Esto significa que para realizar algunos cambios necesitará saber algo más que HTML. Por eso hay algunos casos en los que personalizar el código HTML no es una buena idea.
HTML se usa para estructurar páginas web, por lo que si necesita cambiar el diseño de su sitio y editar cosas como colores, fuentes, alturas de línea y similares, simplemente puede personalizar el código CSS. Además, no debe editar HTML cuando intenta controlar el diseño de varias páginas al mismo tiempo.
Además de eso, no recomendamos personalizar el código en un entorno en vivo. Una sola coma o apóstrofe en el lugar equivocado puede causar problemas importantes en su sitio, por lo que es una idea mucho mejor probar todo en un entorno de ensayo.
Cómo editar HTML en WordPress
En esta guía, le mostraremos diferentes formas de personalizar el código HTML en WordPress:
- Editor clásico de WordPress
- Editor de bloques de WordPress
- Edite el código fuente HTML
- Con complementos
- Widgets
Echemos un vistazo a cada uno de ellos para que pueda elegir el que más le convenga.
Antes de que empieces…
Antes de seguir adelante, le recomendamos encarecidamente que cree un tema secundario. Si no sabes cómo hacerlo, consulta esta guía paso a paso o utiliza alguno de estos complementos. Esto es importante porque si modifica los archivos del tema principal, perderá todas sus personalizaciones cada vez que actualice su tema.
Además, asegúrese de crear una copia de seguridad completa de su sitio y guárdela en un lugar seguro. De esta manera, siempre puede volver a él y restaurar su sitio si algo sale mal.
1) Editor clásico de WordPress
Classic Editor es el editor de contenido popular para WordPress. Este complemento le permite editar fácilmente los archivos HTML en su sitio.
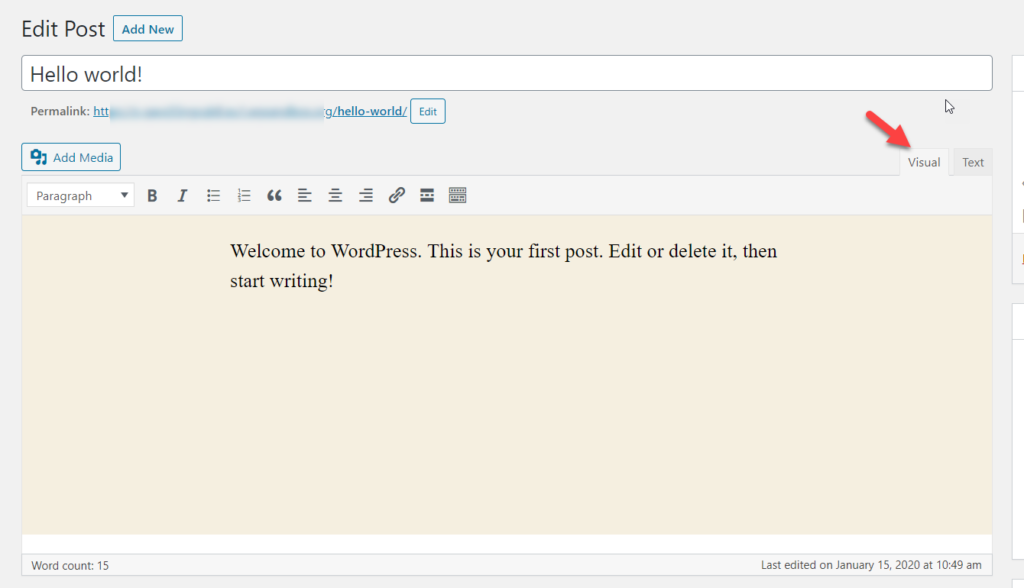
Primero, instale y active el complemento Editor clásico en su sitio. Luego, abre cualquier publicación o página y verás dos modos: Visual y Texto.
Visual muestra lo que ves en la interfaz. Verá los diferentes tamaños de encabezados, imágenes, texto en negrita, etc.

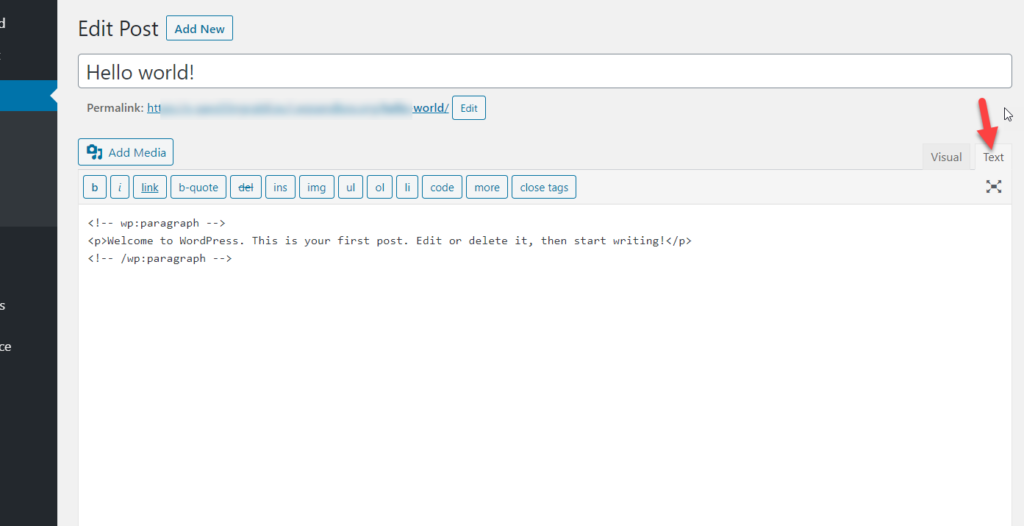
Cuando usa el editor de texto, por otro lado, ve la versión HTML de la publicación, por lo que puede editar el código HTML desde aquí.

Lo bueno es que puede cambiar al modo Visual para ver cómo se verán sus cambios en la interfaz sin tener que publicar nada.
Una vez que agregue o personalice el código HTML, simplemente actualice o publique la publicación y ¡listo!
2) Editor de bloques de WordPress
La última versión de WordPress viene con un nuevo editor llamado Gutenberg. Es un editor de contenido avanzado que viene con más funciones. Si está utilizando Gutenberg, también puede editar el código HTML como lo hicimos antes.
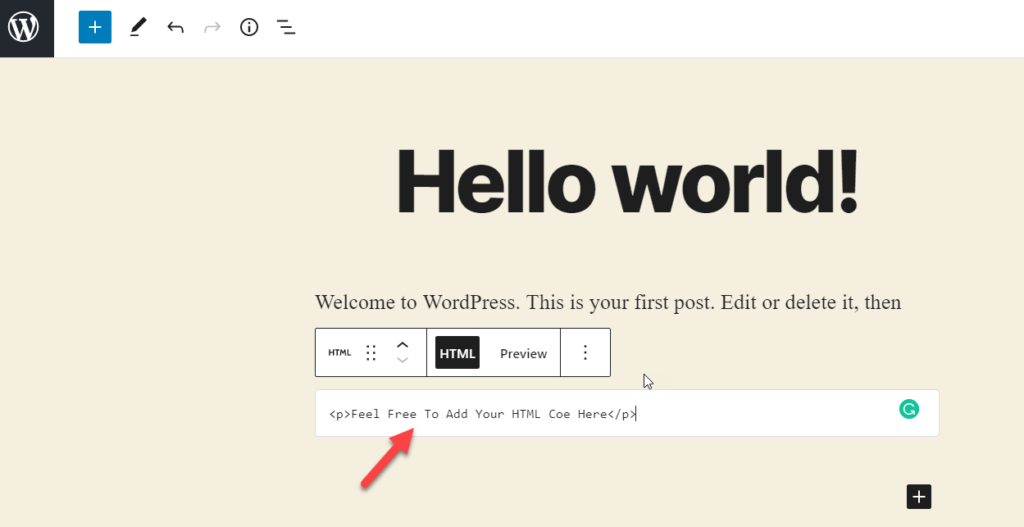
Para agregar una sección HTML personalizada dentro de sus publicaciones o páginas, use el bloque HTML y agréguele el código HTML. Luego actualiza la publicación y listo.

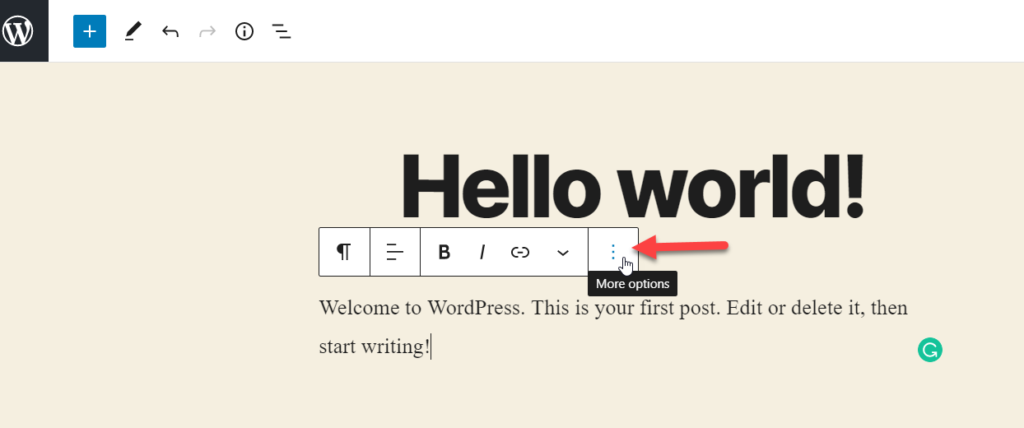
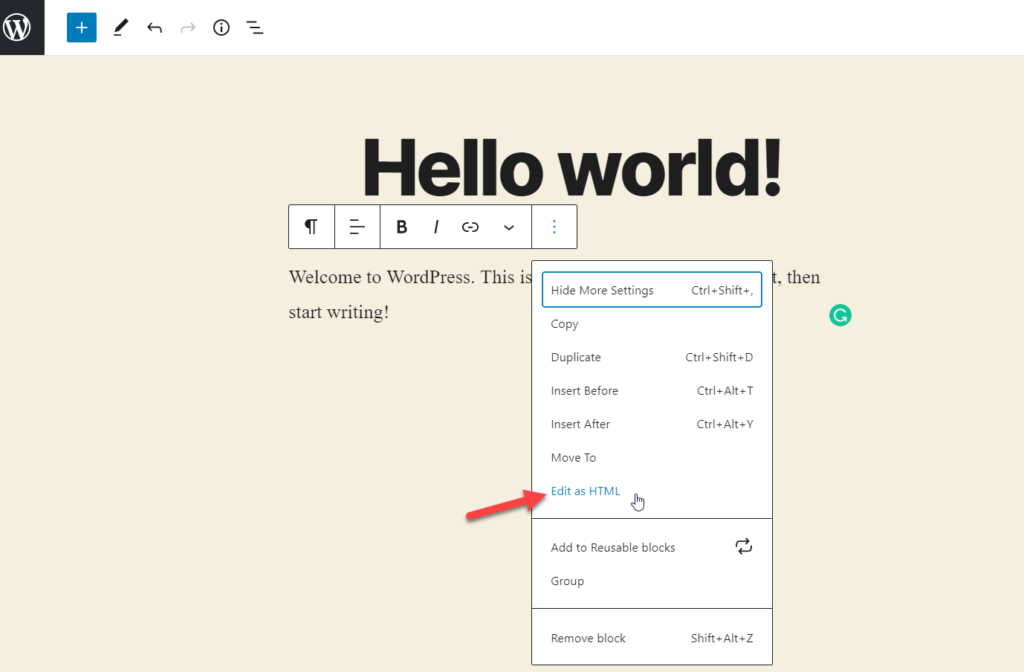
A veces, necesita editar sus párrafos o imágenes existentes y agregar un estilo adicional. Para editar el código HTML existente en WordPress usando Gutenberg, seleccione el elemento que desea personalizar y presione Más opciones .

Después de eso, seleccione la opción Editar como HTML .

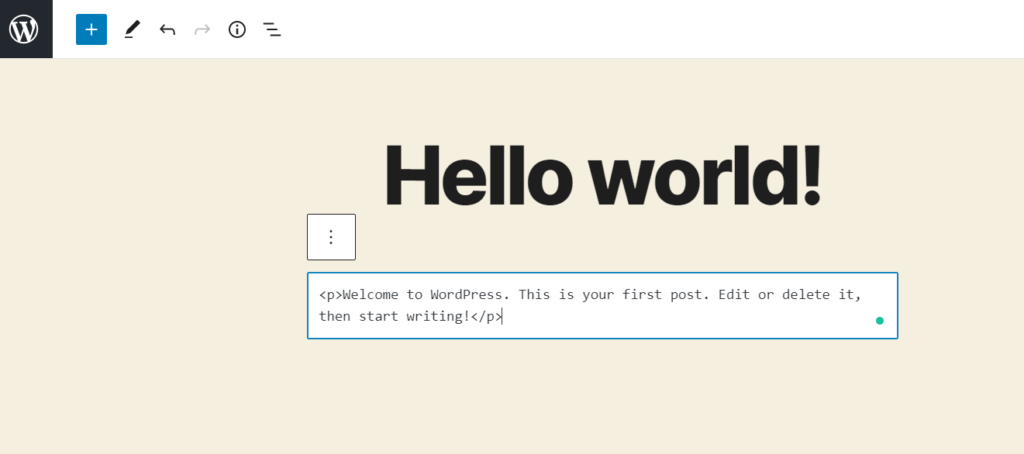
Verá el modo HTML del elemento y podrá personalizarlo.

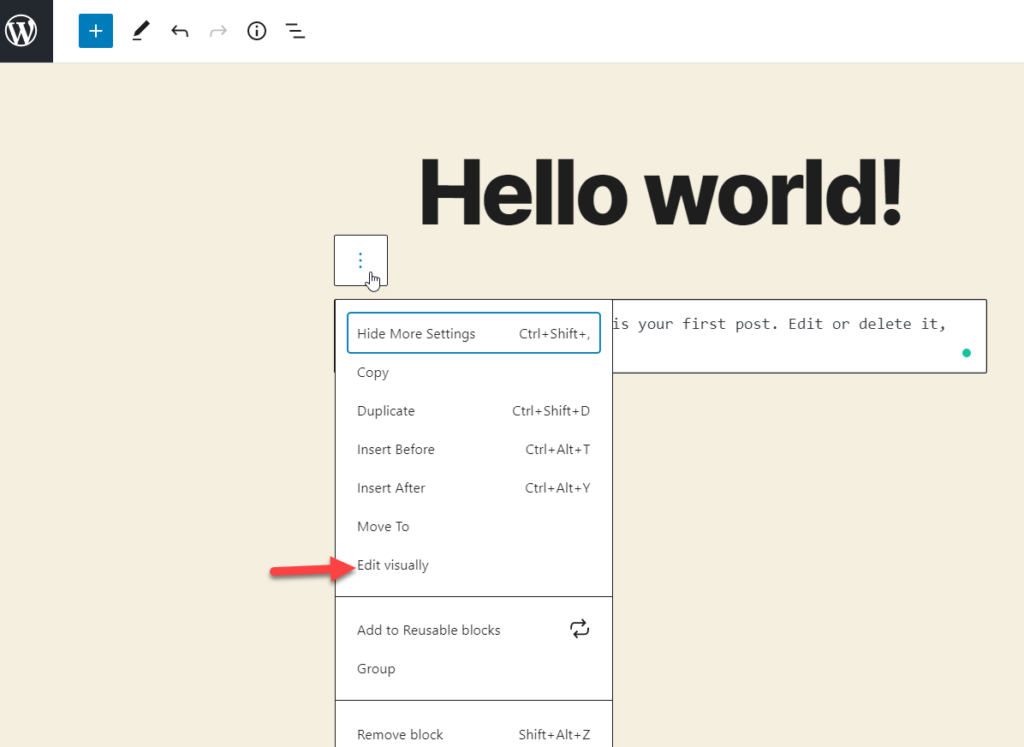
Una vez que esté satisfecho con los cambios, puede volver fácilmente al editor visual presionando Editar visualmente .

Como puede ver, agregar o editar código HTML existente usando Gutenberg es rápido y fácil. Antes de publicar, revisa siempre la vista previa para asegurarte de que todo se ve bien.
3) Edite el código fuente HTML en WordPress
Otra alternativa es editar el código fuente HTML en WordPress. Este proceso es más riesgoso que los anteriores porque puedes romper tu sitio si no sabes lo que estás haciendo. Veamos cómo puede personalizar el código fuente HTML usando cuatro métodos diferentes.
- Editor de archivos del tablero
- FTP
3.1) Editor de archivos del tablero
Este es el método más sencillo para editar el código fuente sin visitar ningún otro sitio web ni depender de ninguna herramienta adicional.
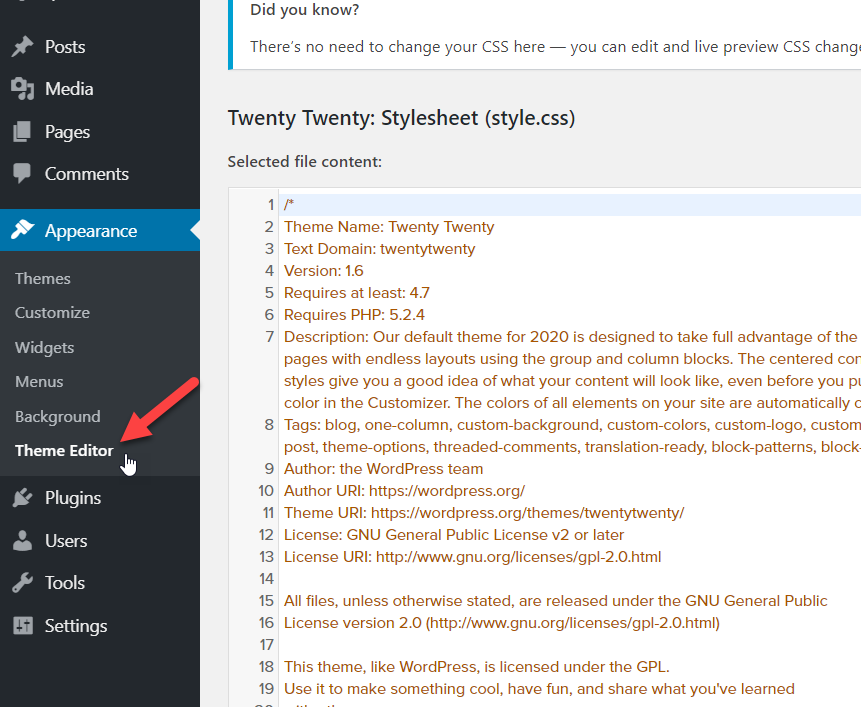
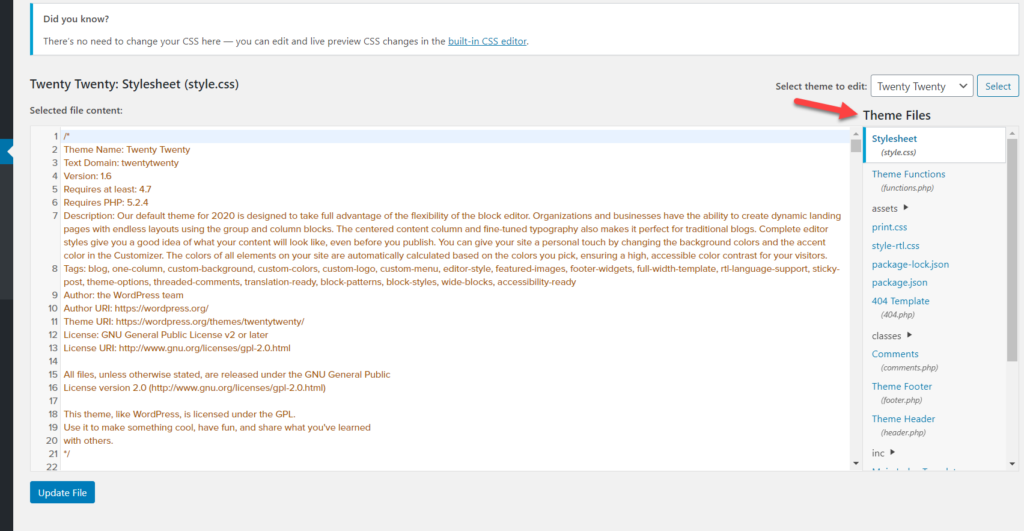
En su tablero de WordPress, vaya a Apariencia > Editor de temas .

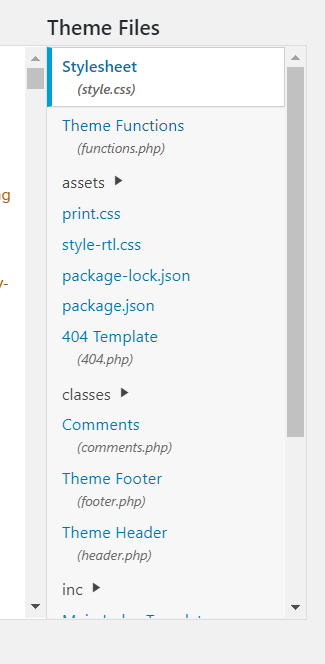
En el lado derecho, verá todos los archivos de temas.

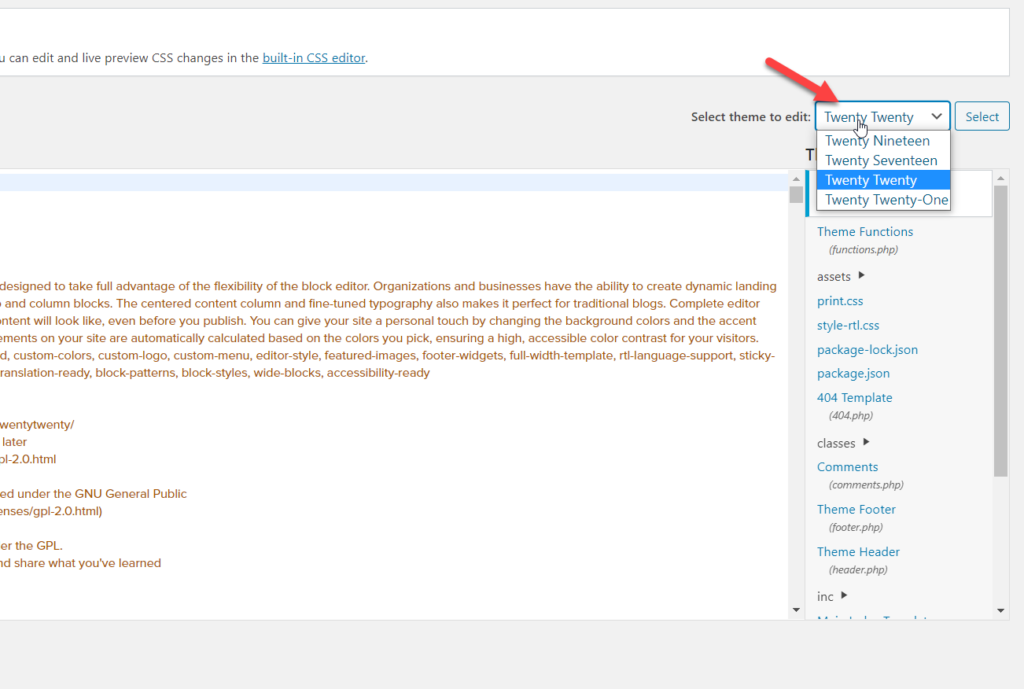
En la esquina superior derecha, también tiene la opción de cambiar su directorio de temas.

En nuestro caso, estamos usando el tema Twenty Twenty. Después de seleccionar el tema correcto, elija la carpeta y el archivo apropiados que desea editar.

Algunos de los archivos más comunes que puede querer editar son:
- índice.php
- encabezado.php
- pie de página.php
- funciones.php
- estilo.css
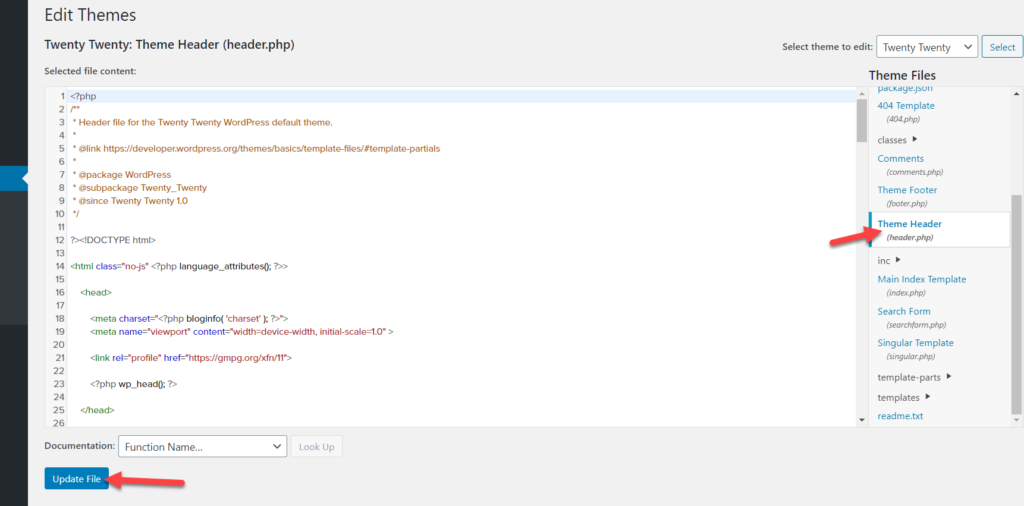
Supongamos que desea editar el encabezado de su tema, así que elija el archivo header.php de la lista.

Por lo general, los archivos .php contienen PHP pero también otros lenguajes como HTML, JavaScript (a veces) y CSS (en algunos casos). Entonces puede editar los archivos HTML desde allí. Como se mencionó anteriormente, una sola coma o apóstrofe puede romper su sitio web, así que proceda con precaución.
3.2) FTP
Si prefiere un método más técnico, puede personalizar el código HTML con un cliente FTP. Para ello, puede utilizar FileZilla, uno de los mejores clientes de FTP seguros y fáciles de usar que existen.
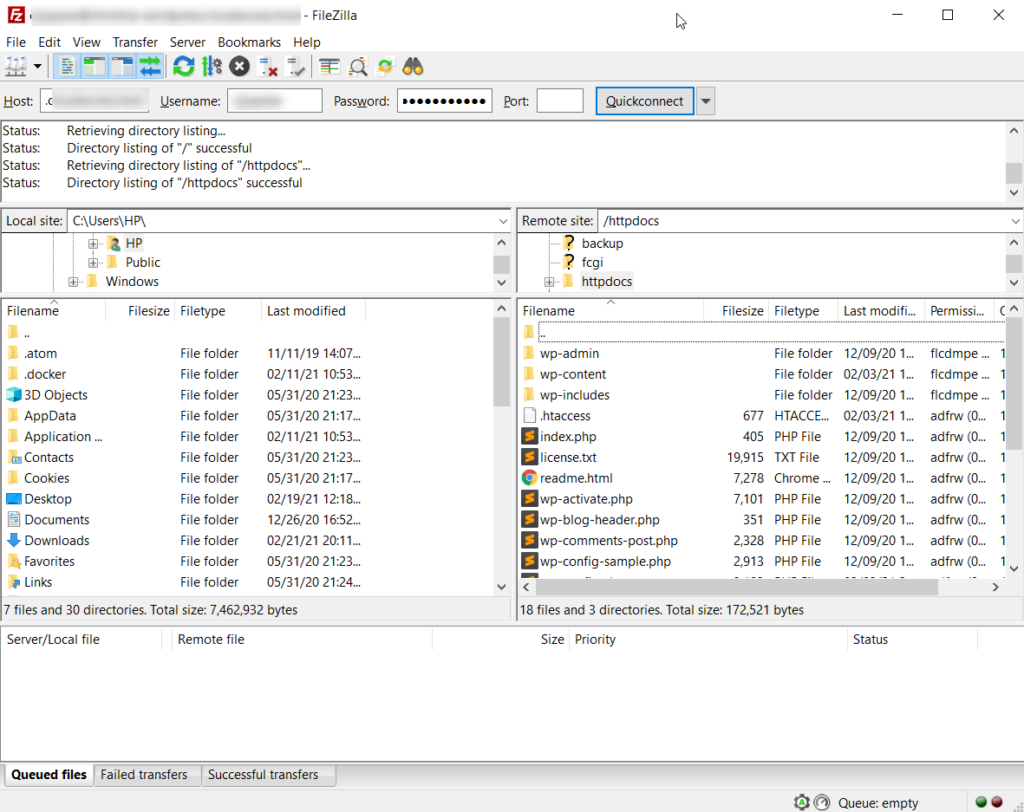
Primero, descargue FileZilla y cree una cuenta. La mayoría de las empresas de alojamiento de WordPress le darán acceso gratuito a la cuenta FTP a través de cPanel. Una vez que haya generado su nombre de host, nombre de usuario y contraseña, conéctese a su servidor.

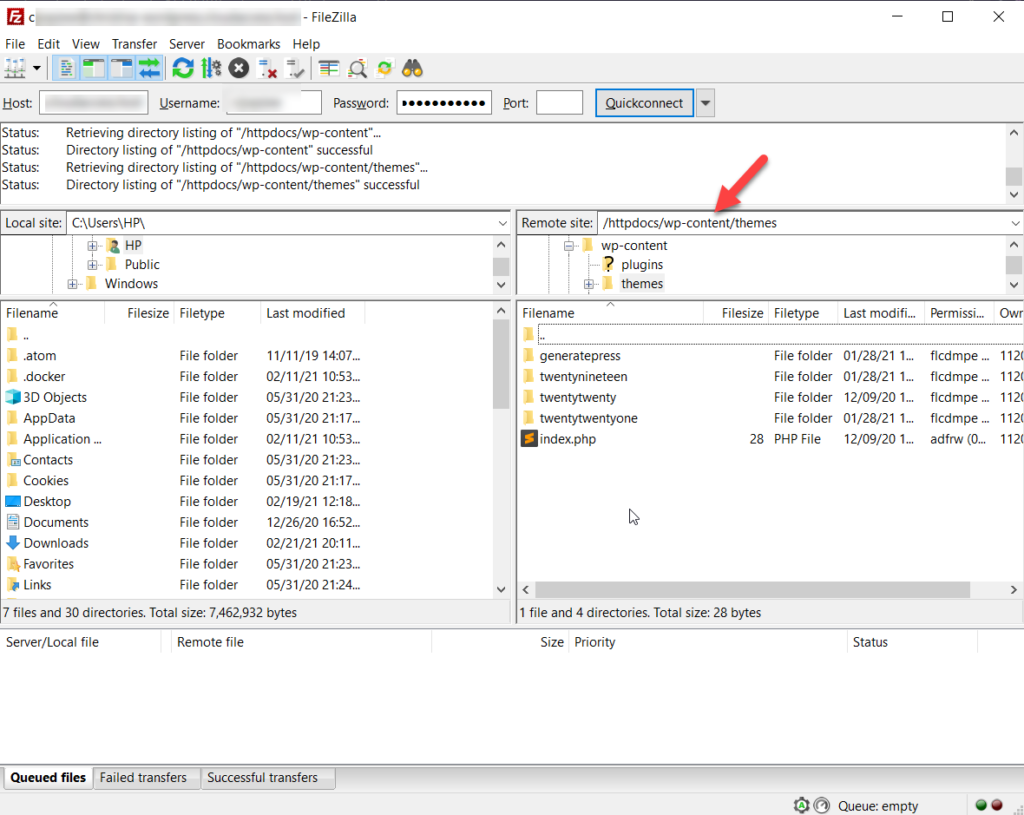
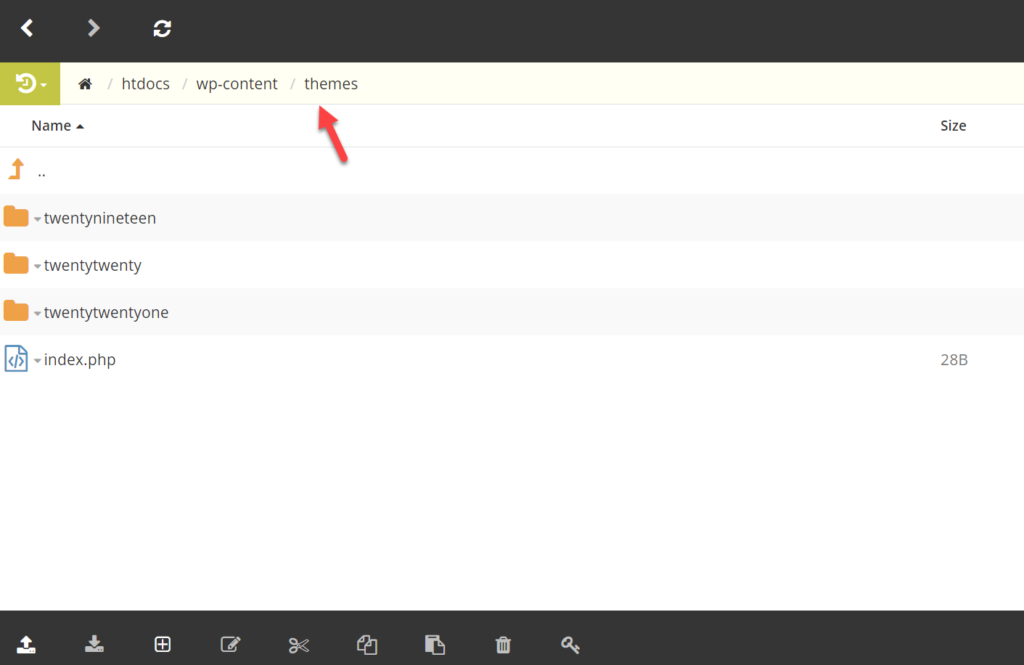
Si desea editar sus archivos de temas, vaya a la carpeta wp-content > themes .

Como puede ver en la captura de pantalla anterior, tenemos cuatro temas en nuestro sitio: GeneratePress, Twenty Nineteen, Twenty Twenty y Twenty Twenty One.
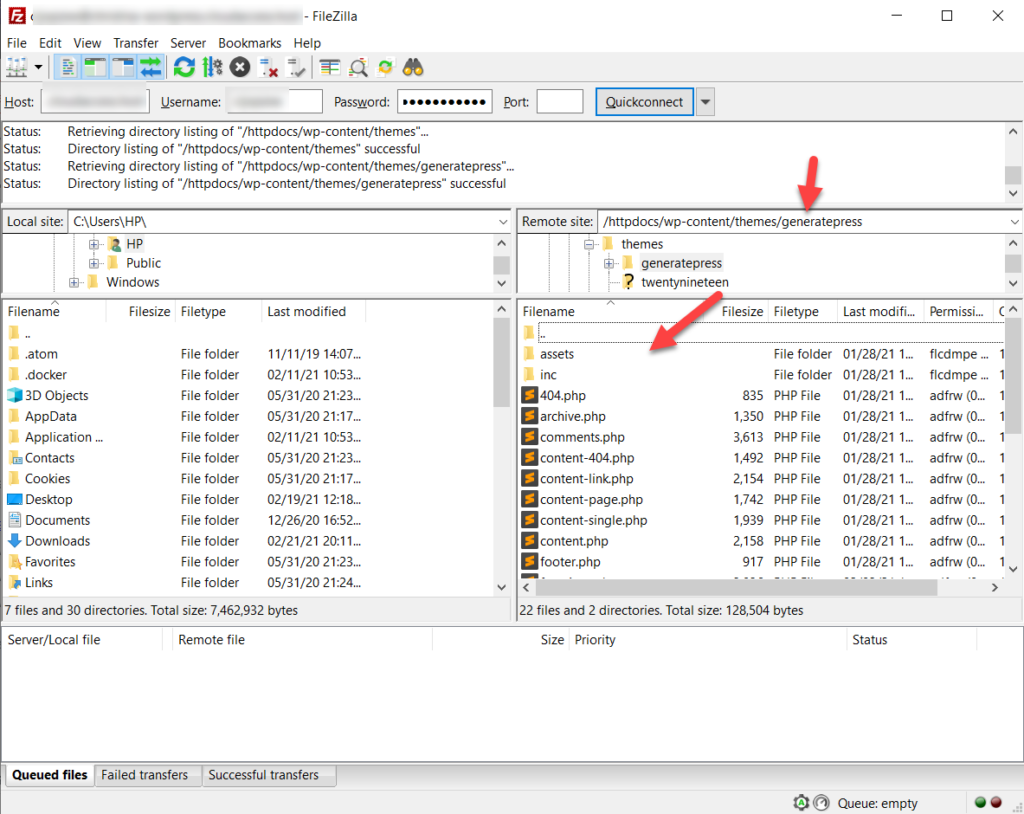
Digamos que queremos editar los archivos de GeneratePress, entonces abrimos la carpeta del tema.

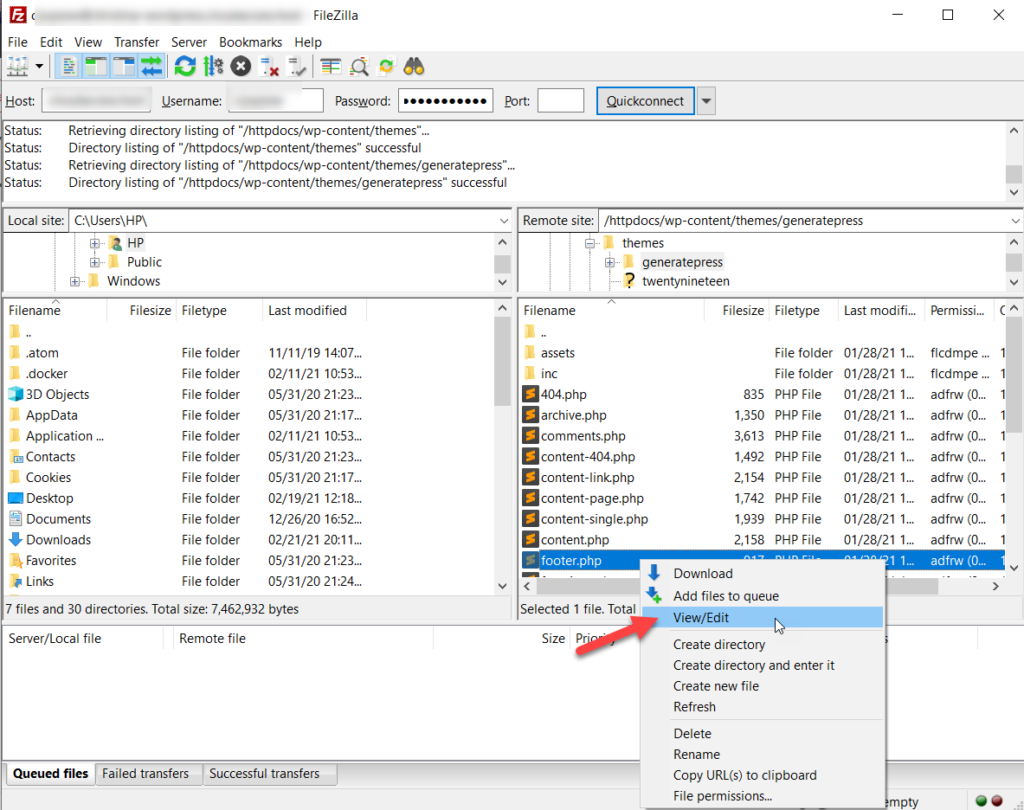
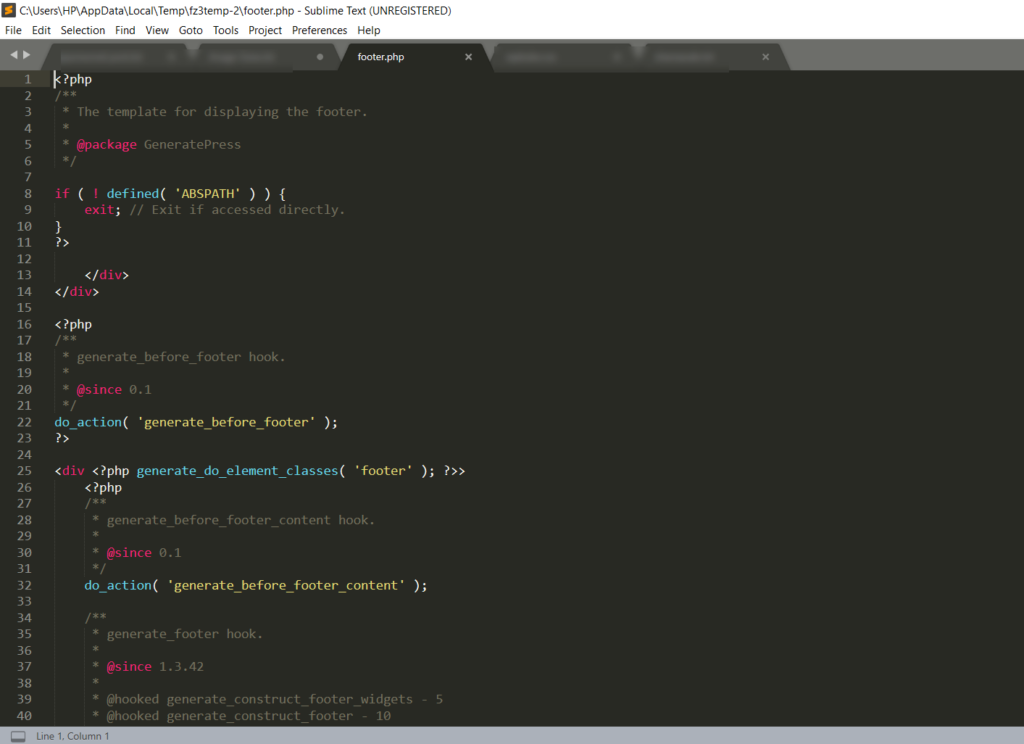
Para editar un archivo, haga clic derecho sobre él y seleccione la opción Ver/Editar . Por ejemplo, para editar el pie de página, debe editar el archivo footer.php .


FileZilla abrirá el archivo en un editor de texto como se muestra a continuación.

Después de eso, puede realizar cambios, guardar el archivo y volver a cargarlo en el servidor.
3.3) cPanel
La mayoría de las empresas de alojamiento ofrecen acceso a cPanel (Panel de control) a sus clientes, por lo que es otra forma excelente de editar su código HTML en WordPress.
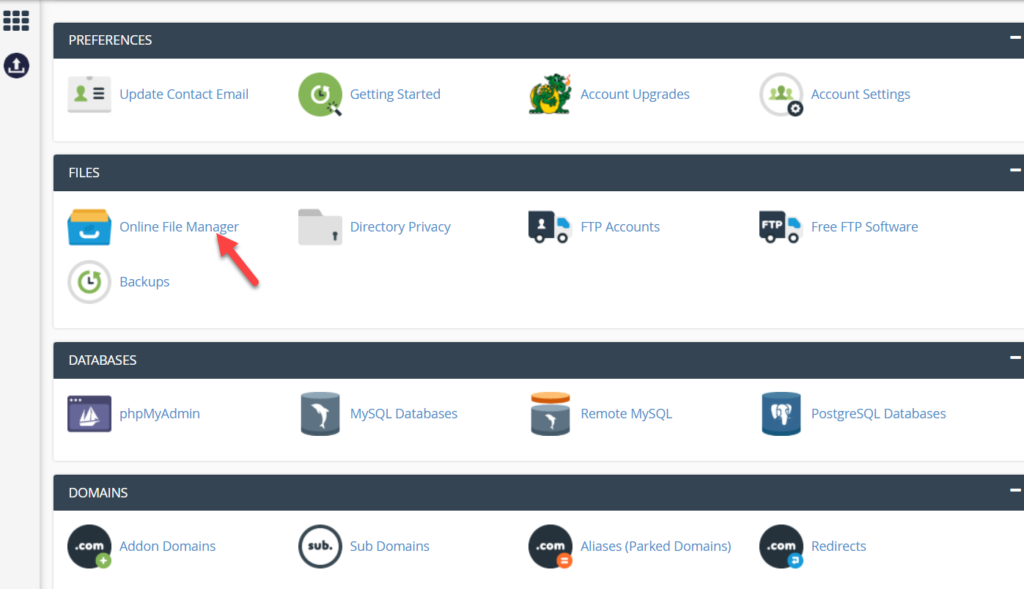
Para hacer esto, inicie sesión en su cuenta de alojamiento web y acceda al cPanel. Luego, abre el administrador de archivos .

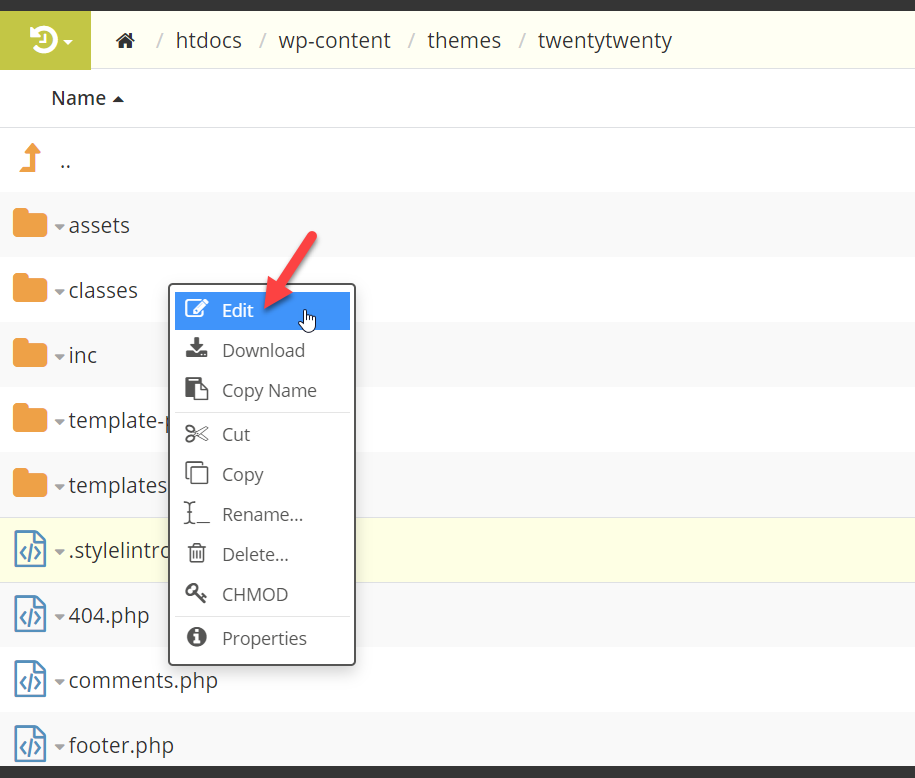
Después de eso, ve a wp-content > themes .

Abra el tema que desea personalizar y luego haga clic derecho en el archivo que desea cambiar y presione Editar .

Esto abrirá el archivo en un editor de texto donde podrá personalizarlo. Después de realizar los cambios, no olvide guardar el archivo.
4) complementos
Otra forma de editar código HTML en WordPress es usando complementos. WP File Manager es una excelente herramienta gratuita que trae la función FTP a su tablero. Veamos cómo usarlo.
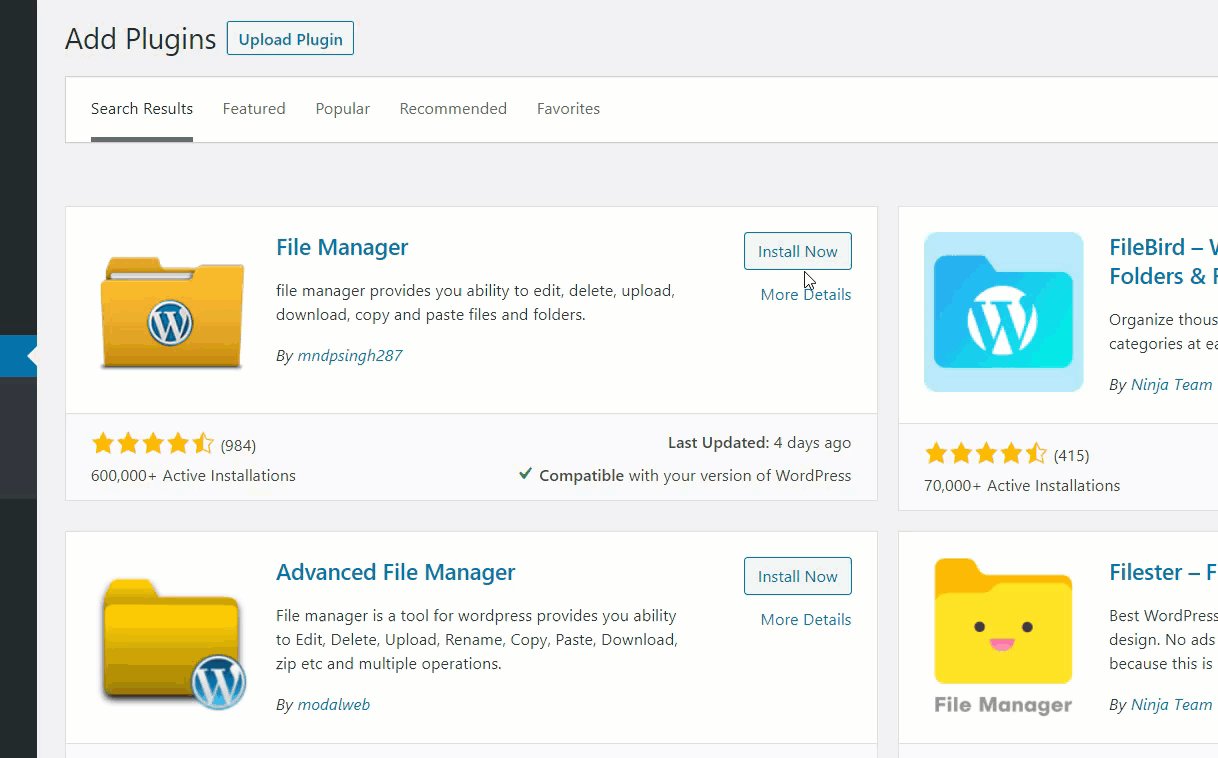
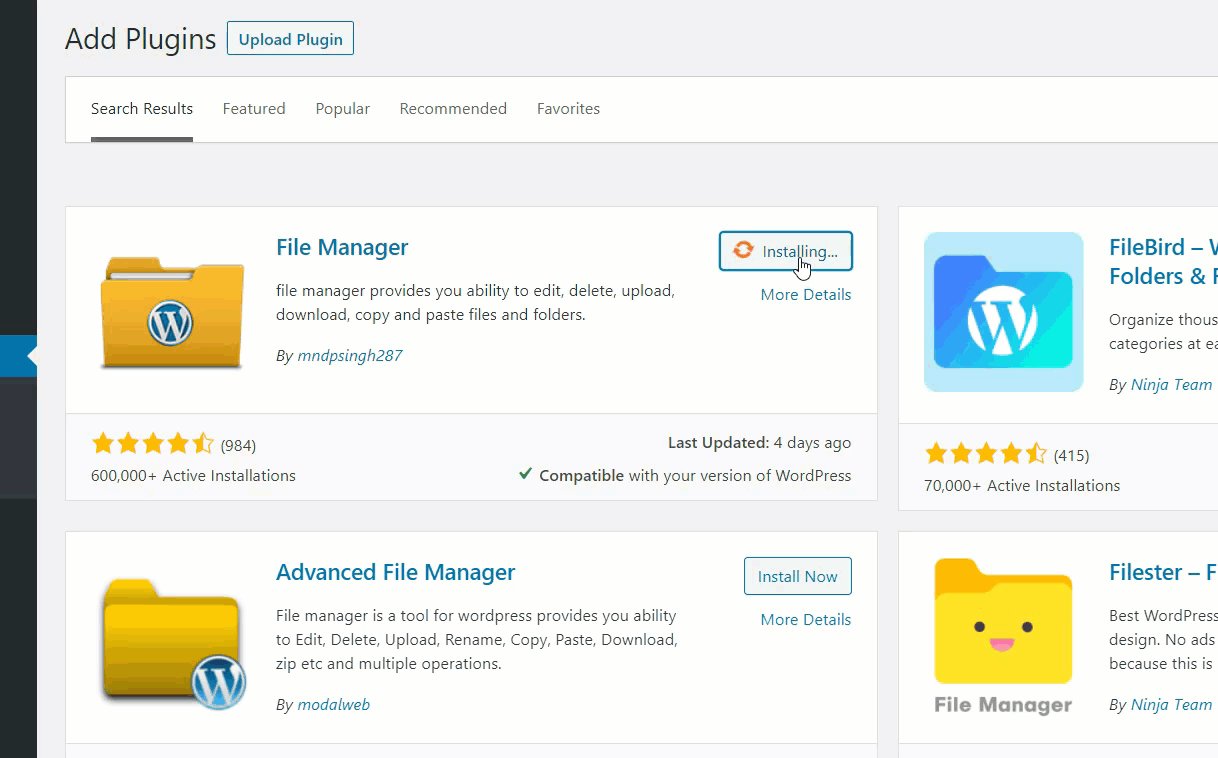
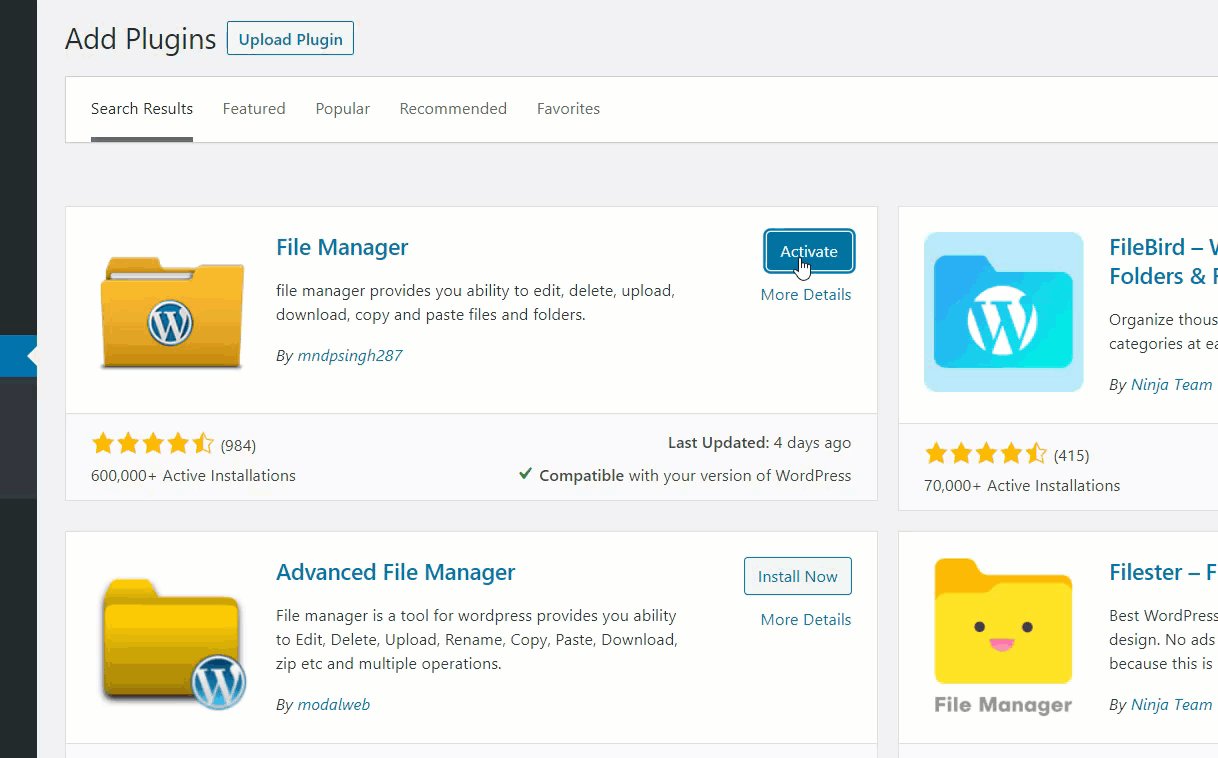
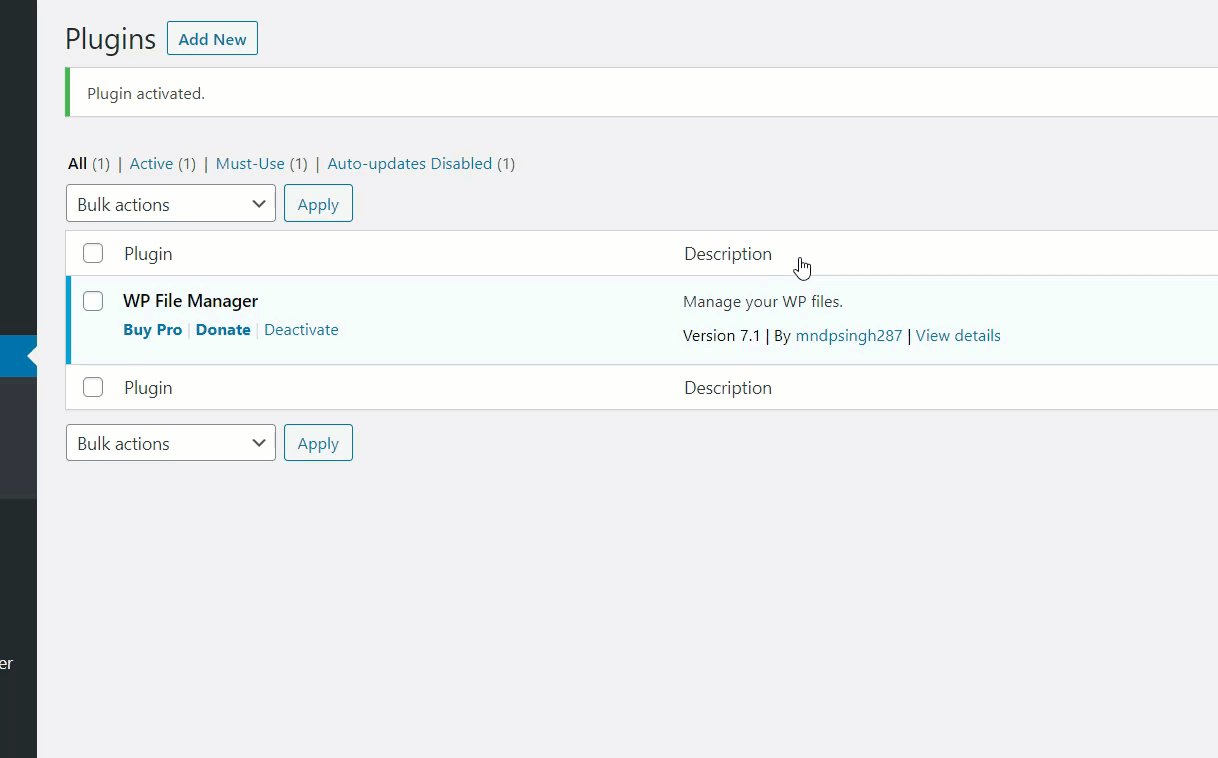
Primero, inicie sesión en su sitio de WordPress y vaya a Complementos > Agregar nuevo . Busque el Administrador de archivos, instálelo y actívelo.

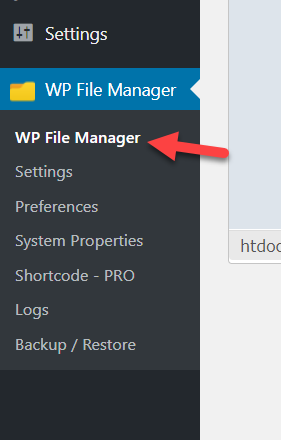
Después de eso, seleccione la opción WP File Manager de la barra lateral.

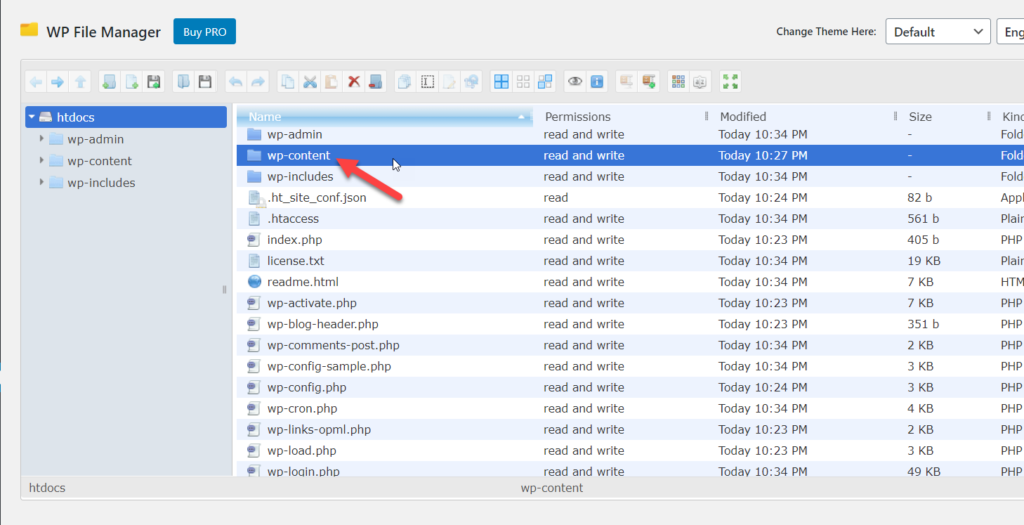
Ahora, abra el directorio wp-content .

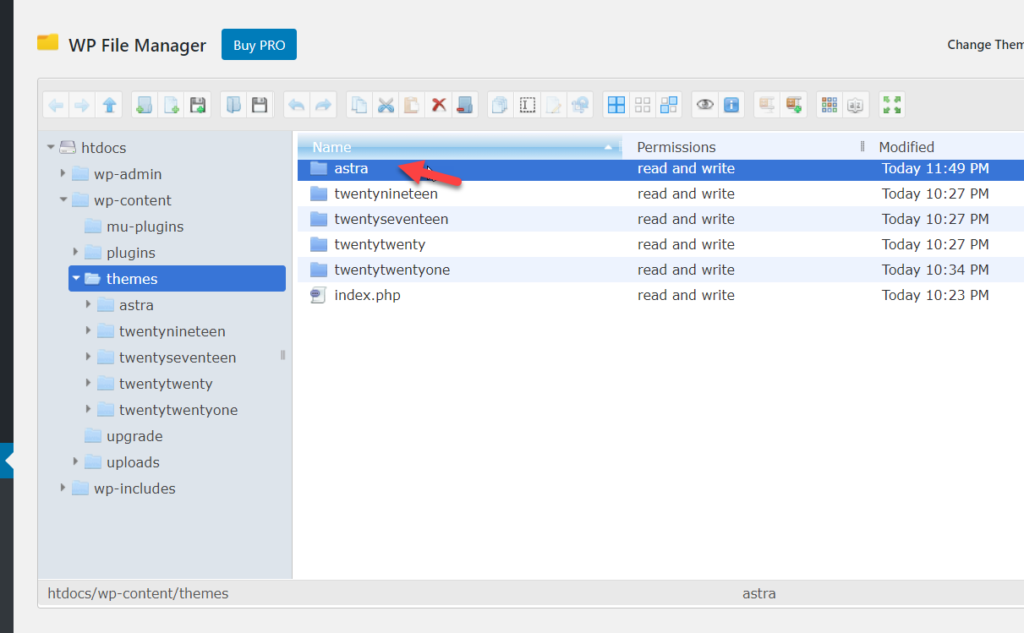
Luego, abra la carpeta de temas y seleccione la carpeta que desea modificar. En nuestro caso, editaremos los archivos del tema Astra.

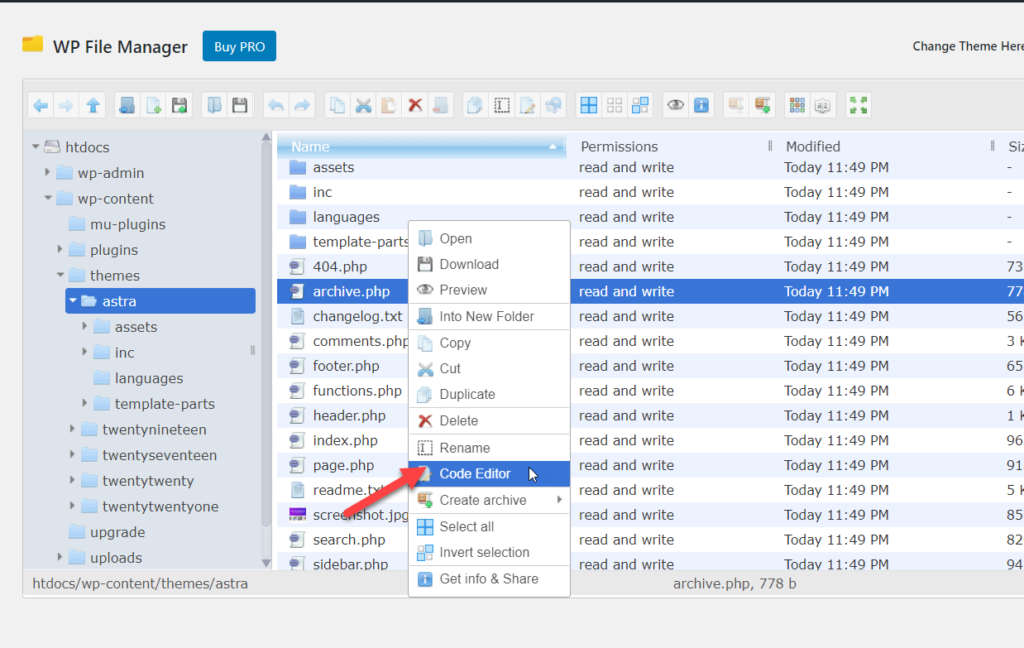
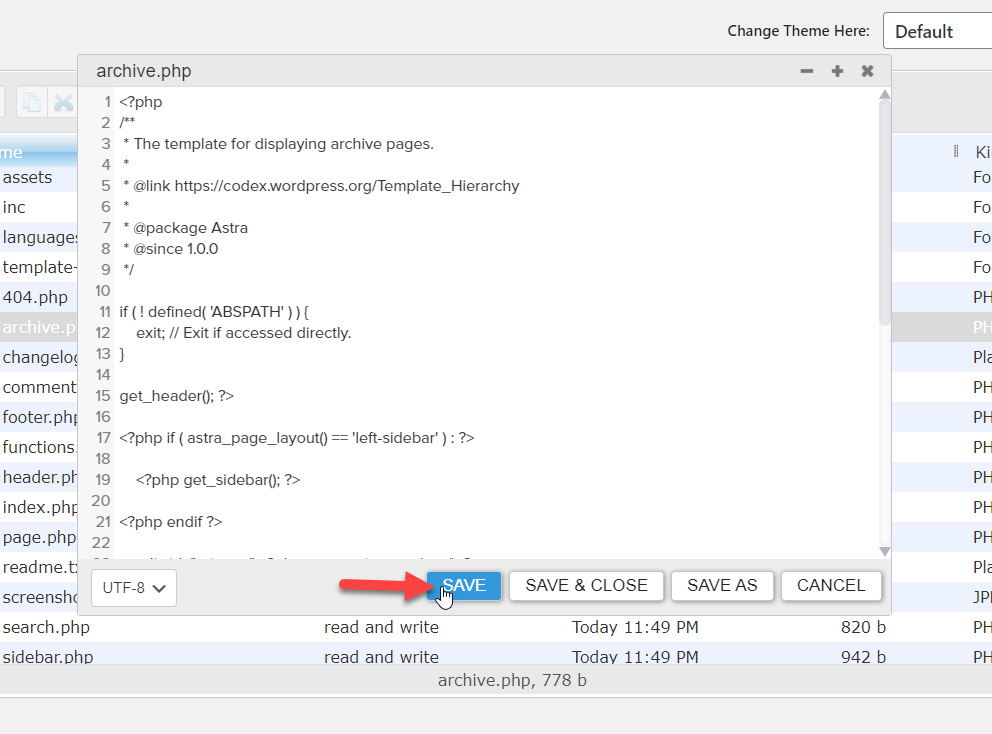
Después de abrir la carpeta, verá todos los archivos disponibles. Una vez que encuentre el que desea editar, haga clic derecho sobre él y seleccione la opción Editor de código .

Como la mayoría de los programas FTP, este complemento no requiere que tenga instalado un software de edición de texto en su computadora portátil. Si ese es su caso, el complemento abrirá el archivo en un editor de texto basado en la web desde donde podrá editar el código.

Una vez que haya terminado de modificar el archivo, guárdelo y listo.
5) widgets
Ahora veamos cómo agregar código HTML al área de widgets.
Primero, ve a Apariencia > Widgets .

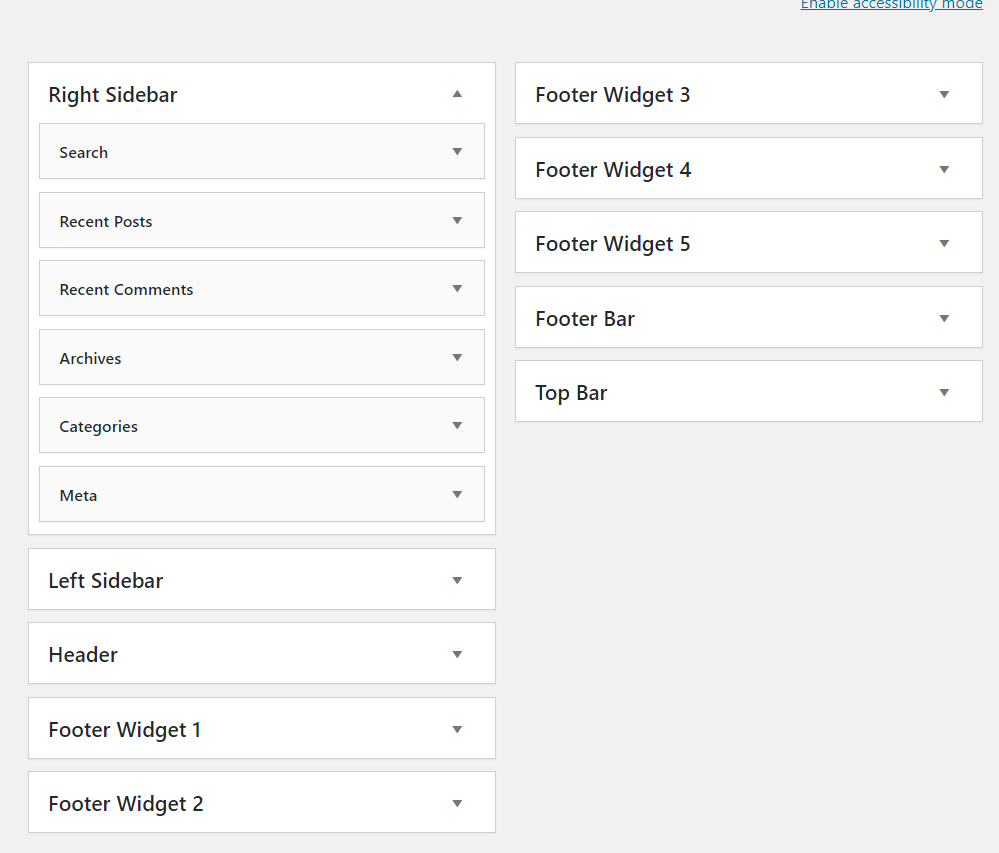
Allí, verá todas las áreas de widgets.

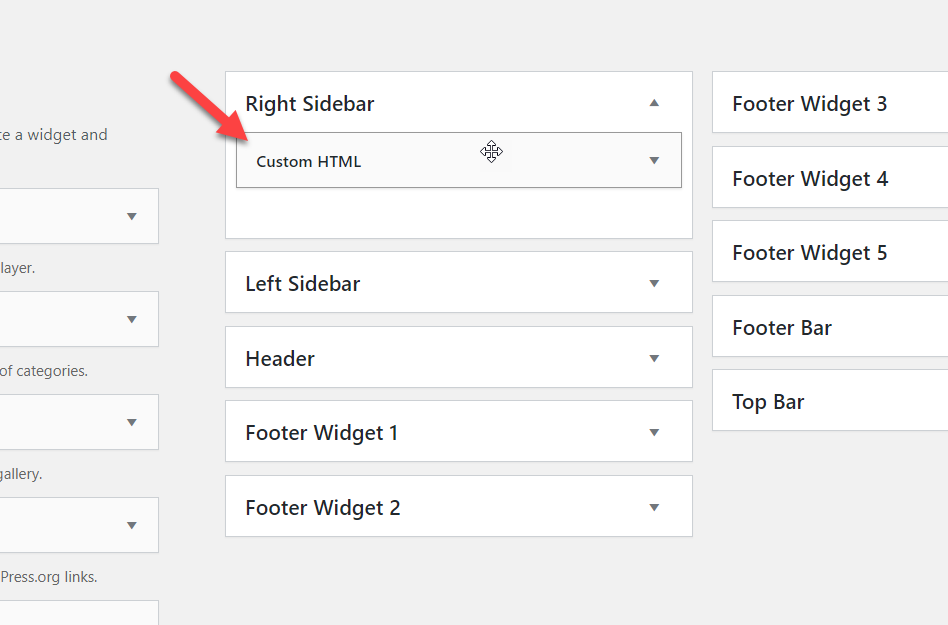
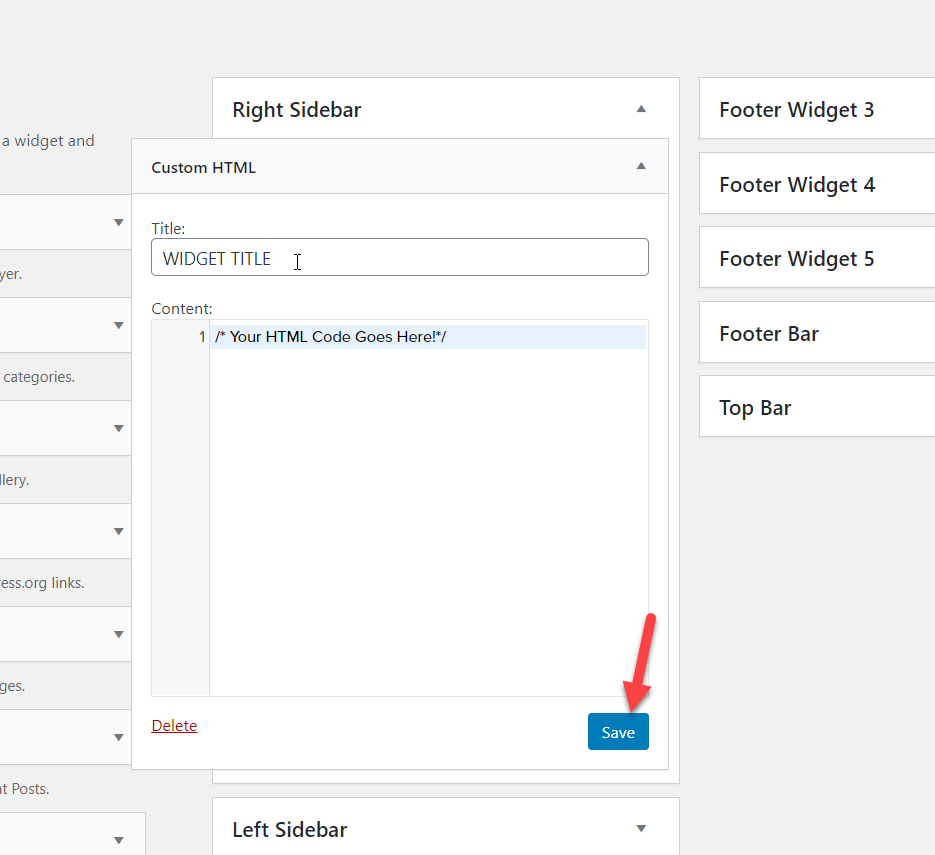
Ahora agregue un widget HTML a cualquier área de widgets. Para este tutorial, elegiremos la barra lateral.

Puede agregar un título al código e incluir allí su código HTML personalizado.

Una vez que haya agregado el código, guarde el widget y estará listo para comenzar.
Bonificación: edición de CSS y PHP en WordPress
WordPress utiliza cuatro idiomas principales:
- PHP
- HTML
- CSS
- JavaScript
Hasta ahora, ha aprendido a editar el código HTML en WordPress. En esta sección, le mostraremos cómo puede personalizar el código CSS y PHP de su sitio y agregar scripts personalizados.
Edición y adición de código CSS
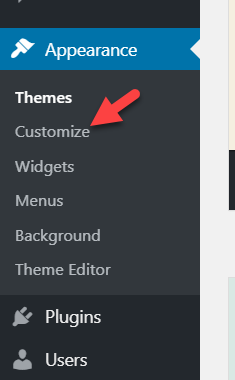
Además de los métodos que mencionamos anteriormente, puede usar el personalizador de WordPress para agregar un código CSS personalizado a su sitio. Para eso, en tu tablero de WordPress , ve a Apariencia > Personalizar .

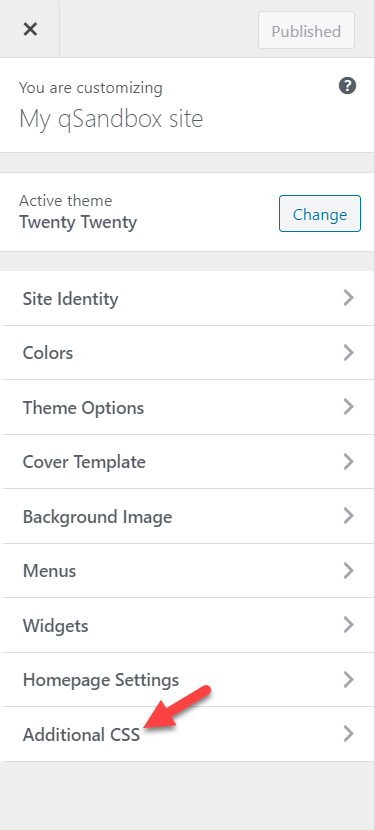
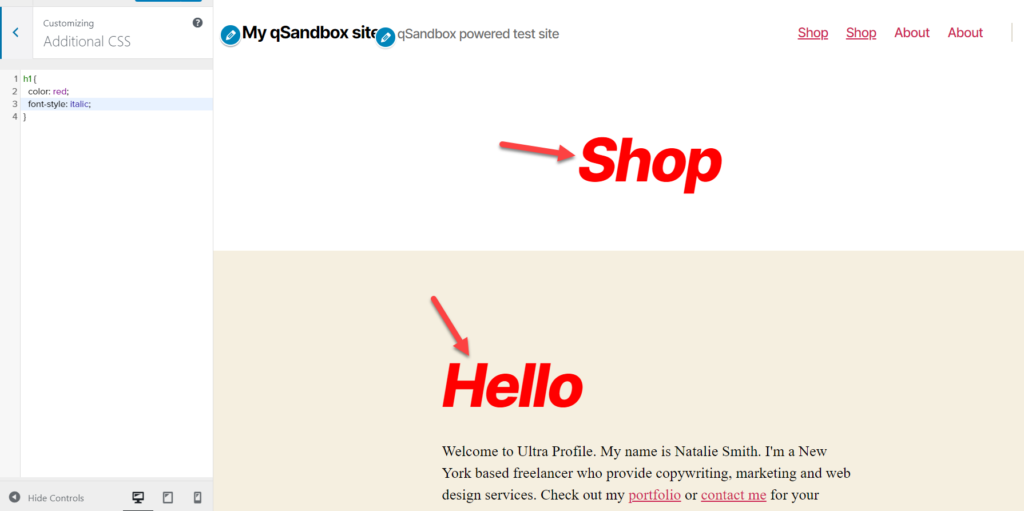
Una vez que esté en el personalizador, vaya a CSS adicional .

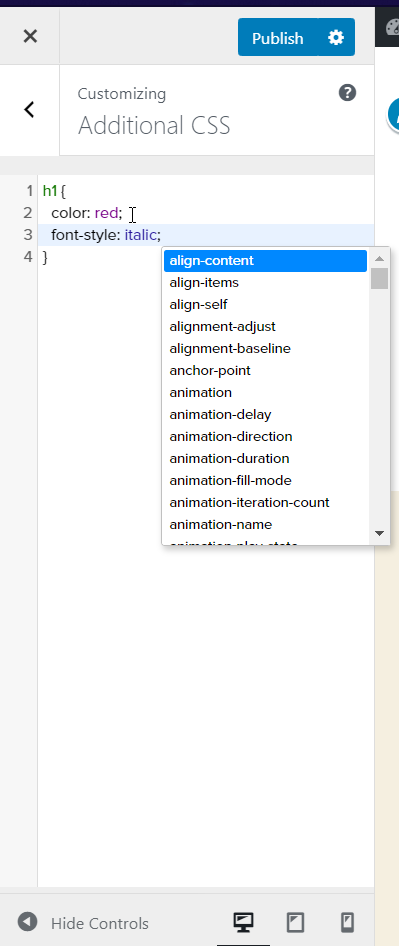
Allí simplemente puede ingresar su código CSS.

La mejor parte es que puedes ver todos los cambios en el modo de vista previa en vivo.

Una vez que esté satisfecho con los cambios, actualice/publique la publicación o la página.
Esta es una de las formas más fáciles de agregar código CSS a su sitio web. Tenga en cuenta que este código se superpondrá en la parte superior del archivo style.css de nuestro tema.
NOTA: Algunos temas de WordPress como Divi o Avada vienen con una función integrada para agregar código CSS, por lo que puede usar el panel de temas para incluir su código CSS en lugar de usar el personalizador.
Editar/Agregar código PHP
PHP es el lenguaje central de WordPress. Similar a la edición de HTML, la personalización del código PHP existente es fácil. Puede hacerlo usando el editor de temas o cualquier método descrito anteriormente. En esta sección, le mostraremos cómo agregar fragmentos de PHP usando un complemento llamado Code Snippets.
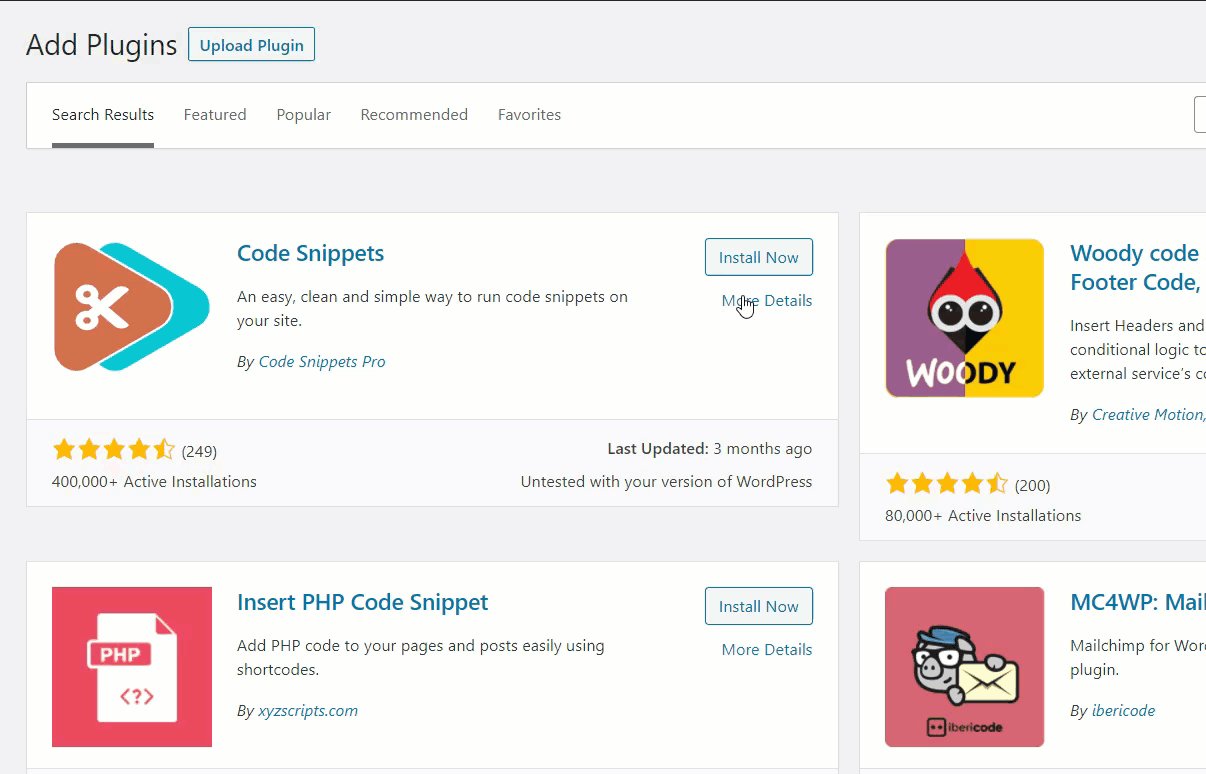
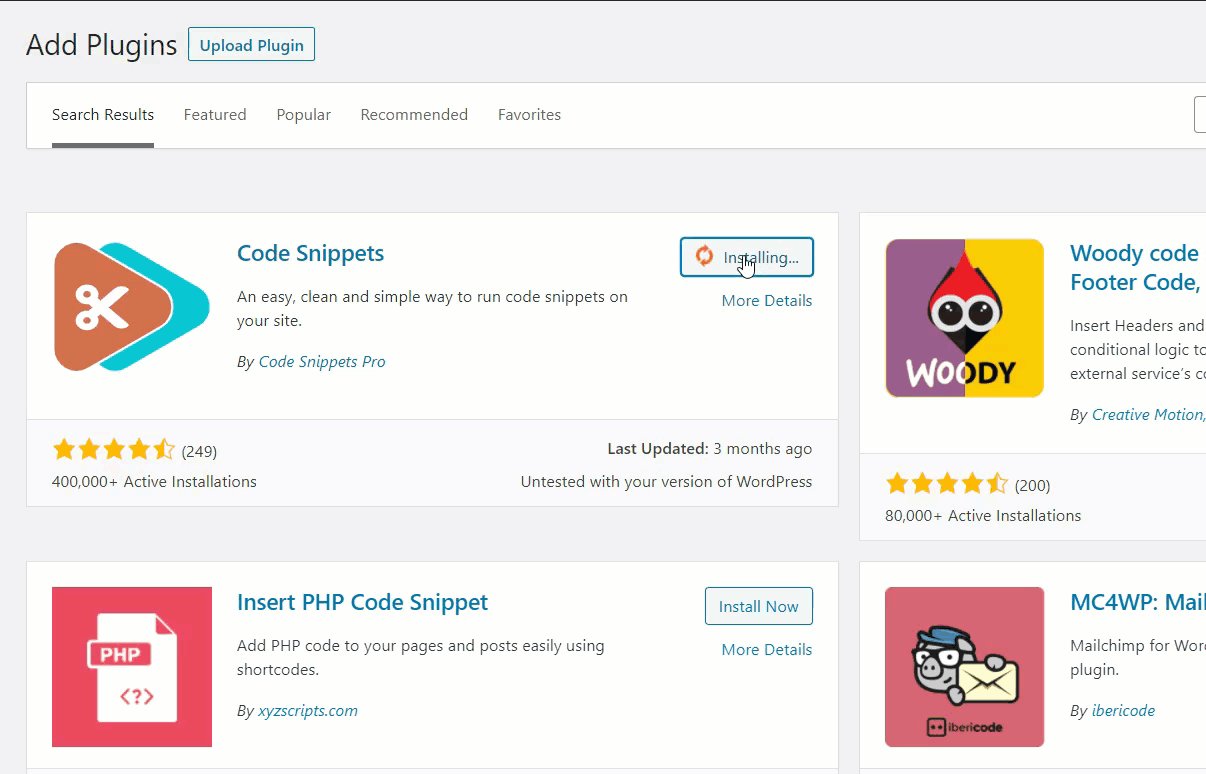
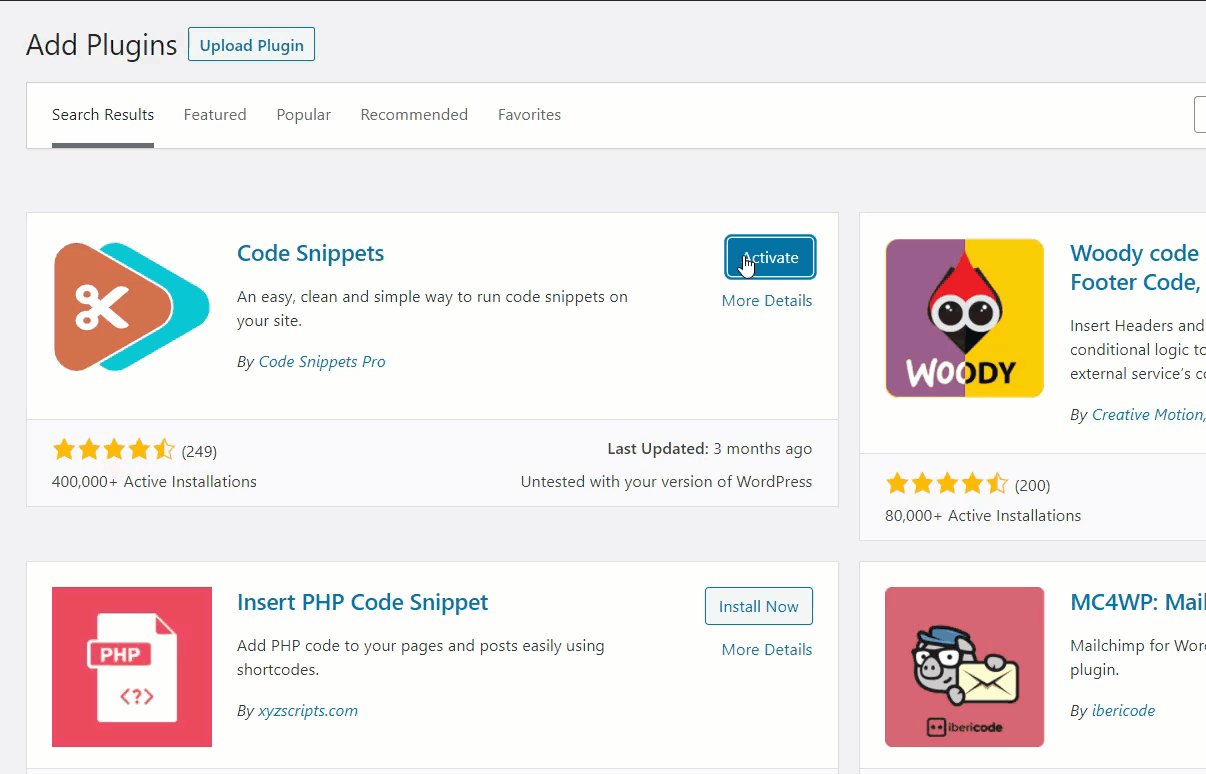
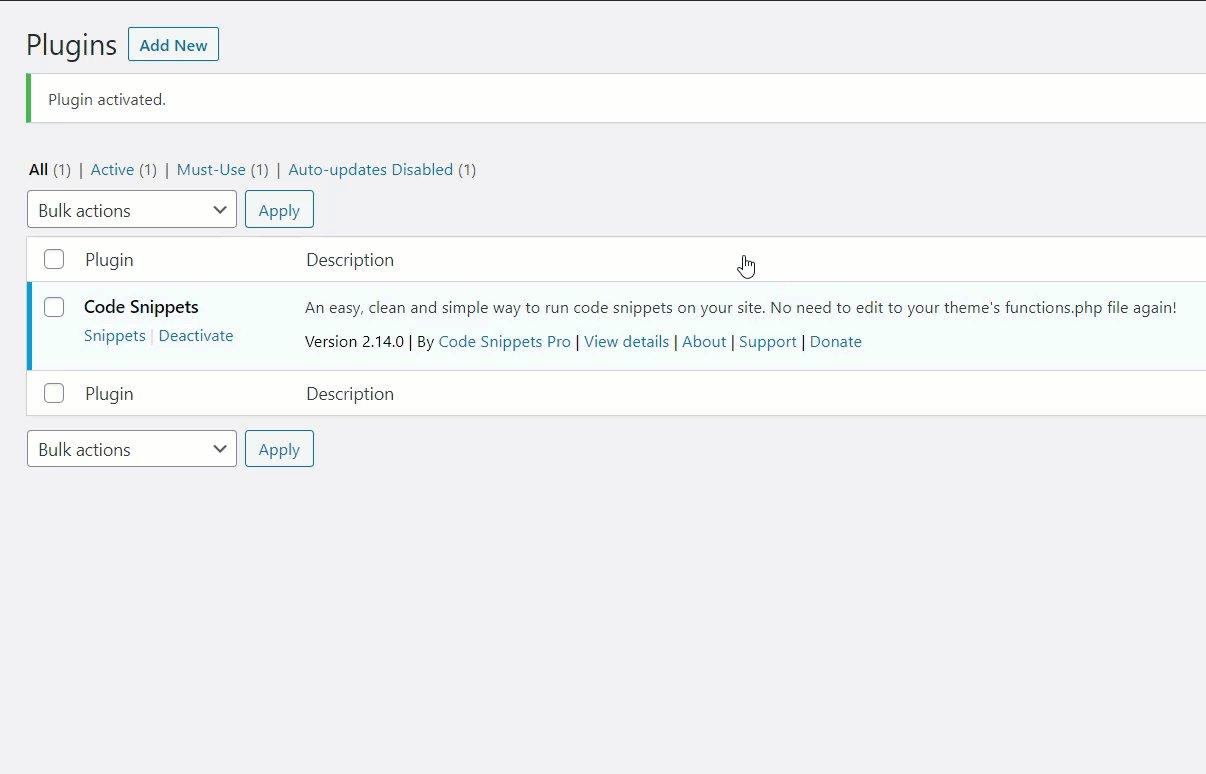
Primero, instale y active Code Snippets en su sitio.

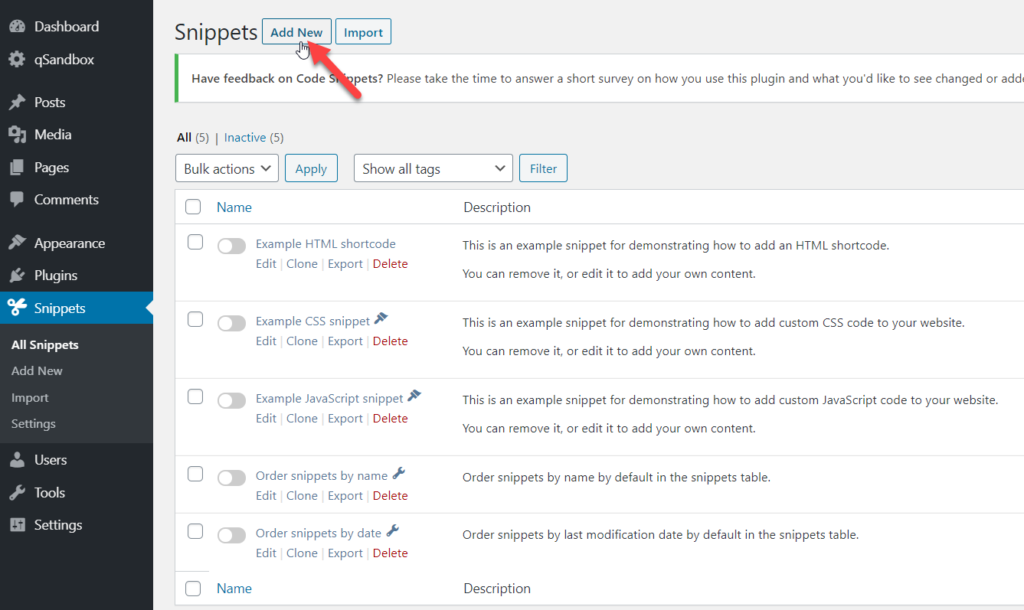
Después de eso, vaya a la configuración de los complementos y haga clic en Agregar nuevo para incluir un nuevo fragmento en su sitio.

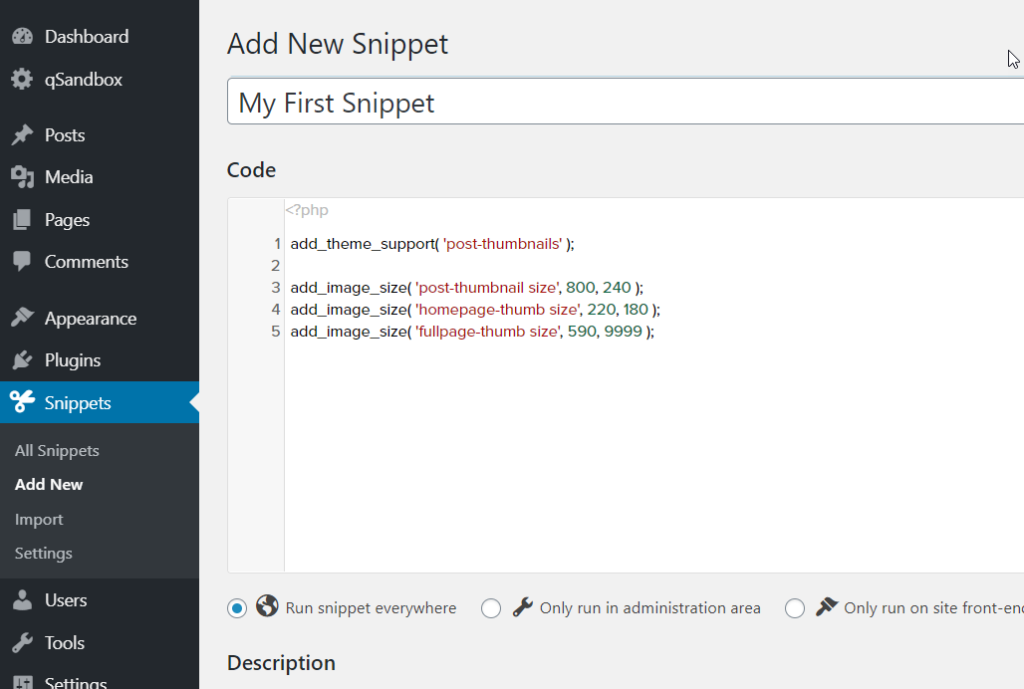
Asigne un nombre a su fragmento para recordar lo que está agregando, pegue su código PHP y guarde el fragmento.
Para este tutorial, hemos tomado un fragmento simple para agregar tamaños de imagen personalizados a nuestro sitio. Después de eso, presione Guardar y ¡listo!

De esta manera, puede agregar código PHP ilimitado a su sitio de WordPress y personalizarlo tanto como desee.
Conclusión
En general, personalizar el código HTML puede ayudarlo a tener más control sobre su sitio, así como a agregar funcionalidades y solucionar problemas. La mejor parte es que en WordPress, puede editar fácilmente el código HTML y personalizar su sitio.
En esta guía, hemos visto diferentes formas de hacerlo:
- Con el editor clásico de WordPress
- Uso del editor de bloques
- Edite el código fuente HTML
- Uso de complementos
- Agregar HTML a los widgets
La forma más sencilla de personalizar el código HTML es a través del editor de temas de WordPress. Si está buscando una solución más avanzada, es posible que desee editar el código fuente HTML utilizando un cliente FTP como FileZilla. Si no desea instalar ningún software en su computadora, puede usar el método cPanel.
Por otro lado, si prefiere los complementos, puede usar WP File Manager para incluir o editar código HTML sin depender de ningún otro software FTP o editores de texto.
Finalmente, también puede incluir y editar CSS o PHP utilizando el Personalizador de WordPress o el complemento Code Snippets.
Esperamos que este artículo haya sido útil y lo haya ayudado a personalizar su sitio. ¿Conoces alguna otra forma de editar archivos HTML en WordPress? ¿Cuál usas? ¡Háganos saber en la sección de comentarios!
