Cómo editar pasarelas de pago en WooCommerce
Publicado: 2022-08-04Configurar sus pasarelas de pago es una de las primeras cosas que debe resolver por completo cuando crea su tienda WooCommerce. Cuando sus clientes necesitan pagar sus compras, la transferencia bancaria no siempre es una opción confiable o conveniente. Es por eso que en QuadLayers le traemos nuestra guía sobre cómo editar las pasarelas de pago de WooCommerce en WooCommerce.
¿Por qué editar las pasarelas de pago de WooCommerce?
Tener pasarelas de pago fáciles de usar que lo ayuden a facilitar el proceso de pago es muy importante cuando se trata de mantener sus conversiones. No solo desea pasarelas de pago accesibles para sus productos, sino que también desea que sus clientes confíen en sus sistemas de pago. Hoy en día, los pagos en línea pueden tener muchos riesgos, y los clientes son más cautelosos a la hora de comprar si no confían al 100% en tu tienda.
Es por eso que nuestra guía cubrirá todas las formas en que puede editar sus pasarelas de pago en WooCommerce para brindar más claridad y acumular la confianza de sus clientes. Ya sea que esté agregando nuevos métodos de pago o personalizándolos, debe asegurarse de que sus clientes también obtengan la mejor experiencia de usuario de su tienda. Por lo tanto, también puede optar por agregar iconos e insignias de la pasarela de pago si es necesario.
Cubriremos todo esto hoy y más. Pero antes de eso, veamos las opciones predeterminadas de WooCommerce para editar las pasarelas de pago.
Cómo editar pasarelas de pago en WooCommerce
Puede editar sus pasarelas de pago de WooCommerce de 3 formas principales:
- Panel de WooCommerce predeterminado
- Programáticamente
- Uso de complementos
Primero, veamos cómo puede administrar sus pasarelas de pago utilizando el panel de control predeterminado de WooCommerce .
1. Edite las pasarelas de pago en WooCommerce usando las opciones predeterminadas
Para comenzar a usar las opciones predeterminadas para sus pasarelas de pago de WooCommerce, debe configurarlas inicialmente.
1.1. Configurar pasarelas de pago
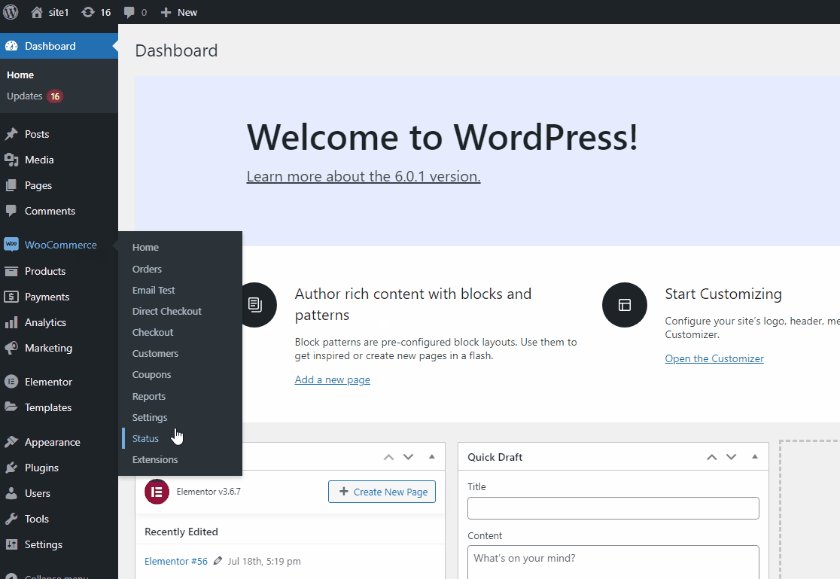
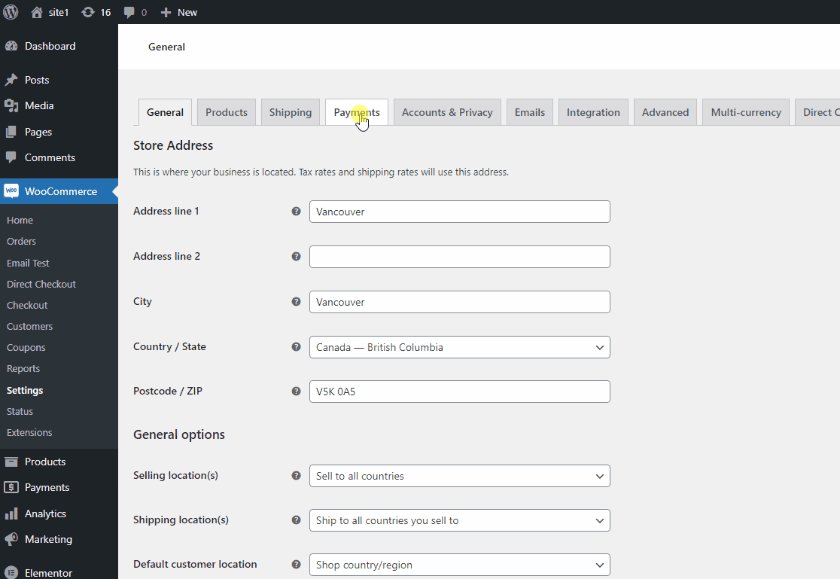
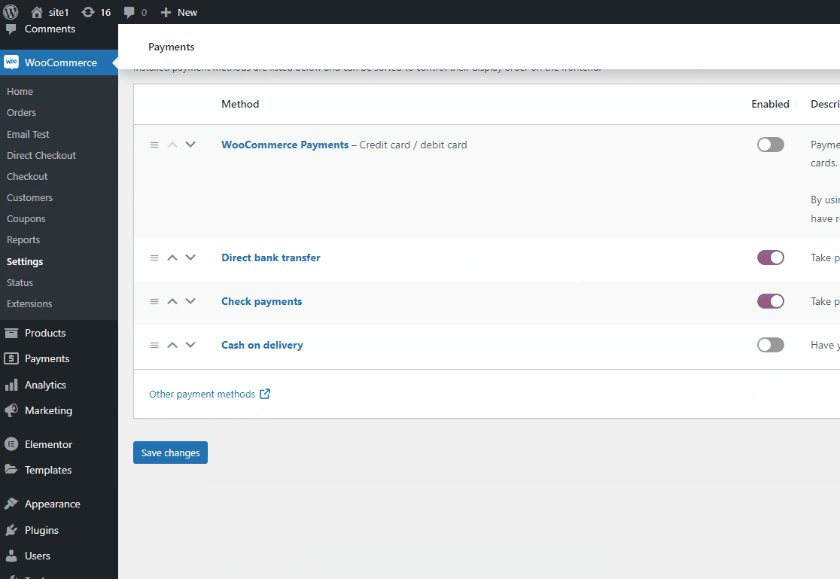
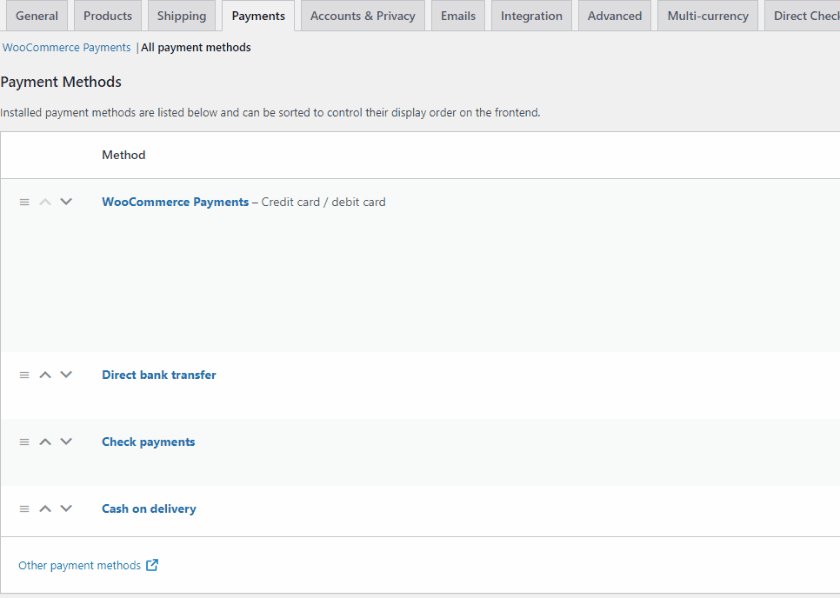
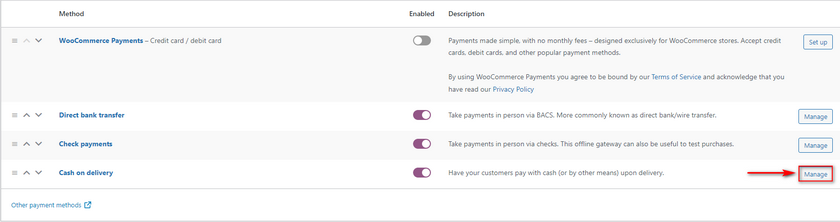
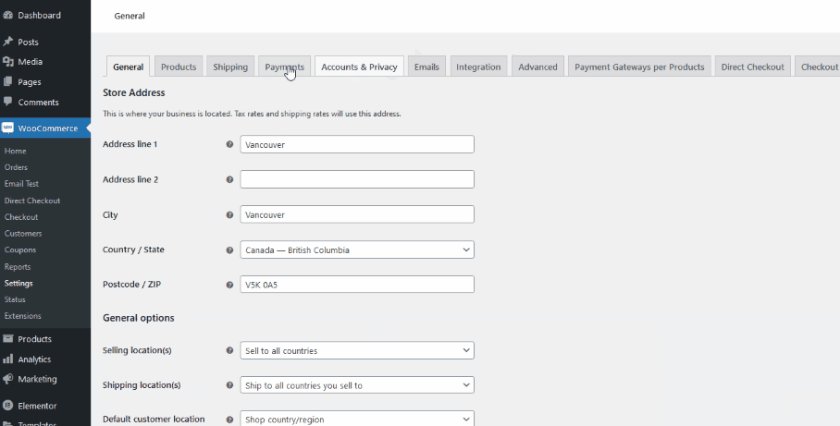
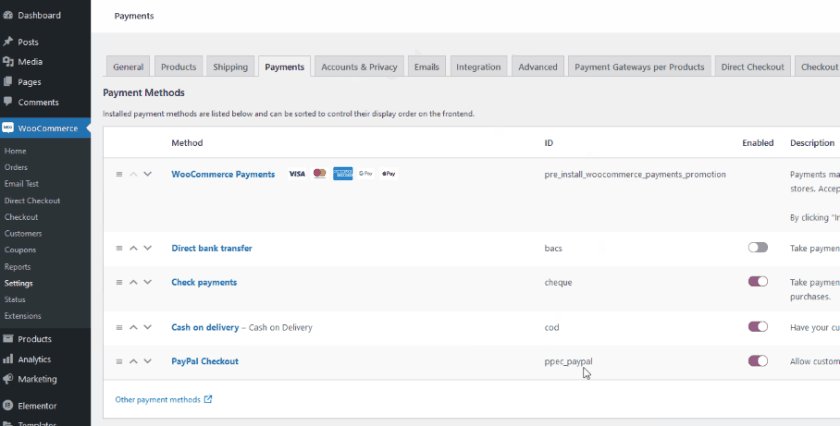
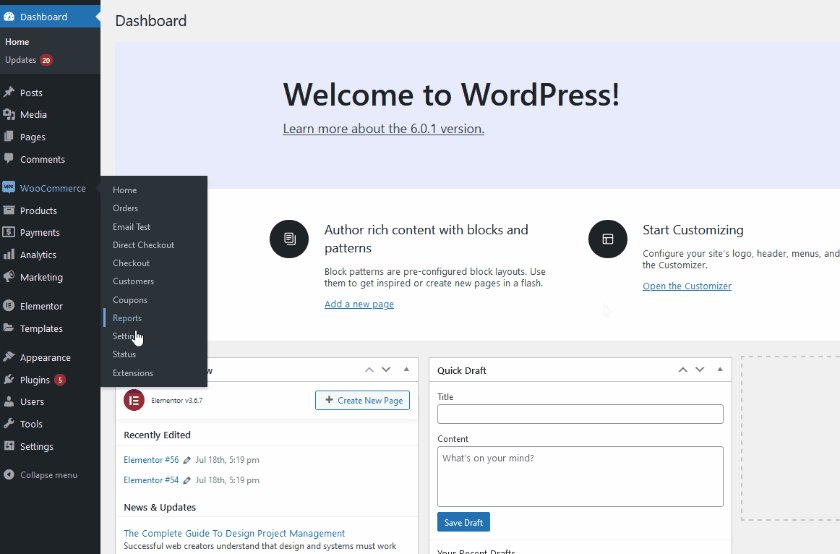
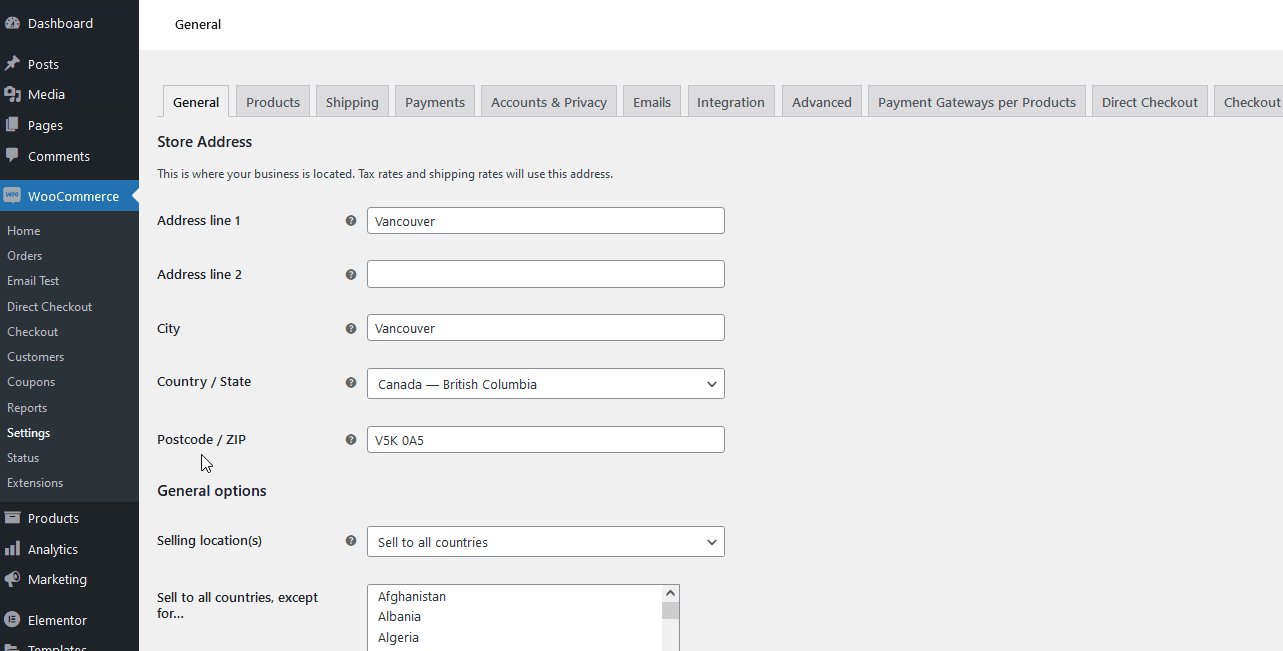
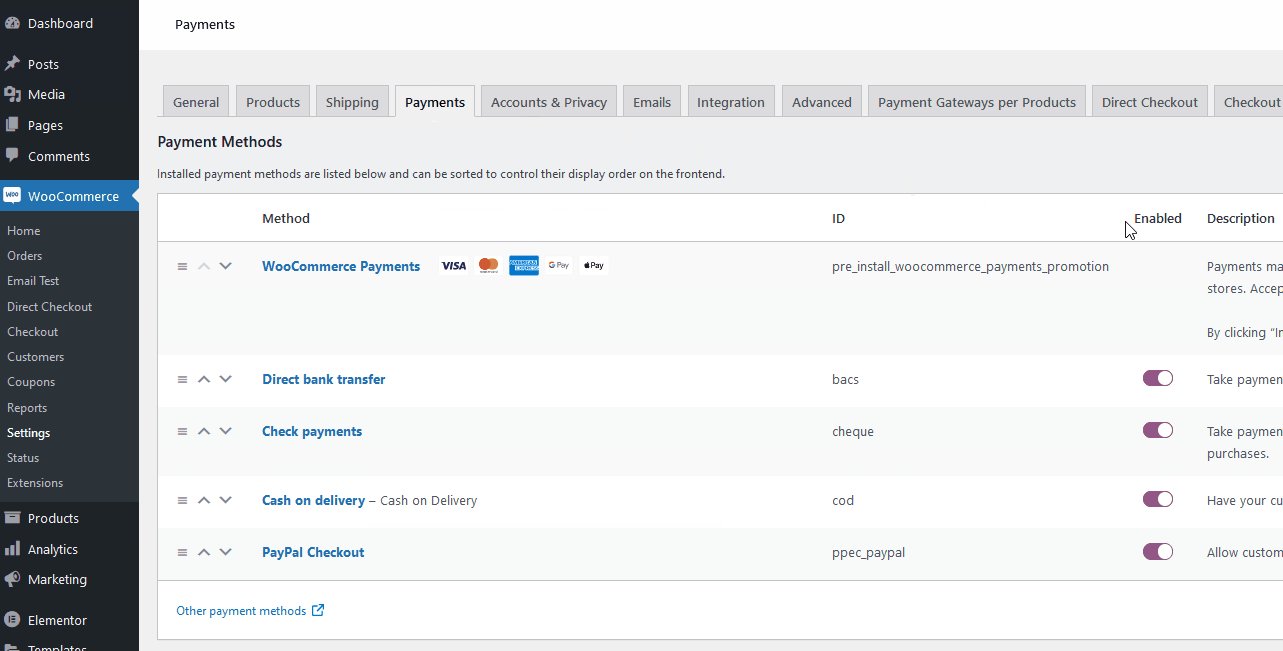
Abra su panel de administración de WP y haga clic en WooCommerce > Configuración > Pagos . Aquí, verá todas sus pasarelas de pago habilitadas para su sitio web. De forma predeterminada, debería ver opciones como Cheque, Transferencia bancaria y Contra reembolso.

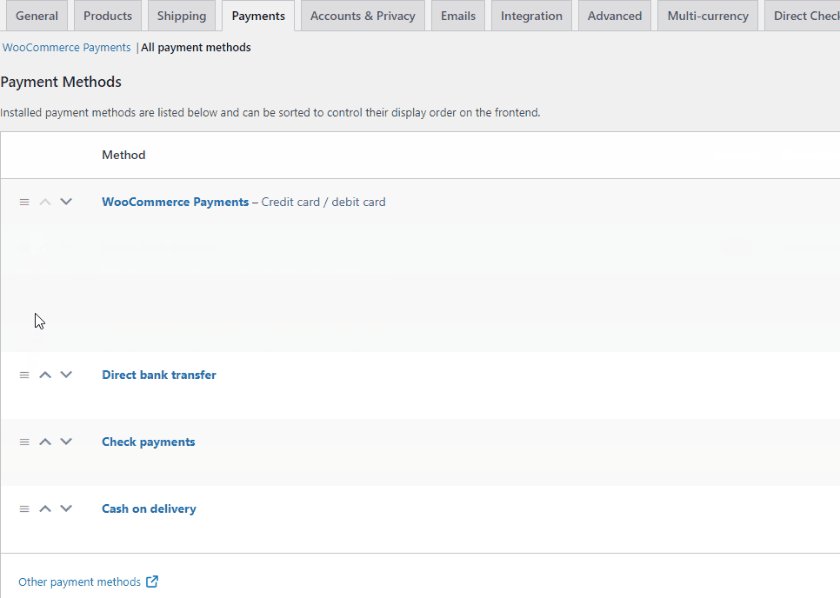
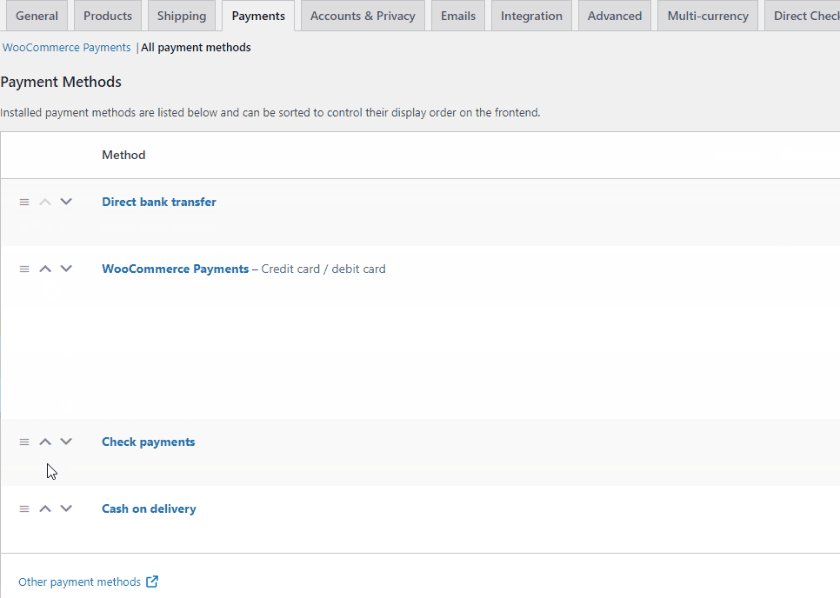
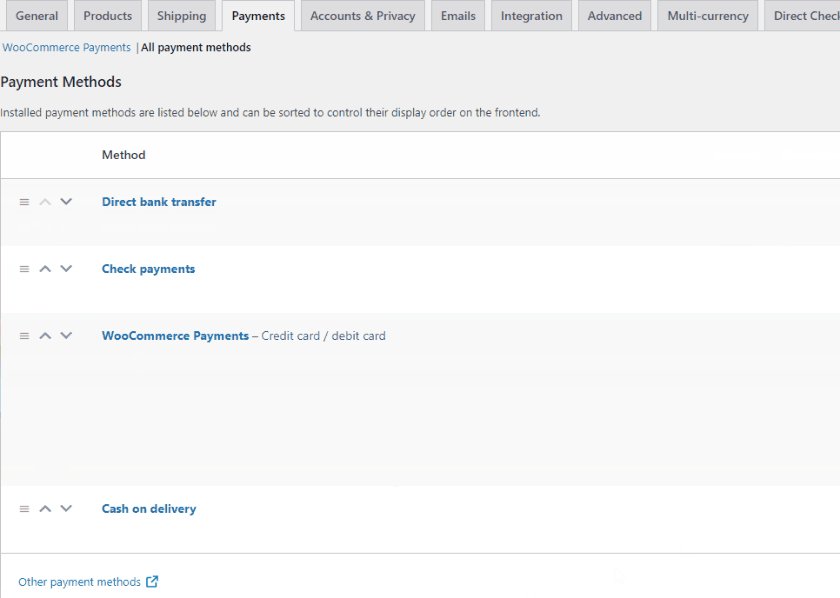
Puede habilitar/deshabilitar cualquiera de estas opciones haciendo clic en la opción de alternar Habilitado . Haga clic en él y la pasarela de pago correspondiente se desactivará. También puede arrastrar cualquiera de las pasarelas de pago para reorganizar su posición. De esta manera, también puede editar el orden en el que se proporcionan estas puertas de enlace a sus clientes en el front-end.

Por supuesto, también puede usar este panel para configurar métodos de pago adicionales como PayPal y Stripe. Si lo desea, puede consultar estas guías para obtener mejores instrucciones sobre cómo configurarlas:
- Configurar WooCommerce con Stripe
- Configurar WooCommerce con PayPal
1.2. Administre las pasarelas de pago utilizando las opciones predeterminadas de WooCommerce
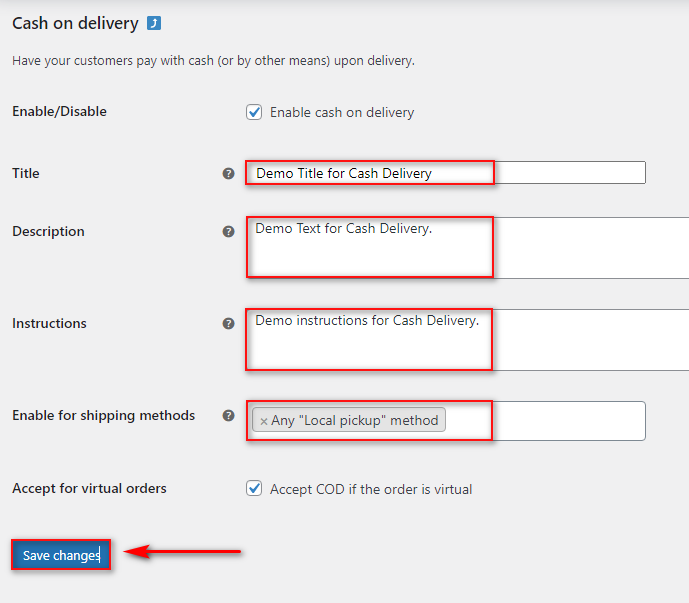
De forma predeterminada, WooCommerce le permite personalizar algunos detalles con respecto a sus pasarelas de pago. Por ejemplo, si pulsamos en Gestionar en Pago contra reembolso , podrás acceder a opciones como:
- Título: use el campo de título para cambiar el título/texto de los usuarios de la pasarela de pago que ven en su pago.
- Descripción: con este campo, puede agregar una descripción breve pero clara de cómo funcionaría la escapada de pago y cómo procesaría los pagos.
- Instrucciones: Instrucciones adicionales sobre cómo manejar los pagos y transferir/pagar el dinero según la pasarela de pago.

Con la pasarela de pago contra reembolso, solo puede habilitar la pasarela de pago para métodos de envío específicos . Por ejemplo, configuraremos este campo solo para retiros locales, de modo que el pago contra reembolso solo se mostrará cuando los clientes elijan retiro local como método de envío.

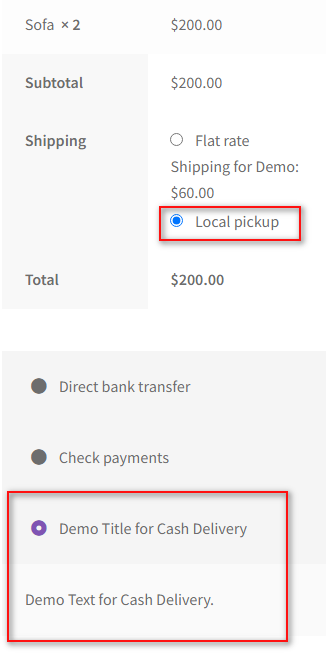
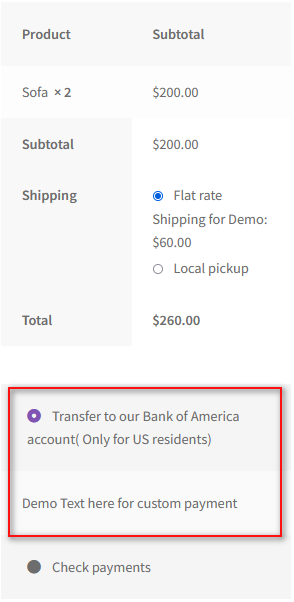
Una vez que complete estos detalles como mejor le parezca y haga clic en Guardar cambios. Luego, su pasarela de pago se actualizará con éxito. Ahora, podrás ver el resultado de nuestras personalizaciones:

Si bien esto es suficiente para personalizar sus pasarelas de pago hasta cierto punto, también puede obtener mejores opciones de edición con algunos pasos adicionales. Se pueden modificar aún más mediante programación o mediante el uso de un complemento.
2. Edite las pasarelas de pago en WooCommerce mediante programación
Si tiene una idea técnica básica de programación, también puede editar las pasarelas de pago de WooCommerce mediante programación. Pero para personalizar sus pasarelas de pago, deberá usar ganchos de WooCommerce con su ID de pago . Luego, podemos usar la ID de pago para modificar sus pasarelas de pago.
Entonces, primero, veamos cómo puede encontrar su ID de pasarela de pago.
2.1. Cómo ver su ID de pasarela de pago
Para ello, tendrás que acceder a tu archivo de tema functions.php . Sin embargo, recomendamos usar un tema secundario en su lugar, ya que es más seguro y los archivos de su tema no cambiarán ni se revertirán cuando actualice su tema principal. Por lo tanto, continúe y cambie al tema de su hijo. Incluso puede usar uno de los complementos de temas secundarios para WordPress si necesita más ayuda.
También nos gustaría recordarle que haga una copia de seguridad de su sitio web antes de comenzar, ya que cambiaremos los archivos principales de su tienda. Por lo tanto, cualquier cambio no deseado en ellos puede generar más problemas en su sitio web.
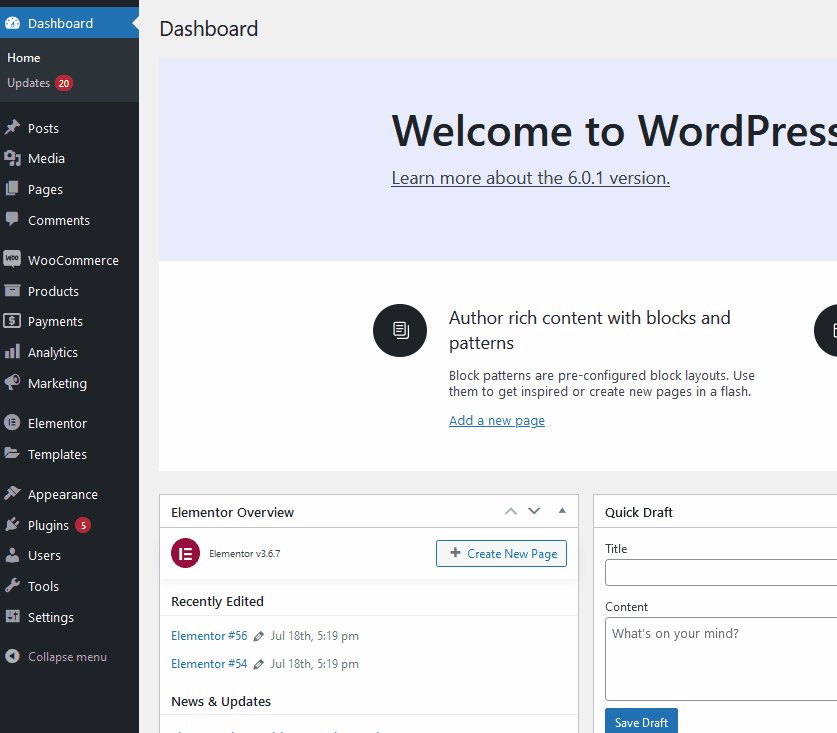
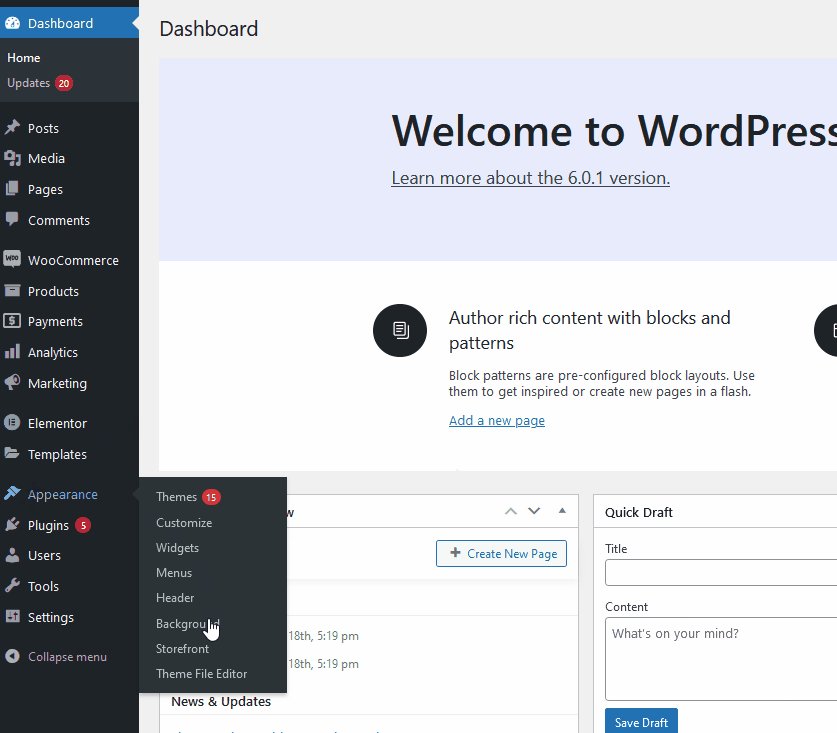
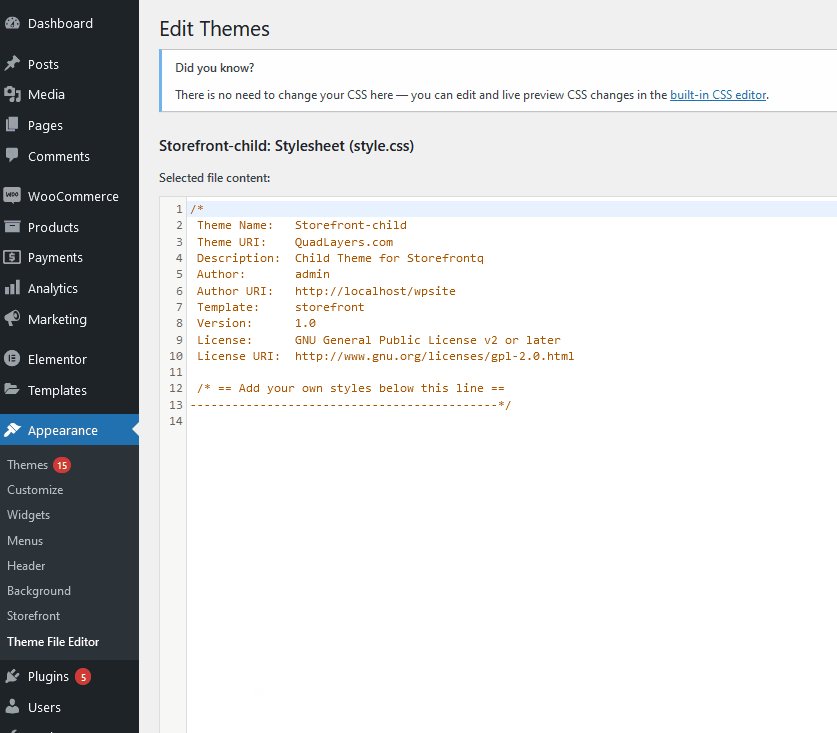
Luego, abra su Editor de temas haciendo clic en Apariencia > Editor de archivos de temas desde su tablero de WordPress.

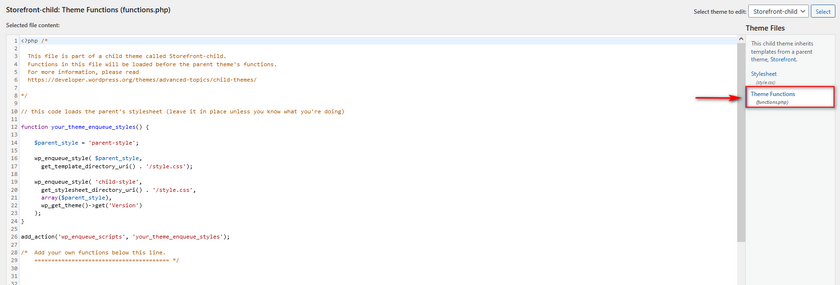
Ahora, haga clic en functions.php de los archivos de temas en la parte superior derecha de su pantalla.

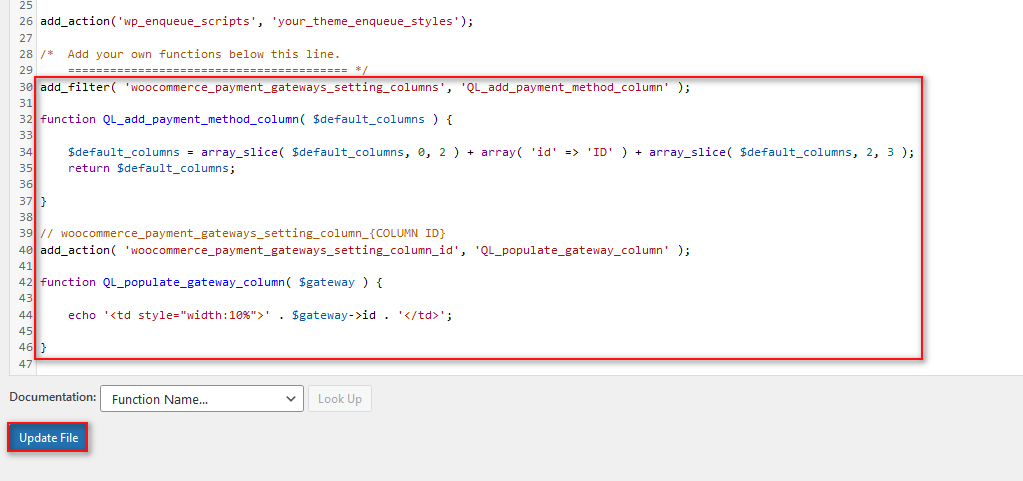
Use el editor de archivos en el medio y copie el siguiente script en el editor:
add_filter('woocommerce_payment_gateways_setting_columns', 'QL_add_payment_method_column');
función QL_add_payment_method_column ($ default_columns) {
$columnas_predeterminadas = array_slice( $columnas_predeterminadas, 0, 2 ) + array( 'id' => 'ID' ) + array_slice( $columnas_predeterminadas, 2, 3 );
devolver $columnas_predeterminadas;
}
// woocommerce_payment_gateways_setting_column_{ID DE COLUMNA}
add_action('woocommerce_payment_gateways_setting_column_id', 'QL_populate_gateway_column');
función QL_populate_gateway_column ($ puerta de enlace) {
echo '<td>'. $puerta de enlace->id. '</td>';
} 
Pégalo en el editor y haz clic en Actualizar archivo . Esto agregará una columna a su lista de pagos que le muestra su ID de pasarela de pago. Para ver esta lista, haga clic en WooCommerce > Configuración > Pagos.

2.2. Editar el título de la pasarela de pago programáticamente
Ahora puede usar este ID para personalizar el título y la descripción de sus pasarelas de pago. Puede usar el siguiente script para cambiar el título de su pasarela de pago:
add_filter('woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2);
función QL_cambio_pago_gateway_title( $título, $gateway_id ){
if( 'bacalao' === $gateway_id ) {
$título = 'Insertar-Texto-Aquí';
}
devolver $título;
}Aquí, todo lo que necesita hacer es reemplazar 'cod' en la declaración if con la identificación de la pasarela de pago que desea personalizar. Luego, reemplace la sección Insertar texto aquí en el argumento $título para usar su texto personalizado para el título.
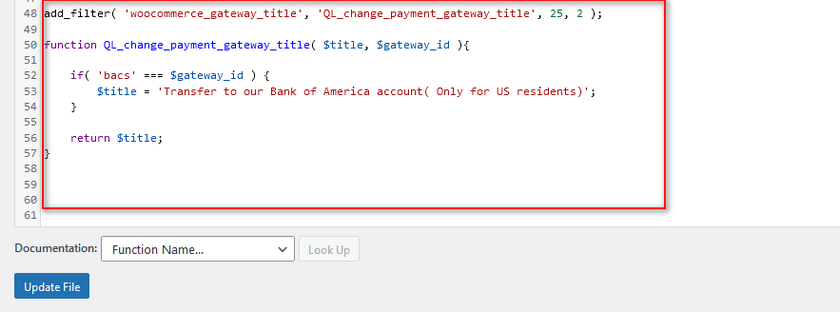
Por ejemplo, tenemos los bacs de identificación para nuestro pago directo por transferencia bancaria. Entonces, tomamos las líneas de código anteriores y reemplazamos el bacalao con bacs. A continuación, podemos agregar el texto personalizado ' Transferir a nuestra cuenta de Bank of America (solo para residentes de EE. UU.). ' Ahora, el código debería verse así:
add_filter('woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2);
función QL_cambio_pago_gateway_title( $título, $gateway_id ){
if( 'bacs' === $gateway_id ) {
$title = 'Transferir a nuestra cuenta de Bank of America (solo para residentes de EE. UU.)';
}
devolver $título;
} 
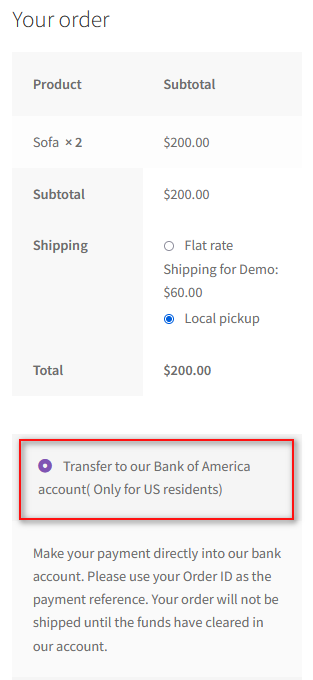
Con esto, nuestro pago frontal debería verse así:

2.2. Editar la descripción de la pasarela de pago mediante programación
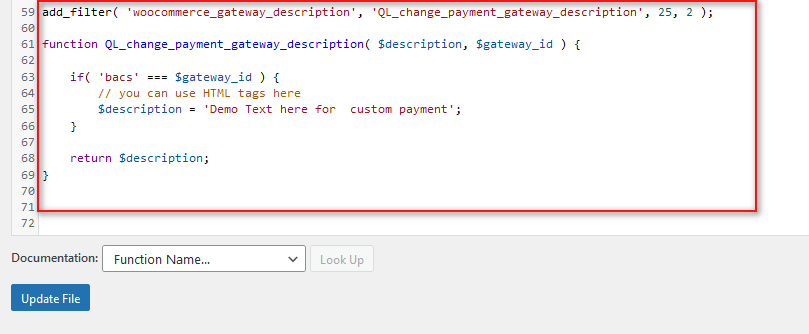
También puede agregar textos de descripción personalizados con una función similar que usa gateway_id . Simplemente reemplace la sección ' Insertar texto aquí ' en el siguiente script para hacerlo:
add_filter('woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2);
function QL_change_payment_gateway_description ($ descripción, $ gateway_id) {
if( 'bacs' === $gateway_id ) {
// puedes usar etiquetas HTML aquí
$description = 'Texto de demostración aquí para pago personalizado;)';
}
devuelve $ descripción;
} 
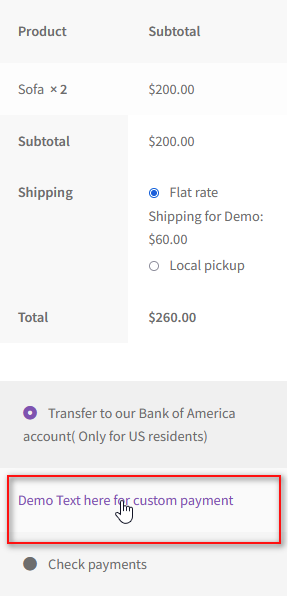
Aquí puede ver nuestro texto personalizado en nuestro pago de demostración:

2.2.1. Uso de etiquetas HTML en sus pasarelas de pago Descripción
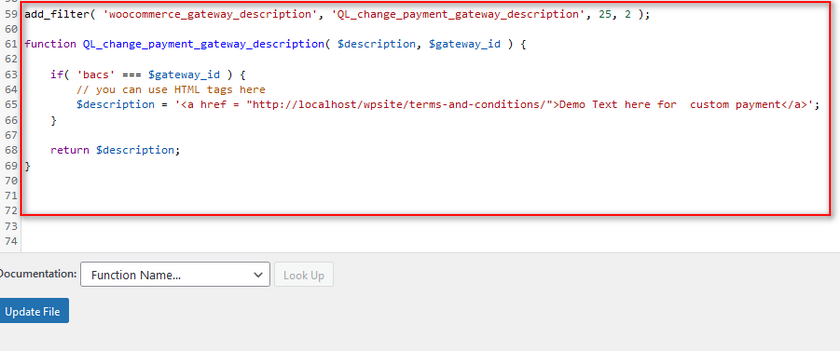
Incluso puede usar etiquetas HTML para agregar imágenes o incluso enlaces a páginas específicas usando este código. Esto simplemente editará el texto usando etiquetas HTML. Sin embargo, solicitamos a los usuarios que utilicen etiquetas HTML solo si se sienten cómodos con ellas. Por ejemplo, para dirigir a nuestros clientes a nuestra página de TOS, podemos usar el código como este:
add_filter('woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2);
function QL_change_payment_gateway_description ($ descripción, $ gateway_id) {
if( 'bacs' === $gateway_id ) {
// puedes usar etiquetas HTML aquí
$description = '<a href = "http://localhost/wpsite/terms-and-conditions/">Texto de demostración aquí para pago personalizado</a>';
}
devuelve $ descripción;
} 

Con este código, nuestro texto de descripción también se vinculará a nuestra página de Términos y condiciones, que se puede usar para brindarles a los clientes más detalles sobre el pago, así como cualquier reembolso o descuento disponible.

Esto cubre cómo puede editar las pasarelas de pago en WooCommerce mediante programación . Como puede ver, todavía puede ser un poco complicado editar y personalizar su pasarela de pago usando los códigos. Puede ser especialmente difícil si no se siente cómodo agregando funciones personalizadas a su tema.
Es por eso que también le traemos la guía sobre cómo editar pasarelas de pago usando complementos.
3. Edite las pasarelas de pago en WooCommerce usando complementos
Con los complementos , el proceso de edición de pasarelas de pago se vuelve mucho más fácil y fácil de usar. Obtiene una serie de funciones avanzadas utilizando complementos específicos. Algunos de ellos incluso incluyen la capacidad de mostrar/ocultar métodos de pago basados en productos o categorías de productos.
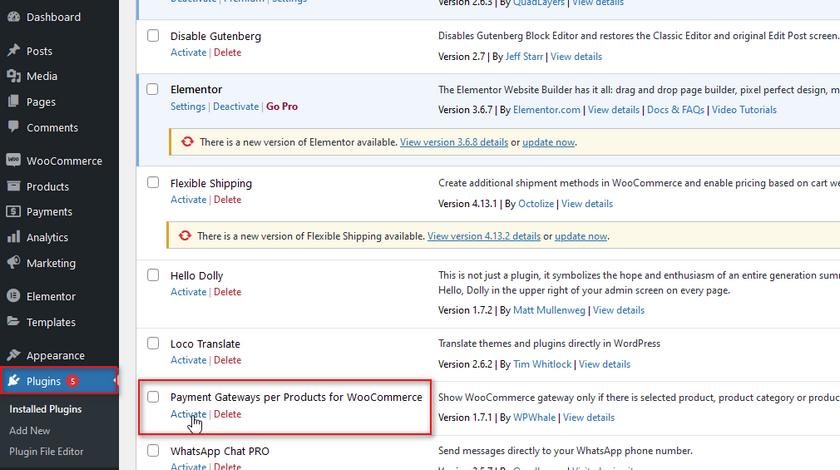
Pero para nuestra demostración de hoy, usaremos las pasarelas de pago por productos/categorías/etiquetas para el complemento WooCommerce . El complemento es bastante simple y, como su nombre indica, le permite habilitar o deshabilitar pasarelas de pago específicas para productos, categorías o etiquetas específicos.

3.1. Instalar y activar el complemento
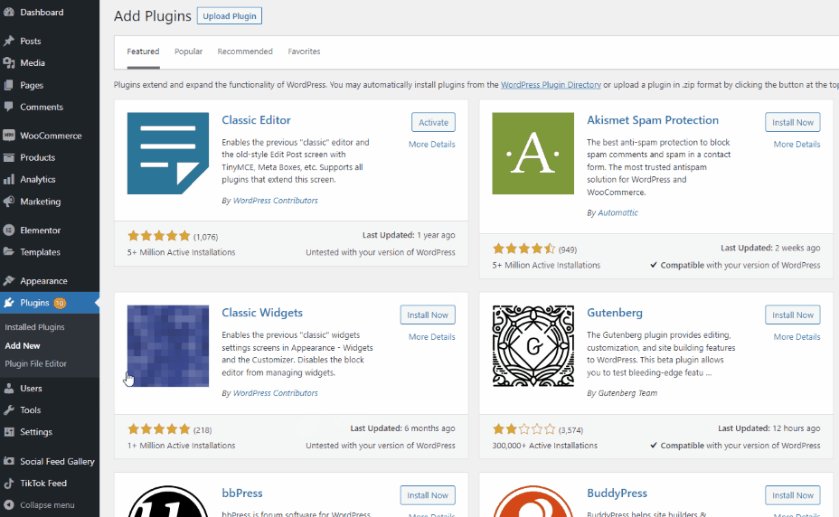
Comencemos instalando y activando el complemento. Primero, abra su Panel de administración de WP y haga clic en Complementos> Agregar nuevo .

Luego, use la barra de búsqueda en la parte superior derecha y busque las palabras clave del complemento. Haga clic en Instalar ahora en la pestaña del complemento para instalar el complemento.

Para activar el complemento, puede hacer clic en Activar cuando el botón cambie a Activar. Alternativamente, puede hacer clic en Complementos muchos en su barra lateral y hacer clic manualmente en Activar debajo de la lista de complementos.

Sin embargo, si desea utilizar cualquiera de los complementos premium, deberá instalar el complemento manualmente.
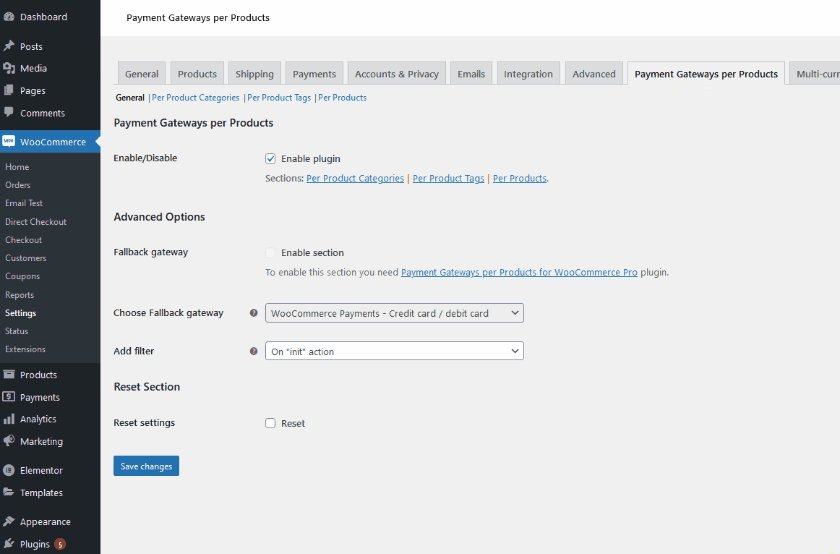
3.2. Configure los ajustes del complemento
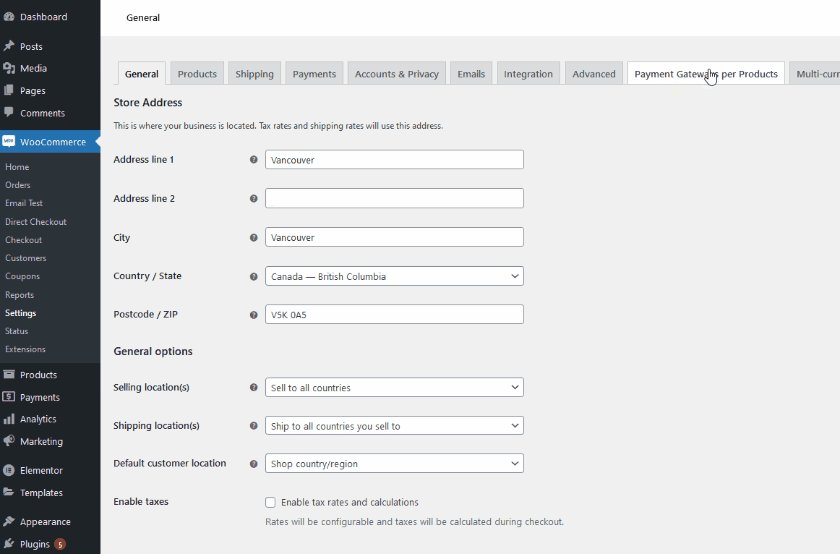
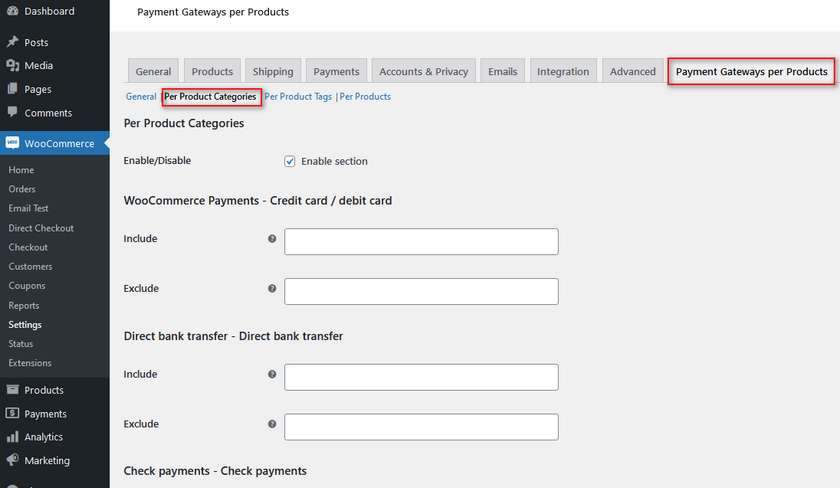
Para usar el complemento, debe abrir las opciones del complemento haciendo clic en WooCommerce> Configuración> Pasarelas de pago por producto . Aquí, tiene tres pestañas diferentes que puede usar: Por categorías de productos, Por etiqueta de producto y Por productos.

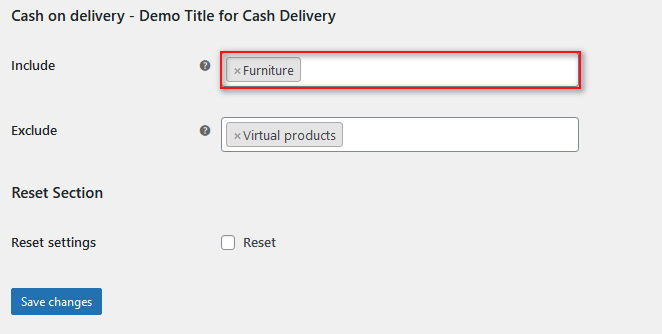
Todas estas características requieren pasos similares. Demostremos primero el uso de la pestaña Categorías por productos . Haga clic en Categorías por productos y se le dará una lista de todas sus pasarelas de pago disponibles.

Aquí, puede usar el campo Incluir y Excluir para ocultar/mostrar las pasarelas de pago para categorías de productos específicas. Puede elegir qué productos mostrarán la pasarela de pago correspondiente utilizando el campo Incluir. Por el contrario, el uso de la exclusión nos permite ocultar la pasarela de pago para productos específicos.
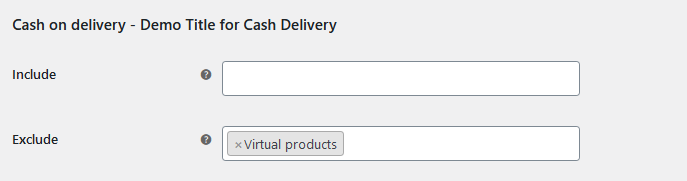
Esto funciona excelentemente bien si desea deshabilitar ciertas pasarelas de pago para productos con diferentes márgenes de beneficio o costos. Así, por ejemplo, si queremos deshabilitar el pago contra reembolso para productos virtuales específicos, simplemente podemos escribir el nombre de la categoría del producto en el campo Excluir para Pago contra reembolso. Una vez que haya terminado, haga clic en Guardar cambios.

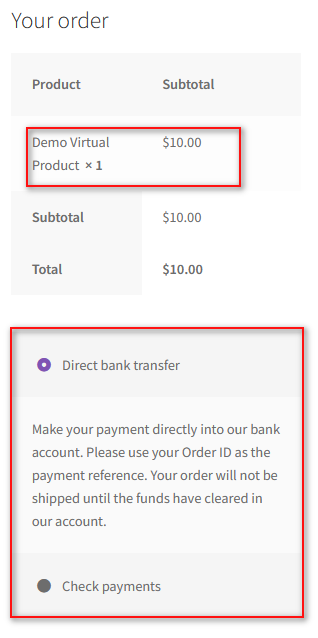
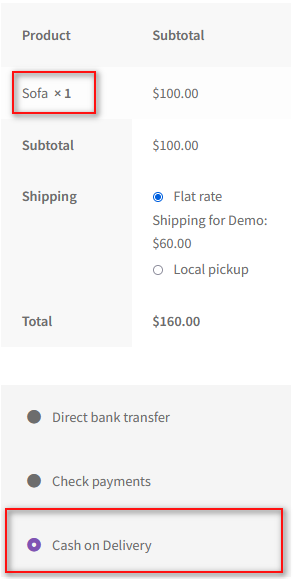
Para una demostración, podemos ver que la pasarela de pago contra reembolso está deshabilitada para nuestro pago ya que tenemos un producto virtual en nuestro carrito.

Del mismo modo, puede usar la etiqueta Incluir en un similar para mostrar una pasarela de pago para categorías específicas también. Para la opción de incluir, podemos agregar la categoría Muebles , de modo que la opción se muestre si tenemos un producto coincidente en nuestro carrito.

Ahora bien, si añadimos nuestro producto demo de mobiliario, tendremos habilitada la pasarela de pago en el checkout:

Deshabilitar métodos de pago en WooCommerce
WooCommerce también te permite deshabilitar métodos de pago con facilidad. Además, incluso puede optar por emplear métodos inteligentes para deshabilitarlos utilizando las condiciones del carrito, la dirección de facturación y más. Primero, veamos cómo puede deshabilitar los métodos de pago en WooCommerce.
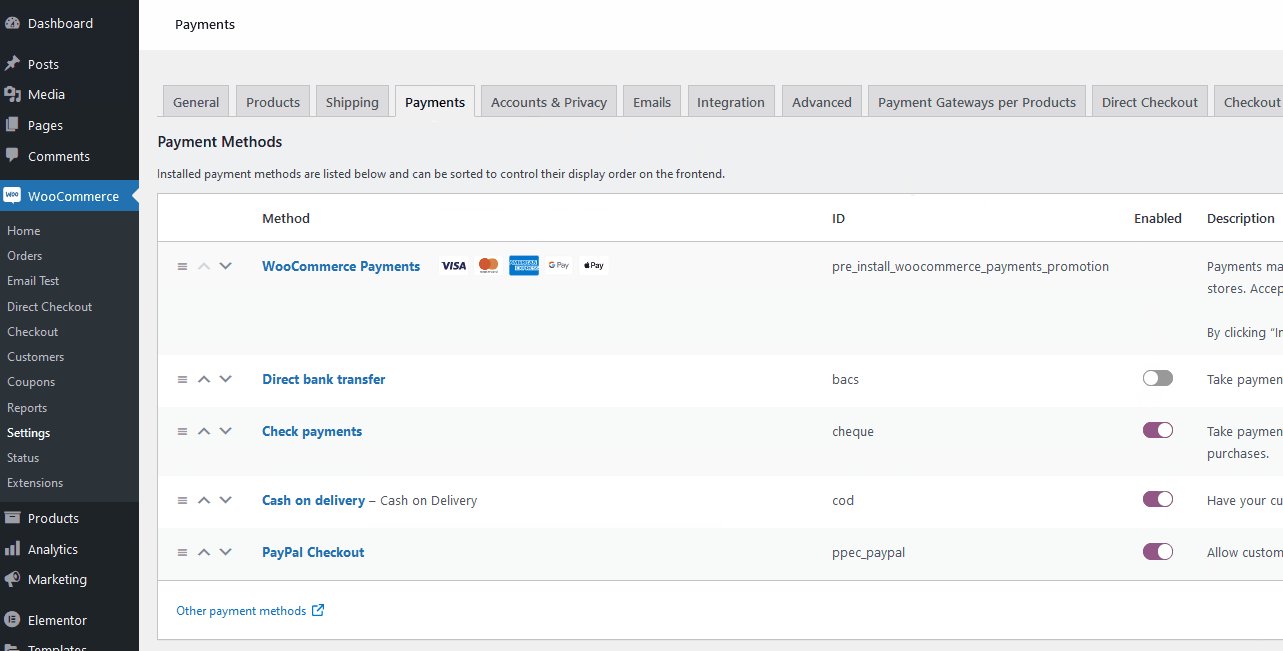
Para hacerlo, primero vaya a WooCommere > Configuración > Pagos . Aquí puede ver la columna Habilitado junto a cada pasarela de pago. Haga clic en el botón habilitar/deshabilitar junto al método de pago para deshabilitarlo. Luego, haga clic en Guardar cambios.

Esta es una forma extremadamente simple de deshabilitar las pasarelas de pago. Sin embargo, suponga que desea desactivar las pasarelas de pago utilizando casos y condiciones aún más detallados. En ese caso, puede hacerlo utilizando funciones y complementos personalizados de WooCommerce.
Por ejemplo, si desea deshabilitar una pasarela de pago utilizando el valor total del carrito , puede hacerlo con una función simple de WooCommerce. El código verifica si el total de su carrito es superior a 200, y si es así, deshabilita el pago contra reembolso para ese pedido específico. Esta es una excelente manera de detener pagos de gran volumen para pasarelas de pago específicas que no puede manejar.
Entonces, para usar este código, abra su functions.php como hemos resaltado anteriormente haciendo clic en Apariencia> Editor de archivos de temas desde su panel de WordPress.
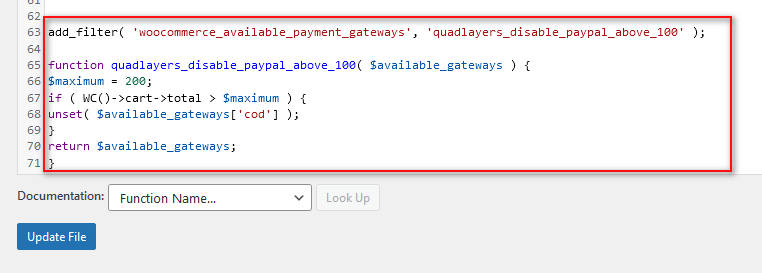
Luego, pegue este script en el editor y haga clic en Actualizar archivo.
add_filter('woocommerce_disponible_pago_puertas de enlace', 'quadlayers_disable_paypal_above_100');
función quadlayers_disable_paypal_above_100 ($ available_gateways) {
$máximo = 200;
if ( WC()->carrito->total > $máximo ) {
unset ($ available_gateways ['cod']);
}
devolver $accesorios_disponibles;
} 
Y esa es solo una forma de deshabilitar las pasarelas de pago en WooCommerce. Si está buscando formas de usar otras condiciones como elementos del carrito, dirección, roles de usuario, etc., le recomendamos que consulte nuestra guía aquí sobre Cómo deshabilitar las pasarelas de pago en WooCommerce.
Bonificación: cómo agregar una insignia de confianza personalizada para sus pasarelas de pago
Trust Badges es una excelente manera de mostrar claramente que admite pasarelas de pago específicas y que estos servicios lo verifican. De esta manera, si tiene habilitadas las pasarelas de pago como Paypal o Stripe, puede agregarle una pequeña imagen ingeniosa.
La forma más rápida de agregar insignias de confianza es agregar el siguiente pequeño script al archivo functions.php del tema de su hijo. Entonces, una vez más, haga clic en Apariencia> Editor de archivos de temas y haga clic en functions.php en la barra lateral derecha de archivos de temas.
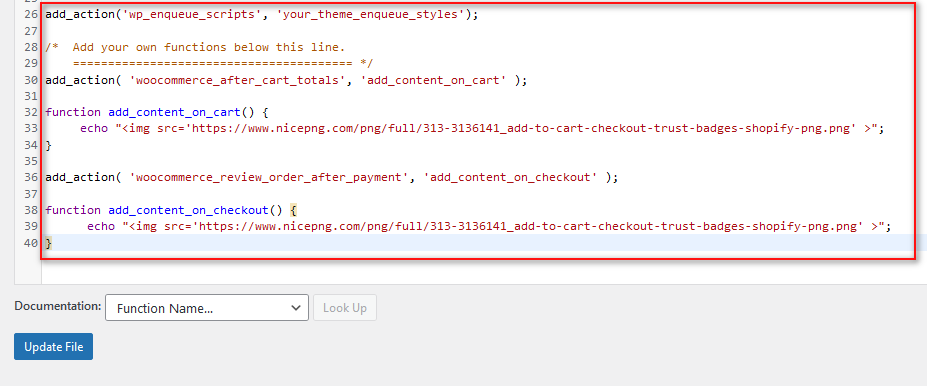
Después de eso, pegue el siguiente código y haga clic en Actualizar archivo.
add_action('woocommerce_after_cart_totals', 'add_content_on_cart');
función agregar_contenido_en_carrito() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
}
add_action('woocommerce_review_order_after_payment', 'add_content_on_checkout');
función agregar_contenido_en_pago() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
} 
Esto ahora debería agregar una insignia de confianza a su pago así:

Además, si se siente cómodo cambiando los códigos HTML, puede crear una insignia personalizada, subirla a su sitio web y vincularla mediante el atributo src.
Conclusión
Y eso termina nuestra guía sobre Cómo editar pasarelas de pago en WooCommerce. Para comodidad de nuestros lectores, resumiremos rápidamente todos los puntos que analizamos en esta publicación:
- Edite las pasarelas de pago con WooCommerce Dashboard
- Edite el título y la descripción de la pasarela de pago mediante programación
- Use complementos para editar pasarelas de pago para categorías de productos específicas
- Deshabilitar pasarelas de pago en WooCommerce
- Agregue insignias de confianza a su sección de pago de WooCommerce
Por supuesto, la forma más fácil de editar su pasarela de pago sería directamente desde el panel de control de WooCommerce o mediante un complemento. Si bien el tablero de WooCommerce es la forma más fácil, es posible que el tablero no tenga el rango adecuado de funciones que necesita.
Recomendamos encarecidamente usar un complemento si es más un usuario principiante, y no necesariamente tiene que usar el complemento que mostramos. Con nuestra guía como referencia y un vistazo rápido a la documentación de su complemento, debería estar bien en poco tiempo. Pero si hay alguna confusión, puedes pedirnos ayuda en la sección de comentarios.
Además, si está buscando otras formas de mejorar la experiencia de pago de sus clientes, ¿por qué no consulta algunas de nuestras otras guías aquí?
- Cómo agregar la imagen del producto al pago de WooCommerce
- Cómo cambiar el texto Proceder al pago en WooCommerce
- Guía de QuadLayers para agregar y usar clases de envío de WooCommerce
