Cómo editar la página de pago de WooCommerce
Publicado: 2021-07-21
¿Quieres editar la página de pago en tu tienda WooCommerce? Siga leyendo, ya que le proporcionaremos una solución.
Es importante tener en cuenta que la página de pago es donde los clientes pagan por el producto o servicio que ofreces en tu tienda. Por lo tanto, debe hacerlo bien.
Sin embargo, WooCommerce le proporciona una configuración predeterminada, pero es posible que deba personalizarla por necesidad porque no tiene un aspecto profesional. Esto te ayudará a aumentar tus tasas de conversión.
Cómo editar la página de pago de WooCommerce
Hay dos formas de personalizar la página:
- Plantilla de pago personalizada : la documentación de WooCommerce establece claramente que puede copiar la plantilla de pago en su tema en una estructura de carpetas como esta: woocommerce/checkout/form-checkout.php. Esto significa que puede personalizar form-checkout.php según sus requisitos.
- Complementos : hay una variedad de extensiones disponibles para personalizar la página de pago. Algunos de ellos están disponibles de forma gratuita, mientras que otros son extensiones de pago.
- Código personalizado : este método es un poco complicado y requiere algunos conocimientos técnicos para implementar las soluciones. Sin embargo, esta es una solución perfecta si solo desea realizar una pequeña edición y no desea comprar un complemento. Vamos a utilizar este método en este tutorial.
Pasos para editar la página de pago de WooCommerce
Antes de comenzar, vale la pena mencionar que WooCommerce tiene ganchos de acción en cada página. Los ganchos de acción se pueden usar para agregar o eliminar elementos de la página de pago. Hay 9 ganchos de acción en la página de pago:
- woocommerce_before_checkout_form
- woocommerce_checkout_antes_de_los_detalles_del_cliente
- woocommerce_checkout_facturación
- woocommerce_checkout_envío
- woocommerce_checkout_después_de_los_detalles_del_cliente
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_después_del_pedido_revisión
- woocommerce_after_checkout_form
Además, hay 7 ganchos adicionales que pueden estar disponibles, según el diseño de su tema. Puedes consultarlos aquí.
Hemos decidido compartir algunos ejemplos para ayudarte. Estos son los pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema donde agregaremos la función que agregará un mensaje al cliente sobre los detalles de envío .
- Agregue el siguiente código al archivo php :
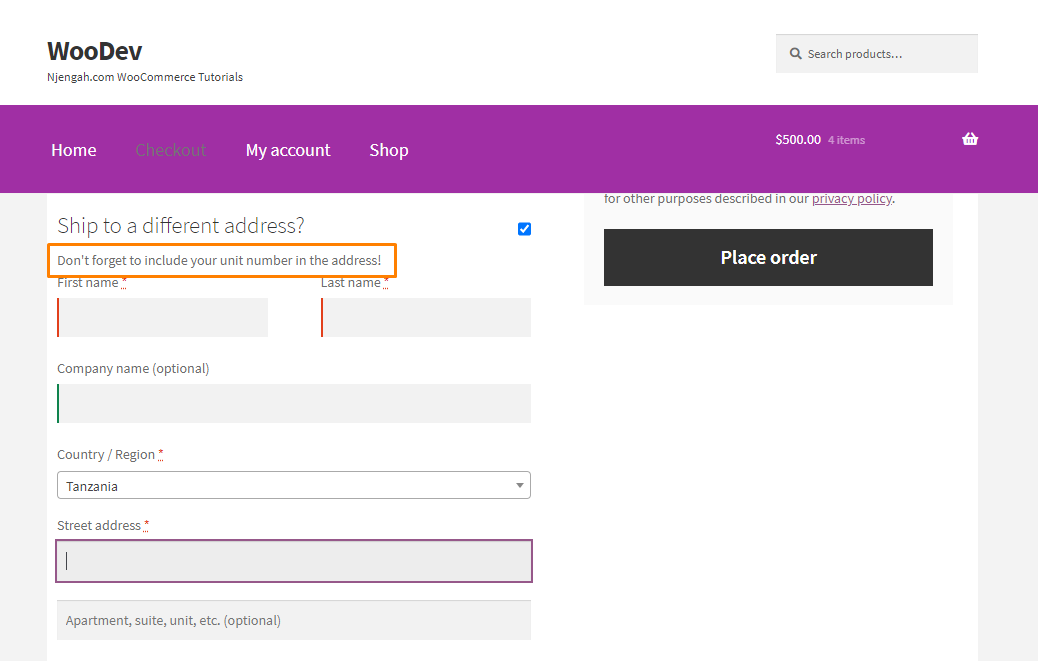
add_action( 'woocommerce_before_checkout_shipping_form', function() {
echo 'Don\'t forget to include your unit number in the address!';
});
- Este es el resultado:

- Si desea manipular cualquier campo, puede usar el filtro woocommerce_checkout_fields. Por ejemplo, para eliminar el campo del número de teléfono de facturación, agregue el siguiente código al mismo archivo:
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']); return $fields; }
- Para agregar un campo de número de teléfono de envío, agregue el siguiente código:
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder'=> _x('Phone', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
/**
* Display field value on the order edit page
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'njengah_custom_checkout_field_display_admin_order_meta', 10, 1 );
function njengah_custom_checkout_field_display_admin_order_meta($order){
global $post_id;
$order = new WC_Order( $post_id );
echo '<p><strong>'.__('Field Value').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
- Para cambiar el marcador de posición del campo Código postal o código postal, agregue el siguiente código:
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = 'Postal Code';
return $fields;
}
Conclusión
En resumen, hemos compartido cómo puede usar los ganchos de acción de WooCommerce para editar la página de pago. Es importante tener en cuenta que puede ver la documentación de WooCommerce aquí.

Si no está familiarizado con la codificación, le recomendamos que utilice un complemento. También puede consultar a un desarrollador calificado de WordPress.
Esperamos que este tutorial le haya ayudado a encontrar una solución a su problema.
Artículos similares
- Cómo configurar el archivo de carga de WooCommerce al finalizar la compra
- Cómo agregar contenido debajo del título del producto destacado Escaparate
- Cómo agregar la verificación de correo electrónico de registro de WooCommerce
- Cómo crear una paginación de números en WordPress sin usar un complemento
- Guía completa para usar ganchos personalizados de WordPress do_action y apply_filters con ejemplos
- Cómo configurar WooCommerce Cart y Checkout en la misma página
- Cómo personalizar la página de categoría de producto en WooCommerce
- WooCommerce Crear una página de producto única personalizada
- Cómo agregar la calculadora de envío de WooCommerce en la página del carrito
- Casilla de verificación de aceptación de términos y condiciones de WooCommerce en el formulario de registro
- Cómo agregar el botón Ver carrito en WooCommerce
- Cómo obtener el producto actual WooCommerce
- Cómo agregar campos de productos personalizados WooCommerce
- Cómo cambiar la plantilla de correo electrónico en WooCommerce
- Cómo configurar WooCommerce Compre uno y llévese otro
- Cómo agregar PayPal Express Checkout a WooCommerce
- Cómo cambiar el texto del marcador de posición del campo de pago de WooCommerce
