Cómo editar campos de código de cupón de WooCommerce
Publicado: 2020-12-05Los códigos de descuento y cupón son una excelente manera de aumentar las tasas de conversión e impulsar las ventas en su tienda. Pero además de ofrecer descuentos a sus usuarios, hay mucho más que puede hacer para aprovecharlos al máximo. En esta guía, le mostraremos cómo editar los campos de código de cupón de WooCommerce utilizando diferentes métodos para principiantes.
¿Por qué editar el campo del código de cupón en WooCommerce?
Si se usan de manera inteligente, los cupones pueden ser una excelente manera de aumentar sus ventas y mantener el interés de sus clientes. Al ofrecer descuentos a sus compradores, les demuestra que los valora y los alienta a que le compren. Sin embargo, ofrecer demasiados descuentos puede tener el efecto contrario y afectar la imagen de tu marca. En ocasiones, es posible que desee que sus cupones sean visibles para capitalizar una promoción especial, mientras que es posible que desee eliminar el campo de cupones si no tiene cupones activos.
Por eso es importante tener flexibilidad cuando se trata de cupones. Poder editar los campos del código de cupón en WooCommerce te dará la flexibilidad que necesitas para aprovecharlos al máximo .
Cómo editar el código de cupón de WooCommerce
En esta guía, le mostraremos diferentes formas de personalizar los códigos de cupón en WooCommerce . Desde eliminar y ocultar los campos del código de cupón hasta cambiar el mensaje y más. La mejor parte es que no necesitará complementos ni herramientas adicionales. Algunos cambios implican un poco de codificación, pero no te preocupes. Son cosas muy simples que incluso un principiante puede hacer sin ningún problema.
Asumiremos que sabe cómo crear cupones en WooCommerce. Si necesita más información al respecto, consulte nuestra guía que explica cómo crear y configurar cupones de WooCommerce paso a paso.
1) Cómo eliminar el campo del código de cupón
Si no tiene ningún cupón activo, puede eliminar por completo el campo del código de cupón . De esta manera, no permitirá que sus compradores usen cupones y evitará la búsqueda de cupones . Esto es cuando los usuarios buscan códigos de cupón para su tienda en Internet. Desafortunadamente, la búsqueda de cupones es una práctica muy común y puede afectar en gran medida sus conversiones porque los compradores tienden a abandonar la página de pago y los códigos de descuento de Google.
Entonces, la forma más fácil de eliminar el formulario de cupón de su página de pago es usar el panel de administración de WordPress.
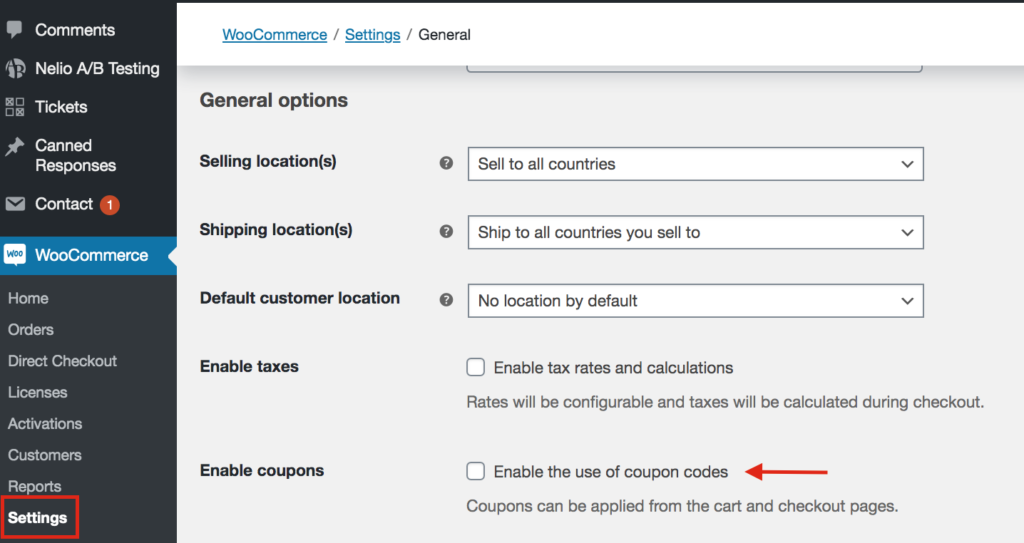
Primero, en su tablero de WordPress , vaya a WooCommerce > Configuración > General. Desplácese hacia abajo hasta la sección Opciones generales y desmarque la opción "Habilitar el uso de códigos de cupón" en Habilitar cupones . Luego, guarda los cambios y ¡listo!

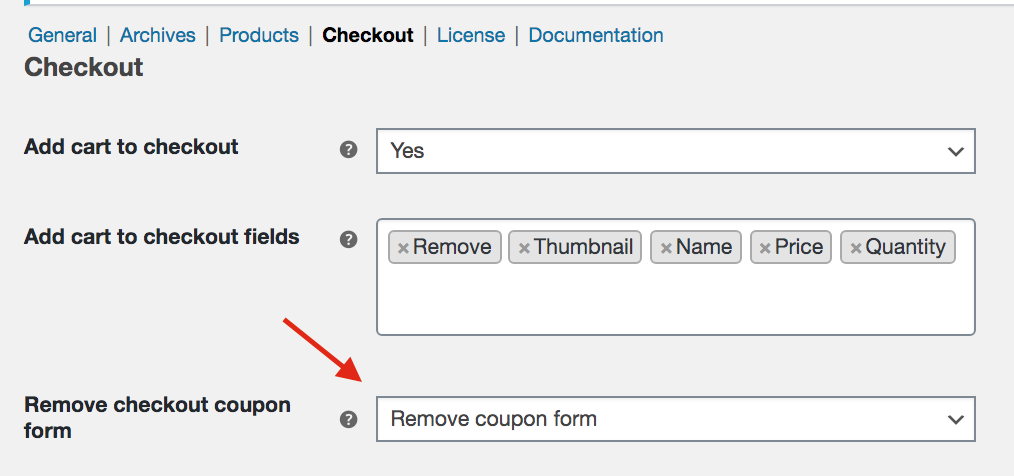
Del mismo modo, si usa complementos como Direct Checkout o Checkout Manager , puede eliminar fácilmente el formulario de cupón desde la opción Eliminar formulario de cupón de pago .

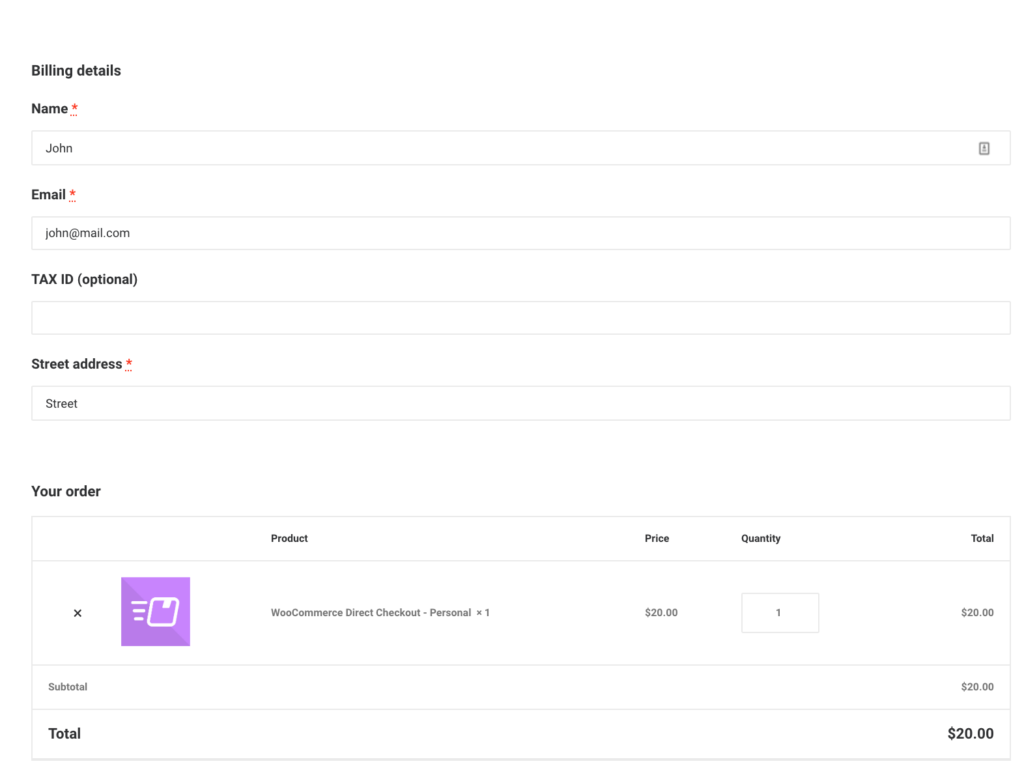
Ahora, si revisa la interfaz de su sitio, verá que el campo de cupón no está allí.

Sin embargo, los cupones pueden ayudarlo a aumentar sus tasas de conversión y aumentar sus ventas, por lo que no recomendamos eliminar completamente el campo de cupón de forma permanente. Una alternativa útil es ocultar el código de cupón en la caja. Veamos cómo hacerlo.
2) Cómo ocultar el campo del código de cupón
Si está ejecutando una campaña en la que otorga automáticamente un descuento a los clientes cuando provienen de un enlace o URL específicos, por ejemplo, es posible que desee ocultar el código de cupón para que no puedan compartirlo con otros usuarios. Esto implica un poco de codificación, pero incluso un principiante puede hacerlo.
Para reemplazar el campo del código de cupón con un mensaje que informe al usuario que el cupón ya se ha aplicado, simplemente copie y pegue el siguiente código en el archivo functions.php de su tema hijo. Si no tiene un tema secundario, puede consultar esta publicación para crear uno o usar uno de estos complementos.
add_filter('woocommerce_cart_totals_coupon_label', 'quadlayers_hide_coupon_code', 99, 2); función quadlayers_hide_coupon_code($etiqueta, $cupón) {return '¡Tu cupón ha sido aplicado automáticamente!';
}
3) Cómo editar el mensaje del código de cupón de WooCommerce
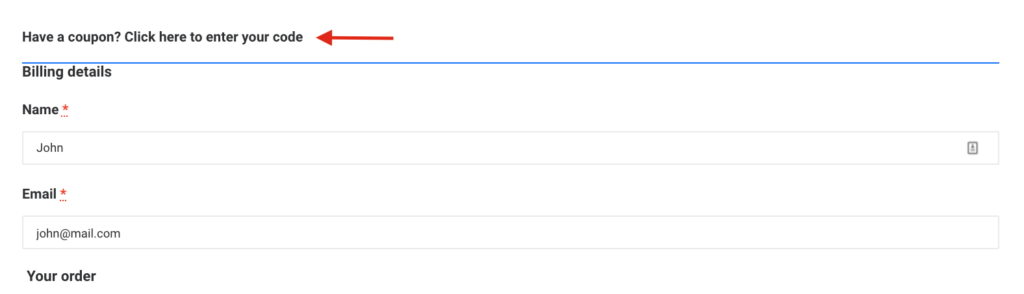
Otra forma de editar el código de cupón de WooCommerce es cambiar el valor predeterminado ¿Tiene un cupón? Haga clic aquí para ingresar su código de mensaje.


Digamos que queremos editar el mensaje del cupón y cambiarlo a algo como " Ingrese su código promocional aquí y obtenga un descuento". Simplemente copie y pegue el siguiente código en el archivo functions.php de su tema hijo:
add_filter('woocommerce_checkout_coupon_message', 'quadlayers_edit_coupon_message');
función quadlayers_edit_coupon_message() {
return 'Ingrese su código promocional aquí y obtenga un descuento';
}Como puede imaginar, hay muchas otras cosas que puede hacer para personalizar el mensaje predeterminado, como agregar iconos, cambiar la fuente, los colores y muchas otras. Por lo tanto, puede tomar el código anterior como base y luego editarlo para obtener exactamente el mensaje que desea.
4) Cómo mostrar el formulario para ingresar el código de cupón por defecto
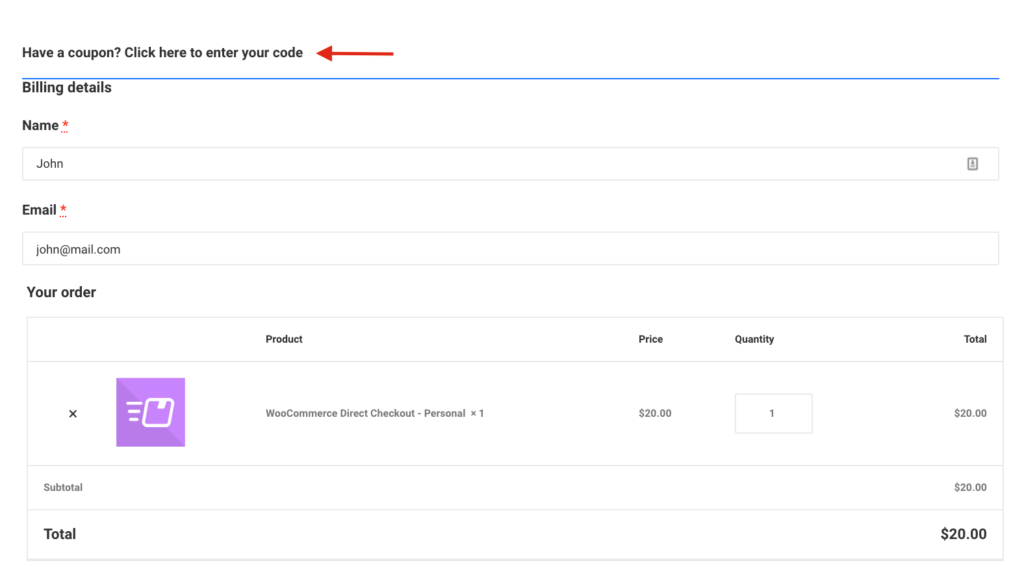
El mensaje predeterminado para aplicar un código de cupón en WooCommerce no se nota mucho y es fácil pasarlo por alto.

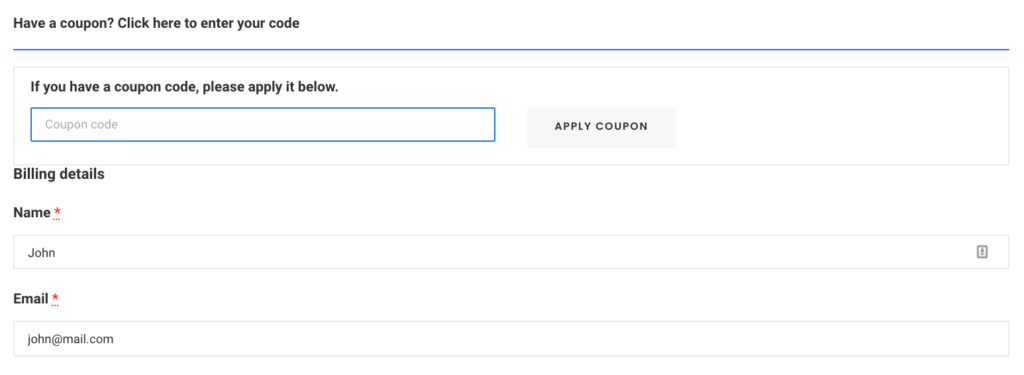
Sin embargo, el formulario que se abre al hacer clic en el mensaje es mucho más prominente y visible.

Por lo tanto, cuando ejecuta campañas en las que otorga descuentos a sus clientes, es posible que desee mostrar el formulario de cupón de forma predeterminada para hacerlo más visible y aumentar sus conversiones. Para hacer eso, puede anular la plantilla checkout/form-coupon.php en su tema hijo. Simplemente elimine style=display:none de la siguiente línea de código:
<form class="checkout_coupon" method="post">
NOTA : antes de realizar ese cambio, le recomendamos que cree una copia de seguridad completa de su sitio y consulte esta documentación para asegurarse de que anula la plantilla correctamente.
Bonificación: cómo aplicar cupones automáticamente en WooCommerce
¿Le gustaría poder aplicar cupones automáticamente usando URL de cupones? De esta manera, podría agregar directamente el descuento a un enlace y aplicar automáticamente el descuento a los pedidos de sus compradores. Esta es una excelente opción para aumentar tus ventas durante el Black Friday, Navidad o cuando ofreces ventas flash.
Para ello hay dos opciones:
Aplicar cupón programáticamente
Si tiene habilidades de codificación, puede aplicar cupones mediante programación. Puede personalizar el archivo functions.php y aplicar cupones a todos los productos, artículos con ID específicos, según el valor del carrito o la cantidad de productos que el usuario tiene en el carrito, etc. Para obtener más información al respecto, puede consultar esta guía.
Alternativamente, si quieres aprender a aplicar cupones automáticamente, puedes echar un vistazo a este tutorial con varios ejemplos.
Aplicar cupones con complementos
Si no sabe codificar, puede aplicar cupones automáticamente usando complementos. Recomendamos usar cupones avanzados para WooCommerce. Es un complemento gratuito que es muy fácil de usar y le permite agregar fácilmente cupones a las URL. Para obtener más información sobre cómo aplicar cupones con este complemento, consulte la sección de bonificación de este tutorial.
Conclusión
En general, editar los campos del código de cupón de WooCommerce le dará mucha flexibilidad para aprovechar al máximo los descuentos en su tienda en línea. En esta guía, hemos cubierto:
- Cómo eliminar completamente el campo de código de descuento del pago desde el panel de control de WordPress y con complementos
- Oculte el campo del código de cupón. Muy útil cuando estás aplicando descuentos automáticamente y no quieres que los usuarios vean el código de descuento
- Cómo editar el mensaje del código de cupón para personalizar aún más su pago
- Cómo hacer que el campo de descuento sea más visible y mostrar el formulario para ingresar el código de cupón por defecto.
Todas estas opciones son aptas para principiantes y no requieren complementos ni herramientas adicionales. Sin embargo, si quieres llevar tu tienda al siguiente nivel, te recomendamos que eches un vistazo a algunas de las siguientes publicaciones:
- Optimice el pago de WooCommerce: la guía definitiva
- Cómo personalizar la página de pago en WooCommerce
- Guía para eliminar los campos de pago de WooCommerce
