Cómo editar la página Mi cuenta de WooCommerce mediante programación
Publicado: 2020-12-22¿Quieres personalizar la página Mi cuenta en tu tienda? Has venido al lugar correcto. En esta guía, le mostraremos cómo editar la página Mi cuenta de WooCommerce mediante programación para ayudarlo a mejorar su experiencia como cliente.
¿Qué es la página Mi cuenta?
De forma predeterminada, las tiendas de WooCommerce incluyen una página Mi cuenta donde los usuarios pueden ver sus pedidos y donde almacena información sobre la información personal, la facturación y la dirección de envío de sus clientes. La página predeterminada de Mi cuenta es una página de WordPress que contiene un código abreviado de WooCommerce.
[ woocommerce_my_account ]
Si bien esta página lista para usar tiene toda la información básica que sus usuarios necesitan para administrar sus pedidos y configuraciones, editar la página Mi cuenta puede ayudarlo a destacarse de sus competidores y brindar una mejor experiencia de usuario.
¿Por qué personalizar la página Mi cuenta en WooCommerce?
No es ningún secreto que proporcionar una gran experiencia de usuario es clave para el éxito de cualquier tienda de comercio electrónico. Los usuarios compran en línea porque es rápido y cómodo, por lo que debes asegurarte de que tu tienda les brinde las herramientas que necesitan para tener una experiencia increíble.
La mayoría de los propietarios de tiendas centran su atención en personalizar la página del producto y el pago, pero se olvidan de la página Mi cuenta. Como esta es una página diseñada para sus usuarios registrados, personalizarla puede ayudarlo a mejorar su experiencia en su sitio . Además, puede ayudarlo a hacer que regresen a su tienda y aumentar sus ventas . Por ejemplo, podría crear una sección especial donde mostrarles ofertas y promociones personalizadas.
Ya hemos analizado los mejores complementos para personalizar la página Mi cuenta. Sin embargo, si no desea instalar ninguna herramienta de terceros y tiene algunas habilidades de codificación, tenemos algo para usted. En esta guía, le mostraremos cómo editar la página Mi cuenta de WooCommerce mediante programación .
Cómo editar la página Mi cuenta de WooCommerce mediante programación
Hay dos técnicas diferentes para editar la página Mi cuenta en WooCommerce:
- Puede anular los archivos de plantilla predeterminados de WooCommerce
- Usa algunos ganchos de WooCommerce
¿Qué método es mejor? Cada una de estas opciones es más apropiada para diferentes casos. Como regla general, debe intentar usar ganchos en lugar de sobrescribir los archivos de plantilla siempre que sea posible. Esta es una de las mejores prácticas que recomienda WordPress al personalizar su sitio.
Sin embargo, si desea realizar tareas más complejas que incluyan funciones u objetos, es posible que deba editar los archivos de plantilla. En esta guía, aprenderá cómo editar la página Mi cuenta de WooCommerce mediante programación usando ambos métodos. Como puede imaginar, editar archivos de plantilla tiene más riesgos que usar ganchos, así que tenga esto en cuenta antes de elegir la opción deseada.
1) Personalizar la página de mi cuenta anulando los archivos de plantilla
NOTA : Como este método implica anular archivos de plantilla, le recomendamos que cree una copia de seguridad completa de su sitio antes de comenzar. Si no sabes cómo hacerlo, consulta esta guía. Para obtener información más detallada sobre cómo personalizar las plantillas de WooCommerce, consulte esta publicación.
El proceso para anular los archivos de plantilla de WooCommerce es similar a anular cualquier otro archivo en su tema secundario. Como sabe, los temas secundarios le permiten editar su tema sin perder las personalizaciones cuando actualiza el tema. Lo mismo se aplica a los complementos de WooCommerce, por lo que si no tiene un tema secundario, puede crear uno o usar cualquiera de estos complementos.
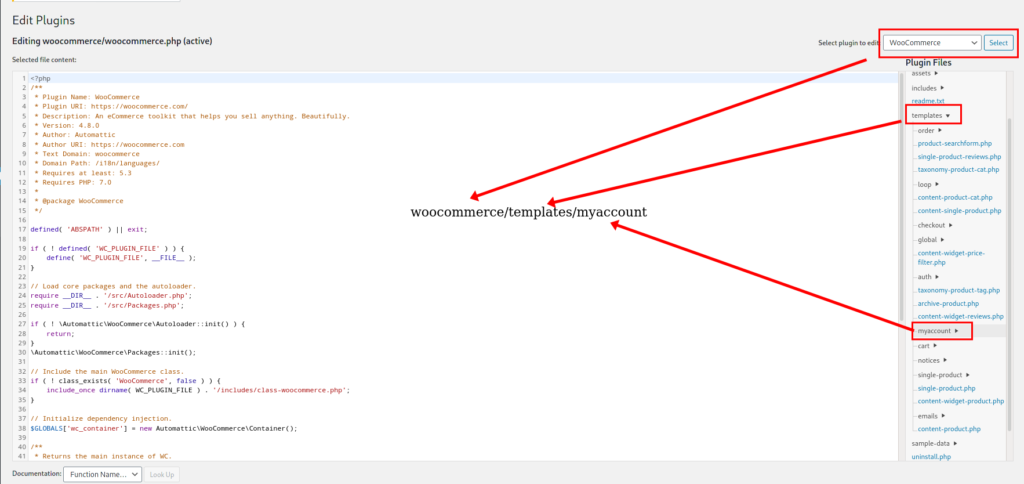
Primero, en su panel de administración de WordPress , vaya a Complementos > Editor . Luego, vaya a la carpeta de complementos, abra WooCommerce y busque los archivos de plantilla. Para esto, puede usar el editor de archivos del complemento de WordPress o cualquier editor de código de su elección. En el directorio de WooCommerce , abra el archivo de plantillas y busque la carpeta myaccount .
plugins/woocommerce/templates/myaccount

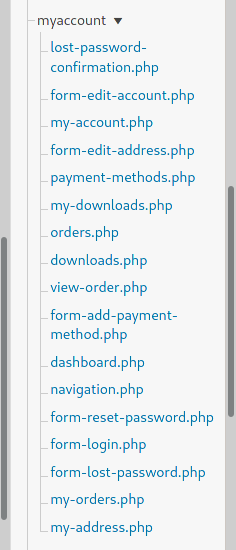
Abra la carpeta /myaccount y encontrará todos los archivos de plantilla que utiliza la página Mi cuenta. 
Estos son los archivos predeterminados que están funcionando actualmente en su sitio web. Para sobrescribir estos archivos, debe crear un nuevo archivo con el mismo nombre en su tema secundario. Sin embargo, si crea un archivo vacío, deshabilita todas las funcionalidades del archivo original. Entonces, para evitar crear problemas en su sitio, debe copiar el archivo predeterminado y pegarlo en su carpeta de temas.
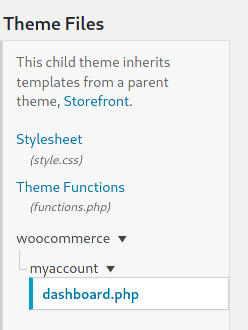
Por ejemplo, supongamos que desea copiar el archivo dashboard.php de la instalación de WooCommerce. Antes de pegarlo en su tema hijo, debe crear dos subdirectorios anidados y llamarlos /woocommerce y /myaccount . Después de eso, pegue el archivo dashboard.php en él: child_theme/woocommerce/myaccount/dashboard.php 
Ahora abra el archivo dashboard.php y realice algunos pequeños cambios para asegurarse de que funciona correctamente. ¡Eso es! Acabas de aprender cómo anular un archivo de plantilla de WooCommerce. Ese es el primer paso. Ahora, demos un paso más y veamos cómo personalizar la página Mi cuenta.
Personalizar el tablero de la página Mi cuenta
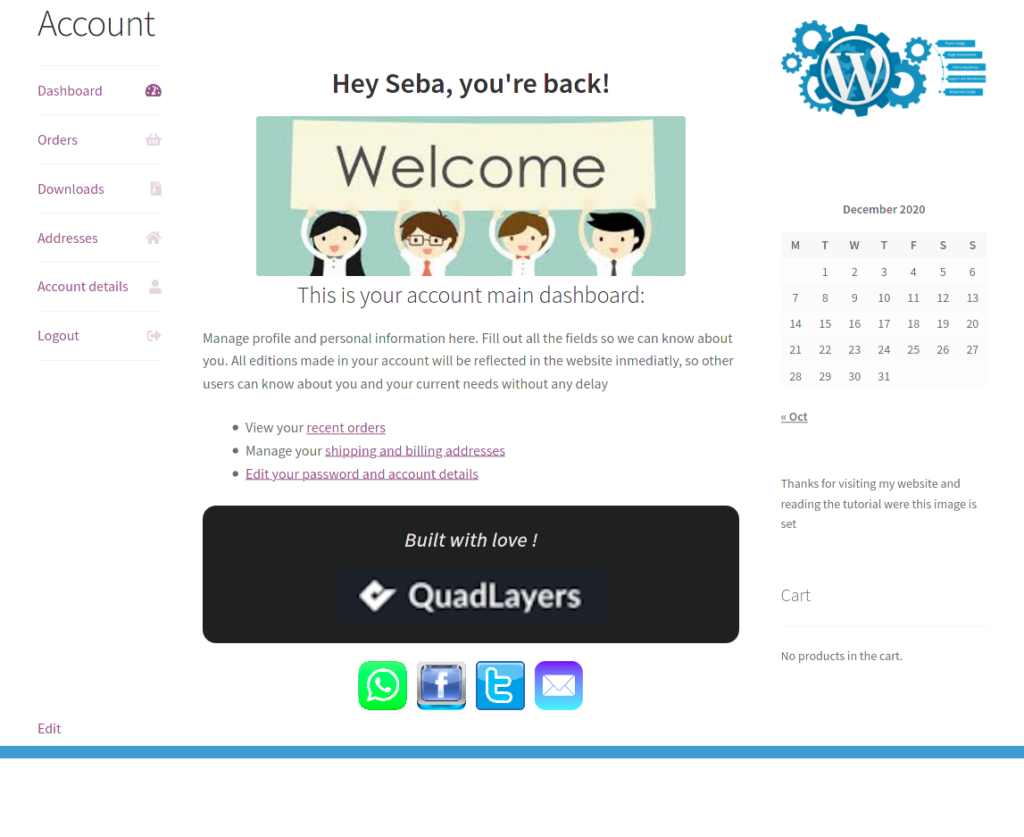
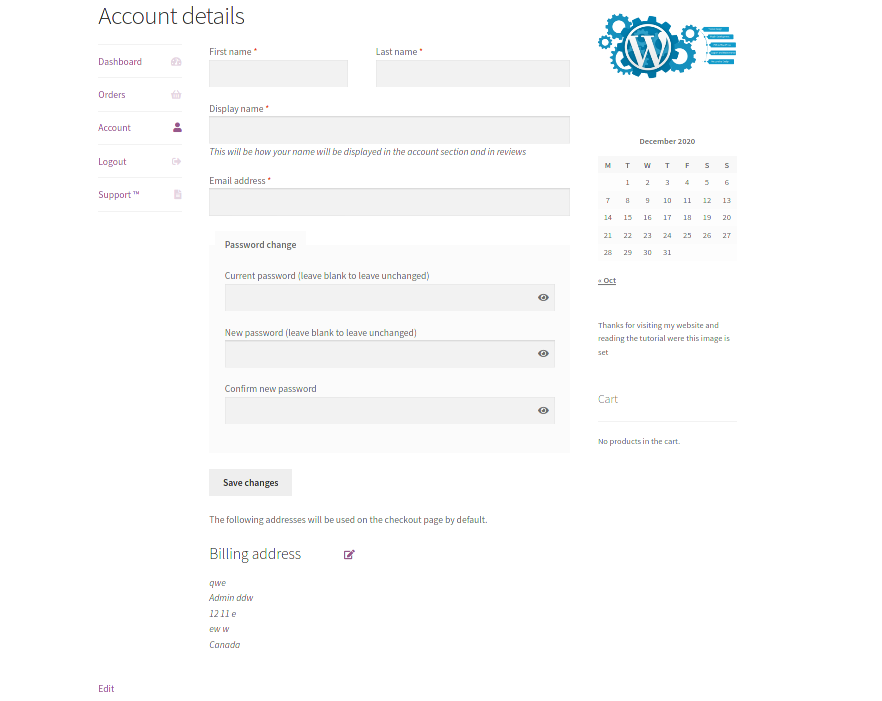
Ahora que sabe cómo anular los archivos de plantilla, veamos cómo editar la página Mi cuenta de WooCommerce mediante programación. En esta sección, le mostraremos cómo personalizar el tablero principal de la página Mi cuenta. Al final de este proceso, su página Mi cuenta se verá así:
 Hemos agregado una imagen de encabezado y algo de texto debajo. Además, hemos creado una lista con enlaces a las secciones que los usuarios visitan con más frecuencia, un pie de página y algunos enlaces de imágenes para que los clientes puedan contactarlo fácilmente.
Hemos agregado una imagen de encabezado y algo de texto debajo. Además, hemos creado una lista con enlaces a las secciones que los usuarios visitan con más frecuencia, un pie de página y algunos enlaces de imágenes para que los clientes puedan contactarlo fácilmente.
Guión completo
Este es el archivo dashboard.php final que crea la captura de pantalla anterior.
if ( ! definido( 'ABSPATH' ) ) {
Salida; // Salir si se accede directamente.
}
$permitido_html = matriz(
'a' => matriz('href' => matriz(),)
);
?>
<h2>
<?php
imprimirf(
/* traductores: 1: nombre para mostrar del usuario 2: url de cierre de sesión */
wp_kses( __( '¡Hola, %1$s, has vuelto! ', 'woocommerce' ), $allowed_html ),
'<fuerte>' . esc_html( $usuario_actual->nombre_display) . '</fuerte>',
esc_url( wc_logout_url() )
);
?>
</h2>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSBg81lLt4o-uEuBTgrMCwhDhX1HJKLCPTSxA&usqp=CAU"/>
<h3>
<?php
/* traductores: 1: URL de pedidos 2: URL de dirección 3: URL de cuenta. */
$dashboard_desc = __( 'Este es el panel principal de su cuenta: ', 'woocommerce' );
si ( wc_shipping_enabled() ) {
/* traductores: 1: URL de pedidos 2: URL de direcciones 3: URL de cuenta. */
$dashboard_desc = __( 'Este es el panel principal de su cuenta:', 'woocommerce' );
}
imprimirf(
wp_kses ($ tablero_desc, $ permitido_html),
esc_url( wc_get_endpoint_url( 'pedidos' ) ),
esc_url( wc_get_endpoint_url( 'editar dirección' ) ),
esc_url( wc_get_endpoint_url( 'editar cuenta' ) )
);
$ul_list = __('<ul>
<li>Ver sus <a href="%1$s">pedidos recientes</a></li>
<li>Administre sus <a href="%2$s">direcciones de envío y facturación</a></li>
<li><a href="%3$s">Edite su contraseña y los detalles de su cuenta</a></li>
</ul>');
$div_contacto = __('
<div clase="acc_contacto">
<span class="acc_images" >
<a href="#enlace para enviar mensaje de whatsapp"><img src="http://localhost/Sampler/wp-content/uploads/2020/12/whatsapp-icon.png"/></a>
<a href="#enlace al perfil de Facebook"><img src="http://localhost/Sampler/wp-content/uploads/2020/12/fcbk-icon.png"/></a>
<a href="#enlace al perfil de Twitter"><img src="http://localhost/Sampler/wp-content/uploads/2020/12/twitter-icon.png"/></a>
<a href="#enlace para enviar correo electrónico"><img src="http://localhost/Sampler/wp-content/uploads/2020/12/email-icon2.png"/></a>
</span>
</div>');
$div_footer=__('
<div>
<h4><i>¡Construido con amor!</i></h4>
<img src="http://localhost/Sampler/wp-content/uploads/2020/08/ql-logo-300x65.png"/>
</div>');
?>
</h3>
<p>Administre el perfil y la información personal aquí. Rellena todos los campos para que podamos saber de ti. Todas las ediciones realizadas en su cuenta se verán reflejadas en el sitio web de inmediato, para que otros usuarios puedan saber sobre usted y sus necesidades actuales sin demora</p>
<?php
echo $ul_list.$div_footer.$div_contact;
Si observa el código, verá que todo el código original que copiamos de la plantilla predeterminada todavía está allí. Acabamos de modificar algunas cadenas y reordenar los enlaces como una lista. Además de eso, hemos usado scripts adicionales para agregar más contenido a la pestaña. Para comprender mejor los cambios que hemos realizado, puede consultar el dashboard.php predeterminado.

Adición de imágenes
Para mostrar imágenes en la página Mi cuenta, debe reemplazar las URL de las imágenes. Lo mismo se aplica a los enlaces de imágenes de iconos sociales.
Personalizaciones de CSS
Otra forma de personalizar la página Mi cuenta, y cualquier otra página, es usar secuencias de comandos CSS. Este es el script CSS que hemos usado para diseñar nuestro archivo personalizado dashboard.php :
.woocommerce-MyAccount-content > h2:nth-child(2),
.woocommerce-MyAccount-content > h3:nth-child(4){
alineación de texto: centro;
}
.acc_contact{
relleno superior: 20px;
alineación de texto: centro;
}
.acc_contact > h3{
flotador izquierdo;
}
.acc_images{
margen: automático;
ancho: 50%;
bloqueo de pantalla;
}
#bienvenidos{
margen: automático;
}
.acc_images img {
margen izquierdo: 4px;
margen derecho: 4px;
pantalla: bloque en línea;
ancho: 55px;
}
#acc_footer{
margen superior: 15px;
color de fondo: #202020;
alineación de texto: centro;
borde-radio: 15px;
}
#acc_footer > h4{
relleno superior: 20px;
color: rgb (235, 228, 228);
fuente-peso:negrita;
}
#acc_footer > img{
margen: automático;
relleno inferior: 20px;
} Puede tomar este código como base, pegarlo en el archivo style.css de su tema secundario y personalizarlo según la apariencia de su sitio.
2. Edite la página de mi cuenta de WooCommerce con ganchos
El segundo método para editar la página Mi cuenta mediante programación es mediante el uso de algunos ganchos de WooCommerce. Para esto, deberá tener una comprensión básica de cómo funcionan los ganchos en WooCommerce. Si no está familiarizado con los ganchos, le recomendamos que consulte esta guía.
A) Renombrar pestañas
Este script cambiará el nombre de la pestaña Dirección a Tus direcciones .
add_filter('woocommerce_account_menu_items', 'QuadLayers_rename_acc_adress_tab', 9999);
función QuadLayers_rename_acc_adress_tab ($ artículos) {
$items['edit-address'] = 'Sus direcciones';
devolver $ artículos;
}
B) Eliminar pestañas
Para eliminar por completo cualquier pestaña, use la función unset() de esta manera:
add_filter('woocommerce_account_menu_items', 'QuadLayers_remove_acc_address', 9999);
función QuadLayers_remove_acc_address ($ artículos) {
unset( $elementos['descargas'] );
devolver $ artículos;
}En la secuencia de comandos anterior, hemos eliminado la pestaña Descargas . Puede encontrar la lista completa de pestañas en la matriz $items , para que pueda elegir la que desee.
$elementos = matriz( 'tablero' => __( 'Tablero', 'woocommerce' ), 'pedidos' => __( 'Pedidos', 'woocommerce' ), 'descargas' => __( 'Descargas', 'woocommerce' ), 'editar dirección' => _n( 'Direcciones', 'Dirección', (int) wc_shipping_enabled(), 'woocommerce' ), 'métodos de pago' => __( 'Métodos de pago', 'woocommerce' ), 'editar-cuenta' => __( 'Detalles de la cuenta', 'woocommerce' ), 'cierre de sesión del cliente' => __( 'Cerrar sesión', 'woocommerce'), );
C) Combinar pestañas y contenido
Otra opción para personalizar la página Mi cuenta es combinar pestañas . Por ejemplo, veamos cómo eliminar la pestaña Direcciones y mover su contenido a la pestaña Cuenta .
// --------------------------------------------
// 1. Eliminar la pestaña Direcciones
add_filter('woocommerce_account_menu_items', 'QuadLayers_remove_acc_tab', 999);
función QuadLayers_remove_acc_tab ($ artículos) {
unset($items['editar dirección']);
devolver $ artículos;
}
// -------------------------------
// 2. Inserte el contenido de la pestaña Direcciones en una pestaña existente (editar cuenta en este caso)
add_action('woocommerce_account_edit-account_endpoint', 'woocommerce_account_edit_address');
Ahora, la pestaña Cuenta se verá así: 
D) Agregar una nueva pestaña con contenido personalizado
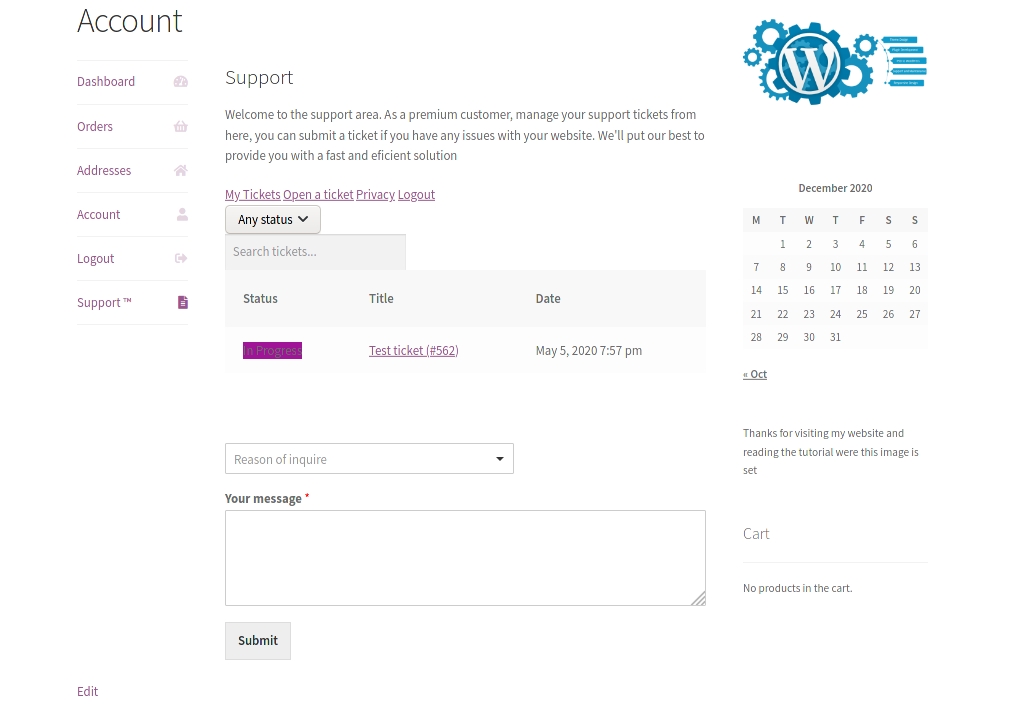
Ahora, veamos cómo agregar contenido a la página Mi cuenta . En este ejemplo, vamos a agregar una nueva pestaña llamada Soporte donde los usuarios pueden ver fácilmente sus tickets de soporte. Usaremos dos códigos abreviados proporcionados por un complemento de terceros para mostrar contenido interesante, pero debería poder usar cualquier código abreviado que desee en su nueva pestaña.
Sin embargo, tenga en cuenta que algunos códigos abreviados pueden no funcionar debido a incompatibilidades con WooCommerce. Para agregar una pestaña de Soporte con contenido personalizado a la página Mi cuenta de WooCommerce, pegue el siguiente código en el archivo functions.php de su tema secundario.
// 1. Registrar nuevo punto final
// Nota: Vuelva a guardar los enlaces permanentes o dará un error 404
función QuadLayers_add_support_endpoint() {
add_rewrite_endpoint( 'soporte', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'QuadLayers_add_support_endpoint' );
// ------------------
// 2. Agregar nueva consulta
función QuadLayers_support_query_vars ($vars) {
$vars[] = 'soporte';
devuelve $vars;
}
add_filter('query_vars', 'QuadLayers_support_query_vars', 0);
// ------------------
// 3. Inserte el nuevo punto final
function QuadLayers_add_support_link_my_account ($ artículos) {
$elementos['soporte'] = 'Soporte ';
devolver $ artículos;
}
add_filter('woocommerce_account_menu_items', 'QuadLayers_add_support_link_my_account');
// ------------------
// 4. Agregar contenido al nuevo punto final
función QuadLayers_support_content() {
echo '<h3>Soporte</h3><p>Bienvenido al área de soporte. Como cliente premium, administre sus tickets de soporte desde aquí, puede enviar un ticket si tiene algún problema con su sitio web. Haremos todo lo posible para brindarle una solución rápida y eficiente</p>';
echo do_shortcode( '[tickets-shortcode]' );
echo do_shortcode( '[wpforms]' );
}
add_action('woocommerce_account_support_endpoint', 'QuadLayers_support_content');
Si obtiene un error de página 404 no encontrada al hacer clic en la nueva pestaña, abra la página de enlace permanente yendo al panel de control de WordPress> Configuración> Enlaces permanentes y haga clic en el botón Guardar en la parte inferior.
Tenga en cuenta que el guión se divide en cuatro secciones. Cada uno de ellos realiza una tarea diferente, por lo que utiliza las secciones que desea agregar a su tienda. También tenga en cuenta que en la última sección del script (4), puede reemplazar el shortcode en la función do_shortcode() . Este será el resultado final de la nueva pestaña Soporte. 
Conclusión
En general, la página Mi cuenta predeterminada tiene la información básica que necesitan los usuarios, pero es bastante básica. Entonces, si desea mejorar la experiencia del usuario en su tienda, debe personalizar la página Mi cuenta. Esto no solo lo ayudará a mejorar una sección muy importante de su tienda, sino que también aumentará sus ventas.
Hay varios complementos para personalizar la página Mi cuenta. Sin embargo, si no desea instalar más complementos y tiene habilidades de codificación, puede editar la página Mi cuenta de WooCommerce mediante programación. Para eso hay dos opciones:
- Anular archivos de plantilla
- Usa ganchos de WooCommerce
Ambos métodos harán el trabajo, pero como regla general, le recomendamos que use ganchos cuando sea posible. Es menos riesgoso y es una de las mejores prácticas que recomienda WordPress. En esta guía, hemos visto varios ejemplos de cosas que puede hacer usando ambos métodos. Le recomendamos que tome estos scripts como una guía, los use para obtener algunas ideas y juegue para aprovechar al máximo la página Mi cuenta en su tienda.
Finalmente, para obtener más guías para aprovechar al máximo la página Mi cuenta, consulte estas guías:
- Cómo personalizar WooCommerce My Account con y sin complementos
- Los mejores complementos para personalizar la página Mi cuenta de WooCommerce
¿Qué cambios ha realizado en su página Mi cuenta? ¿Tuviste algún problema siguiendo nuestro tutorial? ¡Háganos saber en la sección de comentarios!
