Cómo editar la página de la tienda de WooCommerce mediante programación (CSS y PHP)
Publicado: 2020-08-27¿Está buscando formas de personalizar la página de su tienda? En este tutorial, le mostraremos cómo editar la página de la tienda de WooCommerce mediante programación usando PHP y CSS .
En cualquier tienda en línea, es crucial editar y optimizar la página de la tienda para aumentar sus tasas de conversión. La página de la tienda es donde exhibe sus productos y puede hacer o deshacer su negocio. Si tiene una tienda WooCommerce, le recomendamos encarecidamente que personalice la página de la tienda y aproveche al máximo. En esta guía, le mostraremos cómo editar la página de la tienda de WooCommerce mediante programación .
¿Por qué es importante editar la página de la tienda en WooCommerce?
La página de la tienda es una de las páginas más importantes de WooCommerce. Es donde muestra sus productos a sus visitantes, por lo que puede tener un gran efecto en el rendimiento de su tienda. Una buena página de la tienda puede mejorar la experiencia del usuario, aumentar las tasas de conversión y ayudarlo a generar participación del usuario. Una mala página de la tienda, por otro lado, puede hacer exactamente lo contrario y sofocar su negocio.
Por eso debes optimizarlo para maximizar tus ventas . Puede hacerlo con complementos y creadores de páginas, pero si tiene habilidades de codificación, crear su propia solución es el camino a seguir.
Cómo editar la página de la tienda de WooCommerce mediante programación
Anteriormente hemos visto diferentes métodos para personalizar la página de la tienda. Sin embargo, en este tutorial, nos centraremos en cómo editar la página de la tienda de WooCommerce mediante programación usando un poco de código CSS y PHP. Vale la pena señalar que en esta guía, trabajaremos en un tema secundario y también editaremos la plantilla de tienda predeterminada de WooCommerce. Nos centraremos en los archivos de plantilla de WooCommerce y algunas referencias al archivo functions.php del tema secundario.
En este tutorial, aprenderá cómo editar la página de la tienda de WooCommerce mediante programación para:
- Deshabilitar la plantilla de página de tienda predeterminada de WooCommerce
- Personalizar encabezados y contenido
- Productos más populares
- Productos más vendidos
- Los más valorados
- Mostrar productos por taxonomías
- Personaliza la página de la tienda de WooCommerce en functions.php
- Edite el diseño del bucle de productos y aplique la hoja de estilo CSS
- Editar el recuento de columnas predeterminado por fila
- Aplicar estilo CSS a la página de la tienda
- Edite los archivos de bucle de la página de la tienda de WooCommerce
- Reemplace el texto predeterminado de "venta" por un gif animado
- Eliminar opciones de clasificación y paginación
Antes de que empieces
Tenga en cuenta que la siguiente guía implica codificación avanzada, por lo que si no tiene habilidades técnicas, le recomendamos que siga este otro tutorial .
Antes de comenzar, también le recomendamos que instale un tema secundario. Puede consultar nuestra guía sobre cómo crear un tema secundario o usar un complemento para hacerlo con unos pocos clics. Además de eso, como cambiará los archivos principales, es una buena idea hacer una copia de seguridad completa de su sitio.
Entonces, ahora, veamos cómo personalizar la página de la tienda en WooCommerce con codificación.
1. Deshabilitar la plantilla de página de tienda predeterminada de WooCommerce
Para personalizar la página de la tienda, hay dos enfoques posibles:
- Puede sobrescribir el archivo de WooCommerce responsable de imprimir la página de la tienda
- Agregue scripts personalizados al archivo
functions.phpde su tema secundario usando ganchos WC
Puede editar la plantilla HTML de WooCommerce al igual que el archivo functions.php del tema secundario, sobrescribiendo los archivos principales para evitar que se eliminen cuando haya una actualización. Sin embargo, como las cosas no funcionan exactamente como en el archivo functions.php si WooCommerce decide actualizar estos archivos, es posible que sus personalizaciones ya no funcionen.
Pero esto no es nada de qué preocuparse. WooCommerce es consciente de esto, por lo que rara vez actualizan los archivos de plantilla de una manera que pueda romper sus scripts. El problema de trabajar con el archivo functions.php es que la página de la tienda predeterminada de WooCommerce seguirá apareciendo después de agregar los ganchos.
Entonces, antes que nada, debe deshabilitar la página de tienda de plantillas predeterminada de WooCommerce para crear su plantilla desde cero .
El archivo-producto.php archivo
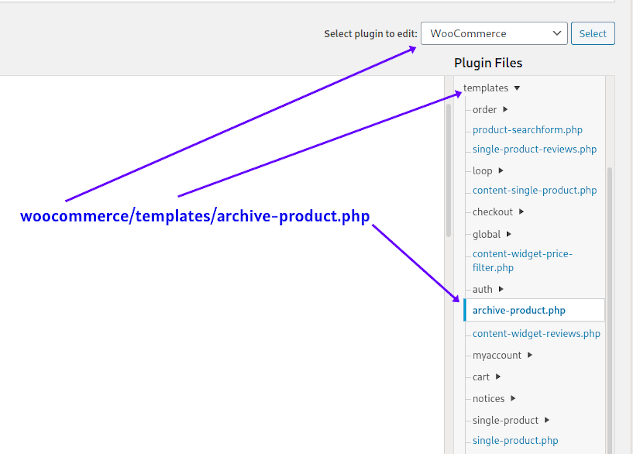
En WooCommerce, el archivo responsable de la salida en la página de la tienda se llama archive-product.php , y puede encontrarlo en la carpeta de plantillas de WooCommerce ( WooCommerce > Plantillas > archive-product.php ). 
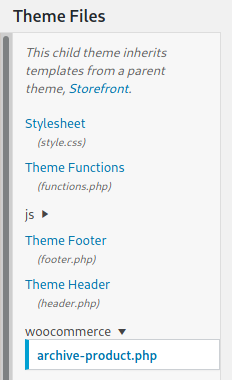
Para sobrescribir este archivo, debe copiarlo y pegarlo en la carpeta WooCommerce en su tema secundario como se muestra a continuación:
 Ahora, echemos un vistazo al
Ahora, echemos un vistazo al archive-product.php para que pueda ver cómo WooCommerce muestra la página de la tienda. Para hacerlo, abra su entorno de desarrollo integrado (IDE) favorito, vaya a la carpeta de plantillas del complemento WooCommerce y abra el archivo. Puede editarlo y jugar con él, de la misma manera que puede personalizar cualquier otro archivo de plantilla de WC.
Antes de hacer eso, asegúrese de tener una copia de seguridad del archivo original para deshacer cualquier cambio si es necesario.
En el archive-product.php , verá varias funciones do_action() . Estas funciones se utilizan para crear ganchos de WooCommerce actualmente disponibles para la página de la tienda. Para deshabilitar completamente la página de la tienda de WooCommerce, simplemente elimine el ciclo responsable de imprimir los productos:
si (wc_get_loop_prop('total')) {
while (have_posts()) {
el cargo();
hacer_acción('woocommerce_shop_loop');
wc_get_template_part('contenido', 'producto');
}
} Puede hacer más cambios aquí, pero para simplificarlo, solo eliminaremos el ciclo y dejaremos todo lo demás como está. Si decide realizar más cambios, tenga en cuenta que si elimina algunas de las funciones do_action() , el shortcode correspondiente ya no funcionará en ninguna página del sitio web.
Después de eliminar el ciclo para imprimir productos, el archive-product.php se verá así:
definido('ABSPATH') || Salida;
get_header('tienda');
do_action('woocommerce_before_main_content');
si (woocommerce_product_loop()) {
hacer_acción('woocommerce_before_shop_loop');
// aquí hemos borrado el bucle
do_action('woocommerce_after_shop_loop');
} demás {
do_action('woocommerce_no_products_found');
}
do_action('woocommerce_after_main_content');
hacer_acción('woocommerce_sidebar');
get_footer('tienda');
¡Eso es! ¡Ha deshabilitado la plantilla de la página de la tienda predeterminada y ha editado la página de la tienda de WooCommerce mediante programación ! Ahora tiene una página de tienda vacía para que pueda comenzar a diseñar la suya propia.
2. Personalice los encabezados y el contenido de la página de la tienda de WooCommerce mediante programación
El contenido y los encabezados pueden ser cualquier marcado HTML que puede incluir imágenes, tablas o enlaces. O incluso algo así como un contenedor vacío para ejecutar un archivo JavaScript externo. Para esto, necesitará conocimientos básicos de códigos cortos de WooCommerce, ya que los utilizará para mostrar productos en la página de la tienda. Si no está familiarizado con los códigos abreviados de WC, consulte esta guía.
Ahora, editemos la página de la tienda de WC y mostremos los productos según las taxonomías más populares, más vendidas, mejor calificadas. Además, le mostraremos cómo agregar algunos encabezados y contenido fuera del ciclo.
2.1 Mostrar los productos más populares
Para mostrar los productos más populares, debe editar el archive-product.php de su tema secundario. Primero, use el siguiente código abreviado
[ products orderby="popularity" ]Justo donde estaba el bucle antes de que lo borraras. # mostrar los productos más populares: 2 productos en 2 columnas
hacer_acción('woocommerce_before_shop_loop');
echo '<h1>¡¡LOS MÁS POPULARES !!</h1>';
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); do_action('woocommerce_after_shop_loop'); En el código abreviado, agregará una clase llamada m-popular , que puede usar más adelante al aplicar estilos. En el ejemplo anterior, lo configuramos para mostrar 2 productos en una sola fila de 2 columnas (columns=”2″ limit=”2″) . Tenga en cuenta que no puede usar códigos abreviados aquí de la misma manera que los usa en una publicación o una página.
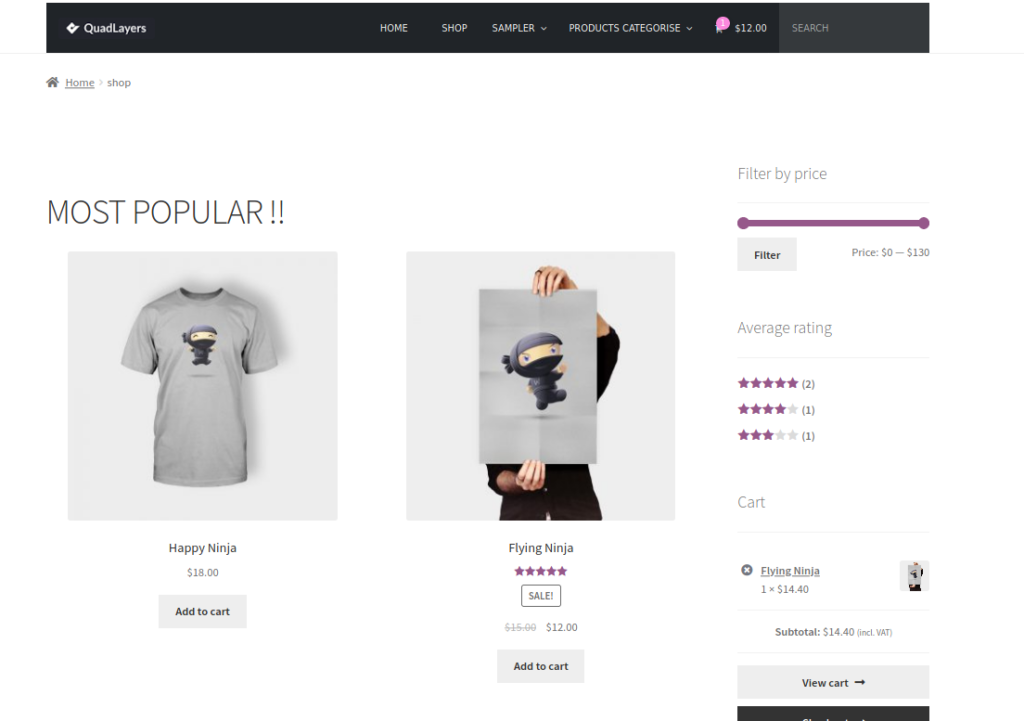
Debe usar la función do_shortcode() para que funcionen los códigos cortos. Si todo salió bien, ahora debería ver esto en la página de la tienda: 
2.2 Productos más vendidos
Otra forma de personalizar la tienda de WooCommerce mediante programación es ordenar los productos por los más vendidos. Para esto, además de hacer eco del código abreviado, agregará contenido usando un marcado HTML simple ( <h1> ). Aquí, puede agregar cualquier otro tipo de contenido que coincida con el formato HTML adecuado.
Vamos a mostrar los productos más vendidos, esta vez en un diseño de 2 filas y 3 columnas. Para hacerlo, simplemente pegue esto justo después de la echo do_shortcode() que insertó en el paso anterior 2.1:
echo '<h1>Los más vendidos</h1>';
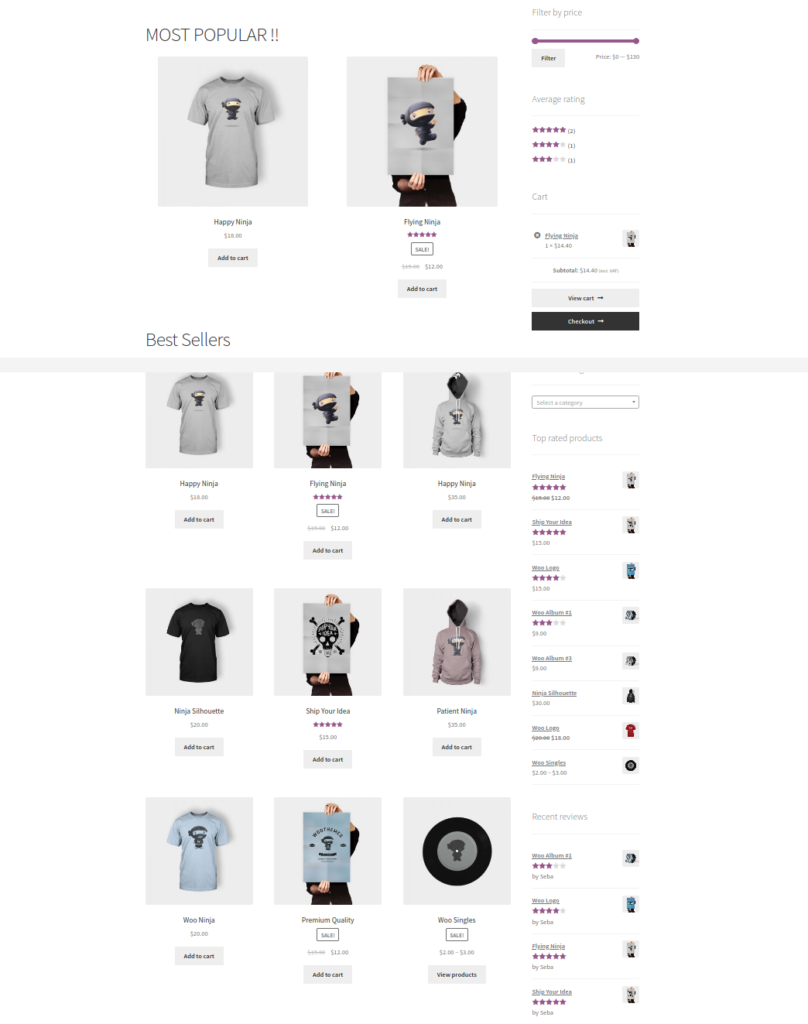
do_shortcode('[ best_selling_products limit="9" columns="3" class="b-sellers" ]'); Y lo que obtienes es esto:  Si solo desea agregar los más vendidos en lugar de los productos más populares, simplemente reemplace la línea de
Si solo desea agregar los más vendidos en lugar de los productos más populares, simplemente reemplace la línea de echo en 2.1 con la de 2.2.
2.3 Productos mejor calificados
Ahora, juguemos un poco más con los códigos cortos y mostremos los productos mejor calificados. Esta vez, usaremos un shortcode sin más atributos que una clase.
echo '<h1>Mejor Calificados</h1>';
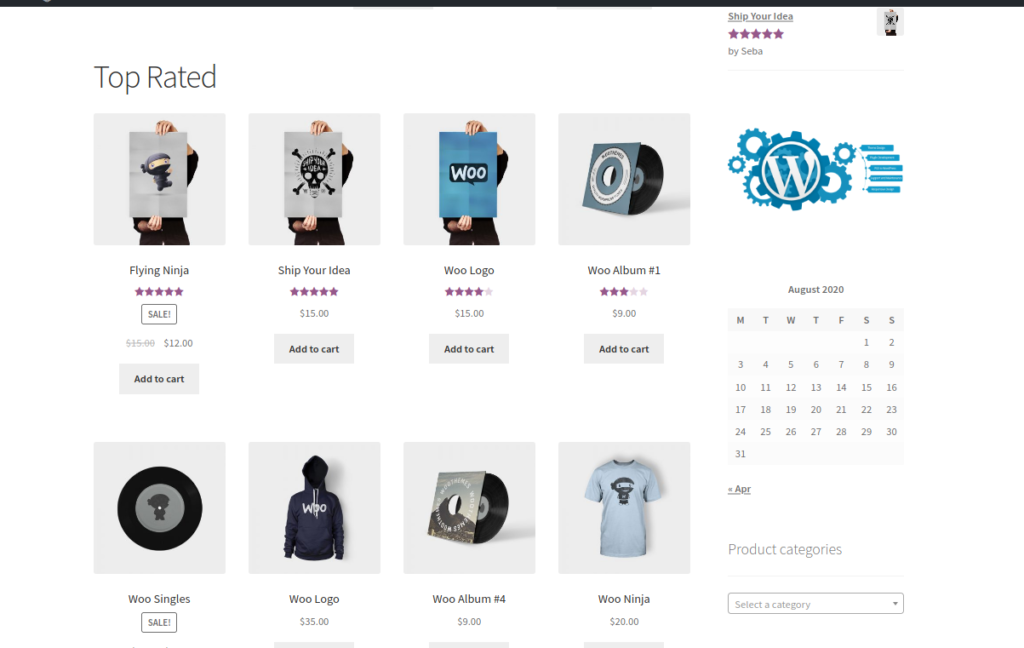
do_shortcode('[ top_rated_products class="t-rated" ]'); Veamos qué pasa después de esto:  Como puede ver, el diseño predeterminado de WooCommerce tiene 4 columnas. Dejémoslo así por ahora, volveremos a eso más tarde.
Como puede ver, el diseño predeterminado de WooCommerce tiene 4 columnas. Dejémoslo así por ahora, volveremos a eso más tarde.
2.4 Mostrar productos por taxonomías en la página de la tienda
Además de mostrar los productos más vendidos o mejor calificados, también puede mostrarlos por taxonomías. Por ejemplo, el siguiente código imprimirá productos para las categorías Pósters y Ropa, usando los mismos atributos que usó antes pero cambiando el número de columnas a 5.
echo '<h1>Taxonomía de ropa:</h1>';
do_shortcode('[ products category="Clothing" columns="5" limit="10" class="t-clothing" ]'); echo '<h1>Taxonomía de carteles:</h1>'; echo '<h2>Lleva los mejores carteles a tu muro</h2>'; do_shortcode('[ products category="Posters" limit="4" class="t-posters" ]'); Y así es como debería verse ahora tu archive-product.php :
<header class="woocommerce-products-header">
<h1 class="woocommerce-products-header__title page-title"></h1>
</encabezado>
<?php
si (woocommerce_product_loop()) {
hacer_acción('woocommerce_before_shop_loop');
echo '<h1>¡¡LOS MÁS POPULARES !!</h1>';
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); echo '<h1>Los más vendidos</h1>'; do_shortcode('[ best_selling_products limit="9" columns="3" class="b-sellers" ]'); echo '<h1>Mejor Calificados</h1>'; do_shortcode('[ top_rated_products class="t-rated" ]'); echo '<h1>Taxonomía de ropa:</h1>'; do_shortcode('[ products category="Clothing" columns="5" limit="10" class="t-clothing" ]'); echo '<h1>Taxonomía de carteles:</h1>; echo '<h2>Lleva los mejores carteles a tu muro</h2>'; do_shortcode('[ products category="Posters" columns="2" limit="4" class="t-posters" ]'); hacer_acción('woocommerce_after_shop_loop'); } else { do_action( 'woocommerce_no_products_found' ); } do_action('woocommerce_after_main_content'); hacer_acción('woocommerce_sidebar'); get_footer('tienda');En este punto, debería poder comprender cómo usar todos los códigos cortos de WooCommerce y sus atributos para crear una página de tienda personalizada que pueda cumplir con cualquier requisito de diseño.
2.5 Personaliza la página de la tienda de WC en functions.php
Si desea personalizar la página de la tienda de WooCommerce mediante programación, también puede editar el archivo functions.php . Para el contenido fuera del ciclo de productos, puede usar algunos de los ganchos que se ven en el archive-product.php , ejecutándolos desde el archivo functions.php del tema secundario. De esta manera, se asegura de que sus scripts seguirán funcionando incluso si WC decide actualizar sus archivos de plantillas.

Para este ejemplo, agreguemos un encabezado personalizado con un título, subtítulo, descripción y un banner. Pegue este script en el archivo functions.php del tema secundario:
add_action('woocommerce_before_shop_loop','shop_main_heading');
función tienda_principal_encabezado(){
$contenido = '';
$content.='<h1>¡Bienvenido a mi fabulosa página de tienda!</h1>';
$content.='<h2>Construido con amor por mí mismo</h2>';
$content.='<p>Gracias por pasar y visitar la página de la tienda de mi sitio web, explore los productos que más le gustan y cómprelos todos</p>';
$content.='<img src="https://www.carpetright.co.uk/globalassets/static-pages/useful-links/samples/sample-banner.jpg"/>';
echo $contenido;
}
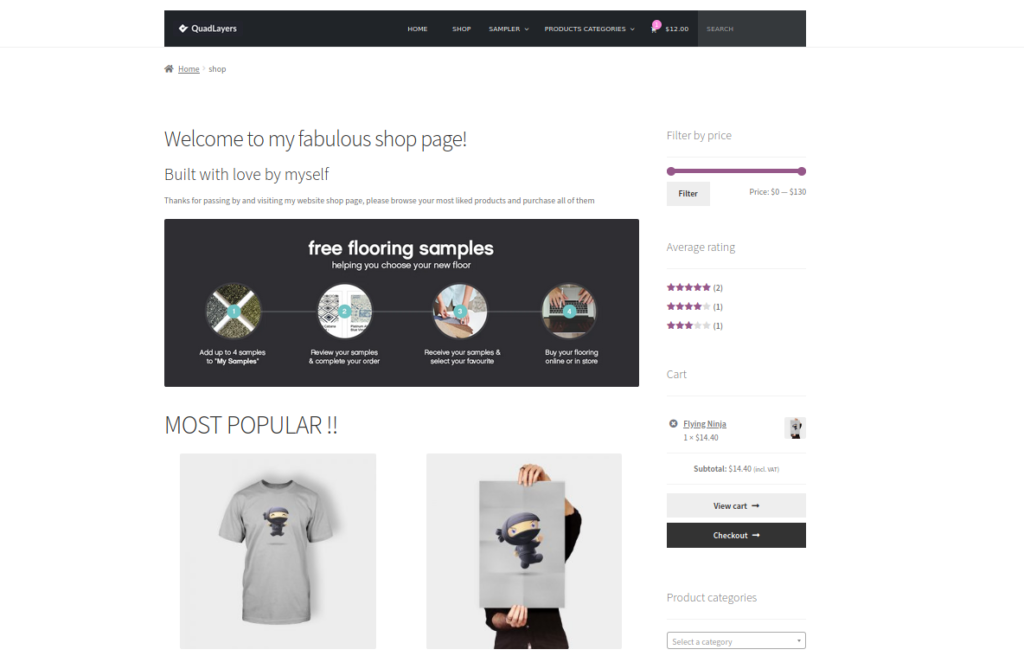
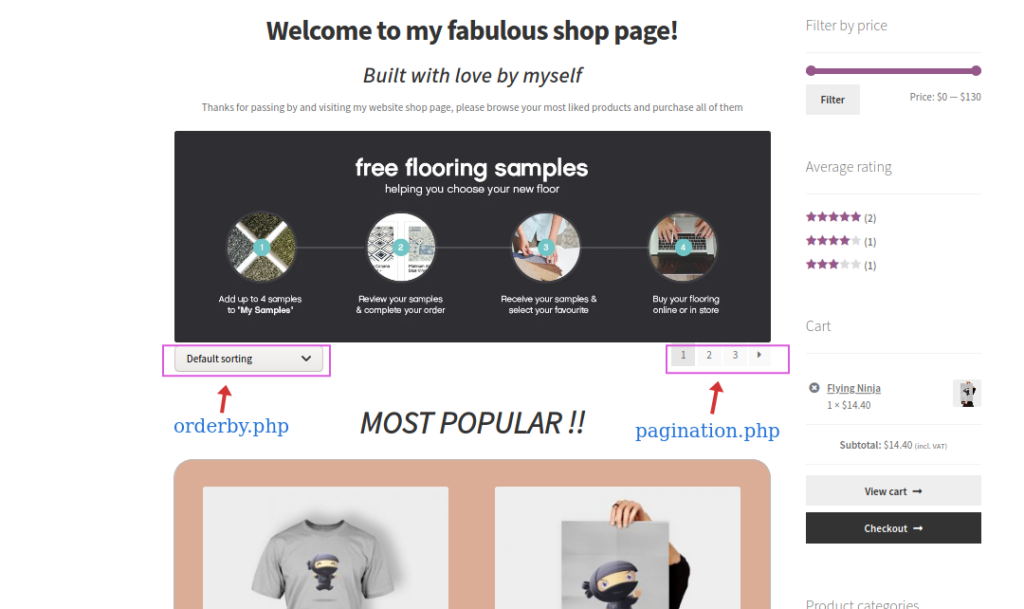
Así es como se verá la página de su tienda:  De la misma manera, puede usar el gancho
De la misma manera, puede usar el gancho woocommerce_after_shop_loop para mostrar contenido al final de la página de la tienda.
3. Edite el número de productos por fila y aplique una hoja de estilo CSS a la página de la tienda de WC
A estas alturas, debería poder mostrar productos, clasificarlos por destacados, taxonomías, más vendidos y de cualquier otra forma que desee utilizando los códigos cortos de WooCommerce. Además de eso, debería poder insertar cualquier tipo de contenido en cualquier lugar que desee en la página de su tienda. Pero, ¿y si pudieras ir más allá y llevar la página de tu tienda al siguiente nivel? Puede editar el diseño de la plantilla y agregar algunos estilos CSS para personalizar aún más la página de su tienda de WooCommerce mediante programación.
3.1 Editar el recuento de columnas predeterminado por fila
Si especifica el atributo de columna del código abreviado de WC, puede establecer la cantidad de productos que se mostrarán en cada fila. Además, puede establecer el número total de productos para el código abreviado con el atributo de límite:
[ product orderby=”popularity” columns=”3” limit=”3” ] Sin embargo, si no define el atributo de las columnas, puede establecer la cantidad de productos que desea imprimir para cada fila utilizando este script en el archivo functions.php del tema secundario.
add_filter('loop_shop_columns', 'loop_columns', 999);
if (!function_exists('loop_columns')) {
función loop_columns() {
devuelve 4 ;//4 productos por fila
}
}
Esto cambiará la cantidad predeterminada de productos que se muestran por fila solo si no hay un atributo de columna en el código abreviado de WooCommerce.
3.2 Aplicar algunos estilos CSS a la página de la tienda
Para aplicar algo de CSS a la página de la tienda de WooCommerce, simplemente puede agregar sus scripts en el archivo de plantilla de esta manera:
<estilo>
* {
color de fondo:#a2bcff;
}
</estilo> Esto está bien para piezas pequeñas de CSS, pero no es una práctica recomendada. Para aplicar el estilo CSS a la manera de WordPress, debe usar el gancho wp_enqueue_scripts para cargar sus scripts desde un archivo diferente.
Para este ejemplo, vamos a nombrar este archivo shop_style.css y lo almacenaremos en la carpeta principal de nuestro tema secundario, en el mismo nivel de jerarquía que el archivo predeterminado style.css . Después de crear este archivo, pegue el siguiente script en su archivo functions.php :
add_action( 'wp_enqueue_scripts', 'quadlayers_enqueue_css' );
función quadlayers_enqueue_css(){
if( es_tienda() ) :
wp_enqueue_style('checkout_style',
get_stylesheet_directory_uri() . '/estilo_tienda.css'
);
terminara si;
}
Como puede ver, se requiere que el condicional if(is_shop()): sea verdadero para poner en cola el archivo shop_style.css . En este archivo, tendrá todos los scripts de estilo que desea aplicar solo a la página de la tienda . Esto es diferente del archivo style.css en el tema secundario que aplicará los scripts a todo el frontend del sitio web. Para esta guía, usaremos el siguiente archivo shop_style.css , pero puede usar sus scripts CSS o cambiar este:
clasificación div.storefront:nth-child(2){
alineación de texto: centro;
}
#main div.storefront-sorting h1{
estilo de fuente:normal;
}
#principal h1,#principal h2{
fuente-peso: negrita;
estilo de fuente: oblicuo;
alineación de texto: centro;
}
#main > .m-popular,#main > .b-sellers,#main > .t-rated,#main > .t-ropa,#main > .t-posters{
borde: sólido #b8b8b8 1px;
borde-radio: 25px;
margen inferior: 25px;
acolchado superior: 35px;
relleno-izquierda: 20px;
relleno derecho: 20px;
}
#principal > .m-popular{
color de fondo:#dbad97;
}
#principal > .b-vendedores {
color de fondo:#b4e6a3;
}
#principal > .t-calificado {
color de fondo:#f0f695;
}
#principal > .t-ropa {
color de fondo:#95b4f6;
}
#principal > .t-carteles {
color de fondo:#c88fe5;
}
En el archivo CSS, encontrará algunos selectores que contienen clases personalizadas. Los hemos creado antes de crear los códigos cortos. Por ejemplo, hemos agregado la clase "b-vendedores" en el código abreviado de esta manera:
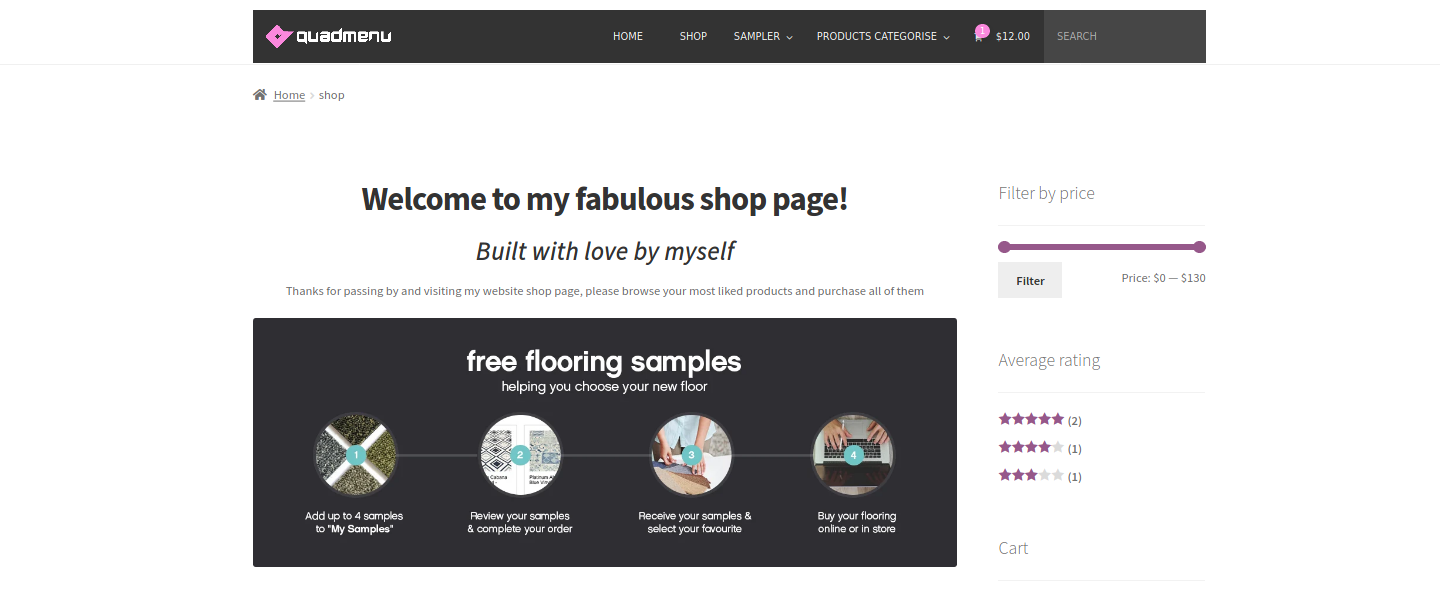
do_shortcode('[ best_selling_products limit="9" columns="3" class="b-sellers" ]'); Entonces, después de agregar el estilo CSS a la página de la tienda de WooCommerce, obtendrá algo como esto (haga clic en la imagen para verla en tamaño completo): 
Haga clic en la imagen para verla en tamaño completo.
Además, ten en cuenta que tenemos activo el tema de StoreFront y, como sabrás, los selectores de CSS pueden ser diferentes en cada sitio web aunque tengan el mismo tema. Entonces, para que este archivo funcione, es posible que deba editar los selectores para su sitio específico.
BONIFICACIÓN : Cómo cambiar la cantidad de productos por página
Ahora, supongamos que desea cambiar la cantidad de productos que muestra por página en la página de la tienda. Si desea mostrar 10 productos por página, por ejemplo, simplemente agregue el siguiente código al archivo functions.php :
add_filter('loop_shop_per_page', 'new_loop_shop_per_page', 20);
función new_loop_shop_per_page ($cols) {
$columnas = 10;
devuelve $cols;
} Donde $cols contiene la cantidad de productos por página que toma el valor de Opciones -> Lectura y devuelve la cantidad de productos que desea mostrar en cada página.
4. Edite los archivos de bucle de la página de la tienda de WooCommerce
Hasta ahora, hemos visto cómo editar el archivo de plantilla archive-product.php para personalizar la página de la tienda de WooCommerce mediante programación. Este archivo es donde se ejecuta el bucle WC para mostrar todos los productos de la página. Ahora, abra la carpeta del complemento WooCommerce en el editor de complementos o su IDE, y abra la carpeta de bucle. Lo encontrará en el mismo nivel que el archive-product.php .
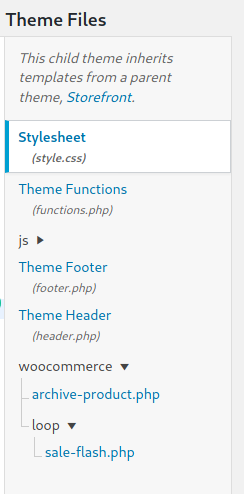
En la carpeta de bucles, encontrará algunos archivos que también puede editar para personalizar aún más la página de la tienda. Para sobrescribir este archivo, debe crear una carpeta y un archivo clonados en el tema de su hijo. Cree una nueva carpeta llamada loop debajo de su carpeta WooCommerce creada anteriormente.
Después de esto, copie el archivo sale-flash.php original de las plantillas del complemento y péguelo dentro de esta carpeta de bucle en su tema secundario.  Usaremos el archivo
Usaremos el archivo sale-flash.php para agregar un gif animado a todos los productos que están en oferta. Si observa el archivo, verá que este es el script responsable de mostrar el mensaje "VENTA" cuando un producto está en oferta.
4.1 Reemplace el texto predeterminado de "venta" por un gif animado
En esta sección, le mostraremos cómo deshabilitar el mensaje de oferta predeterminado y reemplazarlo con un gif animado. Debe editar el archivo flash-sale.php de su tema secundario para que se vea así:
definido('ABSPATH') || Salida;
$publicación global, $producto;
if ( $producto->está_a_la_oferta() ) {
$an_gif = '<img src="https://i1.wp.com/tamingchaos.net/wp-content/uploads/2020/04/Sale-Gif.gif" width="100px" height="60px"/ >';
echo $an_gif;
}
Allí puede reemplazar el archivo gif con cualquier otro gif que desee.
4.2 Eliminar opciones de ordenación y paginación
Ahora, echemos un vistazo a cómo deshabilitar el selector "ordenar por" y la funcionalidad de paginación en la página de la tienda de WooCommerce. Similar a lo que hizo con el archivo sale-flash.php , puede lograr esto simplemente guardando un archivo vacío con el mismo nombre.
Cree ambos archivos en la carpeta de bucles y orderby.php y pagination.php . Para deshabilitar completamente ambos archivos, solo debe poner este script en cada uno de los archivos:
definido('ABSPATH') || Salida;
Después de hacer esto, tendrá un encabezado y un pie de página más limpios en la página de su tienda. Además de eso, la paginación puede no ser muy útil ya que está mostrando una gran cantidad de productos.  Tenga en cuenta que en el archivo
Tenga en cuenta que en el archivo sale-flash.php , eliminamos el comportamiento predeterminado de WooCommerce y agregamos el nuestro propio mostrando un gif animado. Esta es una tarea muy básica, pero esta técnica ofrece una amplia gama de posibilidades para los desarrolladores avanzados.
NOTAS FINALES
- Los archivos de plantilla WC del tema secundario no evitan las sobrescrituras si WooCommerce decide lanzar una actualización de las plantillas. Sin embargo, esto rara vez sucede.
- Estos son guiones de muestra y no deben llevarse a producción, están destinados solo con fines didácticos.
Bonificación: mostrar categorías en la página de la tienda de WooCommerce
Finalmente, veamos cómo puede agregar categorías a la página de la tienda de WooCommerce usando un poco de código. Este método se recomienda para usuarios con habilidades de codificación. Además de PHP, se recomienda que también conozca un poco de CSS para poder diseñar el código.
NOTA : antes de comenzar, asegúrese de hacer una copia de seguridad de su sitio y cree un tema secundario si aún no tiene uno.
Agregar categorías a la página de la tienda
En su tablero, vaya a Apariencia > Editor de temas y abra el archivo functions.php del tema secundario. Haga clic en el archivo functions.php en la barra lateral derecha de Archivos de temas y pegue los siguientes scripts para agregar sus funciones personalizadas.
La siguiente función agregará sus categorías de productos antes de cargar los otros elementos de su página de Tienda. Esto significa que los compradores verán todas sus categorías de productos antes que el catálogo de productos.
función subcategorías_producto( $args = array() ) {
$parentid = get_queried_object_id();
$argumentos = matriz(
'padre' => $idpadre
);
$términos = get_terms('product_cat', $argumentos);
si ($términos) {
echo '<ul class="product-cats">';
foreach ($términos como $término) {
echo '<li clase="categoría">';
woocommerce_subcategory_thumbnail ($término);
eco '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $término->nombre;
eco '</a>';
eco '</h2>';
eco '</li>';
}
eco '</ul>';
}
}
add_action('woocommerce_before_shop_loop', 'product_subcategories', 50);Esta función agregará sus categorías a la página de la tienda de WooCommerce. Sin embargo, tenga en cuenta que es posible que no se vean exactamente como usted quiere, por lo que tendrá que diseñar la nueva sección de categorías con un poco de CSS. Para obtener más información al respecto, consulte nuestra publicación sobre cómo mostrar y diseñar categorías en la página de la tienda.
Conclusión
Con todo, la página de la tienda es extremadamente importante y puede hacer o deshacer su tienda. Es por eso que si tiene habilidades de codificación, le recomendamos que edite la página de la tienda de WooCommerce mediante programación y la optimice para aumentar sus tasas de conversión.
En esta guía, le mostramos cómo agregar, eliminar y personalizar diferentes aspectos de su tienda. Sin embargo, estos son solo algunos ejemplos e ideas que pueden ayudarlo a encontrar algo de inspiración y llevar su tienda al siguiente nivel. Ahora es el momento de que juegues y desarrolles tus personalizaciones.
Para obtener más guías para personalizar su tienda WooCommerce, le recomendamos que consulte:
- WooCommerce AJAX complemento al carrito
- ¿Cómo agregar campos personalizados a la página de pago?
- Función WooCommerce para agregar al carrito programáticamente
Finalmente, si desea conectar Facebook Shop con WooCommerce, debe consultar esta guía completa. ¿Has personalizado tu tienda online? ¿Qué has cambiado? Si tiene alguna pregunta, deje un comentario a continuación y haremos todo lo posible para ayudarlo. También puede consultar el código completo en Github.
