Editor X Review 2022: fácil de usar, pero potente creador de sitios web
Publicado: 2022-09-27Una plataforma de creación de sitios web con capacidad de respuesta puede ser útil cuando intenta crear un nuevo sitio web o una tienda en línea.
Si bien hay docenas de creadores de sitios web, solo unos pocos se han ganado la confianza de miles de consumidores (especialmente diseñadores web) en todo el mundo.
El Editor X de Wix es uno de esos creadores de sitios web.

En esta Revisión del Editor X, le explicaré las características clave, los precios, los pros y los contras y otros aspectos de este creador de sitios web.
Al final de esta Revisión del Editor X, estará en una posición mucho mejor para evaluar si este creador de sitios web vale la pena su tiempo e inversión.
Descripción general del editor X
Para empezar, Editor X es un creador de sitios web de Wix.

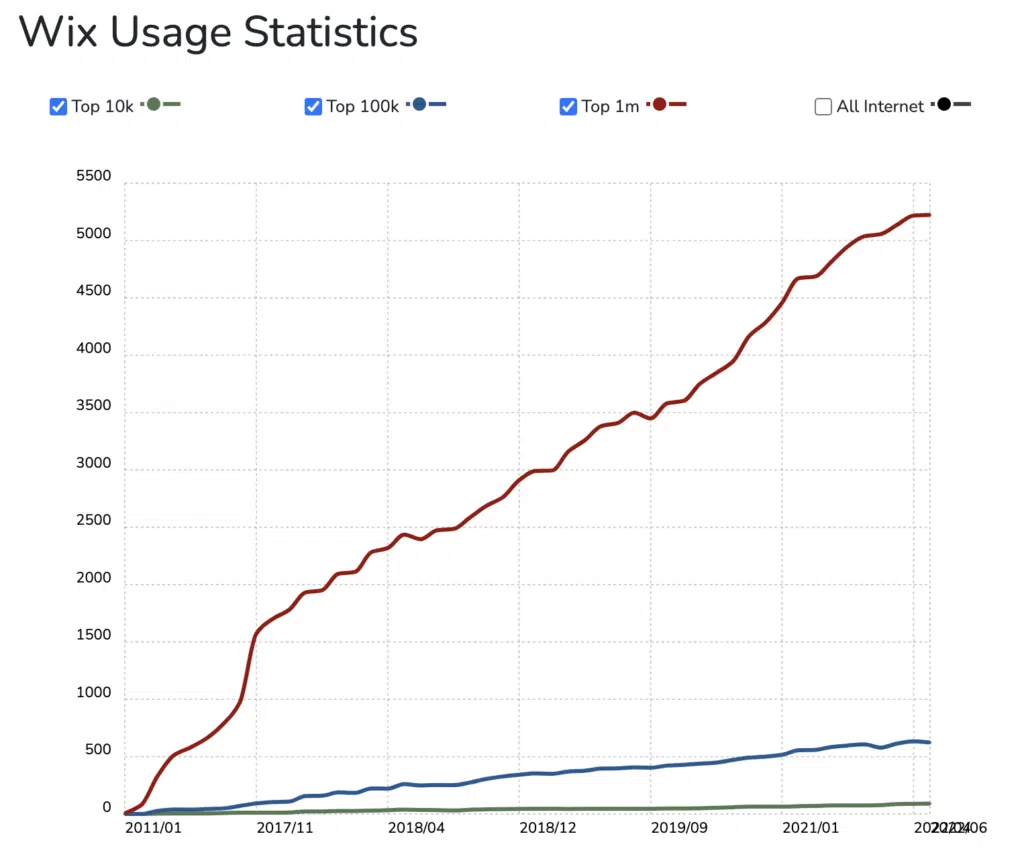
Como sabrás, Wix es uno de los creadores de sitios web más poderosos de la actualidad.
El creador de sitios web tiene una base de usuarios de 200 millones en todo el mundo.

En 2020, Wix lanzó su creador de sitios web orientado a diseñadores llamado Editor X.
Este creador de sitios web incluye un montón de funciones fáciles de diseñar.
La forma en que el creador de sitios web Editor X se diferencia de Wix y otros creadores de sitios web es que está destinado a diseñadores web avanzados .
Esta plataforma es más para usuarios que son expertos en tecnología y encuentran que la mayoría de los creadores de sitios web están limitados en términos de características relacionadas con el diseño.
Actualmente, el creador de sitios web Editor X solo está disponible en inglés.
Primeros pasos con Wix Editor X
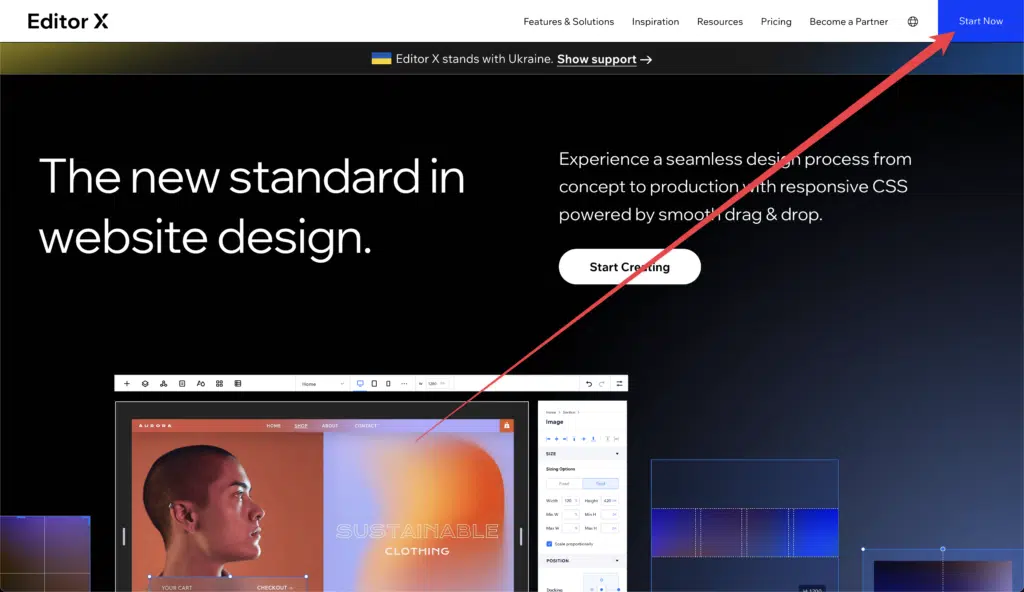
Puede iniciar el proceso de registro haciendo clic en el botón "Comenzar ahora" en la parte superior derecha de la página de inicio del creador de sitios web Wix Editor X.

Te llevará a una página de registro.
Aquí, tendrá la opción de registrarse usando su correo electrónico o registrarse usando Google/Facebook.
Una vez que se registre con este creador de sitios web, recibirá un aviso para describir su lugar de trabajo (trabajador independiente, agencia, empresa, pequeña empresa, estudiante y otros).
También verá un mensaje solicitando "para quién creará sitios web".
Elija el que se ajuste a sus requisitos y luego verá el panel de control del Editor X con plantillas y estructuras alámbricas.
De forma predeterminada, verá Plantillas.
La sección Plantilla ofrece docenas de plantillas bien diseñadas, organizadas por verticales de negocios.

La primera plantilla es un lienzo en blanco, lo que significa que puede comenzar a diseñar desde cero.
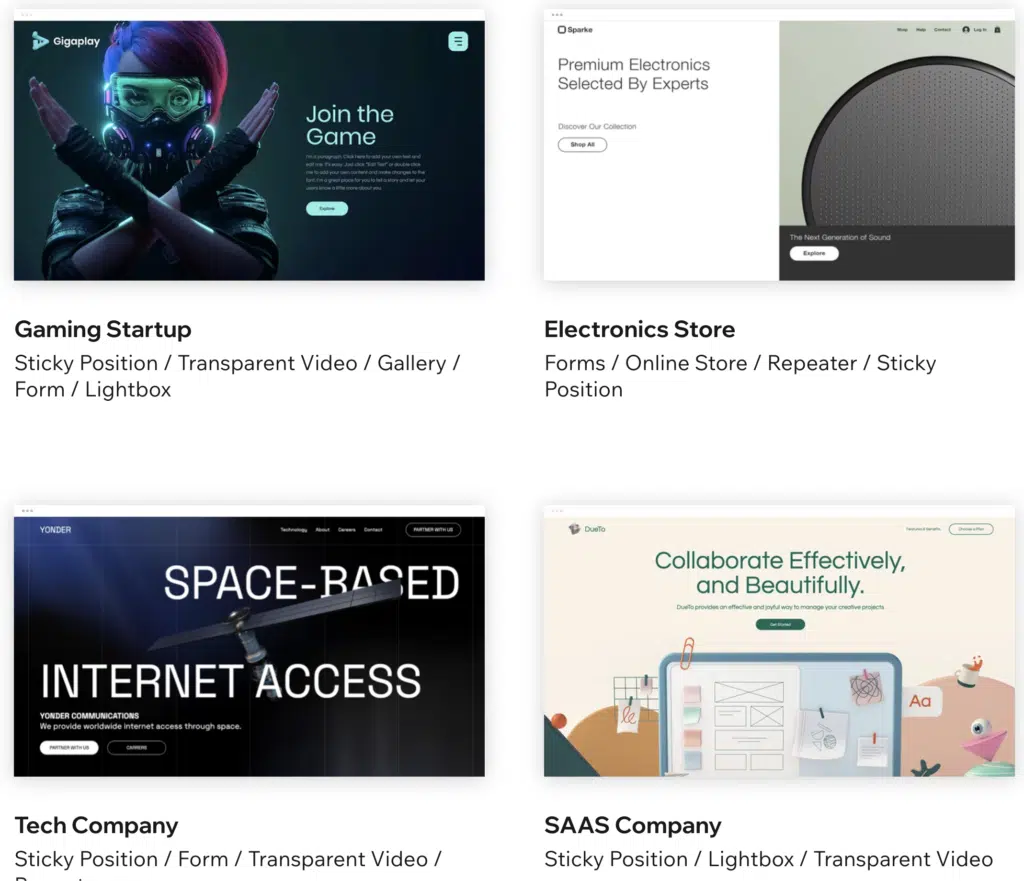
Verá hermosas plantillas organizadas por industrias como la construcción, fintech, diseño de interiores, tienda de belleza, estudio de diseño y movimiento, empresa de juegos, tienda de electrónica, empresa de tecnología, empresa saas, empresa creativa, agencia inmobiliaria y más.
Si hace clic en la pestaña Wireframes (en la parte superior), se le presentará un diseño similar (Plantillas).

Sin embargo, ahora verá plantillas de estructura alámbrica como página de inicio, sitio comercial, comercio electrónico, servicios, cartera, cartera avanzada y sitio comercial avanzado.
Alternativamente, puede comenzar con un lienzo en blanco para diseñar desde cero.
Reseña de Wix Editor X: características
Características de diseño y maquetación
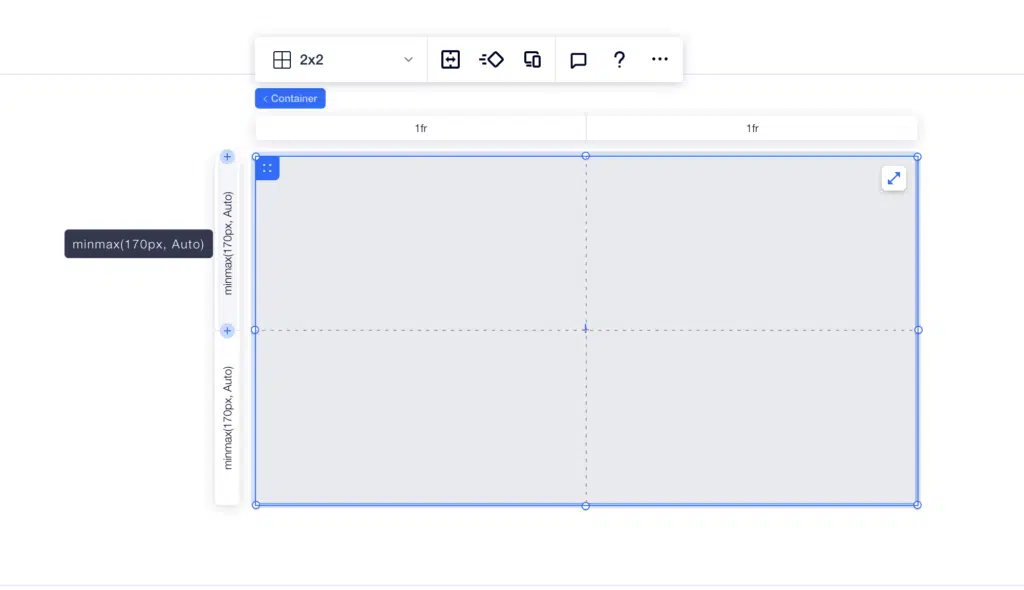
cuadrícula CSS
Esta estructura de diseño bidimensional en Wix Editor X te permite organizar el contenido en columnas y filas.
Con la ayuda de esta función, puede agregar fácilmente una cuadrícula a una sección o contenedor.

También puede cambiar su estructura y dimensiones.
El mayor beneficio de usar una cuadrícula CSS es que le brinda un control preciso sobre el posicionamiento de los elementos en cada ventana gráfica para crear un hermoso diseño web.
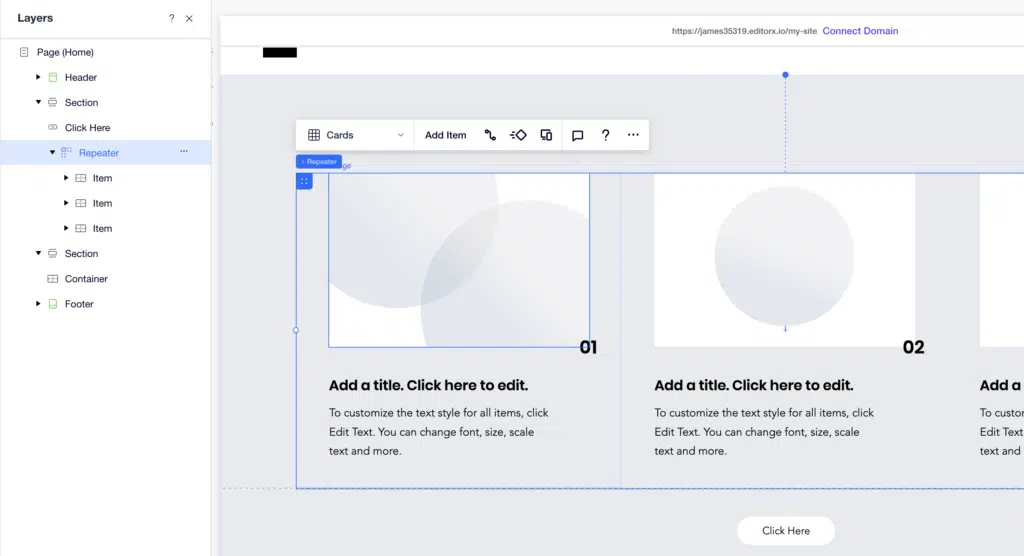
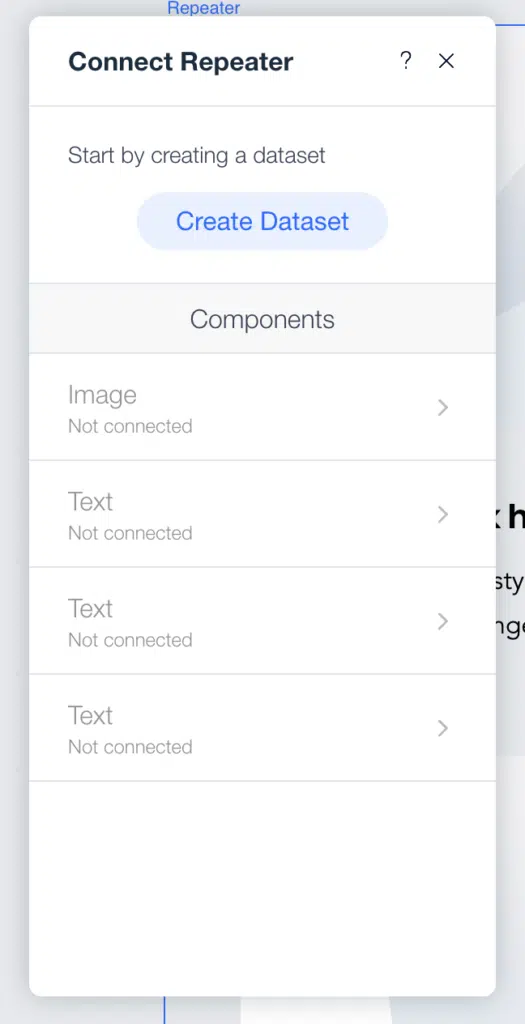
repetidores
Si quieres mostrar contenido dinámico, puedes usar la herramienta de diseño de cuadros múltiples de Wix Editor X, también conocida como repetidores.

Estos utilizan la tecnología flexbox para asegurarse de que su diseño se ajuste automáticamente a cada tamaño de pantalla.
Por ejemplo, puede usar esta funcionalidad para mostrar perfiles únicos con un estilo uniforme en una página de "Equipo" en un sitio web.
Se puede acceder a esta herramienta en el panel de control de Editor X, en "Herramientas de diseño".
Editor X le permite agregar manualmente datos a cada elemento de su repetidor.
Alternativamente, puede sincronizar datos detrás de escena usando su administrador de contenido.

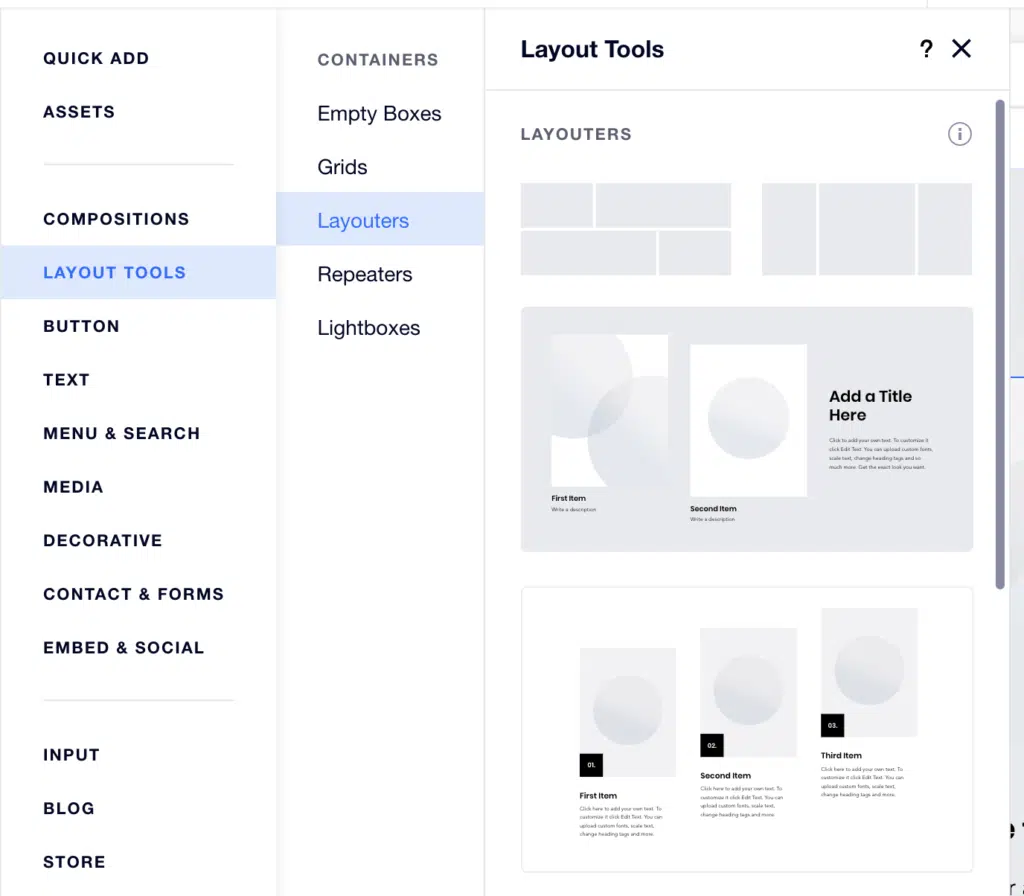
maquetador
Esta característica se puede usar para que su contenido se ajuste a cada tamaño de pantalla usando la tecnología flexbox.
Layouter es útil cuando se utilizan diseños estructurados con varios cuadros para crear un hermoso diseño web.
Puede acceder a esta herramienta en el panel Agregar en Herramientas de diseño del tablero.
Puede elegir entre esquemas en blanco o sugerencias de diseño diseñado.

Simplemente arrastre y suelte el elemento en su lienzo para comenzar.
Layouter ofrece cinco tipos de visualización: columnas, filas, mosaico, control deslizante y presentación de diapositivas.
Si está comenzando con el diseñador de diseño, intente cambiar el tamaño de los elementos, reordenarlos, cambiar el diseño y agregar un elemento para familiarizarse con sus características.
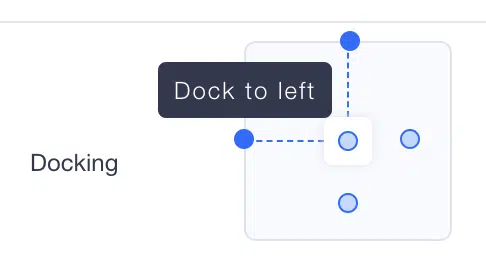
Unión cósmica
El sistema de acoplamiento inteligente de Editor X ofrece características geniales.
Por ejemplo, se acopla automáticamente a los bordes más cercanos cuando arrastra un elemento a un contenedor.
Tiene la libertad de anular esto y configurar manualmente su acoplamiento desde el panel Inspector.

Aquí hay algunas cosas que puede hacer con el sistema de acoplamiento inteligente:
- Cambiar el tamaño del lienzo
- Cambiar el valor del margen
- Establecer unidad de margen
- Arrastrar y acoplar
- Personalizar acoplamiento
- Muelle al centro
Pruébelos para tener una mejor idea de esta herramienta en el Editor X.
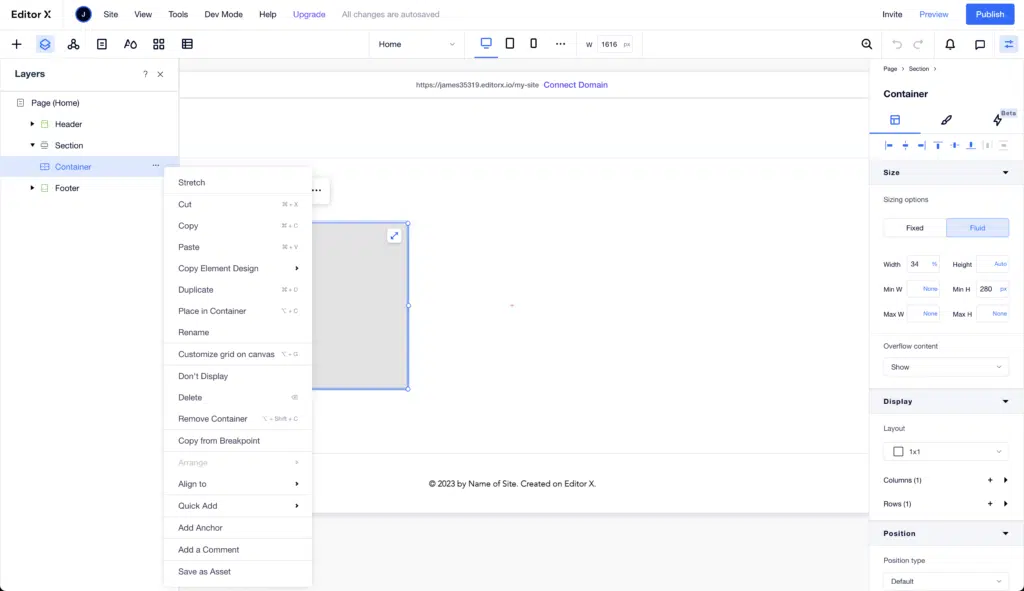
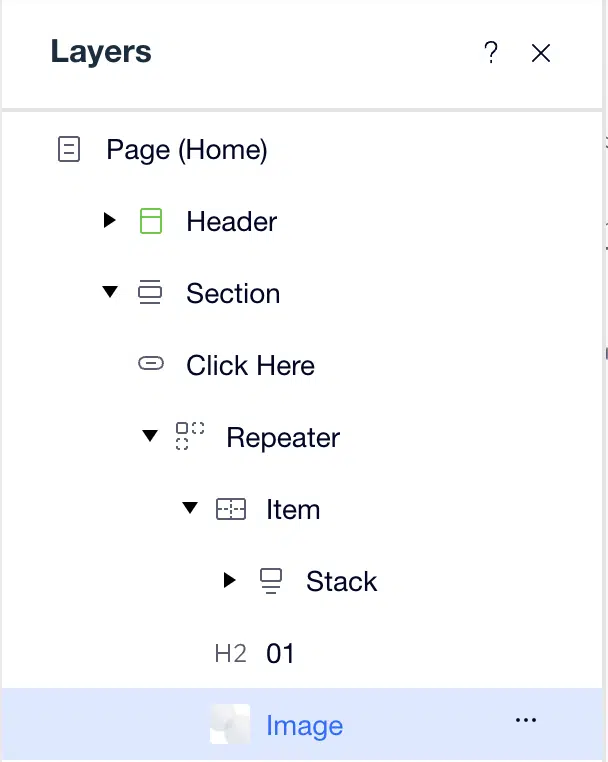
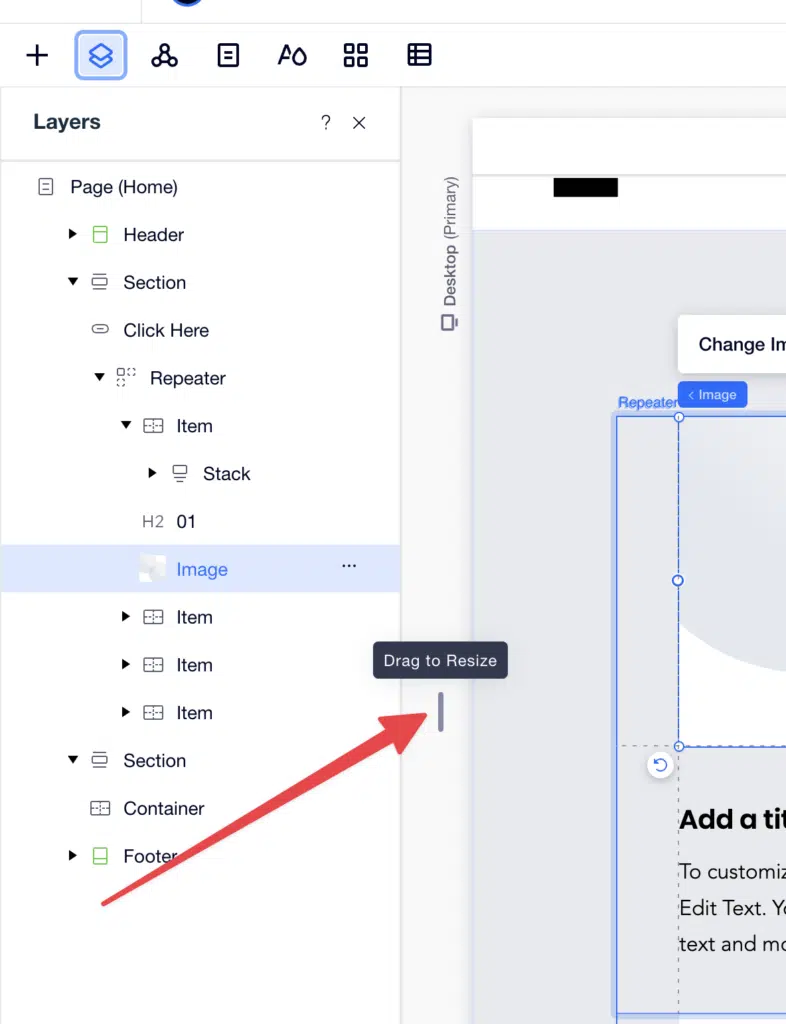
Capas
Con esta función, puede ver y administrar el orden de todos los elementos en una página. También puede comprobar las relaciones de crianza entre ellos.

El panel Capas le permite cambiar el nombre de sus capas para mantenerse organizadas.
Escala de texto
Esto es útil cuando desea establecer un tamaño de fuente mínimo y máximo para garantizar que el texto se amplíe gradualmente con respecto al tamaño de la pantalla.
Maestros
Editor X le permite guardar y reutilizar encabezados, secciones y pies de página en varias páginas.
Puede realizar un cambio en el maestro y lo implementará en todo el sitio web.
Esto ahorra mucho tiempo y energía.
Administrador de temas
Usando el administrador de temas en el editor x, puede verificar la tipografía y los temas de color de un sitio web y editarlos según sea necesario.
Aquí, puede personalizar completamente los estilos de texto y las paletas de colores del sitio web para crear un hermoso diseño web.
Altura de la ventana gráfica
A menudo, una sección de un sitio web se muestra de manera diferente en diferentes tamaños de pantalla. Con la altura de la ventana gráfica, este no será el caso. Puede definir cualquier sección de un sitio web al 100% de la altura de la ventana gráfica.

Esto asegurará que la sección cubra toda la altura de la pantalla, independientemente del dispositivo/tamaño de la pantalla.
Controles de cambio de tamaño
Puede usar controladores de cambio de tamaño en cualquier lado del lienzo para ver y diseñar un sitio web en cualquier ancho de ventana gráfica.

Relleno de contenedores
Esto es útil cuando desea agregar espacio alrededor de los bordes de cualquier contenedor.
Activos diseñados y funciones de medios
arte vectorial
Editor X ofrece miles de ilustraciones vectoriales, formas e íconos. También puede cargar sus propios archivos SVG personalizados.
Imágenes individuales
Con Editor X, puede personalizar el tamaño, la posición y el comportamiento de las imágenes en cada punto de interrupción.
Puede establecer opciones de tamaño, efectos de desplazamiento, puntos focales y más.
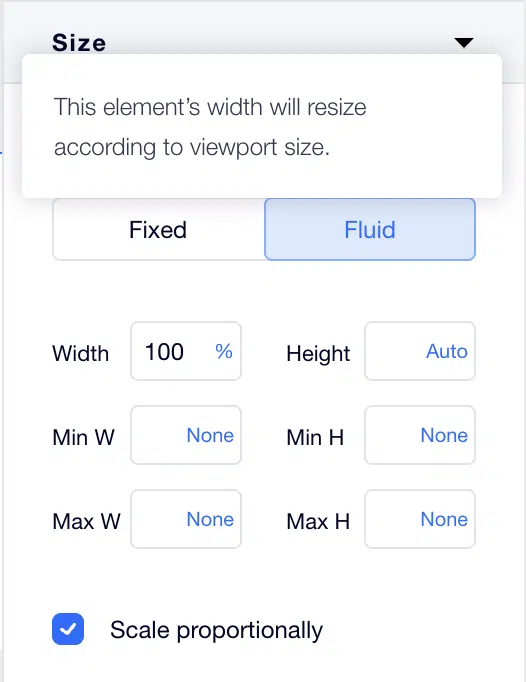
Las herramientas le permiten controlar el cambio de tamaño de las imágenes a medida que cambia el ancho de la ventana gráfica.
Por ejemplo, puede elegir Fijo para mantener una imagen en un tamaño de píxel determinado, independientemente del dispositivo.
Cuando configura una imagen en Fluido, ajustará su ancho según la ventana gráfica.

Y si marca la casilla de verificación Escalar proporcionalmente, le permitirá cambiar el tamaño de la imagen sin problemas con la ventana gráfica, manteniendo el alto y el ancho en equilibrio.
Con Editor X, puede elegir qué parte de una imagen desea permanecer visible a medida que cambia el tamaño de la pantalla.
Simplemente seleccione la imagen y haga clic en el icono de Focal Point en la barra de acción flotante.
A continuación, arrastre el punto azul hasta el lugar deseado (o haga clic en el lugar).
Los efectos de desplazamiento le permiten agregar profundidad a sus creaciones. Puede encontrar esta funcionalidad en Comportamiento de desplazamiento en Configuración.
Parallax y Reveal son los dos efectos disponibles actualmente.
Nuevas funciones: Plantillas y Academy X
Desde su lanzamiento en 2021, Editor X ha estado realizando mejoras en la plataforma.
Cuando comenzó, solo tenía 8 plantillas.
Hoy en día, hay cerca de 40 plantillas.
El equipo detrás del Editor X debería agregar más plantillas pronto.
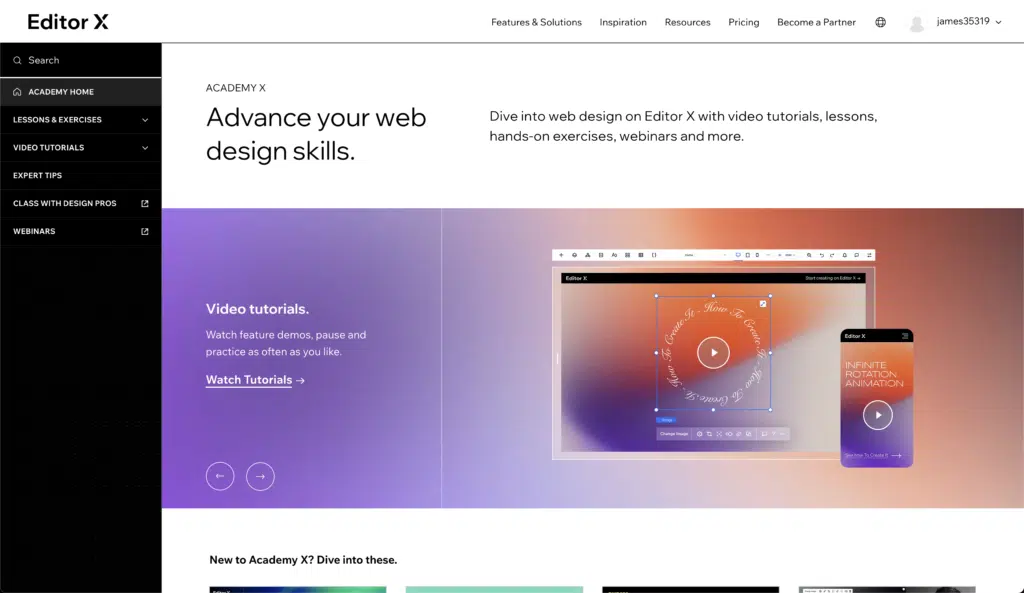
Otra adición genial a la plataforma es Academy X.

Es una biblioteca en línea de tutoriales en video y ejercicios prácticos.
Aquí puede aprender casi todo sobre la plataforma Editor X.
Estas son algunas de las lecciones en video en Academy X:
- Descubre el espacio de trabajo
- Introducción al Editor X
- Empezando
- Secciones
- Cuadrícula
- Jerarquía de elementos
- Estructura del sitio
- Panel de inspección
- puntos de ruptura
Las lecciones están organizadas bajo Editor X Essentials, Diseño y maquetación, Interacciones y efectos, Elementos y componentes, Conceptos web y Colaboración.
Por ejemplo, los videos de Diseño y maquetación le enseñan cómo dimensionar y acoplar elementos. También aprenderá a trabajar con herramientas de diseño avanzadas como flexbox y CSS Grid.
Si desea aprender cómo agregar efectos de desplazamiento, animaciones e interacciones, diríjase a la sección de video Interacciones y efectos.
Editor X: precios
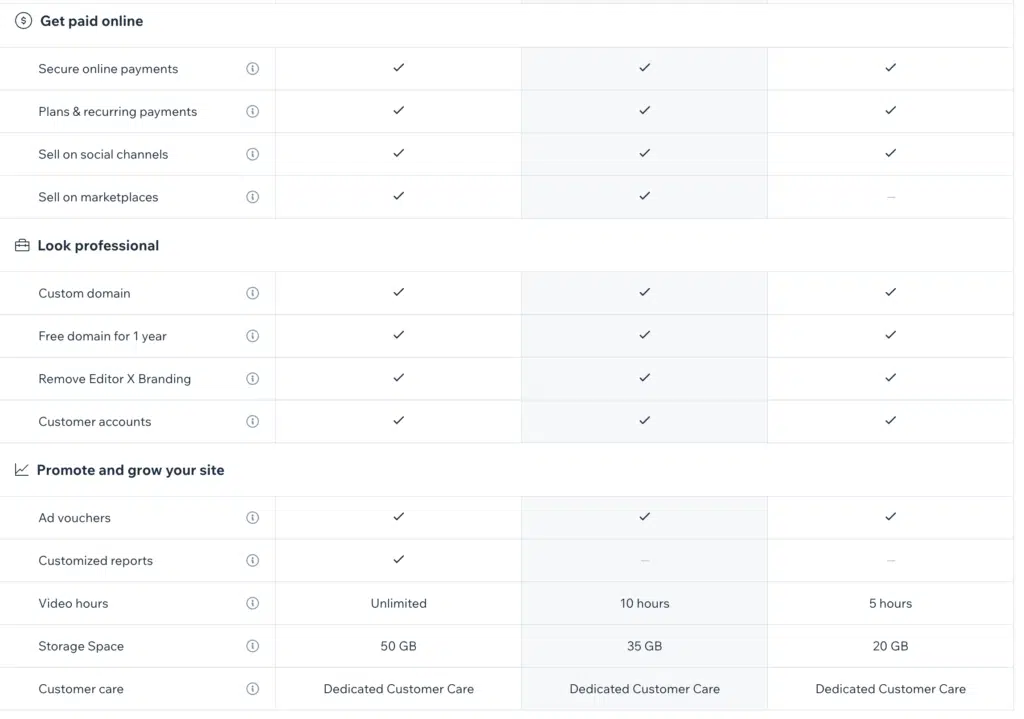
Editor X ofrece tres planes de precios: planes de sitio web, planes comerciales y de comercio electrónico y planes empresariales.
Analicemos estos planes de editor x en detalle.
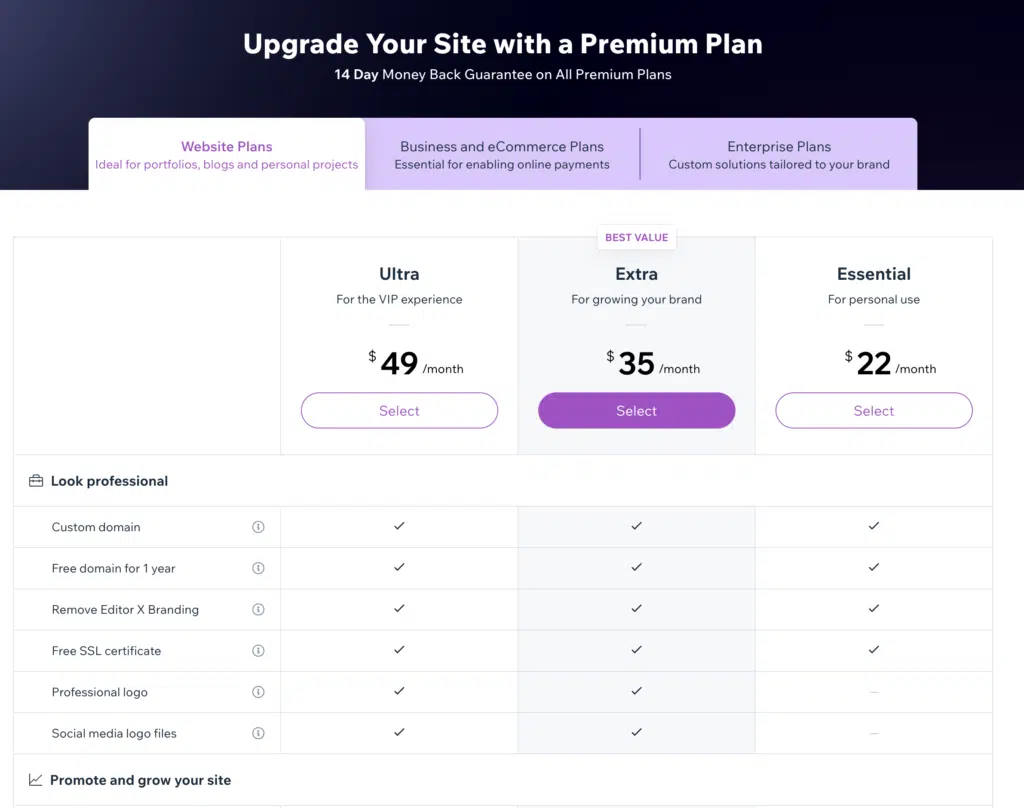
Planes de sitios web
Este plan es perfecto para proyectos personales y portafolios/blogs.
Nuevamente, aquí puede elegir entre tres planes: Ultra, Extra y Essential.

Ultra
Este paquete editor x está disponible por $49 al mes.
Y obtiene un dominio personalizado, certificado SSL gratuito, espacio de almacenamiento de 35 GB, 5 horas de video, aplicación de análisis de visitantes (gratis por 1 año), logotipo profesional, archivos de logotipo de redes sociales y atención al cliente dedicada.
El plan ultra editor x también le permite eliminar la marca Editor X para personalizar su sitio web.
Extra
Este paquete editor x está disponible por $35 al mes.
Tiene todas las funciones disponibles en el plan Ultra.
La diferencia aquí es que obtienes 20 GB de espacio de almacenamiento y 2 horas de video.
Básico
Este plan editor x es el más económico de los tres.
Cuesta $ 22 por mes.
A diferencia de los paquetes Ultra y Extra editor x, este plan editor x no viene con la aplicación de análisis de visitantes (gratis por 1 año), logotipo profesional, archivos de logotipo de redes sociales y atención al cliente dedicada.
Obtienes 10GB de espacio de almacenamiento y 1 hora de video con el plan editor x Essential.
Planes de Negocios y Comercio Electrónico
Este plan editor x es perfecto para tiendas en línea que necesitan pagos en línea, es decir, funcionalidad de comercio electrónico.
Este plan tiene tres niveles: Escala, Impulso y Lanzamiento.

Escala
El paquete Scale editor x cuesta $ 165 por mes.
Este plan editor x incluye pagos seguros en línea, planes y pagos recurrentes, cuentas de clientes, dominio personalizado, dominio gratuito por 1 año, espacio de almacenamiento de 50 GB, horas de video ilimitadas, informes personalizados y atención al cliente dedicada.
Con este plan de editor x, también tiene la opción de eliminar la marca Editor X.
Impulsar
El paquete Boost del editor x cuesta $50 por mes.
Esa es una gran caída del paquete Scale editor x.
Este plan editor x viene con pagos seguros en línea, planes y pagos recurrentes, cuentas de clientes, dominio personalizado, dominio gratis por 1 año, espacio de almacenamiento de 35 GB, 10 horas de video y atención al cliente dedicada.
Si bien este plan de editor x tiene la opción de eliminar la marca Editor X, no ofrece informes personalizados.
Lanzar
El paquete editor x Launch cuesta $ 22 por mes.
Este plan de editor x viene con pagos seguros en línea, planes y pagos recurrentes, cuentas de clientes, dominio personalizado, dominio de costo cero por 1 año, espacio de almacenamiento de 20 GB, 5 horas de video y atención al cliente dedicada.
Este paquete de editor x también ofrece la opción de eliminar la marca de Editor X, pero viene sin informes personalizados.
Los tres planes de editor x le permiten vender en canales sociales, tener productos ilimitados y tener recuperación de carrito abandonado.
Sin embargo, la venta en mercados y suscripciones solo está disponible con los planes de precios Scale and Boost editor x.
Planes Empresariales
Este plan editor x es para empresas más grandes que buscan escalar su arquitectura.

Las soluciones empresariales de editor x vienen con planes personalizados, un equipo de soporte dedicado, seguridad de nivel empresarial, un sistema de diseño de toda la organización, consulta 1 a 1 con expertos de la industria, almacenamiento personalizado, codificación e integraciones; y monitoreo continuo de proyectos, seguimiento del rendimiento y optimización del sitio.
Revisión del Editor X: Servicio al cliente
Puede comunicarse con el equipo de atención al cliente de Editor X por teléfono y correo electrónico las 24 horas del día, los 7 días de la semana.
Una vez que describa su solicitud a un chatbot, tiene la opción de solicitar una devolución de llamada de inmediato o programar una llamada para cualquier momento en los próximos cinco días.
Conclusión
Creo que el editor de arrastrar y soltar de Editor X viene con varias características útiles para la creación de sitios web.
A diferencia de la mayoría de los demás creadores de sitios web, esta plataforma es ideal para personas con cierta experiencia en diseño.
Editor X viene con un editor flexible de arrastrar y soltar que ofrece edición simultánea y admite bases de datos y API.
Editor X se integra con herramientas de marketing como Google Analytics, Facebook Pixel y HotJar.
Por otro lado, el editor x no es uno de los creadores de sitios web más amigables para principiantes.
Seguramente tiene una curva de aprendizaje más alta.
Además, Editor X no es compatible con todas las aplicaciones de Wix disponibles en el mercado de aplicaciones de Wix.
Mientras que Editor X tiene alrededor de 40 plantillas, Wix ofrece más de 800 plantillas.
Sin embargo, a diferencia de Wix y otros creadores de sitios web, Editor X ofrece edición simultánea, lo cual es una gran característica para los diseñadores.
Con todo, Editor X es uno de los creadores de sitios web más poderosos que existen para la creación de sitios web.
