Cómo crear una navegación efectiva para su tienda en línea
Publicado: 2019-10-23Un buen sistema de navegación ayuda a los clientes a encontrar lo que buscan de manera rápida y eficiente, y mejora el éxito general de su tienda. De hecho, su sitio web solo tiene unos segundos para captar la atención de un visitante del sitio, por lo que es mejor que los guíe a la información que necesitan de inmediato.
Incluso las pequeñas diferencias en su navegación principal pueden afectar significativamente la capacidad de sus clientes para encontrar productos que se ajusten a sus necesidades. Si no saben qué hacer o adónde ir cuando lleguen a su sitio, se irán rápidamente y comprarán en otro lugar.
Pero, ¿cómo puede crear una navegación efectiva para su tienda en línea que aumente las ventas y disminuya la tasa de rebote?
Prácticas recomendadas del menú de navegación
1. Use un lenguaje claro y significativo
Cuando se trata de su menú de navegación principal, generalmente ubicado en el encabezado de su sitio web, asegúrese de que sus etiquetas sean claras y significativas. Un visitante del sitio debe saber exactamente qué productos están en una categoría o qué información encontrará al hacer clic en un menú desplegable con solo leer la etiqueta. Puede parecer tentador ser creativo con su redacción, pero eso podría confundir a sus clientes en lugar de tentarlos a hacer clic.
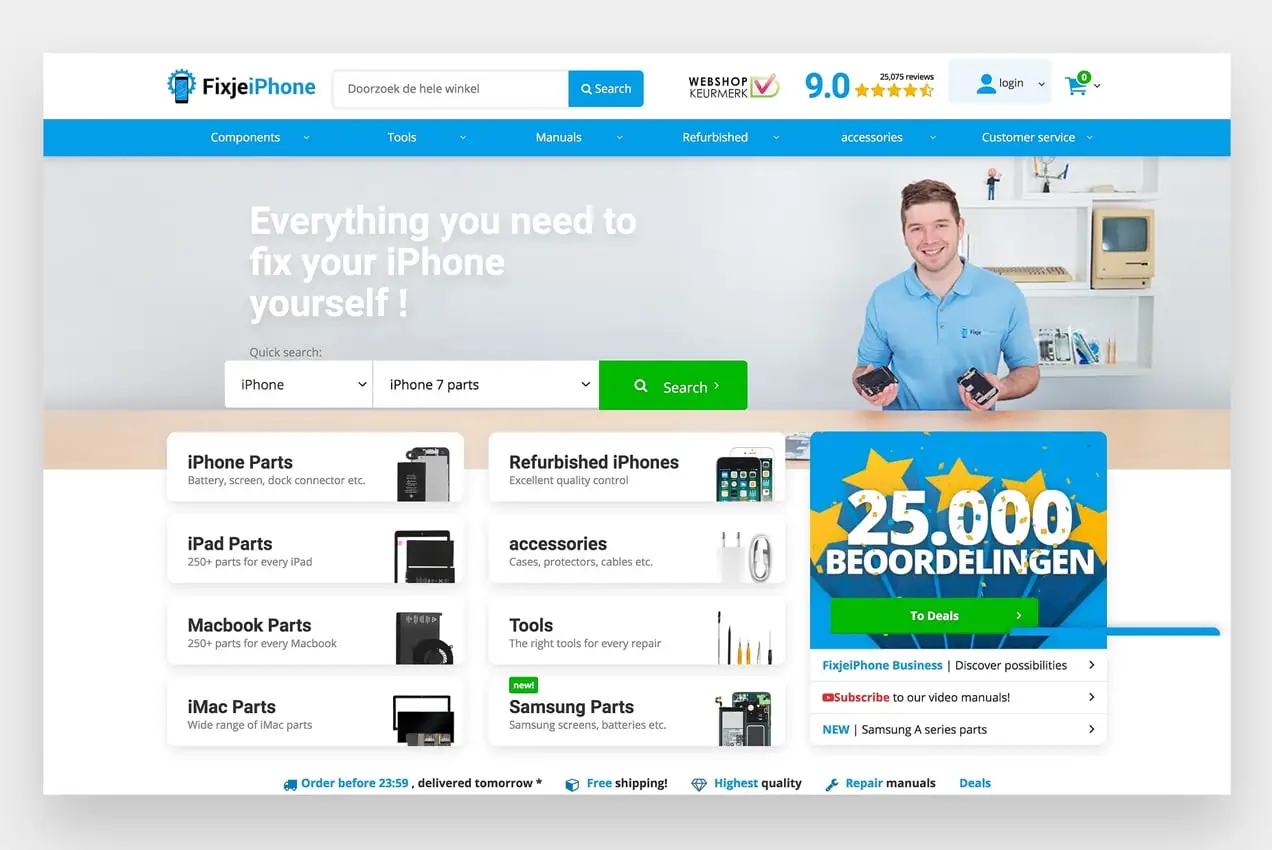
Por ejemplo, el menú de navegación principal en fixjeiphone.nl es claro y significativo. Obtiene una idea fantástica de qué contenido o productos habrá en cada página antes de hacer clic en un elemento específico.

Los elementos del menú de navegación también están directamente relacionados con las necesidades de los clientes de FixjeiPhone. Saben que las personas visitan su sitio para comprar repuestos o accesorios, leer manuales de teléfonos o comprar un dispositivo reacondicionado. Cada elemento del menú se basa en esas necesidades específicas, por lo que los visitantes del sitio saben dónde hacer clic de inmediato.
2. Haga clic en los elementos de nivel superior
Algunos sitios web tienen elementos de navegación de nivel superior que solo activan un menú desplegable en lugar de vincular también a una nueva página. Pero esto puede ser confuso para los visitantes del sitio web, especialmente si tienen problemas para abrir el menú desplegable por algún motivo.
Si enumera categorías de productos en su menú, considere vincular el elemento de nivel superior a su página de categoría principal e incluya subcategorías en los menús desplegables. Esto también brinda a los usuarios más opciones para encontrar exactamente lo que buscan o explorar categorías completas.
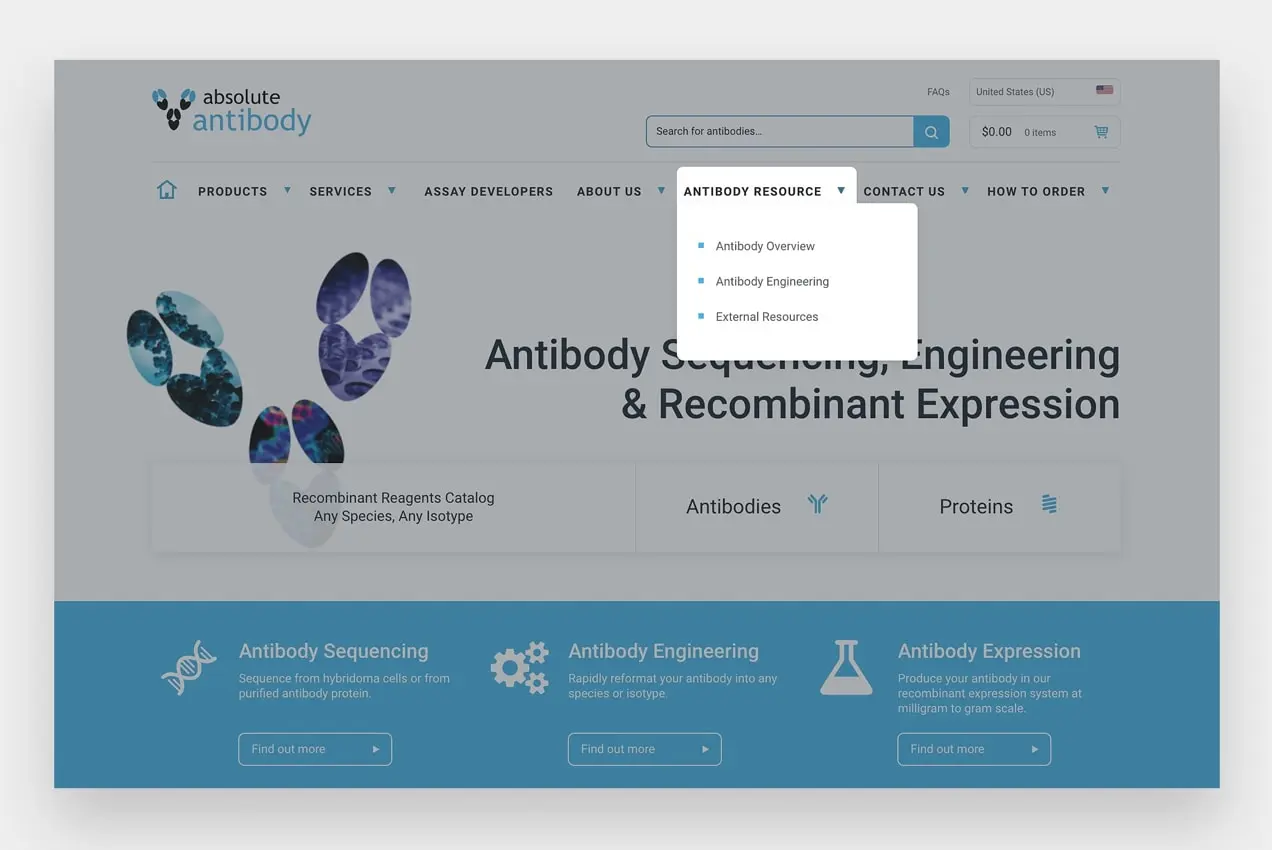
Absoluteantibody.com hace un trabajo efectivo al respecto. Si hace clic en "Recurso de anticuerpos" en su menú de navegación principal, accederá a toda su información sobre anticuerpos. O bien, puede hacer clic en recursos más específicos que se destacan en el menú desplegable.

3. Agregar indicadores desplegables
Absolutelyantibody.com y fixjeiphone.nl también implementan indicadores desplegables en sus menús de navegación.
Por lo general, los indicadores desplegables agregan una flecha junto a cada etiqueta de navegación para mostrar que el elemento del menú se expande. Ayudan a los visitantes del sitio web a comprender que hay más opciones disponibles sin tener que pasar el cursor sobre cada elemento individual.
Esta es a menudo una opción en la configuración de su tema, pero también puede usar un complemento como Iconos de menú o editar el código de su sitio web.
4. Cíñete a las ubicaciones estándar
Ser creativo con el diseño de su sitio web es una excelente manera de destacar entre la multitud. Pero si la creatividad genera confusión, podría perder clientes y ventas.
Es una buena idea colocar su navegación en un lugar donde la gente espera encontrarla. Los estudios de seguimiento ocular muestran que los visitantes del sitio web primero miran la parte superior izquierda de una página. Así que mantenga su navegación principal en su encabezado y coloque los elementos más importantes, como la página de inicio, en el lado izquierdo.
Los usuarios también miran el pie de página y la barra lateral para navegar. Considere vincular a páginas importantes en su pie de página, junto con su política y términos de devolución. En sus páginas de productos y categorías, es posible que desee incluir una barra lateral con enlaces a productos relacionados, categorías adicionales y preguntas frecuentes.
Si bien los menús de "hamburguesa" (que se expanden cuando los clientes hacen clic en un ícono de tres líneas) son excelentes para simplificar los menús móviles, pueden resultar confusos en las computadoras de escritorio.
Dado que el ícono es tan pequeño y, por lo general, está escondido en una esquina, los visitantes del sitio web pueden perderlo o pasarlo por alto fácilmente. Tampoco muestra los elementos más importantes del menú y requiere que los visitantes den un paso más antes de encontrar lo que buscan.
Cómo usar migas de pan y por qué debería hacerlo
Las migas de pan son sistemas de navegación secundarios que muestran la ubicación de un usuario en un sitio web. El nombre proviene de la historia de Hansel y Gretel, quienes dejan caer migas de pan para encontrar el camino de regreso a través del bosque. Este método de navegación es especialmente útil si tiene muchas páginas o productos.
Por lo general, se muestra un menú de migas de pan debajo de su navegación principal, justo encima del contenido de su sitio web. Esto facilita que los visitantes de su sitio los utilicen sin necesidad de desplazarse.
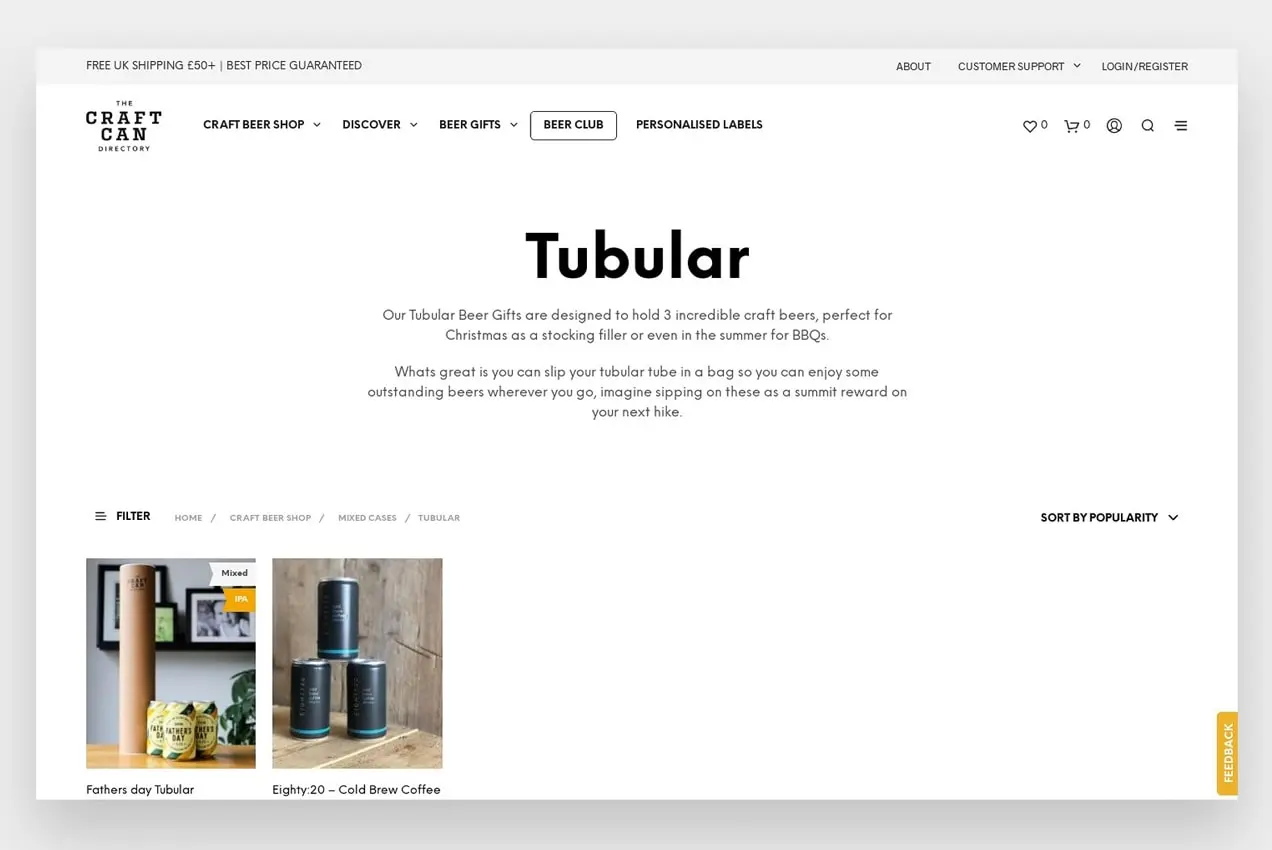
El sitio web Craft Can Directory utiliza migas de pan para mostrar a sus clientes la página en la que se encuentran y cómo volver al punto de partida. Esto les permite regresar solo una página, o incluso saltar varias páginas, sin tener que hacer clic en el botón "atrás" del navegador varias veces.

Esto también es útil cuando un comprador busca productos o compara artículos. Si quieren comprar una caja de cerveza, pero no les gustan las opciones en la categoría que están viendo, pueden volver a hacer clic en la categoría Cajas mixtas para ver otras opciones.
Por qué son importantes las migas de pan
Las migas de pan evitan que sus clientes se pierdan en su sitio. Sin ellos, es mucho más difícil para alguien volver a las páginas o categorías anteriores. En cambio, un cliente tendría que volver a hacer clic en su menú principal, buscar una página o usar el botón "atrás".
A Google también le encantan las migas de pan porque ayudan a delinear la estructura y la jerarquía de su sitio web. Las migas de pan pueden incluso incluirse en los resultados del motor de búsqueda, lo que aumenta las posibilidades de que los clientes potenciales encuentren y hagan clic en las páginas de su sitio.

Cómo agregar migas de pan a su sitio:
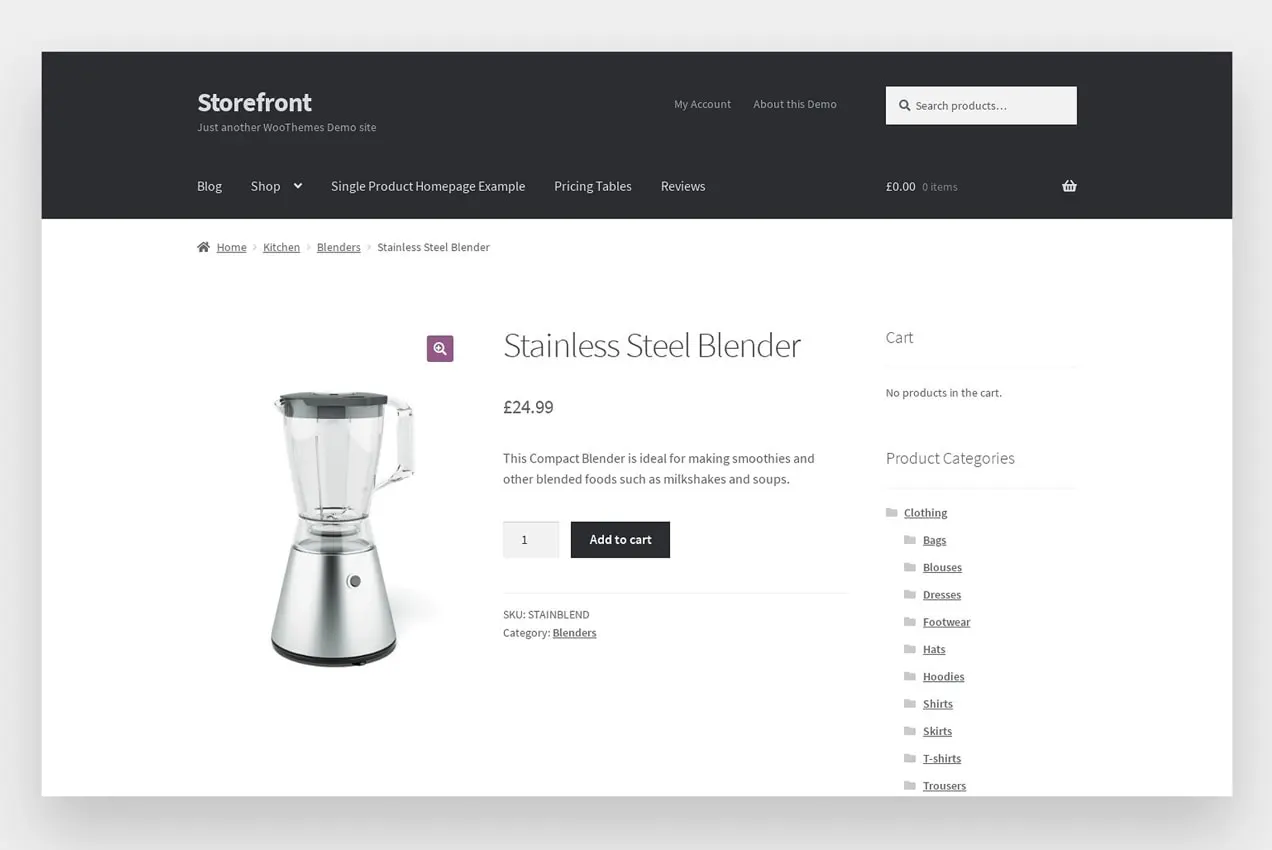
En muchos casos, las migas de pan se pueden activar en la configuración de su tema. Por ejemplo, el tema gratuito WooCommerce Storefront tiene esta funcionalidad incorporada para páginas, productos, categorías y más.

Si su tema no incluye migas de pan o si desea personalizarlas aún más, hay dos formas de agregarlas a su sitio:
1. Usa un complemento:
Hay varios complementos que puede usar para activar las migas de pan con solo hacer clic en un botón. Jetpack, por ejemplo, le permite usar migas de pan en las páginas del sitio web, aunque no en las páginas de productos o categorías.
Cada complemento permitirá diferentes niveles de personalización y la configuración variará. Para obtener una lista completa de opciones, eche un vistazo al repositorio de complementos de WordPress.
2. Agregue migas de pan con código personalizado
Para mostrar las migas de pan de WooCommerce, puede utilizar <?php woocommerce_breadcrumb(); ?> fragmento para controlar dónde sale la ruta de navegación.
También puede usar filtros y argumentos para controlar cosas como el separador de migas de pan y el texto y el enlace de inicio.
Este argumento personalizado cambiará el separador de migas de pan, así como el HTML que se muestra antes de las migas de pan:
/* Change breadcrumbs separator */ <?php $args = array( 'delimiter' => '/', 'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'woothemes' ) . '</span>' ); ?> <?php woocommerce_breadcrumb( $args ); ?>Este filtro cambiará el texto de inicio predeterminado a lo que especifique:
/* Change Home Text in Breadcrumbs */ add_filter( 'woocommerce_breadcrumb_defaults', 'mm_change_breadcrumb_home_text',20); function mm_change_breadcrumb_home_text( $defaults ) { $defaults['home'] = 'Store'; return $defaults; }Este filtro cambiará el enlace de la URL de inicio:
/* Replace the home link URL */ add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' ); function woo_custom_breadrumb_home_url() { return 'http://woocommerce.com'; }Consulte todos los fragmentos de código personalizados en los documentos de WooCommerce para ayudarlo a realizar aún más personalizaciones.
¿Qué pasa con los mega menús?
Los mega menús son una opción popular para las tiendas en línea. Le permiten ofrecer a sus clientes muchas opciones en su menú principal e incluso agregar fotos o videos.
Pero la forma en que categoriza su contenido y productos es extremadamente importante. Debe utilizar categorías principales, subcategorías y jerarquías de una manera que agrupe los productos relevantes. Esto facilita que los clientes potenciales encuentren lo que buscan y vean diferentes segmentos de productos y opciones de un vistazo.
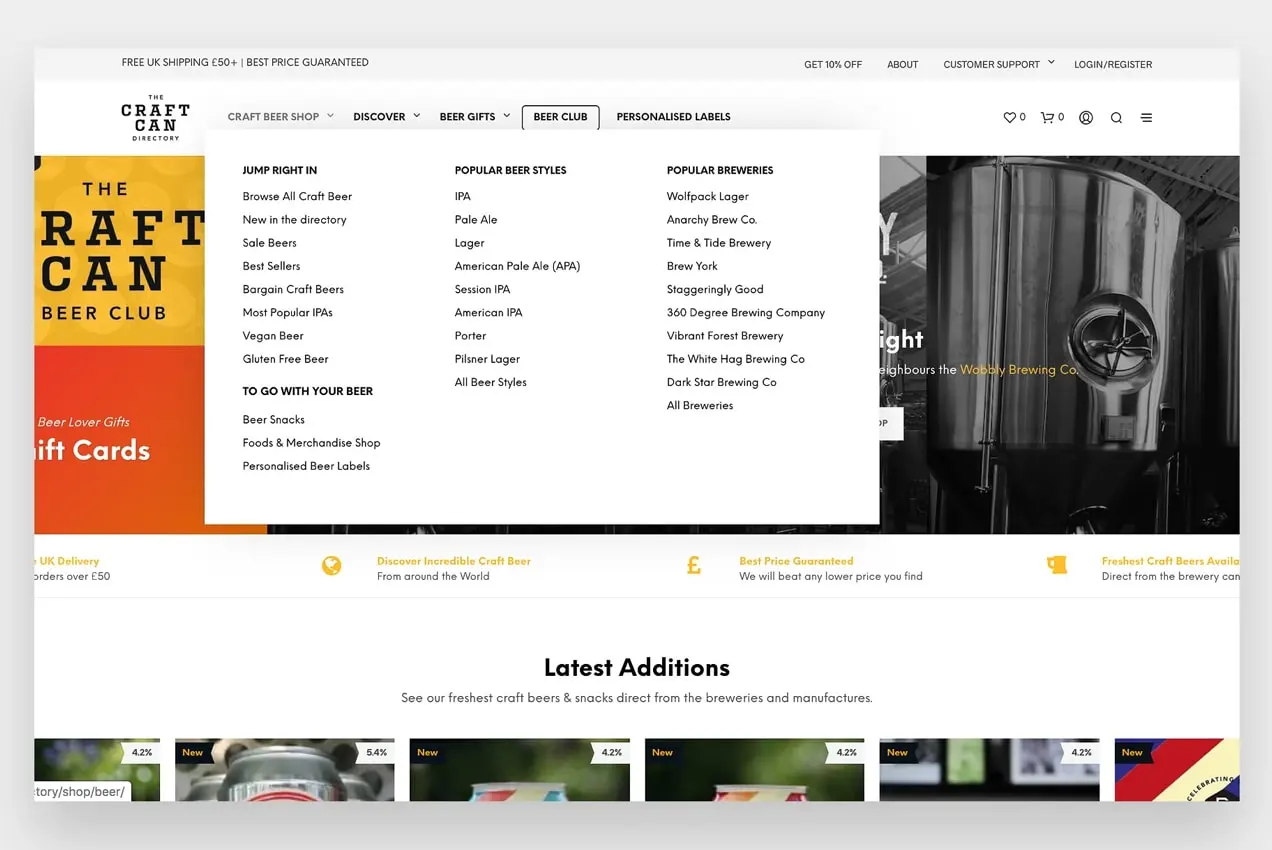
Por ejemplo, The Craft Can Directory hace un buen trabajo utilizando un mega menú de una manera que ayuda a guiar a los personalizadores a los productos que desean ver.

Si pasa el cursor sobre "Tienda de cerveza artesanal" en su menú principal, verá que las categorías principales se resaltan en negrita, mientras que las subcategorías se muestran en una fuente de cuerpo, debajo de cada categoría principal.
Si las categorías no estuvieran agrupadas de esta manera, el mega menú podría ser aún más confuso para los clientes que un menú de navegación estándar.
Para los usuarios del tema Storefront, WooCommerce ofrece una mega extensión de menú para simplificar el proceso.
Usar la navegación de pie de página de manera efectiva
Su pie de página debe ser parte de la estrategia de su sitio web, no una ocurrencia tardía. Dado que se muestra en cada página y producto de su sitio, es un lugar valioso para mostrar sus páginas más importantes.
No debe crear un pie de página masivo y abrumador que incluya docenas de enlaces, pero es importante aprovechar al máximo el espacio disponible. Piense en su pie de página como un cajón de sastre. Si un visitante de un sitio web lee todo el contenido de una página y se desplaza hasta el final, ¿qué información encontraría más útil?
En algunos casos, podría ser similar a los enlaces que se encuentran en su menú principal. Agregar estas opciones a su pie de página ayuda a las personas a encontrar lo que buscan sin tener que desplazarse hacia la parte superior.
Pero no se olvide de las páginas y el contenido que los usuarios del sitio web esperan ver en el pie de página de una tienda en línea. Por ejemplo:
- Información de envío
- Políticas de devolución y reembolso
- Una política de privacidad
- Términos y condiciones
- Detalles del servicio de atención al cliente
- preguntas frecuentes
- Información del contacto
- una barra de búsqueda
- Enlaces de redes sociales

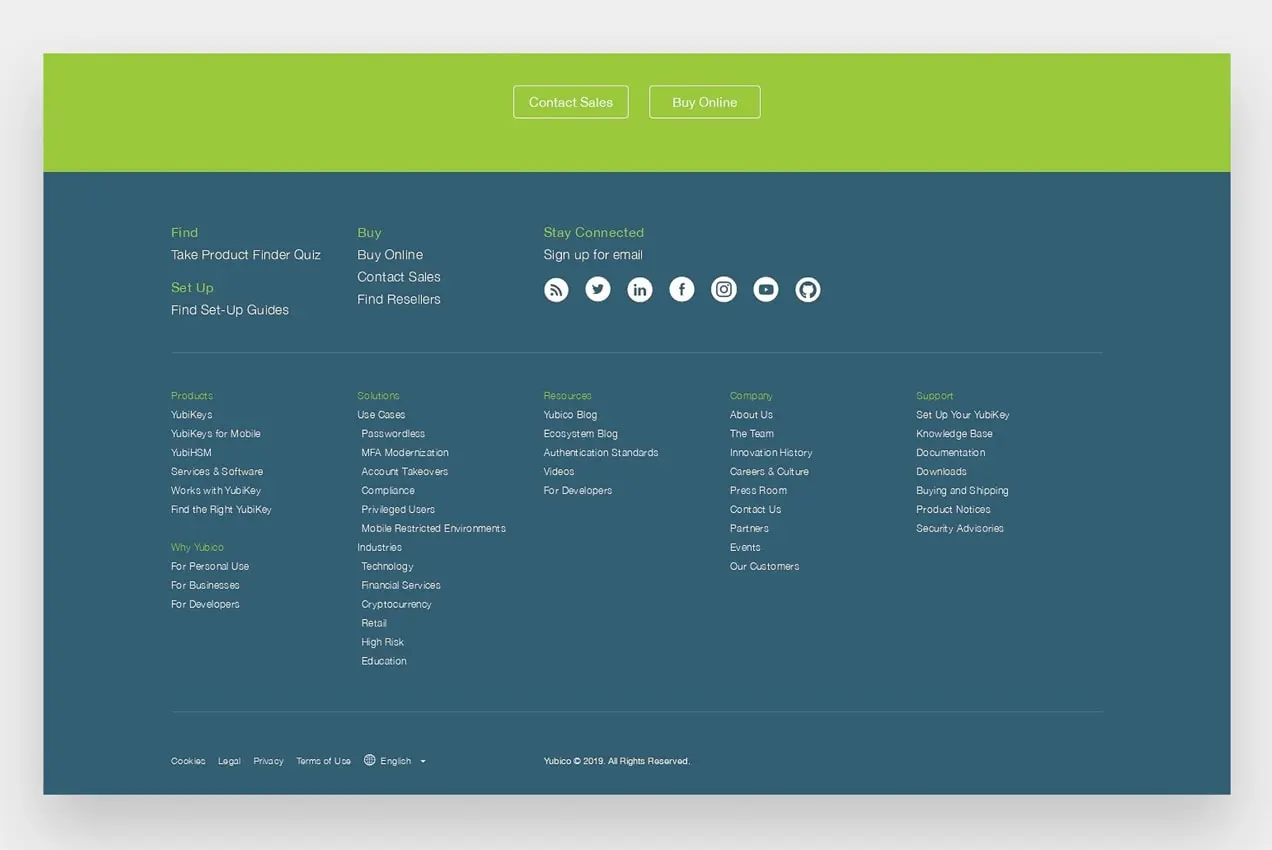
Yubico.com es un gran ejemplo de un pie de página efectivo. De manera similar a su menú de navegación principal, Yubico organiza enlaces y contenido importantes en categorías para facilitar que los visitantes de su sitio web encuentren información.
Dependiendo del tamaño de tu tienda online, es posible que solo necesites algunas de estas opciones. No se trata de la cantidad de enlaces; se trata de la estrategia detrás de ellos.
No se olvide de su navegación
La navegación por el sitio web es uno de los aspectos más pasados por alto de una tienda en línea y, a menudo, se da por sentado. El primer paso para crear una navegación efectiva es descubrir qué elementos son más importantes para sus clientes.
¿Cómo puede facilitarles la búsqueda de su contenido, productos y ofertas? ¿Qué información sería la más útil para ellos? Si tienes un gran catálogo de productos, ¿tendría sentido un mega menú?
Recuerde, si un cliente potencial no puede encontrar rápidamente lo que está buscando, puede perderlo ante un competidor.
¿Quieres probar diferentes versiones de tu menú? Aprende a realizar pruebas A/B de tu navegación.
