Cómo codificar imágenes de manera eficiente en WordPress y corregir la advertencia de PageSpeed
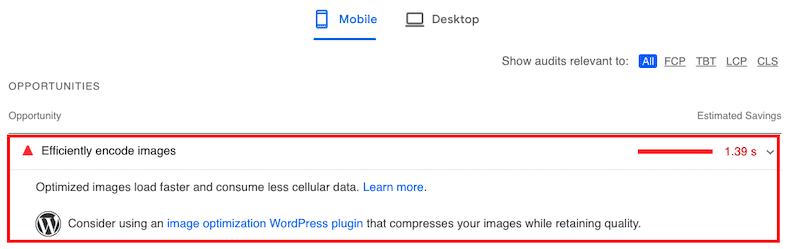
Publicado: 2022-02-17Si ejecuta una auditoría de su sitio de WordPress a través de PageSpeed Insights, Lighthouse puede recomendarle que codifique sus imágenes de manera eficiente. PageSpeed Insights (PSI) es una herramienta que genera un informe de rendimiento para toda su página de WordPress. Si detecta que sus imágenes podrían optimizarse mejor, activa la advertencia "codificar imágenes de manera eficiente".

En esta guía, explicamos qué significa codificar imágenes de manera eficiente y cómo verificar el estado de sus imágenes. Esta también es una forma efectiva de mejorar su puntaje de rendimiento de Lighthouse. También compartimos 6 técnicas de optimización de imágenes y una forma rápida de corregir la advertencia "Codificar imágenes de manera eficiente".
¡Vamos a sumergirnos!
¿Qué significa codificar imágenes de manera eficiente?
Codificar imágenes de manera eficiente significa optimizar las imágenes para reducir el tamaño del archivo sin afectar significativamente su calidad.
¿Cómo marca Lighthouse las imágenes como optimizables? ¿Qué desencadena este problema?
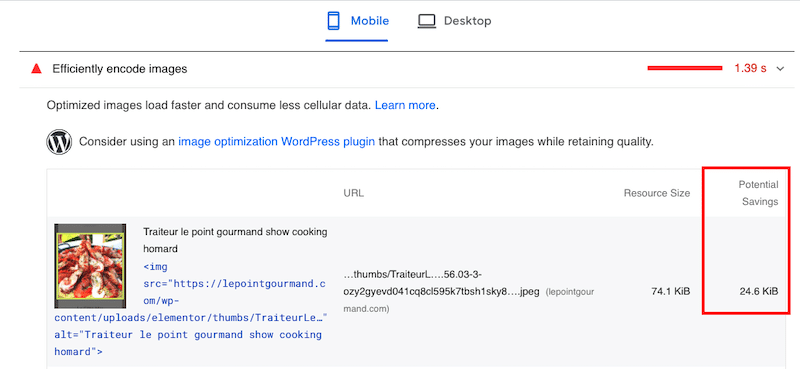
Lighthouse escanea todas sus imágenes en la página que está auditando, luego establece el nivel de compresión en 85%. Si el ahorro potencial es de 4 KiB o más, informarán la imagen y la marcarán como un error en su informe de rendimiento.

Las imágenes sin comprimir de muy alta calidad a menudo dan como resultado archivos de gran tamaño. Y cuanto más grandes sean las imágenes, más tiempo llevará descargarlas y mostrarlas a sus visitantes. Cuando esto sucede con todas sus imágenes, es probable que aumente el tiempo total de carga y puede terminar con un sitio web lento.
Para evitar esta situación, compartimos 6 técnicas de optimización que le permiten publicar correctamente sus imágenes en la web.
6 formas de codificar imágenes de manera eficiente en WordPress:
Hay seis pasos que puede seguir para codificar imágenes de manera eficiente y abordar esta recomendación de PageSpeed Insight, que incluyen:
- Comprimir tus imágenes
- Implementación de carga diferida
- Conversión de imágenes a WebP (formato de próxima generación)
- Entrega de imágenes con las dimensiones correctas
- Usando una imagen CDN
- Reemplazo de GIF animados con video
Repasemos cada paso.
1. Comprimir tus imágenes
El objetivo de la compresión de imágenes es reducir el archivo de imagen sin comprometer demasiado la calidad. Eso hace que PageSpeed Insights esté muy contento porque las imágenes se pueden almacenar y representar de la forma más eficiente, codificándolas correctamente. La compresión de imágenes puede ser con pérdida pero sin pérdida si prefiere no afectar la calidad de la imagen.
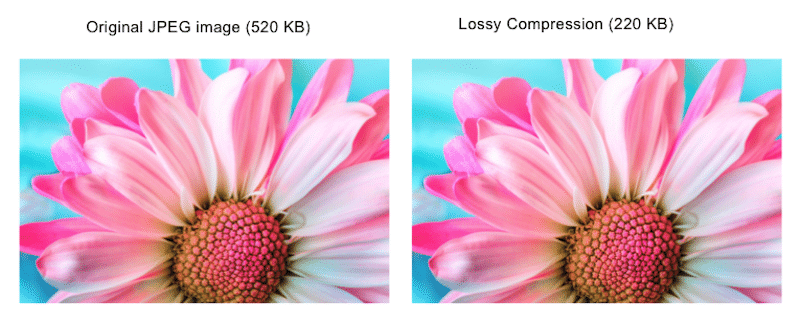
Sin embargo, si utiliza la herramienta adecuada, la compresión sin pérdidas no es visible a simple vista.
En nuestro ejemplo a continuación, uno es el archivo original y el otro ha sido comprimido. ¿Puedes ver la diferencia? No puedo.

Recuerde, las imágenes subóptimas afectan significativamente la velocidad de su página y ralentizan su sitio de WordPress. La forma más fácil de evitar problemas de rendimiento es usar un complemento de WordPress. No te preocupes. Hicimos el trabajo pesado por ti y hemos elaborado una lista de los mejores complementos de compresión de imágenes para WordPress.
Si prefiere la forma manual de comprimir sus imágenes, también lo cubrimos. Y si se siente abrumado por PhotoShop y Lightroom, hay muchas herramientas de optimización alternativas que puede usar.
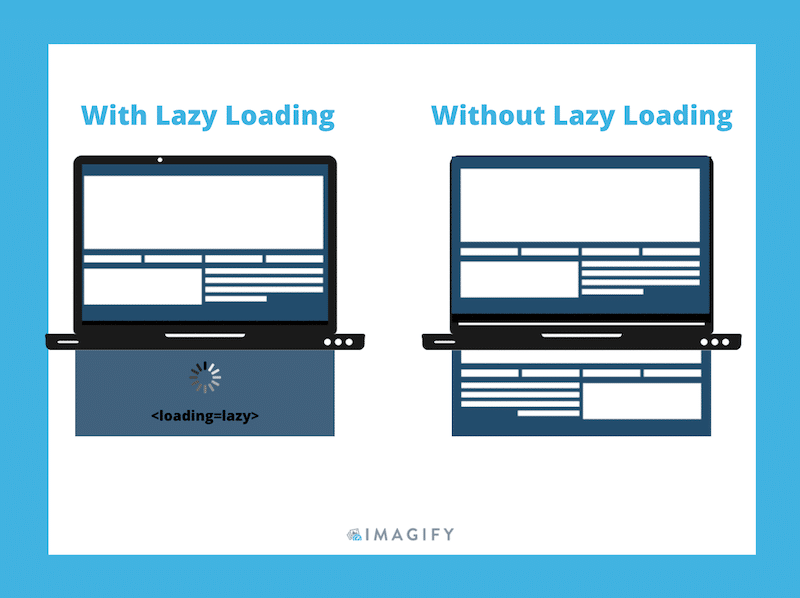
2. Implementación de carga diferida
La carga diferida ayuda a codificar sus imágenes de manera eficiente porque es una técnica de optimización que tiene como objetivo mostrar imágenes solo cuando sea necesario. Si el usuario los ve, el navegador mostrará las imágenes. En caso contrario, se aplazará la carga para priorizar el contenido más crítico. Google recomienda "Aplazar las imágenes fuera de pantalla" en PageSpeed, lo que significa aplicar el siguiente script de carga diferida:
“loading=lazy”Recuerde, debe evitar configurar este script para cualquier imagen en la primera ventana visible. En su lugar, aplique el retraso en el contenido debajo de la página:

Si no tiene ganas de implementar la carga diferida manualmente, puede usar un complemento gratuito de WordPress como Lazy Load de WP Rocket o echar un vistazo a los mejores complementos de carga diferida para WordPress.
3. Conversión de imágenes a WebP (formato de próxima generación)
Desarrollado por Google, WebP es un formato de imagen de próxima generación que proporciona una mejor compresión sin pérdida y con pérdida de imágenes. Esto da como resultado una mejor codificación de sus imágenes en su sitio de WordPress y la aprobación de la auditoría de PageSpeed.
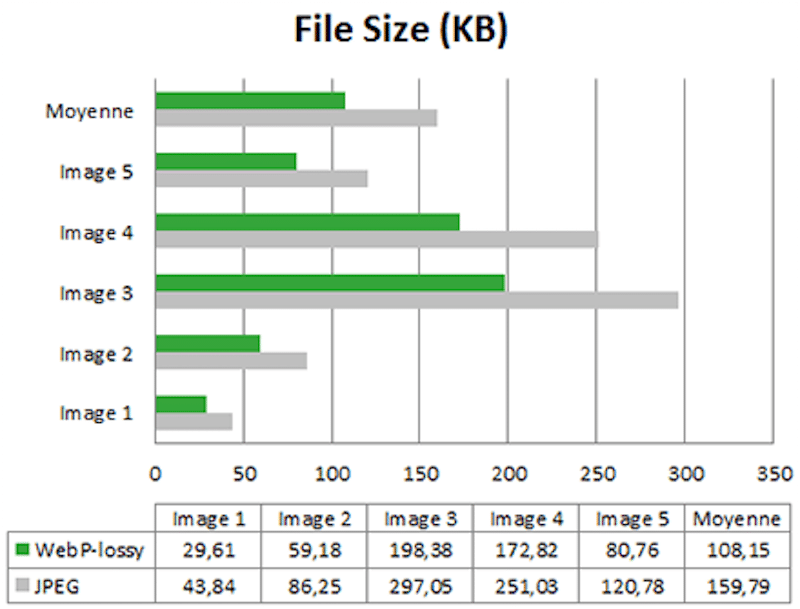
De hecho, según Google, "el tamaño medio de un archivo WebP es entre un 25 % y un 34 % más pequeño que el tamaño de un archivo JPEG". Esta tabla muestra que WebP logra una mejor compresión que el formato JPEG:

¿Estás convencido? El complemento Imagify puede convertir sus imágenes a WebP directamente desde el tablero de WordPress.
Si desea obtener más información sobre este formato de próxima generación, le recomendamos leer cómo usar el formato WebP en WordPress.
4. Servir imágenes con las dimensiones correctas
Lighthouse facilita la búsqueda de imágenes de tamaño incorrecto en su sitio de WordPress. Simplemente audite su página, y si encuentra la advertencia "Imágenes del tamaño adecuado", debe cambiar el tamaño.
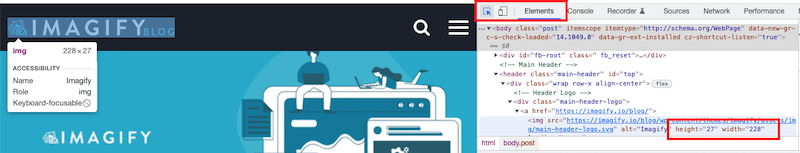
El panel Elementos de DevTools también se puede usar para verificar en qué tamaño se muestra una imagen:

Esa sección suena fácil, pero dada la variedad de tamaños de pantalla disponibles en 2022, las cosas pueden volverse complejas rápidamente.
Una regla: idealmente, su página nunca debería mostrar imágenes más grandes que la pantalla del usuario.
- El tamaño promedio de la pantalla de escritorio es de 1920 x 1080 píxeles
- La mayoría de los teléfonos móviles tienen un ancho de dispositivo de 400 px
Para su sitio de WordPress, puede cargar imágenes a través de la biblioteca de medios o directamente en su página. Google recomienda asegurarse de que se utilicen los tamaños de imagen óptimos (incluidos los de los puntos de interrupción de respuesta). La clave es evitar el uso de imágenes de tamaño completo y redimensionarlas correctamente:
- Intente mantener el tamaño de su archivo de imagen por debajo de 200 KB
- Para la mayoría de las imágenes, un ancho máximo de 800 píxeles es suficiente
Mantener las imágenes entre estos números asegurará que se carguen rápidamente en los dispositivos del usuario.
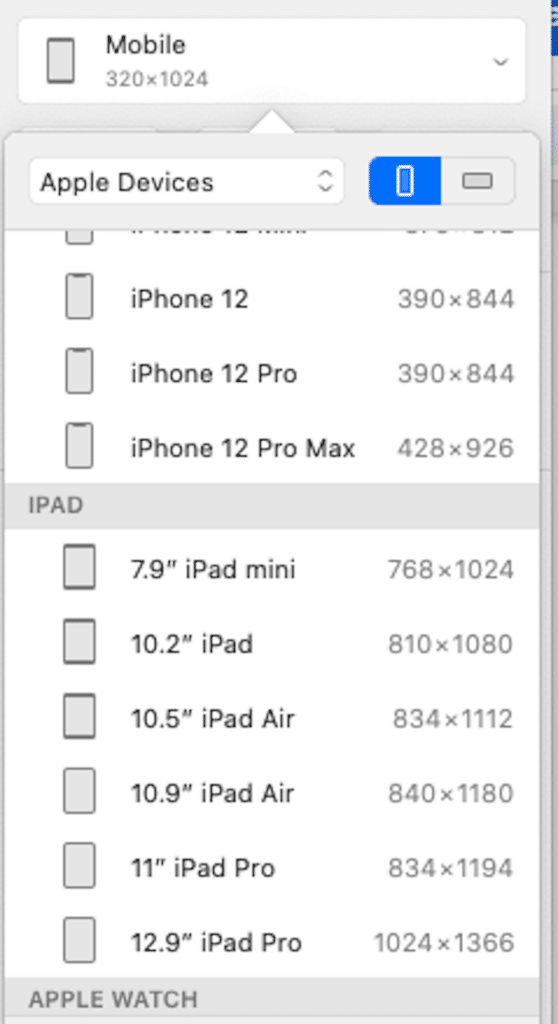
Puede ir más allá y optimizar sus imágenes según cada dispositivo como se muestra a continuación en Sketch:

Tiene muchas opciones para dimensionar correctamente sus imágenes y evitar que su sitio web se ralentice:
- Hazlo manualmente con herramientas como Photoshop, Lightroom, Gimp, etc.
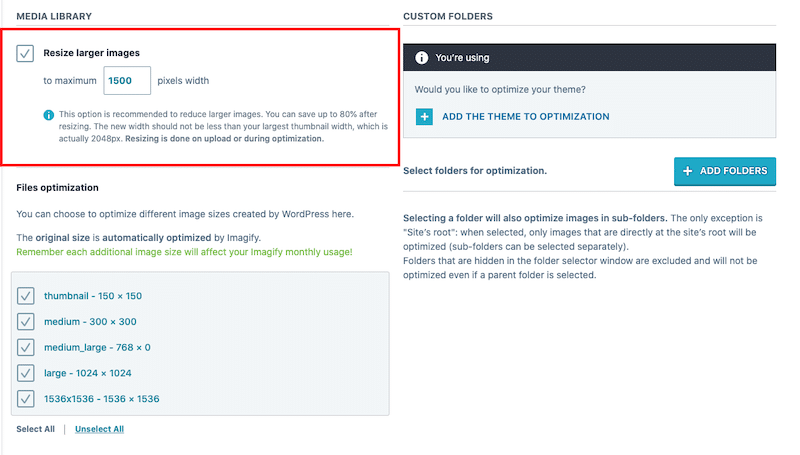
- Use un complemento de optimización de imágenes como Imagify. De manera similar a la compresión, también puede usar el volumen para cambiar el tamaño de todas las imágenes existentes en su sitio:

5. Uso de una imagen CDN
Para codificar imágenes de manera eficiente en WordPress, debe optar por un proveedor de CDN. Entregará sus imágenes más rápido y ayudará a deshacerse de los problemas relacionados con las imágenes de Google PageSpeed. Una CDN se especializa en la optimización y entrega de imágenes en cualquier parte del mundo donde se encuentren sus usuarios:


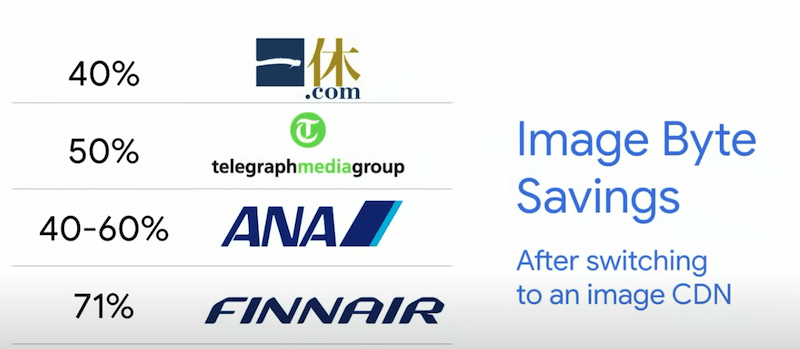
Según WebDev, "cambiar a una CDN de imagen puede generar un ahorro del 40% al 80% en el tamaño del archivo de imagen", como se muestra a continuación:

6. Reemplazo de GIF animados con video
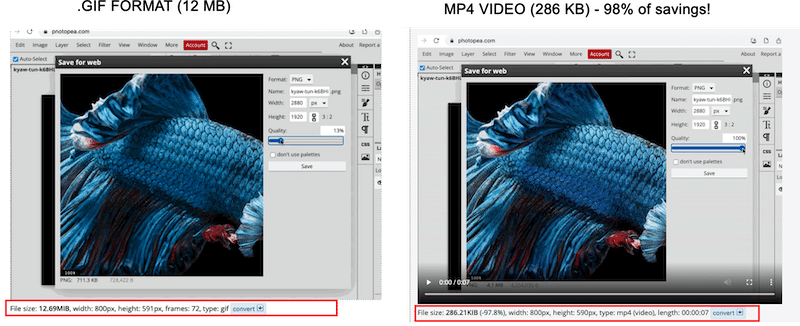
Reemplazar un GIF animado con un video mejorará el rendimiento porque un video .mp4 es mucho más liviano que un GIF, como puede ver en mi ejemplo a continuación:
– Tamaño del archivo GIF: 12 MB
– Tamaño de archivo MP4: 286 KB ( ahorro total: 98 % )

PageSpeed también recomienda servir su contenido animado a través del formato de video y no usar GIF. Cuando convierta su contenido a MP4, asegúrese de tener la configuración correcta para que parezca un GIF:
– Debe repetirse continuamente
– Debería reproducirse automáticamente
- Debería estar en silencio.
Hay varias formas de convertir GIF a video, he usado Ezgif para la comparación anterior.
Ahora que hemos visto las 6 técnicas de optimización para codificar imágenes de manera eficiente en WordPress, permítanme compartir con ustedes mi caja de herramientas de rendimiento. Puede ser útil si necesita aumentar la velocidad de su sitio de WordPress y asegurarse de que sus imágenes estén bien optimizadas para la web.
| ️ Mi caja de herramientas para mantener las imágenes optimizadas y pasar siempre las auditorías de PageSpeed Insights (incluida la codificación eficiente de imágenes): – Imagify, para comprimir mis imágenes y servirlas a WebP (gratis por 20 MB de imágenes cada mes) – Lazy Load de WP Rocket (gratis) – RocketCDN por entregar mis imágenes más rápido (solo $8.99/mes por ancho de banda ilimitado) – Ezgif (herramienta gratuita para convertir .gif en .mp4) – WP Rocket, uno de los mejores complementos de rendimiento para aumentar la velocidad con unos pocos clics (hace que Core Web Vitals se vuelva verde) |
En la siguiente sección, nos centraremos en Imagify, nuestro poderoso complemento de compresión de imágenes que codifica imágenes de manera eficiente y automática.
Cómo corregir la codificación eficiente de imágenes con Imagify
Gracias a Imagify, puede comprimir sus imágenes sin comprometer la calidad y corregir la advertencia "Codificar imagen de manera eficiente".
Es hora de ver Imagify en acción y comparar los conocimientos de PageSpeed con y sin Imagify.

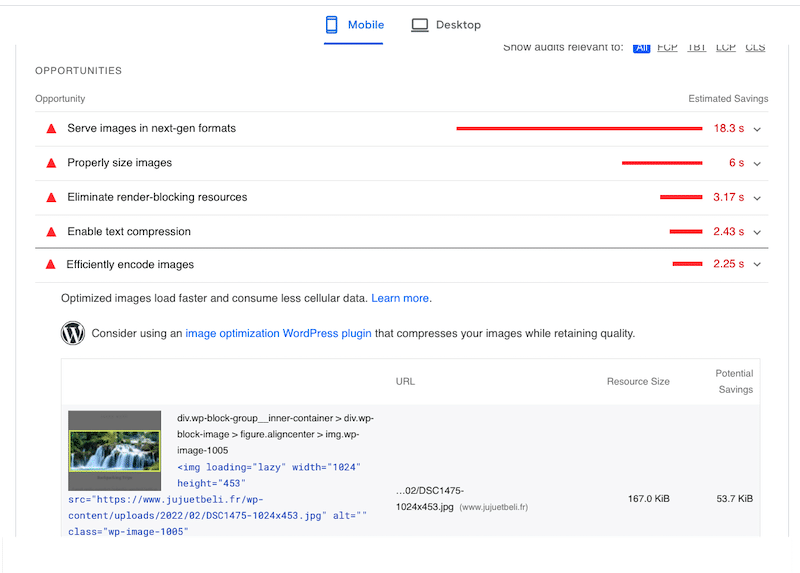
Antes de Imagify: mis resultados de rendimiento en PageSpeed Insights
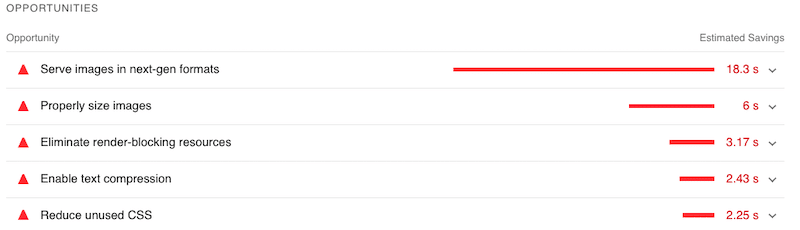
Lighthouse no está dando buenos resultados y tengo algunos problemas relacionados con la imagen, a saber:
- Codifique imágenes de manera eficiente (que es nuestro tema de hoy)
- Sirva imágenes en formatos de próxima generación
- Imágenes del tamaño adecuado

Ahora es el momento de descargar Imagify para comprimir y servir nuestras imágenes en formatos de próxima generación, dimensionarlas correctamente y, por supuesto, codificarlas de manera eficiente.
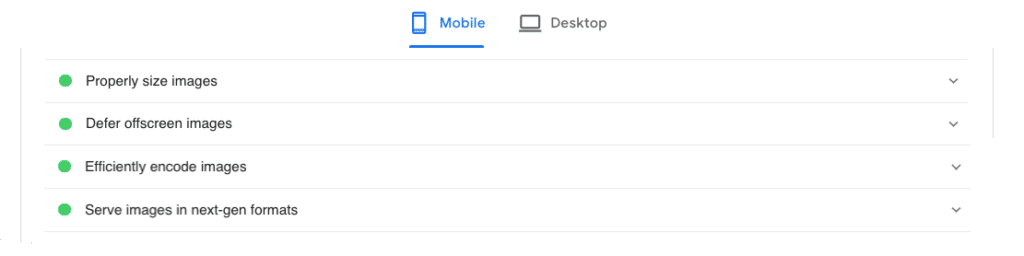
Con Imagify: resultados de rendimiento en PageSpeed Insights
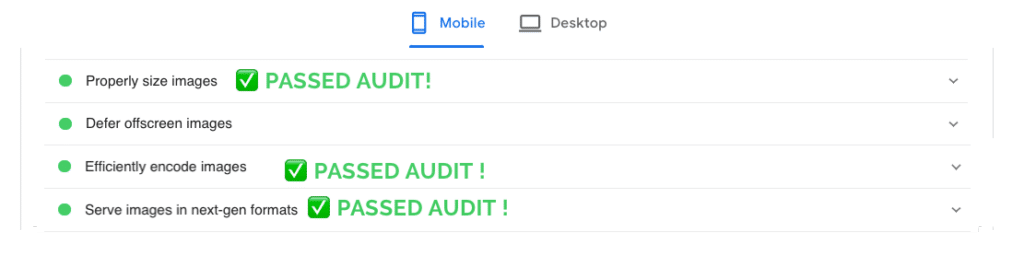
¡Imagify ha corregido la advertencia "Codificar imagen de manera eficiente"! También optimizó todas mis imágenes y colocó mis problemas anteriores en el área de auditoría aprobada:

Imagify redujo el tamaño de mi archivo de imagen en un 90% : pasó de casi 2 MB a 200 KB, como se muestra en nuestro ejemplo a continuación:
¿Quieres deshacerte de la advertencia de "imagen repetida eficientemente", como hice yo?
Instale Imagify y aplique la siguiente configuración:
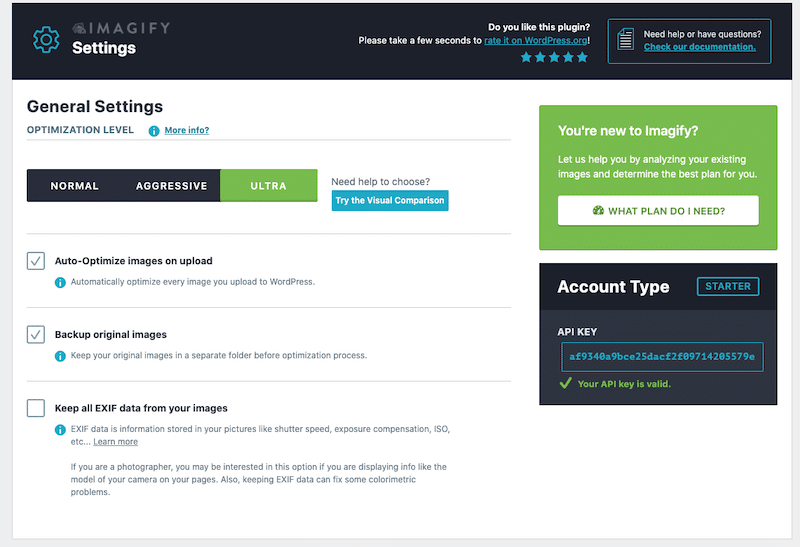
- Configurar Imagify (es sencillo)
- Seleccione el nivel de optimización que desea utilizar para comprimir sus imágenes. Elegí Ultra, el nivel de optimización más alto:

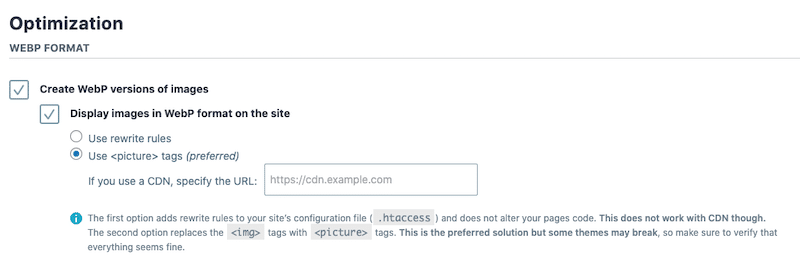
- Convierta sus imágenes a WebP, el formato de última generación recomendado por PageSpeed Insights:

- Optimice sus imágenes grandes a granel con Imagify. ( ¡Eso significa optimizar toda la biblioteca con un solo clic!)
- Y así, la advertencia de PSI desapareció.
¡Vale la pena mencionar que este proceso de optimización de imágenes fue completamente gratuito!
La versión gratuita de Imagify le permite cambiar el tamaño y comprimir 20 MB de imágenes por mes. Si planea agregar más imágenes, puede optar por los siguientes precios premium:
- $4.99 por mes por 500 GB (alrededor de 5000 imágenes)
- y $9.99 por mes para uso ilimitado.
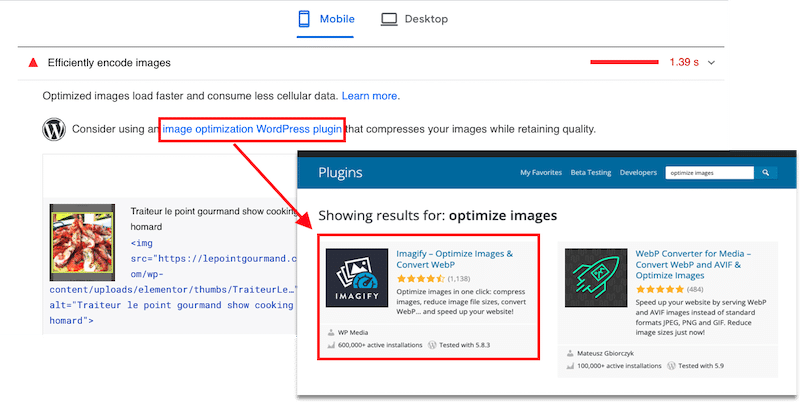
Si aún tienes dudas, PageSpeed Insights también recomienda usar un complemento de optimización de imágenes como Imagify:

Terminando
Sin Imagify, PageSpeed marcó varios problemas para mis imágenes:

Al usar Imagify, se solucionaron todos mis problemas relacionados con las imágenes. Se optimizaron en uno de los formatos de próxima generación (WebP) y mi advertencia de "codificar imágenes de manera eficiente" finalmente se volvió verde.

Si eres como yo y quieres codificar eficientemente tus imágenes en WordPress con unos pocos clics, ¿por qué no usar Imagify? Puede probar Imagify gratis, optimizar sus imágenes y ejecutar su propia auditoría en PageSpeed Insights, tal como lo hice yo. Déjame saber en los comentarios si también pasaste la prueba gracias a Imagify, ¡tengo curiosidad!
