¿Qué hay de nuevo en Elementor 3.9?
Publicado: 2022-12-14La versión más reciente de Elementor se acaba de lanzar el 13 de diciembre de 2022. Al igual que las versiones anteriores, esta versión presenta nuevas funciones y nuevas mejoras de las funciones existentes. A partir de esta versión, ahora puede crear una plantilla de bucle personalizada utilizando la sección y la columna. Además, puede usar la función de creación de bucles para WooCommerce.
Aquí hay algunas características nuevas introducidas en Elementor 3.9.
Por cierto, la actualización está disponible para ambas versiones de Elementor (Free y Pro). Si planea realizar una actualización, asegúrese de hacer una copia de seguridad de su sitio web primero en caso de que ocurra algo inesperado.
Nuevas funciones en Elementor Free
- Guardar por defecto
La primera característica nueva introducida en Elementor 3.9 es Guardar como predeterminado. La función complementa algunas funciones útiles existentes para agilizar su flujo de trabajo de diseño, como widgets globales y configuraciones del sitio (introducidas en Elementor 3.0).
¿Cómo funciona la función?
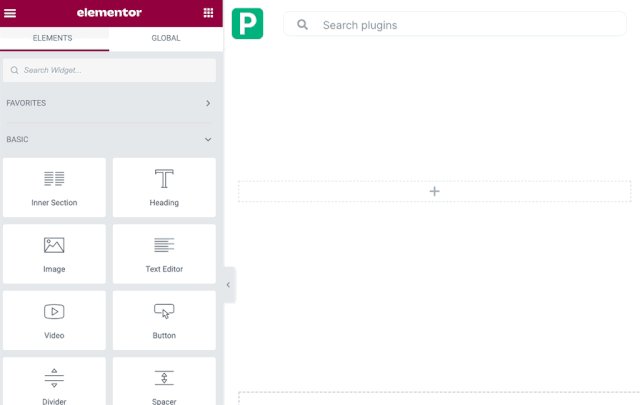
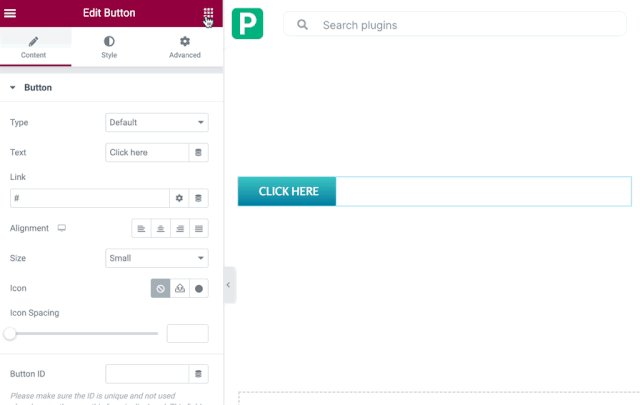
Cada widget de Elementor tiene un estilo predefinido/predeterminado, definido por el equipo de desarrollo de Elementor. Por ejemplo, el widget Botón tiene la familia de fuentes Roboto, color de fondo verde, color de texto blanco, etc. Si este estilo predeterminado no le conviene, puede crear su propio estilo de botón predeterminado para que cada vez que agregue un nuevo botón, tenga un nuevo estilo predeterminado, que acaba de configurar usted mismo.

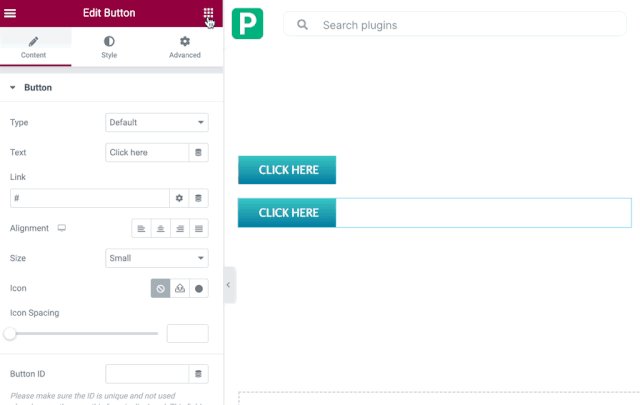
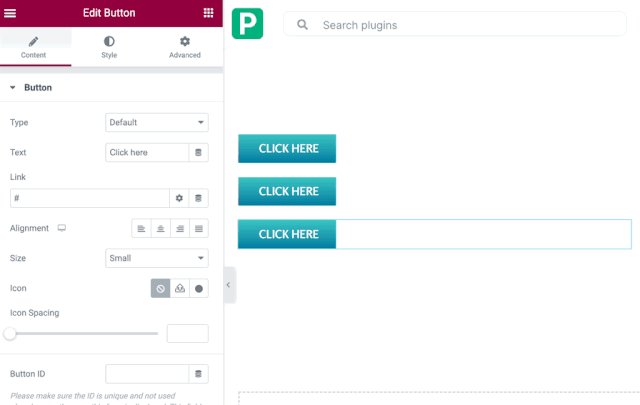
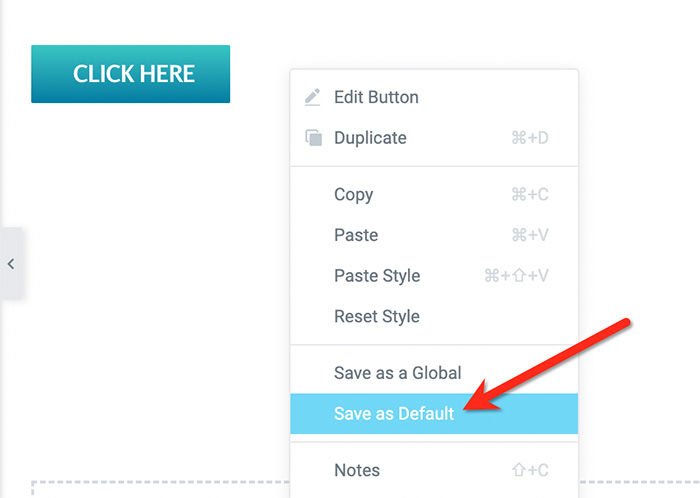
Para crear un estilo predeterminado para un widget, primero puede diseñar un widget en particular (por ejemplo, Botón) a través del panel de configuración como de costumbre. Una vez hecho esto, haga clic derecho en el widget y seleccione Guardar como predeterminado .

Después de esta acción, Elementor utilizará el estilo predeterminado personalizado que acaba de crear para el widget en particular.
Puede usar Guardar como predeterminado en todos los widgets de Elementor. La función Guardar como predeterminada guardará todas las configuraciones que aplicó a un widget en particular, no solo las relacionadas con el estilo. Incluye marcador de posición de imagen para el widget de imagen, ID de CSS y direcciones de correo electrónico para widgets de pago (botón de PayPal y botón de franja). Por lo tanto, asegúrese de no incluir información confidencial antes de guardar como un nuevo valor predeterminado.
Guardar como predeterminado se encuentra actualmente en la fase Beta. Para usar la función, primero debe activarla. Vaya a Elementor -> Configuración -> Experimentos para activar la función.
— Opción de carga diferida para imágenes de fondo
Lazy load ha existido en Elementor durante bastante tiempo. Sin embargo, solo está disponible para video. En Elementor 3.9, puede habilitar la carga diferida en las imágenes de fondo. Ya sea en una sección, columna, contenedor o widget. Desafortunadamente, no hay una opción manual para habilitar la carga diferida en una imagen de fondo específica. La activación de esta función habilitará automáticamente la carga diferida en todas las imágenes de fondo.
La carga diferida en sí misma es un comportamiento mediante el cual un medio (video o imagen) solo se cargará en el área visible de la pantalla. La carga diferida a menudo se asocia con la optimización de la velocidad del sitio. Más específicamente, desempeña un papel en la mejora de la puntuación LCP en herramientas de prueba de velocidad de página como GTmetrix y PageSpeed Insights.

Lazy Load Background Images se encuentra actualmente en la fase Alfa. También puede habilitarlo yendo a Elementor -> Configuración -> Experimentos en su panel de WordPress.
— Compatible con Performance Lab para "cargas WebP"
Otra característica introducida en la versión gratuita de Elementor 3.9 es la compatibilidad con Performance Lab. Si habilita esta función, cada imagen JPEG que cargue en su sitio web se convertirá automáticamente al formato WebP, que se promociona como más claro que JPEG/JPG.
Performance Lab en sí es un complemento desarrollado por el equipo de desarrollo central de WordPress. El complemento ofrece una colección de módulos enfocados en mejorar el rendimiento del sitio.
Nuevas funciones en Elementor Pro
Elementor 3.9 introduce al menos dos características nuevas en Elementor Pro de la siguiente manera:
— Más opciones en las reglas de visualización avanzadas del generador de ventanas emergentes
Como sabrá, la versión pro de Elementor viene con una función de creación de ventanas emergentes que puede usar para crear una amplia gama de tipos de ventanas emergentes. El generador de ventanas emergentes tiene una opción de configuración para establecer cuántas veces aparece una ventana emergente.

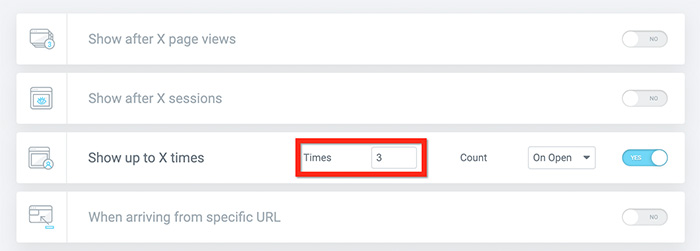
Puede encontrar la configuración anterior en la pestaña Reglas avanzadas en la ventana de configuración de publicación de una ventana emergente. Cuando configura la ventana emergente para que aparezca 3 veces (como se muestra en la captura de pantalla anterior), esto significa que la ventana emergente aparecerá las próximas 3 veces que un visitante visite su sitio web, independientemente de su frecuencia de visita.
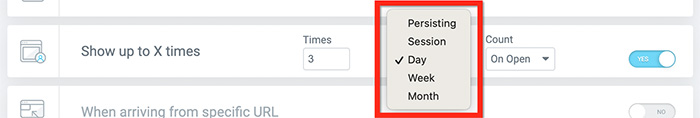
En Elementor 3.9, no solo puede establecer cuántas veces aparecerá una ventana emergente, sino también la frecuencia. Por ejemplo, puede configurar una ventana emergente para que aparezca 3 veces por semana, por día, por mes o por sesión.

— Soporte extendido para Loop Builder (ahora es compatible con WooCommerce y Section)
Loop Builder es una nueva característica de Elementor introducida en la versión 3.8. Con la función, puede crear una plantilla personalizada para publicar elementos o enumerar elementos que se mostrarán en un feed. La función es bastante similar al widget de publicaciones existentes y al widget de publicaciones de archivo, pero tiene un control total sobre los elementos en el feed.
La fase inicial de Loop Builder (que se introdujo en Elementor 3.8) requería un contenedor. No se podía utilizar en la sección o columna. Además, todavía no era compatible con WooCommerce.
En Elementor 3.9, puede usar Loop Builder en un diseño basado en secciones. En otras palabras, no requiere contenedor, lo cual es excelente si le resulta más conveniente trabajar con secciones y columnas. Además, Loop Builder en Elementor 3.9 ahora es compatible con WooCommerce para que pueda controlar qué elementos se mostrarán en un feed de productos.
Loop Builder se encuentra actualmente en la fase Beta. Para poder usarlo, debe ir a Elementor -> Configuración -> Experimentos para habilitarlo.
La línea de fondo
Al ser el complemento de creación de páginas más popular, Elementor se desarrolla activamente para ofrecer nuevas funciones a los usuarios. A partir de hoy, el ciclo de desarrollo ha entrado en la versión 3.9, que introdujo algunas características nuevas como acabamos de mencionar anteriormente. Algunas características, incluido Loop Builder, aún se encuentran en la fase Beta.
En la próxima versión principal (que se espera que sea Elementor 4.0), Elementor podría presentar la fase final de esas funciones y establecerlas como funciones predeterminadas. Hasta entonces, puedes ir a Elementor -> Configuración -> Experimentos para activar las funciones y jugar con ellas.
