Consejos y trucos avanzados de Elementor
Publicado: 2021-11-29¿Está buscando una manera de construir un sitio web gastando menos tiempo usando consejos y trucos?
¿Tienes curiosidad por aprender trucos y consejos avanzados de Elementor? En lo que a él respecta, Elementor es el creador de páginas que ahorra más tiempo en el mercado.
Elementor es una gran herramienta y le brinda mucho poder de personalización. Ahora, ha evolucionado con el tiempo y el esfuerzo y le permite diseñar sitios web completamente funcionales sin ningún tipo de codificación. Tiene muchos consejos y trucos increíbles. Para esto, los consejos y trucos de Elementor pueden ayudarte mucho.
¿Por qué usar los consejos y trucos avanzados de Elementor?
Los consejos y trucos son básicamente sugerencias útiles y una forma más fácil de hacer que su trabajo sea mucho más cómodo. Cuando trabaja con Elementor, puede usar los consejos y trucos avanzados de Elementor para enriquecer aún más su experiencia de creación de sitios.
Como sabemos, se necesita tiempo para acostumbrarse a una nueva herramienta. Si realiza su tarea en el menú, le llevará un período prolongado. Es por eso que necesita tener algunos consejos y trucos a mano para ahorrar tiempo. Con los consejos y trucos avanzados de Elementor, puede crear un sitio web y personalizarlo sin problemas y sin perder tiempo.
¿Cómo te ayudan los consejos y trucos avanzados de Elementor?
Los trucos y consejos avanzados de Elementor son de gran importancia en el campo laboral. Ellos pueden ayudarte así-
- Ayudarlo a crear páginas más rápido y mejorar su flujo de trabajo.
- Cree páginas profesionales en Elementor.
- Utilice funciones avanzadas y añada un estilo visual a sus páginas.
En este artículo, enumeraré algunos consejos y trucos avanzados de Elementor y los describiré para mostrarle cómo usarlos. Puede implementarlos instantánea y fácilmente, lo que lo ayudará mucho.
Aquí hay una lista de algunos consejos y trucos avanzados de Elementor:
- Usa el buscador
- Usa las plantillas de Elementor
- Trabajar con el Navegador
- Utilice las teclas de acceso directo o accesos directos
- Guarde sus plantillas de Elementor
- Encuentre la solución en Elementor primero
- Use los widgets globales de manera eficiente
- Cargue sus propias fuentes
- Agregue animación de entrada a sus widgets/secciones
- Agregar divisores de formas
- Agregue efectos de filtro a sus imágenes
- Establecer fuentes predeterminadas
- Establecer colores predeterminados
- Agregar una sección de altura completa
- Agregar fondos de video
- Usar posiciones personalizadas para fondos de imagen
- Cambiar la configuración de diseño de página
- Agregar efectos de paralaje
¡Empecemos!
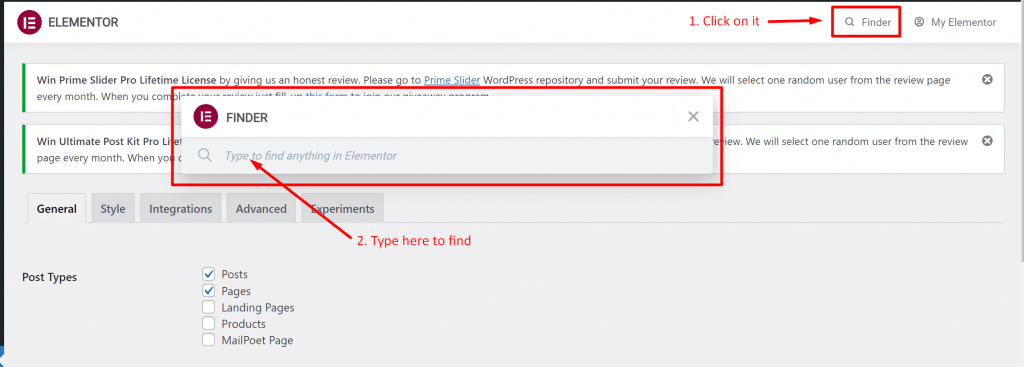
1. Usa el Buscador

Si tardas en usar 'Finder', no podrás resistirte a usarlo. Porque hace un lugar en la parte superior del menú. Entre los consejos y trucos avanzados de Elementor, usar el Finder es el más preferible.
Finder hace que sea muy fácil cambiar entre las páginas de Elementor y la configuración de su tablero en Elementor. Al usar los consejos y trucos, no tiene que cerrar Elementor todo el tiempo y buscar la página nuevamente en WordPress.
Puede ahorrar mucho tiempo usando Finder en cualquier lugar de WordPress. Esta función lo ayuda a saltar directamente a cualquier plantilla, página, configuración o parte de un tema de Elementor buscando en la barra de búsqueda. Obtenga acceso a Finder desde la configuración de Elementor o con las teclas Cmd/Ctrl + E.
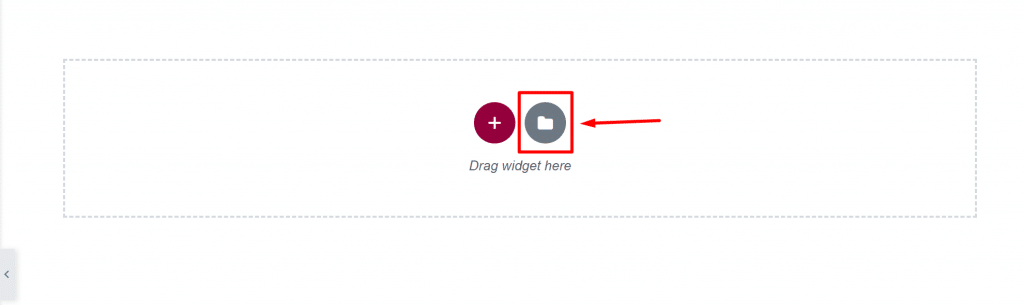
2. Usa las plantillas de Elementor
haga clic aquí

Seleccionar plantilla

Este entre los consejos y trucos avanzados de Elementor es un poco obvio, pero podemos mencionarlo. No siempre es necesario reinventar la rueda. No tiene un diseño para un sitio web, o aún no está completamente cómodo con Elementor, ¡no se preocupe! Simplemente use una plantilla estándar proporcionada por la biblioteca de Elementor.
Puede editar una página con Elementor encontrando la plantilla fácilmente. Simplemente haga clic en el icono de 'carpeta' y la biblioteca aparecerá instantáneamente. Sin duda, encontrará plantillas más bonitas buscando con esta palabra clave 'Plantillas de Elementor' en Google. Puede aplicar estos consejos y trucos avanzados de Elementor para su trabajo.
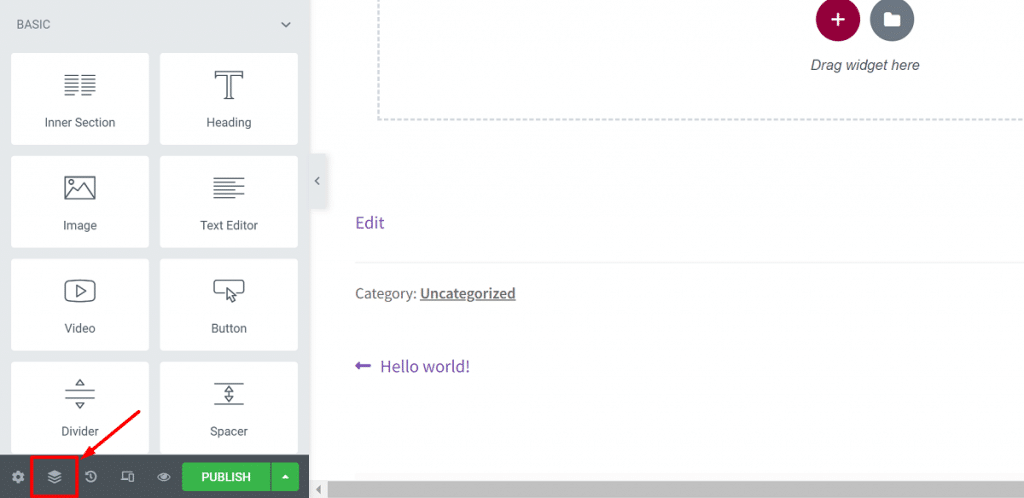
3. Trabajar con el Navegador

Elementor Navigator lo ayuda a mantener fácilmente una visión general de su página. Además, puede usar Navigator para mover secciones/columnas/widgets fácilmente a otra ubicación. De todos los consejos y trucos avanzados de Elementor, puede usar esto como una mejor opción.
Cuando va a crear páginas largas, Navigator es muy útil para el trabajo. Navigator es la función menos utilizada de Elementor que básicamente te permite navegar por toda la página desde un pequeño panel.
Puede acceder a cualquier elemento con Navigator haciendo clic en él. Puede ver fácilmente los widgets en una sección y también eliminarlos directamente desde el Navegador.
En la parte inferior izquierda de su panel Elementor, verá el botón Navegador, solo tiene que hacer clic para abrirlo. Hay otra forma de hacerlo: haga clic con el botón derecho en el widget y seleccione Navegador.
4. Utilice las teclas de acceso rápido o accesos directos

¿Necesita cambiar rápidamente entre páginas o configuraciones? ¿O necesita diseñar páginas rápidamente, guardar algo, deshacer un cambio, abrir la biblioteca de Elementor o usar el buscador?
Puede usar una serie de atajos de teclado para hacer las cosas rápidamente si trabaja con Elementor. Los trucos y consejos avanzados de Elementor tienen una característica notable como el uso de accesos directos.
Sea más productivo realizando tareas sencillas rápidamente con la ayuda de atajos. El hecho es que, sin duda, los atajos hacen que su trabajo sea más fácil y mucho más rápido. Puede acelerar su proceso de diseño porque los accesos directos están incorporados en el generador de páginas. Obtendrá muchos accesos directos personalizados avanzados en Elementor.
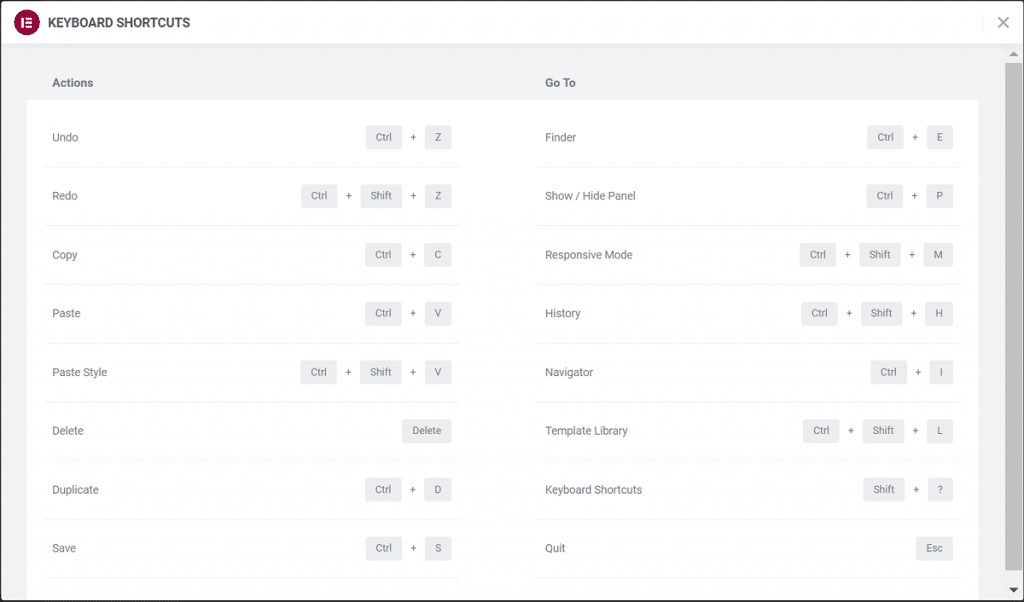
Sugerencia: puede ver la lista de todos los accesos directos abriendo la hoja de referencia de accesos directos usando 'Cmd/Ctrl +?'.
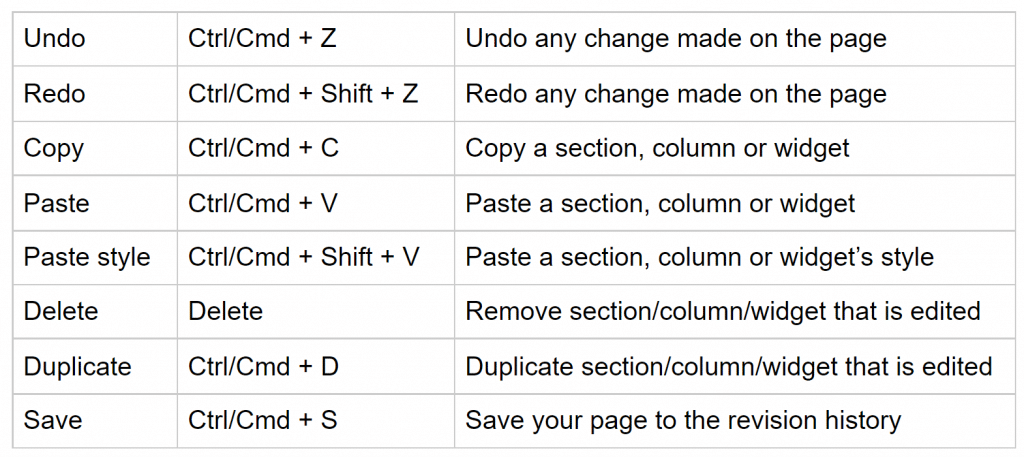
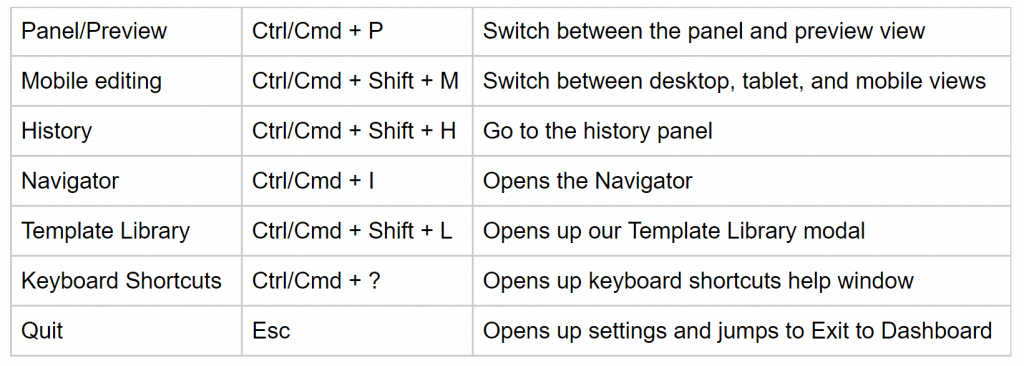
Aquí está la lista de diferentes accesos directos disponibles en Elementor:
Atajos de acción:

Ir a accesos directos:

5. Guarde sus plantillas de Elementor

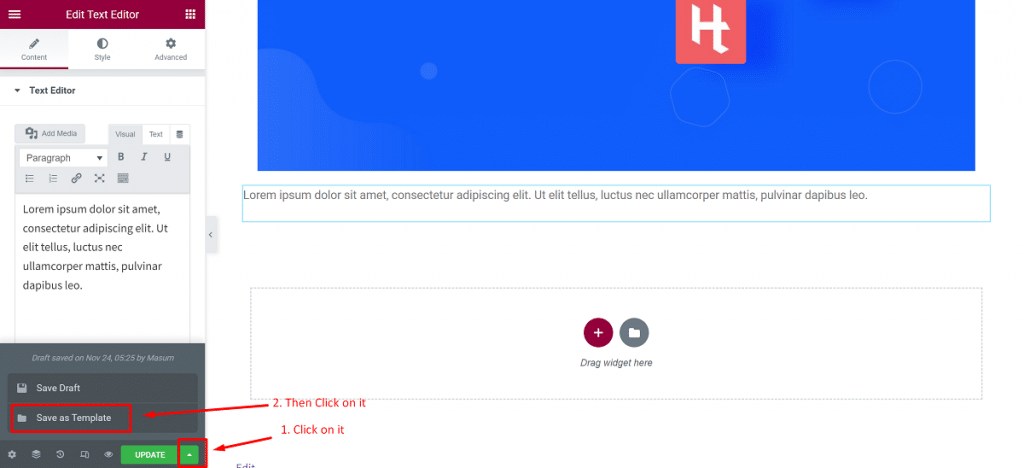
Supongamos que ha hecho un buen diseño para usted o para un cliente y desea usarlo más tarde nuevamente en su propio sitio web usando Elementor. En este caso, debe guardarlo como una plantilla desde el botón Publicar/Actualizar como se ilustra abajo a la izquierda.
Esto le brinda la ventaja de que no necesita rediseñarlo repetidamente para cada instancia. Para esto, los usuarios también se sienten libres con respecto a la velocidad y el acceso rápido. Puede insertar sus plantillas guardadas al igual que inserta cualquier otra plantilla.
Si desea guardar una sección como plantilla, siga las instrucciones a continuación:
- Abra Elementor y haga clic derecho en la sección
- Haga clic en 'Guardar como plantilla'
- Dale un nombre a tu plantilla y listo.
Pero, si desea guardar una página completa como plantilla, siga las instrucciones a continuación:
- Haga clic en el icono de la flecha verde junto al botón Publicar/Actualizar
- Haga clic en la opción 'Guardar como plantilla'
- Asigne un nombre a su plantilla y se guardará.
Todas las plantillas, incluida la plantilla de sección y página, se guardarán en la biblioteca de plantillas de Elementor. Elementor también te permite exportar plantillas. Para obtener esto, en su tablero de WordPress, vaya a Elementor>Plantillas guardadas.
Desde esta página, puede descargar sus plantillas guardadas en formato .json. Luego puede usar estas plantillas en cualquier otro sitio web sin tener que volver a crear la plantilla completa.
6. Encuentra primero la solución en Elementor

Si está atrapado en un problema haciendo algo y pasa horas buscando un complemento para la solución en el sitio web, encuentre la solución en Elementor. Sorprendentemente, puede encontrar la solución aquí porque Elementor reemplaza muchos complementos en su sitio web.
Seguramente, si opta por los complementos de Elementor y Element Pack, no necesita buscar ningún otro complemento para sitios web regulares. Puede obtener grandes beneficios al considerar Elementor pro junto con Element Pack como la versión pro.
7. Use los widgets globales de manera eficiente
Primero, haga clic aquí

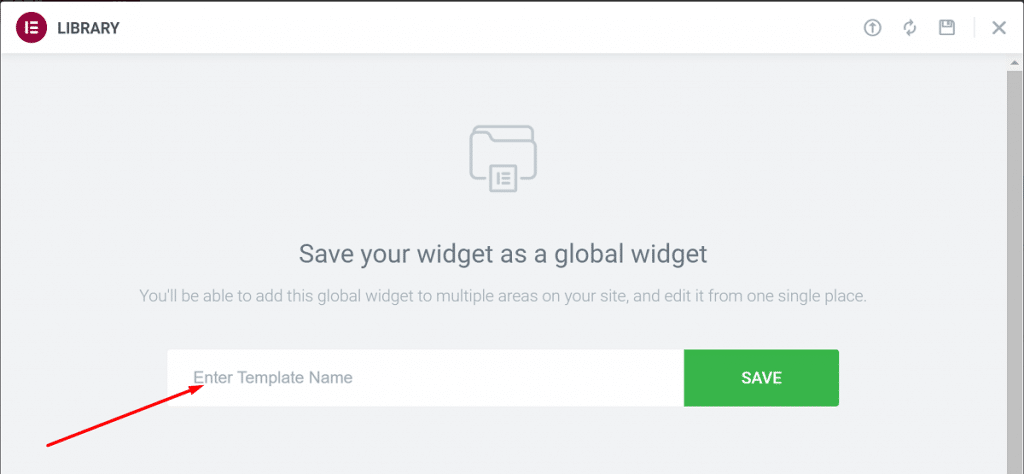
Luego, escriba un nombre y haga clic en 'Guardar'

Si tiene la costumbre de usar copiar/pegar para reutilizar widgets, puede comenzar con widgets globales para acelerar su proceso de trabajo. Elementor tiene una característica llamada 'widgets globales' que le permite definir un widget y usarlo en diferentes páginas.
Una vez que un widget se define como global, los cambios realizados en él afectarán a todas las páginas donde se agregue el widget. Si tiene un sitio web con muchas páginas que tienen el mismo widget, considérelo como una característica dorada, es decir: un botón CTA, testimonios, etc.
Veamos cómo puedes usar un widget global en Elementor:
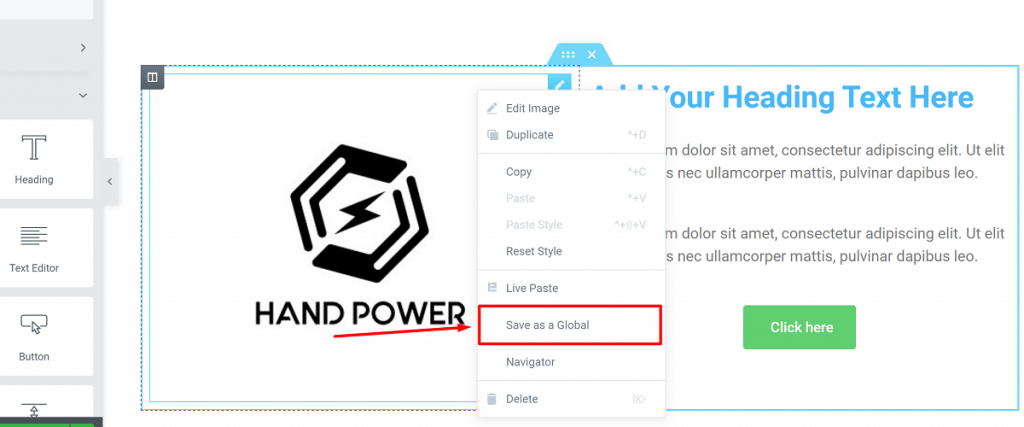
- Haga clic derecho en el widget y haga clic en 'Guardar como global'.
- Asigne un nombre a su widget y haga clic en 'Guardar'.
Verá un borde amarillo alrededor del widget después de convertirlo en un widget global y podrá editarlo como cualquier otro widget normal. Puede agregar su widget global desde la pestaña global en Elementor a diferentes páginas y usarlo cuando sea necesario para evitar conflictos.
8. Cargue sus propias fuentes

Puede crear páginas impresionantes utilizando fuentes de una colección masiva de Google Fonts. Pero si quiere sobresalir entre la multitud, puede usar fuentes personalizadas.

Puede cargar sus propias fuentes en Elementor y usarlas en sus páginas. Estos son increíbles consejos y trucos avanzados de Elementor que puede usar.
El proceso para cargar fuentes personalizadas en Elementor:
- En su tablero de WordPress, vaya a Elementor>Fuentes personalizadas.
- Desde la página de fuentes personalizadas, haga clic en 'Agregar nuevo' para cargar su fuente personalizada.
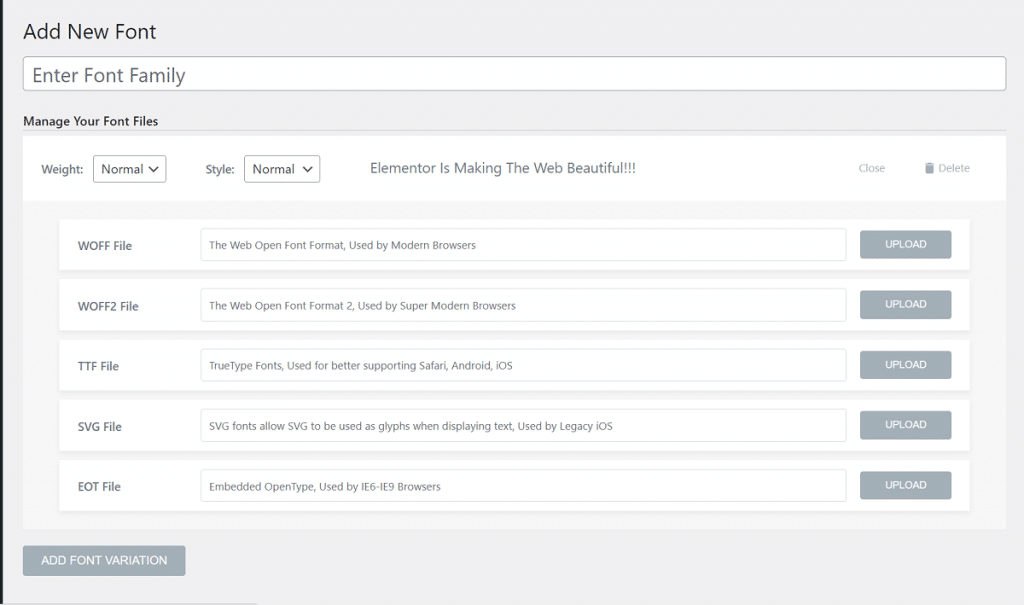
- Se le pedirá que cargue la fuente en estos formatos: .woff, .woff2, .ttf, .svg, .eot, etc.
Puede usar un convertidor de fuentes para crear diferentes formatos si no tiene todos los formatos de su fuente. Asegúrate de cargar todas las variaciones de tus fuentes. Puede seleccionar el peso y el estilo de la fuente mientras carga fuentes personalizadas.
9. Agregue animación de entrada a sus widgets/secciones

En el mercado en línea, UX es un tema vital. Si brinda a sus usuarios una experiencia de usuario agradable y fluida, se apresurarán a llegar a su sitio. Puede cambiar todo el UX de su sitio web incluyendo incluso algunos elementos visuales sutiles. Es un excelente elemento con consejos y trucos avanzados.
Puede hacerlo simplemente agregando efectos de animación de entrada a sus widgets y secciones. Elementor ofrece muchas funciones para agregar animaciones a sus widgets.
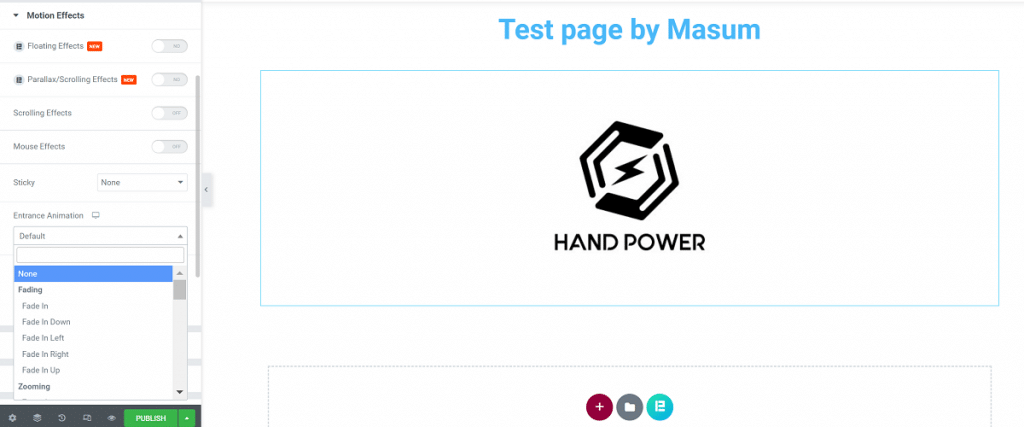
¿Cómo puedes agregar un efecto de animación de entrada en Elementor? Sigue estos:
- Seleccione el widget y vaya a Avanzado>Efectos de movimiento.
- Desde esta pestaña, seleccione la animación de entrada para su widget entre muchas opciones.
- Establezca la duración y el retraso de la animación.
10. Agregue divisores de forma

Los divisores de forma son características comunes que se agregan en la parte superior/inferior de una sección y creo que los ha utilizado. Son increíbles consejos y trucos de Elementor para ti. Puede hacer que sus páginas sean atractivas agregando divisores de forma en lugar de usar divisores simples, que se verán mucho mejor.
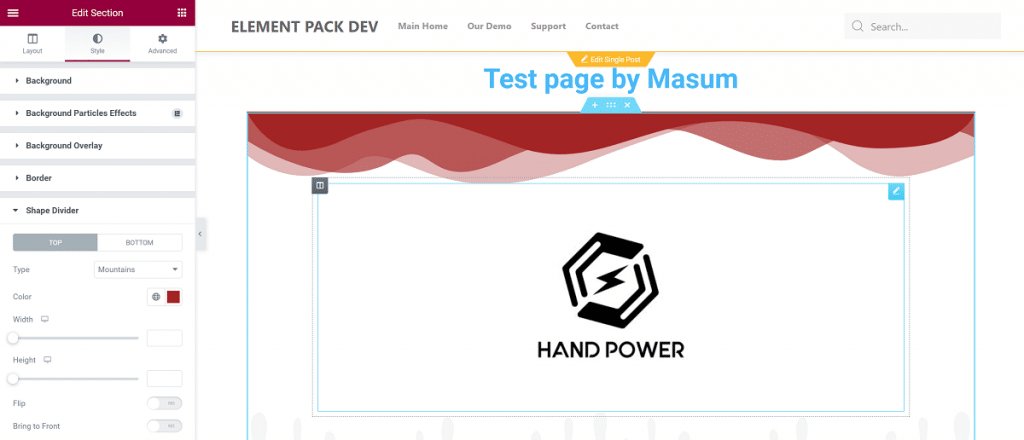
Siga las instrucciones para agregar un divisor de forma:
- Seleccione la sección donde desea agregar un divisor de forma
- Vaya a Estilo>Divisor de forma
- Elija mostrar en la parte superior o inferior de la sección
Hay más de 15 divisores de formas entre los que puede elegir. Podrá personalizar el color, cambiar la altura, voltear el divisor y traer el divisor de formas al frente una vez que seleccione el que prefiera.
11. Agregue efectos de filtro a sus imágenes
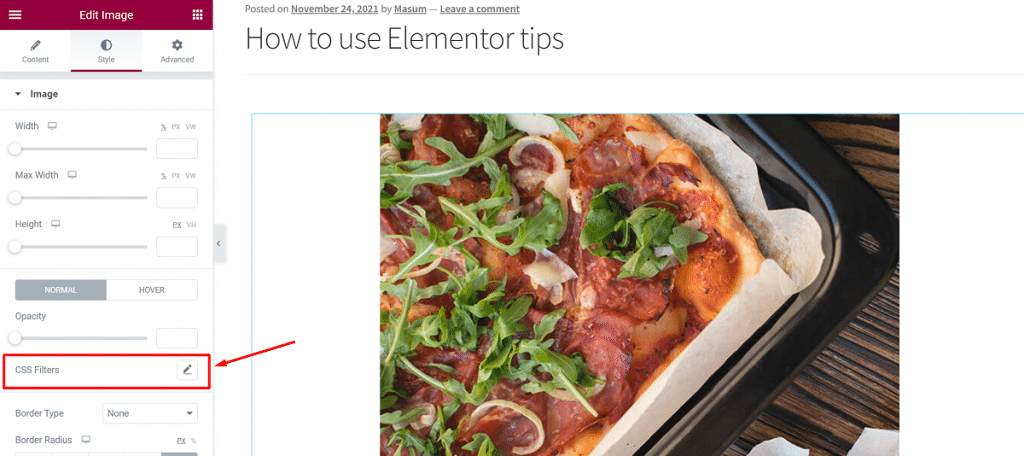
Primero, haga clic aquí

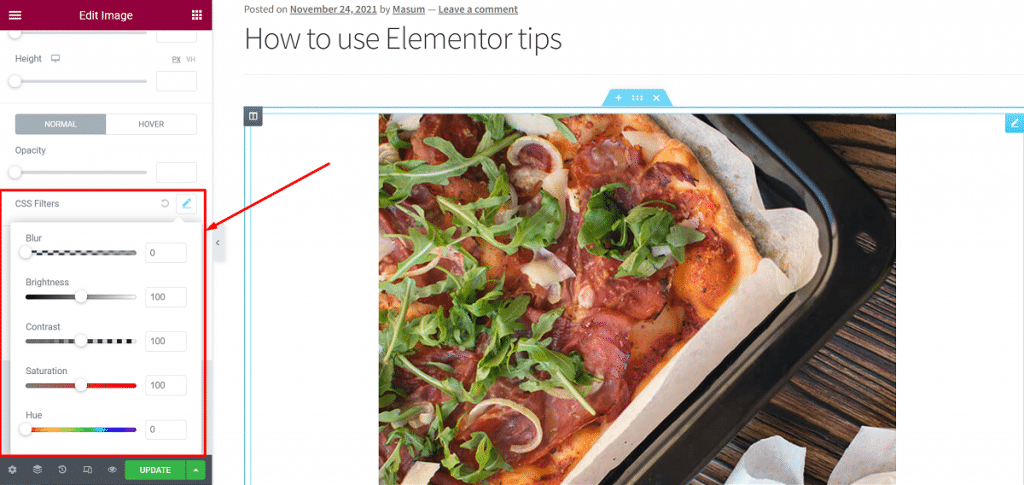
Luego cambia como quieras

La personalización básica de la imagen, es decir, se puede cambiar la alineación, el tamaño de la imagen y el ancho en Elementor. Puedes hacer una edición básica de imágenes dentro de Elementor. Son buenos consejos y trucos avanzados de Elementor adecuados para usted.
Con los filtros CSS en la pestaña Estilo del widget de imagen, puede realizar ediciones básicas en sus imágenes. Puede ajustar el brillo, el contraste, la saturación y el tono de la imagen. Incluso puede desenfocar la imagen y cambiar lo que necesite para que se vea mejor en la página.
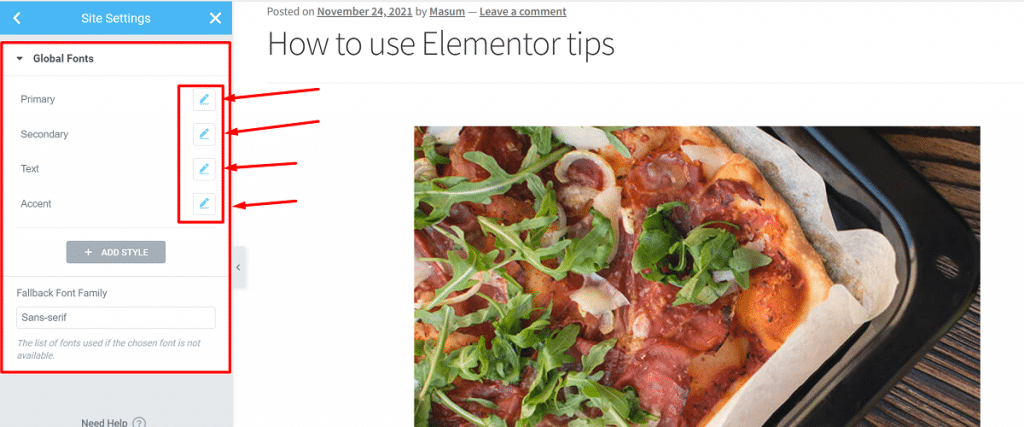
12. Establecer fuentes predeterminadas/globales

Ocurre comúnmente que tiene que cambiar las fuentes cuando crea una página cada vez. Esto no sucederá si usa estos consejos y trucos avanzados de Elementor y eso es: establezca una fuente predeterminada de su sitio web que aparecerá en cada página nueva y no tiene que preocuparse por eso.
Puede elegir la fuente predeterminada/Global de su sitio web. Así es como puedes hacer esto:
- Haga clic en el menú de hamburguesas superior izquierdo en Elementor para abrir el menú de configuración de estilo y configuración.
- Verá una opción para las fuentes predeterminadas aquí. Haga clic en esta opción y configure las fuentes predeterminadas. Puede elegir diferentes fuentes para el encabezado principal, el encabezado secundario, el texto del cuerpo y el texto de énfasis.
Una vez que haya seleccionado las fuentes predeterminadas/globales, se seleccionarán automáticamente en cada página nueva o en la edición de una página. Tenga en cuenta que las fuentes predeterminadas no funcionarán donde haya aplicado explícitamente una fuente.
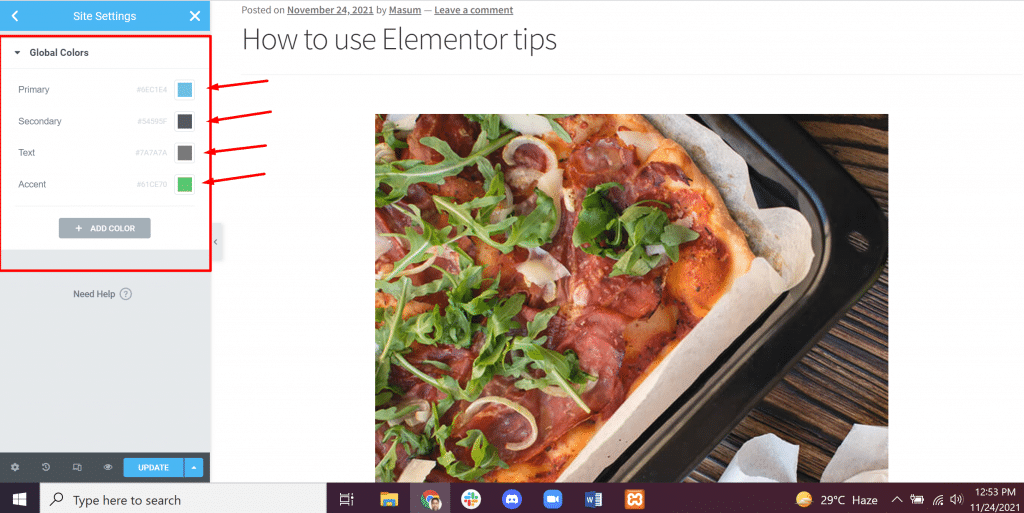
13. Establecer colores predeterminados/globales

Entre los consejos y trucos avanzados de Elementor, esto es similar a las fuentes predeterminadas/globales. Puede establecer colores predeterminados/Globales como ha establecido las fuentes predeterminadas. Pero a diferencia de las fuentes predeterminadas, esta característica agrega los colores elegidos al preestablecido del selector de color de Elementor de manera simple.
Aún así, esta es una función útil ya que no tiene que copiar y pegar un código de color cada vez.
Para establecer los colores predeterminados, debe:
- Haga clic en el menú de hamburguesas de Elementor en la parte superior izquierda y haga clic en Colores predeterminados.
- Elija los colores predeterminados.
Puede elegir colores primarios, secundarios, de cuerpo y de acento. Hay paletas prefabricadas que también puede elegir como colores predeterminados.
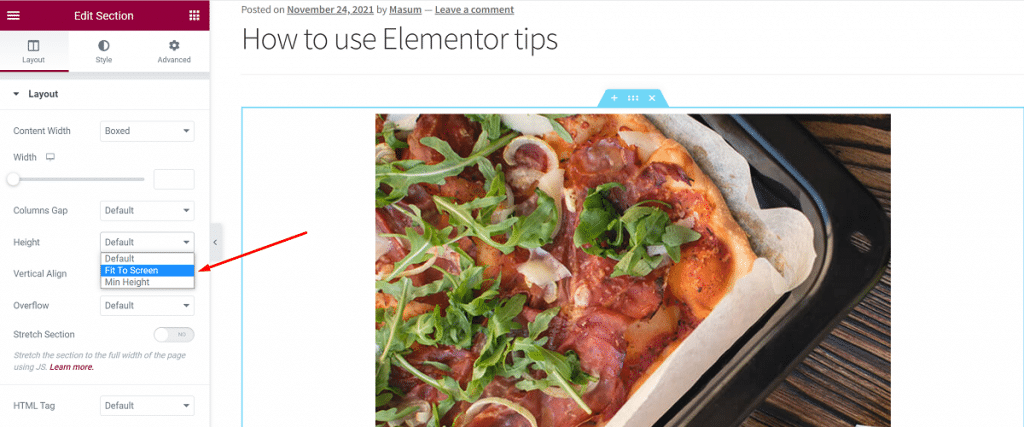
14. Agregue una sección de altura completa

Puede agregar una sección que cubra toda la pantalla del navegador. Esta también es una buena opción entre los consejos y trucos avanzados de Elementor. Puede crear fácilmente una sección de altura completa con Elementor.
Para hacer esto, siga los pasos a continuación:
- Seleccione la sección que desea hacer de altura completa.
- En la configuración de diseño, haga clic en la altura.
- Configúrelo haciendo clic en 'Ajustar a la pantalla'.
¡Estás listo! Esto ajustará toda la sección a la pantalla del navegador automáticamente.
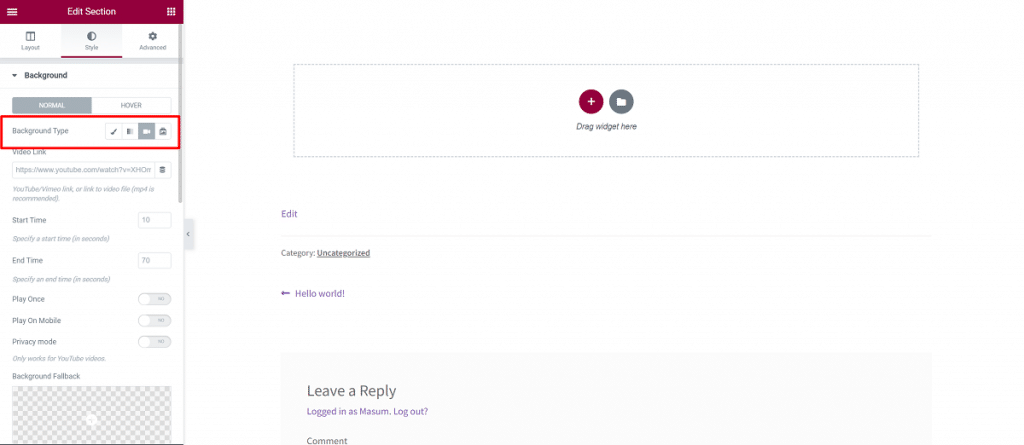
15. Agregar fondos de video

Uno de los consejos y trucos avanzados de Elementor es agregar fondos de video. Puede agregar fácilmente impresionantes fondos de video a su página.
Para agregar fondos de video en Elementor, debe:
- Seleccione la sección
- Vaya a Estilo>Fondo
- Cambie el tipo de fondo en la configuración de fondo a un video.
- Elige un vídeo
- Agregue el enlace al video, establezca la hora de inicio y finalización del video.
También hay una opción para elegir una imagen alternativa. Esta imagen reemplaza el video de fondo en tabletas y dispositivos móviles.
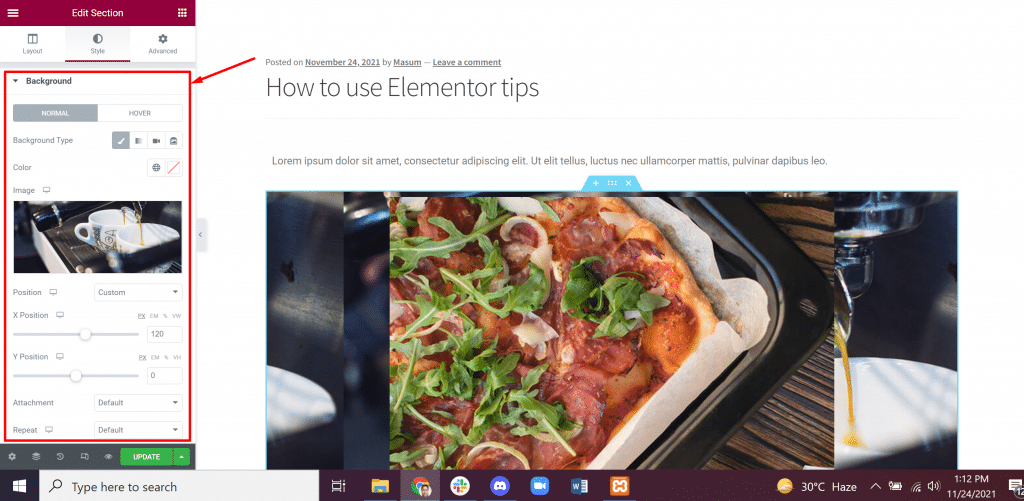
16. Usa posiciones personalizadas para fondos de imágenes

Los principiantes no saben cómo establecer correctamente la posición de un fondo y ese es uno de los mayores problemas. ¡Sin preocupaciones! El uso de posiciones personalizadas para fondos de imágenes es uno de los trucos y consejos avanzados de Elementor que pueden resolver el problema.
Hay opciones que le permiten establecer la posición del fondo de la imagen. Si su imagen de fondo aún no está posicionada, puede establecer una posición personalizada.
Para hacerlo, debe seguir estas instrucciones a continuación:
- Ir a la configuración de estilo de la imagen de fondo
- Haga clic en la configuración de posición
- Seleccione las opciones, es decir, arriba a la izquierda, arriba a la derecha, centro a la izquierda, etc.
Hay otra opción para la posición personalizada. Esta opción le permite establecer fácilmente la posición x e y de la imagen. Esto es realmente útil para encajar la sección correctamente con las otras opciones de posición. Puede utilizar esta opción para posicionar una imagen para dispositivos móviles.
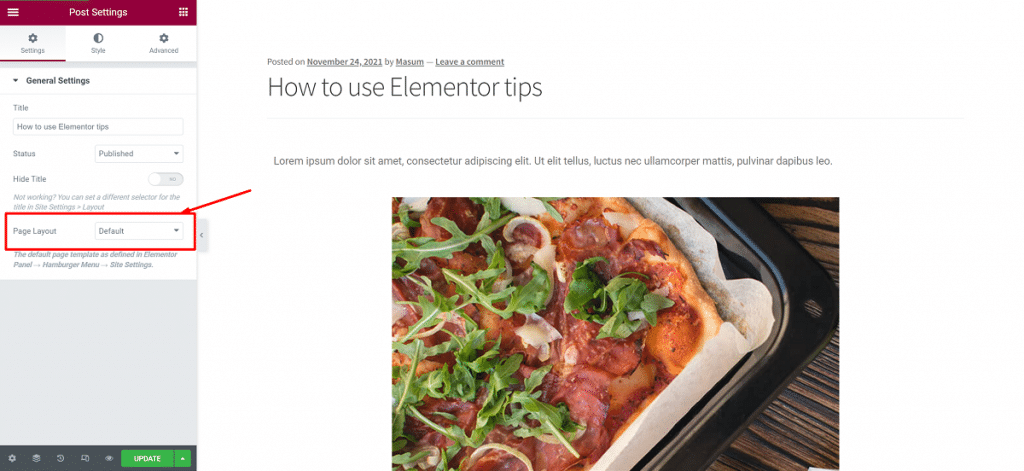
17. Cambiar la configuración del diseño de página

Muchos usuarios nuevos de Elementor no conocen esta otra característica. Es uno de los consejos y trucos avanzados de Elementor. Puede personalizar el diseño de su página usando la configuración de diseño de página.
Cómo cambiar el diseño de su página:
- Haga clic en el botón de configuración en la parte inferior izquierda
- Seleccione la configuración general
- Cambie el diseño de la página, es decir: Diseño predeterminado, Elementor Canvas, Elementor Full Width.
Veamos qué hacen estos diseños:
- Diseño predeterminado: el diseño predeterminado incluye el diseño de página de su tema.
- Elementor Canvas: Elementor Canvas le permite comenzar desde cero y diseñar su página desde un lienzo en blanco.
- Elementor Full Width: Elementor Full Width hace que el contenido sea de ancho completo. Permite diseñar desde cero incluyendo el encabezado y el pie de página.
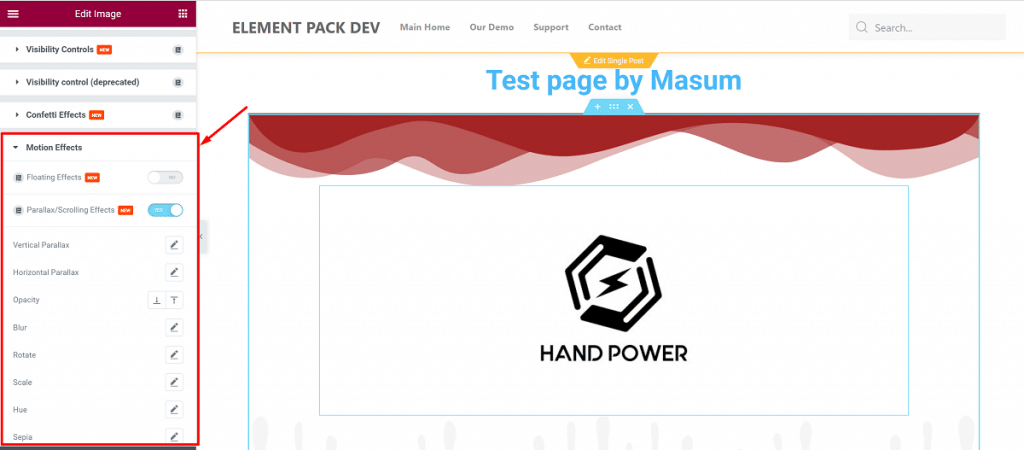
18. Agregue efectos de paralaje

Otro consejo sorprendente de los consejos y trucos avanzados de Elementor es Agregar efectos de paralaje. Hace que la página sea más atractiva y útil. Además de ser una característica de diseño, crea un entorno atractivo y brinda una experiencia de usuario satisfactoria.
Puede agregar diferentes efectos de paralaje con los efectos de movimiento recientemente introducidos por Elementor. Hay dos tipos de ella:
- Efectos de desplazamiento: estos son los efectos cuando se desplaza por la página. Se pueden agregar efectos de desplazamiento vertical y horizontal.
- Efectos del mouse: puede ayudar a crear una sensación de profundidad. Hace que el elemento se mueva en relación con el movimiento del ratón.
Para agregar efectos de paralaje:
- Seleccione el widget al que desea agregar el efecto.
- Vaya a Avanzado>Efectos de movimiento.
- Activa el que quieras elegir y personalízalo como quieras.
La transparencia, el desenfoque, la escala, la rotación y otras propiedades de este widget se pueden modificar fácilmente.
Conclusión
Estos son algunos consejos y trucos avanzados de Elementor que discutí anteriormente para usted. Espero que esto te ayude a acelerar bastante tu trabajo.
Hasta luego. ¡Que tenga un lindo día!
