Influya en los visitantes con el widget de temporizador de cuenta regresiva de Elementor
Publicado: 2024-08-22Según muchos investigadores, la tasa de conversión promedio en los sitios web de comercio electrónico ronda el 2,5% -3% . Esto significa que la mayoría de las personas que visitan sitios de comercio electrónico no compran un producto instantáneamente. Porque la mayoría de ellos piensa que podrían comprar el producto más adelante después de explorarlo.
Elementor Countdown Timer es un widget útil que puede salvarlo de esta molestia. Tiene el poder de crear un impulso entre los visitantes de la web para que piensen en comprar los productos que desean al instante, en lugar de dejarlos en la opción "Agregar al carrito".
En este artículo, explicaremos un tutorial detallado sobre cómo influir en los visitantes con el widget Elementor Countdown Timer. Antes de eso, discutiremos un poco el widget.
¿Qué es el widget del temporizador de cuenta regresiva de Elementor?
El widget Elementor Countdown Timer le permite representar el tiempo restante hasta un evento o fecha límite específica. Es una forma eficaz de crear una sensación de urgencia entre los visitantes de la web. El widget es útil durante lanzamientos de productos, promociones de ventas, temporadas especiales, ofertas de ventas, etc.
El widget Elementor Countdown Timer es altamente personalizable. Debe comenzar configurando la cuenta atrás en una fecha y hora determinadas según su campaña. Luego, debes configurar su diseño, fuente, tipografía, efectos especiales y diseño general.
Cómo el widget del temporizador de cuenta regresiva de Elementor influye en los visitantes
Al agregar el widget de temporizador de cuenta regresiva, puede alentar a los visitantes de la web a tomar medidas inmediatas, lo que aumenta el potencial de conversiones. El widget lo hace de las siguientes maneras.
- Crea una sensación de urgencia
Un reloj que muestra que la oferta de ventas finalizará pronto puede incitar a los visitantes a tomar medidas inmediatas. La representación visual del "tiempo que se acaba" puede intensificar la respuesta emocional. Este enfoque puede resultar extremadamente útil durante eventos promocionales y de ventas. Explore 10 formas comprobadas de crear urgencia e impulsar las ventas de comercio electrónico.
- Generar anticipación
A medida que avanza la cuenta regresiva, los visitantes se involucran más en los próximos eventos, lanzamientos de productos y promociones especiales. Esta anticipación anima a los usuarios a marcar sus calendarios para no olvidar el día exacto en el que comienza la campaña.
- Generar rumores y publicidad
Dado que el widget del temporizador de cuenta regresiva aumenta las respuestas emocionales, facilita generar expectación y esperanza entre los usuarios. Esto puede amplificar el marketing boca a boca y atraer a más audiencias objetivo. Recuerde, generar expectación y entusiasmo es extremadamente útil antes de lanzar nuevos productos.
- Impulsar visitas repetidas
A medida que se acerca la fecha límite, los visitantes pueden tener ganas de visitar su sitio web varias veces para comprobar cuánto tiempo queda. Esto puede fomentar una sensación de conexión entre su marca y los clientes potenciales, lo que ayuda mucho a retener a los clientes a largo plazo.
- Aumentar la conversión
Al combinar urgencia, anticipación, publicidad y visitas repetidas, puede impulsar a los visitantes a realizar las acciones que desee, ya sea realizar una compra, suscribirse a un boletín informativo o participar en un evento. Y el resultado final de todo esto es una mayor conversión.
Cómo utilizar el widget del temporizador de cuenta regresiva de Elementor en WordPress
En esta sección, le mostraremos una guía paso a paso sobre cómo usar el widget Elementor Countdown Timer en WordPress. Pero antes de comenzar el tutorial, asegúrese de tener los siguientes complementos instalados en su sitio.
Requisitos previos:
- Elementor
- HappyAddons
- HappyAddons Pro
Espero que tengas los complementos en tu sitio. Ahora, comience con el tutorial a continuación.
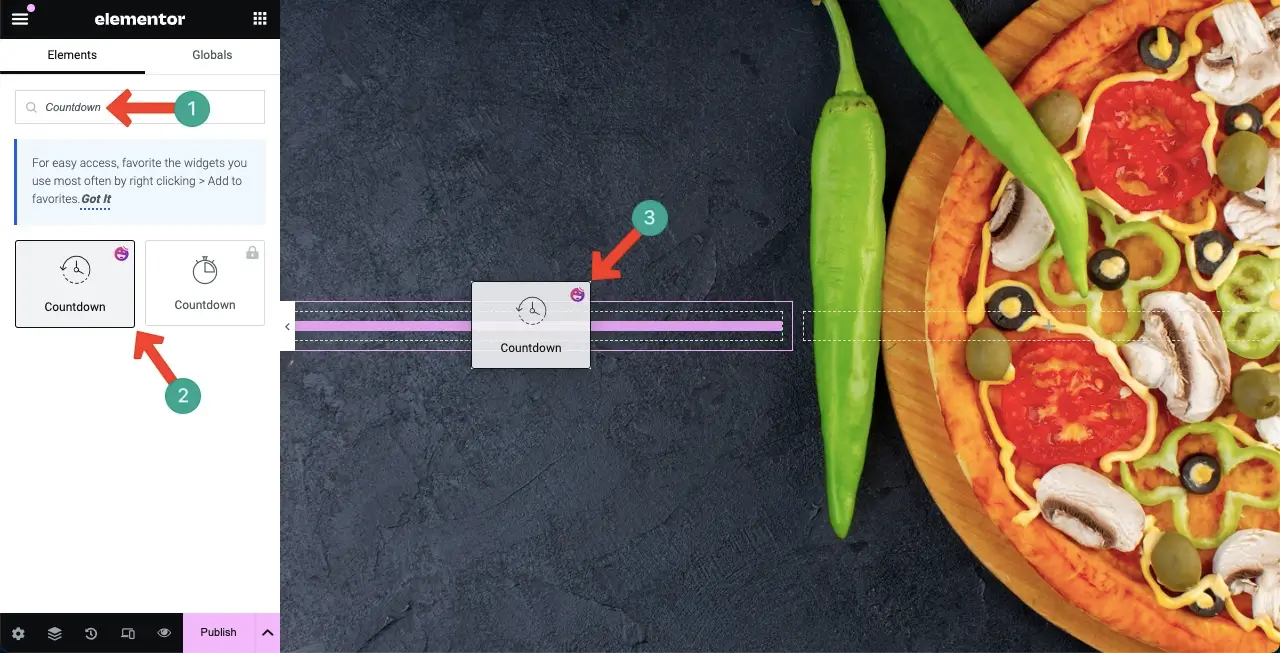
Paso 01: busque el widget de cuenta regresiva y agréguelo al lienzo
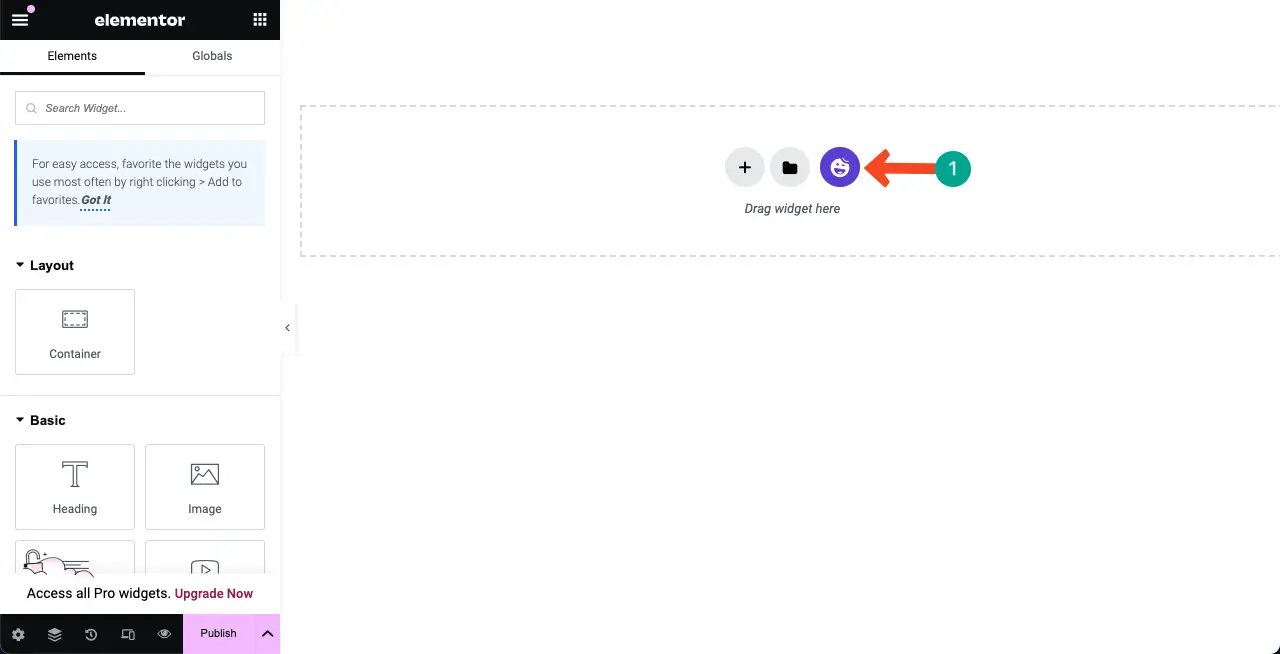
Abra su página con Elementor Canvas. Ya tenemos una página creada antes. Ahora, simplemente agregaremos el widget del temporizador de cuenta regresiva a la página para explicar el proceso.
Escriba Cuenta regresiva en la barra de búsqueda del panel de Elementor. Seleccione el widget que tiene el logotipo de HappyAddons ya que pagó por él. Arrastre y suelte el widget en un lugar adecuado del lienzo.

Puede ver que se agregó el widget. Esta es la vista predeterminada. Ahora debe personalizarlo para alinearlo con la marca de su sitio web.

Paso 02: personaliza el widget del temporizador de cuenta regresiva
Debes estilizar su diseño, tipografía, color, mensajes y efectos (si es necesario) durante las personalizaciones. Explora cómo hacerlo.
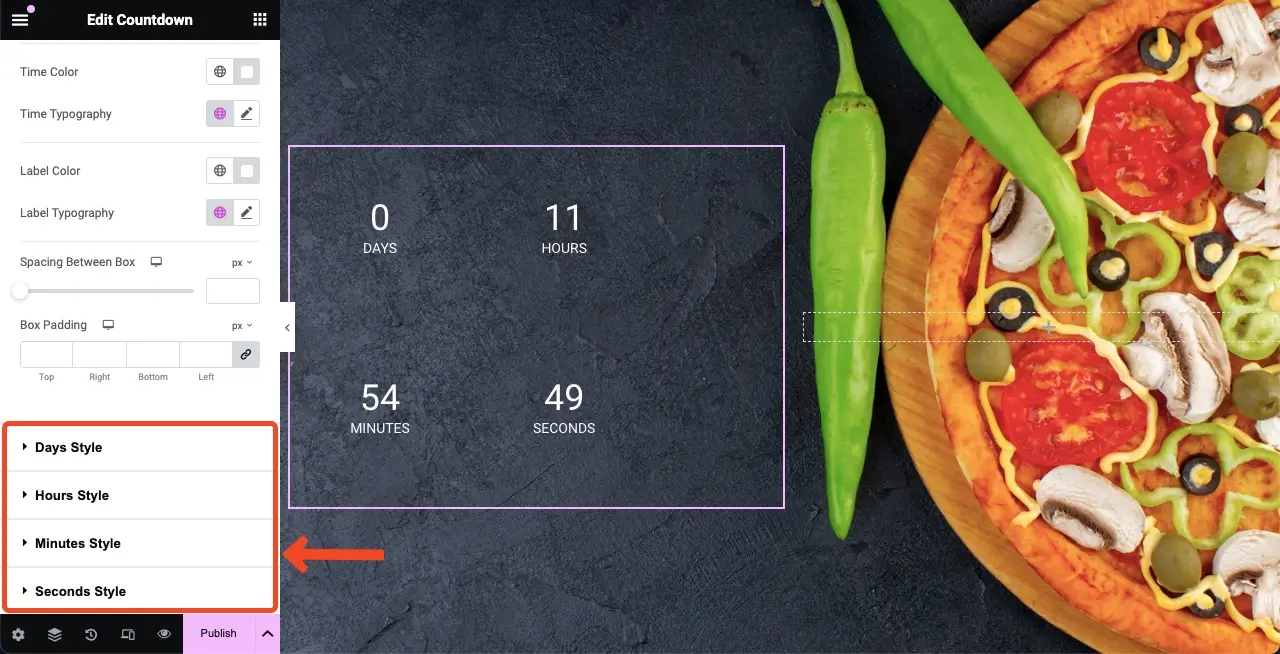
- Colorear el widget
Vaya a la pestaña Estilo . Desplazándose hacia abajo en la pestaña, llegue a la opción Color de hora . Elige el color que quieras. Hemos seleccionado el color blanco para el texto del widget.

Al igual que la hora, colorea las etiquetas del widget. (Mencione que necesita desplazarse hacia abajo) Asegúrate de elegir un color contrastante que haga que el texto del widget sea perfectamente visible.

Nota: Si lo desea, puede configurar diferentes colores para días, horas, minutos y segundos individualmente usando estas opciones. Con el método anterior, puedes aplicar el mismo color a todo el widget a la vez.

- Establecer tipografía para el widget
Acércate a la opción Tipografía de tiempo . Busque y haga clic en el ícono de lápiz . Obtendrás la lista de tipografía. Seleccione una familia de fuentes .

Después de eso, puede personalizar el tamaño de fuente, el peso, el estilo, la decoración, el espaciado entre letras y entre palabras para el texto del widget.

De la misma forma, configura la tipografía para las etiquetas .

- Establecer altura y ancho
Al cambiar el ancho y el alto del cuadro , puede decidir si desea mostrar el widget en una o varias filas.
Nota: Si lo desea, también puede personalizar el tipo de fondo, el tipo de borde y el radio. Pero como no necesitamos el diseño siguiente, hemos dejado las opciones como están.

- Establecer la hora
Para configurar el tiempo de cuenta regresiva, vaya a la pestaña Contenido . Tendrás la opción de configurar el tiempo de cuenta regresiva .

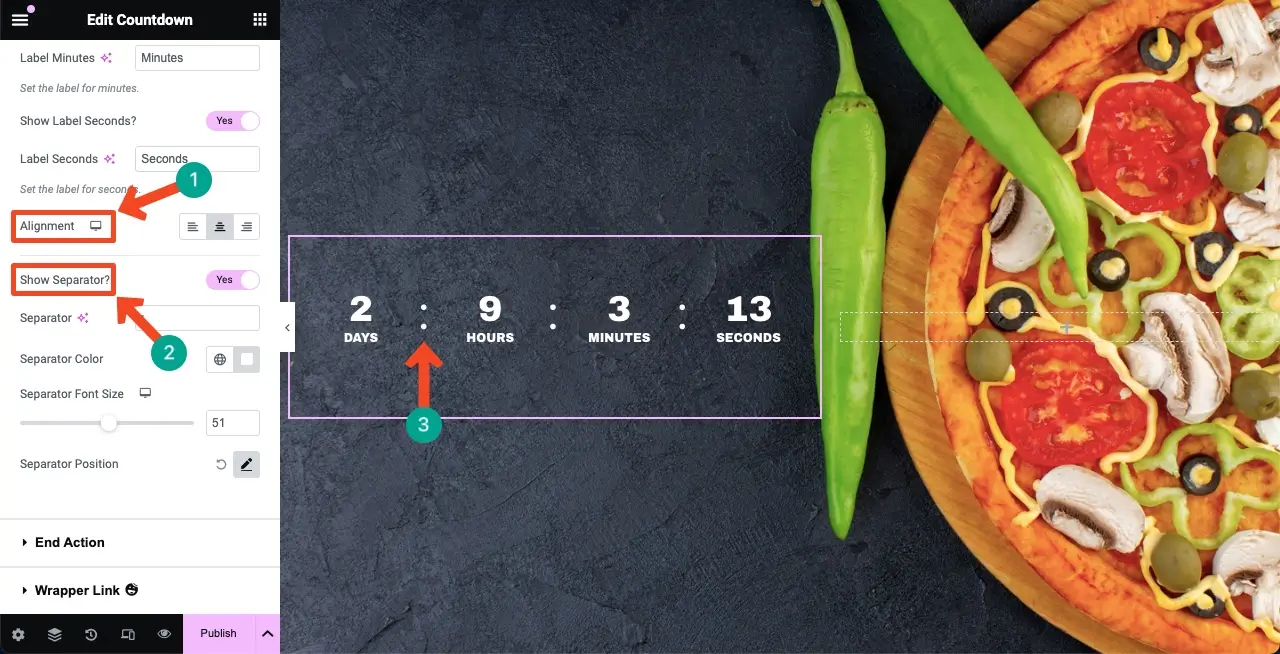
- Configurar los ajustes de cuenta regresiva
En Configuración de cuenta regresiva, obtendrá opciones para cambiar la posición de la etiqueta, mostrar/ocultar las etiquetas y cambiarles el nombre . El proceso se explica en el vídeo adjunto a continuación. Haz los cambios como quieras.
Alinee el widget donde mejor se adapte. Puedes agregar un separador entre los tiempos. Puede establecer cualquier carácter como separador. Por ejemplo, hemos agregado dos puntos (:) como separador del widget.

- Establecer acción final
Puede especificar qué sucede después de que finaliza el temporizador de cuenta regresiva. Puede mostrar cualquier imagen, mensaje o enlace de redirección específico.

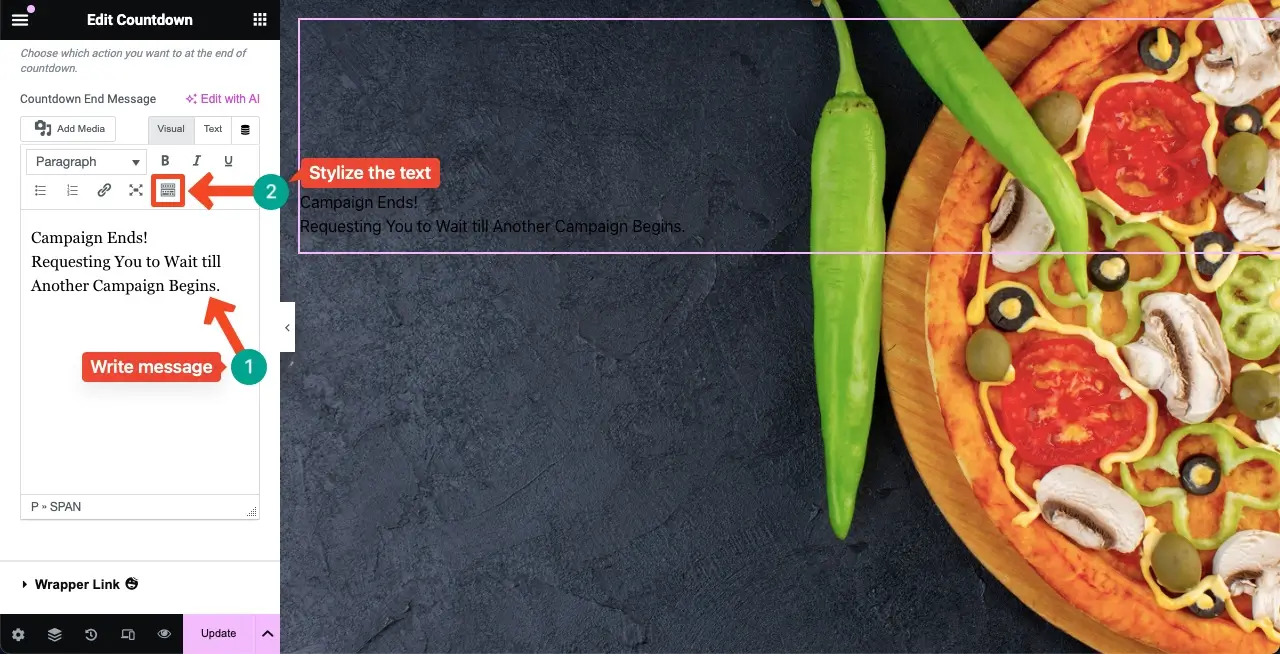
En Finalizar acción, elija un tipo de acción final de la lista. Supongamos que agregaremos un mensaje. Haga clic en la opción Mensaje .

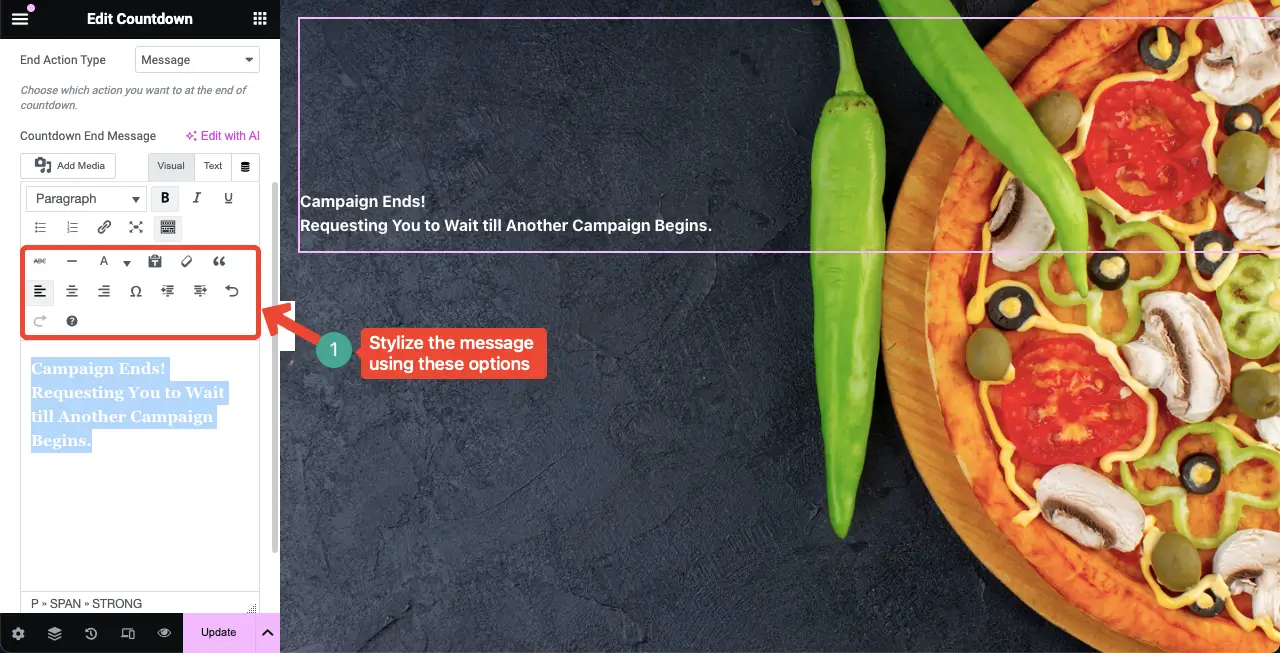
Escriba el mensaje que desee como acción final. De forma predeterminada, el mensaje aparecerá en negro. Como el fondo de nuestra página web también es negro, el texto debe tener un color que contraste para que quede perfectamente visible.
Haga clic en el icono de alternancia de la barra de herramientas . Esto abrirá varias opciones más mediante las cuales puede personalizar el texto.

Al hacer clic en el ícono de alternancia de la barra de herramientas se abrirán las opciones marcadas a continuación. Puedes estilizar tu mensaje de acción final usándolos.

Nota: Verás el mensaje de finalización o cualquier cosa relacionada con la acción de finalización solo después de que finalice la cuenta regresiva.
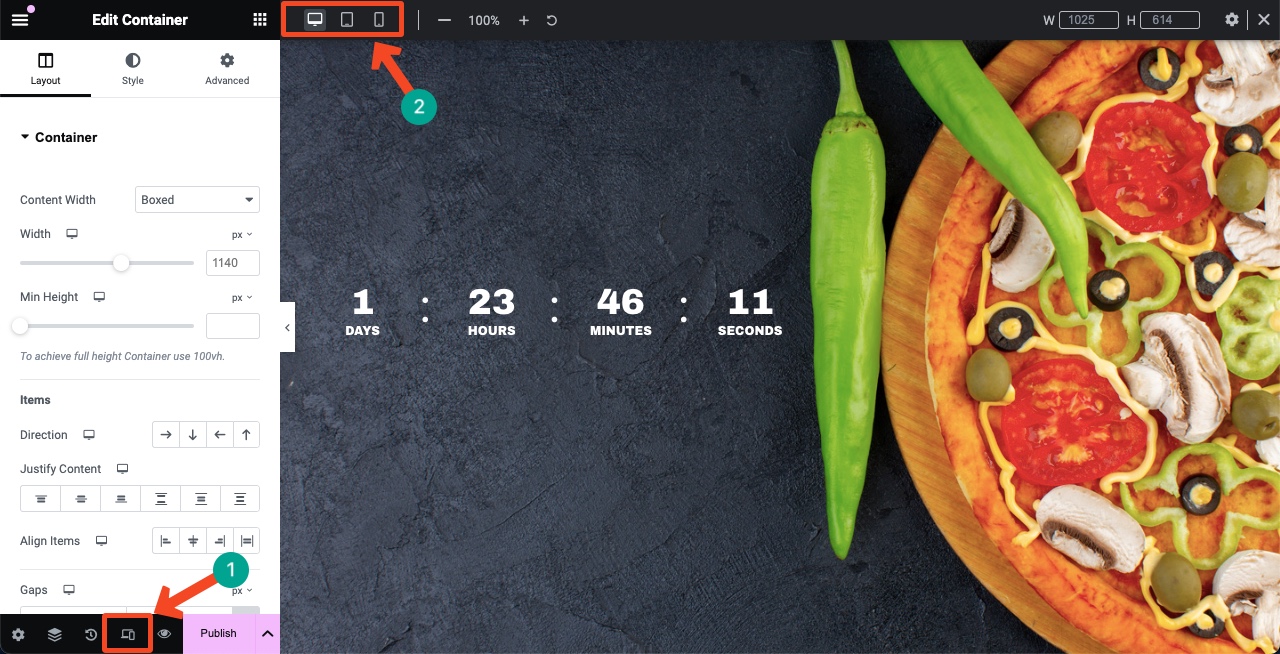
Paso 03: Haga que el widget del temporizador de cuenta regresiva sea responsivo para dispositivos móviles
Haga clic en la opción Modo responsivo en el pie de página del panel de Elementor. Esto le mostrará la opción de cambiar su pantalla a diferentes tamaños de pantalla.
Puede ajustar el tamaño de fuente, la ubicación del widget y el diseño por separado para que el widget se ajuste perfectamente a tamaños de pantalla particulares.
Nota: No elimines ningún elemento ni cambies su color en ninguna pantalla. Porque si eliminas algún elemento o cambias su color, se aplicará en todas las pantallas.

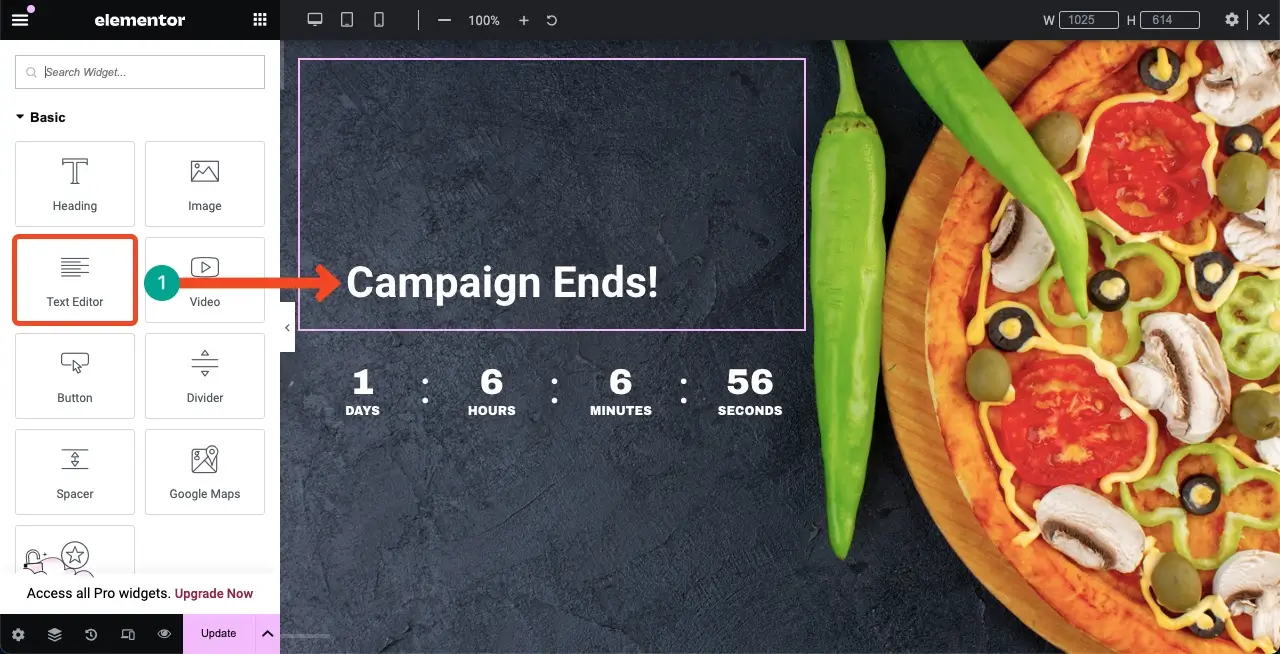
Paso 04: agregue un mensaje adicional para que el widget sea significativo
Una vez que su widget de temporizador de cuenta regresiva esté listo, puede decorarlo con algunos widgets adicionales para que parezca inteligente y significativo para los usuarios.

Por lo tanto, puede crear un temporizador de cuenta regresiva en su sitio web utilizando el widget Elementor Countdown Timer.
Paso 05: O utilice una plantilla ya preparada
Si crear un temporizador de cuenta atrás en su sitio web desde cero parece complicado, puede utilizar una plantilla ya preparada. HappyAddons viene con una biblioteca de plantillas donde encontrarás numerosas plantillas de temporizadores de cuenta regresiva que puedes importar fácilmente.
Haga clic en el icono de la biblioteca HappyAddons en el lienzo.

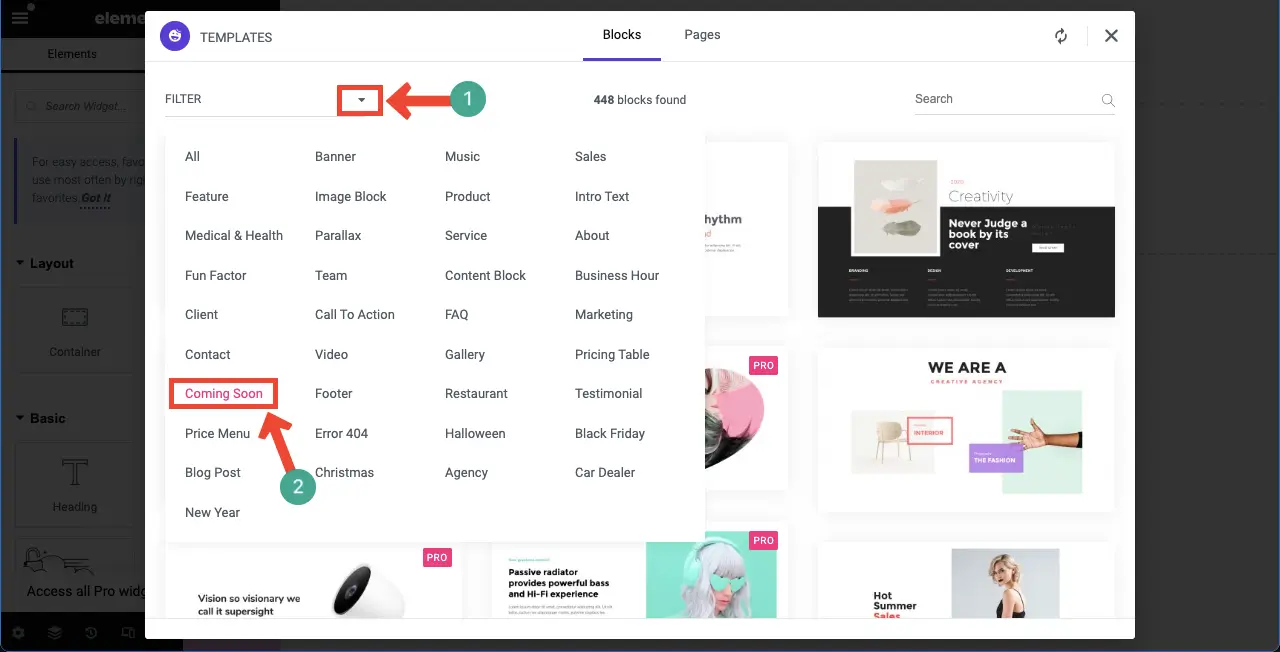
Haga clic en la opción Filtrar para ver las categorías. Elija la categoría Próximamente .

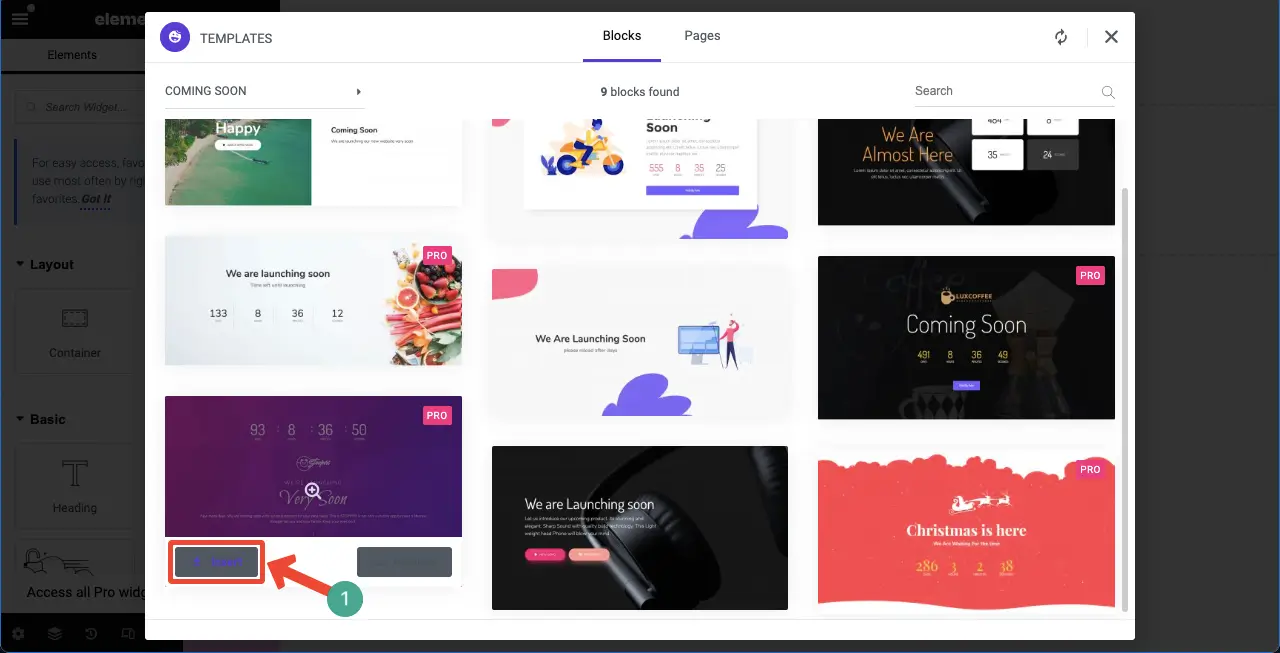
Pase el cursor sobre la plantilla que desee. Aparecerá el botón Insertar . Al hacer clic en el botón se insertará la plantilla en el lienzo.

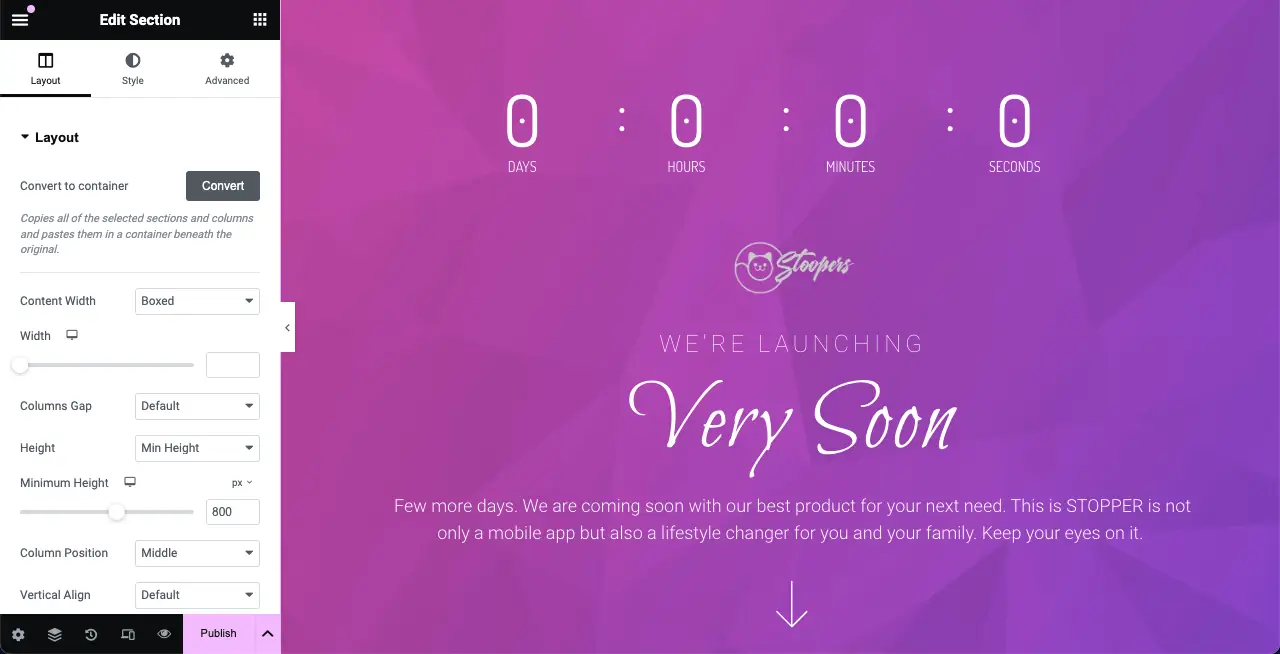
La plantilla se importa al lienzo. Ahora puedes personalizarlo como desees siguiendo la misma forma que se muestra arriba.

Espero que hayas disfrutado de este tutorial.
Cómo resolver el temporizador de cuenta regresiva de Elementor que no funciona
Hay varios escenarios en los que puede experimentar que el widget Temporizador de cuenta regresiva de Elementor no funciona. Considere verificar los siguientes puntos si alguna vez experimenta esto.
1. Configuración incorrecta de los ajustes del temporizador
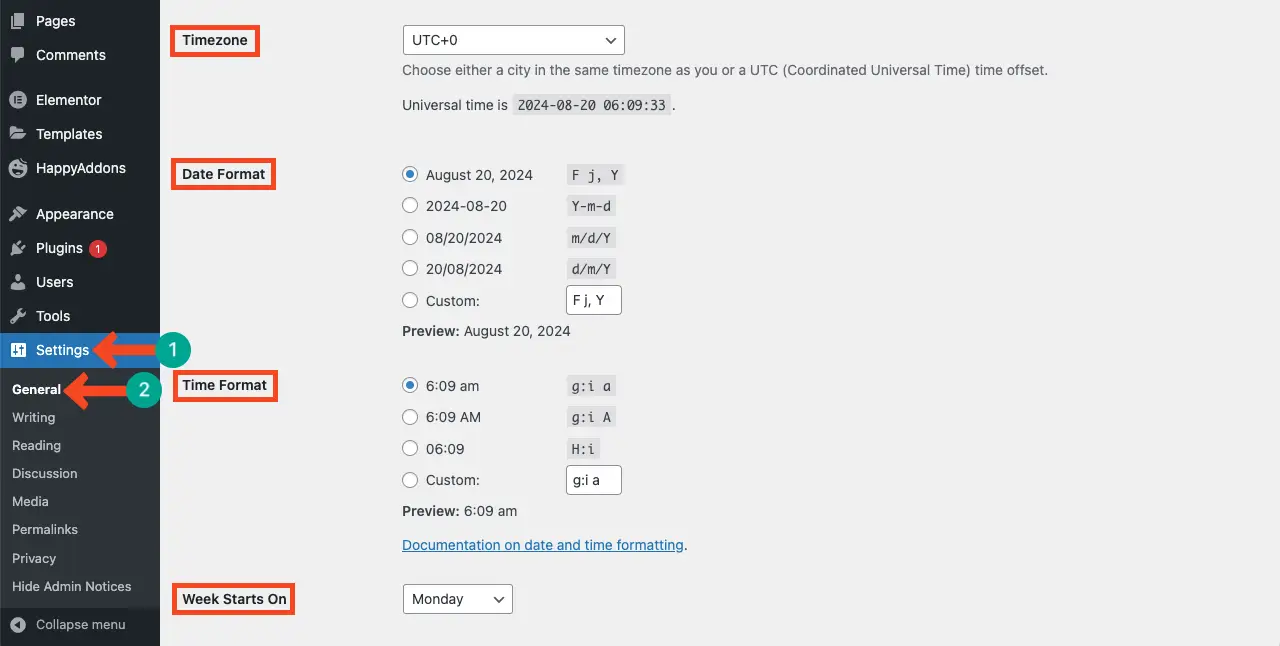
Su temporizador de cuenta regresiva no funcionará como se esperaba si la fecha de vencimiento no está configurada de la manera correcta. Si ha configurado un formato de hora en su backend de WordPress que es diferente de su ubicación de destino, el widget del temporizador de cuenta regresiva definitivamente le mostrará la hora incorrecta.
Vaya al Panel de WordPress > Configuración > General . Al desplazarse hacia abajo en la página, acceda a las secciones marcadas en la página. Comprueba si has configurado correctamente la hora.

2. Problemas de almacenamiento en caché
Los complementos de almacenamiento en caché a menudo pueden interferir con elementos web dinámicos, como los temporizadores de cuenta regresiva. Si hay un complemento de almacenamiento en caché en su sitio, asegúrese de haberlo borrado. Si el widget aún no funciona después de esto, intente desactivar el complemento de almacenamiento en caché.
3. Errores de JavaScript
Hay algunos errores de JavaScript que pueden hacer que el temporizador de cuenta regresiva deje de funcionar. Ve a tu consola de búsqueda. Si hay algún error, lo verás como una notificación.
4. Complemento desactualizado
Asegúrese de que el complemento HappyAddons Pro esté actualizado a la última versión. Porque a veces se crean errores automáticamente en las versiones anteriores que pueden causar conflictos con el widget del temporizador de cuenta regresiva.
Preguntas frecuentes sobre el widget de temporizador de cuenta regresiva de Elementor
En esta sección, responderemos algunas preguntas comunes relacionadas con el tema de hoy. Espero que los encuentres útiles para la toma de decisiones.
¿Qué se puede personalizar para el widget del temporizador de cuenta regresiva de Elementor?
Puede personalizar colores, fuentes, tamaños y diseños del widget del temporizador de cuenta regresiva de Elementor.
¿Qué pasa cuando termina la cuenta regresiva?
Tienes que establecer una acción. Puede automatizar una imagen o mensaje que se mostrará automáticamente una vez que finalice el cronómetro. O también puede configurar el widget para que desaparezca.
¿Puedo crear varios temporizadores de cuenta regresiva en el mismo sitio web?
Sí, puedes crear varios temporizadores de cuenta regresiva en el mismo sitio web.
¿Puedo utilizar el temporizador de cuenta regresiva en dispositivos móviles?
El widget Elementor Countdown Timer es 100% compatible con dispositivos móviles. Por lo tanto, no tiene que preocuparse por su capacidad de respuesta móvil.
¿Cuáles son los mejores lugares para mostrar el widget del temporizador de cuenta regresiva?
Sección principal, páginas de productos, páginas de destino, páginas de pago, barra lateral, pie de página, ventanas emergentes, modales y páginas de eventos.
¡Última palabra!
Espero que tengas una guía clara sobre cómo usar el widget Temporizador de cuenta regresiva de Elementor. Ahora, al incorporar el widget estratégicamente en su sitio web, puede mejorar la participación de los usuarios, generar conversiones y promocionar ofertas de productos por tiempo limitado.
Pero recuerde, mientras usa el widget, asegúrese de alinearlo con el atractivo de su marca para que mantenga la coherencia en su sitio web. Además, no olvides analizar el rendimiento del temporizador de cuenta atrás para evaluar su impacto en el comportamiento del usuario.
