La guía completa para usar formularios de Elementor
Publicado: 2022-04-09Cuando tiene un sitio web comercial, los formularios son un elemento básico. Hacen que sea más fácil para los clientes ponerse en contacto con usted y también brindan información y comentarios importantes. Sin embargo, descubrir cómo crearlos puede ser un desafío.
Si está buscando una estrategia simple y directa, le recomendamos que utilice los formularios de Elementor. Este popular creador de páginas brinda soluciones para crear una variedad de formularios que son estéticamente agradables y fáciles de usar.
En esta publicación, comenzaremos discutiendo por qué es posible que desee crear formularios de Elementor. Luego, lo guiaremos a través del proceso para hacerlo y cubriremos algunos complementos útiles y sugerencias para la solución de problemas. ¡Saltamos!
Por qué crear formularios de Elementor
Hay muchas ventajas en la creación de formularios para su sitio de WordPress. Para empezar, puede proporcionar a sus visitantes un método rápido y sencillo para comunicarse con usted. Además, puede usarlos para generar clientes potenciales y adquirir información importante de su audiencia.
Los formularios también pueden ser herramientas útiles para registrar a sus usuarios y aceptar pagos. Sin embargo, si desea agregar un formulario a su sitio de WordPress, deberá usar un complemento. Alternativamente, podría usar un creador de páginas como Elementor.
Elementor te permite crear formularios sorprendentes sin tocar una línea de código. Puede usar el editor de arrastrar y soltar para crear formularios receptivos que coincidan con su marca y la estética de su sitio web.
También puede elegir entre múltiples tipos de formularios, que incluyen:
- Formularios de contacto de Elementor : puede usar esta función para crear un formulario simple para que los usuarios se comuniquen con usted.
- Elementor Gravity Forms : este widget de Gravity Forms le brinda más flexibilidad en términos de personalización y estilo de sus formularios.
- Formularios de registro de Elementor : esta característica le permite configurar formularios de registro de usuario en su sitio web.
Como puede ver, cada uno de estos formularios tiene su propio caso de uso específico y puede ayudar a mejorar la funcionalidad de su sitio. A continuación, le mostraremos cómo crear un formulario de contacto con Elementor.
Cómo crear un formulario de contacto de Elementor en WordPress (en 6 pasos)
Ahora que entendemos más acerca de por qué es posible que desee usar formularios de Elementor, echemos un vistazo a cómo puede crear uno en unos pocos pasos simples. Tenga en cuenta que para este tutorial, asumiremos que ya tiene Elementor instalado y activado en su sitio web.
Hay una herramienta gratuita y un plugin de pago. Para acceder a las funciones del formulario, necesitará la versión premium.
Paso 1: agregue el widget de contacto de Elementor
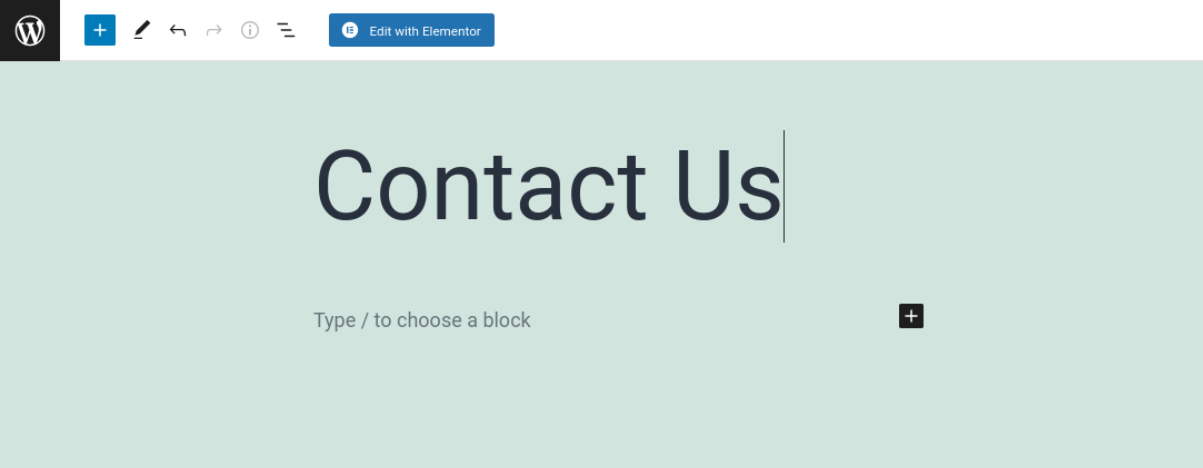
Para comenzar, navegue a la página o publicación donde desea insertar su formulario de contacto. Luego, haga clic en el botón Editar con Elementor en la parte superior de la pantalla:

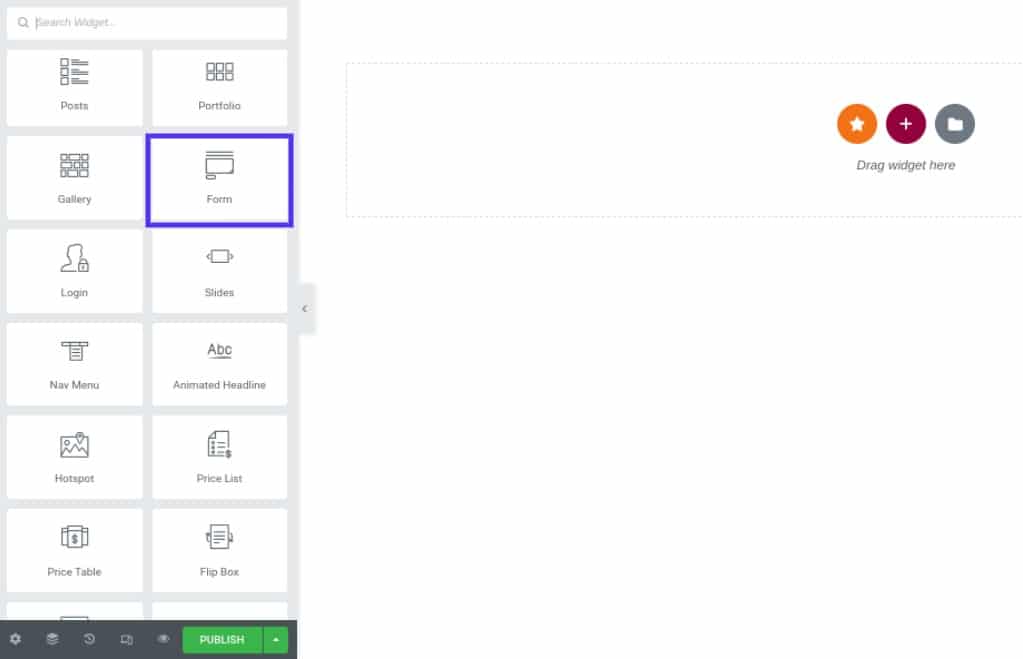
Esto iniciará la interfaz del editor de Elementor. En los widgets de la izquierda, busque y seleccione el widget Formulario :

Luego, puede arrastrar y soltar el widget en su página. Esto insertará un formulario de contacto estándar.
Paso 2: configure los campos de su formulario de contacto
Una vez que coloque su formulario de contacto en la página, hay un puñado de ajustes para configurar. Por ahora, concentrémonos en configurar los campos del formulario.
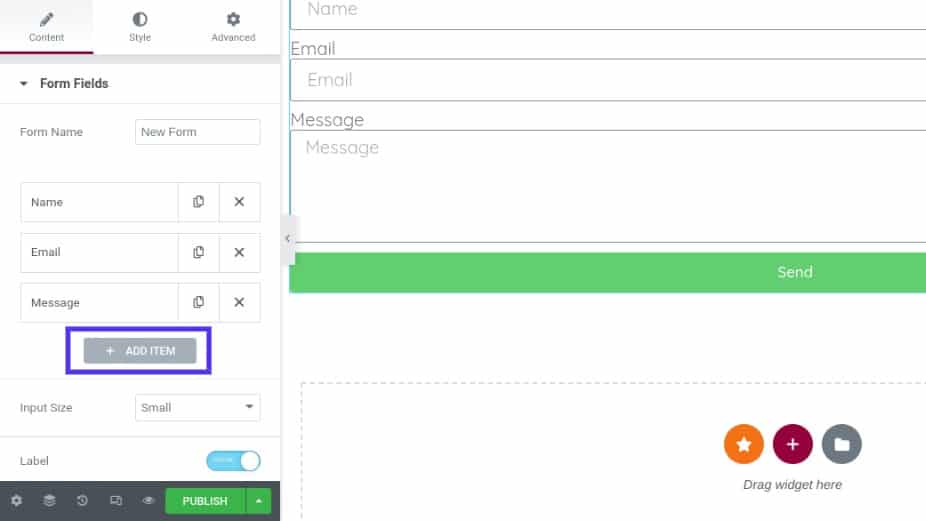
Puede editar los campos básicos del formulario haciendo clic en el widget y personalizando el texto (si desea cambiar alguna de las opciones predeterminadas). Si desea agregar campos adicionales, puede hacerlo seleccionando Agregar elemento :

Puede seleccionar el tipo de campo que desea agregar de la lista desplegable. A continuación, puede agregar una etiqueta, que es el nombre del campo de formulario. Esto muestra a sus visitantes qué entrada se espera.
Para la opción Marcador de posición, puede personalizar el texto que aparece en el campo del formulario antes de que el usuario ingrese su información. Puede usar esto para dar a los visitantes ejemplos de los datos que desea que proporcionen.
Además, puede optar por habilitar la configuración Requerido y modificar el ancho de la columna. También puede hacer clic en el panel Botones para personalizar la apariencia de los botones de su formulario. Puede cambiar el tamaño, así como la fuente y los colores.
Paso 3: configure sus envíos de formularios
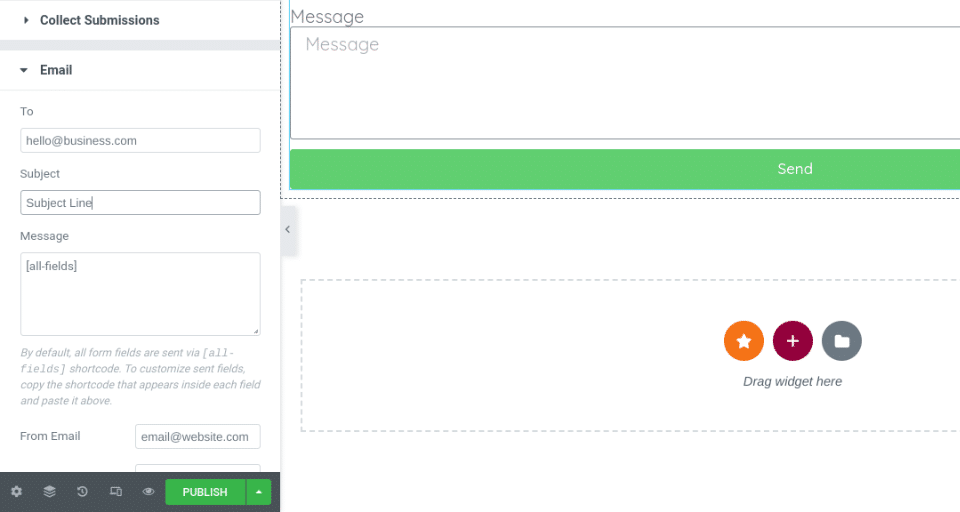
Una vez que haya terminado de crear los campos del formulario, el siguiente paso es configurar los ajustes de envío del formulario. Puede navegar a Correo electrónico dentro del editor de Elementor para acceder a la variedad de opciones.
Por ejemplo, puede ingresar su dirección de correo electrónico en el campo Para donde desea que se entreguen los envíos. Puede introducir varias direcciones de correo electrónico si lo desea:

También puede personalizar el asunto del correo electrónico y el mensaje. Cuando haya terminado de configurar todas las opciones, asegúrese de guardar los cambios.
Paso 4: personalice la mensajería de su formulario de contacto
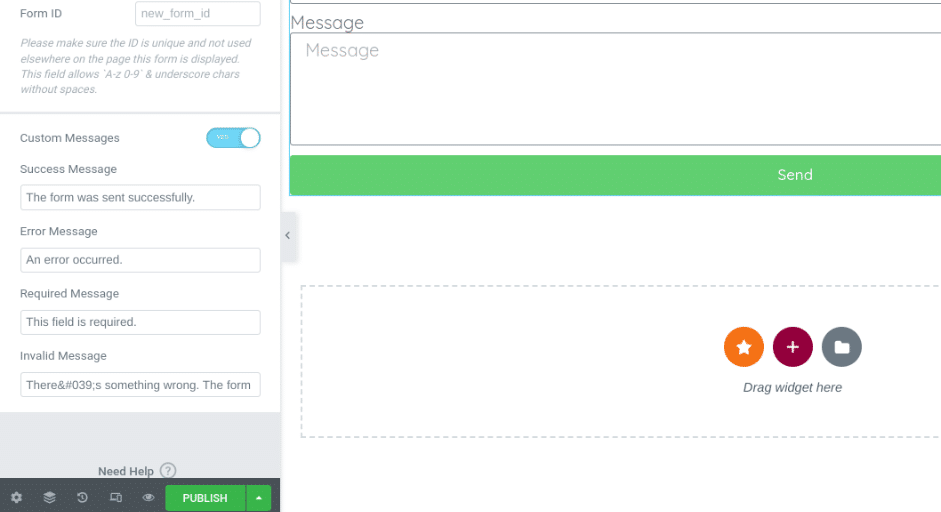
Si desea personalizar aún más su formulario de contacto, puede hacerlo habilitando la mensajería personalizada. Seleccione Opciones adicionales , luego mueva el interruptor de palanca para Mensajería personalizada a Sí :

Hay cuatro tipos de mensajes que puede modificar:
- Mensaje de éxito : esto aparece una vez que un usuario envía el formulario
- Mensaje de error : esto aparecerá si hay un problema durante el proceso de envío
- Mensaje obligatorio : para informar a los usuarios que un campo en particular no se completó
- Mensaje no válido : para que los usuarios sepan que algo con el envío del formulario está desactivado
Puede personalizar estos mensajes para que coincidan con la voz y el estilo de su marca. Por ejemplo, puede modificar la redacción para agregar un poco de personalidad.
Paso 5: Aplicar estilo a su formulario de contacto de Elementor
Una vez que haya resuelto el texto básico y los campos de su formulario, puede comenzar a diseñar el diseño de su formulario de contacto de Elementor. Por ejemplo, es posible que desee asegurarse de que coincida con su marca.
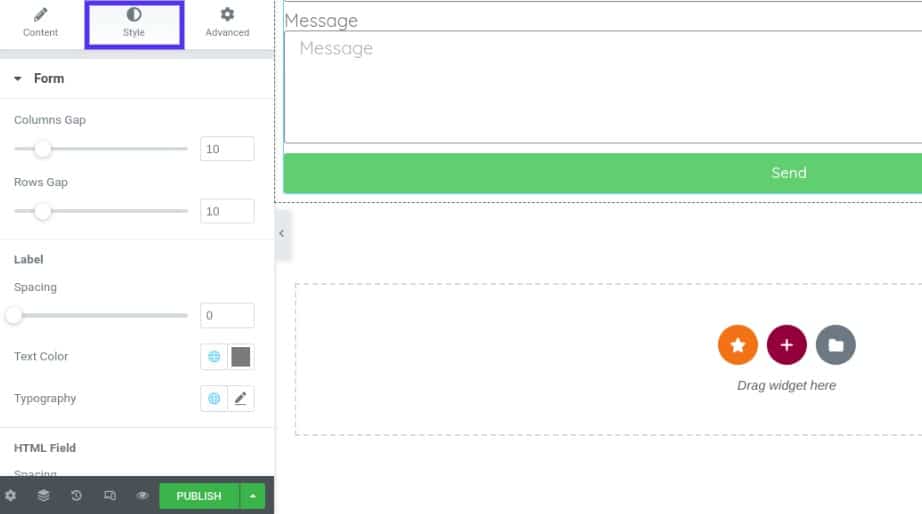
Para comenzar, puede hacer clic en la pestaña Estilo en la parte superior del editor de widgets:

Aquí encontrarás una amplia variedad de opciones y configuraciones que puedes usar para personalizar el diseño de tu formulario de contacto. Por ejemplo, puede ajustar el espaciado y el relleno, así como cambiar los colores, el tamaño, las etiquetas y los botones.
Paso 6: Guarde y publique su formulario
Cuando esté satisfecho con el aspecto y el contenido de su formulario de contacto de Elementor, lo único que queda por hacer es guardarlo y publicarlo. Puede hacerlo seleccionando el botón Publicar en la parte inferior izquierda de la pantalla.
¡Eso es todo! Luego, puede obtener una vista previa de su formulario de contacto en la parte frontal para confirmar que se ve como lo desea.
Principales complementos para formularios de Elementor
Listo para usar, el generador de páginas de Elementor viene con muchas opciones para crear formularios para su sitio web de WordPress. Sin embargo, también podría considerar agregar complementos para ayudar a ampliar la funcionalidad de sus formularios. Echemos un vistazo a algunas opciones.
Complementos maestros para Elementor

El complemento Master Addons for Elementor es una herramienta gratuita que proporciona una colección de herramientas útiles para mejorar el creador de páginas y, a su vez, su sitio web. Incluye las siguientes características:
- Creador de formularios de encabezado, pie de página y comentarios
- Creador de mega menús
- Efectos de desplazamiento de imagen
- Condiciones de visualización
También es compatible con una amplia variedad de complementos de formulario. Esto incluye Contact Form 7, Ninja Forms, WP Forms y Caldera Forms. Para acceder a todas las funciones del complemento, deberá comprar la versión pro, que está disponible por $ 39 por año.
Los complementos Plus

Otra herramienta útil que puedes usar con Elementor es Plus Addons. Este complemento incluye más de 8000 opciones de personalización y más de 300 bloques de interfaz de usuario (UI) que pueden ayudarlo a crear y diseñar sus páginas y formularios con facilidad.
Sus características incluyen:
- Cajas de iconos
- Secciones del mapa
- Formularios
- Tablas de precios
También hay más de 18 plantillas entre las que puede elegir. Estos fueron diseñados específicamente para ciertos tipos de negocios, incluidas agencias, restaurantes, salones y más.
Hay una versión gratuita disponible. Sin embargo, para aprovechar todo el conjunto de funciones útiles, recomendamos comprar una licencia premium, disponible por $39 al año.
Consejos y trucos adicionales para crear formularios de Elementor
Si desea crear formularios de contacto de Elementor para su sitio de WordPress sin pagar una licencia premium, hay formas de hacerlo. Hacerlo requerirá que empareje el creador de páginas con otro complemento de formulario de WordPress, como WPForms o Formidable Forms.
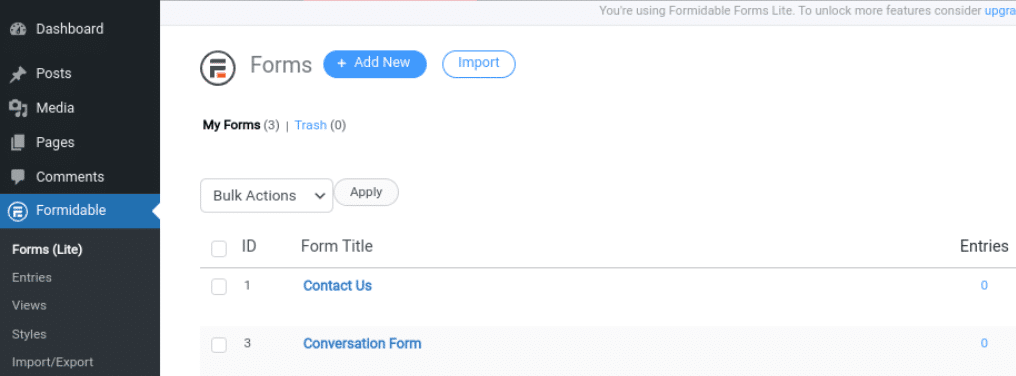
Digamos que opta por Formidable Forms. Una vez que instale y active el complemento en su sitio, puede navegar a Formidable > Formularios > Agregar nuevo :

A continuación, puede seleccionar Formulario de contacto de la lista de opciones y elegir entre un puñado de plantillas prefabricadas. Cuando haya terminado de crear su formulario, navegue hasta la página en la que desea colocarlo e inicie la interfaz del editor de Elementor.
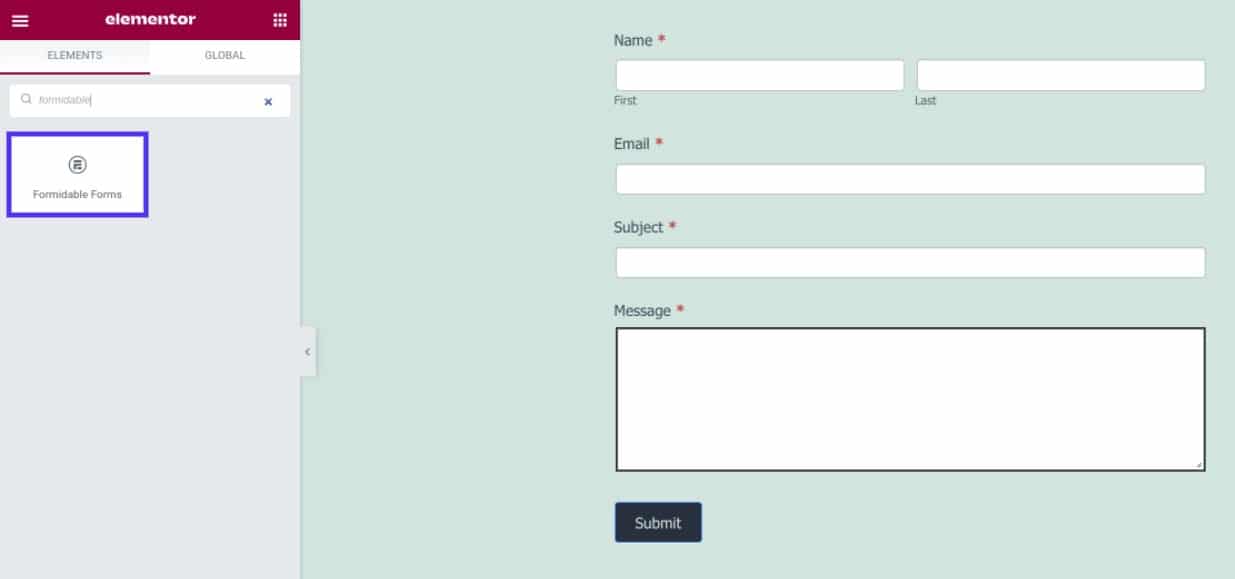
En el panel de la izquierda, busque y seleccione el widget Formidable Forms . Puedes ajustar el formato, colores, botones, texto, etc.:

Cuando haya terminado, puede guardar y publicar sus cambios. Este método requiere un poco más de tiempo y esfuerzo de lo que sería necesario con el complemento Elementor Pro. Sin embargo, puede ayudarlo a ahorrar algo de dinero si no desea comprar un plan premium.
Solución de problemas de formularios de Elementor
Los formularios de contacto de Elementor son bastante sencillos y fáciles de usar. Sin embargo, puede tener problemas al usarlo. Uno de los problemas más comunes que la gente reporta son los correos electrónicos no entregados.
Elementor usa la función wp_mail para distribuir sus correos electrónicos. Esto significa que su proveedor de alojamiento toma el correo electrónico enviado y lo entrega.
Sin embargo, algunos hosts deshabilitan la función PHP que normalmente se usa para enviar correos electrónicos, razón por la cual puede ocurrir este problema. Para solucionar este error, te recomendamos ponerte en contacto con tu proveedor de hosting y pedirle que habilite la función send_mail.
Como alternativa, puede utilizar un servidor de Protocolo simple de transferencia de correo (SMTP). Este es un servidor de correo electrónico que enrutará su correo electrónico en formularios a la bandeja de entrada de sus clientes, utilizando una fuente externa como Gmail. Esto puede reducir las posibilidades de que sus correos electrónicos terminen en carpetas de spam. Para configurar SMTP, puede usar un complemento como WP MAIL SMTP.
twittearResumen
Los formularios juegan un papel fundamental en los sitios web. Permiten a los clientes ponerse en contacto con usted, registrarse para obtener una cuenta, enviar información de pago y mucho más. Sin embargo, descubrir cómo diseñar formularios estéticamente agradables para su sitio puede ser un desafío. Afortunadamente, Elementor lo hace fácil.
Una vez que agregue el widget de formulario de Elementor a su página, puede configurar sus campos y configurar los ajustes del formulario. También puede personalizar el diseño de su formulario para que se alinee con su marca.
¿Tiene alguna pregunta sobre la creación de formularios de Elementor en WordPress? ¡Háganos saber en la sección de comentarios!

