Cómo diseñar un encabezado de Elementor personalizado en 2 minutos
Publicado: 2022-03-08Una sección de encabezado es una parte central de su sitio web. Los usuarios comienzan a navegar con esta parte después de ingresar al sitio web. Es posible que los visitantes no se interesen en navegar por su sitio sin problemas con una estructura compleja. Es por eso que necesita mantener su sección de encabezado simple y ajustable a su sitio web.
El 94% de las personas dice que el diseño web es la razón por la que desconfían de un sitio web.
Brendan Hufford, Director de SEO
Crear un encabezado atractivo también es una tarea vital. Con Elementor, puede componer su propio diseño, rediseñar y dar una estructura adecuada sin ninguna experiencia técnica.
En este tutorial, le mostraremos un proceso sencillo para diseñar un encabezado de Elementor personalizado para su sitio de WordPress.
Vamos a sumergirnos en-
Cómo crear y personalizar el encabezado de Elementor

En esta parte de nuestro blog, le mostraremos cómo puede crear y personalizar el encabezado de Elementor de dos maneras simples.
1. Crear encabezados con el generador de temas de Elementor
2. Cree y personalice el encabezado de Elementor desde cero usando el widget de Elementor
Necesitará el widget del menú de navegación de Elementor y el bloque de encabezado prefabricado para trabajar con el diseño del encabezado. Además, debe considerar las siguientes cosas antes de comenzar a diseñar el encabezado de su sitio.
- Elementor (Gratis)
- Elementor Pro
Asegúrese de haber instalado y activado la versión GRATUITA y Premium de Elementor.
Primera forma: crear encabezados usando el generador de temas de Elementor
La función Theme Builder es la forma más fácil de crear un encabezado con Elementor. Es una característica central de Elementor y totalmente fácil de aplicar.
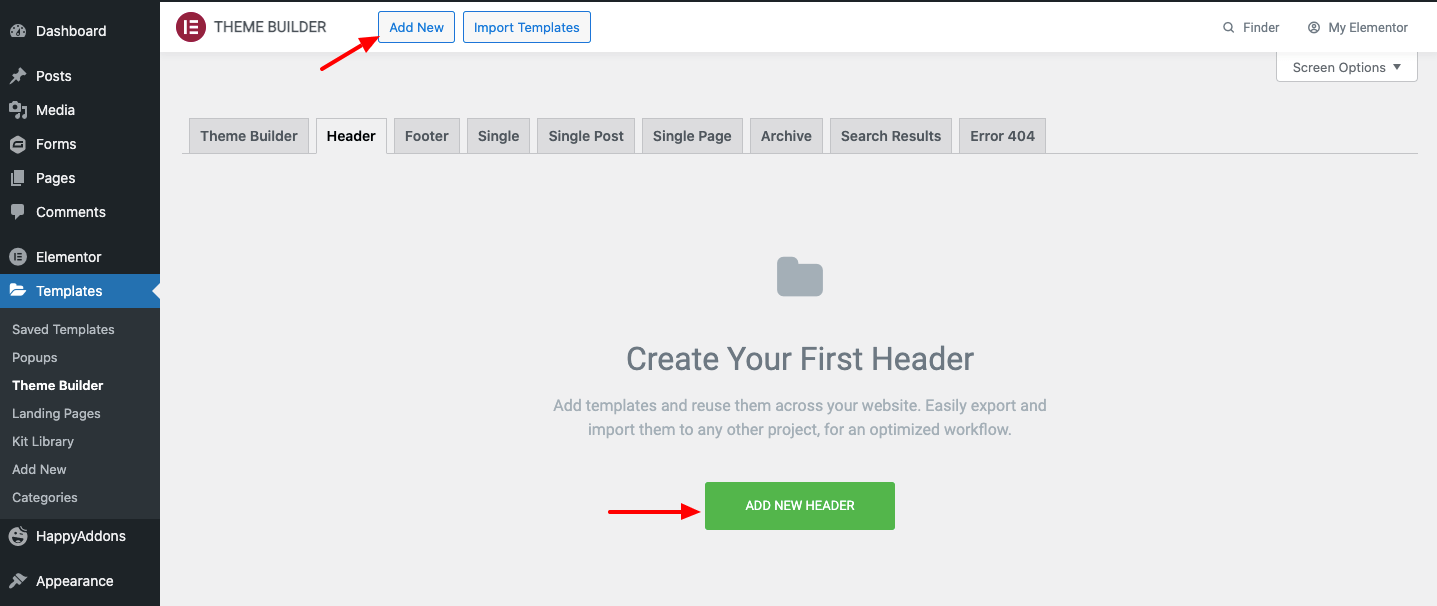
Para hacer eso, navegue Plantilla->Generador de temas->Encabezado . Aquí obtendrá las diferentes opciones para crear una plantilla. Segundo, haga clic en el botón superior Agregar nuevo o en el botón Agregar nuevo encabezado para crear su primera plantilla de encabezado y esperar a la siguiente pantalla.

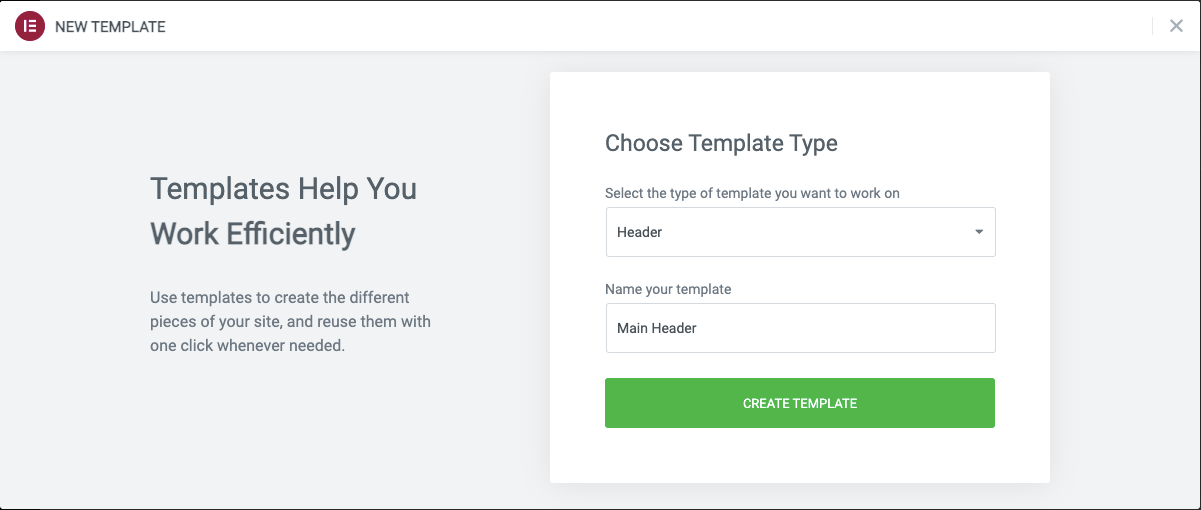
Después de un tiempo, puede ver una ventana emergente modal como la imagen a continuación. Aquí, debe seleccionar el Tipo de plantilla-> Encabezado y escribir el nombre propio de su plantilla. Luego haga clic en el botón Crear plantilla para guardar la plantilla.

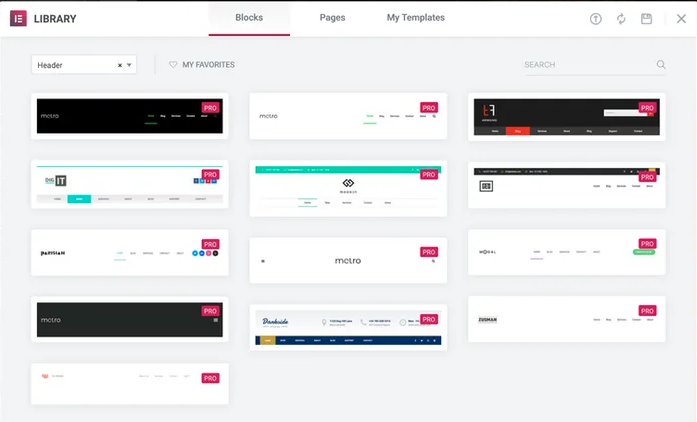
Finalmente, verá la Biblioteca de Elementor con Bloques y páginas prefabricados. Aquí, debe elegir un bloque de encabezado adecuado e instalarlo en su sitio web.

Segunda forma: cree y personalice el encabezado de Elementor desde cero usando el widget de Elementor
Es hora de mostrar la segunda forma de crear un encabezado para su sitio de Elementor. Es cierto que el primer método le ahorra mucho tiempo. Pero el segundo método te dará más libertad mientras diseñas. Porque puedes diseñar todo el elemento desde cero.
Vamos a por ello.
Paso uno: agregue el widget del logotipo del sitio
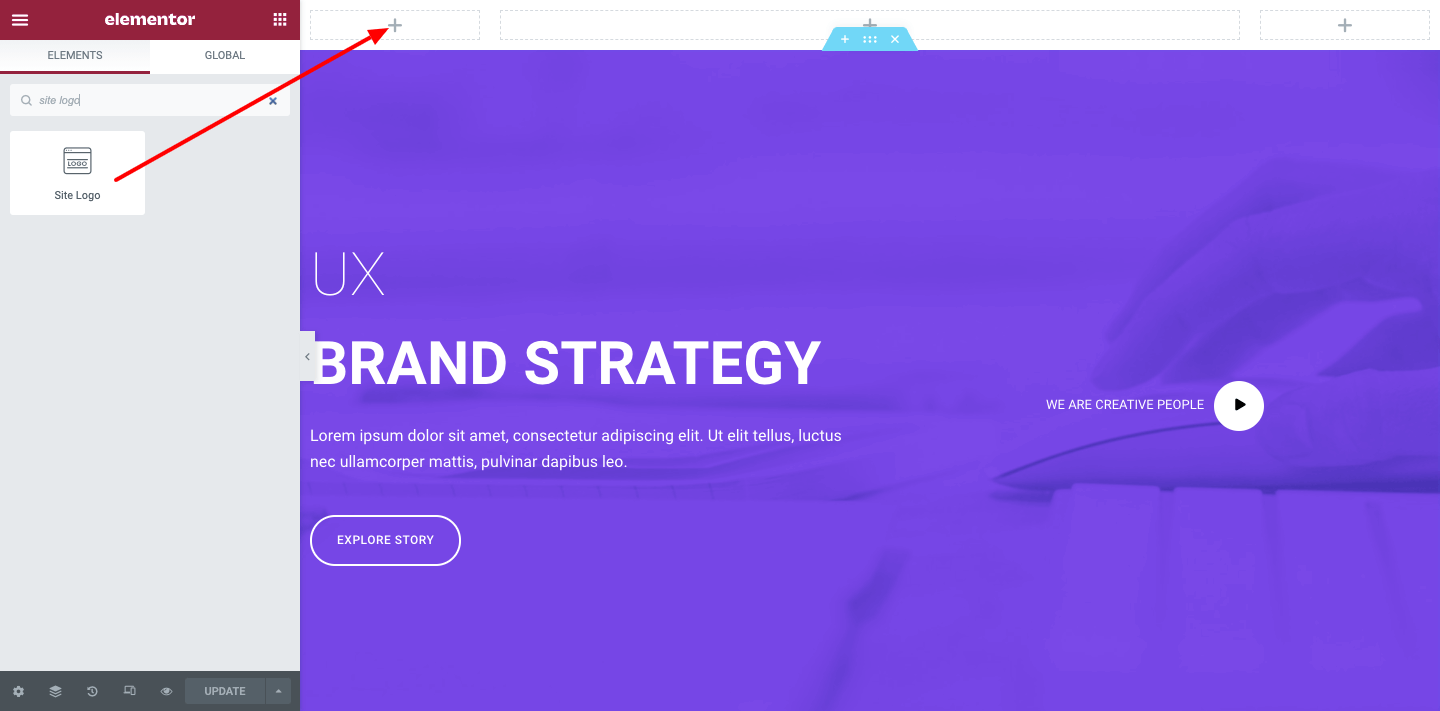
Recoge tres columnas primero. Como parte de su encabezado, necesita un logotipo, una barra de búsqueda y botones sociales en algunos casos. Puede obtener todos estos elementos en la galería de widgets de Elementor.
Para agregar un logotipo de sitio, seleccione el widget y péguelo en su lienzo.

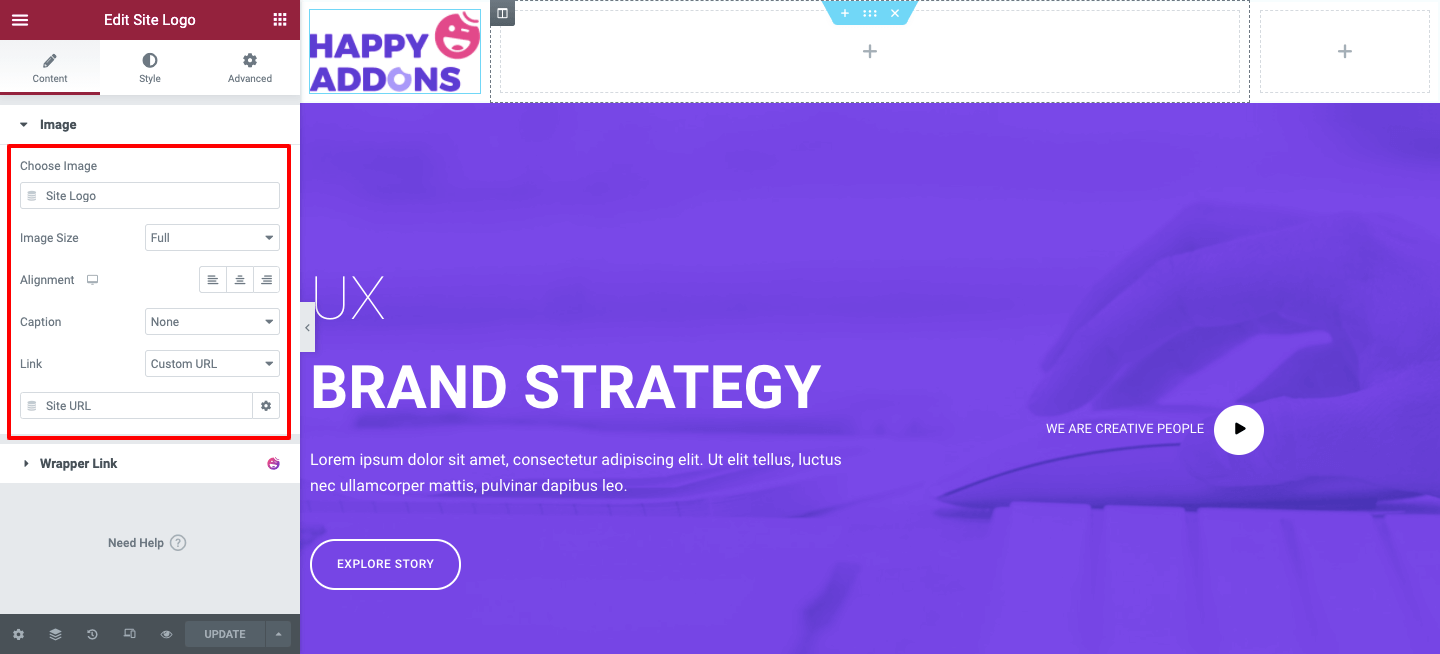
Ahora personalízalo a tu manera. Digamos que puede cambiar su tamaño, alinearlo, agregarle un título y un enlace personalizado.

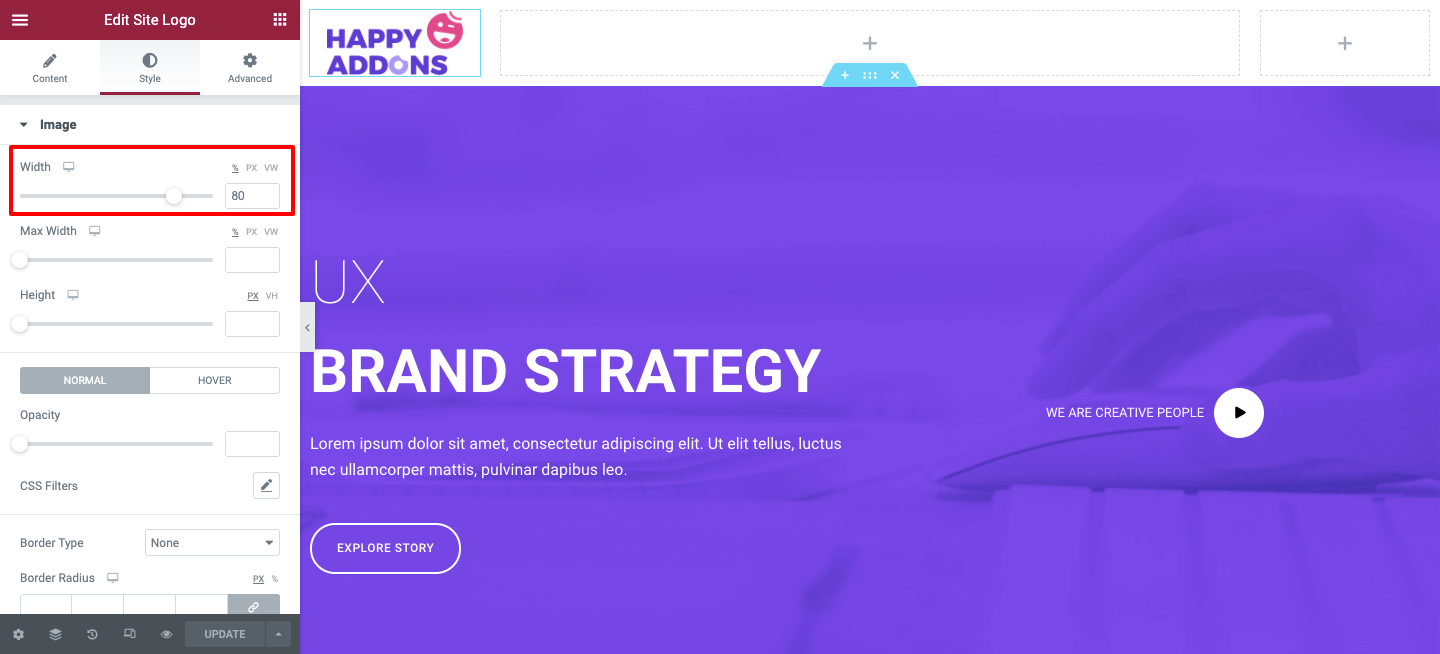
También puede estilizar el widget de logotipo. Para hacer eso, toque el botón Estilo . Puede encontrar las opciones relacionadas para cierta personalización. Como ancho, alto, opacidad, filtros CSS, tipo de borde y muchos más.

Paso dos: agregue el widget del menú de navegación
Ahora, la parte principal consiste en agregar el widget de menú de navegación. Es una característica profesional de Elementor. Tienes que actualizar tu paquete de GRATIS a Pro.
Para agregar el widget del menú de navegación, deberá considerar ciertas cosas.
- Agregue páginas esenciales a su sitio web
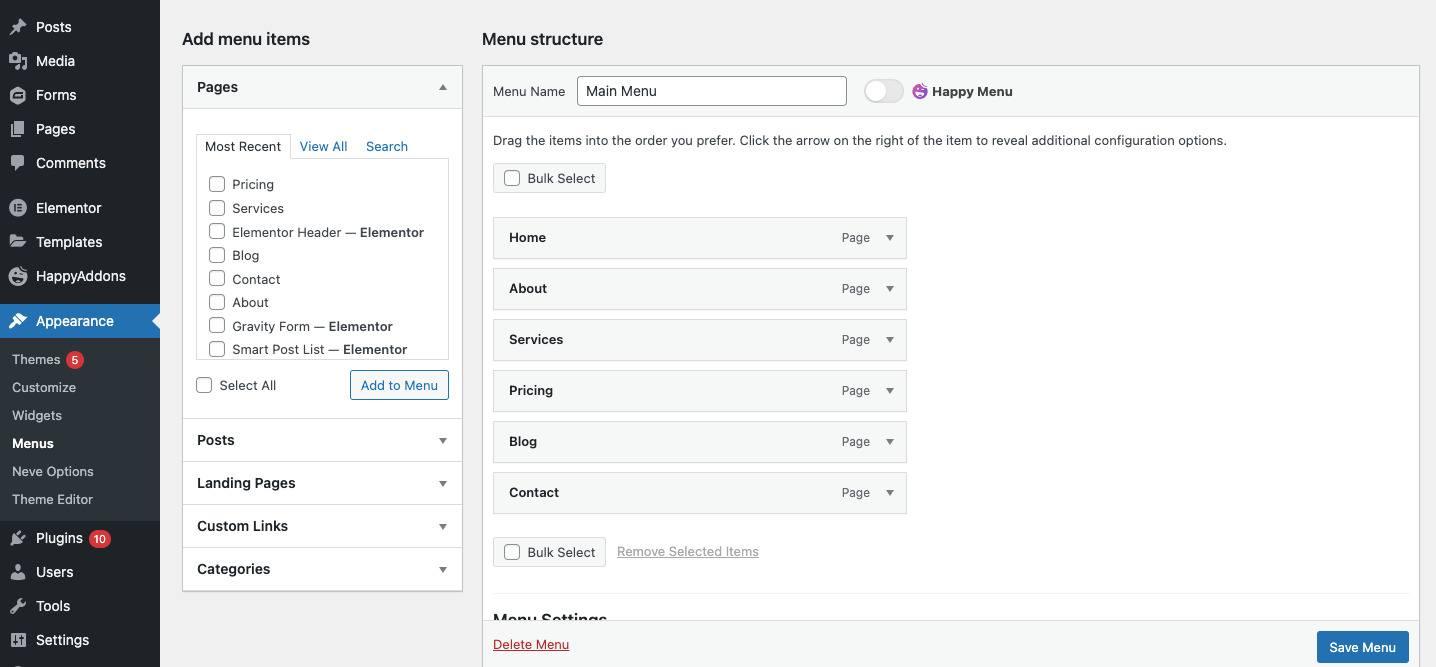
- Cree un menú desde Apariencia>Área de menú
- Agregue las páginas requeridas a su menú
- Y por último guardar el menú.

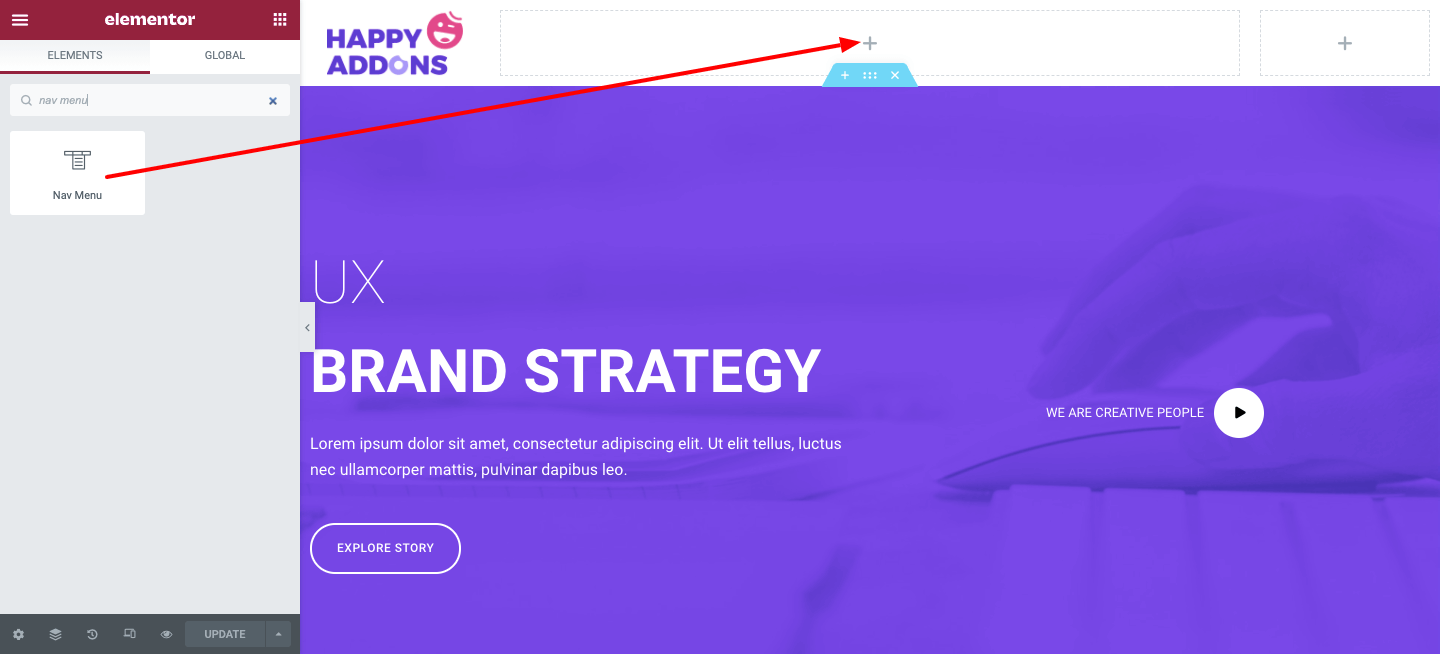
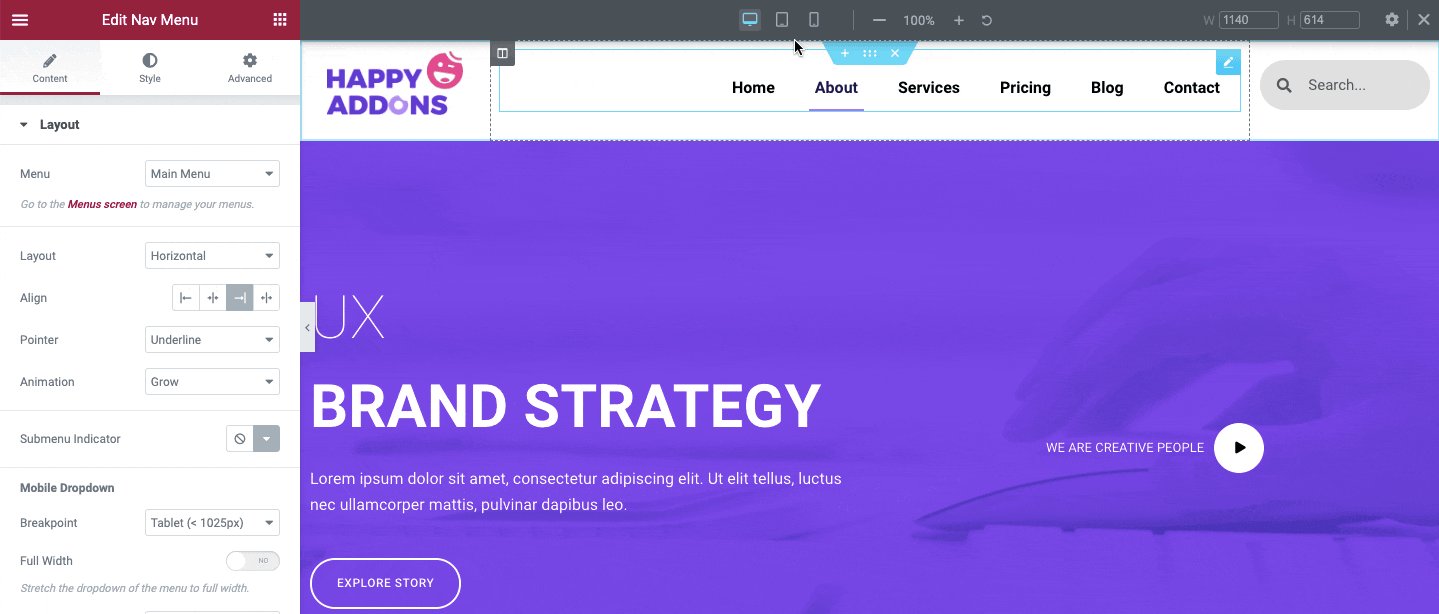
Una vez que haya terminado de agregar las páginas esenciales y crear un menú, navegue a su lienzo de diseño de Elementor. Después de eso, elija el widget Menú de navegación de la galería de widgets de Elementor y péguelo en el área marcada.

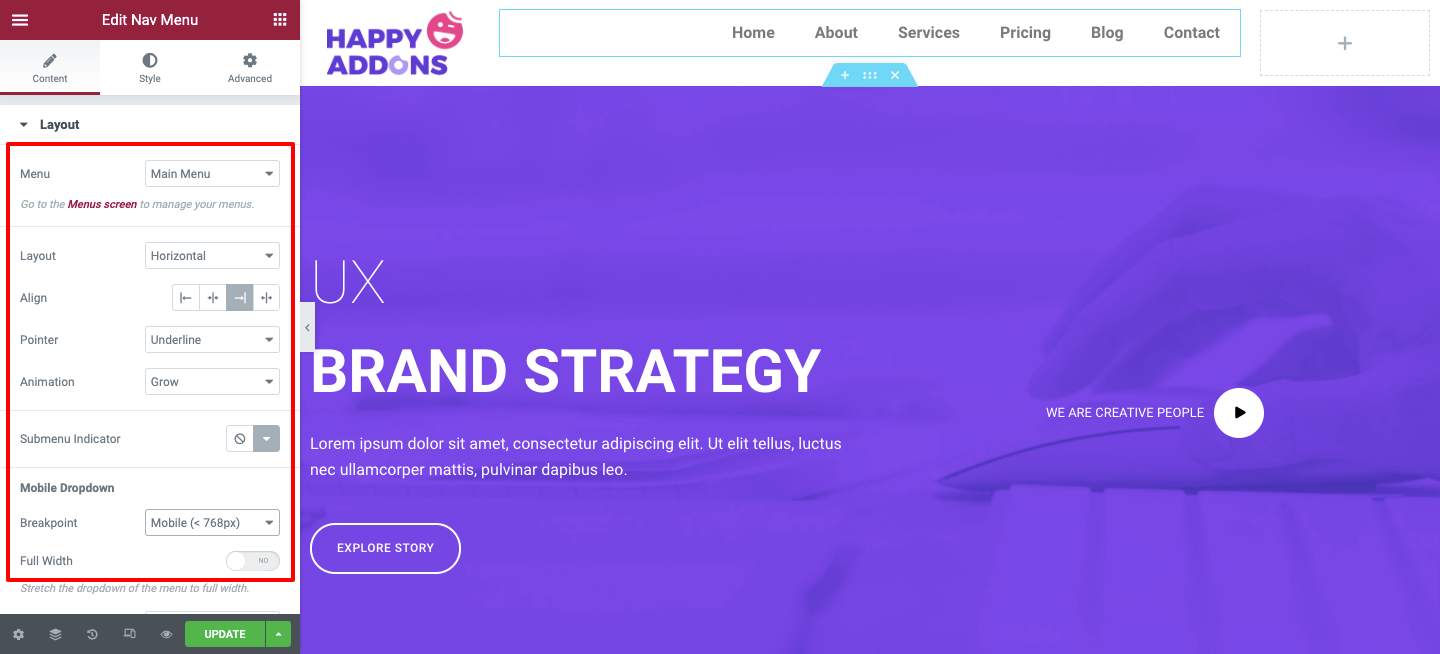
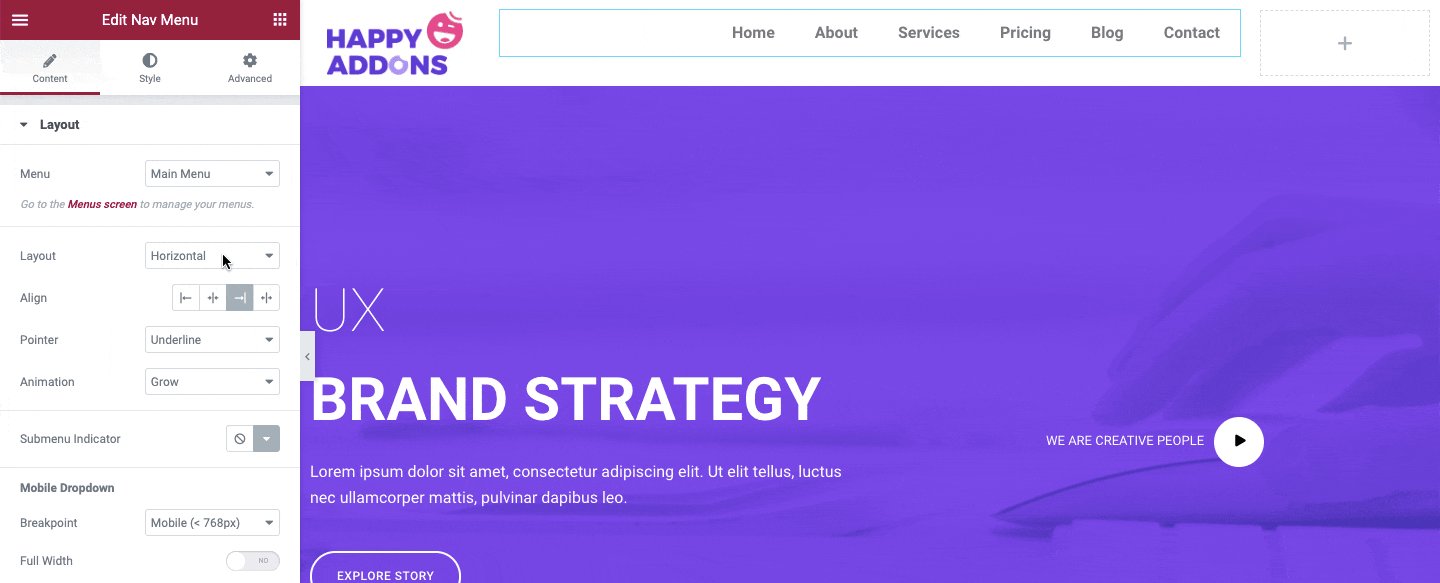
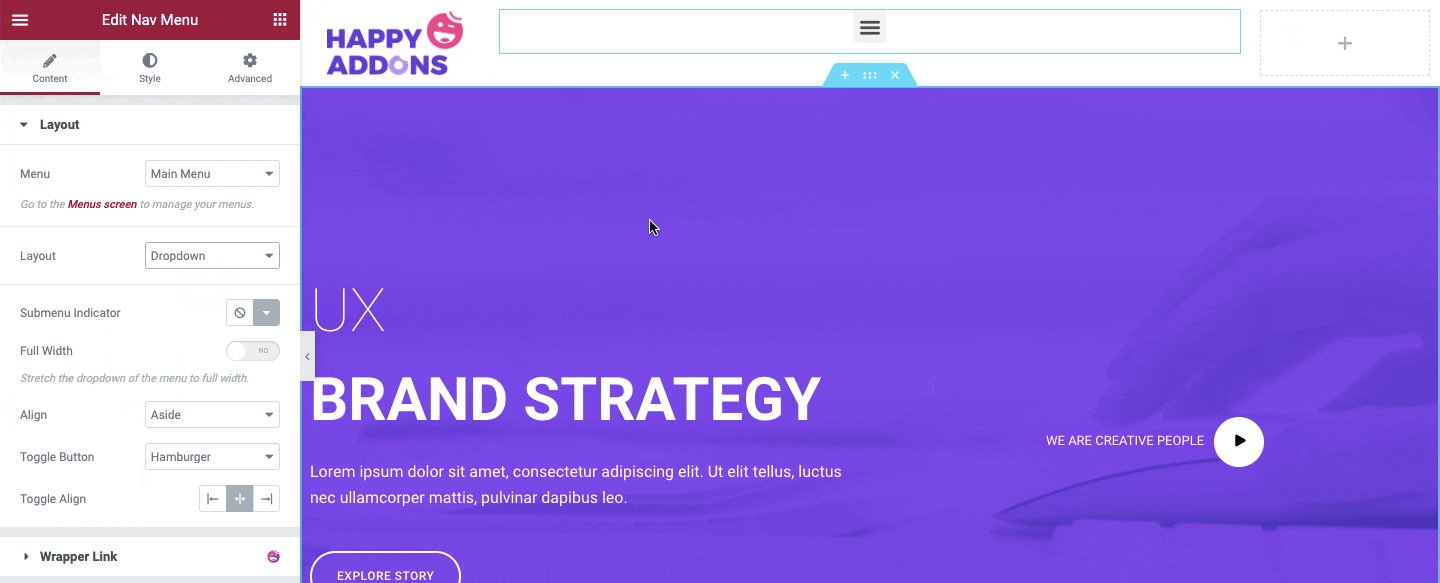
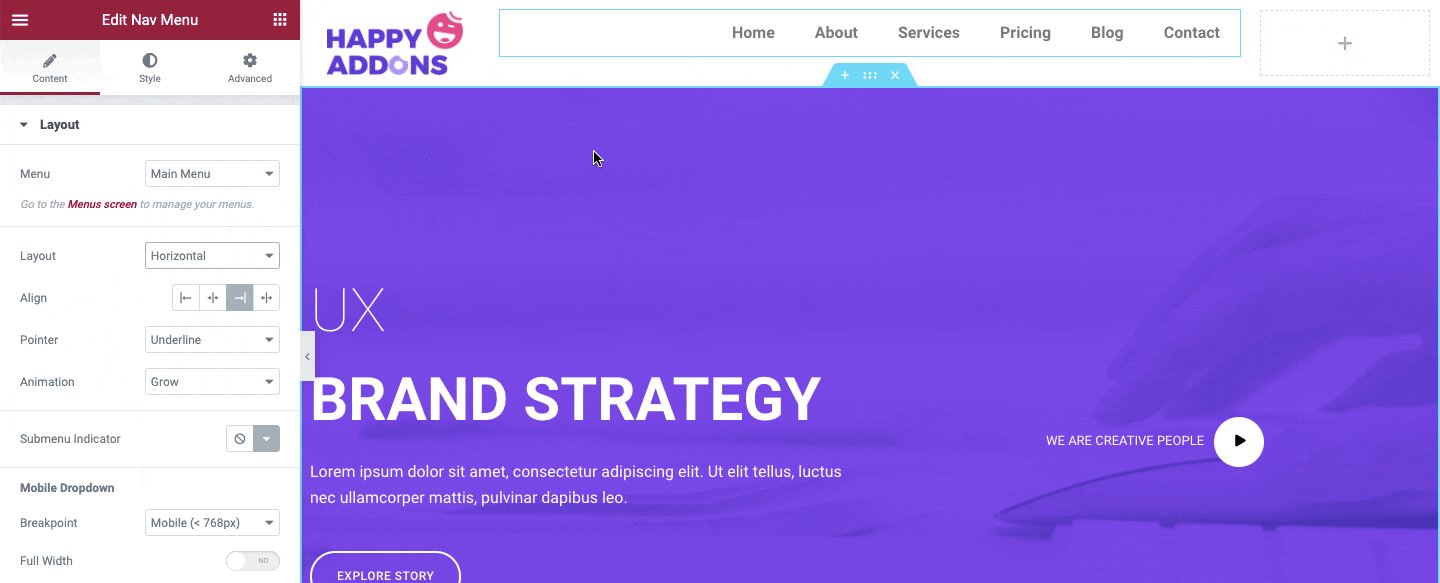
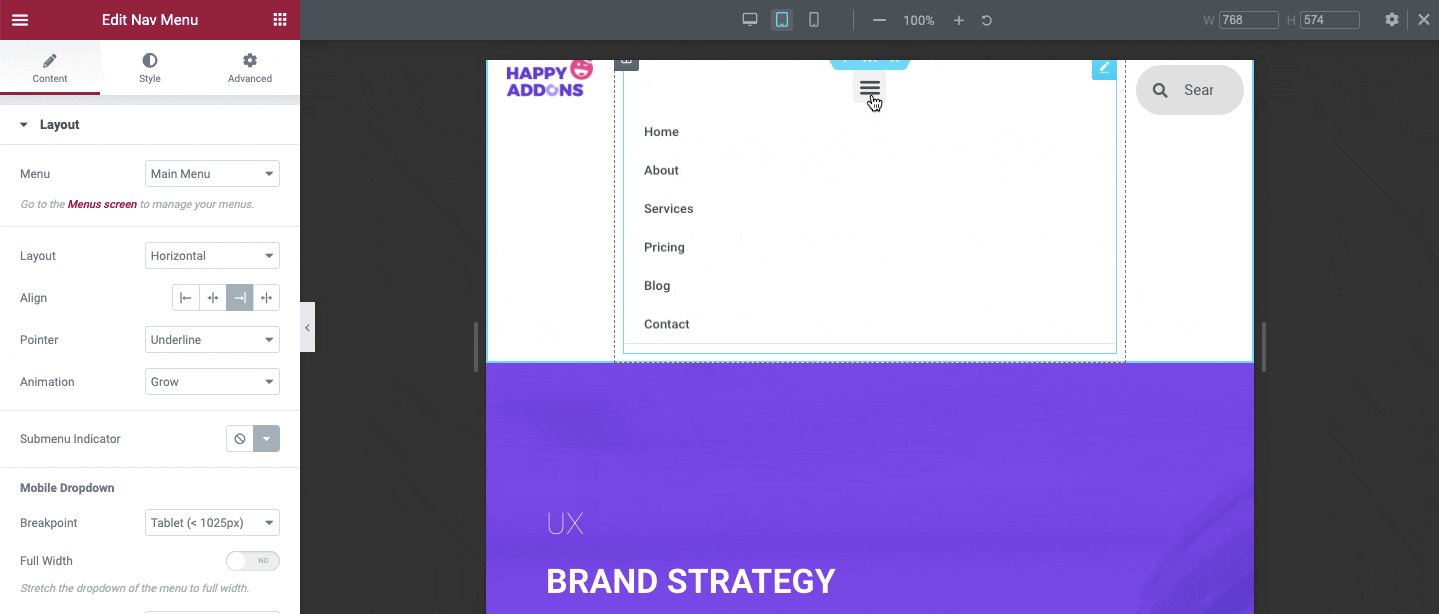
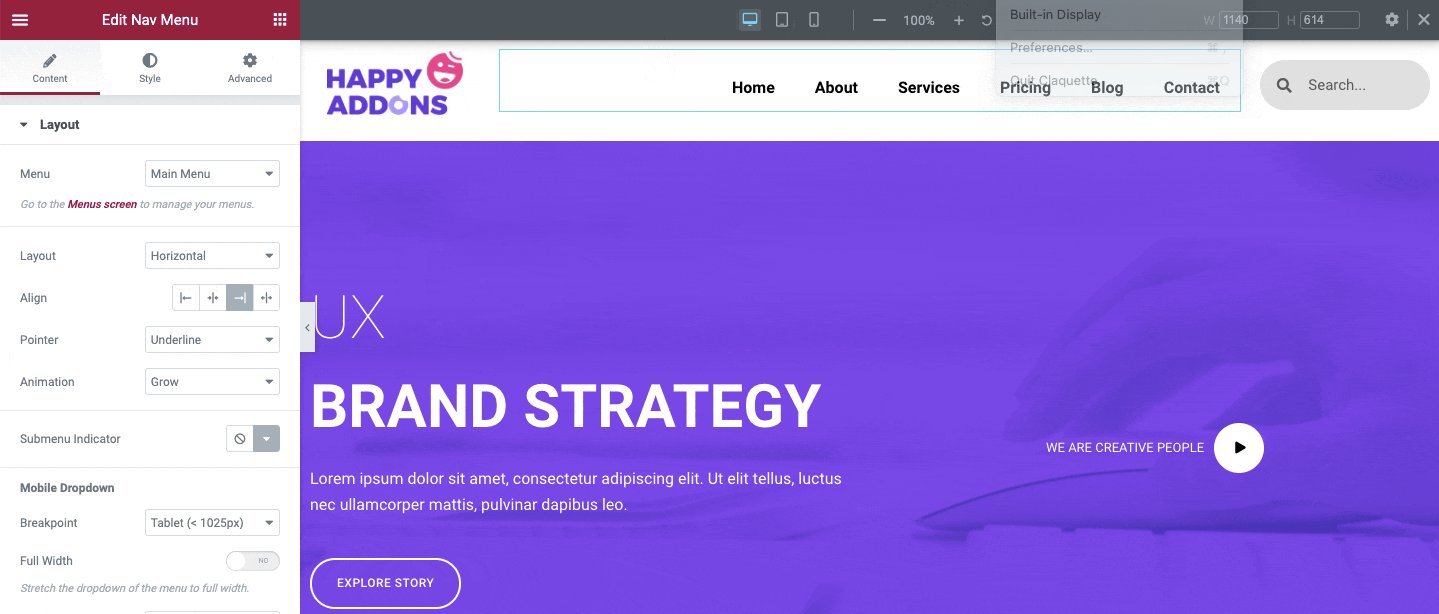
Inmediatamente, aparecerán las opciones de personalización de contenido. Revise cada parte y experimente el mejor patrón de diseño que desea usar. Tales como diseños de menú, alineación, puntero, animación y más. También puede decidir cómo se ve su menú en dispositivos móviles.

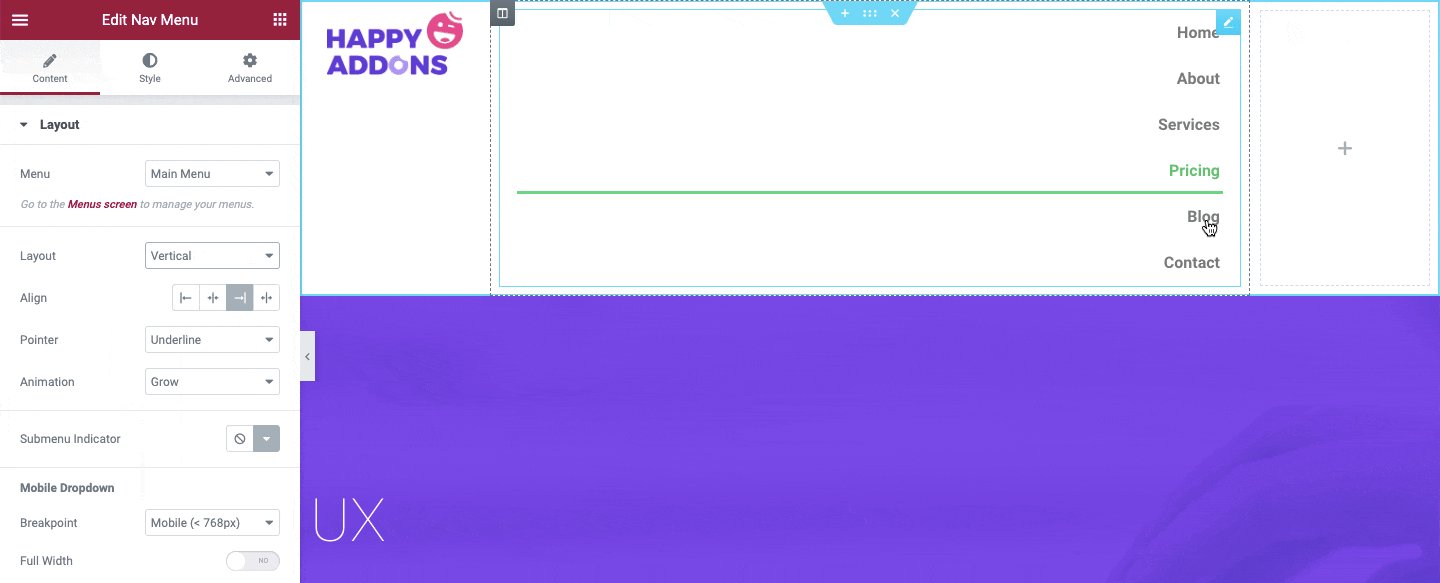
Este widget tiene tres tipos de diseños Horizontal, Vertical y Desplegable . Elige el que mejor se adapte a ti.


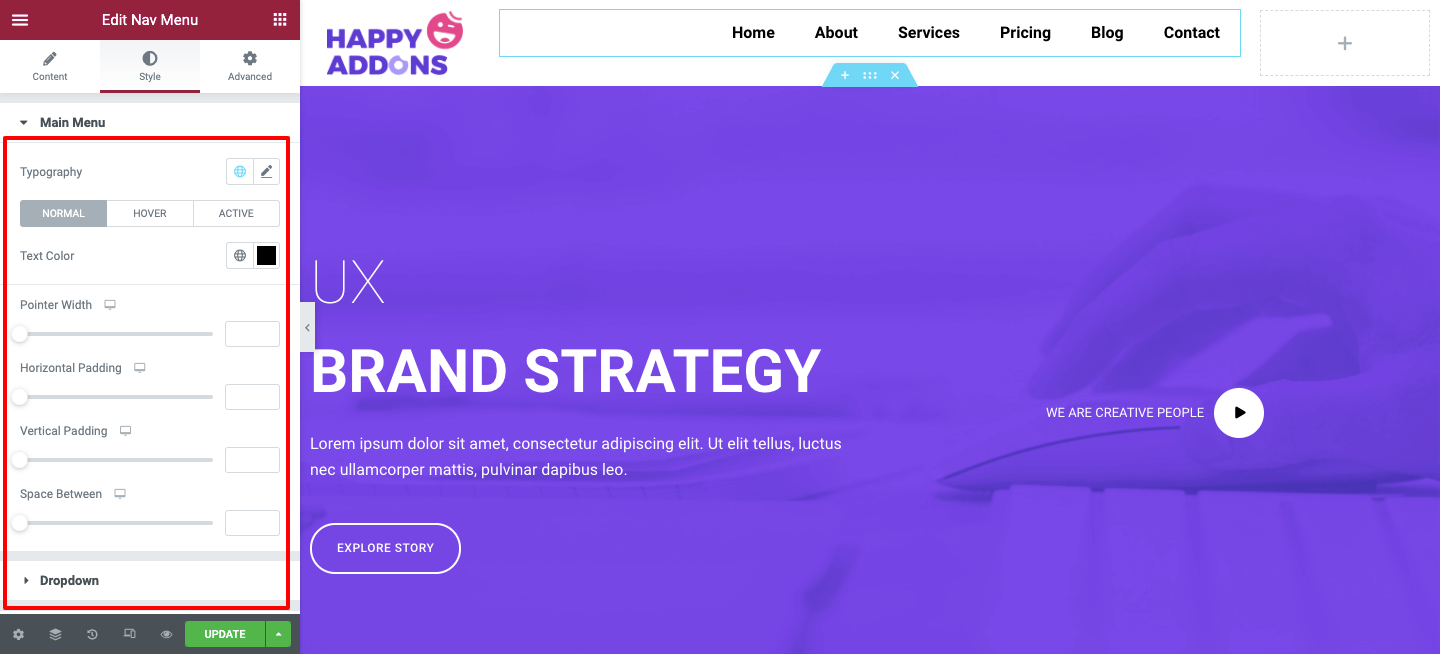
Del mismo modo, puede estilizar el widget tocando el botón Estilo . Así que cambie la tipografía, el color del texto y otras configuraciones de estilo que desee.

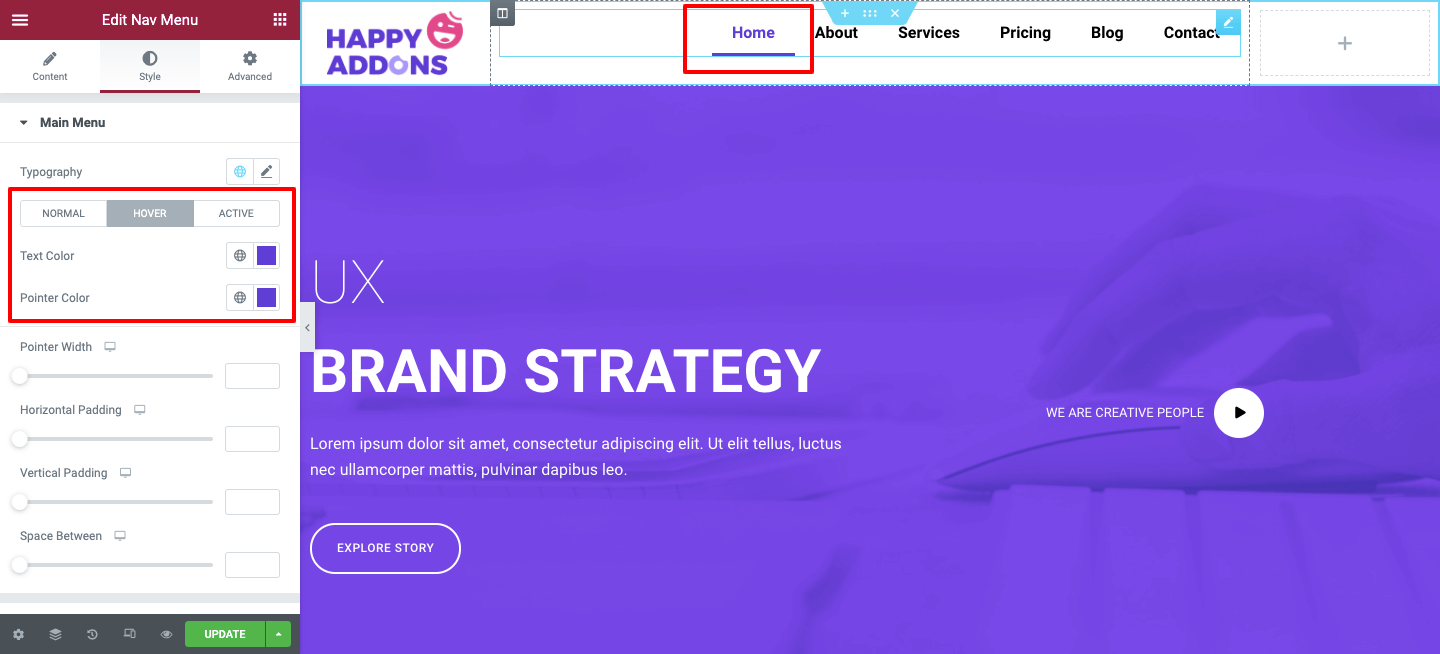
Cambie el patrón de color que coincida con el diseño de su sitio. Para hacer eso, haga clic en el color de desplazamiento del texto y el puntero y experimente con diferentes diseños.

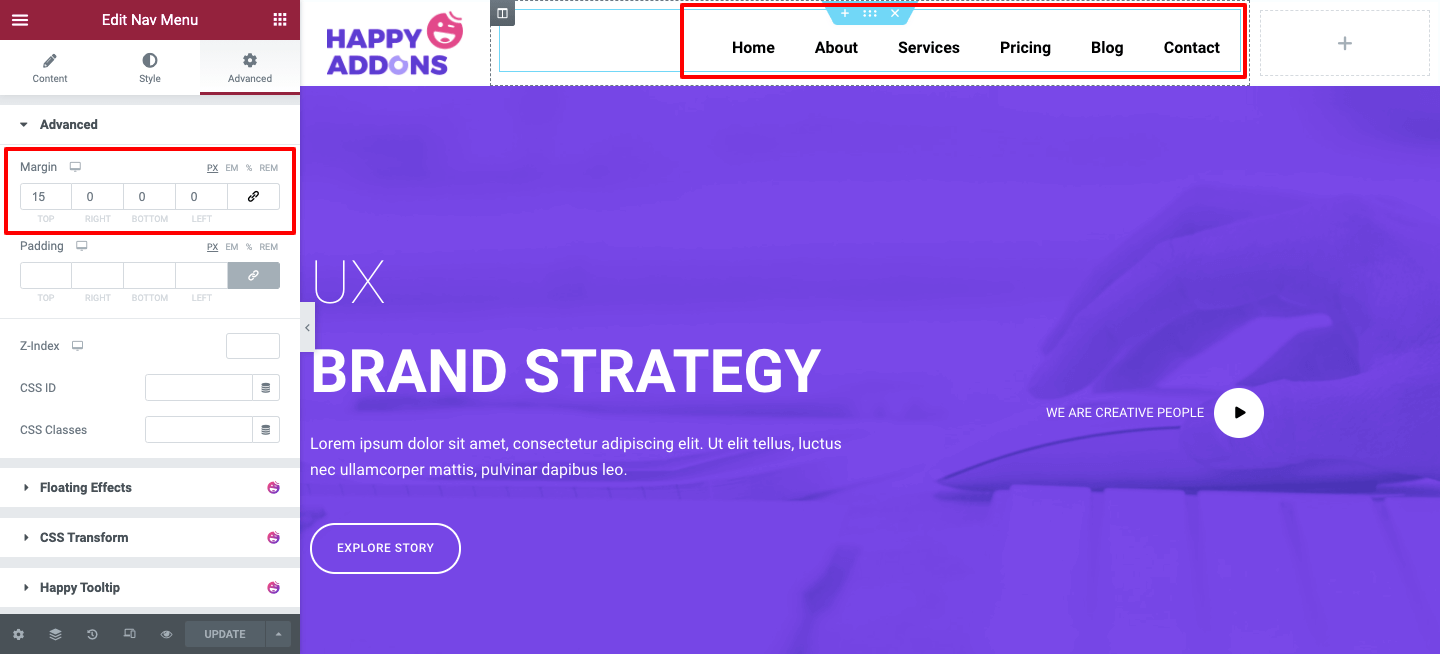
Además de agregar los diseños generalizados, también puede hacer más con la configuración avanzada. Como margen, relleno, índice Z, ID de CSS, movimientos, animaciones, etc.

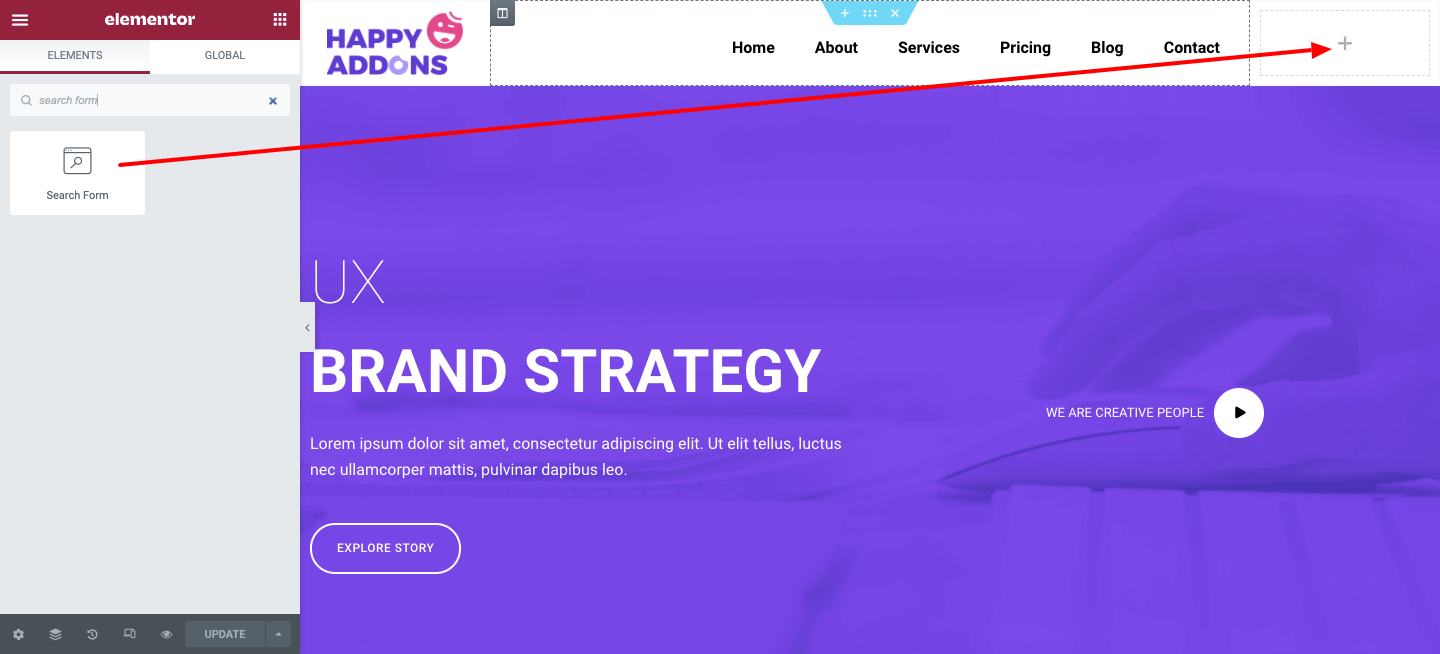
Paso tres: agregue el widget de formulario de búsqueda o el widget de botón para compartir en redes sociales
La mayoría de los sitios web usan estas dos funciones en la parte del encabezado. Puede agregar un widget de formulario de búsqueda o un botón para compartir en redes sociales.
Busque el widget y arrástrelo al área marcada.

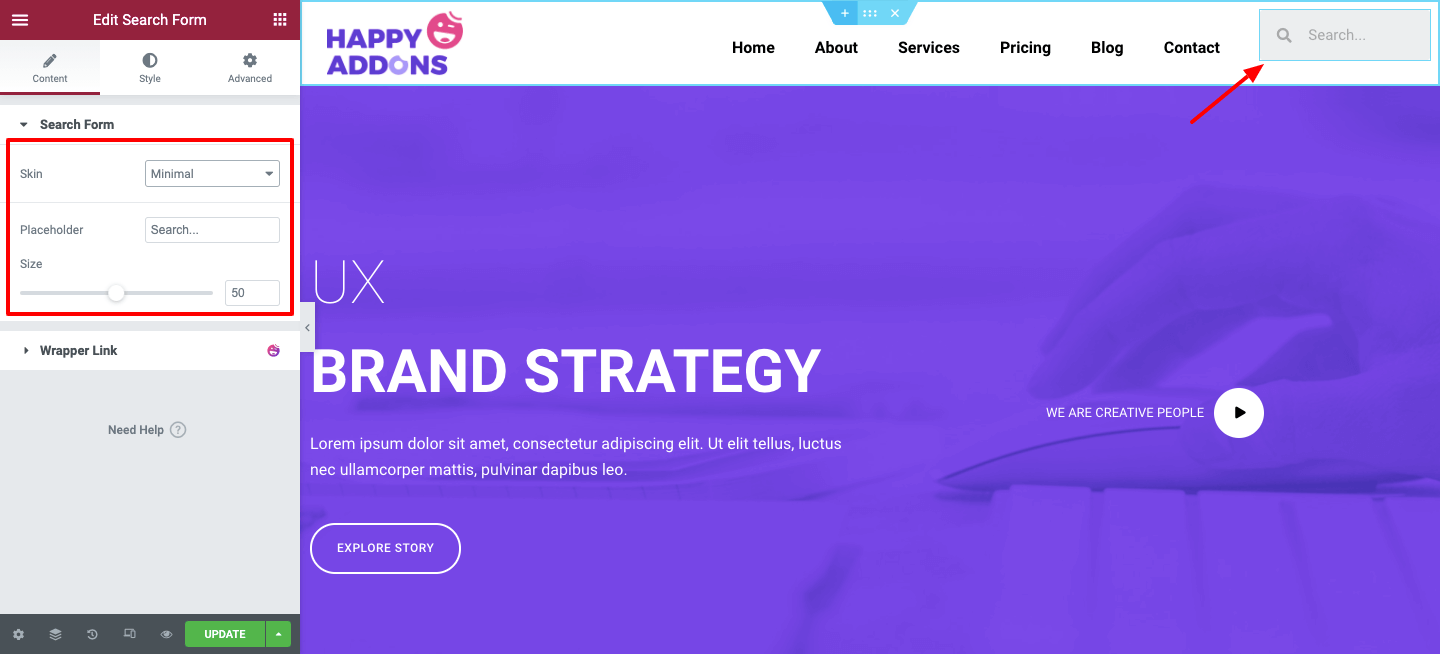
Puede cambiar su máscara , como Minimal, Classic y Full Widget en el área de contenido . Además, agregue un marcador de posición y cambie el tamaño del formulario.

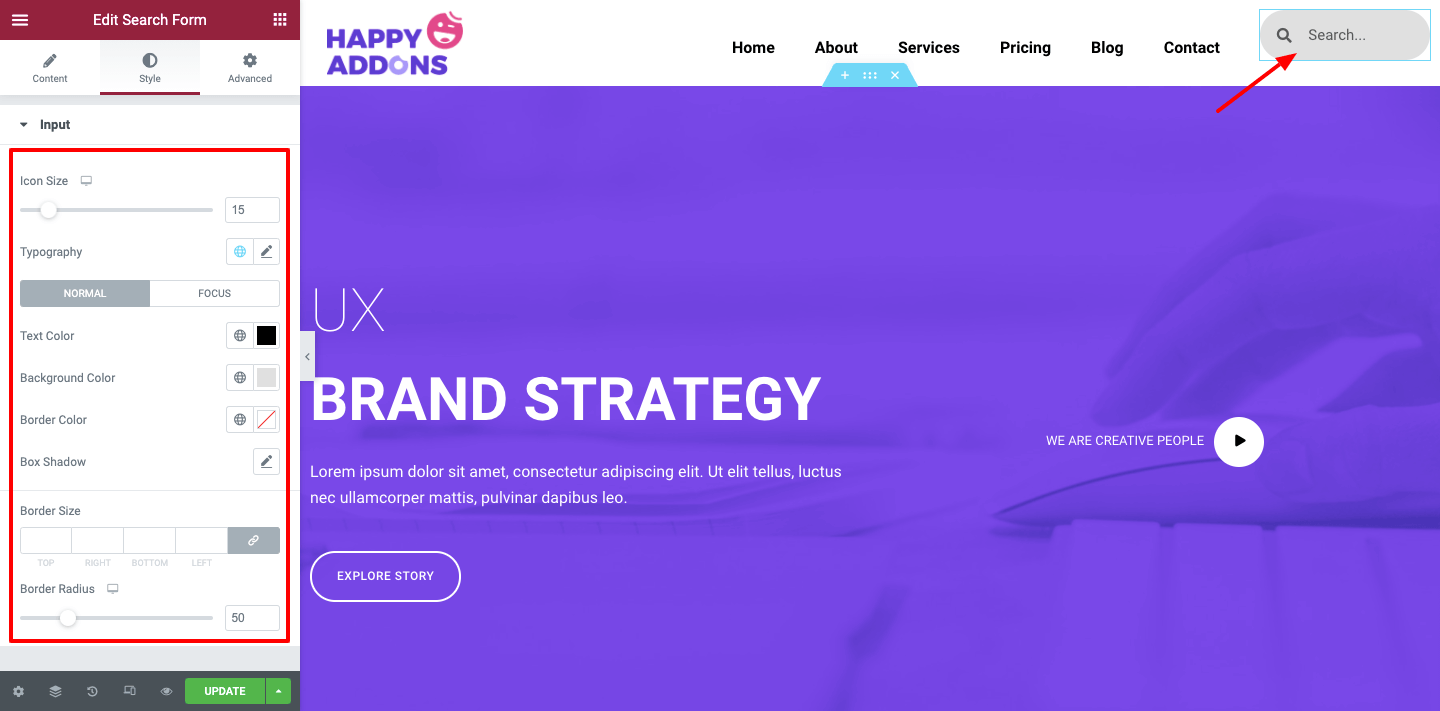
Vaya a la sección Estilo y realice los cambios necesarios para diseñar el formulario según el patrón de color general del encabezado. Como el tamaño del elemento, el color del texto, el color de fondo, el color del borde, la sombra del cuadro, el tamaño del borde y más.

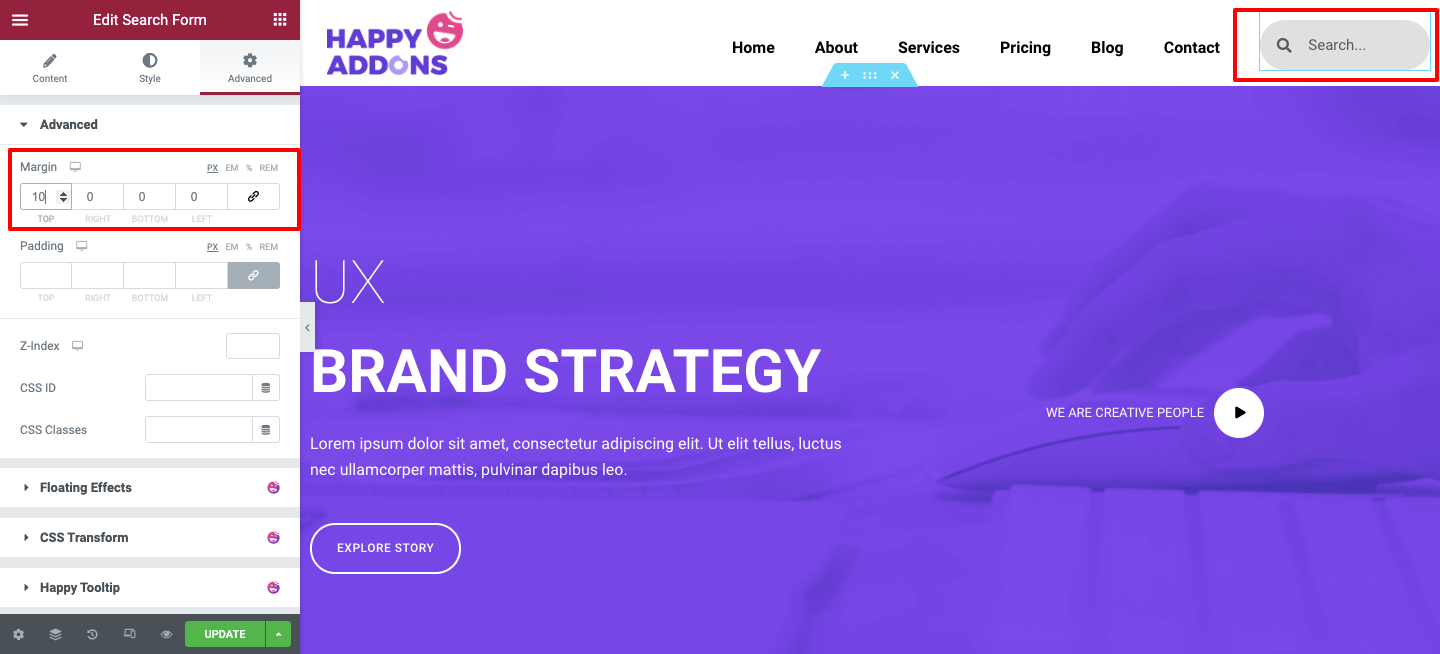
La sección avanzada está ahí para que agregue características más avanzadas y lucrativas. Puede ajustar el margen, el relleno, agregar índice Z, CSS, funciones de movimiento, etc.

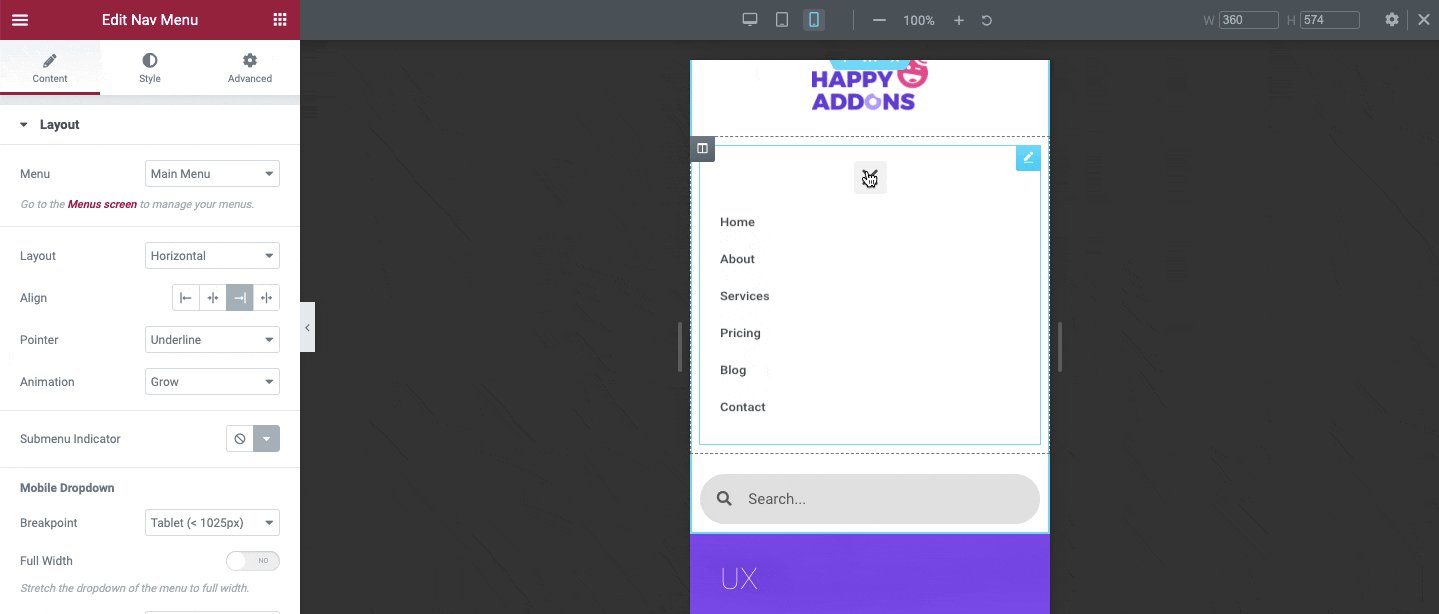
Una vez que haya terminado con el diseño , puede verificar su capacidad de respuesta en tabletas y dispositivos móviles .

Guía rápida: Cómo hacer que un sitio web sea compatible con dispositivos móviles
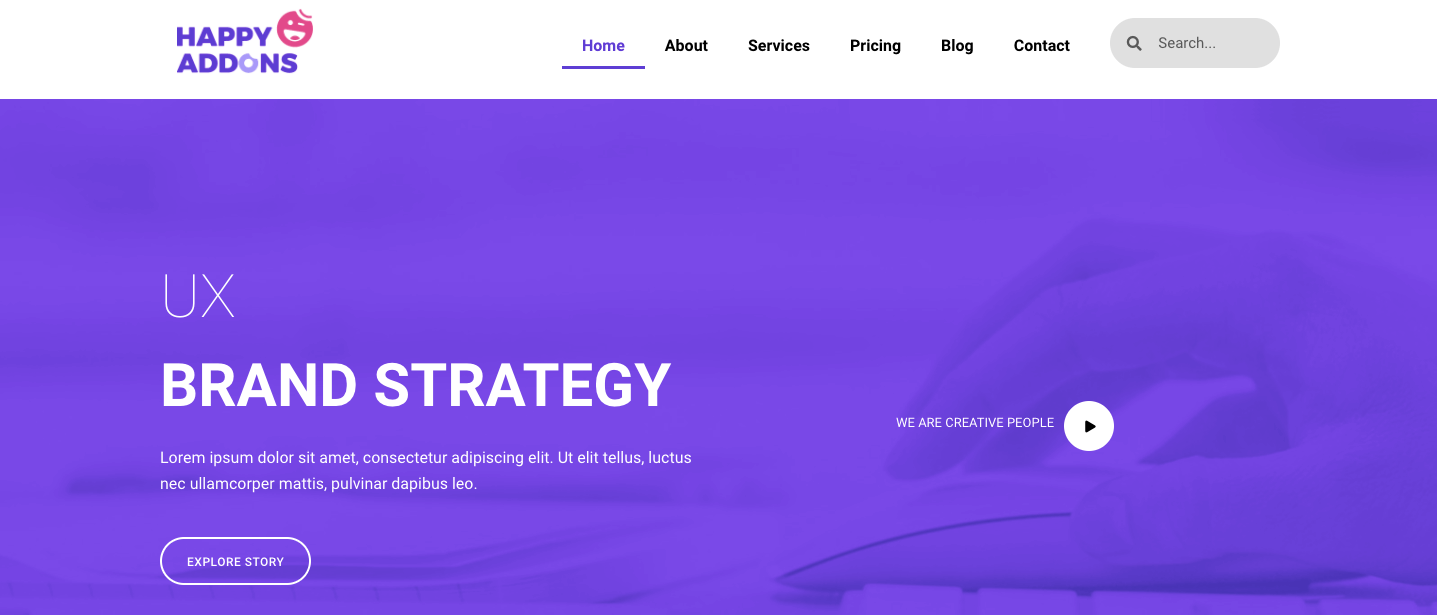
Vista previa final del encabezado de Elementor
Después de aplicar todos los diseños y características, así es como se vería:

Sin embargo, si desea que su sección de encabezado sea más satisfactoria y sorprendente, puede obtener ayuda de este tutorial para aplicar todas las configuraciones paso a paso.
Lea también: Cómo personalizar el menú de navegación de Elementor y el widget de cartera de Elementor (Tutorial)
Cree menús a gran escala como Puma, Adidas, Dribbble, weDevs usando el widget Happy Mega Menu de Happy Addons
Happy Addons lanzó recientemente el widget Happy Mega Menu que le permite crear no solo el menú de navegación típico de WordPress, sino que también puede crear menús a gran escala como Puma, Adidas, Dribbble, weDevs, InVision y más.
Puede agregar insignias e íconos personalizados a los elementos del menú de su sitio web. Además, puede agregar plantillas prefabricadas al menú y hacerlo más atractivo para sus usuarios.
Sin embargo, puede ver este video tutorial para aprender cómo crear un mega menú tipo Dribbble usando el widget Happy Mega Menu.
Conclusión
Es importante mantener una navegación simple en el sitio web para que los usuarios puedan explorar su sitio sin esfuerzo. Una gran experiencia de usuario puede aumentar el rendimiento y ayudar a los usuarios a encontrar su contenido preferido. Además, agregará valor a su contenido web y mejorará el rendimiento general de SEO.
Así que la decisión está en tu mano. Puede seguir las dos formas que hemos compartido anteriormente. Le recomendamos que siga el más adecuado.
Con el menú Elementor Nav y el widget Happy Mega Menu, puede crear fácilmente el diseño que desee, como Elementor Header y otros materiales de diseño de sitios web.
Sin embargo, en caso de que tenga alguna confusión con respecto a la publicación, Puedes poner todas tus consultas en la sección de comentarios. Estaremos encantados de darle los mejores consejos para resolver problemas en cualquier momento.
Ya hemos cubierto un montón de artículos de moda e interesantes sobre Elementor.
Si desea obtener todo esto con entusiasmo, puede suscribirse al boletín de Happy Addons.
