Cómo conectar el formulario de Elementor a Mailchimp: solo unos minutos
Publicado: 2022-07-05El complemento de creación de páginas Elementor Pro viene con un widget de formulario incorporado con el que puede crear fácilmente formularios de suscripción a boletines y generación de prospectos.
Si está utilizando Mailchimp para marketing por correo electrónico, deberá integrar Elementor Forms y Mailchimp. Para exportar automáticamente los contactos de correo electrónico cuando se envía un nuevo formulario en su sitio de WordPress.
En este artículo, veremos cómo puede conectar Elementor Forms a Mailchimp. Desde la idea hasta la implementación de su formulario de registro de Mailchimp, solo necesita unos minutos.
Además, el plan gratuito de Mailchimp viene con un límite de 2000 contactos, por lo que veremos cómo puede aprovechar al máximo el plan gratuito con la integración de Elementor Mailchimp.
Integración con Elementor Mailchimp
La mejor manera de integrar Elementor y Mailchimp es mediante el uso de un complemento gratuito de Elementor Mailchimp llamado Tablesome. Con Tablesome, no solo puede exportar las entradas del formulario a Mailchimp, sino que también puede crear flujos de trabajo personalizados para estos envíos de formularios y acciones automáticas desde su sitio de WordPress.

Puede validar y filtrar los contactos utilizando los datos de los campos del formulario y solo agregar clientes potenciales de alto valor a su audiencia de marketing por correo electrónico.
Veremos cómo configurar formularios de suscripción de Elementor y formularios de registro que están conectados a Mailchimp y cómo configurar flujos de trabajo para agregar automáticamente remitentes de formularios como suscriptores a su lista/audiencia de Mailchimp. La integración de Elementor Mailchimp permite a las empresas hacer crecer sus listas de correo y segmentar audiencias automáticamente.
Cómo conectar Elementor y Mailchimp
Veremos una guía paso a paso para la integración de Elementor Forms Mailchimp usando Tablesome.
Instalación del complemento Elementor Mailchimp
El complemento gratuito Tablesome está disponible en el repositorio de WordPress. Debe instalarlo desde su panel de WordPress buscando Tablesome en el menú "Complementos" de su sitio
Copiar su clave API de Mailchimp
Después de instalar y activar Tablesome en su sitio, deberá copiar la clave API de Mailchimp desde su cuenta de Mailchimp. Si no tienes una cuenta de Mailchimp, créala primero. Después,
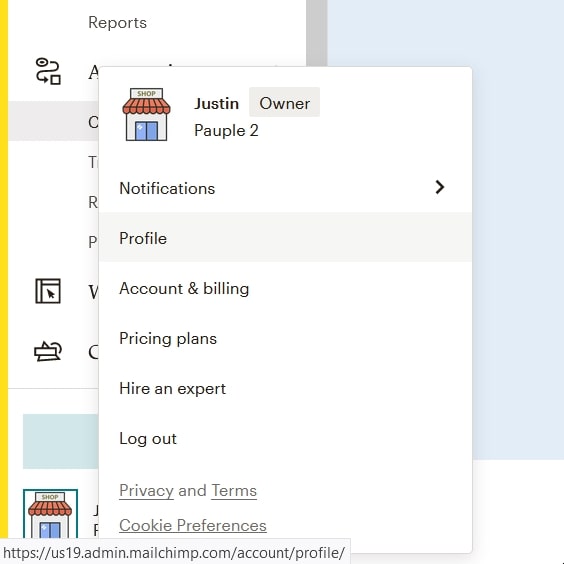
- Inicie sesión con su cuenta de Mailchimp, desplácese hacia abajo en la página y haga clic en su avatar en la esquina

- En el menú adicional, haga clic en la opción 'Perfil'
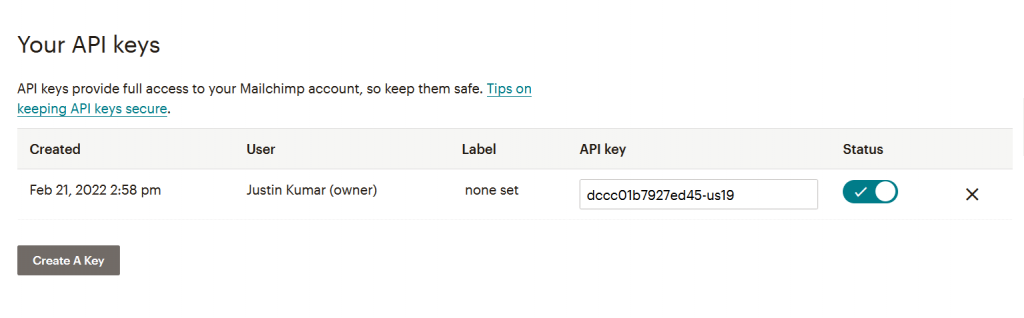
- En la página Perfil, haga clic en Extras → Claves API En esta página, encontrará la lista de claves API generadas. Si no ha generado una clave de API, haga clic en "Crear una clave" y puede crear una nueva clave de API

- Copie la clave API de Mailchimp generada y regrese a la pestaña o ventana del navegador con su sitio de WordPress
Conectar Elementor y Mailchimp
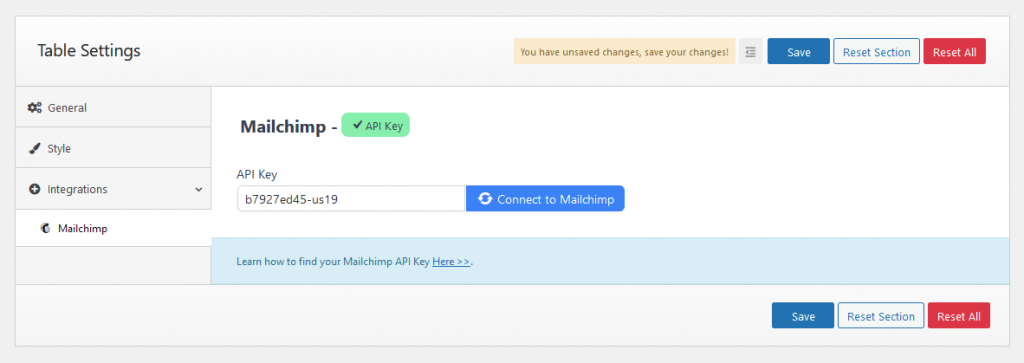
- En su sitio de WordPress, vaya a Configuración de Tablesome → Integraciones → Mailchimp
- Pegue la clave API copiada en el campo Clave API de Mailchimp
- Haga clic en el botón 'Conectar a Mailchimp' y se conectará

- Habrá una marca de verificación verde cerca de la sección de Mailchimp si Mailchimp está conectado a su sitio
- Luego haga clic en el botón 'Guardar' en la configuración de Tablesome para guardar la conexión.
Crear formularios de suscripción de Mailchimp usando Elementor
Con el generador de páginas de Elementor, puede crear formularios cuando configura sus páginas y publicaciones. Para crear formularios de Mailchimp con Elementor,
- Vaya a la página de Elementor donde desea configurar el formulario
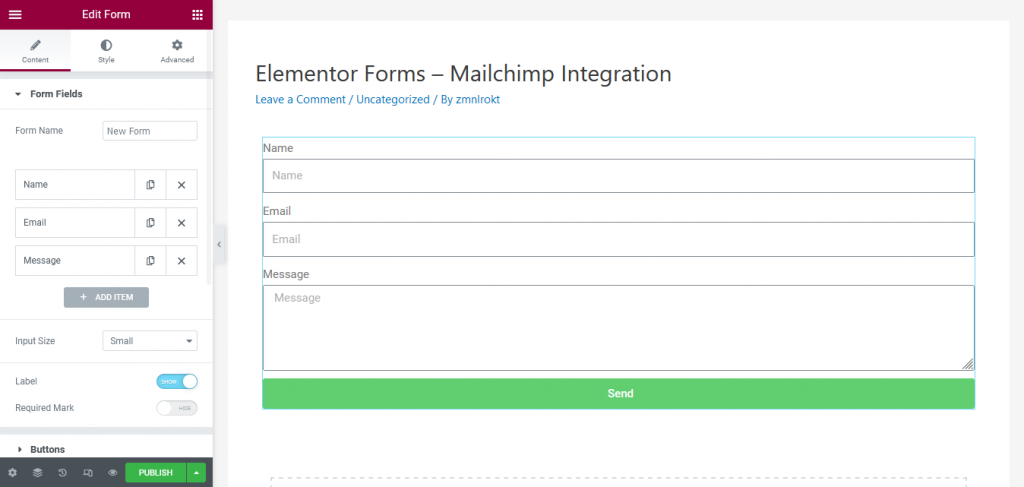
- En la barra de herramientas de Elementor, busque el widget 'Formulario' y agréguelo a la página

- Este formulario tendrá algunos campos predeterminados como Nombre, Correo electrónico, etc. Puede agregar más campos como Teléfono, Casilla de verificación, Radio y más
- Cambie las etiquetas y los marcadores de posición de los campos del formulario y, cuando sus formularios estén listos, guarde la página de Elementor
Diseñe su formulario de MailChimp fácilmente con muchas opciones de personalización. Con la ayuda de este elemento, puede llamar fácilmente la atención de sus visitantes y hacer que se suscriban a su boletín informativo.
Creación de formularios de registro emergentes de Mailchimp con Elementor
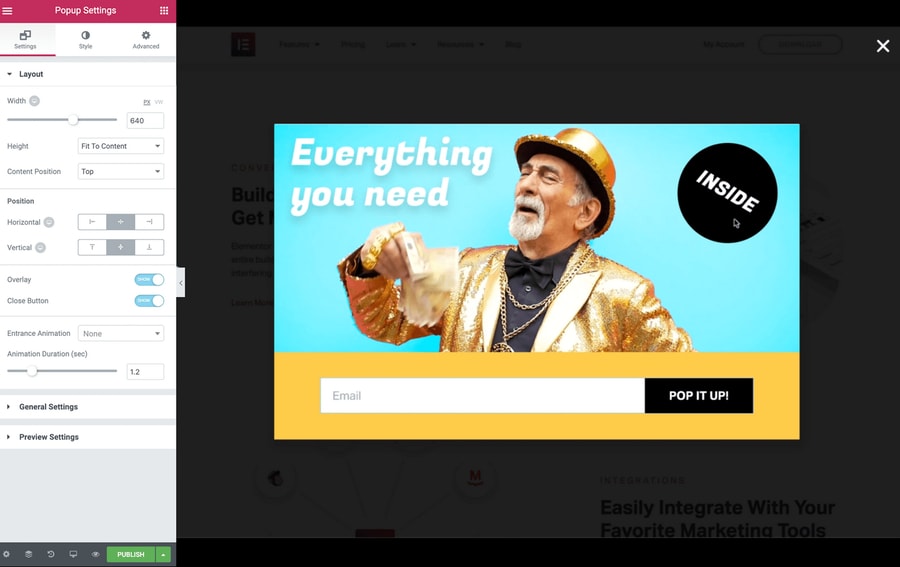
Además de incrustar formularios en una página, también puede crear formularios emergentes en Elementor. Si está buscando una forma agresiva de crear suscriptores, puede utilizar el generador de elementos emergentes de Elementor.
Hay muchos activadores y condiciones de visualización diferentes que puede utilizar. Dedique su tiempo a encontrar los factores desencadenantes y las reglas correctos para las ventanas emergentes a fin de maximizar la respuesta del formulario y generar clientes potenciales de alta calidad.

Para crear formularios emergentes,
- En su tablero de WordPress, en el menú Elementor, haga clic en Plantillas → Ventanas emergentes → Agregar nuevo
- Asigne un nombre adecuado a la ventana emergente y haga clic en el botón "Crear plantilla"
- Se abrirá una página con una biblioteca de plantillas que contiene varias plantillas de formularios emergentes, como formularios de suscripción a boletines, formularios de reservas y citas, formularios de comentarios, etc.
- Puede seleccionar e insertar la plantilla y luego editarla o cerrar la biblioteca y crear un formulario emergente desde cero

- Después de diseñar el formulario emergente, haga clic en el botón 'Publicar' y se abrirá la página 'Configuración de publicación' que viene con Condiciones, Activadores y Reglas.
- Juegue con esta configuración y establezca las condiciones para su formulario emergente para obtener los mejores resultados y luego haga clic en 'Guardar y cerrar'
Su formulario Elementor Popup ahora está listo para integrarse con Mailchimp.
Crear el flujo de trabajo de Elementor Mailchimp con Tablesome
Ahora que hemos creado el formulario de registro de Mailchimp con Elementor, configuremos un flujo de trabajo usando Tablesome para la integración de Elementor Mailchimp para agregar un remitente como suscriptor a su audiencia de Mailchimp.
Para hacer esto,
- Vaya al Panel de WordPress y haga clic en – Tablesome → Crear nueva tabla
- Antes de configurar, el flujo de trabajo le da un título apropiado
- En el lado izquierdo de la tabla, puede configurar activadores y acciones en la barra de herramientas

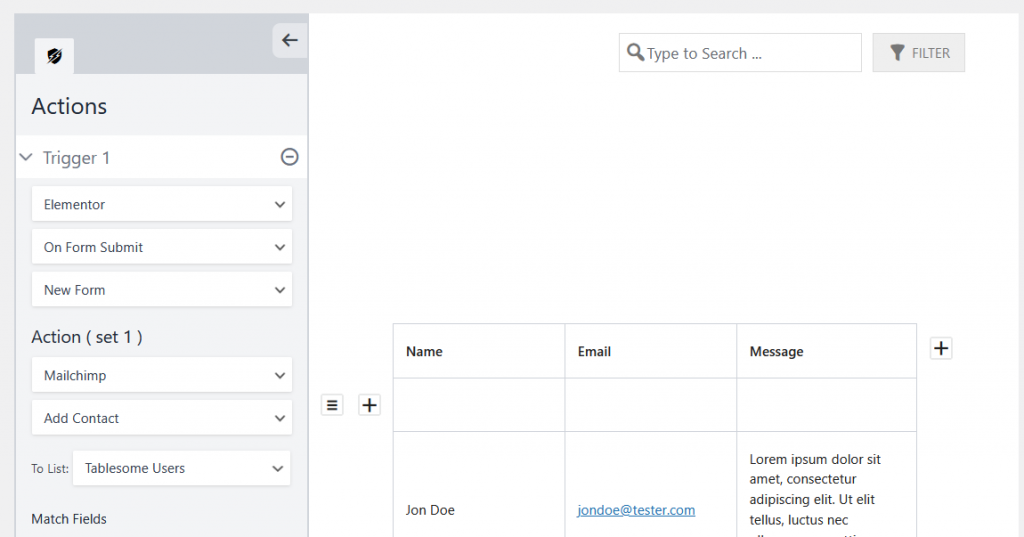
- En 'Desencadenador 1', seleccione la integración 'Elementor' y elija 'Enviar en formulario'
- A continuación, seleccione el formulario de registro de Mailchimp que acaba de crear en el campo "Formularios".
- En la sección 'Acción (conjunto 1)', seleccione la integración 'Mailchimp' y elija la acción 'Agregar contacto'
- Habrá un campo 'Seleccionar una lista' donde puede seleccionar la audiencia/lista de Mailchimp para guardar el contacto
Ahora debe mapear los campos de Mailchimp con los campos del formulario de registro de Elementor.
Formularios de Elementor y mapeo de campos de Mailchimp
Tienes que mapear los campos del formulario de Elementor con los campos disponibles correspondientes en Mailchimp. Por ejemplo, debe asignar el campo de correo electrónico del formulario de Elementor al campo de correo electrónico en Mailchimp.
- Habrá una sección Campos de coincidencia en la selección de la lista de Mailchimp
- Aquí tendrás los campos de Elementor Form en el lado izquierdo y los campos de Mailchimp en el lado derecho
- Asignar el campo en función de los datos y luego hacer clic en el botón 'Guardar tabla' y guardar su flujo de trabajo
Nota: Aplicación de flujos de trabajo de condiciones y etiquetas al contacto de Mailchimp
Tablesome te permite aplicar condiciones para filtrar los contactos que se envían a la audiencia de Mailchimp. También le permite agregar 'Etiquetas de Mailchimp' al contacto que se agrega como suscriptor.
Estas condiciones y etiquetas lo ayudarán a filtrar los clientes potenciales de alta calidad (HQL) de los clientes potenciales de baja calidad (LQL) y rechazar el spam y los contactos irrelevantes que se agregan a la audiencia de Mailchimp.
Veamos cómo se pueden aplicar estas condiciones y etiquetas.
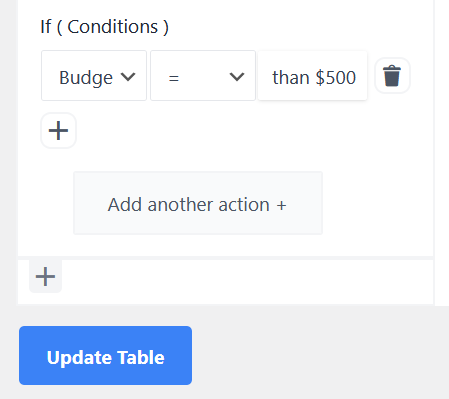
- Junto a las opciones de Campos de coincidencia habrá opciones 'Si (condiciones)', y viene con 3 campos: campo de formulario, operador condicional y valor.

- Para que pueda aplicar condiciones basadas en los valores en cada uno de estos campos de formulario
- Por ejemplo, configuremos una condición basada en "¿Cuánto es su presupuesto?" desde el campo y si la cantidad es superior a $ 500, el cliente potencial es HQL y cualquier valor inferior es LQL
- Aplicar el operador "Igual a" y dar el valor "Mayor que $500"
- Luego, en el campo 'Etiquetas', seleccione la etiqueta de Mailchimp correspondiente, es decir, la etiqueta "HQL"
- Después de seleccionar la etiqueta, haga clic en el botón 'Guardar tabla' y guarde el flujo de trabajo creado
También puede hacer clic en el botón "Agregar otra acción" y crear una segunda acción repitiendo el mismo proceso pero aplicando diferentes condiciones y etiquetas para otros valores.
También puede optar por guardar las entradas de Elementor Forms en la tabla mediante la integración de Tablesome y la acción Agregar fila.
Ahora que ha asignado todos los campos y las condiciones y etiquetas aplicadas, puede enviar datos de prueba desde su formulario de registro de Elementor y ver si los datos se envían a su cuenta de Mailchimp.
