Cómo integrar Elementor y Mailchimp (en 5 pasos)
Publicado: 2022-07-01Mailchimp es una de las mejores herramientas de automatización de marketing por correo electrónico para su sitio web. Sus servicios pueden organizar de manera eficiente a sus suscriptores y enviarles contenido que les interese. Sin embargo, es posible que los formularios de contacto de Mailchimp no se alineen con la marca de su sitio web.
Para solucionar este problema, puedes integrar Elementor y Mailchimp. Con Elementor, puede diseñar fácilmente un formulario de suscripción personalizado e integrarlo en su sitio web. Luego, puede administrar la información de registro directamente desde Mailchimp.
En esta publicación, discutiremos por qué es posible que desee integrar Elementor y Mailchimp. Luego, le mostraremos cómo hacerlo en solo cinco pasos. También hemos incluido una lista de complementos para acceder a características y funciones adicionales. ¡Empecemos!
Los beneficios de integrar Elementor y Mailchimp
Ya sea que esté ejecutando un negocio en línea o un blog, es probable que necesite una forma de comunicarse constantemente con su audiencia. Con Mailchimp, puedes hacer precisamente eso.
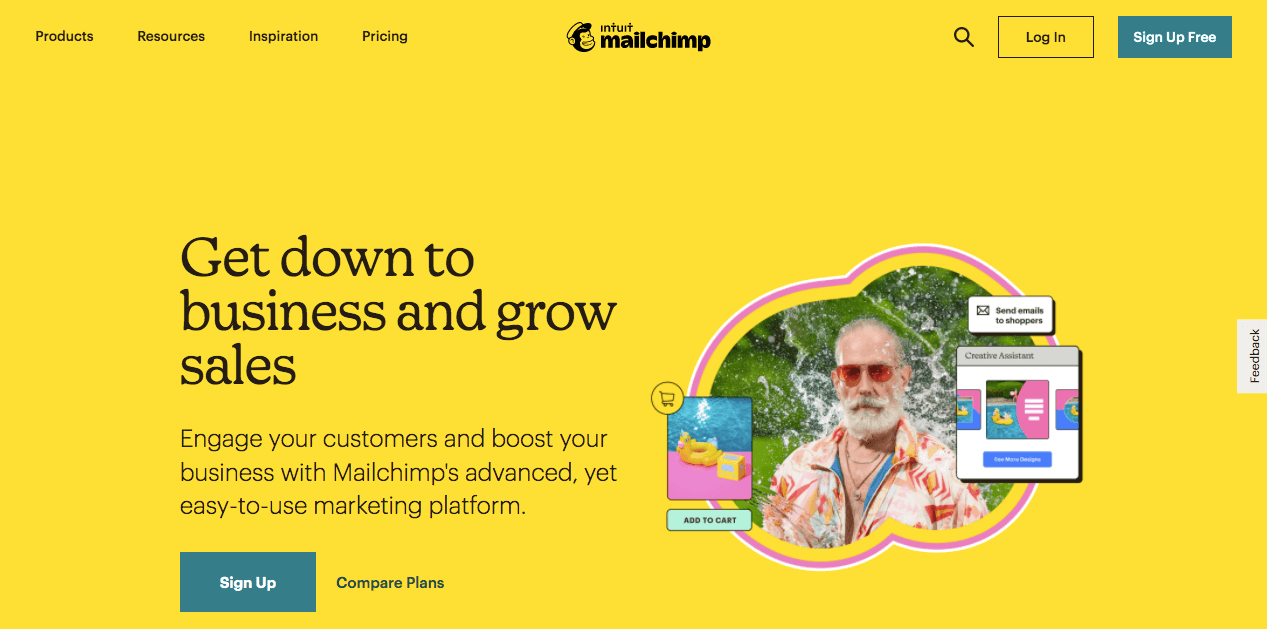
Mailchimp es un servicio de marketing por correo electrónico que puede crear listas de suscriptores y diseñar correos electrónicos:

Con Mailchimp, puede crear listas de correo electrónico con la información de contacto de sus suscriptores. Usando plantillas de correo electrónico prefabricadas y el Optimizador de contenido, puede enviar actualizaciones informativas y atractivas a los miembros de su audiencia.
Si eres nuevo en Mailchimp, puedes crear una cuenta gratis. Puede acceder a sus funciones fáciles de usar sin pagar siempre que tenga menos de 2000 suscriptores.
Cuando intenta hacer crecer su lista de correo electrónico, es una buena idea incorporar algunos formularios de suscripción en su sitio web. Pueden ayudarlo a generar clientes potenciales a partir de su tráfico orgánico. Aunque Mailchimp tiene esta función, sus formularios de inserción suelen ser genéricos y es probable que no coincidan con su marca.
Aquí es donde entra Elementor. Elementor es un creador de páginas de WordPress fácil de usar que puede usar para diseñar su sitio web sin codificación. Su editor de arrastrar y soltar simplifica la creación de las características y la funcionalidad que su sitio necesita:

Además, Elementor puede integrarse fácilmente con Mailchimp. En comparación con otros creadores de páginas, Elementor es una de las mejores opciones para crear y administrar formularios de suscripción.
Con Elementor, puede agregar un formulario de contacto en cualquier lugar de su sitio y vincular Mailchimp en su configuración. Cuando sus visitantes en línea se registren, se agregarán automáticamente a su lista de Mailchimp. El uso de ambas herramientas le permite tener formularios bien diseñados sin perder el análisis de suscriptores.
Cómo integrar Elementor y Mailchimp (en 5 pasos)
Ahora que sabe cómo Elementor y Mailchimp pueden beneficiar a su sitio web, ¡discutamos cómo comenzar este proceso de integración!
Paso 1: Regístrese para obtener una cuenta de Mailchimp
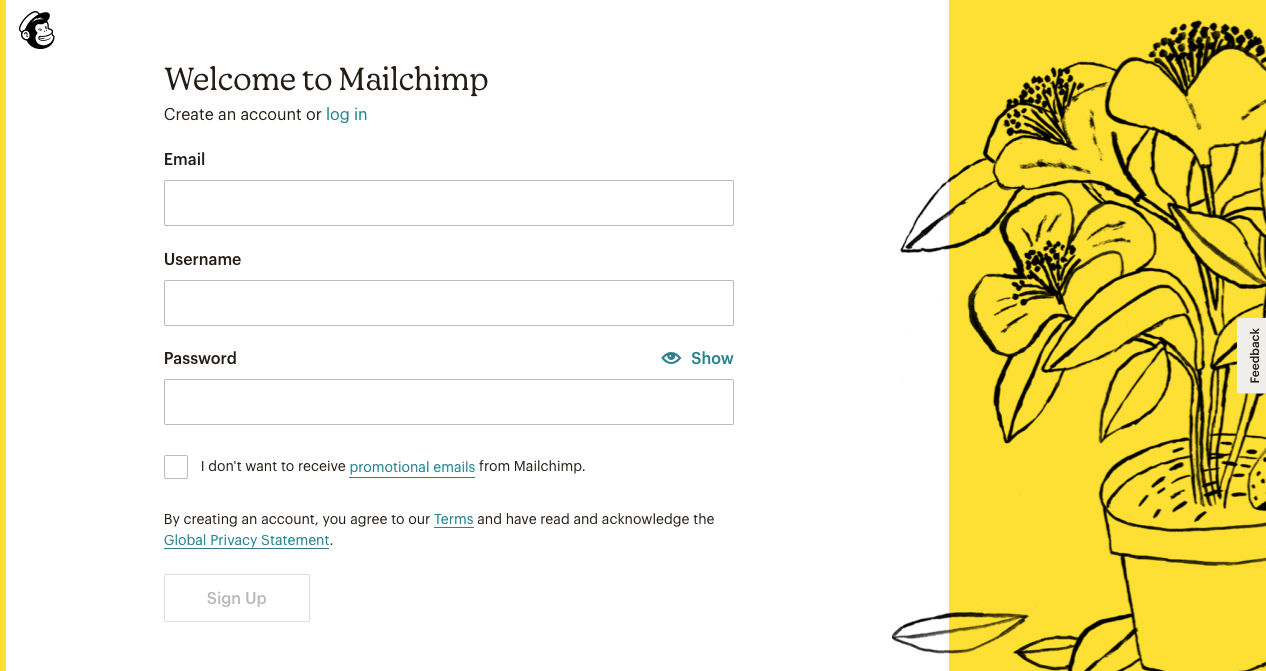
Primero, deberá ir al sitio web de Mailchimp y registrarse para obtener una cuenta. Puede hacerlo de forma gratuita simplemente ingresando su dirección de correo electrónico, nombre de usuario y contraseña:

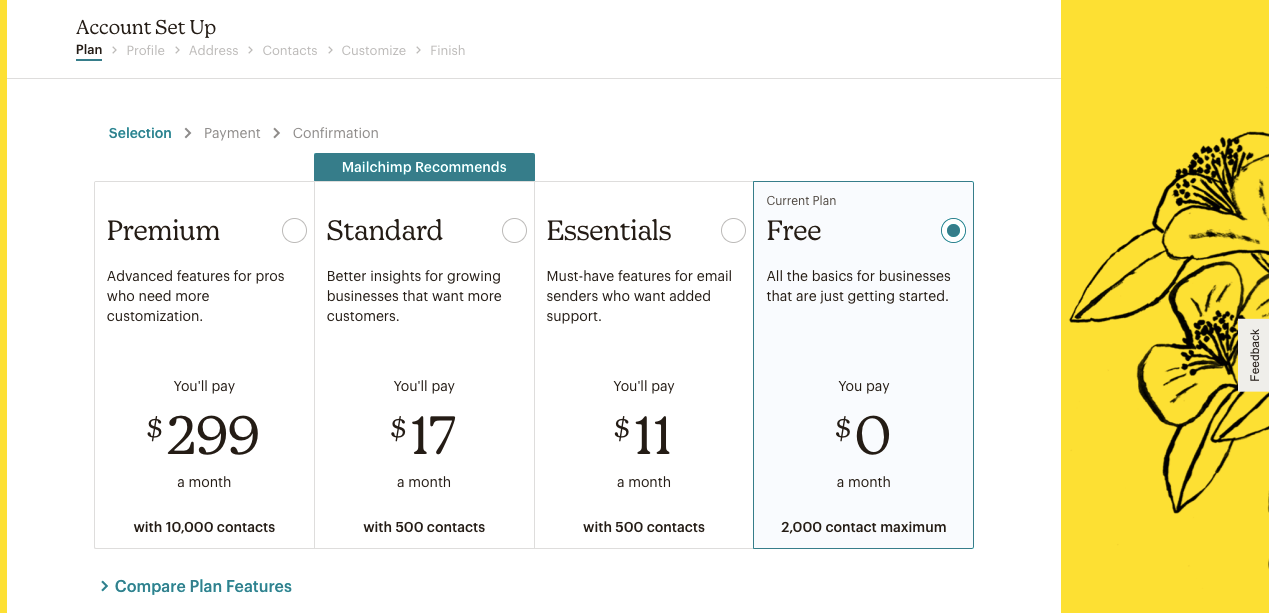
Luego, Mailchimp te enviará un correo electrónico con un enlace de activación. Al hacer clic en esto, verá una página con diferentes opciones de planes:

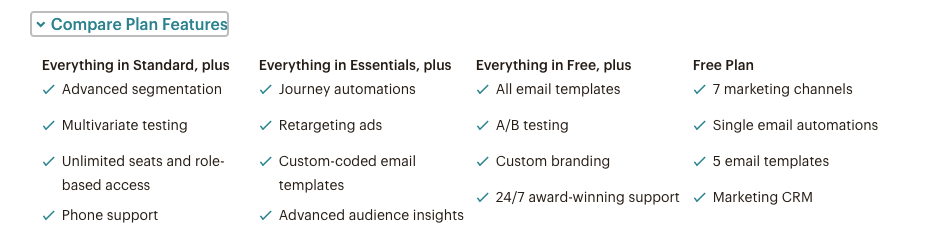
Si no está seguro de cuál es el plan adecuado para usted, seleccione Comparar características del plan . Aquí puedes ver todo lo que viene en cada nivel:

En este tutorial, elegimos el Plan gratuito , que puede admitir 2000 contactos y 10 000 envíos de correo electrónico. Será suficiente para un plan básico de email marketing. Sin embargo, no podrá acceder a anuncios de reorientación, plantillas de correo electrónico codificadas a medida o marcas personalizadas.
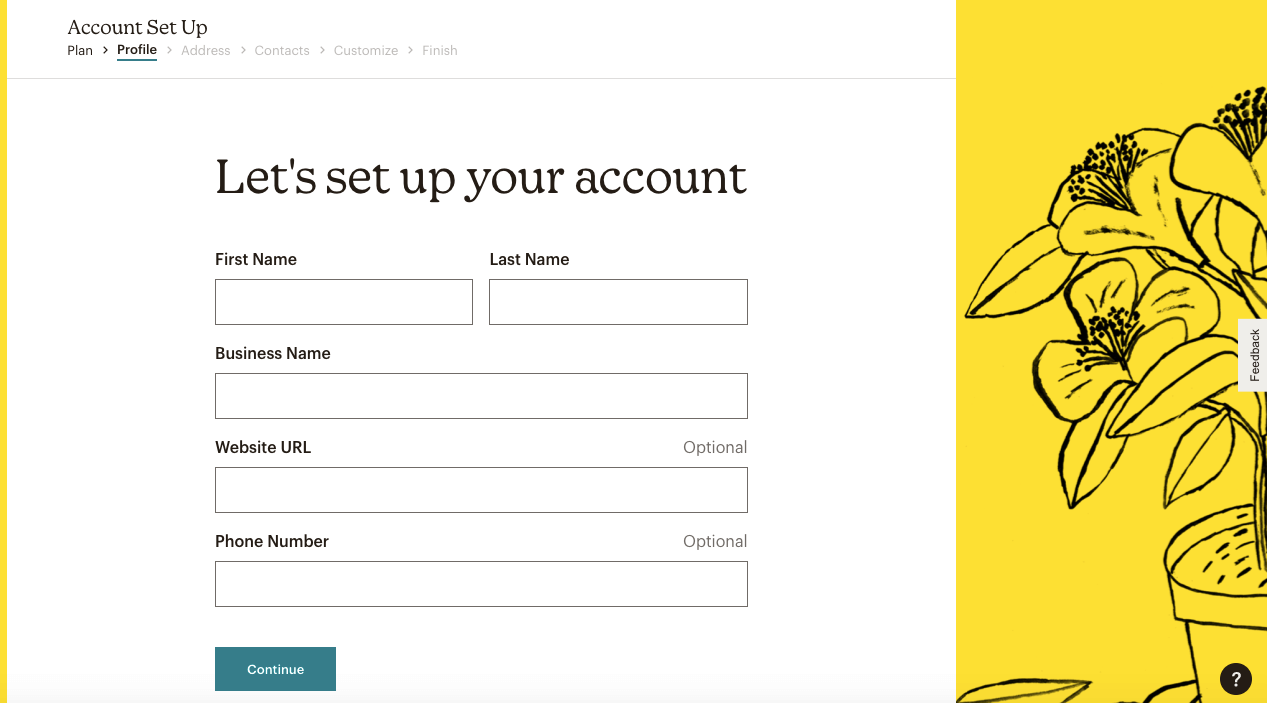
Para iniciar el proceso de registro, complete su nombre e información comercial. Aunque es opcional, también puedes ingresar la URL de tu sitio web e importar tu contenido:

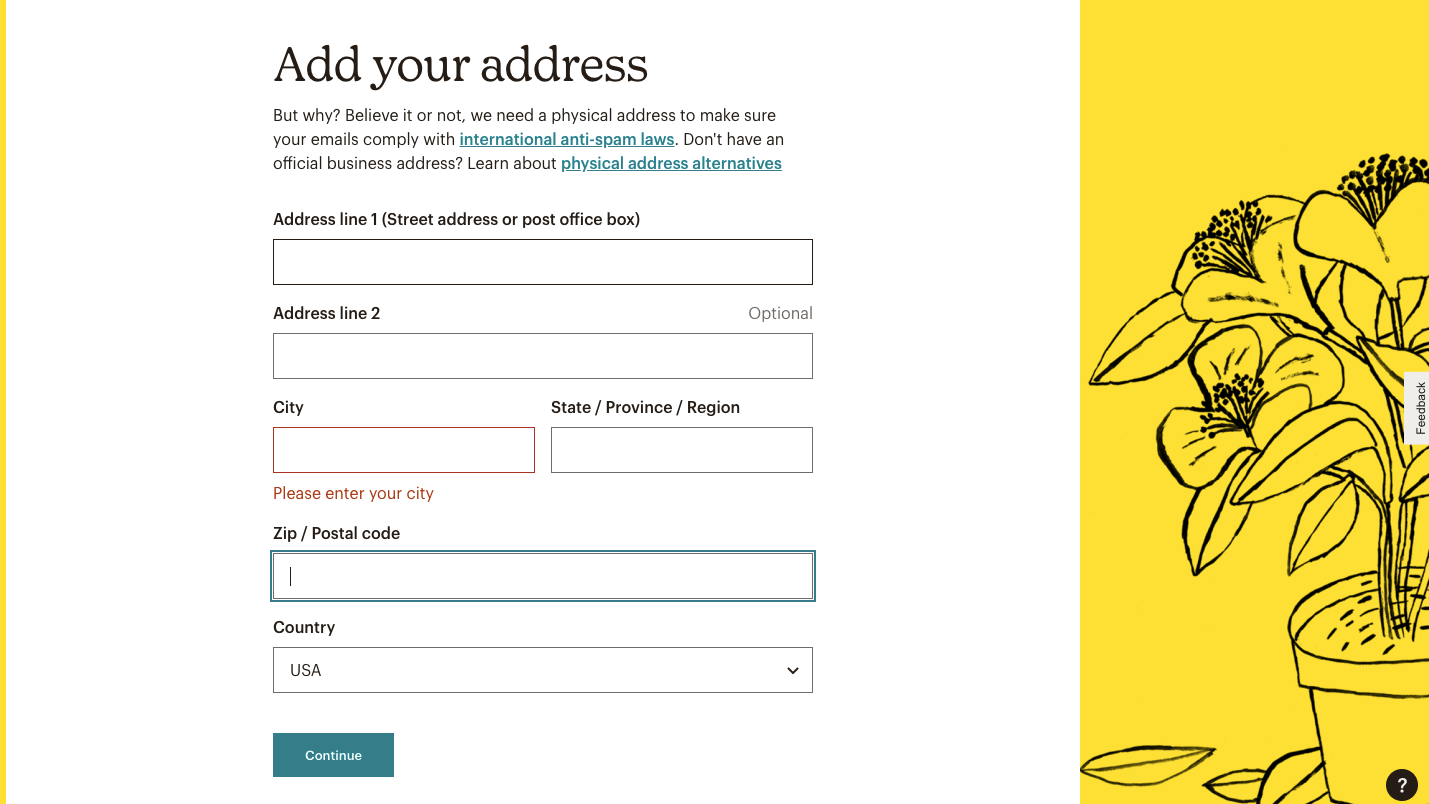
A continuación, complete la información de su dirección. Este paso garantiza que sus correos electrónicos no contribuyan al spam:

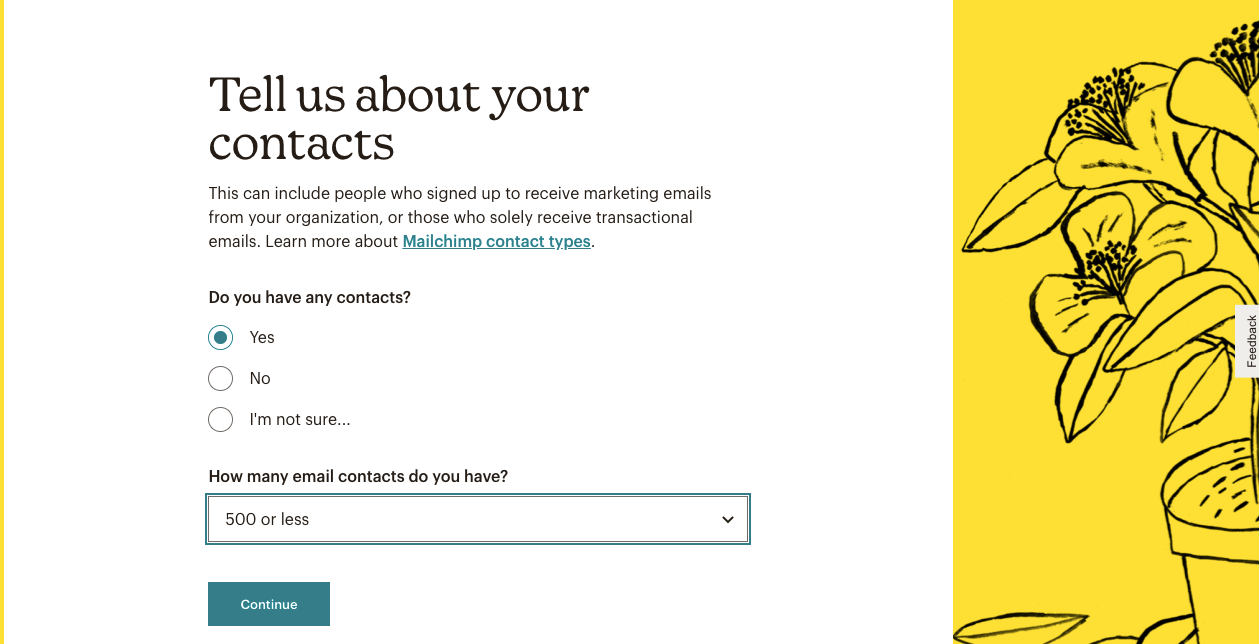
Mailchimp te preguntará si ya tienes suscriptores. Si es así, seleccione Sí y complete cuántos tiene:

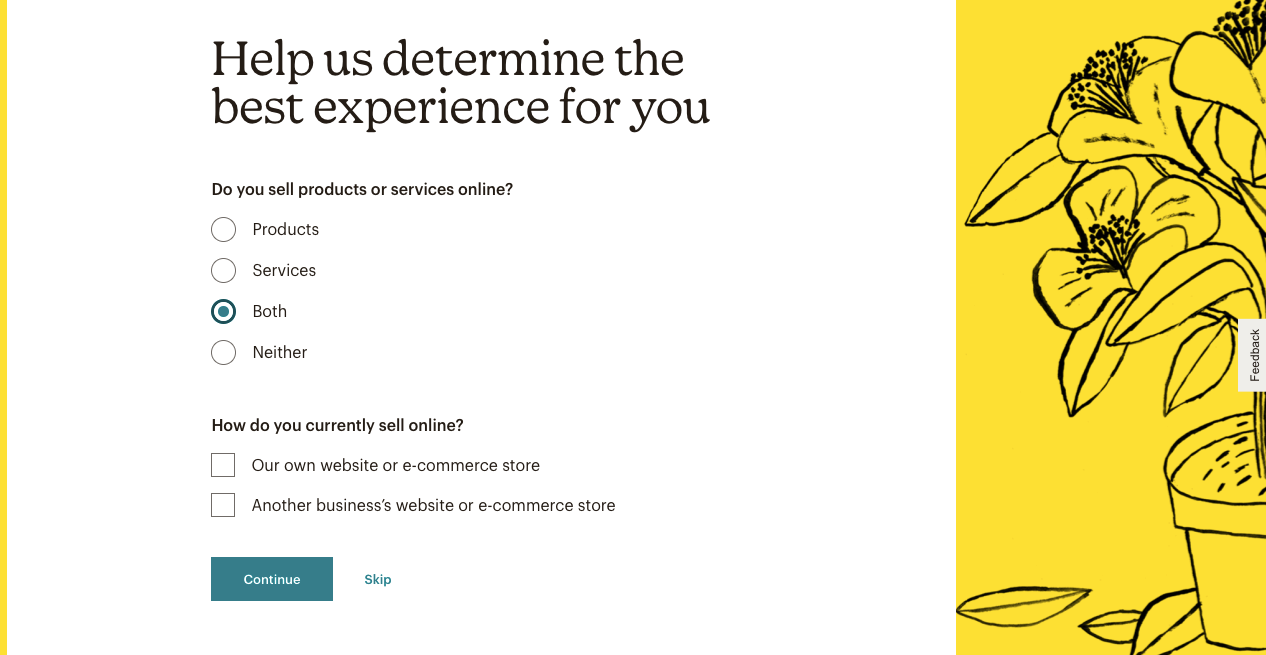
Para ayudar a Mailchimp a entender tu negocio, indica si vendes productos o servicios. Para omitir esta pregunta, puede hacer clic en Omitir :

Una vez que termine este proceso de registro, ¡podrá acceder a su cuenta de Mailchimp!
Paso 2: Cree una audiencia y una clave de API
Para comenzar a organizar a tus suscriptores en Mailchimp, deberás crear una audiencia. Tenga en cuenta que una cuenta gratuita solo admite una audiencia, pero cualquier plan avanzado puede incluir tres o más.
Aunque puedes sentirte tentado a crear varias audiencias, Mailchimp recomienda comenzar con una. Esta configuración puede ayudarlo a comprender a sus suscriptores en su conjunto. También puede simplificar su proceso de envío de correos electrónicos y mantener sus contactos a medida que crece su empresa.
Incluso con una sola audiencia, puede crear etiquetas y segmentos para organizar los contactos en diferentes subconjuntos. Sin embargo, hacer múltiples audiencias puede tener ciertos beneficios.
Por ejemplo, si envía correos electrónicos tanto a proveedores como a compradores, es posible que deba enviar mensajes separados a estos grupos.
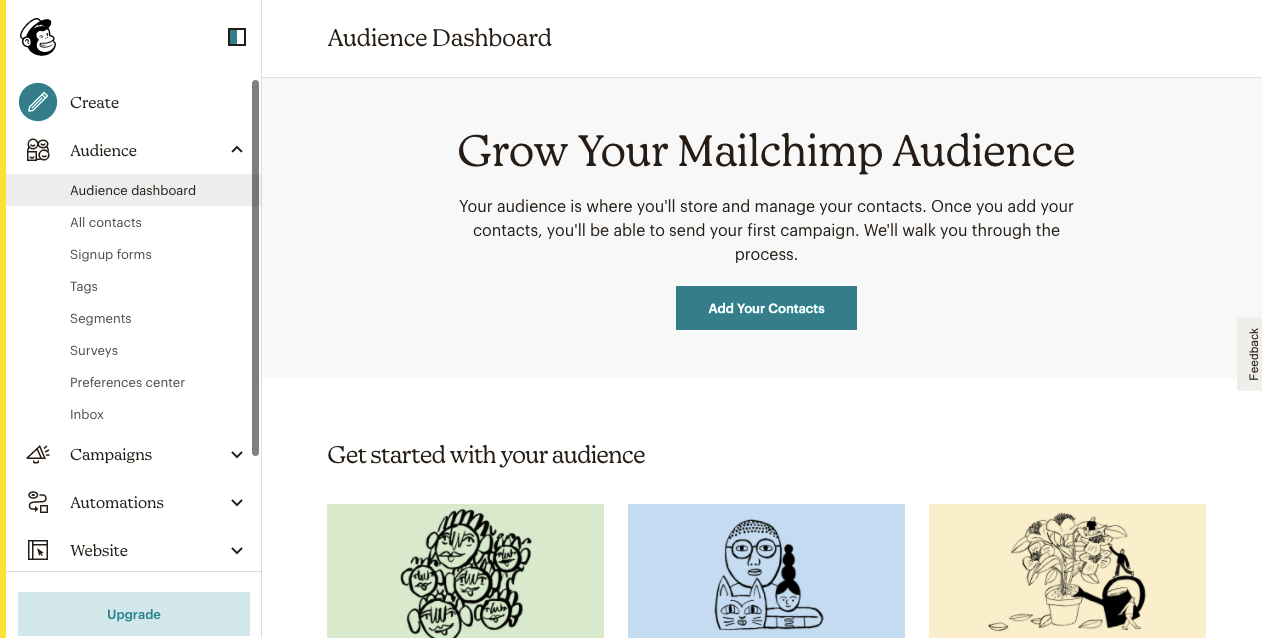
En tu panel de Mailchimp, ve a Audiencia > Panel de audiencia. Luego, haga clic en Agregar sus contactos :

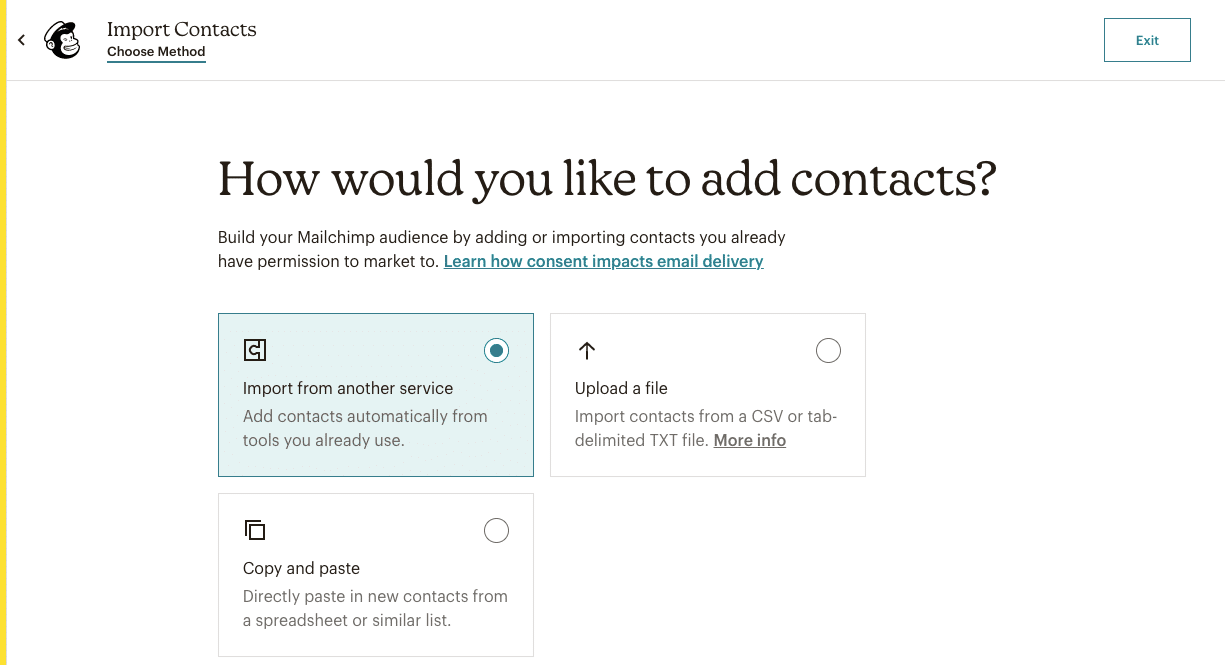
Esto lo llevará a una página para importar la información de contacto de sus suscriptores. Simplemente copie y pegue sus nombres y direcciones de correo electrónico en un cuadro de texto. Alternativamente, puede importar datos de un servicio de terceros o cargar un archivo CSV o TXT:

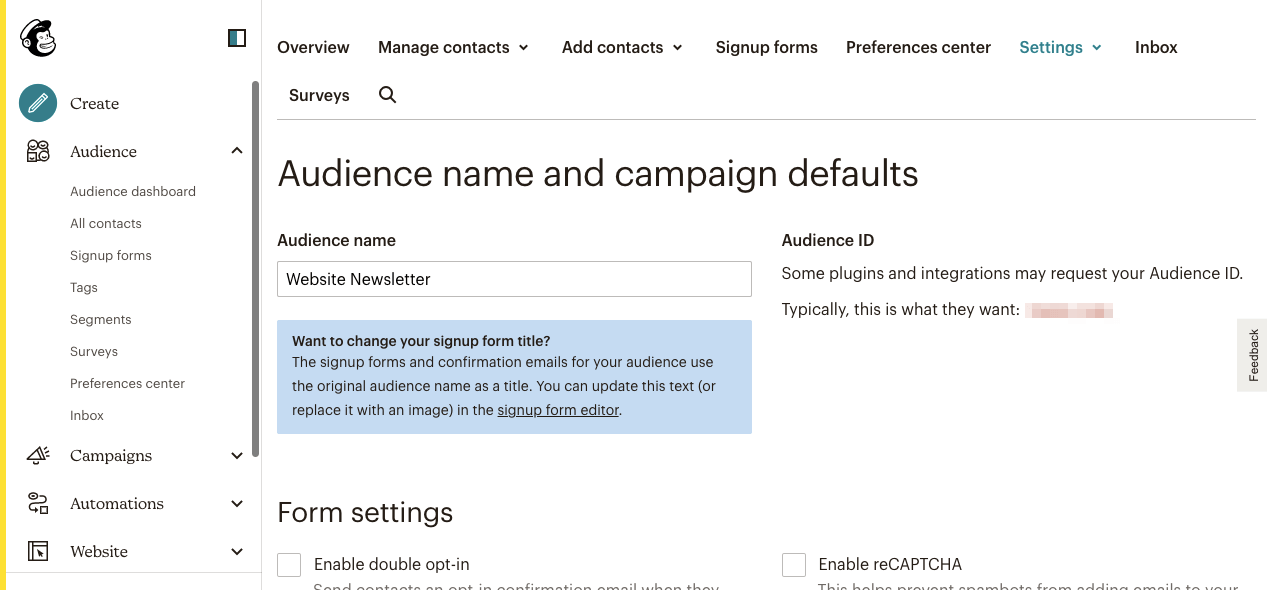
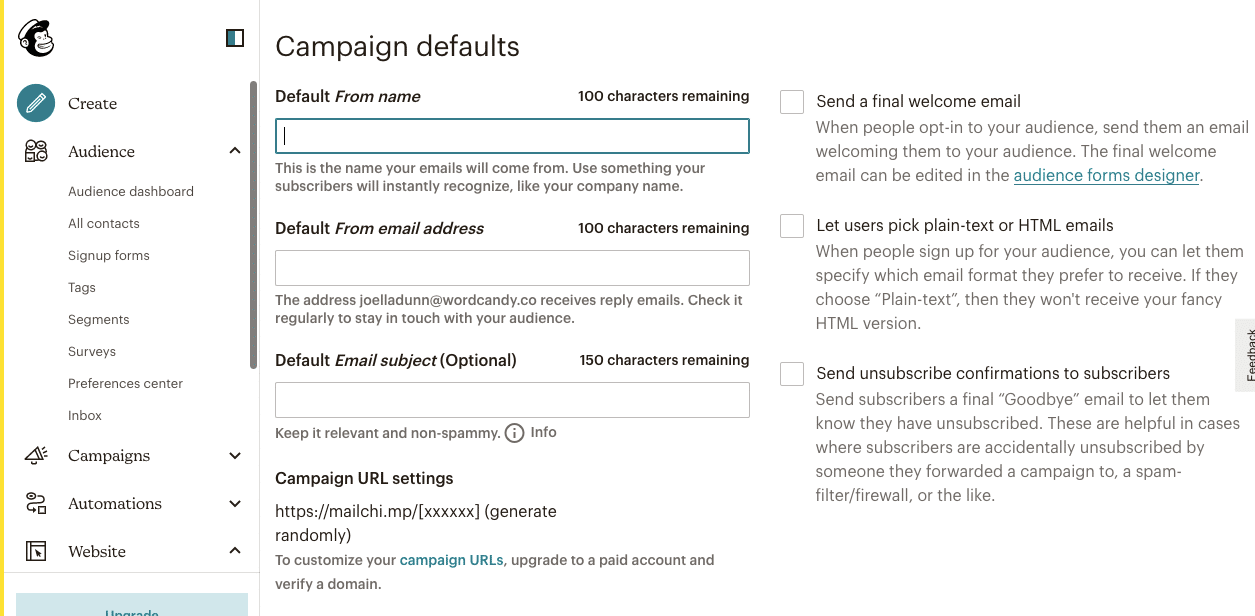
Una vez que haya hecho esto, vaya a su panel de audiencia y busque Administrar audiencia > Configuración . Aquí puede cambiar el nombre y la configuración predeterminada:

Asegúrese de establecer un nombre de remitente y una dirección de correo electrónico de remitente . También puede habilitar una suscripción doble para enviar a los suscriptores un correo electrónico de confirmación después de que se registren:

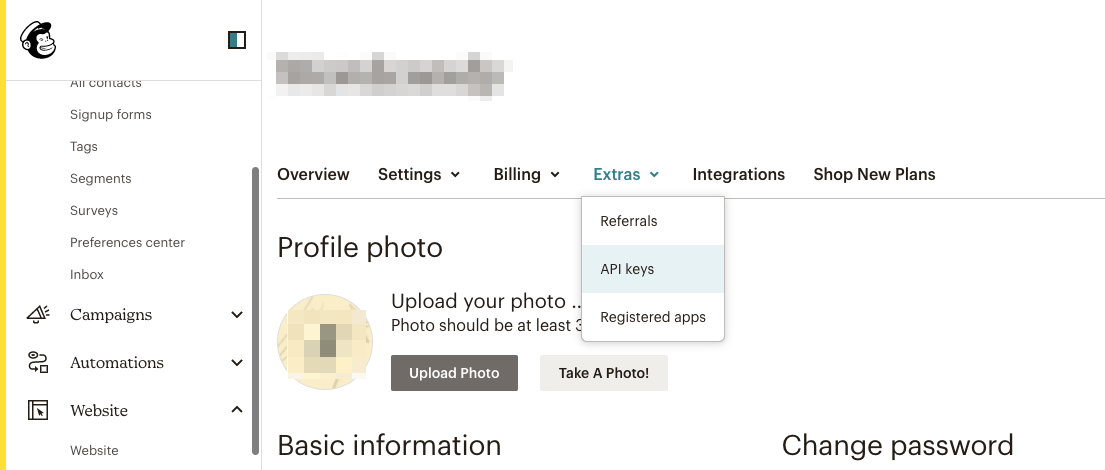
Una vez que haya terminado de crear y configurar una cuenta, vaya a su perfil . Luego haga clic en Extras > Claves API :

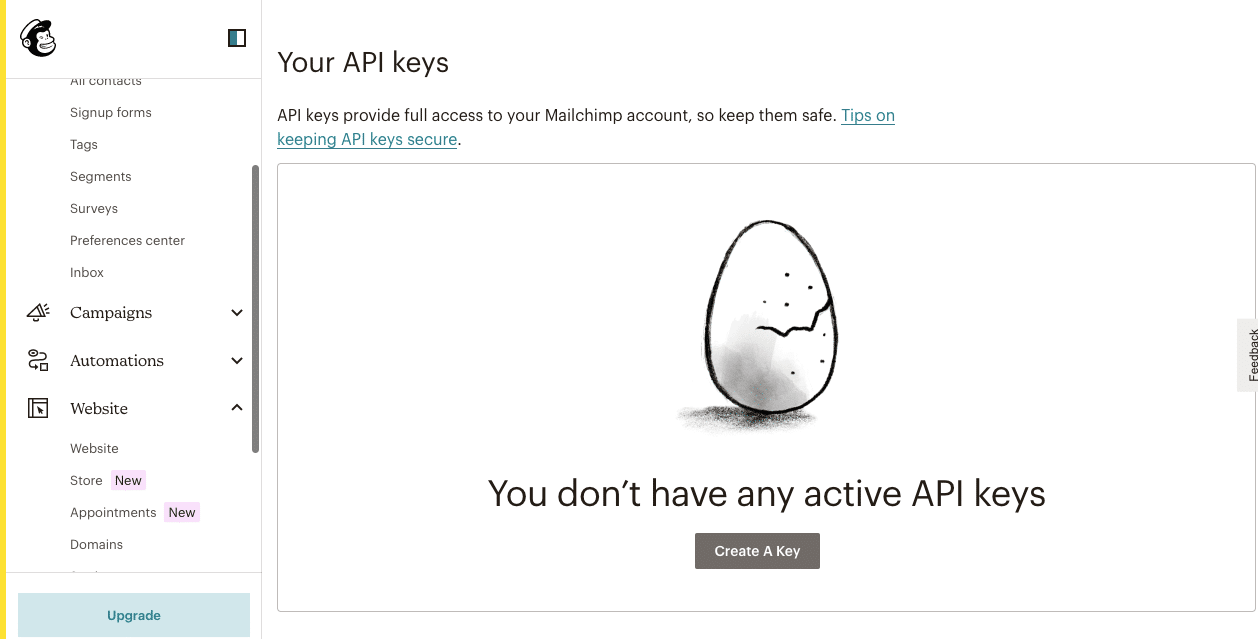
Si no tiene una clave de API, deberá hacer clic en Crear una clave . Mailchimp agregará uno automáticamente por ti:

Una vez que su clave API esté activa, cópiela. Dado que esta información otorga acceso a su cuenta de Mailchimp, nunca comparta este código públicamente.
Paso 3: Diseñe un formulario de registro de Mailchimp con Elementor
A continuación, deberá descargar e instalar Elementor Pro. Incluye un generador de formularios de WordPress, que puede usar para diseñar formularios personalizados y recopilar comentarios de su audiencia.
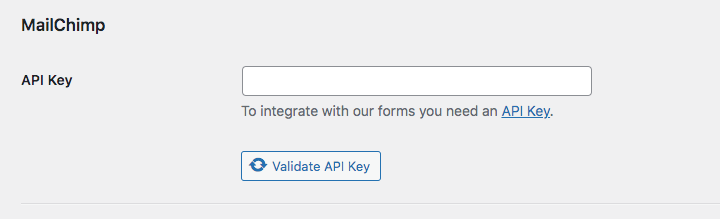
Después de activar Elementor Pro, vaya a Elementor > Configuración > Integraciones . Desplácese hacia abajo hasta la sección Mailchimp y pegue la clave API:

Haga clic en Validar clave de API . Si la integración se realiza correctamente, verá una marca de verificación verde junto a este botón. Después de esto, guarde sus cambios.
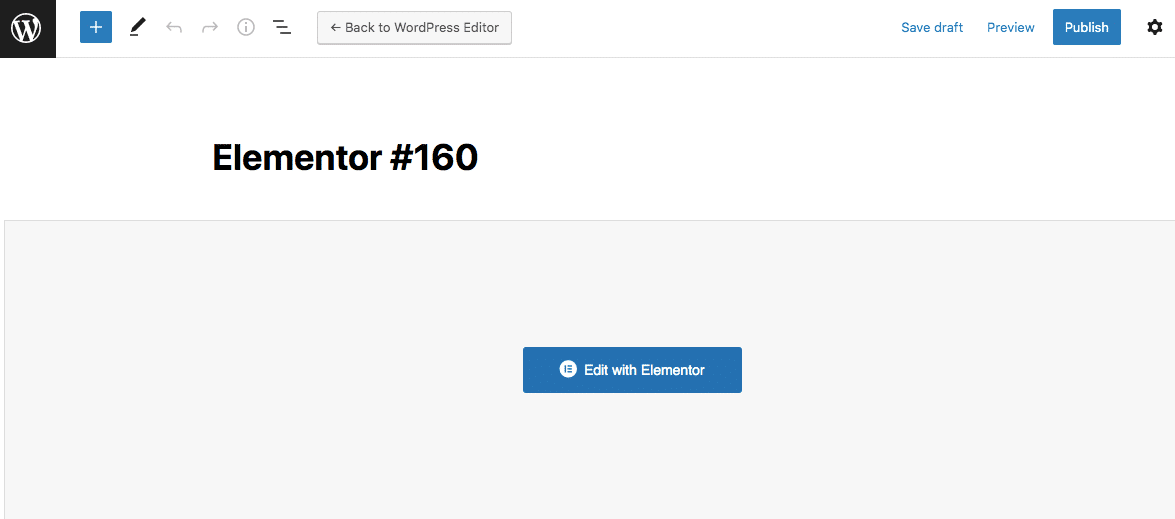
Ahora puede comenzar a diseñar su formulario de registro. Primero, agregue una nueva publicación o página y seleccione Editar con Elementor :

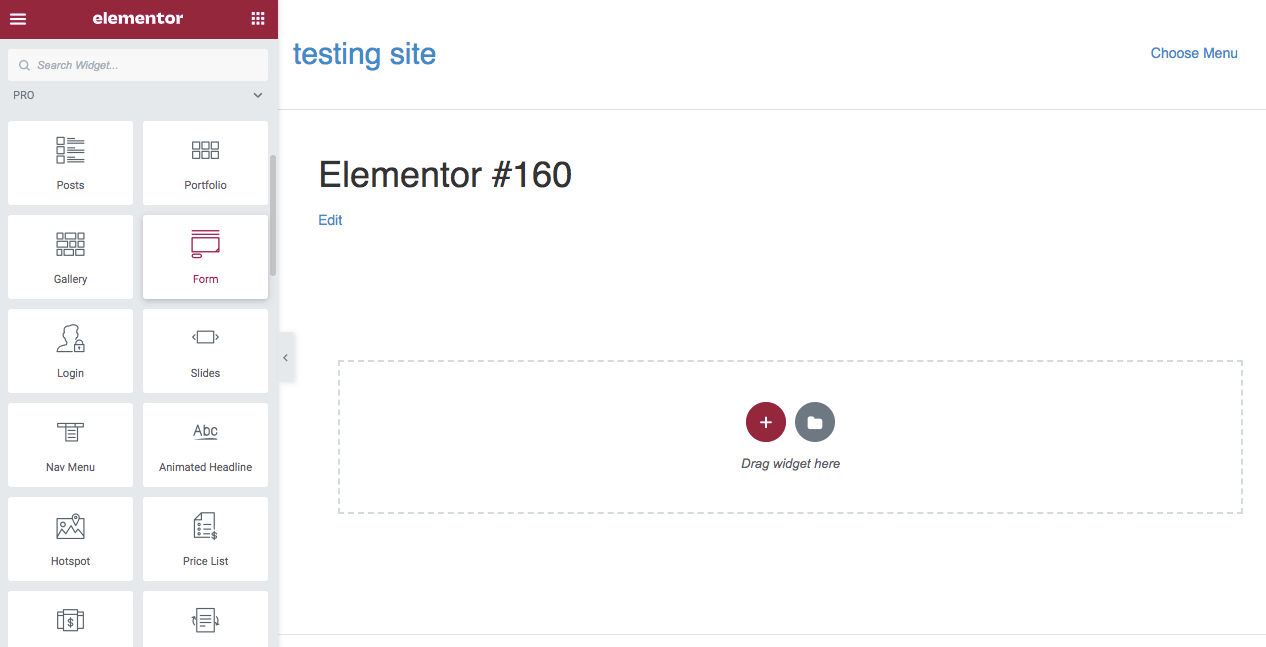
En el editor de Elementor, desplácese hacia abajo hasta los widgets Pro . Aquí, verá una opción para Formularios . Arrastre y suelte este widget en la página:

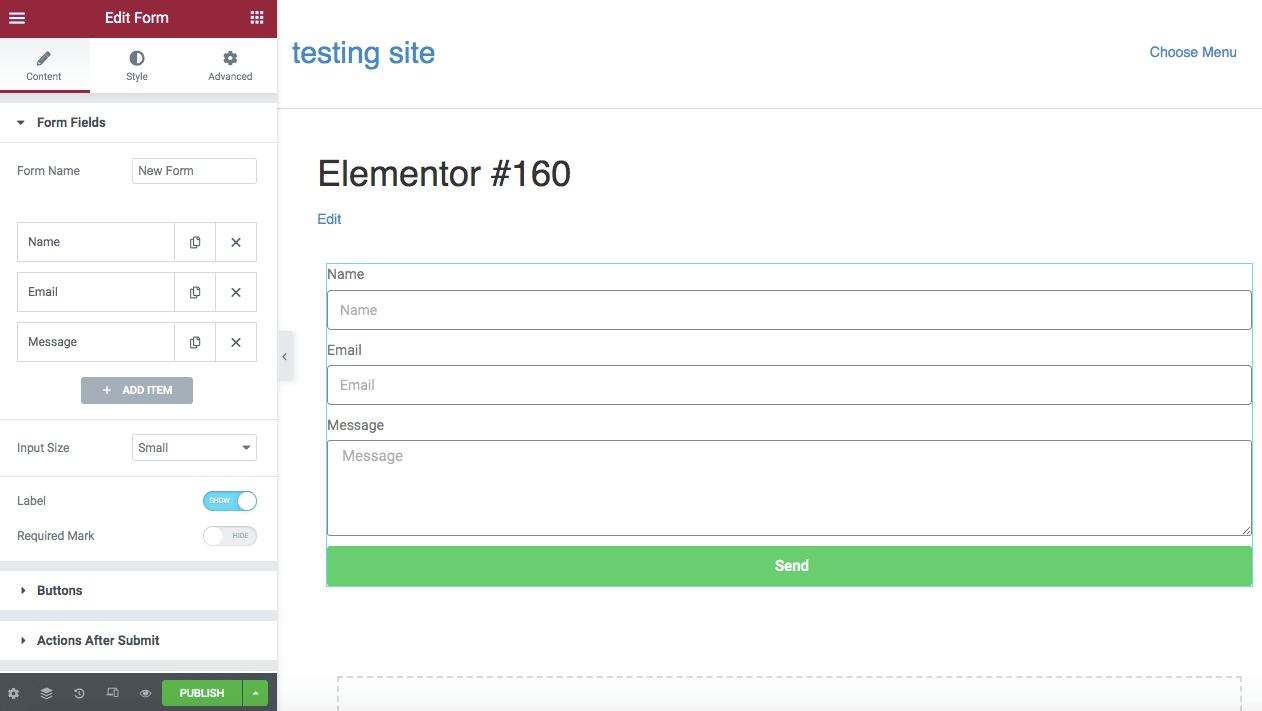
Elementor creará automáticamente un formulario básico que incluye campos de nombre, dirección de correo electrónico y mensajes. Sin embargo, puede continuar personalizando el formulario hasta que se ajuste a sus necesidades:

Por ejemplo, si desea agregar un formulario de suscripción, normalmente no necesitará campos de mensaje. Simplemente puede hacer clic en la X junto a este elemento.
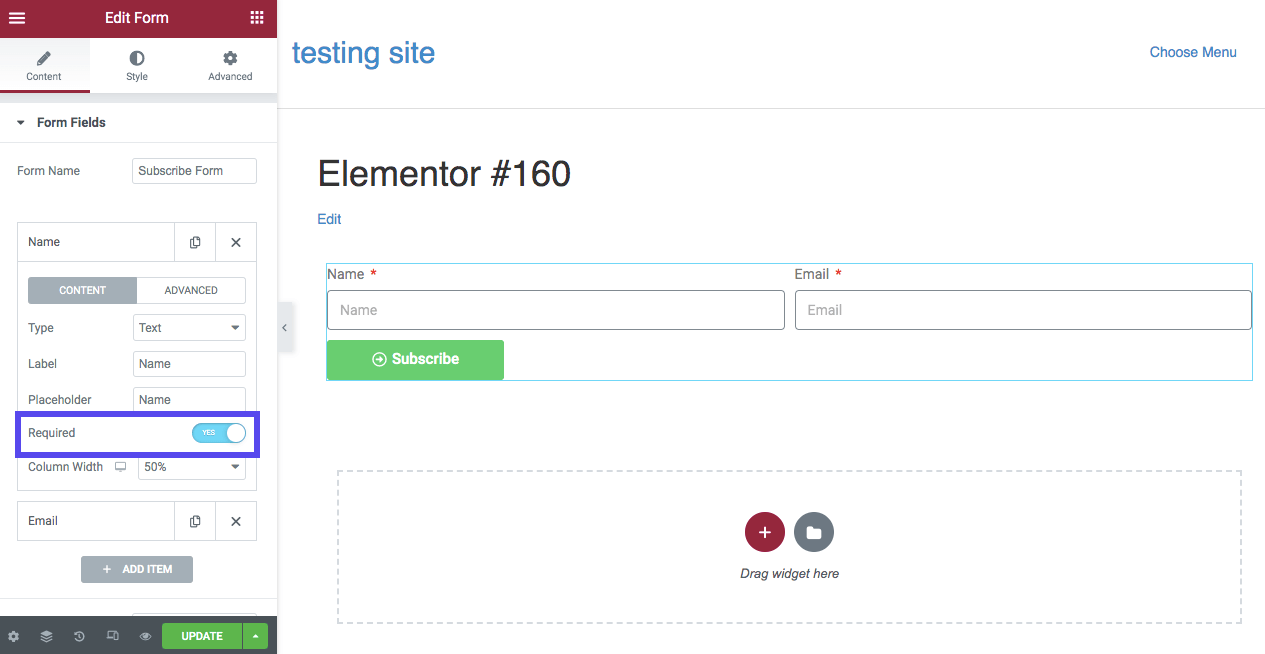
Para generar clientes potenciales, deberá solicitar a los visitantes que completen sus nombres y correos electrónicos. Puede hacerlo haciendo clic en cada campo y seleccionando Sí junto a Obligatorio :

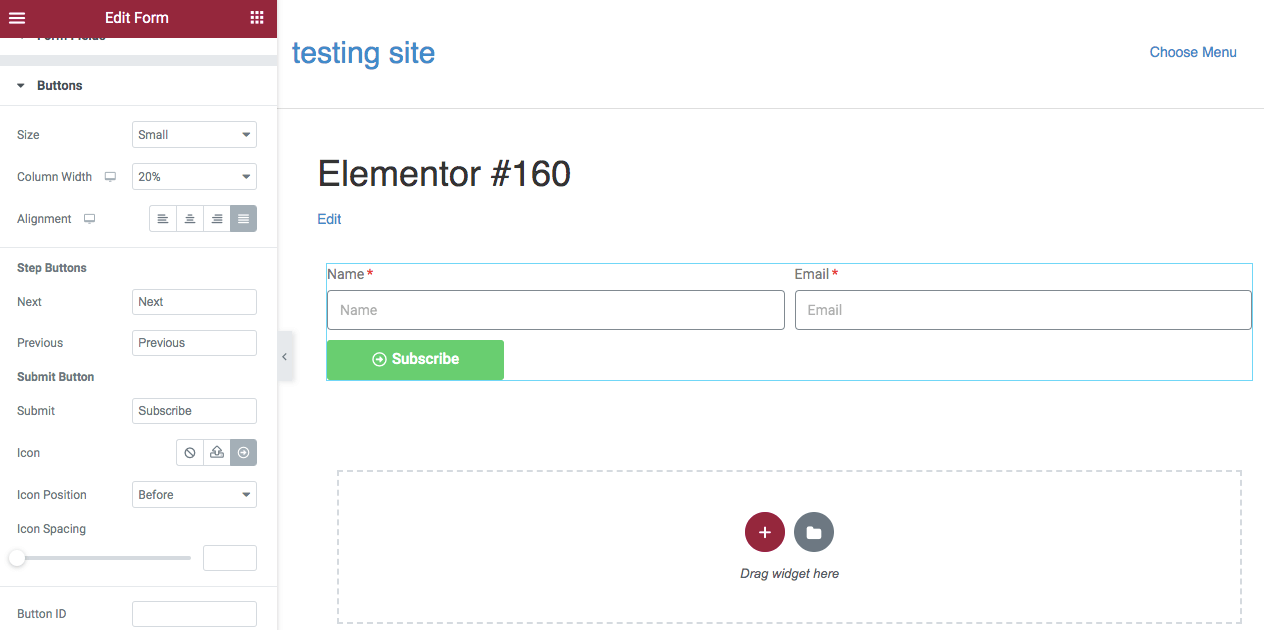
Luego, vaya a la sección Botones para editar el botón de acción. Aunque el texto predeterminado es "Enviar", considere cambiarlo a "Suscribirse" o "Registrarse:"

Puede continuar cambiando el tamaño del botón y el ancho de columna según sea necesario. Si lo prefiere, también puede agregar un icono.
Paso 4: Conecta Mailchimp
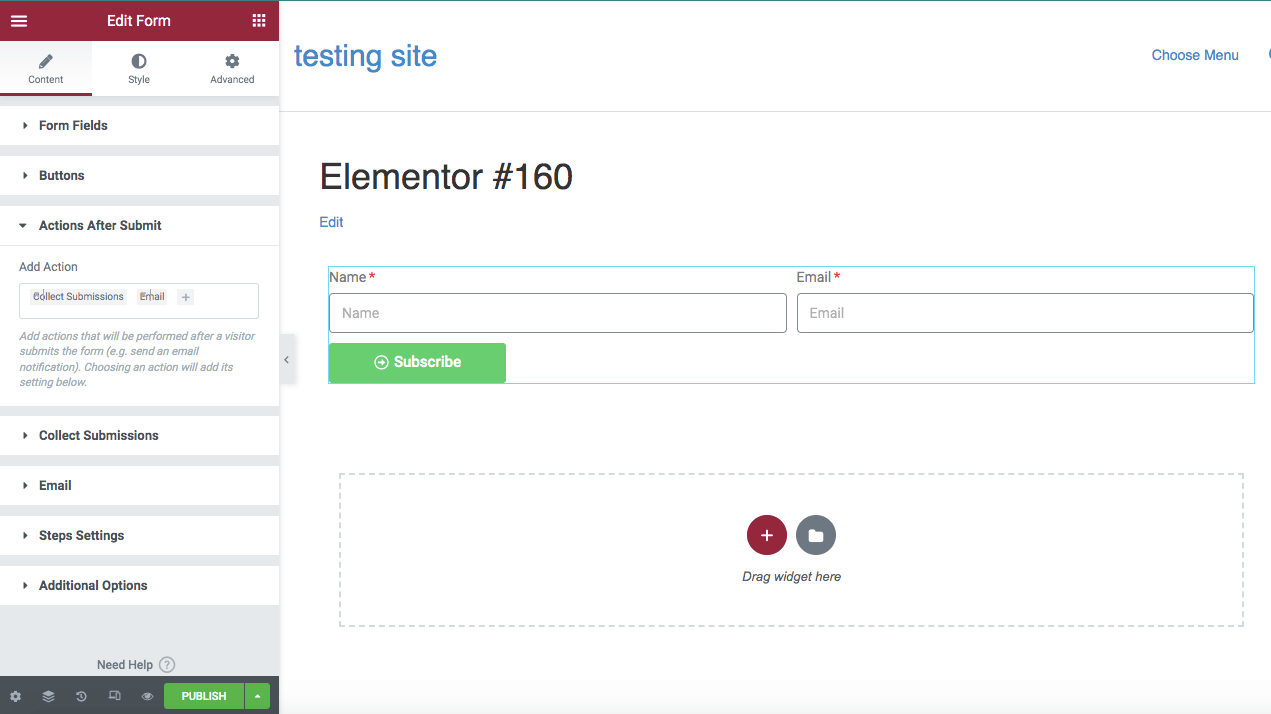
Después de personalizar su formulario a su gusto, es hora de conectar su cuenta de Mailchimp. Para hacer esto, busque la sección Acciones después de enviar :

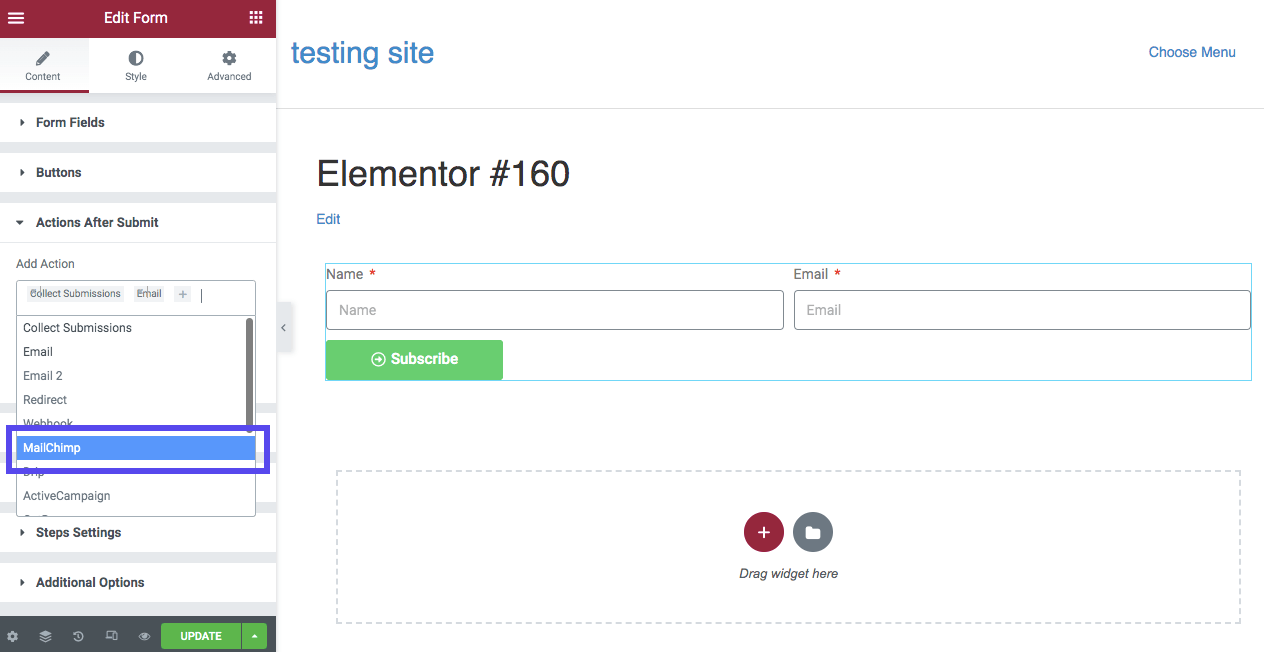
Luego, haz clic en el icono + y elige Mailchimp en el menú desplegable:

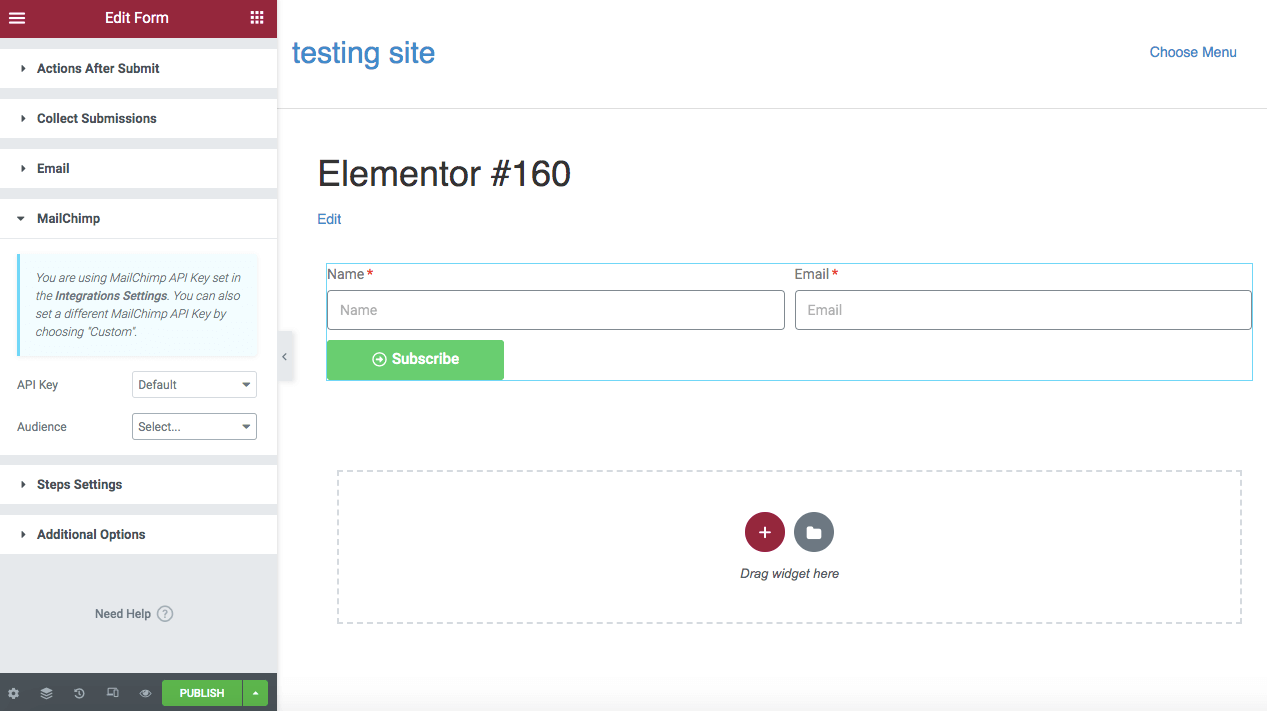
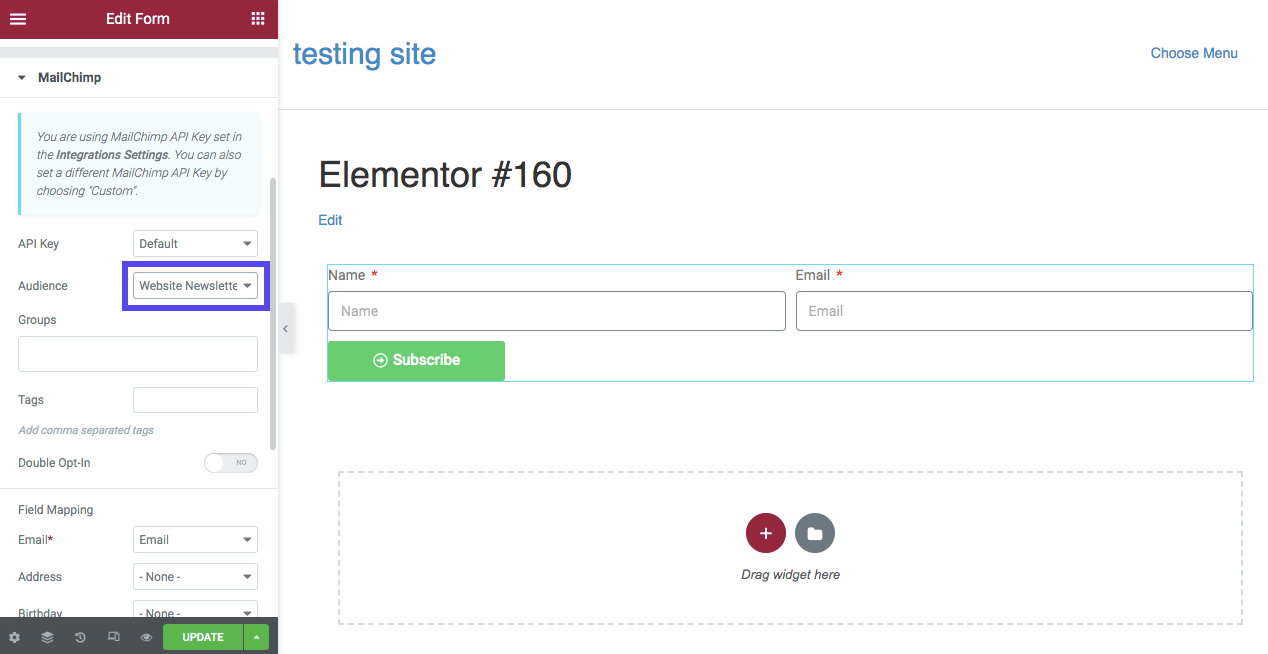
Esto creará una nueva sección a continuación titulada Mailchimp . Cuando haga clic en esto, verá opciones para configurar una clave de API y una audiencia:

Si ingresó su clave API en la configuración de integración, puede dejar la sección Clave API como Predeterminada . Luego, seleccione la Audiencia que desea vincular a este formulario de suscripción:

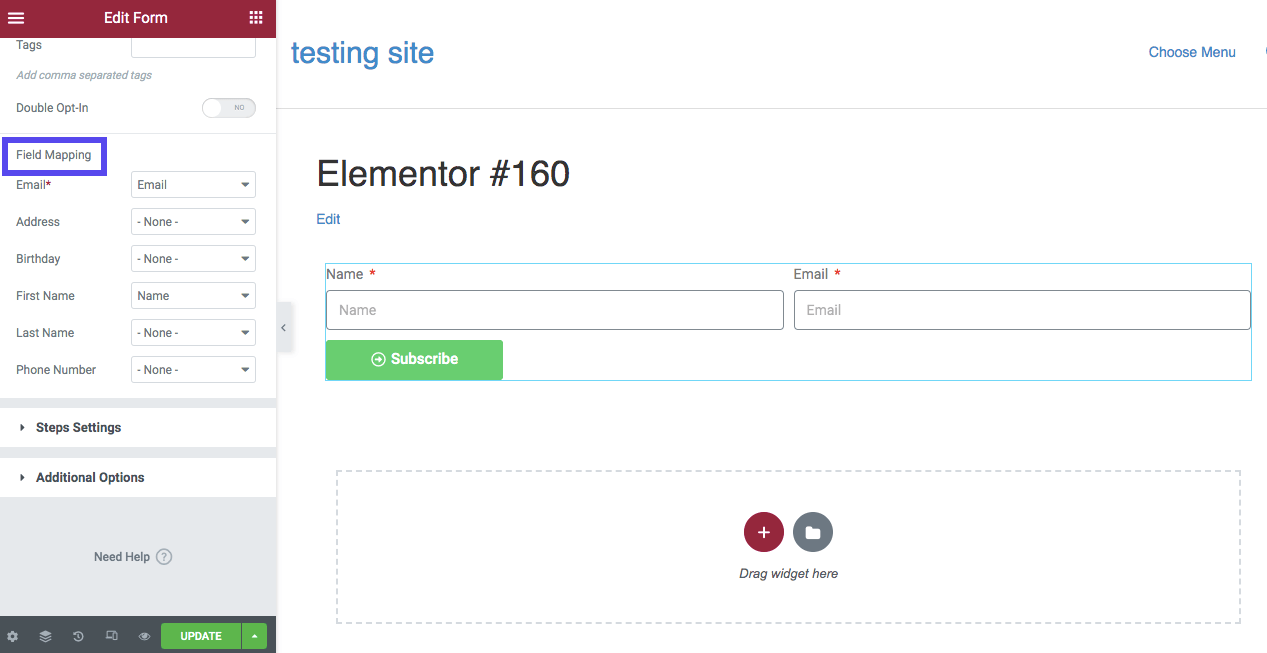
También puedes elegir cualquier grupo o etiqueta que hayas creado en Mailchimp. Finalmente, personalice la configuración de Asignación de campos en función de los campos que proporcionó en el formulario. Esto le dirá a Mailchimp qué información catalogar en su sistema.
Para este ejemplo, nuestro formulario de suscripción solo contiene un campo de nombre y correo electrónico. Esto significa que solo incluiremos esta información en la sección Asignación de campos :

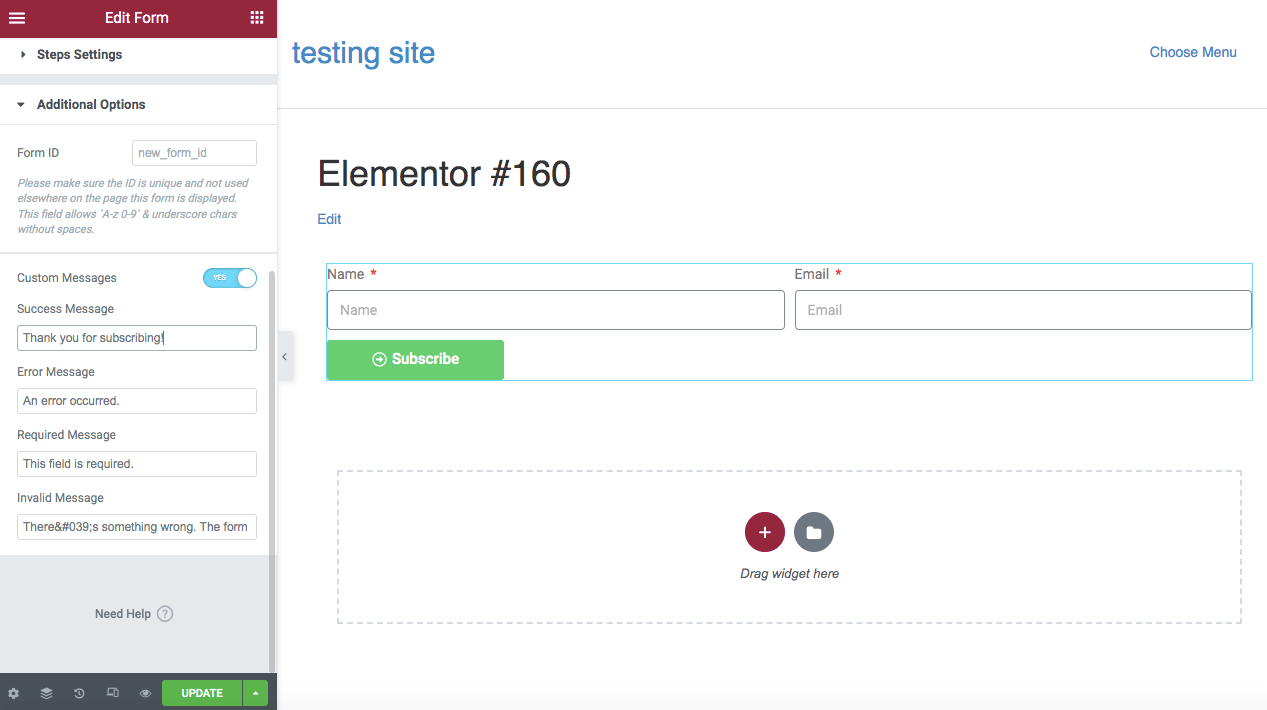
Finalmente, navegue a Opciones adicionales y busque Mensajes personalizados . Actívelo para proporcionar un mensaje de éxito después de que alguien complete el formulario:

El mensaje predeterminado será "Este formulario se envió correctamente". Podría considerar cambiar esto a algo como "Gracias por suscribirse". También puede agregar mensajes personalizados para errores y campos obligatorios.
Paso 5: agregue el formulario a su sitio
Una vez que haya terminado de personalizar el formulario, seleccione Publicar . Considere usar el formulario de registro usted mismo para comprobar que funciona correctamente. Luego, puede ver si la nueva dirección de correo electrónico está registrada en su cuenta de Mailchimp.
Es posible que también desee agregar este nuevo formulario a varias áreas de su sitio web. Puede guardarlo como un widget global para facilitar este proceso.
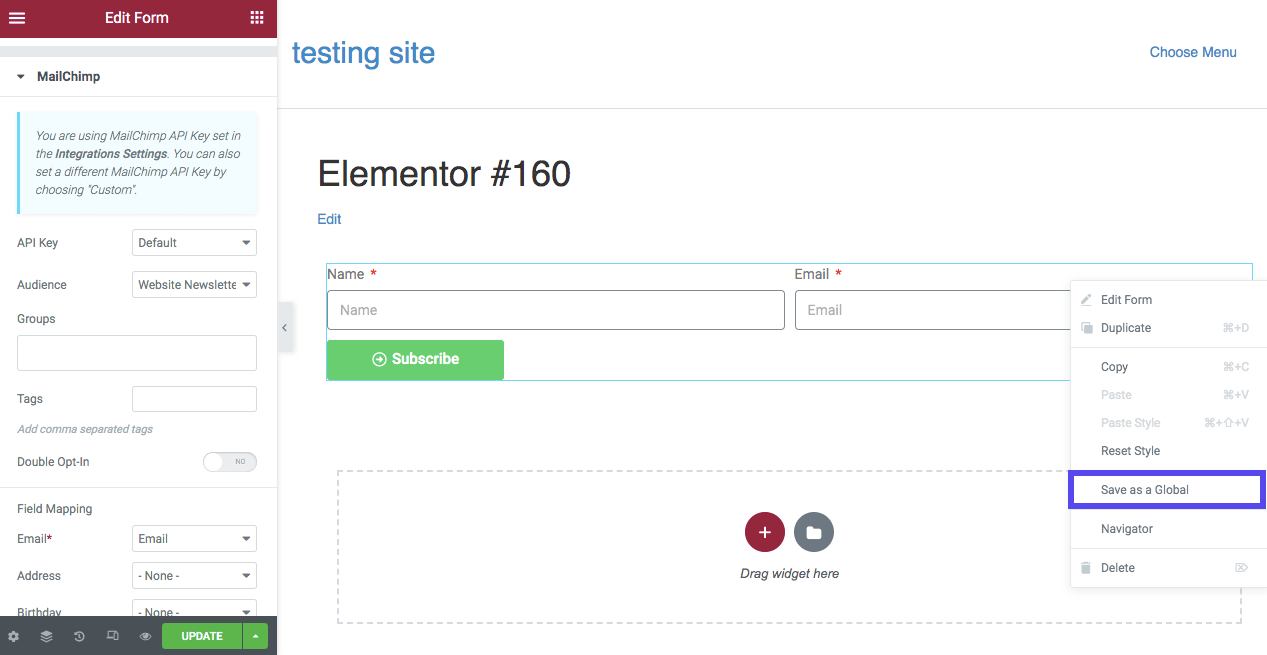
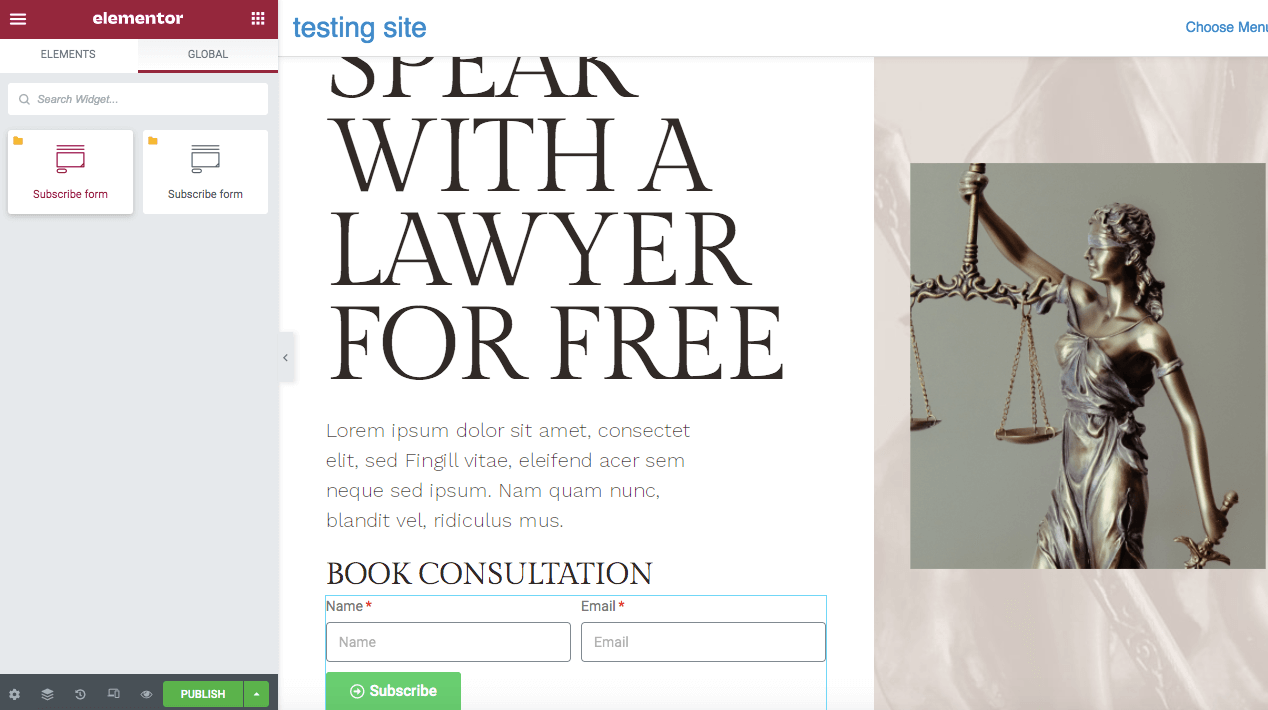
Primero, busque el ícono Editar formulario en el lado derecho del formulario. Haga clic derecho sobre él y seleccione Guardar como global :

Esto agregará el formulario de suscripción a su configuración global . Cuando agrega una nueva página o publicación, simplemente puede ir a GLOBAL , encontrar el formulario prediseñado y arrastrarlo y soltarlo en cualquier lugar que desee:

Al considerar dónde colocar sus formularios de suscripción en su sitio web, es posible que desee pensar en la visibilidad. Potencialmente, puede recopilar más clientes potenciales en una página de destino bien diseñada, que los visitantes pueden ver cuando ingresan a su sitio. Sin embargo, es posible que los usuarios no estén interesados en suscribirse tan pronto.
A veces, una mejor opción es incluir formularios de contacto dentro de su contenido o una barra lateral. Aunque esto tiene una visibilidad ligeramente menor que una página de destino, esta ubicación puede permitir que los visitantes se suscriban mientras interactúan con su sitio web.
Agregar el formulario a un pie de página también puede ser una opción práctica. Los usuarios que se desplazan hasta la parte inferior de su sitio web a menudo sienten curiosidad por su contenido, lo que significa que es más probable que se suscriban. Sin embargo, esta ubicación no es tan visible como otras opciones.
Principales complementos para su integración de Elementor/Mailchimp
Con los mejores complementos de WordPress, puede crear un sitio web personalizado para su audiencia. Elementor Pro le brinda muchas opciones para diseñar formularios e integrar servicios de terceros como Mailchimp.
Aún así, es posible que necesite funciones más avanzadas. Con algunos complementos, puede tener más control sobre la apariencia y funcionalidad de sus formularios.
1. Complementos esenciales
El uso de Essential Addons es una excelente manera de ampliar las funciones principales de Elementor. Con esta herramienta, puedes acceder a más elementos creativos. Estos incluyen funciones interactivas como Woo Product Grid, Countdown y Filterable Gallery:

Características:
- Widgets de contenido avanzado para agregar calendarios de eventos, cuadros de información, testimonios y más
- Elementos de WooCommerce como galerías de productos, cuadrículas y carruseles
- Integración con plataformas de terceros como Mailchimp y Ninja Forms
Cuando instala complementos esenciales en su sitio de WordPress, puede integrar Mailchimp utilizando sus elementos Form Styler. Aquí, simplemente puede ingresar su clave API de Mailchimp, que agregará un widget de EA Mailchimp al editor de Elementor. Luego, puede arrastrar y soltar el widget en una página y continuar personalizándolo según sea necesario.
Precio : los planes de suscripción para Essential Addons comienzan en $ 39.97 para un sitio web. Incluye más de 70 widgets y siete extensiones.
2. Complementos felices
Con Happy Addons, puede elegir entre más de 400 bloques y widgets prediseñados para importar al editor de Elementor. Para acelerar el proceso de creación, puede establecer ajustes preestablecidos de diseño.
Happy Addons también permite copiar elementos de un sitio web y pegarlos en un sitio con un dominio diferente:

Características:
- Anidamiento de sección
- Copiar y pegar entre dominios
- Más de 400 conjuntos de diseño prefabricados
Después de ingresar su clave API de Mailchimp en Credenciales en la configuración de Happy Addons, puede usar Elementor para arrastrar y soltar un widget de formulario de Mailchimp en una página.
Luego, puede editar la configuración avanzada de la herramienta para personalizar los márgenes, los colores y la tipografía del formulario. También puede rediseñar los campos y botones para que tengan un fondo, una sombra, un tamaño de fuente y un espaciado únicos.
Precio : Happy Addons ofrece planes de suscripción anuales a partir de $39 para un sitio.
3. Kit de elementos
Al igual que las otras opciones en esta lista, ElementsKit es un paquete de complementos todo en uno con widgets y extensiones adicionales para Elementor. Puede ofrecer más personalización al editar características funcionales como encabezados, pies de página o menús.
Además, ElementsKit incluye un generador de widgets personalizado si no puede encontrar una opción que funcione para usted:

Características:
- Controles personalizados como Multi Widgets, AjaxSELECT2 e Image-Picker
- Más de 85 widgets y extensiones
- Más de 500 bloques web prediseñados
Puede usar ElementsKit para integrar Elementor y Mailchimp completamente a través del editor de Elementor. Solo tendrá que arrastrar y soltar el widget de Mailchimp en una página y definir la clave API. Luego, puede agregar campos e íconos personalizados a su formulario.
Precio : los planes anuales para ElementsKit comienzan en $39 para un sitio.
4. Los complementos Plus
Plus Addons se anuncia a sí mismo como una herramienta de Elementor creada para todos. Con plantillas listas para usar y tutoriales detallados de YouTube, incluso los principiantes pueden aprender rápidamente a diseñar un sitio web funcional.
Además, The Plus Addons también está repleto de extensos widgets que ofrecen funciones personalizables para diseñadores:

Características:
- Más de 96 widgets avanzados de Elementor
- Opciones de listado para mostrar productos, publicaciones de blog y galerías de imágenes
- Generador fácil de usar diseñado para tipos de publicaciones personalizadas
La herramienta Plus Addons ofrece una de las formas más fáciles de integrar Elementor y Mailchimp. Desde su cuenta de Mailchimp, copie la clave API y el ID de lista de su audiencia. Luego, vaya a Configuración de conexión API y pegue esta información. Después de esto, puede arrastrar y soltar un widget de suscripción de Mailchimp y editar su diseño y estructura.
Precio : The Plus Addons tiene una versión gratuita. Sin embargo, su selección de planes contiene más widgets y extensiones. Estos paquetes comienzan en $ 31 por año.
twittearResumen
Aunque combinar Mailchimp y Elementor puede parecer desalentador, cualquiera puede integrar estas dos herramientas. Al hacerlo, puede crear formularios de suscripción personalizados que cumplan con sus expectativas de apariencia y funcionalidad.
Para repasar, estos son los cinco pasos simples para integrar Elementor y Mailchimp en su sitio web:
- Regístrese para obtener una cuenta de Mailchimp.
- Cree una audiencia y una clave de API.
- Diseña un formulario de registro de Mailchimp con Elementor.
- Conecta Mailchimp.
- Agregue su formulario a su sitio web.
El marketing por correo electrónico y el diseño son esenciales para el éxito de su sitio web. También querrá asociarse con un proveedor de alojamiento de WordPress dedicado. En Kinsta, nuestros planes de alojamiento pueden llevar el rendimiento de su sitio al siguiente nivel. ¡Contáctenos para obtener más información!
¿Tiene alguna pregunta sobre la integración de Elementor y Mailchimp? ¡Pregúntenos en la sección de comentarios a continuación!

