10 consejos de expertos para desarrollar un sitio web de Elementor apto para dispositivos móviles
Publicado: 2022-09-09Los dispositivos móviles representan aproximadamente el 60 por ciento del tráfico web mundial. Se espera que esta tendencia al alza siga creciendo a medida que más empresas adopten tecnologías en desarrollo para facilitar a los usuarios de Internet móvil la navegación por los sitios web.
Elementor es un creador de sitios web de WordPress líder que ha sido adoptado por los propietarios de negocios. Hace que sea bastante fácil para las empresas crear hermosos sitios web sin conocimientos de codificación, gracias a sus funciones de arrastrar y soltar, así como a sus muchas plantillas, widgets y diseños de página. Hay muchas maneras de crear un sitio web compatible con dispositivos móviles, y usar Elementor sobre WordPress es una forma muy popular de hacerlo.
Sin embargo, sin ninguna experiencia en la creación de sitios web, es posible que termine con un sitio web que se ve y funciona muy bien en el escritorio, pero que no está optimizado para dispositivos móviles. En este artículo, le contaremos nuestros 10 mejores consejos de expertos para asegurarse de que su sitio de Elementor responda completamente a dispositivos móviles. Cubriremos consejos que son lo suficientemente fáciles de implementar usted mismo y otros cambios en los que puede considerar a un experto pero que marcarán una gran diferencia a largo plazo.
Por qué necesita un sitio optimizado para dispositivos móviles
Un sitio optimizado para dispositivos móviles crea una accesibilidad fácil que permite a los usuarios tener una interacción positiva con su marca. Hace que su sitio sea compatible para verlo en dispositivos móviles, lo que mejora la navegación y la legibilidad. Esto entonces satisface a sus clientes, y ya sabe lo que dicen: un cliente satisfecho es igual a un negocio para usted.
Un sitio web compatible con dispositivos móviles también ayuda con la clasificación de optimización de motores de búsqueda (SEO). Google prioriza los sitios web optimizados para dispositivos móviles. De hecho, una palabra clave se clasificará de manera diferente en diferentes dispositivos, y los teléfonos móviles que transportan una mayor cantidad de tráfico web significa que tener un sitio web optimizado para dispositivos móviles puede ayudarlo a aprovechar este gran volumen.
Además, un sitio optimizado para dispositivos móviles genera confianza y credibilidad. Esto es cierto ya que su negocio está básicamente representado en línea por la apariencia de su sitio web. Si crea una buena impresión, su negocio tendrá una excelente reputación en línea. Esto fortalecerá la identidad de su marca y más clientes estarán dispuestos a recomendar su negocio a otros.
10 pasos clave para crear un sitio web con capacidad de respuesta móvil de Elementor
Para aprovechar los beneficios de un sitio web con capacidad de respuesta móvil, debe implementar algunas medidas que influirán en la apariencia y la navegación de su sitio. Para los usuarios de Elementor, a continuación se encuentran todos los consejos que necesita para crear un sitio web con capacidad de respuesta móvil de Elementor.
Consejo 1: elija el tema adecuado para su sitio web
Deberá elegir un tema de Elementor que ya esté optimizado para usuarios móviles. Este debería ser un tema receptivo que pueda ajustar su diseño, fuentes e imágenes automáticamente para adaptarse a una pantalla móvil. Su tema elegido influirá en gran medida en el aspecto que logrará al final. Así que tómate tu tiempo y elige sabiamente.
Consejo 2: Realice ediciones usando el modo receptivo de Elementor
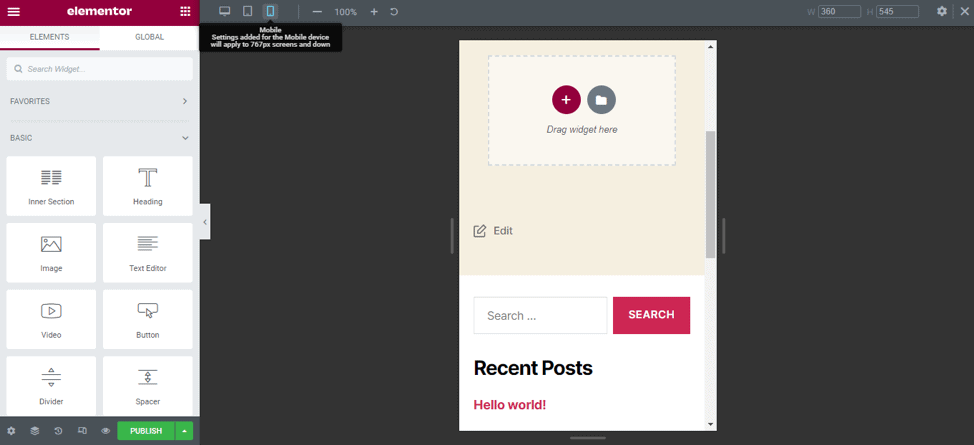
En lugar de trabajar directamente en el generador de páginas de Elementor, puede realizar más ediciones de diseño accediendo al modo de respuesta en la barra de herramientas del panel.
Con este modo, puede seleccionar el icono de la vista de escritorio, tableta o móvil para ver la página en el ancho de ese dispositivo.

También puede editar cualquier elemento con un icono de ventana gráfica para un dispositivo específico. Esta es una gran característica ya que las ediciones receptivas generalmente se heredan del dispositivo más grande al más pequeño. Por lo tanto, si realiza una edición en el escritorio, se aplicará a tabletas y dispositivos móviles.
Sin embargo, con una ventana gráfica de dispositivo específica, si realiza ciertas ediciones en dispositivos móviles, no afectará a la tableta o computadora de escritorio porque las ediciones receptivas no se aplican hacia arriba. Esto significa que puede configurar una fuente diferente en su página móvil, por ejemplo, sin afectar todo su sitio.
Consejo 3: ocultar elementos en dispositivos móviles; No los elimine
Mientras obtiene una vista previa de su sitio en dispositivos móviles, si elimina un elemento, se eliminará en todos los dispositivos. Las ediciones receptivas no funcionan para eliminar elementos.
Entonces, en lugar de eliminar una sección que no desea mostrar en el dispositivo móvil, puede ocultarla usando la ventana gráfica del dispositivo móvil.
También puede usar este truco para mantener una sección en dispositivos móviles pero alinearla de manera diferente al escritorio. Duplique la sección, asegúrese de que solo sea visible para dispositivos móviles y alinéela como desee para otros dispositivos. Puede ocultar la sección original para usuarios móviles.
Para acceder a la opción de visibilidad y ocultar en el móvil, vaya a Configuración avanzada > Adaptable y seleccione Ocultar en el móvil.
Consejo 4: relleno y márgenes
A continuación, trabaje en el relleno y los márgenes para evitar tener demasiado o muy poco espacio en blanco, lo que hará que su sitio no esté optimizado para dispositivos móviles.
Puede usar un widget de espaciador, pero creará divisores y códigos adicionales que no necesariamente desea.
Por lo tanto, use la configuración avanzada de la pestaña para ajustar manualmente el relleno y los márgenes y establecer valores que se ajusten a las pantallas móviles.
Consejo 5: asegúrese de que las fuentes tengan el tamaño adecuado para los dispositivos móviles
Ya mencionamos las fuentes, pero es muy importante discutir este punto por sí solo. Primero, no asuma que el tamaño de fuente que usa en el escritorio se traducirá automáticamente bien en el móvil.
Deberá ajustar el tamaño de fuente para cada dispositivo específico. Y es bastante fácil hacerlo. Simplemente elija el modo receptivo> ventana gráfica móvil> configuración del sitio> fuentes globales> y ajuste la fuente.
Consejo 6: use imágenes optimizadas para dispositivos móviles
Las imágenes son importantes en un sitio web y solo sirven para su propósito previsto cuando responden. Pueden responder en el escritorio pero no en el móvil; por lo tanto, pueden afectar la optimización de su sitio web.
Para solucionar este problema, configure imágenes específicas para cada dispositivo. Además, configure las opciones de visualización específicamente para dispositivos móviles (p. ej., la posición y el tamaño de sus imágenes).

También puede optimizar las imágenes móviles para reducir el tamaño de sus archivos, de modo que ocupen menos espacio en su servidor y se descarguen más rápido cuando los usuarios visiten su sitio. Herramientas como TinyPNG son una excelente opción; ¡optimizarán la imagen sin perder mucha calidad!
Otra idea brillante es utilizar la carga diferida para las imágenes. La carga diferida reducirá los tiempos de carga de la página al cargar solo las imágenes cuando se ven en una página (en lugar de cargarlas todas a la vez). Puede agregar esta función instalando el complemento Lazy Load o agregando fragmentos de código usando herramientas de desarrollador como Debug Bar y WP Console.
Nota: Codeable no está afiliado a ninguno de los complementos mencionados en este artículo.
Sugerencia 7: organice la visualización de columnas para que se ajuste a la pantalla del móvil

Debe tener en cuenta dos componentes principales al organizar cómo deben mostrarse las columnas.
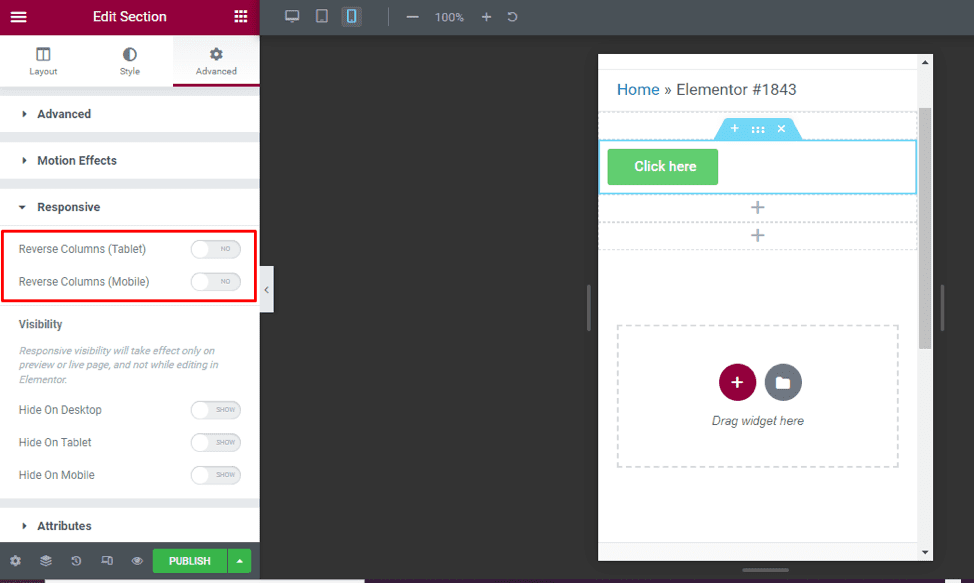
En primer lugar, es posible que el contenido de los dispositivos móviles no se vea muy bien cuando se muestra de la misma manera en el escritorio. Por ejemplo, tener su información de contacto después de su imagen en el escritorio puede tener sentido, pero probablemente desee revertir esto en el móvil. En Elementor, puede arreglar esto usando el control deslizante de 'columnas inversas'.
En segundo lugar, querrá ajustar el espacio entre columnas si hay varias columnas en una sección. Esto es especialmente importante para elementos de página como el pie de página. También puede envolver columnas para mostrarlas una debajo de la otra, lo cual es útil para dispositivos móviles.
Para acceder al control deslizante de la columna inversa, haga clic en la sección de edición que se encuentra entre agregar sección y eliminar sección> haga clic en configuración avanzada en el lado izquierdo del menú de elementos> desplácese hacia abajo y elija receptivo.
Consejo 8: establezca puntos de interrupción para dispositivos móviles
Deberá crear un punto en el que el contenido y el diseño de su sitio web se adapten de cierta manera para brindar la mejor experiencia de usuario posible. Tal punto se llama el punto de ruptura.
Para establecer este punto, haga clic en el icono Configuración en la esquina superior derecha de la página y establezca el valor del punto de interrupción para dispositivos móviles como mejor le parezca.
A continuación, guarde sus cambios haciendo clic en actualizar en la parte inferior de la página.
Consejo 9: use elementos globales en su sitio
El uso de elementos o widgets globales en su sitio ayuda a la capacidad de respuesta móvil porque solo tiene que configurarlos una vez. Una vez que se haya asegurado de que estos elementos se vean bien en todos los dispositivos, puede seguir usándolos en nuevas páginas y estar seguro de que ofrecerán una buena experiencia móvil.
Este consejo es especialmente útil para cuadros de CTA, secciones de pie de página, elementos de suscripción, etc.
Consejo 10: Priorice la velocidad de la página móvil
Querrá aprovechar otras formas que pueden hacer que un sitio web responda a dispositivos móviles además de usar las funciones de edición integradas en Elementor. Esto puede incluir optimizar la velocidad y el rendimiento de su sitio en dispositivos móviles.
Deberá usar complementos e implementar algunos conocimientos técnicos para lograr una alta velocidad del sitio que pueda marcar una gran diferencia en la creación de un sitio optimizado para dispositivos móviles. Algunas de las medidas a tener en cuenta son:
- Habilitar almacenamiento en caché
- Reducir redireccionamientos
- Reducir las llamadas al servidor
- Reducir las llamadas a la base de datos
¿Necesito un experto para mejorar la capacidad de respuesta móvil de mi sitio de Elementor?
La decisión de consultar a un experto para ayudar a mejorar la capacidad de respuesta de su sitio Elementor depende de varios factores. La mayoría de los factores que hemos discutido anteriormente son bastante fáciles y pueden implementarse incluso con principiantes totales.
Sin embargo, el proceso puede llevar mucho tiempo. Además, parte de los consejos pueden ser más técnicos y pueden requerir que alguien con experiencia trabaje en el proceso. Las siguientes son razones por las que puede optar por la ayuda de un experto:
- No tiene tiempo para implementar estos consejos usted mismo.
- No te sientes cómodo trabajando en el backend de Elementor.
- No tiene experiencia en diseño de sitios, por lo que es posible que desee contar con un experto en diseño.
- Quiere implementar más consejos técnicos para mejorar la capacidad de respuesta móvil de su sitio y no tiene experiencia técnica.
¿Cómo encuentro un experto en Elementor?
Hay varias formas de encontrar una agencia de WordPress o un profesional independiente que tenga experiencia con el diseño web de Elementor. Sin embargo, el mejor enfoque es usar Codeable.
- Codeable es una plataforma exclusiva de WordPress de buena reputación para desarrolladores independientes de confianza, incluidos los desarrolladores con experiencia verificada en Elementor.
- Codeable puede conectarlo con una lista examinada de profesionales experimentados que pueden ayudarlo a mejorar la capacidad de respuesta móvil de su sitio.
- El proceso de contratación es fácil y no tiene la obligación de contratar si cambia de opinión.
- Codeable brinda acceso a algunos desarrolladores talentosos que están aptos para trabajar a corto plazo, personalizados y en cualquier ámbito de trabajo.
- Pagas a los expertos a través de depósito en garantía para un pago rápido y seguro, y obtienes un presupuesto del proyecto de antemano para que puedas aceptar o rechazar el precio.
- Los expertos codificables ofrecen tiempo de respuesta el mismo día, lo que le permite comunicarse con ellos lo antes posible, reduciendo así el factor tiempo.
- También puede administrar su relación con los desarrolladores, lo que significa que siempre puede volver a contratar al mismo experto si está impresionado con su trabajo.
Comience a crear su sitio web con capacidad de respuesta móvil de Elementor
Un sitio web con capacidad de respuesta móvil le ahorrará dinero y horas de marketing, ya que los lectores lo encontrarán fácilmente en línea, gracias a que la compatibilidad con dispositivos móviles es un factor de clasificación en los motores de búsqueda. También lo ayudará a crear una base de clientes leales, ya que la mayoría de los usuarios web aprecian los sitios web con los que es fácil interactuar.
La capacidad de respuesta móvil del sitio web es un factor tan importante que puede hacer o deshacer sus ventas, y suponiendo que tenga objetivos financieros para su negocio; no deberías dejar espacio para cosas que puedan detenerte. La capacidad de respuesta móvil de su sitio web es algo sobre lo que tiene control, y debe tratar de mejorarla lo antes posible para aprovechar los beneficios que puede generar para su negocio.
Dicho esto, puede probar nuestros 10 mejores consejos usted mismo, pero la forma más eficiente de mejorar la capacidad de respuesta móvil de su sitio es contratar a un experto en Elementor con Codeable. Esto le permite concentrarse en su trabajo habitual y también hace posible obtener ayuda de alguien que realiza más mejoras técnicas que mejorarán significativamente la experiencia móvil de su sitio web.
Envíe su proyecto en Codeable y deje que un experto maneje cada aspecto de la optimización de su sitio web para dispositivos móviles.
